Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Depuis sa sortie en décembre 2013, Divi a sacrément évolué et vous avez forcément déjà lu des avis à son sujet.
D’ailleurs, ils sont souvent très opposés : certains détestent ce constructeur de pages alors que d’autres l’utilisent sur tous leurs sites.
Comment se fait-il que tout le monde ait un avis aussi tranché ?
Eh bien parce que Divi a pris une telle place dans l’écosystème qu’on ne peut pas l’ignorer.

Elementor lui est passé devant mais il est toujours là. En bon challenger, il rattrape son retard et il compte rester dans le paysage WordPress pour les années à venir.
D‘ailleurs, vous êtes sur le point de lire la 3ème version de cet article, initialement sorti en novembre 2015.
Divi a connu des changements majeurs au fil des ans, il est donc normal qu’ils soient reflétés ici.
Voici le résumé si vous avez loupé les épisodes précédents :
- On parlait avant d’un thème premium qui embarquait son constructeur de pages « maison » ;
- Puis ensuite c’est le constructeur de pages qui a pris le dessus et qui définissait majoritairement Divi ;
- Et maintenant on en arrive au point où Divi est devenu un Theme Builder, la fonctionnalité la plus avancée des constructeurs de pages.
Alors qu’est-ce que cela signifie ? Est-ce que cette distinction a de l’importance ? Et est-ce que cela doit influencer votre choix de constructeur de pages de prédilection ?
C’est ce que nous allons voir dans cet article :
Sommaire
Et avant de commencer, je tiens à vous préciser que cet article contient des liens d’affiliation. C’est à dire que WPMarmite touchera une petite commission si vous achetez une licence Elegant Themes en passant par nos liens.
Cependant cela n’influence pas mon jugement : si Divi n’était pas aussi bon, je ne vous le conseillerais pas et je ne l’utiliserais pas !
Qu’est-ce que Divi ?
Divi est un thème, un constructeur de pages et un Theme Builder.
C’est un outil 3-en-1 et il va donc nous falloir définir chaque partie pour comprendre l’étendue de ses possibilités.
Mais mettons tout de suite les pieds dans le plat : est-ce que Divi c’est l’équivalent d’Elementor ?
…Presque ! Mais pas tout à fait dans la mesure où on n’a pas besoin d’installer plusieurs éléments (version Pro, thème…) ou choisir parmi plusieurs formules.
Avec Divi, tout est inclus, peu importe votre licence. Alors détaillons tout ça.
Divi est un thème
Tout d’abord, Divi est un thème. Premium de surcroît, puisqu’il n’existe pas de version gratuite. Il faut donc l’acheter pour se faire un avis.
Et comme n’importe quel thème WordPress, il a pour rôle de définir l’identité visuelle d’un site :
- Le logo afin de l’afficher dans l’en-tête ;
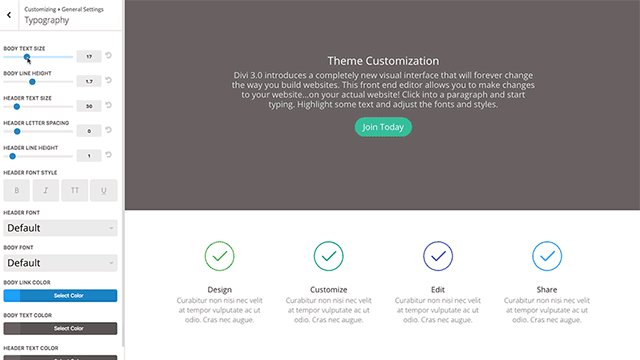
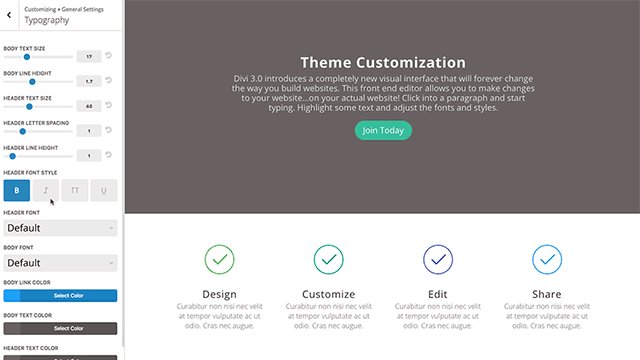
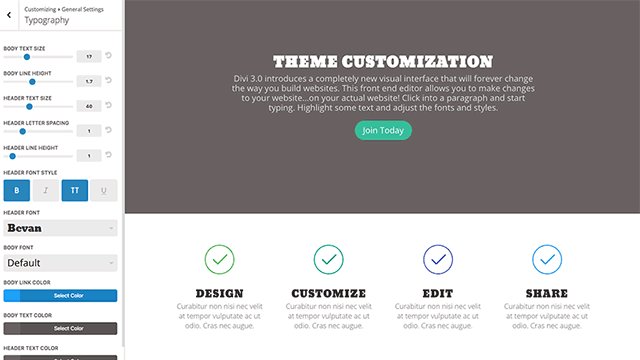
- La typographie (polices, graisses, couleurs) ;
- Les couleurs ;
- Un format d’en-tête (barre de menu secondaire, alignement, fonctionnalités…) ;
- Et le pied de page (widgets, menu, crédits).

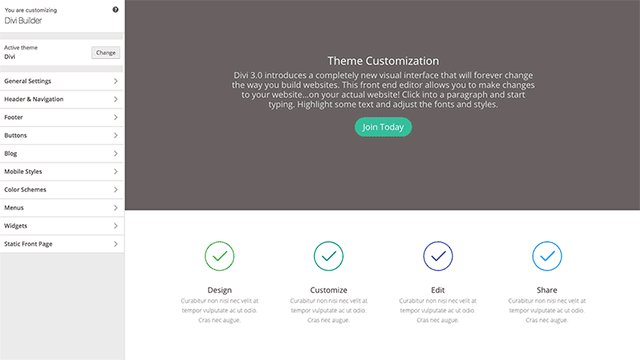
Et en plus, tout se passe dans l’outil de personnalisation de WordPress donc on est sur des logiques similaires aux thèmes gratuits les plus connus : Astra, OceanWP, GeneratePress…
En plus de ça, il y a d’autres options disponibles dans « Options du thème » mais elles ne sont pas toutes utiles. C’est dans le customizer qu’il faut passer le plus de temps.
Installer Divi
Puisque Divi est un thème premium, on ne va pas pouvoir l’installer depuis l’interface des thèmes gratuits.
À la place, il faudra télécharger l’archive depuis le site d’Elegant Themes et la téléverser dans Apparence > Thèmes > Ajouter > Téléverser un thème.
Puis ensuite, on pourra l’activer et renseigner la clé API pour recevoir les mises à jour.
Ainsi, le premier aspect de Divi est celui d’un thème on-ne-peut-plus classique. Il propose juste ce qu’il faut pour que l’on définisse l’identité visuelle de notre site.
Et Extra ?
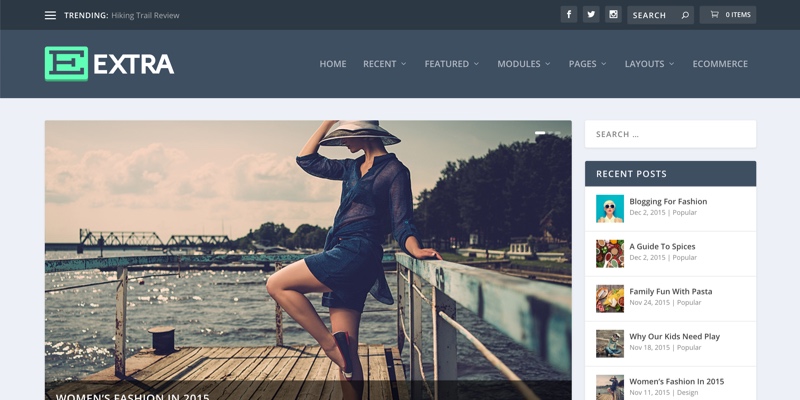
On peut dire que le thème Extra est le petit frère de Divi mais avec une approche et un style différent.
- Divi est un thème multipurpose, c’est à dire qu’il permet de faire n’importe quel type de sites ;
- Alors qu’Extra est taillé pour les webzines (magazines en ligne) avec des modèles de pages et un Builder de catégories exclusifs.

Donc à moins d’avoir un projet éditorial avec un rythme de publication soutenu (plusieurs articles publiés tous les jours), c’est Divi qui sera le plus souvent recommandé.
Divi est un constructeur de pages
La deuxième facette de Divi est son page builder, son constructeur de pages, qui va nous permettre de créer des mises en pages plus avancées que celles proposées par l’éditeur natif de WordPress.
On va alors avoir une logique très proche d’Elementor, Beaver Builder, WPBakery Page Builder : une structure en sections, lignes, colonnes et modules.
(Chacun fait à sa sauce mais l’idée est là : il y a une hiérarchie dans les éléments de structure.)
Il existe d’ailleurs 3 types de sections (normale, pleine largeur et spéciale) et plus de 40 modules pour nous permettre de créer les pages que l’on souhaite.
Vous retrouverez d’ailleurs tous les modules que l’on attend d’un éditeur de sites : texte, image, galerie, vidéo, audio, texte + icône, témoignage, bouton, espacement…
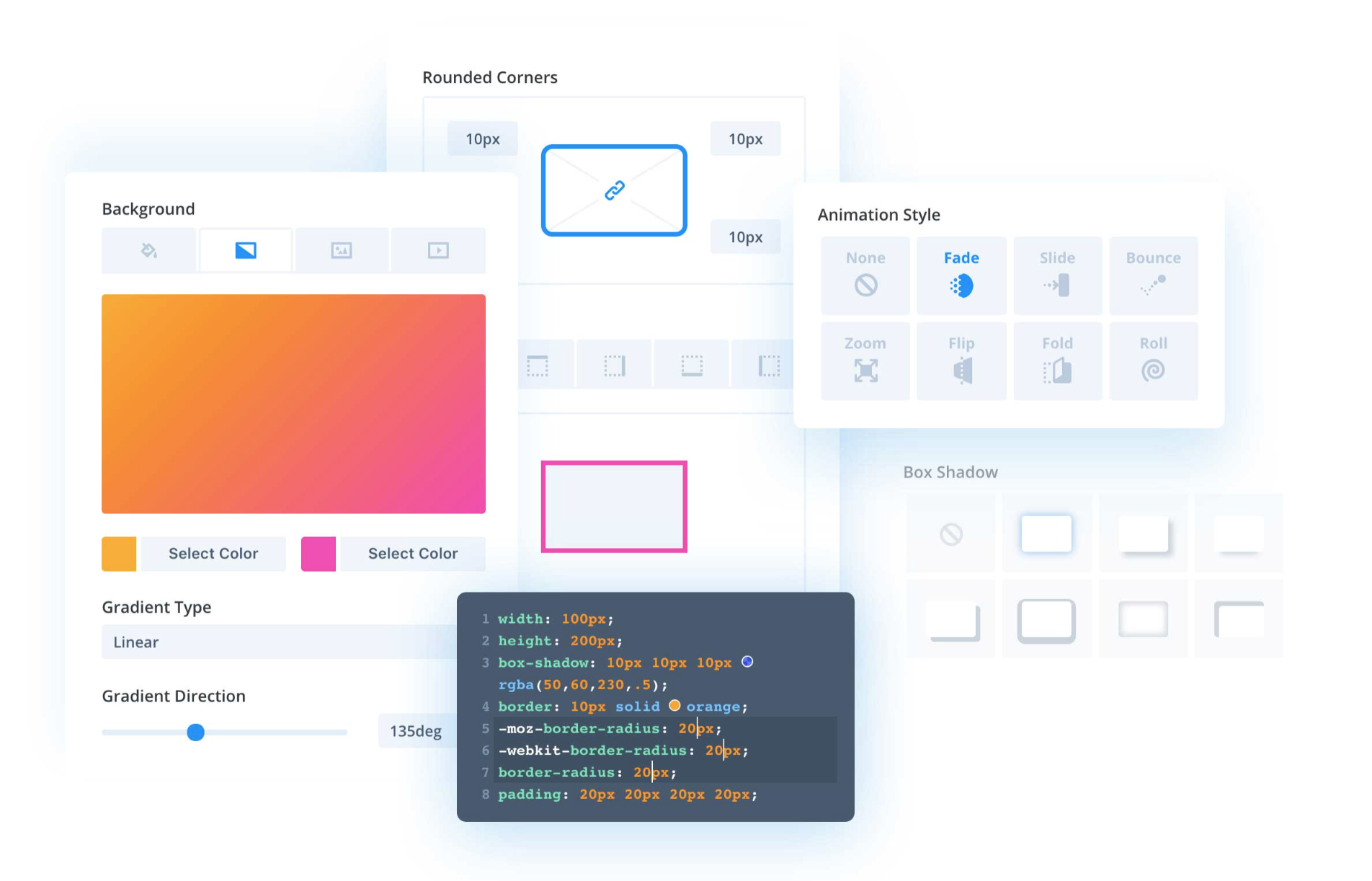
Ensuite, ces éléments sont assortis de multiples options qui vont permettre de définir l’arrière-plan, les marges, les dimensions, les bordures, les ombres… là encore, tout ce dont on a besoin.

D’ailleurs, il y a tellement d’options que l’on peut s’y perdre au début. Il faut prendre ses marques.
Mais en contrepartie, le recours au CSS est exceptionnel puisque tout peut se faire nativement.
L’édition en front-end avec le Builder Visuel
La spécificité de Divi (depuis sa version 3.0) est que l’on construit les pages comme si nous étions sur l’interface publique.
En fait, les développeurs d’Elegant Themes ont même voulu créer une interface invisible.
C’est à dire que vous ne trouverez pas de panneau latéral constamment présent à l’écran. Si vous ne touchez à rien, vous voyez la page comme elle apparaîtra à l’écran de vos visiteurs.
Et ce n’est qu’au survol de la souris que les options apparaissent et vous permettent de manipuler les éléments.
Vous voulez manipuler Divi et voir son interface invisible en action ? C’est possible sur leur espace de test.
Et puis il y a eu un soin particulier à rendre tout beau et plaisant. On va passer un temps fou à construire nos pages alors autant que l’expérience utilisateur soit optimale !
Bien évidemment, comme pour tout constructeur de pages, on pourra faire des modifications responsive. Non seulement on pourra prévisualiser mais aussi donner des réglages différents pour les ordinateurs, tablettes et mobiles.
La confusion entre Divi et le Divi Builder
Jusque là c’est clair, non ? Divi est un thème qui embarque son propre constructeur de pages.
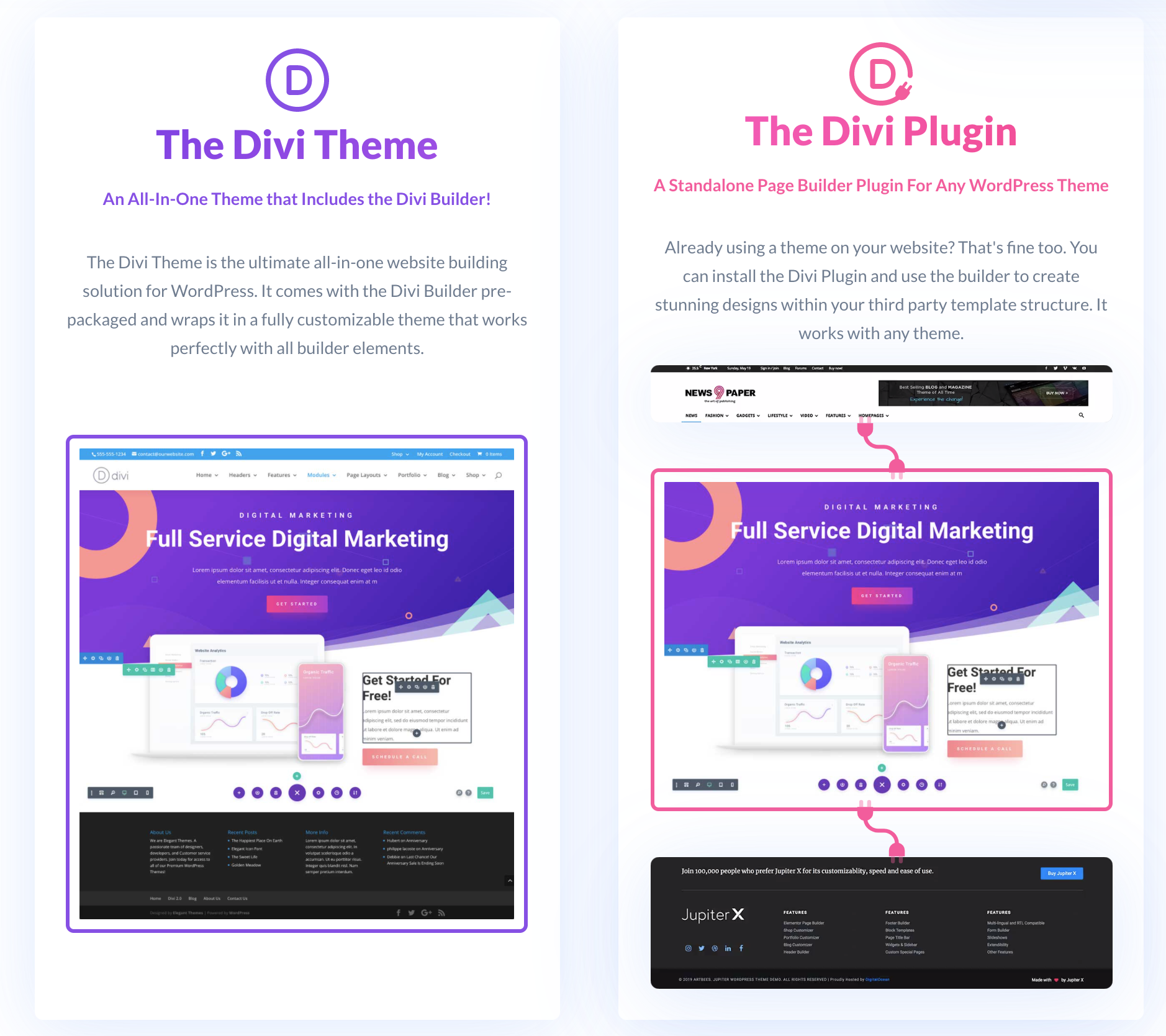
Pourtant, on va apporter un peu de confusion puisque le Divi Builder existe aussi sous forme d’extension.
Mais attention : si l’on utilise Divi en tant que thème, il ne faut pas ajouter l’extension pour autant !

Cette version existe pour les fois où l’on voudrait utiliser le constructeur de pages sur d’autres thèmes que Divi et Extra. Donc sur Astra, OceanWP… C’est possible.
Pour autant, la compatibilité n’est pas aussi optimale que si l’on utilisait Divi. Il ne faut pas se mentir.
Donc voilà pour cette deuxième partie sur l’aspect « constructeur de pages ».
Divi est un Theme Builder
Pour finir, depuis la version 4.0 (octobre 2019), Divi est également devenu un constructeur de thèmes. Mais cette fois-ci, il va nous falloir un peu plus de temps pour définir ce que c’est.
Des en-têtes et pieds de page sur-mesure
Reprenons les principes de base d’un constructeur de pages. La logique initiale est que :
- L’en-tête d’un site est géré par WordPress et le thème ;
- Le corps de texte est géré par le page builder ;
- Et le pied de page est géré par WordPress et le thème.
On a ainsi le couple WordPress + Thème qui garde le contrôle de l’en-tête et du pied de page.
Eh bien avec un Theme Builder, cette limite saute. On n’est plus obligé de se contenter des formats de header et de footer proposés par Divi, on peut faire ce que l’on veut.

Mieux encore : on peut définir des en-têtes et des pieds de page différents en fonction des types de publication, de groupes de pages, de pages en particulier…
Ainsi, les possibilités de personnalisation sont infinies.
Des archives entièrement personnalisées
Si vous c’est l’aspect éditorial qui vous intéresse, Divi n’est pas en manque puisqu’il permet de personnaliser un blog en prenant le contrôle des 4 taxonomies :
- Les catégories ;
- Les étiquettes ;
- Les auteurs ;
- Et les archives mensuelles.
Il se trouve que par défaut, les mises en page proposées par Divi sont sacrément moches. Mais grâce au Theme Builder, on peut les concevoir comme bon nous chante.

On va pouvoir contrôler l’agencement intégral de ces catégories et même les faire varier d’une taxonomie à une autre ou même d’une catégorie à une autre !
Et il en va de même pour les publications seules. On peut construire la mise en page des articles et « appeler » le contenu que l’on aura écrit avec l’éditeur de WordPress (Gutenberg ou Classic) ou avec le Divi Builder.
On disait auparavant que Divi n’était pas approprié pour les blogs, c‘est maintenant fini.
Avec le Theme Builder, ce gros défaut disparaît d’un claquement de doigts.
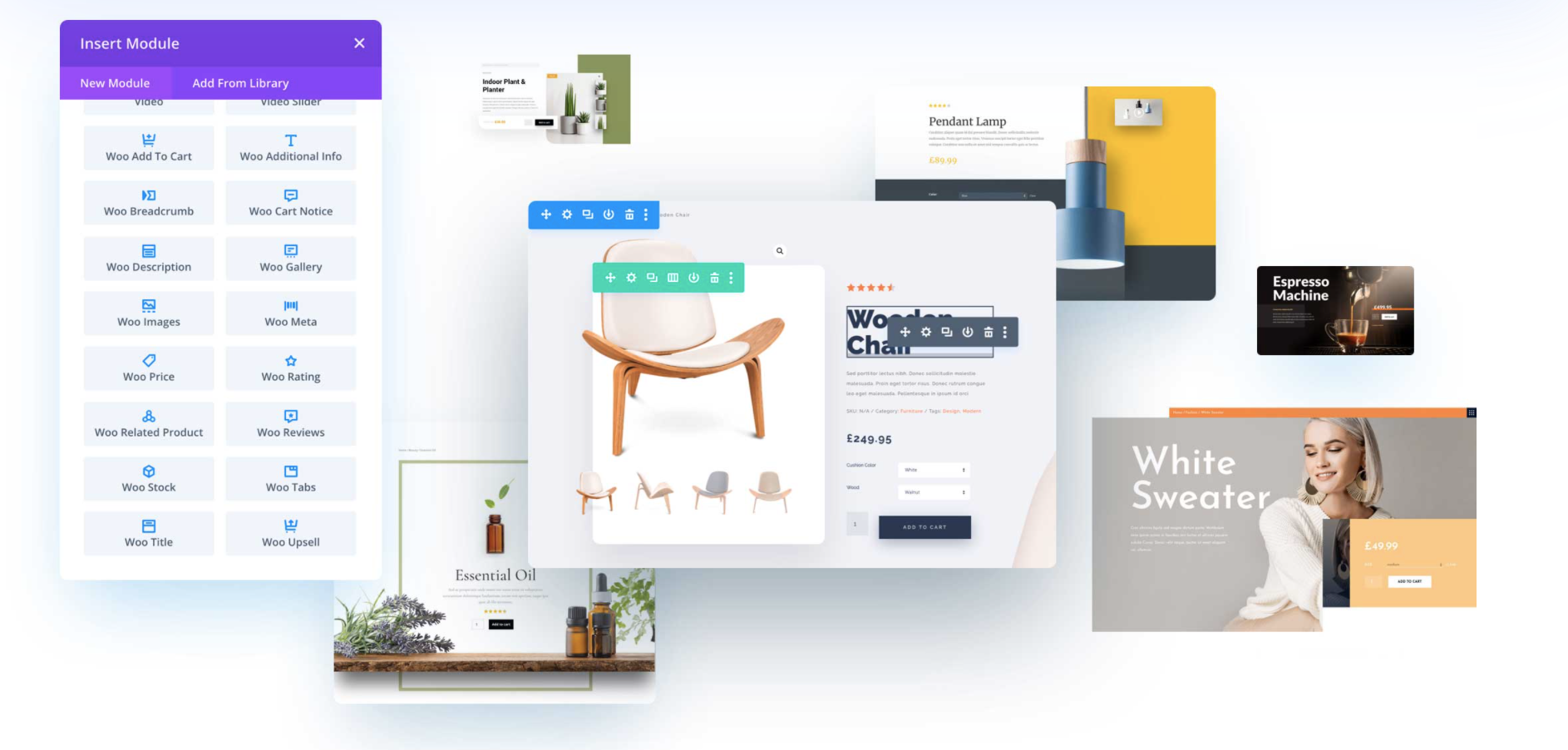
WooCommerce et le Theme Builder
Mais toute cette logique s’applique aussi à WooCommerce ! On va ainsi pouvoir créer des modèles de pages produits, personnaliser les catégories/étiquettes produits…

Ainsi on peut concevoir une e-boutique sur-mesure et ne pas ressembler au site de nos concurrents.
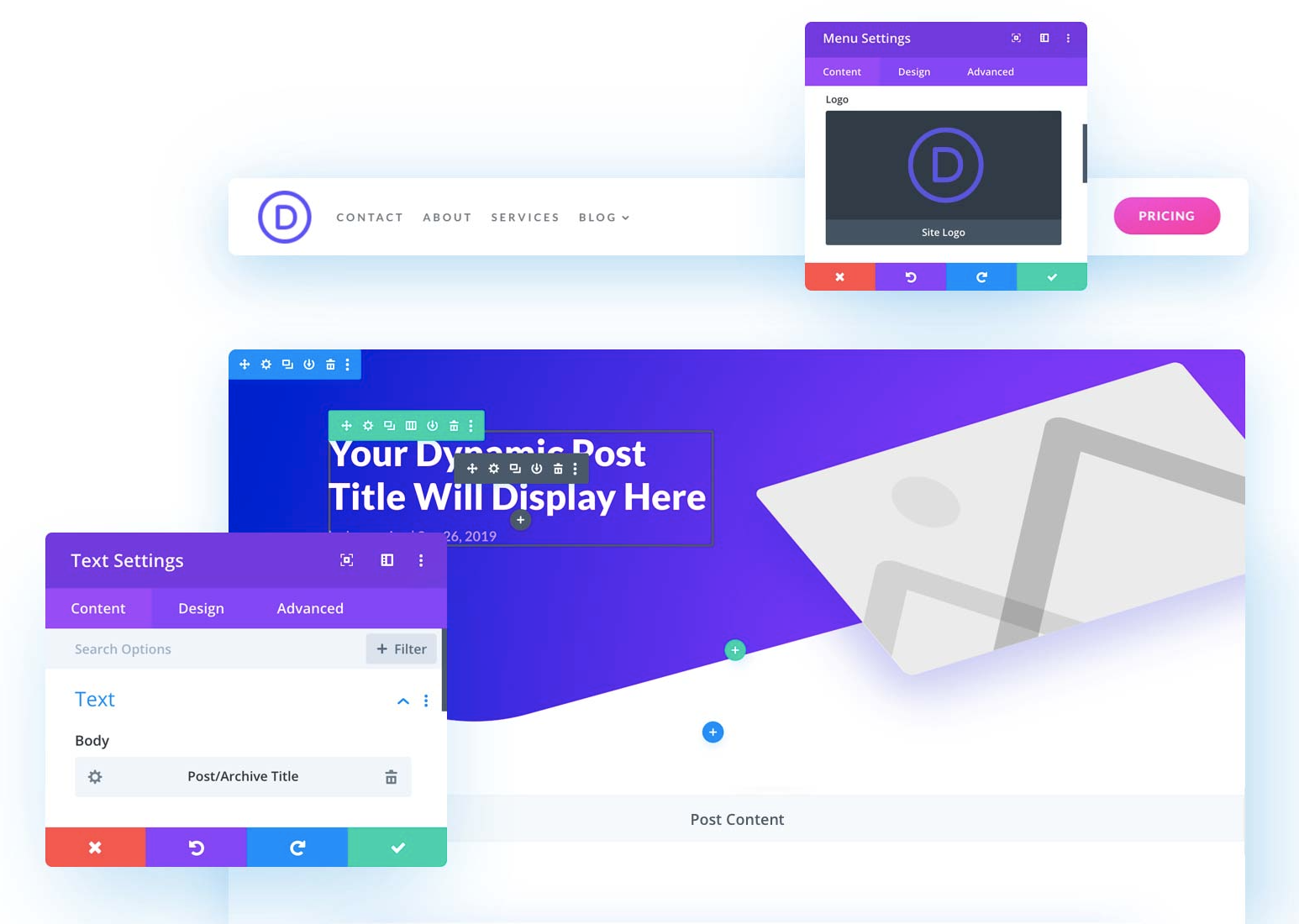
La clé : le contenu dynamique
Pour que tout cela soit possible, il va falloir créer des modèles et aller sur une logique de contenu dynamique.
C’est une fonctionnalité sortie 1 an avant l’arrivée du Theme Builder (Divi 3.17) mais ce n’est que depuis la version 4.0 qu’elle prend tout son sens.

Par exemple, on va créer un modèle de catégorie, ajouter un module Texte et le configurer de telle sorte qu’il récupérera le titre de la catégorie sur laquelle nous sommes.
- Sur la catégories des « plats salés », il y aura marqué : « Retrouvez mes recettes de plats salés » ;
- Sur la catégorie des « desserts » ce sera : « Retrouvez mes recettes de desserts ».
Et il en va de même pour l’affichage des articles. On ajoutera un module Blog que l’on configurera pour « appeler » les articles de la catégorie en cours.
C’est grâce à cette logique de modèles et de récupération dynamique de contenu que l’on peut personnaliser notre site comme jamais.
On peut même se dire que les exigences de nos clients pourront toujours être satisfaites !
Ainsi, ce 3ème aspect de Divi nous permet de comprendre que l’on peut vraiment faire tout ce que l’on veut.
On peut même se servir de lui pour concevoir notre site comme si nous créions notre propre thème.
L’écosystème de Divi
La force de Divi c’est également son écosystème qui a eu de nombreuses années pour se développer.
En fait, au delà de ce que propose Elegant Themes, il existe tout un monde de ressources conçues par des utilisateurs de Divi.
Et quelque part, c’est un énorme avantage parce que cela nous assure de la pérennité de la solution (effet de réseau) et de l’aide que l’on peut obtenir.
Peu importe qu’elle vienne d’Elegant Themes ou d’initiatives individuelles.
Les ressources officielles
Sauf qu’avant de s’intéresser à ce que proposent les autres, on peut déjà louer les efforts d’Elegant Themes.
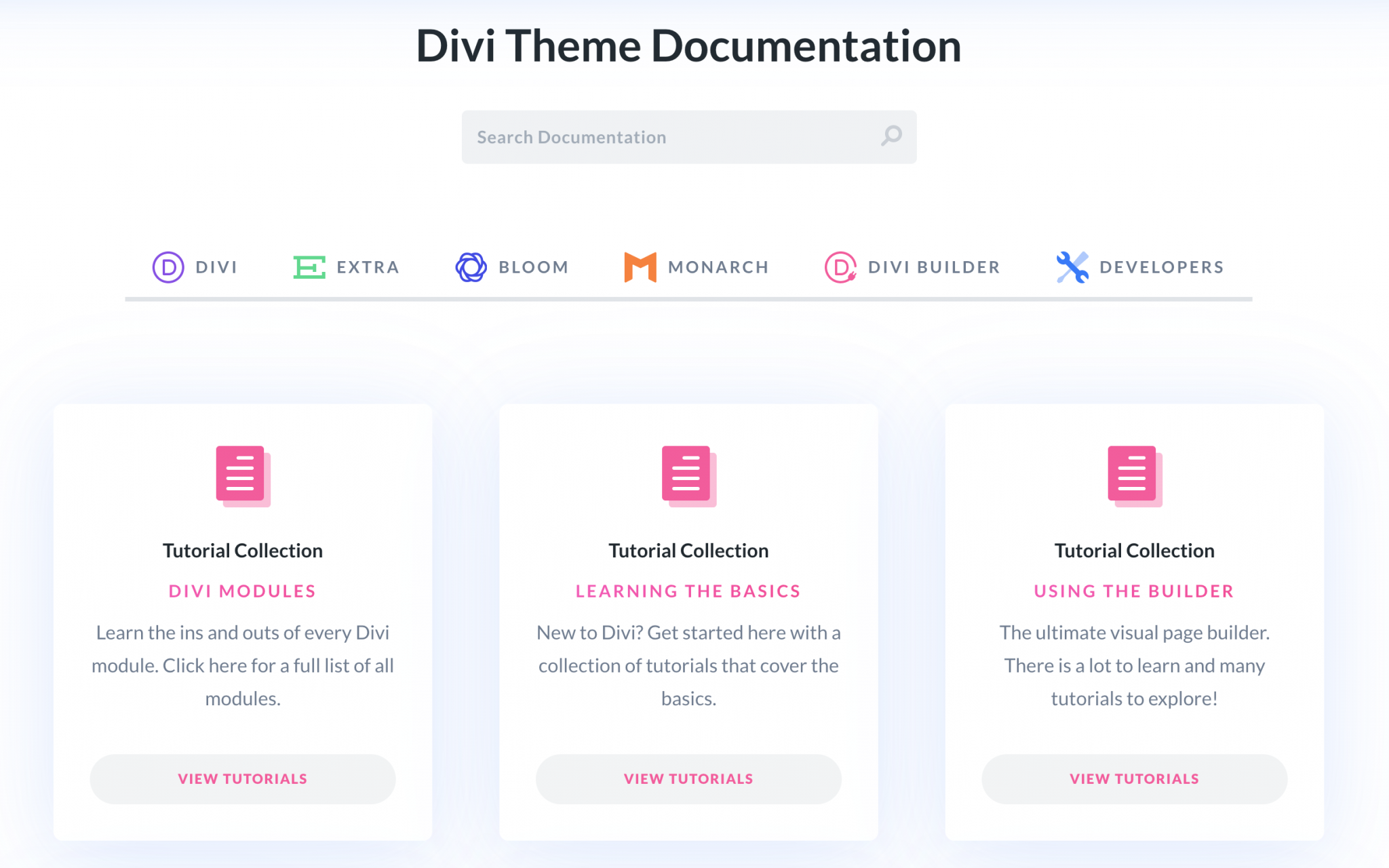
Et on peut commencer par la documentation officielle (en anglais) qui est exhaustive, illustrée et en vidéo. C’est d’ailleurs l’endroit de référence pour apprendre à utiliser les nouvelles fonctionnalités.

Mais ils sortent également plusieurs tutoriels par semaine pour apprendre à faire des mises en page complexes, quitte à utiliser du code.
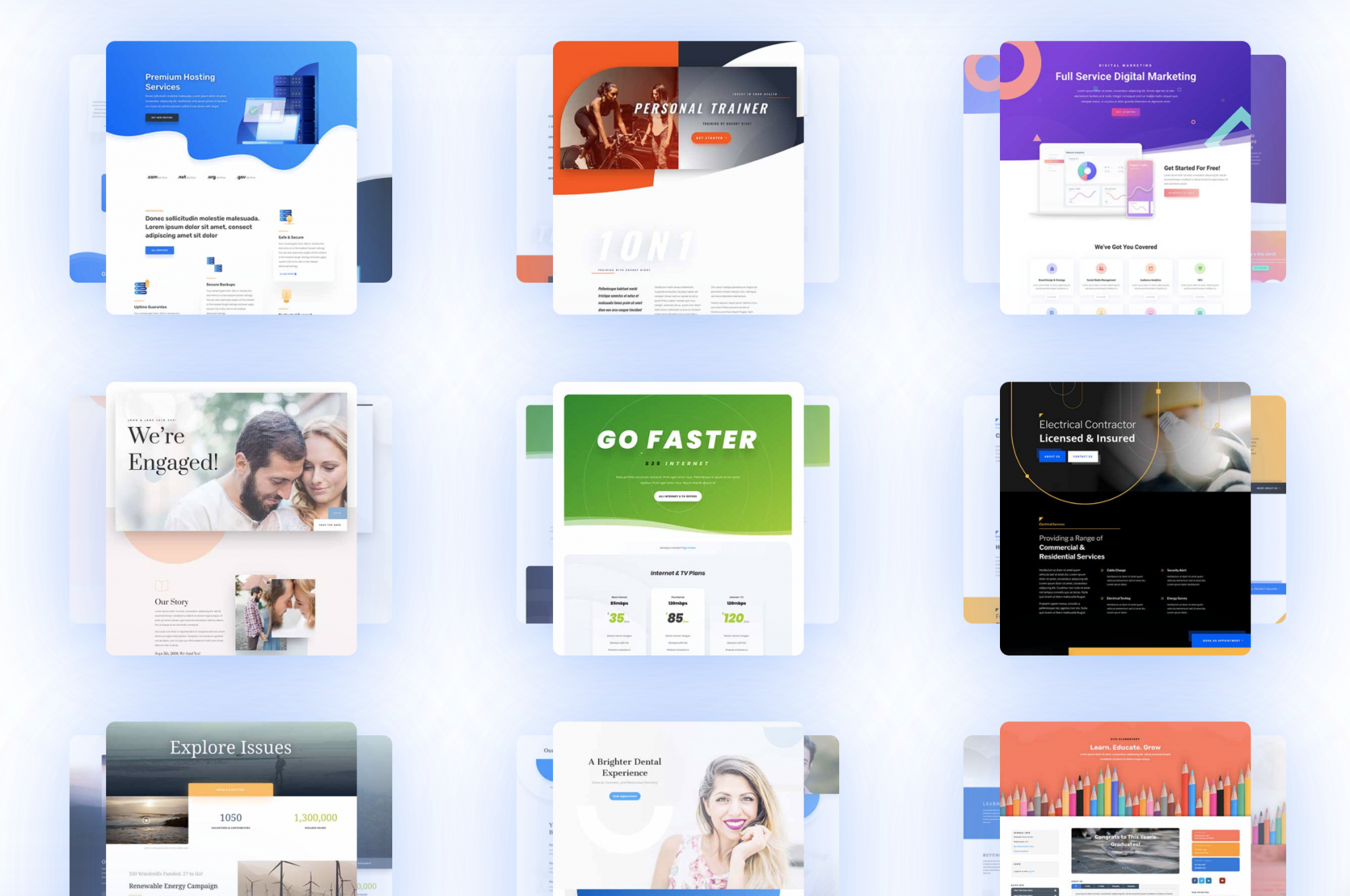
Sans oublier les démos magnifiques qui se succèdent, toutes les semaines là encore, et qui sont fournies avec des photos libres de droit.
Ainsi, ils font tout pour nous guider dans l’utilisation de Divi et nous inspirer pour faire de meilleurs sites.
Les ressources de la communauté
Mais Elegant Themes n’a pas toujours été aussi prolifique. Ils ont même mis énormément de temps avant d’en arriver là.
C’est pour cela que beaucoup de personnes ont vu un manque et se sont empressées de créer des ressources pour aider les autres utilisateurs.
Que ce soit par de l’information ou du développement, ces initiatives ont eu un rôle déterminant dans le succès de Divi.
Cela a permis de faire parler du constructeur de pages et donc de le populariser et l’amener où il en est aujourd’hui.
Les blogs, groupes d’entraide et formations
Que ce soit à l’international ou dans la francophonie, il existe beaucoup de sites et de blogs dédiés à Divi.
Ils partagent astuces, tutoriels et bouts de code pour utiliser l’outil différemment ou pour pallier à certaines limitations.
Mais il existe aussi de nombreux groupes Facebook où les gens s’entraident et permettent aux débutants de ne pas se sentir seuls dans leur prise en main de Divi.
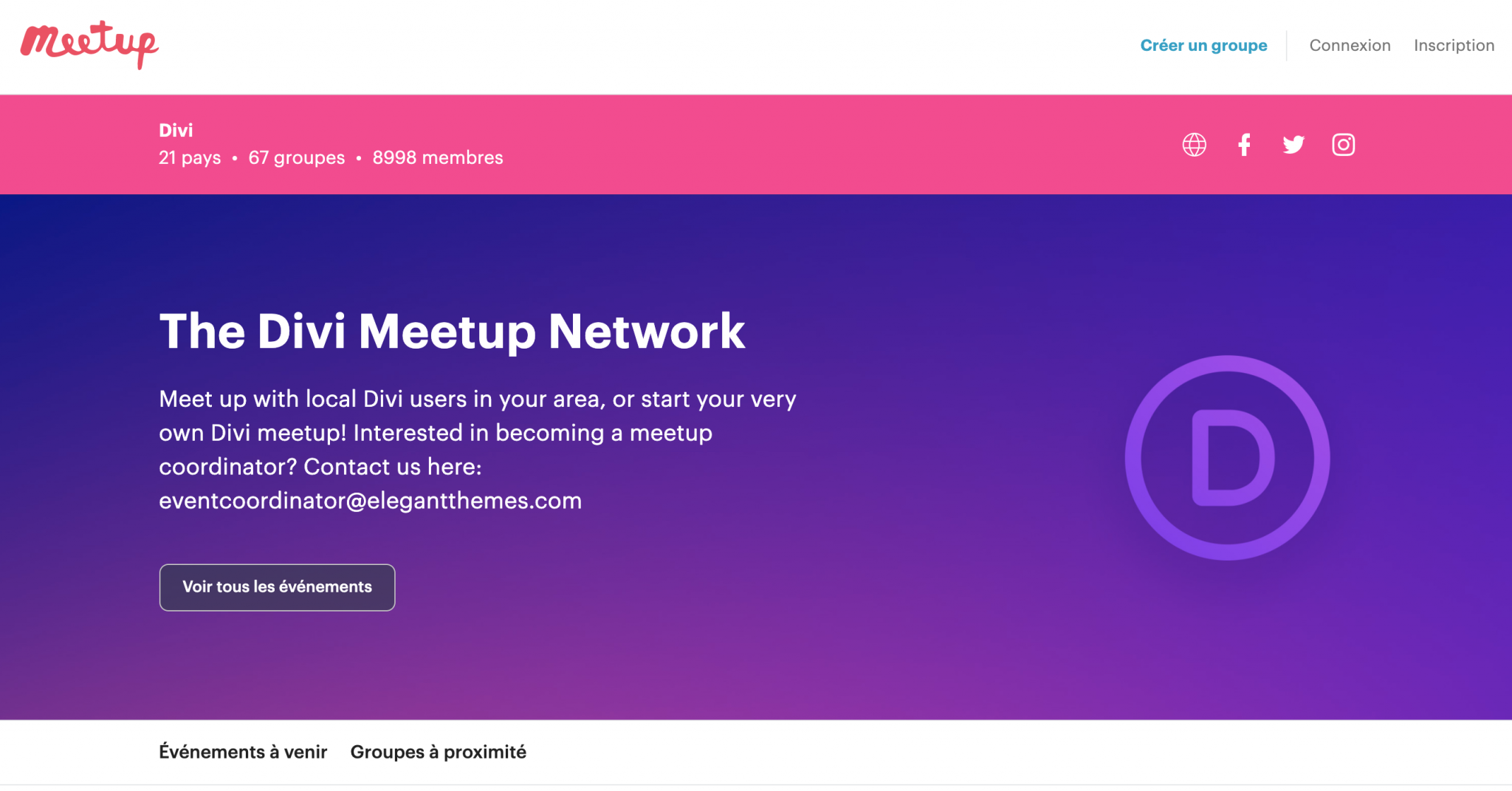
Vous préférez des rencontres physiques ? Il existe aussi des Meetups dédiés à Divi, même en France !

