Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Un fantôme tapi dans le château d’Édimbourg, un cimetière d’avions aux États-Unis ou encore une étoile satanique : voilà ce qu’auraient un jour aperçu certains utilisateurs de Google Maps, en utilisant l’option Street View (Vue de rue).
Depuis son lancement en France, en 2006, le service de cartographie de Google génère quelques histoires disons… farfelues.

Ça vous fait marrer ? Y’a de quoi. Mais vous voulez aussi du concret, n’est-ce pas ? Parce qu’après tout, les histoires à dormir debout, ça va 5 minutes.
Par exemple, que diriez-vous de découvrir comment intégrer Google Maps sur WordPress ?
Ça vous tente ? Alors, suivez le guide. Tout au long de votre itinéraire balisé, vous verrez comment procéder manuellement, mais aussi à l’aide d’une extension.
On a pris le soin d’en tester plus d’une dizaine pour vous aider à faire le meilleur choix. Mais je ne vous en dis pas plus. Consultez le sommaire pour découvrir le menu du jour, à la carte, bien sûr.
Initialement rédigé en mars 2018, cet article a été mis à jour en novembre 2020.
Sommaire
- Pourquoi intégrer une Google Maps sur votre site WordPress ?
- Comment intégrer Google Maps sur WordPress sans plugin ?
- Comment créer une clé API Google Maps ?
- 4 extensions Google Maps décortiquées
- Pourquoi ces extensions Google Maps ne figurent-elles pas à la carte ?
- D’autres solutions, mon capitaine ?
- Distribution finale des cartes
Pourquoi intégrer une Google Maps sur votre site WordPress ?
Pour débuter cet article, il me semble utile de préciser pourquoi intégrer une carte sur votre site. Cela permet notamment :
- d’ajouter un élément graphique et design pour faciliter une prise de contact et/ou situer un lieu.
- d’apporter de la preuve sociale, en présentant par exemple la localisation de personnes qui utilisent votre produit ou service.
- de communiquer sur des éléments locaux, comme des points de vente (store locator, en anglais) ou encore des horaires d’ouverture d’une boutique.
- de proposer un itinéraire afin d’aider les visiteurs à se rendre à destination facilement.
- de géolocaliser des contenus : par exemple, vous écrivez un article sur un atoll polynésien et vous aimeriez le situer sur une carte pour vos lecteurs.
Voilà pas mal de bonnes raisons de ne pas vous en priver, vous ne trouvez pas ?
Sans plus attendre, découvrez le mode opératoire pour vous permettre d’ajouter une Google Map sur WordPress.
Comment intégrer Google Maps sur WordPress sans plugin ?
Tout d’abord, sachez qu’il est tout à fait possible d’intégrer Google Maps sur WordPress sans plugin.
Alors, à la main, on fait comment ? En fait, il suffit d’utiliser un “embed code” (code d’intégration).
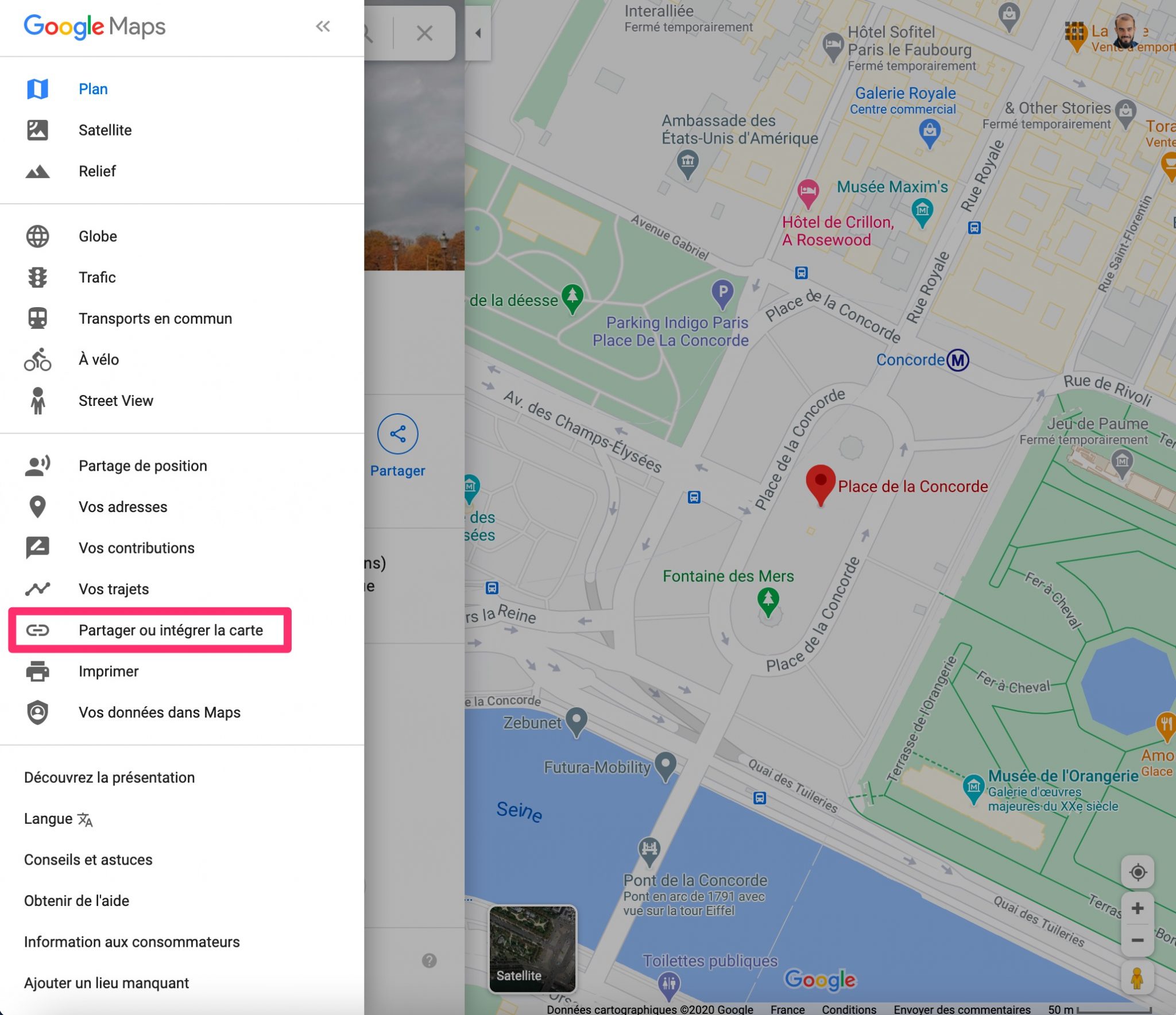
Pour cela, rendez-vous sur Google Maps, et entrez une adresse. Par exemple, la Place de la Concorde, à Paris.
Ensuite, cliquez sur le menu hamburger situé en haut de votre fenêtre, sur la gauche.
Sélectionnez le sous-menu “Partager ou intégrer la carte”.

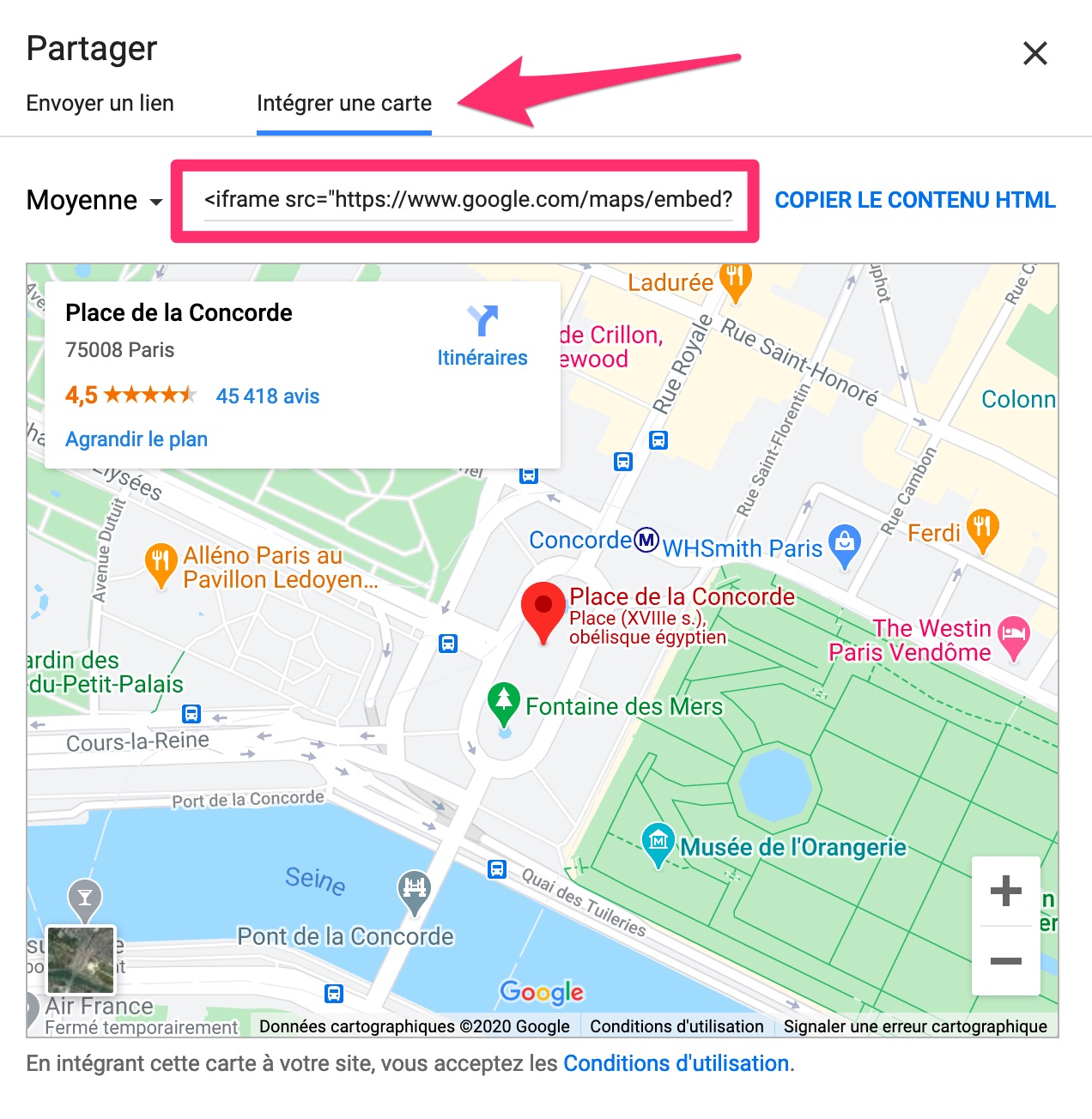
Dans la fenêtre suivante, qui s’ouvre en surbrillance, copiez le lien HTML qui commence par <iframe src=>.

Poursuivez en vous rendant sur le Tableau de bord de votre site WordPress. Dirigez-vous sur la page ou l’article de votre choix.
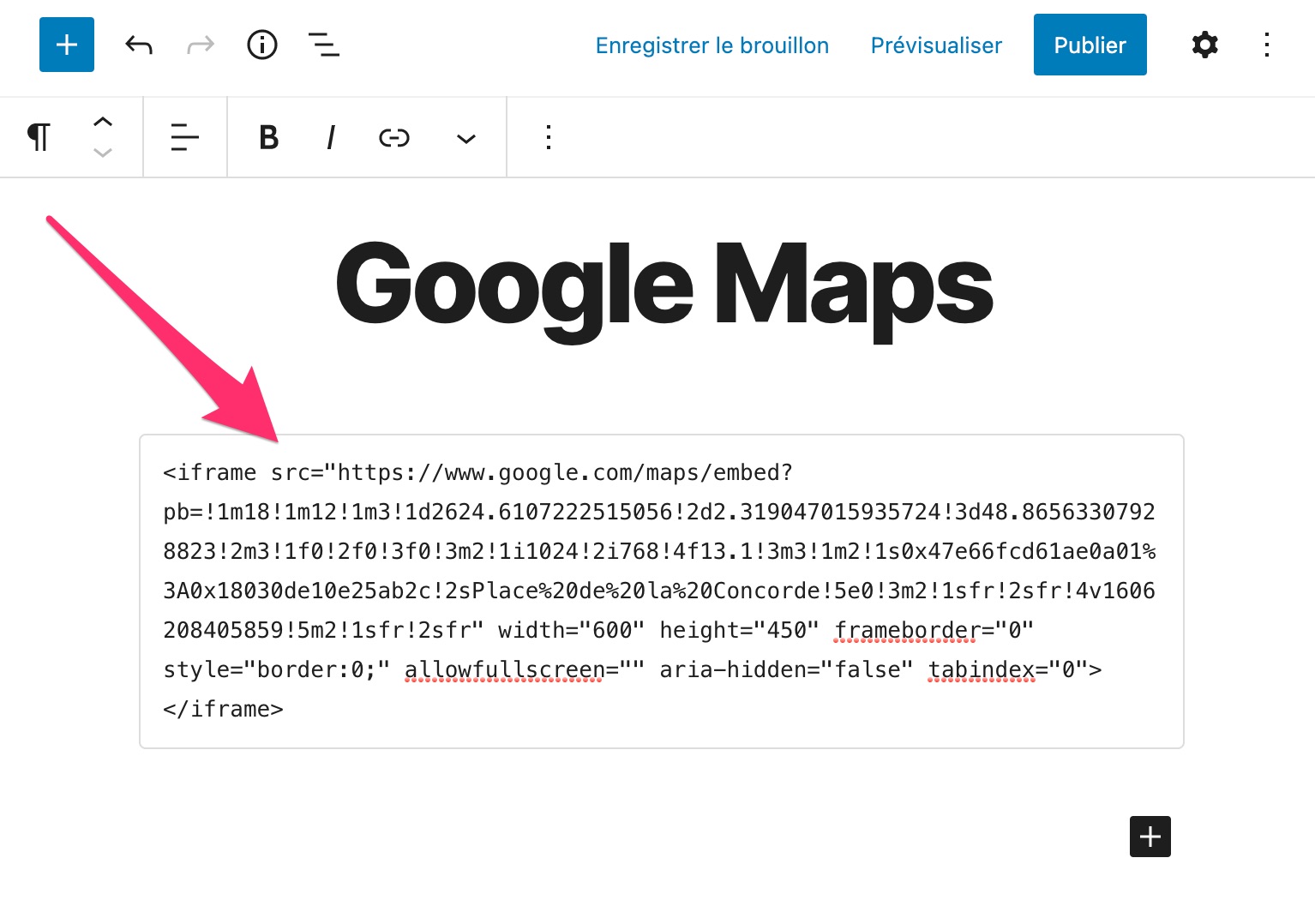
Ajoutez un bloc “HTML personnalisé” à l’aide de l’éditeur de contenu par défaut (Gutenberg) où vous le souhaitez au sein de votre contenu. Bloc qui contient le lien HTML copié sur Google Maps, bien sûr.

