Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Page d’accueil, page produit pour les sites e-commerce, page de contact… La structure d’un site web est généralement assez attendue, et il existe moult bonnes pratiques qui vous expliqueront comment les concevoir avec succès.
Mais peut-être n’êtes-vous pas encore familier avec un type de page web très particulier : les landing pages.

Parce qu’elles sont cruciales dans la plupart des sites, je vais donc aujourd’hui vous les présenter, et vous donner des conseils concrets pour les créer sur WordPress.
À la clé : la conversion de vos visiteurs anonymes en contacts intéressés par vos offres.
Sommaire
Les liens présentés dans cet article sont des liens d’affiliation. En d’autres termes : si vous achetez l’un des produits dont nous parlons ici, WPMarmite se verra reverser une commission. À quoi nous sert ce revenu ? À vous proposer des ressources de qualité, pour vous aider à toujours plus tirer le meilleur de WordPress !
Initialement rédigé en septembre 2018, cet article a été mis à jour en février 2021.
Qu’est-ce qu’une landing page ?
Une landing page (page d’atterrissage, en français) est une page qui promeut une offre sur un site web. Son objectif est de convertir les visiteurs en les incitant à télécharger du contenu (ebook, livre blanc), à s’inscrire à une newsletter, ou encore à acheter un produit ou un service.
Il s’agit d’une page où l’on envoie du trafic, via une newsletter, de la publicité ou encore les réseaux sociaux : d’où la notion d’atterrissage. En cela, une landing page se différencie d’une simple page produit.
De fait, l’objectif de la landing page est bien de convertir vos visiteurs, en leur apportant la preuve que votre offre présente de la valeur pour eux. Si elle est performante, vos visiteurs vous laisseront ainsi des informations sur eux en remplissant le formulaire qui s’y trouve.
Généralement, une fois ce formulaire rempli, vos contacts rentrent dans un tunnel de conversion, à travers lequel vous les guidez, via des e-mails qui leur parlent, dans l’univers de votre entreprise.
C’est donc dire l’importance des pages d’atterrissage sur votre site, et l’attention toute particulière qu’il vous faut y porter !
Les essentiels d’une landing page qui fonctionne
Même si toutes les landing pages sont différentes, on constate quand même quelques éléments qui y apparaissent de manière inéluctable.
Une landing page ne présente ni barre de navigation, ni pied de page. L’objectif de cette page est bel et bien de garder votre visiteur dessus, sans le distraire du reste du site, pour le pousser à remplir votre formulaire ou cliquer sur votre appel à l’action (CTA, Call To Action, en anglais).

Une page d’atterrissage met également en avant une proposition de valeur clairement énoncée. Sous forme de blocs de texte, et éventuellement de tableaux présentant vos prix, vous expliquez à vos visiteurs ce qu’ils obtiendront s’ils remplissent votre formulaire ou achètent votre offre.
La preuve par l’image (ou plutôt par le texte), sur la landing page du Ptit Bouillon de WPMarmite :

Autre élément-clé d’une landing page : la présence d’un formulaire ou d’un call-to-action, selon le format d’offre promue :
- Si vous choisissez d’y faire directement apparaître un formulaire, il devra demander juste ce qu’il vous faut comme informations pour délivrer une bonne expérience utilisateur à vos visiteurs. Avec le RGPD, cette règle devient plus que jamais primordiale : pas question d’amasser des données personnelles qui ne vous serviront pas, et ne mettront pas en confiance vos utilisateurs.

- Si vous préférez insérer un call-to-action à votre page d’atterrissage, rendez-le attrayant, et faites en sorte qu’il suscite l’envie du lecteur de cliquer. Un bouton, qui se différencie bien du reste de la page en termes de design, contenant un verbe d’action (type “Inscrivez-vous”), fait bien l’affaire.

Comme une image vaut mille mots, une landing page performante intègre également quelques photos, illustrations ou vidéos. N’en abusez pas, et pensez ces visuels comme des éléments qui viennent appuyer le message délivré par votre texte.

