Besoin de modifier la version PHP de votre site web ? C’est là que ça se passe. Une adresse e-mail à créer ? C’est aussi là que ça se passe. Il vous faut installer un certificat SSL au pied levé…
Stripe et WordPress, tout a commencé avec une histoire de règlement par carte bancaire oubliée…
Pas plus tard que la semaine dernière, je discutais avec un ami qui se demandait pourquoi il avait un taux de rebond aussi important sur la page de paiement de sa boutique en ligne.
En premier lieu, j’ai analysé son site créé sous WordPress et… devinez quoi ?
Je me suis aperçue qu’il n’avait pas intégré la carte bancaire comme moyen de paiement.

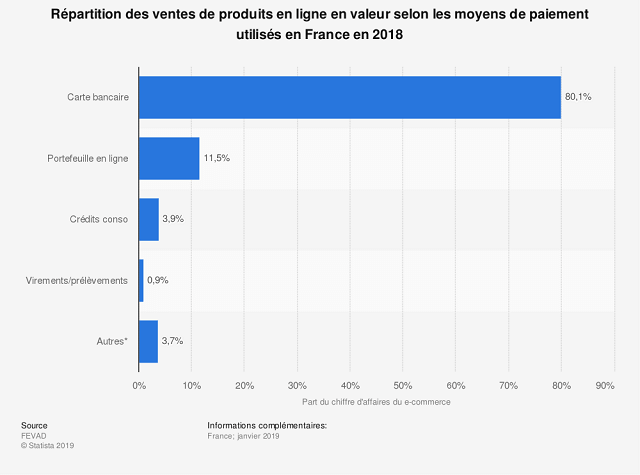
Alors là, je n’en revenais pas…quelle erreur…puisque le paiement par carte bancaire représentait environ 80 % de la valeur des ventes de produits en ligne en France, en 2018.
Source : étude de la FEVAD

J’espère que vous n’avez pas commis la même boulette.
Si…
Oh la la, il va falloir rectifier le tir alors…
Et puis, je vous vois venir… la première question que vous vous posez est : comment vais-je bien pouvoir faire pour intégrer ce mode de paiement sur ma boutique WooCommerce ?
En tout premier lieu, vous allez penser, comme beaucoup, qu’il n’existe que les solutions traditionnelles comme la passerelle de paiement en liaison avec une banque (Monético, Atos, Paybox ou Systempay…).
Alors, vous allez contacter votre banque et souscrire un contrat VAD (vente à distance) et un contrat TPE (Terminal de Paiement Électronique).
Ou bien, vous allez recourir aux services d’un PSP tiers (Partenaires en Solution de Paiement) comme PayLine, PayZen, PayBox, Braintree.
Mais, il existe une autre alternative…si… si…je vous assure.

J’ai découvert, LA solution tout-en-1, Stripe, un moyen de paiement en ligne sécurisé par carte bancaire. Elle comporte des outils de reporting et permet même de collecter des fonds ou des dons.
En effet, Stripe, tout comme les autres moyens de paiement, a son lot d’extensions pour WordPress. Cela va du simple bouton d’achat ou de don, jusqu’à l’intégration dans un formulaire ou même dans une solution d’e-commerce.
De ce fait, vous allez inévitablement trouver la vôtre.
Waouh, ça donne l’eau à la bouche tout ça, n’est-ce pas ?
Ça y est…Vous aussi, vous voulez tester Stripe dans votre site sous WordPress.
Alors, c’est parti….
Dans ce tutoriel, je vais vous donner des recettes triées sur le volet pour installer facilement Stripe, la passerelle de paiement incontournable, dans WordPress, mais aussi dans WooCommerce.
Sommaire
- Qu’est-ce que Stripe ?
- Création du compte Stripe
- Obtention du certificat SSL
- Ajouter un simple bouton de paiement Stripe sur WordPress
- Ajouter un bouton de don Stripe sur WordPress
- Intégrer Stripe dans un formulaire de commande personnalisé sur WordPress
- Intégrer Stripe dans WooCommerce sur WordPress
- Du coup, je choisis quoi ?
Qu’est-ce que Stripe ?

Stripe est un service tiers de paiement en ligne qui permet de réaliser des paiements uniques ou récurrents sous différentes formes : carte bancaire, prélèvement SEPA, Apple Pay, Google Pay, ou encore virement. Simple, rapide et sécurisé, Stripe permet à l’acheteur de rester sur le site marchand pour procéder au règlement.
Bon, comme on ne fait pas une recette sans en connaître les ingrédients, il faut quand même que je vous explique plus en détails quels sont les avantages de Stripe.
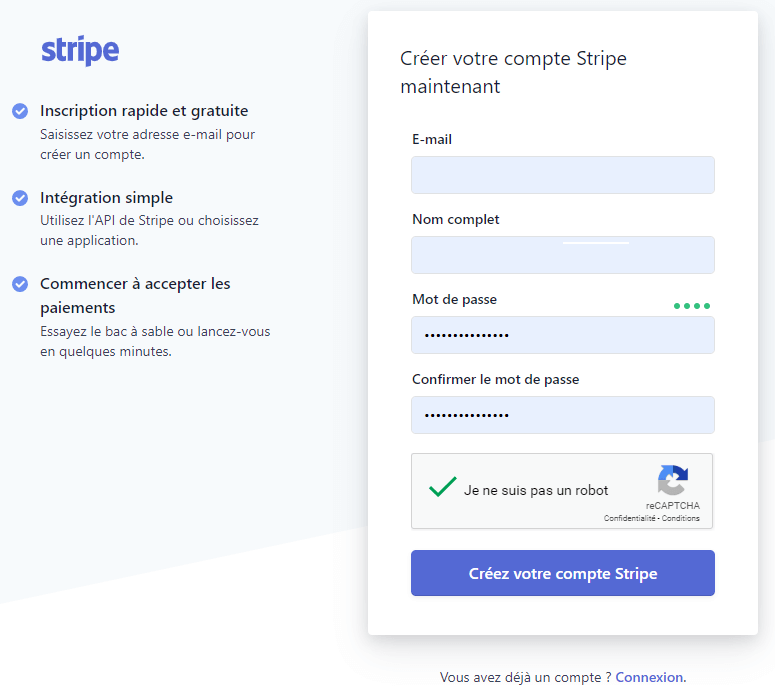
Tout d’abord, vous allez créer votre compte facilement et la confirmation sera quasi instantanée.
Ensuite, pour l’enregistrement de vos moyens de paiements, pas de souci, tout est simple également.
Et puis, si vous posez la question sur la réception des règlements de vos clients, ils arriveront sur votre compte sous 7 jours automatiquement…que demande le peuple…
Mais Stripe est aussi :
- Pratique, ça penche aussi dans la balance
En effet, vous pouvez simuler les règlements et la façon dont ils s’intègrent dans le tableau de bord grâce aux outils de tests avant de passer au mode “live”. Stripe vous fournit même des numéros de cartes bancaires fictifs.
Autre information : vos clients peuvent enregistrer leurs informations de paiement afin de pouvoir effectuer leurs achats futurs en un clic. Ça, c’est cool, les acheteurs aiment lorsque c’est rapide.
Et puis, je ne sais pas chez vous, mais chez moi, les bugs surviennent souvent le week-end… Là, l’assistance est effective 24 heures sur 24, 7 jours sur 7 par téléphone, chat et e-mail, c’est top, non…
De plus, Stripe a pensé à tout : si vous voulez savoir comment se porte votre activité, vous disposez d’outils de reporting complets (graphiques d’analyse en temps réel concernant les résultats de votre entreprise).
Le tableau de bord présente les activités récentes, comme les litiges non résolus ou les vérifications d’identité.
Autre détail qui a son importance : il existe une application pour smartphone qui vous notifie lors de la réception d’un nouveau paiement… savoir en temps réel quand l’argent rentre, c’est motivant.
- Révolutionnaire, on y retrouve tous les moyens de paiements dont on a besoin et même plus
Vous envisagez d’ouvrir une boutique dans un pays étranger ? Stripe sera à vos côtés puisqu’il gère les paiements internationaux, avec plus de 135 devises disponibles.
Vous avez besoin de de moyens de paiement autres que la carte bancaire (Visa, MasterCard, American Express, Discover, Diners Club, JCB) ? Pas de souci, Stripe propose en sus, comme vous l’avez déjà vu, le prélèvement SEPA, Apple Pay, Google Pay et le paiement par virement.
Vous voulez proposer des paiements récurrents ? C’est également possible.
- Explicite, pas besoin de chercher dans les petites lignes illisibles du contrat
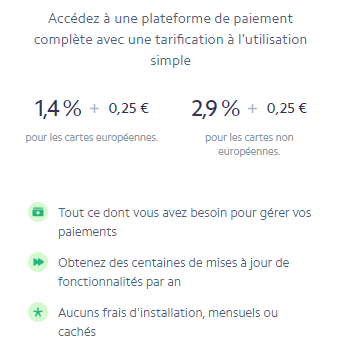
A ce sujet, le tarif est clair, juste une commission et un montant fixe par transaction.

- Et surtout…sécurisé, avec la cybercriminalité en recrudescence, c’est essentiel
Stripe est certifié PCI niveau 1, le niveau de sécurité le plus élevé, c’est-à dire qu’il protège les données concernant les cartes bancaires contre le vol et toute utilisation frauduleuse.
Concernant la sécurité de votre compte, Stripe est vraiment au top. Il prend en charge deux méthodes d’authentification en deux étapes dans le but de vous connecter à votre tableau de bord.
En plus de votre identifiant/mot de passe, il vous sera demandé, selon, ce que vous avez paramétré , soit une authentification par SMS, soit une authentification par une application mobile, comme, par exemple, Google Authenticator (disponible pour iOS et Android ).
Et, cerise sur le gâteau…
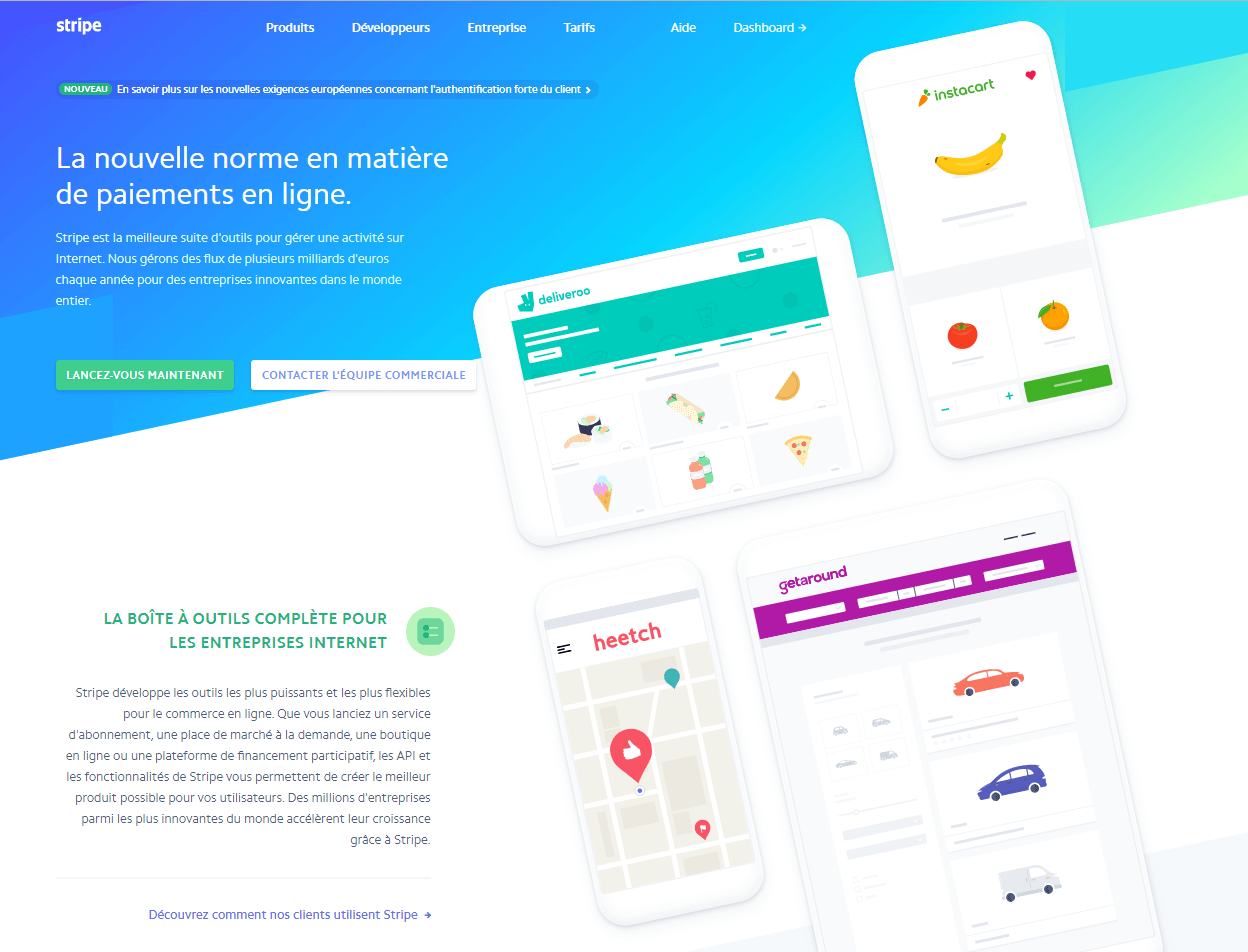
Stripe est déjà prêt pour « l’authentification forte » , nouvelle norme en vigueur obligatoire depuis le 14 septembre 2019. Celle-ci a pour but de renforcer le niveau de sécurité des paiements et, de ce fait, de mieux protéger les consommateurs. Il s’agit de la deuxième Directive Européenne sur les Services de Paiement (DSP2).
Maintenant que vous connaissez l’ingrédient de base, il est grand temps de passer aux recettes pour intégrer facilement Stripe dans WordPress…

