Avez-vous envie de subir un piratage ? Avez-vous envie d’avoir un site lent comme une tortue ? Avez-vous envie de ne pas être en mesure de restaurer votre site ? Si vous répondez « oui », vous êtes du genre…
Vous connaissez tous l’histoire de David et Goliath. Aujourd’hui, vous allez découvrir deux Goliath.
Deux mastodontes. Deux géants du e-commerce. Les deux plateformes les plus utilisées au monde parmi le million de sites recevant le plus de trafic.

Si vous comptez mettre sur pied une boutique en ligne, vous avez sûrement déjà entendu parler de ces deux incontournables.
WooCommerce vs Shopify : voici le thème de notre affrontement du jour. Enfin plutôt de notre test détaillé, mais vous me suivez.
Afin que trouviez le parfait challenger, celui adapté à votre profil et à vos besoins, nous avons comparé ce que les deux solutions proposent en nous basant sur une dizaine de critères.
Sommaire
- Présentation de WooCommerce vs Shopify
- WooCommerce vs Shopify, quelle différence d’installation ?
- Quelle maniabilité pour WooCommerce et Shopify ?
- Quelles fonctionnalités de design et de personnalisation pour ces deux outils ?
- Quelles fonctionnalités e-commerce pour ces deux plateformes ?
- Applications, marketing, blogging, dropshipping : bonus pour aller plus loin
- Comment gère-t-on son SEO sous Shopify et sous WooCommerce ?
- WooCommerce vs Shopify : comment s’assurer de la sécurité de son site sur les deux outils ?
- L’aide et le support sur les deux plateformes
- Quelles différences de prix entre les deux options ?
- WooCommerce vs Shopify : que choisir ?
Initialement rédigé en juin 2019, cet article a été mis à jour pour la dernière fois en décembre 2022.
Présentation de WooCommerce vs Shopify
WooCommerce, qu’est-ce que c’est ?

WooCommerce est une extension e-commerce open-source pour WordPress. Une fois activée, elle permet de transformer votre site en boutique e-commerce.
Elle fonctionne pour la solution auto-hébergée de WordPress appelée WordPress.org (découvrez les différences entre WordPress.org et WordPress.com).
Contrairement à Shopify, vous avez donc un contrôle total sur tous les aspects de votre boutique.
Lancé en 2011, WooCommerce est développé et maintenu par Automattic, le contributeur majeur à WordPress.org. Il compte plus de 5 millions d’installations actives.
En raison de sa nature open-source (code source ouvert), l’extension est très modulable et personnalisable à l’envi, encore plus si vous connaissez le code.
Cela la rend attractive pour les débutants, mais aussi pour les profils plus techniques (développeurs, webdesigners etc.).
Nous allons longuement parler de WooCommerce dans cet article, mais sachez que ce n’est pas la seule extension pour faire du e-commerce sur WordPress. Par exemple, je pourrais vous citer WPshop (une solution 100 % française), SureCart, BigCommerce, ou encore Easy Digital Downloads (pour vendre des produits numériques).
Shopify, c’est quoi ?

Shopify est une plateforme e-commerce en ligne payante qui fonctionne en mode Saas (Software as as Service, Logiciel en tant que service).
Cela signifie qu’elle fonctionne sur ses propres serveurs : vous ne l’installez pas sur votre ordinateur à proprement parler, et n’en êtes pas propriétaire.
Shopify a été lancé en 2006, au Canada. Frustrés de ne pas trouver de plateforme simple pour créer une boutique en ligne, ses créateurs décident de la concevoir.
Pour la petite histoire, la première boutique Shopify était dédiée à la vente d’équipement de snowboard.
Aujourd’hui, on peut dire que tout glisse : le logiciel est utilisé par des millions d’entreprises à travers 175 pays et a généré près de 600 milliards de dollars de vente totales.
Animé par la mission « d’améliorer tous les aspects du commerce », Shopify a notamment bâti sa réputation sur la simplicité d’utilisation de son produit.
Pour l’utiliser, aucune compétence en design ou en programmation n’est nécessaire, ce qui en fait un outil prisé des débutants.
WooCommerce vs Shopify, quelle différence d’installation ?
Installation de WooCommerce
Pour utiliser WooCommerce, vous devez avoir installé un site WordPress. Pour y parvenir, il y a quelques étapes en amont qui consistent à :
- trouver un nom de domaine ;
- opter pour un bon hébergeur ;
- choisir un thème optimisé pour la plateforme ;
- installer les bons plugins.
Si vous souhaitez découvrir un processus détaillé, Alex vous explique comment créer un site professionnel avec WordPress dans la vidéo ci-dessous :
Votre site WordPress est installé et fonctionnel ? Parfait. Il ne vous reste plus qu’à vous procurer WooCommerce.
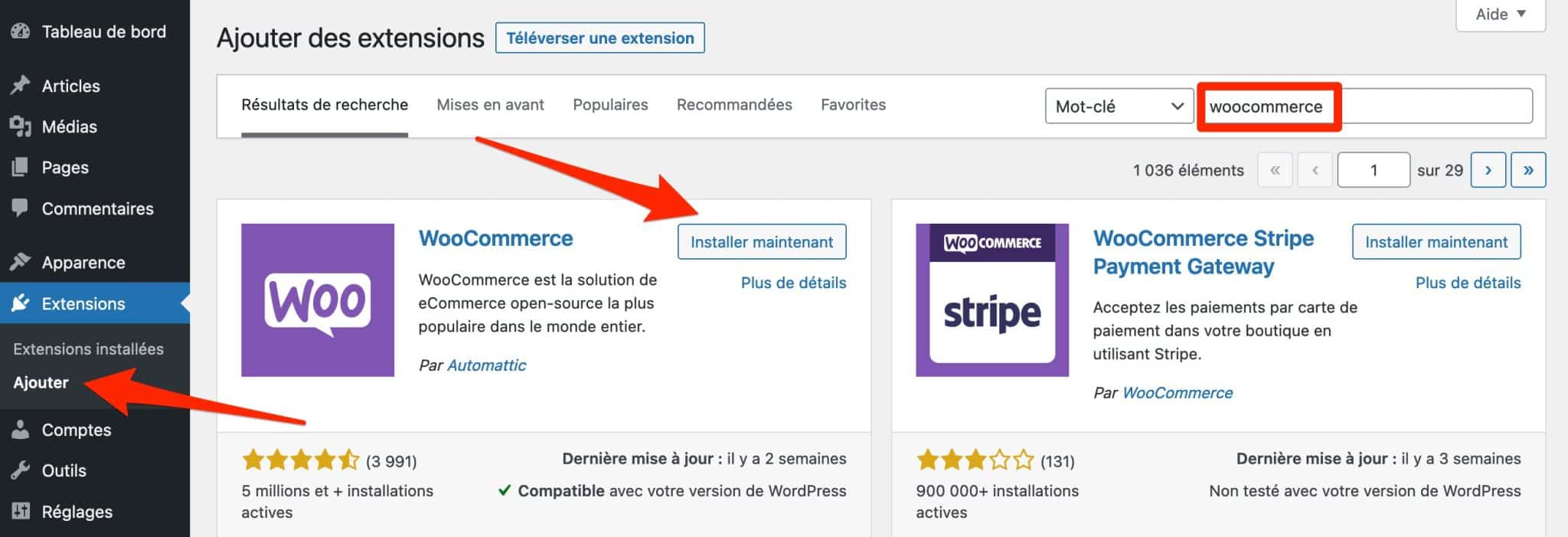
La solution la plus simple consiste à passer par votre Tableau de bord, sur votre administration, en vous rendant dans Extensions > Ajouter.
Après avoir activé WooCommerce, je vous conseille d’installer un thème avec qui il est compatible comme Astra, Kadence ou Blocksy, pour ne citer qu’eux. Vous pouvez aussi miser sur Storefront, le thème-phare de WooCommerce, mais son design par défaut reste assez basique, c’est à noter.

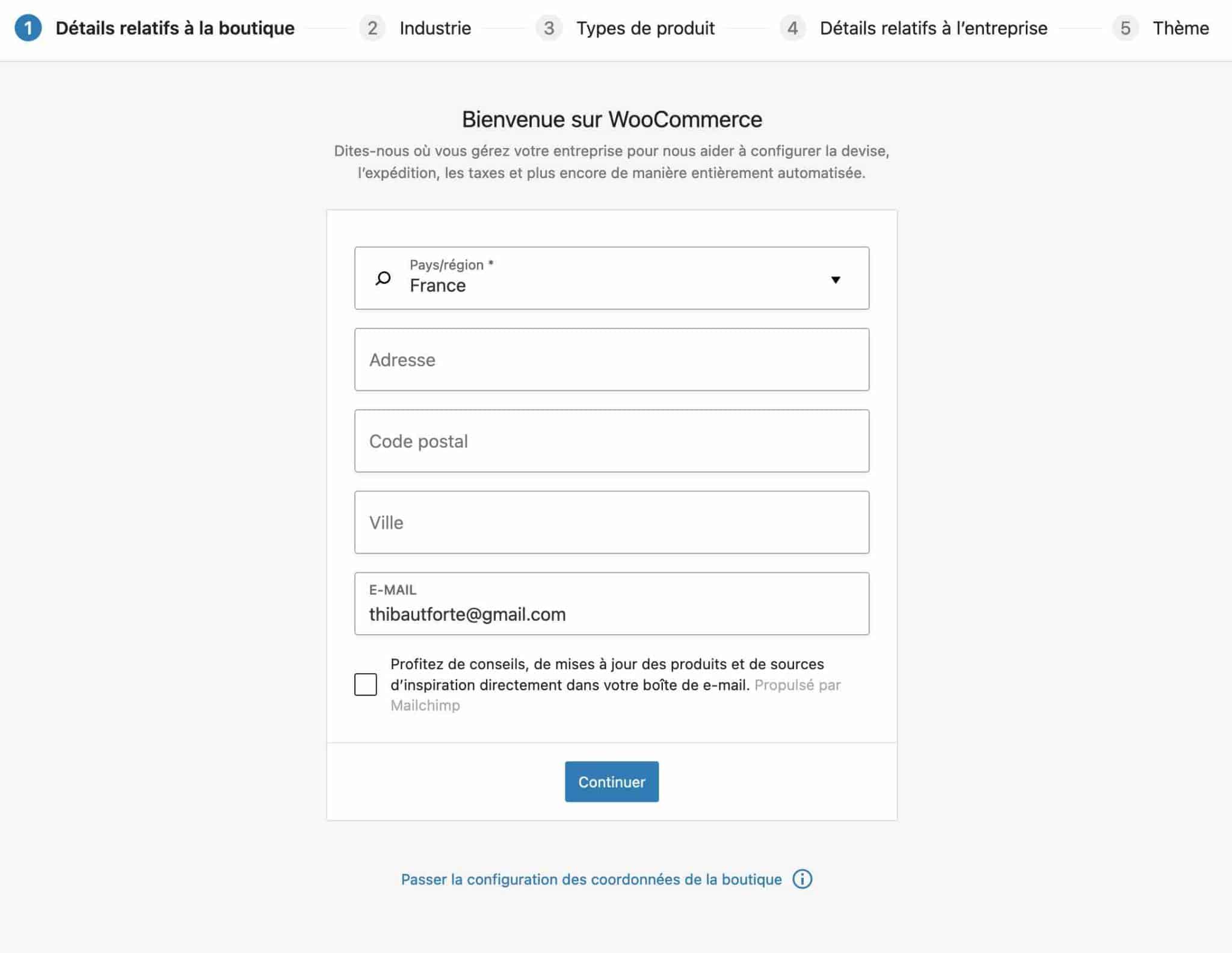
Une fois le plugin activé, un assistant vous aide à configurer votre boutique pour l’utiliser au plus vite.
Vous allez notamment devoir renseigner plusieurs informations sur :
- votre boutique (adresse, types de produits vendus etc.) ;
- le secteur d’activité associé à votre boutique (mode, alimentation etc.) ;
- le nombre de produits que vous comptez vendre.
Enfin, on vous suggère aussi d’activer un thème pour votre boutique en ligne. Vous pouvez modifier tous ces réglages par la suite.

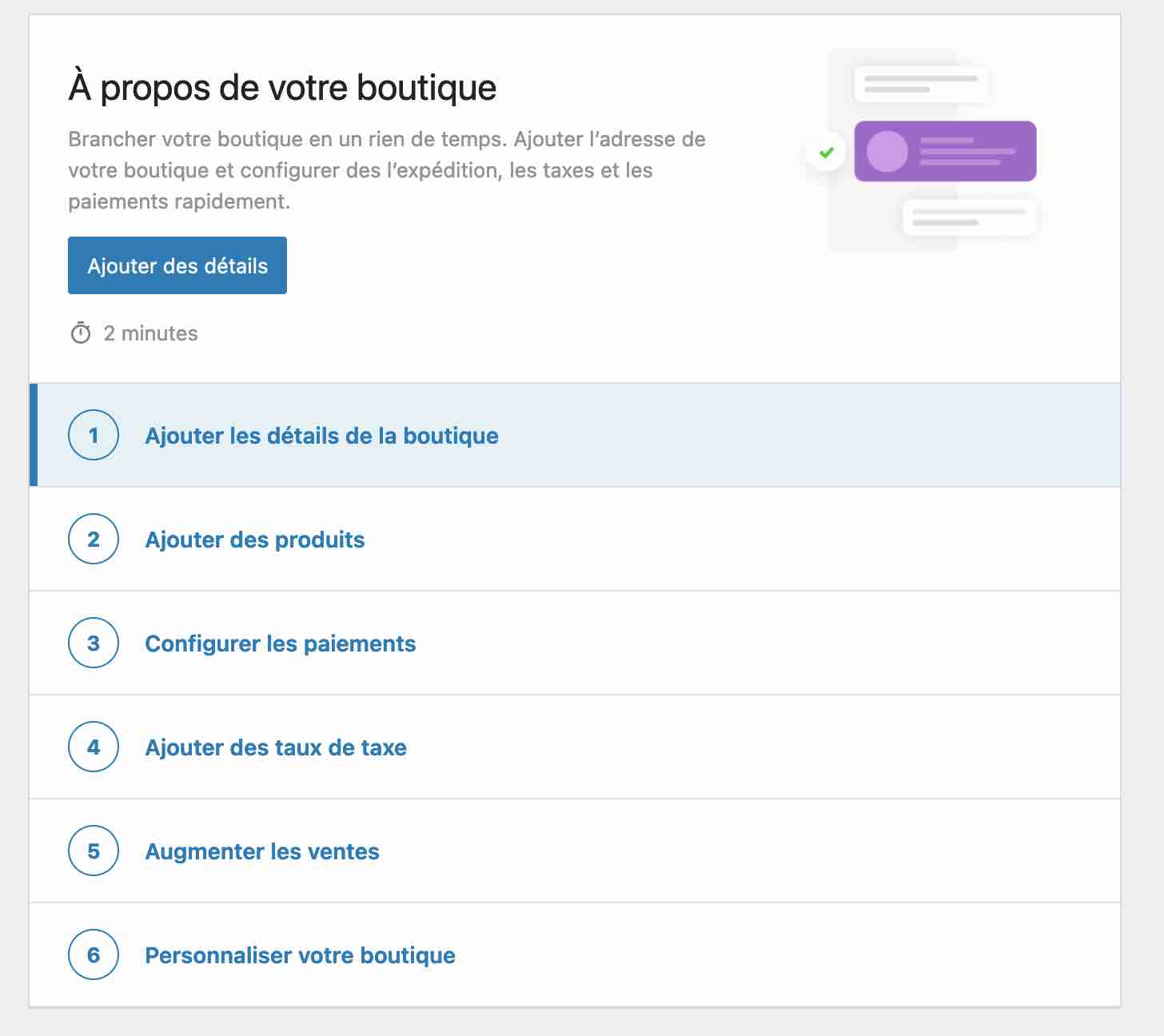
Une fois ces actions terminées, WooCommerce continue de vous prendre par la main en vous proposant plusieurs actions basiques :
- ajouter les détails de la boutique ;
- ajouter des produits ;
- configurer les paiements ;
- ajouter les taux de taxe ;
- personnaliser votre boutique e-commerce.

