Hestia. If you are a fan of Greek mythology, you will have recognized the name of the goddess of the hearth
If you are a WordPress aficionado, you’ve surely made the connection with a popular theme, with more than 100,000 active installations on the official directory.

This is the theme we’re going to talk about in this new article, which presents it in a detailed test covering several central themes: usability, design, templates, performance, value for money, etc.
The idea? To give you the most objective and exhaustive view possible, so that you can see if this theme is really worth it.
So, Hestia of WordPress, tonight, will you set us on fire? Answer all along these lines.
Overview
- What is the Hestia WordPress theme?
- How easy is it to use?
- Theme customization
- Hestia WordPress theme’s design
- Hestia Pro Starter Sites
- What adaptation to page builders and plugins?
- Performance, SEO, responsive: focus on 3 major aspects
- Documentation and support
- What is the value for money?
- What is the difference between Hestia and Neve?
- Our final opinion on the Hestia WordPress theme
The version of Hestia Pro tested in this article is 3.0.16.
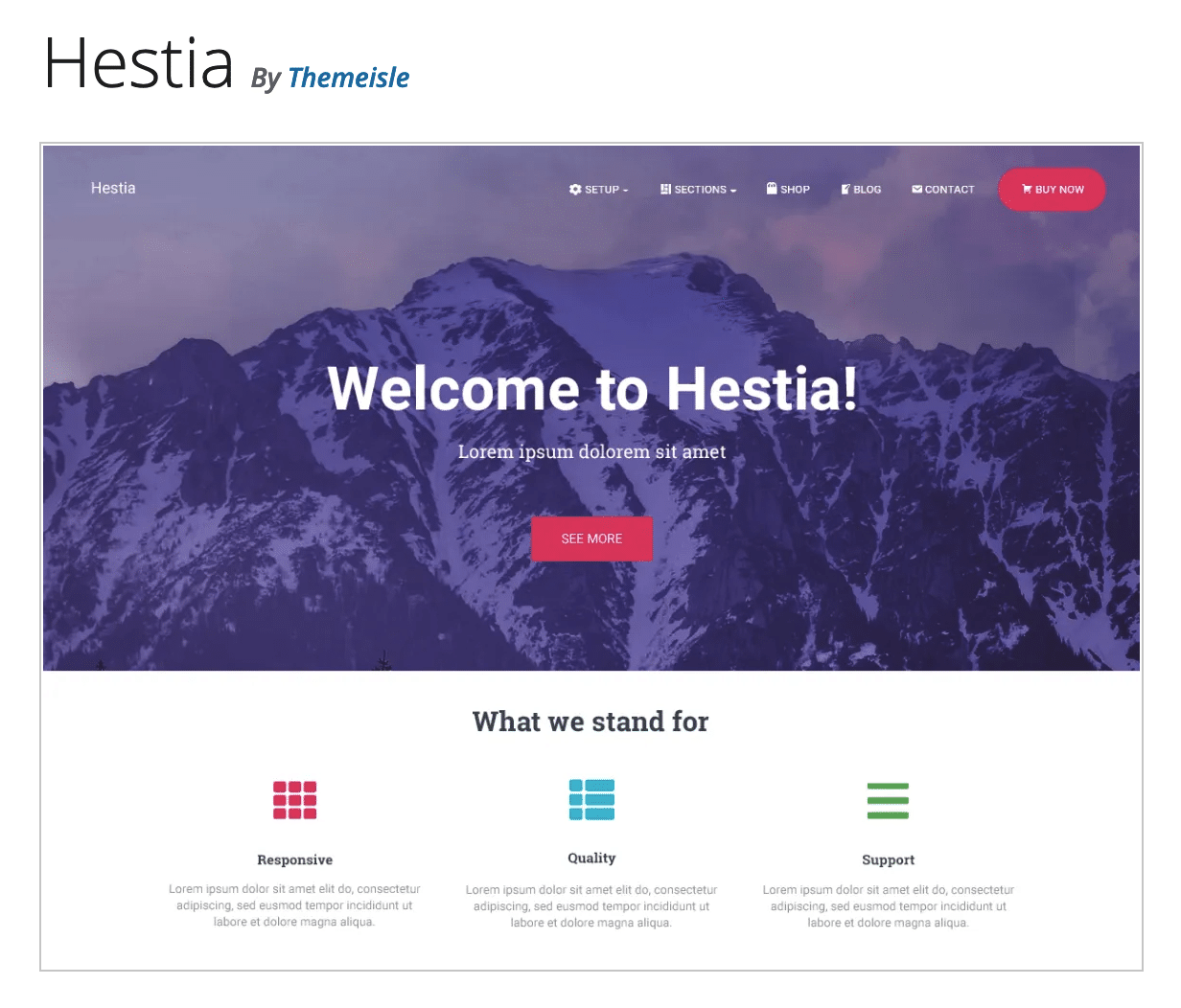
What is the Hestia WordPress theme?

Hestia is a freemium WordPress theme that concentrates three main features: it is designed in Material Design, is configured almost entirely from the Customization Tool, and is adapted to the creation of one-page sites.
More generally, it describes itself as “A stylish one-page theme perfect for any type of business”, whatever their niche (small businesses, startups, agencies, online stores, freelancers).
It is offered in two forms:
- A free version that can be downloaded from the official WordPress directory, and/or activated from the dashboard of your WordPress site. This version has more than 100,000 active installations and an excellent overall rating of 4.8 stars out of 5 (reviews left by users).
- A premium version, called Hestia Pro, which comes in the form of an extension (we will detail the different prices in a dedicated section at the end of this content).
This article focuses mainly on Hestia Pro, which contains all the major features of the theme. Unlike the free version, the Pro version offers for example templates, a much more advanced WooCommerce accounting, or additional options for the layout of your blog and your homepage. The differences between the two versions are summarized in this detailed comparison, if you are interested.
To contextualize the place of this theme in the WordPress ecosystem, you should know that Hestia is one of the most popular themes in the official directory (the famous repository).
If you browse the “Popular” tab of the WordPress themes directory, you’ll notice that Hestia appears quickly among several star themes that we’ve already had the opportunity to present to you on the blog:
Neve (200,000 active installations), let’s talk about it. This is the second theme developed and maintained by Themeisle, the company behind Hestia.
ThemeIsle is a solid and respected shop within the WordPress sphere. It launched in 2012, and has managed to make a nice place in the sun, thanks to quality products and a reputedly efficient support (user assistance).
These are several interesting guarantees for the user that you are: choosing the Hestia WordPress theme also means trusting a confirmed and professional team.
Beyond Hestia and Neve, Themeisle is also behind several plugins:
- Visualizer (premium): to create tables and other diagrams directly in your content (articles, pages).
- Feedzy RSS Feeds (free): to display RSS feeds within your publications.
- Gutenberg Blocks and Template Library by Otter (free, 100,000+ active installations): a plugin that offers Gutenberg blocks for the WordPress content editor. We presented it to you in detail in this comparison.
- Orbit Fox by ThemeIsle (free, 400,000+ active installations): thanks to it, you’ll have additional modules to extend the functionality of your theme (e.g. sharing buttons on social networks).

Speaking of Orbit Fox, the transition is perfect with the next part on the handling of the Hestia WordPress theme. Indeed, we will talk about this plugin during the installation process.
I’ll let you discover all this by scrolling a bit.
How easy is it to use?
An easy-to-use theme
On the presentation page of their theme, the creators of Hestia Pro highlight the “user experience”. A great argument for those who want to trust a new theme.
Let’s say it right away: it might as well be pleasant to use, and easy to learn. No one wants to go through the hassle of searching day and night to find out where such and such settings are.
On this side, not much to say, so let’s write it down: the Hestia WordPress theme is easy to configure and to use.
As soon as you activate the theme, you are pleasantly surprised not to find yourself drowning in countless settings menus.
Here, no confusion: only three submenus appear in the “Appearance” menu. Let’s take a look at them in detail.
Custom Layouts
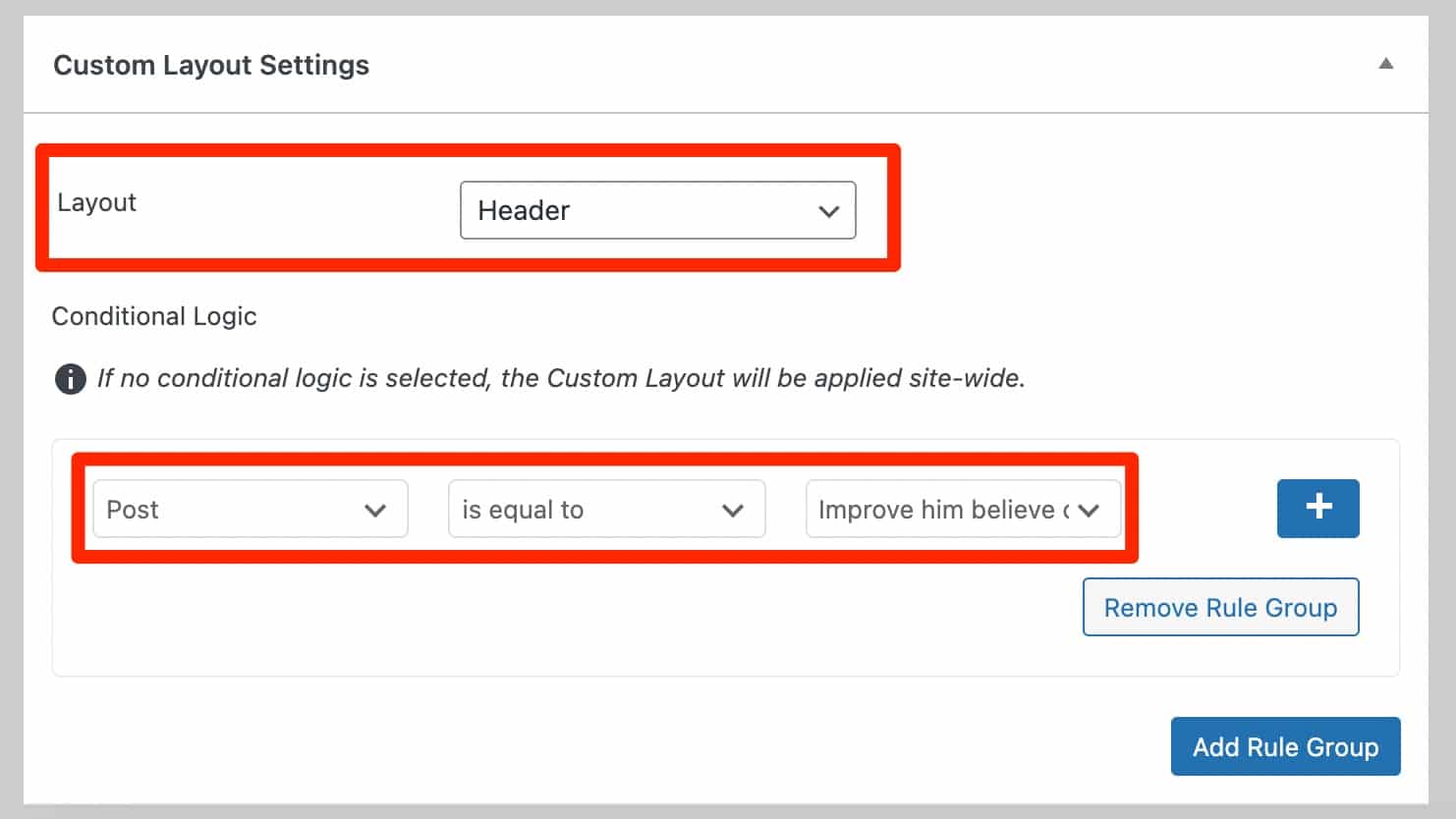
Custom Layouts (only with Hestia Pro) allows you to create custom layouts using the WordPress editor (Gutenberg) or the Elementor page builder, and then display them in various places on your site, for example in the header.
You can use this option to design:
- A custom header and/or footer and replace the default ones in the theme. Thanks to a conditional logic system, you can even define that such or such header that you have created should be displayed only on such or such page.

