Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Lorsque vous vous asseyez à la table d’un restaurant, il y a forcément un élément que vous attendez avec impatience : la fameuse carte, et avec elle la présentation des différents menus.
Un menu qui fait saliver ouvre souvent l’appétit et donne envie de donner les premiers coups de fourchette, pas vrai ? Hum, miam.

Sur un site WordPress, c’est peu ou prou la même chose. Un menu attractif et proposant un contenu adapté aux besoins de vos visiteurs facilite la navigation, et incite à poursuivre la visite de vos pages.
Pour parvenir à un tel résultat, il est judicieux voire indispensable d’activer un plugin pour améliorer votre menu WordPress, ou le gérer plus finement.
Pour vous y retrouver dans la jungle des extensions proposées sur le répertoire officiel, j’ai procédé à une sélection de 7 plugins triés sur le volet.
Grâce à eux, vous pourrez ajouter à la carte, sur votre menu, des options que ne propose pas WordPress nativement.
Je vous ai mis l’eau à la bouche ? Début de la dégustation tout de suite !
Sommaire
Comment créer un bon menu sur WordPress ?
Avant de nous attaquer à la présentation et à l’étude de différents plugins pour améliorer les menus WordPress, il est nécessaire de poser les bases.
Chercher à améliorer votre menu, c’est très bien, mais il y a un préalable. Vous devez savoir concevoir un bon menu. Ça va de soi, non ?
Justement, un bon menu, c’est quoi, au juste ? Disons qu’il comporte certaines caractéristiques phares :
- il doit être clair et concis, avec des intitulés bien explicites et compréhensibles. Par exemple, l’élément (un lien cliquable, en fait) renvoyant vers votre page Contact ne devrait pas s’appeler « Coordonnées » ;
- il ne doit pas contenir trop d’éléments. Pour un site vitrine classique, essayez de ne pas dépasser 6 à 7 intitulés au maximum, sous peine de rendre l’ensemble indigeste ;
- il doit embarquer peu voire pas du tout de sous-menus, toujours dans l’idée de ne pas sacrifier la compréhension générale pour vos visiteurs. Un menu trop fouillis et bourré d’éléments est rarement très lisible. De plus, les sous-menus peuvent complexifier le travail de crawl (exploration de vos pages) des moteurs de recherche comme Google ;
- son apparence doit être impeccable, avec des éléments bien visibles et, si possible, en rapport avec votre charte graphique ;
- il doit être responsive, c’est-à-dire que son affichage doit être impeccable sur n’importe quel type de support (ordinateur, smartphone, tablette) ;
- les éléments les plus importants doivent être positionnés au début du menu, la plupart du temps sur la gauche de votre en-tête.
Pourquoi ? Eh bien parce que nous retenons plus facilement les éléments que nous voyons en premier. Les pages en lien avec votre activité (ex : présentation de vos services) doivent se situer au début de votre menu, c’est notamment pour cela que vous voyez rarement l’élément « Contact » dès le départ.
Disposer d’un menu bien conçu reste très efficace pour l’expérience utilisateur (UX pour User eXperience, en anglais) que vous allez offrir à vos visiteurs. Si la navigation est simple et qu’ils trouvent facilement ce qu’ils sont venus chercher, vous multipliez les chances de les conserver sur votre site. Par ricochet, vous vous donnez plus de possibilités de :
- limiter votre taux de rebond, auquel goûtent peu les moteurs de recherche ;
- favoriser vos conversions, en incitant vos visiteurs à accomplir l’action que vous souhaitez qu’ils exécutent en priorité (ex : acheter un produit, s’inscrire à votre newsletter, etc.). Si vous disposez d’une boutique WooCommerce, c’est très important.
Pour mettre tout ça en pratique dans les faits, et concevoir un excellent menu, j’ai deux ressources d’envergure pour vous :
- Notre tutoriel écrit pour vous apprendre à gérer et optimiser les menus de WordPress comme un pro ;
- Son complément vidéo, qui vous montre comment créer un menu correctement, de deux manières différentes.
Pourquoi ajouter des fonctionnalités au menu de WordPress ?
À présent, vous vous posez peut-être la question, en lien avec le thème de cet article : pourquoi ajouter des fonctionnalités à votre menu WordPress ?
En fait, deux raisons principales peuvent vous pousser à tendre vers cette direction :
- les options de personnalisation proposées nativement par WordPress ne sont pas suffisantes, par rapport à vos aspirations. Par exemple, vous ne pouvez pas créer de méga menu sans mettre les mains dans le code ;
- en fonction du thème que vous utiliserez, vous disposerez de plus ou moins de réglages pour enrichir et personnaliser votre menu.
Si certains thèmes comme Astra ou Kadence proposent des réglages avancés, vous n’y trouverez peut-être pas les fonctionnalités dont vous avez besoin.
7 plugins pour améliorer les menus WordPress
Allez, cette fois, nous y sommes. Place à la présentation de 7 plugins pour améliorer les menus WordPress. Comme il m’était impossible de vous présenter tous les plugins sur le sujet, voici les critères que j’ai choisis pour vous proposer cette sélection aux petits oignons :
- présence de l’extension sur le répertoire officiel WordPress, afin que vous profitiez d’une version gratuite, au minimum ;
- l’extension devait avoir été testée au minimum avec les trois dernières mises à jour majeures de WordPress. Un plugin à jour, et plus globalement un site WordPress à jour, reste primordial pour éviter au maximum des soucis de compatibilité et renforcer la sécurité de votre site.
Ce critère a naturellement exclu une extension comme If Menu de ce test, par exemple ; - le plugin de menu WordPress devait posséder une note globale d’au moins 4 étoiles sur 5. Des extensions qui ont déjà séduit un bon panel d’utilisateurs sont souvent un gage de qualité ;
- l’extension devait cumuler au moins 5 000 installations actives, raison pour laquelle vous ne trouverez pas de trace de FullScreen Menu, par exemple.
Je n’entre pas dans le détail de l’installation pour chaque extension, ce n’est pas l’objectif de cet article. Mais si vous avez des doutes à ce sujet, je vous renvoie vers cette ressource d’Alex : Comment installer un plugin dans les règles de l’art.
Max Mega Menu, le plugin pour créer un méga menu WordPress

Installations actives : 400K+
Max Mega Menu « convertit automatiquement votre menu existant en un méga menu ». Un méga menu, quésaco ?
Il s’agit d’un menu extensible, qui se dévoile par exemple au survol de la souris, et qui présente toutes les options de navigation en un coup d’œil. On le retrouve souvent sur les gros sites e-commerce, qui proposent de nombreuses catégories et sous-catégories d’articles.
Un méga menu ne convient pas à tous les usages et doit être utilisé à bon escient. Concrètement, si vous avez un site vitrine classique avec une poignée de pages, ne vous lancez pas là-dedans. Cela n’aura strictement aucun intérêt.
Si votre site héberge de très nombreux contenus, pourquoi pas. Dans ce cas, Max Mega Menu peut être un allié de choix.
Il s’agit de l’extension la plus populaire du répertoire pour concevoir ce type de menus. À ce stade-là, vous vous doutez bien qu’elle a quelques atouts à faire valoir.
Chez Max Mega Menu, on apprécie
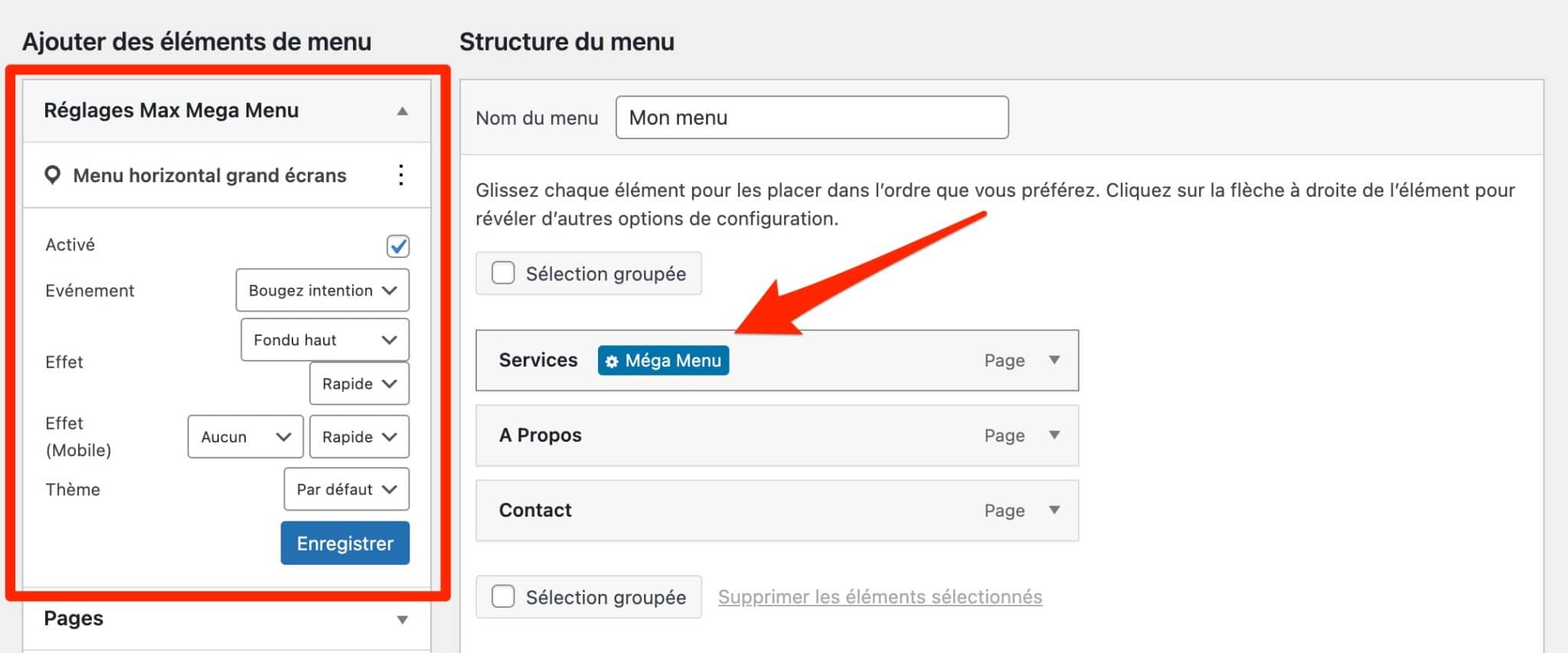
- L’intégration des réglages à l’interface de menu native de WordPress.

