Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
If you are a regular visitor to this blog, you know that we have already presented several themes known for their performance.
OceanWP, Astra and GeneratePress, not to mention them. With them, I thought I had seen everything.
Well, I was blind. Or rather ignorant. Then, I discovered Neve, a WordPress theme created by Themeisle that’s making a big splash.
A WP theme, what am I saying? The Usain Bolt – the one from the great era, not the retired guy who eats chicken nuggets – of WordPress themes would actually be more appropriate to describe it.
Neve is dynamite. A rocket that puts to shame all the speed tests we put it through (I’m spoiling a bit of the post, but it’s for a good cause).
And wait, there’s more. On top of that, I hear that Neve is (very) easy to use, suitable for beginners, and allows you to create any kind of site for an unbeatable value for money.

Too good to be true? That’s what you’ll discover in this detailed test.
For you, I have carefully examined Usain Bolt – er, this theme – with a fine-tooth comb. You will know everything, absolutely everything about it.
On your marks, get set, go!
Overview
- Neve, the WordPress theme that wants to make “website building accessible for everyone”
- What handling?
- Theme customization in free version
- The customization of Neve theme in Premium version
- The Starter Sites
- What adaptation to page builders?
- Performance, SEO, responsive: zoom on 3 major aspects
- What’s the value for money?
- Our final opinion on Neve theme
Originally written in October 2019, this article was updated in September 2021 with the 3.0 version of Neve (the free theme), and the 2.0 version of the Neve Pro theme.
Looking for a domain name? Use our dedicated guide.
Neve, the WordPress theme that wants to make “website building accessible for everyone”
So, have we really found the perfect theme? The one that makes you drool and turns your eyes into stars?
By reading the sales page dedicated to it, it’s a bit like that, yes.
I’ll give you a little recap of the supposedly incredible assets of the Neve theme.
Of course, you can imagine that its creators do not present it as a theme that is all lame and hypercomplex to use, as a commercial speech.
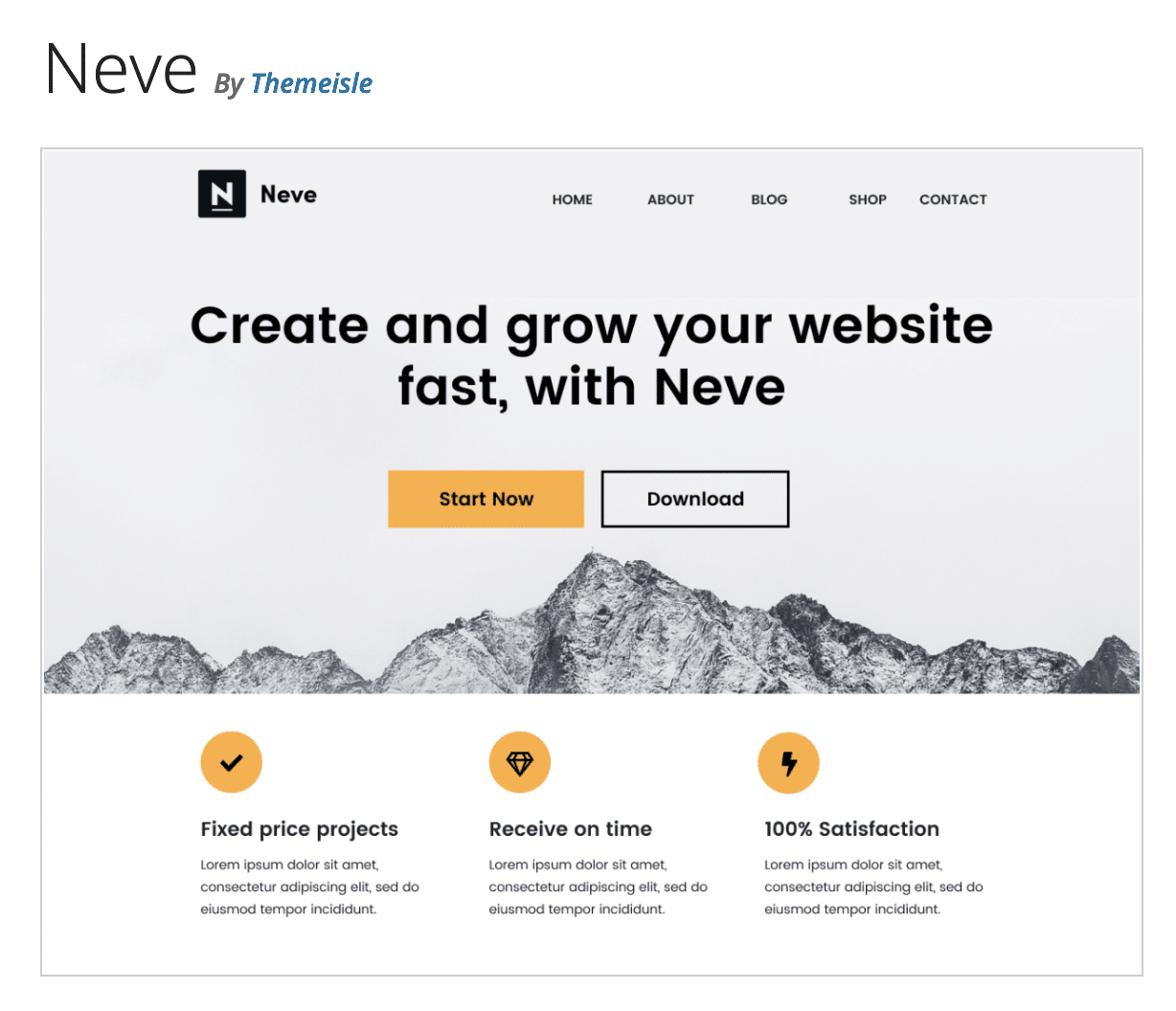
Neve would allow to “create and grow a website, fast”, “create professional looking websites in minutes”.
Behind these nice words, we can see a strong idea: “make website building accessible for everyone”.
If you’re taking your first steps on WordPress, I guess you’re starting to get interested.

So stick around and read on. Among the main features of Neve, I could mention:
- Ease of use: all settings are condensed in the Customizer.
- Integration with the main page builders on the market and an excellent compatibility with Gutenberg, the WordPress content editor.
- An elegant and minimalist design with many ready-to-use demos that can be activated in a few clicks.
- Excellent performance, but you already know that. Neve would load in just 0.6 seconds on a default WordPress installation, and would “weigh” just 28 KB. This would make it one of the fastest themes (the theme?) on the market.
As you can see, Neve has all the makings of a great one. Launched in December 2018 (the Pro version followed in June 2019), it’s getting bigger, bigger, and bigger by the looks of it.
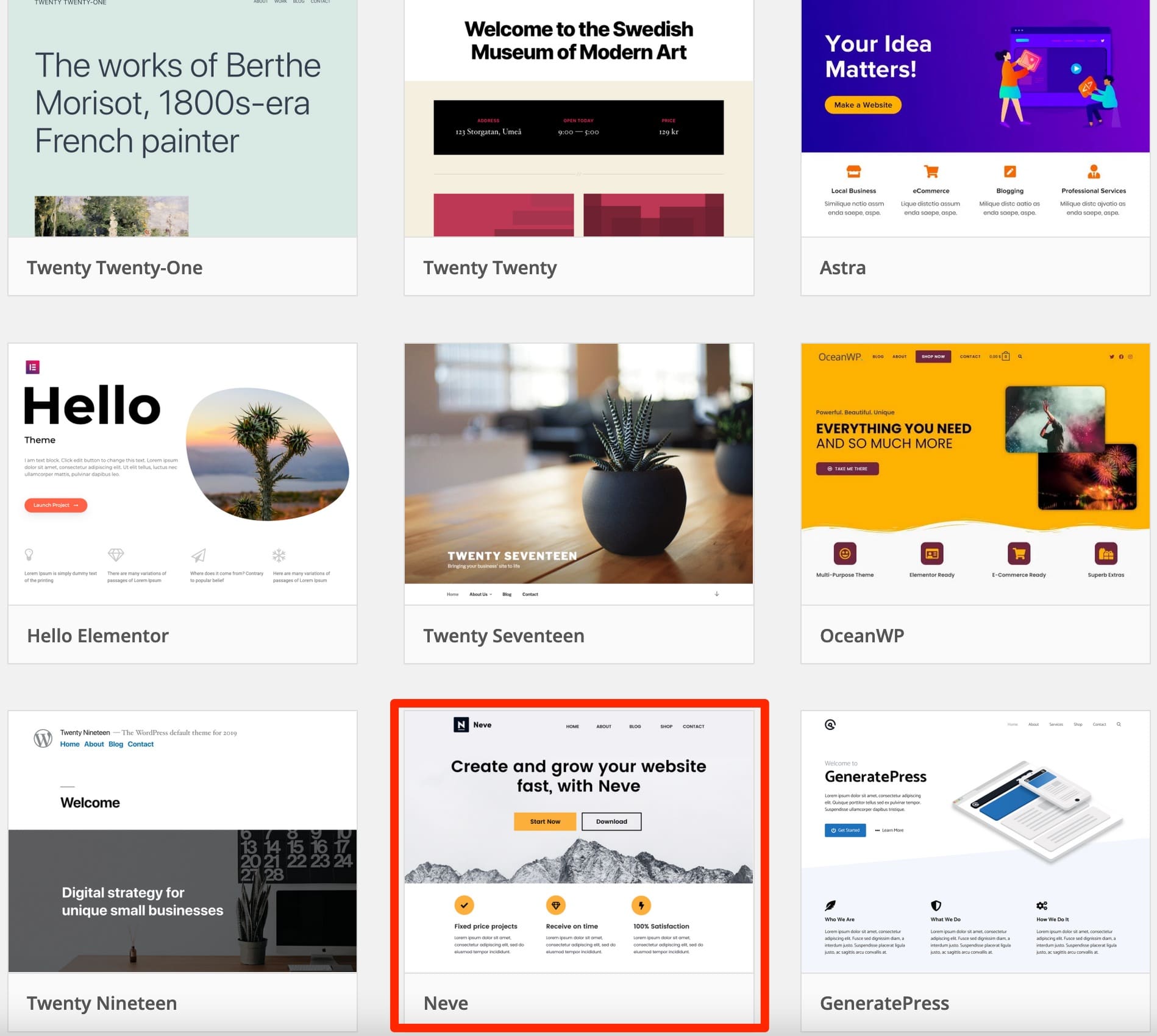
If you are used to moving your mouse (your computer’s mouse) around the official WordPress themes directory, you may have noticed it among the most popular themes.

With more than 300,000 active installations, it managed to slip in the middle of the ten most popular themes of the official directory, alongside giants like Astra (1 million active installations), OceanWP (700,000 active installations), or GeneratePress (400,000 active installations)
It also accumulates excellent ratings (4,8/5 on more than 800 reviews) and user feedbacks. The latter emphasize its “simplicity” and “ease of use”.

For your information, Neve is one of the freemium themes of Themeisle, a store created in 2012 and very well established in the WordPress ecosystem (it also has a blog, regularly updated).
Themeisle develops plugins (Feedzy RSS Feeds, Visualizer) and especially freemium themes.
Among them, you may know the Hestia theme (more than 100,000 active installations), or the block-based theme Neve FSE.
A little aside on this subject, before concluding this first part. Hestia theme being already well established in the theme landscape and having a lot in common with Neve, I asked Themeisle why they put so much effort in the development of our theme of the day, rather than focusing on the development of Hestia, which is already performing very well.
Here’s their answer:
“As a theme shop, we’ve always had several themes, so working on a new theme, while having Hestia, is something we’ve done before. With Neve, we wanted to create a theme that was page builder friendly. Neve was designed with performance and page builder compatibility in mind.”
Now that you know a bit more about the facade, it’s time to discover the interior.
Let’s start by looking at its handling.
What handling?
Once the theme is installed, you’ll appreciate to come across a kind of installation wizard that offers you 3 main actions:
- Install a ready-to-use starter site, in other words a demo that allows you to have an operational site in a few clicks. Otherwise, by default, your site will look very basic after activation of the theme.
- Check the documentation for “detailed information on how to use Neve”.
- Go to the theme settings to start customizing it.
As you will see, it’s simple and effective, without being too intrusive. Basically, it respects the user experience.
I would add that we are not polluted by horrible pop-up windows either, encouraging us to upgrade to the Premium version for example.
This is not always the case with other themes, it is good to point out.
For now, I choose to go to the “Theme Settings” to see what comes up. This automatically redirects you to a “Neve Options” link located in the “Appearance” menu of your dashboard.
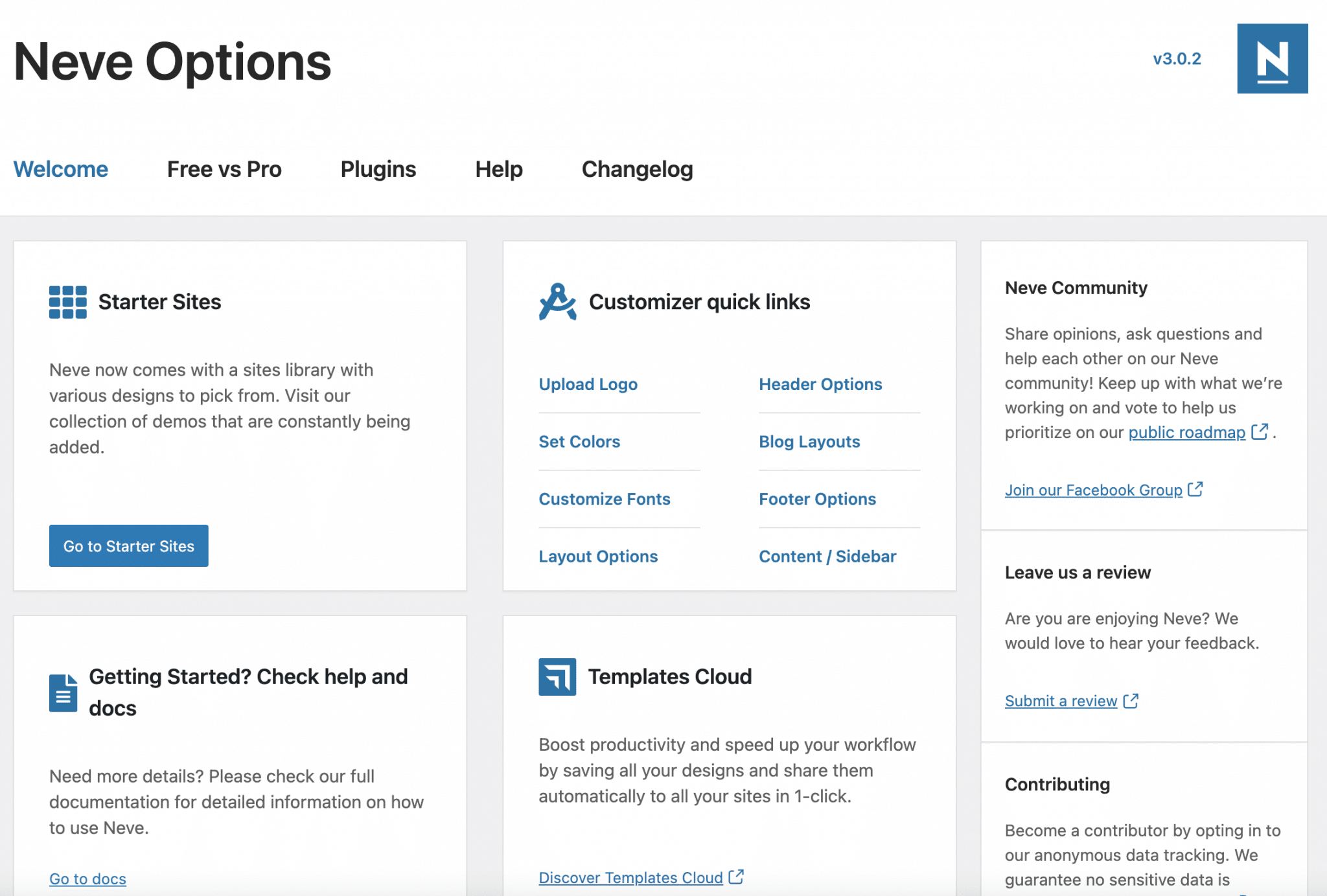
First observation, which corroborates the first impression felt after installing the theme: the theme dashboard remains sober and understandable, with the presence of 6 tabs (“Welcome”, “Starter Sites”, “Free vs Pro”, “Plugins”, “Help”, “Changelog”).

