Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
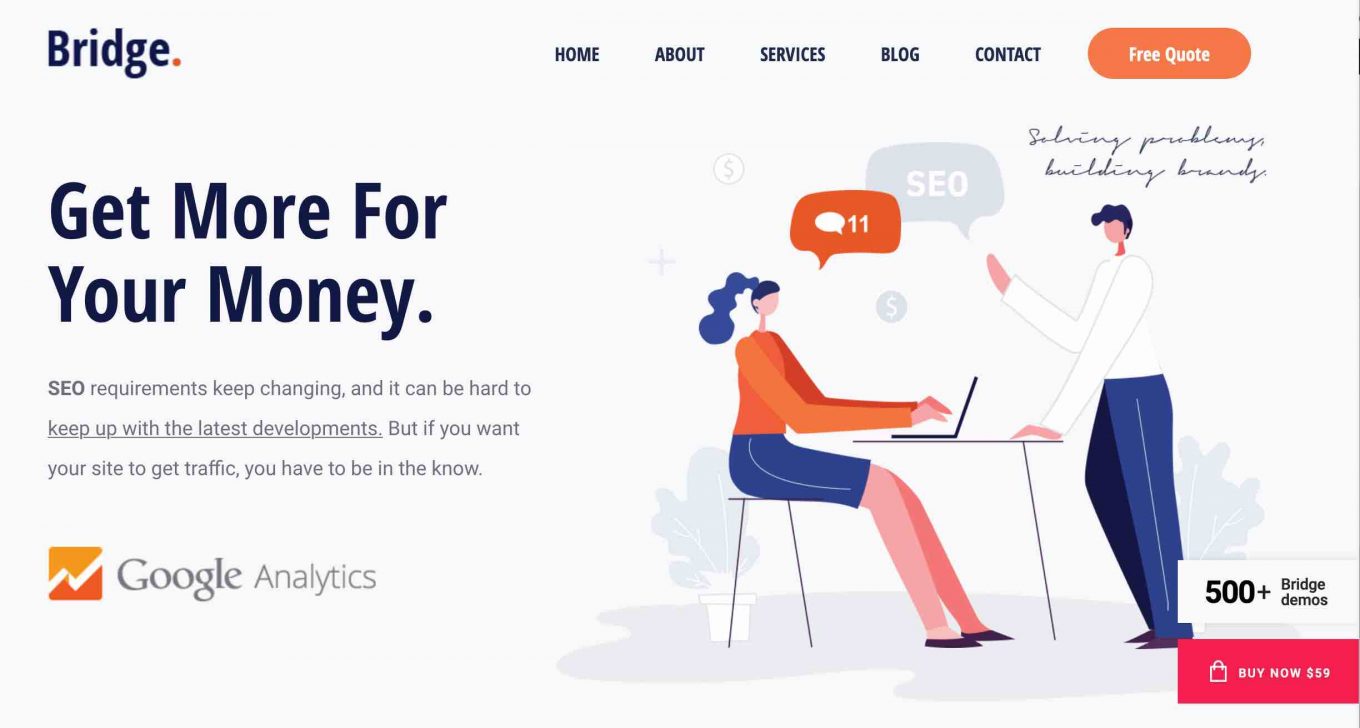
Même si vous n’êtes pas copain-copain avec la langue de Shakespeare, je suis à peu près sûr que vous connaissez la signification du mot bridge. Le doute vous envahit ? Petit indice visuel pour vous aider :

Si votre truc consiste plutôt à taper le carton, alors vous avez dû immédiatement penser au célèbre jeu de cartes associé à ce terme anglophone.
Mais ne mélangeons pas toutes les cartes, justement. Venons-en à WordPress, qui a aussi son propre “Bridge”. Il s’agit d’un thème premium qui figure parmi les dix plus vendus sur la plateforme ThemeForest.
Quels sont ses atouts ? Mérite-t-il vraiment son succès commercial ? Éléments de réponse dans ce nouvel article, au sein duquel on a testé ce thème en long, en large et en travers.
Sommaire
Initialement publié en août 2016 par Nicolas, cet article a été mis à jour en août 2020 et testé avec la version 21.8 du thème.
Les liens que vous trouverez dans cet article sont dit « affiliés ». C’est-à-dire que WPMarmite touchera une petite commission si vous décidez de vous procurer un des produits présentés. Cela ne vous coûtera pas plus cher et c’est une façon de nous remercier pour les articles que l’on vous propose !
Qu’est-ce que le thème Bridge ?
Sorti en avril 2014, Bridge est un thème premium multi-usages créé par Qode Interactive. Grâce à ses très nombreuses options de personnalisation (ex : près de 400 démos de sites) et son intégration à des constructeurs de page, il permet de créer un site WordPress sans toucher à la moindre ligne de code.
Toutes catégories confondues, il s’agit du 6e thème le plus vendu sur la plateforme ThemeForest.
Au moment d’écrire ces lignes, il totalisait 142 500 ventes, ce qui le plaçait derrière le géant Avada (612 000 ventes), le thème X (213 000 ventes), Enfold (211 000 ventes), BeTheme (202 000 ventes) et The7 (198 000 ventes).
Il est par contre numéro un dans la catégorie “Creative” de ThemeForest, devant le thème Salient (108 000 ventes).
Avec une note globale de 4,78 étoiles sur 5 (sur plus de 6 100 avis donnés), on peut dire que le thème est très bien évalué et plaît à ses utilisateurs.
Il faut dire que sur le papier, il cumule pas mal d’avantages pour un débutant :
- Il s’utilise sans coder.
- Plus de 500 démos annoncées (dans les faits, on en a compté près de 400), c’est-à-dire des sites entiers prêts à l’emploi activables en quelques clics, sont proposés à l’utilisateur dans des dizaines de domaines différents.
- Ces démos sont compatibles avec deux constructeurs de page : soit WPBakery, soit Elementor, pour vous aider à pousser la personnalisation encore plus loin.
- Le thème Bridge est nativement responsive : il est lisible sur n’importe quel type de support (ordinateur, smartphone et tablette).
- Il est optimisé pour le référencement naturel (SEO, en anglais)
- Il est compatible avec des extensions célèbres (ex : WooCommerce etc).
En plus d’être un best-seller, Bridge est un thème développé par une équipe solide, dans le circuit depuis 2013. Qode Interactive maintient fréquemment à jour son bébé depuis 2014, ce qui est un gage de solidité et de sérieux pour l’utilisateur.
D’ailleurs, Bridge est son thème-phare, mais elle ne commercialise pas que lui. Qode propose aussi plus de 400 thèmes (!) sur son site dédié.
Et en dehors de Bridge, Qode vend aussi 14 thèmes supplémentaires sur son profil ThemeForest.
Leur succès est en revanche beaucoup plus limité. Le plus populaire, Elision, enregistre par exemple près de 7 500 ventes (ce qui est déjà quand même très honorable).
Après les présentations, faites maintenant plus ample connaissance avec ce thème. On commence tout de suite par sa prise en main.
Prise en main de Bridge
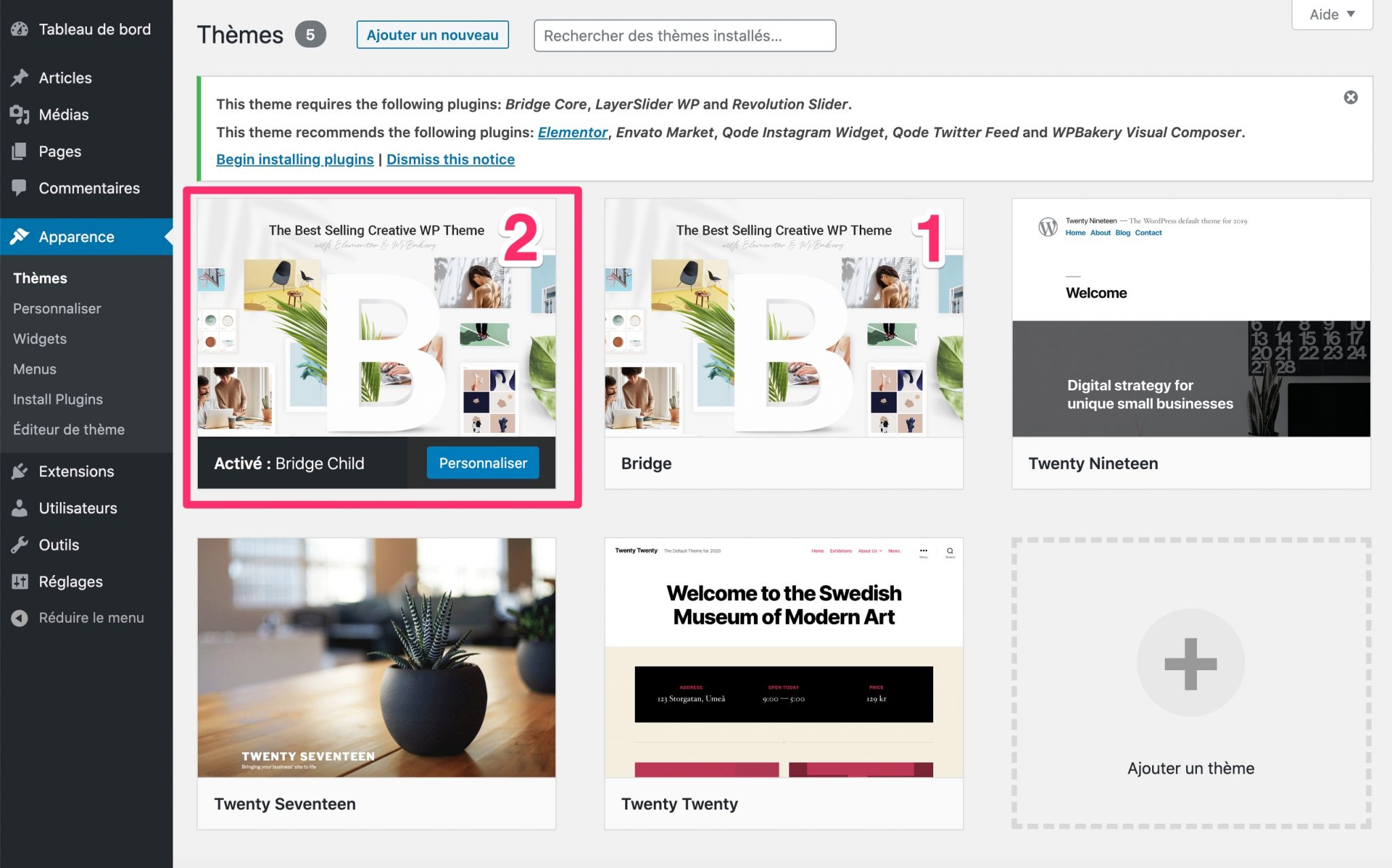
Pour commencer, installez le thème Bridge, puis activez son thème enfant (Bridge Child), aussi proposé au format zip lorsque vous vous procurez le thème Bridge.

Un thème enfant (child theme, en anglais) est un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent (dans notre cas précis, Bridge). En utilisant un thème enfant, vous vous assurez de ne pas perdre les changements effectués (ex : modifications CSS) lors des prochaines mises à jour du thème principal.
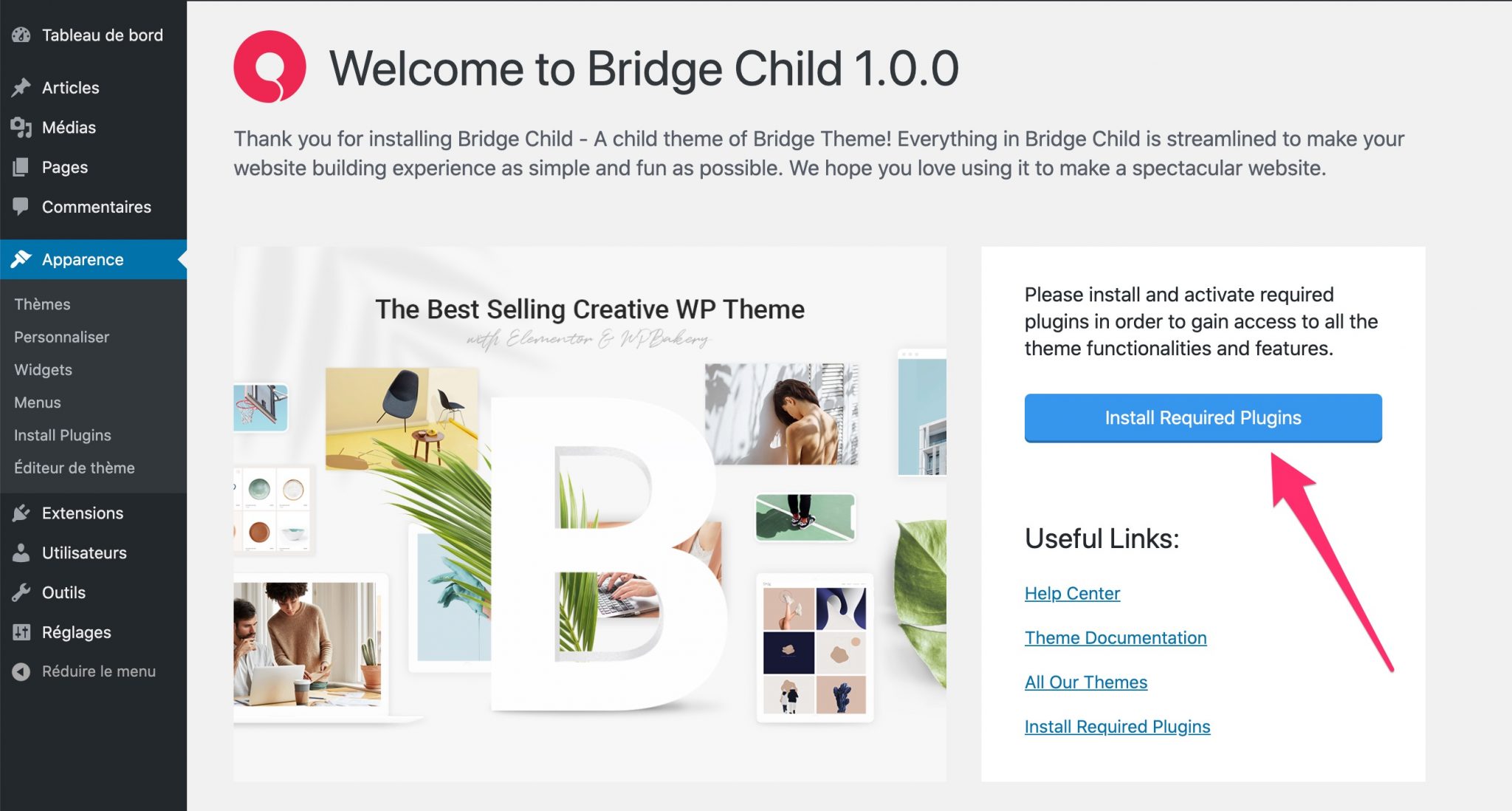
Une fois le thème enfant activé, Bridge vous renvoie vers une page de présentation qui vous demande d’installer des extensions requises pour pouvoir bénéficier de toutes ses fonctionnalités et options :