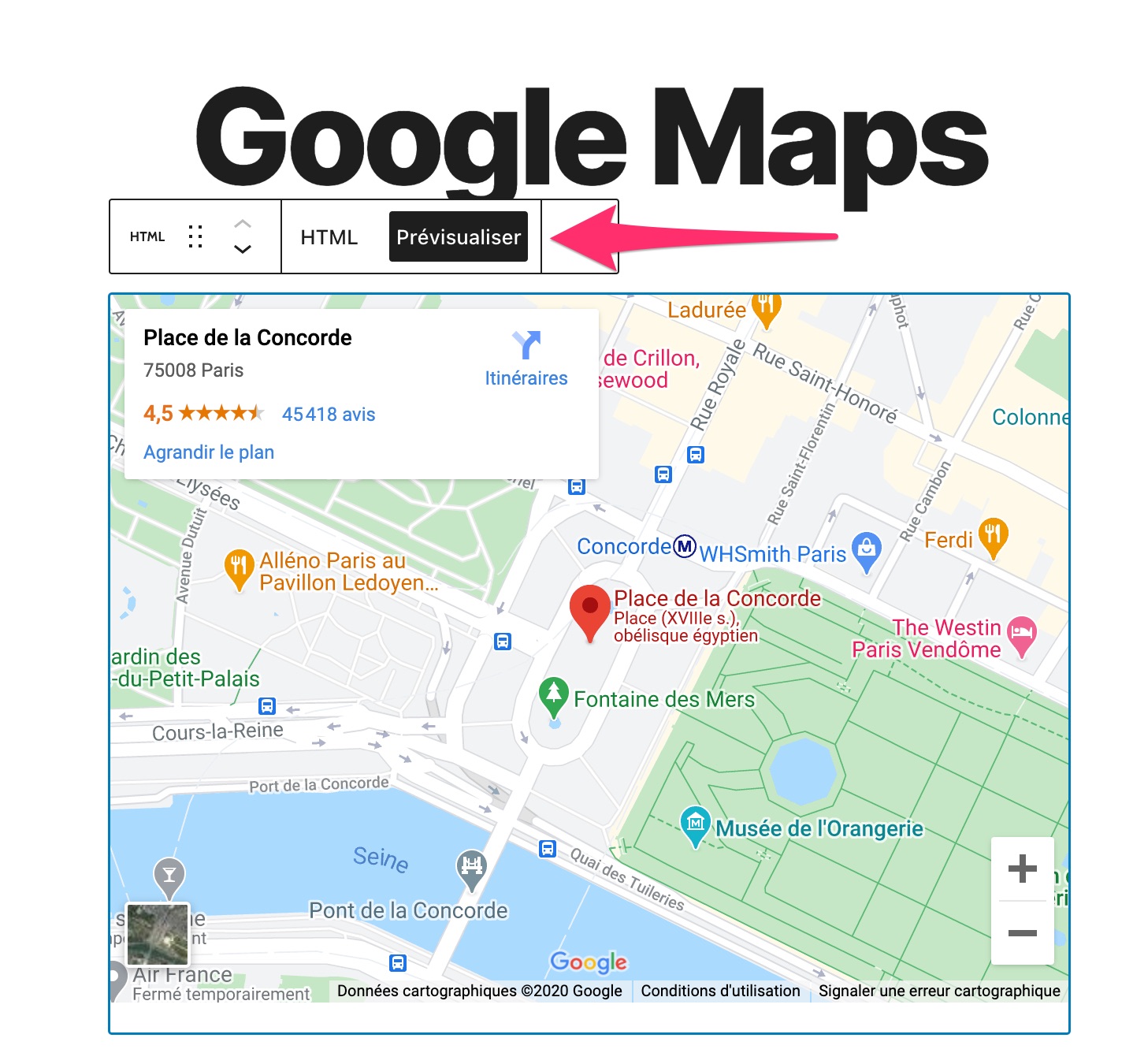
Enfin, cliquez sur “Prévisualiser” pour voir votre carte s’afficher :

Et voilà, le tour est joué !
Comme vous le voyez, rien de savant dans cette manipulation. C’est rapide, facile, et en plus ça marche.
Dans la plupart des cas, la méthode manuelle sera largement suffisante. D’ailleurs, on en est resté là dans la formation WPChef, qui vous apprend à devenir autonome avec WordPress à distance.
Cependant, il y a deux limites à cette façon d’agir :
- vous devrez vous contenter de l’affichage par défaut (à cause du manque d’options de personnalisation) ;
- si vous devez souvent intégrer des cartes à vos contenus, opter pour le code d’intégration à chaque fois risque d’être très fastidieux.
Pour rendre votre carte plus attrayante et interactive pour vos lecteurs, il va falloir vous tourner vers une extension.
Avant de vous en présenter quelques-unes, précisons que l’usage d’une extension nécessite l’utilisation d’une clé API.
En obtenir une n’est pas chose aisée. Du coup, pour vous aider, je vous détaille en préambule comment procéder dans la partie suivante.
Comment créer une clé API Google Maps ?
Google Maps reste un service incontournable et populaire, l’une des références sur le marché.
Gratuit et simple à utiliser, il a aussi l’avantage de posséder une interface connue de tous. Par contre, depuis 2018, son utilisation requiert l’utilisation de cette fameuse clé API.
Cette clé vous sera réclamée par la quasi-totalité des extensions présentées au cours de cet article.
Une clé API, mais pour quoi faire ?
Pour bien comprendre ce que signifie ce terme barbare de “clé API”, définissons-le.
API est l’acronyme d’Application Programming Interface (interface de programmation d’application).
Comme expliqué très clairement dans cet article, “une API permet de rendre disponibles les données ou les fonctionnalités d’une application existante afin que d’autres applications les utilisent.”
Depuis le 11 juin 2018, Google requiert deux choses pour l’utilisation gratuite de son service Maps :
- cette fameuse clé API ;
- un compte de facturation sur sa plateforme Google Cloud (aucune somme ne vous sera prélevée).
Concernant la facturation, pas de panique. Si elle fonctionne sur le principe du “paiement à l’usage”, Google “compense” pour vous permettre d’utiliser gratuitement son service.
Pour cela, il crédite mensuellement chaque compte de facturation de 300$. Cette somme couvre largement les usages de l’immense majorité des sites.
À moins de posséder un site au trafic énorme, sur lequel les visiteurs chargent continuellement vos cartes, soyez rassuré : vous ne débourserez pas un centime pour vous servir de Google Maps.
Pour avoir une idée des limites fixées par le service de Google, vous pouvez consulter sa grille tarifaire.
En résumé : la principale contrainte ici n’est pas budgétaire, plutôt logistique : Google vous oblige à créer un compte sur sa plateforme et à entrer vos coordonnées bancaires (je le répète, sans vous prélever) pour pouvoir utiliser l’une de ses clés API.
Obtenir un clé API Google Maps en deux étapes
Pré-requis : Vous devez posséder un compte Google.
Etape 1 : Créer un compte de facturation sur la Google Maps Platform
Rendez-vous sur la Google Maps Platform et cliquez sur le bouton bleu “Premiers pas”.

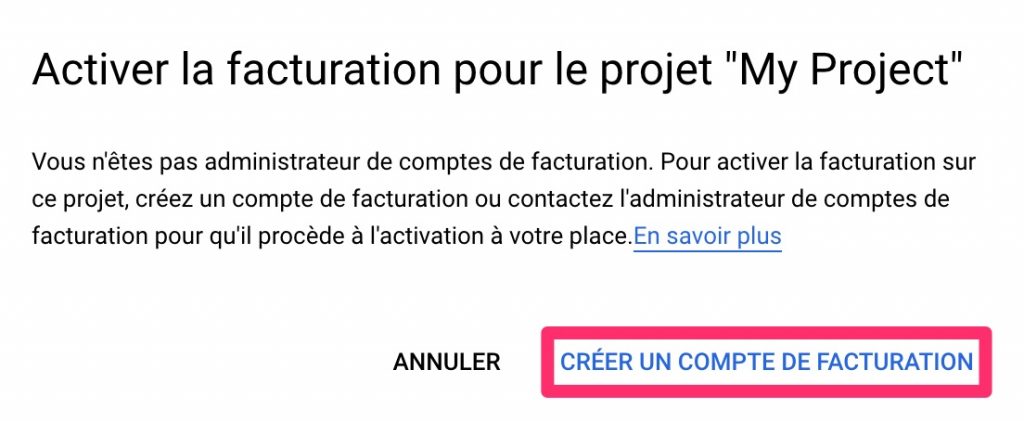
Si ce n’est pas encore votre cas, Google va vous demander d’activer la facturation sur le projet que vous allez créer.
Pour cela, choisissez “Créer un compte de facturation” dans la fenêtre qui s’est ouverte en surbrillance.

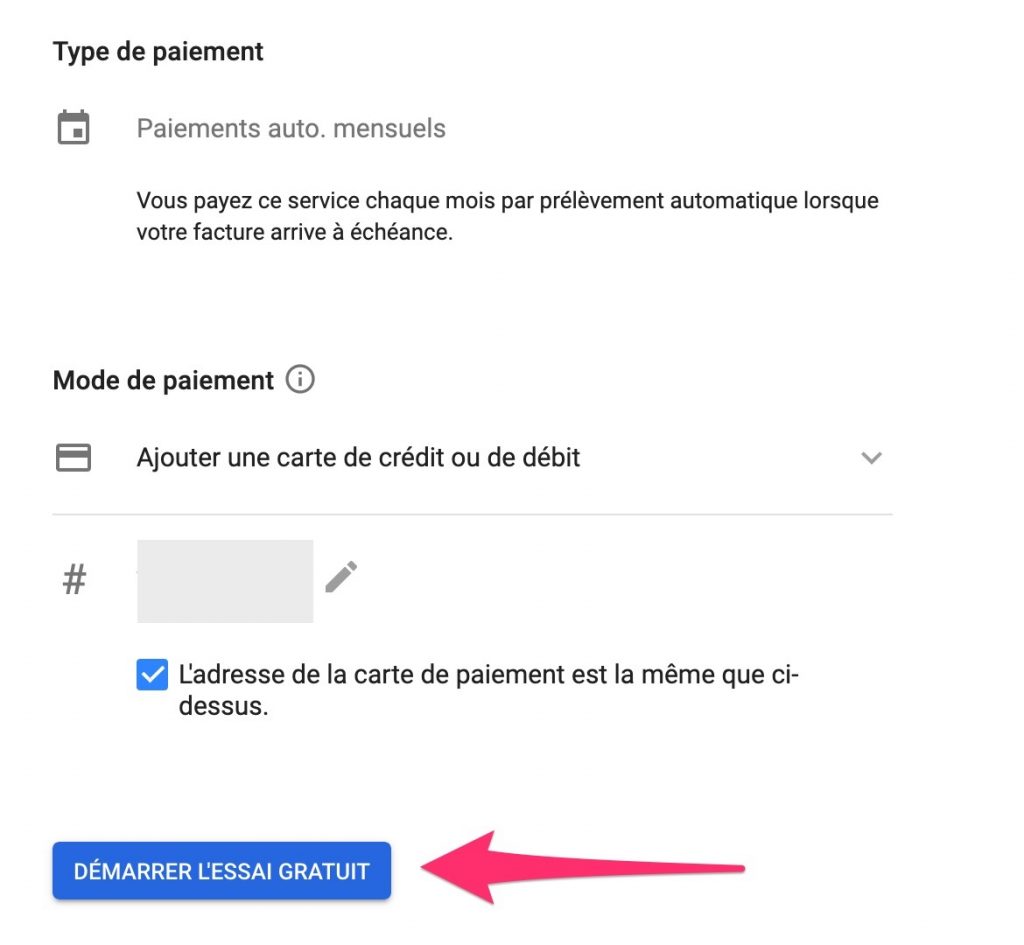
Remplissez ensuite les informations requises. Comme Google l’indique, “nous vous demandons d’indiquer les informations de votre carte de paiement pour vérifier que vous n’êtes pas un robot. Votre compte ne sera pas débité, sauf si vous décidez de passer manuellement à un compte payant.”.
Une fois vos informations renseignées (nom, adresse, type de paiement, mode de paiement), cliquez sur le bouton bleu “Démarrer l’essai gratuit”.