- Le système de glisser-déposer (drag and drop), qui facilite la prise en main du plugin et le rend approprié aux débutants.
- La possibilité de spécifier vos points de rupture responsive, pour un affichage au poil sur différentes tailles d’écran.
- Les nombreux réglages, notamment au niveau de l’apparence de votre méga menu. Vous pouvez par exemple définir la couleur de l’arrière-plan, ajouter des icônes sur les différents éléments de votre menu, etc.
- Il est possible d’organiser les éléments de votre sous-menu en lignes et en colonnes.
- La prise en charge automatique des événements tactiles natifs.
Le petit + : Vous pouvez notamment activer l’affichage du méga menu au clic ou au survol de la souris.
Max Mega Menu dispose aussi d’une version premium, accessible à partir de 29 $/an (environ 26 €) pour une utilisation sur un site.
Parmi la dizaine d’options supplémentaires proposées, on retrouve la possibilité de concevoir un méga menu sticky (fixe au scroll), de changer l’orientation du menu du format horizontal à vertical, ou encore l’intégration et le support à WooCommerce et Easy Digital Downloads.
Et les autres extensions de méga menu, dans tout ça ? Si Max Méga Menu est le plugin le plus populaire du répertoire officiel pour mettre en place un méga menu, il n’est pas tout seul. 😉 Vous pourrez aussi tomber sur QuadMenu ou WP Mega Menu. Je vous les présente notamment dans ce test détaillé, pour info.
Télécharger Max Mega Menu :
WP Mobile Menu, pour concevoir un menu responsive

Installations actives : 100K+
WP Mobile Menu est un plugin de menu sur WordPress qui propose de renforcer « l’engagement » de vos visiteurs sur la version mobile de votre site, par exemple lorsqu’ils le consultent sur leur smartphone.
Pour cela, il propose différentes options pour personnaliser l’apparence de votre menu, et le rendre plus attractif, avec pour objectif d’inciter vos visiteurs à cliquer sur les liens proposés.
Proposer un menu efficace sur smartphone doit faire partie d’un objectif plus global, visant à rendre votre site optimisé pour toutes les tailles d’écrans.
C’est fondamental pour l’expérience utilisateur, puisque vous faciliterez la navigation à travers vos contenus.
Ça l’est aussi en termes de référencement naturel (SEO), puisque Google prend en compte en priorité la version mobile de votre site au moment de le parcourir puis d’indexer vos pages dans son annuaire.
En fonction du thème que vous utiliserez, les options pour créer un menu responsive sur mobile ne seront pas toujours très appétissantes. WP Mobile Menu peut combler ce vide, comme vous allez le voir juste en dessous.
Chez WP Mobile Menu, on apprécie
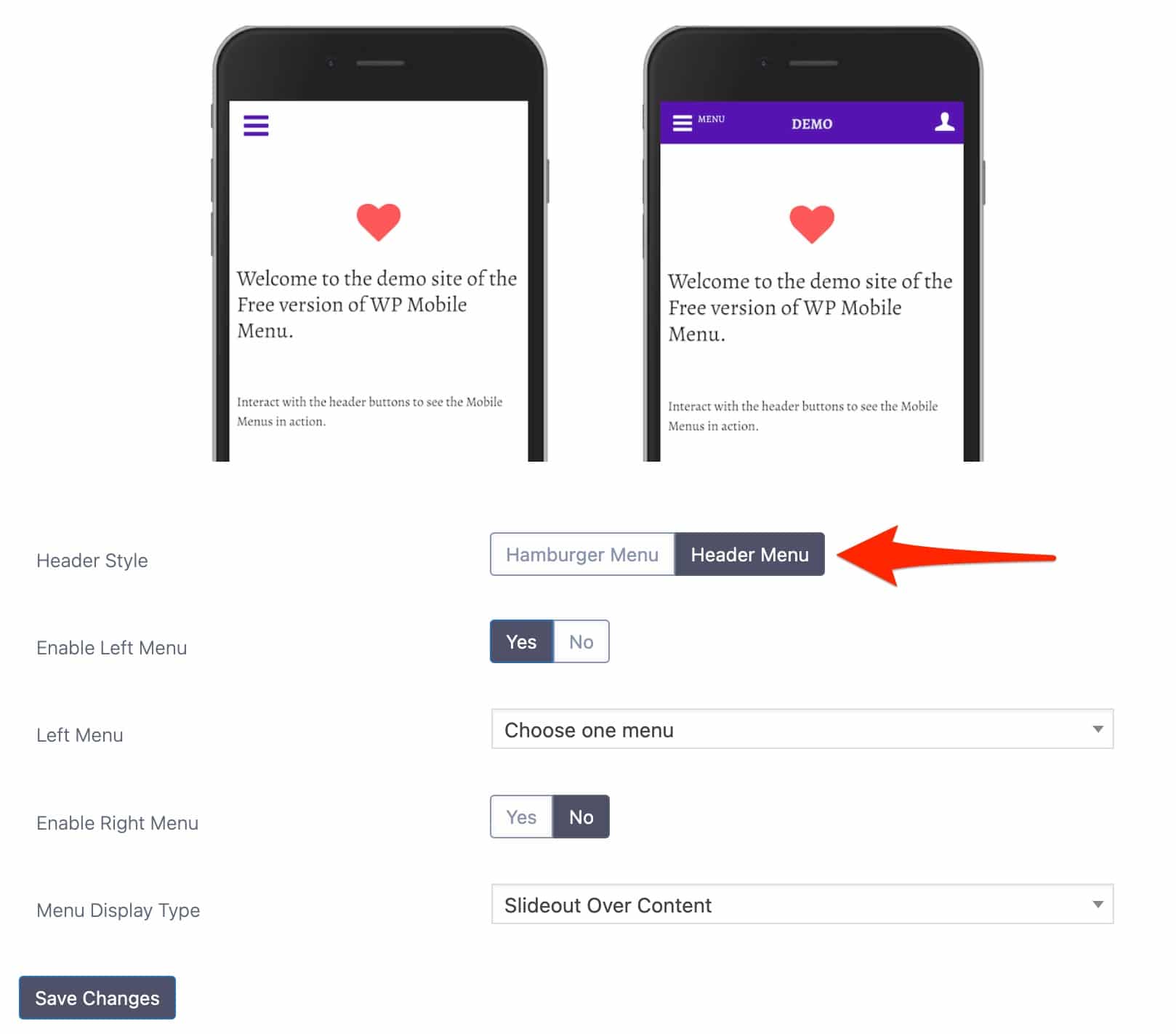
- L’interface de réglages, agréable à utiliser et aussi pratique (présence d’une vidéo de prise en main) que claire.
- La possibilité de choisir parmi deux styles de menus mobile (hamburger et header), et aussi deux endroits où afficher votre menu (à gauche ou à droite de l’écran).

