Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Hamilton, Hitchcock, Chaplin, Miyazaki : ces patronymes vous font sûrement penser à des personnages célèbres, en particulier dans le domaine du sport et du cinéma.
Mais saviez-vous qu’ils ont aussi un rapport avec WordPress ? Si si, vraiment. Alors non, je vous vois venir : Lewis Hamilton n’a pas décidé de se reconvertir dans la création de sites WP, après avoir perdu le titre mondial 2021 dans le dernier tour du dernier Grand Prix.

Ceci dit, il va peut-être en faire une psychose (coucou Alfred), mais vous n’y êtes pas. En fait, ces 4 noms de famille célèbres sont aussi des thèmes WordPress créés par le prolifique et créatif Anders Norén.
Ce dernier en a plus d’une vingtaine à son actif sur le répertoire officiel, et on va aujourd’hui s’intéresser à son dernier bébé, appelé Tove.
Lui aussi est associé à une personnalité – on y reviendra plus tard -, mais il est surtout intimement lié à une petite révolution avec la sortie de WordPress 5.9.
Son nom ? Le Full Site Editing (FSE). Avouez, vous mourrez d’envie d’en savoir plus ? Moteurs, action : embarquez avec moi à la découverte de Tove… et par ricochet un peu du FSE aussi, puisque les deux font la paire !
Sommaire
Qu’est-ce que le thème Tove ?

Tove est un thème WordPress gratuit et multi-usages basé entièrement sur des blocs utilisés par l’éditeur de contenu de WordPress (Gutenberg). Il a été conçu pour s’adapter et répondre aux exigences du projet Full Site Editing, livré avec WordPress 5.9 (sortie le 25 janvier 2022).
Lancé en septembre 2021, Tove reste pour le moment très confidentiel au moment de rédiger ces lignes. Il totalise « seulement » 900+ installations actives, principalement pour une raison simple : il ne peut s’utiliser qu’avec WordPress 5.9, ou avec l’une des dernières versions de l’extension Gutenberg.
Parmi les spécificités du thème WordPress Tove, on peut notamment détacher les éléments suivants, mis en avant par son développeur, Anders Norén :
- Tove est très léger en termes de code, ce qui reste un vrai plus quant à la vitesse de chargement et l’expérience utilisateur qu’il peut offrir ;
- il a été conçu spécifiquement pour les restaurants et les cafés, « mais vous pouvez vous en servir pour concevoir n’importe quel type de site », précise Norén. Tove se caractérise aussi par sa flexibilité ;
- le thème Tove dispose d’une quarantaine de block patterns, soit des « compositions » de blocs que pouvez ajouter en un clic au sein de vos pages afin de disposer, par exemple, d’un en-tête et d’un pied de page prêts à l’emploi.
En cela, cela en fait un sujet d’étude digne d’intérêt, sachant que les thèmes compatibles FSE sont pour le moment très peu répandus au sein de l’écosystème.
D’un côté, vous en trouverez quelques-uns créés à titre expérimental (Armando, Q, TT1 Blocks).
De l’autre, vous tomberez sur des thèmes qui ont pris le parti de surfer sur la vague FSE avant les autres, à l’image de Blockbase, Hansen ou Aino.
Bon, je m’épanche autour du Full Site Editing, mais ce terme ressemble peut-être à du chinois pour vous. Afin de vous aider à y voir plus clair, je vous livre quelques billes sur ce sujet brûlant.

Le Full Site Editing, c’est quoi ?
Le projet Full Site Editing, disponible avec WordPress 5.9, permet de créer et d’éditer la structure entière d’un site (header, footer, menu et modèles de pages inclus, et plus seulement son contenu) à l’aide des blocs de l’éditeur de contenu (Gutenberg).
Comme le détaille cet article, des éléments-clés habituellement gérés par le thème, comme le header ou la page 404, pourront désormais être administrables à l’aide des blocs de l’éditeur de contenu, dont vous vous servez déjà pour rédiger vos articles, par exemple.
Il s’agit d’un changement majeur, qui rapproche l’éditeur de contenu de WordPress du mode de fonctionnement d’un constructeur de page.
Si vous voulez creuser le sujet du FSE, je vous recommande le visionnage de cette vidéo d’Alex.
Et si langue de Shakespeare ne vous fait pas trop peur, consultez aussi notre étude détaillée sur le FSE, et son impact sur les boutiques de thèmes WordPress.
Vous voilà maintenant incollable sur le FSE ! Poursuivons à présent avec un zoom sur le développeur de Tove, Anders Norén.
Tove : la patte Anders Norén
Si vous suivez de près les actualités WordPress, en lisant par exemple le Ptit Bouillon, le nom d’Anders Norén doit sûrement vous dire quelque chose.
Ce développeur et webdesigner suédois basé à Stockholm s’est rendu célèbre pour ses thèmes WordPress, tous disponibles gratuitement sur le répertoire officiel.
Au total, il en propose 22, cumulant près de 4 millions de téléchargements. La plupart d’entre eux sont dédiés principalement au blogging, mais vous en trouverez aussi certains pour concevoir un portfolio ou encore une boutique en ligne.
Souvent, on retrouve une même ligne directrice : l’aspect minimaliste et épuré.