Si vous ne faites rien, vous n’aurez accès à aucun réglage. Cliquez donc sur le bouton bleu Install Required Plugins (Installer les extensions requises). Bridge vous propose :
- D’installer et d’activer 3 plugins requis, c’est-à-dire nécessaires au fonctionnement du thème. On y retrouve Bridge Core (en gros, le noyau du thème) et deux extensions premium pour créer des diaporamas (sliders) : Slider Revolution et Layer Slider. Si vous souhaitez les découvrir dans le détail, on les a testées dans cet article.
- Il est ensuite recommandé d’activer 5 extensions. Deux constructeurs de page (Elementor et WPBakery), un fil d’actus Twitter (Qode Twitter Feed), un widget Instagram (Qode Instagram Widget) et Envato Market (permet de connecter le thème à votre compte ThemeForest pour recevoir ses mises à jour).
Personnellement, je ne suis pas fan du tout d’activer des extensions que je ne vais pas utiliser, notamment pour des raisons de performance. Si vous surchargez votre site en extensions, vous risquez de voir son temps de chargement ralentir.
Pour les besoins de ce test, je vais quand même activer tous les plugins présentés pour me faciliter la tâche, et voir ce qu’il en retourne.
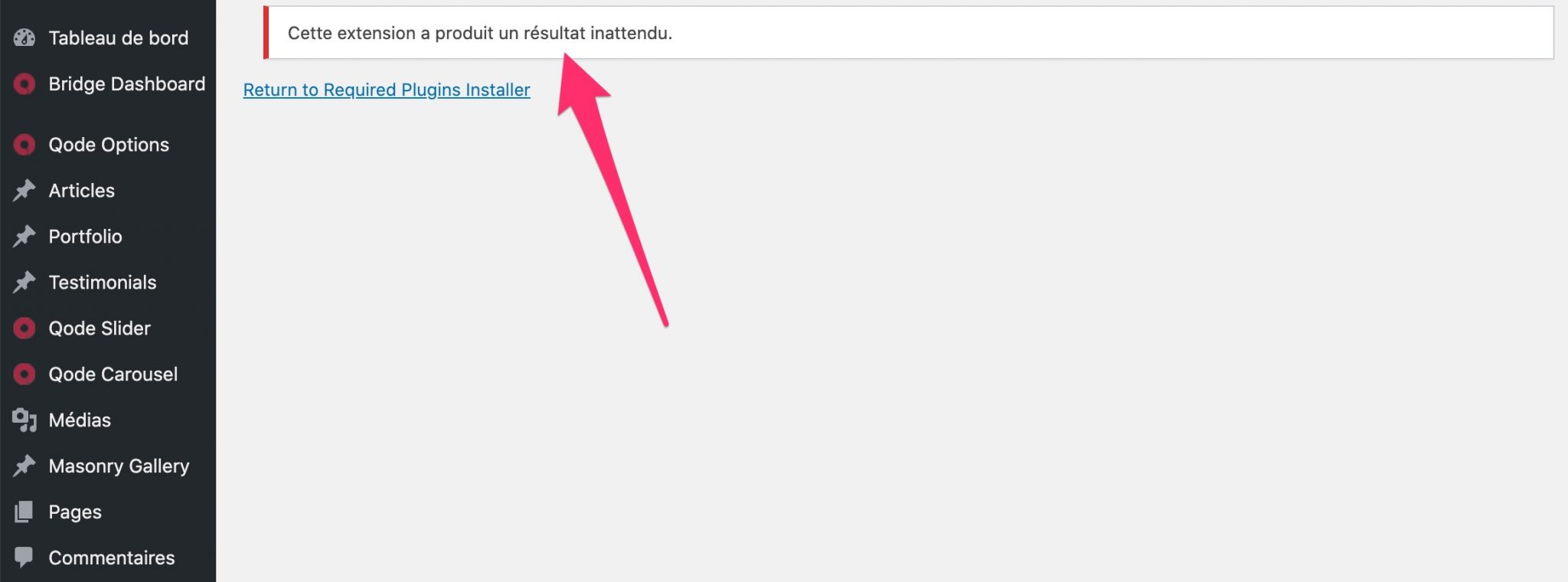
Autant vous le dire, il m’a fallu me montrer patient. Mon installation WordPress a mouliné, mouliné et encore mouliné avant de m’afficher ce sympathique message lorsque j’ai tenté d’activer Layer Slider :

J’ai déjà connu un accueil plus chaleureux, mais rassurez-vous : cela n’a pas fait planter mon site. Ouf, c’est déjà ça.
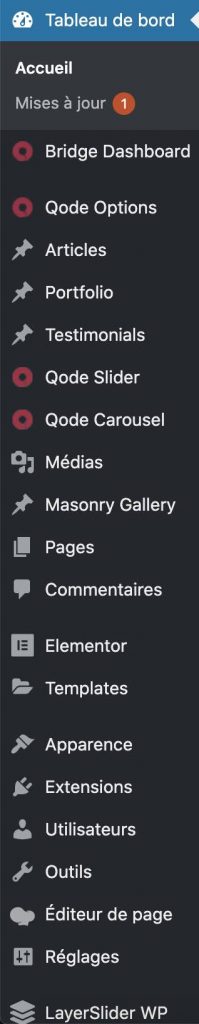
Au final, toutes les extensions se sont activées. Et j’ai commencé à ne plus reconnaître mon Tableau de bord WordPress, qui s’est retrouvé truffé de nouveaux menus et réglages :

Les réglages et la personnalisation, justement, parlons-en en détails dans la partie suivante. Y’a des choses à dire, vous allez voir.
Mais juste avant, petit débrief’ après l’installation du thème. On peut déjà regretter l’absence de traduction de l’interface de Bridge : tout est uniquement disponible en anglais. Si vous voulez retrouver du français sur votre admin, je vous invite à vous procurer les traductions du thème de chez WPTrads.
Au final, j’ai trouvé le processus d’installation fastidieux. Avant de découvrir les menus du thème, on nous “oblige” à installer plusieurs extensions. Pour l’expérience utilisateur, c’est dommage.
Dernière chose, avant de découvrir la suite. Pour le moment, l’apparence visuelle de votre thème ne ressemble pas à grand-chose. En front-end (l’interface visible du site que vos visiteurs voient), ça donne ça :

Personnalisation du thème
Un labyrinthe d’options
Je préfère vous prévenir : sortez votre bouée. Personnellement, j’en ai eu besoin d’une, tant je me suis noyé et perdu dans toutes les options du thème.
En ayant activé les 8 extensions requises et recommandées lors de la phase d’installation du thème enfant, Bridge a ajouté des menus partout sur mon Tableau de bord.
Si j’essaie de simplifier, disons que l’on retrouve 4 éléments majeurs :
- Les réglages du thème (Qode Options) : patientez, j’y reviens en détails juste après.

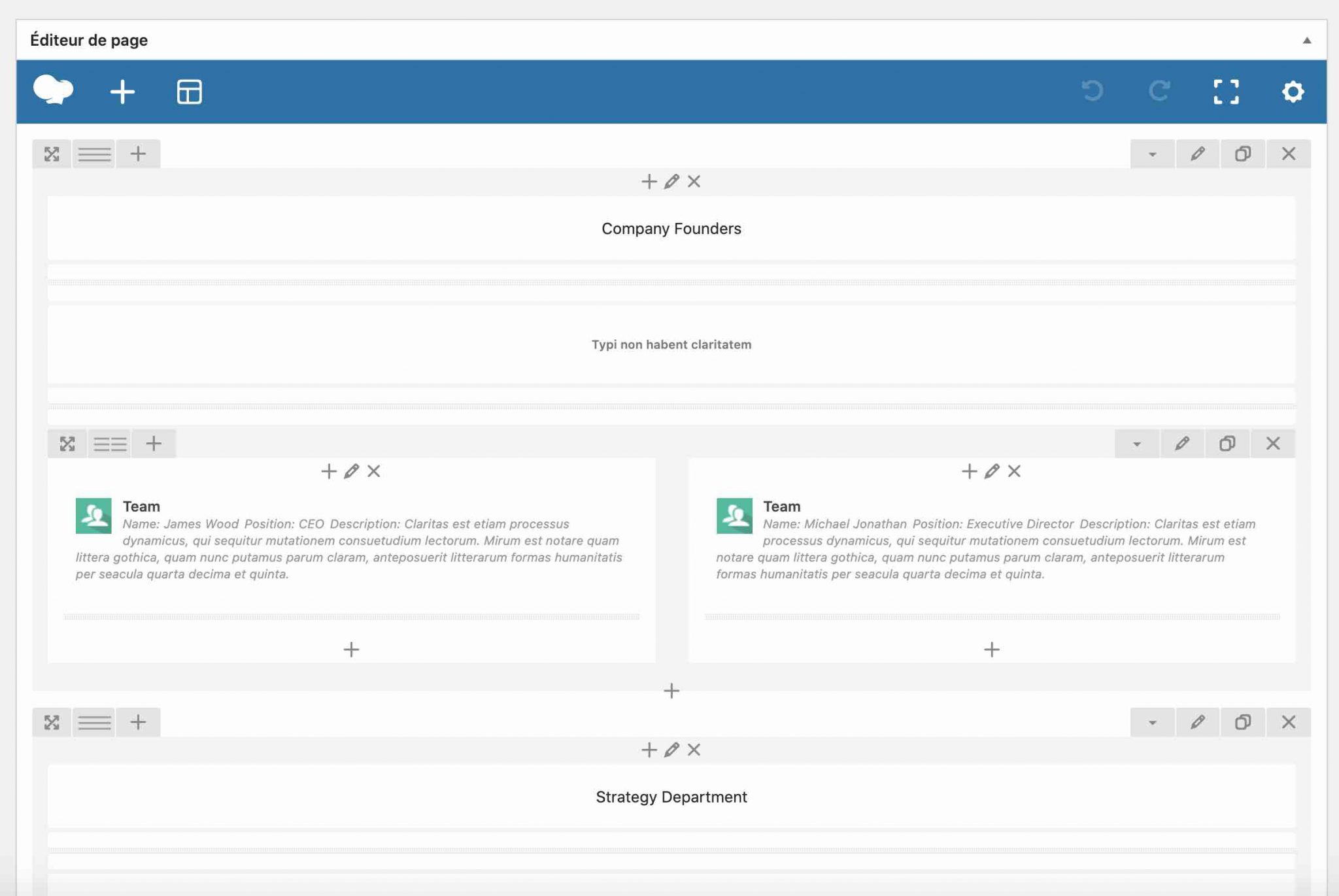
- Les réglages des extensions activées précédemment, comme ceux relatifs à WPBakery (Éditeur de page), Layer Slider et Slider Revolution.

- De nouveaux types de contenus personnalisés (custom post types) pour vous aider à ajouter un portfolio, des témoignages (Testimonials), ou encore une galerie photo au format masonry (mise en page verticale basée sur des colonnes).

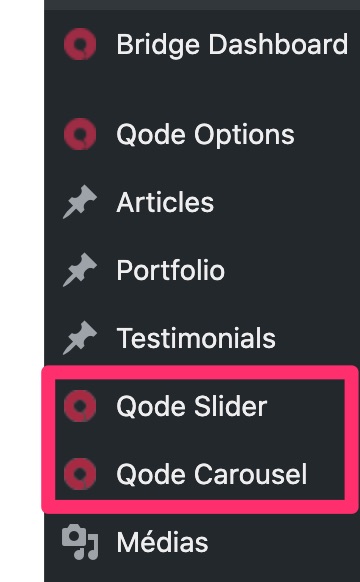
- Des options additionnelles embarquées par le thème, comme Qode Slider et Qode Carousel.

Bref, il y en a partout et on ne sait plus où donner de la tête. Tout ça est assez confus et la compréhension générale s’amenuise encore un peu plus au fur et à mesure que vous découvrez les options comprises dans chaque menu.
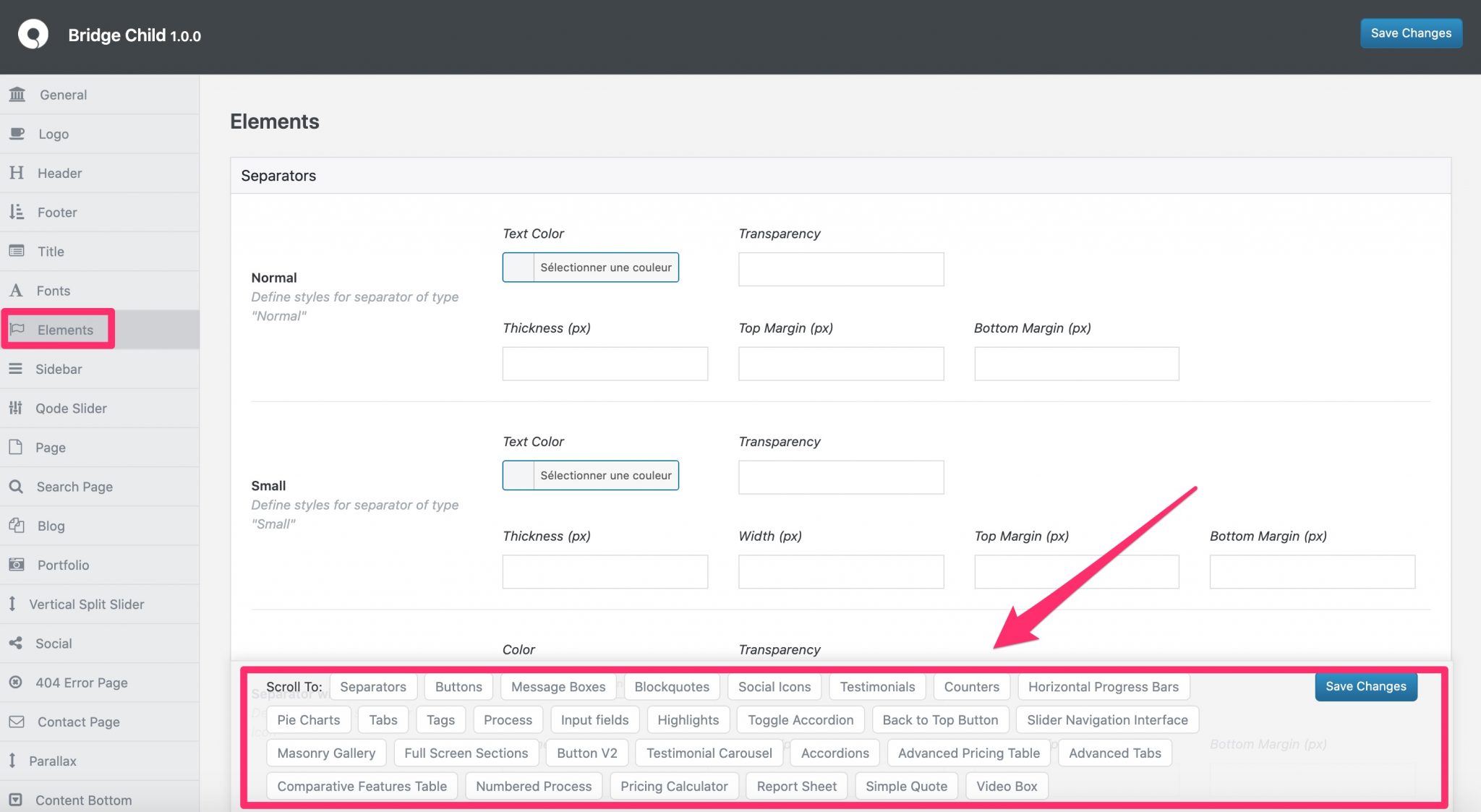
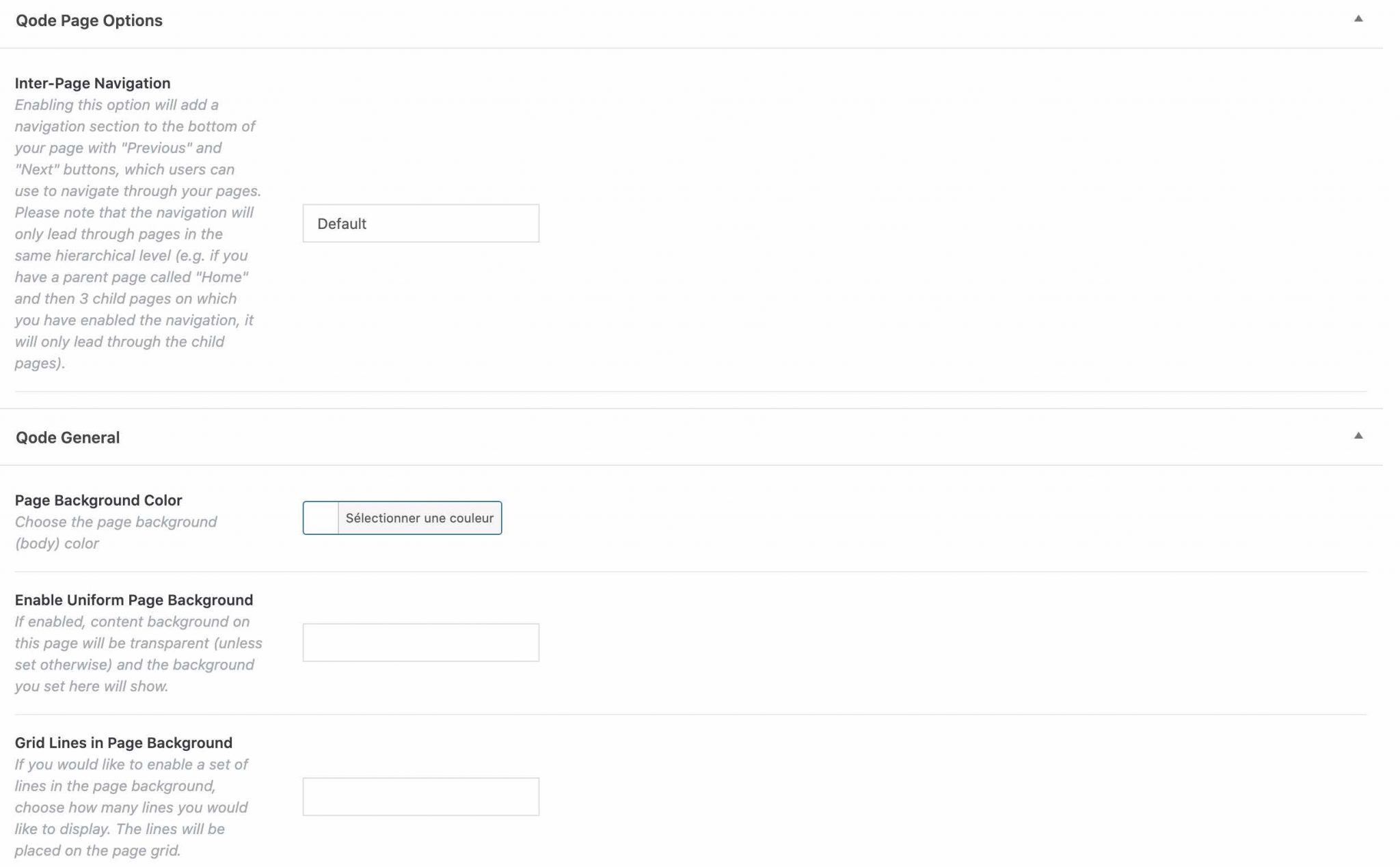
Par exemple, en allant dans “Qode Options”, vous retrouverez tous les réglages qui vous permettront de définir l’identité de votre site. Enfin, si vous voyez le bout du tunnel…
Sur la capture ci-dessous, je vous ai matérialisé une zone encadrée sur le bas de la page, avec une flèche. A l’intérieur, on retrouve des ancres de sous-menus pour vous permettre de naviguer plus vite dans le contenu de la page lorsque vous cliquez dessus.
Comme vous pouvez le deviner, cette page d’options est énorme.

