Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Vous connaissez sûrement le slogan d’une célèbre enseigne de grande distribution de sport et de loisirs : « À fond la forme ».
Ça tombe à pic. Enfilez votre tenue sportive, c’est parti pour une lecture « à fond le form ».
Quoi ? Vous devez penser que je perds les pédales. Eh bien pas du tout, je ne déraille pas. En fait, je vais vous présenter une sélection de plugins pour créer un formulaire de contact avec WordPress.
Et le rapport, c’est quoi ? Formulaire, ça se dit form en anglais. Ça m’a inspiré ce trait d’humour (à condition de le considérer comme tel, mais c’est une autre histoire).

Bref, j’espère que vous avez la forme (physique), parce qu’on va y aller à fond la caisse. Allez, en selle. C’est parti pour une course de fond, qui ne manquera pas de form(e).
Sommaire
- Pourquoi créer un formulaire de contact ?
- Pourquoi utiliser un plugin pour vos formulaires de contact ?
- 10 plugins de formulaires de contact sur WordPress
- Quelles sont les caractéristiques d’un formulaire de contact pour WordPress qui se respecte ?
- Alors, quel est le meilleur plugin de formulaire de contact ?
Initialement écrit par Nicolas en 2015, cet article a été repris et mis à jour en juillet 2022.
Pourquoi créer un formulaire de contact ?
C’est une question que l’on peut juger facile, mais il est intéressant de se la poser. Pourquoi proposer un formulaire quand on peut plus facilement juste donner une adresse e-mail ou un numéro de téléphone ?
Il y a pour moi deux raisons :
1ère raison : Pour vous protéger du spam
Si vous faites apparaître votre adresse e-mail « en clair » sur votre site, vous recevrez des demandes, mais pas seulement. On vous ajoutera sans votre consentement à des listes de diffusion et vous recevrez également beaucoup de spam.
C’est à peu près la même chose avec votre numéro de téléphone. Vous pouvez être sûr que l’on essaiera de vous appeler en journée, en soirée, et même pendant les week-ends. Si vous recevez du spam vocal, vous ne pourrez pas dire qu’on ne vous a pas prévenu !
Un formulaire de contact permet indirectement de réduire ce flot de messages indésirables qui débarque sur votre boîte e-mail. Et au passage, vous exposez moins votre site WordPress à des problèmes de sécurité.
Connaître les bonnes pratiques en matière de sécurité sur WordPress, ça vous tente ? Retrouvez tous les conseils de WPMarmite en la matière dans la série vidéo Le Point Sécu.
Au passage, si vous tenez à mettre votre adresse e-mail sur votre site, je vous invite à utiliser le plugin Email Encoder Bundle, qui va la crypter aux yeux des robots.

C’est-à-dire que si des petits malins s’amusent à « scraper » (explorer, fouiller) le web à la recherche d’adresses e-mail de façon automatisée, ils ne trouveront rien sur votre site.
Mais un internaute lambda verra bien votre adresse e-mail, lui.
Bref, je suis le premier à ne jamais mettre mon adresse mail à la disposition de tous et à recommander l’utilisation d’un formulaire de contact. Mais il y a également d’autres justifications.
2ème raison : Pour recueillir des informations précises
Lorsque l’on vous contacte, il y a des éléments indispensables dont vous avez besoin pour traiter une demande.
Prenons l’exemple d’un graphiste qui souhaite qualifier les demandes qu’il va recevoir. Aujourd’hui, il n’a mis en place qu’un léger formulaire avec :
- nom ;
- e-mail ;
- message.
Et voici quelques exemples des messages qu’il peut recevoir :
- « Merci de me faire parvenir un devis » (très bien, mais quelle est la demande de cette personne ?) ;
- « Bonjour, pourriez-vous me recontacter par téléphone s’il vous plaît ? » (mais nous n’avons pas de numéro).
Il est dit que plus un formulaire est simple, plus les internautes seront disposés à le remplir.
Il y aura en effet moins de « friction ». Mais si, par la suite, vous devez faire tout un travail de recherche complémentaire pour compenser la faible qualité des demandes…
Vous allez y passer beaucoup de temps et cela serait contre-productif.

Alors qu’au contraire un formulaire contenant beaucoup de champs sera plus sélectif. Vous recevrez probablement moins de demandes. Mais au moins vous pouvez qualifier les demandes et les messages que vous recevrez.
Ce sera à vous de trouver le juste milieu entre :
- peu de champs et des informations manquantes ;
- trop d’informations mais plus personne qui ne remplit vos formulaires.
3ème raison : Vous n’attendez pas le même niveau de détail sur chaque formulaire
Une fois que vous avez installé votre plugin de formulaire, vous pouvez en générer autant que vous le souhaitez. Et c’est très pratique parce qu’il y a plusieurs endroits où vous pourrez les utiliser :
- pour être contacté sur une page « Contact » ;
- pour faire des demandes de devis ;
- pour réaliser des sondages ;
- pour proposer des « simulateurs » de prix ;
- pour que vos internautes s’abonnent à votre newsletter ;
- et encore bien d’autres possibilités !
Mais dans chaque cas, vous n’attendez pas les mêmes informations. C’est pourquoi vous pourrez mettre plus ou moins de champs.
Le titre de cet article est explicite : il s’agit de comparer des plugins. Et on y arrive bientôt. Mais d’abord, pouvons-nous nous passer d’une extension ? Quels choix a-t-on ?
Pourquoi utiliser un plugin pour vos formulaires de contact ?
Parce que les coder à la main, c’est long
Certains puristes ne jurent que par le « fait-maison » et se passent de plugins dès qu’ils le peuvent.
Ces derniers alourdissent la page, ralentissent les temps de chargement, chargent du CSS partout…
Bref, les raisons sont multiples et le plus souvent valables.
On peut très bien imaginer que pour réaliser des formulaires complexes il faudra du temps. Il faudra tout coder.
Puis, à chaque modification il faudra retourner dans le code. Si jamais ce travail est pour un client, il nous sollicitera régulièrement parce qu’il y aura des évolutions.
Alors peut-être est-ce une façon de facturer plus de temps ? Plus de maintenance ?
Je pense que lorsque l’on est développeur, intégrateur ou webmaster, on a quand même des tâches plus passionnantes que de faire des formulaires.
Parce que ceux présents dans votre thème sont limités
Vous allez peut-être me répondre que de toute façon, vous n’aviez pas la moindre intention de vous embêter à coder, car votre thème propose déjà un formulaire inclus. Trop facile !
Effectivement, de nombreux thèmes gratuits ou premium sont très souvent composés d’un modèle de page qui s’appelle « Contact Form » ou « Contact ».
En l’utilisant sur une page que vous appellerez « Contact », cela vous donnera un formulaire.
Mais ce genre de formulaires comporte certains problèmes :
- ils sont basiques ;
- les champs sont limités ;
- ils sont peu personnalisables.
Du coup, on est loin du résultat que l’on peut atteindre avec une extension. En effet, si vous souhaitez ajouter une liste déroulante, des cases à cocher, ou juste un champ supplémentaire, vous ne pourrez pas.
Vous aurez très peu de contrôle et, surtout, vous n’aurez pas le choix.
C’est un formulaire de contact. Pas un formulaire que vous pouvez utiliser pour autre chose. C’est pourquoi il faut à mon sens se passer des formulaires de contact fournis dans les thèmes.
Parce qu’avec une extension, vous gagnez en simplicité et en flexibilité
Alors, on fait quoi, finalement ? Suivez mon regard… On peut très facilement utiliser un plugin à la place du formulaire de contact présent dans son thème.
L’un des avantages, c’est que vous aurez plus de flexibilité. D’un côté, vous serez en mesure de concevoir des formulaires de contact classiques sur WordPress.
De l’autre, vous pourrez créer des formulaires dynamiques beaucoup plus avancés, avec des éléments qui changeront en fonction des choix de l’internaute.
Vous pourrez par exemple choisir d’afficher ou non certains champs au fur et à mesure que votre visiteur remplira des informations. Et ça, c’est parfois hyper-utile.

En résumé, une extension va vous faciliter la vie. Son but est de vous éviter de réinventer la roue à chaque fois. Des développeurs ont passé un temps fou à préparer une solution « clé en main » pour que vous n’ayez pas à tout (re)coder.
C’est quand même génial, non ? Avec un plugin (bien choisi), vous avez l’assurance de réaliser quelque chose plus facilement et plus rapidement qu’en le codant vous-même.
Et si vous n’y arrivez pas ou s’il y a des problèmes de compatibilité, vous n’avez qu’à contacter le support (assistance technique). Bon, surtout avec les plugins premium.
Pour moi, c’est quand même fantastique : on n’a plus à s’occuper de l’aspect technique et l’on peut se concentrer sur l’essentiel : le contenu de notre site.
L’utilisation de plugins me semble évidente. Cette longue introduction maintenant close, il est temps de passer à la sélection de plugins que je vous ai préparée.
10 plugins de formulaires de contact sur WordPress
Il y en a pour tous les goûts dans cette sélection : du gratuit, du Premium « raisonnable » et du Premium avec un abonnement annuel.
S’il me semblait nécessaire de vous présenter la plupart des extensions incontournables sur notre sujet du jour, vous verrez que j’évoque aussi des plugins moins connus. Je les ai tous testés un par un et au final, j’espère que vous y trouverez votre compte !
Avant de vous jeter dans le bain, j’aimerais attirer votre attention sur deux choses. La première concerne les critères de choix des extensions présentées ci-dessous. Pour trancher, j’ai pris en compte les éléments suivants :
- maintien et suivi du développement de l’extension : la date de la dernière mise à jour devait avoir eu lieu il y a moins de 6 mois ;
- réputation des développeurs ;
- avis et notations ;
- installations actives : l’extension devait en compter au moins 10 000.
La seconde chose concerne la typologie des plugins permettant de concevoir des formulaires de contact sur WordPress. Schématiquement, on en dénombre 3 :
- les plugins « classiques », qui permettent uniquement de créer des formulaires. Cette sélection se concentre uniquement sur ceux-là ;
- les plugins de type constructeurs de page. Un constructeur de page, appelé page builder en anglais, propose de concevoir le design de votre site sans coder, grâce à des modules (image, texte, bouton, vidéo, etc.) prêts à l’emploi. Parmi ces modules, on trouve souvent des formulaires de contact (voir la capture ci-dessous issue d’Elementor). Le gros avantage d’un constructeur de page, c’est que vous pouvez éditer directement vos formulaires en front-end (l’interface visible de votre site), modifier la largeur-hauteur des colonnes, etc.

- les plugins de blocs Gutenberg. Ces extensions permettent d’étendre les fonctionnalités de base de l’éditeur Gutenberg pour vous donner plus d’options de personnalisation. Elles proposent par exemple des blocs – le nom donné à des éléments de contenu sur Gutenberg – pour créer un formulaire de contact.
Cette fois, vous savez tout. Tout de suite, place aux présentations.
Contact Form 7 (gratuit)

Installations actives : 5M+
Alex a déjà réalisé un tutoriel sacrément complet à ce sujet. Alors si vous voulez entrer dans les détails et que vous ne l’avez pas déjà consulté, je vous invite à le voir de suite. Mais pour faire simple, Contact Form 7 (CF7) a toujours été LA référence gratuite.
Avec plus de 5 millions d’installations actives, il s’agit de l’un des plugins les plus populaires du répertoire officiel. Relativement bien noté (), il propose aussi pléthore d’add-ons qui viennent compléter ses fonctions.
Incontournable, CF7 est aussi une solution sûre. Il faut dire que l’extension est connue depuis très longtemps maintenant.
Le développement du plugin est bénévole mais son business-model est basé sur les dons. Alors si vous l’utilisez depuis longtemps, je vous invite à faire un geste pour continuer à faire vivre l’écosystème open-source.
Entrons maintenant dans le vif du sujet.
Pourquoi choisir Contact Form 7 ? Histoire de pouvoir le comparer aux autres extensions, voici ces caractéristiques principales :
Avantages de CF7 (pour les intimes)
- Il est gratuit de chez gratuit, vous n’aurez pas de surprise !
- Avec de nombreuses années de mises à jour au compteur, on peut dire qu’il est fiable.
- Si ses fonctionnalités ne vous suffisent pas, il y a énormément d’add-ons qui pourront subvenir à vos besoins.
Limites de Contact Form 7
- Son interface est austère et évolue très peu depuis des années. Alors que l’immense majorité des plugins de cette sélection utilise le drag & drop (glisser-déposer), cette option n’est pas disponible sur CF7 pour construire vos formulaires.

- Qui dit plugin gratuit dit support gratuit. Sans service dédié, il n’est pas dit que vous trouviez réponse à votre problème. Et ce, malgré la bonne volonté de la communauté.
- Ses fonctionnalités sont limitées (ex : il n’y a pas de système de captcha natif) et la recherche d’add-ons est fastidieuse. Certains sont bons, d’autres ne marchent pas/plus. Bref, c’est très inégal.
- CF7 propose un bloc Gutenberg pour ajouter votre formulaire directement dans l’éditeur de contenu de WordPress, sans besoin de passer par un code court (shortcode), mais votre formulaire ne s’affichera pas dans l’éditeur, vous devrez prévisualiser ou afficher votre article afin de le voir.
Télécharger Contact Form 7 sur le répertoire officiel :
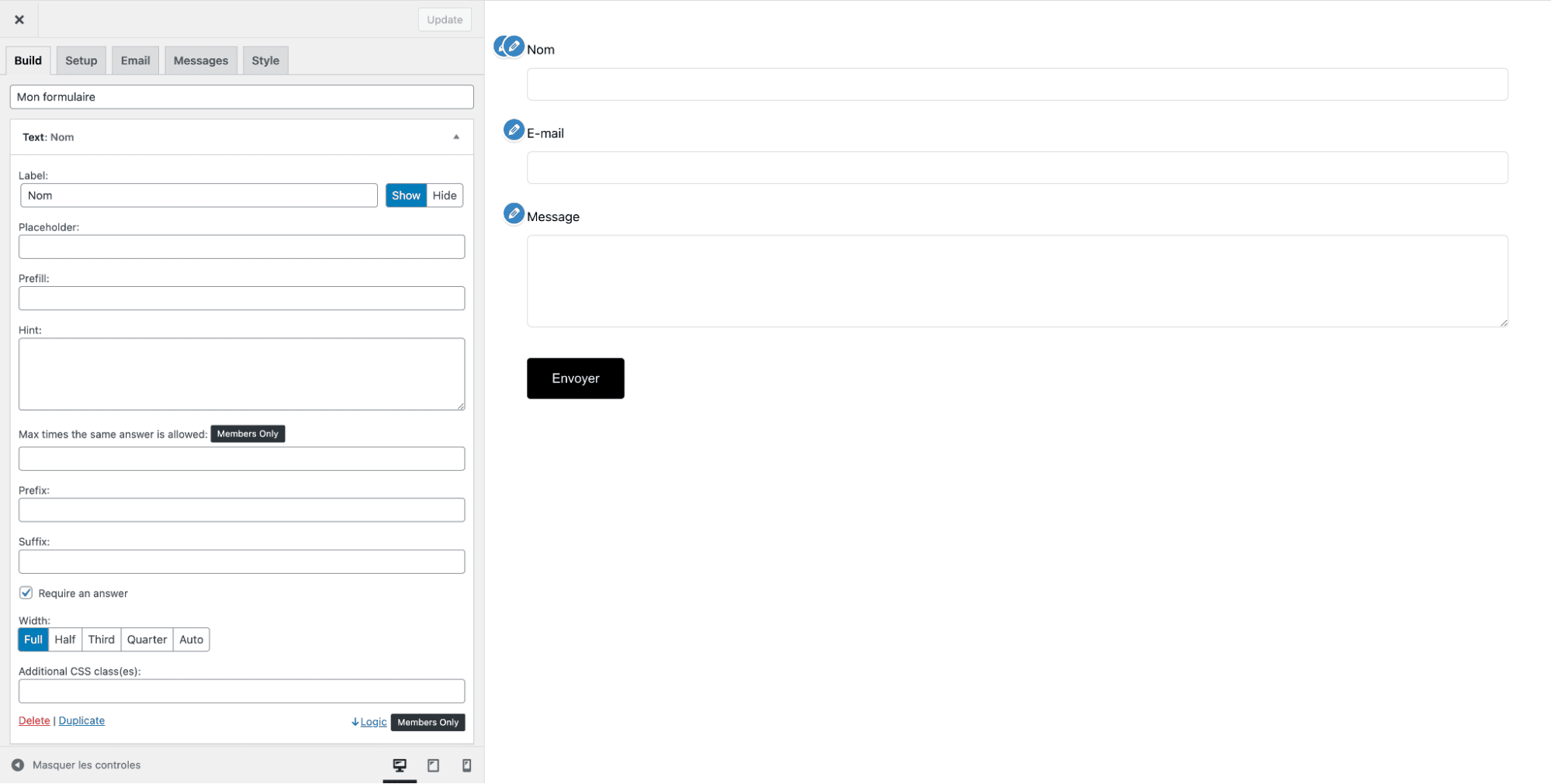
Jetpack (gratuit)

