Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
« Attends, attends, je passe sous un tunnel là. Allo… »
Le coup du tunnel, vous connaissez ?
Le drôlissime Serge Benamou (José Garcia) s’en est notamment servi pour se sortir d’un coup de fil encombrant, dans une scène culte de La Vérité si je mens 2.
Ce bon vieux Serge, on le comprend : le coup du tunnel est parfois bien pratique (même si personne n’y croit plus vraiment).
Et puis, c’est bien connu : avec plus ou moins de mauvaise foi, dans un tunnel, y’a pas de réseau. Point barre.

Ne pas capter dans un tunnel réservé à la circulation, passe encore. En revanche, c’est beaucoup plus embêtant dans un autre type de tunnel qui sent plus le marketing que les pots d’échappement. J’ai nommé le fameux tunnel de vente.
Bien utilisé, ce dernier peut vous aider à obtenir plus de prospects, à vendre plus, et à doper votre chiffre d’affaires.
Une extension bien pratique appelée Cartflows peut vous aider à créer ce tunnel et à l’automatiser. Même si vous partez de zéro. Et même si vous n’y connaissez pas grand-chose en marketing.
Fantastique ? Eh bien c’est ce que vous allez découvrir dans ce test détaillé. Objectif, à la fin de votre lecture : tout capter aux tunnels de vente. Pour les autres, on laisse ça à Serge Benamou.
Sommaire
- Qu’est-ce que Cartflows ?
- Qu’est-ce qu’un tunnel de vente ?
- Cartflows, comment ça marche ?
- Cartflows : les fonctionnalités qui se démarquent
- Comment créer un funnel avec Cartflows en 6 étapes
- On débriefe : Cartflows à l’usage, ça donne quoi ?
- Cartflows, combien ça coûte ?
- Cartflows, quelle version et pour qui ?
Initialement rédigé en avril 2020, cet article a été mis à jour pour la dernière fois en mars 2022.
Cet article contient des liens d’affiliation. Cela signifie que WPMarmite touchera une petite commission si vous achetez des extensions ou traductions en passant par nos liens. Cela ne vous coûte pas plus cher et permet de récompenser le travail de recherche et d’écriture des rédacteurs.
Pour en savoir plus sur notre politique d’affiliation, consultez cette ressource.
Qu’est-ce que Cartflows ?
Cartflows est une extension WordPress freemium qui permet de créer des tunnels de vente rapidement et facilement. Elle nécessite l’activation de WooCommerce et utilise des modèles de page (templates) prêts à l’emploi activables en 1 clic, qui peuvent être personnalisés avec la plupart des constructeurs de page du marché.

Un constructeur de page, appelé page builder en anglais, est un plugin ou un élément d’un thème qui permet, grâce à des modules (image, texte, bouton, vidéo, etc.) et des modèles de page prêts à l’emploi, de concevoir le design de votre site sans coder. Il s’utilise très souvent en glisser-déposer.
Comme l’explique la page d’accueil du site qui lui est consacré, Cartflows a pour objectif de vous faire « générer des leads » et « d’augmenter vos conversions et de maximiser vos profits ».
Un lead désigne un contact commercial enregistré auprès d’un prospect. Une conversion est une action spécifique que vous voulez que votre visiteur accomplisse (ex : téléchargement d’un livre blanc, inscription à une newsletter).
Ça vous file la bave aux lèvres ? Attendez, Cartflows vous met encore plus l’eau à la bouche en précisant que vous pouvez toucher au but sans même avoir besoin « d’investir plus d’argent dans de la publicité payante ou de générer plus de trafic… ».
Et j’ai gardé la cerise sur le gâteau pour la fin. Cartflows promet de « transformer votre site web en une machine à faire des ventes ». Ben voyons, rien que ça.
Comme vous pouvez le constater, on a affaire à des marketeurs chevronnés pour promouvoir leur produit. Et pas n’importe qui, vous allez voir.
Une solution à des « frustrations »
Derrière Cartflows, on retrouve deux pointures :
- Sujay Pawar, le co-fondateur de Brainstorm Force, l’entreprise qui a notamment créé le fameux thème Astra (1M+ installations actives) ;
- Adam Preiser, l’un des crânes rasés les plus célèbres de la sphère WordPress. Preiser est le fondateur de WPCrafter, un site qui apprend aux non-techniciens à utiliser WordPress.
Frustrés par le processus d’achat de produits/services sur WordPress qu’ils jugeaient pas assez optimisé pour favoriser les conversions, nos deux acolytes ont décidé, à partir d’octobre 2017, de créer une extension pour « rendre l’e-commerce plus facile, plus rentable, tout en étant un plaisir à utiliser ».
Depuis, Cartflows a été adoubé par certaines pointures de l’écosystème WordPress, de Chris Lema en passant par Dave Foy et Troy Dean (Agency Mavericks, ex WP Elevation).
Ce dernier parle même du « produit WordPress le plus excitant qu’il ait découvert au cours des dernières années ».

Un plugin, deux versions
Les louanges d’utilisateurs se poursuivent sur la page de l’extension, sur le répertoire officiel.
Au moment d’écrire ces lignes, Cartflows collectionnait les avis dithyrambiques : une notation globale de 4,8 étoiles sur 5.
Si vous trépignez déjà d’impatience à l’idée d’utiliser ce plugin, sachez qu’il existe en deux versions :
- une version gratuite (Cartflows free) disponible sur le répertoire officiel (200K+ installations actives). Elle vous permettra de créer des tunnels de vente personnalisés, mais vous ne disposerez pas de toutes les options possibles (j’y reviendrai plus tard). Considérez-la comme une porte d’entrée pour commencer à utiliser Cartflows ;
- une version premium proposée à partir de 239 $/an (soit environ 211 €). À ce prix-là, vous obtiendrez l’extension avec toutes ses fonctionnalités, sans aucune limite.
Depuis le début de cet article, il y a peut-être un terme qui vous intrigue : le tunnel de vente.
Ce concept marketing constitue en quelque sorte le fil rouge de notre article d’aujourd’hui.
Pour bien comprendre le fonctionnement de Cartflows et la suite des opérations, il me semble nécessaire de bien saisir ce que cela signifie et de vous transmettre quelques bases, même très rapides.
C’est l’objet de la partie suivante.
Qu’est-ce qu’un tunnel de vente ?
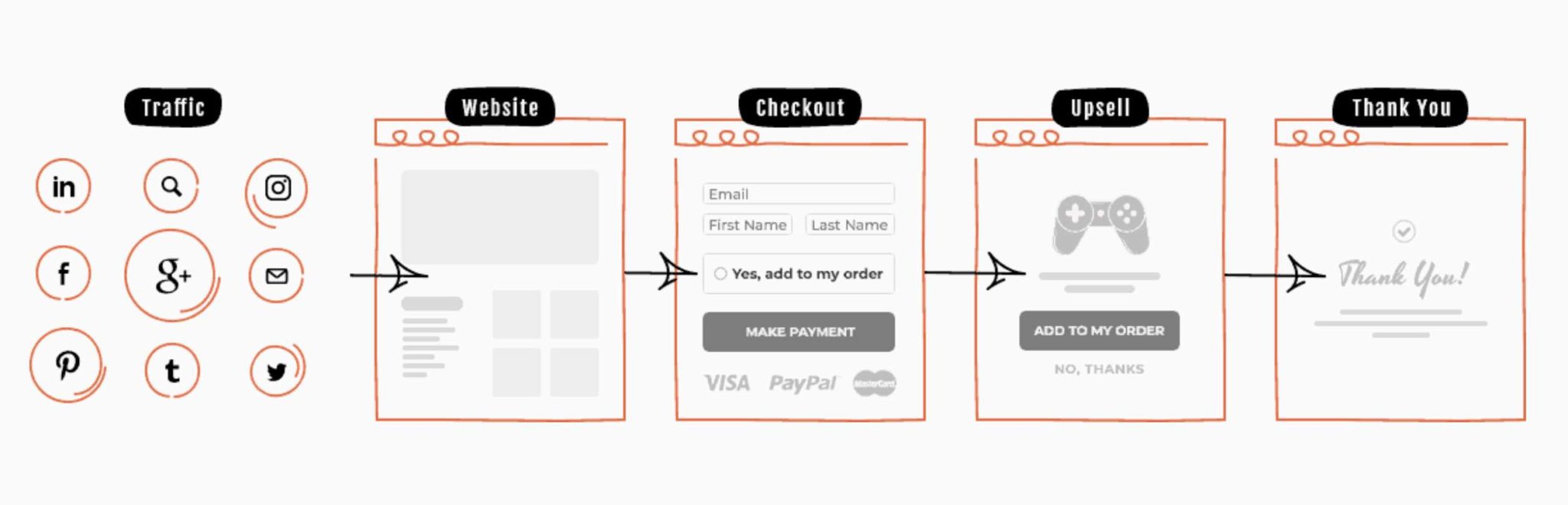
Un tunnel de vente désigne le parcours entrepris par le visiteur d’un site web, de la découverte de votre produit ou service, jusqu’à son achat.
Vous le trouverez aussi sous la dénomination anglaise de « funnel », « sales funnel », « pipeline », ou encore d’entonnoir de vente, pour rester dans la langue de Molière.
Au cours de ce périple, ce futur client passe par 4 étapes, que l’on peut imager via un entonnoir, justement. On parle aussi de méthode AIDA, vous allez comprendre pourquoi :
- étape 1 : Awareness. Il s’agit de la phase de prise de conscience. Votre prospect vient de découvrir votre site web, par exemple via une recherche depuis Google. Pour l’instant, il est « froid » et se situe en haut de l’entonnoir ;
- étape 2 : Interest. À ce stade, votre prospect manifeste un intérêt pour vos produits ou services. En gros, il se dit : « Ah, tiens, c’est pas mal ce qu’il/elle fait. Ça pourrait peut-être même me servir. » Les relations se réchauffent un peu, le voilà qui a un peu glissé au sein de votre entonnoir. Mais il reste encore du boulot pour le convertir en client ;
- étape 3 : Decision. Là, ça commence à chauffer. Votre prospect étudie en détails ce que vous offrez et décide s’il va se procurer votre produit/service. Regardez, il a encore glissé un peu plus au sein de votre entonnoir de vente ;
- étape 4 : Action. On arrive à la fin du processus, arf ça brûle : le prospect passe enfin à l’action (ex : achat de votre produit ou service, etc.). Il devient un client. Félicitations, vous l’avez guidé jusqu’à la fin de votre entonnoir.

Sans entrer dans les détails, puisque ce n’est pas le propos ici, sachez quand même que certains prospects ne quittent jamais le haut de l’entonnoir de vente, et que d’autres ne le découvrent qu’à la fin.
Enfin, pour rendre votre entonnoir le plus efficace possible, il est nécessaire de bien connaître votre cible et ses habitudes, tout en créant du contenu adapté à chaque étape du funnel.
Par exemple, les marketeurs ont généralement l’habitude d’utiliser une stratégie de blogging en créant des articles lors de l’étape 1 de l’entonnoir (Awareness).
Voilà pour cet aparté qui me semblait nécessaire. À présent, revenons-en à Cartflows.
Découvrez comment il fonctionne, ainsi que ce que vous pouvez faire grâce à lui.
Cartflows, comment ça marche ?
L’une des grandes forces de Cartflows, c’est qu’il s’intègre directement à WordPress.
Vous le configurez directement sur le Tableau de bord de votre administration, sans avoir besoin de passer par un site tiers.
Côté pratique, c’est bien vu : cela limite les aller-retour, vous retrouvez tous vos réglages au même endroit, et vous ne perdez pas de temps à devoir apprendre le fonctionnement d’une nouvelle plateforme.
Normalement, WordPress, vous connaissez un minimum, si vous suivez attentivement WPMarmite. 😉
Pour savoir comment créer un site WordPress professionnel en 5 étapes, consultez notre guide complet.
Cartflows nécessite WooCommerce
Notez qu’il y a quand même un préalable pour que Cartflows fonctionne : vous devez avoir activé WooCommerce sur votre site/blog.
WooCommerce est l’extension WordPress e-commerce la plus célèbre (5M+ installations actives sur le répertoire officiel).
Schématiquement, elle ajoute des fonctionnalités e-commerce à votre site WordPress. Vous voulez apprendre à la configurer correctement ? Suivez les conseils de chef Alex, qui vous dévoile tout dans cette vidéo :
Ensuite, les créateurs de ce plugin pour créer un tunnel de vente sur WordPress indiquent que quel que soit votre niveau, un funnel peut être opérationnel en… 20 minutes.
Pour le coup, cela me laisse assez dubitatif et me paraît illusoire mais, après tout, pourquoi pas.
Vous verrez ensuite, au moment de mon test, si les promesses ont été tenues.
Pourquoi s’embêter avec Cartflows si vous avez déjà WooCommerce pour vendre ?
D’un point de vue technique, WooCommerce vous permet de vendre les produits/services de votre choix. C’est d’ailleurs un excellent outil pour le faire.
Mais si l’on se place du point de vue marketing, il n’est pas super optimisé pour faire passer vos visiteurs d’une étape à l’autre de votre entonnoir et maximiser les conversions.
Plutôt dommage, encore plus si je vous révèle que près de 70 % des personnes qui enclenchent un processus de paiement ne le terminent pas. On parle alors d’abandon de panier.
Et figurez-vous que l’une des raisons majeures pour expliquer l’abandon de panier est que le processus de paiement s’avère trop long ou trop complexe.
C’est sur cet aspect, entre autres, que Cartflows propose d’agir. Afin de découvrir toutes ses options, ça se passe juste en dessous.
Cartflows : les fonctionnalités qui se démarquent
Une extension « page builder-friendly »…
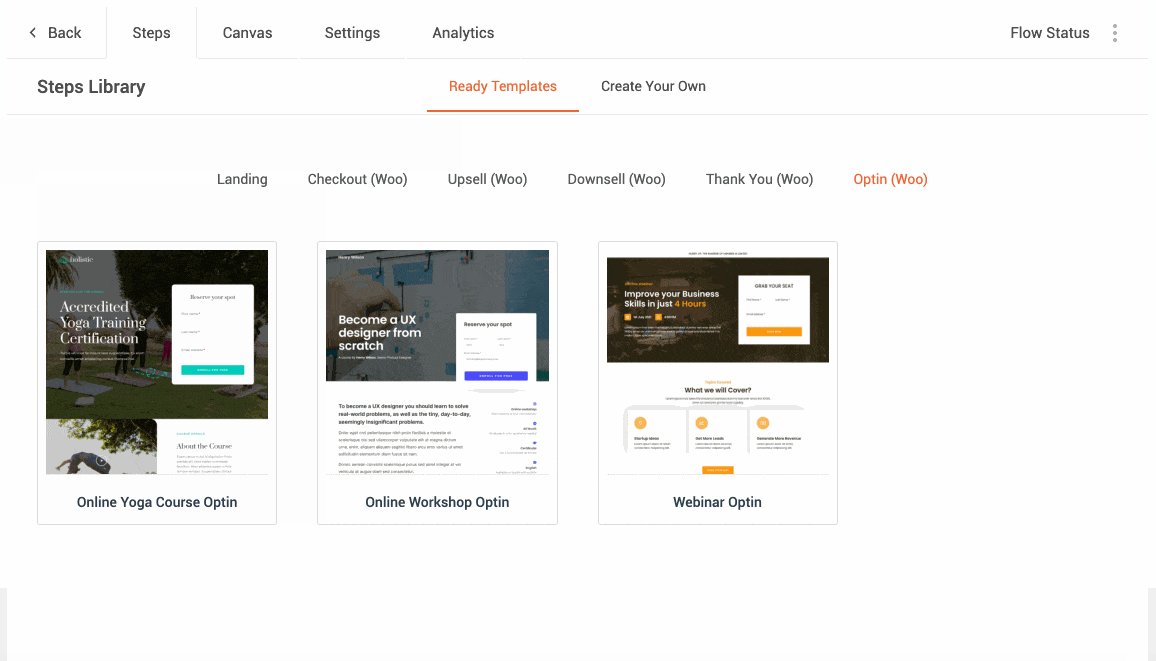
Pour vous faciliter la vie et rendre le processus de création de votre tunnel de vente le plus rapide possible, Cartflows propose près de 40 templates (modèles de page) prêts à l’emploi, dont une dizaine gratuits (utilisables sans passer par la version Pro).

