On my left, Gutenberg. On my right, a page builder. In the center, you.
Gutenberg draws you in. He holds out his arms. And yet no: This page builder still has a few choice features that make you love it.

In the end, you hesitate. Which one should you choose for your next project? Gutenberg vs. page builder: which tool is right for you?
That’s what you’ll find out at the end of this article. Thanks to a detailed comparison of several fundamental aspects (handling, design, customization, performance, support, price, etc.), all your doubts will be cleared up.
Ready to go? Let’s get started!
Overview
This article contains affiliate links. This means that WPMarmite will earn a commission if you decide to purchase some of the solutions presented via these links. This won’t cost you any extra money, and in particular enables us to pay our team, finance the creation and updating of our content, and test new themes and plugins. To find out more, see our editorial policy.
What is Gutenberg?
Gutenberg is first and foremost the name of a project whose purpose is to shape a new publishing experience on WordPress.
More specifically, it refers to two different things.
The WordPress content editor
On the one hand, Gutenberg refers to the WordPress content editor. Based on blocks — containers that embed content — it lets you write and format the visual appearance of your posts and pages.
Launched in 2018, it replaces the classic WordPress editor, called TinyMCE. Gutenberg is present by default on every new WordPress installation, since it’s integrated into the heart of the CMS (Content Management System).
In principle, it’s this Gutenberg that you use when creating a post or even a page. For the record, its interface looks like this:

The Site Editor
On the other hand, Gutenberg is also used to designate the WordPress Site Editor.
Initially called Full Site Editing (FSE), this editor lets you create and edit all parts of your site (header, footer, 404 page, article archives, widget zones, etc.) using blocks.
So it goes even further than the Content Editor, which only works for posts and pages.
This Site Editor made its appearance in the WordPress Core at the beginning of 2022. To work, it requires a version of WordPress greater than or equal to 5.9.
But you also need to have activated a block-based theme. This is the case for the latest native WordPress themes, such as Twenty Twenty-Three.
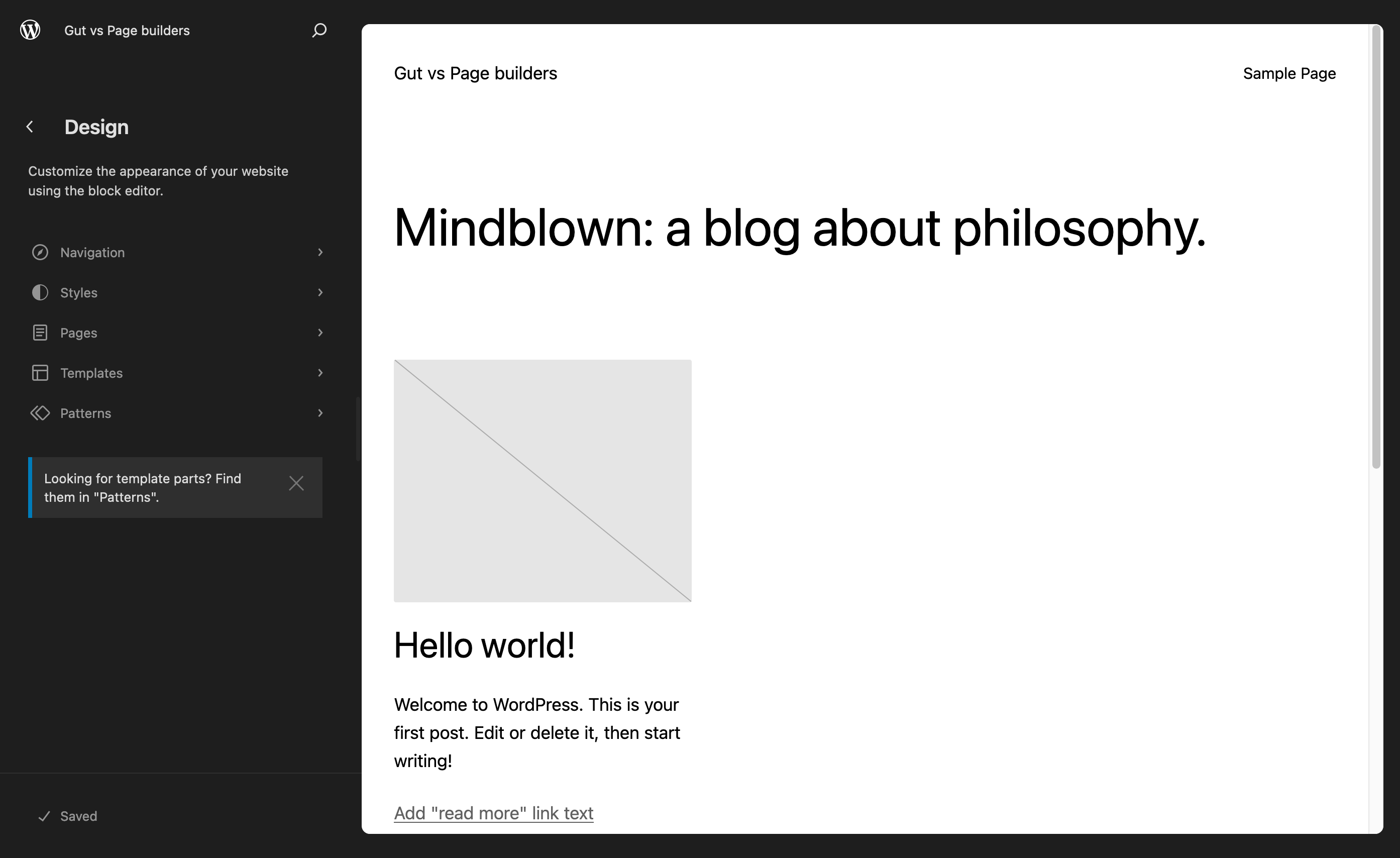
You can access this Site Editor very easily from your administration interface (back office). Simply go to Design > Editor:

In short, Project Gutenberg has come a long way since its launch in 2018.
What is a page builder?
Let’s move on to our friend the page builder. So, what’s a page builder?
To begin with, on the technical side, a page builder is a plugin that you activate on your WordPress site. A page builder is not directly integrated into the WordPress core, as Gutenberg is.
A page builder helps you create rich, complex page layouts for your content, without touching a single line of code, thanks in particular to the use of ready-to-use templates.
Editing is often drag-and-drop, in real time.

