Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
Am I a loser? I recently asked myself this question.
Even though all is well in my personal life, I feel like I’m getting into trouble professionally speaking.
Let me explain. Recently, while researching the content I write for WPMarmite, I made a big discovery: the GeneratePress theme.
I don’t know if it rings a bell, but what I read about it was just mind-blowing.
Most people who have tried it have immediately adopted it, won over by its ease of use, flexibility and performance.
Have I missed something so essential?

To find out, I’ve decided to give you an ultra-detailed test of this theme, which people seem to really like.
I will focus on its handling, customization, impact on performance and SEO, and its value for money.
So, am I going to fall in love at first sight too? The answer is at the end of this post – meaning that you will have to read all this content very wisely (without skipping a paragraph… I’m watching you).
Then that way, you can also find out if I’m really a loser 😉
In the meantime, here’s what’s on the menu:
Overview
Links about GeneratePress in this article are affiliate links. That doesn’t change anything for you! However, if you decide to buy the GP Premium theme through these links, WPMarmite will get a commission which will be used to reward our authors’ work on the blog. Read our publishing policy for further details.
Looking for a domain name? Read our detailed guide about it. Perhaps you also need help to build a professional WordPress website? If yes, then check that other guide of ours.
What is GeneratePress?
A theme that rises, rises, rises
Who will dare criticize GeneratePress (I will often abbreviate it to GP throughout this article)? Yeah, who’s finally going to find something wrong with it? A rift?
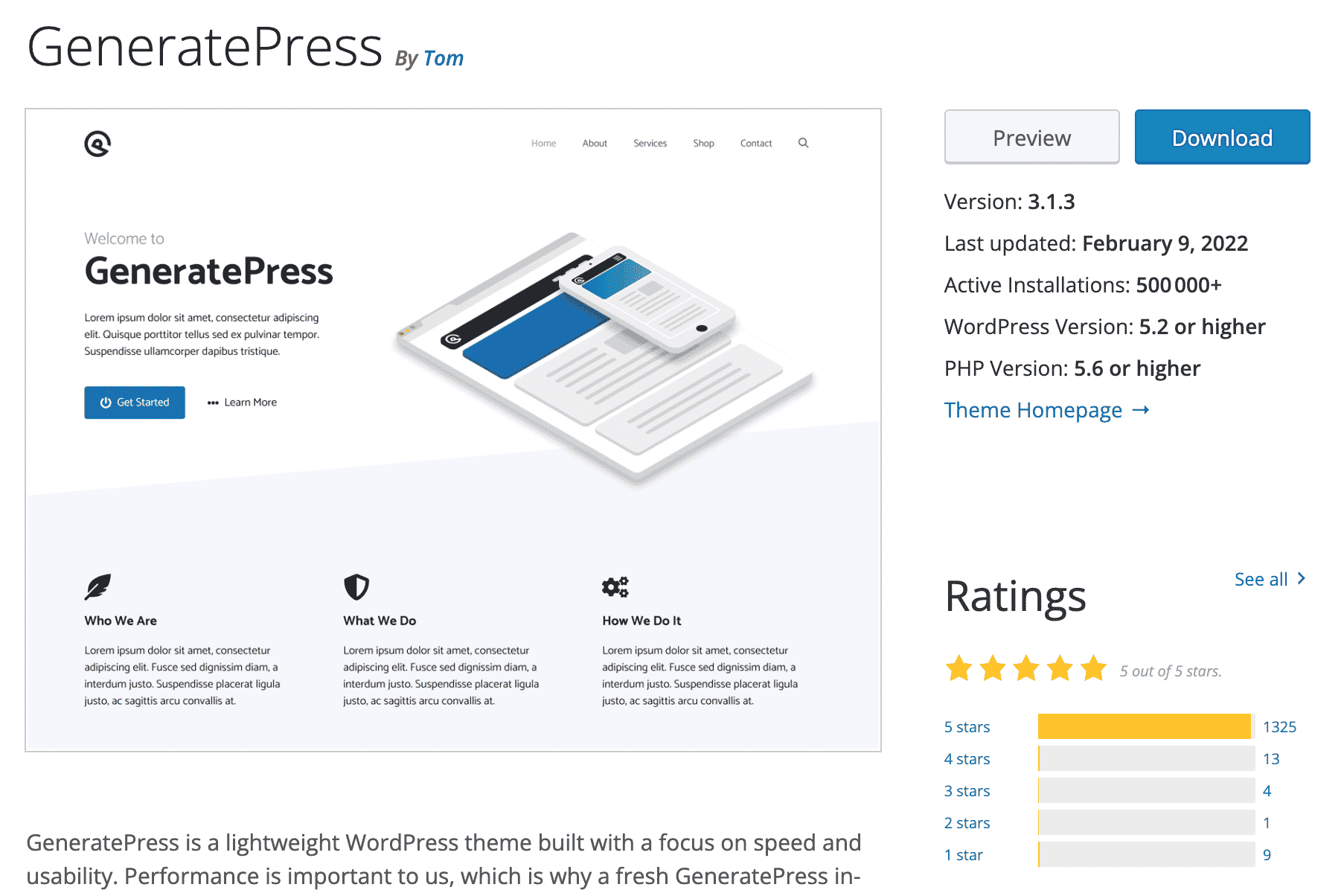
If you start your research on the theme reviews page, good luck!
Out of 1,352 reviews, GeneratePress received the highest rating (5 stars) 1,325 times! Personally, I have very rarely, if ever, seen this before.

The handful of people who submitted a more mixed opinion regretted, for example, that the theme “is not a free theme”, or that its “usability is good but lack of design”.
I don’t know what you think, but we’ve had worse negative reviews, haven’t we?
Since we’re talking figures, let’s keep talking. GeneratePress (GP) has already been downloaded nearly 3 million times, is active on more than 600K+ sites, and claims nearly 90,000 satisfied customers.
This is a freemium theme: it is available for free on the official WordPress directory.
If you want more options, you can get the premium version ($59). I will come back to all its specificities a little later, don’t worry.
For the record, this acclaimed theme was created in 2014 by a 20-year-old Canadian developer/designer named Tom Usborne.
The success is such, that he had to put his freelance activity aside to devote himself 100% to his theme.
Find inspiration thanks to BeautifulPress with its GeneratePress WordPress website examples.
A theme built with performance in mind
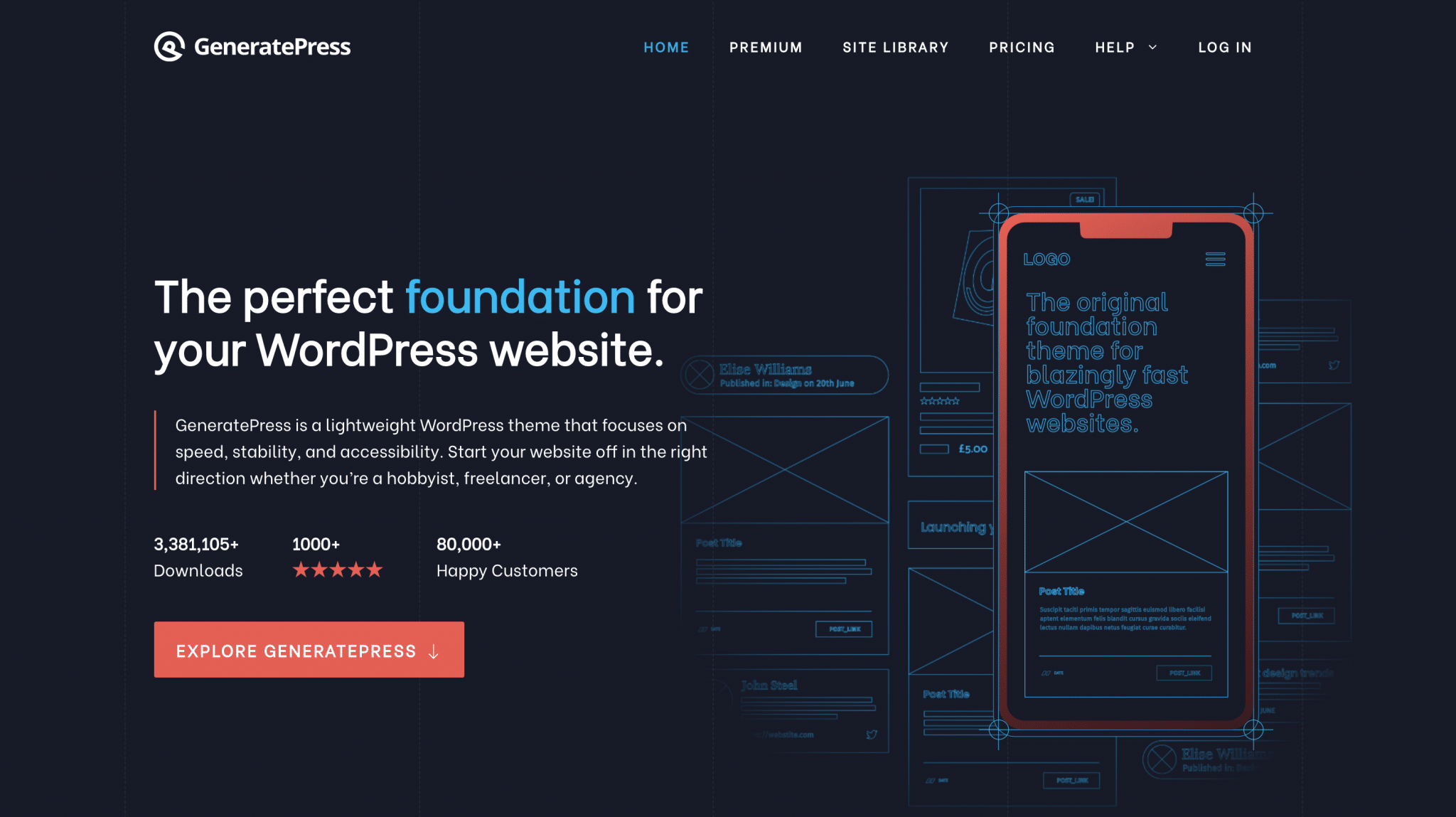
As he explained in this interview, Usborne created GeneratePress to be able to use it “as a light foundation for my own client sites”.
A “lightweight WordPress theme that focuses on speed, stability, and accessibility”, says the homepage of his product.

