When you start using WordPress, you are confronted with dozens of new terms.
Plugins, themes, categories, keywords, sidebar, etc. It’s enough to make you lose your mind.
And in your wanderings through the world of WP, you’ve probably heard about widgets many times.

Originally, the term widget refers to modules that are inserted into a widget area to display specific information to site visitors.
Since the release of WordPress 5.8, widgets defined in this way no longer exist. Well, you can still fill widget areas… but with blocks.
Are you lost? Stay a while, we’ll see in this article how to manage your WordPress widget areas in a masterly way.
Overview
Originally written in March 2015, this article was updated in August 2021, after the release of WordPress 5.8.
To learn how to create a WordPress site from A to Z, check out our complete guide. If you’re looking for a domain, see that one. And if you’re struggling to find the best free WordPress theme, our selection should help you.
WordPress widgets are dead, long live blocks!
As I told you above, the concept of “widget” as we knew it is no more.
Now, the widget editor works with blocks, just like the WordPress content editor. So you shouldn’t be too disoriented if you are used to using the latter.
You will still find your WordPress widget areas, but you will have to insert blocks in them. Titles, paragraphs, images, in short, the blocks of your choice!
Thanks to the blocks, you will have more creative freedom than with the old widget editor.
Over the years, WordPress has “converted” its widgets into blocks. Need to display the latest posts on your blog? The latest comments? The list of your categories? No problem. It’s still possible!
Just go to the “Widgets” category of the editor if you want to insert them (as well as other blocks like Social Icons, or others added by your theme or plugins).

Beware of this misleading name: although they correspond roughly to widgets as we knew them before WordPress 5.8, they are really blocks!
Finally, if you were using the old WordPress widgets on your site, they still work! You will find them in the “Legacy Widget” block.
Here comes the new WordPress widget editor
If your theme has one or more WordPress widget areas, you will be able to insert blocks in them by going to Appearance > Widgets (if you can’t find this menu, it’s simply because your theme doesn’t have any widget areas).
Most themes have at least two widgetized areas:
- The sidebar
- The footer
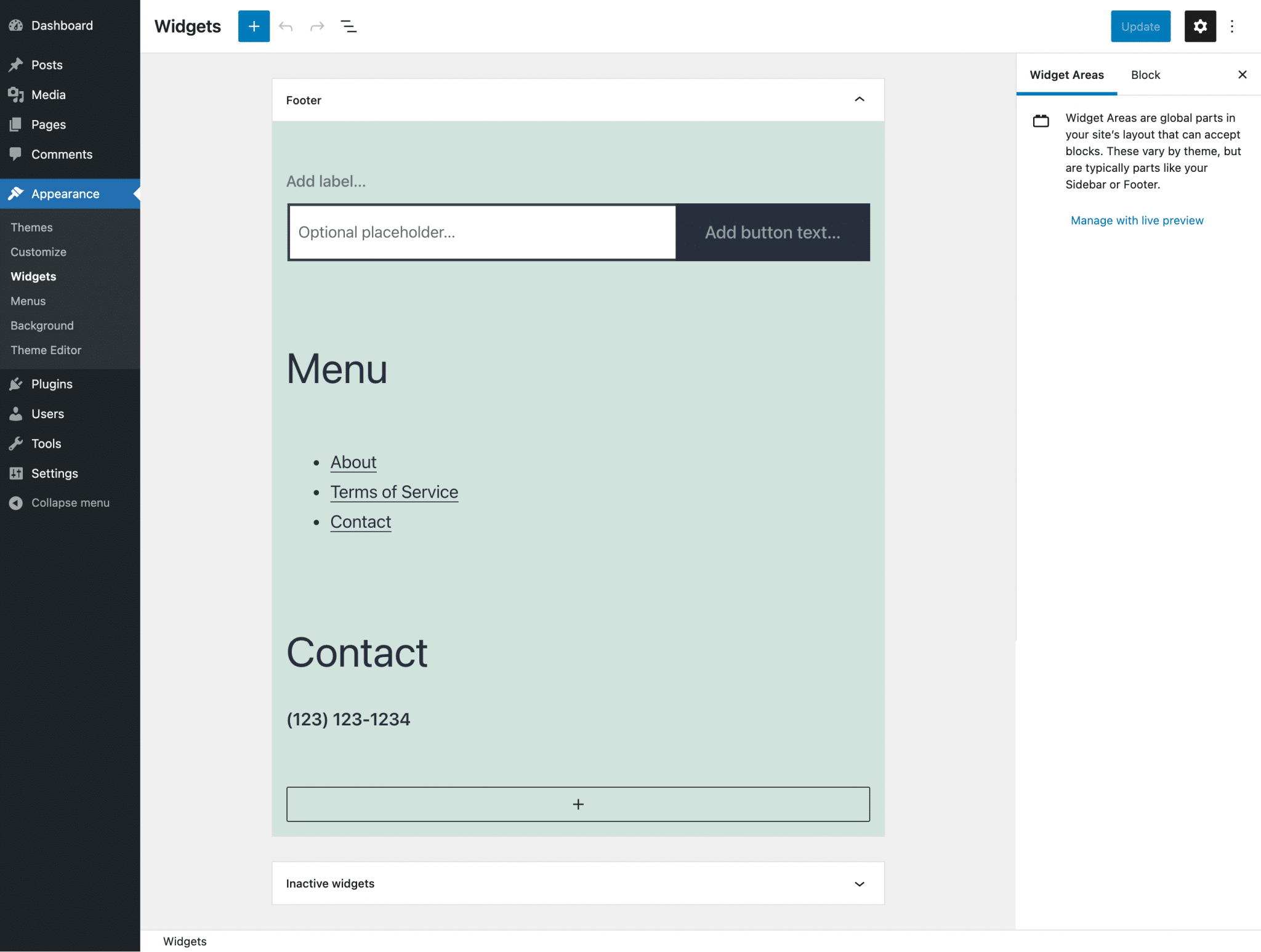
If you go to Appearance > Widgets, you will see the following page:

For the purpose of this article, I’m using the default WordPress theme Twenty Twenty-One, which offers only one widget area: the footer.
You can see on this interface the blocks contained in the available widget area.
If you want to temporarily remove elements from your WordPress widget areas, you can move them to the “Inactive widgets” area, located at the very bottom of the page.
This area is a kind of invisible widget area, the advantage of which is that the settings of your blocks and widgets are preserved.
As you may have noticed, this screen only displays the widget areas and not the entire site.
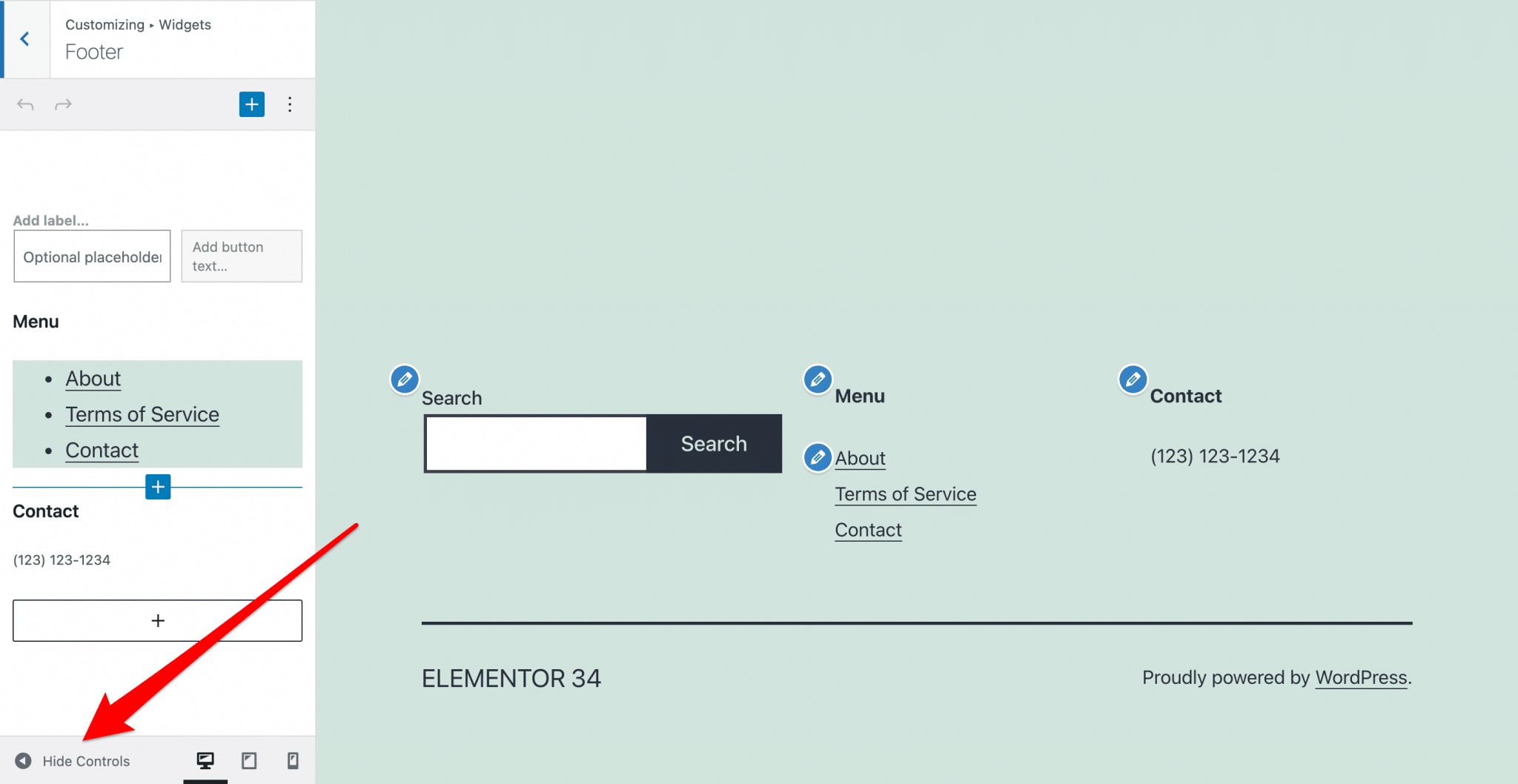
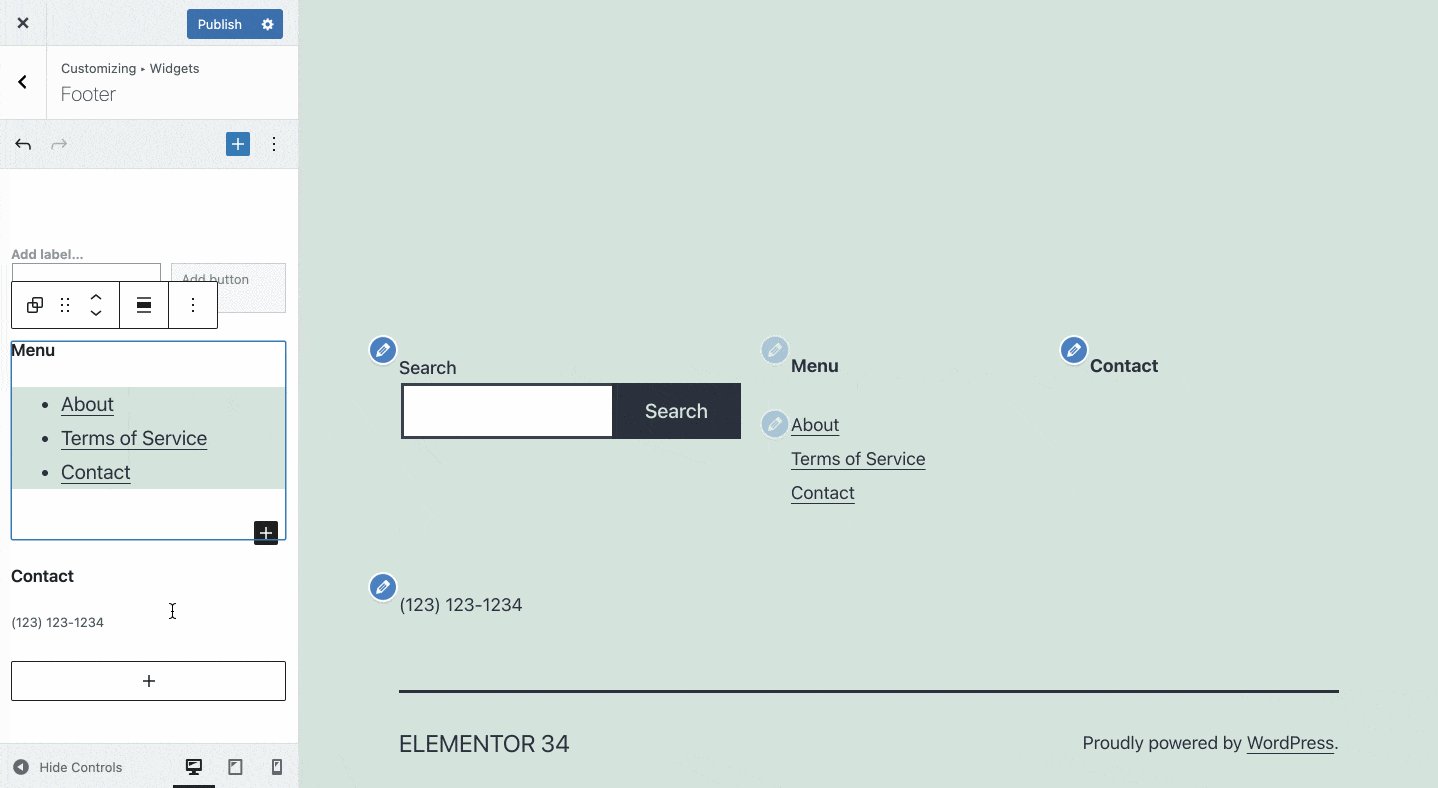
To get a live preview of your changes, go to the Customization Tool via the Appearance > Customize > Widgets menu instead. If your theme has multiple widget areas, you’ll first be prompted to choose which area you want to edit.
And to get a really accurate preview, click on the “Hide Controls” option.