In fact, it’s a misnomer to refer to this type of tool as a page builder, if we take the word literally; today’s page builders are not just page builders.
Above all, they are site builders in their own right. In fact, the way WordPress’s Site Editor works is becoming increasingly similar to that of these page builders.
Among the most famous are:
- Elementor. For the record, we’ll be referring to Elementor the most in the comparison below, as it’s the most widely used page builder in the WordPress community.
- Divi Builder
- Beaver Builder
- Thrive Architect
Want to find out more? Check out our test of 10 must-have page builders.
Gutenberg vs. page builders: 7 areas of comparison
By now, you’re a little more familiar with Gutenberg and page builders. They have certain things in common:
- Both can be used without coding.
- They offer ready-to-use templates that can be activated with a single click, speeding up the process of creating your pages.
- They can be manipulated by drag-and-drop.
As for the rest, they have their own specific features, which differentiate them from one another.
Let’s take a closer look at this in a comparison that will cover a number of fundamental aspects that are essential to consider when choosing between one or the other. We’ll give you our final opinion at the end of this article.
Getting started and ease of use
Getting started with Gutenberg
As Gutenberg is integrated into the WordPress core, it’s easy and intuitive to start using. There’s nothing to install.
To take advantage of the tool, simply create or modify a post or page. Once you’re on the interface, Gutenberg is already up and running.
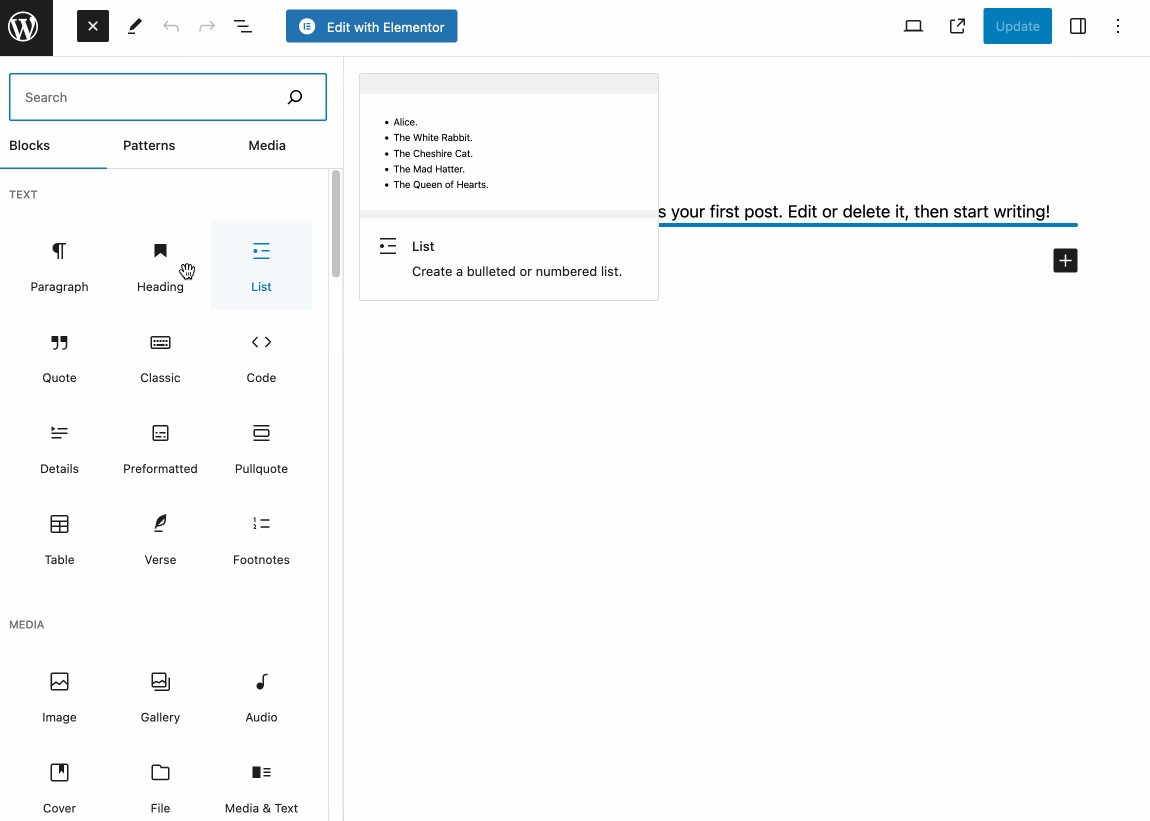
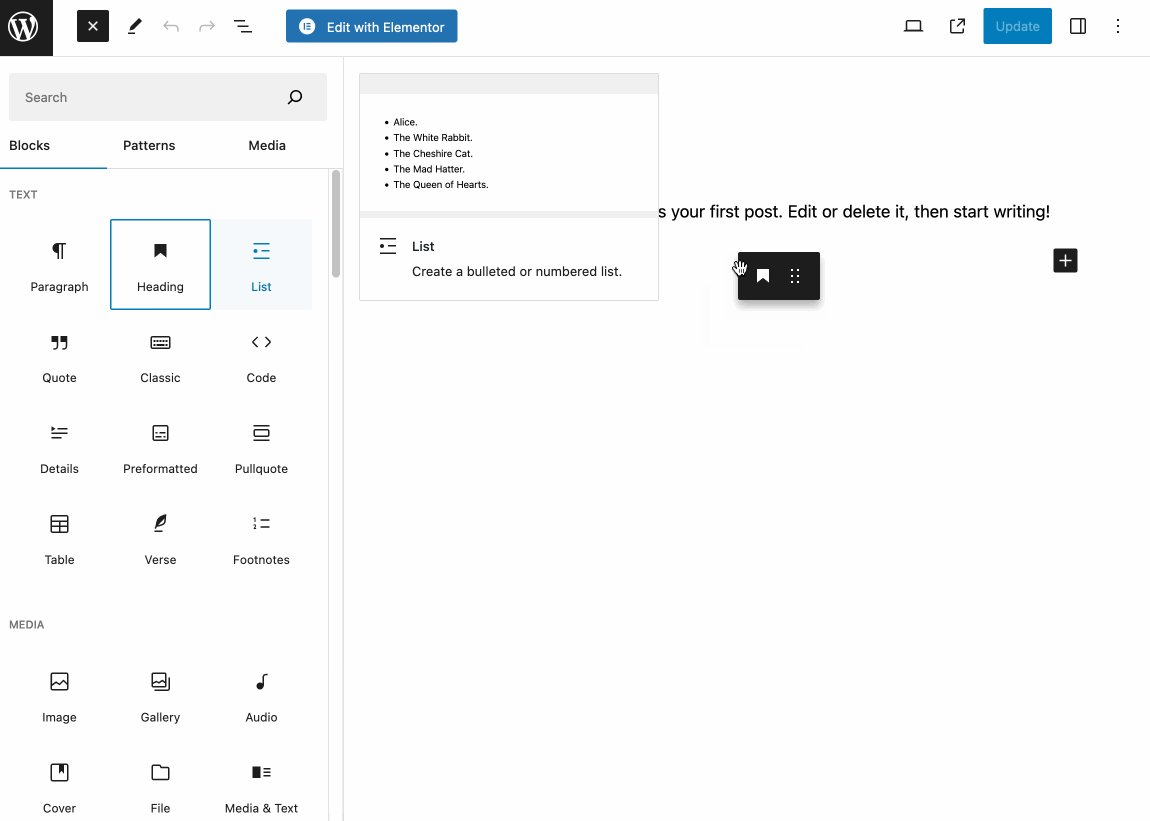
To add content, open the block insertion tool in the top left-hand corner, then select the block of your choice. The blocks, divided into 6 categories, have straightforward names that make them easy to understand.
To add a block, click on it or drag and drop it onto your page:

Every change you make takes place in real time: you see your modifications live, on the page. Editing, on the other hand, only takes place in the back end (on the administration interface).
Unlike a page builder, Gutenberg doesn’t allow you to modify your content on the site’s visible interface (front end).
Finally, please note that while drag & drop works for adding a block, it doesn’t when you want to move it within your content.
To do this, you have to click on a down arrow in a toolbar, which makes the whole thing a little less intuitive.
Getting started with a page builder
Getting started with using a page builder may take longer than with the WordPress content editor.
To begin with, you’ll need to install the plugin of your choice. Secondly, the most popular page builders are often crammed with options, which makes learning the interface a little more time-consuming and sometimes confusing.
You should therefore expect a longer learning curve than with Gutenberg. On the other hand, a page builder offers the advantage of being able to be customized directly from the front-end interface.
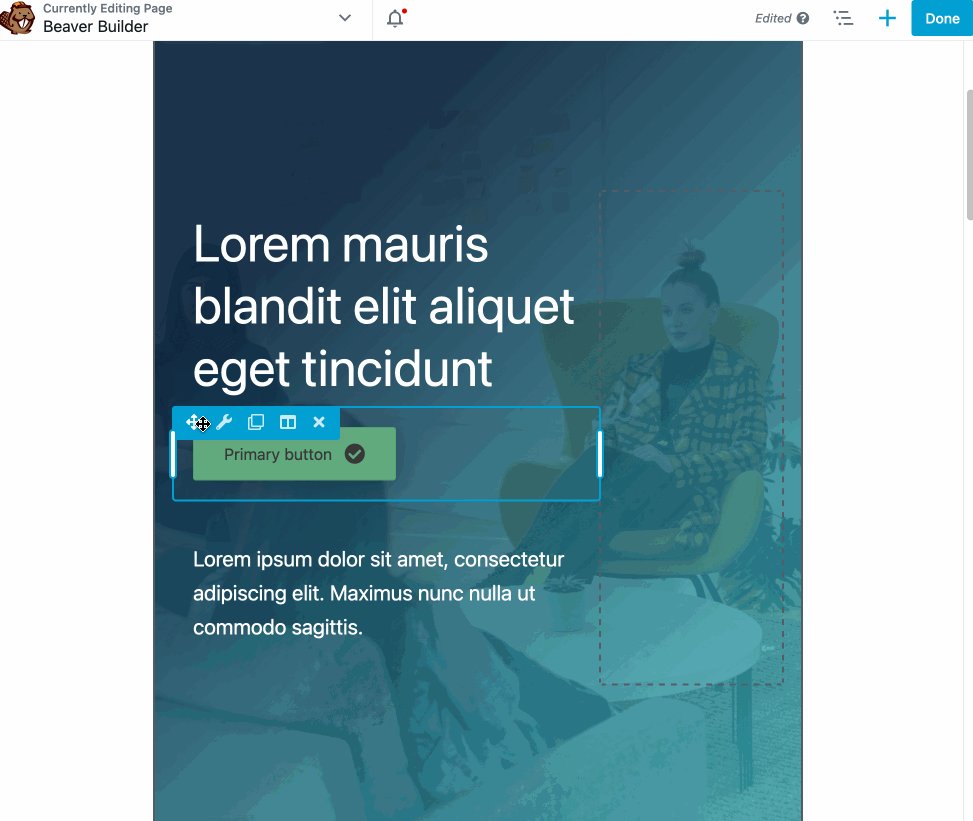
And when it comes to drag and drop, the functionality is also more intuitive than with Gutenberg. Once you’ve selected a content element, moving it is child’s play using your mouse.
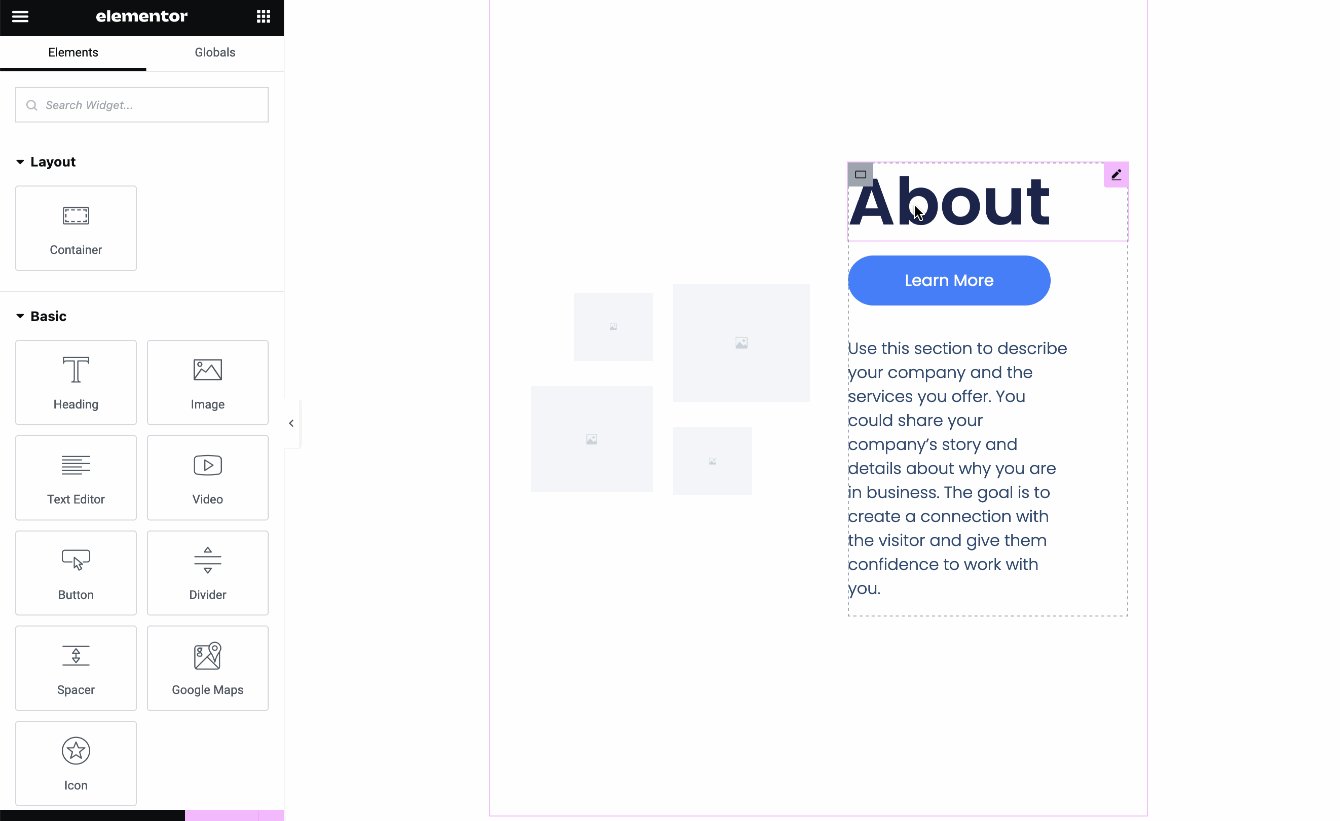
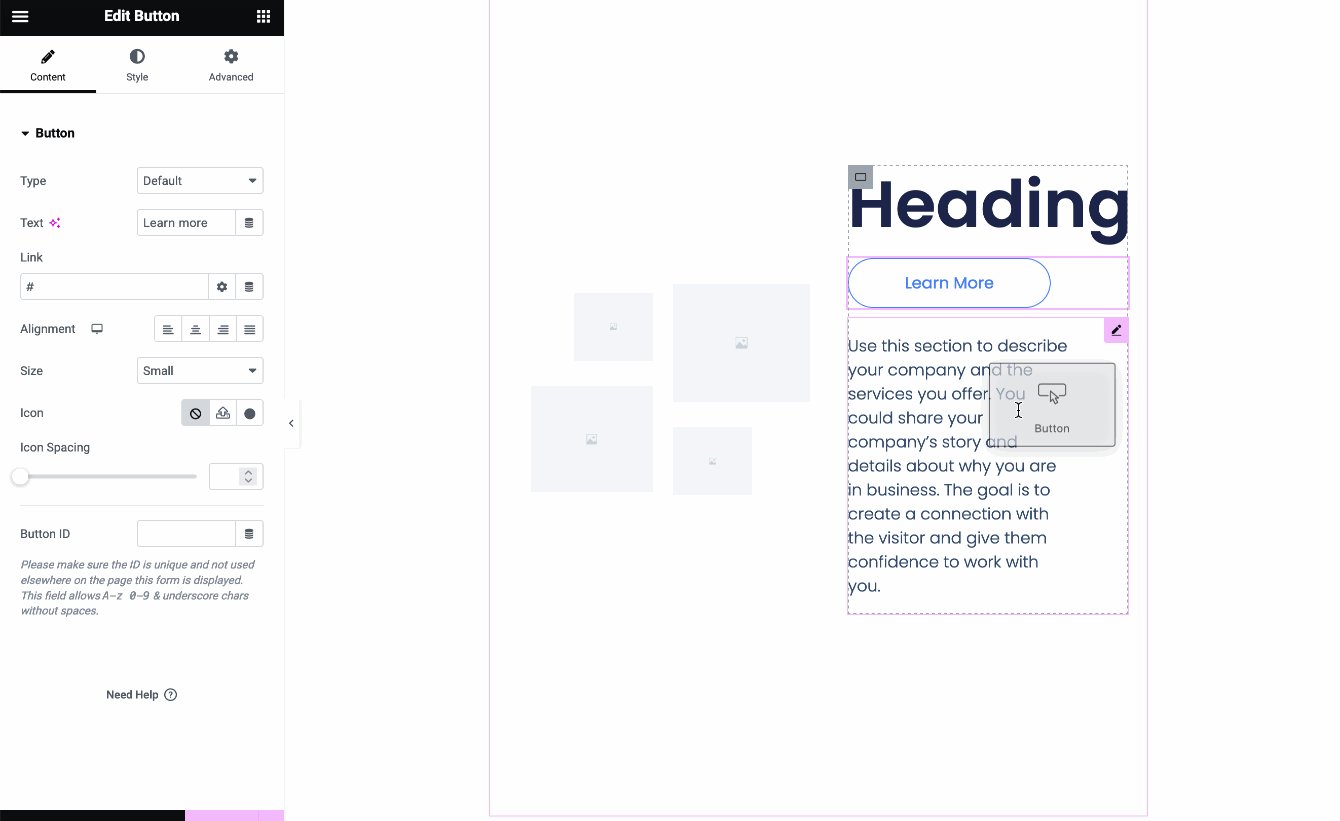
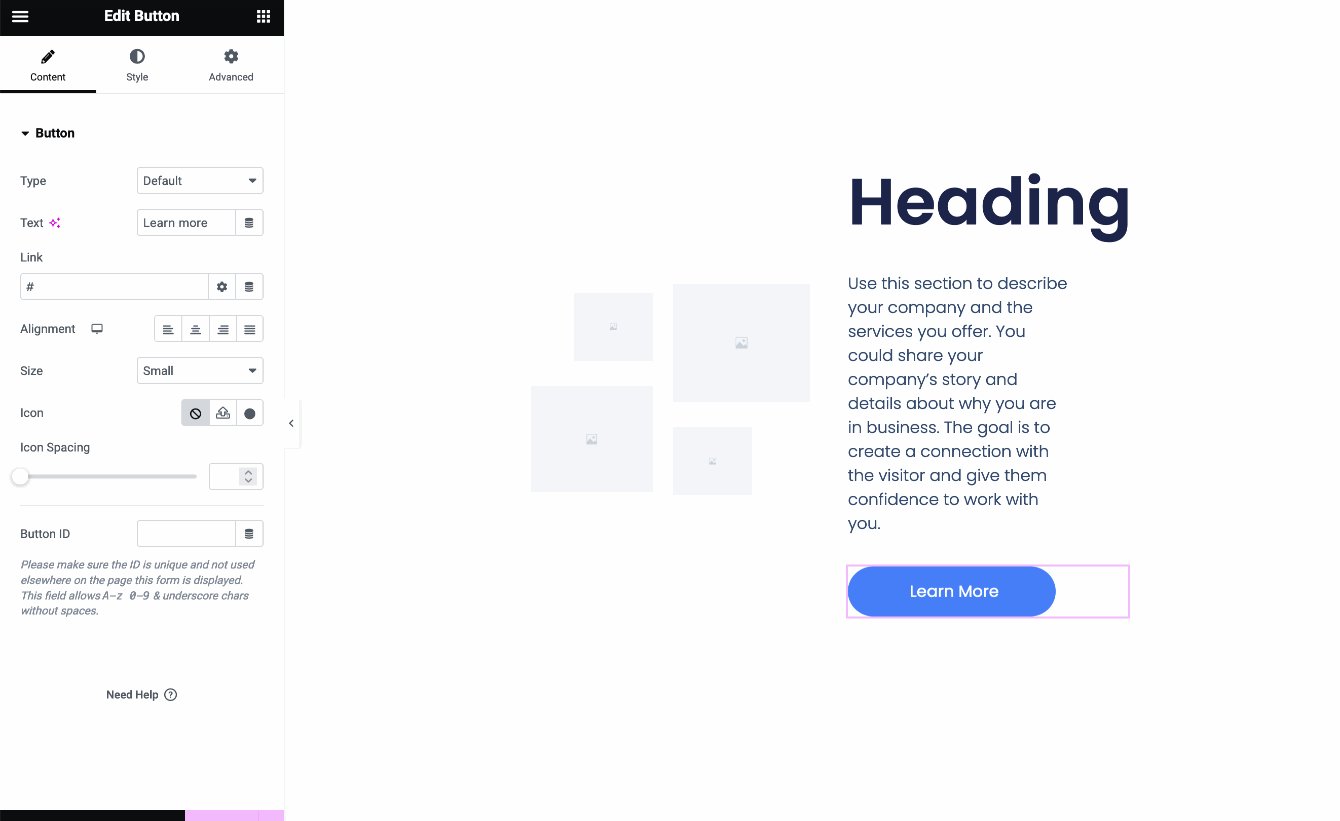
On self-respecting page builders, you don’t have to click on any buttons:

Gutenberg vs. page builders: who wins here?
Getting started with the Gutenberg editor — I’m not considering the Site Editor here — is quicker and easier than with a page builder.
On the other hand, once you’ve mastered the operating mode of the page builder of your choice, use will surely be a little more intuitive (again, this is admittedly a generalization, as it all depends on the page builder used) than with Gutenberg.
Gutenberg design and customization vs. page builders
Customizing Gutenberg vs. a page builder
If you like, you can start from scratch and build your page or article by adding blocks one by one.
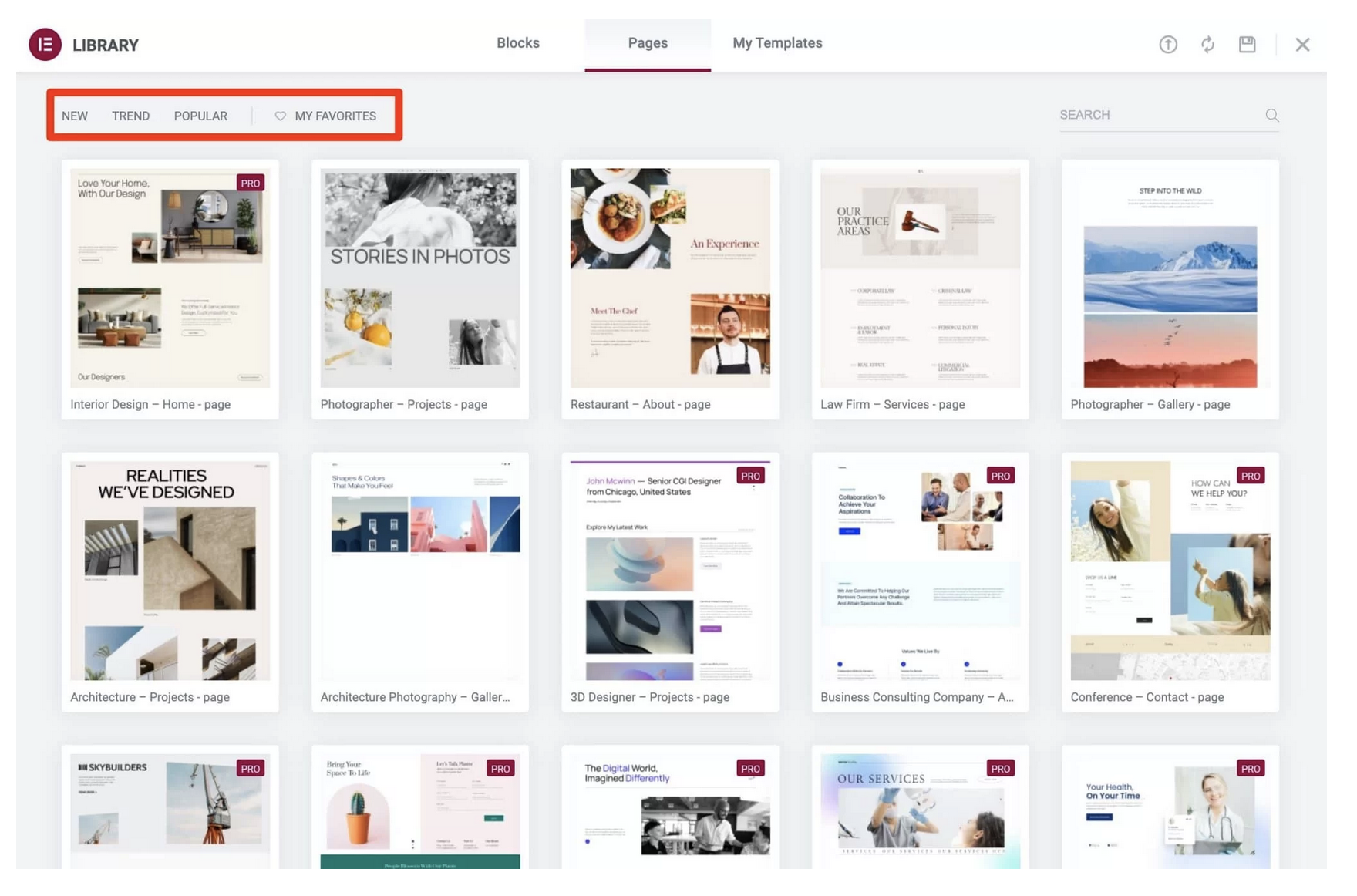
To speed things up and make life easier for beginners and non-coders alike, the creators of Gutenberg and page builders offer ready-to-use templates, which users often love.
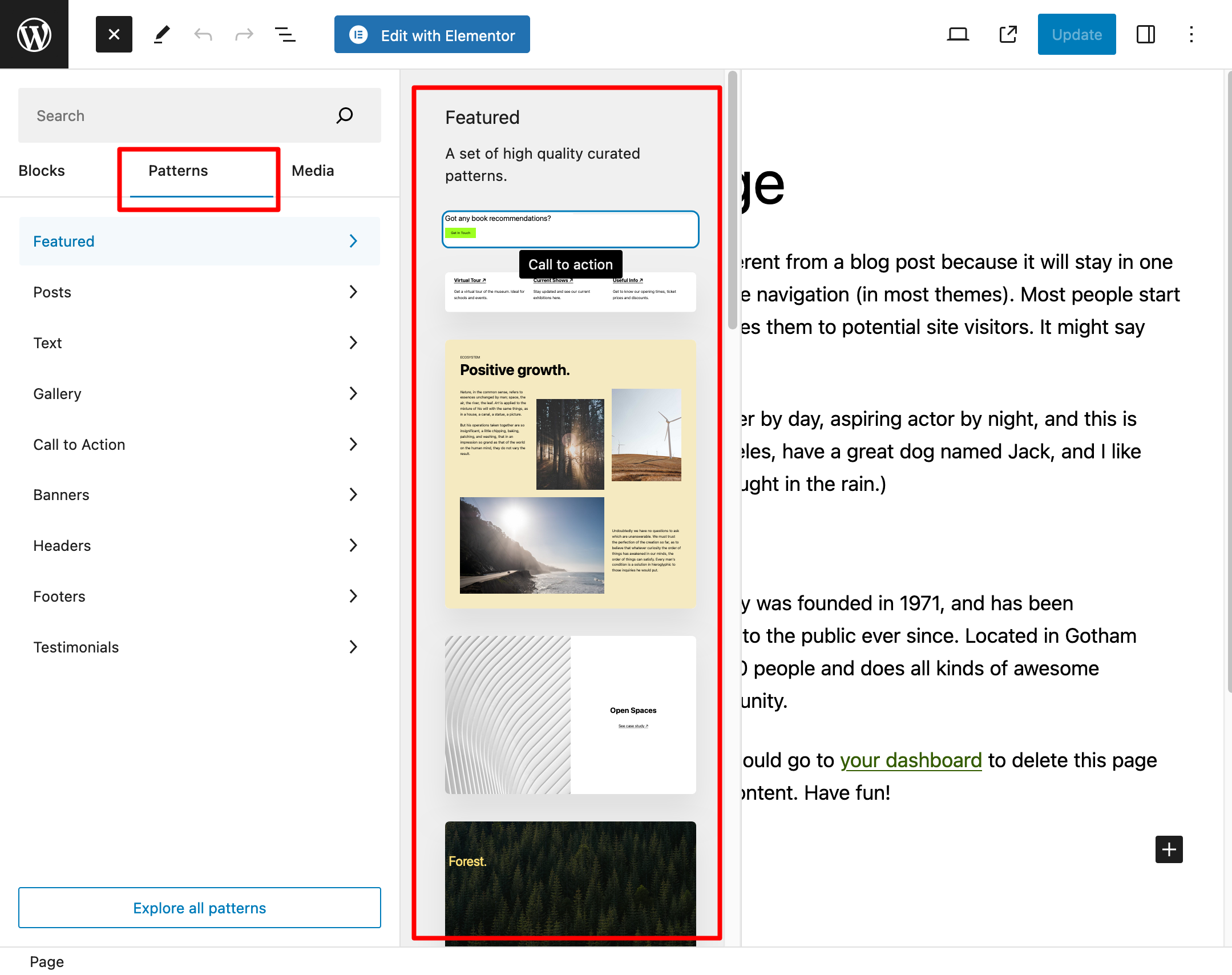
On Gutenberg, these are called patterns. You can access them from the block insertion tool:

These pattenrs are arranged in a dozen categories (Text, Gallery, Call to Action, Banners, etc.). As soon as you see one that interests you, click on it to add it to your content.
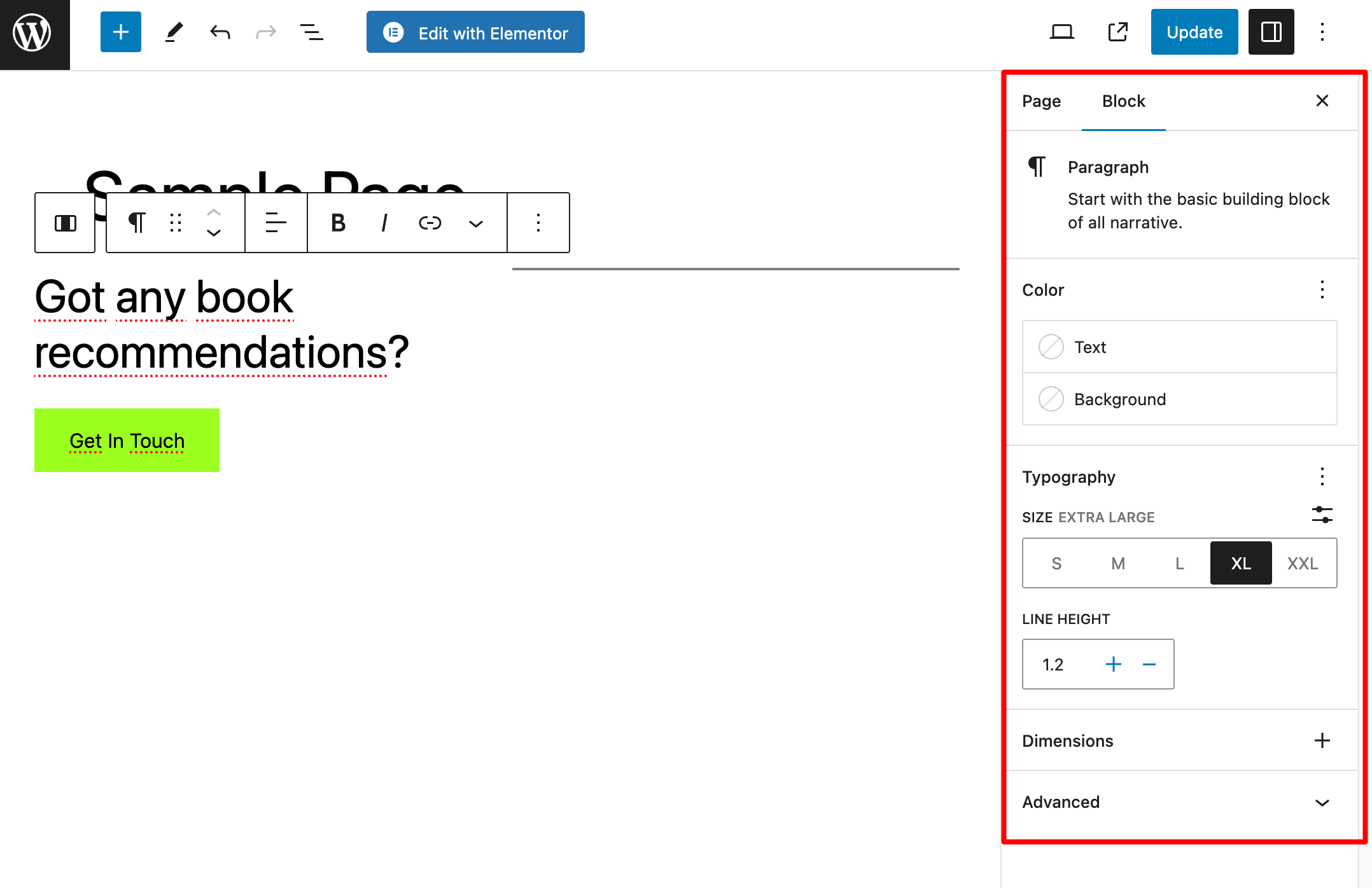
To customize it (the principle is the same for the block), go to the relevant block options in the settings.
Depending on the block you’ve selected, you’ll have more or fewer options that allow you to change the typography, colors, margins, spacing, and so on.

Note that you can select the patterns of your choice from the official pattern directory. There’s even an option to copy and paste them directly into your content.
If you want to go further and benefit from even more blocks, patterns, and even entire page templates, turn to a Gutenberg plugin such as Spectra or Spectra Pro, CoBlocks, or Kadence Blocks.
Check out our selection of ten Gutenberg plugins on the WPMarmite blog.
Finally, a quick aside on the WordPress Site Editor. It offers some very useful design options, such as global styles, which allow you to modify all the colors of your site at once, with just a few clicks.
On the other hand, creating an entire site with the Site Editor will be more complex than with a page builder if you’re just starting out.
Page builder vs. Gutenberg customization
Design on a page builder follows the same principles as on Gutenberg. You can start from scratch and then create everything widget by widget.
However, the real added value of these page builders is the hundreds of templates they offer.
Frankly, there’s a lot to do (at the risk of drowning the user with too many options). It seems like it’s a bit of a competition to see who can offer the most.
With Elementor, for example, you benefit from:
- Page templates: Around 300 in all with Elementor Pro
- Hundreds of blocks
- Site kits, designed to create a WordPress site in just a few clicks. These site kits include a set of page templates (home page, About, Contact, 404, etc.), widgets, and other popups needed to create a complete website.