First, Neve recommends you to install a demo site (we will detail them later in the article).
There are more than 120 in total in the Pro version of the theme, and you can sort them according to their compatibility with some site builders (Elementor, Beaver Builder, Brizy, etc.), and Gutenberg.
I liked the many links to help you customize your site and then optimize it.
They show you for example how to create a child theme, how to speed up your site, and they suggest you to install plugins (some of them are homemade, a bit of self-promotion doesn’t hurt 😉).
A few links to basic customization settings (adding a logo, choosing colors, customizing fonts, etc.) are also nice.
For the rest, everything happens on the Customization Tool, via Appearance > Customize.
Check out these little secrets in the next part, just below.
Theme customization in free version
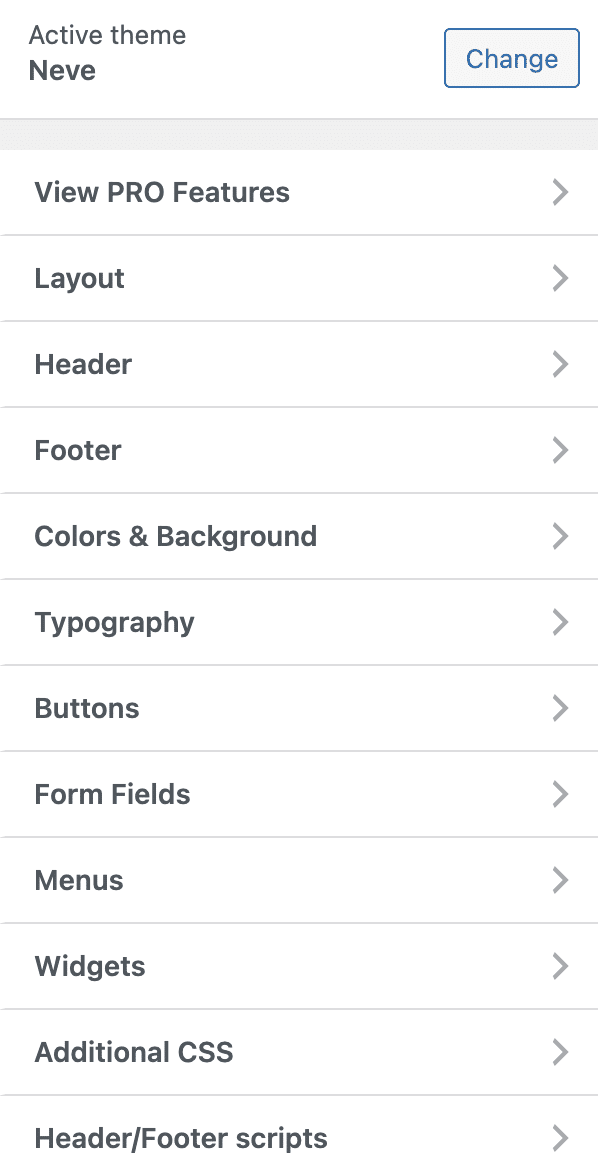
Once on the Customization Tool, you’ll have 10 menus to customize your WordPress theme (we exclude “View PRO Features” which shows you Neve’s Premium options).

The options are quite classic and have nothing very revolutionary. You will be able to modify:
- Colors and background.
- The typography.
- Buttons (colors, margin, border).
- Your menu (items + area).
- The widgets displayed (Neve offers 4 widget areas).
On the other hand, Neve stands out on two levels: the customization of the header and footer, and the layout of your content.
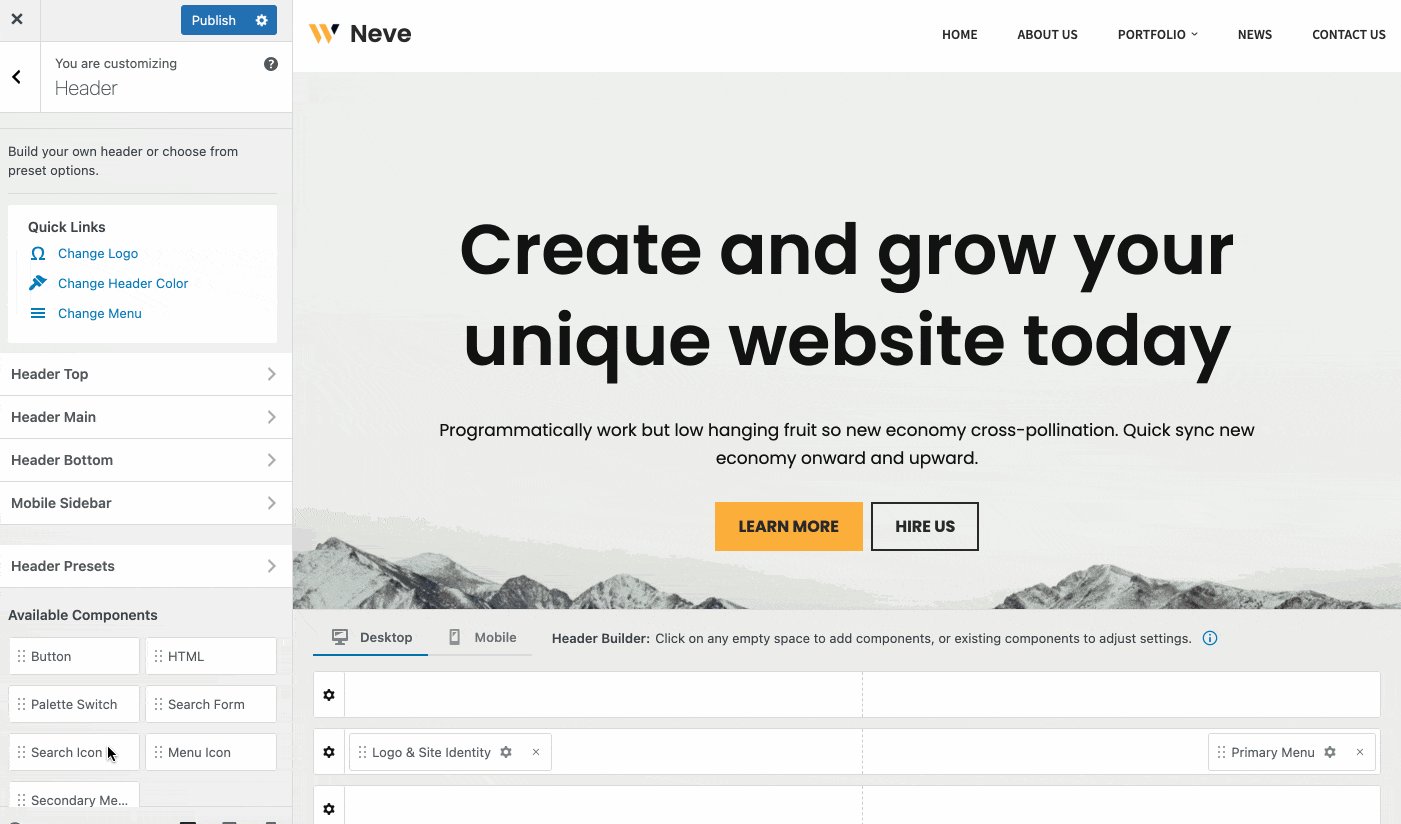
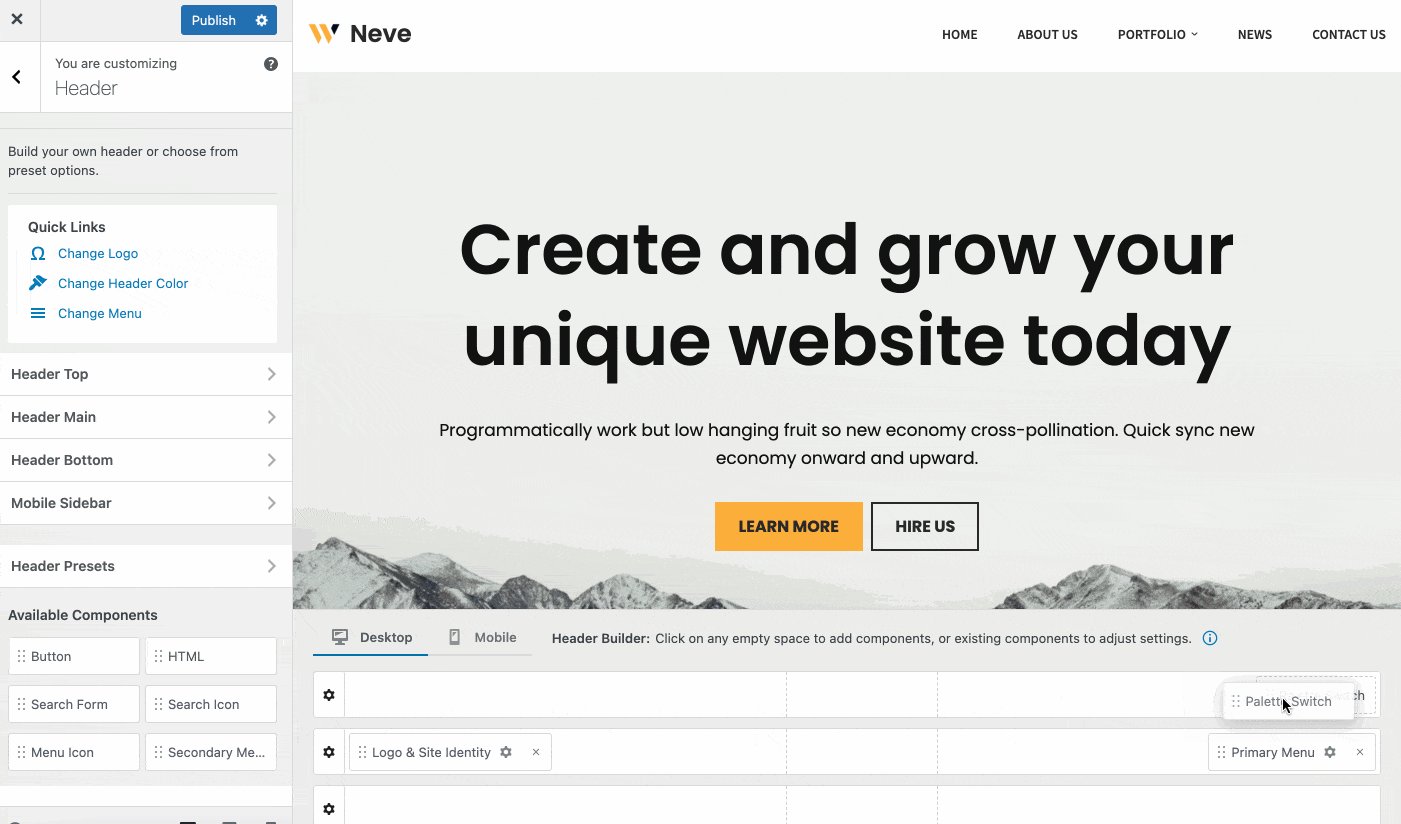
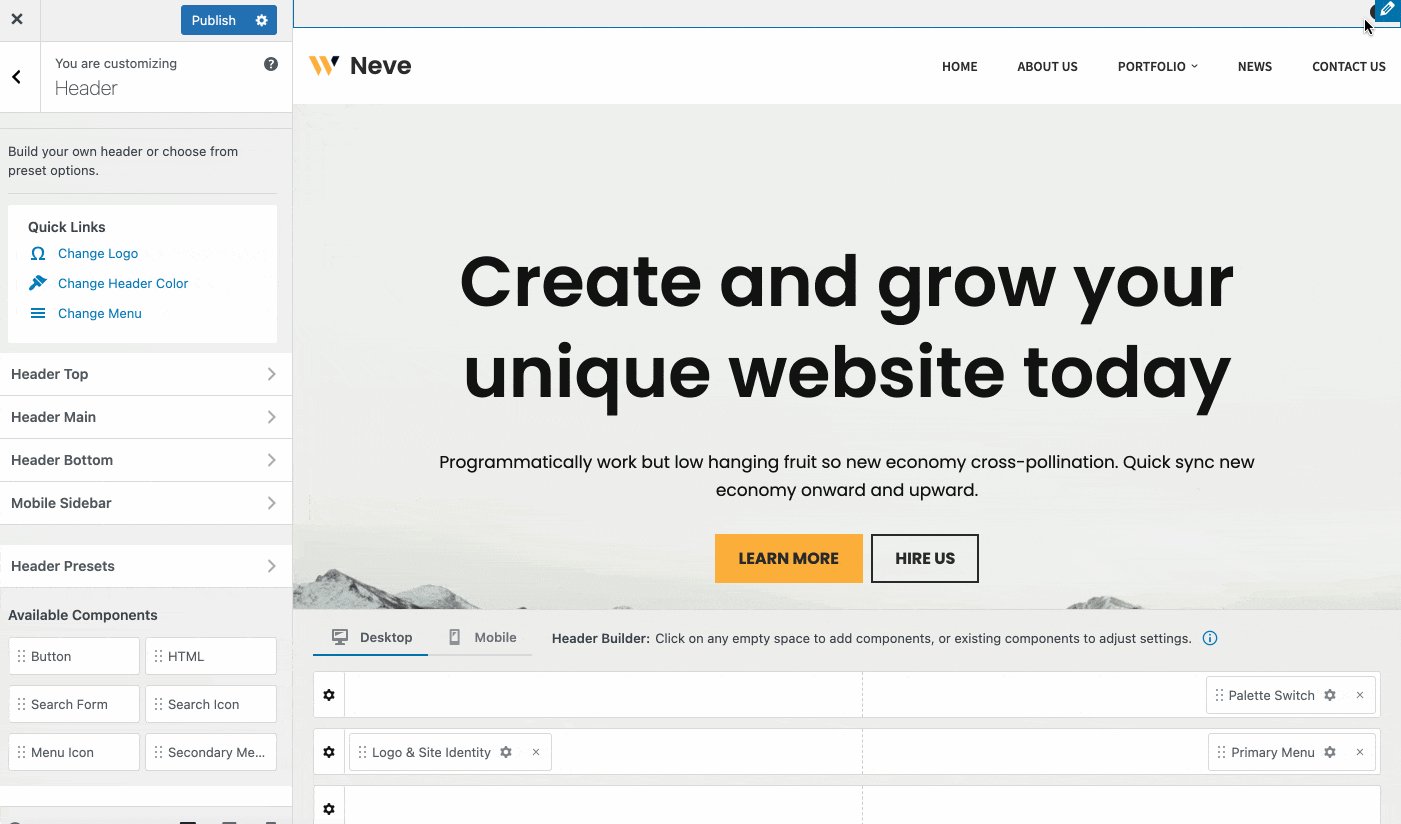
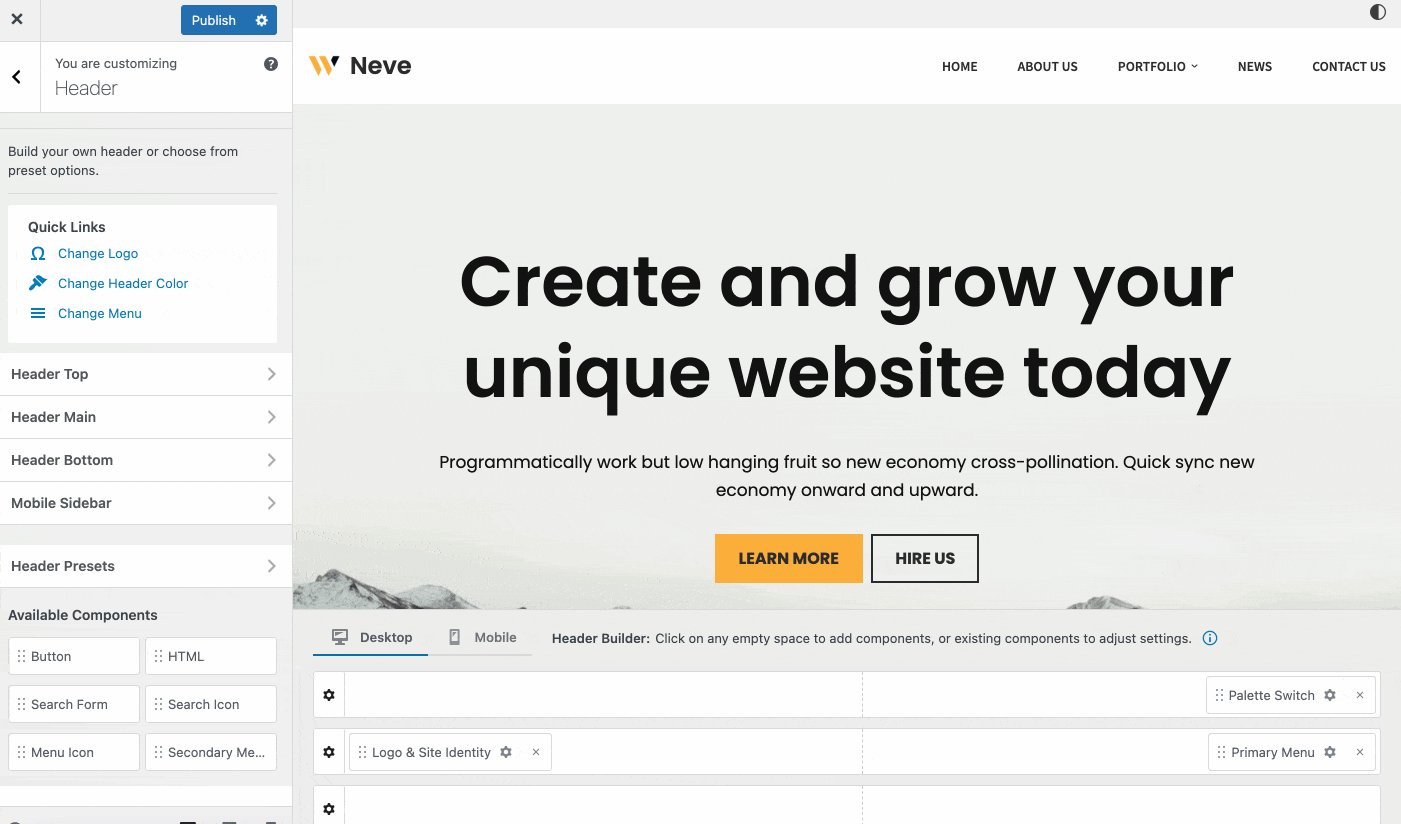
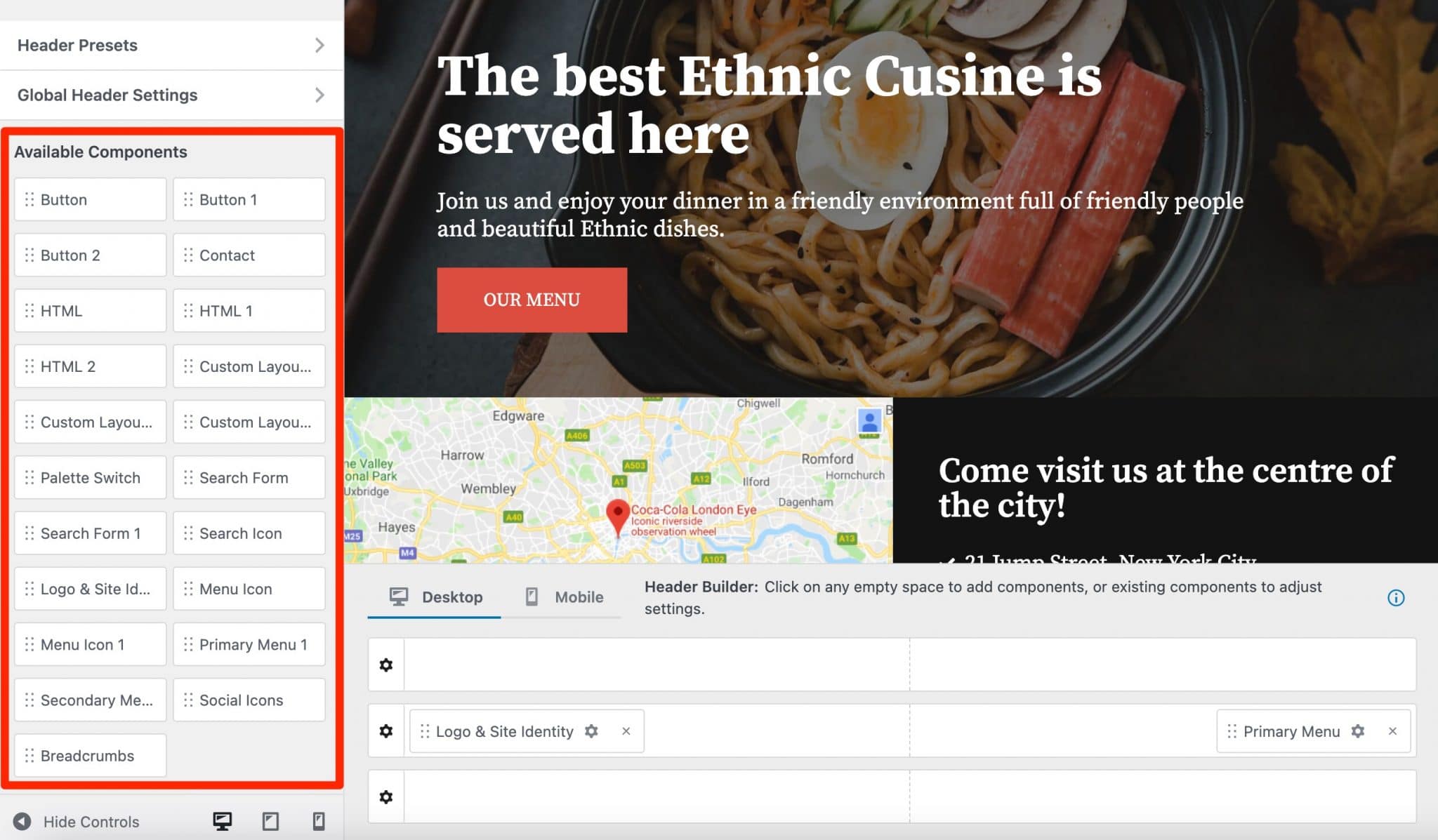
A drag and drop header and footer builder
In the first version of this test, it was the first time I saw this on a theme: Neve proposed to customize your header and footer by dragging and dropping the elements of your choice (e.g. logo, search form, button, icon, etc.).
In the meantime, other themes have started to use it, such as Astra, Blocksy, or Kadence. Neve has of course kept this option, and has even improved its interface with the release of its version 3.0.
From now on, you can even propose to the user to change the color palette when he browses your site, thanks to the “Palette Switch” element proposed in the Header & Footer Builder.