Si vous avez fait un tour sur le site de Stripe, vous avez du remarquer que certaines pages de la documentation technique étaient écrites dans la langue de Shakespeare.
Mais, ne vous inquiétez pas, je suis là pour tout vous expliquer…
Avec les extensions que j’ai sélectionnées, vous pourrez ajouter :
- un bouton de paiement
- un bouton pour faire un don
- un formulaire de paiement
- Un panier d’achat
Je vous ai mis en appétit… Alors, sans plus attendre , passons aux recettes.
Je vous propose : en entrée, la création du compte Stripe, en plat de résistance, toutes les méthodes pour activer la fonctionnalité que vous souhaitez et en dessert, mon avis sur les différentes extensions testées et plus encore.
Allez, c’est parti…
Création du compte Stripe
En premier lieu, cliquez sur ce lien pour créer un compte sur le site de Stripe.

Immédiatement, vous recevrez, par courriel, un lien pour confirmer l’adresse e-mail que vous avez fournie.
Ensuite, il vous faudra renseigner, dans le tableau de bord de Stripe, les données obligatoires, et enregistrer votre ou vos comptes bancaires pour les transferts

Notez qu’il est possible de faire des tests en attendant la validation du compte et, franchement, je trouve ça, vraiment bien pensé.
Pour ce faire, il suffit d’activer le mode test dans votre tableau de bord.

Obtention du certificat SSL
Je vous ai déjà dit que Stripe ne prenait pas votre sécurité à la légère.
Alors, avez-vous le petit cadenas devant l’adresse de votre site ?
Non… Dommage, cela veut dire que votre site n’est pas considéré comme sécurisé, et donc, qu’il n’a pas le protocole HTTPS. Il va falloir remédier à ça tout de suite.
En effet, afin de sécuriser les échanges des données sensibles transmises entre Stripe et votre site, que ce soit pour les transactions bancaires ou même l’actualisation en temps réel de votre tableau de bord, Stripe nécessite que votre site utilise le cryptage SSL / HTTPS.
Alors, ça, c’est vraiment un bon point. Surtout, lorsque l’on sait que, chaque année, en France, comme partout dans le monde, la cybermalveillance fait des milliers de victimes.
Pour rappel, il en va également de votre référencement et, donc, de votre visibilité sur le web. En effet, depuis juillet 2018, Google, mentionne un site qui n’est pas en https, comme non sécurisé.
Par conséquent , si vous n’avez pas encore sauté le pas, il est, à présent, obligatoire de le faire.
Sachez que la plupart des hébergeurs proposent un certificat Let’s Encrypt gratuit. C’est notamment le cas d’o2switch.
Alors, si vous ne possédez pas de certificat SSL pour votre site Web, retrouvez Alex qui vous explique comment passer votre site WordPress en HTTPS.
Bon, ça y est, on arrive au moment que vous attendez tant…celui des recettes.
Ajouter un simple bouton de paiement Stripe sur WordPress
WP Simple Pay Lite for Stripe

Pour commencer, il vous suffit d’installer l’extension gratuite WP Simple Pay Lite for Stripe.
Et voilà, c’est parti pour la configuration de l’extension.
Tout d’abord, il faut vous connecter votre compte Stripe avec l’extension, logique…non…

Ensuite, vous serez redirigé vers Stripe.com afin de vous connecter à votre compte existant.
Notons que Simple Pay utilise Stripe Connect, ce qui évite d’avoir à renseigner vos clés API…
Alors, ça y est, vous êtes connecté ?…Ok, on continue…
Paramétrage
L’interface est en anglais, mais je vais vous guider pas à pas. Vous verrez, ce n’est pas compliqué.
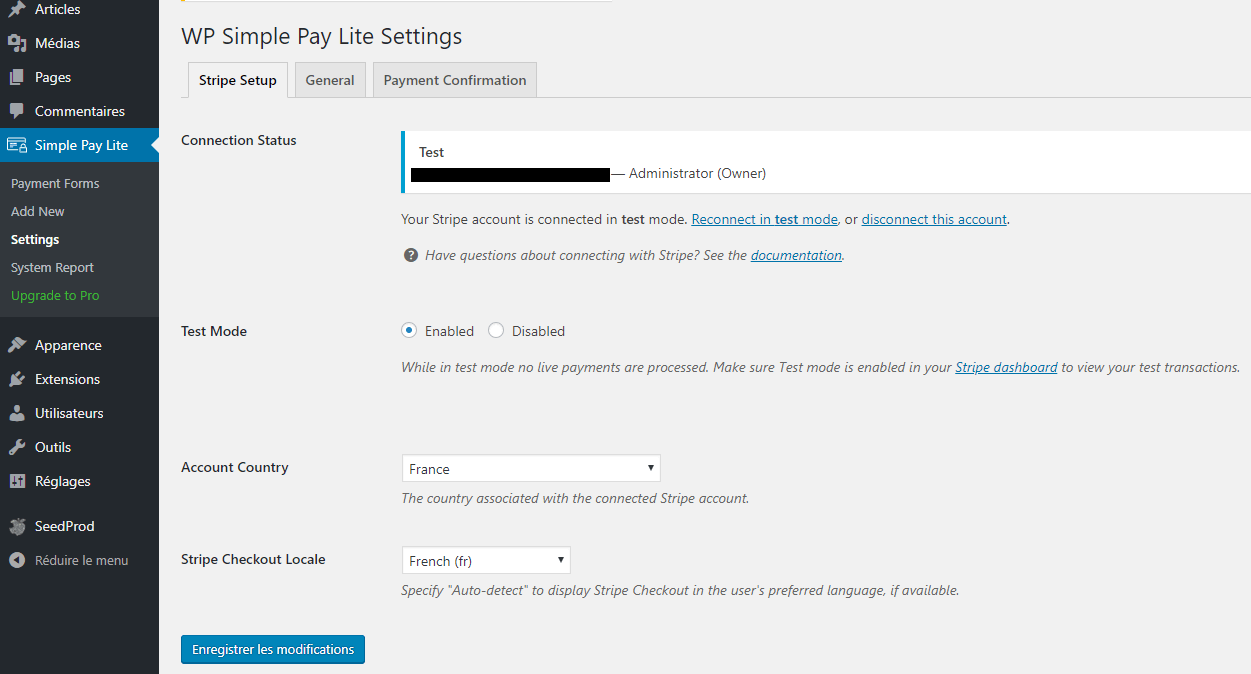
Onglet setup

Il suffit de renseigner votre pays de résidence (France), qui, par défaut, est sur United States. Surtout, n’oubliez pas de mettre le « test mode » sur « enabled ».
Je vous recommande de rester en mode test jusqu’à ce que vous ayez terminé de configurer vos formulaires de paiement.
Et puis, comme on ne le répète jamais assez, n’oubliez surtout pas de valider vos changements.
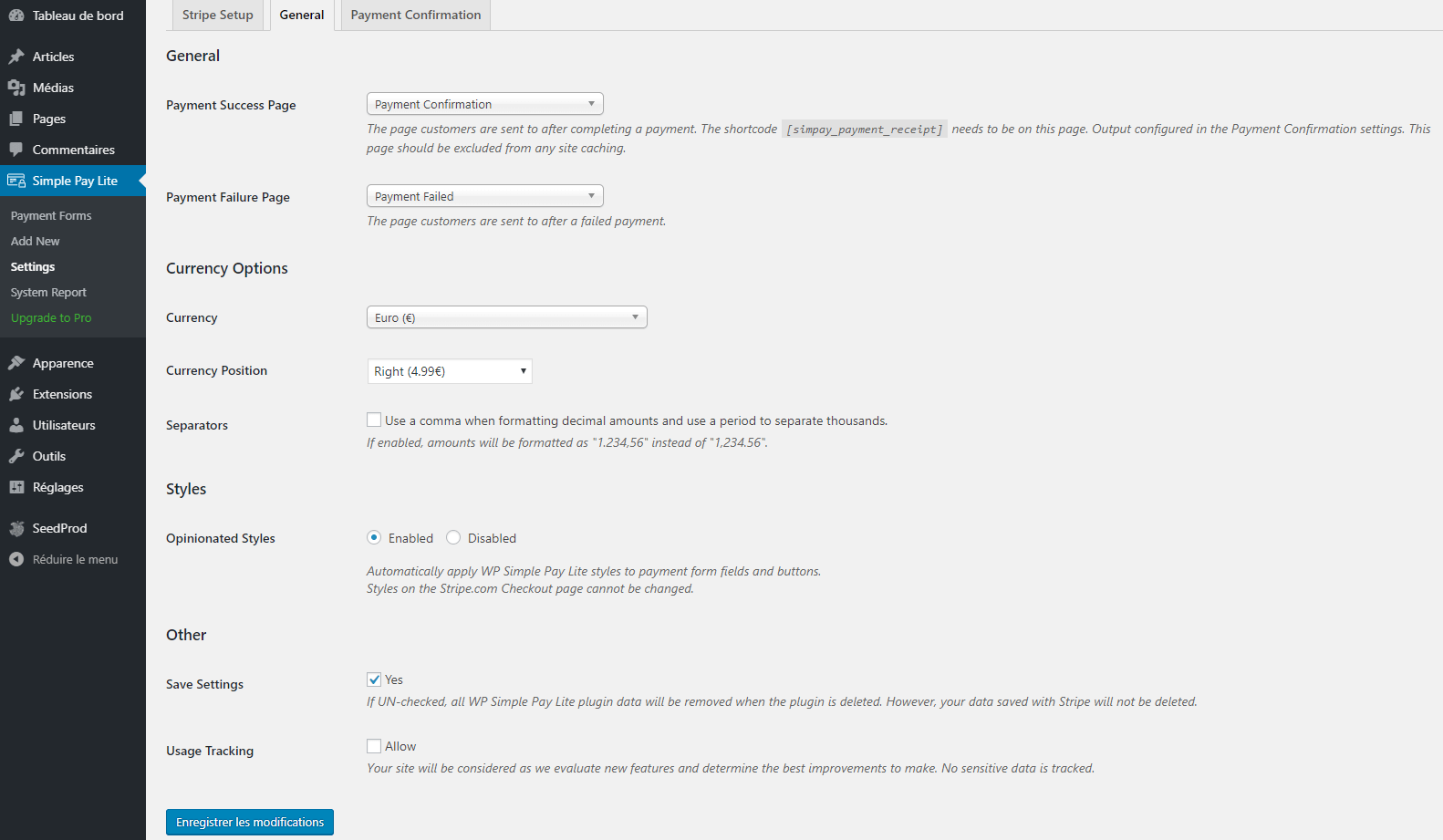
Onglet général

