Do you know the song “Under the Bridge” of the Red Hot Chili Peppers? Well, this is not what we’re going to talk about here. We’re not going to talk about some kind of bridge either… Even though we couldn’t resist to write the above title to play on words…

We’re not going to talk about the famous card game either. Alright alright, let’s get to the point.
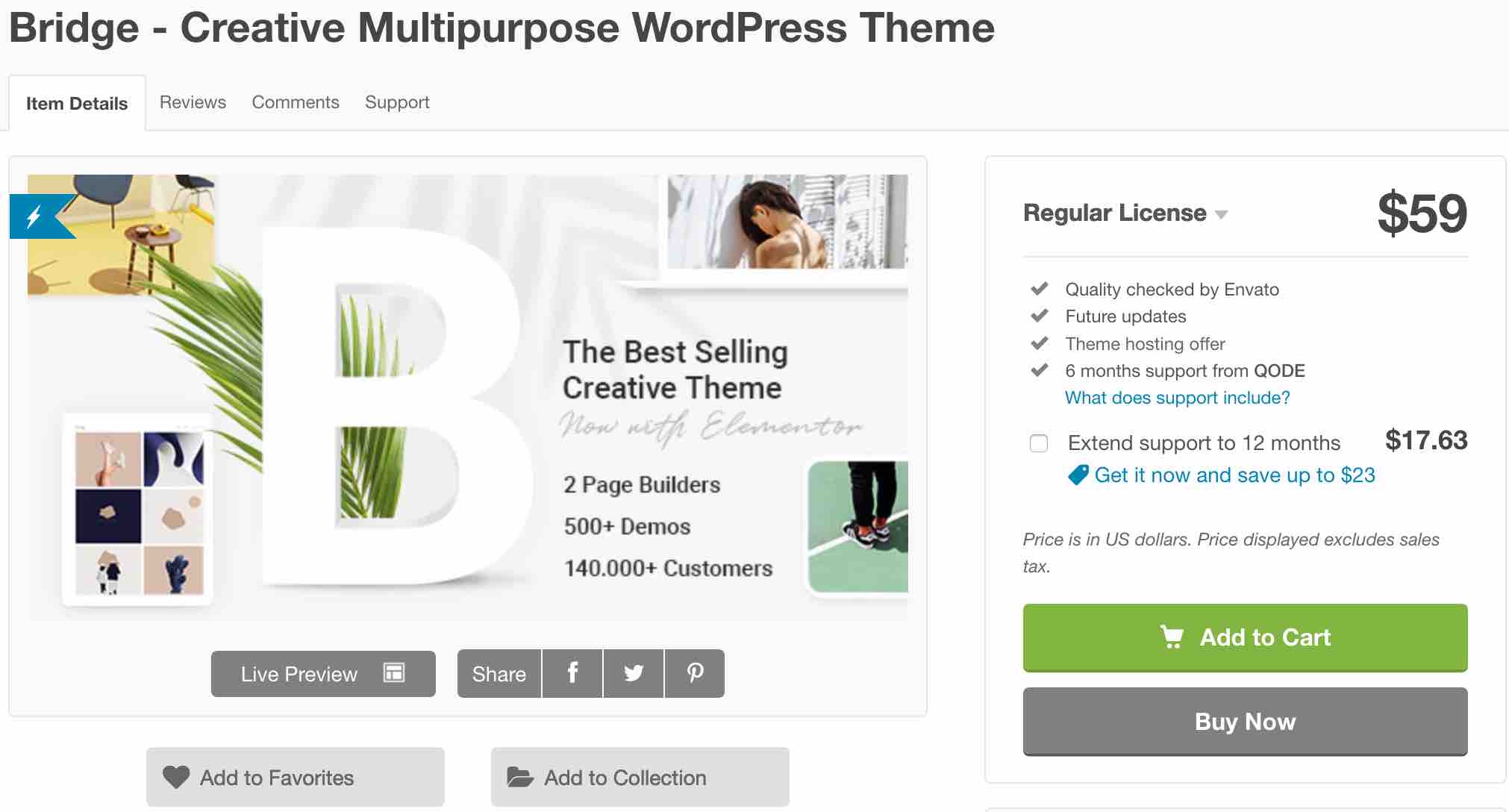
We’re going to talk about WordPress but more specifically about its own “Bridge”. It’s a premium theme that is among the top ten best selling themes on the ThemeForest platform.
What are its assets? Does it really deserve its commercial success? Answers in this new post, in which this theme has been tested every which way.
Overview
Initially published in August 2016 by Nicolas, this article was updated in August 2020 and tested with version 21.8 of the theme.
Some of the links you will find in this article are called “affiliates”. That is to say that WPMarmite will earn a small commission if you decide to purchase one of the products presented. It won’t cost you more and it’s a way to help us making more in-depth reviews for you on this blog!
What is the Bridge theme?
Released in April 2014, Bridge is a premium multi-purpose theme created by Qode Interactive. Thanks to its numerous customization options (e.g. nearly 400 demo sites) and its integration with page builders, it allows you to create a WordPress site without touching any line of code.
All categories combined, it is the 6th most sold theme on the ThemeForest platform.
At the time of writing, it had 142,500 sales, which placed it behind the giant Avada (612,000 sales), X theme (213,000 sales), Enfold (211,000 sales), BeTheme (202,000 sales) and The7 (198,000 sales).
On the other hand, it is number one in the “Creative” category of ThemeForest, ahead of Salient (108,000 sales).
With an overall rating of 4.78 stars out of 5 (out of more than 6,100 reviews given), it can be said that the theme is very well rated and pleases its users.
It must be said that on paper, it accumulates quite a few advantages for a beginner:
- It can be used without coding.
- More than 500 demos have been announced (in fact, there have been nearly 400), i.e. whole sites ready to use that can be activated in a few clicks, are offered to the user in dozens of different areas.
- These demos are compatible with two page builders: either WPBakery or Elementor, to help you take customization even further.
- The Bridge theme is natively responsive: it is readable on any type of device (computer, smartphone and tablet).
- It is optimized for search engine optimization (SEO)
- It is compatible with famous plugins (e.g. WooCommerce etc).
In addition to being a best-seller, Bridge is a theme developed by a strong team, in the circuit since 2013. Qode Interactive frequently updates its baby since 2014, which is a guarantee of solidity and seriousness for the user.
Moreover, Bridge is its flagship theme, but it doesn’t only sell this one. Qode also offers more than 400 themes (!) on its dedicated website.
And apart from Bridge, Qode also sells 14 additional themes on its ThemeForest profile.
Their success is however much more limited. The most popular one, Elision, for example, has nearly 7,500 sales (which is already quite honourable).
After the presentations, you can now get to know this theme better. We’ll start right away with getting started with it.
Getting started with Bridge
To start, install the Bridge theme, then activate its child theme (Bridge Child), also available in .zip format when you get the Bridge theme.

A child theme (child theme) is a sub-theme that inherits all the features and style of the main theme, also called parent theme (in our case, Bridge). By using a child theme, you make sure that you don’t lose the changes you made (e.g. CSS modifications) in future updates of the main theme.
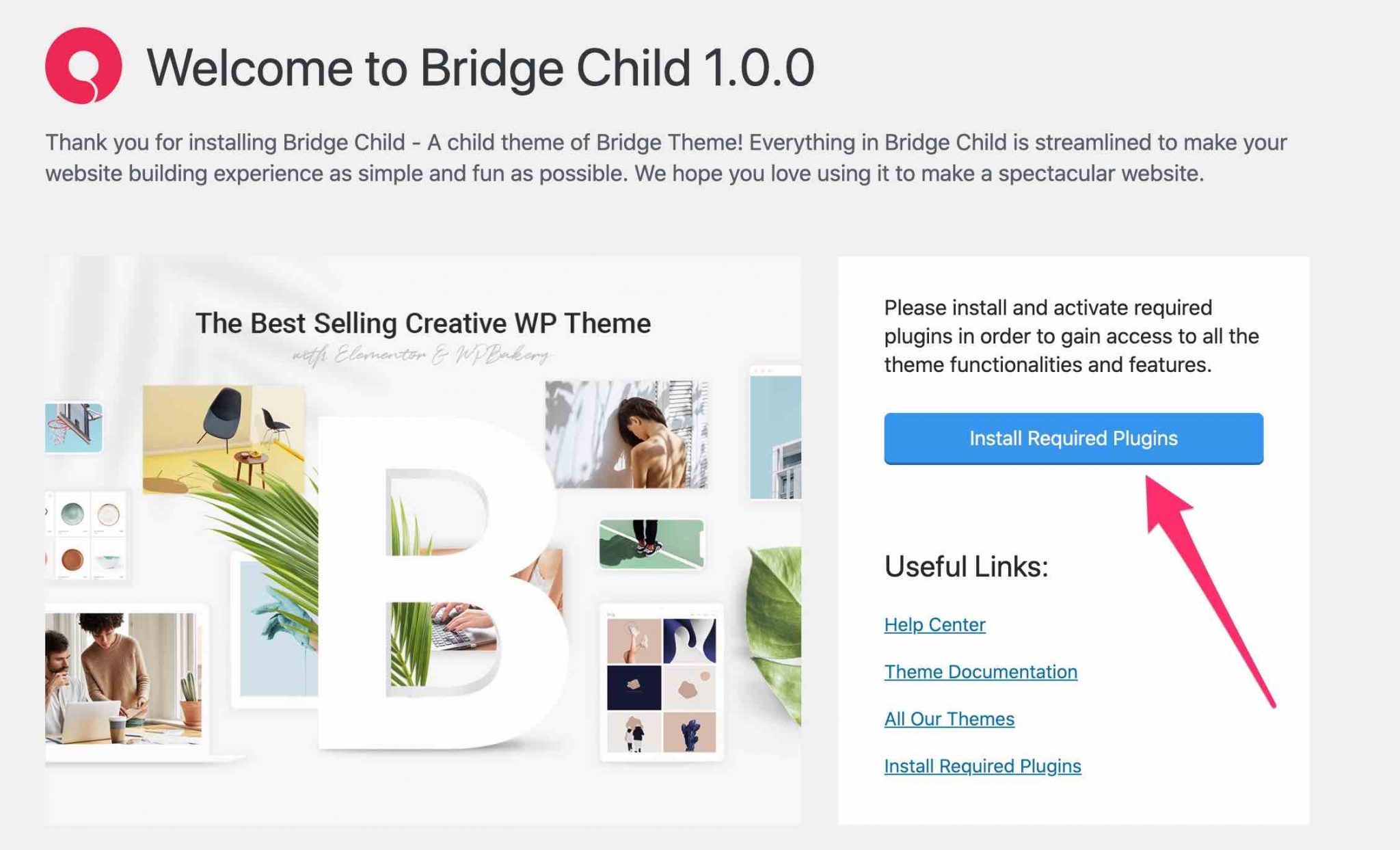
Once the child theme is activated, Bridge will take you to a presentation page where you will be asked to install the required plugins to take advantage of all its features and options:

If you do nothing, you will not have access to any settings. So click on the blue Install Required Plugins button. Bridge offers you:
- To install and activate 3 required plugins, i.e. necessary for the theme to work. These include Bridge Core (basically the core of the theme) and two premium plugins to create slideshows (sliders): Slider Revolution and Layer Slider. If you want to check them out in detail, we have tested them in this article.
- It is then recommended to activate 5 plugins. Two page builders (Elementor and WPBakery), a Twitter news feed (Qode Twitter Feed), an Instagram widget (Qode Instagram Widget) and Envato Market (allows you to connect the theme to your ThemeForest account to receive its updates).
Personally, I’m absolutely not a fan of activating plugins that I’m not going to use, especially for performance reasons. If you overload your site with plugins, you may see its loading time slow down.
For the purpose of this test, I will still activate all the plugins presented to make my job easier, and see what happens.
I might as well tell you, I had to be patient. My installation on WordPress wasn’t smooth at all until I got an error message when I tried to activate Layer Slider…
I’ve had a warmer welcome before, but at least, it didn’t crash my site. Phew!
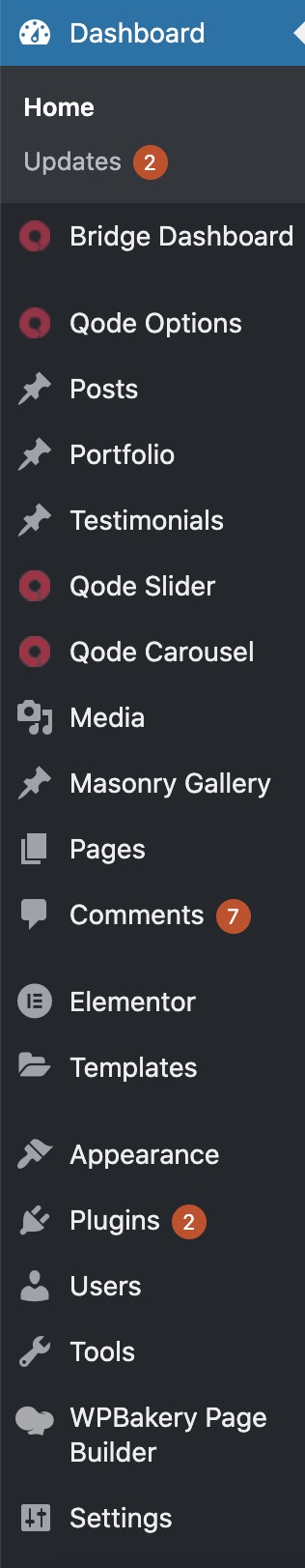
In the end, all the plugins were activated. And I started not recognizing my WordPress Dashboard, which was filled with new menus and settings:

Settings and customization, well, let’s talk about them in detail in the next part. There are things to say, you’ll see.
But just before, I’d like to say some things…
I found the installation process tedious. Before discovering the menus of the theme, we are “forced” to install several plugins. For the user experience, it’s a pity.
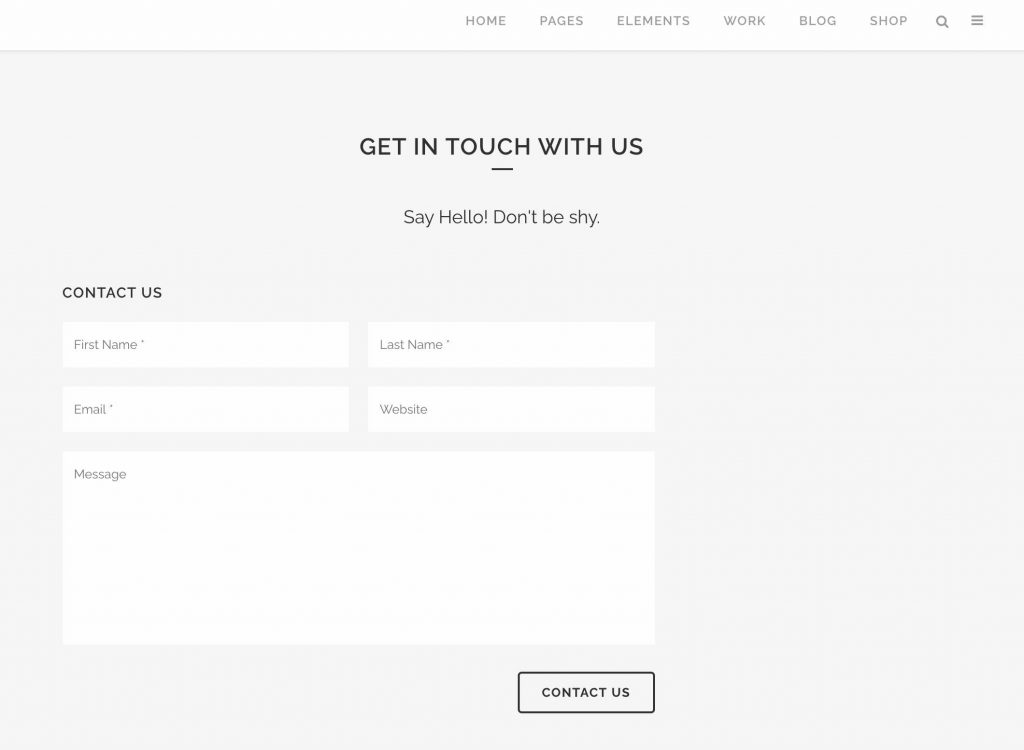
Last thing, before reviewing the rest. For the moment, the visual appearance of your theme doesn’t look like much. In front-end (the visible interface of the site that your visitors see), it looks like this:

Theme customization
A maze of options
I prefer to warn you: take out your buoy. Personally, I needed one, so much I drowned and got lost in all the options of the theme.
Having enabled the 8 plugins required and recommended during the installation phase of the child theme, Bridge added menus all over my Dashboard.
If I try to simplify, let’s say that there are 4 major elements:
- The theme settings (Qode Options): wait, I’ll come back to them in detail right after.

- The settings of the previously activated plugins, such as those related to WPBakery (Page Editor), Layer Slider and Slider Revolution.

- New custom post types to help you add a portfolio, testimonials, or a masonry photo gallery (vertical layout based on columns).

- Additional options embedded by the theme, such as Qode Slider and Qode Carousel.

In short, there are things everywhere and we don’t know where to start. It’s all quite confusing and the general understanding gets a little more confused as you find out the options included in each menu.
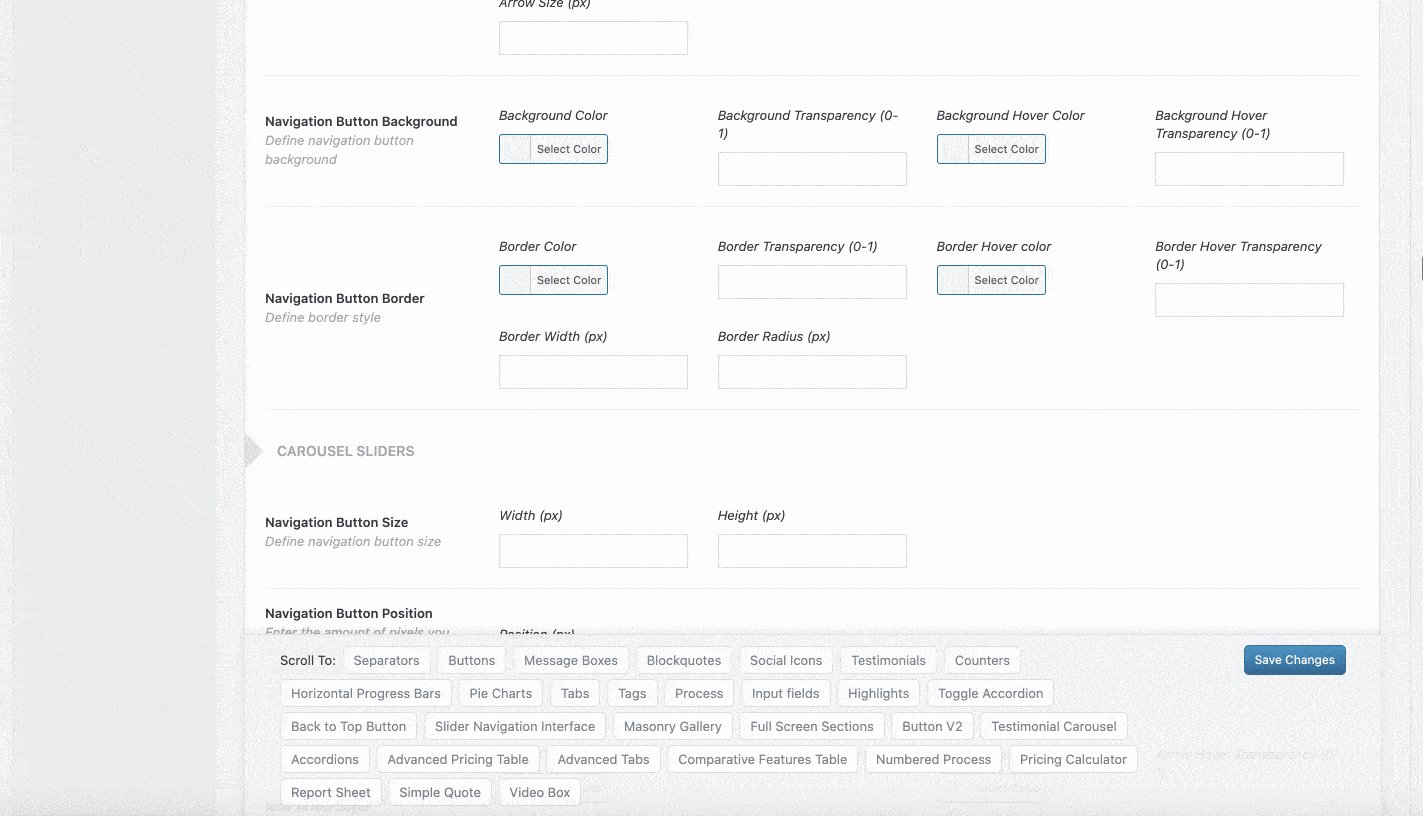
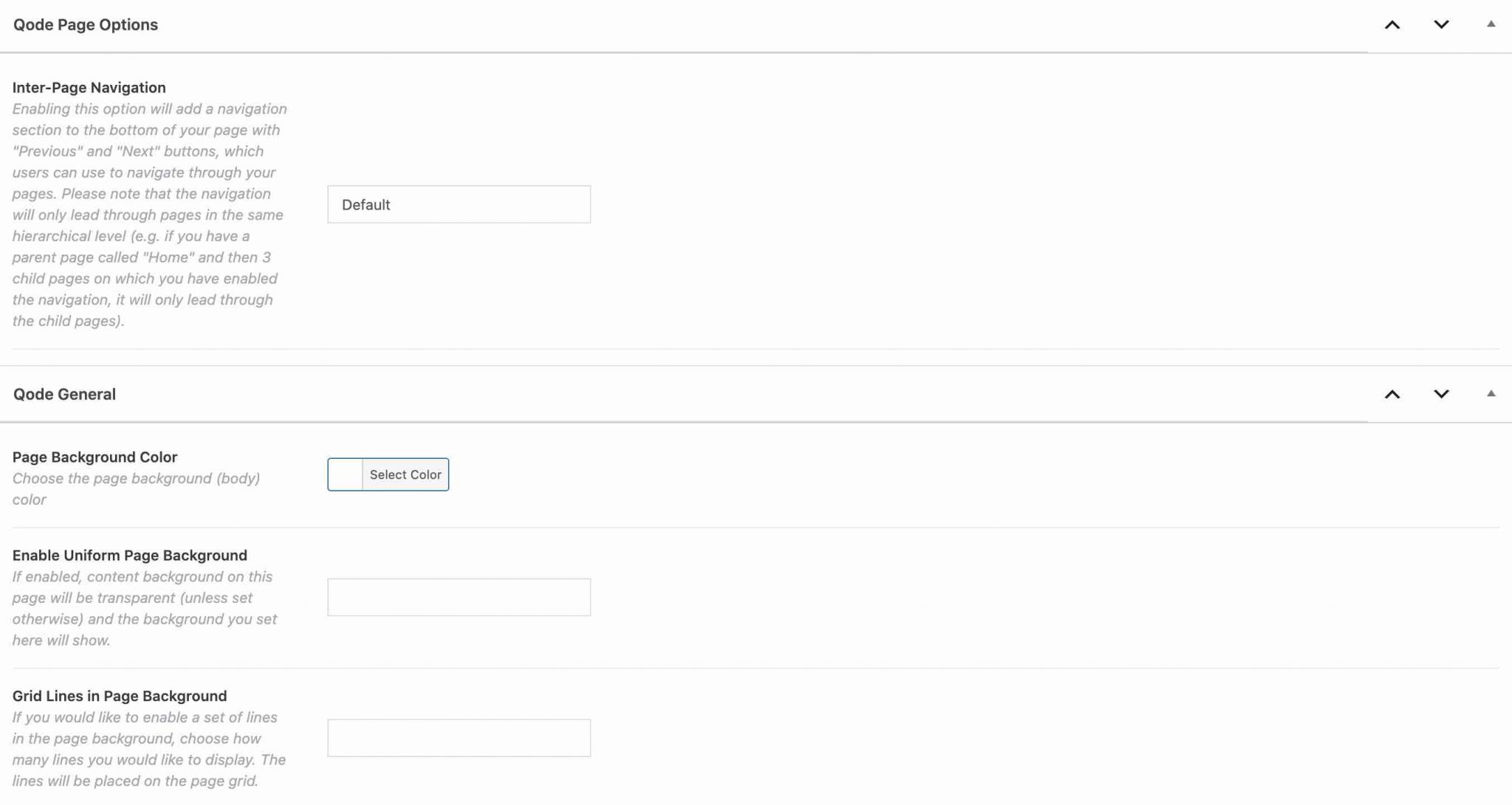
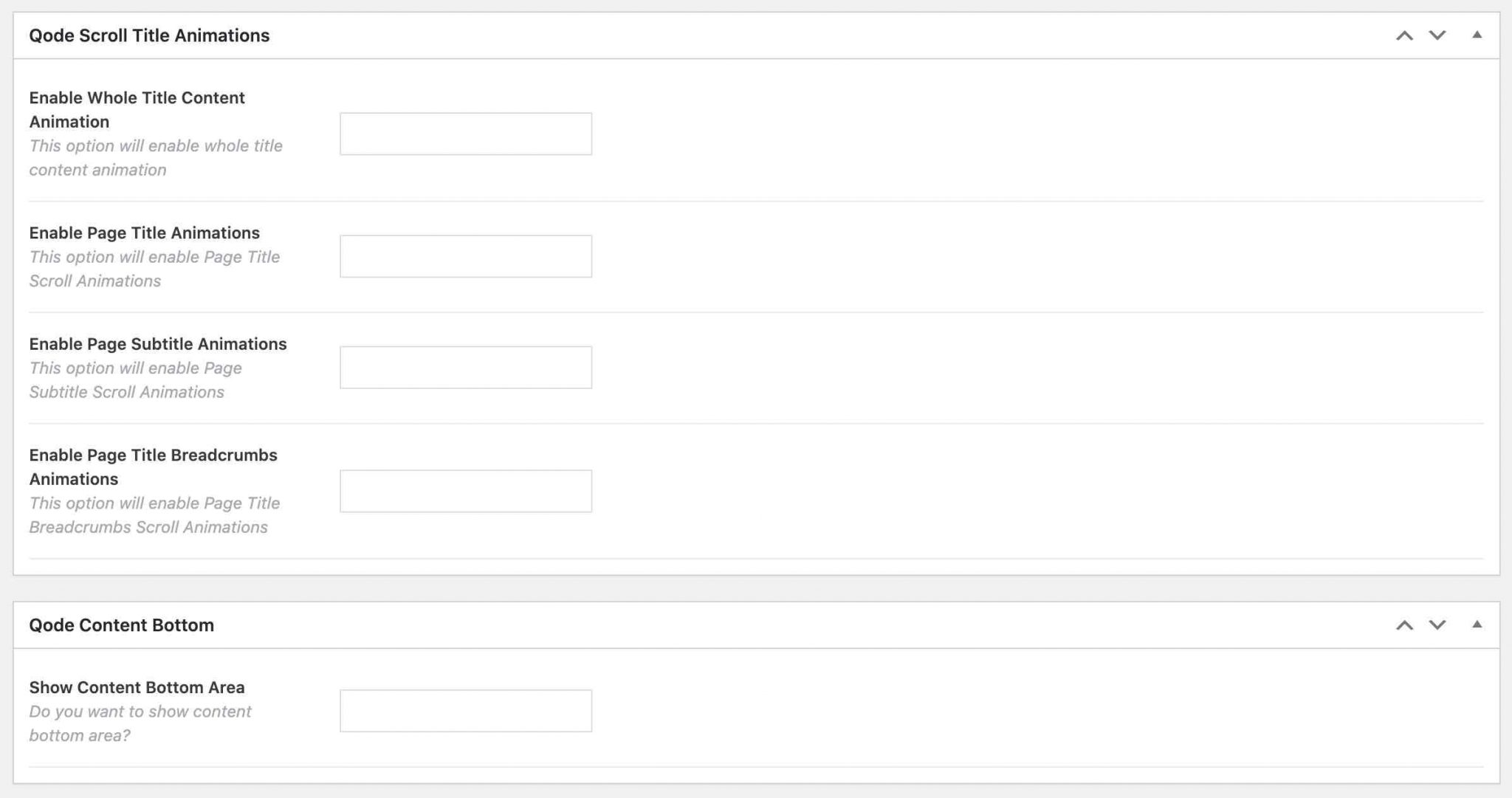
For example, by going to “Qode Options”, you will find all the settings that will allow you to define the identity of your site. Well, if you see the end of the tunnel…
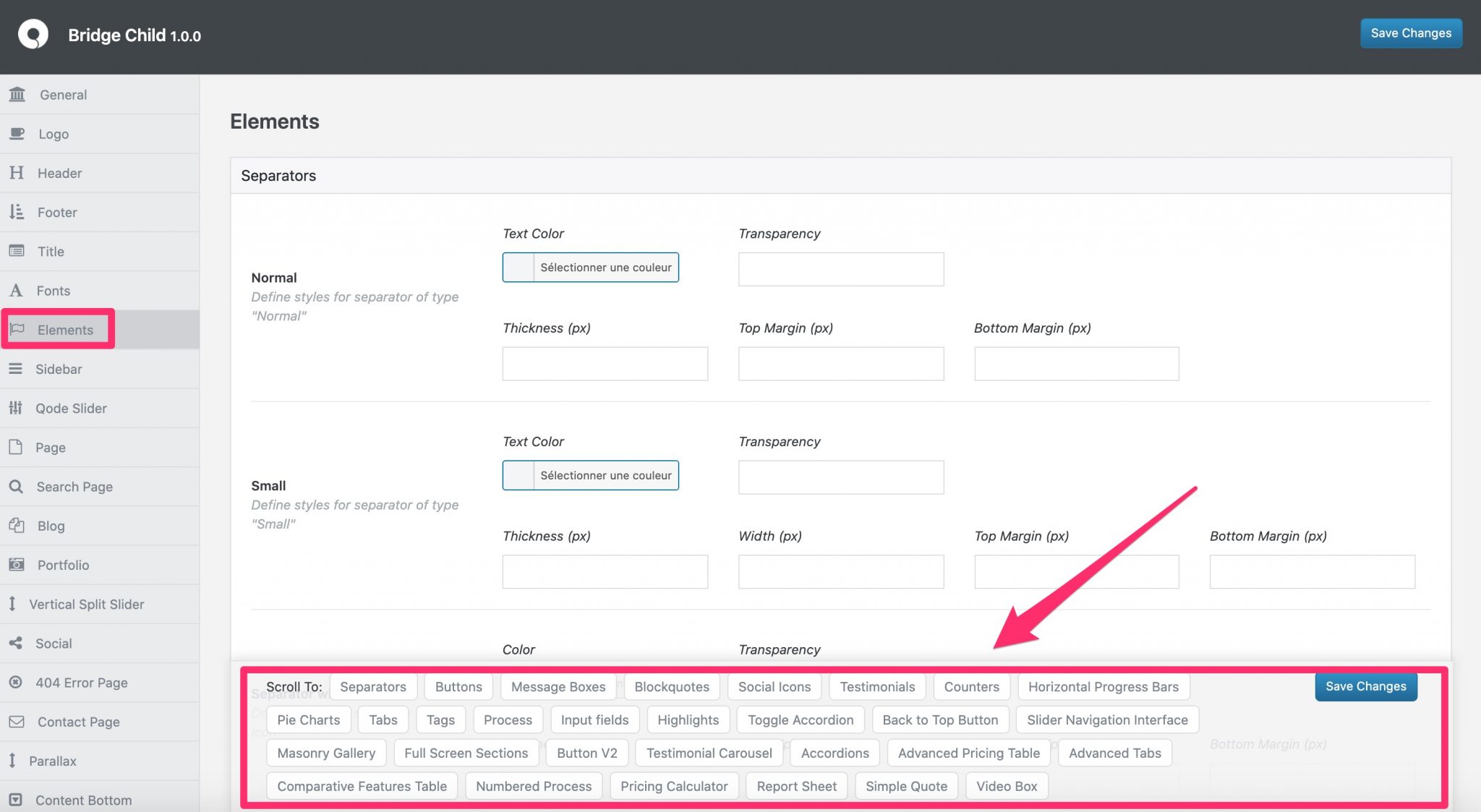
In the screenshot below, I have shown you a framed area at the bottom of the page, with an arrow. Inside, there are submenu anchors to allow you to navigate faster through the page content when you click on them.
As you can guess, this options page is huge.

