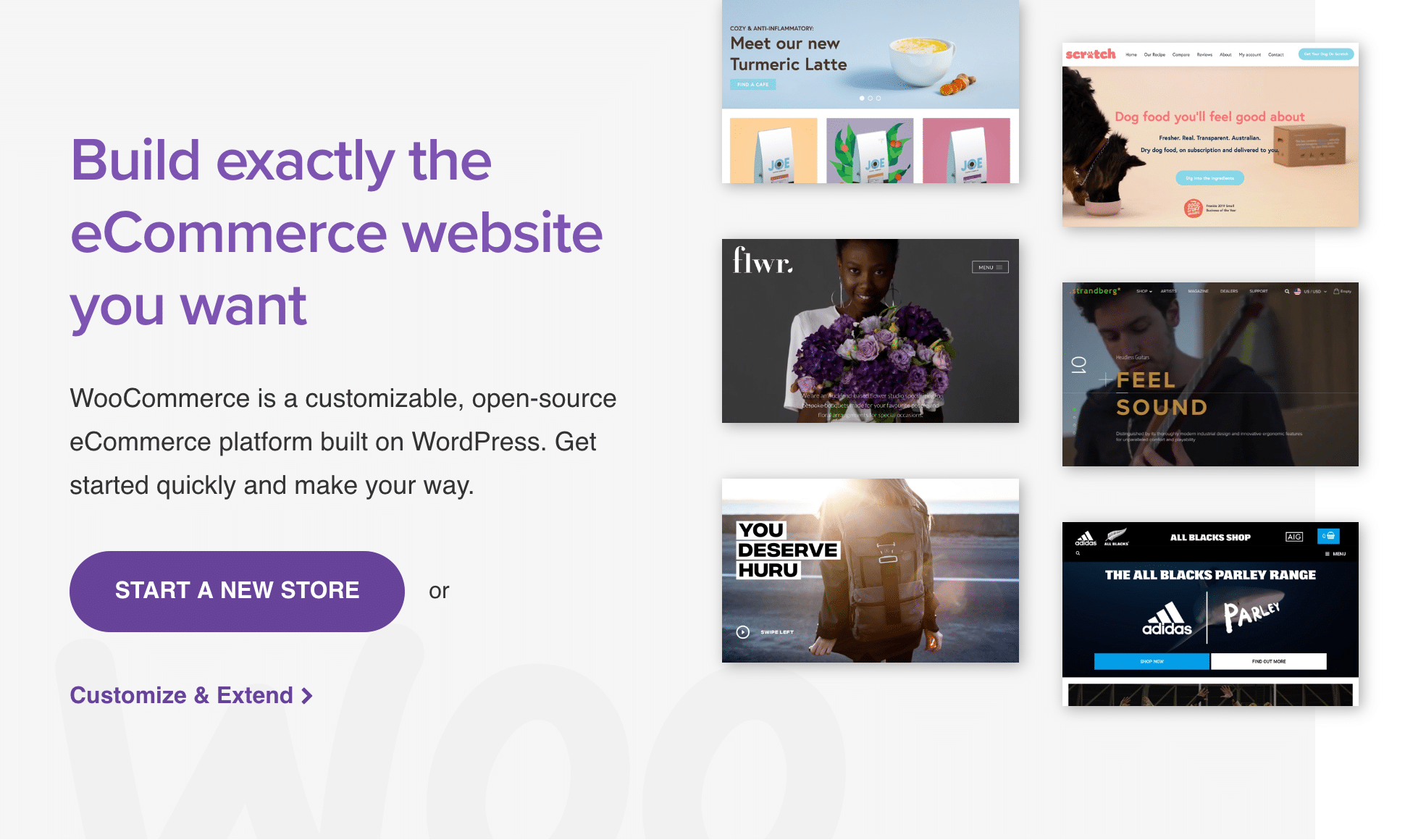
Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Vendre en ligne avec WordPress ?
Bien sûr que c’est possible !
Et là, je ne vous parle pas d’insertion de boutons d’achat Paypal.
Non, il est possible de mettre en place des boutiques de qualité grâce à WooCommerce.
Dans ce tutoriel, je vais vous apprendre à installer et à mettre en route la solution e-commerce la plus populaire au monde.
Je vous donnerai aussi des astuces et conseils pour choisir le bon thème, les bonnes extensions, et optimiser le fonctionnement de votre boutique en ligne.
Sommaire
- Qu’est-ce que WooCommerce ?
- Pourquoi choisir WooCommerce ?
- Comment installer WooCommerce sur votre site ?
- Comment configurer votre boutique WooCommerce ?
- La mise en route de votre boutique en ligne
- Quelles extensions WooCommerce installer pour aller plus loin ?
- Quel thème choisir pour sa boutique WooCommerce ?
- Combien coûte WooCommerce ?
- Notre avis sur WooCommerce
Ce tutoriel a été mis à jour en mai 2021. Il s’applique à la version 5.2. de WooCommerce.
Cet article contient des liens affiliés. Cela signifie que WPMarmite touchera une commission si vous vous les procurez. Pour en savoir plus sur notre politique concernant l’affiliation, vous pouvez consulter cette vidéo.
Qu’est-ce que WooCommerce ?

WooCommerce est une extension qui permet de transformer votre site WordPress en boutique en ligne. Comme son préfixe « Woo » le suggère, elle a été développée et lancée par la boutique WooThemes, en 2011, avant d’être rachetée en 2015 par Automattic, la société qui contribue majoritairement à WordPress.
Avec plus de 5 millions d’installations actives, WooCommerce est le plugin ecommerce le plus populaire sur WordPress. Il est utilisé sur 93,7% des sites WordPress ecommerce, où il a laissé la concurrence sur le bord de la route (*).
Mais sa mainmise ne s’arrête pas là. Il est également la solution ecommerce la plus utilisée sur le million de sites qui reçoivent le plus de trafic au monde.
Pourtant, même si le plugin est parfaitement traduit en français (aussi bien sur l’interface d’administration que sur l’interface publique), il n’est pas aussi dominateur en France.
Chez nous, le champion maison s’appelle Prestashop, même si ses parts de marché se sont réduites au cours des derniers mois (27% de parts de marché, contre 16% à WooCommerce, au moment de rédiger ces lignes).
Avec la pandémie de Covid-19, la digitalisation des commerces s’est accélérée : les ventes en ligne ont connu une progression significative en France (+8,5% en 2020).
Et l’extension maison d’Automattic en a aussi « profité » pour connaître une forte croissance. Par exemple, la recherche du mot-clé « WooCommerce » a bondi de 44,30% entre 2019 et 2020.
Ces excellents chiffres ont aussi favorisé le développement de WordPress, qui propulse désormais plus de 40% du web mondial.
Cet article est dédié à WooCommerce, mais sachez que ce n’est pas la seule extension pour faire du e-commerce sur WordPress. Par exemple, je pourrais vous citer Wpshop (une solution 100 % française), WP eCommerce, BigCommerce, ou encore Easy Digital Downloads (pour vendre des produits numériques).
Pourquoi choisir WooCommerce ?
Mais revenons-en à WooCommerce. Ce plugin flexible comporte pas mal d’avantages :
- Il va vous permettre de vendre n’importe quels types de produits, qu’ils soient physiques, numériques, avec abonnements etc. Et ce, en France comme à l’étranger.
- WooCommerce est gratuit et vous pouvez le personnaliser en y agrégeant des extensions gratuites et des extensions Premium – j’y reviendrai plus tard – présentes dans tout un tas de domaines (livraison, paiement, facturation, marketing, réseaux sociaux etc.).
- WooCommerce est accessible aux débutants, même si vous partez de zéro. Vous n’avez pas besoin de savoir coder pour le faire fonctionner. Mais sa prise en main nécessitera un minimum d’investissement de votre part.
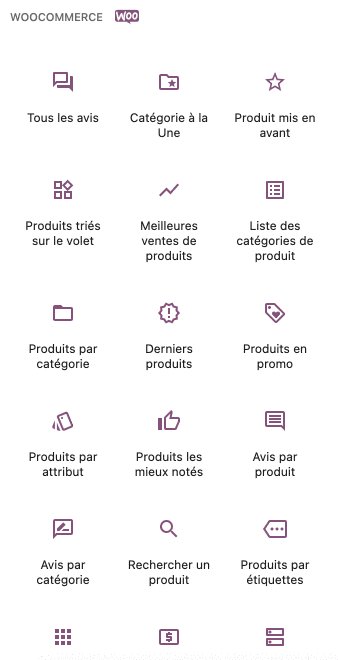
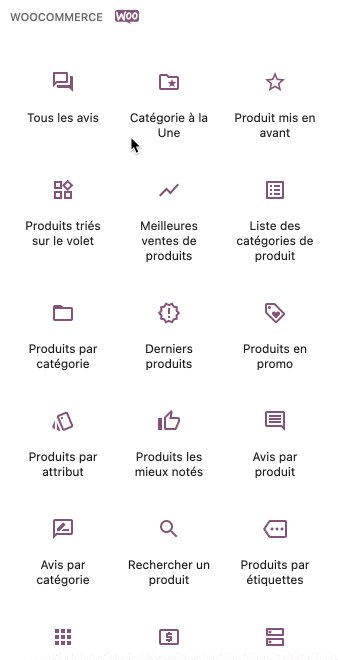
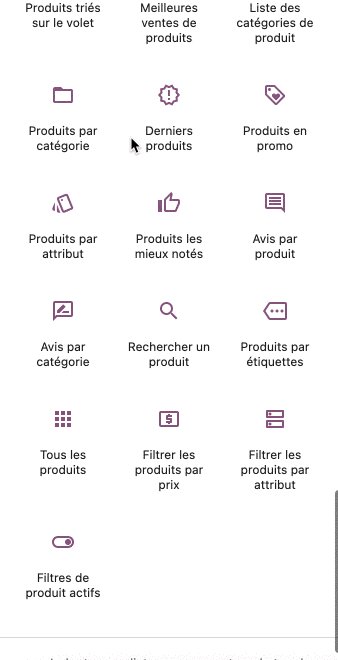
- La très grande majorité des thèmes et constructeurs de pages sont compatibles avec lui, ce qui fait que vous n’aurez pas forcément à modifier votre design si vous l’activez. De plus, il propose 19 blocs Gutenberg (voir capture ci-dessous) afin que vous puissiez aisément intégrer certaines données au sein de de vos contenus (ex : produits mis en avant, meilleures ventes de produits, produits en promotion etc.).

- Il intègre nativement certaines options de paiement (PayPal, chèques, virements bancaires etc.) et de livraison.
- Vous avez un contrôle total sur tous les paramètres de votre site, ce qui n’est pas toujours le cas avec des plateformes ecommerce en ligne payantes comme Wix.
Maintenant que vous possédez une vision globale de WooCommerce, découvrez comment paramétrer votre boutique.
Comment installer WooCommerce sur votre site ?
Si vous êtes attentif et concentré depuis le début de cet article, vous devez vous rappeler que WooCommerce est une extension que l’on ajoute à WordPress.
Pour l’activer, vous devez donc disposer d’un site WP fonctionnel.
Si ce n’est pas encore le cas, vous pouvez consulter notre guide complet ou encore cette vidéo, qui vous apprend comment créer un site WP en 5 étapes :
Après cette parenthèse, retour à WooCommerce.
Je ne sais pas si vous avez déjà tenté de l’installer, mais il faut savoir qu’il propose de nombreuses options.
Il ne sera donc pas possible de faire un tutoriel pas à pas pour expliquer le rôle de chaque paramètre, comme pour le plugin Yoast SEO. Cela nécessiterait une formation à part entière, tellement il y a de choses à dire.
Je vous propose toutefois de faire le tour du propriétaire afin de vous aider à comprendre :
- Comment il fonctionne.
- Où trouver les réponses à vos questions (vous verrez que l’aide intégrée au plugin est de bonne qualité).
Si vous ne savez pas encore installer de plugin sur votre site, jetez un oeil à cet article.
Une fois que vous aurez installé et activé WooCommerce, vous aurez la bonne surprise d’arriver sur un assistant pour vous aider à effectuer les premiers réglages.
Vous n’êtes pas obligé de vous y coller d’emblée et pouvez y revenir plus tard, mais si vous savez déjà quoi faire avec votre boutique, je vous conseille de passer à l’action tout de suite. Le tour est joué en quelques étapes très rapides, regardez.
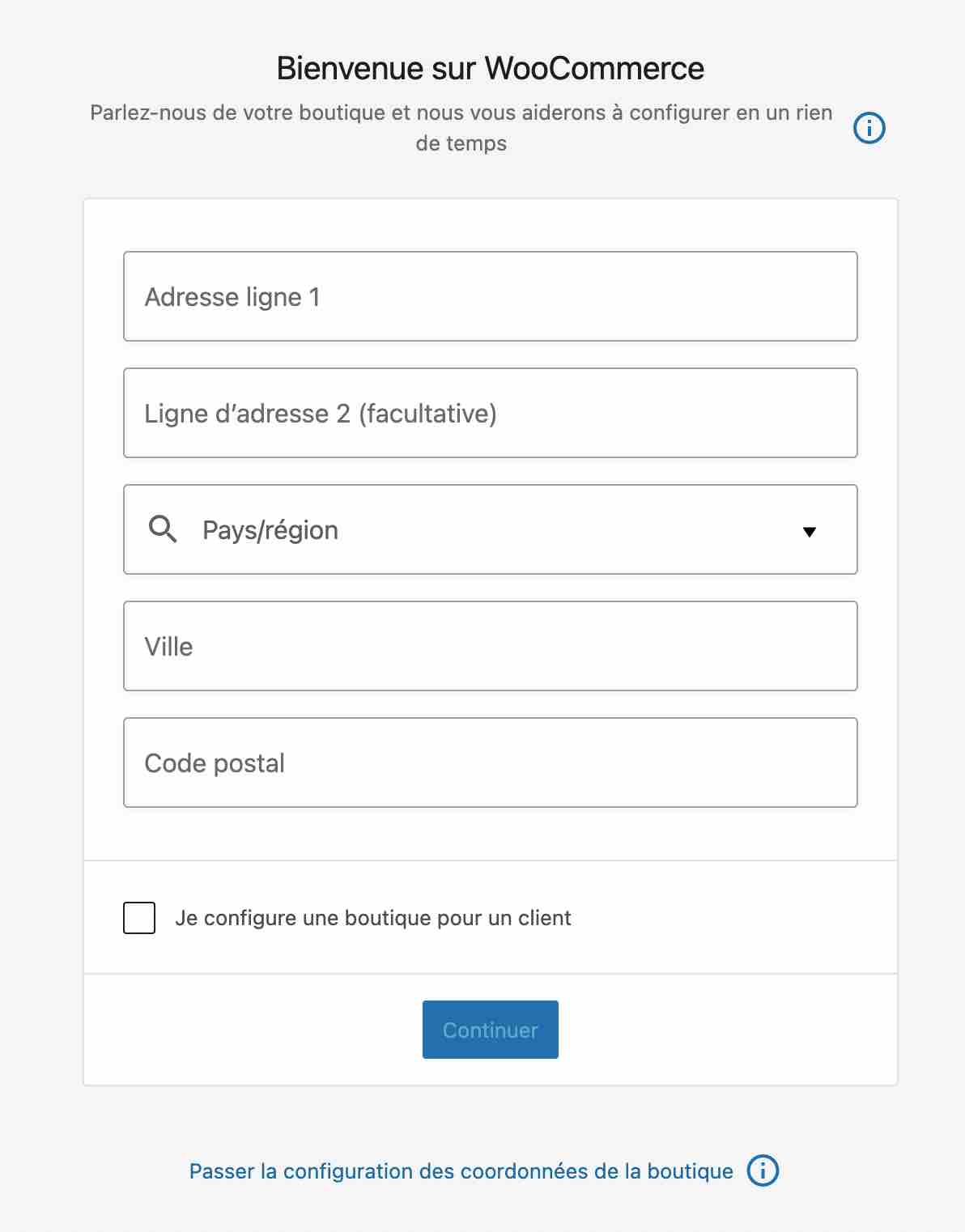
Étape 1 : Paramétrer les détails relatifs à votre boutique
Pour commencer, on vous demande de renseigner des informations de base sur votre boutique, en particulier son adresse.
WooCommerce précise que cela lui « permettra de configurer des options de devise et des règles d’expédition automatiquement ».

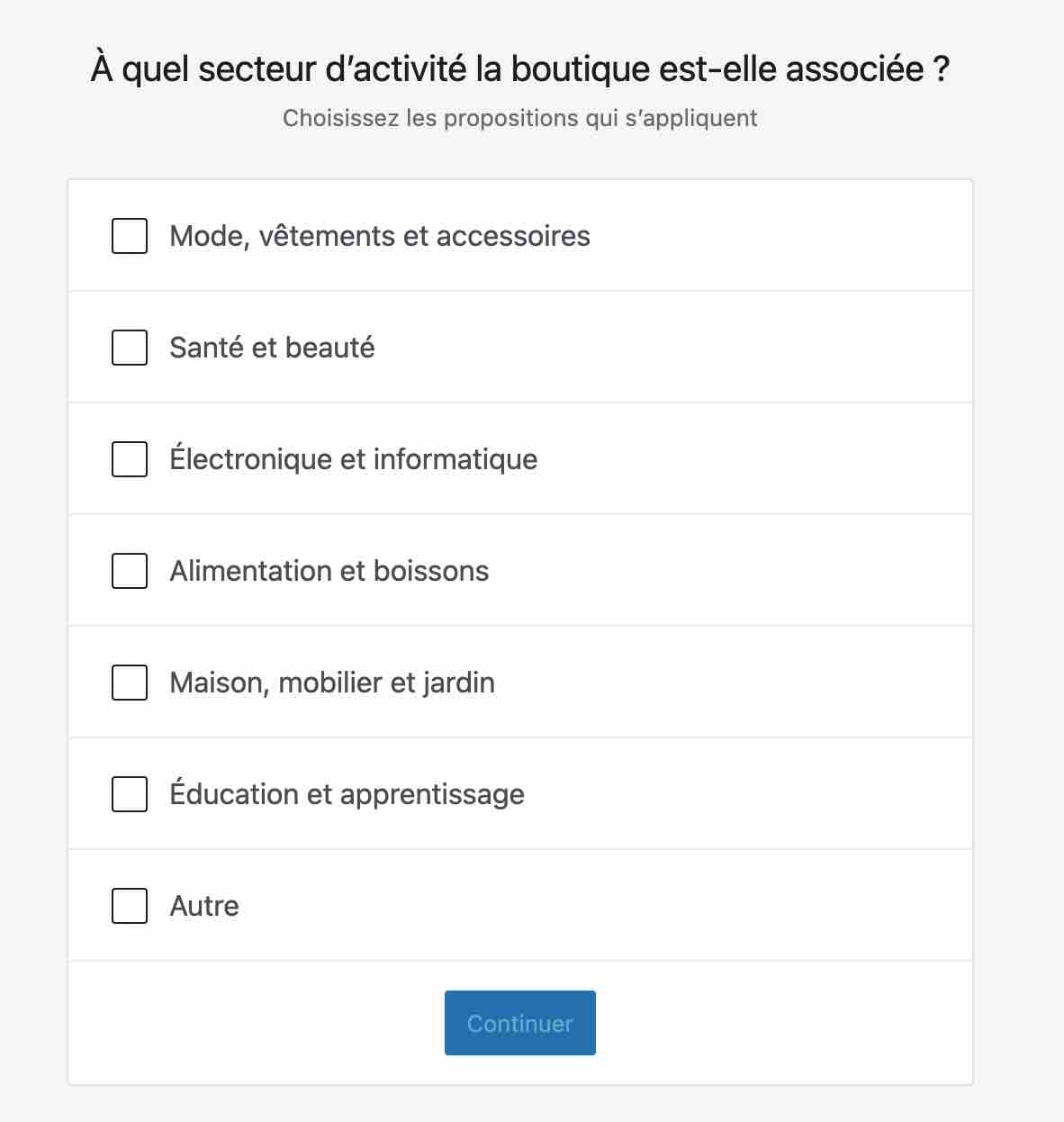
Étape 2 : Choisir le secteur d’activité de votre boutique
Ensuite, vous avez le choix entre plusieurs secteurs d’activité. Choisissez celui qui sied le mieux à votre commerce en ligne.

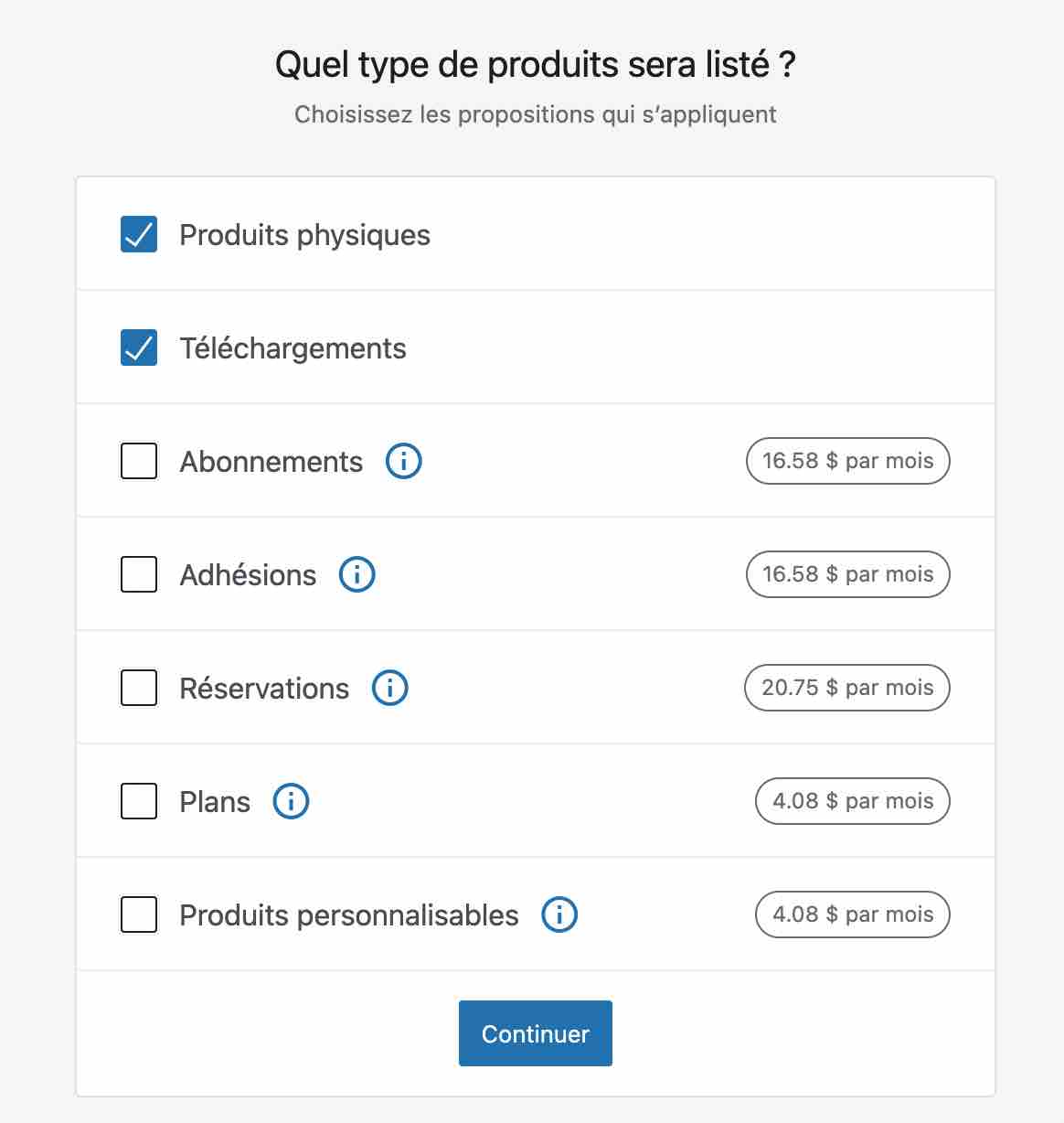
Étape 3 : Définir les produits à la vente
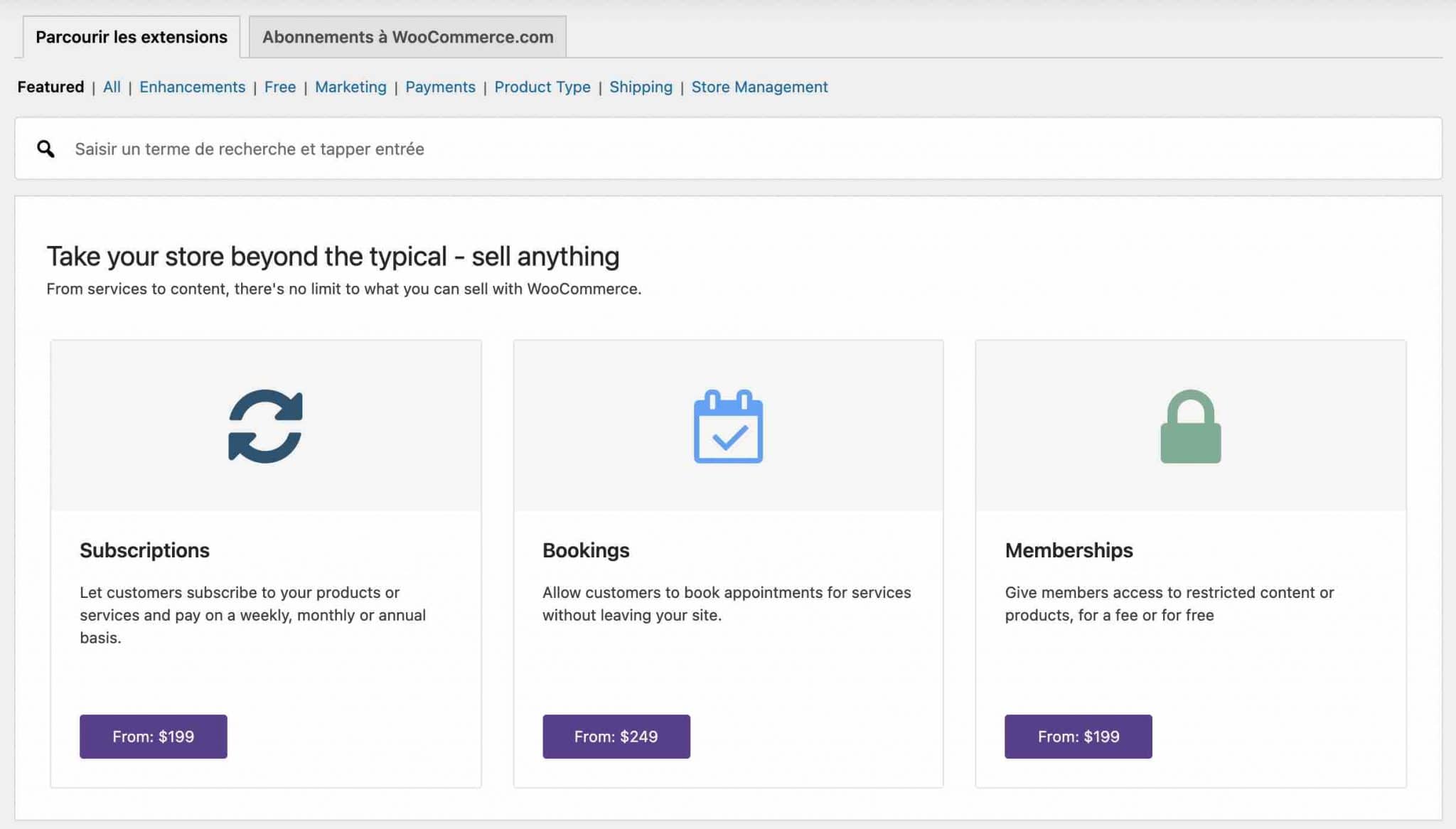
Au cours de l’étape 3, choisissez le type de produits que vous allez vendre. Deux catégories « classiques » sont d’abord proposées : les produits physiques et les produits téléchargeables.
Si vous souhaitez les commercialiser sur votre boutique WooCommerce, ils seront disponibles par défaut. Pour d’autres produits comme les abonnements, les adhésions, les réservations, les plans ou les produits personnalisables, WooCommerce vous recommande à chaque fois l’une de ses extensions maison payantes.