Et du côté de Shopify, comment ça marche ?
Environ une minute : c’est le temps qu’il m’a fallu pour mettre sur pied ma boutique en ligne avec cet outil.
On m’a d’abord demandé de fournir mon adresse e-mail, un mot de passe et de choisir un nom pour ma boutique.
On m’a ensuite posé quelques questions sur mon activité : par exemple, est-ce que je vends déjà des produits et quel est mon chiffre d’affaires.
Pour finir, on m’a demandé d’ajouter une adresse pour pouvoir être payé.
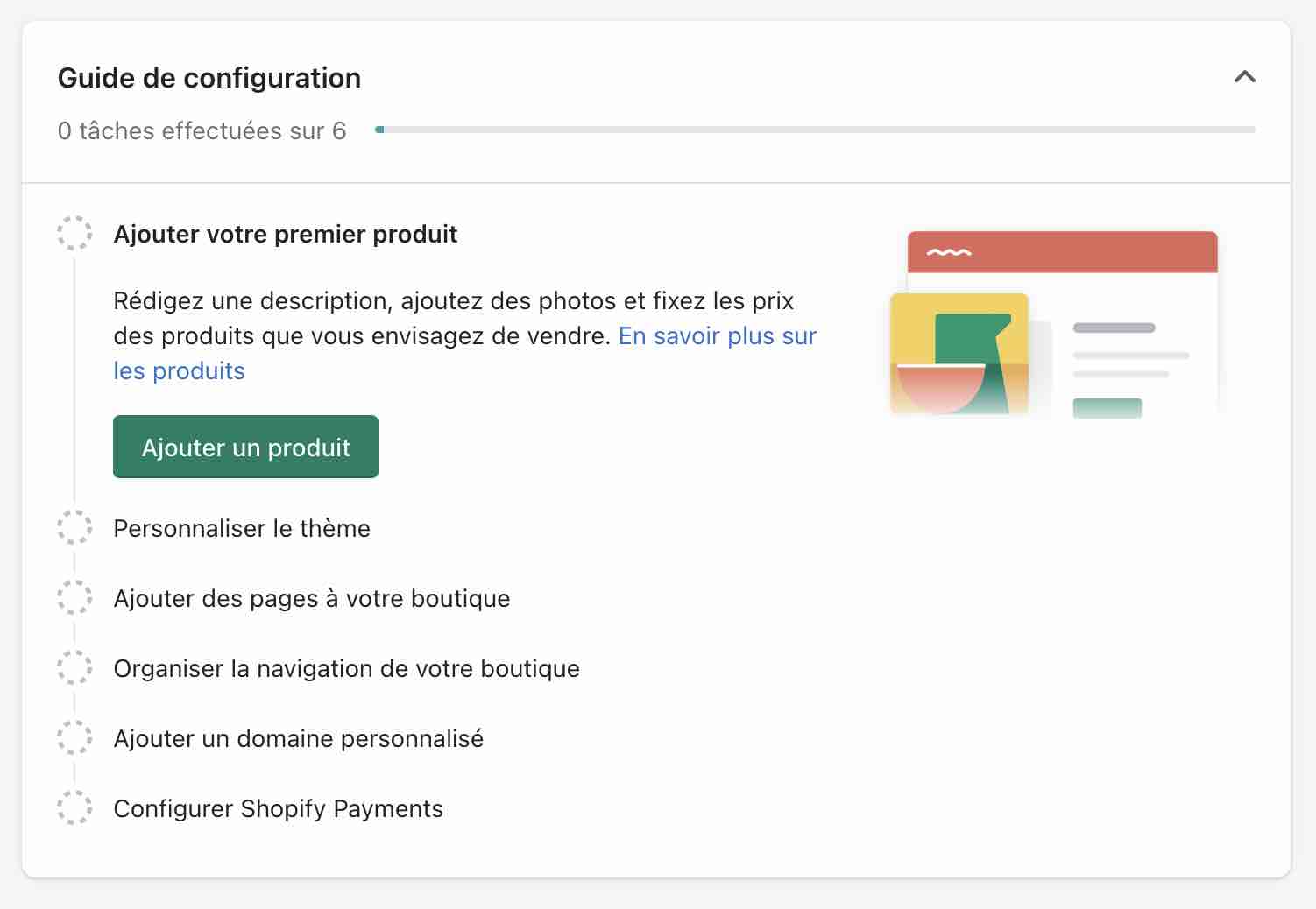
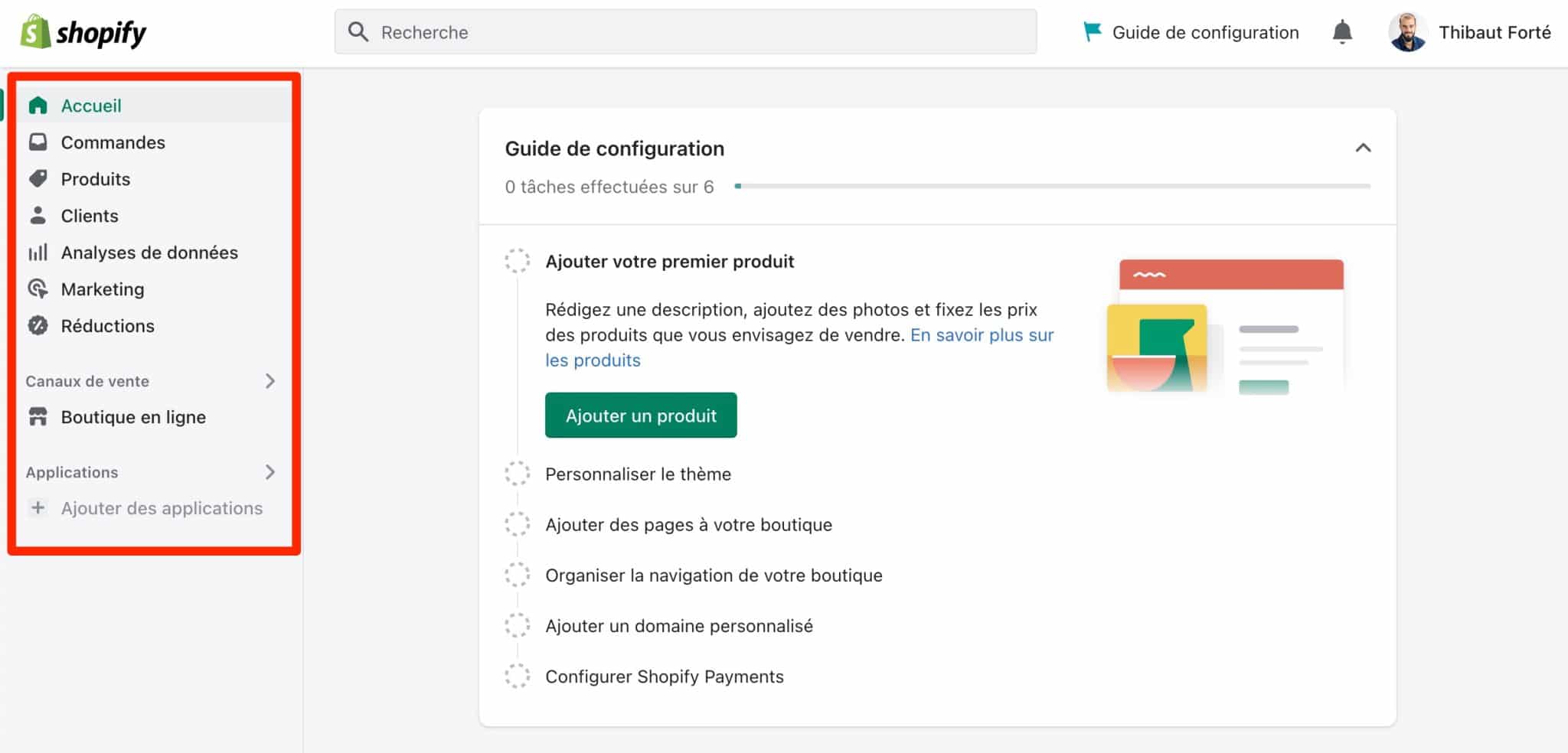
Comme le propose WooCommerce, Shopify vous propose aussi un guide de configuration en 6 étapes pour ajouter des produits, des pages, un moyen de paiement, ou encore personnaliser votre boutique :

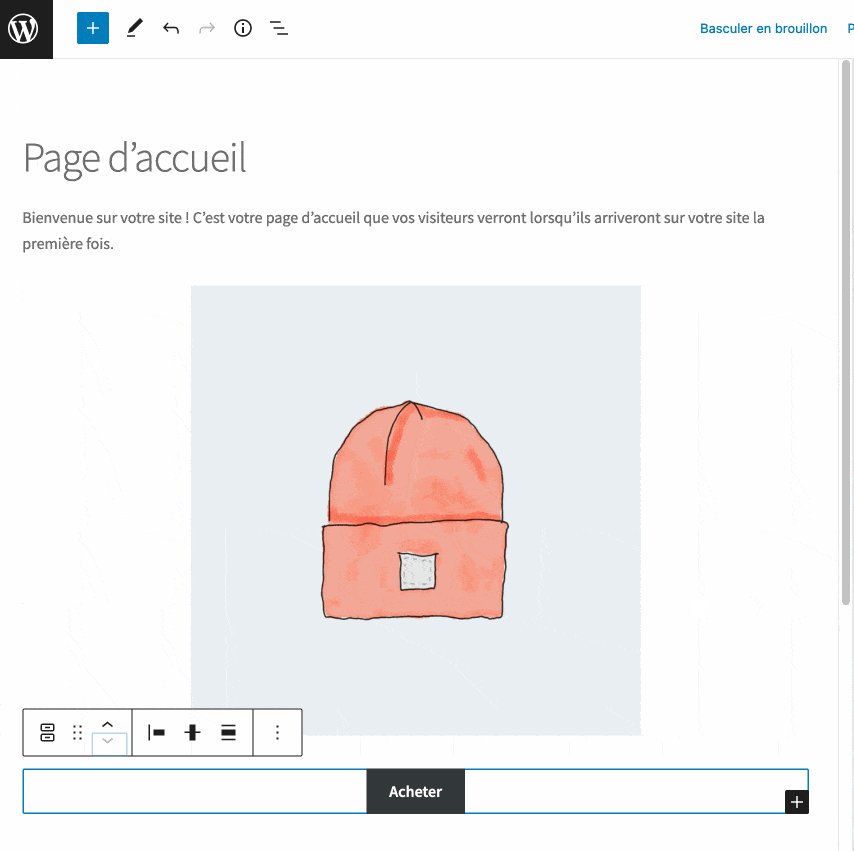
Et puis ? Et puis c’est tout. Voilà ma boutique sur pied, prête à être personnalisée.

Je vous l’accorde, pour le moment, elle n’a rien de très personnel… Mais vous verrez par la suite qu’on peut pousser la personnalisation beaucoup plus loin.
Alors restez attentif et concentré dans la lecture de ce comparatif WooCommerce vs Shopify.
WooCommerce ou Shopify : qui gagne ici ?
Niveau facilité et rapidité d’installation, Shopify l’emporte devant WordPress.
L’assistant de configuration de WooCommerce est très pratique. Cependant, il comporte un peu plus d’informations à remplir que celui de Shopify, qui va plus droit au but.
Comme vous l’avez constaté, l’utilisation de WooCommerce nécessite aussi que vous connaissiez un minimum le fonctionnement de WordPress, sinon vous risquez de passer pas mal de temps à vous acclimater aux deux environnements (WP et WooCommerce).
Quelle maniabilité pour WooCommerce et Shopify ?
Maniabilité de Shopify vs WooCommerce
Les deux solutions ont au moins un point commun : elles présentent une interface assez similaire, avec un menu principal situé dans une barre latérale, côté gauche.
En revanche, je trouve que le tableau de bord est plus intuitif et clair sur Shopify. On a accès en un clin d’œil aux fonctionnalités essentielles.