Au-delà de cela, Norén contribue aussi au développement du Core (Noyau) de WordPress. Un exemple ? Il a notamment réalisé le design du thème natif Twenty Twenty, livré avec WordPress 5.3.
Au milieu de cette petite armée de thèmes, il y a donc Tove, le premier thème 100 % compatible FSE créé par Norén. Après cette première prise de température, il est temps de nous pencher sur l’aspect de ce thème innovant.
Pour la p’tite histoire, le nom Tove provient de Tove Jansson, une écrivaine, peintre et dessinatrice finlandaise principalement connue comme autrice de livres jeunesse, nous apprend Wikipédia. Elle a notamment créé les Moumines, une famille de trolls blancs.
À quoi ressemble le thème Tove ?
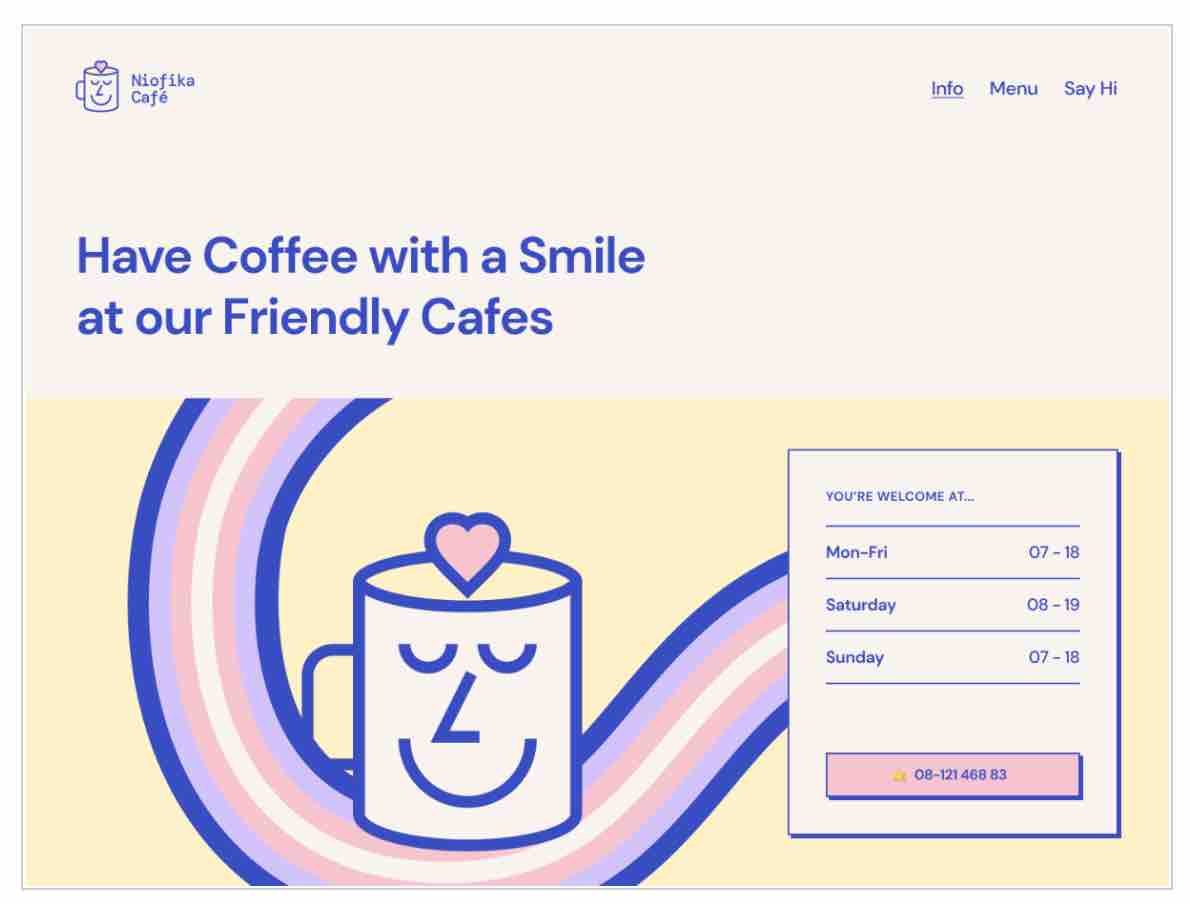
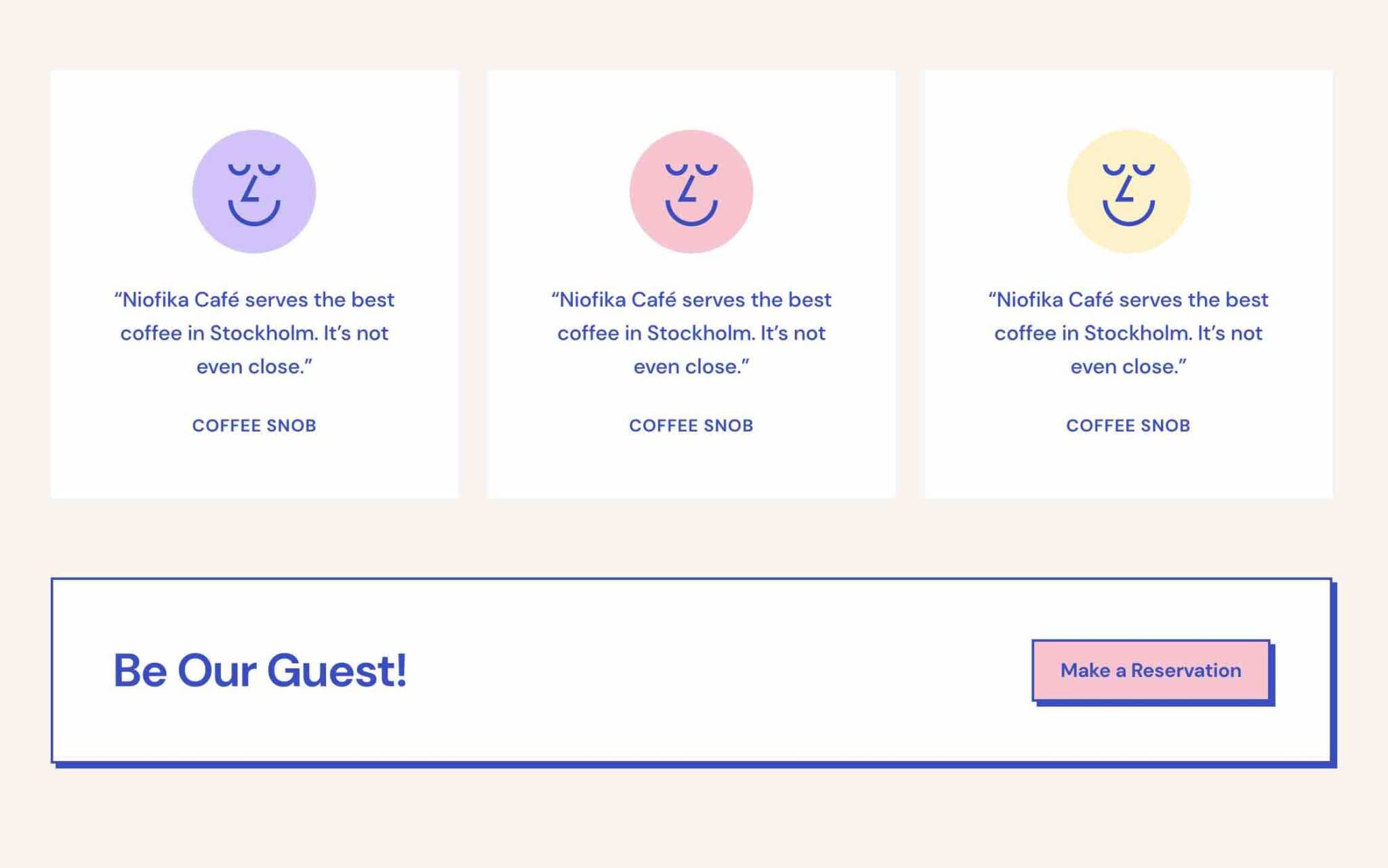
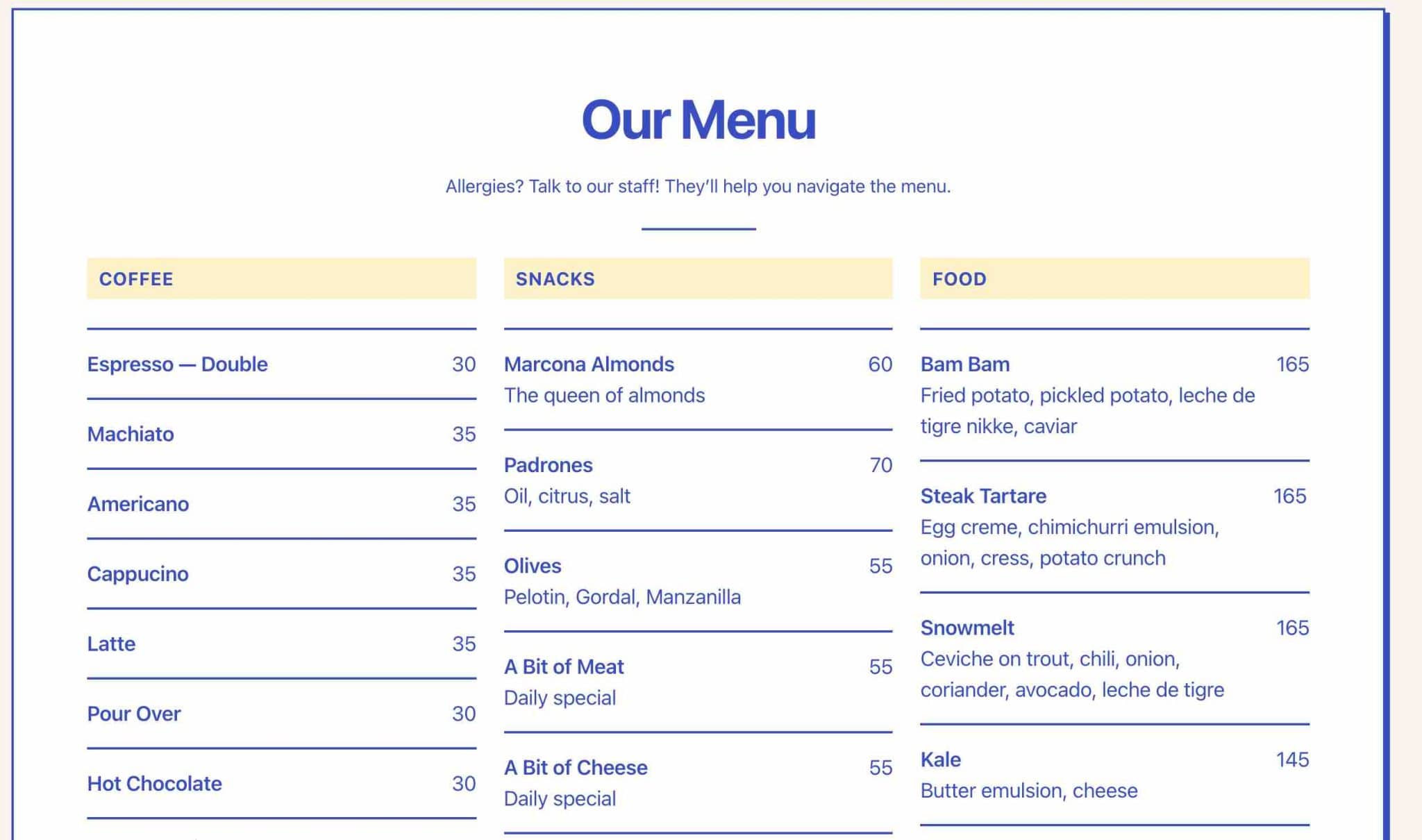
Si l’on se base sur la démo de présentation du thème Tove, on peut détacher plusieurs caractéristiques majeures :
- les couleurs pastel et flashy, avec une prédominance du rose, du bleu et du jaune ;
- la présence de différents éléments dans l’en-tête : des icônes redirigeant vers les réseaux sociaux, des horaires d’ouverture (n’oubliez pas que le thème est dédié aux cafés et restaurants), ou encore un bouton d’appel à l’action. Le logo est situé au centre du header ;
- la mise en avant des visuels, qui s’affichent en plein écran ;
- des blocs de contenus aux formes rectangulaires et carrées ;
- des espaces vides pour favoriser la respiration et accentuer le côté aéré ;
- l’usage de la typographie « DM Sans », géométrique et sans empattement (sans serif).

