Besoin de modifier la version PHP de votre site web ? C’est là que ça se passe. Une adresse e-mail à créer ? C’est aussi là que ça se passe. Il vous faut installer un certificat SSL au pied levé…
Aimez-vous papoter sur internet ? Si la réponse est oui, enlevez les doigts de votre clavier, et ouvrez grand vos yeux.
Vous avez probablement remarqué que les commentaires des blogs sont toujours accompagnés d’une petite image.
Cette image, que l’on appelle avatar, permet de mieux se représenter qui est l’auteur du commentaire (vous, moi, etc.).
Vous imaginez bien que vous me verriez différemment si mon avatar était une image totalement loufoque ou représentait quelqu’un d’autre.

Pour afficher cette image, il existe un service bien pratique appelé Gravatar, évidemment compatible avec WordPress (mais pas que, vous verrez).
Si vous ne le connaissez pas encore, suivez-moi. Dans cet article, je vais notamment vous détailler pourquoi vous en servir, et surtout comment créer et personnaliser votre profil Gravatar.
Je terminerai en vous dévoilant quelques astuces bien pratiques, mais je ne vous en dis pas plus. La suite dans le sommaire… et tout au long de ces lignes.
Sommaire
- Gravatar, c’est quoi ?
- Pourquoi utiliser un gravatar ?
- Comment créer son compte Gravatar en deux étapes simples ?
- Comment personnaliser son profil Gravatar ?
- Comment définir un Gravatar par défaut sur votre site WordPress ?
- Comment mettre les gravatars en cache (et préserver la vitesse de chargement de votre site) ?
- L’heure est grav(atar) sur WordPress : on récapitule
Initialement rédigé en octobre 2014, cet article a été mis à jour en septembre 2021.
Comment choisir le nom de domaine de votre prochain site WordPress ? Pour le savoir, consultez notre guide ultime.
Gravatar, c’est quoi ?

Gravatar est un service gratuit qui sert à gérer ses avatars sur le web et permet aux internautes de « disposer d’un moyen simple et vérifié d’établir leur identité en ligne », comme l’indique son site officiel.
Des sites web et d’autres services peuvent récupérer ces avatars pour « humaniser » un peu plus leurs plateformes.
Au-delà de WordPress, Slack, Github, Atlassian, Disqus, ou encore Stack Overflow, utilisent notamment les gravatars.
Par extension, l’avatar, c’est-à-dire schématiquement l’image qui représente l’utilisateur d’un ordinateur, a pris le nom du service qui le gère. C’est pourquoi vous entendrez plus parler de gravatars que d’avatars.
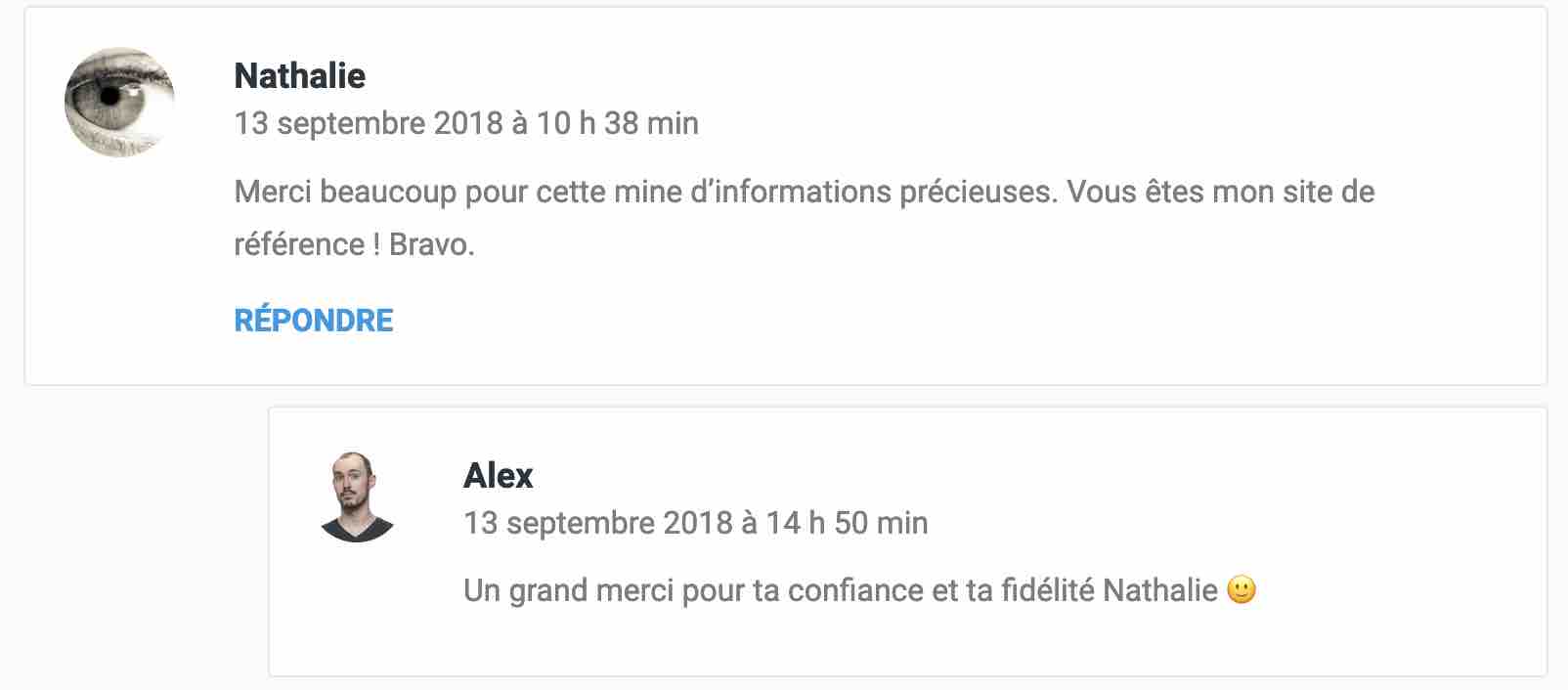
Voici l’exemple d’une conversation avec Nathalie, une lectrice du blog, à propos de l’article sur les meilleurs plugins WordPress. Vous pouvez voir que cela aide à mieux se représenter qui est qui :

Dis, ça marche comment, tout ça ?
Mais, au fait, comment votre site WordPress est-il capable d’associer l’image liée au gravatar de la personne qui commente sur votre site/blog ?
Pour commencer, il faut savoir que Gravatar est intégré nativement sur chaque site WordPress.
Ensuite, dès qu’un internaute disposant d’un profil Gravatar souhaite commenter une publication sur votre site, son gravatar s’affiche automatiquement à côté de son message si l’adresse e-mail enregistrée auprès de Gravatar est la même que celle de son profil WordPress.
Si aucune correspondance n’est trouvée entre les deux services (Gravatar et WordPress), le commentaire sera accompagné de la personne mystère ou d’un gravatar généré automatiquement par WordPress.

Avouez que cela représente moins bien qui nous sommes (à moins de vouloir rester anonyme 😛).
En arrière-plan, Automattic
C’est plus clair pour vous ? Alors poursuivons avec un tout petit peu d’histoire, pour satisfaire les plus curieux d’entre vous.
Lancé en 2005 par le dénommé Tom Preston-Werner – qui a aussi fondé GitHub -, Gravatar est l’abréviation de globally (G) recognized (R) avatar (avatar reconnu mondialement, en français).
Ce beau projet a été racheté en 2007 par Automattic, l’entreprise derrière WordPress.com, et contributeur majeur à WordPress.org.
Depuis une quinzaine d’années, Automattic s’occupe donc des destinées du projet et le maintient. Petit aparté qui me semble utile : pour en savoir plus sur Automattic, je ne peux que vous conseiller de visionner cette vidéo :
Pourquoi utiliser un gravatar ?
Après cette présentation de Gravatar, plaçons-nous du côté de l’utilisateur. Quels avantages avez-vous à utiliser un gravatar ?
On peut en détacher plusieurs :
- un gravatar permet d’unifier votre identité sur le web, puisqu’il vous suit partout. Une fois que vous en aurez associé un à votre adresse e-mail, il apparaîtra à chaque fois que vous vous servirez de cette adresse pour commenter, à condition que le site sur lequel vous souhaitez commenter supporte Gravatar (ce n’est pas le cas de Facebook, Twitter ou LinkedIn, par exemple) ;
- cela vous humanise car on associe votre commentaire à votre image : on sait à quoi vous ressemblez, ce qui reste plus chaleureux que l’avatar méconnaissable de la personne mystère, par exemple ;
- vous renforcez votre crédibilité et votre image de marque. On aura plus confiance en une personne « réelle ». Posséder un gravatar, c’est l’assurance de ne pas être considéré comme un spammeur ;
- votre profil s’actualise sur tous les sites. Vous désirez changer de photo de profil ? Pas de problème. Effectuez l’opération une fois sur votre profil Gravatar, en quelques secondes. La modification s’actualise immédiatement sur tous les sites sur lesquels vous avez commenté. Pas besoin de procéder manuellement sur chaque site, pour un gain de temps non négligeable.
Par ailleurs, comme le détaille WordPress, l’utilisation d’un gravatar simplifie le processus pour « tout le monde ». Comprenez pour l’utilisateur, comme vous l’avez constaté ci-dessus, mais aussi pour l’administrateur du site.
Ce dernier, par exemple, n’a pas à s’embêter à gérer les comptes d’utilisateurs, ni leurs images. Le service Gravatar se charge de tout à sa place.
Pour que tout cela fonctionne en automatique, en arrière-plan, il faut bien sûr disposer d’un profil Gravatar, vous l’avez compris.
Si vous n’êtes pas sur le web pour déverser des commentaires assassins en désirant masquer votre identité, découvrez comment faire pour associer un gravatar à votre adresse e-mail, juste en dessous.
Comment créer son compte Gravatar en deux étapes simples ?
Étape 1 : Créer un compte WordPress.com
Pour commencer, rendez-vous simplement sur le site officiel de Gravatar. Lancez le processus d’inscription en cliquant sur le bouton bleu « Create your Gravatar » :

