Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
“A complete site in 4 hours maximum.” Does that sound crazy and delusional to you?
Not for the creators of BeTheme, one of the most famous WordPress themes sold on the ThemeForest platform, who made it one of their selling points.
To achieve such a feat, the designers of this theme are banking on a very attractive technical and marketing asset: the presence of more than 600 ready-to-use site templates that can be activated in one click!

On paper, there’s enough to satisfy the creative appetite of any type of user. But in reality, what’s this theme really worth? Is it suitable for beginners? Does it really live up to its promises?
This is what I want to reveal in this comprehensive test.
Overview
You will find affiliate links throughout the article: if you buy the themes and plugins presented via these links, WPMarmite will get a commission. This way, you help us supporting our research work and we thank you for that! But hey, don’t worry, the price will not be different for you.
Initially written by Nicolas in July 2016, this article has been updated in October 2020 with version 21.8.9. of the theme.
What is BeTheme?

BeTheme is a premium WordPress theme sold on the ThemeForest platform. It is defined as “responsive and multi-purpose”, meaning that it is suitable for creating any type of site (blog, showcase site, ecommerce site etc.).
Its main feature is to offer more than 600 ready-to-use site templates, adapted to more than thirty niches.
BeTheme is the 4th most sold theme on ThemeForest. At the time of writing, it had nearly 210,000 sales.
It also appeals to its users, who gave it an excellent score of 4.82/5. This makes it the best rated theme on ThemeForest, among the Top 10 best-selling themes.
It must be said that it has enough to seduce the client. On its presentation page, for example, it presents itself as a theme that “Adapts to every website. For every client. Every time.” and that is “100% beginner friendly”.
As its developers say, “We wanted to build a theme that could easily adapt to any project you need to work on without writing any code. A theme designed from scratch to save you time & help you enjoy your freedom…”.
One can say that all this is very ambitious. In any case, we can’t call the designers of BeTheme amateurish
Behind the theme is the Polish company Muffin Group. A small team composed of 6 people who is not at its first attempt.
In addition to BeTheme, it markets 15 other products on ThemeForest, mostly themes (the best selling is Bretheon, with more than 3,000 purchases).
Since the release of BeTheme in May 2014, its designers have not been idle. The theme is now in its 21st version, and more than 600 demos are available.
But as Nicolas explained in the initial version of this article, if the theme is at its 21st version, it is mainly because the developers have chosen a counting system different from the competitors.
Where others could make versions 1.0.1, 1.0.2, 1.0.3, BeTheme would have already proposed its versions 1.1, 1.2 and 1.3.
In fact, with each minor update, the version would take an extra 0.1. BeTheme has changed its approach since its version 20.0, in 2017.
From then on, its creators went back to a more classical counting system, with 3 (e.g. 21.8.5) or even 4 digits (e.g. 21.8.5.1).
Add to this a high update rate (almost every week) and you will understand why we are almost at version 22 at the time of writing this article.
So don’t be impressed by the version number, it doesn’t tell you how many iterations it took to get here.
Find inspiration on BeautifulPress, with these BeTheme WordPress website examples.
Getting Started with BeTheme on WordPress
Is the installation of the theme complex?
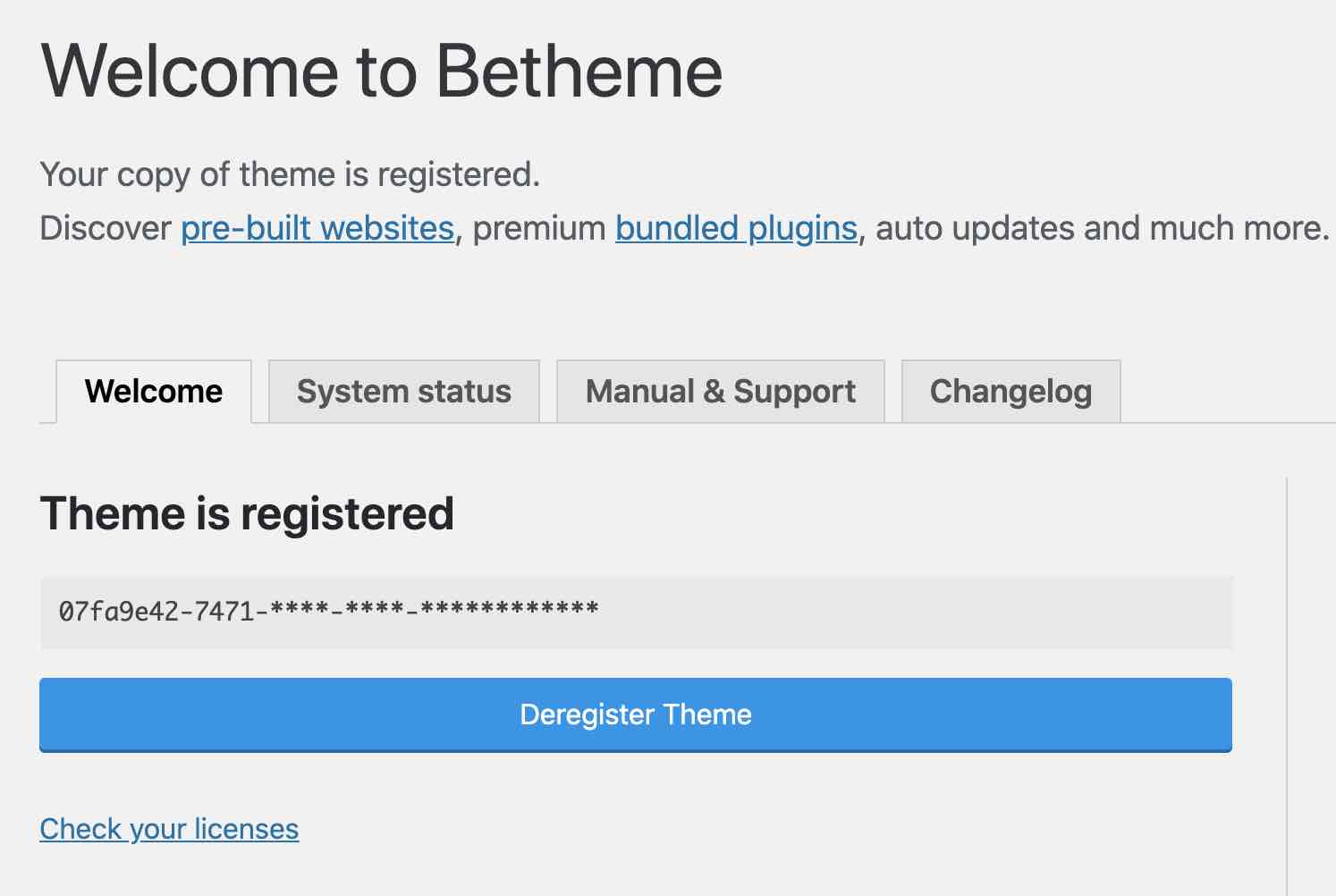
To begin, install and activate BeTheme. Don’t forget to enter your Purchase License to register the theme and benefit from future updates.

So far, nothing complicated, right? Before moving on, I suggest you to activate BeTheme’s child theme (more info here to know where to find it).
A child theme is a sub-theme that inherits all the features and style of the main theme, also called parent theme (in our case, BeTheme).
By using a child theme, you make sure that you don’t lose the changes you made (e.g. CSS modifications) in future updates of the main theme.
Is it OK for the child theme? Very good. For the moment, the installation of the theme is simple. No complex steps to note.
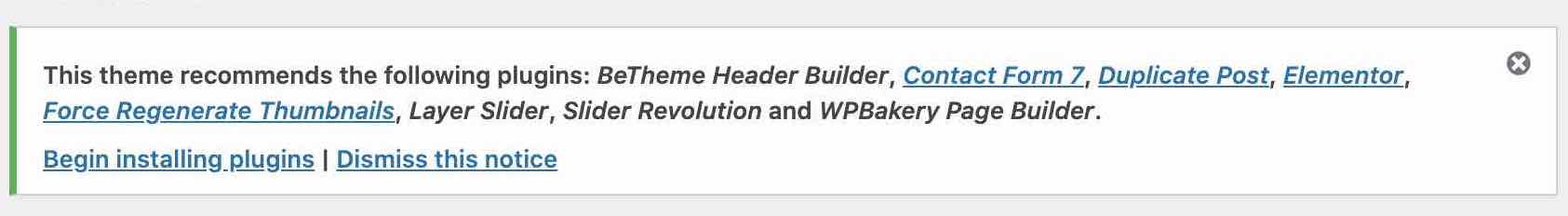
We’ll just highlight the presence of an insert at the top of the Dashboard, recommending you to install different plugins.

What about menus and submenus?
After activating your theme, you may have wandered around on your Dashboard.
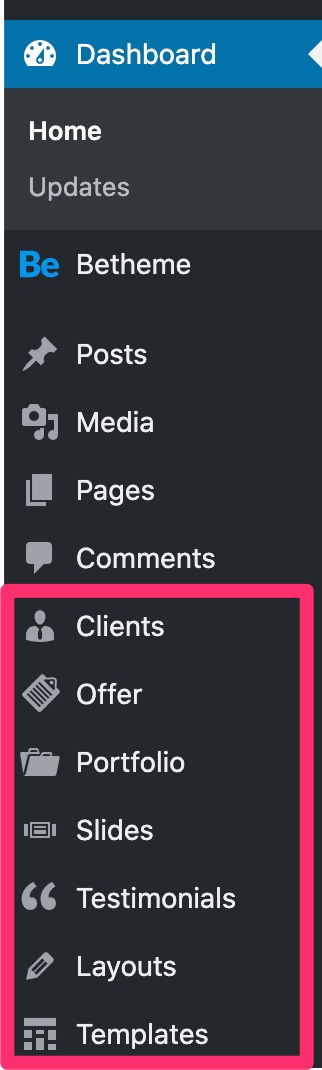
The dashboard has become a bit bold, with the addition of 7 custom post types :
- Clients: to display logos (e.g. those of your customers) using a slider.
- Offer: to present your service offer inside a slider.
- Portfolio: to display a portfolio of your creations, or others.
- Slides: to design the slides of a slider, thanks to 5 different styles.
- Testimonials: to display testimonials.
- Layouts: to set up a different layout for one or more specific pages.
- Templates: a type of customized content that embeds BeTheme’s homepage builder (the Muffin Builder, we’ll come back to this later).

Overall, this does not affect the overall readability of your Dashboard. You still manage to find your way around.
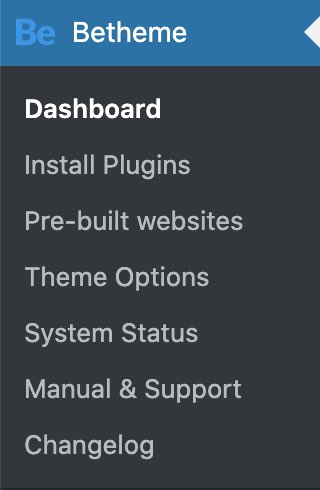
Also, let’s not forget the Betheme menu, composed of 7 sub-menus:

This is where you have direct access to the plugins recommended by the theme (Install Plugins), to site demos (Pre-built websites), and to the theme options (Theme Options).
By the way, let’s talk about these elements in the next part.
Customizing BeTheme on WordPress
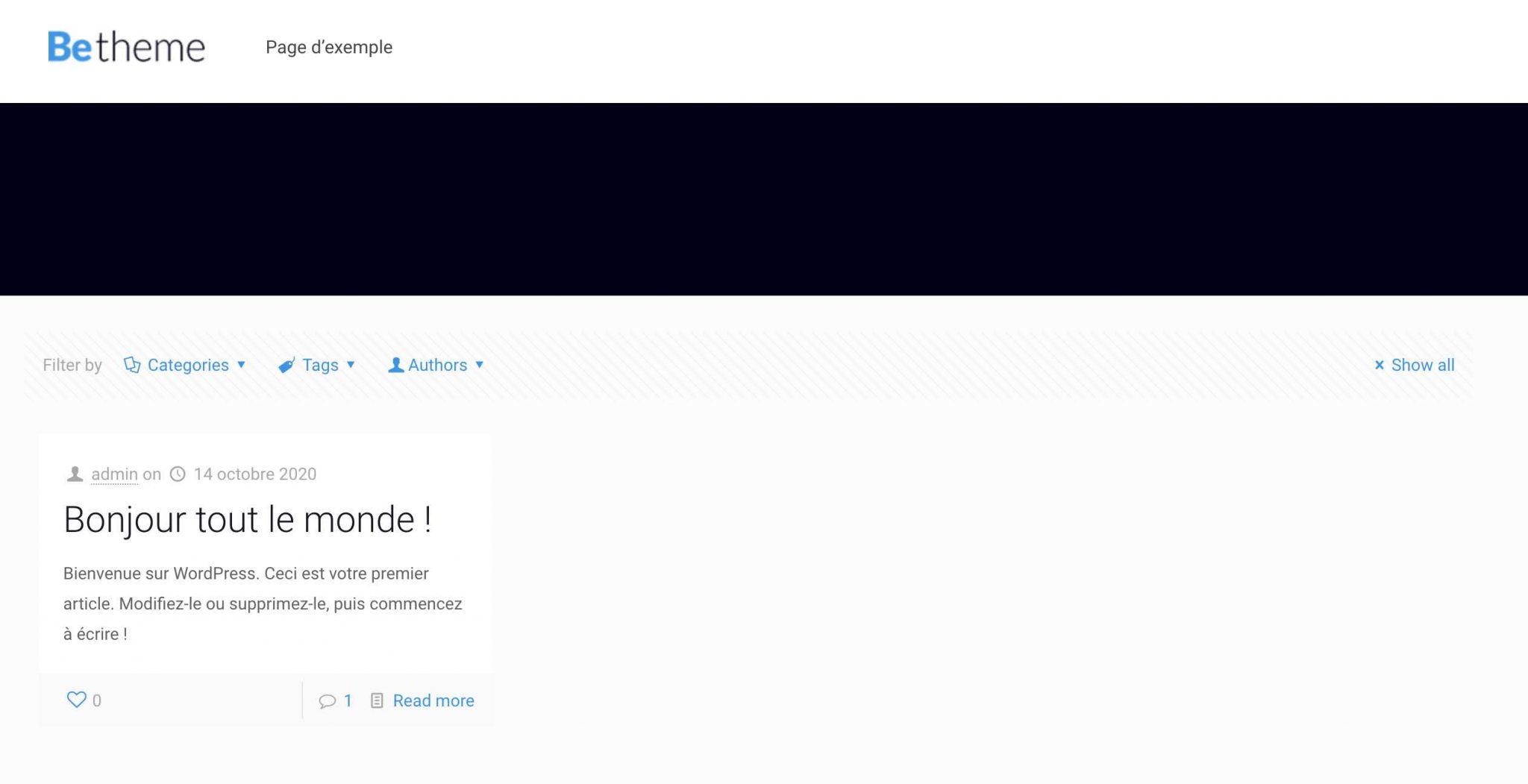
For now, on the front-end interface (what is visible to your visitors), your site looks like this:

I can imagine that you surely want to customize it, to put your two cents in it.
Now, find out how you can do it and, above all, if it doesn’t look like a puzzle.
With BeTheme, what can you do, for a start?
Browsing the theme sales page on ThemeForest is a real eye-opener. That’s the purpose of a sales page, you might say: to make people want to buy the theme in question and make the potential customer salivate.
BeTheme knows how to do that. It’s impossible to give you all the possible and imaginable options here.
I’m “only” giving you a few that I think are important. With BeTheme, it is possible, for example, to:
- Create 7 different types of headers, thanks to 20 layouts. BeTheme even provides you with a homemade plugin, the BeTheme Header Builder, to customize them finely.
- Choose from 7 different layouts for your Blog (e.g. masonry display, grid, classic, timeline).
- Choose among 8 layouts for your Portfolio display (e.g. masonry, grid, list, flat, etc.).
- To set up a mega menu.
- Designing coming soon or maintenance pages.
This abundance of options is nice, but does it detract from the user experience?
A complex interface
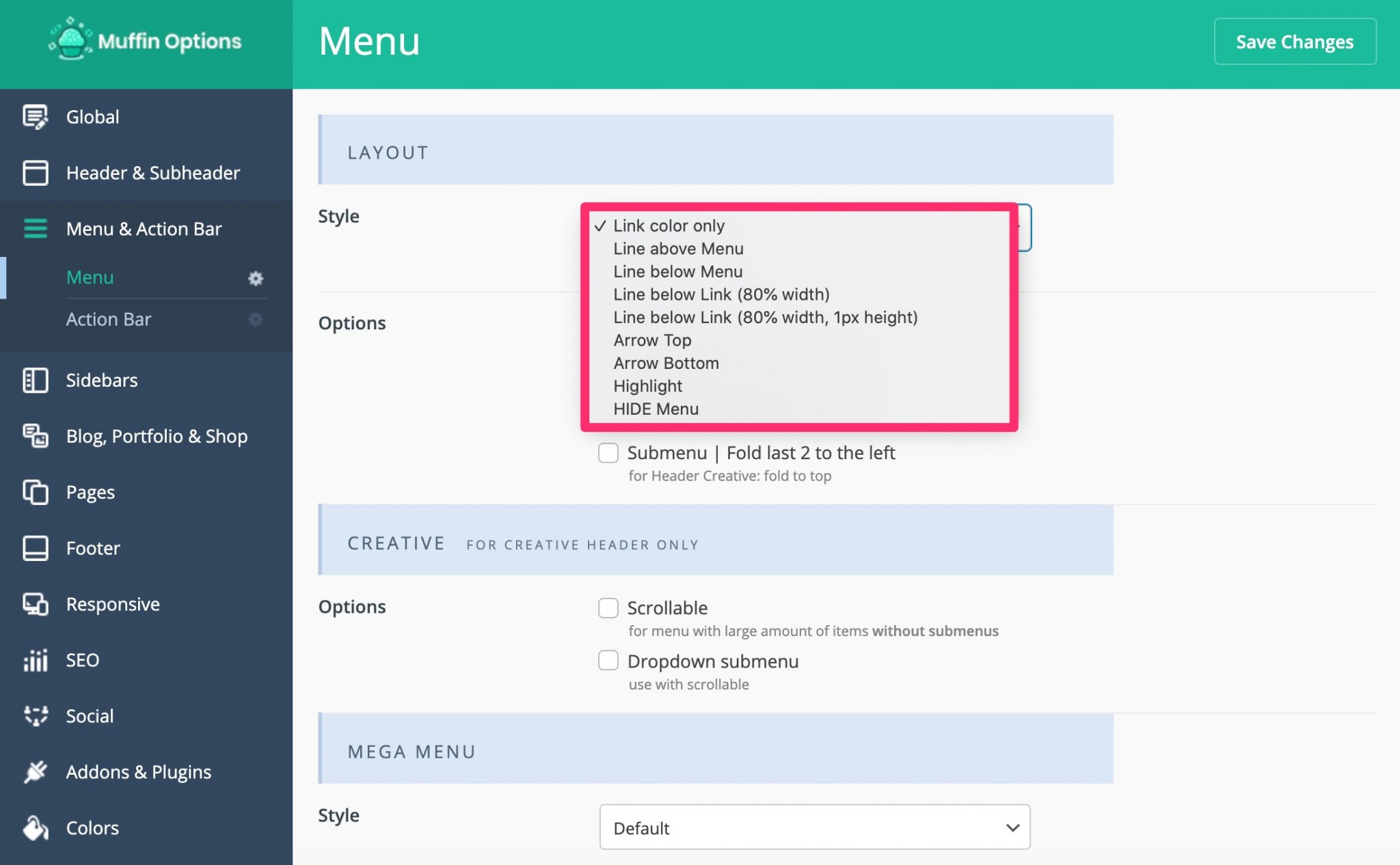
The answer is rather “yes”. To begin with, the settings menu (Theme Options) is not easy to manipulate.
You’ll find lots and lots of settings. Finding your way around is like trying to escape from a maze.
Unfortunately, on this point, the theme has not evolved much since Nicolas wrote the first version of this article. In fact, what he said at the time is still relevant today.
To sum up, we can feel that the interface has undergone successive additions, following support requests perhaps, which means that there are a lot of options, not necessarily very understandable.

The customization work will not be possible without incessant back and forth between your options and the home page of your site, trying to understand the changes that are taking place.
Clearly, the Muffin Group team does not subscribe to the WordPress philosophy of “Decisions, not Options“. This philosophy states that each option leads to a choice.
And if the user doesn’t understand the option in front of them, it leads to frustration.
That’s why BeTheme’s interface is quite frustrating.
So yes, you can act on a very large number of parameters (layout, background, logo, colors, typography, buttons, sidebar, footer, header, responsive etc.).
But, very often, these choices do not concern us. Or at least, not when the option is right in front of us.
So if you use BeTheme, you’ll spend a lot of time customizing the look of your theme. It’s also unfortunate that the theme doesn’t use WordPress’ Customizer, available in Appearance > Customize.

The Customizer uses the native WordPress interface, which allows the user to wander around in familiar territory. And, most importantly, all your changes are visible immediately, in real time.
Unfortunately, its use is at the discretion of the themes, which do a little bit of what they want at this level.
In fact, many of them, on ThemeForest, don’t use it, preferring to offer you a home-made settings interface, like BeTheme does.
Site demos
The settings are complex, of course, but what about the demos? Can they sort things out?
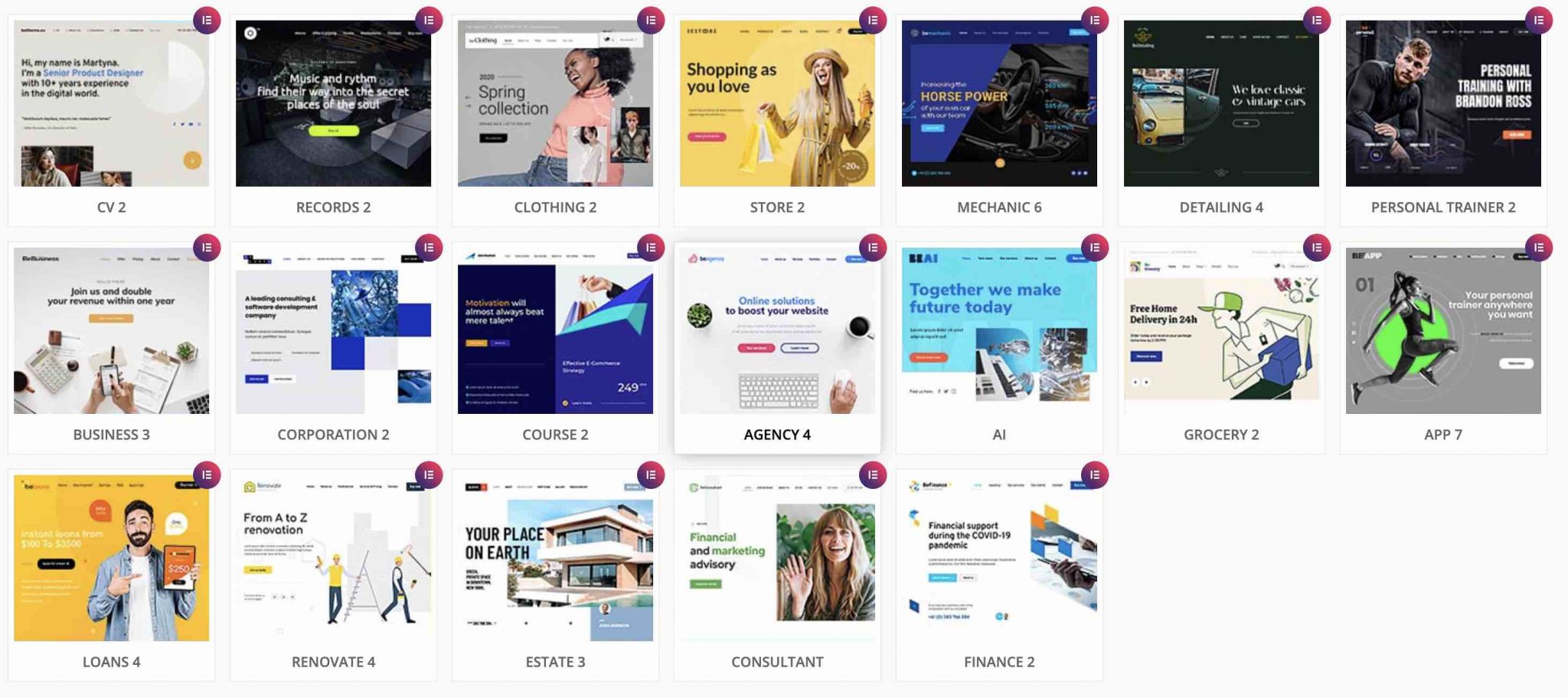
First, their quantity is staggering. Remember, BeTheme offers more than 600 of them. To my knowledge, this is the theme that offers the most on ThemeForest.
Even the giants Avada, Jupiter or Bridge don’t even reach these peaks.
You will find them in the sub-menu Pre-built websites, classified in 10 categories: Business, Entertainment, Creative, Blog, Portfolio, One Page, Shop, Elementor, Other.
In detail, BeTheme offers website templates adapted to more than thirty niches: sport, fashion, charity, medical, design, travel, catering, law, ecommerce, marketing, photography etc.
In practice, is it really worthwhile to offer such a large number of demos? Will you consult them all? Not sure.
What is certain, however, is that the demos are well done and pleasing to the eye. There are even some rather original examples, take a look at:




As Nicolas humorously said: “I don’t know you, but me, I have the feeling of seeing all the possible variations of Debbie’s adventures. Debbie’s dream, Debbie learns to dance, Debbie learns to cook…”

Guys, we have our Martine, the French version of Debbie this and Debbie that… The Martine mosaic below is probably more representative of what I’m trying to say about BeTheme site demos so, here it is:

In a way, it’s clever. Very clever, actually. It allows novice users to say to themselves: “yes, I can make the site I have in mind with this theme”.
But all these demos are just an illusion. Indeed, if you start from scratch, it will take a lot of skill to be able to reproduce them. And if you import a demo, it will take a lot of effort to get rid of it.
When you create your site by importing a demo in the first place, you’re playing with fire.
Your competitor may have the same idea and you may end up with two almost identical sites. Or maybe it will be a fellow in Lithuania, who knows.
I’m sure that’s not what you want. Having sites with similar designs, O.-K.. But identical? Never.
In the end, BeTheme’s numbers are impressive both on the version number side and the demo number side. But these are not relevant indicators for choosing your next theme.
From a practical point of view, let’s note that all these demos can be activated in 1 click. And it works remarkably well, it must be said
BeTheme warns you that “only a few seconds are enough to activate a demo“. I confess I was quite dubious while reading this but, good surprise: in use, the statement was true.
Once the demo of your choice has been activated, you will be able to modify it according to your taste using a page builder. This is the subject of the next part.
The Muffin Builder, BeTheme’s home-built page builder
In the beginning was the Muffin Builder
When you buy BeTheme, you will be able to use three page builders:
- the homemade one, the Muffin Builder, which works with almost all the demos.
- WPBakery Page Builder (former Visual Composer).
- Elementor. Since May 2020, BeTheme has been compatible with the most popular page builder of the moment (more than 5 million active installations on the official directory).
Both its free version and its Pro version (Elementor Pro). For the moment, only 19 demos out of the 600+ offered work with it.
Basically, the theme runs with a homemade builder: the Muffin Builder. Nicolas judged it to be “one of the least practical on the market”.
In order to offer you the most authentic test possible, I mainly used the Muffin Builder, to see how the theme works with a page-builder developed to work optimally.
By the way, if you load the vast majority of the demos, it is with the Muffin Builder that they will work, not with WPBakery or Elementor.

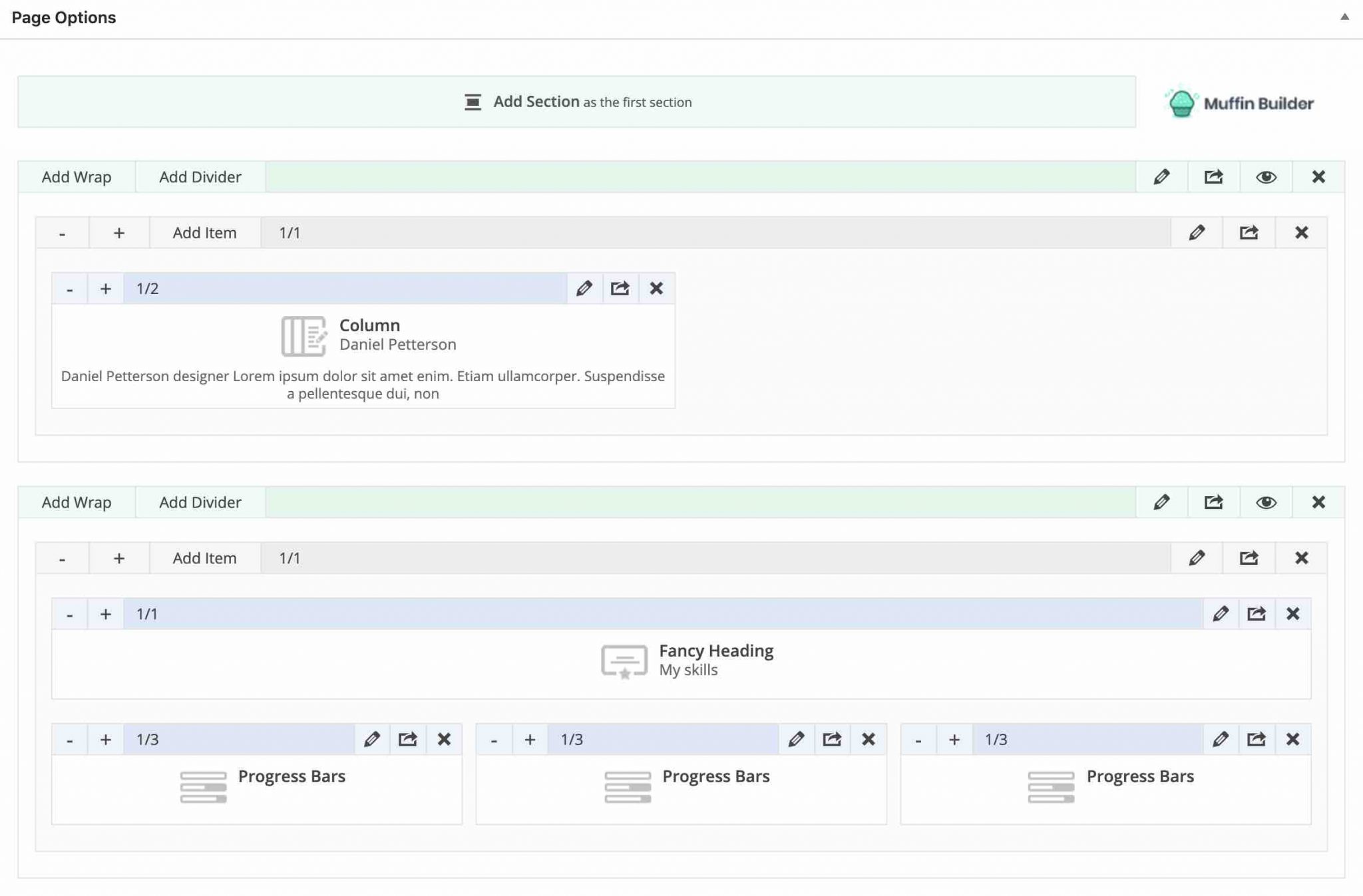
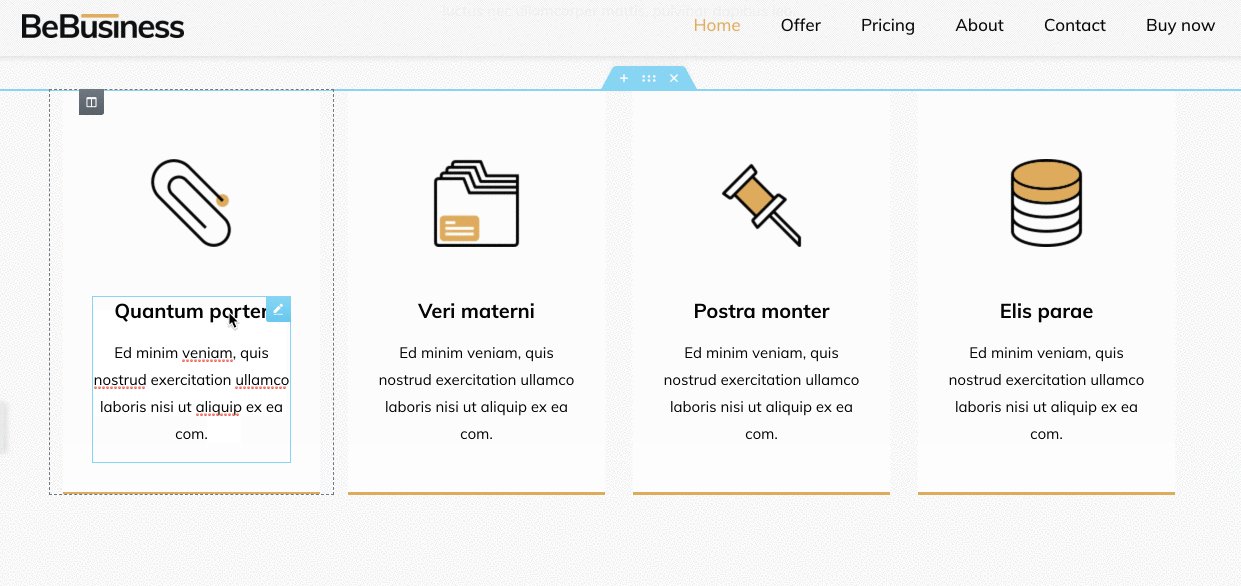
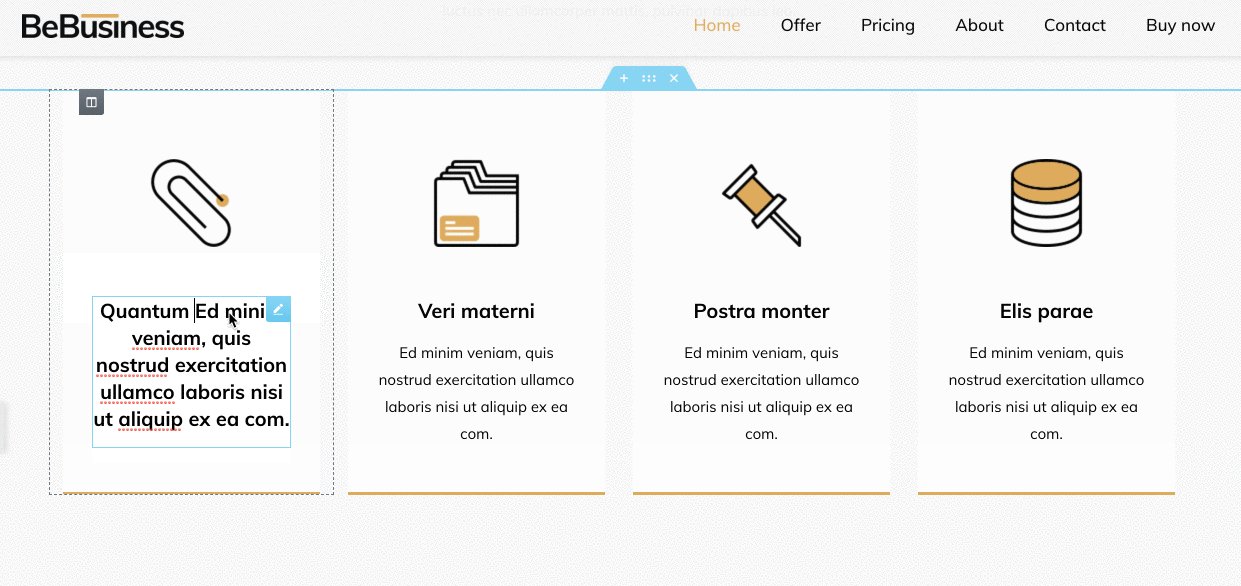
You’ll find a drag-and-drop page builder of the back-end type, which means that you won’t see the rendering on the screen unless you preview your page.
About that, it’s an option that only works every other time and I couldn’t explain it. Sometimes you have to update your work and then preview it if you want to see where you’re at. It’s very frustrating.
Its interface is complicated to use. It’s all about sections, wraps and items, which is the logic of page builders.
For example, Elementor, Beaver Builder or WPBakery offer a similar structure in sections, rows, columns and modules.
But, in the end, we get lost among our different items with repetitive icons and bland color schemes.
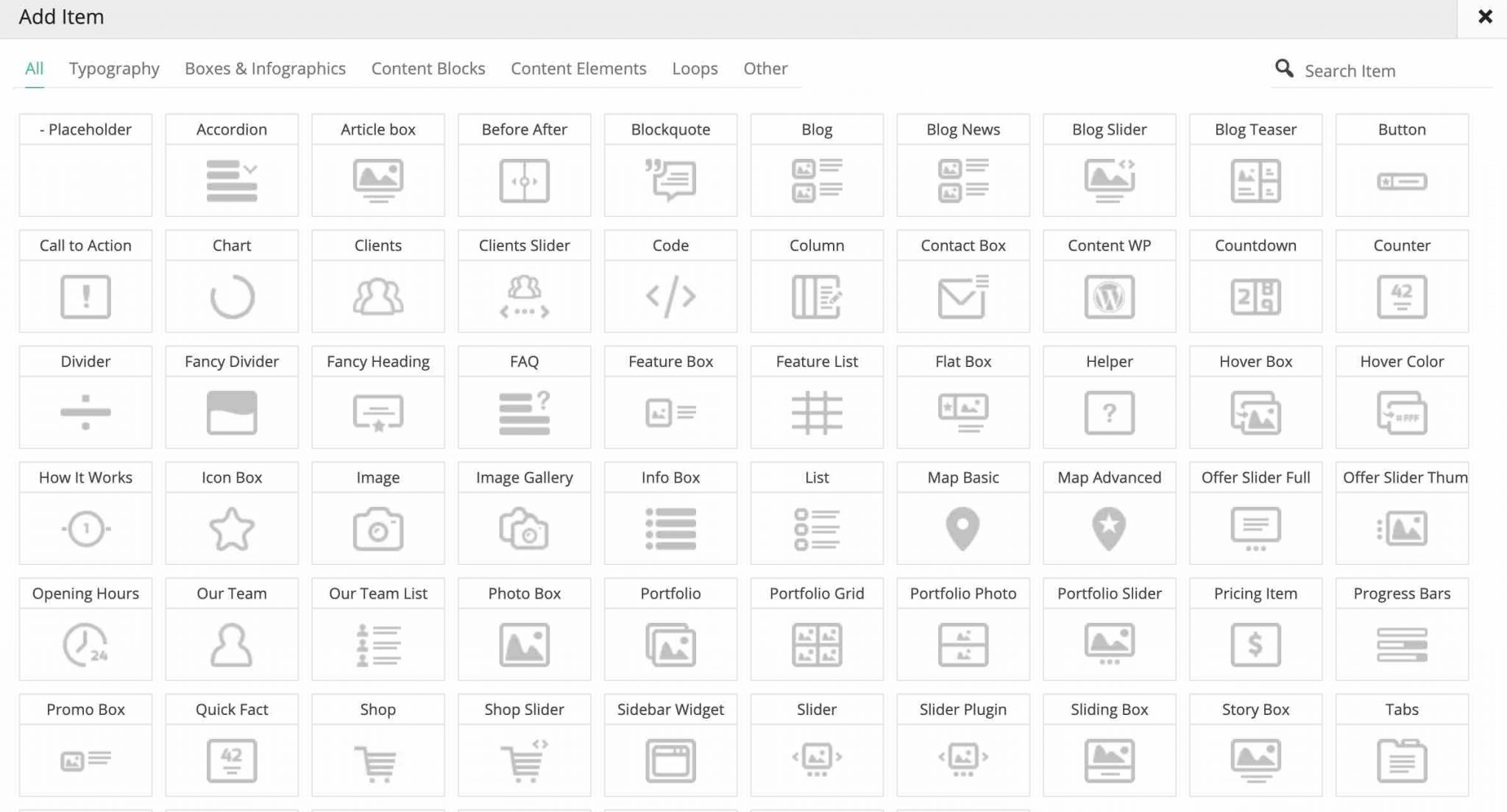
There are then 66 items available, which will leave you with a lot of possibilities.