Pour vous faire une idée plus précise, regardez l’animation suivante :

L’interface est complexe et vise, comme chez Avada par exemple, les intégrateurs qui ne veulent pas toucher au CSS. Mais pas ceux qui feraient leur premier site.
Résultat : les débutants seront perdus et décontenancés par le nombre gigantesque d’options.
Par ailleurs, Bridge n’utilise pas du tout l’Outil de personnalisation de WordPress (Customizer).
Ce dernier, que vous retrouvez en passant par le menu Apparence > Personnaliser, s’avère pourtant très pratique pour procéder à des réglages sur un thème, tout en visualisant le résultat en temps réel.
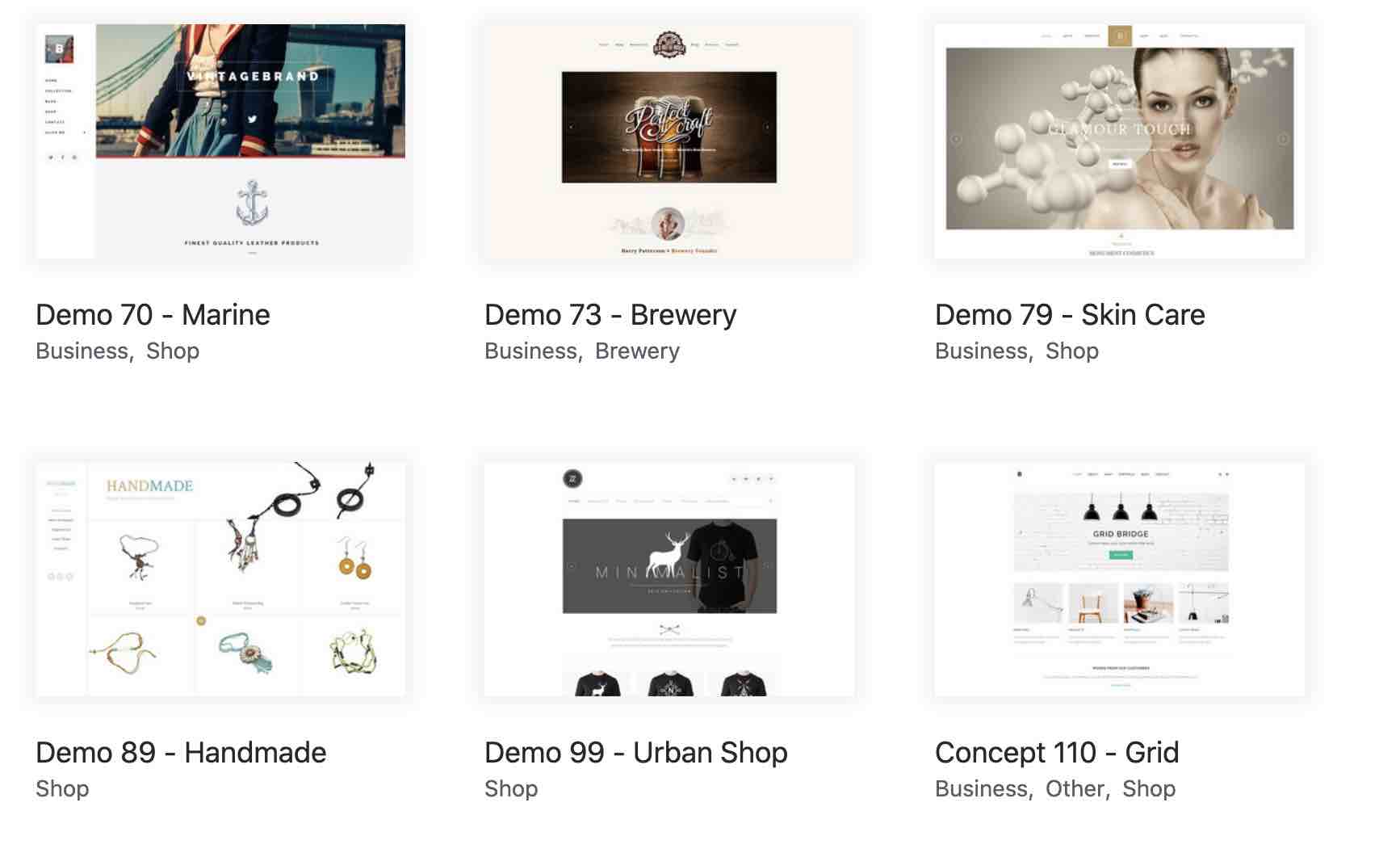
Les démos
Niveau personnalisation, Bridge met aussi le paquet sur ses fameuses démos (un site entier composé de plusieurs pages prêtes à l’emploi).
Il en propose précisément 371, un chiffre maousse costaud.
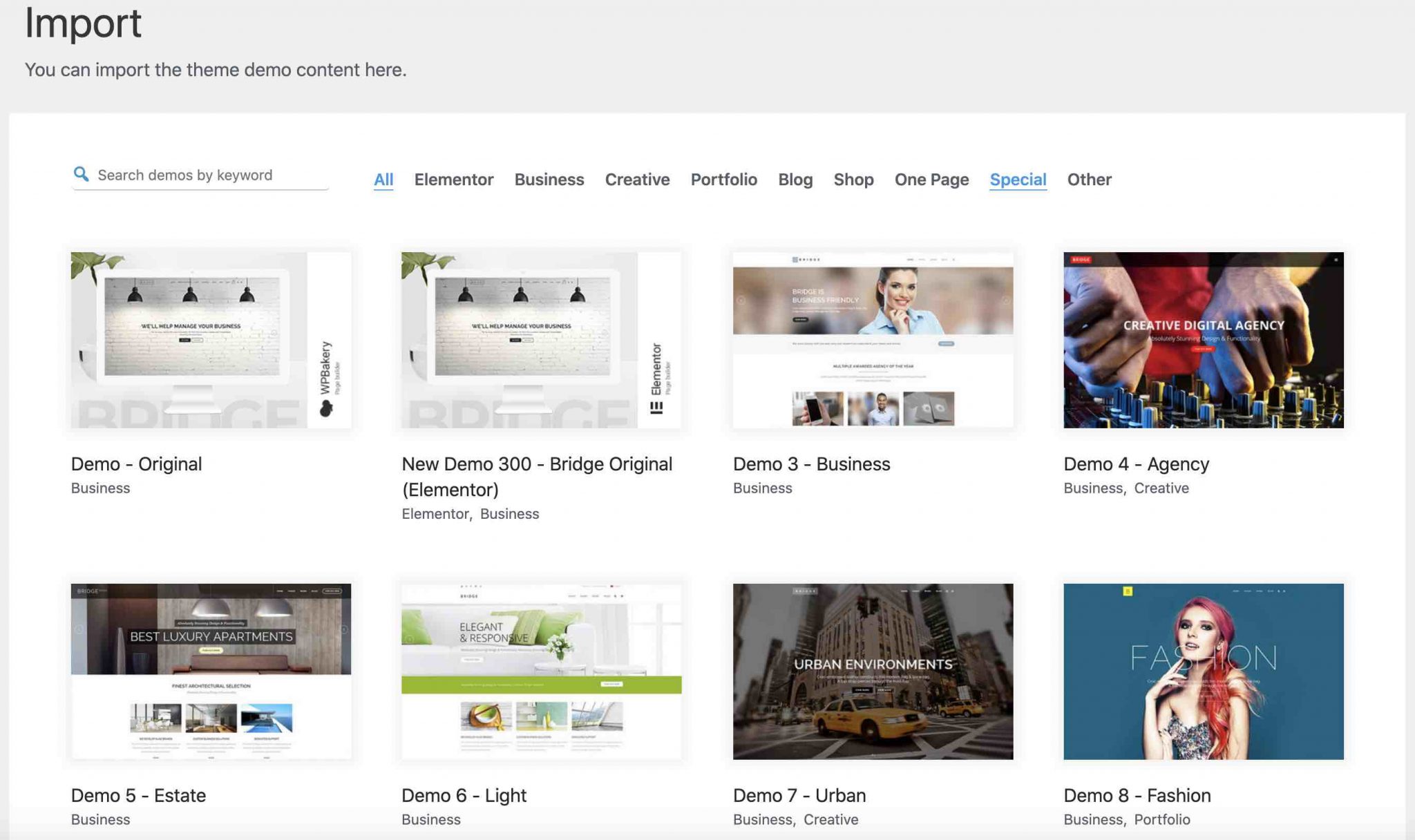
Vous pouvez les retrouver dans Bridge Dashboard > Import.

La principale difficulté consiste à vous y retrouver au milieu de cette jungle, afin de choisir une démo qui colle le mieux à votre activité. Pour vous aider, Bridge les classe en plusieurs onglets :
- Elementor : concerne des démos conçues pour être utilisées avec Elementor (plus d’une centaine au total).
- Business : présente des sites propices à être utilisés par des entreprises de n’importe quel type de secteur.
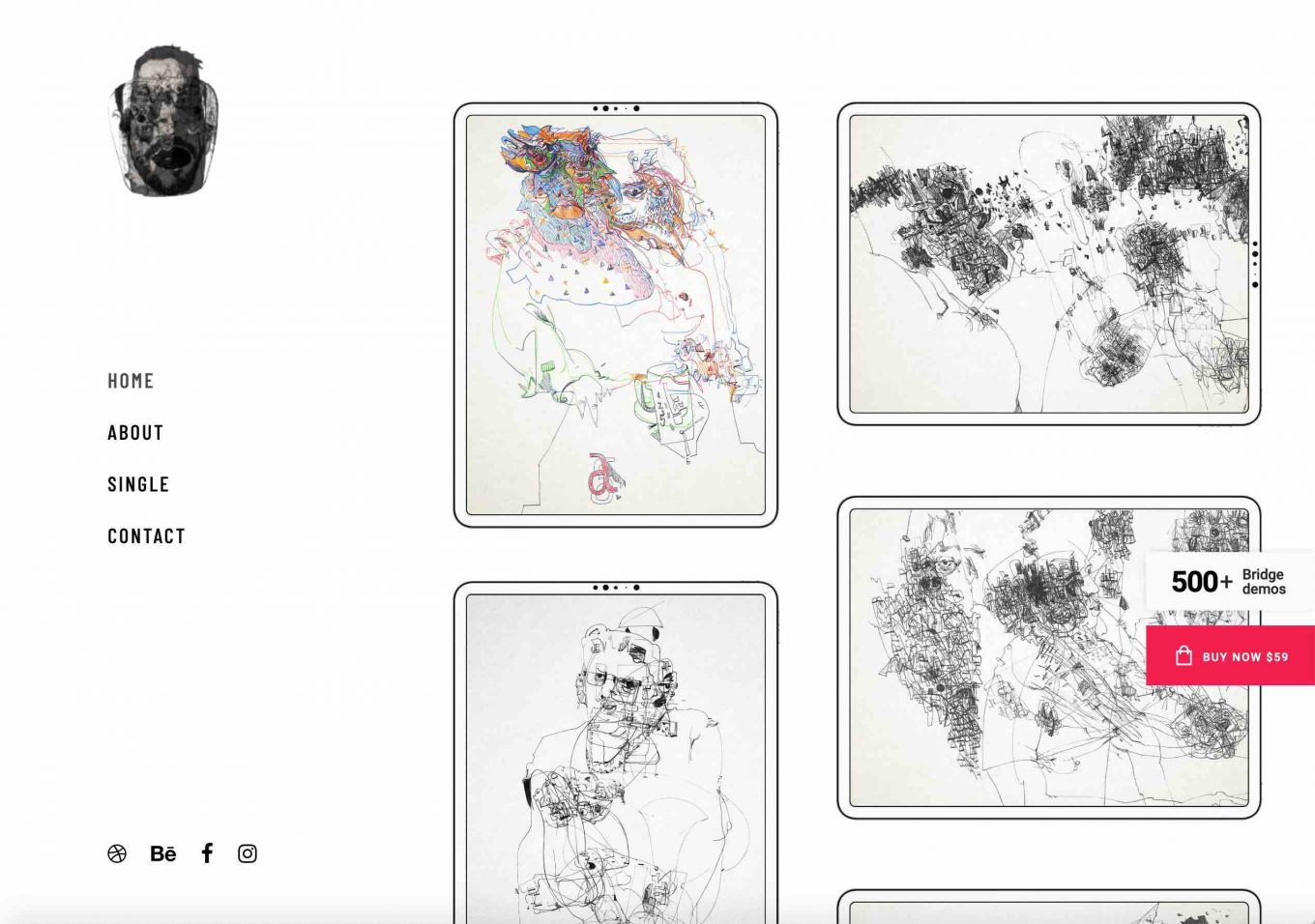
- Creative : il s’agit de démos au design plus engagé, plutôt destinées aux métiers visuels (architecte, photographe, webdesigner etc.).
- Portfolio.
- Blog.
- One Page : pour créer des sites qui ne comportent qu’une seule page.
- Special : recense une dizaine de démos liées au domaine de l’éducation et de la musique.
- Other : une catégorie hybride qui regroupe des démos qui n’ont pas été classées ailleurs.
Avec un choix aussi large, quasiment toutes les niches sont représentées : business, sport, mode, culture, éducation, finance, restauration, voyage etc. Normalement, vous devriez y trouver votre bonheur si vous choisissez de vous servir du thème.
Côté design, je trouve les démos agréables visuellement, même si les différences sont parfois ténues entre certaines d’entre-elles.
En les examinant de plus près, il n’est pas rare de retrouver les mêmes enchaînements de section, les mêmes compteurs, les mêmes témoignages… Malgré tout,le coup de coeur visuel reste possible.



L’import des démos sera, heureusement, plus simple à prendre en main.