Et enfin, il y a des personnes qui proposent des formations à Divi comme je le faisais sur ElegantSchool.
Vous connaissez d’autres thèmes et constructeurs de pages qui disposent d’autant de ressources ? Moi non.
C’est donc l’assurance pour les débutants comme les utilisateurs confirmés de toujours trouver une solution à leur problème !
Les add-ons, layouts et thèmes enfants
Depuis 2013, l’écosystème de WordPress a beaucoup évolué. Et vite.
Pour autant, les équipes d’Elegant Themes ont eu un mal fou à rester dans la course et à améliorer Divi au rythme souhaité par les utilisateurs.
C’est d’ailleurs comme ça qu’Elementor a eu le champ-libre pour se faire une place et prendre la tête du podium des constructeurs de pages.
En attaquant le marché avec une extension freemium et des cycles de développement plus rapides, ils ont été sacrément forts.
Mais au delà de l’opportunité de concurrencer Divi, il y avait également des occasions de le compléter. C’est ainsi que sont apparues des solutions techniques complémentaires.

On peut commencer par parler des add-ons : des modules complémentaires (sous forme d’extensions) qui s’appuient sur Divi pour proposer des fonctionnalités non disponibles nativement.
Mes préférées sont d’ailleurs Divi DotNav (pour améliorer la navigation latérale) et Divi Icons Pro (pour ajouter des icônes comme son nom l’indique).
Mais ça peut aller bien plus loin que ça ! Il y a vraiment de tout et je suis parfois étonné de voir jusqu’où vont les développeurs pour créer des add-ons qui combleront des besoins très spécifiques.
Avant l’arrivée des démos officielles (une nouvelle par semaine, rappelons-le), beaucoup de sites proposaient leurs propres layouts et gratuitement, le plus souvent.
C’est à dire que l’on pouvait télécharger le design d’une page pour la réutiliser sur notre site et beaucoup d’acteurs proposaient ce genre de ressources.
Mais si je parle au passé, c’est parce que cette tendance est en train de disparaître au profit de nouvelles solutions de layouts sur le cloud comme WPLayouts ou Page Builder Cloud.

Le principe est simple : on paie un abonnement pour importer des layouts qui sont compatibles avec Divi mais aussi Elementor, Beaver Builer ou même Gutenberg !
Mais la concurrence sur ce secteur va être rude puisque les éditeurs de constructeurs de pages proposent déjà de belles démos eux-même !
Pour finir, il nous faut parler des thèmes enfants de Divi. Mais attention, pas de thèmes enfants « vides » que vous pourriez créer vous-même pour votre site.
On parle là de thèmes enfants payants conçus par des tiers qui vont embarquer des layouts mais aussi du code spécifique. Et ils peuvent recevoir des mises à jour !
Mais cette pratique s’éteint elle aussi puisque le Theme Builder permet d’obtenir des résultats très proches et on devrait donc voir apparaître la vente de « Theme Builder Packs » qui donneront le même rendu.
Ainsi, le développement de cet écosystème a permis à Divi d’avancer plus vite… sans que les équipes d’Elegant Themes ne soient aux commandes.
Un écosystème Divi qui se fait grignoter
Oui mais voilà, comme je vous le disais, Elegant Themes rattrape son retard. Ils ont mis du temps à atteindre leur vitesse de croisière mais une fois stabilisés, ils sont plutôt bons.
Premier exemple : les démos qu’ils proposent sont finalement bien plus jolies que les layouts gratuits que l’on pouvait trouver.

Cela fait également des années que l’on peut faire l’équivalent du Theme Builder avec des Injectors.
Mais ce secteur vient d’être rendu obsolète avec Divi 4.0.
On a donc là deux beaux exemples d’un écosystème qui se fait tuer.
Et en fait, à un moment ou à un autre, Elegant Themes viendra rendre natives la plupart des bonnes idées qui sont aujourd’hui vendues sous forme d’add-ons ou de thèmes enfants.
C’est inéluctable et les développeurs de l’écosystème de Divi le savent. C’est le jeu.
C’est finalement même une fabuleuse opportunité pour Elegant Themes de voir quelles solutions il faut développer en priorité, en plus de celles mises en place par la concurrence.
Ils sont loin d’être bêtes.
Avec un écosystème WordPress qui évolue rapidement, des constructeurs concurrents qui innovent et un écosystème Divi qui bouge sans cesse, ils ont largement de quoi s’inspirer… et récupérer les idées qui leur plaisent.
D’un côté c’est mesquin, de l’autre c’est logique. Et dans ce monde, business is business.
Personnellement, je leur fais confiance. Je sais que ce ne sont pas les développeurs les plus rapides mais les prochaines évolutions de Divi seront pertinentes. Et mieux faites que ce qui est proposé aujourd’hui.
Ils avancent lentement mais ils ont un cap (ils ne communiquent pas dessus) qui permettra de garder Divi en course pendant encore de nombreuses années.
Combien coûte Divi ?
C’est une question ô combien importante, surtout si l’on souhaite comparer Divi à ses concurrents. Parce qu’en fait, le prix est un de ses atouts majeurs.
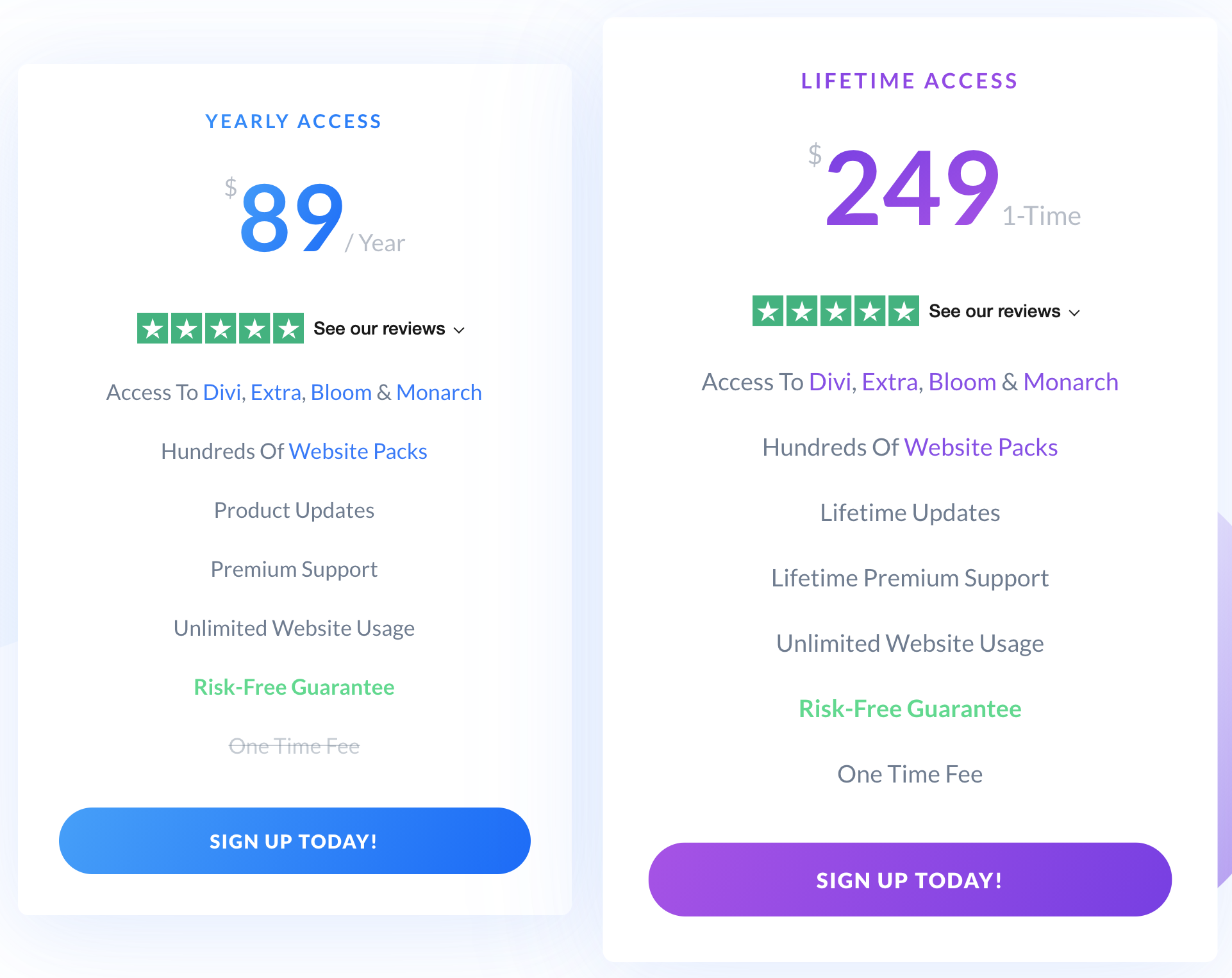
2 licences généreuses
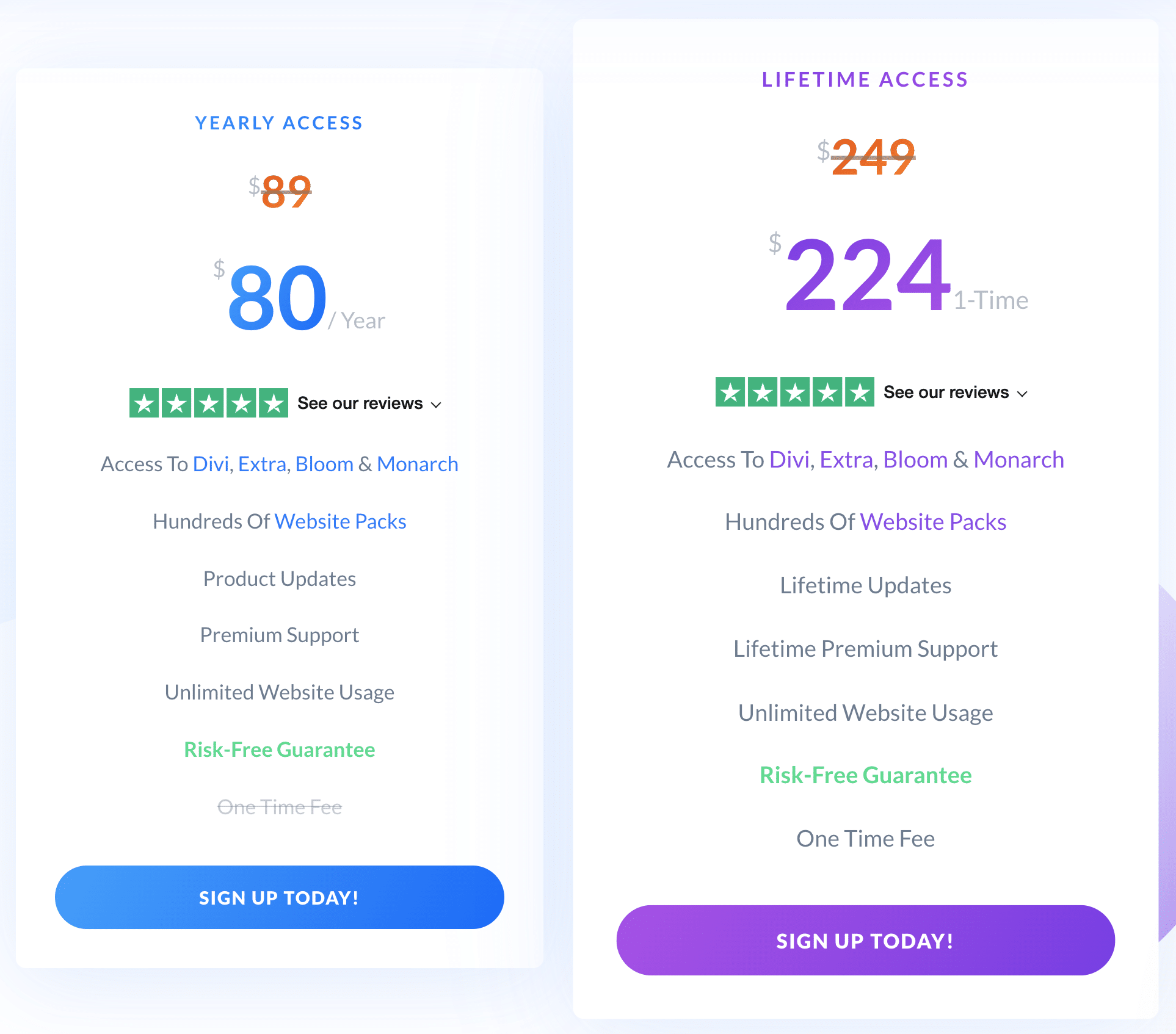
Il n’y a que 2 formules chez Elegant Themes :
- La licence annuelle à 89 $/an ;
- Ou la licence à vie à 249 $.

Toutes les deux offrent exactement les mêmes contreparties mais sur des durées différentes :
- L’accès à tous les thèmes et extensions d’Elegant Themes (mais c’est Divi et Extra les plus intéressants) ;
- La possibilité d’importer toutes leurs démos (layouts) ;
- Les mises à jour des produits ;
- L’accès au support ;
- Et le tout, pour un nombre illimité de sites.
Vous n’avez pas à choisir entre plusieurs formules qui incluraient un nombre limité de sites ou de fonctionnalités comme le font les concurrents.
Vous avez toutes les fonctionnalités sur tous les sites que vous souhaitez. Même les sites de vos clients, oui.
Il ne reste plus beaucoup d’éditeurs dans l’écosystème WordPress à proposer des tarifs aussi généreux, je vous l’assure.
Obtenez – 10 % sur Divi
Mais en plus de ça, il existe des réductions chez Elegant Themes. Ainsi, vous pouvez économiser jusqu’à 10 % sur votre licence.

La licence annuelle passe ainsi à 80 $ (HT), soit 70 €, et la licence à vie à 224 $ (HT), soit 199 €. Notez que cette réduction n’est valable que pendant 24 heures.
Attention : au moment de la commande, la TVA sera ajoutée. Vous paierez donc 20 % de plus en étant une personne physique en France (par ex.).
Forces et faiblesses de Divi
Je n’utilise que Divi sur mes sites et je propose des formations à Divi, mon avis est donc biaisé. C’est une évidence.
Mais à force de l’utiliser et d’initier des débutants à son utilisation je peux vous livrer ses forces et faiblesses avec beaucoup de recul.
Les forces de Divi
Tout d’abord, Divi a une des licences les plus généreuses du marché. Je n’aurais de cesse de le répéter.
Que ce soit pour un seul site ou sur un très grand nombre, l’investissement est rentabilisé bien plus rapidement qu’avec des solutions concurrentes.
D’autant plus avec un produit 3-en-1 qui fait thème, constructeur de pages et Theme Builder. On n’a pas besoin de chercher à assembler diverses solutions et à vérifier leur compatibilité.
On met Divi et c’est tout.

En plus, on profite de superbes démos avec notre licence donc on a de quoi s’inspirer et faire des webdesigns plus évolués qu’on ne l’aurait imaginé.
Au final, les possibilités sont infinies.
On peut faire des sites vitrines, des blogs, des portfolios, des sites e-commerce… tout ce qui nous passe par la tête.
Alors oui bien sûr, il faudra ajouter des extensions pour tout faire. Mais on aura une base solide qui le permettra.
Et avec autant d’utilisateurs (plus de 700 000 au moment où j’écris ces lignes) et une telle communauté, le futur est assuré.
Il faudra être patient, Divi ne sera pas le constructeur de pages qui proposera les dernières innovations avant ses concurrents.
Mais en bon challenger, il rattrapera toujours son retard.
Les faiblesses de Divi
Pour autant, tout n’est pas rose. Ce n’est pas parce que vous acheterez Divi que vos sites seront faits par magie.
Au contraire, il y a même une courbe d’apprentissage plus conséquente qu’avec Elementor. Il faudra plus de temps pour prendre ses marques.
Mais quand on les a… quel plaisir !
En plus, la traduction de Divi par Google Traduction n’aide pas. En effet, l’interface a été traduite par des services automatisés… ce qui fait que l’utilisation en français est déroutante et même trompeuse.
Pour y remédier, mieux vaut acheter les traductions de FX Bénard « Divi French » ou utiliser l’outil en anglais. C’est mieux que le français approximatif que vous aurez à l’activation.

Il y a également un autre souci que vous pourrez rencontrer : Divi a besoin de beaucoup de ressources pour fonctionner et vous rencontrerez donc des soucis chez certains hébergeurs low-cost.
Aucun problème chez o2switch par contre, ça fonctionne très bien !
On reproche également Divi d’être trop facilement reconnaissable. Mais tout dépend de l’utilisation que l’on en fait !
Si on n’a pas spécialement de compétences en webdesign et que l’on ne manipule pas les options par défaut, forcément, tous les sites se ressemblent !
Pour autant, il y a toutes les options pour que chaque site soit unique.
Et pour finir, le passage d’un constructeur de pages à un autre se fera toujours dans la douleur.
Demandez à un pro-Divi d’utiliser Avada, Enfold ou X et il fera la tête. Demandez l’inverse et vous aurez la même moue.
En fait, dès lors que l’on développe des habitudes avec un page builder, on ne veut plus en changer. Et c’est normal : ce que l’on faisait avec aisance d’un côté, devient pénible de l’autre.
Donc si vous avez déjà un outil de prédilection et que vous en êtes satisfait, ne changez pas. Ou sinon, préparez-vous à déconstruire vos habitudes pour les remplacer !
D’ailleurs, Divi a un défaut qui est souvent décrié : si on le désactive, le contenu est pollué par plein de codes courts (shortcodes) qu’il faudra nettoyer pour récupérer le contenu et reprendre le site.
Mais ce n’est pas un problème puisqu’une extension comme Bye Bye Divi fera le ménage en quelques secondes.
Et si vous ne comptez pas quitter Divi (comme moi), vous n’aurez pas besoin d’avoir de telles considérations !
À qui s’adresse Divi ?
Historiquement, Divi a surtout été utilisé par des utilisateurs novices. Mais avec cette approche 3-en-1, il peut satisfaire plusieurs typologies d’utilisateurs.
Les débutants
Les débutants auront ainsi un thème facile à prendre en main, un constructeur un peu plus compliqué à appréhender mais un bel outil malgré tout.
Et grâce à l’import des démos officielles, ils pourront obtenir un beau site en très peu de temps.
Bien évidemment, une identité visuelle unique et des compétences en ergonomie et en webdesign ne seront pas de trop pour faire des sites professionnels !
Les utilisateurs avancés
Les utilisateurs avancés auront eux un outil robuste qui leur permettra d’aller sur des logiques avancées grâce à la bibliothèque, aux éléments et aux réglages globaux, au Theme Builder…
Il sera possible de faire des sites complexes comme certains le font avec des thèmes sur-mesure. Là, avec Divi, des CPT et ACF, le résultat sera le même !
Et côté référencement naturel (SEO) et performances, il n’y aura pas grand-chose à redire. On peut faire de belles choses sans que nos sites ne soient lents.
Les freelances et les agences
En plus, avec les options de portabilité, il sera possible de rapidement récupérer une mise en page réalisée sur un site pour l’adapter sur un autre.
Il y a donc des gains de productivité possibles !

