Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
S’il y a quelque chose que tous les sites ont en commun, c’est bien le formulaire de contact.
Même s’il y a encore des irréductibles qui ne veulent pas être dérangés, on peut dire que la quasi-totalité des sites ont une page de contact.
Dès lors, pour mettre cela en place sur un site WordPress, il y a deux possibilités :
- Votre thème possède un modèle de page “Contact” ou un autre moyen d’inclure un formulaire et, dans ce cas, c’est tout bon.
- Passer par une extension pour inclure un formulaire dans votre page Contact.
Dans cet article, nous allons voir comment utiliser un plugin téléchargé plus d’1 milliard 300 millions de fois (au moment d’écrire ces lignes) ! J’ai nommé Contact Form 7 (CF7).
Bien qu’il soit assez simple d’utilisation, je tenais à rédiger une “recette” pour vous montrer comment intégrer des formulaires de contact plus ou moins évolués sur votre site.
Voyons de quoi se compose cet article dans le…
Sommaire
Qu’est-ce que Contact Form 7 ?
Contact Form 7 est une extension WordPress gratuite pour créer des formulaires de contact simplement et rapidement.
Flexible grâce à la présence de nombreux champs personnalisables, elle permet aussi de lutter contre le spam.
Elle fait partie des plugins les plus populaires du répertoire officiel.

Configurer un formulaire de base
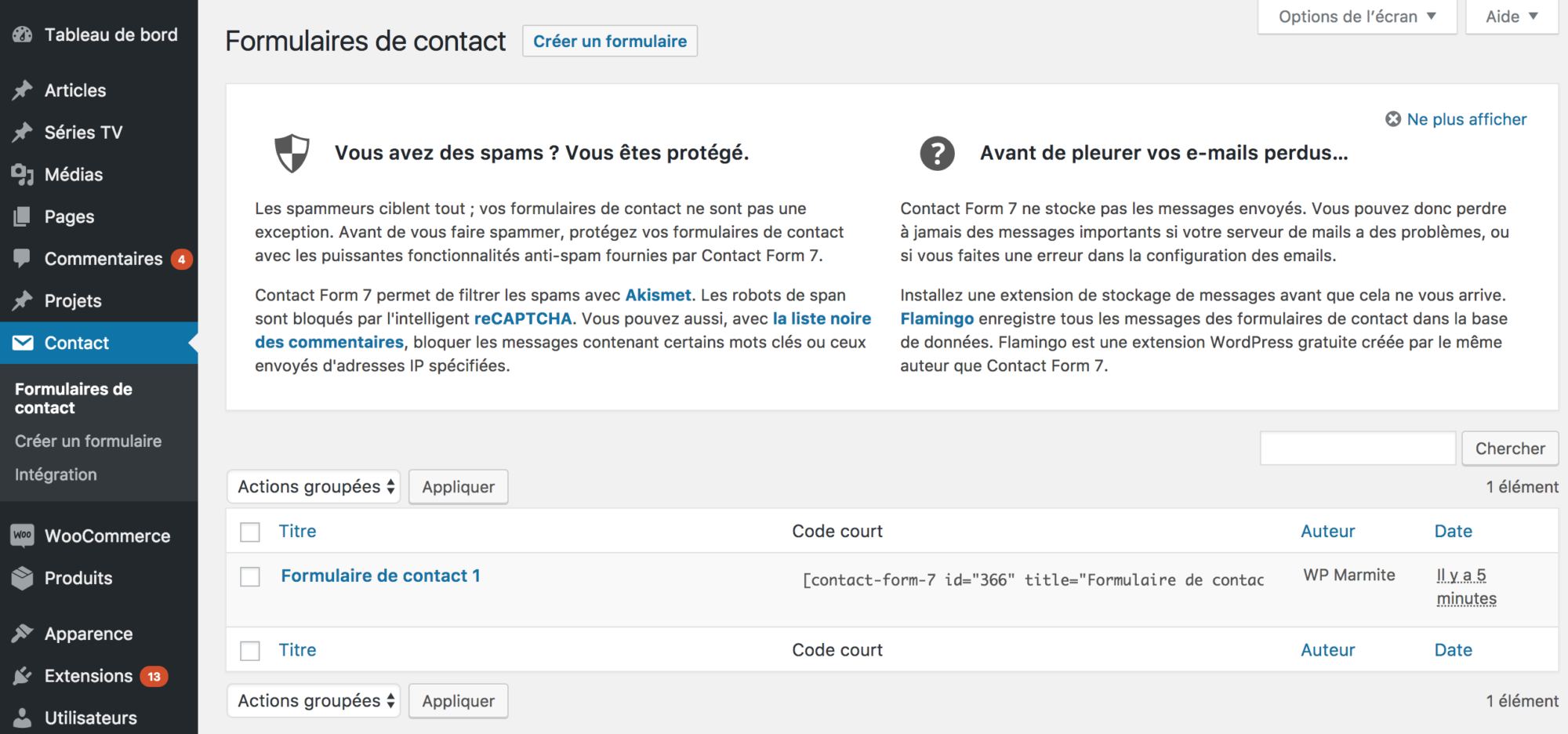
Une fois que vous aurez installé et activé Contact Form 7 (jetez un œil à ce tuto pour découvrir comment installer un plugin), vous verrez qu’un élément Contact a été ajouté dans le menu (sous Commentaires). Cliquez dessus pour vous arriver sur la page principale de l’extension :

Comme vous pouvez le voir, le plugin a été traduit en français par de gentils contributeurs 🙂
D’entrée de jeu Contact Form 7 vous informe que vous êtes protégés du spam via Akismet ou reCAPTCHA.