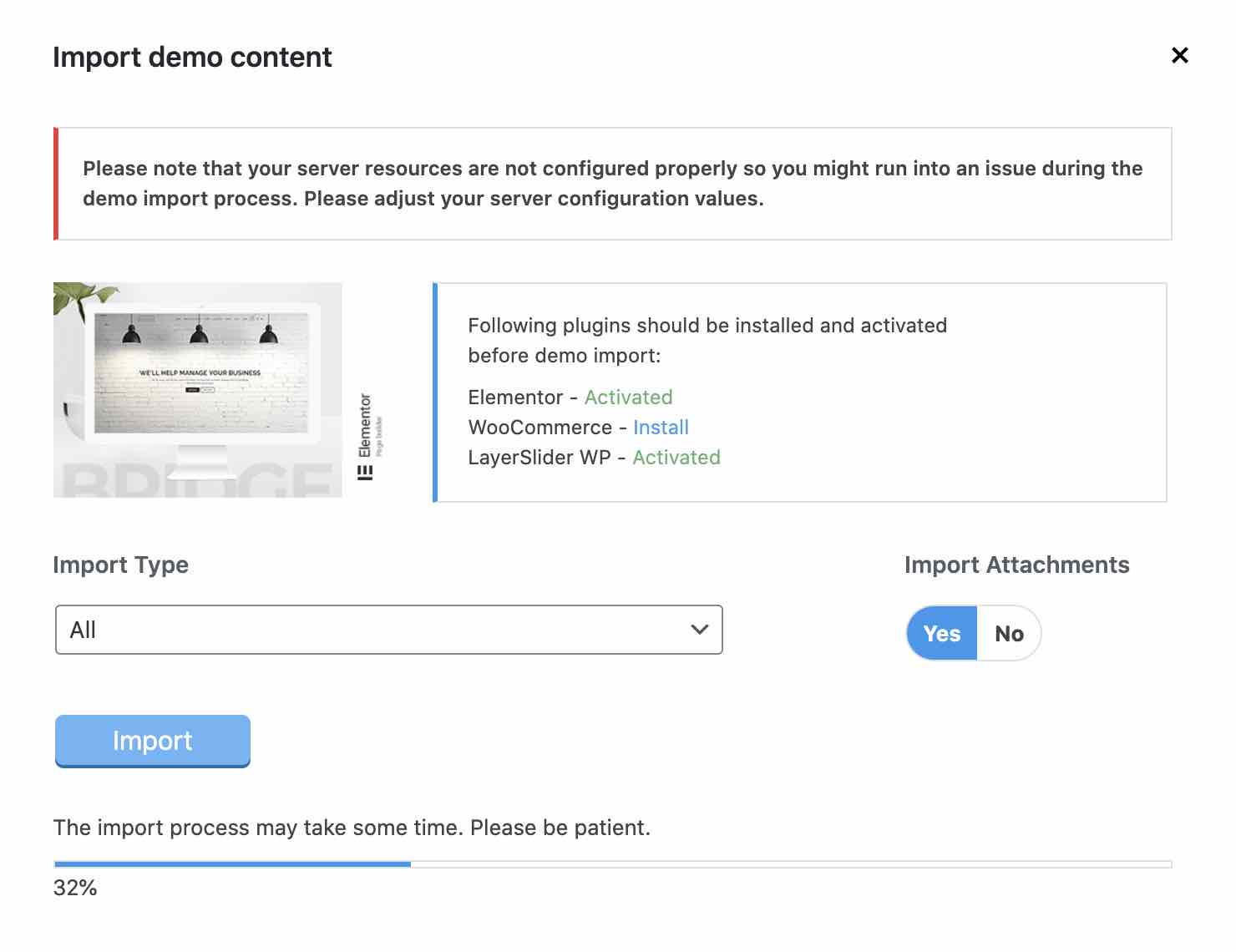
On choisit celle que l’on souhaite récupérer, on sélectionne un mode d’import (tout / contenu / widgets / options), on coche l’import des médias (Import attachments) si on veut avoir les images, et c’est parti.
De ce côté-là, pas grand-chose à redire. Notez quand même que le processus d’importation prend un certain temps. Chez moi, entre 2 et 3 minutes ont été nécessaires pour activer la démo appelée New Demo 300, car il y a quand même pas mal de contenus à importer.
Le thème installe aussi certaines extensions en fonction des démos (ex : WooCommerce).
Pour fonctionner correctement, Bridge requiert certaines valeurs précises au niveau de la configuration de votre serveur. Vous pouvez les retrouver dans le menu System Info. En cas de problème d’import des démos ou d’affichage, par exemple, contactez votre hébergeur web pour vous aider à remplir les prérequis exigés par Bridge.
Au final il y a deux options :
- soit vouloir un site avec un design bien à soi. Et il faudra redoubler de patience, tout en ayant de bonnes connaissances en intégration ;
- soit importer une démo dès le début… Mais il faudra aussi de bonnes connaissances, notamment du constructeur de page que vous allez utiliser : soit Elementor, soit WPBakery. Prévoyez aussi beaucoup de temps pour vous détacher de la démo, et l’adapter à votre site.
Dans tous les cas il vous faudra de la patience et des compétences. Au moins vous êtes prévenu(e).
Les Eléments
Le menu Qode Options comporte 26 sous-menus de personnalisation. Vous y retrouverez des réglages classiques pour agir sur votre en-tête (header), pied de page (footer), polices, barres latérales (sidebar), ajouter des boutons de partage sur les réseaux sociaux etc.
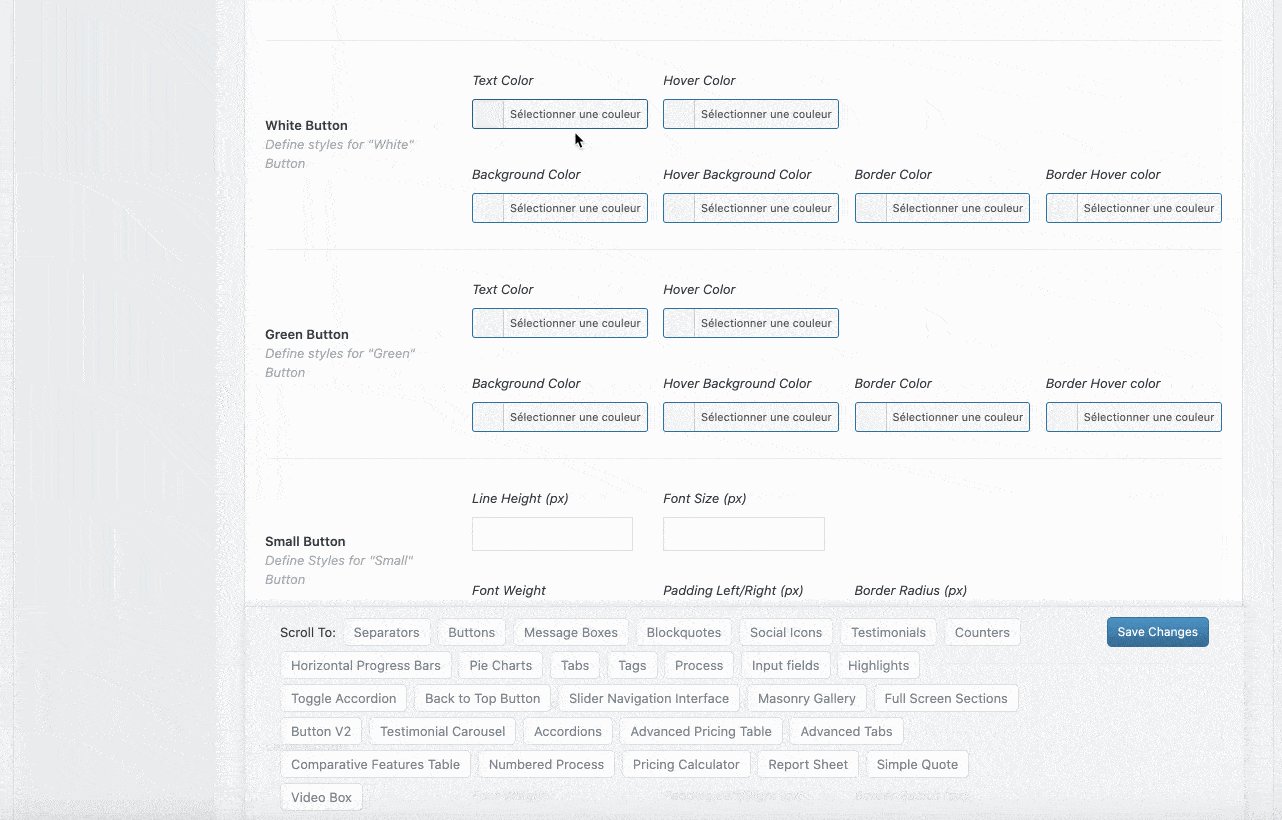
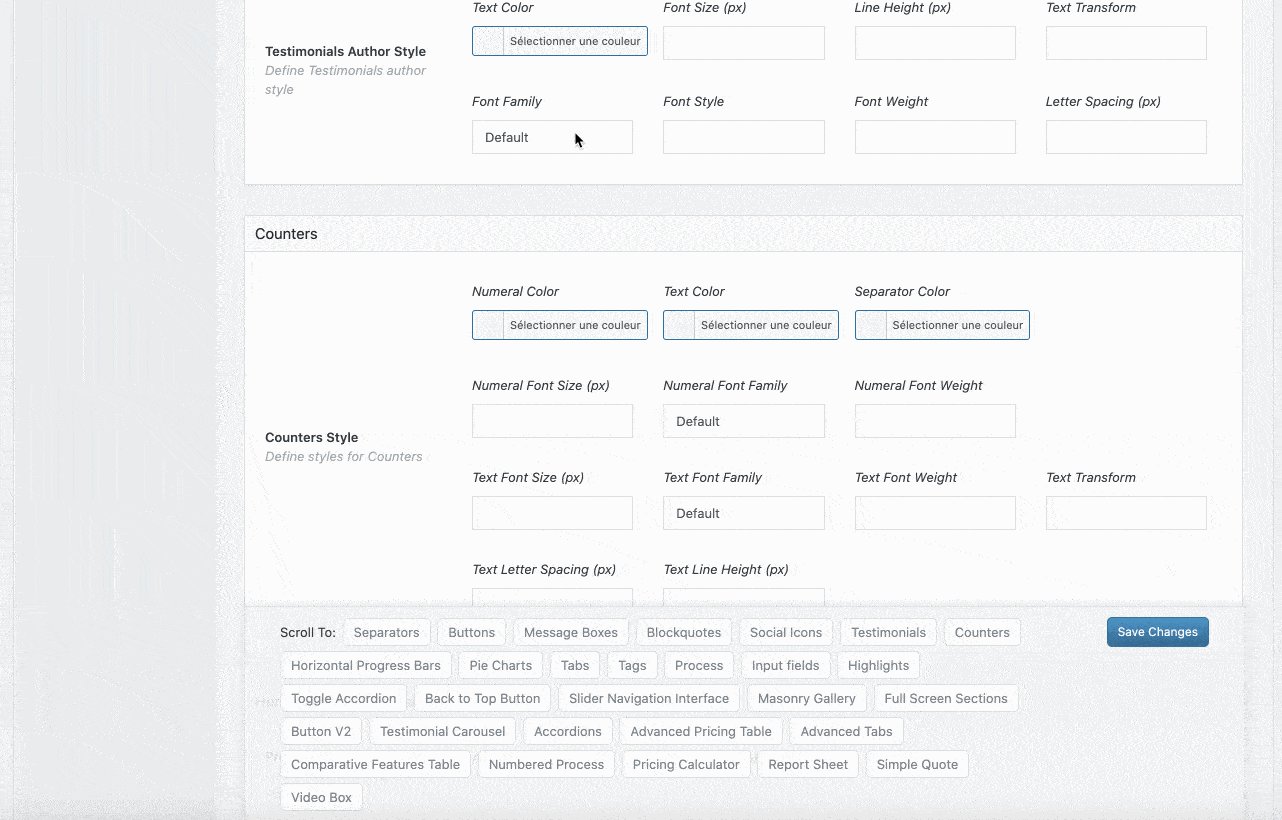
Bref, il y a de quoi faire, à condition d’être très patient, comme vous le savez. Parmi tous ces sous-menus, on relèvera particulièrement celui baptisé Elements.
Hyper-dense, il permet de customiser des éléments-clés de votre site comme des séparateurs, des boutons, des icônes de réseaux sociaux, des témoignages, une flèche de retour en haut de page (back to top) etc.
En fonction de l’élément choisi, vous pourrez essentiellement changer les couleurs et la police sur tout votre site. Mais si vous souhaitez procéder au cas par cas, Bridge a aussi ce qu’il vous faut.
Les autres options notables
Des options de personnalisation accessibles page par page
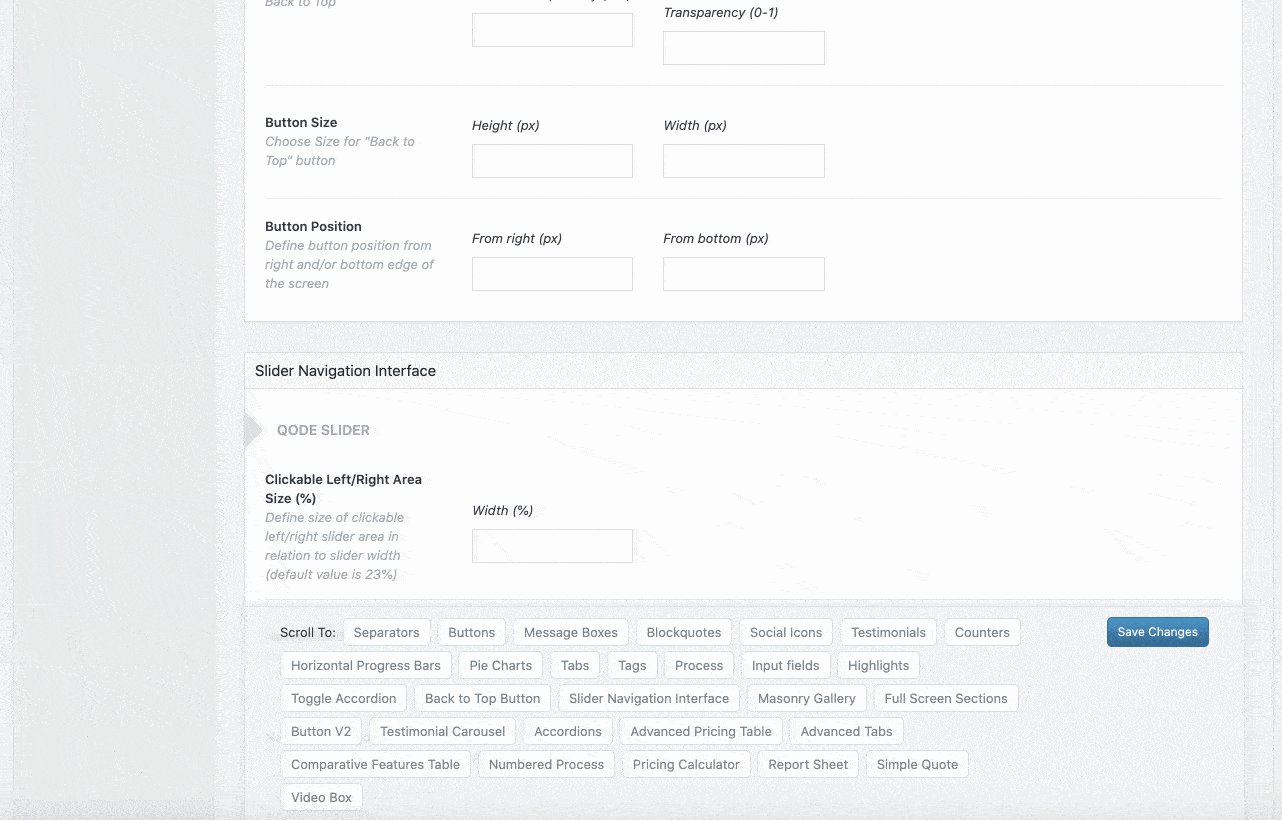
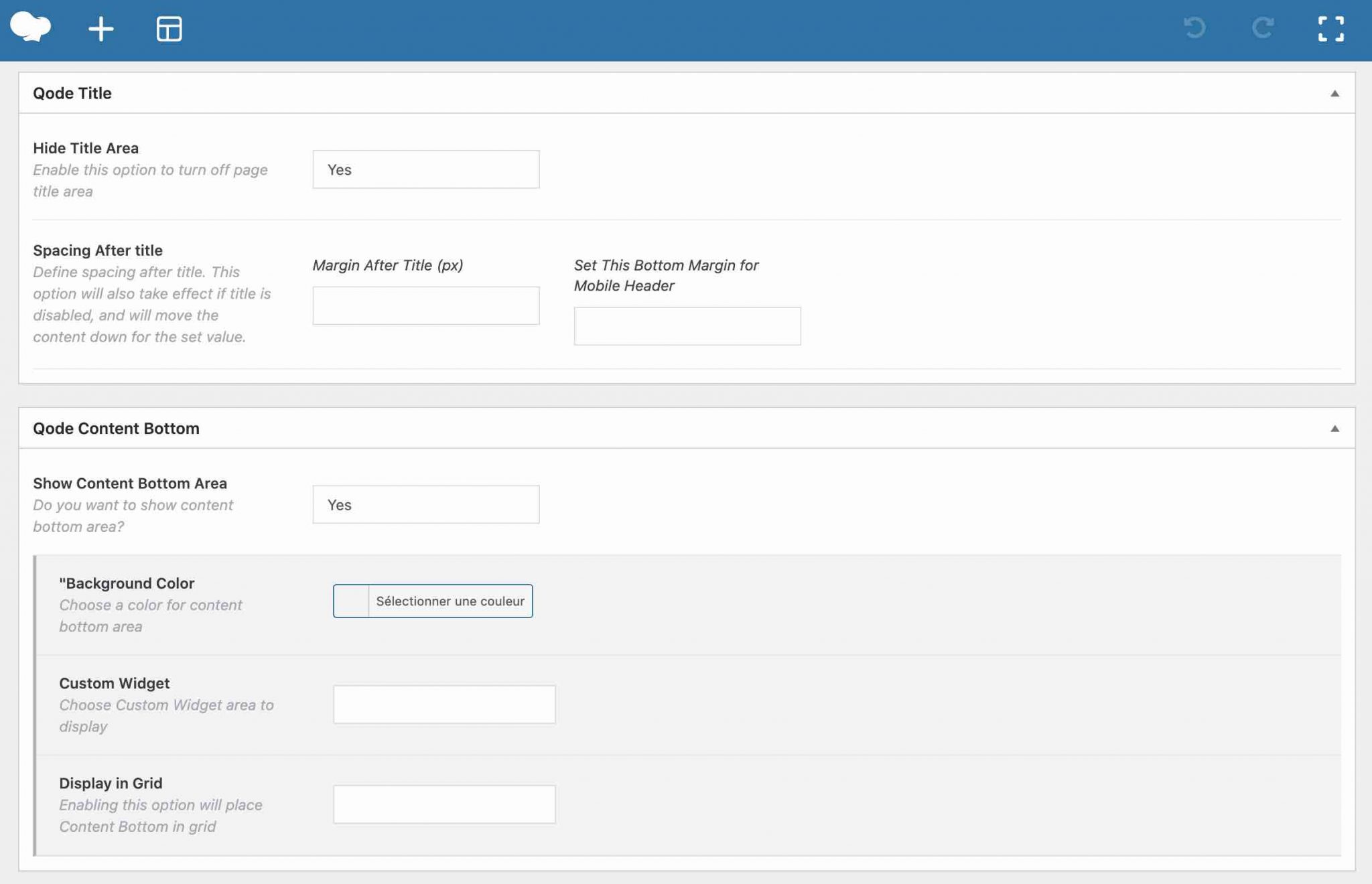
Pour gérer encore plus finement l’apparence visuelle de votre contenu, Bridge propose des options de personnalisation pour chaque page que vous allez créer.
Vous les retrouverez dans un encart dédié, au bas de votre page :

