Since its release in December 2013, Divi has come a long way and you’ve surely already read reviews about it.
Some hate this page builder while others use it on all their websites.
How is it that everyone has such a strong opinion?
Well, because Divi has taken such a place in the WordPress ecosystem that we can’t ignore it.

Elementor is quite popular too, but Divi is still standing strong. As a good challenger, it intends to stay in the WordPress landscape for years to come.
By the way: you are about to read the 3rd version of this article, originally released on our French blog in November 2015.
Divi has undergone major changes over the years, so it’s only natural that they are reflected here.
Here is the summary if you missed the previous episodes:
- We used to talk about a premium theme, that embedded its own page builder;
- Then the page builder took over and defined what we call Divi;
- Now, we get to the point where Divi has become a Theme Builder, the most advanced feature among page builders.
So what does that mean? Does that distinction matter? And should this influence your choice of your favorite page builder?
That’s what we’re going to see in this post.
Overview
Before I begin, I want to make it clear that this article contains affiliate links. That is to say that WPMarmite will receive a small commission if you buy an Elegant Themes license through our links.
However, this does not influence my judgment: if Divi wasn’t so good, I wouldn’t recommend it and I wouldn’t use it! Read more on our publishing policy.
What is Divi?
Divi is a Theme, a Page Builder and a Theme Builder.
It’s a 3-in-1 tool, so we’re going to have to define each part to understand the extent of its possibilities.
But let’s get right to the point: is Divi the equivalent of Elementor?
… Almost! But not quite so, as you don’t need to install several elements (Pro version, theme…) or choose among several formulas.
With Divi, everything is included, regardless of your license. Now let’s get into the details.
Divi is a theme
First of all, Divi is a theme. A Premium theme, I might add, since there is no free version. You have to buy it to make up your mind about it.
And like any WordPress theme, its role is to define the visual identity of a website:
- The logo in order to display it in the header;
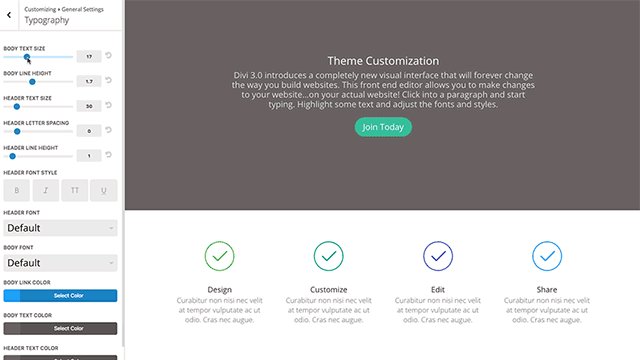
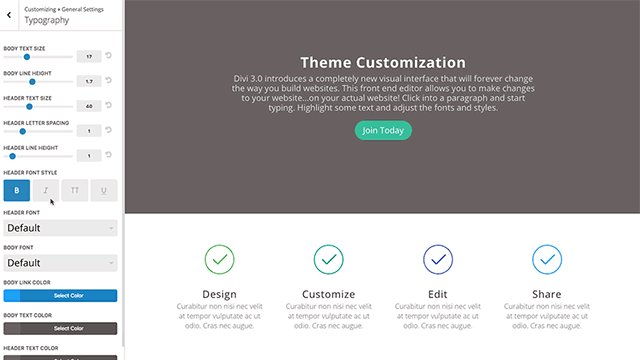
- The typography (fonts, weights, colors);
- The colors;
- A header format (secondary menu bar, alignment, features…);
- And the footer (widgets, menu, credits).

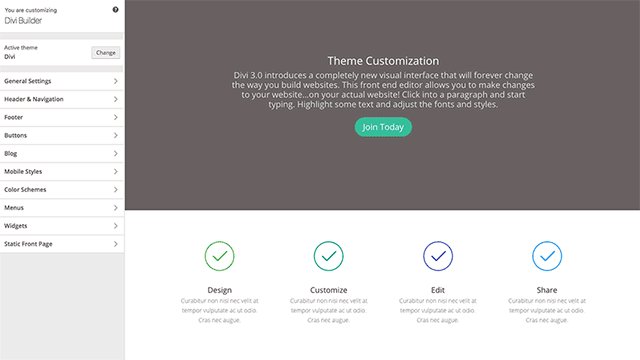
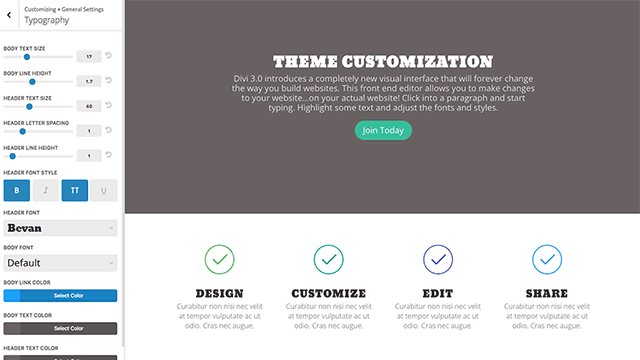
You can also change everything in the WordPress customization tool, as for the most famous free themes: Astra, OceanWP, GeneratePress…
In addition to this, there are other options available in “Theme Options” but not all of them are useful. You’ll spend most of your time in the customizer.
BeautifulPress presents Divi WordPress website examples if you need some inspiration.
Install Divi
Since Divi is a premium theme, you won’t be able to install it from the free themes interface.
Instead, you will need to download the archive from Elegant Themes website and upload it to Appearance > Themes > Add New > Upload Theme.
You can then activate it and fill-in the API key to receive updates.
Thus, Divi seems to be a typical kind of theme. It enables you to define the visual identity of your website.
What about Extra?
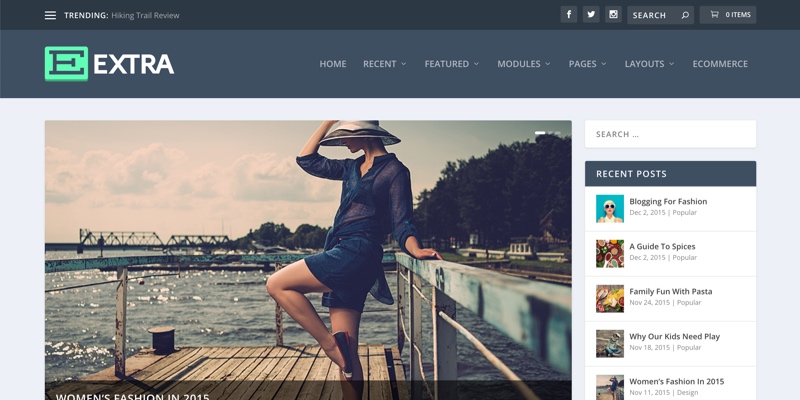
The Extra theme is Divi’s little brother, but with a different approach and style.
- Divi is a multipurpose theme: that is to say it allows you to create any type of website;
- While Extra is cut out for the webzines (online magazines) with exclusive page templates and a Category Builder.