Tout est fait pour faciliter la vie des débutants et des non-initiés à la technique.
On vous donne par exemple quelques conseils pour ajouter vos produits, personnaliser votre thème ou encore ajouter un nom de domaine personnalisé.
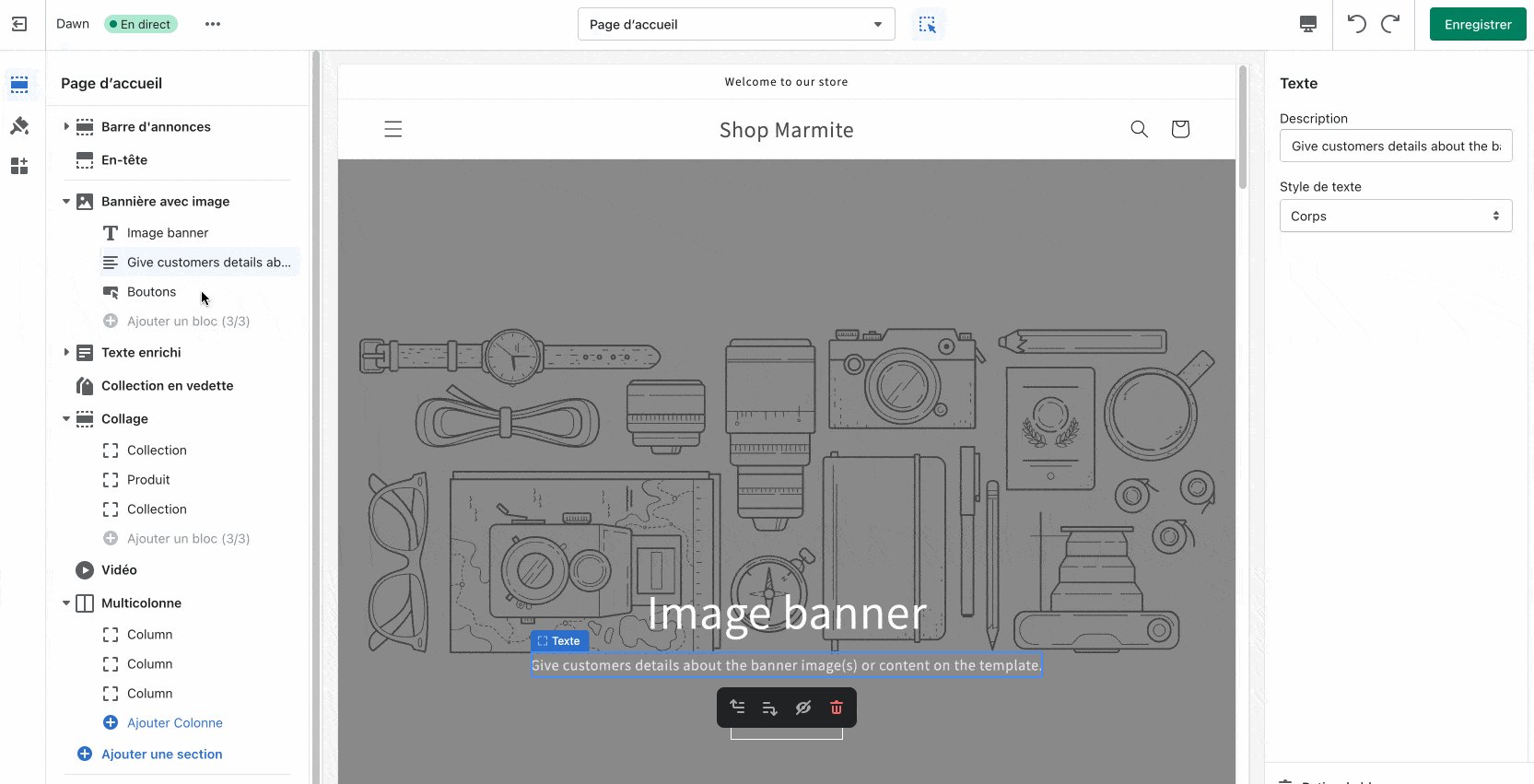
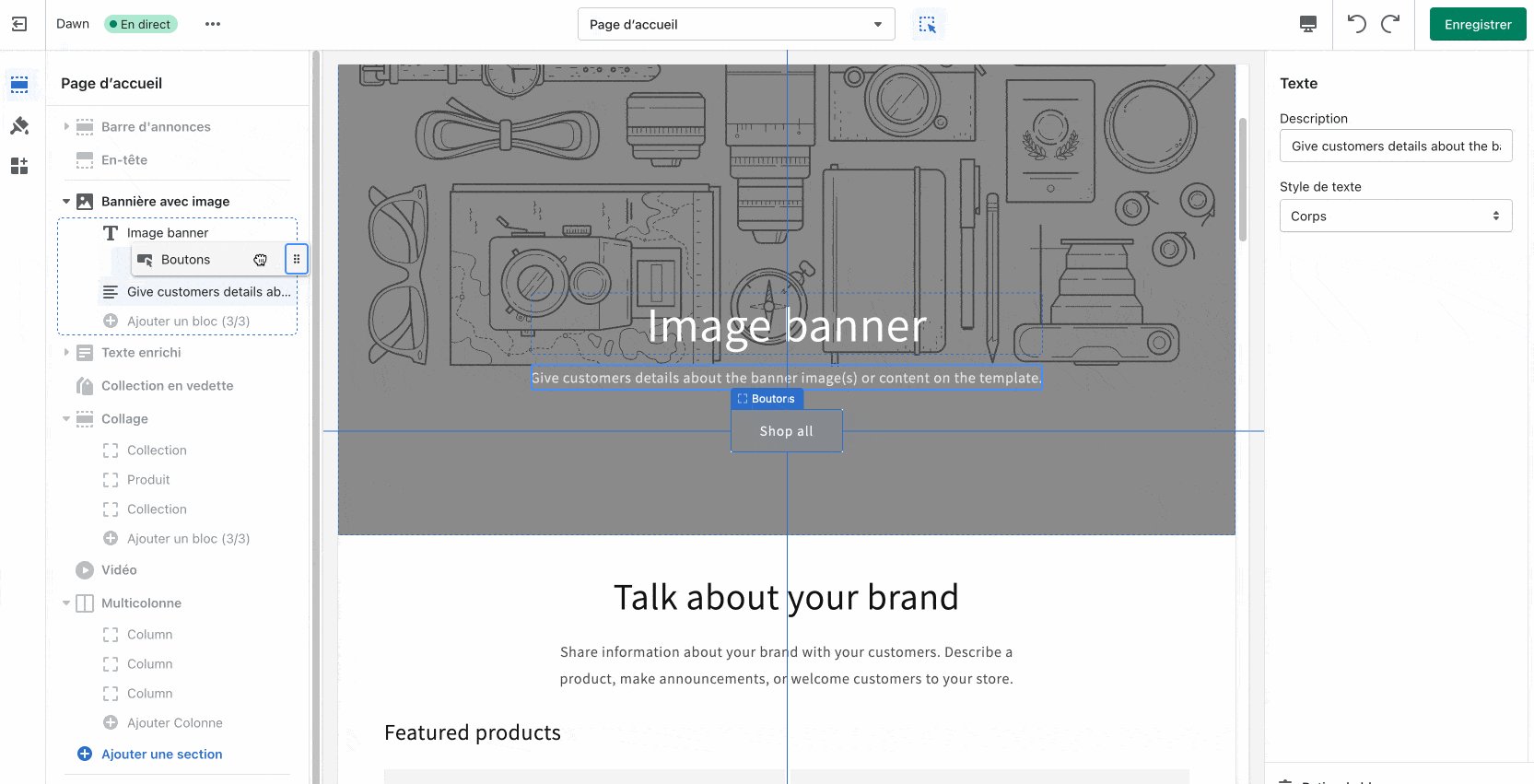
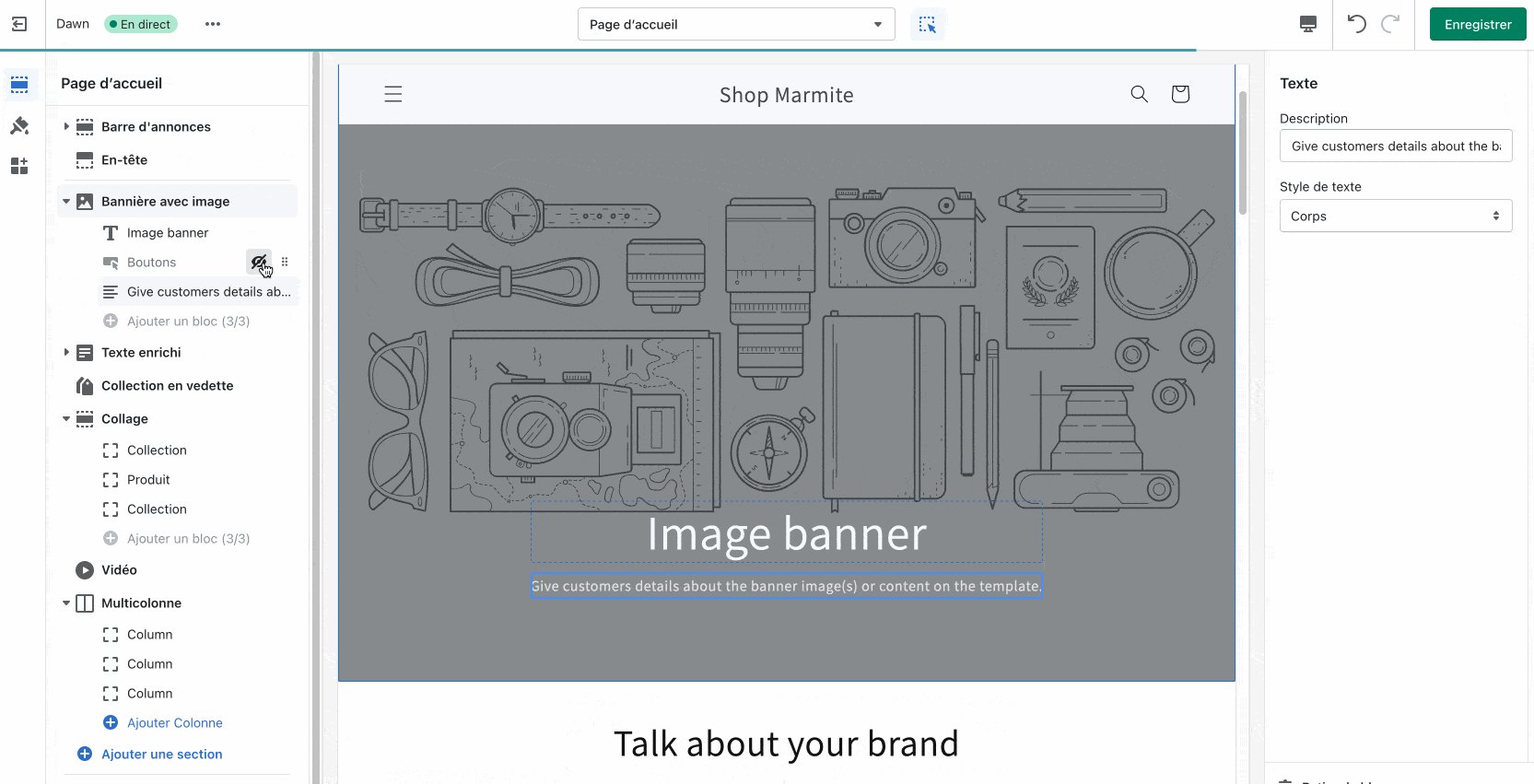
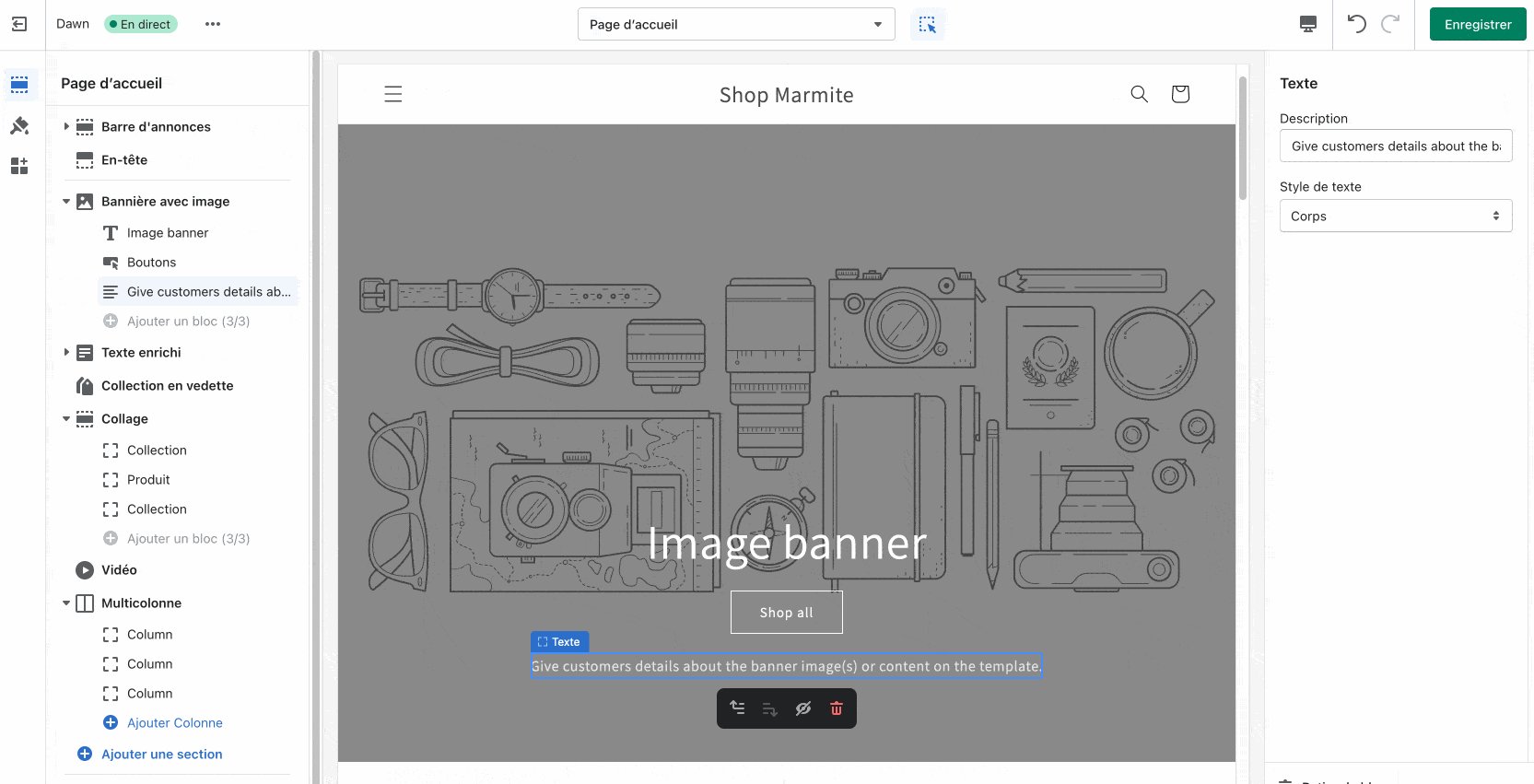
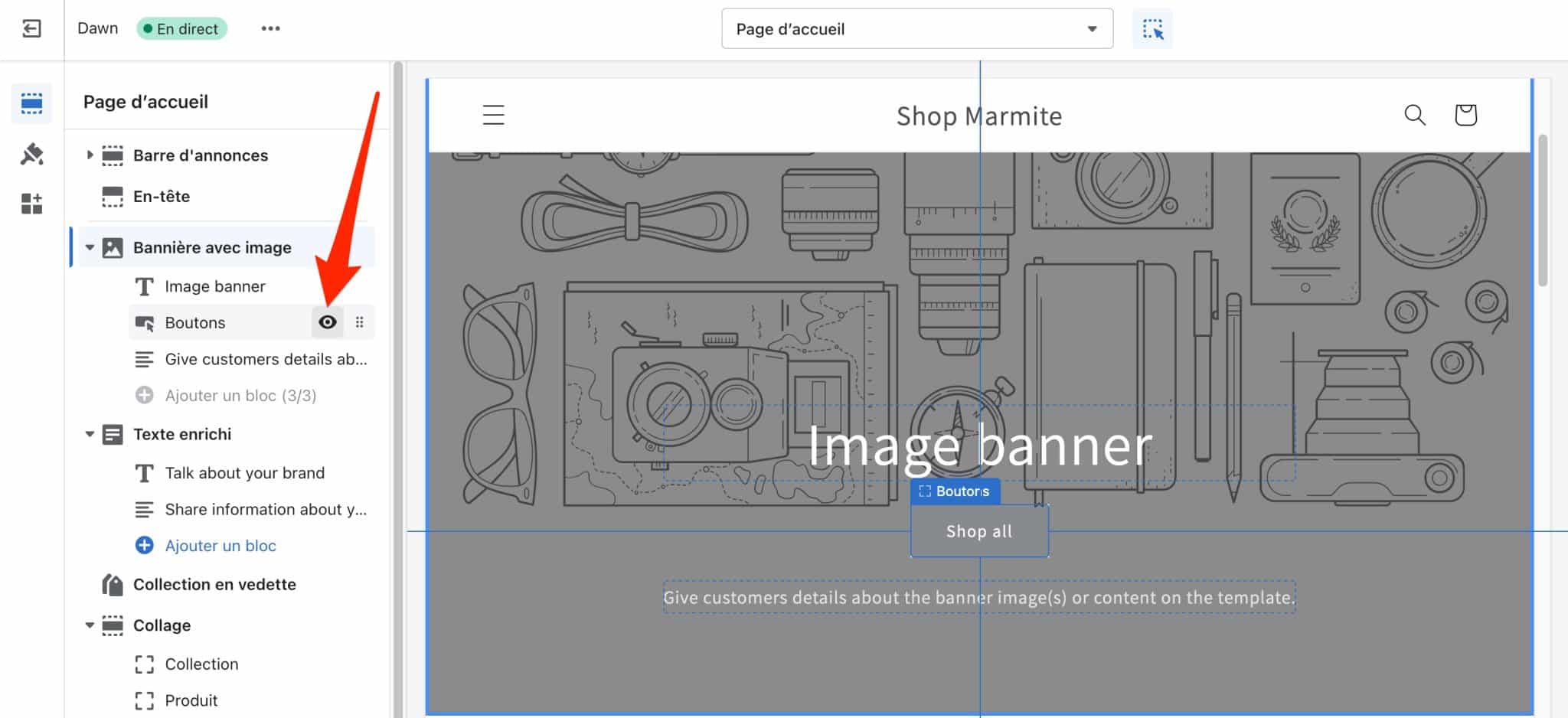
Côté maniabilité, Shopify utilise un éditeur WYSIWYG (What You See Is What You Get, Ce que vous voyez est ce que vous obtenez) : pour ajouter des éléments sur votre page, il vous suffit d’ajouter la section de votre choix (texte, promotions, images, produits etc.).
Pour les organiser au sein de votre page, une simple action de glisser-déposer suffit. Vous constaterez les changements en temps réel.

Vous pouvez aussi facilement désactiver l’affichage d’une section de votre choix grâce à un simple clic sur une petite icône en forme d’œil.

Maniabilité de WooCommerce
Sur WooCommerce, la prise en main ne sera pas aussi aisée pour un débutant, surtout si vous découvrez le fonctionnement de WordPress en même temps.
La première chose que vous remarquerez, c’est que les réglages ne sont pas accessibles aussi facilement que sur Shopify.
Vous en trouverez certains dans le menu « WooCommerce », d’autres dans les menu « Produits », « Statistiques » et « Marketing » :

Sans oublier l’Outil de personnalisation (Customizer), accessible depuis Apparence > Personnaliser.
Grâce à lui, vous pourrez commencer à modifier l’apparence visuelle de votre thème (couleurs, typographie, en-tête, pied de page etc.), mais aussi procéder à quelques réglages via l’onglet « WooCommerce ».
Si vous utilisez un thème WooCommerce basé sur des blocs, vous aurez toujours accès à l’Outil de personnalisation. Cependant, l’essentiel des modifications sur l’apparence visuelle de votre thème s’effectueront depuis l’éditeur de site, en passant par Apparence > Éditeur.
L’éditeur de site est une fonctionnalité qui a fait son apparition avec la sortie de la version 5.9 de WordPress. Grâce à lui, vous pouvez éditer toutes les zones de votre site (en-tête et pied de page compris) à l’aide de blocs Gutenberg.
En résumé, disons que le tableau de bord est moins intuitif et un peu plus austère sur WordPress que sur Shopify, et on s’y perd un peu lorsque l’on met pour la première fois le nez dedans.
Concernant la maniabilité, WooCommerce ne fonctionne pas nativement sur le principe du glisser-déposer, en tout cas depuis l’Outil de personnalisation.
Cependant, il est possible de se rapprocher de cette fonctionnalité en utilisant l’éditeur de contenu de WordPress.
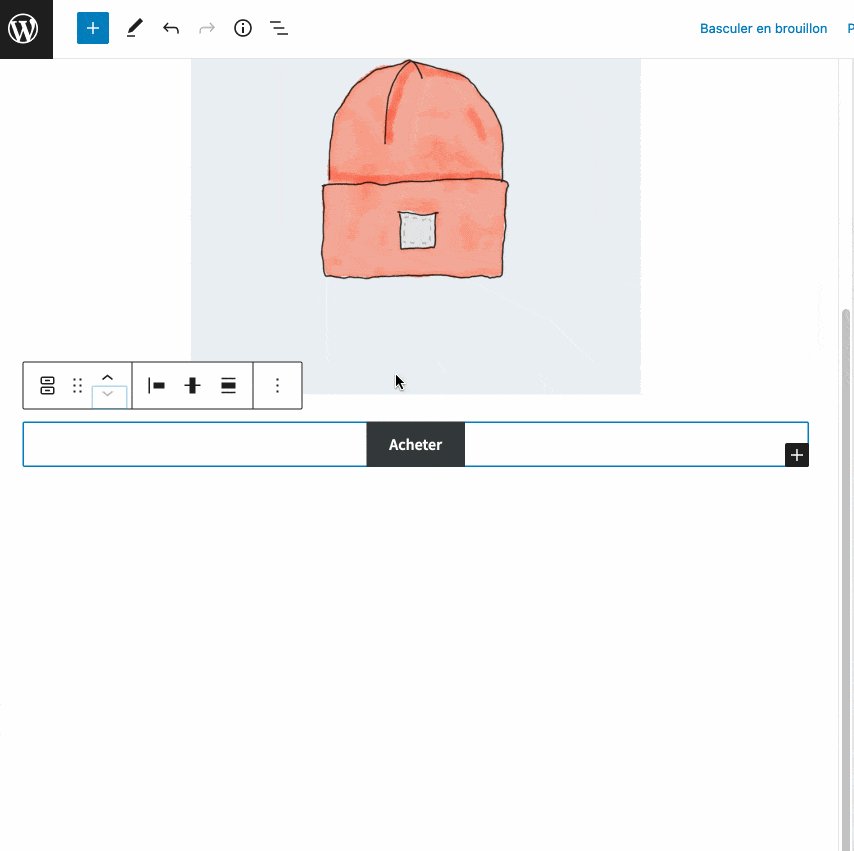
Grâce à des blocs – des conteneurs – tout prêts (texte, images, cartes, médias, paragraphe, vidéo etc.), vous pouvez ajouter du contenu en 1 clic.
Par contre, il n’est pas encore possible de faire glisser-déposer vos blocs. Un petit bouton permet quand même de faire remonter ou descendre vos blocs, pour vous rapprocher de ce que propose Shopify :

