Besoin de modifier la version PHP de votre site web ? C’est là que ça se passe. Une adresse e-mail à créer ? C’est aussi là que ça se passe. Il vous faut installer un certificat SSL au pied levé…
Il est crucial pour beaucoup de sites internet. Son nom tient en quatre lettres. Et on le voit souvent très vite en haut de la page, quand on débarque sur un nouveau site.
Cet élément incontournable, c’est le menu.
Un menu de site, c’est un peu comme un menu de restaurant. Il doit permettre de voir rapidement les options proposées et donner envie de rester.
C’est pourquoi votre menu de navigation doit être épuré, clair et bien organisé pour mettre l’eau à la bouche de vos visiteurs.

Alors, comment créer un menu WordPress et comment le configurer ? C’est ce que nous allons voir tout de suite.
Sommaire
Initialement rédigé en décembre 2014, cet article a été mis à jour pour la dernière fois en décembre 2022.
Quelles sont vos options pour configurer un menu WordPress ?
Option n°1 : la méthode « classique »
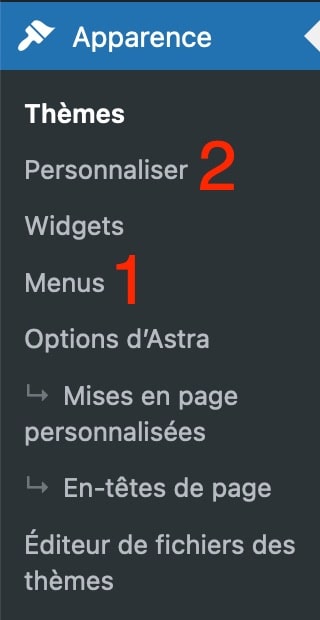
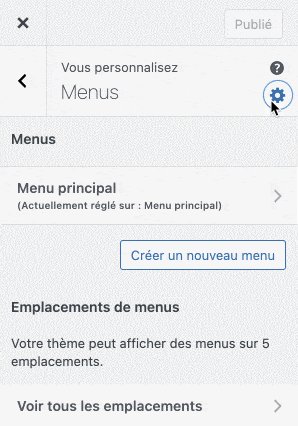
Si vous avez déjà parcouru l’administration de WordPress, votre première intuition pour créer un menu de navigation est probablement d’aller dans Apparence > Menus (chiffre 1 sur la capture suivante).
Si c’est le cas, vous n’avez pas tort, puisque vous pourriez tout à faire arriver à vos fins de cette manière-là.
Cependant, en passant par Apparence > Personnaliser (chiffre 2), vous tomberez sur l’Outil de personnalisation de votre site, qui contient un élément « Menus » :

Cliquez sur ce dernier pour arriver sur un autre module de création de menu, plus intuitif.
Alors, s’il existe deux façons différentes de procéder, pourquoi passer par la seconde, me demanderez-vous ? L’avantage de passer par l’Outil de personnalisation est tout simplement que vous avez accès à une prévisualisation de vos actions sur votre site en direct.
Avant de nous pencher en détails là-dessus, laissez-moi vous présenter une autre option pour créer un menu et configurer un menu WordPress.
Option n°2 : le bloc Navigation
À l’occasion de la sortie de sa version 5.9, en janvier 2022, WordPress a lancé un projet appelé Full Site Editing (depuis rebaptisé Éditeur de site).
Ce projet, qui repose sur l’éditeur de contenu (Gutenberg), vous permet de créer et d’éditer un site entier à l’aide de blocs Gutenberg.
Grâce à lui, vous avez désormais la main sur toutes les parties de votre thème (en-tête, pied de page, pages personnalisées), et plus seulement sur les articles et les pages.
Avec l’arrivée de l’Éditeur de site, de nouveaux blocs ont aussi fait leur apparition, dont le bloc « Navigation ».
Celui-ci permet de créer et gérer vos menus de navigation au sein de l’Éditeur de site. Pour pouvoir utiliser cet éditeur et profiter du bloc « Navigation », il y a un préalable obligatoire. Vous devez soit avoir activé :
- un thème basé sur des blocs. Au moment de rédiger cette mise à jour, vous pouviez en trouver près de 200 sur le répertoire officiel WordPress ;
- un thème qui prend en charge l’édition des modèles (une quarantaine à date sur le répertoire officiel).
Les derniers thèmes natifs proposés par WordPress (Twenty Twenty-Two, Twenty Twenty-Three etc.) sont par exemple basés sur des blocs.
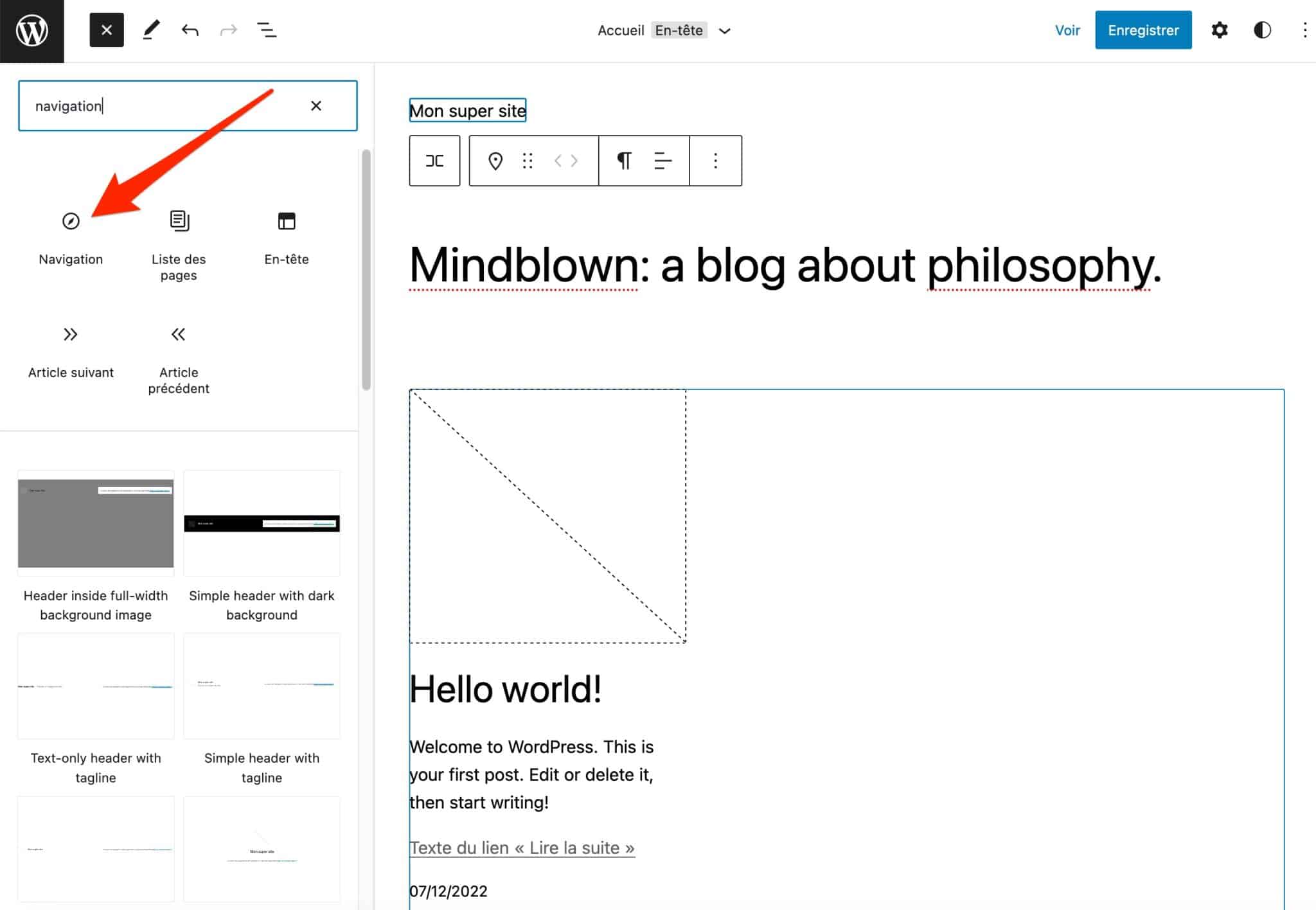
Lorsque vous utilisez ce type de thème, vous pouvez accéder à l’Éditeur de site via Apparence > Éditeur (les options de l’Outil de personnalisation sont alors masquées).
Ajoutez ensuite le bloc « Navigation » comme vous le feriez avec n’importe quel autre bloc de contenu (ex : « Titre », « Image », « Boutons » etc.) :

Néanmoins, si vous désirez creuser le sujet et vous y intéresser de près, je vous recommande la lecture de la documentation de WordPress sur le sujet.
Elle détaille toutes les étapes pour créer et personnaliser un menu avec le bloc « Navigation ».
Pour les besoins de ce tutoriel, je vais utiliser la méthode « classique » en me servant de l’Outil de personnalisation de WordPress.
Alors, prêt à faire votre grand saut en sa compagnie ? Inspirez un grand coup, fléchissez, on y va !
Comment créer un menu WordPress ?
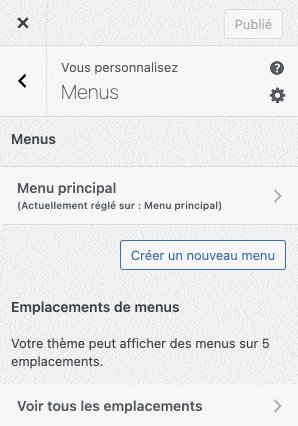
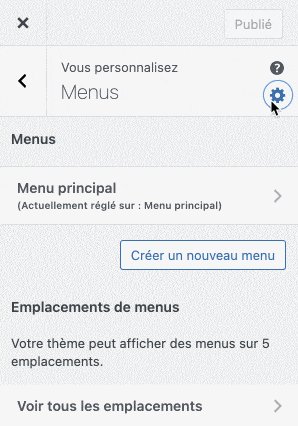
Une fois dans Apparence > Personnaliser, cliquez donc sur l’élément « Menus », puis sur le bouton « Créer un nouveau menu ».
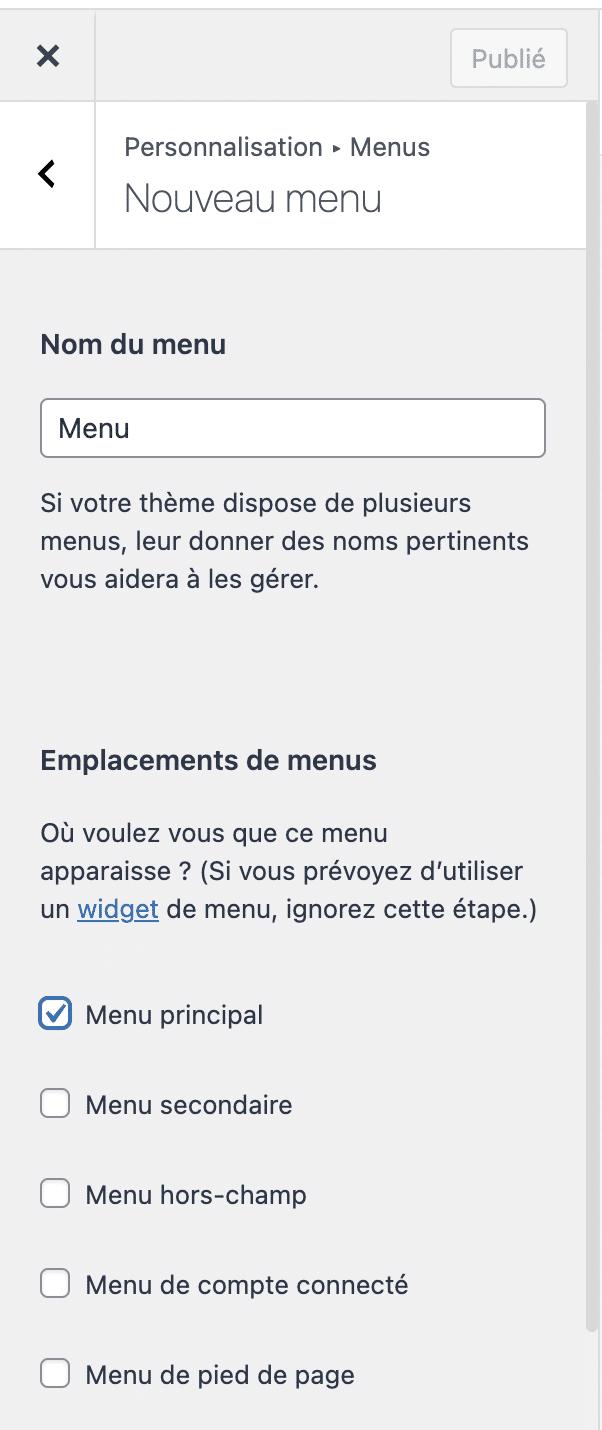
Donnez-lui un nom et attribuez-lui un emplacement sur votre site (sinon, votre menu ne s’affichera pas).

Les emplacements de menus disponibles diffèrent selon le thème WordPress actif sur votre site. Sur la capture ci-dessus, vous pouvez voir les 5 emplacements proposés par le thème WordPress Astra.
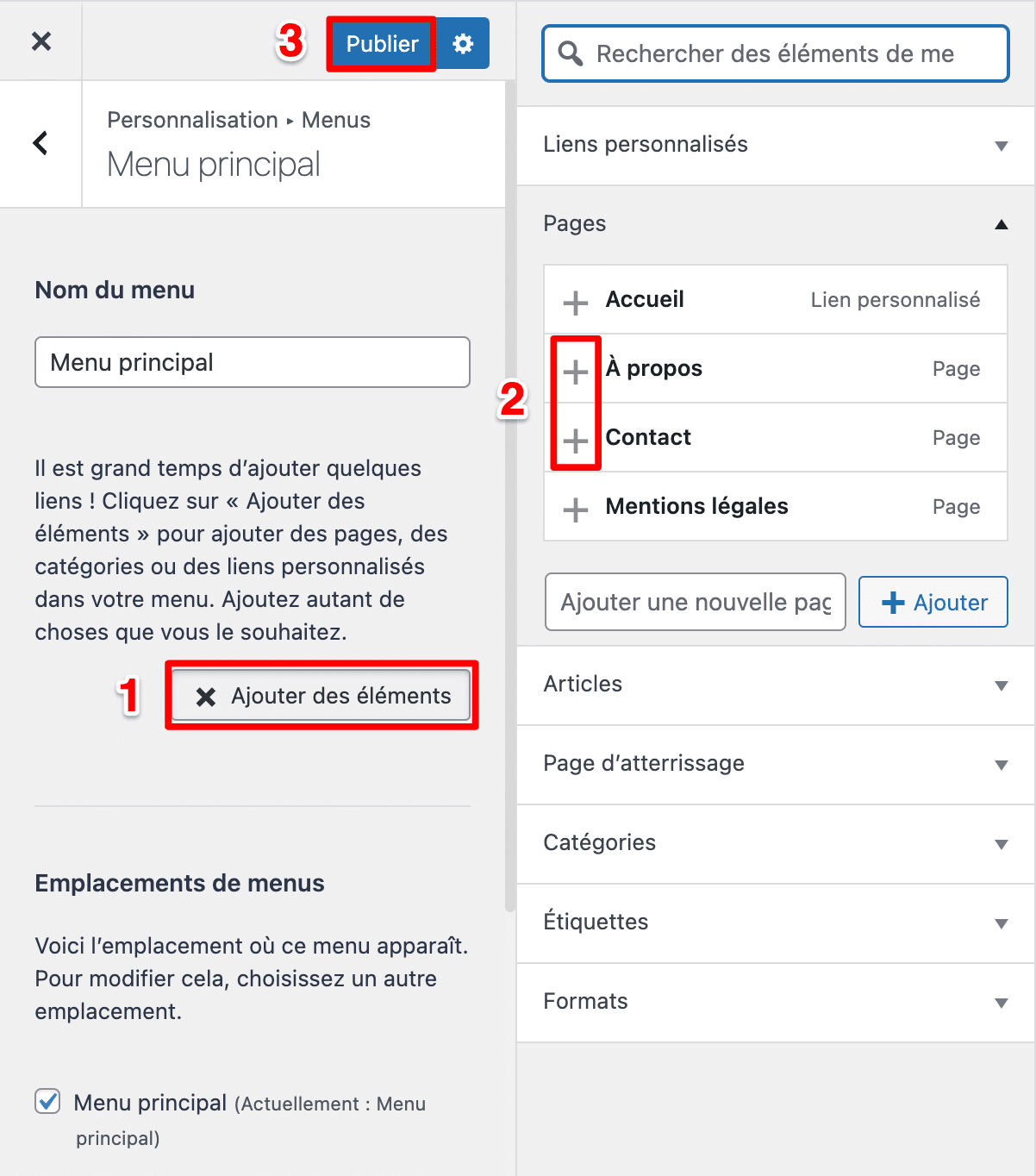
Ensuite, c’est le moment d’ajouter des éléments à votre menu grâce au bouton dédié. Pour ce faire, cliquez sur le bouton « Ajouter des éléments » puis appréciez les différents types d’éléments prêts à intégrer votre menu :
- des liens personnalisés ;
- des pages ;
- des articles ;
- des catégories ;
- des étiquettes.
Si vous cherchez un élément en particulier, vous pouvez utiliser la barre de recherche à votre disposition en haut de cette liste.
Une fois votre menu créé, voyons comment…
Comment ajouter des éléments à un menu ?
Quelles sont les caractéristiques d’un bon menu ?
Avant de passer à la pratique, je tiens à ouvrir une parenthèse pour vous donner quelques conseils sur ce qu’est un bon menu.
Le menu de votre site est le point d’entrée de la navigation de vos utilisateurs, vous devez donc le soigner.
Pour ce faire, un menu doit posséder 3 caractéristiques :
- Un nombre limité d’éléments ;
- Des intitulés concis et clairs ;
- Peu, voire pas de sous-menus.
Nous sommes d’accord, il peut y avoir des exceptions en fonction des sites (en particulier pour les sous-menus). Toutefois, si votre site est un blog ou un petit site vitrine, n’y allez pas trop fort.
Pourquoi, me demanderez-vous ?
Parce que plus vous donnerez de choix à vos visiteurs, plus ils devront réfléchir sur quel élément cliquer, plus cela prendra de temps et au final, ils risqueront d’aller voir ailleurs.
C’est un peu comme le menu d’un restaurant, plus il y en a, plus c’est difficile de choisir.
Rappelez-vous donc d’aller droit au but.
Passons désormais à la pratique en voyant comment structurer votre menu.
Comment ajouter des pages dans votre menu WordPress ?
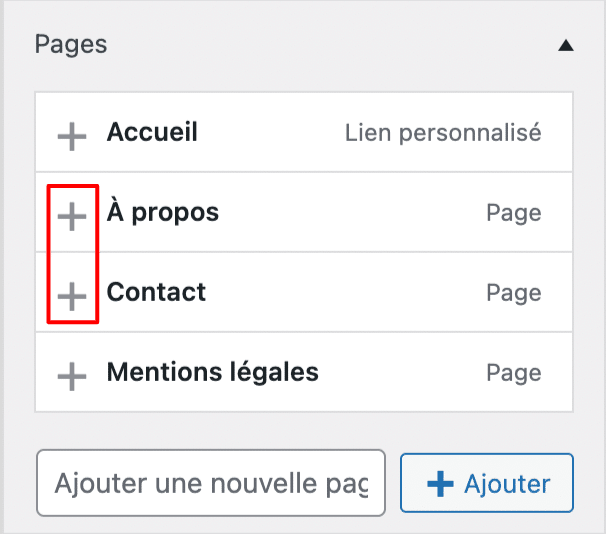
Lorsque vous cliquez sur le bouton « Ajouter des éléments », vous voyez immédiatement les pages que vous avez préalablement créées.
Il est aussi possible de créer de nouvelles pages rapidement grâce au champ et au bouton situés en dessous de la liste de vos pages.

Pour en ajouter une dans votre menu, cliquez sur le « + » qui précède le titre de la page.

Il n’est pas nécessaire d’ajouter un lien vers la page d’accueil du site dans le menu de celui-ci, l’accueil étant déjà accessible à partir du logo. Quant à vos mentions légales, il vaut mieux insérer un lien vers ces dernières dans votre pied de page.
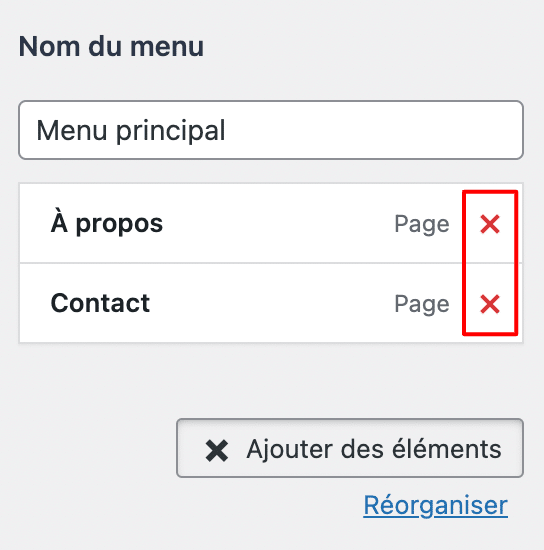
Pour la retirer, cliquez sur la croix rouge qui suit le titre de la page ajoutée.

