Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Avec mes mensurations riquiqui – je mesure 1 pixel de hauteur sur 1 pixel de largeur -, je passe complètement inaperçu.
Alors oui, je suis sacrément petit. Mais ô combien costaud. Très, très costaud.

Je ne suis pas en train de vous brosser mon autoportrait. Le zigoto dont je parle, c’est le pixel Facebook.
Si vous ne l’utilisez pas encore, sachez qu’il s’agit de l’outil à installer d’urgence sur votre site si vous faites de la publicité Facebook et/ou Instagram, et voulez maximiser votre ROI (Retour sur Investissement).
Dans cet article, je vais vous détailler la marche à suivre, pas à pas. Et vous dévoiler tous les secrets de ce sacré spécimen.
Tout de suite, le sommaire.
Sommaire
- Le Pixel Facebook, c’est quoi ?
- Un outil d’analyse pour vous aider à créer de meilleures publicités
- Comment créer un pixel Facebook ?
- Comment installer le pixel Facebook sur WordPress avec le plugin Pixel Cat ?
- Comment installer le pixel Facebook sur WordPress manuellement ?
- Comment savoir si votre pixel fonctionne sur WordPress ?
- Comment utiliser votre pixel : les événements standards et les conversions personnalisées
- Et la conformité RGPD, dans tout ça ?
- Alors, pixel ou pas pixel ?
Initialement rédigé en mars 2020, cet article a été mis à jour en novembre 2021.
Le Pixel Facebook, c’est quoi ?
Il s’agit d’un outil d’analyse de trafic qui vous permet de mesurer et d’optimiser vos publicités Facebook, en vous donnant accès à des données relatives aux actions effectuées par les visiteurs sur votre site web (ex : clic sur des boutons, conversions, pages vues, achats etc.).

Vous y avez automatiquement accès gratuitement dès que vous créez un compte publicitaire sur le réseau social n°1 au monde, qui est aussi utilisé par un Français sur deux.
Le groupe Facebook a changé de nom fin octobre 2021. Il est désormais baptisé Meta et englobe plusieurs outils : Facebook, Instagram, WhatsApp, Oculus etc.
Si l’on devait grossièrement comparer, disons qu’il s’agit d’une sorte de Google Analytics spécifique à Facebook.
Mais prenons un exemple concret pour vous détailler son utilité. Imaginons que vous disposez d’une boutique WooCommerce sur laquelle vous vendez des ventilateurs.
Le pixel Facebook va se déclencher dès qu’une personne va effectuer une action sur votre site (ex : consultation de la page de votre ventilateur numéro 1 des ventes).
Vous serez ensuite en mesure de lui envoyer une publicité ciblée sur son fil Facebook ou Instagram, pour lui rappeler que votre superbe boutique en ligne vend des ventilateurs super efficaces qui rafraîchissent (et qu’il est temps pour elle de passer à la caisse, si ce n’est pas déjà fait).
Vous saisissez l’idée principale : l’objectif, dans ce cas précis, consiste à vous aider à faire plus de ventes, et à booster vos conversions (réalisation d’une action spécifique par un visiteur, comme le téléchargement d’un PDF par exemple).
Bon, tout ça c’est bien beau, mais vous devez vous demander comment fonctionne mécaniquement tout ce bazar ?
Je vous détaille ça tout de suite.
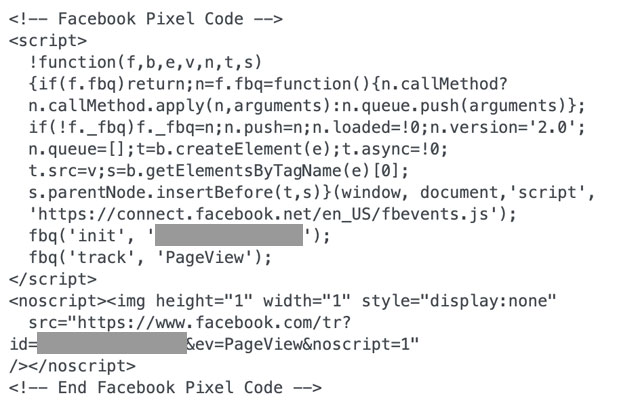
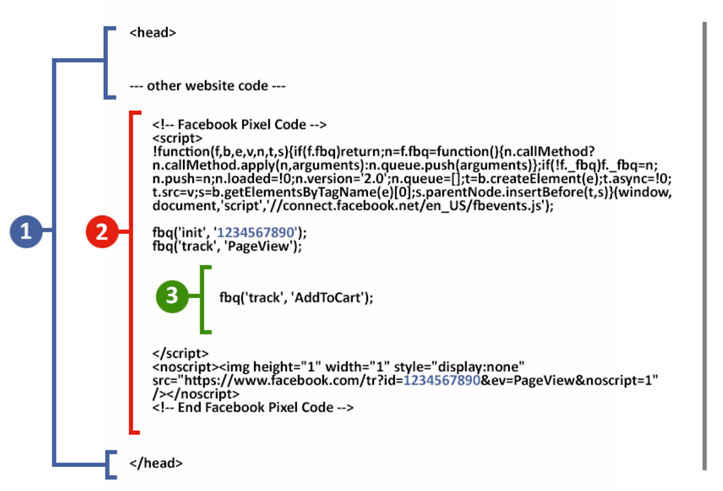
En fait, le pixel Facebook est un morceau de code JavaScript contenant une image d’1 pixel de hauteur sur 1 pixel de largeur, d’où son nom.
Regardez, ça ressemble à ça.

Je vous ai matérialisé le code correspondant à l’image en question pour que vous compreniez bien.
Évidemment, ce petit « mouchard », si l’on peut dire, est invisible à l’œil nu. Vous pouvez faire le test en collant l’adresse de l’image (qui commence par https://www.facebook.com/tr? sur la capture ci-dessus) dans un nouvel onglet de votre navigateur : vous ne verrez rien, page blanche.
Pour la suite, juste en-dessous, vous allez avoir besoin d’avoir les yeux grand ouverts.
Un outil d’analyse pour vous aider à créer de meilleures publicités
J’espère que vous avez bien compris le mode de fonctionnement de notre petit outil « espion ».
Afin de vous mettre un peu plus l’eau à la bouche, vous allez tout de suite découvrir comment il peut vous aider à créer de meilleures publicités, et ce que cela peut vous apporter.
Pour commencer, petit rappel. Comme l’explique Facebook :
Une fois installé, le pixel Facebook se déclenche lorsque quelqu’un effectue une action sur votre site web, par exemple l’ajout d’un article au panier ou un achat. Le pixel regroupe ces actions, appelées événements, et les envoie sur votre Page de pixel Facebook dans le Gestionnaire d’événements.
Vous voilà désormais avec un tas de données en main pour pouvoir analyser les comportements de vos visiteurs, et optimiser vos publicités, bien sûr.
Cela va notamment vous permettre de :
Créer des audiences similaires
Les audiences similaires, Facebook les appelle aussi audiences lookalike.
Grâce aux données récoltées par le pixel, vous allez être en mesure de vous adresser à des personnes qui ont le même profil que vos visiteurs actuels, et sont donc « susceptibles d’être intéressées par votre entreprise ».
Le ciblage de vos publicités sera donc plus précis, et vous pourrez également toucher un public qui ne s’est encore jamais rendu sur votre site, en élargissant votre base de prospects.

Faire du retargeting
Diffuser une publicité à une personne qui a déjà montré un début d’intérêt pour votre produit ou offre de service, ça vous dit ?
C’est possible en faisant du reciblage, appelé retargeting, en anglais. Dans ce cas, vous allez cibler l’internaute qui a visité votre site, ou une page en particulier, mais qui n’est pas allé au bout du processus désiré.
Reprenons l’exemple de notre boutique en ligne de ventilateurs. Grâce au reciblage, vous pourrez envoyer une publicité à la personne qui a ajouté un ventilateur dans son Panier, mais n’a pas payé.
En somme, vous lui dites : « Eh mon coco/ma grande, rappelle-toi. Tu as presque terminé ton parcours d’achat, il ne te reste plus qu’à communiquer tes informations de paiement. Pour revenir sur mon site, ça se passe par ici. »
Suivre vos conversions
Le pixel Facebook vous permet aussi de savoir quelle action a effectué un visiteur sur votre site, après avoir cliqué sur votre publicité.
On parle alors de conversion, et cela peut désigner plusieurs choses :
- l’ajout d’un produit dans un Panier ;
- l’achat d’un produit ;
- le remplissage d’un formulaire ;
- une inscription à votre newsletter etc.
Grâce aux données collectées, vous pourrez mesurer vos résultats, calculer votre ROI (Retour sur investissement), et bien sûr rectifier votre mode opératoire, si besoin.
Par exemple, si votre pub a pour objectif de faire remplir un formulaire à votre visiteur, mais que le taux de conversion vous semble faible, peut-être que votre formulaire est mal conçu et doit être repensé.
En résumé, le pixel Facebook vous permet de mesurer le résultat de vos publicités et de les optimiser en vous permettant de toucher « l’audience appropriée », comme le dit Facebook.
Qui est concerné ?
Logiquement, les utilisateurs « prioritaires » du pixel Facebook sont les personnes qui font de la publicité… Facebook (mais également Instagram, puisque ce réseau social est la propriété de Meta et ses publicités se paramètrent depuis le gestionnaire de publicités de Facebook.).
Si ce n’est pas encore votre cas, mais que vous planifiez peut-être de le faire un jour, il peut malgré tout être intéressant pour vous d’installer ce petit morceau de code.
Facebook commencera à récolter des informations sur vos visiteurs. Et une fois que vous serez prêt à vous positionner dans les starting-blocks, vous aurez accès à toutes les informations requises pour prendre un bon départ.