Vous pourrez par exemple personnaliser votre en-tête en jouant sur sa transparence, sa couleur d’arrière-plan etc. Toutes les réglages que vous paramétrerez par ici prendront le dessus sur les réglages généraux auxquels vous aurez procédé via le menu Qode Options.
Des templates de pages pour vous faire gagner du temps
Autre option notable à relever pour configurer votre site : la présence de templates – des modèles de page à différencier des démos, qui sont des modèles de sites – de deux types :
- Des templates de blog. Il y en 16 au total pour vous aider à mettre en forme votre page Blog de différentes façons. Par exemple, le template Blog masonry full width affiche tous vos articles au format masonry, sur toute la largeur de l’écran. C’est relativement plus varié que pour d’autres thèmes, donc si c’est un aspect qui est important dans votre recherche, vous pouvez regarder la documentation à ce sujet pour voir si cela vous convient.

- Des templates de pages. Le choix est plus restreint ici (6 templates), mais on notera la présence de modèles pour créer une page Contact, une page d’atterrissage (landing page), ou encore une page WooCommerce.

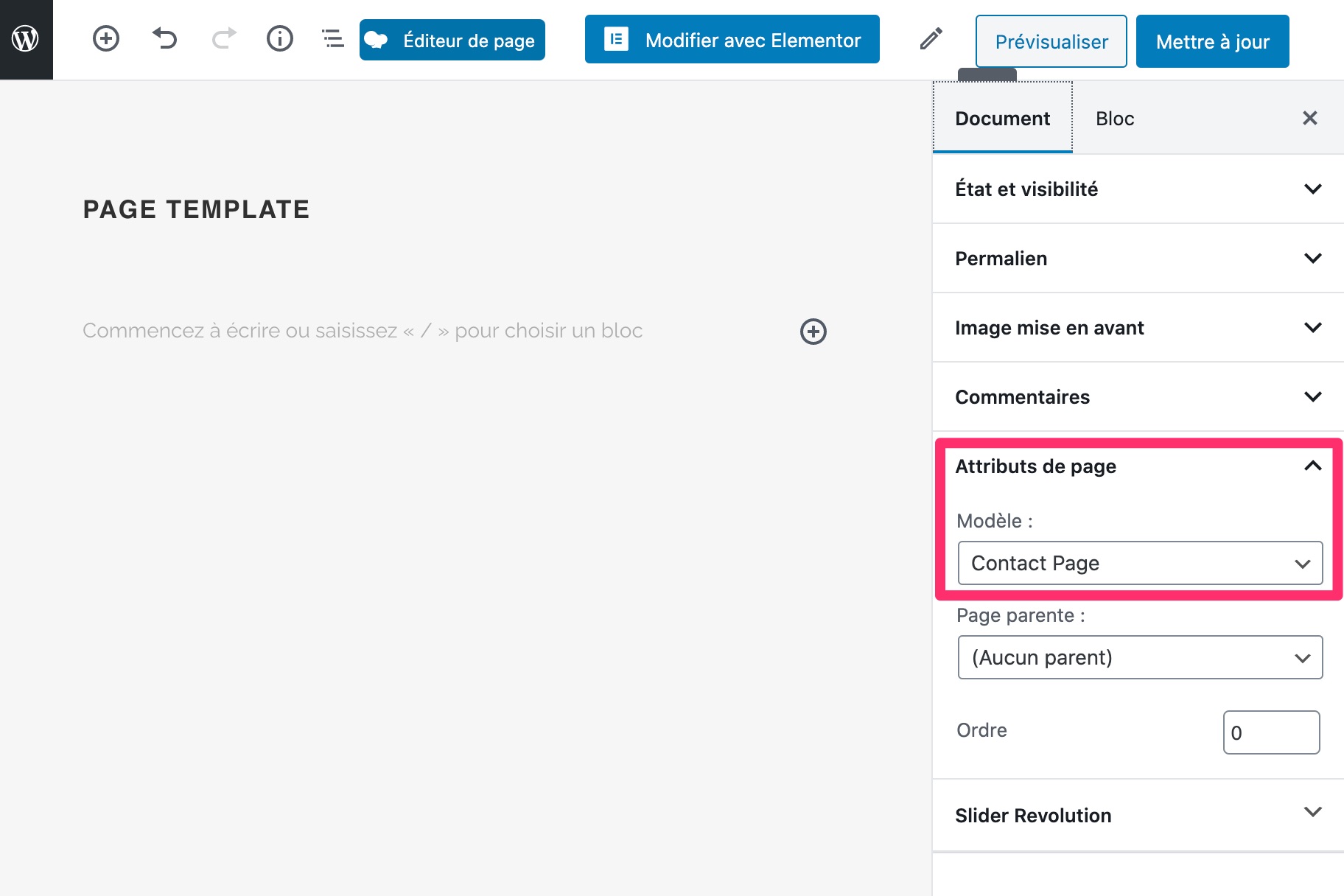
Cette vingtaine de templates est accessible dès lors que vous créez une page, dans le menu Attributs de page de Gutenberg.

Intégration avec les extensions
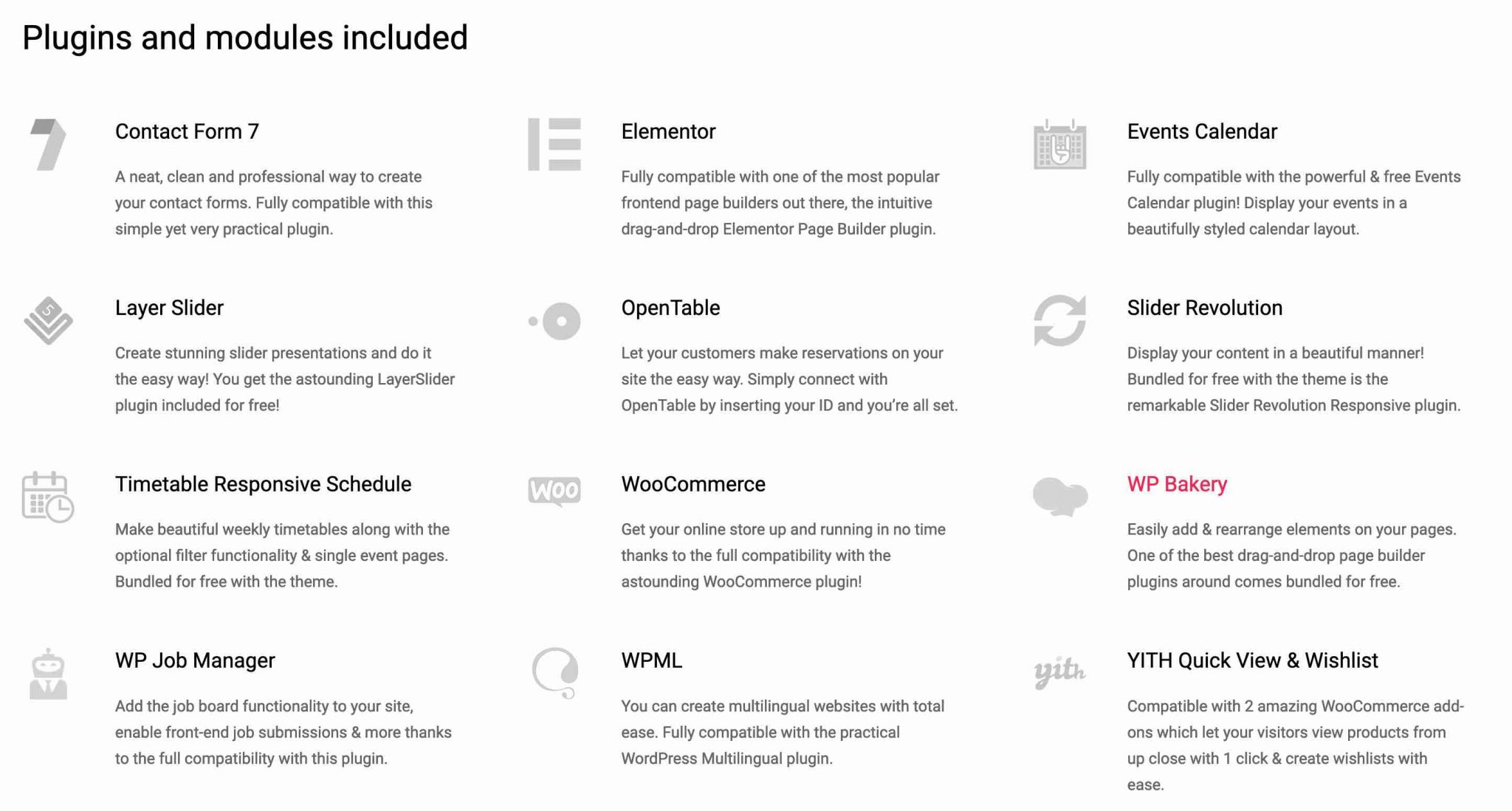
Enfin, notons ici que le thème Bridge peut aussi être personnalisé grâce à des extensions. Tout d’abord, il embarque 4 plugins premium :
- Slider Revolution et Layer Slider sont deux extensions pour créer des… sliders.
- WPBakery Page Builder : un constructeur de pages.
- Timetable Responsive Schedule : permet de créer un agenda avec une fonctionnalité pour réserver la prestation de votre choix durant un créneau horaire défini.
Ensuite, Bridge affirme être compatible avec plusieurs extensions très populaires. On relèvera par exemple :
- WPML, pour créer un site multilingue ;
- Gravity Forms et Contact Form 7, pour concevoir des formulaires de contact ;
- The Events Calendar, pour gérer des événements sur votre site ;
- WooCommerce, pour mettre sur pied une boutique en ligne.

Concernant WooCommerce, Bridge propose près d’une centaine de templates de boutique en ligne prêts à l’emploi.

Une fois que vous aurez activé WooCommerce, vous disposerez aussi d’options avancées pour personnaliser la liste de vos produits, la page Panier, les boutons, la liste de produits etc.
Besoin d’en savoir plus sur WooCommerce ? Consultez cette vidéo de chef Alex, qui vous détaille les bonnes pratiques pour créer une boutique en ligne avec cette extension ecommerce incontournable (+ de 5 millions d’installations actives) :
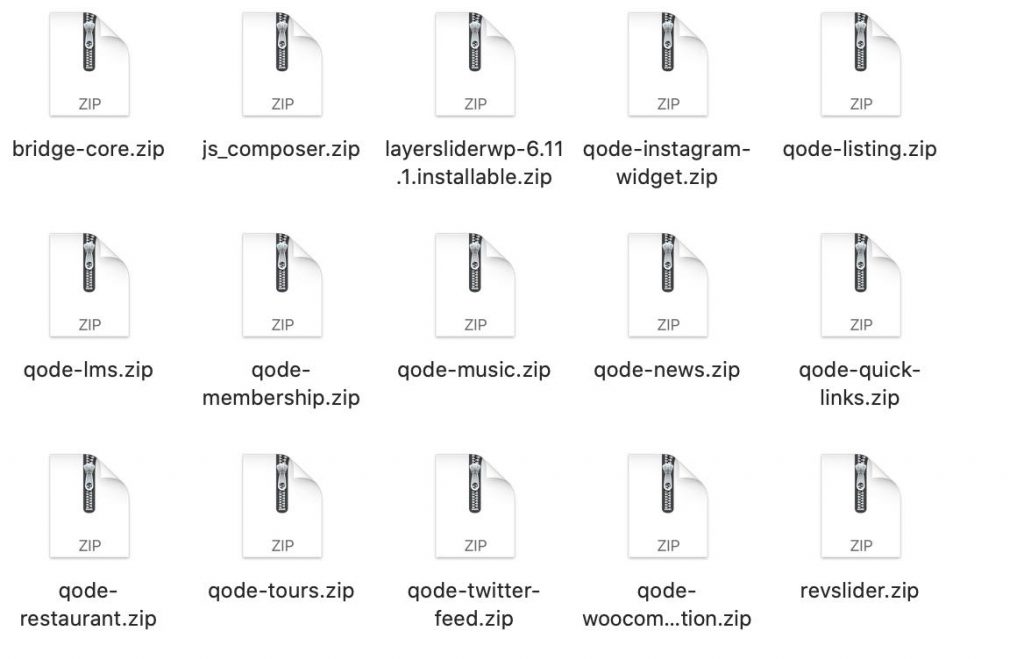
Bridge propose aussi une dizaine d’extensions maison supplémentaires dans le dossier “plugins” du thème. Par exemple, Qode LMS vous aidera à créer un site d’e-learning, Qode Restaurant un menu de restaurant. Pour vous servir de ces extensions, vous devrez les télécharger à la main en utilisant le fichier zip associé.

