A block in your page header. Another in your footer. And since it’s also possible, here’s a pretty navigation menu designed entirely with blocks.
Yes, it’s possible to create every part of a WordPress site from A to Z using Gutenberg blocks.

But there’s at least one prerequisite. You need to use a block-based theme.
On the official WordPress directory, one of the most popular is called Neve FSE. By the end of this article, you’ll be able to install it, set it up, and customize it to your needs.
You’ll also know if it’s right for you (this kind of theme isn’t for everyone) and if you can use it for future projects.
Overview
- What is Neve FSE?
- What does the Neve FSE theme look like?
- How to install Neve FSE
- What does the theme interface look like?
- What options are available for customizing the visual appearance of the Neve FSE theme?
- How to modify the header and footer
- How to create custom layouts
- Performance, SEO, responsiveness: a closer look at 3 major aspects
- Pricing and user support
- What are the alternatives to Neve FSE?
- Our final review of Neve FSE
What is Neve FSE?
Overview
Neve FSE is a free, block-based WordPress theme that’s compatible with the WordPress Site Editor.
It features ready-to-use templates, layouts, and block patterns for designing different types of sites: showcase, blog, eCommerce store, portfolio, etc.
Launched in June 2023, Neve FSE is built using Gutenberg blocks, as well as special blocks provided by the Otter Blocks plugin. The latter is offered by Themeisle, the company behind Neve FSE.
What is FSE?
As you read these first few lines, you may be wondering what the acronym FSE stands for. Here are a few explanations to help you understand.
FSE stands for Full Site Editing. It’s a project that was launched at the same time as WordPress 5.9, in January 2022.
FSE allows you to create and edit the entire structure of a site (including header, footer, menu, and page templates, not just its content) using the blocks of the content editor (Gutenberg).
This brings the WordPress content editor closer to the way a page builder works.
For translation reasons and in order to offer a simpler, clearer description, Full Site Editing was renamed Site Editor in November 2022.
However, many users still refer to the Site Editor as Full Site Editing (FSE). That’s probably why Neve has added this acronym to the name of its theme. 😉
Is that clearer for you? To conclude this point, a small but important technical clarification:
To function, the Site Editor requires a version of WordPress greater than or equal to 5.9.
That also means you need version 5.9 or greater to activate a block-based theme… like Neve FSE. This is also the case for the latest native WordPress themes, like Twenty Twenty-Three, for example.
What’s the difference between the Neve FSE and Neve themes?
Neve, Neve. That name sounds familiar. And with good reason! Themeisle already offers an ultra-popular theme (300K+ active installations) called Neve.
But beware, it’s not the same as Neve FSE. Its description on the official theme directory states: “Neve FSE is an experimental sister theme of Neve.”
While their overall vision is similar (both offer lightweight, performance-optimized code), the architecture and approach of the two themes is not the same. Nor do they target the same category of users:
- Neve is a “classic” theme, i.e. it’s not block-based. You use the Customizer to configure it and the theme is characterized above all by being page builder friendly. For example, it offers multiple ready-to-use templates compatible with the Elementor page builder (affiliate link).
- With Neve FSE, Themeisle says you can have “more control over your website’s design and customizations.” Based on blocks, this theme can only be customized with the WordPress Site Editor, and is aimed above all at people who have mastered this tool with all its subtleties.
If you’re already using Neve and would like to switch to Neve FSE, there are certain compatibilities. Themeisle specifies, for example, that “Neve FSE will try to use the global colors predefined in Neve, some of the typography options, and the button settings.”
Finally, it’s worth noting that Themeisle is no stranger to Site Editor–compatible themes. It also offers the following themes:
- Raft: 10K+ active installations.
- Fork: 3K+ active installations.
- Riverbank: 4K+ active installations.
- Jaxon: 4K+ active installations.
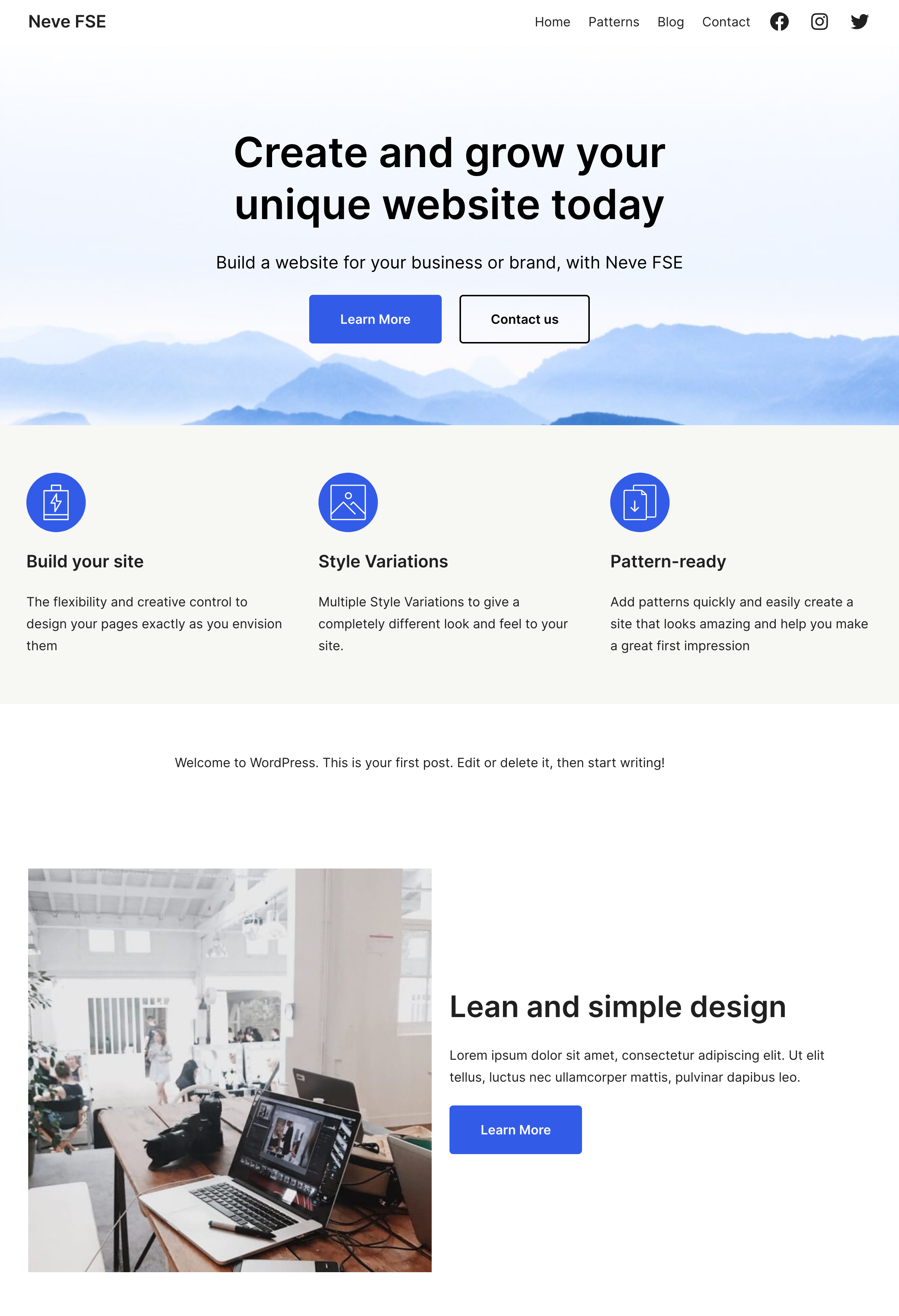
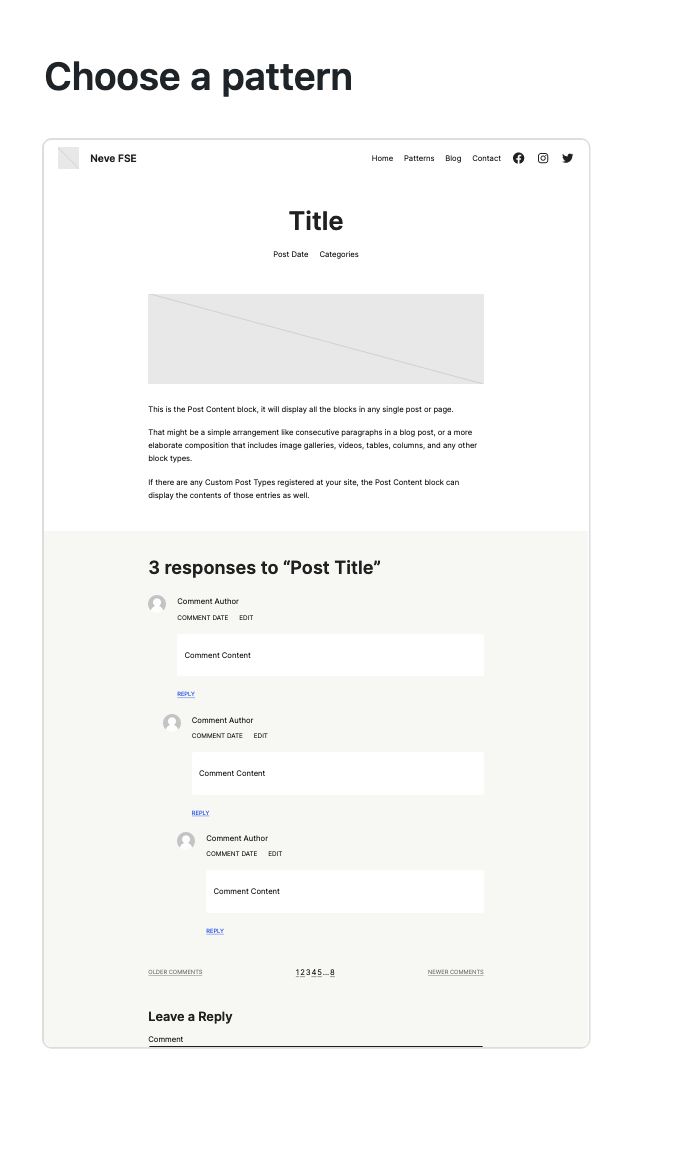
What does the Neve FSE theme look like?
Based on the demo presentation of the Neve FSE theme, we can highlight several major features:
- Its modern, minimalist look.
- A light color palette of blue, gray, and white.
- A header composed of a logo on the left, and icons redirecting to social networks (Facebook, Instagram, etc.) on the right.
- Rectangular and square content blocks.
- Empty spaces to give you space to breath and to accentuate the airy feel.
- The use of “Inter” typography, sans serif and adapted to reading on screens.

The demo is there to give you a finished visual impression of the theme, but you can of course modify its basic characteristics (colors, typography, block types, etc.) by manipulating the theme.
Before showing you how, let’s start with the basics: installing the theme and getting to know its interface.
How to install Neve FSE
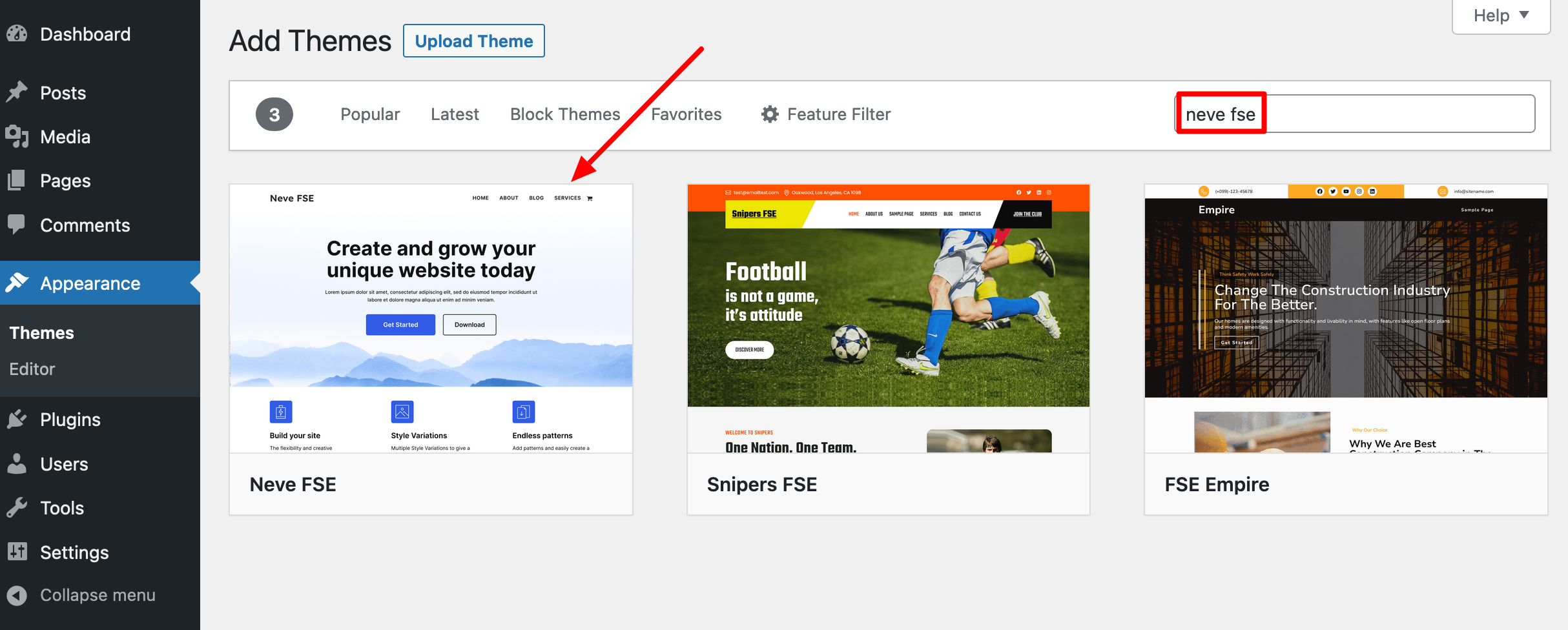
From your back office, go to Appearance > Themes.
Click on the “Add New” button at the top of the page. In the search bar, type “neve fse”:

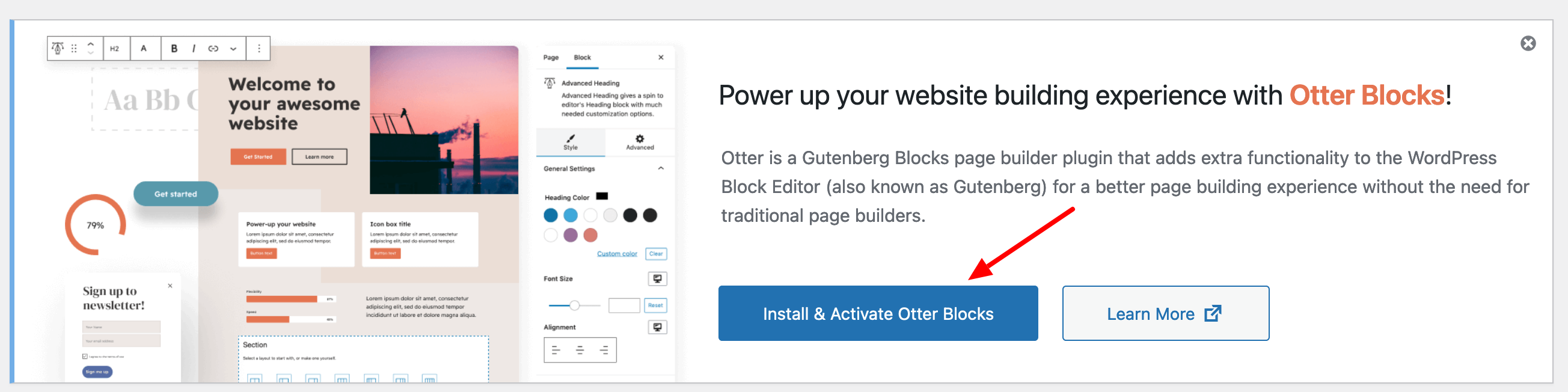
Install and activate the theme. Once this is done, Themeisle also suggests you activate its in-house Otter Blocks plugin, in order to benefit from additional blocks.
For the purposes of this test, I chose to activate it:

Another possible installation method: you can also download the theme’s zip file by clicking on the “Download” button on the official Neve FSE website. Then upload it to your administration interface and activate it.
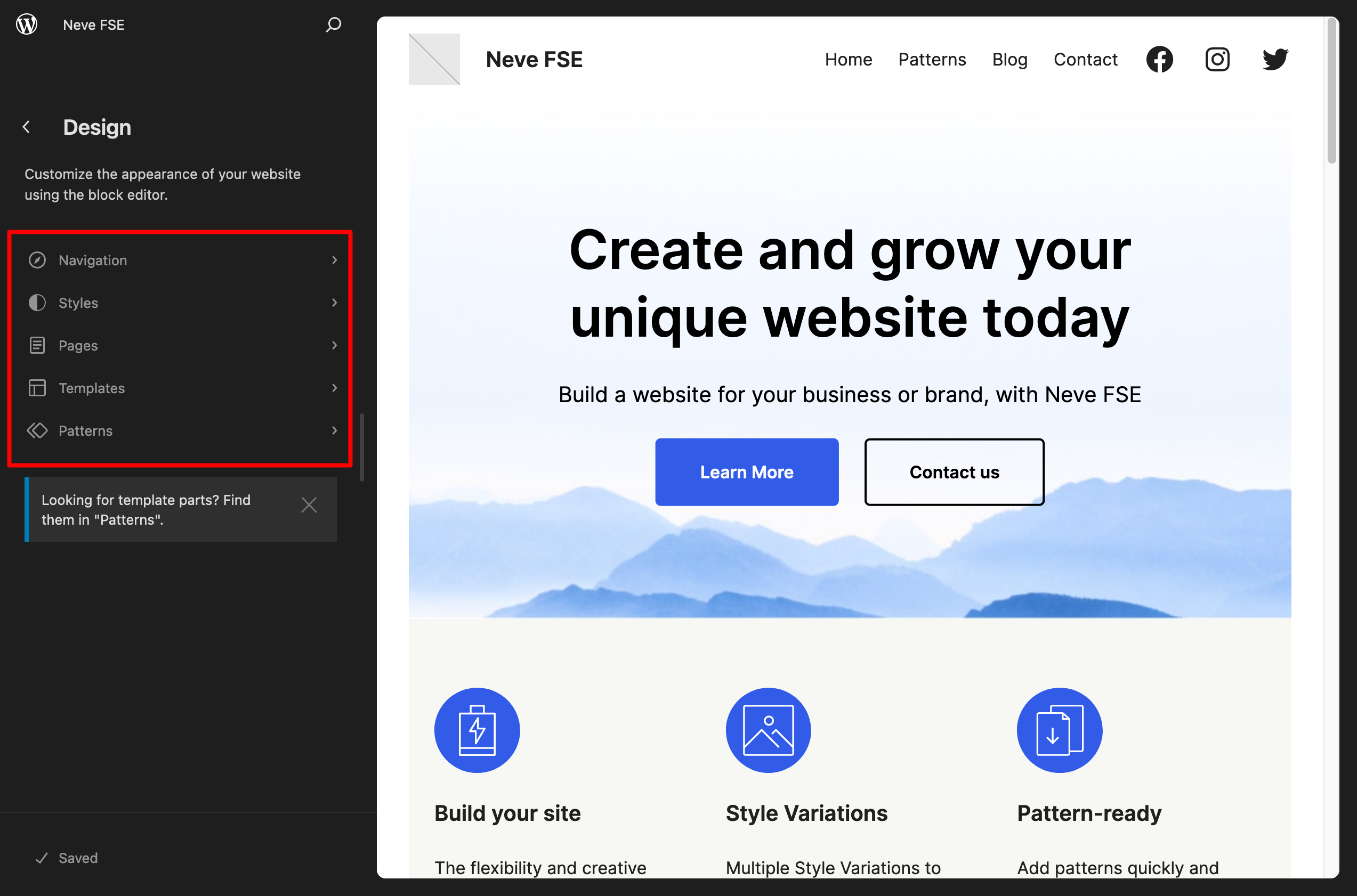
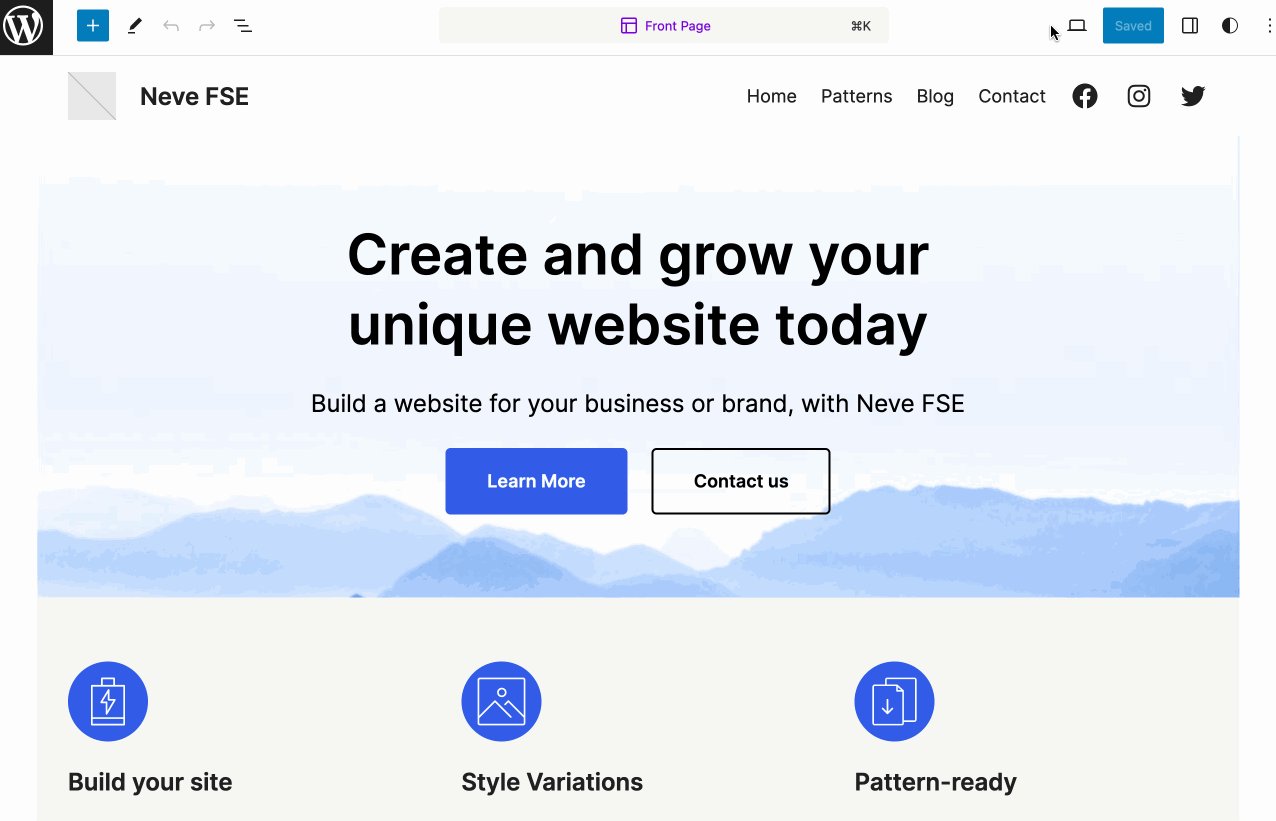
What does the theme interface look like?
For an overview of the theme’s options and menus, click on Appearance > Editor.
You’ll see that you can customize 5 different aspects (similar for every block-based theme):
- Navigation
- Theme styles (global colors)
- Pages
- Templates
- Patterns (template parts)

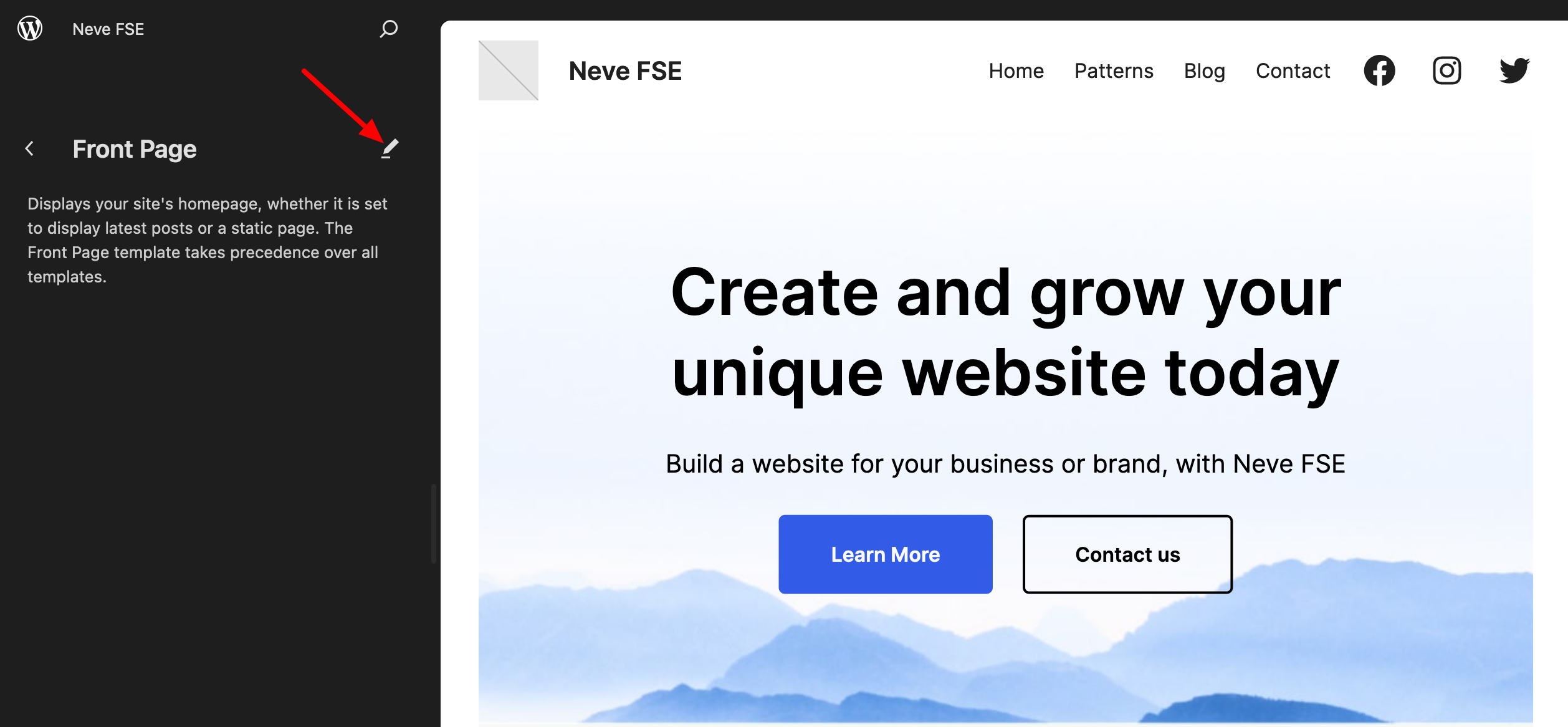
If you wish to modify your home page template, for example, select it from the “Templates” menu, then click on the small pen icon:

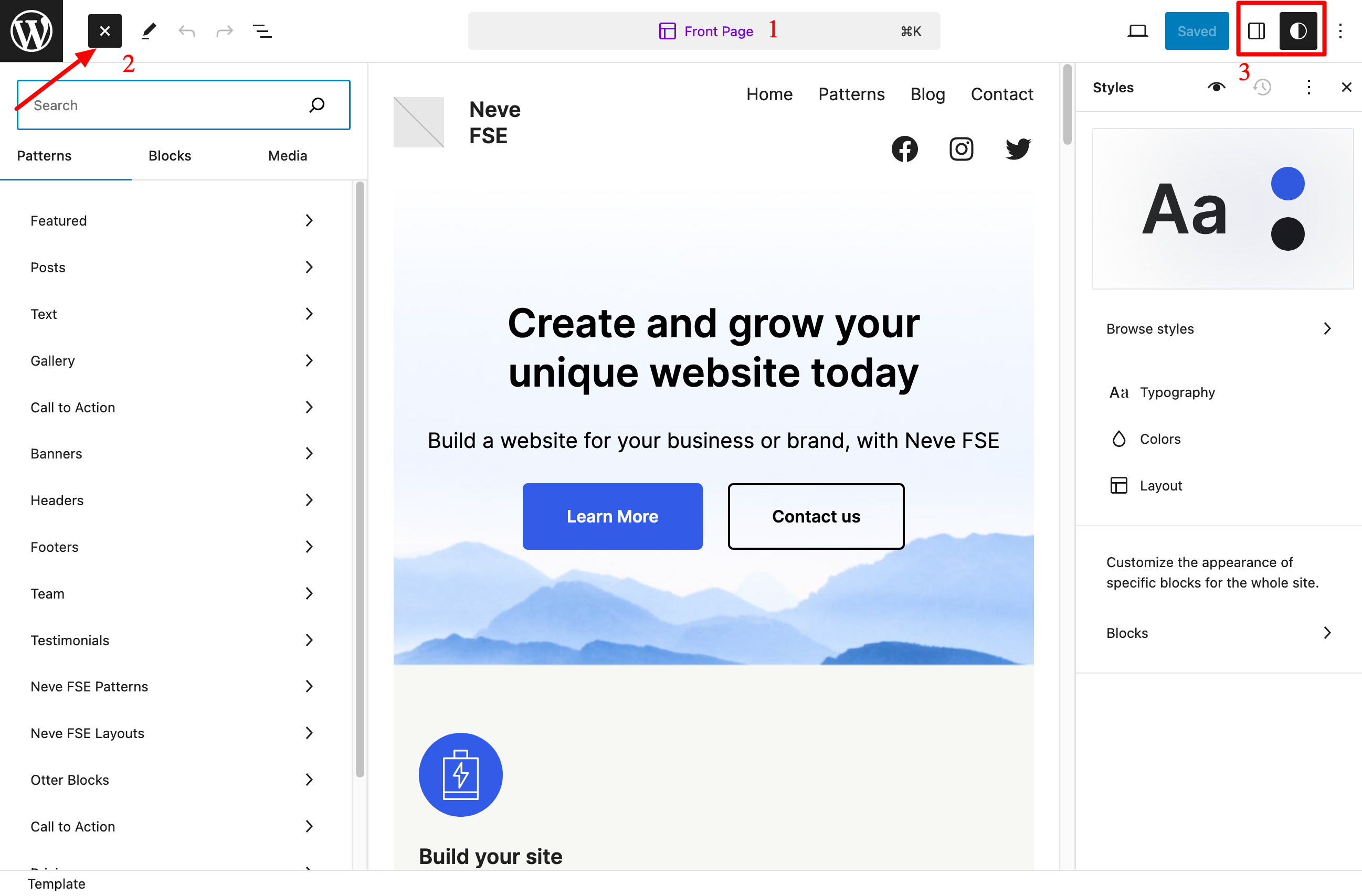
You will then be redirected to the Site Editor, whose interface is identical to that of the Content Editor, which you probably use to design your posts and some of your pages.
Here’s what you can see and do:
- The page template you are editing is displayed at the top of the interface (figure 1).
- Add patterns, blocks, and other media from the block inserter (2). Click or drag them to the area of your choice on your page.
- Modify global styles (typography, colors), applicable to your entire site at once, as well as the visual appearance of each block (3).

