Il m’a fallu un peu de temps. Mais j’ai finalement trouvé. Oui, j’ai trouvé quelqu’un qui a osé vertement critiquer l’extension WP Rocket. Quel culot ! En résumé, ce lecteur d’un site américain spécialisé sur WordPress, raconte que cette extension…
WPBakery. Ce constructeur de page WordPress historique provoque chez bon nombre de développeurs une légère nausée.
Celui que vous connaissez peut-être sous son ancienne appellation (Visual Composer) a mauvaise réputation dans l’univers WordPress. Interface compliquée, nombreux bugs, prix décevant pour atteindre un résultat correct…
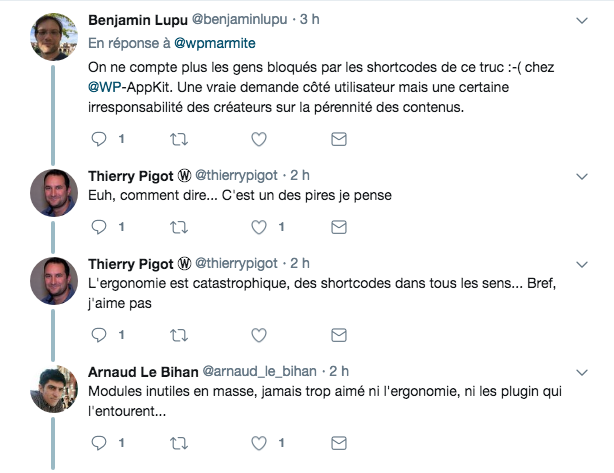
Les critiques pullulent à sa simple évocation. Quand on vous a demandé, sur Facebook et Twitter, ce que vous en pensiez, vous n’avez d’ailleurs pas mâché vos mots !

Et pourtant, WPBakery est le page builder le plus vendu sur la plateforme CodeCanyon. Sans oublier qu’il est embarqué sur quelques-uns des thèmes premium les plus vendus sur ThemeForest (Uncode, The7, le thème X).
La communauté WordPress serait-elle devenue complètement masochiste, pour télécharger un plugin qui lui cause autant de souci ?
Dans cet article, je vais faire abstraction de ces a priori pour mettre à l’épreuve WPBakery.
L’objectif : vous aider à prendre une décision éclairée avant de choisir votre constructeur de page.
La méthode : 7 critères ultra déterminants, que vous retrouverez dans le sommaire ci-dessous. C’est parti !
Sommaire
- Visual Composer vs WPBakery Page Builder : présentation de deux faux-frères
- Quels modules et templates pré-intégrés ?
- Quelle maniabilité ?
- Quelle adaptation aux thèmes ?
- Quelle expérience utilisateur pour un site utilisant WPBakery (ex-Visual Composer) ?
- Quelle évolutivité ?
- Documentation et assistance
- Quel rapport qualité/prix ?
- Le mot de la fin : notre avis sur WPBakery
Point transparence : Les différents liens vers WPBakery et ses extensions payantes sont des liens d’affiliation. C’est à dire que si vous achetez un de ces plugins, WPMarmite touchera une commission. Cela permet de rémunérer le travail de recherche et d’écriture des rédacteurs du blog et de constituer une cagnotte pour acheter et tester d’autres plugins.
Nous mettons un point d’honneur à publier des articles honnêtes. L’objectif est de tester des plugins pour vous aider à faire des choix éclairés, pas d’aduler des plugins qui ne valent pas le coup uniquement pour toucher des commissions. Votre confiance est notre priorité.
Initialement rédigé en février 2018, cet article a été mis à jour en février 2021. La version de WPBakery (ex-Visual Composer) testée ici est la 6.5.
Visual Composer vs WPBakery Page Builder : présentation de deux faux-frères
Avant de vous plonger au milieu des possibilités offertes par WPBakery, commençons par faire le distinguo entre WPBakery Page Builder for WordPress, l’objet de ce test, et Visual Composer Website Builder.
En effet, il existe une confusion – des lecteurs nous l’ont d’ailleurs plusieurs fois signalée – liée aux noms de ces deux constructeurs de page. Promis, vous allez tout comprendre juste en-dessous.
WPBakery, un rebranding de Visual Composer

Lors de son lancement en mai 2011, l’actuel WPBakery Page Builder for WordPress se nommait Visual Composer.
Il a rapidement rencontré le succès, car il était à l’époque l’un des premiers constructeurs de page à faire son apparition sur le marché, comme le Page Builder de SiteOrigin (+ d’un million d’installations actives à l’heure actuelle).
Et puis, comme il y avait un besoin latent chez les utilisateurs (créer des pages au design avancé sans coder), Visual Composer s’est taillé la plus grosse part du gâteau.
Rapidement, il est devenu incontournable sur CodeCanyon, la plateforme de vente d’extensions premium la plus célèbre de l’écosystème WordPress.
Les créateurs de thèmes, flairant la bonne affaire, se sont empressés d’embarquer Visual Composer sur leurs thèmes-maison, pour faciliter la vie de leurs clients (et doper leurs ventes).
C’est la raison pour laquelle des thèmes premium hyper-célèbres, comme je vous l’ai signalé dans l’introduction, font encore et toujours usage de WPBakery.
Pour vous donner une idée du succès rencontré par WPBakery, sachez qu’il a été vendu près de 400 000 fois au moment de rédiger ces lignes. Sur son site officiel, ses créateurs avancent même qu’il est utilisé par 4 300 000 utilisateurs.
Bref, en quelques années, ce page builder est devenu incontournable.
Fort de ce succès, les créateurs de Visual Composer ont voulu opérer un changement de stratégie commerciale et marketing, en 2018. C’est à partir de là que la confusion va naître.
Essayons de démêler tout cela en quelques lignes, simplement. En 2018, donc, les créateurs de Visual Composer – l’actuel WPBakery – décident de lancer un nouveau constructeur de page, ou plus exactement un constructeur de thème. Son nom ? Visual Composer Website Builder.

L’idée, derrière cet outil, consiste à répondre à la demande croissante de leurs utilisateurs qui souhaitent éditer toute la structure de leur site, en-tête et pied de page inclus.
Pour info, WPBakery permet seulement d’agir sur le corps de votre contenu, pas sur l’en-tête et le pied de page.
Disons alors que Visual Composer Website Builder est un produit encore plus avancé que son faux-frère d’alors, Visual Composer. Jusqu’ici, tout va bien, mais c’était sans compter sur les limitations contractuelles imposées par Envato (la place de marché qui héberge CodeCanyon).
Cette dernière, comme l’ont expliqué les créateurs de WPBakery dans cet article, leur interdit de vendre un produit s’appelant aussi Visual Composer hors de sa plateforme.
Les créateurs de Visual Composer se retrouvent devant le fait accompli, si l’on peut dire, et décident alors de changer le nom de leur page builder, pour rester dans les clous.
C’est à ce moment-là que Visual Composer devient WPBakery… et que l’on finit par ne plus y comprendre grand-chose (enfin vous si, je l’espère, avec ces explications).
Si l’on résume :
- Sur CodeCanyon, l’ancien Visual Composer devient WPBakery et continue à être proposé de façon payante ;
- En parallèle, les développeurs de WPBakery lancent Visual Composer Website Builder. Il s’agit d’un constructeur de thème freemium. Une version gratuite est disponible sur le répertoire officiel.
La version premium est disponible par ici.
Ça va, vous suivez ? Si vous voulez définitivement devenir incollable sur le sujet, je vous renvoie vers une vidéo de Visual Composer (en anglais), qui vous explique le pourquoi du comment de ce changement de nom (et pourquoi c’était une mauvaise idée) :
Si un doute subsiste encore dans votre tête, retenez que les deux outils (WPBakery et Visual Composer Website Builder), bien que conçus par les mêmes développeurs, sont différents. Voyez pourquoi dans la partie suivante.
Quelles sont les différences majeures entre WPBakery et Visual Composer Website Builder ?
Pour commencer, démarrons par quelques similitudes, puisqu’il y en a tout de même quelques-unes.
Comme l’indique Visual Composer sur son site, « Visual Composer et WPBakery ont tous les deux été conçus pour aider les utilisateurs de WordPress à créer leur site ». Parmi les aspects communs, on notera par exemple :
- Une interface en glisser-déposer (drag and drop) ;
- La possibilité de créer des pages au design avancé sans connaître le code ;
- La personnalisation de votre contenu peut se faire depuis l’interface visible (front-end) du site ;
- La présence d’éléments prêts à l’emploi (templates, modules) à ajouter au sein de votre contenu.
Pour le reste, il existe quand même des différences notables à relever. Vous vous doutez bien que les développeurs de Visual Composer ne se sont pas embêtés à lancer un nouveau produit identique à l’ancien…
En voici quelques-unes, parmi les plus majeures :
- Visual Composer Website Builder n’est pas basé sur un système de shortcodes, contrairement à WPBakery. C’est d’ailleurs un des griefs majeurs soulevés par certains développeurs, quand il s’agit d’évoquer WPBakery. Visual Composer dispose d’un code plus propre et le fait de ne pas utiliser de shortcodes ne crée pas de problèmes si jamais vous souhaitez désactiver l’extension pour basculer vers un autre page builder (il ne laisse plus de traces).
Les créateurs de Visual Composer le disent d’ailleurs eux-mêmes : « il ne s’agit pas d’un jugement définitif, mais trop de shortcodes peuvent causer du désordre dans votre code ». - Les éléments (ex : les templates et les modules) proposés par Visual Composer sont disponibles sur un hub, afin de surcharger le moins possible votre site avec des éléments que vous n’allez pas utiliser.
- Une nouvelle fois, j’insiste : Visual Composer est un constructeur de thème (website builder), à l’image de ce que proposent des concurrents comme Elementor Pro ou le Divi Builder. Grâce à lui, vous avez la main sur la personnalisation de TOUT votre site (contenu + header + footer + sidebar, etc.). WPBakery, lui, ne vous autorise qu’à modifier votre contenu (le corps du site sans l’en-tête et le pied de page, pour imager).
Vous êtes un adepte du format vidéo ? Afin que tout soit clair pour vous, allez donc visionner cette vidéo (en anglais) comparative entre les deux outils, réalisée par les créateurs de WPBakery et Visual Composer eux-mêmes :
En lisant les lignes ci-dessus, on comprend une chose : les développeurs de Visual Composer misent désormais avant tout sur leur constructeur de site, plutôt que sur WPBakery. Selon eux, Visual Composer reste un outil plus efficace à tous les niveaux (design, performance, SEO etc.).
Est-ce à dire que WPBakery est un constructeur de page à ne pas utiliser du tout ?
C’est ce que vous allez maintenant commencer à savoir. On démarre avec les modules et templates pré-intégrés.
Quels modules et templates pré-intégrés ?
Lorsque l’on achète un constructeur de page, l’intérêt est bien évidemment de se simplifier la vie, en évitant de toucher au code. Pour cela, les modules et templates pré-intégrés au page builder sont particulièrement appétants.
Découvrons ceux mis à disposition par WPBakery.
De nombreux modules disponibles