- Le fait qu’aucune connaissance en code ne soit requise pour procéder aux réglages sur votre menu mobile.
- Les options étendues au niveau de la police d’écriture des éléments de votre menu. Vous pouvez par exemple paramétrer l’espacement entre les lettres.
- La possibilité de masquer certains éléments du menu très facilement, en les sélectionnant par un simple clic.
- L’import-export de vos menus est proposé.
Le petit + : Vous pouvez ajouter un overlay, soit une couche de superposition de la couleur de votre choix, au niveau de l’arrière-plan de votre menu.
WP Mobile Menu dispose d’une version payante proposée à partir de 6,49 $/mois (soit 6 €) pour une utilisation sur un site. Vous pourrez par exemple désactiver votre menu sur certaines pages, ou encore le rendre visible uniquement aux utilisateurs connectés.
La version pro de ce plugin de menu WordPress est intéressante, mais elle a un certain coût (plus de 60 €/an minimum).
Renseignez-vous bien sur les options proposées par votre thème avant d’envisager un investissement, sachant que la licence premium la moins chère ne propose pas de fonctionnalités WooCommerce (ex : ajout d’une icône Panier dans le menu).
Et les autres extensions pour créer un menu mobile, dans tout ça ?Parmi les concurrents de WP Mobile Menu sur le répertoire officiel, je suis notamment tombé au cours de mes recherches sur WP Responsive Menu ou sur Responsive Menu.
Télécharger WP Mobile Menu :
myStickymenu, pour élaborer un menu fixe en haut de l’écran

Installations actives : 100K+
Aaaahhh, ça colle ! Ne regardez pas vos mains, mais plutôt l’en-tête de ce site WordPress. Ce dernier a mis en place un procédé bien pratique pour que son menu soit toujours fixe en haut de l’écran.
Dans le jargon, on appelle ça un menu sticky (collant, donc). Concrètement, dès qu’un visiteur scrolle un peu sur une page, le menu reste affiché en haut de l’écran.
Toujours visible, il permet aux visiteurs de naviguer facilement entre vos contenus et de se repérer, s’ils se perdent un peu.
Afin de mettre en place ce genre de menu bien sympathique, vous pouvez miser sur l’extension myStickymenu, qui ne manque pas d’atouts.
Chez myStickymenu, on apprécie
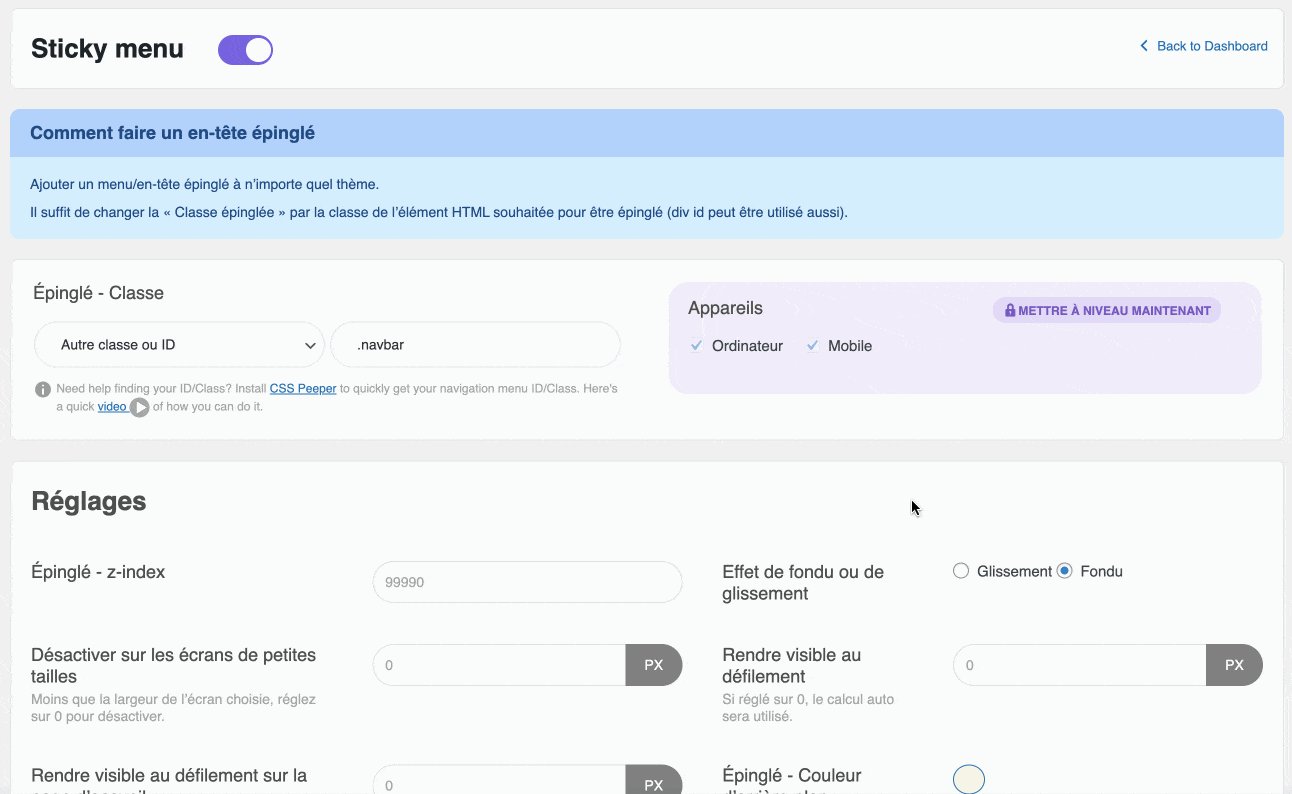
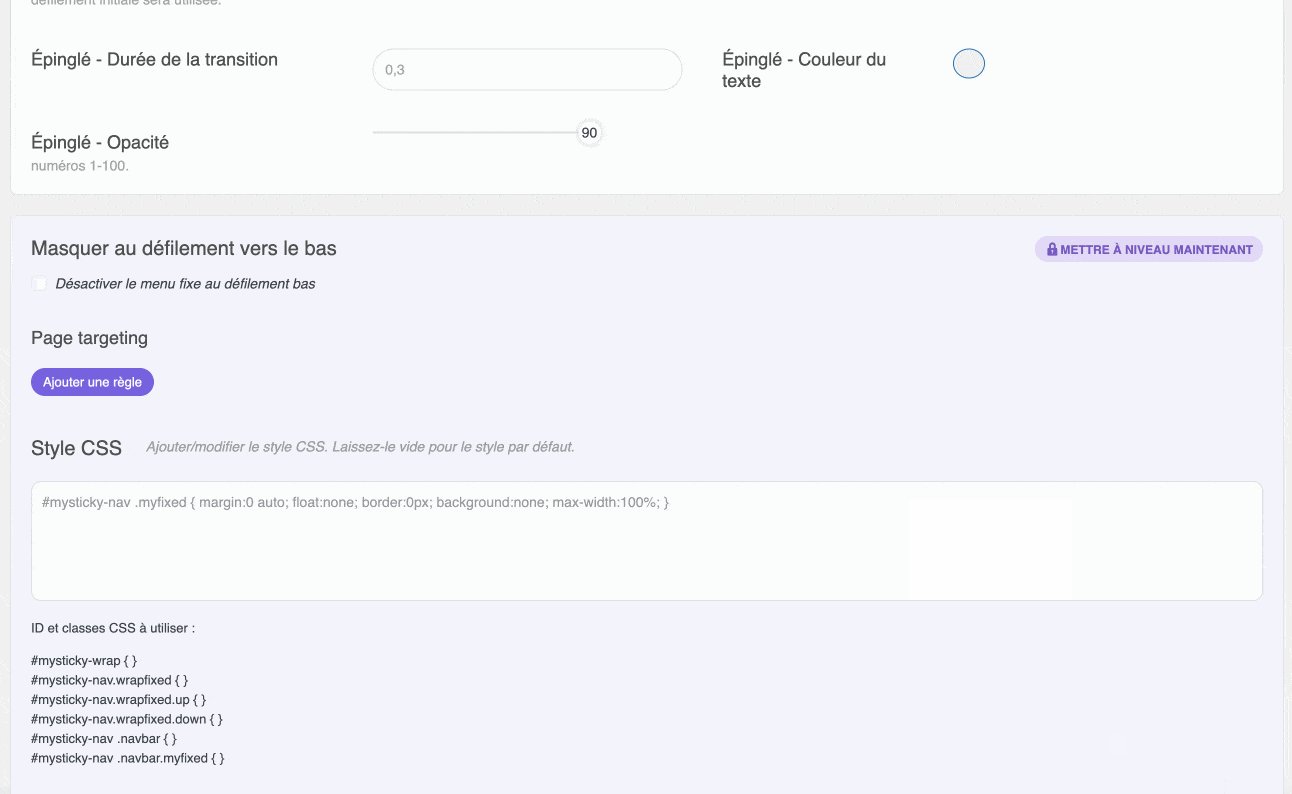
- Le tableau de bord des réglages de l’extension, sobre et efficace. Pour activer votre sticky menu, il vous suffit d’activer l’option concernée. De plus, tout est traduit en français.