Enfin, il est courant de voir des landing pages mettre en avant des témoignages de clients satisfaits, qui vont rassurer le visiteur et lui donner envie de lui aussi passer à l’action.
Vous voilà avec tous les éléments en tête pour créer votre propre landing page sur-mesure.
Commencez donc par créer des wireframes, ces schémas très simplistes qui permettent de savoir où vont être placés chacun des éléments de votre page. Si vous voulez être un peu guidés dans cette étape, n’hésitez pas à consulter cet autre article, où je vous en parlais.
Une fois vos wireframes conçus, il va vous falloir choisir la méthode pour créer votre landing page sur WordPress.
Je vous fais un tour d’horizon des différentes options à votre disposition : les plugins, les thèmes, ou les constructeurs de page.
On en reparle à la fin de l’article, pour voir ce que vous choisissez ?
Créer sa landing page avec un plugin
Généralement, s’il existe un besoin sur WordPress, vous pouvez être sûr qu’il existe également un plugin qui vient résoudre votre problématique.
C’est le cas pour celle des landing pages : il existe de nombreuses extensions qui se targuent de vous aider à les concevoir aisément.
Les avantages des plugins pour landing pages
- Il s’agit d’une méthode simple. Vous laissez tout simplement le plugin se charger des différentes caractéristiques de la page, en vous proposant des templates plus ou moins intéressants, et déjà optimisés pour la conversion.
- On apprécie, dans certains plugins, des fonctionnalités assez avancées. C’est le cas de ceux qui proposent des tunnels de vente et des solutions d’emailing intégrés. Ainsi, vous gérez tout depuis la même extension, ce qui vous facilite la tâche, et vous permet de vous focaliser sur la performance de votre page.
Les points d’attention de cette méthode
- Selon le plugin choisi, vous aurez plus ou moins de marge de manœuvre sur le design de votre page. D’où l’intérêt de choisir votre plugin de landing page avec précaution, en vous prémunissant de ceux qui vont vous enfermer dans une charte graphique qui ne convient pas à vos besoins.
4 plugins qui génèrent de bonnes landing pages
Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd

SeedProd est connu comme étant le « meilleur » et « le plus rapide » constructeur de landing page pour WordPress.
Il s’agit d’une extension freemium. Elle est d’abord disponible gratuitement sur le répertoire officiel, sur lequel elle cumule plus d’1 million d’installations actives et une note globale de 4,9/5.
Pour profiter de toutes ses options, il existe une version premium, disponible à partir de 39,50 $ (environ 33 €) pour une utilisation sur 1 site.
Sa force réside dans sa simplicité d’utilisation. SeedProd a été pensée pour les débutants qui ne disposent d’aucune connaissance en code.
Pour leur faciliter la vie, le plugin propose par exemple :
- Un système de glisser-déposer (drag-and-drop).
- Des templates, soit des modèles de landing pages, prêts à l’emploi.
Au-delà de l’aspect page d’atterrissage sur lequel il communique prioritairement, SeedProd est également un plugin couteau-suisse. Grâce à lui, vous pourrez mettre en place de jolies pages Coming Soon et de maintenance.
A la base, SeedProd est d’ailleurs connu pour ça. Mais ça, c’était avant une grosse refonte, en octobre 2020, au cours de laquelle il a opéré un changement radical de stratégie, en se présentant désormais commercialement comme un constructeur de landing pages.
Télécharger l’extension SeedProd :
Landing Page Builder

