Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
“Un site complet en 4 heures au maximum.” Cela vous semble fou et illusoire ?
Pas pour les créateurs de BeTheme, l’un des plus célèbres thèmes WordPress vendus sur la plateforme ThemeForest, qui en ont fait l’un de leurs arguments de vente.
Pour réaliser une telle prouesse, les concepteurs de ce thème misent sur un atout technique et marketing très attractif : la présence de plus de 600 modèles de sites prêts à l’emploi, activables en un clic !

Sur le papier, il y a de quoi satisfaire l’appétit créatif de n’importe quel type d’utilisateur. Mais en réalité, que vaut vraiment ce thème ? Est-il adapté aux débutants ? Tient-il vraiment ses promesses ?
C’est ce que je tiens à vous dévoiler dans ce test complet.
Sommaire
Vous trouverez des liens d’affiliation tout au long de l’article : si vous achetez les thèmes et extensions présentés, WPMarmite touchera une commission. Ainsi, vous soutenez notre travail de recherche.
Initialement rédigé par Nicolas en juillet 2016, cet article a été mis à jour en octobre 2020 avec la version 21.8.9. du thème.
Qu’est-ce que le thème BeTheme ?

BeTheme est un thème WordPress premium vendu sur la plateforme ThemeForest. Il se définit comme étant “responsive et multi-usages”, c’est-à-dire qu’il est adapté pour créer n’importe quel type de site (blog, site vitrine, site ecommerce etc.).
Sa particularité principale est de proposer plus de 600 modèles de sites prêts à l’emploi, adaptés à plus d’une trentaine de niches.
BeTheme est le 4e thème le plus vendu sur ThemeForest. Au moment d’écrire ces lignes, il cumulait près de 210 000 ventes.
Il plaît aussi à ses utilisateurs, qui lui ont attribué l’excellente note de 4,82/5. Cela fait de lui le thème le mieux évalué sur ThemeForest, parmi ceux présents dans le Top 10 des thèmes les plus vendus.
Il faut dire qu’il a de quoi séduire le chaland. Sur sa page de présentation, il se présente par exemple comme un thème “100% conçu pour les débutants”, “adaptable pour n’importe quel site, n’importe quel client, n’importe quand”.
Comme l’indiquent ses développeurs, “nous voulions concevoir un thème qui puisse facilement s’adapter à n’importe quel type de projet, sans avoir besoin d’écrire une seule ligne de code. Un thème qui vous permette de gagner du temps, tout en vous aidant à profiter de votre liberté…”
On peut dire que tout ça est très ambitieux. En tout cas, on ne peut pas taxer les concepteurs de BeTheme d’amateurisme.
Derrière le thème, on retrouve l’entreprise polonaise Muffin Group. Une petite équipe composée de 6 personnes qui n’en est pas à son premier coup d’essai.
Outre BeTheme, elle commercialise 15 autres produits sur ThemeForest, majoritairement des thèmes (le plus vendu est Bretheon, avec plus de 3 000 achats).
Depuis la sortie de BeTheme en mai 2014, ses concepteurs n’ont pas chômé. Le thème en est à sa 21e version, et plus de 600 démos sont disponibles, donc.
Mais comme vous l’expliquait Nicolas dans la version initiale de cet article, si le thème en est à sa 21e version, c’est surtout parce que les développeurs ont choisi un système de comptage différent des concurrents.
Là où d’autres pourraient faire des versions 1.0.1, 1.0.2, 1.0.3, BeTheme aurait déjà proposé ses versions 1.1, 1.2 et 1.3.
En fait, à chaque mise à jour mineure, la version prenait un 0.1 de plus. BeTheme a changé son fusil d’épaule depuis sa version 20.0, en 2017.
A partir de ce moment-là, ses créateurs sont revenus à un système de comptage un peu plus classique, à 3 (ex : 21.8.5) voire 4 chiffres (ex: 21.8.5.1).
Ajoutez à cela un rythme de mise à jour soutenu (quasiment toutes les semaines) et vous comprendrez pourquoi nous en sommes quasiment à la version 22 au jour de l’écriture de cet article.
Donc ne vous laissez pas impressionner par le numéro de version, il n’indique en rien le nombre d’itérations qu’il a fallu pour en arriver là.
Prise en main du thème BeTheme sur WordPress
L’installation du thème est-elle complexe ?
Pour commencer, installez et activez BeTheme. Pensez à entrer votre Licence d’achat pour enregistrer le thème et bénéficier de ses prochaines mises à jour.

Jusqu’à présent, rien de bien compliqué, non ? Avant de passer à la suite, je vous suggère d’activer le thème enfant de BeTheme (plus d’infos par ici pour savoir où le trouver).
Un thème enfant est un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent (dans notre cas précis, BeTheme).
En utilisant un thème enfant, vous vous assurez de ne pas perdre les changements effectués (ex : modifications CSS) lors des prochaines mises à jour du thème principal.
C’est O.-K. pour le thème enfant ? Très bien. Pour le moment, l’installation du thème est simple. Pas d’étapes complexes à noter.
On soulignera juste la présence d’un encart, en haut du Tableau de bord, vous recommandant d’installer différentes extensions.

Quid des menus et sous-menus ?
Après avoir activé votre thème, en bon curieux.se que vous êtes, vous vous êtes peut-être promené sur votre Tableau de bord.
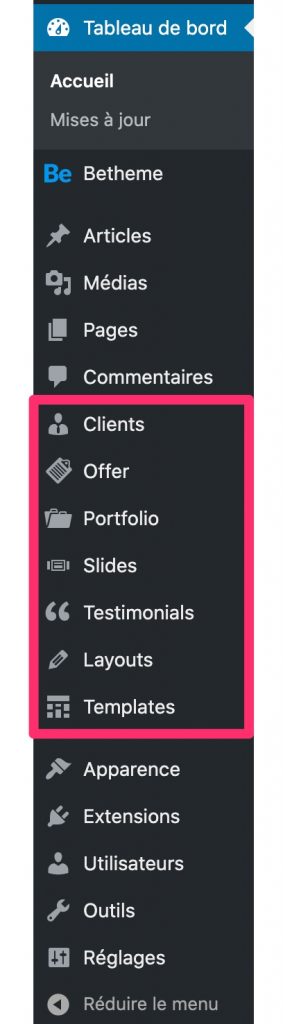
Ce dernier a pris un peu de gras, avec l’ajout de 7 types de contenus personnalisés (custom post types) :
- Clients : pour afficher des logos (ex : ceux de vos clients) à l’aide d’un slider ;
- Offer : pour présenter votre offre de services à l’intérieur d’un slider ;
- Portfolio : pour afficher un portfolio de vos créations, ou autres ;
- Slides : pour concevoir les slides d’un slider, grâce à 5 styles différents ;
- Testimonials : pour afficher des témoignages ;
- Layouts : pour mettre sur pied une mise en page différente pour une ou plusieurs pages spécifiques ;
- Templates : un type de contenu personnalisé qui embarque le constructeur de page maison de BeTheme (le Muffin Builder, on y reviendra).

Globalement, cela ne nuit pas à la lisibilité globale de votre Tableau de bord. On arrive encore à s’y retrouver.
Par contre, on peut regretter l’absence de traduction en français du thème.
Pour info, vous pouvez pallier ce problème en utilisant l’extension gratuite Loco Translate, ou en vous procurant une traduction de qualité proposée par WPTrads (payante).
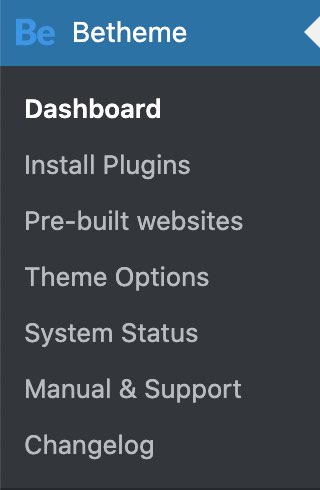
Enfin, n’oublions pas le menu Betheme, composé de 7 sous-menus :

C’est notamment par ici que vous disposez d’un accès direct aux extensions recommandées par le thème (Install Plugins), aux démos de sites (Pre-built websites), et aux options du thème (Theme Options).
Justement, parlons de ces éléments dans la partie suivante.
Personnalisation de BeTheme sur WordPress
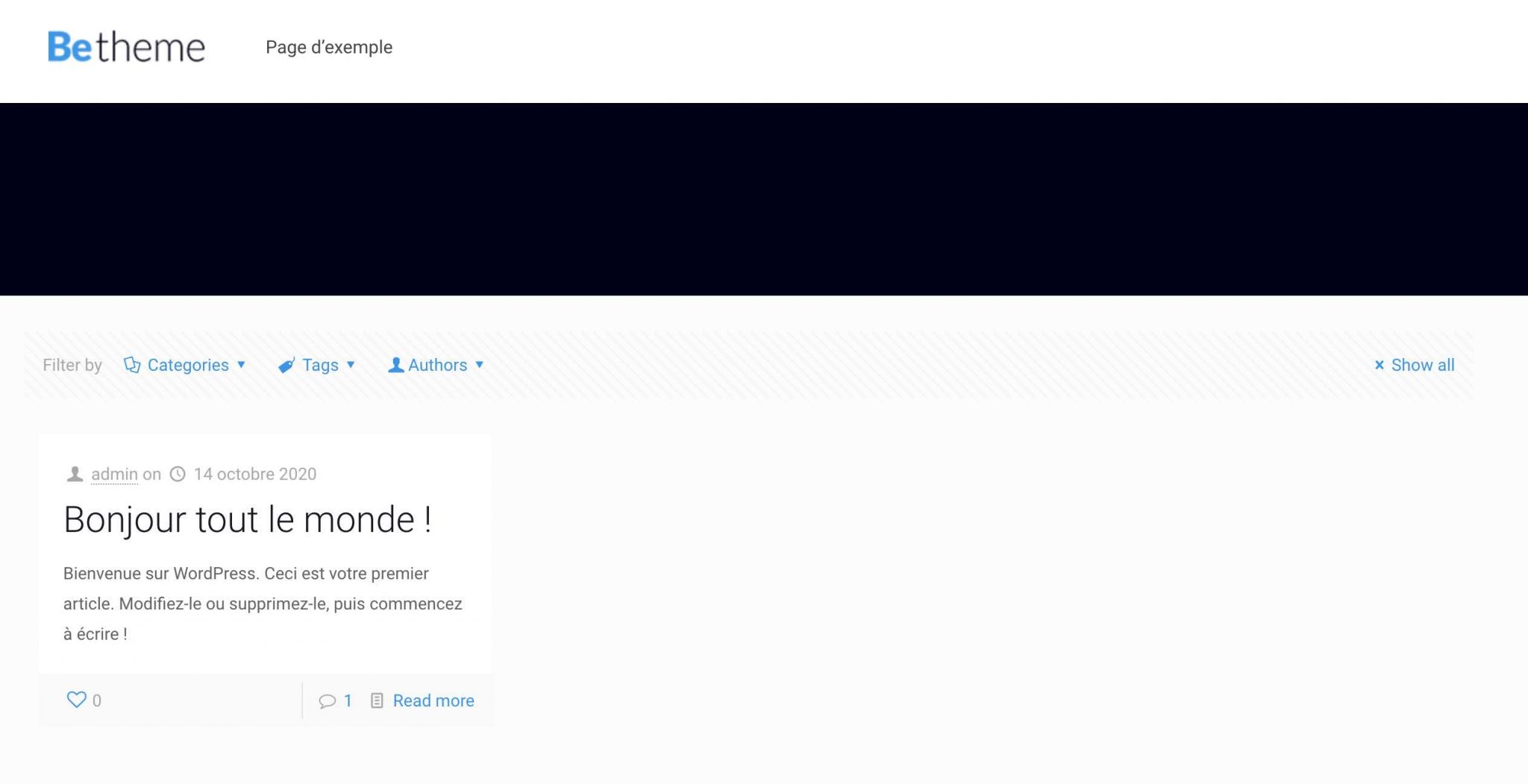
Pour l’instant, sur l’interface front-end (ce qui est visible par vos visiteurs), votre site ressemble à cela :

Je me doute que vous avez sûrement envie de personnaliser l’ensemble, afin d’y déposer vos petits grains de sel.
Tout de suite, découvrez comment vous pouvez procéder et, surtout, si l’opération ne ressemble pas à un casse-tête.
Avec BeTheme, on peut faire quoi, pour commencer ?
Parcourir la page de vente du thème sur ThemeForest, c’est en prendre plein la vue. C’est le but d’une page de vente, vous me direz : donner envie d’acheter le thème en question et faire saliver le potentiel client.
De ce côté-là, BeTheme sait y faire. Impossible de vous livrer ici toutes les options possibles et imaginables.
Je vous en livre “seulement” quelques-unes qui me semblent majeures. Avec BeTheme, il est par exemple possible de :
- Créer 7 types d’en-têtes différents, grâce à 20 mises en page. BeTheme vous met même à disposition une extension maison, le BeTheme Header Builder, pour les personnaliser finement ;
- Choisir parmi 7 mises en page pour votre Blog (ex : affichage au format masonry, grille, classique, timeline) ;
- Choisir parmi 8 mises en page pour l’affichage de votre portfolio (ex : masonry, grille, liste, plat etc.) ;
- Mettre sur pied un méga menu ;
- Concevoir des pages coming soon ou de maintenance.
Cette abondance d’options est appréciable, mais nuit-elle à l’expérience utilisateur ?
Une interface complexe
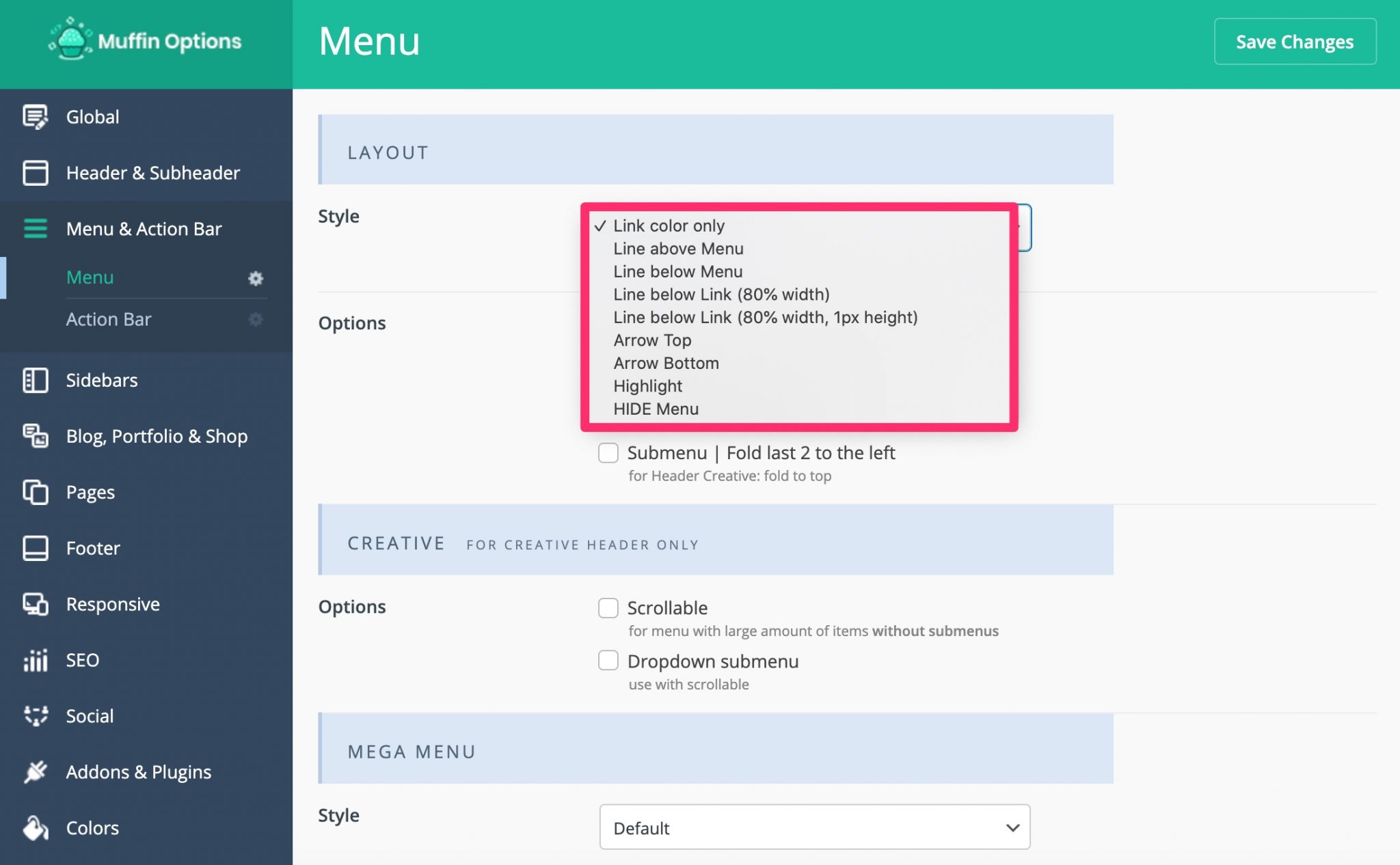
La réponse est plutôt “oui”. Pour commencer, le menu de réglages (Theme Options) n’est pas facile à manipuler.
Vous y trouverez des tas et des tas de paramètres. S’y retrouver équivaut à tenter de s’évader d’un labyrinthe.
Malheureusement, sur ce point, le thème n’a pas beaucoup évolué depuis la rédaction de la première mouture de cet article par Nicolas. En fait, ce qu’il disait à l’époque est toujours d’actualité.
En résumé, on sent que l’interface a connu des ajouts successifs, suite à des demandes de support peut-être, ce qui fait qu’il y a énormément d’options, pas forcément très compréhensibles.

