Avez-vous envie de subir un piratage ? Avez-vous envie d’avoir un site lent comme une tortue ? Avez-vous envie de ne pas être en mesure de restaurer votre site ? Si vous répondez « oui », vous êtes du genre…
Apple, Amazon, Mercedes ou encore Nike. Toutes ces grandes marques ont au moins un point commun : elles disposent d’une identité visuelle très forte qui les rend reconnaissables entre mille.
Prenez-leur logo, par exemple. Je mets ma main au feu si vous ne le visualisez pas dans la seconde pour chacune d’entre-elles. Alors, est-ce que je me brûle ?

Derrière toute cette belle mécanique visuelle qui s’imprime mécaniquement dans le cerveau des consommateurs et des internautes, on retrouve très souvent un document incontournable.
Un document que les graphistes et webdesigners n’hésitent pas parfois à qualifier de “Bible”. Hum, rien que ça. Doux Jésus.
Ce document, c’est la charte graphique d’un site web. Dans cet article, vous allez apprendre comment en créer une aux petits oignons, grâce à un tutoriel étape par étape rempli d’astuces et de conseils pratiques.
L’idée ? Vous mettre en action immédiatement sans vous poser de questions. L’objectif ? En mettre plein les mirettes à vos visiteurs, comme Apple et consorts. Et croyez-moi, c’est possible, même si vous partez de zéro. Suivez le guide.
Sommaire
Et pour savoir comment créer un site WordPress de A à Z, consultez notre guide complet.
Qu’est-ce qu’une charte graphique de site web ?
Une charte graphique est un document de travail de plusieurs pages qui comporte les éléments majeurs de votre identité visuelle (logo, couleurs, typographie, visuels etc), ainsi que leurs règles d’utilisation sur le web et sur papier.
Son objectif principal consiste à garantir une cohérence optimale dans votre communication visuelle, tout en solidifiant votre image de marque.
On a tendance à la confondre avec plusieurs éléments distincts, bien que complémentaires :
- La charte éditoriale : il s’agit d’un document présentant les règles de production des contenus d’une entreprise (ligne éditoriale, public cible, rubriquage, règles de style, stratégie SEO, processus de production etc.). Elle se destine essentiellement aux rédacteurs web.
- L’identité visuelle. Une définition claire nous est donnée par Wikipédia : “l’identité visuelle ou identité graphique est un ensemble d’éléments visuels cohérents qui permettent d’identifier une même entité au travers des différents médias de communication qu’elle émet”. En résumé, disons que les éléments de l’identité visuelle (logo, couleurs, typographie etc.) sont présentés et mis en application dans un mode d’emploi global : notre fameuse charte graphique.
- L’identité/image de marque désigne la façon dont une marque est perçue par un consommateur, en particulier à travers des éléments qui la composent (logo, couleurs, contenus textuels etc.).
J’espère que c’est un peu plus clair pour vous. Afin que cela soit plus concret, je vous ai déniché quelques exemples de chartes graphiques en ligne trouvées au gré de mes recherches sur le web (merci à ce site qui en recense quelques-unes, notamment des chartes graphiques de site web en PDF).
Ces exemples datent un peu, en particulier parce que les marques sont peu enclines à diffuser et à rendre publiques leurs créations.
Mais peu importe, finalement : l’idée ici est de vous livrer un premier aperçu. On va ensuite développer dans le détail les éléments constitutifs d’une charte graphique web qui dépote.
En attendant, voici déjà quelques petites bribes :
- Charte graphique d’Arte :

- Charte graphique de France TV :

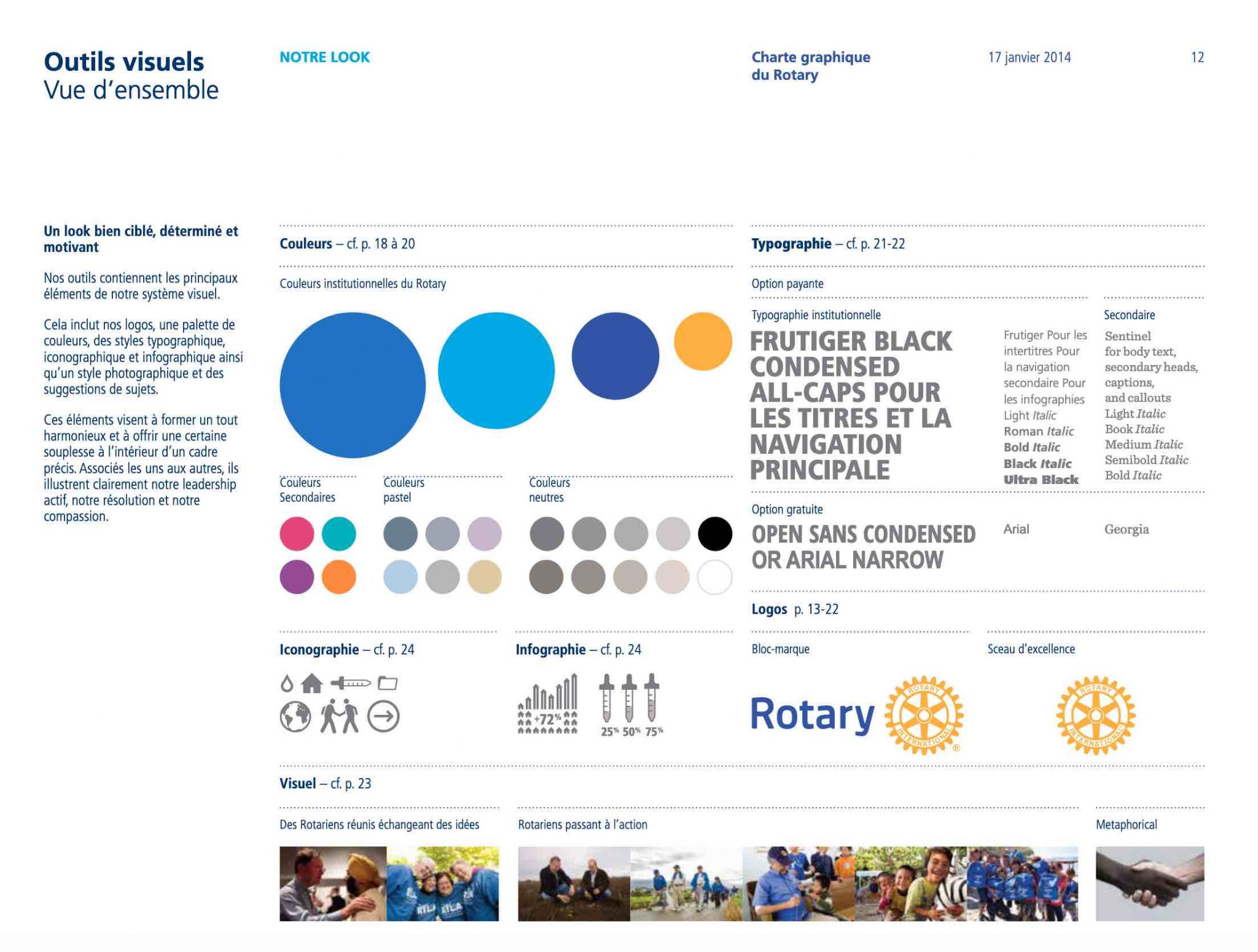
- Charte graphique du Rotary International :