So unless you have an editorial project, and you wish to publish rather frequently (several articles published every day), we’ll recommend going for Divi instead.
Divi is a page builder
The way we can describe Divi is by saying it’s a page builder. In fact, it will allow you to create more advanced layouts than those offered by the native WordPress editor.
In that sense, it seems to be very close to Elementor, Beaver Builder, or WPBakery Page Builder (previously called Visual Composer): it structures the pages in sections, rows, columns and modules.
(Every page builder has its own way of doing things, there’s always a hierarchy in the structural elements.)
There are 3 types of sections (normal, full width and special) and more than 40 modules to allow you to create the pages you want.
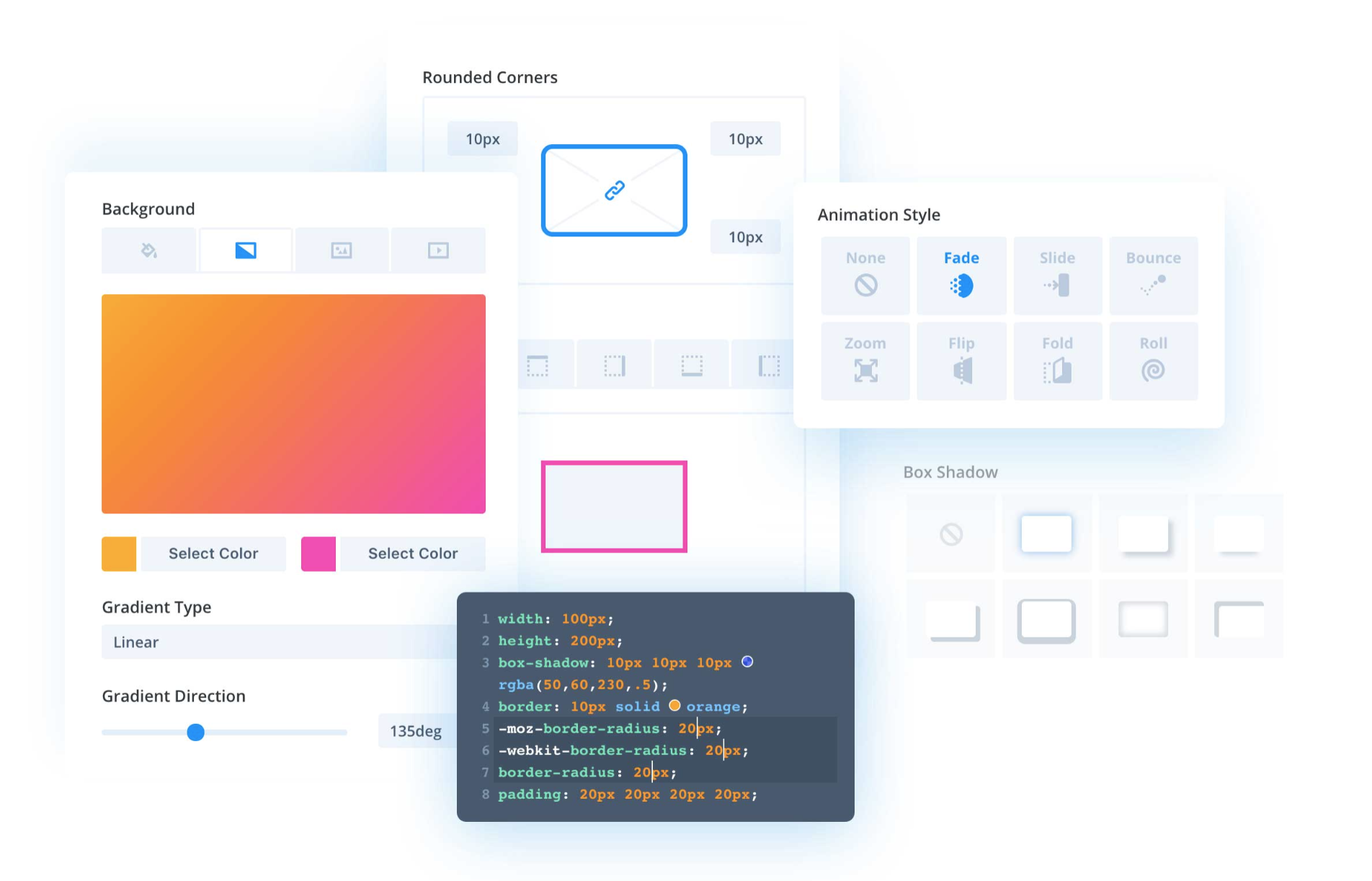
You’ll find all the modules you expect from a site editor: text, image, gallery, video, audio, text + icon, testimonial, button, spacing…
Each of these elements come with multiple options that will help you to define the background, margins, dimensions, borders, shadows… again, everything you need.