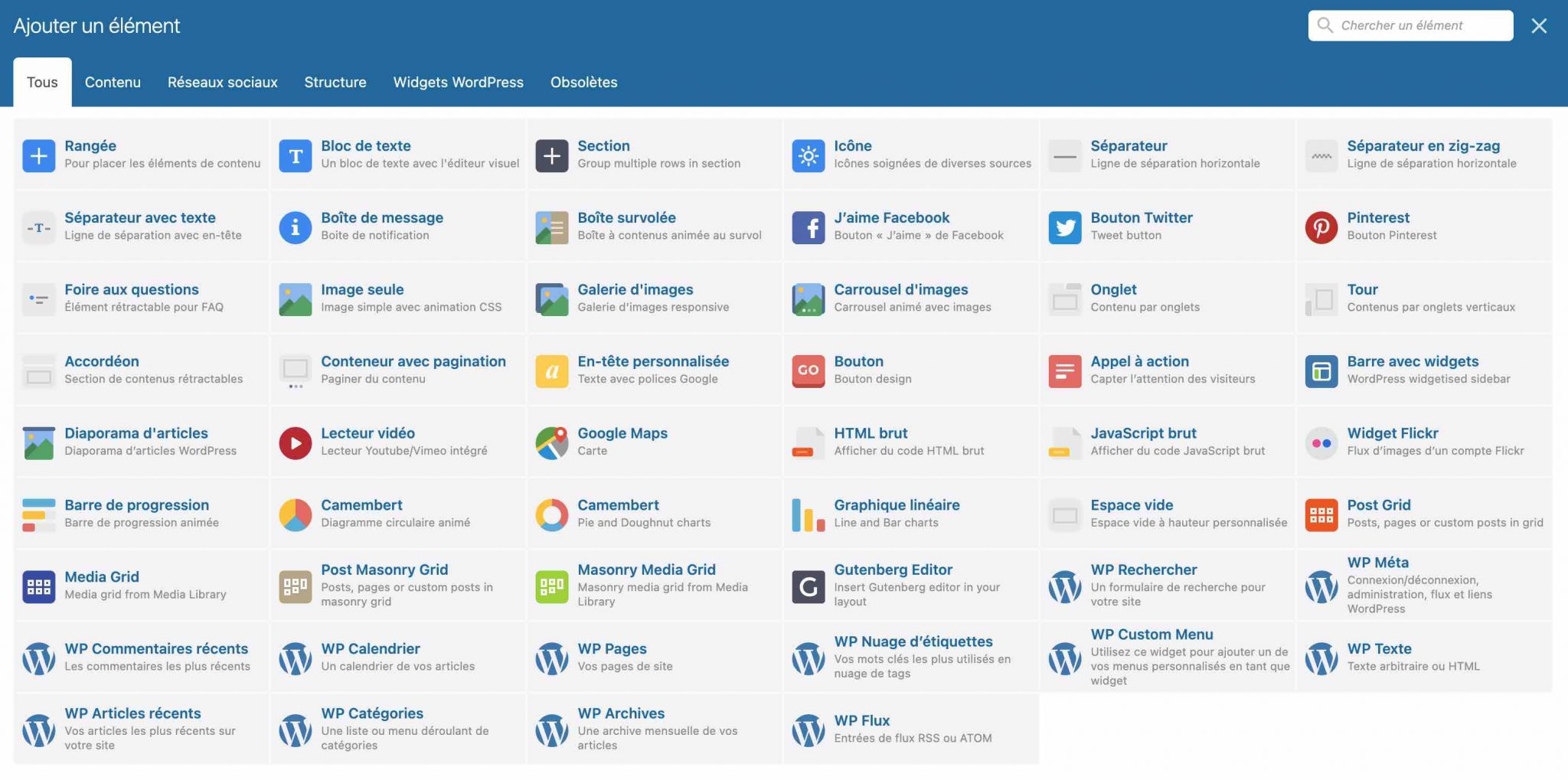
Sur WPBakery (ex-Visual Composer), vous trouverez une quarantaine de modules pré-intégrés, appelés Éléments. Ils répondent aux attentes classiques des créateurs de sites web :
- Des modules basiques qui permettent de structurer la page en rangées ou en sections ;
- Les traditionnels blocs de texte, images, séparateurs, icônes, boutons Social Media… ;
- Des modules plus originaux, comme un module de Foire Aux Questions, ou encore une sidebar personnalisable avec vos widgets.
Mais finalement, entre les modules structurels, et ceux qui intègrent des fonctions basiques de WordPress (catégories, commentaires, articles récents…), on a vite fait le tour. Et ça ne casse pas trois pattes, ni à un canard, ni à un développeur.
Si vous souhaitez aller plus loin, et ajouter plus de dynamisme à votre site WordPress, vous pouvez aller voir du côté des nombreux add-ons de modules qui existent.

Certains sont gratuits, notamment :
- Addons for WPBakery Page Builder, qui vous offre des modules créés par l’équipe de LiveMesh (une équipe de développeurs WordPress basée en Inde) : des éléments pour faire apparaître vos témoignages clients, ou encore pour faire défiler vos chiffres-clés ;
- Mega Addons for WPBakery Page Builder qui, malgré son nom, reste assez décevant : des modules pour créer des pop-up, ou encore des boutons un peu plus chiadés.

Nous reviendrons sur les add-ons payants plus tard dans cet article.
Des templates variés… et difficiles à remanier
Au sein de WPBakery, vous pourrez également trouver plus de 80 modèles (templates) à télécharger gratuitement. De la page de blog prête à utiliser, aux bannières incluant un bouton et une phrase d’accroche, en passant par des blocs de citation ultra-design, il y en a pour tous les goûts…
Oui, bon nombre d’entre eux sont alléchants. Leur avantage principal est d’obtenir des pages prêtes à l’emploi, pour éviter de partir d’une page vide.
Mais finalement, ces modules intégrables dans vos pages, puis personnalisables, fonctionnent à la manière d’un thème que l’on installe sur son WordPress. De plus, ils sont très difficiles à customiser.
Ce qui est éminemment lié à ma partie suivante : vous allez très vite comprendre…
Quelle maniabilité ?
La maniabilité constitue un élément critique pour le choix d’un constructeur de page :
- Pour le créateur du site, la facilité de prise en main permet d’atteindre un design convenable en un minimum de temps, sans trop s’arracher les cheveux ;
- Pour le client ou l’utilisateur final, la maniabilité d’un constructeur de page lui assure qu’il peut ajouter son propre contenu de manière autonome, sans risquer de tout casser.
Alors, pour WPBakery, ça donne quoi ?
Une interface en glisser-déposer… qui laisse à désirer
On distingue deux possibilités d’interface de création sur les pages. Une fois le plugin installé, vous trouverez ces deux boutons au niveau de l’éditeur visuel.
D’une part, l’éditeur de l’administration (on ignorera la traduction un peu hasardeuse) : il s’agit d’une interface en glisser-déposer (drag and drop), où les différents modules s’affichent sous forme de blocs bien distincts.
Comme son nom l’indique, cet éditeur s’utilise depuis votre interface d’administration (back-office, en anglais) :

Principal problème de ce mode de fonctionnement ? Vous ne pouvez pas vous rendre compte de vos changements en temps réel. Pour cela, vous devez actualiser votre page dans un autre onglet de votre navigateur, à chaque ajout/correction effectuée.
On a connu plus pratique, mais il y a quand même une parade pour ceux que cela intéresse. WPBakery propose par ailleurs un Éditeur visuel (« Frontend Editor »). Ouf, on respire !
Il s’agit d’une interface de création en What You See Is What You Get (WYSIWYG) et en glisser-déposer, pour visualiser instantanément les modifications apportées.

