Avez-vous envie de subir un piratage ? Avez-vous envie d’avoir un site lent comme une tortue ? Avez-vous envie de ne pas être en mesure de restaurer votre site ? Si vous répondez « oui », vous êtes du genre…
À ma gauche, Gutenberg. À ma droite, un constructeur de page. Au centre, vous.
Gutenberg vous attire. Il vous tend les bras. Et puis non. Ce constructeur de page a quand même quelques atouts de choix qui vous aimantent.

Au final, vous hésitez. Lequel choisir pour votre prochain projet ? Gutenberg vs page builder : quel outil est le plus approprié pour vous ?
C’est ce que vous allez savoir à la fin de cet article. Grâce à un comparatif détaillé sur plusieurs aspects fondamentaux (prise en main, design, personnalisation, performance, assistance, prix etc.), tous vos doutes seront levés.
Prêt ? On y va tout de suite !
Sommaire
Cet article contient des liens affiliés. Cela signifie que WPMarmite touchera une commission si vous décidez d’acheter certaines des solutions présentées via ces liens. Cela ne vous coûtera pas plus cher et nous permet notamment de rémunérer notre équipe, de financer la création et la mise à jour de nos contenus, et de tester de nouveaux thèmes et extensions. Pour en savoir plus à ce sujet, consultez notre politique éditoriale.
Qu’est-ce que Gutenberg ?
Gutenberg, c’est d’abord le nom d’un projet dont la finalité consiste à façonner une nouvelle expérience d’édition sur WordPress.
Par extension, on l’utilise pour « représenter » deux choses.
L’éditeur de contenu de WordPress
D’un côté, Gutenberg désigne l’éditeur de contenu de WordPress. Basé sur des blocs – des conteneurs qui embarquent du contenu -, il permet de rédiger et de mettre en forme l’apparence visuelle de vos articles et de vos pages.
Lancé en 2018, il remplace l’éditeur classique de WordPress, appelé TinyMCE. Gutenberg est présent par défaut sur chaque nouvelle installation de WordPress, puisqu’il est intégré au cœur du CMS (Content Management System, Système de Gestion de Contenu).
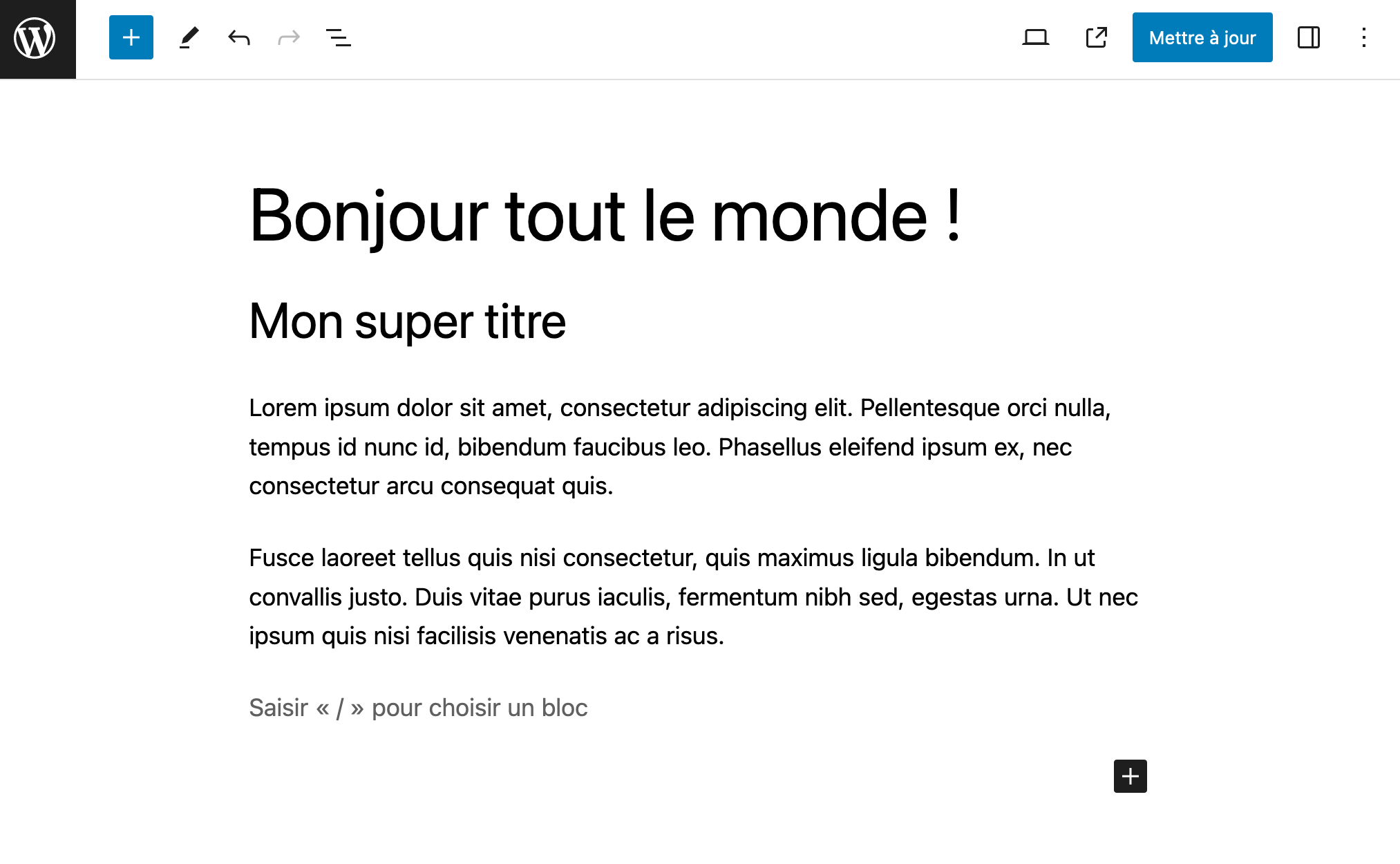
En principe, c’est ce Gutenberg-là que vous utilisez au moment de créer un article, voire une page. Pour info, son interface ressemble à cela :

L’Éditeur de site
D’un autre côté, Gutenberg est aussi utilisé pour désigner l’Éditeur de site de WordPress.
Appelé au départ Full Site Editing (FSE), cet éditeur permet de créer et d’éditer toutes les parties de votre site (header, footer, page 404, archives d’articles, zones de widgets, etc.) à l’aide des blocs.
Il va donc encore plus loin que l’éditeur de contenu, qui ne fonctionne que pour les articles et les pages.
Cet Éditeur de site a fait son apparition dans le Cœur de WordPress début 2022. Pour fonctionner, il nécessite une version de WordPress supérieure ou égale à la 5.9.
Mais aussi d’avoir activé un thème basé sur des blocs. C’est le cas des derniers thèmes natifs par défaut proposés par WordPress, à l’image de Twenty Twenty-Three.
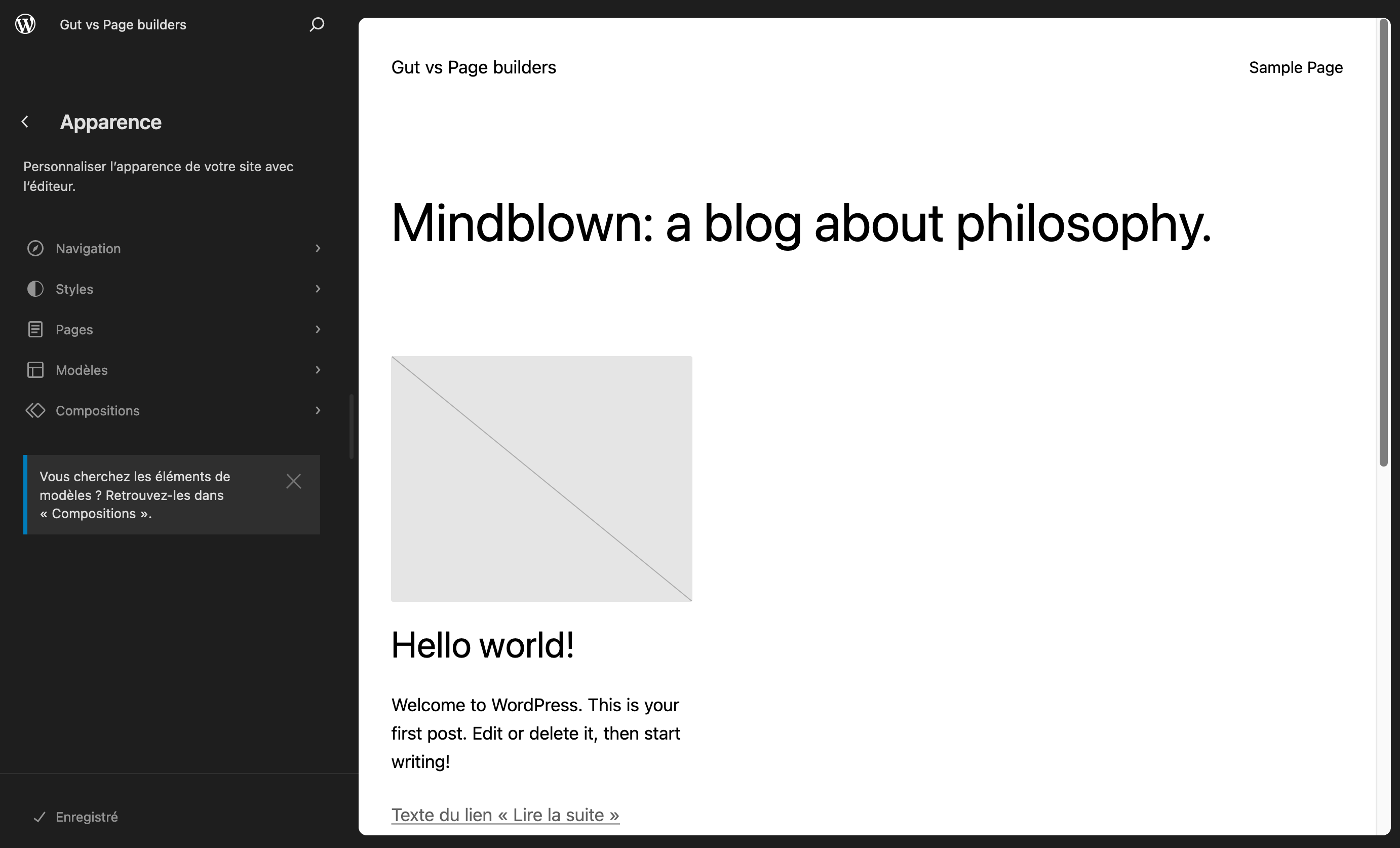
Vous pouvez accéder à cet Éditeur de site très facilement à partir de votre interface d’administration (back office). Pour cela, il vous suffit d’aller dans Apparence > Éditeur :

En résumé, on peut dire que le projet Gutenberg a bien évolué depuis son lancement, en 2018. Pour vous en convaincre, regardez cette vidéo d’Alex qui date de 2020 :
Qu’est-ce qu’un page builder ?
Passons maintenant à notre ami le page builder (constructeur de page, en français). Alors, quésaco ?
Déjà, techniquement parlant, un page builder est une extension que vous activez sur votre site WordPress. Un constructeur de page n’est pas directement intégré au Cœur de WordPress, comme l’est Gutenberg.
Un page builder vous aide à créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’usage de modèles prêts à l’emploi (templates).
L’édition se fait souvent en glisser-déposer (drag and drop) et en temps réel.

