Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
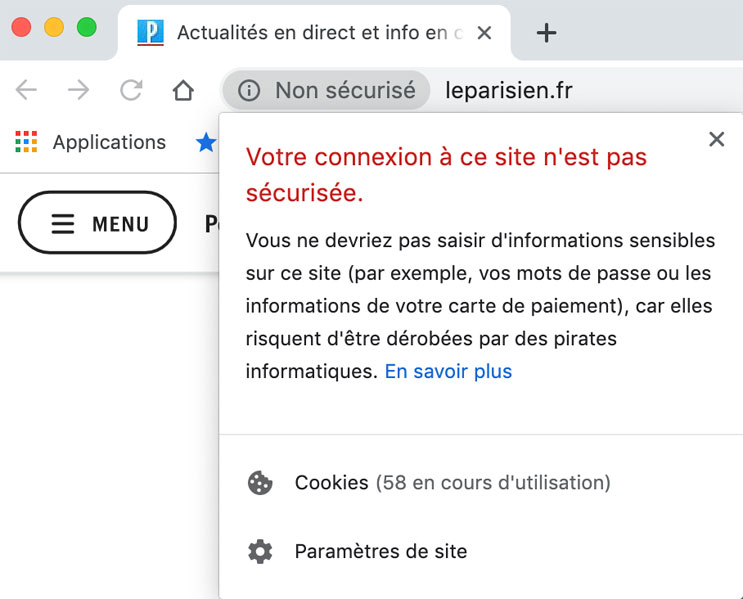
« Votre connexion à ce site n’est pas sécurisée. » Un brin interloqué, je me frotte les yeux pour bien vérifier le message que je suis en train de lire.
Mais non, pas de doute. Toujours cette même phrase placardée sur mon navigateur.
Un peu plus bas, on m’indique même que certaines informations pourraient être « dérobées par des pirates informatiques ».

Allez, ouste, cela fait déjà beaucoup pour ce site : je ferme sa fenêtre illico presto.
Pourquoi un message aussi alarmant, véritable repoussoir à internaute ?
Simplement parce que le site WordPress sur lequel je suis en train de naviguer n’utilise pas le HTTPS, qui permet de sécuriser la connexion à un site.
Sur WPMarmite, je m’y suis mis en mai 2016. Et franchement, je ne le regrette pas du tout.
Si vous ne faites pas encore partie de la famille HTTPS, je vous invite à vous pencher sérieusement sur la question.
Pourquoi passer en HTTPS ? Comment y parvenir, et avec quels outils ? Qu’est-ce que cela change concrètement ?
C’est ce que nous allons voir dans ce nouvel article.
Accrochez vos ceintures, voici le sommaire :
Sommaire
- Qu’est-ce que le HTTPS ?
- Que signifient les acronymes SSL et TLS ?
- Pourquoi passer WordPress en HTTPS ?
- Comment obtenir un certificat SSL/TLS ?
- Comment mettre en place Let’s Encrypt chez o2switch
- 9 choses à faire absolument après l’activation du HTTPS
- Et les extensions WordPress liées au HTTPS, alors ?
- Conclusion : Restez sur vos gardes
Psst ! Si vous voulez en savoir plus sur WordPress, jetez un œil par ici. Et si vous cherchez une formation WordPress, jetez un autre œil par là ! Mais récupérez-les ensuite, hein ! Vos yeux… 😉
Qu’est-ce que le HTTPS ?
L’HTTPS (HyperText Transfer Protocol Secure), que l’on traduit en français par Protocole de transfert hypertexte sécurisé, désigne « un mode de sécurisation technique des données échangées entre le serveur visité et les internautes ».
Vous ne le savez peut-être pas mais lorsque vous naviguez sur un site dépourvu de HTTPS, les données que vous échangez sont en clair, c’est à dire que n’importe qui peut les lire, les analyser et les transmettre.
Bon, j’y vais un peu fort. On est d’accord que ce n’est pas le grand-père du coin qui va vous tracer (quoi que 😉 ).
Restreignons ce « n’importe qui » aux personnes (ou organisations) possédant de bonnes compétences techniques, certains logiciels et l’intention de vous espionner.
Même si le risque est assez faible, il n’est pas nul. Et franchement, qui aime se faire épier ?
Mais je n’ai rien à me reprocher !
Je n’en doute pas une seconde mais avouez que l’on n’a pas le même comportement lorsque quelqu’un surveille tous nos faits et gestes.
Cela arrive par exemple au travail, lorsque votre supérieur regarde ce que vous faites. On peut aussi vivre des situations similaires à l’école, quand le professeur passe derrière vous.
On peut dire qu’une sorte de pression psychologique s’applique sur vous (même si la personne qui passe n’en a pas l’intention) et va changer votre comportement.
Du coup, votre liberté s’en trouve affectée.
Sur Internet, il n’y a pas forcément quelqu’un qui rode derrière vous. Cela est beaucoup plus subtil.
Si l’on a l’intention de vous espionner, on peut enregistrer ce que vous avez fait sur tel ou tel site. Mais surtout, on peut récupérer vos informations personnelles (emails, mots de passe, nom, adresse, déplacements, coordonnées bancaires et j’en passe).
Là, ça devient moins drôle, n’est-ce pas ?
C’est pour lutter contre tout cela que le protocole HTTPS a été mis en place. Grâce à lui, les données que vous échangerez avec un site seront chiffrées (c’est-à-dire cryptées).
Encore mieux, vous serez certain de bien visualiser le site original et non une version modifiée par quelqu’un qui aurait intercepté la connexion. Eh oui, beaucoup de choses sont possibles en informatique !
Par contre, le HTTPS ne vous rendra pas anonyme. Il est toujours possible de savoir qui vous êtes (via votre adresse IP) et de connaître les sites que vous aurez visités.
Pour résumer, on peut juste savoir que vous êtes allé sur tel site en HTTPS, mais pas ce que vous y avez fait.
Comment fonctionne le HTTPS ?
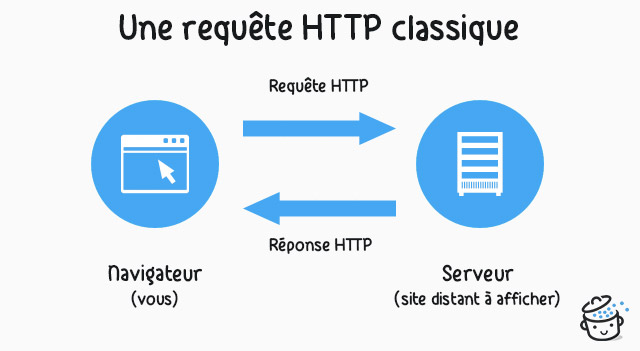
Afin d’illustrer le fonctionnement du protocole HTTPS, faisons un retour rapide sur son grand frère, le protocole HTTP. Ici, c’est assez simple, vous avez deux acteurs : le navigateur web (vous), et le serveur où est hébergé le site à afficher.

Dès que vous entrez une adresse dans votre navigateur, il envoie une requête HTTP pour demander la page. Le serveur la renvoie et le navigateur l’affiche. Plutôt facile, n’est-ce pas ?
Si vous voulez en savoir plus sur le fonctionnement d’un site web (et en particulier un site WordPress), jetez un oeil à l’article dédié à l’hébergement web.
Que signifient les acronymes SSL et TLS ?
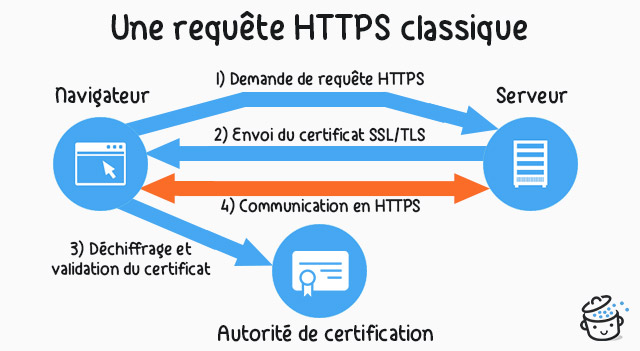
Pour mettre en place le HTTPS sur un site, vous allez avoir besoin d’un certificat SSL/TLS, qui va permettre d’établir une connexion sécurisée en la chiffrant, et de vérifier l’identité du site (suis-je bien connecté au site que je veux visiter ?).

Le certificat SSL dont je vous parle est délivré par ce que l’on appelle une autorité de certification.
Il en existe des dizaines, et les plus connues sont Comodo et GlobalSign.
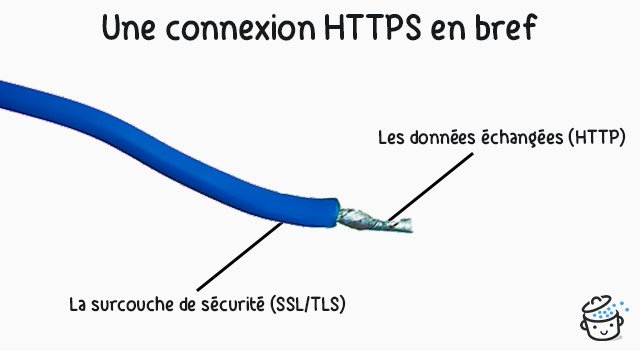
Pour y voir plus clair, et de façon imagée : on peut dire que le SSL et le TLS sont une sorte de surcouche qui va venir sécuriser une connexion HTTP classique. Un peu comme la gaine vient protéger un câble électrique, si vous voulez :

On retrouve souvent l’appellation SSL sur le web mais c’est un abus de langage.
En fait, SSL (Secure Socket Layer) est la première version de ce protocole de sécurisation. TLS (Transport Layer Security) a pris le relais pour plus de sécurité.
Si cela vous intéresse, vous retrouverez l’historique complet sur Wikipédia.
Comment savoir si la connexion est sécurisée ?
Vous l’aurez deviné, le premier signe distinctif d’un site sécurisé est évidemment le début de son adresse (son protocole pour être plus précis) qui est passé de http:// à https://.
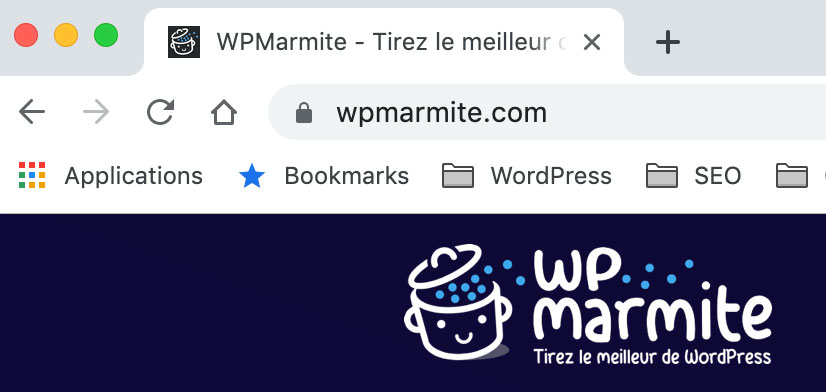
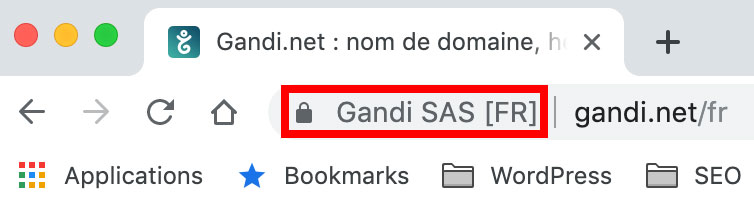
Côté visuel, les navigateurs mettent en valeur les sites dotés du HTTPS grâce à un petit cadenas placé juste avant l’adresse.
Voici l’exemple de WPMarmite avec Google Chrome :

Parfois, il arrive que certaines ressources (images, fichiers CSS ou JS) d’une page en HTTPS soient chargées en HTTP, c’est-à-dire de manière non sécurisée.
Dans ce cas, le cadenas ne s’affichera pas. Le webmaster devra corriger cela pour que le site soit totalement chiffré (nous verrons comment faire un peu plus bas dans l’article).
Pourquoi passer WordPress en HTTPS ?
HTTPS et SEO : un impact vraiment notable ?
En 2014, Google a annoncé que le HTTPS était désormais considéré comme un signal pris en compte pour le référencement des sites (parmi 200 autres critères).
Est-ce que cela peut réellement améliorer votre SEO ? Difficile à affirmer, d’autant que les avis divergent…
De mon côté, je ne peux pas vraiment vous avouer que le positionnement de WPMarmite a beaucoup progressé grâce à ça.
C’est aussi le constat qu’a fait Daniel Roch, spécialiste du SEO sur WordPress au sein de l’agence SeoMix.
Dans cet article, il indique que « selon nos tests et ceux de nombreux confrères, le HTTPS n’améliore pas le référencement naturel ».
En 2016, Brian Dean, un spécialiste américain du SEO, a lui analysé 1 million de résultats de recherche Google.
Parmi ses conclusions, il a relevé que le HTTPS était « moyennement corrélé avec un meilleur positionnement ».
Dernier point de vue, pour clore le débat : celui d’Olivier Andrieu, l’un des pontes du référencement naturel en France.
Une conférence de SEMRush sur le HTTPS hyper-intéressante rapporte ses propos : « depuis novembre 2016, nous avons constaté que les sites web qui étaient passés au HTTPS avait amélioré leur classement dans les résultats de Google ».
Vous le voyez, l’impact du HTTPS sur le SEO n’est pas encore vraiment tranché.
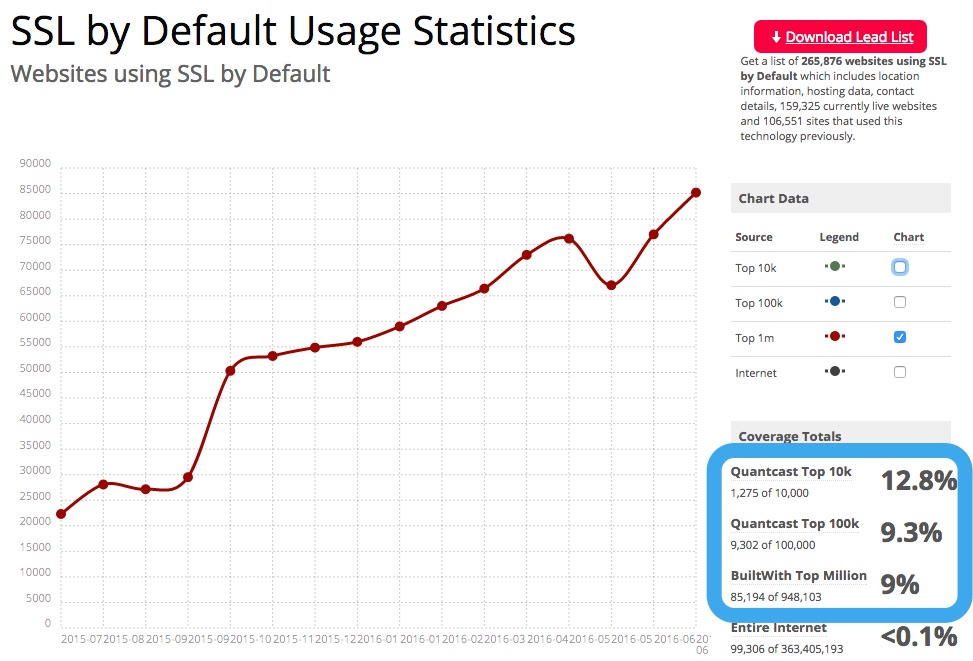
Une chose est sûre, cela n’empêche pas les internautes de se ruer sur le HTTPS. Jugez plutôt : en 2016, « seuls » 12,8% des 10 000 sites recevant le plus de trafic disposaient d’un certificat SSL.

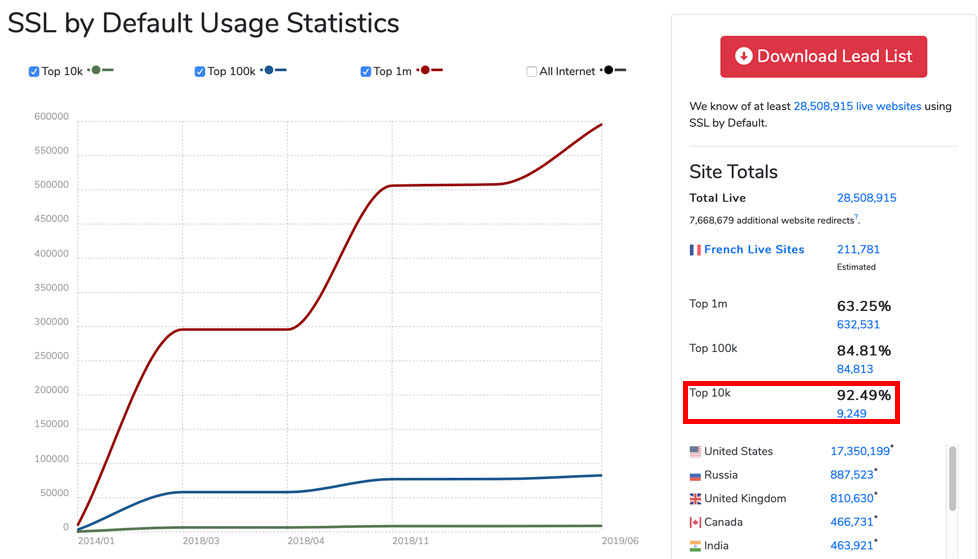
Trois ans plus tard, ils sont désormais 92,49% (au moment d’écrire ces lignes) !

Comment expliquer ce regain et cette tendance de fond ? Réponse dans la partie suivante.
Passez en HTTPS pour renforcer la sécurité et la confiance de vos visiteurs
Puisque l’impact sur le SEO reste encore à démontrer (personne n’est vraiment d’accord), il est surtout devenu indispensable de disposer d’un site HTTPS pour deux raisons :
- La sécurité
- L’expérience utilisateur
Voici ce qu’indique Google sur le premier point :
« Les internautes s’attendent à bénéficier d’une expérience en ligne sécurisée et confidentielle lorsqu’ils consultent un site Web. Nous vous encourageons à adopter le protocole HTTPS afin de permettre aux internautes de consulter votre site Web en toute sécurité, quel que soit son contenu. »
De façon plus générale, l’objectif de Google consiste à « rendre le web plus sécurisé ».
Et depuis juillet 2018, l’entreprise basée à Mountain View a franchi un cap supplémentaire dans ce sens.
Son navigateur Google Chrome sanctionne en effet les sites en HTTP en indiquant à l’internaute qu’il navigue sur une page qui n’est pas sécurisée.

Sachant que Chrome est utilisé par 60% des internautes en France (chiffres juillet 2019), passer au HTTPS reste primordial.
Pour renforcer l’expérience utilisateur et donner confiance à vos visiteurs, vous vous doutez bien qu’un simple petit cadenas devient hyper-important.
Quand on le voit, on est de suite rassuré (même inconsciemment). C’est normal : quand on arrive sur un site que l’on ne connaît pas, on cherche à prendre ses marques.
En voyant un site au design propre, une bonne communauté et des URLs en HTTPS, on se dit que l’on n’est pas tombé sur le site du zozo du coin (enfin il y a moins de chances).
Ce genre de sites, on a tous envie de les éviter. Parce que tomber sur des escrocs, des charlatans, et des guignols, non merci !
Et autant vous le dire, il y en a des wagons…
Pour enfoncer le clou, dois-je vous rappeler que le HTTPS est indispensable pour les boutiques en ligne ?
Eh oui, il faut bien chiffrer le numéro de carte bancaire des clients (tout comme leurs identifiants de connexion et leurs autres données personnelles) !
En plus, la plupart des passerelles de paiement (type Stripe, PayPal) vous réclameront d’avoir une connexion HTTPS pour que vos visiteurs puissent procéder à des achats.
Vous le voyez : rien que pour la sécurité de votre site et la confiance de vos visiteurs, il me semble indispensable de mettre en place le HTTPS sur WordPress.
Pour être tranquille, je vous recommande d’y passer dès que vous créez un nouveau site (au moins, vous n’aurez pas à le faire plus tard).
Si votre site est déjà en ligne depuis un certain temps, la migration sera plus délicate donc faites attention si vous décidez de vous lancer.
Google considère cela comme « un déplacement de site avec changement d’URL. Cela peut affecter temporairement vos chiffres de trafic. »
À présent, voyons…
Comment obtenir un certificat SSL/TLS ?
Auparavant, il était assez compliqué de mettre en place le HTTPS sur son site (qu’il soit sous WordPress ou non). Il fallait acheter un certificat SSL/TLS par l’intermédiaire de son hébergeur ou directement via une autorité de certification si vous avez un serveur dédié.
Quand on ne l’a jamais fait, je vous avoue que cela pouvait prendre un peu de temps. On devait nécessairement fournir une preuve de son identité pour montrer que l’on était bien le propriétaire de son site.
Normal me direz-vous. Sinon comment voulez-vous que l’autorité de certification vous certifie ?
Bon, c’était fastidieux mais il fallait obligatoirement passer par là.
Aujourd’hui, il est toujours possible de procéder ainsi (c’est même recommandé dans certains cas) mais un nouvel acteur est apparu…
Let’s Encrypt, vers un web 100% sécurisé
Let’s Encrypt est une autorité de certification fournissant des certificats SSL/TLS gratuitement. Leur mission est de chiffrer le web pour le rendre plus sécurisé.
De nombreux acteurs soutiennent et financent cette initiative. On peut citer par exemple Facebook, OVH, Shopify, Automattic ou encore Google.
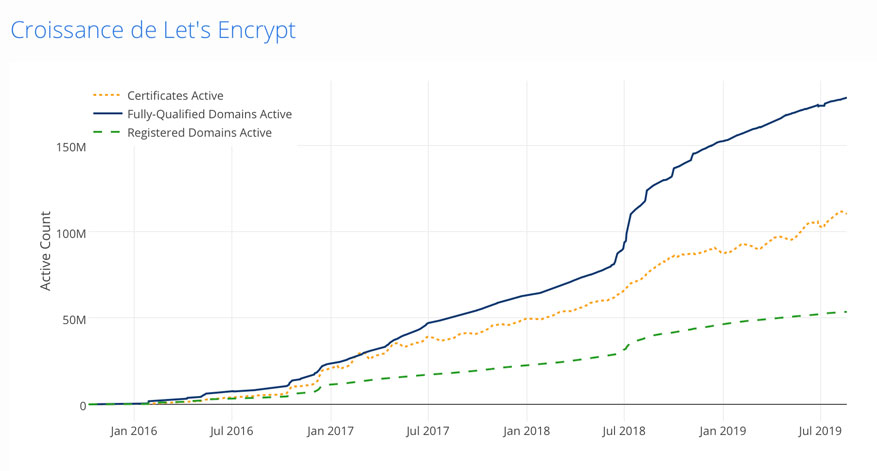
Depuis leur lancement en décembre 2015, le nombre de certificats qu’ils délivrent est en train d’exploser :

Cela a notamment été rendu possible grâce aux hébergeurs (OVH, Gandi, etc.) et aux plateformes comme WordPress.com qui ont intégré Let’s Encrypt pour leurs utilisateurs.
Génial ! Comment faire pour installer un de leurs certificats sur mon site ?!
Pas si vite, cher ami. Avant de vous montrer comment faire, il faut que je vous reparle de la première méthode. Vous savez, celle où il faut ouvrir son porte-feuille.
Les autres types de certificats SSL/TLS
Bien qu’il soit possible de sécuriser son site gratuitement avec Let’s Encrypt, vous devez savoir qu’il y a un inconvénient majeur : la garantie.
En effet, si jamais un problème se pose au niveau du HTTPS et qu’un de vos clients se fait dérober des données personnelles, vous ne serez pas couvert.
On pourrait croire que cela n’arrive quasiment jamais mais parfois des failles de sécurité sont découvertes et exploitées. Ce fut par exemple le cas en 2014 avec la faille HeartBleed.
Si vous êtes un gros site et que vous gérez des dizaines de milliers de commandes, cela peut vite être problématique. Il faut donc assurer ses arrières.
C’est pourquoi il est possible de se procurer des certificats avec différents niveaux de garantie.
Des sites comme Symantec proposent des certificats à plus de 1000€ dont la garantie monte à 1,5 millions de dollars.
Enfin je vous rassure, seules les très grandes entreprises ont besoin de ce genre de certificat SSL/TLS 😉
Si vous voulez bénéficier d’une garantie en achetant un certificat, sachez qu’il en existe trois types :
- Les certificats à validation de domaine (DV) : Dans ce cas, l’autorité de certification vérifiera jusque que vous êtes bien propriétaire du nom de domaine pour vous accorder le petit cadenas (la vérification se passe automatiquement en ligne) ;
- Les certificats à validation de l’organisation (OV) : Pour obtenir ce type de certificat, vous devez prouver que vous êtes la personne morale détentrice du domaine à sécuriser et fournir des documents papier comme un extrait KBIS ou une attestation de domiciliation (cela prendra donc un peu plus de temps) ;
- Les certificats à validation étendue (EV) : Ici, on ne rigole plus. Pour obtenir ce genre de certificat, il faudra montrer patte blanche. Les informations que vous transmettrez sur votre organisation seront vérifiées (existence légale, physique, numéro de téléphone, adresse, activité, etc) et auditées chaque année. A noter, à ce propos, que « l’équipe de développeurs de Google Chrome annonce mettre fin à l’affichage spécifique supposé signaler les noms de domaines disposant d’un certificat EV ».
Ces derniers permettent de renforcer la confiance des visiteurs. Pour rappel, voici le genre de rendu que l’on peut obtenir avec les certificats EV (pour Extended Validation) :