No doubt about it: GP focuses on performance. He is well known (and rightly so) for this.
Lightweight, the theme is considered to be one of the fastest on the market. As you will see in Part V, our speed results speak for themselves.
It must be said that with it, a default WordPress installation does not weigh more than 30kb.
In addition, Tom Usborne uses a clean code that respects WordPress standards.
Now that you know a little more about this topic, I suggest that we go into more detail by addressing a first fundamental point: handling the theme. Is it easy, or not?
If you want extra inspiration for your WordPress theme, take a look at our selection of the best free ones.
How easy is GeneratePress to handle?
Theme installation process
Let’s start by detailing the theme installation process.
The easiest option is to use your WordPress Dashboard.
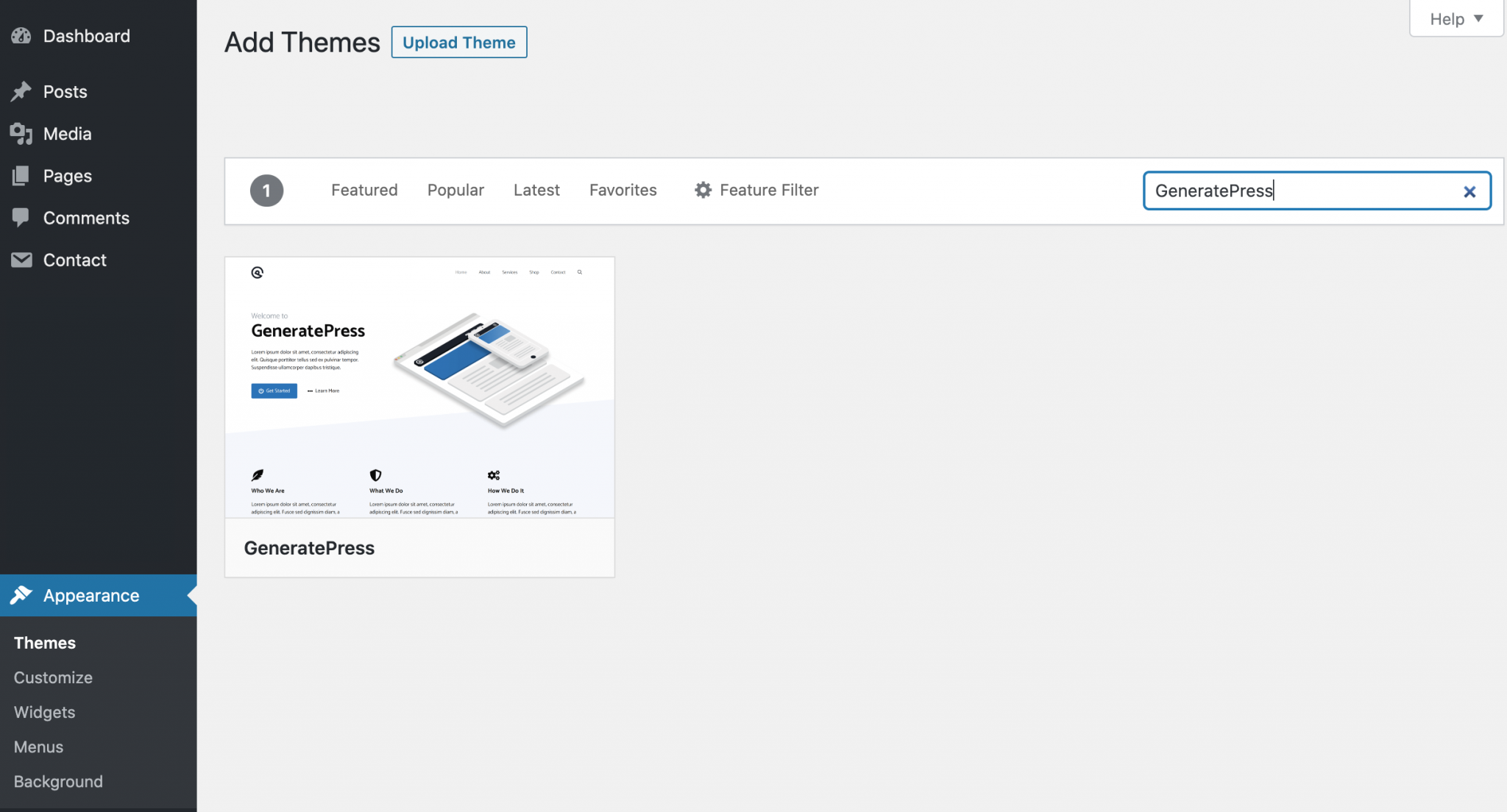
Go to Appearance > Themes. Then at the top of the page, click on Add New.
In the search bar, enter GeneratePress, then install and activate the theme.

And that’s it, GeneratePress is now installed on your site: congratulations.
Without further ado, let’s see its settings.
The Customizer’ super powers
One of the main strengths of the theme is its ease of use and handling.
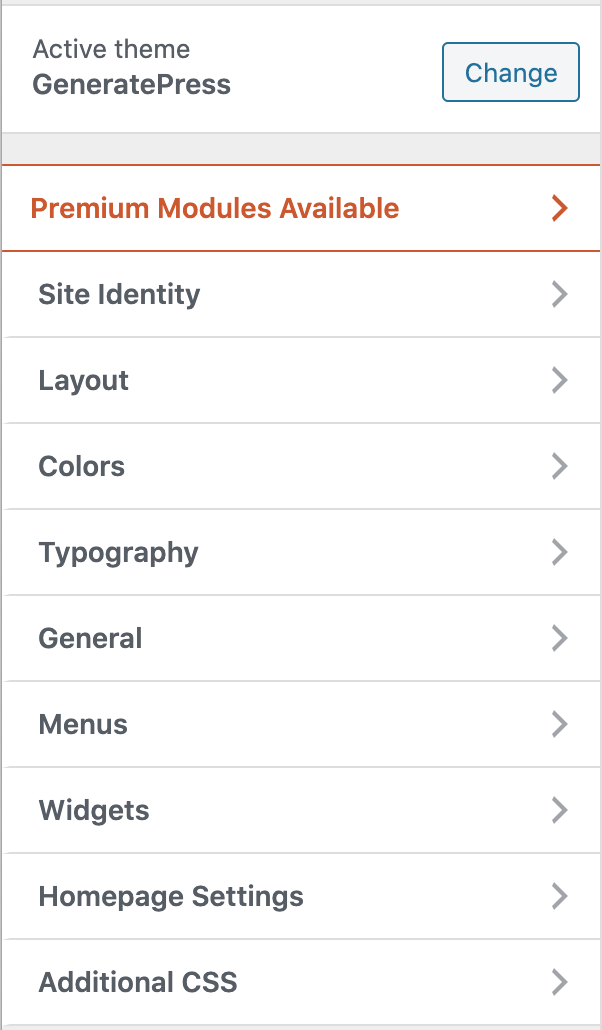
With it, you won’t be lost and intuitiveness takes over. All settings are grouped in the WordPress Customizer, accessible via the Appearance > Customize menu.

To be more precise, here is what you will have access to with GeneratePress:
- Layout: I develop it just after.
- Colors: change the colors of text, links, background, etc.
- Typography: You can choose from more than 50 Google Fonts and adjust the size, line height and paragraph margin of your font.
- General: You can enable a dynamic CSS cache generated by your options to boost performance.
I will dwell a little more on the Layout option which allows you to modify:
- The container: you can define its width so that your site takes up the entire screen size, for example.
- The header: for instance, adjust the location of your header and align it left, right, or center.
- The primary navigation: change its internal and external width, its alignment, add a search bar. In the menu position, you can even integrate it into your sidebar on the left or right.
- Sidebars: to change the layout of your sidebars.
- The footer: the theme allows you to add a back to top button and offers up to 5 footer widgets.
- The blog: you can choose to display an excerpt of your article or its full content.
To sum it up: everything is very easy to handle. If you’re a beginner, you’ll love it.
On the other hand, I must say that the customization options remain quite limited. So not that easy when you don’t know a bit of code (CSS and PHP in particular).
Remember: the goal of the theme is to emphasize performance.
But don’t worry, I have the solution. Well, Tom has it mostly, to be precise.
If you installed the theme at home while reading this post, you may have noticed the presence of a GeneratePress menu in Appearance.
Inside, you will find 14 Premium modules that will allow you to go much further in the customization of the theme.
These modules will be automatically added to the WordPress Customizer once you have purchased them.
You have to wonder what they look like? Stay here, I’ll tell you all about it in the next part.
Theme customization: discover GeneratePress’ 14 premium modules
Technically speaking, GeneratePress Premium is a plugin that will be added to its theme.
You can get it on the theme’s home page by clicking on the tab or Premium button, then on the Get it now button (price: $59).
Once the payment has been made, you will find a link at the bottom of the confirmation page to download the GP Premium plugin.
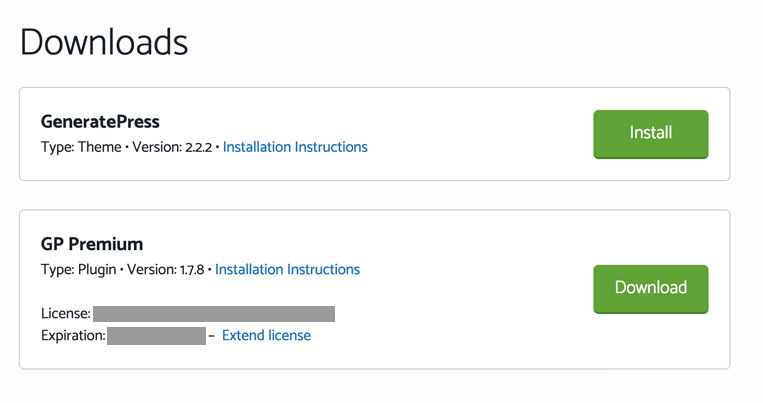
Otherwise, go to Account > Downloads and choose GP Premium.