Now, let’s see how to add and move items within our widget areas.
How to manage your WordPress widget areas
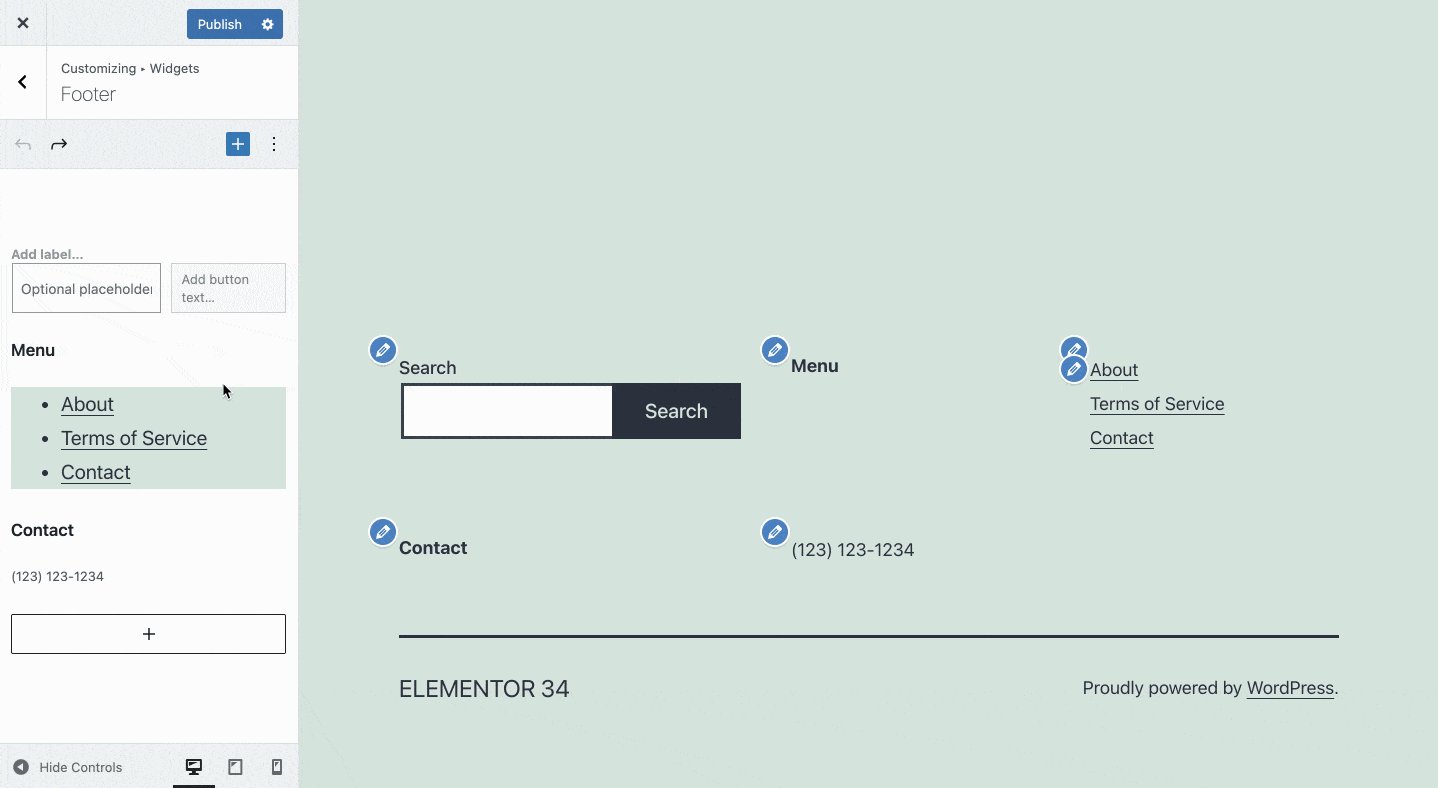
To add a block to a widget area, you need to click on the “+” before or after an existing element or on the one in the form of a button at the bottom of the area.
To access the available blocks, type its name or click on “Browse all”.
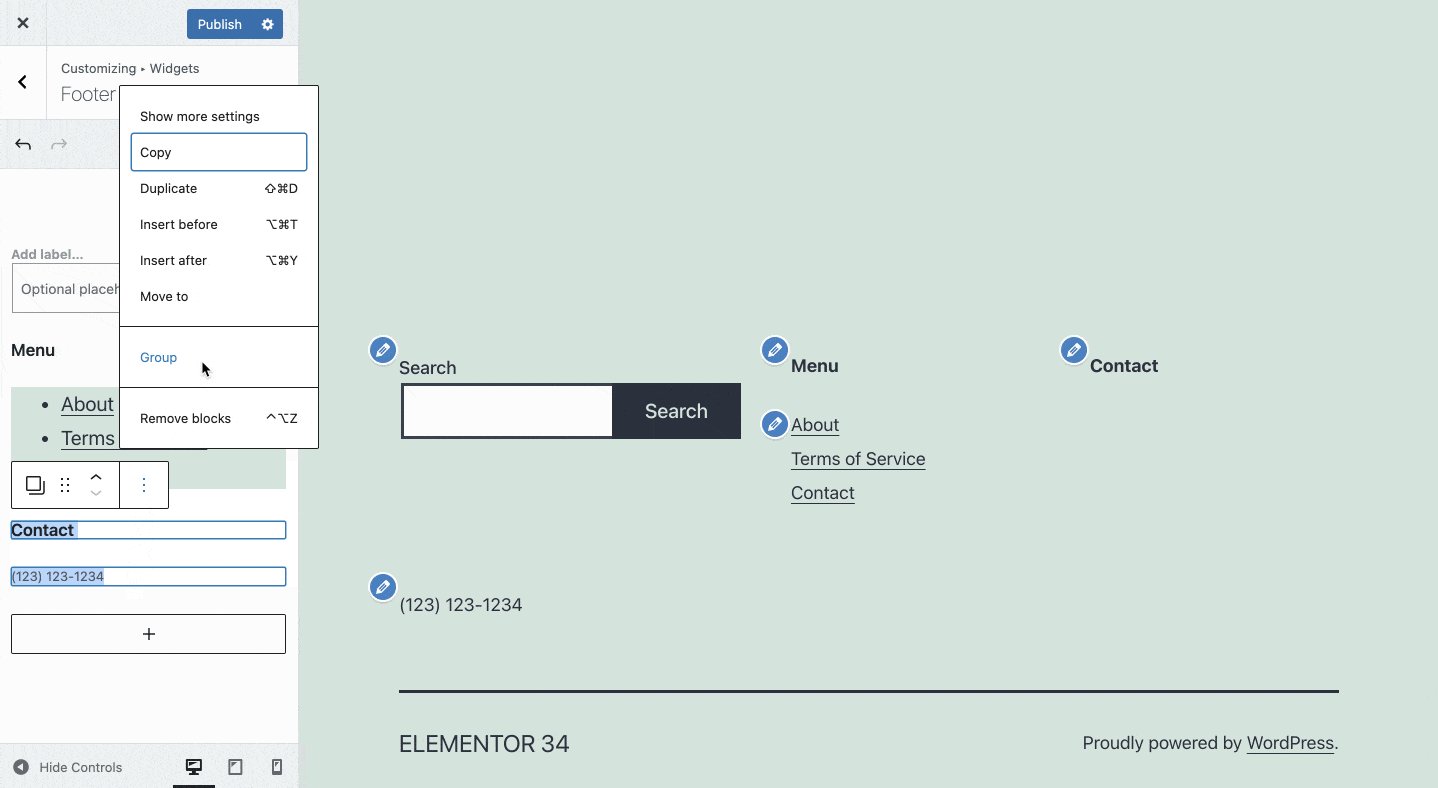
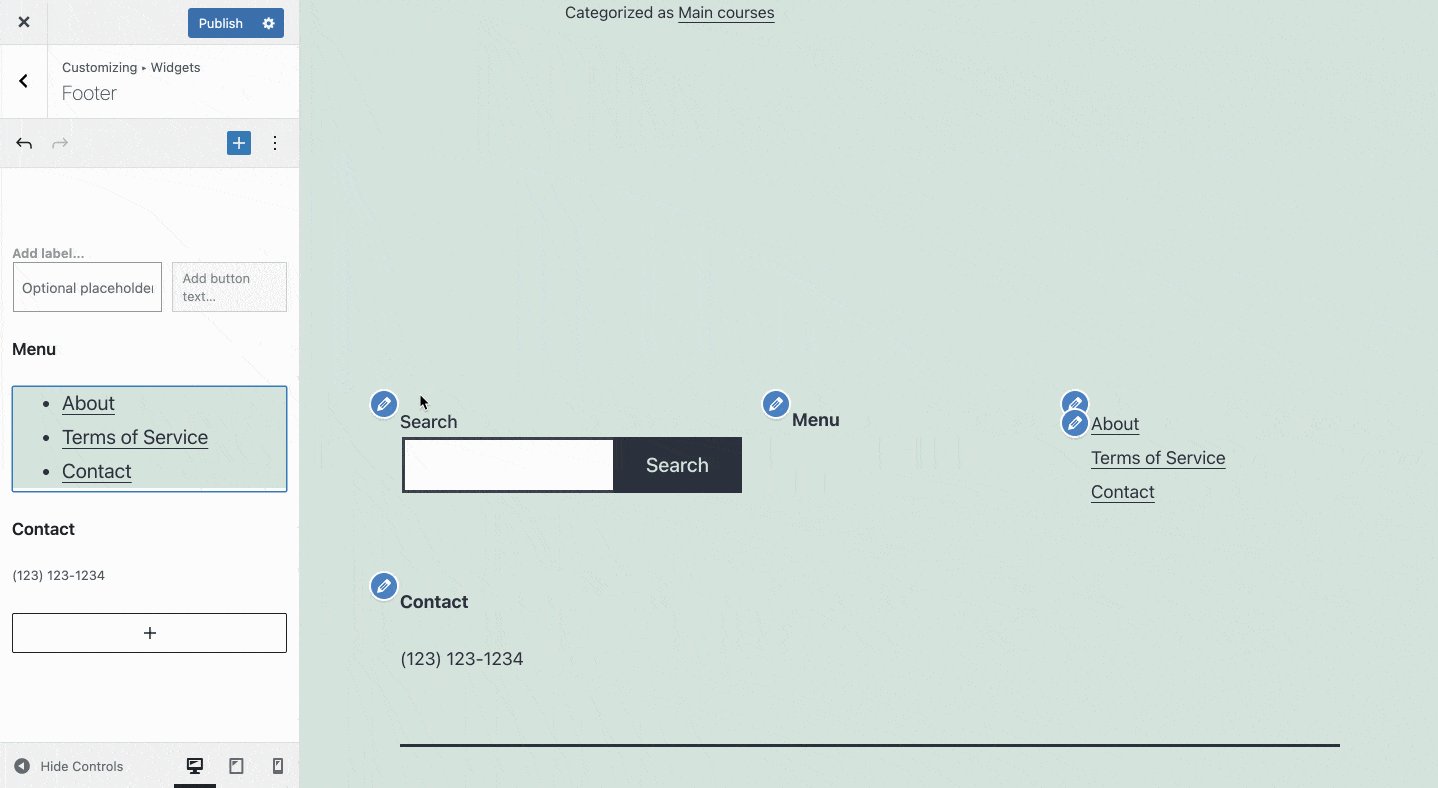
If your blocks or widgets do not line up correctly, group the items that should be in the same column:

Within this interface, the block options are the same as in the content editor: Copy, Duplicate, Insert Before/After, Move To, Group, Remove block; as well as block-specific settings.
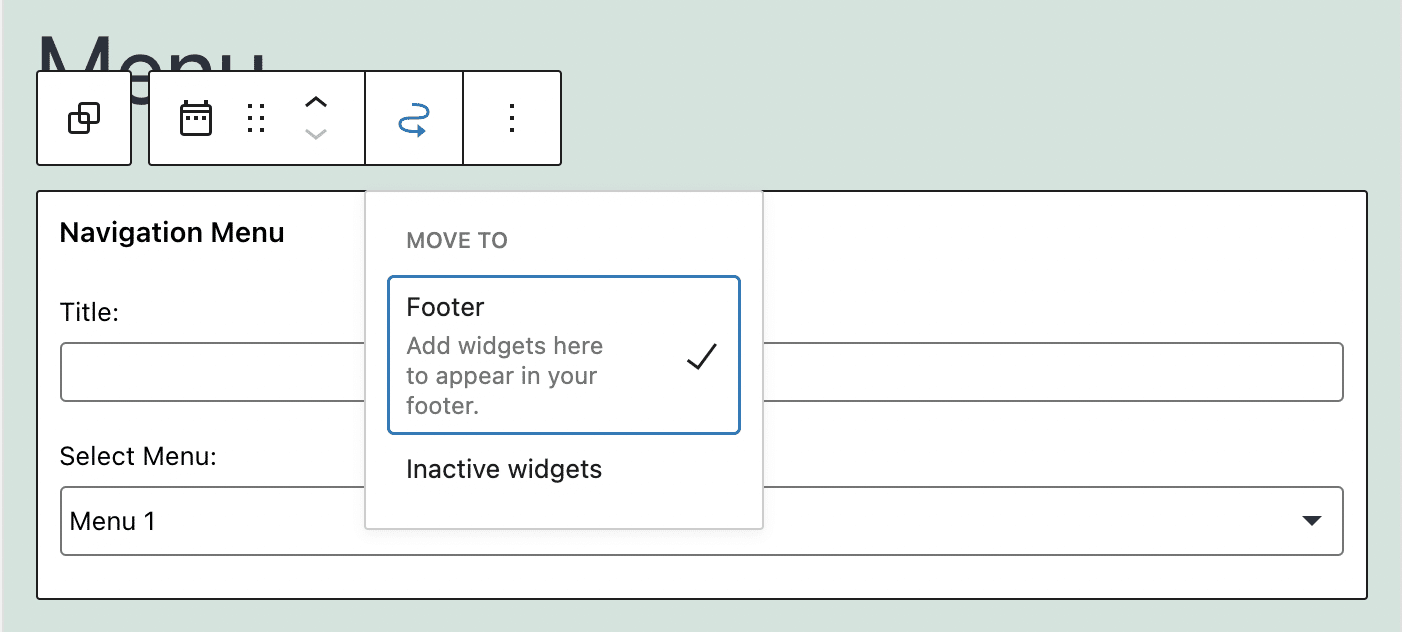
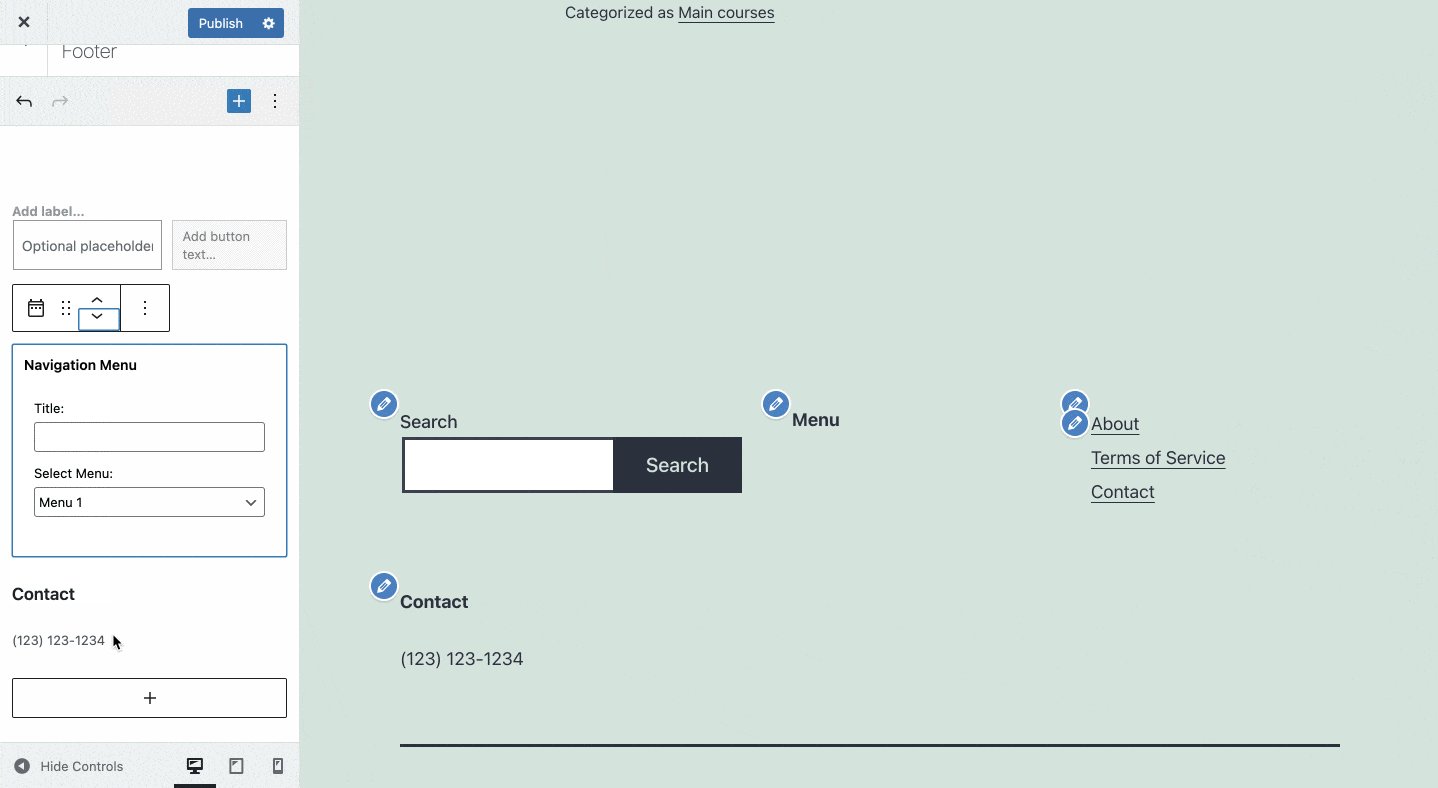
The winding arrow icon allows you to move a block to another widget area, including the disabled widget area.