Si les pages sont les principaux éléments que vous allez ajouter à vos menus, ce ne sont pas les seuls proposés par WordPress.
Comment inclure des liens dans votre menu ?
Pour le bien de votre navigation, vous aurez peut-être besoin de recourir aux liens personnalisés dans vos menus, pour emmener vos visiteurs vers un autre site (celui d’un partenaire par exemple, n’allez pas envoyer vos visiteurs vers n’importe quel site !).
Pour cela, entrez le lien en question dans le champ « URL », puis le texte du lien (l’ancre) dans le champ « Texte du lien ». Cliquez ensuite sur « Ajouter au menu » pour inclure votre lien.
Comment ajouter des articles à votre menu ?
WordPress vous laisse aussi la possibilité d’ajouter des articles à votre menu, mais je vous le déconseille.
Si vous êtes tenté d’en ajouter un, c’est que vous auriez probablement dû créer une page à la place.
Pour connaître les différences entre les articles et les pages, consultez cet article.
Comment ajouter des catégories à votre menu ?
Il est également possible d’incorporer des catégories dans votre menu. C’est très pratique sur des blogs.
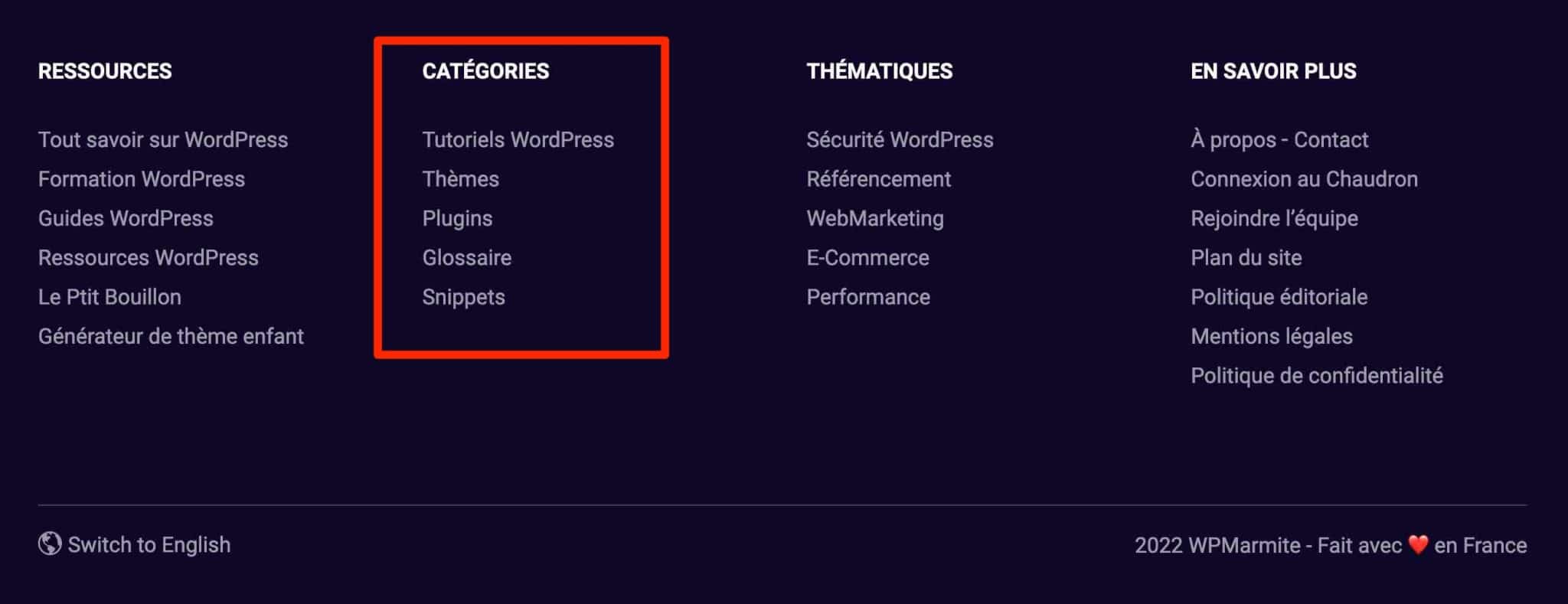
D’ailleurs, c’est ce que WPMarmite utilise dans son pied de page pour vous permettre de trouver plus facilement les articles qui vous intéressent.

Contrairement aux pages, vous devrez avoir préalablement créé vos catégories pour pouvoir les ajouter à votre menu, vous ne pourrez pas les créer à partir de l’interface de gestion des menus de WordPress.
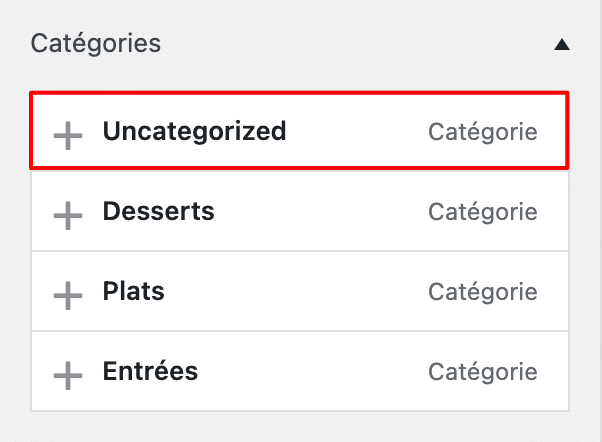
Cliquez donc sur « Catégories » pour voir s’afficher la liste des catégories créées sur votre site WordPress. Seulement, vous remarquerez qu’une catégorie supplémentaire s’est incrustée sans que vous l’ayez demandé, en première position, et en anglais en plus.

Cette catégorie « Uncategorized » est la catégorie par défaut de WordPress et contient les articles « non classés ». Sa présence n’est bonne ni pour l’expérience utilisateur, ni pour le référencement de votre site.
On vous montre comment définir une autre catégorie par défaut et éliminer cette indésirable dans cet article.
Pour ajouter ou retirer des catégories à votre menu, procédez de la même manière que pour les pages et les articles.
Comment insérer des étiquettes ?
À l’instar des catégories, l’ajout d’étiquettes à un menu WordPress peut être intéressant sur un blog, dans une sidebar (colonne latérale) ou un footer (pied de page) par exemple.
N’oubliez pas d’enregistrer votre menu pour que WordPress se souvienne de ce que vous avez fait.
Comment organiser les éléments d’un menu sous WordPress ?
Comment changer l’ordre des éléments ?
À ce stade, votre menu n’est pas encore bien structuré. Il embarque plusieurs éléments, mais ils ne sont pas forcément agencés comme vous le désirez.
Pour réorganiser votre menu, rien de plus simple : vous pouvez changer l’ordre des éléments le contenant d’un simple glisser-déposer.
Procédez ainsi jusqu’à ce que votre menu ressemble à ce que vous imaginez.
Notez que l’élément de menu en première position sera affiché en premier sur votre site, c’est-à-dire sur la gauche.
Comment créer un sous-menu (menu déroulant) ?
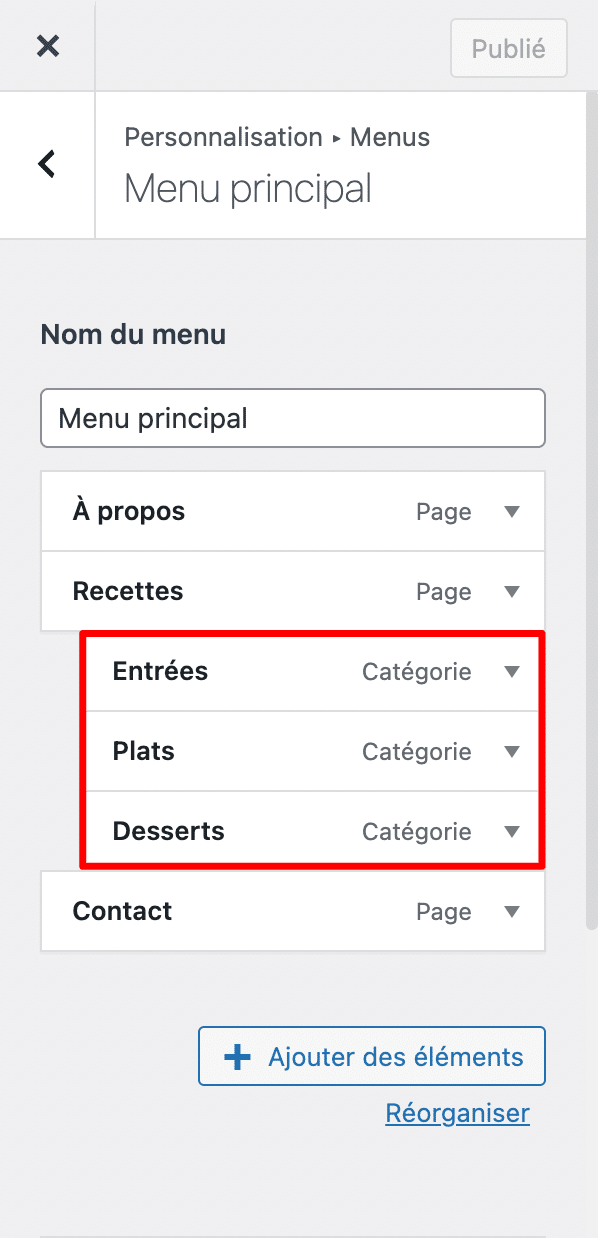
Si vous avez pas mal d’éléments à ajouter (attention à la surcharge), vous pouvez créer des menus déroulants en déplaçant un élément légèrement sur la droite sous un autre élément, toujours en glisser-déposer.

Dans l’exemple ci-dessus, les catégories « Entrées », « Plats » et « Desserts » sont des sous-menus de la page « Recettes ».
Comme je vous l’ai dit plus tôt, même s’il est possible de créer de nombreux niveaux de menus, tenez-vous-en à l’essentiel. Imaginez un sous-menu de sous-menu de sous-menu de sous-menu ! Vos visiteurs risqueraient de ne pas voir le bout du tunnel.
En règle générale, si vous avez trop de niveaux de sous-menus, c’est que votre menu est mal structuré.
Pour ajouter un élément de menu non cliquable (un élément contenant des sous-menus par exemple), ajoutez un lien personnalisé et insérez le caractère # dans le champ « URL ». Une fois l’élément ajouté, supprimez le # pour ne pas nuire à votre référencement.
Pour tout savoir sur la création d’un menu déroulant sur WordPress, consultez notre tutoriel détaillé.
Sans transition, on passe à la suite !
Comment modifier les éléments d’un menu ?
À ce stade, votre menu est presque prêt, mais vous réalisez que vous avez commis une erreur. Comment faire pour supprimer un élément d’un menu WordPress ?
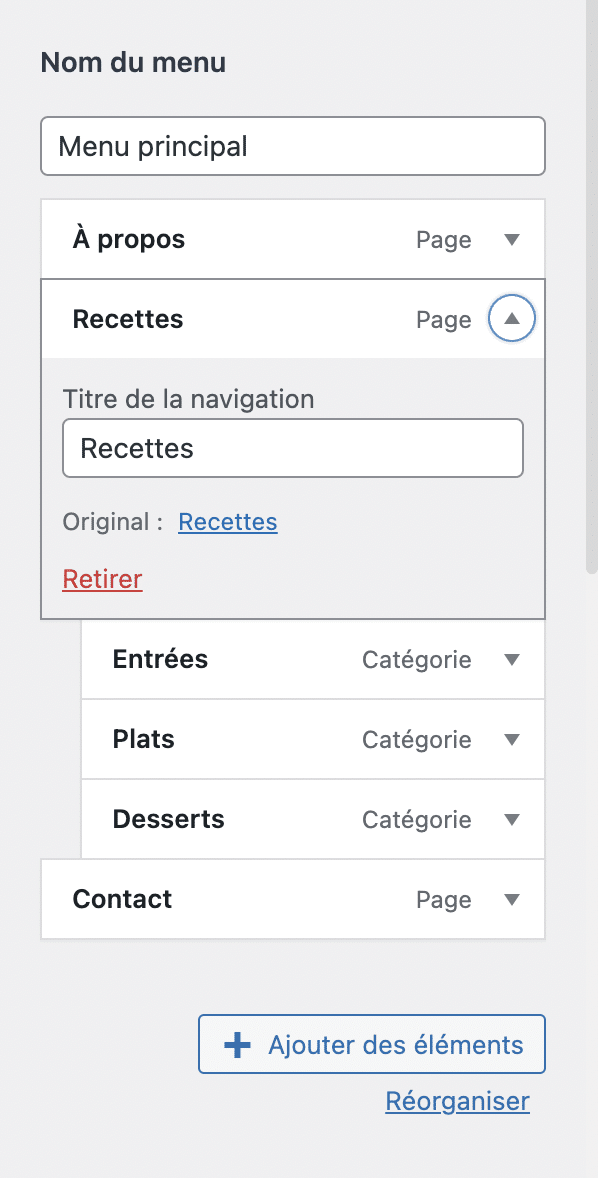
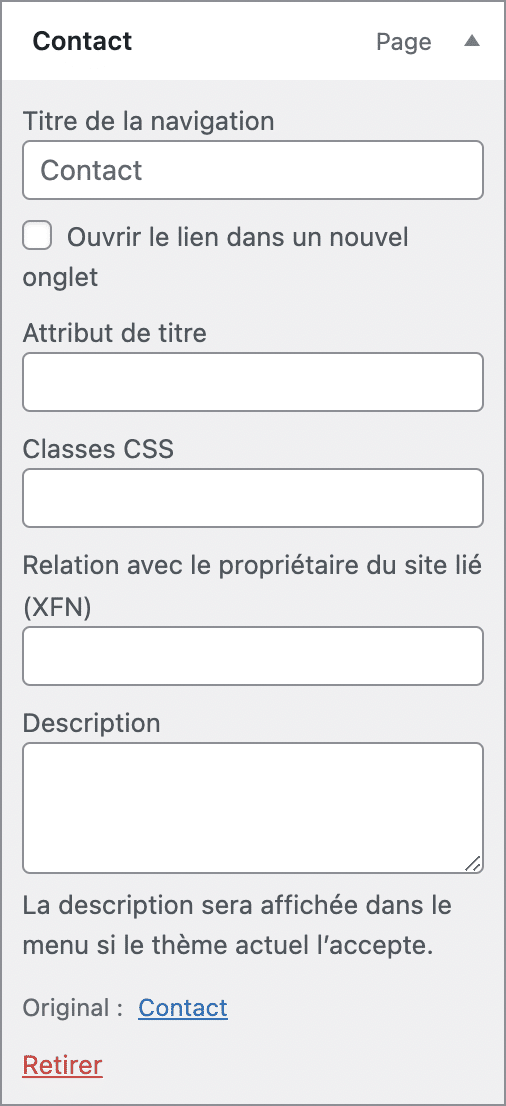
Vous l’avez probablement remarqué, chacun des éléments de votre menu possède une petite flèche sur la droite. En cliquant dessus, vous déplierez cet élément pour afficher des informations supplémentaires.

Le champ « Titre de la navigation » qui apparaît sous vos yeux permet de modifier l’intitulé de l’élément dans votre menu.
Un lien « Retirer » est présent pour retirer un élément de votre menu.
Quelles sont les options cachées des menus WordPress ?
Il faut savoir que par défaut, WordPress masque certaines possibilités des menus. Cela permet de gagner en clarté et surtout d’éviter aux débutants d’accomplir de mauvaises actions.
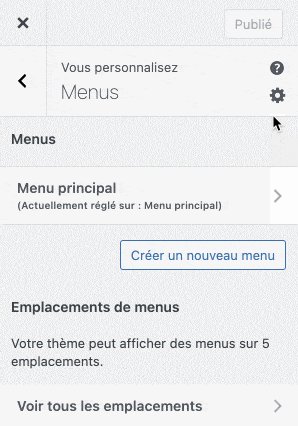
Pour afficher ces fameuses options, cliquez sur la roue crantée dans Apparence > Personnaliser > Menus :

En cochant ces cases, de nouveaux champs apparaîtront au sein des éléments de votre menu :

Voyons à quoi ces options correspondent :
- Cible du lien : Permet d’afficher une case pour ouvrir la page de destination dans un nouvel onglet. Dans le cas d’un lien externe, la cocher permet de garder les utilisateurs sur votre site plus longtemps.
- Attribut de titre : Cette option sert à afficher une description de l’élément de menu au survol de ce dernier. Son utilité est donc réduite et elle est très peu utilisée à présent.
- Classes CSS : Si vous voulez personnaliser l’apparence d’un élément de votre menu avec du CSS, placez les classes dont vous avez besoin dans ce champ.
- Relation avec le propriétaire du site lié (XFN) : Si vous liez un site et que vous tenez à préciser la relation qui vous lie, vous pouvez utiliser les propriétés XFN. En pratique, je ne me suis jamais servi de cela. Il y a de grandes chances pour que vous n’en ayez pas besoin.
- Description : Certains thèmes permettent d’afficher une description sous le titre du menu, ils sont toutefois assez rares.
Voilà, vous savez désormais mettre en forme un menu avec WordPress. Peaufinons maintenant les derniers détails.
Comment procéder à des réglages sur votre menu ?
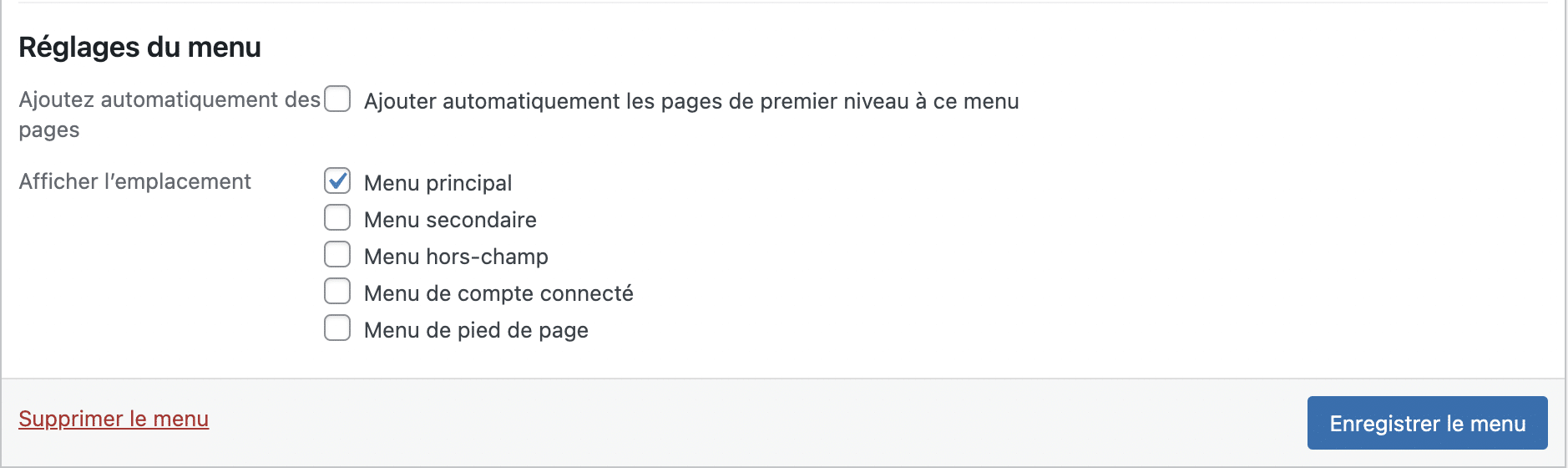
Une fois que vous aurez ajouté tous les éléments nécessaires pour constituer votre menu, rendez-vous dans Apparence > Menus, puis allez faire un tour dans la section consacrée aux « Réglages du menu », située sous les éléments de votre menu.