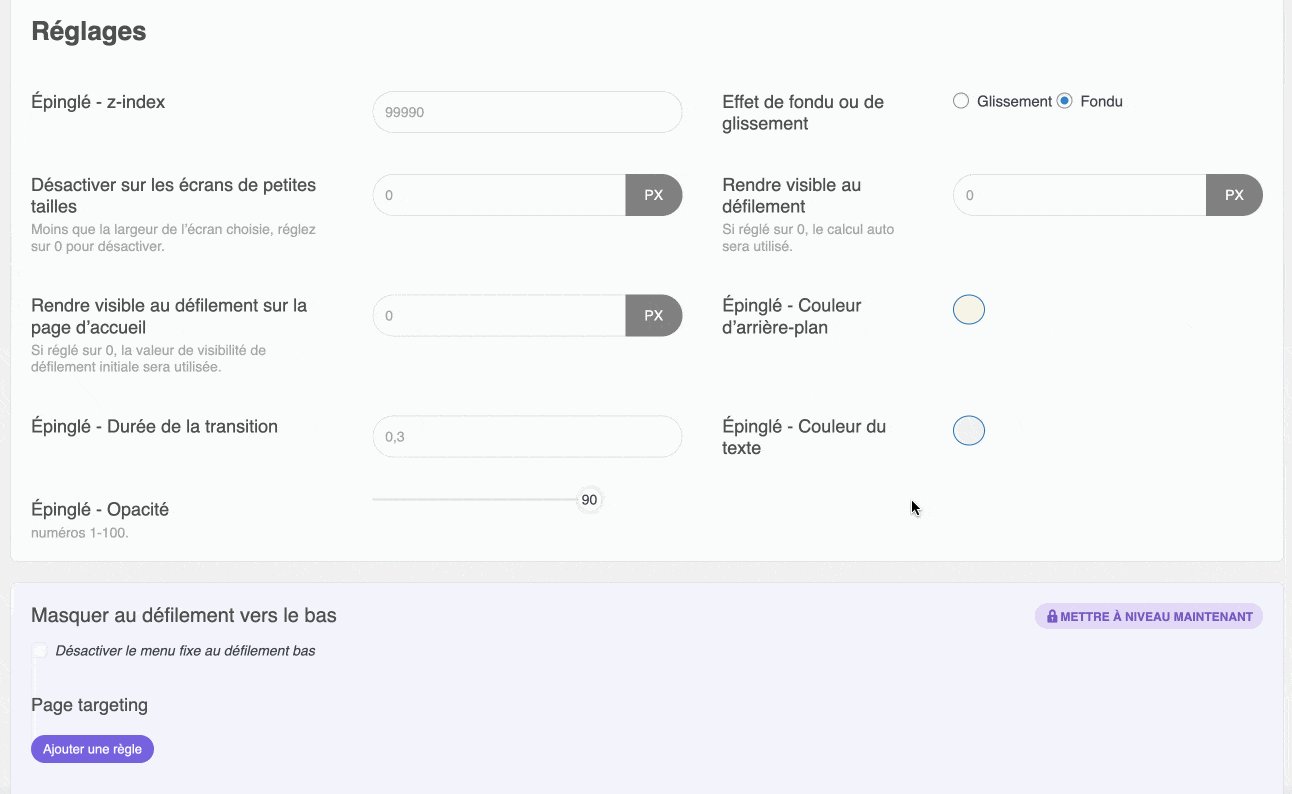
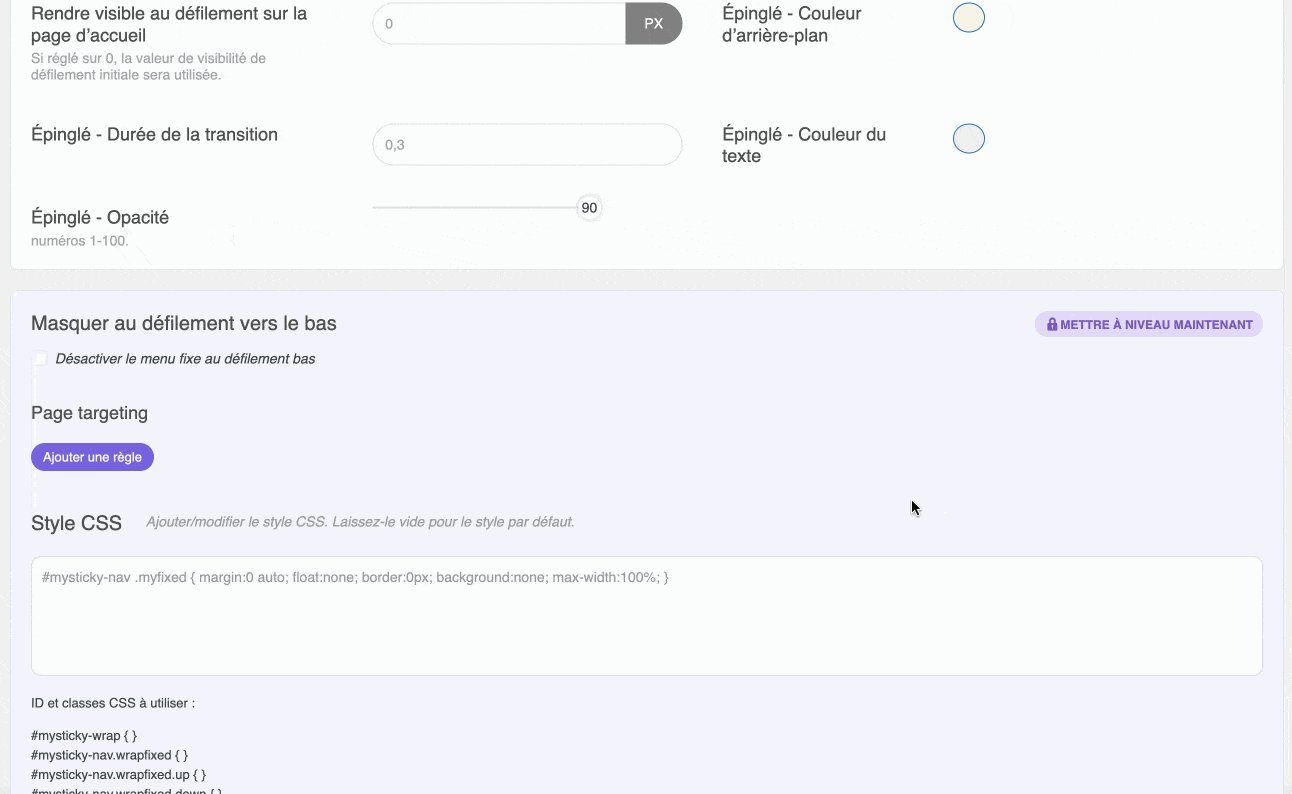
- Les réglages : il n’y en a pas un paquet et ce n’est pas plus mal. Cela évite de se perdre dans des menus complexes. Ici, on va à l’essentiel.
- La possibilité de désactiver le menu sticky à partir d’une certaine taille d’écran (en pixels).
- Vous pouvez changer la couleur du texte et de l’arrière-plan lorsque votre menu est « épinglé » (une autre traduction possible du mot sticky).
- Vous pouvez mettre en place un effet de fondu ou de glissement lors de l’apparition du menu épinglé.
Le petit + : En bonus, myStickymenu dispose d’une option pour afficher une barre de notification (welcome bar) en haut de votre écran. Bien sûr, elle aussi sera sticky. 😉 Vous pouvez vous en servir pour afficher une information ou un message promotionnel, par exemple.
Une version Pro de cette extension de menu pour WordPress est disponible à partir de 25 $/an pour une utilisation sur 1 site (environ 23 €/an).
Vous pouvez par exemple désactiver l’effet sticky sur ordinateur de bureau ou mobile, ajouter des effets (opacité, fade, slide), ou encore exclure des pages sur lesquelles vous ne souhaitez pas que le menu sticky s’affiche.
Et les autres extensions pour créer un menu sticky, dans tout ça ? myStickymenu ne vous convient pas ? Allez donc jeter un œil à l’un de ses concurrents : Sticky Menu & Sticky Header. J’ai trouvé son interface moins simple à prendre en main que myStickymenu, mais il pourrait quand même vous intéresser. Pour info, on l’avait testé par ici sur le blog.
Télécharger myStickymenu :
Menu Icons, pour ajouter des icônes à votre menu