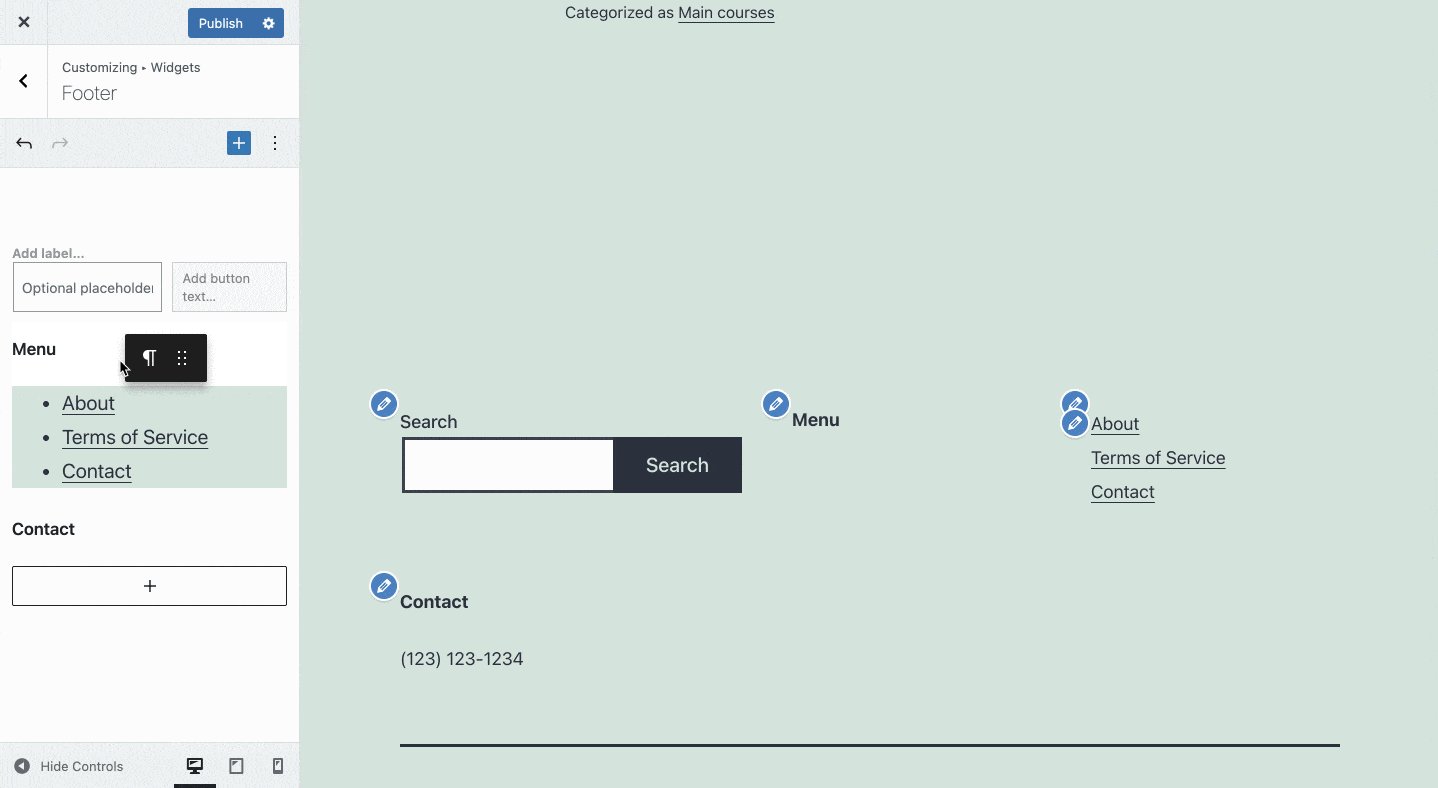
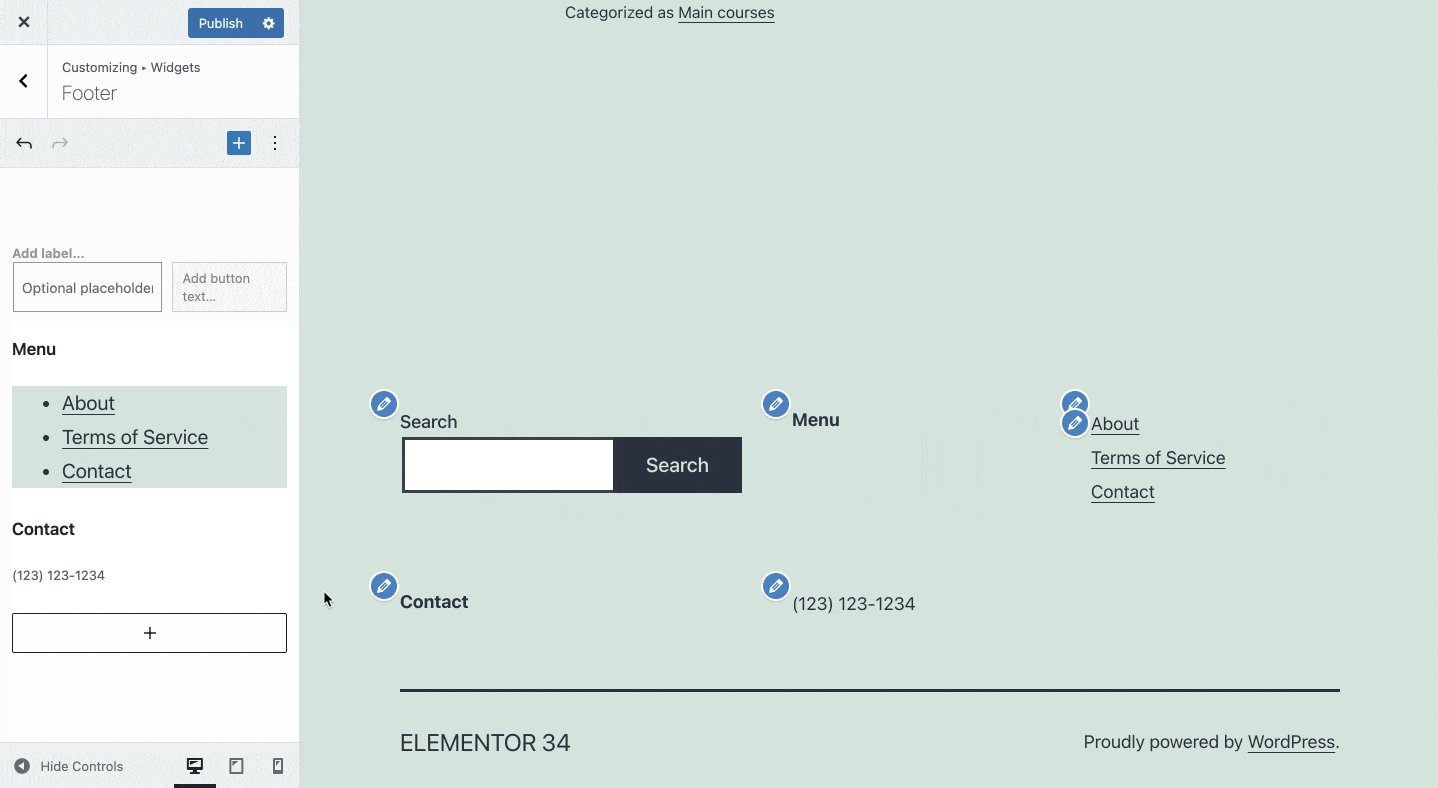
If the area of one of your blocks no longer suits you, you can move them within the WordPress widget area with the up and down arrows or with a simple drag and drop, just like the blocks in your posts:

As you can see, it’s not that complicated when you’re familiar with the block editor. 😉
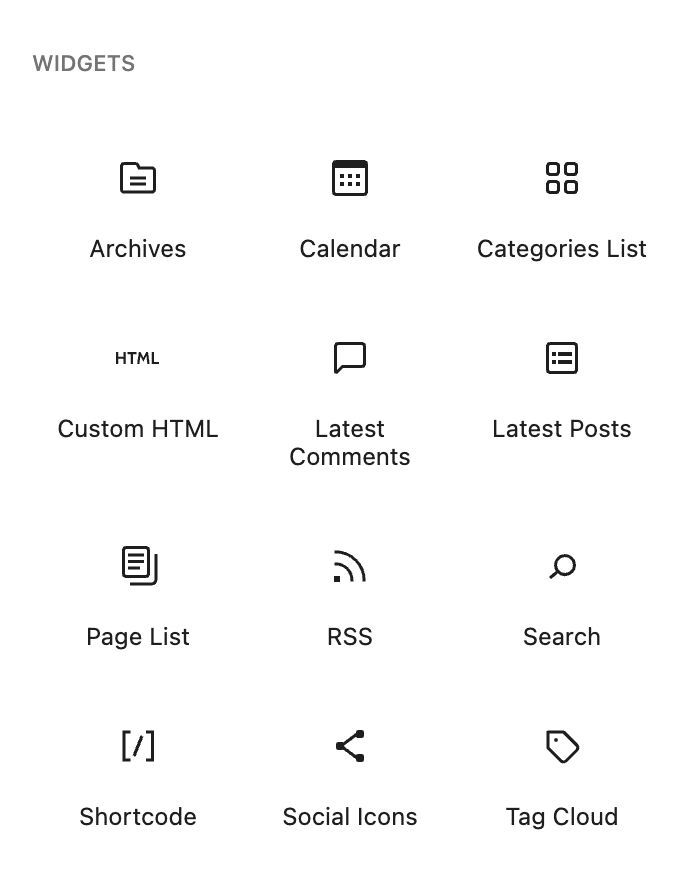
Now let’s see what blocks are available to us in the “Widgets” category.
Blocks in the “Widgets” category
We have seen that WordPress offers by default about fifteen blocks in the “Widgets” category (as they correspond mainly to the old WordPress widgets).
Let’s take a look at what they can do and how they are useful (or not).
This overview will also allow us to discover their options.
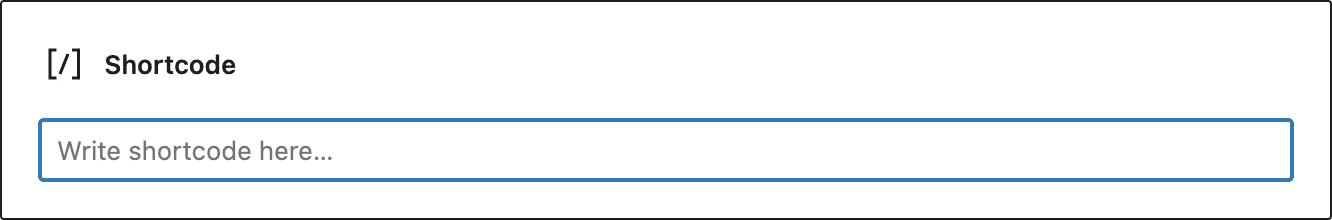
The Shortcode block