- A new 404 page, to your liking.
- Custom sections that you will add in addition to those already present on the theme’s homepage.
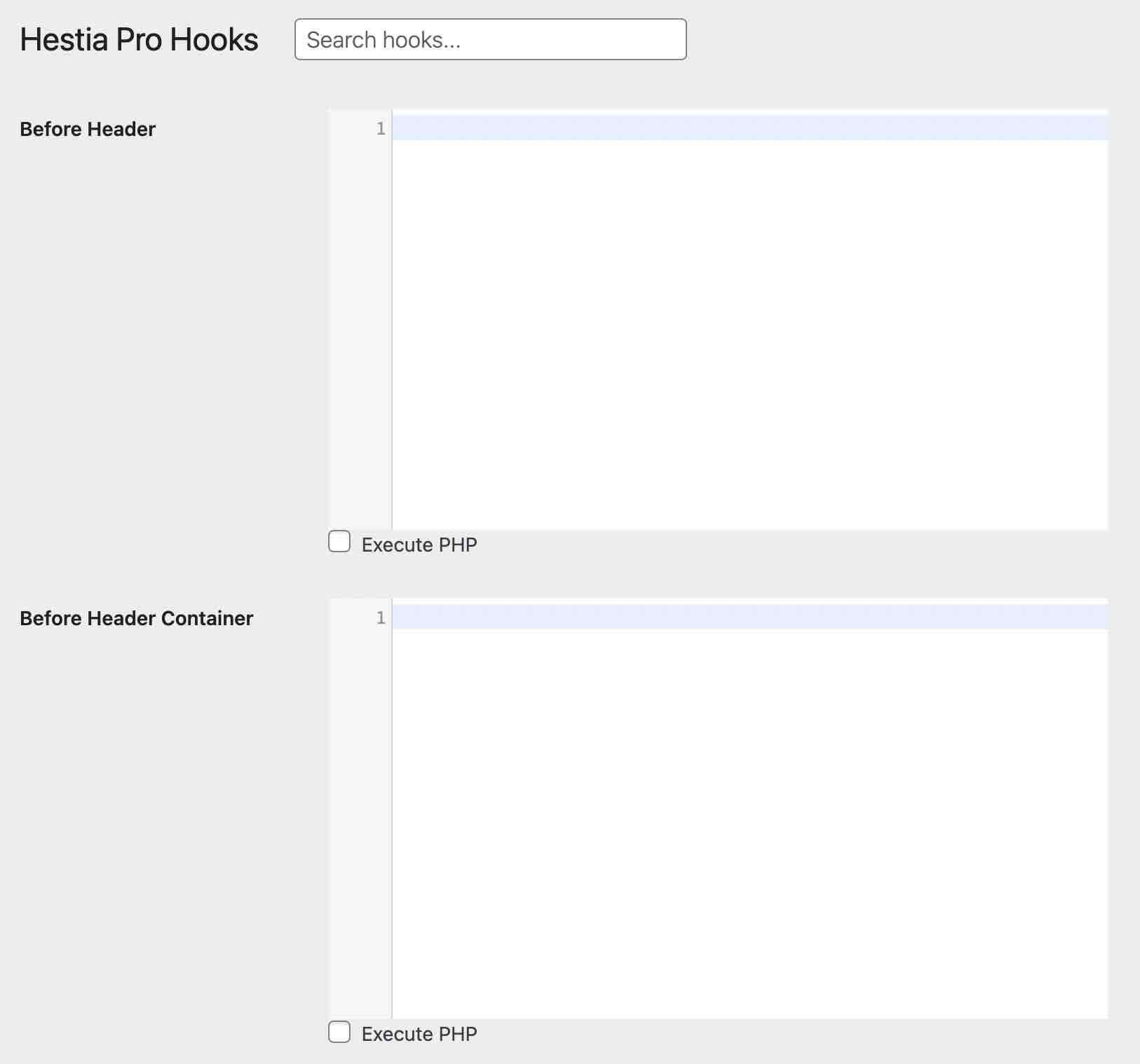
Hestia Pro Hooks
This submenu allows you to add code to hooks already present.
Hooks are pieces of code that allow you to add content wherever you want within the theme. The use is rather intended for experienced technicians, but it is very interesting.

Hestia Pro Options
Inside this third submenu, you won’t find any options to customize the theme. To summarize, there are just 5 informative tabs pointing to the documentation, support, or the Changelog.
Not forgetting a tab that presents the Hestia Pro Starter Sites (we’ll come back to this in detail later).

We still recommend you to install Orbit Fox (hello again), “to have access to the homepage functions and the team and testimonials sections”. Just do it, so you’re safe for the rest.
For now, everything is clear and concise. To manipulate the theme, go to the Customization Tool (via Appearance > Customize).
It is there that we will start to play with the Hestia WordPress theme. We go there right away.
Not sure how to install a WordPress theme? Check out this tutorial.
A winning choice: use the Customization Tool
Having chosen to propose its settings in the Customization Tool is a real advantage for the user, in my opinion. First of all, the user is dropped into a familiar environment, which makes it easier to get used to.
I remind you that natively, the themes delivered by default (the Twenty series, like Twenty Twenty-One, for example) within a new WordPress installation can be customized from the Customizer. So it’s a good practice to do this.
Secondly, the Customizer allows you to see a real-time rendering of your changes. No need to open a new tab or refresh your page like crazy. That’s a big plus.

Wait, I can see you behind your screen: you’re eager to see what’s behind it all.
Detailed answers in the next part.
Theme customization
The Hestia WordPress theme offers 5 major menus within the Customization Tool (the others are already present in any classic WordPress installation), which we’ll develop next:
- Appearance Settings
- Frontpage Sections
- Header Options
- Footer Options
- Blog Settings
Note that you will have access to all these menus whether you are using the free or premium version of the Hestia WordPress theme. Hestia Pro “simply” adds additional options within different submenus. More on that just… below.
Appearance and layout of the Hestia WordPress theme
The first major menu you’ll come across when wandering around the Customization Tool is called “Appearance Settings”.
This is where you set:
- The appearance of the layout. For example, you can choose to display a sidebar on the right, on the left or not at all (for your homepage and your Blog page). Other interesting elements: the possibility to adjust the width of your page (in pixels) and the width of your sidebar.
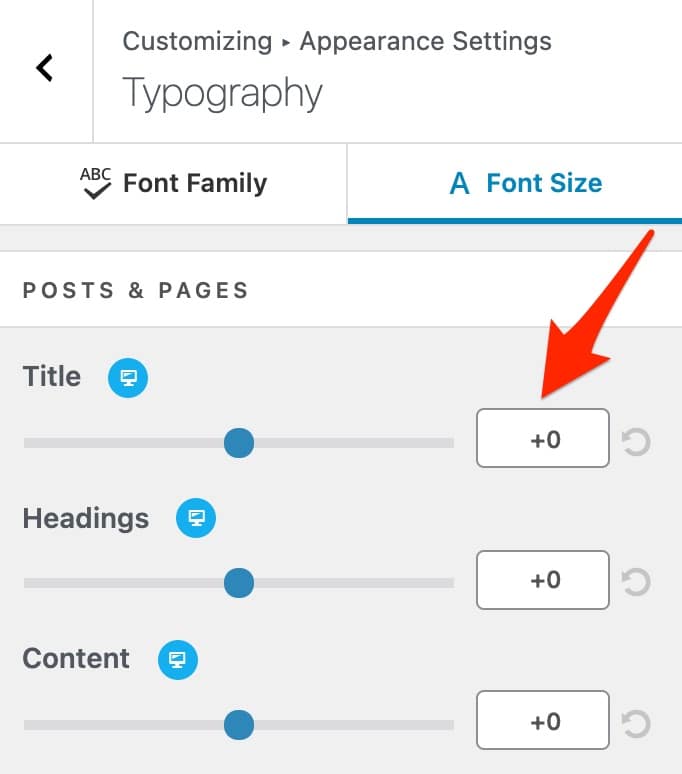
- The typography. The choice of fonts is substantial, thanks to the use of Google Fonts. However, the unit of measurement for changing the size of your font is not specified, which is a bit confusing. We suppose we are dealing with pixels, but we are shown a “+0” before increasing or decreasing the size with a slider.