In fact, there are so many options that you can get lost, in the beginning. You’ll need to take a little time to adapt to it.
On the good side of things, you’ll only need to use CSS code punctually, since everything can be done natively.
Front-end editing with the Visual Builder
The specificity of Divi (since its 3.0 version) is that you can build the pages as if you were on the public interface.
In fact, Elegant Themes‘ developers even wanted to create an invisible interface.
This means that you won’t have a constantly visible sidebar on the screen. If you don’t touch anything, you’ll see the page as it will appear on your visitors’ screen.
And only on the mouse hover will you see the options appear, and allow you to manipulate the elements.
Want to try and have fun with Divi, and see its invisible interface in action? Here is its live demo page.
Everything is designed to make your page creation nice and pleasant. You’re going to spend a lot of time building your pages, so Divi’s developers made sure your user experience is optimal!
Of course, as with any page builder, you will be able to make responsive modifications. Not only will you be able to preview them, but also attribute different settings for computers, tablets and mobiles.
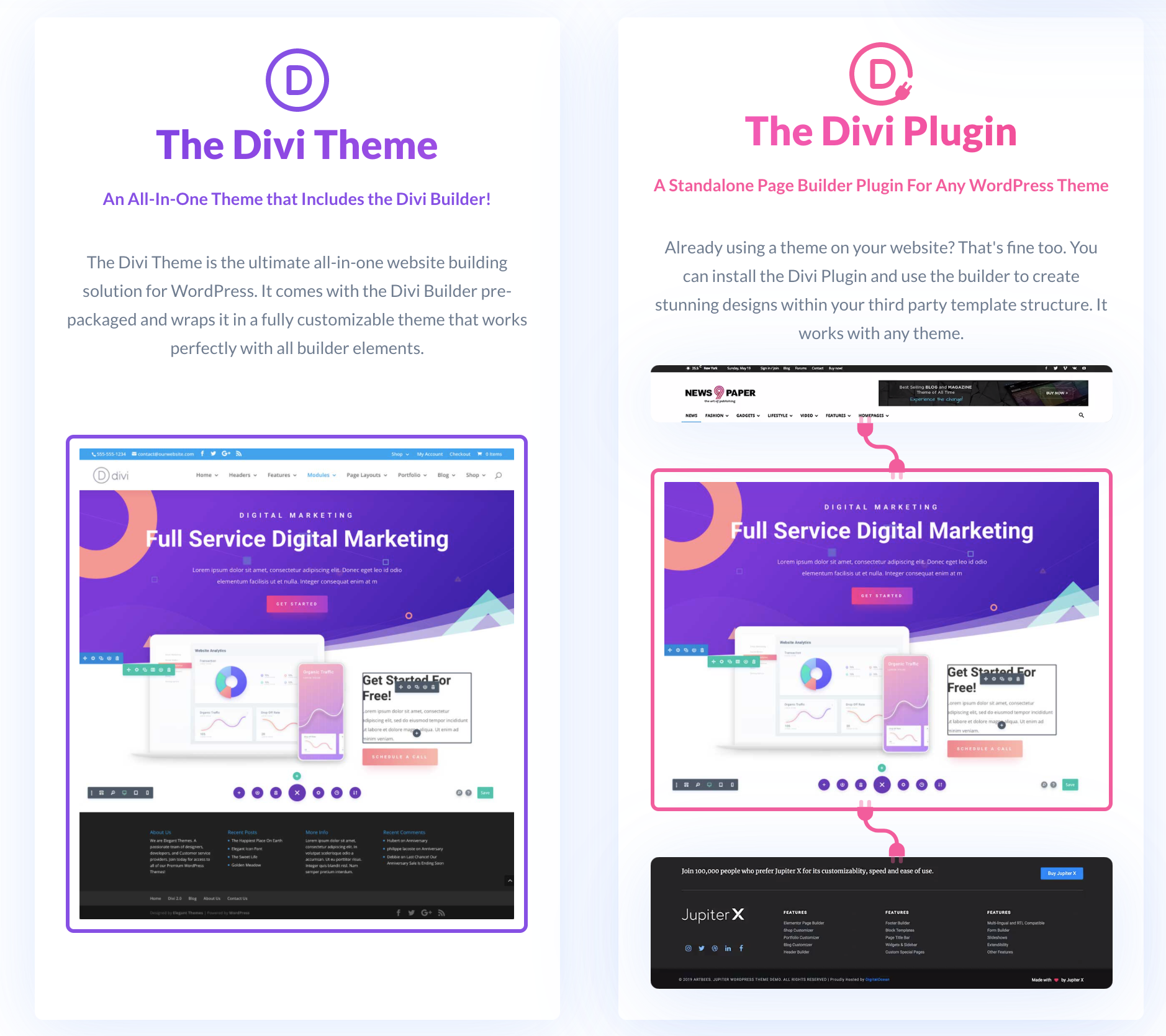
The confusion between Divi and the Divi Builder
So far everything seems clear, right? Divi is a theme with its own page builder.
However, here is something that might confuse you a little: the Divi Builder also exists as a plugin.
So beware: if you use Divi as a theme, don’t install the plugin!

This version exists for times when one would like to use the page builder on other themes than Divi and Extra. So on Astra, OceanWP… this is possible.
However, let’s not fool ourselves: compatibility is not as optimal as when it’s used in the Divi theme.
So that’s it for this second part, on the “page builder” aspect of Divi.
Divi is a Theme Builder
Finally, since version 4.0 (October 2019), Divi has also become a theme builder. This time, we’re going to need a little more time to define what it is.
Customized headers and footers
Let’s go back to the basic principles of a page builder. The initial logic is that:
- The header of a website is managed by WordPress and the theme;
- The body of the text is managed by the page builder;
- And the footer is managed by WordPress and the theme.
So the WordPress + Theme couple keeps control of the header and footer.
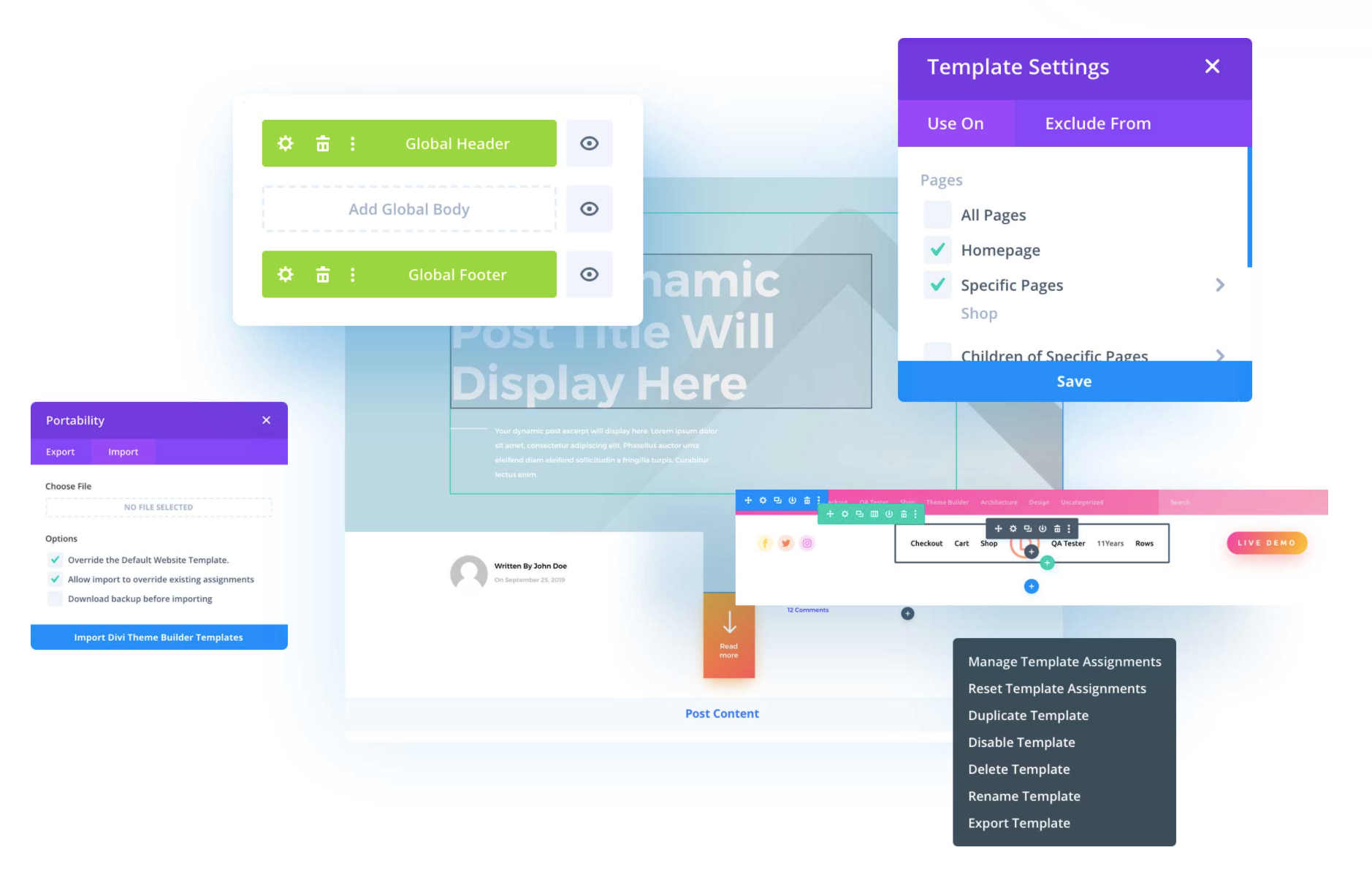
Well, with a Theme Builder, no more of that. You don’t have to keep the header and footer formats offered by Divi: you can do whatever you want.