Vous savez désormais ce que notre fameux pixel peut vous apporter, et si vous en avez besoin.
Mais au fait, comment donner naissance à ce fameux pixel Facebook ? Mode d’emploi dans la partie suivante.
Comment créer un pixel Facebook ?
Pour pouvoir installer le pixel Facebook sur WordPress, vous devez d’abord créer un compte publicitaire Facebook, si vous n’en possédez pas déjà un.
Pour y parvenir, vous pouvez passer par le Tableau de bord du Business manager de Facebook. Il s’agit d’une plateforme gratuite pour gérer vos comptes publicitaires, vos pages Pro etc. Le réseau social vous explique la marche à suivre sur cette page.
Ensuite, vous pouvez vous rendre sur le Gestionnaire de publicités.
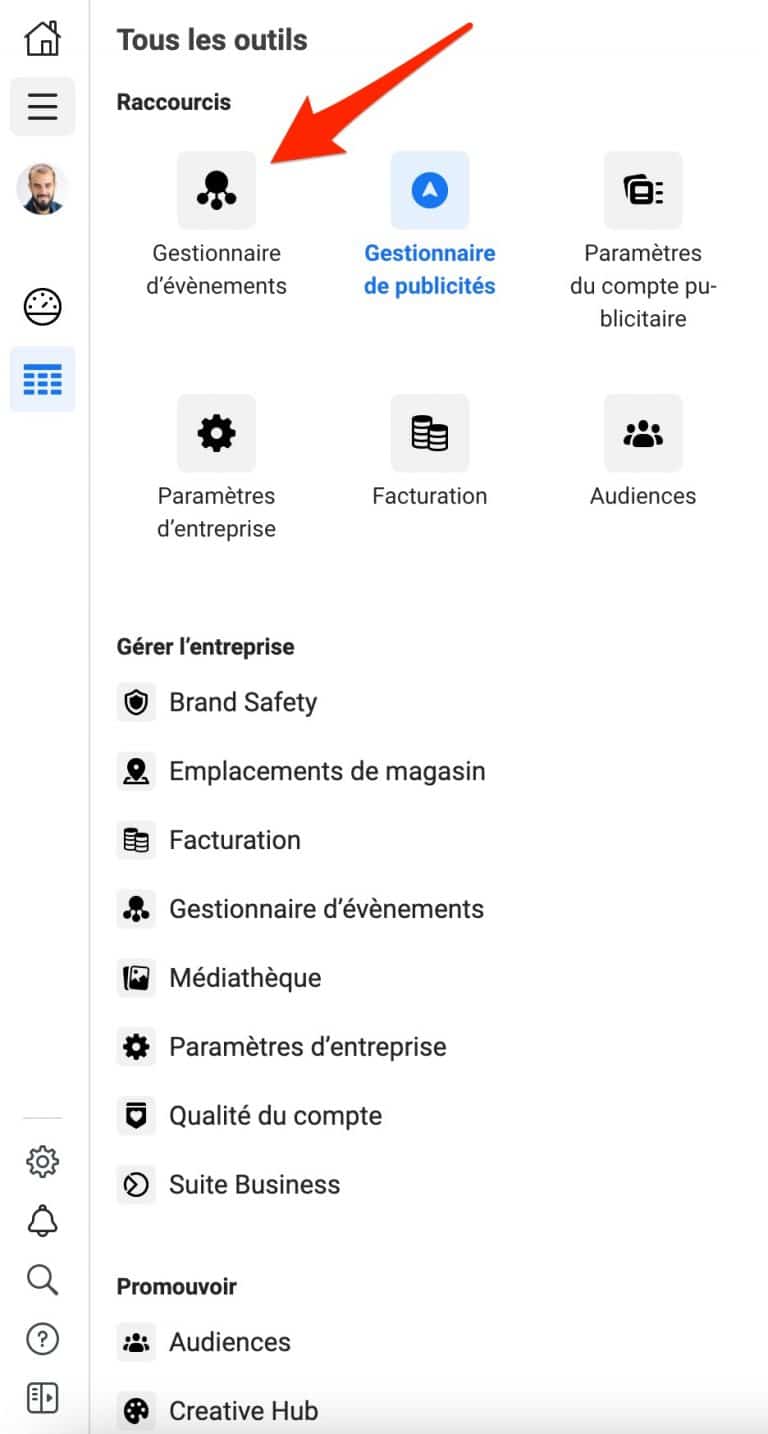
Cliquez sur le menu hamburger, en haut à gauche de la page, puis sélectionnez le menu « Gestionnaire d’évènements » :

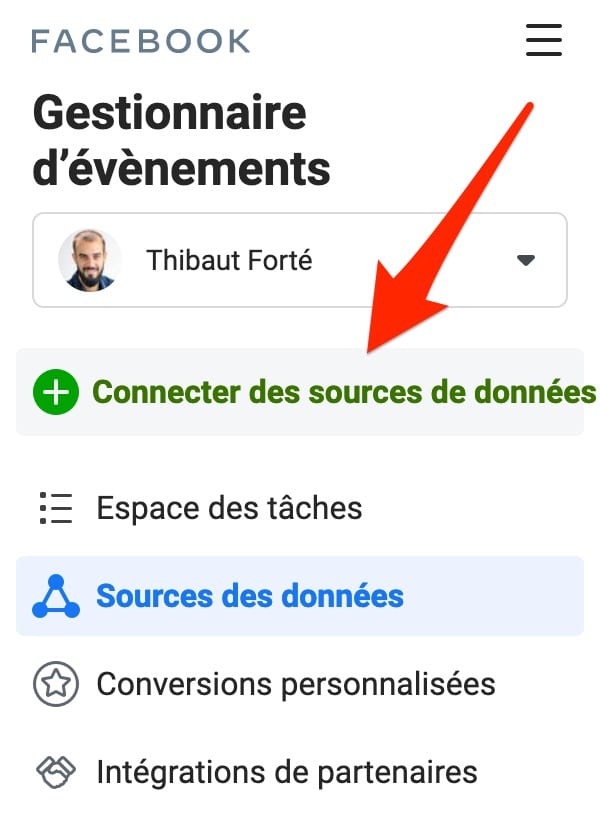
Sur la page suivante, cliquez sur le bouton vert « Connecter des sources de données » :

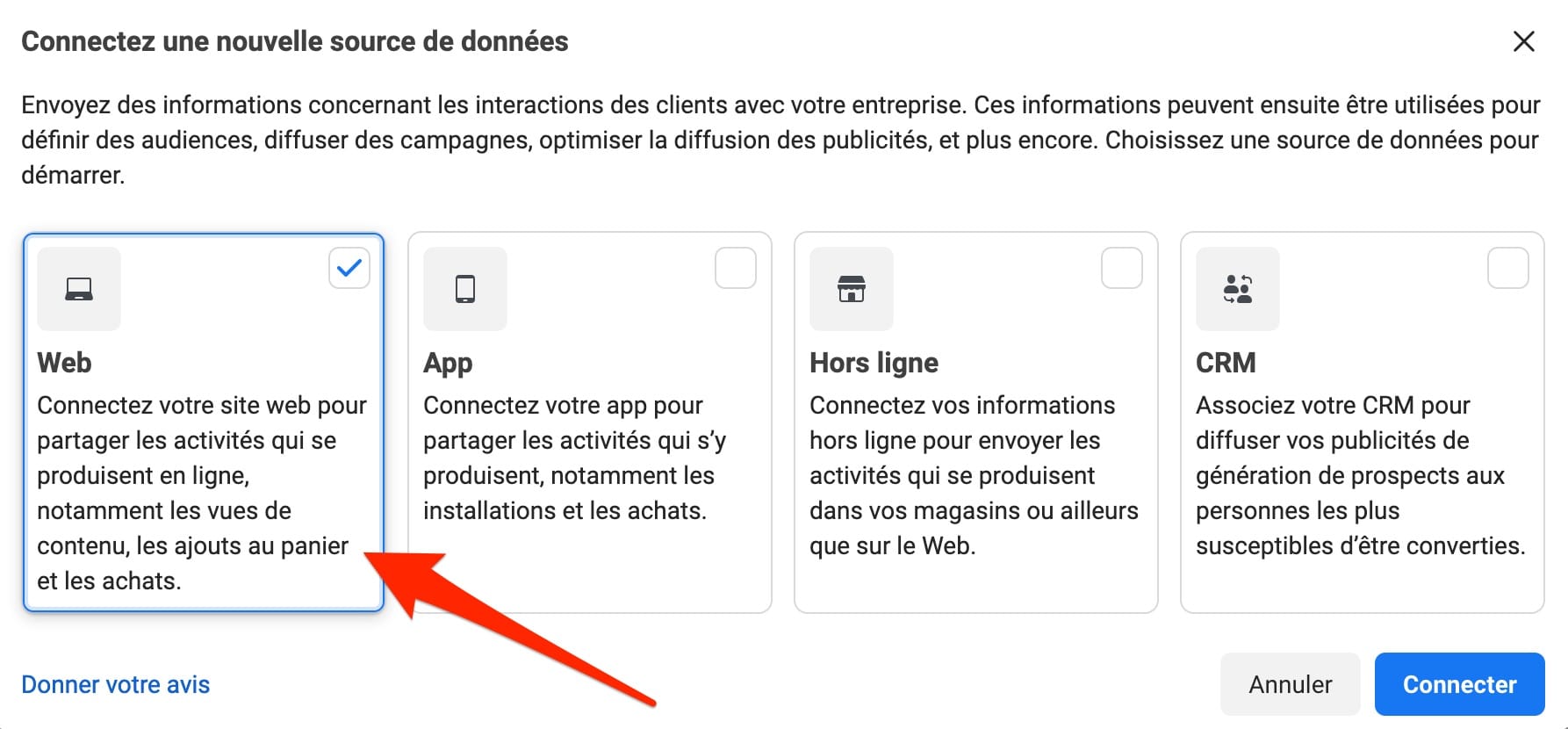
Une nouvelle fenêtre va alors s’ouvrir en surbrillance et vous demander de connecter une source de données :
- votre site web. C’est cette option que nous allons choisir ici, car je suppose que vous souhaitez connecter votre site WordPress « pour partager les activités qui se produisent en ligne, notamment les vues de contenu, les ajouts au panier et les achats », comme le détaille Facebook ;
- votre application mobile ;
- hors-ligne ;
- votre CRM.