Ces templates activables en 1 clic sont répartis en plusieurs catégories. Vous trouverez :
- des landing pages (pages d’atterrissage, en français), dont l’objectif est de convertir vos visiteurs en les incitant à télécharger du contenu (e-book, livre blanc, etc.), à s’inscrire à une newsletter, ou encore à acheter un produit ou un service ;
- des pages de paiement (Checkout page) ;
- des pages de remerciements (Thank you page) ;
- des pages pour faire de l’upsell et du downsell (j’y reviendrai) ;
- une page pour collecter les e-mails de vos visiteurs (optin page).
Parmi les modèles présents, on notera par exemple la présence d’une page pour vous inciter à acheter un micro-ondes, ou une autre pour faire la promotion d’une crème hydratante.
Maintenant, que se passe-t-il si votre activité n’a rien à voir avec ces domaines-là ? Imaginons que vous vendiez des croquettes pour chats, plutôt que des croquettes pour chiens ?
Aucun problème ! Cartflows utilise un système flexible de shortcodes qui lui permet de fonctionner avec n’importe quel constructeur de page. Du coup, libre à vous de modifier l’aspect visuel de votre contenu comme vous le souhaitez, même si vous utilisez Brizy, pour ne citer que lui.
En activant Cartflows, vous verrez qu’il vous propose des modèles compatibles avec Elementor, Beaver Builder et Divi. Logique, ce sont les 3 page builders les plus utilisés sur le marché.
Il est aussi possible d’accéder à des templates pour Thrive Architect, mais vous devez les télécharger depuis votre espace client. Pour le moment, ils ne sont pas encore dispos sur l’interface de réglages de l’extension, sur WordPress.
… et compatible avec l’éditeur de contenu de WordPress
Lors de la première version de cet article, je vous expliquais que Cartflows prévoyait de lancer prochainement des templates compatibles avec l’éditeur de contenu de WordPress (Gutenberg).
Cela manquait et, entre-temps, l’équipe de Cartflows est passée à l’action. En activant l’extension Ultimate Addons for Gutenberg, vous pouvez à présent profiter de quelques modèles de page pour créer votre funnel avec les blocs de l’éditeur de contenu.
Par ailleurs, vous accédez aussi aux modèles de page proposés par cette extension. Il en y a environ 80, et même si ce ne sont pas des landing pages à proprement parler, vous pouvez vous en servir comme base pour les pages de votre funnel, en les remodelant.
Un processus de paiement optimisé pour les conversions
Créer les pages de votre entonnoir de vente avec le constructeur de page de votre choix constitue déjà un atout de taille. Pour la partie design, c’est clairement un sacré plus.
Côté marketing/vente, vous ne serez pas en reste non plus. Parmi les fonctionnalités à détacher, je pourrais vous citer :
- l’ajout d’offres de produits (en promotion ou pas) sur la page de paiement, au moment de la commande. On appelle ça un order bump ;
- la personnalisation des champs de votre formulaire de paiement. En les limitant au maximum, vous pouvez accroître vos conversions ;
- la possibilité de faire des ventes additionnelles. D’une part via de l’upselling (montée en gamme) en proposant « un produit ou service légèrement supérieur et plus cher que celui auquel s’intéresse le prospect », selon ce site.
D’autre part via du downselling (descente en gamme), c’est-à-dire proposer un produit moins cher que celui qui intéressait votre prospect au départ, et qu’il n’a du coup pas acheté.
En gros, on lui met un petit coup de pied aux fesses en lui disant : « Eh mon coco, pars pas si vite que ça, j’ai un autre truc super à te proposer encore moins cher que ce que je t’ai montré au départ ».
Pas mal, non ? Et ce n’est que le début. Découvrez ci-dessous comment mettre tout ça en place techniquement.

Comment créer un funnel avec Cartflows en 6 étapes
Étape 1 : Installation et activation de Cartflows
Sur la page de présentation de l’extension, Cartflows nous promet la création d’un tunnel de vente en 20 minutes. Il est temps de vérifier la véracité de ces propos.
Pour commencer, vous devez installer et activer les deux versions de l’extension sur votre installation WordPress :
- la version gratuite disponible sur le répertoire officiel ;
- la version Pro.
Vous les retrouverez toutes les deux sur l’Espace client de votre compte Cartflows. Bien sûr, si vous ne souhaitez pas utiliser la version Pro, l’extension fonctionnera en activant uniquement la version gratuite.
Vous voulez être sûr d’installer correctement une extension ? Consultez l’article Comment installer un plugin dans les règles de l’art.
Une fois l’extension Pro activée, on vous demandera d’ajouter votre Licence. Grâce à elle, vous bénéficierez notamment des mises à jour de l’extension.
Étape 2 : installation de WooCommerce
Le plugin est en état de marche chez vous ? Très bien, je vous propose maintenant de passer à sa configuration.
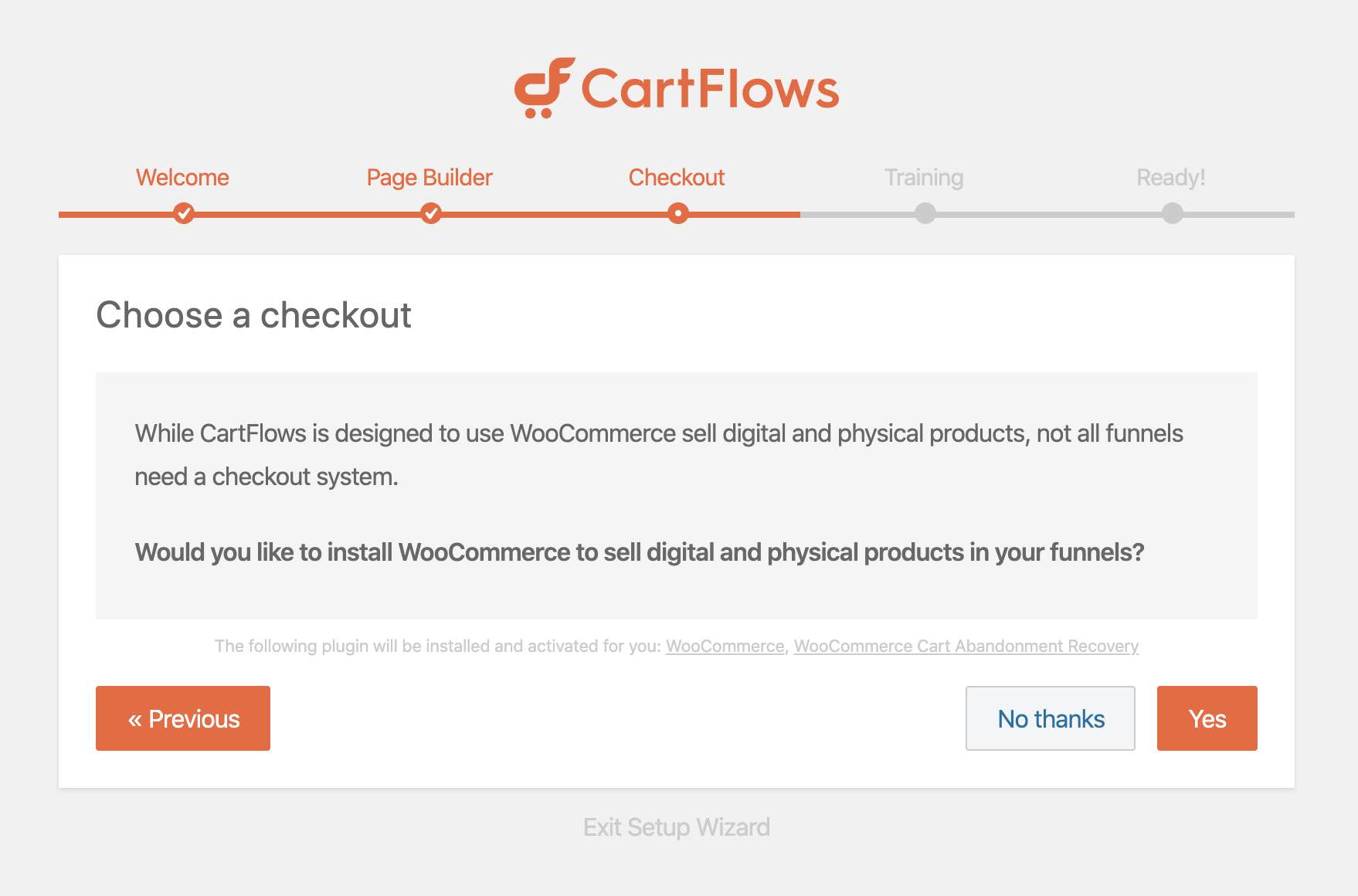
Pour vous aider, Cartflows vous prend par la main en vous mettant à disposition un assistant de configuration (Setup wizard).
Il y a 5 étapes à suivre pour rendre le produit opérationnel. On notera par exemple que Cartflows vous demande de choisir un constructeur de page parmi Elementor, Beaver Builder et Divi.
Et, surtout, il vous réclame l’installation de WooCommerce. Vous vous rappelez, l’extension e-commerce est nécessaire pour que Cartflows fonctionne.