Installations actives : 200K+
Besoin de vitaminer un peu votre menu, en particulier au niveau de son apparence visuelle ? Arrêtez-tout (sauf votre lecture), j’ai peut-être ce qu’il vous faut en magasin.
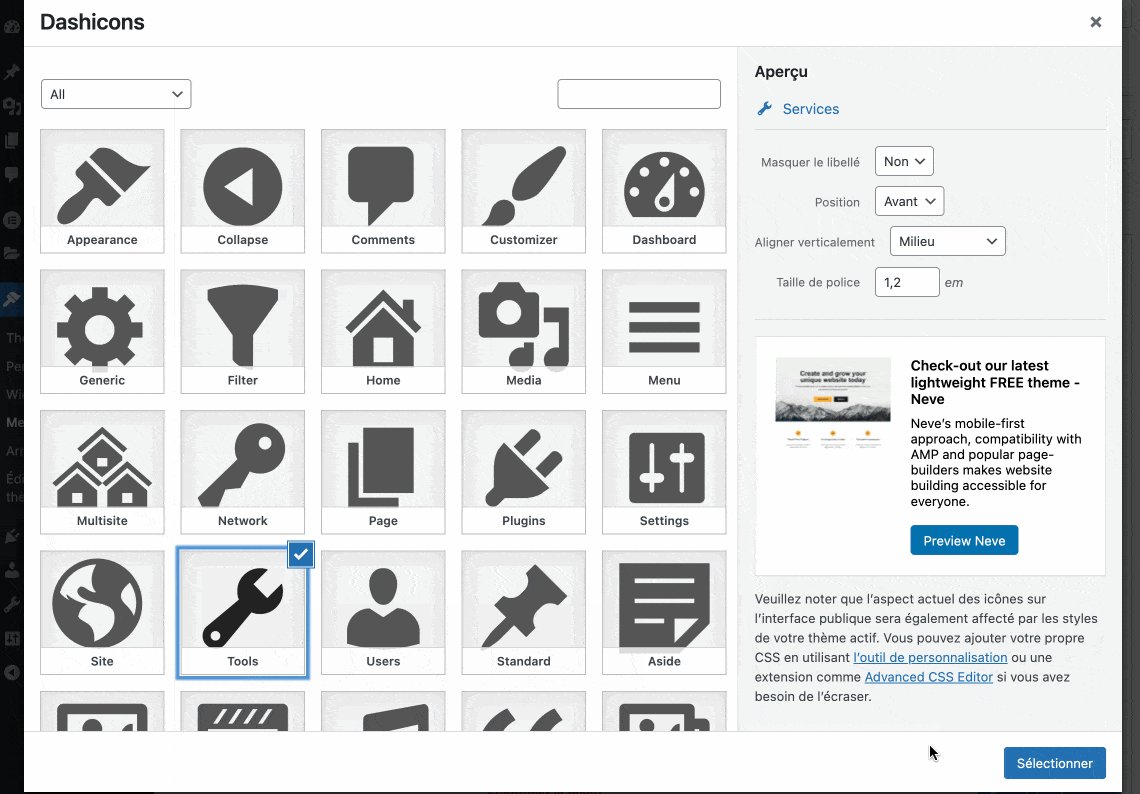
Ma nouvelle trouvaille permet d’ajouter des icônes aux éléments de votre menu, en quelques clics à peine.
Grâce à cela, vous serez en mesure de proposer un menu un peu plus attractif visuellement, à condition de ne pas abuser de l’usage des icônes. Rappelez-vous : l’ensemble doit rester cohérent et lisible.
Pour info, Menu Icons, c’est le nom du plugin, est développé et maintenu par l’équipe de Themeisle, que l’on retrouve aussi derrière le thème Neve (300K+ installations actives).
Chez Menu Icons, on apprécie
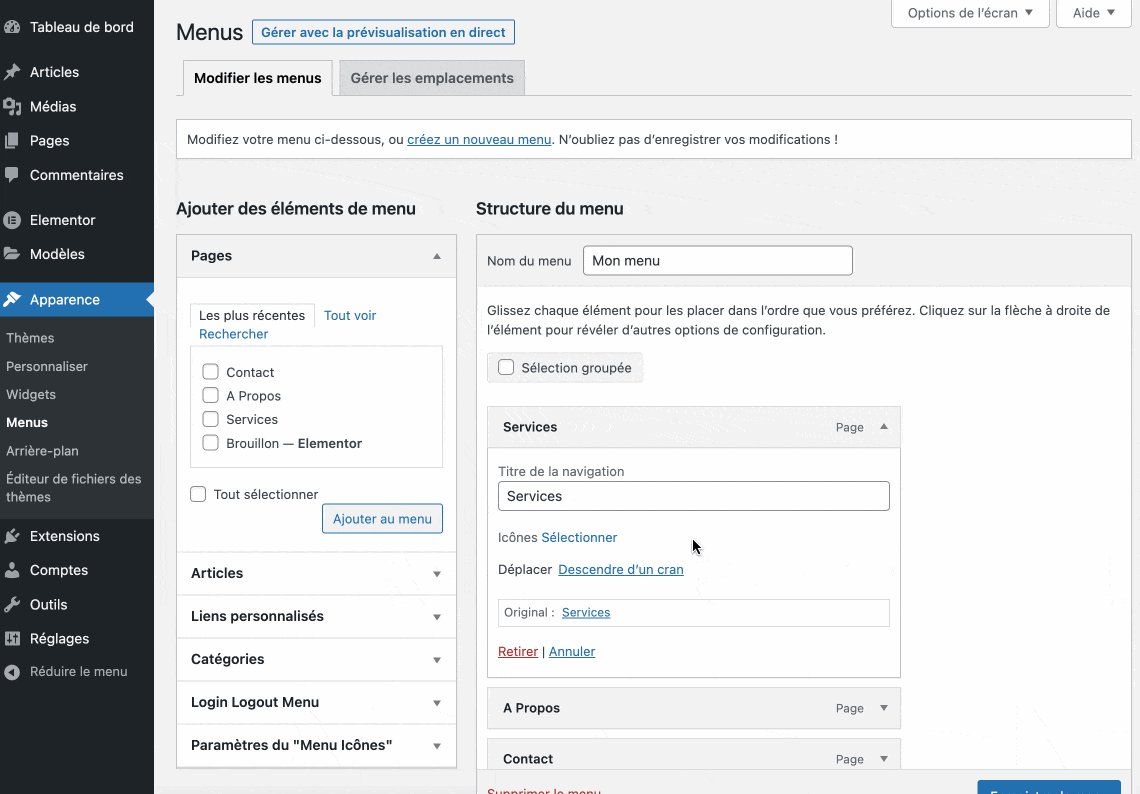
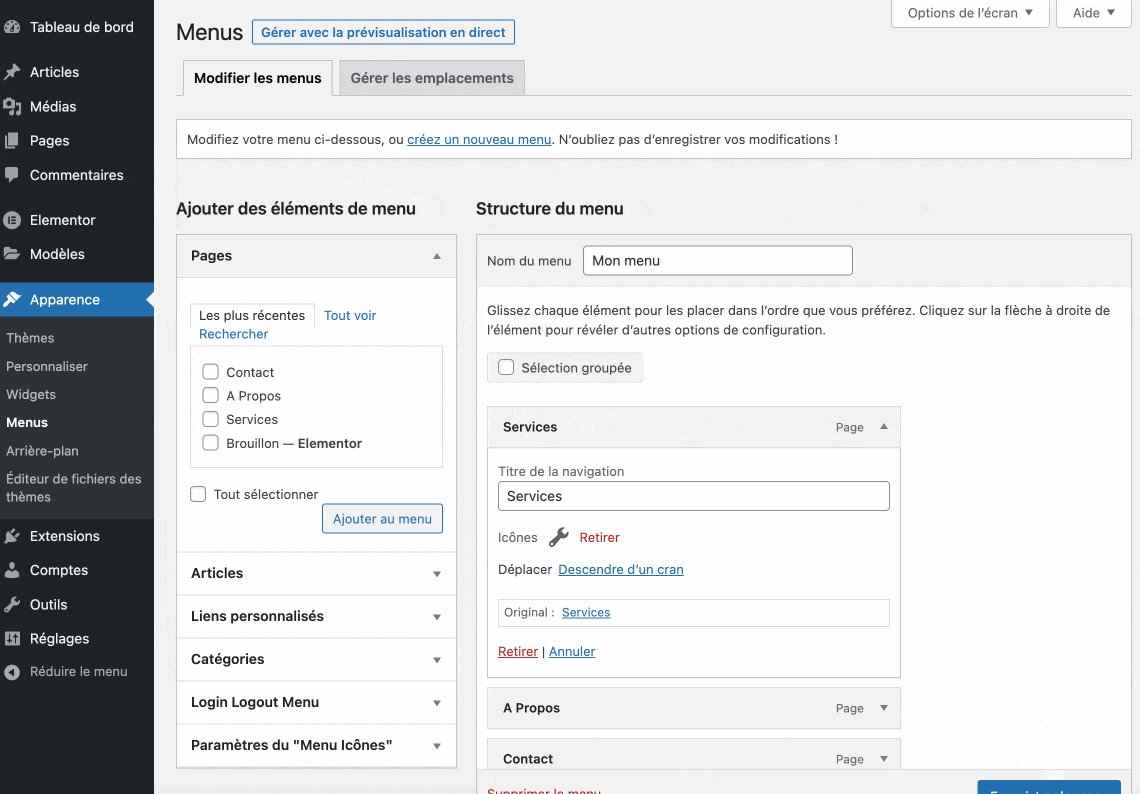
- L’intégration des options à l’interface de menu native de WordPress (si vous n’utilisez pas un thème compatible Full Site Editing).
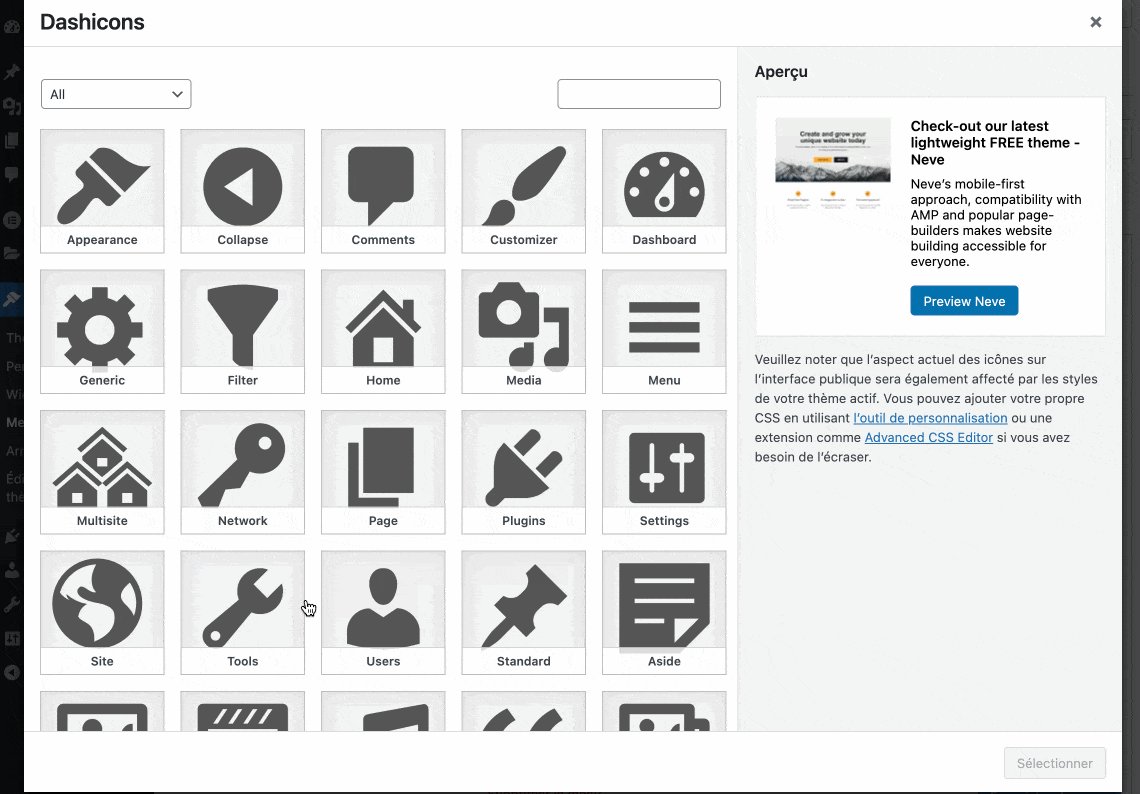
- La simplicité d’usage et de prise en main. Une fois activé, ce plugin de menu WordPress ne nécessite aucun réglage. Vous avez juste à sélectionner les icônes qui vous intéressent au niveau des éléments de menu de votre choix.