Étant donné que les menus ne sont pas en français, la tâche de personnalisation est ardue.
Quoi qu’il en soit, même dans la langue de Molière, le travail de personnalisation ne sera pas possible sans des allers-retours incessants entre vos options et la page d’accueil de votre site, pour essayer de comprendre les changements qui ont lieu.
Clairement, l’équipe de Muffin Group n’est pas partisane de la philosophie de WordPress “Decisions, not Options”. Cette dernière stipule que chaque option mène à un choix.
Et si l’utilisateur ne comprend pas l’option qu’il a sous les yeux, cela conduit à de la frustration.
C’est pour cela que l’interface de BeTheme est on-ne-peut-plus frustrante.
Alors oui, vous pourrez agir sur un très grand nombre de paramètres (mise en page, arrière-plan,logo, couleurs, typographie, boutons, barre latérale, pied de page, en-tête, responsive etc.).
Mais, très souvent, ces choix ne nous concernent pas. Ou en tout cas, pas au moment où l’option est sous nos yeux.
Si vous utilisez BeTheme, vous passerez donc beaucoup de temps à personnaliser l’apparence de votre thème. On peut aussi regretter que le thème n’utilise pas l’Outil de personnalisation de WordPress (Customizer), disponible dans Apparence > Personnaliser.

Très pratique, le Customizer utilise l’interface native de WordPress, ce qui permet à l’utilisateur de se balader en terrain connu. Et, surtout, tous vos changements sont visibles immédiatement, en temps réel.
Malheureusement, son usage reste à la libre discrétion des thèmes, qui font un peu ce qu’ils veulent à ce niveau.
D’ailleurs, beaucoup d’entre-eux, sur ThemeForest, ne s’en servent pas, préférant vous proposer une interface de réglages maison, comme le fait BeTheme.
Les démos de sites
Les réglages sont complexes, certes, mais qu’en est-il des démos ? Peuvent-elles rattraper le coup ?
Déjà, leur nombre est faramineux. Rappelez-vous, BeTheme en propose plus de 600. A ma connaissance, il s’agit du thème qui en propose le plus sur ThemeForest.
Même les géants Avada, Jupiter ou encore Bridge n’atteignent pas ces cimes-là.
Vous les retrouverez dans le sous-menu Pre-built websites, classées en 10 catégories : Business, Divertissement, Creatif, Blog, Portfolio, One Page, Boutique, Elementor, Autres.
Dans le détail, BeTheme propose des modèles de sites (on dit aussi templates) adaptées à plus d’une trentaine de niches : sport, mode, charité, médical, design, voyages, restauration, droit, ecommerce, marketing, photographie etc.
En pratique, proposez un nombre si important de démos a-t-il un réel intérêt ? Irez-vous toutes les consulter ? Pas certain.
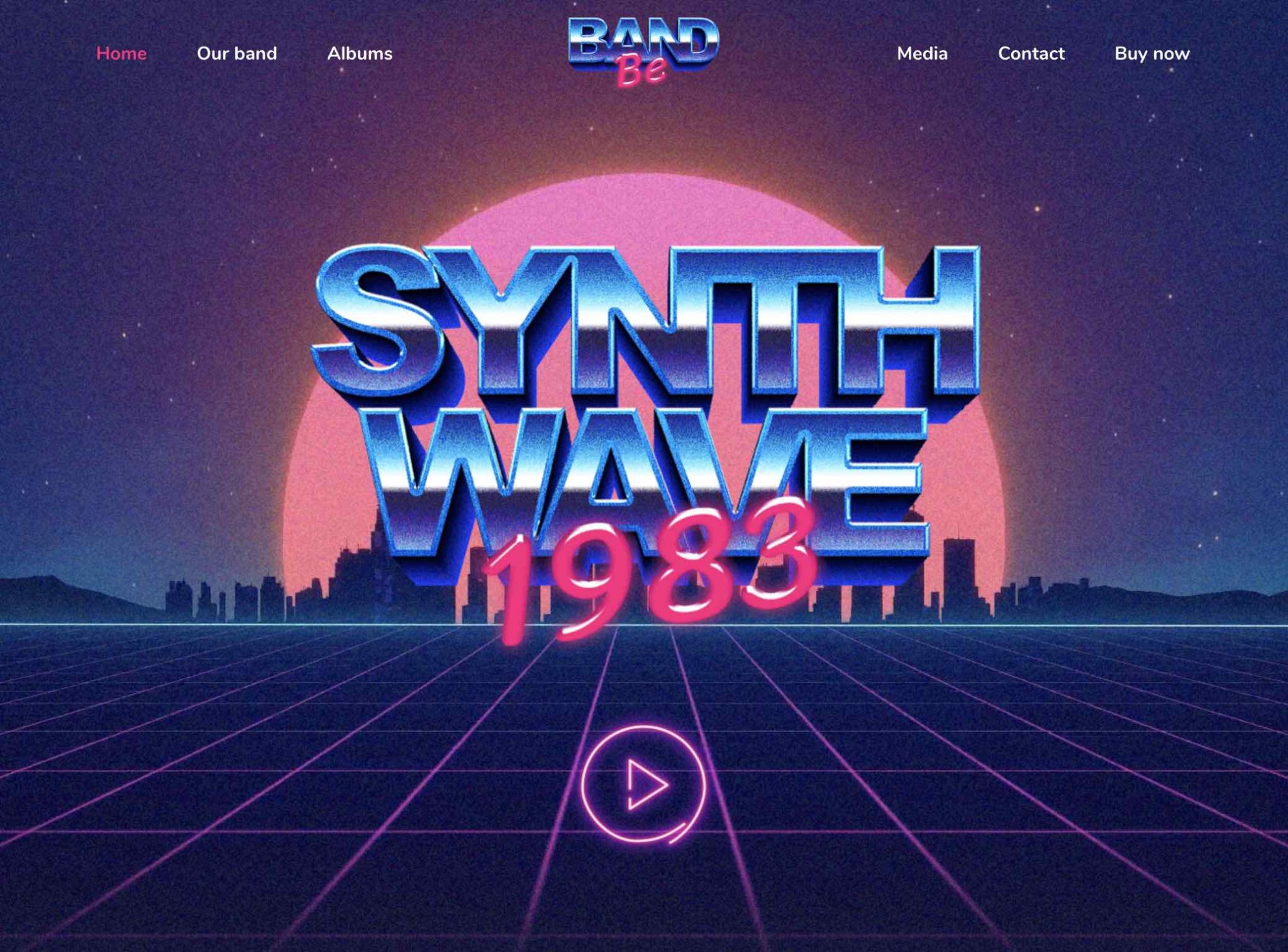
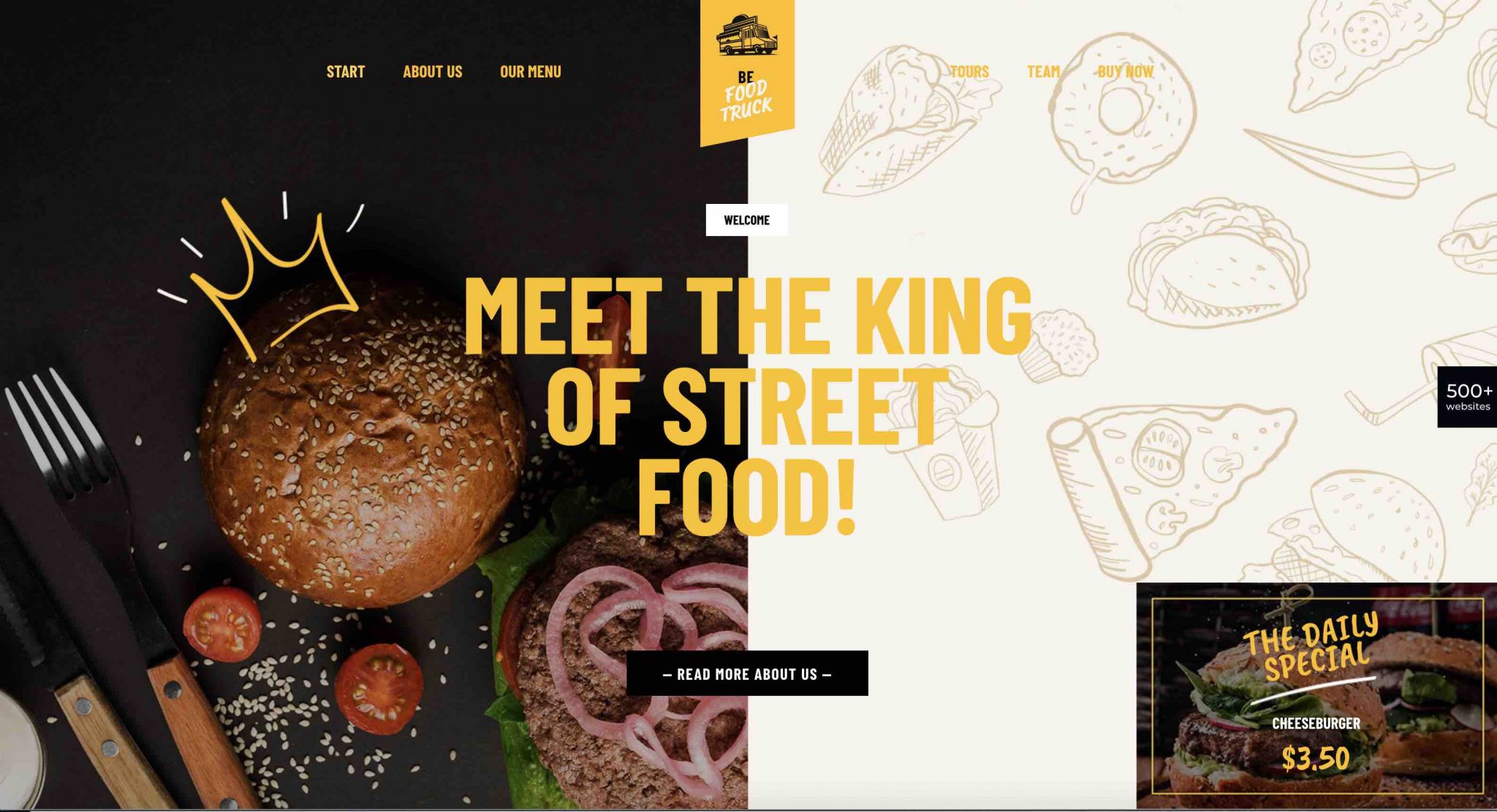
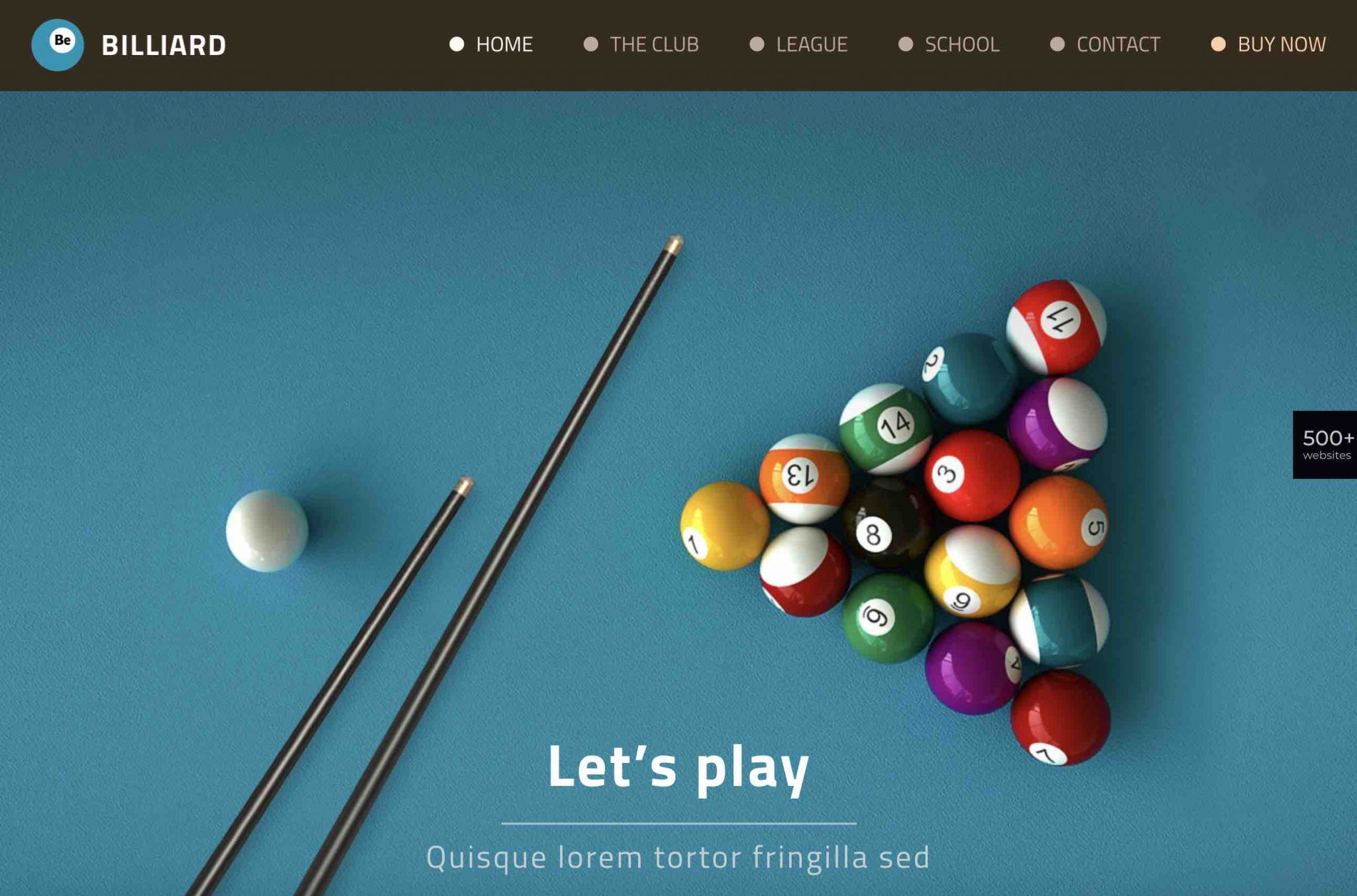
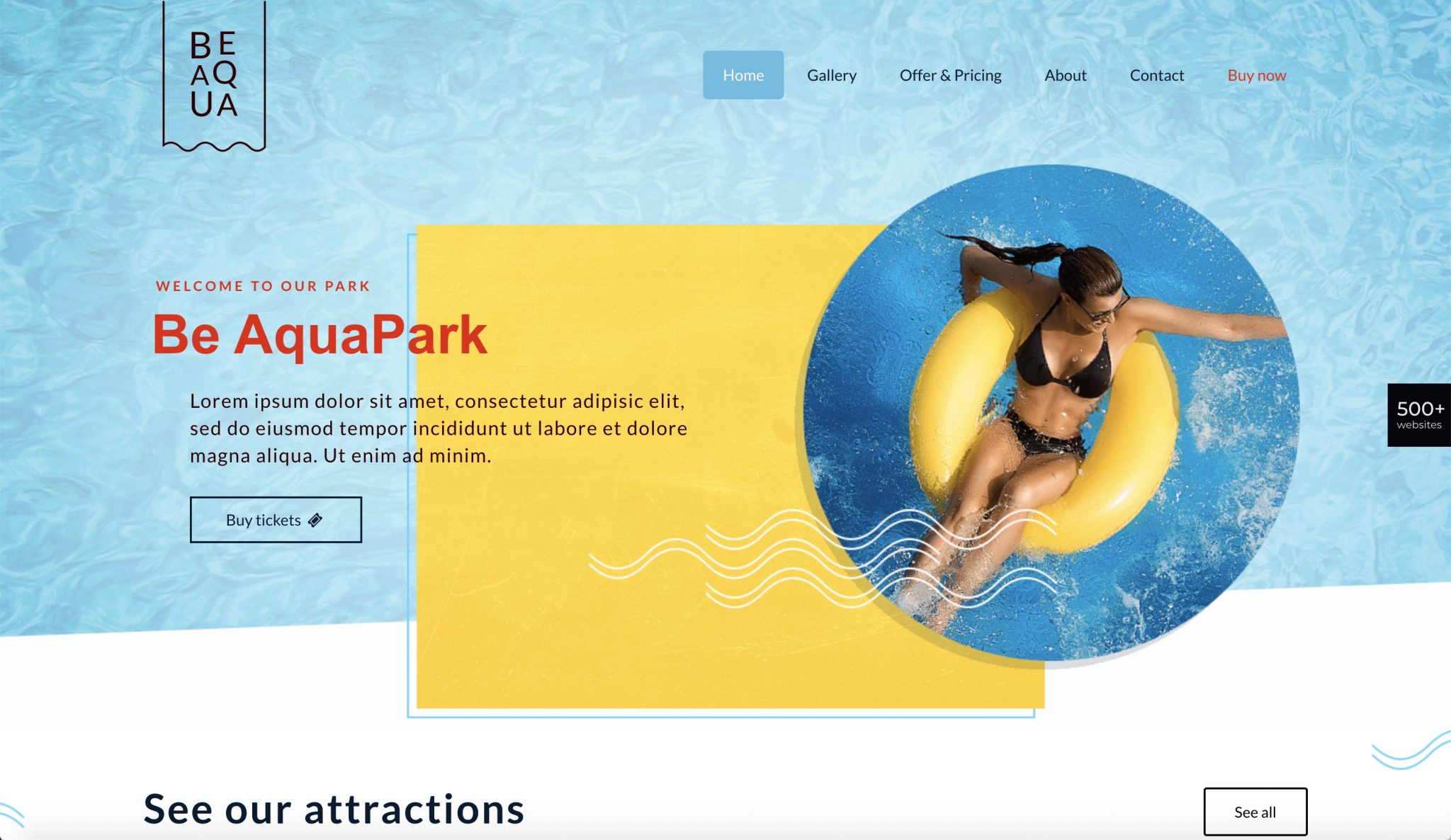
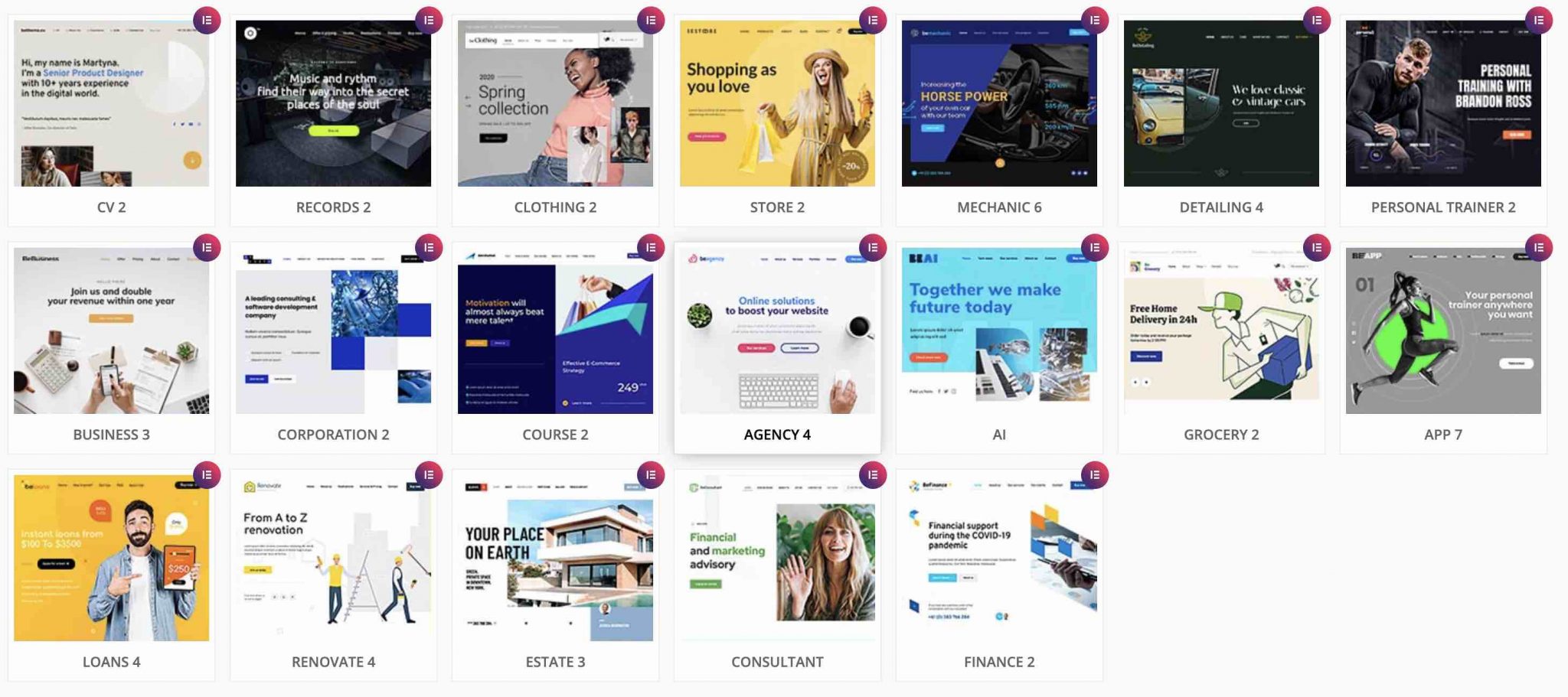
Ce qui est sûr, en revanche, c’est que les démos sont bien fichues et agréables à l’oeil. On trouve même certains exemples plutôt originaux, regardez :