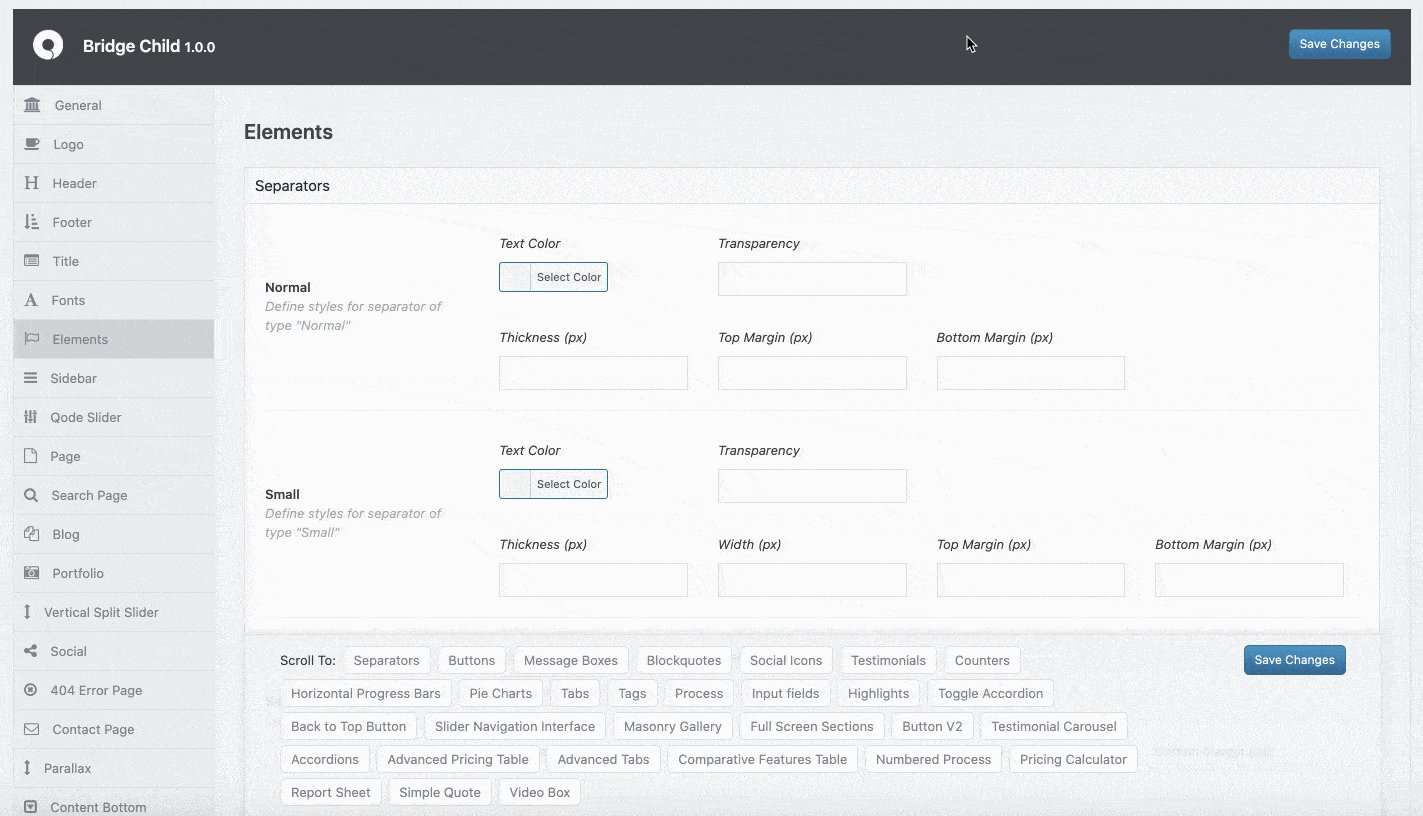
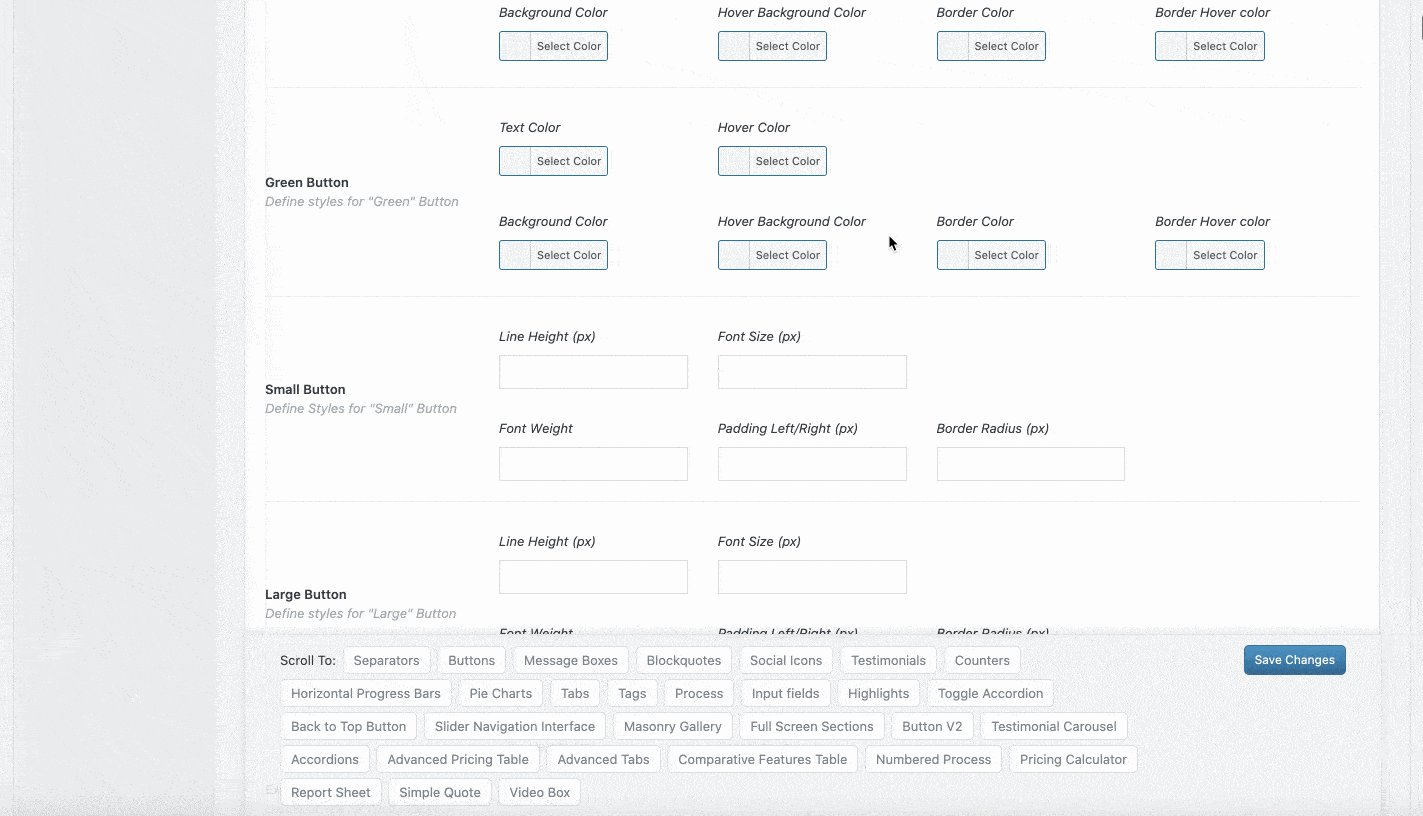
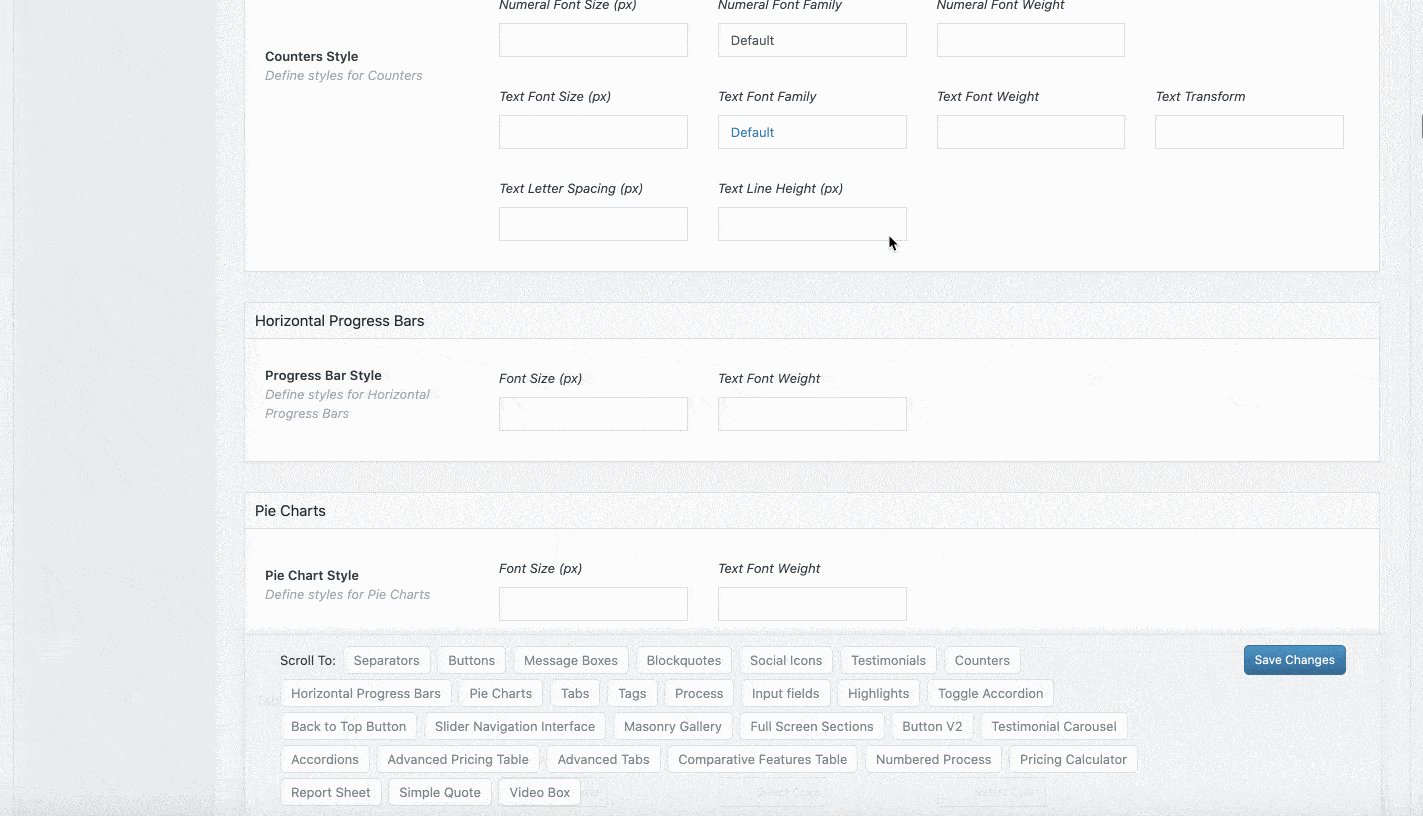
To get a better idea, take a look at the following preview:

The interface is complex and is aimed, like at Avada for example, at integrators who don’t want to touch CSS. But not those who would make their first site.
Result: beginners will be lost and disconcerted by the huge number of options.
Moreover, Bridge does not use the WordPress Customization Tool (Customizer) at all.
The Customizer, which can be found through the Appearance > Customize menu, is very handy for making adjustments to a theme, while viewing the result in real time.
The demos
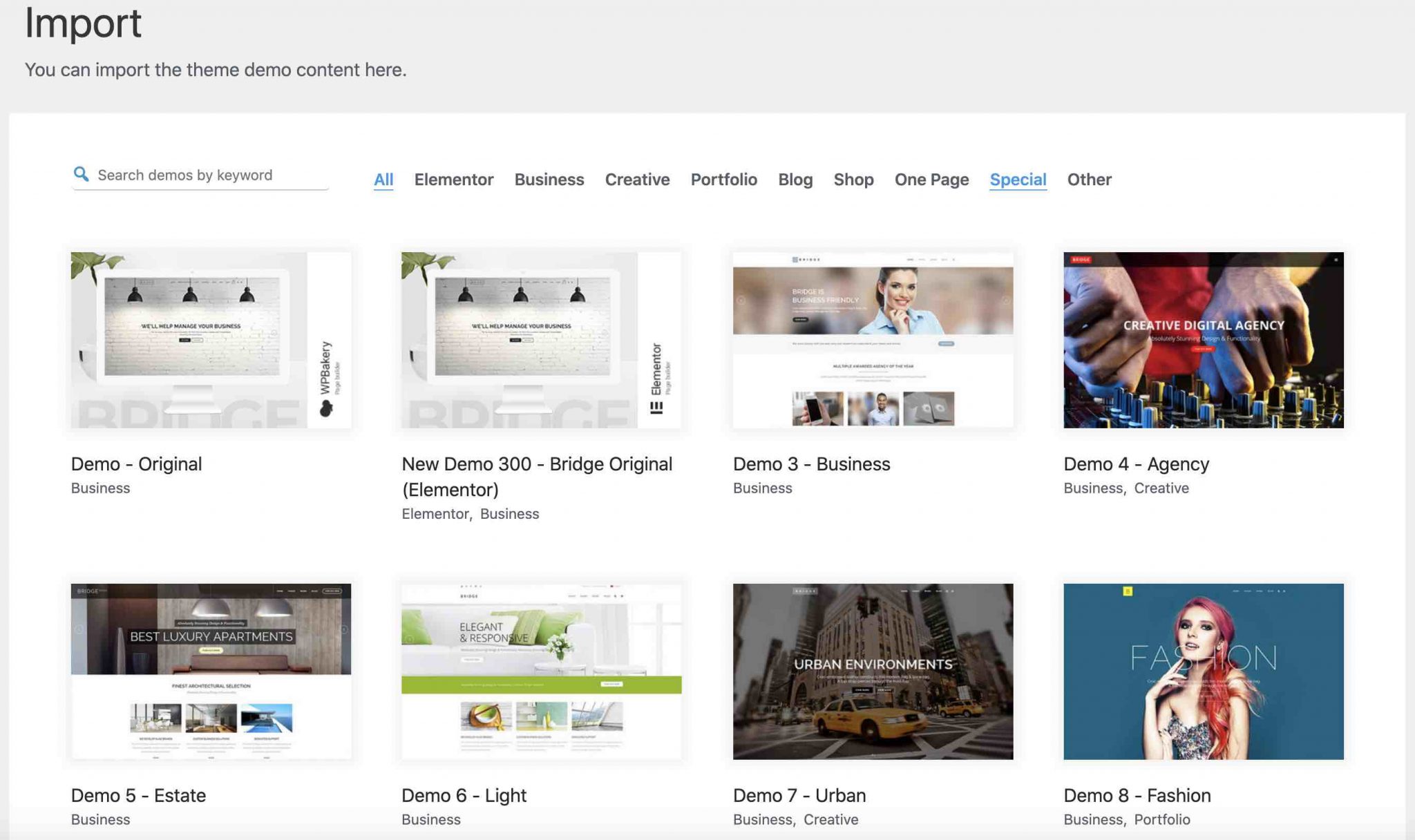
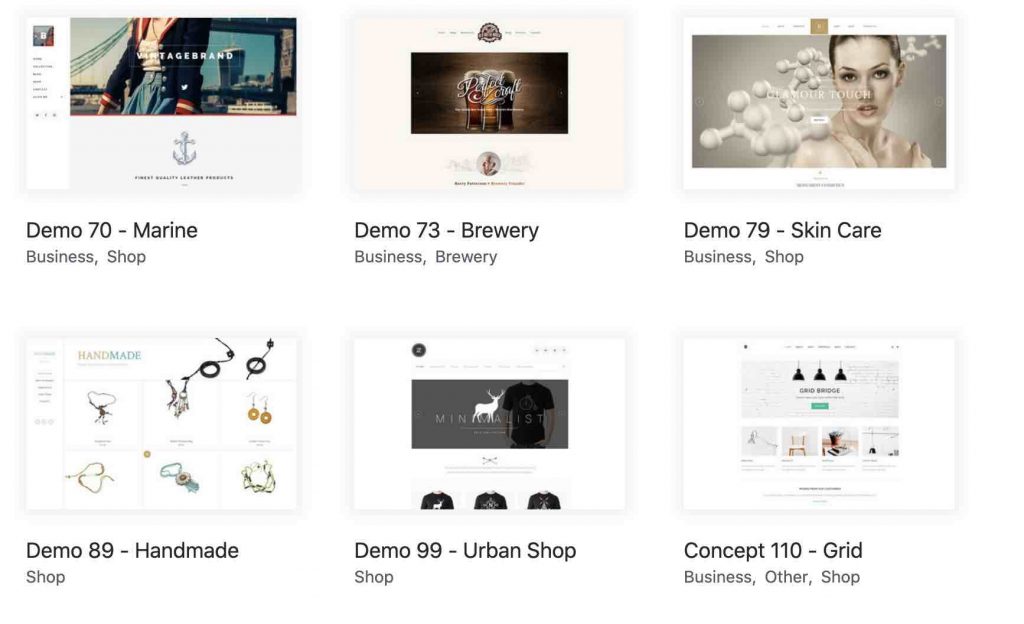
On the customization level, Bridge also goes all out on its famous demos (a whole site composed of several ready-to-use pages).
It offers precisely 371 of them, quite a high number. You can find them in Bridge Dashboard > Import.

The main difficulty is to find yourself in the middle of this jungle, in order to choose a demo that best suits your activity. To help you, Bridge classifies them in several tabs:
- Elementor: concerns demos designed to be used with Elementor (more than a hundred in total).
- Business: features sites that are suitable for use by companies in any industry.
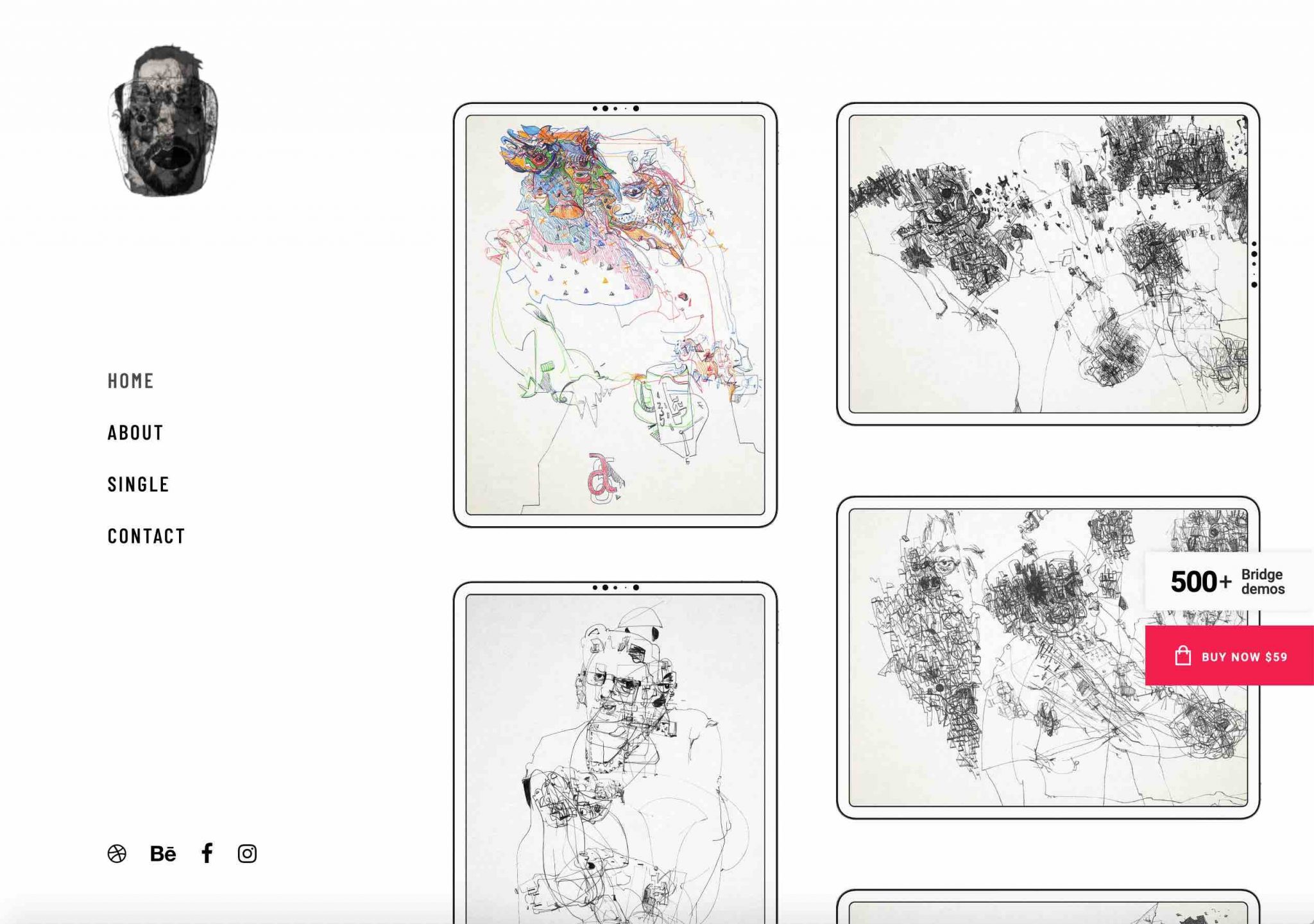
- Creative: these are demos with a more engaged design, intended more for the visual professions (architect, photographer, web designer, etc.).
- Portfolio
- Blog
- One Page: to create sites that have only one page.
- Special: lists about ten demos related to the field of education and music.
- Other: a hybrid category that groups together demos that have not been classified elsewhere.
With such a large choice, almost all niches are represented: business, sport, fashion, culture, education, finance, food, travel etc. Normally, you should be able to find what you’re looking for if you choose to use the theme.
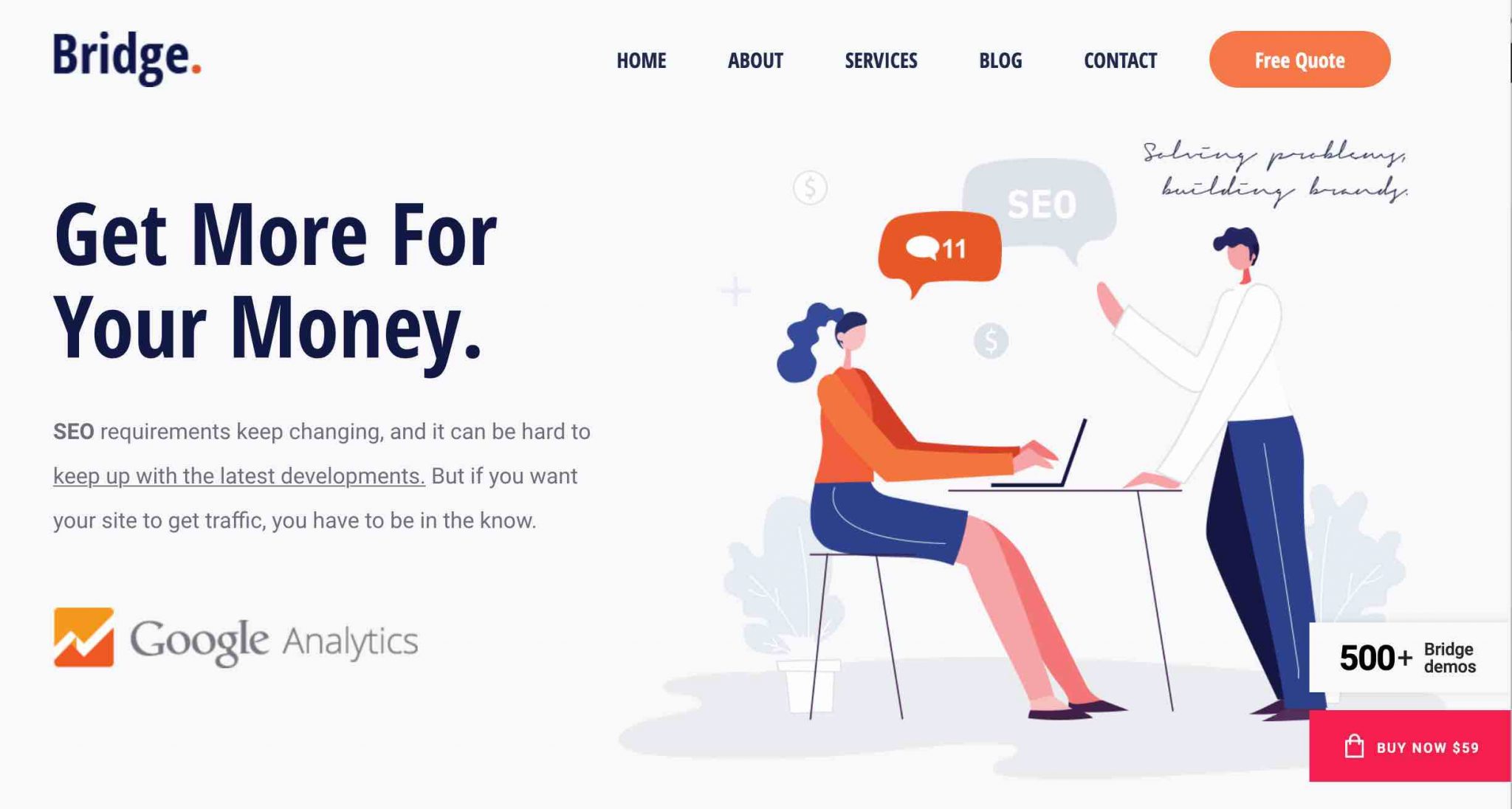
On the design side, I find the demos visually pleasing, even if the differences between some of them are sometimes small.
If you examine them more closely, it is not rare to find the same section sequences, the same counters, the same testimonials… Nevertheless, a visual crush is still possible.