Vous pouvez passer par ici pour une installation automatique. Par contre, attention : pensez bien à vérifier tous les réglages par la suite.
Par exemple, par défaut, WooCommerce sera paramétré pour une boutique physique basée aux États-Unis, avec le dollar US comme monnaie. Pas vraiment cohérent si vous vendez des produits en euros, vous en conviendrez.
De plus, c’est la version anglaise de l’extension qui sera activée, donc les menus de réglages ne seront pas en français. Par conséquent, il vaut mieux installer WooCommerce à part, sans passer par l’assistant de configuration de Cartflows.
Étape 3 : création d’un flow
L’étape suivante consiste à créer ce que Cartflows appelle un « flow ». Il s’agit d’une nomenclature maison pour parler d’un tunnel de vente, tout simplement.
Si vous souhaitez créer un funnel pour inciter à l’achat d’un produit, pensez à l’ajouter au préalable sur WooCommerce afin que votre page de paiement puisse fonctionner correctement. Concernant la passerelle de paiement, Cartflows recommande l’utilisation de Stripe mais PayPal fonctionnera aussi sans problème.
Dans le menu Cartflows situé sur la colonne de gauche de votre administration, sélectionnez Flows > Add New.
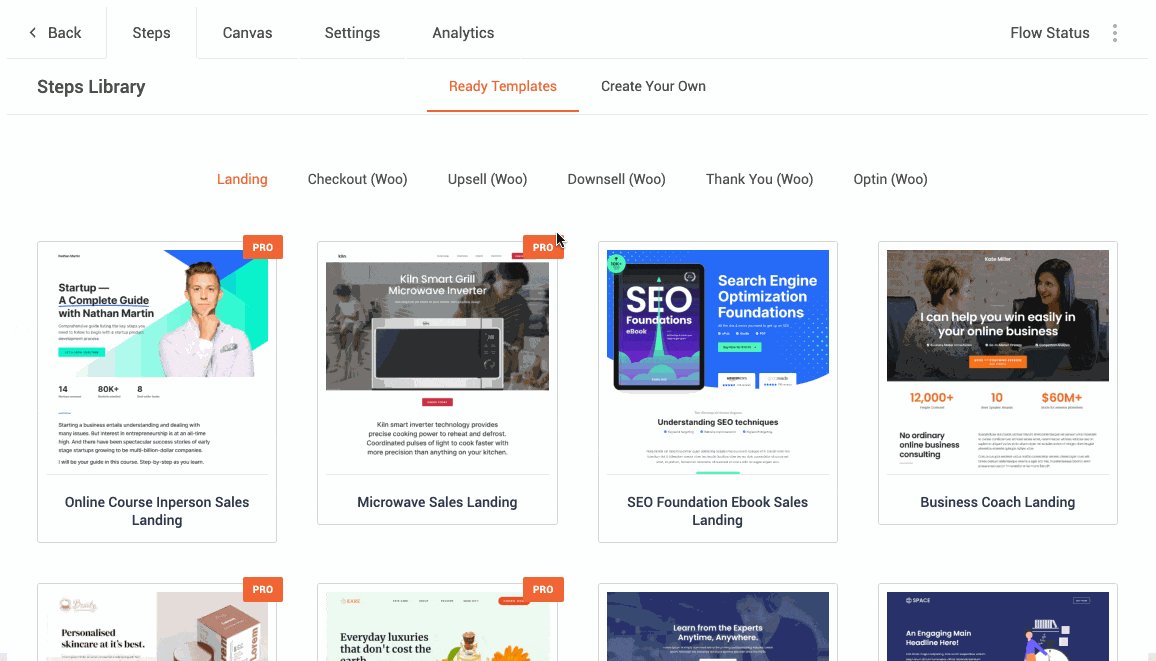
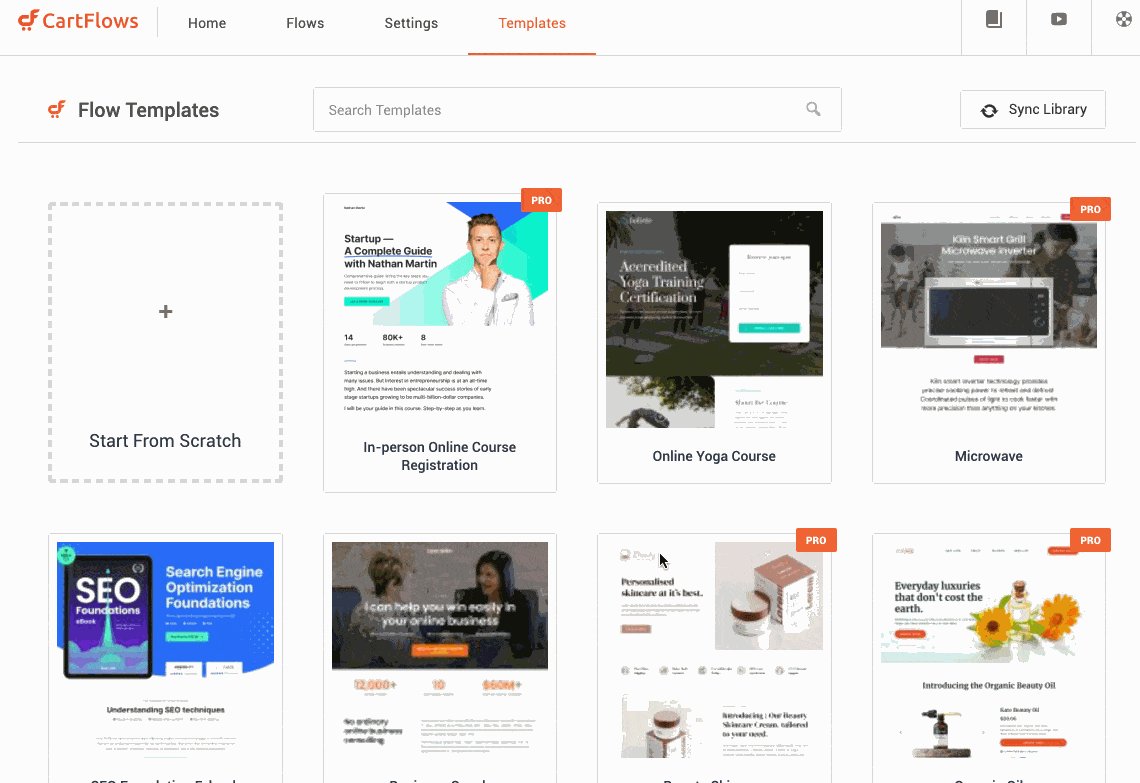
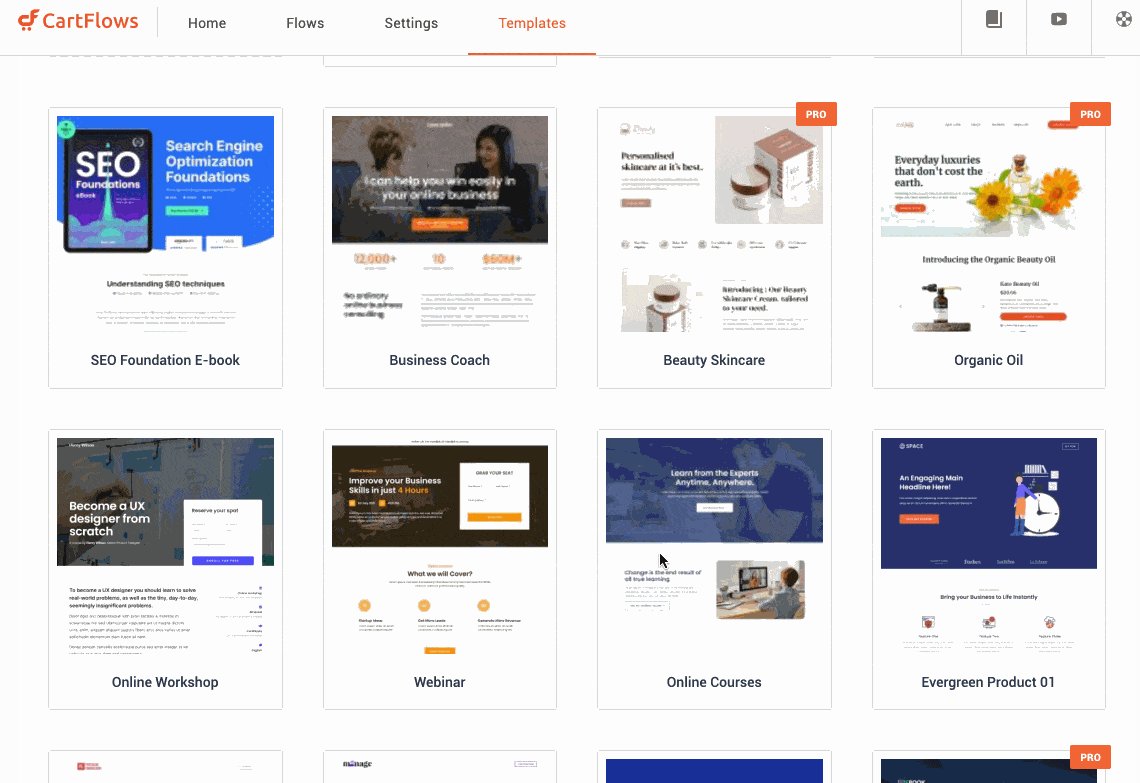
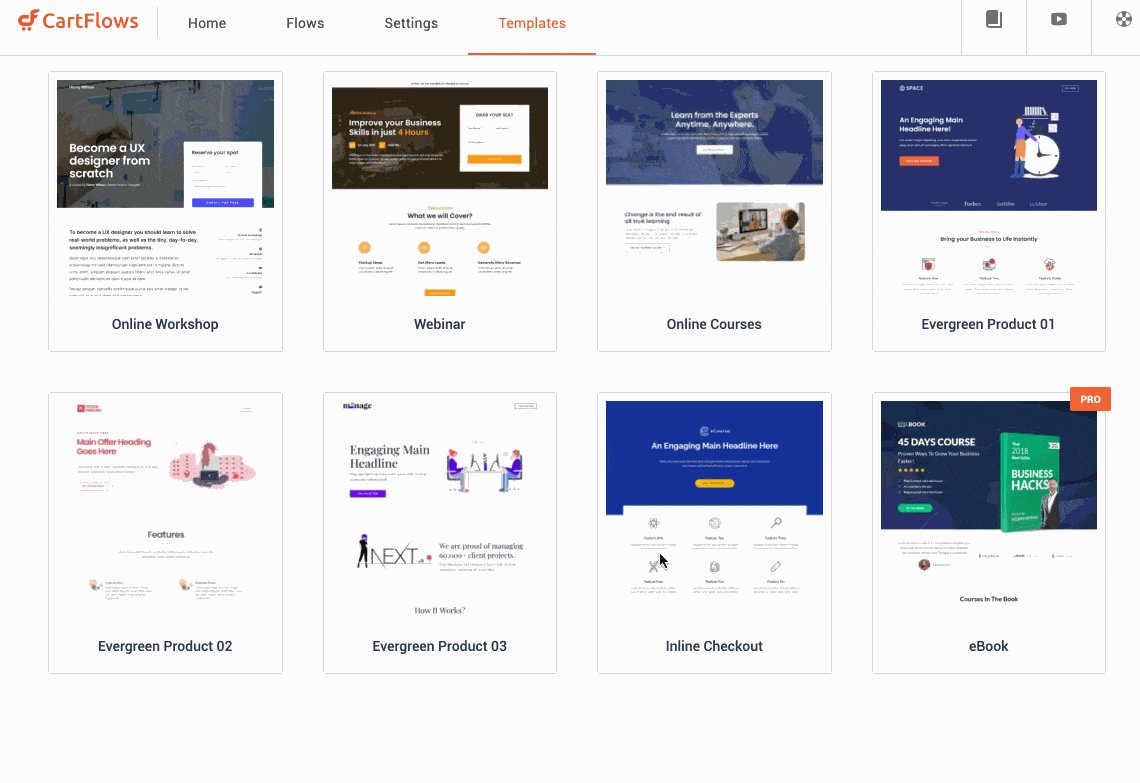
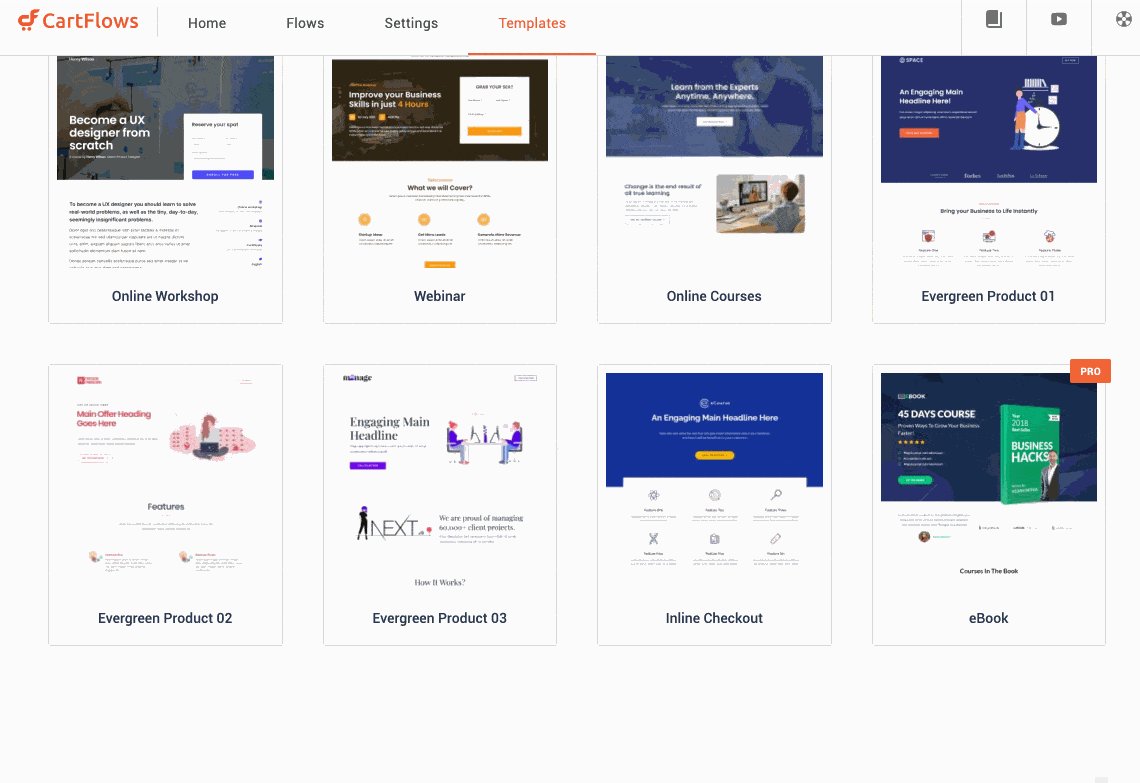
Cartflows vous propose 15 templates prêts à l’emploi (10 utilisables avec la version gratuite et 5 présents uniquement dans la version Pro, si vous avez choisi de créer vos pages avec Elementor). Ils correspondent à votre future page d’atterrissage.

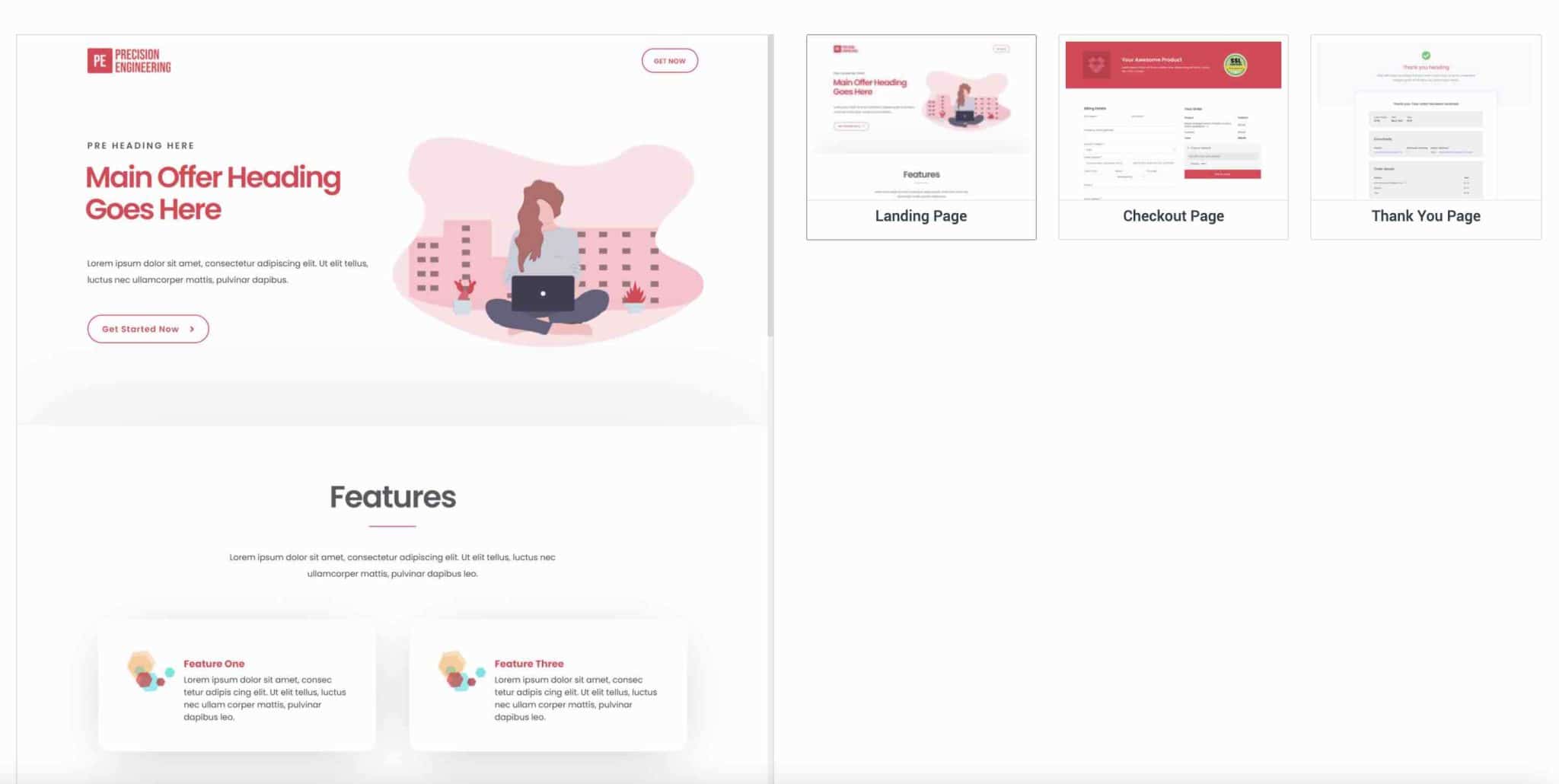
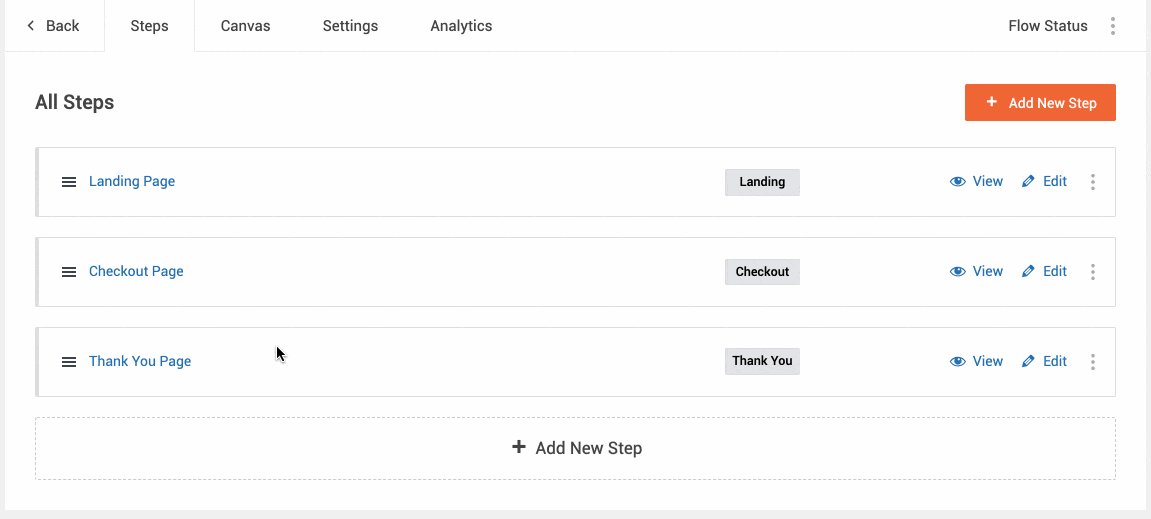
Je sélectionne le template appelé Evergreen Product 02, qui correspond le plus à ce que je souhaiterais faire avec ma landing page (présenter un tee-shirt WPMarmite, au hasard). En cliquant sur le bouton « View all steps », vous arrivez sur une page qui vous présente 3 templates :