Allez hop, on poursuit notre petite balade au milieu des extensions de landing page. Je vous propose maintenant de vous arrêter quelques instants pour découvrir Landing Page Builder.
On parle ici d’une extension disponible sur le répertoire officiel WordPress (+ 10 000 installations actives).
Première bonne surprise : cette extension n’est pas avare en options. Et en plus, elle est intuitive et facile à manipuler (le système de glisser-déposer y est pour beaucoup).
Par ailleurs, près d’une centaine de templates sont disponibles, classés en plusieurs catégories pour vous faciliter la recherche (Lead generation, vente, webinar, Thank you page, accueil etc.). Ils sont assez simplistes, mais franchement, cela suffit déjà amplement pour débuter et construire vos premières landing pages.
Si vous souhaitez aller plus loin, l’extension dispose d’une offre premium, vendue à partir de 4 $/mois (environ 3 €) pour une utilisation sur 1 site.
Vous aurez notamment accès à des fonctionnalités d’A/B Testing et à des données statistiques.
Télécharger l’extension Landing Page Builder :
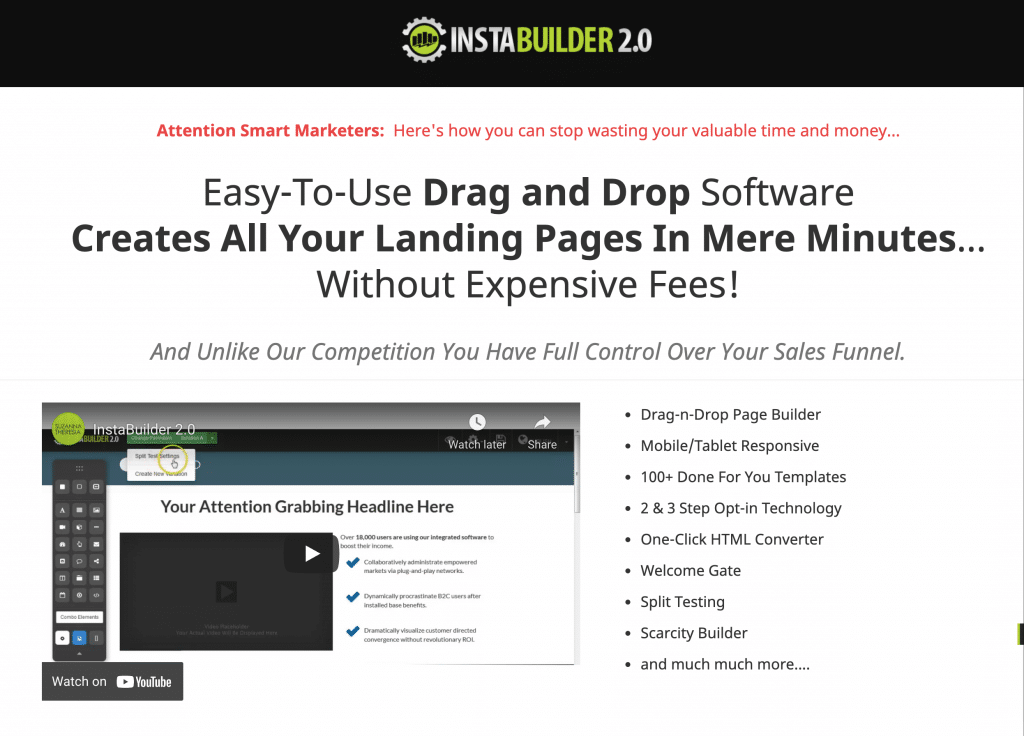
InstaBuilder

La troisième extension sur laquelle je souhaitais attirer votre attention se nomme InstaBuilder. Il s’agit d’un plugin payant pour créer vos landing pages.
Pour 77 $, soit environ 64 € (utilisation sur 3 sites), vous disposez de 100 templates de pages d’atterrissage, et pouvez les personnaliser aisément dans une interface en glisser-déposer. Pratique pour ceux qui n’ont pas d’appétence pour le code !
InstaBuilder est un outil très axé sur le marketing, avec des fonctionnalités avancées pour suivre les statistiques liées à votre page, faire de l’A/B testing, créer la rareté (compte à rebours), notifier des messages précis (barres de notification) etc.
Télécharger l’extension InstaBuilder :
OptimizePress

OptimizePress est LE plugin payant de landing pages WordPress. Plus qu’un plugin, il se qualifie avant tout comme une plateforme, uniquement premium (à partir de 99 $/an, soit environ 83 € pour une utilisation sur 1 site).
Plusieurs outils sont proposés à l’usage (ex : un thème, un constructeur de tunnel de vente), mais le plus important, celui sur lequel OptimizePress axe toute sa communication, reste le constructeur de landing page maison.
Intuitif, agréable à utiliser grâce à une interface en glisser-déposer aisée à prendre en main, OptimizePress est accessible sans aucune connaissance technique. Il propose plus de 250 templates de page très réussis esthétiquement.
Sa cible principale reste les marketeurs, comme InstaBuilder. En effet, OptimizePress permet aussi de concevoir des tunnels de vente, des formulaires d’opt-in, ou encore des sites de membres. Mais stop, je ne vous en dis pas plus. On vous le présente sous toutes ses coutures dans un test complet sur le blog de WPMarmite.
Télécharger l’extension OptimizePress :
À noter qu’il existe d’autres types de services, externes à WordPress, qui ont créé leur propre plugin WordPress pour vous délivrer tous les outils nécessaires à la création de landing pages. C’est le cas de Leadpages par exemple.
Leur avantage : être véritablement pensé pour la génération de leads, et l’optimisation des pages d’atterrissage.
Autre remarque : en bricolant un peu, vous pouvez aussi mettre sur pied des landing pages sommaires pour répondre à un besoin spécifique, à l’aide d’extensions de formulaires de contact avancées comme Gravity Forms ou WPForms. Pensez-y avant de vous jeter à corps perdu dans l’installation ou l’achat d’une extension dédiée.
Bon, sinon : facile, cette première méthode, n’est-ce pas ?
Créer sa landing page WordPress avec un thème spécifique
Allez, on passe à la deuxième option à votre disposition : le fait de sélectionner un thème WordPress comprenant un template de landing page qui vous botte.
Les avantages des thèmes spécifiques aux landing pages
- Le thème que vous choisissez est prêt à l’emploi, ce qui accélère significativement la création de votre page.
- Les pages générées par le thème sont pensées pour la conversion, et mettent directement en place les meilleures pratiques pour une page bien ficelée.
Les points d’attention de cette méthode
- Votre thème va régir l’intégralité de votre site. Attention donc : du moment où vous changerez de thème, vos landing pages vont sauter ! Cette solution peut néanmoins être intéressante si vous lancez votre site en même temps que votre landing page, ou que vous souhaitez faire une refonte intégrale.
- Pour obtenir un résultat personnalisé, il vous faudra savoir bidouiller un peu votre thème.
Psst ! J’ai un petit secret de polichinelle pour vous aider à créer des pages adaptées à vos envies avec un thème. Il s’agit de la formation CSS Express, créée par notre chef-cuistot Alex, qui vous donne des clés pratiques pour vraiment personnaliser votre thème WordPress grâce au code. Ne le répétez pas, hein…