Dans un premier temps, renseignez votre monnaie (Euros) dans currency options, car, par défaut, WP Simple Pay utilise l’USD comme devise.
Ensuite, choisissez les pages par défaut ou d’autres de votre choix pour Payment Success Page (paiement validé) et Payment Failure Page (paiement refusé) et validez.
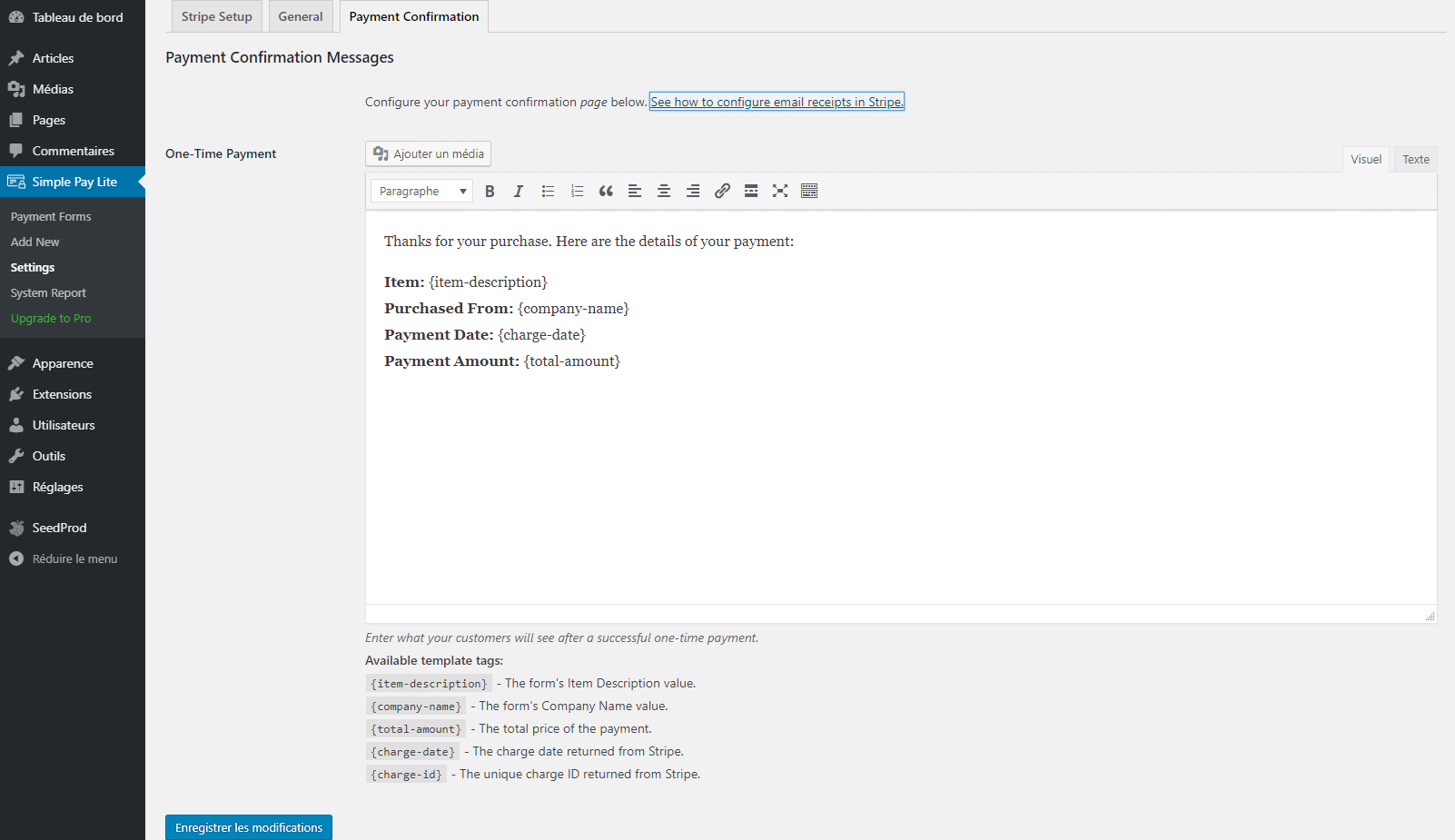
Onglet Payment confirmation

Je suis sûre que vous avez envie de mettre votre grain de sel dans le texte de confirmation que recevront vos clients après leur achat.
Normal, vous n’êtes pas Monsieur ou Madame tout le monde, vous avez votre propre personnalité.
C’est donc ici que ça se passe. Tout est en anglais, par conséquent, il vous faudra remplacer les termes et donnez votre french touch à votre formulaire.
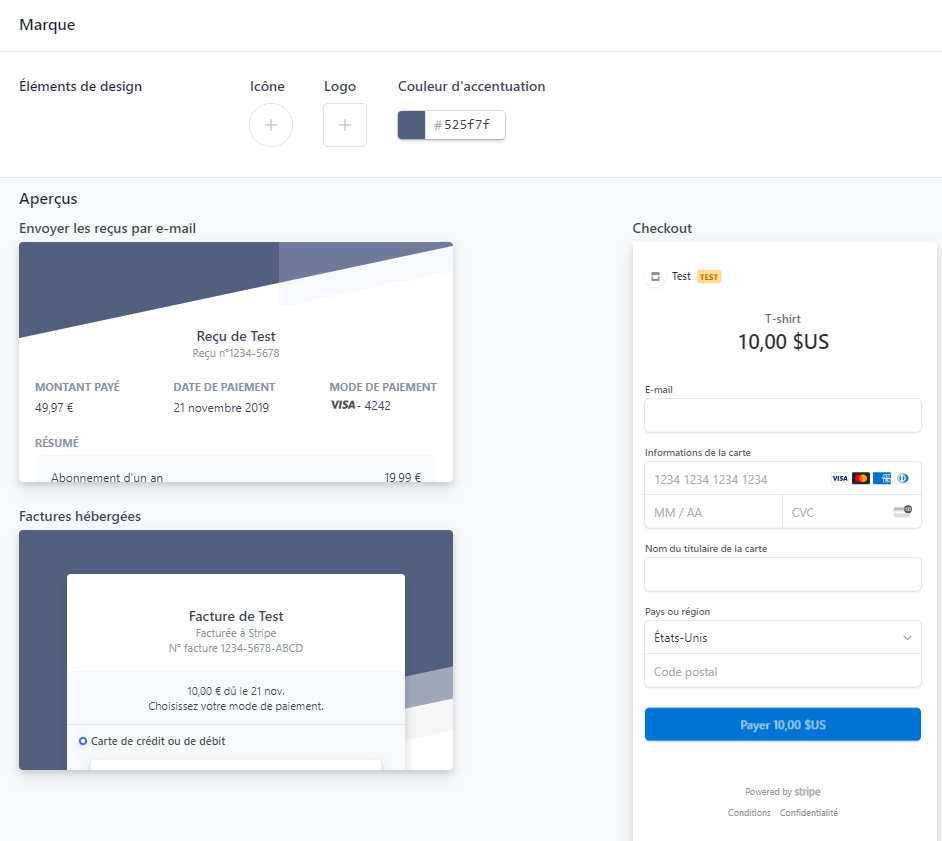
Un truc qui est sympa aussi : vous pouvez intégrer la couleur de votre marque à votre formulaire…Rendez-vous dans votre tableau de bord Stripe (Paramètres/Marque) et personnalisez la couleur de fond de l’icône et de l’en-tête des e-mails.

Création de votre premier formulaire de règlement
En premier, cliquez sur payment forms.

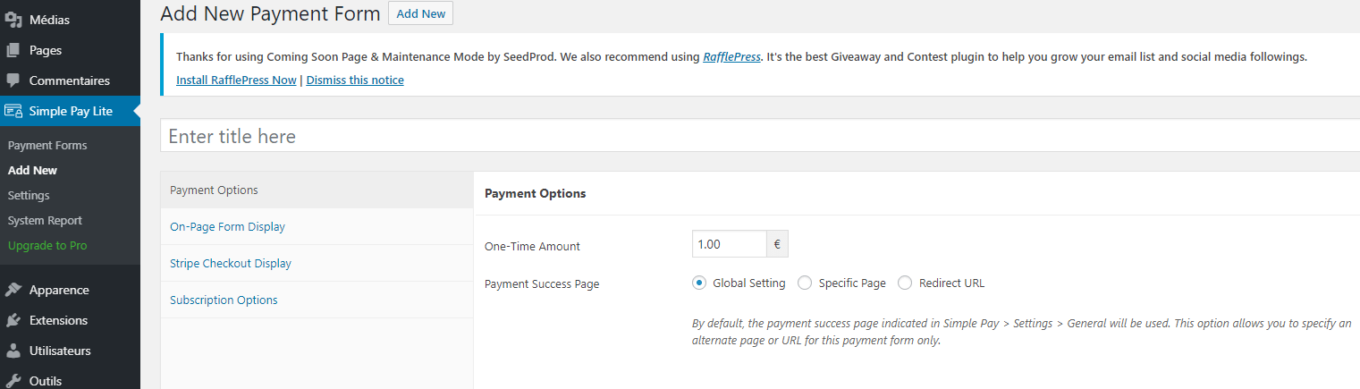
Puis, cliquez sur Add New, une nouvelle page de formulaire de paiement est créée, il suffit de renseigner le nom désiré.

Ici, vous pouvez choisir si la page affichée sera celle indiquée dans Simple Pay> Settings> General (Global Setting) ou une page que vous avez créée (Specific Page) ou bien encore une page s’affichant par redirection (Redirect URL).
Si vous souhaitez afficher ce bouton à un endroit particulier dans un article, une page ou dans un widget texte, il suffira d’ajouter le shortcode qui est indiqué à droite dans cette page.
Exemple : [simpay id=”26”]
Onglet On-Page Form Display
Créer un bouton, c’est bien, mais je pense que vous vous demandez comment modifier le texte en anglais, qui est affiché sur le bouton.
Alors, ne cherchez pas, c’est ici.
Vous pouvez également choisir si vous voulez le modèle de bouton Stripe ou celui de Simple Pay…
Voici à quoi ressemblent les deux versions.
Perso, j’ai une préférence pour le “stripe blue”, il est plus design et moderne, mais, comme on dit, les goûts et les couleurs…Alors, à vous de choisir celui que vous préférez.


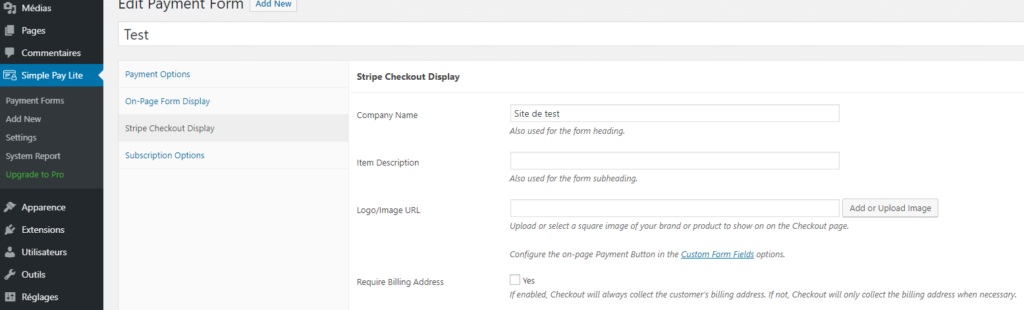
Onglet Stripe Checkout Display

On va dire qu’ici, c’est l’endroit pour mettre votre marque en valeur sur le formulaire de paiement.
Vous pouvez y indiquer le nom de la société, ajouter un logo ou une image.
Voilà, c’est tout pour la configuration, passons aux tests.
Test de fonctionnement avec un paiement factice
Point important, assurez-vous que Simple Pay est toujours en mode test.
Pour vérifier si c’est bien le cas, regardez en haut, à droite, si vous avez bien l’information ci-dessous.

