Hamilton, Hitchcock, Chaplin, Miyazaki: those names probably remind you of famous people, especially when you think of sports and cinema.
But did you know that they also have something to do with WordPress? Yes, for real. Except, it’s not what you think: Lewis Hamilton hasn’t decided to go into WP web design after losing the 2021 world title in the final lap of the last Grand Prix.

That said, he might go psycho over it (hi Alfred) but you are missing the point. In fact, those 4 famous surnames are also WordPress themes created by the prolific and creative Anders Norén.
The man has more than 20 of them on the official directory, and today we’re going to focus on his latest baby, called Tove.
The name is also associated with a celebrity – we’ll come back to that later – but it’s most of all intimately linked to a small revolution with the WordPress 5.9 release.
Its name? Full Site Editing (FSE). Admit it, you’re dying to know more, aren’t you? Lights, camera, action: come with me to discover Tove… and at the same time, a bit of FSE too, since they go together!
Overview
Check out our detailed guide about choosing your domain name and the one for creating a professional WordPress website.
What is the Tove theme?

Tove is a free, multipurpose WordPress theme based entirely on blocks used by the WordPress content editor (Gutenberg). It has been designed to fit and meet the requirements of the Full Site Editing project, issued with WordPress 5.9 (released on January 25, 2022).
Launched in September 2021, Tove remains very confidential at the time of writing. It “only” has 400+ active installations, mainly for one simple reason: it can only be used with WordPress 5.9, or with one of the latest versions of the Gutenberg plugin.
Among the specificities of the WordPress Tove theme, the following points stand out, as highlighted by its developer, Anders Norén:
- Tove is very light in terms of code, which is a real plus in terms of loading speed and the user experience it can offer.
- It was designed specifically for restaurants and cafes, “but you can use Tove for whatever type of website you want” , says Norén. Tove is also characterized by its flexibility.
- The Tove theme has about 40 block patterns which can be added in one click to your pages to have a header and a footer ready to use, for example.
This makes it a worthy subject of study, knowing that FSE-compatible themes are currently not very widespread in the ecosystem.
On the one hand, you’ll find a few which are created on an experimental basis (Armando, Q, TT1 Blocks).
On the other hand, you’ll come across themes that took the decision to ride the FSE wave before the others, like Blockbase, Hansen or Aino.
Well, I’m talking about Full Site Editing, but this term might be all Greek to you. In order to help you understand it better, I’ll give you some tips on this hot topic.

What is Full Site Editing?
The Full Site Editing project, available with WordPress 5.9, allows you to create and edit the entire structure of a site (including header, footer, menu and page templates, not only its content) using the content editor blocks (Gutenberg).
As detailed in this article, key elements usually managed by the theme, such as the header or the 404 page, can now be dealt with using the content editor blocks, which you already use to write your posts, for example.
This is a major change, bringing the WordPress content editor closer to the way a page builder works.
You can also check out our detailed study on FSE and its impact on the WordPress theme shops.
Now you know everything about FSE! Let’s continue with a focus on the developer of the Tove theme, Anders Norén.
Tove theme: Anders Norén’s touch
If you follow closely the WordPress news, the name Anders Norén must surely ring a bell.
This Swedish developer and web designer based in Stockholm became famous for his WordPress themes, all available for free on the official directory.
In total, he offers 22 of them and there have been about 4 million downloads. Most of them are mainly dedicated to blogging, but you can also find some to create a portfolio or an online store.
Often, the guideline is the same: a minimalist and clean aspect.