Pour pouvoir créer un profil Gravatar, vous avez besoin d’un compte WordPress.com afin d’autoriser la connexion à Gravatar.
Afin de bien comprendre les différences entre WordPress.com et WordPress.org, je vous renvoie sur notre comparatif détaillé.
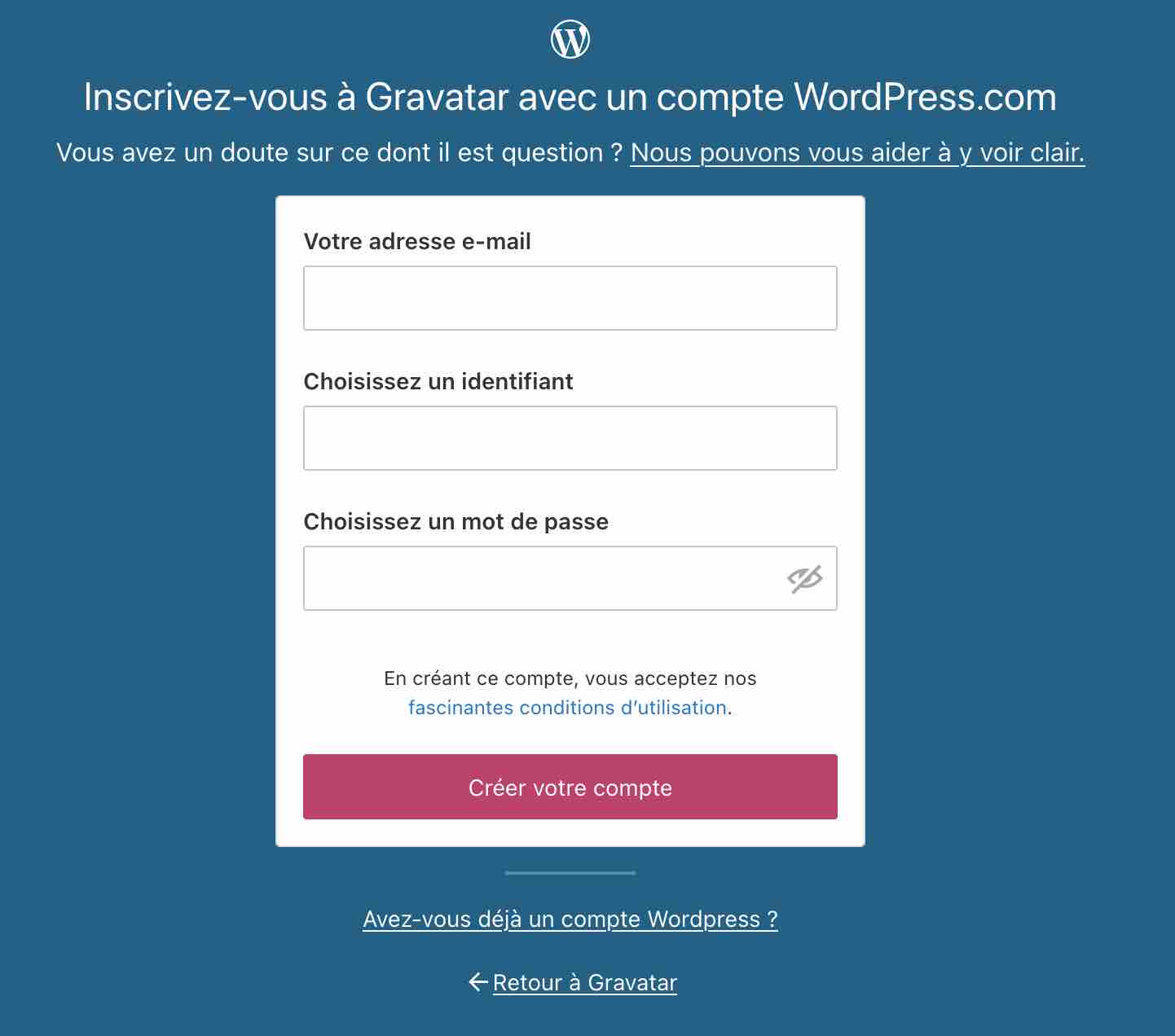
Une nouvelle fenêtre va s’ouvrir, vous invitant à créer un compte WordPress.com, donc. On vous demande d’entrer :
- une adresse e-mail ;
- un identifiant ;
- un mot de passe.
Terminez en cliquant sur le bouton « Créer votre compte ».
Si, comme moi, vous disposez déjà d’un compte WordPress.com, cliquez sur le lien « Avez-vous déjà un compte WordPress ? ».
Puis connectez-vous. Pour les besoins de ce tutoriel, nous allons supposer que vous n’en avez pas.

Étape 2 : Confirmer votre adresse e-mail
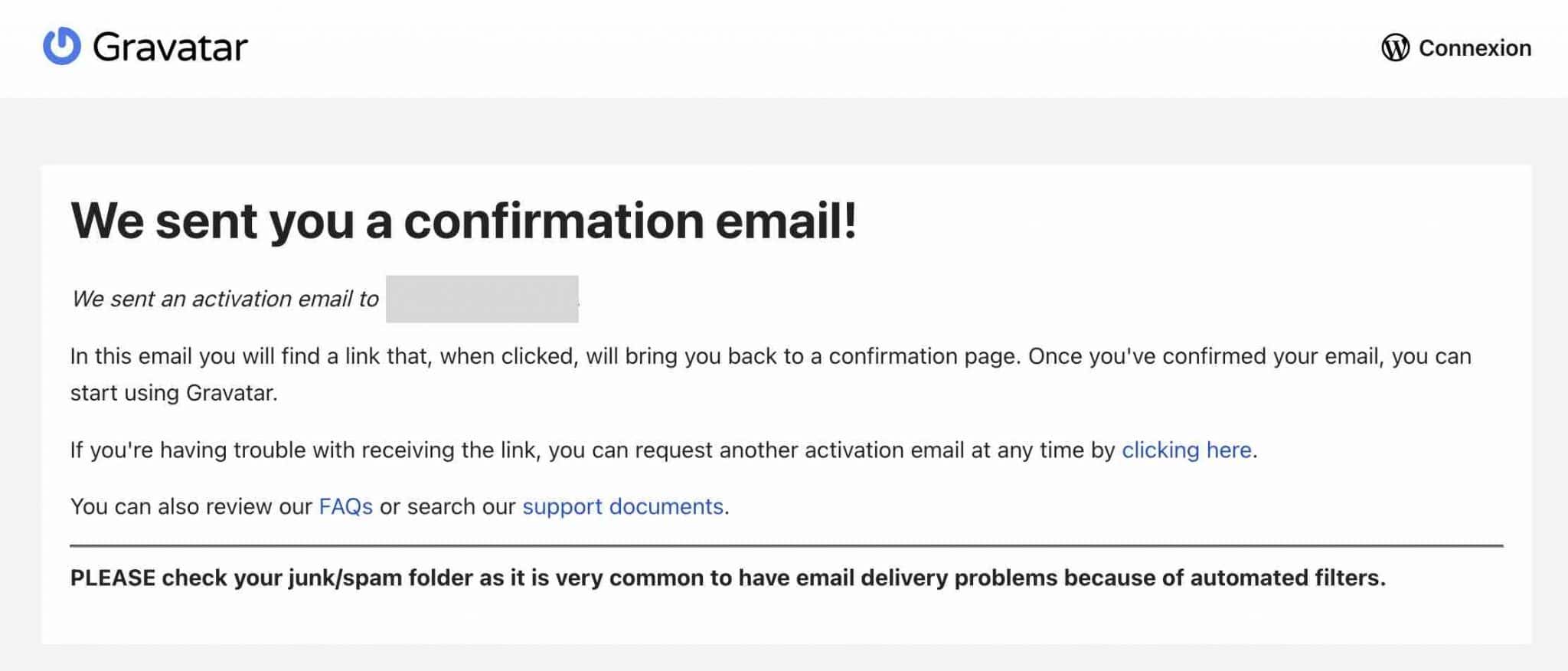
Si tout s’est bien passé, vous arriverez sur cette page (avec l’e-mail que vous avez indiqué, bien entendu) :