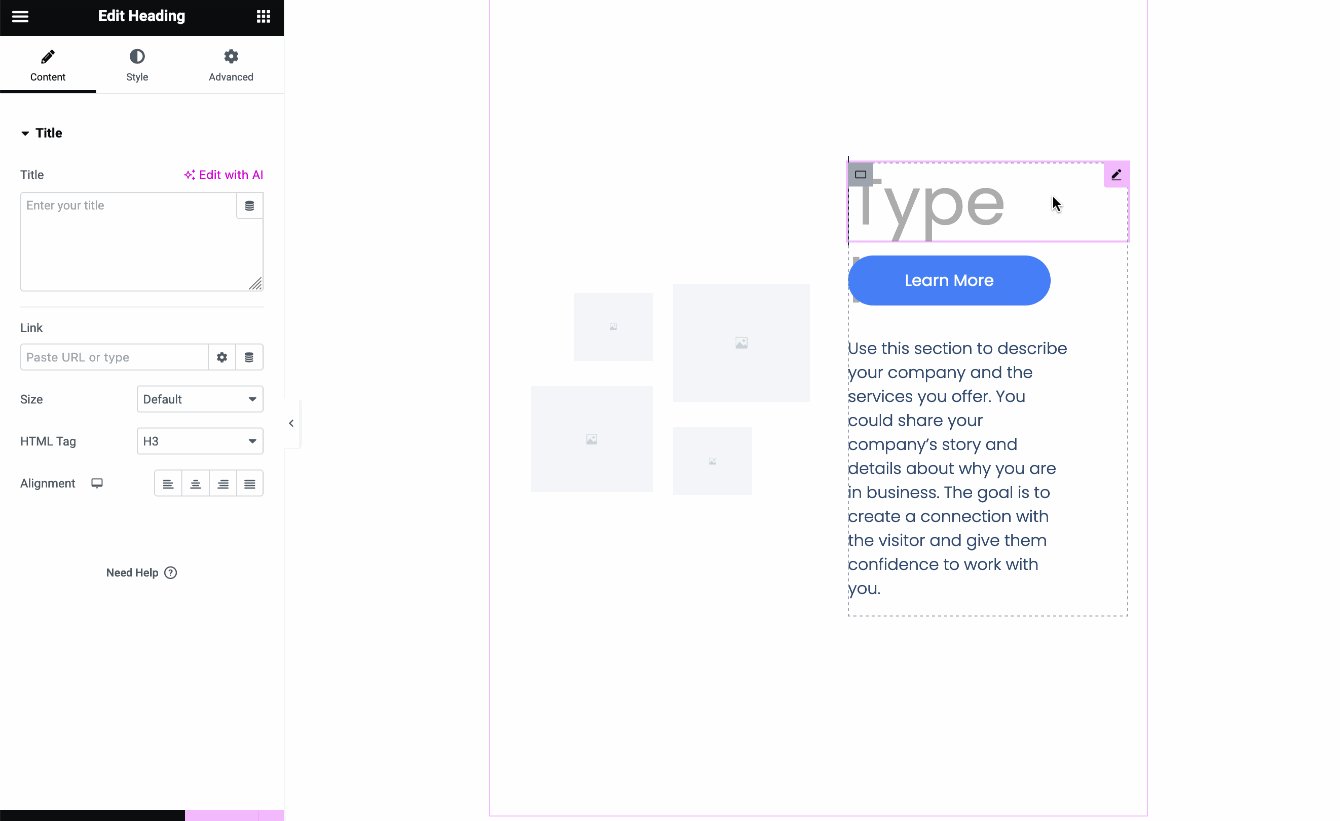
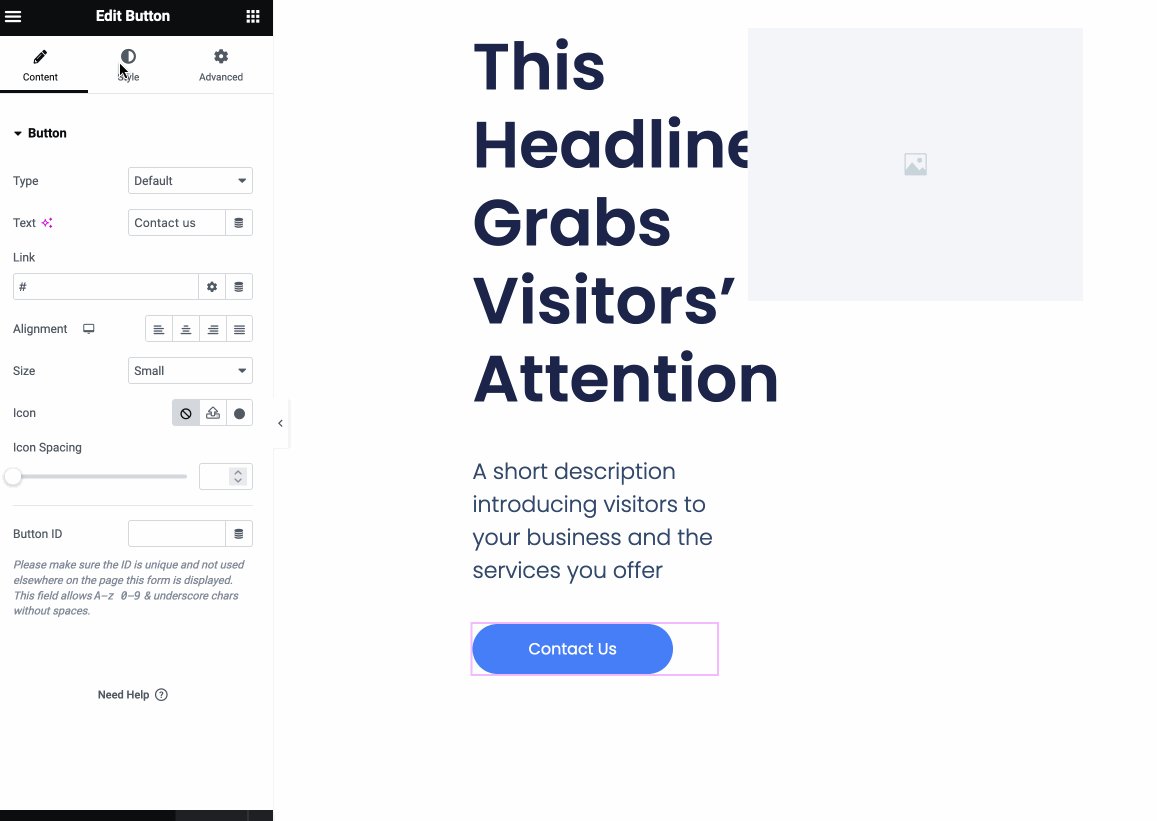
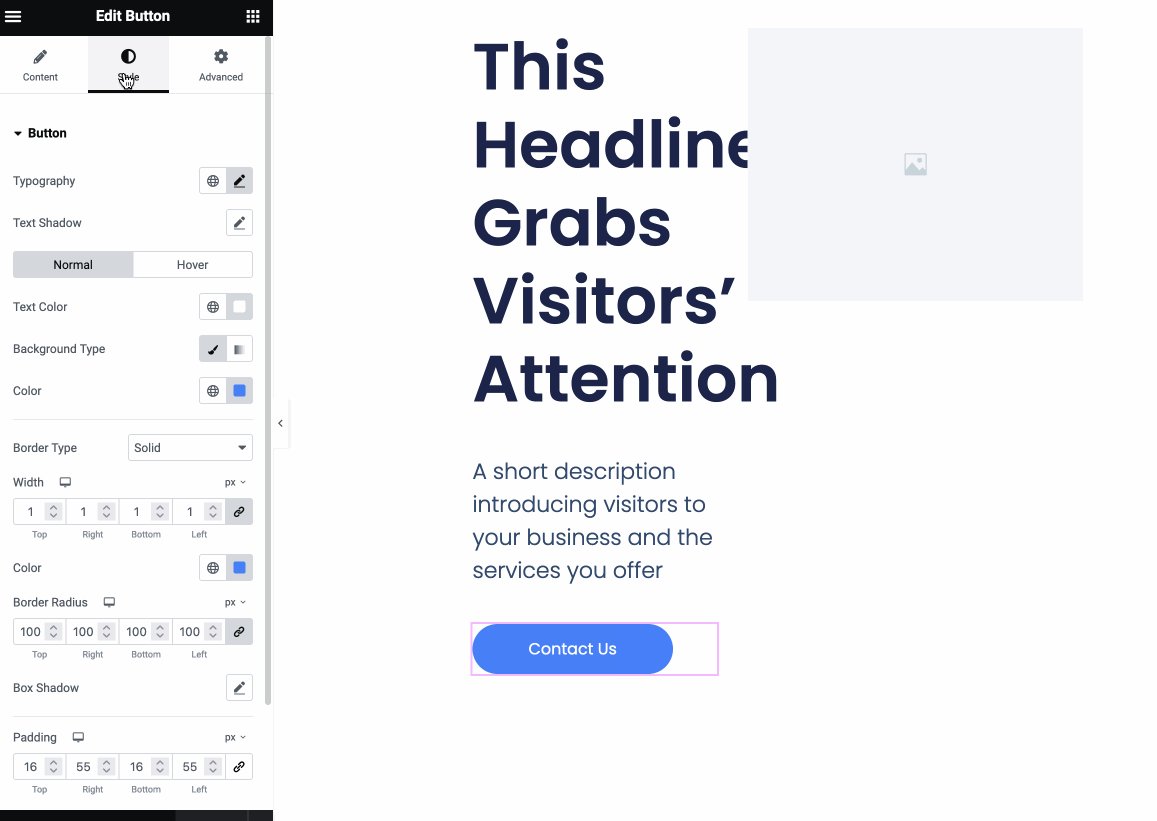
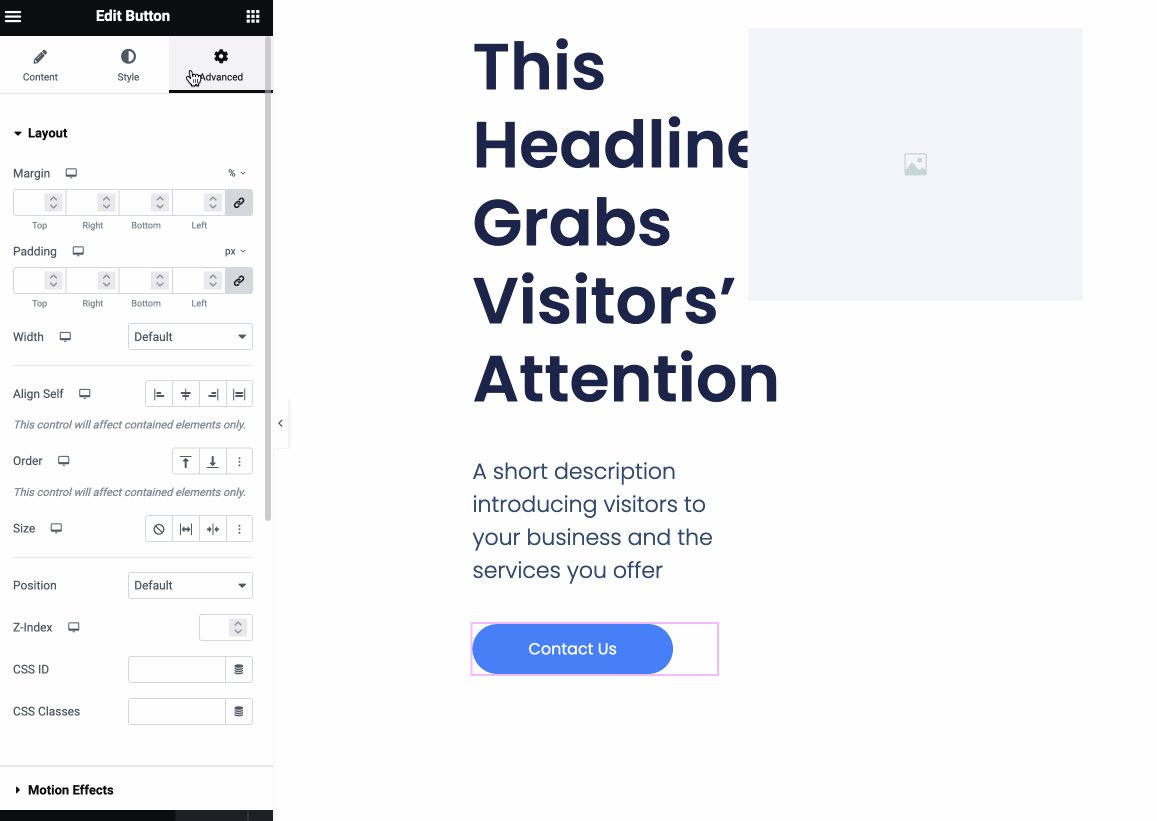
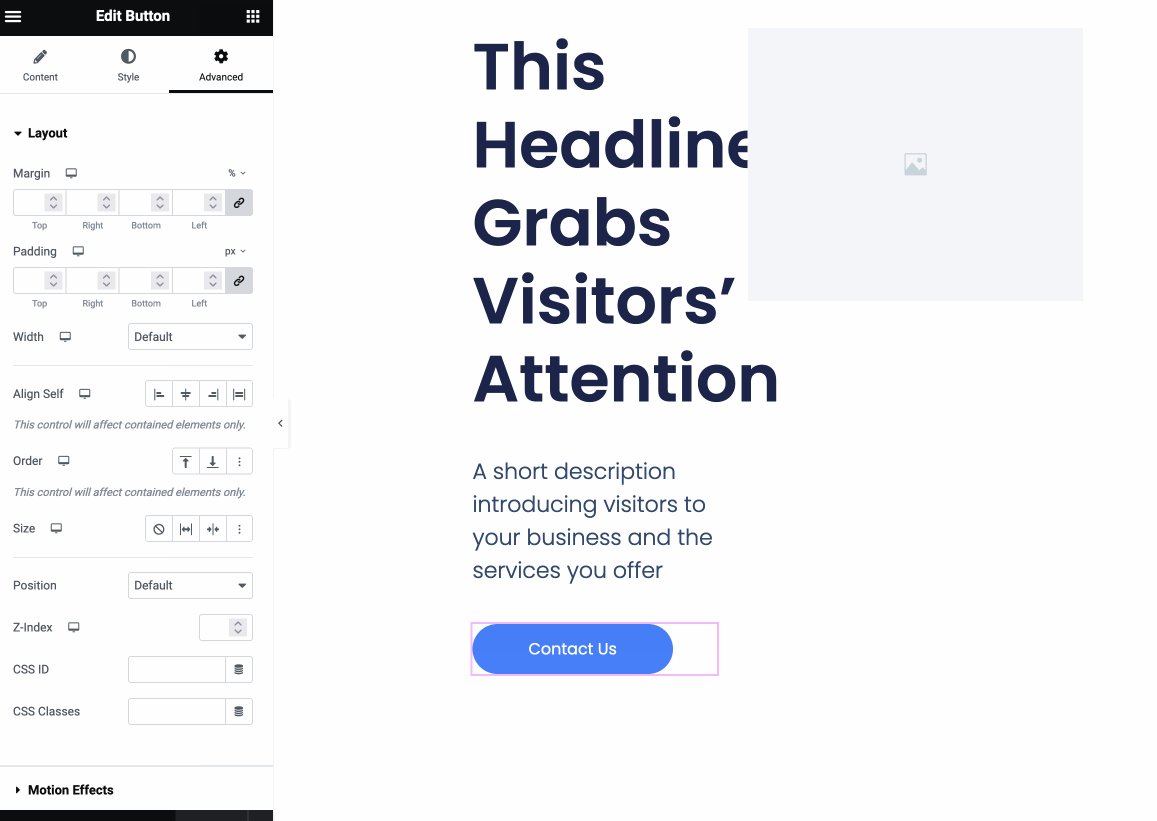
Customization is done directly on the widget of your choice. Other options are also available directly from the Editor:

You can also easily modify the height and width of a widget with a page builder. Simply click on the area of your choice, then stretch it with your mouse.
That’s not possible with Gutenberg.
Gutenberg vs. page builders: Who wins here?
When it comes to design and customization, there’s no contest. The best page builders on the market offer far more creative options than Gutenberg.
And while the WordPress Site Builder also lets you create entire sites, like Elementor or Divi Builder, it’s primarily aimed at developers and seasoned WordPress users with an excellent grounding in templating and web design.
For the time being, it’s not the tool I’d primarily recommend to a beginner to start creating an entire site.
A page builder would be more appropriate, although you need to bear in mind that you still need excellent web design skills to design sites that are aesthetically pleasing and streamlined for the user.
Compatibility with themes and plugins
Let’s move on to the compatibility of the two tools: Gutenberg vs. page builders. Here, you don’t have to worry too much.
Gutenberg is compatible with the vast majority of themes and plugins. Of course, plugins developers don’t have much choice.
As the content editor is integrated into the WordPress core, their plugins have to be compatible with it in order to function. 😉
There’s one small detail, though, concerning the Site Editor. Remember that if you want to use it, your site must run on a version of WordPress greater than or equal to 5.9. You must also use a block-based theme.
Otherwise, you’ll run into a compatibility problem and the Site Editor won’t be active.
As far as page builders are concerned, compatibility problems are still pretty rare, at least with popular themes and plugins. Most page builders maintain pages listing incompatibilities that have been reported to them.
Here, for example, is a list for Beaver Builder or Elementor. Contact your builder to find out more.

Gutenberg vs. Page builder: Who wins here?
A draw.
Performance
When choosing a page builder or Gutenberg, the “performance” aspect is also important.
To offer a satisfactory user experience and optimize your conversions, it’s vital that your pages load quickly.
In this respect, page builders often get their knuckles rapped. Packed with features and code, they are criticized for being weighty and penalizing the speed of the sites on which they are installed.
If we were to make a crude comparison, there’s no contest: Gutenberg will be lighter than most page builders.
However, just because you’re using Gutenberg doesn’t necessarily mean your site will load any faster than with a page builder.
First, you’ll need to make sure you’re applying good web performance practices. This means, for example, using:
- A high-performance web host like bluehost
- A recent version of PHP
- A fast, well-coded theme such as Astra, GeneratePress, Kadence, or Blocksy
- Optimized images
- Etc.
Learn how to speed up a WordPress site without breaking the bank in our article on the subject.
What about testing?
If you’d like to take a more scientific viewpoint, it’s interesting to compare different speed tests aimed at comparing Gutenberg vs. a page builder.
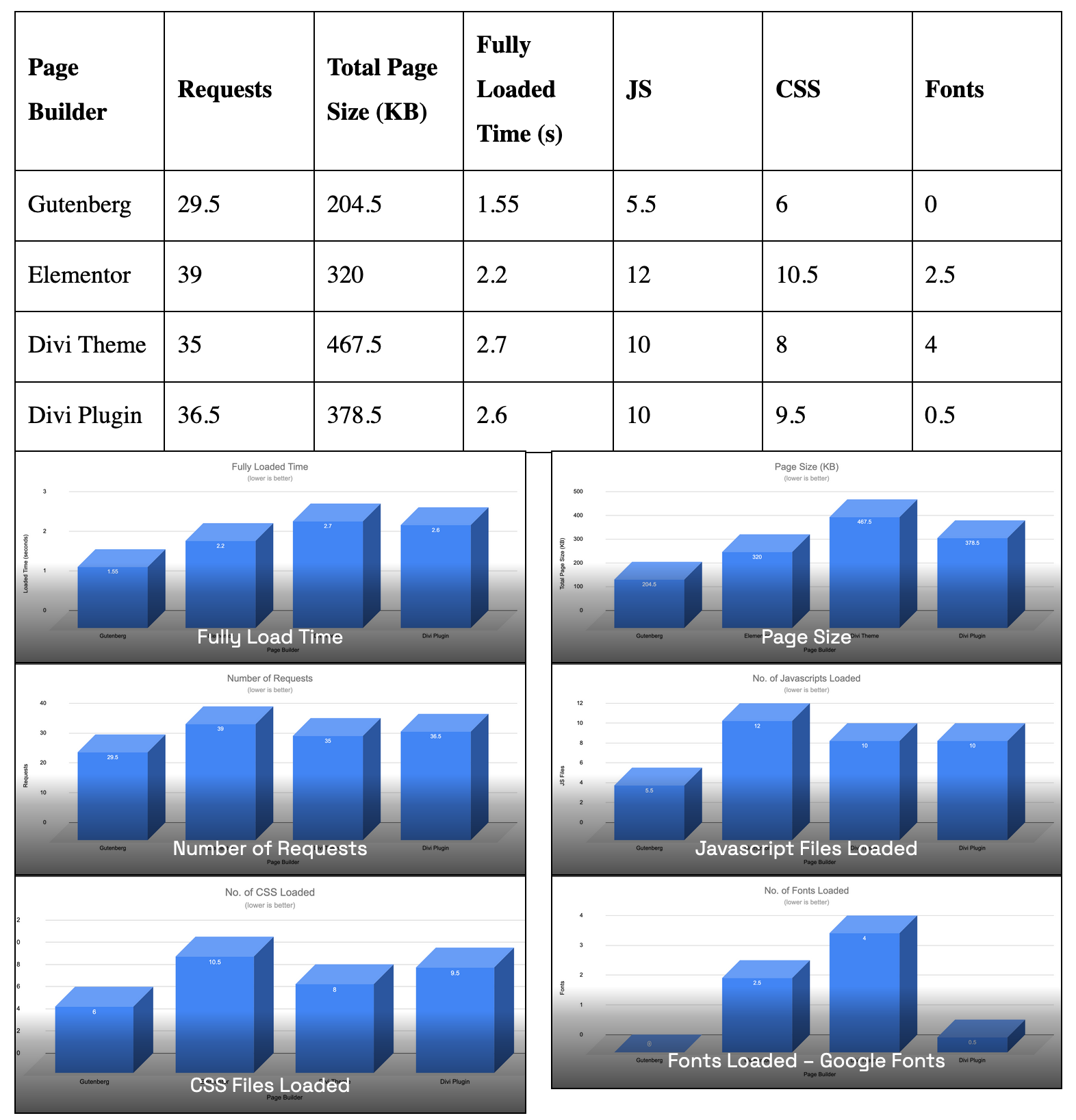
This is what Munir Kamal, from the Gutenberg Hub site, has done. And his results were clear-cut.
Gutenberg outperformed Elementor and Divi Builder in almost all performance tests, with pages loading faster and making fewer requests.