- The colors. With the free version of the theme, you can only act on the background and the contrast (the color of the buttons, in fact). It’s not much, but Hestia Pro fortunately allows you to change the colors for the header cover, the header text and the navigation bar.
- The background image. This is the image that you will add as a background to your page headers by default.
- The buttons. It is possible to change the inner margin and the border radius of your buttons. With Hestia Pro, you can apply a hover effect (shadow or color).
First check: the settings regarding the appearance are limited to the minimum. The bare minimum is there, but that’s it, even if Hestia Pro brings a few extra touches to the options.
We are far from the range of possibilities offered by other themes like Astra, OceanWP or even Neve, the big brother of Hestia. However, this is voluntary on the part of the creators of the theme, who want to make life easier for their users.
To give you a concrete example, it is in this “Appearance Settings” menu that you can activate a “Scroll to top” arrow. This is very useful when a user has scrolled to the bottom of your page, and wants to go back to the top of the site.
With the Hestia WordPress theme, you cannot change the color of this arrow, nor its size, nor its format. You have an “imposed” arrow, and that’s it.
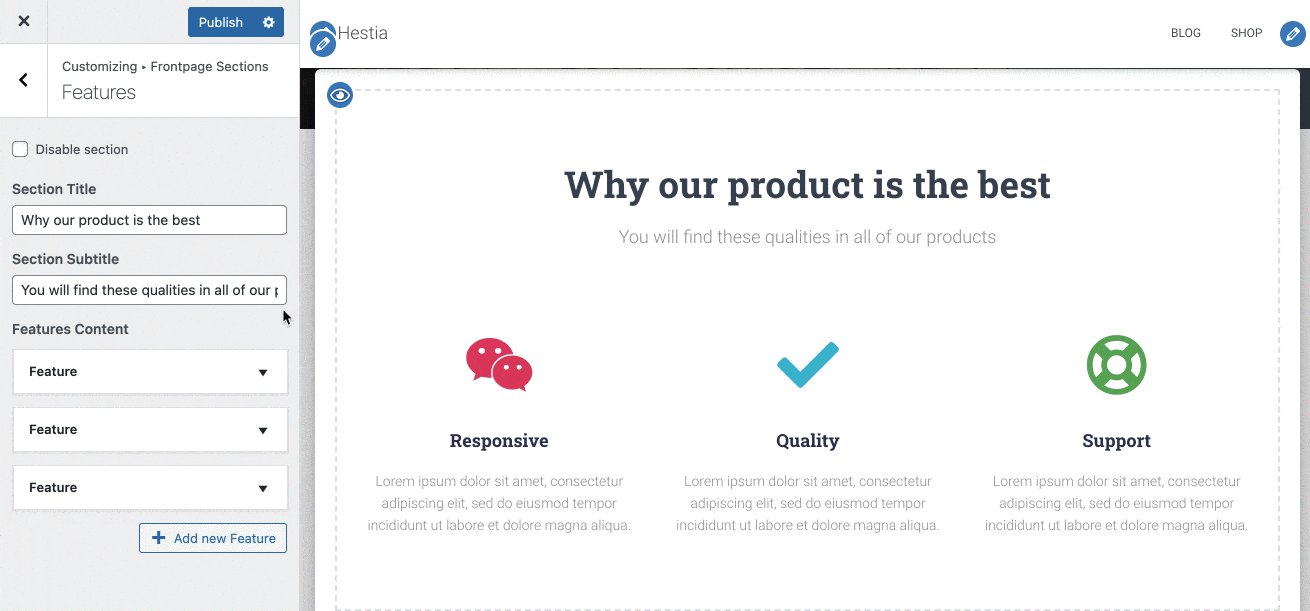
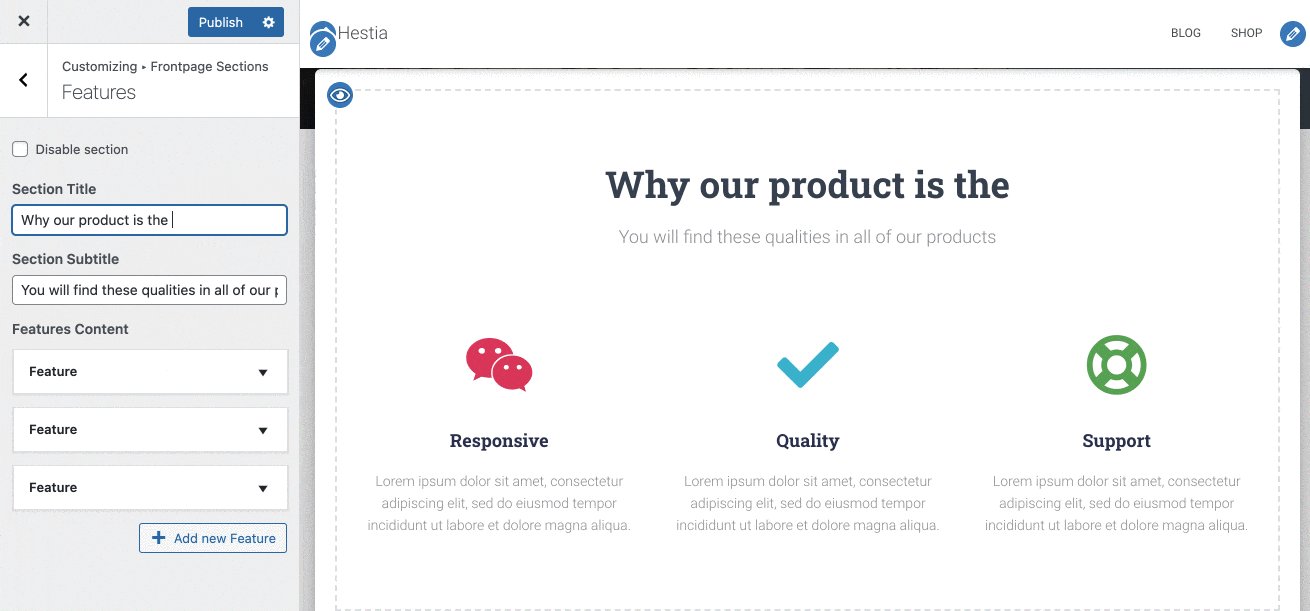
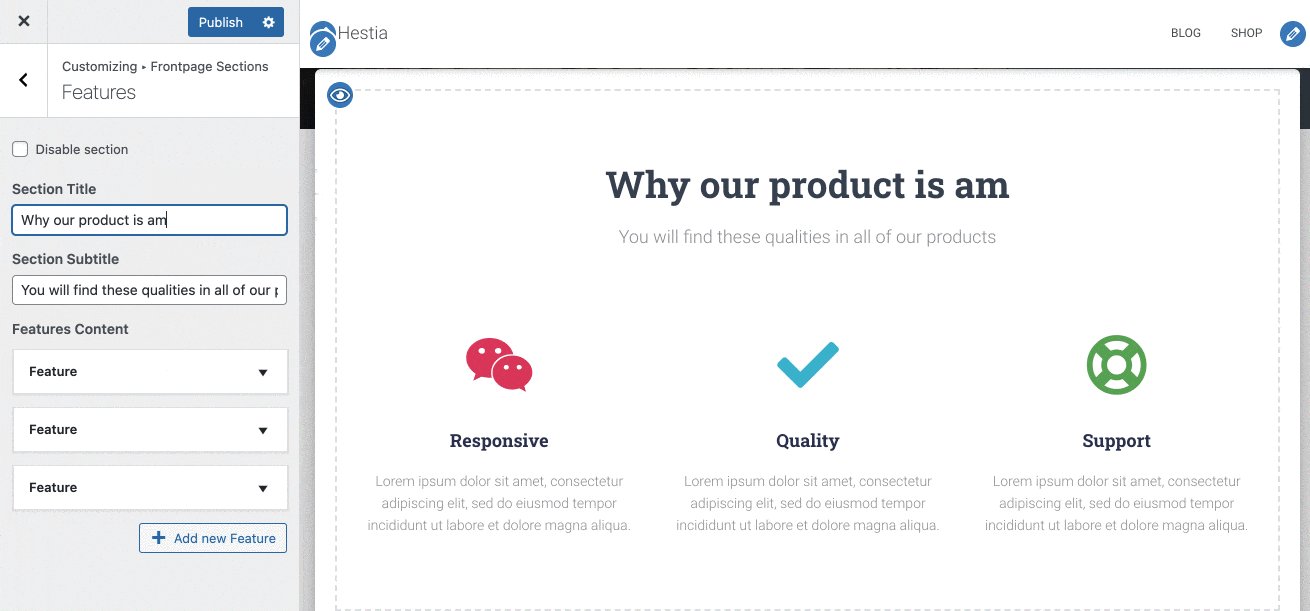
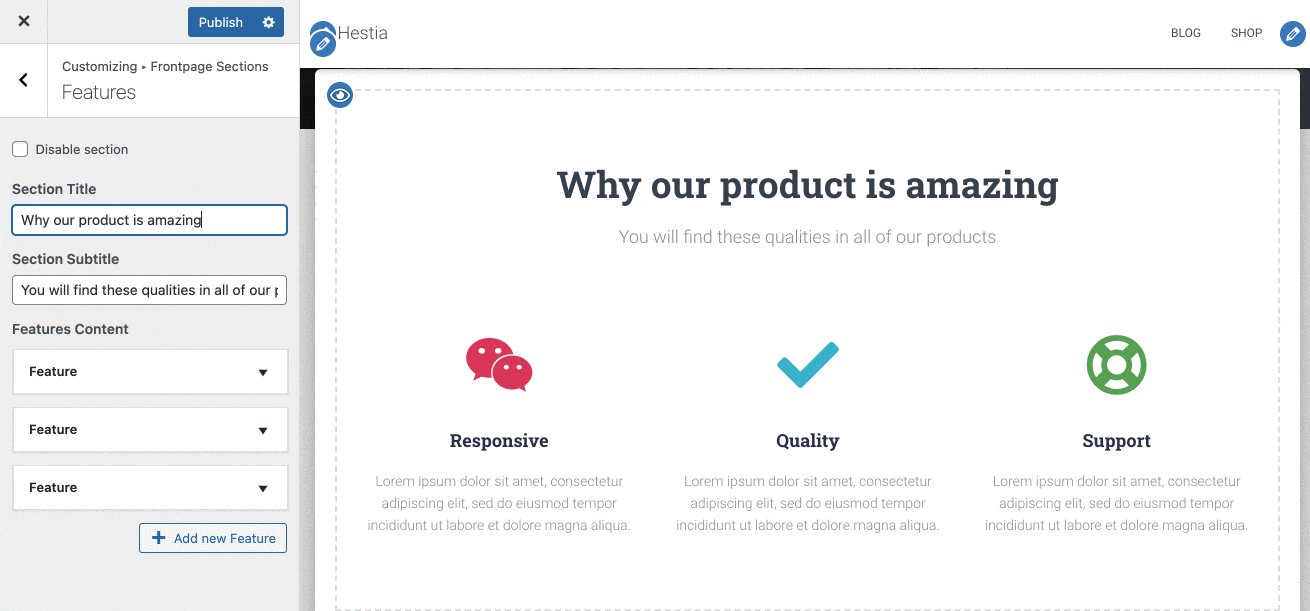
Frontpage sections
Without transition, let’s move on to the second menu offered by the Hestia WordPress theme within the Customization Tool. And not the least. “Frontpage Sections” is the nerve center of the theme settings, so to speak.
It allows you to change the visual appearance AND content of your homepage from A to Z, thanks to independent sections.
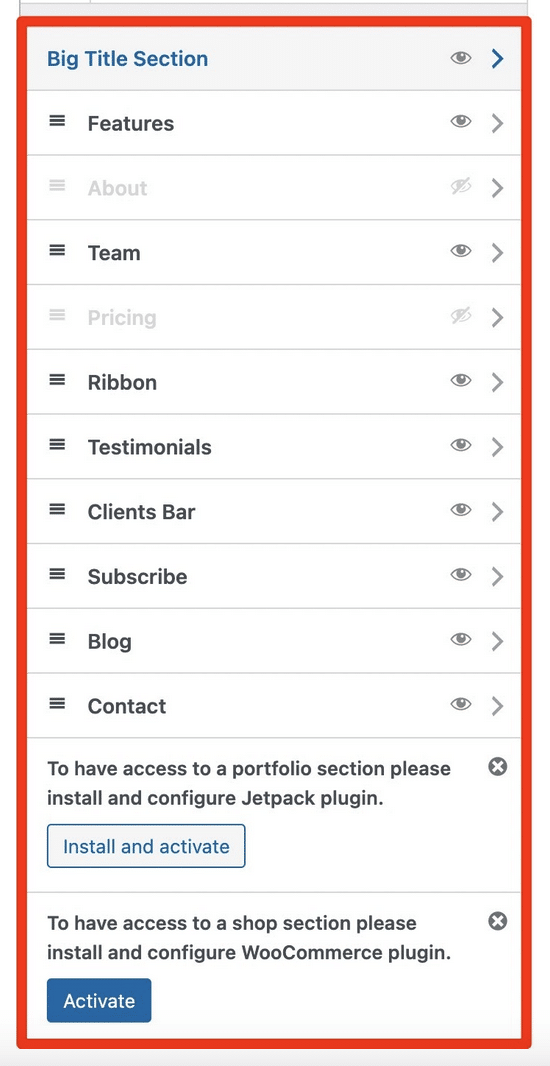
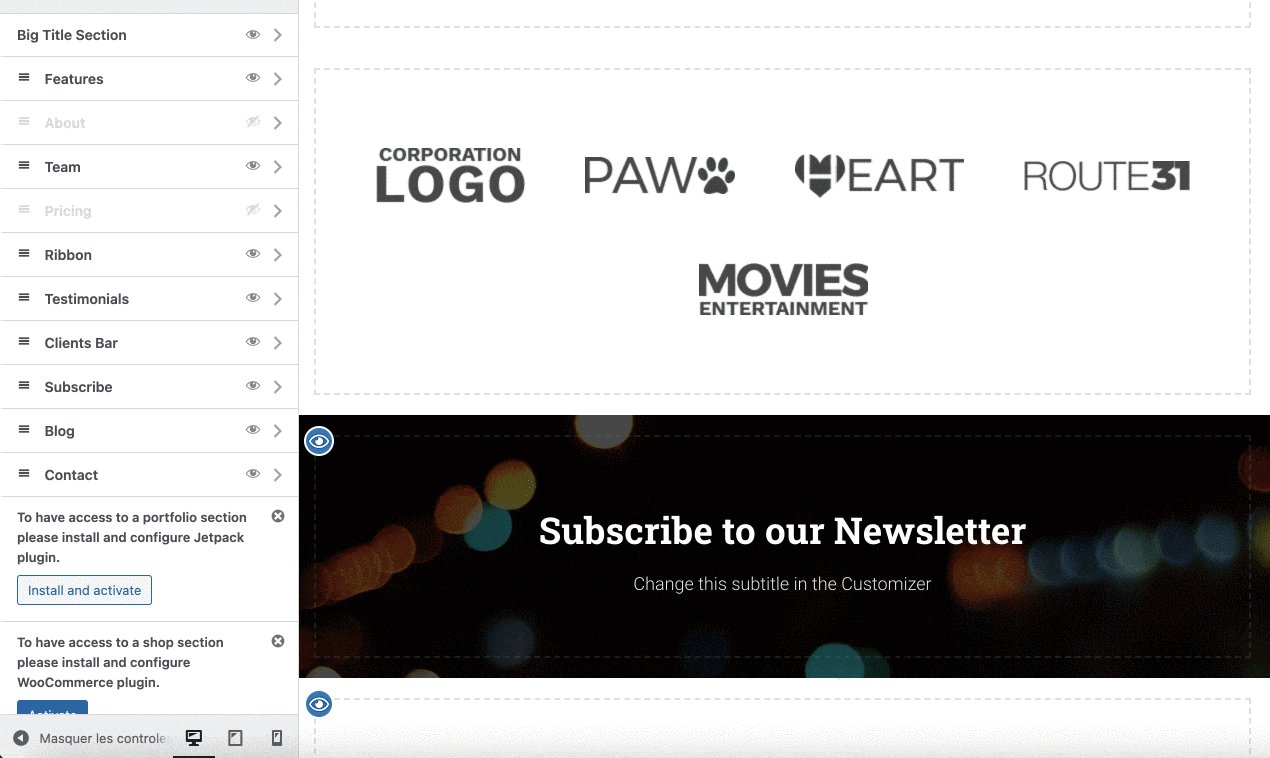
In total, you’ll have 13 with Hestia Pro, and 11 with the free version of the theme.