Une fois que vous aurez rempli vos informations (nom, adresse, mode de paiement, etc.), vous devrez vérifier votre mode de paiement (votre carte ou compte bancaire).
Il y aura cette dernière étape de vérification par Google avant de pouvoir commencer votre essai gratuit sur la plateforme Google Maps. Gardez cela à l’esprit en termes de temps de configuration.
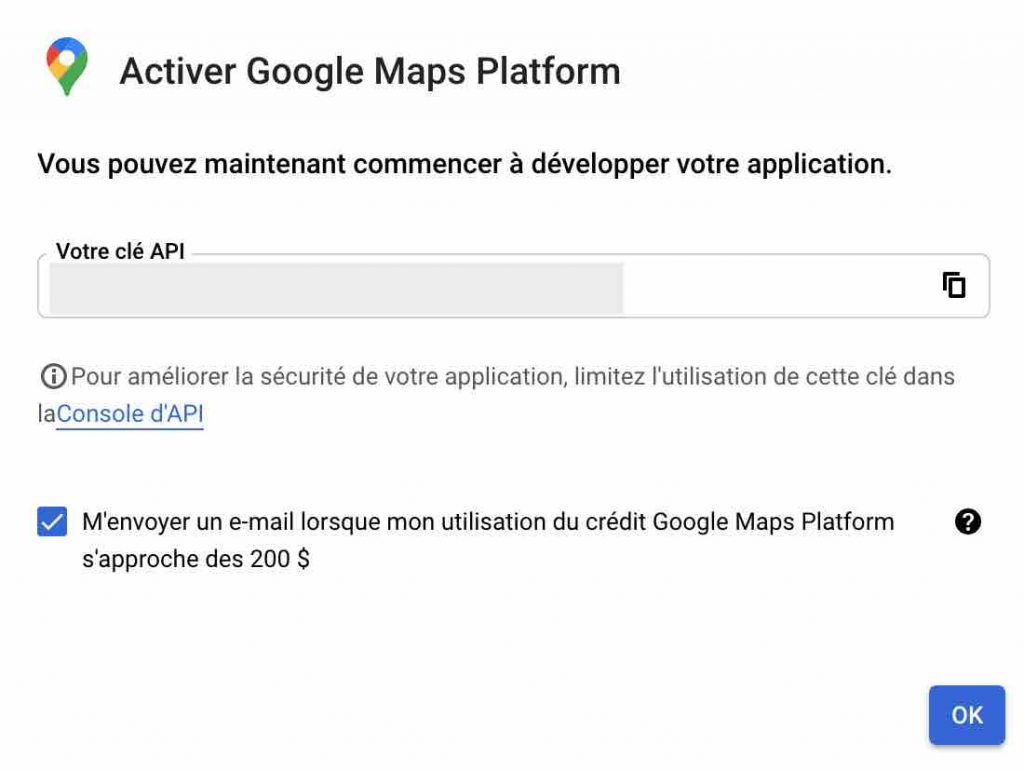
Etape 2 : Activer votre clé API
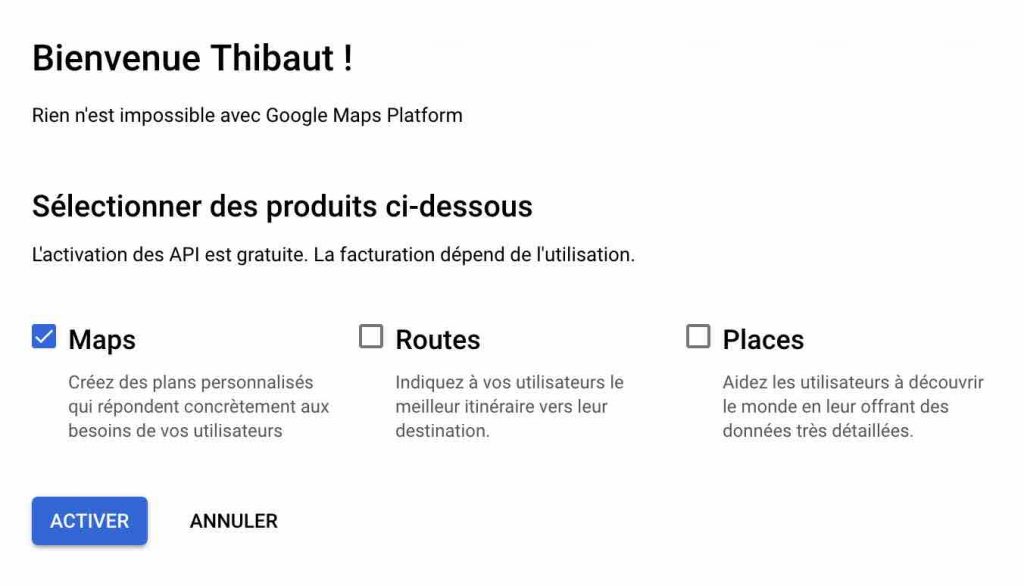
Poursuivez en sélectionnant le produit qui vous intéresse. Nous souhaitons utiliser une API Google Maps. Dans ce cas, cochez la case “Maps”, et cliquez sur “Activer”.

Votre clé API va automatiquement être générée.

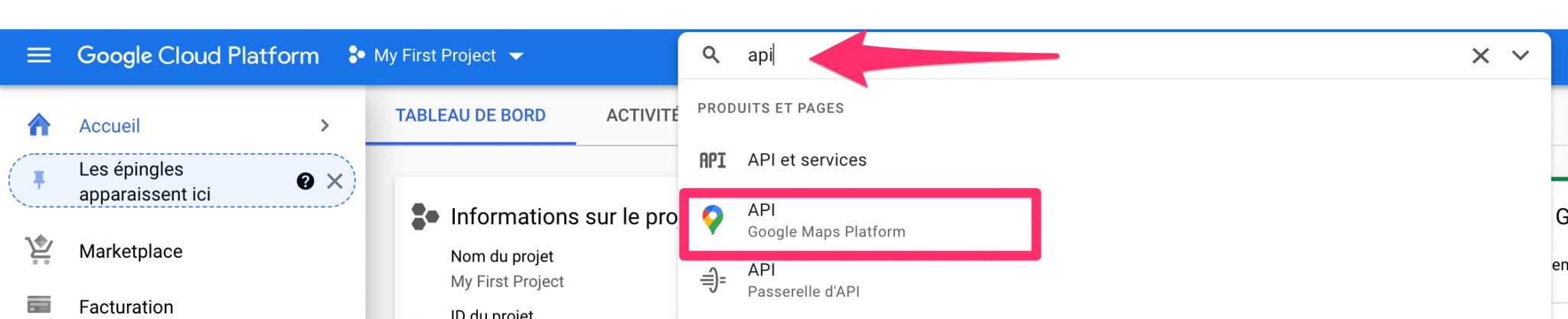
Autre cas possible (si vous partez de zéro), une fois votre vérification de compte effectuée, vous serez redirigé vers plusieurs choix d’API. Si ce n’est pas le cas, vous devrez vous y rendre à partir du tableau de bord principal.
Utilisez la barre de recherche supérieure et tapez “api” puis choisissez “API” de Google Maps Platform dans les résultats de la recherche :

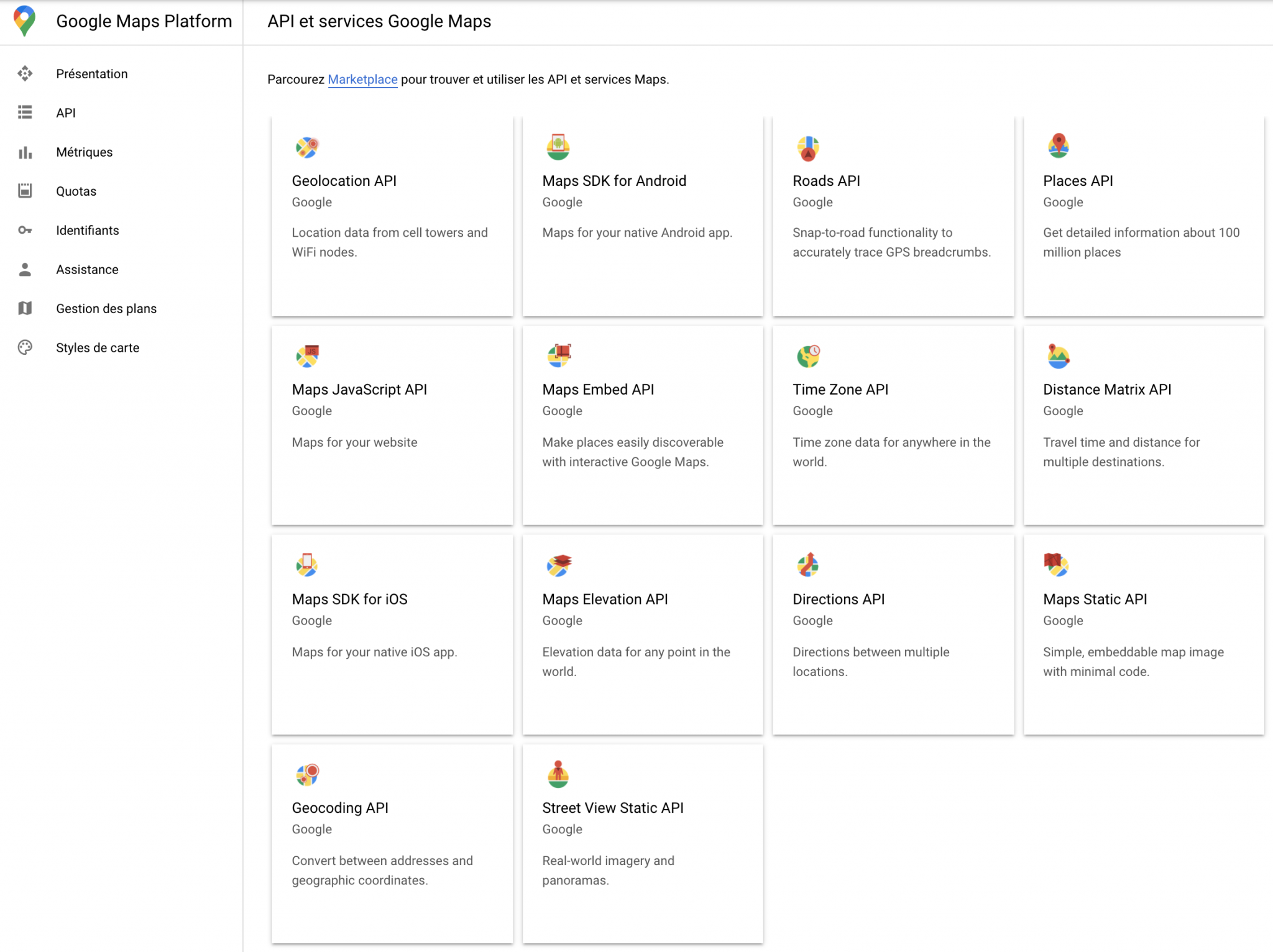
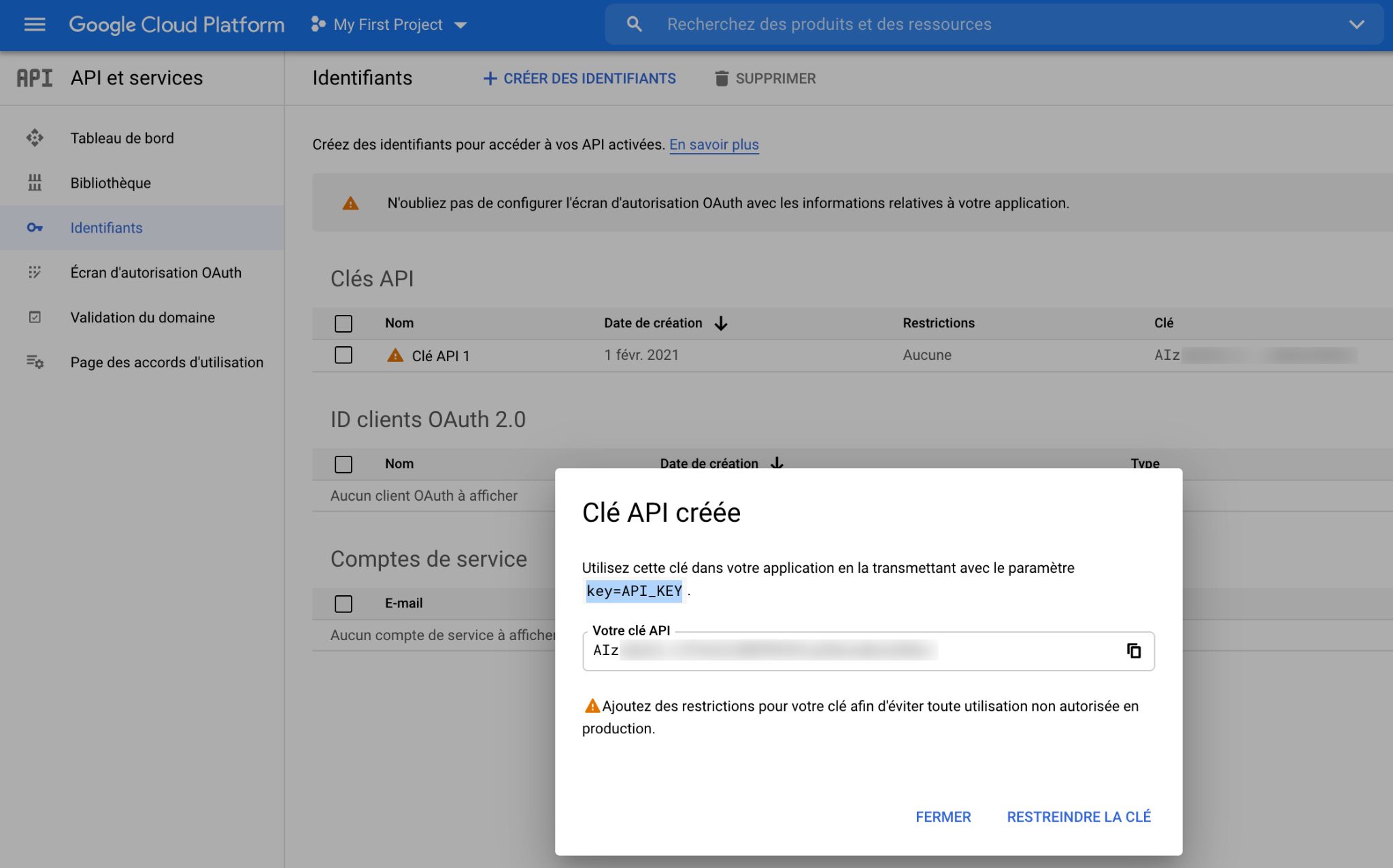
Sélectionnez le produit que vous souhaitez puis activez-le.

Votre clé API sera générée automatiquement. Dans le cas contraire, suivez les étapes détaillées ici.