C’est la raison pour laquelle vous voyez s’afficher des tarifs rapportés au mois sur la capture ci-dessus, même si la facturation de la dite extension est annuelle.
Par exemple, si vous souhaitez vendre des abonnements, WooCommerce vous redirige vers son plugin WooCommerce Subscriptions, que l’on vous a d’ailleurs présenté en détails dans cet article.
Pour bien comprendre de quoi l’on parle, détaillons à quoi correspond chaque type de produit :
- un produit physique est un vêtement, un meuble ou encore de la nourriture : en somme, tout ce qui ne peut pas se télécharger et n’est pas virtuel ;
- un produit téléchargeable (« Téléchargements ») est accessible après un téléchargement (ex : ebook) que vous pouvez rendre payant ;
- « Abonnements » correspond à un produit que vous réglez de façon hebdomadaire, mensuelle ou annuelle.
- « Adhésions » permet de restreindre l’accès à un contenu ou à un produit gratuitement ou de façon payante.
- « Réservations » permet à vos clients de réserver un créneau horaire ou un bien (ex : un véhicule) ;
- « Plans » permet de roposer différents produits dans un pack global, avec des réductions ou non ;
- « Produits personnalisables » offre des options supplémentaires à vos clients sur les produits qu’ils achèteront (ex : ajout d’un message personnalisé, emballage spécial etc.).
Étape 4 : Fournir des détails relatifs à votre entreprise
Combien de produits pensez-vous afficher ? Vendez-vous sur une autre plateforme que WooCommerce ? Voici les deux questions auxquelles vous pouvez répondre lors de cette quatrième étape.
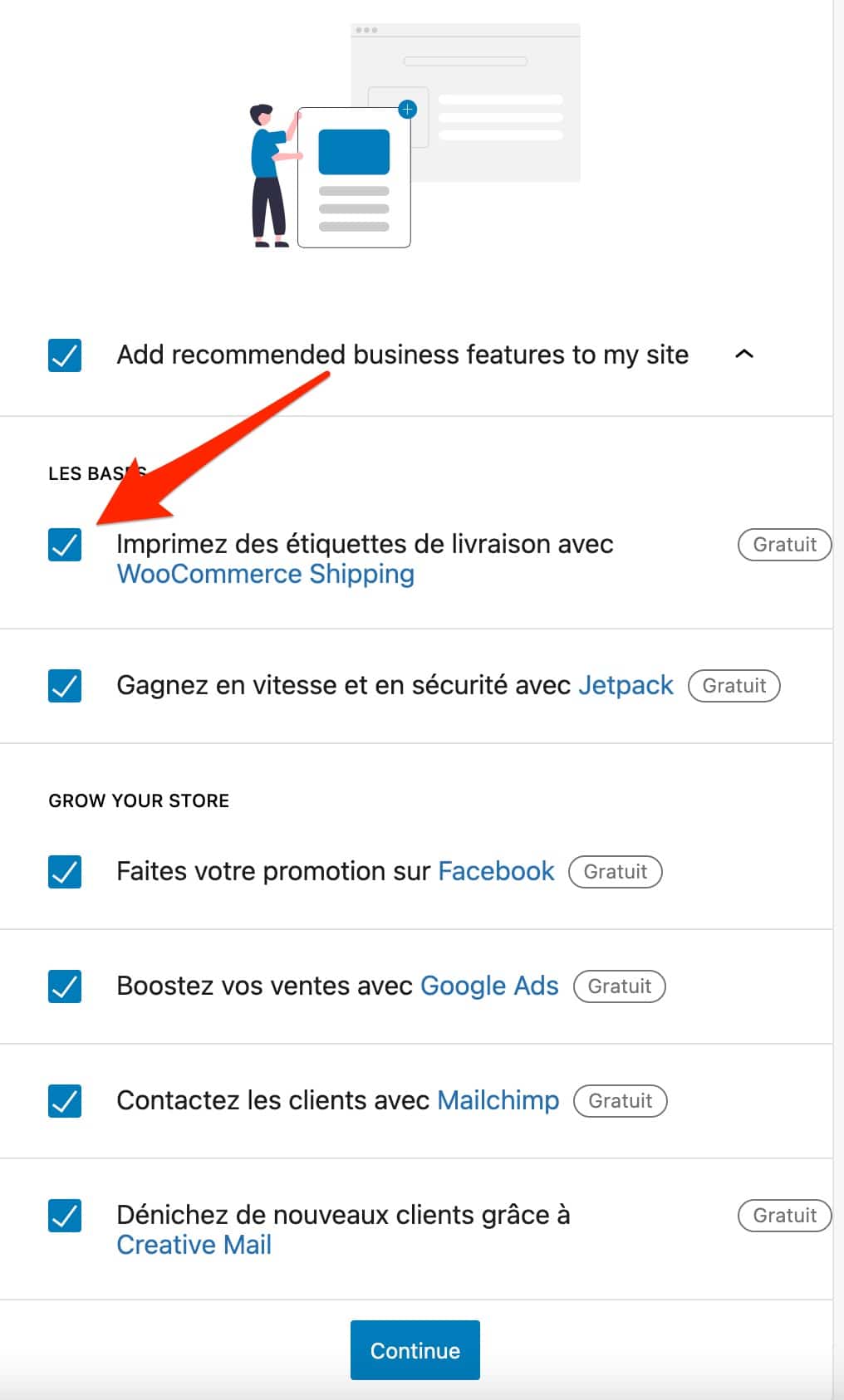
WooCommerce vous proposera aussi d’activer automatiquement plusieurs extensions. Quatre pour faire du marketing sur votre boutique :
- Facebook for WooCommerce : pour connecter votre boutique WooCommerce à votre page Facebook et vendre sur celle-ci, tout en faisant de la publicité.
- Mailchimp for WooCommerce : pour intégrer WooCommerce à Mailchimp et envoyer des campagnes d’email (entre autres) grâce à cet outil.
- Creative Mail for WooCommerce : pour envoyer des emails et personnaliser les emails par défaut de WooCommerce. Cependant, notez que WooCommerce s’est emparé de MailPoet, en décembre 2020. On peut imaginer qu’il recommande sa solution d’emailing maison à l’avenir ;-).
- Google Ads & Marketing by Kliken : pour promouvoir vos produits sur Google Shopping.
Sans oublier deux solutions-maison : WooCommerce Shipping (pour imprimer des étiquettes de livraison) et Jetpack, pour gérer la sécurité et la performance de votre site.
Vous pouvez très bien les activer par la suite manuellement, donc si vous n’êtes pas certain d’en avoir besoin pour le moment, décochez simplement la flèche qui leur est associée :

Étape 5 : Choisir un thème pour votre boutique WooCommerce
Dernière étape proposée par l’assistant de configuration : le choix d’un thème.
Pour simplifier, le thème va agir sur l’aspect visuel de votre boutique. WooCommerce vous propose une vingtaine de thèmes payants et trois thèmes gratuits.
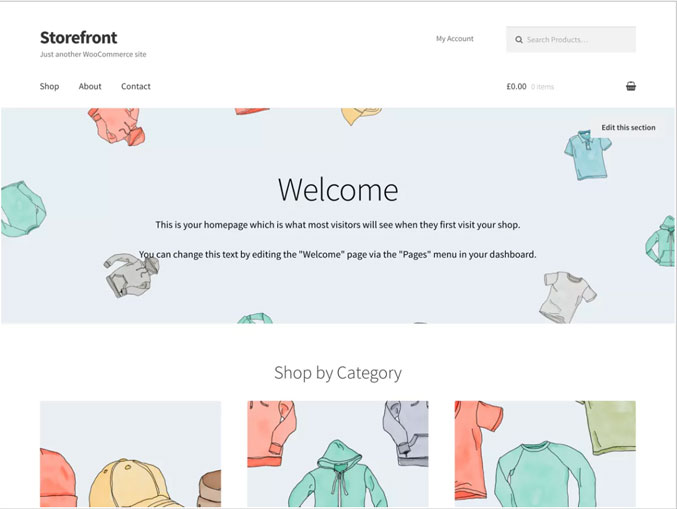
Si vous ne savez pas quelle direction prendre pour le moment, optez pour le thème gratuit Storefront (ou l’un de ses thèmes enfants). Storefront est le thème phare de WooCommerce, optimisé pour fonctionner main dans la main avec l’extension ecommerce.
Si, après l’avoir découvert, Storefront ne vous plaît pas, vous pourrez toujours changer votre fusil d’épaule quand bon vous semble, en quelques clics. A ce propos, je vous en présente quelques-uns intéressants un peu plus tard. Restez bien concentré.
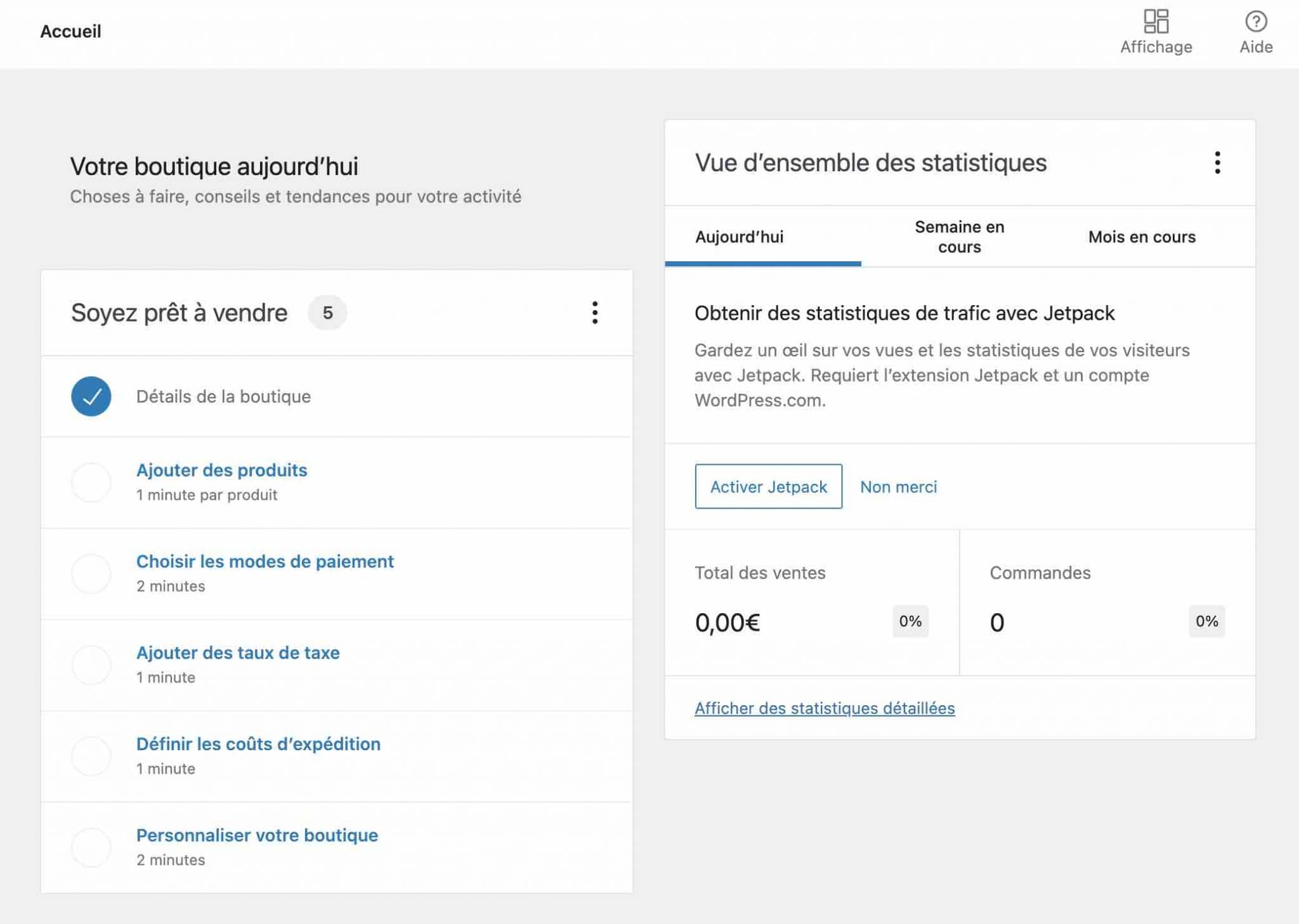
Si tout va bien, WooCommerce va ensuite vous rediriger vers le tableau de bord de votre boutique en ligne. Comme le détaille WooCommerce, vous y « trouverez des suggestions de configuration, des conseils et des outils, ainsi que des données clés sur les performances et les profits de votre boutique ».

Si vous le souhaitez, vous pouvez rapidement procéder à des actions de base pour terminer la configuration de votre boutique en :
- ajoutant des produits ;
- configurant les paiements, la taxe et l’expédition ;
- personnalisant votre boutique.
Dans le cadre de ce tutoriel, nous allons voir tout cela en détail par la suite, donc je ne vais pas m’y attarder ici.
Eh bien voilà, bravo : vous venez de procéder aux premiers réglages de base sur votre boutique WooCommerce. C’est un bon point de départ mais vous vous doutez bien que pour la rendre opérationnelle et attractive, vous allez devoir aller beaucoup plus loin que ces simples petits ajustements.
Voyez tout de suite comment configurer votre boutique plus en profondeur.
Comment configurer votre boutique WooCommerce ?
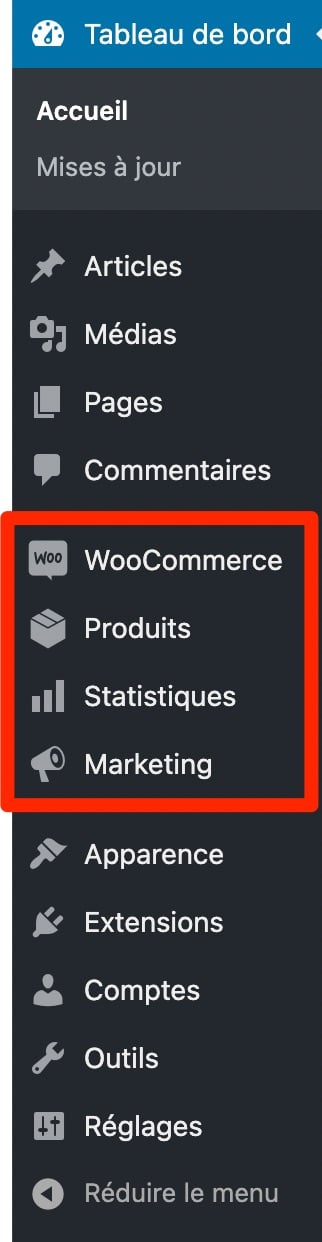
Lorsque vous activez WooCommerce, vous constaterez l’apparition de 4 menus principaux dans la barre latérale gauche de votre interface d’administration :
- WooCommerce ;
- Produits ;
- Statistiques ;
- Marketing.

La quasi-totalité des réglages de votre boutique en ligne s’opère à l’aide du menu WooCommerce, sur lequel nous allons nous plonger ci-dessous.
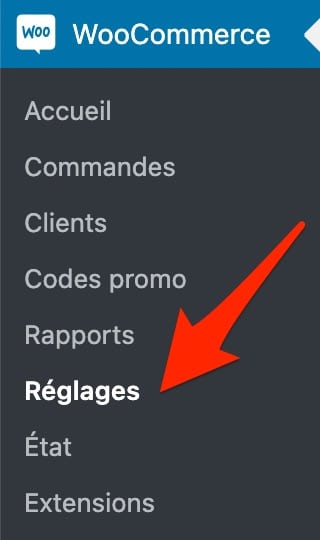
Les réglages du menu WooCommerce

Le sous-menu « Réglages » du menu WooCommerce peut être considéré comme le centre névralgique de votre boutique en ligne. C’est ici que vous allez pouvoir configurer l’extension comme il se doit, grâce aux 8 onglets présents.

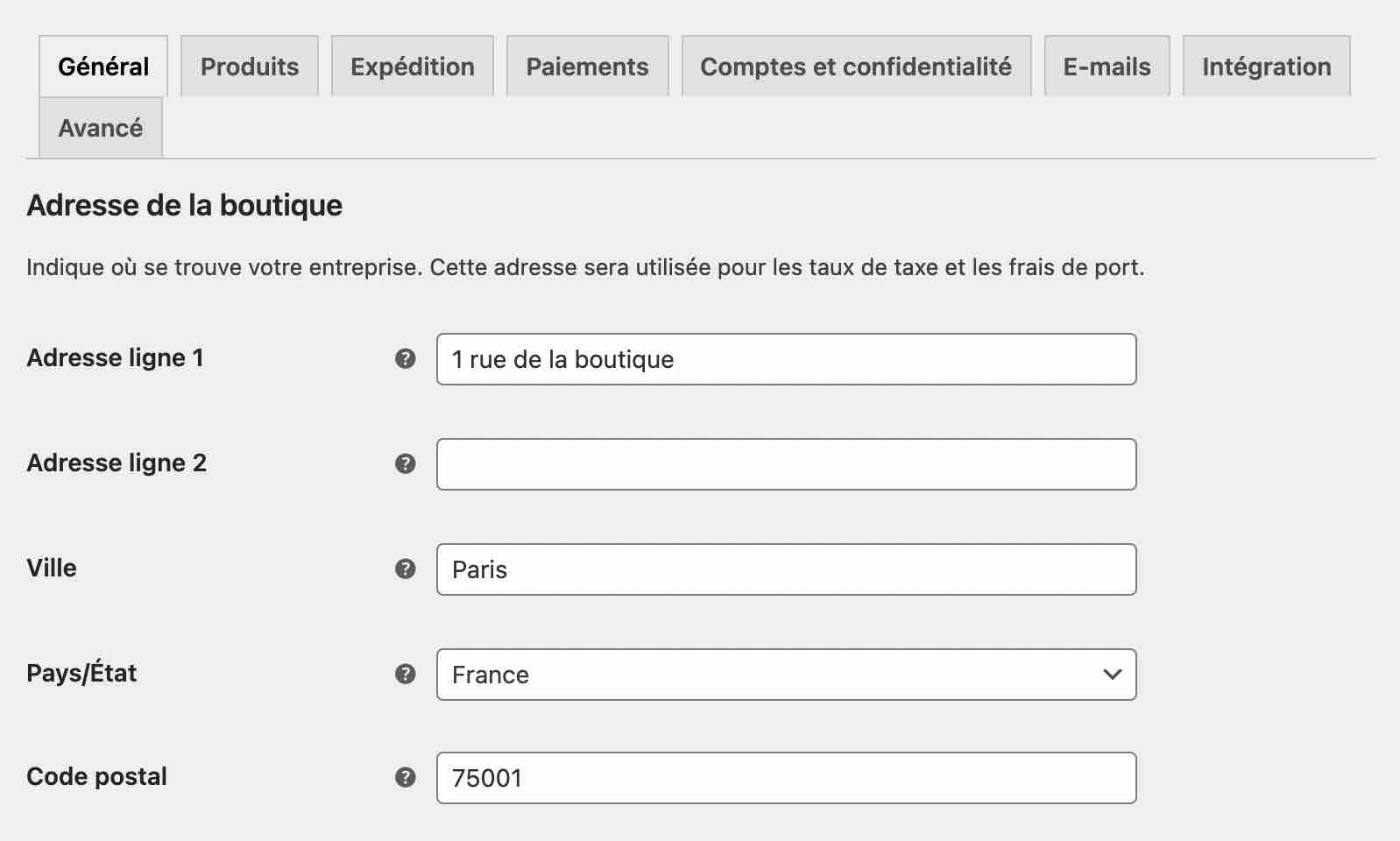
L’onglet Général
Dans ce premier onglet, vous pourrez régler tout ce qui concerne l’adresse de votre boutique, l’activation de la TVA et de codes promos, ou encore la devise à utiliser.

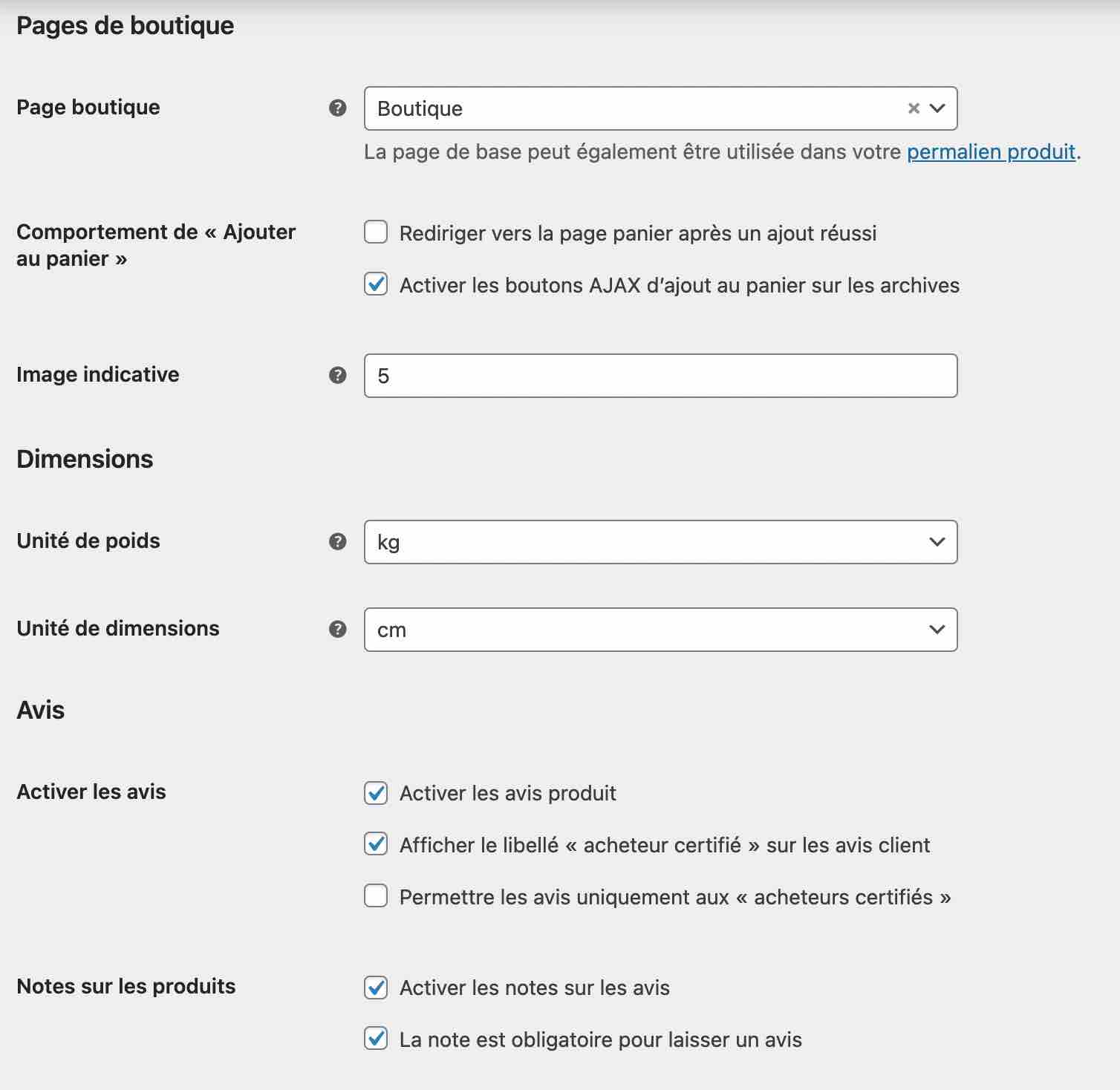
L’onglet Produits
Cet onglet vous permettra de configurer la page de base de votre boutique (celle où seront affichés vos produits), de définir les unités de poids et de dimensions de vos produits, d’activer certaines fonctionnalités comme les notes sur les avis clients ou les avis produits.
Par ailleurs, il sera possible de procéder à des réglages sur votre stock, comme par exemple le fait de pouvoir masquer des produits en rupture de stock à vos visiteurs.
Enfin, vous pouvez paramétrer des options en rapport avec d’éventuels produits téléchargeables (ex : autoriser leur accès uniquement après le paiement).