Hestia’s designers have taken care to provide sections that are likely to be found on any type of homepage. You can use them to:
- Customize the header. In addition to the image, Hestia Pro allows you to add a slider and a video.
- Add testimonials, a newsletter subscription form, your latest blog posts, contact information.
- Present the features of your products/services with icons and accompanying text.
- Show your team members.
- Integrate visual calls to action across the entire width of your site.
- Add a portfolio (if you enable the Jetpack plugin), and another section to present your prices (only with Hestia Pro).
- Customize your WooCommerce store (only with Hestia Pro); if you have installed this plugin beforehand.
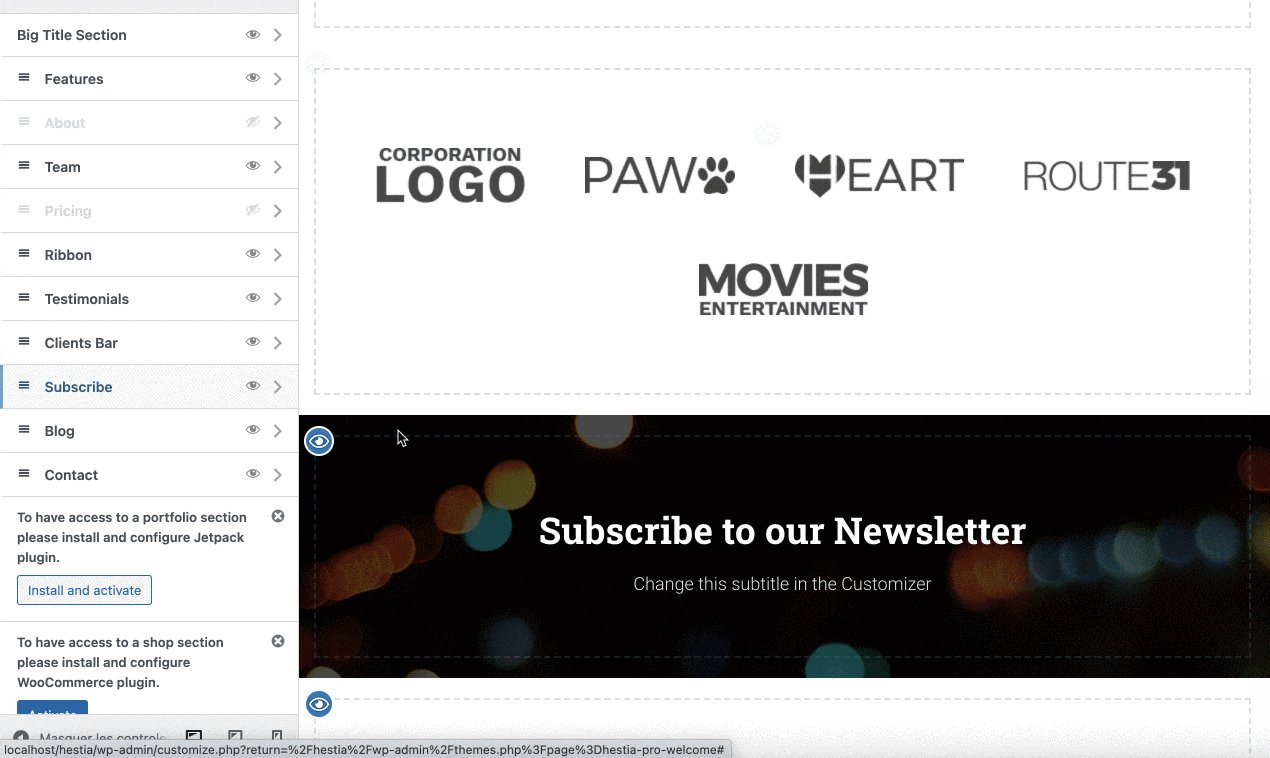
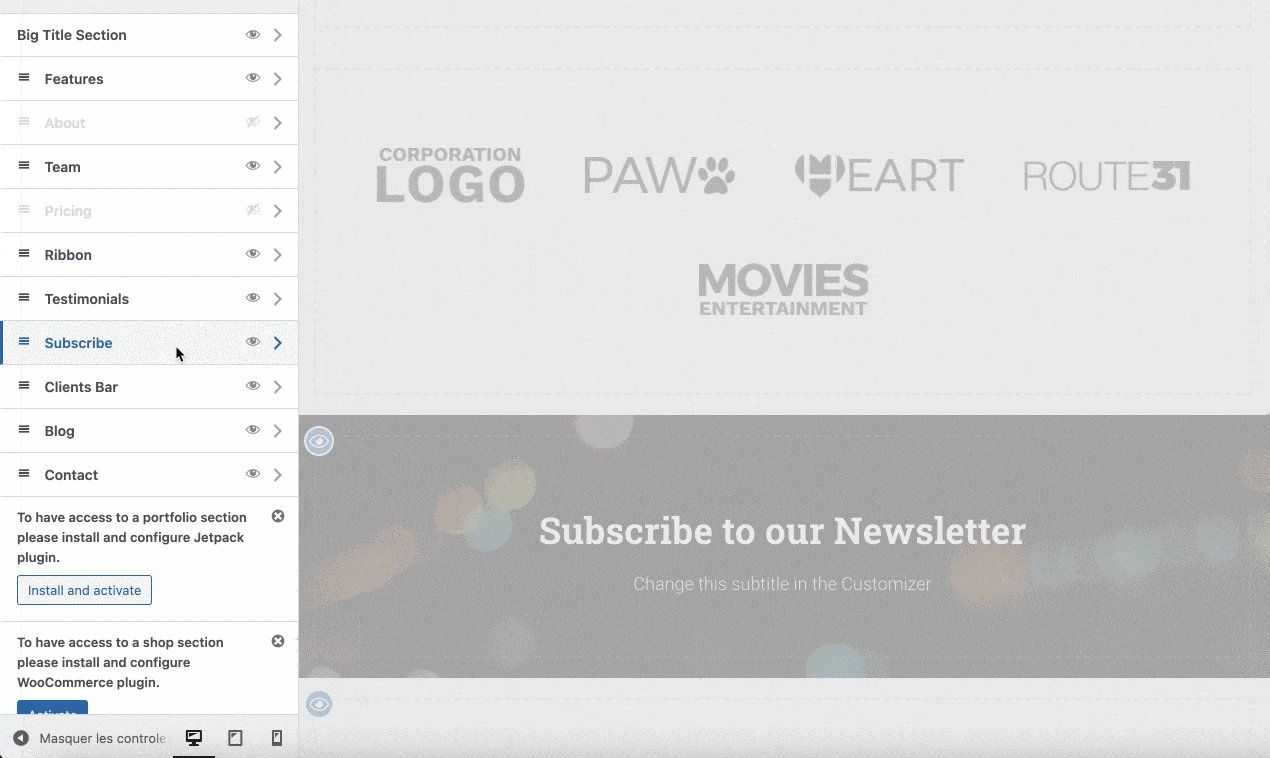
The way these sections work is very simple:
- You can activate/deactivate a section by clicking on the icon corresponding to an eye.
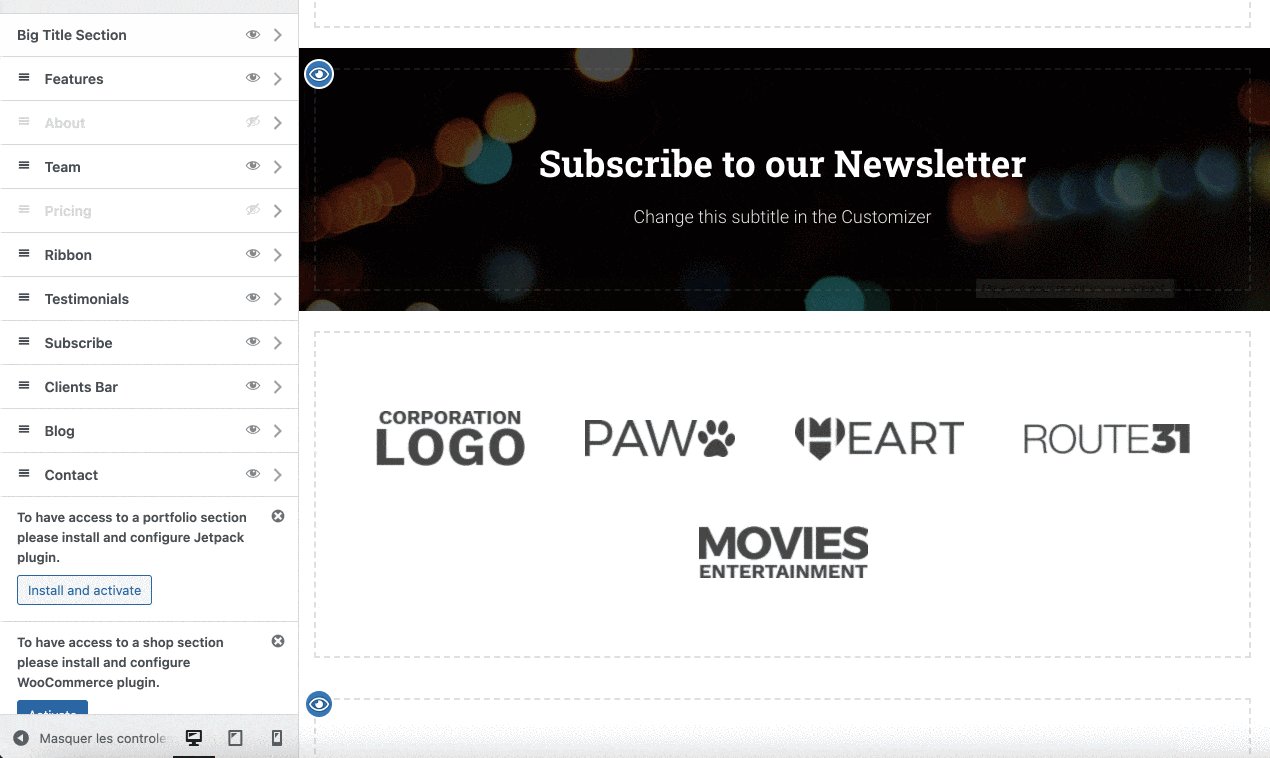
- You can change its position on the page with a simple drag and drop (only with Hestia Pro).

Then, each section has options to modify the text, and sometimes the appearance (colors of icons, for example).
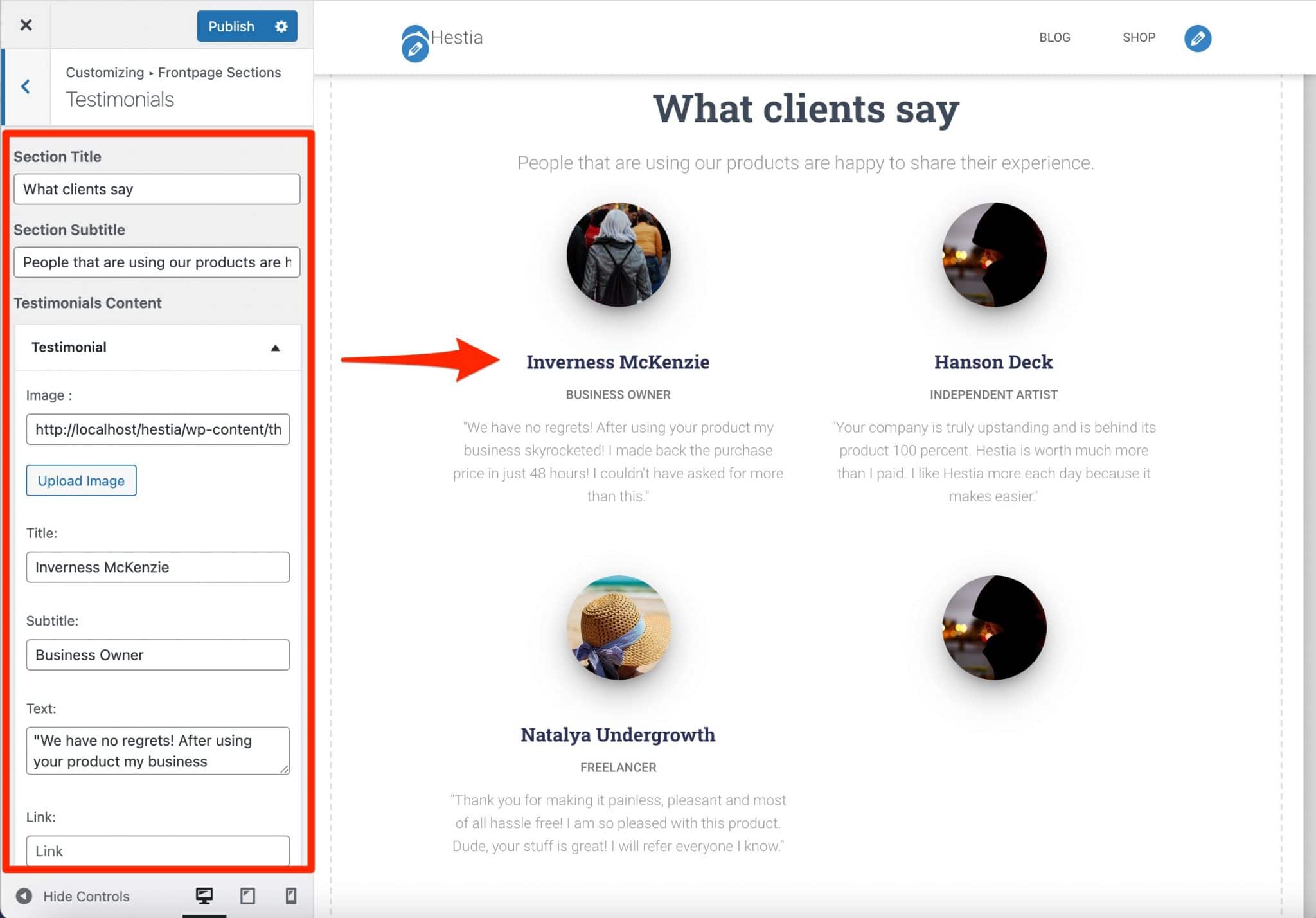
For example, in the “Testimonials” section, I can change:
- The title
- The subtitle
- Each testimonial (text + photo)
And of course add as many testimonials as I want.