Comme je vous l’ai dit, les démarches seront plus fastidieuses. Cela dit, si vous êtes une entité importante, je pense qu’il faut le faire.
Note : Pensez à renouveler votre certificat en avance si cela ne se fait pas automatiquement. Comptez bien un mois pour être large au niveau des démarches. Sinon vous troquerez votre beau cadenas vert pour un cadenas rouge voire un avertissement du navigateur. Et ça, ce n’est pas bon du tout !
Quel certificat SSL/TLS choisir ?
Pour répondre rapidement à la question, dans la majorité des cas un certificat gratuit de Let’s Encrypt fera largement l’affaire.
Si vous désirez vous procurer un certificat SSL/TLS payant pour votre site (et bénéficier d’une garantie en cas de problème), la première chose à faire est de voir ce que votre hébergeur propose. Si vous n’êtes pas sur un serveur dédié, vous ne pourrez pas faire autrement.
En revanche, si vous avez accès à la configuration de votre serveur, le choix est assez vaste.
Vous pouvez vous tourner vers les autorités de certifications comme Comodo, GlobalSign ou encore NameCheap (leur page de présentation est très bien faite d’ailleurs).
Gandi a mis en place un outil pour savoir quel certificat choisir. Bien sûr, ils prêchent pour leur paroisse mais cela pourra vous aider à y voir plus clair.
Comment mettre en place Let’s Encrypt chez o2switch
Aujourd’hui, une grande majorité d’hébergeurs proposent à leurs clients des certificats SSL gratuits générés par Let’s Encrypt.
C’est le cas d’OVH, de Gandi mais aussi d’o2switch, l’hébergeur que j’ai choisi pour WPMarmite.
Je vous propose donc de voir comment installer le HTTPS si vous êtes client chez eux (si ce n’est pas le cas, allez voir ce qu’ils font (aff), ça vaut le coup !).
Une fois que vous aurez un compte chez eux et que vous aurez un ou plusieurs nom de domaine de liés, rendez-vous dans votre cPanel.
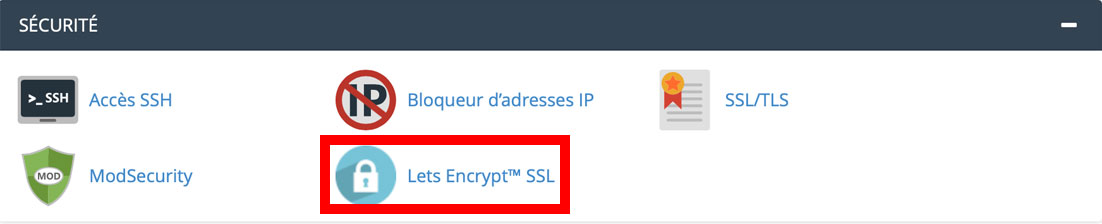
Dans la section Sécurité, cliquez sur Let’s Encrypt SSL :

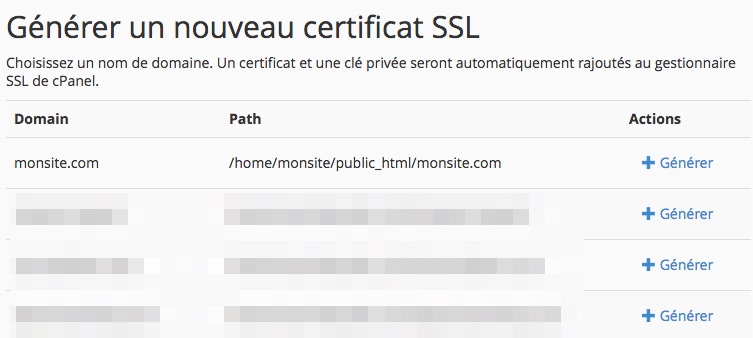
Cliquez ensuite sur le lien + Générer en face du domaine que vous comptez sécuriser :

Vous pouvez aussi installer un certificat sur votre boîte email (si vous avez déjà un site, il faudra mettre à jour vos clients de messagerie). Quand vous aurez tout ce qu’il vous faudra, cliquez sur Activer.
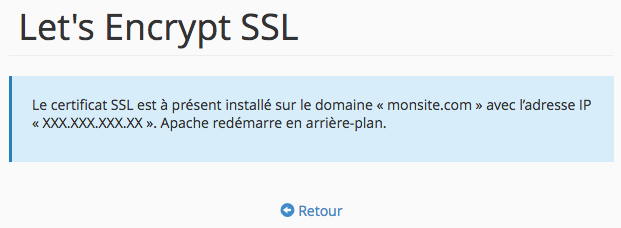
Et voilà, c’est terminé !
Le message suivant apparaîtra pour vous le confirmer :

Si vous avez déjà configuré un certificat classique, vous apprécierez la rapidité de mise en place.
Notez qu’o2switch renouvellera automatiquement le certificat tous les 3 mois. Contrairement aux certificats classiques, vous n’aurez pas à vous en charger.
9 choses à faire absolument après l’activation du HTTPS
Très bien, le certificat est actif sur votre nom de domaine. Pourtant, la configuration n’est pas encore terminée.
La liste de tâches diffère légèrement si vous partez d’un site vierge, ou s’il s’agit d’une migration de HTTP vers HTTPS mais if faudra toujours commencer par…
1. Tout rediriger vers le site en HTTPS
Eh bien oui, maintenant que vous avez un site sécurisé autant en faire profiter vos visiteurs.
Pour l’instant, votre site est à la fois accessible via HTTP et via HTTPS. Il faut que tout renvoie vers le HTTPS, sinon vous aurez des problèmes de contenu dupliqué.
Certains hébergeurs proposent de gérer au niveau de leur console d’administration mais vous pouvez aussi faire ça dans le fichier .htaccess.
Je vous ai déjà montré comment procéder dans cet article mais voici le morceau de code à inclure (en l’adaptant à votre nom de domaine bien sûr) :
Si votre site utilise le www, il faudra utiliser le code suivant pour la redirection :
Une fois que vous aurez l’impression que tout fonctionne, entrez votre nom de domaine dans cet outil pour vérifier que les redirections soient bien configurées (tout doit être au vert).
C’est très pratique, car dans le cas de WPMarmite, cela m’a permis de réaliser que les redirections n’étaient pas si directes que ça. En fait :
https://www.wpmarmite.comredirigeait vers :https://wpmarmite.comqui redirigeait vers :https://wpmarmite.com
et que :
http://www.wpmarmite.comredirigeait vers :https://wpmarmite.comqui redirigeait vers :https://wpmarmite.com
Alors que chaque adresse doit rediriger directement vers https://wpmarmite.com. Trop de redirections peuvent heurter votre positionnement dans les moteurs de recherches.
Ça serait dommage de se tirer une balle dans le pied, n’est-ce pas ?
Attention : Si vous êtes chez OVH, vous devez savoir qu’ils ont activé Let’s Encrypt par défaut sur tous leurs hébergements. Que vous désirez utiliser HTTPS ou non, il vous faudra mettre en place des redirections, sinon vous aurez des problèmes de contenus dupliqués !
Attention si vous êtes chez 1&1 : Si une erreur du genre de « cURL error 35: error:140770FC:SSL routines:SSL23_GET_SERVER_HELLO:unknown protoc » se produit, essayez de supprimer les redirections et ça devrait fonctionner.
2. Remplacer les URL en HTTP
Si vous ne créez pas un nouveau site, il va falloir mettre à jour toutes les URL en HTTP vers HTTPS.
Rassurez-vous, nous n’allons pas faire cela à la main, mais avec un script que WPMarmite vous a déjà présenté dans son tutoriel sur la migration : j’ai nommé Search and Replace DB !
Je vous rappelle brièvement comment procéder (faites tout de même une sauvegarde avant, au cas où !) :
- Téléchargez le script et décompressez-le sur votre ordinateur ;
- Placez-le à la racine de votre site en renommant son dossier (par exemple « kjhdqiuyrezeaz ») ;
- Indiquez l’adresse de votre site SANS HTTPS dans le champ
replace : http://monsite.com(et sans/à la fin !) ; - Indiquez l’adresse de votre site AVEC HTTPS dans le champ with : https://monsite.com (et toujours pas de
/à la fin !) ; - Cliquez sur dry run pour voir si ça fonctionne bien ;
- Cliquez sur live run pour tout remplacer dans votre base de données ;
- Cliquez sur delete me pour supprimer le script de votre serveur.
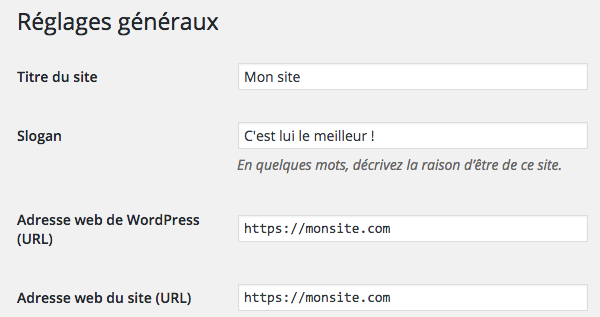
Une fois l’exécution du script terminée, tous les liens insérés dans vos articles, pages, menus et dans les réglages du site seront désormais en HTTPS.
Pour vous en convaincre, connectez-vous à votre site et allez dans Réglages > Général. Vous devriez voir que les adresses ont été mises à jour :

Votre site est toujours vivant ? Alors on continue !
3. Vérifier les ressources chargées par le thème
Bon ici, je vous avoue que ça se corse un peu. Parfois, il arrive que le thème charge toujours des fichiers (CSS, JS ou autre) en HTTP au lieu de HTTPS. On appelle ça les contenus mixtes (mixed content, en anglais).
On pourrait être tenté de penser que ce n’est pas bien grave mais en fait si, car la page ne sera pas entièrement sécurisée.
Résultat des courses, le précieux cadenas risque de ne plus être affiché par votre navigateur (et exposera votre visiteur à des attaques).
À qui la faute ?
À l’auteur du thème (ou à vous, si vous l’avez bidouillé n’importe comment) !
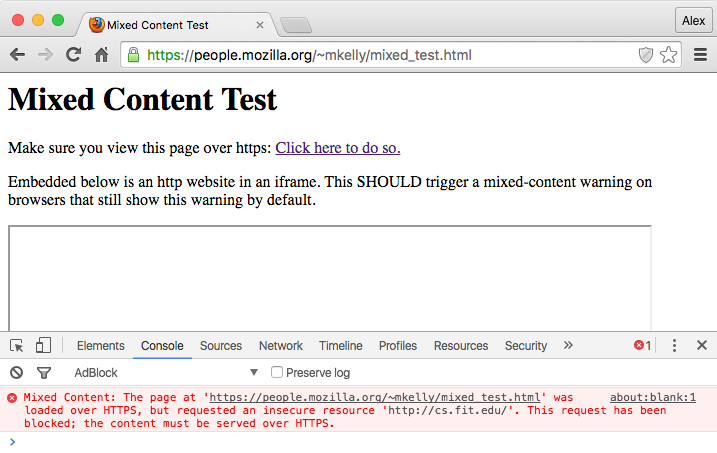
Pour régler ça, il va falloir mettre les mains dans le code et corriger les ressources chargées en HTTP. Vous pourrez vous aider de l’inspecteur de code de votre navigateur pour traquer les contenus mixtes (via l’onglet console).

Comme vous pouvez le voir ci-dessus, le contenu mixte n’est pas chargé par le navigateur (en l’occurrence un iframe).
Pour en savoir plus sur ce problème et comment les détecter, jetez un oeil à cet article du Journal du Net qui est très bien fait.
Rendez-vous également en fin d’article pour découvrir des extensions pour corriger ce problème quasi-automatiquement.
4. Forcer le HTTPS dans l’administration
Ce n’est pas parce que l’on fournit une version du site en HTTPS aux visiteurs qu’il faut s’en passer dans l’administration, n’est-ce pas ?
Normalement, ça devrait déjà être le cas grâce aux redirections mises en place précédemment, mais vous pouvez insérer ce code dans le fichier wp-config.php pour forcer cela :
Au moins, vous serez certain que WordPress se charge bien en HTTPS.
5. Mettre à jour le fichier robots.txt
Continuons avec l’édition de fichiers avec robots.txt. Ce fichier normalement situé à la racine de votre site permet de dire aux robots d’indexation ce qu’ils peuvent faire sur votre site.
Ici, il n’y a pas grand chose à faire, à part mettre à jour l’adresse du sitemap de votre site. Vous n’aurez qu’à ajouter un « s ». 🙂
6. Mettre à jour votre site dans Google Search Console
La Google Search Console (GSC) est un outil incontournable pour tous les webmasters. Il permet de mieux gérer votre site et de suivre votre référencement en fournissant tout un tas d’infos (erreurs sur votre site, analyse de la recherche, liens, état de l’indexation, erreurs d’exploration etc.).
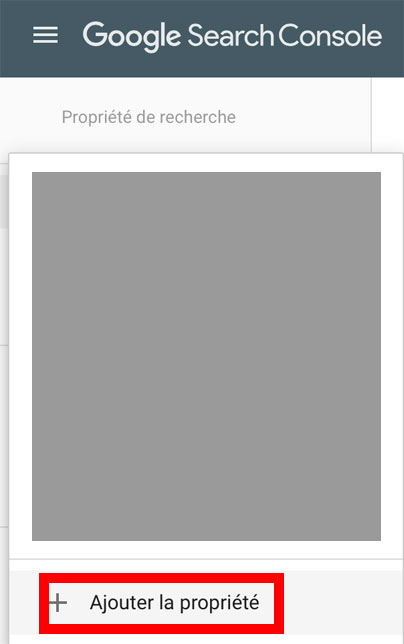
Si vous l’utilisez, il va falloir signifier à Google votre passage au HTTPS en ajoutant ce que l’on appelle une nouvelle propriété (un nouveau site, en quelque sorte) car « la Search Console traite séparément les protocoles HTTP et HTTPS ».
Pour ce faire, choisissez Ajouter la propriété dans le menu situé en haut, à gauche, de la nouvelle Search Console.

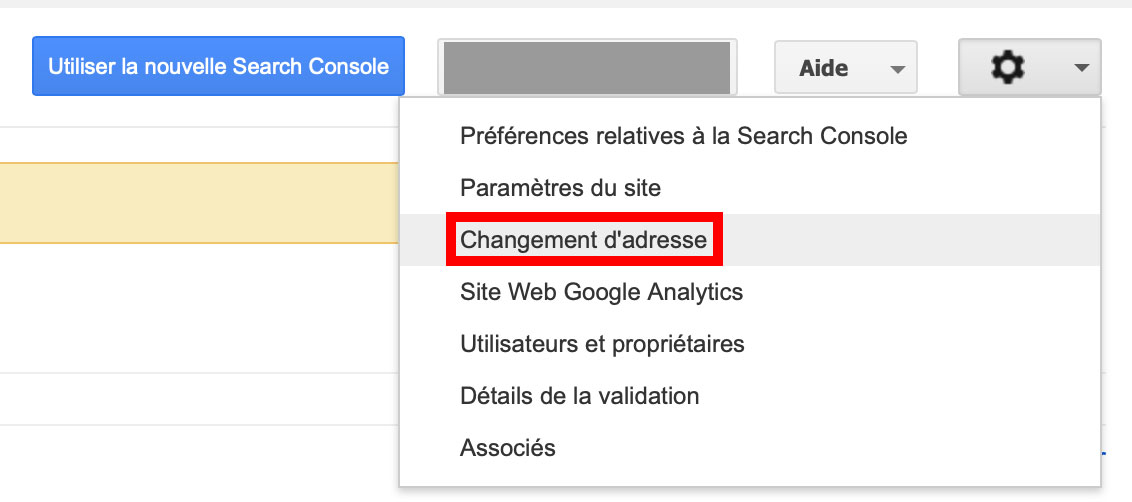
Si vous utilisez l’ancienne version de la GSC, vous pouvez aussi utiliser la fonction Changement d’adresse présente dans l’engrenage, une fois que vous avez sélectionné votre site.

Ensuite, laissez-vous guider.
7. Mettre à jour Google Analytics
Eh oui, il ne faut pas l’oublier, celui-là ! Ç’a failli m’arriver avec la Marmite…
Google Analytics est un outil statistique qui vous donne accès à tout un tas d’informations concernant le trafic de votre site.
Comme la GSC, il est très utile et gratuit, donc ne vous en privez pas.
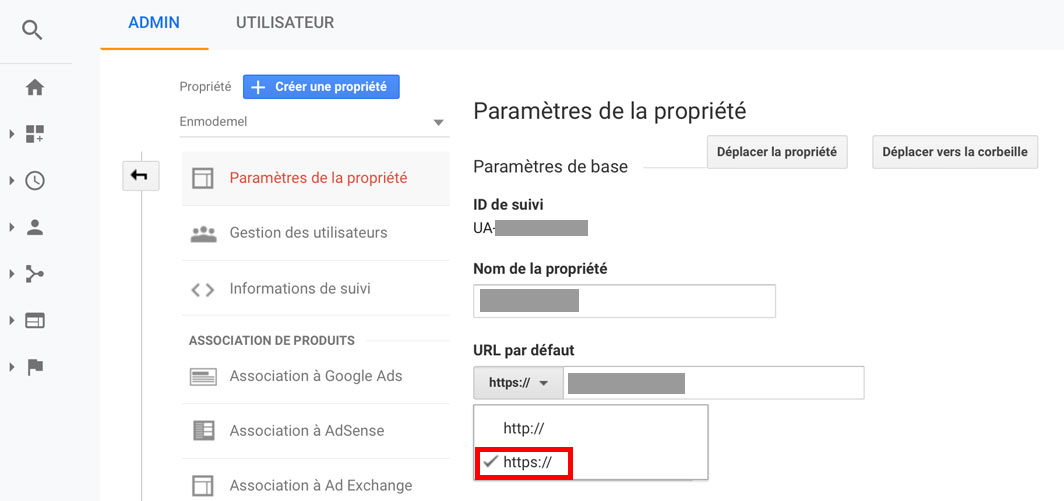
Pour dire à Google Analytics que votre site utilise désormais le HTTPS, rendez vous dans Administration > Propriété (de votre site) > Paramètre de la propriété et sélectionnez https:// pour le champ URL par défaut :

8. Attention aux compteurs des boutons de partage
Inévitablement, vous si vous utilisez les boutons de partage officiels de Facebook, Twitter ou autre, les compteurs vont être réinitialisés.
En effet, les URLs n’étant plus les mêmes, pour les réseaux sociaux il ne s’agit plus du même partage !

C’est bête, mais vous ne pouvez rien y faire si vous utilisez les boutons officiels. Il ne vous restera plus qu’à obtenir de nouveaux partages pour vos contenus (d’où l’intérêt de passer au HTTPS le plus rapidement possible).
Toutefois, sachez qu’il vous reste une chance de les récupérer.
L’extension premium Social Warfare, vous donnera la possibilité d’afficher le bon nombre de partages pour vos contenus (HTTP + HTTPS).
9. Tester votre certificat SSL/TLS
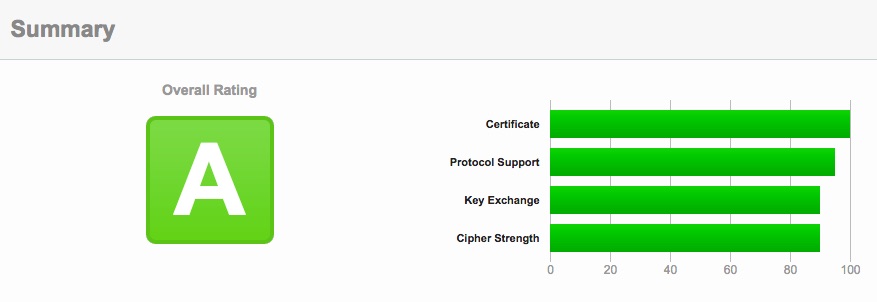
Enfin, quel que soit le certificat que vous aurez choisi, sachez que vous avez la possibilité de le tester sur ce site.
Cela prend un peu de temps mais à la fin, vous aurez un tableau présentant les statistiques importantes, ainsi qu’une note globale.
Vous pouvez voir que la Marmite s’en sort plutôt bien.

Ce test vous permettra de vous assurer que vous n’êtes pas vulnérable à certaines failles SSL.
Je vous ai présenté 9 points de contrôle généraux et incontournables mais, de façon générale, pensez à signaler à tous les outils que vous utilisez que votre site est désormais accessible en HTTPS. La plupart du temps, cela sera possible à réaliser via leurs réglages.
Et les extensions WordPress liées au HTTPS, alors ?
Il est vrai qu’il existe pas mal d’extensions pour optimiser des sites en HTTPS sur le répertoire officiel.
Certaines d’entre-elles proposent des fonctionnalités intéressantes mais d’autres sont totalement inutiles. Regardons cela de plus près :
Really Simple SSL

Really Simple SSL est tout simplement l’extension la plus populaire sur notre sujet du jour (une version pro est aussi disponible avec davantage de fonctionnalités).
Elle cumule plus de 3 millions d’installations actives (soit plus qu’Elementor qui en compte 2 millions !) et possède une note de 5 étoiles.
Parmi ses atouts : sa facilité d’utilisation. Elle se configure rapidement (en fait, je n’ai rien eu à faire) et elle est très légère.
Du coup, pas besoin de toucher à des fichiers ou autres : je vous la recommande si vous ne voulez pas vous salir les mains.
Elle permet de rediriger les pages chargées en HTTP vers HTTPS de façon automatique (jusque là, rien d’extraordinaire).
Là où ça devient plus intéressant, c’est au niveau de la gestion du contenu mixte.
Vous vous rappelez, ce sont ces éléments qui ne sont pas chargés en HTTPS sur les pages, et qui empêchent l’apparition du petit cadenas vert.
Ce plugin remplace dynamiquement les adresses des ressources pour qu’elles soient chargées correctement.
Le seul cas où cela ne pourrait pas fonctionner serait lorsque la ressource à afficher serait placée sur un autre serveur ne disposant pas d’un certificat SSL.
Il vous faudrait alors rapatrier cette ressource sur votre site et mettre à jour son adresse.
SSL Insecure Content Fixer

Si vous avez décidé de gérer les redirections au niveau du fichier .htaccess, il ne vous reste plus qu’à gérer les éventuels problèmes de contenus mixtes.
Ça tombe bien, une extension a été développée exclusivement pour ça : SSL Insecure Content Fixer.
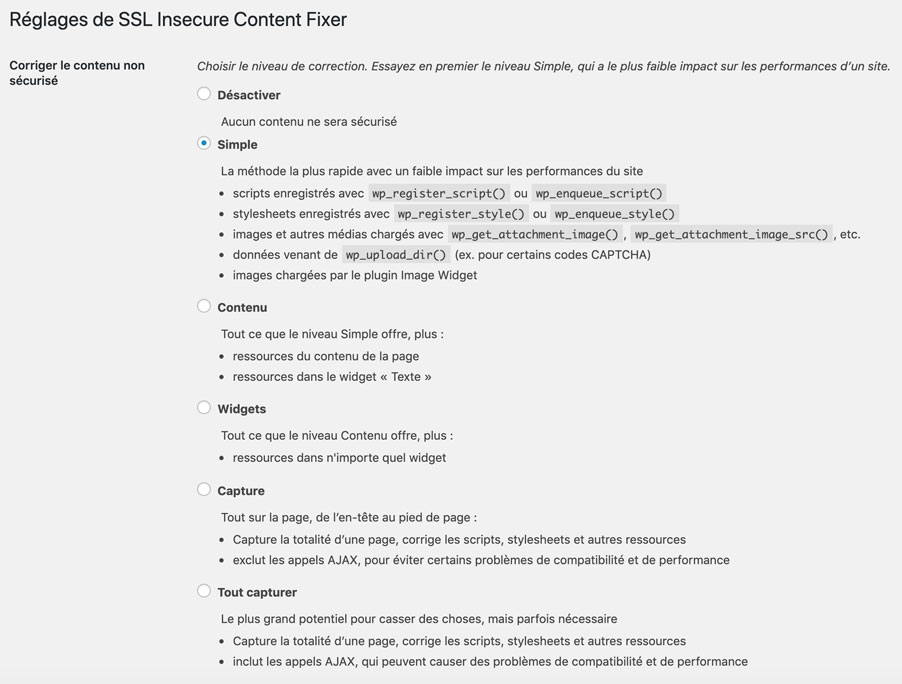
Une fois que vous l’aurez installée, vous pourrez définir le niveau de correction à employer sur votre site :

Vous pourrez choisir entre :
- Désactiver : Pour ne rien corriger (vous n’aurez donc pas de cadenas) ;
- Simple : Pour corriger la plupart des problèmes ;
- Contenu : Pour analyser et corriger vos publications et widgets Texte, en plus de l’option Simple ;
- Widgets : Pour corriger les ressources de n’importe quel widget, en plus de l’option Contenu.
- Capture : Pour corriger la totalité d’une page (scripts, feuilles de style et autres ressources), en excluant les appels AJAX.
- Tout capturer : C’est le mode barbare. Cela analysera le contenu, les scripts, les ressources et les appels AJAX de toutes vos pages et les corrigera (par contre, cela sera gourmand en ressources et peut causer des problèmes de compatibilité)..
Personnellement, je vous conseille de sélectionner Contenu. Si vous avez encore des soucis, essayez avec les niveaux suivants.
Si le problème persiste toujours, vous n’aurez pas d’autre choix que de régler cela manuellement.
Ouvrez l’inspecteur de code, allez dans l’onglet Console, repérez d’où vient le problème et corrigez-le dans votre thème ou votre contenu.
WordPress HTTPS

On termine ce petit tour de table des extensions avec WordPress HTTPS. Avec plus de 100 000 installations actives, elle fait partie des plugins les plus utilisés sur le sujet.
Son principal souci, et il est de taille : elle n’a pas été testée avec plus de trois mises à jour majeures de WordPress, ce qui est assez embêtant.
Pour rappel, les mises à jour sont notamment importantes pour continuer à assurer la sécurité de votre site.
Si WordPress HTTPS a déclenché une erreur lorsque je l’ai installée, elle a ensuite semblé fonctionner correctement.
Elle permet notamment de :
- Rediriger les pages chargées en HTTP vers leur version HTTPS (chose inutile dans notre cas car nous avons géré cela précédemment dans le fichier .htaccess) ;
- Ne pas charger les éléments indisponibles en HTTPS ;
- Charger des ressources externes via leurs serveurs sécurisés (par exemple Gravatar) ;
- Se servir du HTTPS sur certaines pages ou articles.
Cette dernière fonctionnalité peut s’avérer intéressante si vous ne désirez pas perdre vos compteurs de partage. Vous pourrez garder vos pages et articles populaires en HTTP et passer tout le reste en HTTPS.
Je suis cependant sceptique à l’idée d’employer cette extension étant donné que l’auteur ne semble pas décidé à la mettre à jour.
Du coup, je ne vous la recommande pas.
Conclusion : Restez sur vos gardes
Ça y est, vous avez à présent un site sécurisé grâce à un certificat SSL/TLS. Vos visiteurs peuvent donc accéder à votre site WordPress en HTTPS.
Comme vous l’avez vu, l’impact sur le SEO reste encore à démontrer.
Par contre, l’influence sur l’expérience utilisateur et la sécurité n’est plus à prouver.
Cependant, le HTTPS ne fait pas tout !
Par exemple, dans le cas d’une boutique en ligne, si vos clients utilisent des mots de passe foireux, on pourra toujours tenter d’accéder à leur compte afin de passer des commandes en leur nom.
Pour lutter contre ça, vous pouvez leur générer automatiquement des mots de passe, changer l’adresse de la page de connexion et limiter les tentatives de connexion.
Il y a bien d’autres choses à faire pour sécuriser votre site. Si cet aspect vous intéresse, vous pouvez également consulter la série de vidéos Le Point Sécu, sur la chaîne YouTube de WPMarmite.
Sinon, de votre côté, comptez passer au HTTPS prochainement ? Et si vous l’avez déjà fait, pour quel certificat avez-vous opté ? Utilisez-vous une extension en complément ?
Dites-moi tout en commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?