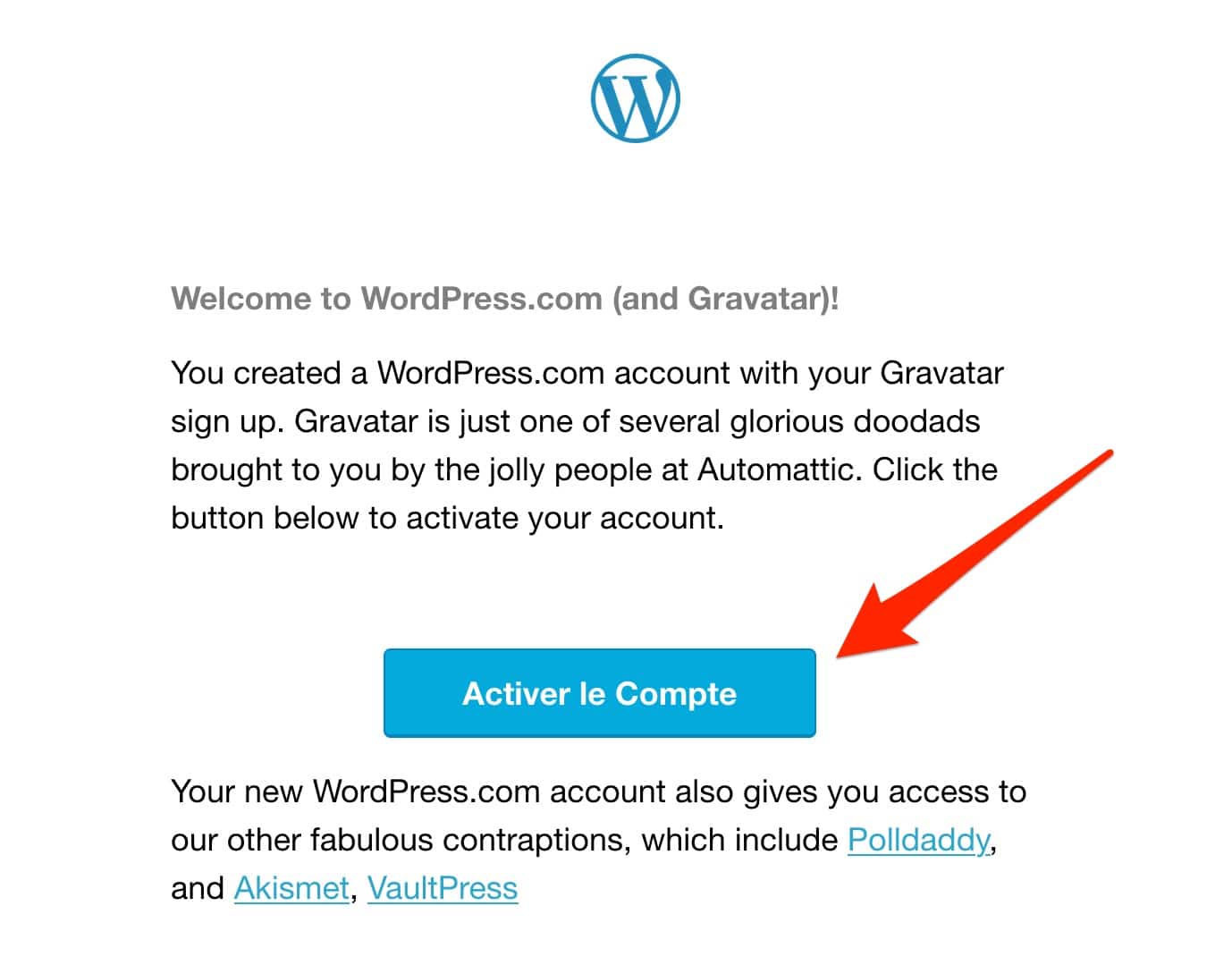
Rendez-vous ensuite dans votre boîte de réception, et cliquez sur l’e-mail d’activation envoyé par l’équipe de WordPress.com.
Cliquez sur le bouton « Activer le compte » :

Vous serez immédiatement redirigé vers l’interface de WordPress.com, qui vous confirmera votre inscription à Gravatar.
Un bouton vous permettra de revenir sur votre compte Gravatar, sur lequel vous devriez être automatiquement connecté ! Et voilà, c’est tout bon pour vous.

Comment personnaliser son profil Gravatar ?
Comment attribuer une image gravatar à son adresse e-mail ?
Maintenant que vous disposez d’un compte, vous allez pouvoir attribuer un avatar (enfin un gravatar) à votre adresse e-mail.
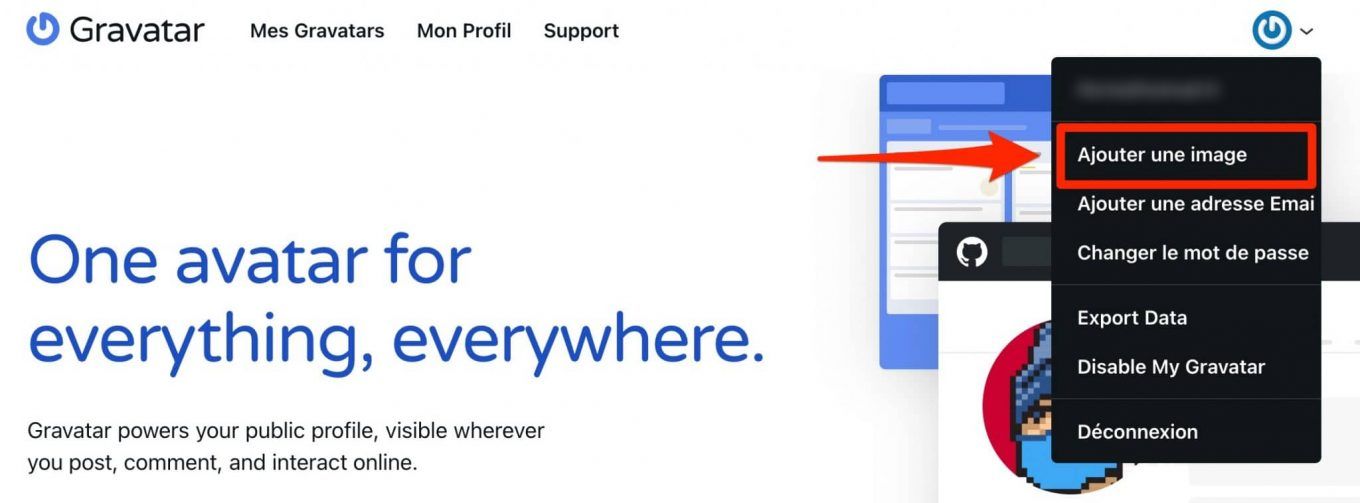
À partir de la page principale du site officiel Gravatar, survolez le menu déroulant, en haut à droite, puis cliquez sur « Ajouter une image » :

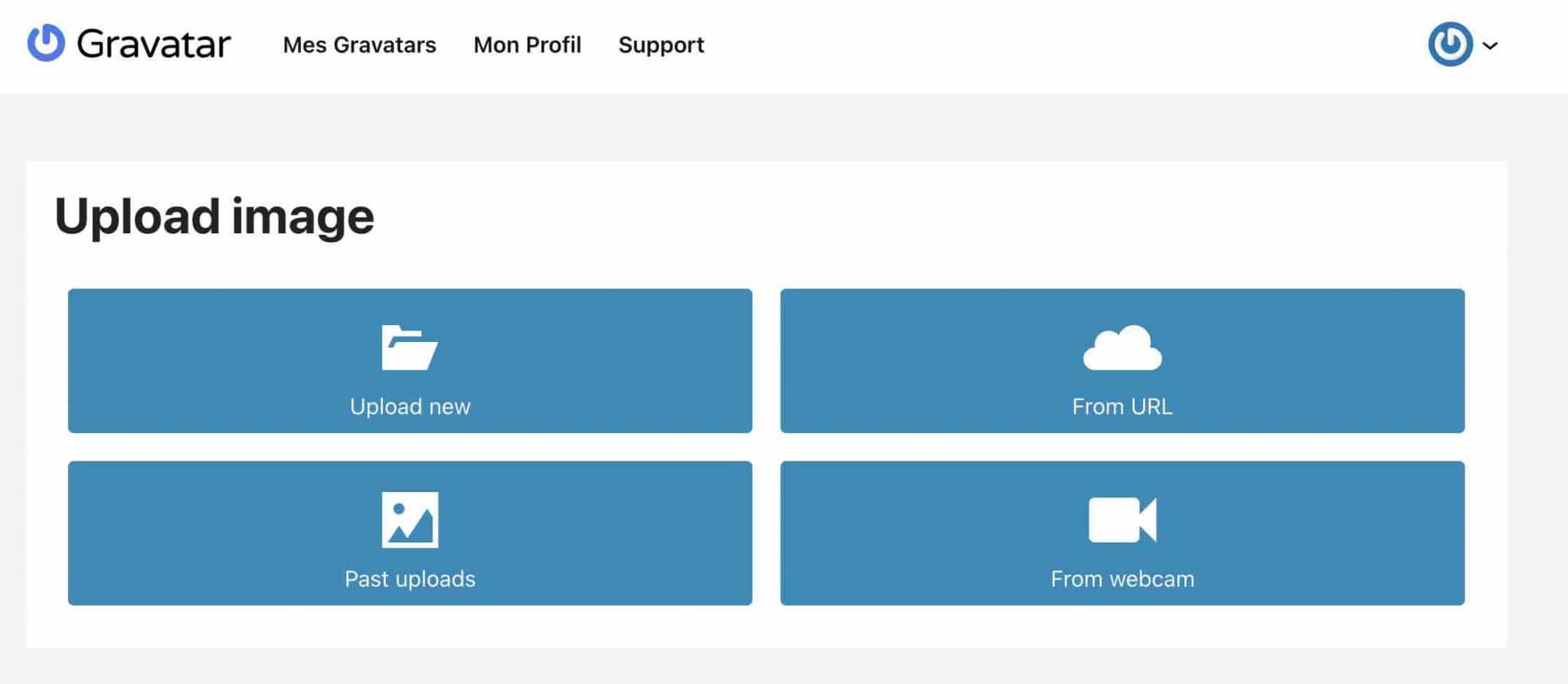
Vous arriverez sur la page suivante :