Vous pouvez désormais utiliser l’API correspondante sur votre site, lorsque les extensions que vous souhaiterez activer vous la réclameront.
En parlant de ça, je vous en présente quelques-unes dans la partie suivante.
Pour des raisons de sécurité, une bonne pratique consiste à protéger votre clé API, par exemple en lui appliquant des restrictions. Google vous indique comment procéder sur cette page.
4 extensions Google Maps décortiquées
Vous vous en doutez, impossible d’être totalement exhaustif et de mettre en valeur tous les plugins sur le sujet au sein d’un même article.
Au total, je vais vous en présenter 4, tous présents sur le répertoire officiel WordPress. Ils proposent donc au minimum une version gratuite.
Pour trancher dans le vif, j’ai pris en compte plusieurs critères :
- La facilité et la simplicité d’utilisation au moment du test : l’extension devait être accessible pour un novice sur WordPress ;
- Les installations actives (au moins 4 000) ;
- Les avis utilisateurs (au moins 4 étoiles sur 5 pour chaque plugin)
- La présence à de nombreuses reprises dans les résultats de mes recherches.
- Des mises à jour relativement fréquentes. J’ai écarté les extensions non mises à jour depuis plus de 6 mois.
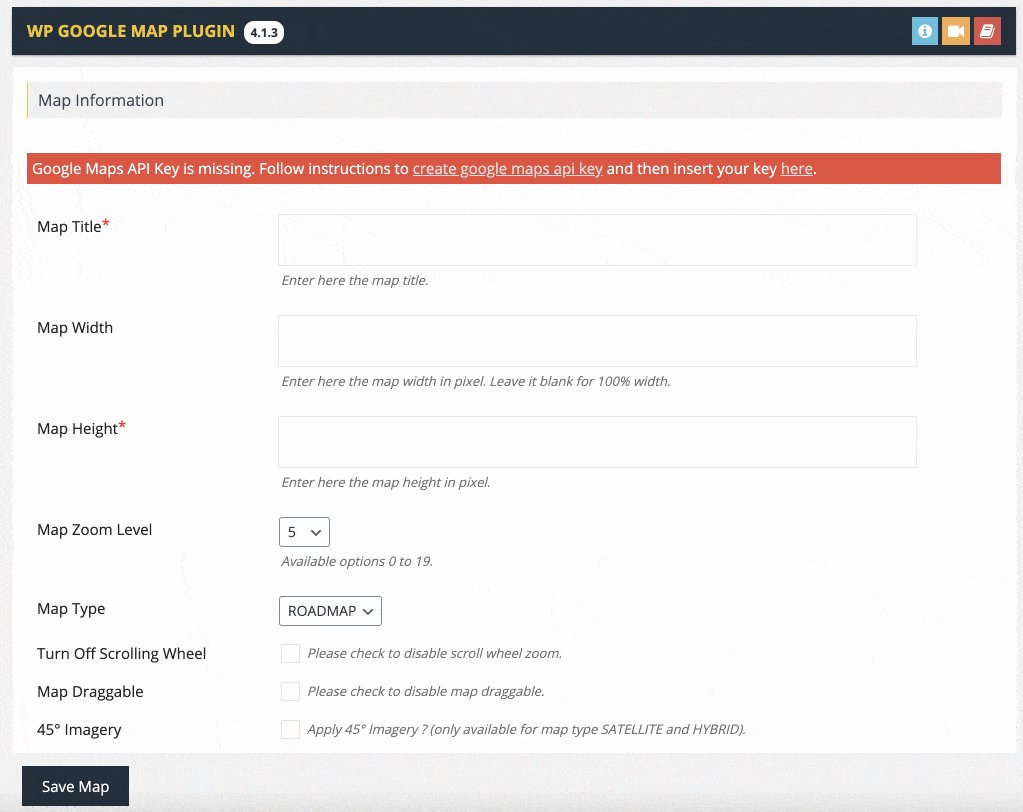
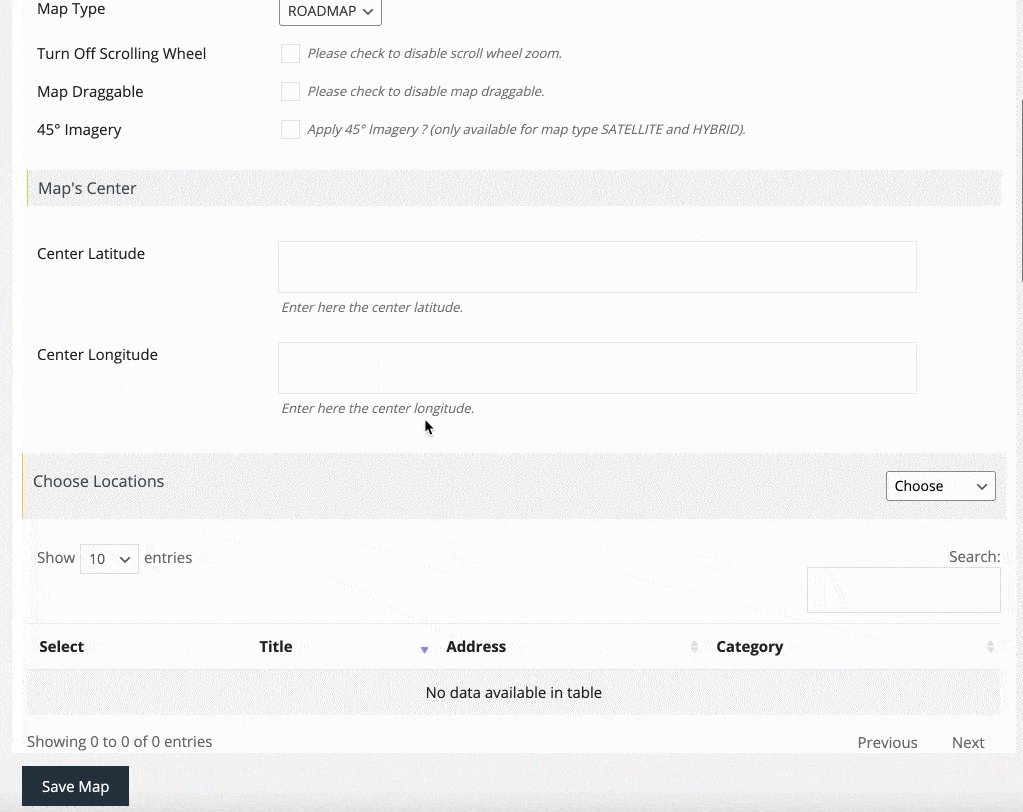
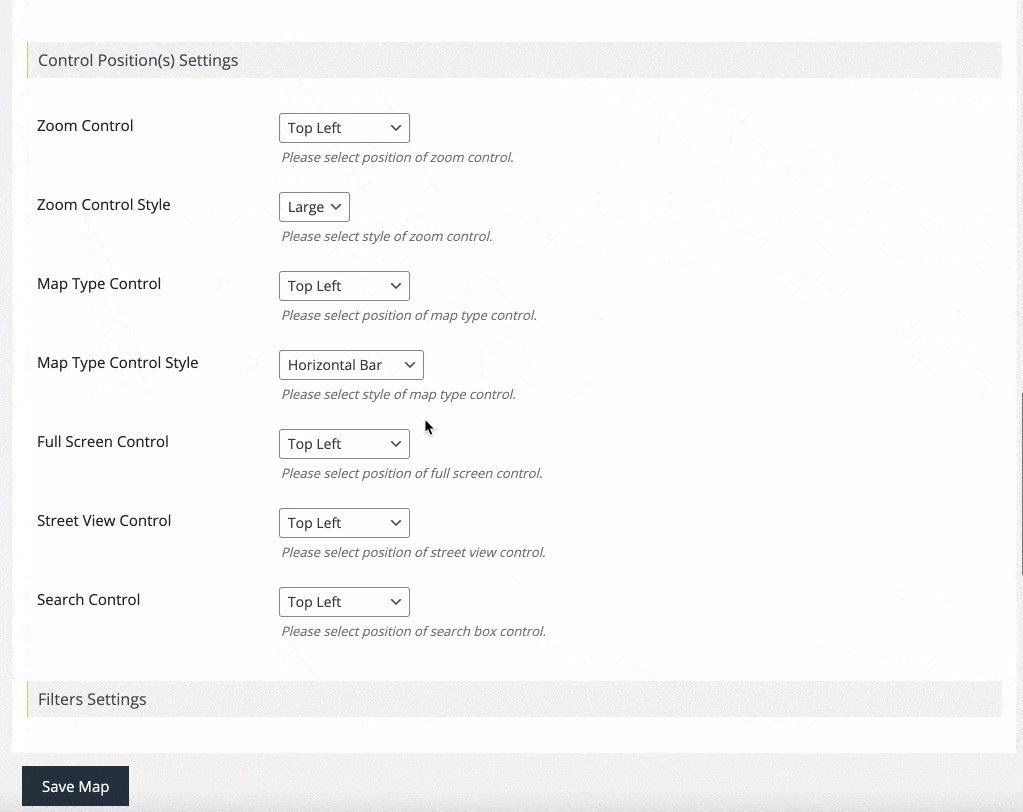
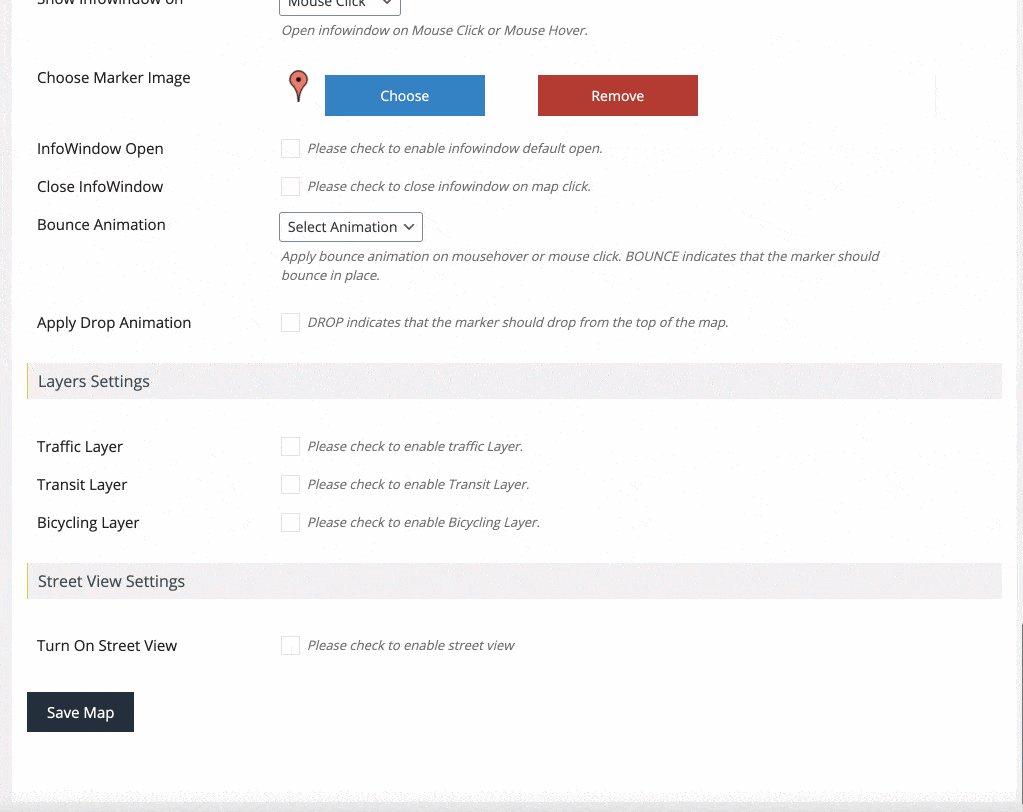
WP Google Maps