2 thèmes WordPress qui proposent de bonnes landing pages
Astra

Avec plus d’un million d’installations actives, Astra est le thème le plus populaire du répertoire officiel au moment de rédiger ces lignes.
C’est aussi un thème parfaitement adapté aux débutants. Simple et flexible, il se paramètre très facilement depuis l’Outil de personnalisation de WordPress (Customizer), pour un rendu de vos changements en temps réel.
Complet, il propose des centaines de templates de pages activables en un clic, dont un bon paquet de landing pages que vous pouvez modifier à votre sauce (en particulier à l’aide d’un constructeur de page, on y reviendra).
Intéressant dès sa version gratuite, vous passerez à un niveau supérieur avec sa version Pro (à partir de 47 $, soit environ 39 € pour un usage illimité). Vous voulez tout savoir sur Astra ? Retrouvez notre test complet sur le blog.
Télécharger le thème Astra :
D’autres thèmes freemium célèbres proposent aussi leurs modèles de pages d’atterrissage. Je pense par exemple à GeneratePress ou à OceanWP. Cependant, si vous débutez, vous les trouverez peut-être un peu plus techniques qu’Astra. Ce n’est que mon avis ! Rien ne vous empêche de vous forger le vôtre en les testant.
Leadinjection

Après le freemium, pas de jaloux : place au premium avec Leadinjection. Voilà un nom qui annonce tout de suite la couleur.
Il s’agit d’un thème payant (39 $, soit environ 33 €) spécifiquement créé pour les sites qui souhaitent générer des leads via des landing pages.
On n’est pas déçus par les nombreux types de pages différents, adaptés à tous les besoins. Ce thème embarque WPBakery, et est compatible WooCommerce.
Son petit plus ? La fonctionnalité Lead Modal, qui permet d’intégrer un pop-up de formulaire à sa landing page. Pas mal, pour retenir l’attention de ses visiteurs, et leur donner envie de se laisser convertir.
Télécharger le thème Leadinjection :
Pour terminer sur les thèmes payants, sachez qu’il est très difficile d’en dénicher des spécifiquement adaptés aux landing pages. Et encore plus si l’on prend en compte la fréquence des mises à jour et de bonnes notes de la part des utilisateurs.
La plupart du temps, vous tomberez sur ce que l’on appelle des thèmes tout-en-un. Au milieu de pléthore d’options, ces derniers proposent bien souvent des centaines de templates incluant des modèles de landing pages, à l’image d’Avada, d’Uncode ou encore de Bridge.
C’est une des solutions à votre disposition, mais je ne vous conseille pas forcément de vous diriger vers ses usines à gaz si vous découvrez WordPress. Vous risquez d’y passer beaucoup de temps et d’y laisser quelques cheveux.
On regarde un peu ce que donne la troisième méthode pour créer votre landing page, et après on s’y met ?
Créer sa page d’atterrissage avec un constructeur de page
Finalement, une landing page n’est rien de plus qu’un type de page particulier. Rien qu’un constructeur de page ne puisse vous empêcher d’atteindre, de manière plus ou moins performante, et avec plus ou moins d’aisance.
Avec une interface visuelle, souvent en glisser-déposer, vous disposez les éléments de votre page comme vous l’entendez.
Les avantages d’un constructeur de page pour créer sa landing page
- Il s’agit également d’une méthode simple, notamment pour les novices qui n’ont pas d’appétence particulière pour le HTML ou le CSS. Pas besoin de savoir coder pour vous jeter à l’eau.
Avec un constructeur de page, vous êtes maître de A à Z du design de votre page. - Vous pouvez activer un constructeur de page sur n’importe quel thème, sans que le design en soit impacté, contrairement à la méthode précédente.
Les points d’attention de cette méthode
- Pour gagner en efficacité, il vous faut veiller à choisir un constructeur de page qui propose déjà les éléments que vous souhaitez voir apparaître sur votre landing page. C’est souvent le cas, mais n’hésitez pas à vérifier bien précisément, en fonction de vos attentes.
4 constructeurs de page pour créer de bonnes landing pages WordPress
Elementor