Vérifiez que votre compte Stripe est également en mode test dans votre tableau de bord Stripe pour voir les transactions.

Tout est OK ? Alors, on poursuit…
Rendez-vous sur la page de formulaire de paiement, soit en l’éditant et en cliquant sur preview, soit sur la page où vous avez inclus le bouton, puis, cliquez sur le bouton.
Là encore, Stripe a tout prévu, vous pourrez utiliser des numéros de cartes test fournis, le plus connu étant 4242 4242 4242 4242 avec la date d’échéance et le code de sécurité de votre choix.
Et voilà ce que ça donne…pas mal, hein…

D’autre part, si vous souhaitez visualiser le règlement et le reçu, direction votre tableau de bord (dashboard) sur le site de Stripe.
Vous êtes satisfait du résultat ?
Alors, désactivez le mode test dans les réglages de Simple Pay Lite pour passer au mode réel. Franchement, avouez que ça serait idiot que vos clients ne puissent pas vous payer.
Peut-être, vous demandez-vous si vous pouvez inclure des paiements récurrents par abonnement et s’il existe la possibilité d’y adjoindre, si besoin, des frais d’installation et des périodes d’essai gratuites.
Eh bien, c’est dommage, mais, dans la version lite, ce n’est pas possible, il vous faudra passer à une licence WP Simple Pay Pro Plus ou supérieure.
Ajouter un bouton de don Stripe sur WordPress
WP Simple Pay lite for Stripe
Eh oui, encore elle…
Elle me fait penser à un couteau suisse, vous pourrez l’utiliser pour un montant de don fixe.
Pour ce faire, reprenez le tutoriel détaillé ci-dessus WP Simple Pay Lite for Stripe.
Modifiez le texte sur le bouton, renseignez le montant du don et le tour est joué.
Vous aimeriez avoir une autre alternative ? Eurêka, j’ai cherché et j’ai trouvé.
Stripe Payments

Evidemment, Stripe Payments n’est pas aussi populaire que WP Simple Pay, mais, elle a pour avantage de pouvoir accepter des montants de dons personnalisés …sympa, ça laisse le choix à vos généreux donateurs.
Il est à noter que vous pourrez également l’utiliser pour le règlement des achats.
Paramétrage
Chouette, son interface est en français. Cette fois-ci, je ne vais pas détailler tout le paramétrage, car, c’est extrêmement simple à renseigner…
Onglet réglages généraux
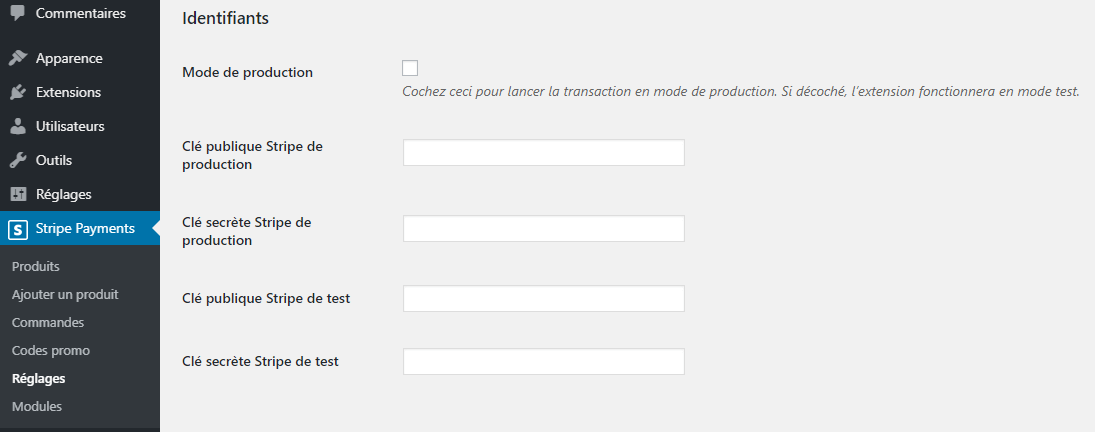
Bon, petit couac, il faut renseigner les clés API de Stripe dans Stripe Payments/Réglages.

Néanmoins, rassurez-vous, il n’y rien de très compliqué en soi.
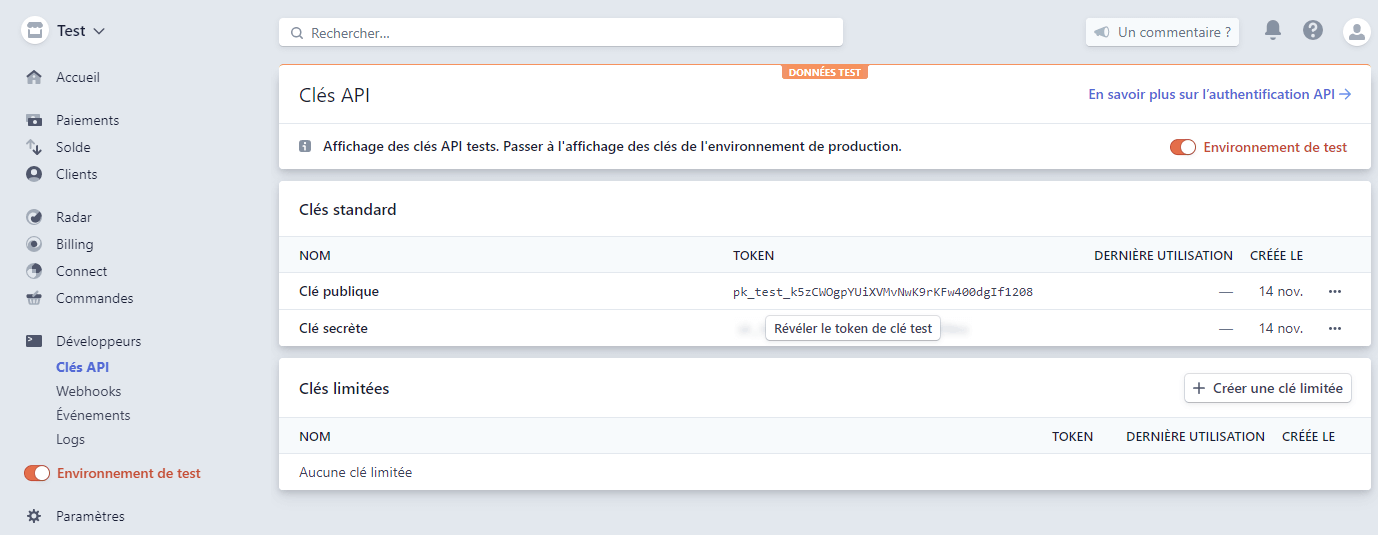
Vous les trouverez dans votre tableau de bord de Stripe (dashboard) sous l’onglet développeur/clés API.
Il existe 2 sortes de clés, des clés pour tester et des clés lorsque vous serez en mode production.
Attention à celles que vous indiquez !
En effet, Les clés de l’environnement de test ne fonctionnent qu’en mode test.
Lorsque vous êtes prêt à passer en mode réel, il vous faudra les remplacer par les clés API de l’environnement de production, sinon, les paiements en direct ne seront pas traités.

Par défaut, le mode test est activé. Il vous suffit de renseigner la devise et le texte du bouton.
Onglet réglages d’e-mail
Ici, vous pourrez personnaliser les textes des emails à envoyer à vos donateurs, le format d’e-mails (brut, c’est-à dire en version texte, ou HTML avec possibilité de mise en forme et d’insertion d’images).
Perso, je trouve le mode html plus convivial.
Onglet réglages avancés
Là, il s’agit du paramétrage visuel, rien de bien méchant.
Si vous souhaitez changer le texte « pay » du bouton du popup par « donner », c’est ici que ça se passe : Payment Popup Button Text…
Pensez juste à décocher la case Enable Legacy Checkout API dans les réglages additionnels afin de pouvoir accepter les paiements nécessitant 3D secure.
Ajout d’un produit
Qui dit un bouton de don ou d’achat, dit un produit associé, vous devrez donc, en créer un ou plusieurs.
Il suffit de renseigner un titre, une description, le prix et la devise.
Si vous souhaitez que le montant du don soit personnalisé, laissez la case montant vide, sinon, indiquez un montant fixe.
Un petit conseil, si vous ne voulez pas que votre page d’acceptation de paiement s’intitule « Checkout-Result », allez modifier le titre de la page créée sous ce nom.
Oups, j’allais oublier un truc important, vous pouvez également utiliser le shortcode du produit pour placer le bouton de don n’importe où sur votre site.
Vous voulez un exemple de rendu visuel du formulaire avec un joli bouton.
Il suffit de demander…

Test de fonctionnement avec un paiement factice
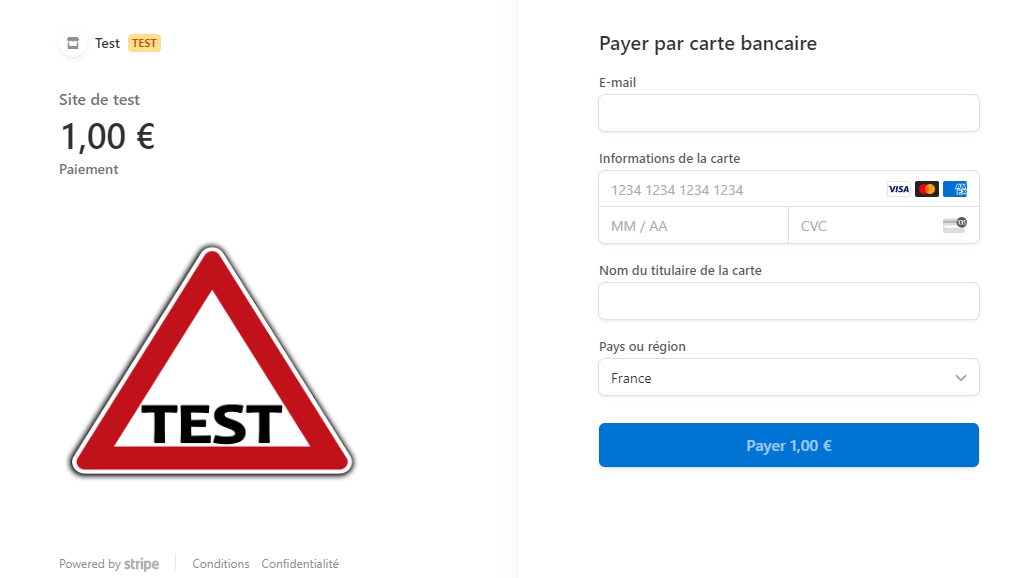
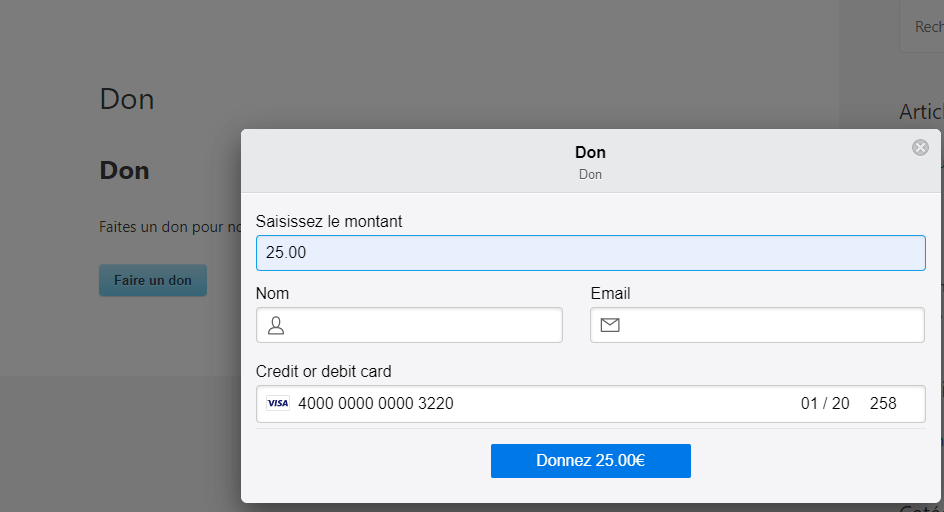
Rendez-vous sur la page du produit et cliquez sur le bouton. Une fenêtre apparaît pour renseigner les coordonnées de règlement.