Installations actives : 4M+
Développé par Automattic, la maison-mère de WordPress, on ne présente plus Jetpack (on l’a testé longuement ici). C’est le plugin « couteau-suisse » que l’on retrouve par défaut sur toutes les installations hébergées par WordPress.com.
Certains l’utilisent pour ses boutons de partage social, d’autres pour ses statistiques de visite ou encore pour ses fonctionnalités d’auto-publication sur les réseaux sociaux.
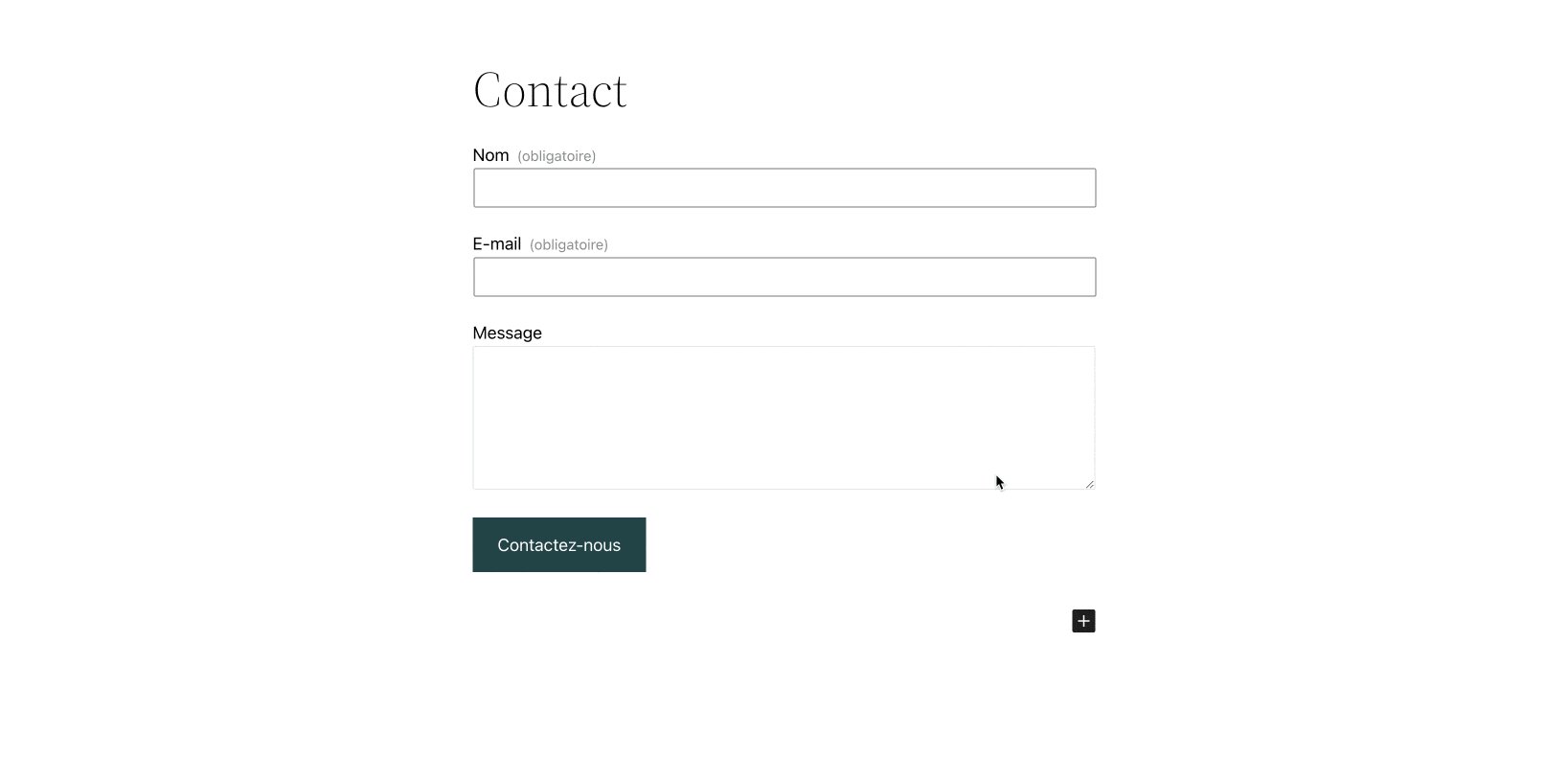
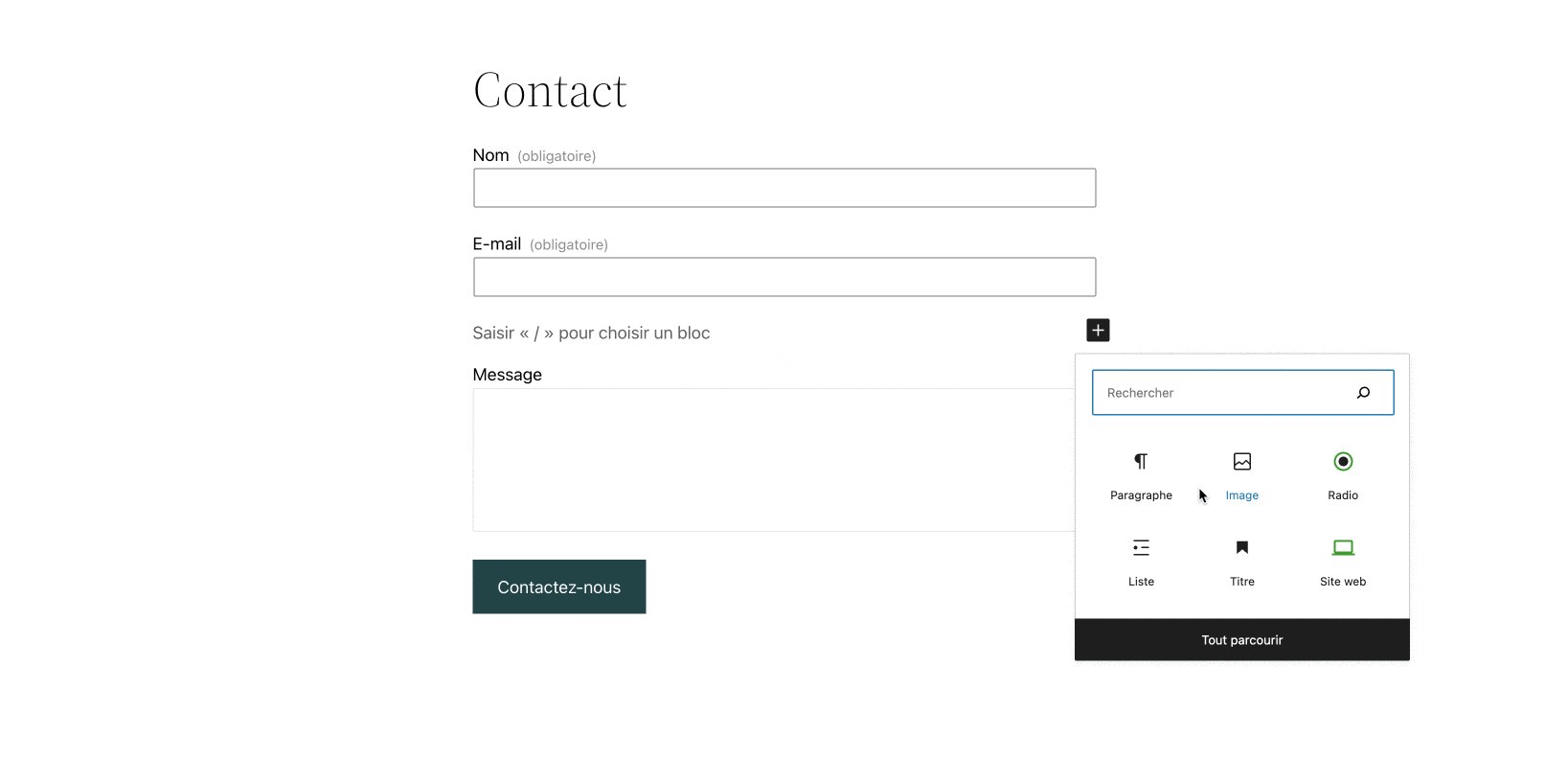
Mais savez-vous qu’il permet de mettre sur pied des formulaires de contact ?
Je ne m’intéresse ici qu’au module « Formulaire de contact » de Jetpack disponible sur Gutenberg, l’éditeur natif par défaut de WordPress. Pour y avoir accès, vous devrez peut-être activer ce module, si vous ne le trouvez pas par défaut sur Gutenberg (le nom du bloc concerné est Formulaire). Pour la marche à suivre, consultez cette ressource.
Avantages du couteau-suisse
- Développé par Automattic, on a au moins l’assurance que ça marchera parfaitement dans l’écosystème WordPress.
- Le module dédié au formulaire s’active en 1 clic.
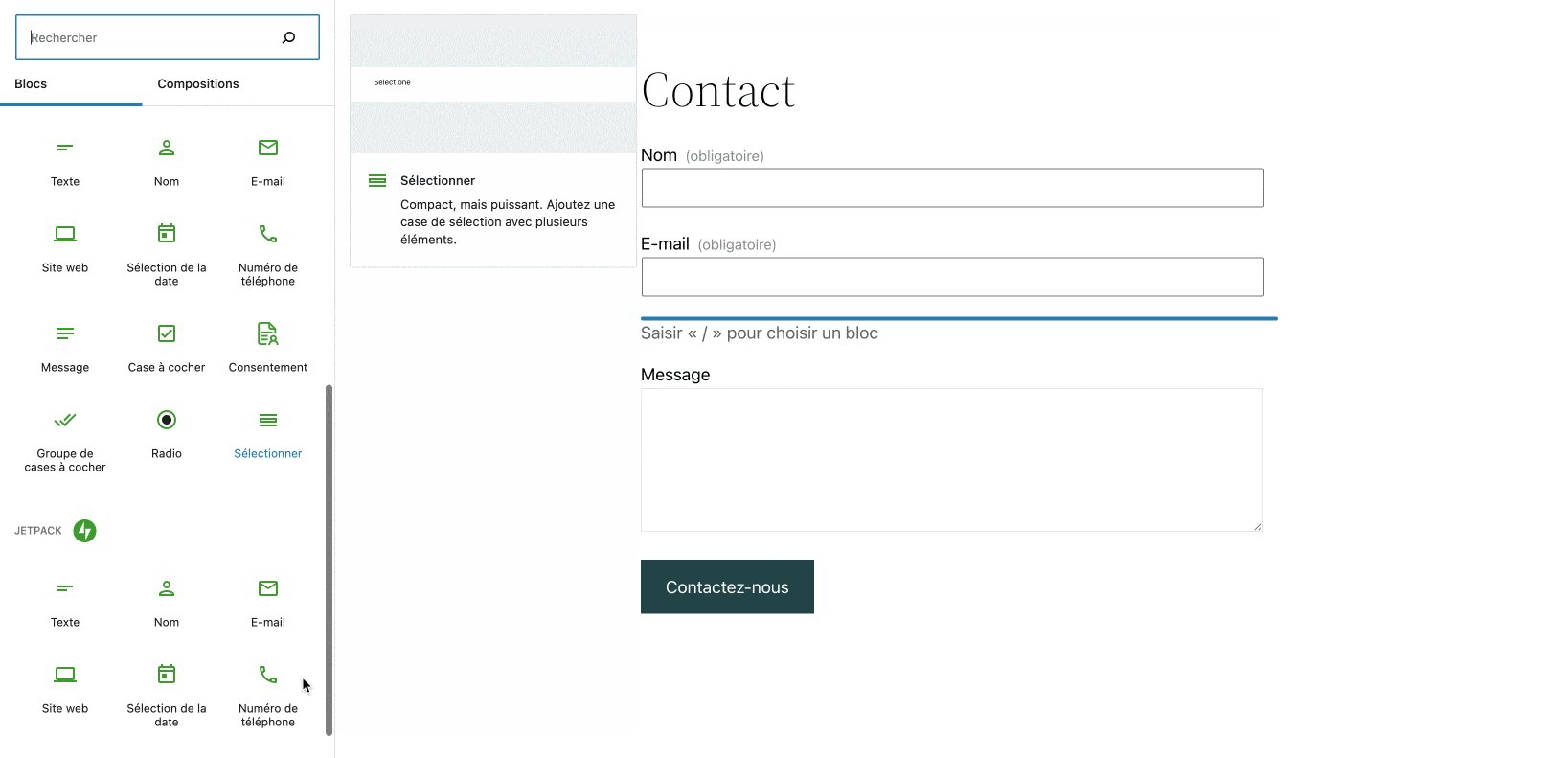
- Jetpack propose un bloc Formulaire pour être utilisé directement sur Gutenberg : voilà qui est pratique.
- Le formulaire est très simple d’utilisation et rapide à mettre en place. 5 modèles de formulaire sont disponibles : formulaire de contact, inscription à une newsletter, formulaire « réponse souhaitée avant le … » sur votre site web, formulaire d’inscription, formulaire de rendez-vous et formulaire de commentaires.
- Et bien évidemment, c’est gratuit !
Limites du plugin
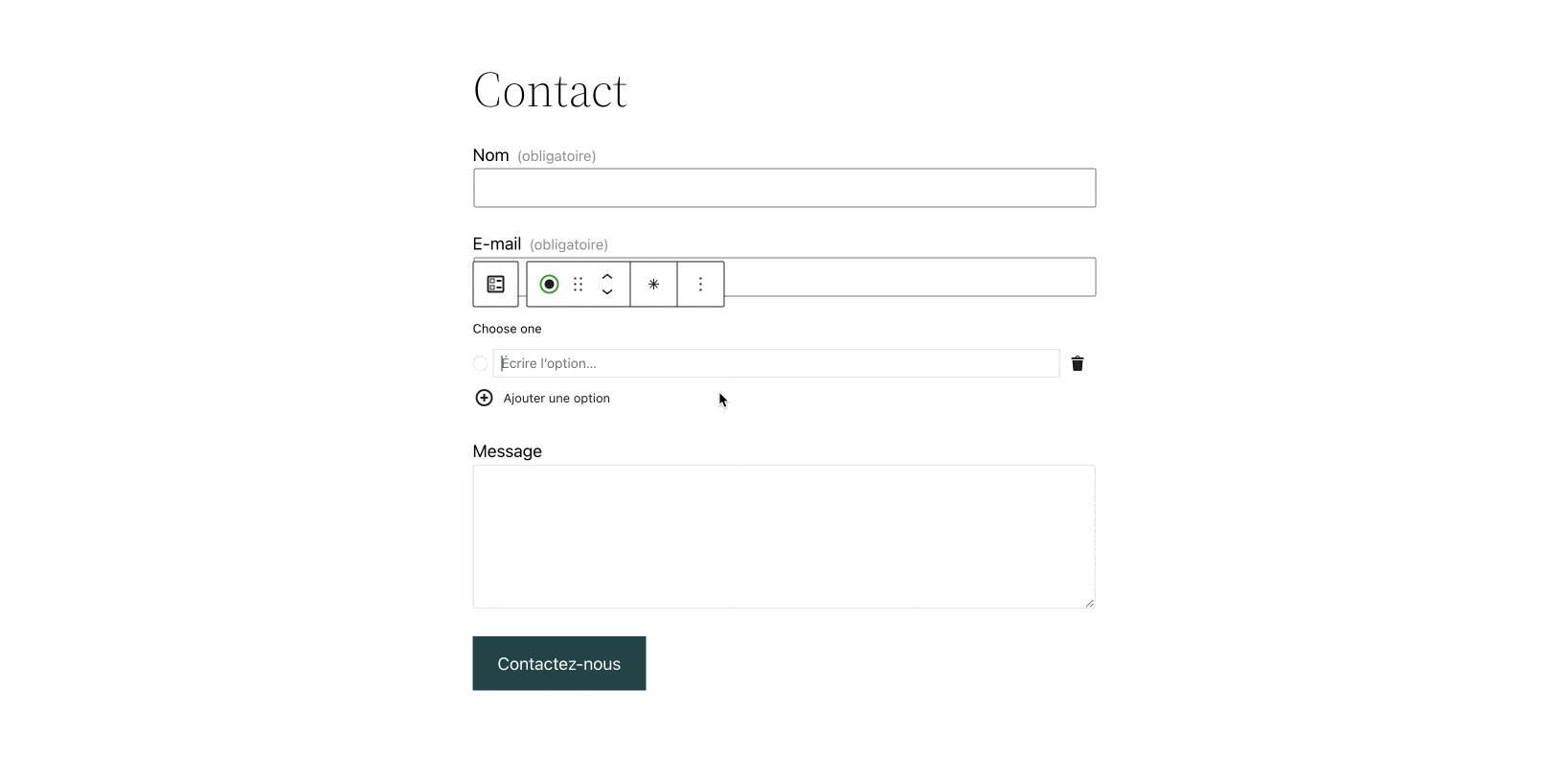
- Les possibilités de personnalisation sont très limitées : l’aspect « basique » du plugin est clairement assumé ! Au niveau du formulaire de contact, 3 champs sont disponibles par défaut (Nom, E-mail et Message), mais vous pouvez en ajouter une dizaine d’autres (ex : boutons radio, site web, case à cocher, etc.).