Comme le disait Nicolas avec humour : “Je ne sais pas vous, mais moi, j’ai l’impression de voir toutes les déclinaisons possibles des aventures de Martine. Martine à la plage, Martine part à la montagne, Martine et la montgolfière…”

Quelque part, c’est malin. Très malin, même. Cela permet à des utilisateurs débutants de se dire : “oui, je peux faire le site que j’ai en tête grâce à ce thème”.
Mais toutes ces démos ne sont qu’une illusion. En effet, si vous partez de zéro, il vous faudra de sacrées compétences pour arriver à les reproduire. Et si vous importez une démo, il faudra redoubler d’efforts pour arriver à s’en détacher.
Lorsque l’on crée son site en important une démo dans un premier temps, on joue avec le feu.
Il se peut que votre concurrent aie la même idée et que vous finissiez avec deux sites quasi-identiques. Ou peut-être que ce sera un confrère en Lituanie, qui sait.
Je suis sûr que ce n’est pas ce que vous voulez. Avoir des sites aux designs proches, O.-K.. Mais identiques ? Jamais.
Au final, les chiffres de BeTheme sont impressionnants aussi bien du côté du numéro de version que du côté du nombre de démos. Mais ce ne sont pas des indicateurs pertinents pour choisir votre prochain thème.
D’un point de vue pratique, relevons que toutes ces démos sont activables en 1 clic. Et cela marche remarquablement bien, il faut le dire.
BeTheme vous prévient en vous signalant que “seulement quelques secondes suffisent pour activer une démo”. Je vous avoue avoir été assez dubitatif en lisant cela mais, bonne surprise : à l’usage, l’affirmation s’est vérifiée.
Une fois la démo de votre choix activée, vous pourrez la modifier selon vos goûts à l’aide d’un constructeur de page. C’est l’objet de la partie suivante.
Le Muffin Builder, le constructeur de page maison de BeTheme
Au commencement, le Muffin Builder
Lorsque vous achetez BeTheme, vous pourrez utiliser trois constructeurs de pages :
- Celui maison, le Muffin Builder, qui fonctionne avec la quasi-totalité des démos ;
- WP Bakery Page Builder ;
- Elementor. Depuis mai 2020, BeTheme est compatible avec le constructeur de page le plus populaire du moment (+ de 5 millions d’installations actives sur le répertoire officiel).
Aussi bien sa version gratuite que sa version Pro (Elementor Pro). Pour le moment, seules 19 démos sur les 600+ proposées fonctionnent avec lui.
A la base, le thème tourne avec un builder maison : le Muffin Builder. Nicolas le jugeait comme étant “un des moins pratiques du marché”.
Histoire de vous proposer le test le plus authentique possible, j’ai surtout utilisé le Muffin Builder, pour voir comment le thème fonctionne avec un page-builder développé pour fonctionner de façon optimale.
D’ailleurs, si vous chargez l’immense majorité des démos, c’est avec le Muffin Builder qu’elles fonctionneront, pas avec WP Bakery ou Elementor.