- Les différents types d’icônes proposés, avec l’intégration à Font Awesome, Genericons ou Fontello, par exemple.
- La solidité de l’extension, présente dans le circuit depuis 2014 et régulièrement mise à jour par une équipe impliquée.
- Les excellents avis utilisateurs (4,9/5 étoiles au moment de rédiger ces lignes). Il s’agit de l’extension pour ajouter des icônes à un menu WordPress la mieux notée sur le répertoire officiel.
Le petit + : Toutes les options de Menu Icons sont disponibles gratuitement.
Et les autres extensions pour ajouter des icônes à votre menu WordPress, ça donne quoi ? Vous voulez faire marcher la concurrence et voir ce qu’elle a dans le ventre ? Testez chez vous les plugins Menu Image et WP Menu Icons, par exemple.
Télécharger Menu Icons :
User Menus, pour contrôler la visibilité de vos menus

Installations actives : 100K+
Prochain nom sur notre liste de test : User Menus. Ce plugin de menu pour WordPress ne vous sera d’aucune utilité pour améliorer ou personnaliser l’apparence visuelle de votre menu.
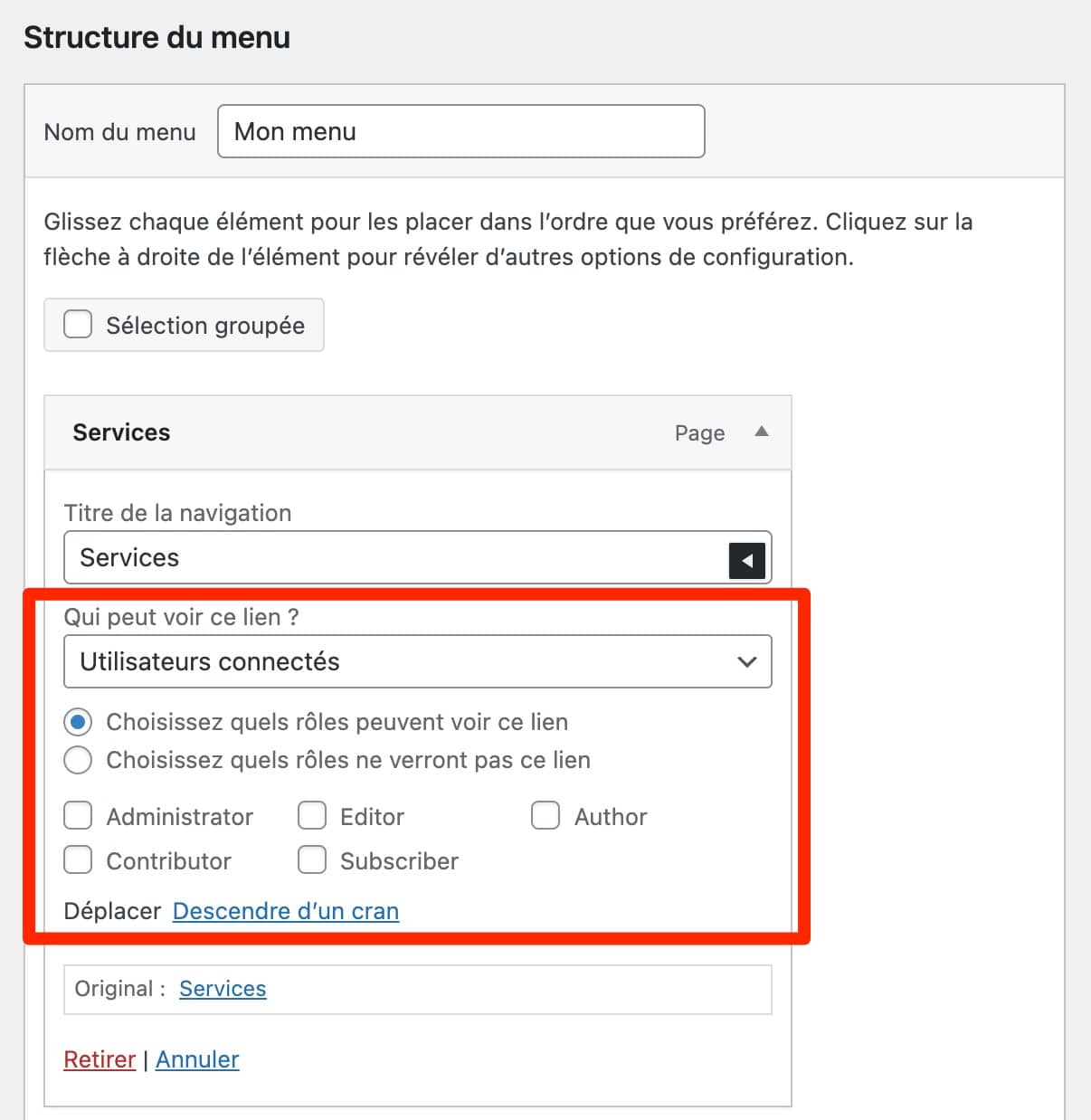
Par contre, il vous donne un contrôle étendu sur la visibilité des éléments de votre menu. Vous pouvez choisir de les afficher ou non en fonction de certains critères, parmi lesquels :
- le fait que le visiteur soit connecté ou non ;
- le rôle utilisateur.
Par défaut, WordPress propose plusieurs rôles (ex : administrateur, éditeur, contributeur, auteur et abonné), chacun pouvant effectuer plus ou moins de tâches.
Chez User Menus, on apprécie
- La facilité de prise en main de l’extension. Vous n’avez aucun réglage préliminaire à effectuer avant de profiter des options de User Menus.
- Comme Menu Icons, les fonctionnalités de User Menus sont intégrées au niveau de l’interface de menu native de WordPress.
- La possibilité de choisir quels rôles peuvent visualiser tout ou partie des éléments de votre menu.