- Étant donné que Jetpack embarque de nombreuses fonctionnalités, on peut dire que le plugin est moyen dans tous les domaines. En tout cas, il n’excelle pas dans les formulaires.
- Jetpack peut ralentir le temps de chargement de votre site, mais uniquement si vous activez des modules dont vous ne vous servez pas. Soyez vigilant là-dessus.
- Et si jamais vous n’avez pas envie de vous connecter avec un compte WordPress.com ou que vous êtes allergique à Jetpack, passez votre chemin !
Télécharger Jetpack sur le répertoire officiel :
Consulter le site officiel de Jetpack :
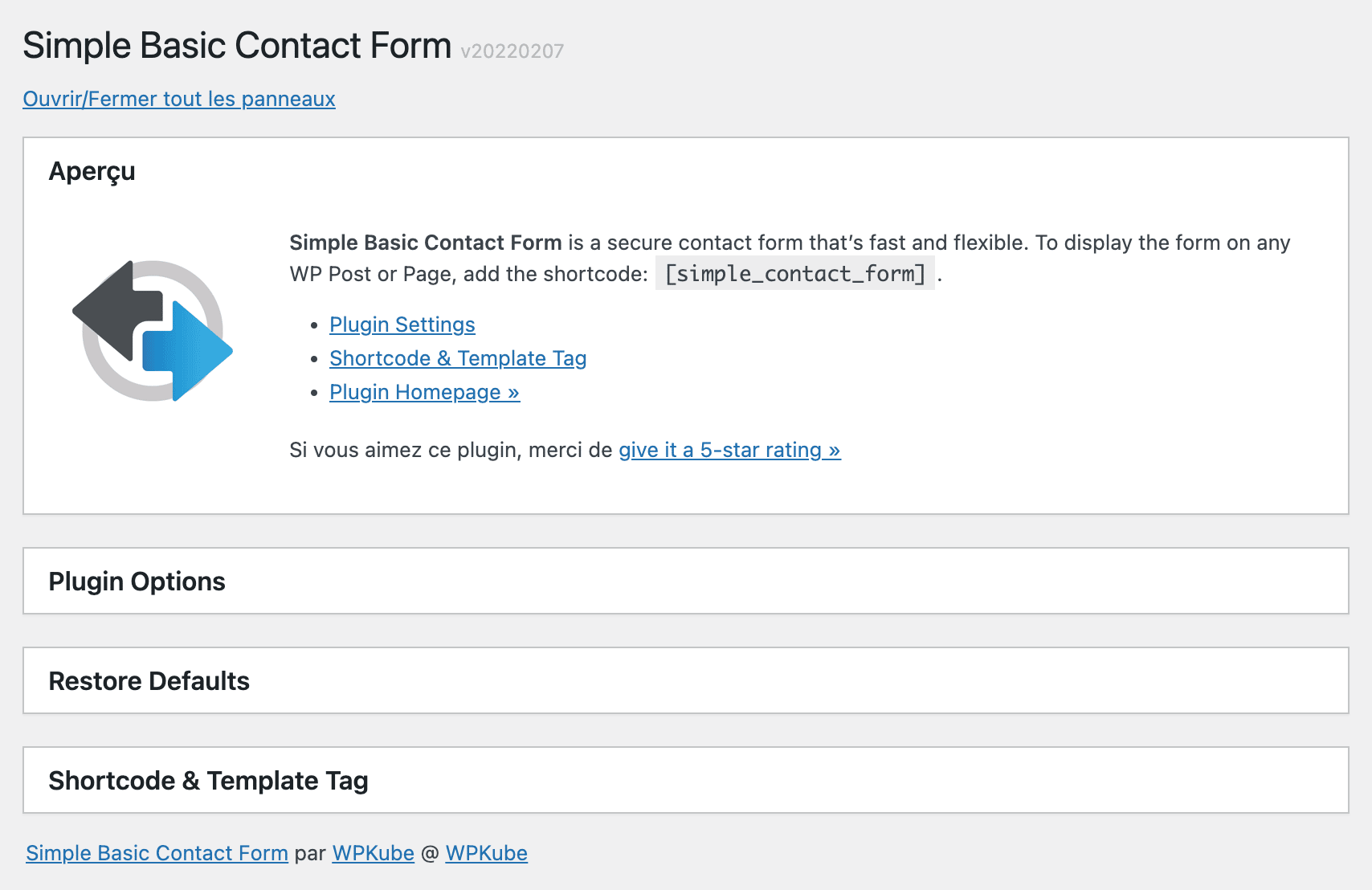
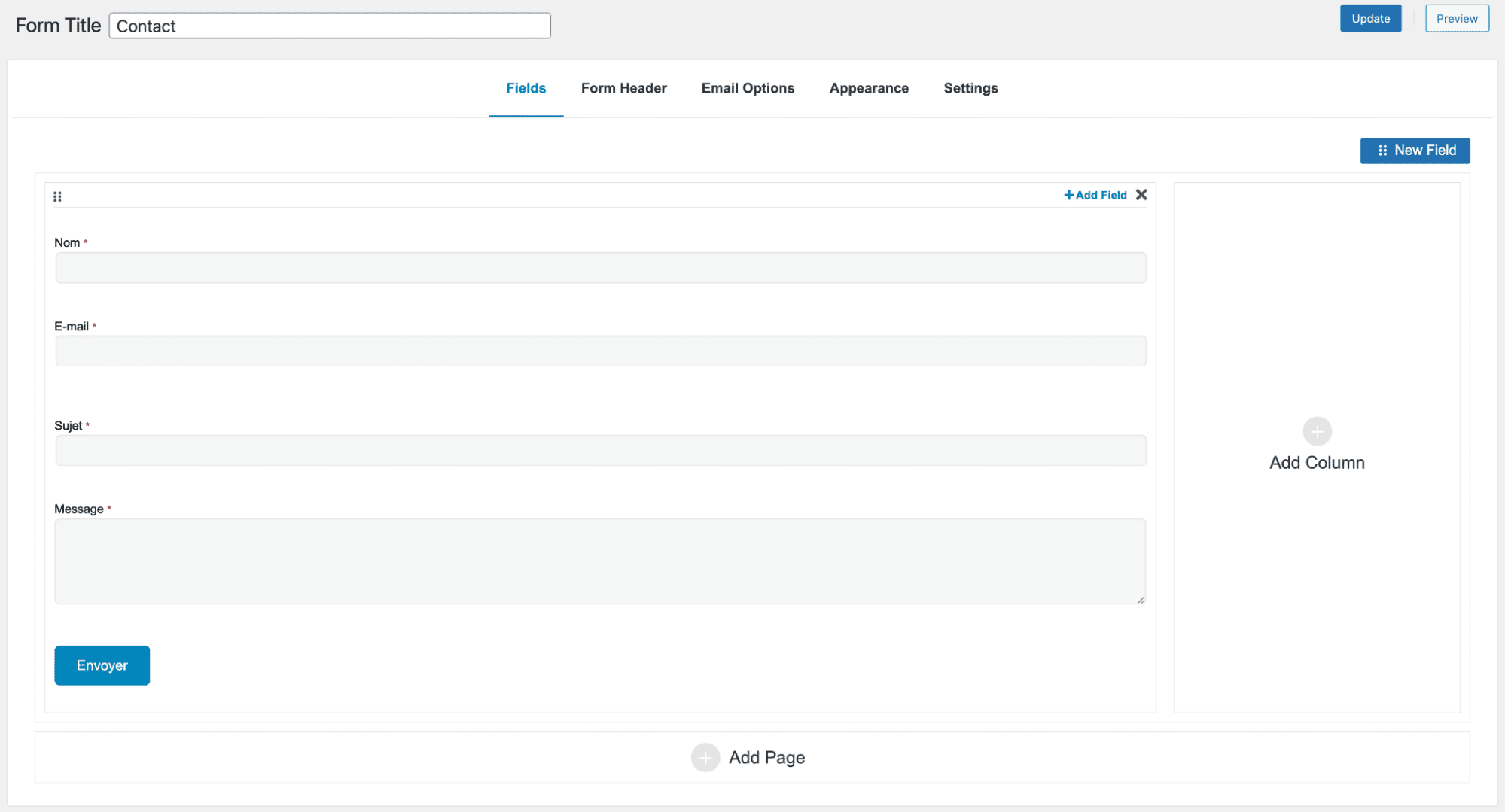
Simple Basic Contact Form (gratuit)

Installations actives : 10K+
Simple Basic Contact Form ne peut pas mieux porter son nom : il est simple, basique. Mais aussi très efficace puisqu’il se concentre sur l’essentiel : créer un formulaire de contact rapidement, sans vous embarrasser avec des réglages superflus.
Je me suis dit que pour un utilisateur débutant, ça pouvait être intéressant. 😉 Pour la p’tite histoire, cette extension a été créée par Jeff Starr, un développeur américain reconnu dans l’écosystème WP. Il est notamment l’auteur de l’extension BBQ Firewall, ou encore de l’excellent ouvrage Digging into WordPress (co-écrit avec Chris Coyier).
Elle est désormais maintenue par WPKube, un site de tutoriels et ressources en ligne consacré à WordPress (en anglais).
Vous allez voir, avec WPKube, c’est plutôt carré aussi. Et pas seulement parce que les utilisateurs de Simple Basic Contact Form en disent beaucoup de bien ( étoiles).
Avantages de Simple Basic Contact Form
- Un menu de réglages réduit à la portion congrue, ce qui permet de ne pas se perdre dans des options sans fin.

- L’extension est compatible RGPD (je reviendrai là-dessus à la fin de cet article). Une case à cocher est disponible et vous pouvez personnaliser le texte à afficher.
- La présence d’un système d’anti-spam.
- Le processus de création d’un formulaire est très rapide : deux-trois minutes suffisent pour paramétrer vos options. Ensuite, il vous suffit d’ajouter un shortcode où vous le souhaitez dans votre article ou page, et le tour est joué.
Limites de Simple Basic Contact Form
- Vous ne pouvez pas choisir vos champs et devez vous contenter des champs suivants uniquement : Nom, E-mail et Message. Cela reste donc très basique et limité.
- La traduction en français de l’extension laisse à désirer. Mais on arrive quand même assez facilement à s’y retrouver, je vous rassure. Et puis au pire, on peut toujours appeler Google Traduction à la rescousse.
- L’extension ne propose pas encore de bloc Gutenberg dédié et utilise toujours un bon vieux shortcode pour l’intégration dans votre contenu.
- Vous pouvez personnaliser le style et le design du formulaire, mais seulement à l’aide de code CSS. Il faut donc connaître ce langage.
Télécharger Simple Basic Contact Form sur le répertoire officiel :
Dans la catégorie des plugins gratuits, j’ai aussi testé Forminator (500K+ installations actives). Plus complet que Simple Basic Contact Form, puisqu’il permet aussi de créer des sondages et des quiz, j’ai moins été séduit par sa prise en main. Toute l’interface est en anglais et on se perd un peu dans les réglages proposés. Cela reste quand même une extension solide, d’autant qu’elle est maintenue par l’excellente équipe de WPMU Dev. N’hésitez pas à vous forger votre propre avis en la testant à la maison.
Contact Form by WPForms (freemium)

Installations actives : 5M+
Après Contact Form 7 et Jetpack, place à un autre mastodonte du secteur : WPForms. Avec plus de 5 millions d’installations actives, il ne s’agit pas du premier venu, comme vous le voyez.
On l’a d’ailleurs testé en long en large dans cet article, où on vous montre également comment le configurer.
En plus, la qualité semble au rendez-vous : sur plus de 11 500 avis au moment d’écrire ces lignes, l’extension cumulait l’excellente note de .
Derrière WPForms, on retrouve Syed Balkhi et son entreprise Awesome Motive, qui possède plusieurs outils/plugins bien implantés dans l’écosystème WordPress :
- MonsterInsights ;
- OptinMonster ;
- SeedProd ;
- Le site spécialisé WPBeginner (en anglais).
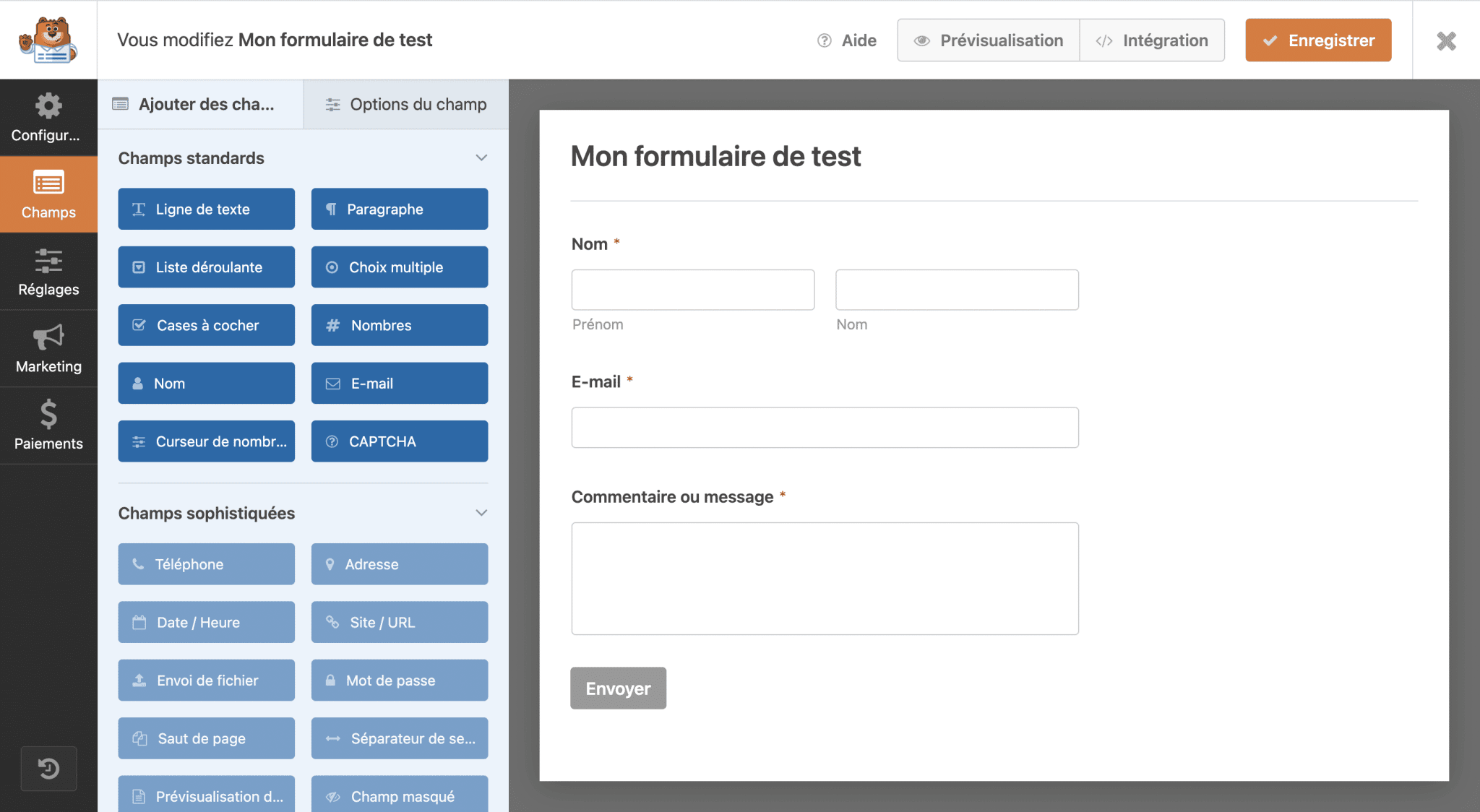
WPForms est une extension dont l’objectif consiste à faciliter la vie des débutants allergiques au code. Découvrez comment et pourquoi.
Avantages de Contact Form by WPForms
- L’assistant de configuration pour vous guider dans les réglages après l’activation de l’extension. Par ailleurs, WPForms vous met aussi à disposition un tutoriel vidéo ou un guide complet.
- L’interface est claire et agréable, ce qui facilite la prise en main.