Et avec l’éditeur de rôles et ses réglages très fins, il sera facile de créer un rôle personnalisé au client et de choisir quelles options il pourra manipuler.
Clairement, il y en a pour tous les profils.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Super article,
Pour info, l’équipe d’Elegant Themes va faire appel à la communauté pour la traduction de ce thème en mettant en place une gestion collective de la traduction. Wait and See!
À voir effectivement !
Il faut noter que FX et moi-même avions déjà proposé à Elegant Themes de faire leurs traductions et nos messages sont restés sans réponse.
En fait, c’est ce qui m’a été répondu lorsque je leur ai signifié que la traduction était approximative. La réponse date de moins d’un mois.
Merci pour l’information !
Bonjour,
Merci pour cet article fort intéressant ! Je ne suis pas développeur, j’ai fait mon site moi même grâce à des tutos et je me suis fait aider pour des personnalisations plus poussée car je ne maîtrise pas le codage. Je me pose toutefois la question de savoir s’il y a un intérêt à renouveler sa licence ? Merci.
Bonjour Olivia,
Dans le cas où vous ne renouvelleriez pas votre licence, vous perdriez l’accès à l’espace membre. Cela veut dire que vous n’aurez pas accès aux futurs thèmes, au support ou encore aux mises à jour.
Par exemple là vous utilisez Divi en version 2.1.4. Cette version a maintenant plus d’un an : elle peut contenir des vulnérabilités (qui auraient été corrigées depuis, les versions 2.3.2 et 2.5.4 ont amélioré la sécurité) et vous n’avez pas accès aux dernières fonctionnalités.
Mais je pense comprendre votre état d’esprit : le “ça marche et ça me convient, n’y touchons plus”. Il faut juste savoir que cela représente un risque de ne pas mettre à jour un thème aussi populaire, il aura tendance à être plus visé que les autres par les hackers.
Merci,
Super article, j’attendais cela depuis un moment.
James
Salut Nicolas !
Tout d’abord merci pour cet article bien détaillé !
Même si j’ai déjà testé Divi récemment j’ai pu découvrir à travers cet article quelques astuces très pratiques comme les éléments globaux.
En tout cas pour ma part, j’avoue que toutes les options et mises en page proposées par le thème builder sont vraiment top ! Un gain de temps phénoménal…
Salut David,
Dès qu’on a bien pris le thème en main, on intègre très vite les sites qu’on a à faire.
Et quand on commence à jouer avec la bibliothèque Divi ainsi que les éléments globaux, on peut aller très loin.
Du temps par ci, par là… C’est tout autant de journées passées en moins dans le code !
Merci Nicolas, je comprends mieux 😉
Divi, c’est cool. Rapide et efficace.
Par contre, un truc a garder en tête en l’utilisant : La migration vers un autre theme ou CMS est tout simplement IMPOSSIBLE à faire proprement quand on utilise le builder : les structures des pages sont stockées directement avec votre contenu.
Une fois choisi donc, c’est pour la vie.
A garder pour les blogs et petits sites vitrines, mais n’essayez pas ça sur un projet ambitieux.
Au contraire, avec le Divi Builder en plugin on peut maintenant utiliser les mises en forme qu’on a déjà sur n’importe quel thème.
Migrer vers un autre CMS ? Non.
Migrer vers un autre thème ? Oui.
Maintenant la réalité c’est qu’à la désactivation du builder, il y a effectivement des shortcodes partout dans le contenu. Alors que d’autres builders “nettoient” le contenu lorsqu’on les désactivent.
Ce qui rend la migration vers d’autres page-builders compliquée : il faut nettoyer nous-même le contenu.
Mais il y a fort à parier que c’est une fonctionnalité qui va arriver le temps. Ils ne sont peut-être pas très rapides chez Elegant Themes mais ils sont loin d’être bêtes !
Et puis la cible d’Elegant Themes ce ne sont pas des personnes qui vont migrer de CMS ou qui vont faire des projets que vous qualifiez d’ambitieux techniquement.
Bravo Nico pour cet excellent boulot.
Je viens de finir mais en fait, j’ai déjà craqué pour Divi suite à ton précédent article, les démos et notre rencontre IRL.
J’ai déjà commencé à bien m’en servir et je peux te dire que je suis loin d’en avoir fait le tour. Par exemple, je ne savais pas à quoi servaient les éléments globaux (je ne m’y était pas encore intéressé), mais c’est génial !
Il est vrai que j’ai rajouté un peu de CSS mais c’est quand même rien par rapport à un thème From Scratch ou thème enfant.
Les exemples de sites sont superbes.
Allez, un autre point négatif : les vidéos en fond d’écran doivent être auto hébergée (MP4 ou WebM). Pas possible d’intégrer du Youtube (nativement). Si tu as une astuce…
Merci de ton retour Thomas !
Il est vrai que l’on ne peut pas utiliser de vidéo Youtube en arrière-plan. J’étais curieux alors j’ai commencé à plancher sur le sujet.
Pour moi l’astuce serait d’utiliser un autre plugin (qui accepte les vidéos Youtube lui) et d’utiliser son shortcode dans un module “Code”. J’ai essayé mb.YTPlayer for background videos à l’instant et ça marche une fois sur deux seulement. Mais ça a marché une fois ça veut dire !
Il faudrait probablement pousser les recherches encore plus dans ce sens. Il y a d’autres extensions à tester, voici l’article grâce auquel je me suis inspiré.
Tu nous tiens informé ?
D’accord dans un module *code* mais en faisant du margin négatif pour que le module suivant (texte ou CTA) vienne par dessus, non ?
Ou du code Youtube embedded direct.
J’essaierai.
Merci à toi !
Lorsque j’ai réussi à le faire marcher, je n’ai pas eu besoin de margin négatif : c’est du background !
Par contre les plugins ont un réel avantage par rapport à l’embed : ça ressemble pas au player Youtube, tu peux faire de l’autoplay sans son… C’est vraiment pas mal !
Très bon article, thème très tentant !
Je voudrais avoir une page avec portfolio en style masonry….est-ce possible ?
Je suis avec le thème Salient et là, je n’y arrive pas…..
En tous cas, merci pour ce très instructif article, je pense à acheter ce thème.
Bonjour Hervé,
Divi ne propose pas de mise en page en masonry pour le portfolio. Pour le blog oui, pour le portfolio non.
Voici les deux mises en page possible aujourd’hui : la Grille (avec plus ou moins d’écart entre les éléments, c’est réglable) / la Colonne (basique et pas très intéressant).
ce qui est interessant avec le theme divi, c’est que tu n’es pas limité par les modules proposé par le theme : tu peux toujours utiliser des plugins et les inserer dans le module texte, ou le module code.
pour ton cas, tu peux utiliser le plugin next gen gallery (gratuit) couplé au plugin justified image grid (payant). tu peux voir un exemple sur mon site
Merci pour ton retour Clément 🙂
Salut,
Excellent article ! Etant moi même utilisatrice WordPress pour mes clients, une question se pose : comment fais-tu, lorsque tu achètes un thème sur une plateforme comme Elegant Themes (ou autres), pour que le client puisse mettre à jour son thème hors parcours de maintenance ??? Le compte est à ton nom et il ne peut télécharger les versions correctives, et toi tu n’es pas là pour le faire à sa place, que se passe t-il ?
Bonjour Amandine,
La réponse est dans le Divi Kit pour le coup !
Il suffira d’utiliser l’extension de mise à jour d’Elegant Themes, de renseigner une clé API et les mises à jour pourront se faire automatiquement depuis l’administration WordPress.
Superbe article, hyper complet et très pédagogique ! Franchement, ce thème est un “must have”. Il est simple à mettre en place et devient sur-puissant lorsque vous avez quelques connaissances en techniques front-end (css et JavaScript) et en php. Support impeccable et très complet également. Bref, rapidité de développement et indépendance appréciée par mes clients font que ce thème est souvent la solution pour la plupart de mes projets. Merci pour l’article et pour toutes les personnes qui veulent se lancer sur wordpress avec un vrai theme multi.
Merci pour ton retour Michaël, je suis certain que ton commentaire sera utile à d’autres personnes 🙂
Et puis ça fait du bien de voir que l’on a une belle vague de commentaires qui nous montrent que le support est réactif !
Ce n’est pas forcément la majorité des retours que nous avions eu dans les commentaires de l’article précédent.
Bonjour
Merci pour cet article sur Divi. Je l utilise depuis quelques mois, je n avais pas une grosse expérience de WP et je le trouve génial! Même si je n ai pas encore fait le tour en détail j aime le fait de travailler sur un outil qu on maitrise plutôt que d apprendre un nouveau thème pour chaque projet. Quelques remarques sur Divi le formulaire de contact trop basique, le peu de choix des polices, le fait que dans le blog le titre s affiche sous l image au lieu de dessus, le epanel pas très clair pour moi. Voilà peut être que c est un manque de maîtrise de Divi de ma part mais je pense essayer de m atteler au CSS pour certains détails je pense donc bientôt investir dans ton guide. Par contre je ne comprends pas bien l utilisation du thème enfant. Un grand merci pour tous ces articles, tu n as pas idée du nombre d heures je j ai passé sur ton site pour me permettre de répondre aux problèmes que je rencontre ou trouver des idées. Et merci pour le kit que je vais lire!
Bonjour Aurélie,
Merci pour ton message, je suis ravi que l’article de Nicolas t’ait plu.
Pour le thème enfant, tu pourras trouver plus d’informations dans cet article (cela est toutefois réexpliqué dans le guide).
Au plaisir
Alex
Tout à fait, je réexplique l’intérêt du thème enfant dans le Divi Kit.
Pour ce qui est du formulaire de contact trop basique, je dois avouer que je n’utilise pas celui fourni par défaut, je me tourne plutôt vers Gravity Forms mais on peut utiliser toutes les extensions de formulaire de contact très facilement de toute façon.
Pour ce qui est des polices, il faut bien souvent les appliquer en CSS si elles ne sont pas dans la liste proposée par Divi. D’ailleurs c’est plutôt louche qu’ils aient une sélection aussi restreinte.
Pour le titre du blog au dessous de l’image, cela dépend tout simplement de l’affichage que l’on choisit. Et utilisant uniquement le mode Masonry pour ma part, je n’ai pas de souci. Mais je l’ai précisé : les archives de blog sont une faiblesse de Divi.
Et pour le ePanel, je prédis sa disparition prochaine. On verra si cette prémonition se réalisera !
Pour les polices, il me semble qu’il y a un appel aux Google Font dans le epanel.
C’est pas ça l’option dans le ePanel. C’est pour charger les langues autres que l’anglais pour les polices Google Fonts.
Et cela ne concerne que la petite sélection déjà disponible.
Donc si on veut d’autres polices, il faut faire le nécessaire en CSS.
Très bon article, j’utilise Divi depuis sa première version et je suis épaté à chaque nouvelle version, c’est de mieux en mieux. J’ai juste eu quelques problèmes lors de quelques mise à jour du thème, mes thèmes enfants avaient quelques problèmes dans le header ou le menu, mais c’était facile à corriger.
Tu as raison concernant la traduction française, on comprend rien, du coup je reste tout le temps en anglais (de toute façon la plupart de mes clients ont des sites en anglais), je ne connaissais pas ce plugin pour traduire Divi en français, merci !!!
Concernant les crédits, je ne comprend pas pourquoi tout le monde dit qu’on ne peut pas les enlever sans toucher au PHP, c’est comme ça dans quasiment tous les thèmes (les crédits sont en “dur”, ça fait toujours un appel de moins à la base de données), mais il suffit d’avoir un thème enfant pour régler le problème, on utilise notre propre footer.php qu’éventuellement on met à jour si la nouvelle version de Divi a changer ce fichier de fond en comble, ça prend quelques secondes, je fonctionne comme ça depuis la première version de Divi et je n’ai jamais eu de problème.
Merci de ton commentaire Jimmy,
Effectivement, les derniers gros changements dans Divi ont bouleversé la structure du code, il est compréhensible que ton thème enfant un peu trop personnalisé ait mérité une révision !
Pour les crédits par contre, j’ai rencontré plusieurs thèmes premium dans lesquels on pouvait les modifier dans le back-office. C’est pour ça que je dis ça : d’autres ont déjà fait mieux.
Maintenant j’ai surveillé les changements du fichier footer.php et justement, malgré les mises à jour, il ne bouge pas ! J’ai donc espoir que mon fichier puisse résister aux futures versions de Divi.
Super article bien complet qui prêche une convaincue. Entre Divi et le framework Genesis (qui n’ont rien en commun!) mon coeur balance. J’aime beaucoup la flexibilité de Divi qui me donne la possibilité d’être plus libre en terme de créativité mais j’avoue que j’aime un peu moins son code quand il faut rentrer dedans… Là je préfère Genesis pour sa simplicité. Néanmoins le support est un des meilleurs que j’ai pu côtoyer !
Merci de ton commentaire Christelle,
Tu es là à la frontière qui sépare les fans de Divi du reste du monde : ceux qui ont les capacités d’aller modifier le code en profondeur.
Ceux qui comme moi ne peuvent pas le faire sont “en-dessous” et sont très contents de Divi. Les autres “au-dessus” voient comment est faire la “bête” et s’arrachent les yeux.
C’est dans ce moment-là où je me dis qu’il vaut mieux vivre dans l’ignorance !
Bonjour Nicolas.
Superbe article très détaillé et montrant bien les nombreuses forces et les quelques “lacunes” de ce produit phare d’ElegantTheme que J’utilise pour plusieurs de mes sites et ceux de certains clients.
Je conserve le lien de l’article pour le mentionner dans une des publications d’un projet en cours de finalisation ayant pour objet des tutos autour de DIVI.
Merci Jean-François !
Bonjour ! Merci beaucoup pour toutes ces informations, toujours présentées avec clarté ! Je commence tout juste à me pencher sur Divi et j’ai hâte de jouer avec, aidée par vos conseils et ce super DiviKit 😉
Une question anecdotique, tu dis en début d’article : “Je faisais une sélection de 3 thèmes, il choisissait celui qui lui plaisait le plus (avec des critères pas forcément objectifs) et le projet était lancé.” Si tu fonctionnes uniquement avec Divi, qui est par définition multi-usage, comment fais tu pour que le client choisisse un design qui lui plait, comment l’aides-tu à se projeter ?
Merci encore pour vos articles.
Bonjour Claire,
Je n’ai plus fait de sélection de thèmes pour des clients depuis 2014, je n’ai pas perfectionner ma technique hélas.
Ce que je faisais à l’époque c’est que Divi faisait partie de ma sélection, aux côtés de 2 thèmes de ThemeForest.
Si je devais reprendre les prestations aujourd’hui, je ne ferai plus de sélection, j’imposerai Divi. Et du coup je jouerais sur
– les réalisations que j’ai déjà fait,
– et les démos disponibles.
Et quand je dis “imposer” je ne mâche pas mes mots : les clients auront toujours énormément de mal à se projeter. On a beau leur dire “là la démo est bleue mais on mettra votre vert”, ils n’ont pas l’habitude comme nous de tout visualiser.
On peut pas leur en vouloir, c’est notre métier et pas le leur. Par contre certaines professions auront plus de facilités comme les architectes ou les designers d’intérieur par contre : ils ont l’habitude d’imaginer à quoi ressemblera une pièce vide.
Donc il faut trancher et leur dire “faites-moi confiance, on arrivera au résultat que vous imaginez, tout est possible avec Divi”.
Le recours à d’autres thèmes se justifierait donc seulement par un manque de fonctionnalités ou de possibilités de la part de Divi. Et encore, on peut en compenser la plupart avec des extensions.
Maintenant je pense que pour arriver à ce niveau, il faut avoir suffisamment d’expérience et donc d’assurance pour “vendre” Divi à tous les coups.
Merci de ton commentaire !
Bonjour, bravo et merci Nicolas,
pour ce superbe article de présentation de Divi.
Cela met “l’eau à la bouche” toutefois, je n’ai pas tout saisi….. et demanderais de la pratique.
Ai déjà eu un blog mais suis malgré tout “débutante” .
Dans cet article, tu laisses sous-entendre qu’il faudrait pouvoir mettre un peu de CSS, et passer du temps pour le prendre en mains.
Est-ce que ce Divi s’adresse aux débutants ?
Mon mentor webmarketing propose de mettre une bonne liste de plugins ; sur ce type de theme, celui des “réseaux sociaux” doit déjà y figurer, je suppose ?
Pour du blogging, faut-il attendre “Extra” ? Ils le donne comme un thème “magazine”…. avant la fin de l’année -prévu-
Concernant la traduction, leur courrier invite à effectuer ses traductions à partir de ceci :
” You can switch the language with Divi in your WordPress dashboard. You can also use the WPML.org ”
S’ils utilisent ce logiciel, le français doit-être très approximatif.
Merci Nicolas et bonne continuation
Bonjour Christine,
Si jamais tu es perfectionniste et que tu as le sens du détail, le passage par un peu de CSS sera obligatoire. Mais c’est exactement de la même manière que pour les autres thèmes premium.
Ils proposent un cadre, un squelette grâce auquel on peut faire notre projet. Et dès lors qu’on se l’approprie trop et qu’on souhaite s’en éloigner, il faudra recourir au CSS. Petit avantage pour Divi tout de même : beaucoup de paramètres peuvent se modifier dans les options des modules sans avoir besoin de faire de code.
Pour ce qui est des plugins, il faut bien sûr en ajouter à chaque projet. Il ne faut pas se reposer sur les fonctionnalités d’un thème pour couvrir les besoins. Et une extension de partage social comme Monarch (comprise dans la licence Elegant Themes, j’en parle dans mon article précédent) sera parfaite pour le besoin que je crois deviner en lisant tes lignes.
Pour faire un site plus orienté blogging, je recommande effectivement d’attendre la sortie d’Extra. Et je serai très probablement un des premiers à le tester.
Concernant la traduction, j’en dis un peu plus dans le Divi Kit. Mais attention à ne pas confondre la traduction de leur interface et le fait d’avoir un site multilingue.
Bonne continuation également Christine !
Salut Nicolas,
Merci Nicolas pour ton excellent article.
Je suis un débutant de wordpress et je compte lancer un site pour un gîte. Au départ j’étais parti pour prendre un thème gratuit mais suite à plusieurs articles sur les thèmes wordpress j’ai vite compris qu’il fallait passer au payant et Elegant-Thème me semble le bon fournisseur.
N’étant pas à quelques semaines près pour lancer mon site je me pose la question si c’est mieux d’attendre la sortie d’Extra ou si Divi convient pour c que je veux faire.
Merci d’avance.
Bonjour Jean,
Extra est taillé pour des sites blog ou magazine. Donc beaucoup d’éditorial.
Pour un site de gîte, il me semble que c’est plus le côté “site vitrine” qui va être mis en avant, non ?
Et auquel cas Divi sera parfait !
Bonjour
Je viens de lire le kit alors vraiment bravo c’est super!! mention spéciale pour les balises H1 j’étais complètement passée à côté! Et je sais maintenant pourquoi je dois absolument utiliser un thème enfant. Mais est-ce que je peux faire un thème enfant alors que mon site est déjà fait avec la méthode expliquée et le fichier zip joint au kit sans tout perdre?
Merci
Bonjour Aurélie,
Si tu utilises aujourd’hui Divi, avec le thème parent, alors tu devrais pouvoir envoyer le thème enfant et l’activer sans perdre un seul réglage.
Moi par exemple je switche parfois entre plusieurs thèmes enfants et rien ne bouge.
Tu testes et tu nous tiens au courant ?
Bonsoir,
J’utilise Divi depuis 1 mois et demi sur vos conseils (l’article sur Élégant thème m’a convaincu). Après avoir tant galeré sur un thème gratuit, je me suis dit que l’investissement en valait la chandelle. Et il le vaut bien ! Divi permet de personnaliser facilement son thème, et d’arriver rapidement à un résultat sympa grâce au Divi Builder. C’est magique, c’est un peu comme un Tetris. Mais il faut bien un MAIS, on rencontre parfois quelques difficultés en tant que débutant….par exemple pour creer un blog sur mon site, je n’ai pas réussi à faire ce que vous avez fait sur le votre (je souhaite exactement cette présentation), je n’ai pas saisi le principe, malgré les vidéos de démonstration, rien n’a faire, cela ne fonctionne pas. Faut-il créer une page ou une catégorie avec des articles ? idem pour placer une ancre dans une page, Je souhaite qu’en cliquant sur un bouton dans un slider, on soit dirigé un peu plus bas dans la page …Et la, on devient vite irritable. Le seul moyen je suppose : trouver de l’aide auprès d’un webmaster qui lui connaît son métier et sait personnaliser les CSS….car cela peut devenir tres chronophage pour un néophyte. Je vais lire avec attention votre kit, j’ai appris certaines astuces dans votre article et vous en remercie. Enfin, je suis intéressée par votre projet de formation Divi ! Merci !
Bonjour Fanny,
Il faut se rendre compte que mon utilisation de Divi ne fait que refléter le temps que j’ai passé à faire des sites internet pour moi ou mes clients. C’est un outil fantastique mais il faut une certaine expérience en webdesign et en technique pour pouvoir en faire ce que l’on veut.
Pour cet aperçu “masonry”, il faut créer une page dans laquelle on insère le module “Blog” que l’on configure en mode “Grille”. Tout simplement.
Pour placer des ancres, cela mériterait un article à part entière, il faut jouer avec les “id” en HTML. J’aurais adoré vous mettre un lien vers une ressource qui traite déjà du sujet de façon correcte mais je ne trouve que des tutoriels complexes où il est question de Javascript et de choses dans le genre. Il va falloir que je m’y colle, donc.
Merci pour cet excellent article sur Divi. Je suis tres interessee par une formation sur Divi, n’ayant jusqu’a present fait que des site s traditionnels avec dreamweaver, j’ai etudie les possibilites offertes par wordpress , cherche un theme qui pourrait s’adapter au maximum de produits’, et effectivement Divi me paraissait un bon compromis; je suis heureuse d’en avoir la confirmation par un specialiste et si je peux suivre une formation en francais ce serait top. Je vais acheter la formule developpeur pour profiter des plugins et apprecie beaucoup votre travail.
Tres cordialement.
Merci beaucoup.
Cet article est riche et dense.
J’apprécie moi-même beaucoup ce thème, moi qui ne suis pas un pur codeur.
Il y a un aspect que vous ne traitez pas dans cet article et dont j’aimerais connaître votre avis.
Qu’en est-il de la qualité et de l’optimisation du code généré (css …) par rapport aux critères de qualité google ?,
Merci
Ludovic
Bonjour Ludovic,
Je ne vais pas être suffisamment qualifié pour pouvoir juger de la qualité du code de manière générale. Mais je vois bien comment fonctionne le builder et la multitude de shortcodes qu’il insère dans le contenu.
C’est tout autant de balises
Donc j’ai tendance à penser qu’effectivement, Divi n’est pas spécialement optimisé de ce côte-là.
Maintenant, ce n’est qu’un critère parmi d’autres et il est mineur. C’est à dire que rien qu’en misant sur un contenu de très bonne qualité et en faisant un bon travail de référencement d’un point de vue général, on n’a aucun mal à faire partie des premiers résultats sur les requêtes qu’on vise.
Pour le dire de façon plus claire : Divi ne m’a jamais empêché d’atteindre les tops positions que je convoitais. Loin de là.
Merci pour cet article encore super bien écrit et pour tous les articles de la marmite en général….. Je fais de votre cuisine mon menu quotidien…
Bonjour, et merci pour cet article.
J’utilisais avant le thème Avada dans le genre multifonction, mais j’ai été convaincu par Divi sur le côté licence globale quelque soit le nombre d’utilisations. J’ai testé, et c’est vraiment top, surtout depuis la version 2.4.
Leur support est excellent, très réactif pour donner un coup de main en personnalisation.
Un petit site que je vous conseille si vous voulez réaliser des choses “hors du commun” avec Divi : Elegant Tweaks. Ils viennent par exemple de proposer un tuto pour avoir le menu caché juste en dessous du slider. A voir !
Bonne journée,
Bastien
Merci de nous partager cette trouvaille Bastien !
C’est un plaisir. Merci d’avoir ajouté le lien direct vers leur site.
C’est plus pratique ainsi 😉
Bonjour, cela fait un peu plus d’un an que j’utilise Divi dans le cadre de différents projets. Votre article est une petite mine d’or ! Merci pour la générosité de ce partage…
Alors là, après le copieux et délicieux “Relooker son thème” d’Alex que j’avais acheté en souscription ce tuto que j’attendais comme le messie sur Divi. J’ai commencé mon site avec après avoir fait un site avec Chameleon (www.ixchel-yoga-nimes.fr) je me suis lancé dans Divi mais n’étant pas un fort en thème anglais et un très modeste webmaster, je pataugeais un peu.
Merci Nicolas, c’est super par contre je n’ai pas reçu le Divi kit mais j’ai déjà de quoi me caler l’estomac.
Merci les marmitons
Bonjour Jean-Louis,
Si jamais vous ne recevez pas le mail contenant le Divi Kit et qu’à tout hasard il n’est pas arrivé dans vos spams, je vous invite à essayer de le télécharger à nouveau.
Peut-être qu’une faute de frappe s’est glissée dans votre adresse mail aussi, cela arrive.
À très bientôt !
Bonjour et Merci pour cet article parfaitement mijoté par la Marmite comme d’habitude !
Je suis loin d’être un expert en WP. Depuis quelques temps, je me familiarise avec DIVI et j’en suis tout à fait satisfait pour l’instant. Je voudrais signaler une petite difficulté qui a déjà été évoquée dans les commentaires.
Le thème est plutôt conçu pour intégrer des vidéos sous la forme de fichier MP4, mais l’intégration de vidéos présentes sur le net à l’aide du code pose un problème : il est impossible d’en régler la largeur et la hauteur. Le player occupe systématiquement TOUTE la largeur de la page, d’où un player énorme.
J’ai posé le problème au support de ET et ils m’ont fourni la solution. Ils m’ont renvoyé un fichier java modifié (jquery.fitvids.js). Cela fonctionne. J’ai intégré ma vidéo (VIMEO) dans un module “texte”.
Ainsi va la vie du webmaster apprenti.
Luc.
Bonjour Luc,
Je suis surpris que leur solution soit de vous conseiller de modifier un fichier .js alors que la solution était bien plus simple que ça.
En effet, il vaut mieux passer par un module Texte, c’est une évidence, si on veut avoir plus de flexibilité. Je viens de faire le test et voici la solution (plus simple) à laquelle je suis arrivé :
Vous avez ainsi votre vidéo centrée dans la page avec la largeur de votre souhait. La hauteur est gérée par Vimeo : elle dépend du ratio qu’a votre vidéo.
Et l’avantage c’est que vous ne touchez pas de fichier .js : cette solution tiendra au fil des mises à jour !
Merci pour cet excellent article !
Je cherche actuellement un thème pour refaire mon blog et Divi me plait bcp depuis ton dernier article.
J’aurais une question, quand tu dis que Divi n’est pas approprié si l’on ne veut faire qu’un blog, cela compte aussi pour des blogs qui contiennent des pages de vente de produits et des landing page? Par ce que mon soucis est justement que j’aimerais avoir la possibilité de créer ce type de page dans mon thème et pas devoir à chaque fois créer une page html à part.
Et si vraiment Divi n’est pas fait opur ça, on peut donc acheter un autre thème plus approprié au blog + le Divi Builder c’est bien ça ?
Merci bcp
Bonjour Mélanie,
Quand je dis que Divi n’est pas très approprié pour un blog seul, c’est juste à cause des pages d’archives. Mais si les modèles proposés te conviennent alors tant mieux !
D’autant plus que tu pourras effectivement faire des landing pages à côté très facilement.
Dans le cas où tu attends une apparence plus travaillée tu as deux choix :
– Attendre quelques semaines pour en apprendre plus sur Extra, leur prochain thème ;
– Ou effectivement prendre n’importe quel thème et y ajouter le Divi Builder.
Vers quelle piste est-ce que tu pencherais le plus ?
Merci pour cet article vraiment très complet.
C’est décidé, je viens de lâcher mon ancien thème…et je m’amuse dorénavant avec Divi!
Je viens à l’instant de trouver la réponse pour changer les crédits en pied de page, donc un grand merci également pour le kit en fin d’article.
Salut Nicolas,
J’espère que tu vas bien !
J’ai lu ton ebook divi – cela m’a bcp aidé merci !
Cependant, j’avais une petite question par rapport à ce que tu as fait sur ton site “nicolasricher.fr ”
Dans les articles, j’aimerais savoir comment tu as fait pour retirer la sidebar + faire en sorte que le texte soit compressé.
Genre au lieu de prendre toute la place de la page article, ton texte est regroupé comme on peut le voir sur cet article : http://nicolasricher.fr/blog/clients-vs-profits/
Je te remercie d’avance pour ton aide et te souhaite une agréable journée !
Bonjour Iznaour,
Pour retirer la barre latérale, j’ai tout simplement activé le Divi Builder dans les articles, configuré le fait qu’il n’y ait pas de sidebar puis j’ai mis mes modules comme je l’entendais.
Leur spécificité est qu’ils sont tous paramétrés pour avoir une largeur maximale de 700px (Paramètres du Module > Paramètres avancés) puis ils sont centrés sur la page grâce à un peu de CSS (Paramètres du Module > CSS personnalisé > Élément principal).
Il faut alors ajouter la ligne suivante : “margin:0 auto;”.
Après j’ai joué avec des largeurs différentes (châpo, grandes images…) mais pour cela il suffit de mettre une valeur plus élevée que 700 pixels, voilà tout !
Bonne continuation !
Excellent article Nicolas !
J’aimerais voir une comparaison entre Divi d’Elegant Themes et X | The Theme de ThemeForest.
Bonjour Nicolas.
Depuis 2 semaines que j’ai commencé à utiliser Divi mais j’ai toujours de problèmes genre 404 page not found quand j’essaye de faire un article… J’ai déjà signalé le problème au support d’elegant themes et là grande deception car depuis deux jours je n’ai pas eu réponses. Comme vous connaissez bien ce thème, avez vous une idée de pourquoi cela se produit ?
Merci
Bonjour Renata,
Il est fort probable que votre problème ne vienne pas de Divi.
Mais je n’ai pas pour autant de pistes à vous proposer et nous ne faisons pas de support ici.
J’avais testé Divi à ses débuts et abandonné face au ePanel qui m’a fait peur.
Aujourd’hui grâce à vous je me relance dans l’aventure Divi armée de mon DiviKit by WPMarmite.
Merci.
Vivement qu’il disparaisse ce ePanel et qu’il montre le côté bien plus professionnel de Divi !
Yeah ! C’est parti 🙂
Bon courage Aude
Bonjour,
Un grand merci pour cet article détaillé et de qualité.
Comme j’ai commencé à réaliser un blog avec le thème Divi j’aimerais savoir ce que vous entendez quand vous écrivez : “Divi n’est pas très approprié pour un blog seul (…) à cause des pages d’archives.”
Savez-vous d’autre part pour quand est prévue la sortie du thème “Extra” que vous mentionnez et qui serait donc plus adapté à la réalisation d’un blog.
Merci.
Bonjour Jean-Louis,
Comme je le dis dans la partie consacrée aux limites de Divi, le problème avec les archives (pages de catégories, d’étiquettes ou modules “Blog” standard) est que la mise en forme est limitée.
C’est d’ailleurs ce que vous avez tout au long de votre site où l’on voit plusieurs extraits d’articles sur chaque page.
Peut-être que cela vous convient et que vous n’attendez pas plus. Mais la plupart des personnes qui souhaitent créer un vrai blog ou un webzine attendent plus de flexibilité de ce côté.
Pour ce qui est d’Extra, nous n’avons aucune information mais aux dernières nouvelles il semblerait qu’il sorte avant la fin d’année. Seul l’avenir nous le dira.
En effet, la politique d’Elegant Themes est maintenant de ne plus susciter d’attente en ne communiquant plus. La faute à avoir créé de trop nombreuses frustrations par le passé.
Bonjour Nicolas et merci pour cet article détaillé. J’ai une question technique. Un client me demande de créer une page d’accueil avec un menu horizontal et un menu vertical , ces menus sont différents. Et le menu vertical se décline avec un choix principal (Particulier ou Professionnel) selon ce choix les liens du menu vertical varient. Ce client me propose d’utiliser le thème Avada et je ne pense pas que ce thème permette ce genre de montage sans modification des fichiers php. Peux-tu me dire si Divi me permettrait ce montage ? merci d’avance
Françoise,
Je pense que le principe est tellement lourd et contre-intuitif que les thèmes ne sont pas fait pour ça. WordPress même n’est pas fait pour gérer ça en “monosite”.
Ce que tu m’exposes là ressemble presque au fonctionnement du multilingue (que j’ai développé dans cet article) où l’on souhaite constamment pouvoir passer d’une langue à une autre.
À mon sens, pour éviter toute confusion il vaudrait mieux partir sur un fonctionnement en multisite. Ce qui me semblerait plus facile à gérer ainsi.
Maintenant, n’ayant pas toutes les cartes en main, je ne souhaite pas m’avancer pour autant.
Quoi qu’il en soit il ne s’agit pas d’un problème de thème (à mon avis) mais d’un problème plus important qui concerne la navigation et l’ergonomie. Et que ce soit Divi ou Avada, aucun ne proposera de faire cela. Parce que le fonctionnement que souhaite le client n’est pas ce qui sera le mieux pour les internautes.
Je pense qu’en bricolant une page intermédiaire accueil>pro ou accueil>particulier chaque page aurait un menu différent. On peux aussi le faire avec un widget menu et l’option visibilité des widget grâce à Jetpack.
Par contre, c’est vrai que c’est pas terrible mais si le client le veux… Ou alors il faut le convaincre de faire autrement.
Effectivement, je pense que je me suis embrouillé entre menu vertical/horizontal.
À ce moment-là ta solution d’utiliser un widget de menu et de faire varier sa visibilité avec des conditions logiques va marcher.
Mais ça reste une façon très maladroite de faire la navigation de son site. Et pour moi, il est de notre mission de conseil de savoir détourner un client d’une mauvaise idée 🙂
Bonjour a tous et merci pour tous ces developpements à propos de Divi ,
j’ai une question qui concerne le référencement :
comment référencer au mieux une page d’accueil qui contient ces modules dans l’ordre :
(1 menu primaire en header) + 1 slider diapo + 1 en-tête plein ecran + 4 blurbs + 1 appel a l’action
Je pose cette questions car quand je lis les articles consacrés au référencement je comprend que les Titres 1, titres 2, 3 et 4 doivent etre respectés sous forme d’une hierarchie … mais avec les modules j’ai l’impression que cela n’est pas possible
Qui peut m’éclairer à ce sujet ?
Merci à tous pour vos contributions et tout particulièrement à Nicolas et Alex qui font un travail remarquable sur ce site
Bonjour Stéphane,
La réponse se trouve dans le Divi Kit où je parle de comment détourner la hiérarchie des titres dans les modules lorsque c’est nécessaire.
Mais attention à ne pas se focaliser que sur ça. Le référencement ce n’est pas juste de respecter la hiérarchie des titres, ce n’est qu’une partie mineure.
Plutôt que de partir tête baissée, je ne peux que vous conseiller de vous former réellement au référencement. Il y a tellement d’éléments à prendre en compte que vous pourriez en perdre de vue les plus importants.
Bonjour à tous. J’ai déjà utilisé DIVI pour un client et j’en suis plutôt satisfait.
Toutefois, pour un site à venir je me pose deux questions:
-Peut installer facilement un plug-in de PAYEMENT?
-Peut installer facilement un plug-in de TRADUCTION (deux langues)?
Merci d’avance!
Kévin,
Divi est 100% compatible avec WooCommerce donc on peut même aller jusqu’à faire un e-commerce complet avec.
Et côté multilingue, il n’y aucune contre-indication. Si tu n’as pas encore lu mon article à ce sujet, le voici.
Je vous remercie. Il semble que DIVI soit un produit assez complet…
k
Bonjour Nicolas,
Je suis tombée par hasard sur cet article et votre blog et je suis bluffée par la qualité de votre travail !
Je suis actuellement en train de créer mon entreprise et mon principal canal de distribution sera Internet par le biais d’un site e-commerce. Une amie m’a fortement conseillée de chercher un thème dans Themeforest et de contacter un développeur pour réaliser la partie technique du site (je n’y connais rien du tout et je n’ai ni le temps, ni l’envie de faire mon propre site).
Je tombe sur votre article et je dois avouer que je suis séduite par Divi. Ce thème vous semble-t-il adapté à un site e-commerce ? Et quelles sont les bonnes questions à poser à un développeur dans le cadre de mon projet ?
Merci beaucoup pour votre retour !
Nathalie
Bonjour Nathalie,
Si vous faites appel à un prestataire, je vous invite plutôt à lui confier l’intégralité de la mission. Pas de lui imposer pour autant un thème que vous auriez acheté en amont.
Chacun ses goûts, lui pourrait vous proposer une autre solution avec laquelle il serait plus à l’aise.
Divi fera parfaitement l’affaire à mon avis si vous avez une petite e-boutique. Mais je n’ai pas toutes les cartes en main et je ne peux donc pas vous conseiller de partir tête baissée avec Divi sous le bras.
Maintenant pour ce qui est des questions à poser à un développeur… Et bien je pense que je ne pourrais pas répondre en un commentaire. Il me faudrait peut-être un article ? Deux articles ? Encore plus ?
C’est un sujet bien trop complexe.
Mais dans votre cas j’ai tout de même une piste : trouver quelqu’un qui sera débrouillard et qui pourra assurer une partie de conseil. S’il n’a jamais fait de e-commerce avec WordPress, je vous invite à passer votre chemin.
Cherchez plutôt quelqu’un qui aura déjà mis les mains dans WooCommerce et qui comprendra tous les enjeux de votre business.
Ce n’est pas un développeur pur qu’il vous faut : c’est quelqu’un qui saura se mettre à votre place et qui saura anticiper vos futurs besoins. Quelqu’un qui a déjà de l’expérience donc.
Merci Nicolas pour votre réponse !! Je suis totalement novice dans ce domaine et ça fait du bien de pouvoir avoir un premier avis 🙂
Si quelqu’un nous lit et qui se sent l’âme d’échanger avec moi sur mon business, mes attentes et travailler en collaboration avec moi, je suis preneuse !
Un grand merci encore Nicolas pour la pertinence de vos articles et de vos réponses.
Bonjour Nathalie,
Si vous souhaitez échanger sur votre projet, vous pouvez me contacter. Si je peux vous conseiller c’est avec plaisir. Et peut-être pourrions-nous travailler ensemble ?
Bonjour,
Dommage de faire un article sur un thème payant. On ne peut pas le tester à moins de l’acheter. Cela limite considérablement l’intérêt de votre article, au demeurant bien rédigé.
Jean
Bonjour Jean,
L’écosystème WordPress est tantôt gratuit, tantôt premium, tantôt freemium. Et il se trouve que les meilleures ressources sont payantes : on ne pourra jamais les essayer sans les acheter.
Que faire alors ? Ne pas en parler ? Ne pas partager nos retours pour en faire profiter à tout le monde ?
On a décidé de faire autrement sur WPMarmite en n’hésitant pas à passer du côté premium pour vous éviter de le faire.
Ensuite libre à vous de vous laisser tenter ou non.
Bonjour Nicolas,
L’article est extrêmement intéressant ! J’utilise DIVI depuis 15 jours et j’avoue que c’est vraiment pratique.
Toutefois, je ne trouve pas la réponse à ma question ni dans les commentaires ni dans l’article : Comment obtenir le look “Masonry” sur la partie catégorie ? J’ai de grosses images et malgré certains changements, je n’y parviens pas…
Pourrais-tu me donner la marche à suivre ? Merci par avance !
Bonjour Christopher,
C’est justement le point qui fait partie des “défauts” de Divi : on n’a pas la main sur les pages de catégories. Il n’est pas possible d’y mettre le look masonry.
Bonjour,
je découvre Divi depuis plusieurs jours et j’en suis ravie!
Sitôt après l’installation c’est “qu’est-ce que c’est que ce truc je comprends rien!”, alors on va sur le site d’elegant themes et on regarde quelques tutos, puis on se balade au sur notre interface et puis on s’apperçoit que c’est très intuitif finalement.
Un grand merci pour le divi kit!
Et pour cette présentation dont j’avais besoin. D’ailleurs ça serait génial un livret Divi mode d’emploi…
Pour répondre au dernier commentaire, je ne suis pas d’accord, on a pas tous de l’argent à gaspiller pour acheter 1 thème au prix fort, pour voir après qu’il ne nous correspond pas. Et les thèmes gratuits ont des limites, perso je veux un site e-commerce j’ai pas trouvé de thème gratuit qui correspondait à ce que je recherche. Quitte à acheter un thème, autant savoir à l’avance ce qu’il vaut! Donc merci à tous ceux qui décortiquent et jugent les thèmes et plugins, payants ou pas, ils nous font gagner du temps et de l’argent!
Bonjour et bravo pour votre article.
Je débute sur WordPress, et j’ai 2 questions :
Qu’en est il du SEO, est il possible de modifier facilement les balise title et description ?
Et faut il être sur un plan premium ou business sur WordPress ? Ou le plan gratuit suffit ?
Merci.
Bastien
Bonjour Bastien,
Il n’est pas possible d’utiliser des thèmes d’Elegant Themes sur WordPress.com. Il faut que vous installiez WordPress chez votre hébergeur. Pour le SEO, il est recommandé d’utiliser le plugin Yoast SEO.
Bonne continuation
Alex
Hello Nicolas!
Merci beaucoup pour cet article! C’est ultra complet et j’ai l’impression que c’est le thème parfait par rapport à mes compétences et mes projets!
Avant de me lancer dans l’aventure Divi j’ai 2 questions:
– je ne suis pas sur d’avoir compris tout les défauts du thème pour la création d’un blog du type magazine. En visitant différentes sites utilisant Divi je suis tombé sur ce blog voyage: http://nerdnomads.com/japanese-food. Sans regarder le design du site, penses-tu que les fonctionnalités du thème me permette de réaliser quelque chose de ce style (articles présentés par pays avec les autres articles présents dans la sidebar) ou bien cela doit forcément passer par du dev?
– est-il possible de configurer les grilles portfolio avec un format portrait ? Sur tout les sites que j’ai pu voir, le format des images dans les grilles est toujours rectangulaire paysage (comme sur la démo: http://www.elegantthemes.com/demo/?theme=Divi).
Merci d’avance !!
Bonjour Thomas,
Sur NerdNomads je vois qu’ils ont un fonctionnement assez spécial puisqu’ils utilisent le plugin WP Tiles pour faire leur bannière sur la page d’accueil puis l’extension Flexible Post Widget pour gérer les différentes “zones” par catégorie ou dans la sidebar.
Ce n’est pas possible avec les fonctions de Divi seulement. C’est pourquoi Extra sera bien meilleur pour ce type de projet.
Et pour ce qui est du portfolio, la grille est toujours rectangulaire oui. Je pense qu’il doit être possible d’aller modifier ça mais il faudra fouiller dans le support Elegant Themes pour voir le code qu’ils proposent d’utiliser. Dans tous les cas il faudra mettre les mains dans le code.
Merci beaucoup Nicolas !
Je vais creuser pour voir ce que je peux faire avec Divi en attendant la sortie d’Extra!
Thomas
Bonjour Thomas,
Extra est sorti depuis la publication de mon commentaire, je t’invite à aller le découvrir chez ElegantThemes et si tu es prêt à prendre un abonnement, n’oublie pas que nous avons des réductions si tu cliques sur nos liens en bas de page !
Bonjour
As-tu une astuce simple pour modifier Projects avec un autre nom de son choix ?
Merci
Freddy
Salut Freddy,
Essaie de modifier la traduction et ça devrait le faire 😉
A+
Ok merci pour l’astuce.
Mais si je veux aller plus loin et faire que l’URL ne mentionne plus project
Je voudrais domaine.com/nom-du-projet en lieux et place de domaine.com/project/nom-du-projet
Je suppose qu’il faut aller trifouiller dans les pages php ?
A moins d’une simple astuce dans les permaliens ?
Merci
Freddy
Freddy,
Il faudra aller modifier du PHP effectivement. Faute de pouvoir consacrer du temps à un tutoriel digne de ce nom, je ne peux que t’inviter à rechercher “projects slug” dans le support d’Elegant Themes en filtrant les résultats pour n’avoir que les réponses à propos de Divi.
Super Merci Nicolas
Si d’autres souhaitent le faire l’astuce est là : https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=485685&p=2696732&hilit=projects+slug#p2696732
Après quid des mises à jour………. à voir avec le thème enfant
Bonjour Nicolas
Comme je t’en avais fait part, j’ai fait un petit stage WP. Ca a été très bénéfique.
Je vais démarrer la création de mon site avec DIVI, à tâtons et grâce à vos conseils, mais j’attends avec impatience que vous organisiez un stage DIVI sur Toulouse.
Donc pensez à moi!
Merci
Cécile
Bonjour,
Merci pour cet article très bien documenté. Je dois mettre en place un site communautaire pour une association au travers duquel nous souhaitons garder un espace réservé aux membres.
Est il possible de créer un espace membres avec Divi et de laisser l’acces seulement aux personnes loguées avec un nom d’utilisateur et un mot de passe ?.
Est ce que la mise en place de ce système est possible par le biais d’un module spécifique sur Divi ?
Merci d’avance pour votre aide
Bonjour Paco,
Il n’y a pas de module spécifique à Divi mais il te faudra forcément passer par une extension pour aller jusque là.
Justement Alex a interviewé Vincent Prat récemment et c’est le sujet qui a été abordé. Je t’invite à lire l’article puis regarder Passons à Table #16 pour cela.
Merci pour cet article très fouillé !
J’ai acheté Divi et j’avoue que je reste un peu sur ma faim par rapport à leur slogan “with Divi, the sky’s the limit”.
Pour cela j’attendrais :
– des modules et widgets plus développés pour blog, galeries et portfolio.
– un widget de query de posts permettant d’accéder à tous les post types y compris les CPT, avec possibilité de choisir les meta à afficher.
– l’accès direct aux widgets de WP dans le page builder, pour éviter de créer X sidebars quand on appelle le même widget à de multiples reprises avec des paramètres différents.
Divi reste néanmoins très intéressant pour son modèle économique, j’amortirai certainement son coût sur des projets simples ne nécessitant pas les fonctionnalités ci-dessus.
Bérangère
Merci de ton retour Bérangère,
Ce qu’il faut se dire c’est que Divi a été créé pour des débutants en tout premier lieu. Et en évitant une profusion de choix. C’est pourquoi il y a un nombre limité de modèles. Pour moi c’est autant une force qu’une faiblesse.
Ensuite, il faut aussi se dire que l’on peut tout faire de Divi. En lui ajoutant des extensions ou en utilisant des shortcodes dans des modules de texte on peut très probablement arriver aux résultats que tu as en tête.
Bonjour,
Honnêtement, je n’ai jamais aimé les thèmes proposés par Elegant Themes (question de goût). Par contre il me semble que le thème Divi soit fort intéressant.