D’ailleurs, parler de page builder pour désigner ce type d’outils est impropre. Si on prend le mot littéralement, les page builders d’aujourd’hui ne sont pas seulement des constructeurs de page.
Ce sont surtout des constructeurs de site (site builders) à part entière. D’ailleurs, le mode de fonctionnement de l’Éditeur de site de WordPress se rapproche de plus en plus de celui de ces constructeurs de page.
Parmi les plus célèbres, je pourrais vous citer les fameux :
- Elementor. Pour info, on se référera le plus souvent à lui lors du comparatif ci-dessous, Elementor étant le page builder le plus utilisé au sein de la communauté WordPress ;
- Divi Builder ;
- Beaver Builder ;
- Thrive Architect.
Envie de creuser le sujet ? Découvrez notre test de 10 page builders incontournables.
Gutenberg vs page builders : comparatif dans 7 domaines
À présent, vous connaissez un peu mieux Gutenberg et les page builders. Il faut savoir qu’ils ont certains points communs :
- ils s’utilisent tous deux sans coder ;
- ils proposent des modèles prêts à l’emploi activables en un clic, pour accélérer le processus de création de vos pages ;
- ils peuvent être manipulés en glisser-déposer.
Pour le reste, ils ont quand même leurs propres spécificités, qui permettent de les différencier.
Justement, développons cela dans un comparatif qui abordera plusieurs aspects fondamentaux.
Des aspects dont la prise en compte est essentielle au moment de choisir entre l’un ou l’autre (on vous donnera notre avis à la fin de cet article).
Prise en main et facilité d’utilisation
Prise en main de Gutenberg
Gutenberg étant intégré au Cœur de WordPress, sa prise en main est simple et intuitive. Vous n’avez rien à installer.
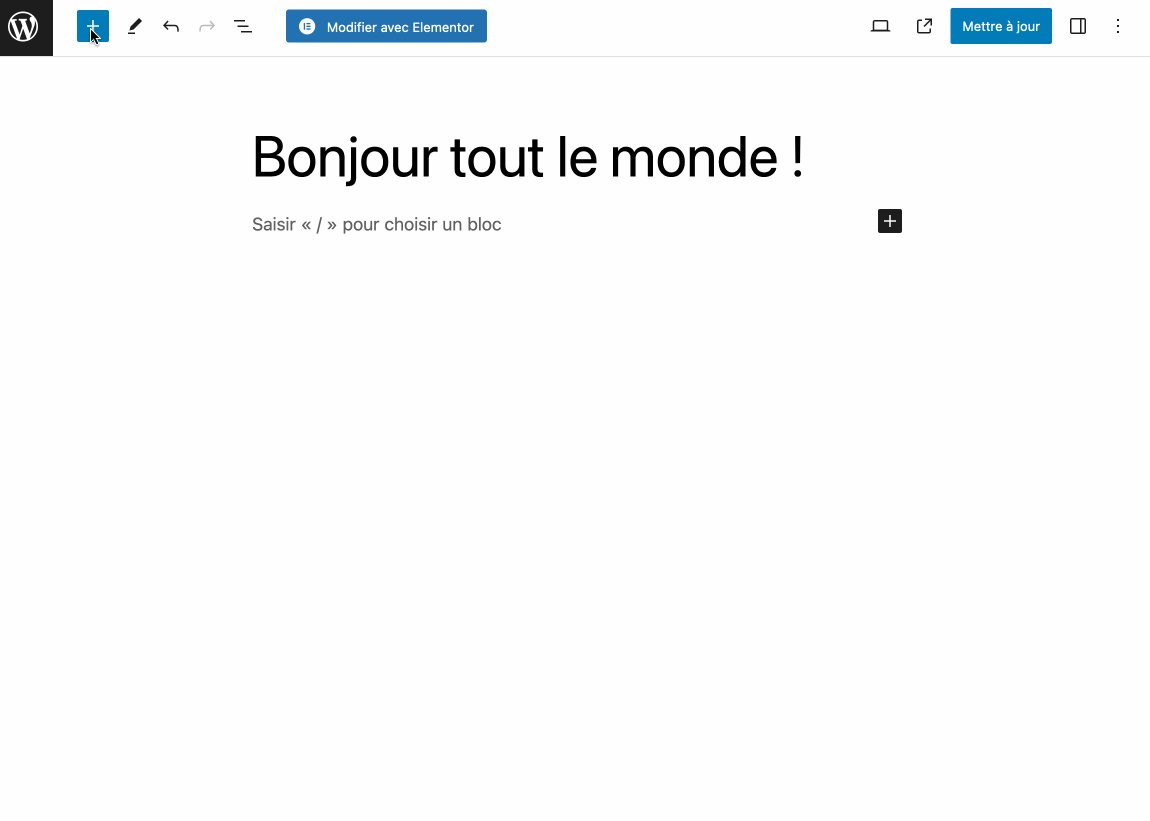
Pour profiter de l’outil, il vous suffit de créer ou de modifier un article ou une page. Une fois sur l’interface, Gutenberg est déjà opérationnel.
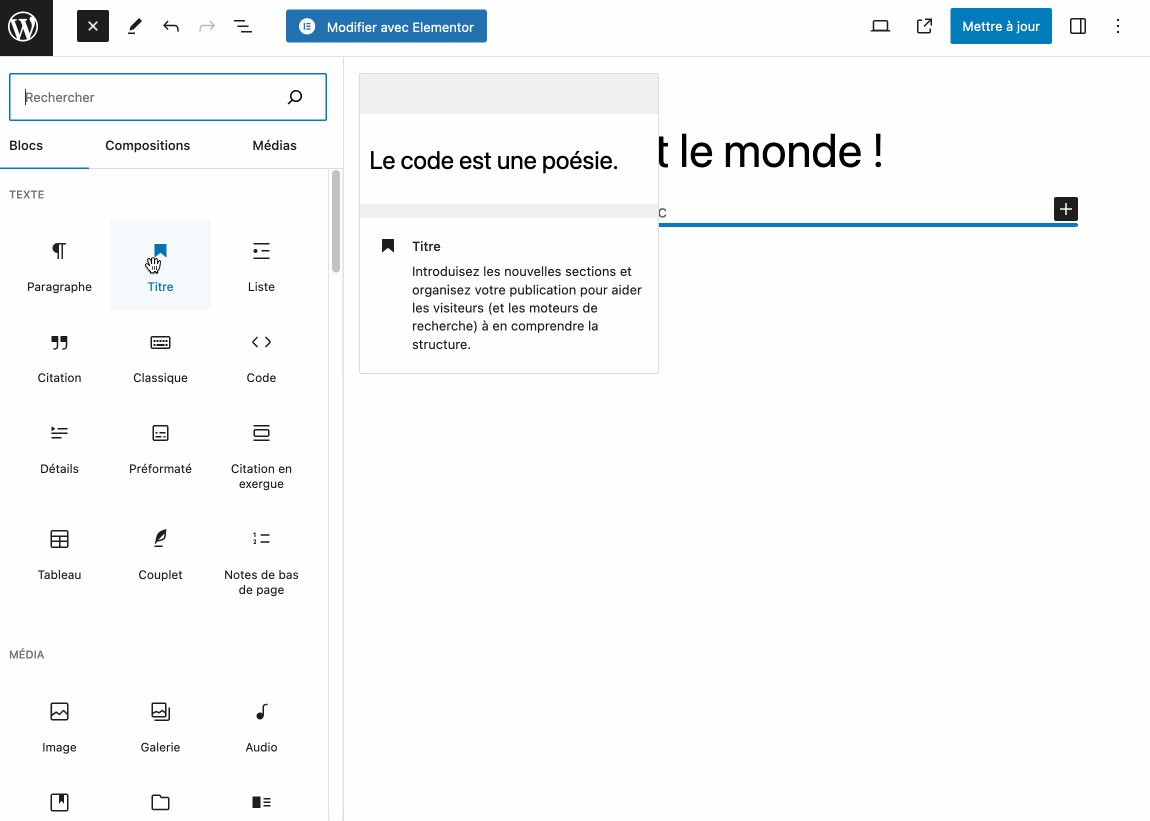
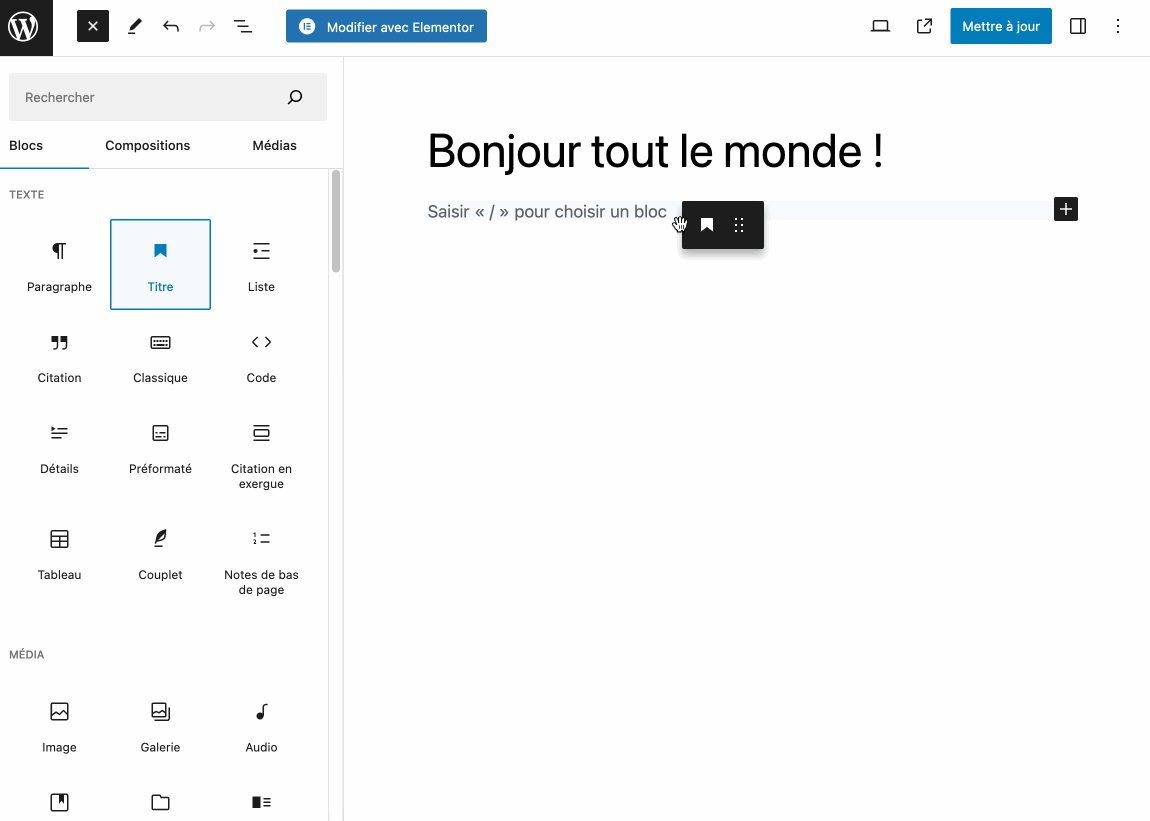
Pour ajouter du contenu, ouvrez l’outil d’insertion de blocs, en haut à gauche, puis sélectionnez celui de votre choix. Les blocs, répartis en 6 catégories, portent des noms évocateurs qui facilitent la compréhension.
Pour en ajouter un, cliquez dessus ou faites un glisser-déposer sur votre page :