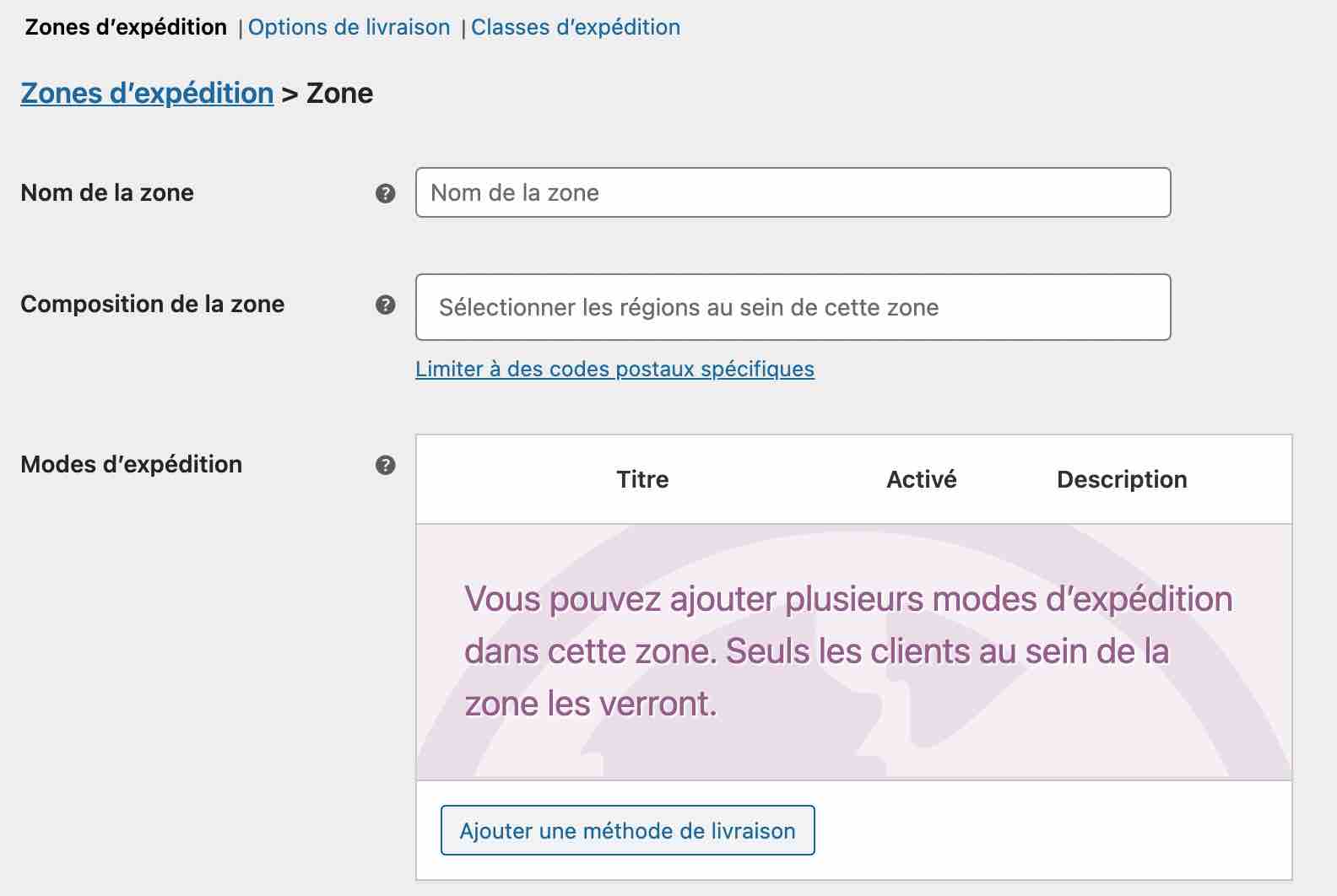
L’onglet Expédition
Pour satisfaire vos clients, il faut configurer la livraison des produits (sinon, je ne donne pas bien cher de votre réputation). Ici, vous pouvez spécifier les zones et les modes d’expédition, ainsi que les options de livraisons (frais).

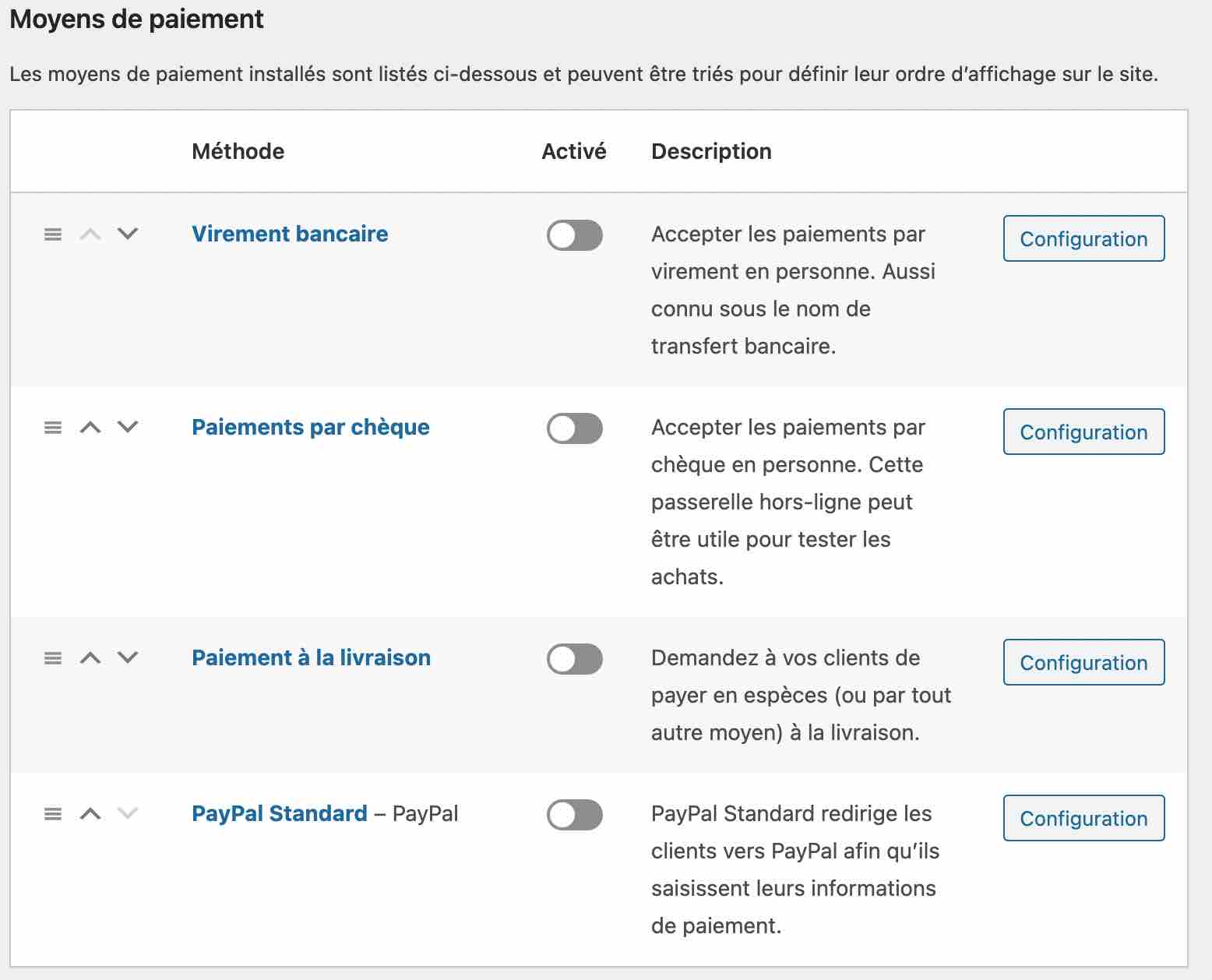
L’onglet Paiements
A présent, vous allez pouvoir configurer les moyens de paiement utilisés sur votre boutique. Par défaut, on vous en propose quatre :
- virement bancaire ;
- paiements par chèque ;
- paiements à la livraison ;
- PayPal Standard ;

Vous pouvez en activer d’autres par la suite, comme Stripe, à l’aide d’extensions dédiées. On y reviendra.
Notez qu’il est aussi possible de trier ces moyens de paiement pour définir leur ordre d’affichage sur le site, à l’aide d’un simple glisser-déposer.
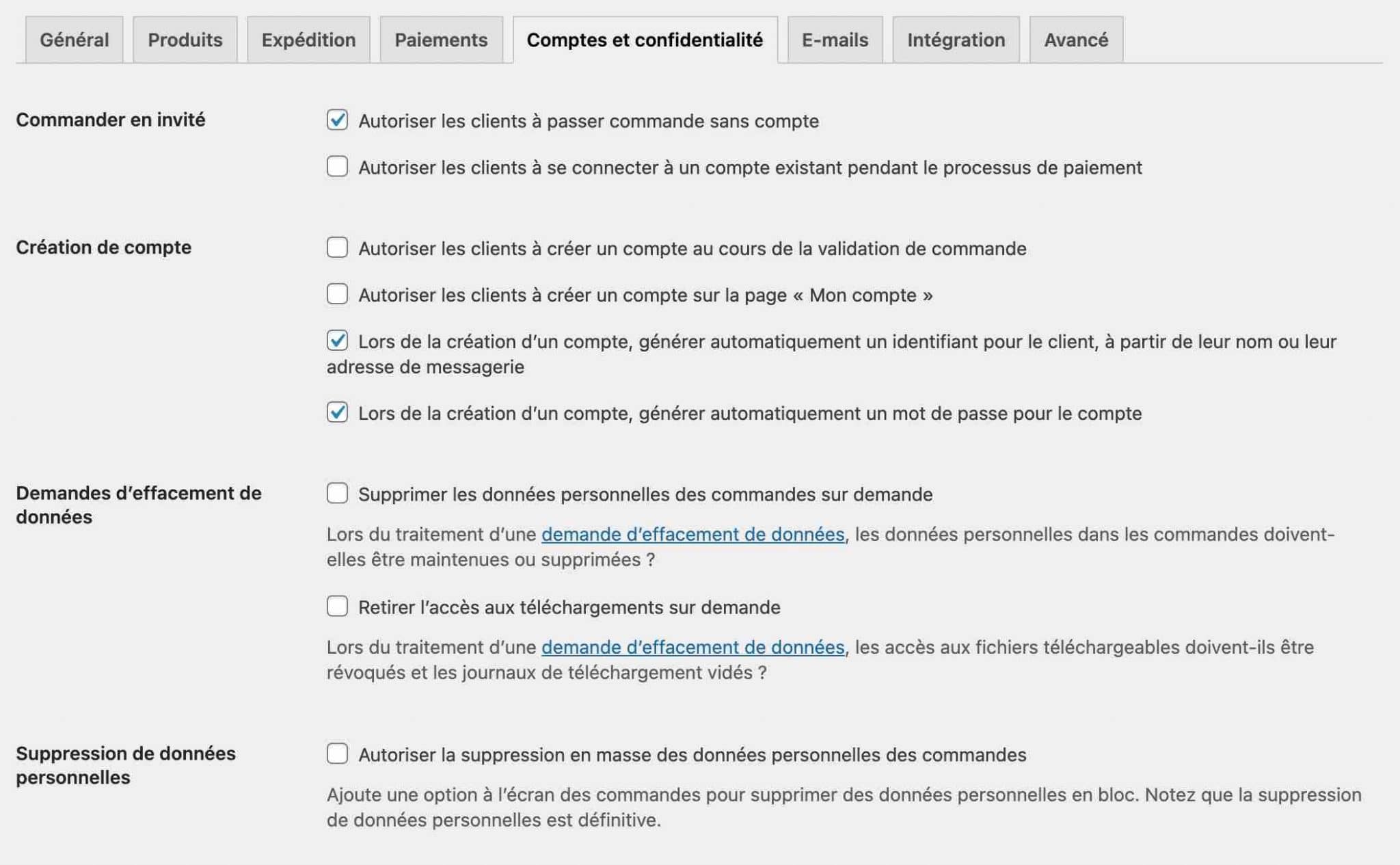
L’onglet Comptes et confidentialité
Cet onglet permet de paramétrer la création de comptes clients mais aussi – et surtout – la politique de confidentialité et la conservation des données personnelles, pour être en conformité avec le RGPD (Règlement général sur la protection des données).
À ce propos, WooCommerce propose aussi de nombreuses ressources pour vous accompagner (en anglais, par contre).

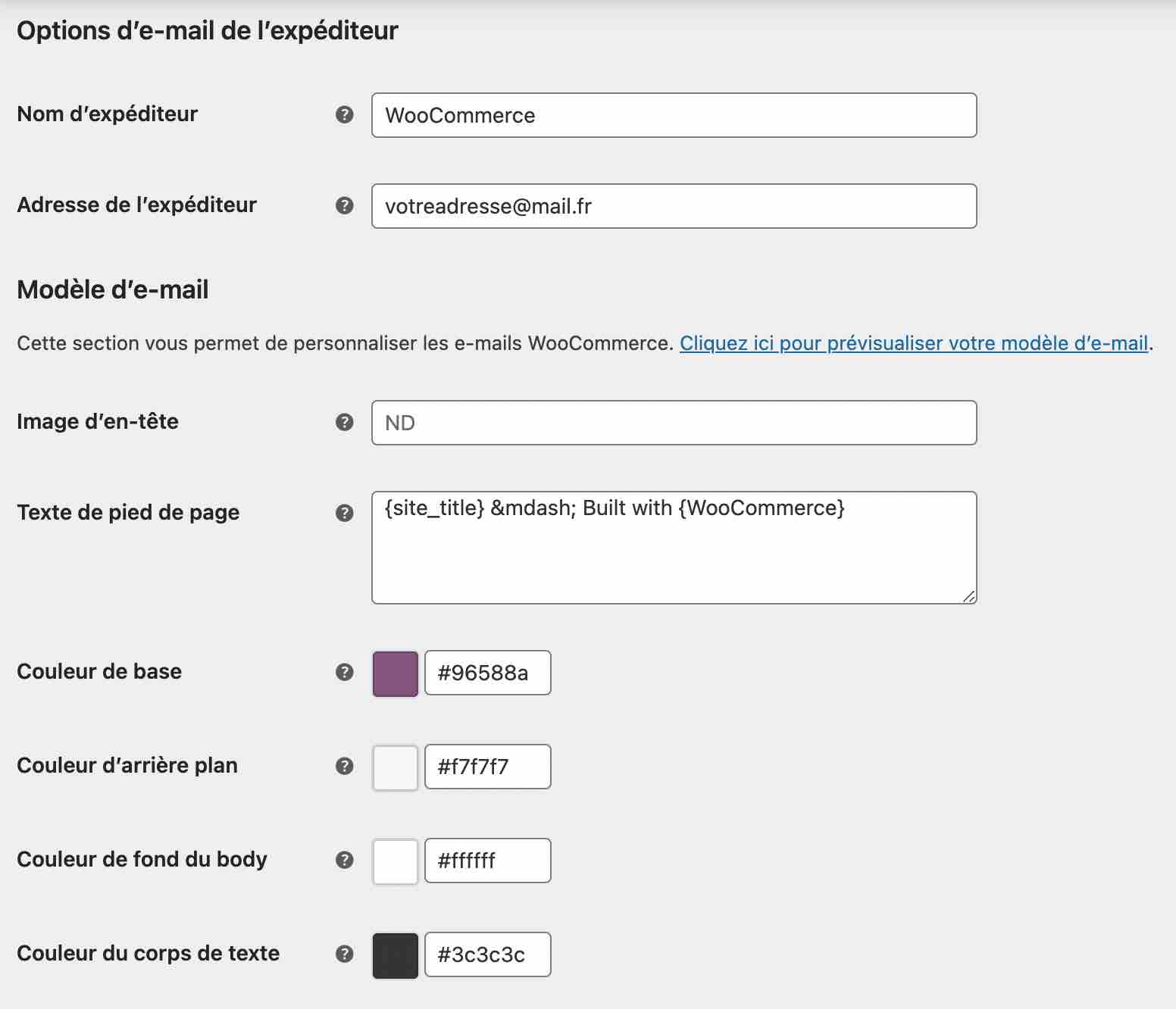
L’onglet E-mails
Suite à une commande, votre client et vous serez amenés à recevoir des emails. Il est possible d’en désactiver certains et de les personnaliser. Toutefois, cela se limite à l’objet, à l’en-tête, au pied de page et aux couleurs.
Il faudra aller dans le code pour modifier leur contenu, où utiliser une extension dédiée comme Kadence WooCommerce Email Designer ou Mailpoet, si vous ne souhaitez pas mettre les mains dans le cambouis.

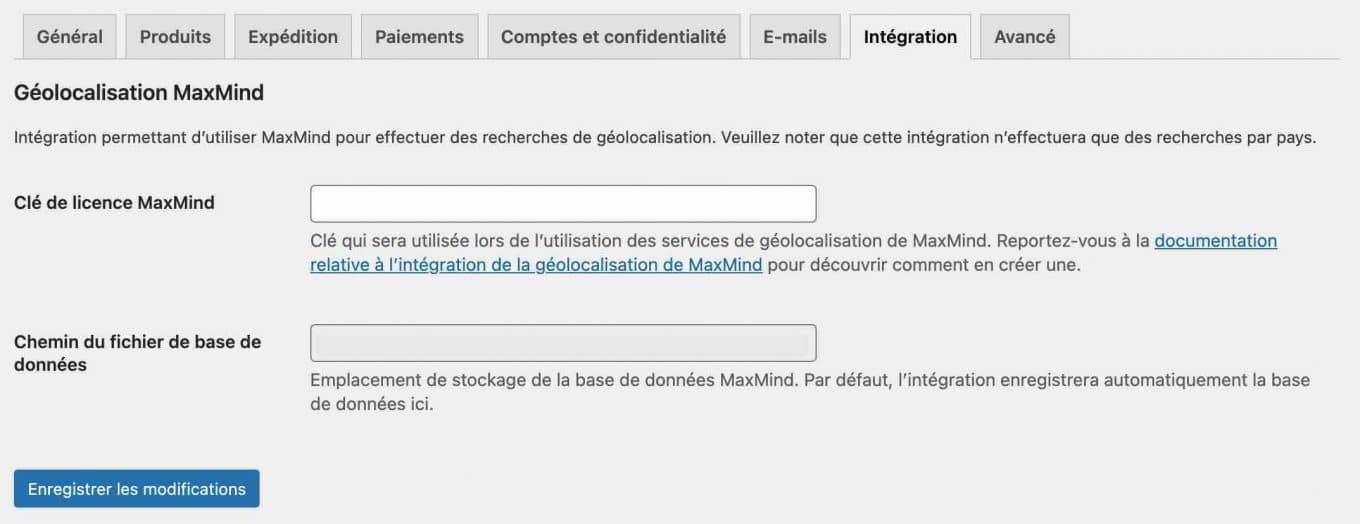
L’onglet Intégration
L’onglet « Intégration » permet notamment « d’utiliser MaxMind pour effectuer des recherches de géolocalisation ».
MaxMind est un service qui géolocalise automatiquement vos clients. Grâce à cela, votre boutique WooCommerce est en mesure de leur proposer des taux de TVA et des moyens d’expédition spécifiques à leur position géographique.

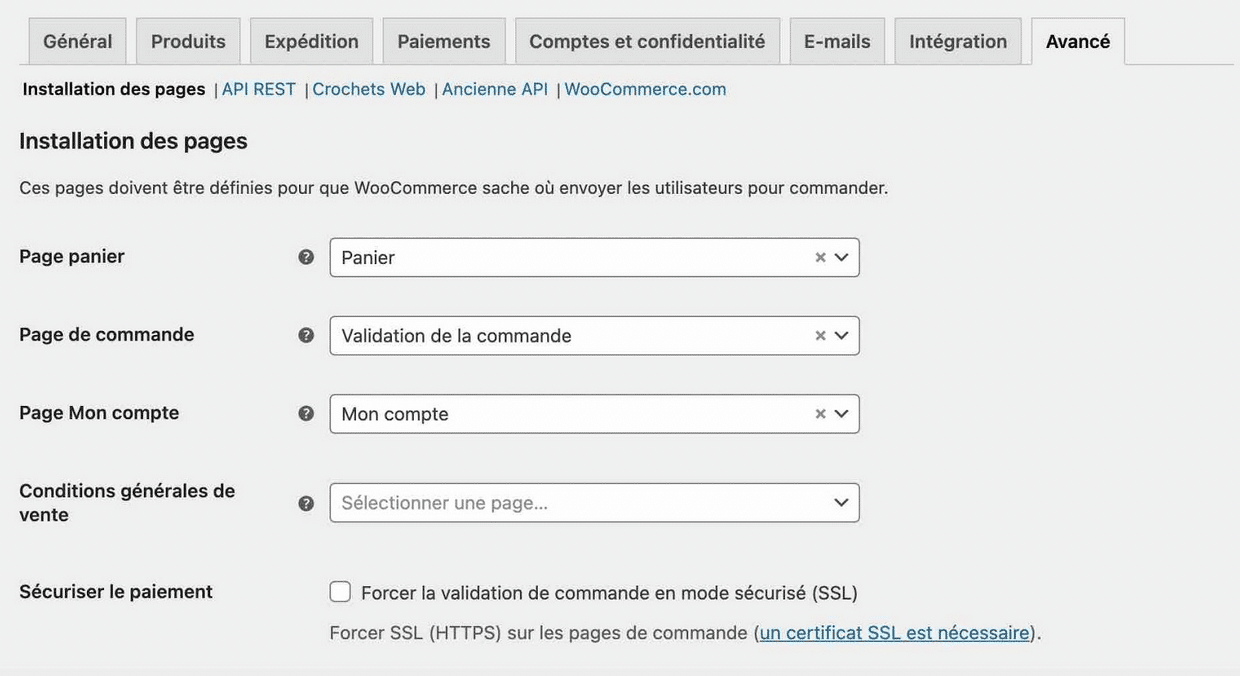
L’onglet Avancé
Ce dernier onglet permet de définir les pages associées au Panier, aux commandes, aux comptes utilisateurs etc.
Vous pourrez (et devrez) aussi sécuriser le paiement, à condition de disposer d’un certificat SSL (Je vous explique comment vous en procurer un dans ce guide).
Enfin, il est possible d’activer certaines fonctionnalités utiles aux développeurs. Dernière chose : pensez à bien traduire les terminaisons ajoutées à vos URLs de pages, qui sont en anglais de base.