Cliquez sur le bouton « Import Flow », en haut à droite de la page, puis donnez un nom à votre flow.
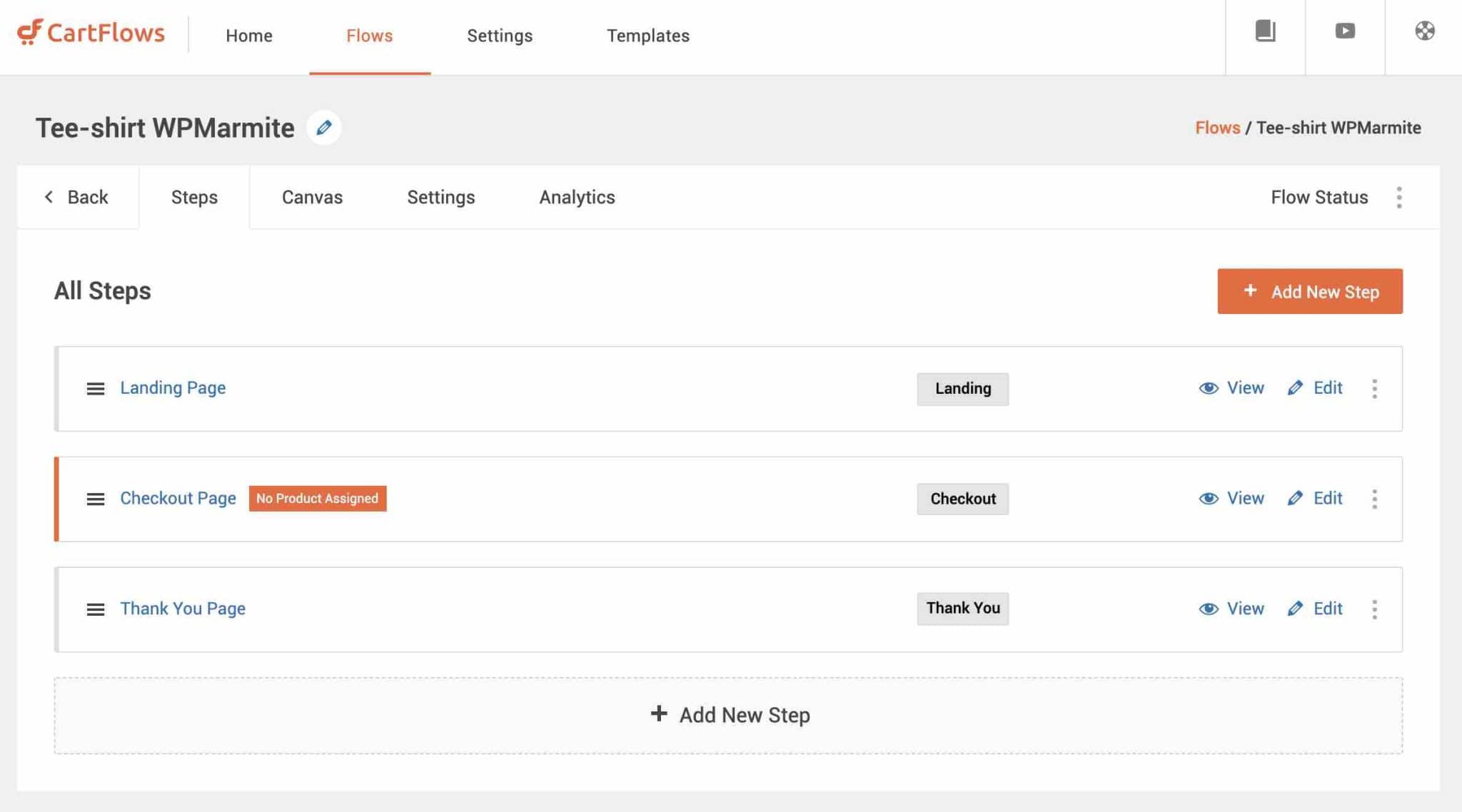
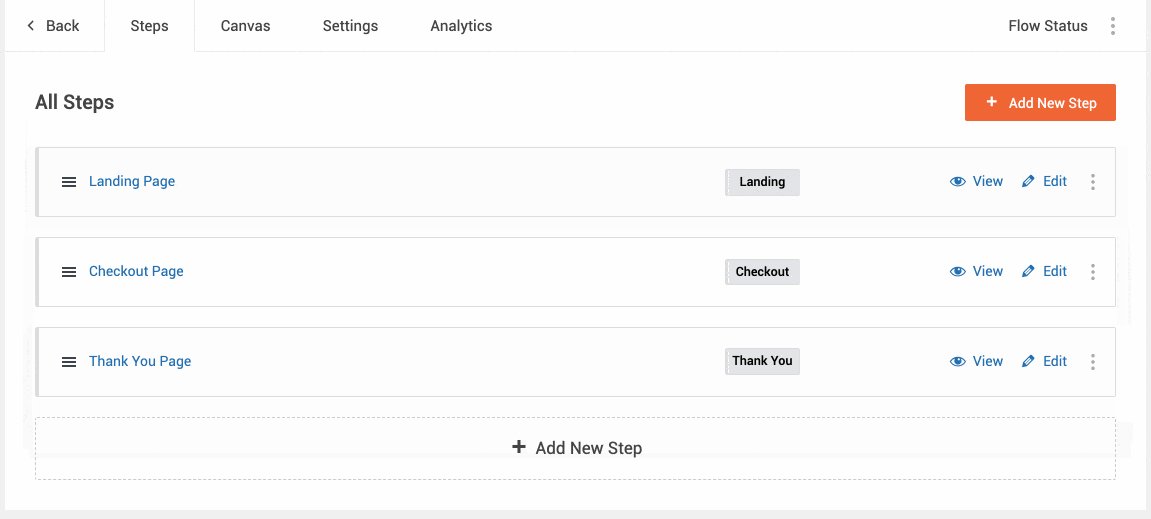
Désormais, vous pouvez constater que Cartflows a créé un funnel comportant 3 étapes :

Dans le détail, vous avez pour le moment :
- une landing page pour présenter votre produit à vos visiteurs. Bien évidemment, vous pouvez (et devez) la modifier à votre guise en utilisant votre constructeur de page (dans mon cas Elementor, que j’avais choisi lors de la phase de réglages sur l’assistant de configuration). Pour cela, cliquez sur « Edit » (Éditer).
Notez qu’il est aussi possible de créer n’importe quelle page du funnel en partant de zéro ;

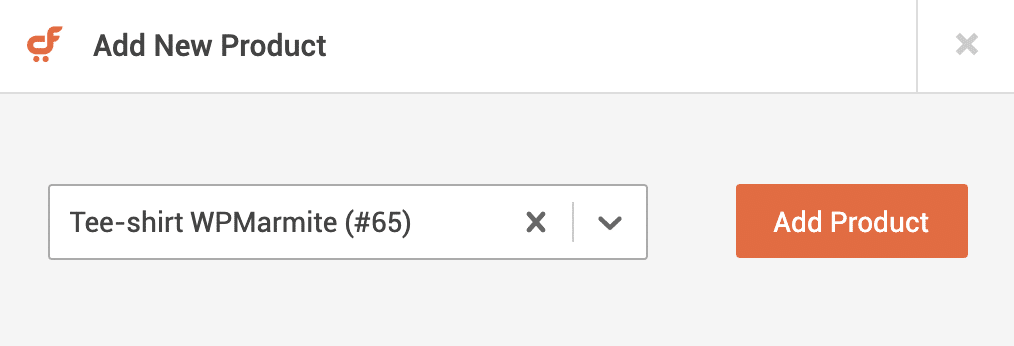
- Une Checkout page (page de paiement). Pour le moment, aucun produit ne lui est assigné. Vous pouvez en ajouter un en cliquant sur Edit > Products ;

- une Thank You page, soit une page de remerciements. Elle s’affichera une fois que votre visiteur aura acheté le tee-shirt WPMarmite.
Vous pourriez vous arrêter là : votre funnel serait opérationnel de la sorte. Mais l’un des gros atouts de Cartflows, comme indiqué précédemment, réside dans ses options additionnelles et notamment l’upsell et le downsell, pour faire de la vente couplée.
Par contre, attention : elles ne sont disponibles qu’avec la version Pro de l’extension.
Étape 4 : Ajout d’un upsell et/ou d’un downsell
Vous souhaitez que votre futur client achète votre tee-shirt WPMarmite, mais pourquoi vous arrêter en si bon chemin ?
Peut-être a-t-il envie d’une panoplie un peu plus complète, avec une veste assortie, par exemple ? Oui, on peut être looké avec de la sape WPMarmite, vous en doutez ?
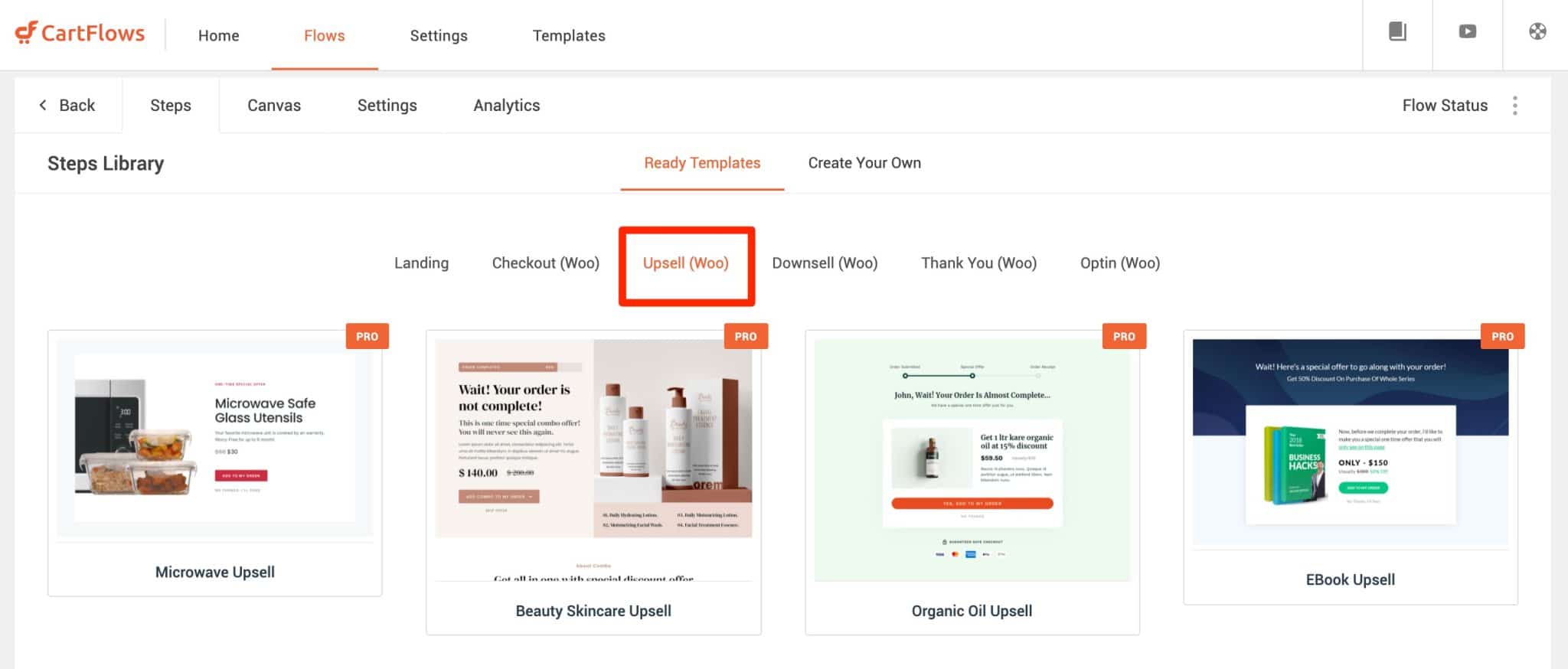
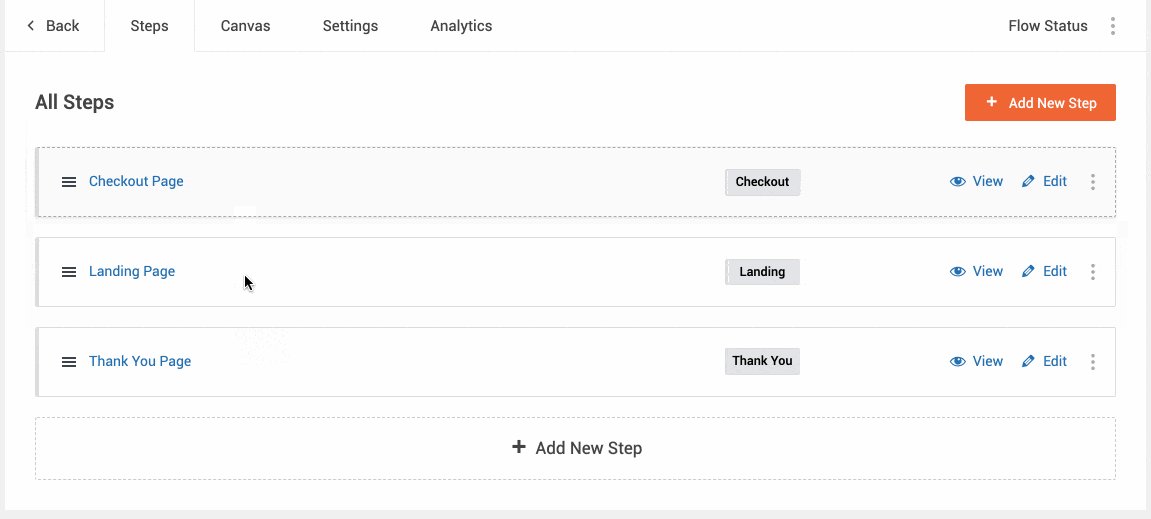
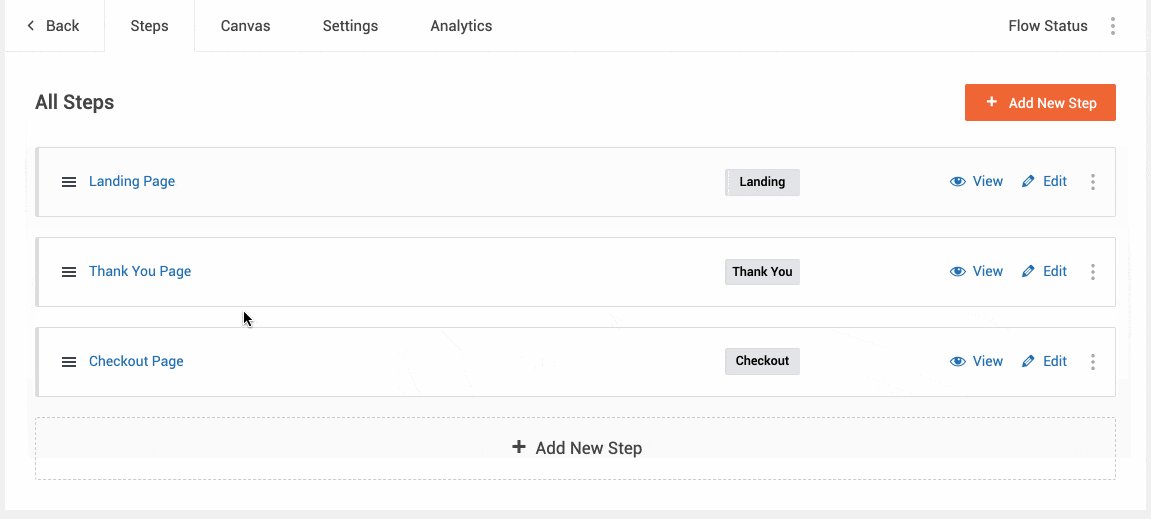
Proposer cette option à votre visiteur ne mange donc pas de pain. C’est possible grâce à l’ajout d’une nouvelle étape dans votre funnel (clic sur le bouton « Add new step » de votre flow).
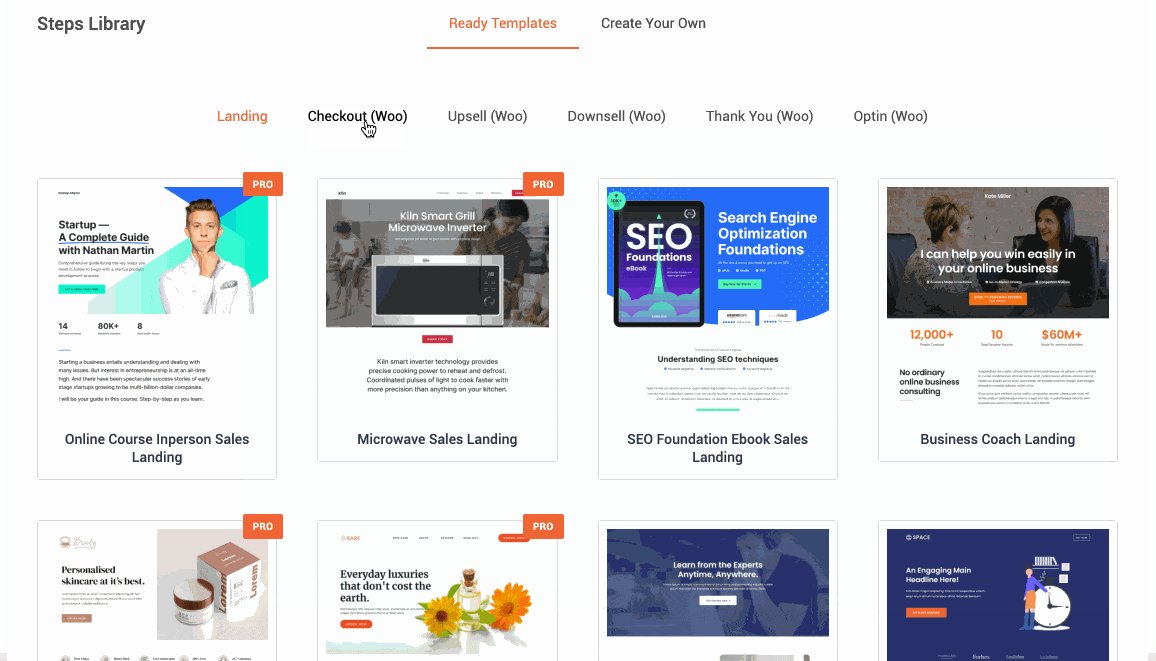
Choisissez un des templates proposés (4 en tout) au niveau de l’onglet « Upsell (Woo) ».