But if you study the demos carefully, you’ll see that the developers use two of them: images and columns.
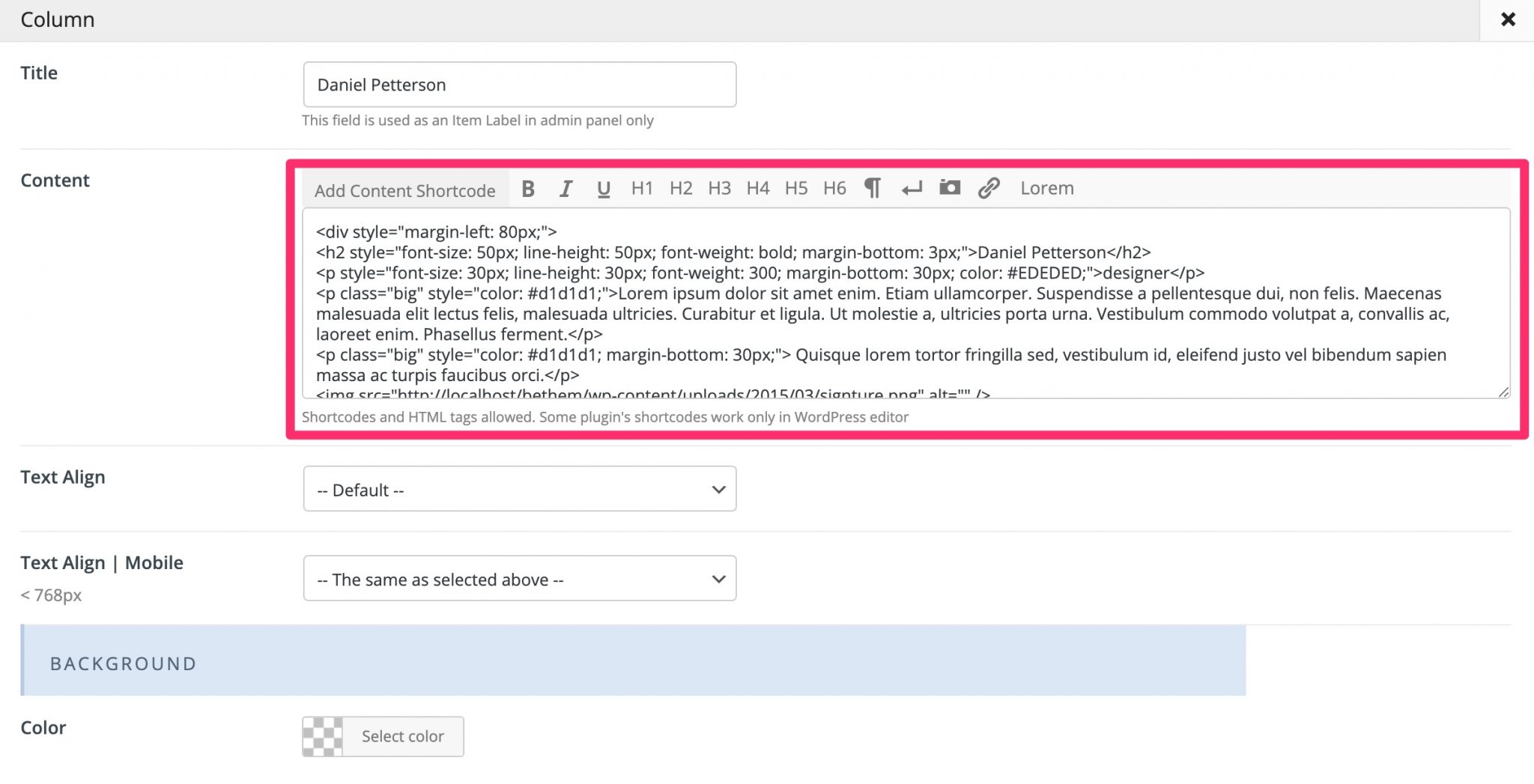
A column element to edit all the texts of a site? Strange.
But, above all, we realize that their page builder is in fact only a generator of disguised shortcodes.
Worse: there is no visual editor in the majority of their page layouts, everything is just plain HTML.

This will complicate your task even more when you want to rework one of their demos: you’ll have to find your way between shortcodes, HTML tags and CSS classes.
Clearly, the Muffin Builder is not suitable for beginners.
But maybe you will want to use WPBakery? You will then find all the modules of the Muffin Builder, which will probably be more convenient.
Finally, you will not be able to use the Muffin Builder on other themes than those developed by Muffin Group. It is an integral part of the theme and does not exist as a plugin.
So if you want to get the most out of BeTheme, you will have to use its home-made page-builder which is clearly lagging behind others.
And if you come to use WPBakery, you won’t be able to reuse the demos, which takes away the interest of the theme.
And then, Elementor was
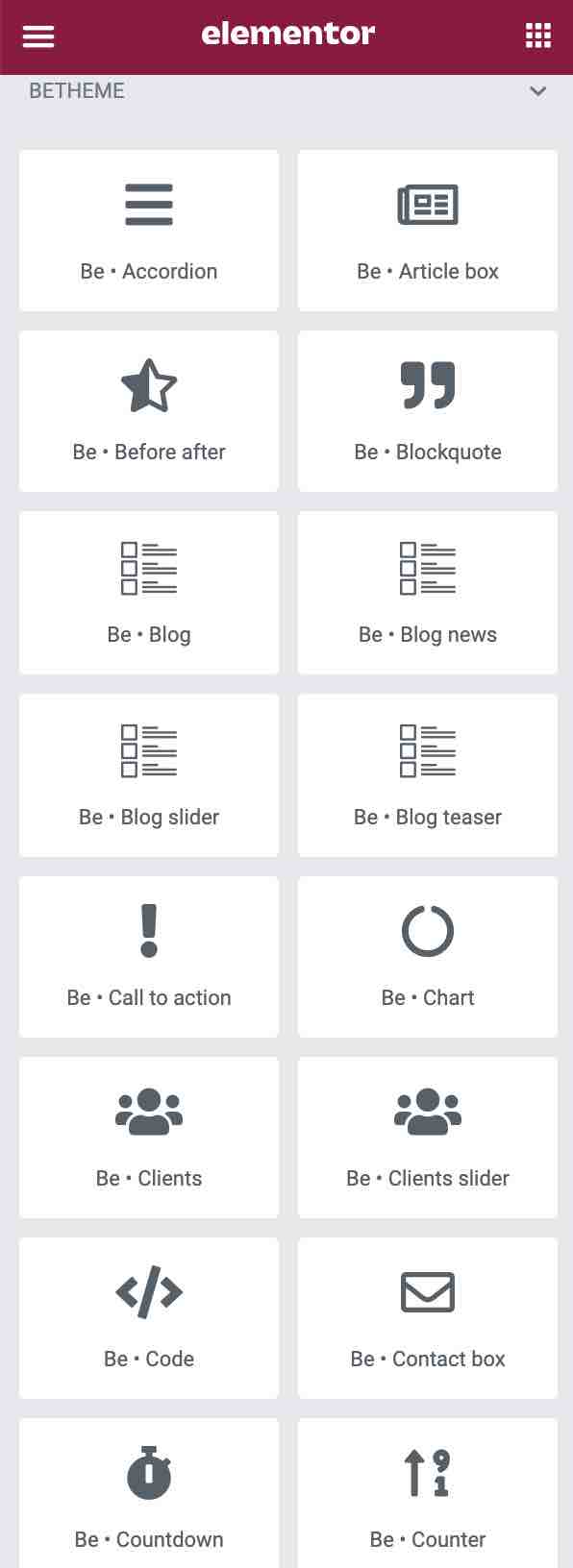
Luckily, to put a (little) smile back on the user’s face, the BeTheme designers had the good idea to make their theme compatible with Elementor.
No need to jump to the ceiling, for the moment. This change of direction is very recent (May 2020), so there are still few demos compatible with this page builder (19 out of more than 600).