This first block is used to insert a shortcode. A shortcode allows you to insert a specific content (video, gallery, form, etc.) often coming from a plugin.
With the profusion of blocks available, chances are you won’t need it.
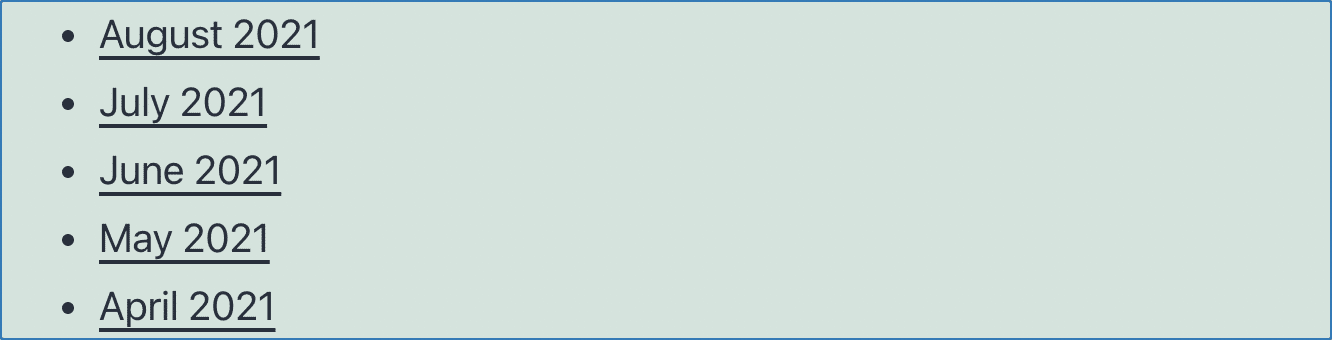
The Archives block

This block is used to display the monthly archive of articles on your site. The months that are displayed are those for which you have published at least one post.
Options for the Archives block
- Display as drop-down list: instead of displaying a list of links, this option will allow you to display a drop-down list, saving space within the widget area.
- Show the number of posts: checking this option will display the number of articles published each month in the links or in the dropdown list (if enabled).
If this block can allow you to show your regularity in terms of publication, the links it contains are rarely clicked, so it may waste the space available in your WordPress widget areas.
If you want to display your archives, create a dedicated page and insert this block.
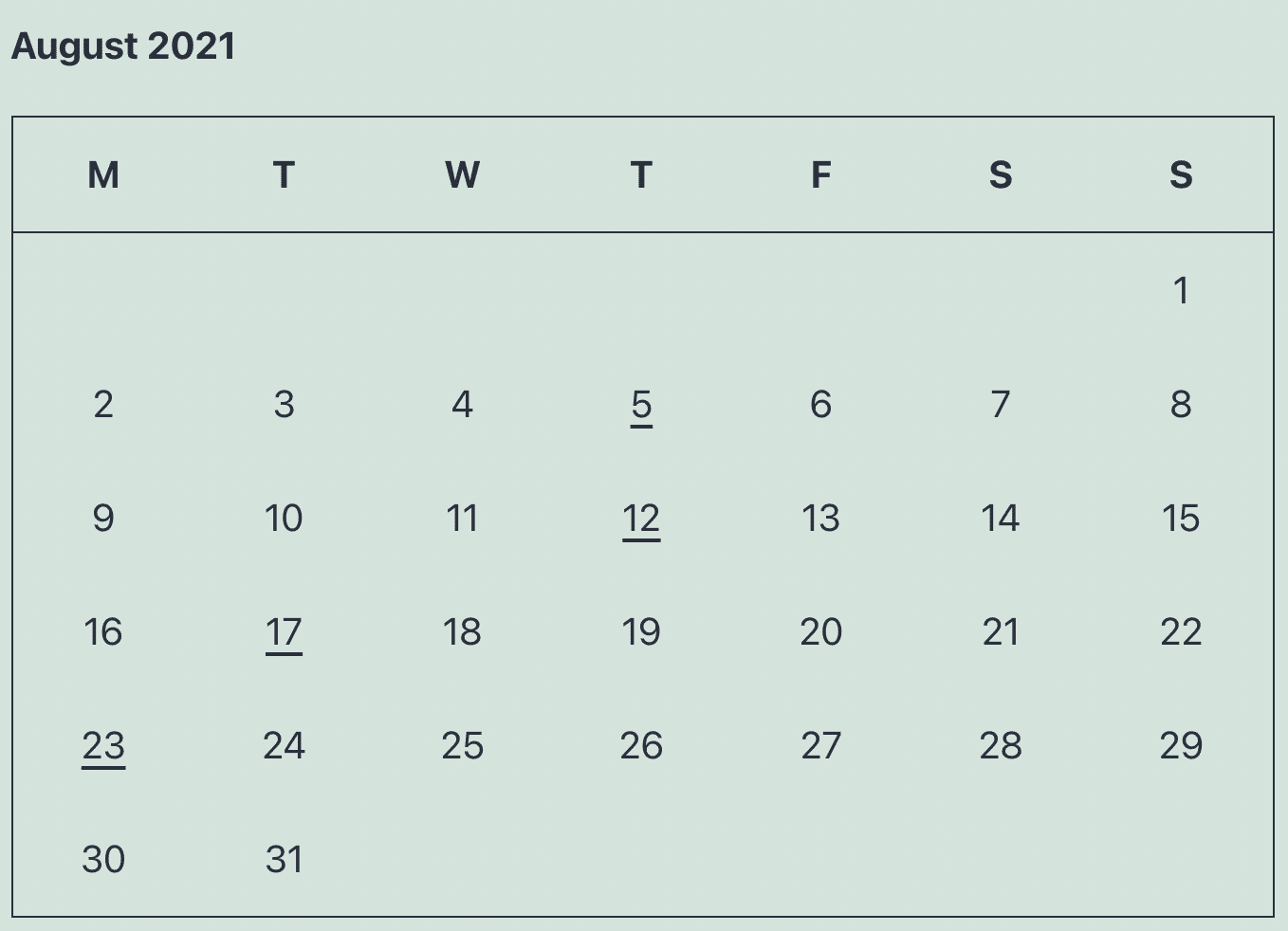
The Calendar block