Un thème qui fonctionne avec Elementor et WPBakery
C’est écrit dès le haut de la page de présentation de Bridge sur ThemeForest : “choisissez la façon dont vous créez votre site. En fonction de la démo que vous choisissez, vous pouvez utiliser soit Elementor, soit WPBakery.”
Concrètement, et c’est un fait plutôt rare, cela signifie que Bridge peut s’utiliser à la fois avec l’un ou l’autre constructeur de page. Sur ThemeForest, il faut savoir que de nombreux thèmes populaires marchent main dans la main avec WPBakery.
C’était le parti pris choisi par Bridge au départ, mais ses créateurs ont ensuite décidé de surfer sur la vague Elementor pour séduire un public encore plus large.
Elementor est le page builder le plus populaire sur le répertoire officiel WordPress (+ de 5 millions d’installations actives). Difficile de passer à côté aujourd’hui, que l’on se place du côté de l’utilisateur, ou de celui du créateur de thèmes (les retombées business peuvent potentiellement être importantes).
Voyez les différences entre les deux page builders.
Intégration avec Elementor
Bridge est compatible avec Elementor depuis la version 19.0 du thème, sortie en novembre 2019.
Qu’est-ce que cela signifie ? Tout d’abord, comme vous l’avez vu, une centaine de démos de sites de Bridge sont compatibles avec le constructeur de page.
Cela veut dire que vous ne pouvez les manipuler et les personnaliser qu’avec Elementor (et par le code aussi, bien sûr, mais vous n’avez peut-être pas envie de mettre les mains dans le cambouis :-)).
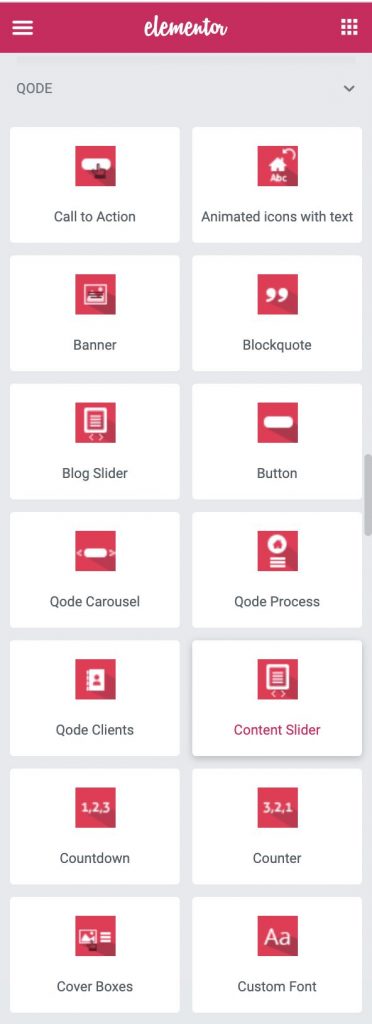
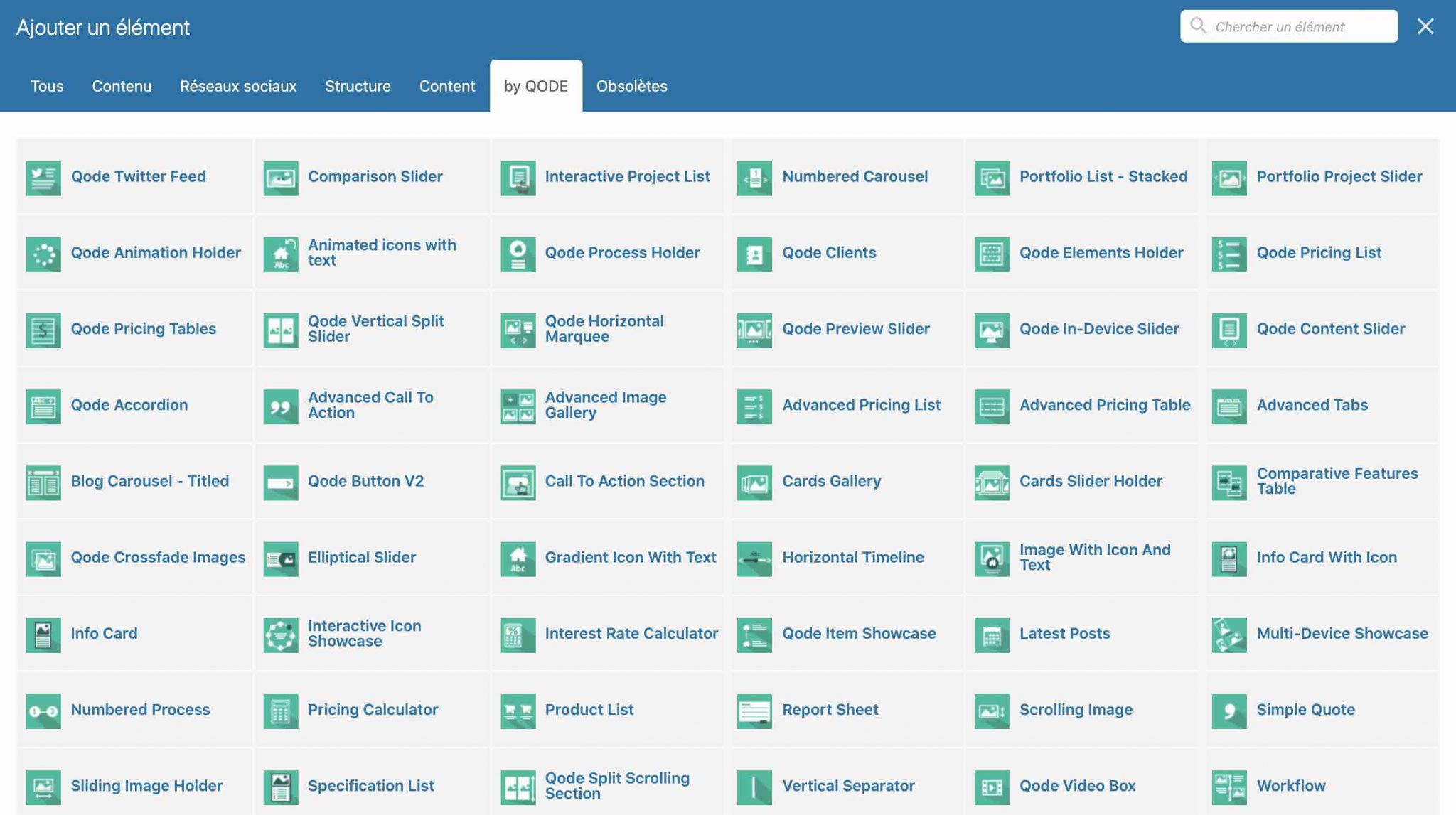
Ensuite, les créateurs de Bridge ont aussi créé 102 widgets – au moment de rédiger ces lignes – qui s’intègrent directement sur l’interface de création d’Elementor, que vous utilisiez la version gratuite ou payante du page builder.

A titre de comparaison, sachez qu’Elementor propose lui une trentaine de widgets dans sa version gratuite.
Les widgets sont des modules de contenus prêts à l’emploi (ex : Titre, Image, Vidéo, Bouton, Icône, boutons de partage réseaux sociaux, portfolio, slider, tables de prix etc.) pour vous aider à construire vos pages plus rapidement.
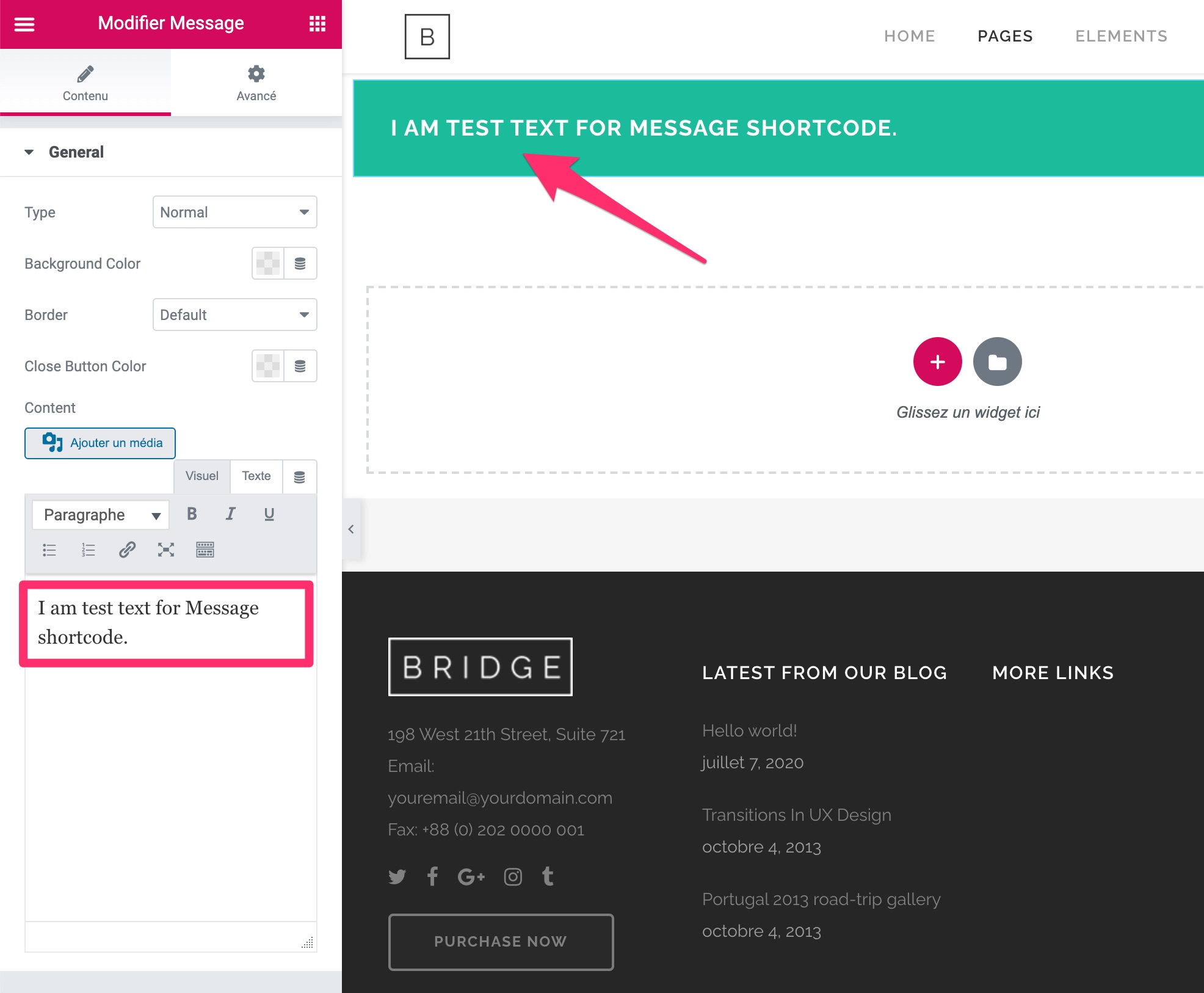
Si l’intégration Elementor-Bridge fonctionne globalement bien, j’ai noté une limite importante : il ne m’a pas été possible d’éditer en ligne les widgets de Qode que vous ajoutez.
Par exemple, vous ne pouvez pas modifier directement sur la page vos titres ou vos paragraphes, comme le permet Elementor.
Pour y parvenir, vous devrez passer par le menu contextuel d’Elementor.

Évidemment, maîtriser Elementor est un prérequis non négligeable pour pouvoir tirer profit à 100% des démos et widgets proposés par Bridge.
Si cela vous intéresse, WPMarmite propose une formation dédiée à Elementor :
Intégration avec WPBakery
Après Elementor, place à notre second larron : WPBakery. Contrairement à Elementor, qui s’utilise en front-end (l’interface visible par vos visiteurs), la version embarquée de WPBakery n’est disponible par défaut qu’en back-end (sur votre interface d’administration).

Vous pouvez activer WPBakery en front-end grâce à ce morceau de code proposé par l’équipe de Qode (ça rime). Mais attention, utilisez-le uniquement si vous êtes sûr(e) de vous, et pensez à sauvegarder votre site (fichiers + base de données) au préalable.
Le processus de création de vos pages est donc beaucoup moins visuel. Même si vous pouvez utiliser le glisser-déposer (drag and drop) pour manipuler les différents éléments, vous ne pouvez pas avoir un aperçu un temps réel des modifications opérées.
Par ailleurs, l’expérience utilisateur est moins agréable : à chaque fois que vous ajoutez un module (les widgets, chez Elementor), vous devrez rafraîchir votre page en ligne pour voir à quoi il ressemble…
Dans notre cas, WPBakery accueille 100 modules supplémentaires, propres à Bridge. Mais si vous en cherchez une liste quelque part… vous ne trouverez rien.
Aucune trace sur la documentation non plus, mais c’est aussi le cas pour tout ce qui est lié à Elementor.

Il faudra donc là encore investir beaucoup de temps pour les essayer un par un et voir s’ils correspondent à vos besoins.
Seront-ils tous utiles ? Certainement pas, comme c’est également le cas avec ceux proposés sur Elementor. Mais au moins vous aurez énormément de possibilités pour accueillir votre contenu.
Par contre, si on descend dans l’édition de la page, on retrouve la Qode touch (sic) avec à nouveau des options à n’en plus finir.
On pourra définir le diaporama à utiliser en haut de page, l’arrière-plan de la page, l’en-tête, le pied de page… Énormément de choses mais là encore, il vaut mieux que vous sachiez ce que vous voulez modifier.
Sinon vous serez encore perdu.

Après cet aperçu détaillé du mode de fonctionnement et des options de ces deux constructeurs de page, place à un aspect très important à prendre en compte : l’expérience utilisateur vécue par vos visiteurs sur votre site.
Vous allez voir, le thème Bridge joue un rôle important là-dedans.
Expérience utilisateur
Par expérience utilisateur (User experience, en anglais), on désigne la qualité de l’expérience vécue par un utilisateur sur votre site. Pour faire bien, il faut qu’elle soit la plus optimale possible, afin que ce visiteur n’aille pas voir ailleurs et puisse consulter votre contenu en toute quiétude.
Cela passe par exemple par un chargement des pages rapides, un SEO bien ficelé, et un affichage optimal sur n’importe quel type de support.
Performance
Prendre soin de la vitesse de chargement de vos pages est très important pour ne pas faire fuir vos visiteurs. Mettez-vous à leur place : si votre site met 10 secondes à s’afficher, il y a peu de chances pour qu’ils restent chez vous. C’est d’une logique implacable.
Par ailleurs, le moteur de recherche Google prend aussi en compte – certes de façon mineure – le temps de chargement d’une page pour la classer dans son moteur de recherche.
Cela veut dire qu’une page pourrait être moins bien positionnée qu’une autre sur Google, si elle est plus lente à se charger.
La performance est donc un critère à bichonner, et la qualité de votre thème joue un rôle important là-dedans.
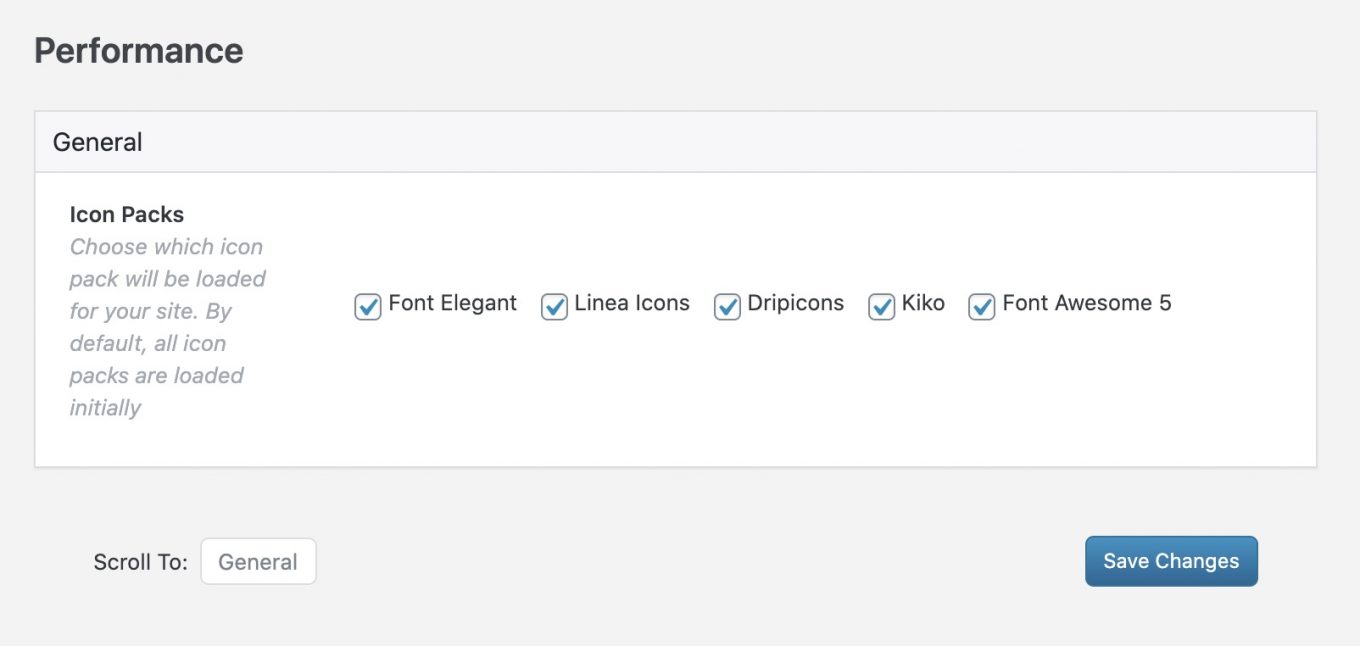
A ce propos, Bridge propose un sous-menu Performance dans ses options. Rien de bien folichon à l’intérieur : seule une option y est disponible.
Elle vous permet de choisir quel pack d’icônes sera chargé sur votre site, et par la même ne pas trop pénaliser votre temps de chargement.