- Le constructeur de formulaire en glisser-déposer est très pratique : pas besoin de mettre les mains dans le cambouis, vous ne touchez jamais au code.
- Présence de nombreux modèles de formulaires prédéfinis (+ de 100) pour gagner du temps dans le processus de création… mais la plupart sont uniquement disponibles en Premium. Dans la version gratuite, une vingtaine de modèles sont proposés.
- WPForms permet de créer des tas de formulaires différents, et pas uniquement de contact (paiement, enquête, inscription à la newsletter, etc.).
- Protection contre le spam.
- Hourra ! WPForms dispose de son bloc Gutenberg qui vous permet de sélectionner le formulaire créé pour l’intégrer en page.
- Une extension parfaitement traduite en français.
Limites de Contact Form by WPForms
- Seuls 10 champs standards sont présents dans la version gratuite. Les classiques sont là (nom, e-mail, cases à cocher, liste déroulante, etc). Mais pour des champs plus sophistiqués (ex : envoi de fichiers, téléphone), il faudra passer à la version Pro. Idem pour bénéficier d’options plus avancées (champs avancés, templates, logique conditionnelle, etc.). Mais ça, c’est plutôt logique. On ne peut pas demander à un plugin freemium de condenser toutes ses options dans la version gratuite.
- Personnellement, je regrette que la configuration du formulaire nous « sorte » de l’interface d’administration de WordPress. C’est un peu déroutant et on ne retrouve son Tableau de bord qu’une fois que l’on a enregistré son formulaire ou fermé la fenêtre.
- Pour une utilisation sur un nombre de sites illimité, la facture s’envole (599 $/an, environ 565 €), même si WPForms fait souvent des offres à -50 %. Quoi qu’il arrive, si vous avez un budget limité et comptez vous servir de l’extension sur de nombreux sites de clients, ça va vous coûter cher. À titre de comparaison, le plan Basic (utilisation sur 1 site) démarre à 79 $/an, environ 75 €.
Télécharger Contact Form by WPForms :
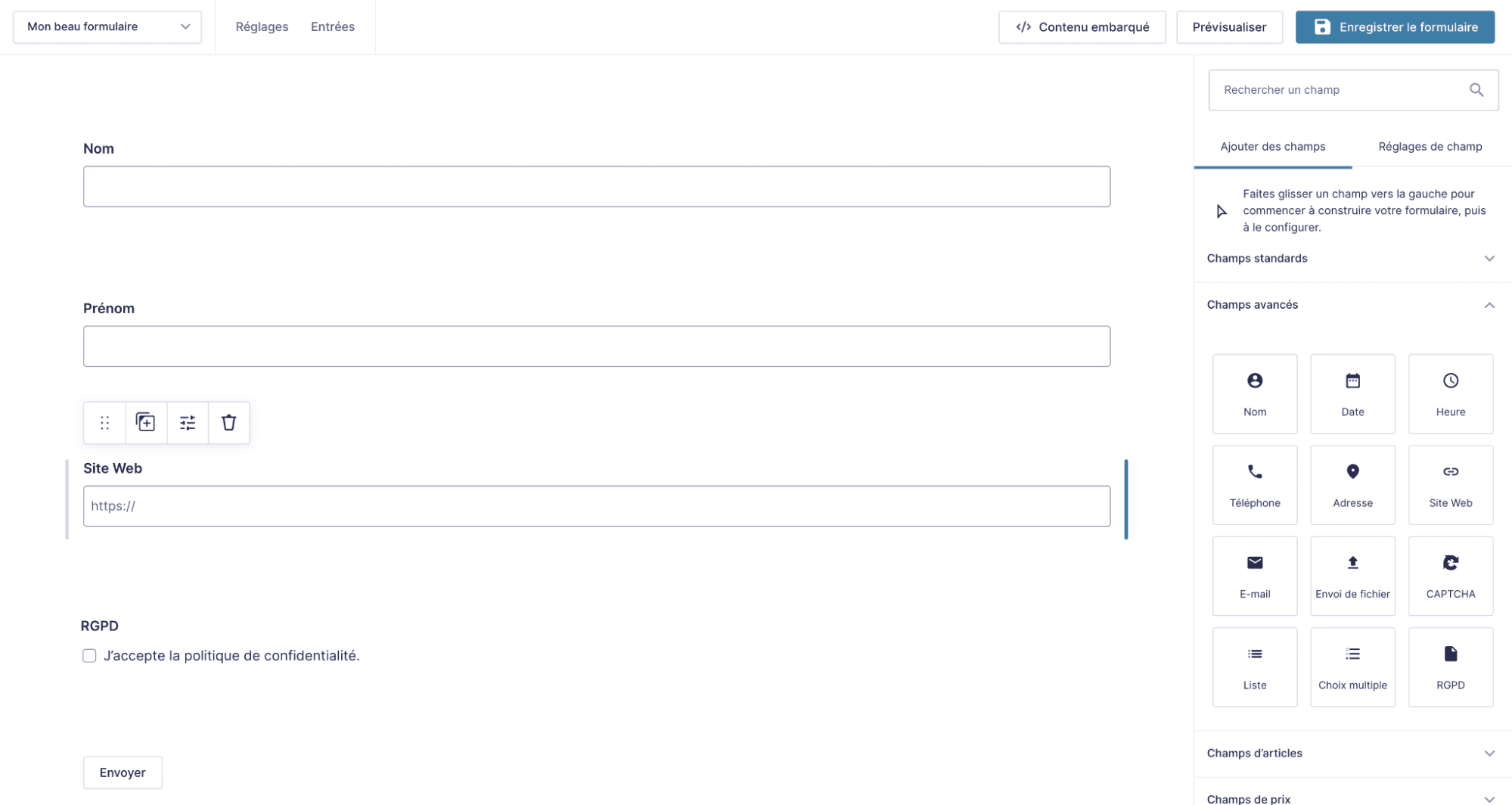
Formidable Forms (freemium)

Installations actives : 300K+
Avec un nom pareil, on s’attend à tomber sur quelque chose de formidable. Bon, elle est facile, mais je tenais à détendre un peu l’atmosphère avant de replonger dans du sérieux. 😉
Au final, je dirais que Formidable Forms, qu’on a testé en détail dans cet article, est plutôt propre et facilement personnalisable. Je vous laisse découvrir la suite juste en dessous.
Avantages de Formidable Forms
- L’extension est simple à prendre en main et à utiliser grâce à son système de glisser-déposer.

- L’interface utilisateur est globalement agréable et claire.
- Possibilité d’installer un reCAPTCHA pour lutter contre le spam.
- En plus du formulaire de contact, Formidable Forms propose de nombreux types de formulaires (quiz, enquêtes, réservation, paiement, etc.).
- Présence d’un bloc Gutenberg dédié.
- Il est possible de concevoir des formulaires sur plusieurs colonnes.
- Il y a un bel écosystème d’add-ons développé par Formidable ou par des développeurs tiers. Les évolutions que vous aurez en tête seront probablement possibles.
- La traduction en français est bonne.
Limites du plugin
- La version gratuite est très limitée : seul un modèle (template) de formulaire de contact est disponible (vous pouvez aussi partir de zéro). Idem au niveau des champs : il est par exemple impossible d’en ajouter un pour proposer de télécharger des fichiers sans opter pour la version Pro. Cette dernière est beaucoup plus costaud (plus de « types » de champs, personnalisation graphique avancée de vos formulaires au travers de « styles », accès aux add-ons pour notamment gérer les newsletters ou les paiements).
- Beaucoup de modèles de formulaires sont réservés à des utilisations très spécifiques, qui ne me semblent pas forcément utiles pour un débutant (ex : un formulaire pour calculer le montant d’une hypothèque).
- La version Premium démarre à partir de 79 $/an, soit environ 75 €, pour une utilisation sur 1 site. Même si les options de la version Pro sont multiples, cela représente un certain investissement quand même. Et pour avoir accès à toutes les options et disposer d’un usage illimité, comptez 599 $/an, soit 565 €.
Télécharger le plugin Formidable Forms :
Happpyforms (freemium)

Installations actives : 30K+
« Développer les interactions avec vos clients », voilà la mission affichée par l’extension de formulaire Happyforms.
Sur la page d’accueil de son site, c’est également l’efficacité de la délivrabilité du plugin qui est mise en avant (en d’autres termes, les e-mails envoyés via ses formulaires devraient arriver à destination sans encombre).
La version payante est disponible à partir de 53,80 $ soit 50 € pour une utilisation sur un site. Comptez 283,60 $ soit 270 € pour profiter de toutes les fonctionnalités de l’extension et l’utiliser sur un nombre illimité de sites.
Alors, Happyforms va-t-elle vous rendre happy ? Éléments de réponse juste en dessous.
Avantages de Happyforms
- La version gratuite du plugin permet d’éditer les champs de manière poussée, en ajoutant par exemple un texte indicatif (placeholder), un suffixe/préfixe ou encore en personnalisant l’apparence des champs (alignement, couleur, taille des éléments, etc.) facilement dans un onglet « Style ».
- Organisation des champs en drag & drop.
- Présence d’un bloc Gutenberg pour ajouter vos formulaires à vos publications facilement.
- Intégration possible à Google Analytics et aux principaux services d’emailing et de paiement (Mailchimp, Sendinblue, PayPal, Stripe, etc.), mais seulement en version Pro et à partir de la licence Hustler (à 114,30 $ soit 107 €).
- Possibilité d’ajouter une case à cocher afin de se conformer au RGPD.
Limites de Happyforms
- L’interface de l’extension peut sembler familière car elle rappelle celle de l’Outil de personnalisation de WordPress (Customizer), mais il peut être difficile de s’y retrouver dans la foule d’options rangées dans les onglets d’édition du formulaire.

- Seulement 7 champs sont disponibles en version gratuite, et la protection anti-spam (reCaptcha) n’est disponible qu’en version Pro.
- Le nombre de formulaires et de soumissions est limité en version gratuite.
- Le plugin n’est pas traduit en français et la documentation est naturellement aussi en anglais.
Télécharger le plugin Happyforms :
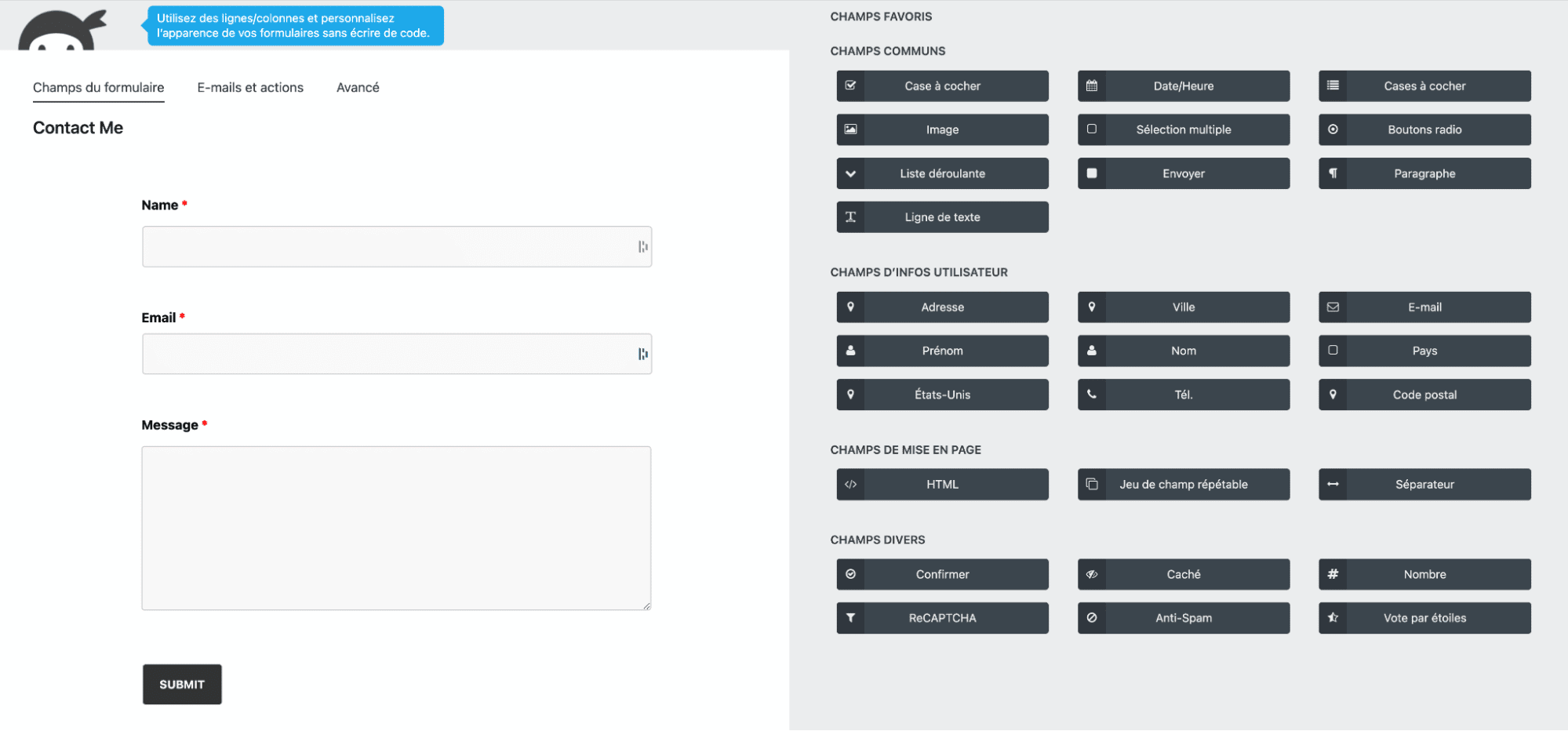
Ninja Forms (freemium)

Installations actives : 800K
Je vais vous présenter là un plugin qui est bien connu de la communauté des développeurs WordPress. En effet, c’est leur positionnement principal : on peut facilement améliorer ou optimiser les formulaires grâce aux hooks et filters disponibles.
Au-delà de ça, c’est un très bon plugin qui vous permettra de réaliser les formulaires que vous souhaitez, avec beaucoup de champs disponibles dans la version gratuite. On l’a d’ailleurs testé de fond en comble dans cet article.
Le rendu aussi bien en front-end qu’en back-end est franchement propre, même si j’ai trouvé leur interface en drag & drop plutôt frustrante (beaucoup d’accordéons à déplier plutôt que d’onglets).
Leur business model est basé sur la vente d’add-ons et non sur une version premium du plugin. Il faut donc voir si les fonctions dont vous avez besoin existent en add-ons.
Là où le bât blesse, c’est qu’ils sont plutôt chers. Comptez en moyenne 18 à 49 $ par add-on (17 à 46 €) et par site pour un an de mises à jour et de support.
Dès lors que vous voulez plusieurs fonctions, la facture peut monter à plus de 100 $ par an (environ 93 €) et par site, même s’il est vrai que Ninja Forms propose aussi des packs avec plusieurs add-ons à l’intérieur (à partir de 49 $, soit environ 46 €, pour une utilisation sur 1 site).
A contrario, si vous n’avez pas besoin de beaucoup de fonctions, il pourra se révéler peu couteux.
Voici ses caractéristiques principales :
Avantages de Ninja Forms
- La version sans add-on du plugin est déjà honorable et permet beaucoup de personnalisation, avec la présence d’une vingtaine de champs.

- L’extension est complète et fournie. Grâce aux add-ons, il est possible de mettre sur pied de nombreux types de formulaires (ex : paiement, formulaires dynamiques, formulaires d’inscription à une newsletter etc.). Il est même possible de créer des mises en page de formulaires sur plusieurs colonnes. Vous pouvez aussi profiter de 16 templates pour gagner du temps dans la construction de vos formulaires.
- Le plugin plaira aux développeurs grâce à aux fonctionnalités qui leur sont dédiées et la documentation qui va avec.
- L’écosystème d’add-ons est très fourni et il y a même des bundles pour faire des économies.
- Présence bienvenue d’un bloc Gutenberg pour ajouter vos formulaires dans vos articles et vos pages en une paire de clics.
- L’interface d’administration est globalement bien traduite en français, à quelques petits détails près.
Limites de Ninja Forms
- Très vite la note devient salée si l’on veut ajouter des add-ons. Il en devient alors l’un des plugins les plus chers de cette sélection.
- J’ai trouvé la première prise en main pas si évidente que ça : il m’a fallu modifier plusieurs paramètres pour recevoir les notifications par e-mail.
- L’interface dans le back-office peut se révéler frustrante sauf si on aime scroller.
Télécharger le plugin Ninja Forms :
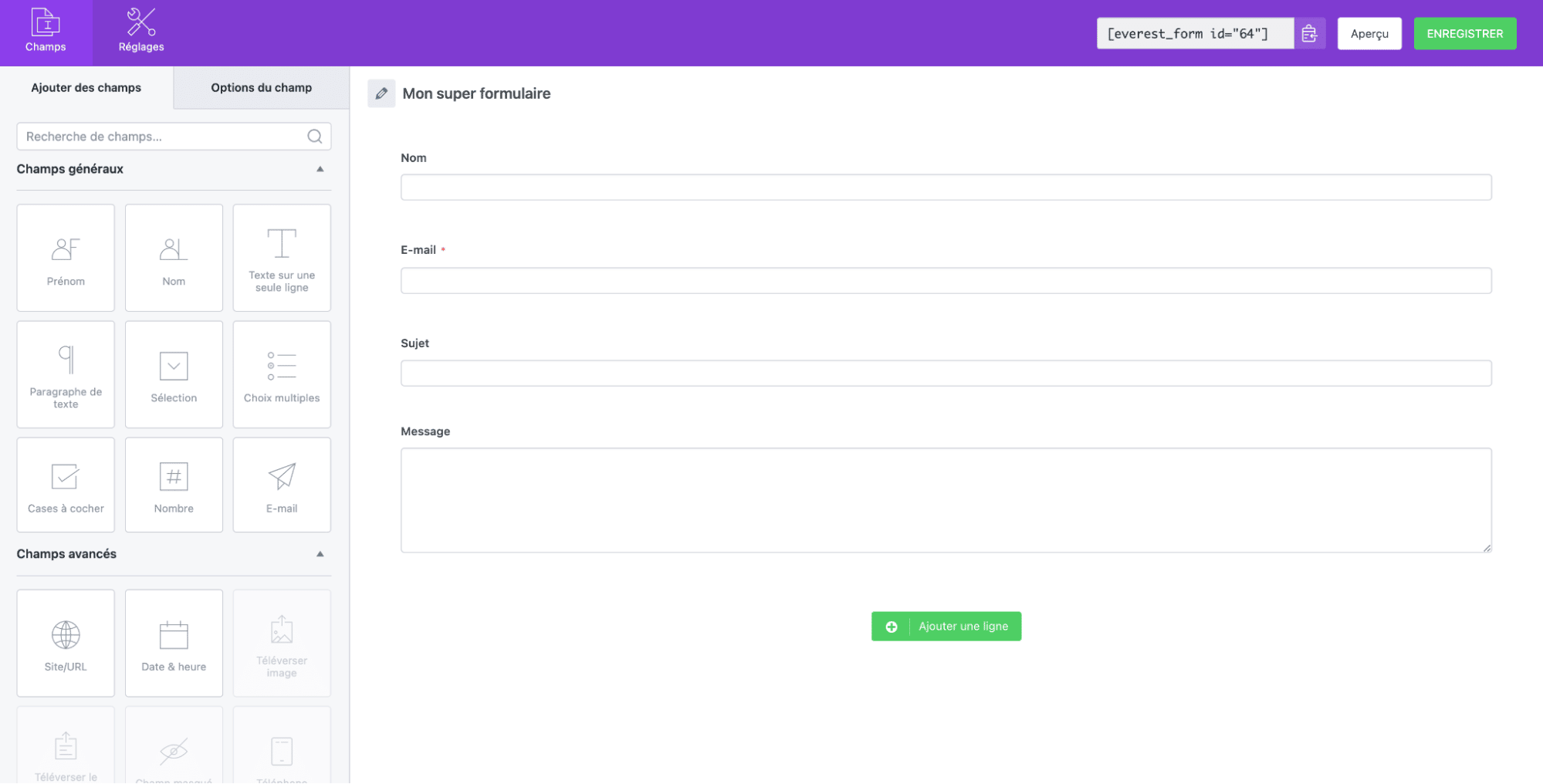
Everest Forms (freemium)

Installations actives : 100K+
Je ne connaissais pas Everest Forms avant d’entamer mes recherches pour ce test et c’est globalement une belle découverte.
En consultant sa page de présentation sur le répertoire officiel, je me suis rendu compte qu’il cumulait les excellentes notes. Au moment d’écrire ces lignes, on recensait quasi-uniquement des avis de 5 étoiles.
Je m’attendais donc à tomber sur du costaud. Résultat : même s’il ne réinvente pas la roue, j’ai trouvé ça pas mal du tout. L’extension Everest Forms est claire et efficace, mais elle a aussi quelques limites. Découvrez tout ça juste en dessous.
Avantages d’Everest Forms
- Le plugin nous prend par la main dès l’installation, en nous proposant une vidéo d’aide à l’installation et un guide explicatif (en anglais).
- L’interface utilisateur est très agréable, avec notamment des réglages bien visibles et intuitifs.