La démo est là pour vous donner un aspect visuel fini du thème, mais vous pouvez bien sûr modifier ses caractéristiques de base (couleurs, typographie, types de blocs etc.) en manipulant la bête.
C’est justement ce que l’on va s’attacher à faire dans la partie suivante.
Comment se personnalise le thème Tove sur WordPress ?
L’éditeur de site
Une fois le thème Tove activé, dirigez-vous dans le menu Apparence > Éditeur. L’éditeur de site (Site Editor) fait son apparition avec WordPress 5.9.
C’est ici que vous allez pouvoir personnaliser Tove, ainsi que tout autre thème basé sur des blocs que vous installerez par la suite.
Comme vous pouvez le constater, le menu Widgets n’existe plus, tout comme l’Outil de personnalisation (Customizer).
Tout se passe dorénavant sur ce fameux éditeur de site, qui utilise les blocs Gutenberg pour créer et nourrir toutes les zones de votre site.

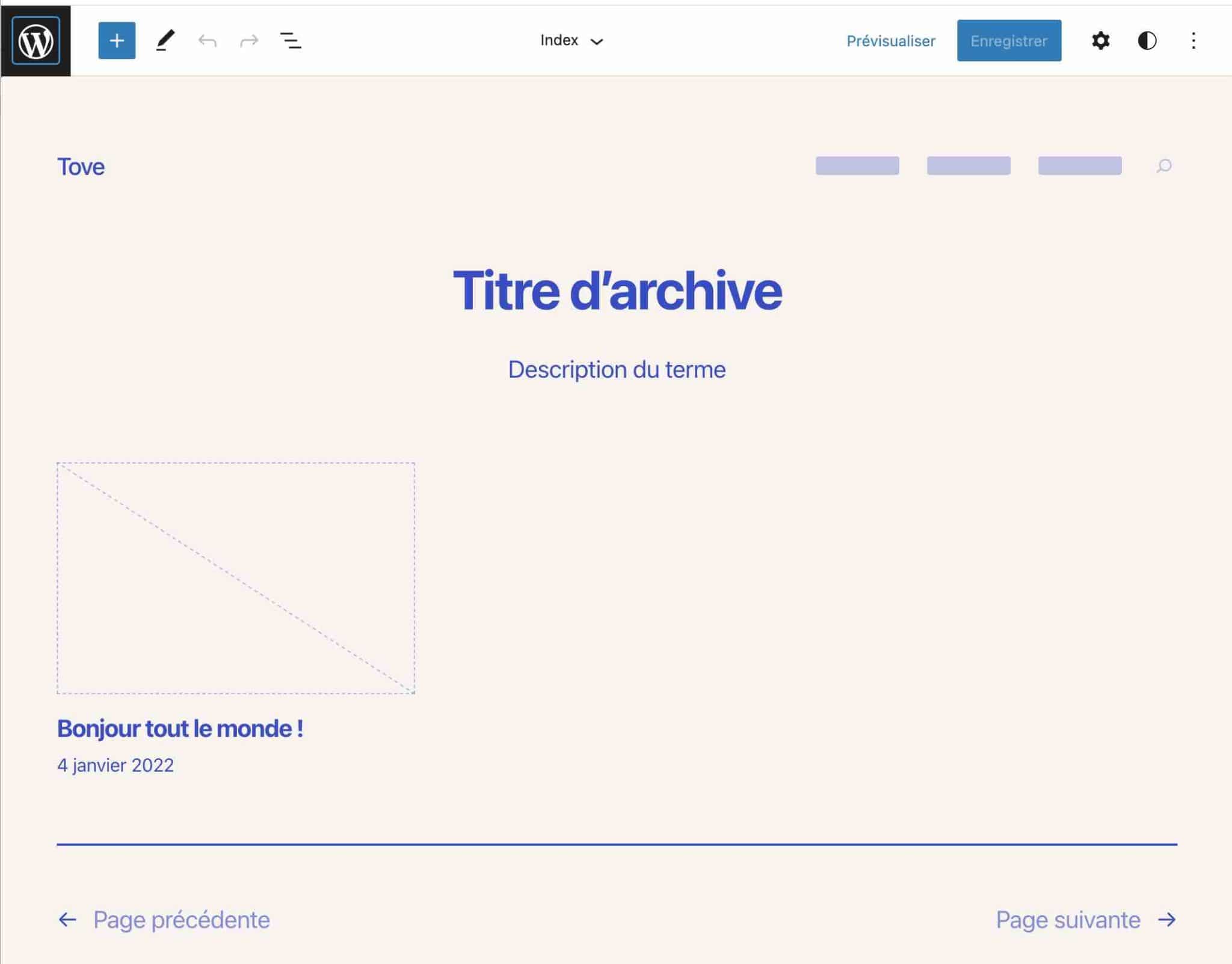
Par défaut, vous vous retrouvez sur un template « Index », qui liste toutes les publications de votre blog.
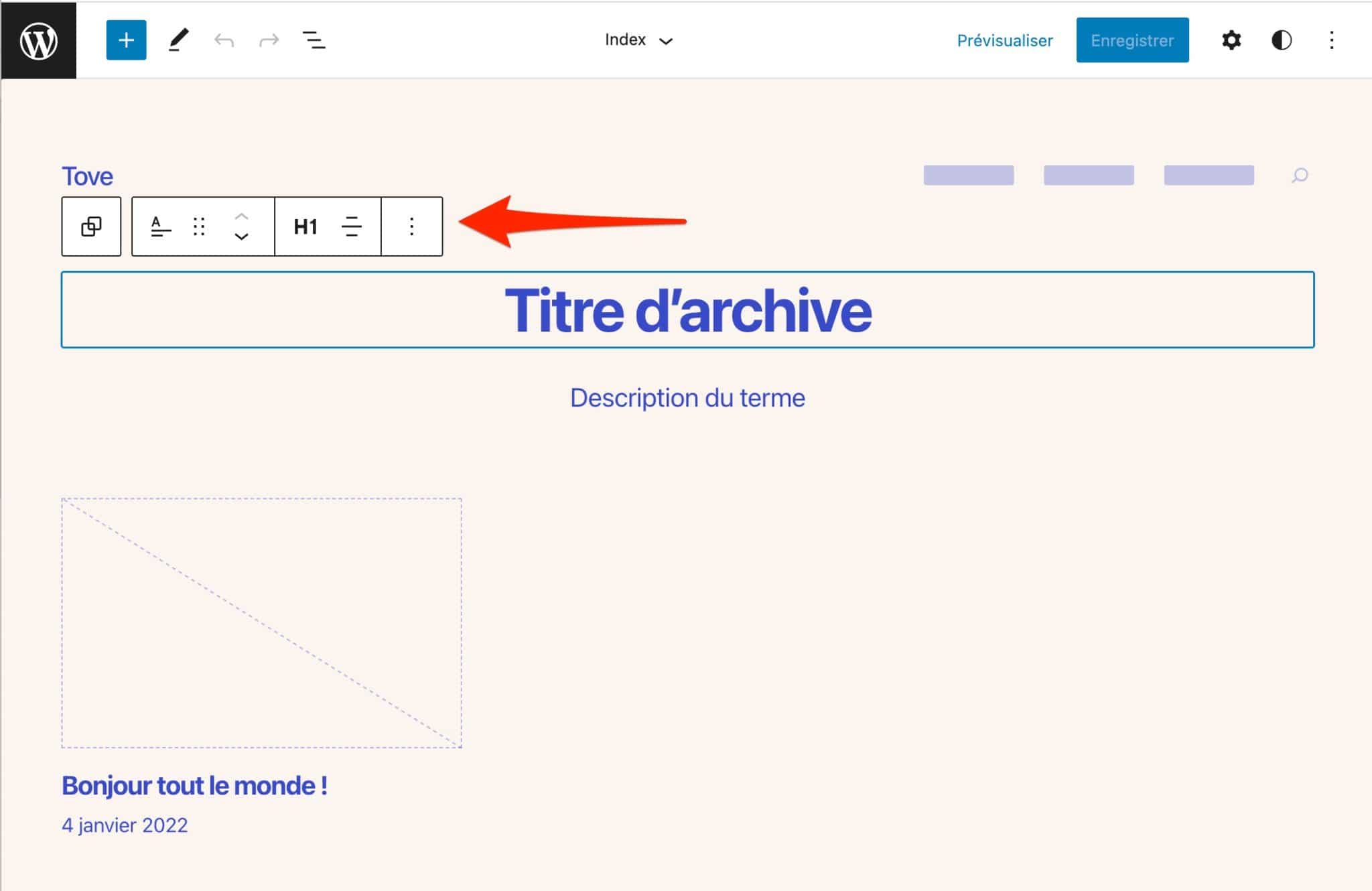
Au départ, cela risque d’être un peu déroutant. Vous verrez, tout est désormais éditable, comme par magie. Pour vous en rendre compte, il vous suffit de survoler n’importe quel élément de votre page avec votre souris.
En cliquant dessus, vous accédez à la barre d’outils de l’éditeur de contenu, à partir de laquelle vous pouvez procéder à des réglages :