Très bon guide, merci Alex ! Cela résume exactement ce qu’il convient de faire en cas de changement. Si tout est suivi à la lettre, il ne devrait y avoir aucun changement de position dans Google.
Petite précision concernant l’achat de certificat. Let’s Encrypt est une bonne initiative mais non recommandée pour des sites e-commerce. Un certificat payant offre, tu l’as dit, des garanties et ne coûte que quelques dizaines d’euro par an. De plus, la sécurité est différente : un certificat gratuit pour de la connexion à son back-office WordPress suffira, prendre les CB sur son site ce n’est pas la même chose !
Enfin, c’est une question de confiance vis-à-vis du client. La présence d’un certificat vérifiée par des autorités (cela passe par un coup de téléphone, des échanges de documents légaux, etc.) est un gage de confiance. Les taux de conversions semblent également plus élevés avec la fameuse barre verte (à voir en fonction de chacun pour autant). 😉
Merci pour ton retour Aurélien 🙂
Je trouve aussi, le guide vraiment génial.
Pour le payant, je suis passée par comodo, un casse tête pas possible, et ovh incapable de me répondre. Le plus drôle c’est qu’il ne peuvent pas te rembourser et ne peuvent pas t’aider non plus! tout est en anglais et les lettres types sont celles du Canada et des US.
OVH propose un service, dont il n’y a absolument aucun recours selon moi.
En tout cas, la marmite, merci pour tes 4000 mots 😉
Bonjour, merci pour l’article très complet et le script très utile ! Je suppose qu’il peut servir aussi quand on change de nom de domaine ? Car j’ai souvent des sites en refonte sur des noms provisoires que je rebascule sur le nom principal, et dans la base directement c’est long à faire !
Petite question du coup à propos des www : doit-on du coup modifier les urls et tout rediriger vers l’adresse https:// sans les www ? quelle est la meilleure utilisation avec ou sans www ? Cela a t-il un impact aussi ?
merci d’avance
merci !
Bonjour Nathalie,
Tout à fait, le script peut aussi aider dans le cas d’un changement de nom de domaine. Pour les www, je ne pense pas que cela a une si grande importance. Personnellement, je ne les mets pas par choix purement esthétique.
Très bon article ! Moi qui repoussait en permanence le passage au https parce qu’un peu effrayé par la lourdeur de la tâche… Me voilà rassuré et prêt à sauter sur mon clavier 😊 Merci Alex
Merci Raphael !
Le plus important dans cette tâche étant de bien faire ses redirections et de remplacer les URLs sur son site 🙂
Bon courage
Merci pour ces explications claires. Est-ce que cela fonctionne aussi pour les sous-domaines… En effet, Let’s Encrypt ne fournit pas (à ma connaissance) de certificat wildcard… donc il faut créer ses certificats sous-domaine par sous-domaine ?
Salut Nico,
Chez o2switch, on peut générer un certificat SSL pour un sous-domaine. Il n’y a qu’à cliquer sur Générer et tout se passera comme pour un domaine classique 🙂
Bonne continuation et merci pour ton commentaire !
Un excellent article comme d’habitude.
Merci Natacha 😉
Alex j’aime beaucoup votre blog et l’article que tu as rédige est très instructif 👍
Ps : dès que tu fais une formation sur Clermont-Ferrand fais nous signe 👌🏼
Merci beaucoup 🙂
Je ne fais pas (encore) de formations mais je note ça si jamais ça devait changer !
Bonjour, J’ai migré mon site il y a quelques temps chez o2switch à la suite de tes conseils et je ne le regrette pas (merci).
Je viens de suivre la procédure que tu indiques et tout c’est très bien passé.
Pour être à 100% conforme, j’ai dû ré uploader quelques images et modifier le chemin vers des fichiers css du style “http://fonts.googleapis.com/css?family=Pacifico”
Maintenant tout est OK
encore merci pour ce tuto ……
Félicitations Edith 🙂
Content que ce tuto ait pu t’aider !
ma chère edith,
ce commentaire m’a permis de me lancer dans mon blog.
PS: le milkshake banane noix de coco était sompteux je dirai meme une pepite.
Merci
M
Super Alex merci, bon ducoup cela me donne envie de le faire mais je vais encore relire et relire et aussi relire 😉
@+
Greg
Rah, j’ai suivi le tuto, mais tout est pété :/
J’ai été jusqu’à la mise à jour des URL dans la base de données. Et il ne me retrouve plus rien : la page d’accueil du site fonctionne, le back-office aussi, mais les articles & pages renvoient vers des 404.
J’arrive pas à comprendre … :'(
Salut Thomas,
As-tu rafraichi les permaliens dans Réglages > Permaliens ?
Sinon si tu as bien suivi le tuto, tu as dû faire une sauvegarde avant de remplacer les URL n’est-ce pas ?
Hello !
(désolé, je n’arrive pas à répondre à ton commentaire directement, j’ai fais “répondre” au mien).
Alors oui, j’ai updraft plus qui me fait des sauvegardes quotidiennes et heureusement, la mienne datait du matin.
Donc j’ai tout remis en arrière, pas de véritable catastrophe. Je retenterai sûrement un peu plus tard, mais du coup j’ai deux questions :
-> C’est quoi la manipulation à faire dans Réglages > permaliens ?
-> J’utilise Sf move login, pour déplacer ma page de connexion. Et je ne sais pas pourquoi, quand je suis passé au HTTPS j’avais une erreur 404 sur ma page de connexion (celle de SF move login) et, le plugin étant toujours actif, pas la possibilité de passer via la page /wp-login.php. Du coup j’avais un site full https, mais sans possibilité d’accéder au back-office. C’est assez étrange. Et même en enlevant le texte d’Sf move login dans le .htaccess et en supprimant le plugin, rien à faire.
Tu as déjà rencontré ce problème ?
Salut Thomas,
Ouf, tu me rassures. Ca m’aurait embêté que tu perdes ton site !
Tu as juste à cliquer sur Enregister les modifications dans Réglages > Permaliens
Quand tu retenteras, désactive SF Move Login avant au cas où. Après si tes URL n’étaient pas bien changées le plantage était normal.
A+
Ok, c’est noté.
Je retenterai quand je me serai remis de mes émotions !
Merci du tuyau 🙂
Excellent article, merci de votre aide.
Tout semble fonctionner mais si j’enlève volontairement le ‘s’ de mon url le site ne redirige pas tout seul vers le https, pourquoi ?
Salut Loïc,
Je viens de tester et ça fonctionne de mon côté. J’imagine que tu as réglé le problème 🙂
Alex,
Sur l’url principale tout marche mais sur une url de page, non.
Exemple http://tedxclermont.fr/mentions-legales/
Chez moi ça fonctionne en tout cas 🙂
Pareil, ça ajoute le S direct 😉
Bonjour,
merci pour cet article !
je suis sous OVH, j’ai ajouté les lignes de code proposées à mon .htaccess (présent à la racine).
linksspy (lien donné ici) me dit que tout est OK
j’ai lancé Search and Replace DB en mode “dry run” et il me sort :
The dry-run option was selected. No replacements will be made.
“2: Class __PHP_Incomplete_Class has no unserializer in /home/monsite/www/repertoiresearchandreplacedb/srdb.class.php on line 735
2: Class __PHP_Incomplete_Class has no unserializer in /home/monsite/www/repertoiresearchandreplacedb/srdb.class.php on line 735”
Je n’ai pas osé continuer plus loin du coup, et les navigateurs firefox et opera me mettent qu’ils bloquent du contenu
Que puis-je faire ?
Merci !
Bonjour Marine,
A mon avis, le script n’a pas été envoyé en totalité sur ton serveur. Supprime le dossier et renvoie-le 😉
J ai eu ce meme probleme, cela vient de yoast je crois, mis a jour et reglage de base et ensuite faire le remplacement…
Ça a marcher pour mo
Je viens de le changer et tout fonctionne 🙂
Merci.
Salut Loïc, je viens de voir ton message et j’ai le même problème actuellement sur mon site, la page principale fonctionne mais lorsque j’enlève le “s” dans les URL ça ne fonctionne pas. Comment avais-tu réglé ce problème ?
Merci !
Bonjour Alex,
merci pour ta réponse 🙂
j’ai supprimé et ré-uploadé le script, mais toujours la même erreur.
J’ai effectué des recherches et j’ai trouvé plusieurs cas qui mentionnent cette même erreur quand le plug-in Yoast est présent :
https://github.com/interconnectit/Search-Replace-DB/issues/165
https://github.com/Yoast/wordpress-seo/issues/4571
Du coup, j’ai désactivé la sitemap de Yoast mais cela ne suffit pas.
Je trouve ce plugin très utile.
Je ne sais pas si je dois tenter de mettre les paramètres par défaut de Yoast comme indiqué par un utilisateur, effectuer le changement avec Search Replace DB, puis remettre Yoast.
Qu’en penses-tu ?
Bonjour Marine,
Ah effectivement, il s’agit d’un soucis au niveau de Yoast SEO. Tu peux essayer ce qui est suggéré. Après je ne peux pas te dire que ça va forcément fonctionner :/
Très bon guide. Ne manque qu’une chose : la gestion des langues et traductions. Le passage en SSL peut mettre un joyeux bordel dans WPML. Certaines traductions ne se font plus pour des raisons obscures et on peut galérer pour les traduire. Mais le guide est très utile. Bravo et merci.
Salut Yannick,
J’ai tenté de rédiger un article le plus généraliste possible. Les problématiques avec WPML sont trop spécifiques à mon sens. Le support de WPML devrait pouvoir t’aider 🙂
Bonjour,
J’utilise 3 langues sur mon site avec WPML et je n’ai pas de problème, la migration c’est bien passée.
Article très instructif et comme toujours très détaillé.
Migrer vers un site sécurisé présente des risques en termes de fausses manipulations. Suivre votre tuto à la lettre est l’une des solutions.
Merci beaucoup 🙂
Salut Alex,
il faut faire les modifications de Redirections dans le htaccess. avant d’activer l’extension Really Simple SSL ?
Bonjour Daniel,
Really Simple SSL se charge des redirections donc tu n’es pas forcé de les faire via le fichier .htaccess 😉
Cet article est tres bien fait.
J’ai passé tout mon site https sans encombres grace à vos conseils avisés.
Merci
Juste une remarque concernant les réécritures d’url dans le fichier .htaccess, je recommande, après avoir audité des sites passés récemment en SSL gratuit avec OVH ( CMS WordPress et Prestashop), de placer les lignes de réécritures d’URL (décrite par Alex en 1)tout au début du fichier .htaccess avant toutes écritures, pour être certain que google n’ai pas de confusion entre la version Http et Https et avoir du duplicate content, surtout si on a déjà un .htaccess bien dodu…
Je ne sais pas si c’est propre à OVH mais en tout cas, j’ai fait pas mal de test avant de fixer proprement les deux versions aux yeux de google même si dans la barre d’adresse, tout était OK.
Merci pour ton retour Christophe 🙂
Très bonnes infos. Merci. Juste un peu perturbé sur la partie GSC car je n’ai pas la même interface que celle de la copie d’écran. Super pour le partage.
Salut Nicolas,
Quelle interface as-tu exactement ? Cela n’a pas bougé chez moi en tout cas.
Salut Alex, j’ai hébergé mon site web sur un hébergeur local en Côte d’Ivoire puisque j’utilise le domaine .ci pour mon site. Le problème c’est qu’il ne propose pas le certificats SSL générés par Let’s Encrypt. Je voudrais savoir s’il y’a une possibilité pour l’installer.
Salut,
SI ton hébergeur ne propose pas Let’s Encrypt, tu vas devoir passer par un certificat classique (et donc payant). Je te suggère de contacter ton hébergeur pour en savoir plus.
Merci pour la réponse. J’ai fait des recherches sur google pour savoir comment installer Let’s Encrypt quand l’hébergeur ne le propose pas. j’ai découvert une vidéo sur YouTube qui parle du sujet. Mais le problème il faut avoir accès au SSH de son serveur. J’ai contacté mon hebergeur pour savoir pourquoi je n’ai pas accès au SSH.
Autre préoccupation, je voudrais savoir si j’installe Let’s Encrypt de cette manière; est ce que le certificat sera mis a jour automatiquement.
voici le lien de la video https://www.youtube.com/watch?v=XDKvrFKWdvM
Non, le certificat ne sera pas mis à jour automatiquement. Dans le cas d’o2switch, ce sont eux qui renouvellent les certificats.
Salut Alex,
Comme tjs, très bon article!
Je n’ai pas encore lancé mon site et compte l’héberger chez o2switch : tu as des conseils pour mettre le https en place from scratch? (et s’éviter les pbms de migration…)
Merci d’avance,
CLem
PS : pour info, quand j’utilise chrome pour aller sur le site de la marmite, le https est barré en rouge 🙂 (Tu ns diras d’où ça venait…)
Salut Clément,
Si tu es chez o2switch, tu peux faire ça assez simplement via le cPanel (comme indiqué dans l’article en fait 😉 ).
Pour le HTTPS de la Marmite, c’est bizarre. Chrome ne me signale pas cela de mon côté. Peux-tu me contacter par email et me montrer une capture d’écran ?
Salut,
Très bon article pour passer en HTTPS. Je signale un soucis que l’on ne sait pas corriger avec OVH.
On se retrouve avec XX cookies qui ne sont pas sécurisés, on a configuré l’en-tête HTTP Set-Cookie avec Apache mais rien n’y fait…
Vue avec OVH mais ne savent pas non plus.
D’ailleurs si quelqu’un à rencontré ce soucis et à la solution on est preneur… 🙂 (certificat ssl ovh payant à 49€et hébergement perso).
Salut Christophe,
Si OVH ne peut pas t’aider en ayant la main sur ton serveur, je ne vais pas pouvoir faire grand chose… Enfin peut-être qu’un lecteur de la Marmite aura la solution 🙂
Encore un tuto très réussi, la preuve, j’ai passé mon site en https en une heure … et ça marche !!!
Merci Alex 😉
Super Guy ! Content de voir que tout s’est bien passé !
Merci beaucoup pour ce tuto vraiment détaillé et précis ! J’ai passé 2 petits sites au HTTPS sans souci, il m’en reste un bien plus gros et avec des pub adsense et autres iframe… je n’ose pas trop le passer maintenant, j’ai peur de mettre un beau bazar avec les plug-in et de perdre de l’argent au passage.
Si tu as des retours de ce point de vue là…
Autre question, pour la Search console, tu dis de faire la manip “changement d’adresse” mais Google indique “Actuellement, cet outil n’accepte pas les déplacements de site qui impliquent une modification du nom de sous-domaine, un changement de protocole (de HTTP à HTTPS) ou une modification du chemin d’accès uniquement.” (ici : https://support.google.com/webmasters/answer/83106 ).
Donc si j’ai bien compris, on valide les 4 versions de son site (avec/sans S, avec/sans www), on met des rel canonical vers le https pour chaque page (Il faut régler quelque chose avec Yoast ou ça se fait dans la BDD à l’étape 2 ?) et on envoie 2 sitemaps à la GSC. C’est bien cela ?
Merci encore pour ce gros travail explicatif !
Bonjour Julie,
Pour ton site, fais une sauvegarde et restaure-le si tout ne se passe pas comme prévu.
Au niveau de GSC, il faut créer une nouvelle propriété pour le site en https et faire le changement d’adresse pour l’ancien (vers le nouveau). Par contre, il n’y a pas besoin valider les 4 versions. Actuellement, tu utilises seulement une version (disons sans www) et l’autre version (avec www) est censée être redirigée. Il faudra donc rediriger les 2 versions http vers le https (ainsi que le https avec www).
Est-ce que tu me suis ? ^^
Oui j’ai tout suivi ;). Merci !
Salut Alex, très bon article qui couvre le sujet complet sur le HTTPS.
Moi, je traine encore à migrer mon blog en https vue que j’ai un problème avec les contenus mixtes et les codes, je maitrise pas très bien.
Pouvez-vous nous fournir un article détaillé sur comment fixer le problème de contenus mixtes ?
Bonjour Smach,
Vous trouverez une extension dans cet article pour corriger les contenus mixtes récalcitrants 😉
Super tuto, j’y suis arrivé sans problème… enfin, une fois qu’OVH a bien voulu résilier mon CDN… car le SSL n’est pas compatible avec le CDN;
Merci encore pour le gain de temps !
De mon côté j’ai utilisé le Certificat Let’s Encrypt de CloudFlare qui offre aussi le CDN gratuitement.
Remoi
Je suis allé chercher bien loin et en anglais des informations qui sont sur le site officiel :
https://support.google.com/webmasters/answer/83106
Point 3 de : Avant de procéder à une demande de changement d’adresse
Du coup que conseilles-tu de prévenir Google de ce changement ?
Encore merci pour ce superbe article
Bonjour Oliv’ j’ai tendance à penser qu’en suivant les recos de Google, on prend le meilleur chemin
Salut Alex,
Merci pour tes conseils, la migration s’est faite sans problème.
Super Pierre 🙂
Salut Alex,
Merci pour le tuto et la réduc o2switch!
Je suis actuellement la formation wpchef.
Comme je créé un nouveau site, j’en ai profité pour faire l’installation wordpress en https directement et installer let’s encrypt.
J’ai uniquement modifié le fichier “.htaccess” puis testé la redirection (étape2) et le certificat SSL/TLS (étape9).
Comme le site est tout nouveau, je sais bien entendu que les étapes 6 à 8 ne sont pas nécessaires, par contre qu’en est-il des étapes 3 à 5?
Est-ce vraiment nécessaire? Je préfèrerais éviter de tout casser dès le début 🙂
Merci!
CLément
Salut Clément,
Avec plaisir pour o2switch !
Pour les étapes 3 à 5, ce n’est pas obligatoire mais c’est préférable 😉
Bonjour Alex,
Merci pour ton article, il m’a beaucoup aidé !
Bonjour et merci beaucoup pour ce sujet.
J’ai essayé comme tu l’as indiqué avec les codes sources pour le transfert en https, et après avoir été sur http://www.linksspy.com il ne me pas tout en vert, j’ai “through a redirect chain. This hurts your rankings” .
Pourrait tu m’aclairer à ce niveau la? merci
bonjour jc, il peut y avoir plusieurs raisons à cette situation. Nous ne pouvons malheureusement pas faire de support faute de temps. Si le problème persiste je vous invite à contacter un développeur freelance qui solutionnera votre problème très rapidement.
Salut Alex,
merci beaucoup pour ce tuto qui m’a bien aidé à passer mon site en https.
J’ai modifié les fichiers .htaccess, utilisé le logiciel SSL Insecure Content et modifié certains trucs à la main (notamment niveau css).
Search and Replace DB n’a pas fonctionné ni un autre du même genre.
Cela a pris du temps en revanche pour que tout fonctionne bien car un plugin n’était pas compatible https, et là cela semble OK.
http://www.ssllabs.com me donne un A
Merci pour votre retour Marine !
Merci beaucoup pour ce tuto ! Je suis chez 1&1 et un jour j’ai reçu un mail indiquant qu’on pouvait sécuriser son site avec un certificat SSL, j’avais fait la demande mais je ne m’en suis plus occupé (certificat fourni par Symantec).
Résultat, grâce a ton artcile je me suis rendue compte que j’avais bien un site en https que je n’utilisais pas et donc du contenu dupliqué ! Je me suis donc empressée de suivre tes conseils pour réparer ma boulette 🙂 !
J’ai tout réussi (même les contenus mixtes grâce à l’extension SSL Insecure Content Fixer) et j’ai mon petit cadenas vert partout !
Par contre, je n’ai pas réussi pour la Search Console, quand je clique sur “Changement d’adresse”, sur l’étape 1 il m’indique “Aucun site disponible” alors que je l’ai bien ajouté et validé …
Et je me suis rendu compte que je n’ai pas de fichier robots.txt ! C’est grave docteur ? Mais j’ai l’extension WP Sitemap Page …
En tout cas merci beaucoup !
Bonjour,
Suite à l’installation du let’s encrypt via le Cpanel de o2switch et pares avoir fait les redirections nécessaires je n’ai plus accès à mon site ni à l’administration wordpress, toutes les page s’affiche en erreur 404.
Un conseil?
Bonjour Morgane, avez-vous contacté o2switch ? Ils sont hyper réactifs et très aidants.
merci de votre retour, effectivement je les ai contacté, ils ont résolu le problème très rapidement!
Merci
Bonjour,
Est-ce que l’utilisation du plugin Really Simple SSL suffit pour effectuer le passage en https correctement? Ou faut-il quand même effectuer certaines actions manuellement?
Merci d’avance pour l’information
Bonjour Thibault, selon la présentation officielle vous n’avez rien d’autres à faire https://wordpress.org/plugins/really-simple-ssl/
Bonjour
Fournissez vous une prestation pour l’effectuer sur note site wordpress (basé sur wordpress multisite).
Merci
Bonjour Pierre, désolé nous ne proposons pas de prestation cependant je vous invite à contacter un freelance wordpress qui fera ça très rapidement. Je vous conseille la plateforme upwork, hopwork (fr), ou fiverr pour ce type de job
Bonjour, bonjour et merci pour ce tuto qui m’a bien aidé dans cette étape 🙂
Je rencontre seulement un problème depuis le passage au ssl … les iframe de l’administration ne s’affiche plus, donc plus possible de mettre à jour les newsletter de Mail Poet par exemple… Dans la console j’ai deux jolis message :
“Load denied by X-Frame-Options: ” et “Error: Permission denied to access property “document” ”
Alors j’ai tenté de modifier le header via htaccess mais ça ne change rien 🙁
Auriez-vous un conseil, une idée ?
Merci pour tout.
Bonjour elricka, malheureusement nous n’avons pas le temps pour faire du support mais je vous invite à consulter la faq de mail poet ou de contacter un freelance
Bonjour Marmitte,
J’essaie de faire une redirection d’un site en https en suivant tes recommandation mais visiblement cela ne fonctionne pas.
Suis un peu perdu dans la marche à suivre!!
Un conseil personnalisé??
Bonjour Marc, nous n’avons malheureusement pas le temps pour faire du support, je vous invite à contacter un freelance wordpress qui fera le job très rapidement et à moindre coût.
C’est encore moi, sachant que tu vérifies les messages, j’en profite pour rajouter quelque choses à mon précédent message que j’ai oublié avant de cliquer sur envoyer :
MERCI !
Bon, j’espère que tu ne validera pas ce message Ahah !
quand un visiteur nous remercie, il faut le valider ahah 🙂
Merci Nicolas.
Excellent article, clair et bien détaillé.
Cependant, j’ai une question: quel intérêt pour un blog basique ou un site vitrine de passer en https ? Parce que pour moi, strictement aucun.
On verra si Google « force » ou plutôt incite à passer en https en donnant des bons points.
Salut Ahmed,
Tot ou tard, Google pénalisera vraiment les sites non sécurisés. A mon sens, il faut faire la bascule le plus tôt possible pour être prêt à ce moment là 😉
Merci beaucoup d’avoir pris le temps de répondre 🙂 En fait il s’agissait d’un problème lié à l’hébergeur (x-frame-options) … Donc bon à savoir pour ceux qui passe par un mutu, il suffit de prendre le temps de bien expliquer (3 jours) et ça peu rentrer dans l’ordre. Merci encore pour ce tuto et à bientôt !
Bonjour et merci pour ce tuto que j’ai appliqué à la lettre avec un certificat let’s encrypt chez OVH.
Malheureusement, il y a un problème important qui n’arrive pas qu’à moi.
J’ai les sauvegardes en principe avec BackWPup qui ne démarrent plus.
Idem avec UpdraftPlus.
Apparement le cron ne fonctionne plus. OVH m’a conseillé d’utilisé leur cron mais pour le moment sans succès ou d’utiliser un plugin compatible https ????
Un utilisateur de BackWPup propose quelques lignes en PHP pour corriger le problème, mais chez moi, rien de mieux.
ici :
https://wordpress.org/support/topic/curl-error-35-error140770fcssl-routinesssl23_get_server_hellounknown-protoc/
Bonjour,
Je rencontre un problème de méthodologie pour mettre en place le https sur un blog WP chez OVH.
Ma question est relative au fichier htacces, pour l’instant le fichier qui est sur le serveur est :
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
OVH me demande de placer ces lignes dans mon fichier htacess :
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.votredomaine.fr/$1 [R,L]
Sans plus d’explicitions de leur par, je voudrais savoir où dois-je placer ces lignes ?
Merci de votre aide.
Christophe
Bonjour cbonnet, faute de temps, nous ne pouvons pas faire de support sur ce genre de demande mais je vous invite à contacter OVH qui propose un accompagnement
J ai eu ce meme probleme, cela vient de yoast je crois, mis a jour et reglage de base et ensuite faire le remplacement…
Ça a marcher pour moi
merci infiniment grâce à vous et au web j’y arrive presque et mon 2e site sera en ligne bientôt (1 site vitrine et celui ci le plus dur le site de commerce en ligne merci merci merci
Top merci pour votre joli mot alia
Perso, j’ai des soucis avec la redirection des catégories (ex: http://www.mon-site.com/categorie).
Il faut placer ce code AVANT le code que tu trouve dans ton htaccess.