So much for this first immersion in the Neve FSE theme. In the next section, I’ll show you the options available for modifying the theme’s visual appearance.
What options are available for customizing the visual appearance of the Neve FSE theme?
Page templates
First of all, you can create or modify existing page templates for use throughout your site.
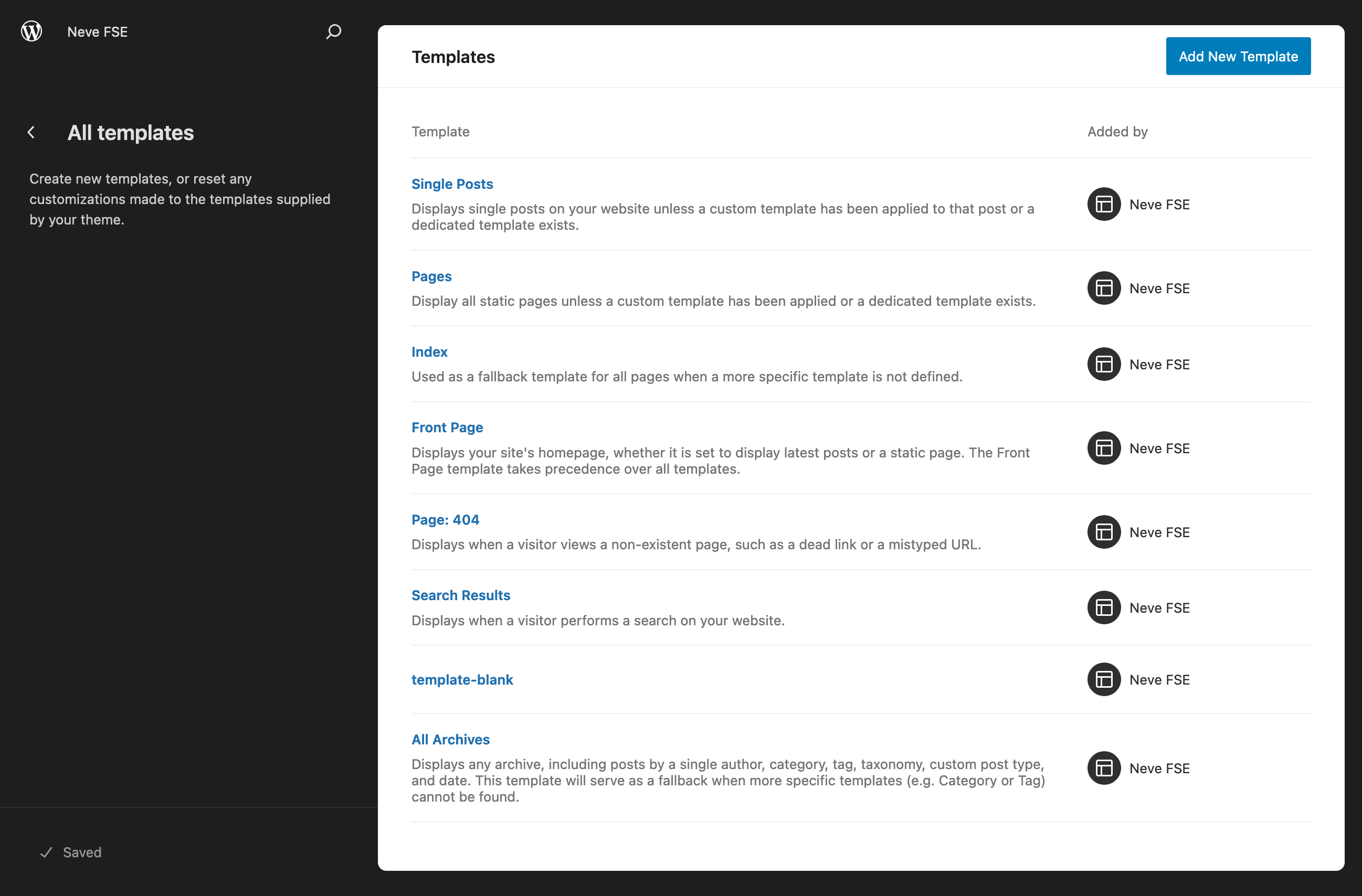
By default, Neve FSE offers the following page templates, accessible in Design > Templates > Manage all templates:
- Single Posts: The page that controls the display of each blog post.
- Pages: For standard page templates such as the Contact or About pages.
- Index: This template can be used as a substitute for your home page if you haven’t set it as your site’s default home page.
- Front page
- Page: 404
- Search Results
- Template-blank: Displays all blocks on any single publication or page.
- All Archives: For your archive pages such as categories, tags, etc.

To modify the template of your choice, click on the one that interests you. And if you want to start from scratch, create your own template by clicking on the blue “Add New Template” button.
Patterns and layouts
Neve FSE templates
Templates allow you to create an overall structure for your site’s structural pages.
With patterns, you can add specific elements, made up of several blocks, to each template.
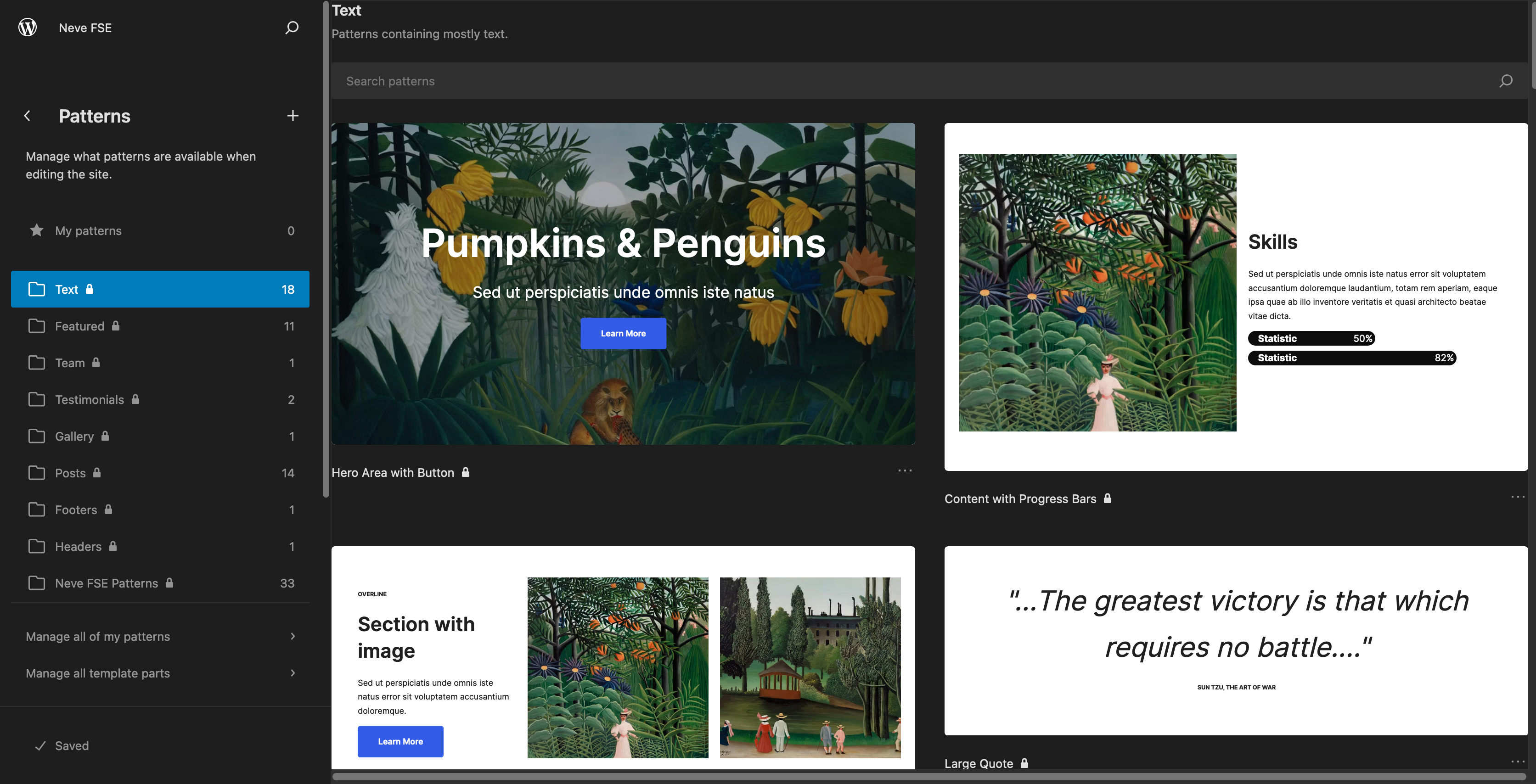
In Design > Patterns, you’ll find several categories of ready-to-use sections in the following areas: text, featured, team, testimonials, gallery, and posts.

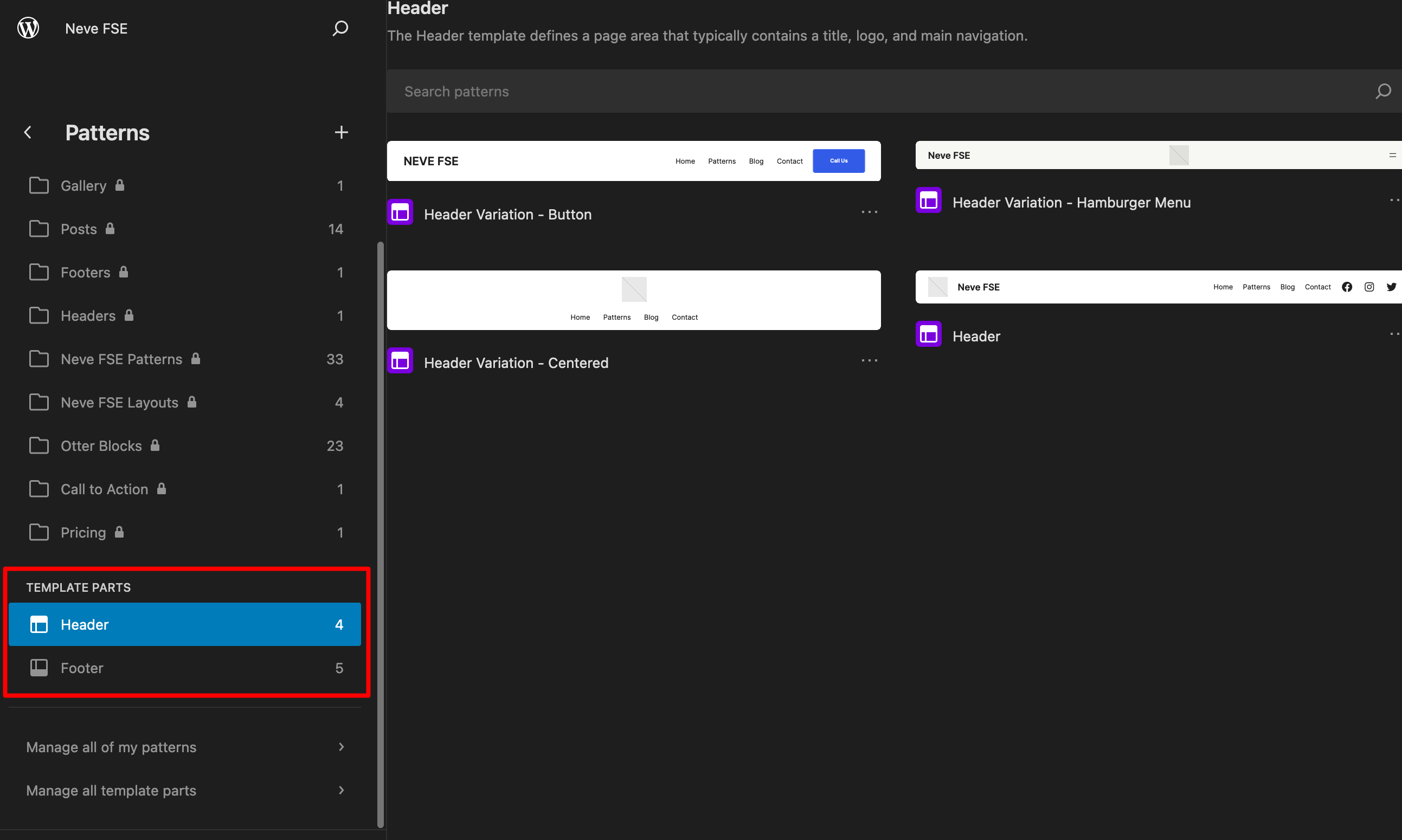
But also header (4) and footer (5) templates:

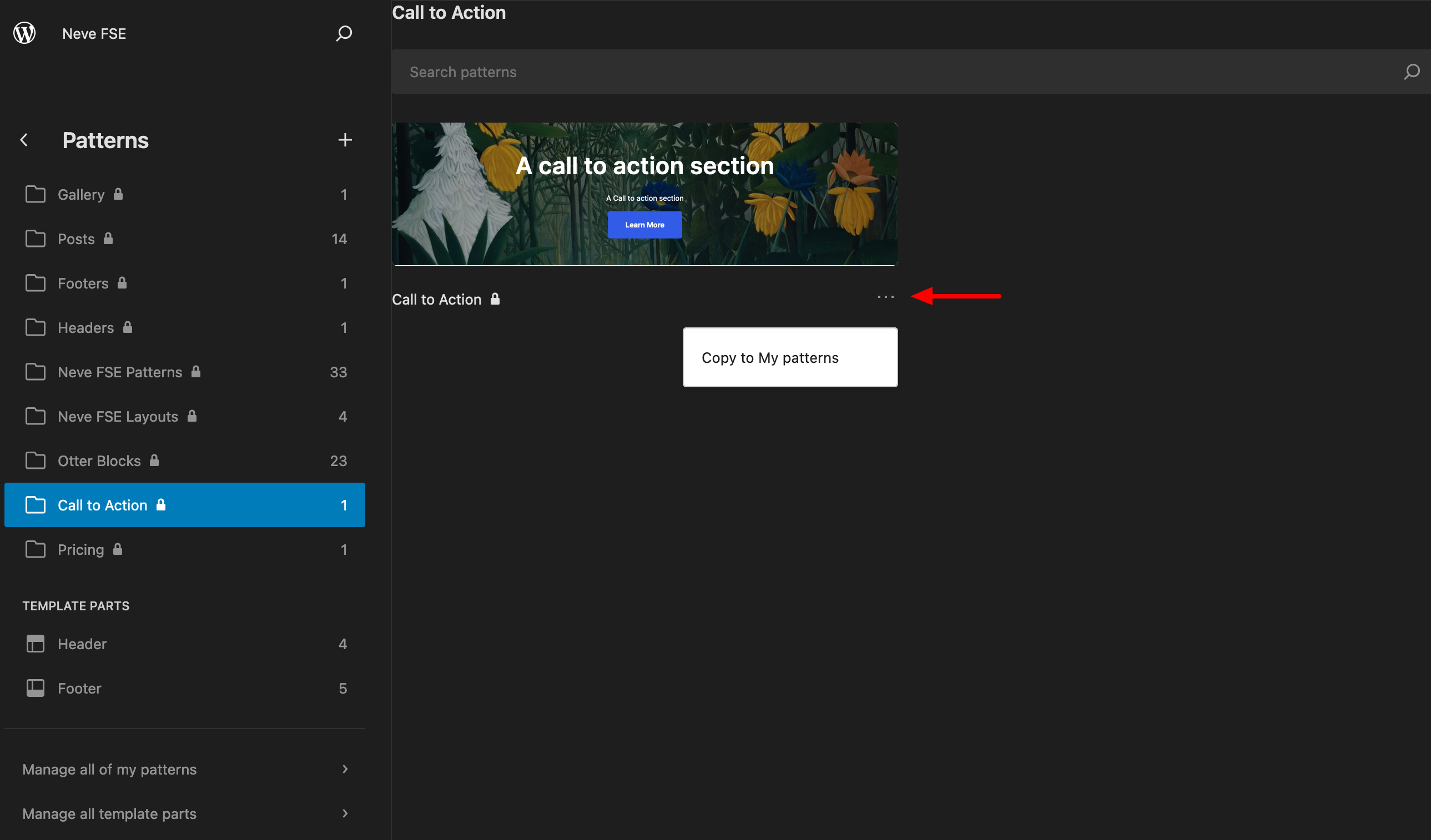
If you use a certain pattern a lot, you can add it to the “My patterns” folder by clicking on the three little dots and selecting “Copy to my patterns.” You’ll then be able to find it more easily in the Site Editor interface.

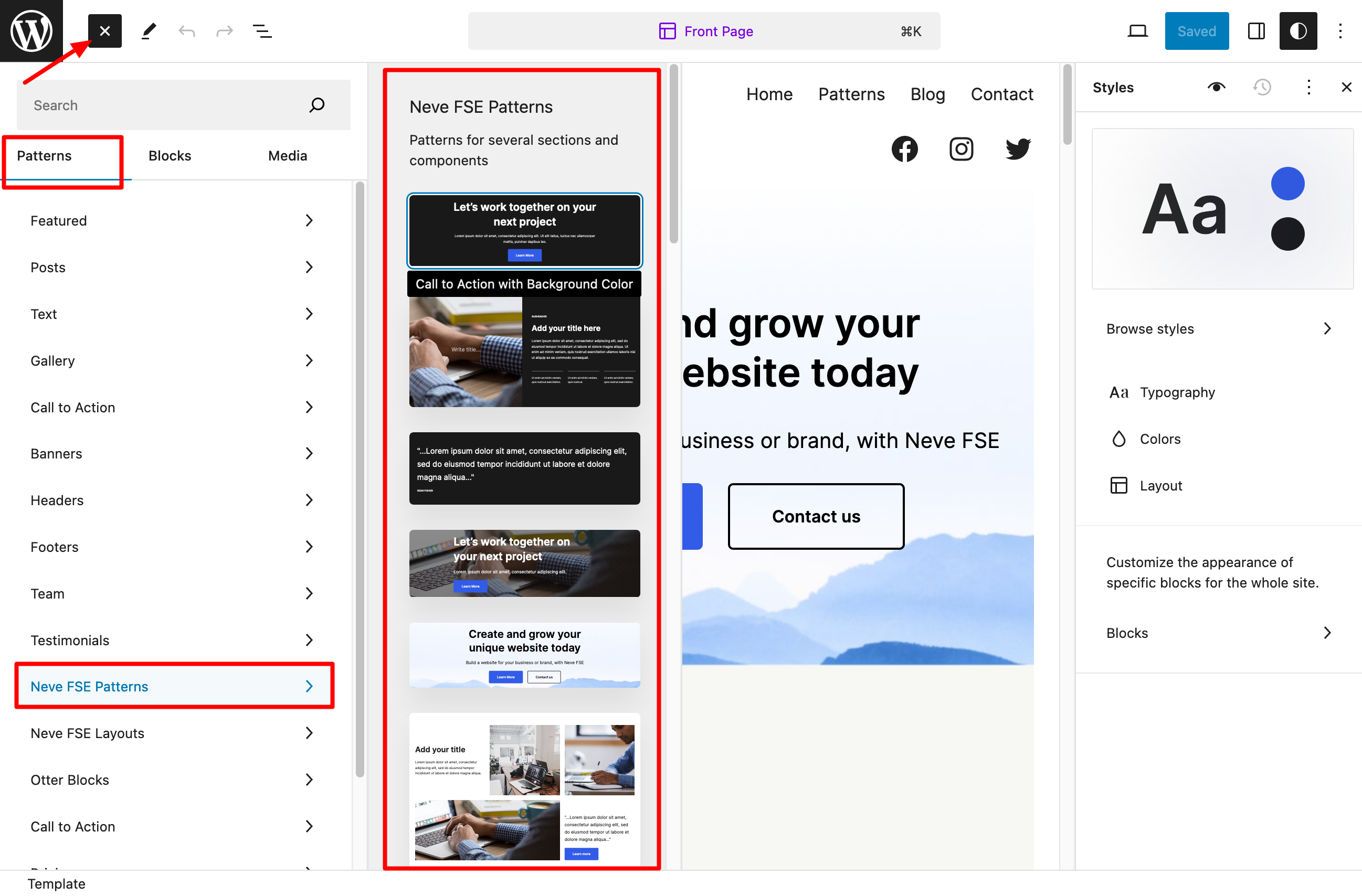
These patterns are of course also available in the Site Editor interface, in the block inserter (in the Patterns > Neve FSE patterns menu).
You can use them on templates, pages, and posts of your choice:

Page layouts
Still in the Site Editor, you also have access to two additional layouts for archive and single post pages (those used to display a single article).
For archive pages, in addition to the default grid layout, you have access to a layout in “Cover” and “List” formats.
For single post pages, “Cover” and “Framed cover” (full-width) layouts are available.
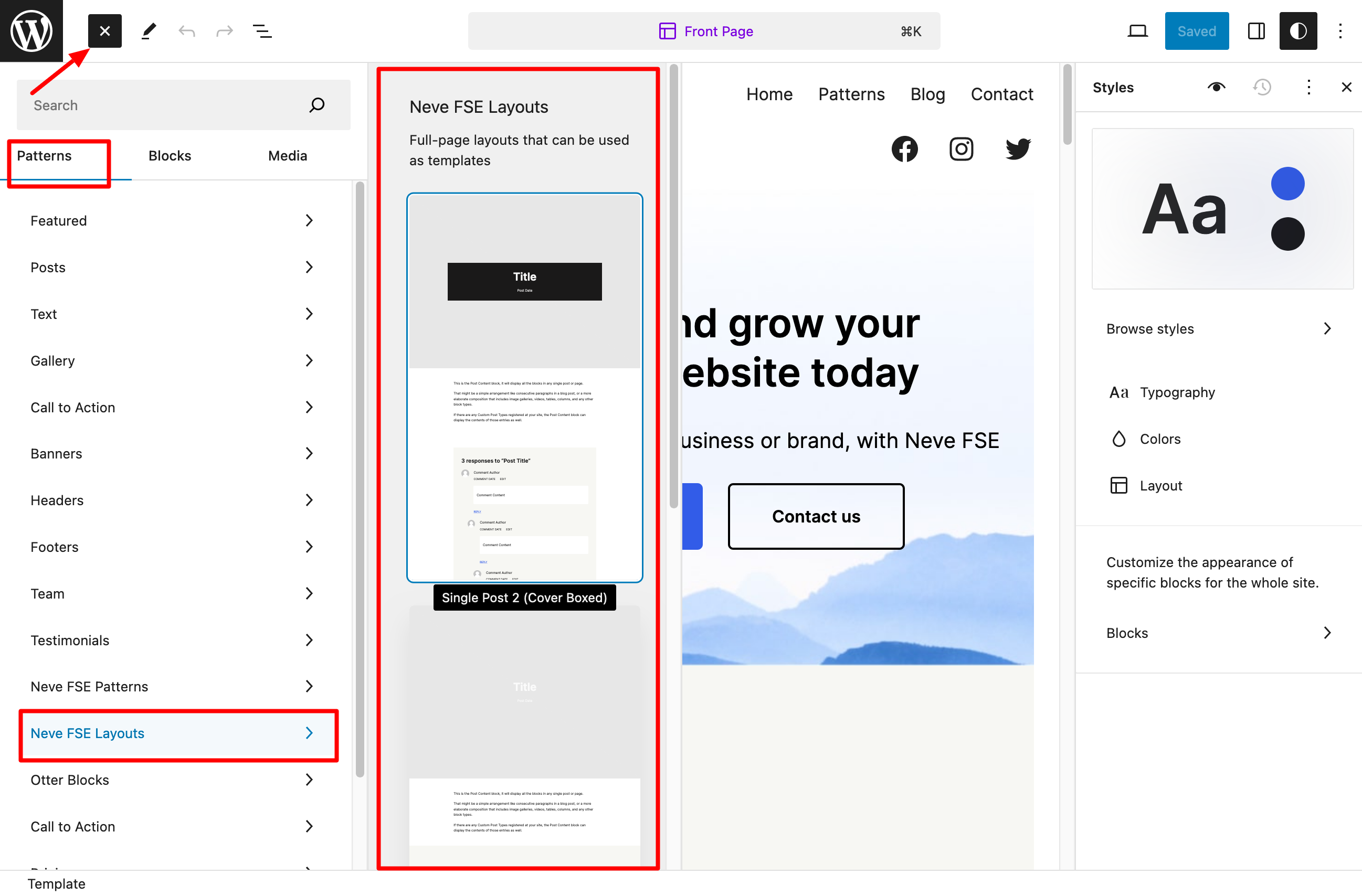
You’ll find all this in the “Neve FSE layouts” menu in the patterns:

Global styles
The final important element you can rely on to customize the visual appearance of the Neve FSE theme are style variations (also known as global styles).
This is a feature specific to the Site Editor that allows you to make general settings on your blocks and apply them to all your site’s pages at once, without having to customize each block individually.
For example, if you change the color of a button, the same color will be applied to all your buttons.
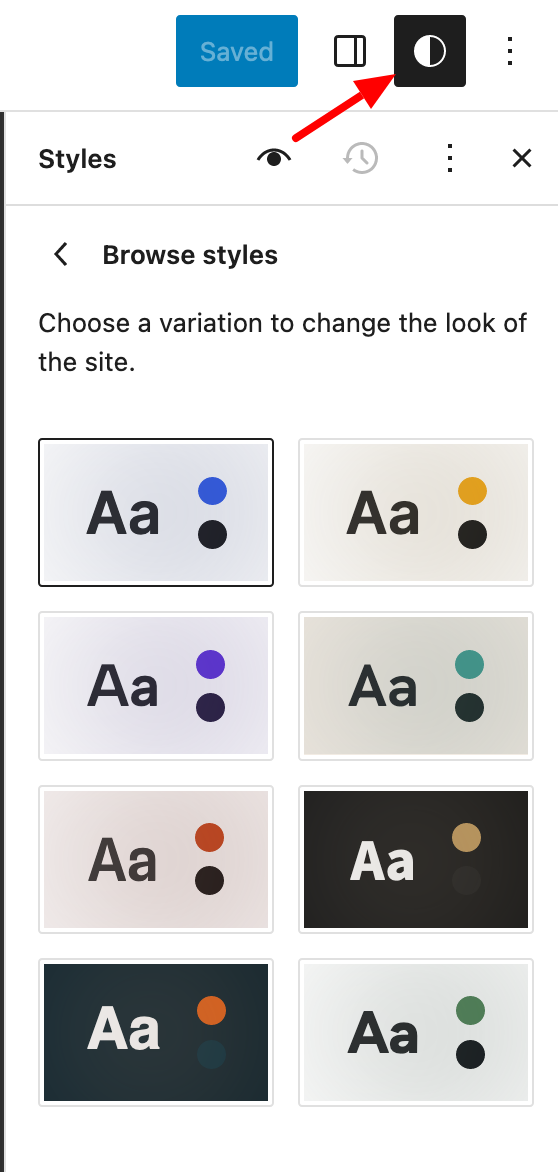
The creators of Neve FSE have integrated 8 style variations into their theme. You can access them via the “Styles” menu in the Site Editor.
In “Browse styles”, you’ll first find 8 different color palettes (dark pastel red, bright red, light green, Aztec gold, etc.), which will change both the main and secondary colors of the theme:

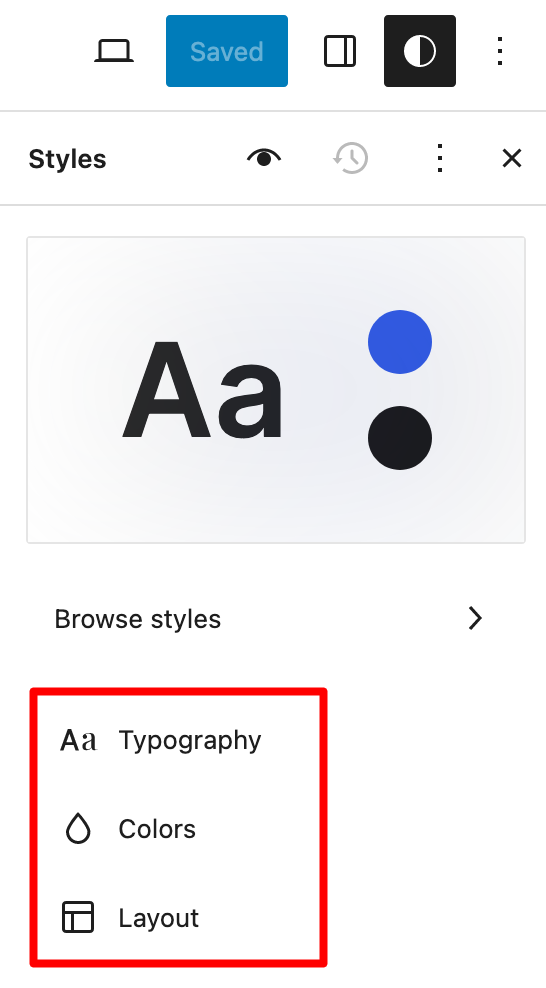
You can also change:
- The typography of various elements: titles, text, links, captions, and buttons
- The colors of your palette, to create your own or edit various elements (background, titles, text, buttons, etc.)
- Page layout, to define the width of the main content area, internal margins, and spacing between blocks

You now know the basic options for customizing the design of your theme. Now let’s take a look at some more specific practical examples that you’ll find useful for your next projects.
Ready to get your hands dirty (without touching the code, I promise)? Let’s get started.
How to modify the header and footer
Remember this? One of the great advantages of the Site Editor (formerly FSE) is that it lets you control all areas of your site, including the header and footer.
In other words, you can design a header or footer from A to Z without coding, using Gutenberg blocks.
Isn’t that great? If you don’t want to start from scratch, you can use the header and footer templates provided by Neve FSE.
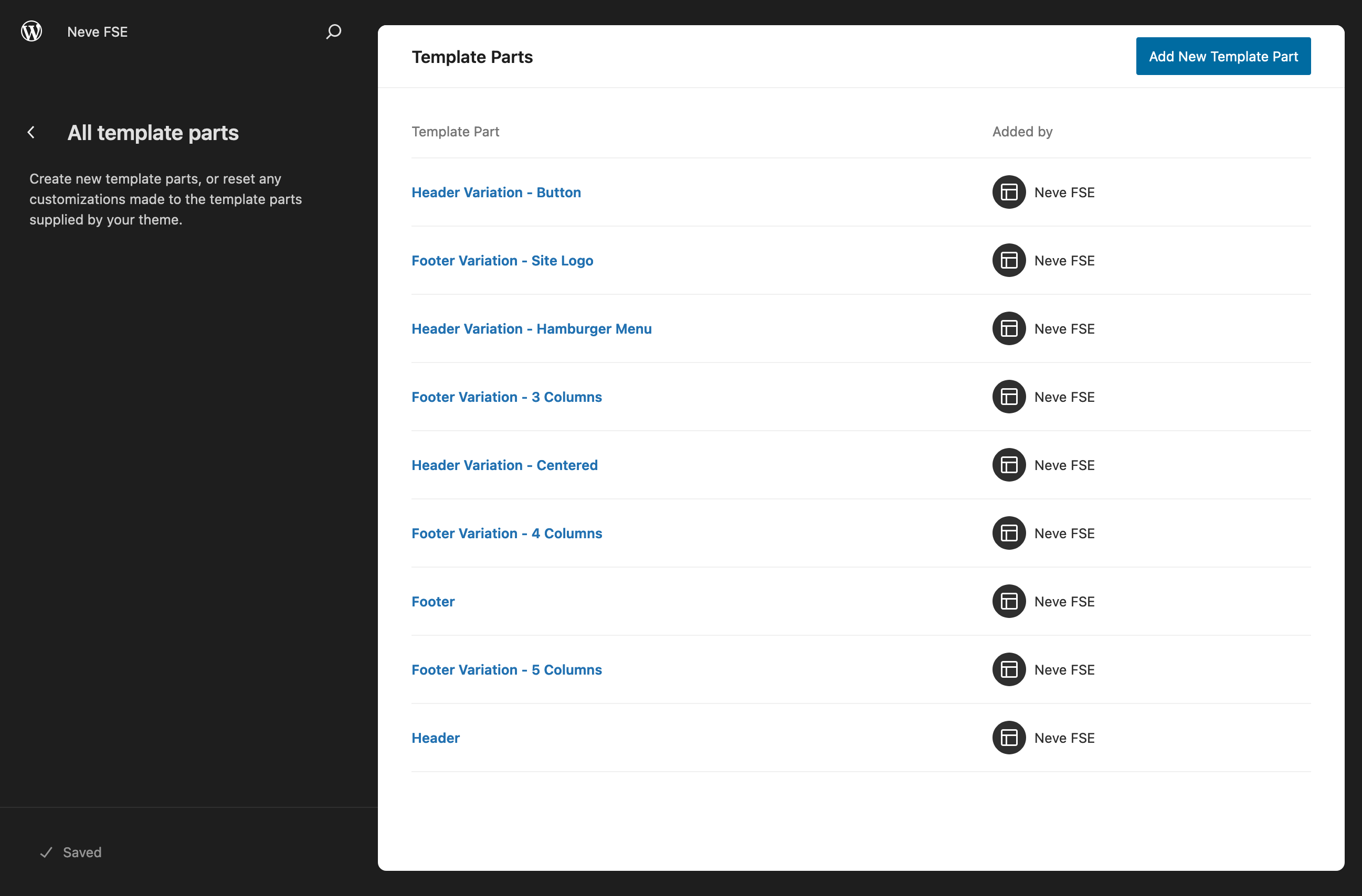
To access them, go to Appearance > Editor > Patterns > Manage all template parts.
You’ll come to this page:

You can also design a header from scratch by clicking on the “Add New Template Part” button, then selecting “Header” after giving it a name. Then integrate the blocks of your choice into your header.
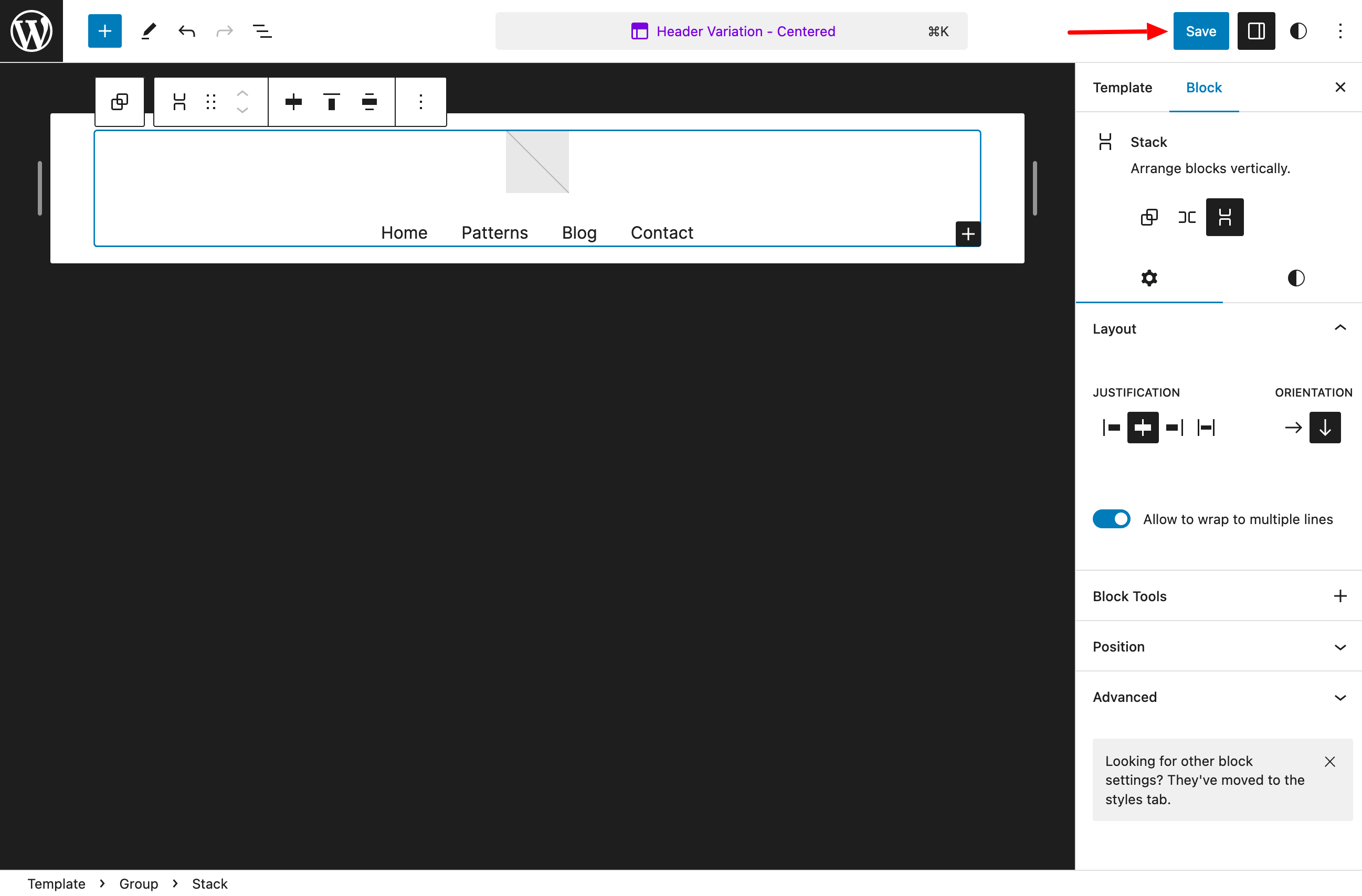
Choose the template of your choice — for example, “Header Variation – Centered” — and click on it to modify it.
You can modify each element as you wish (e.g. add a logo) and integrate additional blocks.
When you’re finished, click on “Save”:

Once you’ve done this, open the page template to which you want to add your header. Let’s take the home page as an example.
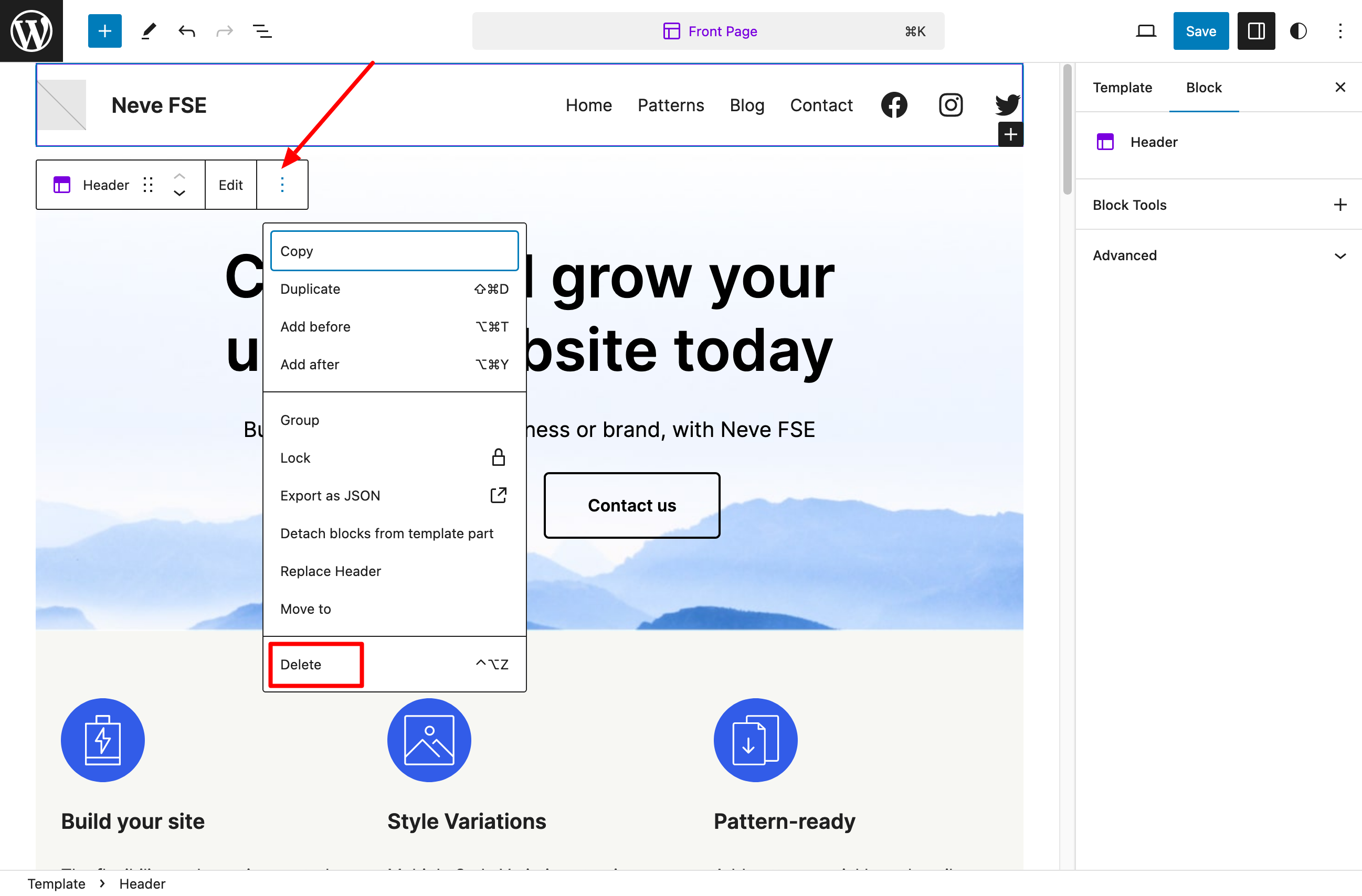
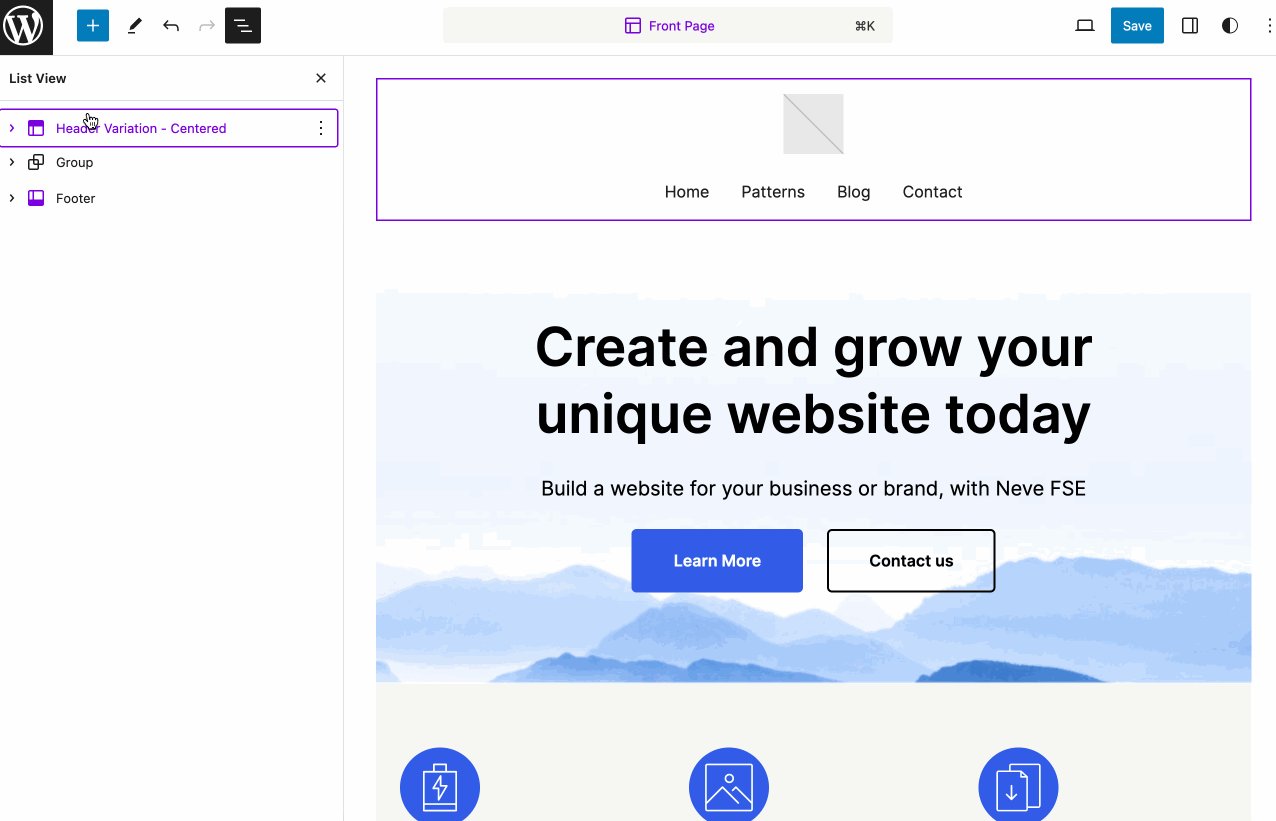
Select your current header and delete it by clicking on the 3 dots:

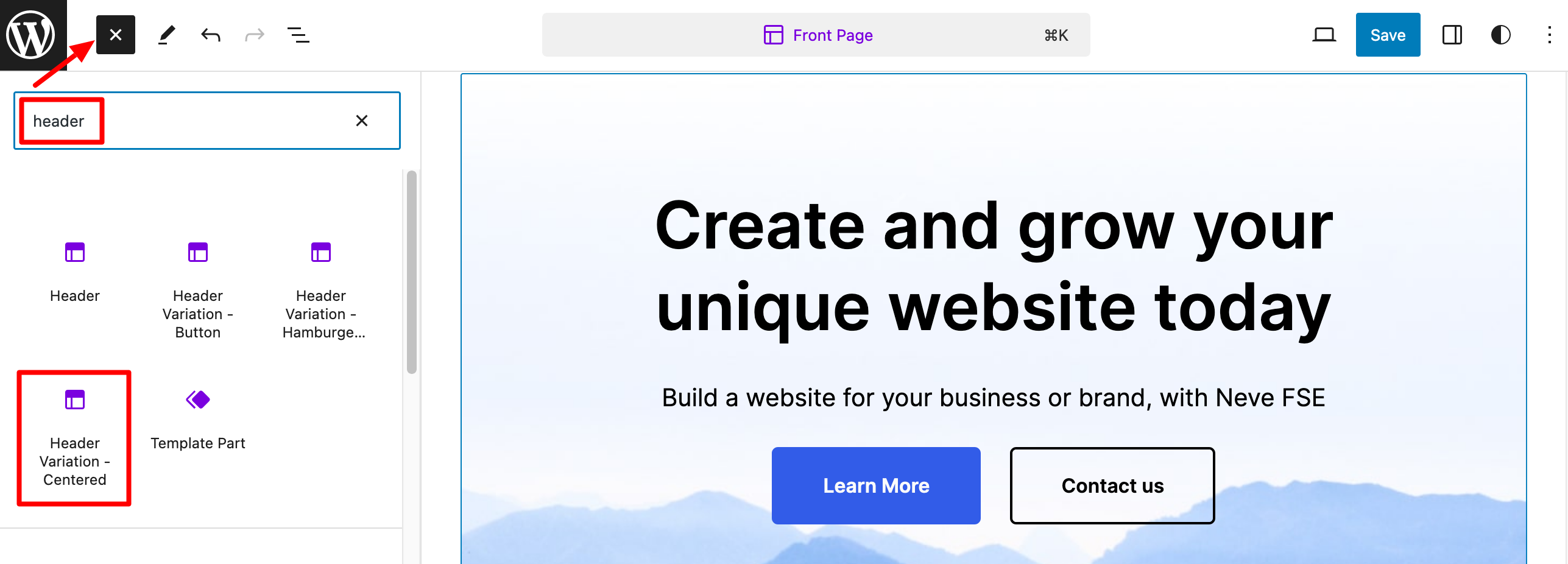
Then, in the block inserter, type “header” in the search bar. Select “Header variation – Centered” and click on it:

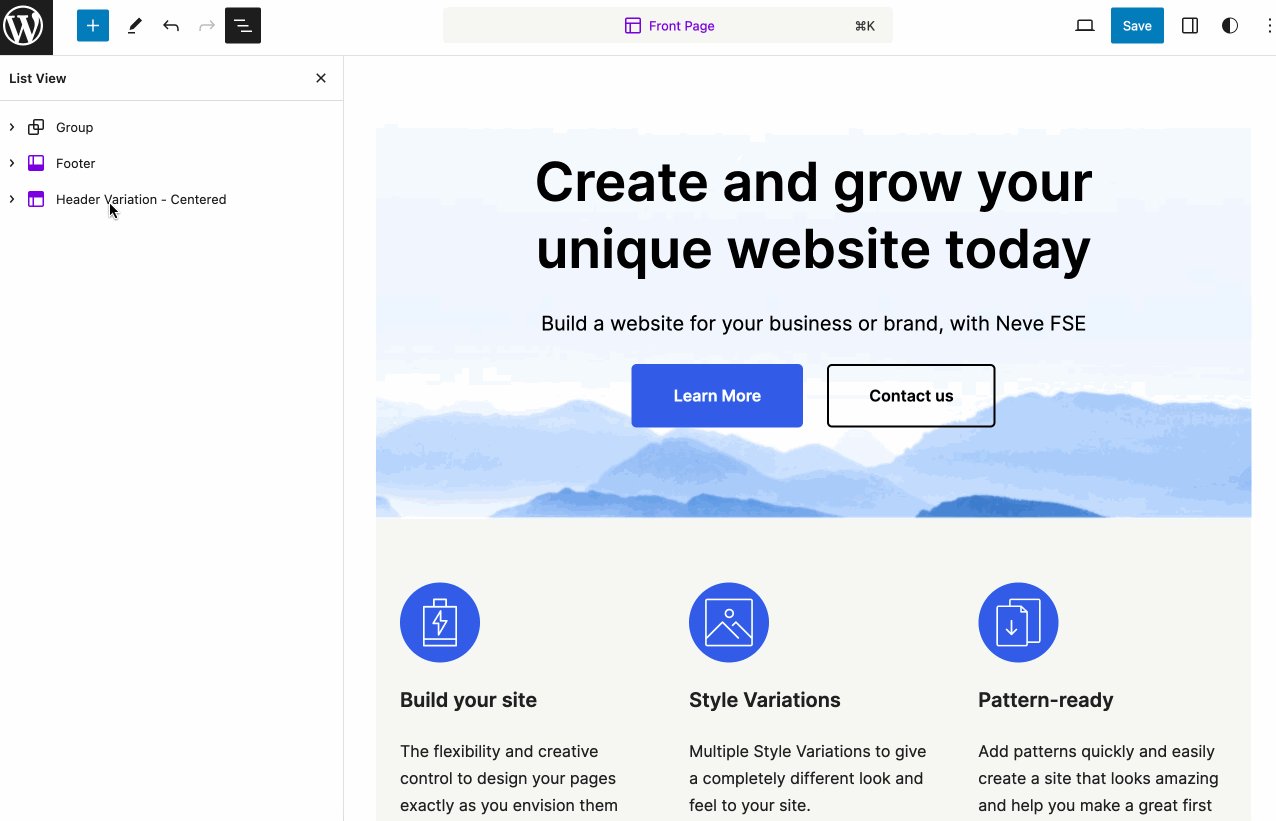
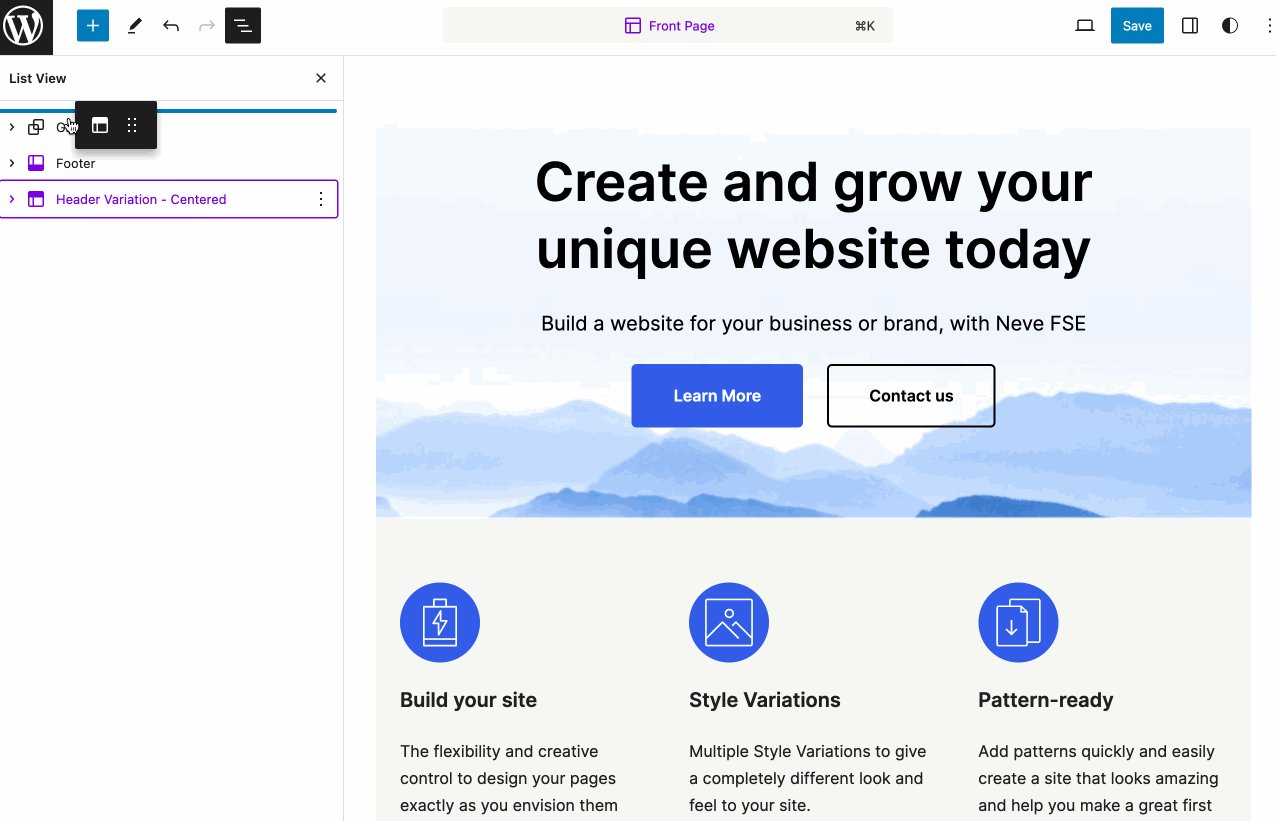
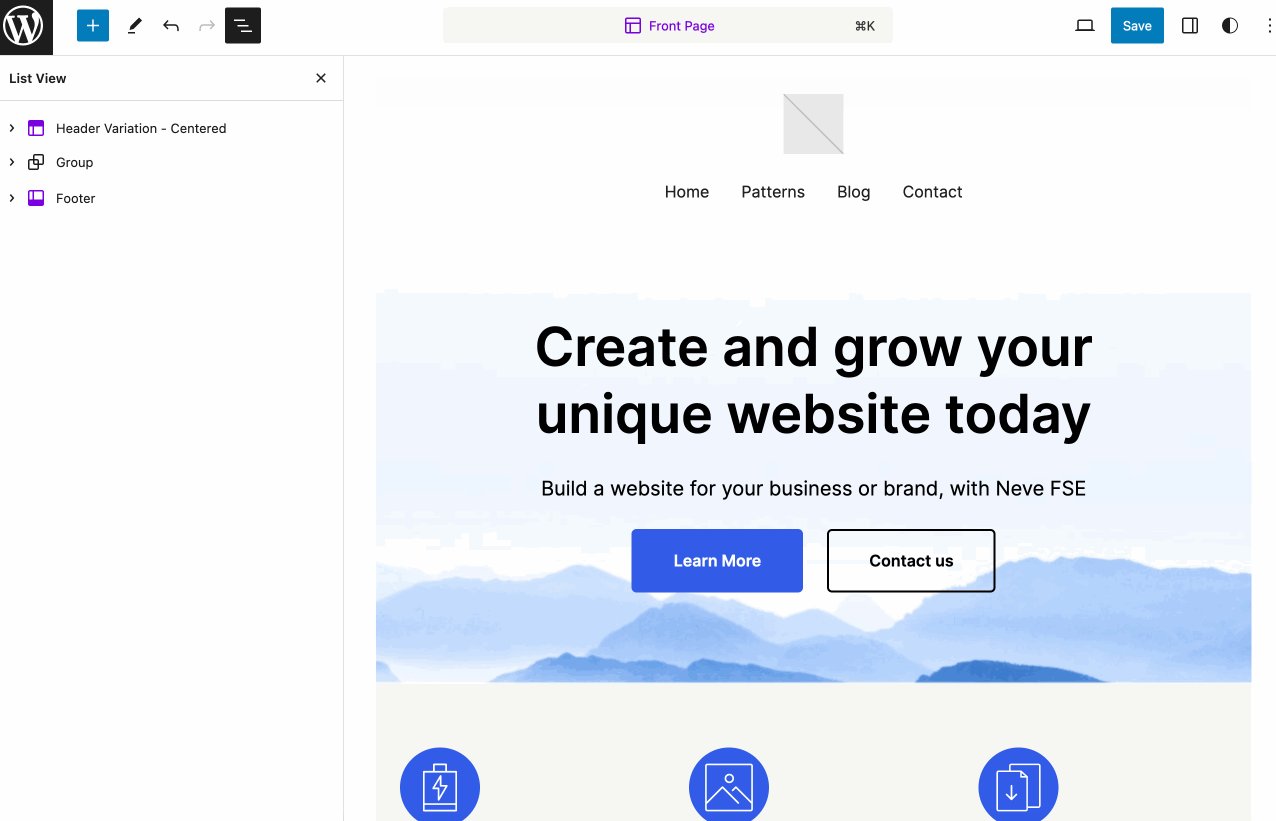
By default, your template will be added to the bottom of your page. To move it up, go to “List view”, and move it to the top of the page. Then remember to save so that your changes take effect:

How to create custom layouts
Next, let’s take a look at how to design page templates and take advantage of the various templates offered by Neve FSE.
How do I design a custom template with Neve FSE?
To set up a custom template with Neve FSE, go to the “Templates” menu and choose “Manage all templates.”
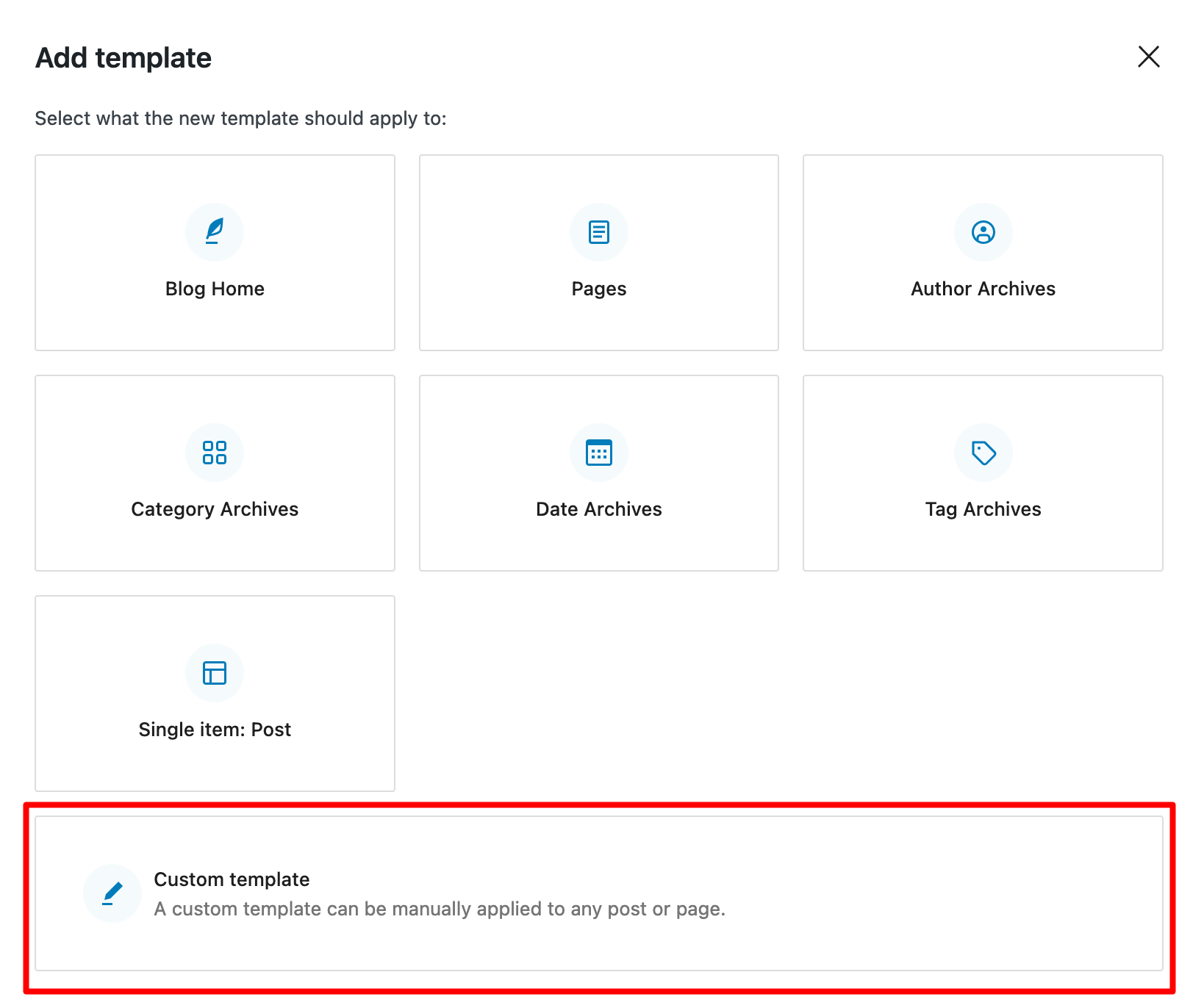
In the top right-hand corner, click on the blue “Add template” button, then on the “Custom template” box:

Give it a name, then add the blocks of your choice to the page displayed on your screen.
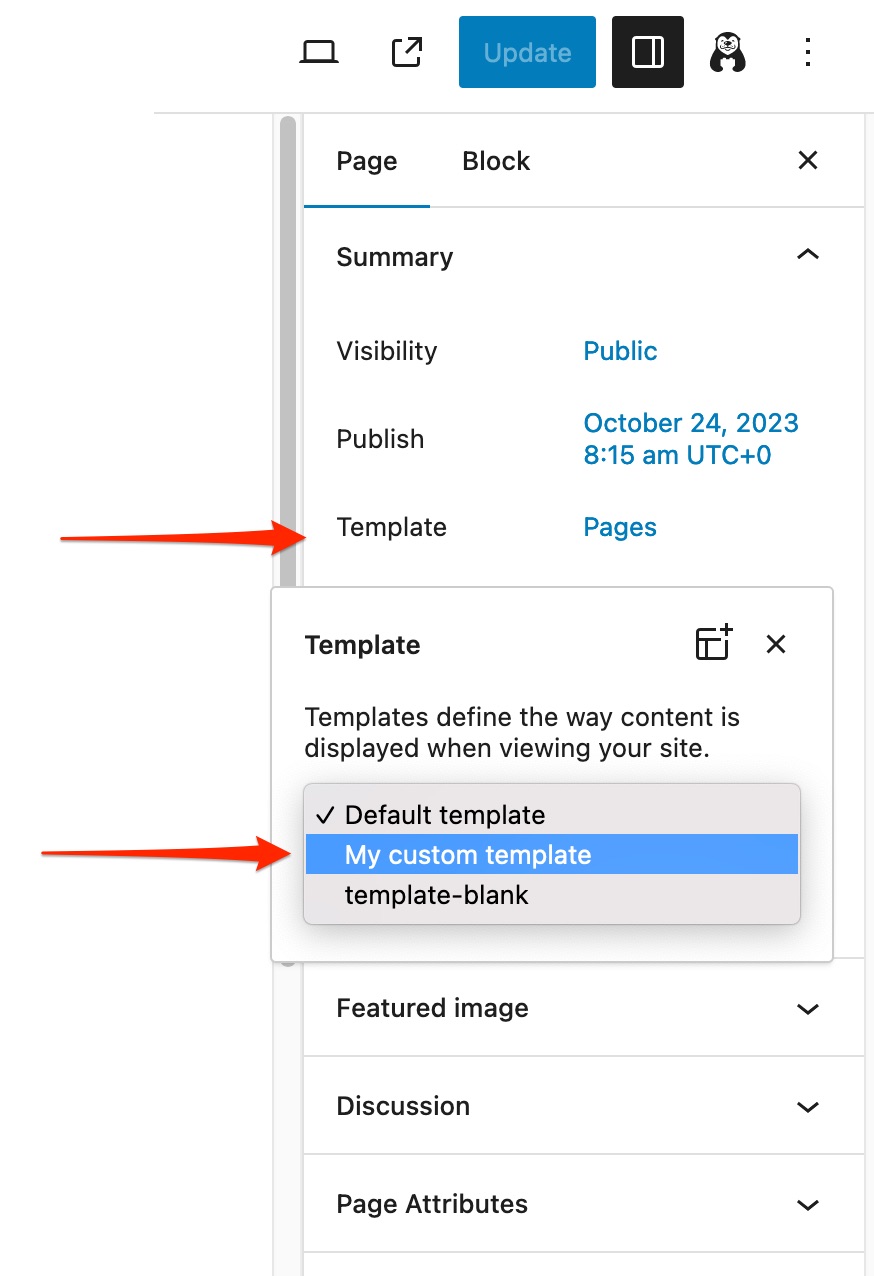
To apply the template you’ve just designed to the page of your choice, select it. Then, in the “Page” tab of the WordPress Editor, click on “Pages” in the “Templates” section.
Finally, select the template of your choice from the drop-down menu (e.g. “My custom template”):

How do I use a ready-to-use layout?
The second option is to use a ready-to-use layout. For example, let’s imagine you want to apply a specific layout to a blog post.
In the “Manage all my templates” menu, click on “Add a template”. Select “Single item: Post,” then “Post for a specific item”.
Click on the post you want to modify. Then choose the pattern template proposed by Neve FSE:

You can, of course, stick to the suggested layout, but you can also customize it as you like by adding new blocks, patterns, and other style settings.
Save your changes when you’re done, and that’s it!
If you want all your blog posts to have the same layout, follow the same steps to customize the “Single Posts” template.
Are you all set? Because we’re about to tackle another big part of this test. Read on to find out more.
Performance, SEO, responsiveness: a closer look at 3 major aspects
Loading speed
“Enjoy the same performance-optimized and lightweight code that made Neve so popular”, Themeisle tells us on the home page of its Neve FSE theme.
That’s a very good sign, because in our Neve test, the theme really hit the mark when it came to loading speed. It’s actually one of the fastest themes on the market.
With its “sister” Neve FSE, you won’t be disappointed. The fact that it’s built to work with the native WordPress Site Editor means it can avoid superfluous weight. It’s guaranteed to keep things simple and light.
With Neve FSE, you start with a clean foundation, which is essential for managing the user experience. But be careful; that’s not all you need.
In order not to ruin everything, don’t forget to apply the following best practices, which we covered in greater detail in our article “How to speed up a WordPress website without breaking the bank“:
- Use a fast, high-performance web host like bluehost (affiliate link).
- Optimize the weight of your images with Imagify.
- Activate a recent version of PHP.
- Activate the WP Rocket cache plugin (affiliate link).
- Don’t use superfluous plugins and deactivate those you no longer use.
- Test your page loading speed with a tool like Google PageSpeed Insights.
While performance rating services are useful, you shouldn’t focus too much on the score they give you, but rather on “the actual loading time of your site” and “the impression of fluidity.”
SEO optimization
When it comes to SEO, don’t expect much from Neve. It claims to do the job by being “SEO-friendly by default,” thanks to light, clean code.
This means you won’t hinder search engine bots crawling your site, but it won’t guarantee that you’ll appear at the very top of their results pages either.
To optimize the on-page SEO of your WordPress site, activate an SEO plugin such as Yoast, Rank Math, or SEOPress.
If you’d like to develop a fine-tuned SEO strategy for your site, in a bid for the top spot on Google, check out our SEO guide.
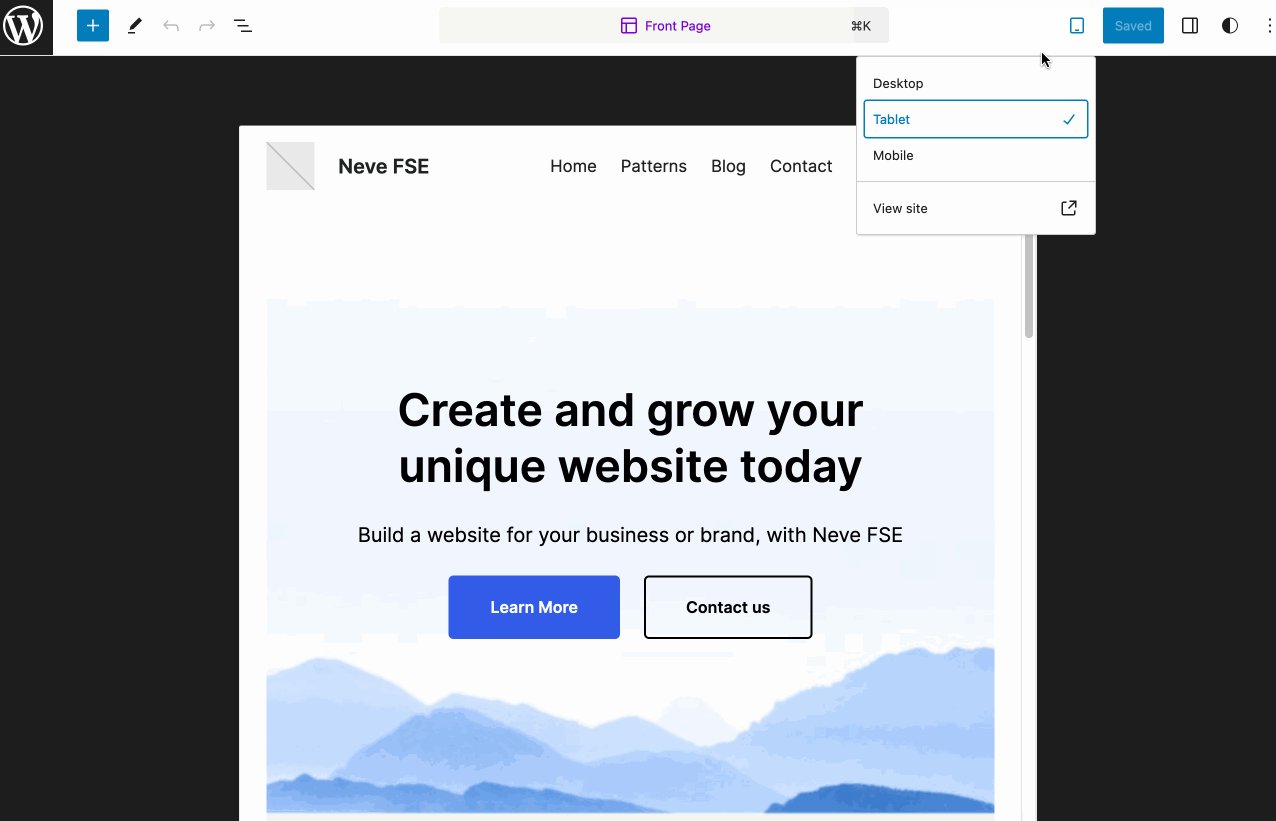
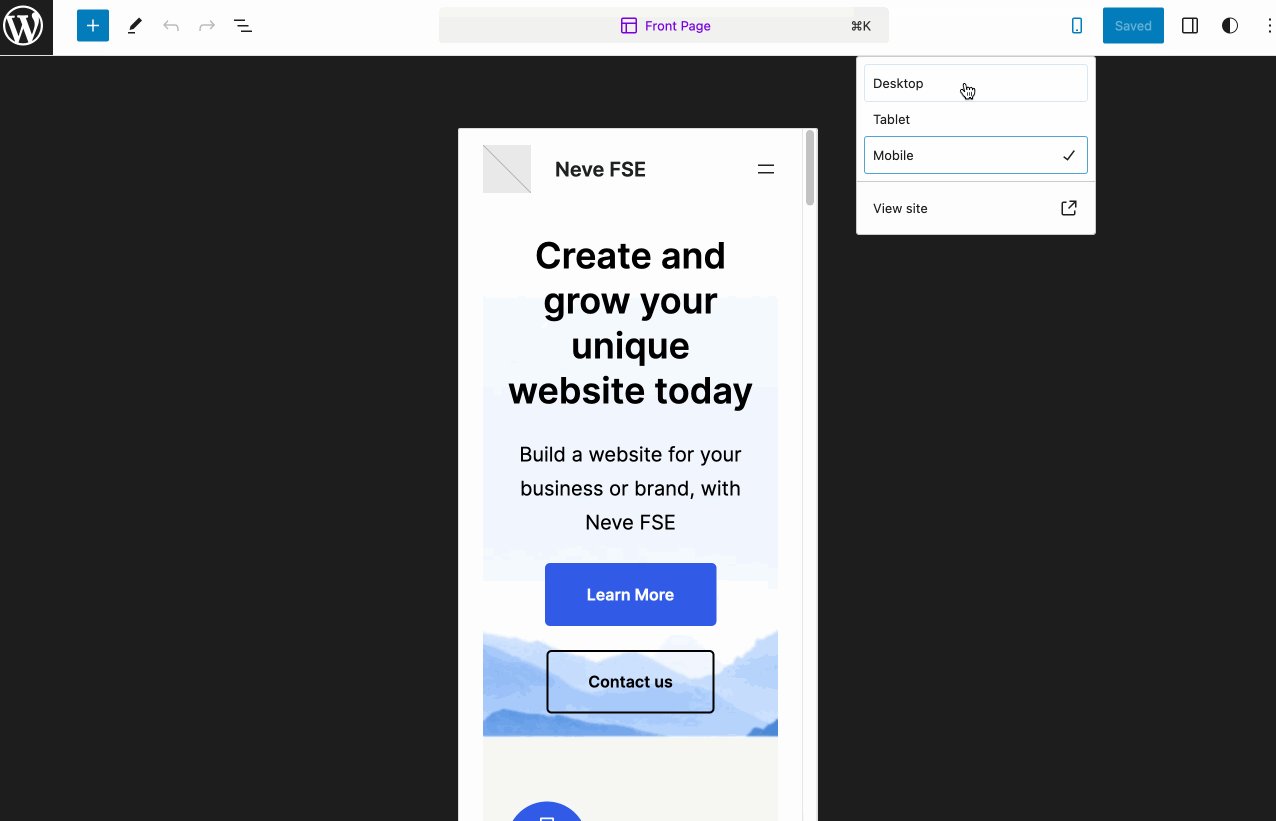
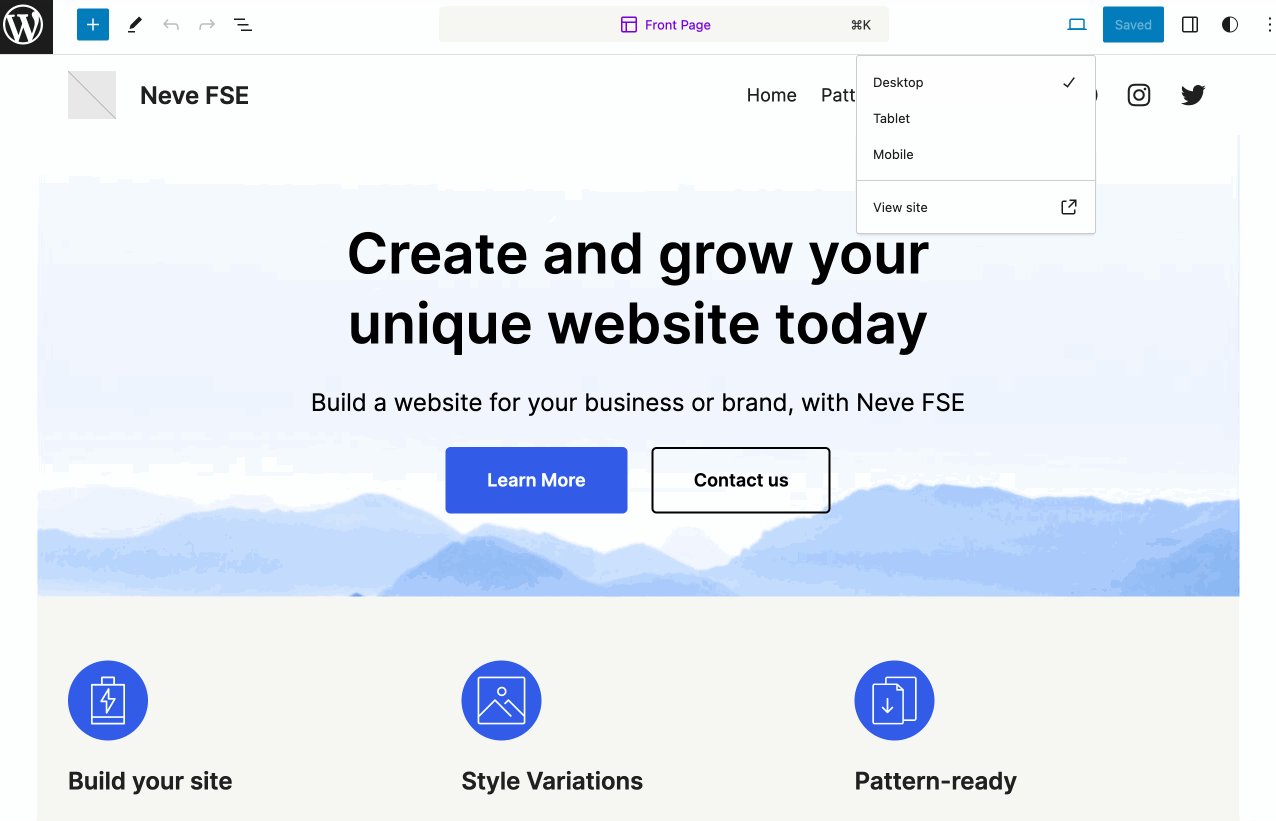
Responsive design
Another major element to keep a close eye on is the proper display of your site on all screens (desktop, smartphone, or tablet). In the jargon, this is known as responsive design.
At the time of writing, the vast majority of WordPress themes are responsive by default.
In other words, apart from a few minor tweaks to ensure impeccable display, the rendering is often already optimal.
This is the case with Neve FSE. You can see (and adjust) this by clicking on the responsive icon in the Site Editor when editing a page:

At first glance, there’s nothing objectionable. Once you’ve completed your customization and your site is online, you should still check the responsive aspect using Google’s Mobile Optimization Test (free).
Pricing and user support
When it comes to pricing, there are no nasty surprises. At the time of writing, Neve FSE is free, with no hidden costs.
That’s great news for your wallet. However, the fact that it’s free means that you don’t have access to personalized support by email, for example.
If you ever encounter a problem, you’ll have to go through the theme’s public forum, with its random response times. Alternatively, you might find the answer yourself in Neve FSE’s very sparse documentation, or in specialized resources (articles, videos, etc.).
In practice, however, the main difficulty lies not with the theme itself, but rather with the WordPress Site Editor, on which Neve FSE relies.
This Editor requires a learning curve and solid skills to master (more on this in the conclusion below).
To help you out, check out this resource to take you further with the Site Editor.
What are the alternatives to Neve FSE?
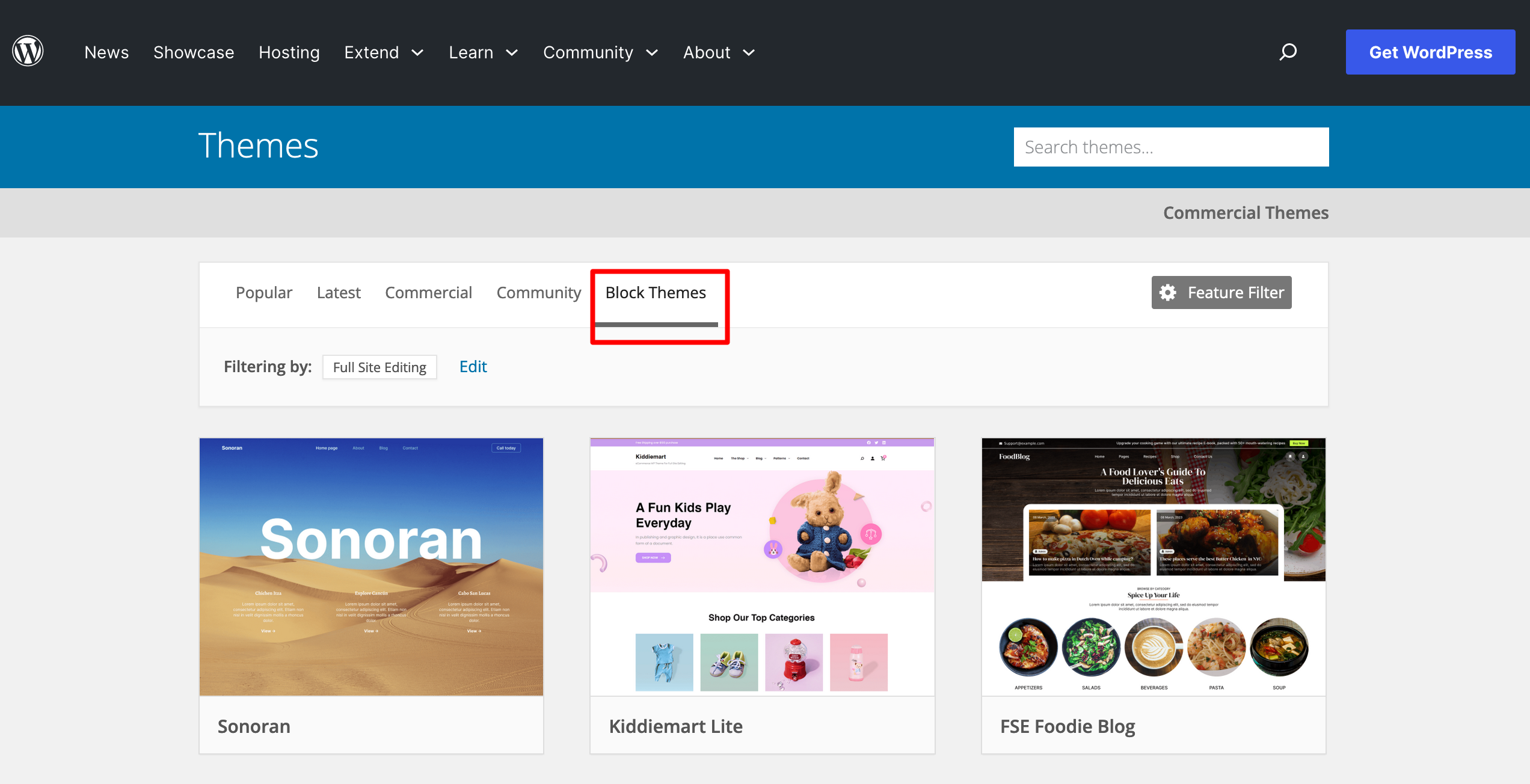
Neve FSE isn’t for you, but you’d still like to take advantage of the WordPress Site Editor? You’ll find other free themes on the official WordPress directory.
Select the “Block themes” tab to find the full list.

For the moment, you’ll notice that the selection is very small (a few hundred options) compared to the classic themes (Astra, GeneratePress, Kadence, etc.), which number in the thousands.
I haven’t tested each theme individually. However, there are a few good options I’d consider as alternatives to Neve FSE:
- Themeisle’s other FSE themes, such as Raft
- Ollie
- Anders Norén themes such as Tove or Poe
- And, of course, native WordPress themes, notably the long-awaited Twenty Twenty-Four, which will arrive (or has arrived by the time you read this) with WordPress 6.4, in November 2023.
Our final review of Neve FSE
Neve FSE is a very interesting theme, which has adapted to the requirements of the WordPress Site Editor.
Personally, I liked its minimalist, uncluttered look, as well as its various ready-to-use patterns.
There’s also a final question: can you adopt this theme for your future projects? The answer depends on your aspirations, and above all on your current skill level.
At the time of writing, the Site Editor is still in the middle of being fully developed. It’s a tool that requires solid technical knowledge, both in terms of templating and web design.
As Neve FSE relies on the Site Editor, I wouldn’t fully recommend this theme to beginners discovering WordPress, unless you have a great thirst for learning and are ready to challenge your brain.
Because mastering the Site Editor will require long hours of learning.
But of course it’s possible — it’s up to you. If you’re just starting out with WordPress, a classic theme like Astra, possibly coupled with a page builder like Elementor, seems to me an easier choice to get you started (although mastering a page builder takes a lot of time too).
If you’re an experienced user with a good knowledge of how the Site Editor works, however, Neve FSE may be appealing to you.
I look forward to hearing from you. Are you already using Neve FSE, or are you planning to start? Leave your opinion in the comments.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?







Continue reading
Articles posted in WordPress ThemesPowder: A WordPress theme that sets the world on fire?
Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
Will Jupiter help you send sites into orbit?
You have your feet firmly planted on the ground? Then how about embarking on a trip to Jupiter? For fans of the Solar System and Antiquity, sorry in advance: we’re not going to talk about the huge planet or the…
6 Tasty WordPress Themes for Creating Restaurant Websites (2024)
When I plan to take my wife to a restaurant that I don’t know, I always try to consult its website. This allows me to get an idea of what they offer. And unfortunately, most of the time, it doesn’t…