Installations actives : 400 000+
On attaque avec un mastodonte. Le musclor de la bande. Avec plus de 400 000 installations actives, WP Google Maps est l’extension la plus populaire du répertoire officiel sur notre sujet du jour.
Elle accumule plus de 2 000 notes globalement très positives (4,7/5). Autant vous le dire, vous aurez du mal à trouver des avis négatifs sur cette extension.
Selon ses développeurs, elle permet de créer et personnaliser une Google Map “rapidement et facilement”, via un bloc Gutenberg dédié ou un code court (shortcode).
Les utilisateurs lui passent de la pommade à grands coups de commentaires dithyrambiques. Du style “Great plugin” (Super plugin), “Fantastic support” (Assistance fantastique). Et on vous en passe d’autres.
Parler, c’est bien beau. Mais à l’usage, ça donne quoi ?
J’ai aimé :
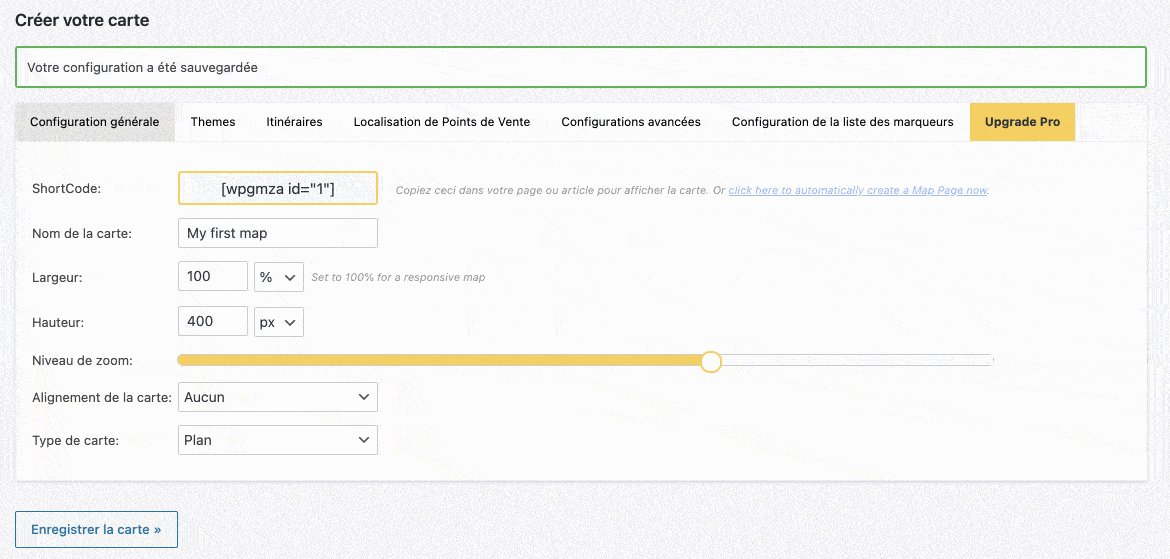
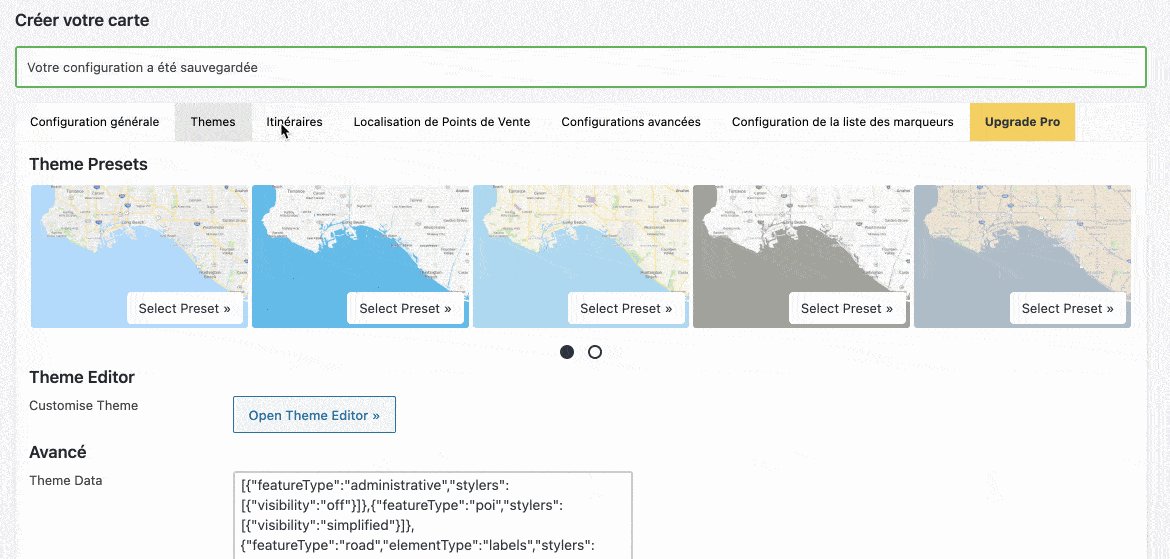
- la rapidité pour mettre en place une carte, en particulier grâce à la présence de thèmes (map themes) prêts à l’emploi (10 au total) ;
- Les nombreuses options de personnalisation. Il est possible d’aller vraiment loin dans la personnalisation, même en freemium. Vous pouvez par exemple ajouter un nombre de marqueurs illimité, localiser des points de vente, ou encore ajouter des formes personnalisées (polygones, cercles, rectangles etc.) ;
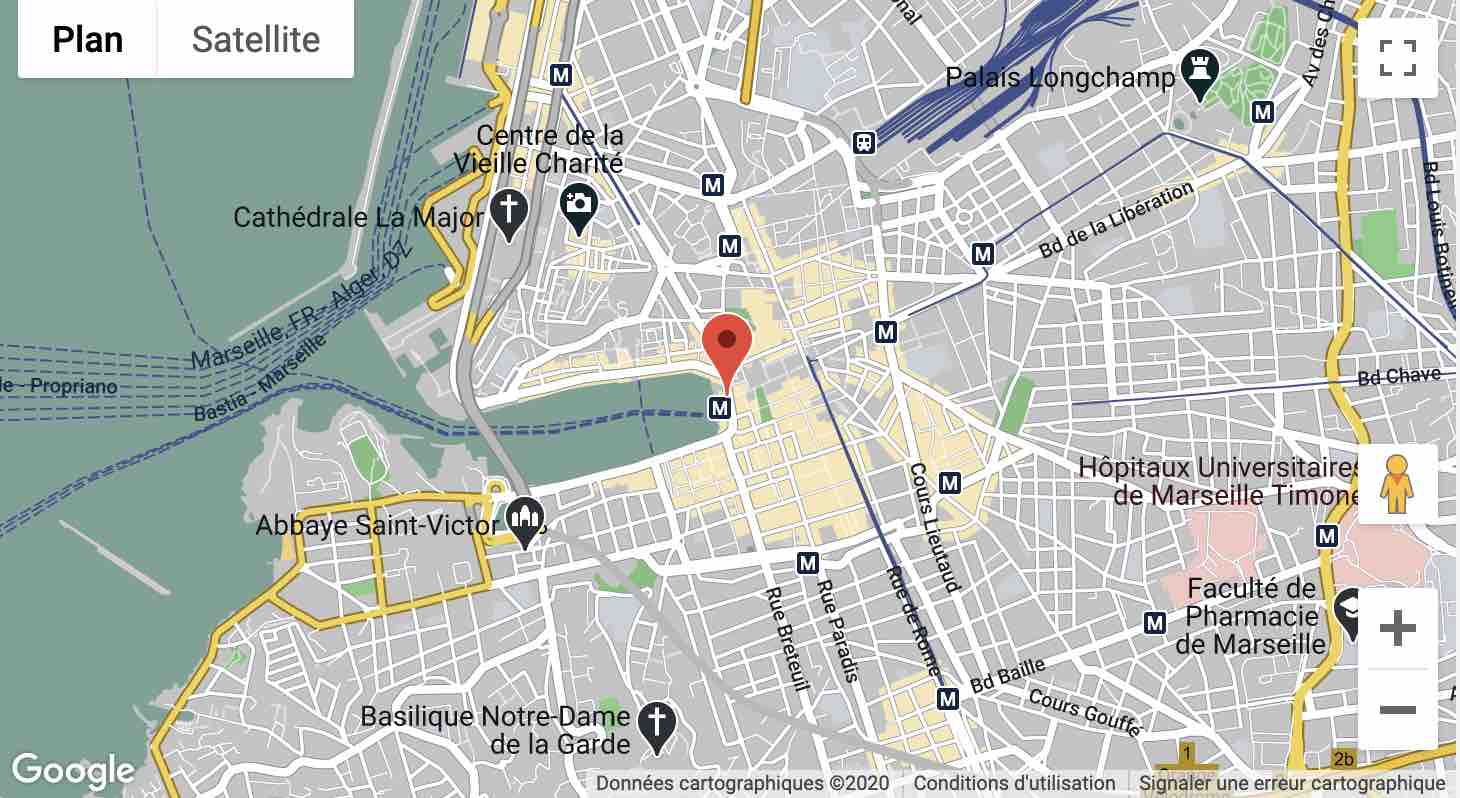
- La présence de réglages classiques, mais essentiels. Vous pouvez paramétrer la largeur et la hauteur de votre carte, le niveau de zoom, ou encore choisir parmi 4 types de cartes (Plan, Satellite, Hybride, Terrain) ;
- L’aspect responsive de l’extension. Elle s’adapte parfaitement sur smartphones et tablettes.

J’ai moins aimé :
- Le menu de réglages est clair, mais fourni. Il faut un peu de temps pour l’apprivoiser et bien cerner toutes les options possibles ;

- L’interface partiellement traduite en français.
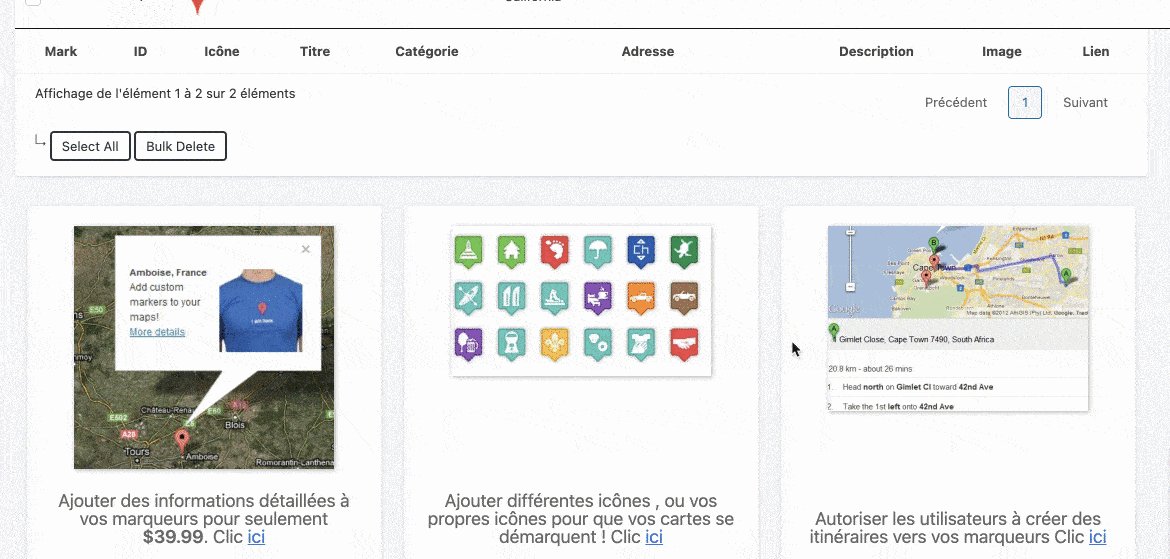
Une version payante, WP Google Maps Pro, est disponible à partir de 39,99$ pour une utilisation sur 3 sites.
Forcément plus complète, elle permet d’ajouter des informations personnalisées à vos marqueurs, de créer vos propres icônes personnalisées, ou encore la possibilité pour vos utilisateurs de concevoir des itinéraires vers vos marqueurs.
MapPress Maps for WordPress

Installations actives : 70 000+
MapPress Maps for WordPress (ex MapPress Easy Google Maps), c’est d’abord une promesse : créer “facilement un nombre illimité de cartes et de lieux à l’aide de l’éditeur de blocs Gutenberg, de l’éditeur classique, ou de codes courts.”
Attrayant, sur le papier. Pour vérifier la véracité de ces propos, entrons dans le ventre de cette extension. Espérons qu’elle n’accouchera pas d’une souris.
J’ai aimé :
- La simplicité d’utilisation de l’extension, qui porte bien son nom ;
- Le menu épuré (2 sous-menus uniquement) : les réglages sont minimes mais, du coup, c’est aisément compréhensible ;
- La possibilité de pouvoir personnaliser votre carte directement sur l’interface de l’éditeur de contenu, grâce à un bloc dédié ;

- La personnalisation des marqueurs (ajout d’un texte personnalisé, de liens, de photos) ;
- La traduction en français de l’interface (dans sa majorité).
J’ai moins aimé :
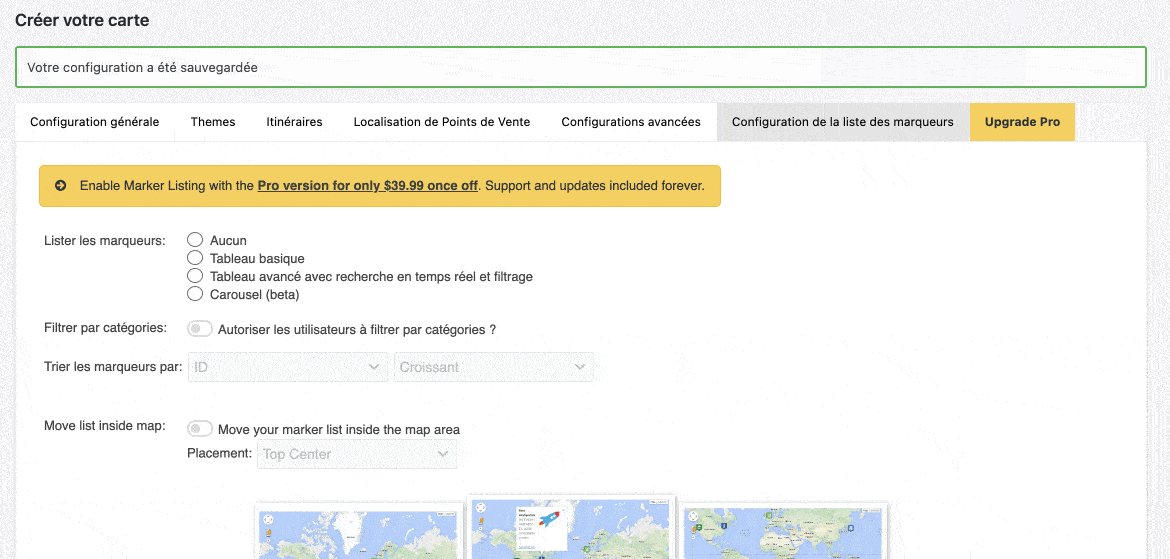
- En priorisant la simplicité, le développeur a fait le choix de limiter les options au maximum. Dans la version gratuite, vous pourrez procéder au minimum “vital”, mais pas plus (ex : réglages du zoom, de la largeur de la carte ou encore de l’alignement).
Pour aller plus loin, il existe une version pro démarrant à 29,95$ pour une utilisation sur 3 sites.
Vous pourrez notamment utiliser des marqueurs d’icônes personnalisées, filtrer les lieux par taxonomie, étiquette ou catégorie, voire générer des cartes automatiquement à partir de champs personnalisés.
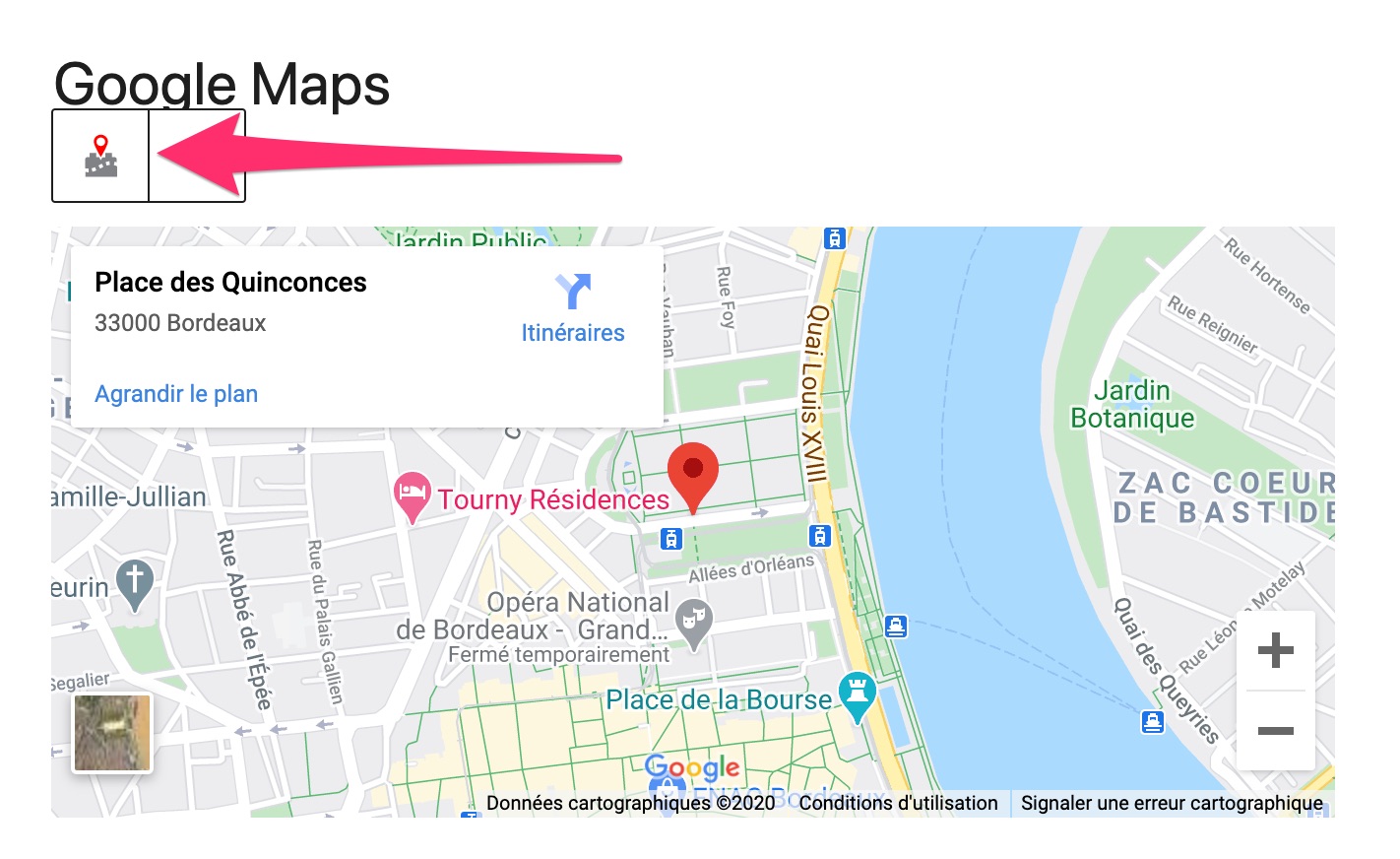
Gutenberg Map Block for Google Maps