In use, the user has some latitude. As you have seen, you can reorganize your sections and change the texts.
However, the creative possibilities are limited if you stick to the options offered by the theme:
- The background color of most sections cannot be changed individually. You have to stick to the default. If it doesn’t fit your style guide, you’ll have to use some CSS and get your hands dirty.
- There is no option to simply duplicate a content or a content block, which would have been useful to save time.
- You can’t play with the width, height and positioning of your content. For example, when I added a testimonial in the corresponding section, it was positioned below the first 3 (on computer screen), in the middle of the page, without any possibility for me to act on it.
On the one hand, we can say that this simplification of tasks is interesting for the beginner. He will find his marks very quickly and will be able to create a homepage that can be effective on the spot, without coding.
On the other hand, it is better that the layout of your homepage fits with the settings proposed by the Hestia WordPress theme. Otherwise, you may be unable to modify the whole thing, unless you have technical knowledge of code (HTML, CSS in particular).
Header and footer options
Now, what about the header and footer? What does the Hestia WordPress theme have to offer on this subject?
Here again, we stay in the sobriety and efficiency. Hestia sticks to the bare minimum in terms of the settings offered.
For your header, you can:
- Activate a “Top bar”, that is to say a bar that is positioned at the very top of the site, just above your navigation menu. You can use it to display contact information, your social network icons, your WooCommerce cart, etc. And even add widgets. However, note that to change the colors (links, text, icons) and alignment, the Pro version of Hestia will be required.
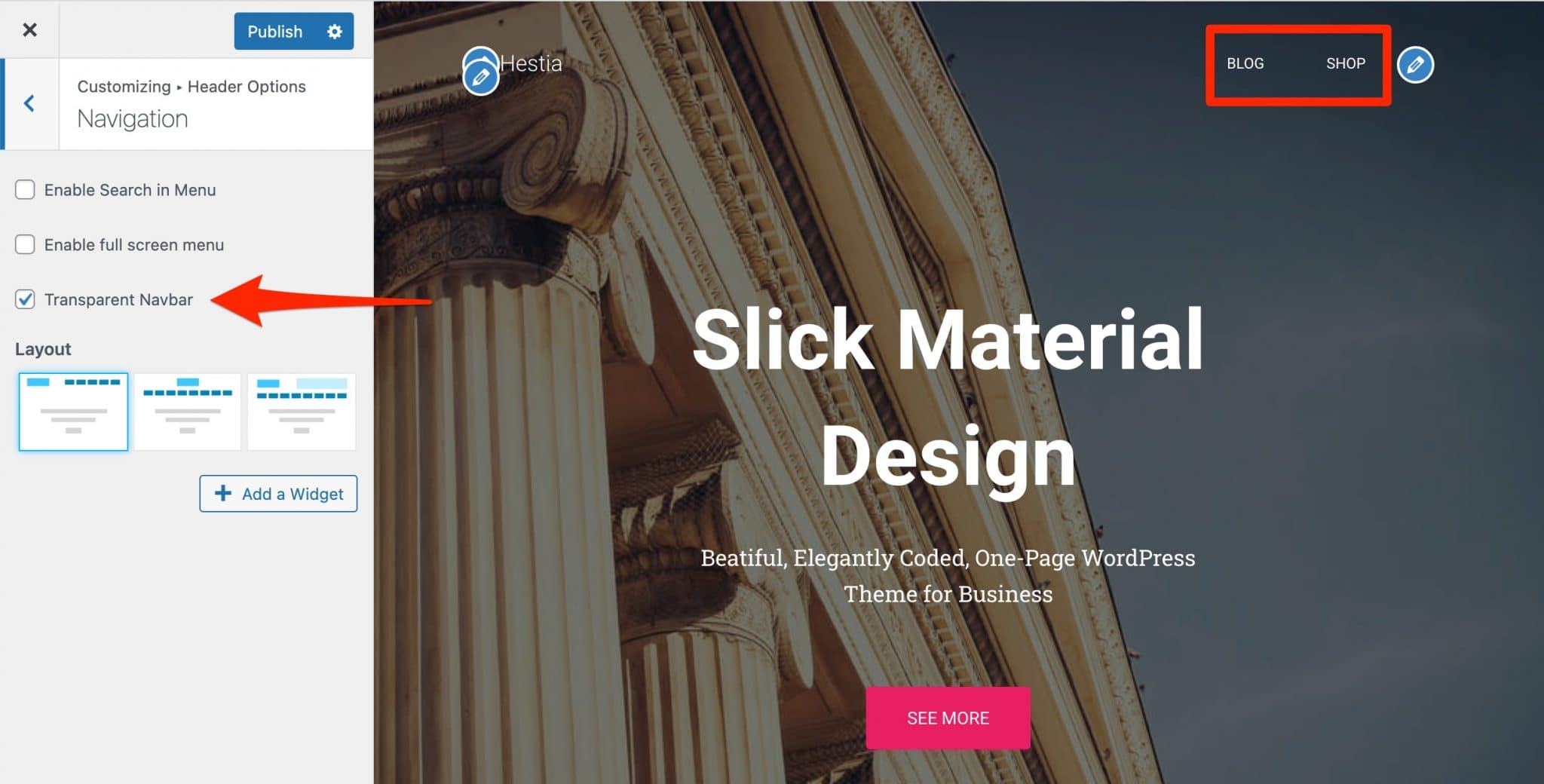
- Choose to display a transparent menu, so that it blends into your background image/video.

- Offer a search bar to your visitors.
- Choose among 3 types of display for your menu and logo (left, right or middle).
- Define a header type that will apply to all your posts and pages (with a title, inside, outside or without header), as well as on your WooCommerce products (with or without header). To define a particular header for a specific page, you will need to use Hestia Pro.
Regarding the footer, it’s very simple. The only possibility? Change the credits, if you want to replace the text “Hestia | Powered by WordPress” by the one of your choice.
Once again, even if I’m repeating myself, all these options allow you to do the job. On the other hand, it’s far from what competing themes like Astra or Kadence can offer, for example, with their own Header & Footer builder, which is a drag-and-drop header and footer builder.
Blog settings
And if you want to design great blog posts for your visitors, how does it work?
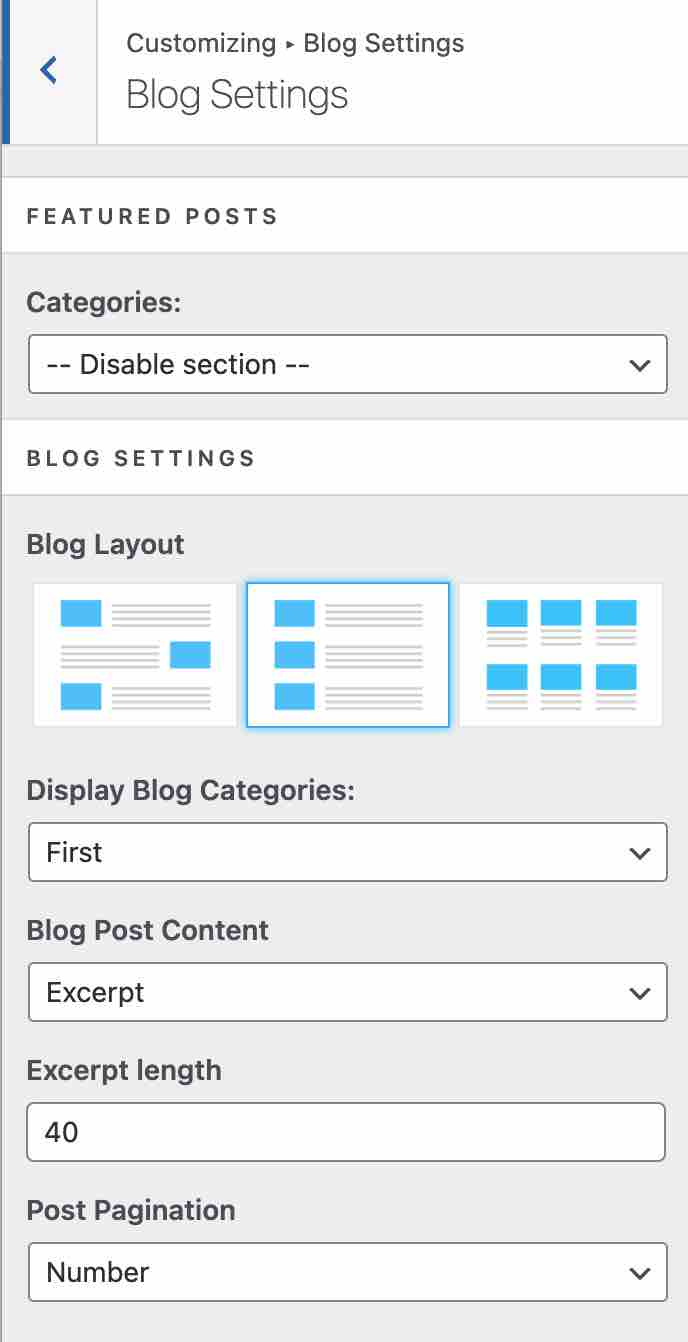
In its free version, the Hestia WordPress theme first offers two types of layouts: displaying your articles as a list, with different featured image positioning depending on the option you choose.
You can also display:
- The categories linked to the article.
- The whole article or an excerpt (with the choice of the number of words).
- The pagination of the articles (as numbers or as an infinite scroll).
If you are tempted by Hestia Pro, you will benefit from a full width layout and two new sections. One to add a presentation insert about the author, and another to propose a subscription form.

Finally, you can activate a masonry effect on the presentation of your page (a vertical layout based on columns, similar to what is done on the social network Pinterest).
Well, perfect: since we’re talking about the visual aspect of your page, let’s talk about design in the next part.
Hestia WordPress theme’s design
On its presentation page, Hestia Pro calls itself a “modern” and “stylish” theme. But its creators also indicate that it was designed in Material Design.
This is a set of design rules proposed by Google that “uses more grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows” as detailed in Wikipedia.
For the record, Hestia Pro is based on the Material Kit Pro UI kit, created with the Bootstrap framework.