pour répondre à christophe impossible de suivre les instructions d’Ovh bug et site non accessible après modification. IL semblerait que ce soit parce que le fichier .htaccess ne soit pas à la racine du site mais dans www
SO il faut le dupliquer et le mettre vraiment à la racine cad avant www
Hello !
J’ai resuivi le tuto (2e essai) et tout marche bien et proprement. Which is cool.
Juste une petite précision sur SSL Insecure Content Fixer : C’est très efficace, TROP efficace.
En fait ça remplace tout le contenu HTTP par du HTTPS, même quand l’équivalent HTTPS n’existe pas.
Du coup, ça casse les liens : une image insérée dans un article en HTTP est remplacée par le même lien en HTTPS, que celui-ci existe ou non.
Et comme cela semble se faire à la volée, ce n’est pas détectable par Broken Link Checker qui voit les liens en HTTP (soit comme ils sont écris dans le corps des articles).
Du coup on a le choix : soit un l’utilise et on passe tout en HTTPS (donc toutes les pages sont bien sécurisées) mais il y a beaucoup de liens cassés qu’il faut détecter à la main, soit on ne s’en sert pas, mais on a du contenu non sécurisé (insecure content) chargé sur la page.
Je n’ai pas encore trouvé de solution, si j’y arrive, je la partagerai 🙂
Bonne journée !
Bonjour,
Merci pour cet article. Vous parlez de garanties dans le cas de divulgation de données personnelles de clients en cas de faille de sécurité.
Qu’en est-il des données personnelles de prospects ou simples lecteurs ? N’y a-t-il pas un risque à ce niveau là ?
A bientôt,
François
Bonjour François, quel type de données pour un simple lecteur ?
Hello d’un fan de Marrakech !
Merci pour ce super article, que je vais m’empresser de mettre en application sur mes sites wordpress.
J’utilise CloudFlare: est-ce que la procédure est différente?
Merci!
@Nicolas,
Cela est généralement prénom et adresse email pour les personnes qui s’inscrivent à ma newsletter.
Bonjour Maxime,
Je dois avouer que je n’étais pas rassuré de passer en https, même après avoir lu 3 fois les explications et les commentaires.
Finalement, j’ai suivi ton guide pas à pas, et en 15 minutes tout était réglé.
Tout s’est passé sans problème, et à présent le petit cadenas vert est installé.
Merci pour ce guide absolument génial.
Bonjour Alex, je suis régulièrement votre site, les vidéos… Aujourd’hui j’ai décidé de franchir le cap pour passer mon site en https. Pas à pas, cool, j’ai franchi les étapes une à une, j’ai un peu galéré avec les google analytics et autres google search, mais au bout du compte tout semble marcher.
Alors un très grand merci pour tous ces articles si bien détaillés et toujours à propos (attention de ne pas glisser sur la pommade, mais c’est sincère).
Amitiés
Merci beaucoup Philippe !
Ravi d’avoir pu t’aider grâce à la Marmite 🙂
Salut Philippe
Comment as tu fait pour la google search console ?
Tu as créé une nouvelle propriété?
Je n’ai pas l’option changer d’adresse…
Merci
Bon … j’ai suivi à la lettre ce pas à pas mais je butte sur les points 1.a, 3.1, 4.b2-7 … lol … Merci, mille mercis pour votre site, vos articles, vos conseils, votre accueil, le ton humble et savant qui caractérise tous vos articles … mais le savant ne va pas sans l’humble, à mon avis.
Sécurisation SSL et/ou HTTPS plutôt réussie malgré quelques erreurs qui subsistent … l’œuvre du diable en personne, à n’en pas douter !
Au nom d’Alex, je te remercie pour ce commentaire qui booste notre motivation 🙂
Concernant le point où tu buttes, n”hésite pas à regarder sur google, si tu as rencontré ce problème tu n’est certainement pas le seul
Bonjour un grand merci pour se précieux tuto
Tout s’est dérouler a merveille
je bute juste sur la récupération des fan ect
j’utilise wp socializer et du coup quand j’ ais mis social warface rien ne se passe 🙁
merci d’avance de votre aide
Pour Thomas (excuses pour la réponse tardive) j’ai effectivement créé une nouvelle propriété. C’est très bien expliqué dans la rubrique “Aide” (en haut à droite) choisir “Ajouter une propiété de site Web”.
Bonjour et merci pour cet article tres complet.
J’ai réussi a suivre toutes les étapes, surtout que je suis également sur o2switch et ca m’a facilité la tache 🙂
Je remarque juste une chose sur mon site, la police d’écriture est différence alors qu’il fait bien appel aux fichiers puisque la mise en page est intacte
Des conseils comment vérifier svp ?
Merci à vous
Le style de police est différent depuis que vous êtes en https ?
Oui, j’ai trouvé la solution de tout bien remettre pour le https
Mais le style de texte j’ai pas encore cherché
C’est aussi courant ? Si vous avez la solution je seraipteneur merci a vous
Bonjour,
Que c’est complexe !!! Je pense que je vais déléguer à un pro…
J’ai une question pour récupérer les partage avec social warfare. Est-ce que cela se fait automatiquement ou simplement dès lors que l’on télécharge cette extension ?
Merci.
Bonjour Virginie, un freelance vous fera ça en moins de deux, n’hésitez pas si vous n’avez pas le temps.
Bonjour,
J’ai passé mon site en https avec let’s encrypt mais j’ai un “i” au lieu du cadenas qui dit “site non sécurisé” si on clique dessus !!!!!
Merci de vos lumières.
Bonjour et merci pour ce tuto, bien utile et détaillé.
Le petit cadenas vert est apparu sans souci, juste un probleme , la redirection par htaccess vers https ne focntionne pas.
j’ai posé la question a l’hebergeur, (hostpapa) j’ai vu que certains des commentateurs avaient eu le meme probleme (Loic)
Vous avez eu une réponse de la part de l’hébergeur?
Merci pour ton incroyable tuto, mieux que celui de mon hébergeur ^^
Grâce à toi je commence à changer tous mes sites en HTTPS sans problème !
Gros bravo
Merci Benji !
Merci beaucoup pour cet article suivi à la lettre. J’ai utilisé le certificat Let’s Encrypt inclus dans l’hébergement d’OVH et tout s’est bien passé !
Merci pour cet article très clair.
Génial ! Bonne continuation Tom
Super Tuto, bien complet. (Je l’ai mis en favoris)
Une petite remarque cependant : dans les commentaires de la redirection avec le www, ce n’est pas “www vers non-www” mais “non-www vers www”…
Je sais je pinaille 😀
Merci en tous cas
A+
Merci Adrien 🙂
Bonjour Alex,
Encore un super article 😉
Mais je me pose une question, peut-on passer notre site en HTPPS dès son installation?
J’entends par là qu’il n’y a pas encore de pages, d’articles, de liens, etc.
Je suis la formation WPChef, et tant qu’à faire, je préférerai passer mon projet directement en mode sécurisé 😉
Encore merci, et bravo pour toutes tes astuces et la formation est géniale!
Laurent
Bonjour Laurent, votre site WordPress est déjà installé?
Bonjour,
Excellent tuto,
par contre je viens d’être confrontée à un problème qui m’a fait chercher longtemps …
Lorsque votre thème n’est pas dans le répertoire standard wordpress,
vérifiez le wp-config, en particulier
define(‘WP_CONTENT_URL’, ‘adresse du site’);
Du coup tout était en https, sauf coté admin les médias soit n’apparaissaient pas soit restaient en http et donc mixed content sur l’admin !
Merci pour ce retour Carole, il aidera certainement nos lecteurs !
Bonjour Nicolas,
Mon site est vierge (je suis sous O2 Switch)
Je voulais juste savoir s’il était plus judicieux de faire maintenant toutes les manips et les réglages pour passer de suite en “sécurisé”, et être tranquille après.
Merci 😉
Bonjour Laurent, le plus tôt est le mieux !
Un grand merci, car je n’arrivais pas à faire fonctionner le plu user locator pour le thème listify. Cela était du à des problèmes d’api google et de sécurisation ssl et de liens mixtes. Bref, grâce à vous, et après avoir bien suivi toutes vos instructions, mains dans le cambouis comprises, j’ai résolu ce problème qui durait depuis plusieurs semaines.
Pierre
Content d’avoir pu vous aider Pierre! Bonne continuation
Bonjour !
Déjà bravo pour cet excellent guide très complet.
Je débute cependant dans le blogging et je ne sais pas où se trouve mes fichiers racine ? Lorsque j’ai crée mon hébergement chez OVH puis WordPress, je n’ai jamais entendu parler de ces fameux fichiers si importants.
Merci de vos réponse, j’ai vraiment besoin de régler ce problème de contenu duplique sur le htaccess.
Clément
Bonjour je vous invite à passer par Let’s Encrypt. https://www.ovh.com/fr/ssl/
Bon, y’a pas, il faut que je migre aussi. Et bien entendu, c’est ici que je trouve les réponses à mes questions :).
Pour répondre aux questions d’Alex, étant chez O2switch, je vais choisir Let’s encrypt par facilité.
J’ai juste une petite question, la section https du fichier htaccess à ajouter, il faut la mettre avant ou dans la section wordpress ?
Chez O2 je n’ai que ça dans le fichier qui se trouve dans public_html :
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Merci de votre aide
Ps: oui oui je me soigne, j’ai téléchargé le guide pack-htaccess-wpmarmite-v1_2 et je vais me plonger dans sa lecture.
Bon, j’ai bien entendu trouvé mes réponses dans cet excellent guide htaccess, et même de quoi étoffer.
Merci pour ces excellents guides.
merci pour ce retour guy
Un grand merci. Ça fonctionne.
Génial!
Salut Alex,
Très intéressant cet article. J’ai déjà eu l’occasion de le préciser de je suis en pleine refonte de mon site en wordpress et je me demandais ce que l’on pouvait faire en local dans les manips dont tu parles ?
Cela ne change rien ? ou au contraire on ne peut faire qu’une fois en ligne ?
Merci !
Bonjour Weblord, je fais vérifier cela car j’ai toujours effectué les manips une fois le site en ligne mais je reviens vers vous sur ce sujet
Merci Alex pour cette article très complet ! J’ai pu mieux paramétrer le protocole https sur mon site. C’était un jeu d’enfant ! J’ai enfin le petit cadena vert =)
Bonne nouvelle ! Bonne continuation Camille
Bonjour,
et merci pour toutes les bonnes informations et mises en garde que vous prenez le temps de nous faire partager.
Je suis une pure novice en la matière et mon site WP est tout jeune, juste né il y a à peine un mois.
D’où l’intérêt de votre article.
Mais je bute… Je n’arrive pas à trouver ce fameux fichier .htaccess dans mon ftp (FileZilla). Où peut il bien se cacher??
Bonjour Isabelle,
Allez dans le dossier où se trouve dans l’ensemble des dossiers et fichiers liés à WP. Si vous êtes sur PC, regardez la colonne “Type”, vous trouverez un fichier “Fichier HTACCESS”
Salut Alex et merci pour ce super tuto, Aujourd’hui je vois la vie en “vert”
Bonne journée
Parfait! Bonne continuation Karine
Merci pour cette article !!! J’utilise le SSL de Cloudflare et les plugin CloudFlare Flexible SSL et Really Simple SSL. Tu devrais faire un article sur le SSL de CloudFlare,comment l’installer ? C’était très simple ! Il fallait juste changer le nameserveur du nom de domaine Et mettre l’option Flexible dans les réglages ssl sur cloudflare.
Si je peux me permettre, je me suis rendu compte d’une petite coquille sur le commentaire pour la redirection https, la 2eme c’est
# Redirection du www vers www en HTTPS
et pas
# Redirection du www vers non-www en HTTPS
Encore un grand merci !!
Bonjour,
tout d’abords merci pour le code de redirection, ça m’a bien débloqué 🙂
Par contre, je n’ai pas tout compris sur ce passage :
“3. Vérifier les ressources chargées par le thème”
Je viens d’installer mon blog WordPress il y a 1h avec un thème, puis je suis passé en https. Ai-je besoin de faire quelque chose?
Merci d’avance pour votre réponse.
Bonjour Fabrice, avez-vous le cadenas vert ? Si oui, tout est ok 🙂
Coucou Alex, merci pour ce tuto !
Je t’envoie un tuto pour ceux qui utilise OVH :
https://docs.ovh.com/fr/fr/web/hosting/les-certificats-ssl-sur-les-hebergements-web/
😉
Merci pour cette mine d’information, c’est vraiment précieux !
Bonsoir Alex,
Merci pour cet article. Je n’ai pas tout compris au sujet des redirections dans le fichier .htaccess mais ça fonctionne avec le bout de code que tu as fourni !
J’avais le même problème avec les redirections mais maintenant tout est vert donc tout est bon….je pense. J’utilise ce site pour tester des extensions sans affecter le site en production.
Pourrais tu expliquer le bout de code – Le 1er. C’est pour ma culture personnelle.
Laurent
Bonjour,
Tout d’abord merci pour ce guide qui m’a déjà servi par le passé 🙂
Par contre, cette fois-ci j’ai peut-être voulu aller trop vite et j’ai problème.. J’ai commencé par changer les URL dans les réglages de WordPress en mettant en HTTPS. Cela m’a déconnecté de WordPress et maintenant impossible de me reconnecter..
Et quand je mets monsite/wp-admin, il me redirige vers monsite/wp-login.phpredirect_to=http.
Ce n’est pas le mot de passe car je l’ai changé via PHY My Admin donc j’avoue être un peu à court de solutions. Par ailleurs le site fonctionne normalement.
Quelqu’un a déjà été confronté à ce problème ?
Merci d’avance 🙂
Bonjour Benoît, nous n’avons malheureusement pas le temps de faire de support de ce type. avez-vous résolu le problème ou êtes vous toujours bloqué?
Merci beaucoup pour ce tuto très bien détaillé.
ça ma permet de migrer mon blog vers https sans trop me casser la tête.
Joli travail et bonne continuation Alex.
Super tuto, bien détaillé et très soigné qui a permis de passer nos sites en https, évitant les écueils et en rebouclant avec les outils google search et l’utilitaire de test. Que demander de mieux ?
Bonjour Alex,
Merci pour ce tuto (et les autres !).
Je suis à l’orange pour l’instant arrêté au Dry Run de Search Replace DB Master, à cause de l’erreur qu’il me signale. Si elle peut avoir des conséquences, est que quelqu’un pourrait me dire comment la corriger ?
“2: Class __PHP_Incomplete_Class has no unserializer in /home/danisoaz/public_html/macuisine/SRDBMaster/srdb.class.php on line 735.”
Merci d’avance
Bonjour, très bon article 🙂
Petite question, je viens de passer mon site en https (wordpress). Par contre avant pour ajouter une vidéo youtube il me suffisait d’ajouter l’URL…sans rien faire d’autre. Là, cela semble plus compliqué puisque seul l’URL en dur s’affiche et non pas le player
Est-ce normal ?
Merci
Si l’url est en https, il n’y a normalement pas de souci. Quel thème utilisez-vous ?
Bonjour Alex !
Merci pour l’article ! J’ai passé un site en HTTPS pour la première fois la semaine passée et je n’ai pas réussi à avoir le cadenas vert. Quand la page load, je le vois, mais un coup que tout est loadé il disparait. Je viens d’installer Really Simple SSL pensant régler mon problème et ça ne fonctionne toujours pas. Peux-tu m’aider ? C’est sur ce site : https://www.mlleetcoco.com/
Bonjour Valérie, je vous invite à diagnostiquer le problème via ce site https://www.whynopadlock.com/
Il en ressort d’ailleurs 10 erreurs, d’où le non passage en https.
Cela semble concerner l’Upload d’images qui se fait en http.
Bonsoir,
Article très très intéressant, merci beaucoup. En revanche, je suis un peu perdue quand même. Je dois faire un site e-commerce pour une cliente. Quel SSL me conseilleriez-vous ?
Merci beaucoup
Emilie
Bonjour, nous n’avons pas de reco particulière. Chez quel hébergeur êtes vous?
Bonjour Alex
Juste un petit mot après m’être pris la tête un bon moment et avoir trouvé la solution via “Le Chaudron”
Dans ton explication concernant “Search and Replace DB” Tu nous dis de décompresser et de changer le nom du répertoire. Ok jusqu’ici tout va bien, mais après j’ai eu un problème. A chaque fois que je lançais :
http://monsite.fr/Search-Replace-DB-master/azerty (le nouveau nom de mon répertoire j’avais le message : Page inexistante.
En fin de compte il suffit de rajouter à la fin /index.php/ et cela fonctionne.
Sinon comme d’habitude super tuto plein de bon sens et superbement bien expliqué.
Merci encore.
Dominique
très interessant article.
une question par rapport au certificat let’s encrypt.
je suis sur un serveur en Espagne, ils veulent me vendre et installer un certificat Thawte 123, payant bien sûr.
En leur disant que je voulais en mettre un gratuit comme let’s encrypt, ils m’ont habiliter une option sur mon cpanel pour pouvoir un certificat via archive.
Donc si j’ai bien comppris la page de let’s encrypt en anglais, c’est la moins bonne des options car je devrai refaire le certificat plusieurs fois/an
c’est ça?
Bonjour fred, c’est assez étrange… Je ne passe que par let’s encrypt et tout va bien. Quel est votre hébergeur?
C’est Hostalia (Acens).
Ils me permettent de charger le certificat depuis mon disque dur (de fait ils ont entretemps habilité le serveur), mais c’est pas la meilleure solution?, mais à defaut d’une autre…?
Salut Alex,
Ce petit message pour te dire merci pour tous tes conseils. Je te suis depuis un moment déjà et je n’ai jamais eu à me plaindre de tes tutos, tous super intéressants.
J’ai passé mon site https://www.grainedeweb.com/ en https sans souci grâce à toi donc un grand merci 🙂
A+
Bravo à toi Manu
Bonjour,
c’est mon premier commentaire sur un site. cela fait environ 10 ans que je m’y consacre professionnellement …
Merci à vous pour ce tuto et les autres…
Cordialement
Gros +1, merci beaucoup ! Ca nous a permis de faire les choses de manière safe 🙂
Bonjour,
ce code, est-il mieux pour la redirection ?
RewriteEngine OnRewriteCond %{HTTP_HOST} !^www\.
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L]
si le code n’apparaît, il est sur cette page
https://really-simple-ssl.com/knowledge-base/redirect-non-www-to-www-domains-in-htaccess/
merci
Merci Alexandre,
Malheureusement en suivant ton tuto et celui d’autres site, j’avais à chaque fois des message d’erreurs en modifiant le fichier .htaccess.
Par contre pour ceux que ça intéresse, le plugin Really Simple SSL m’a permis de tout passer en https en 2-3 clics et il fait très bien le job !
Bonjour Loïc, nous parlons également des services comme Let’s Encrypt qui font très bien le job
Bonjour. Nickel ce tuto.
J’ai tout mis en oeuvre pour effectuer la migration. J’ai maintenant le cadenas vert et du https partout. Mais gros problème je n’ai plus accès au backoffice !!! Page blanche.
Je vais tout restaurer à l’état “http”. Mais j’avoue ne pas comprendre la raison de ce bug. Si quelqu’un a une idée je suis preneur. Il faut que j’y arrive grrrrr
C’est étrange en effet, c’est toujours le cas?
Bonjour Nicolas,
Non ce n’est plus le cas, car j’ai restauré la sauvegarde de mon site , effectuée avant la migration vers du https.
Bonjour,
Déjà, merci beaucoup ! Grâce à la marmite, j’ai crée mon tout premier petit blog pour mon voyage =) – et je pars de trèèèèèèèès loin !
Je voulais avant de commencer le sécuriser tout de suite pour que ce soit plus simple. Je m’applique donc à suivre le tuto…mais premier petit bug : impossible d’accéder à un fichier .htaccess
Une piste du pourquoi ?
ps : je suis sur o2switch
Merci pour tout =)
Si vous êtes sur O2 switch, utilisez let’s encrypt 😉
Très bon tuto…Par contre, je suis bien chez O2 switch et quelle galère…! Mon site ne marche plus qu’en https et les redirections www et http restent bloquées sur le message suivant :
Found
The document has moved here.
Additionally, a 302 Found error was encountered while trying to use an ErrorDocument to handle the request.
Le support n’a pas l’air très inspiré de mon problème. Je suis assez déçue après les éloges que la marmite a pu en faire.
Bonjour Marlène, prenez contact avec O2 Switch, ils reviendront vers vous en moins de deux
Bonjour,
Je suis aussi sur O2switch et j’ai activé le SSL sur de nombreux site déjà grâce à cet article très bien construit. Bravo et merci.
En vérifiant l’installation du certificat sur mes sites puis sur WPmarmite, j’ai vu que WPmarmite utilisait un certificat émis par Comodo et non par let’s encrypt.
Par curiosité, pourquoi ce choix puisque let’s encrypt est la solution retenue ?
Bonjour Guillaume, aucune idée je demanderai à Alex à l’occasion
Merci pour beaucoup pour cet article 🙂 j”ai une petite question à vous poser !!! Est ce que le faite de changer http -> https dans le back office serait suffisant ou il faut absolument passer par le script que vous avez recommandé ?
Bonjour Ilyas, chez quel hébergeur êtes-vous? Je vous recommande chaudement de passer via des outils tel que Let’s Encrypt. C’est très rapide
Super Tuto, comme d’hab je suis passé en httpS en 2 temps 3 mouvements 🙂 il faut dire que j’avais eu la bonne idée de passer chez O2switch il y a 5 ans !
merci encore !
O2 Switch sont au top !
Merci pour votre réponse 🙂 je suis chez o2switch
ça se passe tout seul avec O2 Switch via Let’s Encrypt 🙂
Merci beaucoup pour ce guide bien complet.
ça y est, je suis passé en https!
Avec tes conseils pas-à-pas Alex, ça s’est super bien passé. Merci et continue comme ça 🙂
Génial Julien! Bonne continuation
Juste: MERCI pour ce tuto hyper complet et clair!! Je pense pouvoir dire qu’il a sauvé mon blog ! J’avais démarré l’installation du SSL, mais un peu à l’arrache (je ne suis pas du tout douée!) et je m’étais retrouvée avec une belle erreur de sécurité, de celle qui affiche mon site comme étant potentiellement un repaire de pirates. Autant dire que j’ai perdu 90% de mon trafic en 3 jours! En suivant ce tuto archi complet, je crois (j’espère!) avoir réglé mon problème… Alors merci, vraiment 😉 Bon j’ai un autre problème à régler mais je pense que je ne peux pas y faire grand chose cette fois: dans la série “j’ai envie de fusiller mon blog toute seule comme une grande” j’ai modifié la structure de mes permaliens (en fait, je pensais être en test seulement, puisque je testais un nouveau thème, je ne savais pas que la modif allait être faite pour de bon) Résultat, et bien j’ai perdu tout mon positionnement sur Google… J’ai tout remis en ordre de ce côté ci aussi, il me reste plus qu’à croiser les doigts je crois… Je vais aller fouiller dans la marmite pour voir s’il y a quelque chose à ce sujet, tiens!
Ah, et j’ai installé le plugin de partage que tu suggérais également 😉
Encore merciiiiii ! 🙂
Lydia
Bonjour,
J’ai suivis votre tuto pas à pas et tous c’est bien passé, sauf au niveau des liens de mon menu uniquement ailleurs que sur l’index sont comme ceci :
https://www.restaurant-alliance.frhttps//www.restaurant-alliance.fr/la-carte/
j’ai l’adresse url du site avant l’adresse du menu, et je sèche, pouvez-vous m’éclairer svp ?
Merci par avance
Adrien
Merci beaucoup pour ce magnifique article. Il m’a vraiment aidé.
J’ai eu la note de B. Est ce correcte ?
Merci
C’est déjà très bien !
Merci beaucoup pour ce tuto très complet et très clair, qui m’a permis de faire une redirection du http au https très facilement, en moins d’une heure (une fois mon site migré sur o2switch).
Eh oui, j’ai suivi vos recommandations les yeux fermés. J’ai donc quitté ovh sans regret pour o2switch (j’espère qu’il y avait un programme d’affiliation pour vous). Il faut préciser qu’ils se sont occupés de la migration, gratuitement (en 5 jours).
Et j’ai acheté l’extension Social Warefare (en suivant votre lien).
Je continue de suivre vos articles qui se distinguent par leur qualité de tout ce qu’on peut trouver d’autre sur le web. Bravo.
Hello ! je me demandais si il y avait des professionnels qui pouvaient s’occuper de ça et si vous aviez une idée des prix pratiqués. J’aimerais passer mon site en https. Le problème, c’est que j’ai pas mal de trafic du coup je ne peux pas me permettre de tenter ça tout seul et d’avoir des erreurs.
Bonjour Guillaume
Envoyez moi un email à hello at susurrus.fr
Merci pour ce sujet était fortement intéressent, continuez comme ça.
merci pour ce tuto,juste une chose j’ai utiliser Really Simple SSL et les choses se passent rapidement et sans probléme il faut juste désactiver les plugins de sécurité,la seule chose qui ne fonctionner pas bien c’était les redirections en prenant ton bout de code dans le .htaccess,c’est nikel
Bonjour,
Voilà, mon site est désormais en https
Bravo et merci pour ce tuto à suivre pas a pas
Un détails toutefois. J’ai tourné en rond pour activer le script “Search-Replace” que je n’arrivais pas a lancer. J’ai du trouver l’info dans un autre de vos articles.