Autre option possible ? Utiliser un constructeur de page comme Elementor, le Divi Builder ou encore Beaver Builder. L’édition en glisser-déposer fait partie de leur ADN.
Tous trois sont optimisés pour WooCommerce et proposent même, afin de faciliter la mise en page de vos contenus :
- des modules spécifiques pour l’extension e-commerce ;
- des modèles de sites entiers (templates) et de pages prêts à l’emploi à activer en un clic ;
- un constructeur dédié à WooCommerce (en particulier sur Elementor et le Divi Builder) pour personnaliser sans coder les pages de base de WooCommerce : Panier, Produit, Commande et Paiement.
Un constructeur de page (page builder sur WordPress) est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’utilisation de modèles prêts à l’emploi. L’édition se fait souvent en glisser-déposer et en temps réel.
WooCommerce vs Shopify : qui gagne ici ?
Pour la personne qui ne possède pas ou peu de connaissances techniques et souhaite très vite lancer sa boutique en ligne, Shopify sera clairement plus facile à manipuler.
Mais à ce niveau-là, WooCommerce part aussi avec un handicap, puisque l’utilisateur qui souhaite le découvrir devra aussi se faire la main avec WordPress (n’oubliez pas que WooCommerce est un plugin de WordPress).
Le temps d’apprentissage sera donc forcément plus long.
Quelles fonctionnalités de design et de personnalisation pour ces deux outils ?
Le design et la personnalisation sur Shopify
Quel choix de thèmes sur Shopify ?
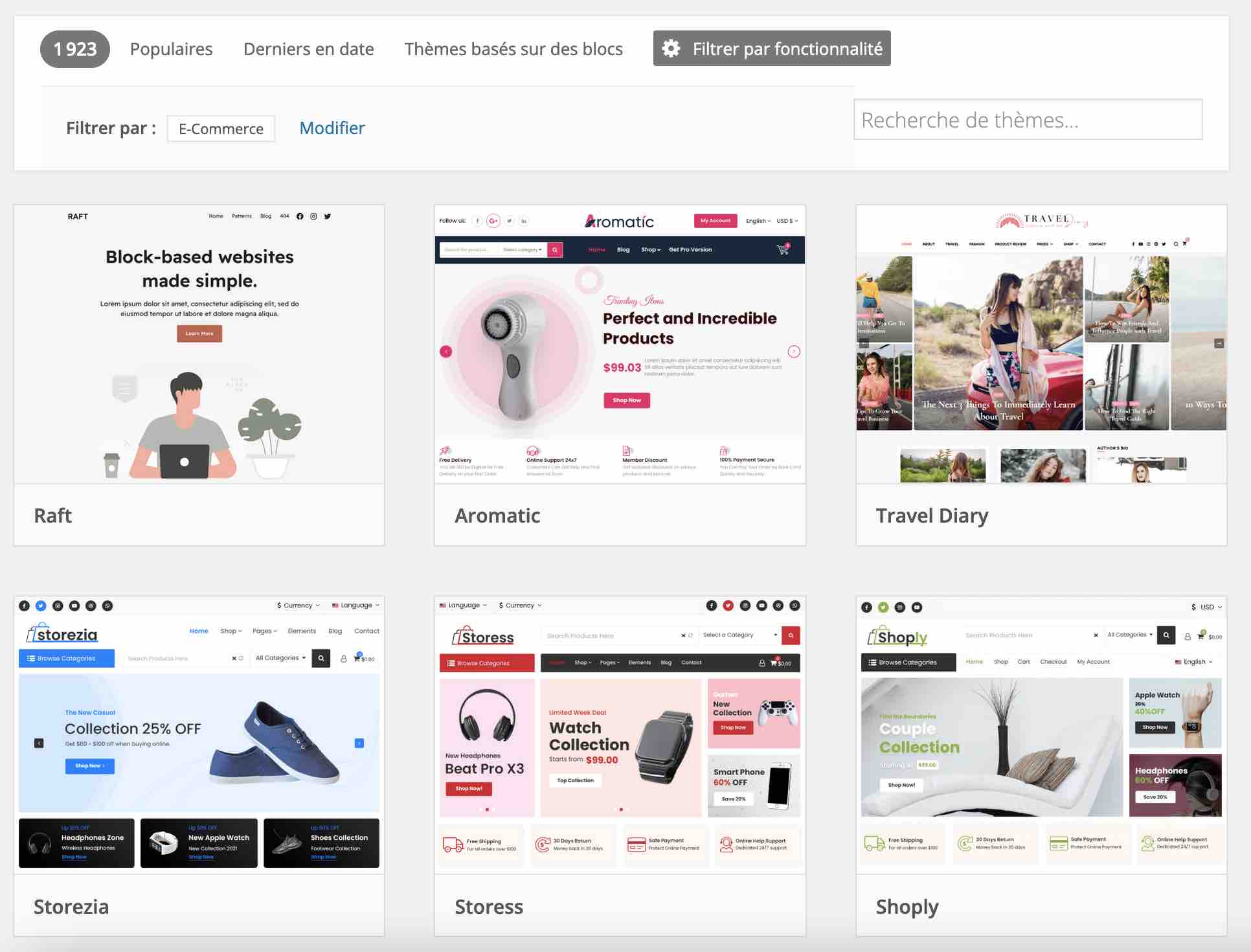
Continuons ce comparatif WooCommerce vs Shopify avec la question des thèmes. Pour modifier l’apparence de votre e-shop, Shopify dispose de sa propre boutique de thèmes intégrée à sa plateforme.
Comme l’explique l’entreprise, un thème est « un modèle qui détermine l’apparence et la présentation de votre boutique en ligne ».
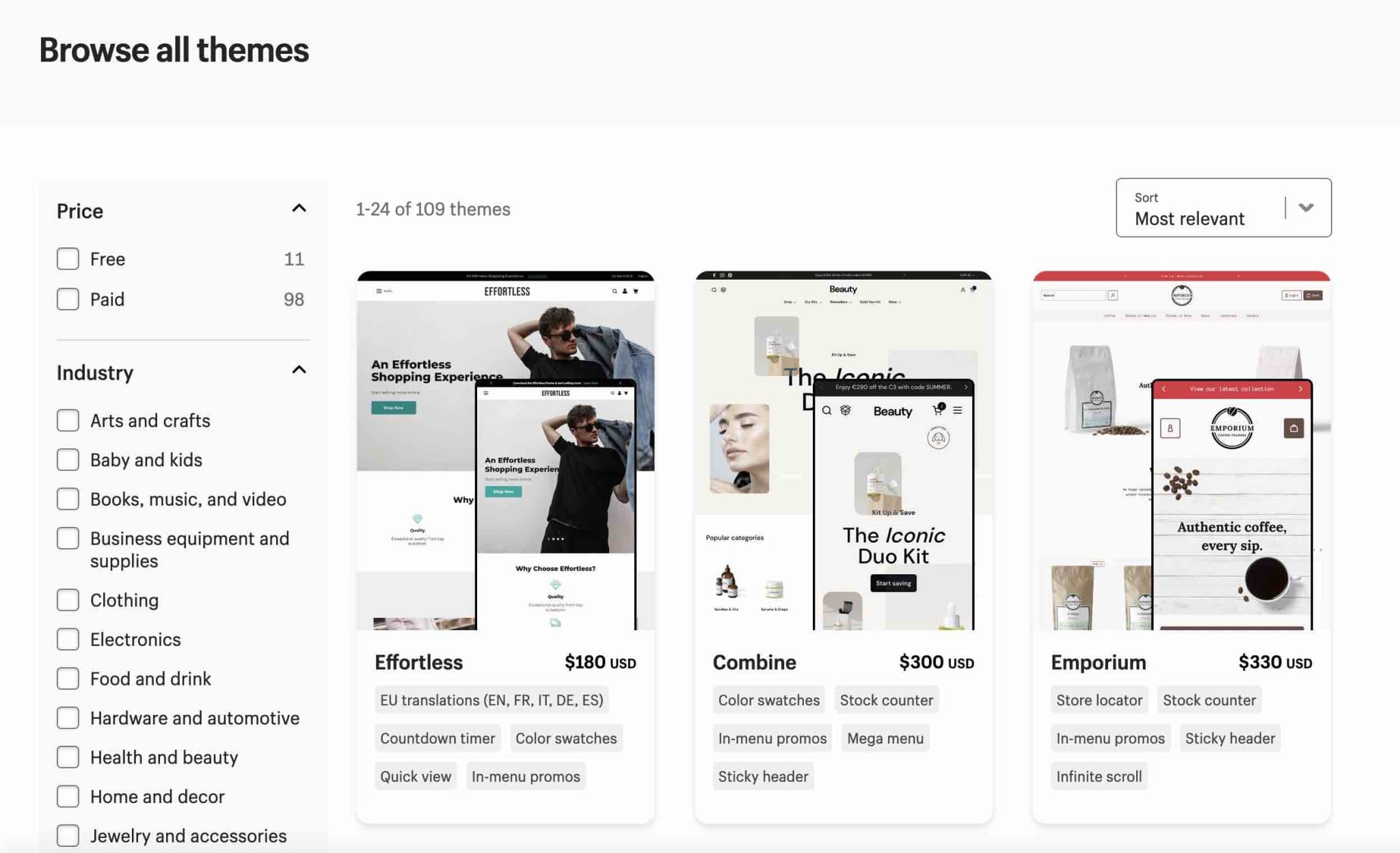
Au moment de rédiger ces lignes, Shopify proposait 109 thèmes (11 gratuits et 98 payants).

Ces thèmes, responsive (adaptables sur ordinateur, smartphone et tablette), s’adapteront à de nombreux domaines, en fonction de votre activité (photographie, restauration, mode, bijoux, sport, beauté, meubles etc.).
Ils se caractérisent par leur design minimaliste et épuré, avec une part belle faite aux images.
L’idée ? Mettre en avant vos produits du mieux possible.
Pour les thèmes premium, les prix sont compris entre 180 $ et 350 $ (entre 172 € et 335 €) l’unité. L’écart de prix va du triple au septuple par rapport à un thème WordPress premium optimisé pour WooCommerce (50 € / 60 € en moyenne).
109 thèmes, vous allez peut-être vous dire que cela fait un peu léger comme choix, surtout si vous comptez vous démarquer des autres boutiques créées avec Shopify ?
Sachez que vous pouvez avoir plus de choix en vous rendant sur une plateforme spécialisée comme Themeforest.
Cette dernière propose par exemple plus de 1 500 thèmes pour Shopify créés par des développeurs tiers (externes à Shopify).
La personnalisation sur Shopify
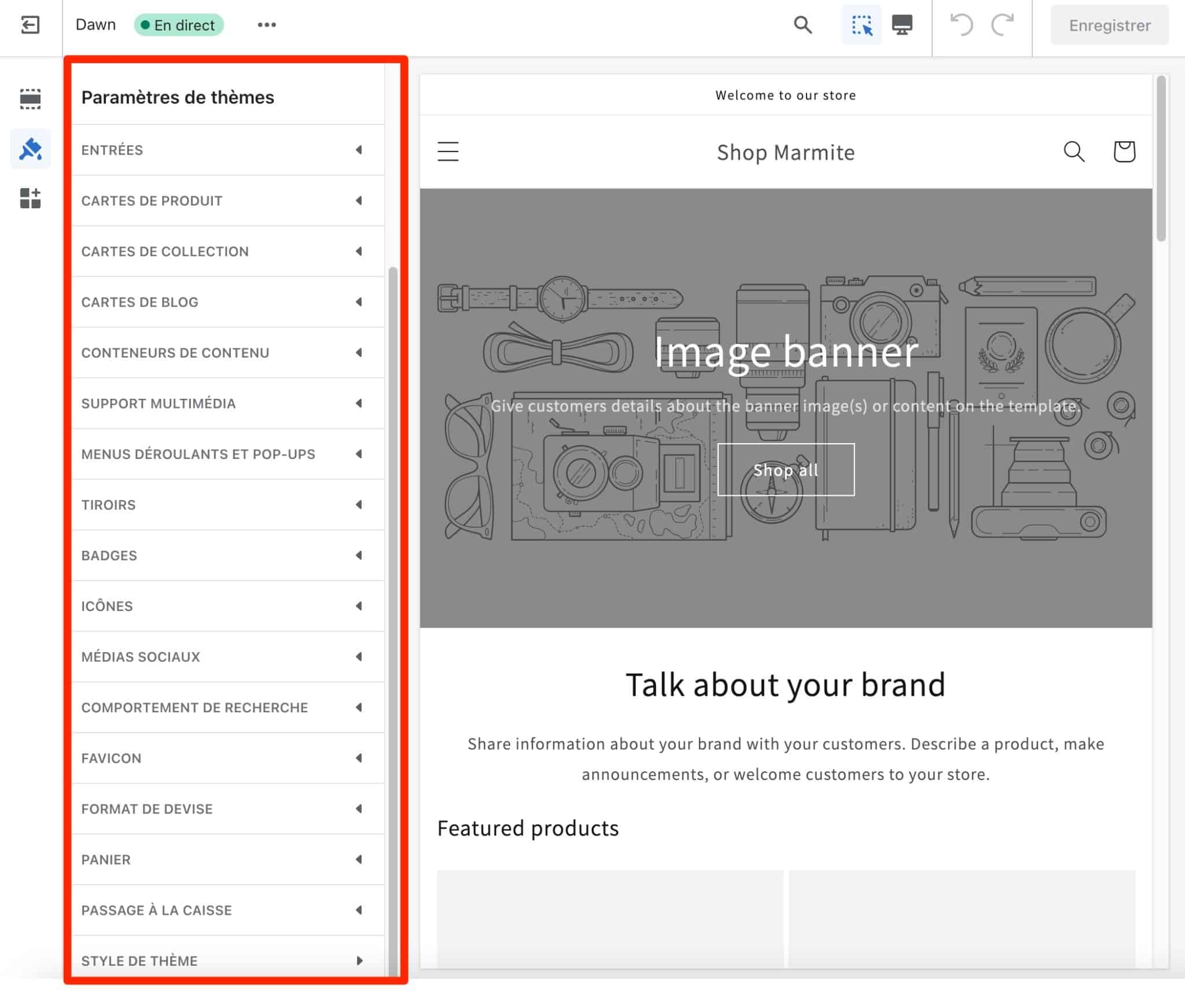
Passons maintenant à la personnalisation. Les thèmes se modifient depuis votre interface administrateur en utilisant l’éditeur de thèmes.
Il est notamment possible :
- de changer les couleurs (du texte, des boutons, des formulaires etc.) ;
- de modifier la typographie ;
- d’éditer la favicon ;
- d’ajuster la largeur de la page ;
- ou encore d’ajouter un logo.

Par rapport à WooCommerce, vous allez voir que cela reste très sommaire.
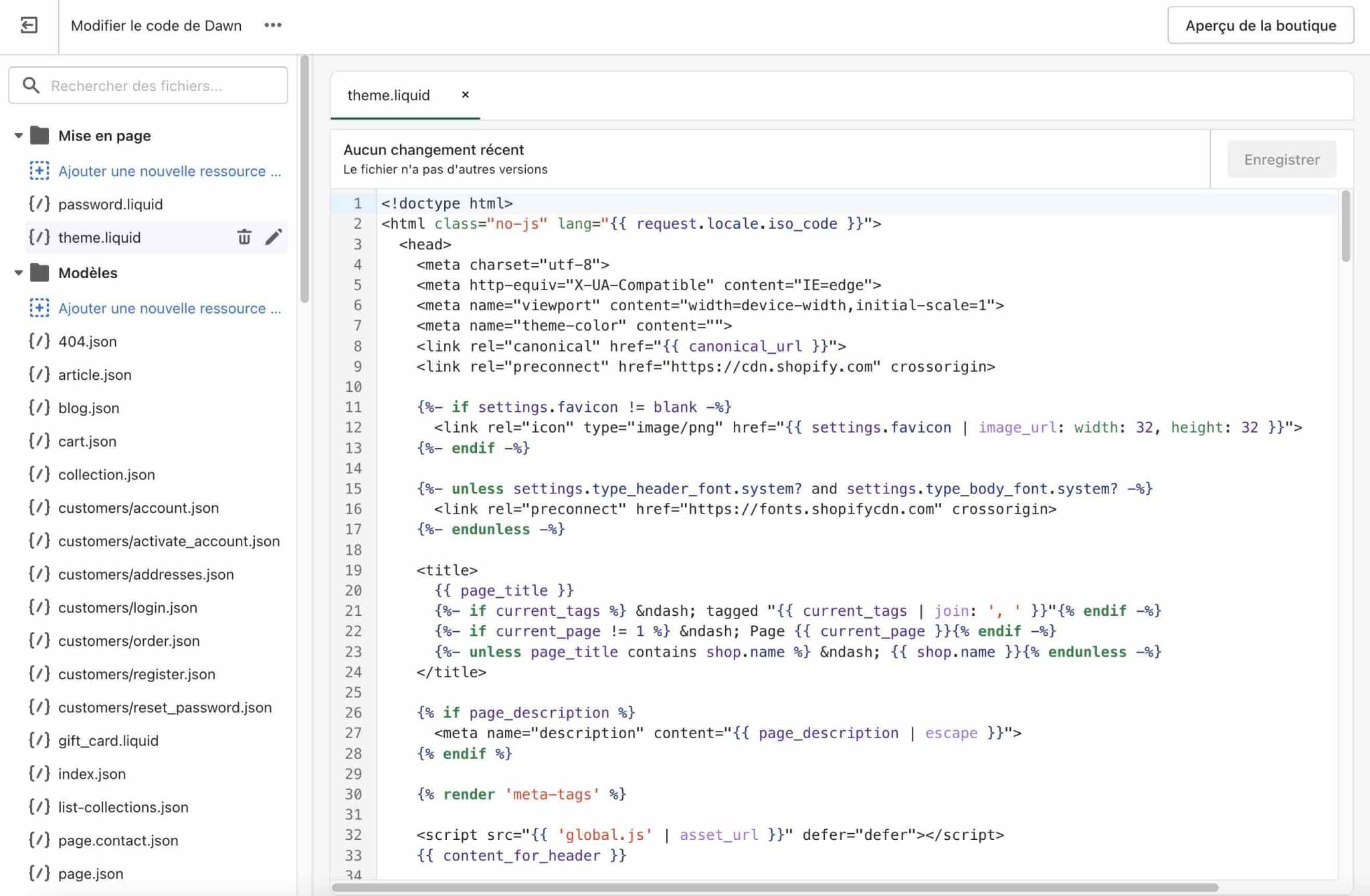
Néanmoins, il est tout de même possible d’avoir un contrôle un peu plus étendu en modifiant directement le code.
Mais pour cela, il vous faudra connaître et comprendre le langage de programmation utilisé par Shopify, appelé Liquid. Pas le truc le plus simple si vous n’avez aucune connaissance en code, visez plutôt… :

Par défaut, votre nom de domaine Shopify comporte l’extension myshopify.com, ce qui ne fait pas très professionnel (ex : maboutique.myshopify.com). Pas de panique ! Il est possible d’acheter et de configurer le nom de domaine personnalisé de votre choix (à condition qu’il soit disponible). Un lien vous est d’ailleurs proposé sur l’Accueil de votre Tableau de bord.
Le design et la personnalisation sur WooCommerce
Quelle offre de thèmes et d’extensions sur WooCommerce ?
Allez hop, au tour de WooCommerce, maintenant. Son offre de thèmes est beaucoup plus abondante.
Tout d’abord, si vous vous servez de Storefront, vous pouvez utiliser l’un de ses 14 thèmes enfants (jusqu’à 39 $ soit 37 € l’unité).
Un thème enfant est une sorte de sous-thème qui vous permet de personnaliser l’apparence de votre thème principal.
Au moment de choisir votre thème, vérifiez bien qu’il soit compatible avec WooCommerce. Si c’est le cas, cela sera normalement mentionné dans sa description.
En moyenne, un thème premium vous coûtera une cinquantaine d’euros (comme pour Shopify, vous pouvez aussi en trouver sur des plateformes spécialisées type Themeforest).
N’oublions pas également les thèmes gratuits, présents sur le répertoire officiel WordPress. On en dénombre près de 2 000.