Ensuite, il suffit, comme pour la page de paiement, d’ajouter le produit de votre choix. Une fois que votre visiteur aura acheté votre premier produit (le tee-shirt), il s’en verra proposer un nouveau (la veste) juste avant la page de remerciements.
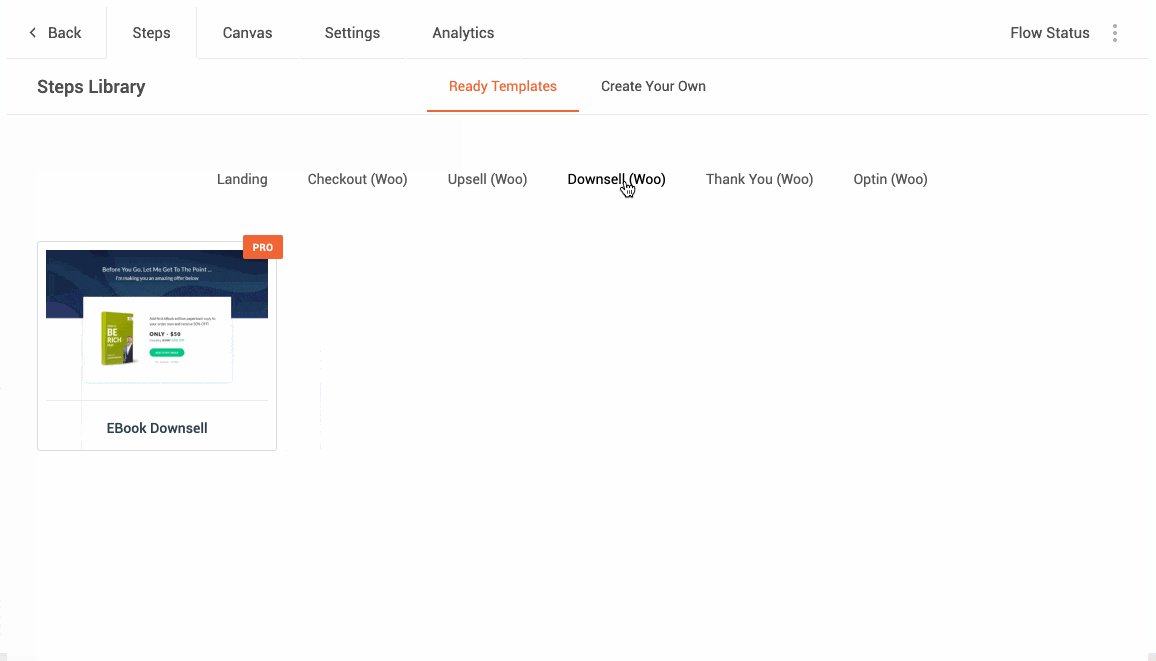
Vous pouvez procéder exactement de la même façon si vous voulez faire du downsell. Seule différence : vous disposerez d’un seul template.
Logiquement, l’étape Upsell peut uniquement être placée après la page de paiement. Quant à l’étape Downsell, elle peut être seulement positionnée après l’étape Upsell : Cartflows proposera un produit moins cher dans le cas où votre client refuse d’upseller.
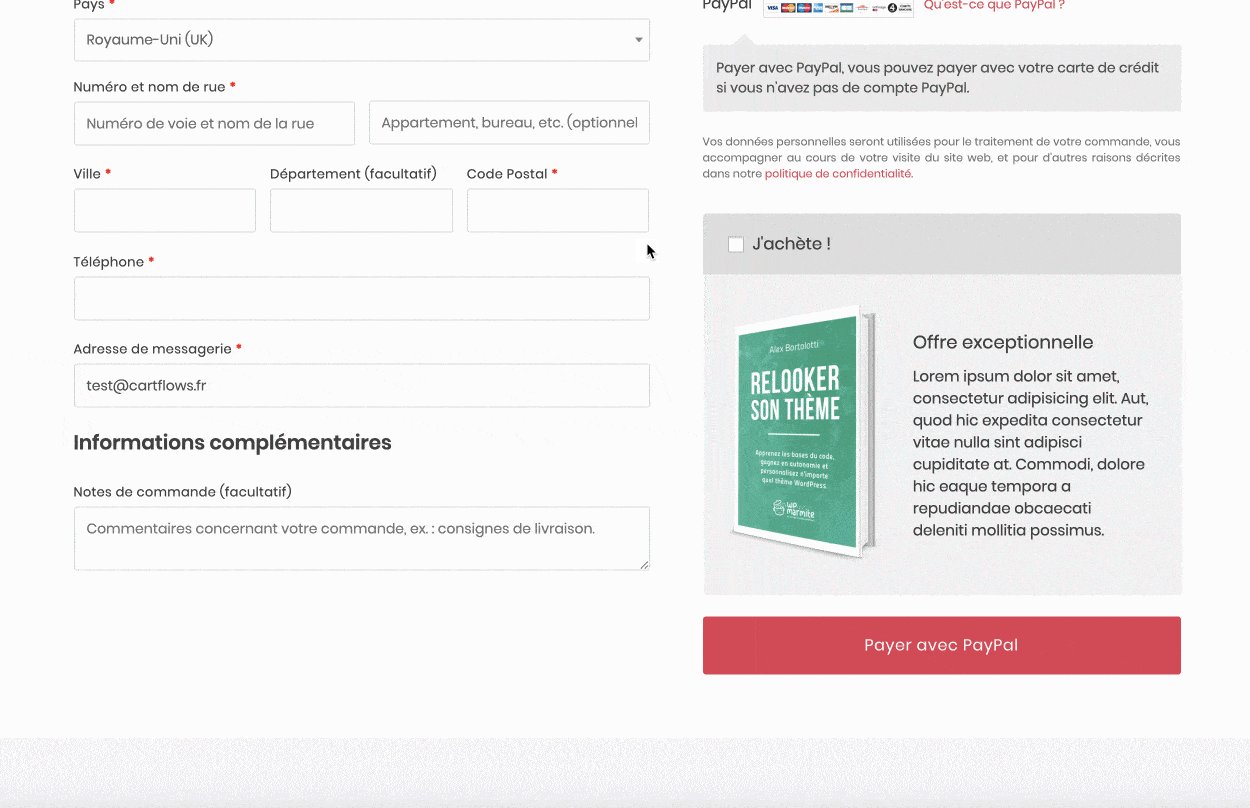
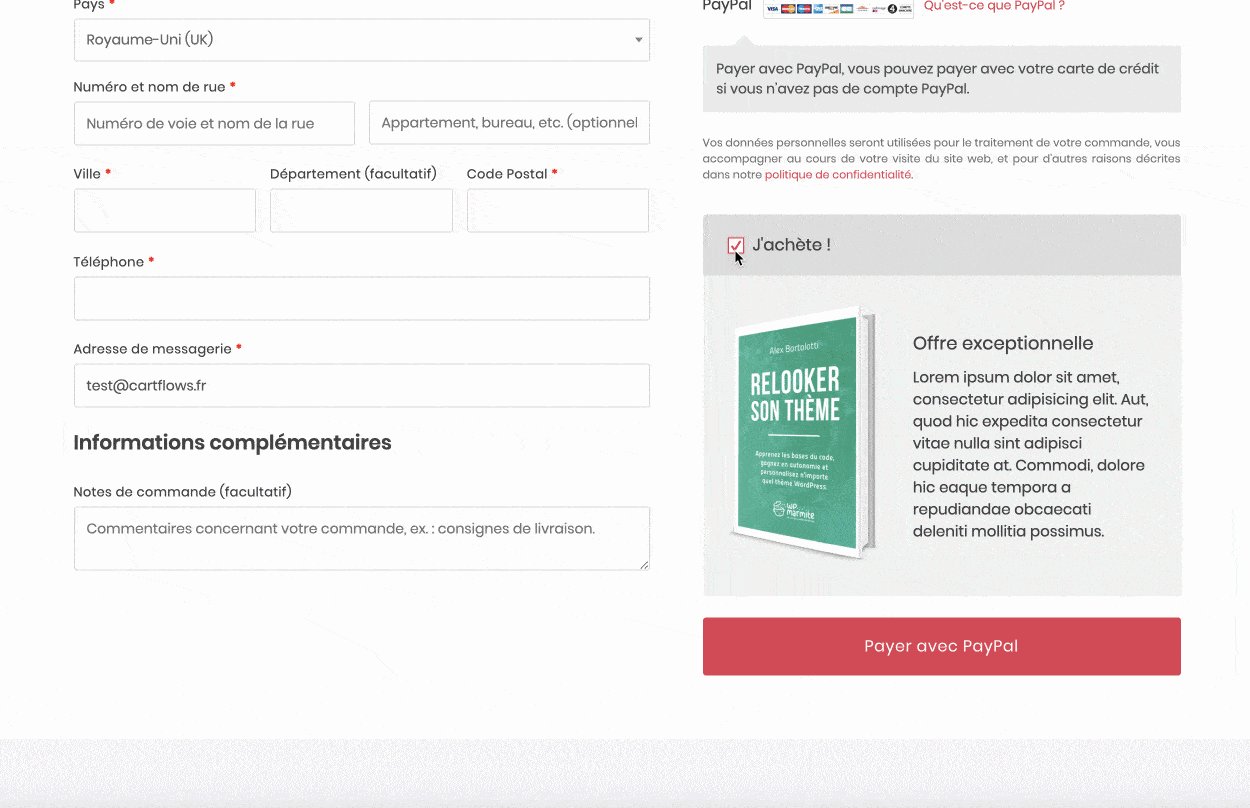
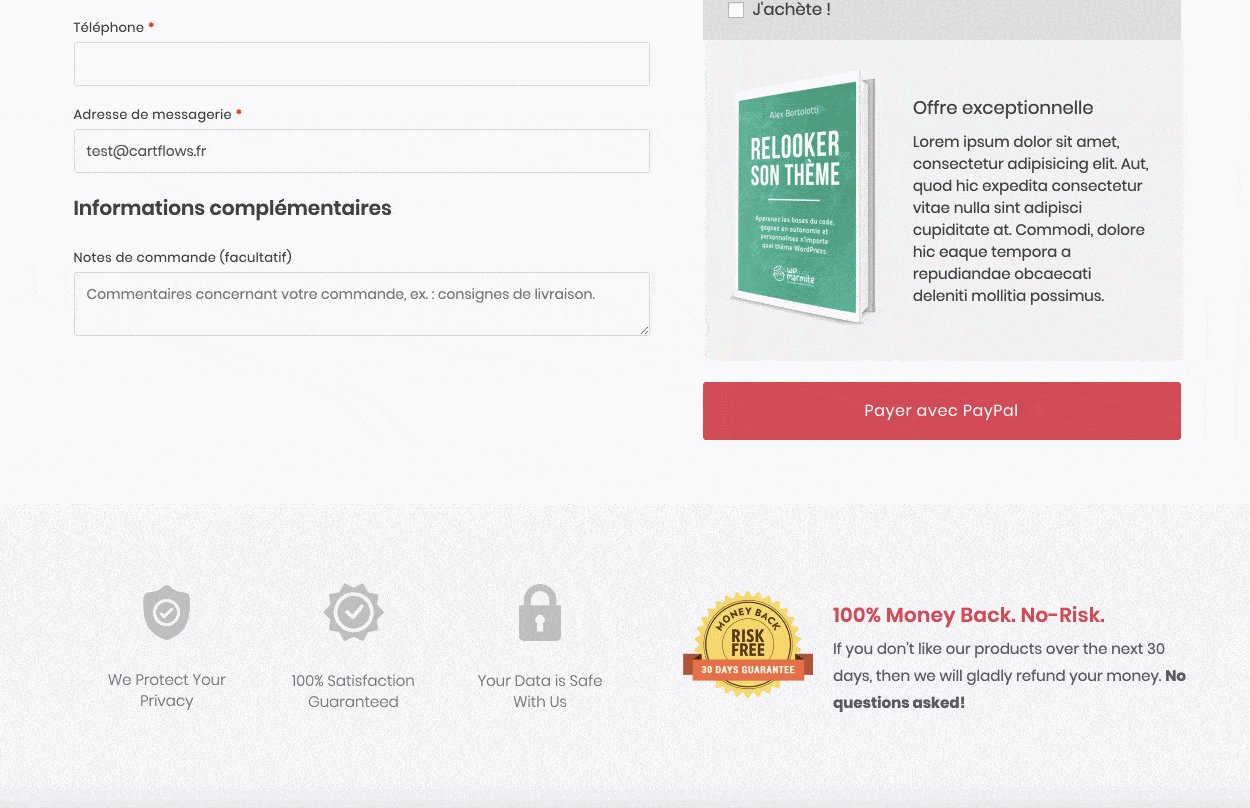
Étape 5 : Ajout d’un order bump
Autre atout dans votre manche pour mettre sous le nez de vos visiteurs de nouveaux produits : l’order bump.
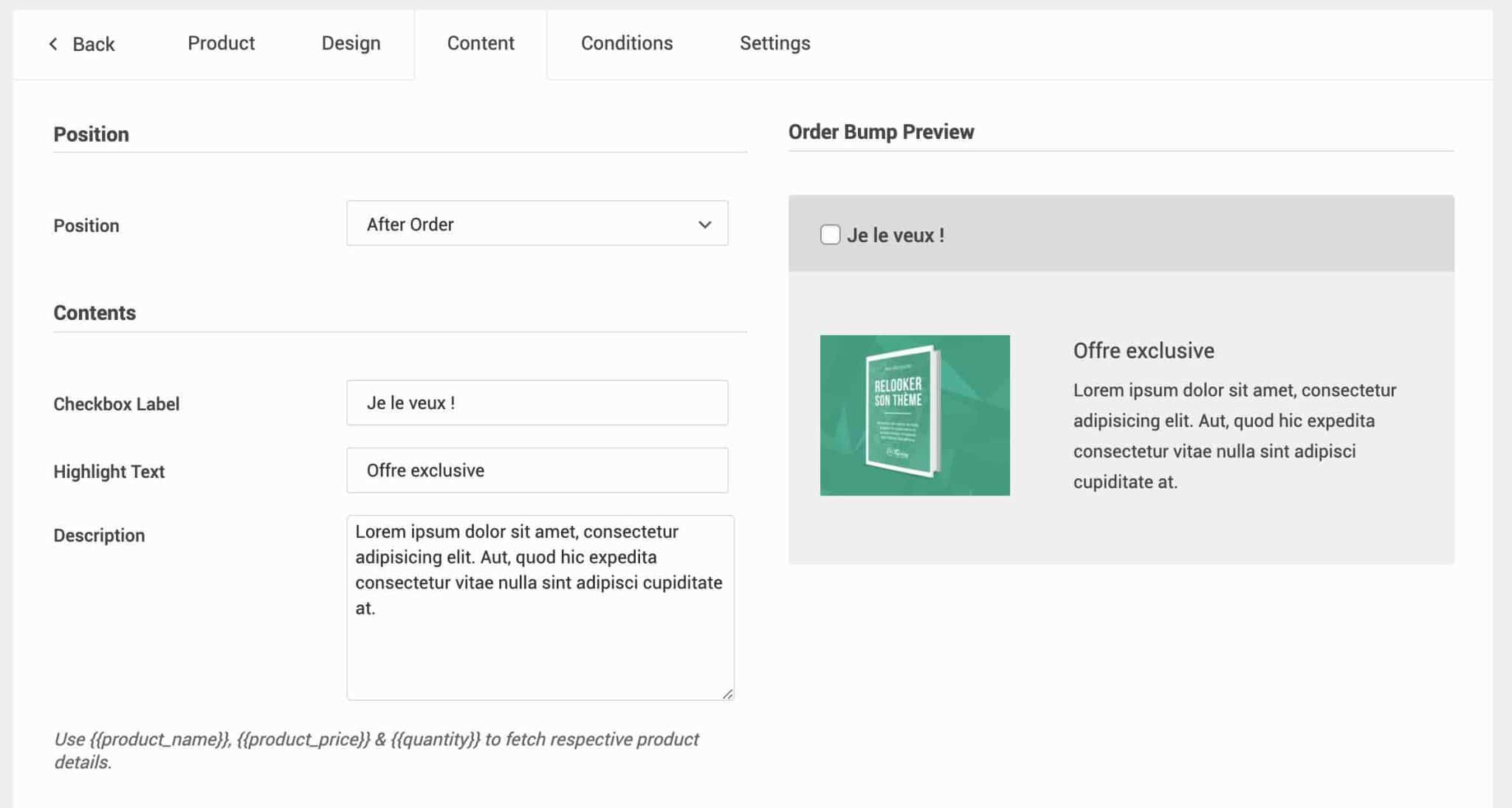
Vous pouvez paramétrer une offre promotionnelle dans les réglages de votre page de paiement (Checkout page), dans l’onglet « Order Bumps », donc.