Download it and install the plugin on your website. Now, I suggest that you dive into the modules.
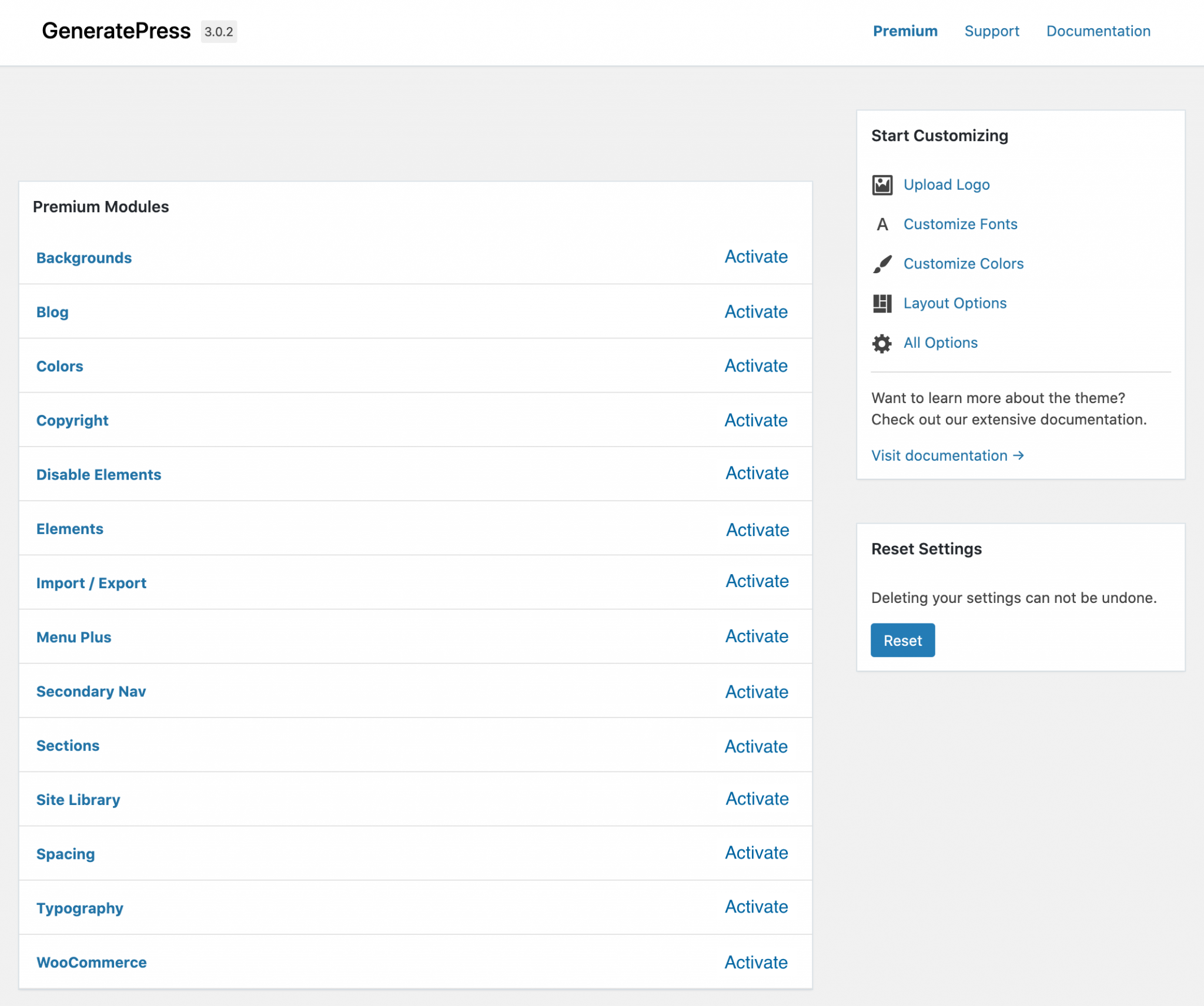
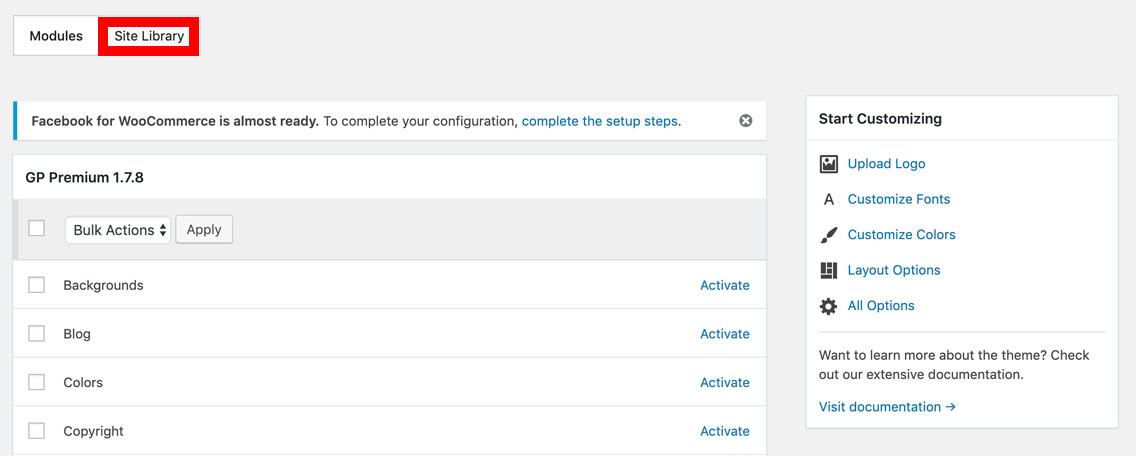
You will find them in Appearance > GeneratePress.
In total, there are 14 of them, that we will go through right after.

You can see that you need to Activate them if you want to use them (they are not activated by default).
This is referred to as a modular structure, which avoids loading files and functions that will not be used.
As Tom Usborne explains, “it likely doesn’t make a massive speed difference, but it helps to keep things simple.”
Now, I would like to draw your attention to two points:
- Remember to fill in your License Key (see screenshot above) to enable automatic updates.
- The WooCommerce module can only work if you have previously activated the famous ecommerce plugin.
Come on: it’s time to discuss each option in detail.
Backgrounds
We start with the backgrounds.
To activate the module, click on the Activate button.
Now go back to the Customizer. And there, magic: you will notice that the Background Images module has just appeared.
Thanks to this module, you will be able to add background images on all the components of your site individually: header, navigation (primary and sub-navigation), content, sidebar, footer etc.
Depending on the selected area, you can customize it by choosing to display your pic over the full width, only as a cover etc.
Now, let’s move on to the next module: Blog.
Blog
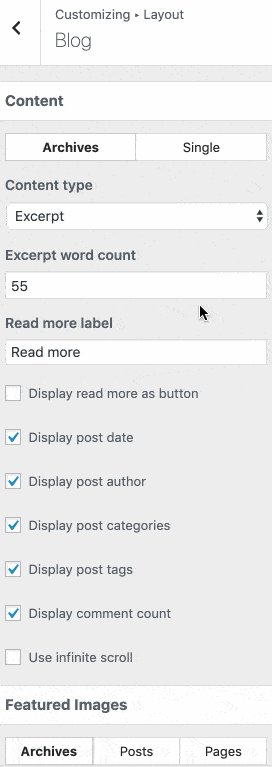
You are getting used to it: to find this module, you have to go back to the WordPress customization tool, in Layout > Blog.
Compared to the free version of the theme, you will notice that the options are much more abundant.
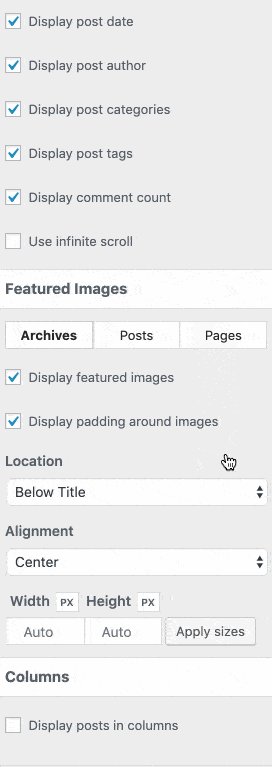
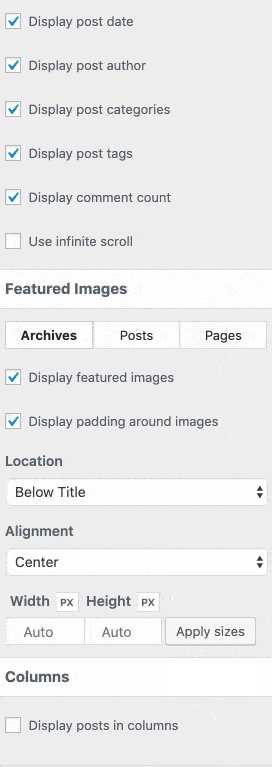
As for the rest, you can check/uncheck the options you want.
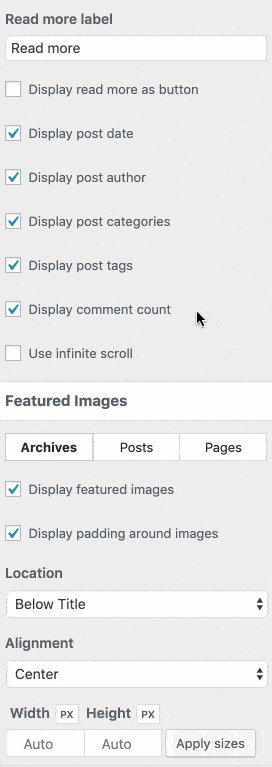
For example, you can display the post date, the author’s name, the number of comments, the length of the excerpt, the label to read more, the featured images etc.

It is also possible to display your post in columns (up to 5) to create a masonry effect.
I also liked:
- the Infinite scroll option, which allows you to trigger the display of your posts as the visitor browses your page.
- the option to split the settings of the general Blog page (Archives) and those of the posts in particular (Single). Thanks to this, you can customize each element very precisely.
Colors
You have just seen the content. Let’s move on to the colors. With the GP Premium plugin, you have access to more than 60 color options.
Here, the customization is really advanced. For example, you can:
- use a color for each title
(h1,h2,h3,h4,h5). - Choose a different color for your links in general, and the selected links.
- Change the color of your buttons (text background and mouse hover) etc.
- Customize the colors of your menu and submenu (text, background, mouse hover, selected link).
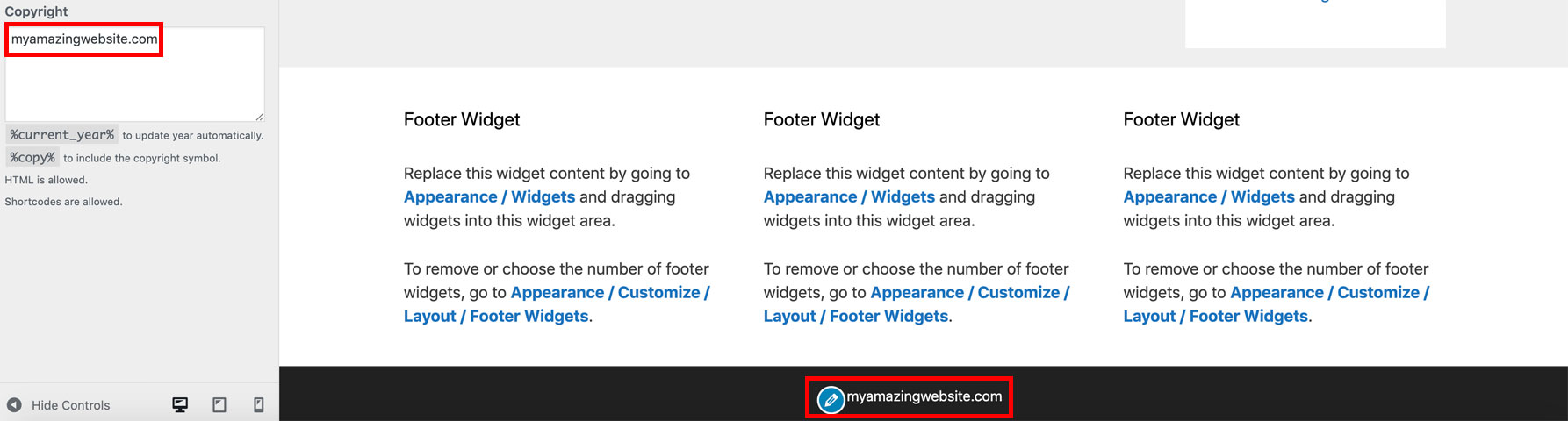
Copyright
How many times did you rack your brain to change your site’s copyright? If you want to do it manually, you have to go through the code, find the right file, and pray a little bit for it not to break everything.
With this module, everything becomes simple. Go to Layout > Footer. You will see a Copyright section where you just have to enter the text of your choice.