This block is used to integrate a calendar that displays the current date. The days of publication of articles are materialized by links to the archive page of the day (which displays the articles published that day).
Honestly, this block is useless, do not use it.
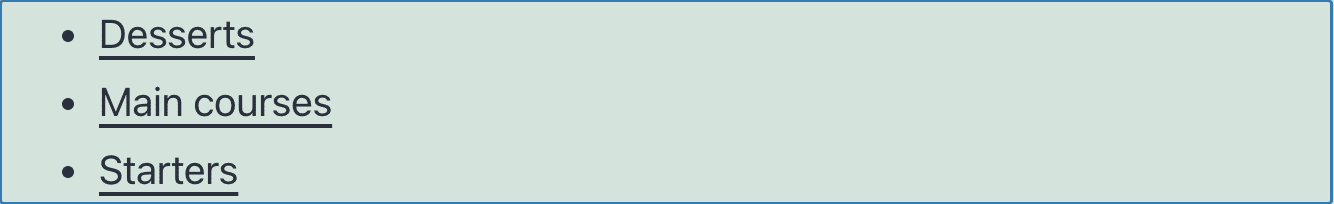
The Categories block

The Categories block is used to display the list of categories on your site (created in Posts > Categories).
Options for the Categories block
- Display as drop-down list: instead of displaying a list of links, this option will allow you to display a drop-down list, which takes up much less space in the widget area.
- Show the hierarchy: if you use subcategories, you can highlight them by displaying the category tree.
- Show the number of items: checking this option will display the number of items contained in each category.
To know how to delete the “Uncategorized” category, have a look at this article.
If you have not integrated your categories into a menu, this block can be a good way to guide your visitors through your site. But if you want to display only certain categories, use the Navigation Menu block instead.
The Custom HTML block

The Custom HTML block allows you to add HTML code to your widget area to embed specific content, such as a Google Maps embed code for example.
You can also write your own HTML code if you know what you’re doing, but you should be able to get the job done with the other blocks available.
This block can be useful in some cases, to insert a specific type of content in your WordPress widget areas. Use sparingly.
The Latest Comments block

This block is used to display the list of the last comments posted by your visitors.
Options for the Latest Comments block
- Show the avatar
- Display the date
- Show the excerpt
- Number of comments: define the number of comments to display.
This block serves no purpose, except to pollute the space of your site. Do not use it.
The Latest Posts block

This block allows you to display the list of the last articles published on your blog.
Options for the Latest Posts block
- Content of the publication: enable this option if you want to display the content of your article or an excerpt.
- Show the name of the author.
- Show the date of publication.
- Show the featured image.
- Sorting and filtering: you can sort and filter your latest articles according to their publication date, their category or their author.
- Number of items: choose the number of items that the block should display.
This block is interesting to show your latest posts. It will have its place in a side column or in a footer.
The Page List block

The Page List block allows you to display all the pages of your site.
This block is useless. Use the Navigation Menu block instead to choose the pages to display.
The RSS block

The RSS block is used to display the content of an RSS feed on your site.
For your information, an RSS feed corresponds to the list of articles of a blog or a news site (it can also correspond to a category or a specific tag).
Unless you want to send your visitors to another site, avoid using this block.
The Social Icons block

This block allows you to integrate icons leading to your different pages on social networks. You can customize the shape and color of your icons and their background.
This block is useful to attract traffic to your social networks and potentially new fans and subscribers. Place it in your sidebar or footer for example.
The Tag Cloud block

This block is used to display a collection of tags used on your site.
Each tag will display a size proportional to the number of times it is used.
Options for the Tag Cloud block
- Taxonomy: choose the type of classification to display (tags or categories).
- Show number of items: to show the number of items classified in this category or tag.
Do not use this block. No one clicks on it to browse a site.
The Legacy Widget block

This block allows you to display an old WordPress widget or a widget declared by a theme or a plugin.
For example, Gravity Forms (affiliate link) proposes its widget, but it is useless today because a dedicated block is available.
The Legacy Widget block is also used to display widgets added via the old widget editor (i.e. before version 5.8). WordPress will automatically do the conversion.
You should not need this block. The only reason to add it would be if a widget is not available as a block.
The Search block

If you want to give your visitors the possibility to search your site, this block will integrate a search field into one of your theme’s widget areas.
Search block options
- Width: you can choose the width of the block.
If your blog contains a small number of posts, I don’t recommend using this block, as it’s easy to browse through everything. Moreover, most themes already have a search field, usually in the header, so this block won’t be useful (no need to have two).
The Meta block

The Meta block displays a series of links intended for the site’s webmaster (in this case, you 😉 ).
This block contains:
- Site Admin: a link to the administration (
/wp-admin/). - Log out: a link to log in/log out.
- Entries feed: the link to the RSS feed of the posts.
- Comments feed: the link to the comments RSS feed.
- WordPress.org: a link to the wordpress.org website.
This block is useless for your visitors and only serves to clutter up your WordPress widget area. Do not use it.
The Navigation Menu block

Last but not least, this block allows you to display a navigation menu (previously created in Appearance > Menus or Appearance > Customize > Menus) in a widget area.
Navigation Menu block options
- Title: enter the text to be displayed before your menu.
- Select menu: choose the menu you want to display from the drop-down list (even if you’ve only created one).
This block is a must. Especially within your footer if you have a lot of content on your site (like WPMarmite). Of course, you need a valid reason to use it. Be careful not to saturate your widget areas.
We’re done with our tour of the “Widgets” category blocks available by default on WordPress.
Good thing there aren’t 36 of them, or my keyboard would start to overheat. 😉
Conclusion
All the old widgets have been converted into blocks, they can be found in the “Widgets” category. Moreover, the widgets inserted with the old interface are now accessible via the Legacy Widget block.
However, there is a difference regarding the Meta and Navigation Menu blocks: these are blocks that simply load the old widgets of the same name, and you can only integrate them into your widget areas (not your posts).
What about you, what do you put in the widget areas of your WordPress site? Tell us all about it in the comments area below this post.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?






Continue reading
Articles posted in WordPress TutorialscPanel: Features and how to use this interface for your WordPress site
Need to modify the PHP version of your website? That’s where it happens. Need to create an email address? That’s where it happens too. Need to install an SSL certificate on short notice? Here again. Where? On your WordPress site’s…
How to redesign a WordPress website: the ultimate checklist
Aaah, the redesign of a WordPress website… When you think about the different issues that this mission involves, you usually tend to stress a bit. Who doesn’t dream, in this key moment, of doing a simple Command + Option +…
How to enable two-factor authentication on your WordPress site
A login + a password. Connecting to the WordPress administration interface is very simple, as long as you remember these two elements. From the point of view of the malicious person or robot that wants to access your site, it’s…