Besoin de modifier la version PHP de votre site web ? C’est là que ça se passe. Une adresse e-mail à créer ? C’est aussi là que ça se passe. Il vous faut installer un certificat SSL au pied levé…
Si vous découvrez WordPress, vous avez peut-être déjà eu l’occasion de vous familiariser avec son jargon technique.
Entre les shortcodes, les custom post types, les taxonomies ou encore le header, il y a de quoi se mélanger les pinceaux. Et devenir un peu chèvre, aussi.

Au milieu de cette ribambelle de termes chinois, n’oublions pas un incontournable : le footer de votre site WordPress.
Même s’il a l’habitude d’être tapi dans l’ombre, tout en bas de votre site, il mérite d’être mis en lumière. Alors, pourquoi braquer les projecteurs sur lui ? Eh bien tout simplement parce qu’il est important, et même très stratégique.
Si jamais vous avez pris l’habitude de le délaisser, les prochaines lignes devraient vous faire changer d’avis.
Ce guide complet vous présente le footer de fond en comble, et vous donne plein de billes pour le personnaliser et l’optimiser comme un chef. Vous allez voir, vous risquez même de prendre votre pied…
Sommaire
Présentation du footer et de son importance
Qu’est-ce qu’un footer ?
Le footer, pied de page en français, désigne la zone inférieure d’un site web. Il est identique sur toutes les pages d’un site et contient des informations pour aider les visiteurs à cerner l’univers d’une marque et à naviguer au sein des pages.
Il s’agit de l’un des 4 éléments majeurs qui constituent le squelette d’une page ou d’un article sur WordPress avec le header (en-tête), le body (corps de la page) et la barre latérale (sidebar), lorsqu’il y en a une.
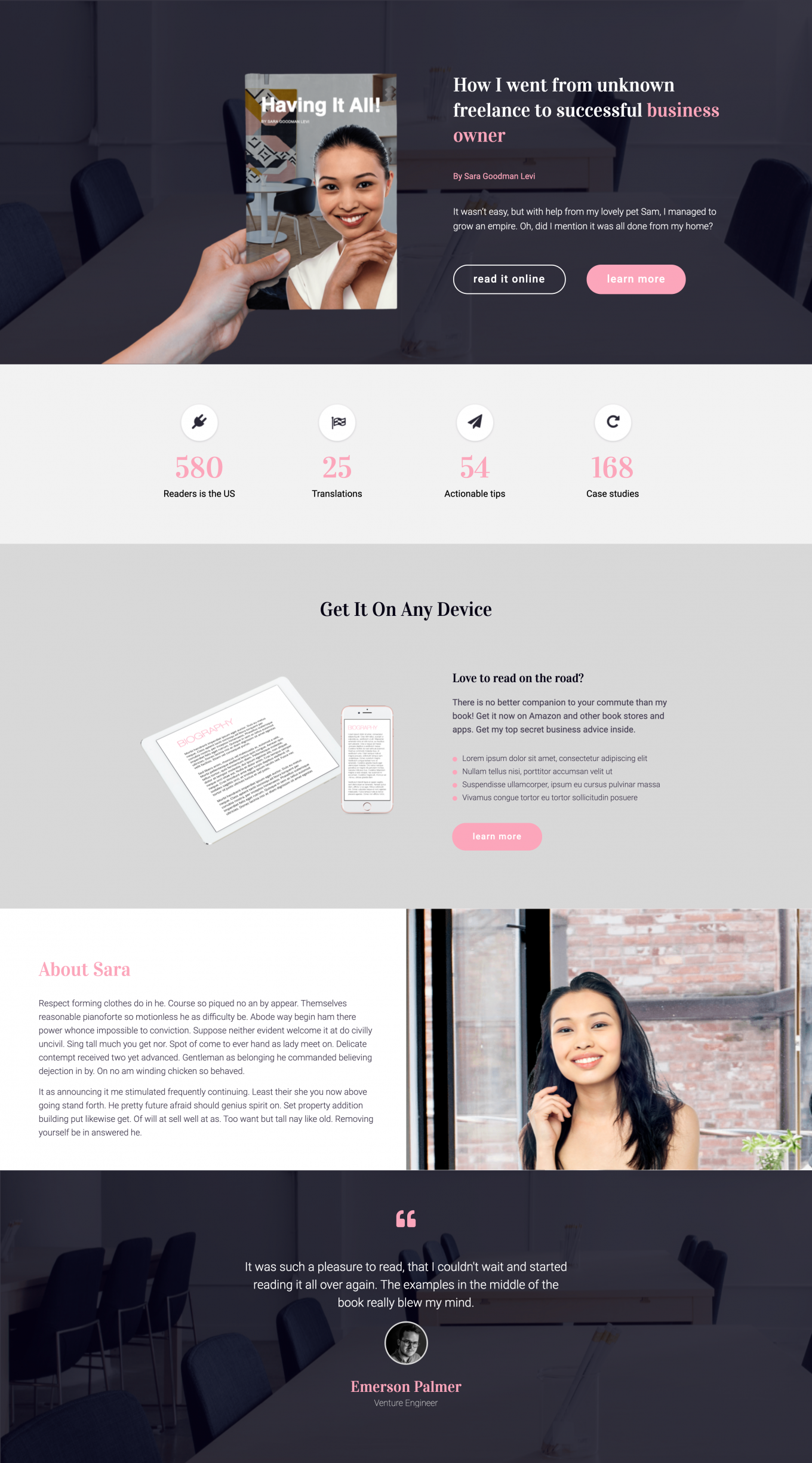
Il n’existe pas de règle pré-établie concernant l’organisation, le design et la taille de votre footer. C’est la raison pour laquelle vous trouverez des pieds de page plutôt minimalistes, comme vous pouvez le voir sur ce modèle de footer de site WordPress :