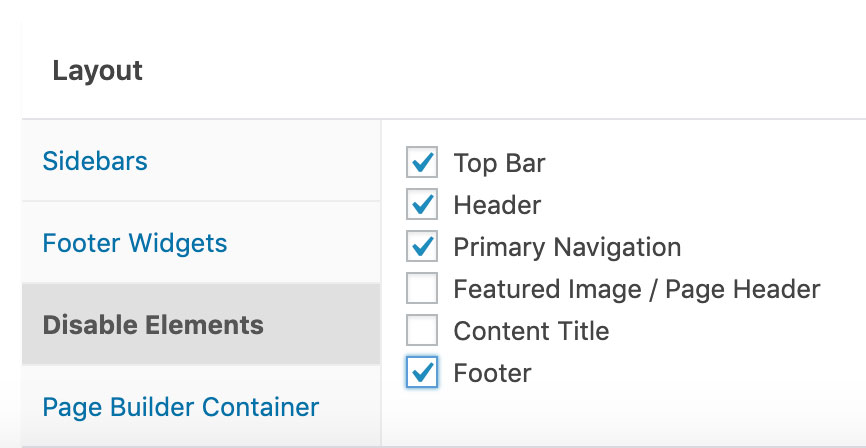
Disable elements
Disable Elements is a module I love. It allows you to disable elements on the content of your choice.
Let’s take a page, for example. At the bottom of your content, you can temporarily remove the display of the header, footer, navigation etc.
This can be very useful for creating your own landing pages, for example.

Elements
Elements is a more advanced module that allows you to customize 3 types of elements:
- The header
- Hooks
- The layout
You will find this module in Appearance > Elements.
With it, you can go deep into customizing the theme.
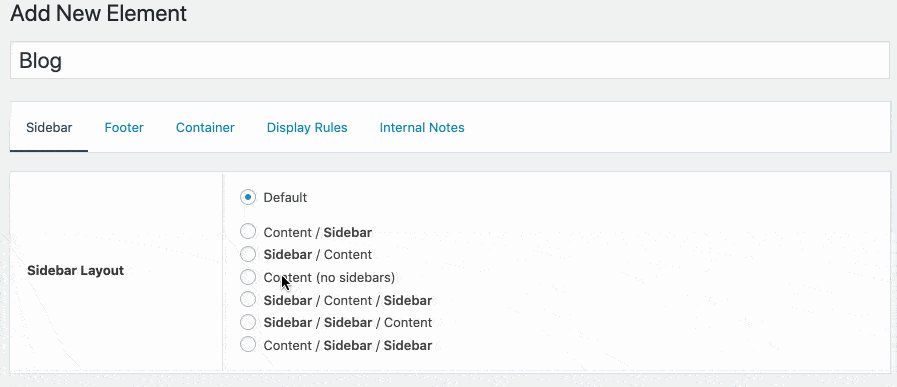
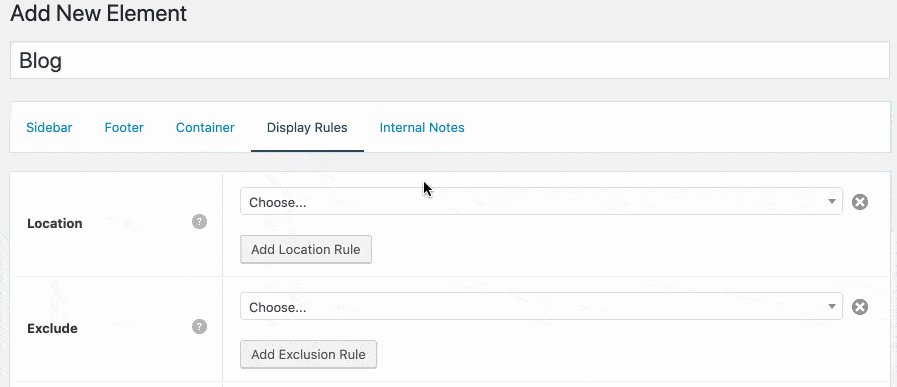
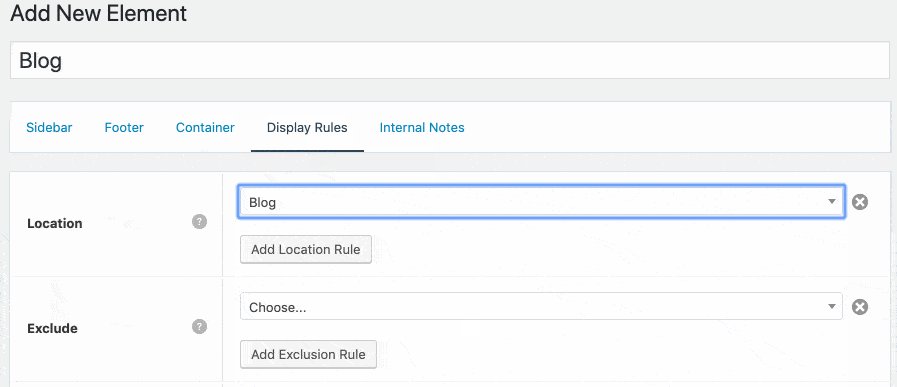
For example, you can create a custom header that you will only display on your Blog page using specific rules.

Or design a standard layout that will only apply to all your posts.
Finally, even if it remains technical, you can enjoy the power of hooks on GeneratePress, if you are interested in them. I advise you to do so.
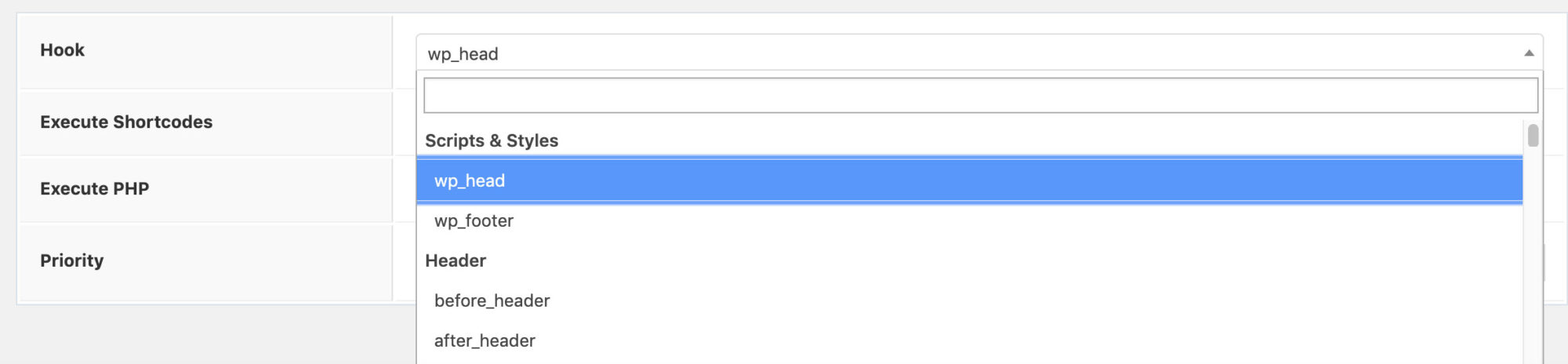
The Hook element allows you to add pieces of code in about 40 different locations on your website.
An example of how to use hooks? For example, you can use the one named wp_head to add your Google Analytics tracking code.

To find out more, go to the theme’s documentation, which is very well designed.
Menu Plus
This module allows you to set up:
- A sticky menu : a menu that remains stuck at the top of the screen, even when the user scrolls through the page.
- A slideout menu : a menu that is highlighted on the screen – on the left or right – when a visitor clicks on the hamburger icon.
It is of course possible to customize the colors and typography of the menu by activating the Colors and Typography modules.
Secondary Nav
Secondary Nav allows you to add a second menu if you have additional information to display.
This can be useful, for example, to add items above your header (e. g. email, phone number, links to your social networks, call-to-action button etc.).
To do this, you first have to create a second menu in Appearance > Menus.
Then, in Layout > Secondary Nav, you can customize the positioning of this new menu by displaying it above the header, under your main menu, floating left or right, etc.