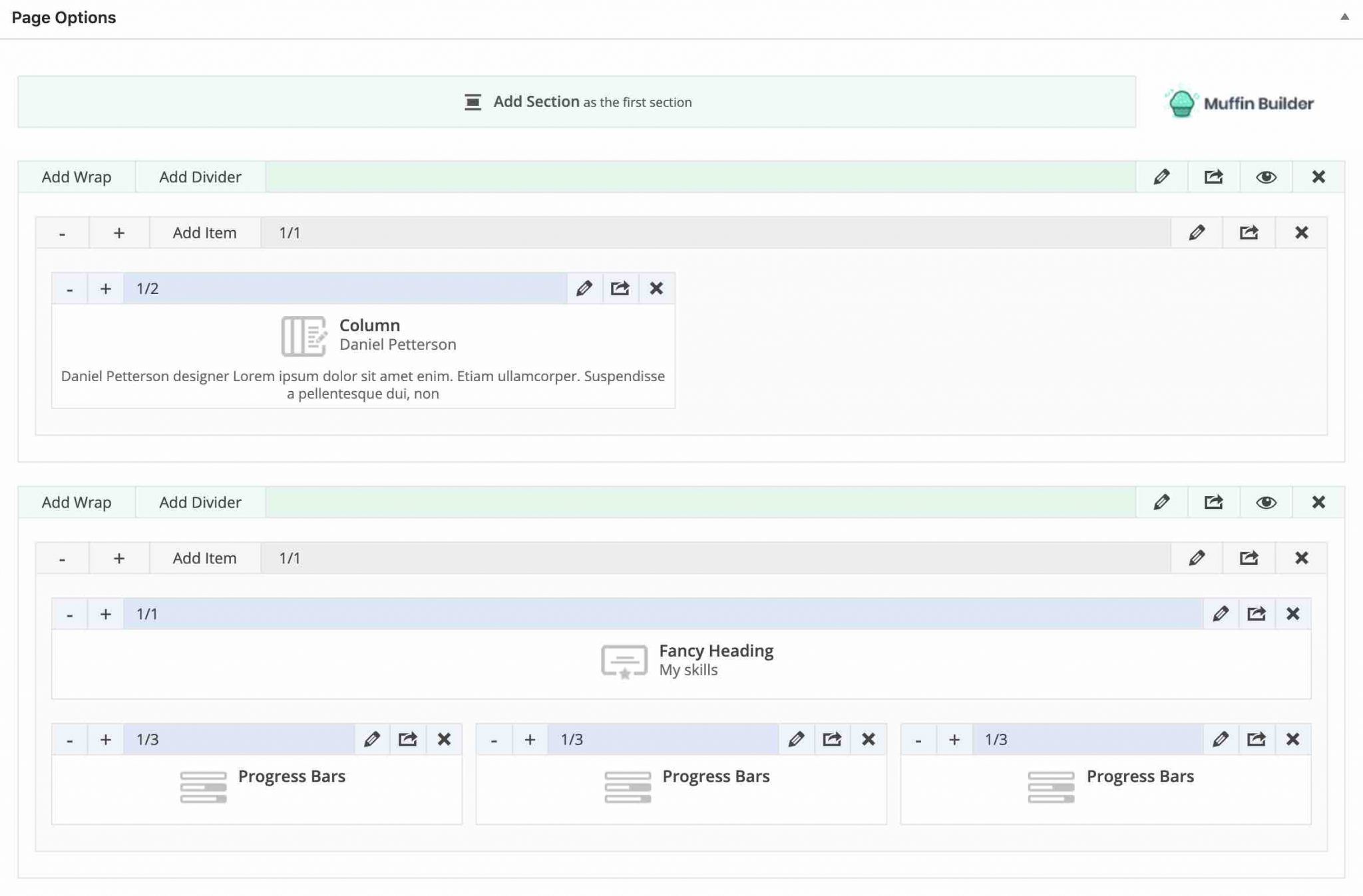
Vous retrouverez un constructeur de pages en glisser-déposer de type back-end, c’est-à-dire que vous ne verrez pas le rendu à l’écran, à moins de prévisualiser votre page.
À ce sujet, c’est une option qui ne marche qu’une fois sur deux et je n’ai pas su l’expliquer. Il faut parfois mettre à jour notre travail PUIS le prévisualiser si l’on souhaite voir où l’on en est. C’est très frustrant.
Son interface est compliquée à prendre en main. Il est question de sections, de wraps et d’items, ce qui correspond à la logique des constructeurs de page.
Par exemple, Elementor, Beaver Builder ou WPBakery proposent une structure similaire en sections, lignes, colonnes et modules.
Mais, au final, on se perd parmi nos différents éléments avec des icônes répétitives et des jeux de couleurs fades.
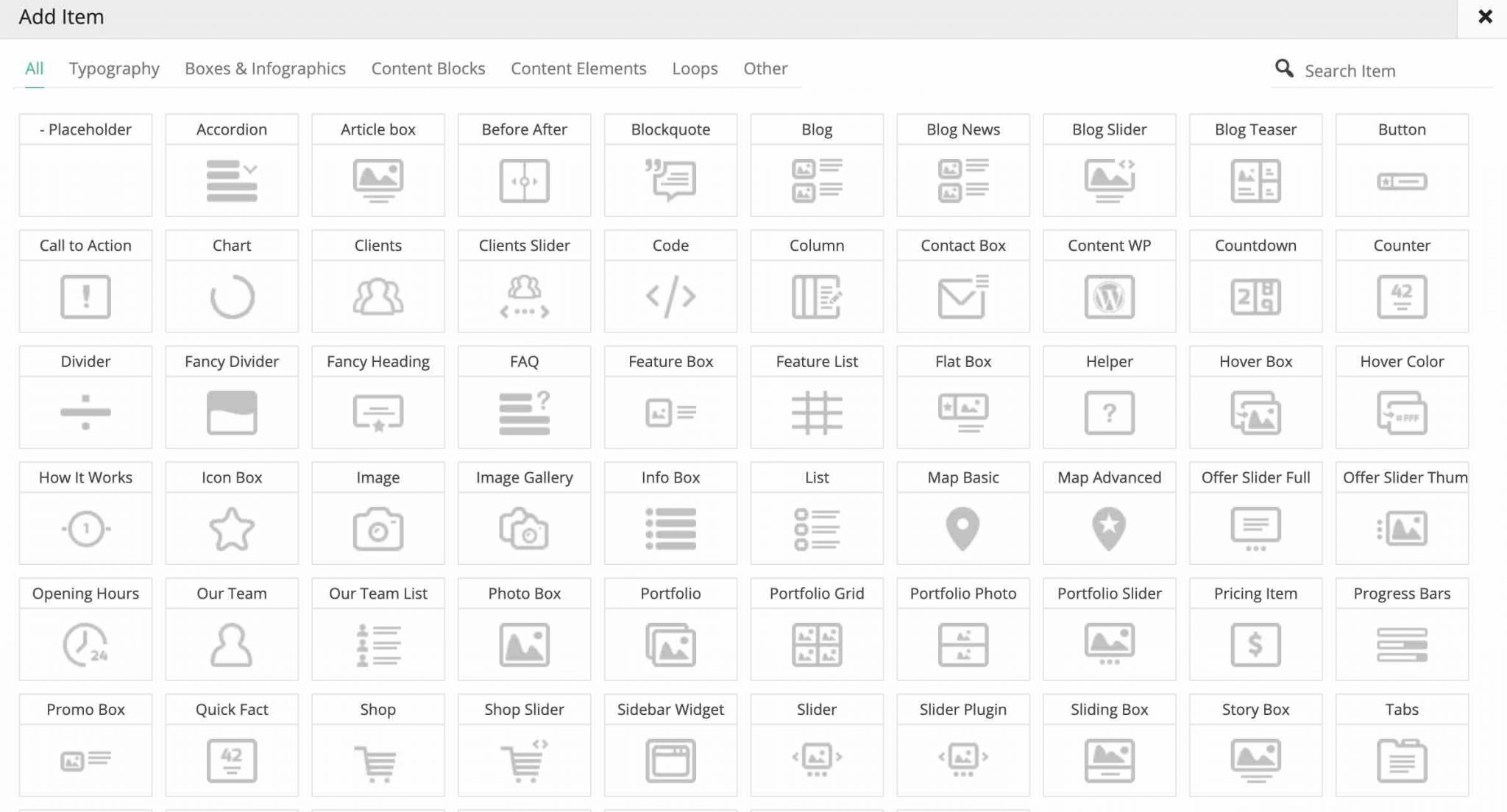
Il y a ensuite 66 modules disponibles, ce qui vous laissera beaucoup de possibilités.

Mais en étudiant bien les démos, on se rend compte que les développeurs en utilisent majoritairement deux : les images et les colonnes.
Un élément de colonne pour mettre en forme tous les textes d’un site ? Bizarre.
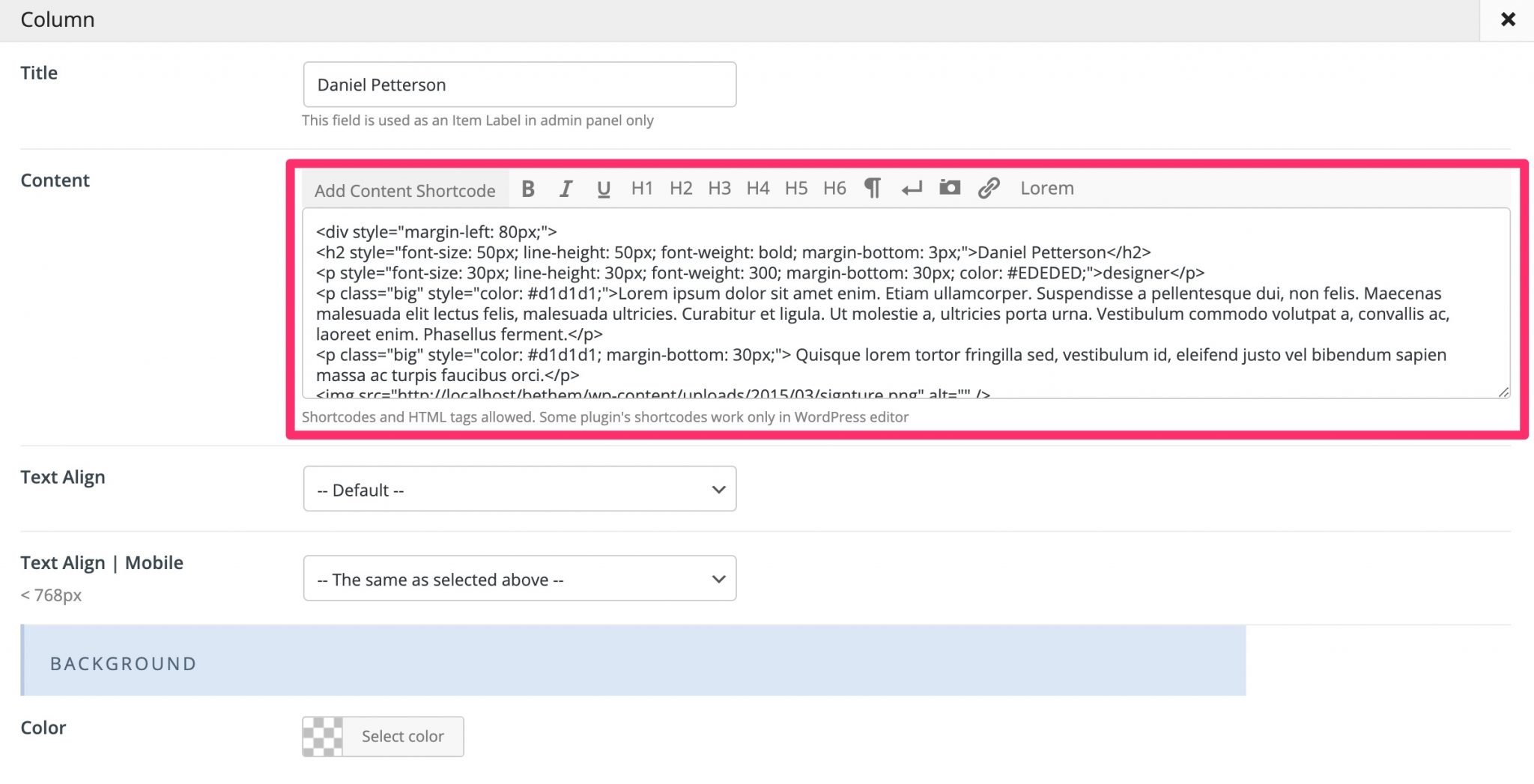
Mais, surtout, on se rend compte que leur constructeur de page n’est en fait qu’un générateur de shortcodes déguisé.
Pire : il n’y a pas d’éditeur visuel dans la majorité de leurs mises en page, tout n’est qu’HTML brut.

Cela vous compliquera d’autant plus la tâche lorsque vous voudrez remanier une de leurs démos : il faudra s’y retrouver entre les shortcodes, les balises HTML et les classes CSS.
Clairement, le Muffin Builder n’est pas approprié pour les débutants.
Mais peut-être que vous voudrez utiliser WPBakery ? Vous retrouverez alors tous les modules du Muffin Builder, ce qui sera probablement plus pratique.
Pour finir, il ne vous sera pas possible d’utiliser le Muffin Builder sur d’autres thèmes que ceux développés par Muffin Group. Il fait partie intégrante du thème et n’existe pas en tant qu’extension.
Donc si vous voulez profiter au maximum de BeTheme, il faudra utiliser son page-builder maison qui est clairement à la traîne par rapport à d’autres.
Et si vous venez à utiliser WPBakery, vous ne pourrez pas ré-utiliser les démos, ce qui enlève l’intérêt du thème.
Et Elementor fut
Heureusement, pour redonner (un peu) le sourire à l’utilisateur, les concepteurs de BeTheme ont eu la bonne idée de rendre leur thème compatible avec Elementor.
Pas de quoi sauter au plafond, pour le moment. Ce changement de cap est tout récent (mai 2020), donc il y a encore peu de démos compatibles avec ce page builder (19 sur plus de 600).

Vous pouvez quand même vous servir d’Elementor pour ajouter du contenu dans une page conçue avec le Muffin Builder, mais l’intérêt est moindre, car vous ne pourrez pas l’utiliser pour modifier le contenu créé avec le Muffin Builder.
Mais au moins, si vous vous en servez, vous disposerez d’un outil de création en front-end : tous vos changements seront visibles en temps réel, grâce à une interface WYSIWYG (What You See Is What You Get : Ce que vous voyez est ce que vous obtenez).

En plus des widgets de base d’Elementor, BeTheme propose par ailleurs plus de 50 widgets maison pour vous offrir des possibilités de personnalisation supplémentaires.

Et voilà pour ce tour des options de personnalisation proposées par BeTheme.
Sans transition, je vous propose de passer à la partie suivante : l’intégration du thème avec certaines extensions.
Intégration avec les plugins

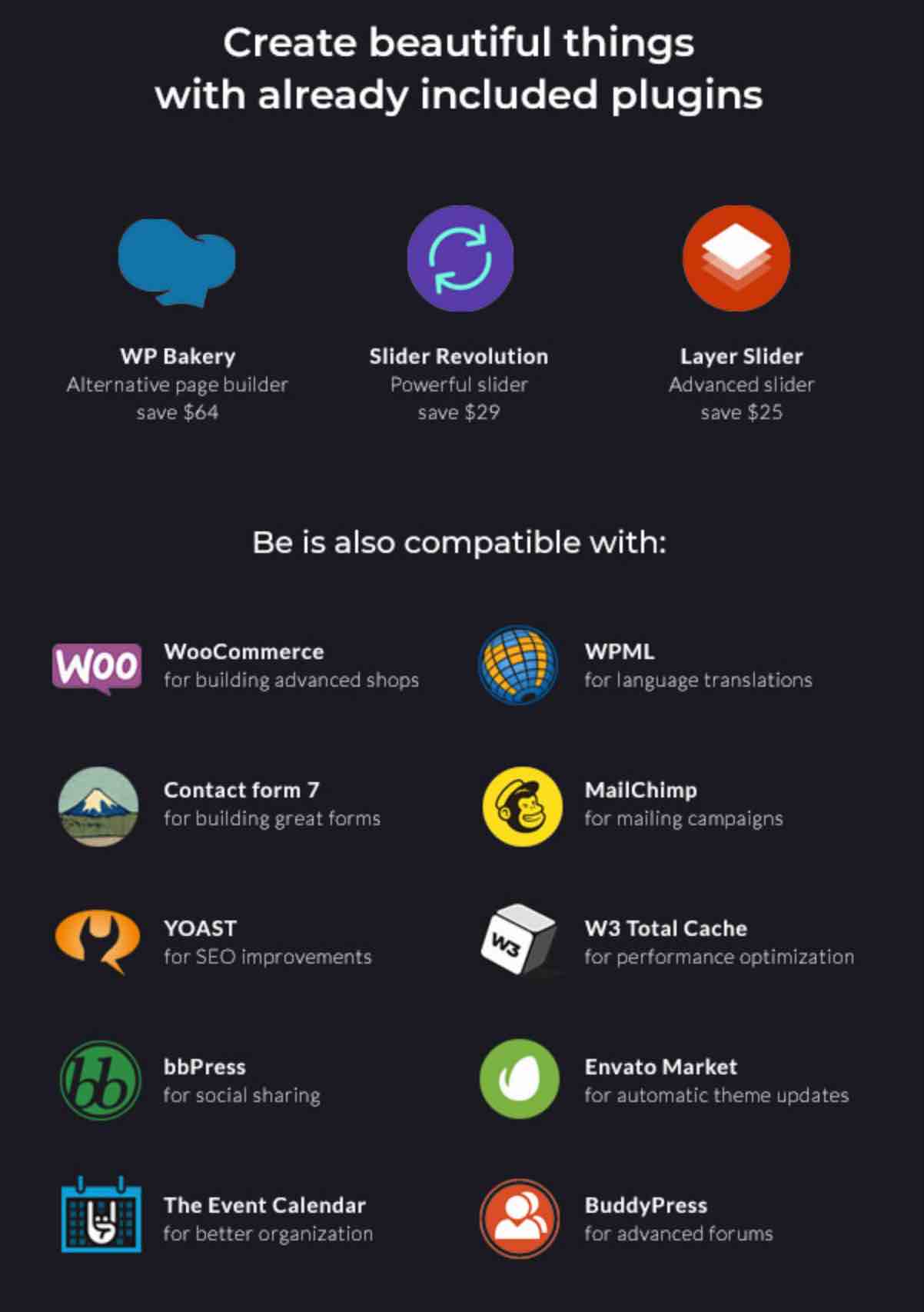
Comme vous pouvez le constater sur la capture ci-dessus, BeTheme embarque LayerSlider, Slider Revolution et WP Bakery, comme beaucoup d’autres thèmes premium. Jusque-là, rien d’impressionnant.
Mais du côté des intégrations, je trouve qu’il va au delà de ses concurrents. Lorsqu’il affirme être compatible avec WPML par exemple, il va jusqu’à proposer des options spécifiques.
On pourra ainsi choisir de personnaliser le sélectionneur de langue dans l’en-tête mais, surtout, il s’intégrera parfaitement aux côtés du panier WooCommerce et de l’icône de recherche (regardez ci-dessous).