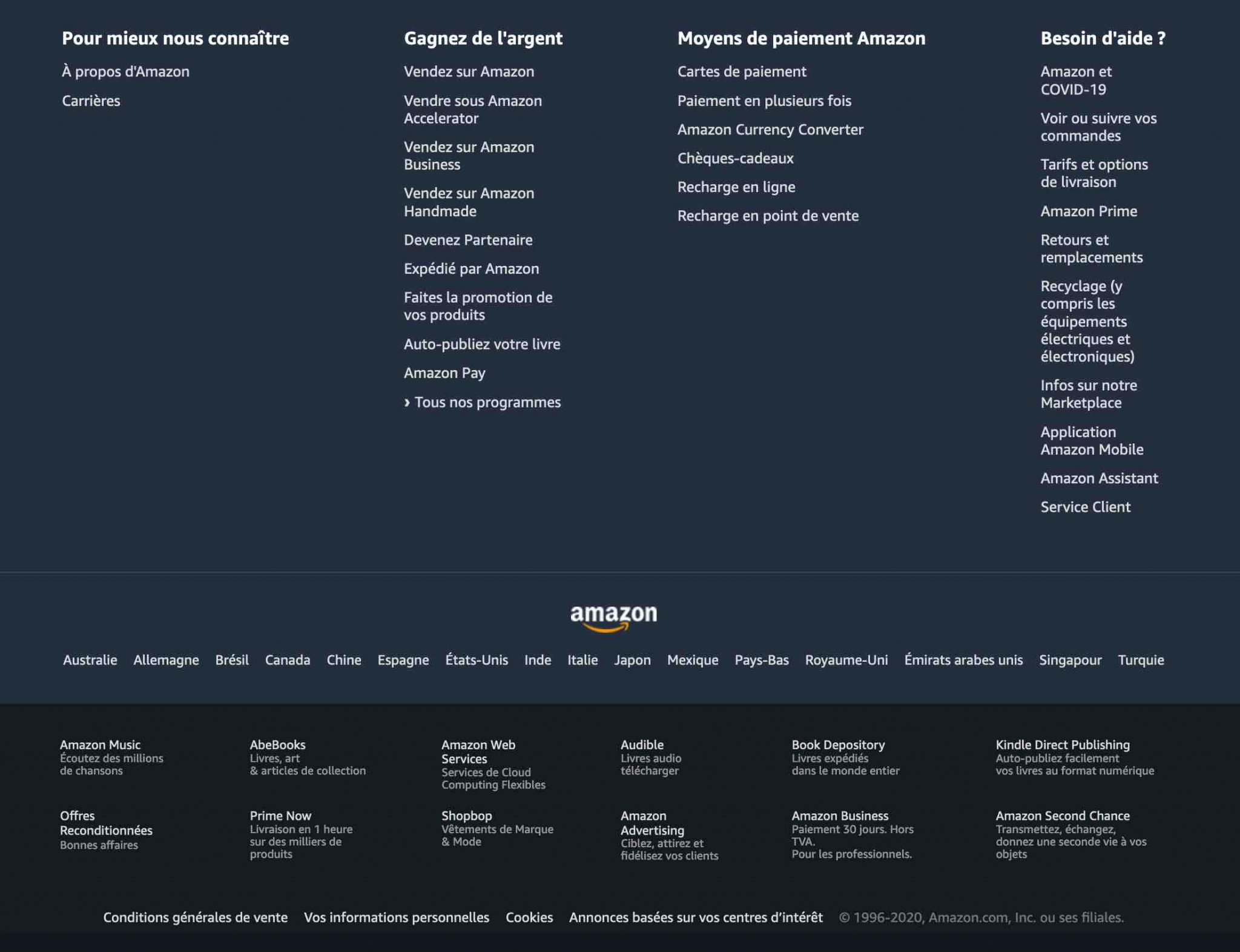
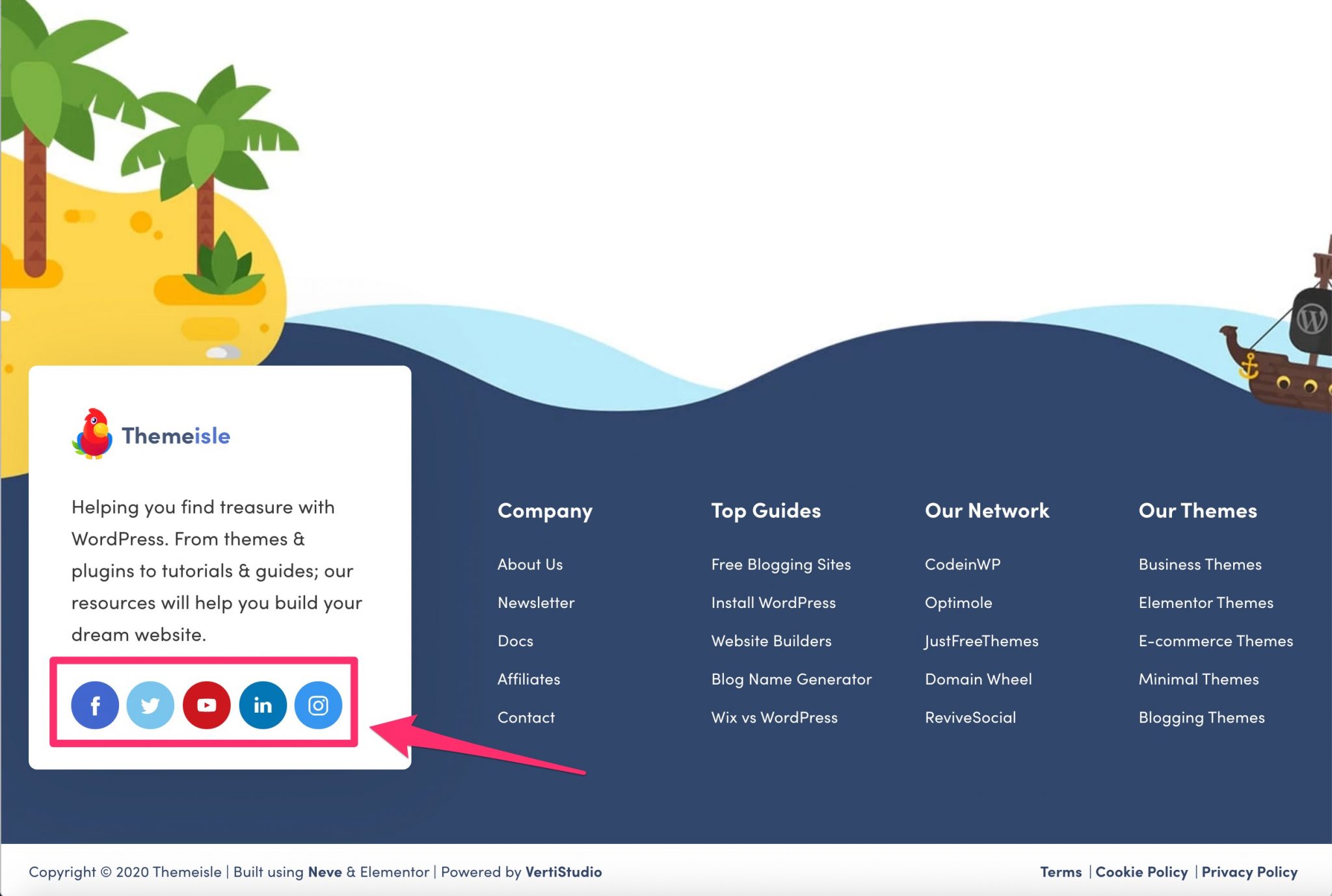
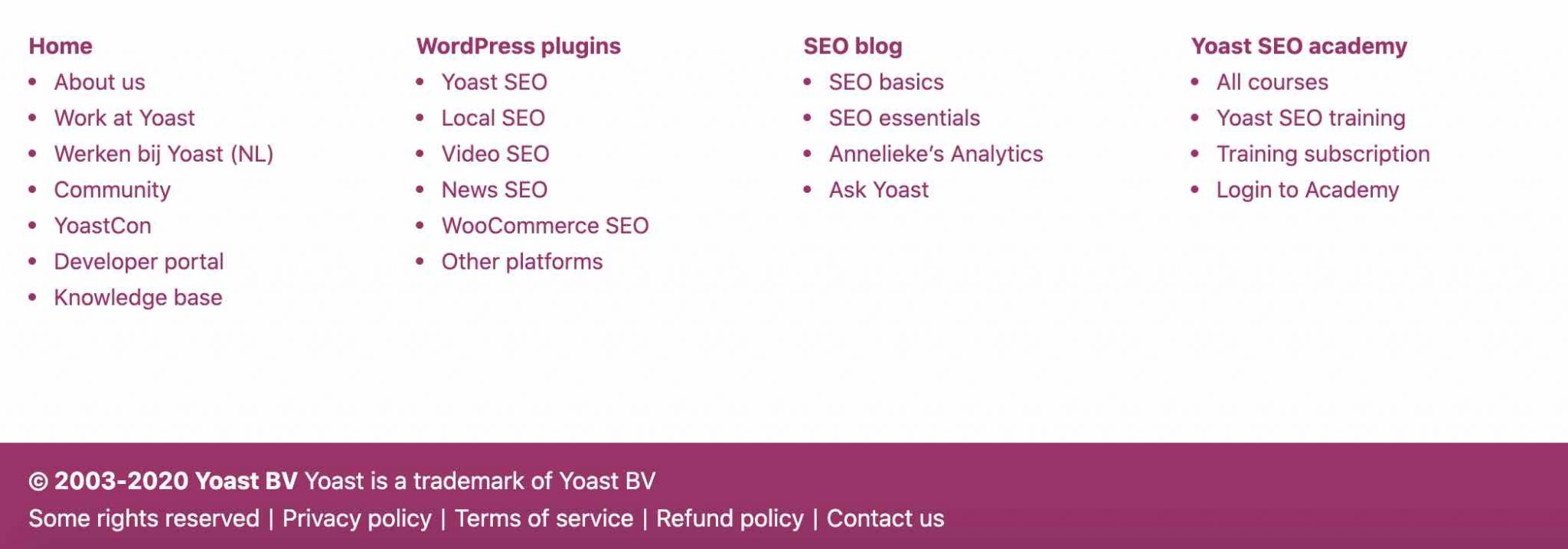
Mais vous tomberez aussi sur des footers “massifs” contenant plusieurs colonnes et de nombreux liens, en particulier sur les sites ecommerce :

A noter aussi que certains sites utilisant la technique de l’infinite scroll, qui permet à un internaute de dérouler le contenu d’une page sans jamais en voir la fin (technique utilisée par Instagram, par exemple), donnent l’impression de ne pas disposer de footer.
En fait, ils en possèdent bien un mais, dans ce cas, le contenu le pousse toujours plus bas dans la page. Cependant, ce type de site reste relativement minoritaire sur internet.
Enfin, dernière chose ici : précisons que techniquement parlant, sur WordPress, les éléments contenus dans votre footer se retrouvent généralement dans le fichier footer.php. Ce dernier permet d’afficher le pied de page de votre site.
Pourquoi un pied de page est-il important ?
Il n’en a peut-être pas l’air, comme ça, notre footer, mais il est très important et stratégique. On peut lui reconnaître les atouts suivants :
- Il facilite la navigation et aide le visiteur à se repérer, en particulier grâce à la présence de liens, voire d’un plan du site.
- Il rassure en délivrant des informations légales obligatoires (ex : les mentions légales).
- Il peut aider à renforcer la crédibilité et l’expertise d’une marque, en affichant par exemple des badges et autres certifications.
- En incitant à l’action, il peut améliorer vos conversions (une action que vous souhaitez faire accomplir à vos visiteurs, comme le téléchargement d’un livre blanc).
Pour être efficace et fonctionnel, votre pied de page doit contenir plusieurs éléments indispensables. Découvrez-les dans la partie suivante.
De quoi est composé un bon footer de site WordPress ?
Les éléments indispensables
Un footer est spécifique au site web qui lui est rattaché. D’un site à l’autre, vous constaterez des différences au niveau de la structure, du contenu et du design.
Cependant, plusieurs éléments sont incontournables, raison pour laquelle vous les retrouverez très souvent sur les sites sur lesquels vous naviguez.
Les mentions légales
Les mentions légales sont obligatoires pour tout site internet, même pour un blog personnel.
Elles représentent l’ensemble des informations d’un site internet et de son ou sa propriétaire, à l’intention des internautes. Elles visent à protéger les lecteurs, et le webmaster.

Pour savoir quelles informations doivent y figurer, comment les rédiger et les ajouter dans votre footer sur WordPress, consultez notre guide dédié.
La Politique de confidentialité
Vos mentions légales doivent être accompagnées d”une page de politique de confidentialité, particulièrement depuis l’entrée en vigueur du Règlement général sur la protection des données (RGPD), en 2018.
Cette page doit notamment expliquer concrètement ce que vous faites avec les données de vos visiteurs.
Pour la créer, c’est assez simple : depuis sa version 4.9.6, WordPress vous file un sacré coup de main en proposant un modèle accessible via le menu Réglages > Confidentialité de votre interface d’administration.
Vous n’aurez plus qu’à sélectionner et à remodeler les paragraphes proposés, puis à les ajouter dans votre pied de page. Pour le mode d’emploi, restez par là : on vous dit tout dans la deuxième partie de l’article.
Les CGV et les CGU
Si vous vendez des produits ou des services en ligne, vous devez faire figurer sur votre site, traditionnellement dans le footer, des Conditions générales de vente (CGV).
Quant aux CGU (Conditions générales d’utilisation), elles sont facultatives. Comme le détaille ce site, “les conditions générales d’utilisation définissent et encadrent les modalités d’accès et de navigation sur le site Internet, et déterminent les droits et les obligations respectifs de l’utilisateur et de l’éditeur dans le cadre de l’utilisation du site.”
Que ce soit pour les CGV ou les CGU, on vous conseille de vous rapprocher d’un spécialiste juridique pour vous accompagner dans leur rédaction.
Un plan du site
Un sitemap (plan du site) est un fichier qui liste toutes les URLs (adresses) de votre site web.
On en distingue deux sortes : le sitemap XML, destiné principalement aux moteurs de recherche. Et le sitemap HTML, qui présente en détails les contenus présents sur votre site.
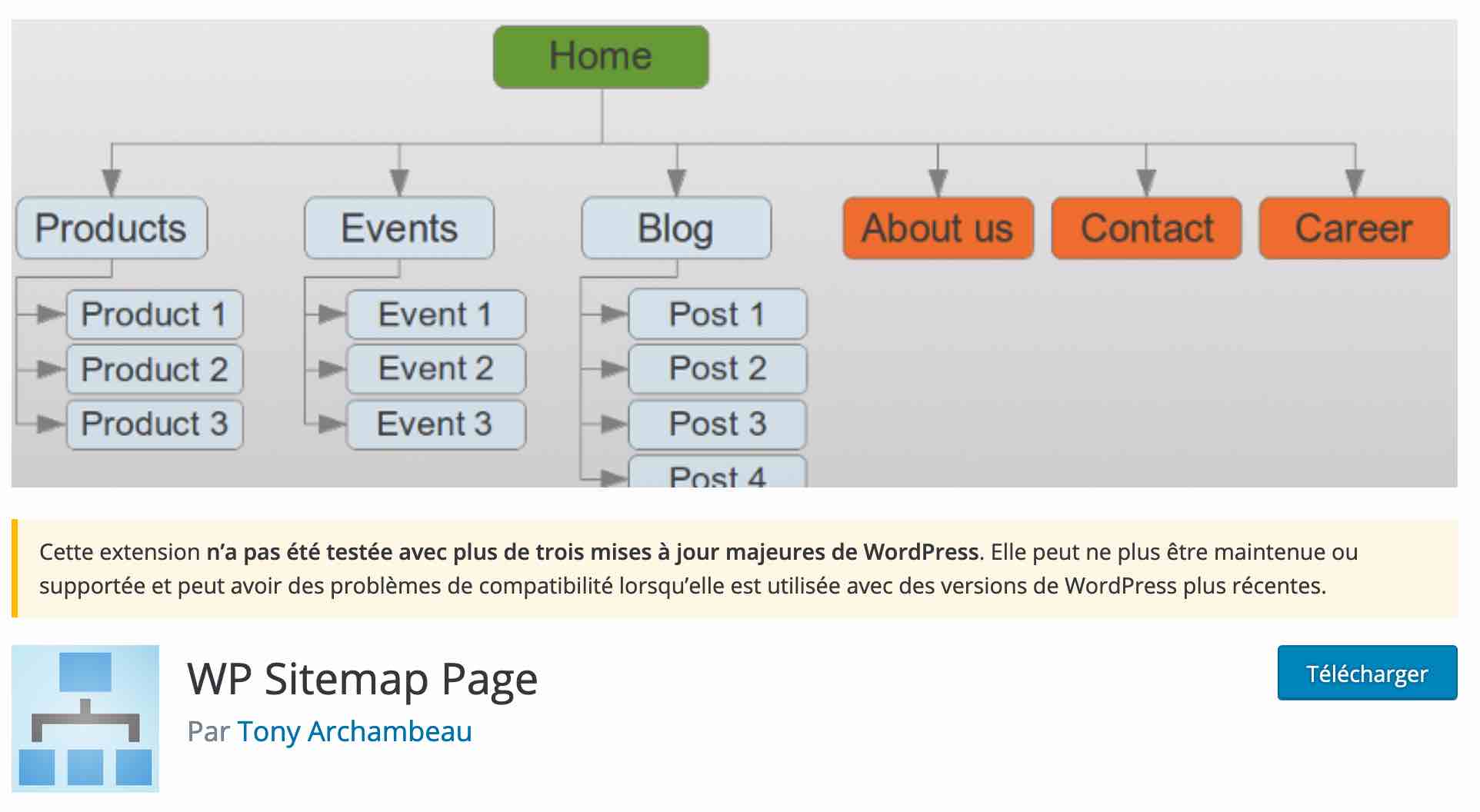
C’est ce fameux sitemap HTML que l’on retrouve dans le pied de page de la plupart des sites. Afin de le créer, vous pouvez vous servir de l’extension WP Sitemap Page, comme précisé dans cet article.