Par ailleurs, l’une des grandes forces de WordPress – et par ricochet de WooCommerce – réside dans ses extensions.
En anglais, on appelle ça des plugins. Il en existe plus de 60 000 sur le répertoire officiel, et il y en a tout un tas qui vous aideront à personnaliser l’apparence de votre thème.
Pour être tout à fait objectif, Shopify propose aussi ses propres « plugins », si l’on peut dire, à travers son App Store. Mais l’offre est beaucoup moins importante.
La personnalisation sur WooCommerce
Terminons cette partie en abordant la personnalisation de WooCommerce. Ce dernier étant un logiciel open-source, il se caractérise aussi par sa flexibilité.
En résumé, vous pouvez en faire ce que vous voulez et modifier son code comme bon vous semble : tous ses fichiers sont accessibles.
Shopify vs WooCommerce : qui gagne ici ?
WooCommerce remporte la bataille du design et de la personnalisation. Son offre de thèmes est beaucoup plus importante et il reste surtout beaucoup plus modulable.
Cela vous permettra d’en tirer profit au maximum et d’en faire ce que vous voulez.
Quelles fonctionnalités e-commerce pour ces deux plateformes ?
Au moment de choisir la plateforme de votre boutique, il y a un élément tout aussi important que sa personnalisation à prendre en compte, si ce n’est plus : les fonctionnalités e-commerce qu’elle propose.
Votre finalité consiste à vendre vos produits, alors autant ne pas être limité à ce niveau.
L’objet ici n’est pas de s’attarder sur toutes les options proposées par les deux outils. On va plutôt se focaliser sur 4 éléments qui nous semblent majeurs :
- la création de produits ;
- la gestion des modes de paiement ;
- le multilinguisme ;
- les frais de port et la livraison.
WooCommerce vs Shopify : la création de produits
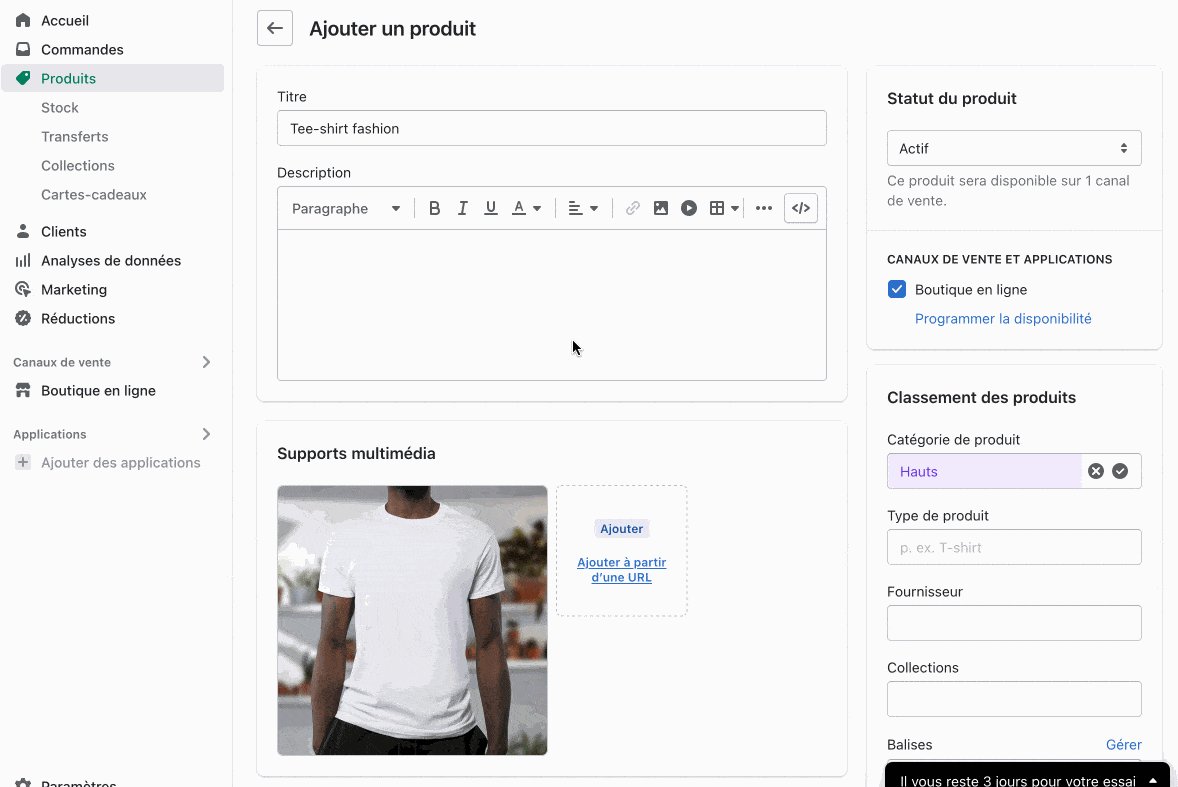
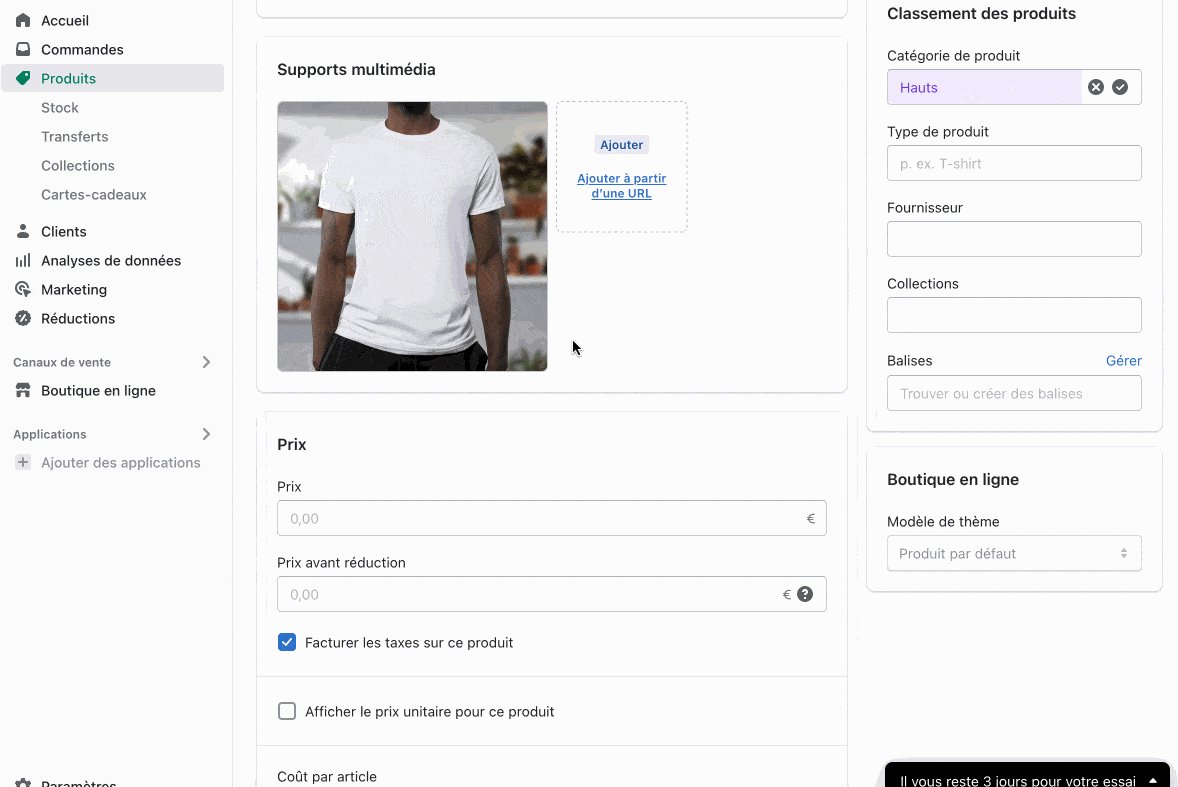
Sur Shopify, vous êtes pris par la main sur votre tableau de bord et les options sont plutôt claires.
En résumé, vous renseignez un titre, une petite description, ajoutez une image et donnez des infos sur le poids et la livraison, et le tour est joué.

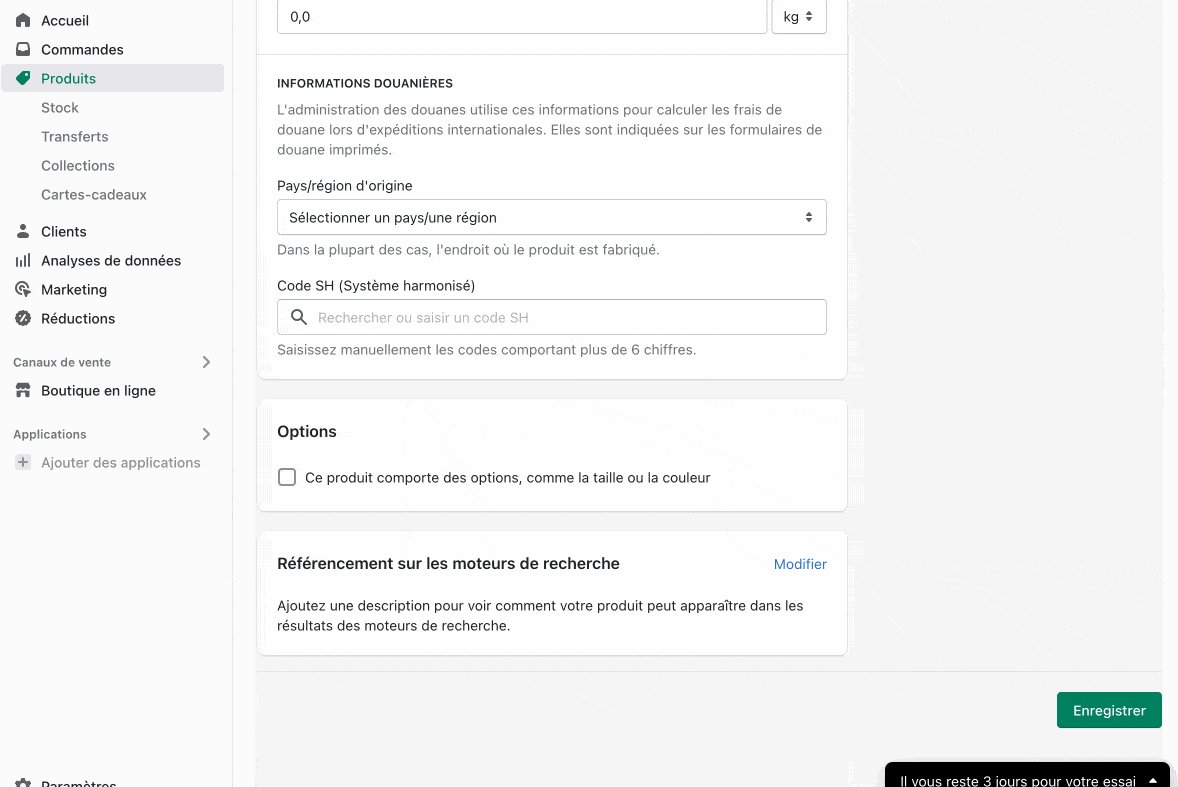
Avec WooCommerce, l’immersion dans la création d’un nouveau produit est un peu moins didactique pour le débutant.
Il y a des champs un peu partout sur la page. En étant parachuté là-dessus pour la première fois vous pourriez être un brin déboussolé.
Mais l’avantage, c’est que les options de personnalisation sont légion.
La majorité d’entre elles se retrouvent dans un encart « Données produit » présent sous l’éditeur de texte.

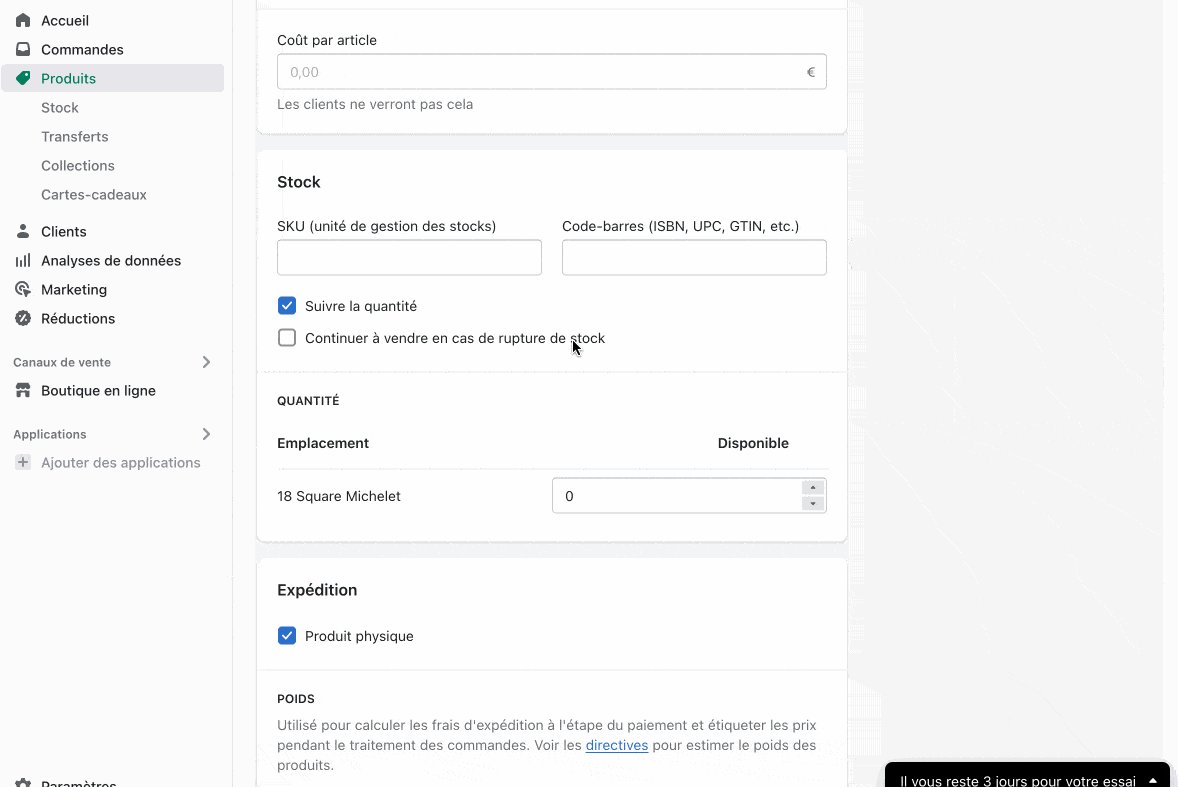
Comme sur Shopify, on vous donne la possibilité d’entrer un prix, de définir un poids, d’indiquer si votre produit est physique ou téléchargeable, ou encore de définir des variations (appelées variantes, chez Shopify).
Tiens, les variations, parlons-en, justement. Elles permettent de créer des combinaisons d’options pour un produit donné, que vous pouvez proposer en différentes versions (par exemple : plusieurs couleurs, plusieurs tailles etc.).
Sur Shopify, vous pouvez créer jusqu’à 100 variantes maximum pour un produit et chaque produit peut avoir jusqu’à 3 options au maximum. Il s’agit d’une limitation que WooCommerce ne connaît pas.
Enfin, les deux plateformes ne présentent pas de limite au nombre ou au type de produit que vous pouvez vendre dans votre boutique en ligne.
Les modes de paiement
Comme l’explique Shopify, « Shopify Payments est le moyen le plus simple d’accepter des paiements en ligne ».
Indisponible en France lors de la rédaction de la première version de cet article, la plateforme de paiement native de la solution est désormais accessible pour les boutiques situées dans l’Hexagone.
C’est un sacré pas en avant car elle est totalement gratuite (vous ne payez pas de frais de transaction). Résultat, vous n’avez plus besoin de passer par une plateforme de paiement externe pour accepter les paiements en ligne par carte de crédit.
Si besoin, Shopify en propose quand même plus d’une centaine, parmi les célèbres Stripe, PayPal ou Amazon Pay.
Par contre, des frais (de 0,5 % à 2 %) vous seront automatiquement prélevés sur chaque transaction si vous les utilisez. J’y reviendrai lorsque j’évoquerai les prix.
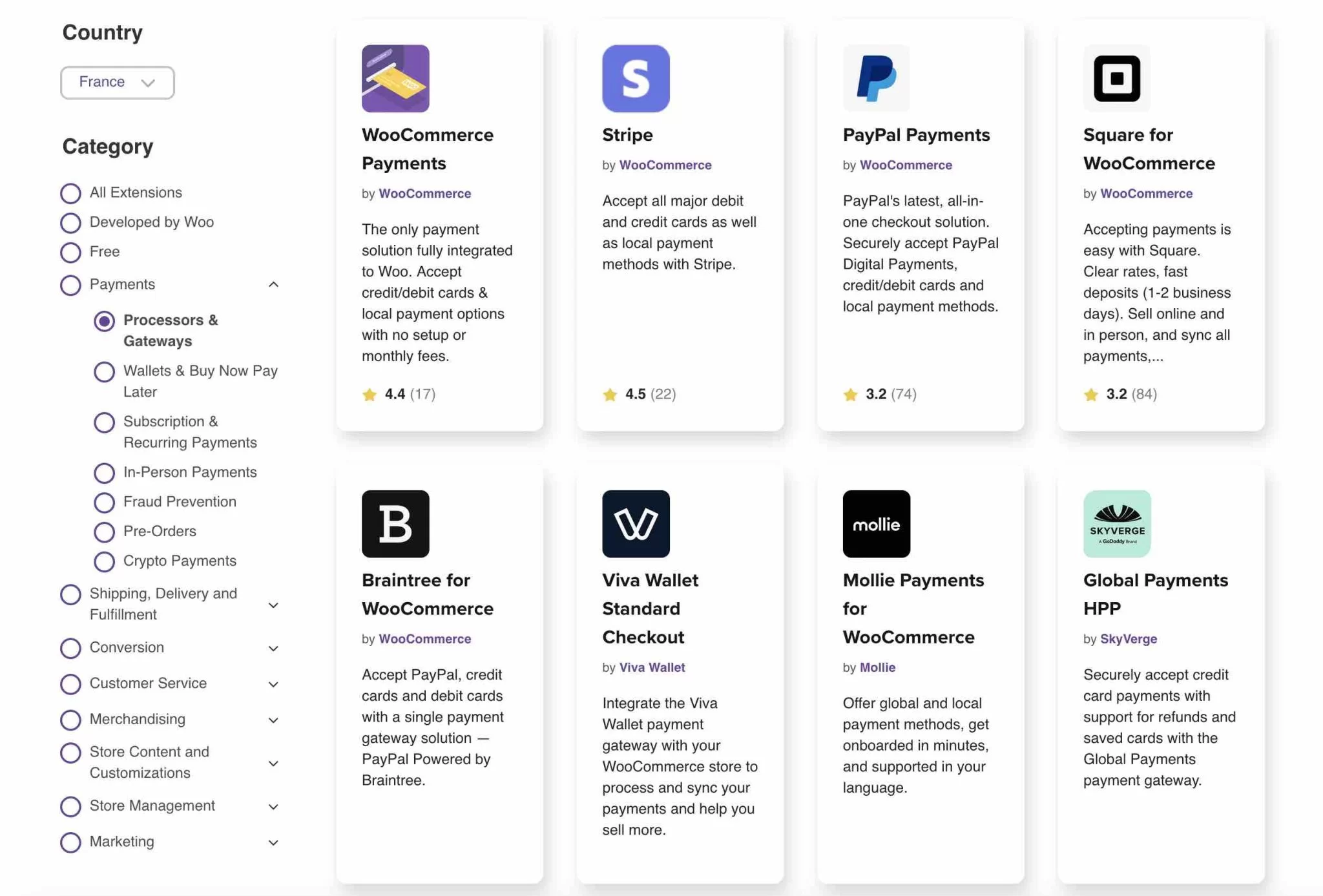
Avec WooCommerce, pas de souci à ce niveau-là. Les passerelles de paiement citées ci-dessus sont disponibles gratuitement sous la forme d’extensions.