Tout ça, c’est très bien, mais vous vous demandez sûrement si Bridge est un thème rapide ? A première vue, il y a de quoi s’inquiéter un peu, au vu des extensions qu’il embarque et de la flopée de démos et d’options qu’il propose. Tout cela a forcément un poids.
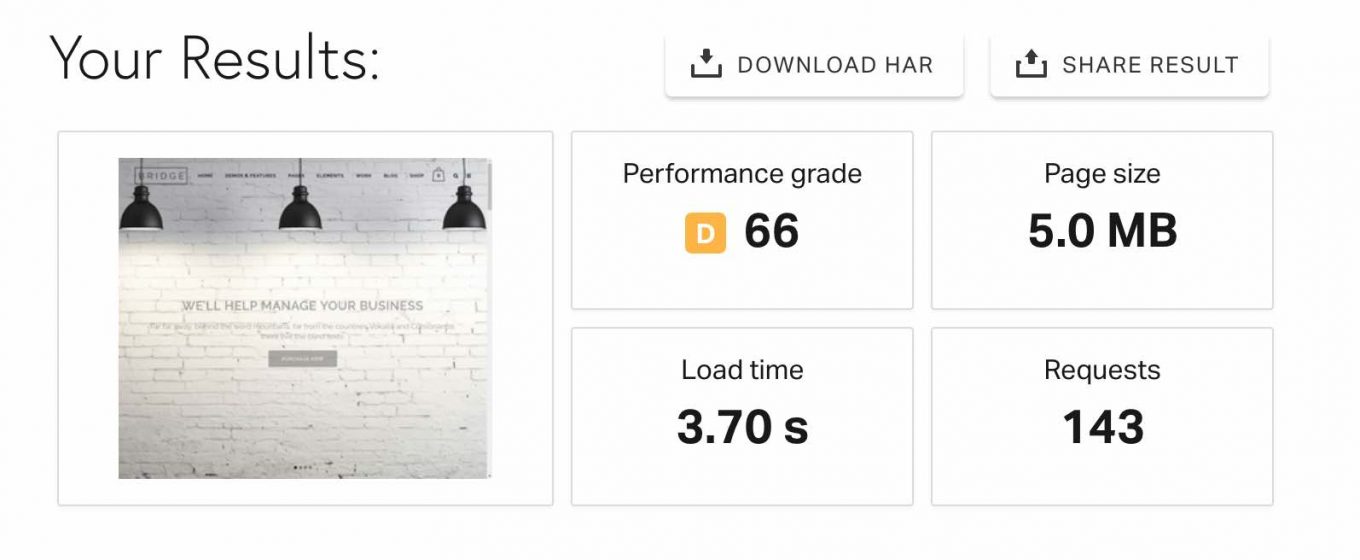
Pour vous donner un premier ordre d’idées, on a testé la vitesse de deux de ses démos à l’aide l’outil gratuit Pingdom Tools. Précisons que les résultats sont à prendre avec des pincettes et permettent uniquement de vous donner quelques indications.
Test de la démo Bridge Original, basée sur WPBakery :

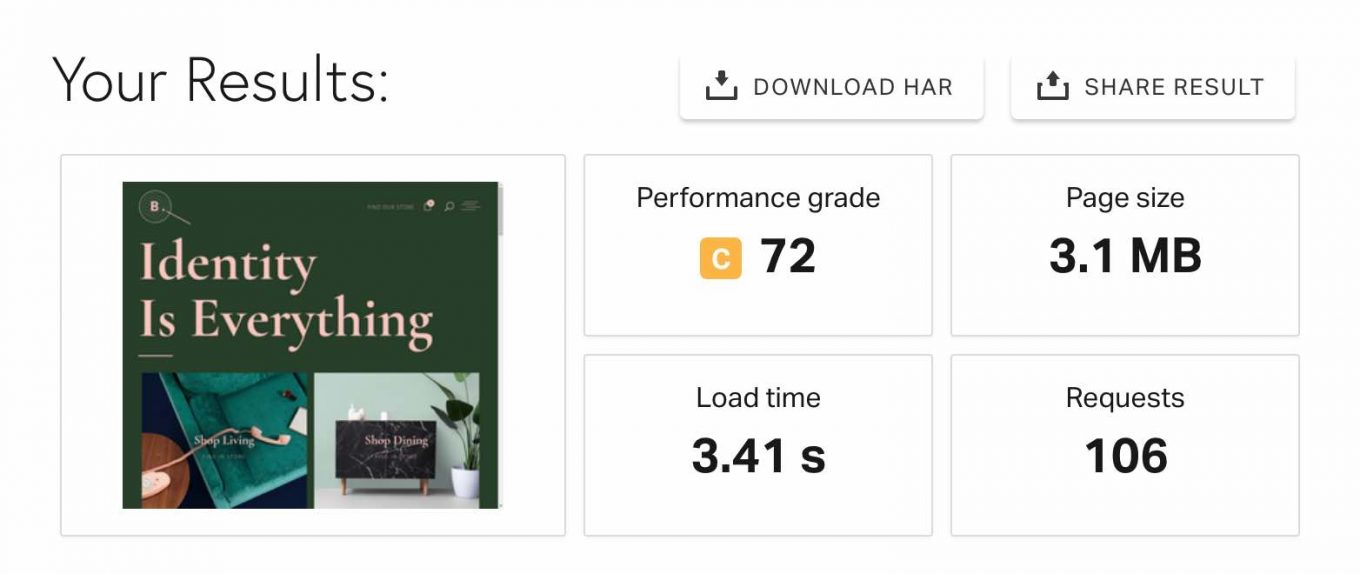
Test de la démo ecommerce Furniture Brand, basée sur Elementor :

On se répète : les résultats que vous avez consulté ci-dessus ne peuvent être considérés comme un jugement arrêté et définitif. Vous pourriez avoir des données différentes chez vous, en fonction de votre hébergement, ou encore des plugins que vous utilisez.
Cependant, le premier constat visible reste que la note de performance est correcte, tout comme le temps de chargement (Google recommande un temps de chargement de moins de 3 secondes sur mobile, par exemple). Par contre, le poids de la page est très élevé, tout comme le nombre de requêtes.
On est très loin des standards proposés par les thèmes les plus rapides du marché comme Astra, Neve ou GeneratePress. Mais ces derniers sont beaucoup plus légers par choix et par nature.
Quoi qu’il en soit, sachez qu’il est possible d’optimiser un site WordPress sans vous ruiner en appliquant quelques bonnes pratiques que l’on vous a recensées.
SEO
SEO est peut-être un acronyme qui ne vous dit rien. Il signifie Search Engine Optimization, soit Optimisation pour les moteurs de recherche, en français.
Cela désigne toutes les opérations, en particulier techniques, que vous allez mettre en place pour tenter de positionner vos pages le plus haut possible sur les moteurs de recherche, Google en particulier. Ce dernier est d’ailleurs le plus utilisé en France (plus de 90% de parts de marché).
Concernant le SEO, Bridge précise sur sa page de présentation que “les moteurs de recherche vont facilement indexer (NDLR : parcourir et classer) n’importe quelle page de votre site grâce à une intégration SEO (prévue dans le thème).”
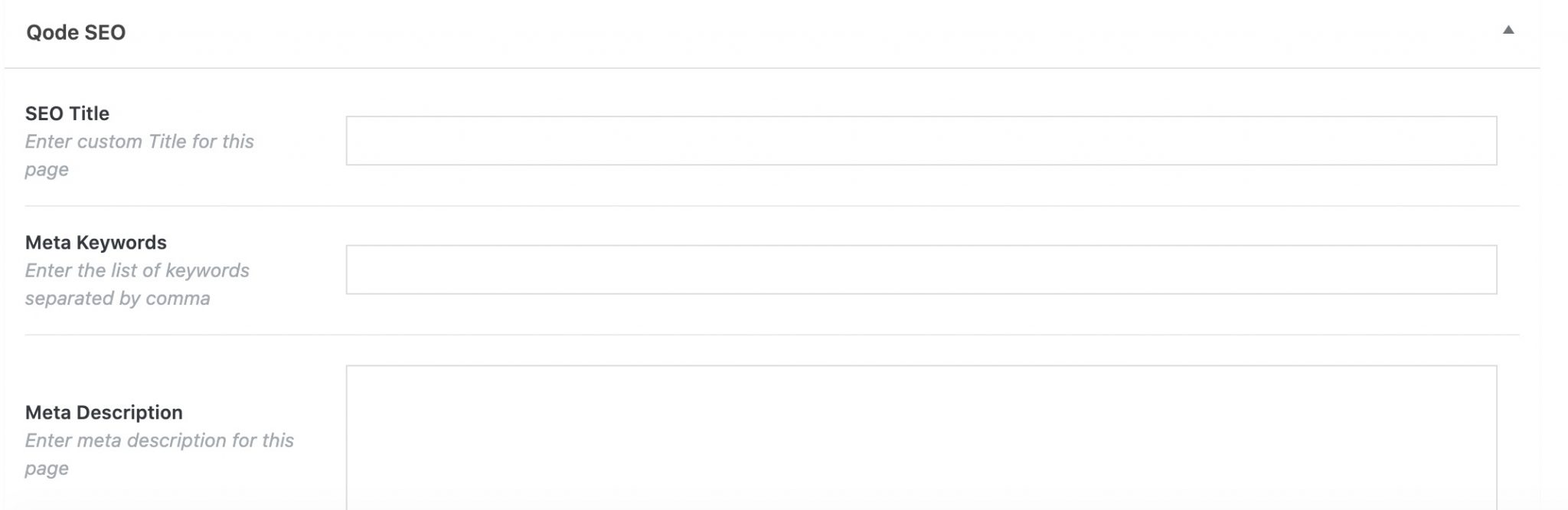
Concrètement, Bridge met à disposition un encart Qode SEO au bas de votre éditeur de page, dans lequel vous pouvez notamment entrer vos balises Title et meta-description.

Bien sûr, si vous avez déjà rempli ces balises à l’aide d’une extension de référencement comme Yoast SEO, Rank Math ou SEOPress, inutile de répéter l’opération avec Bridge ;-).
Enfin, notez qu’Elementor comme WPBakery disposent d’options pour paramétrer les balises titre (hn) de vos contenus, ce qui est assez pratique.

Une bonne pratique consiste à n’utiliser qu’une seule balise h1 dans vos pages. Cette balise h1 correspond au titre de votre page ou de votre article.
Responsive
Le responsive design, en français “site web adaptatif”, est une technique qui permet de rendre votre site WordPress lisible, grâce à un affichage optimal, sur n’importe quel appareil (ordinateur, smartphone et tablette).
Posséder un site responsive est primordial pour l’expérience utilisateur, mais aussi pour votre référencement. Depuis mars 2018, Google a mis en place l’indexation mobile-first (la fin du déploiement de ce projet est prévue pour 2021).
Cela signifie que Google utilise principalement la version mobile de votre site pour indexer et positionner vos pages dans les résultats de son moteur de recherche.
Vous l’avez compris : votre site doit donc être responsive, coûte que coûte ! L’avantage avec WordPress, c’est que la grande majorité des thèmes disponibles sur le marché le sont déjà.
Bridge ne déroge pas à la règle. Des réglages présents dans différents sous-menus permettent par ailleurs d’affiner le responsive. Par exemple, vous pouvez choisir des couleurs différentes (arrière-plan, textes) concernant l’affichage de votre menu sur mobile, dans le sous-menu Header (en-tête).
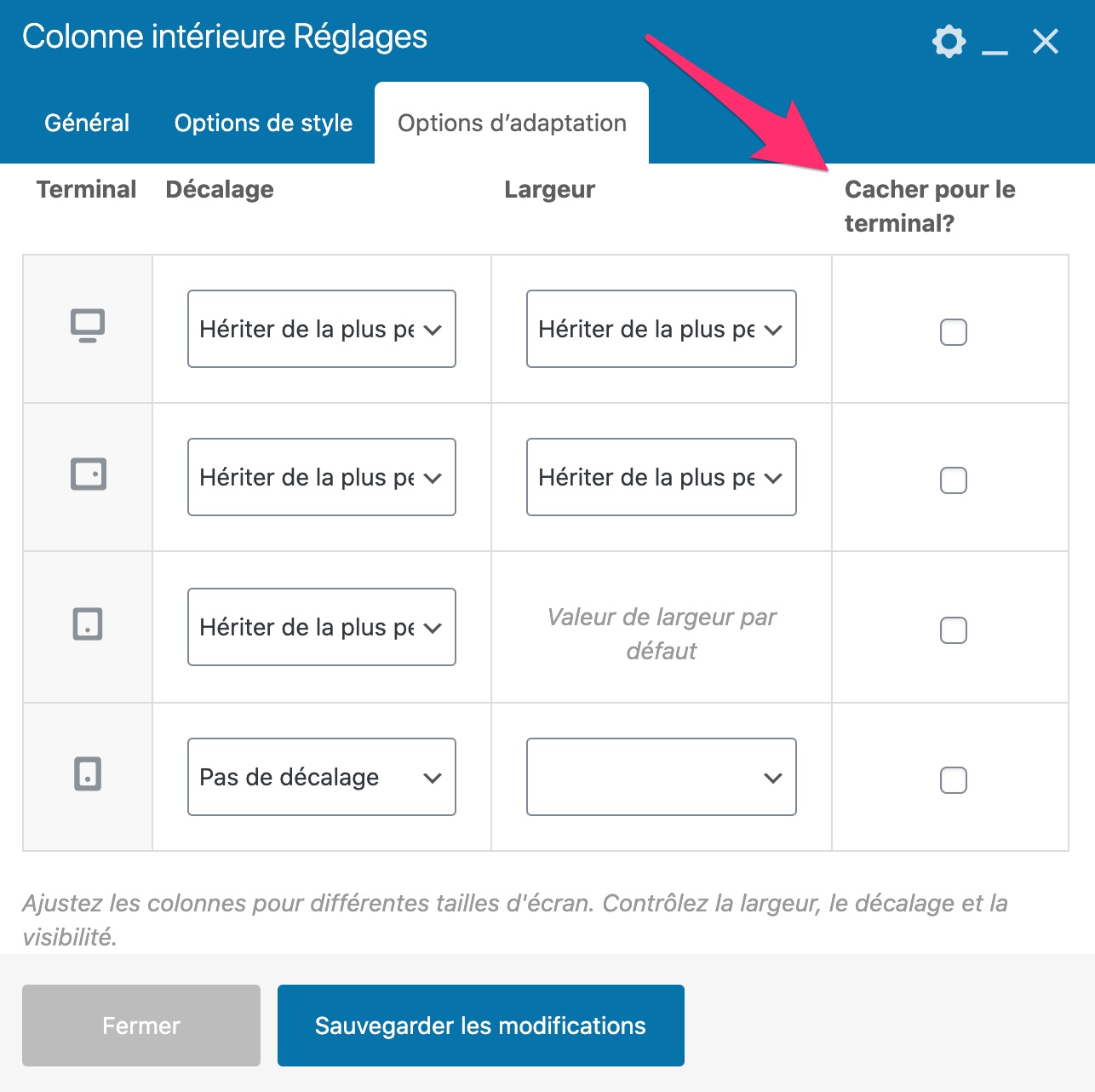
Enfin, les deux constructeurs de page qui fonctionnent avec les démos disposent chacun d’options pour gérer le responsive. Un exemple ? Il est possible d’afficher/cacher certains modules ou widgets en fonction du terminal utilisé :