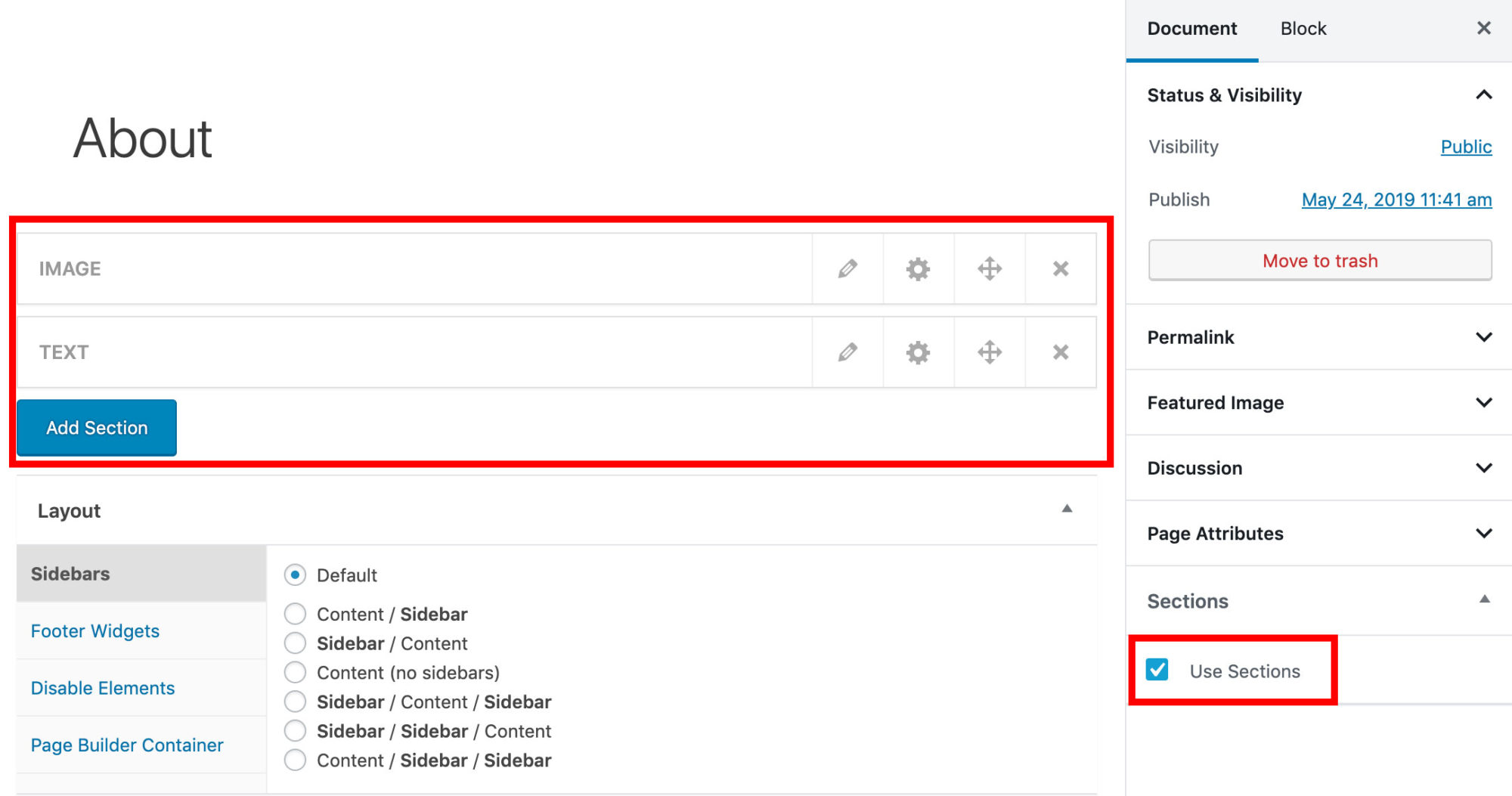
Sections
Sections is a module that works like a mini-page builder. It allows you to create blocks containing your own content, which you can then drag and drop (all this is set by checking the Use Sections box on your page).

However, don’t expect options as advanced as on Elementor, Divi or Beaver Builder.
This remains very basic, and just saves you time in designing your pages.
On the other hand, if you use Gutenberg on your site, you will not necessarily have much interest in using the Sections module, which remains less advanced, according to me.
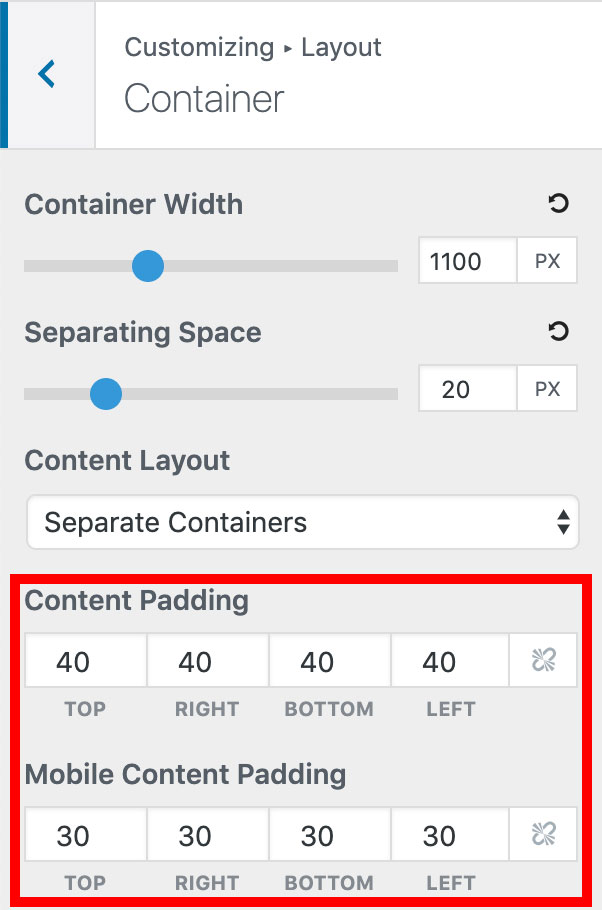
Spacing
The Spacing module adds additional options in the Layout menu of the Customizer to manage the padding of your content, header and widgets, or the width and height between menu items.

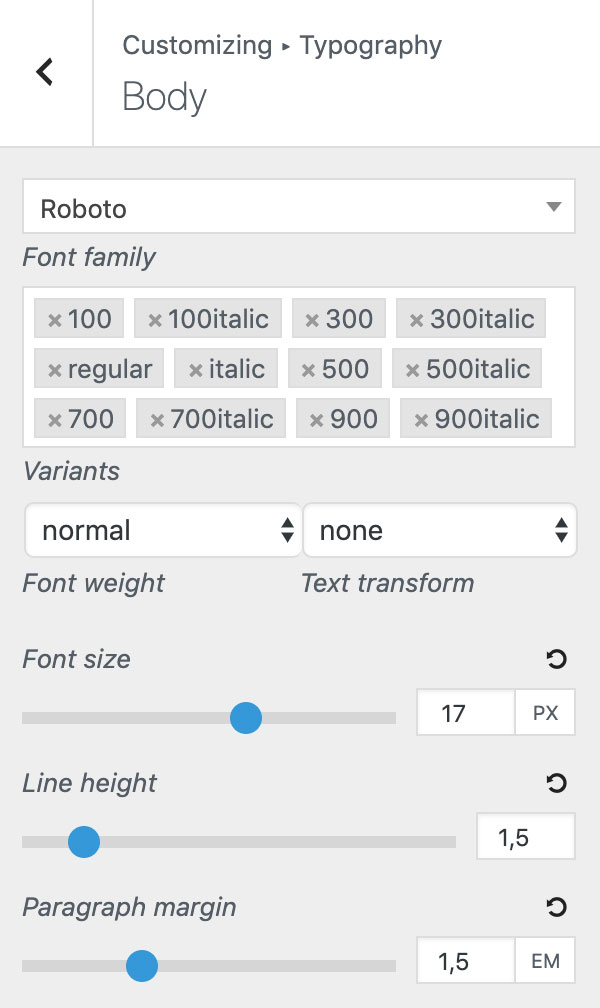
Typography
Now, let’s look at the case of the fonts via the Typography menu.
For each element of your site (body, header, primary navigation, buttons, headings, widgets, footer), the module allows you to choose the font you want and modify:
- Its font-weight
- Its size
- Its display (uppercase or lowercase)
- The line height and margin between paragraphs (for the text body)

WooCommerce
Yes, WooCommerce can work with GeneratePress!
More specifically, there is a dedicated premium module, which requires that you have already activated WooCommerce on your website beforehand.
You will then find all the settings available in Layout > WooCommerce.
Among the interesting options are:
- The possibility to display your products on several columns.
- The fact that you can choose whether to display options such as the description of your product, the add to cart button, the title and image of the product, the related products, etc.
- The color management for headings, reviews, texts, buttons, prices, etc.
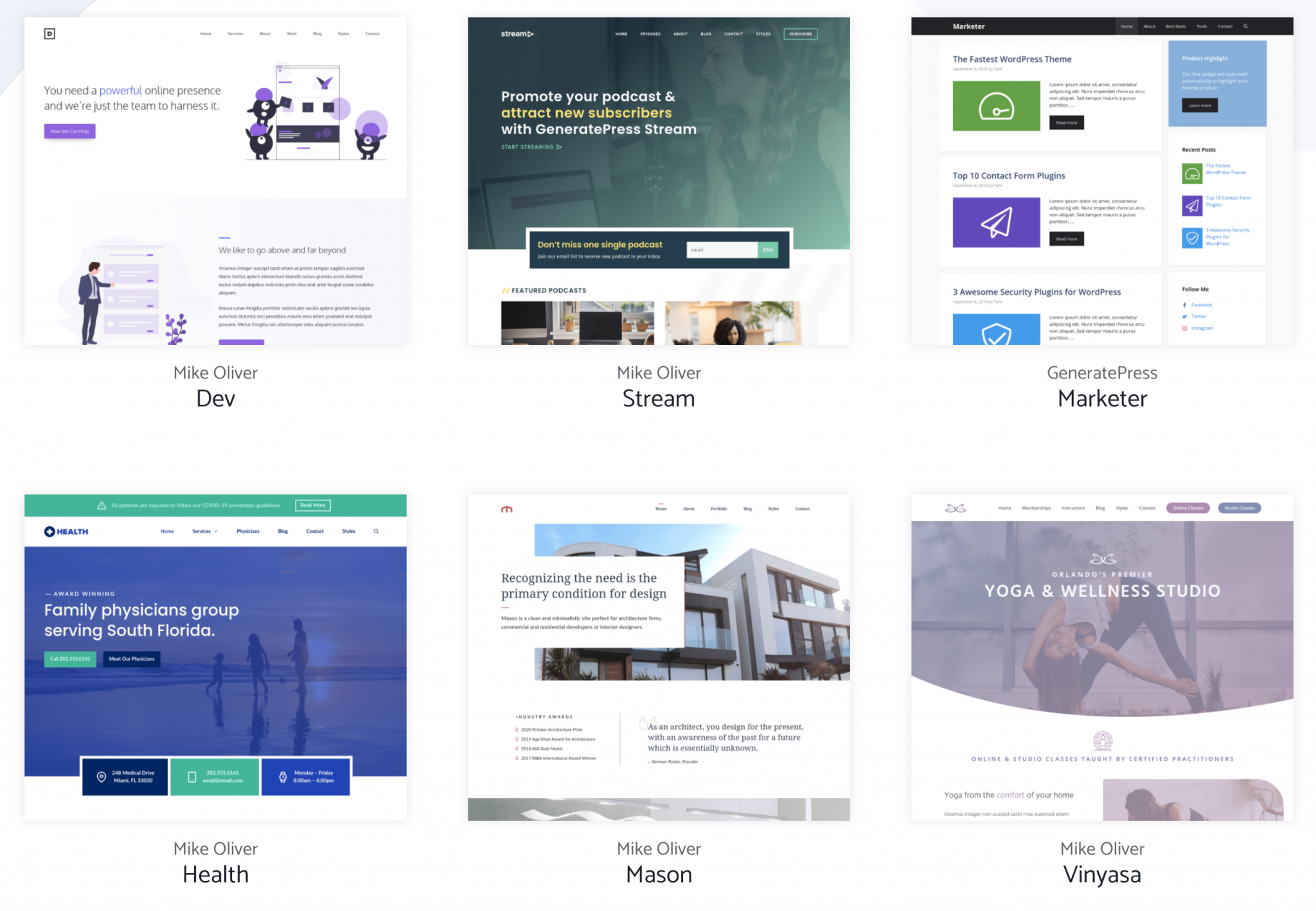
Site Library
The Site Library is a collection of 33 ready-to-use site designs that you can install in a few clicks.