Ma question est : la licence illimitée se paye une fois est c’est ok! ou il faut la renouveler chaque année ?
Ma question peut paraître un peu idiote, mais je préfère m’en assurer avant de faire un achat.
Merci pour votre article
Bonjour Joelle,
Il s’agit d’un abonnement annuel (enfin il y a une réduction offerte pour le renouvellement).
Bonne continuation
Alex
Bonsoir,
Sauf erreur de ma part : si vous ne payez pas l’abonnement annuel : Après la première année, votre site continuera à fonctionner normalement, mais vous ne bénéficierez plus des mises à jour du thème en question.
Bonjour Alex,
Donc le “one time” est trompeur et la phrase contenant : “La licence à vie” porte à confusion, vu que celle-ci est renouvelable toutes les années.
Merci d’avoir pris le temps de me répondre et vous souhaite aussi une bonne continuation 😉
@Luc Question sécurité, il est fortement conseillé de faire les mises à jour…
Joëlle
Je me dois d’intervenir (avec du retard) : la licence à vie est bien À VIE.
On ne paie plus ensuite et donc non, ce n’est pas trompeur.
Bonjour,
@Joëlle : Tout à fait d’accord, tu prêches un convaincu. J’ai souscrit un abonnement “developper” que je compte renouveler tous les ans.
Merci pour l’article !
J’ai une question simple (au pire j’irai sur le forum de Elegant thèmes..)
Avec Woocommerce et DIVI dans une page produit, comment mettre la valeur du champ “parametrage du produit divi” à Pleine Page par défaut (donc pour tous les articles) au lieu de “barre latérale” ?
Merci par avance,
Fabrice.
Bonjour Fabrice,
Ce paramètre se trouve au niveau du ePanel, donc dans Divi > Options. Il s’agit d’une liste déroulante qui te permet de switcher du mode “barre latérale” au mode “pleine largeur”.
Bonne continuation !
Bonjour,
très bon article de votre part. En revanche je souhaiterais savoir si ce thème est compatible avec des plugins de forum tel que BBpress ou BuddyPress.
Merci d’avance.
Cordialement.
Bonjour Adrien,
Je ne pense pas que Divi soit optimisé pour ces plugins. Il est possible de les utiliser mais il faudra retravailler le CSS pour que le rendu soit optimal.
Bonsoir Alex.
Merci de ta réponse. J’ai contacté en même temps le support d’ElegantThemes et ils m’ont dit que c’était possible. Après je ne sais pas si, comme tu l’a dis, c’est possible mais il faut retravailler le CSS ou si c’est réellement possible et qu’avec le Divi Builder on puisse faire comme bon nous semble.
Bonne soirée.
Bonjour Nicolas.
Bravo pour cette belle revue de Divi. Détaillée et tout bien comme il faut.
j’ai lu plusieurs revu et comparatif (sur blog UK et US) de Divi et avec d’autres thèmes comme le framework genesis, make, X, avada et j’en passe…
le site vitrine de ma société est un site qui a été fait sur mesure (sans CMS) avec le développer avec qui je travail.
Ce site existe depuis 4 ans et à chaque fois que je veux le faire évoluer que ce soit en graph, text, etc, ça me coute “un œil”. Donc j’ai décidé de refaire un site moi mème via wordpress, de manière à avoir la main dessus.
Bref, je ne connais que “très” peu de choses en matière de codage HTML et CSS, mais je me rencarde, si si.
Ca fait des semaines que j’écume les blob en FR et UK sur le SEO, les mises en pages et tout ce qui comporte la constitution efficace d’un site vitrine.
Pour le SEO j’ai été en contact bref avec Laurent Bourrely.
Mon site actuelle comporte moins de 40 pages, mon site futur en comportera plus de 400 car chaque aspect des services proposés par ma société aura une page dédié avec ses mots clés, son contenu etc…
Est ce que tu penses que monter un site de 400+ pages avec Divi est raisonnable, gérable??
Merci de ta futur réponse et encore bravo pour cette revu, qui selon moi, est la plus efficace que j’ai lu sur Divi malgré toutes les revu, meme en Anglais que j’ai pu lire.
Bonjour Guillaume, merci de ton message et surtout de tes félicitations.
L’article le plus efficace que tu aies pu lire sur tout le web au sujet de Divi ? Alors même qu’il est probablement trop long ? C’est un super compliment !
Ayant utilisé Divi pour gérer des cocons sémantiques moi aussi, je peux te dire que c’est tout à fait jouable. MAIS je n’ai pas utilisé des pages pour cela. J’ai du créer des “custom post types” qui correspondent à chacune de mes branches.
En gros, plutôt que d’avoir 400 pages j’ai quelque chose qui ressemble plus à 10 pages, 100 pages de ma branche 1, 100 pages dans ma branche 2,…
L’avantage de le faire avec Divi c’est de pouvoir préparer un modèle de page dans le builder, le charger à chaque nouvelle page et en modifier le contenu. Et ça se fait très facilement !
Maintenant de manière plus générale, la gestion de 400 pages dans WordPress reste fastidieuse et ce, peu importe le thème que tu utiliseras.
Le plus embêtant reste de retrouver dans le back-office la bonne page que l’on cherche à éditer !
Je te souhaite une bonne continuation et je suis convaincu que Divi est tout à fait approprié pour ton projet.
Merci pour ta réponse Nicolas, ça m’éclaire un peu plus sur mon projet.
En fait ces 400 pages+ serons aussi des branches de sujets principaux. j’ai déjà fait une espèce de mindmap (que j’ai besoin de fignoler).
Je n’ai pas vraiment d’autres choix que de créer ces branches sous formes de pages (avec ramifications sémantiques et contextuelles) dans la mesure ou chaque page désignera un mots clef ainsi que sa moyenne traine de manière à ce quelles soient visible sur SERP et non pas en passant par la page d’accueil du site.
Mon activité est tellement vase que cette nécessité s’impose et je ne vois pas comment je pourrais faire autrement.
Je vais essayer ca donc avec DIVI et même s’ils évoluent le page builder vers une autre version, je n’aurai pas d’autres choix que de m’adapter.
A ce sujet, je pense fort que l’e-book de relooker son thème me sera d’une grande utilité.
Je réitère mes félicitations quand a la qualité sur le sujet de DIVI. Et non c’est pas trop long et plus que correctement motivant pour me diriger vers ce thème pour mon projet.
Divi … cheapmium … ?
il me semble que des fonctions natives de Divi Builder sont supprimées au fil des upgrades au profit de Divi Booster plugin payant, exemple réglage de la hauteur du slider !!!
Partagez-vous cette remarque ?
Bonjour Christophe,
Je ne partage hélas pas votre point de vue : ElegantThemes n’a absolument aucun intérêt (surtout financier) de retirer des fonctionnalités pour les voir reprises par une autre société.
S’ils retirent ou ajoutent des options c’est toujours dans un seul but : améliorer l’expérience utilisateur. Et il reste toujours possible de modifier la hauteur du slider, c’est juste qu’ils ont décidé qu’il fallait le faire différemment.
Que ce soit en mettant un séparateur transparent d’une certaine taille ou en jouant avec les marges internes, on peut encore modifier la taille d’un slider.
Mais on ne peux pas augmenter la taille du slider sans passer par du css, non ?
Il ne me semble pas non.
Bonjour Nicolas,
merci pour votre guide et pour tout le reste d’ailleurs, c’est super !
J’ai réalisé plusieurs portfolios filtrables avec DIVI, je pense connaître ce module en long et en large maintenant, pourtant une question subsiste comment ordonner différemment le menu filtrable, qui utilise un ordre alphabétique par défaut, j’aimerais l’ordonner par ID au mieux sinon par date,
sauriez-vous comment faire ?
Vous devriez faire une recette spéciale “portfolio divi” , beaucoup de débutant galère avec ce module ! 😉
Merci encore !
Bonjour Caroline,
Je ne sais pas encore comment faire non. Mais ce sera un sujet que je traiterai en détail dans ElegantSchool !
Divi et son builder méritent un site qui leur est consacré (d’où mon nouveau site), laissons à WPMarmite des sujets plus généralistes 😉
Salut Nicolas,
A force de t’entendre parler de Divi (et malgré les réticences de certains ;)), j’ai finalement décidé de tenter l’aventure. Pour le moment : phase de découverte. Ton article m’a été d’une aide précieuse, l’ayant lu avant l’achat, j’ai pu comprendre d’office certaines configurations. Je m’amuse, je teste tout ce que je peux (j’y passe un temps fou mais je m’éclate !), je m’arrache les cheveux parfois mais je ne regrette pas mon achat. Surtout comparé à l’achat de mon dernier thème payant (Cluster) que j’ai finalement laissé tomber pour un thème gratuit (un comble !).
J’ai quand même une petite inquiétude par rapport à l’optimisation du code (ça doit être sacrément fouillis là-dedans avec ces personnalisations du plus petit des éléments). J’aimerais bien en causer avec des développeurs (j’attends WP Paris pour ça)
Autre questionnement, par rapport à l’accessibilité numérique (RGAA). Je n’ai pas eu le temps de chercher de l’info là-dessus mais je ne fais pas d’illusions (en même temps l’accessibilité est très peu prise en compte dans la plupart des thèmes WP). Mais c’est un vaste et autre sujet…
Et maintenant, une petite question : quelle est la proportion des images à utiliser pour Divi ? Je suis en train de repasser un site Prestashop (ou toutes mes images devaient être carrées) sur Divi ou apparemment elles devraient être rectangulaires au risque d’apparaître étirées et affreuses à certains endroits. Aurais-tu un peu d’info là-dessus ? Si quelqu’un d’autre peut me renseigner, je suis preneuse aussi bien sûr 🙂
Merci encore pour toutes ces infos que toi et Alex nous servez généreusement sur un plateau (ou dans une marmite, ne jouons pas sur les mots), d’autant plus que trouver de l’info en français, n’est pas une mince affaire.
Petit aparté 🙂 : j’ai voulu écouter un tuto vidéo sur Elegant theme : en principe je comprend l’anglais mais cette fois-ci l’accent était incompréhensible 🙁 – Comme quoi l’accessibilité web n’est pas réservée aux malvoyants ou malentendants : une retranscription écrite de la vidéo m’aurait grandement aidée
Au plaisir
Cécile J. (Toulouse -> Normandie)
Cécile,
Côté accessibilité je ne vais pas pouvoir me prononcer, je n’ai encore jamais fait d’efforts de ce côté-là.
Pour les tailles d’images, je ne peux hélas pas me prononcer. Pour certains cas (ceux qui utilisent les modules Blog en grille uniquement, par exemple) je leur conseille d’utiliser des images à la une de 612 pixels de large (et ensuite avec la hauteur de leur choix).
Mais pour mon propre blog j’ai un fonctionnement particulier et ce sont des images de 1920 pixels de large qui sont utilisées. Cependant Divi les retaille en 400*250 pour les afficher correctement dans mes grilles de blog.
Et c’est en partie pour ces problèmes de barrière de la langue que j’ai créé ElegantSchool. Même si le projet va bien plus loin que ça, le fait que tout sera en français est déjà un énorme bond en avant pour la communauté Divi francophone !
On en parle de vive voix au WordCamp Paris !
Bonjour Nicolas et Alex,
Bravo pour le boulot de synthèse. Cela permet de mieux saisir les avantages et inconvénients de passer à Divi.
Si j’ai bien compris, la licence “Personal” n’inclue pas les extensions, mais puisque le constructeur (builder) Divi en est une, que devient le thème Divi sans constructeur ?
Par ailleurs, les facilités apportés par le constructeur peuvent compliquer la situation si l’on décide après quelque temps de faire une migration vers un autre thème sans Divi. Ne risque-t-on pas de se retrouver prisonnier de Divi ?
Enfin un point qui me dérange pas mal. Je trouve tout à fait normal de devoir se réabonner pour bénéficier de mises à jour qui apportent de nouvelles fonctionnalités. Par contre que cela soit aussi obligatoire pour bénéficier de correction de bug ou de failles de sécurité ne me semble pas très correct. Qu’en dites-vous ?
Pour finir, je vous souhaite une très bonne année 2016 avec des thèmes plus beaux les uns que les autres.
Salut Cyrille,
En réalité, Divi et Extra ont le builder inclus dans le thème. Donc avec une licence Personal tu y as accès.
Aujourd’hui les équipes d’ElegantThemes ont fait une pirouette pour parer aux problèmes de migration : plutôt que de t’enfermer avec un thème, ils t’enferment avec leur builder. Je prédis cependant qu’un jour ils arriveront à faire une désinstallation propre du constructeur de pages : il ne restera alors plus de shortcodes dans le contenu.
Pour ce qui est de leur modèle, il a beau être basé sur l’abonnement, ils font l’effort de donner les mises à jour “critiques” gratuitement à tous leurs anciens clients également. On peut saluer cette initiative même si c’est le comportement que l’on attend de toutes les boutiques de thèmes.
Niveau “rentabilité”, contrairement à du ThemeForest où la licence à vie pour un site est à 50$ environ, là les règles sont différentes. Pour ceux qui misent sur ElegantThemes pour faire plusieurs sites, c’est une aubaine et cela ne revient pas si cher que cela, dès lors qu’on étale les frais sur plusieurs sites. Mais si on veut juste utiliser Divi sur un site, ce n’est plus aussi intéressant.
Bonne année également !
Bonjour, Je trouve votre article très intéressant et je rencontre moi aussi un soucis avec ce thème qui jusque là me convenait très bien. En effet, sur l’affichage mobile uniquement, lorsque l’on consulte un article du blog intégré à mon site, la largeur du site est diminuée et ne prend pas tout l’écran. Savez-vous d’où cela peut-il venir ? Sachant que sur pc et tablette tout va bien de ce côté là.
Merci d’avance, si vous pouviez m’aider ce serait top 🙂
Bonjour Anaysse,
Je ne vois rien d’étrange sur ton blog, alors je vais te décrire le comportement que je vois :
– Ton contenu prend la pleine largeur de l’affichage mobile
– La sidebar passe en dessous de ton article
Est-ce que c’est cela que tu voies également ?
Nicolas,
Générer des Custom Post Types et Custom Taxonomies comme CPT UI ou meta fields comme ACF, on peut le faire avec Divi ? Ou faut-il des plugins ?
Harvey
Bonjour Harvey,
Il ne faut pas confondre thème et extension.
Et la création de types de contenus ou de taxonomies personnalisés est typiquement une fonction que l’on ne retrouve pas dans les thèmes, c’est pourquoi il faut :
– Soit les déclarer dans le functions.php enfant
– Soit utiliser une extension pour le faire
Mais en aucun cas il ne faut attendre du thème qu’il ait une interface pour créer de nouveaux types de contenu.
Entendu.
Merci de prendre le temps de partager vos expériences.
Bonjour Nicolas et Alex,
Suite à cet alléchant article de Nicolas, je me suis donc lancée et j’ai pris une licence DEV chez Elegant Thème. Après la phase de découverte de ce thème bien particulier, je commence à m’amuser même si certains doutes et questions subsistent.
J’ai juste un problème que je n’arrive pas à régler et j’espère que l’un d’entre vous pourra me donner une solution.
Je voudrais supprimer l’image à la Une qui apparait en gros en début des contenus projets (et articles aussi tant qu’à faire) tout en conservant la possibilité de mettre une image à la Une quand même pour qu’elle apparaisse dans la page blog ou portfolio.
J’ai cherché à de nombreux endroits sur le web en français ou en anglais mais rien de ce que j’ai trouvé ne fonctionne que ce soit le display : none en CSS ou les suppressions de post_thumbnails en PHP (je pense que je ne touche pas les bons fichiers mais je ne vois pas sur lesquels intervenir d’autant que mon niveau en php est assez faible).
Est-ce que vous auriez une idée ?
Merci à vous pour cette réponse et pour tout ce que vous nous partagez régulièrement.
Bonjour Cécile,
En réalité y a une option pour retirer l’insertion automatique des images à la une. En tout cas dans les articles et les pages.
Pour cela, allez dans Divi > Options du Thème > Modèle > Modèle d’article et là il faut désactiver “Mettre des vignettes dans les articles”.
Il se peut que vous n’ayez pas les mêmes appellations, j’utilise Divi et la traduction de FXBénard dans leurs toutes dernières versions. Auquel cas vous pourrez quand même retrouver votre chemin avec des équivalences.
De la même manière vous trouverez dans les onglets “Modèle de page” (donc pour les Pages) et “Paramètres Généraux” (pour les archives de blog) les boutons pour les activer/désactiver aux autres endroits.
Par contre pour les projets cela n’est pas disponible. Mais il faut savoir que dès lors que vous activez le Divi Builder vous n’aurez pas d’image insérée. Il vaut d’ailleurs le plus souvent privilégier ce fonctionnement si vous souhaitez avoir une mise en forme évoluée.
Bonjour Nicolas,
Merci pour ta réponse.
Malheureusement ces options sont déjà désactivées pour articles et pages dans mes options.
Par contre tu me dis que si j’active le Divi builder je n’aurai pas d’image insérée mais je ne travaille qu’avec le Divi builder. Du coup, je ne saisis pas bien ce que tu me dis. Quand je créé mon contenu, j’ai le choix d’ajouter une image à la Une et je suis obligée de le faire sinon je n’ai pas de vignette image dans la page blog ou la page Portfolio (mode grille). Du coup en insérant une image à la Une à cet endroit, elle apparait bien dans ma page récap blog ou portfolio mais aussi en gros en haut de l’article.
J’ai essayé dans options du thème de choisir “Saisir la première image de l’article” (onglet général) en espérant ne pas avoir à insérer d’image à la Une et que le système prendrait une image à l’intérieur du contenu pour la remonter sur la page blog/portfolio mais ça ne change rien. (Peut-être que je n’ai pas compris l’option ou peut-être que je suis en overdose de Divi et que je devrais aller prendre l’air 🙂 )
Bon, je ne vais pas t’embêter et te demander de faire du support ici mais je me demande si la récente mise à jour de Divi n’a pas causé des dysfonctionnements au niveau des options du thème. Rien remarqué de ton côté ? En tous cas, je viens de relire toutes les innovations et améliorations apportées, c’est vraiment intéressant (je me rends compte d’ailleurs que dans certains cas, je n’ai commencé à utiliser une option que depuis la mise à jour car je suis encore en pleine découverte des multiples possibilités de Divi)
Sinon, j’ai aussi des positionnement d’images qui ont bougé et j’ai des mises en forme du texte qui sautent régulièrement dès que je touche à l’élément concerné (mais j’avais le problème avant la mise à jour).
Je vais refaire quelques tests. En créant de nouveaux contenus tout propres et en désactivant le thème enfant car j’ai fait la mise à jour et activé le thème enfant à peu près en même temps, si ça se trouve ça vient de là… (bien que mon thème enfant soit pratiquement vide excepté le footer.php que tu nous a offert :))
Je te tiens au courant,
Cécile (ex WP Toulouse 🙂 on se tutoie non ?)
Désolé Cécile,
Je ne pouvais pas deviner ton identité juste à ton adresse mail, je ne la connais pas par coeur 😉
Je pense que tu as en effet un problème : lorsque l’option est désactivée tu n’es pas censée avoir de vignette insérée. Et ce, que tu utilises le builder ou l’éditeur WordPress par défaut.
Les mises à jour récentes ne m’ont pas apporté de problème de ce côté-là.
Pour ce qui est des éléments dont la mise en forme saute, veille à bien utiliser les fonctions de text-align de WordPress afin que tes différents éléments soient séparés par des balises .
Ainsi tu auras bien moins de problèmes, tu verras. C’est un peu lourd mais faute de mieux…
Bonjour Nicolas, Alex,
Je voudrais démarrer sur Extra -et n’ai pas trouvé de page sur ce site- bien que débutante ; j’avais juste écrit quelques articles, il y a qq temps.
Dois-je prendre le thème et le builder, simplement ?
Est-ce qu’ils s’installent comme les autres thèmes, ou y a t-il des manipulations spéciales ?
D’autres conseils nécessaires ?
Quel est votre lien affilié ?
Merci encore pour tous vos riches partages et bonne continuation. Cdlt
Bonjour Christine,
L’article de présentation d’Extra arrivera prochainement, le temps qu’il soit éprouvé par nos soins. On aurait pu s’empresser d’en parler dès sa sortie mais on préfère lui laisser un peu de temps pour mûrir.
Lorsque vous téléchargerez le thème, le builder sera inclus. Donc il n’est pas nécessaire d’installer le thème ET le builder. Du côté de l’installation, c’est comme tout thème premium : il faudra l’envoyer manuellement sur votre site (via l’administration ou par FTP).
On proposera un Extra Kit à terme avec un thème enfant mais en attendant je vous invite à faire le vôtre. Ou sinon vous pouvez suivre le tutoriel pour faire votre propre thème enfant.
Et pour ce qui est du lien affilié, il y en a plusieurs en réalité et ce sont les liens des réductions ElegantThemes.
Bonne découverte d’Extra !
Pas de problème (je ne savais pas comment me débarrasser du vous autrement 🙂 )
J’utilise le builder pratiquement pour tout (c’est vraiment génial tous ces éléments qu’on peut ranger dans la bibliothèque et réutiliser)
Je vais donc fouiner un peu mais sur un forum d’Elegant Themes, j’ai vu que certains avaient connu des problèmes lors de la maj avec un thème enfant. Ils ont normalement corrigé le bug avec la 2.6.1 mais bon… attendons la suite, il y aura probablement d’autres versions pour améliorer tout ça.
Merci pour l’astuce des text-align, je vais tester.
Au plaisir
Bonsoir et avant tout merci pour ton travail sur Elegant Themes et Divi (et donc bientôt Extra ^^).
Je suis freelance WordPress depuis 2010, mais pas développeuse. Toutefois, à force de m’autoformer et de mettre les mains dans le camboui, je commence à bien connaître le système. Je maîtrise HTML et CSS mais PHP reste du bidouillage.
Jusqu’à présent j’ai toujours travaillé avec des thèmes WordPress premium, comme tu le disais, un pour chaque client, celui qui correspond le mieux au projet, que j’adapte ensuite plus ou moins, avec à la clé bien souvent de longues soirées de galère et de recherches sur le web pour trouver la solution… Mais c’est ainsi qu’on apprend. J’ai une fois construit mon propre thème de A à Z mais ça me prend trop de temps et je ne peux pas me le permettre.
Et ces derniers jours, je m’arrête sur tes articles, et ça me fait réfléchir. Tes articles m’ont donné très envie d’essayer Divi, d’autant que je le vois passer régulièrement dans mon champ de vision sans avoir pris jusque là le temps de m’y pencher. Il y a quelques mois j’ai fait des sites avec Genesis, pour tester, mais je n’ai pas été convaincue (ou peut-être je n’ai pas assez creusé).
Du coup, mon interrogation principale, est une crainte : en passant sur Divi, c’est une spécialisation, mais du coup ne risque-t-on pas de perdre la connaissance du reste de WordPress ? Si jamais un jour on veut sortir de Divi, on ne saura plus faire “à l’ancienne” ?
Je ne sais pas si tu comprends ce que je veux dire, mais voilà où j’en suis de ma réflexion ce soir.
Merci de m’avoir lue. Julie
Bonjour Julie,
Je comprends ta crainte et beaucoup la vivent à un moment ou à un autre de leur carrière.
Et justement hier soir, lors d’un BarCamp WPToulouse j’ai rencontré quelqu’un qui, très tôt, s’est spécialisé sur Genesis. Et alors qu’on peut attendre un certain sectarisme de la part des personnes qui se concentrent sur un thème seulement (et je dois en faire partie), lui était ouvert au changement et à la découverte d’autres méthodes.
Mais tu sais pourquoi ? Parce que ça ne fait que 6 mois qu’il est en activité !
Il a encore la fougue du débutant ! Il suit des tutoriels à tout va et considère être au début de son apprentissage.
Sauf qu’à un moment (et surtout si tu vas vers tes 6 ans de carrière) on a quand même envie d’une chose : c’est d’arrêter d’investir du temps dans des solutions qui ne sont pas toutes efficaces. On aimerait bien “se poser”.
Et c’est ce que j’ai connu avec Divi. Je me suis toujours dit que je n’irai pas jusqu’à apprendre le PHP et c’est pour ça que je me plais autant à l’utiliser.
Mais quand je fais des sites, est-ce que je les fais sous WordPress ou sous Divi ?
Je dirais l’un ET l’autre. Je sais encore manipuler d’autres thèmes, je le fais juste en râlant parce que j’ai mes habitudes maintenant.
Est-ce qu’on sait encore faire du WordPress “à l’ancienne” après avoir goûté à Divi ? Bien sûr.
En as-t-on envie ? Moins.
Mais regardons à long-terme : tout le monde se tourne vers les constructeurs de page en ce moment mais dans quelques années on en rira ! On sera tous passés en édition front-end et certaines de nos habitudes devront être changées.
Et c’est toujours du WordPress ! Utiliser des constructeurs de pages est une utilisation tout à fait normale de WordPress. C’EST WORDPRESS.
Du coup, si je reformule ton problème, il ne s’agit pas de désapprendre WordPress ou de ne plus savoir faire de sites comme avant (puis c’est comme le vélo, ça ne s’oublie pas). Il s’agit plutôt d’avoir ses petites habitudes et de ne plus vouloir en sortir, non ?
Auquel cas, j’ai envie de te dire que ce sera un engagement de ta part qui sera naturel, je pense.
Et à ce moment-là, il ne vaut mieux pas trop tergiverser ou imaginer le futur, ce n’est pas spécialement sain de spéculer sur notre futur état d’esprit. Dans ton cas il faut tester (ou refuser de tester) Divi puis avancer.
Et au pire, tu as la garantie satisfait ou remboursé ElegantThemes de 30 jours : tu peux toujours te faire ton avis.
Est-ce que cela répond à ton interrogation ?
Oui Nicolas tu as très bien compris mes réticences.
D’une part tu écris “Je me suis toujours dit que je n’irai pas jusqu’à apprendre le PHP et c’est pour ça que je me plais autant à l’utiliser.” Moi justement, je me suis toujours dit qu’un jour, je prendrais le temps d’apprendre correctement le PHP. Mais finalement, entre tout, je n’ai jamais ce temps là.
D’autre part quand tu écris : “Il s’agit plutôt d’avoir ses petites habitudes et de ne plus vouloir en sortir, non ?” C’est en effet ça qui me fait peur… et envie à la fois !
Je pense qu’après le WCParis, si personne ne me fait changer d’avis ^^, je me lancerai à la découverte de Divi et d’Extra. Pour voir au moins 🙂
Et bien tu sais quoi ? Viens me parler au WordCamp et je te ferai voir l’envers du décor sur mes sites !
Cette invitation est valable pour tous ceux qui liraient ce message, qui n’ont pas encore Divi et seront présents au WordCamp Paris 2016 !
Ça marche
Je viens aussi écouter ta conf.
A très vite !
Moui, je viens d’acheter Divi 2.6 pour devenir moderne…
je regrette un peu l’ergonomie de Visual composer (plus quelques addons)..
Mais en quelques heures j’entrevois de loin les possibilités.
Je reprenais souvent le thème des clients et donnais un lifting grâce à Visual composer, avec à chaque fois un coût, avec la licence Developper, me voilà paré, moins je ne conterais pas l’investissement en temps pour changer les vieilles habitudes.
Bienvenue dans la communauté des utilisateurs de Divi alors !
L’investissement en temps est le plus GROS à faire lorsque l’on change de solution et qu’il faut refaire ses habitudes. Les 70$ HT de la licence développeur ne sont rien à côté.
Mais une fois cet investissement fait, on est quand même bien plus serein pour l’avenir !
Salut Nicolas et merci pour ton article.
Conseillerais-tu Divi pour un simple blog ?
Amicalement,
David.
Bonjour David,
Non, je ne conseillerais pas Divi pour un simple blog. Même Extra serait probablement trop fourni puisqu’il s’adresse aux éditeurs de blogs conséquents voire de webzines.
Si nous avons bien la même définition du blog alors il vaut mieux trouver un thème plus adapté.
Bonne continuation !
Bonjour Nicolas,
Je suis moi-même un fan de Divi que j’utilise sur plusieurs sites, ainsi que d’Extra qui est également très bien.
L’idéal pour moi serait un mix des deux, c’est-à-dire la gestion des pages à la DIVI avec possibilité de faire vraiement du pleine page, ce qu’Extra ne permet malheureusement pas, avec la partie blog d’Extra qui offre un résultat esthétique bien meilleur, ainsi que des fonctionnalités intéressantes comme le système de notation, les widgets spécifiques …etc…
En effet, je trouve que la partie blog de Divi est particulièrement moche et même maintenant qu’on peut utiliser le constructeur sur les articles, je trouve que ce n’est encore pas l’idéal et c’est surtout chronophage.
Pour ce qui est des catégories, je suis entièrement d’accord, si ce n’est que la parade est simple: il ne faut pas utiliser les pages d’archives par défaut mais en créer des personnalisées avec le constructeur de thème.
En plus, cette solution permet même d’être plus seo-friendly si on prend la peine de traiter ses pages de catégories ainsi créées comme des vraies pages de contenu, c’est-à-dire avec du contenu qui leur est propre et surtout qui est unique 😉
Merci Marc de ton commentaire plein de sens,
En effet pour l’avoir remarqué moi aussi, il manque un template de page “Blank” à Extra. Cela fera probablement partie des ressources que je donnerai au travers de l’Extra Kit.
Pour ce qui est des catégories, la parade peut sembler “simple”, elle ne l’est pas pour tout le monde. Parce que ce que tu fais là c’est que tu caches les catégories WordPress et à la place tu créées des pages qui appellent les articles de ladite catégorie (+ contenu unique). C’est bien ça ?
Auquel cas je suis totalement d’accord avec toi (je fais de même avec WooCommerce) mais tout le monde n’en est pas à ce niveau 😉
Bonne continuation !
Bonjour Nicolas,
Oui, c’est parfaitement cela pour les catégories et c’est justement ce que je trouve génial avec Divi, que ce soit en terme SEO ou même commercial/expérience utilisateur.
Par contre la partie blog est bof bof esthétiquement parlant, dommage.
+++
Bonjour Nicolas,
Merci pour ce très bon article qui m’a donné envie ou plutôt qui m’a conforté dans mon idée d’essayer Divi.
Malheureusement les liens d’accès aux licences ne fonctionne plus…
Cordialement,
Ludovic
Bonjour Ludovic,
Tout a l’air bon de notre côté, tu peux re-vérifier ?
Bonjour Nicolas,
Merci pour ta réponse. Les liens fonctionnent bien maintenant.
Cordialement
Ludovic
Hello et merci beaucoup pour l’article.
Je sens que tu auras une com’ de plus bientôt 😉
Petite question cependant : si je paie “one time fee”, touts les thèmes que j’installe chez mes clients (et donc potentiellement sur des hébergements différents) bénéficieront-ils aussi de ces mises-à-jour gratuites et jusqu’à c’que mort (d’elegant theme) s’en suive ?
Encore merci ! Bise !
Bonjour Mathieu,
Les mises à jour des thèmes et extensions ElegantThemes se font grâce à une extension qu’il faut rajouter : l’ElegantThemes Updater. Tu y entres ensuite ton identifiant et une clé API pour recevoir les mises à jour.
Donc si tu souhaites que tous tes clients aient les mises à jour, tu leur mets l’updater avec tes identifiants et ce sera bon.
Et si tu ne veux pas (parce que tu préfères leur vendre de la maintenance) tu peux également décider de retirer l’updater le jour où tu n’as plus de prestation pour eux.
À toi de voir ce que tu préfères ! Mais tu pourras choisir le fonctionnement que tu préfères.
Bonjour,
Bravo pour cet article toujours d’actualité et le travail d’explication et merci pour le Divi Kit et ses ressources qui sont très intéressantes.
Je suis un habitué des thème d’Elegent themes depuis des années et j’ai toujours été satisfait. J’avais bricolé un peu avec DIVI a sa sortie mais sans plus. Là je m’y suis remis et trouve l’interface beaucoup plus fonctionnelle et suis entrain de l’utiliser pour un nouveau site.
Une question à tout hasard, je n’arrive pas à appliquer à l’ensemble de mon site les couleurs de la page d’accueil, le fond reste blanc. J’ai personnalisé la rubrique ParamètresGénéraux/Fond, ça fonctionne bien pour la page d’accueil mais pas sur les autres pages. Je bloque, je dois passer à coté de quelque chose !!!
Si des fois tu as la solution, je suis preneur …
Merci d’avance et encore merci pour ton travail
Bonjour Yann,
J’avais eu le même souci mais il me semble que suite à une mise à jour ça marchait mieux.
Il faut également vérifier du côté des sections : elles ne sont pas transparentes par défaut ! Donc c’est un paramètre à regarder section par section.
Bonne continuation !
Bonjour Alex et Nicolas
J’utilise Divi depuis la fin de l’année dernière (formule développeur). J’ai changé d’hébergeur il y a 3 semaines, j’ai transféré mon site chez OVH. Quand j’ai voulu faire la mise à jour automatique deDivi version 2.6 via le tableau de bord WP, cela n’a pas fonctionné et il était indiqué de réinstaller la mise à jour manuellement :
– je suis passé par l’ajout d’un thème via le dashboard et j’ai eu ça :”La taille du fichier envoyé excède celle indiquée dans la directive upload_max_filesize, dans php.ini.” ;
– je suis passé par le FTP en envoyé plusieurs fois en .zip (là j’ai un message que le thème est cassé et qu’il manque une feuille de style) ou non zippé et ça ne marche pas mieux.
– j’ai refait les tentatives avec l’ancienne version de Divi et ce n’est pas mieux.
– j’ai réinstallé une sauvegarde de mon site et de Divi . Maintenant, je ne vois plus Divi dans la liste des thèmes de la rubrique Apparence.
Je n’arrive pas à trouver de solution sur le web et les forums.
Dois-je passer en php 7.0 pour installer le thème via le dashboard ?
Dois-je tout reprendre à zéro et réinstaller wordpress sur mon hébergement ?
Pour info, j’utilise Divi pour le site d’un client hébergé chez OVH et je n’ai rencontré aucun problème, même de mise à jour en 2.6.
Je suis franchement perdu, je ne comprends pas ce qui se passe. Si vous avez une piste avant que je reprenne tout à zéro, je suis preneur.
Merci d’avance !
Bonjour Jérôme,
Je n’ai vraiment aucune piste pour t’aider sur ce coup-là. Ce sont plutôt les supports d’ElegantThemes et d’OVH qu’il te faut solliciter.
Bonne continuation
Bonjour Jérôme,
Vous ne pouvez pas passer par l’installateur de thème de votre admin si le thème est déjà installé.
Si vous voulez pouvoir le faire, il faut d’abord supprimer ce thème de votre hébergement en passant par le FTP.
Ensuite, lorsque vous installez un thème via le FTP, il faut obligatoirement le décompresser vous-même, sinon il n’est pas pris en compte.
Cordialement,
Marc
Bonjour et merci pour cet article ; Vous n’évoquez pas le SEO ; est-ce qu’il y a une interface dédiée qui permet de bien baliser les pages et articles (Titre, Métadescription, mots-clés…)
Bonjour Aline,
Ce n’est pas aux thèmes de gérer cet aspect page par page, il vaut mieux toujours ajouter une extension de SEO.
Et avec Alexandre nous recommandons de toujours installer SEO by Yoast.
Bonjour,
Je voudrais donner une information qui pourrait être utile à certains.
J’ai essayé de corriger les fichiers langues de DIVI pour faire quelques corrections orthographiques, notamment le “S” de “0 Commentaires” me gênait (maniaquerie ?).
Dans un premier temps, je n’ai obtenu aucun résultat en agissant sur les fichiers langues du thème directement accessibles au niveau du répertoire lang de DIVI.
Un appel au support m’a appris qu’il existait une autre série de fichiers langues qui se trouvaient là : DIVI/includes/buider/langages.
Une correction à ce niveau a porté ses fruits. Il fallait le savoir…
Bonne Journée.
Tout à fait Luc,
Pour ceux qui ne souhaiteraient pas se procurer les traductions de FXBénard, il faut savoir qu’il existe plusieurs fichiers de traductions à plusieurs endroits.
Bonjour,
Très bel article merci. J’essaie divi et le buider et c’est intéressant. Cependant, si je passe le thème à Check Thème, il y a beaucoup de warning. Est-ce que c’est gênant.
Merci.
Stéphane,
Cela ne gênera en rien, non. Cela montre que le travail des développeurs est perfectible mais cela n’empêche pas les sites de marcher !
Bonjour et super article ! Merci.
Nous utilisons intensément DIVI depuis la 2.2 et je l’impose maintenant à mes clients, ce que permet la licence.
Ma question concerne les MAJ, qui nécessite un abonnement :
– Nous possédons un abonnement à vie, mais pas nos clients…
– Je n’ai pas trop envie de laisser traîner notre clé API qui est conservée en clair dans la BdD…
As-tu des idées sur la question ?
Bonne journée
Bonjour Emmanuel,
La solution est pourtant bien de renseigner sa clé API pour que le client profite des mises à jour. Mais dans le cadre d’un contrat de maintenance seulement, à mon avis.
Après, cela du type de client. Les miens ne seraient jamais allé dans la base de données à la recherche de la clé, pour “voler” le thème et l’installer sur un autre site.
Est-ce que ce n’est pas un scénario catastrophe ? Le genre de situation qui a très très peu de chances de se produire ?
J’en conviens 😉
bonsoir,
je viens de lire tous ces commentaires qui sont très très intéressant. Et qui donnent envie du Divi !
Néanmoins une question : j’ai déjà utilisé le thème Enfold, et j’ai l’impression que c’est un peu identique à Divi dans le fonctionnement ?
J’ai très envie de passer sur ce thème…
Merci de votre réponse
Bonjour Valérie,
On peut imaginer un fonctionnement à peu près similaire en effet. Ce qui va beaucoup le différencier d’Enfold c’est quand même le page builder qui est bien plus agréable à utiliser.
L’autre avantage est le coût si l’on en vient à faire plusieurs sites sous Divi !
Merci beaucoup… Je me lance via votre lien.
je suis Alex depuis le début, et à chaque fois, les infos sont très utiles. Merci de tous cela.
Bonne journée,
Valérie
Bonjour à tous et merci pour ce dossier très complet ! J’ai suivi le lien 😉
Première journée avec Divi et le Divi builder, géniale !! C’est incroyable toutes les possibilités…
je rencontre juste un problème, Divi et extension Builder sont repassés en anglais ! Impossible de récupérer la langue du site en français ?
Si quelqu’un à une idée ?
Merci
Bonjour Arty,
Divi utilise la langue de ton installation WordPress. As-tu vérifié que tu as bien Français de sélectionné tout en bas dans Réglages > Général ?
Bonjour Nicolas, merci de cette suggestion
Réglages > Général > Language : Français. Ok. Mais ce remet instantanément sur Language : Etats Unis.
Malgré tout, WordPress est en français mais les thèmes et extensions en anglais. Je ne comprends pas ce qu’il s’est passé ? J’ai savouré juste quelques heures Divi en français :'(
À tout hasard, aurais-tu une extension multilingue qui ferait changer la langue de ton administration ?
Est ce que Divi (et divi builder) est bien en français ? ou j’ai loupé quelque chose dans l’installation ?
Bien sûr Divi est traduit en français mais il paraît que @fxbenard fais une traduction aux petits oignons.
Bonjour,
j’utilise Divi depuis plusieurs mois et j’ai appris une chose: au moindre soucis si petit soit-il ou pour toute question, il y a le support d’elegant themes. Contactez-les au lieu de chercher des heures et des heures, ils vous aideront très rapidement ))
Pas d’extensions multilingue, mais peut être qu’il y a des extensions à éviter avec Divi ? qui créer des bugs ?
Merci Thomas pour la recette 😉 mais je veux comprendre le pb.
Merci Delphine pour ton soutien. Mais oui bien sur, j’ai contacté le support Elegantthemes. On m’a posé la même question que Nicolas au sujet des réglages de la langue et ils m’ont basculés vers un tuto. Mais pb pas résolu.
Arty,
Les traductions de Divi et du builder sont tantôt correctes, tantôt… incompréhensibles ! On ne comprend vraiment pas à quoi servent certaines fonctions tellement c’est mal traduit !
D’où le recours à celles de FXBénard.
Concernant ton problème, je pense que tu devrais désactiver les extensions une à une pour comprendre d’où vient le problème.
J’ai eu droit 1 fois moi aussi à 1 lien vers un tutoriel. J’ai alors ouvert un nouveau ticket pour ce même problème, j’ai eu plusieurs personnes pour me venir en aide et même 1 qui voulait intervenir directement sur mon tableau de bord… Perso j’hésite pas à les contacter et à les recontacter, au final tout a toujours été réglé.
Voilà! Bonne continuation
Bonjour,
Il m’arrive régulièrement de tâtonner … chaque upgrade de divi chahute mes habitudes … mais je finis toujours pour le moment, notamment grâce à vos conseils, à trouver dans l’outil une solution à mes besoins.
Savez-vous si Divi possède dans son builder la fonctionnalité permettant de dérouler du contenu à partir d’un titre, comme magnifiquement illustré dans l’exemple onepage Brewlife mis en avant sur le site Elegant Thèmes ?
Bonjour Christophe,
Je suppose que vous faites référence aux accordéons sur les termes “Analytics”, “Planning”,… ?
Auquel cas ce sont des accordéons (toggle) qu’ils ont bien personnalisé et au sein desquels ils ont ajouté des colonnes en se basant sur les shortcodes de Divi.
Bonjour ici
Suis en train de faire connaissance avec Divi.
Sur un projet, j’utilise des custom post type ?
Est-il possible de lister, après le single d’un custom post type, les archives de ce même custom post type ?
N’hésitez pas à me dire si ce n’est pas le lieu ici pour poser cette question.
Julie
Salut Julie,
Normalement, si tu as bien fait les choses, tu as un fichier single-toncpt.php dans ton thème enfant.
Tu es donc libre de le modifier et d’y ajouter ce que tu veux ensuite !
Bonjour,
j’aimerais savoir s’il existe une formation sur DIVI
Bonjour Marc,
Je suis en train de préparer une formation sur Divi, en effet.
Elle sera commercialisée au second semestre 2016.
Done ! Thx
Bonjour, ça y est, c’est fait ! je me suis abonné à élégants thèmes en passant par votre lien et je viens de télécharger le thème extra. J’aimerais savoir si le plugin divi builder est intégré dans le thème ou est-ce qu’il faut l’installer ? Au moment de télécharger le thème on nous propose de télécharger un “pds file”, qu’est-ce que c’est ?
Merci beaucoup pour vos articles
Bonjour Michel et bienvenue parmi les utilisateurs de Divi & Extra !
Le Divi Builder est inclus dans les thèmes Divi et Extra, il n’y a pas à le télécharger en plus.
Quant aux fichiers PSD, ce sont des maquettes Photoshop, vous n’en aurez absolument pas besoin pour faire votre site !
Bonsoir,
je reviens vers vous car j’ai un problème de taille. Après avoir travaillé en local (sur MAMP/mac) avec DIVI (vraiment très bien par ailleurs), j’ai fait une installation en distant (chez OVH) et là, mauvaise surprise ! mon site apparait correctement en ligne mais en revanche, dans le back-office toutes mes mises en page avec le builder ont disparu ! Auriez-vous une idée ? Un bug ou une mauvaise manip de ma part ? Y-a-t-il un export du DIVI à faire de plus ? Merci de votre réponse, et bonne soirée,
Valérie
Bonjour Valérie,
Le mieux aurait été de faire une migration avec Duplicator. Au moins rien n’aurait sauté.
Ici il peut y avoir de multiples raisons à votre problème.
Bonne continuation
Bonjour,
Veuillez m’excuser pour mes questions basiques.
J’utilise WordPress depuis peu ainsi que DIVI, J’essaie d’afficher une liste de catégories et une liste d’articles d’une catégorie, je n’y parvient pas ?
je cherche à créer une barre latérale unique pour tous les articles d’une catégorie, est-ce possible avec DIVI ?
D’avance merci
PAT
Bonjour Pat,
Tout est possible en effet. Mais cela demanderait des tutoriels dédiés sur l’utilisation du page builder dans des cas bien précis.
Ce n’est pas sur WPMarmite que ce contenu sera disponible mais plutôt sur ElegantSchool.
Bonne continuation
Bonjour,
Merci pour cet article qui est fort instructif. Je pense que cette lecture va me permettre de souscrire à l’abonnement développeur.
Je suis conscient que l’apprentissage va demander de nombreuses heures de travail. Aujourd’hui, débutant dans l’univers WP, je m’interroge sur la méthode de formation la plus rapide pour développer des sites.
Pouvez vous SVP m’indiquer les ouvrages ou tutoriels les plus adaptés pour maitriser rapidement le thème Divi.
Je vous remercie de votre réponse.
Sincères salutations
Luc
Bonjour Luc,
Il n’y a aujourd’hui aucun livre ou tutoriel pour apprendre à utiliser Divi à part… ElegantSchool (c’est un de mes projets).
Néanmoins, ma plateforme de tutoriels ne ré-ouvrira ses portes qu’à l’automne 2016.
Bonne continuation
Bonjour,
j’utilise le thème DIVI ainsi que le thème enfant que vous m’avez gentiment fourni. Je viens de faire la mise à jour et l’option “Typography” pour pouvoir changer les styles de H1, H2… a disparu. Savez-vous si c’est un problème connu ? Ou si l’option a disparu du Thème ? Ai-je une manipulation à faire sur le thème enfant ?
Merci de votre précieuse aide.
Valérie
Bonjour Valérie,
Il semblerait que le problème vienne d’ailleurs : la Typographie est toujours une option de Divi dans sa dernière version et le thème enfant ne vient pas toucher à ces fonctions.
Vous aurez probablement plus de chance du côté du support d’ElegantThemes.
Bonne continuation
Merci… Il manque vraiment l’option H1, H2 à personnaliser…
je vais voir avec ET.
Que pouvez-vous me conseiller pour jouter des boutons de partage de réseaux sociaux ?
V.
Valérie,
J’ai écrit tout un article à ce sujet : https://wpmarmite.com/boutons-partage/
Bonsoir,
Mon choix s’est porté sur “Sassy social share” qui est conforme à mes attentes.
Merci beaucoup pour cet article très “riche” (pour ne pas dire “Richer:-)” ).
A bientôt,
Valérie
Bonjour, merci pour cet article très intéressant. Je dois refaire le site d’une ONG (bénévolement) et je cherche un moyen pour le refaire sans que cela soit trop pénible. Jusqu’à maintenant j’utilisai leurs thèmes gratuits, mais je ne m’y connais pas assez en développement!
J’ai vu des thèmes très sympas mais plutôt couteux à l’année. Et en lisant votre article sur DIVI je suis (presque) convaincue.
Sachant qu’il faut que je sois certaine que je peux y mettre le logo de l’ong. Que je puisse mettre les réseaux sociaux en haut de page, et le menu principal en haut. Puis un menu secondaire dans le footer.
Sur la page d’accueil également un slider carrousel, 3 images max et avec un texte court par dessus chaque images. Puis une mise en avant des nouveaux articles. mais aussi 3-4 articles permanents (genre catastrophes naturelles, humanitaire, bénévolat…) et avec une image pour chacun.
Puis un bouton pour les dons ! très important !
Est-ce que tout cela est possible avec DIVI? Désolée je pose beaucoup de questions. Je sais exactement ce que je veux et je ne veux pas acheter un thèmes s’il ne correspond finalement pas à mes attentes. Ce serait très frustrant vous pensez bien 😉
Merci d’avance pour votre réponse.
Bonjour Bénédicte,
En réalité vous pourrez obtenir ce résultat avec énormément de thèmes. Dont Divi, oui.
Ce sera d’autant plus facile avec le constructeur de page intégré.
Bonne continuation !
Bonjour !
J’ai lu votre article avec beaucoup d’intérêt, et je suis également en train de passer mes projets sur Divi !