- Le glisser-déposer (drag and drop) facilite la prise en main du plugin.
- Possibilité d’ajouter un Google reCAPTCHA (en version Pro) et une protection anti-spam (honeypot).
- Un bloc Gutenberg est bien là pour nous éviter d’utiliser un shortcode. Good job.
- Le choix de templates proposé est loin d’être pharaonique (une dizaine). Par contre, ils sont très ciblés. En plus du formulaire de contact classique, vous disposez aussi d’un formulaire pour réserver une table au restaurant, ou encore réserver un créneau chez le médecin. Il est bien sûr possible de partir de zéro, également.
Limites d’Everest Forms
- Le choix de champs dans la version gratuite est minime : il y en a 5 de disponibles.
- L’interface de l’extension n’est pas entièrement traduite en français.
- Je n’ai pas trouvé de réglages pour se conformer au RGPD (case à cocher). À creuser si vous comptez utiliser l’extension.
- Pour disposer d’options majeures (ex : personnaliser le style, logique conditionnelle, téléchargement de PDFs, intégration à Mailchimp, etc.), il faut utiliser des add-ons premium (à partir de 69 $, environ 64 €, pour une utilisation sur 1 site).
Télécharger le plugin Everest Forms :
Form Maker by 10Web (freemium)

Installations actives : 50K+
Terminons la section des plugins freemium avec Form Maker by 10Web. Cette extension vendue comme « mobile-friendly », affiche la jolie note de sur le répertoire officiel.
Conçu par la prolifique équipe de 10Web, qui compte à son actif une cinquantaine de plugins affichant pour certains des millions de téléchargements, on est en droit de s’attendre à du solide.
Cela dit, qu’en est-il dans le feu de l’action ? Form Maker tient-il la route ? C’est ce que nous allons voir tout de suite.
Avantages de Form Maker by 10Web
- L’interface en drag & drop afin d’organiser vos formulaires est pratique, et il est facile d’ajouter des colonnes à un formulaire. En revanche, l’ajout et l’édition de champ peuvent être déroutants car ils se font dans une nouvelle fenêtre.

- L’extension est globalement généreuse en version gratuite, on recense pas mal d’options de personnalisation pour les champs, ex : ajout d’indications, modification de la largeur, remplissage automatique, etc.
- Côté style, on note aussi la possibilité de concevoir des templates de formulaire personnalisés. On peut également gérer l’affichage des formulaires et y ajouter des animations.
- De nombreux champs sont disponibles, même en version gratuite. J’en ai compté une trentaine, certains permettant de faire des choses très spécifiques : signature, calendrier, notation, etc.
- Possibilité d’affichage conditionnel des champs et présence d’une protection anti-spam (Captcha), y compris en version gratuite.
- Possibilité d’ajouter une case à cocher afin de se conformer au RGPD.
- Présence d’un forum où vous pouvez poser toutes vos questions sur le plugin et d’un support pendant 6 mois par e-mail ou chat avec une des licences payantes proposées (de 30 $ soit 28 € pour une utilisation sur 1 site à 100 $ soit 94 € pour une utilisation sur 30 sites, l’intégralité des fonctionnalités proposées ainsi que des plugins additionnels).
Limites de Form Maker by 10Web
- L’interface peut sembler un peu austère de prime abord, et la foule d’options peut compliquer la prise en main pour les débutants.
- Le plugin n’a pas encore été traduit en français.
- Présence d’un bloc Gutenberg dédié pour intégrer vos formulaires à vos publications, mais il ne les affiche pas en back-end (c’est-à-dire dans l’éditeur de contenu de WordPress). Vous devrez donc prévisualiser ou publier votre page ou votre article afin de visualiser le rendu.
Télécharger le plugin Form Maker by 10Web :
Gravity Forms (premium)

Je vous ai gardé le meilleur pour la fin. Et vous en avez probablement déjà entendu parler : beaucoup le conseillent et ne jurent que par lui. Il s’agit de Gravity Forms, bien entendu.
Nicolas, l’auteur de la version originale de cet article, vous expliquait à l’époque – et c’est toujours le cas -, qu’il utilisait Gravity Forms sur ses projets et ceux de ses clients pour tout faire, ou presque : des formulaires de contact, des formulaires de devis, et même dans ses « opt-ins » pour capter l’adresse e-mail de ceux qui veulent s’abonner aux newsletters.
Selon lui, c’est la Rolls des plugins de formulaire de contact. Il lui a d’ailleurs consacré un tutoriel dédié.
Personnellement, je ne suis pas client de Gravity Forms, mais je suis complètement d’accord avec Nicolas. Cette extension est super.
Développée par la société RocketGenius, elle existe depuis 2009 et fait parler d’elle depuis ses débuts. Très vite, elle a su s’imposer comme une solution de référence et maintenant il y a une myriade d’extensions ou de services – gratuits comme payants – qui gravitent autour d’elle.
Son interface est intuitive grâce à un éditeur en drag & drop sympathique, le tout en restant dans les codes de WordPress. Entre les fonctionnalités de base, celles dans les add-ons et celles des services externes, autant vous dire que les possibilités sont énormes et que les usages sont quasi-illimités.
Si vous voulez pousser le plugin le plus loin possible, il faudra tout de même mettre la main à la poche. Seule la licence Elite à 259 $/an, soit 240 €, permet d’utiliser les add-ons les plus techniques. Et d’avoir la possibilité d’utiliser le plugin sur un nombre illimité de sites.
Avantages de Gravity Forms
- Cela fait tellement de temps qu’il est sur le marché que ce n’est pas une référence pour rien. Certains thèmes WordPress sont même « Gravity Forms ready » : ils embarquent des feuilles de styles dédiées. Rien que ça, c’est bon signe.
- La prise en main est relativement aisée, l’ajout de champs est simple : vous cliquez sur celui de votre choix pour l’ajouter, puis vous le déplacez comme vous le souhaitez grâce à un système en drag and drop. Il est aussi possible d’agencer les différents champs en colonnes.

- L’interface n’est pas tape-à-l’œil et mériterait un peu plus de peps et de couleurs, à mon avis. Mais elle reste claire, épurée et fiable. Pour un utilisateur, c’est le plus important.
- La documentation (en anglais, par contre) vous permettra notamment de personnaliser le style en trouvant les classes CSS à modifier, mais c’est également possible via l’extension gratuite CSS Ready Classes for Gravity Forms.
- Présence d’un bloc Gutenberg dédié et de champs bien pratiques : un champ RGPD pour vous conformer à la réglementation (j’y reviens dans la partie suivante), ou encore des champs de prix pour calculer automatiquement des prix pour vendre des produits et services.
- L’équipe de support est réactive. Nicolas a déjà pu faire appel à leurs services et ils ont réglé ses problèmes en moins de 24h.
- La traduction française est bien faite.
Limites de Gravity Forms
- En fonction de vos besoins, Gravity Forms peut se révéler très cher ou au contraire peu cher si vous l’utilisez sur de nombreux projets clients. Mais dans les deux cas, c’est un investissement conséquent.
- Le plugin est tellement fourni en options qu’il demande une petite courbe d’apprentissage si vous voulez vous en servir pour créer des formulaires complexes.
- Si vous souhaitez modifier l’apparence de vos formulaires, il faudra passer par du CSS. Et ce ne sera pas à la portée des débutants. Mais pour vous aider, Nicolas vous propose un tutoriel sur le sujet. 😉
Télécharger le plugin Gravity Forms :
J’aurais pu aussi vous parler de…
Au cours de mes recherches, de nombreuses extensions sont remontées. En fait, ce n’est pas ce qui manque sur le répertoire officiel : le mot-clé « contact » fait ressortir 51 pages de résultats…
Afin que ce test reste digeste, on a choisi de se concentrer sur 10 plugins. Puisqu’il a fallu trancher dans le vif, on a forcément laissé sur le bord de la route des extensions qui pourraient quand même vous intéresser. Parmi elles, je pourrais vous citer :
- Calculated Fields Form ;
- WP Fluent Forms ;
- weForms ;
- FormCraft : testée lors de la première parution de cet article, elle n’avait pas obtenu nos faveurs.
Quelles sont les caractéristiques d’un formulaire de contact pour WordPress qui se respecte ?
Qu’est-ce qui fait un bon plugin de formulaire de contact sur WordPress ? Je dirais que c’est avant tout une extension qui doit répondre à vos besoins, autant en termes de fonctionnalités que de budget.
Mais au-delà de cela, la présence de certains éléments sera un plus non négligeable et parfois indispensable.
Parmi eux, je pourrais vous citer :
- La protection contre le spam, comme je vous l’ai expliqué au début de cet article. De façon générale, la plupart des extensions proposent une fonctionnalité pour lutter contre spam, par exemple grâce à l’utilisation d’un captcha. Si ce n’est pas le cas, sachez qu’il existe aussi des plugins anti-spam.
- Une interface utilisateur agréable. Par exemple, la présence d’un système en glisser-déposer (drag and drop) pour ajouter/modifier des champs est un plus dans la prise en main.
- Du choix dans les options de personnalisation. Parmi les classiques, je vous citerais la possibilité pour les utilisateurs du formulaire de pouvoir télécharger des fichiers, ou de payer.
- Le côté responsive, c’est-à-dire que votre formulaire de contact doit s’afficher de façon optimale sur tous types de support (ordinateurs, tablettes et smartphones).
- La présence d’un bloc Gutenberg pour intégrer vos formulaires dans votre contenu. Je rappelle que Gutenberg est l‘éditeur de contenus par défaut de WordPress depuis le passage à la version 5.0 de WP, fin 2018.
- L’intégration email marketing : pouvoir relier votre formulaire à votre service d’envoi de newsletter peut s’avérer utile pour tisser un lien avec vos visiteurs.
- La réception de notifications par e-mail à chaque fois qu’un formulaire est rempli.
Concernant ce dernier point, vous devez veiller à respecter les règles du RGPD (Règlement Général pour la Protection des Données).
Entrée en vigueur en mai 2018, cette réglementation a pour but d’assurer à tout individu le contrôle et la protection des données à caractère personnel qu’il dissémine lors de ses navigations sur la toile.
Nos très chers formulaires de contact sur WordPress sont concernés. Pour les mettre au parfum, vous devez ajouter une case à cocher supplémentaire afin que l’utilisateur consente de vous communiquer certaines de ses données à caractère personnel (ex : adresse e-mail, numéro de téléphone, etc.).
La bonne nouvelle, c’est que la plupart des extensions que je vous ai présentées sont conformes au RGPD.
N’hésitez pas à consulter leur documentation, voire à contacter leur support si vous ne trouvez pas d’option pour ajouter une case de consentement à cocher.
Le RGPD ne concerne pas uniquement vos formulaires de contact. Pour savoir comment mettre en conformité votre site WordPress, consultez l’article de WPMarmite sur le sujet.
Alors, quel est le meilleur plugin de formulaire de contact ?
J’espère qu’au travers de ces 10 présentations vous voyez quelle solution vous pourriez tester pour améliorer votre site.
Et je vous le répète, nous avons tous des besoins différents ! Certains plugins seront parfaits pour certains d’entre vous, d’autres absolument pas. C’est d’ailleurs pour ça qu’il y en a tellement sur le marché.
On peut quand même dire que certains sortent du lot. Et ça tombe bien, j’en ai trois à vous conseiller : un gratuit, un freemium et un premium.
Ma sélection des 3 meilleurs plugins de formulaire
En gratuit : Contact Form 7
Contact Form 7 a quand même des limites (ex : son interface vieillotte), mais il reste incontournable dans le domaine des plugins de formulaire WordPress gratuits.
Jetpack a beau être plus intuitif si vous utilisez Gutenberg, je lui préfère quand même CF7 et son écosystème d’add-ons.
En freemium : WPForms mais…
Dans l’article initial, Nicolas vous avait recommandé Formidable Forms, qui reste une valeur sûre. Personnellement, je lui préfère WPForms. Il s’agit de l’extension freemium qui me semble la plus simple à prendre en main pour un débutant.
Le choix a été difficile à faire avec Ninja Forms, qui a de sérieux atouts lui aussi.
En premium : Gravity Forms
Je vous conseille Gravity Forms (lien aff) si vous souhaitez bénéficier d’une valeur sûre. Si vous avez un site qui a du trafic ou bien que vous travaillez pour des clients, ne réfléchissez pas. C’est ce plugin qu’il vous faut et il est recommandé par de nombreux professionnels.
Et vous, qu’utilisez-vous ?
Je sais qu’il y en a parmi vous qui sauront également nous partager d’autres plugins WordPress pour créer des formulaires de contact.
Si je ne les ai pas cités, c’est qu’ils ne font pas partie des solutions les plus connues. Ils ont peut-être des fonctionnalités très précises, spécifiques à des attentes différentes des miennes ?
Faites-m’en part en commentaire ! Dites-moi quel plugin vous utilisez et si vous en êtes content, que l’on puisse continuer le débat.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?