Chaque changement que vous opérez a lieu en temps réel : vous voyez vos modifications en direct, sur la page. Par contre, l’édition se passe uniquement en back-end (sur l’interface d’administration).
Contrairement à un page builder, Gutenberg ne permet pas de modifier votre contenu sur l’interface visible du site (front-end).
Enfin, notez que si le glisser-déposer fonctionne pour l’ajout d’un bloc, cela n’est pas le cas lorsque vous souhaitez le déplacer à l’intérieur de votre contenu.
Pour cela, vous devez cliquer sur une flèche descendante dans une barre d’outils, ce qui rend l’ensemble un peu moins intuitif.
Prise en main d’un page builder
Avec un page builder, la prise en main risque d’être plus longue qu’avec l’éditeur de contenu de WordPress.
Pour commencer, vous devez installer le plugin de votre choix. Ensuite, les constructeurs de page les plus populaires sont souvent truffés d’options, ce qui rend la découverte de l’interface un peu plus longue et parfois confuse.
Vous devez donc prévoir une courbe d’apprentissage plus longue qu’avec Gutenberg. En revanche, un page builder présente l’avantage de pouvoir être personnalisé directement depuis l’interface front-end.
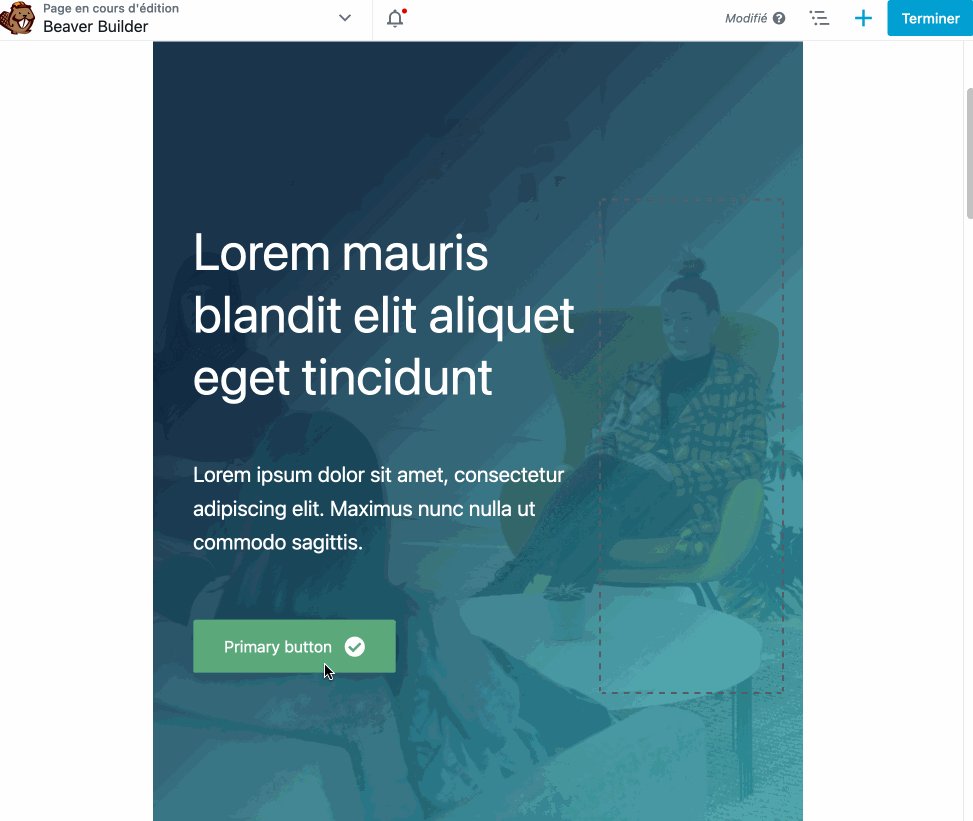
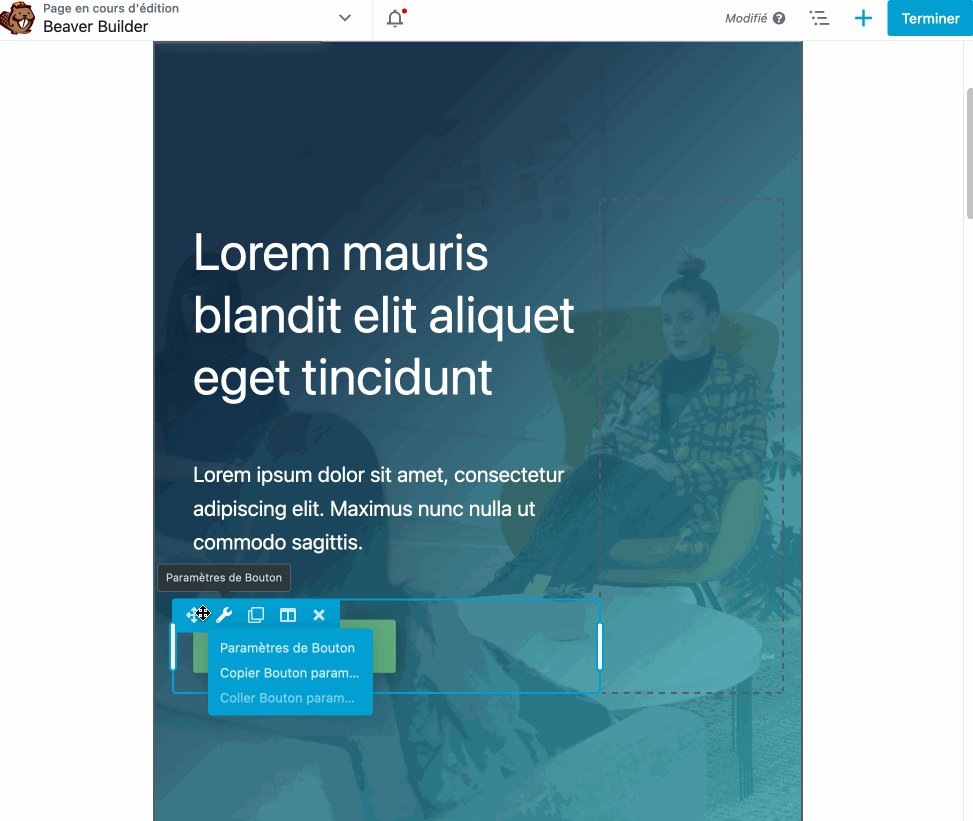
Et pour ce qui est du drag and drop, la fonctionnalité est aussi plus intuitive qu’avec Gutenberg. À partir du moment où vous avez ciblé un élément de contenu, son déplacement est un jeu d’enfants à l’aide de votre souris.
Sur les page builders qui se respectent, vous n’avez pas à cliquer sur un quelconque bouton :

Gutenberg vs page builders : qui gagne ici ?
La prise en main de l’éditeur Gutenberg – je mets ici de côté l’Éditeur de site – est plus rapide et aisée qu’avec un constructeur de page.
Par contre, une fois que vous maîtriserez le mode de fonctionnement du page builder de votre choix, l’usage sera sûrement un peu plus intuitif (encore une fois, sans faire de généralité, tout dépend du page builder utilisé) qu’avec Gutenberg.
Design et personnalisation de Gutenberg vs page builders
Personnalisation de Gutenberg vs un page builder
Si cela vous chante, vous pouvez bien sûr partir d’une feuille blanche et construire votre page ou votre article en ajoutant vos blocs un par un.
Pour aller plus vite et surtout faciliter la vie des débutants et non-codeurs, les créateurs de Gutenberg et de page builders proposent des modèles prêts à l’emploi dont les utilisateurs sont souvent très friands.
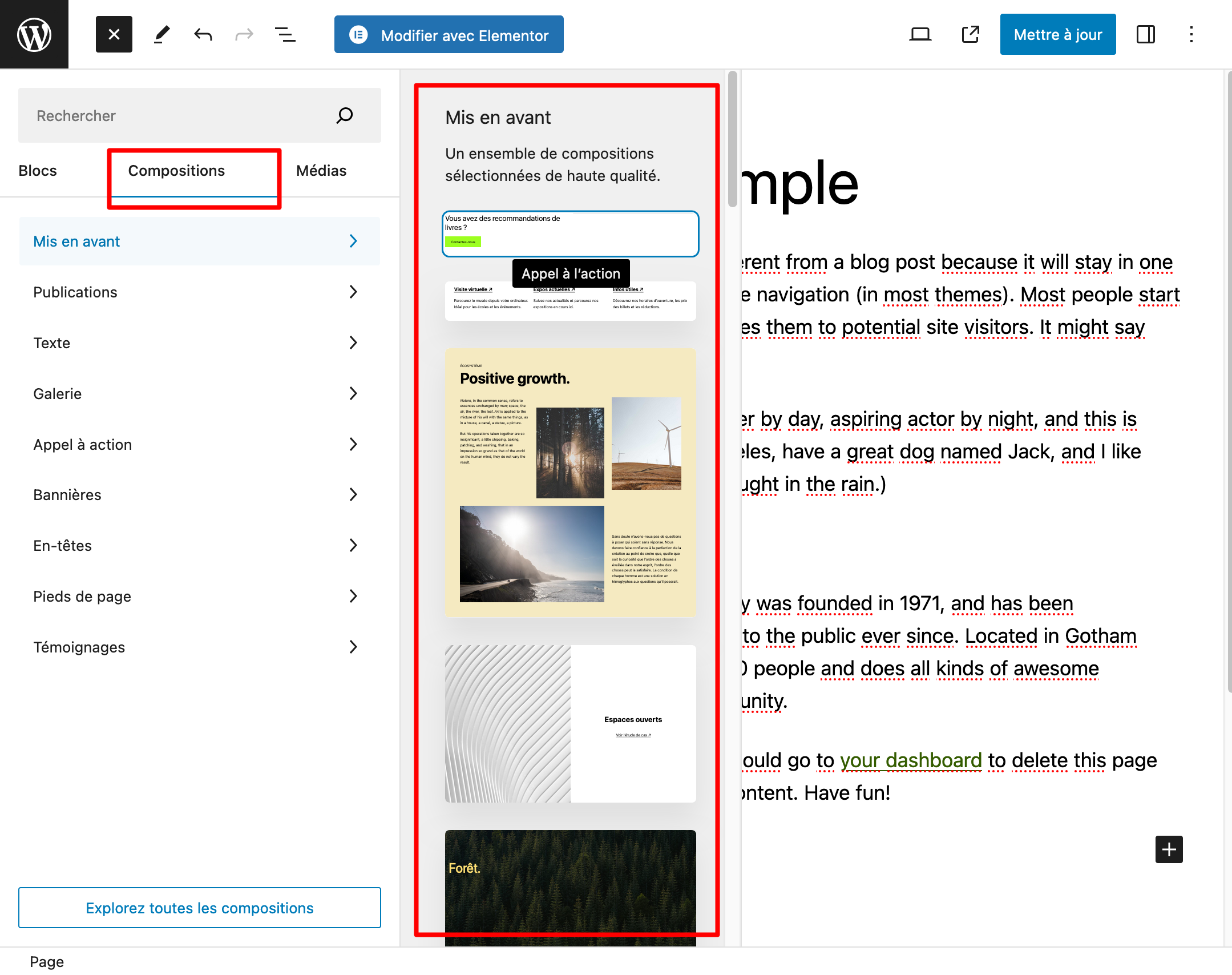
Sur Gutenberg, cela s’appelle des compositions (patterns). Vous pouvez y accéder depuis l’outil d’insertions de blocs :