Avec plus de 5 millions d’installations actives, Elementor est LE constructeur de pages incontournable du marché.
Puissant, flexible, performant, il s’agit d’un page builder idéal pour créer vos landing pages. D’ailleurs, il met le paquet là-dessus.
Depuis la sortie de sa version 3.1, fin janvier 2021, Elementor dispose même de sa propre bibliothèque de templates dédiée aux pages d’atterrissage.
L’utilisateur peut les créer et les gérer depuis un même onglet, afin de bénéficier d’un processus d’édition encore plus intuitif et rapide.
À l’heure de rédiger ces lignes, une cinquantaine de templates étaient disponibles dans la version Pro (à partir de 49 $, soit environ 41 € pour une utilisation sur un site). Mais les développeurs d’Elementor en ajoutent régulièrement.
Grâce à sa grande maniabilité, Elementor vous permettra ensuite facilement de les personnaliser à votre goût.
Enfin, on apprécie également particulièrement la fonctionnalité qui permet d’enregistrer une page comme un modèle réutilisable à l’envi. De quoi satisfaire ceux qui ont plusieurs landing pages à créer sur un même site.
Télécharger l’extension Elementor :
Thrive Architect

Parmi les constructeurs de page cités dans cet article, Thrive Architect se démarque particulièrement sur un point : le nombre de templates de landing pages qu’il propose.
Au dernier pointage, on en recensait près de 300 ! Du côté du choix, vous n’aurez pas de quoi vous plaindre.
Autre élément différenciateur, chez Thrive Architect : il s’adresse avant tout aux marketeurs.
J’en veux pour preuve les nombreux widgets dédiés à la conversion proposés. Là encore, l’offre est pléthorique, allant des comptes à rebours aux témoignages, en passant par les formulaires d’opt-in. Sans oublier la fonctionnalité d’A/B testing, qui se gère directement dans l’interface du plugin.
Et pour ne pas gâcher le plaisir, Thrive Architect a aussi tout ce qu’il faut pour vous accompagner dans la conception de vos pages d’atterrissage de façon pratique : il s’utilise par exemple en glisser-déposer sur l’interface visible de votre site.
Auparavant, il était possible de bénéficier des services de ce couteau-suisse à l’unité pour 67 $/an, soit environ 56 €. Désormais, Thrive Architect est uniquement disponible dans un package global appelé Thrive Suite (à partir de 19 $/mois, soit environ 16 €), qui contient 9 outils créés par Thrive Themes (dont Thrive Leads, par exemple).
Télécharger l’extension Thrive Architect :
Divi Builder

On ne présente plus ce constructeur de page premium (89 $/an, soit environ 74 €), qui a séduit plus 700 000 utilisateurs sous le charme à travers la planète.
Comme Elementor, Thrive Architect ou Beaver Builder (que vous découvrirez juste après), Divi permet de créer des pages avancées en glisser-déposer, directement sur l’interface publique.
Si vous faites un tour dans la bibliothèque de templates de Divi, vous trouverez aussi 200 modèles de landing pages pour vous lancer, et gagner du temps.
Mais ce n’est pas tout. Divi disposant d’un écosystème très développé, il est aussi possible de trouver des templates supplémentaires (payants) sur la Divi Marketplace, la place de marché officielle d’Elegant Themes.
De quoi satisfaire les plus exigeants d’entre vous.
Télécharger l’extension Divi Builder :
Beaver Builder