Salut ! Très bien votre article Nicolas. Je viens de faire mon premier blogue, après avoir construit des sites web. Depuis une douzaine de jours et j’ai installé MailChimp, après avoir consulté quelques blogueurs du Québec.
Pour moi, il est assez facile à utiliser pour créer un formulaire d’inscription, pour les info-lettres (la liste se fait à mesure que les gens s’inscrivent).
J’aimerais savoir si vous l’inscrivez dans la même catégorie de plugins dont vous parlez ici et si oui, pourquoi ne pas en parler ? D’après vous, si vous l’avez essayé, est-ce que je passe à côté de mieux, dans le « gratuit » ? J’aimerais votre avis, car je n’ai rien essayé d’autres et que j’ai en haute estime ce que Alex fait, donc ceux qu’il présente sont automatiquement fiables. 🙂 Bonne route et merci encore. Daniel, Québec
Bonjour Daniel,
On peut effectivement utiliser d’autres plugins pour permettre aux internautes de s’inscrire à une newsletter. Et je ferai à terme un comparatif pour tous ces plugins “d’optin”.
Je n’ai pas encore entrepris des recherches aussi conséquentes, surtout du côté des plugins gratuits, donc je ne vais probablement pas pouvoir bien vous renseigner.
Cependant de nom je pourrais tout de même citer SumoMe (freemium), Bloom (ElegantThemes, premium) et OptinMonster (premium).
Merci pour votre commentaire.
Hello Nicolas
Je viens de lire un article très long mais aussi très intéressant à la lecture. Des présentations du genre sont à félicité.
Bref, j’ai un gros soucis. J’utilise contact form 7 sur un de mes blog mais, je ne reçois plus les mais de mes visiteurs qui se plaignent dans les commentaires.
Que faire?
Cordialement,
Nathanael
Bonjour Nathanel,
Je ne suis pas sûr de bien comprendre le problème.
Mais si vous dites que vous ne recevez plus les notifications des commentaires, il y a fort à parier que Contact Form 7 n’aie rien à voir dans l’histoire.
Merci pour cet article complet et détaillé. (et surtout en français… cocorico !)
Je confirme la rolls pour GravityForm que j’utilise au quotidien, personnellement et pour des clients.
200€/an peut être un coup, mais une fois installé sur un WP Multisites avec des dizaines voir des centaines de sites, c’est vite rentabilisé !
A noter qu’il existe aussi pas mal d’extensions “non officielles” comme par exemple https://github.com/bradyvercher/gravity-forms-iframe (je n’ai aucun lien avec l’auteur) qui permet de placer un formulaire créé à partir d’un WordPress sur n’importe quel autre site, avec une intégration javascript complète de l’iframe. Ce qui rend caduc des solutions de formulaires beaucoup plus onéreuses comme https://www.formstack.com par exemple.
Merci pour ton retour et le partage de l’astuce Aldric 😉
Merci de ton commentaire Aldric.
Je suis tout à fait d’accord avec toi : on peut vite le rentabiliser. D’autant plus que le renouvellement de licence est à 100$ par an ensuite, c’est d’autant plus accessible de le proposer en prestation à ses clients.
Et concernant l’écosystème de Gravity Forms, je n’en ai pas encore fait le tour mais il est composé de beaucoup d’extensions non officielles. On peut citer Gravity View par exemple dont la vidéo de présentation est juste déjantée.
Je pense qu’un bon gros article pour parler des add-ons de Gravity Forms ne sera pas de trop !
Excellent article, un de plus, quelle belle marmite !
J’en ai fait un article “invité” sur mon blog, pour faire la promotion virale d’une telle valeur ajoutée !
Et j’attends avec impatience le livre en cours d’Alex …
Bonne continuation à WP-Marmite !
Bonjour Pierre,
Ravi de voir que l’article vous plaise, cependant merci de ne pas le reprendre intégralement sur votre blog car cela est nuisible en terme de référencement. Vous pouvez toutefois en citer un extrait et proposer à vos lecteurs de lire l’article original sur WP Marmite.
J’ai vu que vous avez effectué la même chose pour d’autres articles de WP Marmite, merci de citer également ces articles au lieu de les reprendre en entier.
Bien à vous et à très bientôt 🙂
Alex
Bonjour Pierre,
Loin de moi l’envie d’enfoncer le clou mais la façon dont vous reprenez le contenu va être assimilée à du vol de contenu.
Je vais aller dans le sens d’Alex : commencez par une introduction, livrez vos impressions puis mettez un lien vers l’article original. Je ne mettrai même pas d’extrait pour ma part.
En continuant ainsi, cela sera préjudiciable pour votre référencement.
Bonjour Nicolas,
Tout d’abord bravo pour ce formidable travail de revue, je te tire mon chapeau car je sais le travail que cela représente.
J’utilise moi-même (ou pour mes clients) plusieurs plugins différents, dont un qui fait partie d’un plugin antispam: WP SpamShield.
Le formulaire proposé est assez simple, mais suffisant pour de nombreux sites. De plus il s’intègre généralement bien et il est très facile à paramétrer, sans oublier qu’il sera protégé contre le spam.
Amicalement,
Bruno
Merci Bruno de ton retour,
Il faudra que je fasse à terme un article sur les plugins antispam aussi ! Et je jetterai alors un oeil à ton plugin.
Mais en attendant, il faut dire qu’avec Disqus et Gravity Forms je n’ai plus rien. J’en oublie que d’autres reçoivent encore du spam !
Merci pour tous ces conseils… toujours aussi pertinents sur WP Marmite !
Et je compte bien continuer à vous préparer de petits plats !
Merci Louisa !
Et oui, on se donne du mal pour proposer ce qu’il y a de mieux 😉
À bientôt
Alex
Bonjour,
Un très bon article sur les formulaires. Je cherche un formulaire où il doit y avoir des champs obligatoires, exemple; numéro de téléphone, date prévue du service etc.. et éviter les robots, lequel me conseillez-vous ?
Bonjour Yves,
Je vous aurais bien invité à vous tourner vers Formidable Forms dans sa version gratuite puis à lui ajouter Formidable Honeypot mais un détail va bloquer : la date prévue du service.
Ce ne sont pas tous les plugins qui proposent ce champ de “date” dans leur version gratuite. Il faudra par exemple passer à la version premium pour le débloquer.
N’hésitez pas à regarder les différents plugins de la sélection et à vérifier s’ils proposent le champ “date” puis le “honeypot” (pour éviter les robots).
Mais si vous me parlez d’une date prévue de service, je suppose qu’un plugin payant ne sera pas de trop. Ne serait-ce que pour être sûr de sa qualité et de la présence d’un support le jour où les choses vont mal.
Merci Nicolas un article tres clair et complet. J utilise contact form 7 mais dans le futur il es possible que je change et ton travail va m’etre tres utile. Je partage sura page FB.
Merci Julia de ton partage !
Je discutais hier avec des cadors de WordPress et certains mettent volontairement de côté Gravity Forms pour aller vers Formidable Forms. C’est quand même un bon signal, non ?
Alors oui, ils se tournent vers la version Premium mais la version gratuite est déjà très bien. Et je pense que cela fera du bien à tout le monde d’avoir un joli plugin pour gérer les formulaires 🙂
Intéressant tout ça, perso’ j’utilise le bon vieille Contact Form 7. Mais je me suis toujours demandé un truc, est-il possible de créer une page d’inscription sous CF7 ? (Au blog), j’utilise Theme My Login pour l’inscription, mais j’me demande si on peut pas le faire avec CF7.
Sauf erreur de ma part, je ne pense pas que ce soit possible Adrien.
Sans nier les qualités de gravity forms, c’ est un plugin que je n’ aime pas, mais alors là vraiment pas.
La raison? Son business model.
Pour avoir un minimum d’ add-ons utiles, il faut acheter le “full option. Ce qui met la note bien trop haut pour moi et les sites d’ artistes sur lesquels je suis appelé à intervenir. Il est de notoriété publique que les artistes sont toujours à court d’ argent et il préfèrent investir dans un graphisme et un thème personnalisé.
Alors j’ ai porté mon choix sur Ninja forms qui, dans sa version gratuite me satisfait amplement.
Mais je crois que je vais craquer pour Formidable forms.
Pourquoi? D’ abord pour son business model qui me convient parfaitement: un seul paiement, à jamais.
Mais pas seulement: il va me permettre de remplacer au moins trois plugins, Ninja
forms, bien évidemment, mais également un plugin (freemium) de login enregistrement de membre, et créateur de profil, qui est un peu une usine à gaz, ainsi que le plugin qui récolte les adresses mails pour mailchimp.
De plus il semble bien plus souple que Ninja forms et offre plus de champs.
Donc, rien que pour ces raisons, j’ estime qu’ il vaut son prix.
Avec juste un bémol: de plus en plus de plugins offrent la possibilité de créer un css personnalisé. Je n’ aime pas trop cette option, surtout mise entre les mains de gens qui ne savent rien du code. Non pas qu’ avec du css ils risquent de faire de gros dégâts.
Merci Eric de ton super retour !
Effectivement, Gravity Forms peut être cher en fonction de l’utilité et l’activité de chacun. La licence à 200$ par an descend à 100$ lors des renouvellements, ce qui aide les budgets des années suivantes.
Mais il faut s’y retrouver en fonction de ses clients. Et c’est là que le business model de Formidable Pro est ultra intéressant dès lors que l’on peut se passer de support (ce qui est le cas de beaucoup de prestataires).
Donc dans ton cas, il me semble que c’est la solution la moins coûteuse, la plus utile (un seul plugin plutôt que trois, comme tu le dis) et qu’en plus elle correspond à ta philosophie. Je suis heureux de savoir que j’ai pu te faire découvrir ou te conforter dans ton choix de plugin.
Pour ce qui est de ton commentaire quant au CSS personnalisé, je suis tout à fait d’accord avec toi. D’ailleurs tu remarqueras que ce n’est pas le cas de Formidable Forms. Eux proposent un éditeur de “styles” plutôt visuel, bien plus intéressant et facile d’accès pour les débutants.
Du coup je vais aller plus loin dans ton commentaire : ne serait-ce que donner l’accès à une personnalisation de styles est dangereux pour moi. Parce que le bon goût n’est pas inné. Et bien qu’il n’y aura pas de dégât dans le code, il y aura un attentat à la beauté.
Mais où placer la limite alors ? Obliger les changements de style en CSS pour que les plus avancés le fassent ? Ou bien donner l’accès à tout le monde ?
Ce n’est pas une question facile du point de vue de l’éditeur d’un plugin. Parce qu’ils ne savent pas à quoi va ressembler les utilisations que l’on fera de leur extension. Et ça pourrait bien ne pas mettre leur solution en valeur. Au contraire.
Le débat est ouvert 🙂
@Nicolas Richer:
Leur éditeur de style est ce que j’ appelle un css personnalisable.
Je suis assez d’ accord avec sur le risque de dégâts graphiques et, donc, de bousiller le travail du concepteur, mais disons que ce risque est moindre chez des gens qui, pour travailler efficacement, font régulièrement appels à d’ autres artistes et ont donc appris à leur faire confiance, dans certaines limites (je me suis déjà sérieusement engueulé avec des graphistes qui voulaient, sans raison valable, recadrer mes photos).
Mais d’ un point de vue pratique modifier un css n’ est qu’ un moindre mal.
De plus, beaucoup connaissent leurs limites dans leurs domaines respectifs: par exemple photoshop est un superbe outil créatif, mais avec le temps on apprend que sans formation préalable au dessin, il vaut mieux ne pas trop se laisser aller à ses délires.
Je sais composer une photo à partir d’ une scène qui se trouve devant moi, je sais imaginer une prise de vues en studio, mais suis incapable de dessiner à partir d’ une page blanche.
Bonjour,
merci pour ce billet. Juste une petite remarque, il aurait été judicieux de préciser les versions des différents plugins testés. En effet, rien n’est figé (et heureusement) et les plugins peuvent apporter de nouvelles fonctionnalités au fil des versions.
J’ai testé quelques uns des différents plugins et je risque d’adopter formcraft même si mes tests ne sont pas finis. Je vous trouve un peu expéditif sur ce dernier. Il ne faut pas oublier qu’en général, on choisit un plugin également en fonction de ses besoins, pas besoin d’avoir un bazooka pour tuer une mouche.
La qualité de ce billet en tout cas est indéniable et le nombre de plugins testés également.
Bonjour Zatmania,
Effectivement, je peux rajouter les versions des extensions lors de mon test. Je comptais déjà faire des mises à jour trimestrielles (et préciser la date) mais il est vrai que d’avoir les deux données (date / version) permettra aux lecteurs de se situer au mieux.
Et pour ce qui est de FormCraft, je l’ai jugé avec autant de minutie que tous les autres plugins. Même si j’ai d’abord du passer plus de temps à comprendre le business model, tellement c’était peu clair.
Et je viens de le re-regarder, il ne me semble pas au niveau d’un Formidable gratuit. Mais après, vous êtes peut-être à la recherche de fonctionnalités spécifiques dont je n’ai pas besoin.
Mon regard “généraliste” ne met alors pas FormCraft sur le podium final alors qu’il convient parfaitement à votre besoin. Et chacun peut choisir l’extension qui convient le plus à ses besoins. Pour tous ceux qui ne savent pas par où commencer, la sélection finale vient de permettre de gagner beaucoup de temps.
Merci de votre commentaire !
Bonjour
au-delà des plugins présentés ici, je souhaiterai vous signaler Breezingforms ; celui ci au depart créé pour Joomla a maintenant un version WPress…
Je le trouve relativement simple a utiliser et très complet ..
Et pour ceux qui ne veulent pas rentrer dans les css propose des templates assez réussis ….
A voir ici : https://crosstec.org/en/downloads/breezingforms-for-wordpress.html
bonne journée
Bonjour Bretweb et merci de cette découverte,
D’après ce que je vois, la version gratuite est limitée à 5 champs différents. Je ne parle même pas d’un support qui serait inexistant d’après les avis sur le répertoire officiel WordPress. Et l’agressivité du développeur dans ses réponses n’est pas des plus charmantes.
Maintenant, il semblerait que l’on ait quand même beaucoup mieux dans les plugins que j’ai présenté dans cet article. Surtout que beaucoup d’entre eux sont traduits, ce qui ne semble pas être le cas avec BreezingForms.
Hélas, je ne pourrais pas recommander cette extension et elle ne serait pas entrée dans ma sélection.
Bonjour et merci pour ce très bon article.
J’aurais souhaité faire un formulaire avec un champs upload d’images… (jusque là çà va) mais j’aurais souhaité pouvoir proposer le drag-and-drop de l’image, la faire visualiser par l’utilisateur et la modifier (crop ou redimensionner)
Savez-vous quelle plug-in formulaire sait gérer çà ?
merci de votre aide.
cgri,
J’ai fait quelques recherches mais je n’ai pas trouvé d’extension qui propose ça. C’est surtout le fait de proposer la modification d’image aux internautes qui est le point bloquant.
À mon avis, ce n’est que par du développement spécifique que vous pourrez avoir ce système.
salut
trés bon post merci pour cette revue de presse
un point n’est pas abordé: l’impact en poids de page et donc en téléchargement.
vous savez tous que c’est un paramètre important pour le référencement
j’ai testé Quform, que je trouve très riche, mais bon dieu, cela injecte du css à la feuille de style principale par paquet de 12!!
je ne sais plus combien de lignes mais c’était énorme pour un formulaire réellement présent que sur la seule page de contact.
qu’en est-il des autres?
A vous lire
Bonjour Sam,
On a prévu de faire à terme des tests ultra-poussés dans ce sens, en regardant le nombre de fichiers injectés, le poids supplémentaire… Mais ce n’est pas prévu pour le moment. On a plein d’autres sujets à traiter avant ça.
Les seuls éléments supplémentaires que je peux apporter à ta réponse sont que :
– Gravity Forms ajoute lui aussi des scripts et du style, ça embête les puristes.
– Formidable Pro a une option pour ne charger ses CSS et JS que sur les pages où il y a réellement les formulaires. Ça c’est bien !
Maintenant, tous les plugins de formulaire ont tendance à ajouter leurs codes. Mais certains plus que d’autres, c’est sûr.
Une extension de cache et de minification (WP Rocket serait parfait) devient vite nécessaire dès que l’on veut se passer de Contact Form 7, qui n’est pas gourmand lui !
Merci de ta contribution Sam !
Comme tous les autres articles de ce site, pleins d’astuces intéressantes 🙂
J’utilise wordpress.com en version gratuite et je me demandais si c’était possible de mettre un formulaire de contact sur mon site ? je n’ai rien trouvé dans les widgets et visiblement je ne peux pas en ajouter en plus que ceux qui sont donnés avec le thème.
Merci !
Bonjour Marion,
Sur wordpress.com, seuls les formulaires de contact issus de l’extension Jetpack sont disponibles. Ils peuvent s’ajouter dans les articles et les pages en cliquant sur le bouton “Ajouter un formulaire de contact”.
Il y a alors un shortcode qui est généré à l’intérieur de la page ou de l’article. Il suffirait de le copier/coller dans un widget “Texte” pour avoir un formulaire de contact en sidebar.
Voici une page de documentation en anglais qui explique la manipulation pour générer un formulaire.
Les articles où l’on fait des sélections de plugins comme celui-ci ne vont que vous inciter à quitter wordpress.com à terme, tellement les limitations sont nombreuses !
Bonjour et merci pour cet article très complet.
Du coup, ça m’a donné l’envie d’en coder un, très simple et léger en taille, avec les champs les plus communs, un antispam de type slider et un affichage de type modal – il est également prêt à la traduction (avec fichiers .po).
Ça s’appelle : Modal Contact Form
Pour les personnes intéressées, ce plugin peut être téléchargé gratuitement sur le site de WordPress : https://wordpress.org/plugins/modal-contact-form/ ou bien via le menu extensions.
Merci pour ta contribution Luc 🙂
Bonjour,
Article très intéressant, merci pour les tuyaux.
Cependant une question sur Formidable Forms : intègre-t-il une fonctionnalité de réservation (par exemple à un événement type formation), avec un calendrier précisant les disponibilités?
Merci d’avance.
Bertrand
Bonjour Bertrand,
Tout plugin de formulaire qui embarque un champ “date” pourrait faire l’affaire pour un système d’inscription basique à des formations. Ce qui est le cas de Formidable Forms.
Cependant cela veut dire qu’il vous faudra régulièrement mettre à jour vos formulaires pour actualiser les dates. Et surtout il sera compliqué de jouer sur la capacité d’accueil date par date.
Je ne sais pas jusqu’où vous souhaitez aller donc je vous livre ma réflexion dans son intégralité.
Si toutefois vous souhaitiez gérer les disponibilités en temps réel (1 inscription = 1 place en moins) il faudrait alors plutôt se tourner vers un plugin de “booking”.