Vous êtes également invité à télécharger une extension supplémentaire, Flamingo, également conçue par Takayuki Miyoshi, le créateur de CF7.

Grâce à elle, vous pouvez sauvegarder en base de données tous les messages soumis dans vos formulaires. Sans ça, vous ne les auriez que dans votre boîte de réception (mais ça vous suffira peut-être).
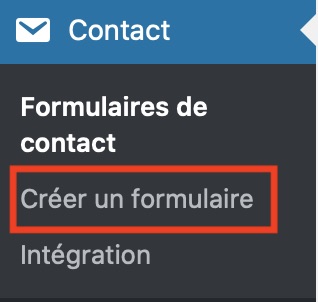
Enfin, ne vous inquiétez pas, ce tuto va vous aider à créer votre premier formulaire. Pour ce faire, cliquez simplement sur le bouton Créer un formulaire en haut de l’écran (ou dans le menu).

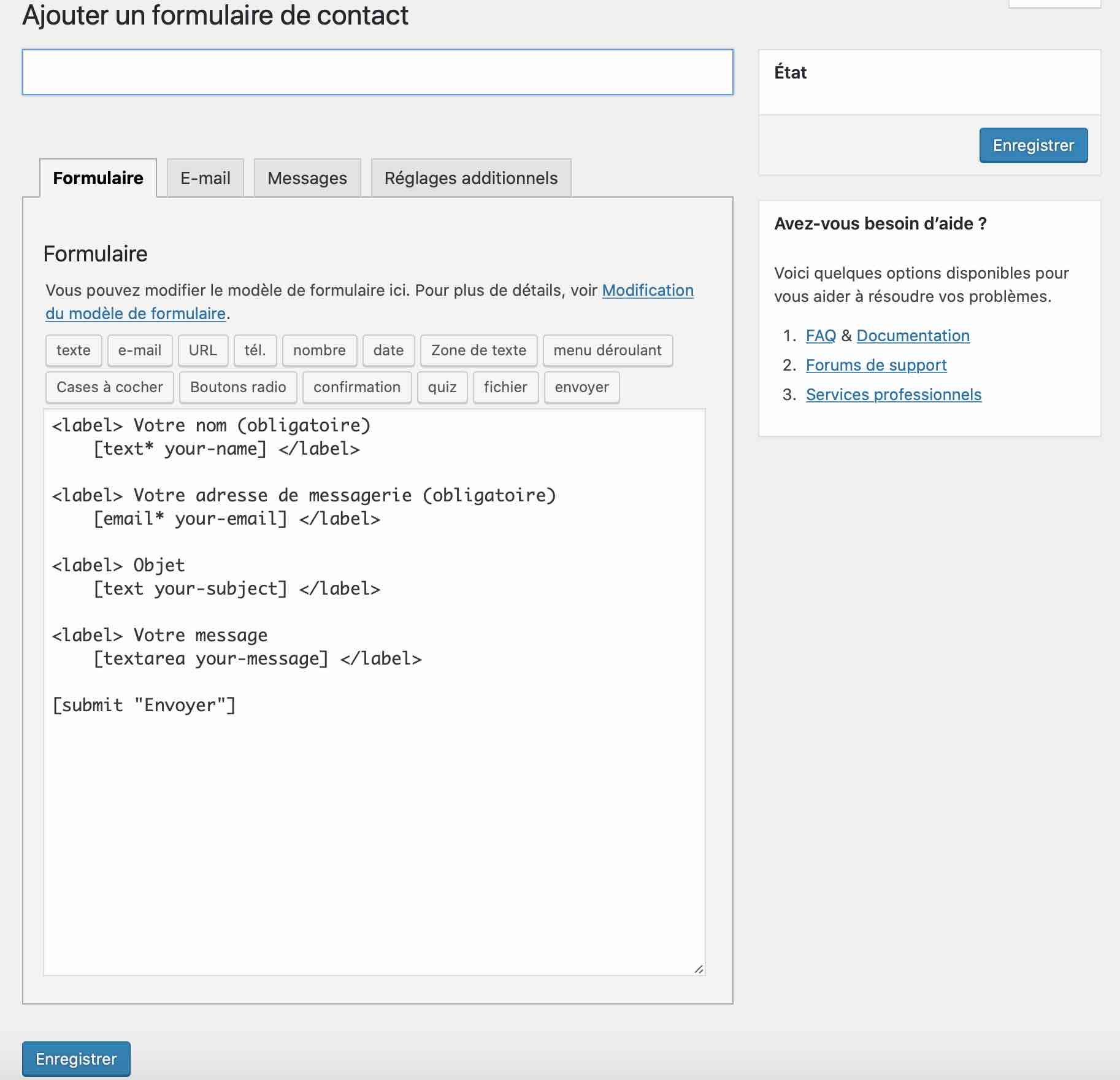
Vous arrivez sur la page suivante qui comporte 4 onglets différents :
- Formulaire
- Messages
- Réglages additionnels

Il y en a un formulaire présent par défaut. Voyons à quoi correspondent les différentes options :
Saisissez le titre de votre formulaire
Cette première section sert à donner un nom à votre formulaire. Appelez-le “Contact”, ou comme bon vous semble.
Vous pouvez aussi lui donner un nom particulier, si le formulaire que vous créez doit être placé sur une page spécifique (formulaire de support, de demande de devis, etc).