Dans la continuité, on peut citer des intégrations poussées de WooCommerce, bbPress, Contact Form 7, The Event Calendar, Yoast SEO, W3 Total Cache, ou encore buddyPress.
On sent clairement une volonté de la part de l’équipe de Muffin Group de rendre les extensions les plus populaires jolies quand elles sont utilisées dans BeTheme.
Et ça, c’est un bon point !
Afin de poursuivre cet examen détaillé de BeTheme, que diriez-vous de découvrir son impact sur l’expérience utilisateur ?
Dans la partie suivante, on va s’intéresser à la vitesse de chargement du thème, ainsi qu’à son impact sur le SEO et le responsive.
Expérience utilisateur
Vitesse de chargement
Par rapport à certains de ses concurrents sur ThemeForest (Avada, pour ne citer que lui), on peut dire que BeTheme est un thème relativement léger.
Ses fichiers ne pèsent « que » 8MB, ce qui indique que ses développeurs essaient de ne pas l’alourdir inutilement.
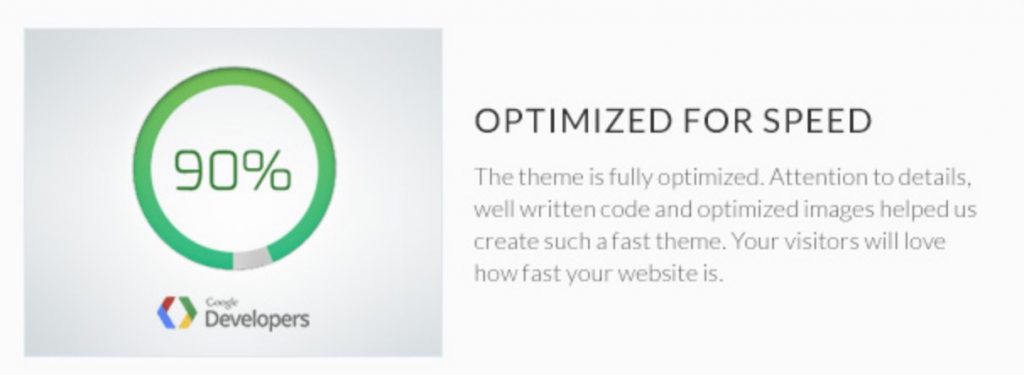
A ce propos, ils précisent la chose suivante : le thème a été créé avec « une attention sur les détails, du code bien écrit et des images optimisées pour le rendre rapide. Vos visiteurs vont apprécier la rapidité de votre site. »
Pour corroborer leurs dires, ils proposent une capture d’écran d’un test de vitesse réalisé avec l‘outil PageSpeed Insights de Google, qui présente des résultats plus que satisfaisants (note de 90/100).

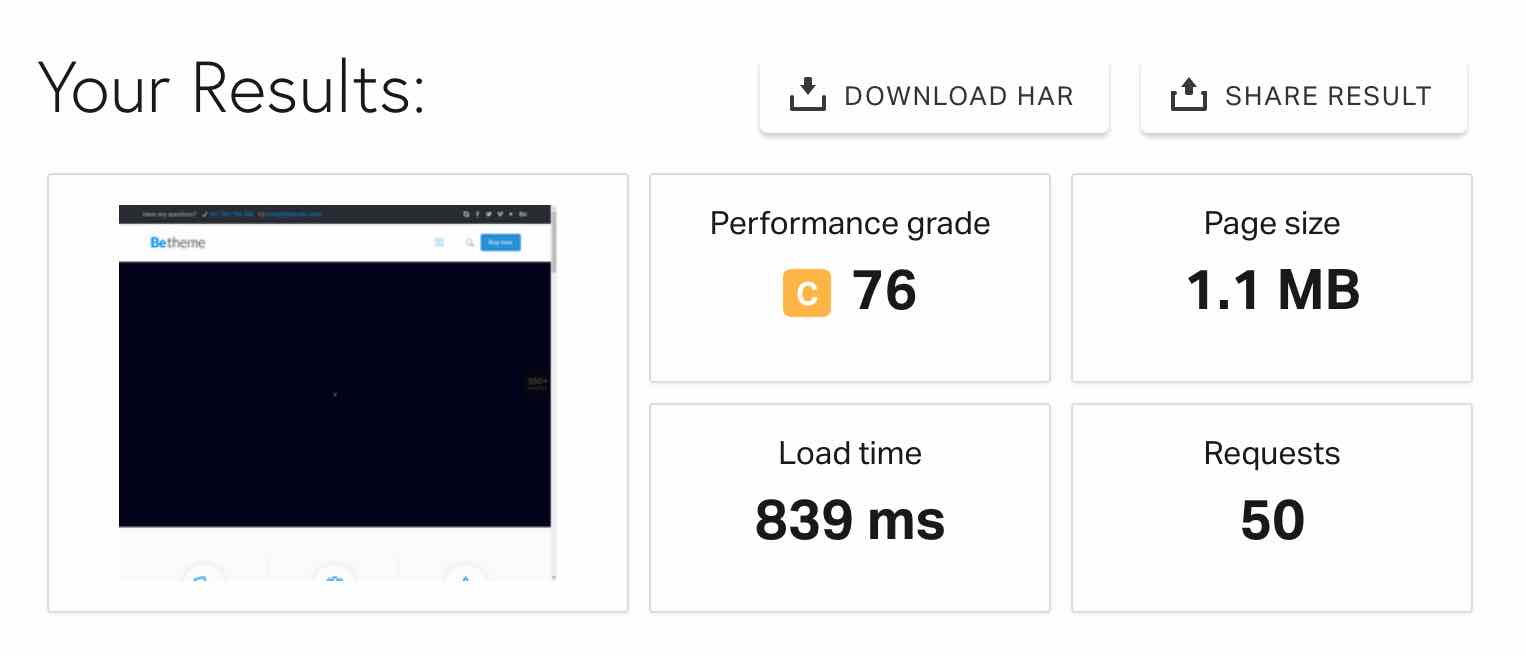
Pour me faire ma propre idée, j’ai testé l’une des démos proposées par le thème (celle appelée Default) à l’aide de l’outil Pingdom Tools :

Sans entrer dans des détails trop techniques, les résultats sont loin d’être horribles, mais il y a quand même des améliorations à apporter à l’ensemble.
L’utilisation d’une extension de cache comme WP Rocket, par exemple, pourrait vous y aider.
Quoi qu’il en soit, je précise que ces résultats ne se réfèrent pas à mon installation, puisque j’ai travaillé en local pour les besoins de cet article (impossible de procéder à un test de vitesse, donc). L’URL testée est celle présente sur le site de BeTheme.
De plus, ne vous arrêtez pas sur ces chiffres bruts et donc forcément imparfaits. Si vous menez des expériences chez vous, vous pourriez avoir des données complètement différentes (ex : de meilleures performances) en fonction de votre hébergement, ou encore des plugins que vous utilisez avec le thème.
En tout cas, la vitesse de chargement de vos pages est à prendre très au sérieux. Un site lent pénalisera l’expérience utilisateur.
C’est aussi un critère (mineur) pris en compte par l’algorithme de Google pour positionner une page dans son moteur de recherche.
Votre thème joue bien sûr un rôle dans la performance de votre site, mais il n’est pas tout seul. Vous pouvez aussi tirer d’autres ficelles pour le rendre encore plus rapide.
Cet article du blog de WPMarmite vous livre plusieurs pistes de travail sur le sujet.
SEO
SEO se réfère au terme anglais Search Engine Optimization (Optimisation pour les moteurs de recherche).
Il s’agit des méthodes et techniques visant à apparaître le plus haut possible sur un moteur de recherche.
Pour cela, il n’y a pas de méthode miracle : très schématiquement, vous devez en particulier créer de l’excellent contenu adapté à vos cibles, mais aussi recueillir des liens entrants (backlinks).
Ce contenu doit bien sûr répondre aux attentes humaines (celles de vos visiteurs), tout en satisfaisant les moteurs de recherche (Google, Bing, Yahoo etc.).
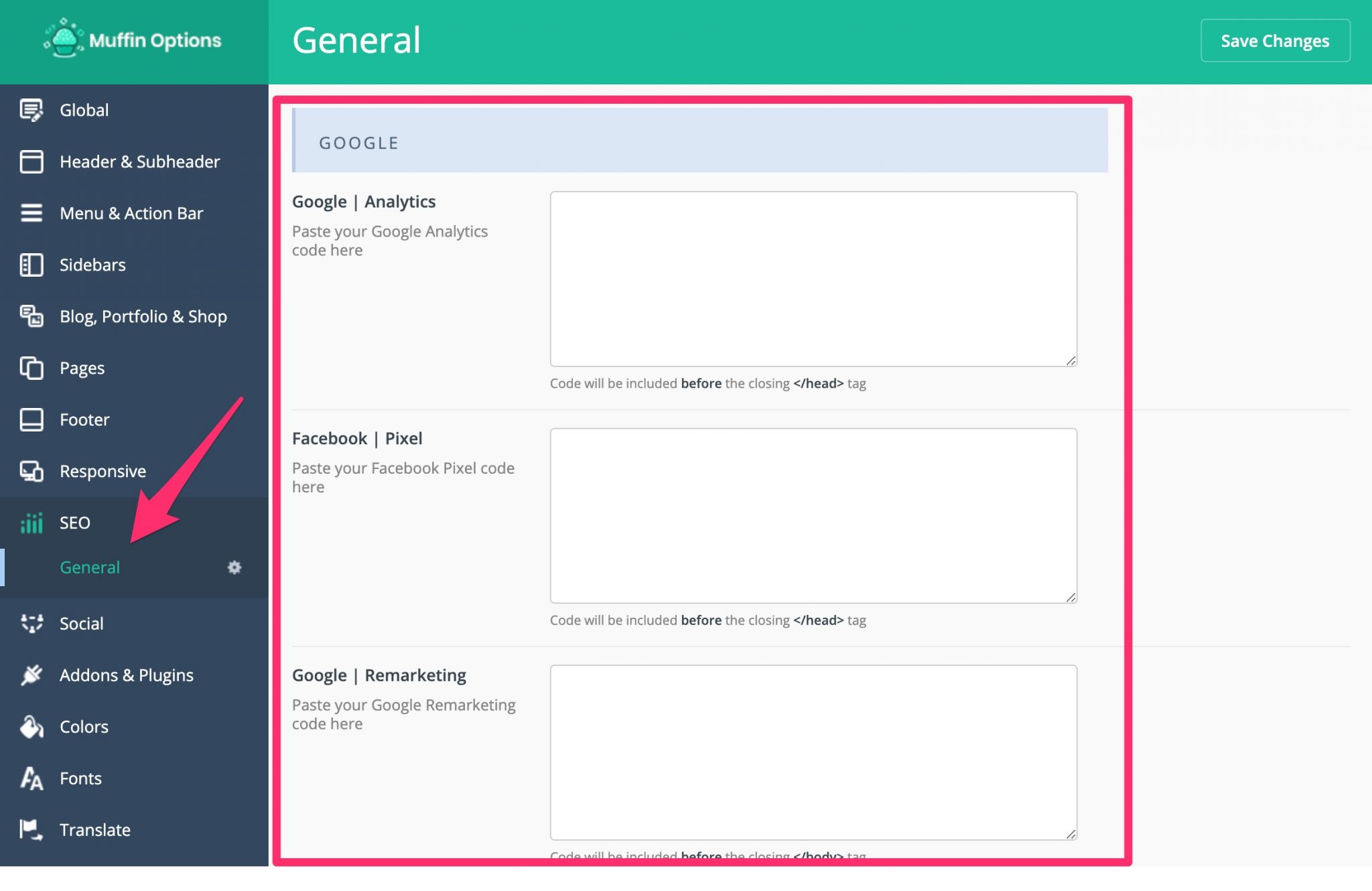
Procéder à quelques optimisations techniques est alors bienvenu. Dans l’onglet SEO de ses Theme Options, BeTheme vous propose de procéder à quelques réglages utiles.
Vous pouvez d’abord ajouter vos balises de code Google Analytics et Pixel Facebook.

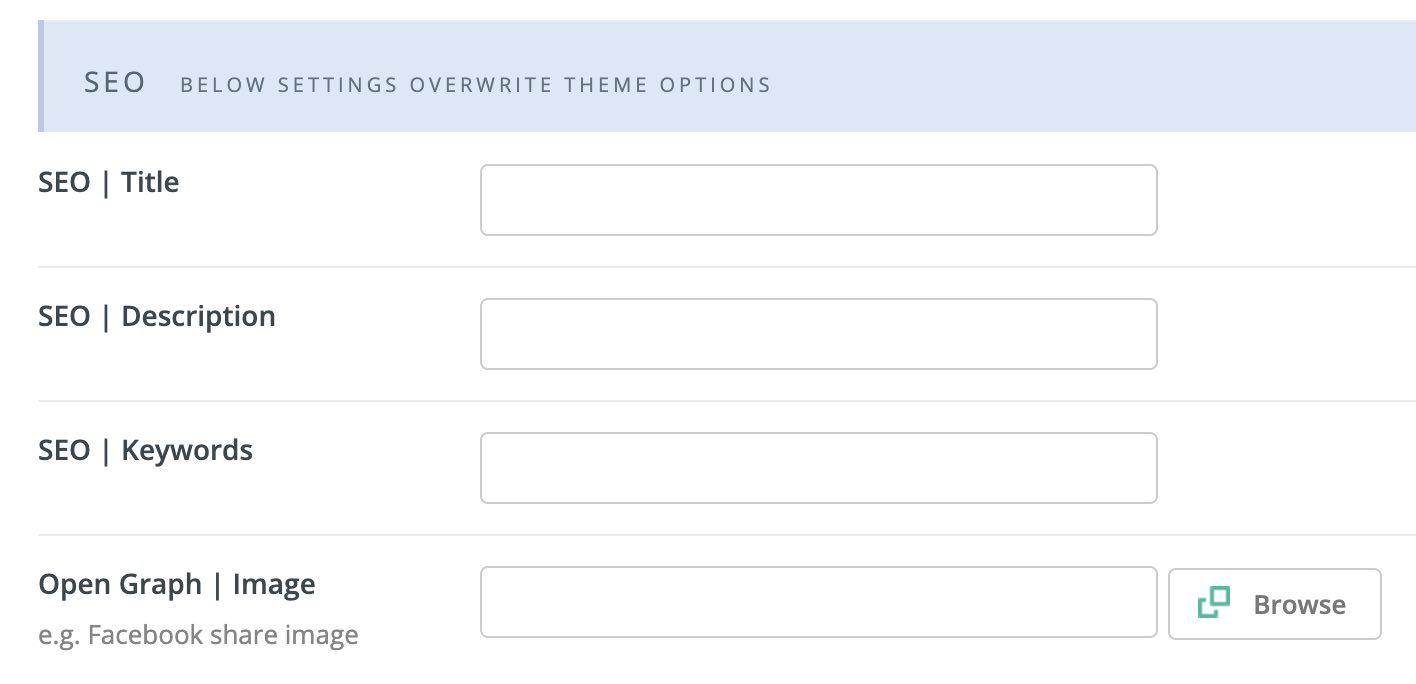
Ensuite, il est possible d’activer des champs spécifiques, que vous retrouverez dans votre éditeur d’article ou de page, pour remplir vos balises Title, Meta-description et ajouter une image Open Graph :

L’Open Graph est un protocole créé par Facebook qui vous permet de définir quelle image les réseaux sociaux vont afficher quand des utilisateurs voudront partager des contenus issus de votre site WordPress.
Ces options sont aussi proposées par des extensions de référencement célèbres comme Yoast SEO, Rank Math ou encore SEOPress. Attention à ne pas faire double-emploi. Utilisez soit une extension, soit les réglages de BeTheme pour remplir ces champs.
Troisièmement, vous pouvez activer le balisage Schema sur votre WordPress.
Schema.org propose des données structurées. Les moteurs de recherche s’en servent pour les restituer aux internautes sous la forme d’extraits enrichis : les rich snippets.