You can still use Elementor to add content to a page designed with the Muffin Builder, but it’s less interesting because you won’t be able to use it to modify content created with the Muffin Builder.
But at least, if you use it, you’ll have a front-end building tool: all your changes will be visible in real time, thanks to a WYSIWYG (What You See Is What You Get) interface.

In addition to Elementor’s basic widgets, BeTheme also offers more than 50 homemade widgets to give you additional customization possibilities.

And that’s it for this round of customization options offered by BeTheme.
Now, let’s go to the next part: the integration of the theme with some plugins.
Integration with plugins

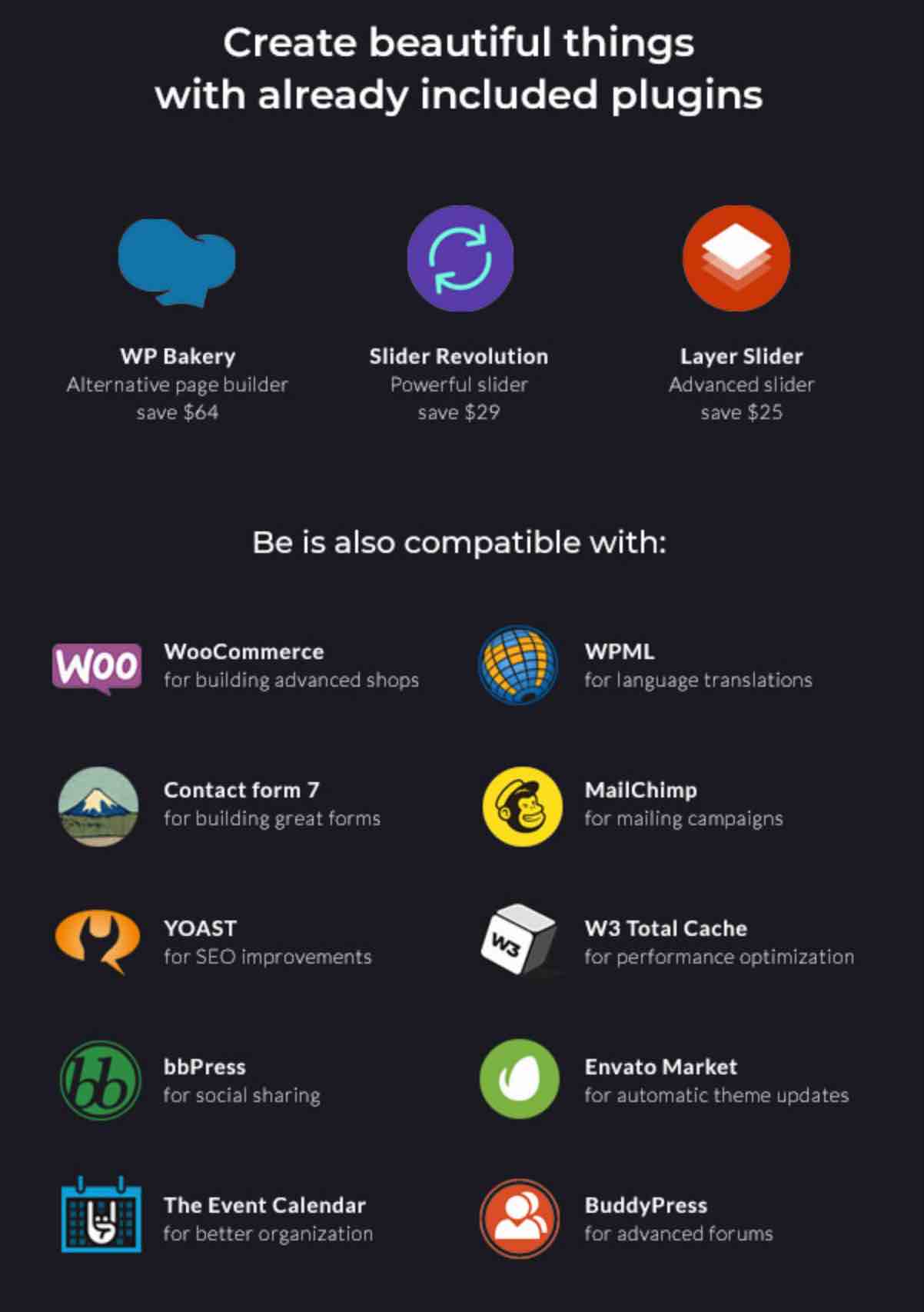
As you can see on the screenshot above, BeTheme embeds LayerSlider, Slider Revolution and WPBakery, like many other premium themes. So far, nothing impressive.
But on the integration side, I think it goes beyond its competitors. When it claims to be compatible with WPML, for example, it goes so far as to offer specific options.
You can choose to customize the language selector in the header but, most of all, it will integrate perfectly with the WooCommerce shopping cart and the search icon (see below).

In the continuity, we can mention advanced integrations of WooCommerce, bbPress, Contact Form 7, The Event Calendar, Yoast SEO, W3 Total Cache, or buddyPress.
There is a clear willingness on the part of the Muffin Group team to make the most popular plugins look good when used in BeTheme.
And that’s a good point!
In order to continue this detailed review of BeTheme, how would you like to discover its impact on the user experience?
In the next part, we’ll look at the theme’s loading speed, as well as its impact on SEO and responsiveness.
User experience
Loading speed
Compared to some of its competitors on ThemeForest (Avada, to name but one), we can say that BeTheme is a relatively light theme
Its files weigh “only” 8MB, which indicates that its developers try not to make it unnecessarily heavy
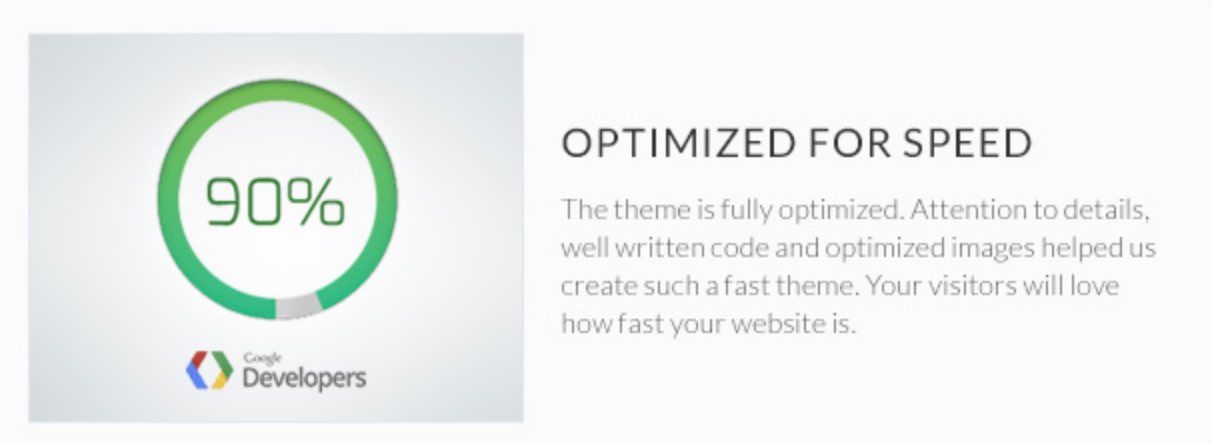
In this regard, they point out the following: the theme was created with “Attention to detail, well-written code and optimized images helped us create such a fast theme. Your visitors will love how fast your website is.”
To corroborate their claims, they offer a screenshot of a speed test conducted with Google’s PageSpeed Insights tool, which shows more than satisfactory results (score of 90/100).

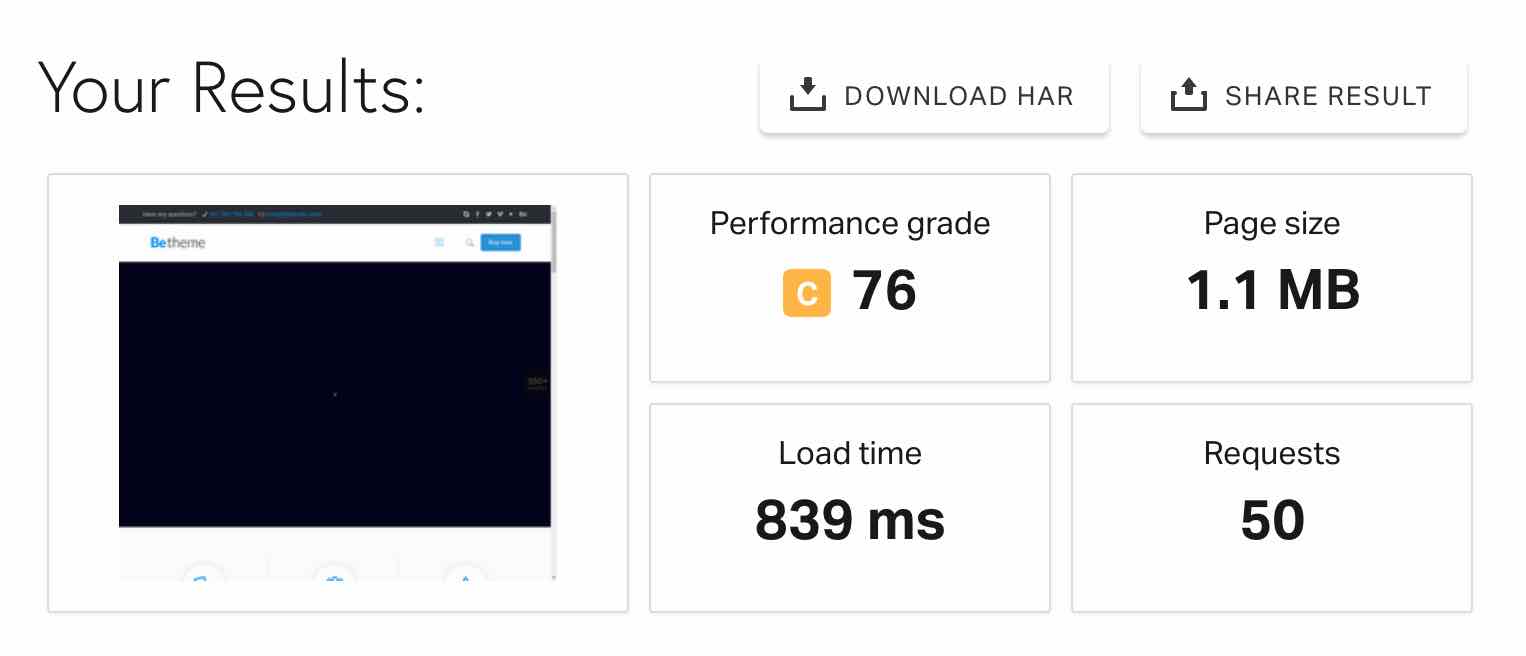
To get my own idea, I tested one of the demos proposed by the theme (the one called Default) using Pingdom Tools:

Without going into too many technical details, the results are far from horrible, but there are still improvements to be made to the whole.
The use of a cache plugin like WP Rocket, for example, could help you with this.
In any case, I should point out that these results do not refer to my installation, since I worked locally for the purposes of this article (so it is impossible to perform a speed test). The URL tested is the one present on the BeTheme site.
Moreover, don’t stop on these raw and therefore necessarily imperfect numbers. If you’re experimenting at home, you might have completely different data (e.g. better performance) depending on your hosting, or the plugins you use with the theme.
In any case, the loading speed of your pages is to be taken very seriously. A slow site will penalize the user experience.
It is also a (minor) criterion taken into account by Google’s algorithm to position a page in its search engine.
Of course, your theme plays a role in the performance of your site, but it is not alone. You can also pull other strings to make it even faster.
This WPMarmite blog post gives you several ways to work on the subject.
SEO
SEO refers to Search Engine Optimization.
These are the methods and techniques aimed at appearing as high as possible on a search engine.
For this, there is no miracle method: very schematically, you must in particular create excellent content adapted to your targets, but also collect backlinks.
This content must of course meet human expectations (those of your visitors), while satisfying the search engines (Google, Bing, Yahoo etc.).
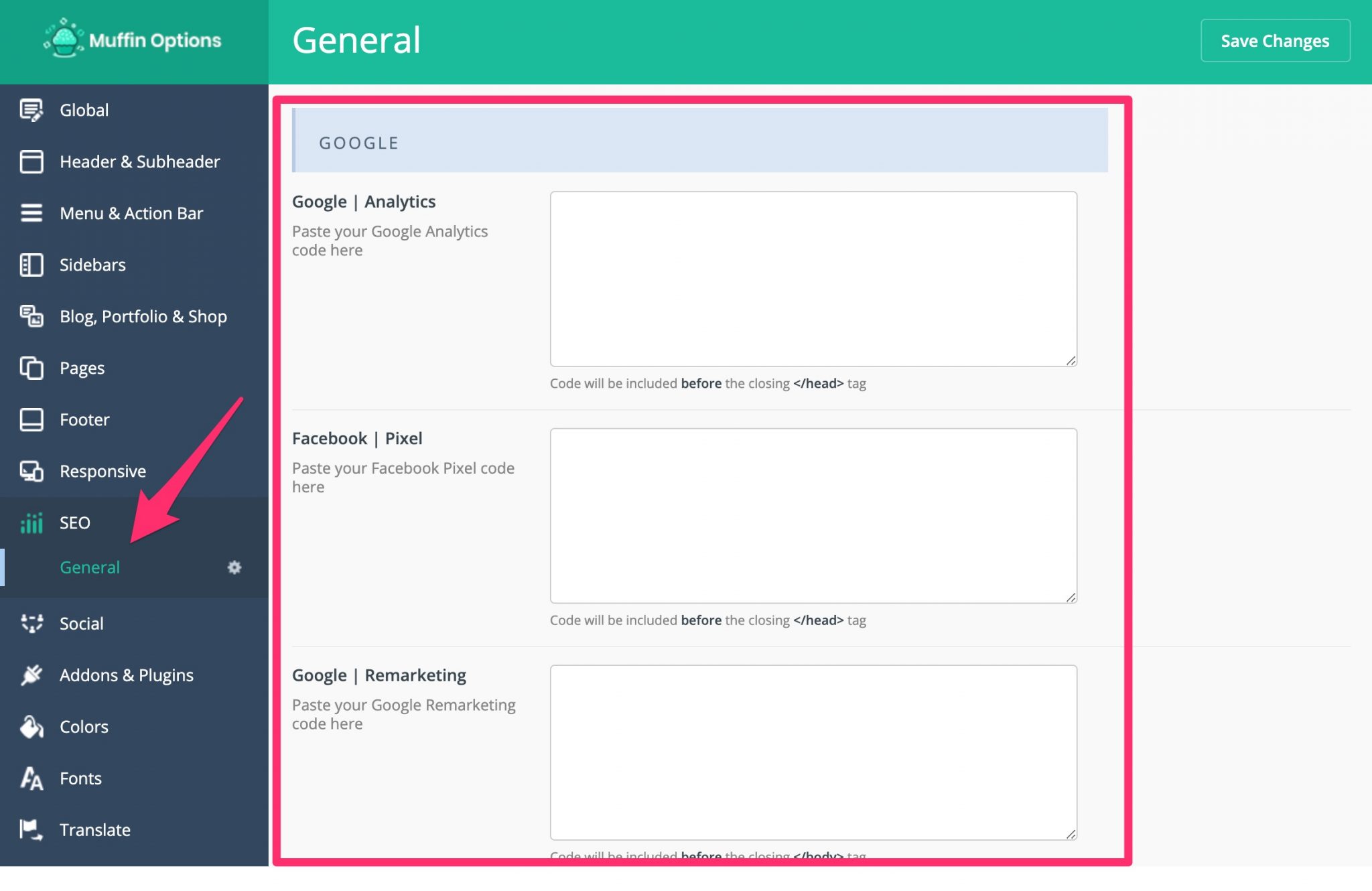
To proceed to some technical optimizations is then welcome. In the SEO tab of its Theme Options, BeTheme offers you to make some useful adjustments.
You can first add your Google Analytics and Pixel Facebook code tags.

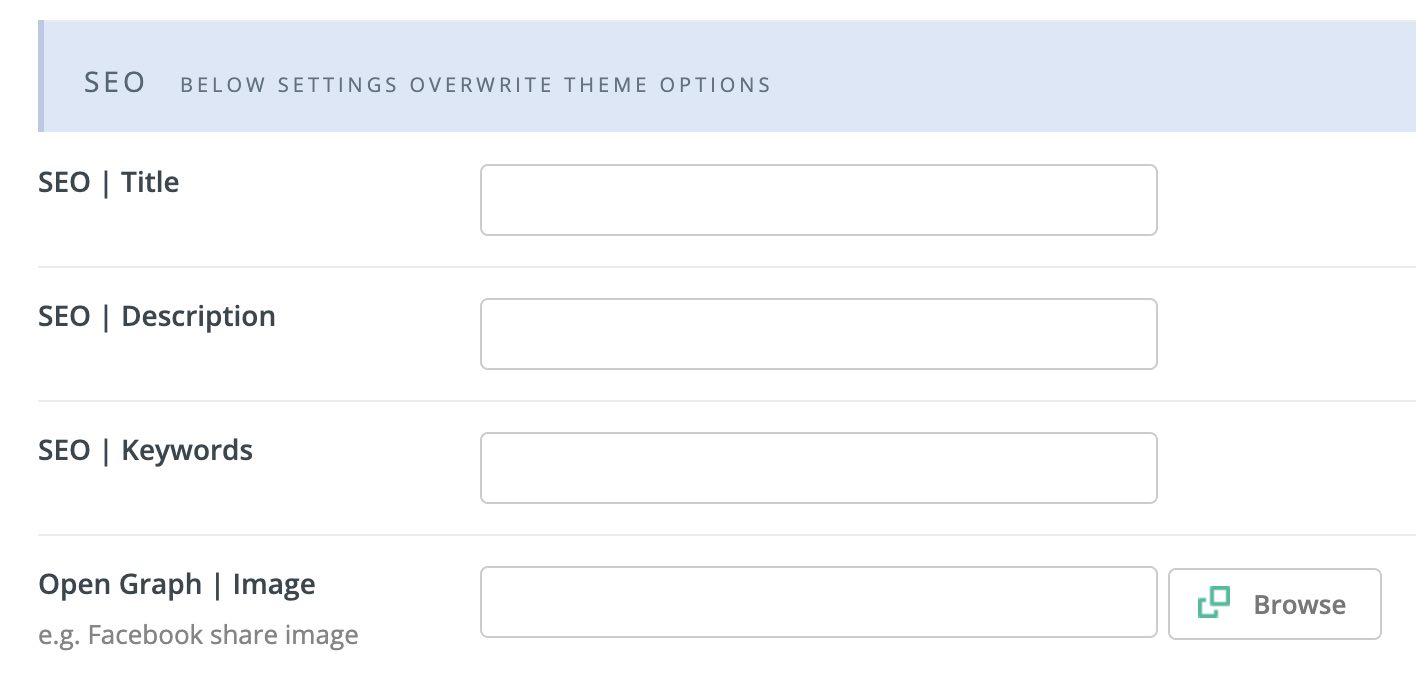
Then, it is possible to activate specific fields, which you will find in your article or page editor, to fill in your Title and Meta-description tags and add an Open Graph image:

The Open Graph is a protocol created by Facebook that allows you to define which image social networks will display when users want to share content from your WordPress site.
These options are also offered by famous SEO plugins like Yoast SEO, Rank Math or SEOPress. Be careful not to duplicate work. Use either a plugin or the BeTheme settings to fill in these fields.
Then, you can enable Schema markup on your WordPress.
Schema.org provides structured data. Search engines use it to return it to users in the form of rich snippets.

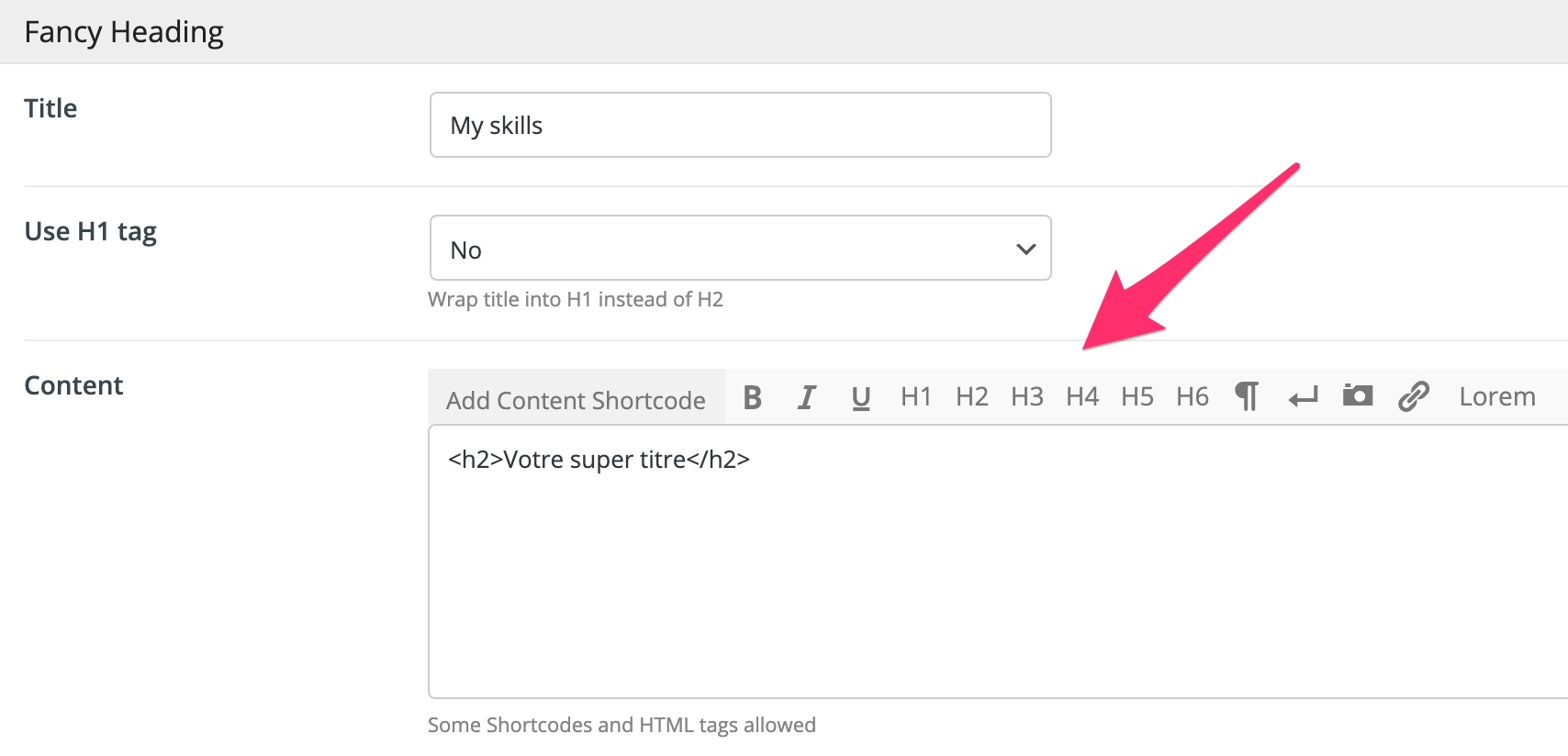
Finally, you can also make on-page SEO adjustments (on your page) thanks to options allowed by the page builders used by BeTheme.
For example, the Muffin Builder, WPBakery and Elementor all offer to set the hn tags (h1, h2, h3, h4, h5) of your titles:

Responsiveness
After performance and SEO, it’s time for responsiveness. This refers to a web design technique that aims to ensure the readability of your content, regardless of the screen used by your visitors (computer, tablet, smartphone).
It is important to know that the vast majority of WordPress themes offered on the market are responsive. The stakes are so high (more than 50% of the population connects to the internet with their smartphone) that developers take it very seriously.
Despite this, you will surely need to make a few adjustments to fit your aspirations as closely as possible. BeTheme does it right.
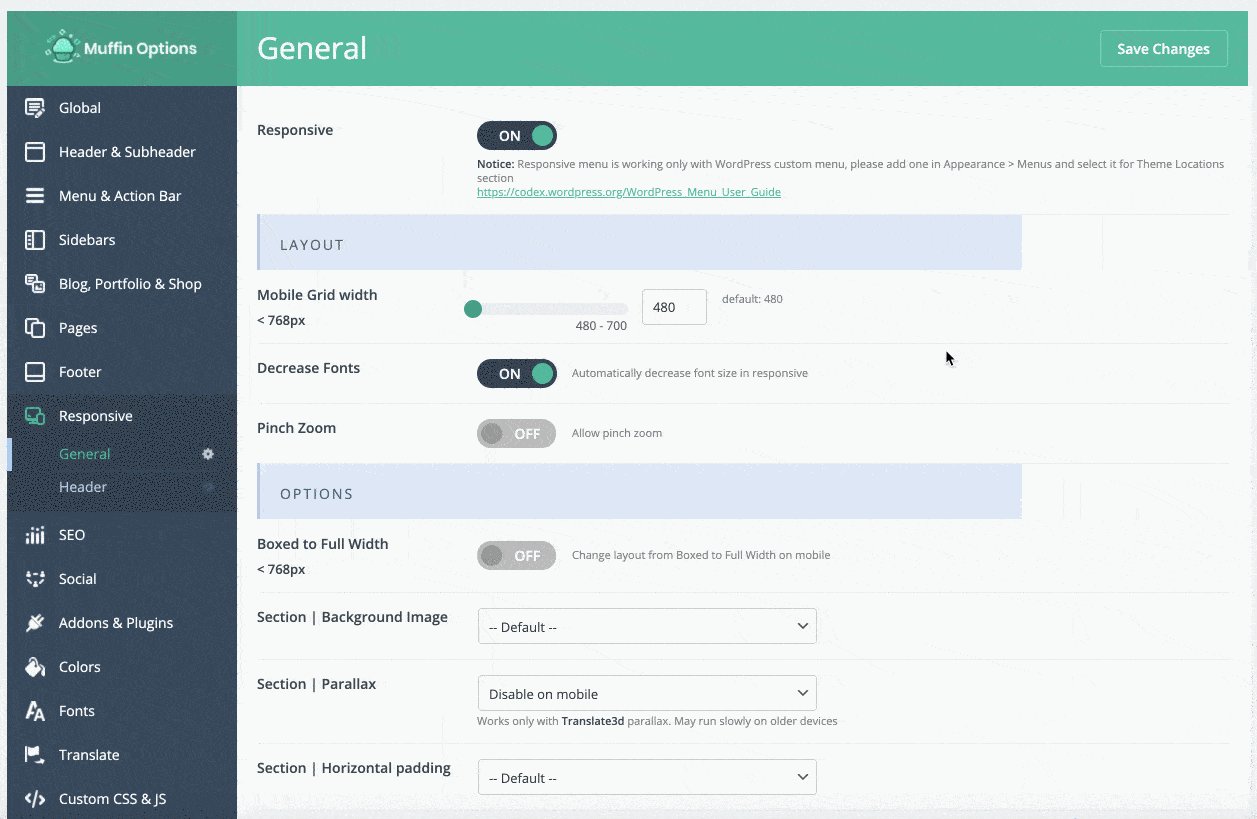
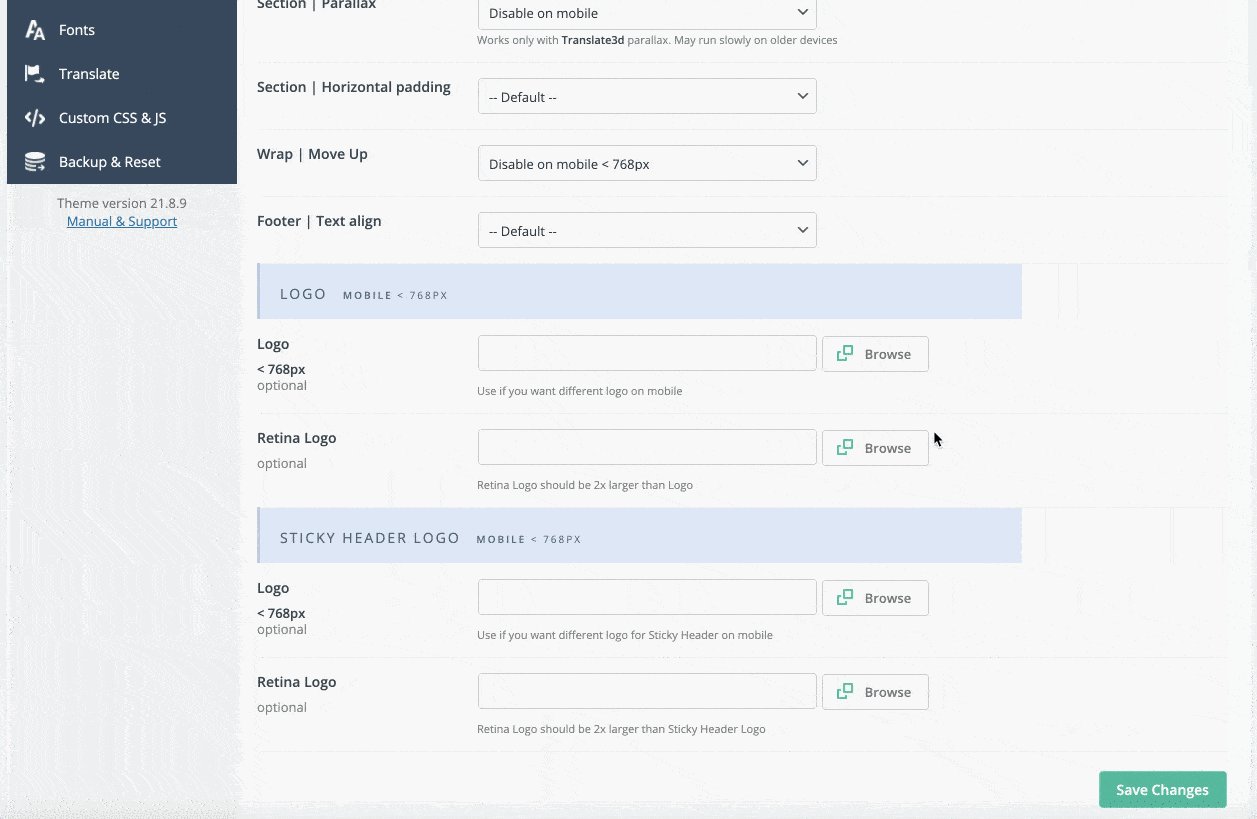
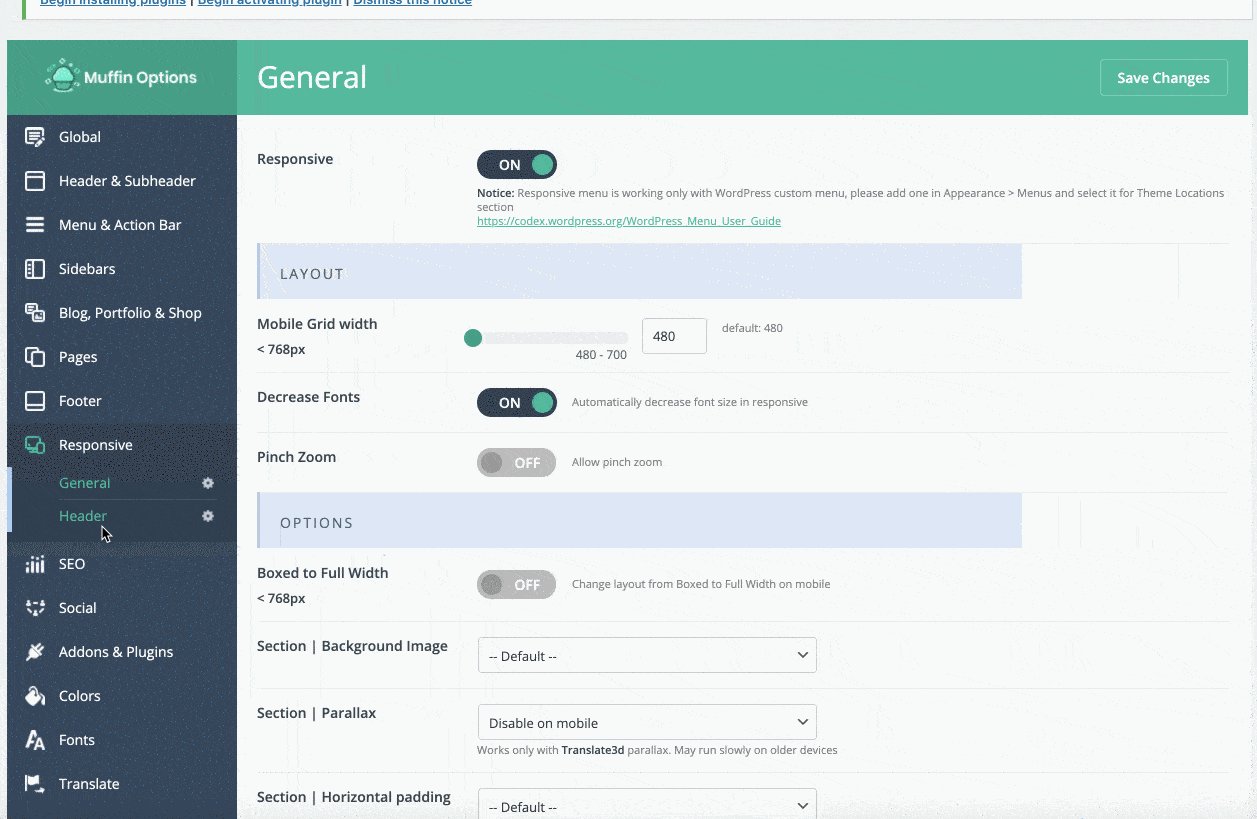
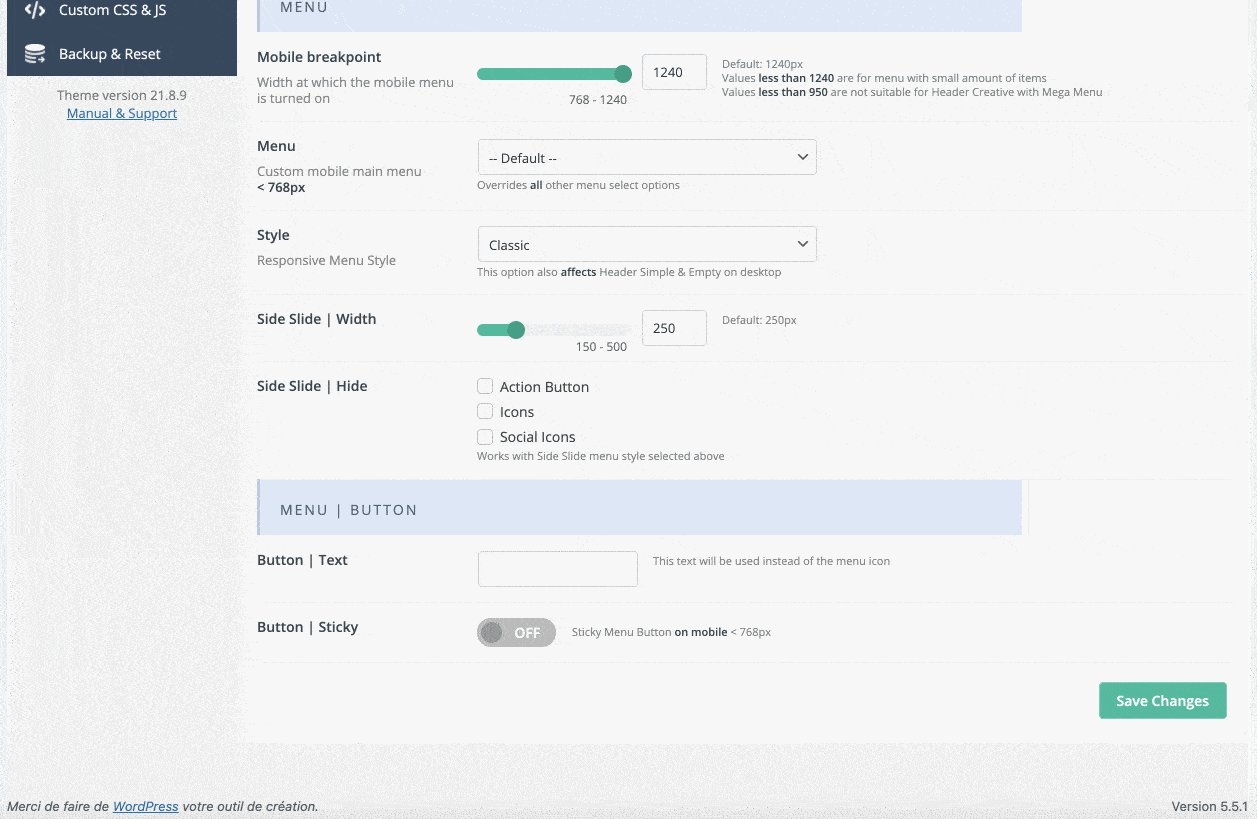
In the options of its theme, it offers a menu dedicated to the explicit name: Responsive. Inside, you’ll be able to make general settings, and on your header. Pell-mell, you will be able to:
- Download another logo (in retina format or not) that will better adapt to mobile navigation (screen size less than 768 pixels).
- Display or not certain aspects of your site on mobile (parallax effects, background image).
- Reduce the size of your mobile writing font.
- Make your header sticky on mobile and tablet.
- Choose among 6 types of display for your header etc.