Un bouton Enregistrer est également présent. N’oubliez pas de vous en servir une fois que vous aurez apporté vos modifications.
Onglet “Formulaire”
Cette section contient le code HTML de votre formulaire de contact. Plusieurs paragraphes sont présents (balises <p>...</p>) avec des marqueurs pour les champs du formulaire ainsi que le bouton Envoyer.
Détaillons tout cela pour mieux comprendre.
<label>Votre nom (obligatoire)
[text* your-name]</label>
Le code ci-dessus affichera le texte “Votre nom (obligatoire)” puis le champ texte associé au nom.
Dans la seconde partie de ce tutoriel, nous verrons comment créer des marqueurs. Vous verrez que leur syntaxe n’est pas très importante.
Les champs email, sujet et message sont structurés de la même façon. Le dernier élément entre crochets – [submit "Envoyer"] – embarque le marqueur du bouton de validation du formulaire.
Utilisations des marqueurs

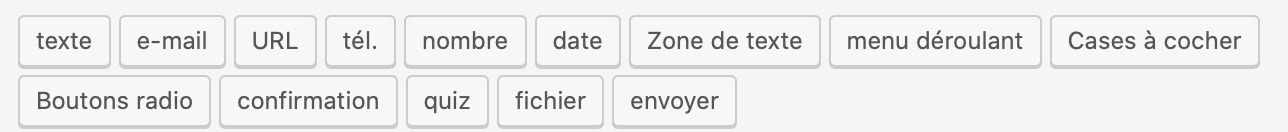
Les boutons au-dessus du formulaire vous permettent d’ajouter toutes sortes de champs dans les formulaires que vous créez : texte, email, date, menu déroulant, boutons radios, quiz et même envoyer des fichiers.
Nous verrons comment les configurer dans la partie “Ajouter des champs supplémentaires” de cet article.