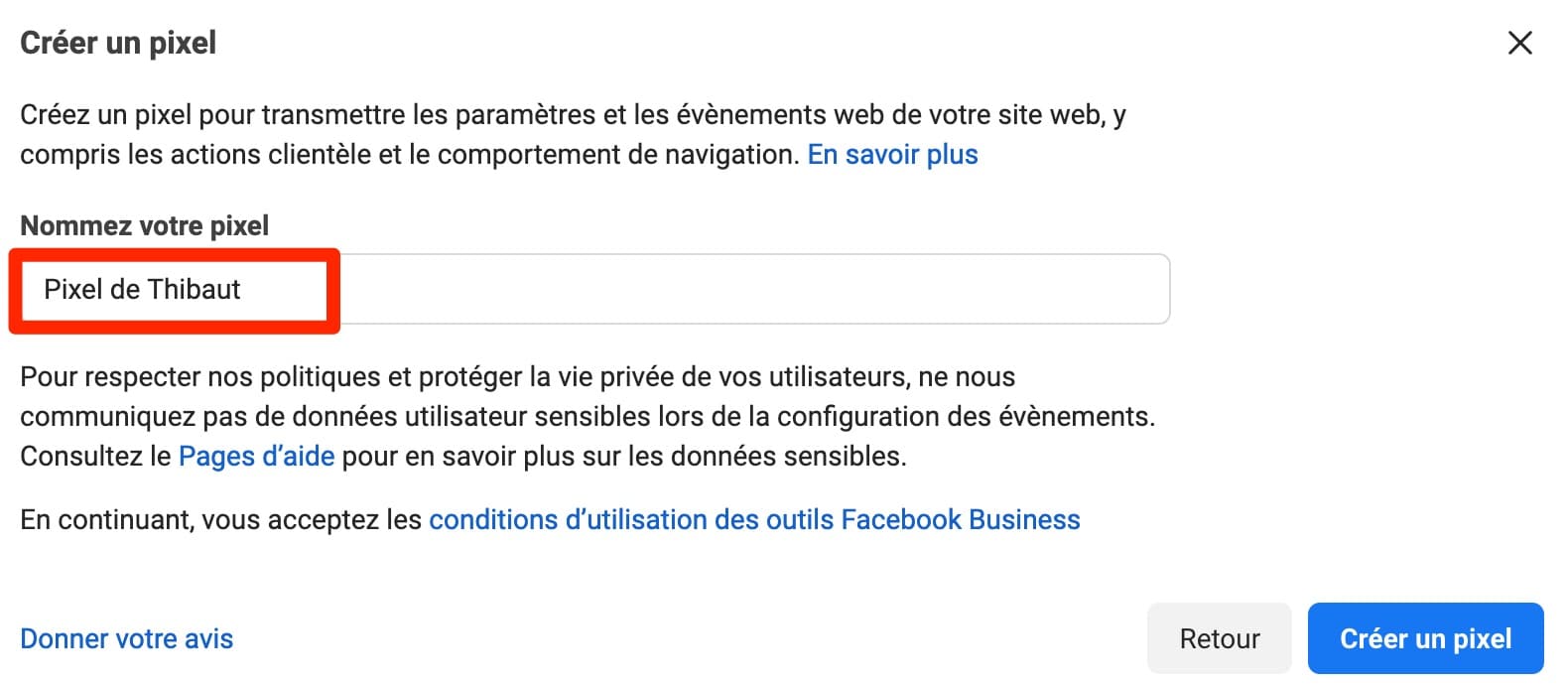
Donnez ensuite un nom à votre pixel, puis cliquez sur le bouton bleu « Créer un pixel ».

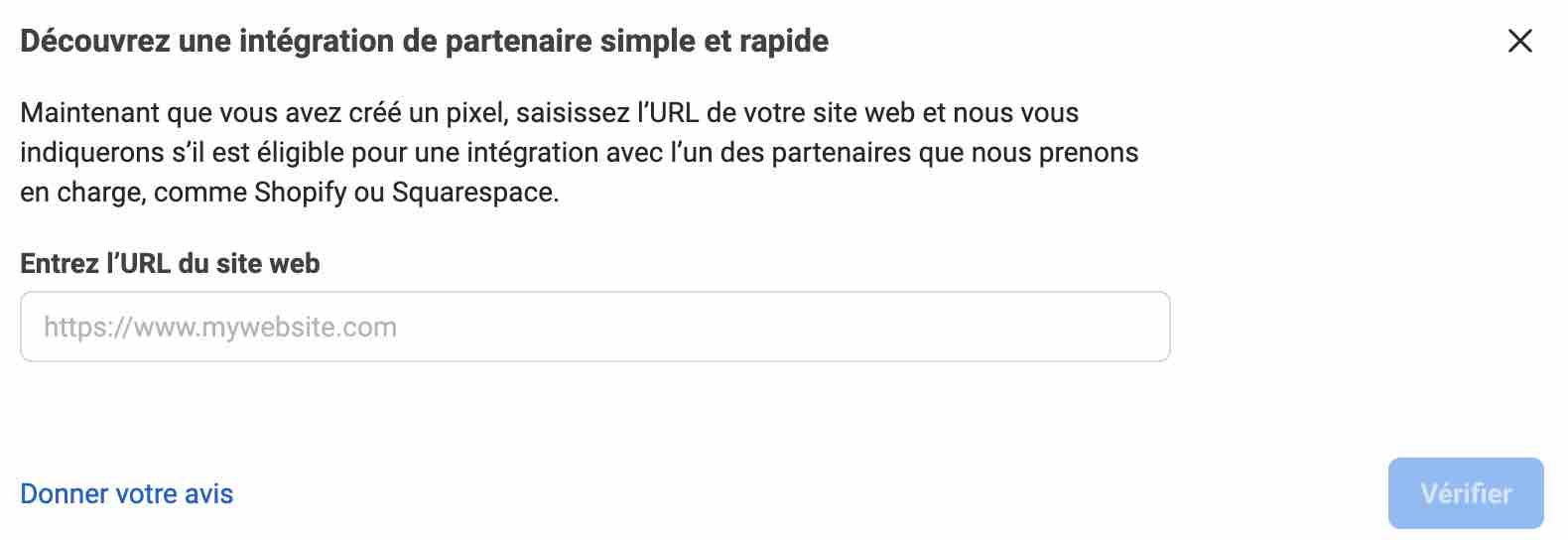
Enfin, terminez en entrant l’URL de votre site web, puis cliquez sur le bouton bleu « Vérifier ».

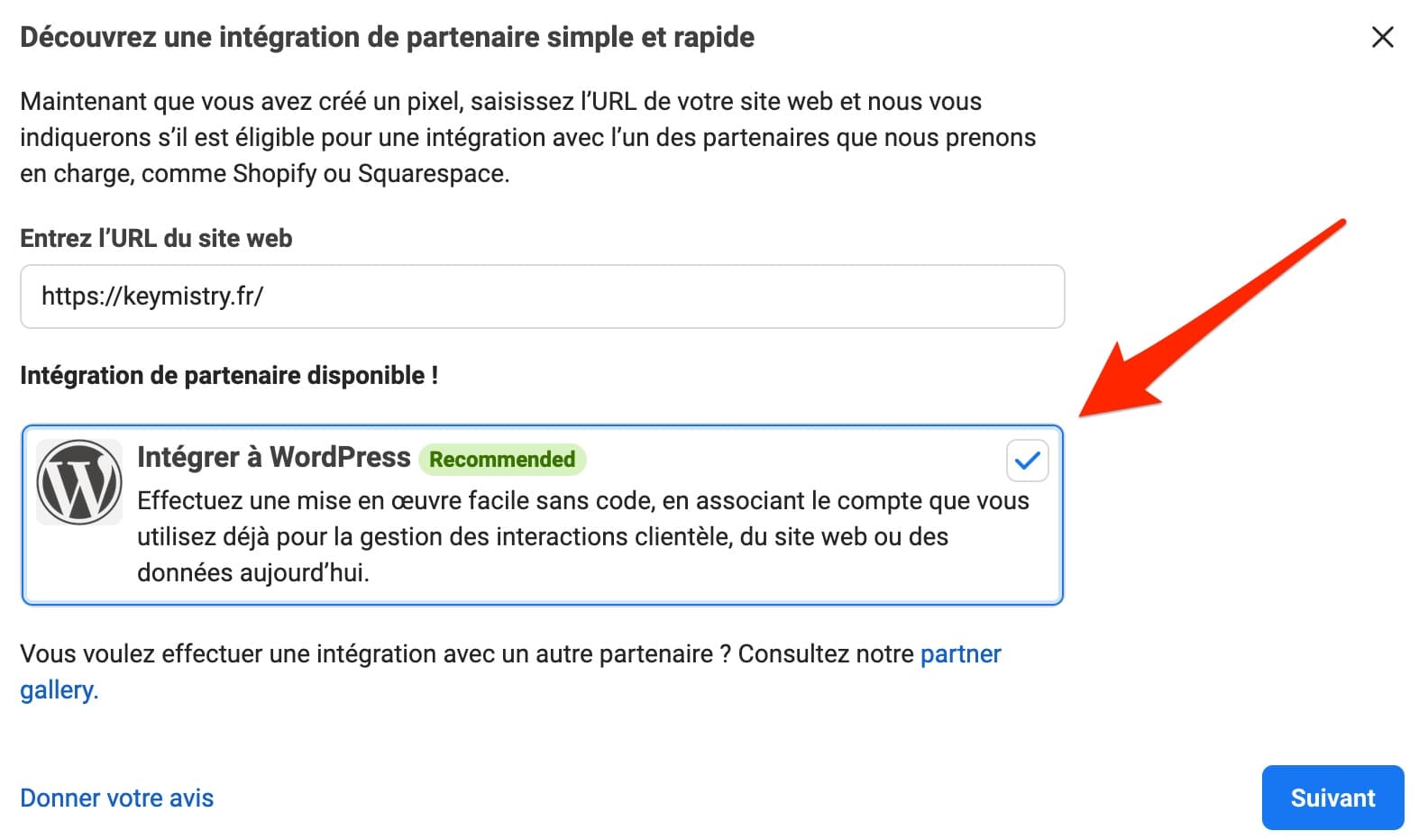
Si une intégration avec l’un des partenaires de Facebook (Shopify, Squarespace, WordPress) est détectée, Facebook vous le signalera. Youpi, ça fonctionne avec WordPress, regardez :