Enfin, vous pouvez aussi procéder à des réglages SEO on-page (sur votre page) grâce à des options permises par les constructeurs de page utilisés par BeTheme.
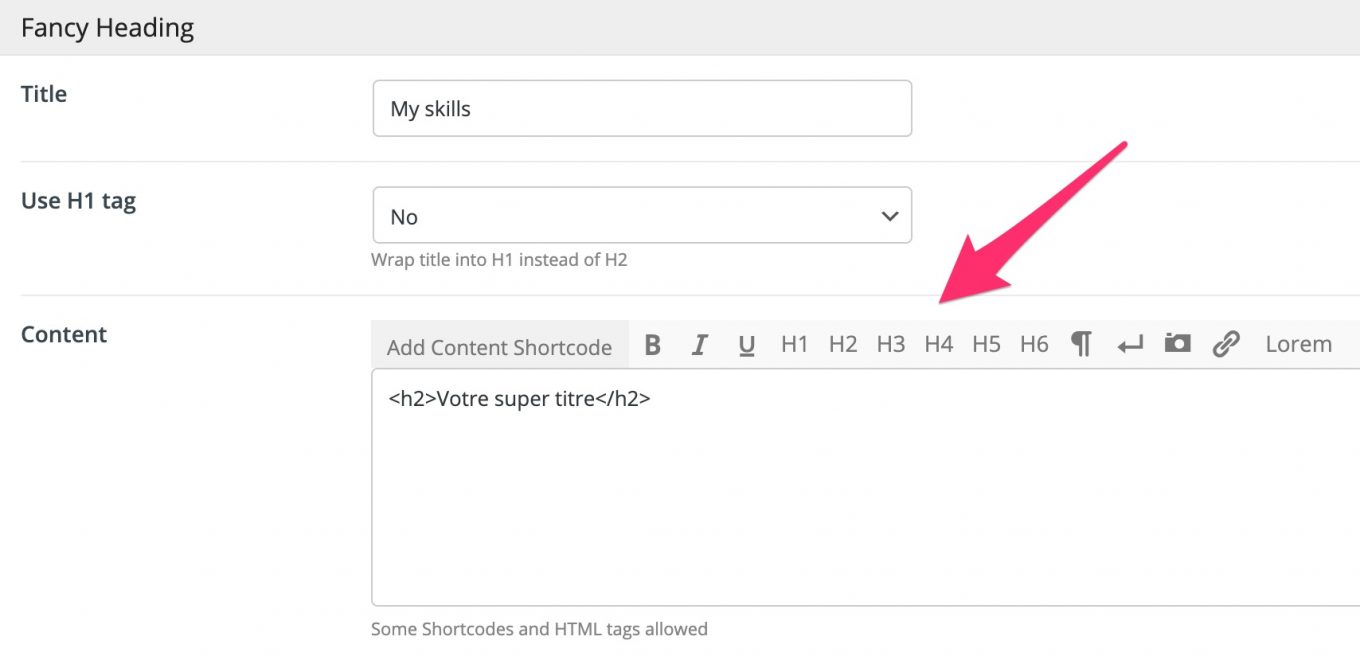
Par exemple, le Muffin Builder, WP Bakery et Elementor proposent tous les trois de paramétrer les balises hn (h1, h2, h3, h4, h5) de vos titres :

Responsive
Après la performance et le SEO, place au responsive. Cela désigne une technique de webdesign qui vise à assurer la lisibilité de vos contenus, quel que soit l’écran utilisé par vos visiteurs (ordinateur, tablette, smartphone).
Il faut savoir qu’une grande majorité des thèmes WordPress proposés sur le marché sont responsive. L’enjeu est tellement important (plus de 50% de la population se connecte à internet avec son smartphone) que les développeurs prennent cela très au sérieux.
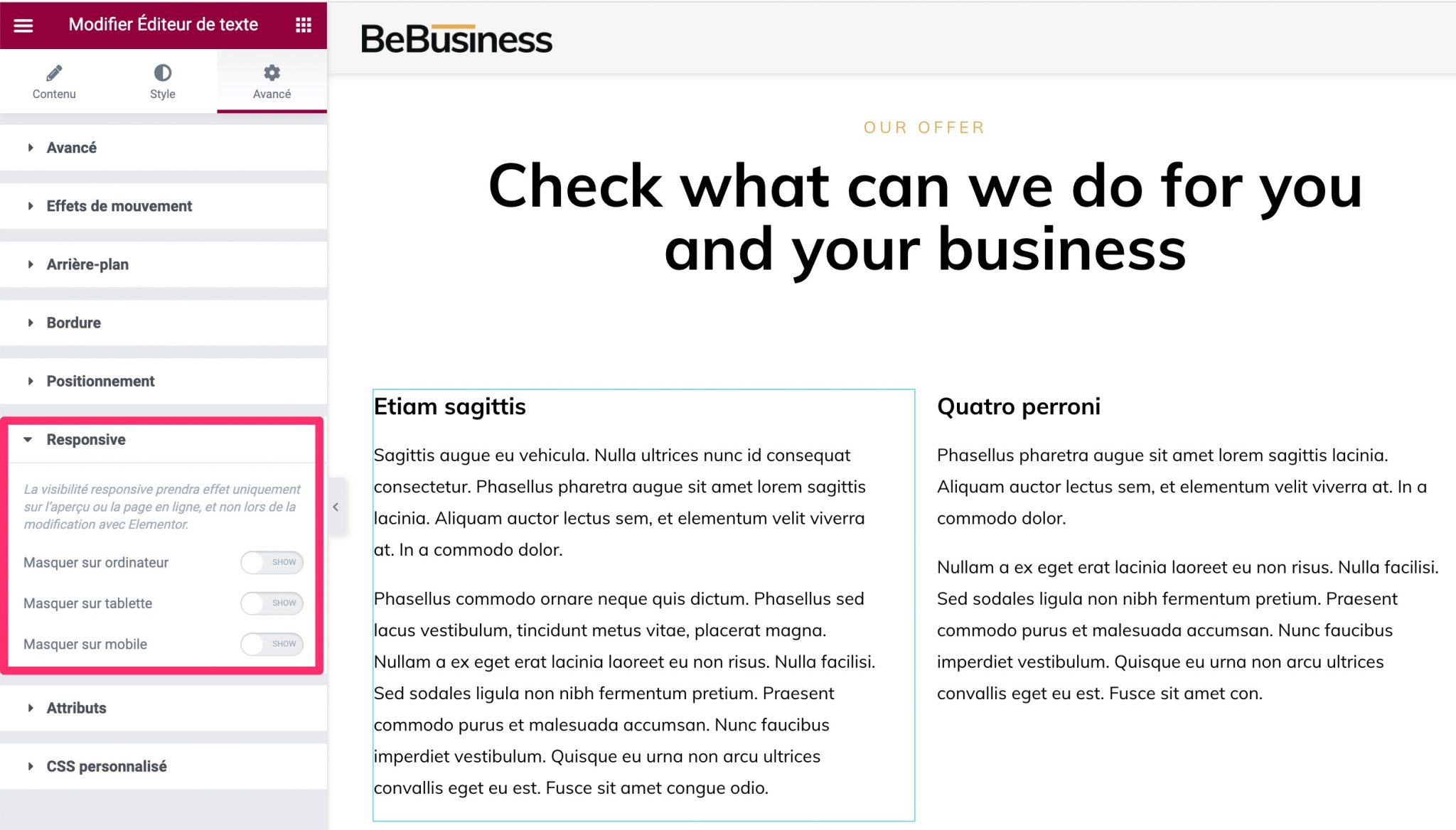
Malgré cela, vous aurez sûrement besoin de procéder à quelques réglages pour coller au plus près à vos aspirations. De ce côté-là, BeTheme fait bien les choses.
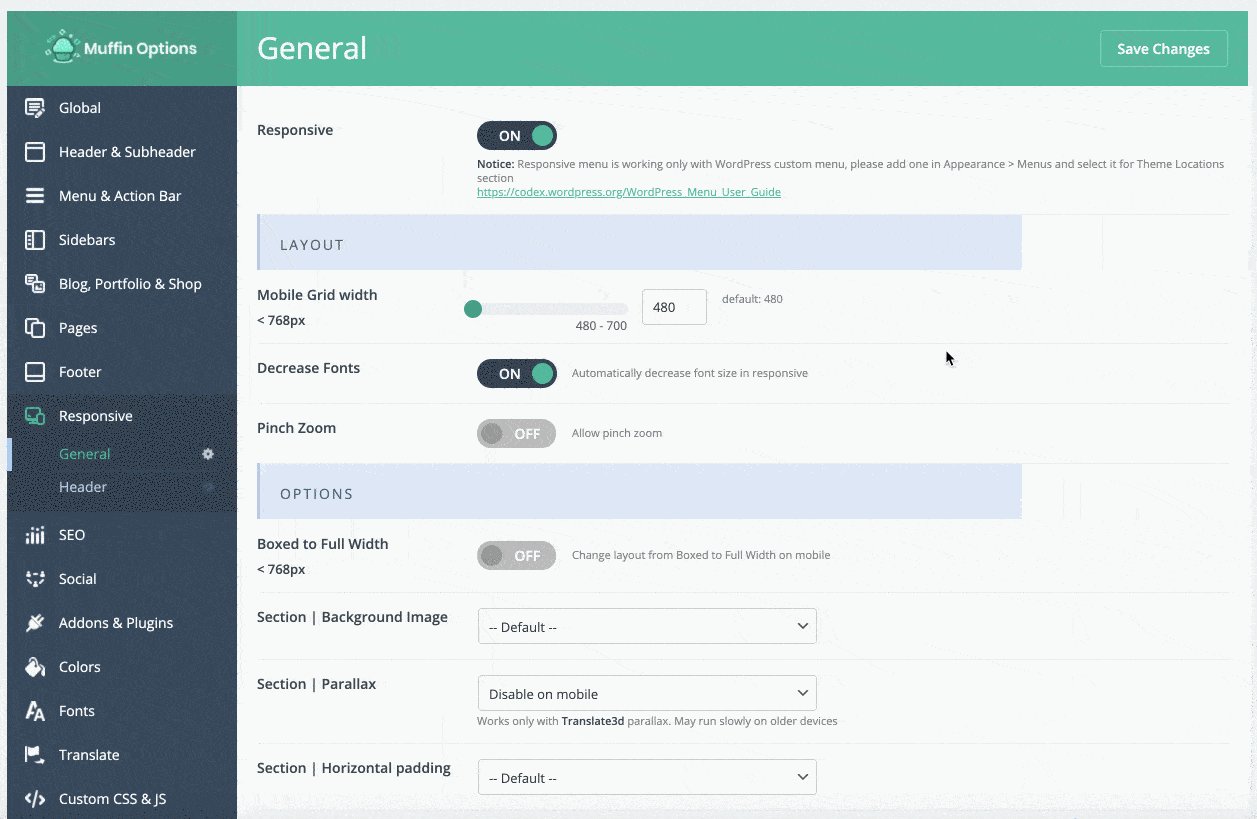
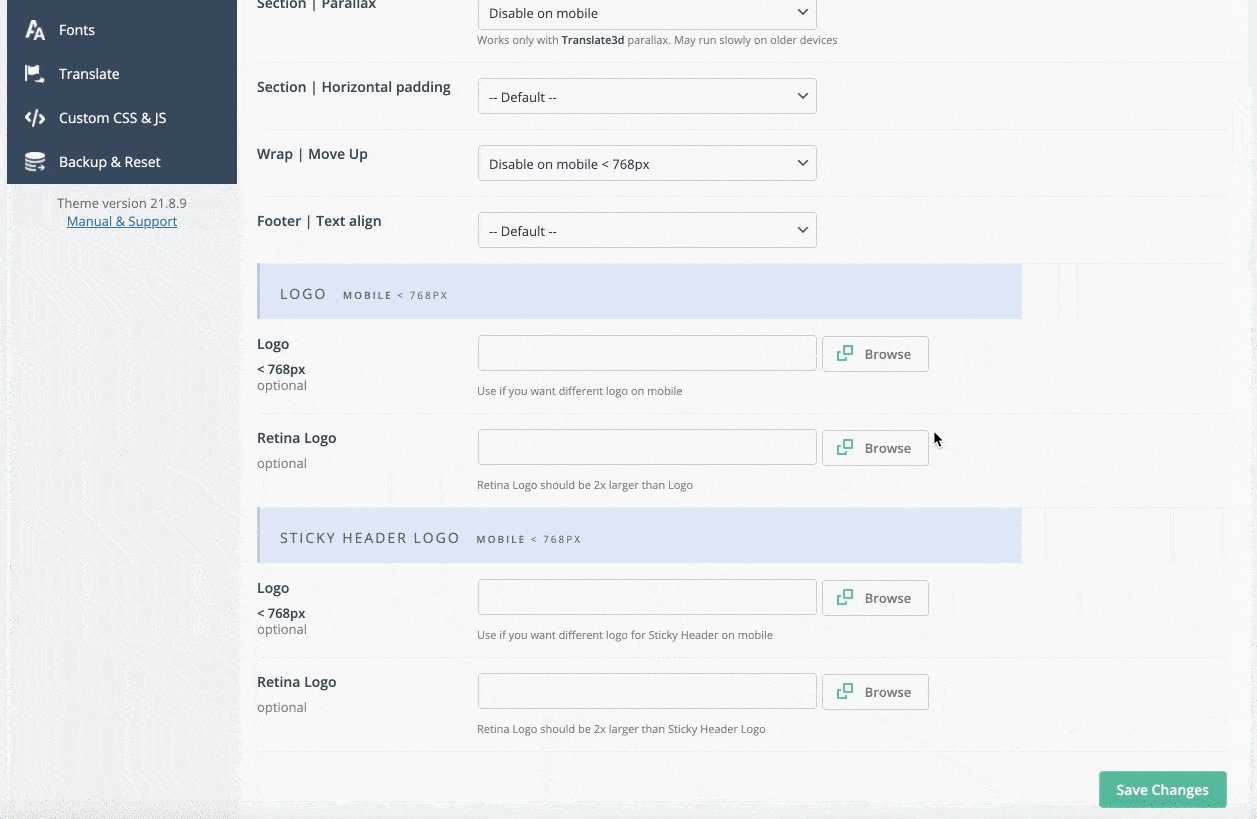
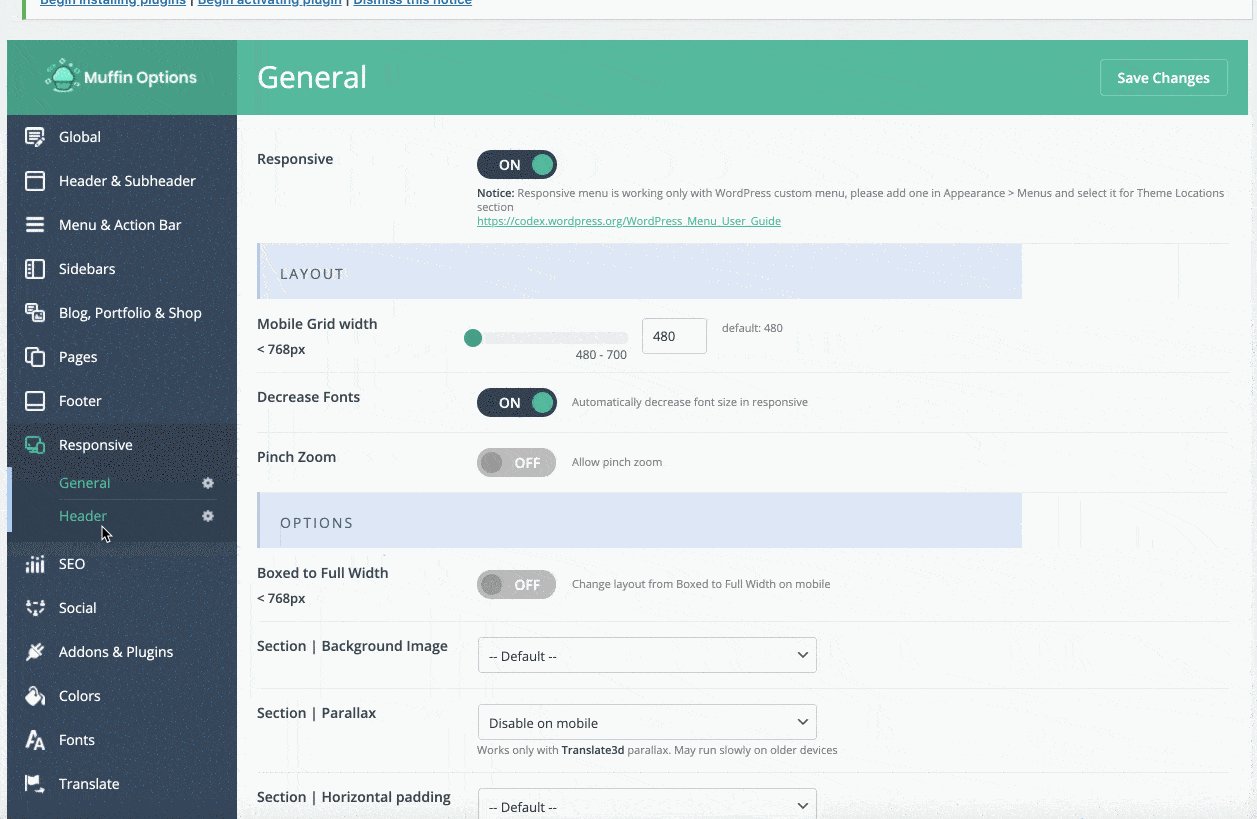
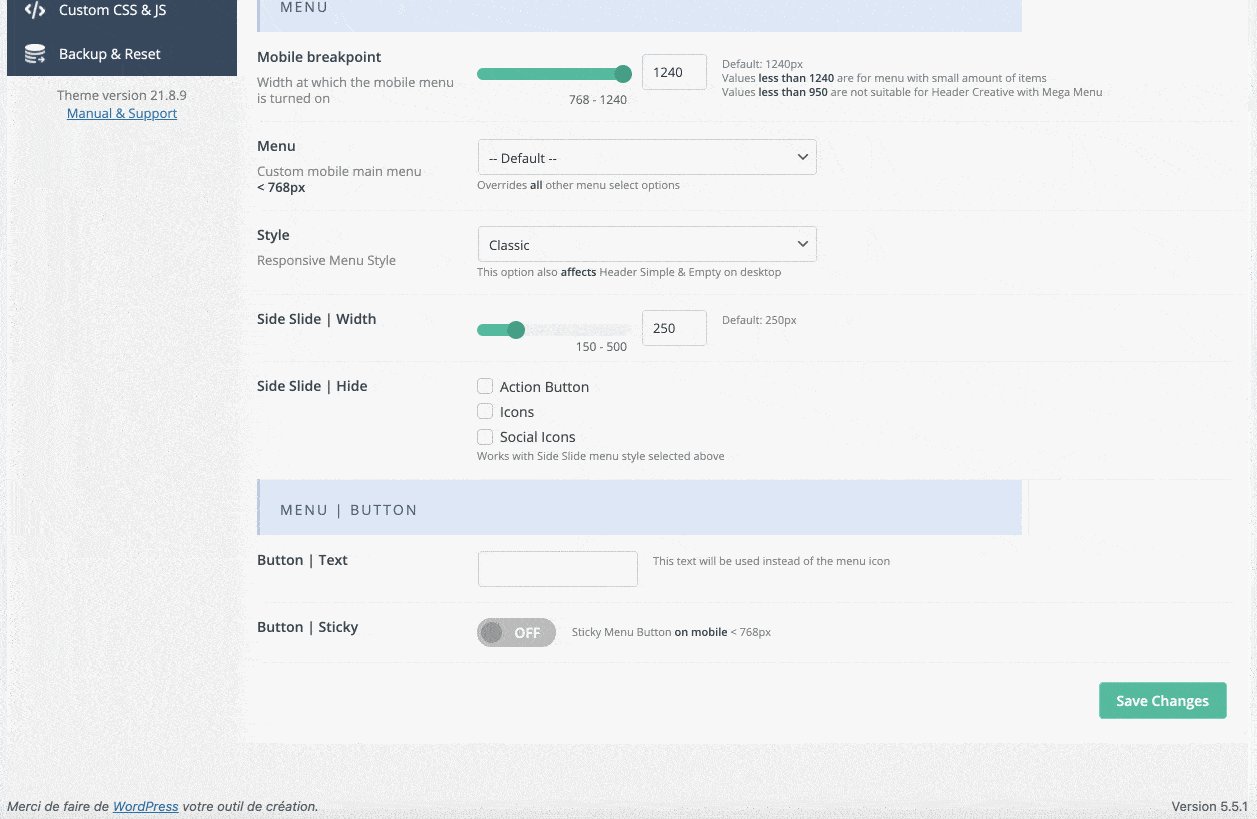
Dans les options de son thème, il propose un menu dédié au nom explicite : Responsive. A l’intérieur, vous serez en mesure de procéder à des réglages généraux, et sur votre en-tête. Pêle-mêle, il vous sera possible de :
- Télécharger un autre logo (au format retina ou non) qui s’adaptera mieux à la navigation mobile (taille d’écran inférieure à 768 pixels) ;
- D’afficher ou non certains aspects de votre site sur mobile (effets parallaxe, image d’arrière-plan) ;
- De réduire la taille de votre police d’écriture sur mobile ;
- De rendre votre en-tête (header) sticky sur mobile et tablette ;
- De choisir parmi 6 types d’affichage pour votre en-tête etc.