Pour cette étape, 4 choix s’offrent à vous :
- Envoyer une image à partir de votre ordinateur (Upload new).
- Donner le lien d’une image présente sur internet (From URL). Par exemple, le lien d’une de vos images de profil sur les réseaux sociaux).
- Ajouter une image précédemment envoyée (Past uploads). Cela ne s’applique pas ici, puisque nous venons de créer un compte.
- Prendre une photo à partir de votre webcam (From webcam).
Pour les besoins de ce tutoriel, nous allons partir sur le cas le plus courant, à mon avis, c’est-à-dire charger une photo à partir de votre ordinateur.
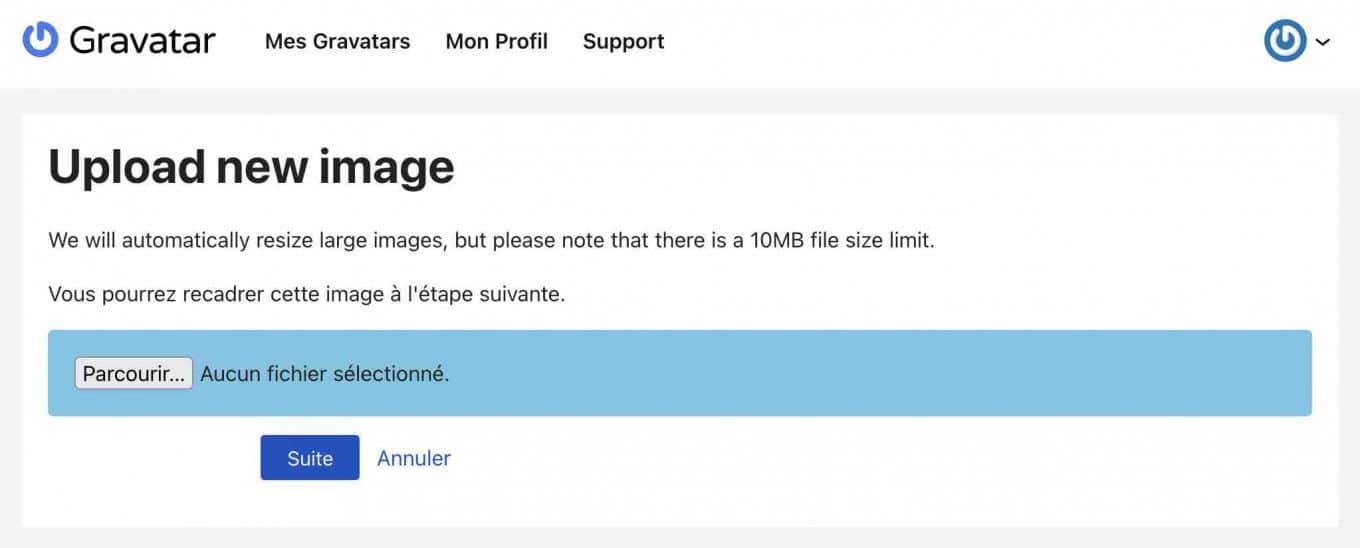
Cliquez sur « Upload new » pour arriver sur cette page :

Avant d’aller plus loin, petite parenthèse sur l’image que vous choisirez. N’oubliez pas qu’elle va vous représenter publiquement. L’idéal est de mettre une photo qui vous mette à votre avantage, ou le logo de votre entreprise/site/blog.
Ici, c’est assez classique. Envoyez simplement votre image en cliquant sur « Parcourir », puis cliquez sur le bouton « Suite ».
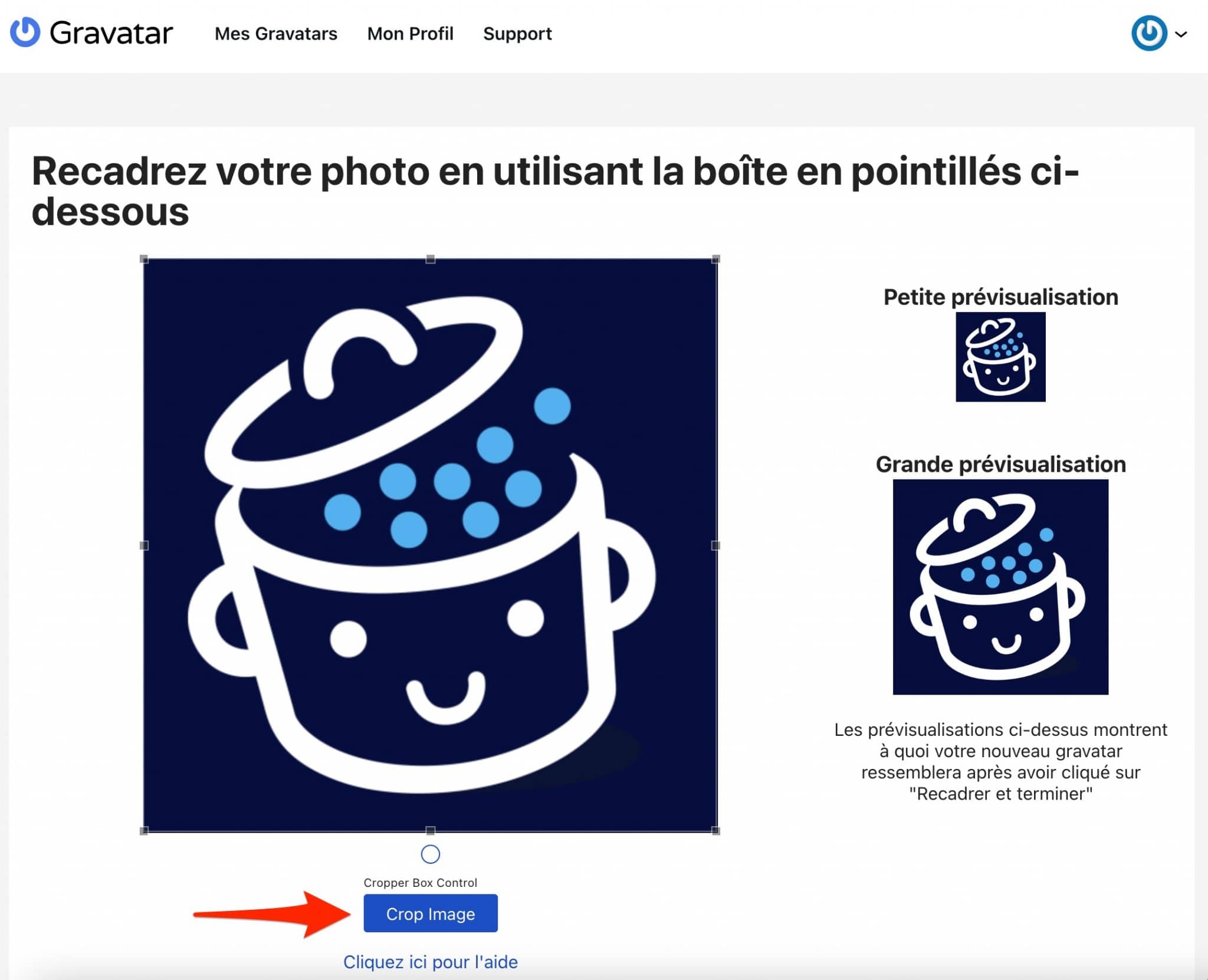
Une fois votre image envoyée à Gravatar, vous aurez la possibilité de la redimensionner. Utilisez les coins pour choisir la zone à recadrer (le cas échéant) :