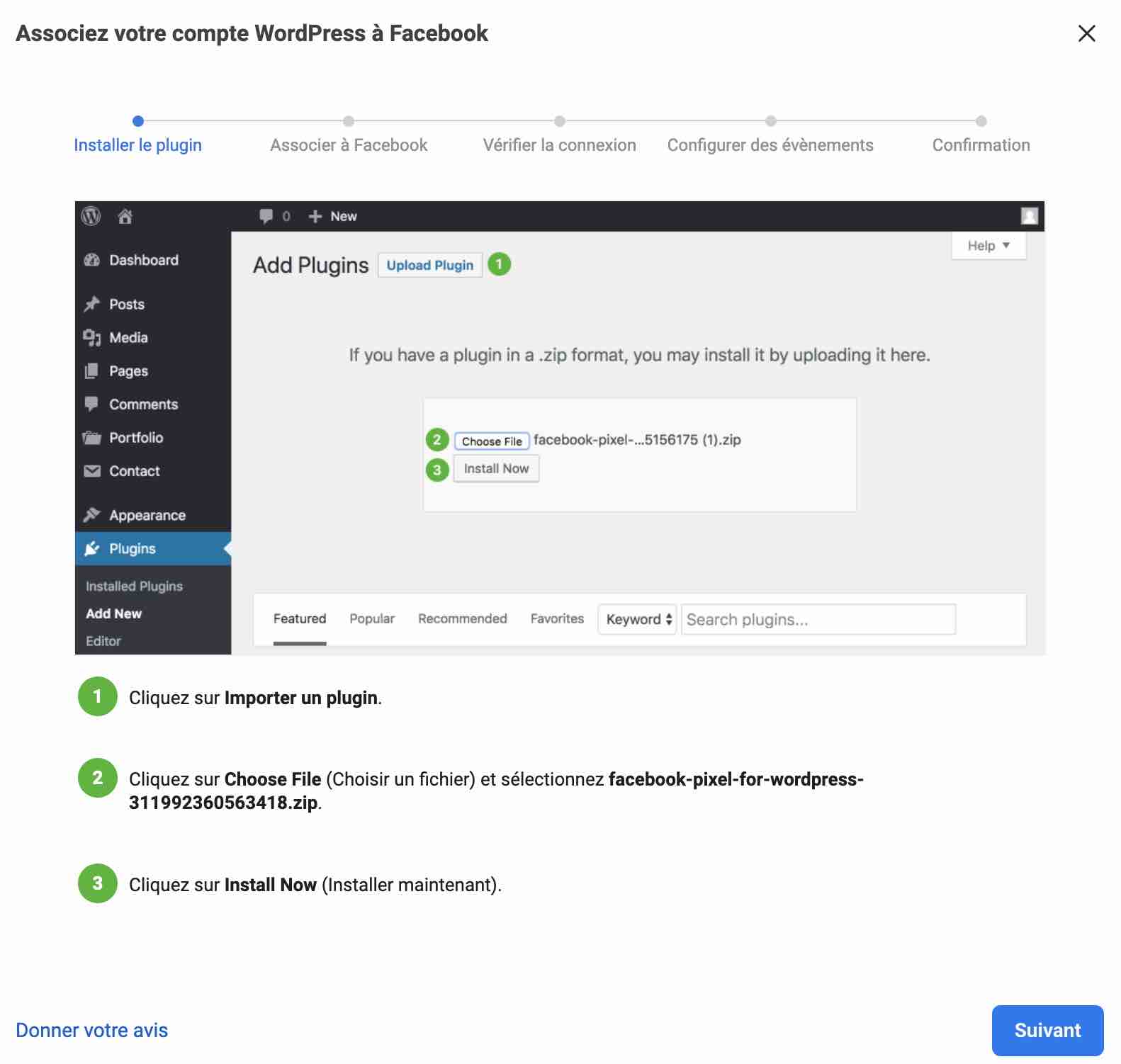
Après avoir cliqué sur « Suivant », Facebook vous propose d’associer votre compte WordPress, en installant notamment son extension maison, appelée Facebook for WordPress :

Elle pourra tout à fait convenir mais elle présente deux défauts majeurs :
- elle est mal notée (3 étoiles sur 5), ce qui n’inspire pas vraiment confiance. Plusieurs retours d’utilisateurs récents – au moment de rédiger ces lignes – indiquent par exemple que l’extension a cassé leur site ;
- la description de l’extension précise, après l’avoir activée, qu’« après une mise à jour, l’extension peut être désactivée à cause d’un problème connu ». On a connu plus rassurant… ;
- avec elle, vous ne pouvez rien faire depuis votre tableau de bord WordPress.
Du coup, on va l’oublier. 😉 Pour les besoins de ce tutoriel, on va plutôt s’arrêter sur une autre extension gratuite plus complète pour installer le pixel Facebook sur WordPress : Pixel Cat.
Faites connaissance avec elle juste en-dessous.
Comment installer le pixel Facebook sur WordPress avec le plugin Pixel Cat ?

A l’origine, cet article vous présentait une autre extension : Pixel Caffeine. Très pratique et simple à utiliser, elle n’est plus d’actualité au moment de rédiger cette mise à jour. Depuis le 1er octobre 2021, ses concepteurs ont indiqué qu’ils ne prenaient plus en charge le développement de nouvelles versions ou de mises à jour.
Même si vous pouvez encore probablement l’activer sur votre site lorsque vous lirez ces lignes, nous vous conseillons de ne plus vous en servir (une extension qui n’est plus mise à jour peut présenter des failles en matière de sécurité, par exemple).
Avec 50K installations actives, Pixel Cat est l’une des extensions les plus célèbres pour installer le pixel Facebook sur WordPress.
Soulignons aussi qu’elle est très fréquemment mise à jour. Même si elle est moins bien notée que sa principale concurrente (PixelYourSite), j’ai trouvé son interface plus accessible pour un débutant (elle permet aussi de créer plus d’événements).
Vous allez le voir, elle reste aussi très simple d’utilisation, même si on peut regretter que son interface d’administration ne soit pas traduite en français (souci que vous pallier à l’aide de l’extension Loco Translate, par exemple).
Pixel Cat vous permettra notamment d’utiliser certaines fonctionnalités du pixel directement depuis votre Tableau de bord WordPress, comme la création d’événements.
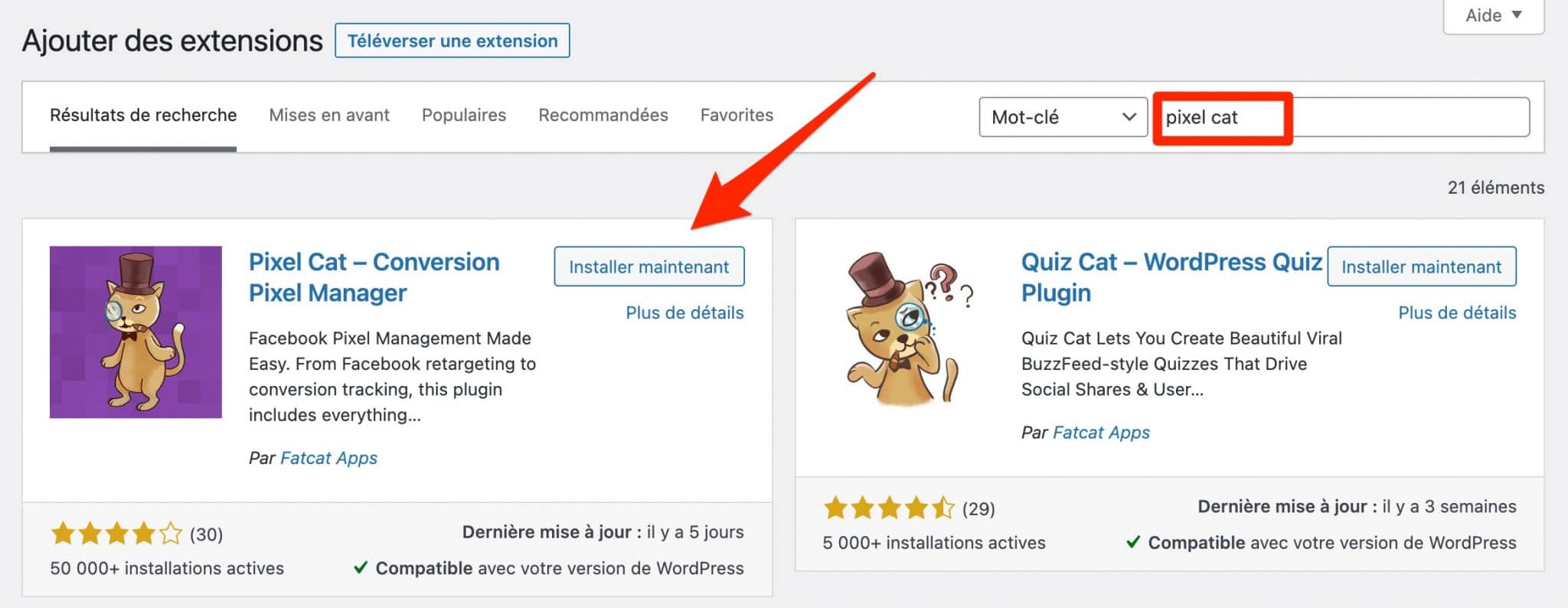
Pour installer Pixel Cat, direction l’administration de votre site WordPress, et suivez le chemin suivant : Extensions > Ajouter.

Installez puis activez l’extension. Sur sa page de réglages, sur l’onglet « Main » (Principal), cliquez sur le bouton « Add pixel » pour ajouter le pixel Facebook sur votre site internet.
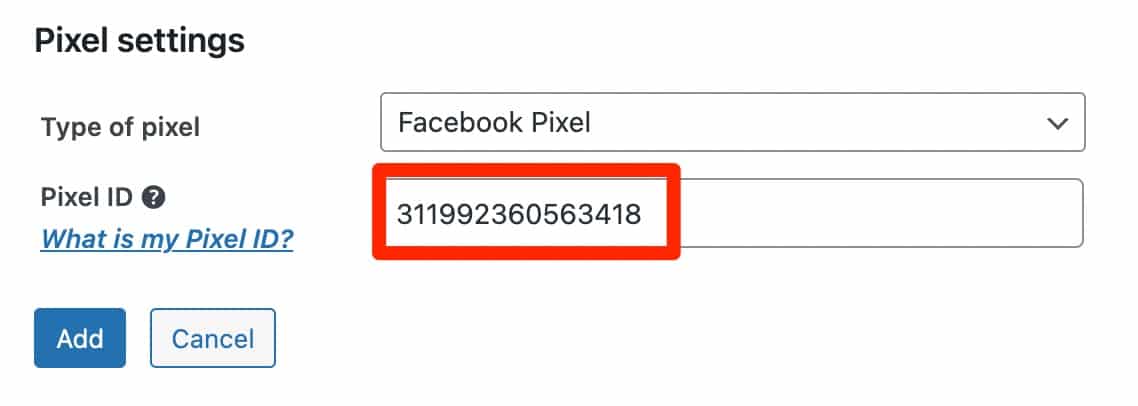
Une fenêtre s’ouvre alors en surbrillance. Il ne vous reste plus qu’à entrer l’identifiant (ID) de votre pixel, que vous retrouvez sur votre Gestionnaire d’événements.
Cliquez sur le bouton « Add » (Ajouter) :