On the footer side, I liked the possibility to change the Copyright text, as well as the possibility to add up to 4 widget areas.
Advanced layout options
The second element that caught my attention, as I explained above, is the layout.
The free version of the theme already allows for quite a lot of control, via the “Layout” menu, of course.
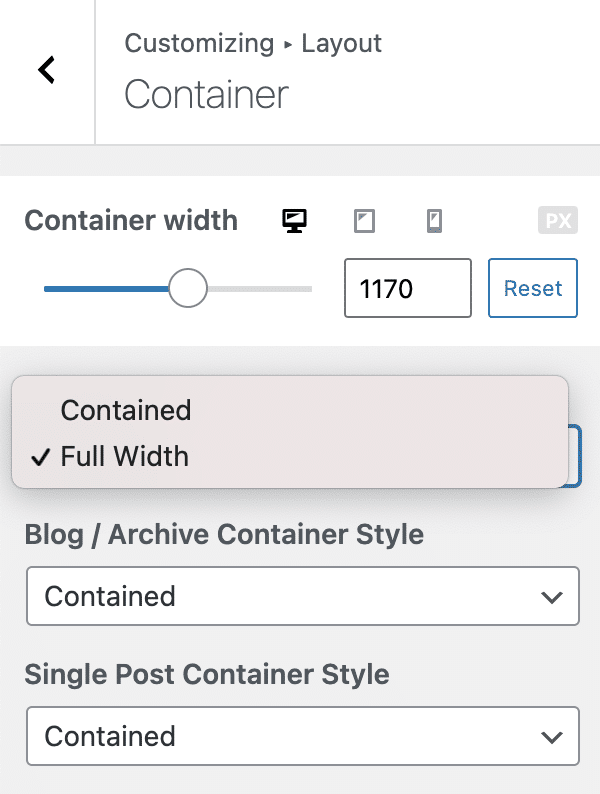
First of all, you can customize the width of your content to the nearest pixel, or choose to display your content in full width (very useful if you want to couple the theme with a page builder).

Then you can choose to display a sidebar on the left or on the right, and adjust its width with a simple click.
If you can’t stand sidebars, you can also do without them.
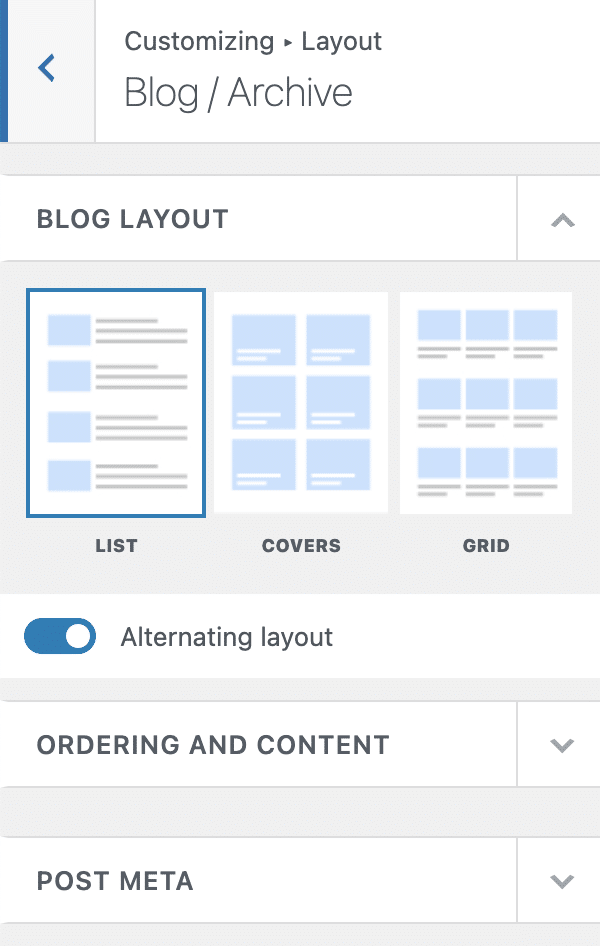
Finally, you will appreciate the settings for your Blog. Generally speaking, you can display your articles in a grid, a list, or with a photo on the cover.
You can choose up to 4 columns, define the length of the excerpt, or choose to display the author’s avatar.

And, individually, it is possible to change the order of appearance of the elements for each post, with a simple drag and drop (“Title & Meta”, “Thumbnail”, “Content”, “Tags”, “Post navigation”, “Comments”).
With Neve version 3.0, you can also display the title and metas associated with the article (author, date, comments, etc.) within a Cover photo in the background.
The customization of Neve theme in Premium version
Neve PRO Theme is the Premium version of the theme. It is a plugin that will add 10 features to the basic theme. I present them in detail just after these few lines.
You can get Neve PRO on the theme homepage.
The starting price (Personal) is €69 (± $69) for use on an unlimited number of sites and one year of support.
For the purpose of this article, we tested the Agency package, which has all the options.
Once you have purchased the plugin (it will be in zip format), install it and activate it on your Dashboard, through the “Plugins” menu.
A new tab called “Neve Pro” should have appeared in the theme options.

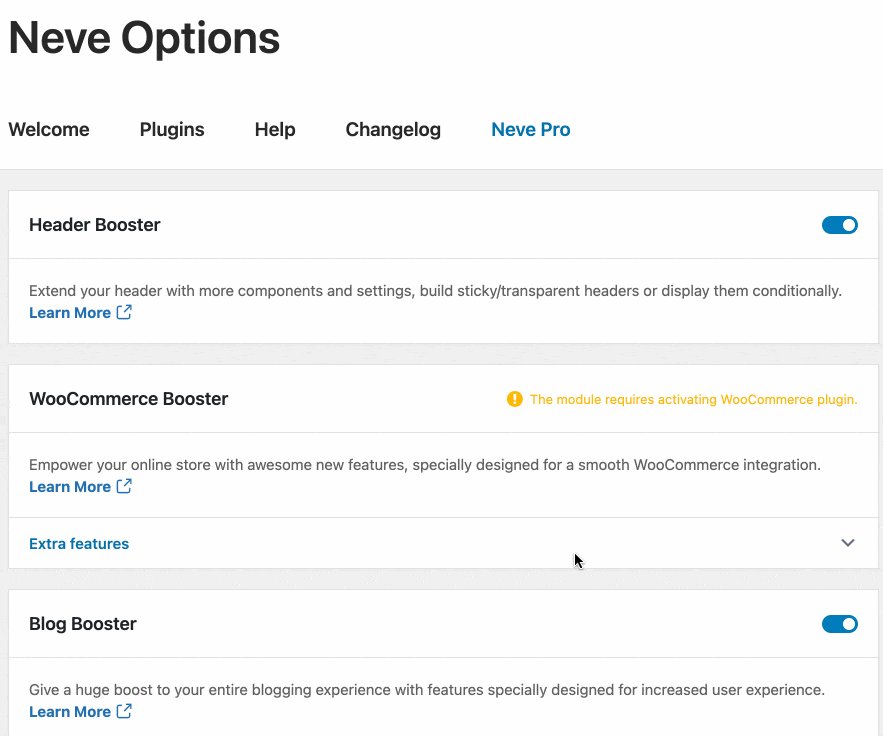
As you can see, Neve takes a modular approach: you can activate/deactivate in 1 click the options you want to use.
This allows you to avoid loading files and functions that will not be used.
All good for you? Now let’s get into the details with the first Premium “addon”.
Header Booster
Neve’s Header Booster addon adds a whole bunch of new features compared to those offered in the free version.
First of all, new components are available in the header builder:

In addition, you will be able to:
- Make your navigation bar transparent, to integrate it into the background.
- Create a sticky header, i.e. a header that remains stuck at the top of the screen, even when the user scrolls through the page.
- Display different headers depending on certain conditions, e.g. the author’s name, the type of content (specific page or article), the user’s role, etc.
Blog Booster
Blog Booster adds new customization elements to the Layout menu of the Customization Tool.
In the Blog/Archive submenu, you will notice that it is now possible to:
- Fine-tune the layout. You will have more or less options depending on the type of layout you choose. For example, you can adjust the position of the featured image (left, right or no image), its size, or add a separator and space between your different posts.
- Sort your articles according to their publication date (either from the most recent, the least recent or the date of update).
- Choose the separator of your choice between the metadata of the article.
- Set the size in pixels of the author’s avatar.
- Edit the “Read more” button with the text of your choice.
In the “Single Post” submenu, 3 new items have been added:
- Sharing Icons (for sharing on Social Networks)
- Author Biography
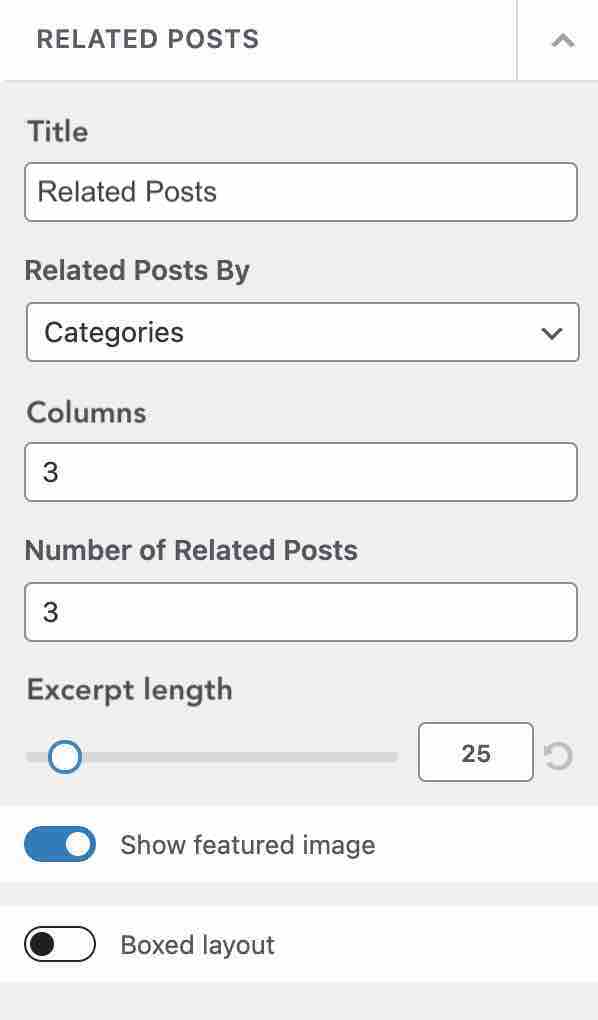
- Related Posts
You can activate/deactivate these elements in 1 click to give more contextual information to your readers.
Once an element is activated, new settings appear. For example, for the “Related Posts” option, you can choose the number of related posts to display for each publication, a featured image, or the length of the excerpt.