Enfin, comme pour les réglages SEO, les constructeurs de page vous donnent accès à certains réglages responsive qui leur sont propres. Ces derniers peuvent différer en fonction des widgets utilisés, notamment.

Documentation et support
BeTheme n’est pas un thème simple à manipuler, et l’absence de traduction en français de son interface n’est pas là pour vous aider à y voir plus clair.
Heureusement, Muffin Group propose plusieurs ressources pour éclairer votre lanterne. Elles sont centralisées sur ce qu’ils appellent le « Support Center ».

Dans ce genre de QG dédié à l’assistance utilisateur, vous trouverez d’abord un lien vers une Foire aux Questions (FAQ) listant une quarantaine de questions (et leurs réponses) qui posent souvent problème aux utilisateurs.
Si vous ne trouvez pas votre bonheur là-dessus, rien ne vous empêche d’aller fouiner dans la documentation.
Personnellement, je l’ai trouvée un peu light et avare en captures d’écran explicatives. Disons qu’elle n’explique pas beaucoup plus l’interface que les informations déjà disponibles lorsque l’on triture le thème.
Dommage aussi que la section dédiée au Muffin Builder soit aussi peu développée. C’est quand même l’un des moteurs pour personnaliser le thème, et on nous en dit le strict minimum sur lui.
Si vous séchez toujours après vos recherches, vous pouvez toujours jeter un oeil au Forum public du thème, qui comporte plus de 1000 pages !
Autre possibilité : solliciter directement le support du thème en envoyant ce que l’on appelle un « ticket » (un message privé d’appel au secours, en fait). Muffin Group précise que vous pouvez vous attendre à une réponse sous 24h maximum.
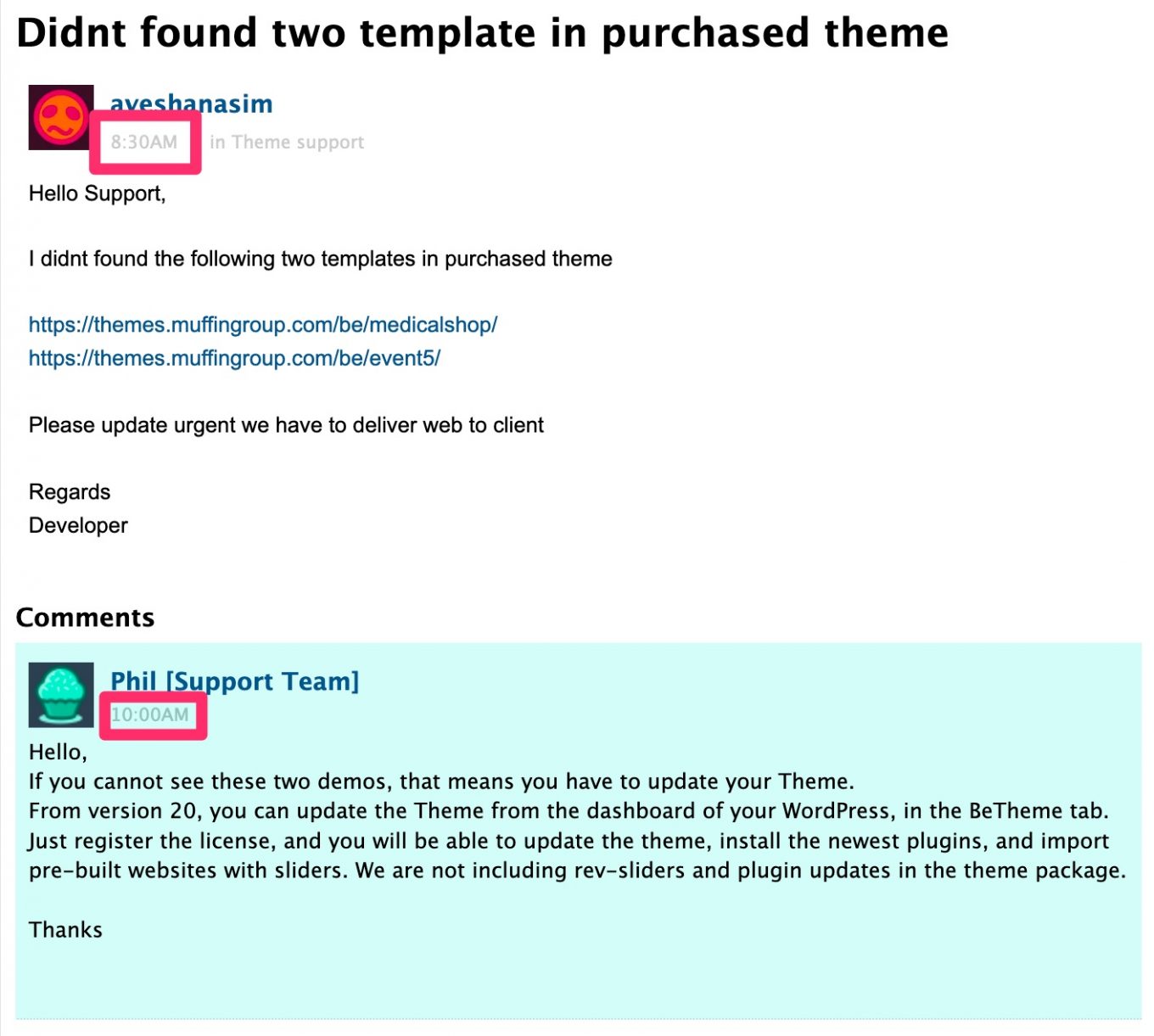
Je ne l’ai pas personnellement sollicité mais, à en juger par quelques réponses apportées sur le forum public, l’équipe support de Muffin Group semble réactive et disponible.