Mais encore ? Eh bien c’est tout bon ! Félicitations, votre pixel Facebook sur WordPress est désormais installé. Je vous montrerai comment vérifier son bon fonctionnement dans la partie VI de cet article.
Pour le paramétrage de vos publicités, je vous conseille plutôt de passer par le Gestionnaire de publicités de Facebook, qui sera beaucoup plus complet que Pixel Cat.
Néanmoins, cette dernière vous permet d’opérer quelques réglages tout en restant sur WordPress, ce qui peut vous convenir.
Par exemple, vous pouvez paramétrer des événements en fonction de certaines actions effectuées par les visiteurs de votre site : visite d’une page, clic sur un lien, survol de la souris sur un élément.
Pixel Cat permet aussi d’activer le pixel Facebook sur WooCommerce. Vous pourrez notamment recibler dynamiquement vos visiteurs avec des pubs sur Facebook ou Instagram en fonction de ce qu’ils ont consulté sur votre site (produit, catégorie etc.).
Télécharger le plugin Pixel Cat :
Tout est O.-K. chez vous ? Je parie que vous avez lâché un « Oui » décidé, alors on passe à la suite.
Si vous ne souhaitez pas installer une extension supplémentaire sur votre site et n’avez pas peur de mettre les mains dans le cambouis – il n’y a pas de quoi -, vous pouvez aussi installer votre pixel manuellement.
C’est l’objet de notre prochaine partie.
Comment installer le pixel Facebook sur WordPress manuellement ?
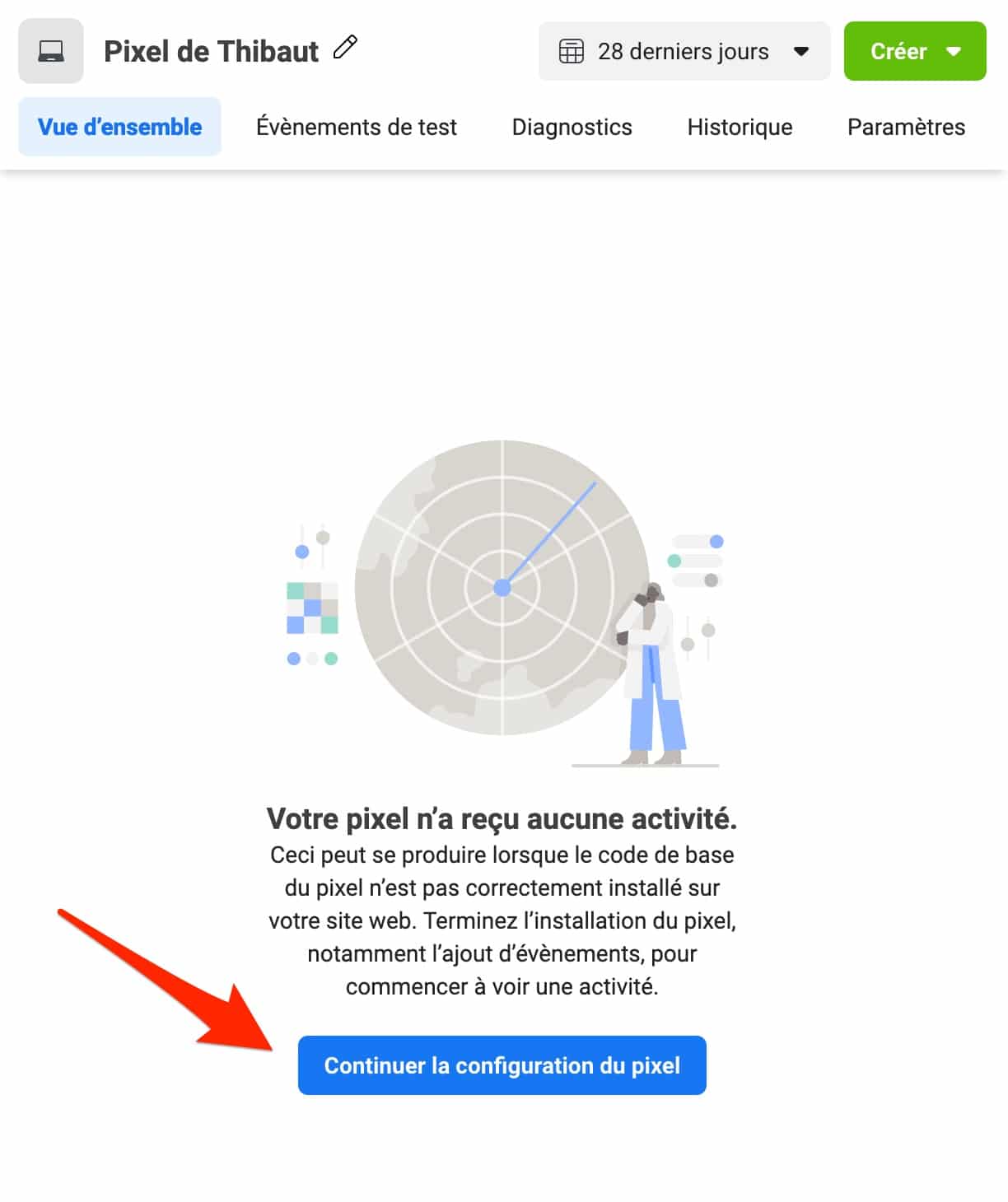
Pour cela, retournez sur votre compte publicitaire Facebook, et cliquez sur le bouton bleu « Continuer la configuration du pixel » :

Sur la fenêtre suivante, ne cochez pas la case « Intégrer à WordPress » et sélectionnez « Suivant ».
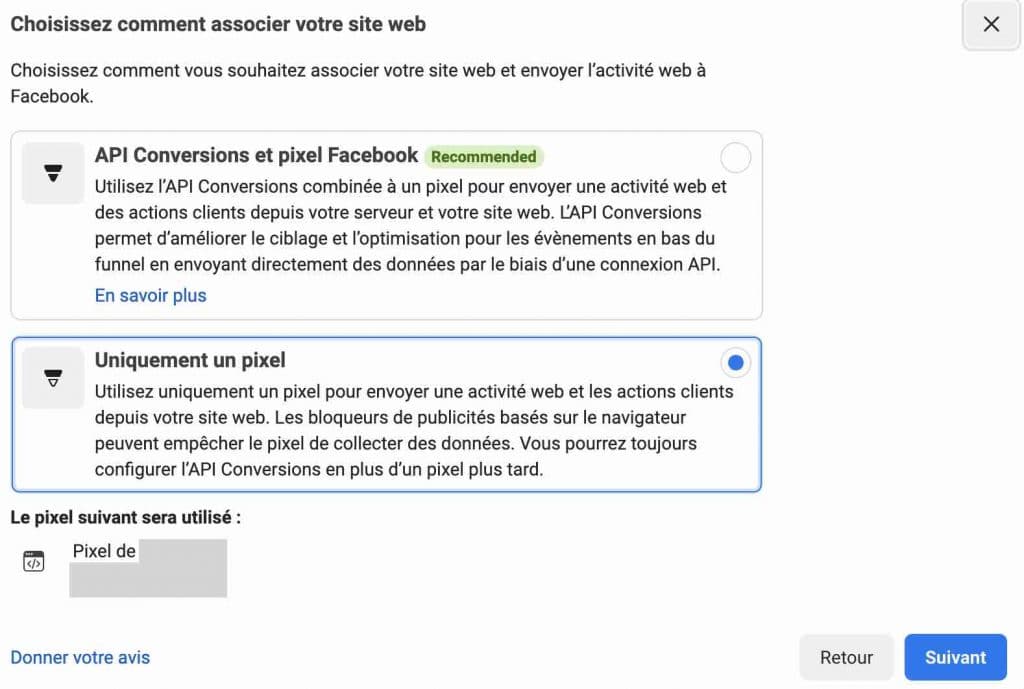
Facebook va ensuite vous demander d’associer votre site web en choisissant l’une des méthodes suivantes :
- API Conversions et pixel Facebook. Cette version, recommandée par Facebook, « permet d’optimiser le ciblage publicitaire, de réduire le coût par action et de mesurer les résultats » ;
- Uniquement un pixel (sans l’API Conversions). Cette option est plus simple et moins technique pour un débutant, on va donc partir sur cette option-là pour démarrer. Si vous souhaitez aller plus loin, rien ne vous empêche d’utiliser l’API Conversions par la suite.

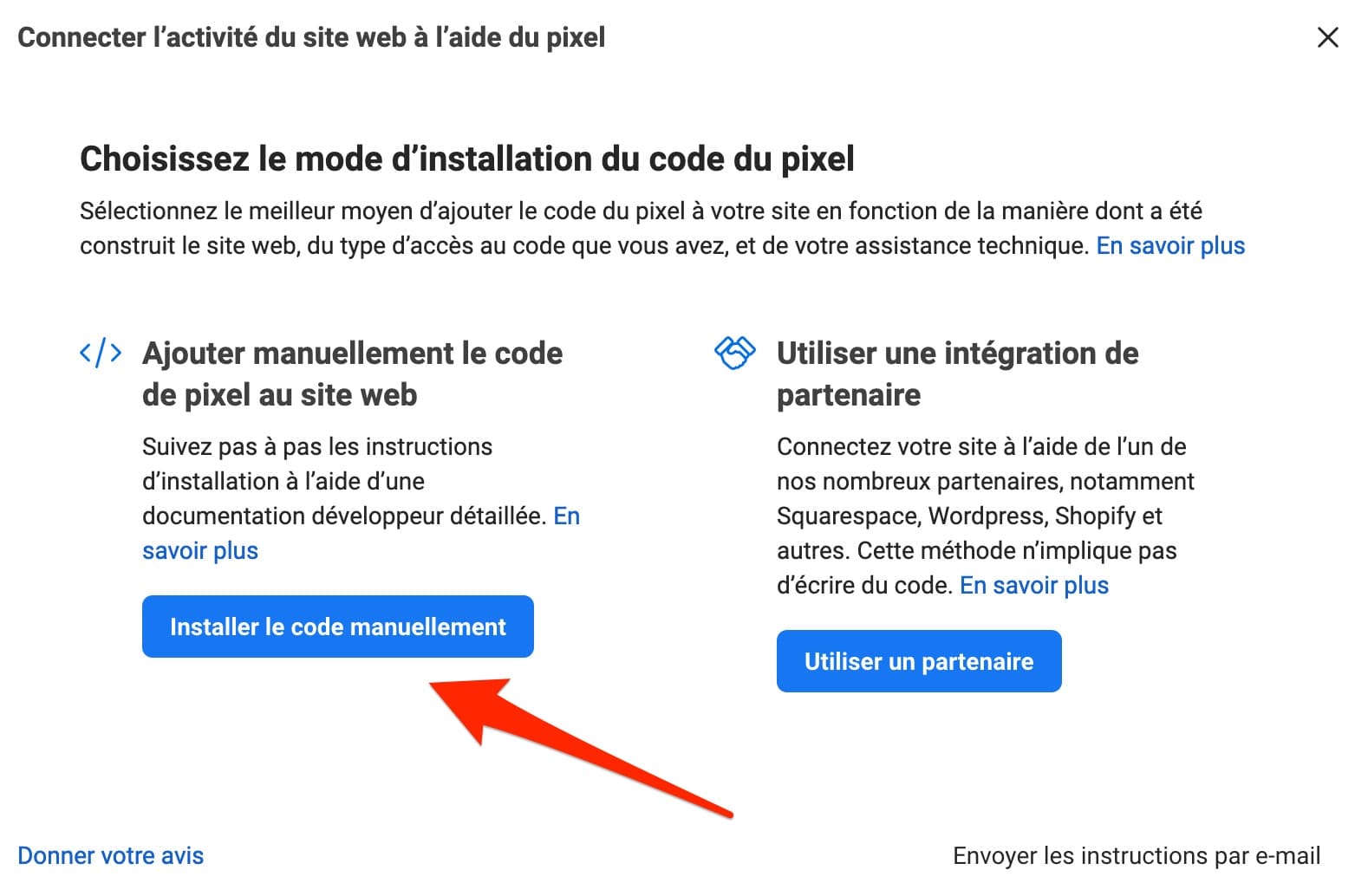
Sur la fenêtre suivante, choisissez « Installer le code manuellement » :