Peut être rajouter l’étape supplémentaire dans votre guide ?:
– Placez-le à la racine de votre site en renommant son dossier
– Vous vous rendez ensuite sur http://www.votresite.com/Search-Replace-DB-master/ (le dossier du script)
– Indiquez l’adresse de votre site SANS HTTPS
Bravo et merci
Bonjour,
Super tuto, mais j’ai un problème après avoir réglé les réglages généraux dans WordPress et dans le htaccess sur mon site.
il y a des pages qui ont le https et d’autres non exemple : http://www.le-reve-eveille-en-psychanalyse.com/nos_psychanalystes pourquoi ?
Cordialement.
DB
Bonjour,
Je me suis lancé dans l’aventure de créer mon site grâce à toi, Alex, et tes supers tutos. Mais là, j’ai beau chercher je ne vois pas où trouver ce fameux fichier .htaccess…
J’ai fait let’s encrypt.
Je suis aller dans Cpanel : fichier\gestion des fichiers
… et je ne trouve rien.
Par où faut il commencer ??? pour un novice tel que moi …
Si tu pouvez m’éclairer…
Merci !
Bonjour, il est à la racine de ton site.
Bonjour et merci pour ce super tuto très clair et bien expliqué !! Juste une question, mes redirections fonctionnent très bien sur ma homepage, en revanche sur toutes les autres pages de mon site, les deux versions http et https existent et la redirection n’est pas forcée. J’imagine qu’il reste donc un problème ? Vous avez une idée d’où ça peut venir ?
Bonjour, as-tu bien suivi le tutoriel?
Merci beaucoup pour ce tutoriel.
J’hésitait du fait de la complexité technique liée au certificat, mais la piste Let’s Encrypt rend les choses faciles.
Diriez vous que ce type de certificat est suffisant pour une boutique, très modeste en nombre de références, qui cherche à accepter des paiements par CB ?
Bonjour. Oui c’est largement suffisant.
J’ai beaucoup apprécié ton article et j’ai suivi tes directives a la lettre.
Tout s’est très bien passé hormis le cadenas vert qui n’était pas actif car toutes mes images étaient encore en http alors j’ai utilisé Search and Replace DB. J’ai pris un risque car je n’avais fais aucune sauvegarde. Le script s’est terminé très vite et le cadenas vert est enfin apparu avec la note de B sur le site ssllabs. Quel article!
Bonjour,
Merci pour votre article
J’ai du faire des mauvaises manipulations et je souhaiterai tout reprendre à zéro ? comment est-ce possible s’il vous plait ? J’ai supprimé le fichier Htaccess que j’ai crée mais ca n’a rien changé. svp aidez moi
Bonjour, as-tu une sauvegarde du fichier .htaccess d’origine?
Un grand merci pour ton tuto qui m’a permis de migrer mon site sans encombres !!
Bonjour,
dès que je touche au htaccess, j’ai une erreur 500.
Pourtant, je copie bien votre fichier….
Bonjour. Utilises-tu un plugin qui a ajouté du code dans ton fichier .htaccess? (par exemple WProcket)
Merci mille fois pour ton idée, Julien.
J’ai contacté Romain de WP Rocket qui a mis le doigt sur un autre truc : mon .htaccess n”avait pas les autorisations en 644… et ça foutait le bordel.
Je suis donc passé en https, merci 🙂
Bonjour,
je suis content de voir que ce tuto a aidé plein de personnes.
… mais je n’y arrive pas.
Dès que je touche au .htaccess, mon blog me donne une erreur 500.
Il faut que j’efface le .htaccess et que je remette l’ancien pour que ça tourne de nouveau.
Salut, as-tu du code rajouté par des plugins dans ton .htaccess ? (notamment WPRocket?)
Yep, j’ai en effet du code de WP Rocket dedans.
Bonjour !
Merci beaucoup pour cet article ! Je ne suis pas du tout webmaster et c’est vrai que certains articles sont parfois dans un langage que je ne comprends pas… Mais ici pas du tout !!
J’ai souscrit à o2switch (par votre lien) et j’en suis ravie ! La migration de mon site (qui était sous wix) s’est effectuée facilement et rapidement et le service client me répond rapidement par email. Bon, il est vrai que parfois ils parlent dans un langage un peu geek… Mais quand je leur dis, ils me réexpliquent. lol !
Pour le passage au https, j’ai suivi les étapes une par une et j’ai obtenu mon petit cadenas ! 🙂
Sur le site : linksspy.com : Tout est vert pour mon site
Sur le site: dareboost.com (de l’article Journal du Net): mon site a obtenu la note de 75%. Il y a des choses encore à améliorer, mais je trouve que c’est plutôt pas mal ! Qu’en pensez-vous ?
Sur le site ssllabs.com : mon site a obtenu la note A ! 🙂
Seule chose, je n’ai pas trouvé le fichier robot.txt à la racine de mon site. Est-ce grave ? Dois-je en créer un ? J’avoue que je n’ai pas trop compris à quoi il servait…
Cet article m’a permise de mettre mon nez dans google search et google analytics car je ne m’en étais pas encore occupée…
Je vais continuer à suivre les autres tutos ! 😉
Merci encore ! Noémie
Bonjour, si tu n’as pas ce fichier tu peux le créer toi-meme à la racine de ton site. Il sert par exemple à autoriser ou non les moteurs de recherche à indexer certains contenus de ton site.
Bonjour,
Si jamais vous avez une minute je vous en serais reconnaissante !
J’ai bien suivi le processus et intégré le code sur .htaccess. Seulement tout est correctement redirigé sur HTTPS excepté les pages et articles qui produisent donc du duplicate content…
Est-ce que ça peut-être venir du serveur ou ça vient forcément du code .htaccess ?
J’ai beau chercher depuis hier, je ne comprends pas pourquoi ce code ne fonctionne pas…
Bonjour, as-tu copié-collé le bon code et bien modifié l’URL de celui-ci?
Bonjour Sandra, faute de temps nous ne pouvons faire de prestation mais je vous invite à contacter votre hébergeur, ils ont souvent un support efficace
Bonjour ! Alors c’est bon… Après de longues recherches j’ai trouvé la solution. C’était la ligne «RewriteCond %{SERVER_PORT} ^80$ [OR]» qui posait problème. Une fois enlevée, tout marchait nickel. 🙂
Merci pour vos réponses !
Me concernant, la redirection ajoutée dans le htaccess, en fin de fichier, ne fonctionnait pas.
Après plusieurs tests, je me suis aperçu que je devais rajouter la partie “# Redirection vers HTTPS” avant “# BEGIN WordPress” et la partie “# Redirection du non-www vers www en HTTPS” après “# END WordPress” !
Vous avez tort au niveau de certificats proposés par symantec , ils sont à partir de 233 € pas 1000 € , vous pouvez vérifié mes propos ici https://www.sslmarket.fr/ssl/certificats-symantec/ . sinon c’est un trés bon article , ça sera super si vous pouvez ajouter un tuto sur comment avoir un fichier PFX.
Merci
Impeccable, je te remercie pour cet article.
Cela faisait un moment que je voulais passer en SSL sur mes sites.
J’ai testé directement avec un site qui comporte une communauté de membres, donc pages de login, comptes et autres informations personnelles. Je dois dire que j’étais un peu effrayé à l’idée de faire toutes ces manips.
Mais en suivant pas à pas les instructions, tout s’est parfaitement bien déroulé.
Le test me donne un magnifique A.
J’ai opté pour le plugin SSL Insecure content, et tout est impeccable. Même si je pense corriger les erreurs par moi-même au fur et à mesure. C’est au moins une très bonne solution de dépannage.
Merci encore !
Rémi
Bonjour, j’ai voulu suivre le tuto et mon site n’est plus du tout accessible, je m’explique. J’héberge mon site wordpres via phpnet et j’ai voulu le passer en https. J’avais bien mon certificat SSL et j’ai suivi les étapes (sans problème) jusqu’à Search and replace.
Je n’ai jamais su accéder à la page de modification, j’arrivais sur mon site avec un message du style “page not found”.
J’ai donc supprimé mon fichier htacces modifié pourle https et remplacé par l’ancien. J’ai également supprimé mon certificat SSL… et puis maintenant c’est le drame. Je ne sais plus y accéder et quand j’arrive sur la page je suis confronté à : Adresse introuvable.
Quelque saurait m’aider ? Merci beaucoup pour l’attention portée à ma demande.
Bonjour, as-tu modifier les URLs avec Search and Replace?
Bonjour Julien,
Je n’ai pas eu accès a search and replace. J’ai du me tromper dans une étape antérieur.
Vérifie le chemin d’accès à ton fichier peut-être.
Bonjour, je vais vérifier cela. Merci pour le coup de main !
Merci Alex pour ces informations. Encore une fois un article de qualité, bien documenté et totalement pertinent. Bravo !
Bonjour et merci pour ce long tuto tellement frais et facile à comprendre j’ai tout suivi (bon je reste bloqué avec le www qui ne veut pas aller en https je pense qu’il veut rester en vacance …. ) sans vous j’aurai eu beaucoup de mal à tout bien faire je suis passionnée et je kiff la perfection et vous me donner les moyens de m’y rapprocher 🙂 bonne nuit il est très tard ++
Bonjour Alex,
Je vais être moins dithyrambique que les autres commentaire, non pas que votre action soit critiquable, au contraire elle est à la fois précise et sympatrique, bravo.
C’est plutôt que je suis déçu du concept WordPress. Je pensais pouvoir me consacrer à fond sur le contenu de mon site et non pas passer mes jours, les mains dans le cambouis. Si je pense être compétent dans mon domaine, l’environnement, qui est le sujet de mon site, je ne suis pas à l’aise du tout dans le domaine de l’informatique, le codage etc. c’est d’ailleurs pour cela que j’ai opté pour le concept WordPress. Mais la promesse de simplicité n’est pas au rendez-vous. Il faut donc prévenir le public, qu’une fois le thème installé, les ennuis pour un néophyte commencent: Il faut passer en HTTPS! Faire l’acquisition d’un certificat SSL, rien que ça! Trouver le fichier .htaccess qui est où? toujours pas trouvé.. ajouter du code, comment ? A oui installer un éditeur de code, lequel, comment ça marche ?
En gros apprendre à manipuler les codes.. Puis le client FTP, pardon le quoi?.
Puis il faut créer un thème enfant ah, re bidouillage de codes etc. A la moindre erreur, c’est des journées perdues à chercher des infos.. Au secours! Où est passé l’argument de la simplicité de WordPress ? Voilà, je tenais juste à prévenir le néophyte avant de se lancer dans l’aventure.
Merci
Michel
Bonjour. Vous pouvez tout à fait créer un site simple sans aucune connaissance et le modifier comme vous voulez avec par exemple le thème Divi. De plus les certificats SSL sont par exemple automatiquement installés et gratuits chez OVH.
idem, je suis bloqué, plus possible de me connecter sur mon site …..
Là je suis dans la merde, en plus parfois il faut suivre les manip générales, et parfois non, suivre les indications OVH. !!!
De plus, l’outil pour changer toutes les URL ne m’a pas envoyé le lien de téléchargement, sympa de s’y inscrire.
Ca fait deux jours que je seche
Mare de WordPress
Bonjour. Quelle est ton erreur exactement?
Bonjour,
retour d’expérience pour remercier Alex pour son article. 😉
La redirection avec le code plus haut, n’a pas fonctionné au premier coup, mais en regardant d’autre vidéo sur o2switch il parle de rendre le code prioritaire en le posant en début de fichier
Et bien, “pour moi” le code de redirection a fait son travail dès lors que je l’ai installé au début du fichier “.htaccess”.
a bientôt.
🙂
Salut. Exactement. Pour que ça marche il faut bien le mettre au tout début du fichier .htaccess
Bjr,
le mail avec le lien de téléchargement de Search-Replace-DB était dans mes SPAMS. J’ai pu le récupérer. OVH à corriger la Zone A de DNS. Il faut maintenant attendre que cela se propage (jusqu’à 24h possible). Certains abonnés de mon site y accède, moi-même sur mon smartphone, pas encore sur mon PC…..
Y a plus qu’attendre que j’y accède…Je reprendrais la proc au point 2 en espérant ne plus avoir de coup tordu.
Merci pour ton mail
Bertrand
Merci pour cet article très clair !
Le passage en https tant redouté est enfin fait pour mon site ! Hourra !! 🙂
Bravo et Merci pour ce tuto (ainsi que pour les autres). Clair, net et précis !!
Merci
Je remercie également O2switch qui je pense fait partie des meilleurs hébergeur. et de plus Français !! avec en plus de leur simplicité d’accès, il y a un support excellent.
Mes sites sont maintenant sécurisé avec la note de A sur Qualys.
A bientôt pour de nouvelles aventures.
Bonjour,
Lorsque j’ai réalisé la première manip avec lets’enscript , cela a fonctionné : cadenas vert sur mon site, et https. Mais comme il est dit dans votre article, le http fonctionne aussi pour mon site.
je souhaite intégrer le code pour .htaccess, mais je ne trouve pas le fichier. (sur mon site wordpress, je n’ai pas l’onglet affichage, pour ensuite voir le fichier.
Je suis ensuite allé sur le gestionnaire de fichier du cpanel (je suis chez 02 switch) mais je ne trouve toujours pas ce fichier.
je ne sais plus quoi faire
Je suis donc perdu
Salut. Le .htaccess est à lanracine de ton site WordPress. S’il n’est pas présent tu peux le créer.
Merci Alex pour cet article.
Je suis débutant.
Si j’ai bien compris, si l’on crée un nouveau site direct en HTTPS, il n’y a pas à tenir compte de ce qui est expliqué dans l’article ???
Ou je n’ai rien compris??
Laurent
Salut. Vérifie toujours quand meme que ton site n’est plus du tout accessible en http.
Bonjour,
J’ai suivi tout votre tutoriel jusqu’au bout et j’ai téléchargé l’extension SSL insecure content fixer mais lorsque je la désactive mon site n’a plus le https en vert.
Je pense qu’elle réduit aussi la vitesse de mon site web.
Avez-vous une idée de quel pourrait être le problème et comment le résoudre ?
Salut. L’extension remplace dynamiquement en JS les balises http par des balises https, d’ou l’éventuelle lenteur de ton site. De plus lorsque tu désactives l’application, les liens http ne sont plus modifiés, d’ou la perte du cadenas vert. Je te conseille dans ce cas de traquer tous les liens toi meme et les modifier à la main.
Bonjour Alex,
J’ai essayé de suivre ce tutoriel pour changer mon site de http vers https. Tout s’est bien passé jusqu’au moment d’utiliser search and replace dB..:(
En faisant dry run j’ai eu un message m’indiquant des fichiers incomplets en ligne 735, mais en vérifiant le site tout avait l’air de bien se passer. J’ai donc activé live run, mais depuis plus rien ne fonctionne: mon site n’est plus du tout accessible, y compris en version administration et je n’arrive plus à aller dans wordpress.
Que dois-je faire ?
Merci pour ton aide !
Salut. Tu avais une sauvegarde? Si non tu peux éventuellement demander à ton hébergeur de restaurer ton ftp à J-2 par exemple
Hello ! Super tuto, j’ai passé la journée à enfin mettre tous nos sites en https 🙂 Juste une petite précision, pour Google Search Consol, il faut ajouter une nouvelle propriété et on ne change pas d’adresse…
Lire ici > https://support.google.com/webmasters/answer/6033049?hl=fr
La gestion des protocoles se fait à part. Bonne continuation, Frédérique
Bonjour Alexandre,
Un grand merci pour cet article très complet et particulièrement utile !
Grâce à toi, mon site http://www.marieaimeecommunication est enfin en https avec le cadenas vert en prime ! C’est bon sur toutes les pages, sauf la page d’accueil.. je ne comprends même pas comment cela peut être possible ! Une idée ?
En tout cas encore merci pour tes précieux conseils !
@+
Bonjour, tu as peut-etre un lien en dur dans le code qui persiste en http
Bonjour Julien,
Merci de ta réponse.. je pense que tu as raison.. mais je ne sais pas où chercher dans le code.. et j’ai surtout peur de modifier une ligne et de faire une grosse bêtise.. Je n’ai pas la maîtrise du code html comme un développeur pourrait l’avoir 😉
En fait je pensais surtout à un lien que tu aurais eventuellement mis toi meme dans la page directement depuis l’éditeur de WordPress. Je ne pense pas que tu aies besoin de rentrer vraiment dans le code
Bonjour Alex,
Merci pour ce tuto, je viens de passer mon site en https sans plugin et à part qq images WP qui bizarrement bloquaient l’affichage du cadenas vert, tout s’est bien passé.
J’ai néanmoins 2 questions :
– quand je regarde le code source de mes pages, les images sont encore en http, il n’y a pas eu de changement auto comme pour mes URLs. Visiblement ça ne bloque pas le cadenas vert, je laisse comme ça ?
– j’ai intégré ton script ds le htaccess (celui sans les www) mais la redirection ne se fait pas, l’ancienne URL s’affiche encore.
Merci pour ton aide,
Marine
Bonjour. As-tu modifié l’URL de ton site dans les réglages de WordPress? Il faut mettre l’adresse en https.
Pour ce qui est du script dans le htaccess, l’as tu mis au tout début du fichier?
Mon message n’a pas du passer. Merci pour ton aide, le code en haut du htacess fonctionne bien.
Qt à mes Urls d’images, elles sont OK dans la base média mais ne se sont pas changer dans les pages / articles dans lesquels les images sont intégrées (pb de thème ? Dante)
Dois-je faire un search & replace dans la BDD directement ?
Bonne soirée !
Bonjour Julien,
Merci beaucoup ! Je vais aller vérifier 😉
Bonne journée !
Si dès les souscription d’une offre d’hébergement on génère le certificat ssl et que l’on installe WP directement en https, est-ce qu’il y a malgré tout des manipulations à réaliser ? ?
Salut. ça dépends de l’hébergeur mais tu n’auras peut-etre rien à faire en effet
Bonjour Alex,
Merci pour ce tuto.
Je me pose une question : pour un nouveau site en local sur local by flywheel par exemple, est-ce possible de partir dès le départ sur du https ou est-ce possible uniquement si on crée son site depuis l’hébergeur directement?
Merci beaucoup
Bonne journée
Bonjour. Il faut le faire depuis l’hébergeur
Bonjour,
Merci pour votre article. J’ai commencé à suivre les étapes, mais j’ai due oublier quelque chose, car même si mon site apparaît bien en https, il n’a pas son joli cadenas vert, mais gris avec le triangle orange.
Je vais donc relire toutes les étapes en espérant ne pas bloquer mon accès admin à nouveau 🙁
C’est ça de ne pas être informaticienne….
Bonne journée et bravo pour votre site.
Salut. Tu as certainement oublié des liens http en dur dans ton texte
Merci Alex pour ce récapitulatif très complet (sur ces derniers temps.. 😉
Une toute petite coquille apparaît dans le commentaire pour le code de redirection dans htaccess
Si votre site utilise le www, il faudra utiliser le code suivant pour la redirection:
# Redirection du www vers non-www en HTTPS
il faut lire :
# Redirection du non-www vers www en HTTPS
Encore merci !
Salut, c’est modifié. Merci à toi!
Merci, mais je ne sais pas ce que ça signifie ” Tu as certainement oublié des liens http en dur dans ton texte” ????
Merci 🙂
Bonjour. Par exemple si tu as mis des liens toi meme dans le contenu de tes pages ou articles, ils sont peut etre toujours en HTTP (par exemple des images ou d’autres liens vers tes pages)
Salut Alex, super article bien détaillé, j’ai cependant une question concernant la mise à jour dans la Google Search Console (point 6) : dans la partie “changer d’adresse” (site HTTP), je n’ai pas le site en HTTPS de proposé. Même en ajoutant le site en HTTPS comme nouvelle propriété.
Est-ce que cela a changé depuis?
Bonjour. Il faut simplement ajouter une nouvelle propriété en HTTPS
Super article qui nous a beaucoup aidé. En revanche, Google Search Console ne gère le changement d’adresse du Http vers le Https. Il faut créer une nouvelle propriété bien sur, mais elles cohabitent. Pas de transfert de l’une sur l’autre.
Le truc est maintenant de savoir si cela une incidence sur le SEO à moyen terme…
Bonjour, si tes redirections sont bien paramétrées alors il n’y a aucune incidence sur le SEO. Cela en a une uniquement si ton site reste accessible en http car ça fait du contenu dupliqué
Merci, article complet avec mention spéciale pour les redirections du fichier .htaccess qui m’ont permis de gagner un temps précieux.
Avec plaisir JF ! A bientôt sur la Marmite 🙂
Un Grand Grand merci Alex pour ce tutoriel HTTPS.. qui m’a été d’une Grande aide !
Hyper clair, complet et efficace. Aucun souci relevé sur les tests… Chapeau.
Un grand BRAVO et merci encore 🙂
Rémy
Merci beaucoup a l’équipe de la marmite pour ce tuto et notamment à Sandra dans les commentaires.
J’ai exactement le même souci qu’elle, à savoir “tout est correctement redirigé sur HTTPS excepté les pages et articles qui produisent donc du duplicate content” j’étais en angoisse.
Plus bas elle donne la solution, il faut retirer la ligne suivante dans le code que vous proposez :
“RewriteCond %{SERVER_PORT} ^80$ [OR]”
J’ai vu que nous sommes plusieurs à avoir rencontré ce problème, je pense qu’il faudrait éditer l’article avec la solution.
Encore merci à l’équipe.
Remerciements pour ce tutoriel, j’avais un peu d’appréhension avant de passer en https, mais tout s’est passé sans problèmes.
Gérard
Bonjour,
Merci pour cet article très complet !
J’ai depuis toujours un problème que je n’arrive pas à résoudre, peut être que l’un d’entre vous pourra m’aider.
Le voici :
J’installe régulièrement des sites WP avec des extensions et thèmes Premium (tout est à jour) sur un même hébergement et avec Let’s Encrypt.
Tous les sites sont en HTTPS. Certains affichent bien HTTPS en vert (sous Chrome) sur toutes les pages donc tout est OK, mais d’autres sites indiquent qu’ils ne sont pas sécurisés (donc pas en vert) malgré le HTTPS !? WTF !? ^^
Je me répète, tous les sites ont la structure identique, sauf les thèmes Premium et plugins diffèrent !
Avez-vous des pistes afin que je puisse régler ce soucis ?
Merci les cuistots !
Bonjour. Bien sur tu dois avoir des contenus en mixed content. Probablement des liens ou images en dur dans le contenu qui sont toujours en HTTP.Essaye ce plugin:https://fr.wordpress.org/plugins/ssl-insecure-content-fixer/
Merci Julien en effet c’est bien cela !
Je vais faire le nécessaire.
Bonne journée
Bonjour et un grand merci pour ce blog, juste génial…
Je fais mes premiers pas et je suis un peu perdu sur un point à la lecture de cet article.
Comment trouver le fichier racine de mon site wp ? et donc le .htaccess ?
Dans le cpanel ?
J’ai suivi vos conseils (hébergement par l’intermédiaire de votre lien sur o2switch)
Merci d’avance
Bonjour, il faut que tu ailles sur ton FTP avec un logiciel comme FileZilla
Bonjour et merci beaucoup pour votre tuto!
Moi je suis passé par le chemin plus simple en activant l’extension Easy HTTPS, normalement tout fonctionne toutes les pages du site affichent l’url sécurisé, sauf la page d’accueil qui ne change pas…
Pourriez vous me dire si vous savez d’ou vient ce problème?
merci beaucoup !
Voici l’adresse de mon site : https://www.vagharchak.com/
j’ai oublié de préciser que c’est sur google chrome que j’ai la hompe page non sécurisée
Bonjour, tu as peut-etre mis des liens ou images en http dans le contenu.
Salut Alex,
J’ai souvent repoussé le transfert de mon site en HTTPS jusqu’à aujourd’hui.
Merci pour ces explications très claires, j’ai mis 30 minutes et tout c’est très bien passé.
Merci pour ton travail !
Salut, je viens de passer mon site en HTTPS et tout s’est bien passé, merci beaucoup pour ce tuto super complet.
J’ai juste un problème avec les instant articles.
Facebook n’arrive plus à récupérer les articles sur le flux RSS dédié.
J’ai pourtant indiqué la nouvelle adresse en HTTPS mais rien, il refuse de charger les derniers articles.
Une idée ?
Salut, as-tu regarder du coté de la console développeur de facebook?
Le problème est résolu, j’avais fait une maj de l’extension avant le passage en HTTPS et c’est la nouvelle version qui merde, comme par hasard…….
Merci 🙂
Un site fort sympathique pour tester son site si tout est bien HTTPS : https://www.whynopadlock.com/
Bonjour ,
Je te remercie pour cet excellent tuto …. Je suis sur O2Switch et j’ai acquis une licence Let’s Encrypt.. Mon site est en https sur les ordinateurs de bureau , mais sur les mobiles ( smartphones android ou ios) ce site n’est plus en https ( securisé) ! .
J’ai fait des recherches mais je n’arrive pas à trouver une solution . J’utilise les plugins Really Simple SSL et SSL Insecure Content Fixer.
Avez vous une idée pour solutionner ce petit soucis ?
Je vous remercie par avance
Patrick
Bonjour, il doit te rester certaines ressources en http. Recherche sur ta page pour essayer de les trouver