Installations actives : 4 000+
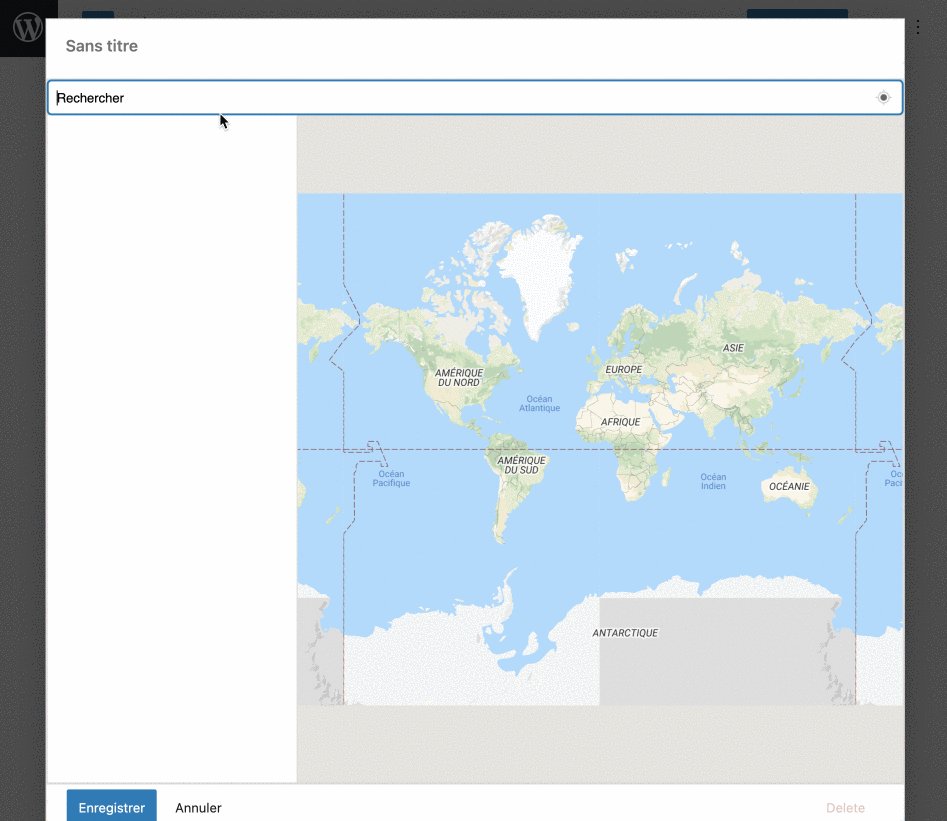
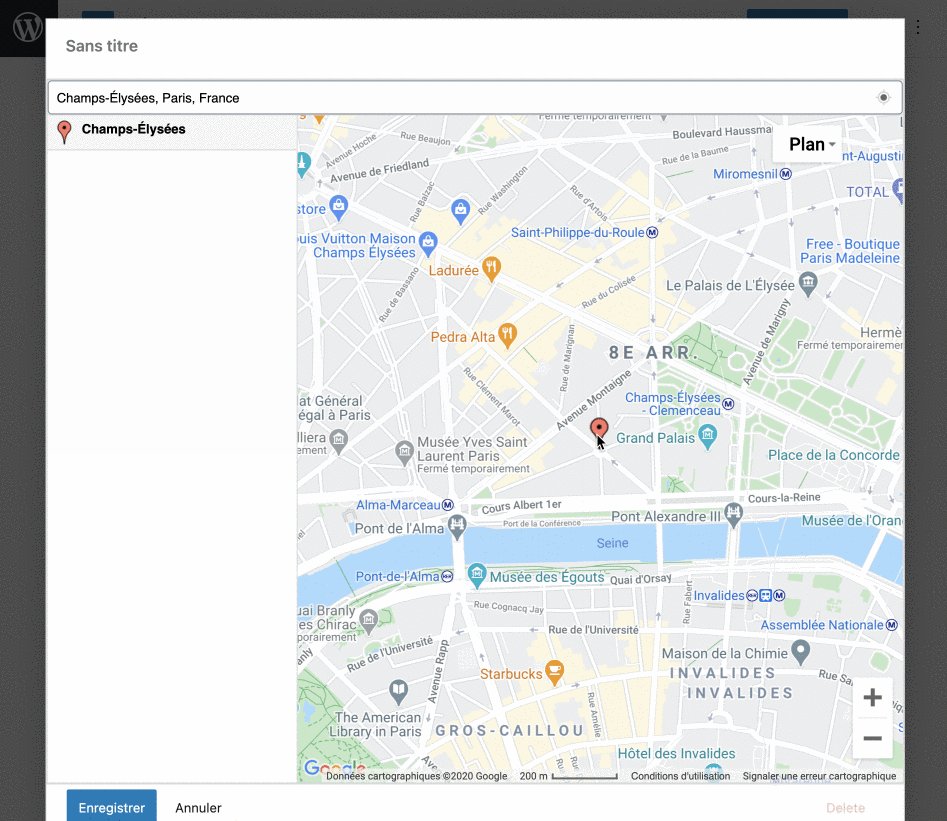
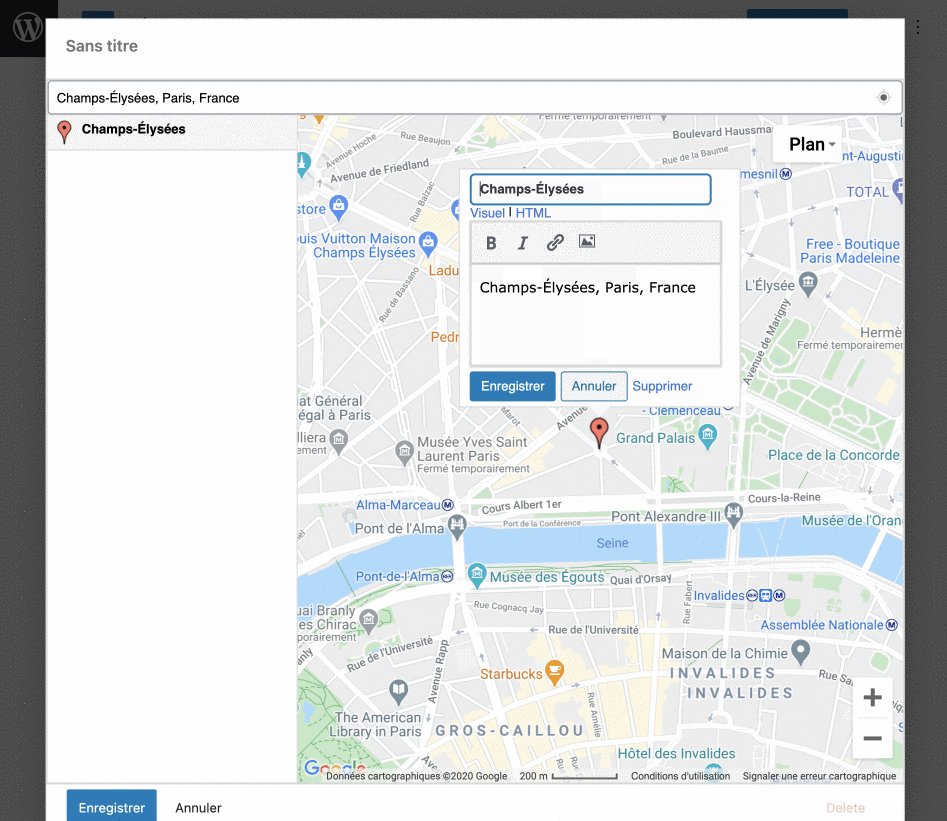
Allez, on poursuit notre série de tests avec Gutenberg Map Block for Google Maps, une extension exclusivement dédiée à un usage sur l’éditeur par défaut de WordPress, le fameux Gutenberg.
Si vous êtes du genre très très très pressé, cette extension devrait vous plaire. Installez-la, activez-la, ajoutez le bloc Gutenberg dédié où bon vous semble dans votre contenu, et vous voilà bon pour le service !
Comme l’expliquent ses développeurs, WebFactory Ltd, le plugin est “simple et clair” dans ses fonctionnalités.
Si elle ne compte “que” 4 000 installations actives, cette extension mérite sa place ici car elle me semble parfaitement adaptée pour un débutant.
Vous allez comprendre pourquoi en lisant la suite.
J’ai aimé :
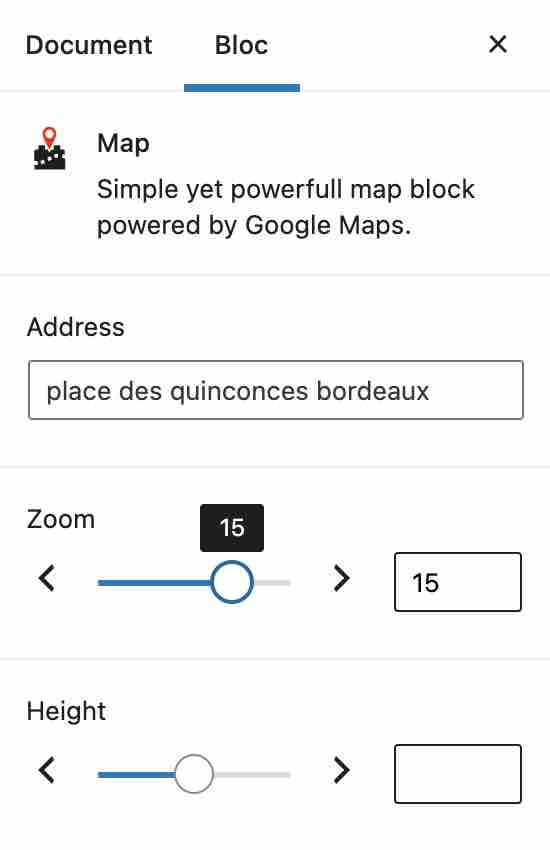
- L’extrême simplicité d’utilisation. De loin, Gutenberg Map Block for Google Maps est l’extension la plus aisée à prendre en main de ce comparatif. Comme elle utilise un bloc Gutenberg, vous ne trouverez aucun réglage sur votre administration. Ici, on va droit au but.

- La facilité pour procéder aux réglages : il vous suffit de cliquer sur la carte pour y accéder ;
- Le parti pris de se concentrer sur le nouvel éditeur. Pour ceux d’entre-vous qui en sont adeptes, c’est la garantie d’arriver en terrain conquis, avec une interface que vous connaissez et maîtrisez déjà.
J’ai moins aimé :
- Les options limitées : l’objectif de cette extension est de vous permettre d’ajouter une Google Maps très vite, sans “réglages inutiles”. Du coup, ne vous attendez pas à des options de personnalisation à tire-larigot. Il est simplement possible de paramétrer votre adresse, puis de régler le zoom et la hauteur de votre carte.

- L’interface est uniquement disponible en anglais, mais ce n’est pas un problème en soi : on comprend très vite de quoi traitent les réglages, vu leur rareté.
WebFactory Ltd, qui a créé et maintient cette extension, propose aussi un autre plugin pour ajouter une Google Map sur WordPress. Son nom ? Maps Widget for Google Maps. Elle est principalement dédiée à un usage dans un widget, par exemple au sein d’une barre latérale.
Google Maps Easy

Installations actives : 40 000+
Sans transition, continuons notre petit chemin en nous arrêtant sur une quatrième extension. Google Maps Easy dispose de 40 000 installations actives et se positionne aussi sur le créneau de la facilité, comme vous pouvez le constater via son appellation (Easy).
Avec elle, une Google Map pourrait se créer en une minute. Info ou promesse dans le vent ?
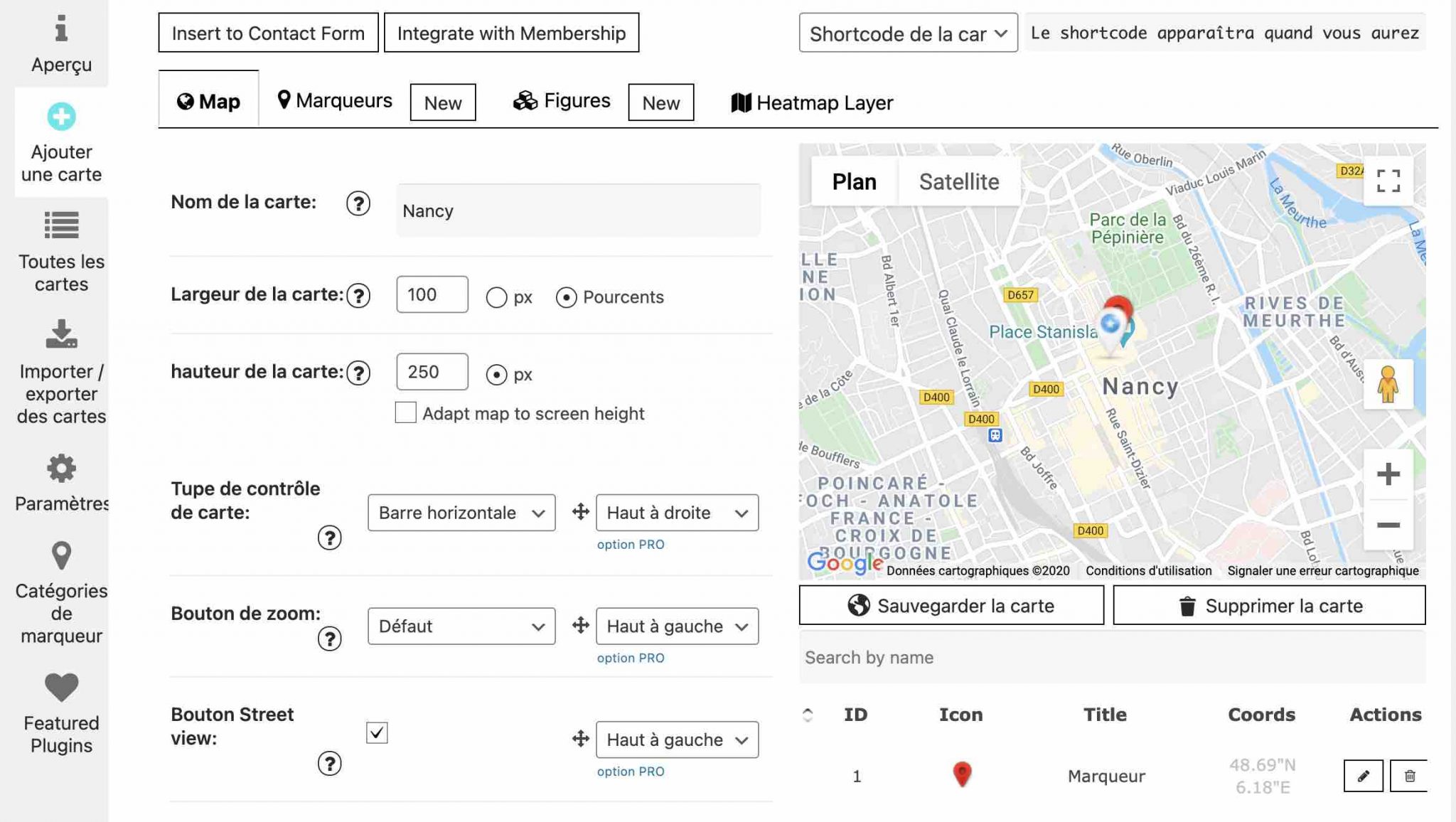
J’ai aimé :
- La prise en main rapide de l’extension.
- La présence bienvenue de réglages classiques : largeur et hauteur de la carte, zoom, différents types de cartes (route, hybride, satellite, terrain).
- L’ajout illimité de marqueurs interactifs pouvant contenir de la vidéo, une image, des liens hypertexte etc.
- Une interface de réglages majoritairement traduite en français.
- La possibilité de limiter l’usage du plugin en fonction du rôle de l’utilisateur.
- Vous pouvez aussi bien ajouter une carte dans un article ou une page, que dans une zone réservée à vos widgets (ex : colonne latérale, pied de page).
J’ai moins aimé :
- L’interface utilisateur assez vieillotte.