On peut aussi penser aux design systems (Systèmes de designs) de grandes entreprises comme Google, par exemple.
Mais dans ce cas précis, on va bien souvent encore plus loin dans le détail qu’avec une charte graphique, puisque les composants, par exemple, sont même détaillés.
Pourquoi réaliser une charte graphique ?
Après cette mise en bouche, une question vous brûle peut-être les lèvres : au fait, pourquoi créer une charte graphique ?
Tout est essentiellement une question de “cohérence”, comme je vous l’ai expliqué au début de cet article. Une charte graphique permet d’homogénéiser et de professionnaliser l’identité visuelle de votre site web, ainsi que de tous vos supports de communication.
Si vous vous y penchez de plus près, c’est logique et pertinent : si vous utilisez un logo bien défini sur votre page d’accueil, vous n’allez pas utiliser un autre logo différent sur votre page Contact. Cela n’aurait pas de sens.
En restant cohérent – j’insiste sur ce mot -, vous facilitez la compréhension de votre univers pour les visiteurs de votre site, et les aidez à vous reconnaître aisément en suivant une ligne directrice claire.
Parce que si vous commencez à changer de couleurs et de logo tous les quatre matins sur votre site web, vos visiteurs risquent fort d’être déboussolés.
Prenons un exemple musical, pour imager la chose. Imaginez si les Daft Punk étaient casqués à un concert, puis déguisés en canards au concert suivant, et enfin habillés en cowboys au concert d’après : on s’y perdrait, non ?

Pour rester cohérents, les Daft Punk ne sortent jamais sans leurs masques casques. Disons que ce code vestimentaire constitue leur charte graphique à eux. Eh bien cela doit être la même chose sur votre site. Vous devez proposer quelque chose d’uniforme, grâce à une charte graphique de site web qui claque.
Pour savoir comment procéder, direction la partie suivante. Vous allez apprendre à créer une charte graphique au top étape par étape, en partant de zéro.
Après ça, vous allez voir : votre image de marque, votre professionnalisme et votre notoriété vont s’en retrouver grandies. Et ce, que vous soyez une grande entreprise ou un entrepreneur individuel.
En fait, n’importe qui peut tirer profit d’une charte graphique !
Réaliser la charte graphique de votre site web en 6 étapes
Étape 1 : Définir votre identité de marque
Avant de vous lancer frais et sémillant dans le grand bain, dégagez d’abord un peu de temps pour réfléchir au message que vous souhaitez diffuser au travers de votre charte graphique.
Vous allez voir, cela va grandement vous aider pour y voir plus clair dans la réalisation des étapes suivantes.
Faites d’abord le point sur les éléments suivants, en tentant de les détailler au maximum :
- Vos objectifs à travers la création d’une charte graphique pour votre site web. Dans la sienne, le Rotary Club détaille par exemple qu’il souhaite “appliquer un nouveau look et une nouvelle voix” afin de renforcer son image.
- Vos valeurs, c’est-à-dire ce qui guide le fonctionnement et le développement de votre site/entreprise. Par exemple, on peut penser à l’innovation, le savoir-faire, la performance, le succès etc.
- Votre personnalité : comment et pourquoi vous reconnaît-on. Listez une poignée d’adjectifs qui vous définissent au mieux.
- Votre mission. Celle de WPMarmite consiste par exemple à aider les débutants, les indépendants ou encore les blogueurs à mettre en place leurs sites, à les personnaliser et à les gérer au quotidien comme des pros.
A côté de cela, dans un second temps, n’oubliez pas de réfléchir à votre public cible. On parle aussi d’audience, ou encore, dans un jargon marketing, de persona. Un persona est une représentation fictive de votre client idéal.
Pour bâtir vos personas, HubSpot propose un outil dédié fort pratique, si cela vous intéresse.
Évidemment, il n’est jamais facile de réfléchir sur soi-même et ses propres créations. On a bien souvent du mal à se montrer critique et avoir le recul nécessaire pour saisir tous les rouages de notre activité.
Si vous séchez, n’hésitez pas à faire appel aux autres (un client cible, une personne de votre entourage etc.). Une petite séance de brainstorming n’est jamais de trop et peut vous aider à débloquer pas mal de situations à l’horizon bouché.
C’est bon pour vous pour cette première étape ? Super ! On attaque tout de suite la phase 2 avec un premier élément majeur de votre charte graphique : la typographie.
Étape 2 : Choisir une typographie
Présentation de la typographie et règles de base
En simplifiant grandement, car le terme recouvre plusieurs champs d’application, la typographie désigne l’ensemble des caractères utilisés sur votre site web au niveau de vos textes.
Par extension, on parle aussi très souvent de police d’écriture, ou de police de caractère.
De façon générale, n’utilisez pas plus de 2 à 3 polices d’écriture sur votre site web. Par exemple, une pour vos titres, et une autre pour votre corps de texte. Rappelez-vous la sacro-sainte règle de cohérence ;-).
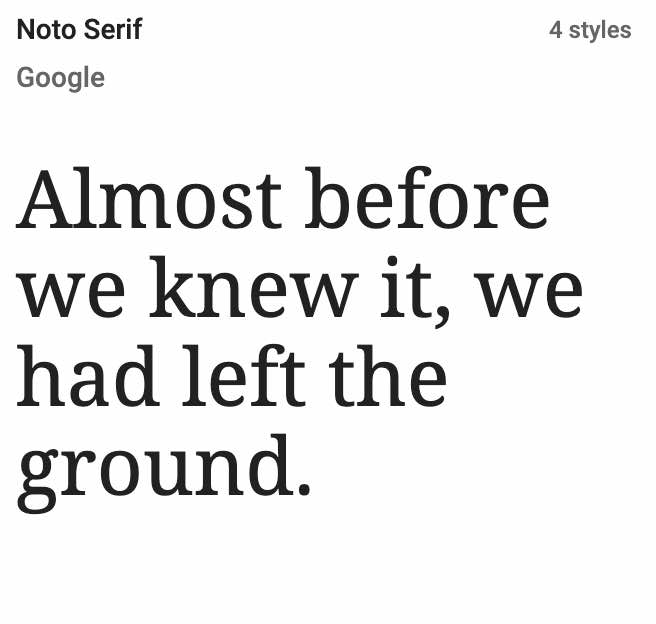
Il faut aussi savoir que certaines familles de polices sont réputées plus lisibles sur le web. Il s’agit des polices sans serif (sans empattement), par opposition aux polices serif (avec empattement) :