Onglet “Email”
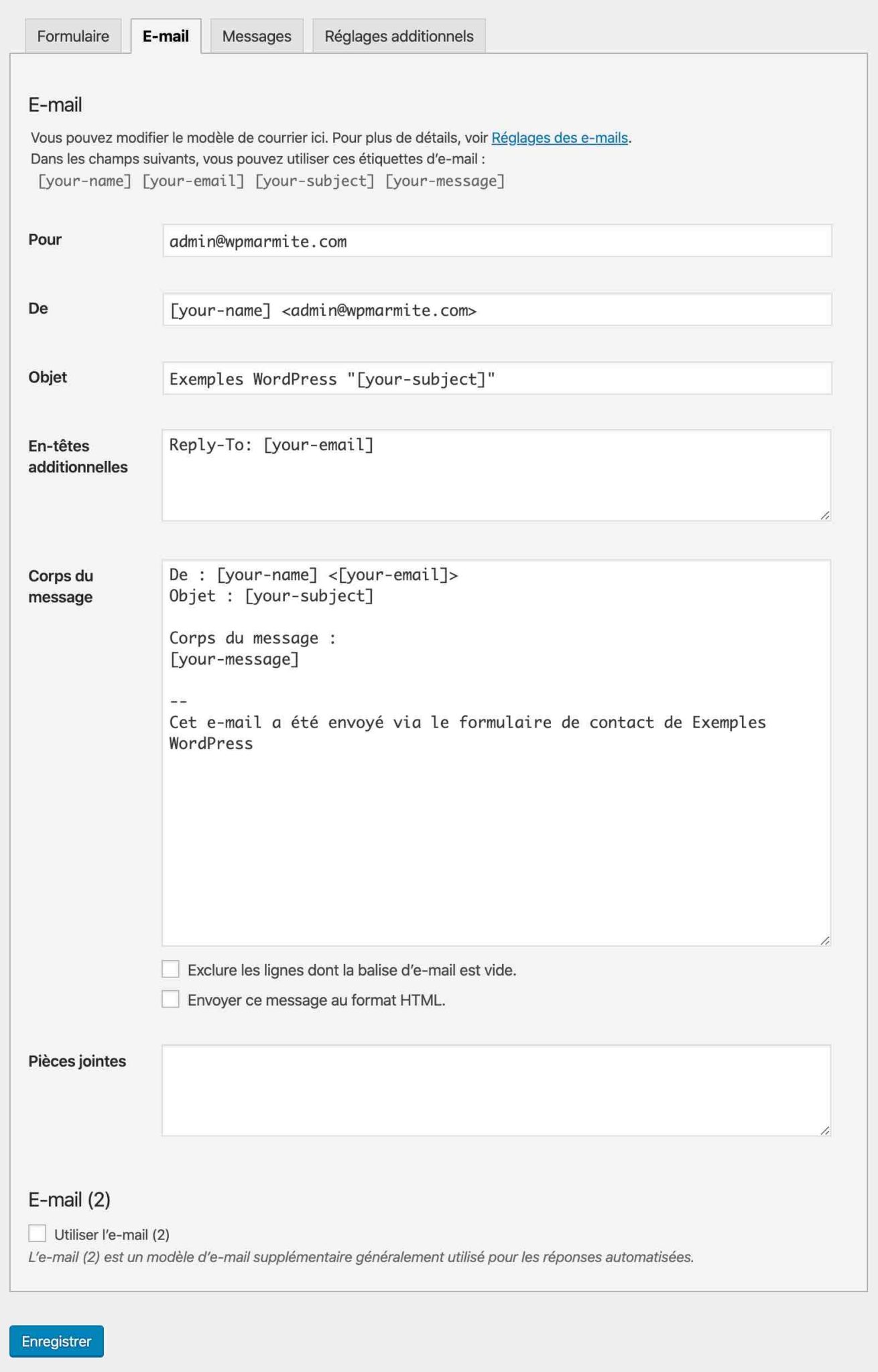
Etudions les champs de cette section et ce qu’ils contiennent :

Pour : L’email vers lequel le message doit être envoyé (votre email ou celui de votre client).
De : Email de l’expéditeur. Ici on récupère l’email de la personne à partir du champ email du formulaire (identifié par le marqueur [your-email] dans le code du formulaire). Le nom est indiqué avant l’email par le marqueur [your-name].
Il est important de bien garder la structure NOM <EMAIL> dans ce champ pour que cela s’affiche convenablement dans votre boite de réception.
Objet : Dans notre cas, le formulaire récupère le sujet indiqué par l’expéditeur grâce au marqueur [your-subject]. Cela dit vous n’êtes pas obligé de vous en servir. Si j’utilisais CF7 pour WPMarmite, je pourrais choisir le sujet suivant “[WPMarmite] Message de [your-name]“.
En-têtes additionnelles : Ce champ est utile pour spécifier des personnes à mettre en copie et en copie cachée. Vous pouvez par exemple envoyer une copie de l’email à la personne qui vous contacte (on verra que nous pouvons le faire d’une autre manière juste après).
Pour mettre une personne en copie, ajoutez Cc : cofondateur@site.com. Vous pouvez aussi utiliser la structure NOM <EMAIL> vue précédemment : Cc : GÉRARD <cofondateur@site.com>
Afin de mettre une personne en copie cachée, utilisez Bcc : cofondateur@site.com. Comme pour la copie normale, la structure NOM <EMAIL> fonctionne aussi.
Corps du message : Ce champ va servir à mettre en page le message que vous allez recevoir. Dans la capture d’écran, on voit que les marqueurs sont réutilisés.
Pour y voir plus clair, insérez uniquement le marqueur [your-message] afin de n’avoir que le message de l’expéditeur (l’email et le nom étant déjà dans le champ De). En procédant ainsi, le message reçu ressemblera davantage à un message envoyé directement.