Connaissez-vous le petit castor le plus connu de l’univers WordPress ? J’ai nommé Beaver Builder (99 $ pour la version standard, soit environ 83 €).
Parmi les templates que le constructeur de page met à disposition, vous en trouverez quelques-uns pour entamer la création de vos landing pages. Lui aussi permet d’enregistrer des modèles de pages personnalisées, à dupliquer où vous le souhaitez sur votre site.
Comme Elementor, Beaver Builder propose aussi une version gratuite, mais elle est très limitée.
A part ça ? Beaver Builder se couple parfaitement avec tous les plugins nécessaires à la création et l’optimisation de vos landing pages, comme ceux pour créer vos formulaires de téléchargement ou pour gérer les e-mails que vous envoyez à vos leads.
Télécharger l’extension Beaver Builder :
Alors, quelle méthode choisir ?
Et voilà, vous connaissez désormais les 3 possibilités à votre disposition pour vous lancer dans la conception de pages d’atterrissage bien huilées pour la conversion de vos visiteurs en abonnés ou en clients.
Mais finalement, comment choisir entre ces 3 options ?
- Ceux qui ont besoin de créer rapidement une landing page sur un site déjà en ligne préfèreront le fait d’utiliser un plugin dédié à cela. Une solution clé en main qui conviendra parfaitement aux débutants sur WordPress comme aux développeurs qui veulent rapidement livrer leur projet.
- Ceux qui souhaitent faire la refonte de leur site actuel, pour le transformer en véritable machine à convertir les visiteurs choisiront un thème WordPress spécifique. Amateurs de l’inbound marketing ou du marketing de contenu : voilà une solution faite pour vous !
- Ceux qui souhaitent garder la main, en totale autonomie, sur la conception de leur landing page se dirigeront plutôt vers un constructeur de page. Une méthode simple et très visuelle, pour personnaliser finement l’apparence de ses pages sans toucher au code.
Et vous, avez-vous mis en place des landing pages sur votre site WordPress ? Comment faites-vous pour y promouvoir vos offres ?
Montrez-nous donc vos exemples dans les commentaires : l’équipe de WPMarmite se fait toujours un plaisir de regarder vos créations !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Merci beaucoup pour cet article génial complet très clair pour les novices et très concret ! 👍🏼🤗
Merci pour cet article fantastique.
Merci pour cet article. Juste une question: comment procéder si on doit réaliser plusieurs landing pages pour des clients différents sur WordPress? Faire un site à chaque fois? Les grouper sur un seul site? Comment gérer les domaines? Merci pour votre retour et bravo pour vos infos.
Bonjour, il faut mieux faire un site par client 😉
Le tutoriel est vraiment intéressant. En effet une landing page, même si elle peut paraître simple, n’est pas facile à appréhender. En revanche avec tous les outils de page builders disponibles sur WordPress (comme ceux que vous présentez), la tâche est rendue plus simple et il est possible d’adopter diverses stratégies marketing pour convertir ses visiteurs.
Attention tout de même au respect du RGPD lors de la récolte des diverses données (mail, nom, prénom…).
Merci !
Article intéressant mais qui néglige toutefois un aspect primordial concernant le SEO : les landing pages ne doivent pas être indexées au risque pour le site d’être pénalisé par google pour duplication de contenu (selon les types de Lp choisies). Comme ce sont des pages issues pour la plupart de communication ciblée adword, il n’est pas nécessaire de les indexer comme des pages ordinaires. Ne pas oublier donc dans le la balise .
Bonjour, c’est complètement faux. Tout dépend comment tu créais ta landing page mais il peut être extrèmement rentable qu’elle soit bien indexé au contraire.
Merci pour l’article !
Bonjour,
Pour infos, l’extension landing-pages pour wordpress est fermée depuis le 27 mai 2020 et n’est pas disponible au téléchargement. Cette fermeture est définitive.
Trop dommage car c’est ce que je cherchais !
Merci Julie pour l’info !
Hello Eléonore,
Juste pour te signaler que malheureusement le plugin Lansing-pages n’est plus disponible !
😫
Bonjour, merci c’est corrigé !
Bonjour Eleonor.
J’ai une question concernant l’hebergement des landing page.
Est ce que les landing page doivent etres des pages du site wordpress ou doivent elles etres distincts de celui ci et donc hebergées à part sur le serveur?
Quelle est la bonne marche à suivre pour son installation et sa visibilité?
Bonjour, les deux cas sont possibl, mais le plus simple est de les faire sur le site même.
1000 mercis (et même plus) pour avoir démystifié les pages d’atterrissage.
Je vais pouvoir faire un choux judicieux.