Attendez, une seconde, j’ai dit « instantanément » ? Laissez-moi modérer mon propos.
En fait, contrairement à certains de ses concurrents comme Elementor, Divi Builder ou encore Thrive Architect, l’édition ne se passe pas vraiment en temps réel.
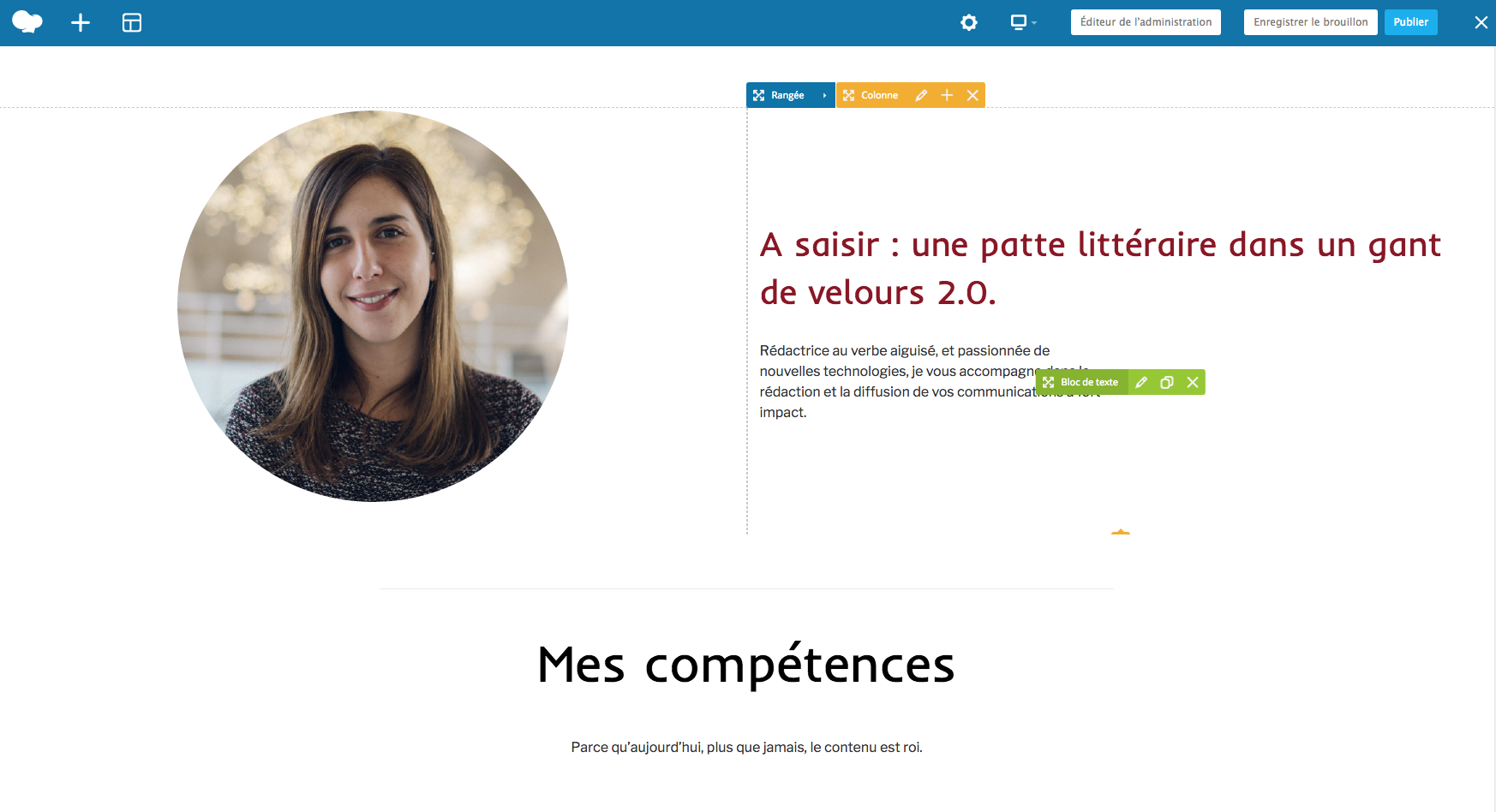
Vous vous trouvez certes sur l’interface visible du site, mais impossible de modifier un texte en écrivant directement sur la page. Vous devez passer par un menu contextuel pour cela :
Regardez la différence avec Elementor, par exemple, tout est beaucoup plus intuitif :

Lorsque vous utiliserez WPBakery, que ce soit avec l’éditeur de l’administration, ou à l’aide de l’éditeur visuel, attendez-vous à faire chauffer le clic de votre souris !
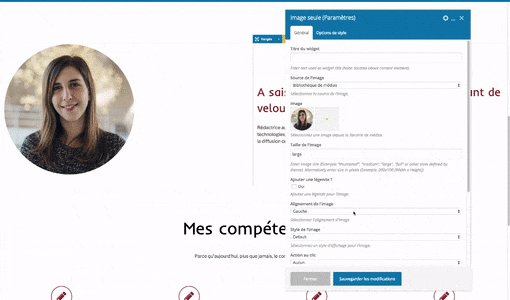
Je vous laisse constater combien de clics il m’aura fallu pour seulement centrer mon image :

Un véritable exercice de musculation de la main droite que ces clics incessants sur le bouton « Sauvegarder les modifications ».
Et si votre modification ne vous plaît pas ? Là, le bât blesse terriblement :
Vous ne trouverez pas de bouton « Annuler » sur WPBakery.
En tout cas, pas dans le plugin de base ; WPBakery vous propose cependant un plugin supplémentaire pour ajouter ce bouton si basique… pour la modique somme de 199 $ (environ 165 €) ! Outch, ça fait mal à la maniabilité.
À la recherche des paramètres les plus simples…
En termes de prise en main, vous ferez également face à un constructeur de page assez peu instinctif.
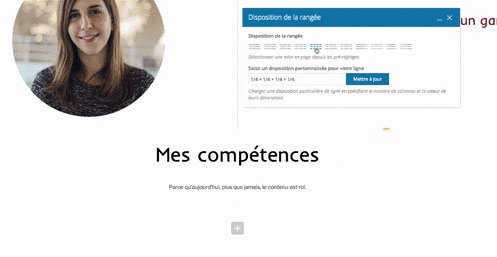
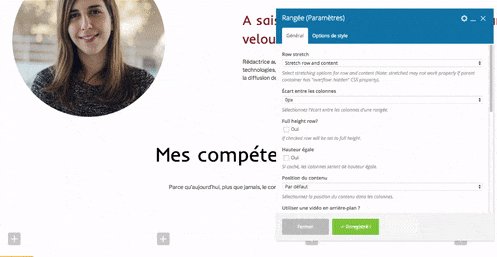
Il vous faudra quelque temps pour retrouver instinctivement le bouton pour étendre une rangée en pleine largeur, ou encore pour diviser une rangée en différentes colonnes… sous forme de fractions (je vous conseille de réviser votre programme de maths de CM2).

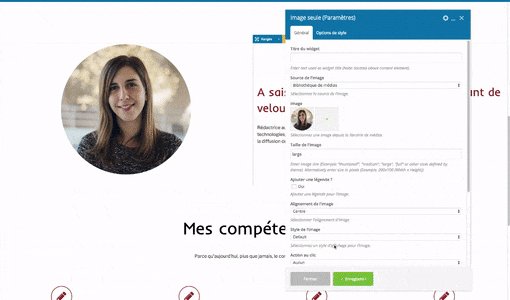
Vous me trouvez dure ? Laissez-moi vous donner un aperçu des paramètres de personnalisation de certains modules.
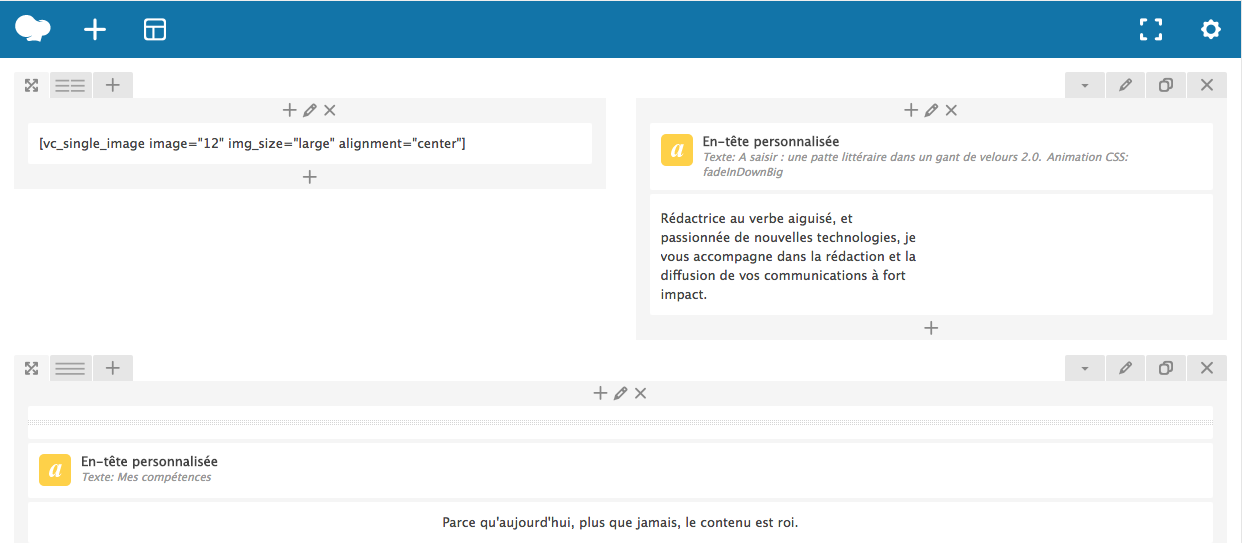
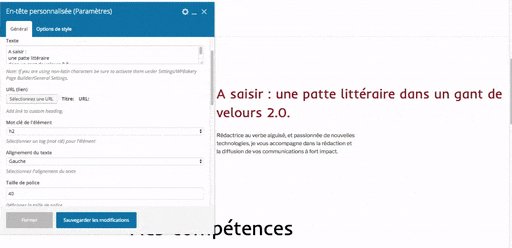
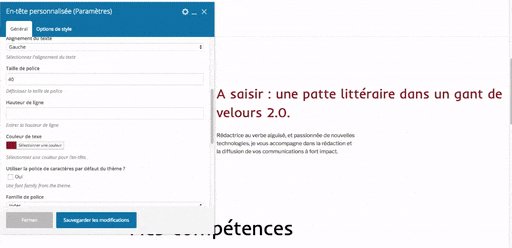
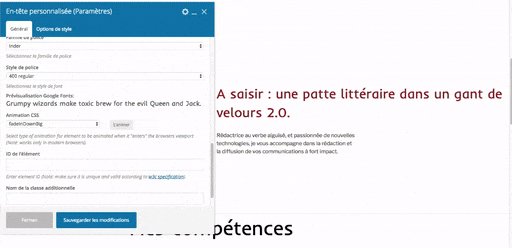
Par exemple, l’idée d’une « En-tête personnalisée » me plaisait bien. Je l’ajoute, et voici les différents paramètres proposés :