Lorsque vous serez satisfait, cliquez sur « Crop Image ».
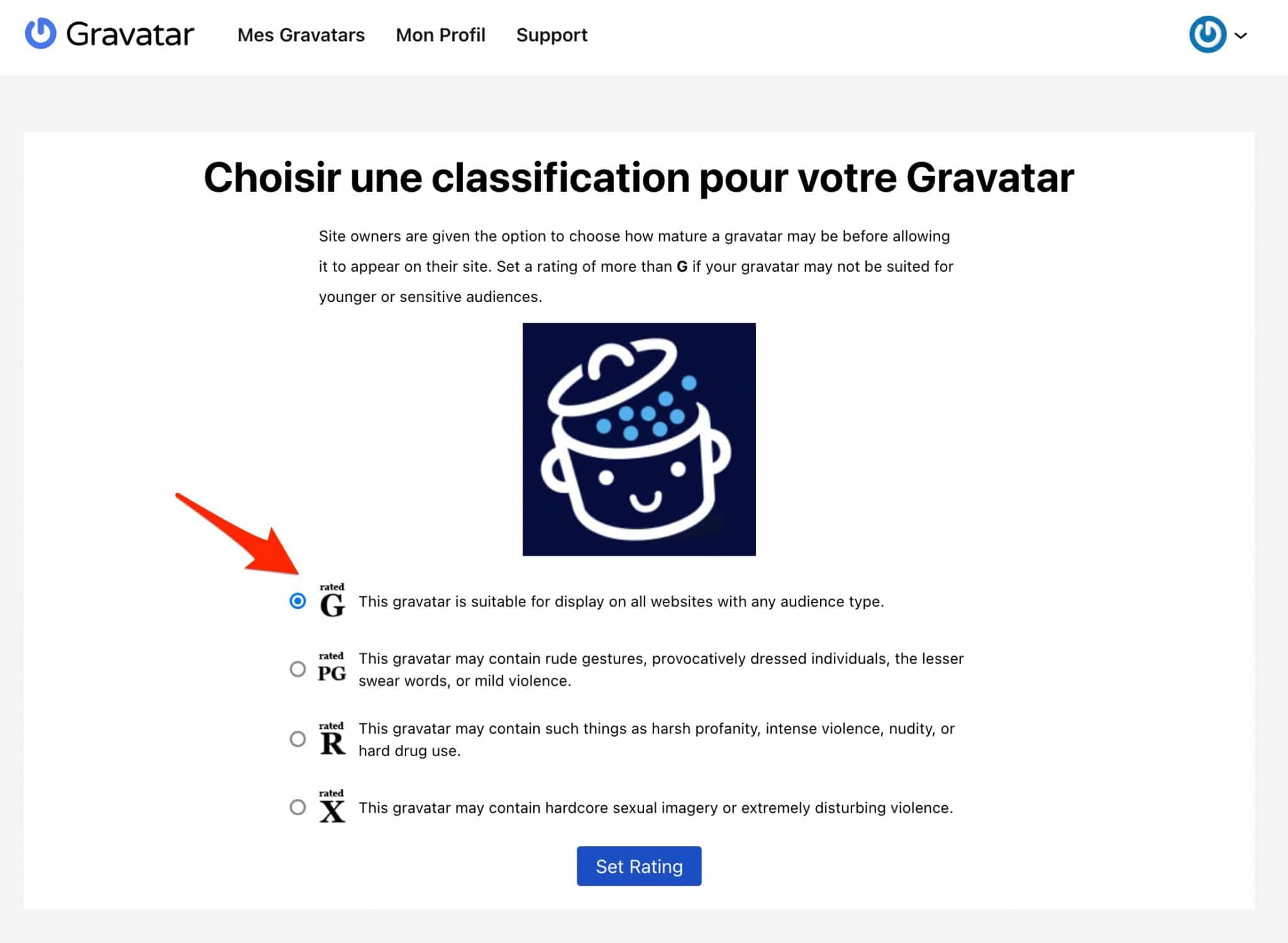
La dernière étape à accomplir consiste à attribuer un classement à votre image.
Un peu comme les films sont interdits aux moins de 12 ans, 16 ans et 18 ans, il en est de même sur les sites WordPress (cela se paramètre dans Réglages > Commentaires).
Enfin, il y a de grandes chances que votre site soit grand public donc cliquez sur « G rated » :

Si vous choisissez un autre type de classification (ex : « R » ou « X »), il y a des chances pour que votre gravatar ne s’affiche pas sur les sites sur lesquels vous commenterez.
Et voilà, votre adresse e-mail est désormais associée à un gravatar. Vous pouvez maintenant l’afficher un peu partout en laissant des commentaires sur internet.
La page d’accueil de Gravatar affiche d’ailleurs l’image associée à l’adresse e-mail :