Un message d’avertissement sur le répertoire officiel indique qu’elle n’a pas été testée avec plus de trois versions majeures de WordPress ?
Pas de panique, cela ne signifie pas que le plugin n’est pas sécurisé pour autant. Il fonctionne très bien, et sans bug, avec la dernière version majeure de WP.
Le copyright
Représenté par le symbole ©, on le retrouve dans de nombreux footers. Cependant, contrairement à ce que l’on peut penser, “il n’a aucune valeur légale en France”, détaille Wikipédia.
Le copyright est utilisé dans les pays de “common law” (Etats-Unis, Royaume-Uni etc.). En France, c’est le droit d’auteur qui s’applique automatiquement “du seul fait de la création de l’oeuvre”.
Vous n’avez donc pas besoin d’apposer le symbole ©. Cependant, le faire permet d’indiquer qu’une œuvre est soumise au droit d’auteur, tout en ayant une visée informative pour vos lecteurs, qui savent immédiatement à qui appartient à le site.
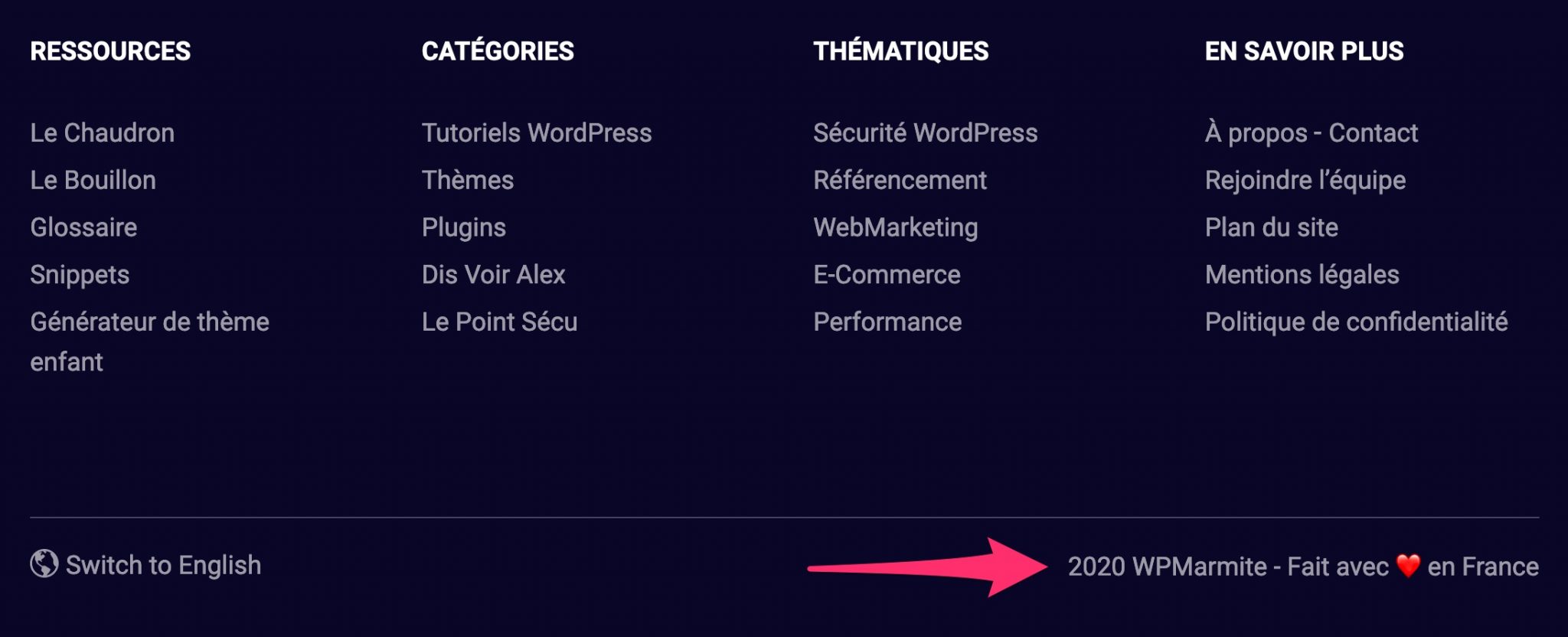
C’est donc une bonne pratique de mentionner qui est derrière tout ça, comme le fait WPMarmite (qui n’utilise pas le petit symbole ©) :

Les informations de contact
On termine par un dernier élément fortement recommandé : la présence d’informations de contact. Si leur mention n’est pas obligatoire, on vous conseille de vous pencher sur la question, en particulier si vous disposez d’une activité de services.
Ces informations peuvent être ajoutées via la présence :
- D’un lien vers votre page Contact.
- D’un formulaire de contact.
- D’un bouton d’appel à l’action contenant votre numéro de téléphone, ou redirigeant vers une page spécifique.
- D’un contenu au format texte : numéro de téléphone, email etc.
D’autres éléments à envisager
Outre les éléments incontournables que vous venez de lire, vous pouvez aussi incorporer d’autres ingrédients dans votre footer. A condition de rester cohérent et concis. On pense par exemple à :
- Des icônes incitant à vous suivre sur les réseaux sociaux. On peut aussi penser à l’ajout de votre fil d’actualités Facebook, Twitter ou Instagram.

- Une Google Maps pour que vos visiteurs puissent situer votre activité. Pratique si vous avez une boutique physique.
- Votre logo.
- Les derniers articles publiés sur votre blog.
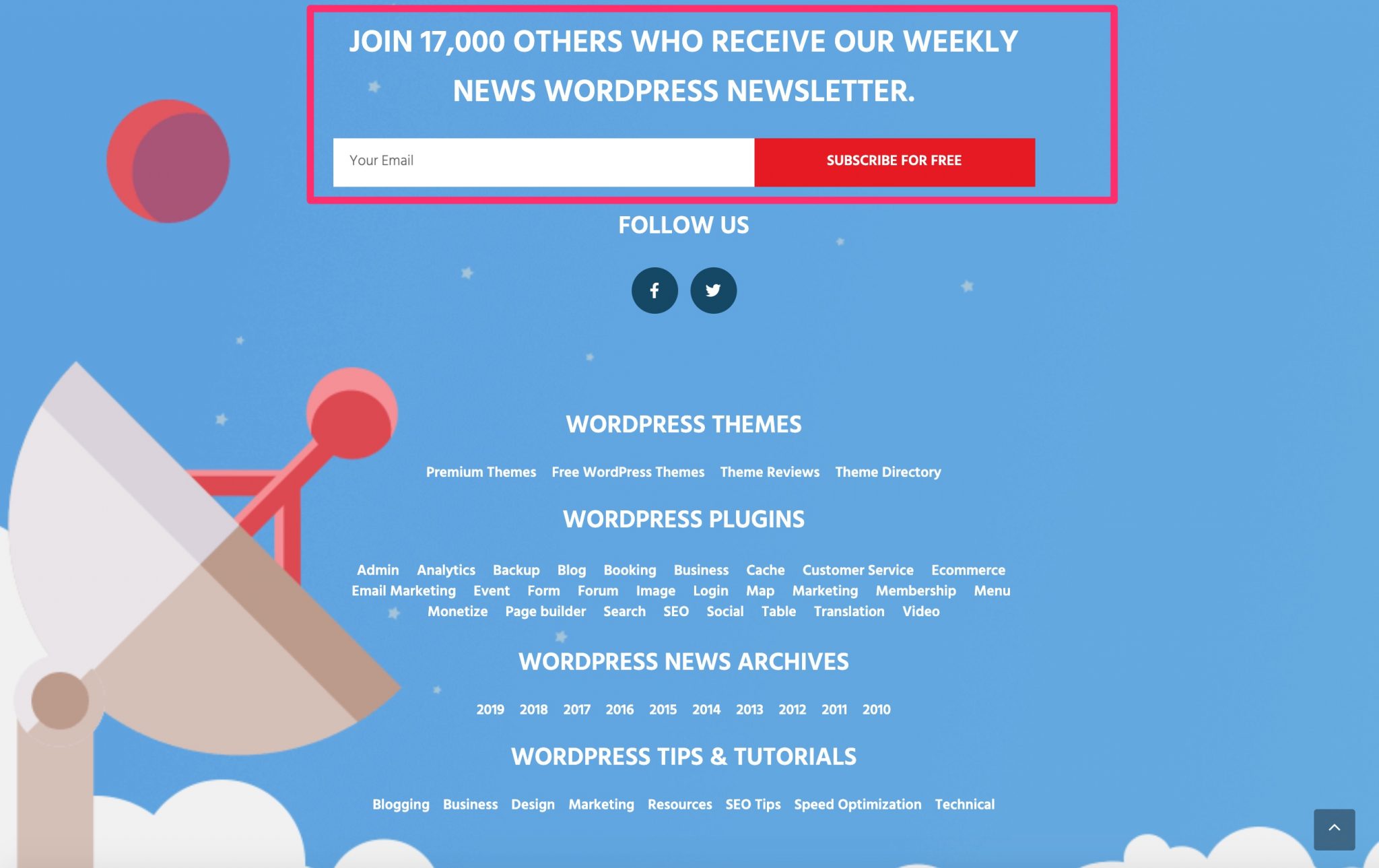
- Un formulaire d’optin pour s’inscrire à votre newsletter, comme sur le site de WP Lift.