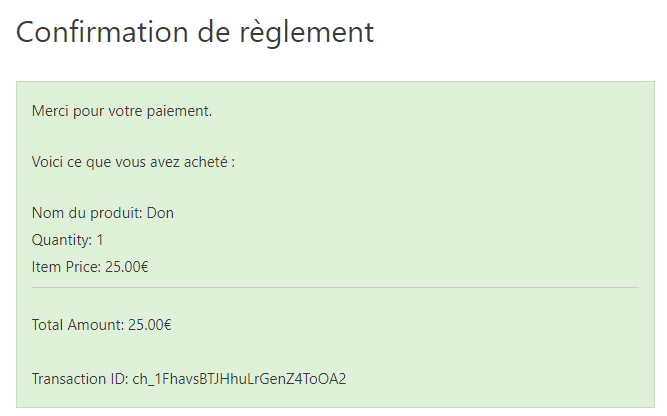
Immédiatement après, surgit la confirmation de règlement, signe que tout s’est passé correctement.

Ensuite, vous pourrez visualiser le règlement et le reçu dans votre tableau de bord de Stripe (dashboard).
Vous êtes satisfait ?
Dans ce cas, il ne vous reste plus qu’à activer les paiements réels en allant dans les réglages de Stripe Payments et en activant le mode de production.

Dernière recommandation, et non pas des moindres : si vous utilisez des extensions de cache sur votre site, excluez la page de résultat de commande pour éviter les dysfonctionnements…
Maintenant, assez joué avec les boutons, on passe à la suite…
Intégrer Stripe dans un formulaire de commande personnalisé sur WordPress
Mais, peut-être qu’avoir un bouton de paiement ne vous suffit pas, vous voulez pouvoir l’intégrer dans un formulaire de commande personnalisée ?
Alors, j’ai une bonne et une mauvaise nouvelle pour vous…
Bonne nouvelle, un add-on pour Stripe est disponible pour tous les plugins de formulaires. Il permet de recevoir des paiements uniques par carte, mais, également des abonnements de paiements récurrents.
Mauvaise nouvelle, mais il n’y a pas d’extension gratuite pour le faire.

Ne pleurez pas, je vais quand même vous indiquer les principales extensions que j’ai sélectionnées et qui font le job.
Tout d’abord, Gravity Forms, avec la licence Elite qui coûte 259 $/an
Pour paramétrer l’add-on, rendez-vous dans leur documentation.
Mais aussi, WPForms, avec le plan Pro à 599.00$/an
Pour installer et utiliser Stripe avec WPForms, c’est par ici.
Et enfin, Ninja Forms, avec son add-on à 49 $/an pour 1 site, 79 $ jusqu’à 5 sites et 129 $ jusqu’à 20 sites.
Pour Ninja Forms, il existe également des packs avec plus de fonctionnalités incluses : Agency 499$/an et Professional 199$/an. A vous de voir ce que vous préférez, selon votre budget et vos désidératas.…
Ça vous dit que je vous explique comment procéder avec l’extension pour Ninja Forms ?
Oui…
Vos désirs sont des ordres… Allons-y !
Ninja Forms et son add-on pour Stripe

Génial, il est gratuit, alors ne vous en privez pas. Téléchargez-le, installez-le et activez-le.
Dans l’ensemble , je trouve que Ninja Forms est vraiment complet. Il possède pas mal de champs disponibles et donc permet beaucoup de personnalisation.
L’interface est en drag & drop (glisser-déposer).
De plus, c’est un concurrent sérieux pour GravityForms, mais ça, Alex vous en a déjà parlé.
Alors, si vous n’avez pas besoin des add-ons, il peut être idéal pour vous, sinon, faites quand même attention, car, en cumulant plusieurs add-ons payants, l’addition annuelle peut vite se révéler salée.
Par contre, pour intégrer Stripe, ce n’est pas gratuit, il faut, en premier lieu, acheter l’add-on Ninja Forms-Stripe.
Paramétrage
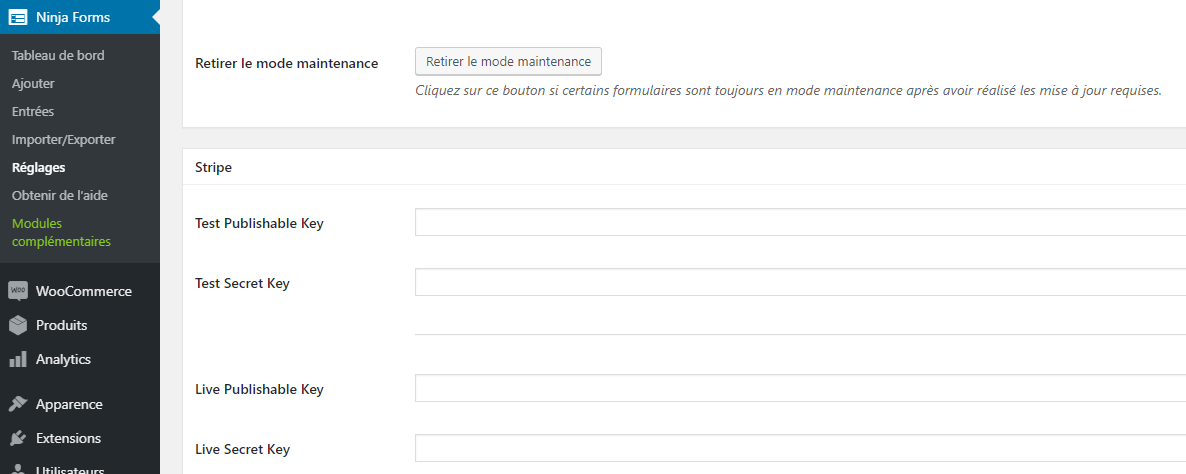
Rendez-vous dans les réglages. Il suffit, là encore, d’entrer vos clés API de test ou live et d’enregistrer.
(Pour rappel, elles se trouvent dans votre tableau de bord Stripe (dashboard) sous développeurs/clés API).

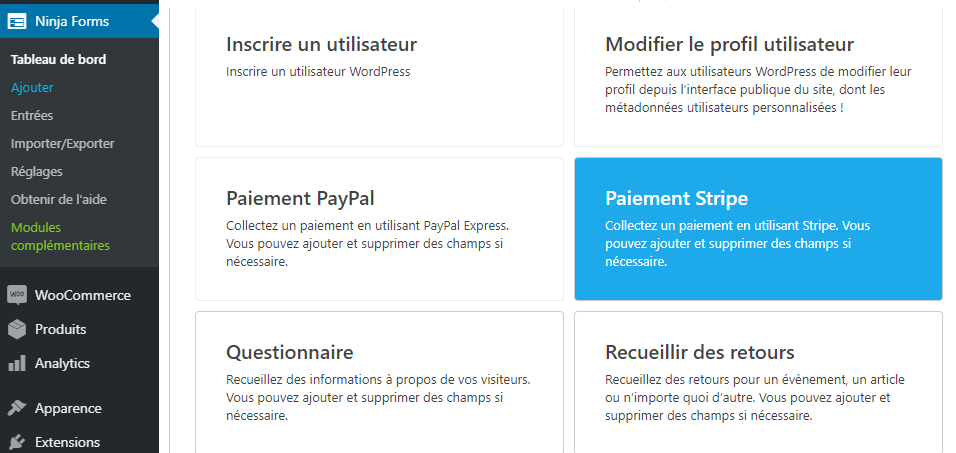
Ensuite, il faut créer un formulaire de paiement Stripe.

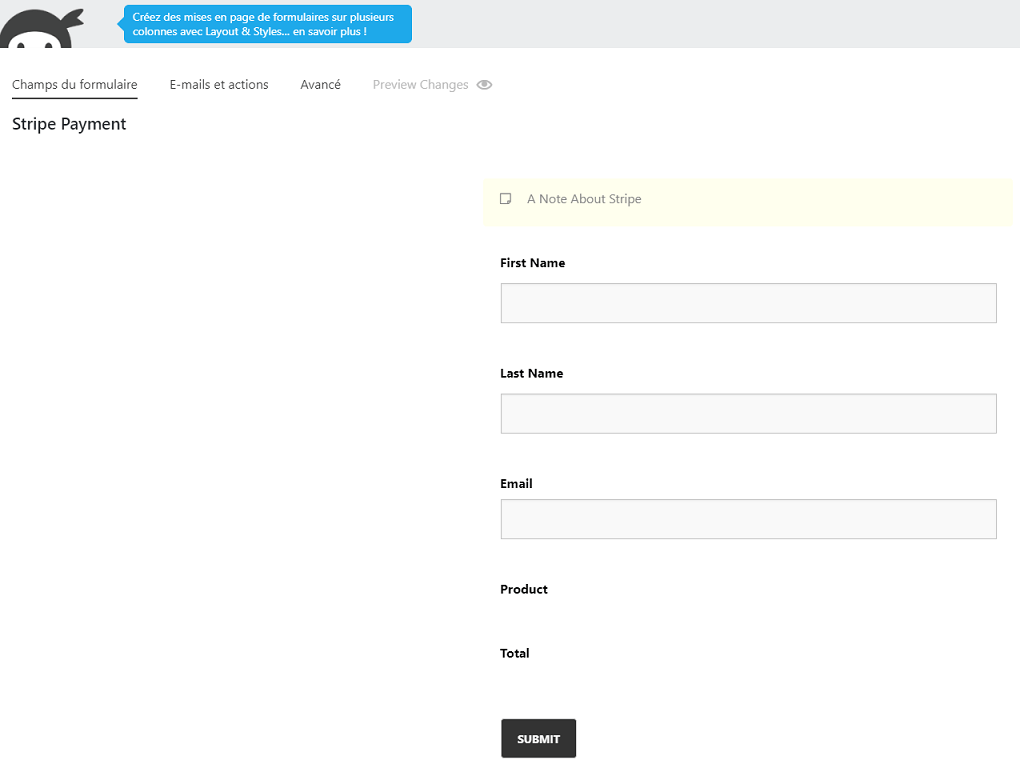
Alors là, c’est magique. On clique sur ajouter/Paiement Stripe et hop, le formulaire apparaît.