Ces compositions sont rangées en une dizaine de catégories (Texte, Galerie, Appel à l’action, Bannières etc.). Dès que l’une d’entre elles vous intéresse, cliquez dessus pour l’ajouter dans votre contenu.
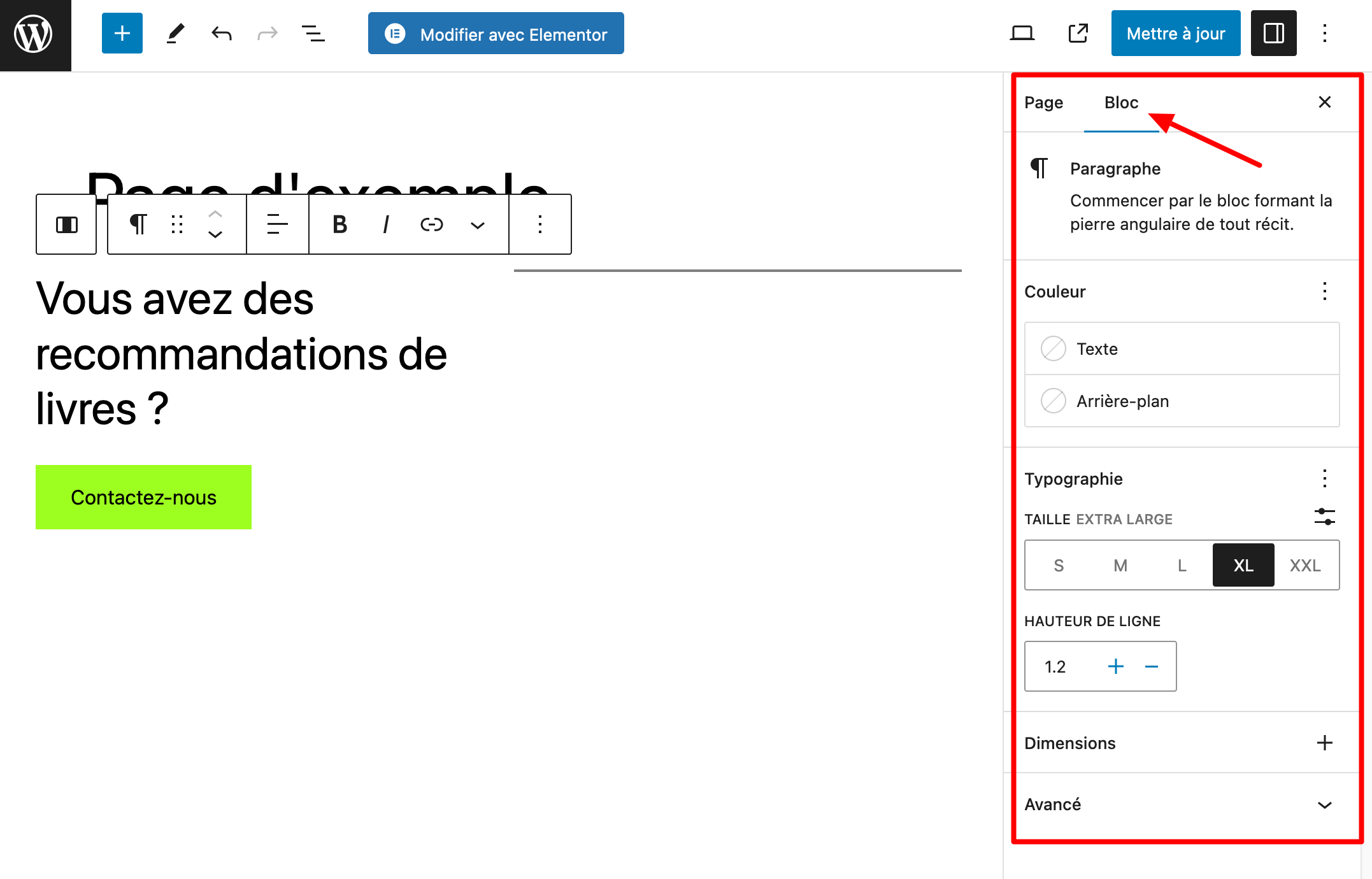
Pour la personnaliser (le principe est le même pour le bloc), allez dans les options du bloc concerné au niveau des réglages.
En fonction du bloc sélectionné, vous aurez plus ou moins d’options qui vous permettront d’agir sur la typographie, les couleurs, les marges, l’espacement etc.

Notez que vous pouvez sélectionner les compositions de votre choix sur le répertoire officiel qui leur est dédié. Une option permet même de les copier-coller directement dans votre contenu.
Si vous voulez aller plus loin et bénéficier d’encore plus de blocs, de compositions et même de templates de page entiers, tournez-vous vers une extension Gutenberg comme Spectra ou Spectra Pro, CoBlocks ou Kadence Blocks.
Découvrez notre sélection de dix d’entre elles sur le blog de WPMarmite.
Enfin, faisons un petit aparté sur l’Éditeur de site de WordPress. Ce dernier propose des options de design très intéressantes, à l’image des styles globaux, qui permettent de modifier toutes les couleurs de votre site en même temps, en quelques clics.
Par contre, la création d’un site entier sera plus complexe qu’avec un page builder si vous débutez.
Personnalisation d’un page builder vs Gutenberg
Le design sur un page builder épouse les mêmes principes que sur Gutenberg. Vous pouvez partir de zéro puis tout créer widget par widget.
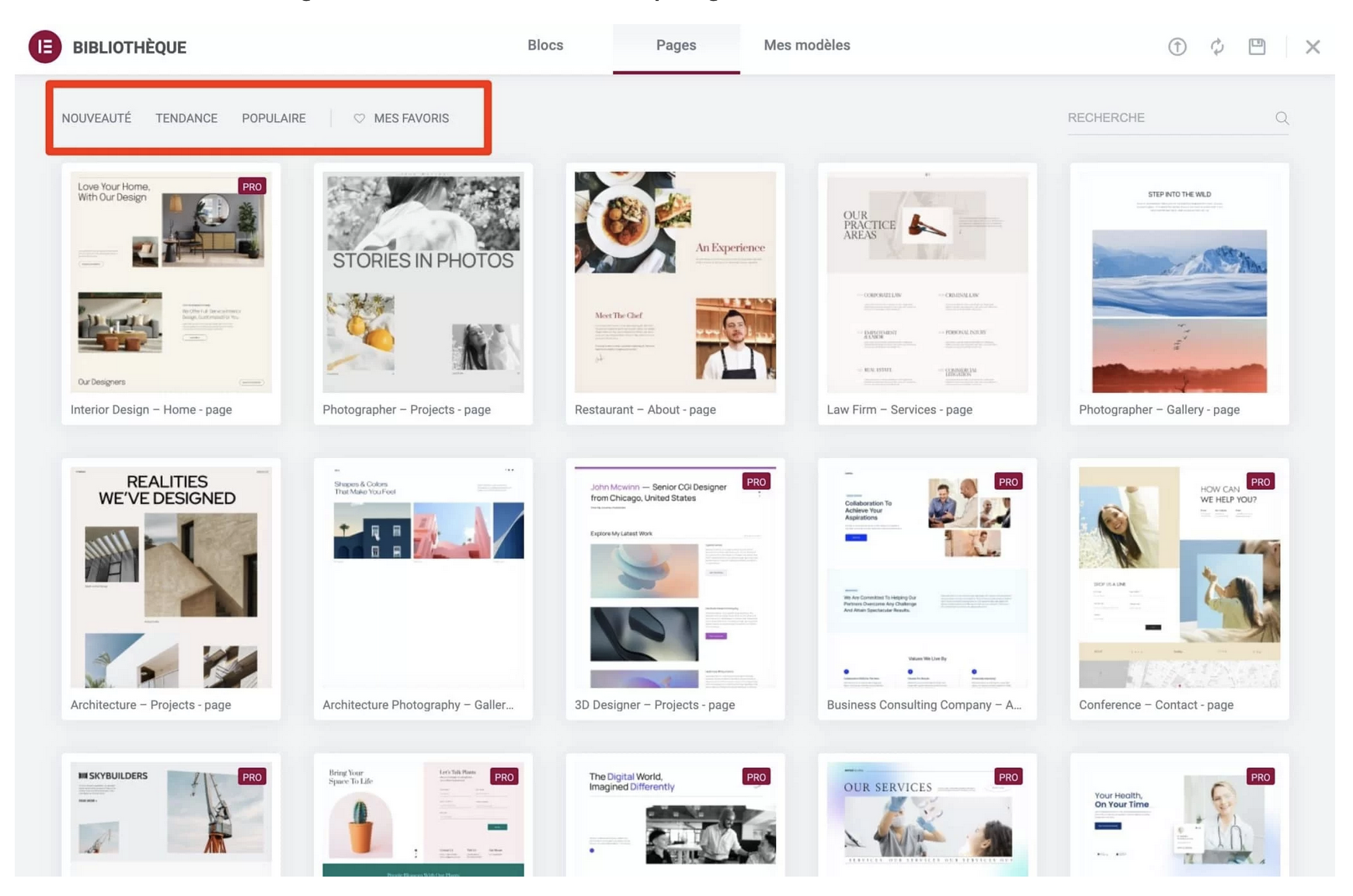
Cependant, la véritable plus-value de ces constructeurs de page, ce sont les centaines de templates qu’ils proposent.
Et franchement, il y a de quoi faire (au risque de noyer l’utilisateur quand il y en a beaucoup trop). Ici, c’est un peu la course à celui qui en propose le plus.
Chez Elementor, vous profitez par exemple :
- de modèles de page : environ 300 au total avec Elementor Pro ;
- de centaines de blocs ;
- de kits de site, destinés à créer un site WordPress en quelques clics. Ces kits de site comprennent un ensemble de modèles de pages (page d’accueil, À Propos, Contact, 404, etc.), de widgets et autres popups nécessaires à la création d’un site web complet.