- Un bouton ou un lien pour se connecter à votre site, si vous disposez d’un espace membres.
- Une image et/ou une vidéo d’arrière-plan.
- Des certifications pour démontrer votre expertise dans un ou plusieurs domaines.

- Des témoignages de clients satisfaits pour renforcer la preuve sociale (ce que les autres pensent de vous).
- Un bouton d’appel à l’action.
Grâce à ces pistes de travail, vous avez peut-être déjà arrêté les futurs composants du footer de votre site WordPress. Maintenant, place à la pratique.
Dans la partie suivante, vous allez voir comment créer et personnaliser votre pied de page.
Comment créer et personnaliser un footer sur WordPress ?
Passer par l’Outil de personnalisation
Première possibilité pour personnaliser le footer de votre site WordPress : utiliser l’Outil de personnalisation (Customizer).
Ce dernier, accessible depuis le menu Apparence > Personnaliser, vous permet de procéder à des réglages de base sur votre thème en temps réel. Et ce, sans toucher à la moindre ligne de code. Il s’agit donc d’un outil privilégié pour les débutants.
Par contre, petite remarque qui a son importance : tous les thèmes ne font pas usage du Customizer.
Par exemple, le thème natif Twenty Twenty ne propose pas d’options pour agir sur le pied de page. Si jamais vous désirez modifier le copyright de votre footer WordPress avec lui, peine perdue ! Il vous faudra manipuler le code.
Heureusement, la majorité des thèmes WP disposent de réglages pour customiser votre pied de page. Généralement, vous serez en mesure de personnaliser les couleurs, le texte, la mise en page, ou encore le copyright.
Mais encore une fois, l’éventail des possibilités dépend de ce qu’a prévu le développeur de votre thème.
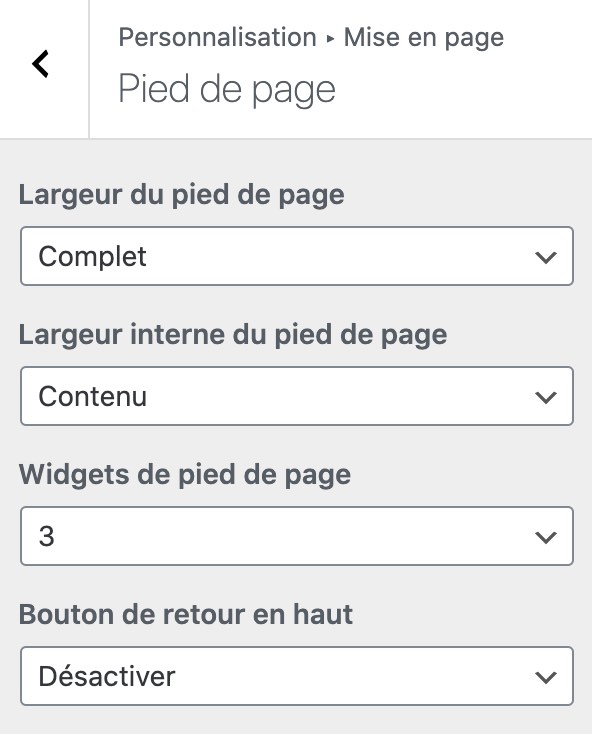
Par exemple, la version gratuite du thème GeneratePress autorise les choses suivantes :
- Réglages de la largeur du pied de page.
- Choix du nombre de widgets à afficher.
- Possibilité d’activer une flèche back to top (retour vers le haut de la page).

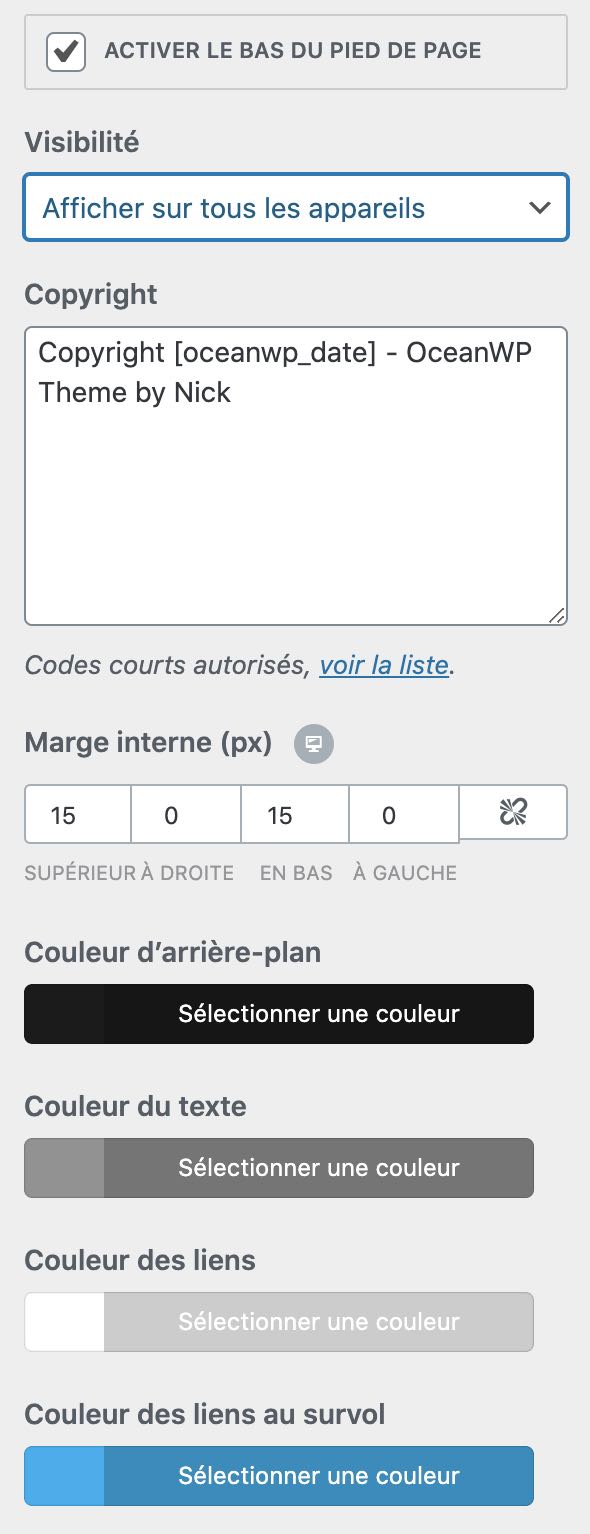
A titre de comparaison, la version gratuite du thème OceanWP propose les options suivantes :
- Choix de la visibilité du footer en fonction de l’appareil utilisé par votre visiteur (ordinateur, smartphone, tablette).
- Possibilité d’éditer le copyright.
- Réglages de la marge interne.
- Choix des couleurs (arrière-plan, textes, liens, au survol de la souris).