Even better: you can define different headers and footers according to the type of post, groups of pages, individual pages, etc.
Thus, the possibilities for customization are endless.
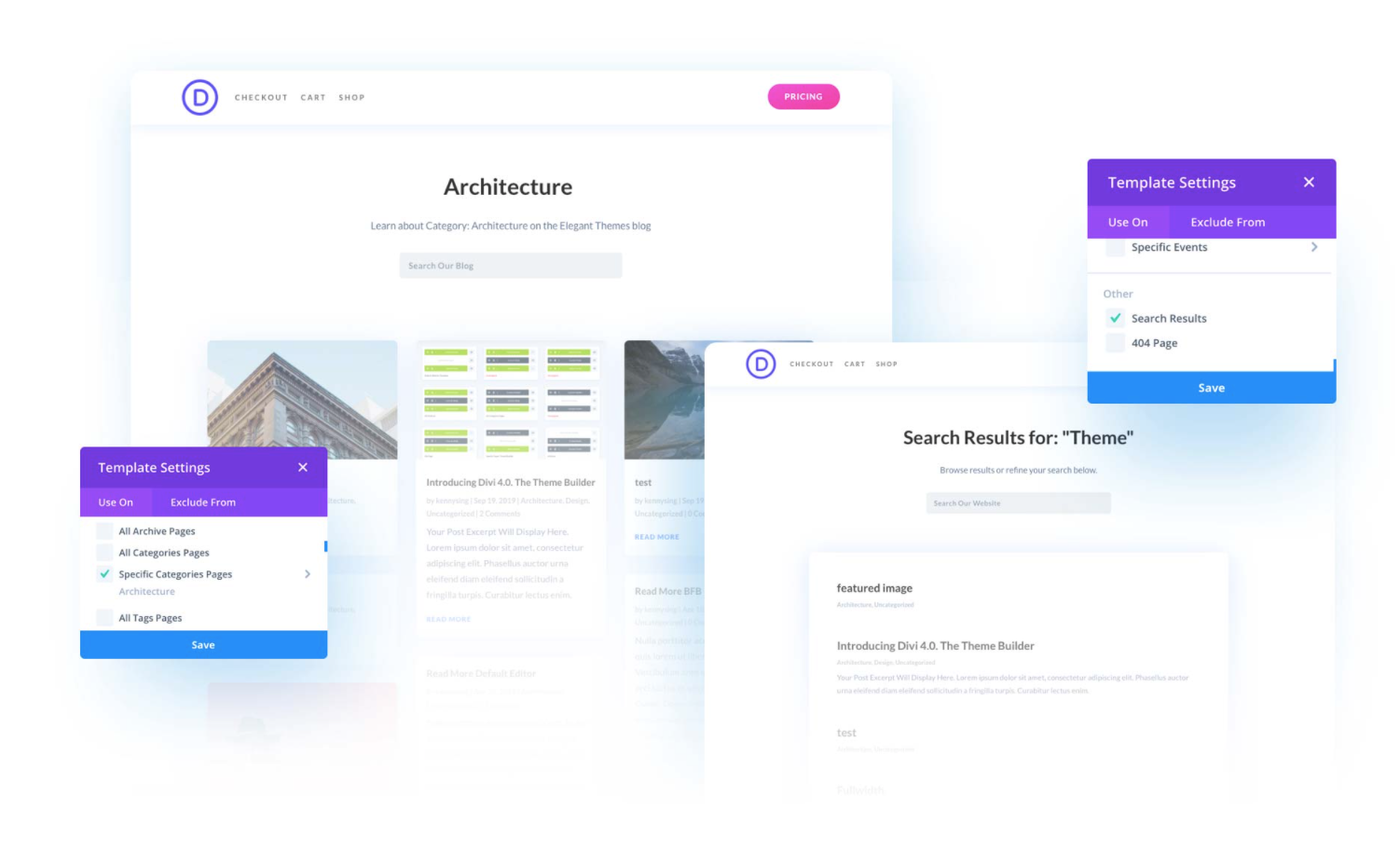
Fully customized archives
If you’re particularly interested in Divi’s editorial aspect, you won’t be disappointed. Divi allows you to customize a blog by taking control of the 4 taxonomies:
- Categories;
- Tags;
- Authors;
- And monthly archives.
It turns out that, by default, Divi’s layouts are pretty damn ugly. But thanks to the Theme Builder, you can design them as you please.