On apprécie notamment la possibilité :
- de positionner cette offre à 4 endroits différents de la page (avant/après le paiement, après la commande, avant les détails de facturation) ;
- d’ajouter un texte descriptif et une photo ;
- de personnaliser les couleurs (arrière-plan, texte, description, bordure etc.) ;
- d’ajouter des conditions pour afficher l’order bump uniquement si l’acheteur a accompli telle ou telle action (ex : s’il a auparavant acheté un produit coûtant un total de X €, si le pays pour la livraison est tel pays, s’il a utilisé tel bon de réduction etc.).
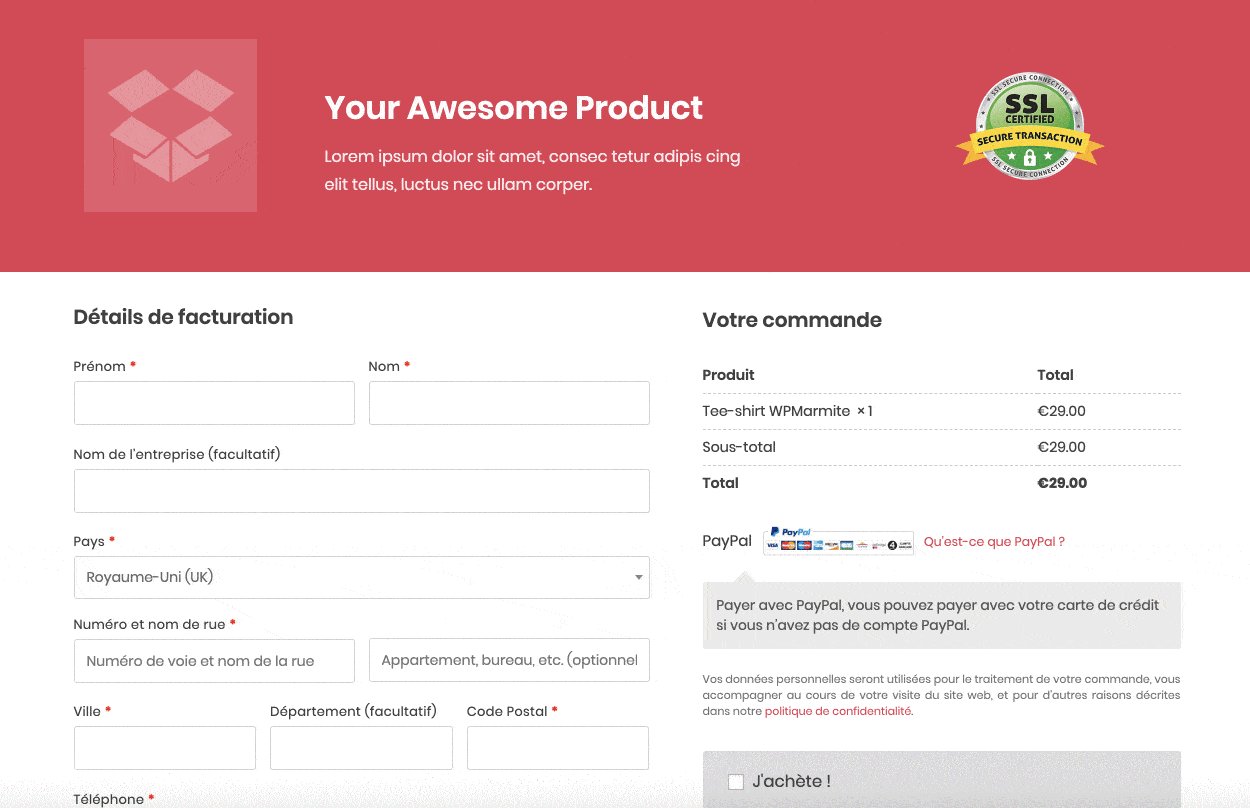
Et voici ce que ça donne sur l’interface front-end (ce que vos visiteurs voient) de votre site :

Étape 6 : Ajout d’un opt-in
On termine ce processus de création d’un funnel avec une dernière étape envisageable, disponible à la fois avec la version gratuite et la version payante de Cartflows : l’opt-in.
Elle se destine à un type d’usage spécifique : la génération de leads.
En résumé, l’étape Optin de votre funnel permet de proposer un formulaire pour recueillir l’adresse e-mail de votre visiteur, afin qu’il télécharge un produit gratuit (un e-book, par exemple).
Cet opt-in sera placé après votre landing page et avant votre thank you page et permettra de lancer le téléchargement du produit de votre choix.
Pour qu’il fonctionne, vous devez le lier à un produit virtuel ou téléchargeable vendu 0 €.
Félicitations, vous venez de parcourir toutes les étapes qu’il est possible de créer avec Cartflows.
Alors, alors, tient-il sa promesse de mettre sur pied un funnel en 20 minutes ?
Techniquement, oui. C’est faisable si vous touchez très peu aux textes et au design. Vous pouvez même aller encore plus vite que ça.
Après, pour un résultat vraiment personnalisé, ne pensez pas que 20 minutes seront suffisantes. Si votre objectif consiste à donner un coup de boost à vos conversions, il va falloir compter une paire d’heures pour tout concevoir de A à Z (design, textes, paramétrage de WooCommerce etc.).
Étape bonus : dites non à l’abandon de panier
Pour aller encore plus loin et optimiser vos conversions, justement, l’équipe de Cartflows propose aussi une extension tierce super-pratique pour lutter contre l’abandon de panier : WooCommerce Cart Abandonment Recovery.

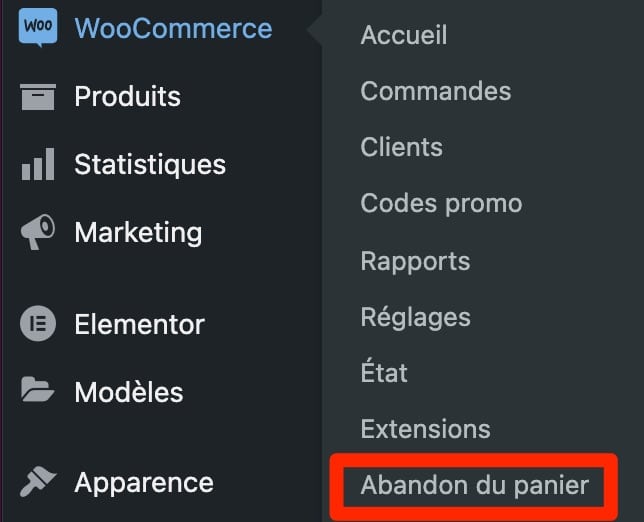
Notez qu’elle sera installée automatiquement si vous passez par l’assistant de configuration. Vous retrouverez un lien vers ses réglages via le menu WooCommerce sur votre administration :

Le plugin fonctionne de la sorte : une fois sur la page de paiement, si votre utilisateur n’a pas procédé à l’achat, il recevra un ou plusieurs e-mails (à condition d’avoir au préalable renseigné une adresse dans les détails de facturation) afin de l’inciter à passer à l’action, de lui proposer un rabais, ou encore de lui demander une raison de non-achat.
On ne sait jamais, au cas où il se soit endormi sur son clavier, une petite piqûre de rappel ne fait jamais de mal, qu’en pensez-vous ?
Libre à vous de modifier le texte de chaque e-mail et, surtout, de renseigner au bout de combien de temps il va être envoyé après la détection de l’abandon de panier.
Avec ce plugin, attention quand même à la compatibilité avec le RGPD (Règlement Général pour la Protection des Données). Si l’utilisateur n’a pas acheté, cela signifie qu’il n’a pas adhéré aux CGV (Conditions Générales de Vente), et donc qu’il n’a pas donné son consentement pour recevoir un e-mail. Dans ce cas, renseigner son e-mail ne sera pas suffisant.
Allez, sans transition, je vous propose maintenant de passer en revue les avantages et les inconvénients de Cartflows.
On débriefe : Cartflows à l’usage, ça donne quoi ?
Après avoir mis les mains dans le cambouis bien comme il faut, voici mon avis sur cette extension. Je reviens sur ce que j’ai aimé et ce que j’améliorerais.
Les + de l’extension
Côté prise en main, l’extension est très agréable à utiliser et surtout simple à prendre en main.
Clairement, l’équipe de Cartflows a mis le paquet sur l’expérience utilisateur en essayant de s’imaginer dans les baskets d’un créateur de funnels débutant. Et c’est réussi.
Sur ce point, j’ai particulièrement apprécié :
- l’interface en glisser-déposer pour modifier le positionnement de chaque étape de votre tunnel de vente ;

- l’assistant de configuration (Setup wizard) pour vous aider à configurer l’extension après son activation ;
- l’intégration à WordPress : on n’est pas perdu et on n’a pas à s’embêter à faire des aller-retour vers un logiciel tiers. Tout se retrouve sur votre Tableau de bord ;
- les réglages réduits au strict minimum du menu. Merci de nous avoir évité de pénétrer dans une usine à gaz en proposant uniquement trois sous-menus : Flows pour créer votre entonnoir, Settings pour paramétrer vos réglages, et Templates pour visualiser et utiliser des modèles de pages ;

- la facilité pour personnaliser votre flow. 5 options de base sont proposées : View (Visualiser), Edit (Éditer), Clone (Dupliquer), Delete (Supprimer) et A/B Test ;
- la possibilité de réaliser des tests A/B, justement, c’est-à-dire concevoir deux pages différentes (ex : avec des textes différents) pour voir laquelle convertit le mieux… et ainsi réajuster pour augmenter vos conversions ;
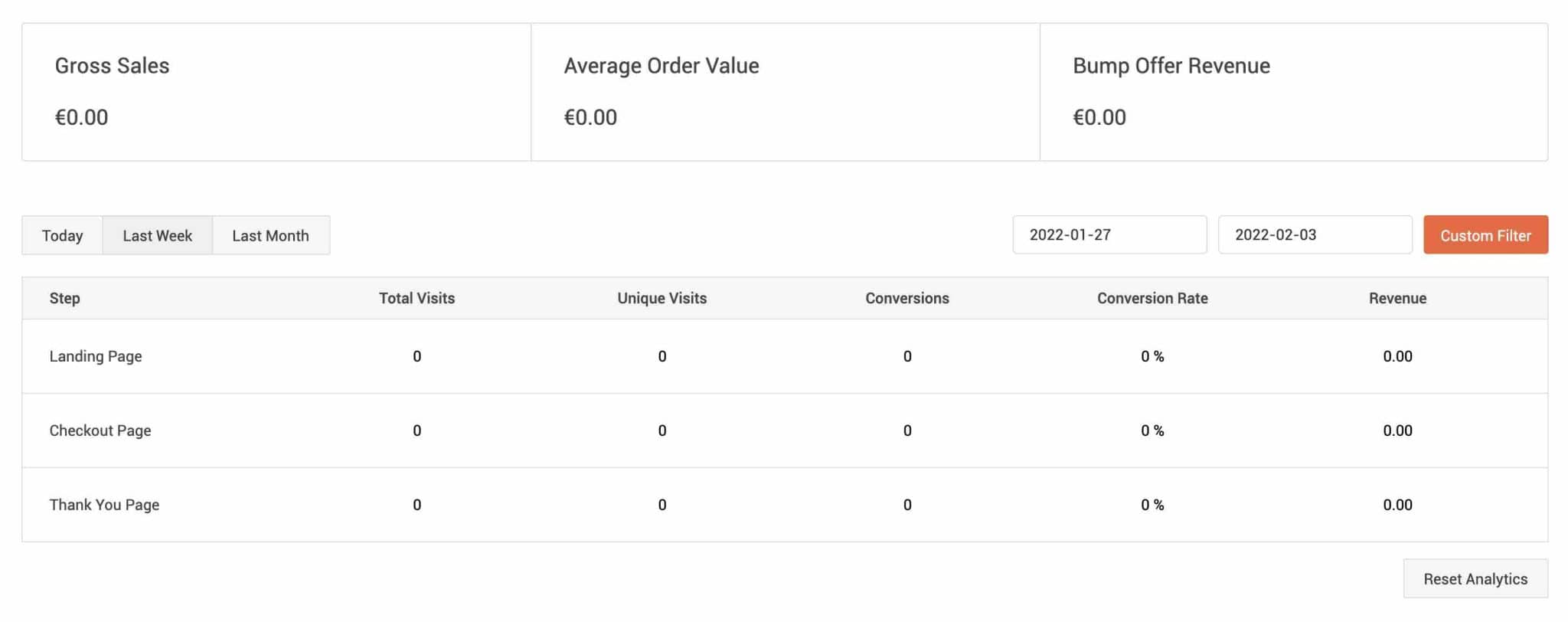
- l’accès à des données analytiques (stats) pour connaître le nombre de visites, les conversions et les ventes générées par chacune de vos pages.