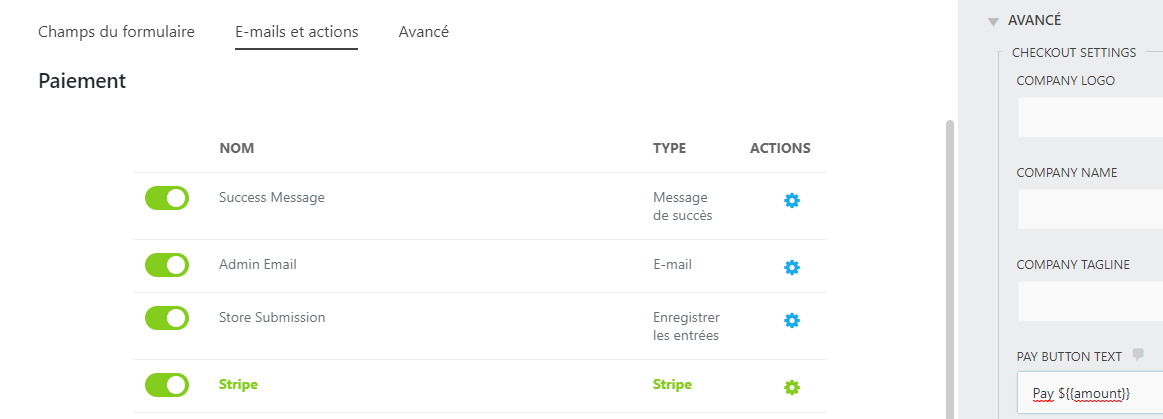
Ensuite, il ne vous reste plus qu’à l’assaisonner à votre goût en modifiant ce que vous souhaitez dans les Champs du formulaire, les E-mails et actions et Avancé.
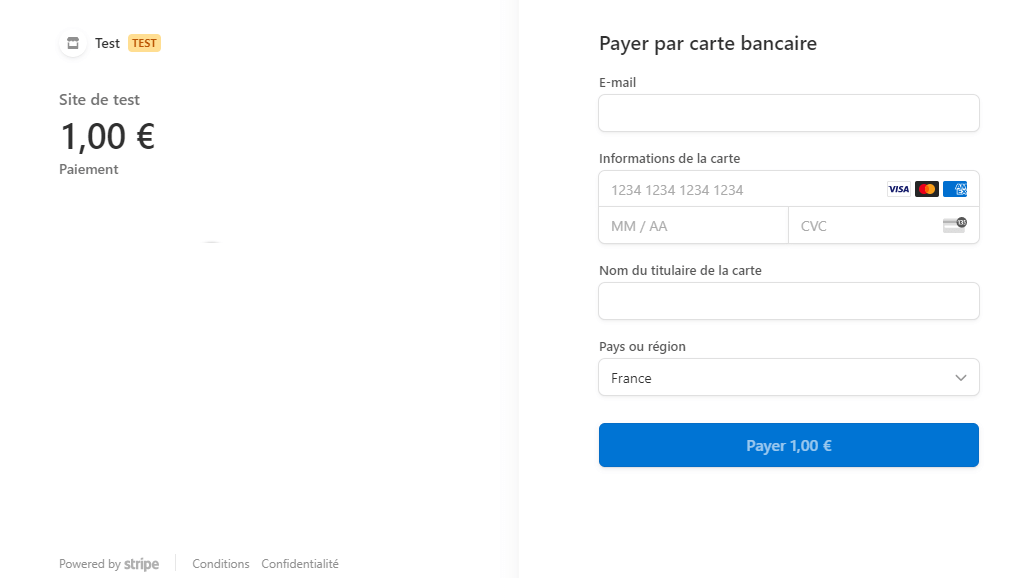
Puis, pour changer le texte du bouton lors de la saisie du règlement, il suffit d’aller dans E-mails et actions/Stripe et d’indiquer, par exemple, Payer {{amount}}.

Surtout, n’oubliez pas d’enregistrer et de publier votre formulaire.
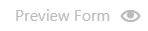
Admirez le résultat…


Test de fonctionnement avec un paiement factice
Comme pour les autres extensions, assurez-vous d’être en mode test.
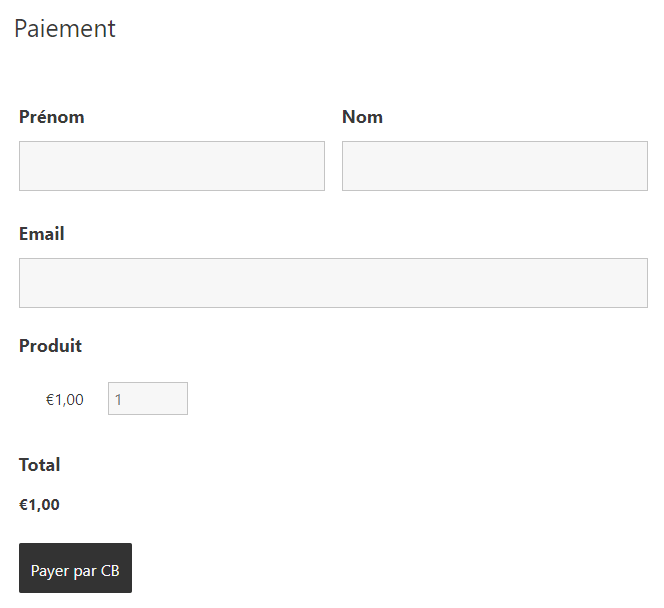
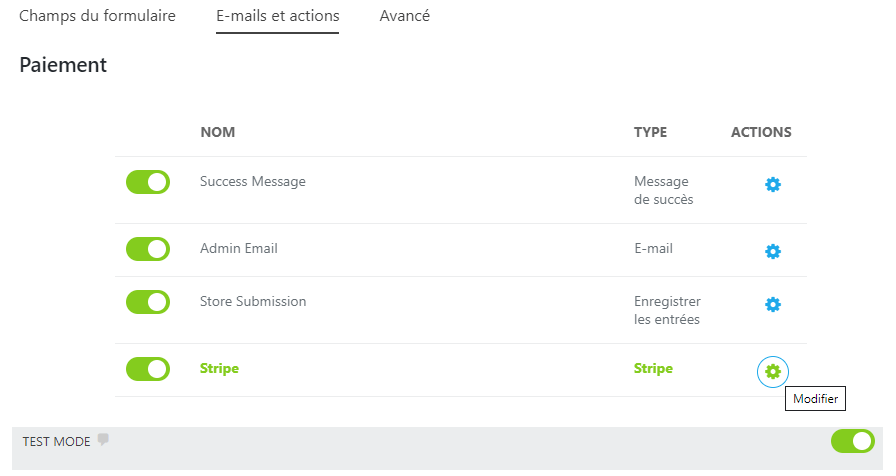
Ce paramètre se trouve dans E-mails et actions/Stripe/ avancés de l’action Stripe.

De même, lorsque vous voudrez passer en mode réel, il vous faudra retourner ici, pour désactiver le mode test.
Pour rappel, Stripe fournit des numéros de carte test ici : https://stripe.com/docs/testing

Et là, je ne sais pas pourquoi, j’ai un vieux souvenir qui revient à ma mémoire… Celui de la lessive Bonux, et de son jouet dissimulé dans le baril ! Le fameux cadeau Bonux…
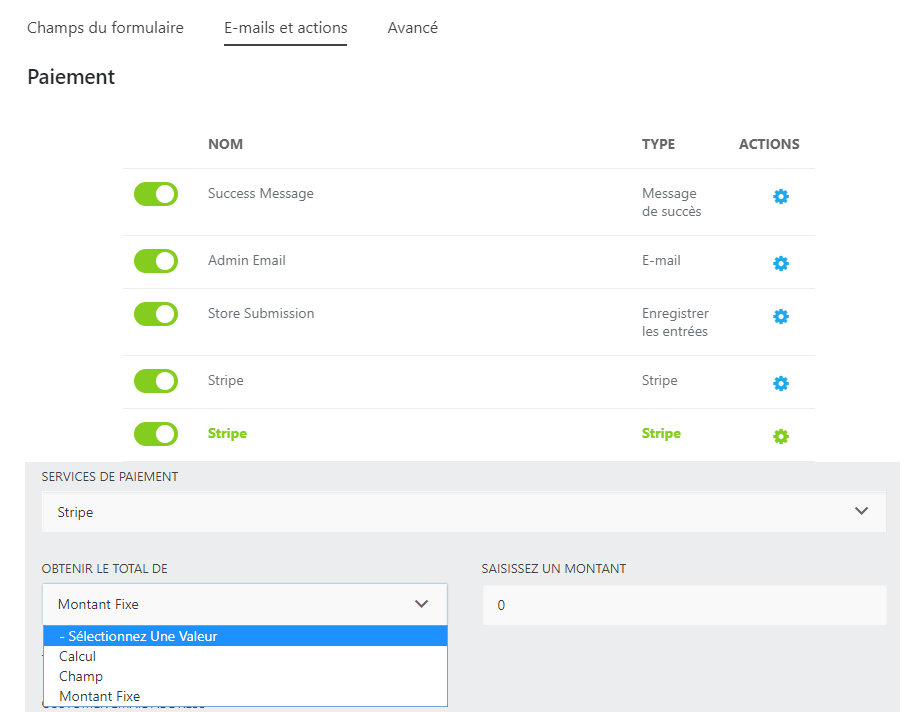
Ta-da ! L’extension prend également en charge des paiements récurrents et aussi les options de montant fixe, de champ et de calcul.
Cette fois-ci, le paramétrage se fait dans E-mails et actions/Stripe/ avancés de l’action Stripe.

On continue ?

Intégrer Stripe dans WooCommerce sur WordPress
Il est impensable de parler d’intégration de moyens de paiement en ligne via Stripe en faisant l’impasse sur WooCommerce, l’extension phare de WordPress en ce qui concerne l’e-commerce.
En effet, savez-vous que sa part de marché représente 27 % des sites ayant une boutique en ligne ?
Si vous ne l’avez pas encore testée, Alex vous dévoile comment installer WooCommerce : L’extension incontournable pour créer une boutique en ligne avec WordPress.
Si vous préférez plutôt les vidéos, Alex vous a également concocté un tutoriel sur notre chaîne YouTube : Comment créer une boutique en ligne avec WordPress & WooCommerce ?
WooCommerce Stripe Payment Gateway
Afin d’intégrer Stripe dans Woocommerce, il vous suffira ensuite d’installer et d’activer Stripe Payment Gateway, l’extension officielle gratuite créée par WooCommerce.

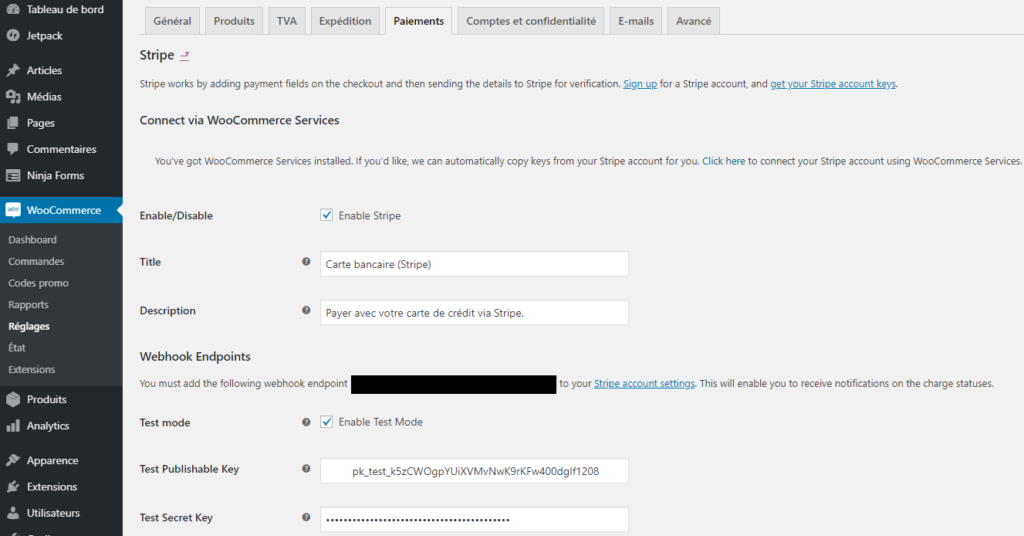
Paramétrage
Direction WooCommerce/onglet paiements.