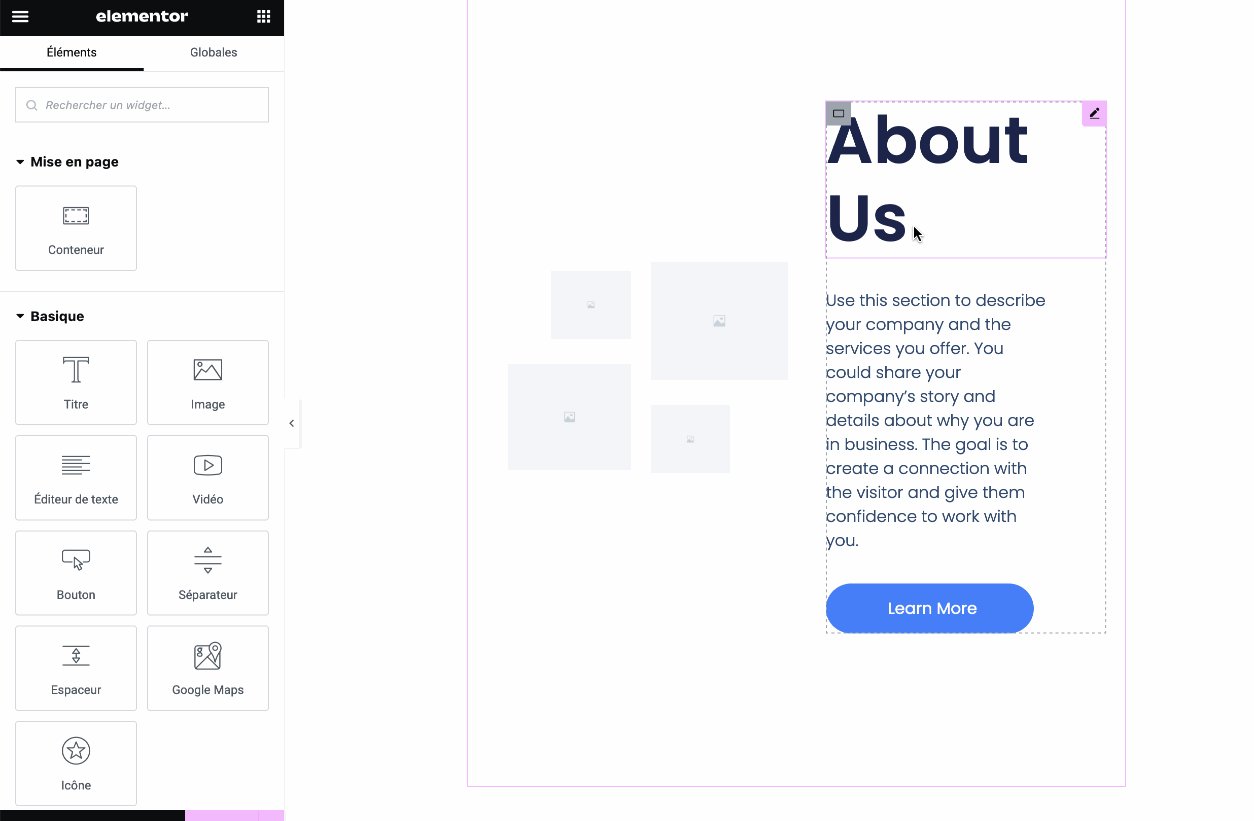
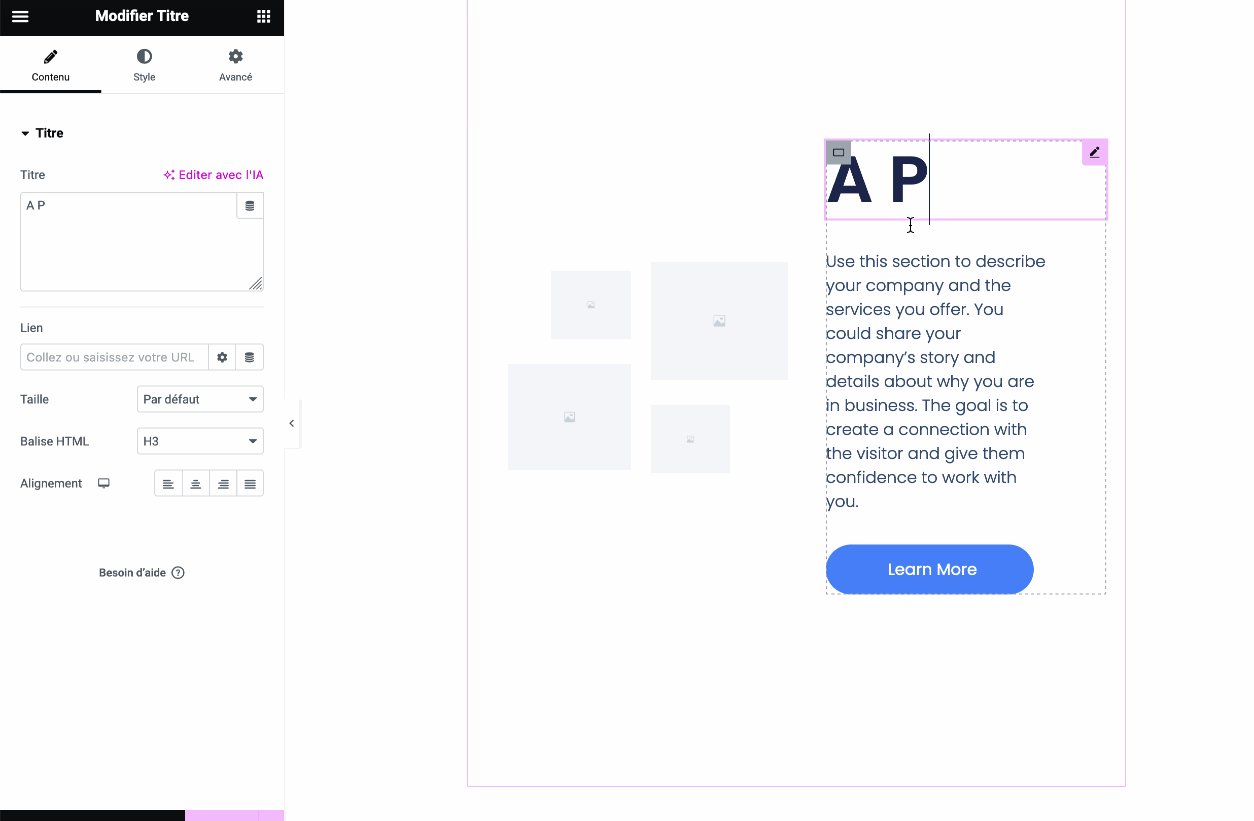
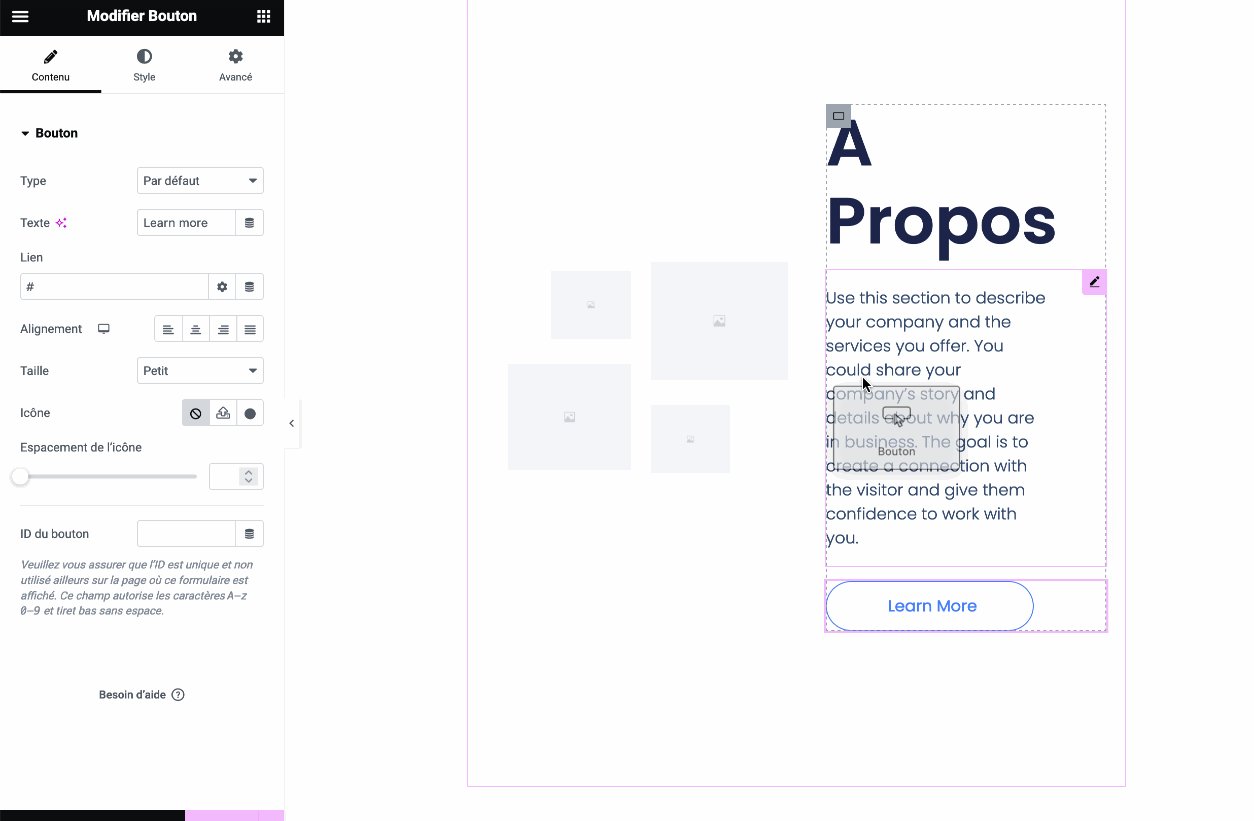
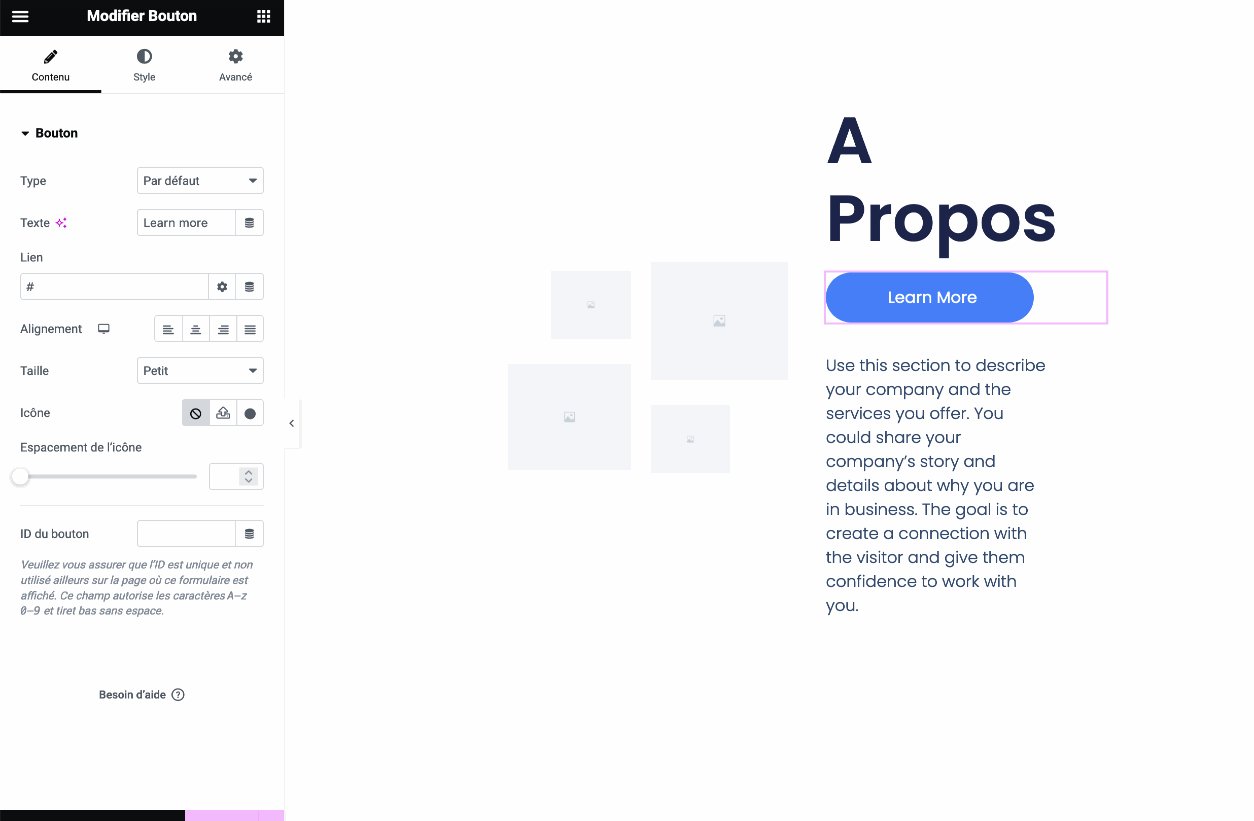
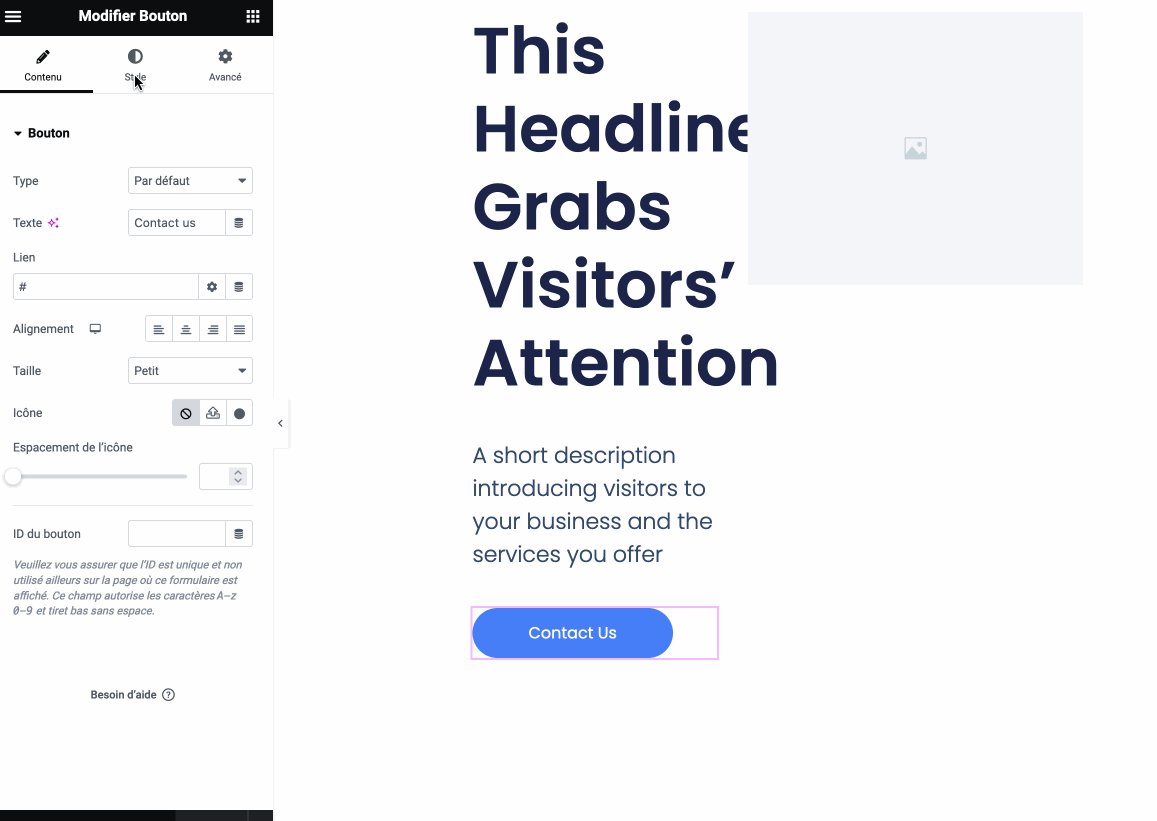
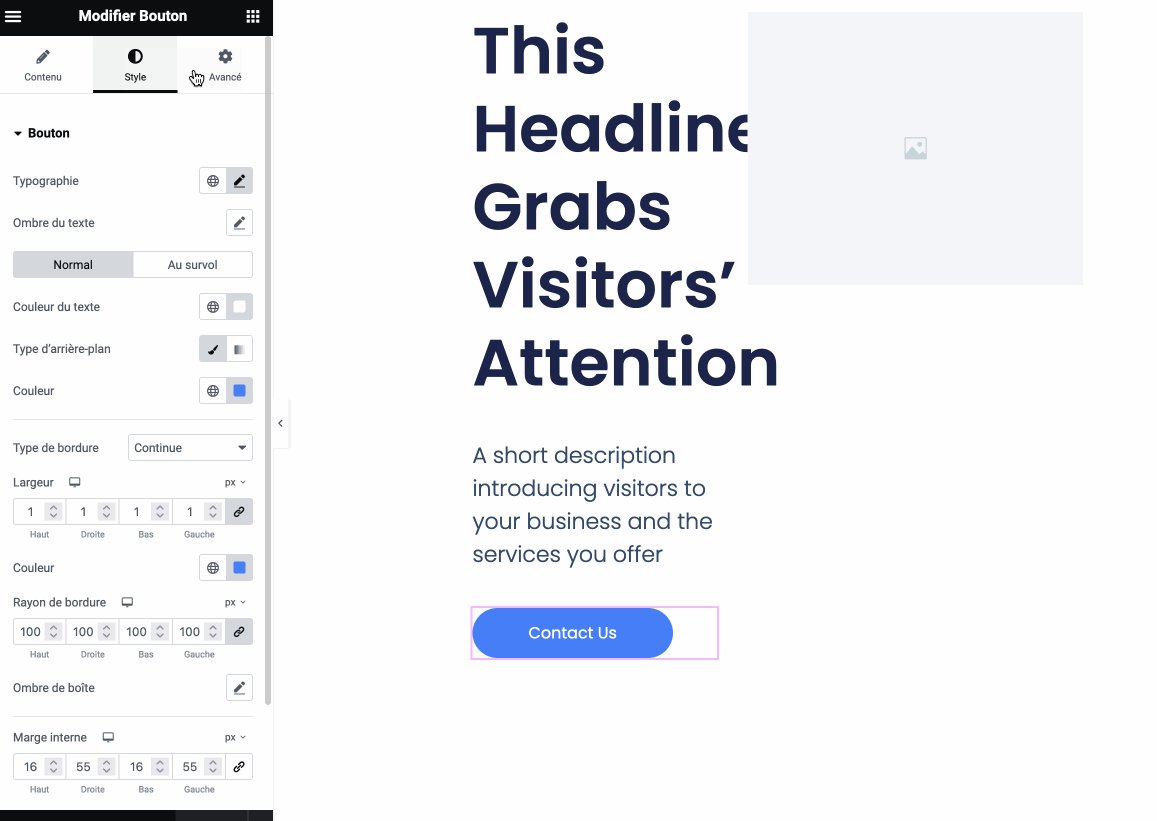
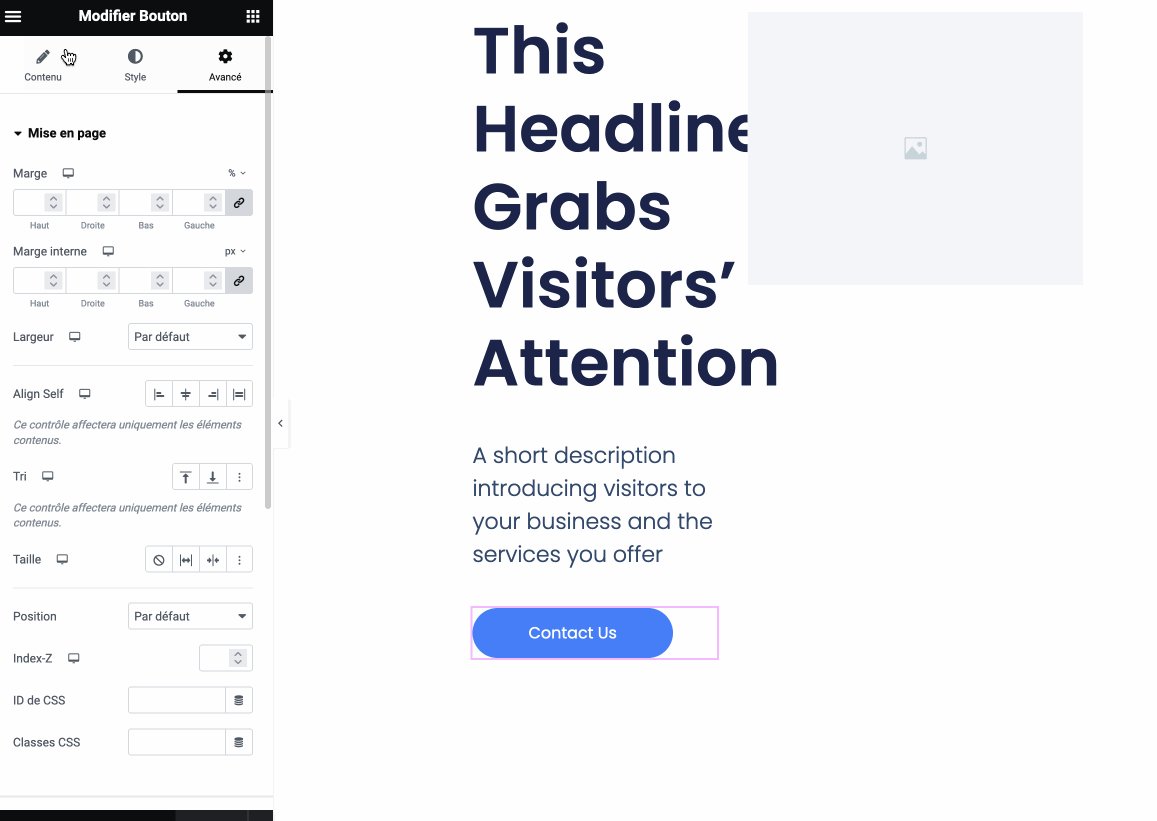
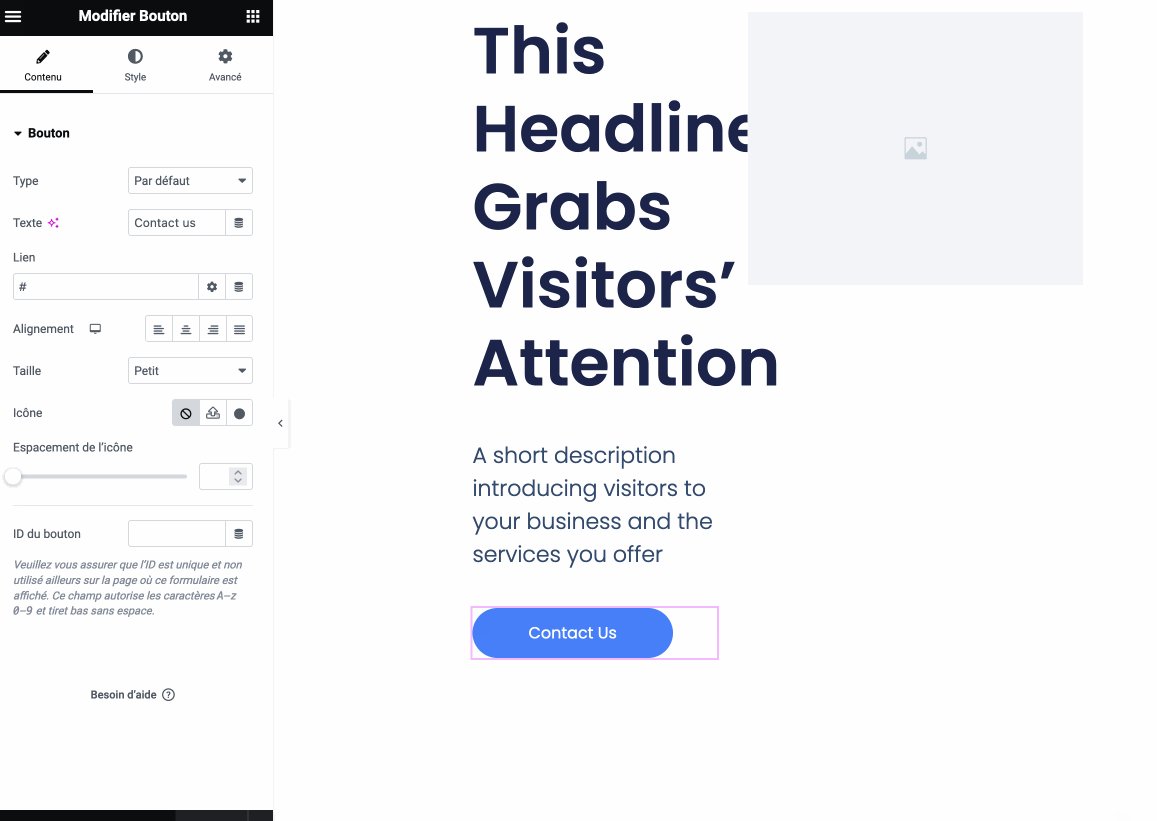
La personnalisation se fait directement sur le widget de votre choix. D’autres options sont aussi accessibles directement sur l’Éditeur :