Ne vous étonnez pas si vous ne retrouvez pas les réglages de votre footer à des endroits différents sur votre Outil de personnalisation. Là encore, c’est votre thème qui décide de leur emplacement. GeneratePress les a par exemple inclus dans un menu appelé “Pied de page”, alors qu’OceanWP les regroupe dans “Bas du pied de page”.
C’est bon pour vous pour l’Outil de personnalisation ? O.-K. ! Alors on passe tout de suite aux widgets.
Utiliser les zones de widgets pour personnaliser votre footer sur WordPress
L’apparence et le contenu de votre footer peuvent aussi être modifiés grâce aux widgets. Un widget est un encart/bloc de contenu que vous pouvez placer dans une zone de widget, telle que la barre latérale et le footer.
Le nombre de widgets et de zones de widgets disponibles varient en fonction du thème que vous utilisez.
Par défaut, quel que soit le thème dont vous disposez, vous aurez au minimum accès aux 17 widgets natifs proposés par WordPress (ex : Articles récents, Calendrier, Menu de navigation, Rechercher, Image, etc.).
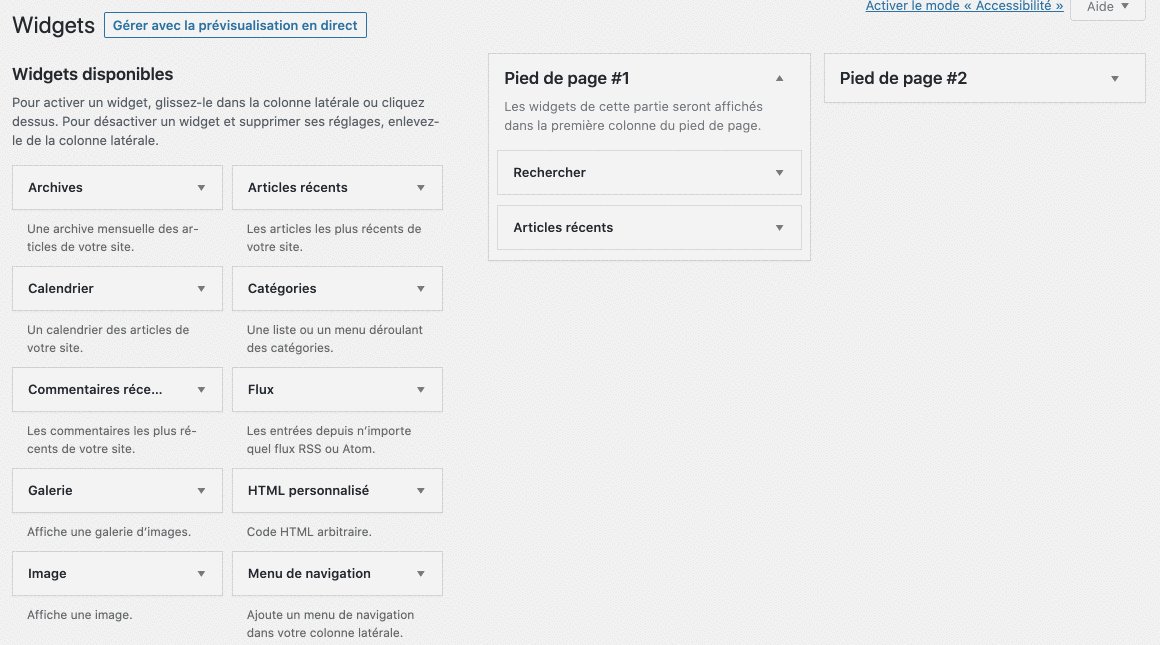
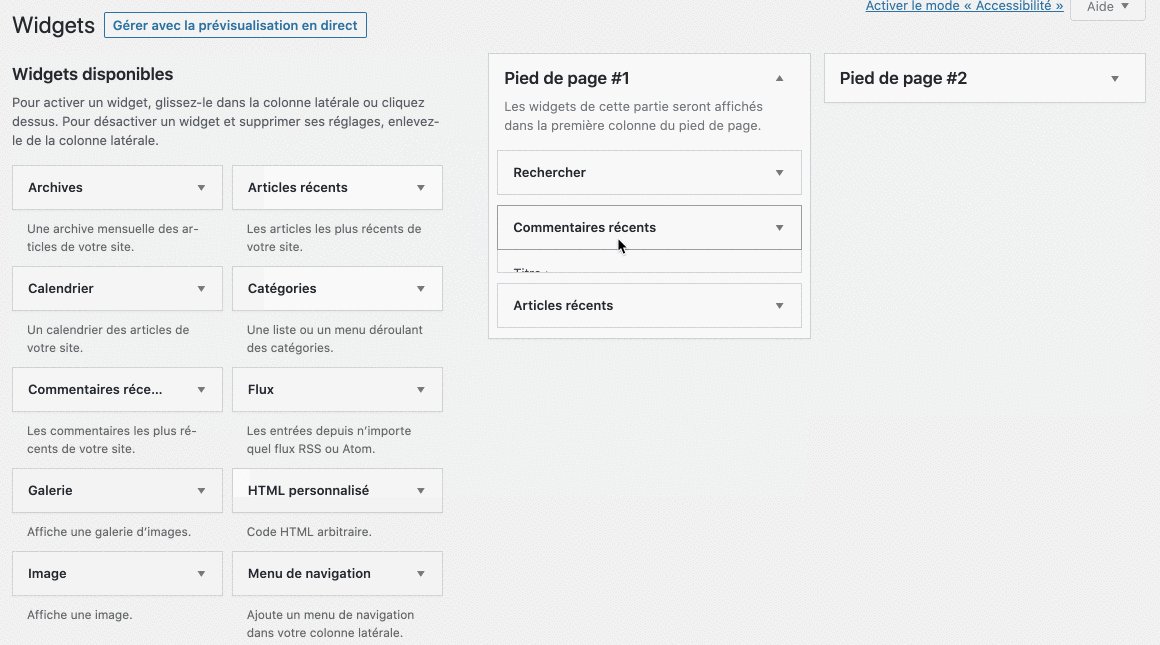
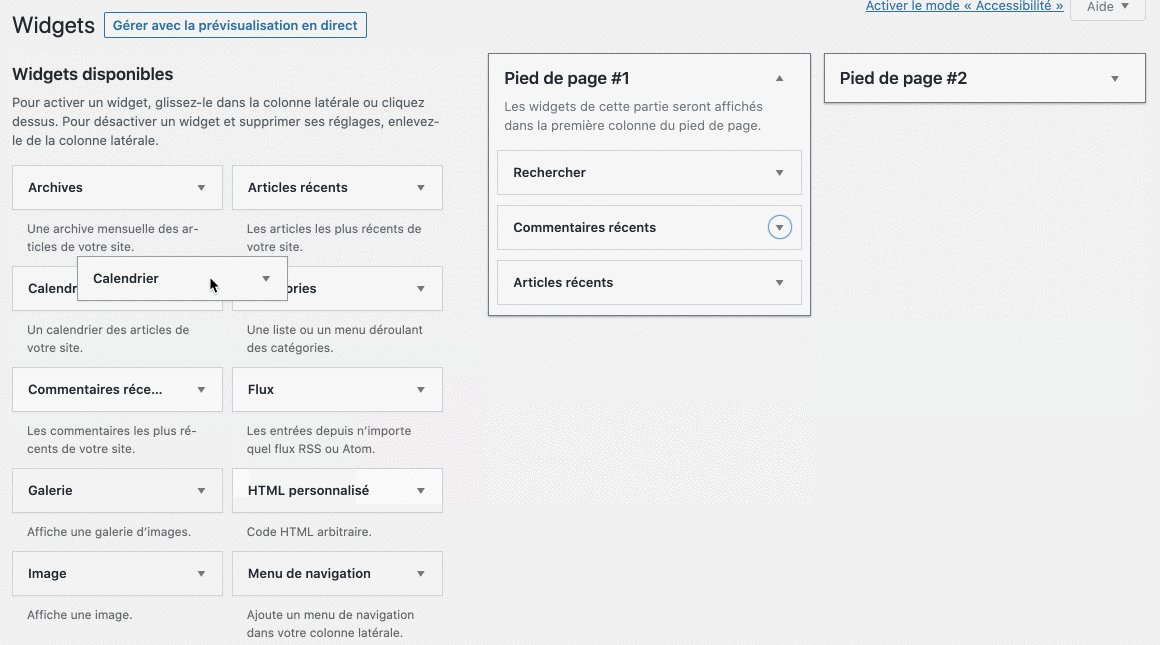
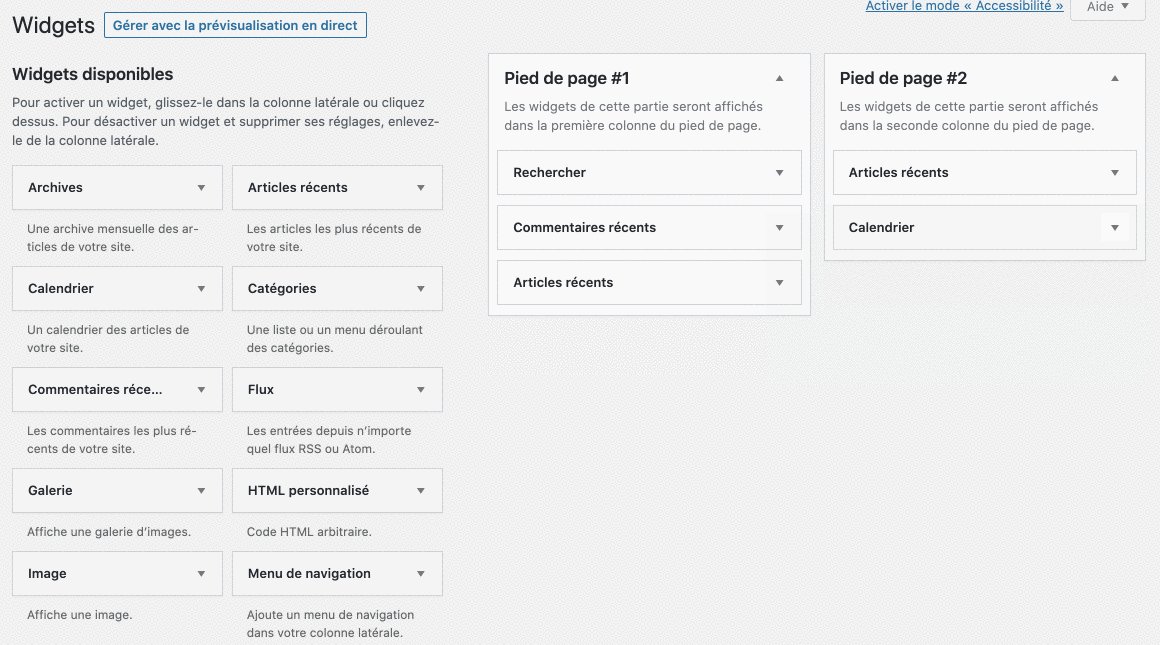
Pour savoir ce que votre thème vous réserve direction le menu Apparence > Widgets. Pour l’exemple, j’ai activé le thème natif Twenty Twenty. Comme vous pouvez le voir ci-dessous, il me propose deux zones de widgets : “Pied de page #1” et “Pied de page #2”.
D’un simple glissé-déposé (drag and drop), je peux y ajouter le widget de mon choix présent dans la partie gauche.
Chaque widget peut être édité en cliquant sur la petite flèche, en haut à droite :

Pour bien comprendre leur utilité, voici 3 cas d’usage :
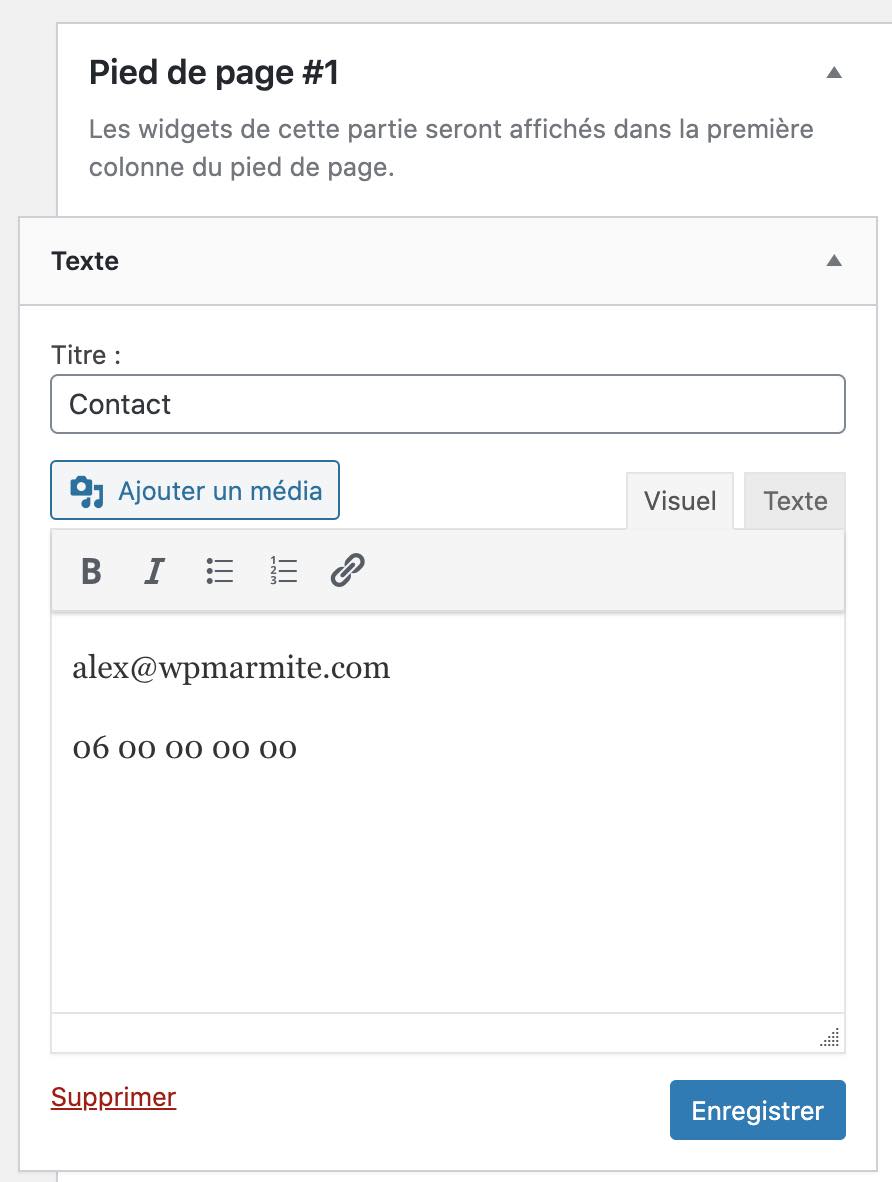
- Le widget “Texte” peut par exemple être utile pour ajouter vos informations de contact.