Une signature est ajoutée automatiquement par Contact Form 7 pour indiquer à partir de quel formulaire le message a été envoyé. Elle n’est peut-être pas optimale mais je vous conseille de la conserver pour vous rappeler de la provenance de l’email. Vous pouvez l’éditer à votre guise pour la rendre plus pertinente.
Exclure les lignes dont la balise d’email est vide : La traduction n’est pas correcte ici. Cette option sert à exclure les lignes pour lesquelles le marqueur n’a pas été indiqué par l’expéditeur. Par exemple, si vous avez un champ Ville et que la personne ne remplit pas ce champ, la ligne devant afficher le marqueur Ville ne sera pas affiché. Vous voyez où je veux en venir ?
Envoyer cet email au format HTML : Ici rien de compliqué, cochez la case pour recevoir les emails de contact au format HTML. Dans la plupart des cas, ce n’est pas nécessaire.
Pièces jointes : Dans le cas où vous donnerez la possibilité d’envoyer des pièces jointes. Il faudra indiquer le ou les marqueurs correspondants dans ce champ pour les recevoir (ne vous étonnez pas de rien recevoir si vous avez laissé ce champ vide).
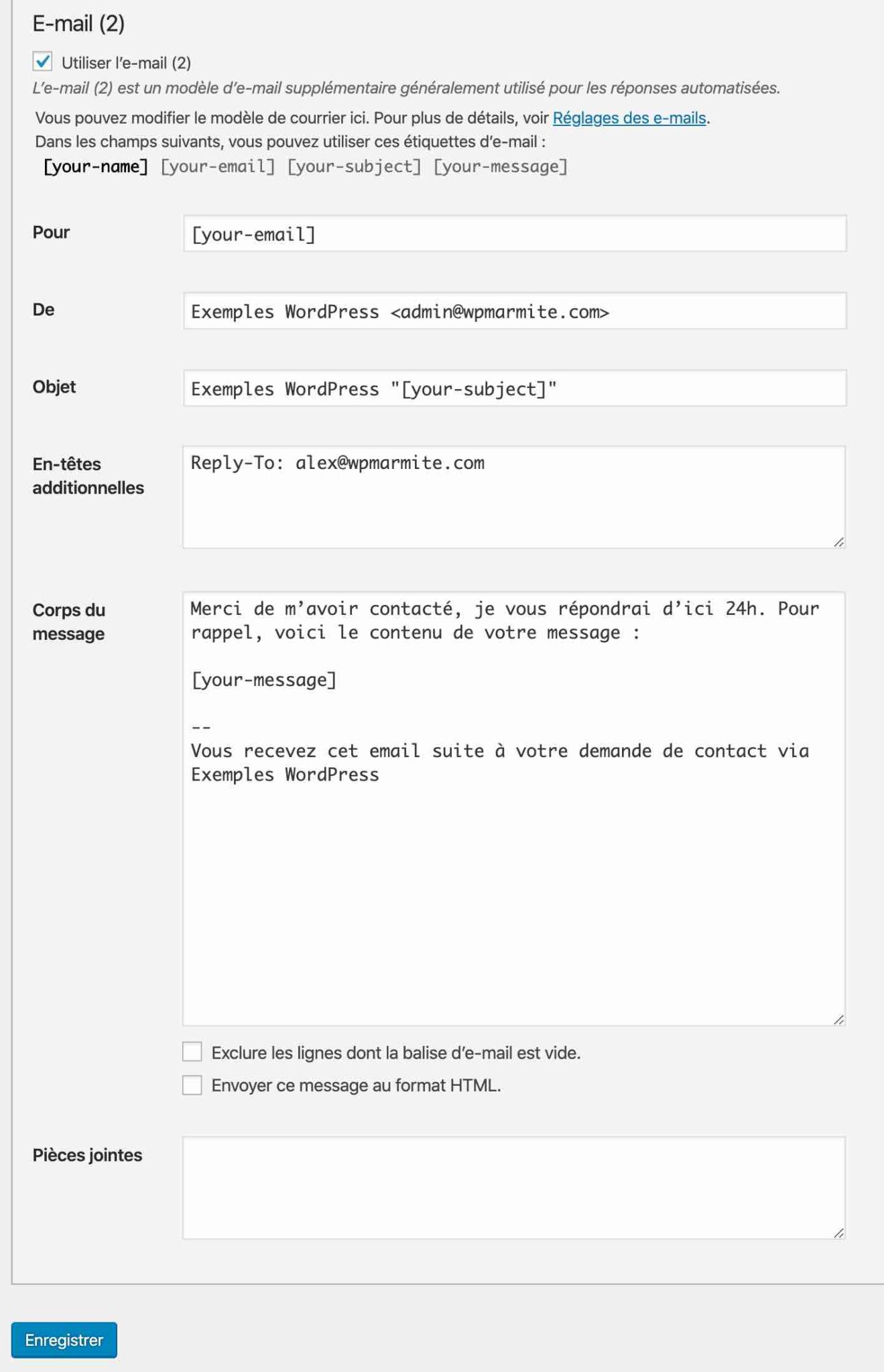
Email (2)
À partir du moment où l’on a la possibilité de mettre des personnes en copie, on peut se demander à quoi sert un second champ d’email.