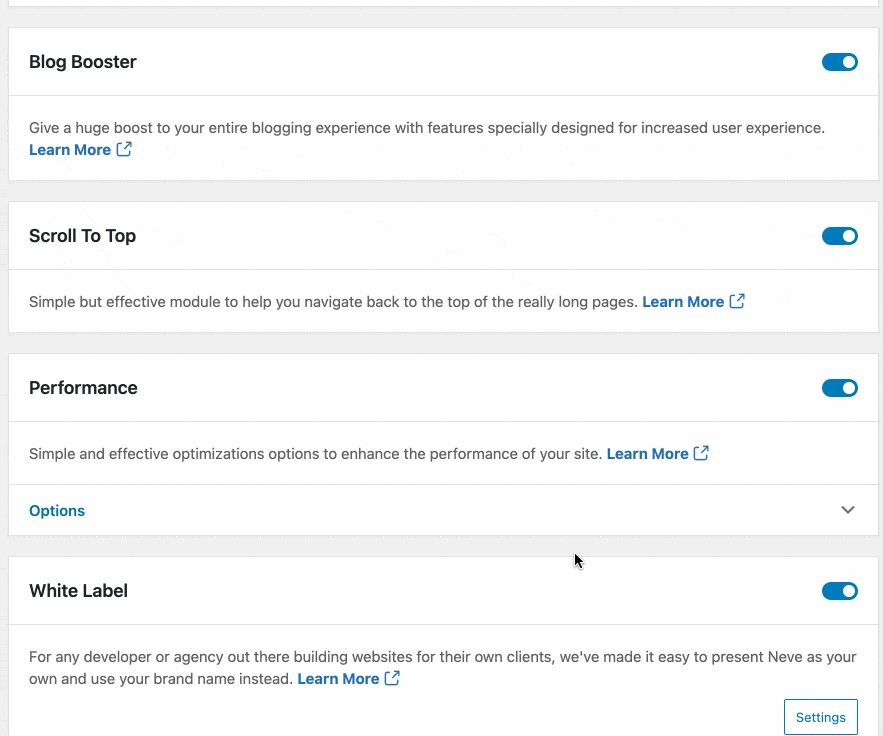
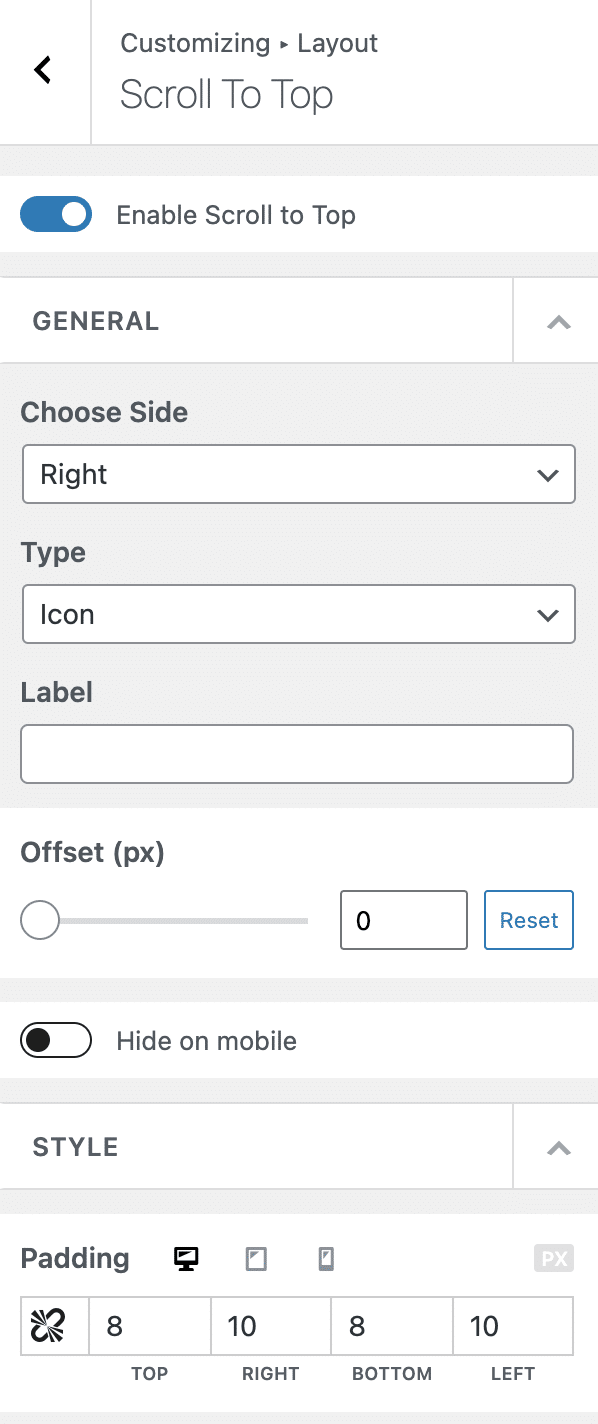
Scroll To Top
Now we’ll move on to a very simple but very effective addon: the Scroll To Top, which you’ll find in Layout > Scroll To Top on the Customization Tool.
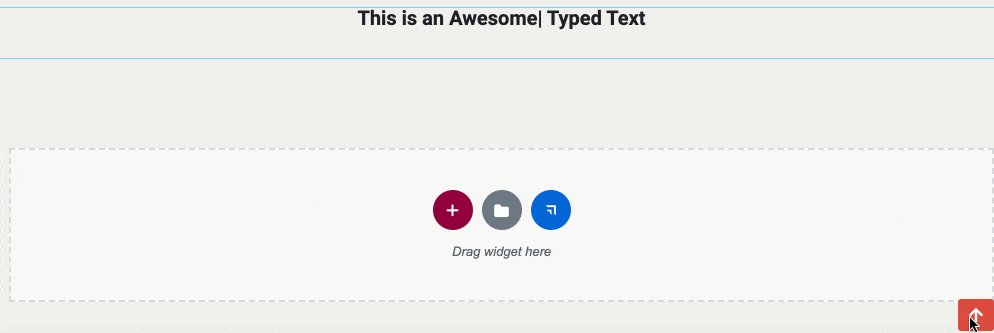
Thanks to this addon, you will be able to add and customize a Scroll to top arrow so that your visitors can go to the top of your page very quickly.
You will be able to choose:
- The position of the arrow (left or right).
- Its type (icon or image) and size.
- Its color, as well as the color of the background and the hover.
- Its degree of rounding (border-radius).
- To display it or not on mobile.

Elementor Booster
Of course, in order to use this new addon, you must first have Elementor installed.
This may already be the case if you have activated one of the demos of the theme that works with it.
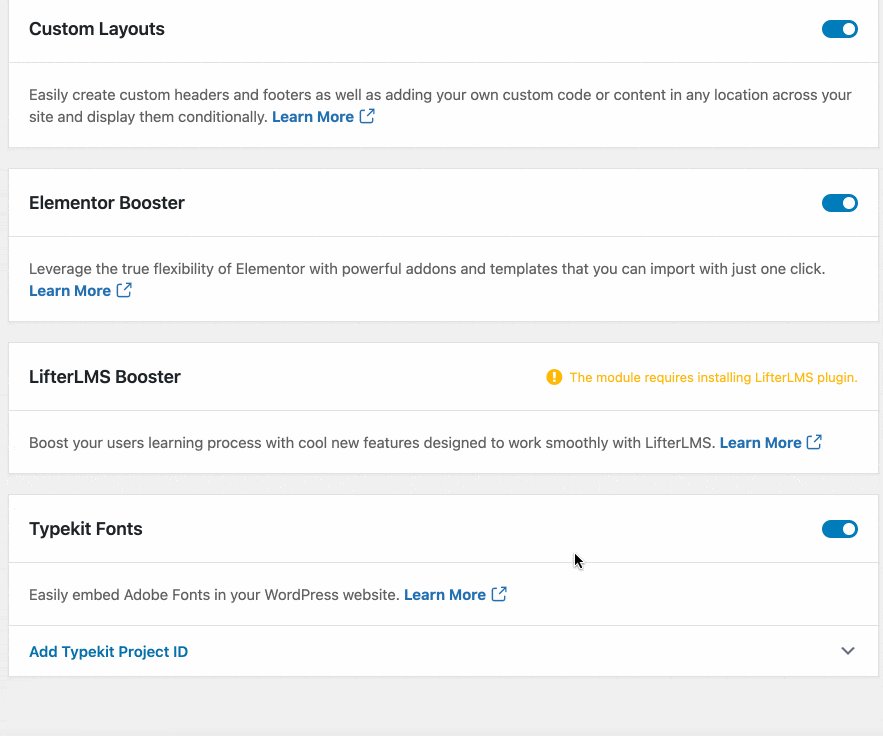
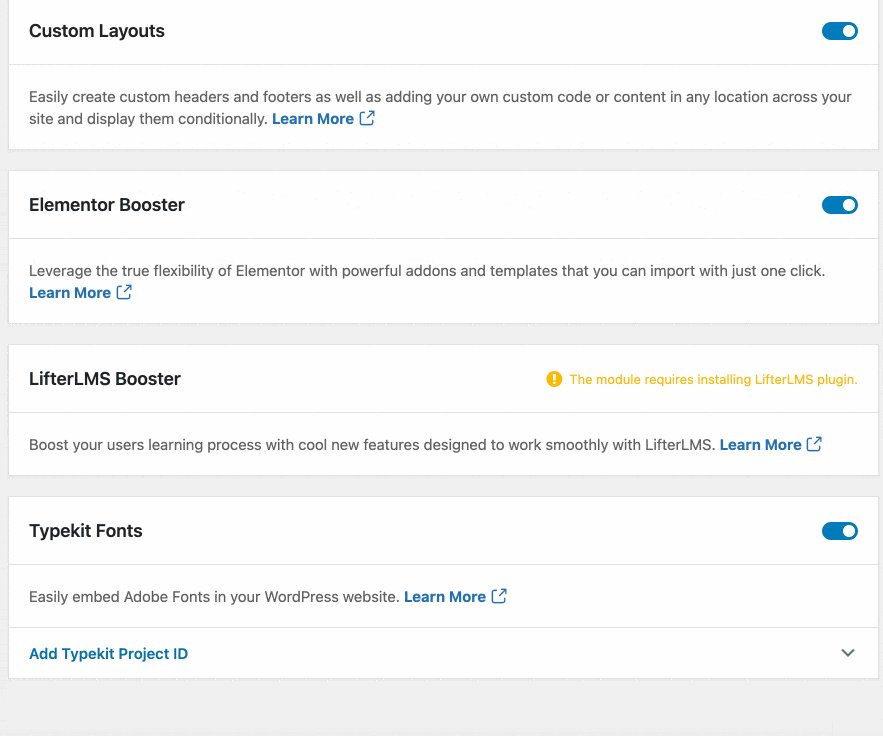
As ThemeIsle explains, this addon helps you “take advantage of Elementor’s true flexibility with powerful modules and templates that you can import with a single click.”
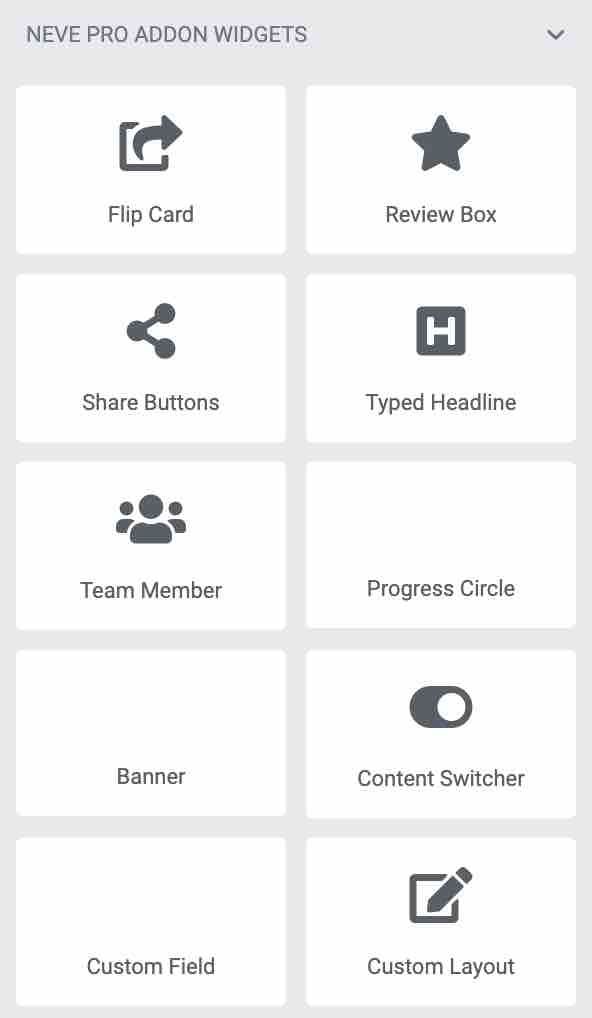
To do this, you’ll have 10 new widgets (modules for Elementor), among other things.
You will find them on the page builder interface, in the “Neve Pro Addon Widgets” section:

In detail, you can add and customize:
- Flip Cards which allow you to animate a content area by turning it over like a card.
- Review Boxes to add notes and customer reviews on your products (if you have any).
- Share Buttons to share on social media.
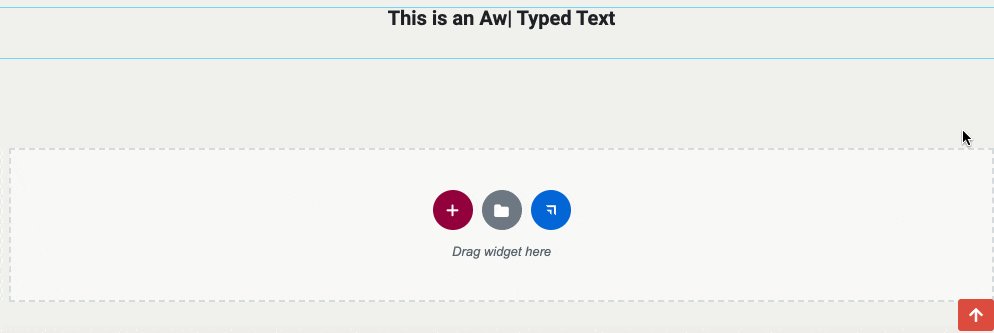
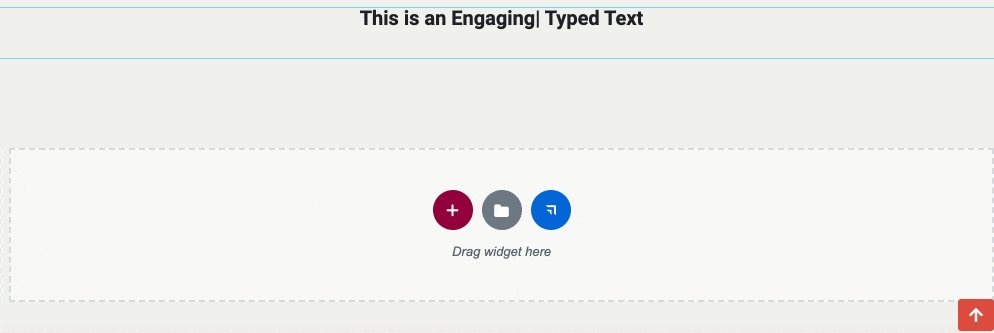
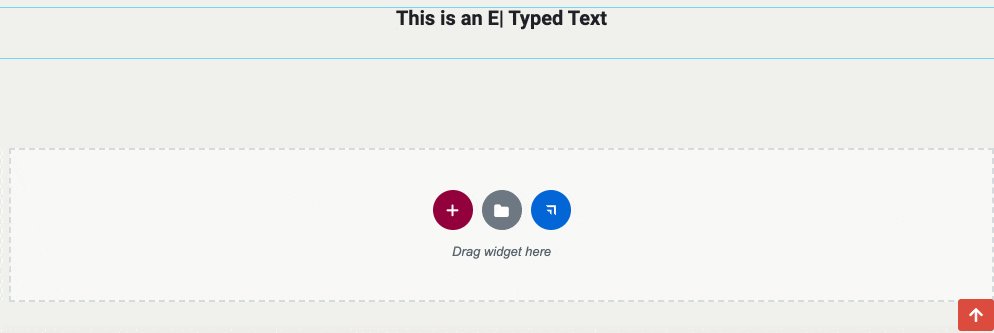
- Typed Headlines (animated titles)
- Banners
- Custom Fields and Custom Layouts