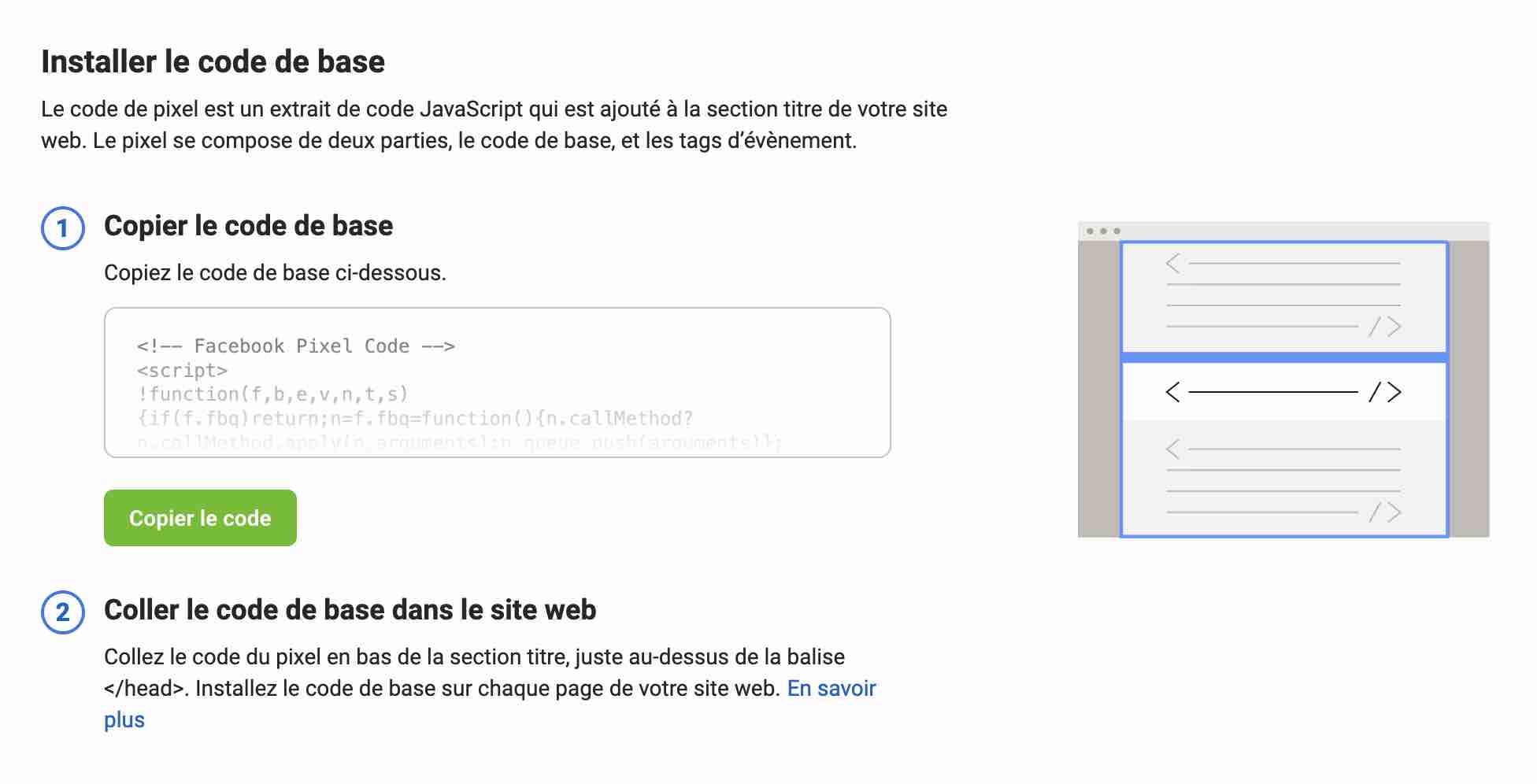
Vous aurez alors accès au code JavaScript de votre pixel, que vous pourrez copier puis coller sur votre site WordPress :

Comme vous pouvez le voir sur la capture ci-dessus, Facebook vous recommande de coller le code du pixel juste au-dessus de la balise </head>.
Cependant, la façon de procéder la plus appropriée est la suivante : coller le morceau de code dans le fichier functions.php de votre thème enfant.
Si cela vous intéresse, Alex vous explique comment créer un thème enfant dans cette vidéo :
Mais revenons-en à notre fichier functions.php.
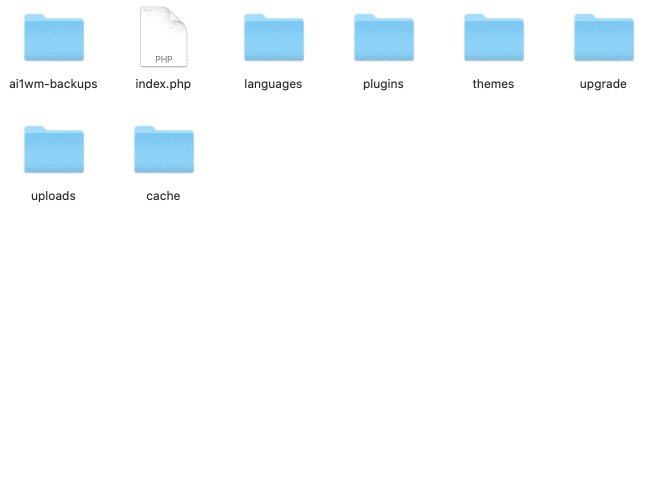
Ce petit cachottier se trouve dans le dossier de votre thème en suivant le chemin suivant : wp-content > themes > nom de votre thème > functions.php.
Si vous utilisez un thème enfant : copiez-coller le fichier functions.php issu de votre thème parent dans le dossier de votre thème enfant.

Puis ouvrez functions.php et ajoutez le code ci-dessous à la fin du fichier. Pensez à coller le code du pixel Facebook à la place du texte /* Code du pixel ici */, bien sûr :
Enregistrez votre fichier et vous pouvez souffler, vous êtes bon pour le service. Ouf, tout s’est bien passé.
Dernier contrôle technique avant de profiter de votre pixel Facebook sur WordPress : vérifier son bon état de marche.
Comment savoir si votre pixel fonctionne sur WordPress ?
Passer par le Gestionnaire d’événements
Pour vous assurer que toute cette mécanique fonctionne, retournez sur votre Gestionnaire d’événements.
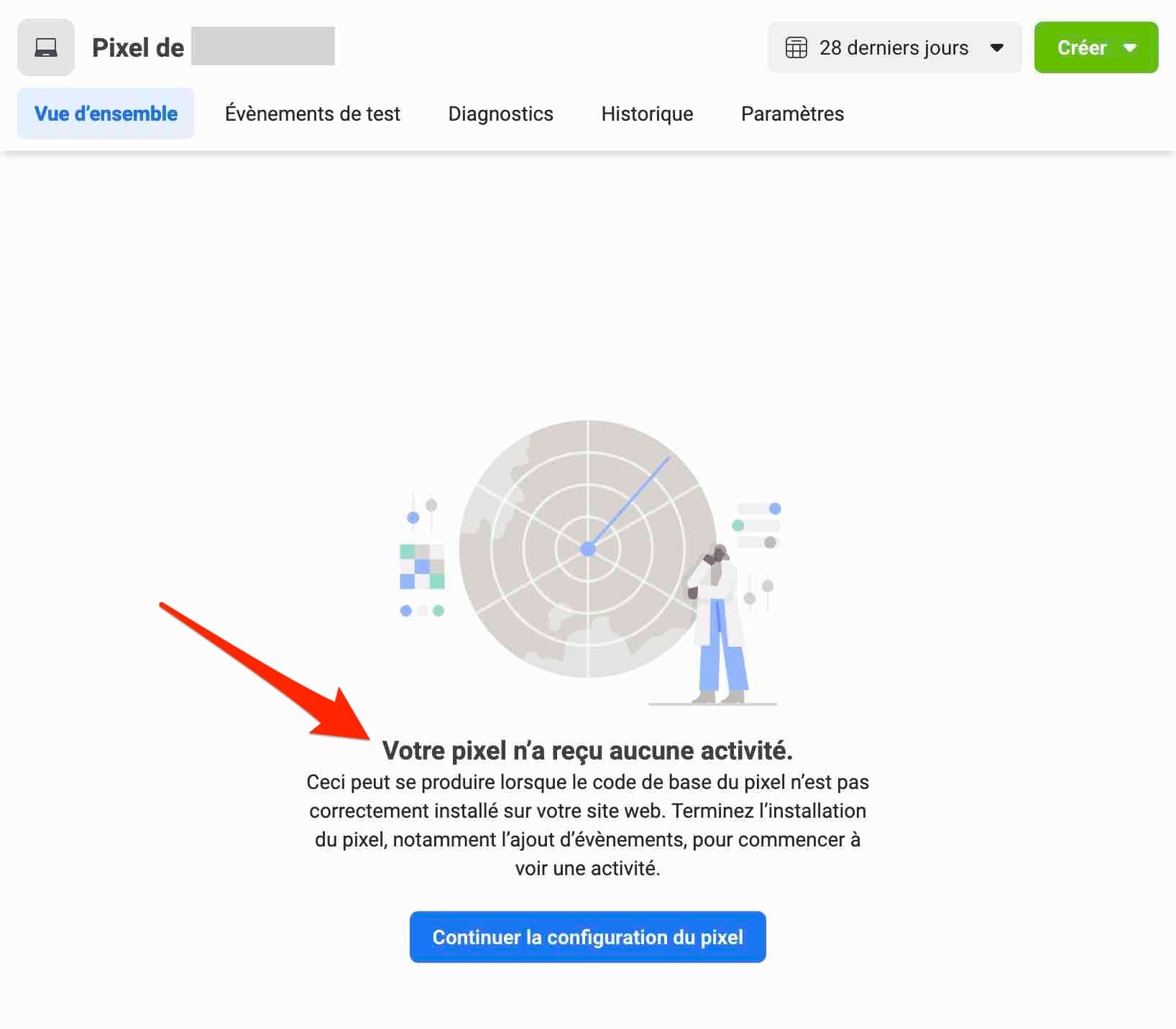
S’il est en ordre de marche, vous constaterez une activité graphique au niveau de la période que vous aurez sélectionnée (ex : les 28 derniers jours).
Si ce n’est pas le cas, le message suivant s’affichera : « Votre pixel n’a reçu aucune activité » :