Ce critère est à prendre compte lors de l’élaboration de la charte graphique de votre site web.
Après la taille de votre police y est pour beaucoup aussi (on recommande au moins du 14 pixels sur écran). Vous aurez beau utiliser une police sans serif agréable à l’oeil, si elle s’affiche en minuscule (ex : 10 px), cela ne servira pas à grand-chose…
Une police adéquate sera celle qui collera à votre image de marque et à votre univers graphique.
Comme vous allez le voir juste en-dessous, chacune d’entre-elle a sa propre personnalité qui ne sera pas toujours adaptée à votre situation.
Où et comment choisir une typographie pour la charte graphique de votre site web ?
Il existe plusieurs sites pour trouver la police d’écriture de vos rêves :
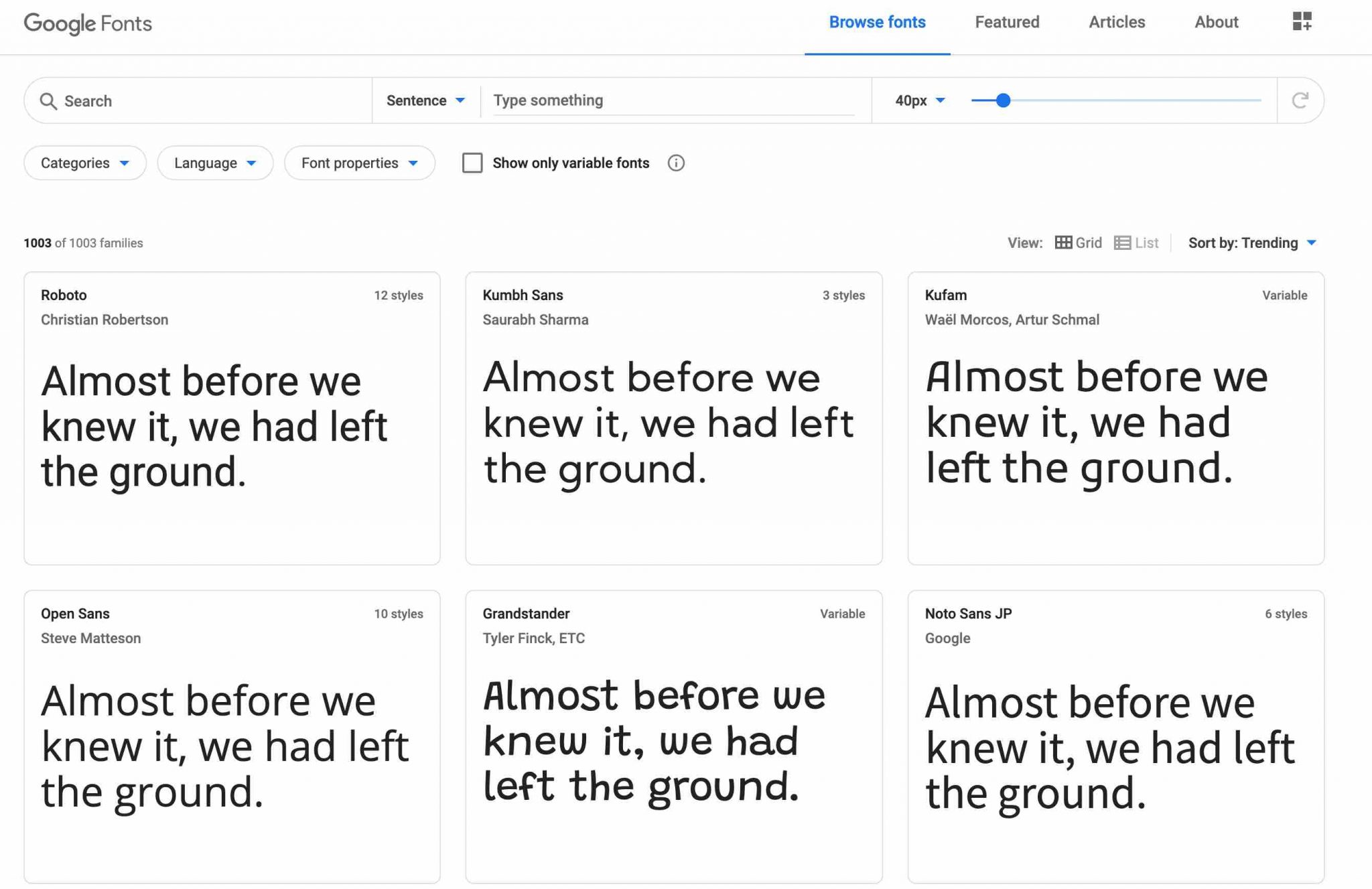
- Google Fonts en propose plus de 1 000 gratuitement (libres de droit).