- La traduction en français des options proposées.
- L’absence d’une version premium. Vous pouvez profiter de toutes les options de l’extension gratuitement.
Le petit + : Il est également possible d’ajouter un bouton d’inscription ou de connexion/déconnexion dans le menu de votre site, avec la possibilité de rediriger vers l’URL de votre choix.
Et les autres extensions pour contrôler la visibilité de vos menus, ça donne quoi ? Pour info, sachez que le plugin Nav Menu Roles propose grosso modo les mêmes options que User Menus.
Télécharger User Menus :
Login Logout Menu, pour ajouter un bouton de connexion/déconnexion à votre menu

Installations actives : 20K+
Lors de la présentation de la précédente extension, je vous ai parlé de la possibilité qu’elle offrait d’intégrer un bouton de connexion/déconnexion à votre menu.
Puisque vous êtes dans le bain, restons-y plongés ! Le plugin de menu WordPress dont je souhaite vous parler à présent propose spécifiquement cette action-là.
À savoir, comme le détaille sa description sur le répertoire officiel : « Le plugin Login Logout Menu vous aidera à ajouter un menu dynamique de connexion et de déconnexion à n’importe quel menu de votre site web WordPress ».
Cette fonctionnalité peut s’avérer pratique si votre site possède un espace membre, par exemple.
Chez Login Logout Menu, on apprécie
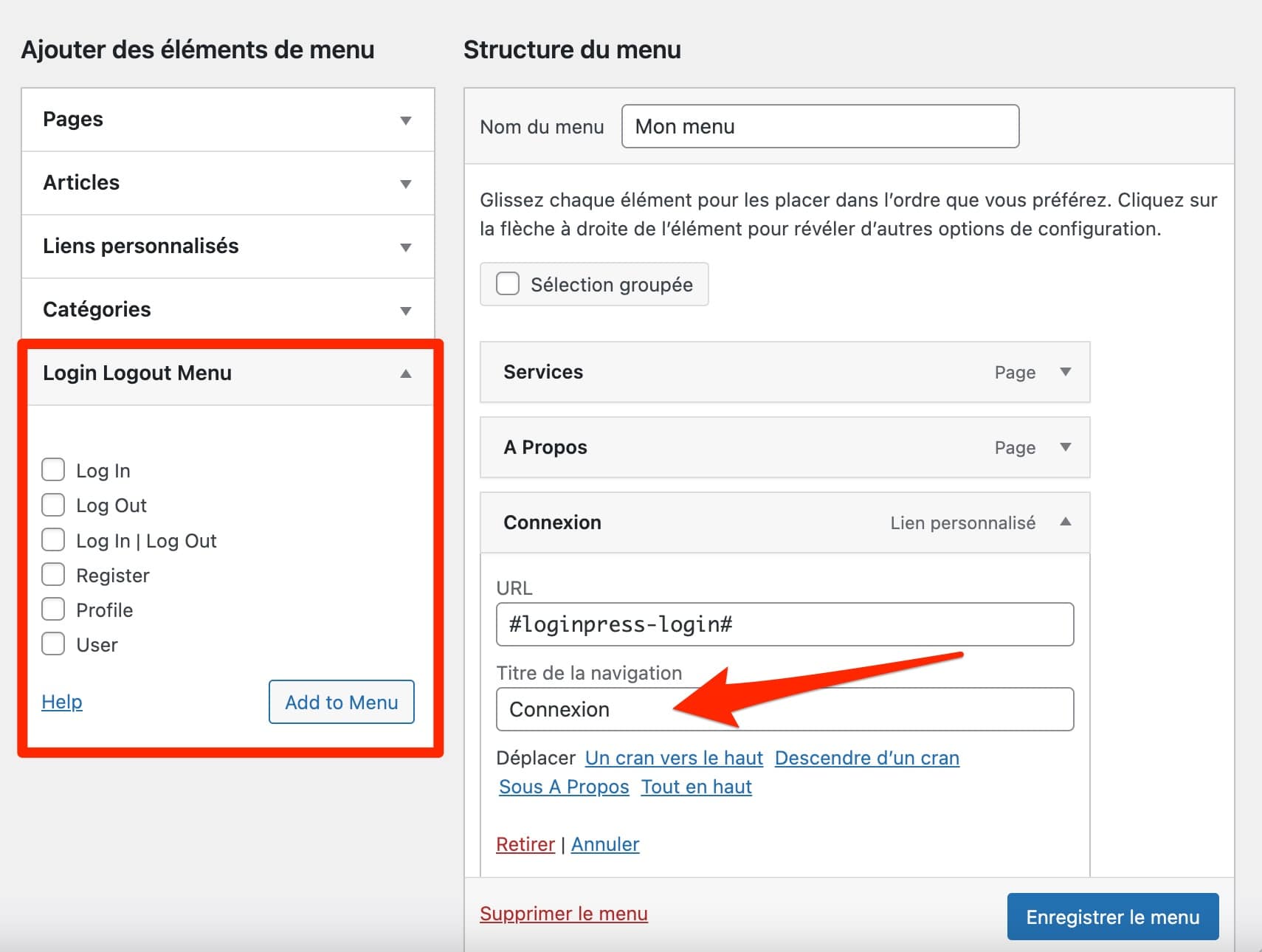
- La prise en main rapide et aisée. Là encore, quitte à me répéter, cette extension propose ces options sur l’interface native de création d’un menu de WordPress.
- Vous pouvez ajouter jusqu’à 6 liens supplémentaires dans votre menu : Connexion, Déconnexion, Connexion/Déconnexion, S’inscrire, Profil et Utilisateur.
Pour info, si WordPress propose bien un bloc natif « Connexion/déconnexion » plutôt pratique, il permet d’afficher seulement cette option-là.
Vous disposez donc d’un peu plus d’options avec Login Logout Menu. - Chaque libellé des liens proposés peut être modifié pour y ajouter le texte de votre choix.