You’ll be able to control the entire layout of these categories, and even differentiate them from one taxonomy to another, or even from one category to another!
The same applies to post themselves. You can build the layout of the post and “call” the content you have written with the WordPress editor (Gutenberg or Classic) or with the Divi Builder.
It used to be said that Divi was not suitable for blogging… but that’s now over.
With the Theme Builder, this big flaw disappears in the blink of an eye.
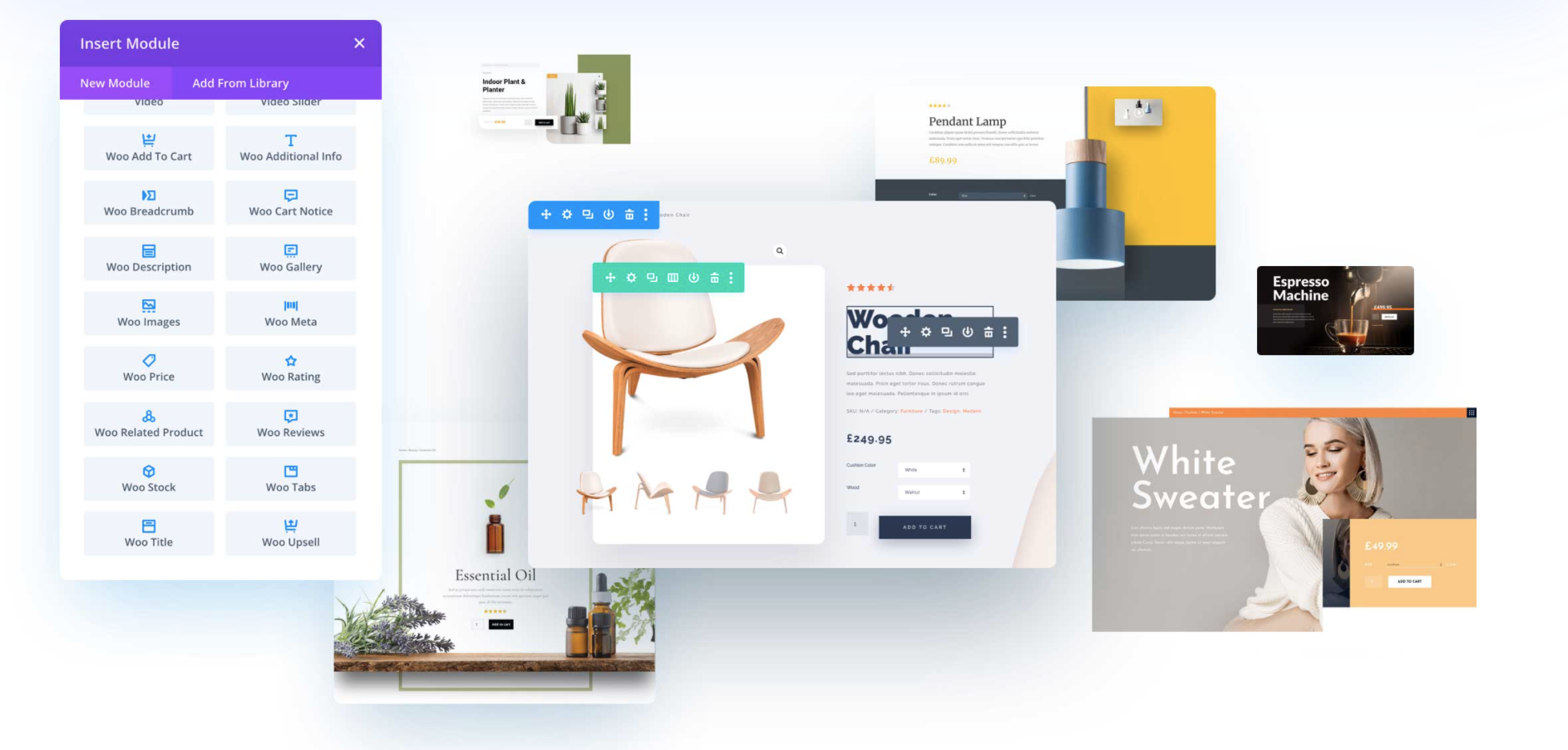
WooCommerce and the Theme Builder
This logic also applies to WooCommerce! You’ll be able to create product page templates, customize product categories/tags…

Thus you can design a fully custom e-shop and not look like your competitors’ website.
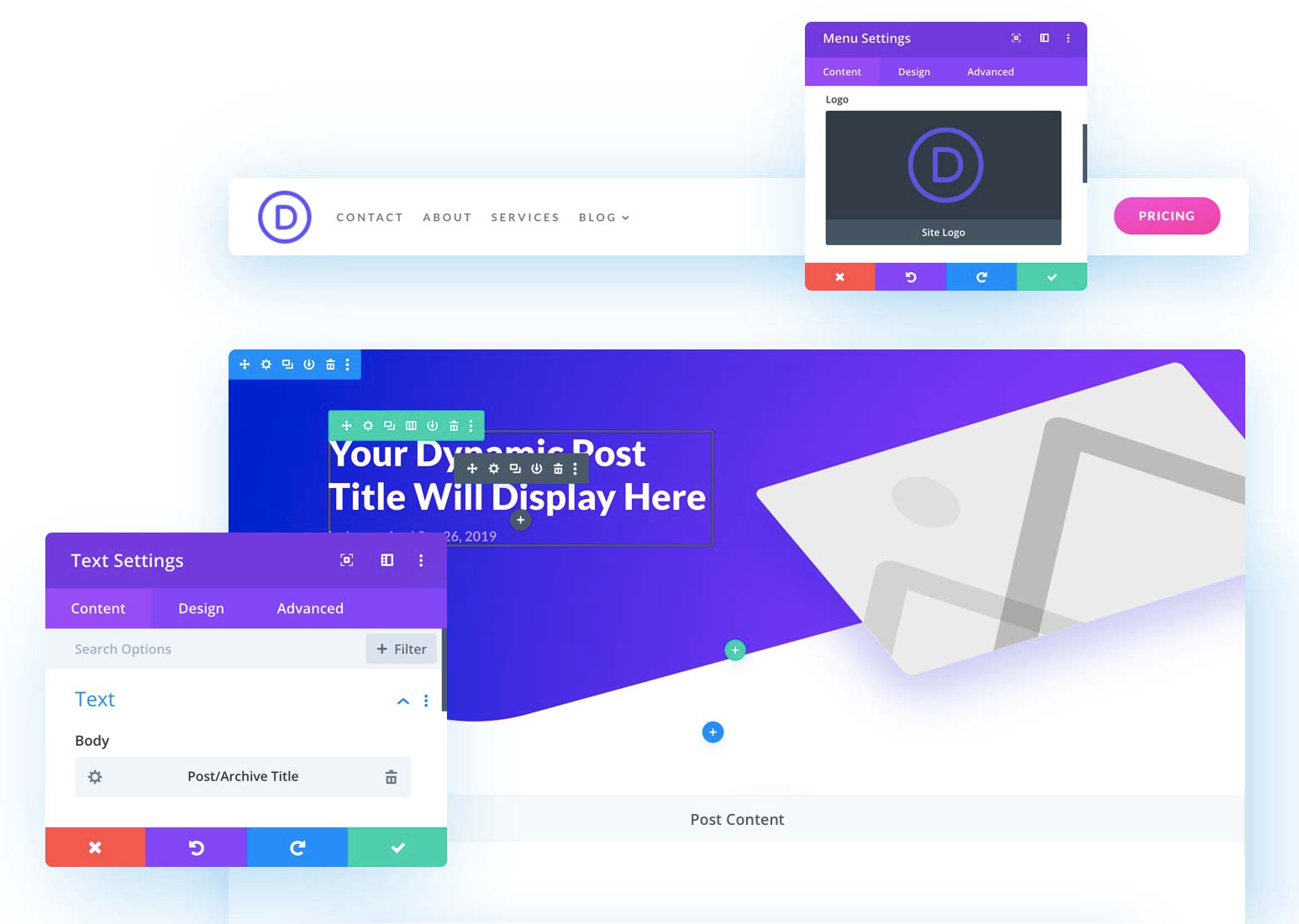
Dynamic content is key!
For all this to be possible, you’ll have to create models and adopt a dynamic content logic.
This is a feature released 1 year before the arrival of Theme Builder (Divi 3.17) but it only makes sense since version 4.0.