Seulement, je cherche sans succès une manière de faire des image animées avec un hover dans ce style : http://creativeg.gr/demos/sample-page/ , mais le plugin n’est pas compatible avec Divi… J’ai donc essayé de passer par un module image, résumé, diaporama, etc, mais je me perds et ne sais pas comment résoudre mon problème, est-ce que vous connaissez une solution ou un site qui reprenne ce type de création ?
Merci !
Bonjour Sylvain,
Il va plutôt falloir utiliser du CSS pour arriver à ce résultat. Justement, ElegantThemes avait publié un article de blog pour donner quelques astuces de CSS.
Merci Nicolas pour votre article très bien fait.
Je viens de souscrire une licence développeur et je crains que les vacances de Pâques soient bien occupées ;-).
Félicitations et continuez ainsi à la marmite.
Thierry
Salut Nicolas, salut Alex,
Merci pour cet excellent article ; je cherche un digne successeur pour mon actuel thème ‘Etendard’ de feu “Thèmes de France”, un thème qui ne sera plus mis à jour pour la plus grande joie des hackers… Ca a l’air intéressant comme choix, peut-on en faire un thème aussi minimaliste et épuré que ‘Etendard’ ? Merci 😉 Amicalement, Michaël
Bonjour Michaël,
Au contraire, je pense que Divi est le mauvais candidat pour faire un thème minimaliste. À moins de maîtriser le CSS pour le simplifier au maximum, je pense que ce n’est pas la meilleure piste.
ElegantThemes et “minimaliste” ne font pas bon ménage !
Ah… Merci Nicolas !
Et que penses tu alors de “Responsive Mobile”, en candidat suppléant 🙂 ?
Merci !
Bonjour Michael,
Malheureusement, nous ne pouvons pas aider tous les lecteurs du blog individuellement. Nous essayons de proposer des solutions grâce aux articles, formations etc mais nous ne pouvons pas en faire davantage.
Bonne continuation
Bonjour,
Comme promis, après vous avoir embêté avec mes questions, je reviens faire part de mes retours.
Déjà j’ai beaucoup hésité avec d’autres thèmes, dont le célèbre avada (qui semblait me donner un chouilla de fonctionnalités et de personnalisation plus faciles sans passer par du css que j’évoquerai ensuite) ainsi qu’un Salient ou the7, ses célèbres concurrents je pense. Mais j’ai choisi Divi pour une raison principale (qui d’ailleurs n’a pas trop été évoquée ici, dommage) : ses résultats en matière de performance. Car outre la praticité du thème, j’en cherchais un qui ne mette pas trois ans à s’afficher. Un autre site spécialisé WP a fait un comparatif notamment de divers thèmes sur leurs performances et Divi aurait obtenu des résultats assez satisfaisants (en tout cas par rapport aux autres thèmes que j’ai cités). Résultat qui semble se confirmer quand on compare la vitesse d’affichage de sites avec Divi : environ 2 à 3 secondes dans la majorité du temps. Honnête je pense. En tout cas cela m’a pas mal convaincue de franchir le pas moi-même…
Je l’ai donc franchi. Et en suis contente.
Quelques déceptions, ou embêtements du moins, qui m’obligent à farfouiller et à toucher au css de façon plus pointilleuse que je ne le pensais :
– un manque de personnalisation possible pour certains modules comme le module image ou même le module Person : pas de réglage pour encadrer l’image en rond, ou pour avoir quelques animations effet zoom par exemple (ou je ne les ai pas trouvés). Ce qui oblige à toucher au css… et là parfois délicat de trouver les bons sélecteurs ou les bonnes classes pour notre css (ou difficile d’en ajouter). Je cherche encore pour certaines…
– une visualisation pas toujours performante. Mettre à jour la visualisation de la page donne un meilleur aperçu souvent que l’aperçu dans le builder…
– personnalisation des couleurs de quasi tout… oui et non. Je dirais non en fait. Comment personnaliser la couleur des hover de nos liens ou boutons sans passer par du css par exemple ? une option souvent utile et utilisée je pense… que je n’ai pas trouvée ici
– une sélection de polices d’écritures assez restreinte, dommage…
– l’homogénéisation des blocs ne fonctionne pas chez moi (je dois contacter elegant thème, mais.. l’anglais et moi… dur dur)
– gérer les espaces entre les blocs ? pas trouvé encore, je cherche toujours, je trouverai bien…
– obtenir les headers que vous montrez n’est pas si facile (je pensais bêtement qu’on avait une option où il suffisait de cliquer sur le header composé, comme sur votre image.. mais non :P)
Bref quelques points négatifs, quelques dépitements, frustrations, agacements… mais pas mal de contentements aussi. J’ai obtenu pour l’heure plus que ce que je n’avais jamais obtenu avec un thème premium (je ne parle même pas du free). Je commence à obtenir un site avec un aspect pro réellement sympathique en seulement 10-15 jours (et encore pas temps plein). Un site qui pourra être repris en main par d’autres que moi si nécessaire sans que ce soit prise de tête. Et un site aux performances honnêtes même si le code n’est pas le plus propre du monde.
Donc pour l’heure, mis à part quelques points noirs (que vous aviez évoqués) je dis un grand oui. Vous avez été de bons conseils^^
Merci à vous 😉
PS : le divikit est vraiment pratique également^^
Merci de votre commentaire EllieVie,
Pour ce qui est de la performance, je n’ai rien dit en effet… parce que c’est un sujet épineux. Pour départager tous ces thèmes il faut une sacrée méthodologie et aujourd’hui, je ne me risquerai vraiment pas à dire qu’un est plus performant qu’un autre.
D’autant plus que d’un même point de départ, on va trouver des sites très rapides et d’autres très lents ensuite. Le plus souvent, ce n’est même pas la faute du thème si un site est lent, c’est plutôt dû à ce qu’en fait l’utilisateur (notamment les combinaisons d’extensions, les images trop lourds ou les ressources externes appelées).
Mais un test pour départager les thèmes premium “les plus en vue” est bien dans les cartons.
Et pour tout ce qui est des déceptions et embêtements que vous listez, ils sont vrais. Et tout le monde les rencontrera à un moment ou à un autre. Le recours au CSS est même obligatoire, c’est pour cela que j’ai au minimum 300 lignes de CSS dans mes thèmes enfants.
C’est d’ailleurs pour ces raisons que j’ai lancé ElegantSchool : pour bien démarrer avec Divi et Extra (en français) mais surtout pour surmonter ces petits détails graphiques qui nous empêchent d’être fier(e) de son site !
Mais je suis content de voir que vous arrivez à faire un site bien plus facilement que par le passé et que vous venez nous le partager.
Bonne continuation !
Bonjour à tous, et merci pour ce retour.
J’ai pas mal utilisé ET par le passé et leur Epanel m’avait “refilé” des boutons parfois on cliquait sans vraiment savoir ce qui allait de passer, bon j’espére que cela a changé.
Ce qui me fait peur avec ce genre d’outil c’est effectivement au final, le code qui va être “recraché” et du coup le poids des pages.
Actuellement j’utilise Layers Wp et régulièrement mes pages d’accueil frôlent les 2Mo. Mais Divi en version Demo affiche 3.2Mo ce n’est carrément pas possible ! Quand on connait l’importance du poids dans le référencement ; même en ajoutant un plugin de cache, un htaccess bien foutu c’est la mort.
Je suis hésitant car la solution et l’idée me plait bien pour mettre en place rapidement un site mais je me pose beaucoup de questions en terme de maintenance, de facilité d’utilisation du back-office (côté client), de perf côté serveur si le site monte en fréquentation etc…
Voila, j’espére que je n’ai pas cassé l’ambiance :/
Merci et bravo pour ton site Nicolas
Bonjour Christophe,
Le ePanel a maintenant évolué mais surtout il est devenu mineur dans la personnalisation du thème. L’utilisation du Customizer permet maintenant de voir le résultat de nos actions directement.
Pour ce qui est du poids des pages, il est surtout composé d’images et de vidéos à 50% (voire plus). Donc si tu regardes la démo principale de Divi, ce n’est pas leur code que tu juges mais le nombre et la compression des médias qui sont dans la page.
Je viens de faire un test avec Pingdom (résultat ici) et je vois une page de plus de 5Mo avec 92% de médias. Et si je compare la page d’accueil de mon site perso, je suis à 1Mo tout pile avec plein de médias là encore.
Et je tiens à te rassurer : côté SEO il n’y a aucun souci. J’ai plusieurs sites sous Divi qui sont présents sur de grosses requêtes.
Ensuite côté maintenance il n’y a pas de problème particulier, au contraire, contrairement à d’autres thèmes premium les mises à jour se font sans accroc. Côté prise en main client, ça demandera une formation c’est sûr. Mais il y a plein d’options pour restreindre leur champ d’action et éviter des erreurs malheureuses.
Donc non, tu n’as pas cassé l’ambiance, loin de là. Tes doutes sont légitimes mais je pense que tu n’as pas à avoir peur sur tous les points que tu as énoncés.
Bonne continuation !
Bonjour
Et merci pour votre superbe article ! J’hésite à passer à Divi mais suis très tenté. Cependant, j’ai 2 craintes.
La 1ere c’est ce que je m’y connais pas en CSS. Je suis sur le thème Evolution (d’Elegant Themes). Dois -je m’y connaître en css pour miger sur Divi et l’utiliser ?
La 2e c’est que j’ai installé l’extension Divi. D’abord je me demande s’il y a un intéret à passer au Thème global ? Parce que je crains qu’en changeant de thème mon site devienne bancal, du moins le temps que je maîtrise bien Divi. Je précise que je n’ai pas modifié le Css et n’ai donc pas créé de thème enfant pour le moment (n’en voyant pas l’intérêt)
Merci d’avance de votre réponse !
Bonjour Lio,
Si vous souhaitez avoir exactement le même design qu’Evolution avec Divi, oui il faudra des compétences en CSS. Mais si vous profitez de ce changement de thème pour modifier le look, alors il ne devrait pas y avoir de problème.
En vous lisant, j’ai l’impression que votre problème n’en est pas un en réalité. Vous pourriez très bien garder votre site sous Evolution en ligne, tout en travaillant la refonte en local.
Pour cela, je vous invite à utiliser Duplicator pour migrer votre site sur une installation locale. Là vous serez en mesure de faire tous vos changements puis de re-migrer votre site en ligne ensuite.
Bonne continuation
Bonjour
Est-ce que quelqu’un aurait une astuce pour éviter que la partie haute du site ne diminue en hauteur lors du scroll, je souhaiterais que la hauteur reste fixe
Merci de votre contribution
Freddy
Bonjour Freddy,
Il me semble que cela ne sera pas possible, à moins de “casser” des fonctions du thème.
Mais en soi, c’est une fonction importante : elle permet de libérer de la place pour que le plus important devienne visible, le contenu.
Bonne continuation
Bonjour Freddy,
La solution existe bien puisque je l’ai mise en place sur mon site, et ceci sans toucher au code.
Ca se trouve dans l’onglet personnalisation du thème.
Je n’ai plus le chemin exact en tête, mais si j’ai le temps ce week-end, j’essaierai de faire un tuto vidéo sur ce point.
Cordialement,
Bruno
Bonjour,
Chose promise, voici le tuto: http://brunotritsch.fr/obtenir-hauteur-fixe-barre-de-navigation-divi-scroll/
+++
C’est super merci pour l’astuce !
Freddy
Bonjour
Oui je le comprends bien sauf que si l’on ne garde pas le réglage par défaut (par exemple si l’on souhaite avoir un logo plus gros) on a ensuite des erreur d’affichage.
Le haut de page passe sous la barre du haut et malgré mes réglages css le rendu n’est pas top
Merci de ton retour
Freddy
Je te livre là une autre piste : “est-ce que les gros sites qui ont des milliers d’euro de budget utilisent la navigation fixe ?”.
Tu verras que la réponse est “non”.
Enlever la navigation fixe est une très bonne piste pour faciliter la lecture de notre site et se débarrasser du problème qui t’embête aujourd’hui.
Là on est d’accord la solution est radicale et tu as raison la majorité des gros site font disparaitre le menu
Après je trouve intéressant d’avoir le menu en permanence pour un simple site vitrine
Y’a des choix à faire en effet, je vais rechercher le meilleur compromis
Encore merci pour ta dispo
Bonjour,
Je découvre Divi mais pas votre site que je connaissais et suivais déjà…
Ma question peut sembler un peu “bête” mais tant pis je la pose :
Peut-on remplacer un thème gratuit par Divi ?
Puis-je travailler mon nouveau thème Divi en laissant en place l’actuel le temps des changements en cours ?
Merci merci
Bonjour Catherine,
Je ne pense pas que la question soit bête, loin de là. Bien au contraire.
Il y a en fait deux méthodes, une simple (mais je n’ai pas très confiance) et une compliquée :
Bonne continuation !
Merci Nicolas pour cette premiere réponse 😉
Je vais regarder cela de plus près… donc je peux remplacer un gratuit par Divi ? mais je dois prendre la licence à vie pour bénéficier des mises à jour c’ets bien cela ?
Merci bon week-end à tous
Catherine,
Il y a plusieurs formules ElegantThemes mais toutes comprennent les mises à jour.
Que ce soit pour un an (dans les formules annuelles) ou pour toujours, si vous prenez la licence à vie. Tout dépend de l’utilisation que vous souhaitez faire de Divi.
Hello Nicolas,
bravo bel article !
je suis tombé dessus en cherchant une solution à ma problématique de noob blogger , en passant de blogger à wp, quel theme choisir pour transformer mon blog de streetstyle en webzine (profil d’auteurs, ect) sans perdre l’aspect “grande” photos (1000px)
touts les theme que je teste, mes photos d’article se retrouvent rognées, ect.
je ne parviens pas à trouver un hybride
Divi, sans aucune compétence, me permettrait il d’avoir un design plus webzine en gardant ce côté blogger mode avec des photo imposante (dans les articles) stp ?
(je ponce ton site dans tous les sens à la recherche d’info, j’ai peut être mal cherché)
encore bravo et merci 🙂
Bonjour Boris,
Je pense au contraire qu’Extra sera plus approprié que Divi, ce dernier n’étant pas très malléable pour faire un webzine.
Par contre, si tu me dis “sans aucune compétence”, je tiens quand même à te prévenir que l’apprentissage prendra du temps.
Bonne continuation dans ta migration !
wow merci pour la rapidité de ton retour !
toute la partie migration, j’ai un pote dev qui s’en occupe mais oui, la partie graphique je dois me débrouiller, je vais reagrder extra 🙂
merci et bon samedi
Bonjour,
J’aurais deux questions, une concernant le template “divi”, (je suis complètement débutante…), est-ce que la position des menus est aussi personnalisable?
Et concernant l’inscription à “élégants thèmes”, est-ce que le support est aussi en français ou seulement en anglais? Car j’ai vu que leur site et tout en anglais.
Merci d’avance.
Lourdès
Bonjour Lourdès,
Divi a plusieurs emplacements de menu, en effet. Tu pourras les voir dans la démo en regardant tous les styles de “Headers”.
Pour ce qui est d’ElegantThemes, tout sera fait en anglais.
Bonne continuation !
Pour répondre à ta réponse Nicolas : si je choisis la formule 1 an chez Elegant Themes, je n’ai accès aux mises à jour que pour 1 an c’est bien cela ? ce qui veut dire que mon site au bout de 2, 3, 4 ans, etc. ne pourra plus être mise à jour ? et ceci pour n’importe quel thème que je télécharge chez eux ?
Après lecture des articles de ce blog, j’ai vraiment du pain sur la planche !!!
Merci encore
Ah, je ne suis pas sûr que l’on parle de la même chose Catherine.
Ce sont les mises à jour du thème qui sont en jeu. Seulement le thème. Et on parle de mise à jour technique, pas de mise à jour de contenu.
Vous pourrez continuer à mettre à jour WordPress, les extensions, vos textes, vos images tout à fait normalement.
Mais sinon, vous avez bien compris le périodicité d’ElegantThemes, en effet.
Oui on se comprend en effet, je parlais des mises à jour technique. Pour résumer si j’installe un theme elegant themes, je suis obligée de me “marier”avec elegant themes pour la vie pour bénéficier de leurs mises à jour au risque de voir capoter mon site un jour ou l’autre ?
Oui… et non.
En fait, vous pourriez tout aussi bien décider de rester avec une version obsolète (mais fonctionnelle) d’un thème ElegantThemes.
Vous ne bénéficieriez alors pas des nouvelles fonctionnalités. C’est dommage mais c’est compréhensible.
Et on a eu le cas récemment : une faille de sécurité a été découverte. Tous les clients et anciens clients ont alors reçu la dernière version du thème gratuitement.
Mais dans tous les cas, je vous conseille de ne prendre qu’un an pour commencer. Vous pourrez ensuite passer aux formules supérieures à moindre prix (-50% sur les “upgrades”).
Alors c’est une très bonne nouvelle pour ma petite bourse 🙂 J’ai en effet acheté une licence 1 an par le biais de votre site et code 😉 que du bonheur ☼
Bonjour Nicolas, et à tous,
La question que je me pose est vis à vis de la modification du bas de page.
Est ce cela ne pose pas de problèmes vis à vis de la licence ?
Je constate que les themes Elegant Themes sont sous Licence public GNU 2.0 (sauf les fichiers PSD) (http://www.elegantthemes.com/terms.html), mais est ce que cette modif PHP entre dans ce champ ?
Toujours à propos de la licence, en fait : que peut-on réellement modifier librement ? Et que peut-on ne pas modifier ?
Enfin, est ce que l’achat de la licence permet 1 : de modifier le PHP – 2 : de revendre un site construit sous Divi par exemple et 3 : qu’ensuite ce “client” peut modifier le PHP à nouveau à sa guise ?
Cela peut paraitre évident, mais cette question de licence me pose question.
Merci de ta (votre) réponse
Bonjour Rémi,
Justement, pouvoir “utiliser, étudier, modifier et diffuser le logiciel et ses versions dérivées” est bien la nature-même du GNU 2.0. D’autant plus que seuls les fichiers .psd sont sous copyright.
On peut tout modifier, vous avez tous les droits une fois que vous avez acheté le thème. Et vu qu’il n’y a pas de limitations d’installations par site, vous avez tout à fait le droit de vendre des sites sous Divi à vos clients.
Merci pour cet article très complet qui me donne envie de finaliser le site sur lequel je travaille sur le thème Divi ; ce thème étant destiné à un site e-commerce basé sur WooCommerce, je n’arrive pas à trouver l’information suivante : est-il possible d’afficher la liste des produits en mode “liste” et non pas pas en mode “grille” ?
A ceux qui auraient la réponse, merci d’avance.
Bonjour Olivier,
Avec le module “Boutique” on peut afficher les produits sur une seule colonne… mais cela reste un mode Grille “agrandi”.
Mais en fait ce n’est pas un problème Divi, c’est spécifique à WooCommerce. Il faudra peut-être utiliser des menus personnalisés ou des listes manuelles pour arriver au résultat escompté.
Bonne continuation
Bonjour,
J’utilise DIVI depuis peu de temps.
Comment puis-je modifier le mot search du formulaire de recherche par un autre ?
Merci 🙂
Bonjour Charles,
Il te faudra tout simplement traduire le thème par toi-même, si les traductions de FXBénard ne te conviennent pas.
Pour cela, je t’invite à lire l’article d’Alex à ce sujet.
Bonne continuation
Merci Nicolas de ce super article et du Divi Kit,
je commence à tester Divi Builder avec le thème Etendard d’Alex pour faire quelques landing pages. Au début cela provoquait des bugs et le builder me renvoyait sur la page des extensions, j’ai du désactiver quelques plugins. Actuellement cela fonctionne, mais je me pose la question est ce que c’est une bonne idée de continuer avec un thème qui n’est pas de chez Elegant Theme, est ce que je ne risque pas de me trouver face à d’autres problèmes de compatibilité ? (je ne mets pas “du builder” partout, je ne l’utilise que pour des pages spécifiques)
Je ne suis pas très chaud pour repartir sur un nouveau thème alors que j’ai mis en place Etendard récemment et qu’il me convient…
Bonjour Benoît,
Je pense que pour un usage modéré du builder, il n’y a pas spécialement besoin de changer de thème non. Comme tout constructeur de page, il peut rencontrer des problèmes de compatibilité mais mineurs. La preuve : c’étaient d’autres extensions qui posaient problème.
Mais je t’invite quand même à tester son intégration dans Divi, pour avoir comparé c’est quand même plus sympa (notamment au niveau des sections).
Merci Nicolas de ta réponse, je continue mon test sur Etendard.
Quand tu indiques ” plus sympa (notamment au niveau des sections)” c’est qu’il y a d’avantage de possibilités graphiques avec le builder dans Divi et je suppose dans les autres thèmes d’Elegant Themes ?
Alors pas spécialement de possibilités graphiques mais une meilleure intégration.
Les thèmes Divi et Extra sont faits pour que les sections soient en pleine largeur par exemple. Ce qui n’est pas du tout prévu par d’autres thèmes.
Ah, d’accord c’est important à noter. Je ne chercherai pas à obtenir la pleine largeur, merci !
Bonjour Nicolas,
Je ne sais plus où je dois mettre la clé API de mon thème DIVI dans le tableau de bord du WordPress… La mise à jour de Divi ne peut pas s’effectuer… et j’ai aussi le thème enfant activé, dois-je faire l’opération deux fois ?
Merci,
Lucien
Bonjour Lucien,
Tout est précisé dans le Divi Kit :
Vous n’avez ensuite pas de double action à réaliser : seul le thème parent se met à jour, le thème enfant hérite des nouveautés.
Bonne continuation !
Bonjour,
Un grand merci pour cet article “attend avec impatiente celui sur Extra”.
Je suis dans cette phase de recherche du thème et j’avoue que Divi2 ou Extra me tente bien.
J’ai d’ailleurs une question par rapport à mes besoins.
Je me demande si je peux combiner des layouts Divi2 avec une partie blog Extra. ET s’il est possible de donner une action différente par clic image, genre (une avec ligthbox, une en pages, et une en article dynamique façon Extra)
Je suis débutant certes et j’ai conscience qu’il faut passer par des étapes comme (thème enfant, SEO, sécurité, ergonomie, utilisabilité etc.)
Merci d’avance !
Bonjour David,
Il sera possible de réaliser tout ce que vous avez en tête puisqu’Extra embarque lui aussi le Divi Builder.
Pour ce qui est des images, on est là sur des fonctions natives de WordPress : on peut les faire pointer sur ce que l’on veut.
Bonne continuation !
PS : Divi2 n’existe pas, il n’y a que Divi.
Merci Nicolas d’avoir répondu à mes questions plutôt naïve.
Je dis cela parce que cela semble évident qu’il soit possible de pointer un lien où l’on veut via une image cliquable. De toute façon je n’en suis pas encore là, il y a tellement à apprendre avant de jouer avec wordpress et Divi sans 2 😉
Dans tous les cas l’article m’a donné envie d’utiliser ce thème, je passerai par ici pour m’abonner sur la élégance.
Bonjour Nicolas
Tout d’abord merci pour ce précieux article !
J’utilise DIVI avec ton thème enfant. Tout semble ok, et pourtant mes ajouts dans style.css ne sont pas pris en compte.
Why 🙁 ?
Et d’autre part je souhaite ajouter Linkedin au icon réseaux sociaux, j’ai chargé : social_icons.php
Ajouté :
?
Et dans style.css :
.ET-social-linkedin a: avant {
contenu: ‘\ e09d’;
}
Mais aucun résultat ! Source : https://elegantmarketplace.com/how-to-add-additional-social-media-icons-to-the-divi-footer/ )
je dois te préciser que le site concerné est en mode maintenance…
Merci 😉
Bonjour Valérie,
Le fait que ton style.css enfant ne soit pas pris en compte doit venir d’un autre problème (hébergement, extensions…) puisque personne d’autre ne rencontre le problème.
Et pour ce qui est du code fourni par ElegantMarketplace, ils sont probablement bien mieux placés que moi pour te répondre. Mais ton “a:avant” me semble louche puisqu’on attend un “a:before” : il ne faut pas franciser cette partie.
Bonjour Nicolas,
J’utilise DIVI suite à la lecture de ton blog et te remercie pour toutes les précisions qui m’ont permis de choisir ce thème absolument génial.
Par ailleurs, je souhaiterais de l’aide, car depuis quelques minutes, lorsque je regarde mon site, je vois des pages qui ne correspondent plus à ce que je vois dans le builder…. Dans le builder je vois bien ma mise en page divi par contre, j’accède sur le site à un contenu différent… et qui de plus est le même de page en page…
Merci par avance de ton aide.
Bonjour Greg,
Je ne peux hélas pas t’aider avec si peu d’informations et un site en maintenance. De plus, nous ne faisons pas de support : il vaudra mieux se tourner vers celui d’ElegantThemes.
Bonne continuation
Bonjour Nicolas,
J’ai trouvé la solution, en fait Divi n’est pas compatible avec page builder de SiteOrigin.
Ça pourra peut être aider de futur développeur.
Greg
Greg,
En effet, il est normal que deux page-buiilders activés entrent en conflit.
Ça permettra de donner la puce à l’oreille à d’autres qui rencontrent des soucis d’incompatibilités.
Me voilà abonné grâce a vos 20% de réduction, merci !
Bonjour,
très beau tuto
j’hésite entre genesis et divi ?
peux-tu me dire si je peux créer un template avec divi pour mon client et quelle licence ois-je prendree pour être tranquille
merci 🙂
Bonjour Christophe,
Je ne vais pas pouvoir trancher pour toi étant donné que je n’ai jamais utilisé Genesis. Mais la différence est grande : le but est de ne pas mettre les mains dans le code pour Divi. Cela veut aussi dire que le client peut plus modifier la création que tu lui livreras, s’il a les droits pour le faire.
Quoi qu’il en soit, pour être “tranquille” je conseille toujours de commencer par la licence Developer (qui ne coûte que 1$ HT de plus avec notre lien de promotion) et de passer à la licence à vie l’année suivante si l’on souhaite continuer à faire des sites avec les thèmes d’ElegantThemes.
Bonne continuation !
Bonjour Nicolas,
Je suis convaincu par divi, je pense laisser certain droit à mon client pour qu’il puisse faire quelque modification.
merci encore de ta réponse, je vais opter pour la licence développeur pour le moment. quel theme me conseille tu pour un site du style le times ?
merci
Pour faire des webzines, je conseille Extra mais la personnalisation en CSS sera assez importante. Ce ne sera pas à la portée de n’importe qui.
bonjour Nicolas,
Extras me semble bien la couleur sera noir et blanc donc pas trop de modification du css
merci bonne journée
Bonjour,
je découvre Divi et c’est vraiment puissant.
Je souhaiterais pouvoir intégrer un tableau (plusieurs lignes et colonnes), et la ça coince ou alors je n’ai pas tout compris.
Merci de votre retour
Bonjour Jean-François,
C’est plutôt vers une extension comme TablePress qu’il va falloir vous tourner pour réaliser un tableau.
Merci du tuyau.
Bonjour,
J’utilises Divi depuis deux semaines maintenant et suis plutôt conquis également ! Il a quelques défauts et faiblesses, mais reste un outil puissant.
Par contre, j’ai un problème, je dois créer une page d’événements, dans le cadre d’un de mes projets, mais Divi entre en conflit avec tous les meilleurs plugins de gestion d’événements… Parce qu’il ne reconnaît pas les formats de posts non-standards (cela semble la source du problème si j’ai bien compris)… Avez-vous une solution à me proposer s’il-vous-plaît ? Ou un plugin de gestion d’événements qui fonctionne avec Divi à me conseiller ?
Merci d’avance pour vore réponse.
Bonjour Corentin,
Je ne suis pas sûr de comprendre. Est-ce que Divi empêche les extensions d’événement de marcher ou plutôt est-ce qu’il les ignore et ne les inclue pas dans son page-builder ?
Après un rapide tour sur le support d’ElegantThemes, il ne semble pas qu’il y ait d’extension recommandée. Et n’ayant pas eu la problématique jusqu’à présent, je ne peux pas vous conseiller quoi que ce soit non plus.
Le page-builder ne reconnaît pas les posts de type “event” que l’on crée via l’extension et de fait il est impossible de les afficher sur une page … Vous avez déjà eu à créer une page d’événements avec Divi ? Si oui, qu’avez-vous utilisez ?
Merci de votre réactivité et de vos réponses.
La problématique est universelle : il vaut mieux utiliser les pages crées par l’extension pour les mettre dans la navigation ou mieux, si c’est possible, utiliser des shortcodes pour “appeler” les événements sur une page.
Je n’ai pas eu à le faire, comme je vous le disais, mais je pense que la solution est dans les shortcodes.
Très bien merci pour vos conseils, je n’ai pas vu si event manager proposait des shortcodes, je vais regarder, ça semble une bonne idée.
Merci également pour cet article complet sur Divi.
Bonjour!
J’ai acquis Divi il y a peu et c’est assez simple à prendre en main, si ce n’est que j’arrive pas à afficher le logo et menu… (Je passe par un thème enfant). rien à faire pas de menu en haut de page (ni en bas d’ailleurs 😉 ).
Si par hasard quelqu’un a une idée… euh! bien sur mon WP est configuré correctement (page statique, etc…)
cdlt
Hello!
C’est à nouveau Thierry
Suite à mon dernier message ou j’expliquai que j’avais un problème d’affichage de logo/menu sous Divi.. en fait j’ai trouvé… j’avais une option à “off” dans “navigation par points” dans “Paramétrage de la page Divi”… Si ça peut aider, ça n’aura pas été un post pour rien
cdlt
Bonjour,
Merci pour tout tout tout, l’article, le kit, la réduction de 20%, etc..
Je viens d’acheter divi mais j’ai un problème avec le filtrable portfolio.
En fait, les catégories ne s’affichent pas à côté de INCLURE LES CATEGORIES dans le paramétrage du portfolio.
Il y a une phrase de type : Vous n’avez pour l’instant aucun projet assigner ç une catégorie.
Sélectionnez les catégories vous voulez inclure dans la publication.
Alors que je devrais pouvoir choisir mes catégories qui existent bien dans mes projets.
Je cherche depuis un moment, mais rien …Avez vous une idée ?
merci et belle journée
bonjour,
Finalement, le problème de mon portfolio filtrable a été réglé cette nuit alors que je dormais.
La fatigue peut-être … ce matin tout fonctionne.
Encore merci pour tout et au plaisir de te lire sur WP marmite et d’avoir de nouvelles infos.
bonjour je pense acheter divi mais j’ai une question, novice, débutante et commençant un site pro je pense que cela répondrait le mieux à mes besoins (blog, business, ecommerce, multipurpose, multimedia, site bilingue, commencer sans passer par un serveur local, sans codage).
Qu’en est-t-il au niveau de l’optimisation du référencement?
Pouvez-vous m’éclairer?
Merci
Béatrice, Québec
Bonjour Béatrice,
Le choix d’un thème ne compte (à mon avis) que pour 5% du référencement. En soi, le plus gros des efforts se trouve ailleurs donc ne comptez pas trop sur les attributs du thème.
Quoi qu’il en soit, Divi est propre et ne gênera pas votre site de ce côté-là.
Rebonjour Nicolas,
Comme déjà précisé avant, je pense acheter divi mais j’hésite encore. Je suis novice, débutante et commençant un site pro je pense que cela répondrait le mieux à mes besoins: blog, business, ecommerce, multipurpose, multimedia, site bilingue, commencer sans passer par un serveur local, sans codage. Pourtant ceci n’étant pas mon domaine (scientifique biologiste de formation et pas très techno), je ne voudrais pas investir et rester bloquer surtout que j’habite en région, isolée et doit pas mal me débrouiller seule! De plus je vais bientôt investir pour acheter un mac, actuellement sur PC vieux dinausaure vista pour un mac pro. Est-ce que cela sera compatible d’un pc vers un mac, est-ce que tout se fait en ligne (hébergeur Fatcow, donc pas de serveur local)…je sais que cela parait des questions stupides mais comme je vous l’ai mentionnée je suis novice et n’est pas les moyens financier de demander à un pro pour faire mon site web, en démarrage.
Vous parlez d’apprentissage mais est-ce long pour bien prendre en main le logiciel? avez vous fait des tuto accessibles gratuits ou en avez vous à me conseiller. J’ai fait une demande de divikit: est-ce un tuto ou dois-je avoir déjà divi pour l’utiliser… désolée, je suis un peu insécure, monde nouveau pour moi, je veux me lancer et en même temps, j’ai la frousse de ne pas faire le bon choix
EN FAIT, PENSEZ-VOUS QUE CE SERAIT LE MEILLEUR OUTILS POUR MOI
Un grans Merci
Béatrice, Québec
Re-bonjour Béatrice,
À mon avis, vous partez dans la bonne direction pour apprendre à utiliser WordPress et Divi. C’est la solution que je recommande pour les débutants.
Mais l’apprentissage peut prendre des mois. Selon votre niveau, cela va consister en l’achat de formation en ligne (comme WPChef) ou en recherche de tutoriels gratuits suivis de beaucoup de tâtonnement. Parce qu’il faut d’abord apprendre à utiliser WordPress PUIS à utiliser Divi. Et si vous souhaitez rajouter du e-commerce et du multilingue, ce sont autant de domaines qu’il va vous falloir maîtriser. Et ça c’est pas gagné.
Je pense que si vous arrivez à monter un site en un trimestre et que vous en êtes satisfaite, ce sera bien. Et selon que vous choisissiez de vous former ou de partir seule, vous aurez plus ou moins vite des résultats.
À mon avis, et sans pour autant vouloir prêcher pour ma paroisse, l’investissement dans une formation WordPress (WPChef) puis dans une formation sur Divi (ElegantSchool) ne serait pas de trop.
merci beaucoup pour votre réponse rapide belle journée 🙂
merci pour les infos, j’avoue que cela me décourage un peu mais en même temps, je pense qu’il faut que je me lance. J’ai déjà crée un site wordpress.com (gratuit) et je suis en train d’en crée un nouveau wordpress.org mais je ne suis pas prête à l’installer en local, investir avec un serveur d’où hhébergeur Fatcow. J’ai regardé votre fotmation WPChef qui commence en aout, mais je n’ai pas vu le prix et en plus je me demande si cela me correspondrait vraiment vu que je ne veux pas avoir un serveur local. Pouvez-vous m’éclairer?
Pour le ecommerce et multilingue, je voulais m’assurer que cela était possible pour le futur car je ne voudrais pas faire 50 000 sites et tout recommencer à chaque fois 🙂 je vous donne l’adresse de mon site web actuel (gratuit) beatitudeweb.com , vous aurez un peu plus une idée de qui je suis. Le e-commerce serait pour offrir des formations en ligne ou des consultations privées à distance (type skype) et pouvoir avoir un mode de paiement en ligne mais ce n’est pas pour aujourd’hui (je me suis mis comme objectif 1-3 ans).
Mon site est loin d’être parfait, j’en suis consciente, d’où le passage à wordpress.org, nouveau site (pas encore commencé, juste fait le transfert de données) hébergeur et divi si j’opte pour cela.
Mon entreprise est déjà active et j’avoue que je ne peux pas me consacrer au web à temps plein mais plus calme cet été, je voulais le lancer d’ici septembre, ce qui semble impossible d’après vous…d’où mon découragement un peu…mais bon, plus j’attends, moins cela avancera….:) une personne va m’aider pour la partie stratégie web et un peu technique car il en sait de toute façon plus que moi…
Un trimestre me semble résonnable (si temps plein?). Merci encore pour vos réponses rapide et votre aide pécieuse.
Béatrice,
Je pense que vous vous méprenez lorsqu’il est question d’installer son site “en local”. Il ne s’agit pas d’avoir un serveur chez soi (on prend tous un hébergement), c’est juste pour travailler plus rapidement sur son ordinateur.
Quant à WPChef, nous sommes en train de changer de formule. D’où l’absence de plus de détails pour le moment, mais ça ne devrait plus tarder.
Si vous êtes accompagnée, vous pourrez aller plus vite que ce que je vous décris. Et lorsque je parle d’un trimestre, c’est bien à côté d’une activité principale. C’est le cas de la majorité des lecteurs de la Marmite : ils veulent faire leur site par eux-même mais ils ne vont pas pour autant y passer leurs journées.
Quoi qu’il en soit, je tiens à vous prévenir : pour avoir un site dont vous serez fière, il faudra investir beaucoup de temps. Mais si en plus, vous savez que vous souhaitez repousser certains fonctionnalités comme le e-commerce à plus tard, c’est très sage.
Découpez bien votre projet en sous-objectifs, sinon j’ai peur que vous ne vous découragiez réellement. Produire un site e-commerce multilingue et faire en sorte qu’il vous apporte de la visibilité et du chiffre d’affaires n’est pas une mince affaire !
Bonjour Nicolas,
Je suis photographe, je voudrai réalisé une page d accueil avec un slider présentant mes photos et en dessous un texte de présentation.
Je ne sais pas si cela est possible avec DIVI ?
Ou devrai-je chercher un autre thème comme armada avec lequel je croix que c est possible
Dans la attente de votre réponse
merci
Sébastien
Bonjour Sébastien,
Divi peut faire un diaporama, comme tous les thèmes premium en réalité. Ils ont plutôt tendance à embarquer une extension pour le faire mais je ne pense pas que cela change beaucoup de ton côté.
Peu importe le thème que vous choisirez, ce sera possible.
Merci pour la réponse
ce qui me bloque je pense c’est que tout les thème présentes sous les diaporamas une tonne de colonne ou de rubrique !
Tous cela est personnalisable ?
Tout est personnalisable, oui.
Mais avec quelle facilité ? Là c’est un autre problème. C’est pourquoi je teste un par un les thèmes les plus connus du marché.
Cependant je pense (pour l’instant) que Divi est le thème le plus approprié pour les débutants.
Bonjour,
En effet, je confirme.
Il est possible d’insérer des diaporamas dans les pages construites avec DIVI.
Cordialement.
merci pour tes réponses Nicolas
Je vais suivre tes conseils 🙂
Belle journée
Bonjour Nicolas,
Je me suis finalement décidé a acheter Divi (formule developpeur) avec votre lien promo! Merci et j’ai téléchargé votre kit
Question: pourquoi avoir un thème parent versus enfant ?
J’ai contacté le support Divi qui ne conseille pas d’installer en local divi de tout faire on line
Pouvez-vous m’éclairer, pourquoi, vous vous l’installez sur votre ordinateur ?
Bonjour Béatrice,
Si vous voulez en savoir plus sur les thèmes enfants, je vous invite à lire l’article qui y est consacré.
Pour ce qui est de l’installation en local, cela permet de faire des tests et des erreurs sans que cela ait des répercussions “visibles” par des internautes. Mais ce n’est absolument pas obligatoire. C’est juste un “luxe” que l’on peut se permettre.
Rebonjour Nicolas
J’ai comme mentionné installé DIVI encore merci pour le lien promo développer et un grand merci pour le Divi Kit
J’ai installé le divi-enfant! super, youpi, j’ai réussi, pas trop nulle:)
J’ai aussi vu les modifs du pied de page juste à changer le nom d’entrepise: peux tu me dire où aller pour faire ça? Merci merci
Question: dans le divi kit, tu as ajouté l’extension officielle d’Elegant Themes soit l’archive elegant-themes-updater.zip. Cette extension n’est-elle pas incluse quand j’ai dowloader DIVI en l’achetant ? peux-tu me préciser
Un grand merci
Rebonjour Béatrice,
Vous avez toutes les infos dans le fichier .pdf du Divi Kit.
Quant à l’extension de mise à jour, elle n’est plus nécessaire depuis quelques mois.
Elle disparaîtra du Divi Kit quand je le passerai en V2 dans quelques semaines.
Je te remercie grandement pour tes réponses rapides aux deux messages envoyés hier. Cela m’aide grandement.
Si je comprends bien les mises à jour vont donc maintenant se faire automatiquement , divi parent, divi enfant sans que je n,ai rien à faire (à part vérifier les mises à jour, c’est bien cela! Merveilleux
Peut-être ais-je mal précisé ma question en lien avec le pied de page (2010-2016-votre entreprise). Oui en effet tu explique très bien quoi modifier, ligne, etc. Ma question est comment accéder au fichier footer.php une fois installé dans divi et ainsi pouvoir le modifier. Désolée si cette question semble un peu stupide, je m’en excuse d’avance, novice que je suis
Encore merci, il se peut que je “t’achale” (te dérange en québécois), un peu étant au début du processus et je te remercie d’avance de ta patience et ton professionnalisme. J’espère être vite autonome, que tu puisses avoir la paix 🙂
Belle journée et encore merci pour tout
Béatrice,
Le fichier footer.php se trouve dans le dossier du thème enfant, il faut le modifier avec un logiciel d’édition de code. Mais si ces notions sont trop “nouvelles” pour vous, je vous invite à vous renseigner un peu plus sur la mécanique de WordPress en amont.
Nos échanges par commentaires ne sont pas forcément le bon endroit pour se former. Je t’invite à regarder le site de WPChef en début de semaine prochaine, pour voir si notre formation ne pourrait pas t’aider à progresser.
À bientôt !
Bonjour Nicolas,
peux tu en dire d’avantage sur la formation proposée sur Wpchef (prix, contenu) car ça pourrait m’intéresser.
A+
Bonjour Christophe,
Comme je le disais à Béatrice, toutes les informations seront disponibles en début de semaine prochaine.
Tu peux également t’inscrire directement sur le site pour qu’on t’envoie directement le lien quand ce sera prêt.
Parfait merci 🙂
Je me tâte toujours à propos de Divi…
Je suis sur un projet, dans lequel un client envisage d’ajouter son propre contenu et ce client n’est pas très doué…
J’ai donc une question bête : est-ce que le client doit utiliser DIVI pour ajouter ses pages / articles / images ou est-ce que DIVI ne s’emploie que comme un Framework (pour la mise en page du site) ?
Merci
Bonjour Christophe,
En effet, Divi c’est le thème + le page builder. Donc il faudra que vous le formiez pour qu’il l’utilise au mieux.
Mais dans très peu de temps, ce sera encore plus simple et je pense que c’est la solution idéale pour les personnes les moins “douées”.
Regardez cette vidéo pour vous en convaincre.
Merci pour cette réponse, mais malheureusement c’est un peu ce qui me fait peur. D’autant qu’avec toutes ces personnalisations, le site risque de devenir un beau sapin de noël…
Mais toi qui connait bien DIVI, est-il possible en jouant avec les “rôles” définis par WordPress de restreindre les fonctionnalités du page builder ? Sinon est-ce que le support de DIVI peut répondre à cette question ?
Merci
Christophe,
On peut en effet bien jouer avec les rôles pour que le client ne puisse pas tout faire. Il faudra trouver un réglage qui sera quand même suffisamment permissif sinon il ne sera pas si libre que ça.
À mon avis, si un site devient un sapin de Noël, c’est que le client n’est pas assez formé. Faute de volonté, faute de moyens… Peu importe.
Mais il a le choix : soit il veut que son site reste “beau” (et c’est mieux pour ses internautes), soit il prend totalement la main mais il vaut alors mieux se retirer, en tant que prestataire. Sinon ce sera un gouffre à ennuis.
Très rapidement j’ai appris à faire le deuil de mon travail et m’en éloigner émotionnellement. Sinon les anciens clients finissent par prendre plus de temps que les nouveaux…
Oui je comprend en fait mon questionnement était réellement de savoir si l’on peut gérer les Capacités des utilisateurs via Divi pour éviter de se retrouver avec un site détruit par une fausse manip.
En fait c’est le cas, le support de Divi vient de me le confirmer (pour info, ils sont super réactifs) il y a une vidéo ici => http://www.elegantthemes.com/gallery/divi/documentation/role-editor/
Allez dernière question 😉
J’achète Divi, j’achète un thème (compatible).
Dois je créer quand même un thème enfant pour éviter de tout perdre lors des maj ?
Alors tu veux plutôt dire le Divi Builder + un thème, non ?
Auquel cas, je ne pense pas qu’il y aura de souci pour les mises à jour. Mais toujours mettre un thème enfant est une bonne pratique qui peut éviter des prises de tête à l’avenir.
Ca ne mange pas de pain et ça permet de faire des évolutions plus faciles ensuite.
Divi embarque le Divi builder non ?
Quelles différences entre les 2 ?
Si j’achète Divi j’aurai les 2 ?
On n’achète pas Divi, on achète un abonnement ElegantThemes.
Et du coup on a accès à Divi, Extra, les autres thèmes ainsi que les extensions. Dont le Divi Builder qui peut s’utiliser sur n’importe quel thème (avec plus ou moins de succès).
Le Divi Builder est intégré dans Divi et Extra mais il existe également tout seul.
Ok merci pour la précision, est-ce que tu sais si quand on prend un abonnement pour un an, on peut ensuite basculer sur l’abonnement à vie ?
Tout à fait, il y a possibilité de passer aux offres supérieures avec des réductions ensuite. Le mieux est d’attendre la fin de l’année tout de même, c’est là qu’il y a du -50% pour le renouvellement il me semble.
Je permet de rajouter que si tu veux restreindre ton client à remplir des cases, il ne faut pas utiliser de constructeur (trop permissif pour ce genre de client) mais tu peux le faire via ACF mais ça n’est pas le sujet ici 😉
Mais tu as tout à fait raison de le préciser.
Il y a beau y avoir une gestion des rôles, ça ne suffit pas.
Merci Nicolas,
Encore une précision aurais tu un exemple de site (autre que chez ET) réalisé avec DIVI pour jeter un coup d’oeil au code 😉
Bonne soirée
Oh ce n’est pas ce qui manque !
Tu peux commencer par mon site ou celui de WPChef.
Il y a ensuite le “showcase” d’ElegantThemes complété par une sélection de 25 exemples. Mais ils ont également fait un concours récemment et tu trouveras les gagnants ici.
Pour finir, tu peux également trouver plus de 75 exemples sur le site WinningWP (même s’il risque d’y avoir des redites).
Bonjour, ci dessus un site réalisé avec DIVI par une amateur, en l’occurrence moi même :
http://www.genearmee.com/
Bonne Journée.
Luc.
Merci Luc,
Pas mal ton site, as-tu utilisé un thème en particulier ?
Bon décidément, c’est difficile pour moi de prendre un décision sachant que :
1/ Je connais très bien html/css (un peu moins php)
2/ Je dispose déjà de Genesis
3/ J’ai sous la main un client assez pressé pour avoir un site web
Vous feriez quoi ?
N’ayant pas joué avec Genesis, je ne vais pas pouvoir me prononcer. Mais il me semble que le recours à des hooks – et donc du PHP – est nécessaire plus rapidement.
J’aurais tendance à :
1/ Calmer les ardeurs du client ;
2/ Utiliser Divi.
Mais je ne suis absolument pas neutre.
Réponse à Christophe,
j’ai utilisé DIVI. J’ai un abonnement chez ET et mes sites sont hébergés chez O2switch.
Bonjour Nicolas?
Bravo pour ton site, tes conseils et retours d’expériences. Une question à propos de DIVI. Je veux modifier une page listant les articles d’une catégorie…par exemple la passer en fullwidth… mais je ne trouve pas de paramétrages pour ce template…
Est ce que je dois créer un category.php à partir de “page-template-blank.php” -dans un thème enfant- et travailler dessus? ou existe t il un paramétrage que je n’ai ps trouvé?
Encore merci de la qualité de vos contenus.
Jérôme
Bonjour Jérôme,
Tu peux en effet modifier le category.php de ton thème enfant ou sinon avec des règles CSS tu peux aussi ré-agencer la page d’archive.
Mais il n’y a pas d’option à ce sujet, je te le confirme.
Bonjour Nicolas,
J’ai un thème Divi hébergé chez o2switch ( tout cela par l’intermédiaire de la Marmite… ).
Comment faire pour pouvoir zoomer sur des images ? ( je mets un lien vers mon site si tu veux voir… )
Merci et bonne journée,
Lucien
Bonjour Lucien,
Je pense que ce que vous recherchez s’apparente à un effet de lightbox.