- L’extension est capable d’adapter dynamiquement l’affichage du libellé des éléments de connexion/déconnexion. Par exemple, lorsqu’un utilisateur est connecté, il se verra uniquement proposer un lien pour se déconnecter. A contrario, seul un lien pour se connecter sera disponible lorsqu’il est déconnecté.
- L’extension est 100 % gratuite.
Le petit + : Il est possible d’ajouter les liens de votre choix dans n’importe quelle publication (page ou article), à l’aide d’un code court (shortcode).
Télécharger Login Logout Menu :
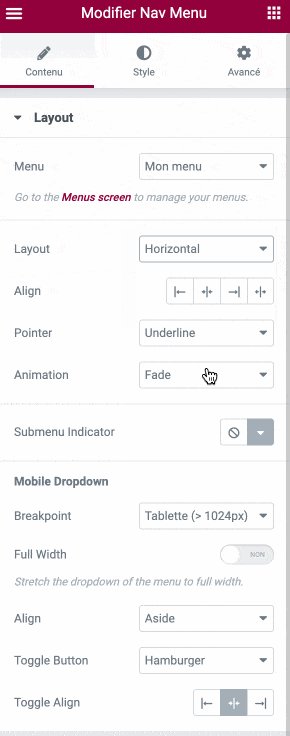
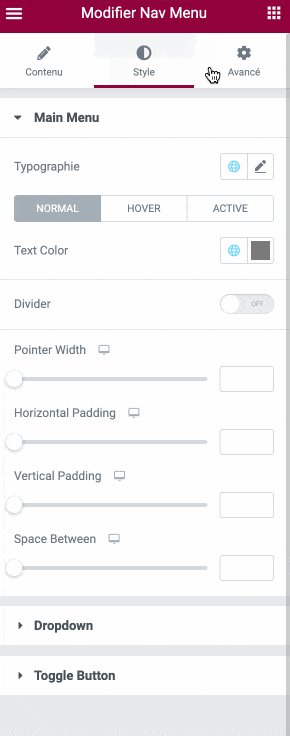
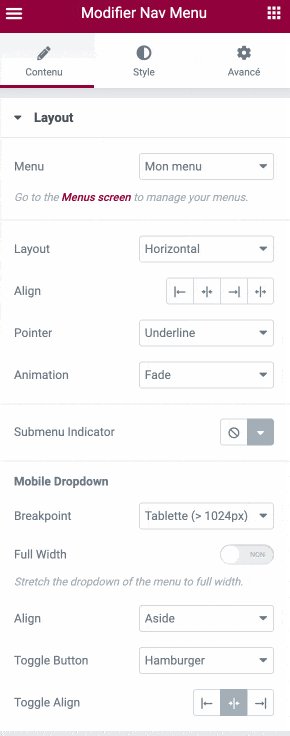
Elementor, pour concevoir des menus avancés… mais pas que

Installations actives : 5M+
Abordons maintenant un plugin d’un genre un peu particulier, puisqu’il s’agit d’un constructeur de page.
Avec plus de 10 millions d’utilisateurs, Elementor est le page builder le plus populaire de l’écosystème WordPress.
Parmi ses multiples et innombrables options, cet outil hyper puissant permet par exemple de créer des menus très avancés dans sa version premium, appelée Elementor Pro (lien aff).
Attention, place au spectacle.
Chez Elementor, on apprécie
- Le fait de pouvoir utiliser le constructeur de page sans toucher à la moindre ligne de code.
- La visualisation en temps réel de tous les ajouts et changements effectués sur votre menu.
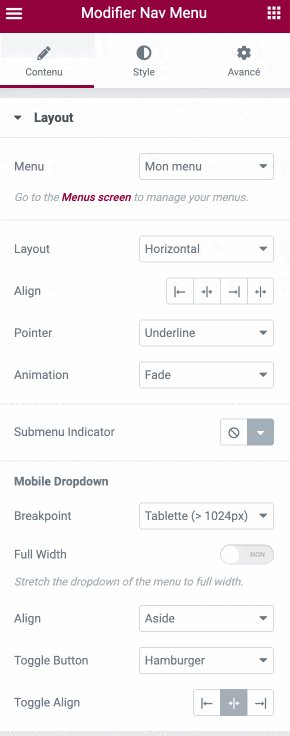
- Les options de personnalisation très poussées allant de la mise en page de votre menu (horizontale ou verticale), à son apparence visuelle, ou encore aux diverses animations que vous pouvez ajouter (ex : au survol de la souris).

- La gestion très fine du responsive de votre menu, avec le réglage possible des différents points de rupture en fonction de la taille de l’écran utilisé par votre visiteur.
- De façon générale, la possibilité de pouvoir créer votre site de A à Z avec Elementor, et pas seulement un menu complet.
Le petit + : L’écosystème qui gravite autour d’Elementor. Si vous ne vous servez pas d’Elementor Pro, il existe de nombreux addons qui permettent de créer un menu poussé, parfois gratuitement. Découvrez notre sélection aux petits oignons sur le blog de WPMarmite.
Elementor est disponible en version gratuite, mais il est logiquement limité en termes d’options : il ne propose pas de widget pour créer un menu.
Pour concevoir des sites WordPress professionnels sans limites, de A à Z, Elementor Pro sera indispensable. Il est proposé à partir de 49 $/an pour une utilisation sur 1 site (environ 45 €/an).
Vous désirez apprendre à le maîtriser pour en tirer profit en totale autonomie, sans vous retrouver submergé au milieu de ses centaines d’options ? WPMarmite propose une formation dédiée sur le sujet 👇👇👇 :
Et les autres constructeurs de page, ça donne quoi ? Dans la famille des constructeurs de page, il existe d’autres outils incontournables. La plupart d’entre eux proposent aussi des options et autres modules pour créer et améliorer votre menu. Pour plus de détails, retrouvez notre présentation de 10 page builders incontournables.
Télécharger Elementor :
Ils auraient aussi pu figurer au menu de ce test
Vous vous en doutez, il est impossible de parler en détails de toutes les extensions permettant de créer ou de personnaliser des menus sur WordPress. On ne s’en sortirait plus.
En guise de bonus, je tenais quand même à vous partager certains plugins additionnels qui sont remontés lors de mes recherches.
Ils pourraient très bien répondre à certaines de vos attentes. Je pourrais par exemple vous citer :
- WooCommerce Menu Cart, pour ajouter automatiquement un bouton affichant le Panier de votre boutique WooCommerce ;
- Iks Menu, un plugin de menu sur WordPress pour concevoir un menu de type accordéon, à intégrer par exemple dans une barre latérale ;
- Duplicate Menu et Menu Duplicator, pour dupliquer vos menus en quelques clics ;
- Menu Item Visibility Control, pour activer/désactiver l’affichage de certains éléments de votre menu en front-end (l’interface visible de votre site) ;
- Advanced Sidebar Menu, pour générer un menu qui intègre automatiquement la hiérarchie des pages ou catégories entre elles.
Quel plugin de menu choisir sur WordPress ?
Comme vous avez pu le constater tout au long de ces lignes, il existe une multitude de plugins pour améliorer les menus sur WordPress.
Vous pourrez par exemple vous en servir pour créer un menu sticky ou un méga menu, voire pour ajouter des icônes et contrôler la visibilité de certains éléments.
Au moment de faire votre choix, je vous recommande de prêter attention aux éléments suivants :
- vos besoins. N’installez pas une extension de menu WordPress parce qu’elle vous semble bien ou que votre meilleur ami s’en sert. Elle doit d’abord régler une problématique que vous rencontrez ;
- les options proposées nativement par WordPress et surtout par votre thème. Le thème que vous utilisez, justement, peut très bien proposer des options avancées en matière de personnalisation de votre menu. Renseignez-vous bien là-dessus avant d’activer une extension qui pourrait faire doublon ;
- regardez les notes et les avis utilisateurs. Plus ils sont positifs, plus vous avez de chances de tomber sur une extension efficace ;
- préférez une extension régulièrement mise à jour plutôt qu’un plugin laissé à l’abandon. C’est plus prudent en matière de sécurité ;
- lisez bien la description de l’extension pour comprendre précisément les fonctionnalités qu’elle propose… et vérifier qu’elles soient appropriées à vos besoins ;
- forgez-vous votre propre opinion en testant le(s) plugin(s) qui vous intéresse(nt). Ce n’est pas parce qu’une extension a excellente réputation et de très bons retours d’utilisateurs qu’elle va vous convenir. Pour éviter tout risque d’incompatibilité, activez-les en priorité sur un environnement de test (en local ou sur un site de staging, par exemple).
C’est tout bon pour vous ? Il ne me reste plus qu’à vous laisser la parole. Quel plugin de menu WordPress utilisez-vous, et pourquoi un tel choix ? J’attends avec impatience votre retour dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Moi j’utilise ça
https://www.elegantthemes.com/documentation/divi/mega-menus/
Bonjour,
Merci pour votre article bien détaillé 🙂
Personnellement j’utilise MAX Méga Menu dans sa version gratuite et il propose l’option d’ajouter des icônes au menu