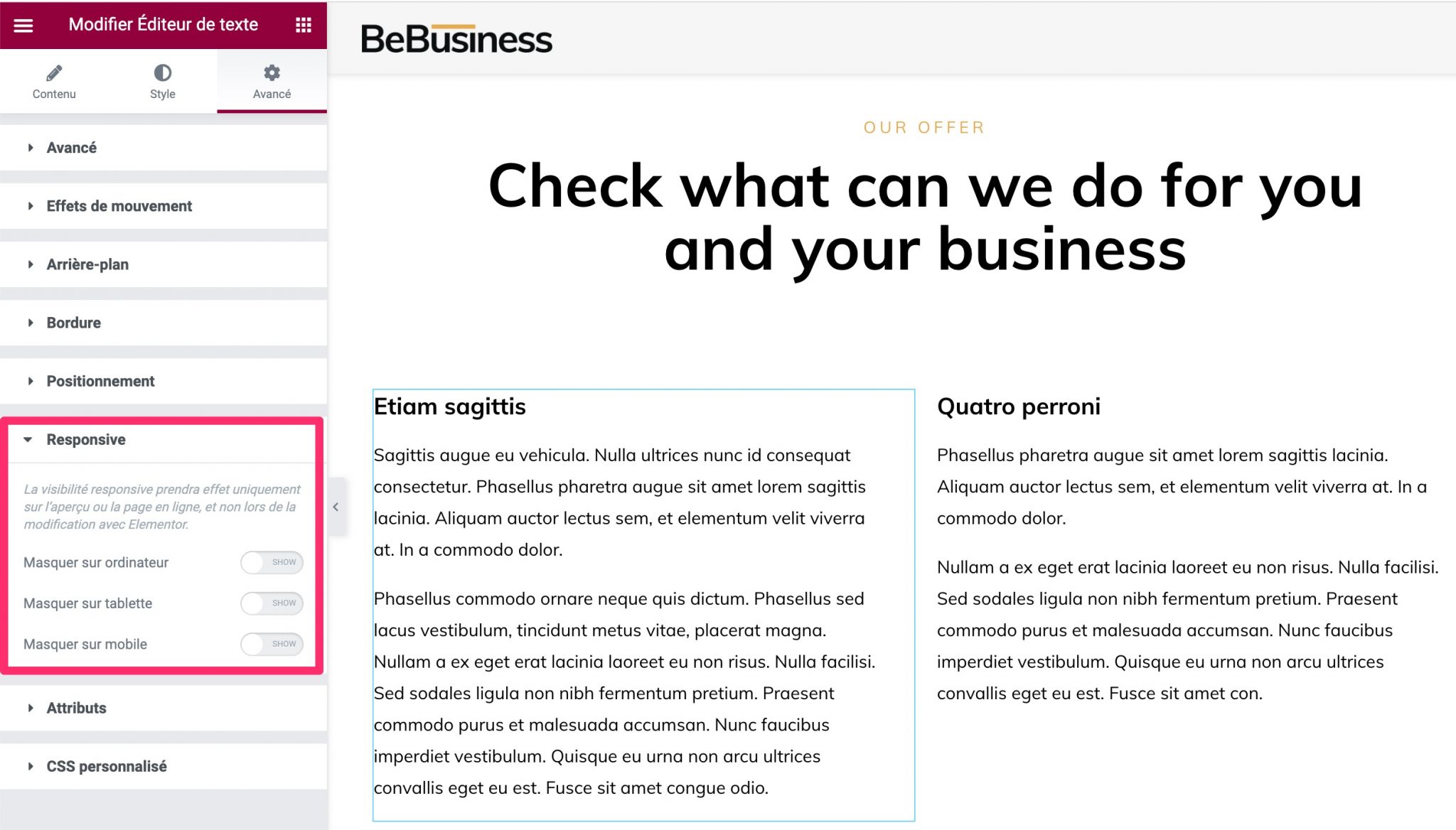
Finally, as for SEO settings, page builders give you access to some responsive settings that are specific to them. These may differ depending on the widgets used.

Documentation and support
BeTheme is not a simple theme to handle.
Fortunately, Muffin Group offers several resources to light your lantern. They are centralized on what they call the “Support Center”.

In this kind of HQ dedicated to user support, you will first find a link to Frequently Asked Questions (FAQ) listing about forty questions (and their answers) that often pose problems to users.
If you can’t find what you’re looking for, you can always look at the documentation.
Personally, I found it a bit light and stingy with explanatory screenshots. Let’s just say that it doesn’t explain much more about the interface than the information already available when you’re working on the theme.
It’s also a pity that the section dedicated to the Muffin Builder is so little developed. It is one of the engines to customize the theme, and we are told the bare minimum about it.
If you’re still lost after your research, you can always take a look at the public Forum of the theme, which has more than 1000 pages!
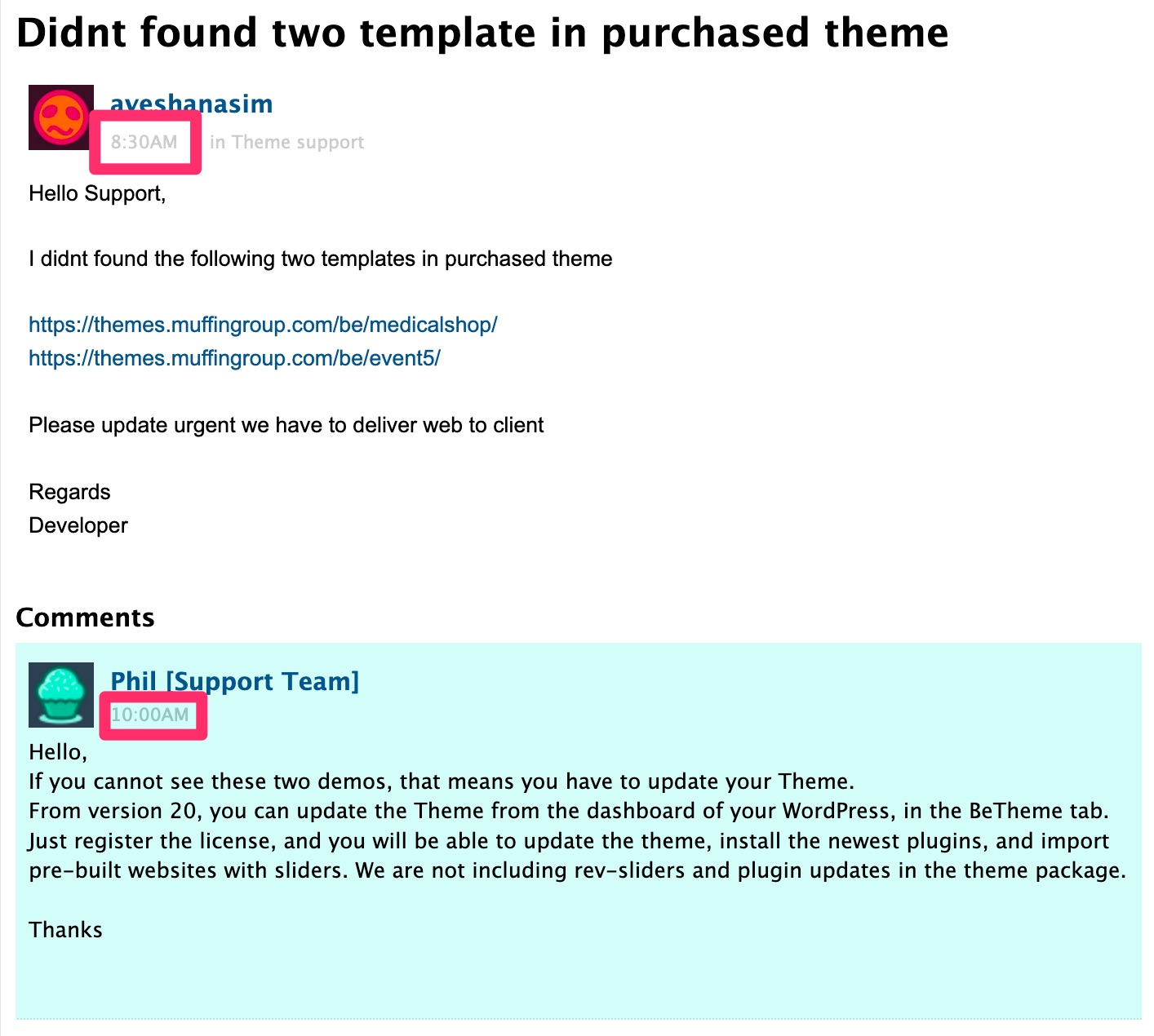
Another possibility: directly request support for the theme by sending what is called a “ticket” (a private message calling for help, in fact). Muffin Group specifies that you can expect a response within 24 hours maximum.
I didn’t personally use it but, judging by some answers given on the public forum, the Muffin Group support team seems to be reactive and available.

Usually within minutes or hours, a team member should answer you. Often with bits of code that you can apply right away.
Finally, BeTheme also offers tips and tricks on its blog. Not to mention about twenty video tutorials that you can find on Muffin Group’s YouTube channel:
How much does BeTheme cost

BeTheme is a premium WordPress theme sold only on ThemeForest for $59.
This puts it in the average price range of competing themes on ThemeForest.
Please note that a Theme License is valid for one site (one domain name) only. It includes theme updates for one year, and access to support for 6 months.
BeTheme, the champion of bluster?
“If you’re a beginner, run away!”. That’s how Nicolas concluded the first draft of this article.
Four years later, I have rather the same impression as him. BeTheme is not a bad theme, but it is complex to handle and, above all, its page builder is one of the least ergonomic I could test.
And the promise of creating a site in 4 hours at most, so what do we do with it? If it’s a matter of activating a demo, you can very well do that in less than 4 hours, yes.
But I guess you want a professional WordPress site that stands out from the crowd, with your own graphic universe, right? In that case, 4 hours will be quite insufficient…
As for the rest, we can imagine that compatibility with Elementor will perhaps make the whole thing more digestible over the next few months, as new site demos are added.
But in the meantime, I was not convinced. For me, this theme is not intended for beginners, contrary to what the Muffin Group team is claiming.
As Nicolas said: “If BeTheme’s sales can be explained by its version number and the number of demos available, I can only take my hat off to the Muffin Group team. It was clever.
But if you’re a pool club and you want to have a site, don’t think you can only do it with BeTheme because you’ve seen the demo that suits you.
All premium themes now offer you more or less the same. Except that some do it better than others. And BeTheme is not one of the good students.”
And you, what are your stories with BeTheme?

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?










I think Elementor is the best option to choose while using WordPress, as we easily use manage website, easily update content.
You should check their latest version. Looks like they’ve done their homework well. The BeBuilder they released this year, is, ohh, wow, seriously amazing tool. I’ve switched from Elementor as didn’t wanted to constantly pay and this one is seriously really fast. Current version has seriously nothing to with the older versions and old builder. Love it!