- MyFonts met à disposition plus de 130 000 polices (gratuites et payantes).
- DaFont propose des centaines de polices créatives, mais uniquement gratuites pour un usage personnel.
- Font Squirrel recense des centaines de polices libres de droit (même pour un usage commercial).
Après avoir effectué un premier débroussaillage, il sera important de choisir des polices complémentaires, pour ne pas tout gâcher visuellement et conserver une lisibilité optimale.
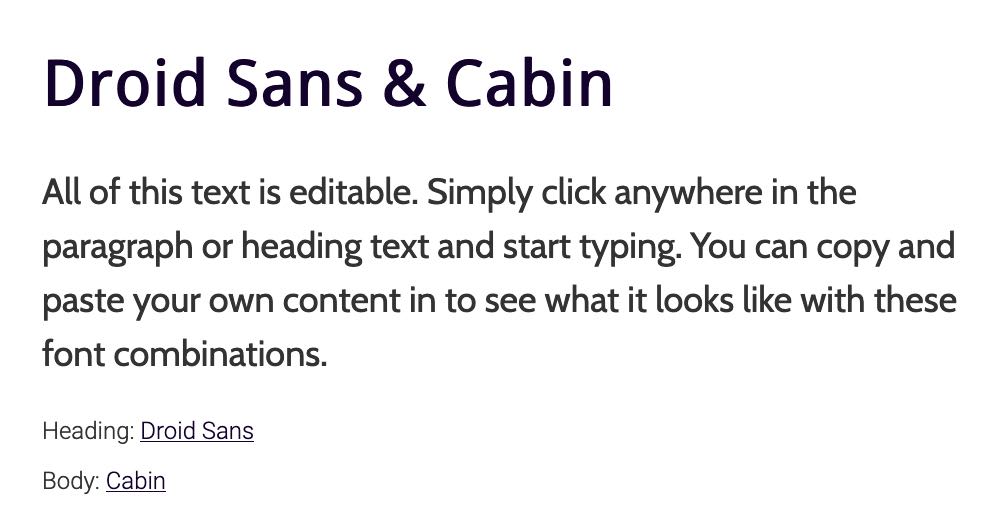
Ces quelques ressources vous seront d’une aide précieuse pour marier au mieux vos polices entre-elles :
La typographie dans votre charte graphique
Au niveau de la charte graphique de votre site web, il est de coutume de présenter :
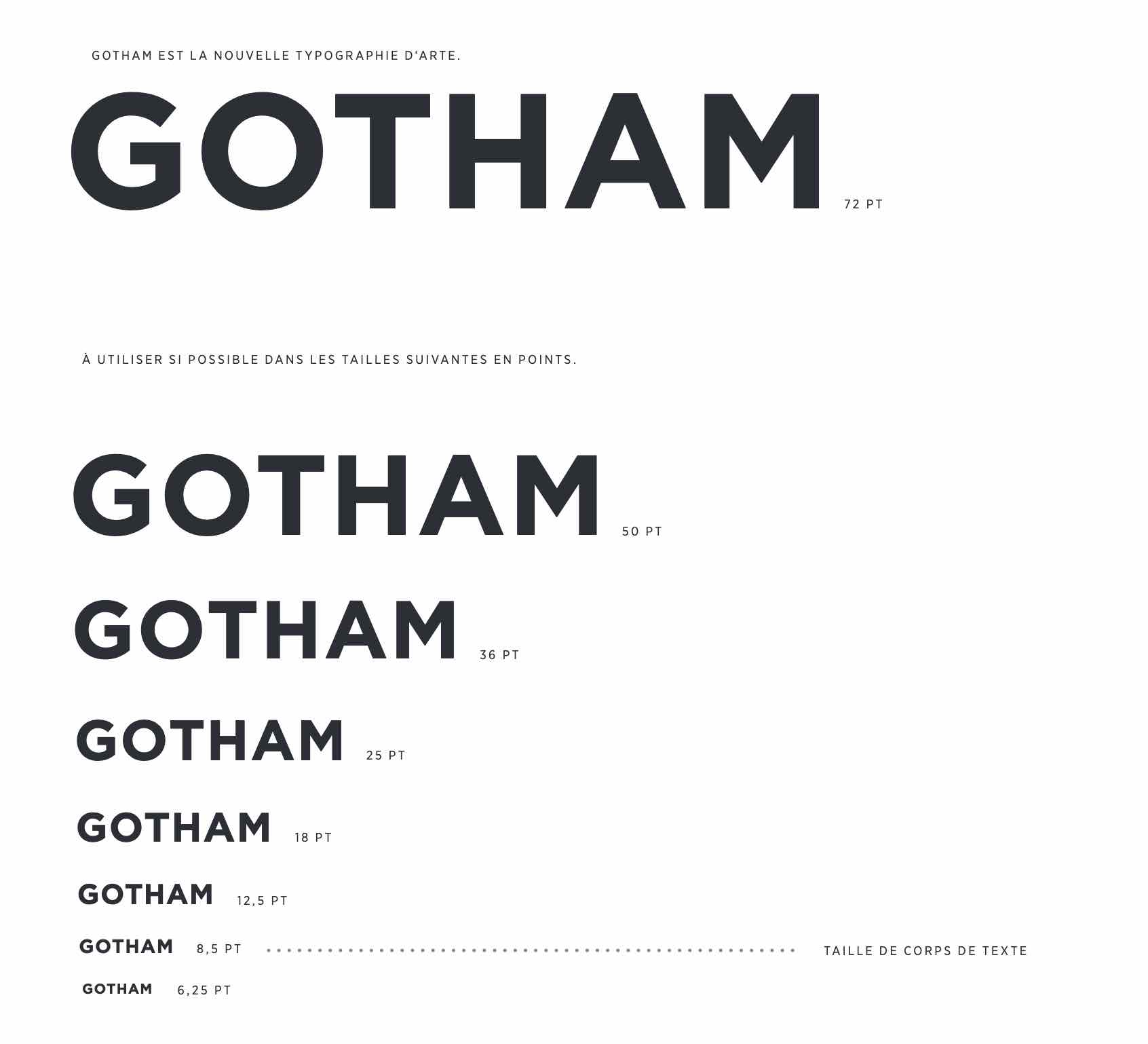
- Plusieurs déclinaisons de votre typographie (Regular, Gras, Italique etc.) et leurs cas d’usage.
- La typographie du logo (s’il en contient) et celle présente sur votre site web.
- L’alignement et l’espacement de la typographie.

Comment ajouter une typographie sur WordPress ?
Présence de vos polices d’écriture dans la charte graphique de votre site web : check. Pour être raccord, pensez à ajouter ces polices sur votre site WordPress.
Ca va de soi, je sais, mais ce n’est pas toujours évident à mettre en oeuvre. En pratique, il est possible que le thème que vous utilisez intègre des polices pour vous faciliter la vie. Par exemple, le thème Astra vous met à disposition toutes les polices issues de la bibliothèque Google Fonts.
Chaque thème a ensuite ses propres réglages pour les activer. En gros, cela se passe soit via l’Outil de personnalisation (c’est le cas d’Astra ou GeneratePress), soit via une interface de réglages personnalisée.
Si jamais le choix est très faible et ne vous convient pas, il est toujours possible de mettre les mains dans le cambouis afin d’intégrer ces polices dans le code de votre site WordPress.
Si vous débutez, utiliser une extension sera plus simple et moins risqué. Use Any Font pourrait par exemple faire l’affaire.
Soyez vigilants lorsque vous ajoutez des polices d’écriture sur votre site WP. Cantonnez-vous à 2 polices au maximum car leur utilisation déclenche des requêtes additionnelles qui peuvent ralentir le temps de chargement de vos pages. De plus, combiner plus de 2 polices n’est pas une tâche facile pour un débutant.
Étape 3 : Créer un logo pour la charte graphique de votre site web
Un bon logo, c’est quoi ?
Un logo ou logotype est la représentation graphique d’une marque et d’une entreprise. Son importance est capitale car c’est souvent à travers lui que l’on identifie prioritairement une marque.
Par exemple, si on me dit Nike, je ne sais pas vous, mais moi je pense immédiatement à la fameuse virgule.