Par ailleurs, Cartflows dispose d’une fonctionnalité très intéressante qui agit en sous-marin pour vous : grâce à des liens dynamiques, le plugin est capable de lier les différentes pages de votre funnel entre elles et de renvoyer votre visiteur d’une étape à l’autre sans aucun réglage à effectuer de votre part.
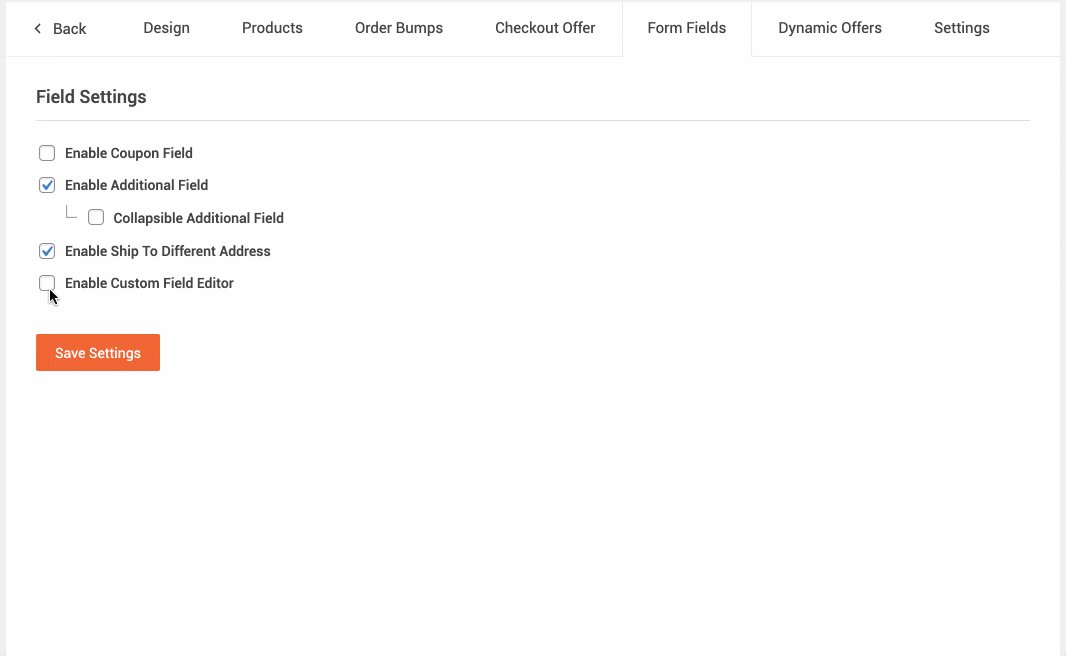
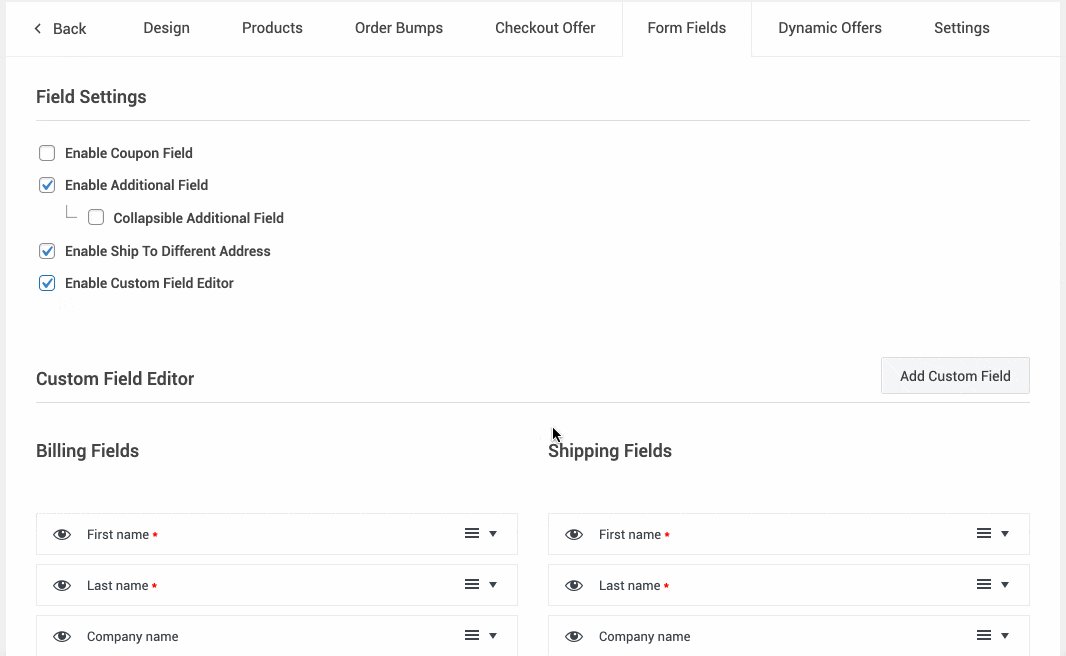
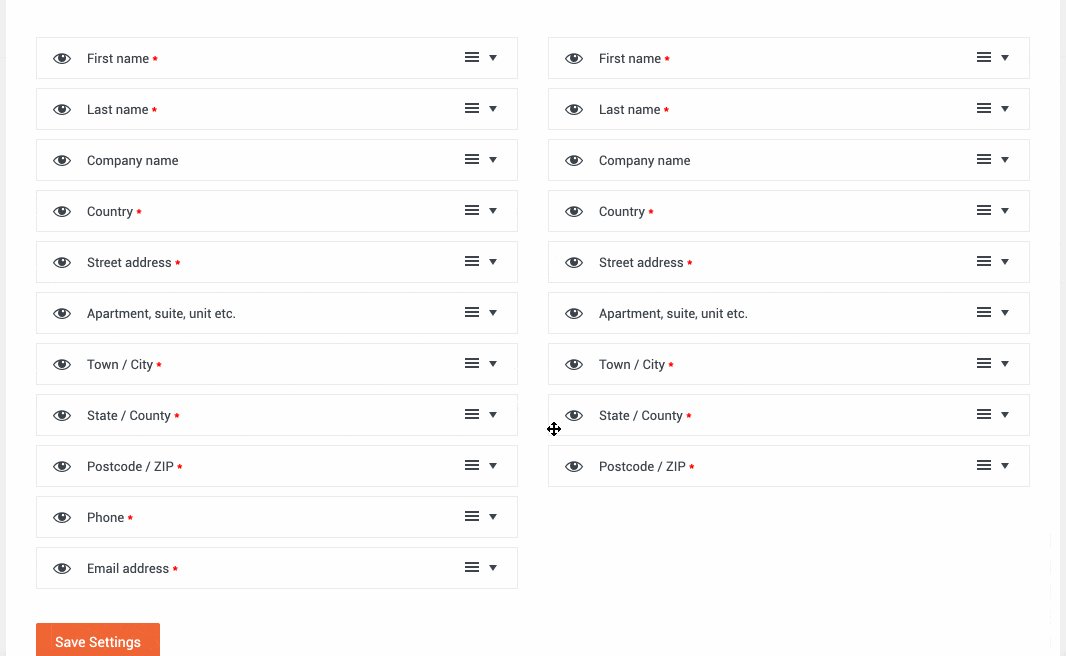
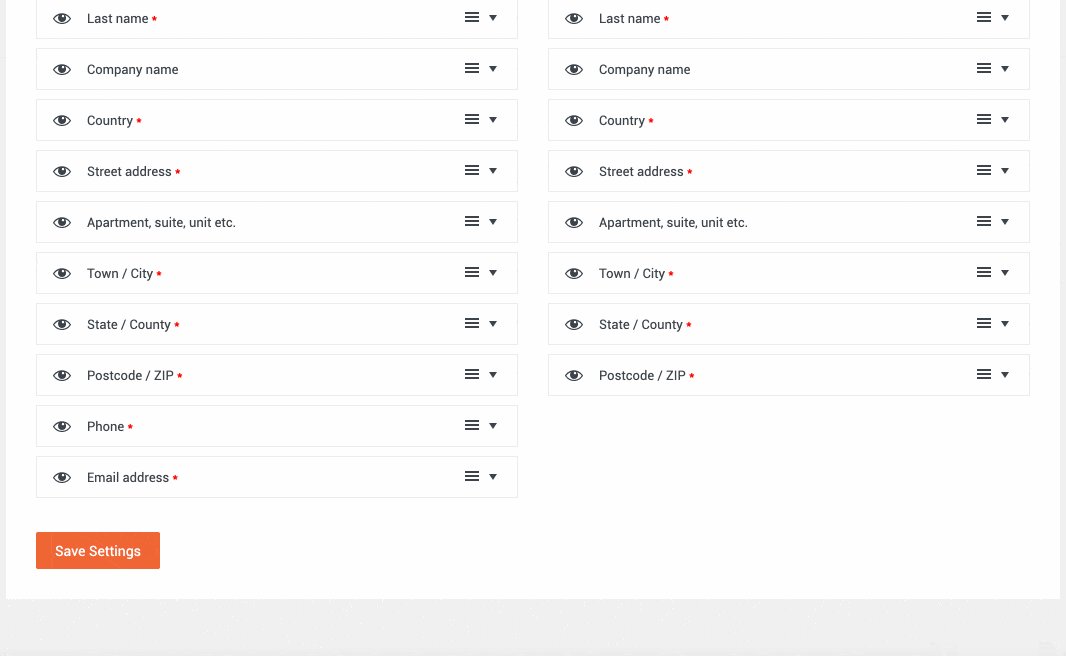
Mais ce n’est pas tout, j’ai peut-être encore mieux, regardez bien. Cartflows ne vous limite pas sur la présentation des champs du formulaire de votre page de paiement. Au contraire. Dans sa version Pro, vous pouvez :
- ajouter des champs personnalisés ;
- les réordonner d’un simple glisser-déposer ;
- choisir de les afficher ou de les masquer ;
- changer leur libellé.
Bref, c’est très puissant. Pour activer cette option et concevoir des formulaires aux p’tits oignons, rendez-vous sur votre Checkout page et dans l’onglet « Form fields », cochez « Enable Custom Field Editor ».

Tiens, en parlant de Checkout page, sachez enfin que vous pouvez aussi utiliser Cartflows pour remplacer votre page de paiement traditionnellement gérée par WooCommerce (uniquement dans la version Pro). Je trouve ça vraiment malin.
L’avantage ? Vous pourrez profiter des options pour faire de l’upsell/downsell et proposer des order bumps, ce que WooCommerce ne permet pas à 100 % nativement (il propose des produits apparentés sur la page Panier, mais pas sur la page Commande).
Les axes d’amélioration
Après les bons points, passons aux « peut mieux faire ». Si Cartflows est plutôt un bon élève, il peut encore progresser sur certains points.
Je dirais d’abord qu’il est perfectible au niveau de la personnalisation. Par exemple, le nombre de templates proposés n’est pas énorme pour le moment (ex : 6 modèles de landing pages pour Elementor dans la version Pro), tout comme le nombre de constructeurs de page compatibles (Elementor, Divi et Beaver Builder).
Même si, c’est vrai, vous pouvez utiliser n’importe quel autre page builder avec Cartflows grâce à un système de shortcodes.
Ensuite, son interface d’administration n’est pas traduite en français. C’est surtout un constat plus qu’une critique. L’anglais est une langue universelle et c’est aussi l’idiome des créateurs : ils n’allaient pas s’embêter à créer une extension pour des petits Français, quand même. 🙂
Le truc, c’est qu’il n’est pas toujours simple de s’y retrouver au départ, d’autant plus que certains termes sont propres au domaine du marketing.
Dans ce cas, direction la documentation, me direz-vous. Si elle est plutôt bien fichue, claire et didactique, elle est aussi uniquement accessible dans la langue de… Shakespeare.
Tout comme le groupe Facebook dédié à l’extension (+ de 7 000 membres) et sa chaîne YouTube proposant une quarantaine de vidéos d’utilisation.
Pour traduire votre thème et vos plugins, je vous conseille l’utilisation de l’extension Loco Translate. Concernant Cartflows en particulier, notez que vous pouvez retrouver les traductions de la version gratuite et de la version Pro chez Wp Trads.
Pour en finir avec l’anglais, il faut aussi intégrer que les templates soi-disant prêts à l’emploi ne le sont pas vraiment pour un public francophone : vous devrez au minimum les traduire. Je vous conseille surtout de travailler sérieusement vos propres textes pour un message de vente le plus impactant possible.
Enfin, une dernière chose, pour terminer cette partie.
Vous devrez penser à paramétrer WooCommerce si vous utilisez l’assistant de configuration car ce dernier appliquera les réglages de base qui n’auront sûrement rien à voir avec les paramètres souhaités pour votre boutique.
Cartflows, combien ça coûte ?
Tout d’abord, une version gratuite est disponible sur le répertoire officiel. Mais, forcément, elle ne vous permettra pas de bénéficier de toutes les fonctionnalités offertes par l’extension.
Pour passer à la vitesse supérieure, vous devrez mettre la main au portefeuille et opter pour la version premium.
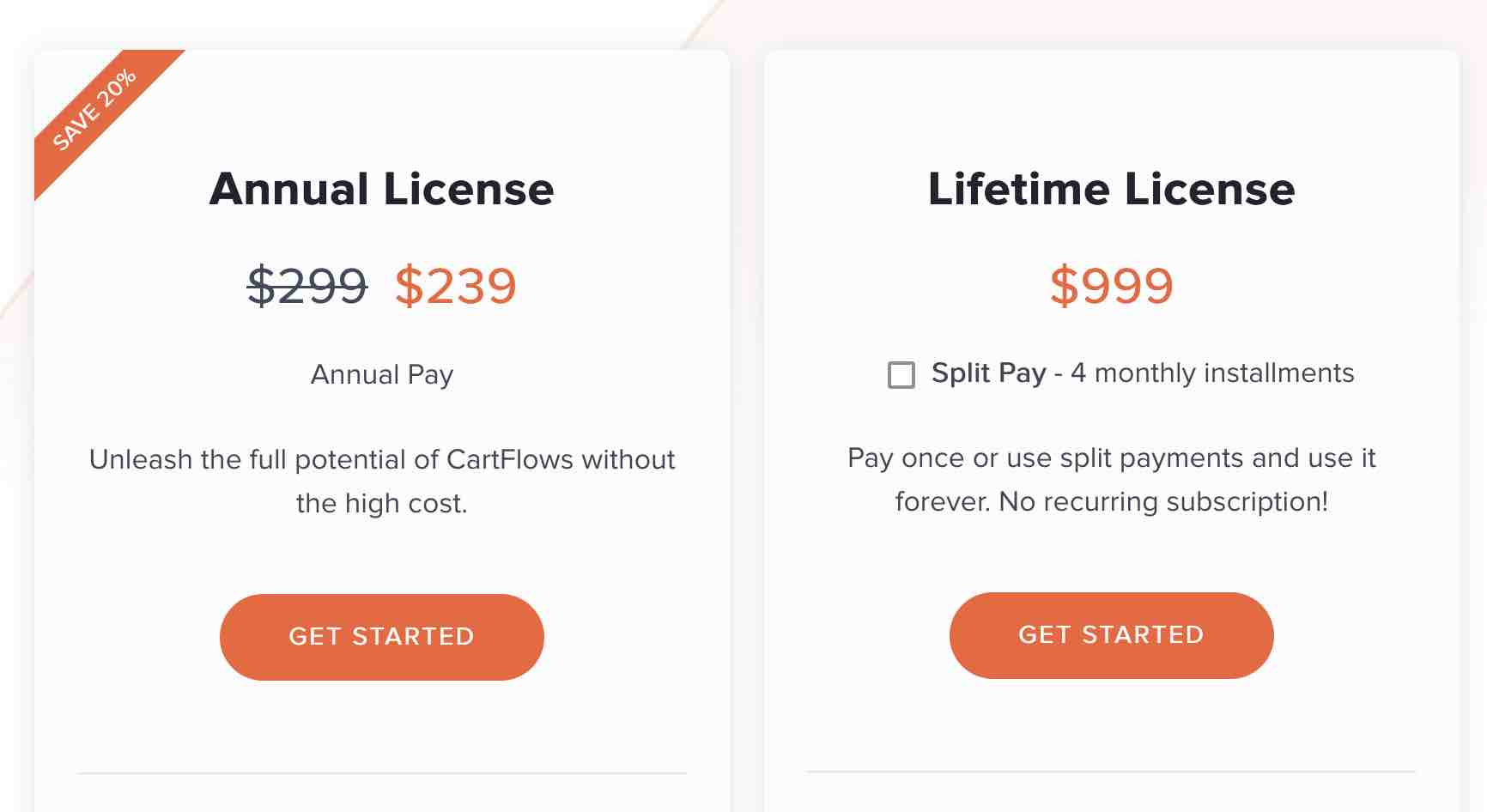
Son prix ? 239 $/an (soit environ 211 €). À ce tarif, vous avez droit à :
- créer un nombre illimité de funnels. Par contre, attention, il y a quand même une petite nuance à saisir : une Licence peut être utilisée sur 30 sites au maximum. Ce qui laisse quand même de quoi faire ;
- toutes les options du plugin : templates premium, champs personnalisés pour la page de paiement, offres promotionnelles sur la page de paiement, upsells/downsells, etc. ;
- un accès au support (assistance utilisateur personnalisée) et aux mises à jour pendant 1 an. Au bout de cette période, vous devrez repasser à la caisse pour continuer à bénéficier de ces deux derniers services pendant 1 an supplémentaire. Je vous le recommande d’ailleurs : pour des raisons de sécurité, il est préférable d’avoir ses extensions à jour. Si vous ne souhaitez pas renouveler, vous pourrez quand même continuer à utiliser le plugin.
Cartflows dispose aussi d’une Licence à vie – vous ne payez qu’une fois sans avoir à renouveler chaque année – facturée 999 $ (soit environ 882 €).