Documentation et support
Bridge n’étant pas vraiment un thème facile à prendre et à main et à apprivoiser, vous vous demandez peut-être s’il existe des ressources pour vous aider à le manipuler comme un chef, au cas où l’envie vous prendrait de l’adopter.
Qode Interactive, l’équipe derrière Bridge, met à disposition de ses utilisateurs une documentation plutôt fournie qui couvre de nombreux domaines, allant de l’installation du thème, jusqu’à la personnalisation du footer.
Si la navigation au sein de cette documentation laisse un peu à désirer, on n’y trouve pas de trace des modules/widgets WPBakery et Elementor propres à Bridge.
A moins d’inspecter les démos minutieusement ou d’acheter le thème, impossible de savoir jusqu’où il sera possible d’aller dans vos mises en page. Notez aussi que toutes les explications sont disponibles uniquement dans la langue de Shakespeare.
Qode dispose aussi d’une chaîne YouTube dédiée sur laquelle elle propose une playlist dédiée à Bridge. Au moment de rédiger ces lignes, 35 vidéos étaient proposées. Celle-ci vous explique par exemple comment importer une démo de site :
Du côté du support (l’assistance à l’utilisateur), difficile de vous donner un avis précis car je n’ai pas eu à les solliciter. Par le passé, Qode dispose notamment d’un forum public, ce qui facilitait grandement le travail de résolution de problèmes.
Les réponses apportées étaient souvent détaillées et agrémentées de captures d’écran. Mais Qode a mis fin à ce mode de fonctionnement en novembre 2019.
Combien coûte Bridge ?
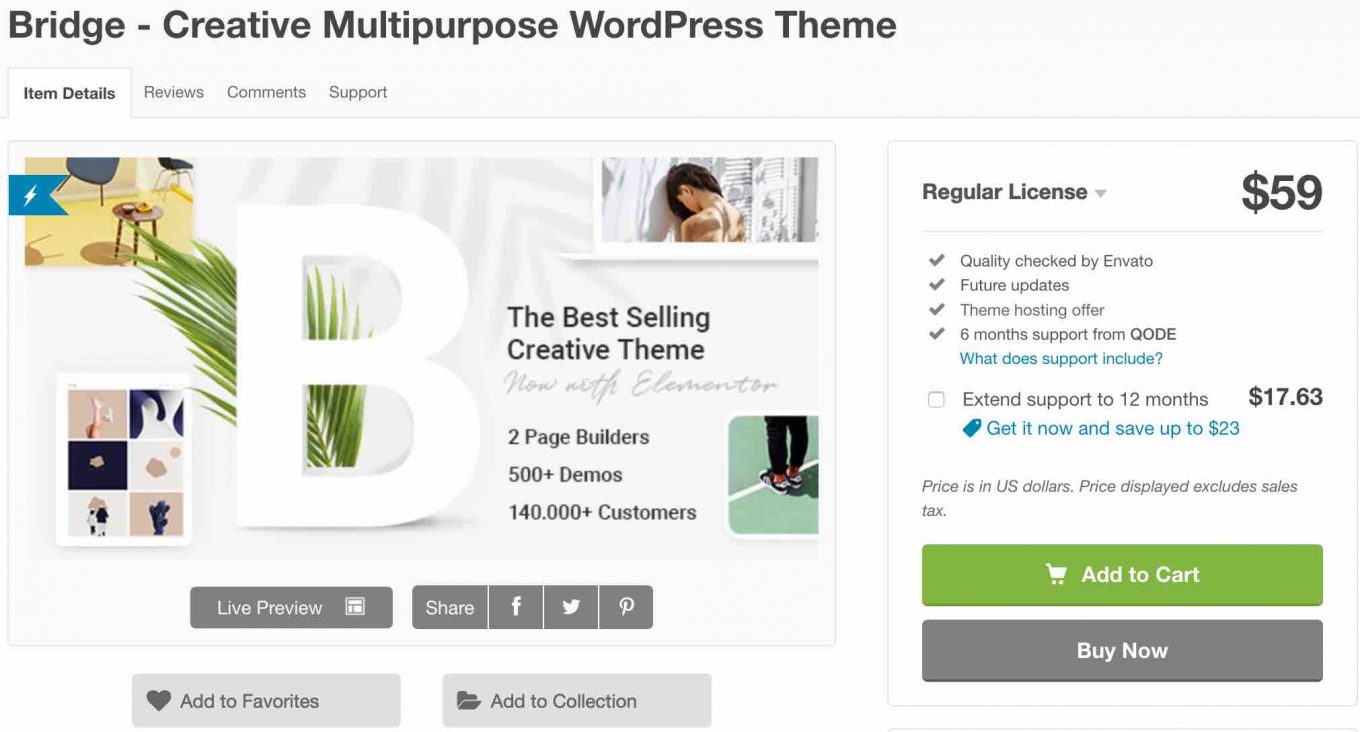
Bridge est un thème premium WordPress disponible sur ThemeForest au prix de 59 $ (soit environ 50 €).
A ce tarif, vous bénéficiez des mises à jour du thème à vie, ainsi que de 6 mois de support de la part de ses créateurs.

Par contre, vous ne pouvez utiliser le thème que sur un site uniquement. Et si vous souhaitez bénéficier du support au-delà de la période d’engagement initiale de 6 mois, il vous en coûtera 17,63 $ (environ 15 €) pour 12 mois supplémentaires.
Notez que le prix de vente du thème se situe dans la moyenne de ce qui se pratique sur ThemeForest. En moyenne, il faut compter une cinquantaine de dollars pour vous procurer un thème premium sur cette plateforme.
Enfin, n’oublions pas que Bridge peut vous faire réaliser quelques économies substantielles si vous comptiez vous procurer un ou plusieurs plugins qui sont livrés avec le thème.
Il faut savoir qu’à part, WPBakery est par exemple proposé à la vente à 45 $ (environ 38 €), Revolution Slider est lui commercialisé à 29 $ (environ 25 €).
Devez-vous utiliser Bridge ?
Après cet examen détaillé du thème Bridge sur WordPress, reste une question : devez-vous l’utiliser ? Malgré son succès commercial, je ne le conseillerais pas aux personnes qui découvrent WordPress.
Son interface et ses options sont vraiment très complexes. Ne pas s’y perdre, les comprendre, puis s’y retrouver, constitue déjà un premier défi de taille qui vous prendra quoi qu’il arrive énormément de temps.
De plus, je ne trouve pas le thème très intuitif et facile à prendre en main.
Si, malgré tout, ses très nombreuses démos vous font de l’oeil, prévoyez une courbe d’apprentissage longue pour réussir à en tirer la pleine mesure.
Mais peut-être avez-vous un ressenti différent ? Si c’est le cas, partagez-le dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Bonjour
Merci pour cette présentation estivale de thème. Je vais en acheter un… Mais j’hésite encore.
Si je peux me permettre je trouve que vos présentations ne mettent pas assez en avant deux critères essentiels aujourd’hui pour un thème:
– Optimisation SEO
– La vitesse de chargement du thème (poids du thème)
Dommage mais merci tout de même pour ce travail.
Bonjour,
Le comparatif des vitesses de chargement est gardé pour la fin de la série afin que toutes les données soient côte à côte. Ce sera quand même bien plus pratique de pouvoir comparer tous les thèmes d’un coup d’oeil, non ?
Quant à l’optimisation SEO, elle ne dépasse pas l’intégration de balisage Schema dans la plupart des cas. Autant dire que cela représente probablement 1% du résultat final. Mais Daniel Roch en parle très bien dans un de ses articles : “Ne cherchez donc pas la perle rare : elle n’existe pas”.
Merci.
Quand je parle d’optimisation SEO, je parle surtout du respect des règles de base de la structuration d’un thèmes
Exemples: Titres des articles en H1 etc, nom du site en H1 seulement sur la page d’accueil…
Après on sait bien que c’est la qualité du contenu qui fait la différence.
… Même si un contenant mal structuré peut faire des dégâts / au référencement…
Mais je pense que les thèmes de qualité présentés ne posent pas ce problème… Quoi j’espère!
J’attends donc la fin du comparatif pour faire mon choix…
Encore merci
Je ne m’en fais pas trop pour le respect des bases en SEO non plus. On parle de thèmes qui ont des milliers de ventes à leur actif, ils ont déjà fait le nécessaire.
Merci pour cette série d’articles. Je suis impatient que tu nous trouves enfin le template parfait. Pour moi, c’est simple, je n’ai que des défauts, je cherche donc le template complémentaire qui me fera passer pour un génie.
Plus sérieusement, c’est très intéressant.
Deux questions:
La première, sans doute déjà traitée, y a t’il quelque chose à tirer des template gratuits?
La deuxième, t’es tu intéressé à des logiciels de création de template?
J’avais essayé notamment la version démo de templatetoaster. Je l’avais trouvé riche en fonctionnalités et un jeu d’enfant à utiliser. Pour juger la qualité du code généré, j’aurais sans doute du mal.
Bonjour Aymeric,
J’ai beau avoir creusé, je n’ai pas trouvé de thème gratuit qui soit adapté pour un site vitrine. Pour un blog oui, mais dès qu’il s’agit d’aller plus loin on est vite limité.
Quant à la création de template, je n’en ai jamais ressenti le besoin et je n’ai donc pas essayé.
Bonjour!
Je lis les articles sur les thèmes et j’avais bien hâte de voir celui du produit phare de Qode. J’utilise Bridge depuis plus de deux ans. Il a beaucoup évolué, notamment au niveau de la mise en forme et des options proposées. Il faudrait mentionner que par défaut, nous n’avons pas à toucher à ces options sauf si on veut les changer. Ce n’est donc pas obligatoire d’aller fouiller là-dedans, à moins d’en avoir besoin. Et comme tu le mentionnes si bien, on peut importer des démos pour faire une bonne base. Reste à peaufiner un peu. Car, les démos ajoutent souvent plus de CSS que d’options du thème.
Par contre, c’est vrai qu’il se rapproche de plus en plus d’un Framework que d’un thème.
Je crois avoir 8 ou 9 licences de ce thème. Le soutien technique est vraiment très bien, au-dessus de la moyenne. Mais, il ne faut pas s’attendre à être répondu dans l’heure… ce qui est normal compte tenu du nombre de clients.
Ce thème a fait ces preuves avec moi. J’obtiens des sites rapides avec de très bons résultats sur les sites d’analyses. C’est bien codé. À ce propos, j’aurais aimé retrouver dans ton article certaines informations relatives au temps moyen de chargement des pages, aux codes (PHP et JavaScript) chargés inutilement, etc. Ces informations sont importantes et donnent un bon aperçu de la qualité intrinsèque d’un thème. Malheureusement, on ne retrouve pas ces informations dans vos articles. J’ai bien lu dans l’un des commentaires que vous vouliez placer cette info dans des articles à venir, mais j’aurais bien aimé les voir sur les pages individuelles des thèmes. Mais bon, tout vient à point à qui sait attendre 😀
Je te souhaite une bonne continuation! Et merci pour le partage.
Merci pour ces retours Louis !
Bonjour et merci pour cet article 🙂
Juste pour faire un petit retour sur Bridge, c’est un thème que j’utilise depuis 1 an, j’ai 5 ou 6 licences, et j’en suis très satisfaite.
Ce thème est vraiment modulable, il permet de faire tout type de site et de les personnaliser à souhait.
Après j’en conviens qu’il n’est certainement pas adapté pour un néophyte, il faut un peu s’y connaitre pour manipuler toutes les options. Mais une fois qu’on a pris la main, on gagne un temps pas possible pour l’intégration !!
Niveau chargement et SEO, je le trouve pas trop mal (après c’est un gros thème, donc il a aussi ses défauts). Là dessus, je vous laisse faire votre article et voir ce que vous en pensez 🙂
Merci à vous,
Marion
Bonjour,
Super article, c’est vraiment bien écris et ça donne une bonne idée sur la qualité de Bridge.
J’ai une question toute bête surement mais je ne trouve pas ma réponse.
Lors de l’achat d’un thème Bridge, sur themeforest.net on a le choix d’avoir le panel de thème en démo pour 19$/ mois mais lors de l’achat d’un seul theme. (59$ regular license)
Dans la partie admin, il suffit de choisir son thème dans la partie import pour mettre en place le thème à installer ?
“L’import des démos situé dans « Qode Import »”
J’espère que vous pourrez répondre à cette interrogation surement simple pour la plupart des utilisateurs.
Merci d’avance
Bonjour Frédéric,
L’offre à 19$ par mois sur ThemeForest n’a rien à voir avec les démos : il s’agit d’une offre d’hébergement. Les démos sont déjà incluses dans le prix du thème et vous pourrez les importer facilement.
Par contre, avez-vous les très mauvaises performances du thème dans le comparatif ThemeForest ?
Merci pour votre réponse Nicolas,
Non, je n’ai pas lu cet article. Je vais allez lire ça tout de suite.
perso, je conseille tout sauf bridge. des thèmes ciblés sur ce que vou voulez faire et non des “multipurpose”
j’ai repris un site fait avec bridge+visual composer, c’est le pire site que j’ai du remanier. j’aurai fait plus vite de zéro. un véritable enfer pour un développeur web.
c’est hyper lourd ces thèmes à tout faire et ca rame sans un cache surpuissant. à chaque modif de page, vous devez attendre 10 à 30 sec, ca triple le temps de développement.
pour modifier le code PHP/html des templates et alleger ce *$£% temps de rafraichissement, c’est la croix et la bannière et c’est développé contre tout les principes qui ont été acquis ces dernières années dans le web.
le pb est qu’on a gros doute qd à la compétence de développeur PHP de ceux qui ont fait ces templates, qui sont imbuvables et très dur à alléger (je veux pas meme pas de mises à jour de cette usine à gaz, tant pis pour la sécurité. wordpress ne sera de toute facon jamais le top en sécurité car sa structure meme est déjà mal cocus -on accère à toute l’arborescence du site par l’index.php initial – et n’a pas évolué depuis 15 ans).
par ex le header fait 3km de long, du code inutile à 70% dans chaque cas de figure, car ils veulent couvrir trop de cas et répétition de code, avec mélange complet vue/controlleur, la pire qui soit (pour ca que symfony a été inventé: “plus jamais cas”). y’a rien de modulaire. vous pouvez retirer aucun composant.
sachez juste que la base des meilleures librairies (javascript -jquery-, etc…, css/javascript bootstrap) ont justement été concue pour pouvoir retirer ce que vous etes sur de ne jamais utiliser. et avec bidrige, c’est impossible. on doit tout se taper,. seul possibilité: thème enfant qui allège tout, mais à la force du poignet (plonger dans ce code en accordéon, c’est une horreur)
bridge ? plus jamais de la vie…
Bonjour,
Comment fonctionnent les démos avec Bridge ? Est-ce qu’on télécharge une démon, on la met en place, puis on n’a “plus qu’à” remplacer les textes et les images ? Quand on a téléchargé une démo, où est-elle ? Avez-vous un tuto à recommander ?
Merci
Bonjour Anne,
N’ayant pas utilisé Bridge depuis ce test, je ne vais pas pouvoir répondre aux questions techniques. Mais le principe est toujours le même avec des démos : on les importe et on remplace, oui.
Ensuite, je n’ai pas de tuto à recommander. La documentation devrait suffire (mais en anglais).
Hello,
would you advice me where I could find a translated Bridge template in french – fr_FR.po file?
Thank you
Kind regards,
Stanislav
Hello, you can maybe Check wptrads.fr for translation.
Bonjour
si Bridge est incontestablement très séduisant au niveau ésthetique, je le déconseille très très fortement pour les utilisateurs qui découvre WP, pire même à ceux qui familier de WP.
un back office compliqué, la logique n’y est pas, la complexité et le manque de cohérence un festival. 1 +2+3= jamais 6 . Il serait presque plus rapide d’ecrire des lignes de code …c’est dire . On le sentiment d’un désordre d’un d’organisation et de simplicité qui signature des thèmes bien abouti
Quant au helpcenter 48 h de réponse dans le meilleur des cas et encore quand ils répondent à votre question et ça repart pour 48H .
Remarque la première fois après l’achat du théme, pour avoir le “droit ” de déposer une requête au helpcenter c’est le parcours du combattant !
Quant aux réponses a mes requets les screencast sont illisibles et les instruction pas claire. la chaine youtube n’arrêter pas le film car un bandeau d’autre film apparait et vous 1/3 de l’image en bas cache les infos ….
Bonjour, merci pour cet article complet !
Petite question sur un point que je n’ai pas trop saisi, WPBakery est utilisable.
Mais est-il inclus ou il faut l’acheter en parallèle ?
Bonjour, c’est inclus dans la licence.