Assurez-vous de le paramétrer correctement en cliquant sur le bouton « Continuer la configuration du pixel ».
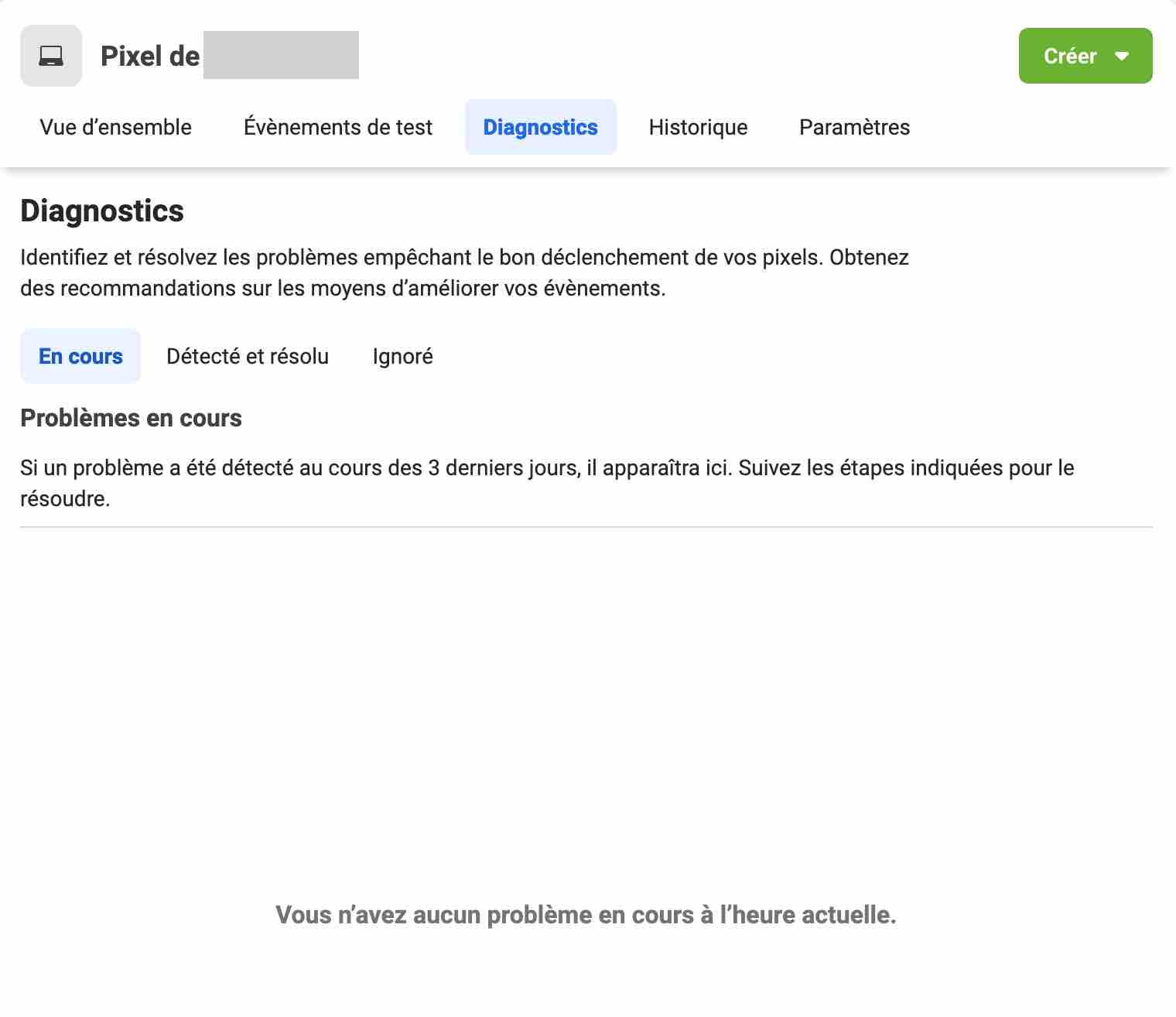
Si votre pixel était en ordre de marche jusque-là et ne répond plus pour une quelconque raison, allez jeter un œil dans l’onglet « Diagnostics » du Gestionnaire d’événements.
Vous y trouverez d’éventuels problèmes détectés, ainsi que des recommandations pour améliorer la configuration de vos événements :

Se servir de l’extension Facebook Pixel Helper
Autre solution : utiliser une extension Chrome appelée Facebook Pixel Helper.

Vous la trouverez en faisant une recherche sur votre navigateur favori, ou en passant par le Chrome Web Store.
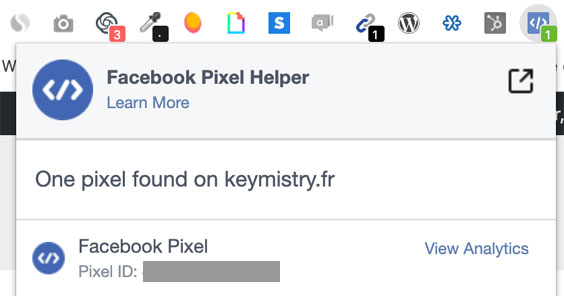
En l’ajoutant au navigateur de Google, vous verrez qu’elle apparaîtra dans votre barre d’outils.

Terminez en vous rendant sur votre site, et en cliquant sur l’extension Chrome en question.
Si cela fonctionne, vous devriez avoir ce genre de message :

Comment utiliser votre pixel : les événements standards et les conversions personnalisées
Tous les voyants sont au vert, votre pixel fonctionne ? Impeccable. Pour la suite, vous devez vous demander comment utiliser votre pixel et en tirer profit, n’est-ce pas ?
Pour vous aiguiller au mieux, on va s’arrêter sur la notion d’« événement », soit une action réalisée par un visiteur sur votre site web, qui va déclencher le pixel Facebook.
Les événements standards
Comme l’explique le célèbre réseau social :
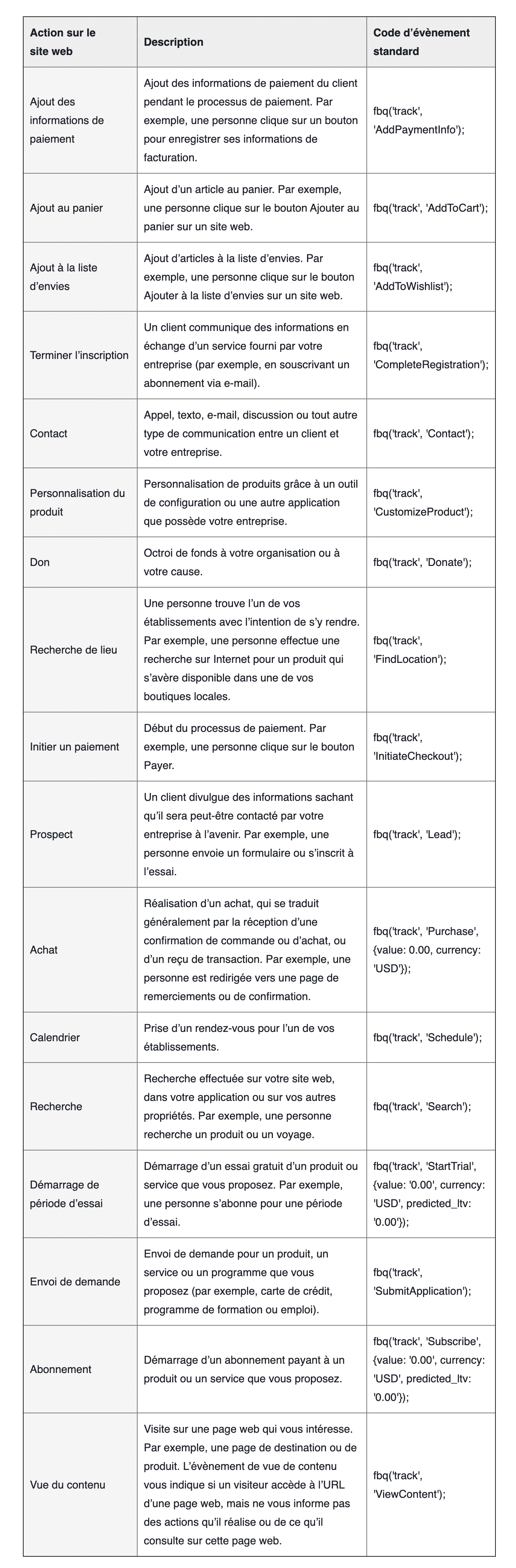
Les évènements standard sont prédéfinis par Facebook et permettent de consigner les conversions, d’optimiser vos publicités pour obtenir des conversions et de développer des audiences.
Au total, il en existe 17.

Pour collecter des données sur un événement en particulier, vous devrez installer le petit morceau de code correspondant à l’action désirée (ex : ajout au panier, inscription terminée etc.) à l’intérieur du code de base de votre pixel Facebook, sur la page de votre choix.