That’s it for the theoretical presentation. In practice, you will have to deal with a minimalist and simple theme, with a rather static appearance.
A few small effects are added to make it more dynamic, like the shadows on the header, or the parallax effect – a depth effect on the scroll – that you can activate.
The Hestia WordPress theme may be starting to interest you, but in terms of design, something must be bothering you. Where are the site templates, those famous ready-made templates that you can activate to get a ready-made base?
Although it is possible to reorganize the homepage to your liking, it’s a bit sparse. Well, the free version of the theme doesn’t offer templates.
To benefit from it, you will have to buy one of the 3 Pro Licenses offered.
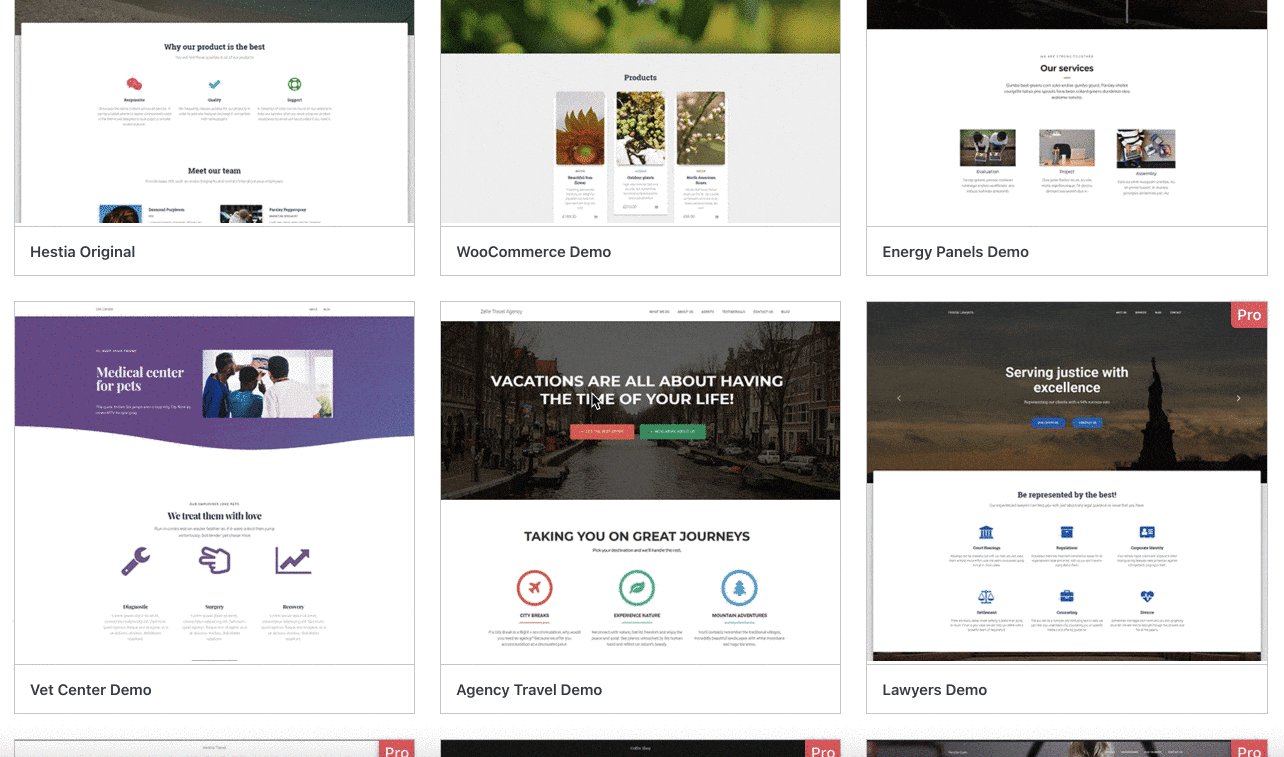
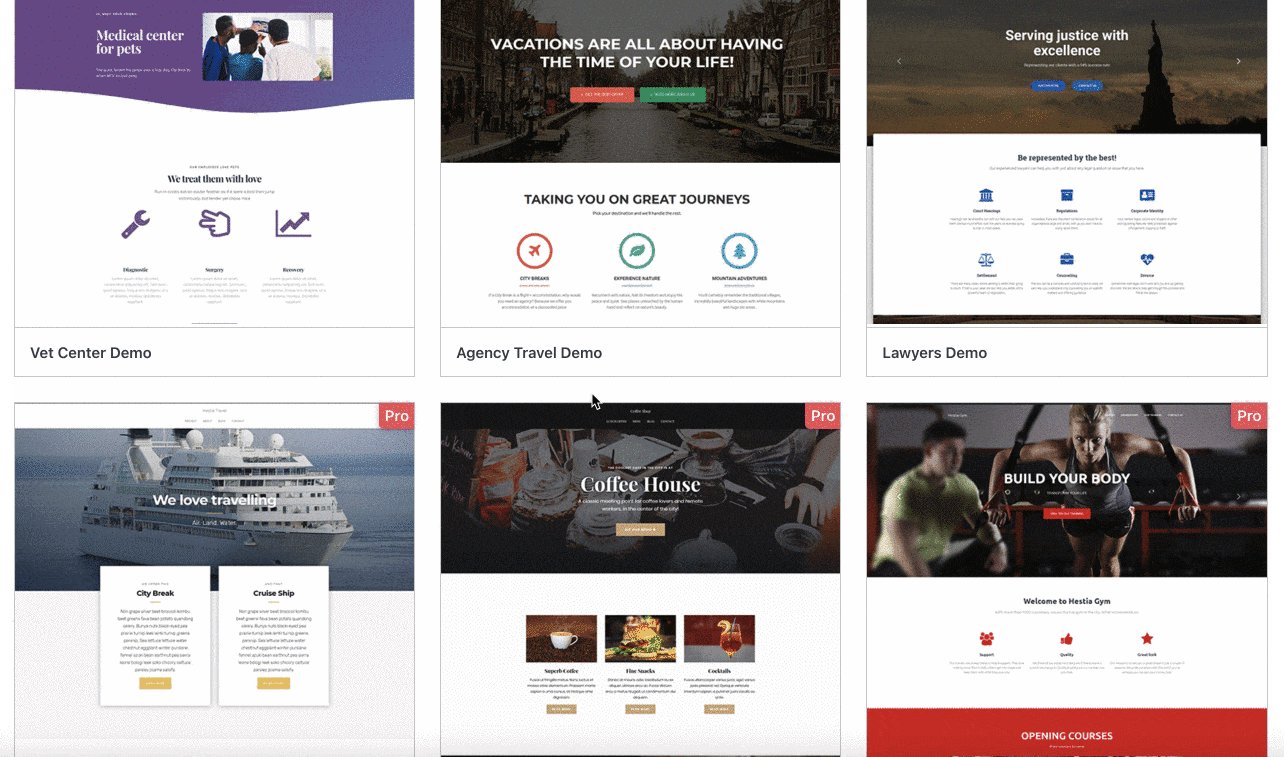
Hestia Pro Starter Sites
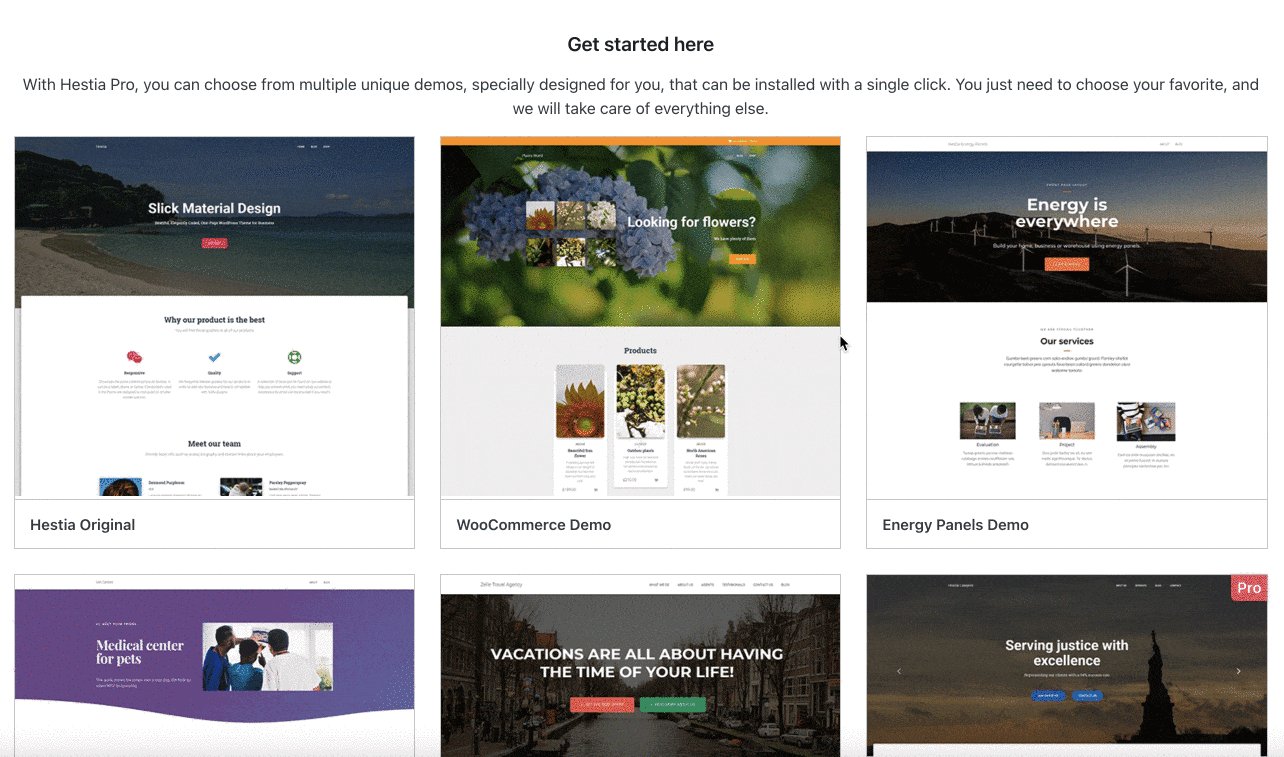
Hestia Pro offers what it calls Starter Sites, which can be found in Appearance > Hestia Pro Options > Site Library.
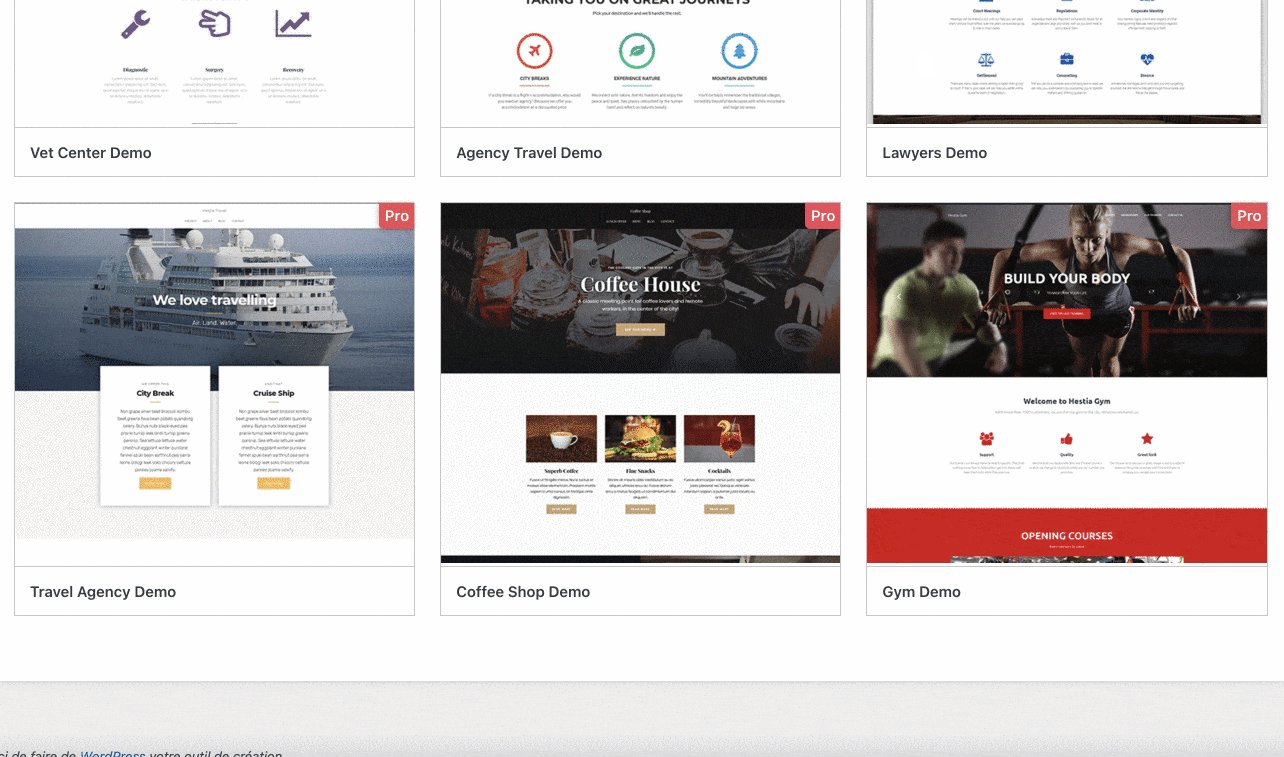
Don’t expect a wide range of templates. 8 Starter Sites (9, including the original demo in the free version) are available.
Each of them is dedicated to a specific niche:
- Ecommerce
- Environment
- Agency
- Legal
- Travel
- Medical
- Catering
- Sports

Clearly, the demos aren’t very impressive. They are simple, but that’s it. We are far from the detail and creativity offered by other themes like Astra, OceanWP or Kadence. The latter also offer a much wider choice of Starter Sites.
There is an important difference to understand about these Starter Sites. If you purchase the Personal License of Hestia Pro, you will only have access to 4 templates (ecommerce, environment, medical and agency). The 4 other Starter Sites (legal, travel, catering and sport) are only available in the Business and Agency licenses.
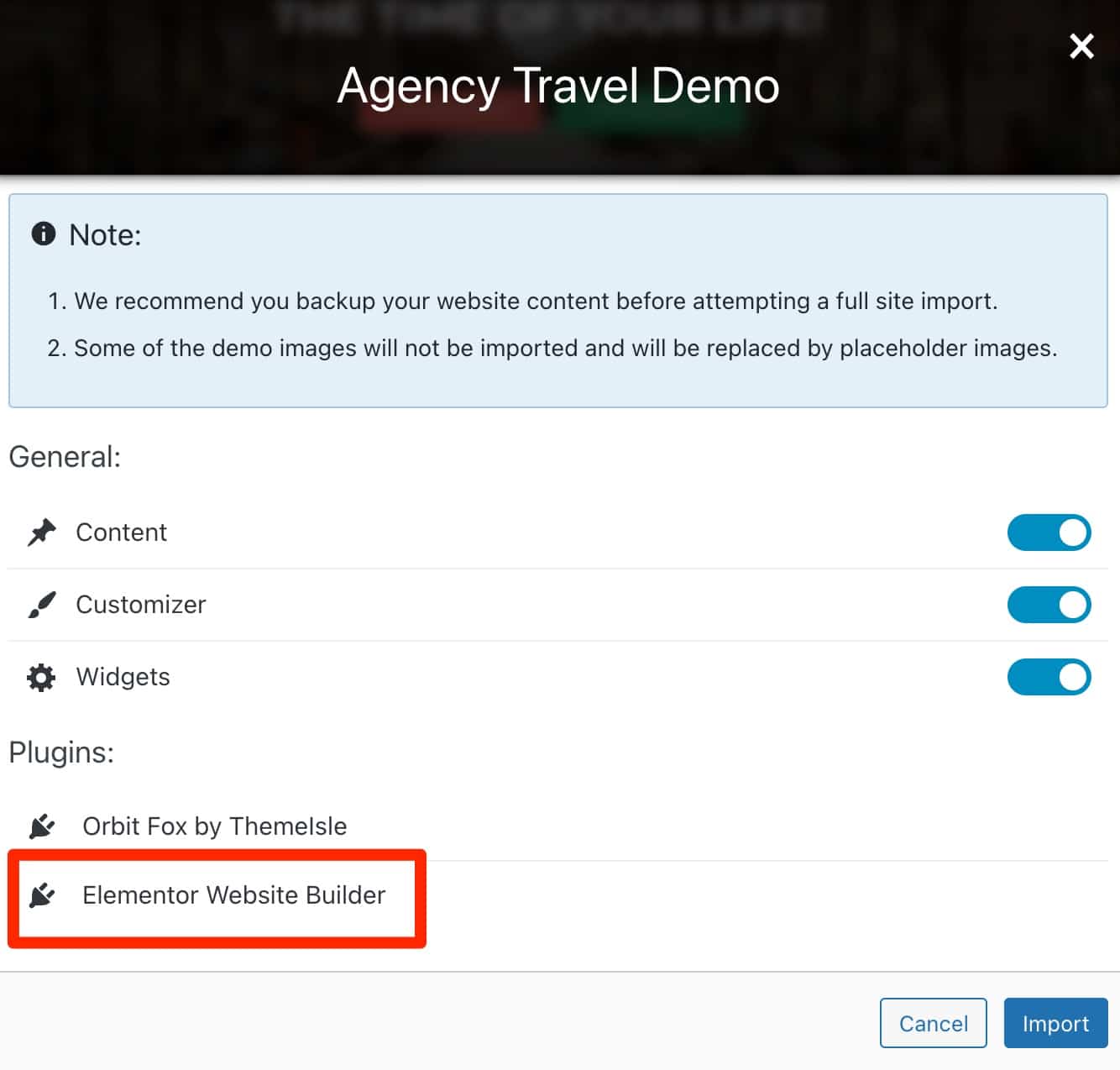
Like the demo in the free version, these Starter Sites are built from different sections and have been shaped using the Elementor page builder. During the process of importing a demo, you will see that you will be told that the page builder will be enabled.