Par ailleurs, notez que vous pouvez facilement modifier la hauteur et la largeur d’un widget avec un page builder. Pour cela, il vous suffit de cliquer sur la zone de votre choix, puis de l’étirer avec votre souris.
Une opération impossible sur Gutenberg.
Gutenberg vs page builders : qui gagne ici ?
Côté design et personnalisation : il n’y a pas photo. Les meilleurs constructeurs de page du marché proposent beaucoup plus d’options créatives que Gutenberg.
Et si l’Éditeur de site de WordPress permet lui aussi de créer des sites entiers, comme des Elementor ou Divi Builder, il se destine avant tout aux développeurs et utilisateurs aguerris de WordPress, avec d’excellentes bases en templating et webdesign.
Pour le moment, ce n’est pas l’outil que je recommanderais en priorité à un débutant pour démarrer la création d’un site entier.
Un page builder sera plus approprié, même si vous devez bien garder en tête qu’il faut aussi posséder d’excellentes compétences en webdesign pour concevoir des sites esthétiques et cohérents pour l’utilisateur.
Compatibilité avec les thèmes et les plugins
Passons maintenant à la compatibilité des deux outils : Gutenberg vs page builders. De ce côté-là, vous n’avez pas trop de soucis à vous faire.
Gutenberg est compatible avec l’immense majorité des thèmes et des plugins. En même temps, les développeurs d’extensions n’ont pas trop le choix.
Comme l’éditeur de contenu est intégré au Cœur de WordPress, mieux vaut que leur plugin soit compatible avec lui pour pouvoir fonctionner. 😉
Petit détail de taille, quand même, concernant l’Éditeur de site. Rappelez-vous que si vous souhaitez l’utiliser, votre site doit obligatoirement fonctionner sur une version de WordPress supérieure ou égale à la 5.9. Vous devez aussi utiliser un thème basé sur des blocs.
Dans le cas contraire, vous rencontrerez un problème de compatibilité et l’Éditeur de site ne pourra pas être actif.
Du côté des page builders, les problèmes de compatibilité sont plutôt rares, tout du moins avec les thèmes et extensions populaires. La plupart des page builders tiennent à jour des pages avec les incompatibilités qui leur ont été remontées.
En voici par exemple une liste pour Beaver Builder ou Elementor. Renseignez-vous auprès du vôtre pour en savoir plus.