Désormais vous pouvez ajouter d’autres adresses e-mail et images pour afficher différents gravatars. Vous pouvez aussi jouer avec les classements des publics cibles (« G rated », « PG rated », etc.).
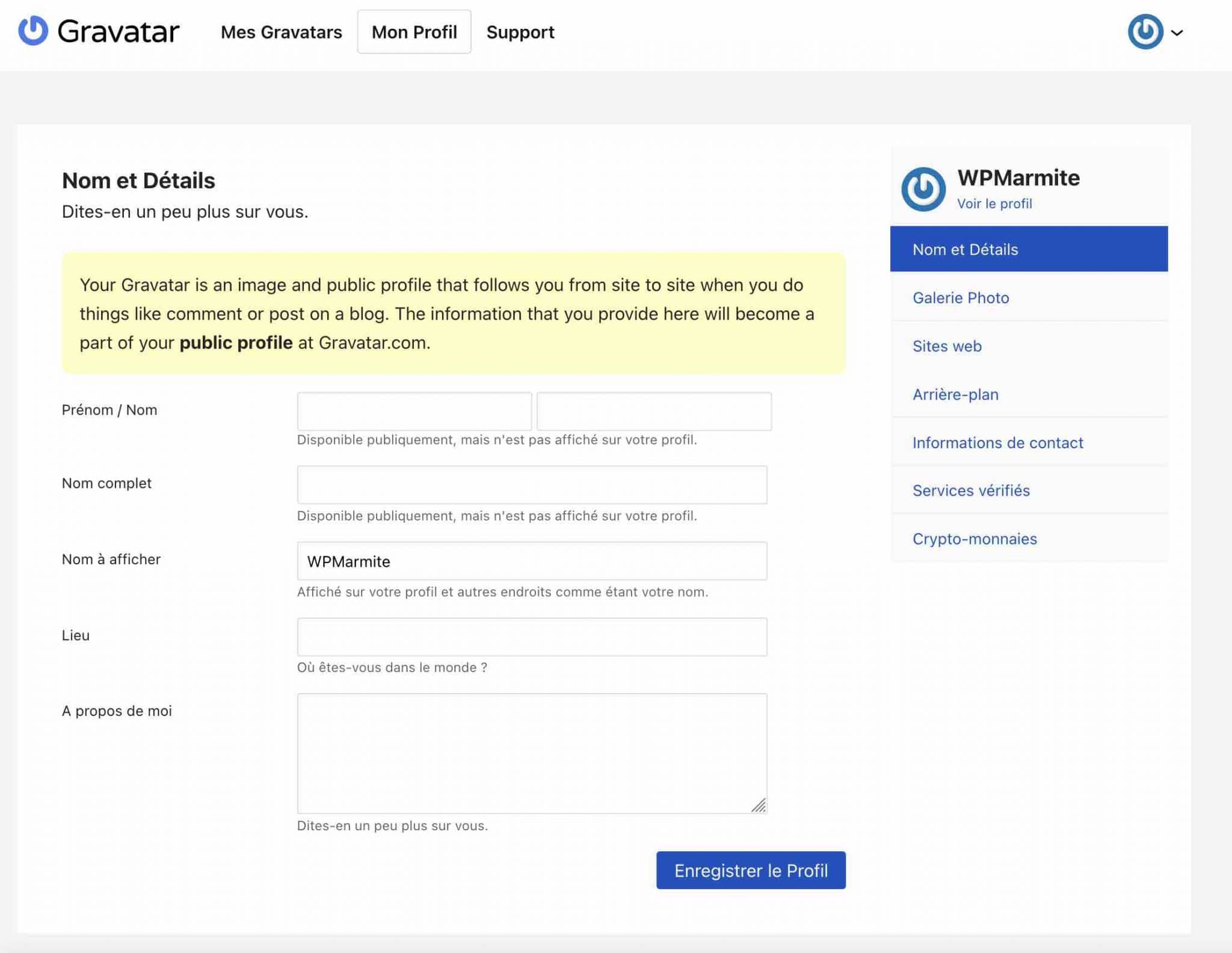
Quelles autres informations pouvez-vous ajouter à votre profil Gravatar sur WordPress ?
Si l’on associe logiquement un profil Gravatar à une photo, ce n’est pas le seul élément que vous pouvez afficher lorsque vous publierez un commentaire. Vous pouvez rendre votre profil encore plus complet en indiquant :
- des informations sur votre identité, telles que le nom à afficher publiquement, votre lieu, ou encore quelques lignes pour vous décrire ;
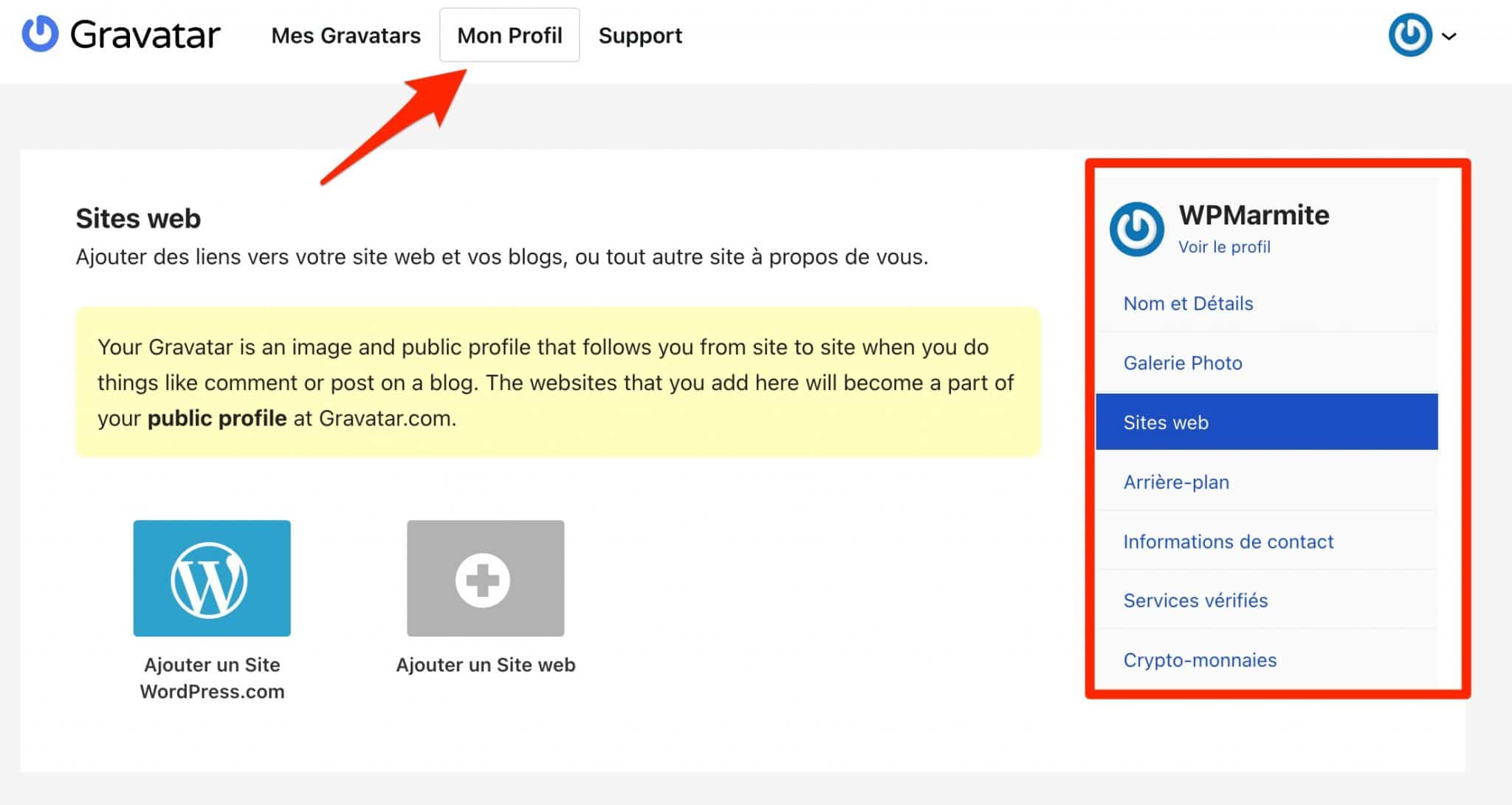
- des liens vers votre site web/blog, « ou tout autre site à propos de vous », détaille Gravatar ;
- une image ou une couleur d’arrière-plan ;
- des informations de contact, comme votre adresse e-mail, un numéro de téléphone portable, un compte Google Hangouts ou Skype, etc. ;
- des liens vers des plateformes de paiement telles que PayPal, Venmo et Patreon ;
- et même les adresses de votre portefeuille de crypto-monnaies « pour les rendre disponibles à vos amis et autres services ».
Toutes ces données peuvent être ajoutées en passant par le menu « Mon Profil » :