- La frustration à l’usage. L’extension est plutôt agréable à utiliser, mais on se rend compte au fur et à mesure que pas mal d’options intéressantes ne sont accessibles qu’en version Pro.
La version premium, justement, est accessible à partir de 46$/an pour une utilisation sur un site. Globalement, avec elle, vous pourrez personnaliser beaucoup plus finement votre Google Map.
Par exemple, vous aurez accès :
- À plus de 300 thèmes de cartes différents ;
- Au trafic en temps réel sur la carte ;
- À des contrôles de cartes personnalisés
- À plusieurs types de formes pour créer des figures sur vos cartes (polygones, cercles etc.) ;
- À des cartes de chaleur (heatmaps).
Pourquoi ces extensions Google Maps ne figurent-elles pas à la carte ?
Comme vous avez pu le constater, notre test se concentre sur 4 extensions, et pas une de plus.
Ce sont celles qui m’ont semblé les plus adaptées pour un débutant. Au total, j’ai testé plus d’une dizaine de plugins pour écrire cet article.
Je vous explique pourquoi certains n’ont pas franchi le pas de la porte, ce qui ne signifie pas pour autant qu’ils sont dénués d’intérêt.
En fonction de votre profil, ils seront peut-être même tout à fait adaptés à vos besoins. Simplement, ils ne collaient pas à mes critères de choix. Mais n’hésitez pas à les tester et à me faire vos retours dans les commentaires.
Petit aperçu des “recalés” :
- Store Locator Plus ou WP Store Locator sont des extensions destinées à un usage plus avancé.Il s’agit de localisateurs de magasins (store locators, en anglais). Elles ajoutent directement un formulaire de recherche et une Google Map dans la page de votre choix.
Si vous souhaitez utiliser un système de localisation pour communiquer sur vos services et indiquer à vos visiteurs où aller faire leurs emplettes, cela vaut peut-être le coup de jeter un œil à l’une ou l’autre. - Flexible Map est très simple à utiliser, mais elle nécessite un code court pour afficher votre carte. A l’ère du nouvel éditeur, cet usage est obsolète.
- Même constat chez WP Google Map Plugin, qui propose en sus une interface trop complexe, à mon sens.

- 10Web Map Builder dispose de trop peu d’options en version gratuite.
- Leaflet Maps Marker propose une interface imbuvable.

Ressource bonus : Snazzy Maps

Installations actives : 70 000+
Snazzy Maps (70 000 installations actives) ne permet pas d’ajouter une carte sur votre site, raison pour laquelle elle ne bénéficie pas de plus de développement ici.
Par contre, elle pourrait vous intéresser si vous souhaitez customiser votre Google Map déjà présente sur votre site, puisqu’elle propose des fonds de carte pour donner un côté original et décalé à vos créations :

En parallèle, Snazzy Maps dispose d’un site web dédié. Il s’agit d’une Bourse géante de cartes personnalisées, un peu comme le répertoire officiel d’extensions WordPress. Toutes les créations sont libres de droits.
D’autres solutions, mon capitaine ?
Tout au long de ces lignes, vous avez découvert qu’il était possible d’ajouter une Google Map sur WordPress manuellement et, bien sûr, grâce à une extension dédiée spécifiquement à cela.
Pour être tout à fait précis, il existe encore d’autres solutions.
Les plugins de blocs pour intégrer Google Maps sur WordPress
Depuis la sortie de la version 5.0 de WordPress (WP), en décembre 2018, WordPress dispose d’un nouvel éditeur par défaut. Il remplace le désormais ancien éditeur appelé TinyMCE, utilisé jusqu’à cette date.
Ce nouvel éditeur est basé sur un système de blocs. Un bloc est un élément de contenu (ex : image, texte, bouton, vidéo) que vous ajoutez dans votre page ou article.
Pour le moment, il ne peut pas encore tout faire, et ne propose pas de bloc Google Maps.
Mais des dizaines d’extensions sur le répertoire officiel disposent de leurs propres blocs personnalisés (ex : témoignages, tableaux de prix, sliders).
Certaines d’entre-elles ont même la bonne idée de proposer des blocs Google Maps (avec des fonctionnalités plus ou moins avancées pour chacune), comme Gutenberg Blocks and Template Library by Otter, Ultimate Addons for Gutenberg ou CoBlocks.
La liste n’est pas exhaustive. Pour vous faire votre propre idée et trouver le bloc Google Map qui vous sied le plus, allez piocher dans notre sélection des dix meilleurs plugins de blocs pour Gutenberg.
Le service MyMaps
Dernière option pour intégrer une carte sur votre site : utiliser My Maps sur WordPress.
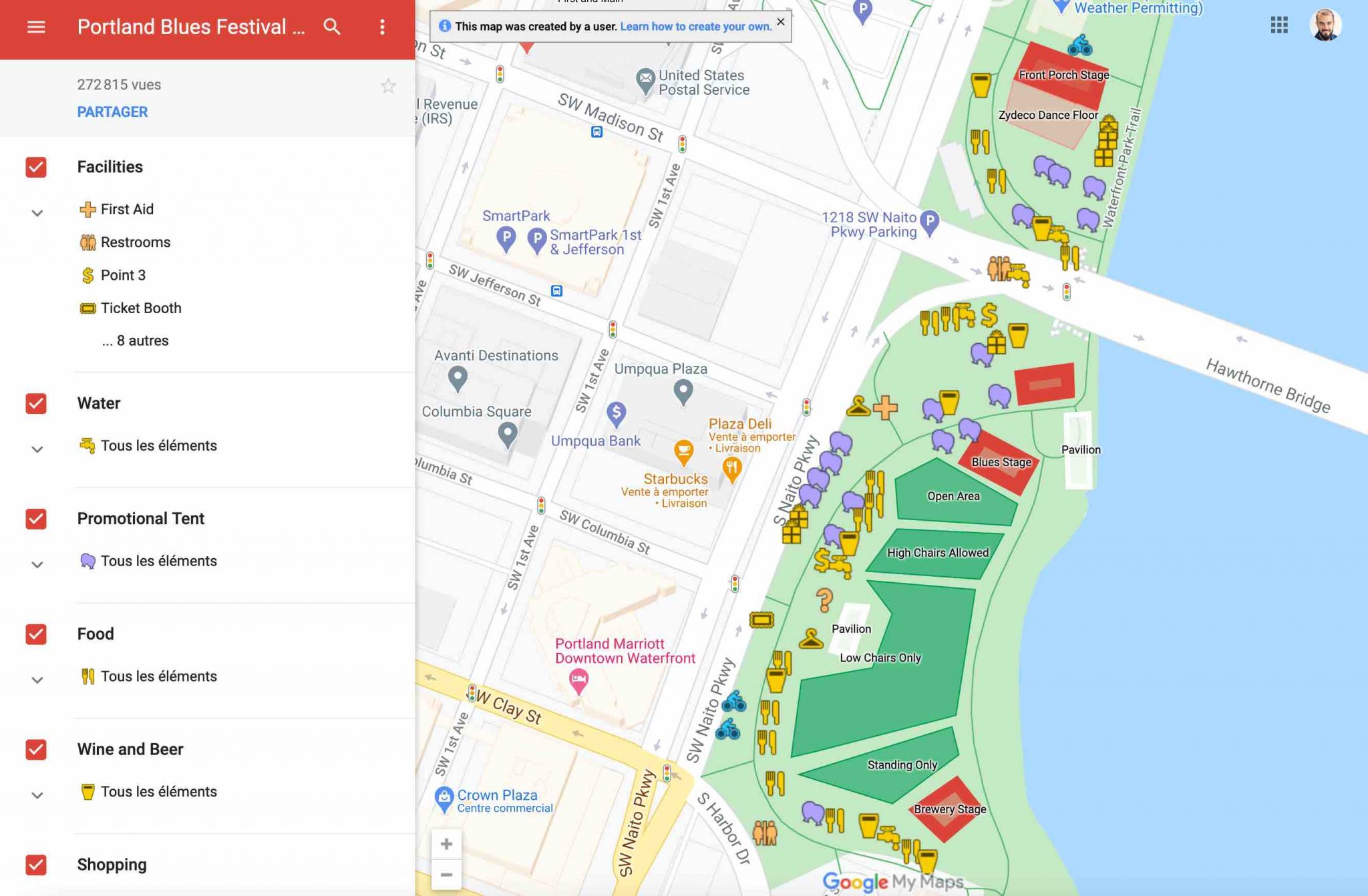
My Maps est un service proposé par Google qui permet de créer des cartes personnalisées en ajoutant vos lieux préférés :

Cet outil permet d’intégrer des points, des formes, des photos et même des vidéos aux endroits de votre choix sur votre carte.
Vous pouvez aussi concevoir des cartes collaboratives, sur lesquelles plusieurs personnes peuvent participer, exactement comme avec un Google Doc.
Et bien sûr, il est possible au final de les faire figurer sur votre site, de la même façon que pour une carte classique que vous ajouteriez manuellement. Copiez-collez votre code d’intégration comme on l’a vu au début de cet article, et vous êtes bon pour le service !

Distribution finale des cartes
Normalement, vous voilà avec toutes les cartes en main pour maîtriser Google Maps et WordPress comme un champion.
Pour savoir dans quelle direction partir, voici deux pistes pour baliser votre itinéraire :
- Si vous souhaitez simplement intégrer une Google Maps sur WordPress, sans besoin de la personnaliser, tournez-vous vers la méthode manuelle. C’est rapide, efficace, et ne nécessite pas l’utilisation d’une clé API, à la mise en œuvre assez technique, comme vous le savez.
- Si vous désirez bénéficier de plus d’options pour votre carte, ou que vous ne souhaitez pas procéder à la main, optez pour une extension.
Pour bénéficier d’un maximum d’options, je vous recommande WP Google Maps en priorité. Il s’agit de la plus complète de ce test.
Vous voulez aller droit au but et les options de personnalisation vous importent peu ? Choisissez Gutenberg Map Block for Google Maps.
Désormais, à vous de vous exprimer. Quelle méthode avez-vous choisie sur votre site ?
Dites-moi tout en commentaire et n’hésitez pas à me partager vos trouvailles et vos retours d’expériences.
À tout de suite !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