Beyond that, Norén also contributes to the development of the WordPress Core. An example? He designed the native Twenty Twenty theme, which comes with WordPress 5.3.
In the middle of this small army of themes, there is Tove, the first 100% FSE-compatible theme created by Norén. After this first pulse check, it’s time to take a look at this innovative theme.
For the record, the name Tove comes from Tove Jansson, a Finnish writer, painter and cartoonist mainly known as a children’s books’ author according to Wikipedia. She notably created the Moumines, a family of white trolls.
What does the Tove theme look like?
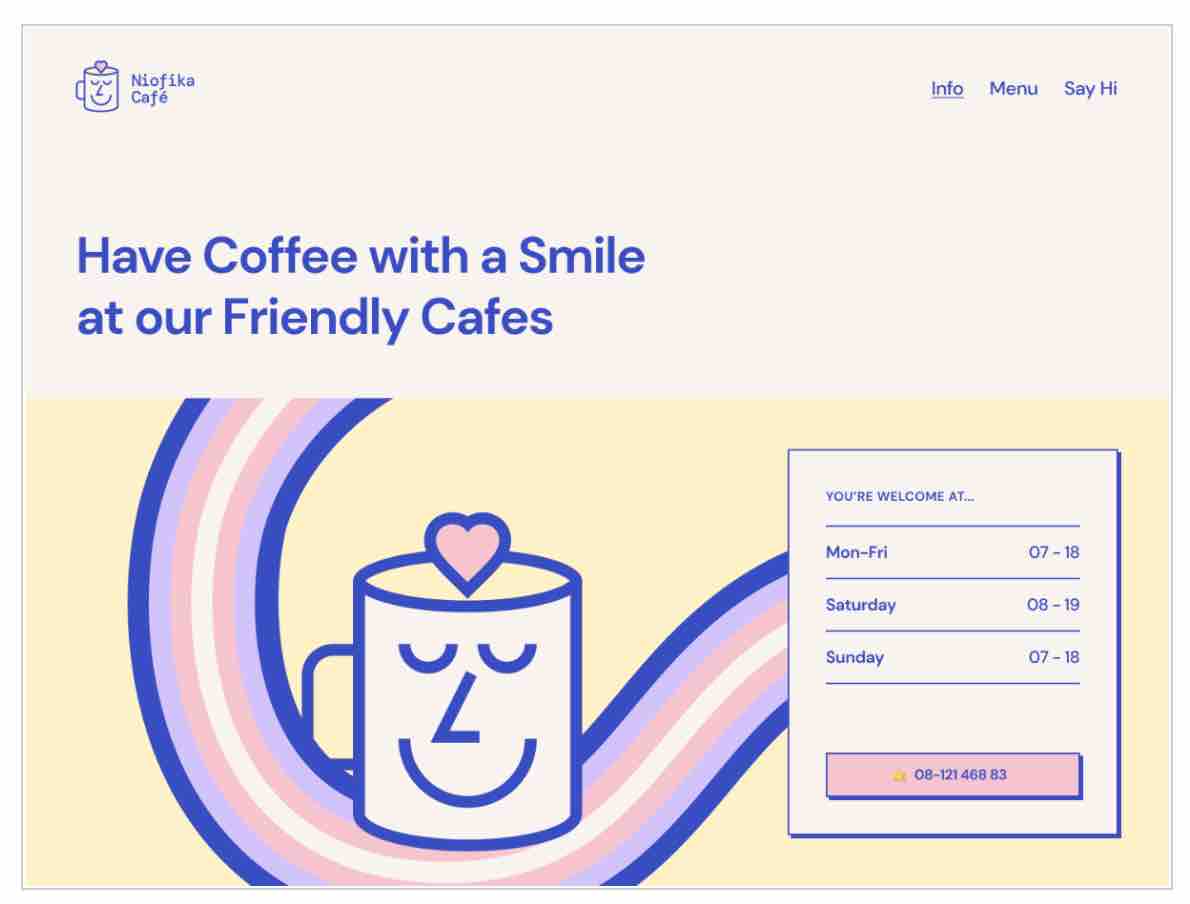
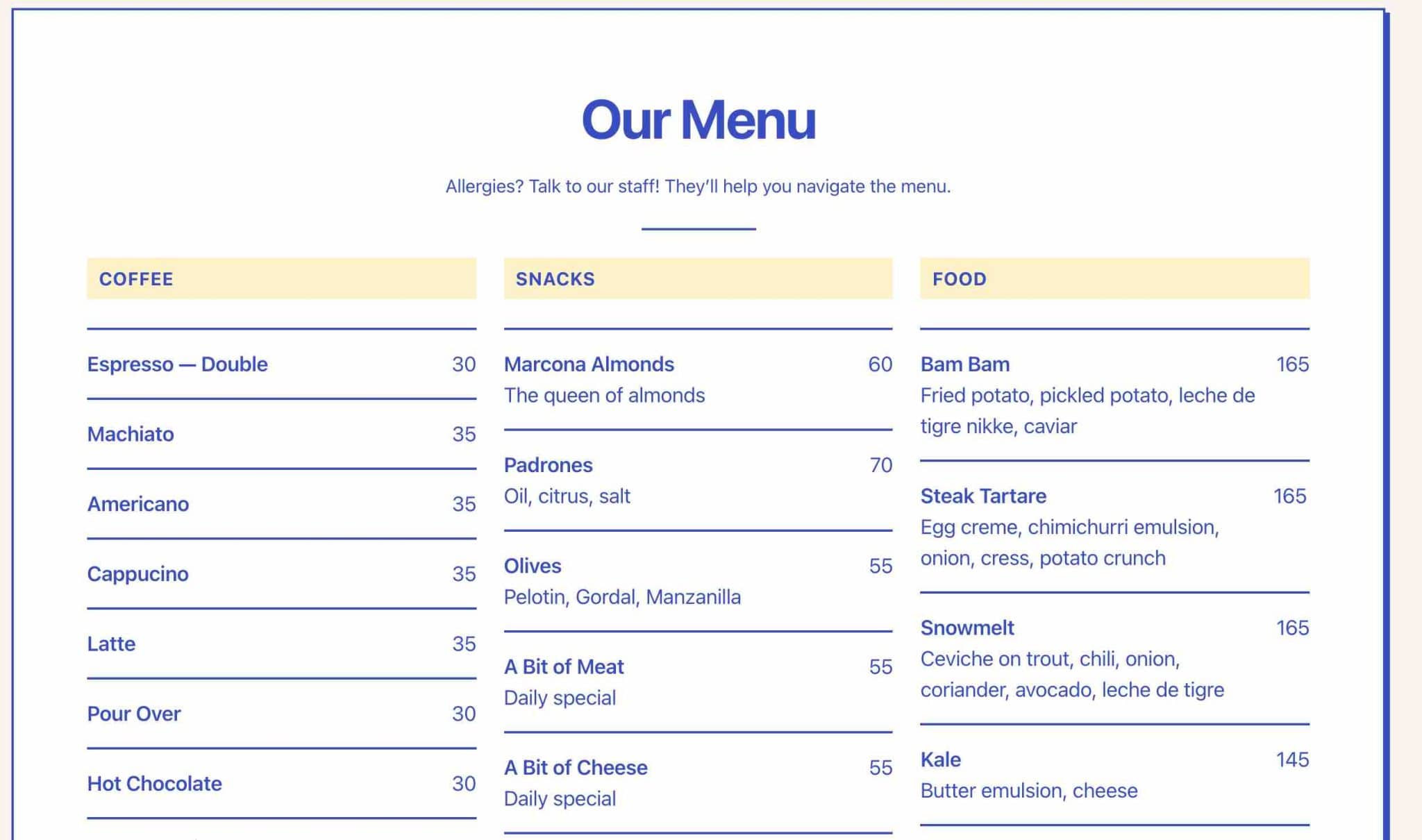
Based on the demo presentation of the Tove theme, we can see several major characteristics:
- The pastel and flashy colors, with a predominance of pink, blue and yellow.
- The different elements in the header: icons redirecting to social networks, opening hours (remember that the theme is dedicated to cafes and restaurants), and even a call to action button. The logo is located in the center of the header.
- The visuals are displayed in full screen.
- Rectangular and square shaped content blocks.
- Empty spaces to allow for breathing and to accentuate the airy side.
- The use of “DM Sans” typography, geometric and sans serif.

The demo is there to give you a finished visual aspect of the theme, but you can of course modify its basic characteristics (colors, typography, block types, etc.) by playing with the beast.
This is what we’ll focus on in the next part.
How to customize the Tove theme on WordPress?
Site editor
Once you have activated the Tove theme, go to Appearance > Editor. The Site Editor has arrived with WordPress 5.9.
This is where you can customize Tove, as well as any other block-based themes you’ll install later.
As you can see, the Widgets menu is gone, as is the Customizer one.
Everything now happens on this famous site editor, which uses Gutenberg blocks to create and feed all the areas of your site.

By default, you end up on an “Index” template, which lists all of your blog publications.
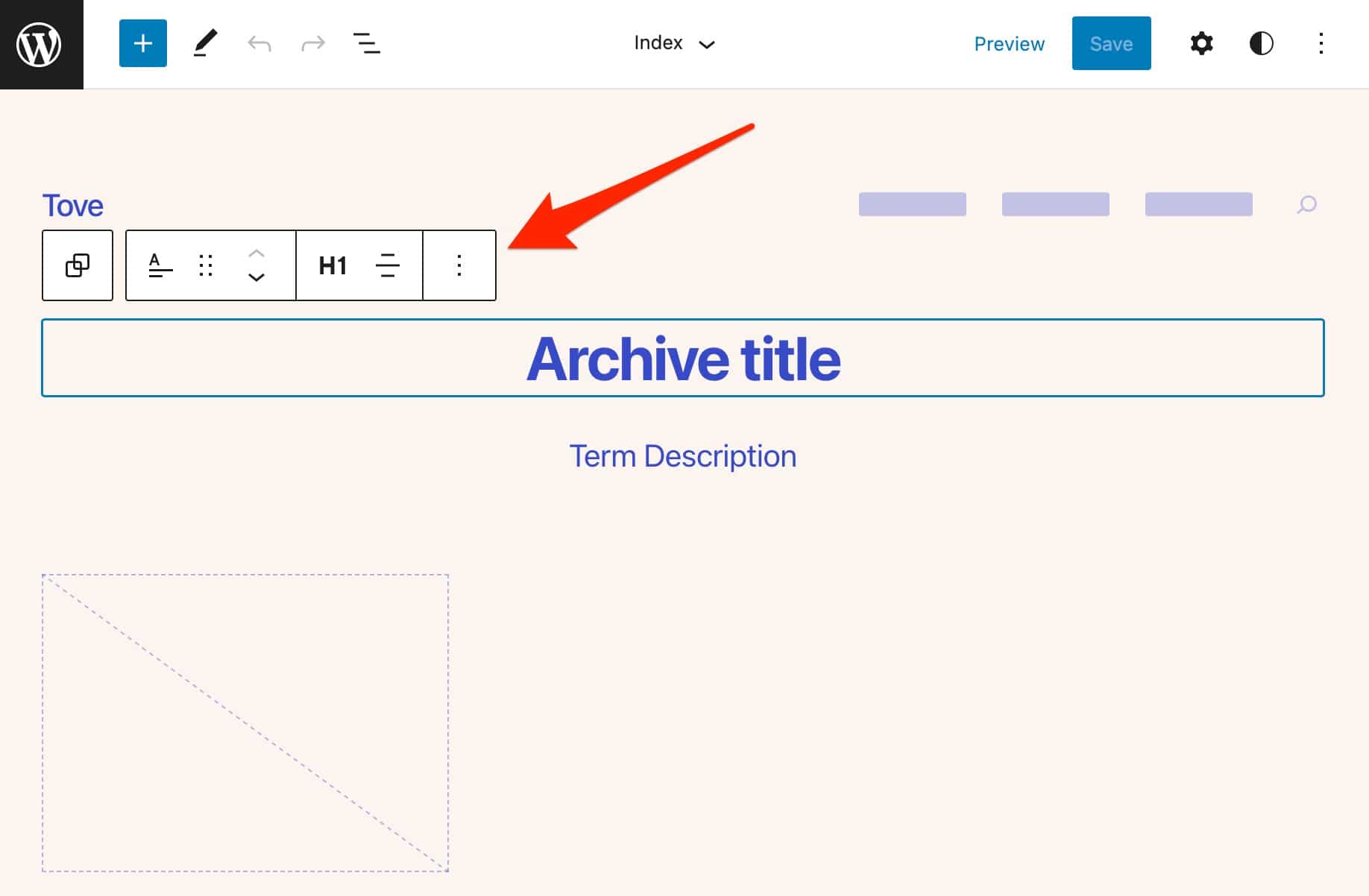
At first, it might be a bit confusing. You’ll see that everything can now be magically edited. To appreciate this, just hover your mouse over any element on the page.
Clicking on it will take you to the content editor toolbar, from which you can make adjustments:

Templates
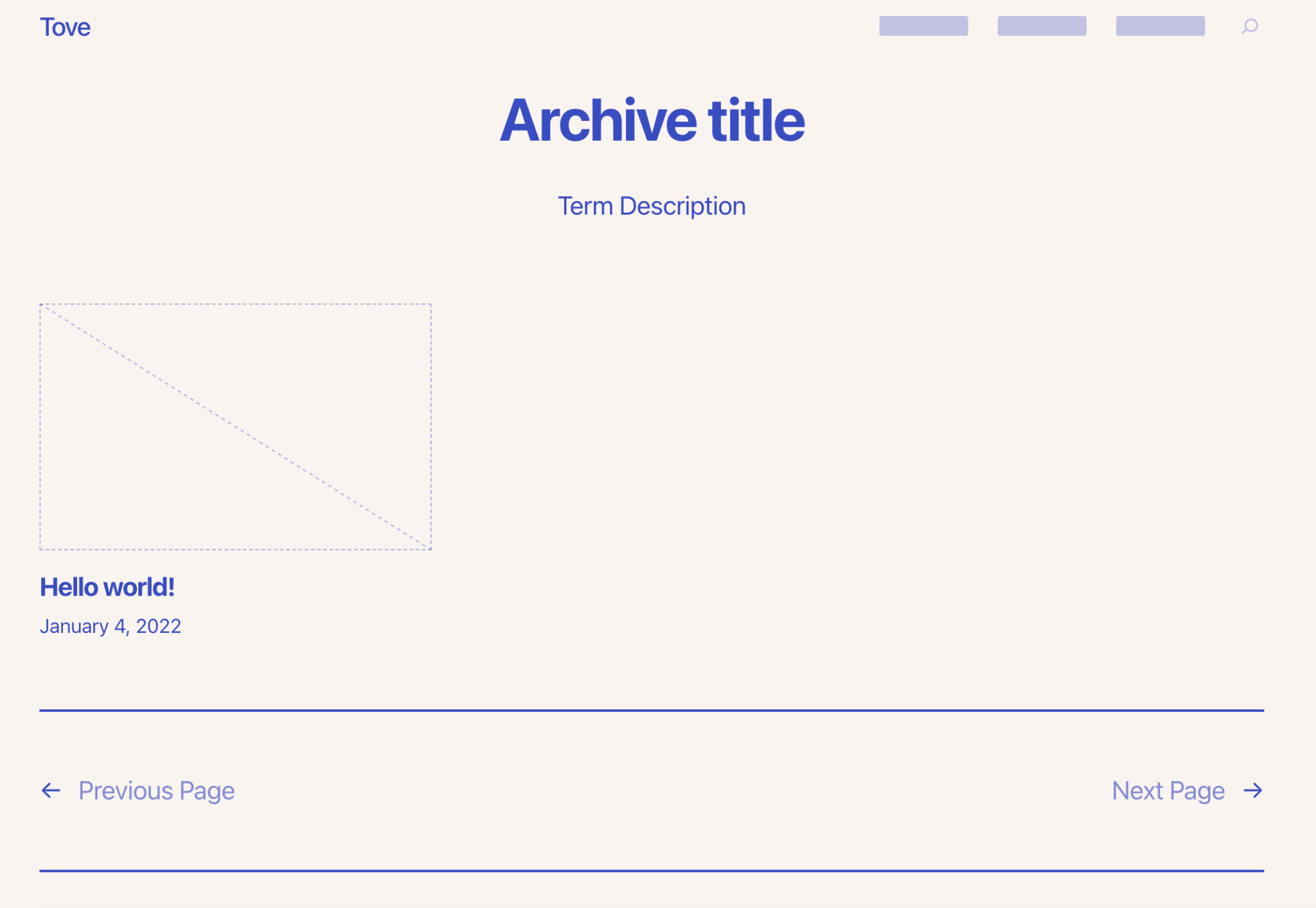
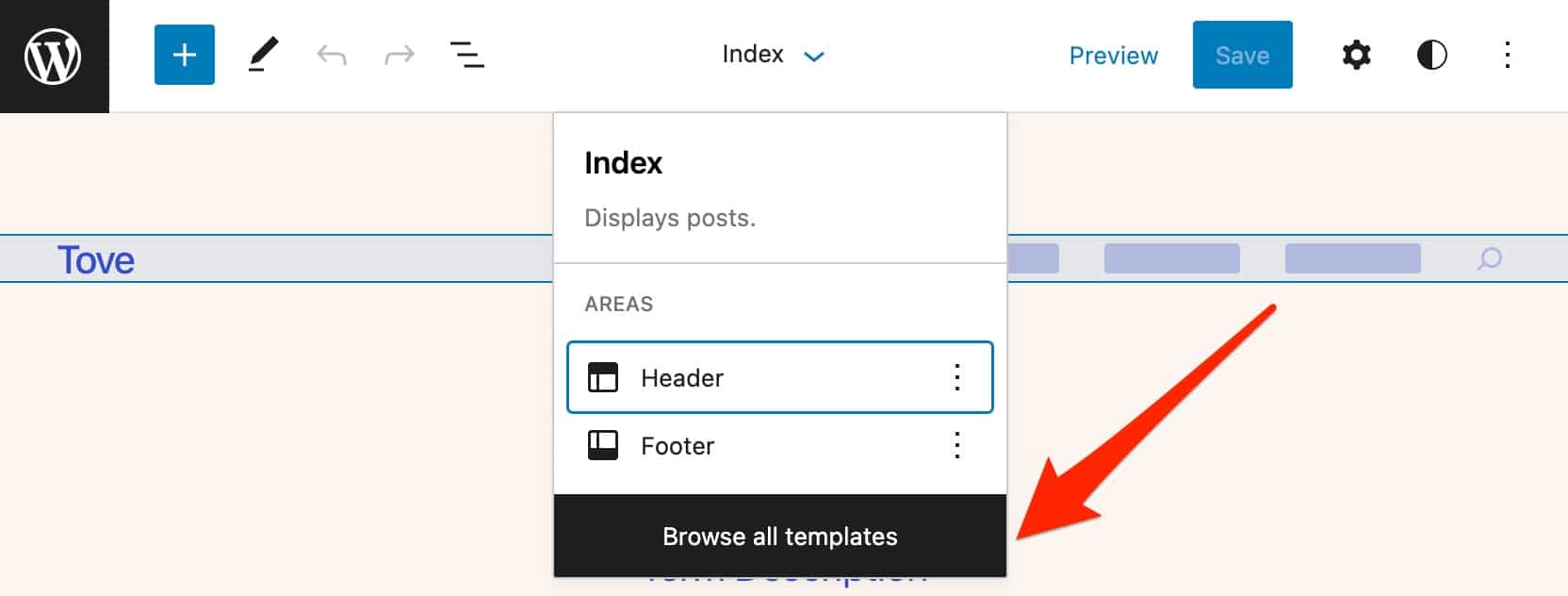
To facilitate the creation of standard pages, Tove also offers 5 templates. You can access them by clicking on “Browse all templates”:

Among those templates are the following:
- Single post, to manage the display of the post page (featured image, meta tags, etc.).
- Page, to arrange the presentation of a single page, as you would do with a post.
- Index, to customize the organization of your Blog page, the one that lists all your publications.
- Page Without Title, to design a page without a title.
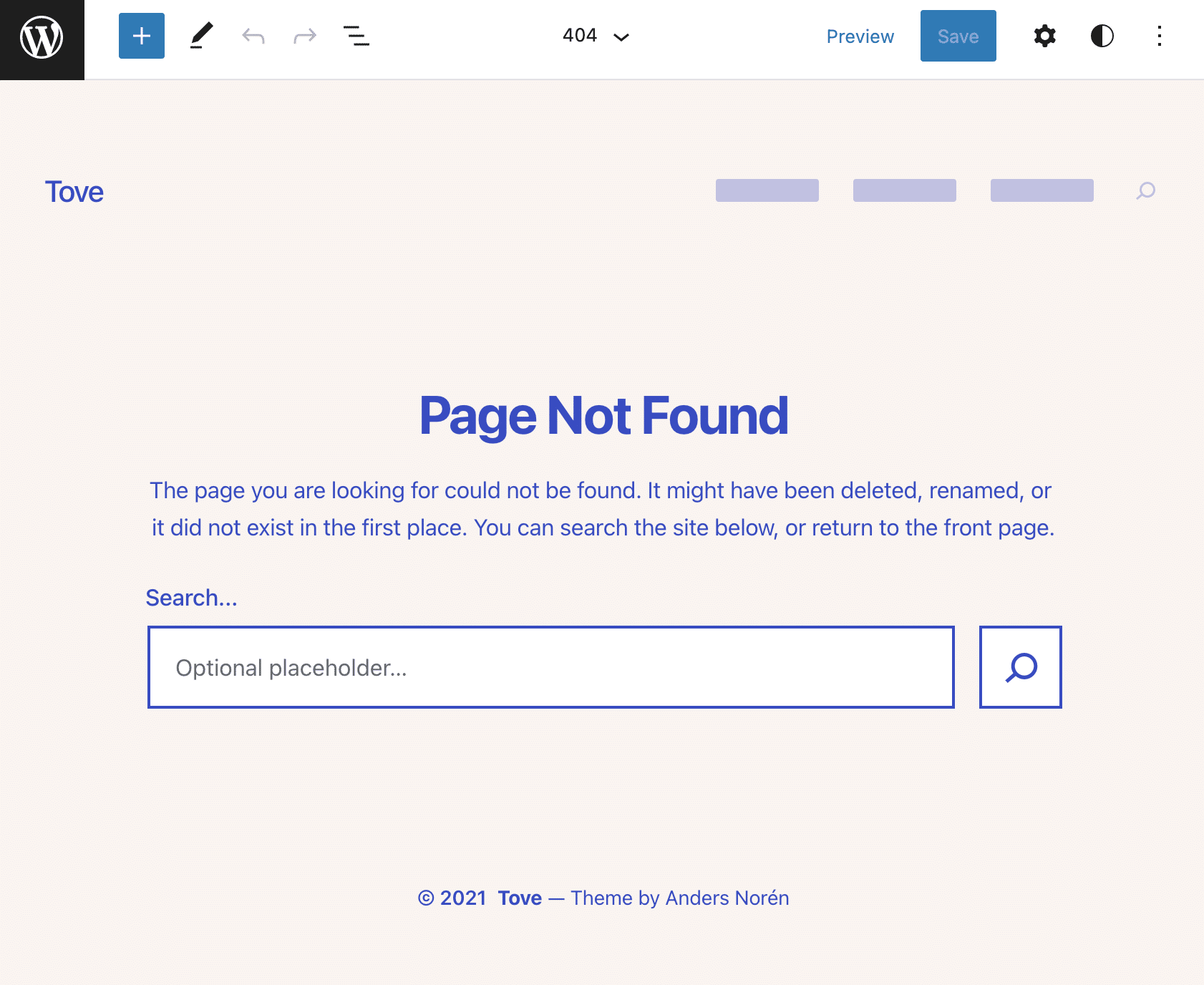
- 404, to create a custom 404 page.

Global styles
Let’s stay on the topic of your site’s general settings by looking at the Global Styles. This is a new feature in WordPress 5.9, which of course the Tove theme uses.
With these global styles, you can now change the colors, the typography, the layout and even the appearance of specific blocks throughout your site, all at once.
You no longer need to go through the time-consuming process of modifying each element one by one.
Basically, the goal is to replace the Customizer tool by providing a place to manage all theme and block style settings.
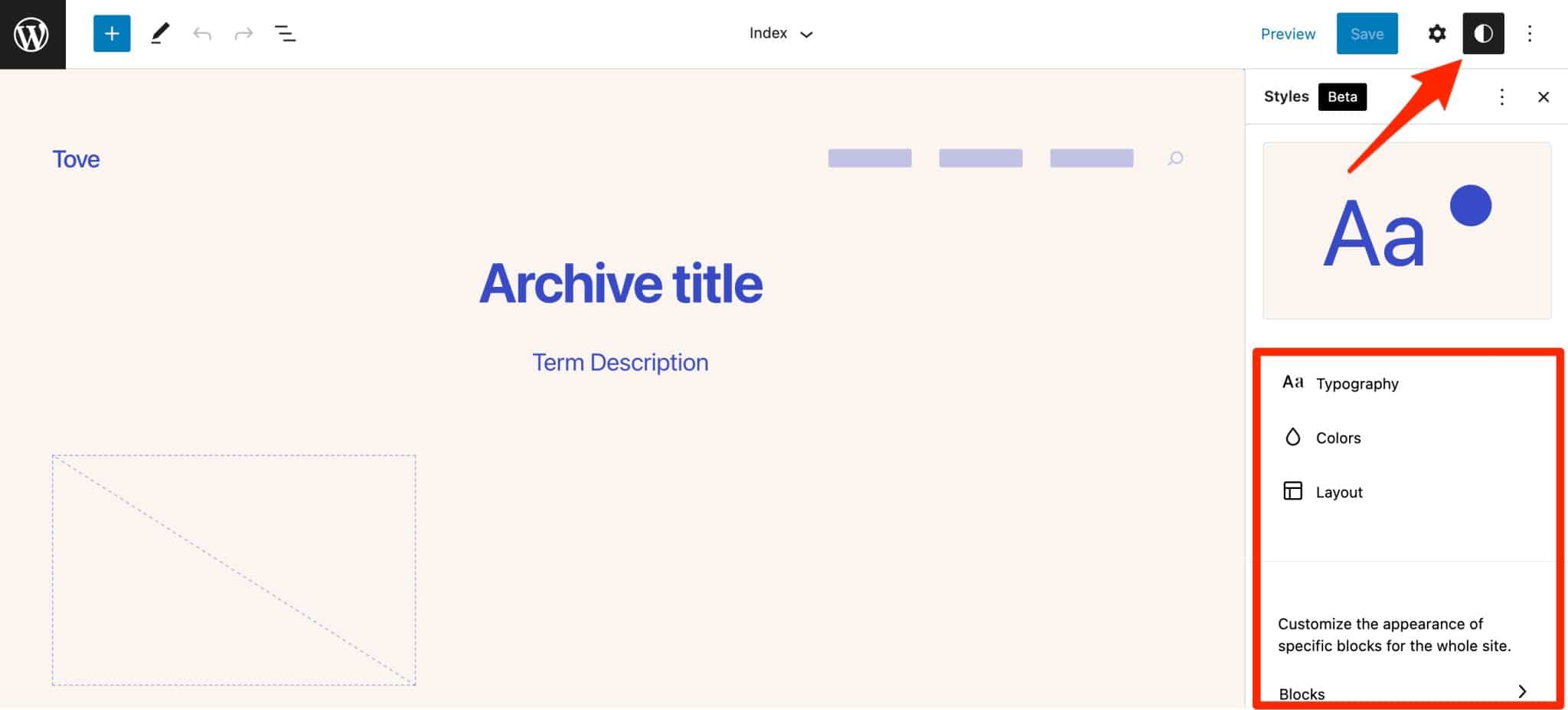
To access this option and change the visual appearance of Tove – the pink color may not fit in your style guide -, click on the small button at the top, on the right of the site editor toolbar:

From there, you can manage the settings of different elements, such as the color selection. You can even create your own palette, if you wish.
Block styles
You want to go over one element at a time? Each block separately? It’s also possible with the Tove theme, which offers some custom block styles.
To discover them, you just have to click on the block of your choice.
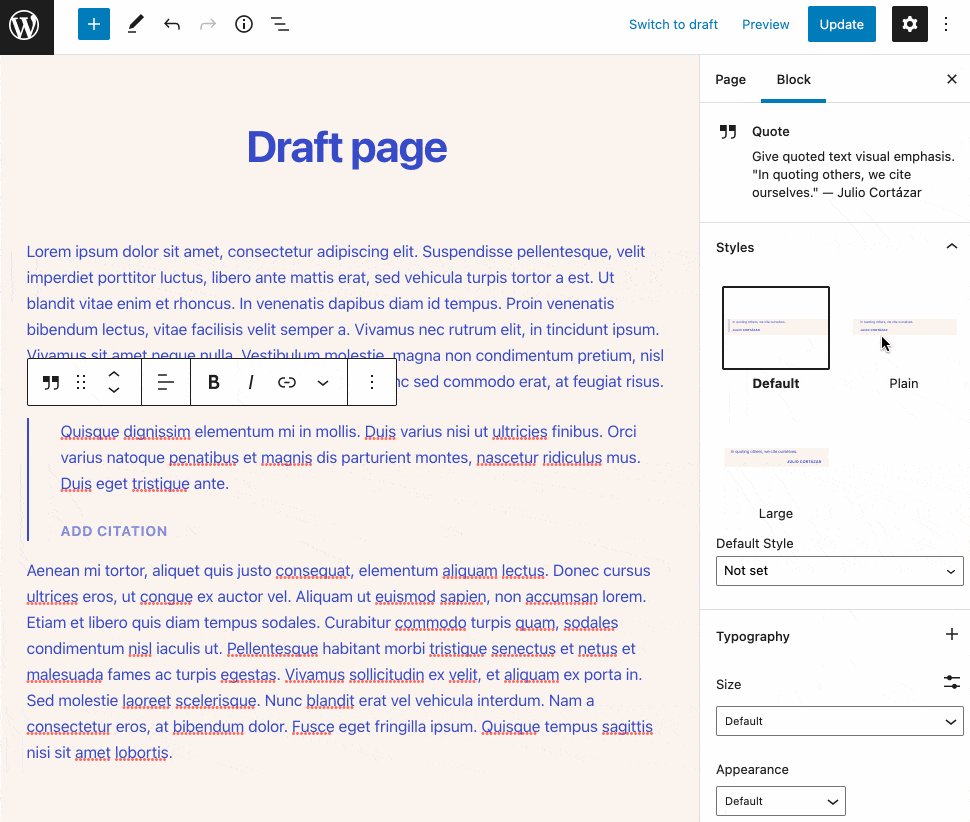
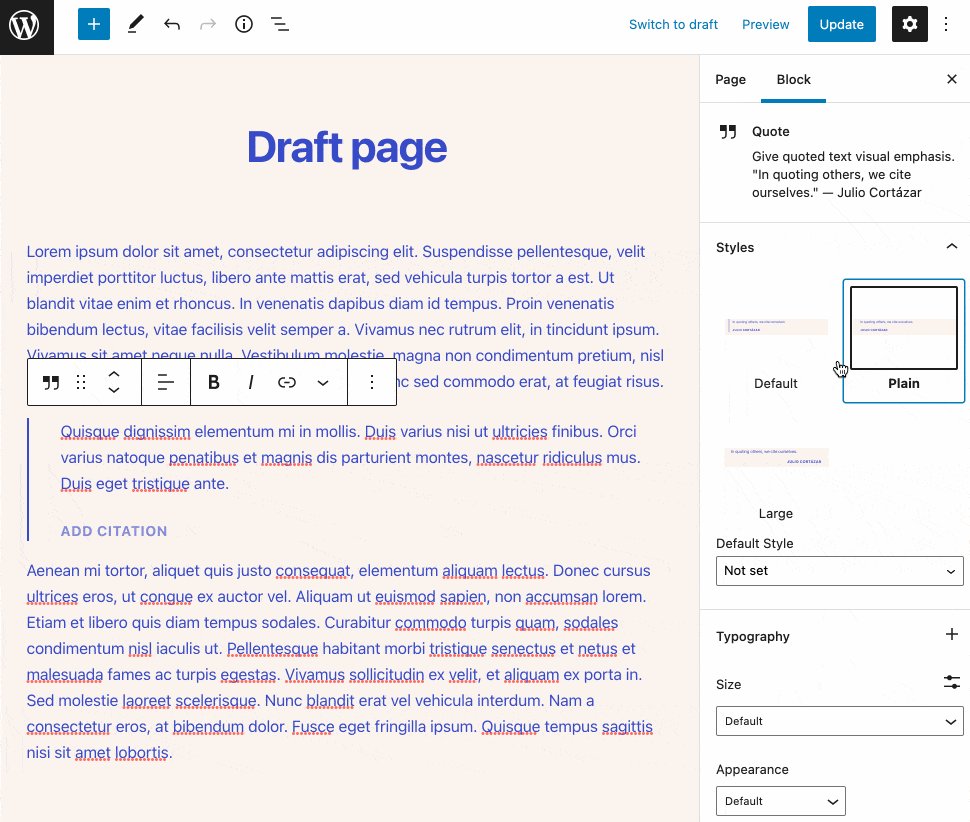
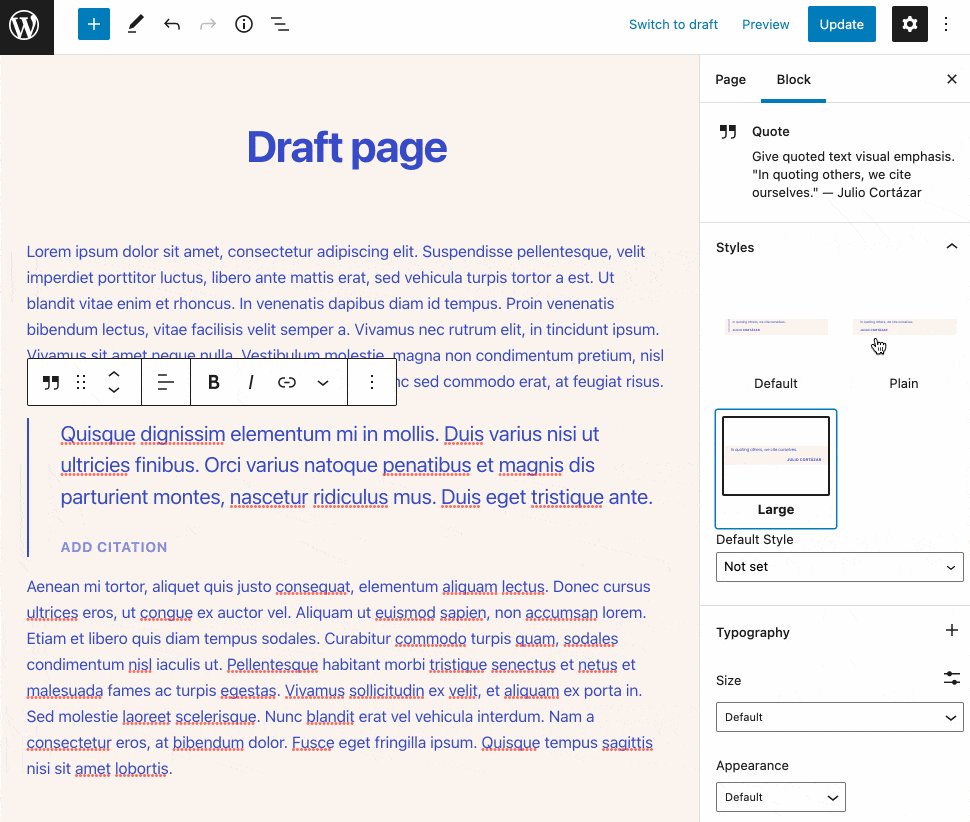
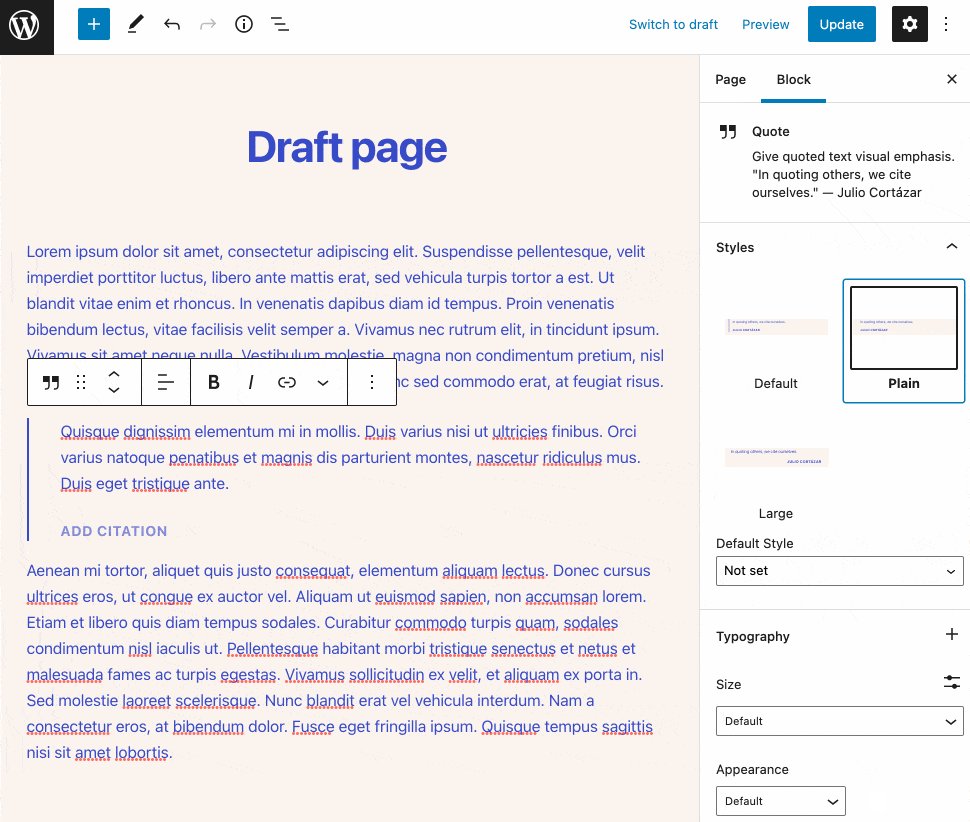
Depending on the block selected, one or several styles will be suggested. For example, the “Quote” block offers a “Plain” style and a “Large” one, which change the font size:

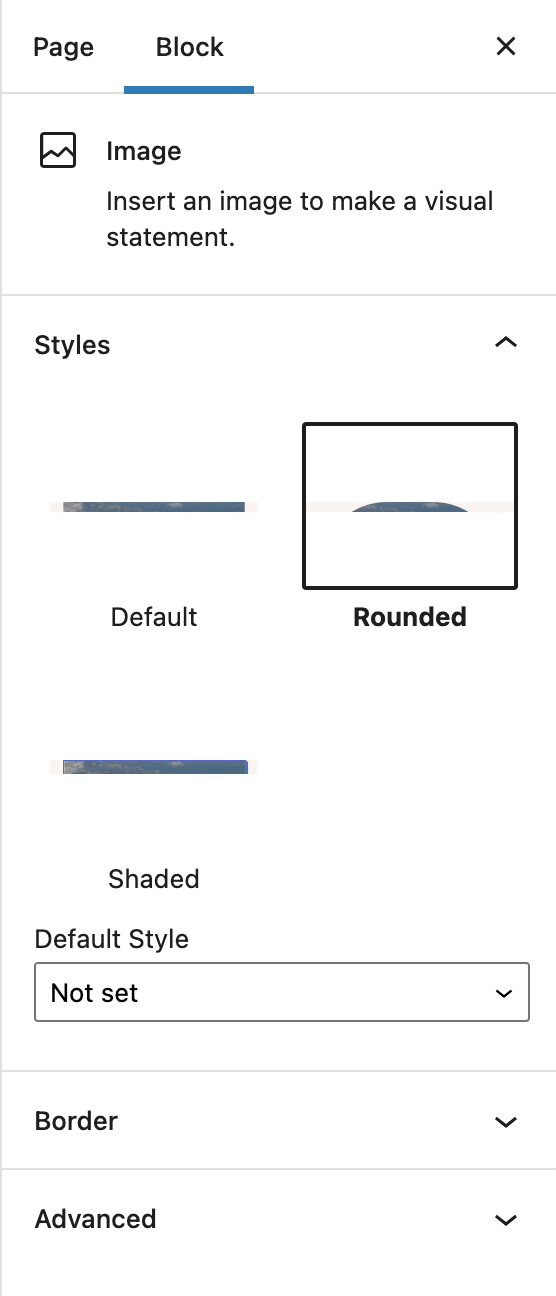
The “Image” block offers two style options: “Rounded” or “Shaded”.