Par défaut, il est possible d’appliquer cet effet dès que vous utilisez le module Image (option) ou Galerie (automatique) de Divi.
Bonjour Nicolas,
Je suis en mode panique! Nous nous sommes déjà parlé et je suis totalement novice en site web (pas de codage, etc.). J’ai acheté divi développeur (merci encore pour votre lien promo et votre divikit). Je suis dessus depuis 3 semaines car je voulais avancer même si j’attends un mac ce jeudi (sur pc pour le moment) et je ne travaillais jusqu’à pésent qu’en ligne (me faire la main et aussi car l’instalation sur mon ordi me stresse un peu (pas faire corect, etc.). Mon hébergeur me le déconseille, je sais que vous le conseillez, d’autres non, je suis un peu perdu. Et puis je me suis dit, quand je vais passer au mac, je vais avoir encore un apprentissage 🙂 et je ferais ainsi une sauvegarde ordi à ce moment là. Et ce matin, me voilà en mode panique. Mon site est encore en mode construction avec divi et je viens de réaqliser que vos fichies divi kit sont pc et mac! EST-CE QUE TOUT CE QUE JE SUIS EN TRAIN DE FAIRE EN CE MOMENT (des heures de travail en plus de mon activité pro) VONT ÊTRE PERDUES QUAND JE VIAS PASSER EN MAC?Je me dis que en ligne cela ne changera rien mais si je veux faire des sauvegardes sur mon ordi ? PUVEZ-VOUS M’AIDER ET M’ÉCLAIRER OU ME DONNER DES LIENS POUR M’AIDER? j’utilise votre divi-enfant (pc). Devrais-je installer le divi-enfant. mac et l’autre fichier ou non necessaire et si oui, est-ce que je dois reconstruire toutes mes pages ou avec divi bulder je peux aller chercher dans divi library? Désolée encore si mes questions sont stupides 🙂 UN GRAND MERCI SVP AIDEZ-MOI 🙂
Bonjour Béatrice,
Dès lors que vous travaillez sur un hébergement, les considérations PC/Mac n’ont plus aucune importance. Vous ne perdrez donc rien.
MERCI MERCI MERCI POUR TA RÉPONSE RAPIDE! NOUS SOMMES CHANCEUX DE VOUS AVOIR WP MARMITE, VRAIMENT ! 🙂
Même si par la suite je veux faire des sauvegardes ordi local comme vous le proposiez? Je profite de ta réponse rapide pour te demander une chose: avec divi, il y a pleins de plungins “inutiles”, j’ai lu certains articles à ce propos mais il y en a-t-il que tu conseillerais quand même
on m’avait conseillé ceux-là:
Backup de Backup Guard, pour les sauvegardes.
Aksimet, pour bloquer les spams.
Compress JPEG & PNG images, qui permet d’optimiser le poids des images. Je ne comprends pas bien comment ca marche,mais tout se fait automatiquement, alors je n’ai pas vraiment de réglages à faire.
Yoast SEO: aide à écrire des articles (évaluation de chaque articles et suggestions pour les améliorer
Pour les images, je les modifie avant comme conseillé (Gimp2) devrais-je avoir plus? mais j’avoue que je trouve Yoast SEO interessant et un de backup
Dernière question: tu m’as dit que vous pensiez faire une formation divi mais je vais sur wpchef et rien encore. Est-ce toujours d’actualité et si oui, est-ce que cette formation pourrait être faite à 2 (je sais que parfois il y a des offres promos où on peut partager le lien perso avec une autre personne car je connais quelqu’un qui vient de prendre divi aussi, jeune entrepreneuse et cela pourrait diminuer nos coups 🙂
Après cette question, je ne te dérange plus 🙂 jusqu’à la prochaine fois 🙂
UN GRAND MERCI
Béatrice,
Toutes les réponses sont dans la formation WPChef justement. Et il y a des extensions que tu cites qui ne sont pas celles que l’on conseille.
Pour ce qui est de la formation Divi, c’est pour janvier 2017 sur ElegantSchool. Et pour WPChef, la formation est disponible dès la semaine prochaine, le site est à jour.
Par contre nos offres ne sont valables que pour une seule personne. On n’a aucun moyen de contrôler, bien sûr, mais nous avons quelques sécurités qui empêchent de se partager les comptes.
Merci Merci
La formation WPchef semble plus générale que DIVI, je suppose que c’est intégré dedans ?
Tu n’as pas répondu à une question: tu me dis que “Dès lors que vous travaillez sur un hébergement, les considérations PC/Mac n’ont plus aucune importance. Vous ne perdrez donc rien.”
Même si par la suite je veux faire des sauvegardes ordi local comme vous le proposiez?
Ensuite je ne te dérange plus 🙂 belle journée
WPChef est une formation WordPress, ElegantSchool est une formation sur Divi. Ce sont deux choses tout à fait différentes et distinctes.
Quelqu’un qui n’a pas un niveau équivalent à celui enseigné dans WPChef serait plutôt mal à l’aise puisque de nombreuses notions sont considérées comme acquises.
Maintenant que tu es sur un hébergement, cela ne sert plus à grand chose de passer en local. À moins de partir sur des problématiques de développement de fonctionnalités avec versioning… mais je ne pense pas que ce soit le cas.
Des sauvegardes classiques (Alex a écrit un article à ce sujet) suffiront largement.
Merci merci merci et belle journée
Salut Nicolas et Alex,
Un grand merci pour le site wpmarmite : ça fait 1 semaine que je lis vos articles, et je les trouve vraiment hyper complets !
Je suis en train de lancer une nouvelle activité d’hébergement touristique (en particulier pour une clientèle étrangère), et je voudrais lancer en parallèle un blog sur les activités présentent dans la région.
Pour le site il me faudra principalement :
– un module de réservations
– un module « multilingue » pour la clientèle étrangère.
Le site et le blog auront la même URL : pour le blog j’hésite encore entre le répertoire (monsite.com/blog) et le sous-domaine (blog.monsite.com) : sachant que je vais déjà opter sur tes conseils nicolas (https://wpmarmite.com/wordpress-multilingue) pour le répertoire pour le multi-lingue, le sous-domaine me parait plus adapté pour le blog (sinon ça risque d’être compliqué…)
Les deux étant bien distincts, j’ai du mal à trouver de la documentation pour administrer les deux en parallèles.
Est-il possible par exemple d’administrer le thème « divi » pour le site et « Extra » pour le blog avec une seule et même installe ? (Ou me conseilles-tu une autre solution ? Je viens de voir que pour ton site perso tu utilisais Divi pour les deux…)
Sachant que j’ai de bonnes notions dans la compréhension des Framework, mais que je suis novice dans wordpress, je cherche à faire au plus simple…
Merci d’avance!
CLem
Bonjour Clément,
Tout d’abord je t’invite à limiter au maximum tes envies de sous-domaine. Pourquoi est-ce que les blogs ne seraient pas rattachés aux sites de chaque langue ? C’est pour moi le plus évident.
D’ailleurs je pense que tu ne comprends pas encore que site et blog ne sont qu’une seule et même chose.
Je t’invite à mettre les mains dans WordPress assez rapidement pour voir comment cela marche afin que tu aies une bien meilleure compréhension du CMS. Ensuite, ton projet me semble très compliqué pour quelqu’un qui n’a pas encore installé de site… Surtout le module de réservation, qui peut être soit du e-commerce automatisé, soit du traitement manuel de formulaires.
Expérimente en local ou sur un serveur de test, je pense que c’est la priorité numéro 1.
Bonjour Nicolas et merci pour cet article qui m’a décidée à acheter et à utiliser Divi. Je n’avais jamais utilisé WP et jamais construit de site Internet, mais après quelques heures de “découverte” de Divi Builder, c’est chose faite ! Je bloque malgré tout sur un point que je pensais trouver dans votre article : celui de rendre le site créé “One Page” et donc de pouvoir positionner des ancres sur mes différentes sections… En passant directement par WP, c’est tout simple, mais pas question de détruire tout le boulot fait avec le générateur Divi ! Y a t il seulement une solution ? Je suis sure que oui ! ^^
Bonjour Magali,
Je suis surpris que vous trouviez simple de faire du one-page avec les fonctions natives de WordPress et pas avec Divi.
Voici la marche à suivre :
Je pense que vous l’avez déjà compris, il faut que votre menu soit composé de “liens personnalisés” pour lesquels vous mettre par exemple “#tarifs”.
Et du côté du Divi Builder, il vous suffit d’aller dans la section correspondante > onglet CSS et de renseigner “tarifs” dans ID CSS.
C’est tout. Rien de plus !
Bonjour Nicolas,
Merci pour votre réponse ultra rapide. En effet, c’est tout simple !
Il y avait juste un détail que j’ignorais : mettre la navigation par point sur “On” ! Une fois fait, 3 manip et quelques secondes suffisent, mais… ça ne fonctionne pas chez moi 🙁 Je doute que ce soit parce que le site est encore en local sur ma machine…
Je ne lâche pas l’affaire si facilement, je vais trouver ! ^^
Bonne journée.
La navigation par point n’est pas forcément très pratique ou ergonomie hélas.
Son but est de mettre un point par section, ce qui ne tient pas compte de la réalité de la hiérarchie de la page.
Salut Nicolas,
Merci beaucoup pour ta réponse.
Effectivement je suis d’accord avec toi : le mieux est d’expérimenter. C’est pourquoi je suis en train de potasser le livre d’Alex « Relooker son thème » (l’édition avancée est assez complète) et qu’en parallèle des exos proposés, j’ai le luxe de pouvoir m’exercer sur le site de ma boite ainsi qu’en local avec une install wamp.
Concernant la distinction blog/site internet, il s’agit vraiment de 2 entités séparées :
– Le site avec les pages de description de l’hébergement, des chambres, des tarifs, des activités etc et sur le site un onglet « blog » vers :
– Le blog qui lui présentera la région et les personnes, les évènements, les documentaires, livres etc.
Les deux pourraient presque vivre leur vie de manière distincte. Néanmoins le but principal du blog étant d’améliorer le référencement de l’activité, je vais les réunir sous une même URL (avec un onglet blog sur le site donc).
N’étant pas très expérimenté en « développement » (j’ai eu l’occasion de toucher à d’autres CMS tels que drupal et symphony dans mon boulot actuel, mais plus pour « faire faire »), je ne me rends pas compte s’il est possible avec un même thème d’avoir un site et sur ce site une page dédiée « Blog » avec sur cette page, le lien vers les derniers articles, les catégories etc (un vrai blog quoi).
Avant de tomber sur ton site perso, les premiers exemples que j’ai vus sur les sites touristiques existants avaient les deux (sites et blogs) totalement séparés : pas le même thème voir pas le même CMS pour administrer les deux : une vraie galère.
Comme ma devise est « keep it simple », je voulais donc savoir si Divi (ou d’autres thèmes Elegantthemes qui me parait vraiment bien dans cette jungle de thèmes) te paraissait adapté pour quelqu’un qui débute sous wordpress (mais qui a les bases).
Et est-ce que j’arriverais facilement à créer cette fameuse page « Blog » indépendante du reste du site…
CLément
Clément,
Je te confirme que tu pourras très facilement avec une page /blog/ et ce, avec quasiment n’importe quel thème.
Et pour ce qui est de Divi, je le conseille bien évidemment aux personnes qui débutent. Tout en les prévenant qu’il y aura une période d’apprentissage plus ou moins longue en fonction des aptitudes de chacun !
Bonjour Nicolas,
Merci pour ce kit Divi très clair. J’ai cependant une question concernant l’inscription sur le site Elegant Thème. Lorsque c’est à titre professionnel, il est demandé le “VAT number”.
Je n’arrive pas à trouver à quoi cela correspond.
Merci d’avance pour ta réponse
Virginie
Bonjour Virginie,
VAT c’est tout simplement la Value Added Tax donc la TVA chez nous !
Tout simplement…
Merci beaucoup
Virginie
Salut Nicolas,
Vraiment super article et le Kit est nickel !
Je suis en train de créer un site avec Divi et cela m’a beaucoup aidé !
Paul.
Content que ça ait pu t’aider Paul !
(et la prochaine version du Divi Kit sera encore plus intéressante)
Bonjour Nicolas
j’ai acheté DIVI, je suis à mon premier site.
Il est super facile, mais il y a des choses qu’il faut découvrir à force de tests, alors qu’une ligne de doc pourrait faire gagner du temps.
Ex : la taille optimale pour les images des diapos. Cela fait quelques … minutes que je cherche et mes images sont soit trop petites, soit déformées, etc.
Comment créer des header de pages qui se retrouvent dans tout le site, pas trouvé… encore.
Merci pour ton tuto.
Leonardo
Bonjour Leonardo,
Mais tu sais, la documentation de Divi est disponible en ligne ! Tu peux aller la consulter et tu verras beaucoup de zones d’ombres s’éclaircir.
Par contre, il y a ensuite quelques subtilités que tu ne pourras découvrir qu’à force de tâtonnements (ou de ressources en ligne) !
Bonjour,
Très bon site.
Le lien pour le Divi Kit par le bouton correspondant sur cette page n’a pas l’air de fonctionner (https://wpmarmite.com/divi/#). Normal ?
Bonjour Gilbert,
Je viens de régler le problème, ça devrait fonctionner de votre côté 🙂
Bon, et bin non. Jamais reçu l’email mais après plusieurs essais. Cela ne marche toujours pas ?
Bonsoir, je m’excuse d’avance si la question à déjà été posé..
Fan de divi, je découvre des trucs tous les jours mais là je coince….
Je souhaite ajouter un widget dans mon menu secondaire se situant donc tout en haut, dans mon header et non en footer, afin qu’il soit visible sur toutes les pages de mon site, est -ce qu’un fan de ce super thème aurait une idée?
Bonjour Seveidea,
Pour ajouter un widget dans le menu supérieur, je ne vois que deux façons de faire : l’insérer au travers des fichiers PHP (même moi je ne saurais pas faire) ou utiliser un add-on comme Page Builder Everywhere qui permettrait d’arriver à un résultat proche de ce que vous avez en tête.
Par contre, je ne sais pas ce que vous avez l’intention de mettre dans ce widget (et je ne comprends pas cette envie de charger autant les entêtes des sites) mais faites attention : un bon entête de site est un entête minimaliste. La tendance est à la simplification, pas à la profusion d’informations aussi haut dans un site.
Bonjour Alex,
Je tiens à vous remercier pour votre travail, en effet depuis 1 an je reçois vos newsletters régulièrement mais je n’avais pas encore franchis le pas de m’investir vraiment sur wordpress (je savais que je m’y mettrai un jour). C’est désormais chose faite avec Divi pour la création d’un site vitrine ! La mise en place c’est bien passé, thème enfant, sauvegarde auto, votre kit Divi, etc… Je m’amuse bien !
Grace à vous, la création personnalisé d’un site internet devient accessible (et en français!). Donc comme les remerciements ne font jamais de mal, c’est chose faite. À bientôt
Merci pour votre message Loïck !
Bonjour,
Vos pages sont top… mais j’ai un problème !
Sur DIVI j’ai actuellement un formulaire de contact qui fonctionne très bien. Je veux créer un autre formulaire renvoyant sur une autre adresse. J’ai créé la page “nouveau formulaire”, j’ai renseigné la deuxième adresse mail. Je ne reçois rien sur ma boite de messagerie… (pour info cette deuxième boite de messagerie fonctionne parfaitement). Quel faire ?
Bonjour Babeth,
Je ne conseille pas l’utilisation du formulaire inclus dans le Divi Builder. Vous feriez mieux de regarder du côté de Formidable Forms dans sa version gratuite.
Je vous invite à lire le comparatif des formulaires que j’avais écrit il y a un petit moment déjà.
Bonjour,
Je débute sur WordPress, merci pour cet article très complet sur Divi, que je vais surement acheter. J’ai une question un peu naïve : quand vous dites “vous pouvez télécharger le Divi Builder et l’utiliser sur n’importe quel thème”, il s’agit évidemment des thèmes de ElegantThemes, c’est bien ça ?
Sinon, pensez-vous que Divi est adpaté pour un site de type magazine mais avec des articles dans lesquels le texte est prépondérant sur les photos.
merci d’avance
Bonjour Christian,
Non, quand je dis que l’on peut utiliser le Divi Builder sur n’importe quel thème, c’est vraiment n’importe quel thème. Pas d’ElegantThemes.
Par contre cela demandera parfois quelques adaptations (au travers du code ou de réglages spécifiques au thème en question).
Ensuite, est-ce que Divi est adapté pour un magazine ? On peut tout faire ! Le seul point bloquant est l’apparence des archives qui ne sont disponibles qu’en mode “standard” ou “masonry”.
Je vous invite à vous plonger dans les démos pour voir si cela vous convient.
Bonjour Nicolas,
C’est un peu par hasard que je suis tombé sur cet article et en même temps découvre ce thème Divi (en même temps j’avoue ne plus suivre l’actu de Elegant Themes) … mais cela m’a l’air plutôt intéressant, voir prometteur si ils continuent à l’améliorer régulièrement !
D’ailleurs je me demande si je ne vais l’essayer pour prochain projet … mais il y a une chose qui va être importante pour ce projet justement, c’est de pouvoir personnaliser le menu type “Mega menu” avec images, boutons ou je ne sais pas trop quoi encore … et après avoir fait le tour de plusieurs démos … j’ai l’impression que ce n’est pas son point fort (ou alors très peu mis en avant) !
Quand est-il vraiment ? … J’espère me tromper ce qui en ferai du coup une bonne occasion de le tester ! 🙂
Petite question de curiosité : depuis cet article y a t’il eu des mise à jours / options nouvelles qui l’on encore un peu plus bonifié ?
En tout cas merci pour ce long article plus qu’intéressant !
🙂
Bonjour Stéphane,
Cet article sera justement mis à jour prochainement : Divi a beaucoup évolué en 1 an !
Mais le Mega Menu n’est pas un attribut de Divi et c’est normal, c’est plutôt à une extension de proposer cette fonctionnalité. C’est un besoin qui doit concerner moins de 5% des besoins, donc autant ne pas l’inclure dans un thème.
C’est donc plutôt du côté de CodeCanyon que vous pourrez trouver une extension qui saura ajouter cette fonctionnalité.
À bientôt pour la mise à jour de l’article !
Merci pour ta réponse rapide Nicolas !
J’étais en train de me dire que j’allai “m’auto-répondre” car la curiosité aidant je me suis un plus plongé dans le sujet … et découvert que j’avais un wagon de retard sur ce sujet … il semblerai que la V3 vient de sortir et qu’en plus il y a toute une “communauté” plus qu’active autour de Divi … ce qui amplifie les possibilités ! … je sais pas comment je vais pouvoir tenir pour ne pas l’essayer ! … Aaarrrhhh … encore des nuits blanches en perspective !! 😀
Au niveau du menu c’est un peu dommage mais finalement pas perdu … et je suis d’accord avec toi autant laisser cette possibilité aux extensions et ne pas surcharger la base d’options qui ne sont pas primordiale !
Encore merci … et à bientôt ! 😉
J’ai acheté le thème Divi chez Elegant Thème à la suite de la lecture de ce billet, une fois en ligne un problème s’est posé car malgré le N° de TVA intracommunautaire fournit, des dysfonctionnements sur le site ont fait que cette Ste n’a pas pu prendre l’achat en HT, bref, le vendeur en ligne m’a rassuré en me disant qu’effectivement il y avait un bug, mais que je serai remboursé de la TVA dans les 5 jours maximum avec confirmation par mail… Bien entendu 18 jours plus tard, aucun remboursement et malgré mon mail plus de nouvelle du commercial. J’avais demandé également une facture, c’est le minimum entre professionnel que je n’ai jamais reçu… Pas très sérieux tout ça… Quant au support, j’ai ouvert un ticket et pas de nouvelle non plus…
Bonjour Arnaud,
C’est bizarre cette histoire. Je n’ai jamais connu ou entendu de tels retours. Avez-vous sollicité le service client via leur module de chat ?
Par contre la facture est disponible dans votre compte. Si elle a la TVA incluse, elle ne sera pas bonne. Mais c’est là-bas que vous la trouverez !
J’ai pu tester divi, le thème est en effet très bien mais le builder je le trouve très incomplet, en plus ils te rajoute des surcouche de css sur tous tes shortcodes, par exemple des boutons de formulaire qui vont disparaitre car j’ai call le shortcode dans un divi code ou divi text. Et vraiment pas adaptable d’un themes a un autres, le divi builder ne marche pas correctement sur tous leurs themes..du coup je look l’article de marmite sur les thèmes premium et je vais le coupler à un petit visualcomposer et peut être que je passerai à beaverbuilder dans le futur 🙂
Bonjour Julien,
Lorsque tu dis que le Divi Builder ne marche pas correctement sur tous les thèmes, c’est en fait le cas pour tous les constructeurs de page. Il faut tout le temps faire des modifications en CSS ou jouer avec les options du thème (quand il en a) pour s’assurer de la pleine largeur de la page par exemple.
Mais c’est quelque chose que tu rencontreras à chaque fois !
Bonjour,
Merci pour ce super article ainsi que sur tous les testes des thèmes de thème forest, du coup mon cœur balance pour le choix d’un thème! Je me demandais quand même au niveau du Divi builder, on ne peut pas faire plus de 4 colonnes? Si ont souhaites faire 5 ou 6 colonnes ce n’est pas possibles?
Merci!
Bonjour Laurie,
Il sera possible de jouer avec 5, 6, 7 ou 8 colonnes grâce à une extension gratuite. Par contre son intégration n’est pas parfaite dans le Divi Builder vu que c’est un add-on tiers.
Hello Mister Marmite !
J’ai une question au sujet de l’abonnement Elegant Theme. J’ai cru comprendre que si je suspendais l’abonnement, je perdais la possibilité d’utiliser d’autres thèmes ultérieurement mais je conservais l’usage des thèmes déjà installés.
J’ai bon ? 🙂
Merci d’avance
Bonjour Stef,
En effet ! Par contre, cela empêche également l’accès aux mises à jour des thèmes déjà installés.
Bonjour
J’ai une question concernant la “Formule Accès à vie d’Elegant Theme” . Si j’ai bien compris, si je choisis cette formule je ne paierai qu’une seule fois 249$, et je disposerai à vie de tous les thèmes et plugins avec les mises à jour. Il n’y aura pas d’autres frais ? C’est bien cela ?
Merci par avance
Bonjour Sandra,
C’est bien ça, il n’y aura pas d’autres frais !
Avec la réduction que vous avez sur cet article la licence descend à 224$ (hors taxes, rajoutez 20% de TVA) et je donne même une astuce sur ElegantSchool pour obtenir la licence ElegantThemes à 198$ HT.
Bonjour,
Je souhaiterais profiter de ton astuce Nicolas et aller vers la licence à vie en 2 étapes car j’ai actuellement une licence Personnal. Mais en cliquant sur ton lien “-20% sur la licence Developer”, puis en me connectant à mon compte, il me propose la Developper pour 20$ (89-69).
Avec ta réduction, ça devrait faire juste 1$, non ?
Qu’est ce que je ne comprends pas ? Merci d’avance pour tes précisions.
Bonjour Claire,
Le -20% sur la licence Developer n’est disponible que pour un premier achat. Pas pour un upgrade.
Mais si tu passes de la licence Personal à la licence Lifetime tu devrais t’en sortir pour 144$ HT (avec la réduction d’upgrade), non ?
Ok, je n’avais pas saisi que c’était uniquement pour un premier achat. Peut-être parce que dans les différents calculs que tu fais au début de ta page, tu te places dans la situation où on a déjà la licence Personnal. J’ai mal compris, désolée 😉
Sinon, oui, je peux avoir la licence à vie pour 144$. Merci !
J’ai amélioré la page : je ne pense pas que ça vienne d’une mauvaise compréhension de ta part, c’était juste pas très clair.
Merci de ton retour !
Merci Nicolas pour votre réponse. Cela me semble très intéressant.
Et ça l’est Sandra, ça l’est !
Le jour où ElegantThemes se rendra compte qu’ils peuvent vendre plus cher, ça fera tout drôle ! Mais tous ceux qui auront leur licence à vie seront tranquilles.
Profitons-en tant qu’elle existe 🙂
Je m’inquiète un peu sur l’avenir d’ET. “License à vie”, ça marchera aussi longtemps qu’il y ait de nouvels abonnés. Si jamais la croissance s’arrête chez ET, implosion !
Oh je ne me fais pas trop de souci pour eux Harvey !
Pour l’instant nous sommes dans un marché en croissance, ça fonctionne. Et avec leur stratégie d’innovation ils prennent plus de parts de marché qu’auparavant.
Le jour où le vent tourne, ils pourront le sentir avec beaucoup d’avance et changer leurs formules assez rapidement.
Ils ne sont pas à plaindre !
Je suis assez effaré du concept de Divi et de l’absence de nettoyage de contenu dans le cas d’un changement. Si le Web m’a appris quelque chose, c’est que rien n’est éternel et se retrouver avec un contenu littéralement pollué par un thème utilisé me donne froid dans le dos. Qu’on puisse le conseiller à des clients sous WP me laisse perplexe.
Bonjour Li-An,
Rien n’est éternel en effet. Mais Divi répond pourtant à de nombreux besoins et le fait bien, sinon il ne connaîtrait pas autant succès. Et il a un tel écosystème que l’on pourrait bien ne garder que lui pendant de nombreuses années. En tout cas, vu qu’il innove plus vite que d’autres ne le font, il est normal de “craquer”.
Pour ma part, je ne pourrais pas revenir en arrière. Je gagne des heures de travail d’intégration avec le constructeur de pages en front-end et ce confort, aucun autre thème ne peut me le donner. Alors que faire ?
Par contre, pour ce qui est des problématiques de contenu non nettoyé, je reste surpris que personne ne parle de Shortcodes In Use. Il permet de lister tous les shortcodes présents et les supprimer. Le problème que tout le monde pointe du doigt a une solution depuis fin 2014 !
Je comprends tout à fait que cela ne soit pas optimal. Mais ça marche, non ? C’est rapide, c’est beau, c’est ergonomique… exactement ce que veulent les éditeurs de sites ou les freelances.
Alors oui, cela rajoute des opérations de nettoyage lors d’une refonte mais on peut bel et bien repartir de zéro avec un contenu propre lors d’un changement de thème !
Hello !
Je viens de découvrir le thème et ça a l’air génial ! Etant un gros flemmard, est-ce que vous savez s’il y a des templates Divi conçus par d’autres, même payants ? J’ai des besoins spécifiques et j’aimerais voir si ça existe déjà avant de vendre mon rein droit pour le faire faire 😀
Merci 🙂
Bonjour Laurent,
En effet, il existe énormément de thèmes enfants pour Divi : ils embarquent beaucoup de style et donnent un look unique. Tu peux en trouver sur MontereyPremier notamment.
Bonjour
Je viens de tester Divi. Personnellement je ne le connais pas encore assez pour faire une mise en page telle que je l’aurais imaginé mais je pense que ce thème a du potentiel. Je vais continuer à le tester pour savoir jusqu’où je pourrais l’utiliser.
Cependant un gros problème me saute aux yeux ! Si j’utilise ce thème, comment va faire mon client pour mettre à jour ses contenus ? La prise en main du thème n’est pas simple pour « un novice » en informatique. La plupart de mes clients utilisent uniquement word, excel, leur navigateur et leur logiciel de messagerie. Ce ne sont pas des professionnels en informatique et je pense que la plupart de mes clients ne seront pas capables de modifier facilement leurs contenus.
Avez-vous déjà utilisé ce thème pour un client qui devait par la suite mettre à jour seul son site internet ?
Bonjour Cédric,
La clé c’est la formation. Il faut forcément passer par quelques heures avec le client pour qu’il puisse se débrouiller.
Et ensuite on va croiser les doigts pour qu’il ne casse rien. C’est là où les forfaits de maintenance sont très utiles.
Je prévois une formation de 4h plus un manuel pour tous mes clients, cependant même avec une formation, je pense que certains (pour ne pas dire tous) n’arriveront pas à mettre à jour leur site internet. Ils veulent tous quelques choses de simple et rapide, pour ma part je pense que Divi n’est pas assez “simple” pour que je puisse le proposer à mes clients.
Je prévois un contrat de maintenance et de mises à jours pour tous mes sites, mais si il faut prévoir un contrat de maintenance de 20 h dans l’année parce qu’il casse toute la mise en page à chaque fois qu’il fait une modification, mes clients vont faire des bons en voyant le prix de la maintenance.
Si Divi n’est pas simple, cela veut dire qu’aucun site avec un page builder n’est simple non plus. Le problème ne concerne donc pas Divi.
Et ensuite, il y a “mise à jour” du contenu et “ajout” de contenu. 2 choses bien distinctes !
De toute façon la problématique est universelle : le client croit savoir se débrouiller, le résultat ne lui convient pas (pourtant il était prévenu)… Si webmaster est un métier, ce n’est pas pour rien.
oui je pense aussi que pour le moment divi, comme les autres page builder ne sont pas adaptés à ce genre de public mais il convient très bien aux webmasters pro ou autodidacte.
Le doute s’installe en moi. As-tu bien testé le Builder Visuel de Divi ?
Parce que c’est quand même une sacrée avancée pour l’utilisateur final !
oui je l’ai installé et je l’ai testé côté front-end.
Hello, je n’ai pas lu l’article (pas encore) mais je confirme, moi qui suis un développeur pur jus, je suis impressionné du mode “authoring” pour produire des sites avec Divi.
Vraiment impressionné. Je crois que ce qu’ils ont bien (tout) compris chez elegant-theme c’est le côté hyper user friendly propre à WP appliqué à la construction des mises en page.
Je crois même si j’ai du mal à l’admettre, je vais me centrer sur ce thème exclusivement. Il faut juste que j’approfondisse le potentiels de créer ses propres besoins sur Divi (dev sur mesure).
Bon allez, je file lire l’article 😀
Dans ce cas Fabien, la mise à jour 3.1 qui est orientée vers les développeurs devrait encore plus te faciliter la vie à l’avenir !
Salut Nico, je viens de relire la mise à jour de l’article, j’ai une question : que penses-tu de Beaver Builder ? C’est un autre page builder aussi bien plébiscité que Divi. J’ai essayé la démo, je trouve leur front-end plus réactif et précis que celui de Divi. Mais je trouve le design de BB trop “carré” façon Genesis, question de goût. Merci à toi et à WPMarmite 🙂
Bonjour DDT,
En fait Beaver Builder ne s’adresse pas du tout à la même cible, c’est plutôt pour les développeurs qui vont utiliser des thèmes sans constructeur de pages. C’est pour ça que la comparaison est difficile, les deux cibles étant diamétralement opposées.
Mais tout comme toi, j’ai été déçu par le design de Beaver Builder. Il faut rajouter beaucoup de CSS pour avoir quelque chose de beau, ce qui n’est pas le cas avec Divi.
“Divi deviendra-t-il votre thème de prédilection ?”… Non, je penche de plus en plus pour Avada et son Page Builder revisité. 🙂
Malgré que tu sois plutôt pro-Enfold à la base ?
Je suis webdesigner/intégrateur depuis 10 ans, et je bosse avec wordpress depuis presque autant…
Depuis quelques mois, j’utilise Avada comme base pour tous mes sites, et je ne me suis jamais retrouvé coincé, avec du css, un peu de jquery et du php, j’en fais ce que j’en veux…
j’ai décidé de n’utiliser plus qu’un seul thème de base, avec un child à chaque fois histoire de n’avoir qu’une techno à gérer sur la multitude de sites que je gère. Et je me dis que Avada étant ce qu’il est : une référence, il sera maintenu encore longtemps.
Suite à la lecture de cet article, j’ai testé Divi, car l’édition en front me séduit, et les éléments globaux entre autres… Puis aussi par simple curiosité.
Bon… Pour l’instant j’avoue être un peu déçu :
– Premièrement, le manque de personnalisations globales possibles, il y en a peu par rapport à Avada.
– Ensuite, l’éditeur frontend que je ne trouve (pour l’instant) pas pratique, je m’y perds entre les sections et les éléments, pas de clic droit (dommage), les glissé déposé ne sont pas clairs… Bref, je débute, et ce n’est pas très agréable. Autre point, je me méfie toujours de ce genre de choses, car au final, on sélectionne, édite, bricole tout, et ça finit par faire un code un peu dégueulasse…
Je vais quand même pousser l’expérience un peu plus loin, on verra, car je n’y ai passé qu’une demi journée, à créer une page d’accueil…
Ce qui est sure, c’est que Avada, bien que moins “fun” à utiliser, permet de base plus de choses, et plus de précisions globalement, par exemple sur les titres (h1 2 3 4 5 6), les menu, etc… Une fois que tout est configuré, on a déjà une belle trame/charte, et ça déroule… Si l’équipe d’avada sortait un éditeur front, j’avoue que ce serait top…
Bonjour Antoine,
J’ai bien dit que le switch d’un thème à un autre n’est pas évident ! Tu aurais fait le chemin inverse (de Divi vers Avada), tu aurais également rencontré beaucoup de frustration.
Pour ce qui est du clic-droit dans le Builder Visuel, il ne se fait que sur les boutons des sections/lignes/modules. Pas en plein milieu d’un élément.
Et pour finir, je l’ai toujours dit : tout n’est qu’une histoire d’habitudes !
Oui en continuant j’ai trouvé le clic droit, avec l’habitude effectivement l’éditeur front doit être pas mal, et faire gagner pas mal de temps.
Comme je l’ai dit, je vais continuer à creuser, notamment pour une question de coût 🙂
Bon… L’éditeur frontend de divi est clairement le meilleur du marché, cela étant dit, Avada reste pour moi plus flexible, et plus puissant… Je n’arrête pas de buter sur des limitations de Divi qui m’agacent… Des petites choses, rien de définitif, il y a toujours une extension ou un astuce pour contourner… Mais avec Avada, je n’ai pas besoin de ça.
Merci infiniment pour tout vos articles et tutos très enrichissant, grâce à vous j’ai bien avancé sur mon site web.
J’ai passé le cap à savoir acheter le thème Divi pour l’offre à vie et je confirme que il est vraiment génial, il est vraiment au top pour moi qui n’est ni Web designer ni développeur web et je ne le regrette absolument pas, je le recommande a tous car il répond à toutes demandes pour n’importe quel projet et est vraiment ouvert à tous même au débutant. En réalisant votre site avec ce thème vous réalisé des économies non négligeable.
Bonne journée à vous et un grand merci encore Alex et Nicolas 🙂
Superbe article sur Divi. Je l’ai acheté l’année passée en Developer. Et je pense passer en Lifetime. Je vais surement prendre aussi le Divikit. Ca fera surement pas de mal. C’est vrai que on bidouille beaucoup pour trouver se que l’on veux mais on vois tout de suite la puissance du truc, surtout depuis leurs 3.0. Merci wpmarmite
Trés bon article, et je confirme Divi est extra ! avec un peu de CSS le résultat est fabuleux ! J’en suis à 3 sites réalisés et c’est que le début !
Un grand merci Nicolas pour cet excellent article! J’hésitais c’est temps-ci à reprendre mon activité de pigiste et je crois que cet article m’a convaincu!
Bonjour Armelle,
Je n’avais pas pour objectif de re-motiver qui que ce soit mais si j’ai su le faire au passage, tant mieux !
Bonne continuation 🙂
Très bon article Nicolas, ce qui me séduit actuellement avec DIVI c’est la possibilité de travailler en Front-end et surtout l’apport d’une communauté qui se constitue autour de leur thème.
Je pense qu’il faut être plus clair quant à l’utilisation des Builder, la majorité ne permettent pas de mixer l’utilisation de l’éditeur de base de WordPress et les builders car dès la désactivation de ces derniers on n’a plus que les shortcodes et non plus le contenu créé. Tu le signales dans une de tes réponses sans trop insister sur cet aspect.
On peut trouver un article de Pippin de comparaison des principaux builders https://pippinsplugins.com/wordpress-page-builder-plugins-critical-review/ dont celui de DIVI qui contrairement à toi n’est pas son favori.
Je vous avais signalé le thème ThriveTheme et son builder intégré. Depuis l’apparition de l’article de Pippin le fait de désactiver le ThriveBuilder on conserve tout le contenu il n’est donc plus 100% lock in et devient donc son favori. Personnellement je préfère ThriveTheme à DIVI, je le trouve plus facile à utiliser et contrairement à DIVI (pour le moment) il permet de préserver le contenu après désactivation du builder.
Bonjour Jacques,
Je l’ai déjà dit dans le Battle, je le redis ici et en plus dans les commentaires : tous les page-builders grand-public ont le même souci et pour tous il y a la même solution : Shortcodes in Use qui va nettoyer les codes courts qui “polluent” le contenu après désactivation du constructeur de pages.
Et je pense que les développeurs d’Elegant Themes sont loin d’être bêtes : la MAJ 3.1 vise les développeurs. Peut-être que le nettoyage du code viendra à ce moment-là ?
Quoi qu’il en soit, la profusion de shortcodes n’est pas un problème pour la cible d’Elegant Themes.
Bonjour Nicolas,
Je pense qu’on ne s’est pas compris au niveau des shortcodes, il ne s’agissait pas simplement de les nettoyer, il s’agissait de conserver le contenu généré même après désactivation du constructeur de page. Le “100% lock in” qui est le cas dans DIVI et d’autres constructeurs de pages interdit de désactiver le constructeur de page faute de quoi le contenu est perdu. C’est de cela dont j’essayais de parler. Il faut donc être bien conscient que dès qu’on les utilise on ne peut plus revenir en arrière et utiliser l’éditeur standard de WordPress ou pire changer de thème par exemple.
Ceci est bien expliqué dans l’article de Pippin https://pippinsplugins.com/wordpress-page-builder-plugins-critical-review/ que je conseille de lire pour bien comprendre à quoi on s’engage en utilisant un constructeur de page.
Non mais on s’est très bien compris Jacques.
La désactivation du constructeur de pages laisse le contenu tel quel, bourré de shortcodes. Il ne reste plus qu’à le nettoyer.
Merci Nicolas pour ta réponse.
En effet on peut désactiver le constructeur sans perdre le contenu.
Seule restriction on ne peut pas revenir à l’éditeur de base de WordPress dans l’option “Utiliser la mise en forme par défaut” faute de quoi on perd tout:
Voir le message de mise en garde:
“Désactiver le générateur
Tout le contenu créé dans le générateur Divi sera perdu Le contenu précédent sera restauré
Souhaitez-vous continuer ?
Oui”
C’est le fameux Lock in dont on parle, quand on a commencé à utiliser le constructeur il faut y rester.
Jacques,
En effet, ce cas de figure peut être problématique. Mais j’ai beaucoup de mal à voir la probabilité d’un tel scénario.
Pourquoi commencer un article / une page avec le Builder et faire marche arrière ?
Merci pour cet article qui va m’être bien utile.
J’ai divi depuis plusieurs mois et je vais tenter d’aller voir le CSS de plus prêt.
Bonjour
J’ai lu l’article et tous les commentaires ( sur ipad mini sans axcenseur dur dur )
Tres utile
Je fais des sites internet depuis 20 ans
J’utilise divi depuis plus d’un an
J’ai fait mon site avec ( l’image bkg est la meme que sur wpchef)
Je n’ai pas copier monsieur l’instituteur
A bientot
La mise à jour de ton article est toute en finesse et tombe à pic ! La présentation du fameux « écosystème Divi » est toute pertinente. Voici qui devrait ouvrir les yeux l’esprit des pro-ThemeForest qui auraient la bonne idée de passer par ici. 😉
Parce que « oui », lorsqu’on ne connait qu’Avada ou Visual Composer ; Divi peut paraitre déroutant à la première utilisation. Mais quelle récompense de bien vouloir donner sa chance un peu plus de 5 minutes à cet outil incroyable !
Sérieux. Ton article m’a encore plus donné envie de ne plus faire que du Divi.
Merci de ton commentaire Nicolas,
Il y a tout un marché et une spécialisation Divi qui existe outre-Atlantique. Ce n’est qu’une question de temps avant que d’autres s’y mettent aussi 😉
Bonjour Nicolas, un super article comme d’habitude ! J’ai un petit bagage en code et dev web, mais j’avais arreté depuis des années. Après un premier site sur WP, j’ai décidé de faire la V2 avec DIVI et je dois avouer que c’est un vrai bijoux !!
Par contre, j’ai encore pas mal de mal avec l’utilisation des CSS dans DIVI, je ne trouve pas cela clair et il y a souvent des conflits entre les règles et classe du thème et celle que l’on souhaite intégrer. J’ai cherché un tuto, un article une vidéo ou autre en français à ce sujet, et je n’ai rien trouvé … peut être une idée pour un prochain article 😉 ?
Une bien belle journée.
Un prochain article ? Non, ce sera une formation dans ElegantSchool 😉
Hehehe et comment assister à ces fameuses formations ??
En se rendant sur ElegantSchool et en s’inscrivant pour être tenu de l’ouverture des inscriptions 🙂
Hi!
Nicolas tu parles de Divi 3.1 as-tu quelques liens utiles pour avoir un peu plus d’infos sur cette MAJ (pour un dev) ? Notamment sa date de mis en ligne ?
Merci 🙂
Bonjour Fabien,
Ce serait mal connaître l’équipe d’Elegant Themes : ils ne communiquent JAMAIS sur les dates. Ça sort quand ça sort 😉
Merci pour cette plongée dans le monde de Divi que je ne connaissais pas encore. Je pense que je testerai ça prochainement, même si on “s’enferme” dans ce thème et qu’on se lie à son pagebuilder.
Bonsoir,
Je viens de démarrer sur DIVI et votre article m’aide beaucoup, par contre je rencontre 2 problèmes que je n’arrive pas à résoudre :
– dans mon menu je n’arrive pas à supprimer la Loupe avec la fonction recherche
– et je voudrais modifier dans le pied de page ”
design de Elegant Themes | Propulsé par WordPress
par des mentions légales et un copyright perso.
Merci du temps passer à me rempondre
Bonjour Stephen,
Si vous voulez de la formation pour utiliser au mieux Divi, ce ne sera qu’au travers d’ElegantSchool.
Mais quant à votre deuxième question, la réponse est déjà dans le Divi Kit !
Bonjour Nicolas,
Merci pour l’info du copyright (facile à corriger du coup).
Bonne journée
Bonjour,
et bien vu le nombre de scroll que j’ai du faire pour poster en commentaire il est facile d’en déduire que divi suscite de l’intérêt !
Super article, bien que clairement orienter en divi lover (:p), ca m’as amener à me poser une question. Au final, la logique de conception de tous les thêmes wp sont la même à partir du moment ou on pars du principe qu’on construit sont site avec justement un constructeur, même si il est généralement propre au thême la démarche de conception reste la même (vous me direz bien sur si je me trompes).
Seulement actuellement j’utilise Uncode, et je suis très orienter webdesign étant moi même designer UI/UX. Je me demandais donc si ca pouvais être intéressant de passer chez DIVI, car bien que le builder front end me semble intéressant d’un point de vue édition il me semble aussi assez léger et c’est plus ou moins ce que je reproche à ce thême surtout en ses démo qui sont (de mon point de vue) quelques peux simpliste.
Je n’ai par exemple jamais vu quelque site que ce soit fait avec divi (pas pour le moment mais vous aurez certainement des références) qui ressemble même aux démos d’Uncode.
Merci pour vos informations ! 🙂
Bonjour Yann,
Je n’ai pas non plus vu de démo qui ressemble à celle d’Uncode mais c’est tout simplement parce qu’ils n’ont pas les mêmes webdesigners. Uncode a également une longueur d’avance sur les animations.
Mais en soi, il est tout à fait possible de reproduire le même look. Ce ne sera pas très compliqué !
Comme tu le dis, la logique et la démarche sont les mêmes. Il n’y a plus qu’à appliquer sa “patte” !
Bonjour Nicolas,
Quelques questions suite à ton article très complet 🙂
– la mise à jour du thème est-elle gratuite ou faut-il nécessairement payer 69$ par an pour toujours en bénéficier ?
– conseillerais-tu Extra également pour un site de contenu davantage tourné blog/magazine ?
– j’ai lu qu’il y avait à un moment donné des problèmes de compatibilité de Divi avec le plugin ACF, as-tu eu l’occasion d’utiliser le plugin dans un de tes projets ?
Bonjour Rémy,
Les mises à jour font partie de l’abonnement. Sinon à quoi bon payer un abonnement annuel ?
Oui, Extra peut être très intéressant pour un magazine ! J’en parlerai dans la mise à jour de l’article sur Elegant Themes.
Et pour finir, c’est un exemple parfait de la force de l’écosystème Divi, il existe un add-on pour intégrer ACF : https://elegantmarketplace.com/downloads/advanced-custom-fields-module/
Un super article – même si je suis déjà largement converti à Divi !
Oui, il faut mettre ses mains dans le cambouis par-ci par là, mais chaque souci que j’ai rencontré n’a pas duré plus de quelques minutes tant les ressources sur le web sont nombreuses à propos de ce thème.
Je viens d’ailleurs de revamper un site qui utilisait le thème responsive + VC et quel plaisir de désactiver ce dernier !!!
Les bibliothèques Divi, les modèles globaux et les synchronisations sélectives fournissent un gain de temps plus qu’appréciable pour monter des pages/sections répétitives. VC a aussi ses modèles mais je le trouve bien moins ergonomique.
Bref, Divi devient mon thème par défaut pour les propositions de sites; avant ça, j’utilisais BeTheme mais je dois dire que je le trouve bien plus usine à gaz.
Merci de ton retour Jérôme,
Il y a encore un an il était compliqué d’avoir de tels témoignages de professionnels !
Merci pour cet article et la série de l’été.
J’ai fini par craquer et profiter du Black Friday pour prendre une licence ET.
Je me permet de vous faire par de mes premiers retours avec Divi et effectivement mes premières désillusions afin que tout le monde comprenne bien les limites du thème.
Voilà donc mon point de vue sur Divi :
Divi est parfait pour des sites… statiques.
Je veux parler de site dont le contenu n’évolue que peut et fait principalement de “pages”.
En effet le Divi Builder permet de mettre en page très facilement tout en tas de chose et le gain de temps est formidable.
Mais je dirais aussi qu’avec Divi et son builder on s’éloigne de la phylosophie de WordPress, et des CMS en général. Je m’explique.
WordPress et les CMS se basent sur un principe simple et bien connu, de séparation du “contenu” et du “contenant” (le MVC pour les puristes).
Donc on a d’un côté nos infos en base de donnée (textes, images, etc…) et d’un autre la manière de les présenter (les thèmes).
Wordpress se base historiquement sur cette séparation et utilise alors les “template” de page/post/archive pour présenter les données à l’utilisateur.
Donc dans le backend de WordPress, on saisie nos infos et c’est tout. Ensuite c’est le thème qui affiche ces données.
Or Divi “casse” un peu cette logique en intégrant dans les pages/post la partie “représentation des données”, autrement dit la manière dont on va les afficher.
Et c’est ce choix qui peut limiter les utilisateurs qui cherchent un peu plus, ou qui ont des “bonnes” habitudes de séparation.
Pour des pages d’un site, je n’y vois pas trop d’inconvénient. On gagne un temps fou puisqu’on n’a pas à créer un template par page (si toutes les présentations de page sont différentes).
Il est assez facile d’utiliser les éléments de la librairie de Divi et les éléments globaux pour garder la cohérences et faire des modifications globales.
Par contre pour les éléments “dynamiques”, ou personnalisés, c’est différent.
Exemple avec les “posts” d’un blog, ou même avec les “portfolios” de Divi ou encore dès qu’on veut créer/utiliser des “custom post et des customs fields”.
Et bien là il faut, lors de la création de chaque “post”, utiliser le Divi builder (en rappelant éventuellement un layout de la librairie) et ensuite rédiger son post dans un bloc texte de Divi.