Une véritable tannée, quand un simple bloc de texte bien paramétré à la base, permet d’avoir le même rendu (balises, police, alignement, couleur…) dans une interface de personnalisation vraiment intuitive :
Un élément sympathique tout de même à ces modules : la possibilité de sauvegarder une rangée comme template à réutiliser par la suite. Parce que, quand vous avez bien lutté avec WPBakery pour tout bien faire, vous n’avez pas forcément envie de réitérer l’expérience.

Autant vous dire que je ne donne pas cher du client non-aguerri qui tentera d’y intégrer son contenu.
Le développeur WordPress qui choisit WPBakery aura alors tout intérêt à créer des pages-modèles pour son client, et à installer un plugin de duplication de pages et d’articles, pour faire en sorte que personne n’y perde ses petits.
Quelle adaptation aux thèmes ?
WPBakery est probablement le constructeur de page que l’on retrouve sur le plus grand nombre de thèmes premium vendus sur ThemeForest. Il faut dire que l’équipe à l’origine du page builder, connait WordPress depuis un certain temps, comme indiqué au début de cet article…
La preuve : Alex lui-même parlait déjà de Visual Composer en 2012 (à l’époque où WPMarmite s’appelait encore WP Thèmes Pro).
Allez, je vous sens curieux, donc je vous montre ; mais on ne se moque pas de la qualité de la vidéo, hein ! 🙂
Toujours est-il qu’on a donc affaire à un page builder historique, qui s’est très vite taillé la part du lion sur le marché des plugins.
Leur idée ingénieuse : permettre à tous les thèmes ThemeForest, mais aussi à de nombreux autres, d’embarquer directement celui qui s’appelait encore Visual Composer à l’époque.
Résultat : bon nombre de thèmes très célèbres (The7, Uncode, Impreza, ou le thème X, pour ne citer qu’eux) embarquent automatiquement le constructeur de page lors de leur installation.
Cette « mainmise » de WPBakery sur les thèmes premium tend à se réduire considérablement depuis l’explosion d’Elementor sur le marché. Le page builder le plus populaire du répertoire officiel WordPress (+ de 5 millions d’installations actives) est désormais embarqué sur plusieurs des thèmes premium les plus vendus sur ThemeForest. Par exemple, Bridge l’utilise conjointement avec WPBakery. De son côté, Jupiter a pris une mesure plus radicale : il n’utilise plus l’ex-Visual Composer, qu’il a remplacé par Elementor, fin 2018.
Certains de ces thèmes intègrent la version originale de WPBakery, tandis que d’autres l’adaptent à leur sauce. Mon propre site vitrine, créé avec Salient, embarque une version remaniée de feu Visual Composer, ce qui modifie quelque peu son apparence.
Toutefois, si vous changez de thème, et que le nouveau n’est plus adapté à WPBakery, attendez-vous à faire face au syndrome du lock-in.
Dans son battle des meilleurs thèmes ThemeForest, Nicolas Richer en parlait fort bien. Autant donc le citer :
« En changeant de thème, vous vous attendez à revoir toute l’apparence de votre site, c’est normal. Mais vous ne vous attendez pas à refaire tout votre contenu. Pourtant c’est ce qui se passera probablement si vous utilisez le constructeur de page [WPBakery] embarqué dans un thème premium ThemeForest. »
Eh oui, si vous désactivez WPBakery, ou le thème qui l’embarque, gare à l’embrouillamini de shortcodes non compatibles avec l’éditeur de WordPress, ou avec d’autres thèmes !

Mais sur ce point, on ne peut pas vraiment en vouloir à WPBakery : vous rencontrerez ce problème avec la plupart des constructeurs de page…
À l’exception d’Elementor et de Beaver Builder, pour ne citer qu’eux, qui restent tous deux totalement indépendants des thèmes que vous installez.
Quelle expérience utilisateur pour un site utilisant WPBakery (ex-Visual Composer) ?
Jusqu’alors, on n’a pas trouvé grand-chose de positif à raconter sur WPBakery… Qu’en est-il de l’expérience utilisateur ? Performance, référencement, adaptation mobile ? On vous passe ça au crible.
Influence sur la performance du site
Le temps de chargement de vos pages web forme l’une des parties les plus importantes pour développer une expérience utilisateur au poil. Parce qu’une page web qui se charge lentement aura tendance à jouer sur les nerfs du visiteur, qui l’abandonnera plus facilement.
Les tests de performance sur des pages créées avec WPBakery sont assez surprenants, et contredisent le qu’en-dira-t-on.
Nous avons comparé la performance de 3 pages : la page d’accueil de mon site (créée à l’époque avec celui qui s’appelait encore Visual Composer), celle du site officiel de WPBakery (idem), et celle d’un template (Undsgn) disponible avec le thème Uncode, proposé sur ThemeForest.
Voici ce que l’on peut en conclure :
- Les pages créées avec le constructeur se chargent plus ou moins vite : 4.0s pour la mienne, 1.7s pour celle de WPBakery, et 6.4s pour celle d’Undsgn.
- Le nombre de requêtes que déclenche WPBakery est variable, par rapport au thème classique sélectionné qui, lui, en produit un grand nombre : 56 pour ma page d’accueil, 78 pour celle de WPBakery, et 144 pour celle de Undsgn.
On ne peut expliquer cette disparité uniquement par la présence de WPBakery.
Il ne faut pas oublier que les performances peuvent être impactées par d’autres facteurs comme la compression des images, la mise en cache, les polices de caractères choisies, les plugins installés, l’hébergement de son site… et bien d’autres critères décrits par Florian dans un article très complet.
En associant WPBakery à un plugin de cache performant, comme WPRocket, vous vous assurez en tous cas un temps de chargement réduit pour les visiteurs qui reviennent sur votre site.
Optimisation du SEO
Derrière un design sympathique, les constructeurs de page ont pour réputation de créer un code assez erratique.
Lorsque j’ai demandé à mon conjoint, développeur PHP/Python et ancien spécialiste SEO, de me dire ce qu’il pensait du code produit par WPBakery sur mon site, sa réaction a été sans appel :
« Berk. »
Toutefois, au-delà de ces problématiques de développeur-puriste, WPBakery permet de gérer son SEO de manière assez fine. Plusieurs modules incluent la possibilité de choisir ses balises titre :
- Soit en entrant dans le code HTML en version texte (dans les blocs de texte, par exemple) ;
- Soit en sélectionnant parmi une liste déroulante (dans les en-têtes personnalisés, par exemple).
Pour les textes alternatifs des images, pas de souci non plus, puisque WPBakery vous donne accès à la Médiathèque de l’éditeur WordPress lorsque vous sélectionnez votre image.

Si vous vous faites vraiment des cheveux blancs pour la propreté de votre code, vous avez même à disposition un module de « HTML brut ».
Et pour tout le reste, il y a le fantastique plugin Yoast SEO, que vous devez déjà connaître (même si vous savez qu’il y a beaucoup d’autres choses à faire pour améliorer la visibilité d’un site sur Google, notamment la création d’excellents contenus et l’obtention de backlinks).
Responsiveness
Adapter son site ou son blog à tous les formats d’écrans est plus que jamais essentiel. La bonne nouvelle, c’est que WPBakery, anciennement appelé Visual Composer, produit des pages tout à fait correctes en termes de responsive.
Vous pouvez d’ailleurs vérifier le rendu sur plusieurs formats depuis le FrontEnd Editor du constructeur de page. Et si le rendu final s’avère peu satisfaisant, WPBakery permet d’adapter à la main les réglages responsive de chacune des colonnes créées.
Quelle évolutivité ?
Comme avant de se lancer dans l’utilisation de tout plugin, il est essentiel de vérifier que les développeurs d’un constructeur de page suivent les mises à jour de WordPress.
D’autant plus qu’il s’agit là du design de votre site : autant dire que si votre page builder vous lâche à la première mise à jour, c’est tout votre site qui tombe à l’eau.