Plusieurs cases à cocher vous sont proposées :
- Ajouter automatiquement des pages : Cocher cette case ajoutera automatiquement les pages que vous créerez à votre menu. Cela présente peu d’intérêt car votre menu ne sera pas personnalisé. Veillez donc à ne pas cocher cette case.
- Emplacements du thème : Les cases à cocher listées ici permettent de déterminer à quel endroit afficher le menu que vous venez de créer.
Il est nécessaire de cocher une de ces cases pour que votre menu s’affiche sur votre site.
Les intitulés des emplacements de menus disponibles seront différents en fonction de votre thème. Vous devrez normalement y trouver une case pour le menu principal (« main menu » ou « primary menu » en anglais).
Une fois que les réglages seront configurés, cliquez sur le bouton bleu « Enregistrer le menu » pour mettre votre nouveau menu en service. Un lien pour supprimer votre menu est également présent en bas à gauche pour effacer un menu dont vous n’avez plus besoin.
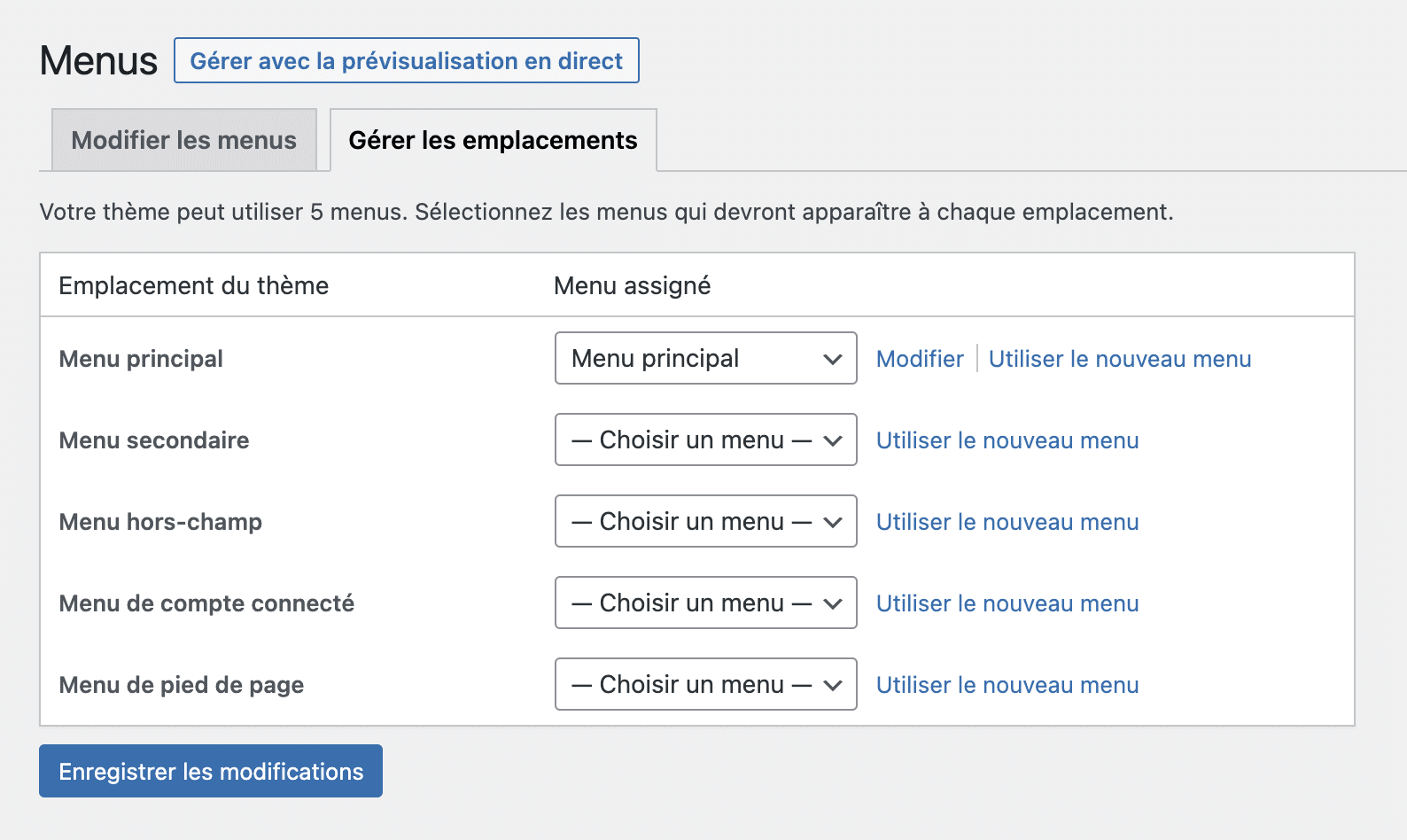
Comment gérer les emplacements de votre menu ?
Nous allons à présent nous pencher sur ce que renferme le second onglet de la page de gestion des menus de WordPress, nommé « Gérer les emplacements ».

Comme son nom le suggère, cet onglet va vous donner la possibilité d’assigner les menus que vous aurez créés aux emplacements proposés par votre thème.
En fait, cet onglet vous permet de voir où s’affichent vos menus d’un seul coup d’œil. Et pour un coup d’œil en direct, cliquez sur le bouton « Gérer avec la prévisualisation en direct » en haut de l’onglet.
Pour attribuer ou modifier le menu pour un emplacement, utilisez le menu déroulant. Si vous avez besoin de créer un nouveau menu, cliquez sur le bouton « Utiliser le nouveau menu ».
La liste des menus présents dans cet onglet sera différente en fonction de votre thème.
Un clic sur « Modifier » vous emmènera sur la page d’édition du menu associé.
Une fois que tous les menus seront à leur place, n’oubliez pas de cliquer sur « Enregistrer les modifications ».
Comment placer des menus à d’autres endroits de votre site WordPress ?
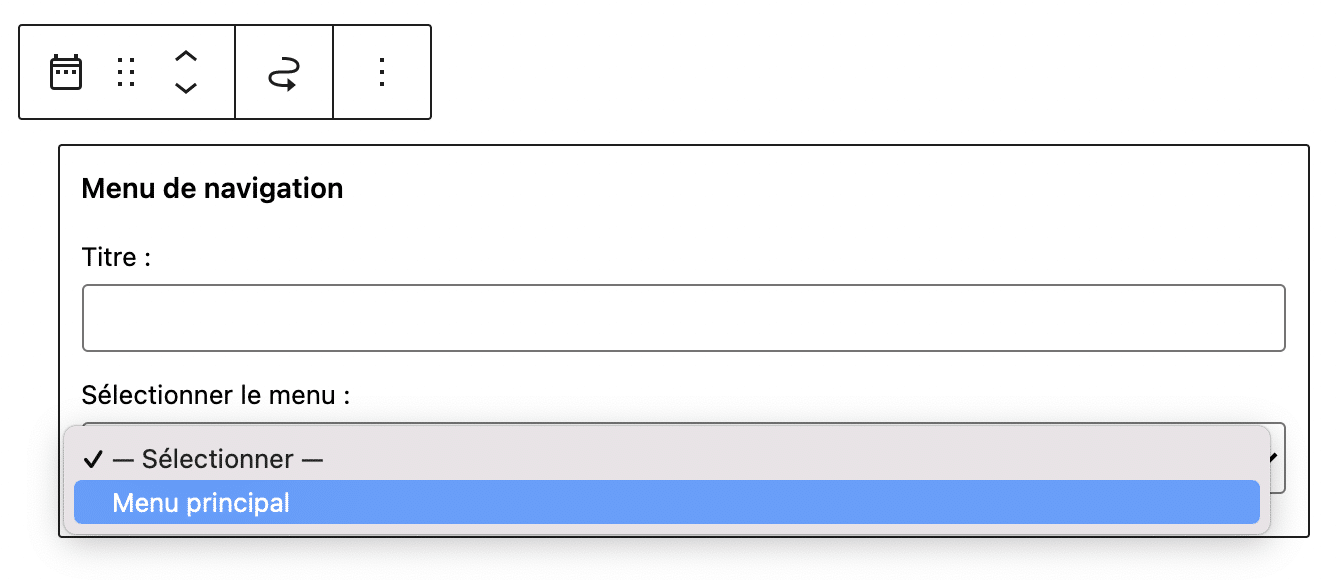
Au-delà des emplacements proposés par votre thème, vous pouvez insérer des menus dans la barre latérale de votre site (si votre thème en propose une) et dans le pied de page via le widget « Menu de navigation ».
Pour cela, créez un nouveau menu et ne lui attribuez pas d’emplacement.
Ensuite, rendez-vous dans Apparence > Widgets et ajoutez un widget « Menu de navigation » à la zone de widgets de votre choix.