A présent, les réglages du menu WooCommerce n’ont plus aucun secret pour vous. Pour être complet, je vous propose maintenant de voir ce que vous réservent les autres options de ce menu.
Les autres options du menu WooCommerce
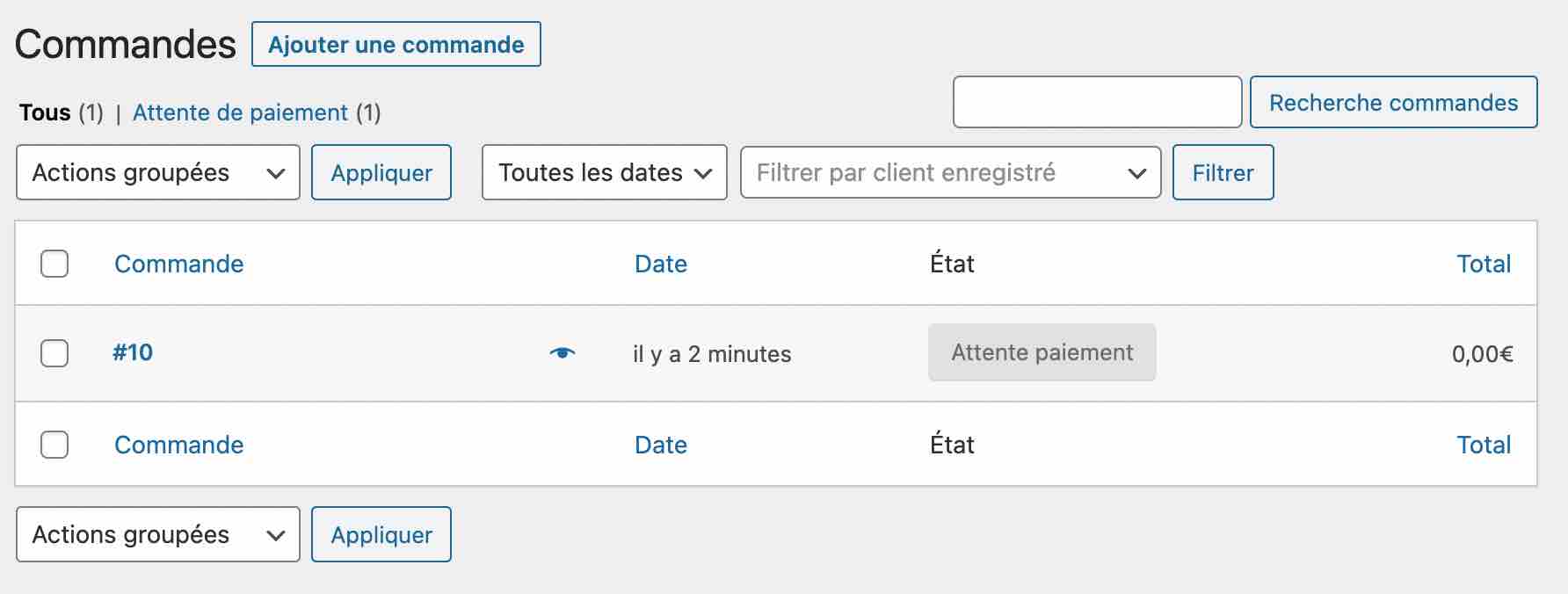
Commandes
Cette page liste toutes les commandes passées sur votre boutique. Vous pouvez aussi ajouter une commande manuellement (par exemple dans le cas d’un achat réalisé hors ligne).
Vous avez par exemple accès à son état (attente de paiement, en cours, annulée, remboursée etc.), la date de commande ou encore le montant du produit acheté.

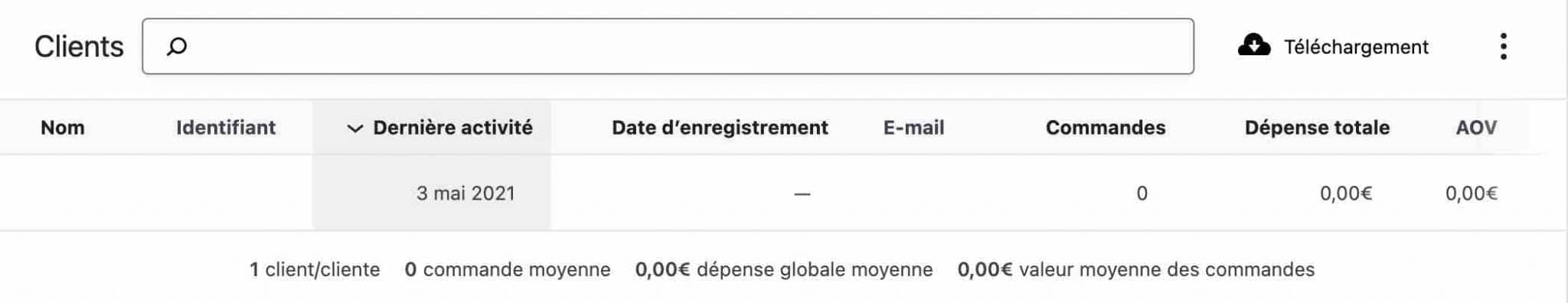
Clients
Le sous-menu Clients vous propose des informations détaillées sur vos clients :
- nom ;
- identifiant ;
- commandes passées ;
- e-mail ;
- dépenses totales sur votre boutique ;
- localisation.
Vous pouvez trier ces informations client par client, voire les filtrer en fonction de certains critères (nom, email, nombre de commandes, dépense totale etc.).

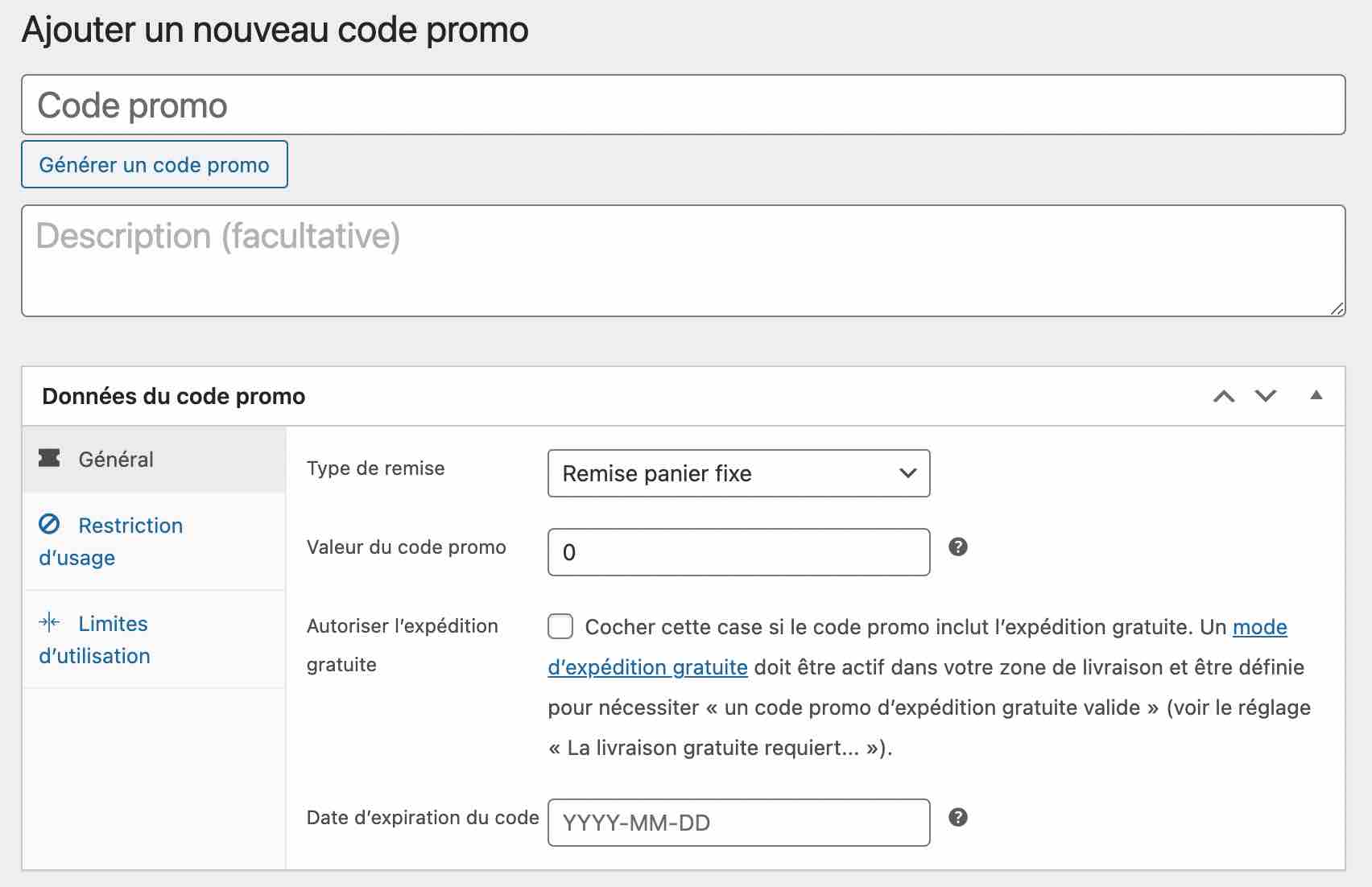
Codes promo
Retrouvez ici tous les codes promotionnels édités sur votre site. Il est possible de créer d’autres codes promo en cliquant sur le bouton « Ajouter un code promo ».
Attention : ce sous-menu s’affichera tel quel par défaut à partir de la version 5.0.0 de WooCommerce. Cependant, la gestion des codes promo a lieu dans le menu Marketing > Codes promo.

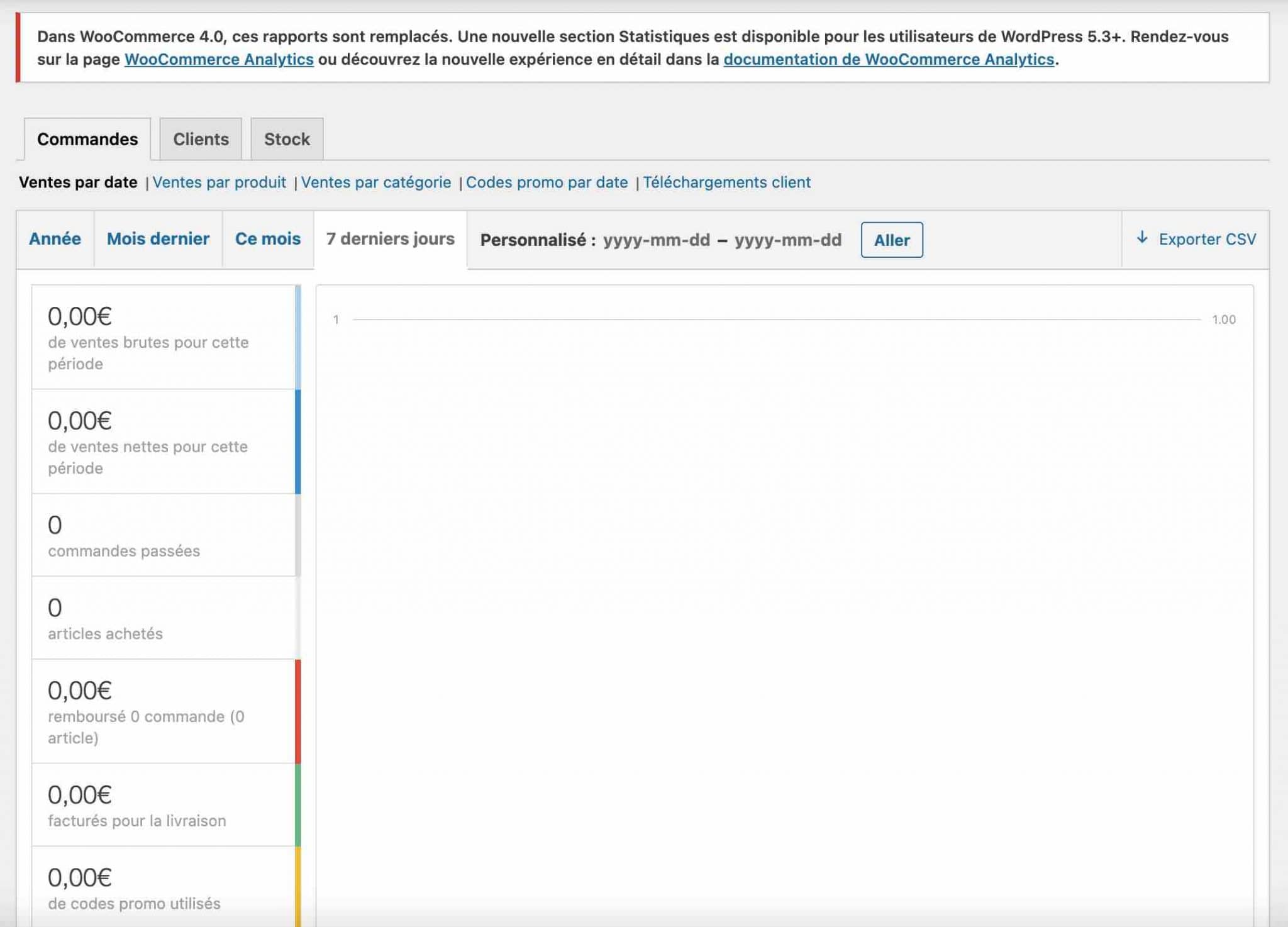
Rapports
Avec ce sous-menu, vous allez pouvoir suivre l’évolution de votre boutique. Que ce soit les ventes, vos clients, vos stocks, la TVA ou encore l’efficacité de vos codes promo.
S’il est encore accessible depuis le menu général WooCommerce, l’extension précise que depuis la sortie de sa version 4.0, ces rapports sont remplacés par le nouveau menu Statistiques, beaucoup plus complet.

En fonction du moment où vous allez lire ces lignes, on peut même supposer que ce sous-menu Rapports n’existera peut-être plus.
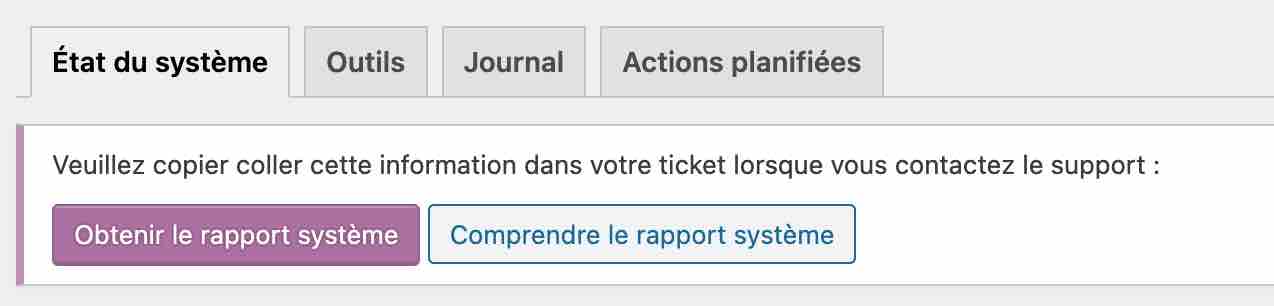
État
Si vous êtes amené à faire appel au support de WooCommerce, il faudra donner un maximum d’informations à la personne qui s’occupera de vous.
Pour l’aider, vous n’aurez qu’à cliquer sur Obtenir le rapport système, puis à lui copier-coller le rapport généré, afin de lui transmettre toutes les informations relatives à votre boutique.

Concernant le menu Etat, vous verrez qu’il est divisé en 4 onglets :
- état du système : Cet onglet donne accès à des informations sur votre environnement WordPress, serveur, vos extensions, votre thème, ou encore si vous utilisez le HTTPS ou non ;
- outils : Cet onglet met à votre disposition certains outils pour réinitialiser ou effacer certaines données. Attention à ce que vous faites ;
- journal : Ici, vous avez accès aux logs, qui servent à lister tout ce qui se passe dans votre boutique (commandes, téléchargements, utilisation d’un code promo, etc). Si un problème survient, étudier les logs pourra vous aider à découvrir la ou les causes ;
- actions planifiées : Ce dernier onglet sera surtout dédié aux développeurs.
Extensions
Enfin, dernier volet de ce premier menu « WooCommerce » : les extensions. Les extensions complémentaires, aussi appelées add-ons en anglais, viennent enrichir les fonctionnalités de WooCommerce.

Vous pouvez les retrouver dans ce menu, et les filtrer par domaine (Marketing, Paiements, Livraison etc.). Suivant le projet que vous mettez en place, certains addons vous seront d’une grande aide.
Vous en trouverez aussi une sélection plus tard dans cet article.
Nous en avons maintenant terminé avec ce premier menu. Comme vous avez pu le constater, il est très bien fourni.
Votre boutique est désormais paramétrée. A présent, vous avez sûrement envie d’y ajouter vos produits ou services, je me trompe ? Ça tombe bien, c’est l’objet de la partie suivante.
Comment ajouter des produits sur WooCommerce ?
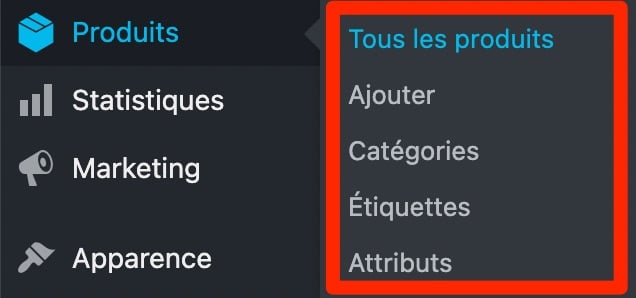
Présentation du menu Produits

Le menu Produits se décompose en cinq sous-menus :
- Tous les produits : Vous trouverez sur cette page la liste de tous les produits créés ;
- Ajouter produit : Cliquer sur ce sous-menu ouvrira la page de création d’un produit. Nous allons détailler cela dans quelques instants ;
- Catégories : Il est possible de classer les produits selon diverses catégories (homme, femme, enfant pour les vêtements par exemple) ;
- Étiquettes : Comme pour les articles, il est possible de leur attribuer des étiquettes ;
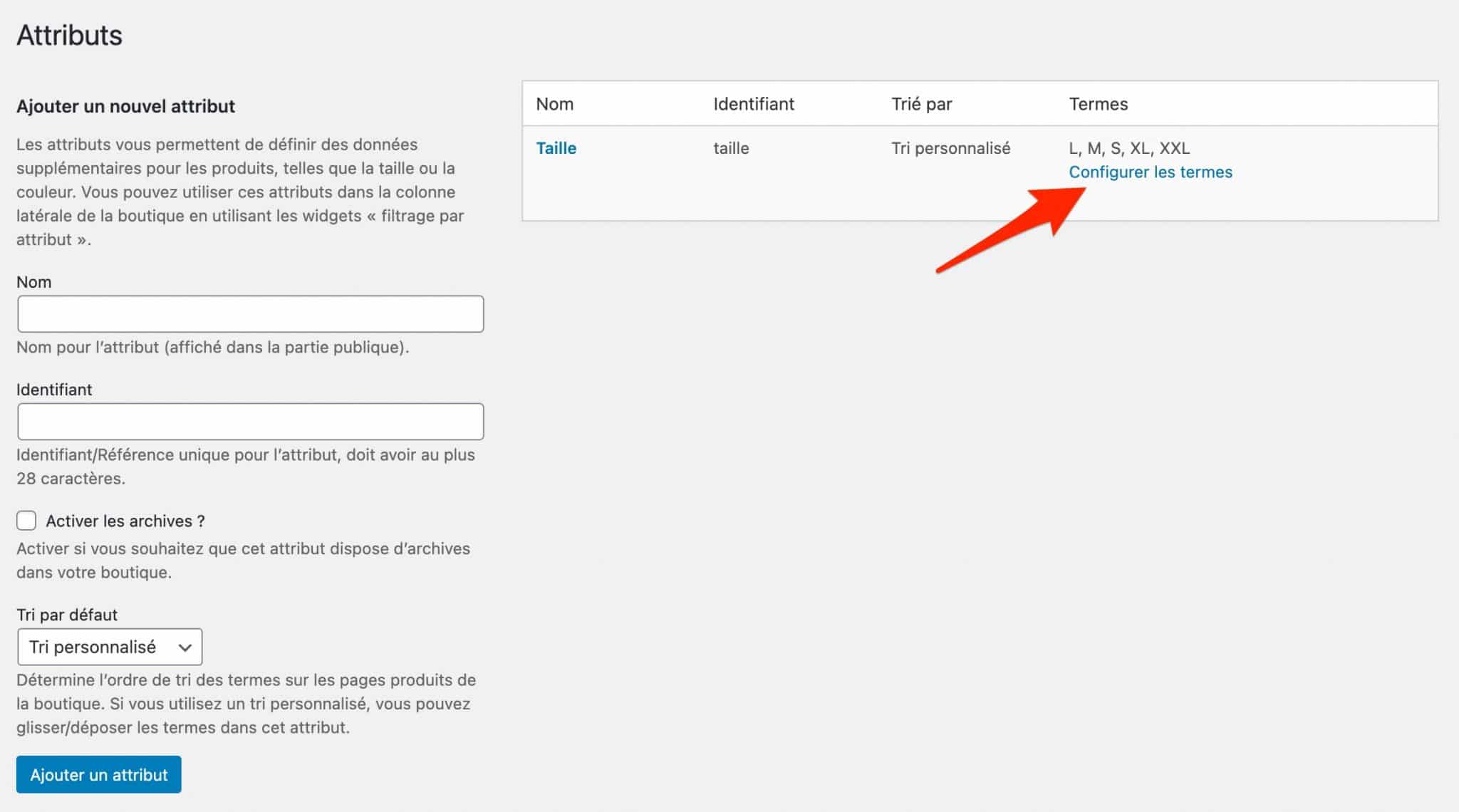
- Attributs : Les attributs sont des caractéristiques liées aux produits. Par exemple, vous pouvez avoir un attribut Taille si vous commercialisez des vêtements. Une fois l’attribut créé, cliquez sur le lien Configurer les termes pour entrer toutes les valeurs possibles (S, M, L, XL, XXL, etc.).

Attardons-nous désormais sur l’ajout de produit.
L’ajout d’un produit

En arrivant sur la page d’ajout de produit (Produits > Ajouter), on se rend compte qu’elle est assez similaire à celle de la création d’un article.
Il est possible d’ajouter :
- un nom de produit ;
- une description ;
- une description courte ;
- une catégorie ;
- des étiquettes ;
- une image (à la une) ;
- une galerie d’image.
Mais surtout, un encart Données produit est présent sous l’éditeur visuel pour configurer ses caractéristiques.
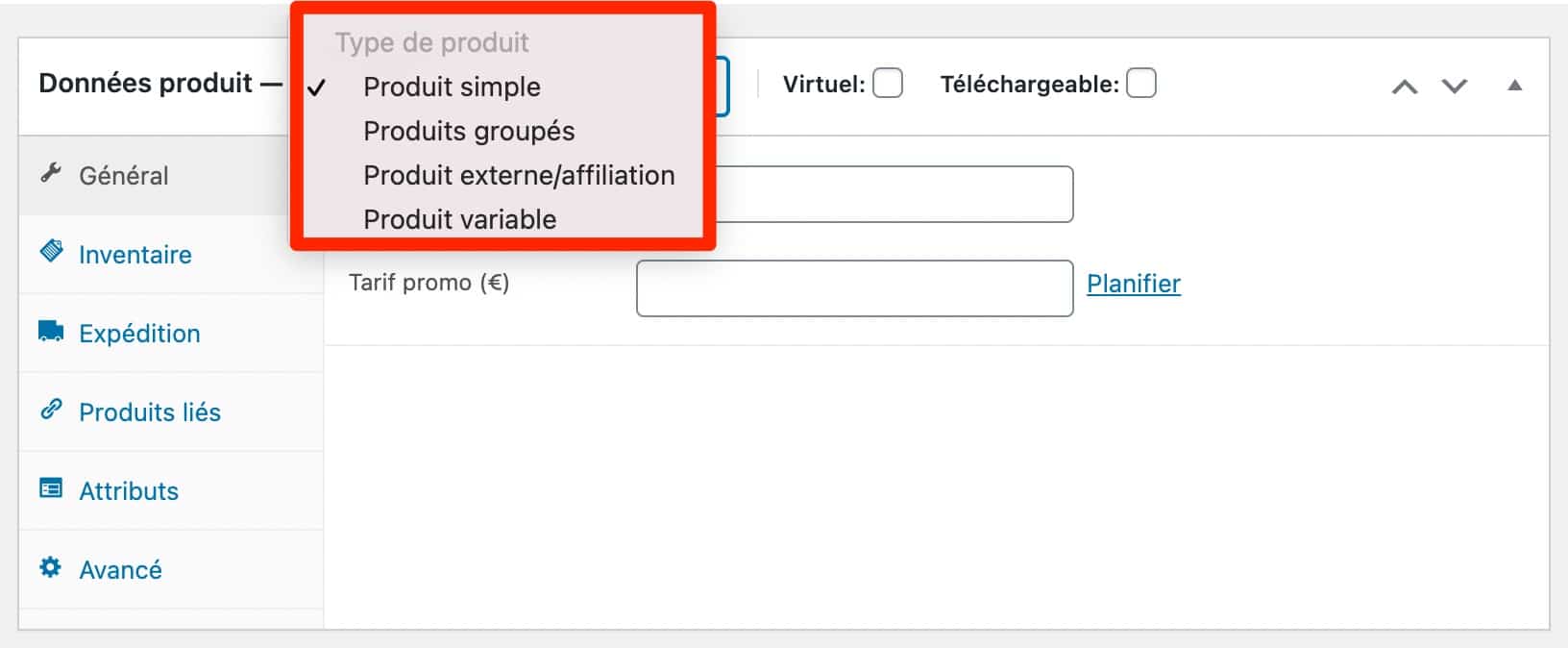
6 onglets sont à notre disposition. Le premier, l’onglet « Général », nous permet de définir le type de produit à créer :