Ce champ est utile si vous désirez envoyer un message structuré différemment.
Par exemple, si vous voulez envoyer une copie de l’email à l’expéditeur, vous pouvez ajouter une phrase du genre en introduction : “Merci de m’avoir contacté, je vous répondrai d’ici 24h. Pour rappel, voici le contenu de votre message :”. Voyez plutôt :

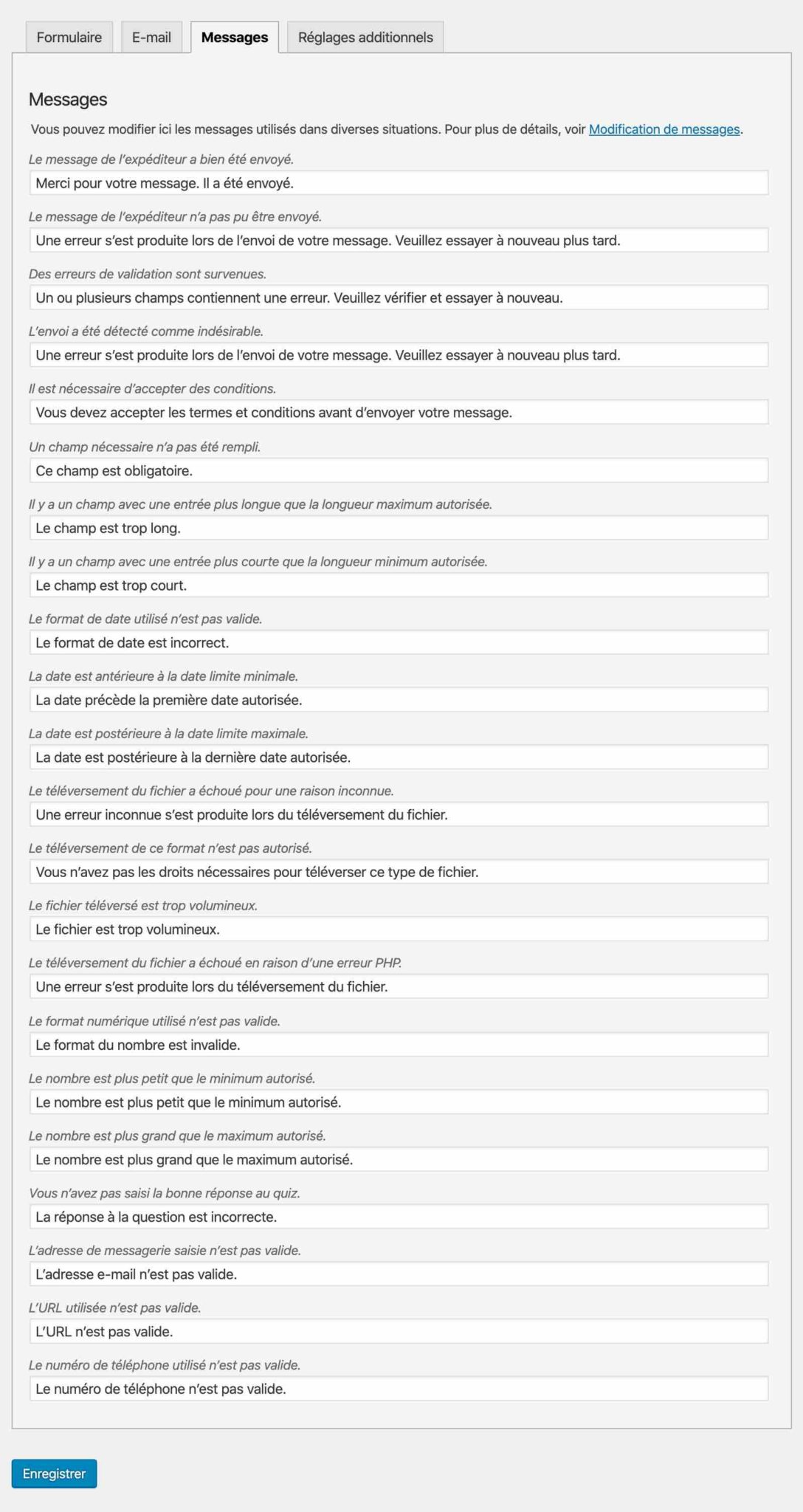
Onglet “Messages”
Ensuite viennent les messages d’erreur et de réussite qui s’afficheront en retour lors de l’envoi de l’email.