Rédigez éventuellement un titre puis sélectionnez le menu à afficher dans le widget. Cliquez ensuite sur « Enregistrer » pour mettre ce nouveau menu en service.
Il va de soi que cette manipulation est facultative. Il y a de grandes chances pour que les emplacements par défaut de votre thème suffisent largement.
Pour créer des menus avancés, consultez notre article 7 plugins pour vitaminer votre menu WordPress.
Conclusion
Quelque soit le site que vous allez concevoir avec WordPress, vous aurez forcément besoin d’un ou plusieurs menus pour rendre votre contenu accessible à vos visiteurs.
WordPress possède une interface relativement simple pour créer des menus cependant il ne faut pas tomber dans certains pièges (menu trop long, éléments inutiles, etc.).
Pour aller plus loin dans la conception de votre site, découvrez la formation WordPress de WPChef. Non seulement, vous verrez comment créer des menus en vidéo, mais surtout, vous apprendrez à créer des sites professionnels pas à pas.
Et vous, combien de menus WordPress avez-vous sur votre site ? À quels endroits de votre site les avez-vous placés ? Dites-nous tout dans l’espace commentaires au-dessous de cet article.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Bonjour,
Merci pour cet article très intéressant. Quand on ajoute un lien vers un autre site dans son menu comment fait-on pour que cette page s’ouvre dans un nouvel onglet ?
J’ai essayé avec “target=_blank” à côté du lien mais ça ne fonctionne pas.
Savez-vous comment faire ?
Merci beaucoup
Salut Clément,
Tu as dû lire l’article un peu vite car ce point est abordé 😉
Va jeter un oeil du coté des options cachées et tu trouveras ton bonheur.
Alex
Oups… Dsl
Exact, je viens de trouver la réponse. J’ai testé sur mon site ça marche parfaitement!
Merci beaucoup
Hello Alex,
le plugin Baw login/logout n’est plus mis à jour mais toujours compatible avec la 4.1 j’imagine?
Salut Déborah,
Oui tout à fait. Comme indiqué dans l’article, je l’utilise sur Thèmes de France et je n’ai aucun problème.
Passe un bon réveillon 🙂
Alex
Salut Alex,
Un point important à préciser en SEO : Lorsque l’on ajoute un lien dans le menu avec # , ne surtout pas oublier par la suite de supprimer ce dièse sinon on ajoute inutilement une URL monsite.com/#…
Si il est obligatoire d’utiliser # pour ajouter un lien personnalisé, on peut parfaitement une fois le lien ajouté, la supprimer ! Le menu reste fonctionnel et on évite l’URL inutile 😉
Salut Fabrice,
Très bon point, j’actualise l’article de ce pas 🙂
Bonjour Alex,
Comme d’habitude, vous “cuisinez” bien, et grâce à vous j’ai fais mon site internet.
Je souhaiterai savoir si vous avez fais un tuto pour mettre son site WP distant en Local avec la base de données?
Merci pour votre réponse, et Bonne Année 2015.
Nicolas
Bonjour Nicolas,
Merci pour votre message 🙂
Je n’ai pas encore réalisé un tel tutoriel mais Grégoire Noyelle en a réalisé un : http://www.gregoirenoyelle.com/wordpress-migrer-son-site-local-vers-le-serveur-en-ligne/
Bonne lecture
Alex
Bonjour Alex,
Juste un point concernant le SEO mais en relation avec la gestion des menus.
Eviter de créer une page dont le nom est “Accueil”, pas bon pour le référencement.
Par contre dans le menu ce nom étant souvent trop long ou pas pertinent c’est dans l’option titre de la navigation du menu qu’on la renommera en “Accueil”. Pour ce faire on déroulera le menu en cliquant à droite sur page, liens, ou autres .
Bonnes fêtes de fin d’année.
Bonjour Pitou,
Effectivement, il vaut mieux avoir une page d’accueil avec un nom (titre) correspondant et d’avoir l’élément du menu qui s’appelle Accueil.
Bonne fêtes !
Alex
Bonjour Alex,
Je vois que le background de ce tutoriel comprend 2 liens : 1 vers les “réseaux sociaux” et 1 pour “recevoir les recettes”.
Comment peut-on faire cela avec wordpress? Existe-t-il un tuto sur le sujet? ou un plugin?
Merci pour nous avoir donné le plaisir de vous lire et d’apprendre en 2014 et bon réveillon.
André
Bonjour André,
J’utilise le plugin Digg Digg pour les boutons flottants des réseaux sociaux et Q2W3 Fixed Widget pour garder mon widget d’inscription à la newsletter à l’écran.
Bonne continuation
Alex
Salut Alex,
J’aime bien ton pop-up en bas à droite avec les résumés d’articles.
Quel plugin utilises-tu?
merci!
Bonjour Lionel,
J’utilise un plugin nommé upPrev : https://wordpress.org/plugins/upprev/
Bonsoir Alex !
Merci pour cet article qui m’a permis de découvrir les options cachées des menus WP 😉
J’espérais y trouver des indications sur la gestion HTML/CSS d’un menu principal (généralement appelé dans le header.php de WP) VERTICAL à gauche, plutôt que le traditionnel menu horizontal …
T’aurais pas ça sous l’coude, par hasard ? 😀
Merci pour tes articles très détaillés et très bien structurés.
Tita
Bonjour Tita,
Ce dont tu as besoin est d’une recette sur la création d’un menu avec WordPress (et comment le styler en CSS).
Les sites listés dans cet article pourront t’aider : http://line25.com/articles/modern-examples-of-the-classic-sidebar-menu-layout
Regarde comment ils sont codés 😉
Bonne continuation
Alex
Bonjour,
Pourquoi “Clairement, je vous recommande de n’ajouter aucun article à votre menu”? Pourquoi les articles sont “malvenus” dans le menu?
Merci
Laurent
Bonjour Laurent,
Les articles ne sont pas un type de contenu statique comme le sont les pages. Si vous vous posez la question pour un de vos articles, c’est que vous auriez probablement dû créer une page.
Avez-vous un exemple à me montrer ?
Alex
Merci Alex pour votre réponse.
Je n’ai pas d’exemple, ma question était purement théorique.
Bonjour,
En effet, dans beaucoup de cas, il vaudrait mieux créer des pages sauf que…
Je suis en train de voir comment passer le site de mon père qui est actuellement sous SPIP à WP. Il s’agit d’un site sur l’informatique, les dates de publication et de mise à jour sont indispensables dans ce domaine qui évolue très rapidement.
Or, je ne trouve pas de solution pour afficher ces dates sur des pages…
Et lorsque je me dis qu’alors je devrais plutôt l’orienter vers des articles plutôt que des pages, cela ne colle pas non plus (surtout à cause de ces histoires de menus).
Auriez-vous une suggestion?
Merci d’avance.
Bonjour Steph,
Si vous voulez afficher la date sur vos pages, il faut aller dans le code et modifier le fichier qui gère l’affichage des pages (page.php).
Bonne continuation
Alex
Bonjour Alex,
D’abord bonne année, que cette année nous soit prospère et efficace!!!
Ensuite, je te remercie pour l’article, seulement, je cherche à afficher une partie de mon menu sur la barre latérale gauche. En fait, si l’utilisateur clique sur un élément (ou sous-élément) du menu principal, le chemin (hiérarchie de menus) correspondant s’affiche dans la barre latérale gauche.
Exemple :
Menu principal : menu1 (avec ses sous-menus), menu2 (avec ses sous-menus), menu3
L’utilisateur clique sur un sous menu du menu 2
Je voudrais afficher dans la barre latérale gauche : Menu2 > sous-menu cliqué
Je ne sais pas si c’est claire ou pas. Mais, je te remercie déjà pour la réponse.
Johary
Bonjour Johary,
Je ne suis pas certain de bien comprendre (il commence à se faire tard aussi ^^). Je pense malgré tout que tu devrais te rapprocher d’un développeur si ce que tu cherches à faire n’est pas pris en charge par ton thème.
Excellente année à toi aussi 🙂
Alex
Bonjour Johary,
J’essaie de comprendre aussi ta question et je pense qe tu fais allusion au fil d’Ariane ou Breadcumb en anglais.
Sur certains thèmes élaborés, cette option est à activer (ou à désactiver) seulement. Sinon, tu peux bien trouver un plugin sympa sur le truc.
Bien à toi.
Bonjour Alex,
tous d’abord, je te presente mes meilleurs voeux pour cette nouvelle année 2015.
Question: lorsque je crée un menu qui a un sous menu, comment proceder pour que le menu n’est pas de lien vers une page mais reste en attente jusqu’à que l’on clic sur le sous menu?
Bonjour Patrick,
Merci pour vos voeux, excellente année à vous aussi.
Que voulez-vous dire par rester en attente ?
Tenez-moi au courant.
Alex
Je voudrais que lorsque je positionne la souris sur le menu
Par ex. J’ai un menu “Goldens” avec un sous menu “Femelles”, si je clic sur “Goldens” il existe un lien que je ne veux pas. je voudrais que le menu “Goldens” soit inactif, et que seulement le sous menu “Femelles” soit actif avec un lien vers la page “Femelles”
J’espere que vous comprenez se que je veux dire.
Merci d’avance pour votre reponse.
Bonjour Patrick,
Pour obtenir le comportement que vous désirez, ajoutez un lien avec # en adresse web et Golden en cible du lien (supprimez ainsi le # une fois l’élément créé).
Bonne continuation
Alex
Bonjour Alex,
Tous d’abord merci pour vos conseils efficaces.
j’aurais une question concernant les sitemap. Sur mon site, j’utilise l’extension Sitemap de webvitaly. Cette extension utilise ppour l’arborescence du site, les pages et non la structure du menu. Ce qui fait que le sitemap ne correspond pas à ma structure. Si je cree des pages pour faire une correspondance des deux, je n’est pas la possibilité de creer des pages sans lien. Avez vous une idée comment regler ce probleme.
Salut Alex,
Mon menu s’affiche sur la page d’accueil. Je voudrais afficher en permanence sur la page “catégorie” non seulement mon menu mais aussi ses sous-menu. Y a-t-il un plugin qui permet de faire cela ou il faut coder ?
Salut Alex,
Je ne vois pas trop comment faire pour afficher un sous-menu en permanence étant donné qu’ils ne s’affichent seulement lors du survol de l’élément parent. Après tout dépend de ton thème.
A+
Alex
Bonjour,
Tout d abord merci pour cet article très complet
J utilise le thème twenty eleven et je souhaite apporter des modifications à ma barre de menu: couleur de la barre, et couleur et taille de la police.
Savez-vous comment faire?
Merci!
Bonjour Julie,
Merci pour ton message 🙂
Pour les modifications, il faut passer par un thème enfant et ajouter le code CSS pour changer les couleurs et la police.
Bonne continuation
Alex
merci beaucoup Alex 🙂
Bonjour,
Je n’ai pas très bien compris l’explication du lien vers une page d’accueil.
Pourquoi ne pas réaliser tout simplement une page d’accueil et la mettre dans le menu.
Par contre j’y vois un intérêt s’il s’agit d’y mettre une adresse d’un site externe.
Je suis encore “novice” et je ne demande qu’à comprendre.
Bien cordialement.
Bonjour Caddy,
Lorsque l’on crée une page d’accueil, il n’y a pas de soucis. Par contre, si la page d’accueil est la page des derniers articles la page n’existe pas et il faut l’ajouter manuellement.
J’espère avoir répondu à ta question.
Alex
Bonjour
Je suis en train de créer mon blog perso (www.17tournants) et j’ai un idée assez précise du menu. Néanmoins, bien que je tente de trouver une réponse, je ne comprends pas si les différents niveaux du menu doivent être des “Pages”, “Liens” ou “Catégories”. De mon côté, j’avais débuté en faisant un niveau 1 : pages, niveau 2 : catégories et s’il y a un sous-niveau je mets” catégorie”….Je ne sais pas si c’est très clair.
L’idée est d’avoir le meilleur compromis entre simplicité et indexation par les moteurs de recherche.
Je vous remercie encore car vos explications sont claires mais je ne trouve pas de réponses sur ce point….et j’ai vu moult réponses différentes avec certains qui ne mettent que des liens.
Bonjour Nicolas,
Vous mettez ce que vous voulez dans votre menu (pages, catégories et liens). L’important est d’afficher ce qui aidera le mieux vos visiteurs à parcourir votre site.
Alex
Re-bonjour Alex,
justement, je suis en train d’essayer d’organiser mon blog. Cet article tombe bien à pic. J’ai crée une page “Plan du site” pour y mettre des liens vers mes articles mais cela ne fonctionne pas. Je recommencerai donc en suivant pas à pas ton tuto. je t’en donnerai des nouvelles.
Merci,
Mage.
Bonjour,
Merci pour cet article très détaillé. J’ai la même question que Patrick, mais avec plusieurs éléments de sous-menu sur mon site.
Ainsi, la case “sommaire” du menu déroule au survol plusieurs sous-menus.
Or, si je clique sur sommaire, je tombe sur une page (que j’ai dû créer) vide.
Et inutile donc. Pas moyen de faire en sorte que cette page ne soit pas accessible, j’ai beau chercher… Merci pour votre réponse.
Voilà un site qui pourrait aider :
http://www.thibautsoufflet.fr/creer-des-liens-de-menus-parents-non-cliquables-wordpress/
Bonjour Alex,
Mon thème ne peut utiliser qu’un seul menu…Et j’aimerais bien en avoir deux. Dois-je changer de thème? Celui-ci me plaît bien, c’est dommage…
Qu’en penses-tu?
Magêna.
Bonjour Magêna,
Pour ajouter un second menu, il va falloir en rajouter un via le code ou changer de thème.
Bonne continuation
Alex
Rebonjour Alex,
Ta réponse :
Lorsque l’on crée une page d’accueil, il n’y a pas de soucis. Par contre, si la page d’accueil est la page des derniers articles la page n’existe pas et il faut l’ajouter manuellement.
Je suis réellement navré, je ne comprends toujours pas!
Je n’arrive pas à comprendre ce que veut dire : la page d’accueil est la page des derniers articles.
A te lire
Bien cordialement.
Chez WP, dans la partie réglages > lecture, on peut choisir soit les derniers articles, soit une page statique. Si l’on choisit la première option, cette page d’accueil n’existe pas puisque l’accueil correspond aux derniers articles publiés, d’où le besoin de la créer.
Par contre, j’avais posé une question en commentaire et elle a disparu… je peux encore attendre longtemps la réponse… Je recommence donc.
J’ai un problème similaire à Patrick (voir plus haut) : dans le menu de mon site il y a un onglet sommaire qui affiche différents sous-menus au survol. Mais si on clique sur sommaire, on tombe sur la page sommaire. Celle-ci est vide mais nécessaire pour pouvoir afficher ces sous-menus.
Comment faire pour ne pas pouvoir cliquer dessus ? Merci pour votre réponse, j’ai beau chercher je ne trouve pas.
Bonjour Johann,
Votre commentaire n’a pas disparu, il n’avait pas encore été mis en ligne. C’est désormais le cas.
Pour vous répondre, ajoutez un “Lien” vide et les visiteurs ne pourront pas cliquer dessus.
Bonne continuation
Alex
Bonjour,
Allez dans Réglages > Lecture, vous devriez trouver.
Arf, c’était en fait la même réponse que pour Patrick… désolé pour le dérangement, ça fonctionne en effet. Merci beaucoup !
J’ai découvert WP Marmite sur le tard mais je compte revenir régulièrement.
Merci pour ta réponse, Alex.
J’aimerais installer un thème enfant, mais ne sais où le trouver. As-tu écris un tuto là-dessus? Peut-on trouver facilement ces thèmes sur WP où il faut avoir des connaissances?
Bonjour, cela fait quelques années que j’utilise wordpress et je n’ai jamais trouvé comment faire que l’en-tête du menu (dans le cadre d’un menu déroulant) ne renvoie pas à une page, vous me confirmer ? ça m’arrangerai beaucoup de pouvoir le faire !
Merci beaucoup
Bonjour Marion,
Pour cela il suffit d’insérer un lien comme indiqué dans l’article 🙂
Bonne continuation
Alex
Bonjour,
Merci pour cet article complet, une petite question au sujet du nombre maximum d’item pour un menu WordPress. Pas mal de forum parle d’une limitation via la configuration php du serveur mais dans mon cas il semblerait que le problème vienne d’ailleurs.
Sais tu d’où peut venir la limitation du nombre d’item pour un menu ? SI oui comment casser cette limite ?
Merci pour ton travail.
Bonjour Cédric,
Personnellement, je n’ai jamais eu de problème avec des menus trop longs donc je ne peut pas vraiment répondre…
Après quel est l’intérêt de créer des menus doté de dizaines d’éléments ? Ça ne doit pas être terrible niveau ergonomie.
Bonne continuation
Alex
Bonjour,
Je viens, en grande partie, de terminer mon blog. J’avoue que je suis totalement novice et que j’apprends petit à petit.
J’écris actuellement un article. J’y parle d’un concept, dont la définition se trouve sur une page du menu. En cliquant sur ce mot (je suis dans l’Article), j’aimerai que l’on puisse accéder à cette page qui en explique la définition. Pouvez-vous répondre : comment faire le lien entre le mot d’un article avec une page de menu ?
Je vous en remercie.
Bonjour Odile,
D’après ce que vous me dites, je dirais qu’il faut ajouter un lien personnalisé (encart Lien) dans votre menu.
Bonne continuation
Alex
Très bien expliqué, bravo ! Enfin un qui sait s’adresser à tout type d’utilisateur de wp.
Une idée d’un bon plugin d’inscription en payant avec CB ?
Et comment rendre des onglets d’un menu : on est membre on a payé abonnement , on a bien la page qui s’affiche , exemple des videos, sinon on est renvoyé vers une page d’inscription ?
merci
Alice
Bonjour Alice,
Merci pour votre message. Personnellement je recommande Stripe.
Bonne continuation
Alex
Bonjour je trouve cette article très intéressant, par contre j’aurai une petite question c’est que depuis les mises à jour de wordpress je trouve plus la rubrique liens pour par exemple mettre un liens partenaires dans la side bar !! Pourrais-tu m’aider ?
Bonjour Bilal,
Les liens ont disparus de la nouvelle version de WordPress. Il faut créer un nouveau menu dans lequel insérer des liens personnalisés.
Insère ensuite un widget menu personnalisé dans ta sidebar 🙂
Bonne continuation
Alex
Ahh d’accord j’irai voir ça !! merci pour ton aide en tout cas !
Mais comment faire un connexion / deconnexion membres qui ont payé par CB, ceux qui ont payé voient bien le contenu (videos) d’un menu video ( onglet contenu dans mon menu) , les non membres sont redirigés vers une page de devis d’abonnement ?
Merci à tous 🙂
Alice
Bonjour, j’aimerais ajouter un menu à mon site (type blog), j’aimerais avoir une page d’accueil avec seulement 3/4 articles choisis et avoir des catégories type mode, beauté qui contiendrais chacun les articles concerné par la catégorie. Je suis dans l’impasse je ne sais pas comment faire. Merci 🙂
Bonjour Julie,
Tu devrais arriver à tes fins en allant dans Réglages > Lecture puis en définissant 3 ou 4 dans “Les pages du site doivent afficher au plus”. Ensuite ajoute tes catégories dans ton menu comme indiqué dans l’article 😉
Bonjour
merci beaucoup pour cet article très bien construit qui m’aide bien plus à comprendre comment faire ce que je souhaite pour mon blog que tous les forums wordpress.
Cependant j’ai beau cherché je n’ai pas de possibilité de faire “Apparence”=>”Menus”. Je peux seulement aller dans “Menus” qui est directement sous “présentation”. Mais lorsque j’y vais et que j’essaie d’ajouter une catégorie dans le menu ça ne semble pas possible. Si j’ajoute un nouveau menu et bien ça remplace l’ancien qui était “about me”.
Il y a juste écrit “Primary menu. 1 zone de menu” mais je n’ai pas la possibilité d’en ajouter.J’ai le thème Twenty Eleven. Est-ce que cela viendrait-il de se thème ? Suis-je obligé d’en changer pour résoudre mon problème ? Auriez-vous une idée pour m’aider ? Merci
Bonjour Liny,
En fait, vous êtes sur WordPress.com ce qui explique pourquoi vous n’avez pas les mêmes menus qu’un site WordPress auto-héberger. Cela fait longtemps que j’ai utilisé ce service mais le fonctionnement devrait être similaire.
Désolé de ne pas pouvoir plus vous aider :/
Alex
en fait je pense que je n’étais tout simplement pas au bon endroit, il y a plusieurs endroits qui s’appellent “tableau de bord”. j’ai pu m’en occuper grâce à vos explications 😉
merci beaucoup
Bonjour Alex,
Merci pour ce tuto. J’ai bien compris l’utilisation des menus dans WP, toutefois je bute sur un problème que j’ai essayé de contourner ce qui m’en a créé un second.
Voici mes problèmes:
1) j’utilise le thème Twenty Fourteen qui place le menu principal à droite du bandeau; j’ai ajouté un nombre important de sous-menus dans un des menus et donc ceux qui sont dans la partie “hors écran” de la liste déroulée ne sont pas accessibles
2) je me suis dit, pas de problème, créons des pages intermédiaires et distribuons les sous-menus dans ces pages; OK ça marche sauf que les sous-menus sortent partiellement de l’écran à droite et ne sont donc pas totalement lisible
Je voudrais savoir où chercher une solution à ces problèmes.
Merci
rivandemo
Bonjour Rivandemo,
Problème difficile à résoudre puisqu’il dépend du thème. La solution à mon sens est de trouver un meilleure organisation du menu ou de changer de thème pour que cela ne sorte pas de l’écran (ou alors modifier le thème mais c’est plus complexe).
Bonne continuation
Alex
Merci Alex pour cet article complet, clair et pédagogique! ca n’est jamais une perte de temps de te lire.
Est-ce que tu as rédigé des articles (ou connais-tu des sites?) qui traiteraient des possibilités de personnalisation avec le CSS?
Bonne journée.
Merci pour ce tuto, tout est très clair.
J’ai une question sur une option qui n’existe pas dans les menus. Le niveau 1 de mon menu est “Accueil – Mon Club”. Mon Club est une page, et contient des sous-page. Comment faire pour que “Mon Club” ne soit pas une page, juste un texte non-cliquable, qui déroule le menu des sous-pages qui elles sont cliquables ?
Merci par avance
Bonjour Thierry,
Il faut que tu ajoutes des liens personnalisés et que tu retires le liens après coup 🙂
Bonjour,
Est ce possible d’avoir un menu déroulant sans page associé.
Par exemple :
Section 1 (sans lien, sans page, “non cliquable”)
– sous section 1 (page ou articles)
– sous section 2 (page ou articles)
Je ne sais pas comment faire pour avoir une menu qui ne pointe pas vers une page.
Merci !
Bonjour Thomas,
Comme indiqué précédemment dans les commentaires, il faut ajouter un lien personnalisé puis retirer l’adresse web.
Bonjour,
J’ai choisi il y a quelques temps un thème WordPress pour réaliser un site de carnets de voyages et de photos. Pour le moment je m’en sors parce que je n’ai travaillé que sur un seul pays. Mais je voudrais développer d’autres contrées et je ne trouve pas mon thème très pratique pour la navigation.
J’ai donc dans l’idée de faire un menu plus général et des sous-menus. Je vais suivre votre tuto et j’espère que cela va fonctionner ! 😉
Bravo Alex pour ce tuto (et pour bon nombres d’autres d’ailleurs).
J’ai bien cru que celui-ci aller me rendre heureux notamment grâce au plugin If Menu car je souhaitai avoir un menu pour ma page d’accueil et un second menu pour toutes mes autres pages.
Aurais tu une idée de plugin pour cela ou autre ???
Merci d’avance.
Bonjour Mimile,
Je pense que le mieux à faire est d’aller dans le code pour créer un menu spécifique à la page de ton choix.
Jette un oeil à la fonction : https://codex.wordpress.org/Function_Reference/register_nav_menu
Bonne continuation
Alex
Bonjour,
je suis actuellement en stage au canada chez un vigneron, je dois modifier son site qui n’est pas du tout à jour mais je n’arrive pas a trouver où changer le menu de droite. En effet je n’ai pas de menu apparence dans wordpress 4.2.2.
Je suis donc un peu perdu et impossible d’avancer.
En attente d’une réponse,
Cordialement
Bonjour,
Il s’agit peut-être d’un widget. Par contre si vous n’avez pas de menu apparence, cela va être problématique…
Avez-vous bien un compte administrateur sur le site ?
Bonjour,