For instance, you can create a category template, add a Text module and configure it so that it will retrieve the title of the category you’re on.
- In the “main dishes” category, you’ll see: “Find my recipes for main dishes“;
- In the “desserts” category, it will be: “Find my desserts recipes”.
And the same goes for the way the posts are displayed. Just add a Blog module and set it up to “call” the posts of the current category.
Thanks to this templates and dynamic content logic, you can personalize your website like never before.
Thus, this 3rd aspect of Divi allows us to understand that we can really do whatever we want.
You can even use it to design your website as if you were creating your own theme.
Divi’s ecosystem
Divi’s strength lies also in its ecosystem, which has had many years to develop.
In fact, beyond what Elegant Themes offers, there is a whole world of resources designed by Divi users.
And somehow this is a huge advantage: it assures you, with the network effect, that the product will go on in time, and that you’ll get all the help you need on the subjects.
Whether it comes from Elegant Themes or individual initiatives doesn’t really matter.
Official resources
Before looking at what others are offering, we can already praise Elegant Themes’ own efforts.
Let’s start with the official documentation which is exhaustive, illustrated and in video format. This is also the place for you to learn how to use the new features.

But Divi’s developers also publish several tutorials per week to learn how to make complex layouts, even if it means using code.
Let’s not forget about the magnificent demos that follow one another, every week, and which are provided with royalty-free photos.
Thus, Elegant Themes does everything to guide us in the use of Divi and inspire us to make better websites.
Community resources
But Elegant Themes wasn’t always this prolific. It even took them a long time to get to that point.
That’s why many people saw a gap, and rushed to create resources to help other users.
Whether through information or development, these initiatives have been instrumental in Divi’s success.
This has helped the page builder to become famous, and brought it to where it is today.
Blogs, self-help groups and trainings
Furthermore, you’ll find many websites and blogs dedicated to Divi.
They share tips, tutorials and bits of code to use the tool differently or to overcome certain limitations.
There are also many Facebook groups where people help each other and allow beginners not to feel alone in their grip of Divi.
You can also check out The Divi Meetup Network if you wish to meet people IRL anywhere in the world.

Finally, there are people who offer training to Divi like I do on ElegantSchool (for French speakers).
Do you know of other themes and page builders that have as many resources at your disposal? I don’t.
Beginners and experienced users can then rest assured that they’ll always find a solution to their problem!
Add-ons, layouts and child themes
The WordPress ecosystem has evolved a lot since 2013. And quite quickly as well.
However, the Elegant Themes teams had a hard time staying in the race and improving Divi at the pace users wanted.
That’s how Elementor got so big, and took the lead on the page builder podium.
By attacking the market with freemium plugin and faster development cycles, they have been damn strong.
But beyond the opportunity to compete with Divi, there were also opportunities to add things to it. This led to the development of complementary technical solutions.

Let’s start by talking about add-ons: these are modules (in the form of extensions) that rely on Divi to provide features that aren’t available natively.
My favorite are Divi DotNav (to improve lateral navigation) and Divi Icons Pro (to add icons as its name suggests).
But you can go much further than that! There really is everything, and I’m sometimes surprised to see how far developers go to create add-ons that will meet very specific needs.
Before the official demos arrived (one new demo per week, let’s remember), many websites offered their own layouts and for free, mostly.
That is to say that you could download the design of a page to reuse it on your website. And many actors offered these kind of resources.
But if I speak in the past tense, it’s because this trend is disappearing in favor of new cloud-based layout solutions like WPLayouts or Page Builder Cloud.

The principle is quite simple: you pay a subscription to import layouts that are compatible with Divi but also Elementor, Beaver Builer or even Gutenberg!
The competition in this sector will be tough since the editors of page builders already offer beautiful demos themselves.
Finally, we need to talk about Divi’s child themes. But beware: I’m not talking about “empty” child themes that you could create yourself for your website.
I’m referring to premium child themes designed by third parties who will embed layouts, but also specific code. And those can receive updates as well!
Note that this practice is also dying out, since the Theme Builder allows you to obtain very similar results. We should therefore see quitte soon “Theme Builder Packs” being sold, which will give the same result.
Thus, the development of this ecosystem has allowed Divi to move faster… without the Elegant Themes teams being in charge.
A Divi ecosystem that gets nibbled on
Like I said: Elegant Themes is catching up. They took a while to reach their cruising speed, but once stabilized, they’re doing pretty good.
First example: the demos they offer are actually much nicer than the free layouts you could find beforehand.

It has also been possible for years to make the same thing as the Theme Builder with Injectors.
But this sector has just been made obsolete with Divi 4.0.
These are two fine examples of an ecosystem that is being killed.
And, in fact, at some point, we know that Elegant Themes will come along and bring to life most of the good ideas that are sold today as add-ons or child themes.
It’s inevitable and the developers of Divi’s ecosystem know it. That’s the game.
It’s a fabulous opportunity for Elegant Themes to see which solutions need to be developed as a priority, in addition to those put in place by the competition.
They’re far from stupid.
With a fast-changing WordPress ecosystem, competing vendors who innovate, and a Divi ecosystem always on the move, there’s plenty to inspire them… and get the ideas they like.
On the one hand it’s quite petty; on the other it makes sense. And in this world, business is business.
Personally, I trust them. I know they’re not the fastest developers, but Divi’s next evolution will be relevant. And do better than what’s on offer today.
They are moving slowly but they have a goal (they don’t communicate on it) that will keep Divi in the race for many years to come.
How much does Divi cost?
It’s a very important question, especially if you want to compare Divi to its competitors. Because, in fact, price is one of its major assets.
2 generous licenses
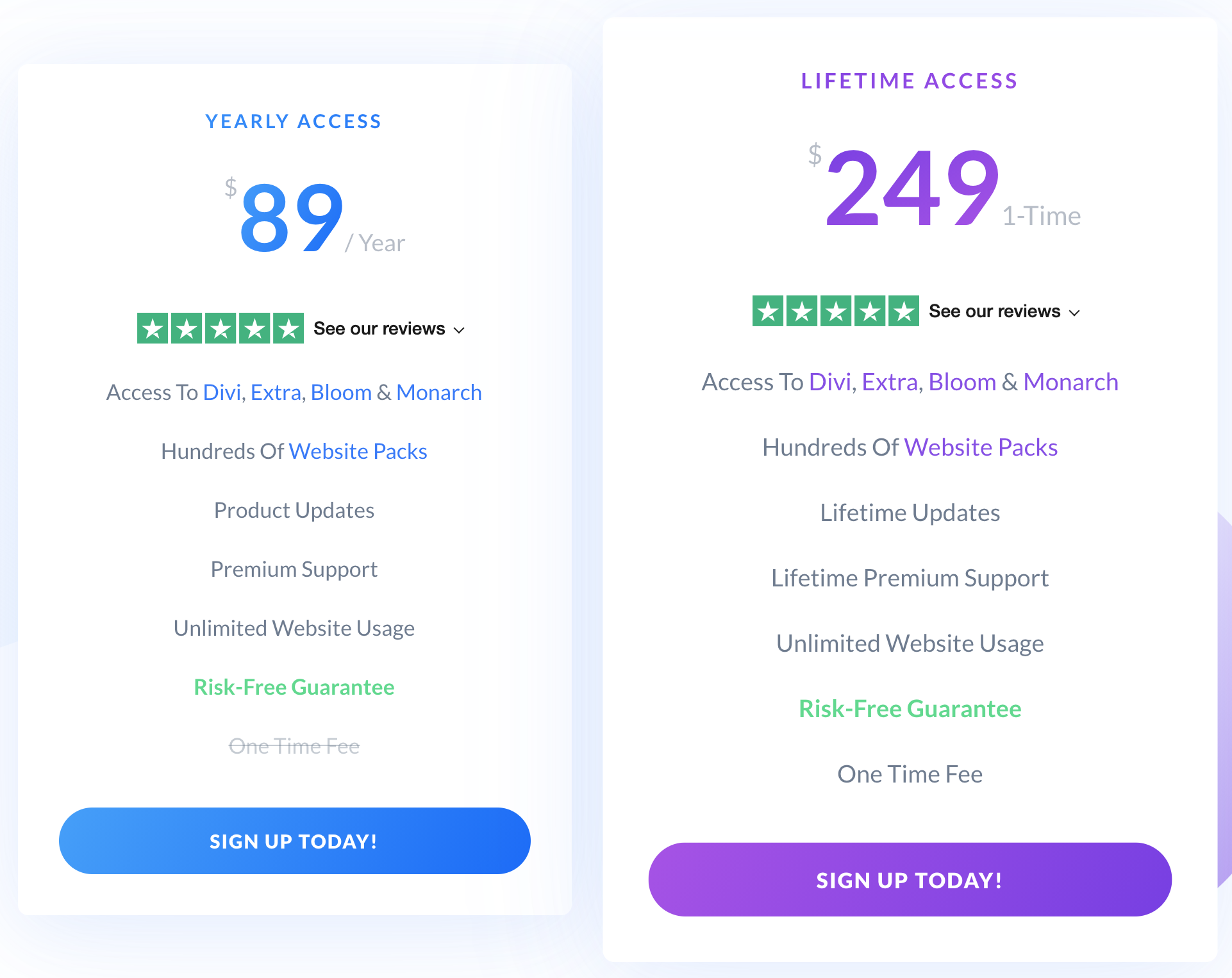
There are only two formulas offered by Elegant Themes:
- The annual license, which is $89/year ;
- Or the $249 lifetime license.