This WP Tavern article, dating from 2021, also reports several concrete cases of users reporting improved performance with Gutenberg rather than a page builder.
Who wins here?
If best practices are respected and applied, a site designed with Gutenberg is much more likely to be faster than one designed with a page builder.
But once again, be careful not to generalize, because a site running Elementor, Divi Builder, or Beaver Builder can also be fast and perform well.
When it comes to loading speed, don’t put too much weight on speed measurement services. Concentrate also on how it looks on the screen. If your site loads quickly when you want to display it, that’s already a very good point.
Maintenance and security
The maintenance and security of Gutenberg and page builders depends a lot on keeping them updated.
In general, as soon as a vulnerability is detected in either tool, it’s quickly corrected.
Updating Gutenberg is simple: just update WordPress as soon as the opportunity arises.
The process is the same for your page builder, except that updates will often be a little more regular than with Gutenberg. Remember to monitor your dashboard regularly and update your plugin as soon as possible.
At the same time, apply good security practices:
- Install a general-purpose security plugin such as iThemes Security or SecuPress.
- Use strong passwords.
- Back up your site frequently with a plugin such as UpdraftPlus.
- Use the HTTPS protocol.
- Block spam with a plugin like Akismet.
Who’s winning here?
A tie. Even if famous page builders like Elementor or the Divi Builder may be the target of more frequent attacks than the WordPress Core, their teams are able to patch vulnerabilities very quickly.
The important thing, whether you’re using Gutenberg or a page builder, is to update it as soon as an opportunity arises.
Gutenberg vs. page builder pricing
Let’s move on to the pricing of Gutenberg vs. a page builder.
The WordPress editor is free, since it’s embedded in the CMS Core.
However, don’t forget that you may incur additional costs if you wish to use the premium version of a Gutenberg plugin, which would offer you more creative options.
For page builders, pricing depends on the business model offered by each one. Some offer a freemium model, like Elementor, Brizy, or Beaver Builder.
This means you can start with a free version, before upgrading to a Pro license for more options.
Of course, free versions are often limited in functionality — that’s the way the game is played.
Other page builders, such as Divi Builder or Thrive Architect, are only available in premium.
Here again, prices vary according to the page builder. To give you an idea:
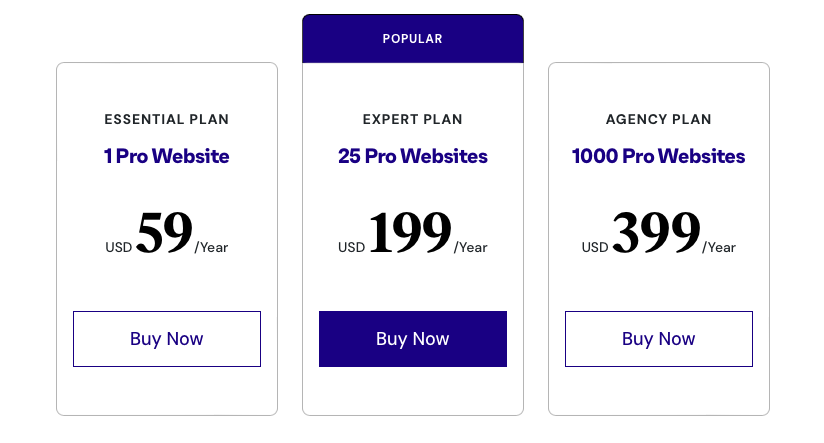
- The cheapest Elementor Pro package starts at $59/year (use on 1 site). The most expensive is $399/year (use on up to 1,000 sites).

- Divi Builder is priced at $89/year or $249 if you opt for a lifetime license.
And as with Gutenberg, you’ll also need to factor in the price of any add-ons you may purchase.
Who wins here?
Gutenberg. To take advantage of all the features offered by a good page builder, you’ll need to pay at least $50 to $100/year (except in exceptional cases and when lifetime licenses are offered).
Gutenberg and page builder customer support
Let’s continue our Gutenberg vs. page builder comparison with a look at user support. What happens if you get stuck on either tool?
With Gutenberg, you’re left to your own devices. As with WordPress in general, there is no direct user support.
To answer your questions and resolve your doubts, you’ll have to fall back on:
- The official WordPress documentation
- Specialized online resources such as WPMarmite
- WordPress groups on social networks
- Special events such as a meetup or WordCamp (an event dedicated to WordPress that’s organized by the local user community)

With a page builder, things are a little different. If you use the free version, you won’t get very far.
You’ll be limited to the forum offered on the official WordPress directory, where response times can be lengthy. This is normal, as developers can’t do everything at once.
On the other hand, using a premium version of a page builder gives you access to direct, personalized support by email.
Response times vary according to the page builder and the geographical location (time zone) of its support team.
In general, it’s common to get a response within 24 hours.
Who wins here?
You have to go with premium page builders, if you want direct, personalized assistance.
Gutenberg vs. page builder: Which should you use?
And that’s it: we’ve come to the end of this Gutenberg vs. page builder comparison. To conclude, let’s settle a final and important question.
Which tool should you opt for? As you’ll see, it all depends on your technical knowledge and your needs.
When to use Gutenberg?
In my opinion, Gutenberg — and here I’m talking about the content editor — is the “natural” choice in the following situations:
- When you want to write posts
- When you want to create a page quickly, and its layout doesn’t require too advanced styling and design settings
Apart from that, I would reserve Gutenberg in its Site Editor format for developers or seasoned WordPress users.
To use it properly and get the most out of it, you need to have a very good technical grounding. If you’re a beginner, you’re likely to get lost and pull your hair out.
When to use a page builder?
A page builder is appropriate if you’re a beginner — though it’s also useful for more advanced users — and want to create an entire site without coding.
WordPress’s Site Builder also achieves this goal, but it comes with far fewer options. For example, it comes with fewer ready-to-use templates and fewer styling options.
With a page builder, you can go much further in formatting your pages, but beware. The learning curve will often be longer than with Gutenberg, for one thing.
Secondly, keep in mind that you still need to master web design to create professional, coherent, and aesthetically pleasing pages. With the abundance of options offered by page builders, there’s a great risk of drowning yourself and stuffing your pages with nonsensical effects.
Can the two coexist?
Finally, it’s a question that often comes up among WordPress users: is it possible to use both Gutenberg and a page builder?
The answer, of course, is yes! Here’s a concrete example to illustrate the point. On WPMarmite, for example, we’re used to writing our articles with Gutenberg.
On the other hand, we use Elementor to design certain strategic pages, such as the sales pages for our training courses (offered in French).
So there’s no reason why you shouldn’t use both tools together. Just make sure you don’t mix them, to maintain harmony in your design.
For example, if you decide to create your pages with Gutenberg, don’t create a page with a specific design using the WordPress content editor, then create other pages with Elementor, using a different design that’s completely different than the first one. Stay consistent and you’ll be fine.
Speaking of which, what’s your tool of choice for your site and/or your clients’ sites? Are you a firm believer in Gutenberg, or more of a page builder person?
Tell us about your experience in the comments.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?






Continue reading
Articles posted in WordPress TipsThe ultimage guide to WordPress maintenance
Do you want to be hacked? Do you want to have a slow site like a turtle? Do you want to be unable to restore your site? If you answer “yes,” you are a kamikaze. A little birdie tells me…
16 ways to make money on the internet with WordPress in 2024
“How to make money on the internet with WordPress? Here we go, another clickbait title!” I can hear you from here, dear readers. Let me be clear: far be it from me to fall into the trend of those websites…
How much does a WordPress site cost (and how much should you sell it for)?
$1,000 on your left. $4,300 on your right. And do you remember that one day you came across an offer to create a site for $7,500 not including tax?! With all these widely differing prices presented online, it’s very difficult…