Le plus souvent en quelques minutes ou quelques heures, un membre de l’équipe devrait vous répondre. Souvent avec des bouts de code que vous pourrez appliquer de suite.
Enfin, BeTheme propose aussi des trucs et astuces sur son blog. Sans oublier une vingtaine de tutoriels vidéo que vous pouvez retrouver sur la chaîne YouTube de Muffin Group :
Combien coûte BeTheme

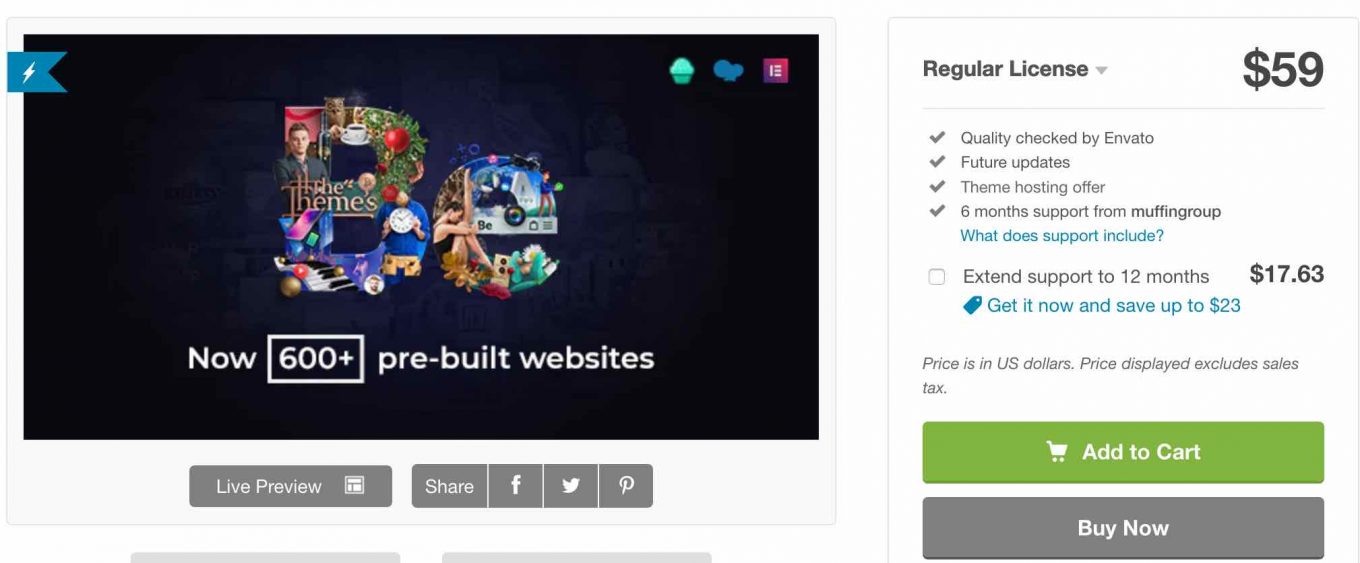
BeTheme est un thème WordPress premium vendu uniquement sur ThemeForest au prix de 59 $ (environ 50 €).
Ce qui le place dans la moyenne des tarifs pratiqués par les thèmes qui le concurrencent sur ThemeForest.
Notez tout de même qu’une Licence du thème est valide pour un seul site (un seul nom de domaine) uniquement. Elle comprend les mises à jour du thème pendant un an, et l’accès au support pendant 6 mois.
BeTheme, le champion de l’esbroufe ?
« Si vous êtes débutant, fuyez ! ». C’est ainsi que Nicolas concluait la première mouture de cet article.
Quatre ans après, j’ai plutôt la même impression que lui. BeTheme n’est pas un mauvais thème, mais il est complexe à manipuler et, surtout, son constructeur de pages est un des moins ergonomiques que j’ai pu tester.
Et la promesse de créer un site en 4 heures au maximum, alors, on en fait quoi ? S’il s’agit d’activer une démo et de la traduire en français, vous pouvez très bien faire ça en moins de 4h, oui.
Mais je suppose que vous souhaitez un site WordPress professionnel, qui se démarque du lot, avec votre propre univers graphique, n’est-ce pas ? Dans ce cas, 4 heures seront bien insuffisantes…
Pour la suite des opérations, on peut imaginer que la compatibilité avec Elementor va peut-être rendre l’ensemble plus digeste au cours des prochains mois, au fur et à mesure que de nouvelles démos de sites seront ajoutées.
Comme le disait Nicolas : « si les ventes de BeTheme s’expliquent par son numéro de version et le nombre de démos disponibles, je ne peux que tirer mon chapeau à l’équipe de Muffin Group. C’était malin.
Mais si vous êtes un club de billard et que vous souhaitez avoir un site, n’allez pas croire que vous ne pourrez le faire qu’avec BeTheme parce que vous avez vu la démo qui vous correspond.
Tous les thèmes premium vous proposent aujourd’hui à peu près la même chose. Sauf que certains le font mieux que d’autres. Et BeTheme ne fait pas partie des bons élèves. »
Et vous, quelles sont vos anecdotes avec BeTheme ?

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Salut Nicolas,
Je l’utilise pour de nombreux sites car (effectivement) ses nombreuses versions dispos permettent de disposer dans très grand nombre de modèles graphiques disponibles en plus de disposer d’un nombre de Header différent conséquent…
Je l’aime et je l’utilise même s’il est “lourd” en mise à jour !
Pour info, je n’utilise plus Visual Composer qui est inclus dans la version Premium, mais l’éditeur propre à Muffingroup !
Moi il me suffit pour mes sites, car je trouve que l’éditeur met très rapidement à jour son thème et/ou ses plugins intégrés (Révolution Slider, Visual Composer par exemple) dès qu’une MAJ est dispo.
Merci de ton retour Jérôme,
En effet, avec un des meilleurs rythmes de mise à jour du marché, les extensions incluses avec BeTheme sont très vite mises à jour. Tu fais bien le souligner !
Bonjour,
Décidément je n’arrive décidément pas à comprendre l’intérêt d’un tel thème. Au final, comme tu le dis, la personnalisation devient plus compliquée que pour un thème entièrement dédié à un secteur d’activité.
Je te rejoins aussi sur le builder Muffin, qui est une vraie catastrophe !
Perso, rien à dire sur ce thème. Nous l’avons utilisé à de nombreuses reprises sur de nombreux sites et il est très versatile avec un excellent support.
De plus, le faite qu’il y ait beaucoup de démos, permets rapidement de faire n’importe quel style de page avec le Muffin Builder. Alors c’est vrai que niveau expérience utilisateur, le Muffin Builder n’est pas top, ce n’est pas du Divi… Mais au moins ici on n’est pas bloqué si on veut mettre 6 ou 7 colonnes, ou si on veut mettre une pattern d’image en repeat dans une section ou faire du full-width avec n’importe quel module.
Comme je dis toujours, un thème premium n’est pas à mettre entre toutes les mains. Et ce thème, bien qu’imparfait est pour moi l’un des meilleurs du marché, il mériterait d’être dans le top 3.
PS : Très bon article
Merci de ton témoignage Ludovic,
Mais avec Divi on n’est pas bloqué. Avec aucun thème même. C’est juste que certains besoins “exotiques” ne sont possibles qu’avec du CSS ou des extensions supplémentaires. Cela permet de garder une certaine simplicité pour un utilisateur lambda et les pros peuvent passer au niveau supérieur !
Par contre c’est là un problème pour les développeurs : faut-il mettre des options de tous les côtés (au risque d’avoir une interface imbuvable) ou simplifier au maximum pour que l’utilisation reste agréable ?
Pour moi, plus c’est simple et plus c’est réussi.
Oui, c’est sûr qu’il est possible de faire +/- presque tout avec tous les thèmes premium et Builder.
Mais perso, j’utilise + Divi quand mon client veut gérer son site lui-même. Et j’utilise Betheme quand le client m’engage comme webmaster que ce soit pour construire le site ou le maintenir.
Il ne faut pas oublier que Betheme offre d’excellentes extensions propres à Betheme, bien qu’ils ne les mettent pas fort en avant. Tu peux par exemple mettre le thème en White Label, idéal pour les agences qui ne veulent pas montrer quel outil utiliser. Il a aussi un système avancé de Under Construction. Là, où la plupart des plug-ins te mettent juste un décompte avec le logo. Ici , tu peux carrément créer une landing page via la rubrique Page de WordPress avec le Builder de ton choix et choisir quelle page tu veux afficher pendant que ton site est en construction, c’est top pour les landing pages en attendant que le site soit finalisé. D’ailleurs si tu connais un plugin externe qui a cette fonctionnalité, je suis preneur. 😉
Et bien entendu, Betheme a aussi tout un système de Template réutilisable à travers le site. Il permet même de mettre plusieurs styles différents de logo et de menu sur le même site. Idéal si tu veux créer un portal comme Envato 🙂
Enfin, voilà. Maintenant effectivement plus les possibilités sont grandes, plus c’est complexe à appréhender. Donc, tout ça pour dire que tout dépendra du client final en faite. 🙂
Tu fais bien de mentionner les “extensions” Betheme (des fonctions du thème plutôt) parce que je n’en parle pas, ils ne m’ont pas convaincu.
Le White label m’a jamais plu comme principe, autant cacher qu’on utilise WordPress tant qu’on y est !
Quant à Under Construction, il peut potentiellement se faire en natif juste en mettant la page statique que l’on veut. Ensuite il ne manque plus qu’un modèle de page ou quelques lignes de CSS pour enlever les en-tête et pied de page.
J’ai acheté Be Theme il y a 2 semaines pour un site e-commerce..
Bon c’est vrai que c’est une grosse machine. Autant leur builder est, comme tu l’as dit une vraie “daube” (j’utilise Visual Composer du coup), mais par contre pour la personnalisation du thème, moi je ne trouve pas que ce soit compliqué…
Dans ton article, tu n’évoques pas la vitesse/chargement de page du Thème..il serait intéressant de comparer avec un autre thème équivalent vendu par Themeforest. Mon site n’étant pas encore finalisé, je ne peux pas trop en dire sur ce sujet… mais ça me fait un peu peur, j’avoue…
Merci de ton retour Julien,
Par contre, si je ne parle pas de performance, c’est parce que tout sera dans l’article “battle” une fois tous les thèmes de la série testés ! Il faut que je les étudie tous, si je veux pouvoir traiter ce point dignement !
Ayant passé en revu rapidement ce thème il y a quelques temps cela ne m’avait pas paru d’une grande rigueur et effectivement comme avec Avada on s’y perd dans toutes ses “options”.
Maintenant l’argument marketing mis en avant c’est bien les 210 demos… pour moi un vrai non-sens créatif, chez Wix ça passe encore, pour un thème Premium c’est avouer que c’est trop compliqué à utiliser alors… choisissez une démo ! Bof, bof.
Bon après, il existe différentes cibles dans le monde des thèmes premium. Certains visent plutôt les prestataires, d’autres les clients finaux. Ne l’oublions pas ! D’autant plus que la majorité des lecteurs de la Marmite n’ont pas pour activité principale de créer des sites web.
Pour BeTheme, je pense qu’ils veulent directement toucher le chef d’entreprise. Mais avec leur interface (plutôt pour les intégrateurs), ce n’est vraiment pas un cadeau !
C’est finalement là que le thème me laisse sceptique : il vise des débutants mais leur propose une interface que seuls les experts sauront apprivoiser.
Merci pour ce tour d’horizon !
Je n’ai pas utilisé ce thème mais quand je lis ta présentation, je me dis que je vais rester encore un moment sur Divi 🙂
Son utilisation me semble bien plus simple et le support est top ! (la plupart du temps ^^)
Bonjour,
J’ai failli opter pour BeTheme il y a quelques mois, et puis je me suis rendu compte que le vendeur “trichait” un peu sur ses démos. Certains éléments (fonds de blocs, visuels, textes) étaient incrustés dans la même image, du coup on avait une belle mise en place sur la démo, mais des blocs pas faciles à reproduire / personnaliser.
Du coup j’ai opté pour Mist. Ou Avada, je ne sais plus.
Tu as raison de soulever ce point Mika,
Les démos sont faits par des webdesigners qui n’ont même pas besoin de thème pour faire de beaux sites. Il est donc parfois très dur de reproduire ce qu’ils ont fait.
Bonjour Nicolas !
Je suis tout à fait d’accord avec toi ! Moi j’ai utilisé Be Thème pour faire un site car il y avait une demo intéressante ! J’ai été étonnée du page builder assez “horrible” il faut l’avouer mais par contre surprise de certaines options qu’on ne trouve pas dans d’autres thèmes comme l’import de polices personnalisées (plutôt que de modifier le head) ou bien la traduction de certains endroits bien précis ! Après j’ai réussi à m’éloigner de la demo mais le fond y est …. Du coup on ne voit pas au premier coup d’œil qu’il s’agit de BE Thème ! Par contre je n’ai pas apprécié le support qui m’a soutenu qu’une des fonctions principales du thème n’était pas disponible sur tablette car elles ne le prennent pas en charge soit-disant ! Il s’agit du Background-fixed ! Tu peux voir en effet la différence de mon site sur ordi et sur mobile .. Voici le lien : http://restaurant-saisons.com/
En tous cas merci pour cette série de l’été !
Et merci de ton retour Lycia !
Dommage de mettre en lien une URL https alors que l’hébergement ne supporte aucun certificat… http://restaurant-saisons.com/
Je viens de corriger le lien pour que les suivants ne rencontrent pas le problème.
Merci de nous en avoir fait part !
Bonjour
J’ai utilisé BeTheme dernièrement sur 2 projets de… sites satellites sur des noms de domaines expirés (dans le cadre d’un “gros” projet) : un gain de temps appréciable, dès lors que l’on se cantonne à l’un des modèles proposés, moyennant quelques modifs bien choisies.
Le builder est effectivement imbuvable, surtout lorsqu’on est habitué à Avia Builder (propre aux thèmes de chez Kriesi, que j’affectionne tout particulièrement) et comme toujours sur ce genre de thème, la personnalisation “poussée” (ie. via le code) reste souvent difficile au départ (de l’intérêt de travailler soit avec des thèmes “propres”, soit avec des thèmes utilisant un framework bien conçu et quel ‘on apprend à connaître avec le temps ; je me suis pour le coup “spécialisé” sur les thèmes de Kriesi dont Enfold)
Au final, ça fonctionne plutôt bien et donne des sites responsives bien sympathiques.
À noter la parfaite compatibilité avec Hide My WP, plugin Premium que j’affectionne particulièrement 😉
Merci de ton retour Cédric !
Salut !
Personelment moi je suis vraiment déçu de betheme.
La prise en main, le muffin builder, et le reste me posent beaucoup de problème.
Enfin le plus gros soucis c’est qu’après le développement en local et la mise en ligne du site il est IMPOSSIBLE de modifier une page.
Le muffin builder ne s’affiche plus; et les option du theme ne s’affichent non plus. Pour le faire fonctionner il faudrais appuyer sur “save changes” et devines quoi ? tous les réglages se réinitialisent et pendant ce laps de temps “d’ouverture” je sautes sur les autres pages que je veux modifier . et une fois que j’enregistre les pages sont ok mais les réglages se réinitialisent de nouveau.
Au moment ou je vous écris je dois voir mon client demain et j”ai bien peur d’avoir de mauvaises surprises.
Bonjour,
Merci pour ce bel article. Vous me rassurez, parce qu’en tant qu’administrateur de site, j’ai accumulé les frustrations avec ce thème. A la suite d’un relookage, le prestataire a choisi BeTheme. Je me suis vite perdu alors que je ne suis pas à mon premier site web.
Je me suis senti nul mais maintenant je comprends que, même si c’est vrai que j’ai encore beaucoup à apprendre (surtout en html), là ce n’était quand-même pas totalement de ma faute.
Je vous remercie d’avoir partager cette article c’est vraiment complet chapeau bas pour vous
Bonjour Thibault,
L’article est top pour un débutant comme moi !
En revanche je possédais déjà une licence BeTheme, le site a crash pour une raison totalement inconnue et depuis il nous est impossible de retrouver la même mise en page qu’avant, ni nos photos.
Lorsque j’essaye de télécharger Elementor un message d’erreur s’affiche.
Est-ce qu’en téléchargeant leur “démo” ça me remettrait mon site complètement à zéro et je devrais tout refaire de A à Z ?
Merci d’avance (Et allez l’OM)
Bonjour, oui ça remettrait tout à zero.
Salut, merci pour tes tutos, j’ai été séduis par Betheme et je l’ai acheté en me disant que c’était sûrement très bien, j’utilise en général Visual Composer. J’ai vite été déçu en voyant les éléments dans le builder qui ne sont pas miraculeux, je n’ai même pas trouvé d’élément calendrier.
Mais j’ai voulu essayer de l’utiliser malgré tout, je n’arrive pas à partir de zero, d’une page blanche, il y a toujours ce gros header bleu marine en haut, faut dire, je n’ai pas chercher des jours, j’ai demandé un remboursement, si ils me rembourse tant mieux, sinon, tant pis, j’essayerai de faire quelque chose avec quand même.
Si encore, on pouvait l’utiliser autant de fois qu’on voulait..
Bonjour,
merci pour cet article très complet et intéressant. Il semble cependant que depuis octobre 2020 il y a eu de grands changement avec le builder qui devient bebuilder et qui ajoute beaucoup de simplicité selon certains. Avez-vous pu le tester ? Allez-vous faire un nouveau update de votre article ?
Bonne soirée
Bonjour, nous n’avons pas eu l’occasion de le tester encore.