Both offer exactly the same counterparties but for different maturities:
- Access to all Elegant Themes themes and extensions (but Divi and Extra are the most interesting ones);
- The ability to import all their demos (layouts);
- Product updates;
- Access to support;
- And all this for an unlimited number of websites.
You don’t have to choose between several formulas that would include a limited number of websites or features as competitors do.
You have all the functionalities on all the websites you want. Yes: even your clients’ websites.
I can assure you there aren’t many publishers left in the WordPress ecosystem to offer such generous pricing.
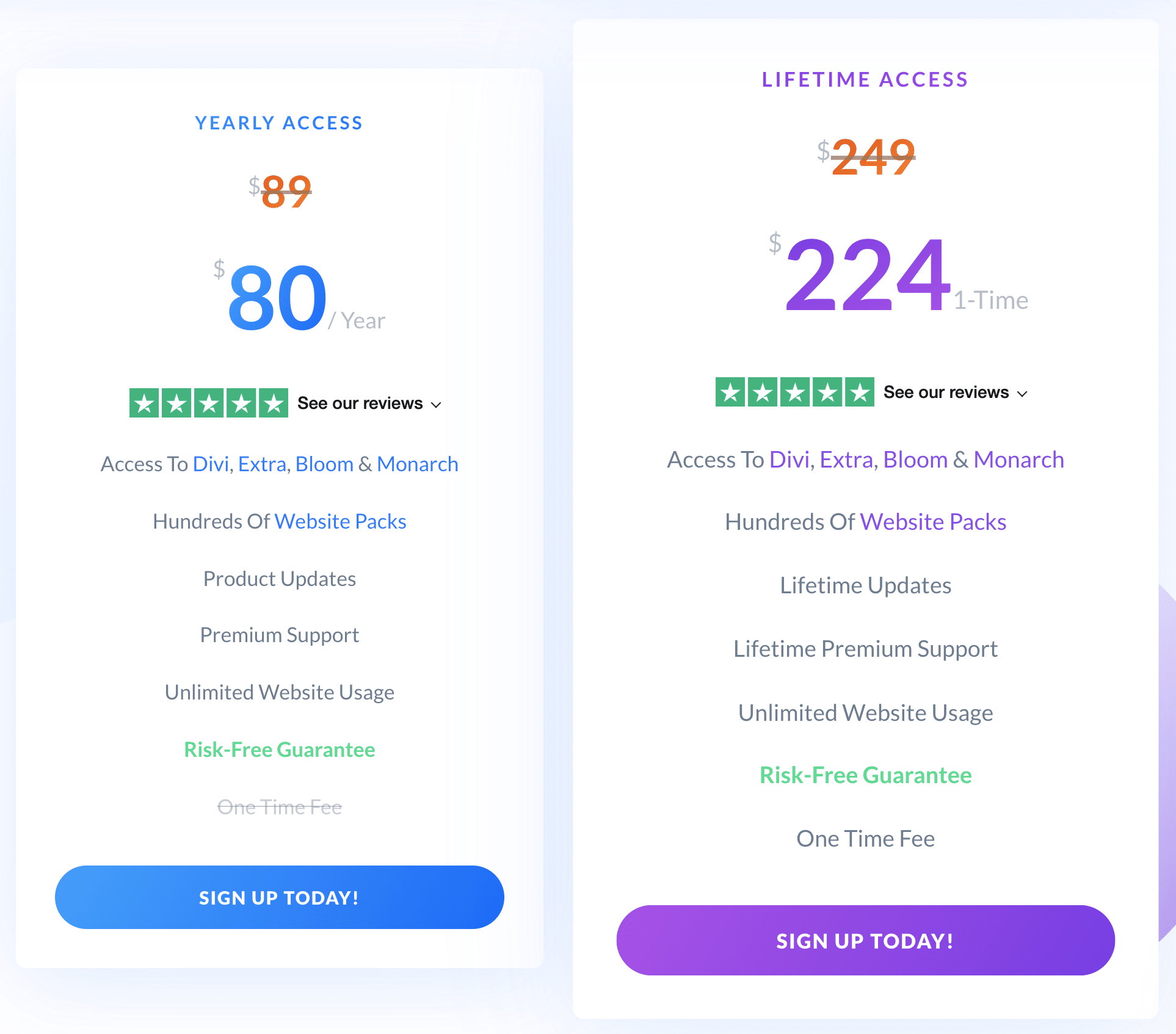
Get 10% off on Divi
But on top of that, there are discounts for Elegant Themes products. This way, you can save up to 10% on your license.