Si je vous dis Apple, je parie que vous allez visualiser la célèbre pomme associée à la marque.

Enfin, en pensant à WPMarmite, vous visualisez immédiatement une… marmite, n’est-ce pas 😉 ?

En dehors de votre site web, n’oubliez pas aussi que votre logo est susceptible d’être utilisé sur tous vos éléments de communication : cartes de visites, plaquettes commerciales, flyers etc.
Vous devez donc le concevoir avec le plus grand soin. Pour qu’il soit réussi, il doit réunir plusieurs qualités :
- Il doit être facilement reconnaissable et mémorisable.
- Il doit être unique. Si votre voisin freelance a exactement le même, difficile de vous démarquer.
- Il doit être simple. C’est bien connu, “le mieux est l’ennemi du bien”. Pour votre logo, restez sobre et concis.
- Il doit pouvoir s’adapter à tous vos supports, aussi bien sur votre site web que sur papier.
- Il doit être lisible.
Où et comment créer un logo ?
Concevoir un logo qui claque pour la charte graphique de votre site web n’a rien d’évident, a fortiori si vous n’avez aucune connaissance en webdesign.
Pour vous aider, il existe plusieurs sites en ligne gratuits qui vous prendront par la main :
Pas mal pour commencer sans débourser trop d’argent, mais difficile de vous démarquer avec ce genre de logos. Ils sont souvent froids, impersonnels et peu créatifs.
Pour un rendu unique et professionnel, je vous conseille plutôt de vous tourner vers un spécialiste en graphisme et/ou webdesign.
Vous pouvez soit passer par une agence, soit contracter les services d’un freelance (souvent moins onéreux) en passant par une plateforme dédiée comme Malt, Codeur etc.
Logo et charte graphique : on parle de quoi, au juste ?
Une fois votre logo créé, n’oubliez pas de l’intégrer dans votre charte graphique. Vous pouvez y préciser les éléments suivants :
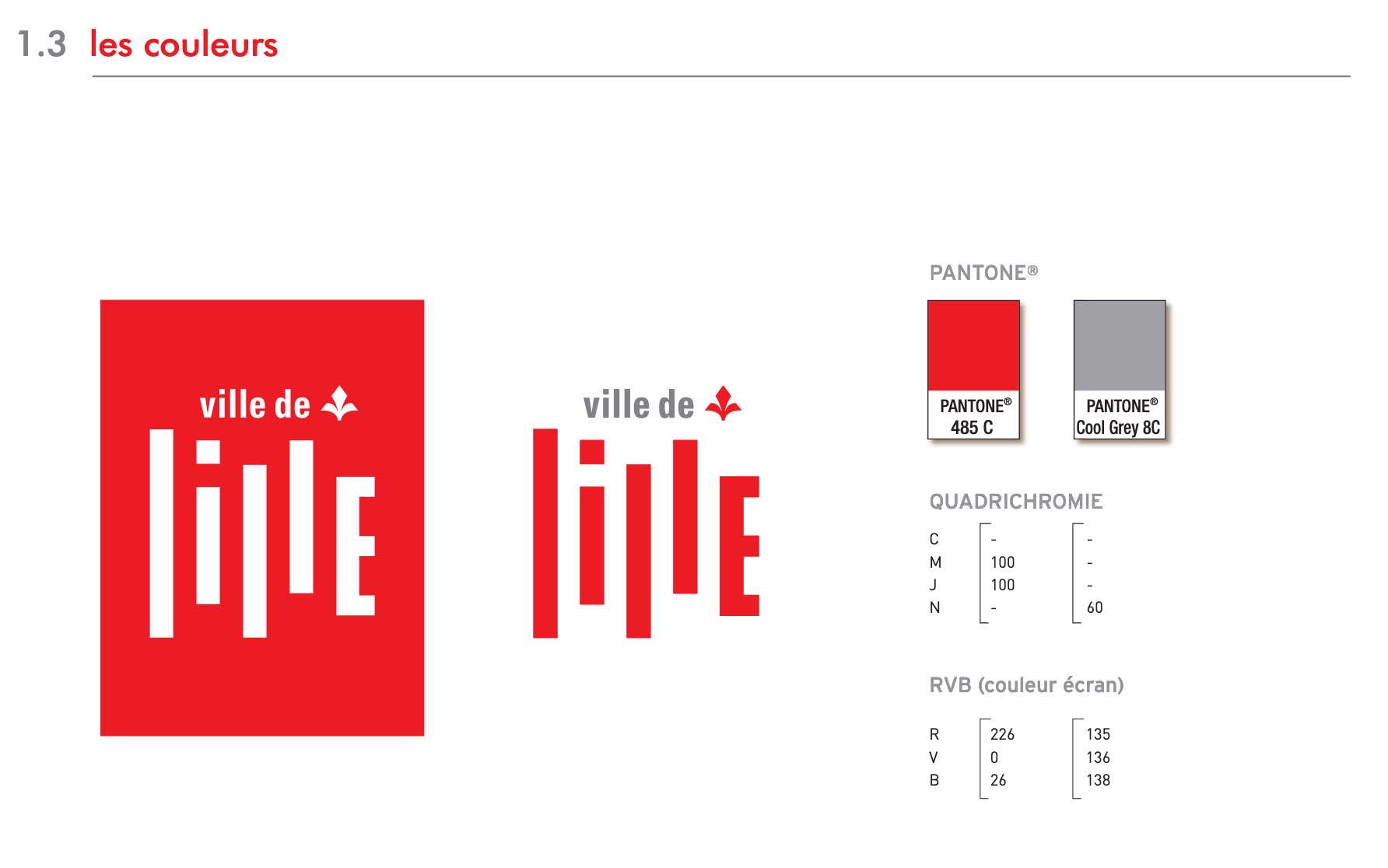
- Présentation du logo en couleur ET en monochrome (noir et blanc), avec ses codes couleurs associés : CMJN pour le print (Cyan, Magenta, Jaune, Noir), RVB pour le web (Rouge, Vert, Bleu).
- Sa signification et son format d’utilisation (ex : horizontal et vertical) et son contexte (ex : telle version sur tel type de support, telle autre version dans tel autre cas).
- L’affichage des zones de protection, c’est-à-dire un espace dans lequel aucun élément graphique ne doit pénétrer, afin de ne pas altérer la bonne perception du logo.
- La taille minimum du logo.
- Son intégration dans une image et sur un fond de couleur.
- Les interdits (ex : ne pas rétrécir uniquement sa largeur, ce qui risquerait de le déformer ; ne pas changer la typographie).