Le multilinguisme
Pour développer les ventes de votre boutique et toucher de nouveaux clients, proposer vos produits dans différentes langues, en anglais notamment, reste une stratégie à adopter.
En plus, vous pourrez par ricochet commencer à vous positionner sur des requêtes supplémentaires sur les moteurs de recherche.
Comment cela se passe sur Shopify ? La première possibilité consiste à utiliser un thème contenant plusieurs options de langue.
Seconde option : utiliser une application dédiée, comme Langify (17,50 $/mois soit 17 €) ou Weglot (gratuit jusqu’à 2 000 mots).
Nativement, WordPress ne permet pas de faire de multilingue (comme Shopify d’ailleurs).
Pour y parvenir, vous allez devoir utiliser une extension ou un service dédié comme Polylang (freemium), WPML (premium) ou encore et toujours Weglot (freemium).
Résultat des courses : transformer votre site en Tour de Babel aura un coût plus ou moins équivalent sur l’une ou l’autre des plateformes.
Les frais de port et la livraison
Shopify, comme WooCommerce, permet de régler les frais de livraison selon différents paramètres comme :
- la taille du produit ;
- le poids du produit ;
- la zone de livraison, afin de définir un tarif particulier.
WooCommerce ou Shopify : qui gagne ici ?
Côté fonctionnalités e-commerce, Shopify a petit à petit refait son retard sur certains points. Mais dans la globalité, WordPress reste plus flexible et complet.
Applications, marketing, blogging, dropshipping : bonus pour aller plus loin
Comment customiser les fonctionnalités de chaque plateforme ?
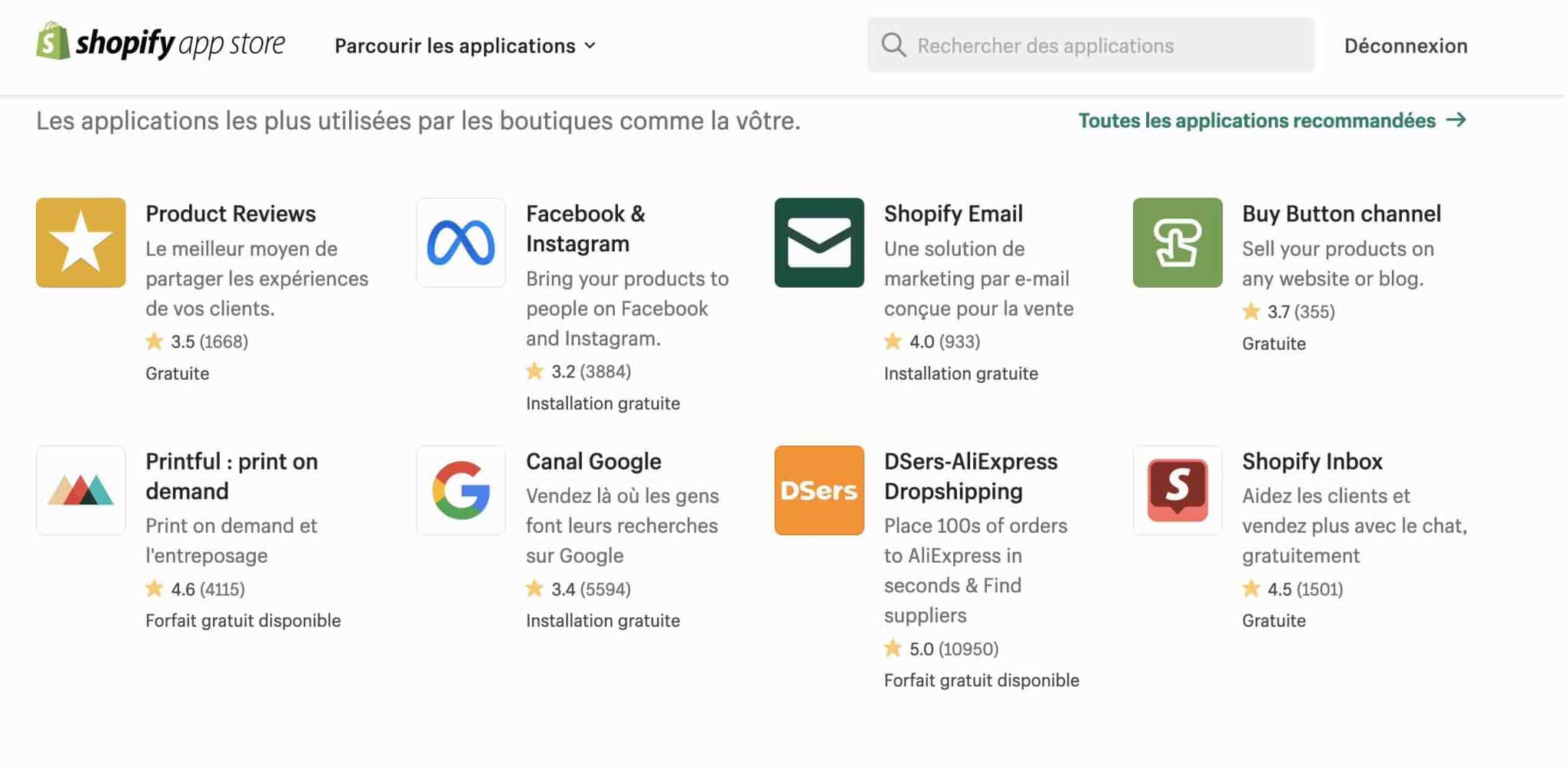
Sur Shopify, vous pouvez installer des applications pour personnaliser votre boutique en ligne.
Ces applications, disponibles sur le dénommé App Store – accessible via le lien « Applications » de votre tableau de bord – permettent d’ajouter des fonctionnalités supplémentaires à votre boutique.

Certaines sont gratuites, d’autres payantes (généralement autour de 10 $ soit 10 €). Vous en trouverez dans plusieurs catégories, par exemple :
- moyens de vente ;
- marketing ;
- gestion des stocks ;
- Ventes et conversions
- finances etc.
Les applications, ce sont en quelque sorte l’équivalent des extensions officielles proposées par WooCommerce.
On en dénombre près de 800 (de 0 $ à 300 $ soit 287 €), réparties en plusieurs catégories comme sur Shopify : paiement, marketing, livraison, gestion de boutique etc.
Mais ce n’est pas tout, loin de là. L’une des forces de WordPress, c’est son écosystème et sa communauté.
Vous trouverez des milliers d’extensions tierces (cet article en liste 71 incontournables) pour pousser encore plus loin la personnalisation de WooCommerce, que ce soit gratuitement sur le répertoire officiel WordPress, ou sur des boutiques spécialisées.
Suivi des stats/Marketing
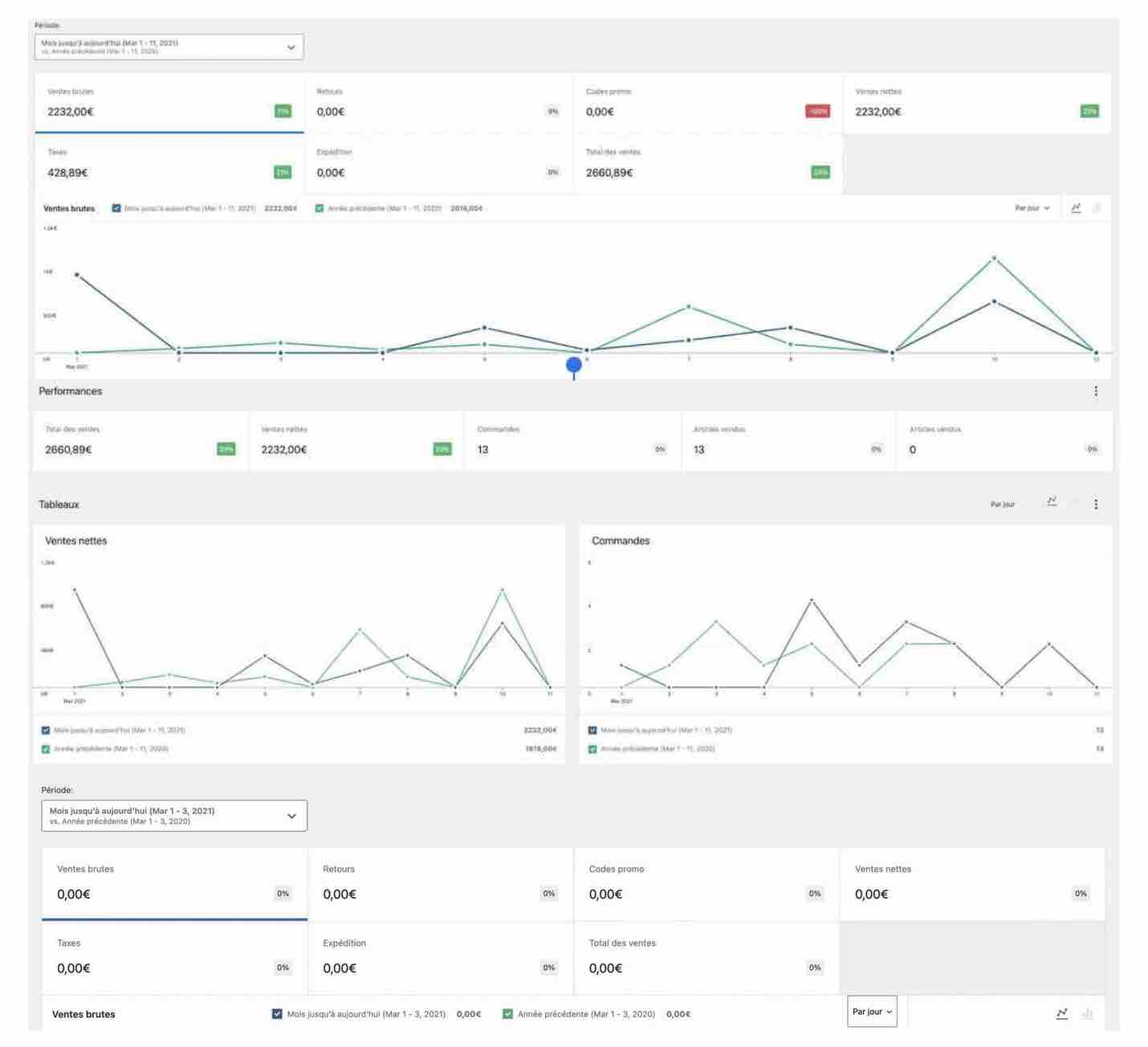
Shopify vous donne accès à un suivi de vos statistiques nativement, directement depuis votre tableau de bord.
En un clin d’œil, vous allez avoir un aperçu de nombreuses statistiques comme vos ventes, le nombre de visites reçues (par types d’appareil, par source de trafic etc.), le taux de conversion, etc.
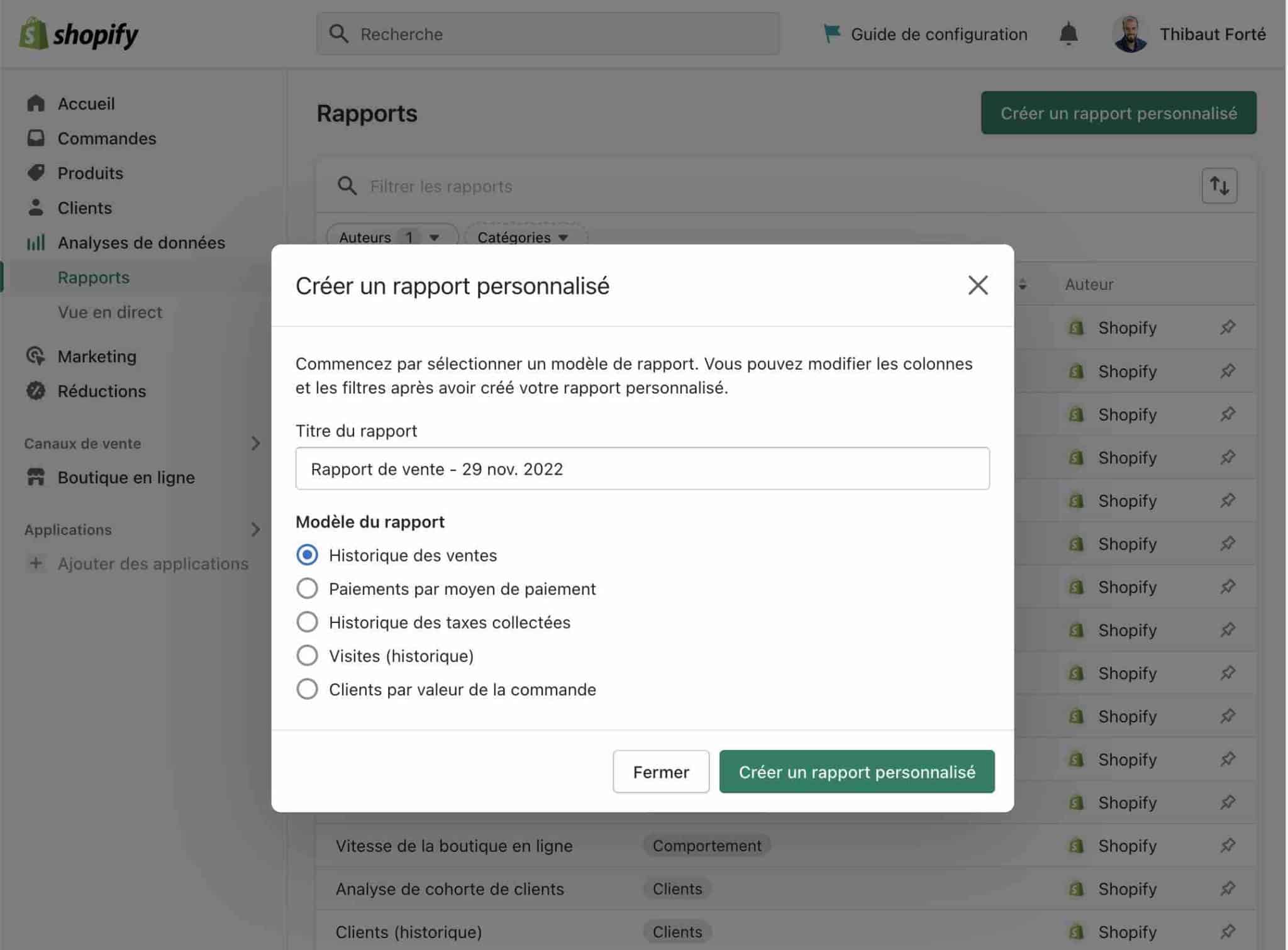
J’ai bien aimé le fait de pouvoir créer des rapports sur divers sujets (ventes, acquisition, marge, finances etc.), et aussi de pouvoir les personnaliser en appliquant vos propres filtres.
Ça, c’est vraiment pas mal si vous voulez donner un aperçu concret du fonctionnement de leur boutique à vos clients, par exemple.

Enfin, Shopify vous permet d’accéder en temps réel aux visites sur votre site, ainsi qu’aux commandes et aux ventes effectuées.
Avec WooCommerce, il est aussi possible d’avoir accès à de nombreuses données, en passant par le menu « Statistiques » sur votre tableau de bord.
Cela vous donne notamment accès à des données précises sur les ventes de vos produits, les commandes, les téléchargements, les codes promo, etc.
Vous avez même la possibilité de filtrer vos stats en fonction de la période de votre choix, de segmenter, et même de télécharger ces données au format CSV.