Les modèles
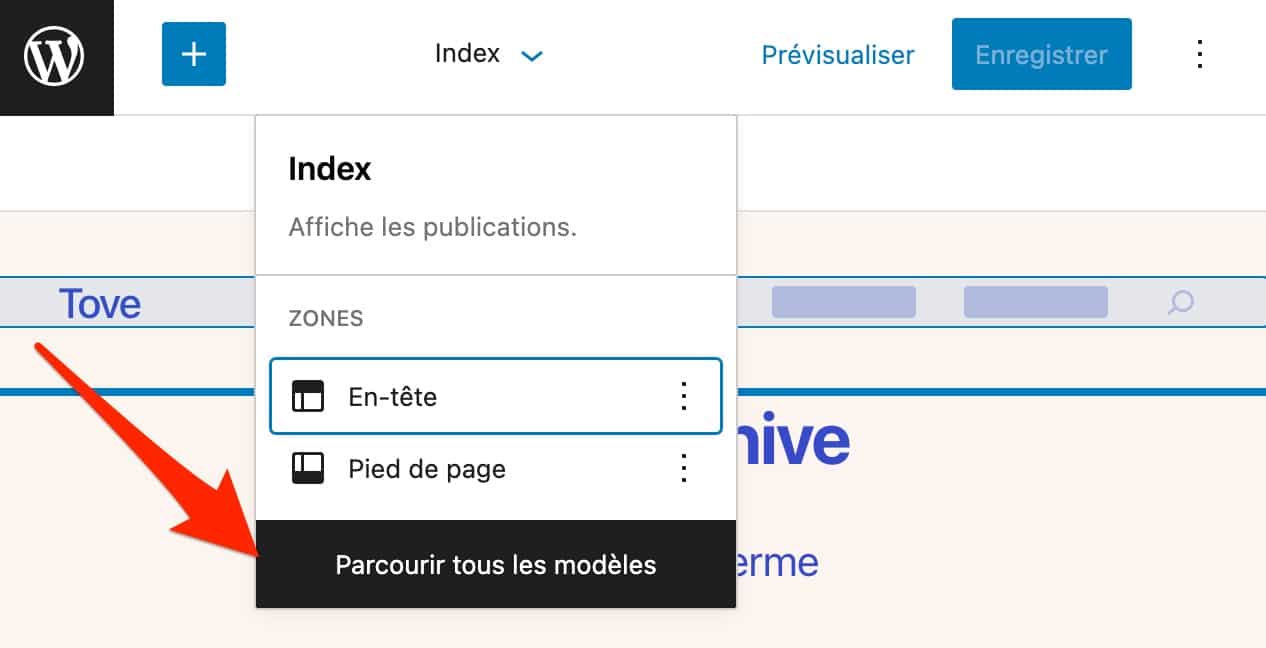
Pour vous faciliter la conception de pages classiques, Tove propose aussi 5 modèles. Vous pouvez y accéder en cliquant sur « Parcourir tous les modèles » :

Parmi ces modèles, on retrouve les suivants :
- Publication unique, pour organiser l’affichage de la page article (image mise en avant, balises meta etc.) ;
- Page, pour agencer l’affichage d’une page unique, à la manière de ce que vous feriez avec un article ;
- Index, pour personnaliser l’organisation de votre page Blog, celle qui liste toutes vos publications ;
- Page without Title, pour concevoir une page sans titre ;
- 404, pour créer une page 404 sur-mesure.

Les styles globaux
Restons dans le paramétrage général de votre site en abordant les styles globaux (Global Styles). Il s’agit d’une nouvelle fonctionnalité proposée par WordPress 5.9, dont le thème Tove fait bien sûr usage.
Grâce à ces styles globaux, vous pouvez désormais modifier les couleurs, la typographie, la mise en page et même l’apparence de blocs spécifiques sur l’ensemble de votre site, en une fois.
Plus besoin de vous embêter, dans des manœuvres chronophages, à modifier chaque élément au cas par cas.
Grosso modo, le but est de remplacer l’Outil de personnalisation (Customizer), en offrant un endroit où gérer tous les réglages de styles du thème et des blocs.
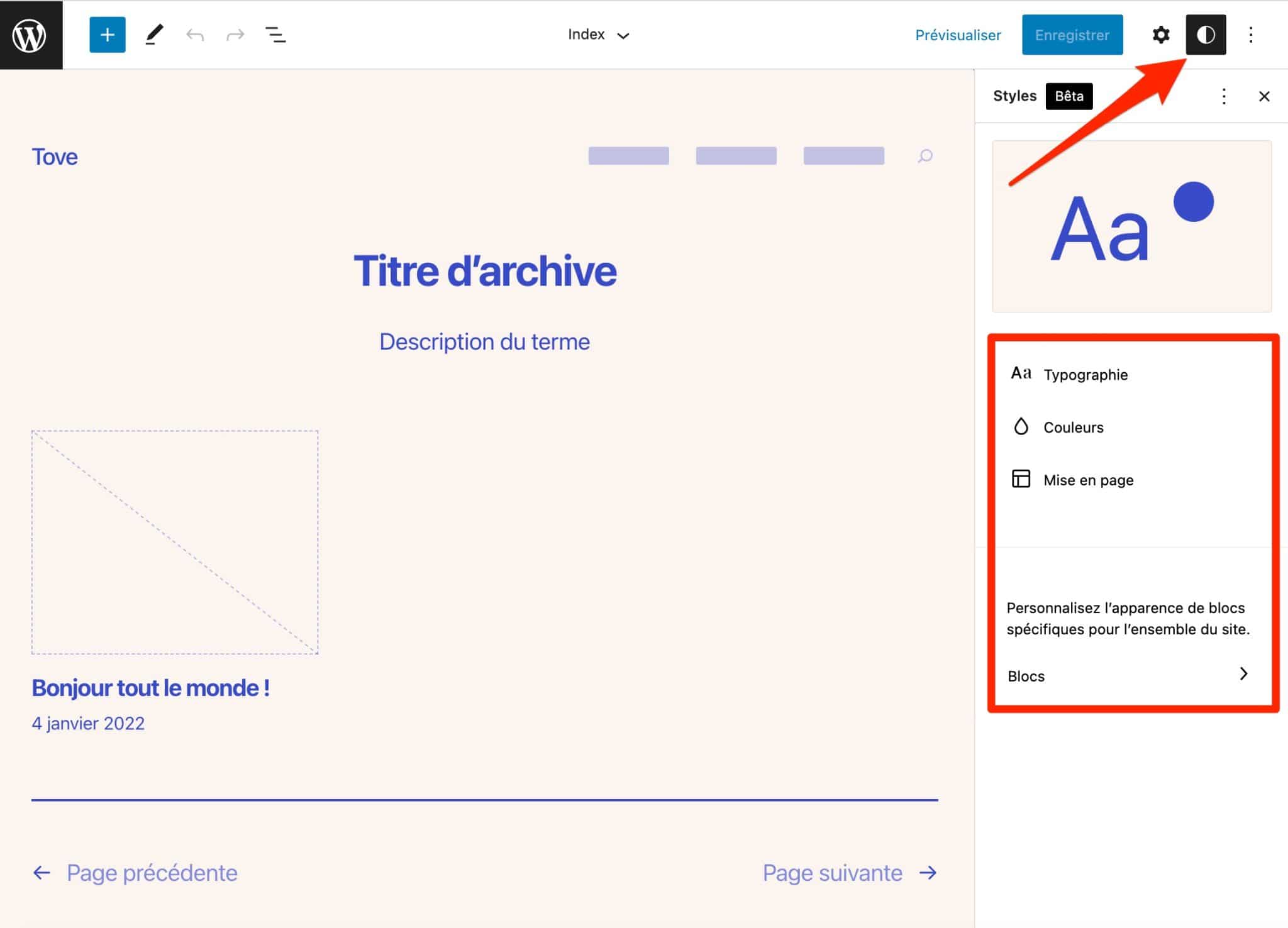
Pour accéder à cette option et modifier l’apparence visuelle de Tove – la couleur rose ne s’intègre peut-être pas dans votre charte graphique -, cliquez sur le petit bouton, en haut à droite de la barre d’outils de l’éditeur de site :