Block patterns
Finally, know that with the Tove theme, you can create the content of your pages and posts from scratch, thanks to the addition of block patterns.
These are ready-to-use content sections, made of several Gutenberg blocks. You can add them very easily to your content, by clicking on the “Patterns” tab in the WordPress content editor.
Patterns were introduced with WordPress 5.5. For your information, in addition to the content editor, you can also find them on a specific directory on the official WordPress website. To use them, you just have to copy and paste the block pattern you are interested in directly into the content editor.
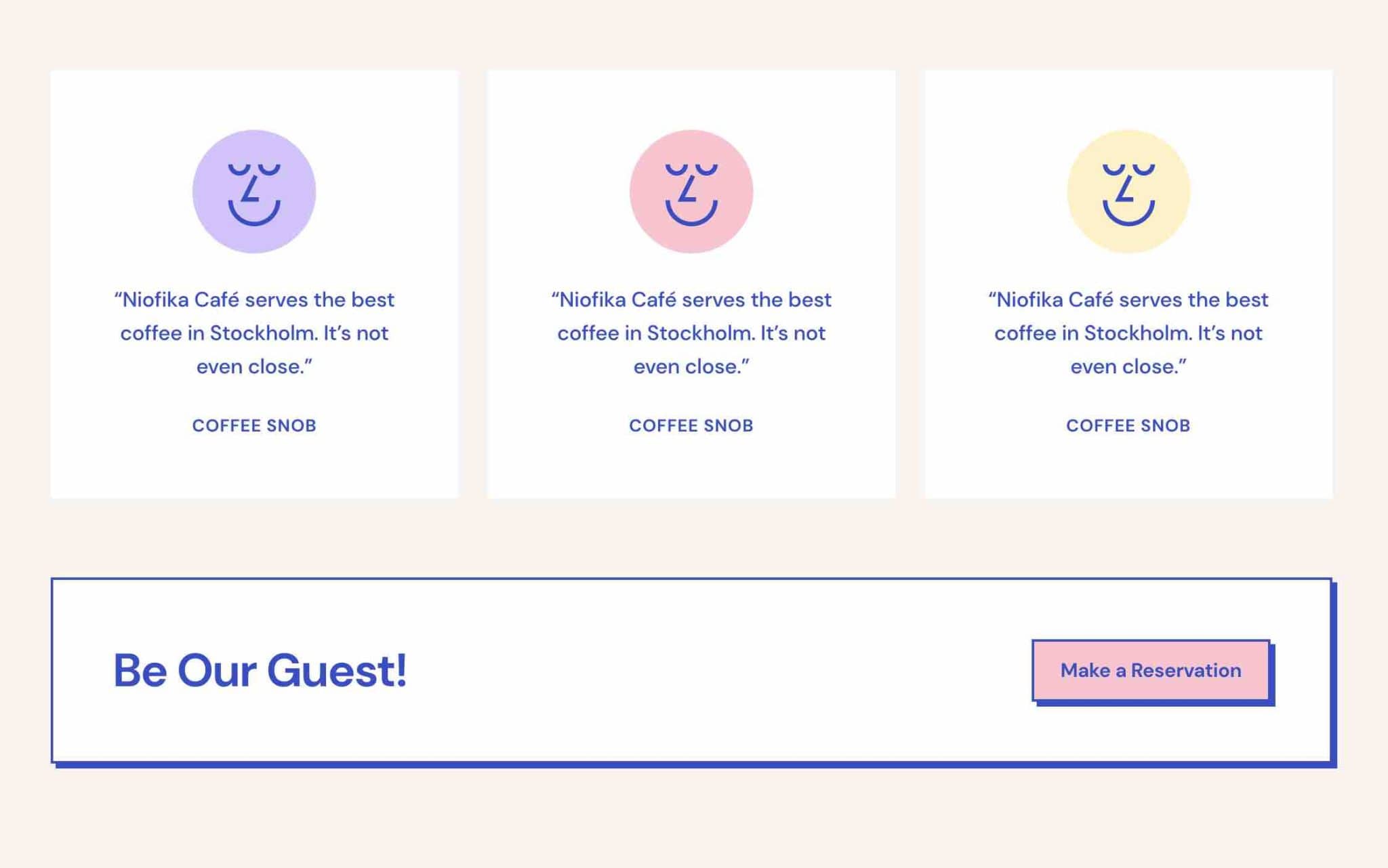
Anders Norén offers almost 40 block patterns on the Tove theme. They are divided into 7 categories:
- Call to action, with 2 templates to create a horizontal or vertical call to action.
- Blog, to customize the display of your Blog page, especially as a grid or a list (5 templates in total).
- Header, which offers 6 different header templates.

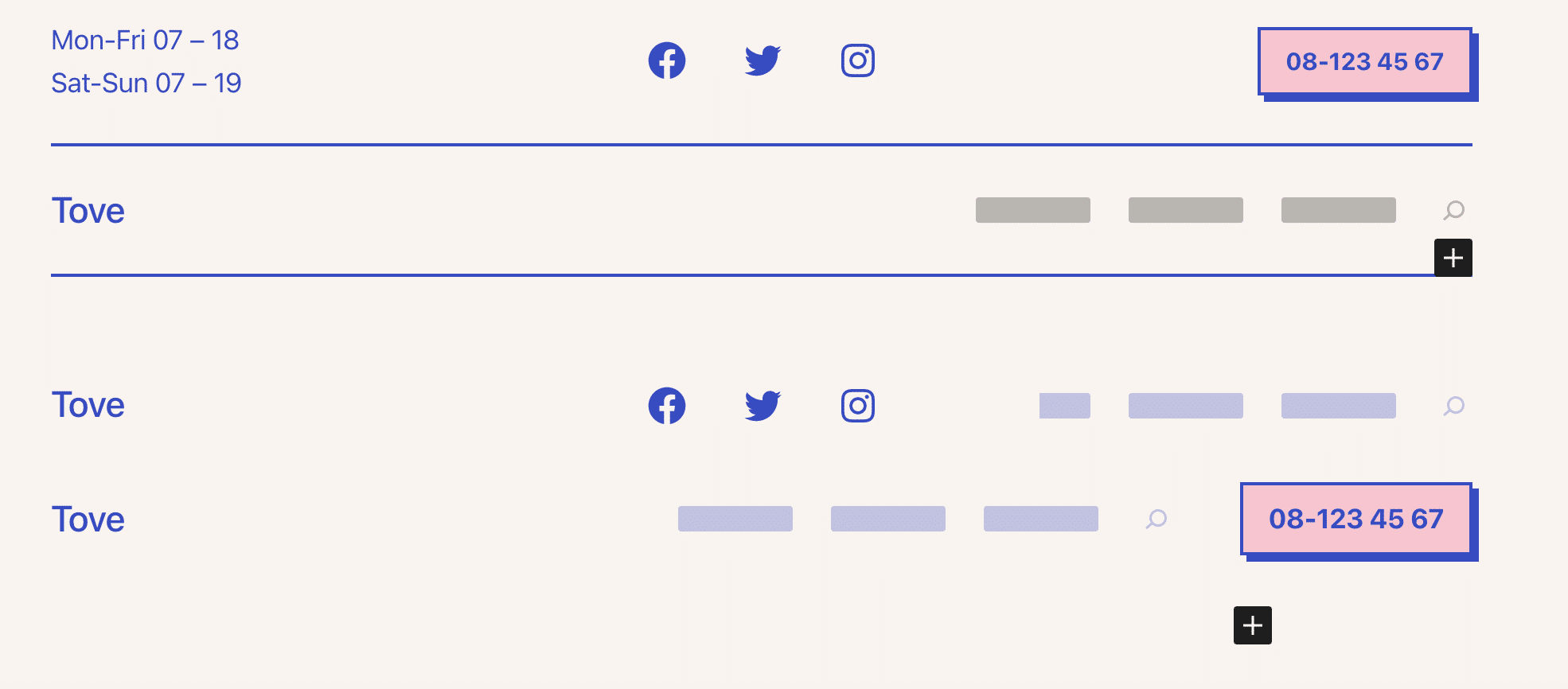
- General, where you will find 11 templates to display testimonials, price tables, informative banners and other social network icons.
- Hero, which includes 4 templates to display a background, a title, buttons and a text.
- Restaurant, with 8 ready-to-use templates specifically for restaurants: menu, opening hours, practical information, reservation button.