Gutenberg vs Page builder : qui gagne ici ?
Match nul.
Performances
Au moment de choisir un constructeur de page ou Gutenberg, l’aspect « Performance » est aussi important.
Pour satisfaire l’expérience utilisateur et optimiser vos conversions, il est primordial que la vitesse de chargement de vos pages soit rapide.
À ce propos, les constructeurs de page se font souvent taper sur les doigts. Gavés de fonctionnalités et de code, on leur reproche d’être lourds et de pénaliser la vitesse des sites sur lesquels ils sont installés.
Si l’on devait comparer de façon brute, il n’y a pas photo : Gutenberg sera plus léger que la plupart des constructeurs de page.
Néanmoins, ce n’est pas parce que vous utilisez Gutenberg que votre site va obligatoirement se charger plus vite qu’avec un page builder.
Au préalable, vous devrez vous assurer d’appliquer les bonnes pratiques en matière de performance web. Cela passe par exemple par l’usage :
- d’un hébergeur performant comme o2switch ;
- d’une version récente de PHP ;
- d’un thème rapide et bien codé comme Astra, GeneratePress, Kadence ou Blocksy ;
- de l’optimisation de vos images etc.
Apprenez comment optimiser un site WordPress sans vous ruiner grâce à notre article sur le sujet.
Niveau tests, ça donne quoi ?
Si l’on souhaite adopter un point de vue un peu plus scientifique, il est intéressant de comparer différents tests de vitesse visant à comparer Gutenberg vs un page builder.
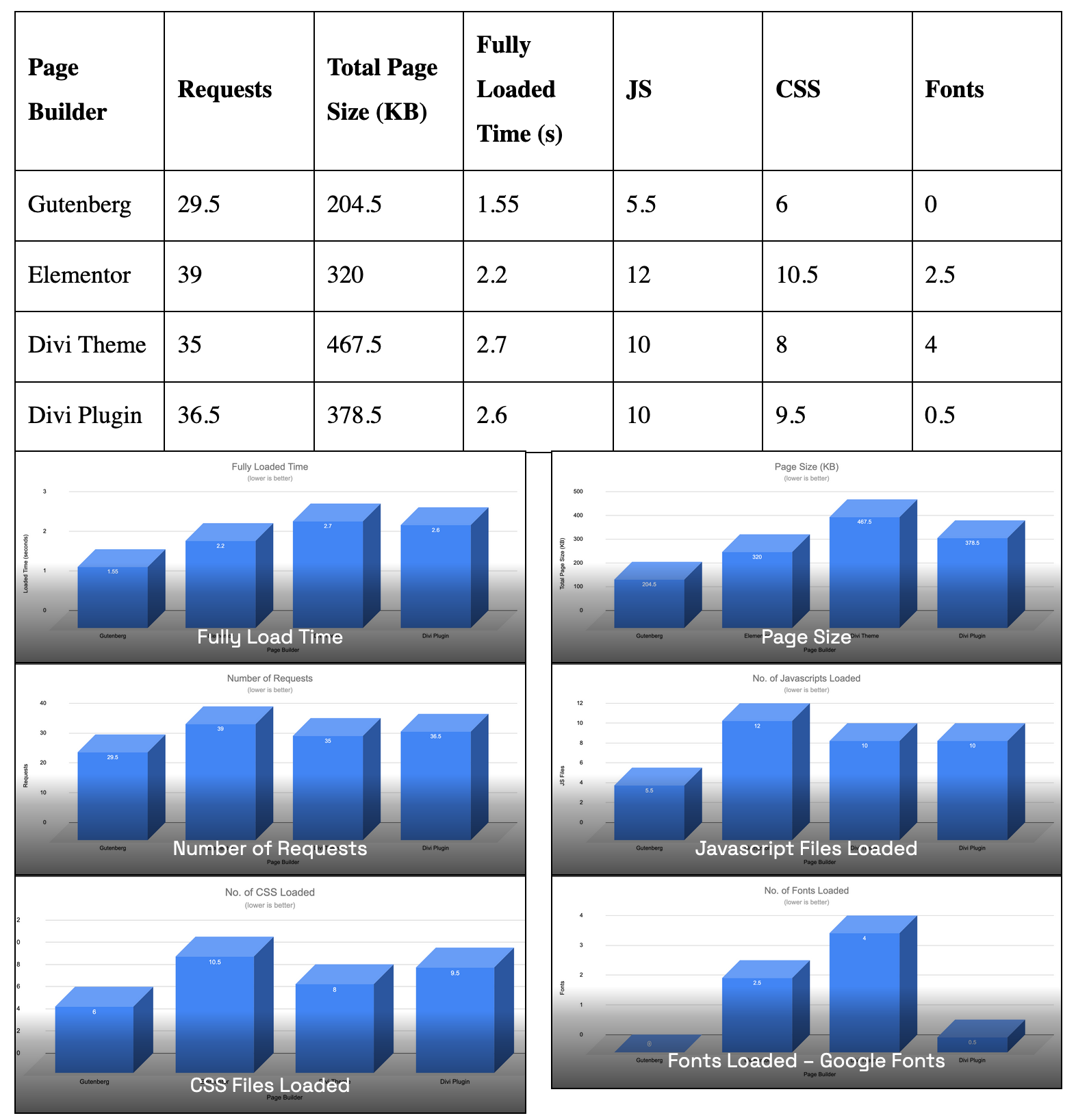
C’est ce qu’a fait Munir Kamal, du site Gutenberg Hub. Et ses résultats ont été sans appel.
Gutenberg a surpassé Elementor et le Divi Builder dans presque tous ses tests de performance, avec des pages qui se chargent plus rapidement en faisant moins de requêtes.

Cet article de WP Tavern, qui date de 2021, rapporte aussi plusieurs cas concrets d’utilisateurs qui ont remonté des perfomances améliorées avec Gutenberg plutôt qu’avec un page builder.
Qui gagne ici ?
Si les bonnes pratiques sont respectées et appliquées, un site façonné avec Gutenberg aura beaucoup plus de chances d’être plus rapide qu’un site conçu avec un constructeur de page.
Mais encore une fois, attention à ne pas en faire une généralité. Parce qu’un site tournant sous Elementor, le Divi Builder ou Beaver Builder peut aussi être rapide et performant.
En ce qui concerne la vitesse de chargement, ne soyez pas trop pointilleux avec les services de mesure de la vitesse. Concentrez-vous aussi sur l’impression de rendu à l’écran. Si votre site se charge vite lorsque vous désirez l’afficher, c’est déjà un très bon point.
Maintenance et sécurité
La maintenance et la sécurité de Gutenberg et d’un page builder dépendent beaucoup des mises à jour que vous allez effectuer.
En général, dès qu’une vulnérabilité est détectée sur l’un ou l’autre des deux outils, elle sera très vite corrigée.
Pour mettre à jour Gutenberg, c’est simple : il vous suffit de mettre à jour WordPress dès que l’opportunité se présente.
Le procédé est le même pour votre page builder, sauf que les mises à jour seront souvent un peu plus régulières qu’avec Gutenberg. Pensez à surveiller régulièrement votre tableau de bord et à mettre à jour votre plugin dès que possible.
En parallèle, appliquez les bonnes pratiques en matière de sécurité :
- installez une extension de sécurité généraliste comme iThemes Security ou SecuPress ;
- utilisez des mots de passe fort ;
- sauvegardez fréquemment votre site avec un plugin comme UpdraftPlus ;
- utilisez le protocole HTTPS ;
- bloquez le spam avec un plugin comme Akismet.
En parallèle, consultez tous les conseils d’Alex dans la série vidéo Le point Sécu sur la chaîne YouTube de WPMarmite :
Qui gagne ici ?
Égalité. Même si des page builders célèbres comme Elementor ou le Divi Builder peuvent être la cible d’attaques plus fréquentes que le Coeur de WordPress, leurs équipes sont en mesure de corriger des vulnérabilités très rapidement.
L’important, que vous utilisiez Gutenberg vs un page builder, est surtout de le mettre à jour dès qu’une opportunité se présente.
Prix de Gutenberg vs un page builder
Venons-en maintenant aux tarifs de Gutenberg vs un page builder. L’éditeur de WordPress est gratuit puisqu’il est embarqué dans le Cœur du CMS.
Par contre, n’oubliez pas que vous allez peut-être avoir des coûts additionnels si vous souhaitez vous servir de la version premium d’un plugin Gutenberg qui vous offrirait plus d’options créatives.
Pour les page builders, le tarif dépend du modèle économique proposé par chacun d’entre eux. Certains proposent un modèle freemium, à l’image d’Elementor, de Brizy ou de Beaver Builder.
Cela veut dire que vous pouvez commencer avec une version gratuite, avant de basculer sur une licence Pro pour disposer de plus d’options.
Bien sûr, les versions gratuites sont souvent limitées en fonctionnalités, c’est le jeu.
D’autres page builders sont directement payants, comme le Divi Builder ou Thrive Architect.
Là encore, les prix varient en fonction du constructeur de page. Pour vous donner un ordre d’idées :
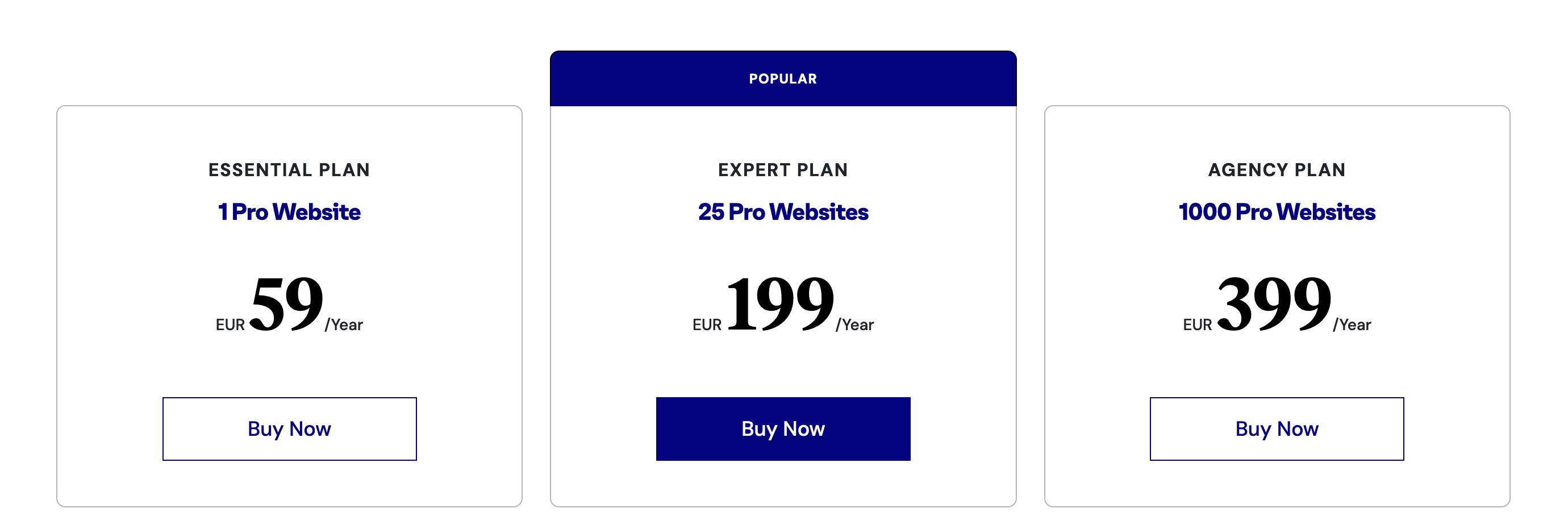
- l’offre la moins chère d’Elementor Pro démarre à 59 €/an (usage sur 1 site). La plus chère est facturée 399 €/an (usage sur 1 000 sites au maximum) ;