Ouai… et bien lorsqu’on l’on a plusieurs rédacteurs sur un blog (site associatif dans mon cas) et bien je ne souhaite pas expliquer à toutes les personnes comment utiliser le builder, quel layout prendre, où saisir le texte, etc… et cela à chaque post !
Non, aujourd’hui les contributeurs saisissent leur infos dans le “content” du post et ne se posent pas de question sur la manière dont cela sera affiché. Hop c’est le thème qui s’applique avec les posts template (single.php).
Très bien me direz-vous, et bien il n’y a qu’à continuer comme cela !
Ben oui et non… car Divi n’offre que des templates simples.
“Et bien customizes les !”… ben une fois encore pas si simple. Impossible d’accèder au ressources de Divi pour utiliser les modules du builder en php. ET n’explique rien.
Et c’est là que j’en suis de ma découverte de Divi et qu’une question me saute aux yeux pensant que cela était intégré de base dans le fonctionnement de Divi :
“Pourquoi on ne peut pas utiliser le Divi builder, la librairie, les modules pour créer les templates de page/post/custom post pour son thème enfant ?”
En tout cas je n’ai pas trouvé ! Et le support technique de ET a botté en touche : “Ce n’est pas fait pour ça”
De cette manière on pourrait utiliser la puissance du builder et des modules pour designer ses templates, et les contributeurs au blog n’auraient pas à utiliser le Divi builder.
Idem pour pour des “custom post”. J’aime bien ranger mes affaires… Donc je veux créer des “customs posts” à la manière des “projects”.
Mais je souhaite qu’ils utilisent tous le même “layout”. Donc pour moi il faut un template de custom post et d’archive de ces custom post.
C’est encore plus génant lorsque l’on veut intégrer des ‘custom field” : Et bien impossible d’utiliser la valeur d’un custom field dans une table de prix par exemple. Impossible de récupérer la valeur du “custom field” car les shortcodes, ou le code n’est pas exécuté dans ce module.
Je vous remercie de m’avoir lu jusque là, en espérant que mon retour d’expérience serve à d’autres afin de bien comprendre les capacités (actuelles) de Divi.
Je suis aussi à la recherche de toutes informations, pistes, ressources techniques me permettant d’avancer dans la personnalisation d’un thème Divi.
Et plus particulièrement de répondre à quelques une de mes questions sans réponse de la part du support ET :
– Ou est la doc technique des fonctions php de Divi ? (ET n’en a pas… dingue pour des programmeurs de ne pas avoir de spec de leur fonctions 😉
– Comment utiliser les modules Divi en php ?
– Existe-t-il des plugins qui pourraient m’aider ?
– Y-t-il des solutions “simples” pour appeler dans un template, un layout Divi et lui passer des valeurs ?
Je n’ai trouvé que des explications de personnes qui ont usé de “reverse engineering” pour comprendre comment Divi fonctionnait. Mais cela reste dangereux lors de chaque mise à jour…
Et encore merci à WPMarmite pour vos articles. Bonne continuation.
Wow, quel message Grégory !
De ce que je devine, Divi n’est pas fait pour vous. À chaque ligne je me disais “Mais c’est ACF qu’il veut, pas Divi !”. Et du coup je comprends cette frustration de ne pas pouvoir transformer Divi en ACF.
Les deux outils sont distincts, ils ont des cibles différentes et des concepts bien différents. On ne pourra pas appliquer la logique de l’un sur l’autre.
Maintenant, pour ce qui est de la documentation technique, elle est prévue pour la 3.1. En attendant, il n’y a en effet que du reverse engineering.
Mais appeler un layout Divi dans un template et lui faire passer des valeurs, je n’y crois pas…
Bonne continuation également !
Merci pour le retour rapide.
Je vais regarder ACF de plus près. Mais de ce que je vois c’est pour la gestion des Custom Fields uniquement. Déjà un début… (mais il y en plein d’autre plugins aussi
)
Pour la partie “template” de post… ben c’est tout à la main en php avec des fonctions Divi qu’il va falloir trouver…
Mais comment font les développeurs de thèmes enfant Divi ?! 😉
J’ai eu la même aventure avec Enfold et l’Avia Builder + Go Portfolio. Impossible d’utiliser le PB dans les posts… mais le support Enfold fait des merveilles et la fonction d’inclusion à mettre dans functions.php de mon thème enfant apporte la solution. Rien n’est impossible mais un bon support fait la différence…
Bonjour,
J’ai lu avec beaucoup d’intérêt cet article, le DIVI Kit et tous les commentaires et vraiment un grand MERCI à Nicolas et Alex (que je suis également) et tous ceux qui donnent de leur temps pour aider les notices comme moi !
Débutant sur WordPress (mais ayant de petites notions CSS et HTML), je suis à la recherche d’un thème sur lequel me perfectionner qui me permettrait de créer plusieurs sites différents. Dans l’immédiat, je n’ai pas les moyens d’acheter plusieurs thèmes, donc je souhaiterais commencer avec un thème assez flexible… d’où mon intérêt pour DIVI !
Pour les sites statiques, je vois clairement l’avantage d’utiliser ce thème. Néanmoins j’ai également un site dynamique à créer (avec une vidéo à intégrer en home) : DIVI le permet-il de manière simple ? Et n’est-ce pas trop pénalisant pour la performance du site ?
Je n’ai vu qu’un commentaire à ce sujet et j’avoue que je n’ai pas compris la réponse 🙁
Merci par avance pour vos réponses… et pour la qualité de vos articles !
Un site statique ? Dynamique ? Mais avec WordPress tout est dynamique !
Oui, Divi permettra facilement d’intégrer une vidéo. Par contre, mieux vaut l’héberger sur Youtube ou Vimeo pour de meilleures performances.
Merci pour cette réponse rapide 🙂
Désolée, par statique j’entendais un site de type vitrine qui ne nécessite que de rares mises à jour de contenu… je suis novice, j’avais prévenu 😉
Merci encore pour votre disponibilité et bonne soirée !
Bonjour Nicolas,
Merci pour cet article et les réponses aux nombreuses questions posées.
je me permets d’en ajouter une 😉
Est-ce que Buddypress installé sur un site construit avec DIVI pourra être personnalisable par le Divi Builder ? Si ce n’est pas le cas, comment faire pour personnaliser les pages Buddypress sans passer par du CSS ?
Merci par avance pour votre réponse.
Bonjour Hélène,
Je ne suis pas un spécialiste de bbPress mais non, le Divi Builder ne peut pas en modifier l’apparence.
En fait, il n’y aura pas le choix : il faudra passer par du CSS à un moment. Je pense que même l’extension BBP Style Pack ne pourra pas tout personnaliser.
Avec bbPress, on est sur des problématiques d’intégration qui méritent vraiment que l’on puisse manipuler le CSS…
Bonne continuation
Merci Nicolas !
Je m’y mets…
Bonne continuation également
Merci pour cet article intéressant. Je suis débutant en création de WP, j’ai donc lu le DiviKit, mais je me demandais si le thème enfant était conforme à la nouvelle version 3.0 du coup?
Si j’installe l’ancien thème enfant, se met-il à jour avec le plugin fourni (lui aussi est-il valable depuis la màj?)?
Merci pour votre réponse et pour votre travail.
Bonjour Sébastien,
Un thème enfant ne peut être QUE conforme au thème parent dans la mesure où il n’embarque pas de fonctionnalités. Il est donc compatible avec toutes les versions de Divi.
Pour ce qui est de l’extension, elle n’est plus d’actualité, les mises à jour sont maintenant intégrées dans les options des thèmes et extensions Elegant Themes. J’en parlerai dans la mise à jour du DiviKit.
Je suis à la recherche d’un nouveau theme builder pour WP. Quelque chose de fiable. J’avais déjà lu des choses positives sur DIVI mais votre article a fini de me convaincre : je vais essayer DIVI.
Grand merci pour un aperçu et un avis aussi précis et pour les astuces offertes. C’est top !
Bonjour,
Merci pour cet article fort intéressant. Je fais actuellement des recherches pour créer un blog style e-magazine, auquel je souhaiterais également ajouter un annuaire avec système d’abonnement. Cela est-il envisageable avec DIVI ?
Bonjour Nadine,
Je pense qu’Extra (l’équivalent de Divi côté magazine) sera plus approprié. Pour ce qui est de l’annuaire et du système d’abonnement, ce sont des problématiques distinctes qu’il faudra régler avec des extensions et non un thème !
Bonjour Nicolas,
Merci pour votre réponse rapide, c’est super, je vais donc me pencher sur le thème Extra, et voir si je trouve une extension d’annuaire.
Bonjour Nicolas,
J’aurais 2 petites questions concernant Extra :
1- Est-il retina ready ?
2- Le lazy loading est-il intégré ou faut-il passer par un plugin ?
Merci d’avance.
Bonjour Guillaume,
Le Retina n’est géré par les thèmes qu’à deux emplacements : pour le logo et pour les miniatures. Et d’un côté comme de l’autre, si l’on envoie des images de taille suffisante, ce sera correctement fait.
Pour tout le reste, c’est géré nativement dès lors qu’on envoie des images suffisamment grandes. Mais en soi, c’est surtout une attention de tous les jours le Retina.
Quant au lazy-loading, cela n’a pas sa place dans un thème. Il faudra passer par une extension, tout comme à chaque fois que l’on souhaite optimiser les performances de son site.
Bonjour, je suis utilisateur Divi et j’aime beaucoup ce thème et ces fonctionnalités. Il y a quelques jours j’ai découvert Elementor. Je dois avouer que j’ai été bluffé ! Qu’en pensez-vous ?
Personnellement, je trouve qu’il offre encore plus que Divi excepté que … il est gratuit et payant en pro. En gratuit pas de module pour les articles et pas de CCS personnalisé qui me semble quand même indispensable (en résumé il y a d’autres choses en plus dans le pro).
Par contre, il peut s’intégrer avec Divi après quelques recherches et avec quelques plug-ins (je l’ai fait) ma deuxième question : est-ce une bonne idée ou est-ce que ça va surchargé le(s) site(s) ?
Bonjour Bruno,
Je n’ai pas encore pu jouer avec Elementor, je ne peux donc pas me prononcer.
Maintenant, est-ce que cela va surcharger le site ? Forcément un peu, oui. Le tout est de déterminer si c’est dans des proportions gênantes ou pas (je ne pense pas).
Tu peux te jeter dessus, c’est excellent (pour moi).
Pour ceux que ça intéresses (avec Divi mais valable pour d’autres thèmes pour règler le fullwidth et pouvoir faire des shortcodes)
Installer :
1) Elementor
2) Elementor Templater (rajoute des template fullwidth)
3) Anywhere Elementor (permet comme Divi d’insérer des sections ou page via shortcode [INSERT_ELEMENTOR id=”XXX”]
4) Optionnel Divi Layout Overides -> Elementor Anywhere crée une section AE Global template où sont stockés des pages (ou sections) pouvant être insérée avec le shortcode.
Ces opérations règlent un problème de pleine page, car normalement sur les articles c’est Divi qui le gèrent. Une fois que Templater est installer, il faut également copier les deux post tempate dans un thème enfant (ou Divi mais c’est mieux dans le thème enfant). Une fois fait on a des templates fullwidth avec header et footer ou sans.
Divi Layout overides reconnait le AE Template et permet de forcer par défaut pour chaque endroit (page, article ou Ae template) le template voullu ce qui règle +- le problème (juste pour AE Template il faut mettre la largeur du site au maximum 1920 car la prévisualisation est plus étroite).
Au final on peut travailler en divi builder ou en Elementor builder. On conserve le menu (avec une partie des options) et le footer de Divi.
Bruno
Très bon article, merci.
En parlant de builder front WordPress, connais tu Elementor ?
( https://elementor.com )
Si oui qu’en penses-tu ?
À bientôt !
Bonjour Maxime,
Si tu lis les tous derniers commentaires, tu verras qu’on en parle.
Mince je suis désolé, bonne continuation !
Bonjour,
J’aimerais avoir un petit conseil par rapport à DIVI. je cherche a donner à mon blog une page d’acceuil avec une photo en one page et dans ma rubrique blog garder cet aspect blog personnel avec une sidebar et un design pas trop trop pro non plus. Ai-je meilleure temps de m’orienter vers un child theme et de fouilller afin de trouver quelque chose qui me convienne ou alors de construire mon design par moi-même ? PS: je suis débutant, je ne connais rien en codage mais étant quelqu’un d’assez perfectionniste je m’investi pleinement alors si vous avez des conseils quitte à apprendre du codage.. mille merci :-))
Bonjour Guillaume,
Je pense que tu peux tout faire, juste avec les fonctionnalités natives de Divi, par toi-même !
Bonjour Nicolas et merci pour cet article et pour tes réponses aux commentaires.
J’ai une petite question : Comment fait on pour qu’un bouton qui mène à une ancre le fasse en scrollant la page plutôt que de simplement te téléporter au bon endroit ?
Merci d’avance
Bonjour Quentin,
Eh bien en fait Divi le fait déjà tout seul. Il embarque le jQuery nécessaire.
Et si jamais cela ne fonctionnait pas, tu peux activer le “Smooth Scroll” dans les options du thème.
Je suis allé dans les options du thème et j’ai activé “défilement fluide” dans Général et “Alternative scroll-to-anchor method” dans Navigation/paramètres généraux mais rien n’y fait …. Mes liens me “téléportent” sur mon ancre plutôt que de m’y déplacer.
PS : le lien pour personnaliser mon thème sur le mail reçu ne marche pas.
Alors peut-être que tu fais mal tes ancres ? Il ne faut pas de slash final.
Un bon lien serait monsite.com/#ancre et non pas monsite.com/#ancre/
Si ce n’est pas ça, c’est que tu dois avoir un conflit quelque part.
Bonjour,
Je gère un site d’e-commerce bâti sur un thème qui utilise Visual Composer et je voudrais le migrer vers Divi.
Existe-t-il une possibilité de faire cela simplement ?
Merci.
Bonjour Pierre,
Simplement ? Non. Il n’existe aucune solution qui permette de migrer le contenu d’un constructeur de pages à un autre pour le moment.
Salut,
J’ai un petit questionnement…
Je viens de réaliser que dans le module image de Divi lorsque je met un text alt. , il est aussi utilisé par défaut comme titre de l’image et s’affiche sous celle-ci.
1 – est-ce négatif d’avoir un doublon ( titre = alt. )
2 – comment je fais pour régler ça ? je ne veux pas voir le text alt. sous mon image lorsque je l’agandi dans un lighbox.
Merci d’avance
Bonjour David,
Lorsque l’on utilise le module Image, et que l’on ne renseigne pas le titre, c’est effectivement le texte alternatif qui est utilisé. Mais ça ne pose pas problème.
Puis ce texte alternatif est également utilisé comme légende en cas de lightbox, en effet. Pour le masquer, il faudra alors passer par du CSS.
Bonjour,
Je souhaite acheter un thème premium pour un blog mais face à vos éloges de Divi, j’hésite désormais.
Pouvez vous me donner votre avis sur le thème soledad ? J’ai lu votre guide et je me demande s’il ne rentre pas dans la catégorie des thèmes bling bling dont la démo est réussie mais la prise en main compliquée ?
https://themeforest.net/item/soledad-multiconcept-blogmagazine-wp-theme/12945398?s_rank=1
Par ailleurs, est-t-on obligé de payer le VAT lors de l’achat ?
Merci beaucoup pour votre éventuelle réponse et vos précieux conseils.
Bonjour Martin,
Tout d’abord, je constate que vous êtes sur proton mail, je suis un grand aficionados de leur service 😉
D’autre part, Soledad n’est pas un thème bling bling si vous avez une idée précise de ce que vous voulez faire. Cependant si vous hésitiez avec Divi alors selon moi il n’y a pas de comparaison possible. Divi est mon thème fétiche que j’utilise dans 90% des cas. Une fois que vous maîtrisez le builder, cela devient un pure plaisir de concevoir des sites web
Bonjour Nicolas,
Je ne suis pas tombé dans la marmite, il y a bien longtemps, mais ton article m’a fortement inspiré pour prendre le module DIVI, et c’est super.
J’ai une question, car je planche depuis 3 semaines, par rapport aux menus sur les appreils mobiles et les tablettes. En fait ils se développement sur plusieurs niveaux et j’aimerai qu’il restent sur le niveau 1 puis qu’ils se développent uniquement lorsque l’on clique.
Je suis sûr que la solution est simple… mais je ne trouve pas l’endroit où cliquer.
Bonjour Pascal,
Au contraire, il n’y a pas de solution simple : cela ne fait pas partie des options de Divi. Le thème fonctionne comme ça et il faudrait des compétences techniques pour modifier ce fonctionnement.
Bon week-end
Bonjour Nicolas, tes articles sur DIVI et tes tests de l’été m’avaient convaincue de partir sur DIVI. Sauf que là je déchante rapidement. Je pensais avoir en mains un outil simple et puissant mais je me retrouve bloquée sur des choses que je faisaient très simplement avec un thème gratuit customisé avec live composer, builder gratuit lui aussi.
Par exemple pour la side bar, si je veux des titres et des boutons, une bio un peu sympa, un formulaire de newsletter customisé, et bien je ne peux pas. Où est donc l’intérêt si je dois retourner le web à la recherche des bons codes à mettre dans un widget texte pour arriver à ce que je veux ?
Idem pour la présentation des articles de blog, j’aurais aimé en pied de l’article un encart d’inscription à la newsletter sauf qu’en activant le visual builder sur mon article, le contenu de celui-ci à disparu. Et que dire du module d’inscription email qui n’est pas flexible du tout. Le texte s’affiche à gauche alors que je le voudrais en haut, et tout est trop grand, trop espacé en hauteur, et il n’y a aucune option pour modifier cela simplement. Avec live composer on peut modifier toutes les marges, choisir pour chaque texte s’il est centré ou non, etc.
En espérant que tu m’éclaires et m’apporte des pistes pour arriver à ce que je veux… En plus j’ai laissé passé les 30 jours alors je n’ai pas d’autre choix que de persévérer. Sinon j’essayerai extra mais bon j’ai des doutes sur le fait qu’il soit plus flexible…
Bonjour Laura,
C’est peut-être parce que tu avais trop d’habitudes que tu déchantes. Je l’ai pourtant précisé dans mon battle de l’été, c’est un point important qu’il ne faut pas négliger.
Par exemple, ce n’est pas au Divi Builder de gérer la colonne latérale. C’est toujours à WordPress. Et donc il faut bien passer par des widgets. Mais avec Black Studio TinyMCE Widget, on peut avoir un éditeur visuel facilement.
Ensuite si ton contenu a disparu, c’est probablement qu’il y a eu un bug. Le Builder récupère automatiquement tout contenu déjà présent et le met dans un module de Texte.
Quant au module d’Abonnement, il se met à la verticale dès lors qu’on restreint sa largeur maximum.
Je pense que tu veux que Divi soit quelque chose qu’il n’est pas. Ce n’est pas Live Composer. Alors si tu essaies de retrouver tout ce que tu faisais avant, à l’identique, tu ne peux qu’être déçue.
Merci Nicolas, peut être qu’en effet j’ai trop Live Composer en tête quand j’utilise DIVI mais en passant du gratuit au payant j’espérai une qualité nettement supérieure et pour le moment je ne la trouve pas. A part dans la personnalisation de thème qui est plus complète. Ce qui me manquait dans Live Composer était le fait de partir de zéro, DIVI intègre déjà une structure.
Ce que j’ai du mal à comprendre c’est pourquoi ne pas intégrer un widget aussi élaboré que ce que propose Black Studio TinyMCE ? J’ai peut être tord mais j’aimerais quelque chose avec tout intégré à la fois, ou du moins la possibilité d’activer/désactiver ce genre de choses, pour ceux qui n’en ont pas l’utilité.
En plus le fait de modifier le CSS directement dans les options du module et des lignes m’embrouillent plutôt qu’autre chose pour le moment. J’imagine que j’ai été trop optimiste et qu’il va me falloir de longs mois d’apprentissages. Le chemin est tout aussi passionnant que l’arrivée en général cela dit 🙂
Ah par contre je confirme la réactivité de leur support ! Et leur disponibilité pour donner des bouts de code, c’est appréciable.
Salut Nicolas,
Suite à ton article je suis passé sous Divi, top…jusqu’à aujourd’hui où je ne peux plus écrire (avec la fonction visuel) la moindre lettre dans un article, sais-tu d’où cela pourrait venir? si tu as déjà eu cela comme soucis….
Bonjour Jérôme,
Peut-être y’a-t-il un conflit avec une extension que tu aurais récemment installé ?
Attention, j’ai eu la meme chose en actualisant divi. il faut que tu deactive ton child theme, que tu actualises divi, puis que tu copies le main-modules.php du Divi actualisé, puis tu le colles à la place de clui que tu avais dans lle child theme, tu reactives le child theme et ça devrais aller, en esperant que ça vienne du meme probleme que moi…
Ouh, ça ne me semble pas une bonne idée ça ! Cela empêchera toute modification du main-modules.php par les futures mises à jour, je ne conseille vraiment pas de procéder ainsi !
Il ne faut surtout pas copier ce fichier dans le thème enfant.
j’ai deja un problème d’actualisation à cause de ce fichier . C’est pourtant ce que m’a conseillé le support Divi… tu peux toujours repersonaliser ensuite ton main-modules.php dans le child theme non ?
Mais ça enlève tout l’intérêt d’avoir un thème enfant !
Le fichier main-modules.php fait partie de ceux qui sont mis à jour le plus régulièrement. Il faudrait donc le modifier manuellement à chaque mise à jour.
Dans mon cas, je n’y ai pas touché pour l’instant à ce fichier (je ne sais pas s’il venait directement dans le child du kit wp marmite ?), et j’espere que cette erreur ne se repetera pas à chaque mise à jour de Divi…
Ah non, ce fichier-là n’est pas inclus dans le Divi Kit !
Divi a un problème en français et j’aimerais bien lui trouver une solution simple… la traduction de read more lorsque l’on affiche un résumé des articles est “lire plus” ce qui n’est pas vraiment français. Une solution simple ?
Bonjour François,
Une solution simple ? Tout dépend de vos moyens.
Le plus simple est d’acheter les traductions de FX Bénard, elles sont faites dans un vrai français.
Sinon, vous pouvez traduire le thème par vous-même.
Bonjour,
Je précise que je suis ce qu’on appelle un “noob” au niveau de la créations de sites et que je connais 0 lignes de code mais j’arrive toujours à mes fins ^^ grâce notamment à la communauté.
J’ai bien lu tous les test et je termine donc ma lecture sur cet article. Je tiens d’abord à vous féliciter pour le travail accompli et la qualité de vos articles.
Si je résume pour moi le plus simple serait d’utiliser DIVI, en effet le builder visuel est d’une grande aide pour quelqu’un ayant mes compétences (=O). L’autre chose c’est l’histoire du “lock-in” quitte à être emprisonné dans un système autant partir sur la meilleure solution dès le départ sachant que j’ai hésité entre Enfold et The7.
Par contre ce qui me rebute c’est le prix 60€ + les 30€ pour la traduction en français et par an -.- la facture commence à être salée.
Une petite question, j’ai pris un hébergement avec un espace de 200Mo est-ce suffisant pour DIVI?
Merci et bonne journée 🙂
Bonjour Luca,
En fait, les traductions de Divi sont optionnelles. Si ça se trouve, tu peux te débrouiller sans. Par contre, le prix d’une licence est plus aux alentours de 80 € une fois que l’on rajoute la TVA.
Quant aux 200Mo, c’est suffisant pour un site statique mais probablement pas pour un blog que l’on va enrichir régulièrement, notamment avec des images.
tres bon article j’ai eu un souci avec le générateur Divi je ne trouve pas la balise lire la suite
Bonjour Yannick,
La balise “lire la suite” n’est pas très utilisée par Divi en fait. Mais tu peux ajouter en mode Texte si tu le souhaites.
c’est effectivement un theme très bien fait, pas parfait mais la perfection existe-t-elle?
en tout cas, pour mon premier site fait avec WP, ce n’est que du bonheur. Entre les aides de WP marmite, comme son kit divi avec le theme enfant, l’aide impeccable du support Divi et de la communauté WordPress, je suis en train de devenir autonome, alors qu’il y a seulement 6 mois, je ne connaissais WP seulement de nom.
Merci encore à vous pour l’enorme travail que vous faites, pour aider les autodidactes comme nous
Bonjour ,
la qualité de votre article m’a convaincu et j’ai essayé à plusieurs reprises le lien ” télécharger le divi kit ” mais sans succès …rien n’arrive sur ma boite mail ! Est ce voulu , ou avez retiré le contenu ?
merci
Bonjour Philippe,
J’ai prévenu Alex de ce souci, pour qu’il creuse le problème.
re
le moins que l’on puisse dire c’est que vous êtes réactif !!
c’est toujours agréable
Merci
Bonjour
je vais réaliser le site de mon activité et par la suite d’autres site du coup je me suis dis que DIVI ça serait une bonne solution.
j’aimerai savoir etant donné la logique contructive propre à DIVI
si ça n’etait pas pas intéressant (en terme de temps et d’apprentissage)de débuter directement avec ce thème DIVI
au lieu d’apprendre avec un thème bateau et après de tout revoir avec DIVI.
Quand pensez vous ?
Merci de votre reponse
Bonjour,
En effet, il n’y a pas besoin de s’astreindre à apprendre un autre thème avant de commencer ! Par contre, ça reste intéressant de comprendre qu’est-ce qui est possible nativement avec WordPress (et un thème gratuit très limité) et ce que vient ajouter Divi.
Ça évite des confusions ensuite !
Merci Nicolas pour cet article très bien documenté. J’utilise Divi pour quasiment tous mes clients et à chaque nouveau projet je découvre de nouvelles fonctionnalités… y compris en lisant cet article d’ailleurs. Pourtant, quand j’ai commencé à l’utiliser, il était très décrié car “hybride” en quelque sorte. Mais de nombreux webmasters au départ réticents y viennent finalement.
Bonjour
Je n’y connais pas grand chose en création de sites mais vous m’avez convaincue d’acheter le thème DIVI que je viens de tester 🙂 Merci beaucoup pour toutes les ressources de votre site.
Par contre, le copyright me laisse perplexe. Avant de commander à l’instant, j’ai lu les conditions d’utilisation. Je comprends très bien l’anglais mais n’y connais rien en droit, marques, copyright et licences 😉
Ai-je bien le droit de retirer les mentions “divi” et “elegant themes” sur mes sites pour ajouter ma propre marque ou mon propre copyright ? Le passage suivant n’est en effet pas clair pour moi :
“16. Copyright and Trade Mark Notices
All contents of the Service are copyrighted © 2014 Elegant Themes, LLC. All rights reserved. You may not claim intellectual or exclusive ownership to any of our products, modified or unmodified. All products are property of Elegant Themes, Inc. Other product and company names may be trademarks or service marks of their respective owners. ”
source : https://www.elegantthemes.com/policy/service/
Merci de votre réponse 🙂
Bonjour Carole,
Il se trouve que l’on peut retirer les crédits du pied de page dans les options de Divi depuis le mois de septembre, cette section de leurs mentions légales a un tout autre sens pour moi.
C’est plutôt dans le cas où quelqu’un “revendrait” un de leur thème ou une de leur extension sous un nom différent. C’est une problématique qui est tout de même assez courante dans l’open-source et ils l’ont même connu.
Mais en aucun cas cela ne nous empêche de mettre notre propre copyright en bas de page parce qu’il concerne le contenu de notre site. Pas les ressources utilisées pour le faire.
Super nouvelle ! Merci beaucoup pour la rapidité de votre réponse Nicolas 🙂
Salut !
Super article, je viens de m’en taper une dizaine et tu as fini par me convaincre Nico 😉
Je vais partir sur une année de licence pour me faire mon idée !
A+
Bonne découverte Guillaume !
Bonjour
je vais enfin passe le cap et prendre divi au lieu de choisir un thème à chaque fois sur themeforest.
Cependant, lorsque je clique sur le prix “reduit” à 224$, le prix passe à 268$!!!
Est ce normal, ou peut-on choisir le pays US afin de ne pas payer la TVA? Est ce qu’il y a un risque de ne pas prendre la France tout de suite? Je suis auto-entrepreneur et je n’ai pas le droit de récupérer la TVA.
Merci d’avance et bonne continuation
@+Mick
Bonjour Mick,
C’est bien pour cela que je précise à chaque fois que les tarifs sont HT.
Lorsque l’on a un SIREN, on ne le sait peut-être pas mais on a automatiquement un numéro de TVA qui nous est attribué. Il suffit de le trouver (en entrant son SIREN ici par exemple) puis de le saisir dans le champ correspondant.
Et hop, pas de TVA ! Peu importe qu’on soit assujetti ou pas.
Bonjour,
J’adore Divi, j’ai créé quelques sites avec et vraiment c’est top.
Cependant, j’en ai créé un récemment qui me demande quelques modifs du code, j’ai donc créé un thème enfant.
Mais mon problème est que le parent prend le dessus.
Certaines modifs du genre “footers.php” fonctionne j’ai juste à ajouter le fichier et le modifier. Mais d’autres non… genre “social_icons.php”…. la modif prend sur le thème parent mais si je la fais direct sur l’enfant non !
Ca me rend folle…
J’ai bien vérifier mes fichiers functions et style.css que vous mais rien ! Le thème enfant ne prend rien en compte !
HELP
Merci 😉
Bonjour Hanna, c’est que ce n’est pas la bonne méthode.
Il se peut que le fichier social_icons.php soit appelé par un autre fichier du thème parent et il faudrait alors placer ce dernier également dans le thème enfant.
Mais il se peut aussi que ce que vous cherchiez à faire soit bien plus simple et que du CSS suffise. Le mieux est encore que vous alliez fouiller dans le forum de support, je suis sûr que d’autres ont déjà rencontré vos problématiques.
Bonne continuation
Bonjour et merci pour cette etude super complete.
Mais donc si DIVI est parfait pour les débutants, ça reste quand même beaucoup plus complexe que de construire un site par exemple sur Strinkingly. Quel est l’interet de Divi par rapport à Strikingly où tout est super intuitif ? Question de béotienne bien sûr. Merci
Bonjour Emma,
On ne peut pas comparer Divi avec Strikingly. Ce serait comme comparer une voiture avec une rame de métro.
Là où la comparaison serait intéressante c’est plutôt entre WordPress et Strikingly. Et là il y a un fossé, on a d’un côté un monde open-source à majorité gratuite et de l’autre côté un logiciel propriétaire payant.
Je vous invite plutôt à orienter vos recherches sur les raisons qui nous poussent à nous tourner vers WordPress plutôt que vers des solutions commerciales.
Bonne continuation
Bonjour,
Merci pour cet article !
Au final qq chose me turlupine : quand j’ai installé Divi, c’était en anglais.
Comment le traduire en français ?
J’ai du manquer l’option
Merci 🙂
Bonjour Pascal,
Les thèmes et extensions utilisent toujours la langue définie dans Réglages > Général. Je vous invite à vérifier quels sont vos réglages de ce côté.
Bonjour Nicolas et merci pour la qualité de tes articles. J’ai cédé, après de longues hésitations, pour une licence Lifetime Access pensant que ce serait un bon investissement sur le long terme. Toutefois, et même si je ne remets aucunement en cause la fiabilité du produit et des services proposés, je dois t’avouer être pour l’instant un peu décu. Il s’avère que je trouve et en fin de compte l’interface super lourde à de nombreux niveaux et je m’attendais vraiment à quelque chose de beaucoup plus souple et facile à personnaliser. Ceci dit, je vais continuer à la tester encore quelques temps pour voir si je m’y fais ou tout simplement la résilier et demander un remboursement dans les 30 jours. Concernant ce dernier point, saurais-tu m’indiquer, s’il te plaît, si en annulant l’achat, le montant de la VAT est récupéré ? Merci pour ton éclairage, Sébastien
Bonjour Sébastien,
Il ne fallait pas partir sur une licence à vie dans un premier temps voyons ! Cela ne rend ta prise en main que plus stressante vu que les enjeux sont bien plus grands.
De plus, si l’on veut faire le plus d’économies, c’est en commençant par une licence annuelle. J’ai décrit la méthode sur ElegantSchool.
Quant au remboursement, il comprendra obligatoirement la TVA. Sinon ce serait du vol.
Bonjour Nicolas. Dommage en effet de ne pas avoir mieux étudié avant l’article via le lien fourni, celui-ci aurait pu probablement m’aider à freiner mes ardeurs. J’ai tellement lu de bien sur DIVI, que je pensais faire là une belle affaire mais je n’ai en réalité, et comme tu l’as si bien compris et résumé, fait que générer une pression voire tension supplémentaire (et c’est bien la dernière chose dont j’ai besoin en ce moment, lol). En tout cas me voilà rassuré concernant la VAT et je t’en remercie. Sur ce, je vais donc quand même essayer de me relaxer pour continuer à tester la bête malgré mes à priori actuels sur sa rigidité et sa lenteur (même en local avec WAMP, peut-être lié à un souci de paramétrage). A très bientôt et encore merci à toi, Sébastien 🙂
Bonjour WP Marmite,
Merci pour avoir répondu à mon commentaire 🙂
Alors je suis bien en Français (le tableau de bord de WordPress est de manière générale bien tout en français).
Après c’est vrai que quand je vais dans Réglages > Général, il affiche English (United States)
Si je switch sur Français et que j’enregistre, le réglage conserve malgré tout la langue du site sur English
Peut-être une erreur d’affichage sur la liste déroulante ?
Encore une fois, étrange, tout est bien en français chez moi, sauf Divi !
J’ai peut-être installé une version obsolète…
Bonjour Pascal,
Il se peut que Divi ne soit pas en cause et que ce soit une extension qui bloque la langue. Je n’ai jamais vu Divi provoquer ce problème.
Bonjour Pascal,
Allez voir dans le panneau d’options de Divi si la traduction n’est pas désactivée dans « General » => « Disable Translations ».
Bonjour Nicolas,
J’ai un souci avec divi, sur deux autres sites, il est installer et aucun soucis, mais sur ce dernier, je n’arrive pas à valider sauvegarder les changements, le bouton en bas de page à disparu ?
J’ai également un autre soucis, je suis bloqué en anglais pour WP, il ne veux pas me prendre le français.
merci de ton aide
Bonjour Fred,
S’il n’y a aucun souci sur deux autres sites, c’est qu’il faut étudier leurs différences avec celui qui présente des dysfonctionnements. Je pense notamment à un conflit avec une autre extension (?) qui influerait également sur la langue de WordPress.
Bonjour Nicolas, en désactivant toutes les extensions, la langue ne change pas. De plus sur Divi, je n’ai plus le bouton qui permet de : Sauvegarder les changements en haut et bas de page :options du theme
Fred,
Dans ce cas, je ne peux que vous inviter à solliciter le support d’Elegant Themes.
Bonjour,
Super cet article !
Juste une interrogation : mon thème Divi est par défaut en couleur orange, savez-vous s’il est possible de changer cette couleur par défaut ?
Seconde question : est-il possible d’avoir une icône sur les nouveaux articles (par exemple moins de 5 jours) ou un autre système pour mettre en avant les nouveaux articles ?
Merci pour tout.
Bonjour Florent,
C’est dans l’outil de personnalisation que l’on peut changer le jeu de couleurs. D’ailleurs, mieux vaut ne pas les utiliser, ils sont vite limités.
Ensuite, je ne connais pas de tels systèmes pour différencier les articles récents des autres.
Bonne continuation
Bonjour Bruno,
Merci pour ton commentaire en effet c’était ça, qqn m’avait indiqué la démarche, merci encore 😉
Bonjour.
J’ai demandé le téléchargement du kit.
toujours rien reçu.
Où puis je le trouver?
Merci d’avance.
Bonjour Éric,
Avez-vous bien saisi votre adresse e-mail ? Avez-vous reçu un message de confirmation ensuite ?
Quoi qu’il en soit, je fais part à Alex du problème.
Bonjour Nicolas,
J’ai une question sommes toute un peu bête mais je n’utilise pas encore régulièrement wordpress, ayant préféré Joomla il y a quelques années (la prise en main de l’administration semblait plus facile pour mes clients). Aujourd’hui j’ai quelques clients qui on fait leur site sous wordpress par d’autres prestataires et je suis donc confronté à son utilisation. Je suis donc en ce moment en phase de test pour voir si il conviendrait à mes futurs projets.
Je suis webdesigner et intégrateur donc pour moi le html/css n’a pas trop de secret 🙂
J’en viens donc à ma question ! Il y a-t-il un intérêt pour moi d’utiliser DIVI ? Sachant que je créer mes maquettes sous Photoshop (je n’utilise pas de templates déjà créé, je ne conçois pas mon métier comme ça… un site c’est comme un logo, il se doit d’être unique et si c’est pour utiliser un thème et passer plus de temps à le modifier qu’à le créer ça ne set pas à grand chose !).
Si j’ai bien compris ton article, DIVI pourrait m’être utile surtout dans la construction des pages internes, si elles sont différentes des unes des autres ? Pour créer facilement des zones de textes, etc… ?
La solution n’est-elle pas trop lourde ? N’ajoute-elle pas des codes et encore des codes ?
Merci d’avance de ta réponse.
Belle journée à toi.
Bonjour Aude,
Effectivement, Divi pourrait aider dans certains aspects… mais il pourrait aussi être gênant dans d’autres. Par exemple, il faudrait passer du temps à modifier sa mise en forme pour qu’il se conforme aux maquettes.
En toute honnêteté, je ne peux pas répondre à ta question. Je sais parler de mes habitudes de travail mais je ne pourrais pas me mettre à ta place et juger de l’utilité de Divi.
La seule chose que je peux t’inviter à faire c’est de tester différentes solutions pour te faire ton propre avis. Quitte à faire jouer les garanties satisfait ou remboursé des éditeurs de thèmes et d’extensions payants.
A priori un thème Premium ne correspond pas à ce que tu cherches à faire. Il faut plutôt utiliser un thème From Scratch comme Underscore ou HTML5Blank, ou un Framework comme Genesis. Tu peux ajouter à cela un Page Builder comme Elementor si tu veux construire ton contenu rapidement.
A noter qu’avec StylePress + Elementor tu as une base intéressante pour créer tes thèmes, avec une base comme Understrap par exemple.
Merci de ta réponse 🙂
Ptite dernière question : Tes clients utilisent-ils donc divi pour mettre à jour leurs contenus où restent-ils en admin dans la traditionnelle admin ?
Mes (anciens) clients utilisaient bien Divi. Peut-être pas au travers du Builder Visuel puisqu’il n’existait pas à l’époque, mais ils l’utilisaient.
Et en fait il n’y a pas le choix : si l’on active le Divi Builder, il n’y a plus “d’admin traditionnelle”.
Quoi qu’il en soit, il y a une vraie problématique derrière ta question : la formation du client après livraison du site. Mais j’ai tendance à penser qu’avec l’avènement du Builder Visuel, c’est plus facile pour lui.
Merci de ta réponse momo, qu’est-ce qu’un thème From Scratch ?
J’ai pris l’habitude (bonne ou mauvaise) d’utiliser bootstrap, il me semble difficile maintenant d’utiliser autre chose (manque de temps pour me réhabituer, énormément de travail et seule en +…). Il y a-t-il des thèmes de base lite que je pourrais utiliser pour m’avancer ?
Merci encore de vos réponses c’est gentil à vous.
From Scratch = vide de CSS, tu as un thème WP mais il faut développer tout le design et les pages templates supplémentaires si nécessaire.
Pour du Bootstrap tu as le Framework Understrap qui est complet (BS v4), je le teste actuellement en local pour un projet.
Bonjour à tous,
Avec mon association, nous avons pour objectif la refonte de notre ancien site internet. Nous hésitons entre différents thèmes et nous avons quelques questions concernant DIVI (nous voulons être sur de ce que l’on achète). Pour le glisser-déposer, quelle technologie utilise DIVI ? Il implante des lignes de code en fonction de l’endroit où on désire mettre tel ou tel élément ?
Du coup, cela est-il optimisé pour le référencement ?
Un GRAND merci d’avance pour vos réponses.
Bien cordialement,
😉
Bonjour Paul,
Techniquement, Divi fonctionne avec des shortcodes qui sont placés dans le code. Cela ne pose aucun problème pour le référencement, sinon il ne serait pas autant utilisé.
Bonjour, je serai interessé par un theme sur wordpress apres avoir lu les 4 meilleurs themes je n’ai pas trouvé mon bonheur et je suis tombé sur DIVI.
Pour mon site je voudrai creer simplement un ”marketplace” avec des produits uniquement physique, je cherche donc un theme qui puisse le faire et qui soit compatible avec des plugins de marketplace comme WC vendors ou d’autres.
J’ai seulement 1 question :
Est il possible de faire tout ca avec DIVI ?
Bonjour Huarya,
Tous les thèmes présentés dans le comparatif ThemeForest ou Divi sont compatibles avec WooCommerce. Donc normalement, ce sera possible.
Merci pour cette reponse rapide. Apres des heures de recherche, je me demande maintenant si wordpress peux repondre a mes attentes… Comme dit precedement je souhaite faire un marketplace C2C comme etsy, ou les clients créeront leur propres pages, géreront leur propres stocks, mettront le prix qu’ils souhaitent etc …
Que me conseillerai tu ? WordPress ? ou des sites comme prestashop, magento etc ?
merci d’avance
On est totalement hors-sujet et je n’ai jamais rencontré la problématique donc je ne peux pas y répondre.
Bonjour Nicolas,
Merci encore pour ton super boulot qui m’a bien accompagné dans mon lancement pour l’aventure DIVI 🙂
Juste une petite précision par rapport au DIVI kit, visiblement, la personnalisation du Footer est désormais possible sans avoir besoin d’utiliser la page footer.php que tu proposes dans le divi-enfant.
Merci encore et bonne continuation
Bonjour Julien,
Bien que l’on puisse mettre des crédits par nous-même, il n’est pas possible de gérer l’incrémentation automatique des années avec Divi. Donc cette fonction dans le thème enfant reste utile, si l’on n’a pas envie de passer sur tous nos sites après les fêtes de fin d’année et d’ajuster l’année du copyright.
Oui effectivement cette fonctionnalité reste utile. Après je préfère généralement que l’année du copyright reste celui de la création du site… mais c’est une question de point de vue.
En tous cas là fonction reste utile c’est certain.
je voulais juste souligner le fait que contrairement à ce qui est écrit la personnalisation était désormais possible.
Juste une question de rédaction 😉
En tout cas j’ai passé ma journée sur divi… Je suis épuisé mais ravi. Hâte de m’y remettre ce soir !
Julien
Hello,
Superbe article !
Quand je teste le code promo Annuel en renseignant le pays en FR cela n’est pas possible, alors que dans les autres localités c’est OK.
Une idée ?
Bonjour Morgan,
Tout fonctionne très bien, c’est juste que la TVA française est ajoutée. Le tarif HT passe à 70$ puis la TVA s’élève à 14$ (20%).
Le détail est bien précis en dessous ; VAT = TVA.
Bonjour,
Super article qui permet de mettre en avant DIVI et de le comparer avec d’autres thèmes ou Content Builder.
Cependant, je me questionne entre l’univers DIVI et celui de Thrive.
Malheureusement Thrive n’est même pas énoncé dans votre article.
Auriez-vous donc un avis à propos des Thèmes de Thrive et du Content Builder qui me permettrait de m’aider dans mon choix ?
Merci.
Anthony
Bonjour Anthony,
Je n’ai aucun avis sur l’écosystème de Thrive si ce n’est qu’à vouloir tout faire, on n’arrive pas à égaler d’autres solutions plus spécialisées. Plutôt que de rechercher un fournisseur unique (et très cher si l’on opte pour leurs offres de membership), je préfère diversifier. C’est pour cela que je prends Divi pour le thème, Gravity Forms pour les formulaires, OptinMonster pour les optins…
Je préfère prendre les meilleurs outils de chaque catégorie, partir avec les pionniers, plutôt que de m’enfermer avec une seule solution.
De façon plus spécifique, je n’ai jamais été attiré par leurs thèmes ou leur constructeur de pages. Ils m’ont toujours semblé en retard par rapport à tout ce qu’il se fait dans l’écosystème.
Bonjour Nicolas,
Merci pour ta réponse rapide.
C’est vrai que l’offre membership est cher. N’étant pas trop calé dans l’univers WordPress (surtout pour savoir quels plugins sont de qualité), je souhaite justement partir sur qqchose de “prêt à tout faire” et orienté/ancré marketing (voulant “refondre” mon blog sur l’immobilier avec orientation vente de formation à terme).
Forcément sur le point “prendre les meilleurs et les ajouter” on ne pourra pas se rejoindre mais je comprends bien ton point de vue, j’aurai eu tendance à penser la même chose que toi, mais j’en ai un peu marre de perdre trop de temps avec la technique. J’ai l’envie d’avancer.
Sinon, j’avais déjà penché pour Thrive (et le Visual Content Builder&landing Page) il y a quelque temps, et ce n’est que récemment que je suis tombé sur Divi 3 et son VCB d’où mes interrogations actuelles (et l’immobilisme qui en découle…).
Je pensais surtout dans 1 premier temps acheter un thème Thrive et le VCB (ne pas être membership).
D’après quelques commentaires trouvé par-ci par-là, le VCB de Thrive avait l’air plus simple à apprendre que celui de DIVI. As-tu une opinion sur le sujet ?
Très sincèrement je pense qu’il me serait plus aisé d’apprivoiser le VCB de DIVI 3 (grosse communauté française, existence de formation, etc…) que celui de Thrive. Mais je pense aussi que que Thrive est vraiment + orienté pour le marketing.
Il faut dire que les commentaire de Jacques Soulé pour Thrive et justement son apport marketing biaise mon regard (en même temps je ne peux pas me permettre d’essayer les 2 solutions).
Merci.
Anthony
Anthony,
Ce n’est pas parce qu’une solution se vante d’être “marketing” que tout se qui en découlera sera forcément efficace ensuite. Ce ne sont QUE des outils. Et justement, le marketing est bien au dessus de tout ça.
C’est même du marketing que de faire des sites beaux. Et pourtant, certains thèmes “marketing” ne le sont pas.
Quoi qu’il en soit, je pense que ton immobilisme est lié à deux principes opposés : bien faire les choses / les faire vite. Tant que tu n’auras pas lâché du lest d’un côté ou de l’autre, je pense que tu resteras bloqué.
Quant à la différence de prise en main entre Thrive et Divi, je ne peux pas me prononcer, n’ayant pas utilisé Thrive.
Très bon article! Très complet… J’aurais juste ajouté une section au sujet du référencement, mais j’ai vu que vous y avez répondu dans les commentaires. Divi m’a l’air très complet également… Au moins j’ai l’impression qu’on est proche d’un produit fini, ce qui n’est pas le cas de tous les thèmes premium. J’ai plusieurs projets en cours d’élaboration, je pense que je vais me laisser tenter 😉
Bonjour Nicolas,
Premièrement, un merci infini pour cet article tellement fourni – j’ai fini par sauter le pas et j’ai commencé à utiliser Divi et Extra pour mes projets encours. J’hésitais énormément, préférant au départ monter mes sites avec des starter themes, mais force est de constater que je n’ai pas les compétences suffisantes pour cela, Divi est donc mon nouveau joujou préféré.