A partir de là, vous pouvez gérer les réglages de différents éléments, comme par exemple la palette de couleurs. Vous pouvez même concevoir votre propre palette, si vous le souhaitez.
Les styles de bloc
Vous souhaitez procéder au cas par cas, bloc par bloc ? C’est aussi possible avec Tove, qui propose quelques styles de blocs personnalisés.
Pour les découvrir, il vous suffit de cliquer sur le bloc de votre choix.
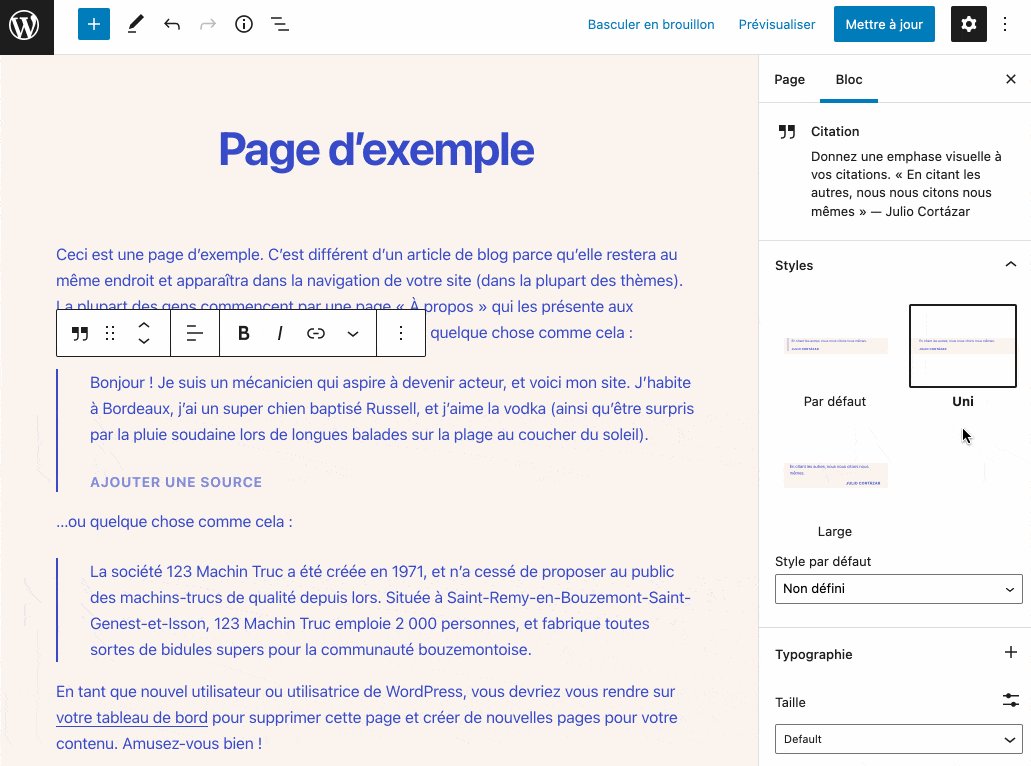
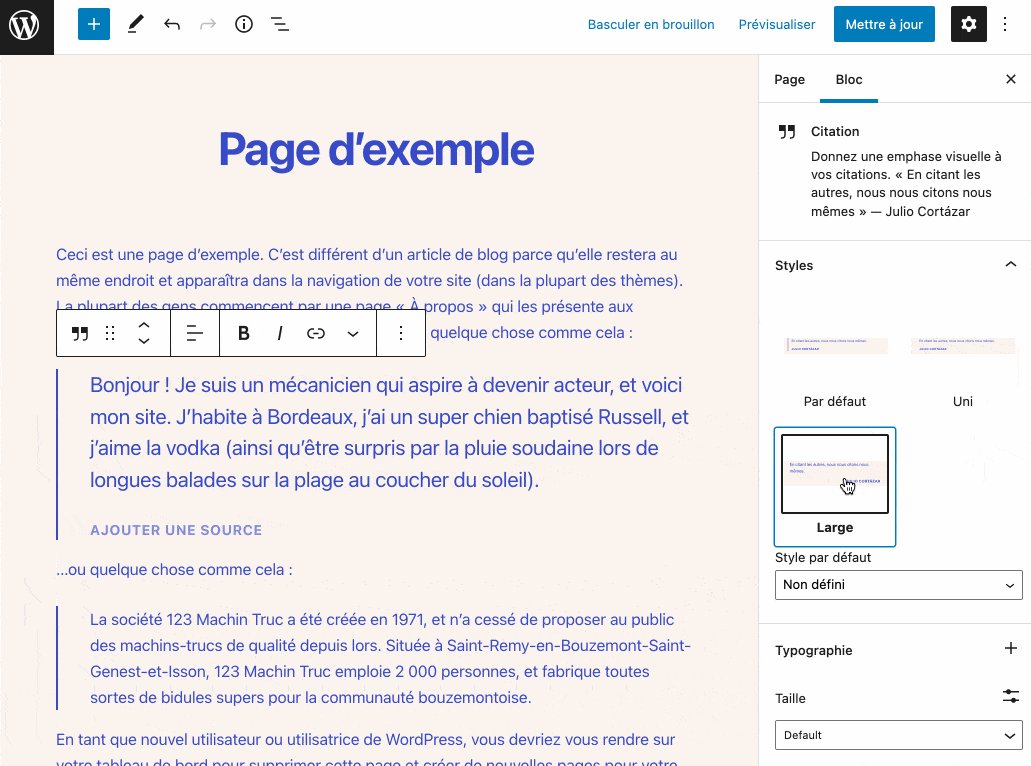
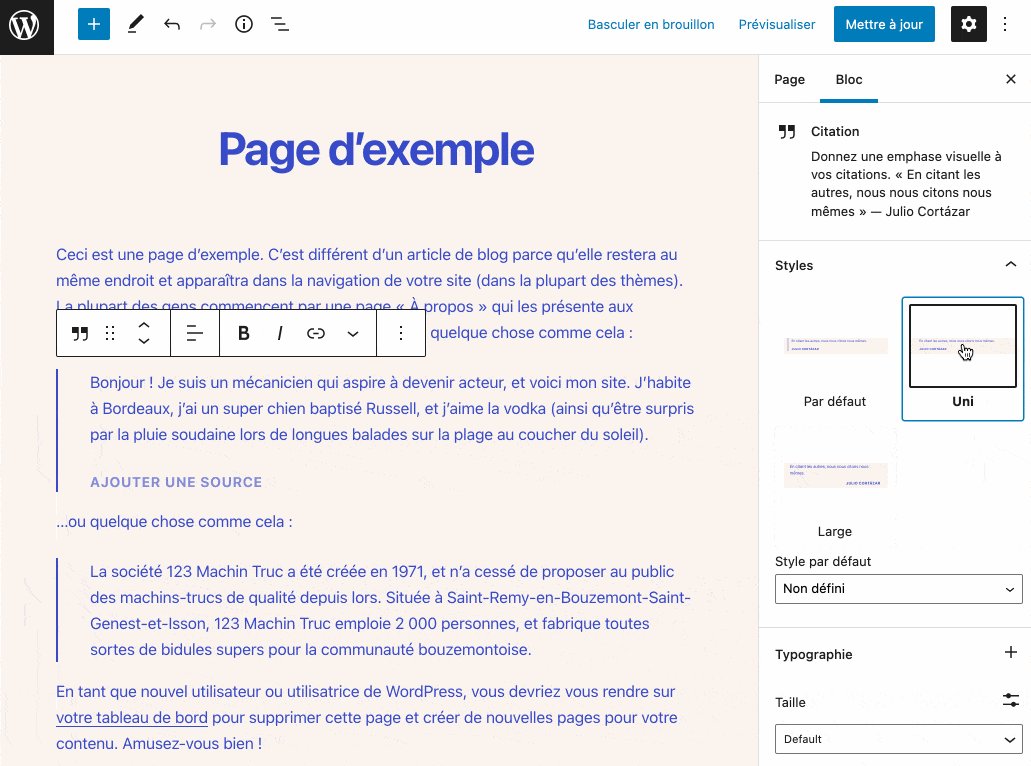
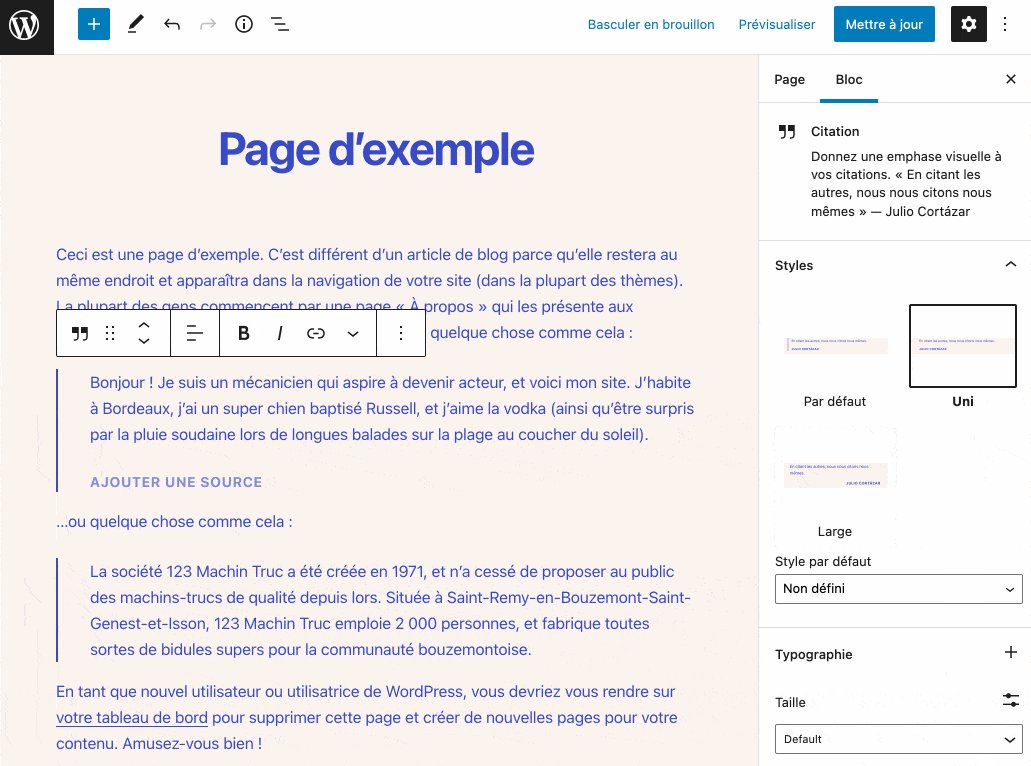
En fonction du bloc sélectionné, un ou plusieurs styles seront proposés. Par exemple, le bloc « Citation » propose les styles « Uni » et « Large », qui modifient la taille de la police d’écriture :