- le Divi Builder est vendu 89 $/an (environ 84 €) ou 249 $ (environ 234 €) si vous optez pour la licence à vie.
Et tout comme avec Gutenberg, vous devez aussi intégrer le prix d’éventuels add-ons que vous vous procurerez.
Qui gagne ici ?
Gutenberg. Pour profiter de toutes les fonctionnalités offertes par un bon page builder, vous devrez payer au minimum entre 50 €/an et 100 €/an (sauf cas exceptionnels et licences à vie proposées).
Support client de Gutenberg et d’un page builder
Poursuivons ce comparatif Gutenberg vs page builder avec un point sur l’assistance utilisateur.
Que se passe-t-il si jamais vous êtes bloqué sur l’un ou l’autre des deux outils ? Avec Gutenberg, vous serez un peu plus livré à vous-même. Comme avec WordPress, il n’existe aucune assistance directe à l’utilisateur.
Pour répondre à vos questions et lever vos doutes, vous devrez vous rabattre sur :
- la documentation officielle de WordPress (en français) ;
- le site officiel de la communauté francophone ;
- des ressources en ligne spécialisées comme WPMarmite ;
- le Slack de la communauté francophone ;
- des groupes spécialisés sur les réseaux sociaux ;
- des événements dédiés comme un meetup ou un WordCamp (un événement consacré à WordPress organisé par la communauté locale des utilisateurs).

Avec un page builder, la donne est un peu différente. En utilisant sa version gratuite, vous n’irez pas très loin.
Vous serez limité au forum proposé sur le répertoire officiel WordPress, où les temps de réponse peuvent s’allonger. C’est normal, les développeurs ne peuvent tout faire à la fois.
En revanche, l’usage d’une version premium d’un constructeur de page donne accès à un support direct et personnalisé par e-mail.
Le délai de réponse varie en fonction du constructeur de page et de l’emplacement géographique (fuseau horaire) de son équipe support.
En général, il est fréquent d’obtenir une réponse en moins de 24 heures.
Qui gagne ici ?
Plutôt un constructeur de page premium, si vous souhaitez bénéficier d’une assistance directe et personnalisée.
Gutenberg vs page builder : lequel utiliser ?
Eh voilà : nous arrivons à la fin de ce comparatif Gutenberg vs page builder. Pour terminer, tranchons une ultime question de taille.
Au fait, quel outil devez-vous utiliser en priorité ? Vous allez voir que cela dépend essentiellement de vos connaissances techniques et de vos besoins.
Quand utiliser Gutenberg ?
Selon moi, Gutenberg – je parle ici de l’éditeur de contenu – représente un recours « naturel » dans les cas de figure suivants :
- lorsque vous voulez rédiger des articles ;
- lorsque vous souhaitez créer une page rapidement, et que sa mise en page ne nécessite pas de réglages trop avancés en matière de style et de design ;
À côté de cela, je réserverais Gutenberg sous son format d’Éditeur de site aux développeurs ou aux utilisateurs aguerris à WordPress.
Pour bien l’utiliser et en tirer profit, vous devez posséder de très bonnes bases techniques. Un débutant risquerait de s’y perdre et de s’arracher les cheveux.
Quand utiliser un page builder ?
Un page builder est approprié si vous avez un profil débutant – mais pas que – et souhaitez créer un site entier sans coder.
L’Éditeur de site de WordPress permet aussi d’atteindre ce but, mais il est beaucoup moins fourni en options. Par exemple, il embarque moins de templates prêts à l’emploi et ses options de style sont moins fournies.
Avec un constructeur de page, vous pourrez aller beaucoup plus loin dans la mise en forme de vos pages, mais attention. La courbe d’apprentissage sera souvent plus longue qu’avec Gutenberg, d’abord.
Ensuite, gardez à l’esprit que vous devez aussi maîtriser le webdesign pour mettre sur pied des pages professionnelles, cohérentes et esthétiques.
Avec l’abondance d’options qu’offrent les page builders, le risque est grand de vous noyer et de truffer vos pages d’effets parasites qui n’ont ni queue ni tête.
Pour vous aider à faire les choses dans les règles de l’art, WPMarmite vous propose une formation complète dédiée à Elementor :
Les deux peuvent-ils cohabiter ?
Enfin, c’est une question qui revient souvent chez les utilisateurs de WordPress, est-il possible d’utiliser à la fois Gutenberg et un page builder ?
La réponse est évidemment oui ! Voici un exemple concret pour illustrer ça. Sur WPMarmite, nous avons par exemple l’habitude de rédiger nos articles avec Gutenberg.
Par ailleurs, nous nous servons d’Elementor pour concevoir le design de certaines pages stratégiques comme les pages de vente de nos formations disponibles sur WPMarmite Pro.
Il n’y a donc aucune contre-indication à utiliser les deux outils conjointement. Pensez juste à ne pas les mélanger pour conserver une harmonie dans votre design.
Par exemple, si vous décidez de créer vos pages avec Gutenberg, ne créez pas une page avec un design spécifique à l’aide de l’éditeur de contenu de WordPress, puis d’autres pages avec Elementor et un design qui n’a strictement rien à voir. Restez cohérent et tout ira bien.
En parlant de ça, comment fonctionnez-vous pour votre site et/ou ceux de vos clients ? Êtes-vous un fervent défenseur de Gutenberg, ou plutôt un adepte d’un constructeur de page ?
Faites-nous part de votre expérience dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?










Thème FSE et extensions de blocs pour ma part. Divi, Elementor… pour moi c’est fini. Pas envie de tester Bricks ou Breakdance.
Spectra One et son extension de blocs ou Greenshift et son extension de blocs sont très bons…
Bonjour, Pour ma part, j’ai connu les debuts de Gutenberg et Elementor en même temps . Autant j’ai tout de suite accroché avec Elementor, autant Gutenberg m’a tapé sur les nerfs au départ vu le peu de possibilité qu’il donnait, du coup j’ai continué avec Elementor . J’ai abandonné Gutenberg tt de suite ! Mes quelques sites sont tous faits avec Elementor, articles ou pas ! Le cours d’Alex sur Elementor est sorti pile-poil au bon moment ! Du coup j’ai zero motivation pour aller voir du coté de Gutenberg même si je n’arrête pas de lire qu’il progresse a chaque Maj ! Elementor progresse encore + je trouve, hate de me pencher sur les containers ! Le seul truc que je regrette , c’est qu’il n’y ait pas un tarif intermédiaire pour 10 sites pour la version Pro.
Très bon article merci c’est exactement les questions que je me pose. Je pense essayer de mieux prendre en main Gutenberg et le FSE pour avoir qq chose le plus natif possible et me “libérer” des plug ins additionnels et payants.
Par contre une petite erreur s’est glissée dans ton post :
“Enfin, notez que si le glisser-déposer fonctionne pour l’ajout d’un bloc, cela n’est pas le cas lorsque vous souhaitez le déplacer à l’intérieur de votre contenu.
Pour cela, vous devez cliquer sur une flèche descendante dans une barre d’outils, ce qui rend l’ensemble un peu moins intuitif.”
Le cliquer/glisser fonctionne en le faisant sur l’icône à 6 points du menu apparaissant au dessus ou au-dessous du bloc sélectionné.
Merci pour cet article, je ne suis pas sur que cet article soit d’actualité, depuis les dernières versions. Il apparait clairement que Gutenberg est en train de dépasser tout ce que l’on avait imaginé. Je parle de l’IA qui permet maintenant de construire un site WordPress complet à partir d’une simple requète. Pratiquement 90% du site réalisé en quelques secondes. Attention il s’agit simplement d’une maquette. Néanmoins dans quelques mois ce sera chose faite, il sera possible de construire un site complet en quelques secondes ou minutes. Bien à toi Thibaut et encore merci pour ton investissement
Generatepress… le meilleur des deux mondes !
J’ai fait mon choix également : team Divi pour moi. De temps en temps je me re-frotte à Gutenberg : j’essaie de reproduire un site existant construit avec Divi et en général, je lâche l’affaire au bout de 30 minutes. Certains de mes clients ont des sites Elementor ou ThriveBuilder et je retrouve plus facilement mes petits. Du coup Gutenberg, c’est surtout à travers ma veille plutôt qu’en production. Hâte que Divi 5.0 débarque ! (enfin 5.1 parce que la première mouture risque d’être rock n’ roll…)
Moi je travaille avec Beaver Builder: du début jusqu’à la fin en utilisant le thème de Beaver en partant d’une page blanche.
Super service après-vente mais bien-sûr dans sa version pro donc payante (199 $ la première année et 40% de réduction sur ce tarif lors du renouvellement.
Bonjour
Merci pour cet article
Je donne mon point de vue :
On a travaillé depuis 10 ans avec tous les builders
dont Elementor en majorité et Divi
On a fait quelques sites avec gutenberg avec Spectra one (block theme) et Spectra (builder plugin)
Spectra permet de pallier aux manques criants de gutenberg (avec les containers et des options qui approchent celles d’Elementor)
on peut donc faire des sites
mais ca reste à des années lumières des fonctionnalités d’Elementor
et il y a une communauté très restreinte par rapport aux 15M de sites sous Elementor
De plus il y a quasi pas de templates, ou alors de qualité médiocre
bref, on retourne à Elementor et on n’utilisera les blocks que pour les posts
mais toujours ouverts à voir comment ca évolue d’ici 2-3 ans !
car en soi le site editor est prometteur mais ils ont encore bcp de chemin pour rattraper Elementor qui évolue à vitesse grand V
La question est : peuvent ils rattraper Elementor un jour vu la galaxie qui les sépare !