Comment ajouter votre logo sur WordPress ?
Une fois votre nouveau logo créé et intégré sur votre charte graphique, n’oubliez pas de le télécharger sur votre site WordPress.
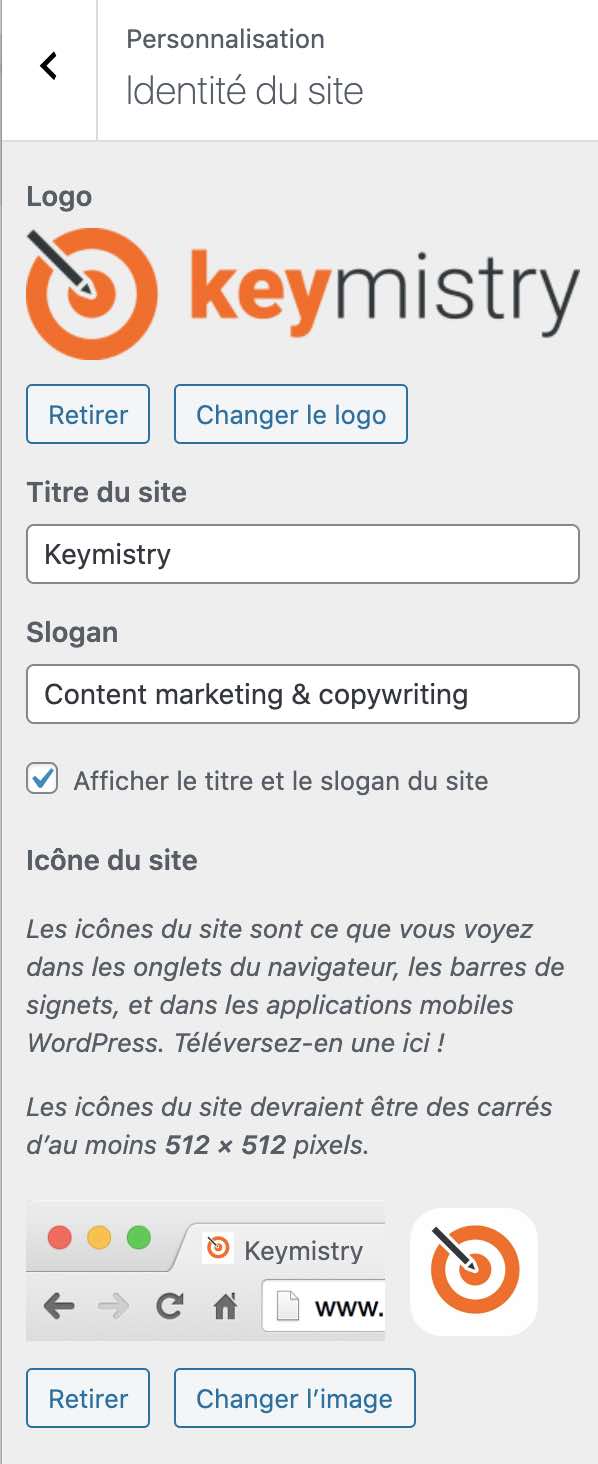
Pour cela, utilisez l’Outil de personnalisation (Customizer, en anglais) en passant par le menu Apparence > Personnaliser > Identité du site.

Et tant qu’à faire, au passage, ajoutez une favicon (icône du site, que vous retrouvez en illustration sur l’onglet de votre navigateur).
Étape 4 : Définir des couleurs
Après le logo, il est désormais temps de vous arrêter sur un autre élément de taille à faire figurer dans votre charte graphique : les couleurs.
Là encore, leur choix ne doit pas se faire par-dessus la jambe. Ce n’est pas parce que vous adorez le rose bonbon que vous devez obligatoirement tartiner votre site web de cette couleur.
Cela peut fonctionner dans certains cas de figure, mais je vous conseille plutôt de miser sur la cohérence – encore elle ! – plutôt que sur votre amour frénétique du rose.
Pourquoi le choix de la raison ? Simplement parce que les couleurs ont une signification et doivent servir votre propos pour illustrer au mieux le message que vous souhaitez véhiculer.
Par exemple, on associe le rouge à l’amour, à la passion, au pouvoir ou encore au sang. On le retrouve souvent dans plusieurs domaines spécifiques : la gastronomie, la restauration, le sport ou encore l’humanitaire.
Mais attention : le rouge est aussi associé aux messages d’erreur lorsque l’on parle de conventions web !

La couleur verte est quant à elle associée à la nature, à l’écologie, aux plantes, à la croissance, ou encore au partage. Il n’est donc pas innocent de voir cette teinte sur des sites en lien avec la nature, le voyage et l’environnement.

Ne prenez pas non plus ces deux exemples comme une règle à appliquer absolument. Si votre activité tourne autour de la gastronomie, vous n’êtes pas obligé d’utiliser du rouge un peu partout.
C’est bien de l’avoir en tête afin de ne pas commettre d’impair, mais il est tout aussi crucial de bien mixer les couleurs que vous allez choisir ensemble.
Où et comment choisir vos couleurs ?
Pour vous aider dans cette tâche, limitez d’abord à 3 ou 4 le nombre de couleurs que vous allez utiliser :
- Une couleur primaire que l’on retrouve par exemple dans votre logo.
- Deux couleurs secondaires.
- Éventuellement une couleur complémentaire.
Cela vous semble peut-être peu et frustrant, mais mieux vaut ne pas trop vous enflammer à ce niveau-là, sous peine de vous retrouver avec un site à l’effet sapin de Noël, comme vous l’explique chef Alex dans cette vidéo :
Pour mixer correctement ces couleurs entre elles, j’ai ce qu’il vous faut dans ma hotte. Allez donc jeter un oeil aux ressources suivantes :
Avec cette poignée d’outils gratuits, l’association des teintes n’aura plus aucun secret pour vous.
Petite astuce supplémentaire, si vous êtes en manque d’inspiration : consultez ce que proposent vos concurrents, sans oublier de faire un tour sur Pinterest.
On y trouve souvent pas mal de pépites. En plus, Pinterest peut vous aider à attirer plus de trafic, comme on vous l’explique dans cet article.
Que doit contenir la charte graphique de votre site web au niveau des couleurs ?
Une fois votre palette prête à l’emploi, sortez vos pinceaux et dégainez votre charte graphique. Faites-y figurer les références suivantes :
- Les informations en lien avec les couleurs numériques (pour un affichage sur écran). On parle ici des codes RVB (Rouge, Vert, Bleu) et HEX (la couleur hexadécimale).
- A noter que pour une charte print, vous devrez faire figurer les informations concernant les références de la couleur, c’est-à-dire le nom et le numéro PANTONE. Mais aussi les informations relatives aux couleurs pour impression, les fameuses CMJN (Cyan, Magenta, Jaune, Noir).