Globalement, tout est très simple dans WooCommerce.
Vous modifiez les textes en anglais et les mettez à votre sauce en français.
Après, comme pour Stripe Payments, il vous faut renseigner les clés API de test qui se trouvent dans votre tableau de bord Stripe (dashboard) sous Développeurs/clés API.
Par contre, cette fois-ci, vous devez également remplir « Test Webhook Secret »
Webhook, kézako ?
En fait, il s’agit, en quelque sorte, d’un numéro de téléphone que Stripe appelle pour prévenir en temps réel WooCommerce des événements qui se produisent sur votre compte Stripe.
Plus simplement, on pourrait définir ça comme un http push, vous savez, les notifications que vous recevez sur votre smartphone.
Comment installer le webhook ?
Une fois de plus, ce n’est pas compliqué du tout.
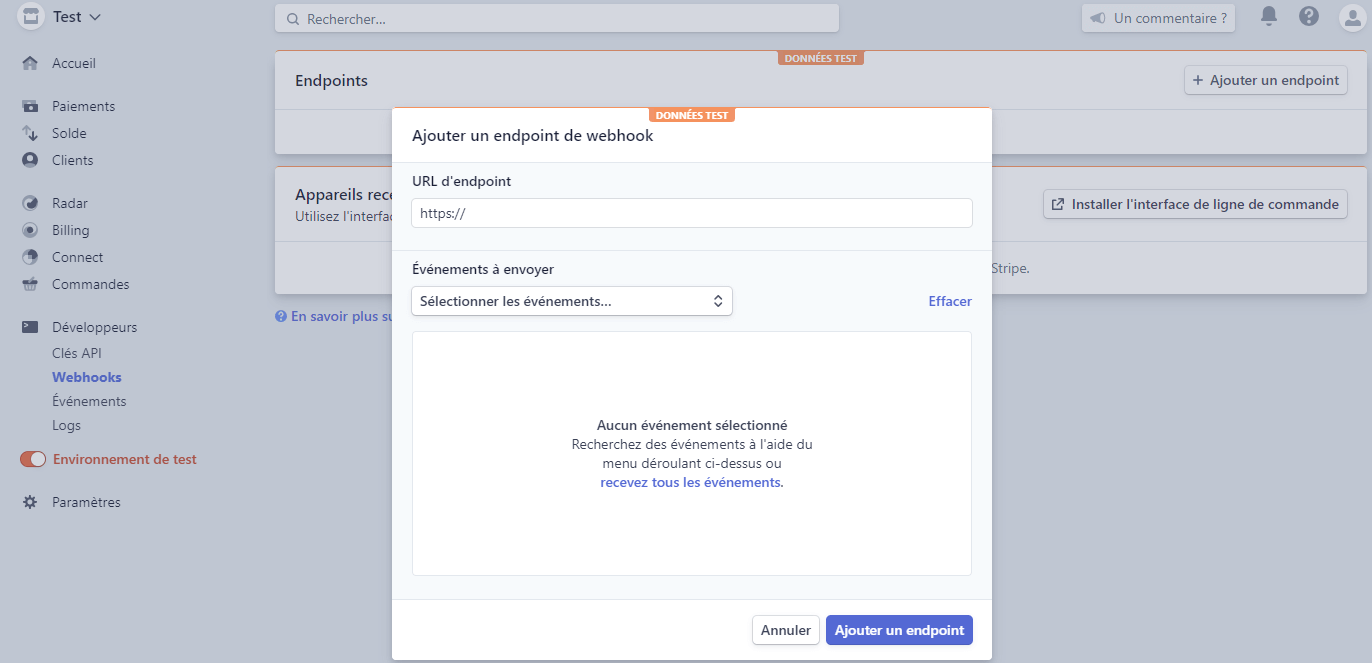
En premier, vous recopiez le Webhook Endpoints spécifié dans l’onglet paiement de WooCommerce. Puis, vous le collez dans votre tableau de bord Stripe (dashboard) sous Développeurs/webhook/ajouter un endpoint.

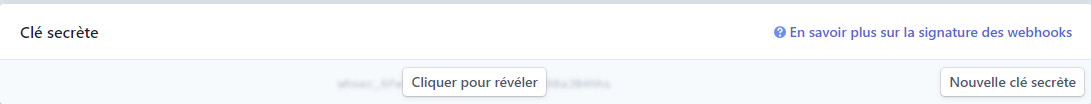
Ceci fait, il ne vous reste plus qu’à découvrir la clé secrète et à l’insérer dans les réglages de WooCommerce.
Un clic et c’est fait.

Test de fonctionnement avec un paiement factice
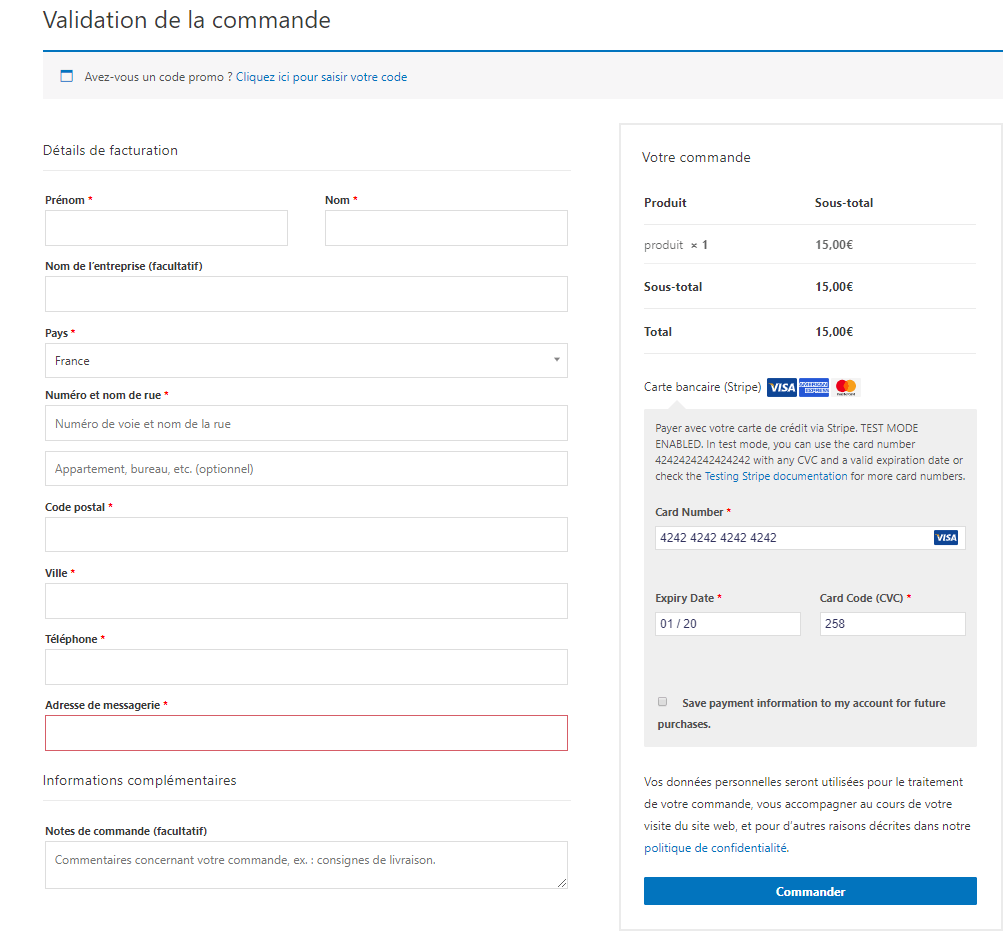
Alors là, un bon point, pour l’extension, pas besoin de courir chercher des numéros de cartes tests sur Stripe, WooCommerce vous en indique un directement sur la page.
Voilà, à quoi ressemblera le formulaire de paiement.

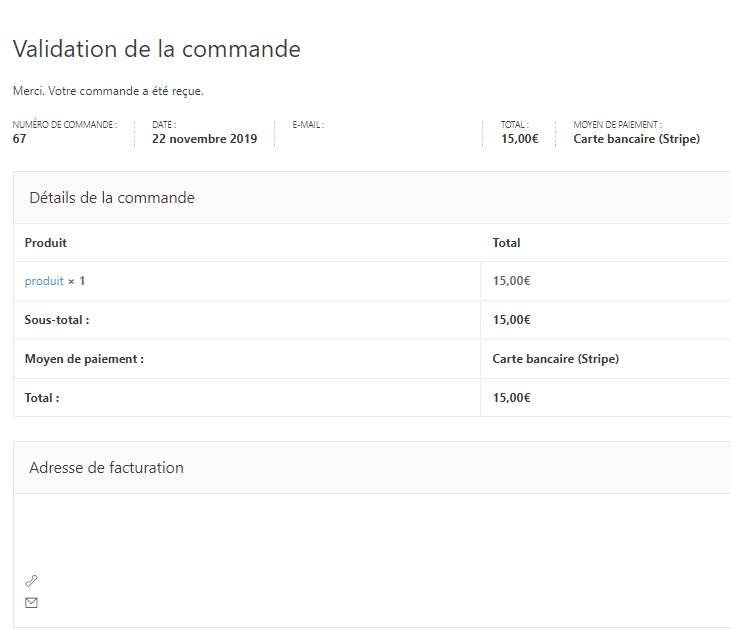
Et la validation de commande

Du coup, je choisis quoi ?
Somme toute, je vous ai donné pas mal de pistes pour inclure un paiement via carte bancaire avec Stripe sur votre site sous WordPress.
Globalement, j’ai trouvé le paramétrage super simple pour WooCommerce, Stripe Payment Gateway et l’add-on Ninja Forms-Stripe, mais un peu moins pour WP Simple Pay Lite for Stripe.
En résumé, ils font tous le job, je vous conseille donc de choisir en fonction de votre besoin : un simple bouton d’achat ou de don, un formulaire, une intégration dans une solution d’e-Commerce, mais aussi en fonction de votre budget puisqu’il en existe des gratuits et des payants.
Néanmoins, pour élargir votre recherche, vous pouvez analyser toutes les applications et plugins partenaires de Stripe spécialement conçus pour WordPress.
Et puis, n’en oubliez pas pour autant les autres moyens de paiements.
Si voulez proposer PayPal sur votre site également, je vous propose de consulter l’article de Thibaut, comment intégrer PayPal à WordPress : le guide complet.
Alors, que pensez-vous de Stripe ? Avez-vous trouvé la recette qui vous convient parmi celles que j’ai listées dans mon menu ? En avez-vous d’autres à me proposer ?
N’hésitez pas à tout me raconter en commentaire…

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?