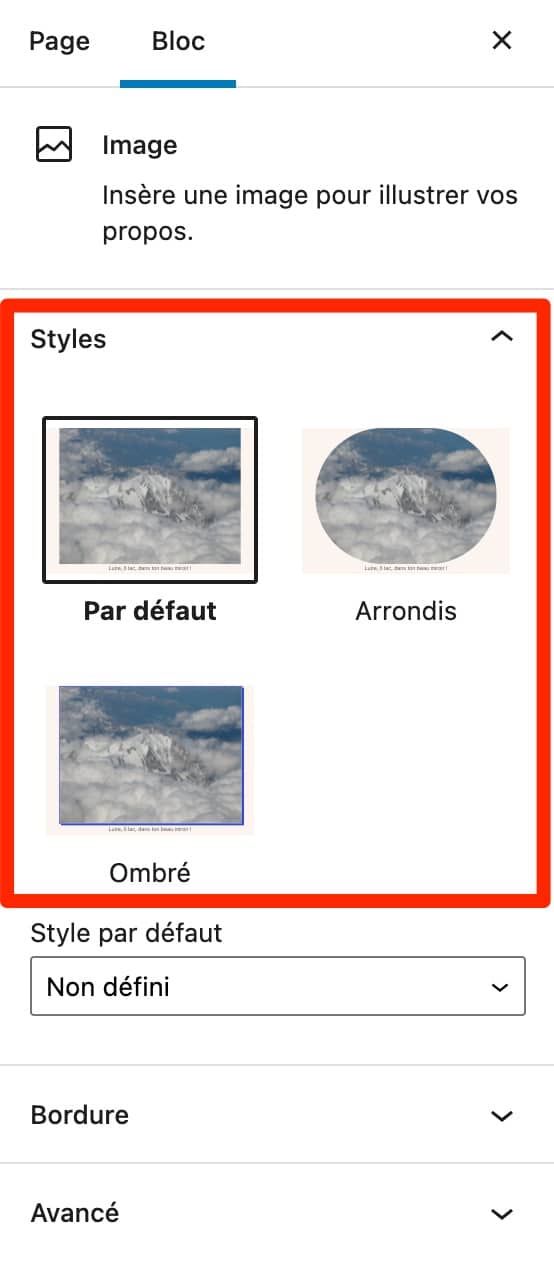
Le bloc « Image » vous offre quant à lui deux options de style : « Arrondis » ou « Ombré ».

Les compositions de blocs
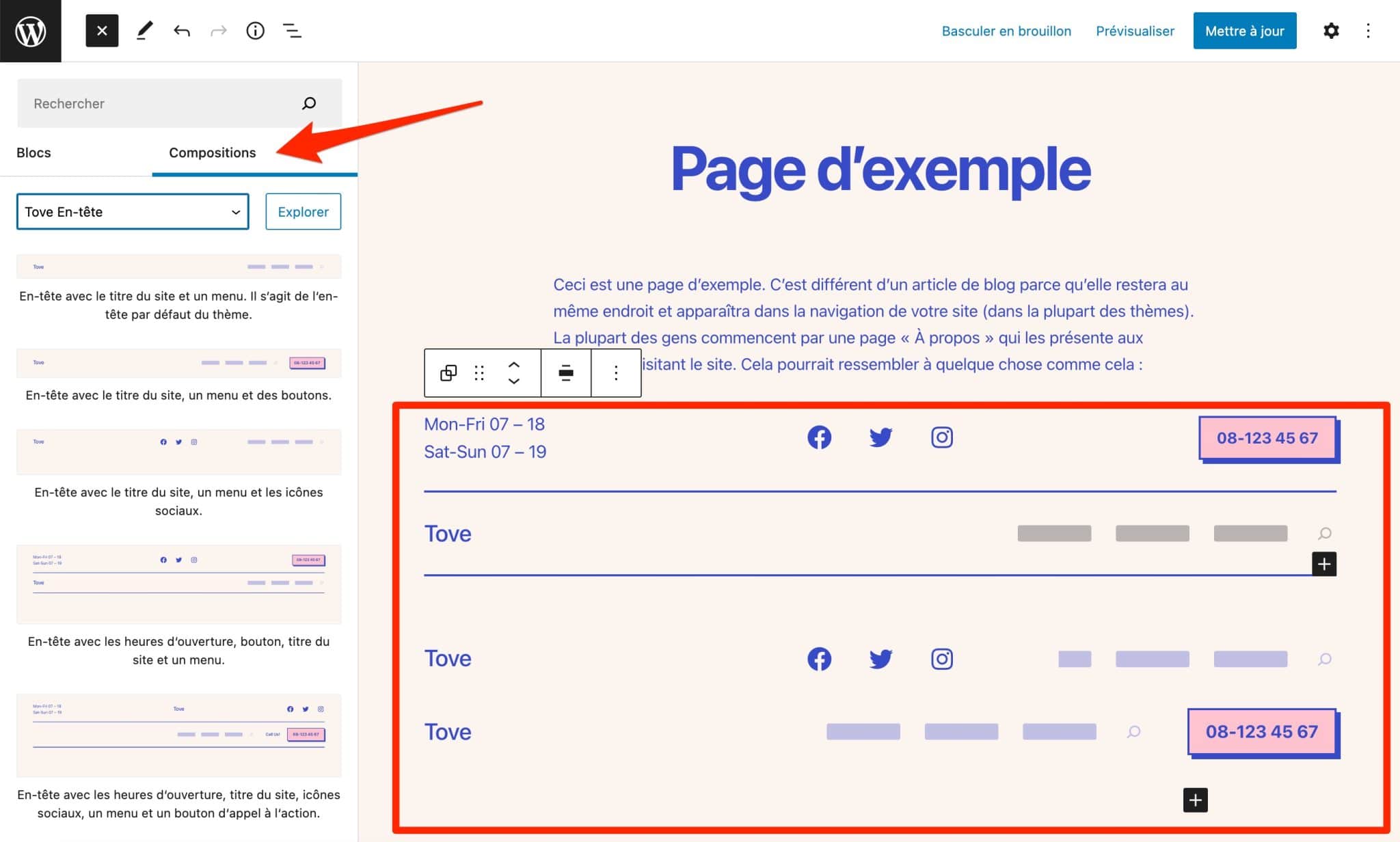
Pour terminer, sachez que vous pouvez créer le contenu de vos pages et articles avec Tove en partant de zéro, grâce à l’ajout de compositions ou modèles de blocs (block patterns).
Il s’agit de sections de contenu prêtes à l’emploi, composées de plusieurs blocs Gutenberg. Vous pouvez les ajouter très simplement au sein de votre contenu, en cliquant sur l’onglet « Compositions » sur l’éditeur de contenu de WordPress.
Les compositions ont fait leur apparition avec WordPress 5.5. Pour info, en plus de l’éditeur de contenu, vous pouvez aussi les retrouver sur un répertoire spécifique sur le site officiel de WordPress. Pour les utiliser, il vous suffit de copier-coller le block pattern qui vous intéresse directement à l’endroit de votre choix sur l’éditeur de contenu.
Anders Norén propose près de 40 compositions de blocs sur Tove. Elles sont réparties en 7 catégories :
- Appel à l’action, avec 2 modèles pour créer un call to action horizontal ou vertical ;
- Blog, pour personnaliser l’affichage de votre page Blog, en particulier sous forme de grille ou de liste (5 modèles au total) ;
- En-tête, qui propose 6 modèles de headers différents ;