If you like a style, you can end up with a site ready to use without doing anything.
Not too bad, even if it will potentially lack a little customization. It’s up to you to see what’s right for you.

The module imports the contents, and even installs the necessary plugins for the template to work properly!
Be careful, however: some of them require Beaver Builder Pro Version or Elementor Pro to be enabled on your site in order to work.
The developer also points out that it is better to delete all your content, plugins and menus before importing a demo.
On the other hand, if a demo no longer suits you and you want to go back to the classic version of the theme, you will have to do everything manually.
You will therefore have to delete your posts, pages, plugins, menus, widgets, etc. The theme does not allow it and frankly, good luck to anyone who wishes to return to their original settings.
For example, I had installed the Tasty demo to see how the import works.
On that side, no problem: everything is done in about ten seconds and you find yourself with a website that conforms to the detail presented on the preview.
However, when cleaning up, it is important to think about deleting and changing everything, including colors and font.
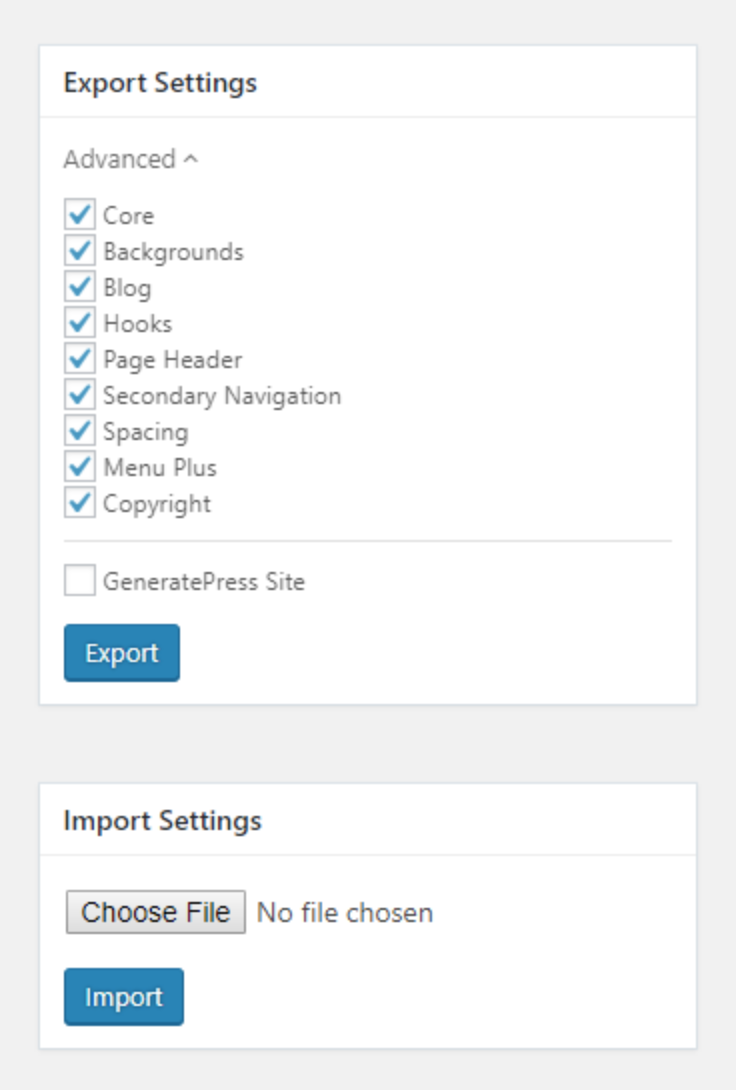
Import/Export
Let’s finish this modules review with Import/Export.
This feature, which you will find on the right in Appearance > GeneratePress, allows you to import or export the Customizer settings to add them to another site, for example.

Page builders and GeneratePress
GeneratePress loves page builders and claims it loud and clear: ladies and gentlemen, it is “page builder-friendly”.
If it has its two little favourites – Elementor and Beaver Builder, which it is promoting in his Site Library module, it promises to integrate perfectly with any other page builder.

I couldn’t test the theme with all the page builders on the market, as you can imagine.
On the other hand, I had fun testing it with Beaver Builder, and I can guarantee you that the two are a perfect match.
But then, why is GeneratePress so convenient, coupled with a page builder? Well because with it, you have total control over the structure of each page:
- You can choose to display 1 or 2 sidebars (or zero).
- You can disable the title of your pages.
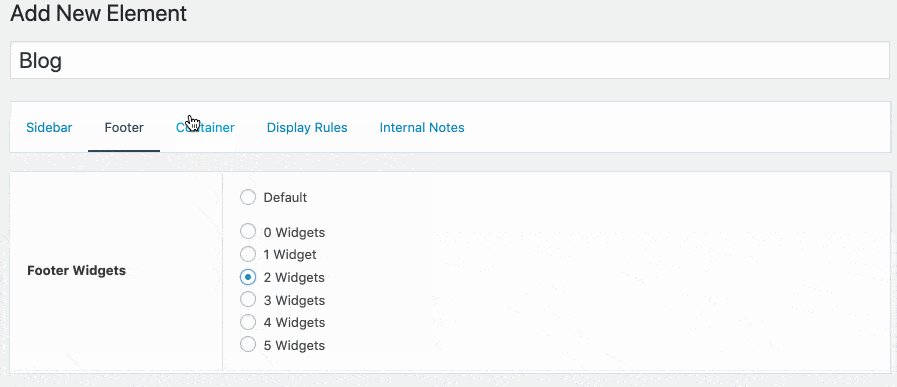
- You can choose the number of widgets to display (from 0 to 5).
- You can disable items that you do not use (e.g. footer, header, navigation menu).
And above all, you can easily choose to display your site full width, or not.
In the past, I have used the Genesis framework, and I was a little annoyed with some of its child themes when I used a page builder.
To make sure that my content was displayed full width, I had to use a plugin called Genesis Dambuster.
With GeneratePress, you don’t have to worry about that anymore.
GeneratePress with plugins
After the page builders, let’s move on to the plugins. One of the webmaster’s “fears” is the compatibility of the theme he activates with the plugins he uses.
Because if you have a problem, your site may crash. And that’s not funny.

In fact, if you are in trouble, feel free to check out our guide to fix the main WordPress errors.
With Tom Usborne’s theme, you can live more serenely. Of course, no one is immune to a bug.
But as Usborne says, “thanks to our emphasis on WordPress coding standards, we can boast full compatibility with all well-coded plugins, including WooCommerce.”
GeneratePress and Gutenberg
Gutenberg. With all the hype that has been going around the new WordPress content editor, I’m pretty sure you’ve heard about it.
As a reminder, Gutenberg has been officially integrated with WordPress 5.0 version, released in November 2018.
For those who are reluctant, please note that you can still use the old editor, using the Classic Editor plugin.
But after all, you’ll have to work on it one day. 😉 If you choose GeneratePress, you won’t have to worry about it because it integrates very well with Gutenberg.
And that’s a real plus. Too many themes, on famous sales platforms such as Themeforest, say they are compatible with Gutenberg.
But when you dig a little deeper, you realize that they are still a long way off.
Among the interesting features of GP with Gutenberg, I could mention:
- An option to disable the display of your titles in 1 click.
- The possibility to display your content full width, and eliminate its padding.
How is the User Experience for a site using GeneratePress?
Influence on site performance
To rank a page on its search engine, Google uses more than 200 criteria.
Among them, there is the speed of your page. It is therefore crucial that it loads quickly (Google recommends a loading time of less than 3 seconds on mobile phones).
You will also give your visitors, who hate waiting, a good experience. Just see these two figures (source), for example:
- 47% of consumers expect a page to load in less than 2 seconds.
- 1 second delay means a 7% reduction in conversions.
You get it now. So let’s see if GeneratePress’ performance is OK.
We’re eager to see what’s going on there. Because, may I remind you, its main selling point is indeed performance.
As Tom Usborne points out, “as I continue to develop GeneratePress, speed and accessibility are two major factors guiding almost everything that I do“.
To find out for sure, I gave it a series of tests.
Here’s how I did it:
- Testing services used: WebPageTest (using Paris as location each time) with consideration of the “fully loaded” criterion (including external scripts and applications); Pingdom Tools (using London as location each time).
- Test site hosted on a shared BlueHost server.
- I didn’t activate any plugins and GP premium was not installed.
- I compared GeneratePress to another popular free theme (Sydney, 200,000 active installations) from the official WordPress directory.
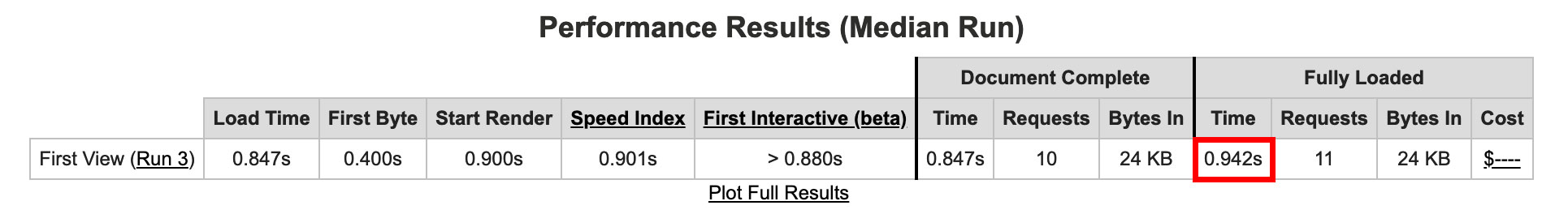
Test on WebPageTest with GeneratePress enabled: load time of 0.942s (fully loaded)