Par ailleurs, rien ne vous empêche de lister les bonnes et mauvaises pratiques d’utilisation de vos couleurs, illustrations visuelles à l’appui.
Où et comment les ajouter sur WordPress ?
Vous connaissez la musique, désormais. Reste maintenant à ajouter vos sublimes couleurs sur WordPress.
Là encore, il existe plusieurs façons de faire en fonction des extensions et du thème que vous utilisez :
- En fonction de ce que permet votre thème, vous pourrez procéder à des réglages globaux depuis l’Outil de personnalisation ou une interface de réglages propre au dit thème.
- Si vous utilisez un constructeur de page, vous serez en mesure de modifier directement les couleurs de vos éléments (texte, liens, arrière-plan etc.) en cliquant sur l’élément en question. Il est même possible d’y parvenir depuis l’interface visible de votre site avec des page builders comme Elementor ou Divi.
- Si vous avez des connaissances techniques en matière de langage CSS, rien ne vous empêche de procéder à des réglages en passant par le code.
Étape 5 : Soigner vos visuels
Si vous ne retrouverez pas cette partie dans toutes les chartes graphiques, présenter vos directives en matière de visuels (photos, illustrations, icônes) reste quand même intéressant pour illustrer les idées et concepts que vous souhaitez transmettre.
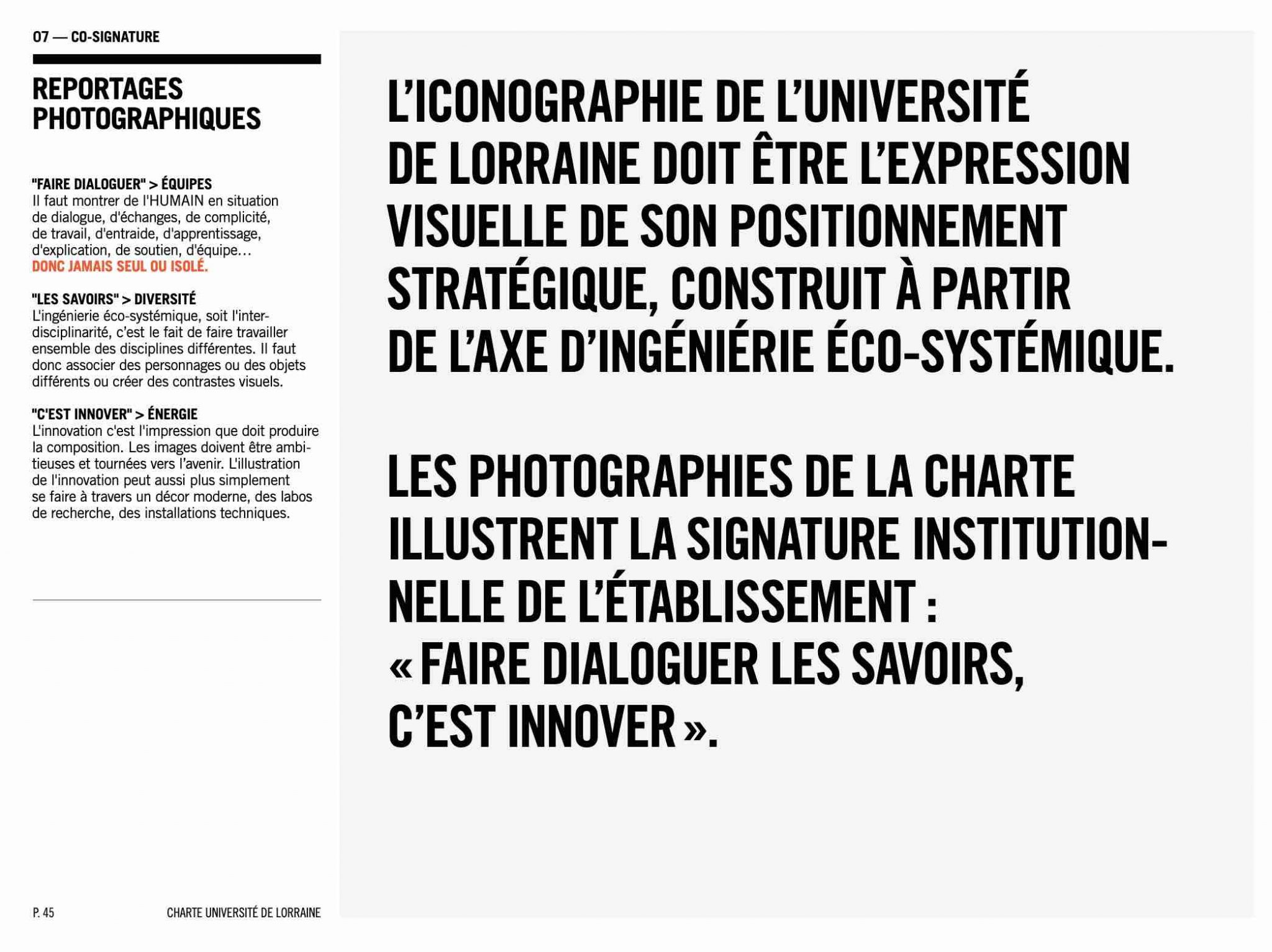
La charte de l’université de Lorraine précise par exemple que ses reportages photographiques doivent “montrer de l’HUMAIN en situation de dialogue, d’échanges, de complicité, de travail, d’entraide, d’apprentissage, d’explication, de soutien, d’équipe…donc jamais seul ou isolé.”