Donc si vos stagiaires s’inscrivent et confirment plus tard leur inscription, un système basique avec Formidable Forms ferait l’affaire. Si toutefois leur inscription par le formulaire est définitive (et qu’ils paient un acompte peut-être ?) alors il faudra préférer un système plus évolué de “booking”.
Cela répond-il à votre interrogation ?
Merci pour votre réponse rapide!
Oui c’est plus clair pour moi. Dans un premier temps un système d’inscription basique fera l’affaire, donc Formidable Forms me paraît tout indiqué.
Merci encore et bonne continuation!
Re bonjour Nicolas,
Je suis pris d’un doute, et je pense que vous pouvez encore m’aider! La version gratuite de Formidable Forms offre-t-elle la possibilité de créer des formulaires multi pages, assez évolués? De même, peut-on personnaliser le design des formulaires, ou du moins plusieurs thèmes sont-ils disponibles?
Merci d’avance pour votre aide.
Bertrand,
La version gratuite va être trop limitée pour répondre à vos besoins. Pour s’en rendre compte, il suffit de regarder leur “Features” sur la page du plugin gratuit.
Il sera donc nécessaire de passer à la formule premium mais bon… Ce n’est que 47$ pour 1 site ou 117$ pour plusieurs sites, le tout avec les mises à jour à vie. Au final, cela ne vaut pas le coup de renouveler une licence chez eux si l’on n’a pas besoin de support.
Côté design, on peut déjà tout faire dès la version gratuite. Appliquer un design existant, créer de nouveaux designs… Les possibilités sont illimités.
Bon, il va falloir que je programme un article exhaustif sur Formidable Forms ! Ce sera probablement pour 2016.
Ok, merci pour vos conseils et encore bravo pour le boulot!
Perso j’ai eu pas mal de bugs avec Contact Form 7…
J’ai remarqué qu’après des mises à jour ou lors d’un transfert de site sur un autre serveur, certaines informations enregistrés dans l’admin disparaissaient comme par exemple l’adresse email pour recevoir le formulaire… Bref pas Glop…
Bonjour, excellent article !!! Je suis actuellement étudiante et j’ai justement un devoir à rendre sur les formulaires de WordPress ! J’avais une question.. peut-être y-a t-il la réponse dans votre article, et elle me serait alors passée sous le nez (je suis débutante en ce qui concerne WP). J’aurais aimé savoir : concernant les formulaires d’entrée de site, les Newsletter (un peu façon Spam) par exemple, y’a t-il un plugin qui propose cette fonctionnalité de manière gratuite ?
Par exemple lorsque nous nous connectons à Groupon, un formulaire de contact nous ai directement proposé avant même d’avoir accès au site.
Nous cherchons, mes collègues et moi même à tester plusieurs plugin afin de pouvoir les exposer aux autres étudiants.
Je vous remercie d’avance pour votre réponse, et surtout pour votre article très complet !!!
Bonjour Marine,
Alors là on s’éloigne des formulaires de contact purs pour se tourner vers les plugins de popup ou d’optins. C’est ce que j’évoquais dans un commentaire précédent où je citais OptinMonster (premium), Bloom (premium) ou SumoMe (freemium).
Si tu devais en tester un, là, de suite et qu’il soit gratuit, je t’invite à te tourner vers Rapidology qui est en fait un fork de Bloom.
Il me faudra faire un comparatif de toutes ces solutions parce que je ne connais pas encore très bien le marché, étant très content d’OptinMonster.
Bonne continuation !
Merci beaucoup pour la réponse rapide et complète 😉
Très bonne continuation à vous !
Bonjour,
Merci pour cet article très complet.
Je me posais une question toutefois au niveau des fonctionnalités de ces plugins. Au niveau des formulaires de contact, j’aurais besoin d’un formulaire qui permette d’envoyer la demande à une adresse mail différente en fonction d’un des champs du formulaire.
Est-ce que ces plugins le permette ?
Sinon, je n’ai rien contre un plugin payant, mais j’avoue qu’un plugin payant par an, ça me freine un peu, je préfère le système d’achat en une fois.
Bonjour Julien,
En effet, ce que tu recherches ce sont les “conditions logiques”. Elles permettent, selon certaines règles, de faire certaines actions plutôt que d’autres.
Gravity Forms et Formidable Forms le feront très bien, si tu veux mon avis.
Attention cependant à Formidable Forms qui a fait évoluer son modèle d’affaires : ils commencent à délaisser le système d’achat en une fois.
Donc j’ai bien peur que tu ne sois obligé de passer par un abonnement annuel ou bisannuel.
Bonne continuation !
Bonjour Nicolas,
Comme vous j’utilise WordPress pour mes sites, et je tente de réduire le code au minimum – donc les développements maison, bof pour moi. J’ai tapé “formulaires wordpress” dans Google et je suis tombée sur votre article, qui est exactement ce que je cherchais.
Un grand merci pour ce comparatif qui m’a donc évité d’installer / désinstaller plusieurs plugins successifs, le temps de comprendre lequel fait quoi, où est le “piège” (si il y en a), sont-ils compatibles avec la myriade d’autres plugins présents sur le site, etc.
Me voici donc avec Contact Form 7, dont le design sobre m’évite de rentrer dans le css et dont les fonctionnalités simples et intuitives me permettent une mise en place immédiate de multiples formulaires (juste ce dont j’avais besoin !)
Merci encore. Cet excellent article me fait de ce pas “liker” WPmarmite sur FB, nul doute donc que j’aurai l’occasion de lire d’autres articles de votre facture.
Belle journée à vous,
Camille
Salut Alex,
J’espère que tu passes un bon été.
Je suis entrain de me faire mal au crane et aux neurones, enfin le peu qu’il me reste, et je profite de ton article sur les formulaires pour savoir si tu peux répondre à ma question :
Je recherche un plugin me permettant de remplir un fichier (ou table) avec des prestataires et dans ces fiches je veux pouvoir y mettre un ou plusieurs fichiers. Que la saisie se fasse en BO ou en FO, peu m’importe, il n’y a que moi qui ferait la saisie.
Mais là où ça coince c’est que je voudrais pouvoir en FO, consulter et faire consulter ces fiches via un tableau, pouvoir faire des tris, et quand on clique sur une ligne on arrive sur la fiche.
Avec Access c’est fait en 3 minutes, sur WP . . . . introuvable.
J’ai vu Gravity, qui pourrait correspondre, avec l’option Gravity Viewer, mais j’aimerais trouver en Freemium, pour pouvoir tester avant d’acheter.
Merci de ton aide,
Patrick
Bonjour Patrick,
En te lisant, j’ai tout de suite pensé à Gravity Forms et Gravity View mais du coup, je n’ai pas de nom qui me vient en freemium. Regarde leurs politiques de remboursement, ça se trouve tu ne risques rien 🙂
Pour Patrick,
Datatables
bonjour
j’essaie d’acheter formidablepro mais je n’ai qu’un compte paypal pas de carte bancaire (association sportive)
avez vous une idée ?
Bonjour,
Le mieux est alors que vous avanciez les frais et que votre association vous rembourse. Je ne vois que ça.
Bonne continuation
Bonjour.
Je cherche depuis plusieurs heures déjà, LA solution pour mon projet.
Je mettre en place une réservation en ligne pour des anniversaires dans un parc de loisir.
Il me faut qqchose de simple dans le front office et efficace.
1-Sélection d’une date et horaire
2-nombre de participants.
3-possibilité de payer un acompte.
J’ai trouvé un site (sans doute développé de a à z) qui enchaine les champs à la manière de Gravity Forms.
Ma question (enfin !). Gravity Forms contient il des extensions permettant de répondre à mes besoins ?
Booking System Pro me semble un peu trop avancé pour mon besoin.
Merci d’avance et bravo pour tous vos articles
Bonjour Stéphanie,
Le souci c’est que Gravity Forms n’est pas forcément approprié pour gérer des stocks. Et là je suppose qu’il ne peut pas y avoir 10 000 anniversaires sur un même créneau.
C’est pour cela qu’hélas, j’ai peur qu’il ne vous faille vous tourner vers un système plus complexe. Pour ma part, j’utiliserai WooCommerce + Bookings, même si ça ferait une solution plutôt lourde à vos yeux.
Merci Nicolas.
Je cherche THE plugin booking idéal depuis ce matin, qui m’autorise : à gérer les tranches horaires, éventuellement ajouter des champs de saisie lors de la commande (ou des options), et permettre un paiement d’acompte uniquement.
Pas sûre que le tout-en-un existe pour mon projet !!
Mais des idées sur les plug-in les plus efficaces ?
Merci encore pour ton retour. Ca fait du bien de se sentier soutenue.
(ps: j’avais fait une demande à Gravity Forms, pour leur demander si je pouvais gérer mon projet avec leur(s) produit(s), mais j’ai reçu une réponse conventionnelle, m’informant que si cela ne me correspondait pas, ils pourraient alors me rembourser ! – je n’étais pas très avancée !!)
Je ne suis vraiment pas le mieux placé pour parler d’extensions de booking, je n’ai pas eu à réaliser de projet de ce type pour l’instant.
D’ailleurs, si jamais une solution sous WordPress était trop complexe, je sais aussi que beaucoup de plateformes proposent exactement de type de système et on peut l’intégrer dans son site. J’ai notamment Bookeo en tête.
De mon côté je partirais sur un système de e-commerce adapté pour la réservation de temps (WooCommerce Bookings, donc) mais ensuite je ne peux pas t’en dire beaucoup plus, faute de connaissances !
Bravo pour cette article qui met en avant les formulaires de wordpress aussi nombreux et tout aussi bons en général. (j’ai un penchant pour gravityform) cela dit, pour ma part, nous avons arreté ces modules car nos clients souhaitent que chaque formulaire arrive dans une base de donnée pour un traitement automatisé. Plus rien à voir donc car le tarif est plsu cher mais plus vite rentabilisé
Bonjour Pascal,
En effet, s’il est question de traitement automatisé, on part sur des problématiques bien plus complexes ! Et si vous pouvez répondre à ces problématiques par du développement sur-mesure, tant mieux !
Ce commentaire totalement gratuit est là uniquement pour vous remercier !
Je viens d’ouvrir une asbl en Belgique et je suis entrain d’en faire le site internet. En partant de rien, c’est assez fastidieux. Mais votre article me sort une épine du pieds. Ca fait une semaine que je m’esquinte à trouver quelque chose pour mes formulaires de contacts sans être satisfait, et je pense avoir trouver mon bonheur avec formidable ou form 7 🙂
Encore un tout grand merci !!!
Content que ça ait pu vous aider Bastien !
Bonne continuation
Salut merci pour cet article. Que conseillez vous pour un formulaire qui intègre des calendriers? pour réserver des plages horaires par exemple.
Et qui me renverrai un mail récap avec un style css.
merci 😉
Bonjour Claudio,
Je n’utilise plus que Gravity Forms pour les formulaires. Il peut correspondre à votre besoin.
Ok merci Nicolas 😉
avec Gravity Forms, est ce possible d’ajouter un style css aux emails reçu?
Pour donner plus de force visuel au contenu collecté .
merci
Il y a une interface WYSIWYG pour les notifications, on peut donc potentiellement faire tout ce que l’on veut.
Bonjour,
J’utilise contact form 7 pour mon site mais il n’est pas responsive sur mobile.
Y a t’il une solution à mon problème?
Merci d’avance,
Sophie
Bonjour Sophie,
Je vous invite à utiliser d’autres extensions de formulaire si vous n’avez pas les compétences en CSS pour améliorer Contact Form 7.
Bonjour Nicolas,
Merci pour cet article!! J’ai trouvé plein d’informations nécessaires pour mon projet. C’est un salon qui a lieu tous les deux ans. J’aurai besoin d’un formulaire d’inscription (infos basiques: nom, mail, téléphone) puis “sélection d’un jour” et dans une suite logique “sélection de conférences” puis le nombre de participants. J’ai du coup trouvé que c’était gravity forms qu’il me fallait, même si j’ai compris qu’il ne gère pas de stocks.
Mais, ma question (enfin) est-ce que l’option personnelle à 39$ sera suffisante pour ce projet? en fait je ne vois pas trop à quoi correspondent les add-ons….
Bonjour Monica,
Je ne pense pas qu’il y ait besoin d’add-ons en effet.Les fonctionnalités natives devraient vous suffire !
Bonjour,
Je cherche un plugin permettant de lier l’envoi d’un formulaire (nom, email, sujet, message) à la fonction paiement de Woocommerce.
En bref, comment transformer un formulaire de contact en produit, ou comment facturer l’envoi d’un email.
Merci de vos réponses,
Paul
Bonjour, tu peux faire ça avec le plugin Gravity Form
Merci beaucoup pour cet article bien construit et très complet. Je n’étais pas au courant que jetpack proposais un outil pour construire un formulaire. J’ai donc utilisé ce dernier suite à votre article. Pour l’instant ça fait son affaire. Si mon site prend de l’ampleur j’envisagerai potentiellement des formulaires plus ciblés.
J’aime beaucoup que vous ayez couvert les différents cas d’utilisations de formulaires. Ca me permet de commencer simplement aujourd’hui et de complexifier mon site plus tard au besoin.
Merci encore !
Merci pour ce conseil ! J’ai découvert comment utiliser Jetpack comme formulaire de contact, et j’en suis bien content.
Avant j’avais Contact form, mais ça devenait “intrusif” puisque l’anti robot est maintenant piloté par google, qui serait venu fouiner dans mon site si je l’avais installé (re captcha).
Bonjour, Tout d’abord merci pour ce site qui est une mine d’informations.
Je souhaitais savoir s’il y avait un plugin de formulaire qui pouvait être relié automatiquement à une base de données externe (qui nourrit un CRM)? Merci d’avance!
Bonjour Pascal,
Tout dépend des CRM. Il faut que vous regardiez si des modules complémentaires (add-ons) sont proposés par les extensions de formulaire.
Bonjour, je tiens à signaler que Fast Secure Contact Form a été retiré de WordPress.org, à cause d’une tentative de spam ads par son nouveau propriétaire. Et que par conséquent il ne sera plus mis à jour.
Bonsoir,
Je commente rarement, mais dans la Marmite ça chauffe dur !
J’ai lu avec attention ton long et très intéressant article … BRAVO
Par contre comme Alex, je m’étais laissé séduire par ta solution Formidable !
Mais cela devait être trop bien et cela a été visiblement saboté par le repreneur qui est peut être un concurrent d’ailleurs !
Donc Fast Secure Contact form est en rideau
Tu conseille quoi en remplacement
Cordialement
Salut, moi je te conseille Gravity Form ou Contact Form 7
Salut,
Super article, merci pour les conseils 🙂 Concernant les licences avec nombre de sites illimités, est ce qu’il est possible de vendre le produit à des clients à moindre coût pour rentabiliser l’investissement ? Comme pour mes sites personnels je n’ai besoin que de 2 sites.
Merci beaucoup !
Mélodie
Bonjour Mélodie,
Le plus propre est d’inclure une quote-part du coût des licences dans des forfaits de maintenance.
Je voulais créer un formulaire (Prénom, Nom, Email) et une fois que la personne a cliqué sur le bouton elle serait redirigée vers un lien pour lire un guide.
Une peu comme ceci : https://asana.com/how-to/marketing
Est-ce que Gravity Forms est l’outil suggérer ?
Merci par avance pour votre réponse 🙂
Bonjour Olivier,
Gravity Forms peut le faire oui, je l’ai d’ailleurs fait ainsi à de nombreuses reprises. Mais on est plutôt sur une logique d’opt-in ici, d’autres solutions moins lourdes peuvent également faire le travail.
Bonjour.
J’aimerais un plugin permettant de gérer les réponses aux messages laissés sur mon blog par l’intermédiaire du formulaire de contact.
Par défaut, aucun message n’est stocké. J’ai donc installé Flamingo. Mais il n’y a pas la possibilité de répondre aux messages.
Est-ce qu’un tel plugin existe ?
Par avance, merci.
Bonjour, généralement effectivement tu réponds par email directement aux soumissions d’un formulaire.
Pour ma part, j’ai un problème avec CF7 et son calendrier qui ne fonctionne pas sur Safari.
Je vais regarder les autres que tu proposes dans ta liste.
Merci Alex
Bonjour,
merci pour ce super travail,
je souhaiterai savoir si avec contact form 7, gratuit, on est protégé pour contre les spams ? Et si le plugin Google Catcha peut aider ?
Cordialement.
Didier B
Bonjour,
le Captcha peut aider bien sur, mais également le plugin gratuit Akismet 😉
bonjour
bravo, comme d’habitude pour l’article, mais utilisant OceanWP, il propose d’office en version lite le WPforms (la version pro est payante) et en regardant sur le site de wordpress, je vois qu’il est installé plus de 2 millions de fois
ne le voyant pas sur votre article, qu’en pensez vous?
cordialement
Vincent
Bonjour, je le connais sans l’avoir trop utilisé non plus mais il me semble qu’il était tout à fait efficace pour des formulaires simples.
Bonjour,
Je dirais que Contact Form 7 était très bien, mais depuis la nouvelle version de reCAPTCHA de Google, j’ai droit dans la console d’inspecter de Chrome, ces message d’erreurs
Uncaught ReferenceError: grecaptcha is not definedat (index):792
Uncaught TypeError: Cannot read property 'offsetWidth' of null
at HTMLDocument. (navigation.js?ver=1.0:172)
at i (jquery.js?ver=1.12.4-wp:2)
at Object.fireWith [as resolveWith] (jquery.js?ver=1.12.4-wp:2)
at Function.ready (jquery.js?ver=1.12.4-wp:2)
at HTMLDocument.J (jquery.js?ver=1.12.4-wp:2)
Je songe à passer au plugin Contact Form by WPForms, + de 3 millions d’installations actives.
Bonjour,
Du temps s’est écoulé depuis la rédaction de cet article intéressant. Vos avis sont-ils toujours les mêmes? Personnellement, pour la réalisation de devis ou bon de commande, j’utilise la version gratuite de Caldera Forms qui a du sans doute bien évolué depuis la rédaction de cet article. Existe-t-il un moyen de récupérer des formulaires sous WPForms (version basique) pour les reprendre en Caldera Forms? Merci pour votre réponse.
Bonjour Jean-Jacques. Merci pour ton retour. Effectivement Caldera est un très bon plugin également, et très puissant (tu peux créer des formulaires de devis en ligne, y mettre des conditions…). Pour ta question, il faut voir si WPForms propose un export? Je n’en suis pas certaine, à vérifier. Bonne journée
Bonjour Nicolas,
Merci pour cet article, je viens de m’abonner à la chaîne pour ne rien louper.
Je n’arrive pas à trouver de plugin gratuit qui permettrait d’exporter le résultat du formulaire sous un fichier.
Le but serait de faire des formulaires en lignes pour X besoins (bon de commande, note de frais, demande de congés…) et d’envoyer non pas le résultat par mail dans le corps du message mais dans un fichier joint ou de pouvoir l’envoyer sur un répertoire dans un fichier PDF structuré.
Est-ce possible avec des add-on à CF7 ?
Merci
Bonjour, tu as cet addon : https://fr.wordpress.org/plugins/send-pdf-for-contact-form-7/
En effet c’est la seule option que j’ai trouvé, tous les autres sont soit des addons payants soit le plgin de base est payant et l’addon gratuit. Bon courage
Merci pour cet article toujours bien documenté.
J’ai expérimenté aussi les formulaires basiques de Wp et j’avoue qu’au niveau design c’est très limité.
Une question me vient à l’esprit : pensez-vous qu’un popup d’inscription est plus efficace d’un formulaire fixe dans le widget à droite ?