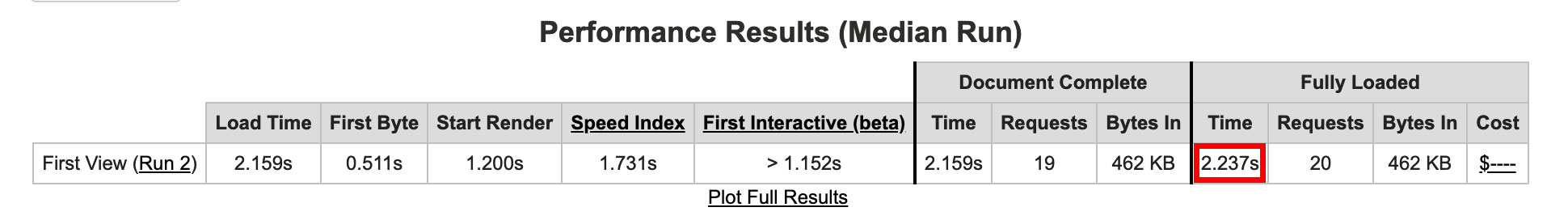
Test on WebPageTest with Sydney enabled: load time of 2,237s (fully loaded)

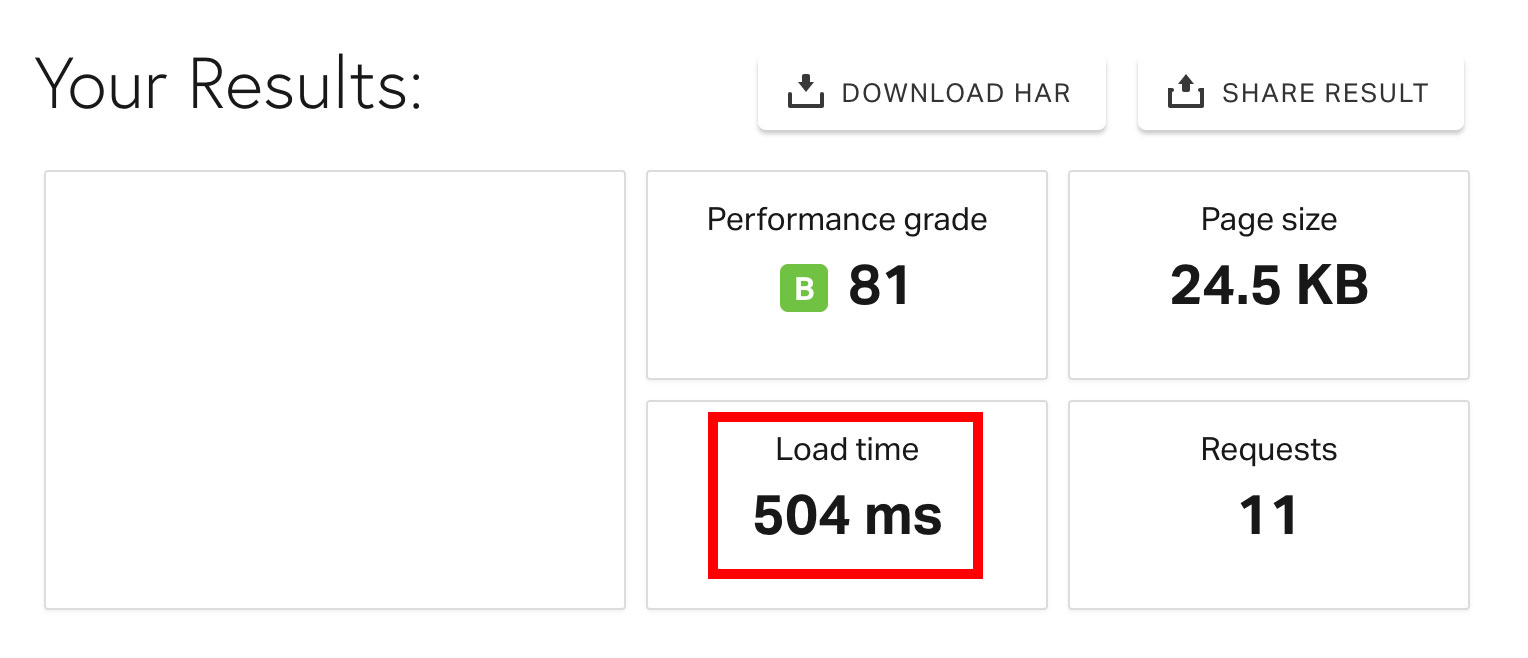
Test on Pingdom Tools with GeneratePress enabled: 504ms load time

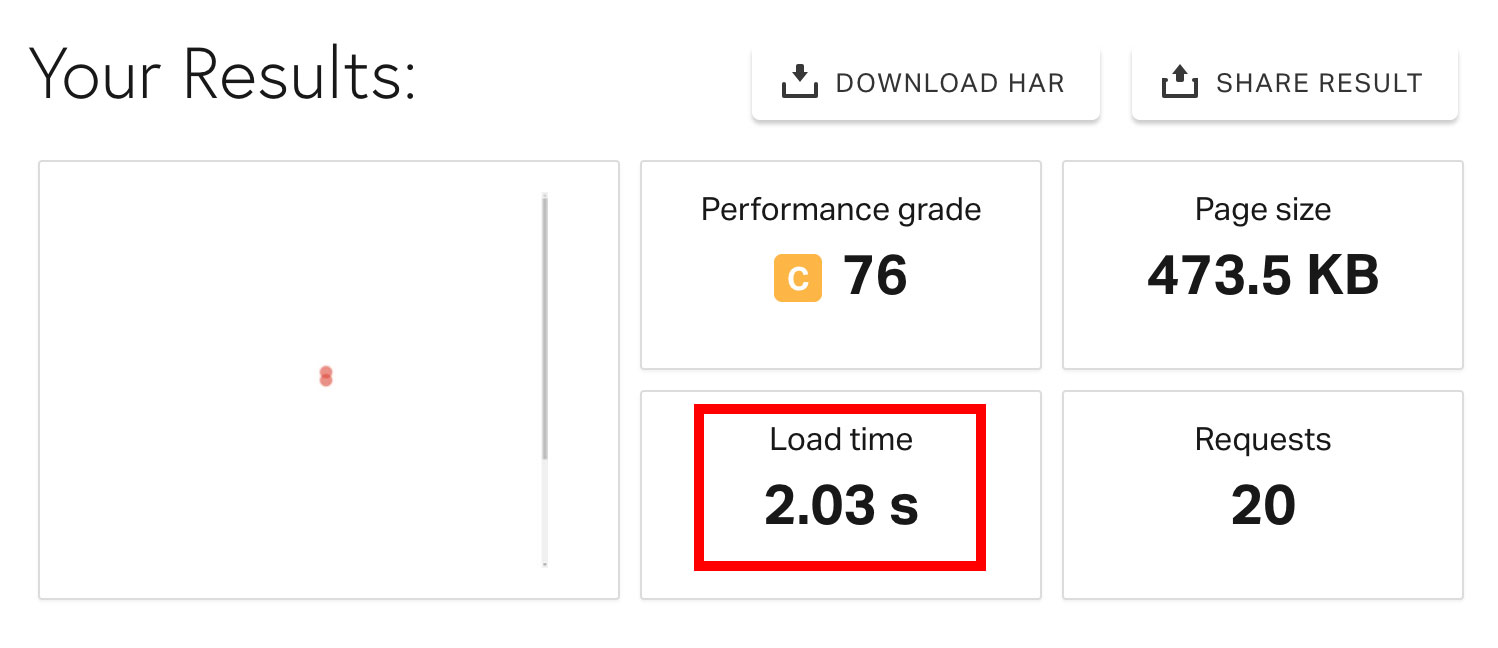
Test on Pingdom Tools with Sydney enabled: 2.03s load time

As you can see, GP’s loading time is very fast (less than one second between the two services).
The theme is also much more efficient than its competitor Sydney (2 to 4 times more efficient).
In addition, GP sends fewer requests and the size of the page remains very light with it (24.5KB vs… 473.5 KB for Sydney). I would like to point out that the content was exactly the same for both themes.
So at this level, there was no deception. GeneratePress is a light theme.
To go further on this subject, the theme developer recommends installing the Autoptimize plugin.
But if you already use a full cache plugin like WP Rocket, you won’t really need it.
The above results provide a first overview, but cannot be considered as a final and definitive judgment. You may have different data at home, depending on your host, or the plugins you use.
SEO Optimization
Right now, GeneratePress does things quite well.
For example, it uses valid HTML code, which will not complicate the life of the search engines that will visit your site.
Tom Usborne also makes a point of minimizing scripts and styles, in order to make the theme as light as possible.