Un grand merci pour les incomparables conseils et astuces que cuisinent la Marmite et ses chefs.
Découvrant, pas à pas, WordPress (après avoir connu SPIP et quelques autres, et même les pages du Minitel … (oui, cela a existé !)), je me heurte parfois à de mauvaises habitudes acquises au dernier millénaire ….
Pour en venir à mon sujet actuel de préoccupation, qui rejoint celui de Patrick, comment réaliser un sitemap quand la navigations au sein des pages est structurée au moyen d’un menu construit de liens.
Je n’ai rien su trouver à ce sujet lors de nombreuses recherches.
Merci de me donner une piste de solution, si cela est possible.
Bonjour,
Le fichier sitemap.xml peut être créé à l’aide de plugins (WordPress SEO notamment). Cela permet de lister les publications d’un site (articles, pages, etc). Sauf erreur, le menu n’est pas pris en compte.
Bonne continuation
Alex
Bonjour Alex,
j’essaie désespérément de garder les onglets du menu en couleur quand on clique dessus, en vain… j’ai modifié le css, avec active, hover, current,visited… rien ne marche il doit manquer un truc (je débute). Sinon y a-t-il un plugin de personnalisation de menu qui permettrait de faire ça simplement ? j’utilise le theme vantage gratuit.
Merci !
Marina
Bonjour Marina,
Si ton CSS ne fonctionne pas, c’est que tes sélecteurs ne doivent pas être assez précis.
Bonne continuation
Alex
Bonjour, je suis en train de rénover ce site. Le projet est sous wordpress. Mon problème c’est que je voudrais avoir un menu vertical NON déroulant. En fait, si on clique sur un élément du menu vertical principal, l’arbre hiérarchique des menus appartenant à cet élément s’affichera dans la barre latérale gauche. J’y suis parvenue, mais je voudrais mettre en forme le menu, y ajouter des indentations pour différencier les menus des sous-menus. Pourriez-vous m’y aider? MErci beaucoup
Bonjour,
Ceci devrait pouvoir se régler avec du code CSS, malheureusement je ne peux pas aider les lecteurs du blog individuellement…
Bonne continuation
Alex
Bonjour,
Je reviens sur ce tuto.
Encore une fois, merci pour ces bonnes explications (dont : gentillesse, trés bon débit, bonne pédagogie…)
J’ai plaisir à y revenir.
Je me sens plus fort, car j’apprends beaucoup et facilement grâce à vos bonnes explications.
Angel
Merci beaucoup Angel 🙂
Bonjour,
Je viens de lire l’article, il est super bien fait, merci.
Bon, il ne m’a pas aidée mais ce n’est pas grave. Peut être aurais-je une réponse dans les commentaires 😉
Je voudrais créer des sous-menus pour un de mes menus. Je le “décale” bien en drag’n’drop, la démo de mon thème permet bien d’avoir un menu déroulant et pourtant… Mon sous-menu n’apparaît pas correctement puisqu’il reste apparent même si en dessous de son menu parent.
Merci d’avance !
D.
Bonjour Elodie,
Merci pour votre commentaire
Essayez de voir avec l’auteur du thème pour en savoir plus 🙂
Bonjour Elodie,
Essayez de voir avec l’auteur du thème pour en savoir plus 🙂
Merci de cette réponse mais c’est bien ce que j’ai fait en premier et il m’a dit de simplement “décaler” les menus mais cela ne crée pas plus d’onglet déroulant…
Bonjour Elodie,
Si cela ne crée pas de menu déroulant c’est que votre thème WordPress ne les prend pas en compte :/
Ce qui est étonnant c’est que la démo montrait un menu déroulant… C’est (entre autres) pour ça que je l’ai choisi.
Bonjour,
J’ai une question concernant les pages de WP et les liens du menu.
Imaginons que nous ayons un onglet “Entreprise” mais qui ne mene vers rien, uniquement pour montrer des sous-menus. Doit-on créer une page vide et la mettre dans le menu ou bien ne pas créer la page et rajouter l”onglet via un lien personnalisé ? C’est je pense la meilleure solution mais le probleme est que lorsque l’on crée toutes les pages du site, il faut bien créer la page Entreprise qui servira de page parent aux autres ? Comment doit-on faire ?
Je ne sais pas si ma question est assez claire. Merci par avance pour vos réponses.
Bonjour,
À mon sens, le mieux à faire dans ce cas est d’avoir une page entreprise avec du contenu qui présente les pages enfant. Il vaut mieux avoir des éléments de menus qui mènent vers quelque chose 🙂
Bonne continuation
Alex
Merci beaucoup pour ta réponse ! 🙂
Je pense également que c’est la meilleure solution.
A bientôt
Bonjour Alex
Ton site est super, moi qui suit novice j’apprends énormément ici !
Je me prends la tête avec un truc depuis deux jours : dans mon menu, j’insère une catégorie afin de répertorier tous les articles qui s’y rattachent. Seulement lorsque cette page s’affiche, l’entête est “Catégorie : nom_de_le_catégorie” ce que je ne trouve pas très esthétique. Je préfèrerais avoir juste le nom de la catégorie comme c’est le cas sur ton site. Peux-tu m’aider ?
Merci d’avance 🙂
Bonjour Nico,
Merci pour ton retour 🙂
Pour ton problème, il faut personnaliser la page catégorie de ton thème.
Bonne continuation
Alex
Bonjour Alex,
Tout d’abord, je vous remercie de nous faire partager vos connaissances. Pour une brêle comme moi, je vous promets que c’est quelque chose.
J’utilise le thème gray whale de WordPress.org.
L’adresse de mon site est : http://www.kind-of-blow.com
J’aimerais savoir, sauf si j’ai mal lu votre article, comment positionner la barre de menu qui se trouve sous le header, en en-tête de page, au-dessus de la photo.
Mes connaissances ont quasi nulles, mais je suis de bonne volonté.
Je termine en précisant que j’ai installé et travaille à partir du thème enfant.
En souhaitant que ma question n’ait pas déjà été posée…
Très cordialement.
Did
Merci pour votre excellent tutoriel sur les menus.
Je voudrais, au contraire, cacher les menus et le titre du site, sur certaines pages, comme ici : http://lisezmapage.com/ceci-est-ma-page/
Bonjour,
Vous pouvez masquer le menu avec un peu de CSS, par exemple : .page-id-5 #site-navigation{display:none;}
Remplacez 5 par l’identifiant de votre page 😉
Bonne continuation
Bonjour Alex,
Novice wordpress, Un grand merci pour cet article qui me donne un coup de main dans le lancement de mon nouveau site… Cependant malgré avoir lu ( ou alors ai-je loupé une ligne), lorsque je créé mes menus, seul un seul menu s’affiche. Il m’est impossible de créer deux menus par exemple, l’autre ne s’affiche pas… De même, il m’est impossible d’ajouter des widgets. (lorsque je sélectionne personnaliser/widgets la fenêtre s’affiche vide dans le paramètre… Est-ce un bug de l’interface ou est-ce que mon thème ne les autorise pas ( si c’est le cas, est-ce possible d’y remédier ?) .
Merci d’avance pour tes réponses !
Bonjour Héléna,
Si votre thème possède plusieurs menus, il est possible d’en créer plusieurs. Un bouton “Créer un nouveau menu” doit être présent.
Pour les widgets, votre thème possède-t-il une barre latérale ?
Bonne continuation
Alex
Bonjour Alex, merci pour cette réponse rapide.
Effectivement je peux faire “ajouter un menu” néanmoins j’ai beau ajouter tous les menus que je veux, aucun de s’affiche sauf le premier créé ( sélectionné en tant que menu principal). Pourtant dans la démo du thème on voit bien qu’il est possible d’en avoir plusieurs. J’ai tout testé, je ne comprends pas.
Pour la barre latérale, je n’en ai pas et redoutais un peu cette réponse. Mon thème n’en propose pas… (et dire que j’ai cherché un bon thème pendant des heures).
Bonjour Helena,
Avez-vous attribué un emplacement de menu ? Cela pourrait expliquer le problème.
Merci pour votre réponse. Concernant l’emplacement j’ai uniquement la possibilité de choisir Primary Navigation (ou ajouter auto les pages de premier niveau…..). Ce qui me pose un problème, si je veux par exemple ajouter un menu qui héberge un lien…
Est-ce un soucis venant du thème ?
Bonjour,
Je n’ai pas très bien compris la fonction du lien vers la page d’accueil dans le menu.
Quelques explications supplémentaires seraient bien venues.
Je souhaiterai également mieux comprendre le mécanisme du symbole #.
D’avance merci.
Bien cordialement.
Bonjour Caddy,
Le lien vers la page d’accueil sert tout simplement à revenir vers la page d’accueil 🙂
Pour le symbole #, il sert juste à pouvoir inclure un lien personnalisé sans spécifier d’adresse web. Une fois l’élément de menu ajouté, il faut l’enlever.
Bonne continuation
Alex
Bonjour,
Dans mon back-office je n’ai pas accès à Apparence > menu depuis un certain temps, avez-vous déjà rencontré ce problème??
Merci beaucoup.
Bonjour,
Si vous n’y avez pas accès, c’est que votre thème ne contient pas de menu compatible.
Bonne continuation
Alex
Pourtant avant il fonctionnait correctement, je n’ai pas fait de mise à jour … :/
C’est vraiment bizarre
L’astuce pour ajouter un élément de menu sans lien est exactement l’info que je cherchais !
Merci beaucoup 🙂
Pour la peine je m’abonne à la newsletter.
Merci pour ta confiance Kasutan 🙂
Bonjour,
Lorsque je crée des catégories et que je clique dessue en mode visiteur cela me met une page blanche avec écrit : “Not Found”.
PS: J’ai mon propre hébergement.
Que faire ?
Merci d’avance.
Bonjour Mathilde,
Essayez d’aller dans Réglages > Permaliens et sauvegardez la page, puis essayez à nouveau d’afficher les pages de catégories.
Bonne continuation
Alex
Bonjour !
merci pour cet article qui est un bon recap :
ma question :
J’ai monté une boutique en ligne et je voudrais utiliser un menu différent sur la home page qui est un “one page” template et developper toutes les entrés de menu quand on entre dans la partie “shop”.
J’ai essayé un plug in qui s’appelle “Conditional menu” mais il ne semble pas fonctionner dans mon cas… Est ce que tu en connais d’autres ?
j’aimerai aussi redesigner les sous menus : est ce qu’il y a un plug in pour ça ?
Merci d’avance !
Jérôme
Bonjour Jérôme,
Une solution pourrait être d’afficher un menu dans ton modèle de page d’accueil et d’en afficher un autre sur le reste du site avec la fonction is_front_page(). Bien sûr, il faudra entrer dans le code pour réaliser cela. Concernant tes sous menus, il faudra passer par du code CSS si les options de ton thème ne le permettent pas.
Bonne continuation 🙂
Bonjour Alex,
Que pensez vous de Thème EDIN (ses fonctionnalités et ses limites ?
Saeid Niktabe
Bonjour et grand merci pour toutes ces infos, toutefois je n’y ai pas trouvé de réponse à une question qui me semble élémentaire — mais qui ne l’est peut être pas… :
Est-il possible de supprimer plusieurs items de menu en une seule manip. Ex : je lance un projet avec une arborescence complète, ou j’installe un theme avec plusieurs exemples de pages, je souhaite supprimer un grand nombre d’items, sans forcément supprimer tout le menu… Comme pour les autres listes de WP ou l’on peut cocher plusieurs items (commentaires, pages, articles, etc.) afin de les supprimer.
Merci
Bonjour,
Cela n’est pas possible. Il faut supprimer les éléments un par un.
Bonne continuation
Excellent et très clair…
merci pour ces explications
Bonjour,
un grand merci à Alex et à tous les autres contributeurs pour partager leur savoir et leur expérience.
ömür
Jamais déçue avec wp marmite et autour de tuto. c’est clair, net et complet!!!
merci!
😉
Bonjour,
Merci et beau travail. Pour la fonction class CSS, je ne comprends pas bien comment celle-ci fonctionne. En effet j’en du code css dedans pour modifier l’apparence de mon menu (afficher un élément du menu d’une autre police/couleur que celle par défaut de mon thème wordpress) mais cela n’a aucune incidence.
Pouvez vous préciser l’utilité réelle de cette fonction et comment elle fonctionne ?
Merci d’avance.
Bien cordialement.
Bonjour,
Merci pour cet article.
J’y ai trouver de bonnes infos, mais malheureusement pas la réponse à mon problème : lorsque je met une page en sous-élément (sous-menu),
Rien n’apparaît lors du survol de l’onglet du menu principal.
Après plusieurs essais, rien y fait, je ne trouve pas la solution!
Cela pourrait-il venir du thème (“WISE ” je crois) ou bien y-a-t’il un réglage que je n’ai pas trouvé?
Merci d’avance!
Bonjour Clément,
À mon sens, ton thème n’a pas le CSS qu’il faut pour afficher correctement les sous-menus. Il va falloir passer par le code ou trouver un développeur pour t’aider.
Bonne continuation
C’est bien ce que je craignais!
Donc Code ou changement de thème!!!!!
En tout cas, merci!
Merci bien 🙂 !!
Bonjour Alex et merci pour cet article.
J’ai une problématique, comment je peux mettre une petite flèche pour indiquer aux personnes qu’il y a un sous menu ?
Je ne trouve pas ou rajouter cette option 🙁
Merci beaucoup.
Salut Julien,
Il faut faire ça en CSS avec le pseudo élément after
Merci Alex, je vais essayer de m’en sortir.
Bonne après midi 🙂
Bonjour,
Merci pour cet article. Je l’ai bien lu mais je n’ai pas trouvé la réponse à ma question.
Mon thème ne gère qu’un seul menu. J’ai donc dans mon menu, mes onglets thématiques mais j’ai également ajouté les icônes de réseaux sociaux (grâce au plugin Menu Social Icons) et une loupe qui devient barre de recherche (en ajoutant du code php et css).
Cela ne me convient pas tout à fait car je ne peux pas gérer la partie sur les icônes sociales indépendamment des autres (par exemple, réduire l’espace entre les icônes, j’ai le même espace qu’entre les onglets thématiques et impossible de le modifier uniquement pour cette partie) et lorsque je suis sur mobile, le menu ne s’affiche pas correctement.
J’aurai voulu savoir s’il était possible de “découper le menu” en 3 parties, comme si c’était 3 menus indépendants (une partie onglets thématiques, une partie icônes sociale et une partie recherche) ? Je pense que ce serait plus simple pour les gérer. Qu’en pensez-vous ?
Je suis désolée si ma question est “bête” mais je débute sur wordpress…
Merci de votre aide
Bonjour Célia,
Je viens d’aller faire un tour sur votre site et tout me semble correct au niveau des icônes des réseaux sociaux. Au pire, pour resserrer les icône, il faudra utiliser un peu de CSS supplémentaire.
J’en ai profité pour regarder vos photos d’Islande, j’y suis allé en juin 2013 et c’était incroyable. Il va falloir que j’y retourne, c’est certain !
Bonjour,
Merci mais au final j’ai changé de theme et j’en ai pris un qui gérait mieux le menu.
Mais vous êtes pas venu pour rien si vous avez vu de belles photos 😊 (Enfin j’espère)!
J’en profite, si ce n’est pas trop abuser, vu que vous êtes un expert wordpress pour vous soumettre un problème que j’ai depuis le changement de theme mardi. Lorsqu’on essaie de mettre un commentaire sur un article on tombe sur une page erreur 404. J’ai demandé sur le forum wordpress mais personne ne sait m’aider. Je n’ai pas touché aux permaliens (que j’ai régénéré au cas où), j’ai les fichiers comment.php, j’ai désactivé toutes les extensions, ça ne change rien. Je suis repassé sur mon ancien theme et j’ai meme réinstaller wordpress en écrasant sur le ftp tous les fichiers d’installe. Et toujours cette erreur. Je ne sais plus quoi faire, vous n’auriez pas une idee par hasard ? Merci
Effectivement, ce thème est très sympa !
Pour l’erreur, je viens d’essayer et on est redirigé sur une url avec une adresse IP (j’espère que mon commentaire est tout de même passé).
Essayez de contacter l’auteur du thème pour en savoir plus car c’est vraiment étrange :/
Malheureusement non, je ne reçois plus aucun commentaire …
Merci, je vais faire cela et contacter l’auteur du thème.
Bonne journée,
Merci a wpmarmite.com je viens de commencer avec wordpress et grace a ces tutos il est bien plus facile d utiliser ce CMS
hello
venant du coté obscure c’est à dire joomla, WP me chagrine sur les menus ou alors je n’ai pas fait attention.
peut on attribuer un menu principale en fonction de la page ? ou un thème différent par page ?
si vous avez des liens je suis preneur 😉
merci d’avance et bonne continuation pour vos articles.
Bonjour Emmanuel,
Oui c’est possible mais il faut passer par le code (avec la fonction wp_nav_menu() et des marqueurs conditionnels).
Bonjour Alex
merci pour ta réponse, j’ai découvert ce matin un plugin fait par le dev de Ubermenu , menu swaper gratuit et qui fonctionne bien.
on ajoute des menus à swaper et quand on est dans une page sur la droite on indique le menu qui est présent et par quel menu il doit être remplacé.
cela m’a permis d’intégrer 3 wordpress en 1.
merci de ton aide
Emmanuel
Bonjour,
Tu recommande de n’ajouter aucun article au menu. Pourquoi donc ?
Merci pour ta réponse 🙂
Bonjour Severine,
Parce que la place d’un article n’est pas dans le menu principal. C’est comme si on mettait un cheval dans un poulailler, ça n’a aucun sens. Un menu principal doit contenir des liens vers des pages, des catégories et éventuellement des étiquettes. Rien d’autre.
J’espère avoir répondu à ta question 🙂
Merci pour ta réponse 🙂
Merci beaucoup !!
Bonjour,
Je me tente à créer un thème de 0.
A force d’avaler des tutos, j’avance bien, mais je rencontre quelques problèmes par ci par là. Cette page m’a bien aidé : un grand merci.
J’ai cependant un souci au sujet de l’affichage du menu “Apparence > widget” dans le back. Sur un thème natif, aucun problème , il est bien là. Mais sur mon thème perso, ce menu est absent. Je n’ai donc que “Thèmes”, “Personnaliser” et “Éditeur” …
J’imagine qu’il doit y avoir une fonction à activer et que, comme d’habitude, ce doit être une broutille à gérer 🙂 … mais je ne dois pas chercher au bon endroit.
Une idée pour me lancer sur une piste ?
Merci d’avance.
Salut Valentin,
C’est parce que tu n’as pas créé de menu dans ton thème. Tu pourras en savoir plus ici.
A+
Bonjour,
Je cherche à faire des liens “ancre” sur une page de mon menu… Exemple : Ma page “Notre approche”, sous menu-ancre : “Nos valeurs”, “Nos différences”. Facile, j’insère ma balise html de repère, je crée un lien ancre dans mon sous-menu et tout marche trés bien quand je suis sur la page où se trouve les ancres. Mais ça ne marche pas quand je suis sur une autre page de mon site ! Si je suis sur ma page d’accueil et que je souhaite aller directement sur “Nos différences”, il ne la trouve pas. L’url est “montheme/accueil#nosdifferences” alors que ce devrait être “montheme/nosvaleurs#nosdifferences”.
Une idée ?
Un plugin qui gère ça ?
Merci 🙂
Bonjour Julie, vous voulez-dire que vos ancres ne fonctionnent que sur la page active ?
j’ai exactement le même soucis. l’ancre ne marche que sur la page active… sinon, quand j’utilise http://www.mon-site.com/ma-page#mon-ancre, ça recharge la page, il y a effectivement une recherche d’ancre, mais ça ne va pas forcément au bon endroit alors qu’il y a un seul id=mon-ancre dans la page…
Bonjour,
Oui, la recherche de l’ancre ne marche que sur la page active ! Mais à priori il suffirait d’entrer l’url exacte de la page#monancre dans le lien que constitue mon menu pour que cela fonctionne. Je dis “à priori” car je n’ai pas pu encore le tester.
Dés que je peux, je vous le confirme !
😉
Ca marche Julie, revenez nous confirmer cela !
Bonjour,
J’ai installer des lien personnalisés en y mettant l’url compléte de la page/#monancre et cela fonctionne que je me trouve sur la page de l’ancre ou sur une toute autre page de mon site ! 🙂
Seul petit soucis est que j’utilise un plugin sticky-menu-or-anything-on-scroll.2.0.1 pour garder mon header et menu apparent sur toutes mes pages et du coup l’ancre se fait en haut de l’écran et non sous mon header…. :/
Le seul moyen de tricher avec le stiky menu est de placer mon ancre au milieu du texte et de lui donner les propriétés de height : 0px; pour que mon ancre arrive au bon endroit sous le menu.
Hello!
Je débute dans le blogging et suis complètement perdue. J’ai besoin d’aide 🙂 Voilà des heures que je passe dessus mais rien à faire. J’ai le thème Travelify qui me paraissait très bien.. à l’écran lol mais je n’arrive pas à reproduire la même chose. J’ai téléchargé le pluggin Cycloneslider et j’ai réussi tant bien que mal à l’insérer dans le header.php (il y a 2 jours je ne savais pas ce que c’était et tout le monde en parle mais personne n’explique vraiment bien). J’ai copié collé le lien tout à la fin. Donc là hourra! Ca fonctionne je suis super fière et puis je me rend compte que l’image d’en-tête elle, est toujours là. Rien à faire je ne peux pas la supprimer. Ca me met dans la personnalisation d’image d’en-tête: Pas de jeu d’image. Même en désactivant le slider. Et aussi, impossible de mettre le menu en haut comme dans leur description.
Autre chose qui me parait bizarre, c’est que quand je me rend sur mon blog avec mon smartphone, il est exactement comme je voudrais qu’il soit et la 1ère photo n’y est plus. Par contre, même quand je me déconnecte de mon compte le blog apparait toujours de la même manière. Please dîtes moi que vous avez une solution svp.
Merci beaucoup!
Bonjour Rose, eh oui pas forcément aussi facile qu’on le pense les débuts en wordpress 🙂
Je vous invite à prendre un peu le temps de comprendre comment fonctionne wordpress et les thèmes liés. Ce ne sera pas du temps perdu, je vous le promets!
Quand vous aurez fait le tour, je vous encourage à lire le livre d’Alex https://wpmarmite.com/relooker-son-theme/
Bonjour,
Tout d’abord merci pour vos articles, tip-top !
Concernant les menus, j’en ai un qui devient beaucoup trop long, une astuce pour ce genre d’inconvénient ? plusieurs colonnes ? Ya-t-il une solution sous WP ?
Merci pour vos lumières…
Salutations
Pascal
Bonjour Pascal, il n’y a pas qu’une solution. Vous pouvez passer par un plugin, modifier vous même le style dans le code du thème. Si vous n’êtes pas à l’aide avec la modification de thème vous pouvez soit contacter un développeur wordpress soit prendre connaissance du livre d’Alex sur le relooking de thème wordpress https://wpmarmite.com/relooker-son-theme/
Bonjour,
Merci pour vos conseils
Sur mon site, j’ai créé un menu personnalisé (les publications du Cercle) qui appelle des catégories (carnets wagnériens, la revue du Cercle …).
Des articles (test regards) sont référencés dans ces catégories.
Je voudrais que ces derniers apparaissent dans le menu personnalisé sans figurer dans les catégories sinon, il y a redondance. Y-a-t-il un moyen pour ce faire ou bien faut-il avoir une autre approche?
Je ne sais si je suis clair.
Merci pour votre éclairage.
Bonjour villette, nous ne pouvons malheureusement pas faire de support, faute de temps. je vous invite à consulter le livre d’ALex pour relooker vos thèmes wordpress https://wpmarmite.com/relooker-son-theme/. Si vous n’avez pas le temps de vous plonger dedans, je vous invite à contacter un freelance spécialisé wordpress.
Bonjour,
Je n’ai pas du tout la même colonne latérale que vous pour créer un menu. Et dans ma zone menu je ne peux pas en ajouter. Comment puis-je faire ?
Bonjour charlotte, l’article date de 2014 et WordPress a depuis fait évoluer son interface. En cherchant un peu vous retrouverez sans trop de problème comment créer un menu. Si vous avez le temps, je vous invite à consulter le livre d’Alex sur comment relooker un thème wordpress. Cela peut vous être utile https://wpmarmite.com/relooker-son-theme/
Bonjour,