Mais on est assez loin des détails proposés par Shopify. Pour un suivi poussé de vos statistiques, vous devrez connecter votre boutique à Google Analytics.
Il est par exemple possible de le faire grâce à l’extension MonsterInsights, qu’Alex vous présente dans cette vidéo.
Concernant le marketing et l’affiliation, les deux plateformes vous permettent de vous y atteler, à condition d’installer une extension de votre choix.
Par exemple Mailchimp, pour envoyer des newsletters, faire de l’email marketing, ou relancer des paniers abandonnés.
Le blogging
Même si votre finalité – et votre priorité – reste sûrement de faire le maximum de ventes, mettre en place un blog sur votre boutique peut constituer un excellent retour sur investissement.
Tout d’abord, des contenus pertinents et utiles qui aident vos utilisateurs peuvent vous permettre d’attirer plus de trafic, et potentiellement plus de clients, donc.
Ensuite, un contenu de qualité va aussi renforcer votre image de marque et vous positionner en tant qu’expert.
Vous serez également en mesure de fidéliser vos clients.
Entre les deux plateformes, WordPress me semble être un meilleur cheval pour bloguer, et pas seulement parce qu’il a été initialement conçu comme un outil pour ça.
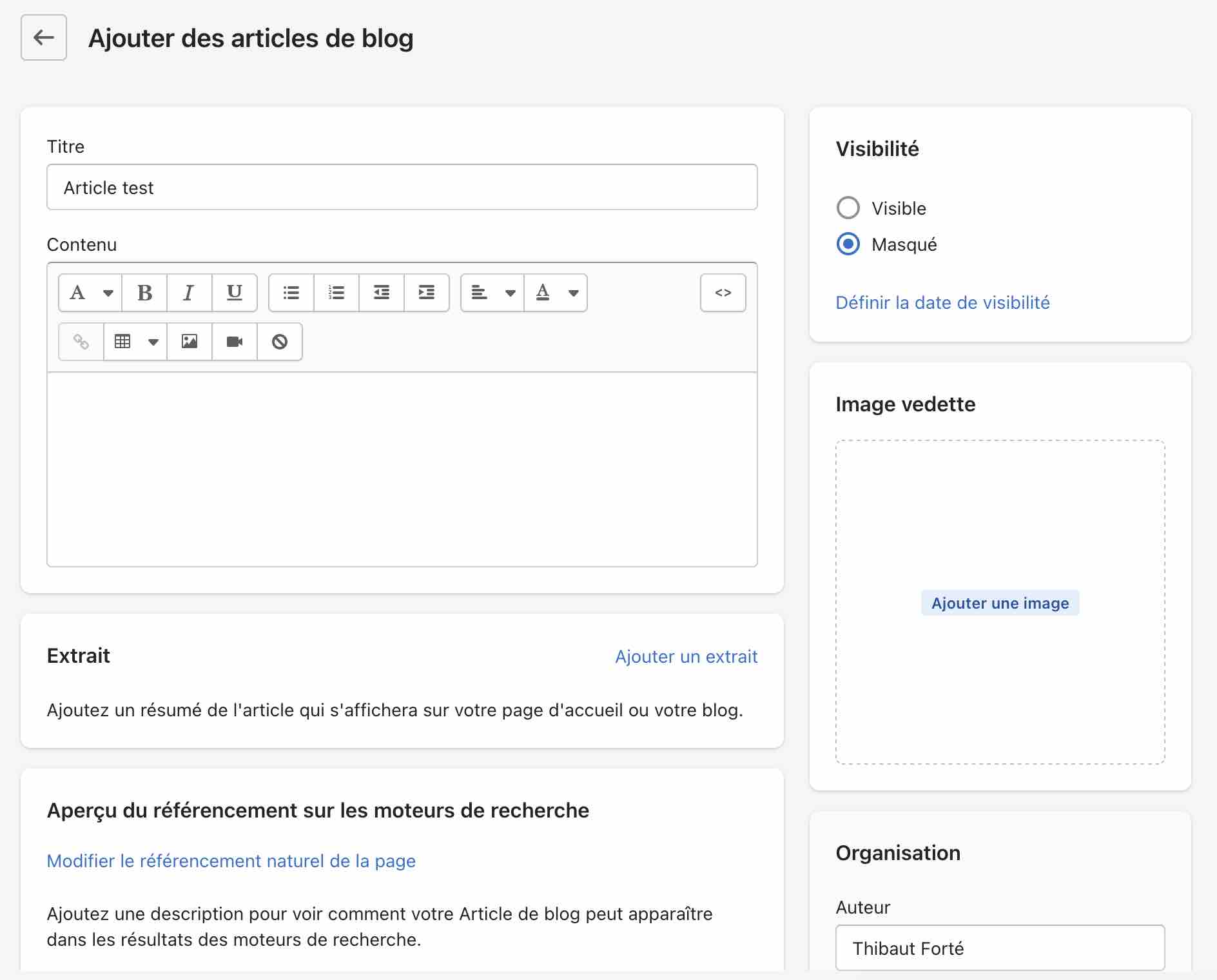
Shopify comporte bien un moteur de blog intégré et vous pourrez écrire vos articles et gérer les commentaires sans souci.

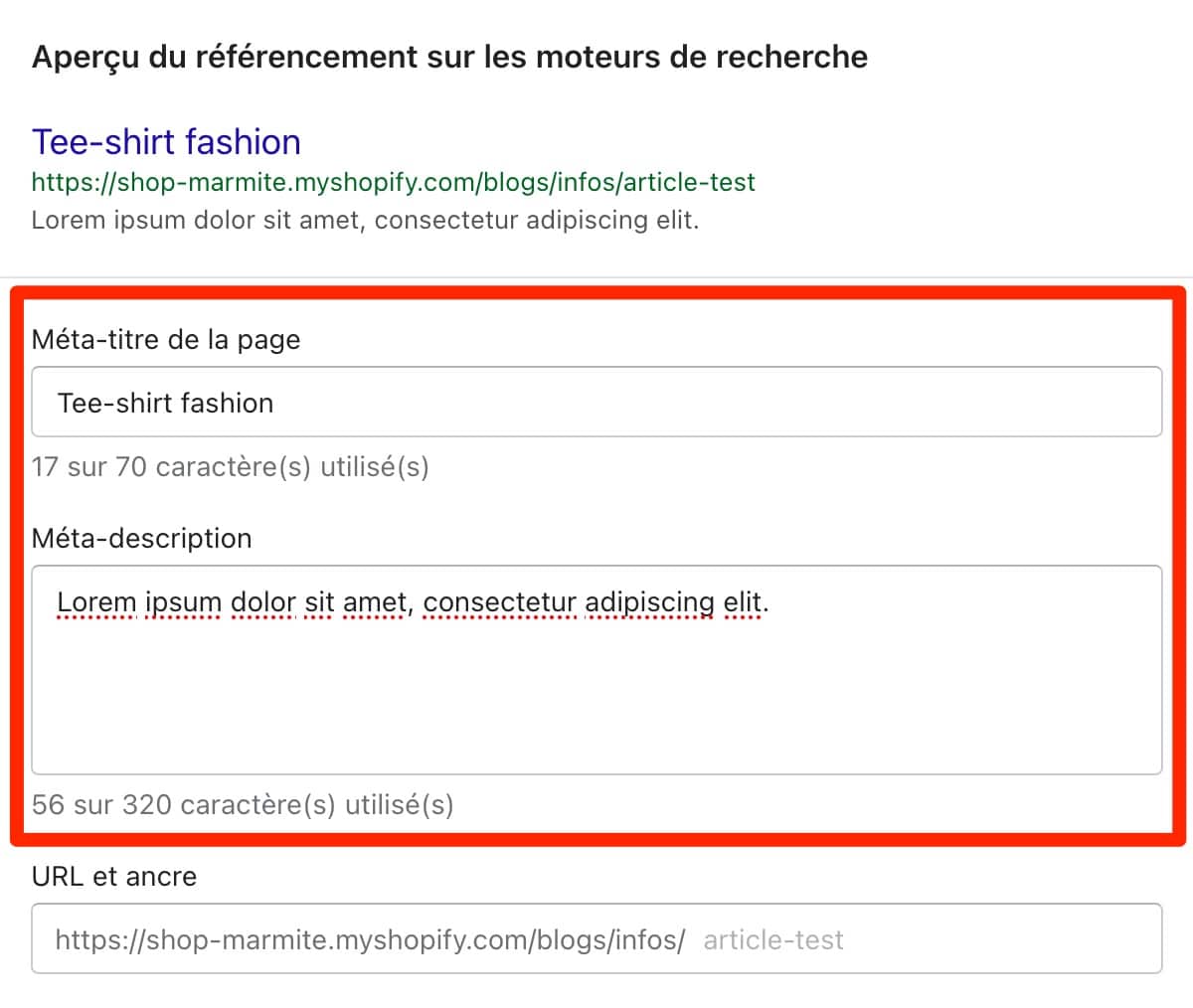
En revanche, vous disposerez de moins de réglages. Par exemple, vous n’aurez pas la possibilité de créer des URLs personnalisées pour plaire à Google.
Shopify rajoutera notamment les catégories « blogs » et « infos » sur l’URL de votre article.
Le dropshipping sous WooCommerce ou Shopify
Si vous vous intéressez de près au e-commerce, je parie que vous avez déjà entendu parler de ce terme à la mode : dropshipping.
L’idée ? Permettre à un e-commerçant de « vendre en ligne des produits qui sont en stock chez son fournisseur ».
En d’autres termes, votre boutique fait office de simple vitrine et vous n’avez plus de stock à gérer, ni de livraison à assurer.
Alors, pour faire du dropshipping, on part plutôt sur WordPress (WooCommerce) ou sur Shopify ?
Sur les deux plateformes, vous devrez passer par une ou plusieurs extensions pour faire le lien entre votre boutique et un revendeur tiers.
Comme l’explique cet article, le choix de l’une ou l’autre des solutions dépend du type de boutique que vous souhaitez lancer.
Si vous désirez tester ça avec WordPress, consultez notre article dédié.
WooCommerce / Shopify : qui gagne ici ?
Grâce à son intégration à WordPress, WooCommerce profite du gigantesque écosystème qui l’accompagne et permet de pousser très loin la personnalisation.
Comment gère-t-on son SEO sous Shopify et sous WooCommerce ?
Le SEO sur Shopify
Votre boutique est prête, et correctement paramétrée ? Pour avoir des chances de vendre vos produits au plus grand nombre, vous allez devoir vous rendre visible sur les moteurs de recherche (Google, Bing, Yahoo etc.).
45 % des sites marchands misent avant tout sur le SEO pour attirer de nouveaux clients. Par ailleurs, on estime que 35 % des recherches de produits commencent sur Google.
Vous avez compris : optimiser votre SEO devient une nécessité. Shopify propose nativement pas mal d’options intéressantes à ce niveau.
Pour commencer, vous pouvez éditer vos balises title et meta-description, très importantes en référencement naturel, sans passer par un outil tiers.

Ensuite, Shopify génère automatiquement un sitemap XML. Ce dernier permet de faciliter l’indexation de vos pages sur un moteur de recherche.
Shopify fournit aussi automatiquement un certificat SSL à votre boutique après l’ajout de votre domaine personnalisé. Un petit cadenas apparaîtra alors juste devant votre URL.

C’est tout simplement indispensable car cela permet de sécuriser votre boutique : je vous rappelle quand même que des visiteurs vont être amenés à y effectuer des paiements.
Par ailleurs, le navigateur Google Chrome sanctionne les sites qui ne sont pas en HTTPS en indiquant à l’internaute qu’il navigue sur une page qui n’est pas sécurisée.
Enfin, vous pouvez aussi créer et gérer vos redirections 301 depuis votre interface administrateur.
Le SEO sur WooCommerce
On retourne sur WooCommerce, désormais. Même s’il est naturellement optimisé pour le SEO, ce dernier ne fait pas tout à fait le poids avec Shopify, au niveau de ses options natives.
Cependant, un plugin gratuit très célèbre permet de le doter de toutes les fonctionnalités nécessaires. Son nom ? Yoast SEO.
Alex vous explique comment le paramétrer dans cet article, et vous le présente dans cette vidéo :
Si Yoast ne vous convient pas, ous pouvez aussi vous tourner vers d’autres solutions solides comme Rank Math, SEOPress ou SEOKEY.
WooCommerce ou Shopify : qui gagne ici ?
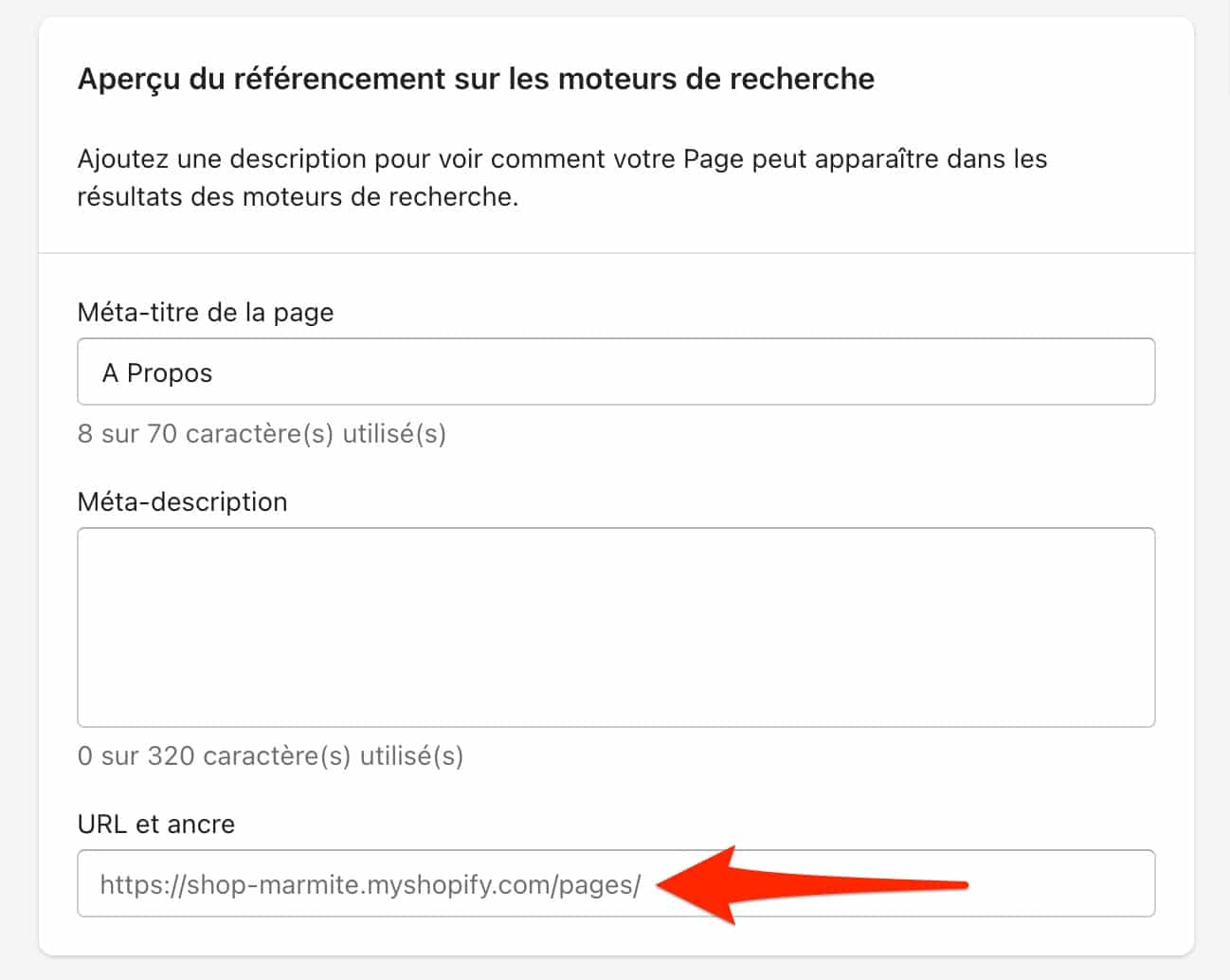
WooCommerce dispose de plus d’options pour personnaliser finement votre SEO. Par exemple, sur Shopify, vous n’avez pas tout à fait la main sur la réécriture de vos URLs.
La plateforme ajoute automatiquement des catégories (par exemple « pages » avant le nom de votre page), ce qui ne vous permet pas de les rendre tout à fait propres.