Encore merci pour toutes ces précieuses informations.
Mon sites est enfin en Https 🙂
Tuto d’enfer.
Merci Alex.
Excellent guide ! Clair, net et précis… La signature de la Marmite !
Merci encore pour cet article (et ce site), j’avance doucement dans la création de mon site, les étapes sont longues et grâce à ton site je me sens moins perdue!
Bonjour Alex. Merci beaucoup pour ton article très détaillé.
J’ai toutefois une petite préoccupation.
J’ai fini de développer un site WordPress en local, et je vais le mettre en ligne très bientôt chez O2switch (ou un autre hébergeur qui propose Let’s Encrypt).
Je voudrais savoir si la procédure pour le passer en HTTPS sera la même qu’avec celle d’un site déjà en ligne. Ou si je peux le mettre en HTTPS directement dès la mise en ligne.
Merci
Bonjour, la procédure sera la même
Merci pour ce post j’ai réussi à passer mon WP en HTTPS ! Au top, continuez comme ça. 🙂
Effectivement Really Simple SSL fonctionne très bien.
Bonjour,
Je ne comprend pas du tout comment trouver et modifier “wp-config.php”. Je suis hébergé chez OVH. S’il est possible de m’aider ça serait super sympa.
Merci d’avance !
Bonjour, savez-vous accéder au FTP?
Merci encore une fois Alex !
Je l’avais déjà fait pour un site l’an dernier, dès sa mise en ligne, j’ai recommencé pour celui de mon épouse aujourd’hui. En effet, ce matin même Google affichait en rouge le fait qu’il ne soit pas en “https” ! Comme je prévoyais de le faire, j’ai donc acheté Social Warfare Pro par la même occasion, que nous utilisions déjà en version free. Et tout c’est parfaitement bien passé…
Bonjour,
Merci pour cet article qui m’a été d’une grande aide.
Cependant je suis chez OVH, et j’aimerais savoir si l’étape 2 est indispensable.
Merci!
Normalement oui
Article bien détaillé, merci !
Je me pose juste une question : n’ayant pas très envie de modifier moi même le fichier ht access via ftp, je suis tentée d’utiliser plutôt l’extension Really Simple SSL. Est-ce une bonne idée et cela est-il aussi propre/efficace que de suivre la procédure via ftp décrite plus haut ?
Bonjour, tu peux le faire aussi ne t’inquiète pas
Salut Alex, dans ton point 4/ tu parles d’insérer un code dans le fichier wp-config.php. Est ce qu’il y a une importance de l’endroit ou tu l’insères ? Je pensais le mettre en ligne 19… ?
Bonjour, non ça n’a pas d’importance
Bonjour,
Tout d’abord un grand merci pour ce tutoriel 🙂 Cependant je rencontre un problème en utilisant le script. Il m’affiche cela : “The script encountered an error while running an AJAX request.”.
Toutefois, j’ai l’impression que les redirections ont bien été faites. Dans les réglages du site, l’adresse est bien passée en HTTPS. Seuls certains liens ne se font pas en HTTPS. Est ce que quelqu’un a déjà eu ce message et trouvé une solution ?
Bonne journée.
Bonjour, tu es chez o2switch?
Excellent tutoriel !
Le passage au https peut être délicat.
Merci 😀
Bonjour,
Non OVH.
Cordialement.
Bonjour,
Novice et tout nouveau client sur o2switch, je crois judicieux d’activer le certificat SSL avant d’installer wordpress. J’ai espoir ainsi de ne pas avoir à faire les 9 choses après l’activation du HTTPS. Suis-je dans la grande illusion ou style “il a rien compris” ? J’attends votre réponse avant d’installer wordpress. Merci a La Marmite qui apporte des explications claires et pointues y compris pour un débutant comme moi.
Bonjour, effectivement en l’activant directement tu n’auras pas toutes les étapes à vérifier en revanche il faudra quand meme s’assurer que le http renvoie bien vers le https pour éviter la duplication de contenu. En revanche tout le reste du contenu sera automatiquement en https
Bonjour 🙂
Cet article vient de me dépanner, empêtré dans un problème de redirections…inutiles. Merci !
Merci Julien. o2swicht a dû pré-installer le ficher .HTACCESS si jai bien compris et c”est dans celui-ci que je dois vérifier si http renvoie bien vers https. Je fais et j’essaierai de voir après. Grand merci pour cette réponse précise et diligente.
Ce n’est pas automatique, c’est à toi de faire la redirection
Merci beaucoup pour cet article très clair et surtout très utile.
Je viens de passer mon premier site en HTTPS avec succès, cela faisait des mois que je repoussais de peur de tout faire planter !
Bon j’ai commencé par un petit site sans grosse importance pour me faire la main…
Il me reste toujours du stress pour mon blog avec beaucoup de pages, d’images, de visites et plutôt bien référencé donc ! Il va falloir que je me lance !!!
Bravo pour ce superbe article. J’ai utilisé le plugin Really Simple SSL sur le site de l’un de mes clients et effectivement tout s’est passé sans anicroche. Recommandez-vous tout de même de modifier le fichier .htaccess. suite à l’installation du plugin ou non ? Merci pour ce brillant article !
Bonjour, vérifie mais normalement le plugin modifie automatiquement le htaccess
Merci 🙂
Bonjour,
Article très instructif. si je n’ai eu le temps jusqu’alors de m’occuper de passer mon site en https, je vais m’y atteler.
Une précision, apparemment l’auteur du plugin WordPress HTTPS l’a mis à jour il y a 3 mois.
Cordialement
Bonjour à WP Marmite!
Encore un grand merci pour ce tuto qui fonctionne.
Je l’ai testé sur une installation WP simple : le résultat est nickel et sans utilisation d’aucun plugin.
Maintenant j’aimerais passer en https mon (mes) site(s) principal (aux) : c’est une installation multisite avec 2 domaines l’un en français, l’autre en anglais.
Puis-je suivre le même tuto? Et quid du search and replace par exemple? Faut-il lancer le script 2 fois, une pour chaque domaine?
J’hésite! Quelqu’un chez vous en a fait l’expérience?
Merci d’avance pour vos conseils et longue vie à WP Marmite!
Bonjour, cela reste à voir car à la base le certificat Let’s Encrypt n’est dispo que pour un domaine. Je sais qu’il commence à sortir les Wild Card ( c’est à dire que le certificat SSL du domaine principal est valable pour tous les sous-domaines) mais je ne suis pas sur que ce soit encore dispo. Au pire tu vas devoir faire la manipulation pour chacun des domaines.
Excellent et très utile article, comme souvent sur ce site.
Une question: si j’utilise Really Simple SSL, la procédure se réduit à
1. Le certificat SSL
2. utilisation de RS SSL
si on exclut les Google Analytics et autre Googleries… Suis-je dans le vrai ou bien j’ai tout faux?
Bonjour. Tu vas quand même devoir vérifier s’il existe du mixed content sur ton site et le modifier manuellement ou alors utiliser un autre plugin comme SSL insecure content fixer et vérifier que les redirections sont correctes.
Merci. Bon courage pour la suite.
Bonsoir,
Cela fait plusieurs mois que j’hésite à passer mon site en HTTPS de peur de faire une bêtise qui le planterait (le site fait plus de 100K visiteurs / mois en SEO naturel donc ça ferait mal).
Les plugins que vous citez, notamment SSL Insecure Content Fixer sont-ils aussi efficaces que faire les modifications manuellement ?
Par là j’entend la chose suivante : si j’ai le choix entre demander à un expert de me faire cela manuellement, ou utiliser le plugin, les performances derrière (notamment en terme de vitesse, de bug éventuels,…) seront-elles identiques ?
Merci beaucoup pour cet article !
PS : j’ai directement remarqué à l’étape 1 que nombreux de mes sites déjà en HTTPS (car installés ainsi) avaient des petits problèmes de redirection, merci merci !!
Bonjour, le plugin est une solution de facilité mais clairement pas la meilleure. Concrètement il va modifier dynamiquement les URLs en http par https dans le contenu de tes pages. Par exemple, si tu as inséré des images avant d’installer un certificat elles resteront en http. Le mieux reste de le faire à la main même si ça peut-être fastidieux.
Bonjour Julien et merci pour votre retour.
Si je comprends bien, toutes les images qui ont été uploadées (environ 500++), je vais devoir les télécharger, puis les réuploader 1 à 1 afin qu’elles passent en HTTPS, c’est bien cela ?
Qu’en est-il des pluggins ? Par exemple, mon cloaker de lien, si je le désinstalle pour le réinstaller, ne vais-je pas tout perdre ?
Merci d’avance et encore un grand merci pour cet excellent article (presque) parfaitement clair pour moi ! 🙂
Bonjour, non pas du tout. Les images chargées en gros automatiquement par le thème seront directement en HTTPS (les images à la une, les images de fond,…) mais pour les images que toi tu as mis toi même sur les pages ou dans les articles tu auras peut-être besoin de modifier les liens.
Bonjour,
J’ai suivi les conseils d’inclusion de codes pour le HTTPS. Le tuto est super clair et détaillé!
Tout se passait bien, jusqu’à une erreur de manipulation…
J’ai restauré ce que j’avais sauvegardé, mais malgré cela, mon site reste en erreur “Internal Server Error”.
As-tu une idée du problème?
Bonjour. Difficile comme ça. Quelle était l’erreur de manipulation?
Bonjour, j’ai pu me dépanner, grâce à la marmite ^^. Visiblement, c’était mon fichier .htaccess qui était corrompu (?). Je l’ai trouvé sur mon cpanel O2swich (j’ai mis longtemps car il était caché), renommé, puis supprimé. Puis j’ai regénéré permalien. On m’a dit que c’était une manip risquée, mais cela a fonctionné. Merci
Bonjour,
j’ ai reculé, reculé, mais maintenant il faut que je le fasse.
Sauf que…
Il s’ agit d’ un multisite, raison pour laquelle j’ ai tant hésité.
Donc, la procédure reste-t-elle la même ou y a-t-il d’ autres éléments à prendre en compte?
Bonjour, c’est la même, mais il faut un certificat WildCard (en gros qui s’étend du domaine principal à tous les sous domaines). Je sais que Let’s Encrypt avait prévu de le faire mais je sais pas si c’est disponible ou pas. Sinon il t’en faudra un payant.
Merci pour ce tuto. J’ai pu faire certains réglages mais pas tous. Je suis chez o2switch. J’ai pu faire ce qu’il fallait avec Let’s Encrypt, mais ensuite impossible de trouver le .htaccess que l’on prend à la racine. Etant novice il me manquait l’endroit exact. Finalement j’ai contacté l’hébergeur qui l’a fait pour moi. Ouf !
Ensuite j’ai pu modifier les permaliens dans WP remis à jour Google Analytics. Pour Search Console j’ai rajouté un domaine et j’ai bien le fichier en html mais ne sais pas comment et où le transférer ? Dans WordPress ou ailleurs ? Merci de votre réponse.
Bonjour, le fichier HTML est à mettre sur le FTP à la racine de ton site WordPress, c’est à dire la ou il y a le fichier wp-config.php par exemple
Bonjour Julien,
Merci pour la réponse. Cependant, lorsque vous dîtes allez à la racine est-ce-que cela veut dire aller sur local-hoast ? Si c’est le cas, je ne peux y accéder car j’ai construit le site sur l’hébergeur o2switch. Est-il possible maintenant de mettre un local-hoast sur l’ordi et de récupérer les données ?
Par ailleurs, c’est o2switch qui a passé mon site en https,, mais pas les images ni les liens. Je l’ai fait manuellement à partir de WP. Du coup est-ce que mes images et mes liens en procédant ainsi sont dupliqués et non pas remplacés ?
Merci d’avance.
Bonjour, tu peux aller sur le FTP pour faire ça.
Bonjour, j’ai un problème au sujet du certificat SSL sur OVH. Quand je veux l’activer dans l’onglet multisite, ce n’est pas possible et je reçois ce message d’erreur :
No attached domain with ssl enabled or no attached domain that redirects on hosting IPs, please use hosting IPs in your domain zone.
Que faut il faire !?
Merci d’avance !
Sophie Chouard
Bonjour, c’est pour un WordPress multisite?
Je viens de tomber sur votre site sur une migration https à faire
un mot MERCI !!!
Le pla ne manque pas de saveurs ni de détails, des liens, des conseils sans oublier les pièges à éviter. Bravo
Bonjour,
Je suis plutôt novice niveau web mais j’ai quand même réussi à créer mon site avec WP et à faire quelque chose de pas mal grâce à vos tuto !
Je dois modifier mon nom de domaine (d’ailleurs si vous avez un lien d’explication pour la chose je suis preneur car je n’ai pas trouvé) donc ma question est est-ce qu’il vaut mieux que je change mon nom de domaine et le passer en https par la suite ou est-ce que je peux passer en https et changer le nom de domaine après coup sans trop de contraintes ?
Merci pour votre travail en tout cas !
Bonjour, il faut changer le nom de domaine d’abord 😉
Bonjour,
Trés bon tuto.
Mais toujours des difficultés d’affichage des photos notamment, pourtant elles sont bien toutes en https dans la bibliothèque.
Pour ma part, j’ai installé le plugin Really simple ssl (version gratuite) qui effectivement a placé le site en HTTPS.
Quelle solution ?
Dois-je faire une redirection 301 par exemple ?
D’avance, merci.
Crt.
Bonjour, tu as peut-être images dans tes articles ou pages qui ne sont pas en HTTPS je pense.
Hello,
Merci pour ce tuto !
J’arrive un peu tard, mais peut-être pourrez-vous me donner un coup de main.
Une fois fois dl searchreplace et décompressé en local, mon serveur FTP refuse de télécharger un dossier particulier : index.php (qui fait 200 Mo en local, et qui se retrouve uniquement à 76 Mo sur le serveur.
Le transfert échoue à cause d’un délai d’attente trop long.. J’ai essayé plusieurs jours différents, pour voir si ça venait pas de l’hébergeur. Mais le pb reste le même à chaque fois.
Auriez-vous une solution ?
Bien entendu, j’ai une erreur 500 à chaque tentative de connexion (puisque c’est la page d’accueil qui ne passe pas)
Merci d’avance
Bonjour, es-tu sur de mettre le bon dossier sur ton FTP? Ça me parait bizarre.
Merci Julien pour votre réponse.
Oui, c’est que je pense. (Je n’ai pas encore eu le temps de vérifier)
Dois-je le faire manuellement pour toutes les photos dans les pages ou bien existe t il une extension qui pourrait le faire à ma place et de manière plus rapide ??
(Bonjour, tu as peut-être images dans tes articles ou pages qui ne sont pas en HTTPS je pense.)
D’avance, merci.
Crt.
Bonjour. Tu peux utiliser le script Search And Replace DB qui le fera automatiquement: https://interconnectit.com/products/search-and-replace-for-wordpress-databases/
Oui j’en suis sûr
J’ai même fait la même manip avec DBSR et j’ai eu le même blocage
J’ai fini par passer par un plugin direct sur le bo wordpress et c’est ok
Merci de ta réponse
Le mystère reste entier
Sacré chantier pour mettre du https 🙂
J’ai l’impression que le script ne fait pas tout, et par exemple mes images ne passent pas en https dans les pages (dans les articles oui par contre …).
Allez un peu de recherche dans le SQL ne me fera pas de mal.
Merci pour l’article en tout cas !
Bonjour Alex
je suis passée de http à https mais je remarque que mon adresse du site n’a pas le cadenas , par contre mes articles oui (je n’ai pas tout vérifié). D’où cela peut il venir ?
Bonjour, tu dois avoir une image ou un lien dans ta page encore en HTTP.
Bonjour,
Merci beaucoup pour ton tuto qui est très bien fait. Par contre je bute au tout démarrage:
J’ai généré un certificat SSL mais lorsque je cherche à me connecter ) mon site en https, je tombe sur le message suivant:
http://www.parents-pas-a-pas.com utilise un certificat de sécurité invalide. Le certificat n’est valide que pour les noms suivants : cluster026.hosting.ovh.net, http://www.cluster026.hosting.ovh.net Code d’erreur : SSL_ERROR_BAD_CERT_DOMAINB
Comment cela se fait il?
Merci d’avance de tes conseils
Marie B
Bonjour, vois avec le support de OVH. Bonne Journée
Bonjour Alex et toute l’équipe,
Merci pour se super article, très complet et bien rassurant pour se lancer dans une telle aventure. J’ai quelques questions cependant avant de me lancer, et comme je n’ai pas vu de réponses similaires dans les commentaires, j’espère que vous pourrez y répondre… :
1. J’ai un site plutôt gros avec des plugins complexes qui m’ont donnés du fil à retordre dans la configuration. Dois-je les désactiver avant de passer en HTTPS ? Si oui, comment faire pour les récupérer ensuite et qu’ils soient comme avant ? Si je ne les désactive pas, est ce que des éléments du plugin peuvent sauter (tels que des traductions que j’ai fait à la main avec Poedit ou des changements en css) ?
2. Je garde bien sûr une sauvegarde du site avant de me lancer, mais comment faire pour remettre en place mon ancienne version si jamais ça tourne mal ?
Merci d’avance !
Bonjour, tu n’as pas besoin de désactiver tes plugins et normalement rien ne sera perdu.
Pour la sauvegarde, tu peux utiliser un plugin comme updraftplus pour conserver une archive et réinstaller le site facilement. Bon courage
Bonjour,
Merci pour cet article très détaillé qui m’a permis de comprendre mon problème en parti. En effet, je travaille actuellement sur un site wordpress dont le nom de domaine et tout le site était sur WIX. Après la galère de transfert me voilà parti pour la création avec un template gratuite (demande du client). Je sais ce n’est pas le top mais pas le choix où je perds le clients.
Moi j’arrive parfaitement à aller sur le backoffice du site mais les internautes ne peuvent pas voir le site car il y a un message d’erreur “Votre connexion n’est pas privée NET : ERR_CERT_COMMON_NAME_INVALID”. Je n’arrive pas à résoudre ce problème. Si quelqu’un à une solution je prends !
Merci d’avance et belle journée à tous.
Bonjour Emilie, je pense qu’il faut que tu commences par activer un certificat SSL sur ton site. Rapproche-toi de ton hébergeur pour te renseigner.
Bonjour,
J’ai un certificat ssl activé, mais je n’arrive pas à modifier mes urls dans les réglages généraux de WordPress, tout est crisé, impossible que saisir quoi que ce soit. Dès que j’essaie de le faire depuis le fichier de configuration (config.php) j’ai des boucles de redirection et impossible d’accéder au site.
Un autre détail: j’ai déjà effectué une migration une fois.
Votre aide me sera d’une grande aide.
Merci
Super article Alex !
Pour un nouveau site basé sur un nom de domaine provisoire, est-ce que tu conseilles d’activer de suite le certificat SSL ? Ou ensuite lorsque le domaine principal sera redirigé ?
Bonjour, si c’est un nom provisoire ça n’a pas forcément d’interet d’activer le SSL.
Bonjour Alex !
Merci beaucoup pour cet article. 🙂
J’ai l’impression que le procédure à suivre pour utiliser Search and Replace DB a bien changée, est-ce que tu la préconises toujours ?
Car grâce à ta redirection, tous mes liens HTTP sont visibles avec le HTTPS mais cela mets plus de temps à charger que si c’était directement en HTTPS.
Belle journée,
Clara
Bonjour, ce script est toujours très utile 😉 Normalement ça ne prend pas plus de temps, es-tu sur que ça vient de la?
Bonjour ! merci beaucoup pour ce tutoriel très complet. Juste, pour la mise à jour de GSC, ça ne semble pas ou plus possible :
“Demandez un changement d’adresse.
Remarque : Actuellement, cet outil n’accepte pas les déplacements de site qui impliquent une modification du nom de sous-domaine, un changement de protocole (de HTTP à HTTPS) ou une modification du chemin d’accès uniquement.”
https://support.google.com/webmasters/answer/83106?authuser=2
Bonjour Eva, effectivement il faut les réenregistrer.
Re moi !
J’ai consciencieusement rédigé mes CGV, et en allant dans Woocommerce/Réglages/COMMANDE , je vois que l’onglet COMMANDE n’est pas présent… c’est moi qui l’ai supprimé en bidouillant les codes, où il n’existe tout simplement plus ???
La page CGV doit être intégrée d’une façon à woocommerce ou je peux simplement créer la page qui manque et la mettre en pied de page et ensuite créer les liens qu’il faut vers cette page ??
Merci par avance et merci à l’équipe pour les contenus et formations vraiment top 🙂
Bonjour,
Normalement la page commande dans les réglages est pourtant dispo, c’est bizarre.
Pour tes CGVs, tu p IX créer une page perso si tu veux et la mettre dans le pied de mage de ton site.
Bonjour,
Pour vous dire que c’est une catastrophe pour mon site cette mise en place. J’ai perdu l’accès à mon site tant en visu qu’avec l’admin.
Je ne sais pas d’où vient l’erreur. Si c’est le script [ Search and Replace DB ] qui a foiré les “rename” des pages & co ou le htaccess qui fait buggé l’accès.
En plus, j’ai un second site à passer en https et franchement je ne suis pas prête à re-suivre ce tuto sans comprendre ce qui s’est passé, ce qui se passe avec votre méthode.
Me reste à voir ovh, s’ils peuvent remonter une sauvegarde.
L.
Bonjour. Il et toujours bon de sauvegarder son site avant de faire ce genre de manipulation.
Y’a t’il des étapes ou tu bloques?
Bonjour,
Je débute. Je me suis inscrite à o2switch début Août et j’aimerais savoir s’il est préférable de changer le http en https avant de se lancer dans l’installation de WordPress en manuel.
Merci d’avance pour la confirmation.
Bonjour. Oui, tout à fait. Le plus tôt est le mieux.
Merci pour ce super article. Je suis avec OVH (donc let’s encrypt). Les tests me disent que tout est ok cependant :
Je suis bien en connexion sécurisé sur mon backoffice.
Je suis en connexion HTTPS sur mes pages MAIS le navigateur indique un point ! et me dit “votre connexion à ce site n’est pas totalement sécurisée..”
Je suis vraiment bloqué ;( pourriez-vous m’aider svp ?
Bonjour, vérifie si certains liens ou images dans ton contenu ne sont pas en http.
rep au msg ci-dessus. :
Bonjour Julien (Équipe WPMarmite),
Avant l’étape 5 et de m’occuper du ficher des robots.txt, j’ai voulu vérifier et voir mon site, puis me connecter à l’administration de WP et je n’ai plus accès à rien.
QQ chose à cloché mais je ne sais pas quoi, de ce fait je ne peux pas suivre votre tuto pour un autre site à passer en https.
Actuellement j’attd qu’OVH me dise si remettre une sauvegarde est faisable.
voilà :’-/
Bonjour. Chez OVH les certificats SSL sont installés par défaut sur les nouveaux sites normalement. Il y a juste la redirection vers le https à mettre en place.
Merci Julien, les choses sont rentrées dans l’ordre.
En effet, c’est sur les redirections http vers https, avec et/ou sans http://www., que j’avais visiblement mal compris sur le tuto.
Bonjour, très bon article 🙂
Petite question, je viens de passer mon site en https (wordpress). Par contre avant pour ajouter une vidéo youtube il me suffisait d’ajouter l’URL…sans rien faire d’autre. Là, cela semble plus compliqué puisque seul l’URL en dur s’affiche et non pas le player
Est-ce normal ?
Merci
Bonjour, normalement cela n’a aucun rapport donc il doit y avoir une autre raison.
Bonjour,
Merci encore pour l’ensemble de vos explications.
Cependant, pour ma part, j’ai toujours un soucis avec les images dont les urls apparaissent correctement (https) dans l’admin du site (mais sans les voir) mais sont toujours en http dans la base de données. Aussi, j’ai téléchargé le script Search and replace db mais voilà que je me trouve sur une erreur 404.
J’ai renouvelé l’opération, mais rien n’y fait. J’ai pourtant suivi les instructions. J’ai un grand nombre d’images à renommer.
Comment puis-je faire pour finaliser cette opération rapidement ?
D’avance, merci.
Crt.
Bonjour, c’est avec Search & Replace DB que tu as une erreur 404?
Bonjour,
C’était sans. Depuis, j’ai employé les grands moyens et ai replacé la sauvegarde de la bdd. Ce qui m’a permis de retrouver le site en fonctionnement.
Merci encore.
Cordialement.
Bonjour et merci pour ces explications.
J’aurai besoin de vos conseils SVP, j’aimerai passer deux sites en https l’un est un domaine principal et l’autre un sous-domaine
http://monsite.com
http://sousdomaine.monsite.com
1/ Je dois faire la manip deux fois ? puisque deux wordpress et deux BDD différentes ?
2/ Comment savoir si je peux commencer le transfert en https car je suis hébergée chez Online et il y a deux conditions et je ne sais pas trop comment faire la deuxième : “Il faut une entrée DNS à jour qui pointe sur la plate-forme”
Par contre mes sites peuvent être en https car si je teste l’url il s’affiche. Mal car la css n’a pas suivi le transfert https je suppose.
Pouvez vous m’aider ? Merci par avance