Superbe article, clair, dynamique et très soigneusement rédigé. Merci pour toutes ces précisions, ça me sera d’une aide précieuse pour mon projet !
Merci Guillaune!
Merci Christine pour ce décorticage et explication si l’on veut utiliser Stripe sur notre e-commerce WordPress. En effet, Stripe a le vent en poupe depuis quelques années et arrive à bien s’installer en France, de plus il est assez simple et clair d’utilisation, je préconise ! Encore merci, il n’y a plus qu’à mettre en pratique ! WordPressement vôtre, Ludwig.
Merci!
Super complet et claire !
Merci Christine 🙂 comme toujours , on sent que tu maîtrise parfaitement WordPress !
Et merci à WPmarmite le meilleur site de tuto WP 🙂
Formidable article. 😉
J’avais quelques petits questionnement au sujet de stripe que j’utilise déjà.
Je suis désormais au clair avec les nombreuses fonctionnalités de cette extension.
Merci bcp bcp bcp
SUPER ARTICLE MERCI POUR AVOIR MIS DU TEMPS À LE FAIRE
Bonsoir l’équipe WP Marmite !
Bel article, complet comme a votre habitude 👌🏼
J’utilise depuis un moment Stripe pour plusieurs sites sans jamais avoir rencontré le moindre problème.
Mais en gardant une veille, je m’aperçois que les avis sur cette solution est de pire en pire :
https://fr.trustpilot.com/review/stripe.com
Qu’en pensez-vous ?
Les nombreux avis négatifs m’interroge profondément…
Merci d’avance pour votre retour 🙂
Raphaël
Bonjour Raphaël, dans l’absolu Stripe est une bonne solution. Après comme partout, il peut y avoir des couacs. Lorsque tu lis les avis négatifs, tu ne sais pas tout de la situation, pourquoi ça bloque et est-ce vraiment Stripe la cause? Il faut toujours prendre les avis (positifs et négatifs) avec du recul et se faire une opinion par soi-même… Si tu en es satisfait jusque là, il n’y a pas à se poser de questions… Bonne journée et à bientôt!
Bonjour, j’ai fait toutes les configurations avec strippe et simple pays lite mais à la fin, le formulaire de paiement simple pays ne capture pas le montant du panier. Comment faire, aidez-moi.
Bonjour, simple pays lite est-il bien connecté au compte Stripe? Il n’y a pas eu de souci au moment des paramétrages (enregistrement des changements, …)? Bonne journée
Bonjour,
lorsque vous avez créé le formulaire de paiement (payment form) dans WP Simple Pay Lite, avez-vous bien renseigné le montant de l’article dans l’onglet Payment options, à l’endroit « one time amount » ?
Mes meilleurs vœux pour cette nouvelle année à toute l’équipe, nous n’êtes pas commun ! Très lisible, aimable, attentive, bienveillante et très pro, voici comme je la définit. Une équipe moderne et dynamique… Je vous encourage aussi pour votre projet ” à l’anglaise” et oui j’ en suis sûr, fait avec ❤️… 😉
Ah ben merci beaucoup Florence pour ton magnifique message!! J’ai transmis à toute l’équipe 🙂 Belle année 2020 et nous te souhaitons de belles concrétisations dans tes projets! Amicalement
Bonjour, l’interface de paiement STRIPE de base ne permet pas de rediriger l’argent vers un compte tiers ce qui est nécessaire pour un site de collecte de dons. J’ai cru comprendre qu’il est nécessaire de développer une API pour installer STRIPE Connect avec WP.
Pouvez-vous me confirmer cela ?
Merci
Bonjour Benoît, oui c’est bien cela : https://stripe.com/fr/connect
Bonne journée
Merci pour cet article, je vais pouvoir proposer une solution de paiement facile à mettre en place.
C’est précis et facile à comprendre.
Merci Matthias, au plaisir 😉
Merci pour cet article, il est super clair et précis. Cela va bien m’aider pour mes nouveaux projets.
Merci Matthias pour ton retour 😉
Milles mercis pour cet article ! Cela faisait un moment que je bloquais sur des paramètres, problème résolu 😀
J’ai une petite question avec un problème que je n’arrive vraiment pas à résoudre.
Quand je veux simuler un paiement avec l’environnement test de stripe (stripe sous woocommerce), j’ai ce message après avoir cliqué sur “commander” :”Un problème est survenu lors de la connexion au point de terminaison de l’API Stripe.”
Avez-vous une idée de ce qui cloche ? Connaissez-vous ce message d’erreur ?
Je suis pour le moment en HTTP (certificat SSL bientôt). Est-ce que ça peut venir d’ici ? Ou une autre idée ?
Merci par avance 🙂
Bonjour possible en effet que ce soit ça ou un problème de configuration d’API? Ici la doc technique de Stripe à ce sujet : https://stripe.com/docs/testing (en anglais) Bonne journée
Bonjour Alexa,
Vous avez indiqué ne pas être sous https, en fait, le problème est là.
Stripe ne vous autorisera pas les transactions qu’elles soient simulées ou réelles si votre site n’est pas en https.
Il vous faut installer un certificat SSL et le problème devrait se résoudre.
En effet, comme je l’ai indiqué dans l’article : “afin de sécuriser les échanges des données sensibles transmises entre Stripe et votre site, que ce soit pour les transactions bancaires ou même l’actualisation en temps réel de votre tableau de bord, Stripe nécessite que votre site utilise le cryptage SSL / HTTPS.”
Bonne soirée.
Merci pour le tuto
Je n’ai pas le bouton 3D secure dans mes réglages est ce que quelqu’un peut me dire comment le trouver ?
Bonjour, voici la documentation Stripe à ce sujet : https://stripe.com/docs/payments/3d-secure
Bonjour,
Ce tuto est très intéressant, bravo à vous WP Marmite pour toute cette aide. J’ai juste une question: l’extension Wp Simple Pay lite for Stripe est-elle obligatoire pour la mise en place de la boutique Woocommerce ? En fait, j’ai lancé ma boutique sans avoir téléchargé l’extension et ma première cliente a rencontré un problème lors du paiement par carte bancaire.
Merci à vous pour votre réponse !
Bonjour, il faut installer une extension de paiement en effet, après pas forcément celle-ci. Voici la video sur le sujet : https://www.youtube.com/watch?v=s2-RuQt4ws8 (tu as des ressources dans la description également)
Merci pour cet article complet !
J’ai une petite question sur la partie “Webhook”. Quel(s) événement(s) est-ce qu’il faut sélectionner quand on ajoute un endpoint de Webhook dans Stripe ?
Bonjour et merci pour ce tutoriel hyper complet.
Je viens d’aller faire un tour sur le net pour voir un peu les avis concernant stripe, et là, je suis un peu stupéfait par le nombre de blocage de compte avec ou sans raison apparente de la part de Stripe.
Avez-vous de votre côté, des avis vérifiés à leur sujet, ou des retours d’utilisations de membres et visiteurs de wpmarmite ?
Je suis finalise ma boutique en ligne en ce moment et je voulais y intégrer stripe comme moyen de paiement, mais du coup, je freine un peu son installation.
Hervé
Bonjour, nous utilisons Stripe sur le site de la Marmite et n’avons pas de soucis. C’est une solution fiable et sécurisée.
Merci Virginie,
Je vais donc tenter l’expérience Stripe ,-)
Belle journée
Merci beaucoup pour ce post très utile.
Une question : J’ai besoin de paiement récurrents et la version payante de simple pay ne permet-elle pas de faire aussi des formulaires customisables ?
https://wpsimplepay.com/lite-vs-pro/ la ligne “Unlimited custom fields to capture additional data”, est-ce cela ou je me trompe ?
Bonjour, normalement avec la version Pro tu peux faire des formulaires customisés (Custom Form Fields en anglais) : https://wpsimplepay.com/features/ (la premiere animation, c’est ça) et sinon : https://demo.wpsimplepay.com/custom-fields/. Bonne journée
Ok, merci Virginie.
Bonjour Virginie, je suis toujours ravie de lire les articles de la Marmite mais je pose une question : pourquoi n’avez-vous pas été directement dans l’onglet Réglages – Paiements de Woocommerce pour configurer Stripe? Je l’ai fait, j’ai configuré l’onglet “Stripe – Carte de paiement”. Je me retrouve cependant avec un problème : le lien se trouve sur toutes mes pages produits. Egalement pour Paypal, j’ai le bouton sur tous mes produits après configuré “Payal chekout” dans Réglages alors que je le veux également uniquement dans ma page Commandes.
Y’a-t-il une explication à mon problème?
Merci d’avance pour votre réponse, Emilie.
Bonjour, c’est le lien Stripe ou Paypal qui se retrouve partout ?
Bonjour Julien, il s’agit des 2 : Stripe et Paypal.
Merci pour ces indications, grâce à elles, j’ai pu installer le mode de paiement par CB sur mon site, grand merci !
J’entends beaucoup parler de Stripe, alors je m’y suis intéressé.
C’est quand même plus user-friendly que Paypal (voire moins cher, en plus).
WP Simple pay est facile à implémenter, mais j’ai une erreur 403 lors de la redirection finale.
Le paiement s’effectue correctement pourtant. Il semble que cela vienne de l’hébergeur.
Bref, j’utilise finalement “Full Stripe”, un autre plugin pour créer mes formulaires de paiement.
Et ça marche.
Super article Christine,
Très clair, très complet.. J’ai installé Stripe et intégré le paiement CB à Woocommerce très facilement.
Juste l’histoire des clés API, secrètes, publiques un peu obscure… Mais je m’en suis sorti ! Merci encore.
Merci pour ce chouette tuto… que j’aurais aimé trouver plus tôt!
Une question (qui peut intéresser d’autres personnes):
Pour la mise à jour de wp FS (version 4.2.0 à 5.5.4), une fois que j’ai téléchargé le zip de la nouvelle version, dois-je désactiver l’ancienne, ou bien simplement installer la nouvelle?
Mes anciennes données seront-elles conservées?
Ou bien y-a-t-il une marche à suivre particulière?
Amitiés
Nat’
Bonjour, tu peux simplement l’installer et tu ne perdras rien 😉
Merci Julien,
effectivement les données sont conservées, ça marche!!!
Par contre j’ai un message de wp qui me laisse perplexe:
Ici, WordPress a trouvé une erreur avec l’une de vos extensions, « WP Full Stripe ».
Détails de l’erreur
======================
Une erreur de type E_ERROR a été causée dans la ligne 242 du fichier /home/etreenforf/www/wp-content/plugins/wp-full-stripe/includes/wp-full-stripe-main.php. Message d’erreur : Class ‘MM_WPFS_CardUpdateService’ not found
Je fais quoi avec ça?
(le site a l’air de fonctionner normalement)
Amitiés
Nat’
NB (autre partie du message):
“Si vous cherchez de l’aide pour ce problème, les informations suivantes pourraient vous être demandées :
WordPress version 5.6
Thème actuel : MY2012 (version 1.0.1429023792)
Extension actuelle : WP Full Stripe (version 5.5.4)
PHP version 5.6.40”
Bonjour, c’est une erreur de l’extension, tu ne peux pas faire grand chose.
Sniffff… merci Julien !!!
Amitiés
Nat’
Boujour et merci pour ce tuto super (ainsi que pour tout les autres)qui m’a permis de facilement installer ce plugin. J’ai juste un souci en ce qui concerne l’intégration du Short code (du bouton payer de stripe).
En effet, le paiement en mode test marche parfaitement en passant par le preview mais ce bouton « Payer par carte bleue » n’apparait pas sur ma page de validation de commande (woocommerce checkout).
Comme je dispose du short code, je l’ai copié et je voudrais l’intégrer sur ma page woocommerce checkout juste au dessus du paiement par virement et du paiement par chèque mais je ne sais pas comment faire !! Vous n’avez pas préciser le manipulation dans votre tuto ci-dessus.
la page Woocommerce checkout étant elle même un short code, comment y accéder ?
Si vou pouviez m’aider ce serait super. Je suis une petite commercante de proximité et les commandes en ligne serait vraiment un plus. Merci pour votre aide qui en aidera d’autres je pense.
Bonjour, tu as bien activé Stripe dans les réglages de paiements WooCommerce ?
%Oui tout était bien, mais comme je viens de le voir dans d’autres commentaire c’est le Plugin qui est “fouareux”. Je l’ai désinstallé et j’ai chargé un autre pluginin Woocommerce for Stripe et il marche parfaitement en utilisant 90% de votre tuto pour le configurer surtout sur le site de stripe.
Merci quand même
Bonjour et merci pour cet article mais j’ai plusieurs questions :
Je vais devoir refondre le site WordPress d’un parc animalier qui souhaiterait notamment ajouter une fonctionnalité de vente en ligne du billet d’entrée et d’abonnements annuels.
De quoi ai-je besoin exactement ? Faut-il que j’ajoute 1/ espace membres et 2/ woocommerce et 3/ plugin de paiement (Stripe ou autre) ? Ou est-ce que simplement un plugin et service de paiement suffirait ?
Par avance merci de votre réponse !
Bonjour, tout est possible, mais il existe également des services de ticketing tout prêt à intégrer avec paiements sans avoir quasi rien à configurer, ni besoin de WooCommerce.
Merci beaucoup pour cet article très clair et bien complet. Cependant j’ai un problème alors que tous mes tests étaient ok. Lorsque les personnes cliquent sur le bouton de paiement, elles reçoivent un message d’erreur : “la vérification du cookie a échoué”. Sauriez-vous comment résoudre ce problème ? Merci beaucoup 🙂
Bonjour, essaye en navigation privée pour voir.
En fait, le problème venait de WP Rocket !
Excellent article extrêmement bien détaillé, bravo !
Est-ce que tout ceci est encore valable en 2022 ?
Hello, oui !
Est-ce que c’est possible de synchroniser la liste de ses produits WooCommerce dans la bibliothèque de produit stripe ?
Bonjour, oui.
Bonjour,
Merci beaucoup pour votre article, qui est très complet. J’ai un soucis avec le formulaire créé pour le paiement car on me demande d’y mettre un montant (j’ai mis 1€) et ce montant reste présent au moment de la page d’achat, peut importe le montant du panier c’est toujours le montant du formulaire qui apparaît alors que je ne suis plus en mode test. Est-ce que vous savez d’où sa peut venir ?
Merci d’avance !
Bonjour, essaye de contacter le support directement 😉
On peut aussi créer un bouton sur la page du produit sur wordpress et y mettre le lien de paiement fourni par stripe losqu’on cré un produit. On tombe sur la page de paiement de stripe;
C’est très simple et ne demande pas d’extension!
Merci tout de même pour ces explications précises