- Général, où vous retrouverez 11 modèles pour afficher des témoignages, tableaux de prix, bannières informatives et autres icônes de réseaux sociaux ;
- Hero, qui comporte 4 modèles pour mettre en avant un arrière-plan, un titre, des boutons et un texte ;
- Restaurant, qui vous fera profiter de 8 compositions prêtes à l’emploi dédiées spécifiquement aux restaurants : menu, horaires d’ouverture, infos pratiques, bouton de réservation ;

- Pied de page, avec 7 modèles pour personnaliser votre pied de page, notamment les crédits et sa mise en page (colonnage en particulier).
Eh bien voilà, vous savez désormais comment manipuler et personnaliser Tove. Avant de passer à la suite, voici mon ressenti sur la prise en main de ce thème.
De façon générale, Tove est facile à utiliser, ce qui reste un gros avantage. Même si vous devrez au départ vous familiariser avec l’éditeur de site de WordPress – en particulier pour ceux qui liront cet article début 2022 -, vous vous y retrouverez rapidement, en particulier si vous connaissez déjà l’éditeur de contenu.
Vous avez pigé comment vous servir des blocs ? Alors Tove n’aura aucun secret pour vous.
Enfin, pour clore cette partie sur la personnalisation du thème, sachez que vous pouvez très bien coupler Tove avec un constructeur de page.
Ce n’est pas le but recherché au départ, puisque le thème a été conçu pour s’utiliser avec l’éditeur de site de WordPress. Mais rien ne vous empêche de vous en servir comme base de départ en le couplant à un Elementor, par exemple.
Toujours concentré ? Alors on passe à la suite, en abordant plusieurs sujets qui devraient vous intéresser.
Performance, SEO, responsive : zoom sur 3 aspects majeurs
Performance du thème WordPress Tove
Le premier élément sur lequel ont tendance à se focaliser les webmasters – à raison – concerne la vitesse de chargement de leur site.
C’est évidemment un élément à prendre en compte avec attention, puisque cela a notamment un impact sur l’expérience utilisateur, beaucoup moins sur le SEO, contrairement à des idées reçues.
Plusieurs facteurs peuvent altérer la vitesse de chargement des pages de votre site : le poids de vos images, les extensions que vous utilisez, votre hébergeur, votre version de PHP etc.
Parmi elles, il y a aussi votre thème. Plus il est léger et bien codé, plus vous aurez de chances de disposer d’un site rapide.
À ce niveau-là, Tove est un excellent élève. Il n’est pas surchargé d’éléments superflus et, comme indiqué sur sa page de présentation, le fait d’être bâti autour du projet Full Site Editing permet à Tove de rester « simple et léger. Vraiment léger. Le thème pèse un peu plus de 200 kilooctets, dont la plupart proviennent des illustrations et de la capture d’écran du thème ».
C’est notamment ce que vous constaterez si vous testez la démo du thème sur un outil de mesure de la performance comme WebPageTest.

Si les services de notations de performances sont utiles, il ne faut pas non plus se focaliser là-dessus, mais plutôt sur « le temps de chargement réel de votre site » et « l’impression de fluidité », comme le détaille cet article.
Au passage, si votre site se traîne un peu, profitez-en pour lui donner un p’tit coup de boost au derrière en activant par exemple l’excellente extension premium WP Rocket (lien affilié).
Pour clore ce premier point, terminez en dégustant nos conseils pour optimiser votre site sans vous ruiner.
SEO
La vitesse de chargement de vos pages vous préoccupe ? Alors en créateur de site consciencieux que vous êtes, vous devez sûrement vous faire un peu de mouron pour votre référencement naturel (SEO).
Il faut dire que le bon positionnement de vos contenus sur la première page de résultats des moteurs de recherche est déterminant pour obtenir plus de trafic, et tout ce qui va avec (ventes, téléchargements, inscriptions à une newsletter, remplissage d’un formulaire, demande de devis etc.).
Pour qu’une page se positionne correctement sur Google et consorts, vous devez schématiquement :
- travailler les contenus de votre site autour de requêtes cibles (les mots-clés) ;
- obtenir des liens provenant d’autres sites (les fameux backlinks) ;
- soigner l’architecture de votre site.
Un thème bien codé et respectueux des bonnes pratiques en matière de SEO vous permettra de partir sur de bonnes bases, ce qui est le cas de Tove.
Pour gérer votre SEO on-site (l’optimisation de votre contenu), vous ne disposerez pas d’options spécifiques avec le thème d’Anders Norén.
Sur l’éditeur de contenu de WordPress, vous pourrez néanmoins choisir les balises Titre (h1, h2, h3, h4, h5) de votre choix et les appliquer proprement à vos différents titres.
Pour le reste, je vous recommande d’utiliser une extension SEO généraliste comme Yoast SEO. Elle ne vous fera pas automatiquement gagner des positions sur les pages de résultats de recherche.
Par contre, elle vous assurera de configurer proprement certains aspects-clés de votre référencement naturel, à condition de le faire dans les règles de l’art.
Pour cela, direction notre guide de la plus célèbre des extensions SEO, sur le blog de WPMarmite.
Responsive
Prendre soin de la performance et du SEO de votre site, c’est très bien. Mais ne sabordez pas tout avec un site qui ne soit pas adapté à la navigation sur mobile. Dans le jargon, on appelle ça le responsive design.
Là encore, c’est un aspect à chouchouter, en particulier si la majorité de vos visiteurs surfent sur votre site WordPress depuis un smartphone ou une tablette.
Astuce : Pour découvrir le type de terminal utilisé majoritairement par vos visiteurs, rendez-vous dans le menu Audience > Mobile > Vue d’ensemble de Google Analytics.
Anders Norén n’étant pas un adepte du marketing agressif pour promouvoir ses thèmes, vous ne tomberez pas sur de gros encarts pompeux sur la page de présentation du thème certifiant que Tove est responsive.
Aujourd’hui, tout thème WordPress qui se respecte se doit de l’être dans les grandes largeurs, même si vous devrez sûrement procéder à quelques ajustements de votre côté pour que tout soit au poil.
Dans l’immense majorité des cas, les thèmes WP que vous trouverez sur le répertoire officiel sont responsive par défaut.
Pour vous en assurer manuellement, vous pouvez procéder de deux façons :
- Rétrécir la fenêtre de votre navigateur vers la gauche ou la droite, afin de vérifier que les contenus s’emboîtent correctement, les uns en-dessous des autres. Pour Tove, c’est le cas : tout s’affiche impeccablement au fur et à mesure que la fenêtre s’amenuise.
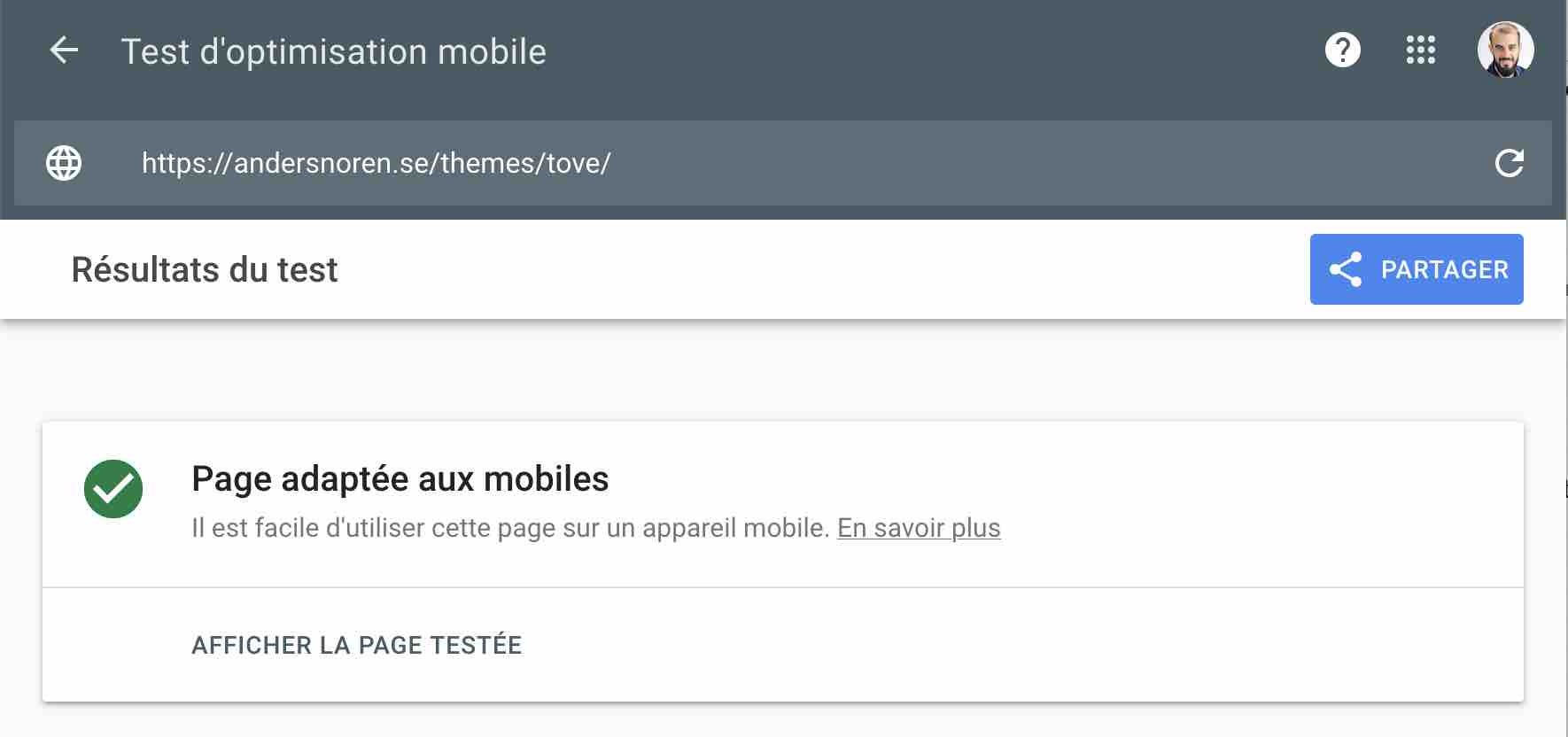
- Utiliser un outil gratuit proposé par Google : le Test d’optimisation mobile. Pour faire les choses bien, j’ai mis la page de démo de Tove au banc d’essai. Google n’a rien trouvé à redire là-dessus :