J’ai une petite question, je ne sais pas trop si tu pourras m’y répondre, mais j’ai fait quelques recherches vaines pour le moment. Je compte utiliser Divi pour monter les sites webs de mes clients : est-ce que je peux modifier sans souci le nom du thème et du thème enfant ? C’est la première fois que je vends mes services de webdesign, je ne m’étais donc jamais posé la question avant et j’utilisais le nom du thème. Est-ce que cela se fait, ou cela risque de poser des soucis (mises à jours, etc etc) ?
Merci par avance !
Bonjour Camille,
Tu peux modifier le nom du thème enfant sans souci et très facilement. Par contre pour le thème parent, ce n’est pas aussi facile. Le mieux est d’utiliser une extension comme Divi Ghoster.
Toutefois c’est une approche que je déconseille : cette volonté d’être aussi opaque avec le client est le plus souvent égoïste. Alors qu’au contraire, en utilisant des outils répandus, on offre l’assurance au client que même s’il change de prestataire, son projet n’aura pas à être repris de zéro.
Cette transparence est une force.
Merci pour ton retour ! Je vais donc continuer à faire comme j’ai fait jusqu’à présent et ne pas me soucier de cela. 🙂
Salut la Marmite 🙂
Tout d’abord merci pour votre travail qui rend le notre beaucoup plus facile et sympa !
Je viens d’acquérir et de me mettre à DIVI !
Quel régal et quelle agréable surprise 🙂 Je suis entrain de monter un site pour un hôtel, j’en ai profiter pour sauter le pas.
J’ai pris un thème enfant sur le market place d’elegant theme et à moi la découverte…
D’ailleurs je suis à la recherche d’un plugin de réservation pour l’hôtel compatible avec notre cher DIVI.
Auriez vous un conseil ou quelques plugins à me faire tester ?
Merci d’avance.
Bonjour Christophe,
Pour ma part, je partirais avec WooCommerce + WooCommerce Bookings.
Je suis assez d’accord que DIVI est assez facile d’accès, même pour un novice. Mais je trouve qu’il y a un problème assez important, à savoir ses scores sur pagespeed insight, où la “sentence de google”.
J’ai dû récupérer un site monté avec DIVI, et j’ai testé plusieurs techniques d’optimisation, j’ai même essayé pas mal de plugins, mais je ne trouve toujours pas le solution… 🙁
Bonjour Pingee,
Tout d’abord, il faut remettre les choses dans leur contexte : le score PageSpeed est très mauvais pour dire si un site est rapide ou non. Essayer de le manipuler n’a pas beaucoup d’importance, ce qui compte le plus c’est le temps de chargement.
Un article de WP-Rocket (en anglais) l’explique bien mieux que je ne saurais le faire.
Et du coup, pour répondre à la vraie problématique, Divi est plutôt bon en termes de performance. Avec des optimisations classiques (cache, compression d’images, minification,…) on obtient de très bons temps de chargement !
Bonjour Nicolas,
J’ai installé Divi il y a peu et c’est vrai qu’en comparaison d’autres thèmes premium, le Visual Builder permet de gagner beaucoup de temps. J’en suis globalement satisfait. J’ai cependant une question concernant les Données Structurées (un critère pour le SEO et pour optimiser le taux de clic dans les SERPs) et malgré mes recherches sur les sites anglo-saxons j’ai un peu de mal à trouver une solution pour optimiser la mise en place sur WordPress.
Je sais que cela peut se faire via la Search Console mais cela implique de modifier le code HTML de chaque page et ça devient vite fastidieux.
Elegant Themes propose le plugin All in one schema.org Rich Snippets dans cet article : https://www.elegantthemes.com/blog/resources/a-simple-guide-to-rich-snippets-for-wordpress
J’ai testé et le plugin fonctionne mais il affiche les données structurées à la fin de chaque article dans un cadre assez laid. Les autres plugins cités dans l’article semblent ne plus exister ou être dépassés.
Est-ce que tu utilises un plugin pour afficher les données structurées ? Ou existe-t-il un autre moyen rapide pour les installer sur un site ?
Bonjour Philippe,
Je ne suis pas un pro des données structurées mais j’aurais tendance à favoriser les extensions qui produisent du JSON, afin que ce ne soit pas visible sur les pages ou les articles.
Par contre, je n’ai aucune solution en particulier à te conseiller.
Ok merci pour ton retour sur la question. Finalement j’ai trouvé un plugin qui fait le job avec du JSON dont l’interface est plutôt bien foutue. Si ça peut aider : https://fr.wordpress.org/plugins/wp-seo-structured-data-schema/
Bonjour,
Moi non plus je ne suis pas une pro des données structurées mais j’utilise SeoPress dans sa version gratuite, il me semble que la version pro supporte les données structurées de google.
Ne l’ayant pas encore utilisé, je ne peux ni confirmer ni infirmer.
Le mieux est de demander au créateur de l’extension.
J’ai une question sur le tarif :
Comment cela fonctionne t-il ? Il faut payer 89euros tous les ans ? Et si l’on oublie que se passe t-il ?
Merci de votre retour
Richard
Bonjour Richard,
La question a été posée plusieurs fois dans les commentaires, je vous invite à rechercher le terme « renouveler » dans cette page et vous aurez la réponse.
Je compte me lancer avec DIvi sous peu pour gagner en productivité.
Je viens de jeter un oeil à la V3 et je vois que le code est toujours aussi bof…
Bon je ferai avec, par contre est-ce que si je désactive Divi, l’ensemble des shorts codes est supprimé du code (et donc de la base de donnée) ?
Merci et @+
Si tu n’as plus le thème qui fournit les shortcodes alors oui ils ne seront plus actifs
Il ne seront plus actifs mais s’afficheront dans le contenu… Les pages builders a fonctionnement en short code fonctionnent tous comme ça. C’est pas fait pour être désactivé.
Non la question est de savoir si les shorts codes sont retirés du code ou pas (qu’ils ne soient plus actifs oui c’est normal puisqu’il n’y a plus le thème pour les interpréter).
J’ai récemment récupérer un site noyé de short codes, il a fallu 1 journée complète de nettoyage pour retrouver un code sain ;/
Ah dommage, ça se fait en 5 minutes pourtant : https://victorfont.com/remove-divi-shortcodes-changing-themes/
Étonnant que ce ne soit pas intégré à Divi Builder, les créateurs de pages modernes sont clean à la désactivation.
Un point négatif pour Divi… hi hi. :-))
merci pour cet article bon j’y connais absolument rien au codage je te fais confiance, je vais prendre divi, j’espère que je vais réussir a faire quelque chose qui me convient sur mon blog
Il y a juste un petit problème avec les réductions : sur une licence 1 an, au début tout s’affiche correctement (70 $) et au moment de payer la somme de 84$ d’affiche ????
Il s’agit tout simplement de la TVA française (20%). D’où la mention de tarifs HT tout au long de l’article.
Oui, c’est ce que j’avais fini par comprendre. C’est juste perturbant de voir les tarifs changer suivant les écrans. Merci de votre réponse
Oui, c’est ce que j’avais fini par comprendre. Merci de votre réponse.
Dans le guide lorsque vous décrivez votre routine d’installation de site, il me semble que vous omettez la première étape : la création du thème enfant, puisque vous dites que vous personnalisez directement Divi->option du thème.
C’est juste pour amener ma (petite) pierre à votre édifice qui m’a été très utile.
Bonjour et Merci pour toutes ces informations précieuses car indispensables pour un débutant comme moi.
Si cela n’a pas déjà été fait, il serait peut-être intéressant de consacrer un article ou une vidéo au problème des POLICES DE CARACTERES. En effet, on trouve dans WordPress quantité de polices de caractères plus élégantes les unes que les autres. Mais, je crois comprendre qu’il est inutile de se casser la tête à les utiliser, car si le visiteur ne les possède pas sur son PC… C’est foutu, il ne verra que de l’Arial ou du Tahoma… Existe-t-il une solution à cela ? Même sans support, je pose ma question. Merci.
Salut. Les polices que tu utilises sur ton site sont téléchargés par le visiteur quand il visite ton site. Ce qui lui permet de les afficher. Les autres polices ne s’affichent qu’en cas de probleme avec la police principale.
Bonjour Julien,
Merci pour cette précision, je vais faire quelques essais.
Bonne Fin de Journée.
Luc.
Encore une fois vous avez pas chômé sur votre article ! Gros job et une belle approche qui m’a bien motivé de me mettre à Divi, c’est le deuxième site que je fais avec Divi, Il y a effectivement d’énormes avantages par rapport à d’autres themes qui ont souvent des petits soucis d’affichages entre navigateurs… Cependant, c’est un peu moins fourni côté portfolio, Présentation de team, mise en page de blog, etc…
Auriez vous une liste de Addons à conseiller (Vous mentionnez plus haut que Divi Booster et Switch ne sont pas pas forcément les ”meilleures” extensions). Auriez vous quelques noms à partager pour améliorer les fonctions du Divi Builder ? Merci et à bientôt dans votre cuisine
Bonjour,
Je n’ai pas de liste à proprement parler, non. J’en teste régulièrement sur ElegantSchool et celui qui me vient en tête pour l’affichage du blog par exemple serait Divi Blog Extras.
Bonjour,
Et merci pour cet article.
J’ai une question : ce thème permet-il de configurer un bouton d’appel à l’action ainsi que du texte avec un retardateur ?
Merci pour votre réponse.
Un débutant 😉
Bonjour Surin,
Je ne pense pas qu’il existe des thèmes qui aient ce genre de fonctionnalités. C’est plutôt des extensions qu’il faut chercher ça et je n’en connais pas.
Bonjour, il y a une question qui me taraude : tous les sites faits sur le modèle de type DIVI sont si linéaires, c’est à dire qu’il faut scroller des heures pour voir les contenus des pages tellement tout est en verticalité et dont les rubriques ou sujets se mélangent… Qui a décidé que cette ergonomie était la bonne solution ? Personnellement ça me gonfle (pardon pour l’expression) dans la pratique sur de tels sites. Car si c’est whaoo-c’est-beau quand on arrive, lorsqu’il s’agit ensuite de vendre des nuits d’hôtel sur son site on risque de perdre le prospect noyé dans tant d’informations, de visuels, etc… Alors voilà, pourquoi voit-on de plus en plus de sites qui privilégient la verticalité scrollable alors que pour l’utilisateur c’est une expérience de navigation laborieuse et moins efficace ? Pour un site corporate je peux comprendre que le but est la notoriété et l’image, mais pour un site d’e-commerce c’est tellement inadapté… car la verticalité (surtout sur smartphone) n’est utile que pour faire défiler des listes de produits ou services auxquels on applique des filtres et des tris (comme le site d’amazon ou autres)… Qu’en pensez-vous ?
Bonjour Alex,
Votre commentaire a beau mentionner Divi, il concerne l’intégralité du web en fait. Les réseaux sociaux ne sont pas étrangers au phénomène : ils nous habituent à un scroll infini même. D’où une généralisation de cette tendance.
Mais après, je n’ai pas de réponse à vous apporter. Le web évolue, il ne vous plaît pas, les autres s’en accommodent… et pendant ce temps-là, les ergonomes, webdesigners et experts en CRO continuent à suivre les performances. S’ils n’ont pas fait marche arrière, c’est que ça ne doit pas être si mal que ça quand même !
Bonjour Nicolas,
Est il possible de créer une zone membre payante avec Divi en natif ?
Et si non, y a t il des plugins compatible existant ?
Merci
Bonjour Raphael,
Ce n’est pas aux thèmes de proposer de telles fonctionnalités mais aux extensions. Et toutes seront compatibles, peu importe les thèmes. Toutefois c’est leur mise en forme qui pourra être ardue. Pour ma part, je privilégie l’assemblage de WooCommerce et de WooCommerce Memberships.
Merci pour cet article très intéressant , pensez vous que ce theme est adapté à woocommerce et son extension de crowdfunding : WP crowdfunding ?
merci d’avance
Géraldine
Bonjour. Oui il est adapté
Bonsoir Nicolas,
Super article qui me conforte dans l’idée de choisir DIVI 3.0 pour mes futurs sites ou blogs. Petites questions toutefois, car je vais plus m’orienter rédaction web et référencement, les plugs-in Yoast et autres sont-ils prévus et bien acceptés ? En regardant les démos, j’ai l’impression d’avoir à faire à d’une One page, or, pour le référencement, ce n’est pas le top. Donc, est-ce qu’on peut choisir le format et éviter de “scroller” pendant 3/4 d’heure ? (Oui j’avoue, je n’aime pas “scroller”, je préfère visiter de page en page comme dans un bon livre).
Merci d’avance pour tes réponses et c’est toujours un plaisir de lire vos articles.
Bonsoir Magali,
Avec Divi on ne fait pas que du one-page, c’est là un biais des développeurs qui veulent en montrer le plus possible. Toutefois, pour le référencement (dans des conditions bien précises), c’est au contraire très pratique !
Attention à ton propre biais : ce n’est pas parce que tu n’aimes pas scroller que c’est le cas de tous les internautes pour autant. Et en l’occurrence, toutes les tendances actuelles vont dans le sens inverse !
Quant à l’utilisation d’extensions de référencement, cela se passe sans problème !
Bonjour Nicolas,
Merci de ta réponse, il m’avait pourtant sembler lire le contraire concernant les sites en one page et le scroll, je prends note de ta réponse et vais fouiner de nouveau sur le net.
Oui j’ai bien conscience qu’il ne s’agit que de mon de point de vue sur le scroll, mais comme je ferai mes essais avec un site perso, autant qu’il me ressemble.
Super pour les extensions, me voilà tout à fait rassurée !
bonjour,
je remonte une question de 2016 ( réponse non à l’époque ! ) ,
je n’arrive pas à voir si il est possible d’intégrer du Youtube (nativement)
ou si les vidéos en fond d’écran doivent être auto hébergée (MP4)
est ce que cela a évolué en octobre 2017 ?
Non François,
Les arrière-plans doivent toujours être hébergés aujourd’hui.
Merci pour ce Super article, bien utile.
Je suis un nouveau utilisateur de WordPress et de DIVI (inclus chez Infomaniak), j’ai trouvé un thème Blade, est ce que tu le connais, qu’est ce que tu en pense et est-ce qu’il est compatible avec DIVI (Si j’ai bien compris NON, mais bon …)
Je trouve ce thème très intéressant, très beau.
Je recherche un Mega Menu, joli si possible en français et pas trop compliqué, Tu en connais un ??
Merci d’avance.
Jean-Pierre
Bonjour Jean-Pierre,
Divi est un thème. On ne peut donc pas parler de compatibilité avec un autre thème puisqu’on n’en active qu’un seul.
Par contre, le Divi Builder, en tant qu’extension devrait fonctionner, oui.
Quant au méga-menu, s’il n’est pas fourni par le thème, il faudra se tourner vers une extension telle que Mega Menu.
Bonjour Nicolas
Tout d’abord merci mille fois pour tes articles sur Divi, car tu m’avais déjà convaincue de l’utiliser en 2015, ce que j’ai fait pour mon propre site 😉
Aujourd’hui je me replonge un peu dans la documentation car :
1. J’ai fait une refonte de mon site la semaine dernière
2. J’ai une commande d’une cliente pour créer son site et je compte bien utiliser Divi.
Je n’ai pas osé utiliser le builder en “Front end” car comme tu l’as écrit il faut d’abord bien maitriser Divi pour s’y retrouver mais aujourd’hui je pense que ça devrait aller.
J’ai 2 autres questions :
1. Dans ton article tu parles d’acheter une traduction, et tu renvoies vers une page qui toutefois offre une version gratuite
https://fxbenard.com/traductions/divi-100-login-page-version-francaise/
Je ne comprends pas trop du coup si je peux installer cette extension gratuite ?
2. J’ai cru comprendre que les Divi enfant que l’on pouvait acheter avait vraiment une autre tête que celle de la démo, mais qu’en est-il du thème divi child fourni par Elegant Themes et celle qui est dans le Divikit que tu mets à disposition ?
Sur le tchat de Elegant Themes, on m’a répondu que ce n’était pas utile d’utiliser un Divi enfant si on n’a pas l’intention de modifier le CSS…
Je suis carrément perdue… Est-ce que tu peux m’éclairer sur ces 2 questions, s’il te plait ?
D’avance merci, bonne fin de journée.
Bonjour Delphine,
Le Builder Visuel s’est quand même sacrément amélioré depuis la mise à jour de mon article (il y a un an).
Pour la traduction, j’ai remonté le problème à FX Bénard : mon lien est bon mais il a une redirection de son côté, qui t’emmène sur la page d’accueil. Du coup, tu ne vois pas la traduction que je veux montrer, qui s’appelle Divi French (elle apparaît plus bas).
Quant aux thèmes enfants, l’équipe d’Elegant Themes n’en fournit pas à ma connaissance. À part peut-être au travers de leur support. Mais auquel cas, il doit être vide.
Celui du Divi Kit ou ceux d’ElegantSchool ont pour particularité d’ajouter des fonctionnalités comme l’actualisation automatique de l’année de copyright. D’autres viennent ajouter encore plus.
Mais c’est normal que tu sois perdue 🙂
L’avantage c’est que tu peux commencer sans thème enfant quitte à changer d’idée plus tard.
Merci Nicolas pour ta réponse.
En fait j’ai posté 2 messages pas tout à fait avec les mêmes questions, je ne vois pas le 2ème, peut être a-t-il été supprimé par les modérateurs.
J’ai une question pratique :
– Comment va se mettre à jour le thème enfant de la marmite ?
Merci pour la réponse 😉
Bonne journée
Bonjour Delphine,
En effet, vu que j’avais déjà répondu à ton premier commentaire, j’ai supprimé le second.
Le but d’un thème enfant n’est pas de recevoir des mises à jour. Il hérite des propriétés du thème parent. C’est ce dernier qui se met à jour.
Très très intéressant. Pardonnez moi mais est ce que je me trompe si à aucun moment on n abordé réellement la question du référencement avec Divi? Est-il seo friendly? Je n entends pas simplement la question basique de l ordre à respecter des balises Hx mais aussi de sa façon de gérer les pages et ses permaliens. Ces questions sont cruciales pour travailler le cocon sémantique avec un excellent maillage interne. Retrouve t on quelque part des données sur la façon que divi a de gérer ses URL? Je suis utilisateur d Avada depuis un certain temps mais j y trouve encore beaucoup de bugs. Je vois donc pour changer mais en cherchant un thème super friendly seo. . .
Bonjour Denis,
Divi est autant SEO-friendly que plein d’autres thèmes. Il ne change rien à la gestion des URLs et des permaliens, il reste sur un modèle WordPress tout à fait normal.
Bonjour,
J’ai acheté DIVI il y a un peu plus d’un an, mais je me pose une question, si demain je ne paie plus ma licence à l’année (car cela représente environ 100€ /an) que cela implique t il pour mon site ?
Je n’aurais simplement plus les mises à jour, ou alors le plugin deviendra inutilisable ? (le l’interface d’administration par la même occasion ?)
Merci d’avance
Bonjour David,
La question a été posée à de maintes reprises dans les commentaires, ma réponse est déjà présente 🙂
Bonjour Nicolas,
Tout d’abord, bravo pour tous tes articles. J’ai fini par choisir Divi en thème que je suis actuellement entrain de tester.
Je suis encore un “noob” mais je connais quelques bases pour monter mes propres sites web.
J’avais 2 questions pour toi !
– La première, j’aurai aimé savoir quand est-ce que le Kit Divi sera de nouveau disponible ? (oui je sais, c’est marqué Février mais je suis impatient !)
– Ma deuxième question est plus technique :
En lisant les commentaires, ce n’est apparemment pas possible via Divi de mettre des vidéos Youtube (ou autres) en background sur chaque section d’une page. Existe-il un plugin pour remédier à ça ? Ou alors, de tous les thèmes que tu as testé, en connais-tu 1 qui pourrait le faire ?
Ou suis-je vraiment obligé de tout héberger moi même ? Et si oui, pourquoi ?
Mon but est de promouvoir mon métier et ainsi ma chaine Youtube ^^ (donc je suis réticent à héberger mes vidéos :/ )
Du coup, j’aimerai mettre plusieurs vidéos Youtube en background et ajouter le module Texte “par dessus”.
Voici un exemple via WIX :
https://julienpennanech.wixsite.com/yshnuprod
Et voici ce que je veux faire :
http://www.steveterruzy.com/yshnu/
(j’ai fais une section pleine largeur, et j’ai mis le module “code” pour y mettre l’iframe de Youtube, mais je ne peux pas ajouter de texte “par dessus”…)
J’ai pas mal cherché sur le net, et je suis un peu frustré de voir qu’un ami y arrive sur WIX et que moi sur Divi via WordPress, je ne peux pas faire pareil… Si jamais tu as une petite astuce à m’apporter je suis preneur ! :p
Merci à toi en tout cas !
Bonjour Steve,
Février c’est février. Et on n’est qu’au début du mois !
Quant à ton besoin concernant les vidéos, je pense que tu t’es laissé emporter par les commentaires ici. Ce n’est même pas de vidéo en arrière-plan dont tu as besoin : le module Vidéo avec l’utilisation d’une miniature personnalisée te donnera exactement le même rendu que ton ami sous Wix !
Bonjour
J’utilise dorénavant Divi pour créer mes sites. Je voudrais insérer un module “bascule” mais dans lequel il y aurait des colonnes. J’ai cherché vainement la solution.
Sur un autre site j’ai pu le faire dans le passé avec le module “accordéon” dans Visual Composer. Dans le module je pouvais définir le nombre de colonnes et lignes voulues.
J’aurais voulu faire la même chose avec le Divi Builder. Est-ce possible ?
Merci d’avance pour l’aide.
Bonjour Sandra,
C’est possible avec les « vieux » shortcodes d’Elegant Themes ou encore en injectant des éléments de bibliothèque dans des accordéons.
Merci Nicolas !
Merci pour ce superbe article !
Juste une question concernant le kit, il y a un lien en dessous pour être tenu informé de la mise en ligne mais il n’a pas l’air de fonctionner…
Est-ce normal ?
Alex répare ça tout de suite !
Ca y est, c’est corrigé 🙂
Oui en effet, je n’y avais pas pensé dans ce sens c’est exact 😅. Merci!!!
Bonjour,
J’ai un theme divi enfant de wpmarmite divi kit. Depuis la mise a jour de WP il y a quelque bug sur mon site et on me dit que c’est le theme est le nouveau WP. Avez vous une nouvelle verison? Quelqun d’autre a installe le theme.
Merci
Bonjour Laurent,
Pour l’avoir testé, le thème enfant fonctionne très bien. Votre problème vient d’ailleurs.
Bonjour Nicolas, merci beaucoup pour ton étude, c’est formidable 😉
1/ Je suis en train de finir la formation Pro de WP Marmite (qui est extraordinaire au passage : 15 ans d’accélération d’un coup en toute simplicité !!). J’envisage de finaliser par une formation Divi et ne sais si la marmite en propose une ?
2/ Si j’ai bien compris, Divi permet une évolution naturelle dans le temps en changeant régulièrement l’apparence du site tout en gardant le même thème qui évolue en beauté et en fonctionnalités ? Merci encore pour ton analyse 😉
Bonjour Véronique,
WPMarmite ne propose pas de formation Divi mais moi oui, au travers d’ElegantSchool.
Et effectivement, changer de design a longtemps été synonyme de changement de thème mais ce n’est plus vraiment le cas grâce à des thèmes comme Divi.
Bonjour, merci beaucoup pour cet article complet ! Je souhaiterais faire un comparateur de prix, et j’hésite entre Rehub https://themeforest.net/item/rehub-directory-multi-vendor-shop-coupon-affiliate-theme/7646339 qui permet d’utiliser cette fonction et Divi.
Est ce que Divi est adapté pour ce type de sites ? Sachant qu’avec Rehub on utilise aussi woocommerce pour les produits. Voici un exemple de page avec les prix des différents site e-commerce : http://recompare.wpsoul.net/product/zerotech-dobby-mini-selfie-quadcopter/
Merci 🙂
Mélodie
Bonjour Mélodie,
Le problème avec les thèmes ultra-spécialisés, c’est qu’ils nous obligent à les utiliser à vie. Et ce, même si à un moment il n’y a plus de support ou si les développeurs ne les mettent plus à jour.
C’est pour cela qu’il est très important de séparer le design (le thème) des fonctionnalités (les extensions).
Justement, en creusant un peu, on voit que ce comparateur de prix est en fait très axée sur la récupération de flux d’autres sites pour y mettre des liens affiliés. C’est l’extension Content Egg Pro qui le fait : https://codecanyon.net/item/content-egg-all-in-one-plugin-for-affiliate-comparison-deal-sites/19195707
Donc si le projet c’est bien de fonctionner ainsi, il vaut mieux découpler le choix du thème de cette fonctionnalité. Il vaut donc mieux prendre une licence de Content Egg Pro et l’utiliser sur le thème qui sera choisi.
Et s’il est juste de question de comparer des prix « statiques », un tableau pourrait faire l’affaire !
Hello tout le monde !
je lance une bouteille à la mer on ne sait jamais.
voilà j’utilise divi depuis que semaine et je suis vraiment tombée amoureuse de ce thème seulement voilà. Je suis hébergé chez OVH en mutualisé impossible de charger des layout ça tourne en rond sans s’arrêter, le support d’elegent me dis que le problème vient de mon serveur et ovh ne m’a pas aidé, il semble que certain parametre php ne sont pas assez puissants, est-ce qu’il y en a parmi vous qui utilise divi chez ovh mutualisé et est-ce que ça marche chez vous ? ou dois-je me résoudre à abandonner ce merveilleux thème ?
Bonjour Nicolas,
J’ai lu sur https://www.mission-internet.fr/2017/10/12/theme-divi-page-builder-ultime-wordpress/ que:
“Divi permet de personnaliser une page comme aucun autre builder à mon avis, mais ça s’arrête là. Divi ne vous permettra pas de personnaliser votre header de façon subtile, ni votre footer. Si vous voulez vous lancer dans le e-commerce, sachez que Divi ne permet pas non plus de personnaliser les fiches produit ou la présentation de votre catalogue. Il en va de même pour le blog du site, donc les options de paramétrage sont réduites au strict minimum.
Il existe des plugins additionnels développés par d’autres société qui permettent d’éditer header, footer, blog, e-commerce plus finement mais vous devrez repasser à la caisse. c’est assez dommage car, fréquentant assidument les forums Divi, je peux vous assurer que le besoin de personnalisation du header concentre au moins 30% des demandes. D’autres thèmes / page builder le proposent d’ailleurs de façon native.”
En qualité de spécialiste de DIVI, si tu confirmes cette affirmation, il serait utile de vous mettre d’accord dans votre équipe de WP Marmite, pour ne pas recommander DIVI à des personnes qui souhaitent faire du E-Commerce ou au moins de les mettre en garde. Ce n’est pas le cas de Julien qui répond à MAO dans Quel thème choisir.
Merci pour ton point de vue.
Bonjour Jacques,
Je ne vois aucune contre-indication à recommander Divi à des personnes qui font du e-commerce.
D’autant plus que tu en oublies que tout le monde n’a pas besoin de personnaliser l’en-tête ou les fiches produits !
Et ce serait également oublier que tout ce que tu pointes du doigt est prévu pour la 3.2.
Donc notre position n’a pas vocation à bouger.
Bonjour Nicolas,
Merci pour ta réponse. Dans l’attente de la 3.2.
Bonjour,
Merci beaucoup pour cet article très éclairant.
Je suis freelance et souhaiterais utiliser Divi pour réaliser le site de mes clients. Mais la formule abonnement m’intrigue…
Classiquement, j’achète à mon client un thème premium et il “possède” donc le thème et bénéficie des mises à jour à vie. Une fois le site réalisé, il n’a plus besoin de moi.
Avec Divi, mon client dépend de mon compte Elegant Theme ? Il aura besoin de repasser peut-être par moi plus tard ? Et si, je ne renouvelle pas mon abonnement l’année suivante, il n’aura plus les mises à jour ?
Si vous avez des infos là-dessus, je suis preneur : ) Merci
Bonjour Robin,
Cela pourrait se passer comme ça, en effet.
Mais si l’on est freelance et que l’on souhaite utiliser Divi pour les sites de plusieurs clients, autant prendre la licence à vie. Ce sera plus rentable et il n’y aura pas cette considération à avoir.
Si l’on facture une quote-part de la licence ou qu’on inclut ces frais dans un forfait de maintenance, on s’y retrouve très vite.
L’autre option moins pratique et plus chère est de faire prendre à chaque client une licence.
Bonjour Nicolas,
Est-ce que Divi est compatible avec les plugins dont Alex parle dans sa vidéo DVA26, à savoir :
1. UpdraftPlus ou BackWPup ;
2. Yoast SEO ;
3. SecuPress ;
4. Real Favicon Generator ;
5. Gravity Forms ou Formidable Forms ;
6. Pretty Links ;
7. Redirection ;
8. Social Warfare ;
9. Subscribe to Comments Reloaded ;
10. Akismet (déjà installé sur WordPress) ;
11. Growmap Anti Spambot Plugin ;
12. WP Rocket ;
13. Imagify ;
14. WP PageNavi ;
15. OptinMonster.
J’ai lu dans ton article que Divi n’était compatible qu’avec Woo commerce et WPML alors je m’interroge !
Merci de ta réponse
Bonjour Emmanuelle,
Il y a une grande différence entre “travailler” une compatibilité (il faut faire des efforts) et être compatible.
En l’occurence, Divi fonctionnera avec toutes les extensions citées.
Bonjour,
Je viens d’installer le thème Divi (version 3.4.1) dans mon tableau de bord WP configuré en français, mais tout ce qui concerne Divi est en anglais (Builder compris).
Je suis une véritable quiche en anglais, pourriez-vous svp me dire comment modifier la langue ?
Merci beaucoup par avance.
PS : le lien pour être informé de la disponibilité du nouveau kit est obsolète.
Bonjour Sandrine,
Le lien vers le Divi Kit est réparé. On y parle de la traduction de Divi à l’intérieur.
Bonjour Nicolas et merci de ta réponse !
Juste une précision pour finir, Divi fonctionne déjà avec ces plugins ou fonctionnera dans le futur ?
Merci à toi !
Divi fonctionne déjà avec toutes ces extensions. Comme tous les autres thèmes, en fait.
Bonjour, le Divi kit n’est plus téléchargeable ? Même si il a été rédigé pour une ancienne version, ça m’intéresse d’étudier le fonctionnement de Divi.
Merci
Bonjour Théo,
Le lien était cassé mais il est maintenant réparé !
Bonjour
sur le site 6kdesign, le thème DIVI est proposé à 5 Euros. je trouve le prix étrangement bas. connaissez vous ce site?
Cdt
Bonjour Caribou,
C’est tout simplement une arnaque, voilà pourquoi le tarif est si bas !
J’ai fortement hésité, et la lecture de cet article truffé d’arguments efficaces on eu raison de mon hésitation !
Go Divi !
MErcu beaucoup
Salut Nicolas,
Tu dis que tu n’es pas fan de l’approche de divi ghoster, pourquoi ca ?
Je trouvais à l’inverse que ca pouvait être tres interessant car ca evite que les hacker sachent que sur ce site, le thème c’est divi et donc qu’il a les meme faille que les autres divi…
J’aimerais bien ton avis sur pourquoi divi ghoster est “mal” 🙂
Bonjour Elo,
Divi Ghoster a pour but de cacher aux clients qu’ils ont un site fait avec Divi. Les hackeurs ont plein d’autres indices dans le code source (il suffit de regarder les classes CSS), ça ne les empêchera absolument pas de cibler des sites sous Divi si l’envie leur prend.
Bonjour,
d’abord merci pour toutes vos infos, elles me débloquent trèèèèèès régulièrement et m’évite de jeter mon ordi par la fenêtre tout aussi souvent…
je rencontre un problème suite au téléchargement et installation de divi (via votre promotion d’ailleurs, re-merci).
je souhaite mettre le titre de mon site et son slogan dans l’en-tête de mon site. Pour le moment j’ai mon logo et mon menu primaire.
quelles sont selon vous les solutions envisageables (sachant que je ne code pas) ?
Bonjour Claire,
Divi ne propose pas un tel fonctionnement, il faudra forcément passer par du code ou un add-on. Voici un tuto en anglais à ce sujet : https://divibooster.com/display-site-title-and-tagline-text-in-header/
Bonne continuation
bonjour,
encore moi et mes questions bêtes…
Comment modifier la couleur au survol de mes widgets de droite ? en effet j’ai tout tenté depuis plusieurs semaines afin d’en changer : impossible ils deviennent transparent (donc invisibles…) au survol…
merci de votre aide !
Bonjour, tu as essayé avec du code CSS?
Pour les widgets, I’m me semble que ce n’est pas Divi qui va s’en occuper. C’est bien du CSS. Par contre, nouvelle de la semaine les éléments au survol vous pouvoir être personnalisés dans Divi https://www.elegantthemes.com/blog/theme-releases/divi-hover-options-have-arrived
Vous allez peut-être trouver ma question bizarre, mais je voudrais savoir si on peut utiliser le theme divi avec le builder Elementor ?
Je suis débutant et j’ai besoin d’un outil intuitif…
Bonjour Joël,
Pourquoi utiliser 2 constructeurs de pages en même temps ? À part créer des conflits de style, ça n’aura aucun avantage !
Bonjour Nicolas,
Après des années passées sous Avada, je viens de franchir le pas pour DIVI. Surprenant au début, ce qui est normal, mais j’ai très vite découvert les bons côté de DIVI. J’ai achevé (enfin presque) la refonte totale de deux sites et j’en suis satisfait. Il reste sans doute beaucoup à faire sur ces sites mais je peux les rouvrir au public sans avoir trop honte. 🙂 . J’ai trouvé, ici, beaucoup d’infos utiles, ce qui aide vraiment au début, merci à toute l’équipe.
Bonjour, J’ai commencé mon blog et je viens de découvrir votre article. J’ai déjà créé de nombreuses pages avec wordpress en passant par le menu classique. Est-il possible de créer des modèles de page DIVI et les appliquer sans perdre (ou refaire) le contenu existant ? Bravo pour votre site et merci d’avance pour votre réponse.
Bonjour Eric,
Non, ce ne sera pas possible de la façon dont vous l’imaginez. Mais en refaisant les pages avec le Builder (d’ailleurs, peu importe le constructeur de pages) vous seriez en mesure de faire des mises en forme bien plus évoluées.
Pour ma part, j’ai privilégié leur concurrent Themeco avec le theme builder PRO… beaucoup moins cher et tout aussi performant !
Reprends l’ensemble des fonctionnalités de Divi et même plus (possible de mettre une vidéo externe ou interne en background…).
Divi a pignon sur rue alors que de nombreuses autres alternatives existent et sont que trop peu mises en avant…
Moins cher ? PRO coûte 79$ pour 1 seul site il me semble !
Merci Nocolas pour cet article,vous m’avez convaincue d’acquérir Divi. Puis-je faire passer mon site actuel sous ce thème? Bien à vous,Anne-Sophie
Bonjour Anso,
tu peux effectivement changer ton thème actuel pour passer sur Divi.
Cependant, avant de faire la manip, je te conseille de regarder la vidéo Youtube d’Alex, qui t’explique ce que l’on risque en changeant de thème.
Bonne journée
Bonjour,
Est-il possible d’utiliser Divi sur des sites développés par nos soins (c’est pas dire qui ne sont pas sous WP)
Merci
Cdt
Bonjour Maxime,
Divi est un thème WordPress. Il a donc besoin de WordPress pour fonctionner.Bonne journée!
Merci pour cet article fort intéressant.
Je pense que je vais m’investir dans Divi pour améliorer mon thème Bookie, car je me sens un peu menotté par le blocage de l’en-tête et des pieds de page.
Bonjour Nicolas,
je mets en place des sites depuis plusieurs années et j’ai testé de nombreux plugins. En parallèle j’étais (et suis toujours) adepte de toutes vos recommandations sur Marmite notamment en ce qui concerne Divi. J’ai mis du temps à passer le pas mais j’ai testé Divi et franchement j’en suis très content. Surtout pour mes clients qui ont une vision en live de leurs modifications lorsqu’ils veulent avoir la main facilement et pouvoir apporter des mises à jour texte/photo. Toutefois je remarque sur plusieurs de mes sites que des lenteurs apparaissent de plus en plus. Je sais que cela ne vient pas forcément du thème j’ai fait les test de speed mais après être allé sur Elegant je note que ce problème est partagé pas pas mal de monde..
Et au delà de la vitesse, en lisant les commentaires je tombe sur ce commentaire (traduit)
” Juste un avertissement – aujourd’hui, j’ai été informé que Divi soumettra toutes les “mises à jour” qu’il juge “géniales” même si les mises à jour sont incompatibles avec d’autres plugins / logiciels / thèmes / quoi que ce soit et plante votre site. J’étais stupéfait, ils l’ont mis par écrit !!! Donc, si quelque chose ne fonctionne pas – selon eux – utilisez une ancienne version de divi compatible !!!! Vraiment??? Comme beaucoup, entre les mises à jour wp et les mises à jour divi, peu de travaux comme prévu! Divi était censé être convivial, simple, voire amusant. Maintenant, regardez-le – consultez les plaintes – des centaines d’entre eux !!! Il est temps pour Nick et Cie de faire un changement constructif!”
J’avoue que ça fait froid dans le dos vu que depuis presque 1 an je développe tous mes sites avec Divi.
Nicolas, avez-vous des infos sur le sujet vous qui connaissez bien Divi ???
Bonjour Loic,
Je pense que le commentaire que tu as vu là est volontairement polémique.
En réalité, il y a dans quasiment toutes les mises à jour de Divi des correctifs de compatibilité avec pas mal d’extensions. Et puisqu’il n’y a aucun moyen de se procurer d’anciennes versions de Divi, je pense qu’il y a même un fond de malhonnêteté dans ce commentaire.
Très franchement, je suis toujours aussi confiant quant à l’avenir de Divi.
Bonjour Nicolas et merci pour cet article fort intéressant.
Je rencontre un problème avec le visual builder de DIVI.
Je travaille en local sur XAMPP et lorsque le visual builder est activé, il fonctionne très bien et enregistre toutes mes modifications. En revanche, lorsque je quitte le visuel builder, c’est l’anarchie. Mise en page et photos qui disparaissent, modification des couleurs, styles, etc.
J’ai désactivé mes plugins, vérifié toutes mes configurations, RAS.
Ce n’est pas non plus un problème lié à un layout particulier. Même en construction libre, le problème persiste.
Auriez-vous une idée ?
Merci à vous.
Bonjour Laurence,
Je t’invite à aller retirer le cache de Divi dans Options du Thème > Builder > Avancés > Génération des fichiers statiques (ce sont là les traductions françaises de FX Bénard). Il est fort probable que cela résolve ton problème.
Merci pour cet article très complet !
Avec plaisir!
Bonjour, Je vous remercie pour votre article très intéressante. J’ai testé Divi mais malheureusement j’ai un problème, mes modifications ne sont pas prises en compte, le résultat que j’ai à l’écran ne correspond pas au résultat qui apparait à mes internautes. pourtant, après modification je sauvegarde… mais dès que je clique sur “quitter le visual builder” la plupart de mes modifications ne sont pas prise en compte 🙁 si vous avez une idée je suis preneur.
Bonjour et merci de consulter les autres commentaires à l’avenir,
J’ai donné la réponse à Laurence il y a quelques semaines : il faut désactiver le cache de Divi dans Options du Thème > Builder > Avancés > Génération des fichiers statiques (ce sont là les traductions françaises de FX Bénard).
Bonjour,
Tout d’abord merci pour votre excellent article.
J’ai un souci avec le menu. Peu importe le thème que j’utilise, mon menu disparait quand j’active Divi builder.
Quand je désactive l’extension “Divi Builder” dans la liste de mes extensions, bizarrement tout revient à la normal 🙁
Ce que je souhaite c’est de garder mon menu principale de wordpress et de modifier le reste avec Divi Builder.
Avez-vous une idée svp ?
Merci de votre aide.
Bonjour,
Nous ne pouvons que vous inviter à contacter le support d’Elegant Themes à ce sujet. Ce sont les seuls qui pourront déterminer d’où vient le conflit.
Bonjour, Est-ce qu’il est possible de comparer le divi builder avec Elementor? Y a-t-il de grandes différences de fonctionnalités ?
Bonjour,
nous avons aussi fait un article sur Elementor ici : https://wpmarmite.com/elementor/
Bonjour,
Je vous remercie pour cet article très complet !
J’ai une question si vous me le permettez ? j’utilise Divi 4.4 et j’ai vu qu’on peut utiliser une page blache (blank page) mais on a pas ce paramétrage sur les articles.
Ma question est de savoir si vous avez une astuce pour désactiver le menu de wordpress pour les articles (pas tous les articles mais ceux de notre choix) ?
Je vous remercie de votre aide.
Cordialement,
Bonjour,
Il te faudra utiliser le Theme Builder pour retirer l’en-tête sur certains articles que tu aurais déterminé.
Super description et résumé, je n’en attendais pas autant !
Bonjour, merci pour votre article.
J’ai une bête question.
Peut-on héberger des formations sur son site avec Divi?
Merci😉
Bonjour Laurent,
Il faut tout le temps dissocier le thème, du constructeur de pages, des extensions. Et là, typiquement, le fait de proposer des formations appartient au champ des extensions, c’est une fonctionnalité qui ne peut être apportée qu’ainsi.
Donc la question est plutôt de savoir si Divi (en tant que thème et constructeur de pages) est compatible avec des extensions de LMS (Learning Management System) et de e-commerce (si elles sont payantes). Du coup, la réponse est bien évidemment oui.
C’est donc plutôt vers des LMS comme LearnDash ou LifterLMS que tu devrais te tourner.
Bonne continuation
Bonjour Nicolas, bravo pour cet article qui est un sacré travail ! Vous m’avez convaincu d’opter pour Divy. J’ai un blog sur l’apiculture amateur (le monde des abeilles) et j’ai besoin de personnaliser la page d’accueil et de proposer des visuels de qualité.
Mille mercis !
Bonjour,
J’ai acheté une licence Divi pour une année, pour utiliser le module Visual builder et je me retrouve avec un outil inutilisable, WP plante dès que je fais plus de 4 manips. Je suis sous Mac Os Big Sur.
J’ai échangé sans succès avec le service aide et après vente, qui m’a dans un premier temps répondu hors sujet et maintenant ne répond plus du tout…!!!
En fait, ma questions est simple, quand on maîtrise WP qu’est-ce que Divi apporte de plus ???
À mon humble avis rien sino 80 euros de moins sur le compte en banque.
Mais j’ai peut-être tout raté…
Bonjour, le problème vient peut-être de ton hébergement qui n’est pas assez puissant. Je n’ai jamais eu ce type de soucis avec Divi.
Il t’apporte la possibilité de construire des sites visuellement sans entrer dans le code.
Bonjour
Merci pour cet article très détaillé.
D’abord je vous souhaite une très belle année 2021
Je souhaite développer un site marchand sous woocommerce + un blog à coté sous wordpress. J’ai beaucoup de mal à faire mon choix sur le thème. DIVI me tente bien mais que vaut-il en terme de performance et SEO ?
– chargement, poids, vitesse ?
– est-il optimisé ou du moins dispose t-il de tout le nécessaire pour bien hiérarchiser les pages catégorie, produit, etc. Je parle des balise H1,H2, balise title, méta description…
J’ai déja un site marchand depuis 2012 dont le cms a été développé par l’agence web, donc ni prestashop, ni wordpress ou autre. Pensez-vous qu’il soit aisé de faire une migration de celui-ci vers le futur site sous DIVI/woocommerce ?
J’ai lu effectivement sur d’autres articles que les balise HN n’étaient pas le points fort de DIVI et qu’il fallait bidouiller ?!!
Merci de m’éclairer sur ces quelques points 😉
Youssef
Bonjour Youssef, Divi est tout à fait optimisé.
Comme tout thème cela demandera du travail d’adaptation et de mise en page mais aucun soucis particulier.
Concernant la migration de tes données, je pense que tu devras tout remettre à mains nues malheureusement…
Merci pour les informations.
J’ai déjà un site wordpress. Je pense aller pour DIVI, il semble que ce serait plus facile de mettre à jour le site et je serais moins dépendante des ‘spécialistes’ qui disparaissent.. LOL LOL…
Je regarde vos formations.
bonjour,
je viens de commencer à utiliser DIVI et je en trouve cela vraiment pas top alors que sur le papier ça a pourtant l’air bien.
j’ai utilisé un layout et j’ai ajouté des sections… peut être que mes problèmes viennent de là ou bien du layout utilisé (digital marketing). je me retrouve avec plein de bug, un responsive qui n’est pas du tout top. parfois des marges qui se mettent n’importe où. avez vous ce genre de problème avec DIVI ? cela peut il venir du layout ?
dois-je comprendre qu’un layout ne se modifie pas, on change les texte et les images ?
si on veut faire plus alors on part de zéro ?
Bonjour, pourtant tout est modifiable et adaptable. Tu as essayé d’ajuster les petits bugs ?
Bonjour,
Merci pour toutes ces informations claires et précises. Je vais pouvoir changer quelques habitudes sur wp.
Bonjour,
J’ai une question concernant la licence LIFETIME ACCESS à 249$. Est-ce que l’on a l’accès aux mises à jour ad vitam aeternam pour n’importe quel site et ce sans payer ces 249$ tous les ans ? On ne paie bien qu’une seule fois ?
Merci 🙂
Hello, oui c’est à vie et on ne paye qu’une fois 😉
Hello !
J’vois que Divi fait couler beaucoup d’encre 🙂
Je suis plutôt adepte d’Elementor, et j’avoue m’être arraché les cheveux à maintes reprises quand j’ai repris des sites qui avaient été réalisés avec Divi.
Le problème des traductions y est très certainement pour beaucoup, mais je peine aussi grandement à “customiser” l’affichage pour qu’il colle à mes souhaits. Pour exemple, je ne suis jamais parvenu à afficher toutes les icônes (de type FontAwesome, mais là, on nous dit d’utiliser ETModules – histoire de réinventer la roue ?) d’une liste verticale de liens : obligé de passer par un module Code, alors qu’Elementor propose ce genre de fonctionnalités avec des widgets simples à l’emploi, mais le résultat n’a jamais été là. Après plus d’une heure sur le problème (classes icon-* qui ne fonctionnent pas, code HTML en brut, emploi de ::before, …), rien n’y fait !
Les CSS personnalisées d’Elementor (selector …) constituent aussi un énorme gain de productivité.
Mon impression est que Divi semble s’adresser à des novices du web, mais dès qu’il s’agit de mettre les mains dans le code, les choses se compliquent vite…
Bref, pas convaincu pour un sou, d’autant qu’Elementor reste gratuit, s’intègre facilement avec une grande majorité de thèmes (dont naturellement le thème Hello, qui permet de partir de rien), et qu’il existe des solutions open-source pour utiliser la plupart de ses fonctionnalités pro.
Bonjour et merci pour votre article, effectivement partisan, mais à mon sens DIVI le mérite.
Je l’utilise depuis plusieurs années et il n’y a aucune demande de client, même des plus saugrenues à laquelle il ne m’a été possible de répondre, parfois effectivement avec les combinaisons classiques et parfaitement intégrées telles ACF, CPT et autre LAYERSLIDER.
Je n’ai pas trouvé de solution plus efficace pour déployer en un temps record un site ou une boutique en ligne fonctionnelle, responsive et entièrement personnalisés du header au footer.
Les dernières versions intégrant l’IA devraient faire des adeptes supplémentaires.
Deux bémols toutefois qui pondèrent mon appréciation :
– l’empilement interminable des DIV dans le code, DIVI étant littéralement une usine à DIV (d’où le nom je présume) propre à horrifier les puristes du code,
– la limitation de l’imbrication des grilles et des colonnes, tellement aisés avec Gutemberg, que l’on peut solutionner avec un peu de CSS.
A part cela, c’est vraiment un superbe outil.
Je sais que O2Switch est votre partenaire, mais je souhaiterais toutefois porter à votre attention que l’hébergeur Suisse Infomaniak propose un accès illimité à tout le catalogue ElegantTheme (dont DIVI) dans toutes ses offres d’hébergement payantes.
C’est, selon moi un critère non négligeable à considérer.
Bien cordialement.