Juste question, je ne trouve pas ou augmenter le nombre de sous sous menus dans wordpress, j’ai créer un menu principal dans lequel j’ai 5 rubriques puis dans chaque rubrique un sous menu dans lequel il y a 2 ou 4 pages puis dans certaines sous rubriques des sous sous menus dans lequel pour une rubrique il y a 13 sous sous menus mais quand je clique dessus je n’ai que 10 titres qui apparaissent et quand je double clique sur le sous menus toutes les pages apparaissent bien dans le menus sur le côté droit?
ex: accueil | nos produits | infos | contact |
| Pantalons |
| et 13 sous sous menus |
J’espère avoir été clair avec ct exemple de détail du menu ci-dessus.
Bonjours Clauvelin, je ne suis pas certain d’avoir parfaitement compris. Vous voulez dire que 10 sous sous menus s’affichent au lieu de 13, c’est bien ça ?
Diabolique!
Je suis en train de créer un site, mais…
J’ouvre mon site wordpress dans Chrome et je me rends compte qu’avant, il suffisait de survoler le bouton de menu (par exemple “accueil”) pour que les sous-menus apparaissent et maintenant, il y a une petite flèche vers le bas qui me force à cliquer dessus pour faire apparaître les sous-menus!
Je suis passé sur autre thème et là, pas de souci. Puis je repasse sur Accelerate et rebelotte!!!
Je n’y comprends plus rien : HELPPPPP!
Merci….
Un débutant dans WordPress au bord de la dépression…
Cédric
Bonjour Cédric, combien de sous menu avez-vous?
Bonjour à tous,
Etant une association étudiante, nous avons un site wordpresse avec le thème Simplify.
A la suite d’une mise à jour, notre menu a un problème. Nous avions 7 onglets sur une ligne. Désormais nous ne pouvons pas en mettre plus de 5 sans que les deux autres ne soient en dessous et donc plus du tout aligné sur le menu.
Avez-vous des idées de ce que nous pouvons faire ?
Merci d’avance!
Votre site est vraiment bien fait !
Bonjour Anne-Charlotte, avez-vous créer un thème enfant pour le thème simplify ?
Bonjour,
Je ne sais pas si j’ai le thème Enfant du thème Simplify… Je saisi seulement qu’il y a écrit comme thème : SimplifyVersion : 4.3
Merci de votre réponse
Normalement lorsque l’on fait un thème enfant, on le précise. Dans votre dashboard vous devriez avoir le thème parent (original) et le thème enfant pour que ce dernier fonctionne
Bonjour,
Une question en lisant votre article bien fait…
Pourquoi cette recommandation de n’ajouter aucun article à un menu. Pourquoi faut-il privilégier l’ajout de pages à un menu plutôt que des articles ?
Bonjour Sébastien
Si vous le souhaitez, vous pouvez techniquement le faire.
Cependant, logiquement, un article a un rapport au temps que n’a pas une page. Nous vous recommandons de suivre la pratique de pages dans les menus.
Bonjour, novice en wordpresss j’ai crée une petite boutique. Il y a quelques jours j’ai fait la mise à jour wordpress t depuis le menu n’apparait pas lorsque je clic dessus via les téléphone (car tablette et ordi le menu s’affiche) est ce que vous auriez une solution afin que je puisse remettre l’apparition du menu depuis les téléphones ?
Bonjour zorha, c’est difficile de vous aider ne sachant pas quel thème vous avez installé
merci beaucoup pour votre retour mais j’ai finalement contacté le support technique du thème est il m’ont solutionné le pb
Bonjour zorha, parfait ! c’est souvent la meilleure manière de procéder
Bonjour et un grand merci pour ces explications sur l’organisation du menu. C’est très clair et cela m’a bien aidé.
Je bloque cependant sur un point : je souhaite que mon menu apparaisse uniquement sur le bandeau latéral gauche et, dans “Apparences/Menus” j’ai coché l’option pour cela (“Menu secondaire dans la barre latérale de gauche”)
J’ai décoché l’option “Menu haut principal” car je ne veux pas que le menu apparaisse également en haut (doublon avec la barre latéral gauche).
Pourtant le menu reste affiché dans la barre du haut ! comment le supprimer ?
NB : j’utilise le thème “Twenty Fourteen” de WP
Merci d’avance de votre aide, éventuellement par téléphone si c’est possible pour vous.
TPI
06 40 41 36 93
Bonjour Pichon, faute de temps nous pouvons pas réaliser de support. Je vous invite cependant à consulter le livre d’Alex sur le relooking de thèmes wordpress. https://wpmarmite.com/relooker-son-theme/
Bonjour
Merci pour vos articles tres biens rediges
J’aimerais realiser un “menu responsible” avec WP
Pouvez-vous m’aider ?
merci
Bonne journée
Bonjour Philippe, je vous invite à consulter le livre d’Alex sur le relooking de thème https://wpmarmite.com/relooker-son-theme/
Merci la Marmite pour ces articles…Petite question, j’ai réalisé un site One Page avec des liens personnalisés dans le menu. Seule une page est réalisée “à part” et un lien classique est créé à cet effet. Cependant, une fois avoir atterri sur cette page, il devient impossible de cliquer sur les liens personnalisés. Les liens personnalisés ne fonctionnent ils que lorsqu’on est positionné sur la page “mère” ?
Merci.
Bonjour Helene, vous voulez dire que vous ne pouvez plus accéder aux liens du menu ?
Hélène, je crois comprendre votre soucis dans le cas d’une page externe. Si vous avez déclaré votre lien personnalisé avec #section_x le navigateur pense qu’il s’agit d’une ancre sur la même page même lorsque vous êtes sur la page externe. Pour indiquer au navigateur que l’ancre est attachée à la page d’accueil il faut déclarer l’ancre avec /#section_x.
Bonjour et merci pour tous ces bons conseils.
Tu réponds plus haut en partie à une question qui m’intéresse : “Pour les modifications, il faut passer par un thème enfant et ajouter le code CSS pour changer les couleurs et la police.”
=> Où peut-on trouver des codes CSS qui permettraient de changer la couleur de police des rubriques du menu ? (J’utilise le thème IAMSocial)
Merci pour ta réponse.
Bonjour Myriam, cela passe par l’apprentissage du html et du css. Je vous conseille de jeter un oeil sur le livre d’Alex https://wpmarmite.com/relooker-son-theme/
Bonjour,
Je vous remercie pour toutes l’aides que vous portez grâce à vos conseils j’avance petit à petit dans la création de mon site sous WordPress.
Cependant un je suis face a un problème que je n’arrive pas à résoudre.
Je voudrais savoir est ce qu’il est possible d’ajouter une nouveau menus sur un theme qui n’en donne pas la possibilité principal sous WordPress?
Le theme est BlueStreet Par webriti
Je vous remercie d’avance pour vos conseils =)
Merci =)
Bonjour Sissoko, je vous invite à lire l’ebook d’Alex sur le relooking de thème wordpress, il vous sera très utile https://wpmarmite.com/relooker-son-theme/
Hello.
Alors c’est très bien, très détaillé mais je voulais juste savoir comment changer la couleur du texte!!! Le truc qui est censé être le plus simple du monde quoi! Je fais une crise sur ça depuis hier. Nulle part je ne trouve le changement de couleur du menu uniquement celles du corps de texte, autre etc… Je doit être aveugle… Si quelqu’un a une idée. C’est tellement bête qu’on ne trouve d’aide sur ça nulle part!
Merci!
Bonjour Jojo, vous devriez normalement trouver le moyen de faire la modification sans aller dans le code
Bonjour, merci beaucoup pour cet article très intéressant
j’ai lu les nombreux commentaires et suis surprise que personne n’ait déjà posé la question que j’ai en tête 😉
Si l’on souhaite fait évoluer un menu et par exemple :
– changer un nom de lien
– changer un nom de catégorie
On peut le faire sans souci, ou y-a-t-il une subtilité genre redirection 404 comme avec les pages et les articles ?
Merci de votre réponse, Bonne continuation !
Bonjour Murielle, il n’y a aucun problème pour faire évoluer un menu et ses liens
Merci Nicolas d’avoir pris le temps de me répondre, je vais mettre à jour mes liens. Bonne journée et bonne continuation à la WPMarmite !
Bonjour, je cherche à configurer un menu pointant vers les différents blocs d’une page comme sur ce site pour les rubriques “Catégories”, “Actu” et “Teaser” : http://www.inoxparis.com/index.html#billets. Quelqu’un aurait-il une solution ? Bien que cela sorte très probablement des fonctionnalités natives de WordPress à mon avis.
Bonjour Théo,
Tout dépend du thème que vous avez. Avec un thème comme divi c’est très simple et vous n’avez pas à toucher au code. Avec un autre, vous devrez peut être passer par le code
Bonjour Nicolas, merci d’avoir proposé cet article vraiment utile encore des années après sa parution !
Cependant j’ai deux questions :
1) Comment tu accèdes au tableau de bord ? Quand je veux modifier mon site je ne trouve qu’une version “simplifiée” avec seulement 3 catégories : Publier, Personnaliser et configurer…
2) Quand je passe ma souris sur mon onglet “accessoires” il apparaît bien les propositions “barettes/gants/écharpes/…”. Cependant quand je clique sur accessoires (qui est une page) j’aimerais que s’affichent aussi ces catégories sur ma page mais je n’y arrive pas, elle est vide !
Bonne soirée,
J.baptiste
Bonjour JB, je vous invite à lire l’ebook d’Alex sur le relooking de thème. Il sera à mon avis très utile pour vous.
D’autre part, si vous souhaitez gérer sérieusement votre site et ce qui semble être le cas, un petit passage chez wpchef vous donnera toute l’autonomie nécessaire pour réaliser ce genre d’opération.
Merci pour tout ce travail que vous faites pour aider les autres à avoir la main dans la conception avec wordpress. Bien que je suis un abonné, il y a des trucs que je trouve pas. Sur l’ordinateur, les éléments du menu s’affichent correctement. Cependant sur un mobile, seul le menu accueil s’affiche.
Bonjour Alpha, c’est normal le menu est responsive. Le but est que le navigation soit plus simple sur un petit écran
Bonjour, merci beaucoup pour cet article fortement intéressant.
J’ai un petit souci pour mon site. Depuis hier soir, le menu que j’ai crée avec catégories et sous catégories ne se déroule plus… Est ce que cela est déjà arrivé à quelqu’un? J’ai mis à jour mon thème (activello). Est ce que cela à avoir avec cette mise à jour? Est ce que cela va se corriger tout seul car wordpress va se rendre compte du bug ou alors je dois tripatouiller moi même la chose (et là bah je sais pas comment je vais faire je suis loin d’être une pro dans le domaine…)
Merci pour votre aide et bonne journée;
Claire
Bonjour Claire, nous ne pouvons pas faire de support de ce type faute de temps mais peut être que la communauté pourra vous aider
Bonsoir et merci Alex,
Avec votre article, j’ai réussi à refaire mes pages et mon menu. J’avais tout effacé car quand j’écrivais mon texte sur ma page d’accueil, il disparaissait ! J’y ai passé la journée. Donc, j’ai tout refait. Maintenant sur mon entête, sous le menu, c’est écrit : “rien de trouvé” (je n’arrive pas à l’effacer), Le texte à de nouveau disparue (mais il est bien en place là où je l’ai écrits), l’encadré du commentaire est à sa place et refuse de s’en aller (j’ai réussi à l’enlever sur toutes les autres pages en suivant les instructions de Hanne) et le pire c’est que je ne peux pas avoir la page d’accueil en tant que “page”, elle y figure en tant que “lien personnalisé”. Du coup l’accueil n’est pas comme les autres. J’ai une explication à donner sur l’accueil et voudrais que ce texte reste sur cette page.
Vous auriez une solution s’il vous plait ?
Belle soirée à vous.
Bonjour Delphine, nous ne pouvons pas faire de support faute de temps. Je vous invite tout de même à lire l’ebook d’Alex pour relooker vos sites wordpress
Bonjour Alex et merci pour cet article. j’ai réussi à résoudre certains problèmes de menu grâce à vous. J’ai choisi pour mon blog, flymag et ai quelques soucis qui persistent :
– La 1ère fois que j’ai voulu faire le menu, il m’a demandé de choisir le menu centré ou aligné. Depuis il n’y a plus moyen de mettre la main dessus !
– Sur mon ordinateur j’ai le menu centré (trois lignes horizontales superposées, c’est ce que je veux), mais sur l’ordinateur de mon mari, il est aligné !!! Alors je modifie à l’aveugle et je vérifie mes modifications sur l’ordinateur de mon mari quand il rentre !!!
– J”ai créé trois catégories dans mon menu et souhaiterais les afficher à l”aide d’images sur la page d’accueil (comme vous). J’ai essayé avec les widgets, mais les catégories ne sont pas reconnues (quand je clic sur dérouler les catégories, c’est écrit: “choisissez une catégorie”)
Ma page d’accueil est enregistrée en tant que page statique. J’ai essayé de faire avec les autres possibilités comme “page d’accueil, page d’accueil plein écran,…”mais ils s’affichent des éléments que je n’ai pas demandé.
Qu’est- ce que j’ai mal fait ?
Belle soirée à vous.
Bonjour Alex
j’ai un petit problème sous wordpress lorsque je vais dans personnalisé le menu s’ouvre et se referme au bout de quelque secondes en me remettant sur la page d’accueil de mon site? je ne sais pas d’ou viens se bug auriez vous une idée.
Une autre petit question sur mon sous menu s’ouvre correctement mais mon sous sous menu s’ouvre sur la gauche et je souhaiterais qu’il s’ouvre sur la droite comment faire pour changer cela?
Merci
Bonjour Jérémy, je laisse la communauté donner son avis car je ne vois pas l’origine du problème
Bonjour,
j’aimerai savoir s’il est possible de changer l’aspect de mon menu. J’ai le thème sydney et j’aimerai que mon menu soit dans un fond mais pas uniquement que quand on scroll. Sur la page d’accueil le menu est sur la photo sans fond, en transparent. Je voudrais inclure un fond au menu, mais je ne vois pas comment faire. Y a t-il des plugins qui existent pour modifier l’esthétisme d’un menu ou je suis obligé de passer par le code ?
Merci d’avance,
Marine
Bonjour Marine, tout est possible si vous pouvez mettre les mains dans le code
Bonjour, est-il possible de créer un menu uniquement dans une page ?
Le but est de faire une page catalogue avec des centaines d’éléments, mais de permettre aux visiteurs de filtrer les produits par couleur, prix, taille etc.. (et pourquoi pas 2 filtres en même temps)
Bonjour, je n’y vois aucun problème à priori
Merci pour cet article interessant.
Moi j’ai un soucis avec mon thème (Goliath).
Je ne viens pas ici chercher un support mais je pose ma question au cas ou quelqu’un aurait une solution:
En effet, mon menu est composé de 12 catégories mais seules les 5 premieres s’affichent (une seule ligne et c’est tout).
Est-ce que quelqu’un sait comment modifier le CSS pour que toutes les categories s’affichent.
Ou alors quelqu’un connait il un theme qui accepte plus de 10 categories dans son menu?
Merci pour votre aide 😉
Bonjour Veazio,
Un menu a 12 catégories n’est pas un bon menu. Je vous invite à créer des sous menu.
Merci beaucoup pour votre aide, j’ai enfin trouvé la solution qui était finalement toute bête alors que j’ai passé plus d’une heure à chercher toute seule sur mon blog la dernière fois haha !
C’est clair que ça change la vie du lecteur il s’y retrouve beaucoup plus facilement et à envie de s’y plonger plus souvent du coup ! 😉
Très content pour vous Samantine
Bonjour, merci pour cet article, cependant, je ne trouve pas comment faire pour que les pages de mon menu se suivent et défilent les une après les autres lorsque je scroll sur le site… quelle option ai-je manqué ?
Merci,
Laura
Bonjour, merci beaucoup pour cet article. J’aimerais savoir si on peut mettre plusieurs classes CSS dans un élément de menu ? Si oui, comment faut-il les déclarer (séparés par espace, virgule…) ?
Merci,
Sandra
Bonjour, tu peux en insérer plusieurs séparé par des espaces.
Bonjour !
Merci pour cet article ! Il m’a bien aidé ! Il me reste toutefois un problème et je n’ai rien lu à ce sujet dans les solutions:
J’ai réussi à faire des sous-éléments sans problème, et ils s’affichent correctement. J’ai voulu procéder de la même manière pour faire des sous -éléments aux sous éléments (j’ai bien vu que ce n’est pas conseillé mais ce choix est très réfléchi). J’ai donc trois niveaux en tout de menu. Mon problème c’est que le troisième niveau ne s’affiche pas pour le visiteur en ligne alors qu’il est bien créé.
Comment faire ?
Merci pour vos conseils !
Bonjour,
Actuellement j’ai mon site avec un menu composé de plusieurs catégorie (A, B, C et D on va dire). Mais j’aimerais ajouter une catégorie E, qui serait en faite une page, et qui contiendrait elle aussi le menu principal avec A, B, C et D.
Je ne sais pas si c’est très clair, mais voici un exemple sur ce site :
https://www.lebonbon.fr/paris/
La page d’accueil est Le Bonbon Paris, et lorsque l’on clique sur Bordeaux, ou Nantes ou Marseille dans le menu, on arrive presque sur un nouveau site mais qui comporte le même menu mais spécifique à la ville.
C’est exactement cela que je voudrais faire.
Du coup, j’ai tenté des essais avec les catégories, avec les menus, avec les pages, mais je n’ai pas trouvé la solution.
Merci d’avance pour vos conseils 🙂
Salut, essaie avec le plugin If Menu
Bonjour,
Bravo pour votre site et merci pour le partage. Néophyte (je n’ai aucune connaissance en code), je suis en phase de création et Wpmarmite est, pour ainsi dire, “mon site de chevet”. 🙂 Grâce à vous, je n’ai pas eu à écrire une ligne de code. En revanche, je n’arrive pas à finaliser mon menu. J’ai bien créé un sous-menu, mais la différence entre menu et sous-menu n’est pas visible dans le menu que j’ai ajouté dans la barre latérale. Tout est en paquet, c’est tout moche. 🙁 J’ai aussi tenté d’ajouter des widgets pour le rendre plus attrayant (bouton couleur et menu déroulant) mais cela n’a aucun impact sur le menu personnalisé de la barre latérale. Auriez-vous un widget à me conseiller ou pourriez m’indiquer si des options existent dans mon tableau de bord wp?
Merci d’avance.
Bonjour, pour la personnalisation du design il va surement te falloir passer par le CSS.
J’utilise le widget “Méga Menu”.
Avec, tu peux ajouter des icônes, modifier la police…
Et tout cela avec la version gratuite.
bjr je voudrais savoir comment déplacé par exemple mon calendrier (the events calendar) dans un autre menu de mon site (le calendrier n’étant pas visible sur le site) dans l’onglet calendrier. Merci de votre réponse.
Tu veux afficher un widget dans ton menu? Ce n’est pas possible.
Merci pour toutes tes infos.
Une question: je desire avoir une page “cours” (de musique) avec les chapitres “le prof”, “Le lieu” et “contenus des cours” sur la MEME PAGE.
Je voudrais avoir ces trois parties en sous menu de “cours” et qu’en cliquant sur le sous menu je sois dirigé vers cette partie de la page.
J’ai bien compris comment créer “cours” avec ses 3 sous menus mais cela ouvre une des 4 pages (soit Cours soit Prof, soit Lieu…). Comment diriger sur une partie d’une même page?
Merci
Bonjour et merci pour ces articles si intéressants.
Je suis nouvelle dans WordPress, et je suis en recherche d’un thème pour mon (futur) site. Mais je me pose la question suivante : Je vais faire un site avec 3 entrées bien distinctes qui auront chacune leur menu, en d’autres mots, la page d’accueil proposera juste les 3 entrées, ensuite chacune des (sous)pages aura son propre menu, au même endroit mais avec des liens différents.. Est-ce possible de faire ça avec WordPress ?
Merci d’avance pour votre réponse.
Bonjour, tu peux faire ça très simplement en installant l’extension If Menu
Grand merci pour ta réponse, je regarde ça 😉
Bonjour, merci beaucoup pour tous tes articles. Ils sont géniaux et ils m’ont énormément aidé.
J’avais une question car je galère. Je voudrais créer une première page avec des catégories (comme toi et tes trois catégories – Tutos – Thèmes – Plugins), mais je n’y arrive pas…. Mille merci si tu prends le temps de me repondre 🙂
Camille
Bonjour. Il s’agit simplement de liens vers les pages archives des catégories.
Bonjour,
Un petit mot / tuto sur comment supprimer le menu, notamment quand on est sur une page en particulier, que ce soit la page d’accueil ou pas serait bienvenu 🙂
A moins que cela n’existe déjà et que je sois passé à côté.
Super article tout de même, toujours d’actualité en 2017 !
Bonjour, il te faudra passer par le code CSS pour ça
Bonjour et merci pour cet article très enrichissant. Il reste néanmoins un point qui n’a pas été abordé auquel je souhaiterais avoir une réponse :
Comment faire pour afficher ou non un menu selon certaines conditions, en gros comme pour l’affichage de certains éléments du menu (connecté/déconnecté et autres) mais pour un menu dans son ensemble ?
Merci d’avance pour votre réponse
Bonjour, pour ça tu peux utiliser le plugin If Menu
Bonjour et tout d’abord merci pour cet article très complet.
Je rencontre un problème avec mon site :
Dans le menu, j’ai rendu une page non cliquable volontairement avec plusieurs sous-menus.
Sur ordinateur, quand je survole cette page avec la souris dans le menu, tous les sous-menus s’affichent sans problème par contre sur smartphone, cela ne fonctionne pas.
Avec mon smartphone, je clique sur le menu, ensuite sur la page non cliquable en question mais les sous-menus n’apparaissent pas.
J’ai cherché une solution depuis un bon bout de temps sur le web mais je n’arrive pas à débloquer cette situation.
Auriez-vous une solution ?
D’avance merci pour réponse 🙂
Bonjour, il faudra voir comment votre menu est configuré
Merci pour votre réponse, pourriez vous me détailler les démarches à suivre ou bien me donner une piste car je suis novice en la matière ?
Bonjour, J’ai bien eu votre réponsedu 11 novembre et je vous remercie pour votre réponse, pourriez vous me détailler les démarches à suivre ou bien me donner une piste car je suis novice en la matière ?
Merci pour le tutoriel pratique et complet. J’aimerais savoir, est-ce qu’il est possible de changer la disposition du titre d’un sous onglet? J’aimerais que les noms de mes sous-onglets soient alignés à gauche alors que présentement, ils sont centrés. J’ai un ou deux titres de sous-onglet qui sont sur deux lignes et ce serait plus esthétique s’ils étaient alignés à gauche que centrés.
Merci!
Bonjour, oui c’est tout à fait possible mais il te faudra le faire en ajoutant un peu de code CSS
Bonjour, savez-vous comment faire pour supprimer des partenaires dans “liens partenaires”, sur WordPress ?
Bonjour, tu utilises WordPress.org ou WordPress.com?
Bonjour
Merci pour toutes ces informations !
j’ai une petite question complémentaire.
Je gère deux sites casi identiques mais dont les rubriques du menu (en haut) n’ont pas le même nombre de caractères. Du coup sur l’un des sites la mise en page fait chasser mon logo et ne le positionne pas au même endroit.
je souhaiterais pouvoir réduire l’espace alloué entre les mots des rubriques de mon menu pour qu’il se place au même endroit.
Est-ce possible ?
D’avance un grand merci pour votre aide !
bonne journée
Bonjour, tu peux soit réduire la police du menu, soit il faudra sûrement modifier le CSS de ton site directement
Bonjour, j’ai un problème avec le menu qui s’affiche sur les portables. Il ajoute les pages qui ne sont pas au menu de mon site (pages que je souhaite seulement rendre accessibles avec un lien). J’a bien réglé dans mes paramètres que je ne souhaite pas ajouter au menu les nouvelles pages. Lorsque que je suis dans les réglages apparence/menu et que je vérifie les contrôleurs des différents écrans, tout est ok, mais que ce soir sur iphone ou samsung ou tout autre tel, le menu ne s’affiche pas tel que je l’ai paramétré ( je ne peux même pas modifier l’apparence du menu, aucun de mes changements n’est pris en compte) Conflit avec mon thème Avada? Si vous avez une idée pour résoudre ce problème, avant que je ne m’arrache mes derniers cheveux. En vous remerciant. Nat