Par défaut, on en trouve de 4 sortes :
- Produit simple : Le produit par défaut, celui que vous utiliserez dans la plupart des cas. On peut leur attribuer deux options selon leur nature :
- Produit simple Virtuel : Idéal si vous vendez un service (la livraison devient inutile).
- Produit simple Téléchargeable : Un ou plusieurs fichiers seront envoyés au client suite à l’achat.
- Produits groupés : Un groupe de produits qui peuvent être achetés séparément (par exemple, on pourrait grouper un ordinateur avec une configuration de base, un plus évolué et un autre avec la meilleure configuration).
- Produit externe/affiliation : Il est possible de promouvoir des produits issus d’autres boutiques (et, éventuellement, de toucher une commission dessus).
- Produit variable : Un produit qui possède certaines caractéristiques (couleur, taille, format, etc). Par exemple, un tee-shirt peut être disponible en 3 couleurs, 5 tailles pour homme, femme et enfant.
Renseignez ensuite le tarif de votre produit, et un éventuel prix promotionnel. Dans les onglets suivants, vous allez pouvoir spécifier :
- Un identifiant unique, l’UGS (SKU en anglais), ainsi que le stock disponible (onglet « Inventaire »).
- Le poids, les dimensions et la classe d’expédition (onglet « Expédition »).
- Les produits liés (montée en gamme, ventes croisées) pour faire de la vente additionnelle (onglet « Produits liés ») ;
- Les attributs du produits (onglet « Attributs »). Vous les avez normalement définis dans Produits > Attributs ;
- Une note à envoyer à l’acheteur et si vous désirez activer les avis clients (onglet « Avancé »).
En fonction du type de produit que vous choisirez, des champs apparaîtront et disparaîtront. Par exemple, les options de livraison sont inutiles pour un produit téléchargeable.
Voilà, vous en avez terminé avec la visite des options de WooCommerce.
Prochaine étape à venir : rendre votre boutique fonctionnelle. Voyons cela dans la partie suivante.
La mise en route de votre boutique en ligne

Vous avez pu le constater jusqu’à présent, créer un site e-commerce (que ce soit avec WordPress ou non) demande beaucoup de travail.
Pour qu’un site puisse être qualifié de boutique, il doit posséder un certain nombre de pages.
Étudions-les en détail.
Les pages créées par WooCommerce
WooCommerce vous donne un coup de pouce en ajoutant automatiquement des pages lors de son activation. On peut citer :
- la page Boutique, où les visiteurs parcourront vos produits ;
- la page Panier, où les clients visualiseront les produits qu’ils désirent acheter ;
- la page Validation de la commande, où ils règleront leurs achats ;
- la page Mon Compte, où ils verront leurs commandes et géreront les adresses de livraison et de facturation.
Si vous êtes curieux, vous découvrirez que ces pages renferment chacune un shortcode (Ex : [woocommerce_cart] pour la page Panier).
Ces « codes courts » seront interprétés et transformés par WooCommerce pour afficher le contenu de la page.
Il y a cependant une page qui n’est pas créée automatiquement, pourtant elle est très importante. Il s’agit de…
La page des Conditions Générales de Vente (CGV)
Les CGV servent à définir la relation en vous (le vendeur) et les acheteurs. On y trouve notamment la description des produits vendus, les moyens de paiements acceptés, les conditions de remboursement etc.
Bref, tout ce qu’il faut pour que rien ne soit laissé au hasard. Autant vous dire qu’il vaut mieux se rapprocher de professionnels pour les faire rédiger.
En effet, elles doivent correspondre à votre activité (et faire un copier-coller d’un autre site vous expose à des poursuites si vous vous faites prendre).
Pour faire ça dans les règles de l’art, vous pouvez vous rapprocher d’un spécialiste.
La page Politique de confidentialité
Avec la mise en place du RGPD (Règlement Général sur la Protection des Données), en mai 2018, il est désormais obligatoire d’expliquer ce que vous faites avec vos données utilisateurs.
C’est notamment le rôle de la page Politique de confidentialité.
Ces éléments doivent apparaître dans une page intégrée votre pied de page (footer), par exemple.
Vous pouvez créer votre page de Politique de Confidentialité en passant par le menu Réglages > Confidentialité de votre interface d’administration.
Y seront proposés des paragraphes pré-rédigés, optimisés pour le RGPD : à vous de sélectionner ceux qui concernent votre site.
Par ailleurs, sur cette question sensible, n’hésitez pas à vous rapprocher d’un spécialiste juridique, qui saura vous conseiller au mieux en fonction de votre situation personnelle.

Pour être certain d’avoir une boutique WooCommerce conforme au RGPD, je vous invite à consulter l’article rédigé par Eleonor sur le sujet. Elle vous donne plein de conseils pour vos CGV, votre page de commande, vos formulaires, ou encore vos avis clients.
La page de remerciements
Par défaut, WooCommerce ne vous permet pas de modifier cette page, qui affichera un message pour toutes les commandes.

Je trouve cela dommage car il n’y a pas meilleur endroit que la page de remerciements pour commencer à entretenir une relation avec ses clients.
Une fois la commande effectuée, vous pouvez :
- leur proposer de vous suivre sur les réseaux sociaux ;
- leur demander de s’abonner à votre newsletter ;
- leur mettre sous le nez des produits complémentaires pour favoriser de la vente additionnelle etc.
Pour y parvenir, vous pouvez utiliser l’extension gratuite suivante NextMove Lite – Thank You Page for WooCommerce.
En premium, vous pouvez vous tourner vers une extension officielle WooCommerce : Custom Thank You Pages (49 $, soit environ 40 €).
Elle vous permettra notamment de configurer une page de remerciements par produit.
Passons à présent au nerf de la guerre, à savoir…
Les moyens de paiement
Si vous n’installez pas de moyen de paiement sur votre boutique, vous risquez d’attendre longtemps avant de faire vos première ventes !
Par défaut, plusieurs modes de paiement sont proposés :
- Paypal Standard ;
- virement bancaire ;
- chèque ;
- paiement à la livraison.
Pour sécuriser les paiements, mettez en place un certificat SSL pour activer le HTTPS sur la page de paiement, au minimum. La procédure est différente selon les hébergeurs mais sur WPChef, nous avons pu le mettre en place assez facilement avec O2switch et Let’s Encrypt. Au-delà du paiement, vous ne vous ferez pas une bonne réputation si votre site se fait pirater et que votre fichier client est dérobé.
Vous pouvez en activer d’autres, comme le célèbre Stripe, à l’aide de l’extension WooCommerce Stripe Payment Gateway.

Stripe va permettre à vos visiteurs de payer par carte bancaire sur votre boutique.
Ce n’est pas anodin : 80,1 % des paiements en ligne se font par carte bancaire en France. Vous devez donc accepter ce moyen de paiement.
En plus, il est quand même beaucoup plus pratique que le paiement par chèque ou à la livraison, n’est-ce pas ?
Mais reparlons de Stripe. Techniquement, il va ajouter un formulaire sur votre page de paiement, puis vérifier les détails. Vous devrez juste créer un compte pour activer cette solution sur WooCommerce.
Parmi les autres passerelles de paiement, je pourrais aussi vous citer PayPlug. Une fois inscrit, il vous faudra installer un plugin pour l’intégrer à WooCommerce.
Ces plateformes ne sont pas gratuites, mais le tarif est raisonnable. Par exemple pour Stripe, ils vous prendront 1,4 % + 25 centimes par transaction pour les cartes européennes.

On est loin des frais de Paypal (2,90 % + 35 centimes par transaction), même si une tarification dégressive est possible en fonction du volume de ventes mensuelles. Voyez plutôt :

À mon sens, Stripe est le moyen le plus simple d’accepter les paiements par carte bancaire. Je l’utilise pour le Chaudron et ça fonctionne très bien.
L’autre solution pour accepter les cartes bancaires est de configurer une passerelle de paiement en liaison avec sa banque.
L’avantage d’utiliser une passerelle est que le coût par transaction est plus faible.
Avec les solutions bancaires vous pouvez négocier les commissions directement avec votre conseiller.
Vous pourrez par exemple pour Monetico de CIC/Crédit Mutuel obtenir une commission de 0,6 % + 30 centimes par transaction sans trop de difficultés (pour un abonnement mensuel de 17 €).
Suivant votre panier moyen et votre chiffre d’affaires, les économies peuvent être substantielles par rapport aux solutions précédentes. Par contre, vous devez bien intégrer qu’un abonnement d’une vingtaine d’euros doit être réglé, donc il faut aussi un certain volume de ventes pour que cela soit pertinent.
Il faudra aussi débourser une soixantaine d’euros pour le plugin WordPress permettant d’installer cette passerelle sur WooCommerce.
Cependant, cela ne fonctionne pas avec toutes les banques. La passerelle Atos Sips pour WooCommerce est quant à elle, compatible avec plus de banques (Société Générale, BNP Paribas, La Banque Postale…) mais sa mise en place est plus complexe.
En tout cas, sachez que toutes les banques françaises disposent d’une passerelle de paiement au travers de quatre solutions monétiques (Monetico, Atos, Paybox et Systempay).
Au-delà du coût, une passerelle vous permettra surtout de recevoir le fruit de vos ventes directement sur le compte bancaire de votre société.
Une fois que vous aurez tous les moyens de paiement nécessaires, vous pourrez les organiser, activer et désactiver dans WooCommerce > Réglages > Paiements.
Depuis septembre 2019, la Directive Européenne sur les Services de Paiement 2 (DSP2) est entrée en vigueur. Son objectif est de protéger le consommateur en renforçant la sécurité des paiements électroniques, tout en luttant contre la fraude. Pour éviter que leurs paiements ne soient refusés, les entreprises doivent créer une étape supplémentaire d’authentification pour les paiements en ligne par carte, ou appliquer des exemptions spécifiques à certaines transactions, comme l’explique Stripe. La célèbre passerelle de paiement propose d’ailleurs une solution clé en main pour vous mettre en conformité. En tant que e-commerçant, vous devez « simplement » vous assurer que le moyen de paiement que vous utilisez est conforme à la DSP2, comme indiqué sur cet article.
La gestion de la livraison
Dans le e-commerce, vendre ne suffit pas. Il faut livrer ce qui a été commandé.
Sinon, votre réputation risque d’en prendre un coup dans les semaines à venir…
Quand on commande sur de gros sites comme Amazon, on sait que l’on va être livré.
Par contre, sur une jeune boutique, il va falloir être convaincant et tenir ses promesses.
Dans WooCommerce, vous avez la possibilité de définir plusieurs options pour la livraison des commandes dans WooCommerce > Réglages > Expédition.
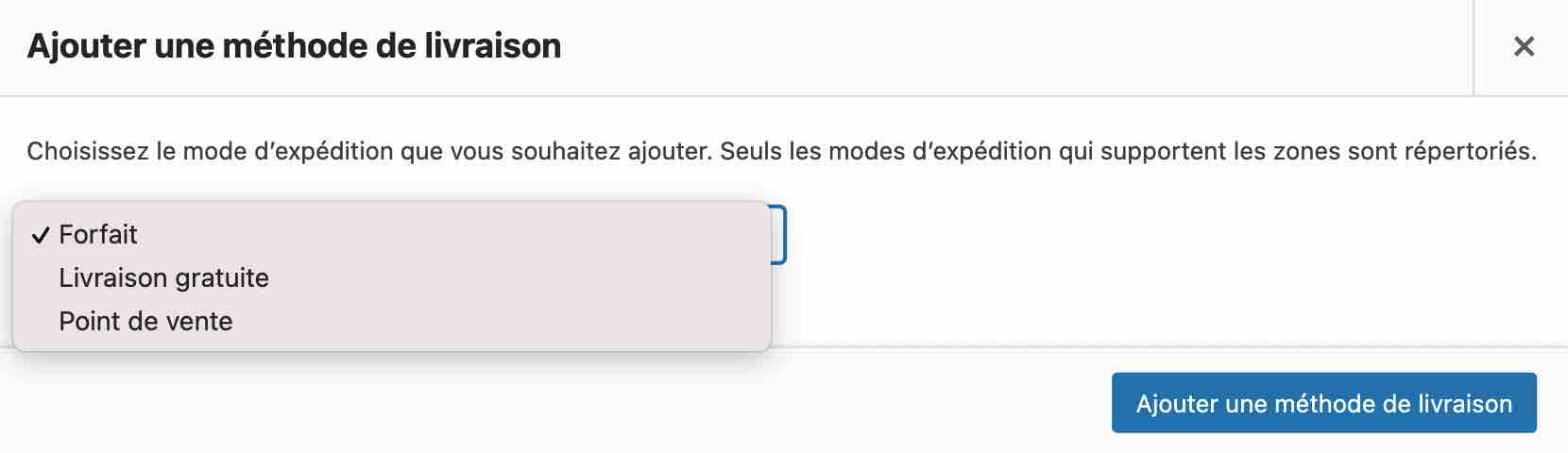
Vous devrez d’abord ajouter une zone de livraison (ex : France). Ensuite, WooCommerce vous proposera par défaut plusieurs méthodes de livraison en fonction de la zone répertoriée.

Pour la France, cela donne :
- forfait : vous facturez un tarif forfaitaire pour la livraison ;
- livraison gratuite : si vous êtes généreux ;
- point de vente : si on peut venir chercher sa commande dans votre magasin.
Si vous souhaitez ajouter d’autres moyens de livraison comme Colissimo, Chronopost, Mondial Relais, DHL, UPS etc., vous pouvez jeter un oeil au plugin Boxtal. Une fois installé, vous pourrez proposer jusqu’à 14 transporteurs à vos clients.
Le marketing sur WooCommerce
Depuis la sortie de sa version 4.1, WooCommerce propose un nouveau menu Marketing. Il s’agit de « la base du développement d’un Hub marketing solide pour permettre une gestion, un contrôle et une orientation centralisés pour un marketing efficace », précise WooCommerce.
Pour le moment, nous n’en sommes qu’aux prémices, raison pour laquelle vous ne trouverez qu’une liste d’extensions recommandées et d’articles issus du blog WooCommerce pour vous aider à appliquer les meilleures pratiques sur votre boutique en ligne.
Sans oublier, bien sûr, la gestion des codes promo, comme vu précédemment.

L’accès à vos statistiques
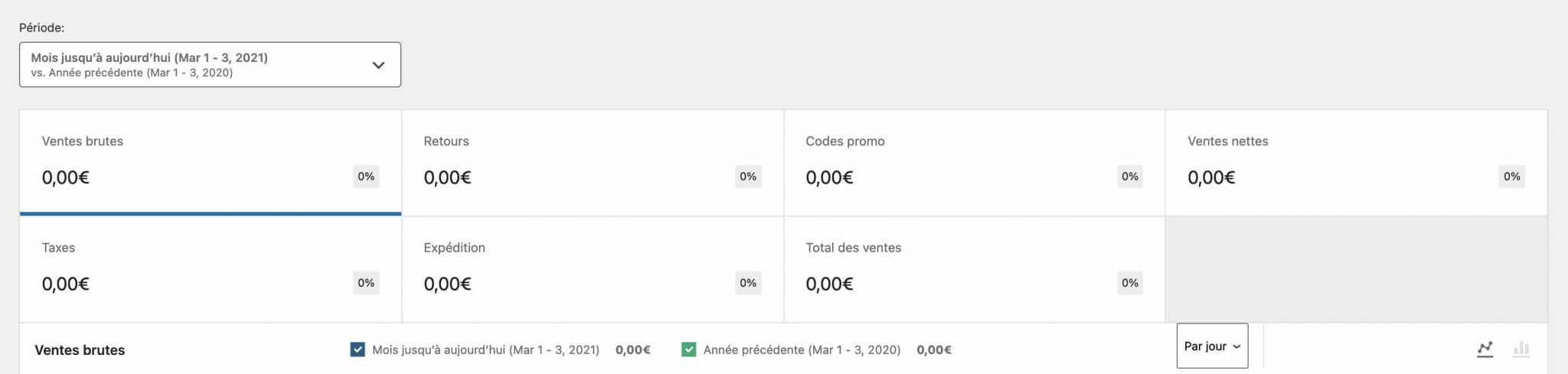
Enfin, pour terminer notre visite complète des options de WooCommerce, je vous propose de vous arrêter sur le menu Statistiques, lui aussi fraîchement intégré.
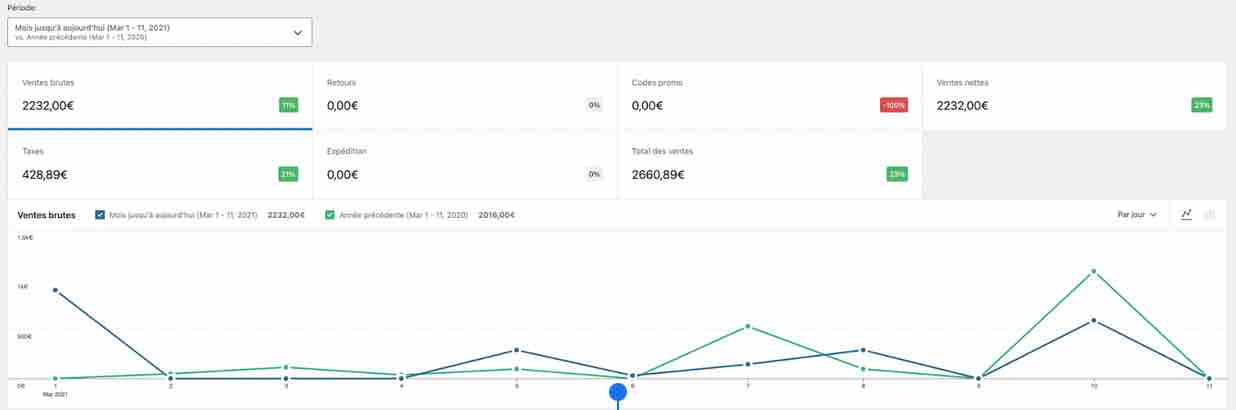
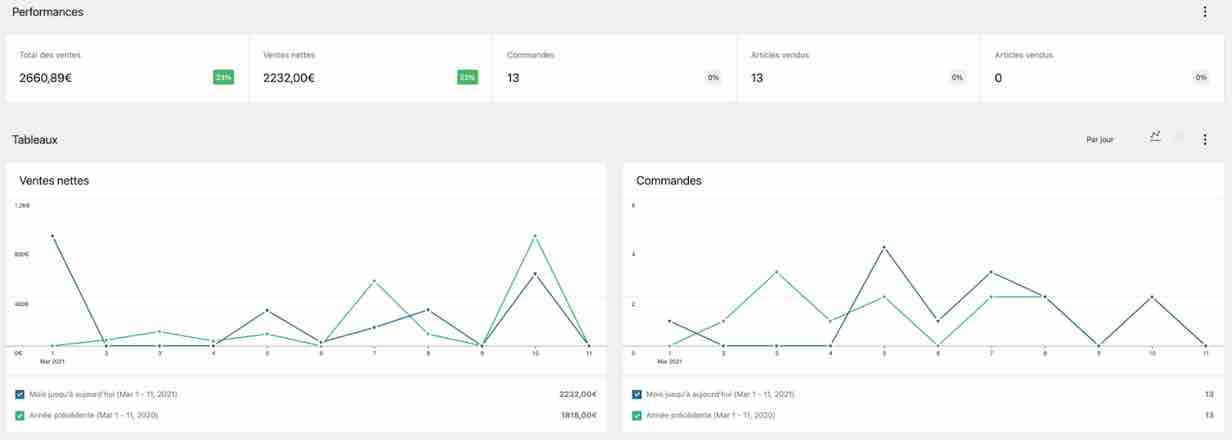
Comme son nom l’indique, il vous fournira des statistiques précises et avancées sur les ventes de vos produits, les commandes, les téléchargements, les codes promo etc.
Toutes proportions gardées, il se rapproche dans la forme de ce que peut proposer un outil comme Google Analytics.
Vous avez accès à des stats précises, avec la possibilité de filtrer en fonction de la période de votre choix, de segmenter, et même de télécharger ces données au format CSV.



Bon, je crois qu’avec tout ça vous avez de bonnes pistes pour monter votre boutique, pas vrai ?
Vous êtes un peu perdu lors de vos premiers pas avec WooCommerce ? Vous pouvez consulter les ressources mises à disposition par l’extension (en anglais uniquement) :
- le guide de démarrage WooCommerce ;
- le guide du marchand WooCommerce ;
- la documentation officielle du plugin ;
- le blog officiel WooCommerce ;
- le groupe officiel Facebook ;
- le groupe Slack.
Pour vous aider de façon encore plus visuelle dans la configuration de votre boutique, vous pouvez également consulter la vidéo tutoriel WooCommerce ci-dessous. Je vous y détaille toutes les étapes, de l’hébergement jusqu’à l’aspect légal obligatoire :
Sinon, vous savez quoi ? WooCommerce ne serait pas WooCommerce sans ses extensions complémentaires. Nous allons avoir de quoi il s’agit dans la partie suivante.
Quelles extensions WooCommerce installer pour aller plus loin ?
Tout comme WordPress, WooCommerce possède un écosystème.
Il est possible de créer des extensions et des thèmes spécialement pour lui.
On peut donc enrichir les fonctionnalités de sa boutique avec des extensions complémentaires (aussi appelées addons), pour aller au-delà de ce qui est proposé par défaut.
En effet, l’extension WooCommerce ne permet pas de tout faire.
Que vous cherchiez à développer le trafic de votre boutique, vos ventes, à réduire le taux d’abandon de vos paniers, ou encore à diversifier vos moyens de paiement, il faudra sûrement vous tourner vers une extension.
Pour trouver chaussure à votre pied, il existe tout d’abord les extensions officielles WooCommerce. On en dénombre plus de 500, aussi bien gratuites que payantes.
Elles sont répertoriées en différentes catégories comme le paiement, le marketing, la livraison, ou encore les abonnements.

Ensuite, vous pouvez aussi dénicher l’extension de vos rêves sur des plateformes premium spécialisées comme Code Canyon, ou sur des sites indépendants.
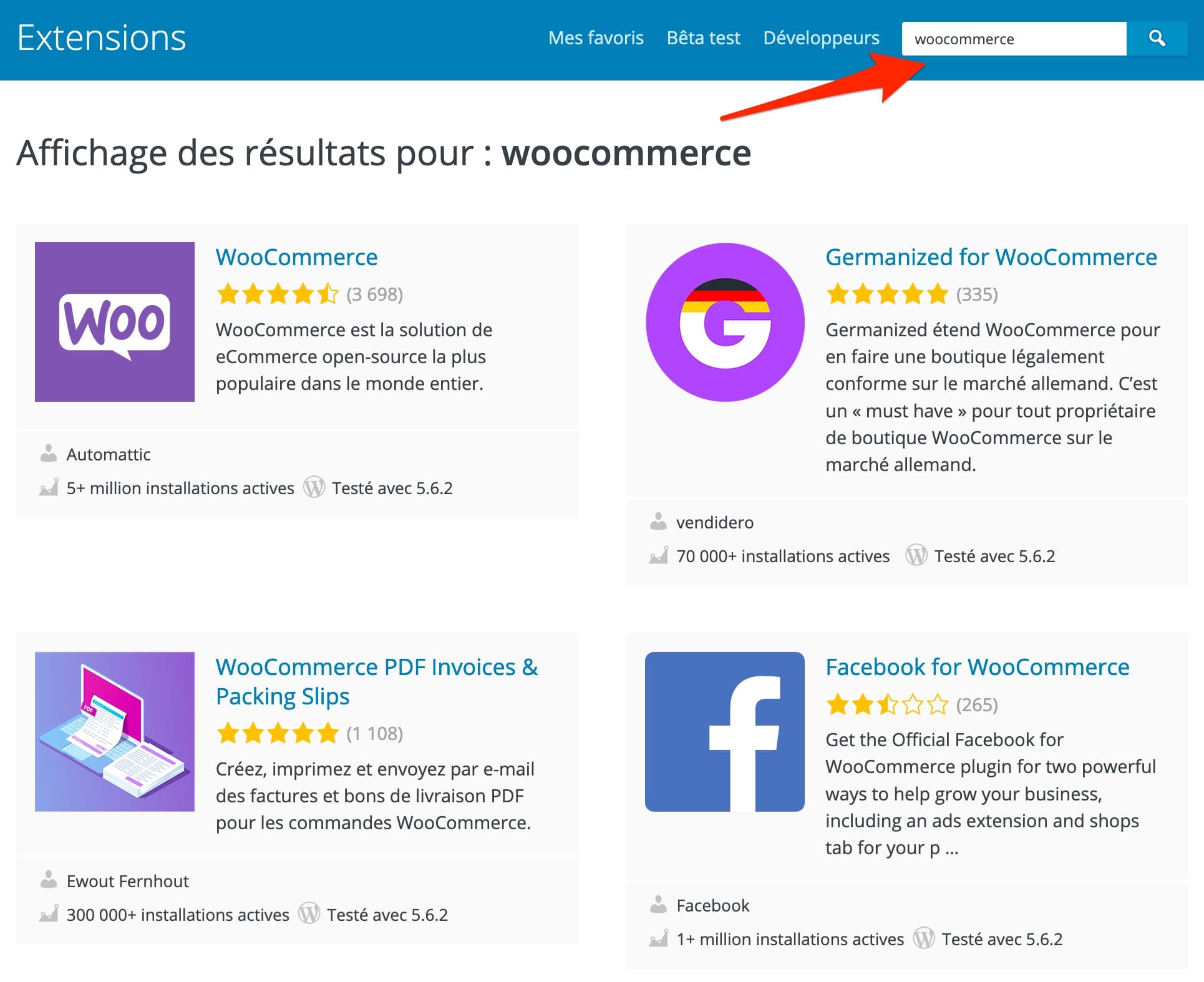
Enfin, vous pouvez trouver des extensions gratuites liées à WooCommerce sur le répertoire officiel WordPress, en tapant le mot-clé « WooCommerce » dans la barre de recherche.