Pour WPBakery, rien à signaler à première vue. Le plugin est régulièrement mis à jour. Vous en avez d’ailleurs une trace sur le journal des modifications (changelog) de l’extension.
Par ailleurs, les forums du SAV sont truffés de réponses rapides des développeurs.
Attention, méfiez-vous des apparences. Si je n’ai jamais expérimenté de problèmes avec mon site créé avec ce constructeur de page, j’ai pu cependant trouver de nombreux cas de bugs suite à des mises à jour WordPress :
- En 2016, lors du passage à la version 4.5 de WordPress, le plugin tournait dans le vide sur le CMS, et les éléments créés à l’époque avec Visual Composer avaient tout bonnement… disparu des sites web !
- En 2017, des utilisateurs ont signalé que le plugin bugguait sans cesse lors de la création des pages en mode Éditeur de l’administration, rendant le processus invivable.
Et les forums sont truffés de ces expériences ! Prudence donc lors des mises à jour.
On peut également déplorer que le WPBakery embarqué dans les thèmes ThemeForest ne se mette pas à jour comme la version « officielle du plugin ». Il vous faudra acheter WPBakery page builder seul, et le réinstaller sur votre thème, pour bénéficier des nouvelles fonctionnalités… et éviter qu’un pirate ne profite des bugs de votre version périmée.
Il ne faut pas lésiner avec la sécurité ! En 2020, une vulnérabilité, rapidement corrigée, a été détectée sur le page builder. En raison de sa « célébrité », WPBakery peut constituer une proie de choix pour les hackers. De façon générale, pensez à régulièrement sauvegarder votre site (fichiers + base de données).
Si on parcourt les forums officiels de WPBakery, on se rend d’ailleurs compte que le support en avant-vente n’est pas très loquace. Sûrement une des conséquences de la grande popularité du plugin : pas besoin de faire d’effort commercial pour que la solution soit achetée…
Documentation et assistance
Mais une fois entre vos mains, comment vous dépatouiller en cas de problème ? WPBakery dispose de plusieurs ressources pour filer un coup de main à l’utilisateur un peu déboussolé.
Vous aurez d’abord à disposition une base de connaissances (Knowledge base), qui vous accompagne sur tout un pan de domaines. Vous trouverez par exemple des articles (en anglais) pour vous aider à démarrer avec le plugin, une FAQ, mais aussi des explications plus poussées plutôt dédiées aux développeurs.
Ensuite, vous pourrez profiter de tutoriels vidéo, si vous êtes davantage adepte de l’apprentissage visuel et auditif. Une cinquantaine de vidéos sont accessibles sur la chaîne YouTube de WPBakery. Celle ci-dessous vous montre par exemple comment utiliser les templates avec le constructeur de page :
Enfin, vous pouvez bien sûr demander de l’aide par email au support (assistance) de l’extension, qui précise répondre généralement sous 12 heures maximum.
Quel rapport qualité/prix ?
Pour acquérir la version de base de WPBakery Page Builder for WordPress (anciennement Visual Composer), vous disposez de deux options :
- L’acheter sur CodeCanyon au prix de 64 $ (environ 53 €) ;
- Vous la procurer sur le site officiel de WPBakery au tarif plus avantageux de 45 $ (53,55 $ exactement avec la TVA, soit environ 44 €).
Les deux produits sont exactement les mêmes que vous choisissiez l’une ou l’autre des solutions. La différence de prix s’explique simplement par les frais qu’applique CodeCanyon sur les produits vendus sur sa plateforme.
Quoi qu’il en soit, le prix sera tout juste correct pour un constructeur de page qui vous permet, finalement, d’atteindre un design assez simpliste.
Toutefois, pour répliquer des designs modernes, dynamiques et originaux, il y a fort à parier que vous ne pourrez pas vous passer de quelques-uns des 250 add-ons payants qui existent pour WPBakery, dont voici une liste complète.
Animations CSS, tableaux, sliders… autant d’éléments auxquels vous n’aurez pas accès dans la version basique, et qu’il vous faudra ajouter a posteriori à votre interface WordPress. Et à 10 $ (environ 8 €) l’add-on en moyenne… votre portefeuille pourrait rapidement regretter votre premier achat.
Voici tout de même une sélection de quelques add-ons populaires, à envisager selon vos besoins :

- Composium – WPBakery Page Builder Extensions Addon (30 $, soit environ 25 €). En plus de 150 modules supplémentaires, le « Template + Widget Builder » de cet add-on vous permettra de sauvegarder et répliquer un template que vous aurez créé sur n’importe quelle page de votre site, est particulièrement intéressant. On apprécie aussi les quelques modules compatibles WooCommerce.

- Massive Addons for WPBakery Page Builder (26 $, soit environ 22 €). Une extension intéressante, qui propose notamment des modules dynamiques (bannières et boutons au hover personnalisables, jolis sliders…) ainsi qu’une trentaine de templates supplémentaires.
- Templatera – Template Manager for WPBakery Page Builder (13 $, soit environ 10 €) : grâce à cet add-on, vous serez en mesure de créer et gérer vos propres templates.

- Undo Redo for WPBakery Page Builder (199 $, soit environ 165 €) : Je vous en ai parlé précédemment, et croyez-moi : cet add-on, qui installe sur votre WPBakery un bouton « annuler », vous sera de la plus grande utilité.

- CSS Animator for WPBakery Page Builder (17 $, environ 14 €). Sans finir par être un piège à épileptique, on aime souvent ajouter des animations CSS à son site pour le dynamiser. C’est ce que propose cet add-on : voyez donc toutes les animations possibles.
Le mot de la fin : notre avis sur WPBakery
Malgré sa mauvaise réputation parmi la communauté WordPress, le constructeur de page historique WPBakery reste un plugin intéressant sur certains aspects.
Les points forts
- Une interface What You See Is What You Get fiable, qui aide les plus novices à générer des pages basiques sans avoir besoin de rentrer dans le code HTML ou CSS : what you see is what you really get (ce que vous voyez à l’écran est véritablement ce que vous verrez sur votre site) ;
- Une intégration gratuite à de nombreux thèmes sur ThemeForest – mais n’oubliez toutefois pas qu’il vous faudra acheter la version originelle pour avoir accès à ses mises à jour, et éviter les piratages ;
- Un plugin qui ne nuit pas tant que ça à la performance d’un site, assurant une expérience utilisateur optimale ;
- La traduction du plugin en français qui, même si elle laisse à désirer parfois, aide les moins anglophones à s’en sortir.
Les points faibles
- Une personnalisation des éléments assez complexe in fine, pour une prise en main assez compliquée ;
- Un plugin basé sur un système de shortcodes, avec les défauts que cela comporte ;
- Un gouffre financier avec les nombreux add-ons à intégrer pour avoir un résultat vraiment original ;
- Une véritable plaie pour le faire prendre en main à ses clients ;
- Des bugs ont déjà été remontés lors des mises à jour.
WPBakery (ex-Visual Composer) : pour qui ?
- Les débutants seront attirés par le fait que WPBakery soit déjà intégré à certains thèmes très populaires. Gare toutefois à la prise en main assez complexe, qui demandera beaucoup de temps aux créateurs de sites non-aguerris ;
- Les marketeurs apprécieront l’expérience utilisateur finale que procurent les sites créés par WPBakery, mais regretteront le besoin d’intégrer des add-ons payants pour dépasser le site vitrine basique, ou avoir des plugins compatibles avec un site e-commerce ;
- Les développeurs WordPress trouvent (et trouveront toujours) WPBakery chronophage, et difficile à faire prendre en main au client une fois le site finalisé. À fuir de toute urgence !
Au moment de rédiger la mise à jour de cet article, force est de constater que WPBakery dispose de nombreuses longueurs de retard sur bon nombre de ses concurrents présents sur le marché.
Même si l’utilisation d’un constructeur de page est avant tout une question d’habitudes et de préférences, je vous mets au défi de trouver des utilisateurs qui le trouvent plus intuitif, flexible et complet que Elementor, Divi Builder ou encore Beaver Builder.
L’agence française Whodunit, spécialisée WordPress, va même beaucoup plus loin. Elle le qualifie tout simplement de « solution dépassée techniquement » au « fonctionnement obsolète ».
Si, après avoir lu ce qu’on avait à en dire, vous estimez que WPBakery Page Builder (anciennement Visual Composer) est fait pour vous, vous pouvez vous le procurer en cliquant sur le bouton ci-dessous.
Parce qu’il faut aussi dire qu’il est quand même possible de faire du bon travail avec lui :
Et vous, utilisez-vous WPBakery ? Vous en cauchemardez la nuit ? Ou au contraire, vous en êtes absolument fan ?
Faites-nous part de vos expériences dans les commentaires !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?





