The annual license is now $80 (excluding taxes) and the lifetime license is $224 (excluding taxes). Please note that this discount is only valid for 24 hours.
Divi’s strengths and weaknesses
I only use Divi on my websites and I offer training to Divi, so my opinion is biased. It’s a no-brainer.
But, as I use it and initiate beginners to use it, I can tell you its strengths and weaknesses with a lot of hindsight.
Divi’s strengths
First of all, Divi has one of the most generous licenses on the market. I’ll say it over and over again.
Whether for a single website or a very large number of websites, the investment pays for itself much faster than with competing solutions.
All the more so with a 3-in-1 product that stands for a Theme, a Page Builder and a Theme Builder. There is no need for you to try to assemble various solutions and check their compatibility.
Install Divi: you’re done.

In addition, you get great demos with your license so you can get inspired and make more advanced webdesigns than you would have imagined.
In the end, the possibilities are endless.
You can create showcase websites, blogs, portfolios, ecommerce websites… whatever comes to mind.
Then yes of course: you will have to add extensions to do everything. But you’ll have a solid foundation on which you’ll be able to start your projects.
And with so many users (over 700,000 at the time of writing) and such a community, the future is assured.
You will have to be patient: Divi will not be the page builder who will offer the latest innovations before his competitors.
But as a good challenger, it will always catch up.
Divi’s weaknesses
However, everything’s not perfect. Just because you buy Divi doesn’t mean your websites will magically appear on the web.
On the contrary, Divi’s learning curve is steeper than Elementor’s. It’ll take longer to settle in your mind.
But when you get the basis… how fun it is!
There’s also another concern you may encounter: Divi needs a lot of resources to run, so you will encounter problems with some low-cost web hosting providers.
No problem with BlueHost though: it works very well!
Divi is also criticized for being too easily recognizable. But it all depends on how you use it!
If you don’t have special webdesign skills and you don’t manipulate the default options, then all websites look the same!
However, there are all the options to make each website unique.
And finally, the transition from one page builder to another will always be painful.
Ask a pro-Divi to use Avada, Enfold or the X theme and he’ll pout. Ask for the opposite, and you’ll get the same pout.
In fact, as soon as you develop habits with a page builder, you don’t want to change it anymore. And that’s normal: what one used to do with ease on the one hand, becomes painful on the other.
So if you already have a favourite tool and are satisfied with it, don’t change. Or else, get ready to replace your habits with new ones!
Moreover, Divi has a flaw that is often criticized: if you disable it, the content is polluted by a lot of shortcodes that you’ll have to clean up to recover the content and resume the website.
But that’s not a problem since an extension like Bye Bye Divi will clean all the mess in seconds.
And if you don’t intend to leave Divi (like me), you won’t need to have such considerations!
Who is Divi made for?
Historically, Divi has mainly been used by beginners. But with this 3-in-1 approach, it can satisfy several types of users.
Beginners
Beginners will see Divi as a theme that’s easy to learn to manipulate, a builder that’s a little more complicated to understand, but a nice tool in spite of everything.
And thanks to the import of the official demos, they’ll be able to get a nice website in a very short time.
Of course, a unique visual identity and skills in ergonomics and webdesign will be mandatory to make professional websites!
Advanced users
Advanced users will have a robust tool that will help them aim at advanced results thanks to the library, global elements and settings, the Theme Builder…
They’ll be able to create complex websites as some do with custom themes. With Divi, CPT and ACF, the result will be the same!
And in terms of SEO and performance, there won’t be much to complain about. You can do beautiful things without your websites being slow.
Freelancers and agencies
In addition, with the portability options, you’ll quickly retrieve a layout made on one website, to adapt it to another.
How efficient is that, right?

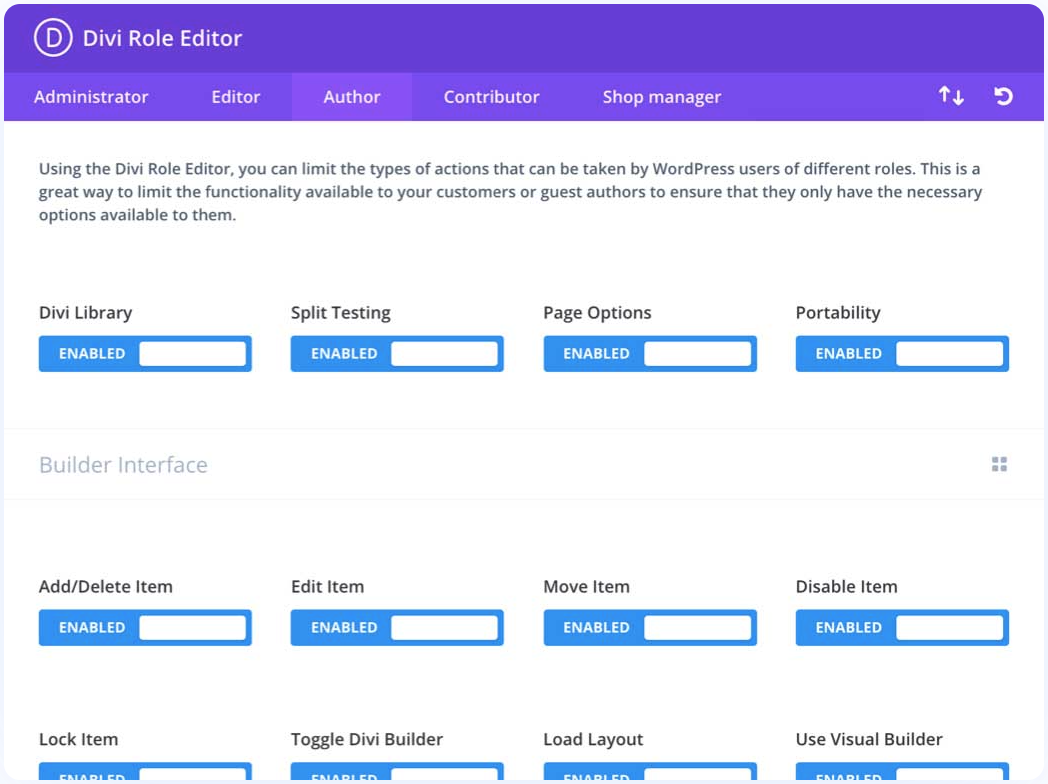
Furthermore, with the role editor and its very fine settings, you’ll easily create a custom role for your client, and choose which options he or she can manipulate.
Clearly, there’s something interesting for every type of WordPress user.
Do you use Divi for your own websites? Or do you prefer another theme or page builder? Let us know in the comments!

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?








Continue reading
Articles posted in WordPress ThemesPowder: A WordPress theme that sets the world on fire?
Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
Neve FSE: Test of this block-based WordPress theme
A block in your page header. Another in your footer. And since it’s also possible, here’s a pretty navigation menu designed entirely with blocks. Yes, it’s possible to create every part of a WordPress site from A to Z using…
Will Jupiter help you send sites into orbit?
You have your feet firmly planted on the ground? Then how about embarking on a trip to Jupiter? For fans of the Solar System and Antiquity, sorry in advance: we’re not going to talk about the huge planet or the…