Ce n’est pas le propos de cet article, donc je ne vais pas vous servir un tutoriel détaillé.
Par contre, pour vous aider, je vous invite à consulter cette page qui explique comment procéder pour utiliser un ou des événements standards.
Si vous ne vous sentez pas capable de manipuler le code, sachez que Facebook a une autre solution : les conversions personnalisées.
Les conversions personnalisées
Elles permettent notamment, selon Facebook, de « configurer des événements standard sans avoir recours à du code supplémentaire » en utilisant par exemple une URL de votre site afin de savoir où une action précise a eu lieu.
Facebook ajoute que grâce aux conversions personnalisées, « vous pouvez mesurer avec plus de précision les actions clientèle. Par exemple, vous pouvez filtrer tous les achats afin de ne mesurer que les achats de chaussures pour femmes dépassant 40 euros. »
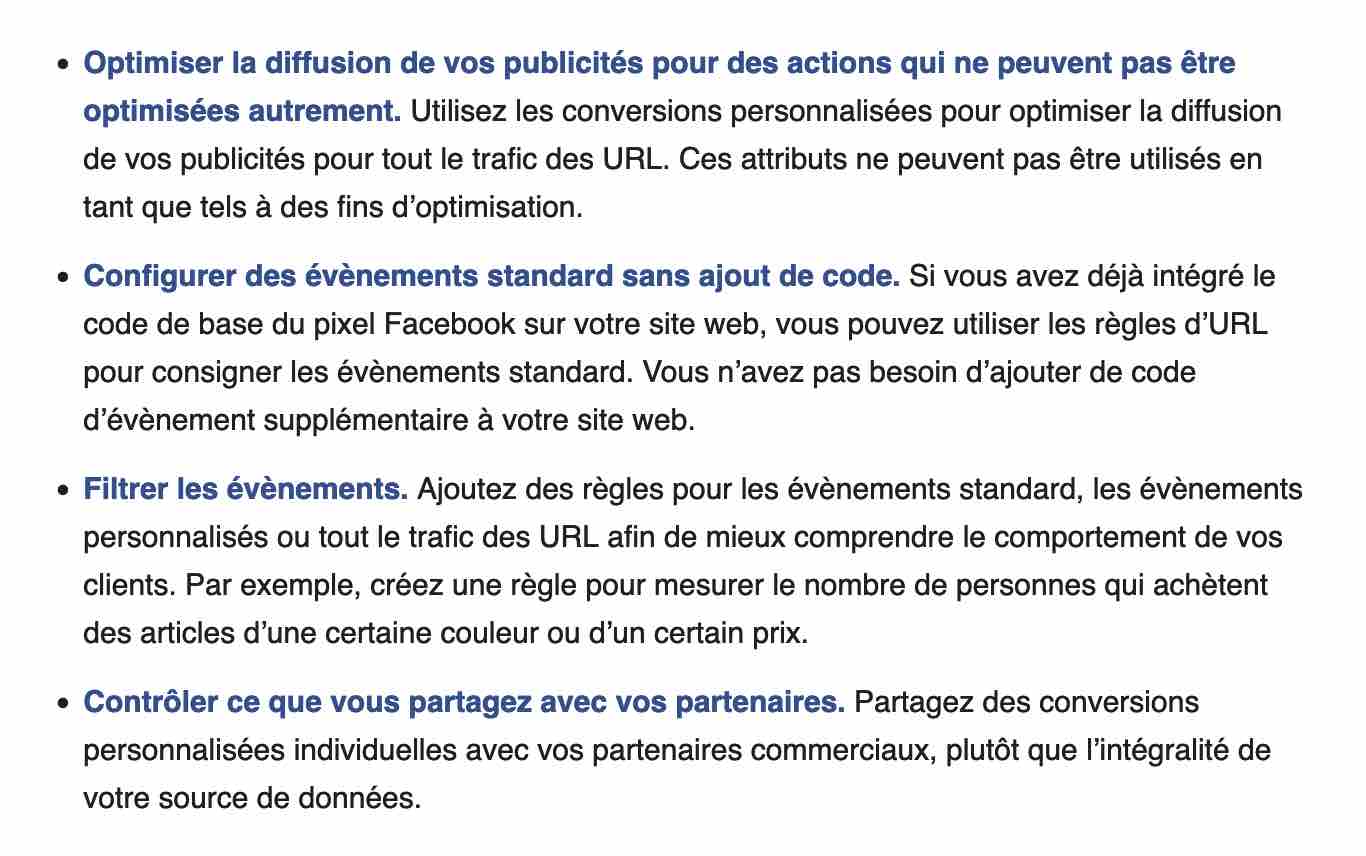
Pour info, le réseau social recommande d’utiliser les conversions personnalisées lorsque vous souhaitez :

Pour créer une conversion personnalisée, voici le mode d’emploi.
Et la conformité RGPD, dans tout ça ?
Parmi les nombreuses questions que les gens se posent à propos du pixel Facebook, il y en a une qui revient fréquemment sur la table, telle une patate chaude :
Est-il compatible avec le RGPD ?
Sur ce sujet, on marche sur des braises, mais on va se mouiller un peu pour essayer de vous apporter quelques éléments de réponse.
Le sujet étant technique, et étant donné que ce n’est pas notre métier, on ne peut que vous conseiller de vous rapprocher de spécialistes de la question (juristes, par exemple).
Commençons par revenir brièvement sur ce qu’est le RGPD. Il s’agit de l’acronyme de Règlement Général pour la Protection des Données, soit une réglementation européenne entrée en vigueur en 2018.
Son but ? Assurer à tout individu le contrôle et la protection des données à caractère personnel qu’il dissémine lors de ses navigations sur la toile, comme vous l’a expliqué Eleonor dans cet article.
Voilà pour le fonctionnement général. Revenons-en à Facebook. L’entreprise créée par Marc Zuckerberg affirme qu’elle respecte le RGPD, même si plusieurs plaintes et actions en justice ont déjà été déposées contre elle à ce sujet par le passé.
Ensuite, c’est chez vous que cela se joue, puisque vous êtes « responsable » du respect du RGPD, comme l’indique Facebook. Enfin, quand je dis chez vous, je pense à votre site WordPress, bien sûr.
En fait, vous devez « obtenir au préalable le consentement éclairé de la personne en vue du stockage et de l’accès aux cookies ou autres informations sur son appareil », comme le détaille Facebook.

C’est là que ça se gâte un peu, car on entend à la fois tout et n’importe quoi là-dessus.
Pour y voir plus clair, direction le site de la CNIL (Commission nationale de l’informatique et des libertés), vers lequel Facebook vous redirige, lorsqu’il s’agit d’accéder à la réglementation spécifique RGPD propre à chaque pays.
Si vous vous rendez sur la page concernée, vous trouverez quelques infos.
Aussi, je vous conseille quand même d’appliquer les conseils de la CNIL, qui vous explique comment vous mettre en conformité.
Ils vous donneront pas mal d’autres tuyaux pour faire les bonnes modifications sur votre site.
Vous pouvez de nouveau respirer un grand coup. Vous arrivez à la fin de cet article. Il ne nous reste plus qu’à récapituler tout ce que vous avez découvert.
Alors, pixel ou pas pixel ?
Ne vous en privez pas : le pixel Facebook est rapide à intégrer, et vous savez désormais comment faire pour l’ajouter à votre site manuellement, ou à l’aide d’une extension.
Désormais, je vous laisse la parole. Comptez-vous utiliser prochainement ce petit morceau de code ?
Ou si vous l’utilisez déjà, comment vous y êtes-vous pris ?
Utilisez les commentaires ci-dessous pour nous partager vos retours d’expériences et autres astuces.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Genial!
Merci pour ce tuto !
Je vais tâcher de l’implémenter, dès que mon site sera en ligne.
Merci Olivier, à bientôt
Merci beaucoup, excellent article très clair et bien expliqué.
Merci, bonne journée
Merci pour cet excellent tutoriel, Thibaut ! C’est toujours un plaisir de vous lire…
Super article !
J’utilisais déjà Pixel Caffeine sur mon site internet qui est simple d’utilisation, même pour enregistrer les évènements (très utile pour du retargeting).
Encore merci en tout cas 🙂
Bonjour, je suis désolée nous n’avons pas de solution à t’apporter :-/ As-tu contacté l’équipe de développement du plugin ? Peut-être ont-ils déjà eu ce genre de soucis et pourront t’aider …
Merci beaucoup pour cet article très utile et très bien expliqué !!
Merci pour cet article très détaillé, bien présenté et clair. Grâce à vous je “patoge” moins dans tout cet univers.
Merci pour ce tuto !
Bonjour, merci beaucoup pour ces explications. J’ai une petite question, savez-vous si l’on peut activer les micro-datas qui enregistrent les données d’achat tel que la devise, le montant etc. via Pixel Caffeine ? J’ai actuellement le problème en passant par le code manuel sur le site Word Press.
Merci d’avance pour votre réponse
Bonjour, je pense qu’il faut créer des évènements plus poussés dans Facebook pour en avoir le tracking.
J’ai longtemps pensé que c’était une galère sans nom de mettre ce foutu pixel (mauvaise expérience) mais là je viens de le faire aussi simplement que j’ai lu votre article.
Merci 👍
Oh comme d’habitude, des explications claires comme j’aime.
Merci !!
Super tuto. Mais à ce jour, l’extension n’est plus valide 🙁
Bonjour, si elle l’est : https://fr.wordpress.org/plugins/pixel-caffeine/
https://wordpress.org/support/topic/pixel-caffeine-plug-in-deprecation/
“Pixel Caffeine […] will stop working on October 1st, 2021”
;(
Merci on regarde.
Merci mais ce plugin pixel caféine n’est plus là. prière de faire la mise à jour de l’article et nous donner un bon plugin pixel facebook. Merci
Hello, tout à fait. Nous allons mettre à jour l’article prochainement.
Bonjour,
Pour ma part, j’utilisais jusqu’à présent le plugin de Facebook, mais après lecture de cet article, j’ai opté pour Pixel Cat hier et, aujourd’hui, par hasard, je m’aperçois que des liens dans mon header ne fonctionnent plus alors qu’il y a une semaine, oui. Je tente de désactiver Pixel Cat et là…ça remarche. Donc finalement, même s’il y a un bug connu (désactivation du plugin après MAJ), je ne l’ai jamais eu, alors j’y retourne 😀 (en plus Pixel Cat le faisait un peu ramer)
Merci pour cet article tuto clair et détaillé, j’ai enfin réussi grâce à vous !
Woaw merci beaucoup pour ce tuto clair et précis ! Tu as gagné toute ma confiance et ma reconnaissance
merci pour ce tuto complet