Si tout se passe bien, le message de réussite s’affichera (le premier), sinon un des messages d’erreur sera affiché selon le problème.
À vous de voir ce que vous désirez modifier. Vous pouvez personnaliser le message de réussite et d’erreur pour être moins froid. Voilà ce que j’ai mis à l’époque pour WPMarmite :

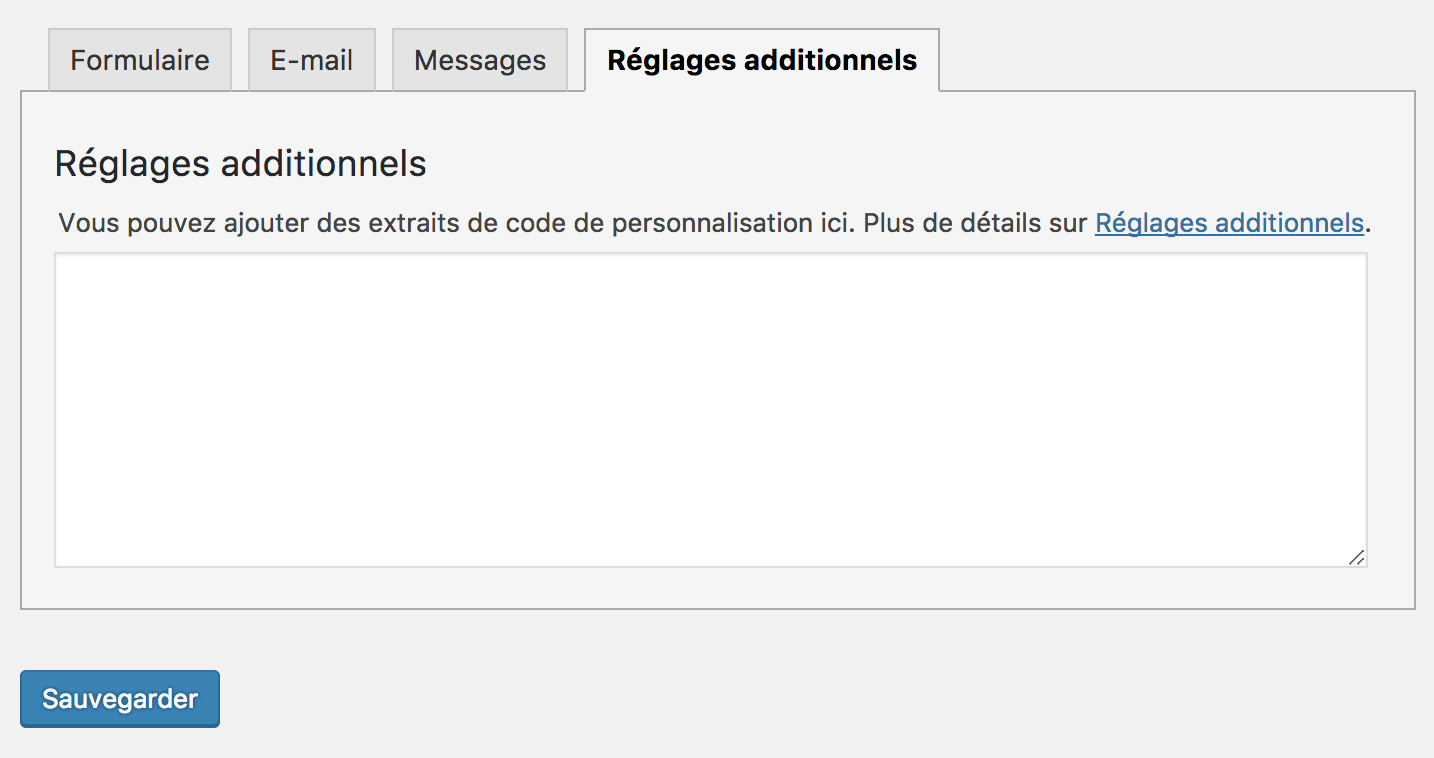
Onglet “Réglages additionnels”
La dernière section de cette page concerne des utilisations un peu plus avancées. Nous en verrons quelques une dans les 5 astuces proposées à la fin de l’article.

Vous voilà désormais en possession d’un formulaire de contact basique (n’oubliez pas de le sauvegarder grâce au bouton Enregistrer, situé en haut à droite de la page). Voyons maintenant comment le personnaliser…
Ajouter des champs supplémentaires
Après la découverte des différentes sections de la page d’édition d’un formulaire, intéressons-nous à l’utilisation des marqueurs, ce qui va nous permettre d’insérer de nouveaux champs.