PFOUAAAA Super article ! Merci
Bonsoir Gaelle, de rien !
Ce comparatif est beaucoup trop long. Je ne l’ai pas lu jusqu’à la fin… je me suis découragé !
Bonsoir Luc, merci pour votre retour. L’idée de départ consistait à essayer d’être le plus exhaustif possible. Mais, effectivement, on aussi fait le constat que cela était peut-être un peu trop long. Gardez quand même un peu de courage pour les prochains articles. Promis, on fera plus concis 😉
Cet article est une vraie mine d’or !! Bravo ! Il m’aurait fait gagner beaucoup de temps il y a quelques mois quand je cherchais des plugins pour mon site. Au final j’ai opté pour la version payante de WP
Bonsoir Aliénor, ravi que cela ait pu vous aider.
Cela fait un moment que je me dis qu’il faut que je rajoute un tel plugin sur mon site de voyage. Avec cet article je n’avais que l’embarras du choix pour enfin me décider, je teste donc Mappress que j’ai choisi car on peut ajouter des cartes directement dans les articles et je suis conquise pour l’instant alors merci Thinault, un article très complet 🙂
Bonsoir Michaëla, MapPress est effectivement un bon choix pour votre type d’utilisation.
Merci Thibaut pour ce comparatif bien utile. As-tu pu noter sur un de ces plugins la possibilité d’importer des points via leur coordonnées géographiques lorsque nous en avons beaucoup ?
Merci !
Bonjour Marlène, merci pour ton retour. En principe, la plupart des plugins reconnaissent les coordonnées géographiques lorsque tu les tapes dans l’adresse.
Je pensais à une fonctionnalité d’import de fichier type csv pour importer plusieurs lignes à la fois, je ne m’étais pas bien exprimée.
Comme ça, ça ne me parle pas. Mais il est possible que les “gros” plugins (WP Google Maps, Maps Builder) le proposent. Jette un oeil à leur documentation.
Super article. Certes un peu long (je finirai demain) mais au moins ça nous soulage de quelques tests.
Petite question toute bête : les versions pro mentionnées sont des abonnements annuels ou des licences à vie ?
Salut Thomas, tout dépend des extensions, qui proposent chacune leurs propres offres. La plupart des prix de départ mentionnés dans l’article renvoient vers des versions de départ (les moins chères). Souvent, elles sont limitées à des utilisations sur 3 sites. Pour les licences à vie, il faut compter un peu plus, mais cela est proposé par certaines extensions (ex : MapPress).
Absolument génial cet article ! Je viens d’installer WP Google Maps sur le site d’une cliente: ultra facile et rendu au top !
A quand un article sur les plugs-in de gestionnaire de rendez-vous ? Une recommandation sur un plug-in de qualité sur ce sujet ?
Merci à toute l’équipe 😉
Bonjour Marie-Aimée, je ne me suis jamais penché sur les plug-ins gestionnaires de rendez-vous. Mais vous pouvez jeter un oeil à Booking Calendar, Easy Appointments, voire Bookly (payant). Si vous choisissez d’en utiliser un, faites-nous un retour !
Salut,
As-tu eu des problèmes pour faire reconnaître la cl. API dans WP Google Maps ? Je n’y arrive tout simplement pas et je ne sais plus quoi faire :/
Merci pour cet article.
Je recherche un plugin google map qui permettrait de faire des filtres en fonction des caractéristiques attachées à chaque endroit.
Exemple: mettre des évènements sur une carte, chacun d’eux ayant une date. avoir un champ (mieux un min-max) permettant de choisir les évènements se déroulant sur un mois donné.
En existe-t-il un ? 🙂
Merci
Greg
Bonjour Greg, si j’ai bien compris ta demande, WP Google Maps doit faire ce que tu recherches. Mais, sauf erreur de ma part, uniquement en version pro. Pour en être sûr, je te conseille de contacter au préalable le support de l’extension.
Bonjour Alex,
Je suis à la recherche d’un Plugin de prise de rendez-vous pour un cabinet de kiné (1 seul kiné pour 2 RDV/Heure).
Es-tu en mesure de m’aider ?
Bonne journée.
Bonjour Alain, essayez Booking Calendar, Easy Appointements ou Bookly.
Bonjour Thibaut,
Un grand merci pour tes conseils ! J’ai installé BirchPress Scheduler. Avantages: interface admin ultra simple, permet de paramétrer plusieurs lieux/services de rendez-vous, traduit en français et gratuit.
Inconvénients: euhh.. je crois qu’ils ont oublié de s’occuper du design.. le rendu est vraiment basique, voire old school ! Autre inconvénient ne permet pas d’envoyer de façon automatisée des mails et sms de confirmation de prise de rendez-vous (ou alors je n’ai pas trouvé).
En résumé loin d’être parfait.. je vais de ce pas regarder de plus près les plugs-in que tu me conseilles 😉 Merci !
PS: à suggérer à Alex, un article sur les plugs-in de prise de rendez-vous ? 😉
Merci de ton retour, Marie-Aimée ! C’est noté pour les plugins de rendez-vous, à étudier 😉
Super article qui m’a permis de trouver mon bonheur pour mettre un lien dans le texte de mes repères ! Par contre j’avais déjà créé une map directement par l’interface Google, avec une centaine de repères. Y a-t-il un moyen pour les importer et modifier les textes ? Je voudrais vraiment éviter de tous les refaire… Merci d’avance !
Bonjour Sophie.Bonne question, je n’ai jamais rencontré ton cas de figure. A mon avis, il est quand même possible de faire ce que tu souhaites en exportant les données au format kml. Pour trouver une réponse à ta question, essaye de regarder sur le forum Google Maps.
Bonjour,
Tout d’abord merci pour cet article, certes long mais suffisamment exhaustif et ponctué de traits d’humour pour nous inciter à en lire le plus possible.
Pour ma part, j’ai opté pour Google Map Bank car il m’a permis par l’addition, point par point géographique (polygones) de pouvoir présenter la zone d’activité d’un auto-entrepreneur paysagiste.
Après, j’avoue ne pas avoir exploré davantage ledit plugin!
Cordialement
Pascal
Super toutes ces études détaillées. En fait je cherche un plugin qui permette d’afficher une carte (google maps ou autre) et surtout de définir un itinéraire d’un point défini par l’utilisateur jusqu’au lieu d’un manifestation rentré à la configuration. J’ai testé plusieurs de ces plugins qui affichent tous des cartes paramétrables, mais pour l’itinéraire il faut passer à la version payante. Sauf dans store locate plus mais la présentation n’est pas. La validation du lieu de départ reste en anglais () et le lancé de trajet est un petit lien juste visible sous la carte. Je cherche encore le plugin gratuit qui pourrait convenir… Bonne soirée et encore merci pour ce travail.
Hello la marmitte,
Avec la nouvelle règlementation de Google qui impose de donner ses coordonnées bancaire pour pouvoir utiliser les API de google maps, je me demandais s’il existait des alternatives gratuits à base d’openstreetmap ou autre?
Je n’arrive pas à trouver un plugin qui soit à la fois complet et agréable à utiliser. Pour info, j’utilise actuellement WP Google Map Plugin qui me permet de localiser mes articles.
On ne sais jamais, avec votre réseau, que vous ayez entendu parler d’une alternative sympa.
Merci
Salut Maxime, bonne remarque, mais je ne connais rien d’efficace à te conseiller 🙁
Excellent article, j’ai hâte d’installer ce plugin dans mon site.
Merci Thibaut,
Cela va beaucoup m’aider dans la création de mon site. Ton article est exhaustif au regard de toutes les possibilités offertes. Mais, j’ ai un très Gros problème : je voudrais enrichir ma WP Google Map avec des données open source que j’ai obtenu du Ministère. Les données obtenues sont dans une clé api. Y a-t-il un moyen sans faire appel à un développeur ? Comment puis-je importer ces données dans mon WP Google Map-pro?
Je serais très heureuse d’avoir tes conseils.
Merci par avance car je suis bloquée.
Bonjour Sonia,
Je ne suis pas en mesure de répondre précisément à ta question mais c’est possible, oui. Si tu utilises la version Pro, je te conseille de contacter le support pour leur demander des explications.
Merci beaucoup pour ta réponse je vais suivre tes conseils
Merci beaucoup pour ton article mais je n’ai pas trouvé ce que je désire. Savez-vous comment faire pour qu’une fois que l’utilisateur ait tapé une adresse, la carte Google Maps se centre sur l’adresse ?
Cordialement,
Alex
Salut Alex, il est possible de passer par le code pour le faire. Déjà, quelle extension utilises-tu ?
Bonjour et un grand merci pour cet article, hyper intéressant comme votre contenu en général, d’ailleurs ! 🙂
Parmi ces plug-in, savez-vous si certains permettent d’ajouter une adresse dans chaque article et que l’utilisateur puisse rechercher parmi les articles (posts) sur base de sa propre localisation ?
Par exemple, l’utilisateur est basé à Paris et il voudrait rechercher les posts présentant les magasins situés dans un rayon de 50 km autour de Paris…
Excellent week-end et encore merci
Bonjour, ces plugins ne permettent pas cela mais tu peux faire ça avec des extensions WooCommerce comme WP Store Locator par exemple: https://wpstorelocator.co/
Merci Thibaut pour cet article. As-tu trouvé une solution pour importer de nombreuses adresses sur une carte depuis une base de données ? Merci à toi
Encore un très bon article, merci !
Cependant, les API de google maps ne semblent plus fonctionner (sans renseigner ses coordonnées bancaire). Pour ma part, elles délivrent les messages d’erreurs suivant : “You have exceeded your request quota for this API”. C’est vraiment dommage…
Bonjour, oui c’est malheureusement devenu payant…
Bonjour …et oui Julien pas envie de mettre ma CB sur Google.
Je travaille souvent avec DIVI, et la aussi le module “carte” ne propose que du Google.
Je n’ai pas trouvé d’alternative vraiment simple, pour afficher un autre fond de carte que Google ! OpenStreetmap pourait être la solution, en plus il propose de l’open source.
Le plugin “OpenStreetmap” étant très simple (une seul épingle autorisée). Ensuite, on trouve le plugin mapsmarker, mais bof ! …le résultat n’est pas très sexy !
Pour l’instant la solution est de mettre un peu la main dans le code avec l’aide de la librairie JavaScript Leaflet (https://leafletjs.com/) …À moins que j’ai raté quelques choses. …ou peut être ça peut être le sujet d’un futur article !
Bonjour,
Merci pour cet article.
J’ai cependant un problème dès le démarrage du pluging avec un message d’erreur et la maps ne charge pas.. Apparemment à cause de cela :
You must enable the following APIs for the plugin to be functional:
Google Maps JavaScript API
Google Maps Geocoding API
Google Maps Places API
L’avez vous déja eu ?
Impossible de mettre une maps c’est frustrant alors que cela devait être simple.
Merci de votre aide,
Willy
Bonjour Willy,
Les API de Google Maps sont devenues payantes, ton souci doit venir de là. Normalement, il faut que tu crées un compte de facturation Google pour pouvoir les rendre fonctionnelles.
Tu trouveras plus d’infos sur cette page.
Super article, comme d’habitude !
Super article ! C’est vraiment top que vous preniez le temps de tester tous ces plugins pour nous 🙂
Suite à cet article j’ai installé storelocator et j’avoue qu’il est assez complet! En revanche je n’arrive pas à le faire fonctionner comme je le souhaiterais, peut-être n’est-il pas adapté à l’usage que je veux en faire… J’aimerais l’instaurer dans un formulaire de contact où la personne qui le remplit puisse chercher un point près de chez elle. Malheureusement pour l’instant la carte ne fait que s’afficher mais la recherche de lieu ne fonctionne pas. Je ne perds pas espoir de trouver une solution, peut-être sauriez-vous si un autre module “map” serait plus adéquat 🙂
Merci pour cet article. J’avoue qu’on s’y perd quand même. Est-ce qu’avec l’un de ces plugins on peut simplement récupérer les horaires d’ouverture réguliers ou exceptionnels (qu’on a enregistré dans Google Business) ?
Bonjour, je n’en connais aucun qui le permet. Désolé
Bonjour, j’ai lu plusieurs comparatifs sur les système d’affichage de cartes et d’itinéraires, mais je ne trouve pas ce que je cherche.
Je voudrai créer un trajet sur une carte, jusque là ça fonctionne avec beaucoup de modules, j’aime bien LF Hiker. Ma carte et le parcours, s’affiche bien sur la page de mon site.
Mais j’ai besoin que la personne qui se connecte via un smartphone à cette page, puissent être géolocalisée et suivre ainsi le parcours en passant par les différents Poi.
C’est ce que l’on trouve dans beaucoup d’applications android ou apple, pour les randonneurs, comme Sitytrail, Openreneur…
J’en ai testé beaucoup, mais aucune ne correspond vraiment à ce que je veux, c’est pour cela que j’aimerai intégrer tout ça sur un site wordpress.
J’ai juste besoin d’être géolocalisé sur une carte de mon site.
Merci
Cet article est beaucoup trop long. Beaucoup de bla bla inutile… on s’y perd. J’ai essayé d’aller à la conclusion de chaque plugin pour me faire une idée comparative des mérites et défauts de chacun et je n’ai trouvé que 6 conclusions au lieu de 9 preuve que cette logorrhée est un véritable fouillis, qu’on s’y perd ! Et au passage qu’un des plugins ne devrait pas figurer dans la liste puisque “Snazzy Maps ne permet pas d’ajouter une carte sur votre site” Alors qu’est-ce qu’il fout là ? s’il ne sert qu’a les customiser, alors il est hors sujet et ne devrait figurer qu’en annexe.
Bref l’idée est excellente mais avec moins de bla bla inutile et un comparatif des avantages et inconvénients de chacun sous forme de + et de – en récapitulatif serait plus que bien venu voire indispensable.
Bonjour Yvan, merci pour ton retour.
Merci pour tout ,mais une question , Serait il possible qu’un visiteur puisse laisser son adresse Map volontairement grâce à l’un de ces plugins ?
Bonjour Bryce, dans quel but? Je n’ai jamais entendu parlé de cette possibilité. Il faudrait creuser la question.
Bonjour,
Merci beaucoup pour cet article très complet. Toutefois j’ai encore une question, quel plugin choisir si l’on veut que chaque utilisateur de mon site WP puisse ajouter un marqueur ? Créer une carte participative en quelque sorte. Si possible seulement ajouter et non supprimer.
Bonjour Olivier. Il faudrait passer par un plugin d’espace membres et voir les actions que tu peux attribuer aux membres. Il faut tester plusieurs combinaisons plugin espace membres/ plugin carte Google pour voir ce qui est le mieux, je n’ai pas de solution toute prête à te donner. Après, dernière solution, passer par le code. Bonne journée
Bonjour,
j’ai essayé d’utiliser store locator qui a l’air d’être le bon plugin pour des adresses multiples (gratuitement), mais depuis 2018 la gestion des clés n’est plus aussi “simple” visiblement..
Celui-ci ( et les autres) demande une ” browser key” et une “server key” mais pour savoir comment avoir les deux dans googleAPIs, c’est un enfer.
Si vous avez un tips là dessus je suis preneur.
Merci la marmitte
Bonjour, voilà la doc technique à ce sujet : https://wpstorelocator.co/document/create-google-api-keys/
Merci pour vos explications super claires et très exhaustives.
Génial!
C’est bien dommage … WP google Maps peut être un mastondonte comme vous dites, mais à la condition d’être capable de connecter la clé API.
Il n’y a rien à faire, la clé API ne fonctionne pas avec Wp Google Maps. J’ai regardé plusieurs tutoriels qui explique comment bien la paramétrer et tous avaient la même méthodes. Il n’y a rien à faire, je n’arrive pas à la lier à l’extension.
Je regrette presque de l’avoir acheté :/
Bonjour,
Merci pour cet article très complet et éclairant
J’ai juste une question (en fait plusieurs, suivant la réponse…) :
– Peut-on intégrer MapPress à Elementor ? J’ai l’impression que non
– Si c’est oui, comment faire, car le code court ne fonctionne pas
– Si c’est non, comment intégrer une carte multisites sur Elementor (gratuitement) ou payant si besoin
Merci
Bonjour, si le shortcode est disponible alors ça marche. Si ça n’est pas le cas je te suggère de contacter directement le support de l’extension qui pourront t’aiguiller.
Bonjour,
Merci beaucoup pour cet article.
Novice, je ne trouve pas d’info concernant le partage de la map intégrée à l’article. Est il possible de bloquer le partage, pour que ce soit l’article lui même qui soit partagé et non la map seule ?
Bonjour, je ne comprends pas bien. Pourquoi veux-tu juste partager la map ?
Bonjour, non justement. Je souhaiterais que les lecteurs partage l’article en entier et non pas juste la map. En intégrant ma map avec un lien html, il y’a un bouton de partage pour la map.
Je ne comprends pas vraiment. Tu aurais l’URL ?
Bonjour Thibaut,
Elementor propose un widget Google maps.
En optant pour cette solution, pas de clé API exigée.
En utilisant leur widget, on considère qu’on est dans la même configuration que si on l’intégrait manuellement avec code html ?
Merci pour votre retour.
Bonjour, oui c’est un peu ça.