Bonjour, vérifie dans tes paramètres que tu n’as pas un menu différent pour les ordinateurs et pour les téléphones. Parfois selon les thèmes c’est le cas.
Non, il n’y a pas de menus différents. Je tente une mise à jour du thème, car aucuns des changements que je tente ne sont effectifs sur le portable. Merci pour votre réponse. 🙂
Bonjour, c’est avec beaucoup d’attention que j’ai navigué sur votre site. Je rencontre un réel soucis sur mon wordpress, voilà des heures que j’essaie de retrouver une fonctionnalité pour mon méga menu. Je désespère littéralement. Peut être pourriez-vous m’aider ? Pour mes anciennes catégories j’ai créé un menu déroulant où apparaît les articles de celles-ci (avec un aperçu de l’image “mise en avant”, ce qui je trouve, rend attractif mon blog). Aujourd’hui j’ai un nouveau mega menu à faire pour ma catégorie “Québec”, mais il m’est impossible de retrouver la fonctionnalité pour faire apparaître les différents articles avec les images.
Je vous serai très reconnaissante si vous pouviez m’aider…
Bonjour, tu utilises un plugin pour créer ton mega menu?
Bonjour,
merci de votre retour. Oui j’utilise un plugin. Peut être que je ne retrouve plus la fonctionnalité suite à une mise à jour ?
Ceci dit, nous en avons profiter pour modifier les différentes catégories et menus.
Merci encore de votre réponse et meilleurs voeux 2018.
Bonjour et merci pour ce super article qui m’a déjà sorti de pas mal de problèmes, il me reste cependant un réglage a faire pour qu’il sois parfait: Je voudrais que le fond du menu sois transparent mais seulement sur la première page. En gros comment gérer une couleur de fond du menu différente en fonction des pages ? Je vous remercie grandement par avance de votre réponse
Bonjour, tu peux faire ça en CSS en modifiant la couleur suivant l’identifiant de ta page
Bonjour !
merci pour votre article, il est tres complet et m’a deja permis de lever quelques lièvres.
Je cherche une solution pour rendre mon menu de navigation mobile, c’est à dire qu’il monte et qu’il descende en même temps que le lecteur lis la page d’accueil.
sachant que le menu se trouve dans la barre latérale de gauche, suivi des widget “recherche” et “meta”
faut il que je change de thème? que je charge un pluggin ? ou que j’intervienne sur le CSS?
Merci d’avance pour vos conseils !
Bonjour, si ton menu est dans les widgets alors il sera en permanence sous le contenu sur un mobile. Pourquoi n’utilises-tu pas le menu standard de ton thème?
Bonjour,
Je suis en train de faire un site web via WordPress avec le thème “UNCODE”. IMPOSSIBLE d’enlever le menu avec ce thème. Et quand je parle d’enlever le menu je ne parle pas d’enlever uniquement les liens, je parle de complètement virer le menu pour qu’il n’y ait rien. Penses-tu pouvoir m’aider ?
Bonjour, tu a essayer de le cacher avec du code CSS?
Bonjour Alex
J’ai une question qui ne concerne pas directement les menus mais qui concerne la navigation dans une page que j’ai crée avec Divi.
Dans cette page j’ai listé des produits (chacun dans une section standard). Pour éviter une page trop longue je voudrais pouvoir insérer “page suivante, page précédente” ou “page 1, 2, 3…” afin que l’internaute puisse visionner les autres produits. Je sais qu’avec des articles c’est possible puisque l’on peut décider du nombre d’articles par page. Mais dans une page peut-on définir un nombre de section maxi ? J’ai essayé de regarder dans les tutos de La Marmite mais je n’ai rien trouvé. Y aurait-il un plugin pour faire cela ? Merci pour le conseil.
Salut, tu peux choisir d’afficher des produits via le module natif de Divi. Sinon tu peux aussi essayer le plugin Woo Layout Injector qui te permet de gérer l’affichage de tes produits, pages boutiques avec le builder
Merci Julien. En revanche de quel module natif de Divi s’agit-il ? Car j’ai justement regardé dans les modules sans rien trouver. Pour la seconde solution je vais regarder le plugin Woo Layout Injector.
Le module produit
Bonjour
Je rencontre un soucis avec WordPress et woocomerce .
J’ai bien réussit à créer mon menu avec differente page (en l’occurrence boutique de maquillage j’ai une page « teint » « yeux » etc…) quand je rajoute un produit il se met alors sur la page d accueil et il est impossible de l ajouter dans la page concernée, par exemple j’aimerai que le mascara se mette dans la page yeux je n y comprends rien avez vous une solution ? Merci beaucoup
Bonjour, tu as assigné des catégories à tes produits?
Bonjour Alex,
J’ai une problématique. Je sais que le titre de navigation peut être différent du titre original dans un menu WordPress.
Question 1, Est ce une bonne pratique SEO ?
Question 2 quel titre les navigateurs vont t-ils privilégier ?
Je te remercie pour ta réponse
Bonjour, c’est une bonne pratique et cela peut être utile en effet. Le navigateur affichera le titre inscrit sur WordPress et les moteurs de recherches celui inscrit dans l’encart de Yoast
Bonjour merci pour cette article très intéressant. J’ai une question : je souhaite me servir d’un sidebar comme sous-menu d’une page mais voilà comment puis-je faire pour que le sous-menu sélectionné soit d’une couleur différente afin que l’utilisateur sache où il se situe dans le site ?
Merci
Bonjour, tu peux le faire en utilisant le CSS
Merci beaucoup pour cet article. Je souhaite pouvoir ouvrir tous les sous menus lorsque j’appui sur le menu principal. Autrement dit, lorsque je clique sur un menu dans le menu principal, tous les sous éléments s’affichent (catégorie, pages). Actuellement j’ai mis un lien personnalisé, mais ca ne peut que m’afficher un seul élément. J’espère que j’ai été suffisamment clair. Merci d’avance
Bonjour, tu parles du menu mobile?
Bonjour,
et merci pour vos informations toujours pertinentes, cependant, je recherche la solution pour avoir des sous-menus à colonnes sur le site wordpress mes sous menus étant très longs, je ne trouve rien.
Merci de votre attention
Bonjour, cherche un plugin de Mega Menu et ça résoudra ton problème.
bonjour. petite question au sujet du menus..il est lent, voire même figé..je ne peux plus rien faire, plus rien modifier dans l’onglet menus..mais les autres onglets fonctionnent..une idée du problème ?
merci
Bonjour. Difficile à dire comme ça. As-tu fait quelques choses en particulier depuis que ça ne fonctionne plus?
j’avais importé un document via elegant themes..là, je navigue avec firefox, çà fonctionne, mais pas avec google chrome…
Bonjour, quel type de document?
MERCI ! 🙂 (pratique le If menu !)
Bonjour, je viens de lire avec beaucoup d’attention cette rubrique “Menu”. Vous ne parlez pas de cette petite loupe qui apparaît en fin de menu sur certains thèmes. Auriez-vous des informations.
Merci d’avance
Bonsoir, tu peux être plus précise sur cette loupe?
Bonjour, et merci pour cet article!
J’utilise le thème Illustratr pour mon blog. J’ai donc créé mon menu principal, composé de 4 sections : “Accueil”, “A propos”, “Blog” et “Contact”.
J’ai inclus des sous-éléments à ma page Blog (4 au total), mais le menu ne veut pas de dérouler. Je ne peux que cliquer sur “blog”, sans que le menu déroule et donc sans la possibilité d’avoir accès aux différents sous-éléments. J’aimerai donc tout d’abord résoudre cette histoire de menu déroulant, et également rendre “Blog” non cliquable, et rendre cliquable mes 4 sous-éléments.
Merci d’avance!
Bonjour, essaye de contacter le développeur du thème peut-être
Bonjour et merci pour cet article.
Vous êtes génial.
Si ça peut rendre service, voilà mon problème et comment je l’ai résolu :
je ne trouvais pas de menu personnalisé dans mes widgets.
Donc j’ai compris en lisant l’article que cela venait de mon thème.
J’ai résolu en allant dans Aparrence –> personnlaiser –> footer –> et en cochant la case –> Check to show widgetized Footer.
Voilà, si ça peut rendre service à d’autre (mon thème utilisé est INOVADO)
Bonjour Alex et merci pour vos tutos qui m’ont bien facilité le démarrage.
J’ai créé une barre de menu qui fonctionne mais je souhaitais savoir si vous aviez fait un tuto qui explique comment l’accès aux différents items du menu puisse se faire et par la barre de menu et en parcourant la page d’accueil.
Comme votre site par exemple.
Je ne sais pas si je suis claire, merci
Bonjour, un atelier arrive à ce sujet.
Bonjour,
J’utilise le thème Bridge pour le site d’art d’un ami.
Novice sur wordpress, je souhaite ajouter un Menu sur un emplacement différent que ceux proposés par le thème :
– Top Navigation
– Fullscreen Navigation
Et à un autre endroit que le footer proposé par le widget.
En réalité, j’ai ma page galerie d’arts (accessible via mon menu principal), sur laquelle je souhaites ajouter un menu qui classe : métal, bois, pierre, peinture.
Avez-vous une solution à m’apporter ?
A bientôt,
Mathieu
Bonjour, éventuellement tu peux ajouter un emplacement de menu en passant par le code. C’est ce que tu voudrais faire?
Oui en effet, je ne suis cependant pas développeur 🙁 je suis même un amateur complet qui tente de rendre service à un proche héhé.
J’ai déjà essayé d’intégrer un nouvel emplacement dans le code mais je n’arrive pas à trouve ni où ni comment donner l’ordre à mon menu d’aller se greffer sur ma page Galerie d’œuvres.
Je ne sais pas si cela peut t’aider de voir le site web
https://stephencreation.fr
Ha il faut ensuite l’ajouter dans le fichier PHP de ton modèle de page à l’endroit que tu souhaites.
Bonjour,
Oui c’est ce que je souhaite faire, mais je ne suis pas développeur :p (simple novice qui rend service à un proche) j’ai créé un emplacement dans le code mais je n’arrive pas à le lier à ma page.
Exemple concret :
mon site web : https://stephencreation.fr
Je souhaite ajouter mon menu sur le top de la page Ma Galerie D’œuvres
J’ai été pomper des codes pour créer l’emplacement mais je ne vois pas ni où ni comment je peux lier l’emplacement de mon menu au top de cette page
J’ai aussi le problème suivant :
A chaque mise à jour du thème Bridge, j’ai l’impression que les lignes de codes que j’ai ajouté en manuel disparaissent. Je voulais trouver une solution durable qui supporte les MAJ
Oui c’est normal, c’est pour ça qu’il faut utiliser un thème enfant 😉
Bonjour !
Je souhaiterais installer une barre de menu horizontale sur mon wordpress, mais je n’ai trouvé aucune option que ce soit dans les widgets, ou dans les menus. Faut-il obligatoirement passer par du codage ?
Je m’excuse d’avance si cette question a déjà été posée ou si je n’ai pas vu la réponse dans l’article.
Bonjour, tu parles de rajouter un menu ou du menu principal?
Merci beaucoup pour une fois encore la qualité de cet article. C’est pas mal le coup de l’affichage du menu conditionnel pour le menu, je connaissais pas. Dommage en effet qu’il n’y ait pas plus d’options, mais ca permet déjà plus de souplesse.
Bonjour,
Merci beaucoup pour cet article très intéressant pour une novice wordpress comme moi.
Mon thème est Envo Magazine – Version 1.3.3 et je n’ai pas accès au menu depuis le tableau de bord !
Merci pour votre aide.
Bien cordialement,
c
Bonjour, tu y as normalement accès via Apparence->Menu dans l’administration.
Bonjour Alex merci pour ces explications! Cependant après avoir souscrit à un abonnement “Premium”, je n’ai pas accès à ce BO. J’ai encore le BO blanc et très peu de fonctionnalités. Dois-je souscrire à un abonnement Business ? Ou est-ce que je dois héberger mon site ailleurs ? Merci beaucoup pour ta réponse!
Bonjour, je pense que c’est parce que tu es chez WordPress.com et pas chez WordPress.org
Merci pour ta réponse. J’ai donc créé mon site sur wordpress.com est-ce possible de le basculer sur wordpress.org. Je n’ai pas encore de nom de domaine. Je compte le faire, est-ce possible ?
Bonjour, oui c’est possible avec ce tuto: http://creer-un-site.com/passer-dun-blog-wordpress-com-a-un-site-wordpress-org/
Bonne journée
Bonjour
Je m’excuse si la question a déja été posé.
Je suis sous WP avec le theme “Organic Lite”. Le menu que je crée s’affiche dans l’en-tête. J’ai compris comment le mettre dans la barre latéral mais le probleme est qu’il reste également dans l’en-tête, je me retrouve donc avec deux menus.
Comment supprimer le menu de l’en-tête? Ou alors dois je le garder en en-tête et garder la barre latérale pour les catégories tels “dernier article”, “archive”….
Merci pour votre réponse
Belle journée
Mary
Bonjour. C’est toujours mieux d’avoir un menu principal en haut du site, à voir après avec ce que tu propose. Pour le supprimer il faut que tu ailles dans Apparence->Menu et que tu décoches le choix de l’emplacement principal.
Merci Julien pour ta réponse. Le menu reste quand meme en en-tête meme quand je décoche, mais finalement je pense garder mon menu principal en haut et garder la barre latérale pour des catégories comme : article récent, commentaire etc
Encore merci
Bonjour,
Le plugin connexion/déconnexion plus à jour
https://wordpress.org/plugins/baw-login-logout-menu/
A-t-il un autre pour le remplacer ? Merci
Pensez-vous faire une vidéo, sur un menu optimisé selon vous ?
Par exemple, mettre tous les catégories ou faut-il mieux mettre “Catégorie” et en sous-menu “Les catégories” ?
Merci
Bonjour, nous avons un atelier sur le Chaudron pour apprendre à justement faire un bon menu optimisé 😉
Bonjour Alex,
Très édifiant ton article. Seulement j’utilise très souvent le thème Realhomes pour l’immobilier et par défaut il ne me permet pas d’avoir un visuel sur mon menu quelque soit l’endroit où je me situe sur une page. C’est très embêtant lorsqu’on souhaite le pluton “page id scroll”
Comment donc avoir un visuel permanent sur son menu?
Merci.
Bonjour, ça dépend surtout de ton thème du coup. Ton installation WordPress est à jour?
Merci beaucoup pour cet article! Un problème ? Tu trouves la solution !
merci pour l’article, fort utile !
Je tiens à noter que je trouves que c’est un véritable non sens sémantique et UX de cacher l’ajout de classes CSS (ou autres options de MENU) dans une rubrique aussi ridicule et non parlante que “Options d’écrans”.
Cela sert à totalement autre chose sur la Home du backOffice…
Je ne comprends pas ce choix d’emplacement et de label, et quand on ne connait pas et qu’on cherche les choses de manières logiques et bien ça tombe à côté
Bonjour Alex ,
Cela va te paraître assez basique mais j’ai besoin de savoir comment ajouter plusieurs pages ou poste ou articles à une rubrique de mon menu supérieur.
Par exemple j’ai une rubrique de mon menu qui s’appelle jobs et j’aimerais pouvoir ajouter plusieurs jobsq que j’ai crée à cette rubrique .
Merci d’avance ton aide
Julien Brichon
Salut, il suffit d’ajouter tes jobs en glisser déposer sous ton menu jobs dans l’onglet menu de l’administration.
Bonjour,
J’ai un petit soucis dont je n’ai pas trouvé la réponse dans cet article. Lorsque je mets des catégories dans mon menu et que j’ouvre la page cela affiche le mot catégorie en en-tête.
Par exemple j’ai créé une catégorie Actualités qui s’affiche telle que dans le menu mais lorsque j’ouvre la page l’en-tête affiche : catégorie : actualités.
Comment retirer ce fameux mot catégorie ?
Merci
Bonjour Alex,
J’ai un souci avec mon menu.
Mon blog est hébergé sur le thème Fotographie.
J’ai fait des sous-menus et ils s’affichent correctement quand on clique dessus sur mobile mais sur ordinateur, cela dépend des fois.
Quand on passe dessus avec la souris, les onglets s’affichent mais disparaissent aussitôt sans qu’on puisse cliquer dessus.
J’ai cherché un peu partout, j’ai l’impression que je suis la seule à avoir ce problème, est-ce lié à mon thème ?
Merci d’avance de ta réponse !
Bonjour Alexia,
Vérifiez que vous avez bien créé votre menu via Apparence > Menus sur votre back office, et que vous l’avez bien paramétré en tant que menu principal.
Vous avez peut-être à la place créé un menu à l’aide d’un widget personnalisé.
Essayez aussi de changer de navigateur web pour tester l’affichage, et videz son cache.
Cela peut aussi venir d’un morceau de code au sein de votre thème.
Bonjour,
Merci beaucoup pour votre réponse.
Mon menu est bien créé via apparence > menus et j’ai changé de navigateur cela ne change rien.
Cela doit être un morceau de code dans mon thème mais impossible de trouver où est ce bug…
Merci quand même !
Bonne journée !
Bonjour,
comment puis je personnaliser l’onglet catégorie pour que cela n’apparaisse pas ainsi : “catégorie : XXX” ? merci
Bonjour,
il faut soit modifier le CSS soit directement modifier le template concerné dans ton thème enfant.
Bonne journée
Bonjour Alex,
J’ai une question que j’espère compréhensive concernant le menu principal.
Je souhaite pouvoir mettre un lien à partir d’un site externe vers une rubrique principale de mon menu WordPress.
En clair la rubrique s’intitule : mes guides. Je ne vois pas comment je pourrai mettre un accès vers cette rubrique à partir d’un autre site!
Merci de ta réponse.
Bien cordialement.
Bonjour,
C’est impossible sauf si le site externe t’appartient.
Bonjour Alex,
Je cherche un plugin permettant de paramétrer le ou les menus de mon site de manière plus poussées que ce que propose WordPress par défaut.
Généralement je me fie aux articles que je trouve sur votre site “La Marmite” mais là je n’ai rien trouvé à ce sujet.
J’utilise Beaver Builder et son thème enfant, excellent plugin qui me permet de rester dans la simplicité et le “basique” mais quand je souhaite faire des choses un peu plus complexes, je suis obligé de me tourner vers la solution plugin…
Merci de votre réponse.
Cordialement.
Bonjour, tout dépend de ce que tu veux faire mais tu as différents plugins de Mega Menu par exemple.
Sinon il faudra sûrement se tourner vers le code.
Bonne journée
Bonjour Julien,
Je reviens vers toi pour te donner une précision :
En fait, il s’agit de Messenger avec lequel j’utilise Manychat pour générer mon bot.
A partir du menu que l’on peut construire, je voudrais pouvoir mettre un lien vers mon propre menu mais sur WordPress.
En un mot : existe t-il un moyen (url) pour y accéder. Je ne trouve pas la solution.
Bien cordialement.
Tu aurais un lien? Je ne comprends pas vraiment.
Bonjour
J’ai créé des pages dont certains doivent être dans le menu d’en tête et d’autres dans le footer.
Seulement, dans le menu d’en tête, toutes les pages apparaissent. quelle est la procédure pour afficher les pages que l’on souhaite voir apparaître ?.
Cordialement
Bonjour, tu as coché la case “ajouter les pages automatiquement au menu” dans Apparence->Menu?
Bonjour Alex, j’ai parcouru votre article sans toutefois comprendre comment retirer le menu du pied de page (qui répète mon menu général d’accès qui est en haut). Je n’ai pas besoin de ces mots clés peu esthétiques… comment faire ?
Merci par avance pour votre aide.
Carole
Bonjour, ça dépend de ton thème 😉
MERCI MERCI ! Vous m’avez sauvée, car je me prenais la tête avec ce purée de menu pour créer des sous-menus ! Nadège (contente:))
Bonjour !
J’ai une petite question, je suis actuellement entrain de faire un site One Page. J’ai mon header avec le menu, je rajoute un hover sur celui-ci et tout fonctionne. Cependant une fois que je rajoute les liens à chaque item du menu, pour les différents contenus du site pour faire la One Page, le hover sur le menu ne se fait plus, et tous les liens sont actifs (alors que je n’ai pas mis de couleurs lorsque celle ci est active). Avez-vous une solutions à ça ? Merci d’avance !
Bonjour, c’est normal car comme c’est un onepage tous les liens sont activés 😉
D’accord ! Donc c’est normal que le hover ne fonctionne pas ? Désolé je suis débutante aha :’)
Oui c’est ça 😉
D’accord, eh bien merci énormément ! 😀
Bonjour l’équipe WPMarmite
Merci pour ce que vous faites tout est très clair.
J’utilise actuellement le thème Sydney comme suggéré par Alex dans l’une de ses vidéos. Lorsque je suis dans la personnalisation de mon site, j’ai choisi la couleur blanche pour l’arrière plan du menu et du sous menu. Cependant lorsque je vais sur mon site, il n’y a plus la barre blanche au niveau du menu qui est en transparence total avec ma photo d’en-tête. Comment puis-je régler cela?
J’ai également voulu ajouter une vidéo dans mon en-tête mais celle-ci n’apparait pas. Pouvez-vous m’aider?
Merci pour votre aide !
Bonne journée !
Bonjour, essaye de joindre le support du thème, ils seront bien plus efficace que nous sur la résolution de problème 😉
Merci pour votre réponse. Je leur ai envoyé un message.
Bonjour,
Merci pour cet article très détaillé !
Malheureusement je n’arrive pas à comprendre une chose :
Sur WooCommerce, les catégories de produit créées n’apparaissent pas au moment de la création du menu avec l’onglet Catégorie.
Seules les catégories d’articles apparaissent.
Comment puis je trouver une solution à cela ?
Bonjour, tu peux ajouter un lien de menu personnalisé en mettant l’URL de tes catégories.
bravo pour vos articles ! toujours aussi pertinents et pleins d’astuces !
Merci beaucoup pour ces informations, cela m’a été utile ! Nat’alie
Bonjour Alex,
Merci pour cet article très instructif. Tu dis qu’il ne faut pas inclure d’articles dans le menu… Mais alors comment les faire apparaitre dans le menu?? Comment créer une page dans le menu qui accueille tous les articles que je veux montrer? J’espère que j’ai été clair 🙂
Bonjour Vincent,
Très bonne question ;-). Pour résoudre ton problème, il faut créer une page au nom de ton choix (ex : Blog). Ensuite, il faut indiquer à WordPress qu’elle va “abriter” tous les articles de ton site.
Pour cela, rends-toi dans le menu Réglages > Lecture de ton administration. En haut, tu verras une option “La page d’accueil affiche”. Dans le menu déroulant “Page des articles”, sélectionne la page de ton choix (ex : Blog si tu l’as appelée comme ça), et le tour est joué ;-).
Merci Thibault, ce n’était pas la réponse que j’attendais, mais ça m’a permis de trouver la réponse! En fait je n’avais pas du tout compris que les articles étaient automatiquement insérés dans les catégories, moi je les embriquais tous au fur et à mesure dans mon menu qui commençait a devenir sacrément long. J’ai beau avoir chercher, je n’ai trouvé cette explication nulle part sur le Net, c’est par déduction que j’ai trouvé la solution, donc je pense que ça serait utile de le préciser dans un article (à moins que je sois le seul mec qui n’a pas compris le fonctionnement^^).
Du coup, puisque j’ai bien les mains dans le pâté technique des menus Wp : est ce qu’on peut mettre des pages dans les catégories? Oui parce que j’ai créé des pages qui en fait sont des “articles”, et j’aimerai les mettre dans une catégorie.
Merci
Bonjour,
en fait les pages ne peuvent pas être catégorisées. C’est propre au statut “article”. Il faudra recopier le contenu de ta page dans un article pour lui attribuer la catégorie désirée. Bonne journée