Sachez qu’il est possible de créer plusieurs gravatars sur votre profil, sans avoir besoin de créer un nouveau compte par e-mail.
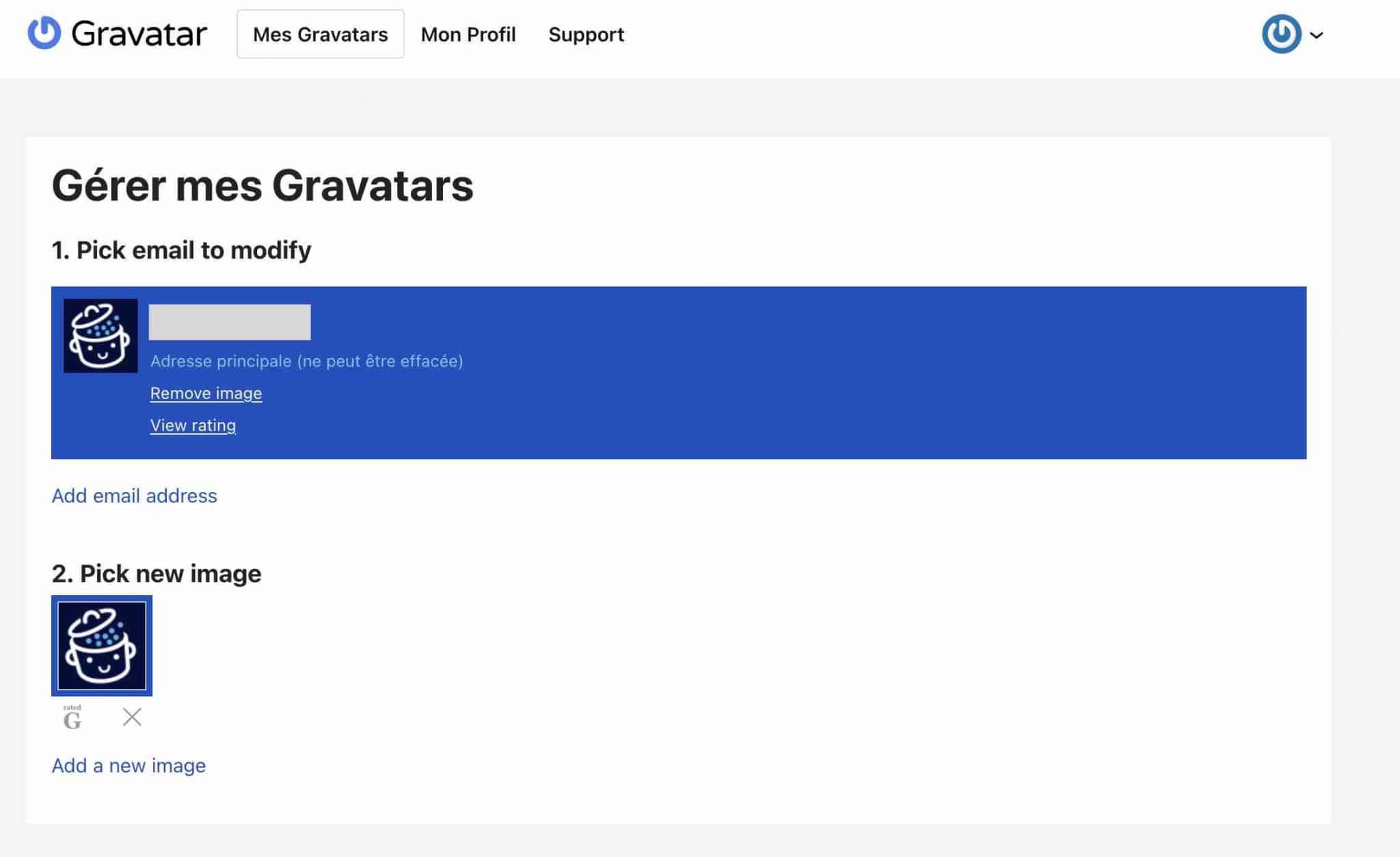
Vous pouvez ajouter d’autres adresses e-mail sur votre compte Gravatar en passant par le menu « Mes Gravatars », puis en cliquant sur le lien « Add email address ».
Utiliser plusieurs gravatars peut être utile si vous souhaitez par exemple séparer vos activités personnelles et professionnelles (et donc bien distinguer vos commentaires en fonction).
Comment définir un Gravatar par défaut sur votre site WordPress ?
En lisant les lignes ci-dessus, vous avez notamment associé un gravatar à votre adresse e-mail.
Cependant, tous les lecteurs de votre site ne l’ont pas forcément fait. Du coup, ils vont avoir un gravatar par défaut.
En tant qu’administrateur du site, vous pouvez paramétrer un gravatar par défaut, pour les personnes ne disposant pas de profil Gravatar, mais qui souhaiteront laisser un commentaire.
Il y a deux façons de procéder.
Méthode n°1 : Utiliser les réglages par défaut de WordPress
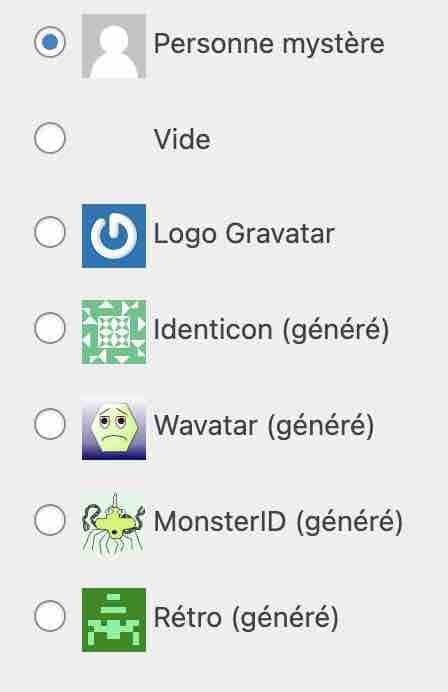
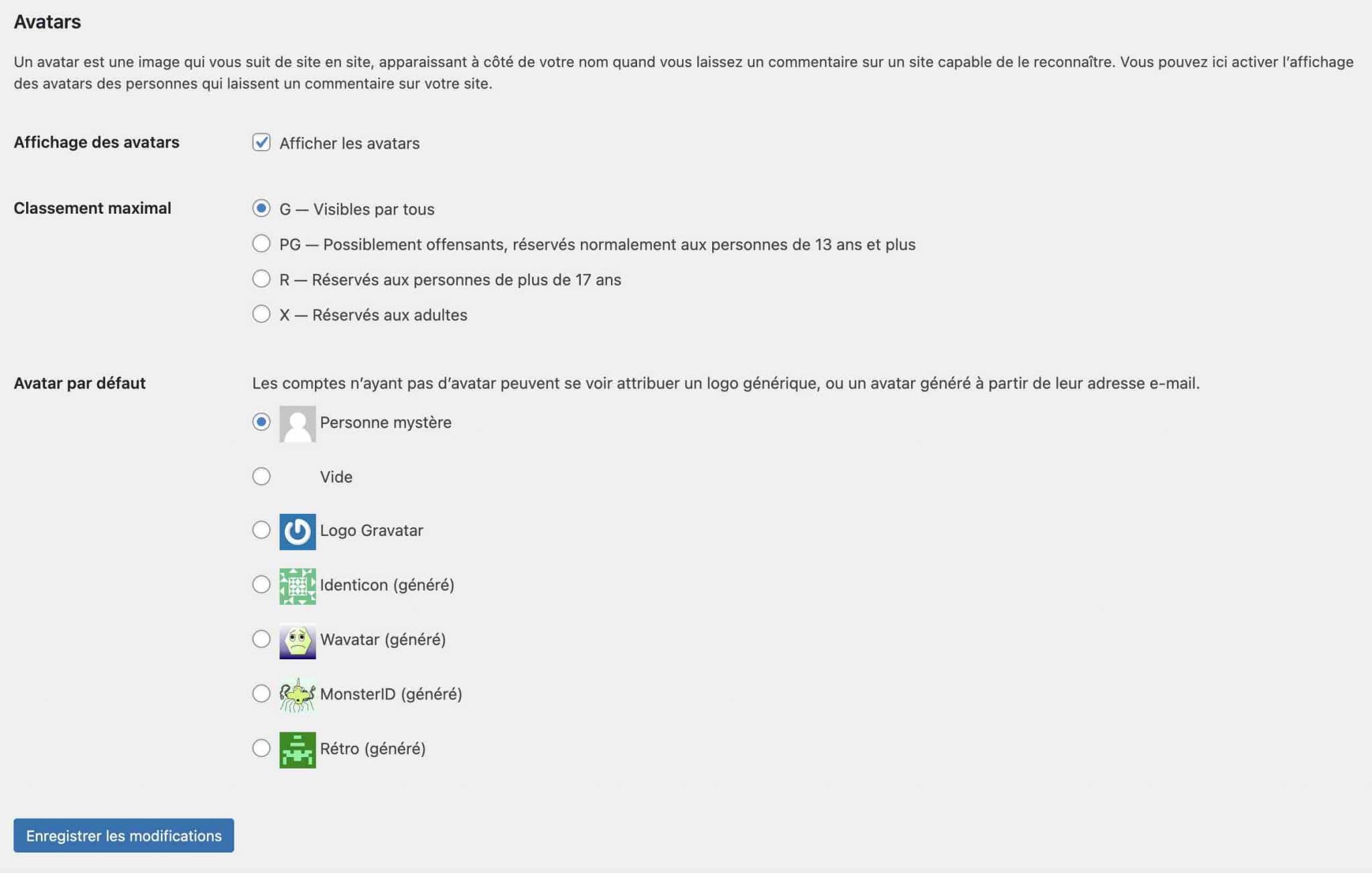
Pour cela, rendez-vous dans Réglages > Commentaires. En scrollant un brin, vous découvrirez une section dédiée aux avatars :

Elle se décompose en 3 parties :
- « Afficher les avatars ». Si vous décochez cette case, les avatars ne s’afficheront plus 😉 ;
- « Classement maximal ». Cela permet de définir la classification maximale que vous souhaitez pour les gravatars des personnes qui vont laisser des commentaires ;
- « Avatar par défaut ». Vous disposez de 7 options d’affichage pour les personnes n’ayant pas de profil Gravatar, allant de la fameuse « personne mystère » à une image plus « rétro ».
Méthode n°2 : Passer par un plugin
Si les avatars proposés nativement par WordPress ne vous conviennent pas, vous pouvez en définir un par défaut en activant un plugin comme One User Avatar.
Ce dernier vous donne notamment la possibilité de définir un avatar pour les utilisateurs qui n’en disposeraient pas, en passant par le menu « Réglages » de l’extension et en sélectionnant une image de votre choix.
Avant de conclure, je souhaiterais aussi vous donner une astuce qui devrait vous intéresser et soigner l’expérience utilisateur de vos visiteurs.
Comment mettre les gravatars en cache (et préserver la vitesse de chargement de votre site) ?
Comme vous l’avez découvert au début de cet article, posséder un profil Gravatar recèle de nombreux avantages.
Qui dit avantage, dit inconvénient, et il y en a quand même au moins un avec Gravatar : il peut négativement impacter la vitesse de chargement de vos pages.
Avant de vous dévoiler une parade, voici quelques explications pour bien cerner de quoi l’on cause.
Je ne vous apprends rien si je vous répète que les gravatars sont affichés sur votre site par le service Gravatar. Jusque-là, c’est assez simple.
Lorsqu’un article contenant des commentaires est affiché sur votre site, des requêtes HTTP sont effectuées par votre navigateur vers les serveurs de Gravatar, afin de récupérer les images associées à chaque profil Gravatar des « commentateurs », si on peut les appeler comme ça.
Vous me suivez toujours ? Sur les petits articles, cela ne pose pas vraiment de problème.
Mais sur des articles avec des dizaines, voire des centaines de commentaires, la vitesse de chargement peut durer quelques secondes. Et ça, c’est un peu plus embêtant.
Plus il y a de commentaires, plus il y a de requêtes HTTP qui doivent être effectuées, et plus la vitesse de chargement de votre article/page peut ralentir.
Pour corriger cela, je vous recommande d’activer l’extension FV Gravatar Cache qui va, comme son nom l’indique, mettre en cache les gravatars de vos commentateurs directement sur votre site.