In the end, these 10 widgets provide a significant plus, but not enough to revolutionize your use of Elementor (these widgets are already present in the Pro version of Elementor, but under different names).
And we’re still a long way from what some competitors offer, such as OceanWP, for example, with its Premium Elementor Widgets module, which adds about 50 new elements.
Moreover, the Booster Elementor option also gives you the possibility to add animations and effects on some widgets, as well as restrictions on your content, based on conditions (password, day of the week, visitor logged in or not, etc.).
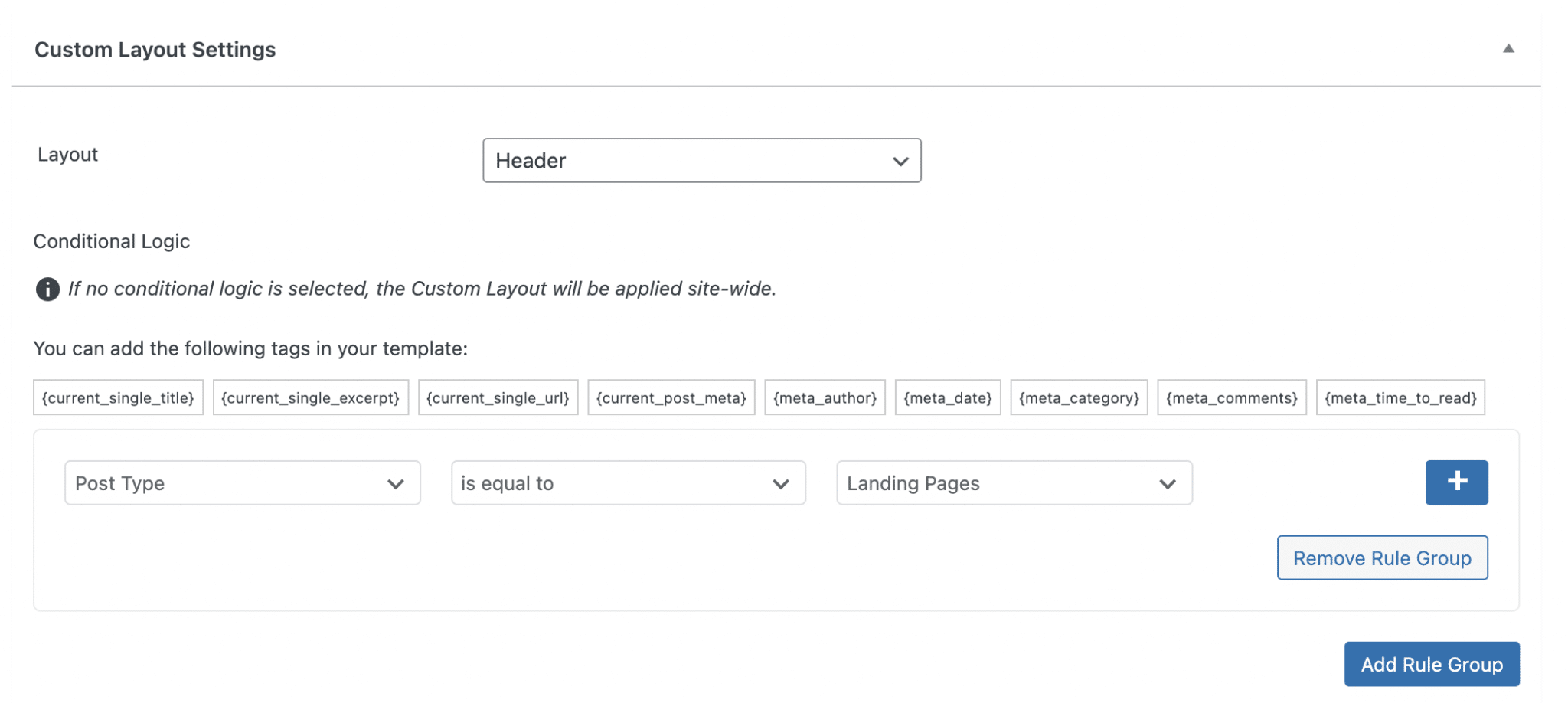
Custom Layouts
This module is more technically advanced, but it can be interesting to customize the theme in a more advanced way.
Thanks to precise rules, you can for example display custom headers and footers according to the type of content (the settings are to be made in Appearance > Custom Layouts).

It is also possible to use hooks (a hook is an entry point into a WordPress function) to add custom code pieces to about twenty different places provided by the theme.
Neve also offers a dedicated in-house plugin called Neve Hooks.
WooCommerce Booster
WooCommerce Booster adds extra options to the pages created by the famous ecommerce plugin (plugin that you will of course need to have activated on your site beforehand).
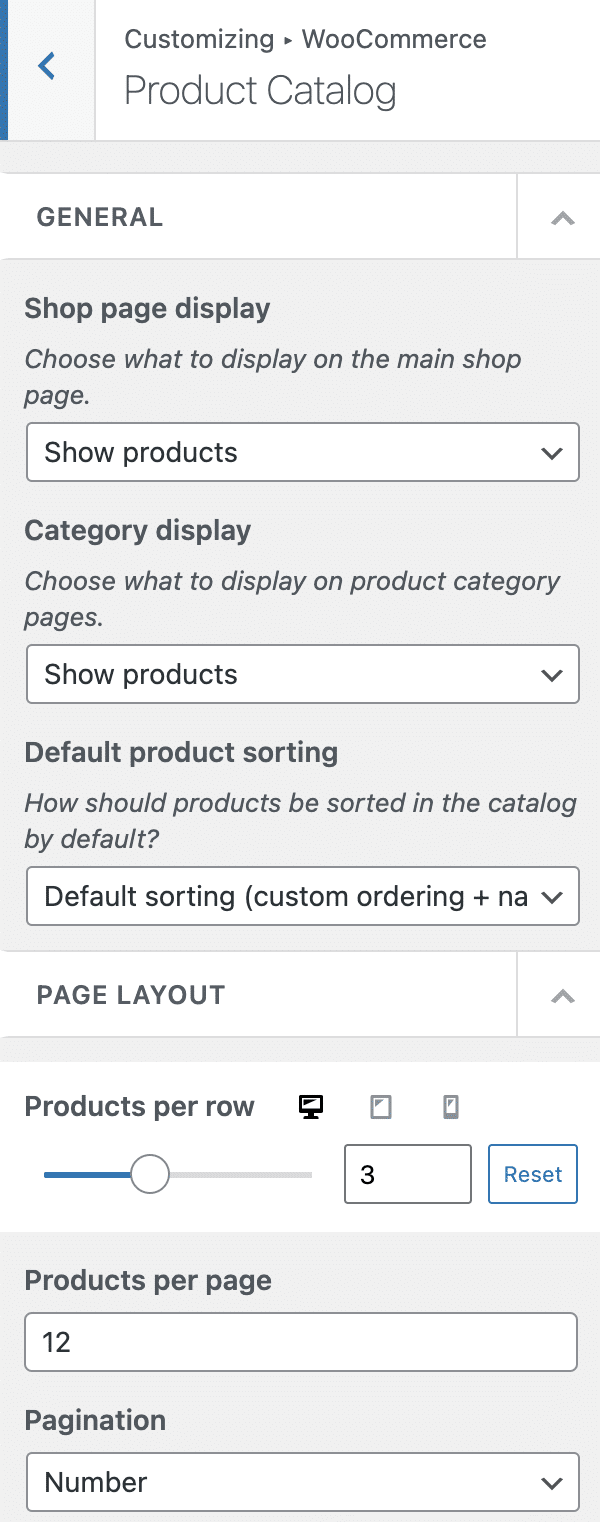
See what they are (in the “Page Layout” menu of the Customization Tool):
- In the Shop page, you can for example choose the layout (e.g. number of products to display on a row), modify the size of each product, add a “Sale percentage” tag for your products on sale.

- On the Single Product page, it will be possible to modify the display order of certain elements (e.g. Price, Product Title, Add to Cart Button, Description, etc.), to display associated products to make coupled sales, or to add a featured video to present your product.
- On the Cart Page, you can control the layout and style, display additional products to make a coupled sale, or present customized messages according to certain conditions.
- Finally, on the Checkout Page, you can choose between 3 types of layouts (Standard, Vertical, Stepped), as well as the possibility to display/not display a dozen standard fields on the checkout form.
Moreover, you can add a video presentation for each product, and even allow your visitors to compare two products in a table summarizing their characteristics, to help them make their choice.
The WooCommerce Booster addon is only available on Neve’s Business (€149 i.e. ± $147) and Agency (€259 i.e. ± $255) packages.
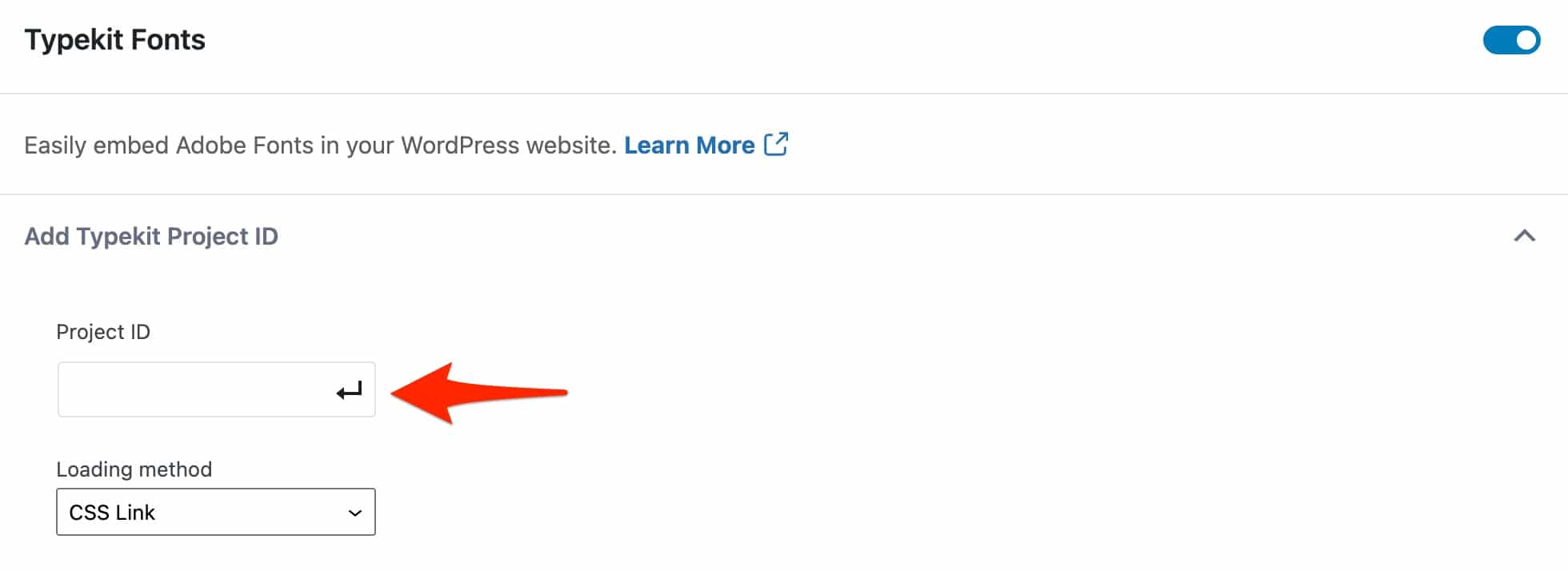
Typekit Fonts
If you have an Adobe account, you can use the Typekit Fonts addon to access all your fonts.
To do so, you just have to enter your ID in the area shown on the picture below, and click on the little arrow to save.

Booster LifterLMS
LifterLMS is a premium plugin (from $149/year) which allows you to create an elearning site on WordPress, and available only with the Business and Agency packages.
To use the Booster LifterLMS addon, you will have to activate the plugin first.
Then, you will be able to change the layout of your courses, or the colors.
White Label
Let’s finish this tour of Premium addons with White Label, available only with Neve’s Agency package.
It allows you to change the theme and plugin names (and all their associated details), to use your brand/company name instead.
This can be useful if you’re a freelancer or agency and create sites for your clients, who won’t know you’ve used a third-party theme when they go to the back office.
To use it, click on Settings at the bottom right of the addon.

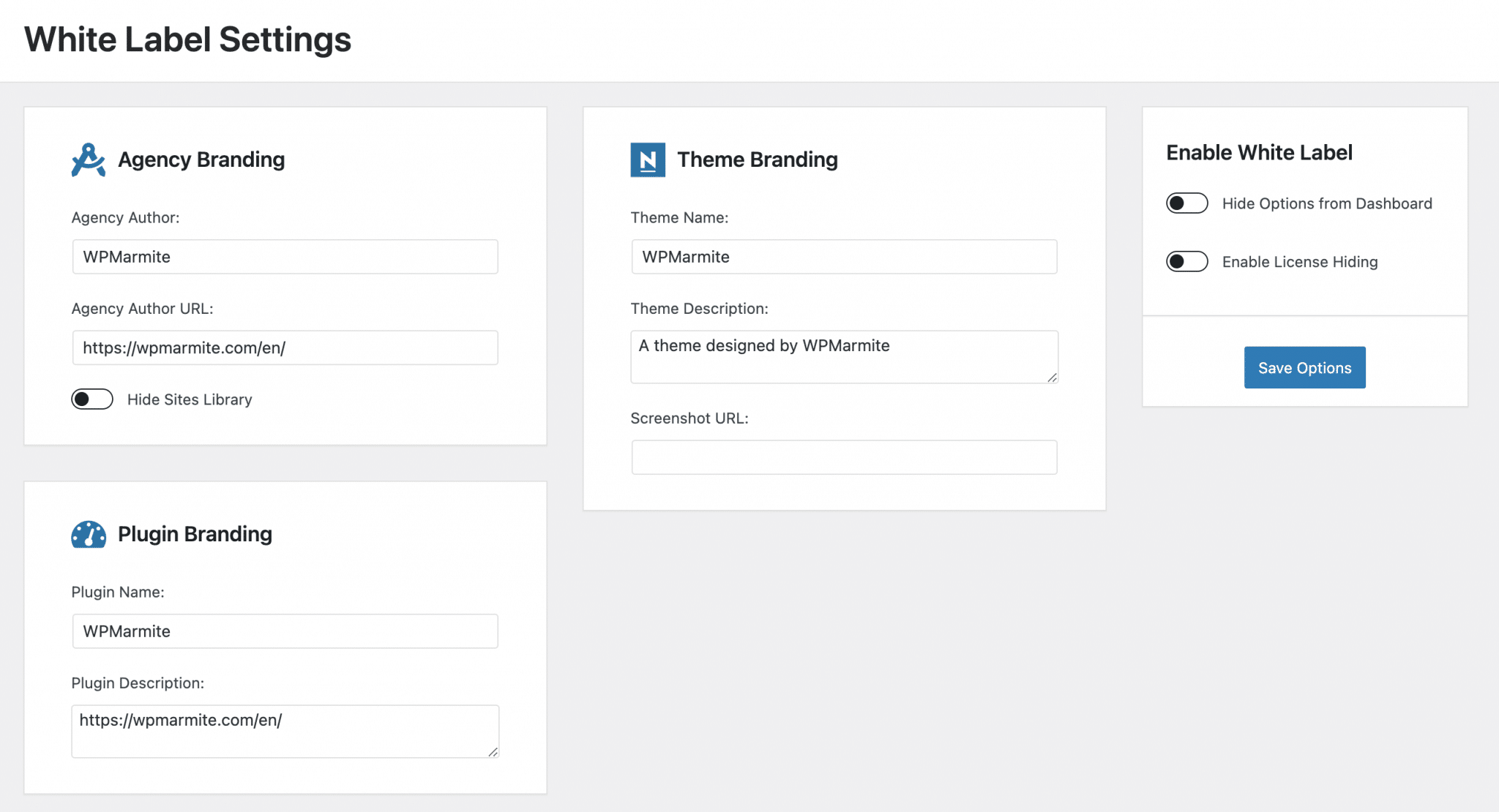
Then enter the information of your choice, and remember to click the “Save Options” button and refresh the page.