Bonjour,
oui il faudra faire la manip 2 fois. En revanche je ne comprends pas les autres questions :-/
En fait ma question est celle-ci je vais essayer de reformuler.
Online.net donne comme conditions pour être en https sur leur hébergement
1- Il faut un hébergement Web ou Cloud
2- Il faut une entrée DNS à jour qui pointe sur la plate-forme :
MUTU WEB : pfXX-web.online.net 62.210.16.61 ou 62.210.16.62
MUTU CLOUD : pfXXX.mutu-perf.online.net 212.47.231.228 (champs A sur le domaine et A ou CNAME pour chaque sous-domaine (ou A * / CNAME *))
Quand je force l’url https dans la barre du navigateur mes 2 sites s’affiche.
L’affichage n’est pas correct car je pense les liens CSS et images… ne sont pas en https dans WordPress.
Ma question est : est-ce-que le fait de bien voir mon site en https prouve que j’ai bien un certificat ssl d’activé et donc puis-je commencer tout le process expliquer sur votre tuto ? Car je n’ai rien fait au niveau des DNS
Merci encore
Virginie
Bonjour, dans ce cas oui tu peux même à priori passer à la partie redirection et remplacement du contenu mixte. Bon courage 😉
Très bon article.
Je suis passé en https sans problème en utilisant Really simple ssl.
Une question: les certificats Let’s encrypt sont valables 3 mois. Comment peut-on renouveler automatiquement ces certificats et est-il possible de la faire?
Belle journée
Bonjour, normalement ils se régénèrent automatiquement tous les 3 mois. Si ce n’est pas le cas tu peux le faire manuellement via ton hébergeur normalement.
Bonjour,
Mon hébergeur me demande de mettre ce code dans mon htaccess
RewriteEngine On
RewriteCond %{HTTP:HTTPS} !on
RewriteRule (.*) https://%{SERVER_NAME}/$1 [QSA,L,R=301]
ESt ce que cela revient au même que votre exemple pour rediriger le site en https avec de bonne redirection 301 ?
Merci de votre aide
Bonjour. Oui après suivant les hébergements ça peut changer un peu.
Tout fonctionne, mais pas la page de checkout (woocommerce).
+ Je vois toujours l’avertissement >> Il semblerait que votre boutique n’utilise pas de connexion sécurisée. Nous vous recommandons fortement de basculer l’intégralité de votre site Web vers une connexion HTTPS, etc.
J’ai essayé tous les plugins mentionnés, sans succès. D’après plusieurs tests, tout va bien, le certificat SSL est bien en place et bien configuré.
Je reçois toujours 3 alertes / contenus mixtes, >> en effet, j’ai inséré les 3 petites images svg via le module ‘ résumé ‘ du Divi, mais les images semblent perdues (status 404, via code inspector, Chrome, Safari, Firefox), alors qu’elle sont bien visibles dans le code source. Même après avoir entièrement supprimé les 3 modules, je n’arrive pas à faire valider cette page. La page est en https, mais le cadenas est cassé. Aucun des mixed content fixers n a rien pu faire.
Je suis perdue, des conseils ?? Que faire ?
C’est un tout petit site, une petite page de vente d’un seul produit.
(Désolée, le français n’est pas ma langue maternelle)
Merci infiniment !
Salut, tu as essayé de vider ton cache et réuploader les images?
Bonsoir,
J’ai le même problème de redirections qui ne sont pas directes selon l’outil https://www.linksspy.com/seo-tools/free-seo-ssl-scan/ .
Comment avez-vous faire pour corriger ce problème? L’article ne rentre pas dans ce détail.
Merci!
Bonjour, qu’appelles-tu non direct stp?
Bonsoir Alex,
Je compte me lancer demain grace à la Marmite qui a toujours d’excellents articles !
Par contre, j’ai une question : comment conserver les compteurs de partage Facebook et Twitter sur tout le site ? J’utilise Monarch et je ne sais pas comment faire pour garder des chiffres si durement acquis !
Merci à toi !
Hello, je suis pas sur qu’on puisse les conserver, ou alors peut-être via le plugin Social Warfare.
Alors en fait avec Monarch on conserve tous les compteurs de partage FB et Twitter.
Je viens de passer 2 sites en https et tous les chiffres sont conservés.
Si ça peux aider quelqu’un…
Bonjour Alex
Je te remercie pour ce riche article.
J’ai suivi la procédure et j’ai installé le plugin ssl really simple.
Cependant, j’ai une ressource (une image) chargée par mon thème et qui vient d’un autre serveur (le site de mon thème) ne disposant pas d’un certificat SSL. Je n’arrive pas à trouver la ligne exacte du code pour modifier la ressource. On me dit que c’est dans le fichier query.js mais en regardant dans le fichier je ne retrouve pas l’url à modifier.
Bonjour, tu peux me mettre une capture d’écran stp ou me donner l’URL?
Super article mais je n’ai pas compris grand chose enfin je n’ai pas vu les étapes comme on peut le voir dans certains articles , le HTTP est-il payant ? merci
Bonjour, non c’est gratuit. Qu’as tu de différent?
Salut à toute l’équipe
J’ai tenté de mettre a jour mon blog en https. Quand je clique sur Dry Run, j’ai un message d’erreur AJAX error. Dans la doc, il est dit que ça peut arriver et de rentrer les identifiants manuellement. Comment faire pour les rentrer manuellement ?
Merci bcp
Johanna
Bonjour, tu as vérifié qu’ils étaient correct?
Quel bonheur ! J’ai réussi à avoir des petits cadenas verts partout sur mon site en suivant vos bons conseils clairs. Je vous dis “Un grand merci!”.
J’ai eu une crise de confiance quand j’ai chipoté dans WP-config (je suis chez OVH et l’adresse de base de donnée ET le mot de passe apparaissaient à chaque requète). Je conseille vivement de passer cette étape si on est chez OVH (heureusement OVH fait des back-up automatiques).
Quelqu’un m’avait dit que ce passage en https serait simple. Ce n’est pas si simple.
Encore merci
Bonjour, j’ai un souci que je viens de découvrir. J’ai depuis longtemps suivi toute la procédure, je suis d’ailleurs passé pour l’un de mes sites chez o2 switch et activé le let’s encrypt. Un autre site sur ovh églament est en let’s encrypt. Et depuis ce matin, je m’apercois que si j’enlève le s à https dans la barre de recherche, il affiche bien la page non sécurisée.
Autre problème, sur mon site chez ovh, seule les pages catégorie et home affiche la mention “ce site n’est pas entièrement sécurisé” alors que je n’ai aucun mixed content… quelqu’un aurait une idée ?
merci !!
Salut, tu as fait la redirection chez OVH? Car elle n’est pas automatique.
Pour le HTTPS, tu as forcément un contenu qui n’est pas en HTTPS. Tu aurais le lien que je regarde?
Bonjour,
J’ai exactement la même expérience. C’est à dire que j’ai tout fait comme dans le tuto il y a longtemps et tout paraissait fonctionner. Aujourd’hui en regardant dans le search console, j’ai vu que j’avais 2 fois le même URL dans une de mes pages les plus visitées. Et en fait, j’en avais une en http et l’autre en Https. Et effectivement, quand je remplace https par https, mes pages s’affichent en mode non sécurisées. Seule la page d’accueil est automatiquement redirigée.
Pour info, je suis sous OVH mutualisé, SSL active, htaccess avec le code pour forcer la redirection, j’ai bien tenté ton bout de code, mais cela ne marche pas.
Donc si quelqu’un a une idée, je suis preneur.
Merci par avance.
Bonjour, il s’agit peut-être de mix content. Il s’agit de regarder dans la console (clic droit >> inspecter, cela la fera apparaître) et voir si tu as un message d’erreur. Regarde la section à ce sujet dans l’article. As-tu regardé ton site en mode navigation privée ?
Bonjour,
Merci de prendre du temps pour mon soucis…
Pour être précis, j’ai suivi ce tuto pour mon site il y a bien 3 ans, et à l’époque je suis certain que les redirections fonctionnaient à 100%.
Aujourd’hui, cela ne fonctionne plus que sur la page d’accueil lorsque je tape l’adresse en http, elle est bien redirigée vers https. Ce qui n’est plus le cas pour les autres qui reste en http et s’affiche en page non sécurisée. Mon htaccess contient bien le code de redirection et “whynopadlock” de votre tuto me confirme bien que je n’ai pas de mix content… Et pas de mix content avec la console non plus…
Pour le mode privé, oui j’ai regardé (mais pourquoi ?)…
Sinon, pour info, quand je navigue sur mon site, tous les liens sont bien en https, il n’y a pas de soucis, c’est bien que lorsque sur une de ces pages, quand je rentre manuellement l’url en http que celle-ci s’affiche en non sécurisée, et seulement là. Si sur cette page non sécurisée, je clique sur un lien interne, je repars sur un https, sécurisé, etc.
Est-ce que cela pourrait venir directement de OVH ? la seule chose qui a changé sur mon site, c’est son hébergement qui a été migré par OVH sur de nouveaux serveurs ?
Merci par avance
Petit Update. J’ai réussi à forcer la redirection https sur l’ensemble de mon site. Pour se faire, j’ai installé sur un deuxième site de dev avec les mêmes soucis le plugin “really simple SSL”. Puis au fur à mesure j’ai enlevé les options actives pour arriver à désactiver le plugin (sans le désinstaller). Ce qui a pour conséquence de ne laisser actif que la redirection htaccess.
Donc mon problème venait bien du htaccess. J’ai alors une question, l’ordre dans lequel est écrit le code a une importance ? J’imagine que comme le CSS, oui et non, non dans le sens ou il sera entièrement lu, et oui car il s’appliquera selon la chronologie d’écriture (si une ligne de code demande d’appliquer une action, et que par la suite une deuxième ligne demande une action opposée, c’est l’opposée qui sera activée).
Jusqu’alors, je mettais le code de redirection à la suite du code présent déjà dans le htaccess. Hors le plugin le positionne en tout début.
J’ai donc copié le code généré par le plugin et l’ai écrit de la même manière sur le vrai site (qui n’a donc pas le plugin “really simple SSL” installé), au tout début du htaccess, et miracle tout est bien redirigé… Le code est le suivant :
RewriteEngine on
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Le seul problème secondaire qui reste est que lorsque je teste mon site sur “whynopadlock”, le résultat le dit que mon webserveur ne force pas le SSL et me demande d’ajouter une ligne de code de redirection (différente de celle que j’ai écris) dans le htaccess. Pourtant, j’ai beau testé toutes les URL possibles en http de mon site, elles sont bien redirigées en https… Pour info, j’avais les mêmes soucis sur un autre site (problème de page non redirigée en https lorsqu’on rentrait l’url en http), qui avait pourtant bien le serveur forcé en SSL dans “whynopadlock3…
Merci Julien pour ta réponse. J’ai réussi à régler le problème juste après avoir posté..
O2switch m’a envoyé ce bout de code à remplacer dans le htaccess
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteCond %{HTTPS} !on
RewriteRule ^(.*) [https://%{HTTP_HOST}%{REQUEST_URI}]https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
mais bizarrement il marche sur mon site hébergé chez OVH mais pas celui chez o2switch..
Chez ces deniers, le code suivant a fonctionné
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
J’ai trouvé ca sur un site anglophone et ca force la redirection pour toutes les pages en front, je ne sais si c’est la bonne méthode mais ca marche, lorsque j’enlève le s au https il rebascule tout de suite en https.. et sinon oui merci comme ma page est en infinite scroll, c’était l’image d’attente qui était en http!!
merci !
Bonjour,
Est-il possible de mettre une seule page du site en https (en attendant de migrer tout le site plus tard 🙂
Merci pour vos réponses.
Bonjour, non ce n’est pas possible.
Bonjour,
J’ai passé un petit site wordpress en SSL, pour m’exercer en attendant de m’attaquer à un plus gros avec woocommerce. Ca n’a pas été simple, il a fallu régénérer le certificat mais la hotline de mon hébergeur est réactive, c’est déjà ça. Par contre, en testant le site sur l’outil que tu donnes en exemple dans ton article, il y a bien des redirections pas si directes. Je vais voir du coté des DNS, parce que je ne pense pas que ça vienne du code dans le ht.access.
Bonjour, merci beaucoup pour cet article si bien fait. Novice dans le domaine, j’ai une question à laquelle peut-être quelqu’un aura le temps de me répondre. Je suis en train de préparer mon site blog-boutique pour l’instant “hors ligne” sous bitnami. Je possède déjà un site du même nom, hébergé sur o2switch, (inspirée par vos conseils 😉 actuellement visible sur la toile, en http. Ce que je voudrais faire maintenant c’est de remplacer celui qui est visible par celui que je suis en train de préparer, toujours le même nom. Au même temps en le mettant en ligne je voudrais le mettre en https. Donc, si j’ai bien compris, il ne s’agira pas dans ce cas de redirection du site? mais de passer un nouveau site en https? Merci de votre réponse
Bonsoir,
Super tuto qui m’a permis de passé du http au https pour un de mes sites avant de m’attaquer au “plus gros”. Je l’ai suivi à la lettre et ça fonctionne sauf, et oui toujours un “sauf”, au niveau des annonces adsense, une petite idée sur le fait qu’elles ne s’affichent plus en ayant fait le nécessaire sur google adesense, analytics et GSC.
Avez-vous une idée sur ce cas ?
Vous remerciant par avance,
Cet article est devenu une référence pour passer son site WordPress en HTTPS. C’est d’ailleurs ce dernier que je récommande souvent. Mais que penses-tu du certificat SSL qu’offre Cloudflare ? Ça fait un long moment que je n’utilise plus Let’s Encrypt. Est-ce moins bon ?
Salut Alex,
Merci pour cet article fort intéressant.
J’avais une petit question… Comment as-tu réglé ton problème de redirections. J’ai le même soucis.
Mon http redirige vers https www puis https sanswww
Je dois modifier mes redirections chez mon hébergeur OVH ?
Merci de ta réponse 😉
Bonjour à tous les Cuistots de Wp marmite !
Un grand Merci pour votre travail !!
En effet, j ai entrepris de créer mon site (vitrine de mon activité d’artisan) grâce à vous..et à vos supers supports …
J ai donc pu avancer pas à pas, sans gros problème.
Hébergé par O2Switch, je me suis lancé cette semaine dans la certification https…
J’ai réussi à modifier les redirection ..
Je bloque SÉRIEUSEMENT sur l’utilisation Search-Replace-DB-master …
j ‘ai téléchargé le dossier “Search Replace DB v 3.1.0” depuis ma boite mail. mais impossible de le “charger” dans le “gestionnaire de fichiers” sur le “cPanel” à l’adresse : “https://alligator.o2switch.net”
un message apparaît : “An error occurred. Your account may be over its quota or you attempted to upload a folder.”
Je ne vois pas du tout comment faire cette manip qui parait si facile…(Me me après avoir lu “Comment passer son site WordPress en HTTPS” et “Comment déplacer un site WordPress manuellement (et sans risques)”
Pouvez vous m aider SVP ?
Bonsoir,
Essaie plutôt de mettre le script à la racine de ton site en utilisant ton client FTP.
Si tu ne t’en sors pas, contacte ton hébergeur.
Bonjour
j’ai telechargé le pack .htaccess mais impossible de l’ouvrir sans winzip
Du coup, où dois-je coller le code de redirection?
J’ai pas mal avancé sur mon site grace à vos super tuto, très simple mais là, je bloque
Merci
Bonjour,
j’aurais besoin d’un coup de main car là je patauge, le htacces me renvoie vers un dossier zip, du coup maintenant le lien de monsite ne marche plus
Help
Merci
Très bon article, merci. Etant un webmaster en phase “apprentissage”, celà m’a permis de passer mes sites facilement en ssl lors de ma migration vers O2switch. Juste un petit point à éclaircir, j’ai créé mon nouveau site en https sur la searchconsole, mais dois-t-on supprimer l’ancien en http ou laisser les 2 ? si on laisse les 2, on risque le contenu dupliqué, non ?
merci
Bonjour, si tu as redirigé le HTTP vers le HTTPS alors normalement tu peux le supprimer de la Search Console.
Bonjour,
Juste une petite question.
Pourquoi dans le code de redirection, on lit off, et non : on ?
RewriteCond %{HTTPS} =offOu faut-il ajouter ce code avant ?
RewriteEngine onMerci
Bonjour, non non, c’est bien le code affiché dans l’article 😉
Bonjour,
Bizarre, car le site de test
https://www.linksspy.com/seo-tools/free-seo-ssl-scan/new
m’a indiqué une erreur de redirection.
Il manquait une redirection de http vers https.
En ajoutant
RewriteEngine onC’est bon.
Je laisse comme ça, merci
Bonjour,
J’ai un petit problème:
J’ai mis en place le Htpps comme il faut cependant lorsque j’essaye d’aller sur une page différente de la page d’accueil, la page astronex.fr/contact (exemple). A partir de là je ne serais pas redirigé en https.
Merci à ceux qui pourront m’apporter une aide …
Bonjour, tu as mis quel code dans ton .htaccess?
Bonjour et merci pour ce tuto. J’ai cependant un souci sur 2 sites créés avec Ocean WP, je ne sais pas si cela a un lien.
J’ai activé le https et tout semble fonctionner.
J’ai testé mon site sur : https://www.linksspy.com/seo-tools/free-seo-ssl-scan et sur https://www.ssllabs.com = c’est tout bon.
Mon pb : j’ai le cadenas sur toutes les pages sauf la page d’accueil.
Le support OVH me demande juste d’ajouter le code RewriteEngine OnRewriteCond %{SERVER_PORT} 80RewriteRule ^(.*)$ https://monnomdedmaine.com/$1 [R=301,L]
Mais ça ne change rien.
J’ai ajouté le plugin SSL Insecure Content Fixer, rien de plus…
Une idée? Merci beaucoup 🙂
Bonjour, il doit rester du contenu en HTTP dans ta page d’accueil à modifier en HTTPS. Essaye de regarder dans l’inspecteur de code de Google Chrome quelles sont ces ressources.
D’abord un grand merci pour ce tuto.
J’essais de passer mon site déjà en ligne en https, hébergé chez o2switch. htpp://zancaoueb.fr
Malheureusement je bloque là:
“The script encountered an error while running an AJAX request.
hosts file to map a domain try browsing via the IP address directly.
into problems we recommend trying the CLI script bundled with this package README for details.”
je ne comprend pas bien cette manipulation:
“To invoke the script, nagivate in your shell to the directory to where you installed Search Replace DB.
Type `php srdb.cli.php` to run the program. Type `php srdb.cli.php –help` for usage information:”
Malgrés cela mon site existe toujours avec l’adresse https://, mais le cadenas est en jaune. Quand je test avec Why No Padlock? le certificat est bon, j’ai des erreurs sur des liens de logo (logo entête et les logos pour ce diriger vers des ancres dans d’autres page ex: lino gravures) j’ai changé les liens ( gravures bois) dans WP malgré cela j’ai toujours l’erreur sur le lien.
si vous avez des pistes pour réparer ce bug je suis preneur.
J’utilise divi builder avec wp, j’ai désactivé mes extensions non indispensables.
Hello, essaye de voir du coté d’o2switch peut-être.
Bonjour Alex et toute l’équipe.
Je ne suis pas webmaster du tout mais est déjà réaliser deux trois petits sites. Inscrit chez O2switch pour hébergement, je viens d’enregistrer un site chez eux et d’en créer la base sur wordpress. Il est vide pour l’instant rien de créer.Je viens juste de choisir et charger le thème “Mesmerize” c’est tout.Je voulais créer un thème enfant pour la 1ère fois, mais le souci est que dans la barre de mon wordpres dès la connexion apparaît:” site NON sécurisé” en beau rouge, alors que je l’ai bien créer en https pourtant. Avant que d’aller plus loin j’espère que quelque bonne âme pourra m’informer des démarches svp. Je n’ose même pas faire thème enfant (avec générateur de la marmite), ni commencer la moindre manip sur le tout nouveau thème.
Merci par avance -Pascal
Bonjour Pascal,
Tu as dû oublier d’activer le certificat SSL sur ton CPanel. Je te renvoie vers cet article qui explique la marche à suivre.
Bon courage
Bonjour à toute l’équipe de la marmite et merci pour ce tuto. J’essaye de passer notre site internet de http à https, il est hébergé chez 1and1, tout c’est relativement bien passé pour le certificat fournis par 1and1. Seulement je rencontre un problème pour changer les URL de http à https. Avec le script Search-Replace-DB-master j’ai une erreur de type AJAX idem au commentaire de zancanaro juste au dessus.
Je suis passé avec le plugin Better Search Replace qui rencontre aussi une erreur en me demandant de baisser la taille maximal de la page dans leur paramètres. En la mettant au minimum j’ai encore cette erreur.
Puis-je changer les URL simplement en passant par réglage/général/adresse de wordpress et adresse web du site. Est-ce que cela changera toutes les URL de mon site ? (photos, pages liens articles….)
Mon site tourne avec DIVI, WordPress est en 5.1.1 et la BD fait dans les 18 mb.
Merci pour votre aide
Bonjour Olivier,
Tu peux plus simplement utiliser l’extension Really Simple SSL présentée à la fin de l’article.
Merci, je le saurais pour la prochaine fois 😉 j’ai finalement trouvé le problème, avec Better Search Replace, le plugin se bloquait systématiquement sur la table de Duplicator (qui n’était pas activé). J’ai supprimé Duplicator et tout à fonctionné.
Concernant les deux morceaux de code a ajouter dans le .htaccess est-ce qu’il faut mettre les deux ? un sans les www et un avec ?
Bonjour, non. En fait ça dépend si l’URL de ton site est du type http://monsite.fr ou http://www.monsite.fr . On a donné les deux mais tu n’a que celui qui t’intéresse à utiliser.
Merci pour ce super guide ! J’ai quand même une question :
Comme éviter la chaine de redirection de type :
http://monsite.fr >>> http://www.monsite.fr >>> https://www.monsite.fr
Je ne parviens pas à rediriger directement http://monsite.fr vers https://www.monsite.fr
Merci de votre aide
Bonjour, ton URL à la base est en www?
Bonjour julien,
Merci de ton retour.
l’URL de mon site : https://www.monsite.fr
Et dans le htaccess tu as mis quoi?
J’ai utilisé le code proposé dans ce tutoriel.
Je rencontrer donc le même problème, la question est : Comment a t-il fait pour le régler ^^.
J’utilise également le plugin “really simple ssl”.
Merci d’avance
Hello,
essaye ce code:
RewriteCond %{SERVER_PORT} ^80$ [OR]RewriteCond %{HTTPS} =off
RewriteRule ^(.*)$ https://www.monsite.com/$1 [R=301,L]
Un très grand merci pour votre article qui m’a été donné par o2switch lorsque je leur ai demandé la procédure à suivre pour passer en HTTPS. Je ne suis pas du tout une professionnelle, je “bidouille” un petit site et j’ai une question vraiment stupide à poser. Je vais passer demain en HTTPS et je voudrais savoir à quel endroit du fichier wp-config je dois coller le code que vous donnez ?
Bonjour, c’est dans le fichier .htaccess 😉
ok merci. Votre tuto est génial car je n’y connais rien et j’ai parfaitement réussi le passage en https. J’ai une dernière question qui n’est pas trop abordée dans le tuto. Concernant la perte des compteurs de partage, j’ai du mal à faire le deuil car j’avais certains compteurs à plus de 2K de partage fb 🙁 J’ai cru voir sur certains sites qu’il est possible de mettre un code open graph dans la balise head de chaque page ou article pour récupérer ces fichus compteurs 🙂 Mais leurs tuto n’étant pas aussi précis et détaillés que ceux de la Marmitte je n’ai rien compris. Je suis ultra débutante. Si cette technique fonctionne, ca serait peut être l’occasion de faire un tuto sur votre site 😀 et d’expliquer simplement comment faire.
Hello, c’est assez compliqué mais il me semble que le plugin Social Warfare conserve les partages.
Merci Julien, votre code fonctionne !
Ce n’est pas la première fois que je trouve les réponses à mes questions sur WP Marmite.
Vous faites vraiment du super boulot 😉 !!!
J’ai passé en HTTPS, grâce à votre tutoriel, deux sites sans encombre, l’un sur o2switch et l’autre sur 1&1 Ionos. Je veux mettre en place un sous-domaine sur le site 1&1 Ionos. Dois-je utiliser un certificat SSL différent de celui du site principal?
Bonjour, oui, normalement les certificats SSL de Lets Encrypt ne sont valables que pour une URL donc tu dois en générer un autre pour ton sous-domaine.
Bonsoir Julien. Merci pour ta réponse rapide. Je suis allé vérifier sur le site de l’hébergeur la nature du certificat SSL. En voici les éléments :
Type de certificat : SSL Starter Wildcard
Valide à partir de 29/08/2018
Valide jusqu’au 29/08/2019