Pour vous faciliter la vie, en voici quelques-unes qui pourraient vous filer un bon coup de main… et vous aider à créer des sites e-commerce très variés :
- WooCommerce Bookings (premium) : pour permettre à vos clients de faire des réservations en ligne en toute simplicité (voir notre tuto sur le sujet) ;
- WooCommerce PDF Invoices & Packing Slips (freemium) : pour ajouter automatiquement une facture PDF à l’email de confirmation de commande que reçoivent vos visiteurs après leur achat.
- EU VAT Number (premium) : pour déduire directement le montant de la TVA si vous vendez à des professionnels basés dans l’Union Européenne. Si vous vendez des produits numériques (ebooks, thèmes, plugins, formations, etc.) à des particuliers basés dans l’UE, sachez que LEUR taux de TVA doit être appliqué à leur commande. Pour cela, utilisez Simba Hosting (WPMarmite l’utilise) ;
- Flexible Shipping (freemium) : pour calculer les frais de livraison en fonction du poids de la commande et/ou du panier total.
Pour aller encore plus loin sur le sujet des extensions, j’ai la ressource qu’il vous faut. Dans cet article du blog de WPMarmite, on a sélectionné pour vous les 71 meilleurs plugins WooCommerce (gratuits et payants), classés en catégories (recherche, paiement, personnalisation, commande, livraison, facturation etc.).
Quel thème choisir pour sa boutique WooCommerce ?
Storefront, le thème maison
Par défaut, WooCommerce est compatible avec n’importe quel thème WordPress (WooCommerce themes, en anglais).
Seul inconvénient ? L’apparence risque de ne pas être toujours optimale. Par là, j’entends que les visiteurs pourront avoir des difficultés à naviguer sur votre site.
Pour pallier cela, la solution consiste à utiliser un thème optimisé pour WooCommerce.
Le premier auquel je pense est Storefront, le thème phare de WooCommerce, conçu par Automattic.
Lors de son processus d’installation, le plugin vous propose d’ailleurs de l’activer, vous vous rappelez ?