You will then be able to edit the page content directly on the Elementor interface.
However, I was unable to make changes to the newly activated Starter Site through the Customization Tool during my test.
Drag and drop worked fine, but the sections didn’t move one bit when I moved them around. The same thing happened when I added content: nothing moved.
In fact, the only alternative to customize your own design is to use Elementor. Now we’ll talk about the Hestia WordPress theme and page builders.
What adaptation to page builders and plugins?
A dependency on Elementor
To design a site, page builders have become essential and very popular tools.
A page builder is a tool that allows you to create rich and complex layouts for your content, without touching a single line of code, especially thanks to the use of ready-to-use templates. Editing is often done in drag and drop and in real time. We present you 10 of them in this comparison.
All theme shops know this and have adapted to this practice, taking care to design themes compatible with page builders. The Hestia WordPress theme is no exception to the rule.
The theme states that it can be used with the page builder of your choice, and cites the following – famous – examples: Elementor, Brizy, Beaver Builder, Visual Composer, SiteOrigin and the Divi Builder.

However, one of them is particularly highlighted: Elementor. It is with it that all Starter Sites are designed, as you have seen.
It must be said that it is the most popular page builder on the official directory (over 5 million active installations). So it’s hard to leave it out, given the huge proportion of people using it.
Concretely, this means that you’ll need to know a little bit about Elementor to be able to modify the Hestia WordPress theme templates. Using a different page builder will also be possible, but you will lose all the formatting of the proposed demos, which is rather annoying.
Also note that Hestia is compatible with the WordPress content editor (Gutenberg). This means that you can edit the content of your pages with it, even if it’s not the most “natural” way to do it.
It’s best to use the Customization Tool, or Elementor if you’re using a Starter Site, to make your adjustments.
What integration with WooCommerce?
After the page builders, it’s time for the plugins. No major incompatibilities were found with any famous plugin. Speaking of which, let’s take a closer look at one of them: WooCommerce.
This is a must-have for turning your site into an online store. Whatever your current situation, you may need to go through this one day. Using a theme that is “compatible” with WooCommerce will be a real plus.
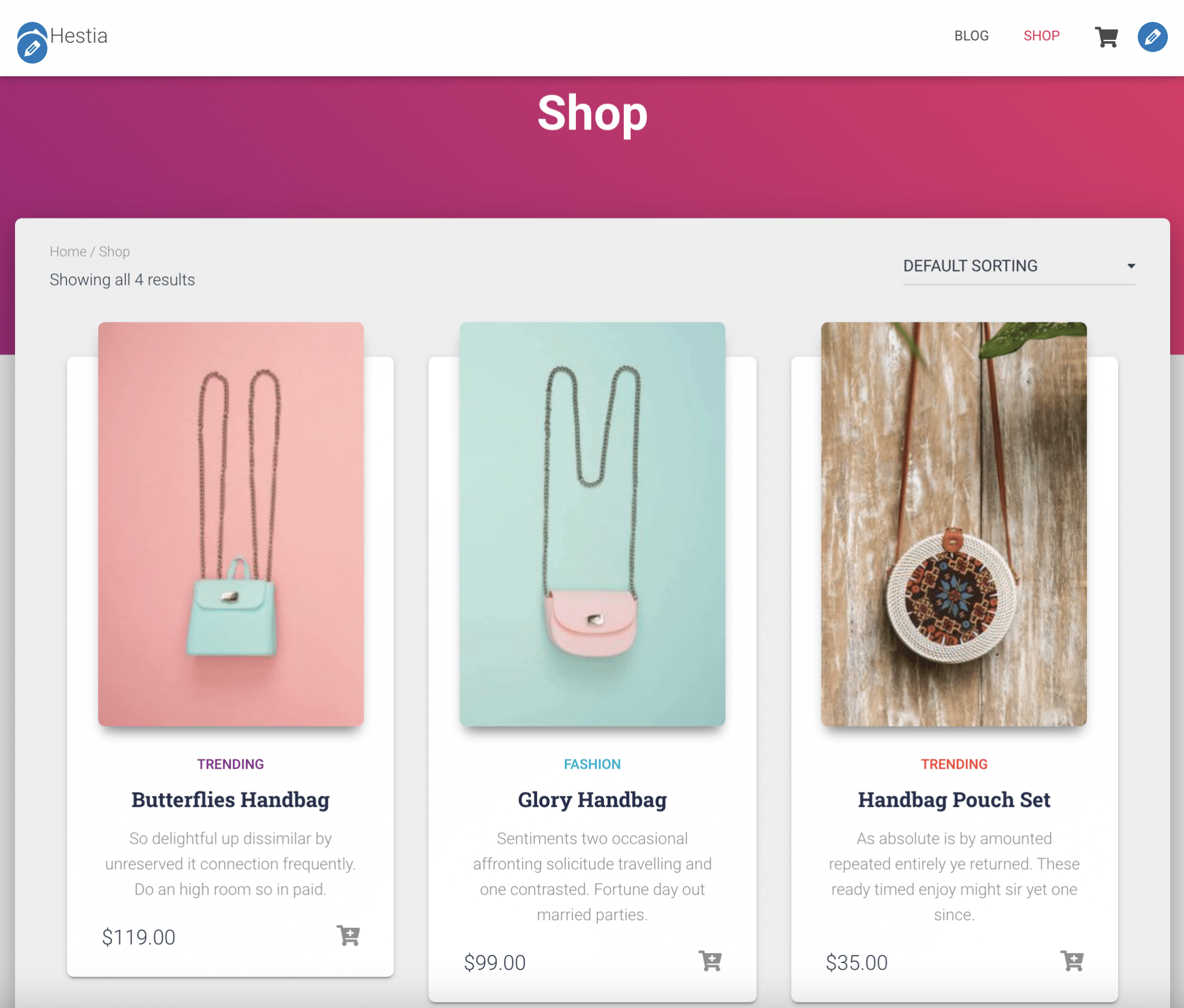
This is the case of the Hestia WordPress theme in its free version. You won’t have to worry about designing a WooCommerce site with it.
Hestia Pro brings several additional features to the design:
- You can choose between two types of layouts (normal by default and full width).
- Infinite scroll can be enabled on your Categories and Shop pages (you can also set up an old-fashioned pagination, in the form of numbers).
- You can activate a distraction free mode on the payment page in order to disable the header and footer when the user is about to pay.
- You access the “Shop” section on the Customization Tool. This is where you can filter your products by category and publication date.
- A “Shopping Cart” icon will be added to your menu. The cart will be automatically updated as soon as a new product is added.

Let’s continue on our path by now addressing three areas of importance: performance, SEO and responsive.
Your theme has a major role to play in each of these areas.
Performance, SEO, responsive: focus on 3 major aspects
Performance
Along with design and SEO, the loading speed of a site is often a major concern for the WordPress site designer.
We are all the same (well, I guess): we don’t want to offer a slow site to our visitors.
Having a site that loads quickly is essential for the user experience, and you shouldn’t skimp on that. A satisfied visitor, for example, is a visitor likely to:
- Stay longer on your pages.
- Come back occasionally to see if you have something new to offer.
- Take action. If you sell products or services, it’s always good to take.
In short, a fast site is good from all points of view. As I said, your theme plays an important role in this.
It must be well coded, and respectful of the standards in the field. Hestia already states “optimized source code”, “ultra fast loading times that you get”.
However, no formal proof is displayed on their site, such as results to loading speed testing tools, for example.
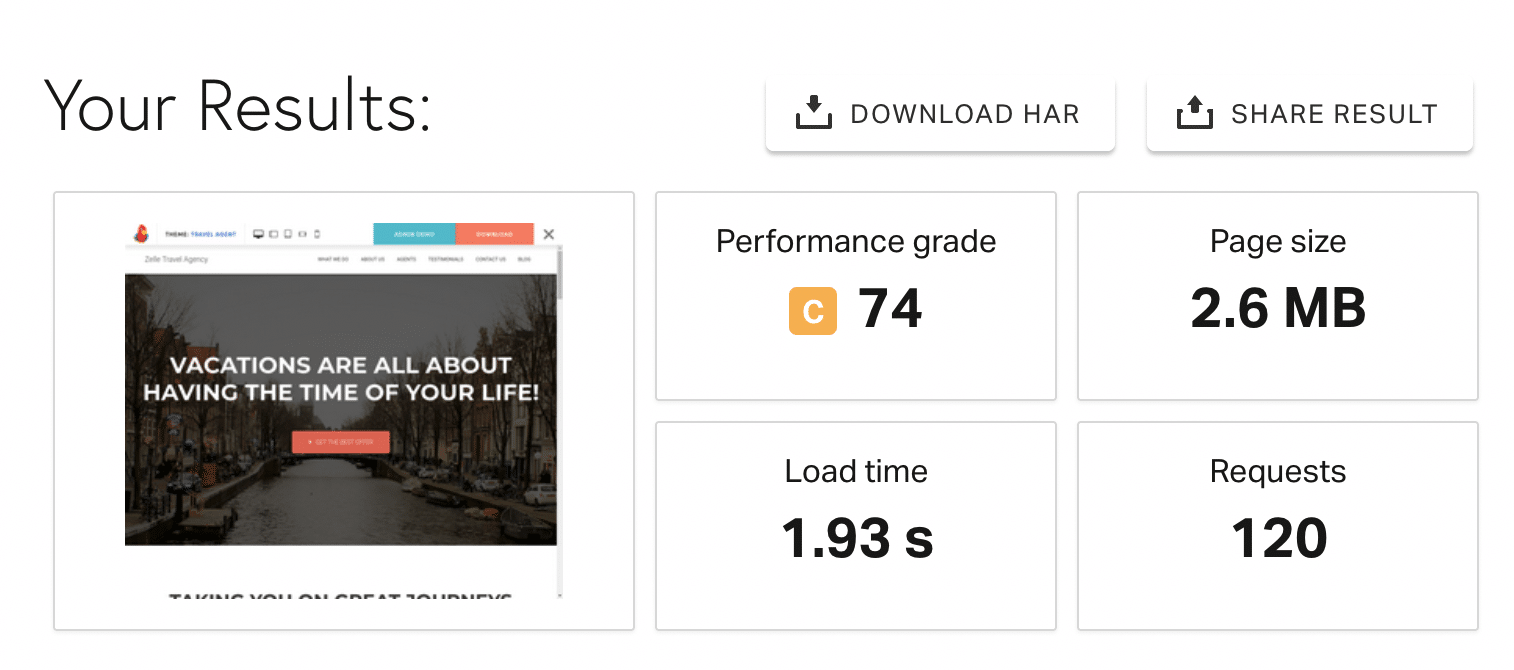
To find out if the Hestia WordPress theme is really a very, very fast theme, I tested the homepage of its “Travel Agency” Starter Site on Pingdom Tools.
The result was very mixed:

You can see that the theme triggers many HTTP requests, and the page weight is consequent. This makes Hestia a rather average student, especially if we compare it to other themes more recently tested on WPMarmite (Kadence, Blocksy).
Nevertheless, this result is to be taken for information purposes only. The data could be different for you depending on your host, the weight of your images, the plugins you have activated, the content present on your site, etc.
If the performance rating services are useful, you should not focus on that either. Take a look at this post from WP Rocket about performance en speed results.
Beyond the raw loading speed, don’t hesitate to use a cache plugin like WP Rocket (read our test on the subject) to give a good boost to the performance of your pages.
SEO
“Google will love your site”. This is how the Hestia WordPress theme describes itself when talking about SEO on its presentation page.
To corroborate its words, it indicates that it has a structure that respects SEO standards.
If we take a closer look at the homepage of the free version of the theme, we can see that the tagging of the hn titles (h1, h2, h3, etc.) follows a logical structure. Indeed, on this side, nothing to complain about.
However, if you decide to modify content from the Customization Tool, you will not have access to the SEO tags. This is a small limitation, but for a beginner, it’s more of an advantage. Since everything is already well designed, you are sure not to make any mistakes by relying on the basic structure offered by Hestia.
If you choose to work with a Starter Site designed with Elementor, you can easily set up your hn tags directly from the page builder interface.
As with the Performance section, there are no specific options/settings on the theme regarding SEO.
To take care of your on-page SEO, feel free to use an SEO plugin like Yoast SEO, Rank Math or SEOPress.
Responsive
Now let’s tackle the last part of this section, talking about responsive. A website is said to be responsive when it is displayed legibly, regardless of the screen used by the user (computer, smartphone, tablet).
Depending on your target, you will notice, especially if you use Google Analytics, that your visitors do not necessarily use their desktop computer first to view your WordPress site.
The smartphone, for example, is becoming more and more important.
Therefore, your site must be perfect on this side. This is the case with the Hestia WordPress theme. You can first check it manually, either by minimizing your window from right to left or left to right, or by using the small icons proposed at the bottom of the Customization Tool.