Par ailleurs, Cartflows dispose aussi d’une garantie satisfait ou remboursé de 30 jours : vous pouvez donc le tester sans risque au cours de cette période.
239 $/an (211 €) représente un investissement conséquent, c’est vrai. Cela vous semble cher ? Regardez par exemple ce que proposent deux alternatives majeures à Cartflows, au niveau tarifs :
- Click Funnels : probablement le service le plus célèbre – et le plus complet ? – pour créer un tunnel de vente. Créé par Russel Brunson, il est proposé à partir de 97 $/mois, soit la bagatelle de 1164 $/an (environ 1 030 €). Soit plus du quadruple du prix auquel est commercialisé Cartflows. Bien évidemment, j’insiste, la comparaison est imparfaite car je ne compare que les prix ici, je ne m’arrête pas sur toutes les options en détails. Mais cela vous donne une première idée.
- ThriveCart : cet outil propose une Licence à vie via un paiement unique de 495 $ (environ 438 €). Sur la durée, cela peut être intéressant. Par contre, gros bémol : ThriveCart est utilisable sur un domaine seulement par Licence. Donc si vous voulez vous en servir pour plusieurs clients, ça risque de revenir très cher…
- WooFunnels : un concurrent qui propose des fonctionnalités très similaires à Cartflows et s’utilise aussi directement sur l’interface de WordPress (WooCommerce doit aussi être intégré). WooFunnels est proposé à partir de 199 $/an (environ 176 €), mais il ne peut être utilisé que sur un seul site.
Tiens, en parlant d’usage, on terminera cet article là-dessus. Cartflows est-il fait pour vous ?
Cartflows, quelle version et pour qui ?
Afin de répondre à cette question, tout dépend d’abord de l’usage que vous allez en faire.
Dans ce sens, il peut être utile de différencier la version gratuite et payante (Cartflows Free vs Pro) :
- la version gratuite sera suffisante pour commencer à apprivoiser les tunnels de vente, mais elle est limitée, forcément ;
- la version Pro sera incontournable si vous voulez mettre toutes les chances de votre côté pour maximiser vos conversions. Rappelez-vous : les fonctionnalités incontournables (upsell/downsell, order bumps et global checkout) ne sont pas présentes avec le plugin gratuit.
En conclusion, j’ai été séduit par cette extension qui sera adaptée aussi bien aux débutants désireux de créer un tunnel de vente, qu’aux marketeurs plus chevronnés qui veulent une solution rapide, simple et économique pour bâtir un funnel (par rapport au mastodonte Click Funnels, par exemple).
Se procurer Cartflows :
Et si vous voulez encore creuser le sujet, je vous renvoie vers la conférence WordPress et les tunnels de vente, présentée lors du WordCamp Paris 2019.
Maintenant, la parole est à vous. Connaissez-vous Cartflows et l’utilisez-vous ?
Dites-moi tout dans les commentaires ci-dessous.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Je l’utilise et je confirme, c’est vraiment un excellent outil 👍
Merci pour cet article! Créer des tunnels rapidement et facilement est un super atout pour moi et surement pour des milliers de personnes qui ont a développer une activité à distance ou qui y pensent…
Intéressant, je cherchais justement des avis sur les solutions disponible en matière de tunnel. Clickfunnel j’avais éliminé d’office au vu du prix, ça ne semble pas fait pour les débutants. J’essayais de voir comment fonctionne system.io qui a l’avantage d’être en français. C’est apparemment beaucoup plus que des templates et des tunnels mais le prix est assez proche. Apparemment vous n’avez pas encore testé. Puis-je vous le suggérer? Un comparatif des principales solutions disponibles ça serait top… Comment ? Je vous demande beaucoup ? Ah bon… Ben, c’est parce que vous êtes bon pour expliquer clairement les choses, voilà…on en redemande !
Bonjour André, en effet systeme.io est une très bonne solution et comme tu dis, française ! C’est assez rare pour que ce soit souligné 🙂 Par contre, n’étant pas un sujet propre à WordPress, il ne rentre pas dans le cadre des tests de la Marmite. Au plaisir de te retrouver sur le blog ou Youtube
re-bonjour!
J’ai lu l’article hier et je reviens avec deux questions
– est-ce que cartflows est traduit en français?
Est-ce qu’un systeme d’affiliation est prévu avec cartflows ou optinmonster ou quelque chose chez wordpress? Merci!!!
Bonjour Tekla,
L’admin de Cartflows n’est pas traduite en français. Comme indiqué dans l’article, tu peux utiliser Wp Trads pour résoudre ce souci.
Cartflows propose un système d’affiliation à hauteur de 20% sur chaque vente.
Merci Thibault pour la réponse!
Je ne suis pas sûre que j’ai bien expliqué la question au sujet de l’affiliation… Il ne s’agit pas d’une affiliation de cartflows mais de nos produits (qui sont sur woocommerce) et pour lesquels il pourrait être possible de créer un lien pour des affiliés (à rémunérer)… Je ne sais pas si je suis plus claire là… Merci en tout cas! Et belle fête du travail!
Bonjour Tekla, Eleonor a écrit un article dans lequel elle parle de l’affiliation : https://wpmarmite.com/gagner-argent-wordpress/#affiliation (après ce n’est pas spécifique Cartflows). Tu as également ceci : https://wpaffiliatemanager.com/ Bonne journée
Virginie, il semblerait que je ne puisse pas répondre à ta réponse, alors je te réponds en nouveau commentaire…
Oui, c’est vrai System.io n’est pas spécialement lié à WordPress, j’avais le nez un peu dans le guidon là…
En revanche il y a ARmember qui semble pouvoir faire des tunnels (si j’ai bien compris) mais pas que (c’est en fait tout un espace client).
J’ai un peu laissé tomber parce que ça me parait compliqué à mettre en oeuvre mais on ne sait jamais…avec un bon tuto de La Marmite…
Bonne journée
Bonjour André, je ne connais pas bien AR Member, mais Thibaut a écrit un article sur le sujet (à voir s’il parle de la partie funnel). Voici l’article si tu souhaites le lire : https://wpmarmite.com/espace-membres-wordpress/. Concernant système io , il a bonne réputation d’après les retours d’utilisation des personnes de mon entourage… Au plaisir, bonne journée
Merci beaucoup, monsieur Alex. Sur le net, j’ai cherché à comprendre comment gérer son site. C’est par cette manière que je suis tombé sur votre belle expérience.
Pour tout vous dire: je suis du désert de Merzouga, au sud-est du Maroc. J’enseigne le français au collège. Je gère encore mon entreprise spécialisée dans l’organisation de voyages à la carte. Des voyages partout au Maroc, surtout au désert. Avant d’être enseignant, j’avais fait faire mon site web dans le but de vendre les voyages. C’était un ami français de Belfort qui était le manager de mon site depuis 2007, l’année de sa création.
Bref, depuis deux ans, j’ai repris moi-même mon site et j’essaye de me former afin de mieux gérer.C’est grâce à toi que j’ai appris pas mal de choses, je t’en remercie énormément.
Maintenant que je suis affecté dans un collège chez moi à Merzouga où j’ai ouvert également un petit Riad aux pieds des dunes, baptisé: kasbah LE BERGER…j’ai le temps de reprendre le travail dans le tourisme car avant j’ai été affecté loin de chez moi et je ne pouvais pas tout faire de là où j’étais…
Je ne te raconte pas ici toute ma vie, c’était juste dans le but de te mettre un peu dans l’image de ma situation.
On pourrait te voir un jour débarquer chez nous sur les dunes! qui sait? ( ça sera après le confinement de toute façon! 😉
Je te remercie beaucoup pour toutes ces importantes explications!
Mon site: aubonheurdesdunes
( Nuance: au bonheur des dames, le titre d’un livre écrit par Emile Zola en 1883 à Paris…on a étudié ce bouquin à l’université…)
NB: mon site n’est pas parfait…car je suis un débutant de chez débutant…si tu as des remarques, critiques, n’hésite pas s’il te plait!
Au plaisir de te lire!
Moha du désert de Merzouga
Merci Moha pour ton message ! Venir dans le désert : et pourquoi pas ? Bonne continuation à toi
Bonjour, plugin et woocommerce installés activés, impossible d’implémenter le modèle gratuit bleu nuit bouton orange perte de poids, impossible de modifier le texte pour mettre le nôtre… Incompréhensible, même (bien traduit ) en français.. si quelqu’une a une piste de solution 🙂
Bonjour,
Avant tout je te remercie pour cet article et prise en main de Cartflows. Je cherchais justement ceci et étant une habituée de WPMarmite, j’ai eu raison en allant chercher d’abord de ce côté là. 🙂
J’ai juste une question: Est-ce que Cartflows dans sa version actuelle est personnalisable si j’ai plusieurs types d’utilisateurs sur mon site. C’est à dire, en tant qu’admin sur le site est ce que je pourrai donner accès ou non aux autres utilisateurs à Cartflows ? Ça serait super de pouvoir le faire en leur attribuant un nombre précis de thèmes! 😉
Bonjour, malheureusement nous n’avons pas de réponse à t’apporter. Tu peux peut-être contacter leur support directement ? Sinon, il existe un groupe Facebook dédié et qui est tenu par les développeurs du plugin.
Bonjour,
J’aimerais savoir si on pourra avec cartflows attribuer des noms de domaine différents à nos différents tunnels ?
Merci d’avance
Bonjour, non ce n’est pas possible mais tu peux utiliser cette extension pour le faire : https://wplandingkit.com/
Allô, je suis contente de pouvoir lire en français sur CartFlow.
Mon constructeur de page (mon site a été fait par une agence) est WP Bakery….
Est-ce que cela signifie que je ne peux accéder à aucun modèle de base ?
Je n’ai pas de talent spécial pour comprendre tout ça.
Je me sens embêtée.
Bonjour, oui à priori ils n’ont pas de templates pour ton builder :-/
Alors pourriez-vous me suggérer un endroit où je pourrais trouver des modèles afin de m’inspirer ?
Bonjour, tu peux t’inspirer des modèles proposés pour les autres constructeurs de page afin de les reproduire.
Bonjour,
J’envisage de vendre mes formations sur internet mais la technique me rebute pas mal et je cherche la solution la plus simple possible (mais efficace aussi).
Sachant que pour le moment je n’ai pas de blog WordPress :
Me recommanderiez-vous plutôt
1) de passer par un tunnel de vente automatisé comme systeme.io ou Podia ?
2 ) de créer un blog et d’y ajouter Cartflows ?
3) ou créer un blog et d’utiliser Trive architect ?
Je vous remercie.
Hello, tout dépend de ton budget et ton envie. Si tu ne souhaites rien faire alors Podia sera parfait.
Si tu souhaites ton propre site alors CartFlow sera pas mal.
Bonjour,
Merci pour cet article. J’allais partir sur Click Funnel, j’hésite maintenant. Votre conseil reste-t-il valide aujourd’hui ? Quelle est la différence vs. Easy Hoster ? Merci
Bonjour, oui cela reste valide.
Quand à ta dernière question, Easy Hoster est un hébergeur, je ne comprends donc pas ce qu’il fait ici ?
Merci pour cette article
Un grand merci pour ton passage en revue de CartFlows, c’était vraiment instructif. D’ailleurs, j’ai entendu dire qu’une version CartFlows 2 est en chemin.
As-tu aussi eu vent de cette nouvelle excitante ? Je suis très curieux de connaître tes pensées à ce sujet et les fonctionnalités que tu aimerais y voir. Ce serait génial de partager nos idées et anticipations sur cette mise à jour !
Au plaisir de lire tes impressions et encore merci pour tes insights précieux.
Hello, nous n’avons pour l’instant pas plus d’infos que ça, mais merci pour ton retour 😉