Enfin, il est aussi intéressant de préciser que la vitesse de votre site peut avoir un impact sur votre positionnement SEO (Google recommande un temps de chargement en dessous de 3 secondes sur mobile).
En ce sens, Shopify est réputé pour sa rapidité, puisqu’il héberge ses sites sur ses propres serveurs.
Avec WordPress, vous avez plus de chances d’avoir de mauvaises surprises à ce niveau si vous utilisez un hébergeur de piètre qualité. Méfiance de ce côté-là.
WooCommerce vs Shopify : comment s’assurer de la sécurité de son site sur les deux outils ?
Si vous utilisez Shopify, vous pouvez dormir tranquille : la plateforme s’occupe de tout niveau sécurité, qu’il s’agisse de la maintenance, des mises à jour, ou encore de la correction d’éventuelles failles de sécurité de votre site.
Sur WooCommerce, ce n’est pas la même mayonnaise.
Même si le plugin est développé et maintenu par Automattic (le contributeur majoritaire à WordPress.org), ce qui garantit un respect des standards du code en matière de sécurité, vous êtes seul responsable et vous vous débrouillez comme un grand.
Concrètement, vous devez notamment :
- effectuer les mises à jour du Cœur de WordPress, de vos thèmes et extensions dès que possible ;
- appliquer les bonnes pratiques en matière de sécurité, par exemple en utilisant un plugin dédié comme iThemes Security ;
- installer un certificat SSL puis passer votre site en HTTPS ;
- utiliser un hébergeur solide disposant de serveurs sécurisés, à l’image de ce que propose o2switch (lien aff), que WPMarmite utilise depuis 2017.
Pour aller plus loin sur le sujet, vous pouvez consulter la série vidéo Le Point Sécu sur la chaîne Youtube de WPMarmite :
WooCommerce vs Shopify : qui gagne ici ?
Tout dépend de votre degré d’implication : si vous n’avez pas envie de mettre la main à la pâte, Shopify sera parfait pour vous.
En revanche, si vous désirez avoir un contrôle total sur la sécurité de votre site, WordPress vous offrira plus de latitude.
L’aide et le support sur les deux plateformes
L’assistance sur Shopify
Derrière votre écran, je vous vois en train de pester. Bougre, comment ajouter cette fichue fonctionnalité, vous dites-vous ?
Que faire pour vous en sortir sans alerter les services d’urgences ?
Shopify met à votre disposition plusieurs éléments pour vous éviter la crise :
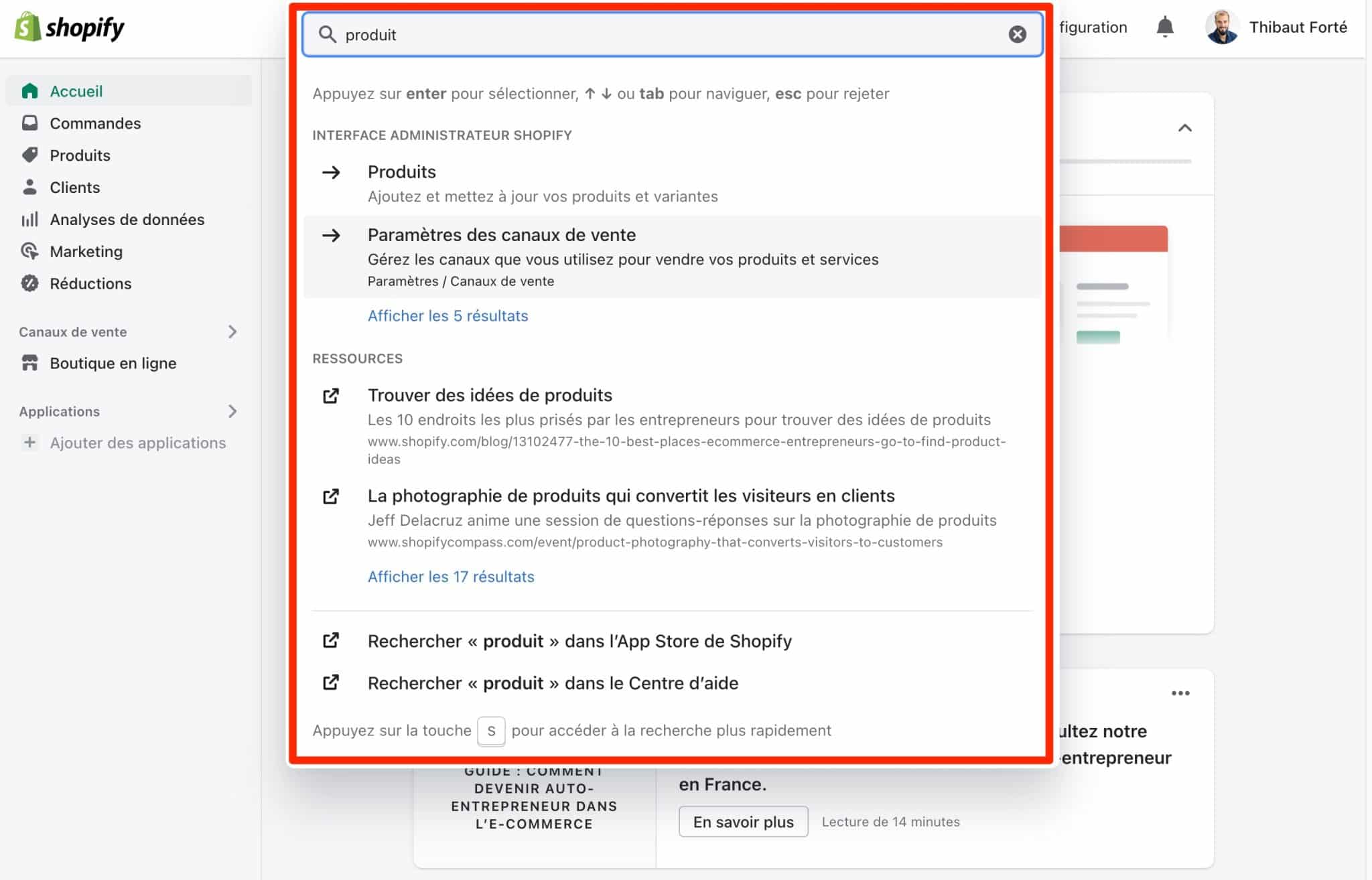
- une barre de recherche bien visible en haut de votre interface d’administration permet d’accéder à des ressources précises ;

- un Centre d’aide, comprenez une documentation au sein de laquelle on vous explique essentiellement comment configurer et gérer votre boutique ;
- des ressources : vidéos, webinaires, articles de blogs ou encore des forums communautaires, qui rassemblent plus de 900 000 membres ;
- des événements organisés en présentiel ou à distance, via des webinaires ;
- l’envoi de ressources par e-mail dès la mise en place de votre boutique. On m’a notamment présenté des stratégies pour générer du trafic ciblé vers ma boutique, comment activer des paiements pour être payé, ou encore comment atteindre des millions d’acheteurs ;
- des outils gratuits pour gérer votre entreprise : créateur de logo, générateur de nom de domaine et de nom d’entreprise, modèle de facture ou de fiche de paie etc. ;
- en optant pour un forfait payant – on va y venir – vous avez accès à une assistance par e-mail, chat ou téléphone 24h/24, 7j/7 ;
- vous pouvez aussi engager un expert Shopify, moyennant rémunération, afin qu’il se charge d’aspects techniques (développement web, design), ou plus marketing (ventes, contenu etc.).
En résumé, vous êtes pris par la main et accompagnés tout au long de votre processus d’apprentissage.
L’assistance sur WooCommerce
Avec WooCommerce, qu’en est-il ? Vous pourrez trouver de l’aide, mais ce ne sera pas aussi « direct ».
WooCommerce étant un plugin WordPress, cela vous donne accès à une gigantesque communauté très active. Vous pourrez notamment trouver des solutions à vos problèmes sur :
- la documentation officielle WooCommerce ;
- le forum officiel WordPress ;
- le site officiel de la communauté francophone ;
- des ressources en ligne spécialisées comme WPMarmite ;
- le Slack de la communauté francophone ;
- des groupes spécialisés sur les réseaux sociaux.
WooCommerce contre Shopify : qui gagne ici ?
Clairement, l’assistance sera rapide et personnalisée sur Shopify, notamment si vous optez pour un forfait payant.
Vous serez plus lâché au milieu de la jungle avec WooCommerce, même si la pluralité d’options existantes vous permettra très sûrement de trouver une solution à votre problème.
Quelles différences de prix entre les deux options ?
Tarifs de Shopify
Shopify propose trois forfaits payants :
- Basic (27 €/mois). Au moment de rédiger ces lignes, ce forfait était proposé à 1 €/mois pendant 3 mois.
- Shopify (79 €/mois).
- Advanced (289 €/mois).

Par rapport à l’offre « Basic », les forfaits « Shopify » et « Advanced » permettent notamment de créer plus de comptes d’employés et prélèvent moins de frais de transaction si vous utilisez une passerelle de paiement (2 % en « Basic », contre 1 % et 0,5 % pour les forfaits « Shopify » et « Advanced »).
Avec Shopify, l’avantage est que vous savez exactement combien vous allez payer par mois : tout est compris dans la même offre.
L’achat d’apps et d’un thème premium peuvent sensiblement faire augmenter l’addition.
Prix de WooCommerce
WooCommerce, de son côté, est un plugin gratuit. Par contre, vous allez devoir obligatoirement assumer des coûts additionnels :
- l’hébergement et le nom de domaine de votre boutique. En moyenne, comptez de 30 € à 80 € par an pour ces deux éléments (par exemple chez o2switch, lien aff) ;
- la note peut ensuite devenir plus salée si vous souhaitez vous munir d’un thème et d’extensions premium. Les prix vont varier en fonction de vos besoins. À titre d’exemple, un thème enfant de Storefront coûte 39 $ (37 €) ;
- la maintenance du site représente un coût en termes de temps si vous vous en chargez vous-même.
WooCommerce ou Shopify : qui gagne ici ?
Difficile à dire, mais je dirais plutôt WooCommerce.
Tout d’abord, vous gardez quand même le contrôle sur la majorité de vos dépenses (libre à vous d’utiliser des extensions gratuites ou payantes).
Ensuite, si vous disposez d’un business assis sur internet avec un gros site e-commerce à gérer, vous aurez sûrement des vues sur le forfait le plus avancé de Shopify : « Advanced ».
À 289 €/mois, le coût me semble très élevé. Cela représente près de 3 500 €/an et même s’il n’est pas évident de comparer au détail près, il me semble que WooCommerce sera plus abordable, même si vous devez utiliser plusieurs extensions Premium (pas mal d’entre elles se payent d’ailleurs en une fois).
WooCommerce vs Shopify : que choisir ?
Vous voilà arrivé au terme de ce comparatif WooCommerce vs Shopify.
Vous hésitez encore entre les deux plateformes ?
Voici quelques ultimes éléments pour vous aider à trancher.
Au moment de choisir, posez-vous notamment les questions suivantes :
- quelles fonctionnalités essentielles votre boutique doit-elle posséder ? ;
- quelles sont les perspectives d’évolution de votre boutique ? ;
- quelles sont vos capacités techniques : savez-vous coder ou comptez-vous vous y mettre ? ;
- quel budget souhaitez-vous y consacrer ? ;
- voulez-vous vous impliquer dans la maintenance et la sécurité de votre boutique en ligne ? ;
- quels sont les volumes de ventes que vous pensez faire dans les 18 premiers mois d’existence de votre site e-commerce ?
Pour y voir encore plus clair, voici nos conclusions sur ces deux outils.
Shopify sera particulièrement adapté pour les non-techniciens et les débutants qui souhaitent être pris par la main et ne pas s’occuper de la maintenance et de la sécurité de leur site.
Sans la moindre connaissance des deux outils, créer une boutique e-commerce sera incontestablement plus rapide avec Shopify qu’avec WooCommerce.
Vous pouvez d’ailleurs vous faire une première idée gratuitement pendant 3 jours, soit la durée de la période d’essai.
Si vous désirez avoir la main sur tous les aspects de votre site, disposez de quelques connaissances techniques, et voulez un outil flexible au plus haut point, WooCommerce vous conviendra.
Les possibilités de personnalisation y sont plus importantes, notamment en raison de l’offre pléthorique d’extensions dédiées.
Par contre, n’oubliez pas que si vous utilisez déjà WordPress, la prise en main sera certes plus aisée, mais prenez en compte une phase d’apprentissage pour commencer à maîtriser l’extension.
Et pour découvrir d’autres solutions alternatives au mastodonte WooCommerce, consultez notre grand comparatif.
Ça y est, vous avez fait votre choix ? Quelle solution utilisez-vous et qu’en pensez-vous ?
Vos retours d’expérience et avis sont les bienvenus dans les commentaires. À vos claviers, ça se passe juste en dessous : à vous de jouer maintenant !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?










Bonjour et merci pour cet article, fort instructif. Dans la partie fonctionnelle facturation, est-ce que l’envoi des factures au format PDF est sujet à plugin sur Shopify comme sur Woocommerce ? Est-il aussi rigoureux pour la partie loi française de finance 2018 concernant la TVA pour les pros étant assujettis ? Enfin, partie RGPD (GDPR), étant basé au Canada, y répond il pleinement ? Bonne journée. Éric
Bonsoir Eric,
Tes questions sur la TVA et le RGPD sont assez techniques et je ne voudrais pas te dire de bêtises. Je t’invite à consulter le Centre d’aide de Shopify, voire à contacter leur assistance qui sera plus à-même de te répondre sur ces deux points.
Merci pour cet article fort intéressant.
Les vrais non initiés s’en sortiront mieux sur Shopify car incapables d’installer/configurer WordPress mais sortiront une boutique, soit trop standardisée ‘Shopify’ (surement avec le ndd myshopify.com d’ailleurs), soit bancale.
Au final, Shopify nécessite tout de même de mettre les mains dans le cambouis si je comprends bien (et de plus en Liquid… )
Merci WordPress et WooCommerce donc, avec une compétence technique suffisante pour faire tourner la bête (on ne fait pas du PHP HTML/CSS/JS SQL du jour au lendemain)
Pouvez-vous à l’occasion en dire plus sur la compatibilité WooCommerce / Divi ?
Bonjour, WooCommerce et Divi sont complètement compatible. Pas de problème de ce coté la 😉
Je ne connais pas Shopify, mais pour avoir utilisé WooCommerce pour des clients, il y a des grosses limitations, qui ne sont pas rattrapables actuellement, ce sont des soucis de conception (https://github.com/woocommerce/woocommerce/issues/15484#issuecomment-363756644) ! J’en ai discuté avec les créateurs, et ils sont saoulés car le problème remonte régulièrement et qu’il n’y a pas de solution… Dés que l’on a des produits variables, woocommerce coince très vite et devient vite très lourd à gérer pour la gestion du stock, promotions, etc…
Donc, si vous n’avez pas de produits variables (tailles, couleurs, etc…), woocommerce fait le job, sinon passez votre chemin… Shopify peut être ? Même un bon vieux prestashop, bien que vieillissant fera bien mieux.
Dommage pour Woocommerce, car la solution est plutôt bien, bien que vite chère avec les extensions… à suivre dans une prochaine “vraie” update…
Merci pour ce comparatif, j’utilise shopify depuis presque 2 ans, j’avoue que j’aime vraiment bien ce CMS, mais le manque de personnalisation est affolant !
Quand on prend un thème gratuit sur shopify contre un thème gratuit sur wordpress la différence est énorme et c’est ce que j’ai toujours reprocher à shopify…
Certains thèmes premium comme TURBO sont vraiment chères (+-350$) et impossible de personnaliser autant que sur WP !
Bref, même si j’aime shopify je reste addict de wordpress malgré tout. Avec les apps nécessaire on tourne plutot à 70-80€ par mois 😉
Joli article, mais bien trop long. Le but de ce genre d’articles est de faire un comparatif clair sur 2 solutions et non d’expliquer comment installer et utiliser ces solutions. Il manque un récapitulatif simple (points positifs et négatifs de chaque solution)
J’étais intéressé par ce comparatif mais après avoir tout lu, je ne suis toujours pas avancé.
Il manque clairement une section sur les limites de ces 2 systèmes. Le nombre de produits par exemple. Est-ce que WooCommerce et Shopify peuvent supporter 2000 produits avec leurs variations ? Ou est-ce que ces solutions sont uniquement destinées à de petites boutiques de 300-400 produits ?
Bonsoir Tom, merci pour ton retour, et navré que cela ne t’ait pas tout à fait convenu.
Les réponses à tes questions se trouvent à l’intérieur de l’article, si tu souhaites t’y replonger ;-).
Concernant le nombre de produits et leurs variations, je t’invite à consulter la partie sur la création de produits.
Pour ce qui est du récapitulatif, tu peux le trouver à la fin de chaque partie.
Bien à toi.
Après m’être torturé amplement avec WooCommerce, j’en arrive à la conclusion que c’est lent, sloppy, et plus ou moins bien conçu. Magento est de loin supérieur à WooCommerce.
Bonjour, es-tu sur de l’avoir bien paramétré et utilisé? Quel était le type de site ou produits mis en vente?
En fait, il s’agit de trois sites WooCommerce pour des boutiques de jeux vidéos. Chaque boutique a entre 2000 et 11000 produits. Sur un VPS avec 4 cores et 8GB, c’est pratiquement inutilisable et il n’y a que ces trois sites. Ceci dit, Magento est lourd aussi mais beaucoup mieux adapté pour une grande quantité de produits.
J’ai même écrit un guide d’optimisation WooCommerce: https://www.webmestre101.com/ameliorer-performance-woocommerce/
(Désolé si le lien n’est pas approprié, juste à le retirer)
Un article très objectif qui précise très bien les avantages et inconvénients des deux solutions e-commerce pour avoir tester les deux.
Point numéro 1 : Au sujet des extensions pour gérer le SEO, n’oubliez pas de parler All In One SEO.
Très important pour ceux qui ne veulent pas déposer de cookies sur l’ordinateur de ses visiteurs.
Ce qui est mon cas.
Hélas, avec Yoast : il y a l’obligation de cookies pour les visiteurs. J’espère qu’ils modifieront leur politique dans quelques temps, et qu’ils laisseront au Webmaster (le propriétaire du site) la possibilité d’utiliser ou pas des cookies de traçage). Ou, encore, qu’ils élaboreront un bandeau de choix initial avec deux options pour le visiteurs : Premier bouton “J’accepte”, Second bouton “Je refuse”.
Et non pas l’absence de choix par cette fameuse phrase : “En poursuivant sur ce site, vous acceptez….”
Il suffit que les propriétaires de sites insistent auprès de Yoast… et il finira par combler cette lacune.
J’attends donc avec intérêt son évolution en ce domaine.
Point numéro 2 :
Je n’ai rien lu au sujet de la RGPD. Au regard de cette loi, il serait intéressant d’établir un comparatif , ou du moins un paragraphe qui explique ce qu’il en est pour Shopify et Woocommerce, et ce que le propriétaire de la boutique doit faire à ce propos.
Bonjour. Merci pour ces informations précieuses. Je suis entrain de creer une boutique en ligne de vêtements sur shopify, je dois choisir un theme mais j’hésite entre plusieurs, la plupart des themes gratuits ont plusieurs mauvais commentaires des utilisateurs. je veux acheter un theme payant mais je veux pas faire un mauvais choix vu le prix élevé des themes. Avez vous une suggestion de theme qui fonctionne bien sans bugs? Merci d’avance.
Bonjour, nous ne traitons pas de shopify à la Marmite. Nous sommes spécialisés WordPress, cet article était un comparatif de solutions. Il existe une communauté Shopify où tu pourras poser ets questions : https://community.shopify.com/ Bonne journée
merci pour l’article détail, je suis venu pour faire une dicision et je croite grace a toi mtn c faite
je go pour wordpress + woocommerce
Merci
***HELP! Difficulté pour faire un choix entre shopify et Woocommerce pour un client.. Besoin de votre avis!***
Bonjour,
Dans un précédent article de WP marmite écrit en 2016 Alex disait qu’il valait mieux choisir Prestashop (mais j’imagine pareil pour Shopify) plutôt que Woocommerce dans le cas où
– on avait besoin d’une boutique avec des prix TTC pour des particuliers et une autre avec des prix HT pour les professionnels. Il était alors préférable d’utiliser le mode multiboutique de Prestashop…
Dans cet article Alex disait que créer et maintenir 2 sites Woocommerce serait très contraignant pour notamment synchroniser les stocks… Par ailleurs, pas facile non plus de gérer les stocks sur plusieurs entrepôts avec Woocommerce toujours selon l’article…
Est-ce qu’aujourd’hui en 2020, Woocommerce propose un mode multi boutiques équivalent à Prestashop ou Shopify?
MERCI BEAUCOUP POUR VOTRE RÉPONSE!
Je vous suis régulièrement, merci pour tous ces tutos très utiles
Bonjour, des add-ons existent pour entrer ton numéro de TVA à la commande et en être exonéré.
Merci pour ces comparatifs, cela m’a aidé dans mo,n choix.