Importing demos will, fortunately, be easier to handle.

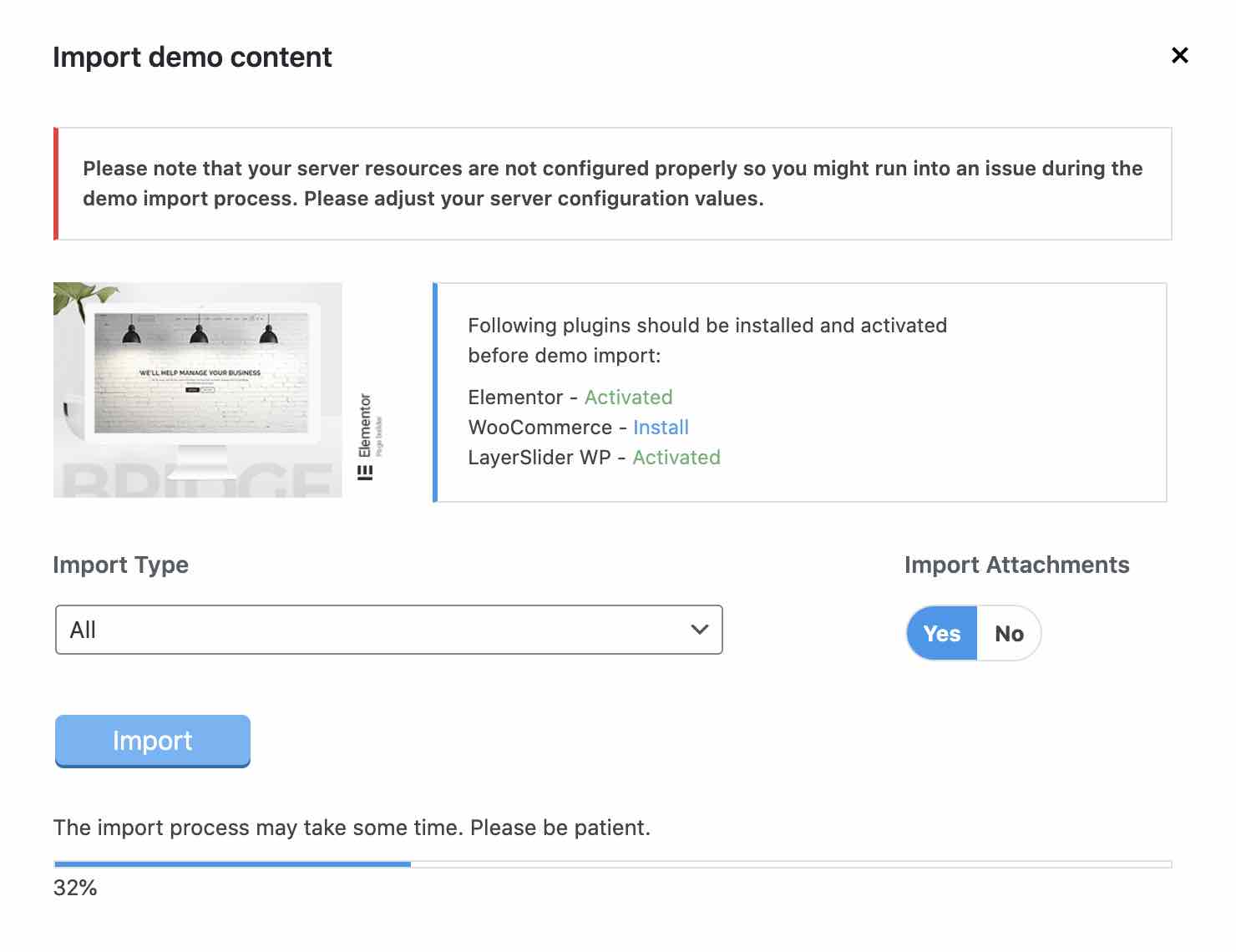
We choose the one we want to retrieve, we select an import mode (all / content / widgets / options), we check the media import (Import attachments) if we want to have the images, and here we go.
On this side, there is not much to complain about. Note, however, that the import process takes some time. For me, it took between 2 and 3 minutes to activate the demo called New Demo 300 because there is still a lot of content to import.
The theme also installs some plugins according to the demos (e.g. WooCommerce).
In order to work properly, Bridge requires some specific values in your server configuration. You can find them in the System Info menu. In case of problems importing the demos or displaying them, for example, contact your web host to help you meet the requirements of Bridge.
Finally there are two options:
- Either wanting a site with a design of your own. And you’ll need to be patient and have a good knowledge of integration.
- Or importing a demo from the beginning… But you will also need good knowledge, especially of the page builder you will be using: either Elementor or WPBakery. You should also allow a lot of time to detach yourself from the demo, and adapt it to your site.
In any case, you will need patience and skills. At least you’ve been warned.
The Elements
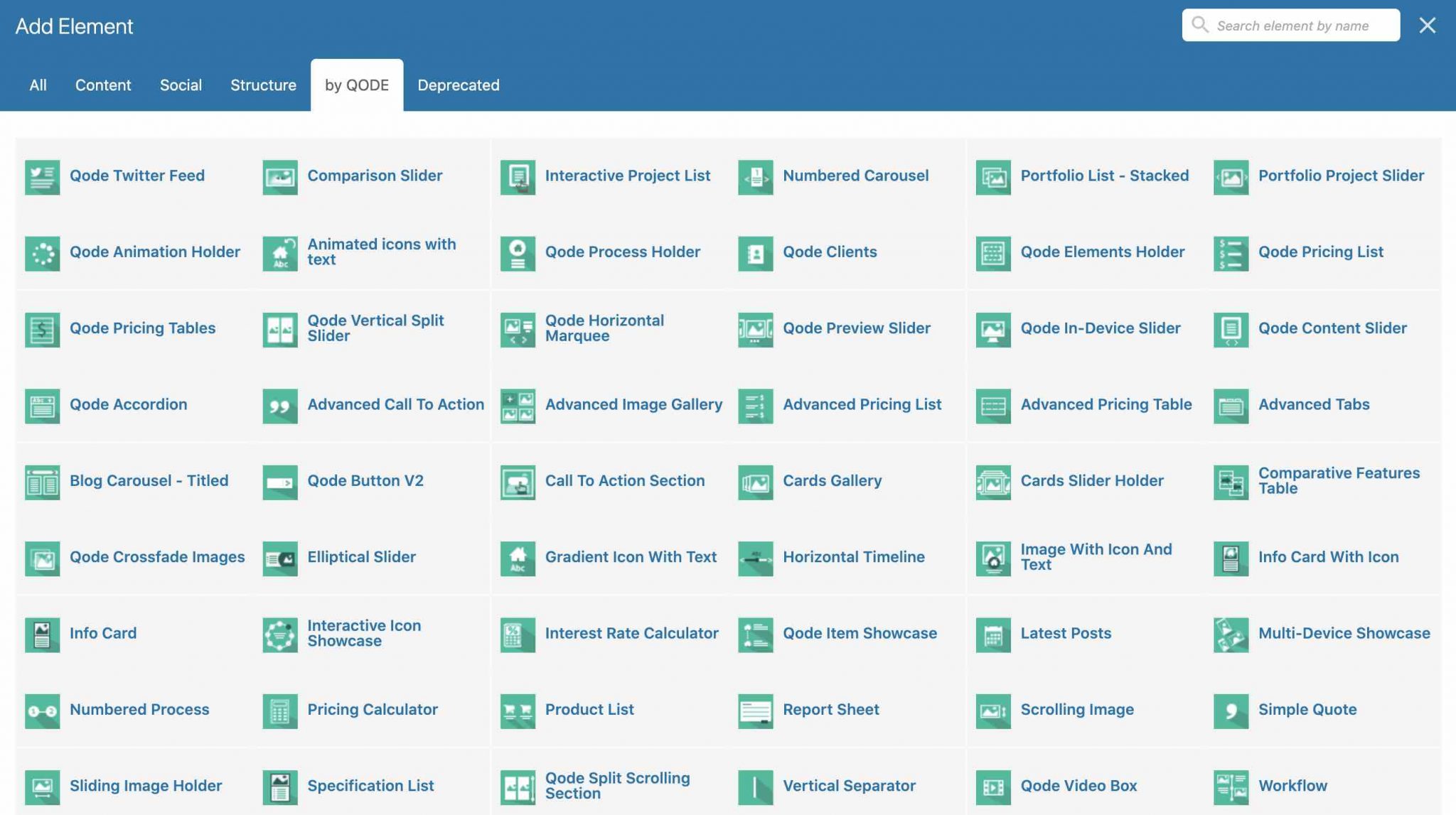
The Qode Options menu has 26 customization submenus. You will find classic settings to act on your header, footer, fonts, sidebars, add share buttons on social networks etc.
In short, there is plenty to do, provided you are very patient, as you know. Among all these submenus, the one called Elements is particularly noteworthy.
Hyper-dense, it allows you to customize key elements of your site such as separators, buttons, social network icons, testimonials, a back to top arrow, etc.
Depending on the element you choose, you can essentially change the colors and font throughout your site. But if you want to do this on a case by case basis, Bridge also has what you need.
Other significant options
Customization options available page by page
To manage the visual appearance of your content even more finely, Bridge offers customization options for each page you create.
You will find them in a dedicated insert at the bottom of your page:

For example, you will be able to customize your header by playing with its transparency, background color etc. All the settings that you will set here will take precedence over the general settings that you will have made via the Qode Options menu.
Page templates to save you time
Another significant option to note when setting up your site is the presence of templates – page templates to be differentiated from demos, which are site templates – of two types:
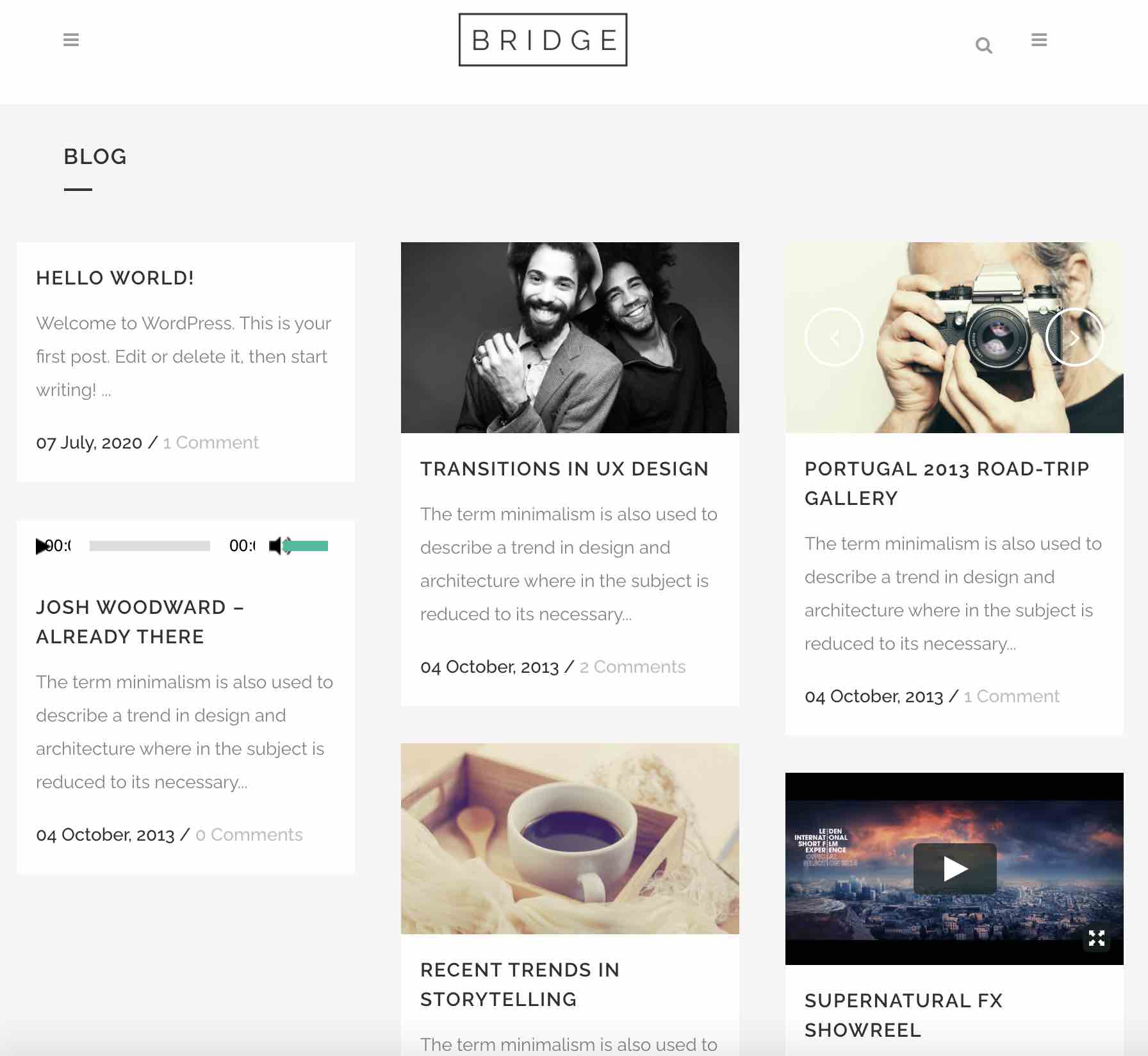
- Blog templates. There are 16 in total to help you format your Blog page in different ways. For example, the Blog masonry full width template displays all your posts in masonry format, across the entire width of the screen. This is relatively more varied than other themes, so if this is an important aspect of your search, you can look at the documentation on this topic to see if it suits you.

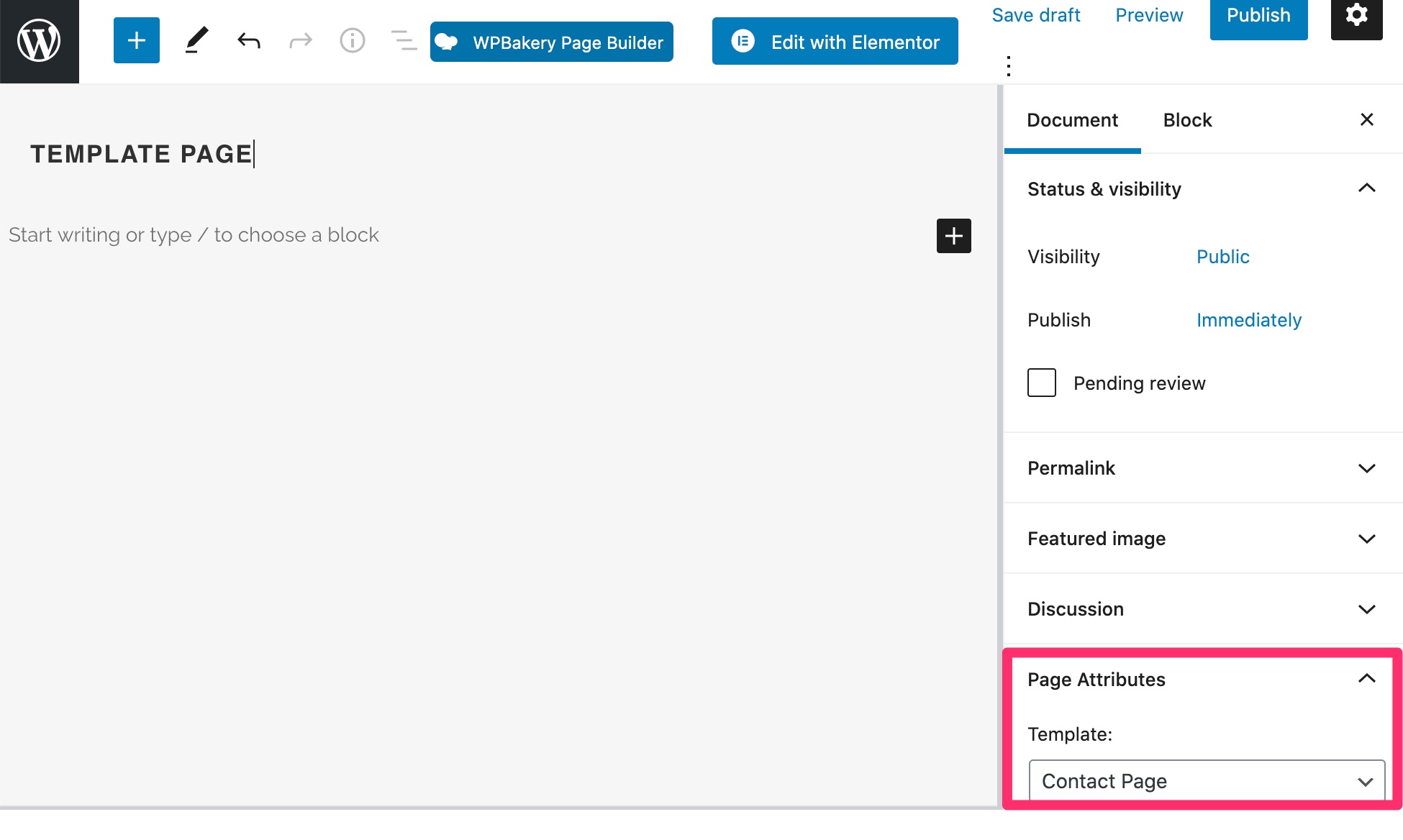
- Page templates. The choice is more limited here (6 templates), but we can note the presence of templates to create a Contact page, a landing page, or a WooCommerce page.

These twenty or so templates are accessible as soon as you create a page, in the Gutenberg Page Attributes menu.

Integration with plugins
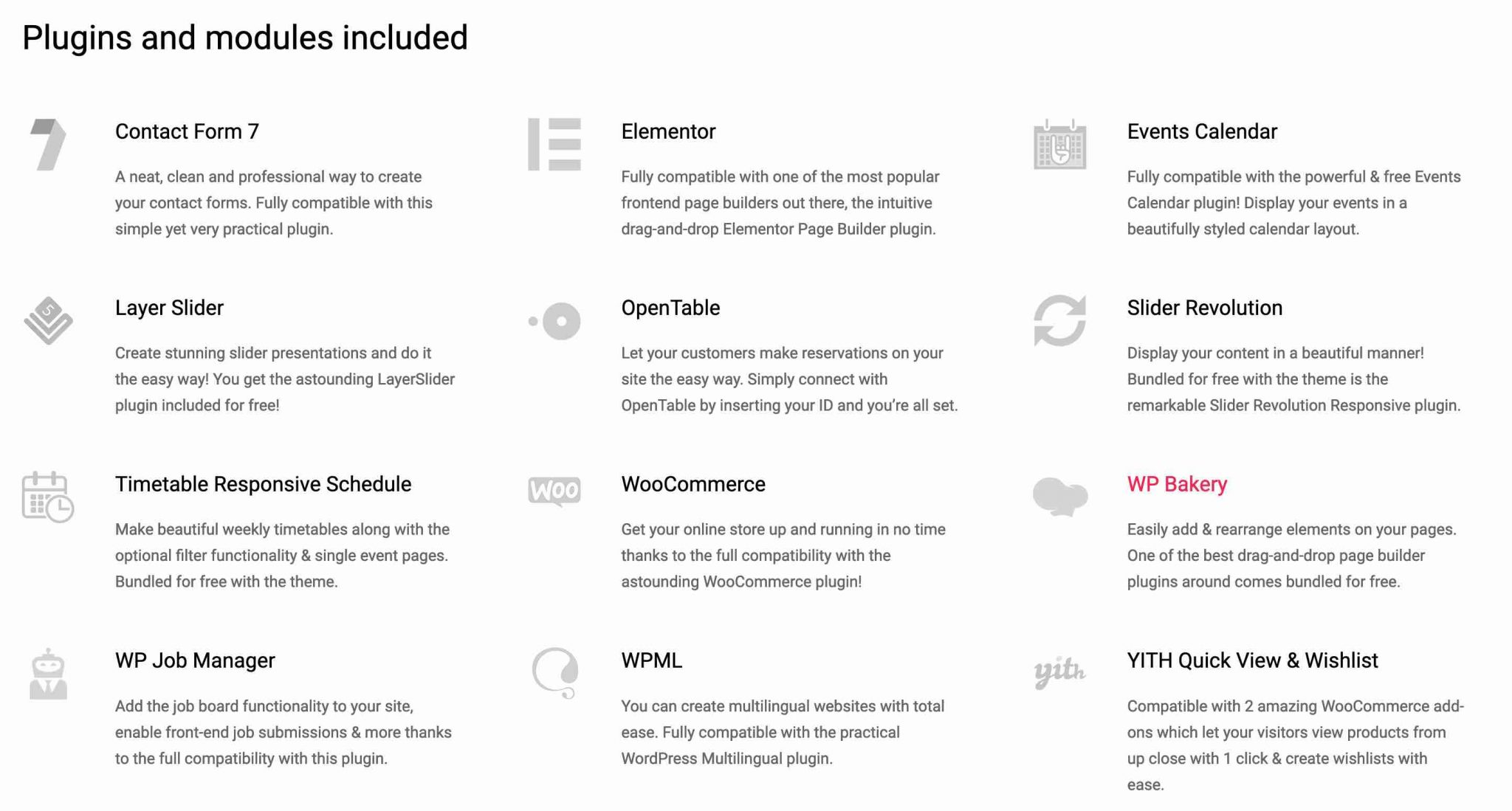
Finally, note here that the Bridge theme can also be customized with plugins. First of all, it embeds 4 premium plugins:
- Slider Revolution and Layer Slider are two plugins to create… sliders.
- WPBakery Page Builder: a page builder.
- Timetable Responsive Schedule: allows you to create a schedule with a functionality to book the service of your choice during a defined time slot.
Then, Bridge claims to be compatible with several very popular plugins. For example:
- WPML, to create a multilingual site.
- Gravity Forms and Contact Form 7, to design contact forms.
- The Events Calendar, to manage events on your site.
- WooCommerce, to set up an online store.

Concerning WooCommerce, Bridge offers nearly a hundred of ready to use online store templates.

Once you will have activated WooCommerce, you will also have advanced options to customize your products list, shopping cart page, buttons, product list etc.
Bridge also offers a dozen additional in-house plugins in the “plugins” folder of the theme. For example, Qode LMS will help you to create an elearning website, Qode Restaurant a restaurant menu. To use these plugins, you will have to download them manually using the associated .zip file.

A theme that works with Elementor and WPBakery
It says at the top of Bridge’s ThemeForest presentation page: “Bridge lets you build the way you choose! Depending on the demo you pick, you can use either WPBakery or Elementor.”
Concretely, and this is a rather rare fact, it means that Bridge can be used with either page builder at the same time. On ThemeForest, you should know that many popular themes work hand in hand with WPBakery (former Visual Composer).
This was Bridge’s initial choice, but its creators then decided to surf the Elementor wave to appeal to an even wider audience.
Elementor is the most popular page builder on the official WordPress directory (more than 5 million active installations). It’s hard to miss it today, whether you’re on the side of the user or the theme creator (the business spin-offs can potentially be significant).
See the differences between the two page builders.
Integration with Elementor
Bridge is compatible with Elementor since version 19.0 of the theme, released in November 2019.
What does this mean? First of all, as you have seen, about a hundred demos of Bridge sites are compatible with the page builder.
This means that you can only manipulate and customize them with Elementor (and by the code too, of course, but you might not want to get your hands dirty 🙂 ).
Bridge’s creators also created 102 widgets – at the time of writing – that integrate directly into the Elementor builder interface, whether you use the free or paid version of the page builder.