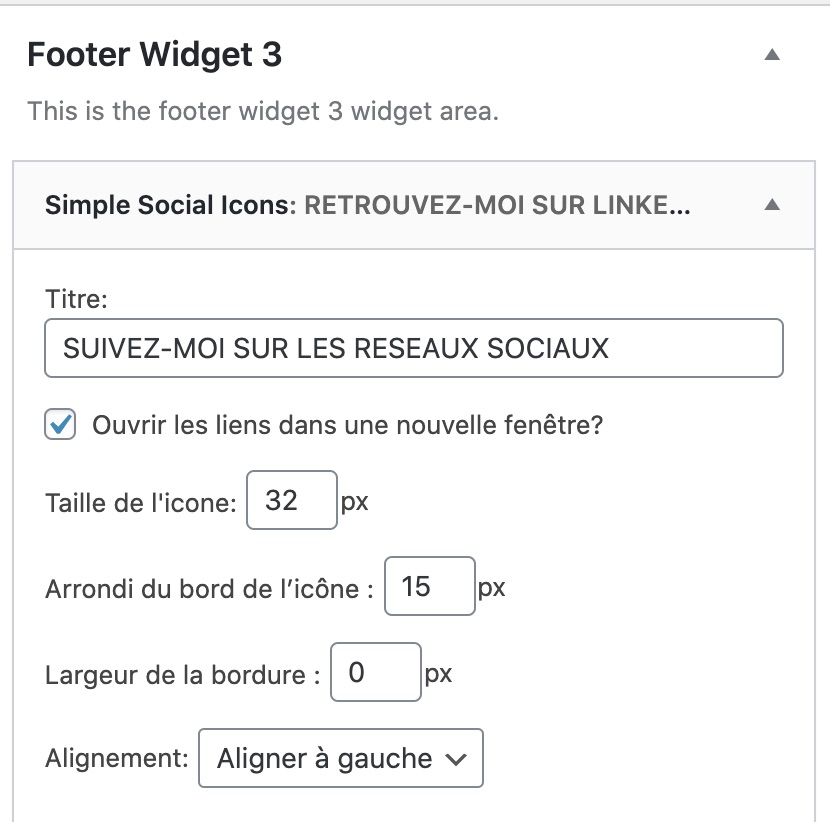
- Si vous souhaitez ajouter des boutons pour permettre à vos lecteurs de vous suivre sur les réseaux sociaux, vous pouvez vous servir du widget “Simple Social Icons” proposé par l’extension du même nom.

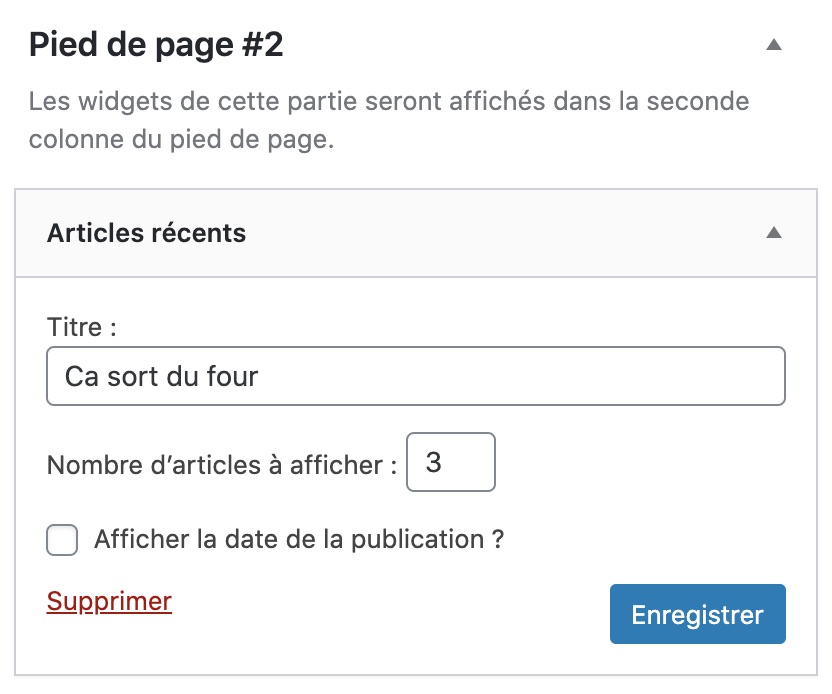
- Vous voulez intégrer vos derniers articles dans votre pied de page ? Tirez parti du widget “Articles récents”.

Se servir des réglages du thème
Bon, tout ça, c’est bien beau. Mais que se passe-t-il si votre thème ne fait pas usage de l’Outil de personnalisation, et ne propose pas de widgets qui vous intéressent ?
Si l’on écarte la possibilité de le balancer à la poubelle, il y a peut-être une solution. En fait, certains thèmes utilisent une page de réglages spécifiques accessible depuis votre Tableau de bord WordPress.
Du coup, tout n’est pas perdu. C’est bien souvent moins pratique au niveau de l’expérience utilisateur (vous ne pouvez pas toujours voir les changements en temps réel, par exemple), mais, au moins, vous avez de quoi faire des changements sans aller bidouiller dans le code.
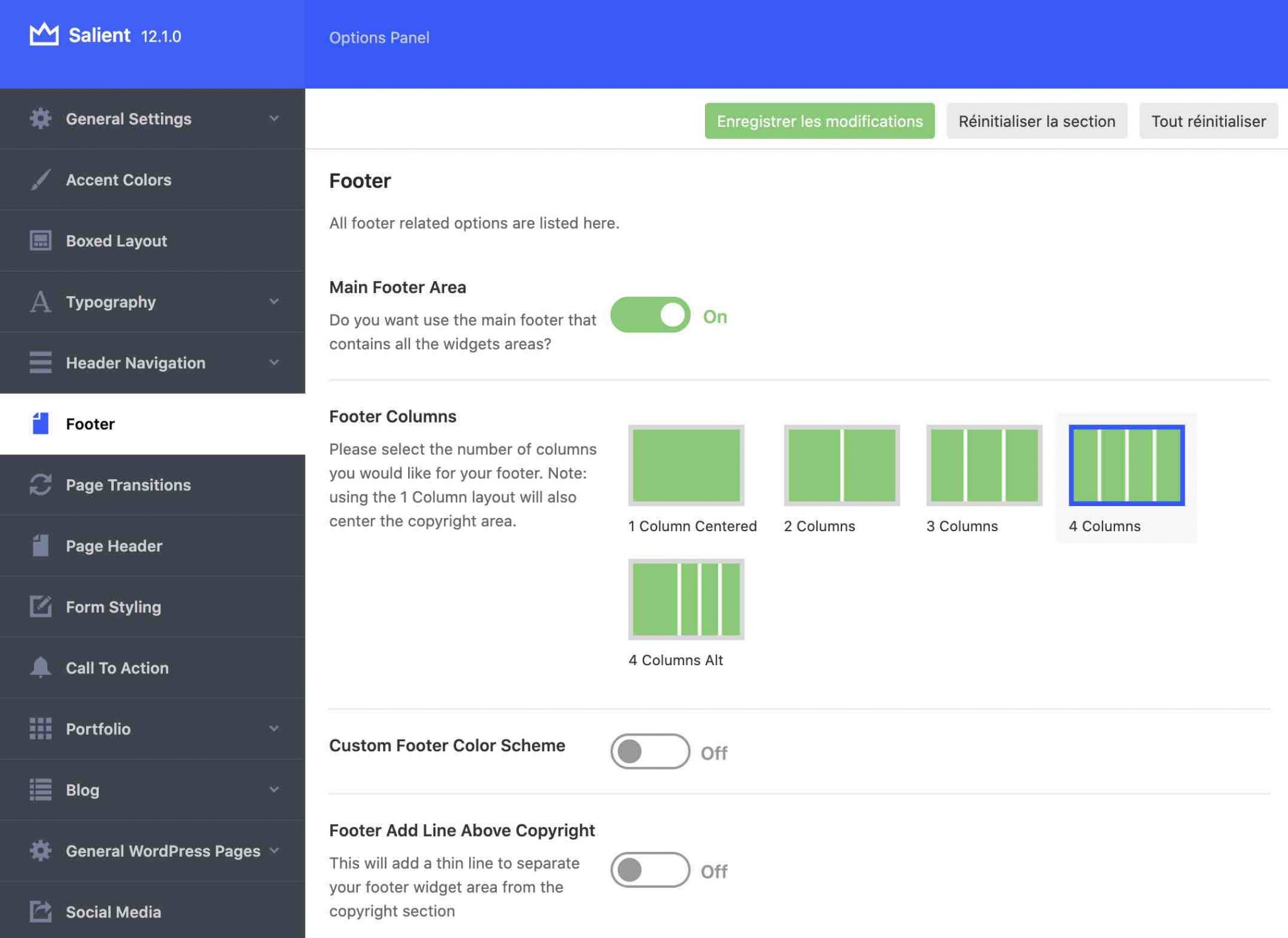
C’est ainsi que fonctionne le thème premium Salient, l’un des plus populaires sur la plateforme ThemeForest. En y accédant, vous pouvez par exemple :
- Choisir le nombre de colonnes composant votre pied de page.
- Modifier le texte dédié au copyright.
- Ajouter une image d’arrière-plan.
- Intégrer les icônes pour suivre sur les réseaux sociaux.