Vous pouvez aussi préciser les règles en matière de cadrage, d’arrière-plan, de luminosité, ainsi que les écueils à éviter (ex : éviter d’utiliser des filtres).
Présenter des exemples d’images qui collent à vos attentes sera évidemment bienvenu. La gymnastique est la même pour les icônes, qui devront se fondre dans l’univers de couleurs que vous aurez arrêté.
Vous pouvez soit les créer vous-même, soit vous en procurer sur des sites dédiés comme Iconfinder, Flaticon ou The Noun Project. Attention cependant aux règles d’utilisation et aux droits d’auteurs. Toutes ces icônes ne sont pas forcément libres de droits.
Pour les photos, privilégiez vos propres clichés pour plus d’originalité. Si vous êtes à cours de provision, vous pouvez vous fournir sur des banques d’images libres de droit. On vous en a recensé une dizaine dans cet article.
Comment on fait sur WordPress ?
Et pour finir cette partie, un petit crochet par WordPress ne fait pas de mal. Pour ajouter vos photos sur votre site, direction la Médiathèque. Rien de bien savant, vous en conviendrez.
Pensez quand même à donner un nom explicite à votre fichier et à renseigner la balise alt. Et bien sûr, optimisez le poids de vos images, par exemple grâce à l’extension Imagify.
Enfin, voici deux plugins sympathiques pour vous aider à classer vos fichiers dans des dossiers : HappyFiles et FileBird. Très pratique lorsque vous vous retrouvez avec des centaines de photos en stock.
Logo, typographie, couleurs et visuels : vous disposez de tout l’attirail pour réaliser une charte graphique qui cartonne. Si vous utilisez d’autres supports de communication que votre site web, il s’avère aussi utile de les présenter dans votre document de travail.
Je vous en touche trois mots juste en-dessous, pour être encore plus exhaustif.
Étape 6 : La mise en situation (et applications)
Pour un aperçu encore plus global, vous pouvez également présenter des déclinaisons des éléments visuels de votre charte sur différents supports :
- Papeterie d’entreprise : cartes de visite, carnets de notes, feuilles volantes etc.
- Documents bureautique.
- Présentations PowerPoint.
- Affiches verticales et horizontales.
- Dépliants.
- Panneaux d’informations.
- Dossiers et communiqués de presse.
- Vêtements et accessoires : tee-shirts, casquettes, mugs.

Quel outil/logiciel utiliser pour créer une charte graphique ?
Côté contenu de votre charte, vous êtes normalement béton, maintenant. Sur votre route se dresse un dernier obstacle : mettre en forme toute cette quantité d’informations.
Et laissez-moi deviner : vous vous demandez peut-être quel outil/logiciel utiliser ? Vous avez bien raison et rassurez-vous, il y a de quoi faire. Pêle-mêle, vous pouvez vous servir :
- Des incontournables logiciels de la suite Adobe (payants), plus particulièrement InDesign et/ou Illustrator. Ces deux derniers ont très souvent la faveur des graphistes et webdesigners, mais ils ne sont pas tout seuls, à l’image de ce que propose Frontify.
- Il existe aussi des alternatives gratuites – mais aussi moins puissantes – comme Scribus, Lucidpress et Canva.
- En menant des recherches sur votre moteur de recherche favori, vous constaterez aussi que certains outils spécialisés dans la création de logos, type Logaster, proposent aussi de vous aider à créer une charte graphique.
- Sans oublier un bon vieux document HTML qui permettra aux développeurs d’avoir un accès direct à certains styles.
Pour la conception et la mise en forme de votre charte, n’hésitez pas à flâner sur des sites spécialisés comme Behance et Dribble, qui regorgent d’exemples très réussis.
Il n’existe pas de longueur préétablie pour une charte graphique. Elle se présente généralement au format PDF et peut comporter d’une dizaine à une centaine de pages. Tout dépend de vos besoins et de ce que vous souhaitez y mettre à l’intérieur, en fait. En règle générale, préférez la concision et la simplicité au moment de vous coller à cet exercice.
Création d’une charte graphique : le débrief
Tout au long de cet article, vous avez découvert qu’elle se compose de plusieurs éléments majeurs comme le logo, les couleurs, ou encore la typographie.
Même si vous débutez et que vos connaissances en webdesign et en graphisme sont limitées, vous avez vu qu’il est à votre portée de créer une charte qui se respecte. Par contre, il est indéniable que cela vous coûtera un investissement conséquent en temps.
Si le temps est une denrée rare pour vous et que vous recherchez un résultat encore plus professionnel, vous pouvez aussi vous attacher les services d’un graphiste ou d’un webdesigner (en agence ou en freelance).
Le tarif va essentiellement dépendre de la taille du projet et du temps passé à concevoir votre charte. Les prix sur le marché sont très disparates et il est très délicat de vous donner une fourchette précise.
Cela dépend de l’historique de l’entreprise, de la concurrence etc. Il est aussi difficile de fournir uniquement une charte “graphique” sans avoir besoin d’enquêter sur l’entreprise, le produit, l’UX du produit, du site, etc.
Si l’on devait se mouiller un peu (à prendre avec des pincettes), on dirait qu’il faudrait compter en moyenne entre 700€ et 4 000€ pour une charte “classique” conçue par un freelance.
Désormais, la parole est à vous. Disposez-vous d’une charte graphique ? Ou peut-être comptez-vous vous y mettre après la lecture de cet article ?
Faites-nous vos retours et partagez aux autres lecteurs de WPMarmite d’éventuelles suggestions d’amélioration.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Article très intéressant, j’ai appris pas mal de choses, je suis une bille en aspect graphique ^^
Article de qualité ! Une piqûre de rappel ne fait pas de mal 😉
Pout les puristes, le logo n’est pas un sigle. De façon commune on mélange les deux depuis des années perdant ainsi la signification de chaque chose. Le logotype est bien la marque écrite par une typographie choisie ou dessinée pour l’occasion, quant au sigle sa représentation graphique. L’un et l”autre peuvent vivre séparément ou ensemble selon l’emplacement ou l’utilisation de la marque et selon sa notoriété.Certaines marques ont choisi de confondre la typographie et le sigle en une seule représentation globale et unique, et ce afin de sigler leur message tel une armoirie dont le blason était en effet à l’origine des choses.
Je passais sur cet article un peu surtout par curiosité, ayant quelques notions sur le sujet, merci pour ces rappels très bien présentés, mais surtout pour le conseil de l’organiseur de médias. Il m’en fallait un, je me suis dit que l’avis de WPMarmite serais sans doute excellent comme d’habitude, j’ai installé Filebird, et je ne suis pas déçu: simple, sobre, efficace, rien à configurer, parfait!
(Par contre on dirait que Happyfiles n’est plus disponible au téléchargement).
Bonjour,
Merci pour cet article intéressant et explicatif 🙂
Juste une question si vous me le permettez : pourquoi l’extension “HappyFiles” n’est pas disponible dans le répertoire officiel des extensions ? Me conseillez-vous d’utiliser “FileBird” disponible dans le répertoire officiel pour éviter les risques, malgré mon envie d’utiliser “HappyFiles” qui m’impressionne davantage ?
Bonjour, apparemment ils n’ont pas suivi les recommandations du dépôt WordPress.