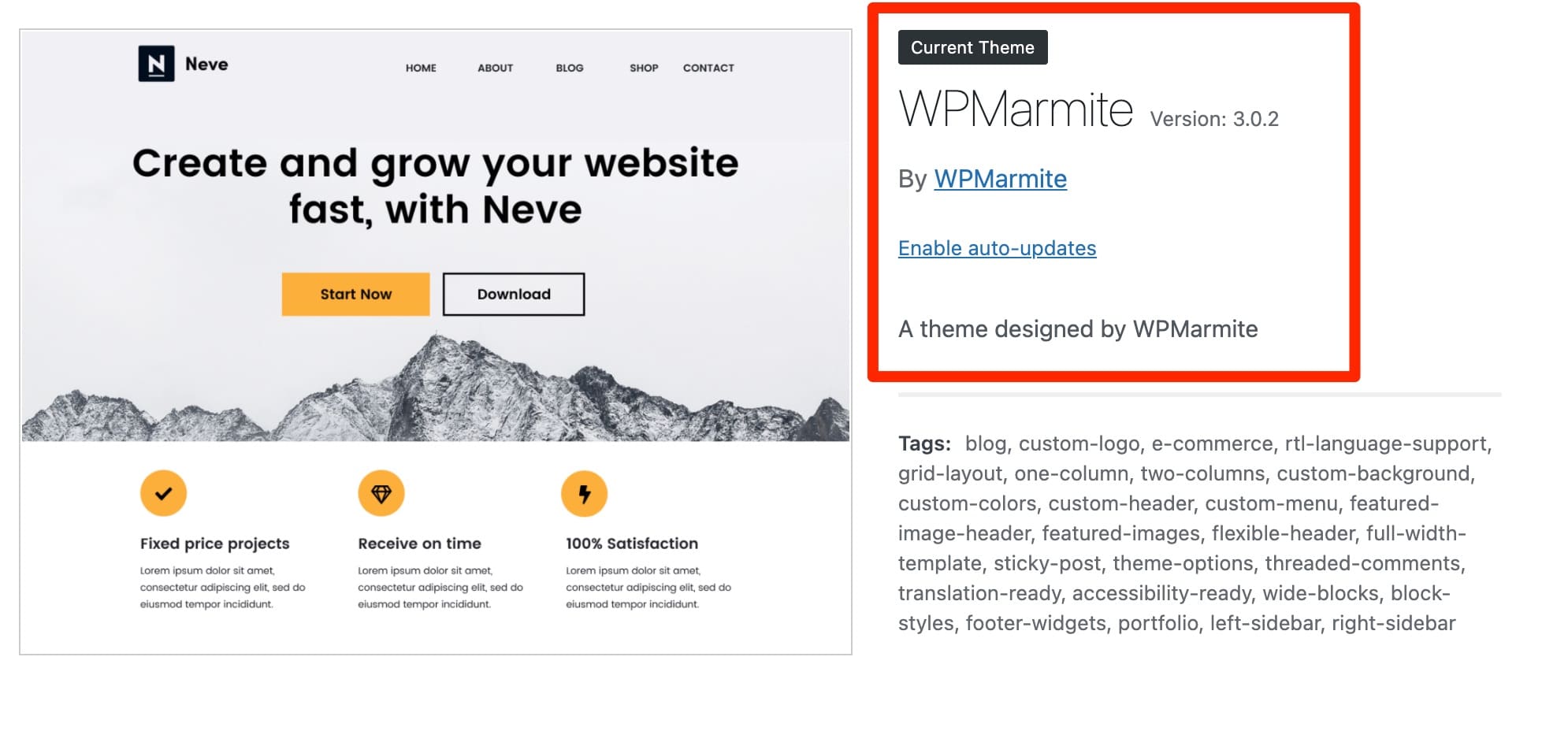
Normally, the magic happens. All the Neve branding has been replaced by WPMarmite (in the menus, the list of plugins, the themes, etc.).
Look at what it looks like for themes, for example:

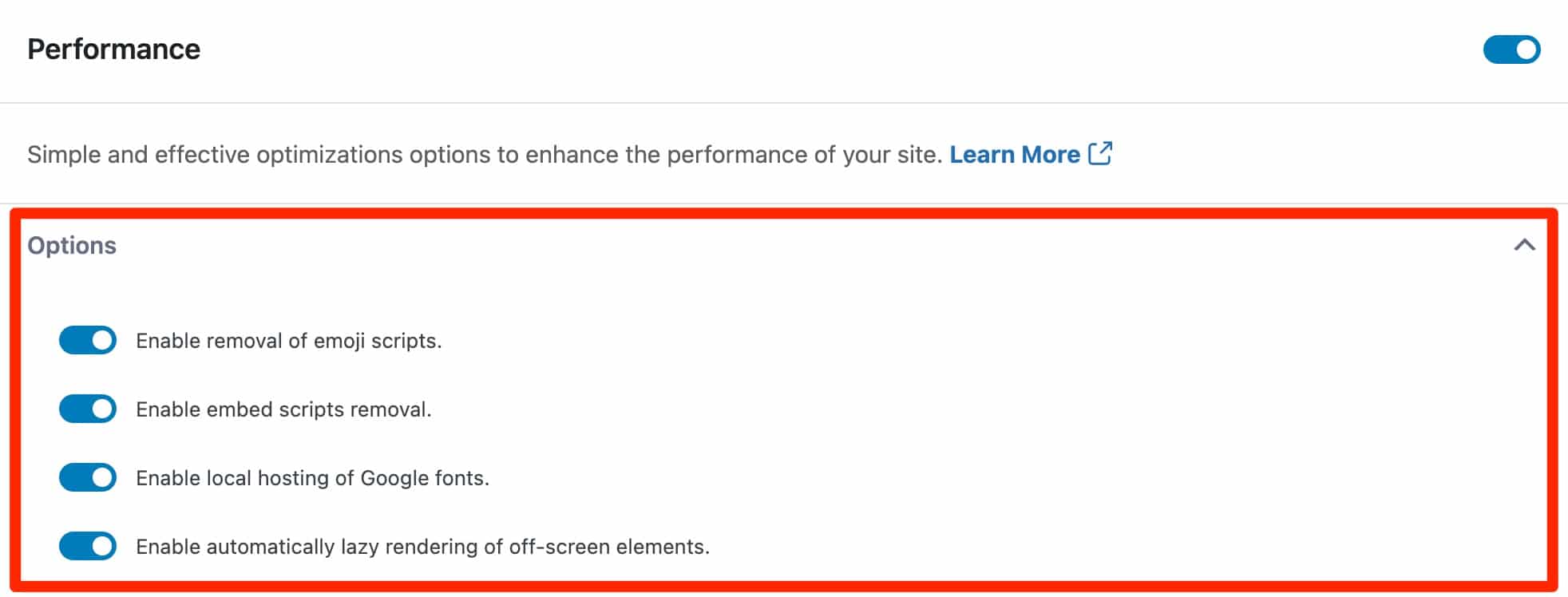
Performance
Performance is an addon that appeared at the launch of Neve Pro 2.0. Its goal? Bring “some minor improvements to your site” to help you improve the loading speed of your pages.
Four options are proposed, at the level of the addon’s activation insert:
- Enable removal of emoji scripts, which the WordPress Core loads by default.
- Enable embed scripts removal, which can generate additional HTTP requests.
- Enable local hosting of Google fonts (from your server), instead of using Google servers.
- Enable automatically lazy rendering of off-screen elements of your content, in order to display it only when it appears below the fold, as you scroll.

The Templates Cloud
The Templates Cloud is not an addon in the strict sense of the word, but it is only accessible with Neve Pro.
It is a custom library associated with your Neve license key. With it, you can save pages or posts created with Gutenberg, Elementor or Beaver Builder, and then use them on another site sharing the same license key.
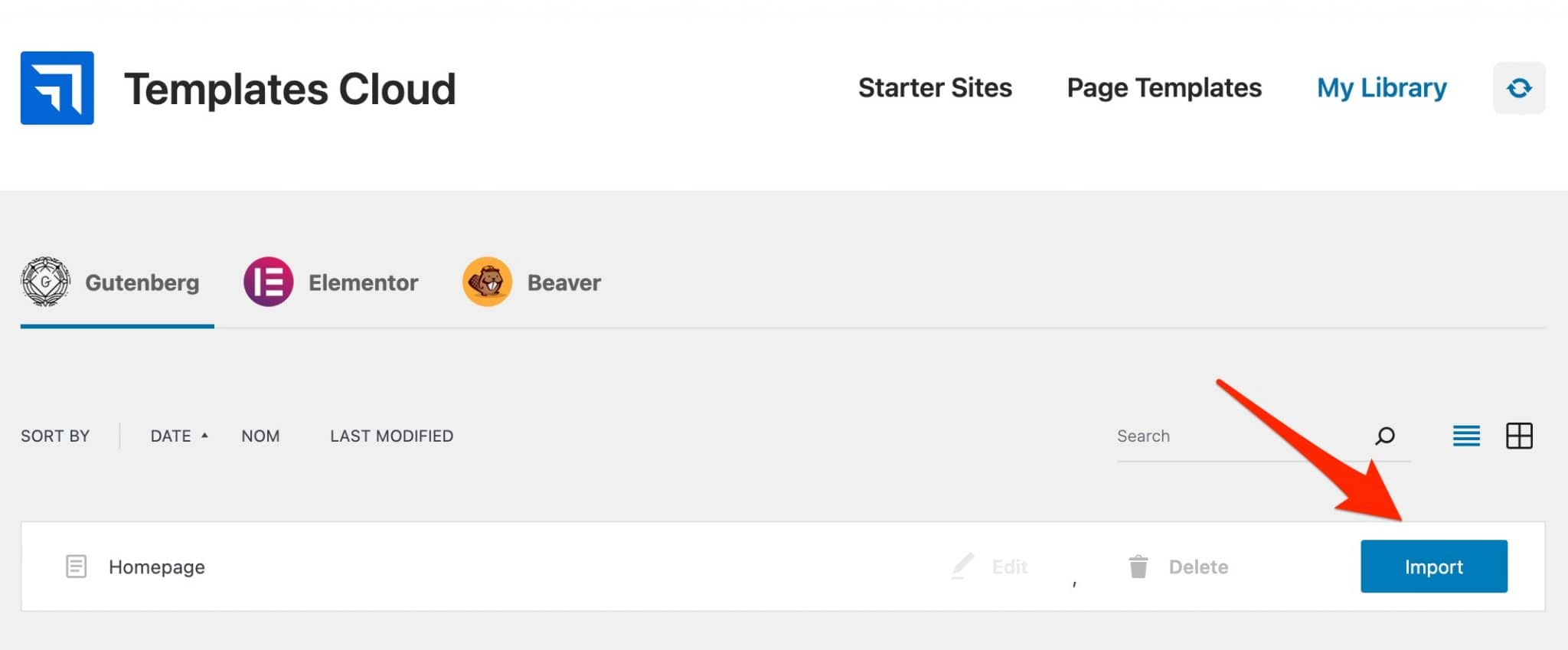
So you can save one or several pages (or sections of pages) from different Starter Sites of your choice in your Templates Cloud, and then import them in one click on another site (or the same site to have pages from different Starter Sites, if you want).
You will find all your templates through the Neve Options > My Library menu.

And that’s it, you’re done with the discovery of the Neve theme Premium addons.
For more information on the subject, do not hesitate to check the Pro documentation of the theme.
Without further ado, let’s move on.
The Starter Sites
Let’s go back to the beginning of this post for a moment.
Remember: at that time, I explained that Neve wanted to help you “create a website quickly “, “in a few minutes “.
If you’re a beginner, you must be wondering what kind of conjurer’s trick it is to achieve such a result so quickly.
A wave of my magic wand, and here is the answer out of my hat: Neve’s Starter Sites.
These are unique demos “to import a ready-made website in no time”, says the theme designers (with a couple of clicks would be more accurate).
They allow you to have an operational site without having to worry about it, provided you find a demo that suits you (you can of course modify it later).

At the time of writing the update of this article, Neve offered 122 demos, nearly a hundred more than the initial version of this test.
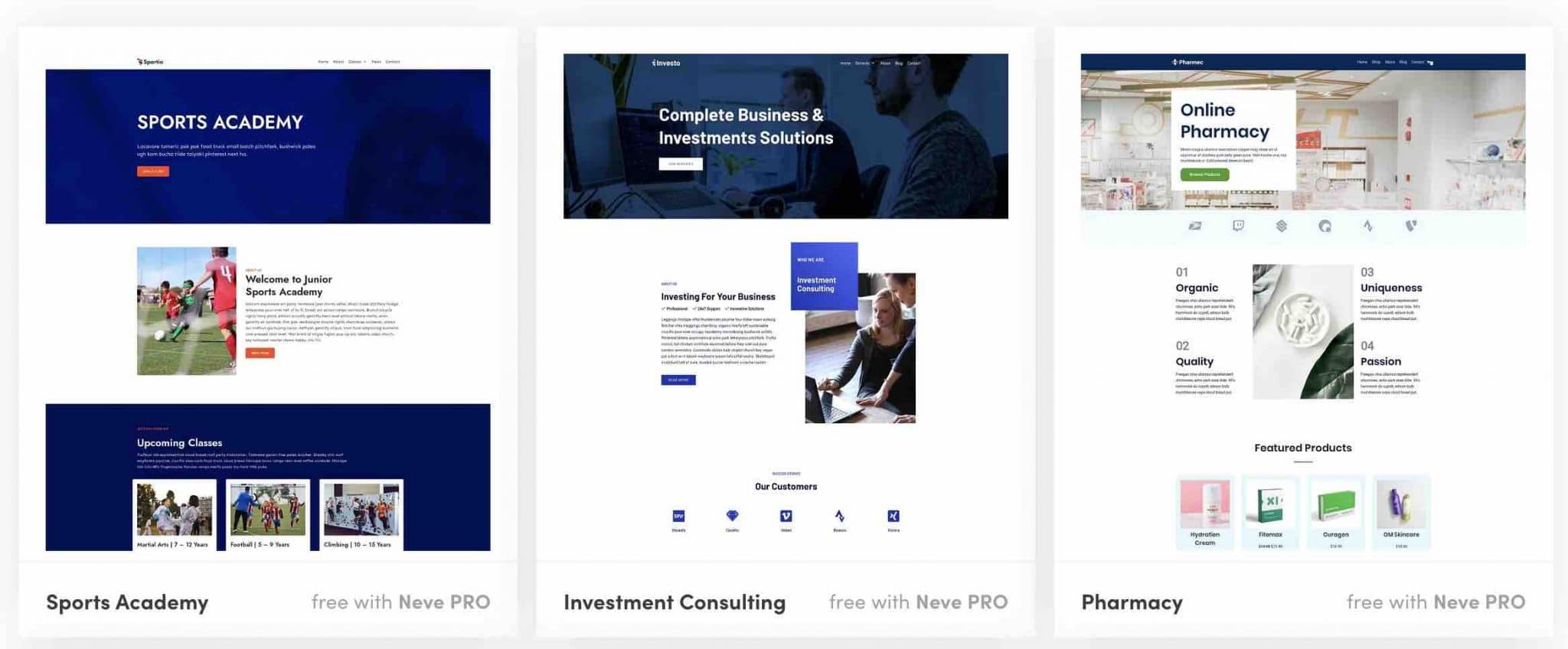
At the time, in October 2019, there were 37. This shows a constant desire on the part of the developers of the theme to enrich it over time.
If we break it down, today you will find yourself with 32 free demos, and 90 available in addition with one of the following two Pro versions, Business or Agency (beware, the Pro Personal version does not offer Starter Sites).
These demos allow you to create sites for different uses (Business, Ecommerce, Responsive, One Page, etc.), and for different niches (Blogging, Freelancing, Photography, Catering, Wedding, Fitness, etc.).
Two things to note:
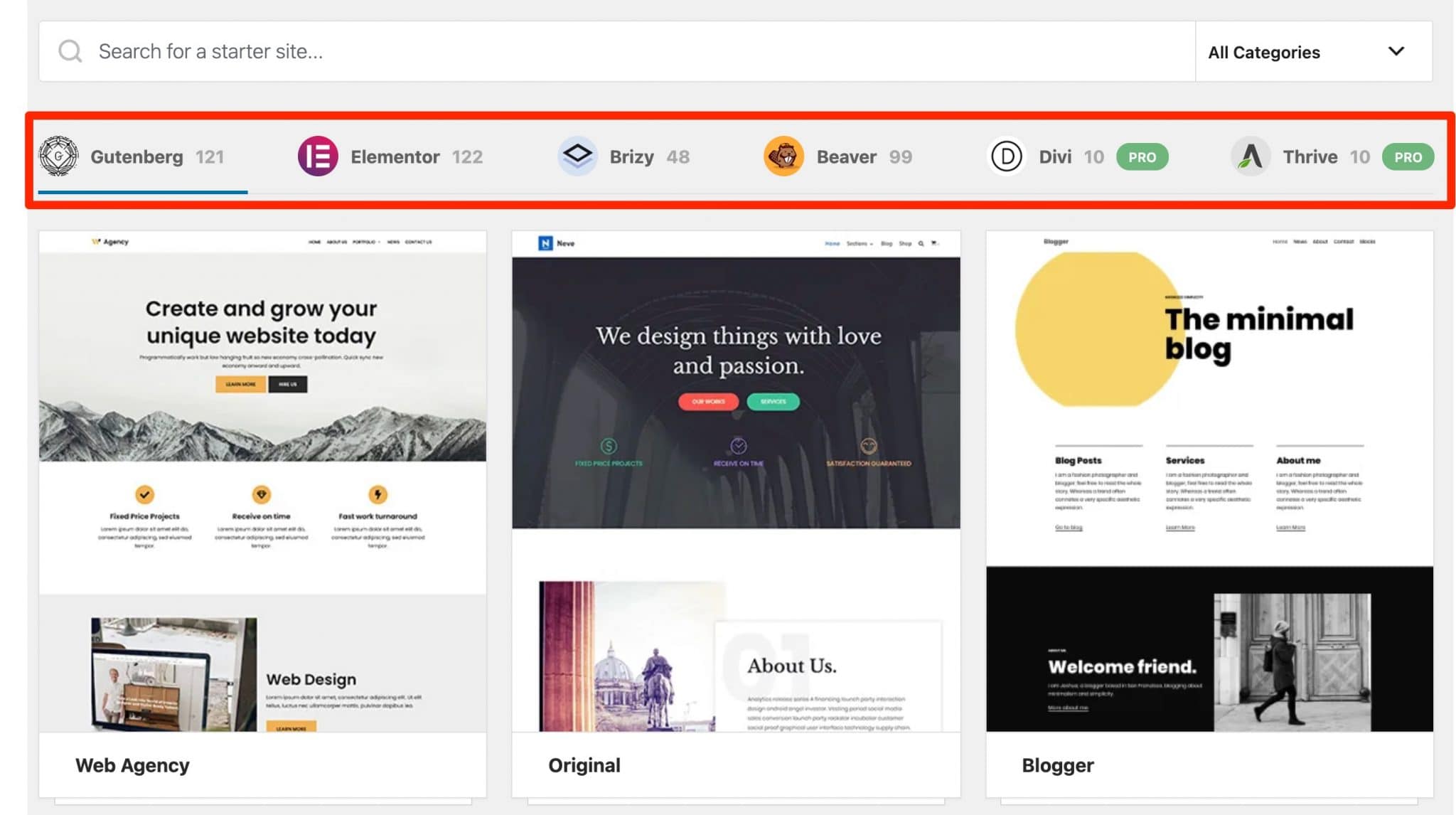
- First, they require the installation of a page builder (Elementor, Beaver Builder, Brizy, Divi Builder or Thrive Architect): but this is all done automatically during the installation process.
- Then, only Elementor is compatible with all demos (only one works with Gutenberg, 14 with Brizy, and 21 with Beaver Builder).
Note also that all but one demo is compatible with the WordPress content editor (121 demos for Gutenberg).