Quelques paramètres sont disponibles dans Réglages > FV Gravatar Cache, mais ceux proposés par défaut sont amplement suffisants.
Et voilà, un problème de plus de réglé. 😉
L’heure est grav(atar) sur WordPress : on récapitule
Tout au long de cet article, vous avez découvert comment utiliser Gravatar sur votre site WordPress. On a notamment abordé les choses suivantes :
- Qu’est-ce que Gravatar et pourquoi l’utiliser ?
- Comment créer un compte Gravatar ?
- Comment personnaliser votre profil Gravatar, et notamment comment attribuer un gravatar à une adresse e-mail (un gravatar lié à Gmail, par exemple) ?
- 2 méthodes pour définir un gravatar par défaut sur votre site WordPress ;
- Comment mettre les gravatars en cache ?
Tous ces conseils vont vous aider à mieux vous représenter (ou votre organisation, site, etc.) sur internet, tout en professionnalisant votre image de marque en la rendant plus « humaine ».
N’oubliez pas que tous vos échanges sont publics et contribuent à construire votre réputation. À vous de voir ce qui est approprié ou non de dire.
En attendant, utilisez-vous un gravatar ? Partagez-moi vos retours d’expérience en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Bonjour Alex,
Je propose “Tambouille” pour la mascotte ! :o)
Ah ah, pas mal ^^
Bonjour,
Si j’ai bien compris, on utilise gravatar sur son blog WP, juste pour que ceux qui n’ont pas de compte gravatar aient une image par défaut prédéfinie, au lieu de l’homme mystère par exemple? Ou y a-t-il d’autres raisons d’utiliser gravatar sur WP?
Merci d’avance pour vos réponses.
Bonjour,
Exactement, un gravatar est une image qui remplace l’homme mystère 🙂
Gravatar permet aussi de se faire connaître sur les différents blogs en ligne. Ainsi vos prospects pourront savoir exactement qui vous êtes.
Je pense que c’est aussi une bonne visibilité sur le net pour es blogueurs.
Tout à fait Christian, cela permet d’unifier son identité sur le web 🙂
Merci pour cet article, j’ai donc suivi la procédure pour avoir mon gravatar quand je publie des commentaires sur des blogs, par contre il ne s’affiche pas sur mon propre blog WordPress quand je veux répondre aux commentaires que j’ai eu sur mes articles, comment faire ?
Bonjour Elodie,
Est-ce que l’email de ton blog est bien entré dans Gravatar ?
Bonjour Alex,
merci pour le retour 🙂
J’ai finalement trouvé la solution, j’ai changé mon adresse email dans mon profil utilisateur de WordPress (avant c’était celle de postmaster, je ne sais pas trop à quoi elle corrrespond, du coup je ne pouvais pas cliquer sur le mail de confirmation envoyé par Gravatar). Bref, ça marche maintenant, merci beaucoup !
Hello alex,
Félicitations pour ce très beau tuto qui ne manque pas d’apporter les précisons nécessaires à qui veut débuter avec WordPress.
Merci pour cet article super intéressant et pédagogique ! 🙂
C’est super simple de s’y retrouver.
Je découvre votre site, et je pense que je vais l’explorer plus pour développer mon blog avec toutes vos astuces;
Merci Benjamin, content d’avoir pu t’aider 🙂
Je viens de suivre votre tutoriel et je souhaite faire un test ?
A priori c’est tout bon 🙂
Bonne continuation avec votre site !
Alex
Salut Alex,
l’avantage premier de Gravatar c’est d’humaniser la personne qui laisse ses traces sur le web. Je pense que c’est un atout quand on veut être suivi, et si possible, emmener des gens vers son blog. un commentaire sans sans image de son auteur a peu de chance d’être considéré à sa valeur. Or du moment qu’on identifie l’auteur par sa phot, on se sent intéressé; c’est ainsi que l’on peut aller faire un tour sur son site web. Je crois que tout blogueur devrait l’utiliser.
Tout à fait Steve !
Auparavant, j’affichais le logo de la Marmite dans mon Gravatar mais depuis quelques semaines j’ai choisi de mettre ma tête. C’est beaucoup plus humain 🙂
Merci pour cette article.
J’ai une petite question STP !
Quand je laisse un comm sur un blog avec mon compte gravatar, lorsqu’on clique sur mon nom il n’y a pas de lien vers mon blog or je remarque que cela est faisable dans les commentaires d’autres personnes.
Comment faire ?
Merci d’avance
Bonjour,
Cela doit être un problème de thème. S’il n’y a pas de lien de présent dans le thème, il n’y en aura pas sur ton site.
Merci pour ce tutoriel ! Je me permet de faire un petit test ! 🙂
Ca marche ! 🙂
Je trouve que ce gravatar est un poison terrible. Impossible de commenter justement sur tout site wordpress sans que “gravatar” ne reconnaisse votre adresse email et s’impose. Dans mon cas, cela fonctionne tres mal parce qu’en plus le commentaire ne s’affiche pas. Je n’aime pas, parce que quand on commente avec son gravatar, si quelqu’un veut cliquer sur votre profil, cela renvoie non pas vers votre blog, mais vers votre page de profil sur wordpress. Un clic supplementaire pour le lecteur et donc une autre chance de le perdre. Je cherche a me defaire de gravatar, mais sans succes pour l’instant
Bonjour,
Dans ce cas, il faut se connecter à Gravatar et désactiver l’image associée à votre email (ou alors utiliser un autre email). Ce qui a été fait peut être défait 🙂
Merci pour le tutoriel, marche impeccable.
Merci 😉
Bonjour,
Avant j’étais sur WordPress.com pour mon blog mais j’ai effectué une migration vers WordPress.org. J’aimerais mettre un gravatar sur mon nouveau blog (et donc nouvel utilisateur) mais lorsque je me connecte, on me demande seulement mes identifiants de Worpress.com.. Comment faire pour avoir un gravatar sur WordPress.org ?
Cordialement.
Bonjour,
Je vous conseille de jeter un oeil à cet article 🙂
Merci beaucoup pour cet article. Savez-vous s’il existe un module permettant d’attribuer différents avatars de façon aléatoire à des utilisateurs sans avatar ? J’aimerais que ce ne soit pas toujours le même. Merci
Bonjour Aurélie,
Il est possible de modifier ça avec un bout de code mais pour en avoir plusieurs, il faudrait l’adapter.
Thank you Alex I’ll try it now 🙂
1, 2, 1, 2 Test 😉
Merci pour tous tes précieux conseils !
Top ! Merci pour ces explications. Cependant, une petite question : si on a laissé un commentaire sur un blog et en spécifiant bien sûr notre adresse mail avant de se créer un compte gravatar, alors il est normal que ce commentaire n’ait pas la photo de mon gravatar, n’est-ce pas ?
J’espère avoir été claire… :s
Clémence
Salut, le compte sera lié après quand meme
Merci pour votre aide et toutes vos astuces
Merci encore pour vos conseils et vos astuces très précieux lorsque l’on débute.
Merci beaucoup pour ton explication claire et précise !
J’ai vu tes vidéos sur YouTube. Aujourd’hui je tombe sur ton blog par hasard via Google.
A propos comment as-tu installé “seulement les réponses à mes commentaires”? C’est quel plugin?
Merci pour tes contributions. 🙂
Bonjour, ça n’est pas un plugin mais du code inséré à mains nues 😉
Bonjour , votre article ma beaucoup ouvert les yeux l’importance d’avoir un gravatar et l’utilisation sur le web et les réseaux sociaux
Juste wordpress.com et pas org ça ne le fait pas
Bonjour Jack, comment ça? Meme si tu crées un compte sur wp.com ça fonctionnera aussi sur ton wp.org Bonne journée
Merci pour ce tuto, je fonce chercher les lignes de codes à utiliser.
Bonjour,
Merci beaucoup pour votre site, et toute l’aide que ça m’a apportée. Sur votre article concernant les gravatar wordpress, la ligne de code à ajouter dans le fichier functions.php n’apparaît pas (j’ai essayé avec Chrome et Edge) Pourriez-vous le faire réapparaître ?
Par avance, merci beaucoup.
Bonjour, merci du retour. Normalement c’est bon, Julien vient de rajouter le code en ligne sur l’article. Bonne journée
Hello Alex,
Je suis ton site depuis quelques temps.
Cet article datant de 2014 est il toujours d’actualité ?
Je gère plusieurs sites, et je me demandais si me créer un gravatar unique avec une page auteur sur chaque site pouvait m’être utile ?
Ou si plus besoin, et je conserve mes différents profils (un par site).
D’avance, merci pour tes suggestions 🙂
Bonjour, globalement c’est d’actualité même si ça mériterait une petite mise à jour.
L’intérêt est de n’avoir qu’un compte afin que ton avatar soit le même automatiquement sur plusieurs sites 😉
Merci Julien.
Mais à part avoir un même compte “gravatar”, il n’y pas d’autres intérêts SEO? Genre avoir une même page auteur sur l’ensemble des sites [ha ça finalement non, car pas bon ^^ duplicate content].
En fait, à par avoir le même identifiant, aucun intérêt finalement pour le SEO ?
[==> Je sors si c’est une question bête ^^]
J’ai bien aimé votre article, et merci pour les conseils 🙂
En 2021, je dois passer par un VPN pour créer un compte Gravatar. Merci pour vos explication qui m’ont aider.
Ah j’ai jamais accroché à Gravatar,!!! J’avais essayé y a longtemps pour afficher mon avatar ici, sur d’autres sites et le mien mais, il s’affichait pas ça marchait pas, étrange! Je ressayerai sûrement prochainement grâce à votre bel article bien expliqué ;).