By way of comparison, Elementor offers about 30 widgets in its free version.
Widgets are ready-to-use content modules (e.g. Title, Image, Video, Button, Icon, social network share buttons, portfolio, slider, price tables etc.) to help you build your pages faster.
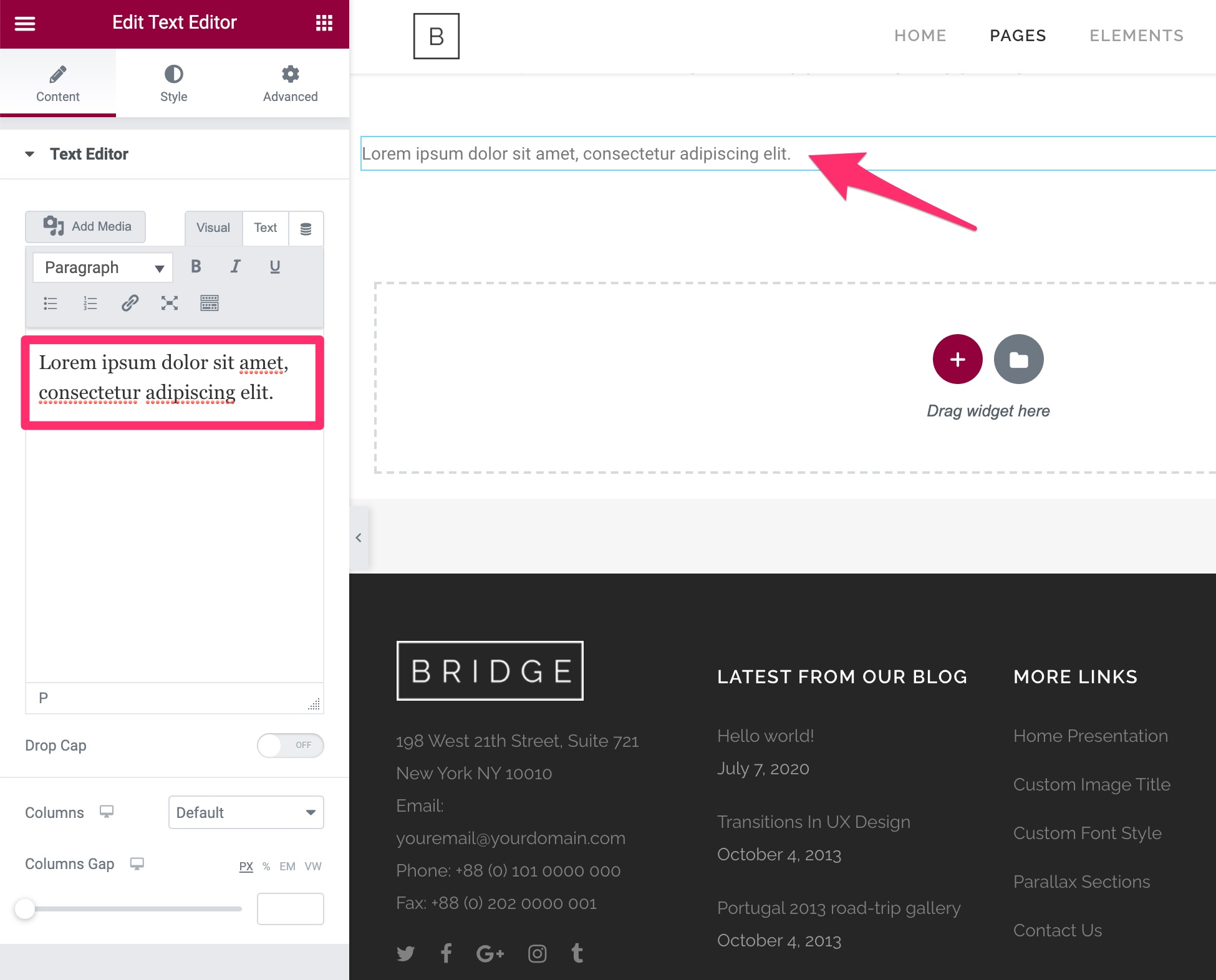
While the Elementor-Bridge integration works well overall, I noticed an important limitation: it was not possible for me to edit online the Qode widgets you add.
For example, you can’t edit your titles or paragraphs directly on the page, as Elementor allows.
To do so, you will have to go through the Elementor context menu.

Of course, mastering Elementor is a prerequisite to be able to take full advantage of the demos and widgets offered by Bridge.
Integration with WPBakery
After Elementor, let’s make way for our second thief: WPBakery. Contrary to Elementor, which is used in front end (the interface visible by your visitors), the embedded version of WPBakery is available by default only in back end (on your administration interface).

You can activate WPBakery in front end thanks to this piece of code proposed by the Qode team. But beware, use it only if you are sure of yourself, and remember to back up your site (files + database) beforehand.
This makes the process of creating your pages much less visual. Even if you can use drag and drop to manipulate the different elements, you cannot have a real time preview of the modifications made.
On the other hand, the user experience is less pleasant: every time you add a module (widgets, with Elementor), you’ll have to refresh your online page to see what it looks like…
In our case, WPBakery hosts 100 additional modules, specific to Bridge. But if you’re looking for a list somewhere… you won’t find anything.
No trace on the documentation either, but this is also the case for everything related to Elementor.

So here again, you will have to invest a lot of time to try them out one by one and see if they fit your needs.
Will they all be useful? Certainly not, as is also the case with those offered on Elementor. But at least you’ll have plenty of options for hosting your content.
On the other hand, if you go down into the page edition, you’ll find the Qode touch with endless options again.
You will be able to define the slideshow to be used at the top of the page, the page background, the header, the footer… A lot of things but here again, it is better that you know what you want to modify.
Otherwise you will be lost again.

After this detailed overview of how these two page builders work and the options they offer, let’s turn to a very important aspect to take into account: the user experience that your visitors will have on your site.
As you will see, the Bridge theme plays an important role in this.
User Experience
User experience refers to the quality of a user’s experience on your site. To do well, it must be as optimal as possible, so that this visitor doesn’t go elsewhere and can consult your content with complete peace of mind.
This requires for example a fast loading of pages, a well tied up SEO, and an optimal display on any type of device.
Performance
Taking care of the loading speed of your pages is very important in order not to scare away your visitors. Put yourself in their shoes: if your site takes 10 seconds to load, they are unlikely to stay with you. This is a relentless logic.
In addition, the Google search engine also takes into account – albeit in a minor way – the time it takes for a page to load in order to rank it in its search engine.
This means that a page could be less well positioned than another on Google, if it is slower to load.
So performance is a criterion to pamper, and the quality of your theme plays an important role in this.
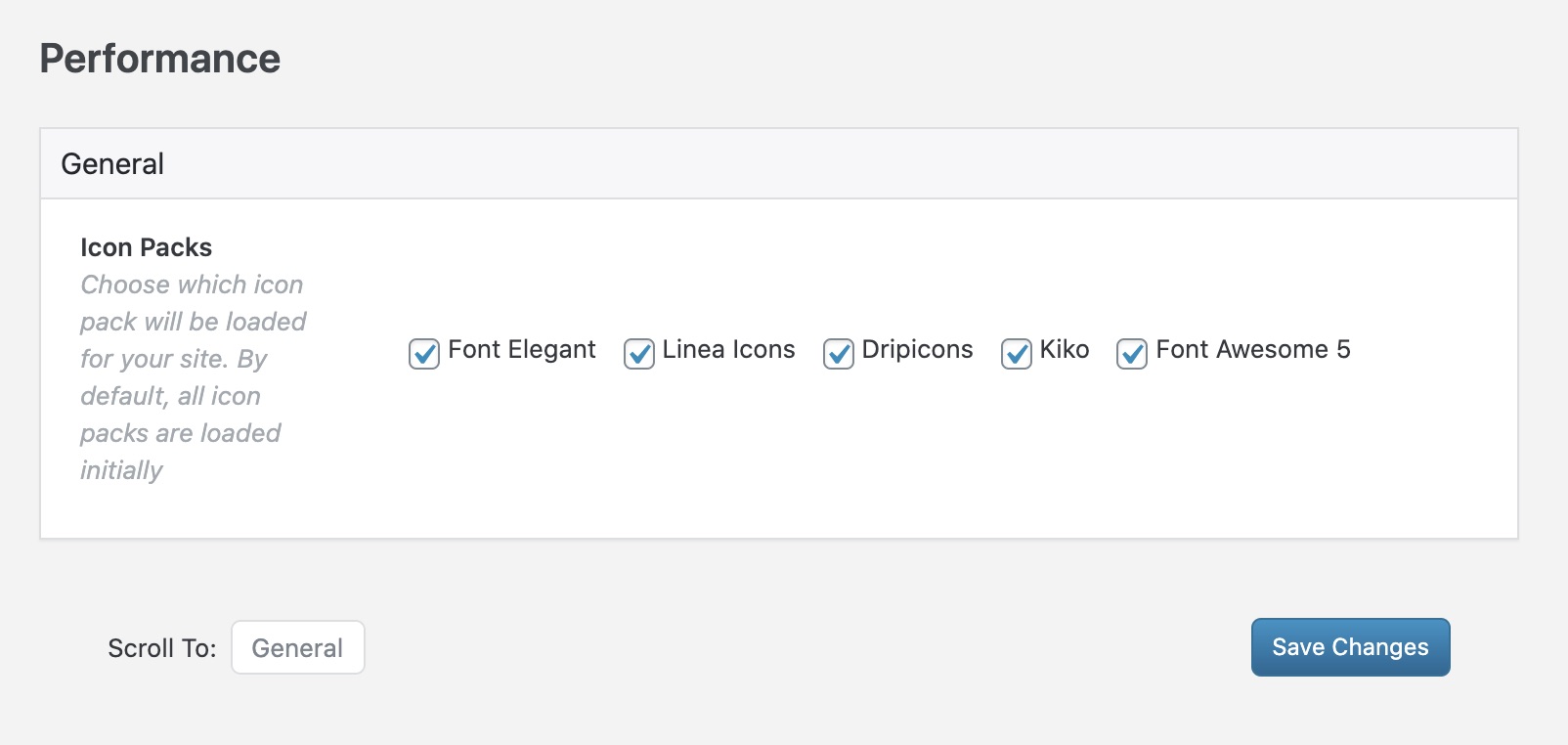
In this regard, Bridge offers a Performance submenu in its options. Nothing too fancy inside: only one option is available there.
It allows you to choose which icon pack will be loaded on your site, and at the same time not to penalize your loading time too much.

That’s all well and good, but you’re probably wondering if Bridge is a fast theme? At first glance, there is something to worry about, considering the plugins it comes with and the flood of demos and options it offers. All of this has to carry a weight.
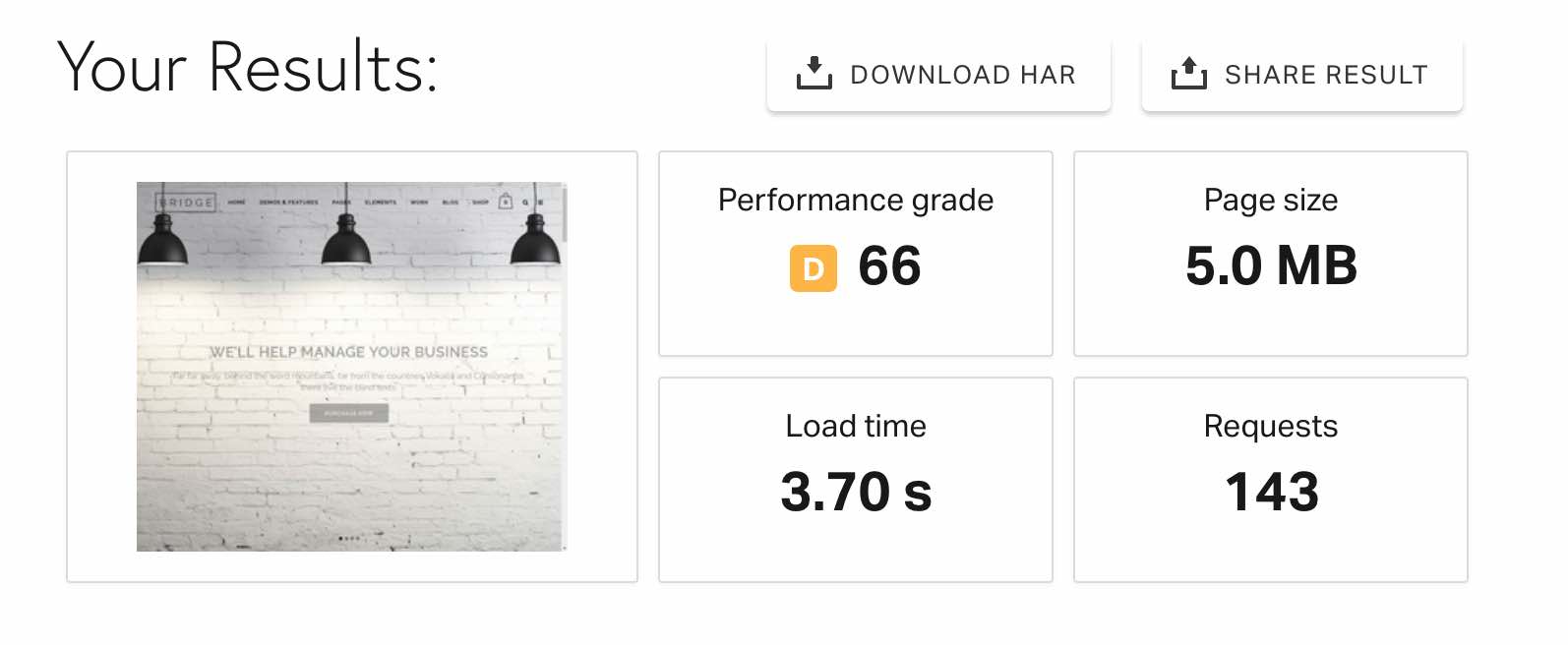
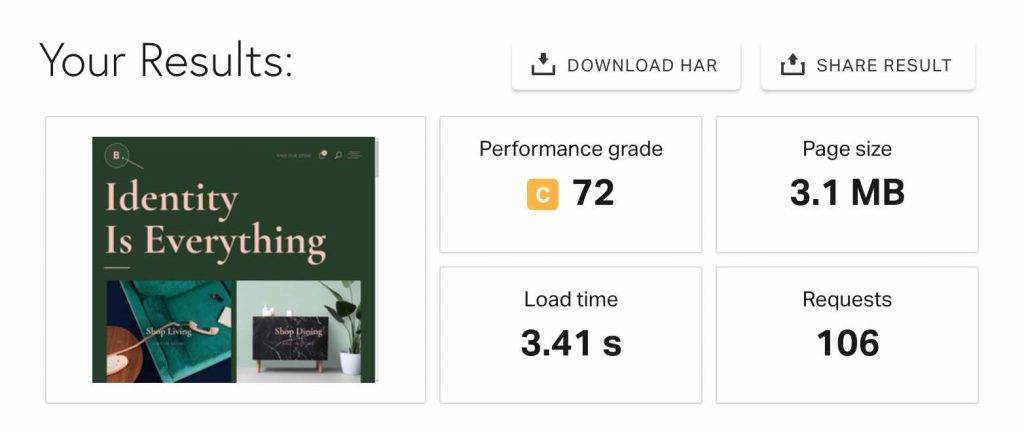
To give you a first idea, we tested the speed of two of its demos using the free Pingdom Tools tool. Note that the results are to be taken with caution and only allow us to give you some indications.
Testing the Bridge Original demo, based on WPBakery:

Test of the ecommerce Furniture Brand demo, based on Elementor:

We repeat ourselves: the results you have seen above cannot be considered as a final judgment. You might have different data at home, depending on your hosting, or the plugins you use.
However, the first visible finding remains that the performance rating is correct, as is the loading time (Google recommends a loading time of less than 3 seconds on mobile, for example). On the other hand, the page weight is very high, as is the number of requests.
This is far from the standards offered by the fastest themes on the market such as Astra, Neve or GeneratePress. But these are much lighter by choice and by nature.
In any case, it is possible to optimize a WordPress site without ruining yourself by applying some good practices that we have identified for you.
SEO
SEO may be an acronym that doesn’t mean anything to you. It stands for Search Engine Optimization.
It refers to all the operations, especially technical, that you will put in place to try to rank your pages as high as possible on search engines, Google in particular. The latter is moreover the most used.
Concerning SEO, Bridge specifies on its presentation page that “Search engines will easily index (Editor’s note: browse and rank) any page of your website because of the integrated search engine support (provided in the theme).”
Concretely, Bridge provides a Qode SEO insert at the bottom of your page editor, in which you can enter your Title and meta-description tags.

Of course, if you have already filled in these tags using a SEO plugin such as Yoast SEO, Rank Math or SEOPress, there is no need to repeat the operation with Bridge. 😉
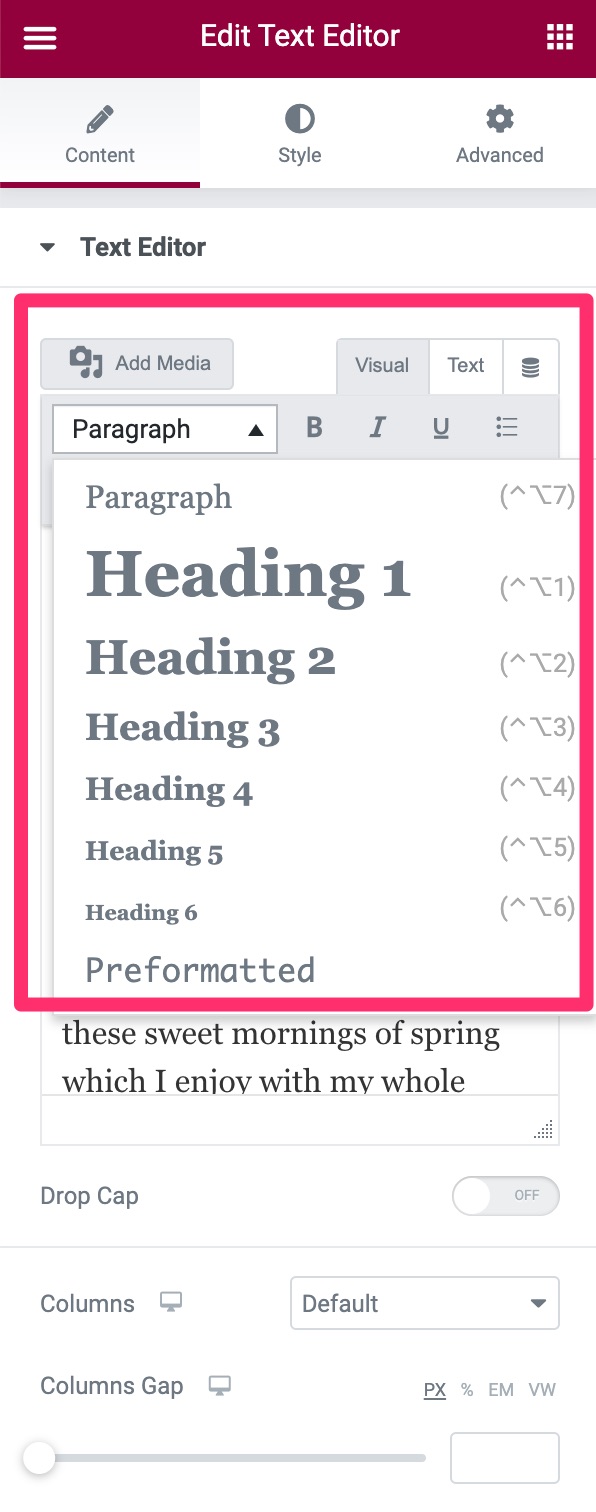
Finally, note that both Elementor and WPBakery have options to set the title (hn) tags of your content, which is quite convenient.

A good practice is to use only one h1 tag in your pages. This h1 tag corresponds to the title of your page or article.
Responsive
Responsive design is a technique that allows you to make your WordPress site readable, thanks to an optimal display, on any device (computer, smartphone and tablet).
Having a responsive website is essential for the user experience, but also for your SEO. Since March 2018, Google has implemented mobile-first indexing (the end of the deployment of this project is scheduled for 2021).
This means that Google mainly uses the mobile version of your site to index and position your pages in its search engine results.
You have understood it: your site must be responsive, whatever the cost! The advantage with WordPress is that the vast majority of themes available on the market are already responsive.
Bridge is no exception to the rule. Settings in various submenus also allow you to refine the responsiveness. For example, you can choose different colors (background, text) for the display of your menu on smartphones, in the Header submenu.
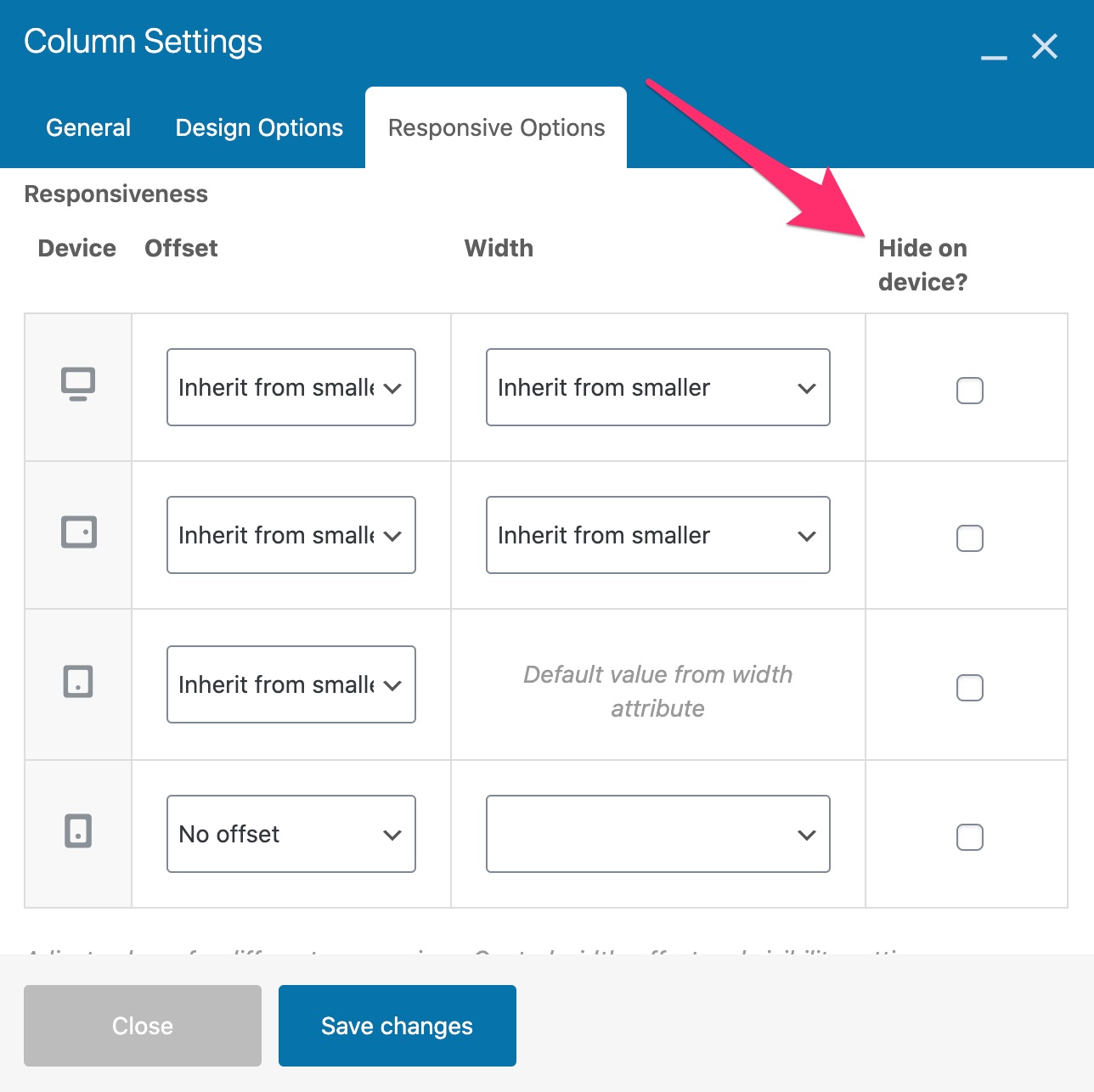
Finally, the two page builders that work with the demos each have options to manage the responsive. An example? It is possible to display/hide certain modules or widgets depending on the device used:

Documentation and support
Since Bridge is not really an easy theme to grasp and tame, you may wonder if there are any resources to help you handle it like a pro, in case you feel like adopting it.
Qode Interactive, the team behind Bridge, provides its users with a rather extensive documentation that covers many areas, from installing the theme to customizing the footer.
If the navigation within this documentation isn’t the best, there is no trace of the WPBakery and Elementor modules/widgets specific to Bridge.
Unless you carefully inspect the demos or buy the theme, there is no way to know how far you can go in your layouts.
Qode also has a dedicated YouTube channel on which it offers a playlist dedicated to Bridge. At the time of writing, 35 videos were available. This one explains for example how to import a demo website:
On the support side (user assistance), it’s difficult to give you a precise opinion because I didn’t have to ask for it. In the past, Qode had a public forum, which made the work of problem solving much easier.
The answers given were often detailed and accompanied by screenshots. But Qode has ended this mode of operation in November 2019.
How much does Bridge cost?
Bridge is a premium WordPress theme available on ThemeForest for $59.
At this price, you get lifetime updates of the theme, as well as 6 months of support from its creators.

On the other hand, you can use the theme on 1 site only. And if you wish to benefit from support beyond the initial 6-month commitment period, it will cost you $17.63 for 12 additional months.
Note that the selling price of the theme is in the average of what is practiced on ThemeForest. On average, it costs about $50 to purchase a premium theme on this platform.
Finally, let’s not forget that Bridge can offer you some substantial savings if you were to purchase one or more plugins that come with the theme.
For example, WPBakery is sold for $45, Revolution Slider is sold for $29.
Do you need to use Bridge?
After this detailed review of the Bridge theme on WordPress, one question remains: should you use it? Despite its commercial success, I wouldn’t recommend it to anyone new to WordPress
Its interface and options are really very complex. Not getting lost in it, understanding them, and then figuring them out is already a first big challenge that will take you a long time no matter what happens.
Also, I don’t find the theme very intuitive and easy to use.
If, in spite of everything, its numerous demos make you look good, plan a long learning curve to be able to get the most out of it.
But perhaps you feel differently? If so, share it in the comments.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?







Continue reading
Articles posted in WordPress ThemesPowder: A WordPress theme that sets the world on fire?
Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
Neve FSE: Test of this block-based WordPress theme
A block in your page header. Another in your footer. And since it’s also possible, here’s a pretty navigation menu designed entirely with blocks. Yes, it’s possible to create every part of a WordPress site from A to Z using…
Will Jupiter help you send sites into orbit?
You have your feet firmly planted on the ground? Then how about embarking on a trip to Jupiter? For fans of the Solar System and Antiquity, sorry in advance: we’re not going to talk about the huge planet or the…