That’s it, but is a “1-click installation” really possible?
I tested it for you and the answer is almost “yes”. On your side, you just have to go to Appearance > Neve Options > Starter Sites.
Then select the demo of your choice and click on “Import” to start the automatic installation process.

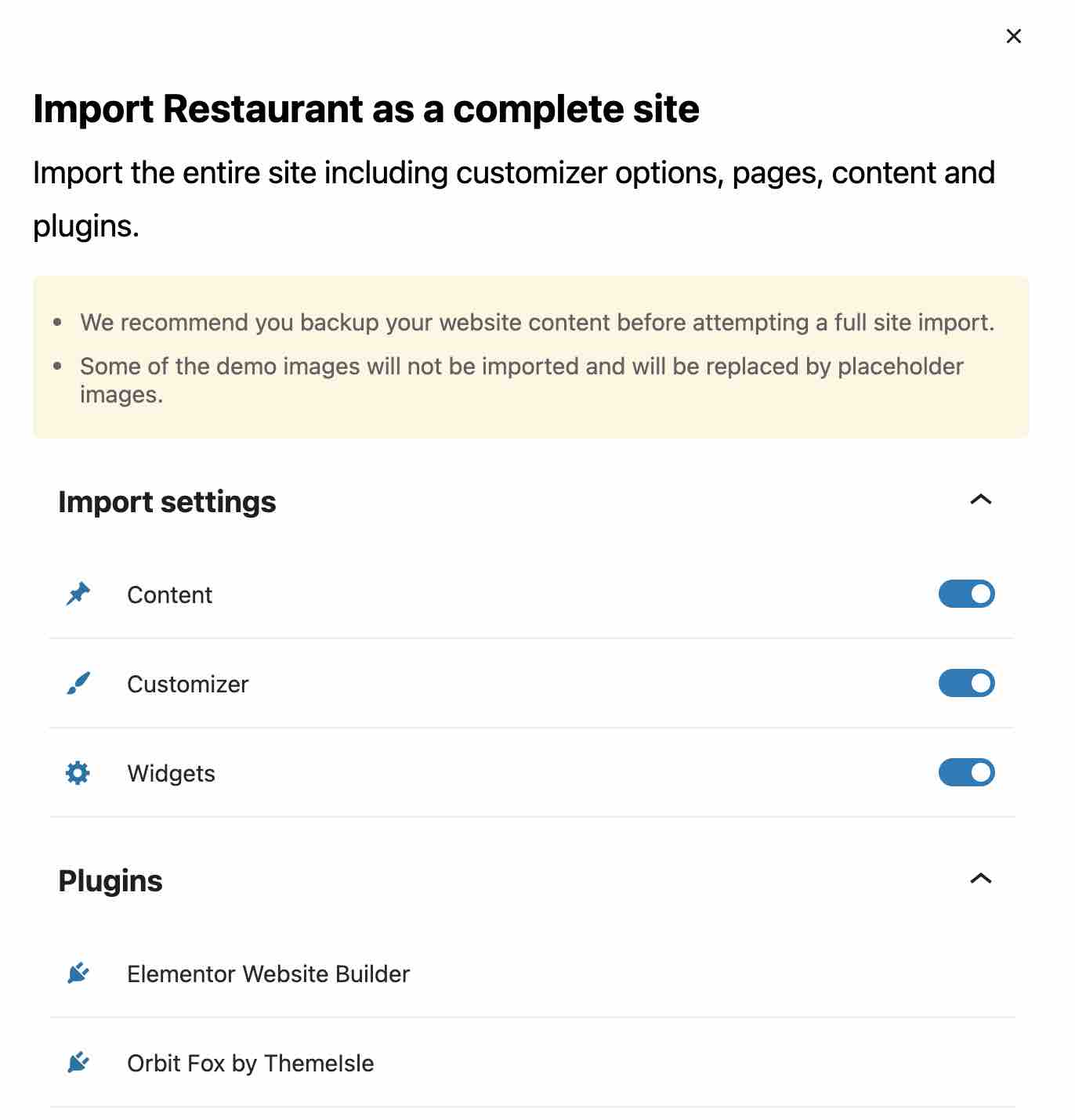
The creators of the theme advise you to backup your site before starting an import (you can never be too careful). It is also specified that some images will not be imported. To overcome this problem, you can pick from a library of free and royalty-free images.
In the “Restaurant” demo example, above, you’ll notice that Neve will also install the Elementor page builder and Orbit Fox plugin to make the demo look exactly like what you viewed.
As a result:
- About ten seconds were needed to import the demo.
- The site is perfectly functional and looks exactly like the demo I previewed.
- I didn’t notice any bug, either in the display or in the loading speed on the back office.
- I can modify the content of the pages, but for that I need to use Elementor (if you don’t use it, it will take a minimum of time to get used to it even if it is very intuitive).
- On the other hand, there is no option to go back and delete the demo to return to the original configuration. Not really practical.
In the first version of this article, I told you that compared to the competition, Neve was still a bit “soft” in terms of site demos.
In the space of two years, it has almost made up for it/equaled what its competitors offer. For your information, Astra and OceanWP offer for example about 150 ready-to-use site demos.
Moreover, Themeisle specifies on its website that new demos are added every month.
What adaptation to page builders?
Neve and page builders
The subtitle of the homepage dedicated to Neve leaves no room for doubt: our theme of the day is “compatible with popular page builders”.
To find out which ones, you just have to scroll a bit on this same page. You’ll see the logos of Elementor, Beaver Builder, Divi, Brizy, Visual Composer and Site Origin.

With this, you have enough to do. And before going into more detail, I’ll stop for a moment on the usefulness of a page builder.
Without needing to know the code, it will allow you to create layouts of your choice thanks to predefined templates, mostly by dragging and dropping elements (modules, templates) within your content.
Creating a site with a page builder is pretty much child’s play (you’ll still need to familiarize yourself with the one you’ve chosen before you can do what you want with it).
By using it with a theme, you’ll have even more customization options. That’s why the vast majority of themes on the market today focus on being compatible with most page builders.
I hope you understand. 🙂
Let’s get back to Neve, if you don’t mind.
I mentioned in the Starter Sites section that the demos were specifically created to work with Elementor, Beaver Builder, Brizy, the Divi Builder and Thrive Architect (not to mention Gutenberg, which is not a page builder per se).
Elementor is the best represented in all of this, and there’s a reason for that. It is the most popular page builder in the official directory (more than 5 million active installations), and its interface is relatively easy to understand with a little practice.
By the way, Elementor lists Neve among the ten or so free themes that work best with it.
Then, on the practical side, what does it look like?
For the purpose of this article, I was able to test the theme with Elementor and Beaver Builder, and everything went very well.
More precisely, Neve is a WordPress theme that allows you to control the structure of your page, which is still very practical if you couple it with a page builder.
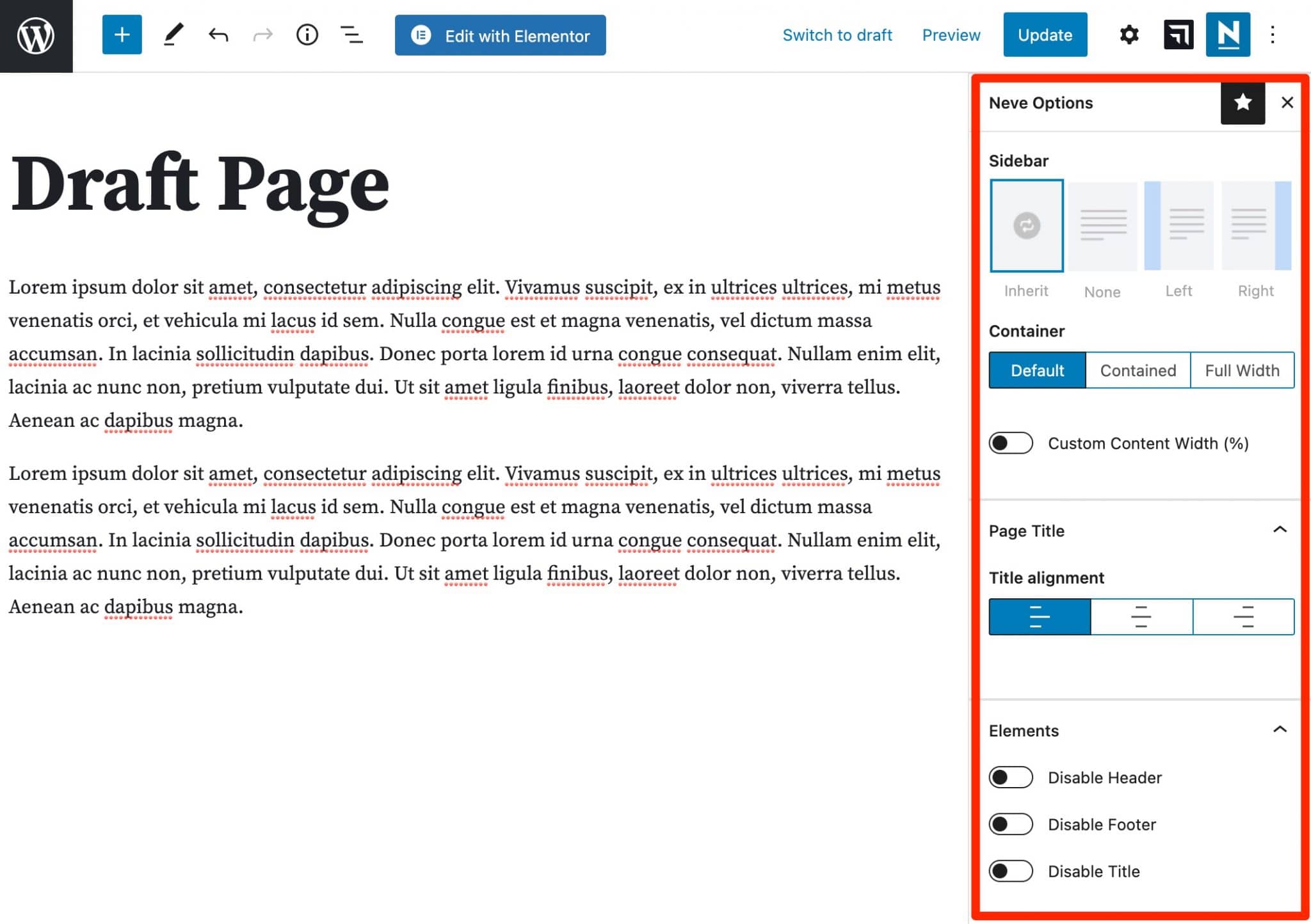
You can for example:
- Choose to display your content in full width (this is not possible with all themes, and it’s just essential) and change the percentage of the width of this content.
- Decide to display your sidebar on the left, on the right, or not at all.
- Disable the elements you don’t use (e.g. footer, header, page title).

Neve and the content editor
Let’s take advantage of this part to talk about Neve and the WordPress content editor (Gutenberg).
In the first version of this article, only one demo (Original) was compatible with the content editor.
It is clear that Themeisle has put a lot of effort into this. At the time of writing, 121 Starter Sites can be used and modified with Gutenberg.
This is a big step forward and a great news for the content editor fans.
The latter is indeed becoming more and more powerful, offering you much more elaborate creative possibilities than when it was integrated into the WordPress Core at the end of 2018.
In the coming months, the content editor is set to get closer to the behavior of a page builder, as you will be able to customize an entire website, from header to footer, all without going through a page builder.
This is part of the project called Full Site Editing.
Check out our FSE study for more details.
And if the options available in the Gutenberg Core are not enough for you, ThemeIsle recommends you to use its own plugin called Gutenberg Blocks and Template Library by Otter.
It offers additional blocks and ready-made templates to add in one click.

Performance, SEO, responsive: zoom on 3 major aspects
Performance of Neve theme
Now, let’s tackle a big issue: the performance of the theme.
First, because it’s an important criterion to take care of the user experience: a slow site, nobody likes that.
Then, because it is one of the major commercial arguments of Neve, which prides itself on delivering a turnkey rocket (rightly so).
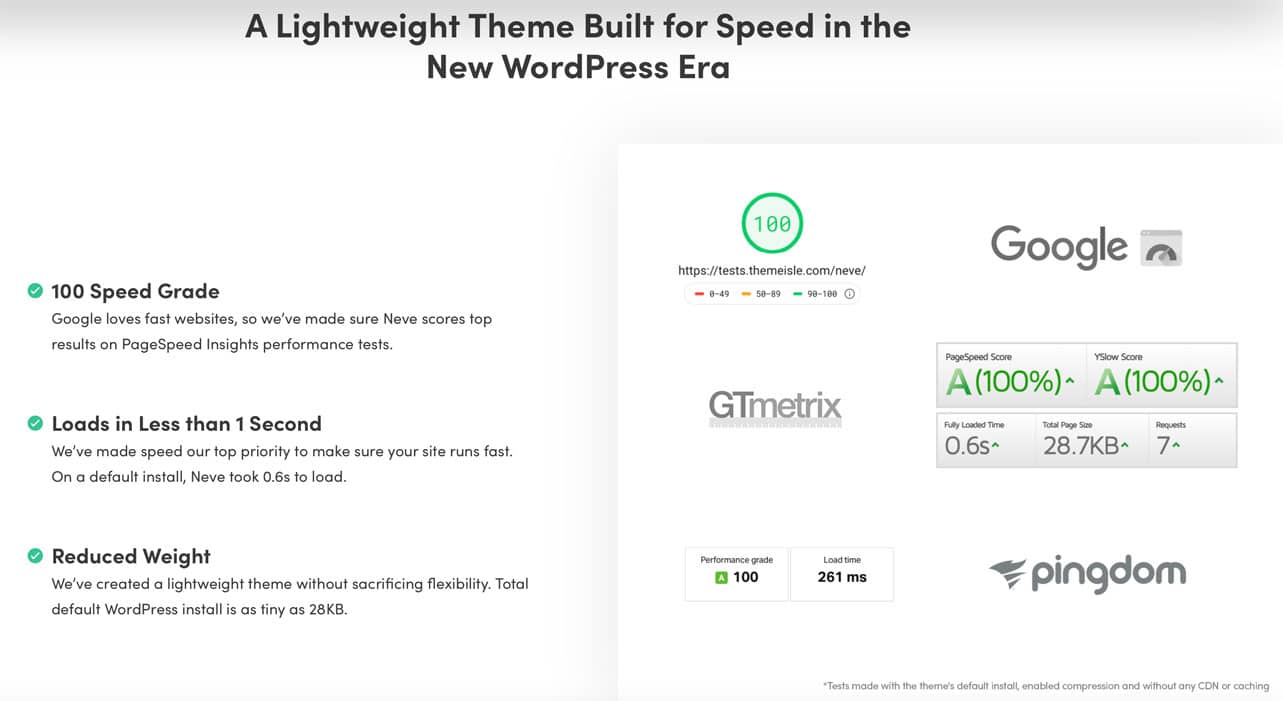
Judge for yourself:

The results obtained by the theme designers are simply mind-blowing:
- 100/100, the highest score on Google Page Speed Insights, GTmetrix and Pingdom.
- The theme would load in 0.6 seconds on a default WordPress installation (!).
- With Neve installed, a default WordPress installation would weigh no more than 28 KB. For comparison, this is even less than GeneratePress (30 KB), which is one of the fastest themes in the entire WordPress ecosystem.
Can we really trust all this? As you can imagine, we weren’t going to settle for this data without making our own opinion.
So we put Neve to the crash test. And to have a fair comparison, we proceeded in the same way as with competing themes (GeneratePress, Astra and OceanWP).
Here are the instructions:
- Test services used: WebPageTest (using Paris as location each time) with the “fully loaded” criterion taken into account (moment when the site is fully loaded, including external scripts and applications), Pingdom Tools (using London as location each time).
- Test site hosted on a shared server of Bluehost (affiliate link).
- I did not activate any plugin and Neve Pro was not installed.
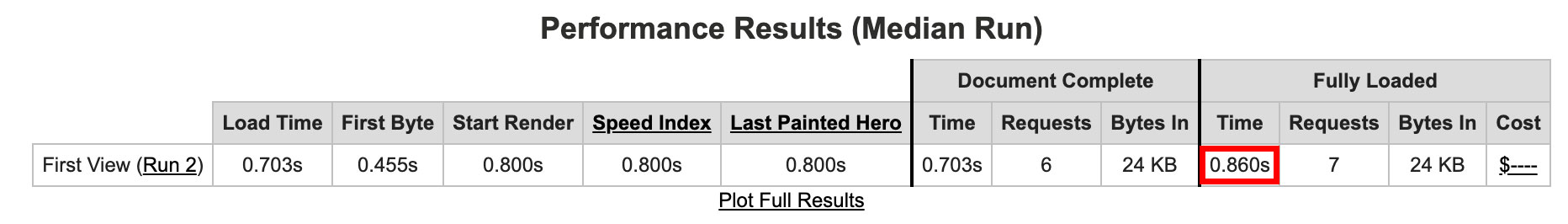
Test on WebPageTest: loading time of 0,860s (fully loaded)

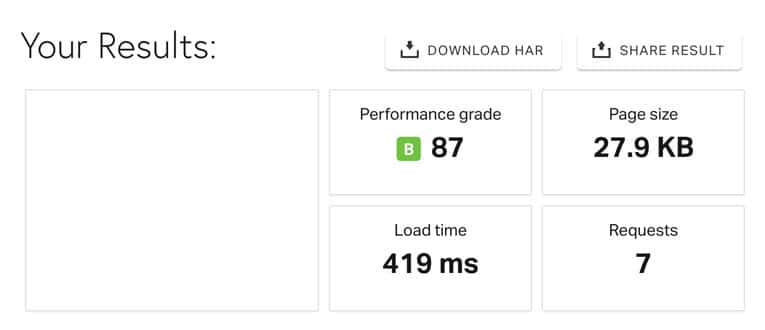
Test on Pingdom Tools: loading time of 419ms

What to remember from these tests? First, they are roughly in line with what the creators of the theme say.
Namely, we found the same number of requests (7) and a page size of less than 28 KB (27.9 KB to be precise, at Pingdom).
For the rest, you will see some different data, and that’s normal. It is important to know that the above results give a first impression, but cannot be considered as a final judgment.
You might have different data on your side, depending on your hosting, or the plugins and caching system you use.
One thing is for sure: Neve is indeed a high-performance theme.
According to our tests, it’s even faster than some of the best, such as GeneratePress, Astra and OceanWP!
And to conclude, WP Rocket, who knows a lot about the subject, has placed Neve among the fastest themes on the market.
A rocket, we told you!
SEO optimization
First of all, Neve uses a valid, clean and optimized HTML code, which will not complicate the life of the search engines that will come to browse your site.
Then, no problem with the title tags (h1, h2, h3, h4, etc.). There is one h1 title per page (you don’t need more than one, be careful) and h2 and h3 titles.
Finally, unlike other competitors like Astra or GeneratePress, Neve doesn’t use Schema.org structured data (a method of HTML markup that helps Google to understand what kind of content you have).
This is not dramatic in itself, but it would have made the theme even more SEO-friendly, as they say.
Responsive
If you use your smartphone primarily to connect to the Internet, you’re doing the same as the majority of people.
And this trend is likely to grow even more. Today, you have no choice. Your WordPress site must be responsive, that is to say that its display must be optimal on computer, smartphone and tablet.
Not to mention that with Google’s mobile-first indexing, the search engine mainly uses the mobile version of your site to index and rank your pages in its results.
To find out if Neve is a good fit for the responsive side, we gave it a test that leaves no room for doubt: the Google mobile optimization test. And the result was conclusive.
Responsive is very good. But Neve goes even further by being AMP compatible.
To achieve this, the developers had to respect some performance rules (e.g. the CSS style sheet must be less than 50 KB).
For your information, AMP (Accelerated Mobile Pages) is Google’s mobile page format, which aims to accelerate the display of pages on smartphones.
Be careful, to install this format on your site, you will have to use a dedicated plugin like the one called AMP, of course (the Neve designers recommend it in their documentation).
On your side, you’re going to proceed to checkout. Or rather, you’ll know if it’s worth it if you ever want to get Neve.
What’s the value for money?
Neve is a WordPress theme available for free on the official WP directory (you can also install it from the Dashboard of your site).
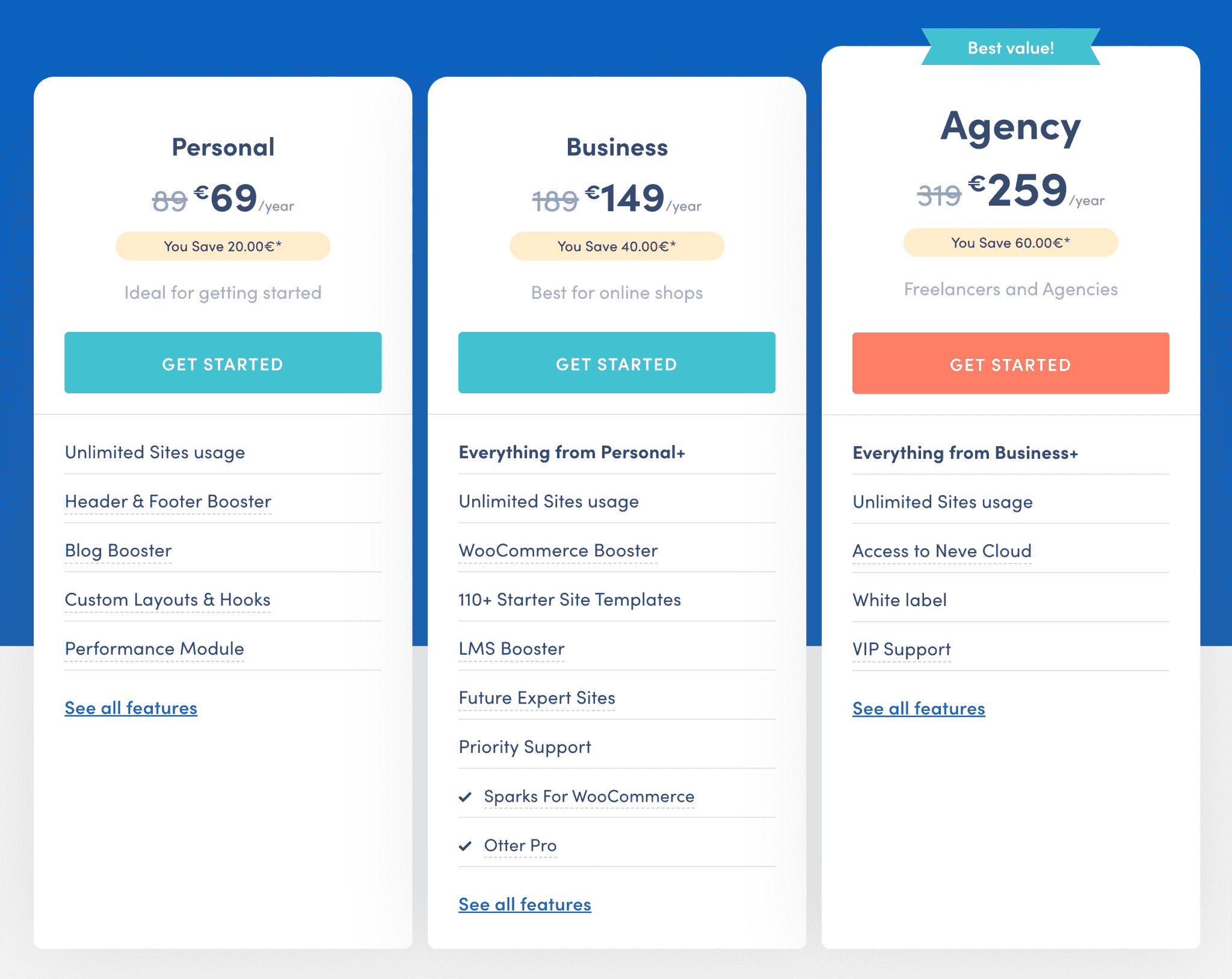
But to take advantage of all its features, you’ll have to go through one of its 3 paid packages:
- Personal
- Business
- Agency

Each of these 3 offers allows you to use the theme on an unlimited number of sites and gives you access to 1 year of support (assistance) and updates (with a 30-day money back guarantee).
If the Personal offer is the most advantageous financially, it has less options. For example, you won’t have access to the Pro site demos and will only have to make do with the free version (32 in total).
If you use WooCommerce, you won’t be able to use the WooCommerce Booster module either.
If you don’t create an ecommerce store (or if you are comfortable with WooCommerce) and if you have your own habits with a good page builder to compensate for the lack of site demos, the Personal package may already be enough.
The Business plan will be a little more complete and the two pluses of the Agency offer compared to it are the priority support and the White Label.
All in all, the value for money of the Neve theme is really very good. Take a look at how it compares to some competing solutions on the market (be careful, some of them have options that Neve doesn’t offer, this comparison aims at giving a first insight):
- GeneratePress: the Pro version is sold at $59 for use on up to 500 sites.
- OceanWP: this very popular theme starts at $39 in premium, but you can only use it on 3 sites.
- Astra: for unlimited sites, it will cost you $47.
The promotional rates offered by Neve are only valid for the first year. You have to have a good eye to find this information, indicated by a small asterisk below the price table and the mention of the 30 days money back guarantee.
In concrete terms, if you wish to renew your license after one year (to continue to benefit from support and updates), you will pay full price. That’s €89/year for the Personal license, €189 for the Business license, or €319 for the Agency license, from the 2nd year on.
Our final opinion on Neve theme
Neve’s strengths
- An easy to use theme, simple and fast to configure.
- The important number of Starter Sites, and their adaptation to the most popular page builders on the market.
- The almost exclusive use of the WordPress customization tool.
- A high-performance theme, which is great for the user experience and, to a lesser degree, for your SEO.
- Compatibility with the best page builders.
- Excellent value for money with the option to purchase the theme via a Lifetime License, allowing you to save money in the medium to long term.
- A well maintained and regularly updated theme, with a solid team at the helm (Themeisle creates themes and plugins since 2012).
- The presence of a Facebook group dedicated to the theme where you can find answers to your questions.
- A clean code that respects the standards of WordPress.
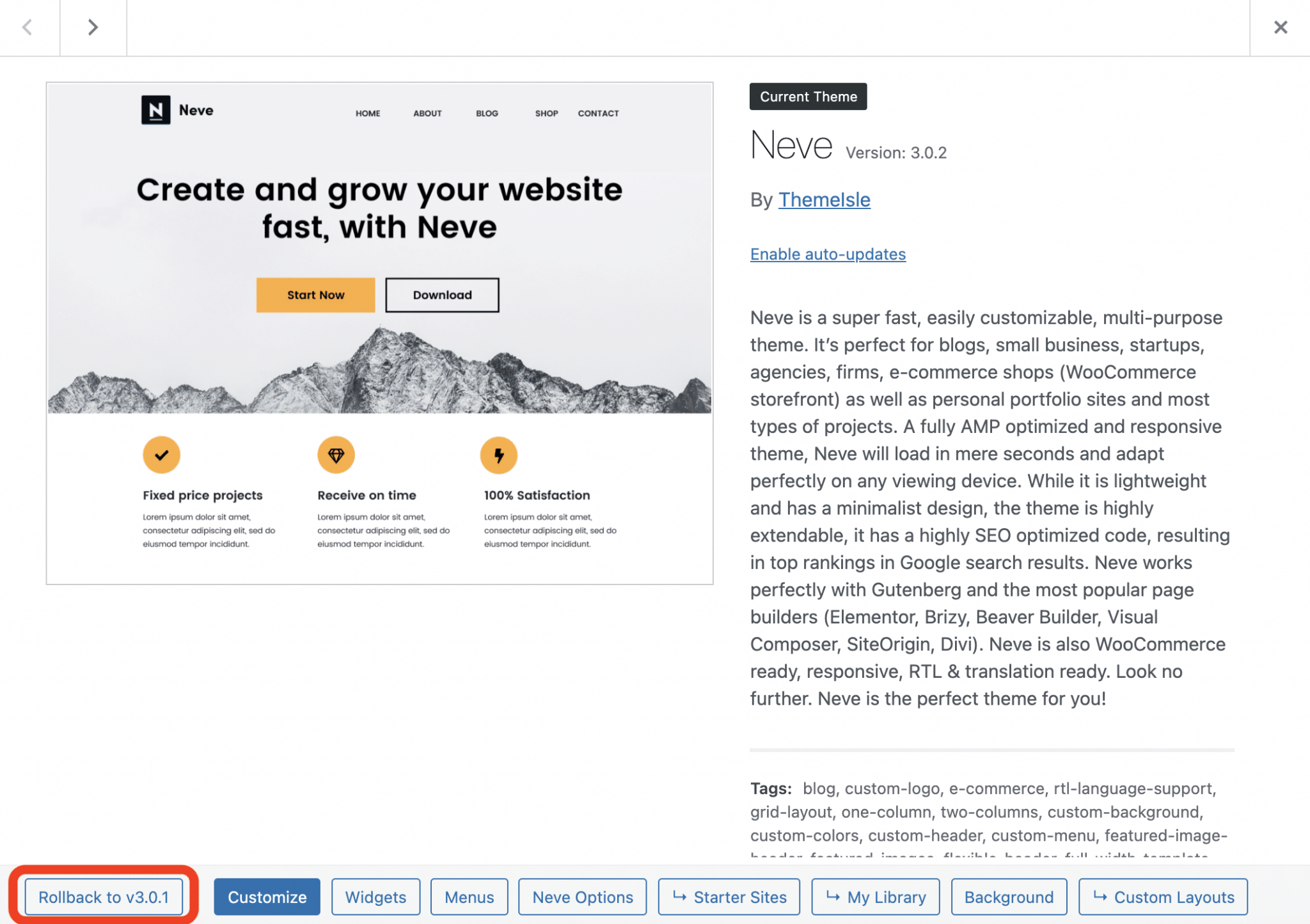
- The “Rollback” function, which allows you to restore a previous version of the theme in 1 click in case of an update that went wrong.
- The documentation is clear.

Neve’s areas of improvement
- It’s difficult to go back to the basic version of the theme after installing a demo from the Site Library (there is no option to go back). Too bad there is no option to revert to the basic settings.
- Advanced users will be a bit disappointed, even if they are not the main target of this theme. Nevertheless, they will be able to make use of hooks.
Who is the Neve theme for?
While Neve is a WordPress theme that can be used by any kind of user, I think it is particularly aimed at beginners and people who don’t know how to code (or who don’t want to get their hands dirty).
In addition, the Starter Sites will help you get your site up and running relatively quickly.
Personally, my feeling after this test is very good. I was pleasantly surprised by this theme and I would recommend it.
I like the fact that it’s lightweight and optimized for performance, and I find it a solid foundation when coupled with a page builder.
Since its launch, it has managed to rise to the level of other very popular themes, such as Astra, GeneratePress or OceanWP.
If what it already offers in the store suits you, you won’t be disappointed
In any case, you should know that you are not taking any risks if you’re tempted: you can already test its free version to get a first idea, before going further, eventually.
Download the Neve theme:
And you, what do you think of Neve if you use it? Or do you plan to adopt it?
Give us your opinion in the comments below.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?










Whenever a theme boasts about its Web Vitals score I love to test it! Not a single one performs as advertised though. Same with Neve. Their test site is nearly blank but it still doesn’t attain the advertised score in Lighthouse.
So: Astra, GeneratePress , OceanWP or Neve – which one is the best? in your opinion?
Each one is pretty good 😉