Storefront est gratuit. WooCommerce propose aussi une dizaine de thèmes enfant pour Storefront, dans différents domaines (Mode, Sport, Beauté etc.).
Même s’il s’agit d’une thème WordPress e-commerce incontournable pour concevoir rapidement une boutique en ligne sur-mesure, Storefront a aussi quelques limites :
- son design par défaut reste basique ;
- pas mal de fonctionnalités pour le personnaliser sont payantes, alors que d’autres thèmes proposent le même genre d’options gratuitement. Justement, découvrez lesquels juste en dessous.
Les autres options envisageables
Toutefois, il se peut que vous trouviez ces thèmes assez basiques. Pour bénéficier de davantage de sophistication et de plus de choix, je vous conseille de jeter un oeil à cette sélection de thèmes e-commerce, majoritairement issus de la plateforme spécialisée Themeforest (elle en recense plus de 1300).
La plupart du temps, vous y trouverez des thèmes plus fournis en options que ceux disponibles gratuitement. Cependant, les thèmes commercialisés sur ThemeForest sont parfois des usines à gaz difficiles à prendre en main pour le débutant.
Personnellement, je vous recommande plutôt de vous tourner vers des thèmes freemium plus maniables et tout aussi efficaces, comme Astra, GeneratePress, Neve ou encore OceanWP.
Ils s’intègrent très bien à WooCommerce et se couplent parfaitement à un constructeur de pages comme Elementor, Divi Builder ou Beaver Builder.
Ces constructeurs de page proposent même parfois leur propre WooCommerce Builder (Constructeur WooCommerce) pour personnaliser les pages natives de WooCommerce et ajouter des modules prêts à l’emploi sans coder. C’est le cas d’Elementor Pro et du Divi Builder, par exemple.
Vous pouvez aussi regarder du côté des boutiques de thèmes spécialisées comme CSSIgniter ou WPZoom.
Quel que soit le thème que vous choisirez, pensez à accorder une importance particulière aux critères suivants :
- La simplicité. Le design doit être clair pour ne pas faire baisser le taux de conversion. En France, 3 internautes sur 4 abandonnent leur panier avant d’acheter.
- Le nombre d’étoiles.
- Les avis utilisateurs.
- Le nombre de téléchargements et/ou d’achats.
- La date de sa dernière mise à jour.
- Le responsive : le thème doit s’afficher de façon optimale sur n’importe quel support (ordinateur, smartphone, tablette).
- La vitesse de chargement. Ce dernier point est très important en ecommerce. En effet, 47 % des consommateurs attendent d’une page qu’elle se charge en moins de 2 secondes.
Si vous avez besoin d’apprendre à personnaliser un thème, la formation CSS Express pourra certainement vous aider.
Combien coûte WooCommerce ?
L’extension WooCommerce est gratuite. Cependant, pour disposer d’une boutique fonctionnelle, vous devrez investir un minimum dans certains domaines.
Tout d’abord, utiliser un thème premium – plutôt qu’un gratuit – est intéressant pour plusieurs raisons :
- vous disposerez de plus d’options ;
- vous bénéficierez de l’assistance (support) des développeurs ;
- sa mise à jour sera normalement fréquente, ce qui est important en termes de sécurité, notamment.
Un thème payant est en moyenne commercialisé autour de 50 €/an.
Ensuite, vous constaterez, au fur et à mesure du développement de votre boutique, qu’il est difficile de faire l’impasse sur certaines extensions payantes indispensables. Lesquelles ? Tout dépend de vos besoins, en fait.
Un exemple ? Si vous désirez vendre des produits par abonnement, WooCommerce Subscriptions vous sera d’une aide précieuse (199 $/an, soit environ 164 €).
Pensez aussi que vous paierez des frais sur les paiements en ligne effectués par vos clients.
Par ailleurs, gérer une boutique englobe aussi les aspects SEO, sécurité, webmarketing, maintenance etc. Là encore, vous serez sûrement amené à faire quelques dépenses supplémentaires pour vous équiper.
Enfin, si vous souhaitez avoir un aperçu du positionnement de WooCommerce par rapport à la concurrence, on a notamment étudié les différences tarifaires avec Shopify dans ce comparatif WooCommerce vs Shopify.
Notre avis sur WooCommerce
Vous voilà arrivé à la fin de cet article dédié à WooCommerce.
Tout au long de ces lignes, nous avons passé en revue les éléments suivants :
- présentation de WooCommerce ;
- comment créer et mettre en route une boutique WooCommerce ;
- les pages essentielles pour votre boutique en ligne ;
- les extensions et thèmes WooCommerce ;
- le prix de WooCommerce.
Que retenir de tout cela ? Selon moi, WooCommerce est une excellente extension. Grâce à sa flexibilité, elle vous permettra de créer n’importe quel type de boutique (grande ou petite) et vous laissera la main sur tous les aspects de votre site.
Grâce à son offre très large d’extensions, vous serez en mesure de la personnaliser comme bon vous semble, sans mettre les mains dans le cambouis.
Cependant, il est bon de noter qu’elle nécessite une courbe d’apprentissage pour être correctement maîtrisée. Prévoyez quelques heures pour vous familiariser avec tous ces menus et en comprendre le fonctionnement.
À présent, la balle est dans votre camp. Vous avez les informations, il est temps de vous retrousser les manches et de passer à l’action.
Quel type de boutique prévoyez-vous de lancer ? Que pensez-vous de WooCommerce ?
Dites-moi tout dans les commentaires ci-dessous.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Waou ! Voilà un article très complet ! Quel boulot, thanks 😉
Je confirme que Product CSV Import Suite fonctionne très bien. Le hic, c’est vraiment le prix. Quand on a juste quelques commandes à déplacer comme lorsque je bosse sur le clone d’un site et que je dois le ramener ensuite sur le site prod où il y a eu des commandes entre temps, ça fait vraiment cher quand il faut acheter le plugin d’export puis le plugin d’import…
A bientôt !
Sinon, concernant la possibilité de personnalisation de produits en ligne (cartes, T-shirts, etc), plusieurs plugins compatibles avec woocommerce se sont développés récemment. J’ai personnellement utilisé Woocommerce Product Designer qui m’a impressionné par sa puissance. On dispose là d’un vrai module qui permet au client de faire quasi tout ce qu’il veut pour créer son produit (faire-part, dans mon cas).
Il existe aussi Fancy Product Designer mais je ne l’ai pas testé.
Merci pour ton retour Sandrine, maintenant je suis certain que ça fonctionne bien 🙂
C’est sur que pour de petits sites, ça ne vaut clairement pas le coup. Tout dépend à combien on estime son temps en fait ^^
Super pour tes références de plugins, j’espère que ça pourra aider !
Très bon article !
Juste 2 précisions :
– le numéro de téléphone est souvent requis pour la livraison, donc c’est mieux que ce soit un champ obligatoire, par exemple il faut donner un numéro de téléphone pour toutes les livraisons par Colissimo.
– on peut faire simplement des boutiques multilangues et/ou multiboutiques avec un WordPress multisites et/ou WPML et le bon plugin qui synchronise les stocks entre les boutiques.
et merci pour l’extension WP Shopping !
Salut Jimmy,
Merci pour tes deux retours ! Effectivement, le numéro de téléphone peut être utile dans les cas où il y de la livraison physique. Pour le multi-boutique, quel plugin utilises-tu pour la synchronisation des stocks ? Ça pourra aider les personnes qui veulent se lancer dans ce genre de projet avec WP et WooCommerce.
A bientôt
Pour la synchro des stocks j’utilise ce plugin : https://www.pronamic.eu/plugins/woocommerce-stock-synchronization/
Et voici quelques bons plugins pour le paiement en ligne avec des banques françaises : http://www.absoluteweb.net/prestations/wordpress-woocommerce-extensions-traductions/
Hello
Faut-il installer le WordPress multisite avant de configurer Woocommerce ?
Et vous parlez d’un “bon plugin” qui synchronise les stocks ; de quel plugin s’agit-il ?
Merci
🙂
Wow… excellent travail! Merci bcp! J’ai déjà acheté ton livre (que j’ai payé cher d’ailleurs étant outre-mer 🙂 ) hahah!
Mais plus sérieusement, c’est un très bel article. J’utilise Woo depuis quelques années. Je n’ai jamais essayé PrestaShop. Pour ma part, je crois qu’il faut «se spécialiser» dans l’une ou l’autre des solutions e-commerce et de l’étudier à fond afin d’en tirer le maximum.
Je vais donc suggérer ton article sur mon compte twitter et en parler autour de moi.
Encore merci et bon travail!
Merci Louis, en effet il est bien de se spécialiser mais il est intéressant de voir ce dont sont capables d’autres solutions car parfois c’est plus simple (ex : le multi-boutique).
Merci du partage et de ton soutien avec Relooker son Thème 😉
Magnifique article. Moi qui suis sous WP et avec woocommerce. Je trouve ton article relativement complet. Tout y est détaillé. WooCommerce fonctionne tres bien mais il faut avouer que certains pluggin sont chers. Comptez 100€ pour un plugin qui vous rajoute un visuel couleur à votre attribut. Félicitations..Je partage
Bonjour Stéphane,
Merci pour ton retour ! Il est vrai que certaines extensions complémentaires sont assez onéreuses mais elles rendent tout de même bien service. De quelle extension parles-tu pour les visuels ?
Bonjour alex
Je parle de variation swatches and photos. 99$ pour avoir un carre de 10×10 de couleur a la place du nom de la couleur.
Stephane
Les extensions officielles de WooThemes sont très cher, mais sur CodeCanyon on trouve beaucoup d’extensions beaucoup moins cher.
Super article comme toujours merci 🙂
Merci Vincent !
A bientôt sur la Marmite 🙂
Mille mercis Alex pour ce super article !!!
en plein projet de création de boutique en ligne et étant complètement novice avec woocommerce il tombe à pic pour moi et est vraiment très complet !
bravo ! 😀
Bonjour Myriam,
Content que l’article te plaise, j’ai essayé d’en mettre le plus possible 🙂
Hello Alex,
Merci pour cet article très complet.
Concernant l’import de produit, pour ma part j’ai testé WP All Import (www.wpallimport.com).
Pas très facile à mettre en place au départ, mais un super outil pour l’import de produits en masse (tu remarqueras qu’il n’est d’ailleurs pas limité aux produits).
Je m’en suis servi pour importer une base de plus de 400 produits (sans compter les variations, pour des vêtements je te laisse imaginer…). Il importe les produits, les variations, descriptions, photos… Vraiment très pratique.
Merci pour le partage de cette ressource Aude ! Du coup, c’est un peu moins cher pour WooCommerce (139$) que Product CSV Import Suite 🙂
Wp All import est le must pour importer des produits. Il y a aussi une extension qui permet avec ce plugin de construire en un rien de temps un woocommerce d’affiliation (avec une base de produits xml)
Au sujet du multi-entrepôts: Il existe des plugins pour avoir du multi entrepôts avec woocommerce, par exemple http://pluginterritory.com/shop/woocommerce-inventory-tracking/ ou http://codecanyon.net/item/woocommerce-warehouses/13087646
Sinon, Woocommerce peut aussi servir pour plein de choses qui ne sont pas du e-commerce: par exemple maintenir dynamiquement une page d’affichage dynamique de livres ou autres (c’est plus facile d’entrer ces choses COMME des produits) ou pour afficher sur le web des données qu’on récupère en xml (par exemple des prix).
Woocommerce, qui a aussi des plugins permettant de ne pas avoir l’étape de paiement est aussi très pratique pour gérer juste des commandes ou réservations ou SANS paiement (par exemple en b2b quand le client est déjà connu, on peut faire de très pratiques intranet ou extranet).
Merci pour l’article
Merci beaucoup pour tes retours et de partager ces plugins, je suis certain qu’ils seront utiles à pas mal de monde 🙂
En voila du bon travail!
Détaillé, rien de superflu, et du bonus…
Merci beaucoup!
Bon courage à vous!
Tom
Merci Thomas 🙂
Bravo pour l’article et merci pour la référence. Je pense que c’est sans doute un article des plus complet sur Woocommerce. Je fais tourner .. pour ma part, j’ai des clients avec plus de 1000 produits sur Woocommerce et ça tourne très bien.
Merci pour ton témoignage Frédéric, ça va aider à faire passer le message 🙂
Je suis en train de faire un script de synchro dans les 2 sens avec un dropshipper qui a plus de 20000 produits… je pourrai bientôt vous dire si WooCommerce tiens le coup !
Tiens-nous au courant 🙂
Merci pour cet excellent article!
De base WooCommerce ne permet pas de calculer les frais de livraison basés sur le poids ou le pays de livraison.
Avez vous un bon addon à conseiller? J’en ai utilisé un dans le passé mais il n’est malheureusement plus maintenu par le développeur….
Merci
Bonjour Régis,
Je ne connais pas d’addon mais peut-être qu’un autre lecteur pourra vous aider 🙂
Bonjour,
Peut-être que le plugin oik Weight/Country Shipping peut répondre à la question: https://wordpress.org/plugins/oik-weightcountry-shipping/
Bonjour,
Merci pour l’info.
Table Rate Shipping: http://www.woothemes.com/products/table-rate-shipping/
Article très intéressant ! Il m’aurait été bien utile ce week-end au moment de la création de mon WooCommerce 😛
Au moins ça me conforte dans l’idée que j’ai bien compris comment ça fonctionnait.
Tu dis en intro qu’il faut éviter les formulaires à rallonge et justement WooCommerce demande un paquet d’infos (adresse complète etc) qui ne sont pas forcement utile pour la vente d’ebook par ex. Une idée de comment faire pour personnaliser ce formulaire et supprimer des champs obligatoires (qui ne le sont pas forcement). Je n’ai pas réussi à trouver cette réponse….
Merci de m’avoir lu ! 🙂
Salut Annelise,
Merci pour ton message ! Pour ta question, je te recommande de jeter un oeil par ici, il y a une solution avec du code et par un plugin. A toi de voir ce qui te convient le mieux 😉
Si tu ne vends que des produits dématérialisés alors regarde plutôt du côté d’Easy Digital Downloads : https://fr.wordpress.org/plugins/easy-digital-downloads/
C’est vrai que ça fonctionne aussi. Après, WooCommerce fait aussi dans les produits téléchargeables donc ça passe aussi.
WOW ! Superbe article.
Merci de votre effort et de votre travail :).
Continuez comme ça 😀
Merci 🙂
Eh bien l’extension Woocommerce n’a pas marché chez moi :
1. non seulement elle s’est installée tout en anglais (alors que le l’ai demandée/lue en français).
2. et, (en anglais of course) elle me dit que mon thème n’ est pas compatible alors que s’est un thème fully compatible ! ?
Help 😉
Salut Carisey,
Est-ce que ton site est bien en français ? Ça pourrait expliquer le changement de langue dans WooCommerce. Pour le thème, vérifie qu’il soit bien à jour avec la dernière version de WooCommerce 😉
Bonne continuation
J’ai eu ce souci de WooCommerce en anglais sur un WordPress en français et j’ai trouvé la solution.
Il faut rajouter dans wp-config.php la variable
define ('WPLANG', 'fr_FR');Je ne sais pas pourquoi mais en rajoutant cette variable, j’ai eu la langue française directement sur WooCommerce et les pages aussi en FR.
Et je crois que ça a aussi permis d’avoir le français sur All In One Event Calendar, au passage 😉
Bonjour Gilles,
Cela force effectivement WordPress à utiliser le français, cela dit l’option est désormais présente dans Réglages > Général.
Sauf que sur un WP installé en FR, l’option est bien réglée mais sur mon installation, WooCommerce (et AIO1EC) s’installent en anglais et je dois aller chercher le fichier .mo/.po puis le mettre sur le FTP.
Et le souci c’est que même si je mets le français APRES l’installation de WooCommerce, les pages créées au départ sont en anglais pour les titres, etc.
Je pense que c’est spécifique à certains hébergeurs mais du coup, comme je prévois (à long terme) un WC sur un WP, je faisais des tests sur un blog de test et j’ai eu ce souci.
Enfin mon hébergeur de test n’est pas le même que celui du “client”, mais je pense modifier wp-config avant par sécurité.
Ah oui en effet, si l’installation est faite en anglais les pages resteront en anglais.
Il existe un outil dans WooCommerce > System Status > Tools pour forcer le téléchargement de la traduction. Par défaut WC utilise la langue definie dans les parametres généraux de WP.
Super article sur WooCommerce qui peut aussi servir de tuto. Bravo.
Pour info, il existe une extension qui permet de faire du multistore dans WooCommerce : http://woomultistore.com/
En France, WooCommerce et PrestaShop sont les plus utilisés. Mais nos collègues américains utilisent aussi Magento.
Et pour ceux qui souhaiteraient migrer leur site PrestaShop ou Magento vers WooCommerce, il existe des plugins WordPress automatisant cette migration :
FG PrestaShop to WooCommerce https://wordpress.org/plugins/fg-prestashop-to-woocommerce/
et FG Magento to WooCommerce https://wordpress.org/plugins/fg-magento-to-woocommerce/
Merci pour vos articles et au plaisir de vous relire.
Merci pour ces compléments d’information Frédéric, je suis certain que cela en aidera plus d’un !
Merci pour tout ce que tu fais Alex
Pour le coup tu va recevoir les Pensées pour toi même ! 🙂
Merci Béatrice, je vais pouvoir méditer tout ça ^^
Alex, ne trouves-tu pas que WooCommerce est une plaie à mettre à jour ?
Il me semble qu’il faut régulièrement réinspecter les fichiers que l’on a modifié, sinon ils ne sont plus compatibles.
Bonjour Mika,
Tout dépend de ce que tu as modifié et de comment tu t’y es pris. Les bonnes pratiques veulent que tu passes par un thème enfant pour effectuer toutes tes modifications.
À bientôt
Alex
Sans thème enfant, les mises à jour sont écrasées à chaque mise à jour du plugin, donc oui il faut utiliser un thème enfant. Du moins dans la façon où le plugin est conçu, car avec des Settings supplémentaires bien conçu, on aurait peut-être pu s’en passer.
A moins que ça ait changé récemment, car j’ai jeté l’éponge (d’où ma question), chaque nouvelle version de WooCommerce ou presque demande de relire chaque fichier que l’on met dans son thème enfant.
Cela représente beaucoup de temps, surtout quand on voit la fréquence des mises à jour.
Donc à mes yeux, WooCommerce décroche la palme d’or du plugin le plus compliqué à maintenir. Et à côté, des équivalents comme Gravity Forms + Paypal, ou Simple Paypal Shopping Cart, se mettent à jour en un clic.
Bonjour Mika,
C’est vraiment étrange car je ne comprends pas ce qui peut te causer tous ces soucis :/
Merci Alex pour ce très bon article. Maintenant, je comprends mieux comment fonctionne WooCommerce.
Je participe à un projet de vente de grilles de sudoku complexes, donc de bien dématérialisés (Pdf). J’aurai aimé avoir plus d’informations sur ce type de produit, et notamment l’aspect livraison. Je croyais jusque là qu’il fallait utiliser Easy Digital Download, mais grâce à ton article, je vois qu’on peut aussi utiliser WooCommerce. J’aimerais en savoir un peu plus sur cet aspect de WooCommerce. J’aimerai connaître la différence entre les 2, les avantages et les inconvénients de l’un et de l’autres. Un article sur le processus de vente de biens dématérialisés serait le bien venu. C’est juste une idée comme ça en passant…
En tous cas, merci pour cet article instructif. Je suis toujours intéressée par les articles de la Marmite.
Bon printemps à tous
Lilas
Bonjour Lilas,
Merci pour ton commentaire, je suis content que les articles de la Marmite te plaisent 🙂
Pour te répondre, Easy Digital Downloads fonctionne aussi bien que WooCommerce mais il ne permet que de proposer des produits numériques. C’est juste un concurrent sur ce marché. À mon avis, tu peux les différencier au niveau des extensions complémentaires proposées. Comme ça je dirai qu’elles sont un peu moins chères que celles de WooCommerce.
Afin de vendre tes produits avec WooCoommerce, coche les cases produit virtuel et produit téléchargeable pour désactiver automatiquement la livraison. Tes clients recevront un lien de téléchargement suite à leur achat 🙂
Bonne continuation
Pour ma part, j’effectue actuellement une migration de Prestashop 1.6 vers WooCommerce (à peu près 300 produits) ; je mes suis arrêté à la version 1.6.0.9 de Prestashop et il m’est impossible d’effectuer des mises à jour sans plantage, que ce soit une mise à jour Prestashop ou l’installation d’un plugin. C’est la raison pour laquelle je me suis tourné vers WooCommerce qui de prime abord m’a paru un peu trop simple mais en poussant mes tests j’ai découvert une plateforme très évolutive et surtout très robuste qui malgré mes nombreux essais d’installations de plugin et de mise à jour d’une facilité déconcertante (worpress, woocommerce, nombreux plugin) n’a jamais planté une seule fois ! concernant les plugin justement, j’ai trouvé la plupart de mes besoins sur des plugin freemium qui sont suffisamment complet pour ne pas basculer vers la version Premium (smart slider, popup maker, shortcode ultimate, etc.). Le must est la possibilité de dupliquer ou sauvegarder le site avec des plugin Freemium comme Duplicator ou Updraft Plus. Bref, je me régale avec WooCommerce alors que je vivais dans la hantise d’un problème ou d’un bug avec Prestashop ! pour finir, Prestashop annonce que sa prochaine mise à jour en 1.7 ne sera pas compatible avec les versions antérieures (tous les plugins et thèmes seront obsolètes). Donc, je ne peux que conseiller l’utilisation de WooCommerce qui à mon avis deviendra sous peu une référence absolue.
Merci de ton retour Olivier, content de voir que tu es satisfait de WooCommerce 😉
Salut et merci pour ce super article.
J’utilise depuis peu Woocommerce avec une application bancaire, ce qui fonctionne très bien et a été simple à mettre en place, et je viens de découvrir quelques plugins que je vais essayer avec plaisir car ils me seront bien utiles^^
Par contre, j’ai une question: étant donné que je commercialise un petit soft, comment puis-je enlever du formulaire Woocommerce les information qui ne me sont pas utiles (nom de l’entreprise, pays, ville, code postale, adresse etc…) j’hésite même à ne pas demander de numéro de mobile, en tout cas à ce qu’il ne soit pas obligatoire.
Bref, vous cernez probablement mon problème. y a-t-il une solution sans mettre les mains dans le code?
D’avance merci
Victor
Salut Victor,
Merci pour ton message !
Regarde ma réponse à ce commentaire et tu trouveras ta réponse 😉
Bonjour,
Je trouve ce guide Woocommerce très détaillé et directif. D’ailleurs les articles précédents de ce site le sont également ! 😉
Étant technicien support IT à mon compte.
J’ai recherché partout un tuto pour paramétrer un service de paiement de factures de prestations de services avec Woocommerce ou autres.
Si quelqu’un ou l’auteur de l’article, peut me renseigner dessus. Merci d’avance.
Salut Sami,
Merci pour ton retour sur l’article 🙂
J’espère qu’un lecteur de la Marmite pourra t’aider à trouver ce que tu recherches.
Super article complet 😉
J’ai remarqué ces derniers temps des soucis de paiement avec PayPal avec annulation de commande, quelqu’un a remarqué cela aussi? Des solutions?
Merci Déborah 🙂
Pour Paypal, utilises-tu la version native ? Ou un autre plugin ?
Merci Alex pour cet excellent article (une fois de plus!).
JE développe réguièrement tant avec PrestaPhop qu’avec WooCommerce et…. j’aime autant l’un que l’autre:
Une restriction importante pour moi est que WooCommerce nativement ne gère pas les acomptes de paiement. Il faut passer par un plugin. LA gestion des expéditions est également, de mon point de vue, plus riche avec PrestaShop.
Merci encore Alex
Louis
PS: à quand un article sur la mise en oeuvre de SSL?
Une alternative a Woocommerce est le plugin GRATUIT et FRANCAIS en plus wpshop (wpshop.fr) simple à mettre en oeuvre.
Le support est de plus réactif (je n’ai aucun lien avec cette société mais quand des gens font du bon boulot, il faut le dire).
Salut Louis,
Merci pour ton retour d’expérience 🙂 Pour le SSL, il va falloir que je me penche là dessus !
Concernant WPShop, j’ai interviewé un de leurs fondateurs dans cet épisode de PAT.
waouh!!!! super comme article.
Une question..
Alex stp dis moi comment l’envoi du mail de la facture au client se gère?
De rien 🙂
De mémoire, elle est envoyée automatiquement par email et on peut les télécharger à partir de la page mon compte. Jette toutefois un oeil du côté de la documentation de l’extension PDF Invoices pour en savoir plus.
Article au top, je compte ouvrir une mini boutique sur mon site et ça va énormément m’aider.
Dés que je dois faire quelque chose sur mon site (ajouter une boutique, changer de thème, etc…) je viens voir sur WP Marmite, c’est une véritable mine d’or, des informations claires et précise (très rare), donc un grand MERCI pour tout ça !
Avec plaisir Noémie 😉
Bonjour,
Avez vous des retours sur des boutiques woocommerce côté chiffre d’affaire ? Je n’ai pas trouvé d’exemple de boutiques woocommerce avec un gros CA
Bonjour,
J’imagine que certains lecteurs pourront communiquer sur leurs chiffres 🙂
ta question est étrange, le CA ne dépend pas de la solution ecommerce !
j’ai une boutique qui fait une 4 ou 5 ventes par jour et un CA de plus de 20000 UDS par mois, et même beaucoup plus depuis que j’ai ajouté un paiement par carte bancaire en plus de Paypal (d’ailleurs c’est fou ce changement, je ne pensais pas que Paypal était un tel obstacle à la finalisation des commandes).
Salut Jimmy, merci pour ton retour ! Eh oui, la CB est super populaire 🙂
Merci Alex pour le plugin il répond parfaitement a mes attentes. Merci infiniment
Impeccable 🙂
Bonne continuation
Bonjour et merci pour cet article (et pour tous les autres de wpmarmite 😉
Après deux boutiques en lignes, sur mesure, et des sites sur WordPress, je me lance avec WordPress et Woocommerce pour une nouvelle boutique. Ma problématique c’est que nous vendons des jouets de collections donc des produits … uniques et en un seul exemplaire donc pas deux fois le même ! Je pense bien que je peux mettre autant de produits que je veux dans les produits Woocommerce mais cela m’inquiète un peu. L’ouverture est prévu avec au moins 500 produits dans le catalogue.
Est-ce que vous connaissez un exemple de boutique en ligne WordPress Woocommerce qui vendrait des produits en un seul exemplaire ? Si oui je suis preneur pour aller voir un peu comment ils s’en sortent avec les étiquettes, les catégories, le menu etc…
Je pense d’ailleurs utiliser https://www.woothemes.com/products/storefront-mega-menus/
Merci de vos conseils
Bonjour Pisola,
Je ne connais pas de telle référence mais il se peut qu’un autre lecteur en possède une 😉
Bonjour Alex
Merci de votre réponse ci dessus ; si je trouve un site comme cela, avant l’ouverture de ce projet ; je vous tiens au courant.
Cordialement
bonjour je souhaite ouvrir une market place pensez-vous que se soit possible avec woo commerce j’ai trouver un plugin qui s’appelle wc vendor et j’hesite entre prestashop est wordpress je trouve que sur prestashop les modules sont trop chers
Bonjour,
Oui, c’est possible. L’extension Product Vendors est proposée sur WooThemes mais apparemment il en existe d’autres.
Bonjour,
@Jimmy, en fait j’ai l’impression qu’il y a énormément de boutique woocommerce mais que très peu font du CA. Aussi, pour un gros catalogue et une grosse base client, est-ce que cette solution tient la route ?
je pense qu’il y a beaucoup de boutiques avec WooCommerce car elles sont très simple à mettre en place (du moins plus simple que Prestashop) et du coup plus de personnes s’improvisent ecommerçant, malheureusement avoir un site ne suffit pas pour vendre, ceux qui ont un vrai budget (un budget global, pas juste pour la mise en place technique de la boutique) préfèrent peut-être utiliser d’autres solutions, mais ça ne veux pas dire que WooCommerce est une mauvaise solution, il faut juste se donner les moyens de réussir, et c’est pareil avec toutes les solutions, avoir un site est le premier pas, ensuite il faut vendre et pour vendre il faut avoir du traffic.
Concernant ta question, WooCommerce (et quelques extensions) tiennent parfaitement la route avec beaucoup de produits, il faut simplement avoir le serveur qui va bien, regarde ce lien : https://docs.woothemes.com/document/how-many-products-can-woocommerce-handle/
Je viens de Prestashop, j’ai mis en place plusieurs boutiques avec Prestashop depuis environ 5 ans, ça marche bien mais je trouve que WooCommerce est plus flexible et moins stressant, surtout quand il faut faire des mises à jour du système ou du thème. J’étais un peu hésitant à passer à WooCommerce, je pensais qu’un CMS créé pour le ecommerce était ce qu’il y avait de mieux mais finalement WooCommerce s’en sort très bien, et maintenant que WooCommerce est dans le giron d’Automattic il n’y a plus de souci à ce faire au niveau de l’intégration dans WP des prochaines versions de WooCommerce.
Salut Alex
j’aimerais savoir au niveau de la devise comment mettre le montant des articles en fcfa puisqu’il n’apparait pas dans la liste? je précise que je travaille avec woocommerce.
Salut Tchelo,
Tu peux faire ça en passant par le code comme cela est indiqué ici ou en passant par l’extension WooCommerce Custom Currency.
A+
Bonjour Alex
Merci pour ton excellent article parmi les nombreux autres tout aussi bons qui m’ont guidés dans mes choix.
Je ne peux pas encore apprécié ton article à sa juste mesure car je n’ai pas encore de boutique en ligne, prévu seulement dans une ou deux années.
Ton article me conforte dans l’idée de choisir Woocommerce pour développer le concept de formation en ligne correspond à mon projet.
J’y pense déjà et prépare mon site avec cet objectif à long terme.
En gros il y a trois axes de formation :
Une formation en ligne gratuite pour tous via ma newsletter (en cours).
Première formation gratuite dans trois semaines le temps de configurer correctement mes templates et mon gestionnaire d’e-mailing.
Tu as beaucoup influencé mes choix et je m’en félicite car le projet avance lentement mais surement grâce à tes conseils avisés.
La deuxième formation est une formation in situ, sur place sous forme de stage découverte et de suivi à l’année (démarre en septembre cette année) .
Troisième étape : une formation en ligne payante pour ceux qui ne peuvent participer aux stages à cause de l’éloignement ou indisponibilité ou qui veulent consolider leur formation in situ avec un support en ligne.
Suite aux excellents articles sur Divi et les autres thèmes de élégant thème parus sur Wp marmite (Merci Nicolas) J’ai finalement choisi de développer avec Extra de chez élégant thème.
Pour le moment je découvre un thème exaltant aux multiples possibilités tant au niveau site, blog que e-commerce. J’ai également acheté l’excellente traduction française du thème extra de Francois-Xavier. Encore un trésor que wpmarmite m’a fait découvrir.
Pour le moment Alex, je n’utilise pas encore ton excellent ebook Relooker son thème car le thème Extra ne m’a pas encore montré ses limites. Il est dans un coin de mon ordinateur et attend bien sagement son heure.
Le thème Extra très complet semble assez bien convenir avec le projet de développement futur d’une plateforme de formation en ligne créée avec woocommerce .
Ce seront des produits dématérialisés, formations sous forme de vidéo, audio, ebook et abonnement en ligne.
Dans l’immédiat à titre de test de lancement de mon e-commerce, je pense à une pré-inscription en ligne pour mes stages in situ, les quelques contacts créés me demandent cette possibilité.
Je cherche la solution la plus simple possible.
As-tu une idée?
Vu ton emploi du temps qui dois être bien chargé, est-ce que j’abuse avec cette demande ayant été déjà bien servi par les excellents articles qui ont guidés mes choix.
Merci encore pour les richesses que tu partages avec tous. Je me suis largement inspiré de ce généreux partage et compte bien donnés aux futurs lecteurs de mon site une expérience utilisateur aussi riche que celle que tu nous donnes dans le secteur qui est le tien.
Bien à vous deux Alex et Nicolas pour une expérience toujours plus riche.
Avec plaisir Guy 🙂
Pour répondre à ta question, je pense que tu peux démarrer avec un simple MailChimp et Gravity Forms (c’est ce que nous utilisons sur WPChef).
Bonne continuation dans ton projet !
Salut Alex et merci encore pour la solution. Je suis passé par le code et ça marche a merveille.
Super !
Article super intéressant comme à chaque fois.
Cet article à le grand mérite de tordre le cou à l’idée que wooCommerce est fait pour les petits site et Prestashop pour les gros sites. D’ailleurs il y a encore pas très longtemps on pouvait lire que Prestashop était fait pour les petits sites et Magento pour les gros sites.
J’aimerais avoir une précision: est-ce qu’avec une installation multisite de WordPress peut on faire du multi-boutique.
Bonne journée à tous
Bonjour Denis,
Vous avez raison, la simplification à outrance n’est jamais bonne. Pour répondre à votre question, cela est apparemment possible (certain des autres commentateurs en ont parlé).
super article, la marmite s’est surpasssée une fois de plus – merci alex
Merci Philippe 🙂
Merci pour cet article.
De mon coté je viens d’installer un wooCommerce 2.5.5, mais je ne parviens pas à le passer en français.
J’ai pourtant suivi ce tuto https://docs.woothemes.com/document/woocommerce-localization/ sans succès :'(
Salut Joffrey,
Est-ce que ton site est en français dans Réglages > Général ?
Même souci que j’avais, il faut rajouter la ligne mis plus haut avec (‘WPLANG’, ‘fr_FR’); dans wp-config.php.
Enfin, je l’ai mis avant d’installer l’extension.
Waou ! article ultra complet et très détaillé. Je met en fav si un jour j’ai besoin d’intégrer WooComerce
Merci beaucoup
Merci Anthony 🙂
Salut Alex,
Article trés interessant. Cependant, un back office assez pauvre.
Par exemple, on ne peux pas enregistrer plusieurs règlements.
Par exemple, saisir plusieurs cheque avec le numéro ..
A part si tu as un pluggin ou application a me conseiller 😉
Merci en tous cas pour tes articles
Salut Jérémy,
En fait, WooCommerce est une base. Si l’on veut aller plus loin, il faut passer par des extensions ou du développement personnalisé.
Bonjour,
je m’intéresse en ce moment au dropshipping, malheureusement il semble que woocommerce soit peu adapté à la gestion du dropshipping et peu de site sont compatibles avec Woocommerce .
Avez vous des exemples de Plugin qui pourraient m’aider ou des exemples de sites “pros” compatibles ?
Merci
Salut Julien,
Cet article devrait t’intéresser 😉
Salut Alex,
Bravo encore un article bien complet, je suis plus que convaincu de l’efficacité de Woocommerce et ceux même pour un gros site e-commerce.
Je suis d’ailleurs actuellement en train de bosser sur le site de mon magasin car il est temps d’avoir aussi une bonne visibilité sur la toile, cependant je bloque sur un point : comment puis-je faire que les produits vendu sur le site puissent être retiré aussi de mon stock dans mon logiciel de caisse ?
J’ai vu avec le prestataire du logiciel de caisse qui m’a envoyé des scripts à exécuter sur la bdd il m’a indiqué que woocommerce devrait générer des fichiers xml et que cela se ferai automatiquement…sauf que je cherche toujours comment générer ses fameux fichiers xml.
Si tu aurais des pistes à me conseiller je t’en serais très reconnaissant car là j’avoue me sentir un peu bloquer :/
Merci pour tes retours ainsi qu’aux lecteurs/trices de la marmite pour vos réponses.
Salut Yodav,
Merci pour ton commentaire 🙂
Pour répondre à ta question, je ne suis pas au point sur le sujet mais peut-être que cette extension pourra t’aider. Tu trouveras un tuto sur GeekPress pour le découvrir plus en détail (on voit à la fin qu’il est possible de faire une synchronisation automatique via une tâche cron)
Merci pour ce super article !
Pour les paiements par CB il y a ce plugin gratuit pour systempay, utilisé par la banque populaire, je l’utilise sur plusieurs sites :
https://systempay.cyberpluspaiement.com/html/contributions.html
Super pour toutes les infos dans cet article et dans certain commentaire 😉
et que pensez-vous de WPShop pour remplacer Woocommerce ? car j’hésite entre les deux pour la création de mon e-commerce
Bonjour Sébastien, je n’ai jamais utilisé WPShop qui est gratuit et open source si je ne dis pas de bêtises. WooCommerce et Prestashop sont certes payants mais sont des valeurs sûres avec un support de grande qualité.