Merci !
Bonjour, une popup peut-être intéressante mais elle doit être bien réfléchie car souvent cela agace les visiteurs.
Bonjour,
Je respecte moi aussi certains critères avant de m’intéresser à une extension, le nombre de téléchargements en fait partie. Mais je considère aussi le pourcentage du nombre d’installations actives par rapport au nombre de téléchargements total, et je prends aussi en considération l’auteur de l’extension pour être certain que celle-ci ne soit pas abandonnée dans 6mois.
Bref, je me suis intéressé à la liste d’extension de cette page, mais aussi à d’autres listes récentes du web, et enfin aux extensions du site de WordPress. En plus des critères énoncés, j’ai ajouté mes critères de fonctionnalité, à savoir: import/export des formulaires, téléchargement de fichiers, création de PDF, PayPal, Stripe, Mailchimp, conformité GDPR, logique conditionnelle, logique mathématique, possibilité de faire plusieurs pages pour un formulaire et captcha. Le tout en considérant que je peux faire l’impasse sur quelques fonctionnalités si le prix n’est pas exorbitant.
A titre de comparaison personnelle, j’utilise en test WPforms lite, mais je dois en changer pour 2 raisons: en version lite il n’y a pas le téléchargement de fichier (indispensable pour moi), et il crée des “scheduled actions” dans mon admin (et ça me saoule).
– J’ai donc immédiatement été attiré par “caldera form” qui propose le téléchargement de fichiers en version gratuite. Mais seulement 10% des personnes ayant téléchargé cette extension l’utilisent encore. De plus, le support a l’air très moyen pour ne pas dire inexistant : avant de payer pour avoir PayPal, mieux être sûr qu’il n’y aura pas de bug. Dans le doute, j’ai mis cet onglet à la corbeille.
– Par acquit de conscience, je suis allé voir ce que propose WPforms dans sa version payante: 40$ la première année, puis 80$ les années suivantes. C’est un excellent produit pour le prix et ceux qui n’ont pas besoin d’autant de fonctionnalités que moi peuvent trouver ça super! Malheureusement, il ne propose le téléchargement PDF dans aucune formule, et si j’ai besoin urgent d’utiliser Stripe/PayPal, il faudra que je passe à la version pro (200$ la 1ère année, puis 400$). Lorsque j’aurai trouvé mon bonheur, c’est sans regret que je quitterai WPforms qui, je le répète, est une excellente extension pour les utilisations de base, même dans sa version gratuite je le recommande.
– Pour ne pas avoir de regrets, je suis retourné voir “Gravity form”, sachant que la dernière fois j’étais parti en courant à cause des prix. Effectivement ça n’a pas changé. De base il n’est pas excessif en prix, mais dès qu’on veut quelques extensions ça mal au crâne. Donc je suis encore parti en courant.
– Finalement j’ai trouvé 3 extensions qui ont attiré mon attention et je viens chercher ici quelques avis, espérant quelque peu être conseillé. Les voici:
1. Fluent Forms: 60$ par an pour avoir les fonctionnalités qui m’intéressent, téléchargement de PDF avec un module réalisé par les auteurs, développement accessible sur Trello, support réactif, 17% des téléchargements sont encore en utilisation (sur 120000 téléchargements), et il a l’air d’être en constante évolution.
2. ARforms: disponible sur codecanyon pour 40$, auxquels je devrais ajouter environ 50$ en addon pour avoir toutes les options qui m’intéressent, il a l’avantage grâce à sa licence d’avoir des mises à jour à vie malgré un support de seulement 6 mois. Support d’ailleurs visiblement réactif. Libre à moi de prendre une nouvelle licence le jour où j’ai un bug. Malgré ses “seules” 6700 ventes à l’heure actuelle, les plugins de “AR” ne sont plus à présenter sur codecanyon donc peu de risque de les voir disparaître du jour au lendemain. Cette extension fait pratiquement tout, dont les CTA de newsletter en pop-up qui n’est pas partout. Noté 4,58/5, il est certes plus cher que “Fluent forms” pour mes besoins mais il a l’air de faire le café. J’ai été sous le charme sans même l’avoir testé! 90€ pour un formulaire… mais qu’une seule fois, pas tous les ans.
3. Attention le nom est long: “Forminator Payment, Quiz and Contact Form Plugin”. Alors celui-là, ça a l’air d’être un bijou, de l’or en barre. Il fait presque tout, le support a l’air assez réactif, développé par WPMU DEV, et 20% des téléchargements sont encore actifs. Ils sont financés par des abonnements mensuels visibles sur leur site Internet. Son défaut? Il est gratuit. lol. Je me dis que si cette extension est tellement géniale (noté 5 étoiles), et gratuite avec ça, alors pourquoi seulement 20000 personnes sur les 250000 téléchargements l’utilisent encore? Pourquoi il n’atteint pas au moins 50%? Alors il est gratuit ça coûte rien d’essayer, mais je ne peux pas m’empêcher de penser que ça cache quelque chose.
Voila…
Pour l’instant je suis attiré mais dans le flou avec “Forminator Payment”, et attiré mais en réflexion avec les 2 autres. Maintenant que mon gros tri est terminé, je vais pouvoir me concentrer sur les petits détails qui feront la différence: le design, les fonctionnalités, la prise en main (…), et votre expérience me sera précieuse. ARforms m’a l’air terminé et moins cher sur le long terme, Fluent Forms à un gros potentiel mais m’aura coûté plus cher dès la 2è année.
Donc voilà où j’en suis, en espérant que ça aidera certains et que d’autres pourront me conseiller.
Wow, sacré retour, impressionnant ! Merci beaucoup pour les éclairages fournis aux lecteurs de WPMarmite.
Bonjour Virginie et Thibaut, et merci pour vos réponses.
Je viens apporter la conclusion de mes recherches en espérant que ça puisse aider les lecteurs de WPmarmite.
Après réflexion et autres recherches (on cherche toujours mieux), j’ai découvert l’extension “Nex Forms” sur codecanyon, toujours pour les formulaires de contact. Il parait génial aussi, à un détail près pour mon cas: s’il fait bien l’envoi de fichiers PDF, si on se fie à la démo, il s’agit d’un simple PDF général et non d’un PDF pour chaque formulaire. En clair, on peut recevoir en pièce jointe la version PDF de l’email. Pas terrible comme fonctionnalité. J’ai souhaitais en parler ici car il peut être une bonne alternative pour certains. Pour ma part et pour mes besoin, NEX, c’est “next”.
J’en reviens donc à mes 3 extensions que sont “fluent forms, ARforms, et Forminator”.
– Forminator : je commence par celui-ci car finalement, je l’ai écarté rapidement. Trop de doutes sur ses capacités de financement sur le long terme. Je ne doute pas que cette extension existera pendant des années, mais j’ai trop l’impression que les extensions de cette entreprise servent uniquement de panneau publicitaire, que ce n’est pas leur priorité. Je peux me tromper bien sûr, ce n’est que mon avis, mais c’est comme ça.
– ARforms. C’est celui que j’ai choisi, et pourtant ce n’était pas mon choix principal. Je m’explique. ARforms semble génial, avec un tas de fonctionnalités et d’addons, d’ailleurs il fait tout ce que je lui demande et les possibilités sembles incalculables! Mais il m’a l’air complexe à prendre en main. Ergonomiquement dans l’admin ça manque de clarté quand on a testé WPforms ou FluentForms. Le formulaire en lui-même demande beaucoup de personnalisation… Mais alors pourquoi avoir choisi celui-ci et pas fluent forms? Tout simplement pour le prix de l’extension, et pour les coûts et simplicité à prévoir derrière… pour la newsletter.
ARforms coût 40€ environ, auxquels on ajoute 30€ d’addons pour mes besoins. C’est tout. Fluent Forms coûte 69$… par an.
De plus, pour connecter mes formulaires à ma newsletter auxquelles je ne comprends pas grand chose pour le moment, ARforms peut aussi être relier à Mailster qui coûte 60$ environ (à vie), alors que Fluent Forms se limite aux services de newsletter du web qui coûtent un bras (par mois).
Pour résumer, un combo ARforms/Mailster me coûtera une fois 150€, là où FluentForms/Mailchimp pourrait me coûter le même prix (voir + cher) chaque année.
Il va sans dire que ce choix est guidé par mes besoin personnels et mes finances personnelles: besoin de beaucoup de fonctionnalités, un service de newsletter simple, rédigés par des entreprises de confiance, et le tout pas trop cher. C’est le choix que je vous conseille si vous êtes dans mon cas, mais ce n’est pas le choix absolu non-plus car avec des moyens financiers plus conséquent j’aurai choisi autre chose.
– Fluent Forms : c’est clairement le choix que j’aurai fait si j’avais un peu plus d’argent (je ne parle pas de Gravity form ici que j’ai seulement survolé car vraiment TROP cher). Cette extension propose énormément de fonctionnalités. Elle n’est certes pas parfaite et manques quelques détails, mais les développeurs continuent de l’améliorer grâce aux propositions de la communauté. Ergonomiquement, dans l’administration, c’est hyper intuitif, on crée des formulaires complexes très facilement. Ayant de meilleures finances et de meilleures connaissances je l’aurai combiné à Mailchimp ou Hubspot.
Franchement cette extension c’est le top et je ne peux que la conseiller.
– NEX forms : bien que mon choix soit fait et expliqué, je termine cette revue par cette extension dont j’ai parlé en début de message car elle à l’air de valoir son pesant d’or. Je n’ai pas testé l’administration en profondeur mais elle mérite qu’on s’y attarde un peu. Cette extension me semble réservée aux petits porte-feuilles (car sur codecanyon on paye qu’une fois pour les mises à jour et pas chaque année), et pour les sites qui ont des besoins complexes mais pas trop. Je ne vais pas étaler ses avantages ici, il suffit d’aller sur sa page de présentation.
Pour faire court, en tant qu’extension payante elle a des fonctionnalités premium, aussi reliable depuis peu à Mailster, et rentable financièrement. Bien que je n’en ferai pas forcément mon choix principal, je conseille au moins de regarder cette extension à ceux qui ont besoin de quelques fonctionnalités premium à moindre coût pour leur formulaire. Notée 4,5/5 et plus de 9500 ventes. A vous de voir en fonction de vos besoins.
– Précision, attention au défaut de codecanyon: je parle beaucoup de payer une seule fois pour des mises à jours à vie sur codecanyon. C’est vrai, mais attention à un détail important: si les mises à jours sont à vie, le support de base d’une extension dure seulement 6mois, et prolonger le support coûte quelques euros par extension. Disons que tant que vous n’avez pas de problème avec une extension, pas besoin de prolonger le support. Et si vous avez un problème, vous pouvez toujours racheter 6mois de support, même après la fin de votre support. Avantage, prolonger le support coûte beaucoup moins cher que de racheter l’extension.
A terme ça coûte toujours moins cher car si on dépasse les 6 mois d’utilisation c’est que l’extension fonctionne bien et que les problèmes rencontrés sont très rares.
Niveau qualité des extensions justement, c’est pareil qu’ailleurs, ce n’est pas meilleur ou moins bien: il y a des bonnes et mauvaises extensions, des développeurs soucieux des clients et d’autres moins (…). En somme, rien de nouveau sous le soleil mais ayant parlé de “payer une seule fois” dans le monde de WordPress, je tenais à faire cette précision pour ceux qui ne connaissent que le site officiel pour les extensions de WordPress.
(à ce sujet, peut-être qu’un article de présentation de ce site serait bien sur WPmarmite, surtout en ce qui concerne les paiement, durée de support, et leurs licences qui régulières/étendues qui sont très complexes à comprendre car trop généralistes).
Pour conclure pour parler de gratuité, si demain j’ai besoin d’un formulaire ultra simple gratuit (auteur sujet message) pour un autre site, je commencerai par tester Fluent Forms gratuit en n’oubliant pas qu’en cas de soucis, WPforms lite reste une excellent alternative pour un truc simple.
J’espère en tous cas que mes conseils personnels auront apporté un plus à cet article sur les formulaires, en aidant quelques un·e·s à faire leur choix grâce à un regard différent.
Merci Baba pour ton message et tes tests ! Bonne journée
Bonjour, système io est un système tout en un qui embarque un tunnel de vente, une plateforme de formation en ligne, un outil de webinar, système de paiement, …. C’est l’équivalent à LearnyBox, si tu connais. Nous n’en parlons car ce sont des solutions qui n’utilisent pas WordPress.
Bonjour,
Merci pour tous ces éléments qui sont bien utiles.
J’ai cependant une petite question par rapport à la recommandation de ne pas mettre notre email et notre numéro de téléphone sur un site, mais c’est cependant obligatoire dans les Mentions légales.
Comment faire alors ? J’ai vu le pluggin pour le mail mais rien pour le téléphone a priori. Il y a t il un format à préférer pour éviter d’être repéré par les robots Spammeurs ?
Je vais de ce pas faire un formulaire de contact dans tous les cas.
Merci d’avance
Bonjour, personnellement je les affiche 😉
bonjour, et merci pour votre article très instructif. Juste une question : si j’achete la licence pour un an et que je crée des formulaire. Puis au bout d’un an je ne renouvèle pas la licence, est-ce que les formulaires fonctionneront toujours ?
merci
bien cordialement
Bonjour, oui ils fonctionneront toujours mais tu n’auras plus accès aux mises à jours.
Merci pour cet article très propre !
Bonjour,
Je lisais votre article puisque je suis à la recherche d’un plugin formulaire en remplacement de celui que j’utilise jusque maintenant et qui est CALDERA. Malheureusement, il sera retiré au 31 mars de cette année.
Les concepteurs proposent ninja forms en remplacement avec avantage financier pour les utilisateurs de caldera. Je vous laisse aller lire sur leur site.
Merci pour vos articles.
Thérèse
Merci pour cet article, très documenté et sympa à lire.
Bonjour et merci pour cet article très complet, comme toujours 😉
Je recherche pour un de mes clients un outil de formulaire permettant de répondre à l’expéditeur depuis l’administration du site.
En connaissez-vous ?
Merci par avance pour vos réponses.
Cordialement
Pascal
Bonjour, ils le font quasiment tous maintenant.
Bonjour.
L’article est bon, sauf, sauf… que je n’arrive pas à comprendre qu’on ne prenne pas au sérieux Forminator (de WPMU DEV) et qu’on n’actualise pas l’information. On parle de 40 000 installations actives pour Forminator, aujourd’hui, elles sont presque sept fois de plus, 300.000. On dit que « toute l’interface est en anglais ». Aujourd’hui, Forminator est traduit dans 14 langues, dont le français, évidemment. L’extension est côté cinq étoiles. Plus de 900 utilisateurs ont donné son opinion.
À la base, je l’avais testé pour substituer les formulaires de Contact Form 7. Moi aussi, comme baba, j’avais suspecté que la gratuité avec fonctionnalités pleines cachait quelque chose. Il n’en est rien.
J’utilise Forminator depuis plusieurs années déjà. Des formulaires de contact, je suis passé à construire des véritables miniapplications, avec pagination et avec le bijou de la logique conditionnelle (sans une ligne de code, bien sûr). La logique conditionnelle permet de segmenter les utilisateurs, d’accompagner ses choix, de les amener à bon port et de calculer en direct le prix des abonnements (par exemple), dans tous ses variants.
Cerise sur le gâteau, le support est époustouflant d’amabilité et de réactivité pour une extension gratuite. Il y a quelques jours, j’eus un problème de fonctionnement d’un formulaire. C’était un dimanche. Je demandai de l’aide avec l’espoir de recevoir une réponse le lundi. Non. À peine deux ou trois heures plus tard, j’avais une réponse avec une indication précise de l’emplacement de l’erreur dans le formulaire. En plein dimanche ! Si quelqu’un veut vérifier, il peut consulter la page de support de l’extension.
Je comprends très bien que ce n’est pas possible de tester toutes les extensions, mais je crains que les visiteurs de WP Marmite, habitués à une information de qualité, ne passent à côté de ce bijou qu’est Forminator.
Hello, tu as raison mais nous n’avons pas encore eu le temps de mettre à jour cet article 😉
Bonjour à toute l’équipe,
Juste pour info, je vois que caldera-forms ne semble plus disponible.
“Cette extension est fermée depuis le 5 avril 2022 et n’est pas disponible au téléchargement. Cette fermeture est définitive.”
Merci, effectivement il va falloir qu’on fasse une mise à jour de l’article.
Bonjour,
J’ai installé Email Encoder et je continue de recevoir des e-mails de ce genre (je ne sais plus quoi faire):
>From : HenrySeism, noedbak@forum.dk
Sujet : Gagnez de l’argent supplémentaire sans efforts.
Message :
Le meilleur moyen pour tous ceux qui se précipitent pour l’indépendance financière. https://Seism.fannyberlin.se/Seism
HenrySeism : noedbak@forum.dk
Bonjour, as-tu installé un Recaptcha sur tes formulaires ?
Bonjour Thibaut, je suis un utilisateur de formulaire car gérant en webmaster amateur plusieurs sites mais j’ai appris sur le tas et je ne suis pas sûr de l’emploi de termes techniques. Par contre, je suis un maniaque de la sécurité. J’utilise Formidable Form car c’est le premier sur lequel je suis tombé il y a qql années.
Bref ma question est: quelle différence y-a-t-il entre captcha, recaptcha et honeypot (je ne suis même pas sur de mes orthographes)
Avec Formidable Form (gratuit) je recevais pas mal de spam et c’est presque par hasard que ds les réglages j’ai trouvé trouvé la fonction honeypot que j’ai activée et depuis le nombre de spams est quasi nul.
Tu n’as pas que peu signalé cette fonctions dans ta présentation.
Recaptcha me semble une usine à gaz, en tous les cas à mon niveau.
Voilà, j’ai écrit cela à la volée et j’espère avoir été compréhensible et lire ta réponse ds un prochain tuto.
En attendant … bon été,
JP
Hello, ils sont assez similaires mais il me semble qu’honeypot est libre de droit et un poil moins efficace que Recaptcha.
Au début j’ai essayé WpForms mais je n’ai jamais pu le maitriser et j’ai fini par désinstaller pour installer un popup directement depuis mon autorépondeur.
Je vais essayer d’autre plugins de votre liste pour voir.
Suis étonné de ne pas voir « forminator » dans votre liste : pour en avoir testé je le trouve très nettement au dessus des autres :
Gratuit
Toutes les fonctions d’upload
Filtres et adressage sélectif
Très simple à utiliser et à paramétrer
Bref une perle !!
Super article, je vais tester ceux que je ne connais pas. Je suis quand même surpris de ne pas voir Forminator.
Bonjour,
j’utilise le plugin Contact Form 7.
Mais je ne comprends pas pourquoi je ne reçois par les e-mails que les internautes remplisssent et m’envoie .
Pourquoi ?
Merci pour votre réponse.
Cordialement
Nicolas
Bonjour, vérifie que tu n’aies pas une alerte de configuration dans ton formulaire. Le problème vient très souvent de là.