Also please note that GeneratePress uses structured Schema.org data. “It is a semantic vocabulary of tags (or microdata) that you can add to your HTML to improve the way search engines read and represent your page in SERPs”.
Finally, there are no problems with the title tags (h1, h2, h3, h4 etc.). There is indeed one h1 per page (you don’t need more than one, be careful) and h2 and h3 tags.
Responsive
Having a responsive site is essential.
For the user experience, of course, but also for your SEO. Since March 2018, Google has implemented what is called mobile-first indexing.
This means that Google mainly uses the mobile version of your site to index and rank your pages in the results of its search engine.
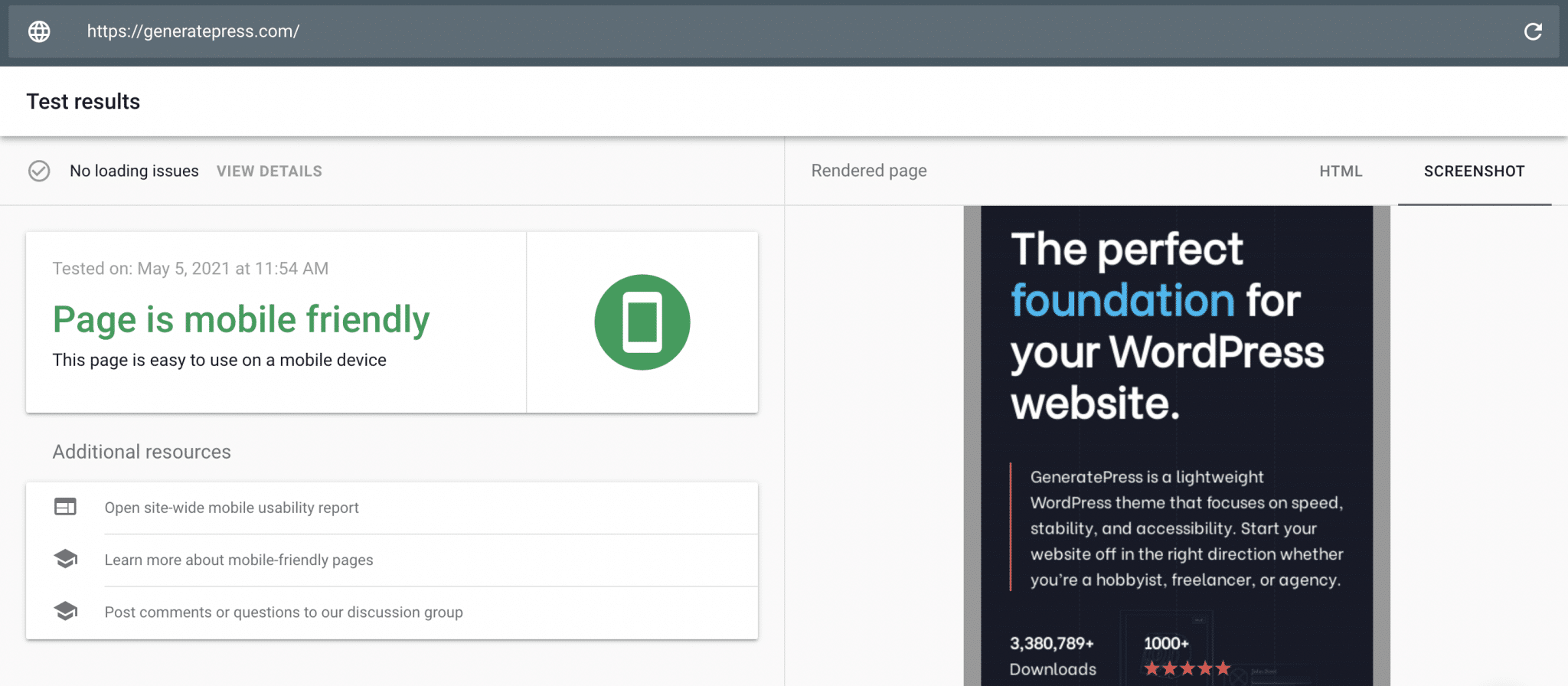
What if you plan to use GeneratePress? To find out, we used a very handy tool: Google’s mobile optimization test.
This is the result:

No problems to report. The page is adapted to mobile phones.
Pricing and value for money
GP is free via the WordPress directory.
To take advantage of all its features, you will have to choose the paid version and get the GP Premium plugin, which I introduced to you earlier in this article.
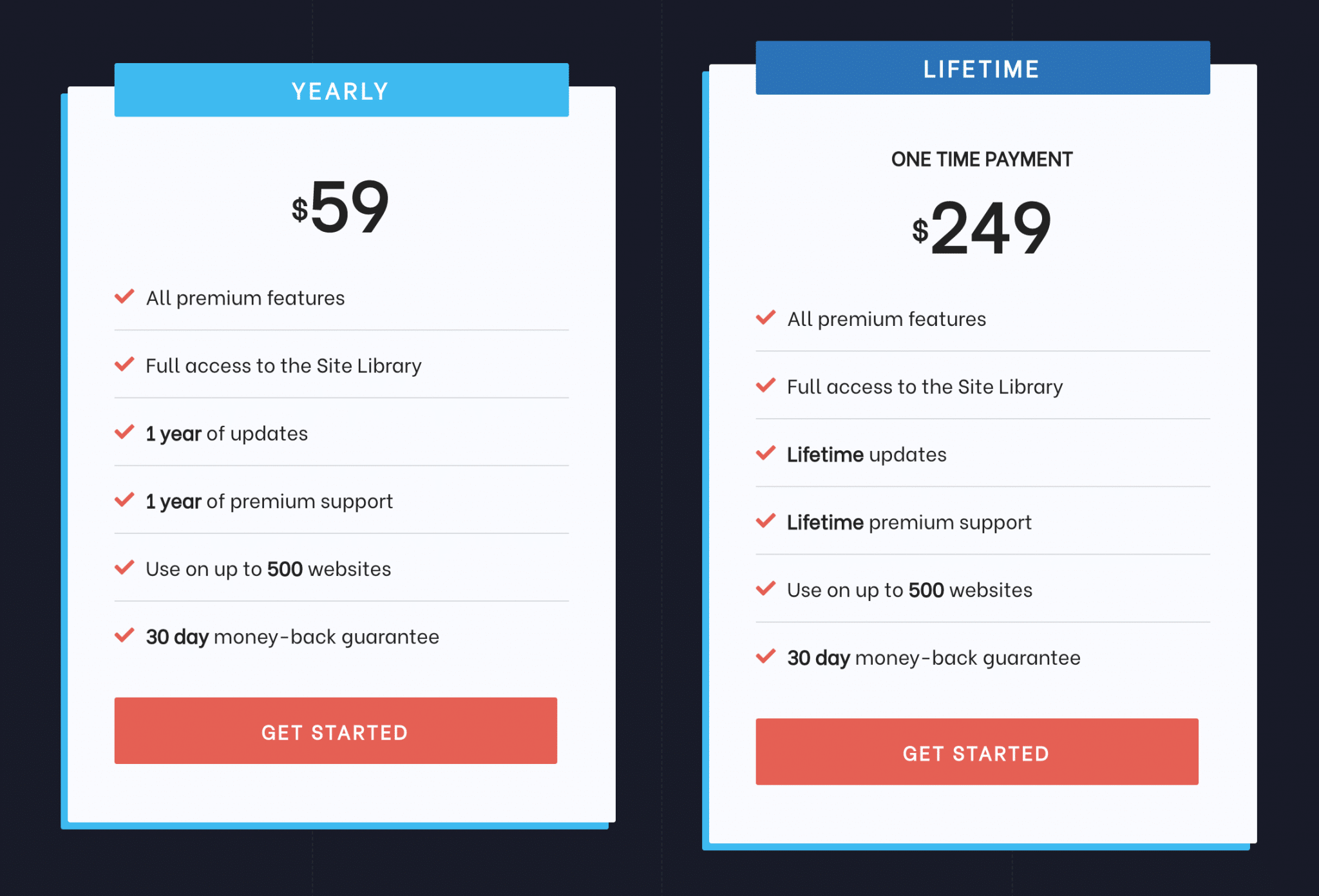
It will cost you $59, giving you access to the following options:
- Use on up to 500 websites.
- 1 year of support and updates included. About the support, the feedback is very positive. The customer reviews I saw highlight the developer’s reactivity (even for the free version users). Moreover, he usually answers in person on the forum dedicated to the theme.
- 40% discount when renewing the theme.
- 30-day money-back guarantee.
GeneratePress also has a very interesting Lifetime License if you want to make the theme your favorite creation tool ($249 one-time payment).
Personally, I find the pricing excellent. Take a look, for example, at how it compares to some of the competing solutions on the market:
- Themeforest: Most of the themes sold on the platform cost on average around $59. They are not always usable on an unlimited number of sites and include 6 months of support.
- OceanWP: the premium version of this ultra-popular theme costs $129 for use on up to 50 sites.
- Astra: another theme known for its performance and quite similar to GeneratePress. It will cost you $59 for use on an unlimited number of sites.
- Genesis: the framework itself costs $59.95 but you will have to buy a child theme (generally $129.95 for both). However, support and updates are included for life and you don’t have to renew your theme.
Conclusion
If you have arrived there, you must have a little idea of what I think of GP – but let’s sum up.
GeneratePress strengths
- An easy to use, intuitive and flexible theme thanks to modules that can be activated and deactivated in 1 click.
- Exclusive use of the WordPress Customizer.
- A theme accessible to all types of users (beginners and advanced users).
- A theme that is regularly updated and properly maintained. Tom Usborne is almost exclusively dedicated to this project (he also develops plugins). The theme has already existed for 5 years and is growing exponentially: there is no indication that it will fall into disuse in the coming months.
- Documentation and support.
- Pricing : GeneratePress has a very good value for money.
- A theme optimized for SEO and really effective.
- A clean code that respects WordPress standards.
- The theme also focuses on accessibility by following the Web Content Accessibility Guidelines (WCAG) 2.0.
- GeneratePress is translated into about twenty languages.
Area for improvement
- The use of the Sections module disables Gutenberg on the post/page in question (not on the rest of the website). So you will have to either use the GeneratePress module or Gutenberg, but not both. Personally, I find that Gutenberg is more appropriate for building layouts with a minimum amount of effort. And to go even further, nothing will be better than a good page builder on this subject.
Who is the theme for?
The theme will suit any type of audience:
- Beginners will appreciate its ease of use and handling. Clearly, finding all the options directly in the Customizer is a big advantage that will make your life easier.
- More experienced users will appreciate the presence of many hooks and filters. You will find them in the GeneratePress documentation and the theme developer also provides nearly 250 pieces of code on Git.
- As a general rule, users who are concerned about the performance and impact a theme can have on their SEO will be seduced by GP. If you are a freelancer, or at least a regular site creator, you can use it as a starter theme on which to build your site, with a page builder, for example. In the latter case, the free version may already be more than sufficient.
Now it’s your turn
You’ve made it to the end of this post about the GeneratePress theme on WordPress.
To keep it short, you have discovered:
- How to install this theme and its premium version on your WordPress.
- Major features and customization options.
- The impact it can have on the user experience, SEO and performance of your site.
Personally, I was totally won over by this theme during my test. I will use it for future projects.
To download it, go to the official website via the button below.
And now, what is your opinion about GeneratePress?
Do you use it? Are you planning to get started soon?
Tell me everything in the comments below!

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?













Hey Thibaut
Nice article and info on GP. I was undecided on GP too recently and still haven’t made the switch, From testing these 3 themes, Suki and Astra are both faster than GP with much less requests too. I use Thrive plugins mainly for the marketing and lead gen stuff but found an incompatibility with Thrive Architect and Suki sadly which made it a no-go. I do love GP and will likely make the switch to GP Premium but for now with a focus on performance as i build on top with Thrive, Astra is faster.
Thanks
Hello Mark, thanks for your comment. You’re welcome 😉
Hi Thibaut,
Have You tried this beauty –> https://wordpress.org/themes/suki/
I suggest You to try it and make some performance Testing. You will be blown away……, and will end up changing all Your websites to “Suki”. Guaranteed :). Seriously !!
Thanks Miguel, we’ll try it. Merry Christmas!
Thank you very much for nice post love you WPMarmite ❤️