- Footer, with 7 templates to customize your footer, including credits and layout (with columns, for example).
Well, now you know how to manipulate and customize Tove. Before moving on, here is my feeling about the handling of this theme.
Generally speaking, the Tove theme is easy to use, which is a big advantage. Although you’ll have to get used to the WordPress site editor at first – especially for those who read this article in early 2022 – you’ll quickly get the hang of it, especially if you already know the content editor.
Got the hang of using blocks? Then Tove will have no secret for you.
Finally, to close this part on theme customization, know that you can couple Tove with a page builder.
It’s not the original purpose of the theme though, since it was designed to be used with the WordPress site editor. But nothing prevents you from using it as a starting point by coupling it with an Elementor, for example.
Still focused? Then let’s move on to the next part of the article, covering several topics that should interest you.
Performance, SEO, responsive: zoom on 3 major aspects
Performance of the WordPress Tove theme
The first aspect webmasters tend to focus on – and rightly so – is the loading speed of their site.
This is obviously something to take into account carefully, since it has an impact on the user experience, much less on SEO, contrary to popular belief.
Several factors can alter the loading speed of your site’s pages: the weight of your images, the plugins you use, your web host, your version of PHP, etc.
Among them, there is also your theme. The lighter and better coded it is, the more likely you are to have a fast site.
In this respect, Tove is an excellent student. It’s not overloaded with unnecessary elements and, as stated on its presentation page, as it is built around the Full Site Editing project, Tove remains “simple and slim. Really slim. The theme weighs just over 200 kilobytes, and most of those bytes come from the placeholder illustrations and the theme screenshot”.
That’s what you’ll notice if you test the theme demo on a performance measurement tool like WebPageTest.

By the way, if your site is lagging a bit, take the opportunity to give it a little boost by activating the excellent premium plugin WP Rocket (affiliate link) for example.
To round off this first point, check out our tips on how to optimize your site without breaking the bank.
SEO
Are you concerned about the loading speed of your pages? Then as a conscientious site creator, you must surely be worried about your SEO.
It’s true that the good ranking of your content on the first page of search engine results is crucial to get more traffic, and everything that goes with it (sales, downloads, newsletter subscriptions, form filling, quote request, etc.).
For a page to rank correctly on Google and others, you must schematically:
- Work on the content of your site around target queries (keywords).
- Obtain links from other sites (the famous backlinks).
- Take care of the architecture of your site.
A well coded theme respecting good SEO practices will allow you to start off on solid bases, which is the case of the Tove theme.
To manage your on-site SEO (content optimization), you won’t have any specific options with Anders Norén’s theme.
On the WordPress content editor, you’ll be able to choose the title tags (h1, h2, h3, h4, h5) of your choice and apply them properly to your different titles.
For the rest, I recommend using a general SEO plugin like Yoast SEO. It won’t automatically make you gain positions in the search results pages.
However, it will ensure that you can properly configure some key aspects of your SEO, provided that you do it the right way.
For that, head to our guide about the most famous SEO plugin, on the WPMarmite blog.
Responsive
Taking care of your site’s performance and SEO is great. But don’t blow it with a site that isn’t mobile-friendly. In exact words, we call this “responsive design”.
Again, this is something to really take care of, especially if the majority of your visitors come to your WordPress site with a smartphone or tablet.
Tip: To find out what type of device your visitors are using, go to Google Analytics: Audience > Mobile > Overview.
Anders Norén is not a fan of aggressive marketing to promote his themes, so you won’t come across big pompous inserts on the theme presentation page certifying that Tove is responsive.
Nowadays, any self-respecting WordPress theme must be largely responsive, even if you’ll probably have to make some adjustments on your side to make sure that everything is just right.
In the vast majority of cases, the WP themes you’ll find on the official directory are responsive by default.
To ensure this manually, you can proceed in two ways:
- Narrow your browser window to the left or to the right, in order to check that the contents fit correctly, below one another. For Tove, it is the case: everything is displayed impeccably as the window narrows.
- Use a free tool offered by Google: the Mobile-Friendly Test. To do it the right way, I put Tove’s demo page to the test. Google didn’t find anything wrong with it:

Here we are: responsive, SEO and performance, we’re done with this tough part. Since we’ve arrived to the end of this theme’s review, shall we talk about the bill?
Tove price and user support
With Tove, there are no surprises and no hidden costs when it comes to pricing: it’s 100% free, just like the rest of the themes designed by Anders Norén.
That’s always nice, but you know, free theme means reduced support.
Well yes, you can’t have everything in life. In case you get stuck or you have a technical problem with Tove, you won’t have dedicated user support.
You can always try and post your requests on the Tove public support forum. And here is the good news: you’ll notice that Anders Norén is rather reactive and answers the questions he is asked, most of the time.

That said, in practice, most of the issues you may encounter will have to do with the WordPress site editor, not necessarily with Tove, which relies on it.
And for that, there is no miracle recipe: you’ll have to practice to tame the animal and master it like a chief.
Since Full Site Editing is a recent project – based on the time of writing – you may need to read up on the subject to understand all the subtleties.
For this, Norén recommends Carolina Nymark’s website, contributor to the WordPress Core: fullsiteediting.com.
Our opinion on the Tove theme
Well, here we are. The Tove tasting is over. It’s time to digest all this and to debrief. Let’s summarize everything we have gone over since the beginning of this post.
By meeting the requirements of the Full Site Editing project, Tove is a pioneering WordPress theme. At the moment, most stores and other theme designers haven’t caught up with what represents the future of site creation and editing with WP.
Simple to handle, pleasant and easy to use without coding, Tove is a theme that seems naturally intended for beginners.
It can indeed suit this type of profile, especially if you’re in catering and want to create a Blog or a simple showcase website, but to me it seems more suitable for people who are already knowledgeable about WordPress and its site editor.
As a matter of fact, even if block patterns allow you to easily add ready-to-use templates within your pages, don’t forget that you’ll have to shape the design and architecture of your key pages (Blog, 404, etc.).
Moreover, if we compare it to other famous themes from the official directory, Tove remains much lighter in terms of customizing options (which is logical as it’s not its purpose).
So, a beginner web designer will surely feel more comfortable with themes that guide him from A to Z, and that are full of templates and other style options like Astra, GeneratePress, Kadence, or Blocksy.
In any case, Tove is connected to the future. It should continue to expand with the development of the FSE, and will perhaps become a must-have theme in the next months. To be followed closely, then.
Download the Tove theme:
Browse our selection of the best free WordPress themes.
What do you think about it? Do you already plan to opt in for the FSE and the Tove theme?
I’m waiting for your answers in the comments below. 😉

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?






Continue reading
Articles posted in WordPress ThemesPowder: A WordPress theme that sets the world on fire?
Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
Neve FSE: Test of this block-based WordPress theme
A block in your page header. Another in your footer. And since it’s also possible, here’s a pretty navigation menu designed entirely with blocks. Yes, it’s possible to create every part of a WordPress site from A to Z using…
Will Jupiter help you send sites into orbit?
You have your feet firmly planted on the ground? Then how about embarking on a trip to Jupiter? For fans of the Solar System and Antiquity, sorry in advance: we’re not going to talk about the huge planet or the…