Au-delà de l’Outil de personnalisation et des réglages spécifiques proposés par votre thème, le footer de votre WordPress peut aussi être créé et modifié grâce à un constructeur de page (page builder), à condition qu’il vous permette d’agir sur cette zone spécifique. C’est notamment le cas d’Elementor Pro, du Divi Builder, de Beaver Builder ou encore de Thrive Architect. Pour tout savoir sur les page builders et découvrir un comparatif de neuf d’entre-eux, consultez notre ressource dédiée.
Utiliser une extension
Après l’Outil de personnalisation, les widgets et les réglages proposés par votre thème, place au quatrième élément pour personnaliser votre footer : les extensions (plugins, en anglais).
Pour info, elles servent à ajouter de nouvelles fonctionnalités sur votre site, sans coder.
Pour découvrir notre top 25 des extensions à installer d’urgence, allez donc faire un p’tit tour sur cette ressource.
Concernant notre requête cible (footer), il y a pas mal de choix d’extensions sur le répertoire officiel WordPress. En schématisant, on peut regrouper les plus populaires (+ de 10 000 installations actives) en 3 catégories.
Tout d’abord, on constate que certaines ont été conçues spécifiquement pour fonctionner avec des constructeurs de page, en particulier Elementor. Elementor – Header, Footer & Block Templates mais aussi Elements Kit Elementor addons, vous aideront à concevoir un footer sur-mesure.
Ensuite, on retrouve des plugins pour ajouter des morceaux de code spécifiques, tels que des codes de suivi pour lier Google Analytics et le pixel Facebook, insérer des scripts et autres :
A noter que ces extensions fonctionnent aussi pour le header de votre site WordPress.
En revanche, je précise : elles ne servent pas à personnaliser l’aspect visuel de votre pied de page, ou à y ajouter du contenu.
Enfin, on notera aussi la présence d’extensions pour modifier le copyright de votre footer WordPress. J’ai personnellement déjà utilisé Remove Footer Credit, je vous la recommande pour sa simplicité.

Passer par le code
Même si mettre les mains dans le code peut s’avérer intimidant, en particulier si vous débutez, cela reste quand même un moyen “naturel” de créer et de personnaliser votre pied de page.
Par contre, il y a deux précautions principales à prendre, si cela ne vous fait pas peur :
- Utilisez un thème enfant (child theme, en anglais), c’est-à-dire un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent. Avec un thème enfant, vous vous assurez de ne pas perdre les changements effectués (ex : vos modifications CSS) lors des prochaines mises à jour du thème principal.
- Sauvegardez votre site (fichiers +base de données) avant de vous mettre au boulot. Personne n’est à l’abri d’un bug ou d’une erreur de syntaxe, alors prémunissez-vous !
Après ça, vous êtes bon.ne pour le service. Les changements que vous pouvez opérer s’effectuent dans deux fichiers.
Le premier contient tous les morceaux de code relatifs à l’apparence visuelle de votre footer. Il s’appelle style.css.
Vous voulez modifier la taille de votre footer WordPress ? Ou peut-être souhaitez-vous changer la couleur du footer de votre site WordPress ?
C’est grâce à ce fichier style.css que vous allez pouvoir y parvenir, mais aussi faire tout un tas d’autres choses (gérer l’espacement, modifier la police d’écriture et sa taille etc.).
On évoque ici la méthode manuelle, mais il est bon de préciser que de plus en plus de thèmes permettent de modifier l’aspect visuel de votre footer, sans passer par du code CSS. C’est aussi le cas avec les constructeurs de page, souvent très complets à ce niveau-là. Cependant, agir directement dans le code vous permet d’appliquer finement les réglages de votre choix : en gros, vous gardez la main sur cet aspect-là.
Le second fichier est le dénommé footer.php. Comme son extension l’indique, il contient du code PHP, assimilable à du charabia pour le novice.
Footer.php est le modèle de page partiel affichant le footer. En éditant ce fichier (ou plutôt sa copie dans le thème enfant), vous pouvez modifier le code HTML utilisé pour afficher le pied de page, y ajouter ou supprimer des éléments etc.
Footer.php englobe des morceaux de code (dans le jargon, on parle de snippets) pour personnaliser la structure et l’organisation de votre footer.
Les bonnes pratiques pour optimiser votre footer sur WordPress
Misez sur la simplicité
Afin de ne pas détériorer l’expérience utilisateur, faites simple. Même si je vous ai expliqué que votre footer était une zone stratégique de votre site, n’en profitez pas pour y ajouter tout ce qui vous passe par la tête.
Intégrez-y les éléments incontournables énumérés plus haut (mentions légales, politique de confidentialité, copyright etc.), et pour le reste, c’est à vous de voir.
Pour faire le tri, concentrez-vous sur la ou les actions que vous souhaitez que votre visiteur accomplisse par la suite.
Dans ce cadre, on vous conseille par exemple de n’utiliser qu’un seul appel à l’action.
Pour rester dans cette idée de sobriété, ne surchargez pas votre site de liens. Concentrez-vous uniquement sur les plus pertinents.
Pour conserver une certaine clarté, groupez-les en catégories. Si vous ne parvenez pas à y faire figurer certains d’entre-eux, c’est probablement qu’ils ne sont pas nécessaires.
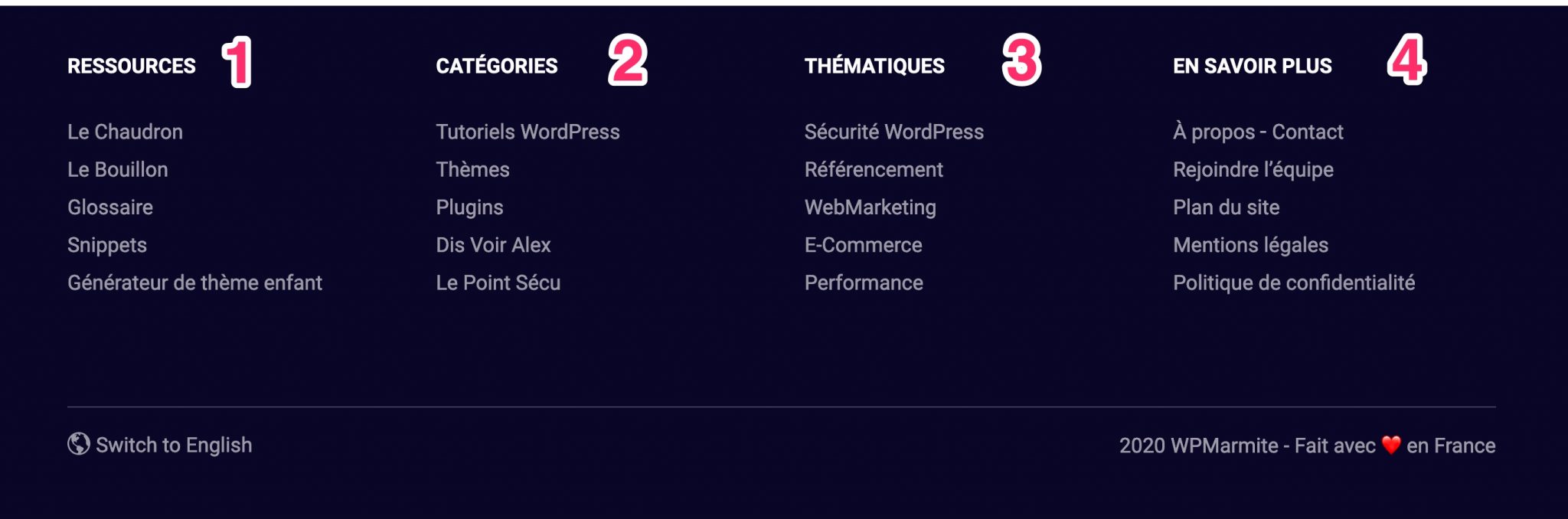
Sur le blog, WPMarmite a par exemple classé ses liens en 4 domaines : “Ressources”, “Catégories”, “Thématiques” et “En savoir plus”. Cela permet au lecteur de s’y retrouver plus facilement.

Pensez aussi à faire respirer votre pied de page en espaçant ses différents composants et en vous servant d’espaces blancs :

Enfin, prévoyez une séparation claire entre le corps de votre site et le pied de page. Elle peut être créée en utilisant une couleur plus prononcée, une bordure, etc.
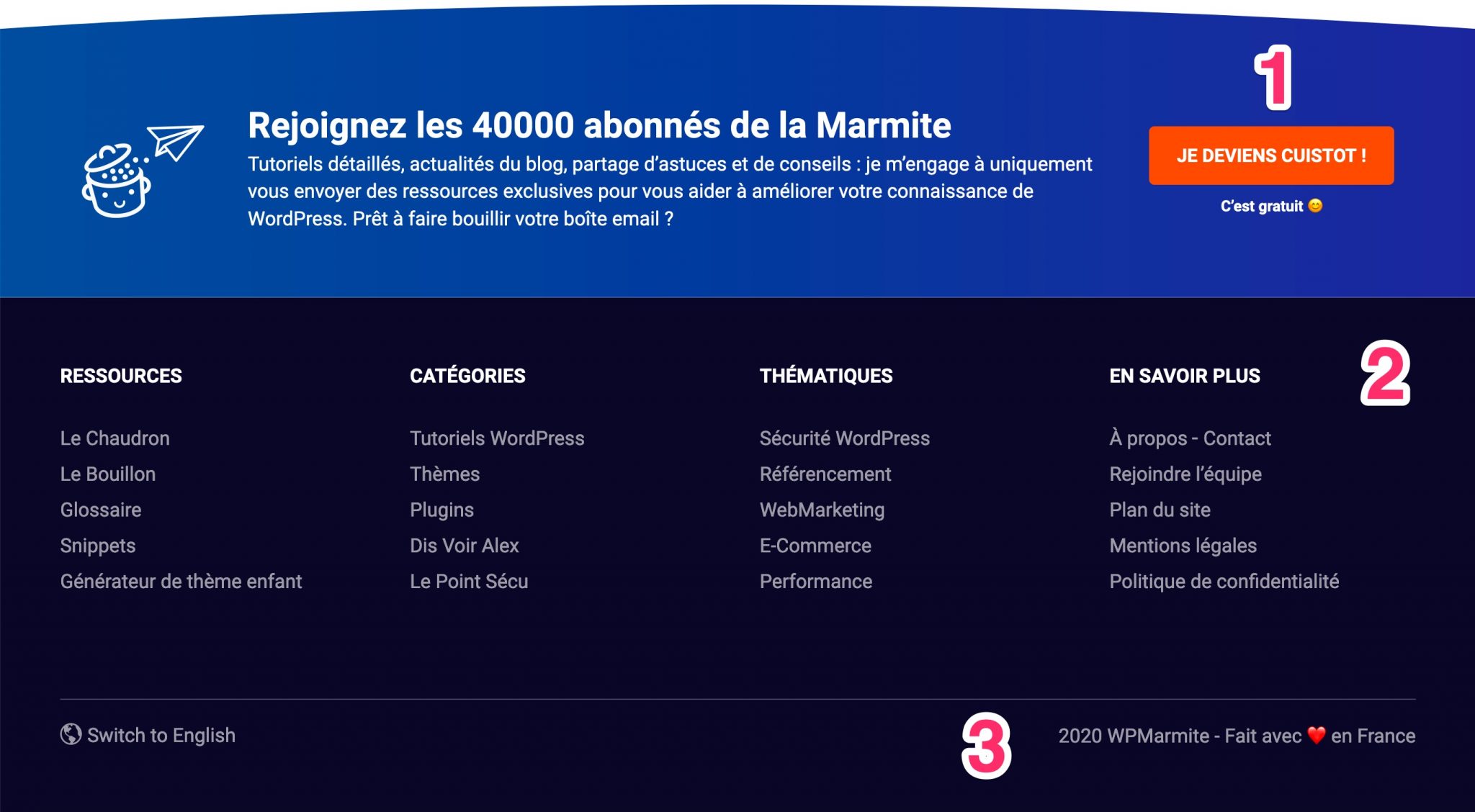
Sur WPMarmite, on aperçoit clairement cette démarcation avec un footer qui s’organise en 3 sections :
- Un appel à l’action qui vous incite à vous inscrire à la newsletter (zone bleue claire, chiffre 1)
- Des liens de navigation scindés en 4 colonnes (zone bleue foncée, 2)
- Un copyright et un lien pour passer le site en version anglaise, sous un filet (3).