Rapport très complet qui me confirme mon choix d’utiliser elementor.
Merci pour vos infos.
Merci pour ton retour Vincent, on a essayé de ne pas tomber dans un extrême ni dans l’autre pour faire un retour honnête 🙂
Je suis bien fan de ce constructeur de page. Il m’aide à faire le travail sans trop aller dans le code et au même moment je dois faire des calculs avant de personnaliser une rangée à mon goût. La prise en mains n’est pas du tout facile. Autant dire que c’est un mal nécessaire que j’apprends à encaisser de jour en jour.
Merci pour ton retour d’expérience Charles. En fait, la prise en main est problématique pour tous les constructeurs de page, après c’est plus où moins long.
Salut Alex,
Tu penses que Visual Composer survivra à la màj Gutenberg ?
Bonjour, oui car Gutenberg permet de mettre en forme l’article, mais pas de faire un design complet
En tant que développeur j’intègre désormais Visual Composer à tous mes projets et mes clients en sont ravis !
Je recommande l’utilisation pour les développeurs de vc_map qui permet de créer ses propres composants sur mesure et ainsi faciliter la mise à jour des contenus sans avoir à leur dire d’aller ajouter telle ou telle classe sur tel élément.
Je suis assez d’accord sur le fond, Visual Composer est une usine à gaz qui peine à s’améliorer avec le temps. Mais une fois que l’on maitrise le sujet, il s’en sort pas si mal et il permet de sauvegarder des mises en page et le client apprécie de ne devoir qu’à cliquer sur un bouton pour dupliquer un modèle de page.
Je pense que comme tout, il faut utiliser ce plugin avec modération, en gardant à l’esprit de créer des pages pas trop complexes et épurées. Ce qui est possible avec Visual Composer.
Au final, même si ce n’est pas le plus simple, il rejoint d’autres builders comme Divi (que je trouve complexe) ou Avada, plus fluide et souple.
Côté performance, sans ajouter des modules partout, les pages se chargent vite, et l’optimisation du SEO n’en pâtit pas plus non plus.
Le plus gros défaut est que lorsque qu’on utilise ce type de buiders, il est très contraignant, voir impossible dans de nombreux cas, de faire une refonte du site avec un autre template sans tout se retaper. Il faut donc prévoir cela.
Merci pour ce retour très constructif 😉
J’ai commencé par Visual Composer car il est ancien et souvent disponible avec des templates. Je trouve maintenant qu’il est daté en comparaison de Divi et surtout Elementor qui n’arrête pas de progresser et qui à mon avis est plus facile à prendre en main que Divi. A ce propos, un comparatif actualisé entre les deux seraient vraiment intéressant… Bonne continuation
Bonjour, nous allons passer tous les builders au crible. Visual Composer était le premier 😉
Bonjour, déjà un grand bravo pour vos tutos (clairs comme j’aime).
Suite au désistement de deux “webmaster”, je me suis dit on est jamais mieux servis que par soit même donc me voila partis pour construire mon site …
On m’a orienté vers WP Bakery Page Builder, c’est sur il faut un peu de temps pour le prendre en main mais a tâtons on y arrive.
C’est le seul que j’ai testé donc je ne suis pas impartial, c’est juste le témoignage d’un débutant.
Merci à la Marmite <3
Hum… En lisant ton mail, Alex, je crois qu’il y a un petit décalage à prendre en compte : les installations actives ne signifient pas une adhésion à l’outil. entre les thèmes qui l’imposent mais que l’usager trouve joli, et les graphistes reconvertis en (pseudo)développeurs qui ont trouvé là le graal pour ne pas mettre les mains dans le cambouis, ça fait un paquet de gens qui sont amenés à l’utiliser par défaut.
De ma propre expérience, on m’a livré 3 sites avec ce composeur. 1) prise en main pas si intuitive pour mes collègues usagers 2) outil non choisi, finalement imposé par le prestataire 3) grosse pagaille dans les mises à jours. 4) problème de licence si on veut importer le site sur un plateforme de dév pour travailler à son évolution 5) grosse pagaille si on veut changer de thème.
Bref, étant satisfait de l’éditeur classique de WP, j’ai banni les builders de mon environnement. Je préfère de loin jouer avec les custom types et custom fields pour étendre les possibilités de WP.
Merci pour cet article fort intéressant. A diffuser sans modération.
J’ai beaucoup utilisé ce constructeur dans le passé (j’avais certainement dû regarder ta vidéo de 2012 d’ailleurs 😉 ) jusqu’au jour où le module Accordéon, que j’utilisais dans toutes les pages (ou presque) d’un site d’environ 50 pages, est devenu obsolète.
Tout est parti en cacahuète, j’ai dû refaire toutes les pages et j’ai dit adieu à ce constructeur de malheur !
Et puis j’ai découvert Divi, je me suis formée avec Nicolas Richer, et ne peux plus me passer de lui (de Divi hein ;-P ).
Merci Eléonor pour cet article très intéressant et qui fait l’effort d’être assez objectif.
Dans le passé, j’ai utilisé VC ainsi que d’autres Visual Builders mais j’ai toujours trouvé la prise en main un peu chronophage. Le plus difficile pour moi reste la personnalisation: ajout de nouvelles sections, fonctionnalités, etc. J’en garde des souvenirs horribles.
Aujourd’hui, comme beaucoup d’autres développeurs que je connais, je me sers surtout de thèmes que j’ai déjà développés puis je les adapte.
J’ai déjà utilisé “Visual Composer” et j’ai trouvé le plugin agréable et facile à comprendre. Cependant, j’utilise depuis le thème “Avada” qui m’offre les même outils mais avec plus d’options. Par contre, je comprends que ” Avada” n’est pas un plugin 😉
Bon article, merci 🙂
Je suis actuellement en train de refaire un site via le thème “SevenHills” qui est équipé de Visual Composer. C’est la 1ere fois que je m’en sers (peut-être la dernière) Il y a en effet de nombreux bugs d’affichage dans l’interface essentiellement. Pour le référencement, j’avoue que je préfère gérer moins même mes balises. Et pour le reste, vos analyses sont très justes car les problèmes que vous avez cité précédemment sont les principaux soucis que j’ai eu. Cependant tout n’est pas à jeter, il mérite juste plusieurs améliorations. Si je dis que c’est “la dernière fois” c’est parce que je crois que je vais me laisser tenter, prochainement, par “Divi”. (C’est Nicolas qui va être content !)
Je vous trouve plutôt dure avec “WPBakery Page Builder” moi je préfère son ancien nom Visual composer.
Avant d’utiliser WP Bakery je codais mes mises en pages dans WP après j’ai fait un site avec Fusion Builder, une usine à gaz complète mais compliquer à prendre en main.
Puis en achetant un thème Forest j’ai eu Visual composer et j’ai trouvé la prise en main super-facile. Réaliser des mises en page rapidement et on peut aller plus loin avec sans forcément utiliser une panoplie de Addon.
Et cerise sur le gâteau quand un client me demande de rafraichir son site sans faire de refonte, oui il y en a qui veulent garder leur template (petit budget oblige) et après le test de la mise à jour avec WP (pour le template) j’installe Visual Composer et il fait bien son boulot. Il est vraiment passe-partout.
Je l’utilise maintenant sur tous les sites que je crée. Comme une part de mon activité c’est la maintenance de site j’ai le plaisir de vous confirmer qu’un maximum sont fait avec.
Donc ce n’est pas le vilain canard des builders 🙂
Merci pour votre retour d’expérience Jean-Thierry. Effectivement, j’ai essayé d’être la plus objective possible dans cet article, mais certains passages peuvent, je l’admets, avoir l’air quelque peu… cinglants 🙂
Je crois que la bonne approche à avoir avec un constructeur de page, c’est de se demander, au-delà de toute critique extérieure, s’il convient d’une part aux attentes du créateur du site, et d’autre part aux besoins dudit site. Si vous y trouvez votre comble, me voilà moi aussi comblée 🙂
À bientôt sur la Marmite !
Merci pour cet article bien complet. Moi j’ai appris WordPress avec Visual Composer. Il est sur mes deux sites et je m’en arrange. Pas eu de soucis particuliers mais c’est vrai que c’est parfois un peu une usine à gaz… Après, je n’imagine pas trop changer aux vues des souci que çà peut apporter… Un peu peur de tout planter !
Effectivement il faut faire attention à ne pas tomber dans les extrêmes.
Mais pour être honnêtes, le choix se porte souvent sur le budget du client.
Un builder fera très bien l’affaire pour un plombier qui cherche un site vitrine avec un petit budget. Alors que le dev sera parfait pour un projet personnalisé, réfléchi (texte, photographie, charte graphique, fonctions) demandant des mois de travail.
Je prends souvent l’exemple physique j’ai 50 euros pour une table basse, je vais chez Ikea prendre du mobilier usiné. J’ai 500 euros pour une table basse, je vais voir l’artisan capable de donner vie au meuble que j’imagine.
Qu’en pensez-vous ?
Bonjour Lamure, et merci pour cette réflexion intéressante. Pour un site ultra-personnalisé, il sera effectivement sans doute plus rapide et plus pertinent de passer par un développeur aguerri. Mais les dev WordPress restent tout de même nombreux à utiliser des constructeurs de page… à savoir, ceux qui leur conviennent le mieux en termes de maniabilité et de capacité à personnaliser le rendu final. Chacun ses outils de prédilection, finalement 🙂