Bonjour, merci pour ce tutoriel très détaillé. Je me demandais comment coloriser le fond d’un seul onglet du menu. Par exemple, je souhaiterai coloriser en orange le dernier onglet sur fond orange, par exemple dans le cadre d’une demande de devis. Merci pour votre aide.
Bonjour Serge, cela est possible si tu mets un peu les mains dans le cambouis. Il faut rajouter quelques lignes de code pour faire cela. Si tu te sens prêt à le faire, il faut qu’avec l’inspecteur tu selectionnes l’élement pour trouver le bon nom sur lequel tu vas appliquer ton bout de code. Puis dans ta feuille de style CSS tu appliques ceci:<code>element { background-color: #tacouleur;}</code>.
Bonne journée,
Bonjour,
je viens de créer mon blog et je n’ai pas trouvé l’option que je voudrais mettre dans mes menus ! Est-il possible d’avoir un menu déroulant dont le premier élément n’est pas une page/article/catégorie/etc mais juste un nom ? J’aurais besoin de créer un élément “Ressources” avec deux trois pages d’explications spécifiques mais je ne veux pas que le “Ressources” en lui-même soit une page, ce serait inutile.
De même, pourquoi est-il mauvais de mettre un article dans le menus ?
Bonne soirée.
Bonjour, dans la rubrique menu (Apparence -> Menu), au lieu de cocher une page ou autre tu vas dans lien personnalisé et tu renseignes le mot “Ressources” pour le texte de ton lien ainsi que l’URL vers quoi le mot doit pointer. Mieux vaut mettre dans un menu des pages ou contenants fixes. Je veux dire par là que tes catégories par exemples sont les “contenants” dans lesquelles on retrouvera tes articles. Elles ne sont (normalement) pas amenées à changer contrairement à un article qui pourra un jour être modifié, recyclé, … Avec un risque de problème de redirection dans le menu. De plus, si tu es amenée à avoir beaucoup d’articles, le menu deviendra vite indigeste. Bonne journée
Bonjour ! Merci pour tes tutos, ils sont tops !
J’ai une petite question.
Je n’arrive pas à ajouter les liens de mes réseaux sociaux dans mon menu.
J’ai utilisé le thème Sydney comme tu le conseilles.
En gros je voudrais comme sur ce site http://www.claudio-capeo.com
Mes menus, puis les liens de mes réseaux.
Mais je n’y arrive pas du tout. Aurais-tu une astuce?
Je peux mettre soit l’un soit l’autre… Mais pas les deux.
Merci beaucoup
A bientôt
Bonjour Maxime et merci pour ton message. Effectivement, si le thème ne te le permet pas dasn l’ongler personnaliser, il faut le faire en custom soit avec 1 builder qui te le permet comme Elementor PRO, soit en touchant au code. Il existe des plugins qui permettent de modifier le header d’un site mais à voir si la customisation de la barre de menu est possible. Je te laisse chercher sur Google 😉 Bonne journée
Encore une fois un super tuto pour les menus.
Je souhaiterais savoir comment on peut afficher une page avec une image de fond sue toute la page menu inclus si c’est possible svp?
Merci
Bonjour, si tu as déjà mis dans ta personnalisation 1 “background” image, dans ce cas, l’idée est de rendre transparent le menu pour que le fond s’affiche. Tu peux faire ça avec du css en appliquant sur l’élement (il faut chercher avec l’inspecteur) la propriété css suivante :
elementchoisi {background-color: rgba(255, 255, 255, 0.1);
}
Tu peux mettre ça dans l’onglet css personnalisé du tableau Apparence ou dans le fichier style.css si tu as un thème enfant.
Bonne journée
Merci beaucoup je vais essayer cela !
Au plasir et n’hésites pas à nous donner ton avis!
Bonjour,
Merci pour cet article il est vraiment super clair !
Par contre après avoir suivi toutes ses instructions à la lettre, je me rends compte que les catégories produits, que j’ai mis en “sous menu” (ex : Boutique > accessoires / ameublement / …) ne se déroule pas.
Avez vous une idée de quoi ça pourrait venir ?
Merci par avance !
Julie
Bonjour Julie, difficile à dire sans voir car il peut y avoir plusieurs origines. Déjà vérifier si l’arborescence du menu est bien enregistrée (dans le panneau Menu) et si les catégories affectées sont correctes. Bien penser à enregistrer le menu (on oublie + d’une fois 😅).
Ensuite vérifier au niveau de l’onglet Catégories, si celles-ci sont bien paramétrées. Après ça nécessite de rentrer sur le site pour voir. Bonne journée
Merci beaucoup pour cette page, c’est très bien détaillé… Sauf que pour ma part, je ne retrouve pas les pages que j’ai créées dans la partie de gauche.
J’ai essayé avec les thèmes twenty twenty et astra, j’ai le même problème: cette partie reste désespérément vide. ça fait des heures que je tourne à chercher le pb mais je ne le trouve pas !
Bonjour, c’est étrange. Elles sont bien publiées et n’apparaissent pas dans l’onglet page c’est ça?
As-tu fait 1 raffraichissement forcé du navigateur?
As-tu 1 plugin de cache installé sur ton site ? Si c’est le cas desactives-le. De même desactives tous les plugins pour voir et remets les 1 à 1 piur vérifier un éventuel conflit.
Si ce n’est rien de tout ça, je pense qu’il faudra refaire l’installation du site complètement, ce n’est pas normal.
Bonne journée
Merci beaucoup pour ton aide. Les explications sont claires, lisibles et pédagogue. Merci !
Merci de lire WP Marmite, à bientôt !
Bonjour,
J ai besoin d aide sur le menu
Il ne s affiche pas sur toute mes pages je ne sais pas pourquoi ? J utilise le theme astra
Bonjour, est ce que tu changes les paramètres de la page lorsque tu crées une nouvelle page ? Avec Astra sur la droite tu as des option d’affichage par page (modèle de la page, affichage de colonne latérale ou non, pleine largeur étiré, encardré mais aussi des cases à cocher pour affichage en-tête, titre, …). Vérifies que tous ces paramètres sont bien renseignés sur chacune de tes pages, et notamment que la case en-tête soit décochée. Bonne journée
Justement l’élément “Menu” ne s’est jamais affiché sur mon blog.
Et je n’arrive pas à le configurer à souhait
Bonjour, il faut aller dans Apparence -> Menu : créer un menu, y fier glisser les pages et bien enregistrer (important, on a tous oublié un jour de le faire). Ensuite il faut voir selon ton thème s’il y a des réglages complémentaires à faire. Bonne journée
Bonjour,
Je fais actuellement un site internet avec le thème sydney. Dans mon menu se trouve des ancre afin de directement tomber sur la partie correspondante sur les pages. Cependant si on clique dessus depuis une autre page du site, la page qui lui corresponde s’ouvre pas. Je souhaiterai savoir comment il est possible de faire que lorsque que je clique dans le sous menu (qui est une ancre) la page s’ouvre et nous amène au bon endroit de la page.
Clara
Bonjour Clara, il faut mettre un lien du type monsite.fr/#monancre
Bonjour,
Je vous remercie pour vos articles qui sont toujours très utiles. Je souhaiterais dans mon menu remplacer panier et mon compte par des icons. Savez-vous comment je peux procéder?
Je vous remercie par avance pour votre retour,
Bien cordialement,
Bonjour Pauline, tu peux essayer cette extension : https://fr.wordpress.org/plugins/menu-icons/
Bonjour j,ai regardé cette video et je vous contact pour voir s’il y aurait une solution dans mon cas.
https://www.youtube.com/watch?v=yCdbqqY2Evw
Je le vis actuellement cette situation. J,ai confier mon site à un jeune ami qui a fait exactement ce que vous demander de ne pas faire. Et là je suis pris avec. je ne peut pas mettre à jour le theme ni le PHP. que me conseillez-vous. y a -t-il une solution?
Daniel
Bonjour Daniel, ne sachant pas ce qui a été fait le mieux est de voir un prestataire en direcct qui pourra régler ton problème. Bonne journée
Superbe article et j’ai découvert d’excellents puglins. Un grand merci Alex.
Encore un page bien sympa qui va me sortir de la torpeur, et oui marre de voir apparaitre dans la barre de navigation mon site avec “hosting.ovh.net”, ou encore après le .fr/?page_id=19 ou 20 ou 21 .
Je ne mange pas dans la marmite, mais je mange de la marmite toute la journée pour tenter de trouver des solutions.
Bravo pour vos explications,
Bonjour Alex,
Pour commencer merci pour tous ses tuto. J’ai télécharger divi et ton divi enfant que j’ai activé. Ensuite j’ai créer des pages avec des layouts divi. jusque là tout allé bien ! j’ai voulu ranger les page dans le menu apparence et je n’ai vu aucune de mes pages. ceaa fait des heures que je cherche, mais impossible de trouver le pourquoi du comment. je suis débutant pour rappel . pour info, le site n’est pas activé, je construit les pages avant l’activation.
Je te remercie d’avance
Didier
Bonjour, si tu as bien créé et publié tes pages, lorsque tu vas dans Apparence-> Menu, sur la gauche tu dois voir la liste de tes pages publiées. Il faut d’abord créer le nom de ton menu par contre et l’enregistrer.
Il suffit ensuite d’aller dans la liste des pages et de cocher celles que tu veux mettre dans ton menu et ne pas oublier de valider. Bonne journée
Merci beaucoup. Tres bon ce tuto. Mais comment va t on position le menu avec css ?
Bonjour, il faut connaître les bases du code css 😉
Un immense merci pour cet article ! J’ai enfin réussi à modifier et adapter un site déjà existant ; ça faisait des semaines que j’essayais en vain.
C’est vrai bien expliqué, avec des illustrations, pour la novice que je suis.
Encore merci.
Bonjour, Je suis entrain de créer mon menu avec 2 pages en sous menu. Le menu serait “Ressources” et en dessous “Blog” et “E-book”. Je veux que les visiteurs puissent cliquer sur le blog ou e-book mais bloquer le clic droit vers Ressources.. Je n’ai aucun contenu a mettre sur cette page et ne veux pas qu’elle s’affiche en blanc… Je ne me rappelle plus comment bloquer cette action ?
Merci par avance,
Emilie
Bonjour Emilie, si l’onglet “ressources” ne sert que de 1er niveau de menu et qu’il n’y a pas de page associée, dans ce cas dans “Menu” tu ajoutes un lien parsonnalisé (et non pas 1 page). Au niveau de l’URL tu peux mettre # et le texte “Ressources” puis tu l’insères dans ton menu pour créer ton arborescence.
Bonjour, merci pour tous vos articles qui nous fournissent une aide précieuse. Je cherchais de l’aide pour régler un problème d’affichage du MENU “hamburger” en version mobile (bug sur Google uniquement)… Auriez-vous écrit un article à ce sujet ?
Bonjour, nous n’avons rien de particulier mais tu dois pouvoir soit le régler avec un peu de CSS‘’CSSExpress soit contacter les développeurs de ton thème pour avoir un coup de main.
Bonjour. Je vous remercie pour cet article très complet. Néanmoins je rencontre un souci sur WordPress et n’ai pas trouvé la réponse à ma question… J’utilise le thème Tropicana et il se trouve que sur smartphone mon bouton de menu ne s’affiche pas correctement (il est remplacé par un carré avec une croix). Auriez-vous une piste à me donner pour régler cela? Merci d’avance!
Bonjour, difficile à dire comme ça. As-tu essayé de contacter les développeurs du thème ?
Bonjour,
Je suis entrain de créer une place de marché. Au bout d’un certains nombres de catégories il est impossible d’en rajouter une autre. Y a t-il une limite aux nombre de catégories dans wordpress ?
Bonjour, non il n’y a pas de limite. Cela doit provenir d’autre part :-/
Bonjour,
Merci pour ces excellents articles. 🙂
J’ai une question concernant les menus… Est-il possible d’ajouter automatiquement une page en tant que sous-menu, dès sa publication ? En gros, je souhaiterais programmer la publication de certaines de mes pages et qu’elles apparaissent automatiquement en tant que sous-menu, sans avoir à le faire manuellement ? Même question également pour les articles… Je n’arrive pas à trouver comment faire dans l’interface de WordPress, mais sinon peut-être existe-t-il un plugin dédié à ça ?
Merci et meilleurs vœux pour cette nouvelle année !
Bonjour, je ne crois pas que ce soit possible automatiquement.
Merci Alex, t’es un chef !
Je me lance avec WordPress et tes conseils sont bien précieux.
Bonjour, merci pour toutes ces explications concernant la fabrication du menu. Mais comment ajouter un logo à celui-ci ?
Bonjour, tout dépend du thème mais il y a généralement une option pour ça.
Bonjour
Est-il possible sur le menu du thème Pixova Lite de modifier la couleur du fonds et/ou des libellés du menu pour permettre une meilleure lisibilité de celui-ci aux utilisateurs (classes CSS ?)
Autre question sur laquelle je n’ai jamais pu savoir, sauf en devant payer sur l’assistance WordPress près de 500€, comment dissocier, avec polylang installé, la page d’accueil en Français et en Anglais car avec la version Pixova Lite actuelle, c’est une page d’accueil dans un langage unique alors que les pages intérieures sont dédoublables selon la langue (dans mon cas Français ou Anglais).
D’avance grand merci pour votre(s) réponse(s)
Bonjour, il te faudra effectivement du CSS pour ton menu.
Concernant Polylang, il faut que tu traduises la page d’accueil et ce sera automatique.
Salut,
Comment vas-tu ? Dis moi
Je rencontre un problème sur mon site, quand il est en mode mobile, le panier se trouve dans le menu et je trouve aucun moyen pour afficher juste l’icône en dehors comme la loupe
Aurais-tu une solution
Hello, ça peut dépendre du thème. Difficile à dire comme ça :-/
Merci Julien de m’avoir répondu mais permettez-moi de vous interroger un tout petit peu plus d’abord sur le thème Pixova Lite et l’affichage haut de page du menu que je voudrais plus visible et pas en mode transparent sur l’image d’accueil autrement dit en noir sur fonds blanc tout simplement.
Pour faire apparaître en fixe le menu d’accueil j’ai dû indiquer dans le CSS additionnel et cela marche bien, je cite :
.main-navigation {
opacity: 1 !important;
visibility: visible !important;
}
#nav-expander{
display: none;
Pourriez-vous compléter les attributs à indiquer pour que ce menu apparaisse simplement sur fonds blanc (et pas transparent) et avec le texte en noir ce qui est le cas pour l’instant ?
Ensuite vous m’avez répondu concernant Polylang et mon impossibilité actuelle avec Pixova Lite d’avoir une page d’accueil différenciée selon langue français ou anglais qu’il fallait que je traduise la page d’accueil et ce sera automatique. Eh bien, j’ai bien deux pages d’accueil ‘home’ avec un menu anglais et ‘accueil’ avec un menu français mais force est de constater que l’affichage de ma page d’accueil correspond invariablement au texte principal que j’ai mis depuis le Tableau de Bord dans Apparence/Personnaliser/Front Page Sections/Section CTA/Texte de CTA. Je ne peux rien faire d’autre que subir le forçage de la page d’accueil alors que mes autres pages du menu s’affichent bien français ou en anglais selon le choix de la langue en cliquant sur le drapeau voulu.
Cela fait maintenant plus d’un mois que je galère pour essayer de trouver la solution avec ce thème Pixova Lite mais soit c’est un bug ce dont je doute, soit c’est volontaire pour faire appel au service d’assistance WordPress ou autre. Pouvez-vous m’aider à trouver l’astuce qui permettrait de shunter le CTA principal en accédant bien à la page d’accueil définie dans la langue français ou anglais dans mon cas ???
Bien cordialement.
Bonjour, malheureusement nous ne pouvons pas faire de support personnalisé aussi poussé :-/
Je comprends qu’une réponse plus poussée sur le CSS additionnel à me préciser pour avoir le menu en surbrillance soit un développement personnalisé donc tant pis mais merci d’avoir pris le temps de vous y pencher. En revanche, c’est regrettable que vous ne puissiez pas m’éclairer davantage pour la page d’accueil bilingue qui dysfonctionne sur le thème Pixovalite dans la mesure où il s’agit d’un bug conceptuel de Colorlib qui a conçu ce thème…
À bientôt peut-être pour d’autres éclairages wordpress.
Je comprends mais sans avoir rien sous les yeux c’est compliqué :-/
Essaye de demander au support de Colorlib s’ils peuvent intervenir.
Merci Julien d’avoir répondu et comme préconisé, j’ai transmis mes deux demandes au support technique ColorLib…En attente de réponse à présent.
Cordialement
Bonjour merci c’est super clair, par contre j’avais une question comment puis je faire des boutons pour chaque rubrique du Menu de forme carré ou ronde par exemple ? merci
je suis en train de construire un site internet merci
Bonjour, tu auras besoin soit de CSS personnalisé, soit d’un constructeur de page comme Elementor.
Bonjour Alex et merci pour cet article 🙂
J’ai une page d’accueil personnalisée avec 3 sortes de bandeaux à l’horizontale imagés avec des titres. J’aimerais que chaque bandeau soit lié à une page différente à chaque fois. Mais je n’y arrive pas. J’ai essayer via “apparence” en insérant le lien de mes pages dans chaque bandeau mais ça ne fonctionne pas. Pourriez-vous m’aider ça fait des jours que je m’embrouille ?
Bonjour, difficile à dire sans rien voir :-/
Bonjour Alex,
Merci pour tes précieux conseils. Tes articles m’ont bien aidés pour créer mon site.
Mon menu sur smartphone ne s’affiche pas de la même ordre.
Est ce qu’il est possible de paramétrer le menu sur smartphone et tablette ?
Merci pour ton aide.
Bonjour, ça dépend si ton thème propose un emplacement de menu mobile dans Apparence->Menu
Bonjour,
Vous recommandez quelques bons plugins que j’exploite au quotidien, néanmoins, de -trop- nombreux thèmes génèrent encore les menus à base de simple listes (type ul/li) html ou en les encapsulant dans une div. Ce qui n’est pas très sérieux à mon sens.
Pour respecter les specs W3C qui datent déjà de plusieurs années, les éléments de type menu devraient tous êtres encapsulés dans un tag nav (conforme HTML5) pour une parfaite interprétation par les bots (Google & co) et une analyse SEO, d’un point de vue sémantique, véritablement cohérente.
Bonjour
Vous êtes étonnant : vous donnez des quantités d’information sur la manière d’organiser les menus mais vous oubliez complètement une chose :
COMMENT CHOISIR LES CARACTERES ?
Christian Urvoi
Bonjour, les caractères ?
j’ai plusieurs menus à créer. Comment les placer ?
Bonjour, tu peux aller dans le menu Apparence->Menu et les ordonner à ta guise.
Bonjour,
Je voudrais savoir s’il est possible de faire en sorte qu’une page mère de mon menu redirige sur la première page fille (au clic) ? Ou sinon faire en sorte qu’une page de mon menu ouvre une autre URL au clic ?
Bonjour, oui tu peux ajouter des liens personnalisés au menu.
Bonjour,
J’ai ajouté mon menu principale à mon site convenablement sauf que lorsque j’ai ajouté des sous-menu imbriqués j’ai pas pu changer l’orientation de l’ouverture c.à.d de la laisser soit de s’ouvrir à droite soit à gauche.(J’utilse le théme eduma 2.8 )
Bonjour, essaye de contacter le support de ton site.
Bonjour Alex,
j’ai bien suivi quelques-uns de vos autos que j’ai bien apprécié et vous en remercie, il y a maintenant environ deux ans. Pourriez-vous me mettre sur la voie pour résoudre le probleme suivant svp ?:
Mon site est multilingues et la page d’accueil s’affiche dans la langue du navigateur du visiteur.
J’ai un menu “Contact” qui envoie sur une page de contact dans cette meme langue. Pour ce faire, mon menu contact contient une “#” dans la rubrique “URL”.
Cela fonctionne tres bien pour toutes les langues sauf pour une !? Le souci c’est que je suis incapable de retrouver comment j’ai fait a la cration du site (environ 2 ans). Je ne retrouve aucun script ou renvoi dans la langues qui fonctionnent.
Merci
Bonjour, normalement si ta page existe dans toutes les langues c’est automatique.
Comment gérer l’ordre d’affichage des sous-menus ?
Je m’explique :
J’ai créé 2 menus : un pour les options principales du site, qui offre des sous-menus pour découvrir des réalisations, et un autre pour afficher les drapeaux des différentes langues proposées.
Pour des raisons d’alignement j’ai mis deux lignes différentes, la première avec le “menu principal”, la seconde avec le “menu des langues”
Problème : lorsque le sous-menu s’ouvre je ne peux pas y accéder car les options du second menu priment (ou “passe dessus”).
J’ai cherché du côté du z-index pour gérer l’ordre des “qui est dessus, qui est dessous” mais ne trouve rien qui me permette de forcer que le sous-menu passe bien devant le second menu, et que ces options soient donc cliquables.
Une solution ?
Hello, c’est bien le z-index qu’il faut vérifier mais difficile de t’en dire plus sans rien voir.
Merci pour votre travail de formation gratuite pour les novices.
une chose importante qui devrait être dîte : une fois qu’on a crée un item de menu qui affiche une page, il n’est plus possible de revenir changer le choix de cette page ! j’ai cherché partout , rien trouvé, aucune option. on est contraint de supprimer l’item et en recrée un autre pour pouvoir changer la page cible !
Quand on a menu structuré et des options réglées ci-et-là c’est enquiquinant car il faut tout se mémoriser pour le refaire à l’identique ensuite !
Bonjour, à ce moment-là tu peux ajouter des liens personnalisés plutôt que des pages à ton menu.
Coucou à toute l’équipe, juste pour vous remercier pour la qualité de vos articles. Toujours plein d’informations utiles. Bien cordialement.
MERCI BEAUCOUP
Merci pour cet excellent article et le temps passé à nous aider.
Néanmoins, je me casse les dents sur un problème.
Je souhaiterais mettre en place une hiérarchie dans mes menus du style :
Menu A
——-Page 1
——-Menu A.1
———-Page 2
———-Page 3
Menu B
——-Page 4
C’est faisable ?
Bonjour, oui tu peux le faire directement depuis les menus en décalant les items avec la souris.
Merci Julien pour ta réponse, mais ce n’est pas ce que je cherche.
Ce que je souhaite c’est créer deux menus et dire que le menu 2 est un sous menu du menu 1.
Et ça je n’y arrive pas. C’est tellement trivial que ce doit être tout bête à faire.
Bonjour, il suffit de glisser les items de sous-menu vers la droite ?
Merci bien pour cet article relatif aux menus ; comme d’habitude très bien détaillé.
Je rencontre personnellement un soucis :
– J’utilise le thème ASTRA, dont je suis absolument satisfait et le menu est correctement configuré, dans le sens où seules les pages sélectionnées apparaissent SUR P.C., mais sous Androïd, TOUTES les pages apparaissent, ce compris celles non sélectionnées dans le menu.
Je souhaiterais pouvoir remédier à ce problème car j’ai installé les extensions WooCommerce et Facebook Marketing que je n’utilise pas actuellement et les pages “mon compte”, “validation de commande”, “panier” et “boutique” sont présentes dans le menu sous Androîd (smartphone).
Ce phénomène a t’il déjà été mentionné?
Merci de votre attention.
PVD
Hello, tu n’as pas un menu différent sur mobile ou justement un réglage que tu n’aurais pas fait ?
Hey,
Comment faire pour que le menu principal configuré sur WordPress ne soit lu par le bot qu’après avoir lu le contenu de la page ? Niveau UX rien ne change, mais lorsqu’on check la page en mode cache:, alors on verrait le menu non pas en haut mais tout en bas.
Des idées ? Des plugins ?
Merciiiii !
Hello, il faut alors le mettre après le contenu dans les templates et l’afficher avant en CSS.