Conservez votre identité visuelle
Si l’organisation et la hiérarchie visuelle sont fondamentales, elles vont de pair avec le respect de votre identité visuelle.
Il va de soi que si vos couleurs principales sont le bleu et le blanc, on ne devrait pas retrouver un arrière-plan rouge dans le footer de votre site WordPress.
En résumé : servez-vous des mêmes polices d’écriture et couleurs présentes sur le reste de votre site. Pas de place à l’innovation par ici : restez cohérent.e.
Pour rendre tout ça plus digeste et agréable à l’œil, vous pouvez très bien incorporer des effets pour améliorer la navigation. Je pense par exemple au soulignement de vos liens au survol de la souris (hover).

Rendez votre footer lisible sur tous les supports
D’après l’étude annuelle de Médiamétrie, publiée en février 2020, plus de la moitié des Français se servent de leur mobile pour naviguer sur internet quotidiennement. Et “4 internautes sur 10 utilisent exclusivement leur mobile pour surfer”.
L’affichage du pied de page de votre WordPress doit donc être optimal sur tablette, et surtout smartphone. On parle alors de responsive design. Il s’agit d’une technique qui permet d’assurer que votre site est bien lisible sur n’importe quel écran (ordinateur, smartphone et tablette).
L’aspect responsive est pris en charge automatiquement par la très grande majorité des thèmes WordPress présents sur le marché, aussi bien gratuits que payants. Cela représente un tel enjeu que les développeurs optimisent cet aspect du mieux qu’ils peuvent.
Du coup, vous serez relativement tranquille de ce côté-là. Même si, parfois, il vous faudra quand même procéder à des ajustements pour que l’affichage soit conforme à vos attentes.
Vous aurez alors le choix d’utiliser les réglages permis par votre thème et/ou votre constructeur de page. S’ils ne sont pas suffisants, vous devrez mettre les mains dans le cambouis en personnalisant votre feuille de style CSS.
Afin de vérifier que l’intégralité de votre site (et donc votre footer) soit responsive, servez-vous du Test d’optimisation mobile de Google.
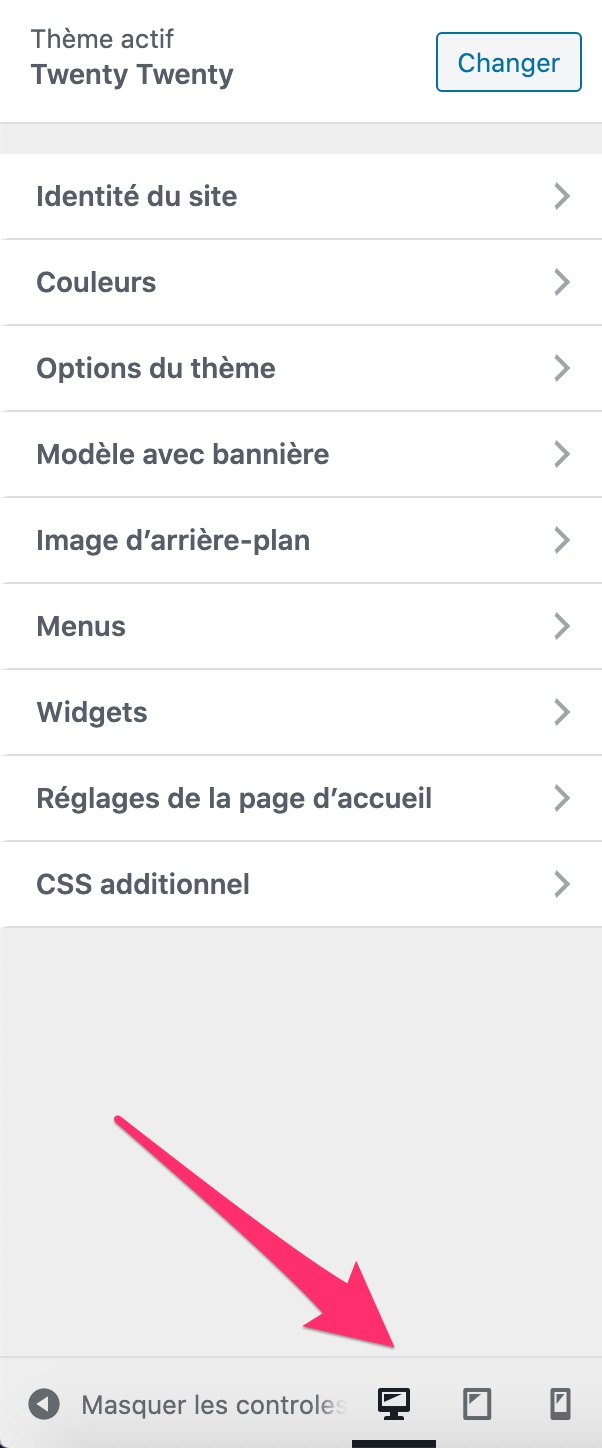
Et pour un aperçu encore plus précis, sachez que l’Outil de personnalisation de WP dispose de 3 petites icônes pour simuler l’affichage de votre pied de page sur ordinateur, smartphone et tablette.

Si vous utilisez un page builder, vous retrouverez le même mode de fonctionnement chez la plupart d’entre-eux.
Quoi qu’il en soit, contrôlez bien que les différents éléments ne soient pas trop petits, les liens pas trop collés et que la taille verticale du footer ne soit pas trop grande.
Oubliez la sur-optimisation SEO
Auparavant, je vous parlais des liens de votre footer et de la nécessité de les sélectionner avec soin. C’est d’une part important pour l’expérience utilisateur, mais aussi pour le référencement naturel (SEO).
N’en profitez pas pour faire du bourrage de mots-clés (keyword stuffing), comme on le voit encore sur certains sites, avec l’espoir de grimper dans les résultats des moteurs de recherche.
Cette technique moyenâgeuse est aujourd’hui dépréciée par Google, le moteur de recherche le plus utilisé en France (+ de 90% de parts de marché).
S’aventurer dans ces eaux troubles, c’est surtout risquer de se faire pénaliser et de perdre des positions (voire de disparaître) dans les résultats de recherche.

Supprimez-le
Enfin, dernière bonne pratique que je souhaiterais aborder avec vous : la suppression de votre footer !
Vous vous demandez peut-être quelle mouche m’a piqué pour vous souhaiter ça ? Eh bien aucune. En fait, ce cas de figure est à réserver uniquement si vous concevez des landing pages (pages d’atterrissage).
Ces pages à visée marketing ont souvent tendance à être dénudées de tout artifice (absence de header, footer, barre de navigation) afin que vos visiteurs accomplissent une action bien précise (ex : donner leur adresse email, télécharger un ebook) avec le moins de distraction possible :

Et si on faisait le bilan ?
Même s’il est relégué au bas de vos pages, il est nécessaire de l’optimiser pour faciliter la vie de vos visiteurs, rendre l’expérience utilisateur plus agréable, et les “pousser” à accomplir une ou des actions bien précises.
Dans cet article, vous avez découvert son importance, plusieurs moyens de le créer et de le personnaliser, ainsi que des bonnes pratiques pour l’optimiser.
Désormais, la parole est à vous. Dites-nous tout sur votre pied de page et partagez-nous vos astuces et retours d’expérience sur le sujet.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Cet article, c’est le pied!
(Oui, je sais… mais fallait bien que quelqu’un la fasse , non?)
Bonjour et merci pour cet article !
Je reste un peu perplexe sur le fait de mettre des liens dans le footer. Les mentions légales, je comprends, mais un site map ? D’un point de vue SEO, il me semble, et corrigez moi si je me trompe, que même si Google donne de moins en moins d’importance aux liens dans le footer, ceux-ci distillent tout de même tout le jus, car le footer s’affiche sur n’importe quelle page de site.
Peut-être devrions nous alors créer un footer unique pour la homepage pour éviter le sur-exploitation des liens internes ?
Pour moi, la carte du site a plutôt sa place dans une page, plus efficace et moins nocif.
Qu’en pensez-vous ?
Bonjour Andrew, tu as raison.
le mieux est de diluer le jus le moins possible 😉
Bonjour merci pour cet article intéressant. Peut on personnaliser aussi la police et notamment la taille sur WP ou est ce qu’il faut forcément coder ou changer de thème pour ça. Par exemple la police est super agréable sur votre site ça ne fatigue pas les yeux, et ça donne envie de continuer à lire sans risquer le mal de tête …. Ce serait super de pouvoir être éclairée sur ça ! Merci d’avance
Bonjour, ton thème ou la plupart des constructeurs de pages permettent de changer de police sans coder 😉
Merci beaucoup ! Enfin un article très complet sur l’utilisation du footer WordPress
Merci pour cet article très complet.
Un bon footer doit également répondre aux “habitudes” que les internautes en termes d’utilisation de site web.
On y retrouve absolument les coordonnées, un plan du site, les réseaux sociaux…
Rien n’empêche d’agrémenter mais je suis partisan comme d’autres ici de ne pas surcharger pour éviter le phénomène de “dilution”.
Bonjour, peut-on choisir de faire apparaitre tel ou tel widgets sur telle ou telle langue ? – notamment un bouton contact qui renvoie soit vers la page contact française quand l’utilisateur navigue sur le site français soit sur la page contact anglaise si l’utilisateur navigue sur le site version anglaise ?
Merci
(mon site est encore en construction – ne pas tenir compte de celui laissé ci-dessous !)
Hello, oui. Essaye cette extension : https://fr.wordpress.org/plugins/conditional-widgets/