D’autres solutions existent bien sûr comme ECWID dont je n’entends que du bien et qui a une base gratuite
Nicolas merci pour ton retour 🙂 ce n’est pas pour le coté gratuit que j’hésite mais plus pour la particularité e-commerce + vente comptoir que propose WPShop et le made in france ;).
Mais le manque d’information sur la toile de WPShop par des utilisateurs me freine pas mal …
Il faut que je me fixe rapidement dans mon choix, car dans 30 jours le Kbis en main il me faudra attaquer 🙂
Bonjour, merci pour tout ses détails!
Je vous écris car j’aurais besoin d’aide. Je suis entrain de réaliser un site avec l’extension Woocommerce. Je souterais savoir comment intégrer dans le formulaire d’inscription fourni la date de naissance ( je sais que vous avez écris le contraire, mais je réalise une boutique en ligne de bijoux et pour les clients fidèles j’aimerais avoir cet info), et j’aimerais également modifier certaine chose dans le short code fourni par Woocommerce du mode de paiement, par exemple: au moment de cocher CB ou PayPal il y a écrit ” avec obligation de paiement”. Je n’arrive pas à trouver de solutions…
En espérant avoir une réponse de votre part. Cordialement, Stef.
Bonjour Stef, nous n’avons malheureusement pas le temps de faire du support. Je vous conseille de contacter un freelance wordpress qui a l’habitude de bosser sur woocommerce. Cela ne devrait pas coûter bien cher.
Troisième article que je lis, et c’est plutôt pas mal =)
Bon j’ai une question, enfin une observation qui provoquera je l’espère des réactions/propositions.
En fait, selon moi sur WooCommerce, il manque (en plus des variations) des options. En gros on peut choisir la couleur (Noir ou Blanc), mais a aucun moment on pourra proposer le papier cadeau (exemple bateau désolé). Le seul moyen d’arriver a ses fins serait de créer une variation “Papier cadeau” et proposer Sans/Avec.
Bonjour,
Merci pour cet article très intéressant.
Petite question: j’ai un site web auquel j’aimerai ajouter une fonctionnalité de vente en ligne. Le fait est que je ne souhaite vendre qu’un seul produit, et de plus en Espagne, puisque mes clients sont majoritairement là-bas.
Je me demande si Woocommerce ou Prestashop seraient adaptés pour cela?
ou si il existe un autre moyen plus adapté à ma situation? (car j’aimerai que l’on puisse acheter directement sur mon site web et ne pas être redirigée sur une autre page pour cela)
Merci d’avance,
Marie
Bonjour Marie, je vous conseille plutôt Woocommerce pour le coup.
Quel type de produit vendez-vous? digital ou physique?
Bonjour Super Article,
Merci pour la selection de plugin,
Une question, je ne trouve pas comment modifier la saisie obligatoire du champs numéro de téléphone.
Si l’un d’entre vous a une idée, je suis preneur.
christophe
Bonjour Christophe, Vous voulez faire quoi exactement ? Ne pas mettre de numéro de téléphone ?
Hello Alex !
Dis moi , tu peux peut etre m aider ou me trouver une idee ! je veux creer avec woocommerce : t as fini de me convaincre ! 🙂 un petit site de vente en livraison de pizza et salades, mais je n arrive pas trouver un outil pour paramétrer les heures d ouverture ! je ne veux pas que quelqu un commande apres l heure fatidique !!! 22h34 au lieu de 22h15 par exemple ! As tu une petite idée ?? ou connais tu un plugin ?
Merci, Ted
Bonjour Teddy, un système de message alerte ne conviendrait-il pas ?
Bonsoir, cet article m’a été très utile, merci beaucoup ! Personnellement, j’ai besoin de créer 3 boutiques différentes (3 secteurs différents) avec chacune quelques produits seulement et juste en français, l’idée de pouvoir gérer toutes les ventes depuis le même back-office est un argument fort pour moi. Mais je veux aussi accompagner chaque boutique de son blog. Je dois donc choisir Prestashop ? Ou un WooCommerce pourrait convenir aussi compte-tenu de la simplicité de mes boutiques ?
Merci d’avance pour vos conseils.
Bonjour Marie,
Si tu veux coupler un blog à chacune de tes boutiques, il vaut mieux partir sur WooCommerce 🙂
Bonjour Alex, Merci pour cet article!
Je recherche une solution pour vendre des activités culturelles qui contiennent chacune des critères particuliers du type : un cours d’anglais avec tel niveau, tel jour, à telle heure, avec tel prof (et c’est pareil pour de la poterie 😉 ) et je coince sur : comment j’organise mes fiches produits pour que lorsque l’on choisi une activité, on la sélectionne aussi et surtout en fonction d’un des critères que je viens de citer. Je n’ai pas trop d’autre choix que woocommerce car bien évidemment, il y aura un blog pour promouvoir le tout. En espérant avoir été clair dans mes explications. Si il y a une piste, je prend. merki!
Bonjour Thierry,
A mon avis, cela va demander un peu de dév pour mettre en place un système de réservation de cours sauf si la communauté a une recommandation de plugin à paramétrer
Bonjour et merci pour cet article qui m’a été très utile pour crée mon site de vente.
Je suis cependant face à un problème, et désolé si il y a eu déjà une réponse…
Je vends des t-shirts que j’imprime moi-même, et je n’arrive pas à faire de la gestion de stocks avec woocommerce.
Je m’explique, plusieurs t-shirts aux motifs différents (qui sont autant de produits et pas une variation de produits) peuvent avoir comme base le même modèle de t-shirt. Cependant, woocommerce demande pour chaque produits un code UGS unique, et je ne peux donc pas donner ce même code à 2 modèles de t-shirts.
Existe t’il un moyen ou une extension pour pouvoir faire cela, ou de rendre “parent/enfant” des produits ?
Merci par avance.
Bonjour Spikulu, faute de temps nous ne pouvons pas faire de support de ce type mais avez-vous trouvé des questions similaires sur la faq de WC?
Bonjour,
Je me réponds à moi même, j’ai donc trouvé une solution à mon problème grâce au plugin “WooCommerce Product Bundles”…
L’astuce m’ a été fournie sur le forum WooFrance…
Par facilité, j’ai donc utilisé ce plugin, mais un petit développement perso (PHP) aurait été aussi efficace.
En espérant que l’astuce soit utile à d’autre…
Merci pour cet article qui, pour le coup, est vraiment complet.
J’avoue que WordPress a vraiment de beaux avantages mais j’ai tout de même du mal à imaginer qu’il puisse s’agir de la solution la plus adaptée pour lancer un site de vente en ligne.
Selon moi, Woocommerce est vraiment intéressant pour de petits volumes de produits. Si le catalogue de produits est amené à grossir, je pense qu’il serait plus efficace de passer par un CMS spécialisé: gestion facilité des produits, optimisation SEO, gestion de commandes… etc.
Qu’en penses-tu ?
Sébastien
Salut Sébastien,
Il est vrai que WooCommerce a la réputation de ne convenir qu’à de petites boutiques mais ce n’est pas le cas. Tu pourras trouver des sites avec de gros catalogues dans leur showcase 😉
Merci pour cet article très complet !
Je suis en train de cherche ma solution pour une boutique avec peu d’article, une 10aine dans un premier temps. J’hésite à partir sur prestashop car je n’aurai pas de contenu blog a coté (je gère cela sur Facebook). Le site de tiboinshape ressemble a ce que je voudrais faire, sais tu quel thème il utilise ?
Merci !
Bonjour Eric, WooCommerce est une très bonne solution pour une petite boutique simple. Vous l’implémenterez très rapidement !
Bonjour,
Merci pour cet article très complet.
Je recherche une solution pour créer un site WP (grand public) avec une partie e-commerce (avec woo commerce) qui serait uniquement accessible via login/mot de passe.
Avez-vous des solutions à me recommander ?
D’avance merci
Bonjour Elise
Un système vente privée?
Waouhh ! ça c’est du dossier ! Pour tout dire, j’ai eu la flemme de tout lire 🙁 Je sais, j’ai honte !
Une question concernant woocommerce. Il y a une mise à jour importante en ce moment. Quelles sont les évolutions du plug-in ?
Salut l’ami ! Eh oui, c’est ça la Marmite 🙂
Pour WooCommerce 3, il y a des nouveautés au niveau de la galerie De produits et pas mal d’autres choses sous le capot comme indiqué dans cet article.
Au plaisir
Bonjour,
Est-ce que woocommerce se rajoute à un site WordPress ou le remplace-t-il ?
Je cherche à rajouter une petite boutique sur mon site sous wordpress, mais je ne veux pas que mon site disparaisse, ça serait juste un “plus”.
Bonjour Nat, il s’agit d’une extension
Bonjour,
Merci (beaucoup) pour cet article.
Est-il possible dans wooCommerce de juste passer commande (sans payer) puis, après vérification des stocks ou autre, de la valider en envoyant au Client un lien de paiement ? J’ai beau chercher, mais je ne vois pas du tout comment réaliser ce processus. ???
Bonjour Jérome,
je vais vous donner un exemple pour illustrer mon propos
Je travaille sur un site qui s’appelle https://mabiereartisanale.fr/
Ce site va bientôt se lancer et propose des ventes privées éphémères de bières artisanales
Le principe est de pas commander de stock tant que la vente privée n’est pas terminée. A la fin, le propriétaire du site effectue sa commande de stock pour livrer ses clients.
A mon avis, c’est comme ça que vous devriez voir le process. Pourquoi ne pas laisser le client payer tout de suite et le livrer après?
Bonjour la Marmite..; Merci pour cette super présentation de Woo. Je sors de chez mon comptable qui insiste sur la nécessité d’utiliser un logiciel aux normes pour la gestion commerciale… sur les règles de facturation notamment. Est-ce que c’est le cas de Woo?
Et surtout est-il possible d’exporter les factures et encaissement dans un logiciel comptable en automatique pour éviter d’avoir à tout ressaisir? Je trouve très peu d’infos sur ces sujets dans le monde de la vente en ligne alors que ça me semble fondamental. Merci
Bonjour Thomas, aucun souci de côté là 🙂
Pour l’exportation automatique il y a un plugin
Article super complet. Merci, je vais tester WP Shopping 😉
Bravo à l’équipe WPMarmite
Est-ce que woocommerce permet de définir un WorkFlow personnalisé jusqu’au panier ? Par exemple besoin d’étapes de vérification sur le parcours d’achat.
Merci pour votre retour !
Bonjour, que veux-tu exactement?
Merci beaucoup pour la rédaction (parfaitement concise et claire) de cet article ! Je ne pouvais pas mieux tomber pour récolter des informations sur ce sujet. Ça donne envie de s’y mettre immédiatement ! Je n’ai même pas sauté une ligne ( ce qui est vraiment rare pour un article de cette longueur )
Bonsoir,
Je gère bénévolement une boutique de vente en ligne de livrets bouddhistes. Nous faisons paraître nos publications en version papier (avec un n° isbn propre à cette version) mais aussi en fichiers téléchargeables (en .epub et .mobi avec un autre n° isbn réservé aux ebooks).
Est ce que sous WC je peux avoir la présentation suivante :
Le PRODUIT avec les 3 déclinaisons :
– papier avec un prix et isbn propre + frais de port
– epub avec un prix et isbn propre aux ebooks sans frais de port
– mobi avec un prix (qui est le mm que l’epub) et isbn sans frais de port
Ceci afin d’éviter de créer 3 catégories de livrets qui sont en fait le mm produit mais décliné différemment.
Par avance merci et bravo pour ce bel article !
Bonjour, je pense que tu dois pouvoir faire ça en utilisant les produits variables.
Bonjour,
Est-il possible d’ouvrir un ecommerce avec woocommerce avec plusieurs fournisseurs pour une seule boutique?
Merci!
Bonjour, tu veux faire une sorte de MarketPlace?
Bonjour Julien,
Dans l’idée oui c’est ça. Mon asso lance une boutique en ligne avec textile et goodies, et donc avec 2 fournisseurs. L’idéal serait que le client n’ai qu’une unique commande et qu’un unique paiement dans le cas ou il commanderait des produits venant des 2 fournisseurs.
Bonjour, j’aurais besoin de quelques éclairages supplémentaires :
est-il plus intéressant de créer un site vitrine avant de lancer un site ecommerce ? Nous sommes assez connu dans une ville de 10 000 habitants mais pas sur internet.
2- avec woocommerce, il est possible que le client commande pour une heure précise (12h30 par exemple) afin de retirer le plat/menu ? et par ailleurs éviter à mon équipe un surplus logistique
Bonjour,
1 – C’est comme vous voulait pour le site mais ça ne change rien ;-)*
2 – Pour ce qui est de l’heure précise, il suffit d’utiliser certains plugins WordPress qui gèrent ça.
Merci Julien
Dernière question (tardive par rapport à mes premières) : le but est que mes serveuses reçoivent les demandes des clients sur ce que l’on appelle un Master (une caisse principale ) plutôt que sur un ordinateur .
Comment ça se passe avec woo-commerce ?
1 -Les commandes arrivent sur l’ordinateur ?
2 -Sur l’ordinateur et on peut transmettre à la caisse principale (la caisse principale transmet à mon ordinateur les commandes réalisées) ?
3- Ou est-il possible de configurer pour que cela aille directement sur ce Master ?
Bonjour, les commandes WooCommerce restent sur ton WordPress. En revanche il existe des passerelles pour lier WooCommerce à des logiciels de caisses et de gestion. Il te faudra probablement faire appel à un développeur pour ça par contre.
Bonjour, et tout d’abord bravo et merci pour ces explications détaillées.
Je fais mes premiers pas avec woocommerce et votre sites me sera d’une grande aide.
Seul problème, je viens d’installer la dernière version (3.1.2) mais malheureusement celle-ci n’est pas traduite en français et je n’ai pas réussi à trouver une version antérieure (traduite) pour commencer
sans trop de difficultés.
Auriez-vous une solution à mon problème ?
Bien cordialement,
Arnaud.
Bonjour. Normalement elle est traduite. Ton site WordPress est-il bien en français?
Bonjour Julien,
Si on on parle de ma version de wordpress, oui mon site est bien en français (backoffice etc).
J’ai l’impression que le fait que je sois en local via mamp ait bloqué certaines choses …
Et je m’aperçois également que ma version de mamp et donc de mon serveur virtuel sont dépassés.
J’ai eu dans un autre forum une solution qui pour l’instant fonctionne en allant prendre les fichiers de traduction .po et .mo via translate.wordpress.org.
Bonjour.
J’ai lu votre super article qui m’a bien aidé dans mon choix entre prestashop et woocommerce.
J’etais a la recherche d’un plugin Chronopost car j’ai des tarifs négociés via mon compte mychrono. Et le module envoi moins cher n’est pas adapté pour moi. Je suis tombé sur ce site en fouillant dans les pages profondes de google (3-4eme page je crois) : woochrono, un plugin dédié a chronopost qui sera dispo courant Novembre. Je les ai contacté, ils ont l’air très serieux et m’ont repondu rapidement avec leur système Facebook. (Comment faire pour avoir cette fonction facebook d’ailleur svp ?)
Convaincu je vais le pre-commander cette semaine.
Voila le lien : https://www.woochrono.com
Voila si ca intéresse certaines (ou certains) comme moi, chronopost sera bientôt disponible.
Salut, tu peux jeter un oeil du coté du plugin Boxtal qui permet quasiment de faire ce que tu veux (ils ont des tarifs préférentiels mais peut-etre différents des tiens)
Merci beaucoup Julien, mais Boxtal ne me sert pas car j’ai signé un contrat mychrono avec des tarifs bien plus bas mais aussi d’autres avantages comme la collecte gratuite tous les jours, colis assurés jusqu’à 250€…
Boxtal est très bien pour ceux qui n’ont pas de contrat chez un transporteur et qui n’envoient pas beaucoup de colis tous les jours je pense.
Bonjour Alex,
article très intéressant comme beaucoup d’autres sur WP Marmite.
Je viens d’installer Woo Commerce, mais je galère pour obtenir un rendu parfait des images et autres vignettes pour chacun des produits : elles apparaissent floues ou pixelisées alors que la même image sur une page standard est tout à fait correcte. J’ai l’impression que cela dépend beaucoup du thème utilisé (Customizr en l’occurrence qui est pourtant compatible Woo Commerce).
Y a t’il un article ou tuto pour connaitre les bonnes pratiques en la matière ?
Merci
Bonjour, tu peux modifier la taille des images dans les réglages de WooCommerce
Bonjour Julien,
j’ai effectivement fait plusieurs tentatives en modifiant la taille des images dans WooCommerce et notamment en alignant les tailles WooCommerce avec les tailles du thème et en recalculant les vignettes (c’est une préconisation vue plusieurs fois sur internet), mais si certaines modifications permettent d’améliorer les choses, je n’arrive toujours pas à avoir le même rendu d’une même image dans une page standard et dans un page produit. Je pense que je vais essayer de supprimer mes images et de les recharger depuis le début car je ne trouve aucun bon tuto sur ça.
Bonjour Alex !
Est ce que c’est possible avec Woo commerce de mettre en place un systeme de questions-reponses payantes avec différents tarifs selon le type de questions. C’est pour un site d’avocat indépendant qui souhaite une plateforme espace membre et de consultations juridiques en ligne, et aussi de questions confidentielles personnalisée payantes. L’utilisateur clique sur le bouton “Poser une question”, se connecte à son compte, pose sa question, procède au payement en ligne et envoie sa demande.
Je sais pas si c’est très clair, je galère moi même à trouver des infos sur le sujet.
Merci !
Léa
Bonjour, c’est possible, en revanche je pense que c’est beaucoup plus simple de faire ça avec Gravity Forms + Stripe : tu créais un formulaire avec différentes conditions ( peu etre que ton tarif varie suivant le type de questions) et l’utilisateur regle à la fin du formulaire en le validant.
Bonjour Alex,
Super article mais je bloque sur qq chose de simple pourtant.
Je vends un DVD. J’ai donc défini 2,90€ de frais de port. Quand je teste l’achat de 10 DVD par exemple, les frais de livraison restent à 2,90€. Est ce que c’est normal ?
Merci Alex
Salut. Oui c’est normal. Il va te falloir utiliser un plugin de ce style: https://woofrance.fr/2017/10/16/on-a-teste-table-rate-shipping-for-woocommerce-reglage-frais-de-livraison-avance/
Merci Julien. Super plugin en effet qui a résolu mon pb.
Tks
Bonjour Alex et à tous ,
j’utilise depuis un an Woocommerce, mais l’activité veux que je scinde celle-ci en multi afin que je puisse mieux m’y retrouver.
J’ai donc activé le multisite (j’utilise ce même système avec WP uniquement pour une autre société avec 3 langues et 3 themes diffs ) mais cette fois, afin d’aller plus vite, y a t-il une possibilité de dupliquer tous les plugins utilisés ainsi que Woocommerce sur les différents sites du réseaux.
Je n’ais pas trouvé grands choses. Avez-vous un truc ? 🙂
Merci beaucoup
Bonjour, tu peux normalement installer des plugins sur le site principal qui seront disponible sur les sites enfants
merci pour ce nouveau super article.
A propos des extensions pour woo-commerce je ne trouve pas ce qui correspondrait à mon site.
Objectif : pouvoir demander le nom + prénom des personnes qui s’inscrivent à nos sorties de ski. Actuellement j’ai contourné le problème en demande de les noter dans “info complémentaire” mais c’est pas pro §
Et en plus je souhaiterai pouvoir exporter les noms des personnes inscrites à chaque sortie. Ce que je fais actuellement à la main mais je suppose qu’il y a qlq chose qui existe !!
Merci
Bonjour, regarde de ce coté : https://fr.wordpress.org/plugins/woocommerce-checkout-manager/ ou encore https://fr.wordpress.org/plugins/woo-checkout-field-editor-pro/ .
ça permet d’ajouter des champs personnalisés pour par exemple ajouter tous tes participants
Bonjour à tous !
question … Quid de la nouvelle loi anti-fraude de janvier 2018 avec Woocommerce.
Pour le moment, si j’ai bien compris, hormis auto-entrepreneurs et une autre catégorie, on n’a plus le droit d’utiliser Woocommerce pour faire des factures car celles-ci ne sont pas “inaltérables” et Woocommerce est un système open source.
J’ai donc tout stoppé pour le moment et cherche une solution normée NF525
Merci et bonne soirée
Bonjour,
Vous trouverez les dernières infos concernant cette affaire au sein de cet article.
Bonjour,
J’ai une personne qui me demande un site, disons vitrine, je propose un onepage avec le thème Talon (enfant) et siteorigin widgets
La personne me demande d’avoir également une boutique.
Je me pose plusieurs questions.
Dois-je tout faire sur une seule installation?
Dois-je changer de thème et mettre un wootheme?
Je dois dire que ce serait la première fois que je fais un site e-commerce et je ne veux plus me replonger dans prestashop qui est pour moi devenu une usine à gaz.
Merci pour vos réponses et surtout pour votre site que je viens de découvrir et qui est simplement une vraie mine d’or pour les newbees ou moins news dans wordpress
Bonjour, parfois faire un sous domaine pour une boutique pour optimiser les performances mais seulement si la boutique est conséquente. Pour le thème il n’y a pas forcément besoin d’un thème de WooCommerce, maintenant ils sont quasiment tous compatibles
Un sous-domaine cela signifie une autre installation de WordPress?
une install pour le site onepage et une pour la boutique en sous-domaine?
Ai-je bien compris?
Merci et bon début de semaine.
Bonjour, c’est bien ça
Alex, un grand bravo et mille mercis pour votre travail, votre générosité et vos articles de qualité, clairs et agréables, je vous lis régulièrement et depuis un bon moment, c’est toujours un plaisir et aussi très utile !!! Bonne continuation !
Ouah quel article!
Néanmoins je m’interroge tjs sur la solution la plus adaptée pour ma boutique de produits en affiliation amazon…
J’ai cru comprendre qu’on ne pouvait pas récuperer le prix de façon dynamique, du coup la seule solution et de ne pas mettre de prix… c’est assez moyen quand meme…
Idem pour les photos, il faut à chaque fois recuperer les images à la main.
N existe t il pas de generateur de fichier csv amazon pour etre importer sur une fiche produit woocommerce??
Il me semble que ca devrait etre en base!
Bonjour, il existe des plugins pour lier des produits amazon
Oui c’est vrai
Mais tout ceux que j’ai vu sont payants…
Parfois on a pas le choix, si tu fais de l’affiliation c’est que c’est censé être rentable non?
Bonjour, avez vous testé WP-Lister For Amazon ?
Peut être que cela irait
merci pour cet article. j’aurais toutefois une question est il possible sous woocommerce de choisir les moyens de paiement en fonction du produit ? pour exemple j’ai un produit A à 20€ j’accepte paypal par contre j’ai un produit B 1000€ je ne veut pas accepter paypal (qui me prend un bras en frais)
Bonjour, la comme ça je ne crois pas mais peut-être existe t’il un plugin qui le fait. Ou alors il faudra passer par le code.
Bonjour Alex,
Comme d’habitude, merci pour cet article super détaillé ! Je suis moi aussi en train de créer ma boutique e-commerce spécialisée dans les thés rares “made in Vietnam” avec WordPress et Woocommerce (https://theduvietnam.fr/).
Je me retrouve face à un petit problème au niveau de la livraison. Une partie des colis sont expédiés avec Relais Colis et Colissimo à l’aide de Boxtal et tout fonctionne correctement à ce niveau là. Je propose également l’expédition en lettres suivies pour les commandes inférieures ou égales à 100 g. Le problème est que je n’arrive pas à “cacher” automatiquement cette méthode de livraison si le panier total est supérieur à 100 g. Aurais-tu une idée ?
Merci d’avance !
Bonjour, je pense qu’il va te falloir du code personnalisé pour ça. Je n’en suis pas sûr mais c’est très probable. Après il existe des plugins me semble t’il pour modifier la livraison en fonction du poids mais je ne suis pas sûr qu’il fasse le lien avec Boxtal
Bonjour, concernant une boutique volumineuse vis à vis de Woocommerce, c’est simplement un problème de serveur mal adapté le problème souvent rencontré et qui pourrait expliquer une prédominance de Prestashop dans ce secteur ou bien y ‘a t’il des choses particulières à voir (autres que les optimisations usuelles).
Un retour sur la réalisation de la boutique d’AbsoluteWeb ?
Une boutique WooCommerce ou prestashop nécessite des ressources, surtout si elle comporte beaucoup de produits ou un gros traffic. Il faut donc prévoir un hébergement en conséquence.
Bonjour,
je suis a la recherche d’un plugin slimpay ( paiement CB et SEPA ) pour ma boutique woocomerce et je remarque que vous en parlez dans l’article mais je ne trouve pas d’info complémentaire sur le sujet. En avez vous ?
Merci
Bonjour, désolé on a pas plus d’infos 🙁
Bonjour,
Article très complet, j’adore ! Seulement j’ai une petite question un peu personnelle… Est-ce qu’en utilisant Woocommerce, une association qui vends un journal (papier) est soumise à la tva ? Car c’est mon problème… Actuellement, je fonctionne différemment mais le fait d’avoir une boutique woocommerce m’aiderait beaucoup !
En vous remerciant,
Val
Bonjour, de mémoire les associations ne sont pas soumises à la TVA si? Si tu y es soumise alors tu devras l’appliquer.
Hello,
Super article comment d’habitude.
Je voulais savoir si il était possible de retirer la fonction téléchargements qui s’affiche par défaut, car peu de sites ont des téléchargements à proposer à leurs clients.
Bonjour, à quel endroit tu veux la supprimer exactement?
Bonjour à toute l’équipe!
J’ai un petit probleme concernant la boutique que je voudrais créer sur mon site. Je l’avais auparavant réalisé sur un autre theme avant de décider de changer de theme pour tout mon site.
Maintenant lorsque je vais dans woocommerce cela m’affiche ceci :
“Votre thème (Responsive) contient des copies obsolètes de certains fichiers de modèles WooCommerce. Ces fichiers devront peut-être être mis à jour pour garantir leur compatibilité avec la version actuelle de WooCommerce. Suggestions pour résoudre ce problème :
Mettez à jour votre thème vers la dernière version. Si aucune mise à jour n’est disponible, contactez l’auteur du thème pour vous renseigner sur la compatibilité de ce dernier avec la version actuelle de WooCommerce.
Si vous avez copié un fichier modèle pour le modifier, vous devrez copier la nouvelle version du modèle et réappliquer vos modifications.”
Or mon theme “Responsive” est bien compatible et je ne trouve nul part comment resoudre ce probleme
Pouvez vous me guider?
Merci d’avance.
Mary
Bonjour, tu devrais joindre le support de ton thème, ils seront mieux placés que nous pour t’aiguiller.
Très bon article, c’est ultra complet et je pense qu’avec ce niveau de détail dans l’explication n’importe quel débutant sera capable de créer son site e-commerce via wordpress !
Au niveau du paiement, je conseille fortement l’utilisation de Stripe qui est très sécurisé. L’avantage également est que le prestataire ne prend que des commissions, il n’y a pas de forfait ou d’abonnement à paye, et les commissions ne sont pas énormément élevées.
En ce qui concerne l’aspect graphique et les thèmes, je vous conseille Elementor qui est un constructeur de page vraiment top qui permet une personnalisation importante et qui est très simple à utiliser. C’est parfois plus simple que de partir sur la base d’un thème boutique qu’il faudra remodifier en CSS/html.
Bonjour et merci pour cet article ultra complet 🙂
J’ai 2 petites questions perso : Je souhaite installer (WooCommerce Membership et Subscription) pour avoir un site avec abonnement mensuel qui permettra au abonnés d’avoir accès à du contenu spécifique.
Les licences WooCommerce (149$ et 200$) devront être payé chaque années pour avoir les dernières versions à jours ? Il n’y a pas de licence à vie comme pour “Divi” ?
Y a t-il une alternative (moins chère) pour réaliser ce système ? ou est-ce que WooCommerce est le meilleur choix ?
Merci d’avance pour votre retour.
Bonne journée.
Sébastien.
Bonjour, effectivement c’est à payer à l’année pour bénéficier des mises à jour.
C’est clairement la meilleure combinaison malgré le prix.
À toi de voir 😉
Bonjour et merci pour cet article toujours au top ;p
Que penses tu du certificat SSL fourni par O2switch ( Let’s Encrypt) ? Est il suffisant pour un site de e commerce ?
Merci !
Bonjour, oui il est suffisant. Il est d’ailleurs fourni par 99% des hébergeurs 😉
Bonjour
Je vous remercie pour cet article qui ma fait décidé pour le plugin woo commerce.
J’installe le plugin woo commerce et là problème, je n’ai pas l’Assistant de mise en route j’ai juste une information comme quoi on va collecter mes données et par la suite il m’installe jetpack et me demande de l’activer. Ce que je ne peux pas faire vu que je travail en local.
Mon problème est que je peux pas aller sur woo commerce sans l’activer, si je supprime le plugin jetpack, il se réinstalle des que je vais sur le plugin woo commerce.
Je n’ai pas Assistant de mise en route, donc je suis un peu perdue pourriez-vous m’aider s’il vous plait ? Comment accéder au service de woo commerce sans le jetpack ? Et obtenir Assistant de mise en route ?
Je vous remercie
Bonjour Stéphanie, c’est très étrange. Desinstalles tout, vérifies que tout est bien à jour (WP, thème, plugin) et recommences. Tu es bien sur wp.org et pas .com?
Bonjour
Je vous remercie de votre réponse, au final j’ai tout désinstallée et tout réinstallée et cela fonctionne.
Super!! Bonne continuation 😉
Merci beaucoup pour cet article qui m’a particulièrement bien aidé ! Par contre là je bug complet… Comment mettre en place les pages suivantes, à savoir :
La page Panier, où les clients visualiseront les produits qu’ils désirent acheter.
La page Validation de la commande, où ils règleront leurs achats.
La page Mon Compte, où ils verront leurs commandes et géreront les adresses de livraison et de facturation.
La page Politique de confidentialité, plus exactement créée par WordPress, pour être précis.
Est-ce que je dois télécharger d’autres extensions (si oui, lesquelles ?) ou bien tout est dans woo commerce mais je ne trouve pas…
Pour La page Boutique, comme il y a des blocs gutenberg j’ai pu la mettre en place sans problème. J’ai ensuite créé une page panier mais je ne vois pas quoi mettre dessus… Et encore moins pour les autres !
Merci de votre aide
Cordialement
Julia Mancini
Bonjour, voici la video d’Alex pas à pas : https://www.youtube.com/watch?v=s2-RuQt4ws8
Bonjour,
après avoir visionné votre vidéo très complète mon problème reste entier puisqu’il y a une “coupe” sur la vidéo entre le moment où vous cliquez sur la page panier et le moment où celle-ci est complète et active. Je n’ai aucun problème à comprendre et configurer toutes les options de woocommerce mais le mystère reste entier pour moi quant à la construction concrète de la page panier, validation de commande etc. en effet nous avons créé une page panier mais ne savons pas quelles extensions utiliser sur cette page. Je n’arrive pas à générer une page panier (ou validation, ou paiement) fonctionnelle. Merci de votre aide.
Cordialement Julia Mancini
Bonjour, normalement tu dois avoir une page “Panier” définie comme étant la page panier dans les réglages / avant. Elle doit contenir le shortcode [ woocommerce_cart ]
Merci beaucoup !
Alors du coup j’ai enfin compris ce qui clochait grâce aux conseils avisés d’une amie web designeuse : les pages panier, validation etc ne sont pas visibles parce que pas intégrées, ce doit être un défaut de mon thème twenty fifteen (gratuit) et donc à moins de savoir coder et modifier ce thème mieux vaut en changer ! Merci de votre aide
Bonne fin de journée
Julia Mancini
Merci. Article complet, qui correspond a mes recherches
Bonjour Alex,
En cette période difficile, j’aimerai savoir comment mettre en place sur un site wordpress un click and collect. Un article ou une vidéo serait la bienvenue.
Merci d’avance
Valérie
Bonjour, tu peux utiliser cette extension qui est très simple d’utilisation : https://woocommerce.com/products/local-pickup-plus/
Je souhaite migrer ma boutique Magento vers WooCommerce, car WooCommerce est facile à gérer et non une plate-forme complexe par rapport à Magento. Pouvez-vous me référer à l’une de vos pages de blog ou de service?
Hello, essaye ce plugin : https://fr.wordpress.org/plugins/fg-magento-to-woocommerce/
Bonjour, Concernant l’extension recommandée Stripe : est-elle bien compatible sur un site WooCommerce avec les plug-ins de livraison officiels de Colissimo et Mondial Relay ? Merci beaucoup par avance 🙂 ! Marion
Bonjour, oui 😉
Bonjour Alex,
Article complet, BRAVO !
Je ne doute pas un seul instant que tu sera d’accord qu’il est primordial de toujours garder à jour son installation.
Malheureusement, WordPress 5.8 est sortie il y a plusieurs semaines maintenant.
Or, sur le répertoire officiel, la compatibilité de WooCommerce est indiquée pour la version 5.7.2 de WordPress.
Quand est-il ? Une information de compatibilité non mise à jour, un retard dans la compatibilité ?
Si tu as l’info, se serait sympa de la partager.
Par avance, merci
Merci pour cet excellent article ! Dans le cas d’un site WordPress plutôt contenu avec un thème assez développé au niveau design, que pensez-vous de l’opportunité de créer un second WordPress dans un sous dossier afin d’y installer uniquement Woocommerce avec son thème de base (afin de vendre 5 services maximum). Mon objectif est d’éviter des incompatibilités entre les différents plugins et donc de faciliter la maintenance / mise à jour.
Le Woocommerce serait donc isolé du reste du site avec uniquement les plugins de sécurité et les extensions Woocommerce.
Merci ! 🙂
Hello, oui pourquoi pas, mais tu n’as pas besoin que les utilisateurs aient les mêmes comptes sur les deux sites ?
Bonjour, j’ai créer ma boutique en ligne avec woo commerce. Mais lorsque je fais un produit variable en terme de prix, il m affiche un prix bas barré avec up to et le prix le plus haut! Je ne sais pas comment je peux modifier ça. Et dans mon panier lorsque je met un deuxième article dedans il m enlève automatiquement le premier 🤷🏻♂️ Je suis perdu lol. Merci pour le temps que vous allez prendre pour lire mon message.
Bonjour, difficile à dire comme ça. Il peut s’agir d’un bug de ton thème ou d’un conflit avec une autre extension.
Rebonjour, merci de prendre le temps de me répondre.
Cela ne l a jamais fait auparavant pour le panier. Up to pour les produits variable depuis le début mais je ne suis pas en woocommerce pro donc je me dis que l’activer résoudra le problème. Mais pour la suppression des premiers articles dans mon panier c’est nouveau je ne sais pas. Peut-être tenter une mise à jour ou autre. Bien à vous
Bonjour Alex, et à laquelle pensiez vous donc en écrivant ça : “Le premier à lequel je pense”… (je vous laisse chercher la coquille…bon allez, j’suis sympa, on vous doit bien ça, c’est dans le paragraphe : Quel thème choisir pour sa boutique WooCommerce ?
Hello, merci c’est corrigé 😉
Bonjour, pouvez vous me dire quand sortira votre formation woocommerce ,merci
Bonjour, la formation sera sur WPChef mais je n’ai pas de dates précises.
Bonjour,
Merci beaucoup pour tes articles qui sont toujours très instructifs et complets.
J’ai une demande client pour une création de site e-commerce avec 10000 références, aussi je m’interroge sur la faisabilité avec WP et WooCommerce et surtout puis-je utiliser une méthode d’import avec un fichier type CSV ? avec au préalable une création de fiche produit type ? Le client pourra ainsi le mettre à jour à loisir…
Merci pour ton avis et retour.
Bonjour, oui tout ceci est possible.
J’ai installé woocommerce pour un client qui souhaite gérer son interface depuis son ordinateur. L’appli mobile est très bien faite mais je ne vois pas comment l’avoir en version desktop ? Lorsque je le connecte sur sa boutique woocommerce sur woo.com, le lient revient sur la page d’administration wordpress, ce que j’aimerais éviter… Merci d’avance pour votre aide si vous avez une solution
Bonjour, il n’y a malheureusement pas de solutions.
Je vous suit depuis quelques mois maintenant, et le contenu de vos articles sont toujours très pertinent .
Merci beaucoup de la qualité des conseils qui sont extrêmement clair et précieux pour avancer sereinement dans le domaine digital sur wp.
Au plaisir d’échanger et pourquoi pas choisir une de vos solutions pour améliorer mes compétences et ma plate-forme.(en construction 😁)
Amicalement.
Mikel