Très bon article complet qui me conforte dans mes idées. Je n’apprécie pas du tout visual composer. Personnellement, c’est une horreur à prendre en mains et le coût des add-ons n’est pas à la hauteur de ce que l’on peut attendre. Toutefois, je respecte le choix de chacun.
Bonjour La Marmite et merci pour cet article, qui une fois encore, se trouve être d’une grande qualité.
Cool aussi votre petit paragraphe sur la transparence. Je n’avais jamais lu ça sur un blog auparavant et je trouve ça très bien.
Néanmoins, je fais parti de ceux qui ont tous les poils du corps qui s’hérissent en attendant parler de Visual Composer car je le trouve très lent et je n’aime pas du tout son ergonomie. Et donc je pense qu’il serait préférable d’orienter les débutants et autres non-dev, ceux pour qui les builders de pages sont le plus utiles vers des solutions plus performantes et moins coûteuses, comme vous en avez déjà présenter dans d’autres articles. Personnellement j’utilise Fusion Builder, fourni avec Avada, que je trouve particulièrement facile et ergonomique (P.S : pour la transparence, je n’ai aucun contrat avec eux.)
Bonjour, merci pour cet article très intéressant. De mon côté j’utilise SiteOrigin, dont je suis très contente, mais je ne suis pas développeur… 😉
Voici un exemple de page conçue avec les widgets SiteOrigin : http://nathaliebagadey.fr/index.php/reservez-moi-ateliers-et-conferences/
Bonjour à tous,
Je vois ici beaucoup d’avis négatif sur le plugin visual composer alors que pour ma part j’en suis très content.
Je l’utilise depuis plus d’un an sur de nombreux sites avec le thème Kléo https://seventhqueen.com/themes/kleo/home-default/ .
1. Je trouve que les “post-grid” qui permettent de paramétrer des requêtes et de leur assigner des modèles, les “item design” sont vraiment très bien pensés (merci à ACF et Toolset Types pour les retouches de taxonomie)
2. Côté responsive design, le système de mise en page en grille, c’est à dire en “rangées” divisées en colonnes, ne dépayse pas les habitués de bootstrap (dont je fais partie) et librairies analogues. De plus, la gestion des cas particulier est possible.
3. Le cycle de conception / réalisation / déploiement des nouveaux types de pages est “gérable” par une équipe éditoriale classique (pas besoin de compétences en développement).
Bref, en tant que chef de projet digital : ça me convient.
J’aurais seulement aimé brider le nombre de modules disponibles, car en réalité on n’utilise toujours les mêmes (les autres sont un peu gadget).
Merci pour cet article.
Merci pour ce bel article !
Je construis actuellement un site avec WPbakery et j’utilise également YoastSEO. Malheureusement, je constate que la métabox de Yoast ne tient pas compte du contenu de mes articles intégré par le biais de WPbakery. Savez-vous comment s’y prendre pour bénéficier des conseils d’optimisation du contenu par la métabox de Yoast tout en construisant son site par WPbakery ?
En espérant vous lire,
Merci d’avance pour votre génie !
Yoann
Bonjour, contacte directement le support pour avoir leur point de vue.
Merci pour cet article, je confirme que de nombreux bugs arrivent lorsqu’on change de version de wordpress et qu’il faut repayer la mise à jour et refaire le travail de mise en page derrière. Il faudrait faire une étude comparative aussi poussée sur wp-marmite avec les équivalents car je ne connais pas bien les alternatives
Bonjour et marci pour vos articles.
J’utilise WPBakery Builder et Divi Builder.
Il n’y a pas photo, Divi est loin devant, sur tous les aspects.
Outre le fait que WPBakery n’est pas terrible pour le design, il met un temps fou à se charger et sauvegarder.
Très belle analyse. Merci Pour ma part je me sens obligé de l’acheter ( c’est jamais idéal) ayant investi 59$ dans le thème villenoir chez Envato et comme expliqué ci-dessus pour les MAJ et la sécurité du site c’est quasi une obligation. J’ajouterai que développant un site E-commerce j’ai besoin du plugin page product builder en vente 25$ sur le site du développeur mis seulement 19$ sur le site de WP bakery avec un numéro de licence. Au final un investissement de 103$ qui reste quand même moins cher que Divi pour un concepteur d’un seul site (ce que je suis)
Merci pour cette analyse ! J’ai cru que mon QI était réduit à celui d’une moule quand j’ai pris en mains WPBakery… ma première expérience de page builder ! Mais maintenant ça va 🙂
Je me suis trouvée avec WPBakery embarqué dans un themeforest… première expérience également, et la sensation d’une monstrueuse usine à gaz pour un petit site… Etait-ce bien raisonnable ? C’est le genre de truc qu’on cogite vraiment. Mais au vu du résultat, il semble que cela vaille la peine car le design est vraiment joli (là je parle du thème acheté).
Bon, on est pro ou on ne l’est pas et après tout, nous sommes payés par le client pour nous prendre le chou à sa place, et à ce propos pour moi il est hors de question de laisser le client y mettre les mains. Même pas en rêve !
Perso j’ai adoré la prise en main et j’ai trouvé ça assez intuitif. Comme toi, je l’ai eu avec mon thème Salient.
Par contre, je suis super insatisfaite de la suite des événements: j’ai des tas de beugs d’affichage, mon site ne peut pas être indexé par Google parce que le code est devenue une bouillie sans nom etc.
Donc je déconseille vivement, sauf si vous avez besoin d’une carte de visite on line…
J’ ai commencé dans l’ univers du builder avc wp-backery et mon expérience n’ a duré que trois semaines avant de passer sur elementor.
Comme presque tout le monde, je l’ ai eu avec un thème de themeforest et, donc, je me suis dit “pourquoi ne pas l’ acheter?”. Ensuite j’ ai vu le prix des Add-Ons et ai commencé à me dire qu’ il allait me bouffer un gros budget.
Et puis, un jour, il m’ a pris la fantaisie de le désactiver. “Ouuuups”, une apparition d’ un paquet de shortcodes.
Heureusement je n’ avais modifié que quelques articles, donc le nettoyage a été rapide.
Ce que je lui reproche principalement?
Ne pas avoir une version gratuite ainsi que quelques Add-Ons dans le repo de wp. Afin de pouvoir le tester tranquillement et voir ce qui est possible.
Mais je pense que dans ce cas, ils le vendraient beaucoup moins bien.
J’ai commencé avec WB PB, et franchement lorsque l’on a bien compris la chose, c’est tout de même si mauvais que ça… Le code est à la hauteur de tous les Visual composers : surchargé, mais reste tout de même OK Google… Je l’utilise toujours avec le theme dynosore : “Qode – Bridge”, mais je commence à tourner en rond quant aux possibilités d’agencement des pages, toutefois, ce PB donne de bonnes capacités SEO.
Hello la marmite !
J’avais déjà lu cette article à sa parution et en faisant des recherches sur visual composer pour un client et en retombant sur votre article je viens de me rencontre qu’il entretient une légère confusion entre “Visual Composer Builder” et “WP Bakery” qui sont en fait deux produits différents qui n’ont pas la même utilité
=> https://visualcomposer.com/visual-composers-new-name-and-the-confusing-story-behind-it/
Pour résumé “WP Bakery” n’est pas le nouveau visual composer il s’agit d’un autre produit destiné à l’édition de contenu, un espèce de gutemberg avant l’heure alors que “Visual Composer Builder” est la nouvelle version du page builder “Visual Composer”
Ce qui porte encore plus à confusion c’est qu’à l’heure actuelle quand on va sur leur site ils ont l’air d’être revenu à l’appellation “Visual Composer” 😅
Histoire de remuer un peu le couteau dans la plaie 😗
Bonjour,
merci pour tous vos articles super intéressants et très clairs et complets.
Pour celui-ci sur Visual composer (que je dois mettre à jour… suis-je obligée de l’acheter), le lien vers WP Bakery Visual composer est à 45$ et il s’affiche à 64$ sur le site de WP Bakery.
est ce possible que ça ait augmenté à ce point là en un an et demi ? Ou s’agit-il d’une extension plus complète ?
merci.
Bonjour, je te conseille vraiment de choisir Elementor plutôt qui est bien plus puissant et flexible 😉
merci !!
mais je suis déjà sur Visual Composer (inclus dans le thème que j’ai acheté)
Il s’agit donc d’une mis à jour… Premium !
Ma question portait donc sur le Premium que je suis obligée d’acheter. Mais pour les prochains sites… je choisirai Elementor !
Ha pas de problème alors. Dans ce cas oui il te faut une licence 😉
Merci pour le temps de rédaction !!! Avons nous obligatoirement besoin d’un constructeur de page ? Je suis novice … J’ai crée mon site en autodidacte mais j’ai peur d’avoir acheté des choses “inutiles”. Merci de vos éclairages sur le sujet.
Bonjour. Ce n’est pas obligatoire mais ça aide quand même grandement à faire de jolies pages rapidement et facilement 😉
Je ne partage absolument pas l’avis proposé ici 🙂 Je crois que c’est mal connaître Visual Composer que de le trouver limité, aux possibilités de design simpliste et j’en passe. Comme tout outil professionnel, il faut apprendre à le maîtriser et cela demande du temps. C’est d’ailleurs ce qui en fait un outil professionnel : c’est qu’il est très complet. Voilà trois ans que je conçois des sites avec (dont de gros projets), aujourd’hui je ne m’en passe plus ! Quand je lis “Une personnalisation des éléments assez complexe in fine”, je me permettrais justement de corriger en disant “Une personnalisation des éléments assez fine” 😉