You’ll see that all the sections fit neatly underneath each other, with no display problems, as the screen gets smaller.
For peace of mind, you can also use Google’s Mobile Optimization Test (free).
It will tell you in a few seconds if your page is responsive. With the Hestia WordPress theme, everything was OK on my side.
Finally, we can point out a useful addition to Hestia Pro, compared to its free version. Regarding the responsive, you can for example change the font size of your titles and content, depending on the chosen screen.
Documentation and support
As you have noticed since the beginning, the Hestia WordPress theme is not a messy theme: its usability is within the reach of everyone.
However, like any new tool, it can be a bit confusing when you first discover it. This is normal. There are habits to be acquired, and we don’t always have the right reflexes.
Desperately shouting for help from home is not likely to bring you much, if you get stuck. On the other hand, a well-packaged documentation can make a difference.
Hestia’s documentation is brief but effective. Without going into crazy detail, it addresses major issues such as the installation of the theme, and its customization step by step (with screenshots for assistance).
We also appreciate the presence of a tutorial video of more than 30 minutes which presents all the settings of the theme:
Moreover, and this is a big plus, Themeisle also offers many articles to solve classic problems you may encounter on WordPress. Not to mention their blog, frequently updated and full of useful tutorials (rather short but effective).
A community of 3,000 people is also active on Facebook, ready to give you a hand in case you run out of power.
Finally, let’s not forget the email support offered by the creators of the theme. You’ll get it with Hestia Pro, so take advantage of it. I haven’t tested it directly, but it is said to be efficient and fast.
When you say Hestia Pro, you say paid theme. But is it cheap? Answer in the next part.
What is the value for money?
One theme, 3 licenses
To take advantage of the Hestia WordPress theme, there are two possibilities. Are you a freebie and don’t want to pay a cent? Activate the free theme from your WordPress dashboard.
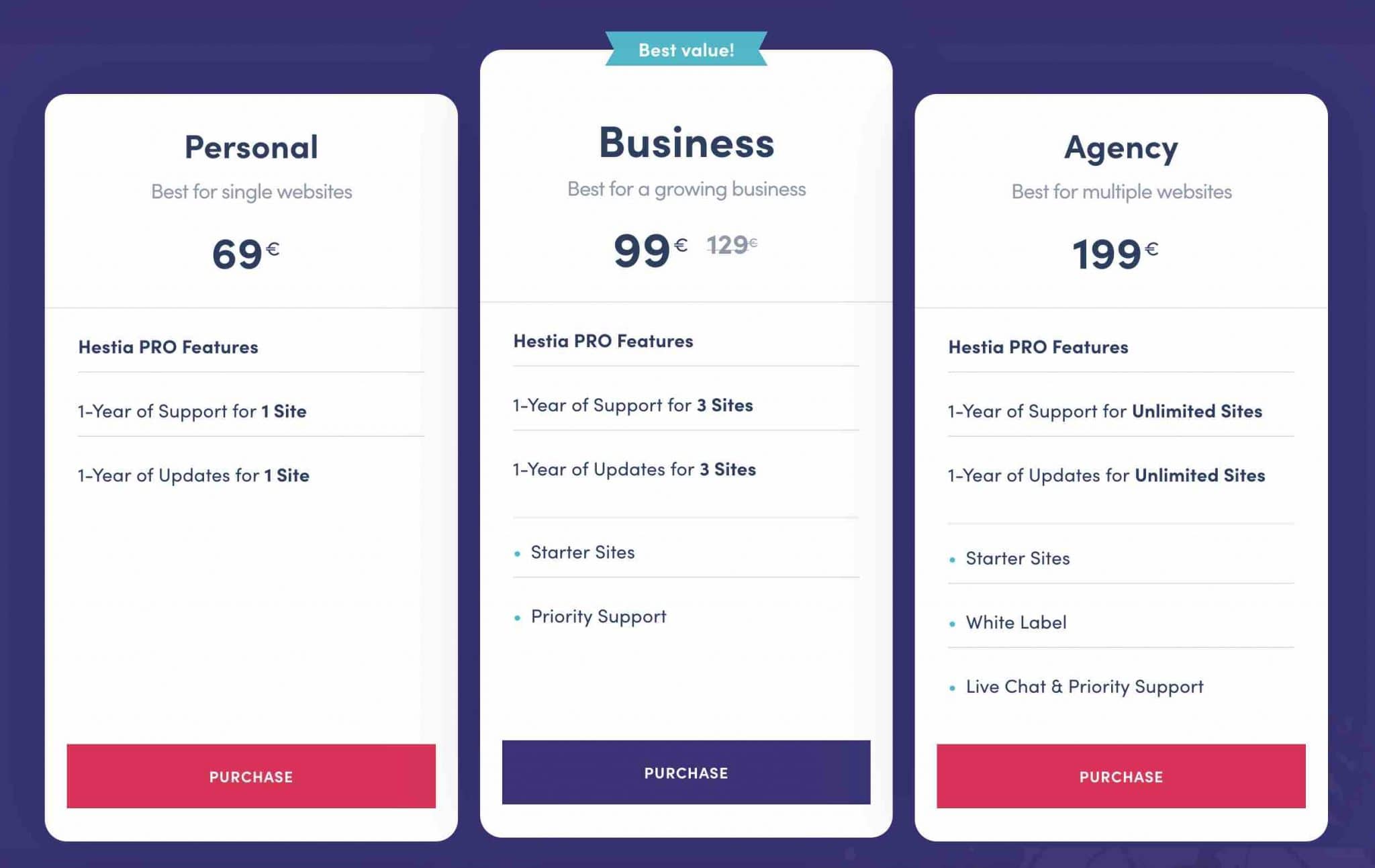
Do you want to have all the options of the theme? In that case, turn to Hestia Pro, which offers 3 Licenses:
- Personal: €69 i.e. around $80 for use on up to 1 site.
- Business: €99 i.e. around $116 for a use on 3 sites maximum.
- Agency: €199 i.e. around $233 for a use on an unlimited number of sites.

As you can see, the choice of the license will depend on the desired use. If you want to use Hestia Pro on more than 3 sites, and without limits, you must use the Agency License.
Beyond the use, you hesitate between the Personal and Business Licenses? Please note that the Personal License does not allow you to use the Pro Starter Sites (you will only have access to 4 Starter Sites), while the Business License does (8 Starter Sites).
User support and upgrades are included for one year with each license. The Hestia WordPress theme also offers a 30-day money back guarantee to allow you to test the theme without risk.
And let’s not forget the Lifetime offer, which allows you to purchase the theme in a single payment. In this case, the prices are obviously much cheaper (€99 i.e. around $116 for the Personal License; €149 i.e. around $175/Business; €299 i.e. around $350/Agency).
Hestia Pro vs the competition
Well, presenting you with prices like that may not be very meaningful for you. So I compared with what the competition offers. Result: the Hestia WordPress theme is globally more expensive:
- Astra: the most popular non-native theme in the official directory, is available from $47. Big difference: it is more complete in terms of options, offering for example more than 100 templates. It can also be used on an unlimited number of sites.
- GeneratePress: known for its performances, GeneratePress is sold from $59 for a maximum use on 500 sites. It also offers a hundred or so ready-to-use templates.
- Kadence: built with Gutenberg in mind, its creators sell it from $69 for use on an unlimited number of sites
- OceanWP: this ultra-popular theme starts at $39 in premium but you can only use it on 1 site.
Even more striking? The difference in “treatment” that is made by Themeisle on its other in-house theme: Neve.
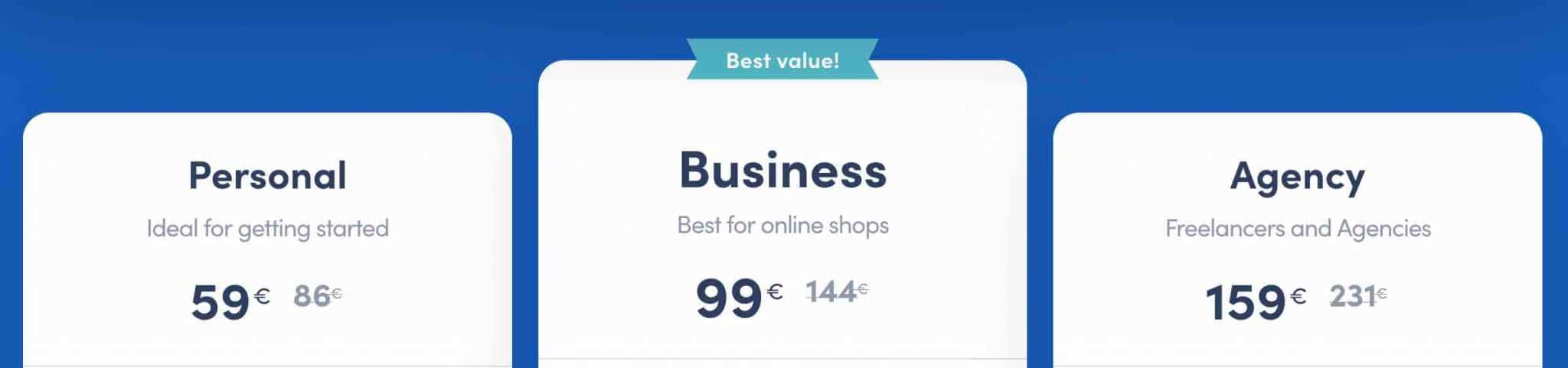
One could think that the pricing policy would be quite similar: well, not at all. If you want to pay it annually, Neve is much cheaper (I only compare prices here). Its licenses range from €59 (± $69) to €159 (± $186) (for unlimited use each time):

The big difference between the two Themeisle themes is their Lifetime offer. Proportionally, prices are much higher at Neve (€189 i.e. ± $221, €299 i.e. ± $350, €499 i.e. ± $584).
But after all, it’s logical. Neve is the flagship theme of Themeisle. It’s the one they promote the most and encourage to use first.
What is the difference between Hestia and Neve?
Actually, the two Themeisle themes, although singular, are similar in several aspects (ease of use, compatibility with page builders, etc.).
Looking at them more closely, we can legitimately ask ourselves a question: should we use Hestia, or rather Neve, finally?
Themeisle offers several use cases in this comparison. You’ll see that the theme store recommends Neve more often.
And this is not the only place where it does so. After activating its in-house plugin Orbit Fox, you’ll also see an insert on your dashboard recommending you to install Neve:

A bit confusing, right after activating the Hestia WordPress theme. 🙂
When I wrote the test on Neve, this situation intrigued me. I asked Themeisle why they put so much effort in the development of Neve, instead of focusing on the development of Hestia, which already had a strong audience and a strong foothold in the official theme directory.
Their response was as follows:
As a theme shop, we’ve always had several themes, so working on a new theme, while having Hestia, is something we’ve done before. With Neve, we wanted to create a theme that was page builder friendly. Neve was designed with performance and page builder compatibility in mind.
Our final opinion on the Hestia WordPress theme
Your discovery of the Hestia WordPress theme ends here. Before we hang up and let you speak, it’s time to recap what you’ve just read.
Strengths and weaknesses of the theme
In some aspects, Hestia is a theme that has several advantages:
- It is easy to learn and to use.
- The presence of settings in the Customization Tool is a real plus for the user.
- It goes straight to the point, which allows to set up a site quickly (a couple of hours are enough to have an honest presence).
- The presence of a free version, useful to see if the theme can suit you.
- It is maintained by a strong and experienced team.
However, there are also a lot of obstacles to its use, in my opinion. I would mention for example:
- The small number of Starter Sites, which are very useful to avoid starting from a blank page.
- Rather poor pro features.
- A pronounced dependence on Elementor. To handle Starter Sites correctly, a good command of this page builder will be necessary.
- A high price, compared to the competition, even if the Lifetime offer, more advantageous, comes to temper this observation.
- A bit behind competitors of its kind (themes with more than 100,000 active installations). Go and see what Astra, GeneratePress or OceanWP offer, you’ll see: they are much more complete.
Who is it intended for?
Finally, the brakes to the use seem to take precedence over the advantages of the theme. In this case, should you use Hestia?
First, we can say that this theme is particularly suitable for beginners, because of its clarity and ease of use.
Is it enough to adopt it? In my opinion, no, especially if you compare it to what the competition offers. In fact, I prefer Neve to Hestia, within the same theme shop.
After that, there is also a question of usage needs that comes into play. In this sense, I see Hestia suitable for people who:
- Swear by Material Design.
- Don’t want to hear about a page builder. Even if Hestia offers Starter Sites created with Elementor, it’s true, you can also do without it.
Don’t forget that with its drag-and-drop section system, Hestia allows you to design a site – admittedly basic – WITHOUT using a page builder. - Want to build a one-page site very quickly, with low expectations.
Whether you should use the free or premium version depends on what you want to do. Read these lines carefully before deciding and see the detailed comparison of Themeisle, mentioned above.
Download the Hestia WordPress theme:
What do you think of Hestia? Share your opinion by posting a comment.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?







Continue reading
Articles posted in WordPress ThemesPowder: A WordPress theme that sets the world on fire?
Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
Neve FSE: Test of this block-based WordPress theme
A block in your page header. Another in your footer. And since it’s also possible, here’s a pretty navigation menu designed entirely with blocks. Yes, it’s possible to create every part of a WordPress site from A to Z using…
Will Jupiter help you send sites into orbit?
You have your feet firmly planted on the ground? Then how about embarking on a trip to Jupiter? For fans of the Solar System and Antiquity, sorry in advance: we’re not going to talk about the huge planet or the…