Méthode d’authentification : Validation du nom de domaine via l’enregistrement DNS
Autorité de certification GeoTrust – powered by DigiCert
État : Sécurisé
J’en déduis que le terme wildcard s’applique à tous les sous-domaines du site principal. Donc pas besoin d’un second certificat.
Merci pour la peine que vous vous donnez pour mettre en ligne tous vos tutoriels et pour répondre à toutes nos interrogations.
Cordialement, Miflon.
Effectivement si c’est un Wildcard il s’appliquera à tous les sous-domaines de ton site.
Bonsoir
J’ai suivi le tutoriel sur deux de mes sites et cela fonctionne parfaitement
J’ai juste un souci sur un des sites (hébergé chez OVH) : lorsque je tape l’adresse de mon site dans un navigateur en utilisant http://www.fabienremblier.com ou lorsque je tape https://fabienremblier.com, je suis redouté vers http://www.fabienremblier.com/www ce qui ne fonctionne pas.
J’ai du faire une erreur mais je ne sais pas où…
J’ai bien entré l’adresse avec www dans les réglages de wordpress et utilisé la formule du .htaccess avec www. J’avoue que je sèche un peu !
Bonjour, tu peux me montrer le code que tu as utilisé stp?
Merci pour ta réponse
Le voici:
SetEnv PHP_VER 5_3
SetEnv REGISTER_GLOBALS 0
# Redirection vers HTTPS
RewriteCond %{SERVER_PORT} ^80$ [OR]
RewriteCond %{HTTPS} =off
RewriteRule ^(.*)$ https://www.fabienremblier.com/$1 [R=301,L]
# Redirection du non-www vers www en HTTPS
RewriteCond %{HTTP_HOST} ^fabienremblier.com [NC]
RewriteRule ^(.*)$ https://www.fabienremblier.com/$1 [R=301,L]
Les deux premières lignes étant celles qui étaient déjà sur fichier .htacess
Bonjour, il faudrait aussi que tu passe en PHP 7 du coup au minimum.
Pour le code essaye quelque chose comme ça à la place du tien:
RewriteCond %{SERVER_PORT} ^80$ [OR]RewriteCond %{HTTPS} =off
RewriteRule ^(.*)$ https://www.monsite.com/$1 [R=301,L]
En modifiant bien par ton URL
Salut les wpmarmite, quel super article! complet, documenté bravo pour le job…
j’ai un souci j’ai fais passer par 1&1 mon site en https:// et depuis sur les téléphones portable seul l’accueil s’affiche, les articles: rien! Je cherche depuis 2 jours ausune réponse !
merci à vous
http://www.bricotest.fr
Bonjour, tu as essayé de contacter 1&1?
Je suis bien en PHP 7.3.
j’ai changé le code du .htaccess avec celui que tu m’as donné, mais j’ai l’impression que ça ne change rien.
Peux-tu me montrer à nouveau le code complet de ton fichier?
Quelles sont les erreurs que tu as maintenant?
Alors
Dans les .htaccess il n’y a plus que ça :
RewriteCond %{SERVER_PORT} ^80$ [OR]
RewriteCond %{HTTPS} =off
RewriteRule ^(.*)$ https://www.fabienremblier.com/$1 [R=301,L]
Pour les erreurs que j’ai :
si je passe en https direct, aucun souci
Si je tape http://www.fabienremblier.com ou http://fabienremblier.com, ça tente d’ouvrir https://www.fabienremblier.com/www ce qui ne fonctionne pas
Je ne sais pas pourquoi ça affiche www. après le nom de domaine…
Merci de ton aide, vraiment !
Salut, tu as d’autres redirections quelque part?
Salut
Non, justement.
J’ai juste rentré l’adresse en https sur la page réglage généraux du wordpress aux rubriques “Adresse web de WordPress (URL)” et “Adresse web du site (URL)”
Est-ce que ça peut venir du fait que le .htaccess est à la racine et non pas dans le dossier www dans lequel est le wordpress ?
Ha oui il faut que le .htaccess soit dans le dossier de l’installation de WordPress. Ça doit venir de la!
Ok, je teste. On dirait que c’est bon. J’ai encore un navigateur qui ne prend pas en compte mais ça doit être la cache
Merci !
je passe mon temps sur Wpmarmite en ce moment. ton site est une mine d’or, et en tant que débutant, j’y trouve beaucoup de réponse! milles merci.
Formidable cet article, très rassurant pour les non-initiés. Je l’ai consulté et utilisé pour plusieurs sites chez O2switch. Mais pour la première fois chez O2switch le script Search and Replace DB me génère une erreur : “The script encountered an error while running an AJAX request.” En attendant d’en savoir plus, et n’étant pas très à l’aise avec ce genre de chose, je vais utiliser un plugin.
Peut être l’article doit être mis à jour si ce n’est pas juste une erreur lié à mon manque d’expérience ?
Savoir quoi faire si le cas se présente ?
Merci à la marmite d’exister !
L’affichage complet de l’erreur :
The script encountered an error while running an AJAX request. If you are using your hosts file to map a domain try browsing via the IP address directly. If you are still running into problems we recommend trying the CLI script bundled with this package. See the README for details.
Bonjour, essaye de joindre o2switch car ça ressemble à un soucis de leur coté ça.
Merci Julien,
Je vais les contacter.
je ne sais pas trop comment leur expliquer ça clairement mais je vais essayer…
Bonne journée.
Bonjour, merci pour cet article qui m’a permis de passer sans difficultés mon site en https. J’ai utilisé une extension car je ne touche pas (encore) au code 🙂 Là je dois m’occuper du passage en https d’un site créé en 2011 avec beaucoup de contenu et images… Y a-t-il un risque quelconque pour le site, hormis le référencement, à faire la manip en utilisant une extension?
Bonjour, à priori il n’y a pas vraiment de risque, à par pour le référencement effectivement. Fais tout de même une sauvegarde avant.
Merci beaucoup pour toutes ces explications, je suis complétement novice meme si j’ai un site de vente en ligne (mais sur 42stores.com donc clé en main ou presque). Leur visuel ne me correspond plus je viens donc de créer un blog sous wordpress et je découvre tout au fur et à mesure, pour ensuite y créer mon site de vente. Je lis vos articles et cela m’aide énormément mais j’avoue que le passage en https, c’est pas gagné. Je n’ai pas tout suivi…je vais quand meme me lancer on verra bien.
Bonjour et merci pour cet article qui viens de me permettre de corriger pas mal de problèmes sur le site ce mon club d’aikido.
J’ai également utilisé tes conseils pour mes 3 blogs avec lesquels linksspy.com détectait un léger problème.
Là où ça se corse, c’est pour ma petite boutique en ligne. Je ne vend pas grand chose, mais je me suis quand même amusé à passer l’outil et voici son rapport (en dessous de mon message). J’ai essayé les lignes de code que j’ai appliquées dans le .htaccess avec succès pour mes blog, mais là, je crois que c’est légèrement plus compliqué.
Penses-tu qu’il soit absolument vital pour moi d’y faire quelque chose ? Et si oui, via le htaccess ?
Merci encore pour tes articles.
Christophe
General Overview
There are errors seriously diminishing this websites chance to rank:
#
1 Your website is not reachable via a secured connection as both https://soluter.pro/ and https://www.soluter.pro/ redirect.
https://soluter.pro
There are the following errors for this URI:
# description
1 https://soluter.pro/ redirects to https://soluter.pro/fr/
2 https://soluter.pro/ redirects to https://soluter.pro/fr/ using a temporary redirect. This hurts your rankings
https://www.soluter.pro
There are the following errors for this URI:
# description
1 https://www.soluter.pro/ redirects to https://soluter.pro/fr/
2 https://www.soluter.pro/ redirects to https://soluter.pro/fr/ through a redirect chain. This hurts your rankings
https://www.soluter.pro/ –>
http://soluter.pro/ –>
https://soluter.pro/ –>
https://soluter.pro/fr/
3 https://www.soluter.pro/ redirects to https://soluter.pro/fr/ using a temporary redirect. This hurts your rankings
http://soluter.pro
There are the following errors for this URI:
# description
1 http://soluter.pro/ redirects to https://soluter.pro/fr/ through a redirect chain. This hurts your rankings
http://soluter.pro/ –>
https://soluter.pro/ –>
https://soluter.pro/fr/
2 http://soluter.pro/ redirects to https://soluter.pro/fr/ using a temporary redirect. This hurts your rankings
http://www.soluter.pro
There are the following errors for this URI:
# description
1 http://www.soluter.pro/ redirects to https://soluter.pro/fr/ through a redirect chain. This hurts your rankings
http://www.soluter.pro/ –>
http://soluter.pro/ –>
https://soluter.pro/ –>
https://soluter.pro/fr/
2 http://www.soluter.pro/ redirects to https://soluter.pro/fr/ using a temporary redirect. This hurts your rankings
Bonjour, tu as fait des redirections quelque part avant de passer en HTTPS?
Bonjour,
Je débute sur WordPress et ces guides sont les bienvenus. Merci pour celui-ci par exemple. Ravi de ne pas être concerné par certains points piquants 🙂
Hello Alex,
J’ai une erreur avec le script Search & Replace, la voici : The script encountered an error while running an AJAX request.
Comment puis-je le résoudre ?
Merci 😉
Bonjour, difficile à dire. Tu peux désactiver tes plugins ou pas?
Coucou et un grand merci pour cet article !
Juste pour vous signaler que le lien vers https://www.linksspy.com n’est plus fonctionnel.
J’ai tester : http://www.redirection-web.net/.
Peut-être en avez-vous d’autre ?
Bye
Hello Marie, merci du tuyau, je remplace notre site par le tien !
Bonjour,
Super article merci !
C’est vraiment une référence pour moi dès que je passe un site en https pour mes clients !
Juste pour vous prévenir que le site : https://www.linksspy.com/seo-tools/free-seo-ssl-scan/new est down depuis un moment.
Je n’ai d’ailleurs pas trouvé d’alternative.
Bien à vous,
Al Di Girolamo
Bonjour Al,
Merci pour vos retours, on vient de changer le lien :-).
Bonjour, j’ai suivi les premières étapes du passage à https. Pour modifier le fichier .hAccess , jai préféré utiliser le pluggin WP Acces editor plutôt que de modifier moi-même (je ne trouvais pas le .Access dans le directory de cpanel car je n’avais pas lu comment accéder aux fichiers cachés ! (vous voyez le niveau !) et je ne comprenais pas vos consignes : quoi copier et ou dans le script.. Bref le fichier est modifié et ça marche et j’ai tout vert sur la page Why no Padlock. hormis une image qui n’a pas la bonne url
J’essaie maintenant de remplacer les url des pages en http par https à l’aide de search replace DB. Mais quand je le dézip sur mon pc, j’ai un dossier de 375 ko qui contient des fichiers et un dossier srdb-test.
J’ai bien créé un dossier dans la racine de mon site iles-casamance.org. Mais je ne peux pas y copier le dossier complet et je ne vois pas quel fichier je peux y copier ..
Votre article est intéressant, le ton est enjoué, mais il manque de précision sur les points “comment faire en pratique”.
Merci.
Patrick
Désolé pour le dérangement. J’ai copié les fichiers un a un et ai réussi à ouvrir la fenêtre search and replace pour modifier
bien cordialement
Bonjour
Souhaitant passer mon blog en https, j’ai voulu mettre en place les différentes étapes expliquées. L’étape 1 s’est passée nickel, sauf que du coup, je n’ai plus accès à mon admin… Est-ce normal ?
Bonjour, peux-tu nous décrire l’erreur stp?
Comme indiqué, j’ai ajouté les lignes de codes suivantes dans mon fichier htaccess
# Redirection vers HTTPS
RewriteCond %{SERVER_PORT} ^80$ [OR]
RewriteCond %{HTTPS} =off
RewriteRule ^(.*)$ https://laterresurson31.fr/$1 [R=301,L]
# Redirection du www vers non-www en HTTPS
RewriteCond %{HTTP_HOST} ^www\.laterresurson31\.fr [NC]
RewriteRule ^(.*)$ https://laterresurson31.fr/$1 [R=301,L]
En raison de cet ajout, je ne sais pas pourquoi mais je n’ai plus eu accès à mon admin… J’avais un message me disant : “Désolé, vous n’avez pas l’autorisation d’accéder à cette page.”
Du coup j’ai cherché une solution et suivi une solution proposée. J’ai intégré les lignes de code suivantes sur le fichier wp-login dans le fichier wp-login.php
update_option(‘siteurl’, ‘http://laterresurson31.fr/‘ );
update_option(‘home’, ‘http://laterresurson31.fr/‘ );
Sans succès… J’ai bien tenté d’enlever les lignes de code insérées mais sans succès… Du coup j’ai restauré via ovh mon site de la veille ainsi que la base de données. J’ai bien mon site mais toujours pas d’accès à mon admin… J’ai soit le même message “Désolé, vous n’avez pas l’autorisation d’accéder à cette page.” soit un accès à la page où on entre normalement ses identifiants et lorsque je rentre mes identifiants je suis redirigée vers mon site avec la barre noire en haut m’indiquant que je suis connectée… mais je n’arrive pas à avoir accès à mon admin.
Bonjour, tu as utilisé les deux codes alors qu’il n’en faut qu’un seul. Soit ton URL affiche les www soit tu ne les affiches pas. Cela dépend de ton URL de base mais si tu mets les deux morceau de code c’est normal que cela bug. De plus ce n’est pas dans le fichier wp-login.php qu’il faut mettre le code mais dans le wp-config.php. Enfin tu as remis l’URL sans https 🙂
Merci pour cet article qui m’a enfin permis de passer en https !
Super article comme d’habitude. Encore un grand merci !
Par contre, depuis le passage en https, plus aucun mail ne part de WordPress (via l’extension Contact Form. Xcloner, ou via l’appel de wp_mail() par exemple dans la page 404.php). Toutefois, je parviens à en envoyer via du PHP complètement indépendant de WordPress.
Le problème semble donc venir de WordPress. Auriez-vous une petite idée ?
(Nb: Je suis hébergé par o2switch.)
Merci,
Michel.
Bonjour Michel, difficile à dire comme ça. As-tu bien modifié l’URL en https dans les réglages généraux de WP et dans les réglages du plugin? Bonne journée
Bonjour Virginie, et merci de te préoccuper de mon souci 🙂
Les 2 URL dans les réglages généraux (Adresse web de WordPress & Adresse web du site) sont bien passés en https://. J’ai d’ailleurs utilisé le plugin “Search and Replace DB” comme indiqué dans le § “2. Remplacer les URL en HTTP”.
Pour les plugins, il n’y a aucun paramètre à modifier. D’ailleurs dans ma page 404.php qui m’envoyait un email lors d’une erreur 404, j’utilise wp_mail() qui ne demande aucune URL.
De plus je n’ai aucune erreur dans l’error_log.
Je vais comparer le contenu de la base de données avant et après la modif des http en https (via “Search and Replace DB”).
D
Bonjour
Merci beaucoup pour votre tuto, clair, précis et efficace ! Mes deux sites fonctionnent correctement en https.
Bonne continuation
Stéphanie
Avec plaisir Stéphanie !
Bonjour,
Tout d’abord merci beaucoup pour ce tuto vraiment bien expliqué, je l’ai déjà utilisé à plusieurs reprises avec succès !
Je rencontre cette fois une difficulté avec le script Search-Replace-DB qui a été mis à jour récemment (v4.1.1) : une fois connecté au script, je renseigne les informations comme demandé (version http et version https), mais aucun bouton ne fonctionne, qu’il s’agisse du test ou du run.
L’ancienne version dont je m’étais servis (3.1) ne fonctionne plus (impossible de se connecter au script).
Auriez-vous une idée du problème ?
Merci encore,
Anthony
Bonjour Anthony, désolé je n’ai pas de réponse à t’apporter. Voici leur Github : https://github.com/interconnectit/Search-Replace-DB. Tu peux aussi les contacter ils ont 1 adresse email de support. Bonne journée
Bonjour la marmite 🙂 Est ce que cet article nécessite une mise à jour 4 ans après ? 🙂
Bonjour, il a été mis à jour en 2019 la date n’a pas été changée 🙂
Bonjour,
j’ai une question suite à votre article; pour la création d’un premier site de AàZ ( nom de domaine, inscription hébergeur, installation de worpress…ect)
une fois que l’on a mis en place Let’s Encrypt chez o2switch, nous pouvons créer notre site sans faire d’autres manipulation? le protocole se mettra tout le temps en place pendant que l’on personnalise son site wordpress?
merci d’avance pour votre réponse
cordialement ^^
Bonjour, lorsque tu l’actives ça peut prendre quelques minutes mais après ça reste en place et le certificat se regénère automatiquement.
Bonjour Alex,
merci pour ces tutoriels!
J’ai un soucis après avoir passé mon site en HTTPS. La version mobile ne fonctionne plus, j’arrive sur ma page d’accueil mais rien n’est cliquable…
merci de ton aide,
Antoine
Bonjour Antoine, il faudrait regarder en détail pour voir ce qui ne va pas. Je suis désolée nous ne faisons pas de support personnalsié ni de maintenance.
Bonjour,
Merci pour cet article très clair.
J’ai une question toute bête car je ne m’y connais pas trop. comment savoir comment faire les redirections. je m’explique
sur le backoffice de mon wordpress j’ai comme url monsite.fr et lorsque je rentre l’url http://www.monsite.fr je suis directement redirigée vers monsite.fr
J’en déduis que mon url est monsite.fr et qu’une redirection automatique est faite, correct ?
Je devrais donc avoir le même problème que WPMarmite, cad que les redirections soient pas si directes que ça. En fait :
https://www.wpmarmite.comredirigeait vers :http://wpmarmite.comqui redirigeait vers :https://wpmarmite.comet que :
http://www.wpmarmite.comredirigeait vers :http://wpmarmite.comqui redirigeait vers :https://wpmarmite.comMa question : comment avez-vous résolu le problème ?
merci
Séverine
Bonjour, tu as simplement choisi de ne pas utiliser les www à priori donc c’est normal.
Quel est le vrai soucis ?
Bonjour!
Merci beaucoup pour tout vos articles très utiles.
Je suis passé en HTTPS il y quelques temps, en suivant les différentes étapes que vous expliquez.
Sans trop de soucis j’ai obtenu toutes les URL en https. Mais aujourd’hui j’ai remarqué qu’il y avait marqué “non sécurisé”.
J’ai donc passé mon url sur les deux sites que vous proposez et pas de problème : Grade A, https forcé, pas de contenue mixte…
Je ne sais plus trop quoi faire! Si vous avez des idées je suis preneuse! 🙂
Merci beaucoup !
Bonjour, à priori si, tu as du contenu mixte. Il doit s’agir d’une image ou quelque chose comme ça.
Excellent article. J’aime énormément votre
site
Bonjour Alex,
Merci pour cet article très intéressant!
J’ai réussi à passer mon site (en création) en https sous wordpress donc sécurisé avec le cadenas, mais quand je clique sur aller sur mon site , celui-ci indique bien https//… mais mets à coté site non sécurisé.
Avez-vous une idée ce pourquoi?
Merci pour votre aide
Bonjour, tu dois avoir un contenu encore en http sur ta page. Il peut s’agir d’une image ou d’un lien dans le corps de ta page.
Essaye d’installer l’extension https://fr.wordpress.org/plugins/ssl-insecure-content-fixer/.
Merci Julien,
En fait sur google chrome c’est bon le site est sécurisé, mais pas sur internet (classique)…?
Pfiou ! Beaucoup d’infos par ici vieux ! merci beaucoup je suis sur le point de mettre un site pour mon activité naissante, avec une petite minuscule boutique en ligne. Tout ceci est fort intéressant et sur qu’il est meilleurs d’apprendre la prise en main de à a z cependant je crois que o2switch et rsssl suffiront pour le moment! merci encore de la générosité des conseil par ici, belle découverte. Longue vie à toi.
Bonjour,
Votre article date d’il y a 4 ans.
Pourriez-vous le mettre à jour s’il vous plait en parlant de l’extension : « WP force SSL.
Quels sont les avantages et les inconvénients par rapport à really smple SSL ?
Merci
Bonjour, je ne le connais pas mais il a l’air assez similaire en terme de fonctionnalité. S’il est fiable alors n’hésites pas à l’utiliser 😉
Bonjour ,
ja i utilisé Really Simple SSL pour passer mon site en https et après avoir fait la manip ave ce pluggin, ja i le message:
Not Found
The requested URL was not found on this server.
pas top
Steph
Hello, réenregistres les permaliens dans Réglages->Permaliens et tout devrait rentrer dans l’ordre.
Rien qu’avec l’installations de ces extensions j’ai pu migrer mon site en https merci infiniment pour cette rédaction claire.
Bonjour,
Pour ma part, en 2021, l’installation de Really Simple SSL en local n’a rien de réellement simple, elle s’interrompt systématiquement pour des motifs sibyllins, et veux m’imposer une version beta au lieu de me proposer une version stable. Et le support me demande l’adresse de mon site en “http…s” ! ca doit être de l’humour. Je veux bien croire que j’ai ma part d’efforts à fournir, mais la conclusion est qu’il ne faut pas croire que ce plugin mérite son nom de “Really simple”.
Hello, c’est normal tu ne peux pas installer de certificat SSL de cette manière en local.
a Julien (wp marmite)
Je ne vois pas la raison qui empêcherai l’installation de Really Simple SSL (ou du SSL en général) en local.
Si Really Simple SSL, comme vous semblez le dire, a besoin d’un certificat déjà présent pour s’installer proprement, ce que je serai près à admettre et en admettant que cela soit exact, alors en tout cas ils ne le disent pas clairement avant de laisser l’utilisateur lancer une procédure d’installation qui va planter. Donc ce n’est pas “Really simple”, voilà tout ce que je dis.
Par ailleurs, il faut garder à l’esprit que si on met immédiatement (via .htacess) tout son site WP en SSL et qu’au final il y a un problème dans la config SSL, on peut alors très facilement perdre l’accès au tableau de bord du site : le SSL peut nous refuser d’entrer dans le site, ou bien il peut se poser un problème de redirection de pages. Et même si on a encore accès, impossibilité de sauvegarder des modifications d’article ou de pages.
Donc il vaut mieux que cela arrive sur le site de développement en local : si comme vous le dites le problème que j’ai rencontré avec Really simple SSL venait du fait d’être en local, alors cela voudrait dire qu’on doit travailler avec cette extension sans filet. J’en doute.
Bonjour, effectivement Really Simple SSL a besoin d’un certificat SSL. Il n’en délivre pas lui-même comme le fait un hébergeur. Donc si tu n’en as pas en local ça ne marchera pas.
Il permet simplement d’activer les redirections et la config nécessaire en un clic lorsque le certificat est présent.
Ce n’est pas une question de travailler “sans filet”. Il suffit de le supprimer pour retrouver ton site.
Bonjour Alex, j’espère que tu vas bien et que tu profites de cette nouvelle en plus pour générer un max d’idées en millions d’€.
Ton article m’a bien aidé. Je te remercie pour l’effort consenti à sa rédaction.
Je souhaite faire un apport pour la partie remplacement de l’URL pour passer de http à https. En effet, j’ai utilisé Really Simple SSL pour le faire et mon site est passé en https nickel (par contre je ne comprends pourquoi, mais quand je veux accéder à l’option SSL dans les réglages du dashboard wordpress, j’aboutis à une erreur interne du server ; erreur 500, mais tout le reste du site marche bien à part ça). Cependant, en testant avec l’outil whynotpadlock, il me restait 4 images qui s’affichaient toujours en http et ce malgré l’utilisation du plug-in SSL Insecure Content.
LA SOLUTION
J’ai simplement utilisé l’outil de remplacement d’URL d’Elementor en renseignant l’ancienne l’URL en http et la nouvelle URL en https et voilà. je me retrouve avec un joli « You have no mixed content. »
Voir une image ici : https://ibb.co/YBkLnVm
Ma chance c’est que je me suis retrouvé avec juste 4 images à remplacer. Ça aurait été délicat si c’était bien plus.
Bonne suite et merci.
Merci beaucoup pour cet article.
Article très utile merci beaucoup !
Merci pour cet article ! Bonnes explications
Indications très claires, merci.
Passer son site en HTTPS est-il obligatoire ? Merci
Bonjour, non mais très largement conseillé 😉
Superbe comme d’habitude Alex 🙂
Après plusieurs tentatives, c’est grâce à cet article que j’ai pu installer https sur mon site… c’est pas simple de débuter ! Merci Alex 😉
Bonjour Alex, merci superbe article! 🙂
Bonjour, merci pour cet article. Malheuresement, je l’ai trouvé après avoir fait une grossière erreur : ajouter le s à http directement dans wordpress sans passer par toutes ces étapes… et je n’arrive maintenant plus à me connecter du tout à mon compte… help me please, merci beaucoup d’avance !
Hello, malheureusement nous ne faisons pas de support personnalisé mais si tu en souhaites tu peux contacter WPSitter ici : https://wpsitter.com
Merci à vous pour cet article, toujours un plaisir de vous lire 🙂
Super article ! Il date mais toujours actualisé.
J’ai eu vraiment du plaisir à le lire