Il n’est donc pas destiné à des débutants ou des marketeurs, mais bel et bien à des concepteurs de sites (avec un bagage front-end) et essentiellement pour les pages statiques. Un client saura sans problème cliquer sur le bouton d’édition des différents blocs pour n’en modifier que le contenu textuel. Il en est de même des autres très bons outils du genre, tels que le Divi (pour ne citer que lui). Du reste, l’administration d’un site et la mise en forme des pages appartiennent au concepteur, pas au client (et si un client souhaite avoir la main sur l’intégralité des contenus d’un site, il faudra aussi se poser d’autres questions sur la pertinence de la demande du client).
Ce n’est pas non plus cher payé pour un outil de cette précision. Quant aux bugs, pour ma part les quelques-uns que j’ai pu rencontrer étaient liés au thème choisi qui avait été mal développé. Le seul (gros) reproche que je lui fais est son front-end editor : on est d’accord, il est dégueulasse. Mais quand on est du côté de l’administration et qu’on maîtrise l’outil, il est vraiment d’une grande puissance.
Je pense que c’est surtout une question d’usages et de préférence personnelle : le Divi, qui est un excellent outil, est imbuvable à mes yeux. J’ai beau essayé, je n’y arrive pas. Or, celui-ci a également fait ses preuves et je connais des confrères qui ne jurent que par lui et font de l’excellent travail avec.
Bonjour Sébastien,
Content de te voir par ici 🙂
Pour rebondir sur ton message, je suis d’accord avec toi sur le fait qu’au final ce n’est qu’une question de préférence personnelle.
Et oui, on peut faire de très beaux sites avec. Son succès sur Codecanyon et Themeforest n’est pas lié au hasard, c’est un de premiers constructeurs de page apparus sur le marché, il y avait clairement un besoin.
Toutefois, de part notre expérience avec l’équipe, on a pu constater que VC était assez chahuté par pas mal de professionnels (alors que ce n’est pas autant le cas pour Elementor ou Divi par exemple).
Au plaisir d’échanger 🙂
J’utilise WP-Backery sur mon site depuis quelques années.
Il et vraiment pas mal pour la construction de mes pages, aussi bien produit que pour les articles de blog.
Il reste toutefois assez complexe à prendre en main pour un débutant, sinon vraiment pas mal du tous.
Cette article et vraiment sympa à lire 🙂 merci pour ce petit guide
Merci pour cet article. J’ai acheté un thème sur Themeforest : Bookie de chez TokoPress. J’ai essayé la version gratuite de Visual Composer : les pages sont toutes modifiées et il est impossible de retrouver le design original sauf à désactiver Visual Composer et à réactiver WP-Backery. Même déconvenue avec Elementor.
Pensez-vous qu’avec la version Premium je puisse m’en tirer d’affaire ?
Je vous remercie d’avance.
Bonjour, pas sûr que ça change quelquechose. Certains themes de chez Tehemeforest embarquent WP bakery (ex Visual composer). Je ne sais pas si c’est le cas pour celui-là. Mais ce qui est sûr c’est que tu ne dois pas installer les 2 (visual composer et wp bakery)au risque d’avoir des bugs. Bonnes fêtes
Merci pour votre rapide réponse. J’ai même essayé le Divi Theme Builder : même déconvenue.
Ce qui se passe c’est que dès la désactivation de WP-Backery, il y a déjà des choses bizarres sur la page : déplacement des objets, apparitions de texte de code…
Je crois que je suis résigné à faire appel à un développeur pour les changements que je souhaite faire.
Bonne fin d’année.
C’est effectivement embêtant cette histoire. Si tu as besoin d’autres infos, n’hésites pas à contacter le support sur support@wpmarmite.com. Belle année à toi aussi et à bientôt sur la Marmite.
Merci pour ces explications. J’ai WP Bakery sur le thème que j’ai installé néanmoins, je me rends compte que des éléments type “section title” ne sont vraiment pas SEO friendly car ne possèdent pas de gestion de Hn… Donc en gros, on crée un titre mais il n’apparaît pas comme tel dans le code…
Une astuce pour le régler ou faut-il absolument passer par du html pur ?
Autant des éléments type “icone and text” permettent de gérer les Hn autant pas les éléments dédiés aux titres, à première vue je trouve ça un peu concon, pardonnez moi l’expression ^^
Merci pour vos lumières !
Bonjour Antoine, ça nécessite de mettre les mains dans le code, pas trop le choix. Tu touches un peu ou pas du tout? Sinon, on explique tout ça dasn l’atelier Relooker son thème :https://wpmarmite.com/relooker-son-theme/ Bonne journée
Merci beaucoup pour cet article très intéressant qui va m’aider à choisir le bon thème pour mon futur blog.
Merci Nicolas pour ton message 😉
J’ai débuté avec WordPress et WPBakery Page Builder il y à environ 3 semaines, je partais de zéro et pour le moment je le trouve plutôt pas mal, je m’y suis bien habituée même si il y a encore de petites fonctionnalités que je n’ai pas encore bien cernées, mais une fois qu’on le maîtrise il est plutôt pratique. Après, ce que je regrette un peu c’est que les fonctionnalités pour certains modules sont plutôt limitées, du coup, on fait un premier jet, mais on fait vite de se trouver une extension plus appropriée pour pouvoir aller plus loin et je trouve ça dommage, parce qu’il ne manque vraiment pas grand chose pour faire quelque chose de bien sympathique. Il est vrai que la partie mise à jour me fait un peu peur dans la mesure où j’ai l’impression que même si les développeurs répondent rapidement je suis plus en attente de correctifs que de shortcode à ajouter dans les fichiers .php. On parle de “faciliter” les choses et lorsqu’il y a un problème on part sur des aspects très techniques. C’est vraiment dommage. De même je suis en version 5.4 de WordPress et voici ce m’indique WPBakery :
Vous utilisez la version 5.5.2. Mettez à jour vers la version 6.1. Compatibilité avec WordPress 5.4 : inconnue
En gros, je ne peux pas le mettre à jour jusqu’à ce que l’intitulé de la phrase change et me donne le Go ! A suivre..
Salut,
Article très intéressant et complet. Cependant je me posais une question, l’ancien nom de WPBakery Page Builder n’est pas plutôt JS Composer ? Car pour moi, Visual Composer, c’est le concurrent direct de WPBakery Page Builder.
Visual Composer à même une version Free que l’on trouve sur wordpress.org.
Bonjour,
Merci pour le retour.
En principe non, même si tout ça est assez confus. Plus d’infos par ici (en anglais) si cela t’intéresse.
Merci l’équipe de rédaction pour cet article très enrichissant. Ceci-dit j’ai une erreur liée à cet éditeur et je ne sais pas s’il y a une solution pour le désactiver sans avoir des shortcode partout ?
Bonjour Kawther,
Merci pour ton retour.
Pour les traces de shortcodes, malheureusement, c’est un des problèmes générés par ce page builder.
Tu peux par exemple utiliser l’extension Shortcode Cleaner Lite pour “nettoyer” les shortcodes récalcitrants.
Merci pour cet article très complet. J’utilise WP Bakery depuis 2016, car il était alors intégré au thème que j’avais acheté. je l’ai toujours trouvé galère à utiliser mais comme je ne suis pas experte, je me disais que ça venait de moi 🙂 Ravie de lire que je ne suis pas folle 😀
Si je décide d’en changer pour passer sous Elementor, vais-je avoir à “refaire” tout le design et vais-je avoir des bugs ou est-il possible de switcher sans trop de prise de tête ?
Hello, tu vas devoir tout refaire, il n’y a pas de switch possible, mais ça vaut le coup 😉
Bonjour,
Merci beaucoup pour cet article qui m’a vraiment éclairé.
J’utilise WP Bakery depuis 10 mois car il était intégré avec The7.
Totalement débutant en WP et non informaticien, il ne m’a pas posé de difficulté à prendre en main.
Le résultat me convenait jusqu’à il y à quelques semaines, sans doute après m.a.j de wordpress. Plusieurs bugs sont apparus et maintenant la modification de mes pages est de plus en plus délicate car ça part en vrille. La page n’apparait plus, ou une partie du contenu disparait, les fameux shortcodes apparaissent, bref c’est galère.
Je ne tiens pas à acheter la version payante car j’ai lu sur des forums que parfois en achetant la licence on n’arrive pas à l’installer, et surtout l’absence de réponse de l’éditeur m’inquiète.
Donc après la lecture de votre excellent article j’ai compris que je vais devoir rapidement trouver une autre solution… …et que je vais devoir tout refaire!
Cool, je vais avoir la chance d’apprendre de nouvelles choses (ça c’est pour voir le verre à moitié plein 😉 ).
Merci en tout cas,
Bonjour Eléonor,
Oui en effet cette solution date, mais à l’instar de ses concurrents qui n’en sont pas, tel que Elementor ou autre, il est très simple de construire une page et de tout régler par la suite dans le fichier style.css.
Elementor est un système dans un système alors que Bakery serait plutôt un raccourci de système, une alternative à Gutenberg. J’apprécie donc de pouvoir me concentrer sur l’ensemble de mon site via mon template et non de pouvoir sur-paramétrer ma construction de page, je trouve cela fastidieux. Part contre,
Bakery est plutôt un renfort de template et reste rigide et moins intuitif que les nouveaux venus.
Hello Stéphane, tu as vraiment essayé Divi et Elementor ?