Allez, zou : responsive, SEO et performance, on est bon pour ce passage costaud. Puisqu’on arrive à la fin de la dégustation de ce thème, et si on parlait de l’addition ?
Prix et assistance utilisateur de Tove
Avec Tove, il n’y a pas de surprises et pas de coûts cachés en matière de prix : il est 100 % gratuit, comme le reste des thèmes façonnés par Anders Norén, d’ailleurs.
Voilà qui fait toujours plaisir, mais vous le savez, qui dit thème gratuit, dit support réduit (ça rime).
Eh oui, on ne peut pas tout avoir dans la vie. En cas de blocage ou de problème technique avec Tove, vous ne disposerez pas d’assistance utilisateur personnalisée.
Vous pouvez toujours essayer de publier vos requêtes sur le forum de support public de Tove. Et là, bonne nouvelle : vous constaterez qu’Anders Norén y est plutôt réactif et répond aux questions qui lui sont posées, la plupart du temps.

Ceci dit, à l’usage, la plupart des blocages que vous pourrez rencontrer auront trait avec l’éditeur de site de WordPress, pas nécessairement avec Tove, qui se repose sur lui.
Et pour cela, il n’y a pas de recette miracle : il vous faudra pratiquer pour dompter l’animal et le maîtriser comme un chef.
Le Full Site Editing étant un projet récent – je me base sur le moment où j’écris ces lignes -, vous aurez peut-être besoin de vous documenter sur la question pour en saisir toutes les subtilités.
Pour cela, Norén recommande le site internet de Carolina Nymark, contributrice au Core de WordPress : fullsiteediting.com. Vous pouvez aussi vous diriger vers la documentation en français des thèmes basés sur des blocs.
Notre avis sur le thème Tove
Eh bien voilà, nous y sommes. La dégustation de Tove est terminée. Il est temps de digérer tout ça autour d’un débrief. Récapitulons tout ce que nous avons vu depuis le début de cet article.
En répondant aux exigences du projet Full Site Editing, Tove est un thème WordPress qui fait figure de pionnier. Pour le moment, la majorité des boutiques et autres créateurs de thèmes ne se sont pas mis au parfum de ce qui représente le futur de la création et de l’édition de sites avec WP.
Simple à prendre en main, agréable et facile à utiliser sans coder, Tove est un thème qui semble naturellement destiné aux débutants.
Il peut effectivement convenir à ce type de profil, en particulier si vous souhaitez créer un Blog ou un site vitrine tout simple dans le domaine de la restauration, mais il me semble plus approprié pour des personnes ayant de bonnes bases avec WordPress et son éditeur de site.
En effet, même si des compositions (block patterns) vous permettent d’ajouter facilement des modèles prêts à l’emploi au sein de vos pages, n’oubliez pas que vous devrez façonner le design et l’architecture de vos pages-clés (Blog, 404 etc.).
Par ailleurs, si on le compare à d’autres thèmes du répertoire officiel célèbres, Tove reste beaucoup plus léger en termes d’options de personnalisation (ce qui est logique, ce n’est pas son but).
Du coup, un créateur de sites débutant se sentira sûrement plus à l’aise avec des thèmes qui vous prennent par la main de A à Z, et qui regorgent de templates et autres options de style du type Astra, GeneratePress, Kadence, ou Blocksy.
En tout cas, Tove prend date pour le futur. Il devrait continuer à s’enrichir au gré des évolutions du FSE, et deviendra peut-être un thème incontournable au cours des prochains mois. À suivre de près, donc.
Télécharger le thème Tove :
Qu’en pensez-vous ? Comptez-vous miser sur le FSE et le thème Tove dès à présent ? J’attends vos réponses dans les commentaires ci-dessous. 😉

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Merci pour cet article. J’en déduis que pour installer la version 5.9, il faut attendre que son thème soit compatible et qu’il vaudra mieux tester sur une copie de son site avant de se lancer.
De toute façon, j’irais voir la vidéo d’Alex mais je ne suis pas franchement rassurée à ce stade.
Bonjour, non tu pourras l’installer quand même directement 😉
Qu’ en est-il, si on compare avec le thème de base d’ elementor et ce dernier, en ce qui concerne la vitesse de chargement d’ une page?, d’ un article?
Cette comparaison serait intéressante à lire
Hello, le thème d’Elementor sera toujours plus rapide car il n’embarque quasiment aucun script ou fonctionnalité.
Bonjour,
Merci pour cet article. Ce thème semble effectivement très intéressant pour se lancer et se faire la main sur WP quand on démarre avec un budget très serré, ce qui est mon cas.
Je débute dans le monde WP et je me demande si une fois que l’on aura fait l’effort de prendre en main ce type de thème et le FSE, quel sera l’avenir des thèmes payants (tels q’astra ou generatepress par exemple).
Le FSE est potentiellement une révolution dans l’ordre établis des producteurs de thème
Qu’en pensez vous ?
Hello, c’est effectivement une révolution, mais ils n’auront pas le choix que de s’adapter pour respecter les standards de WordPress.
Ils le proposeront donc à priori tous.
Bonjour,
Ce thème a 17 mois, je vois sur la fiche wp.org, 1 000 + installations actives, pas sûr que ce thème attire les gens.
Dans le forum de wp.org, peu de réponse aux questions, cela n’encourage pas non plus à prendre le thème.
Ce thème est il une bonne base pour personnaliser le code via vscode ?
Bonjour, oui.