Commençons par cliquer sur le premier élément :
Le champ texte
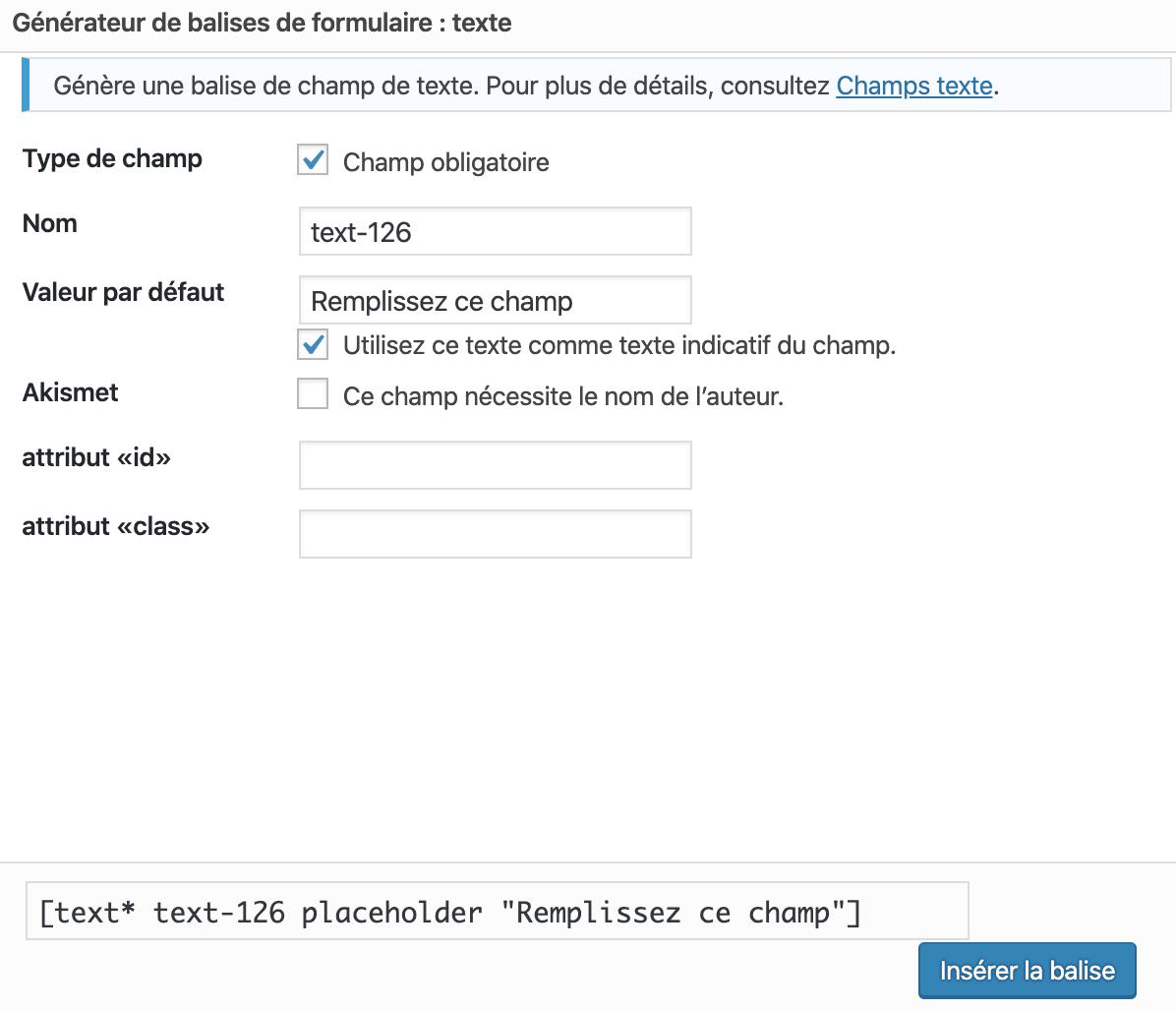
Une zone de configuration du champ texte s’affichera. Vous pouvez lui attribuer :
- Une obligation de le remplir ;
- Un nom ;
- Une valeur par défaut (que vous pouvez placer en filigrane) ;
- Une vérification antispam via le plugin Akismet (seulement utile si le champ texte est un nom) ;
- Un identifiant (pour le CSS) ;
- Une classe (toujours pour le CSS).
Dans l’exemple ci-dessous, j’ai rendu le champ obligatoire et ajouté du texte en filigrane (placeholder).

Une fois que le champ est configuré, on obtient un marqueur qu’il faut placer dans le code du formulaire.
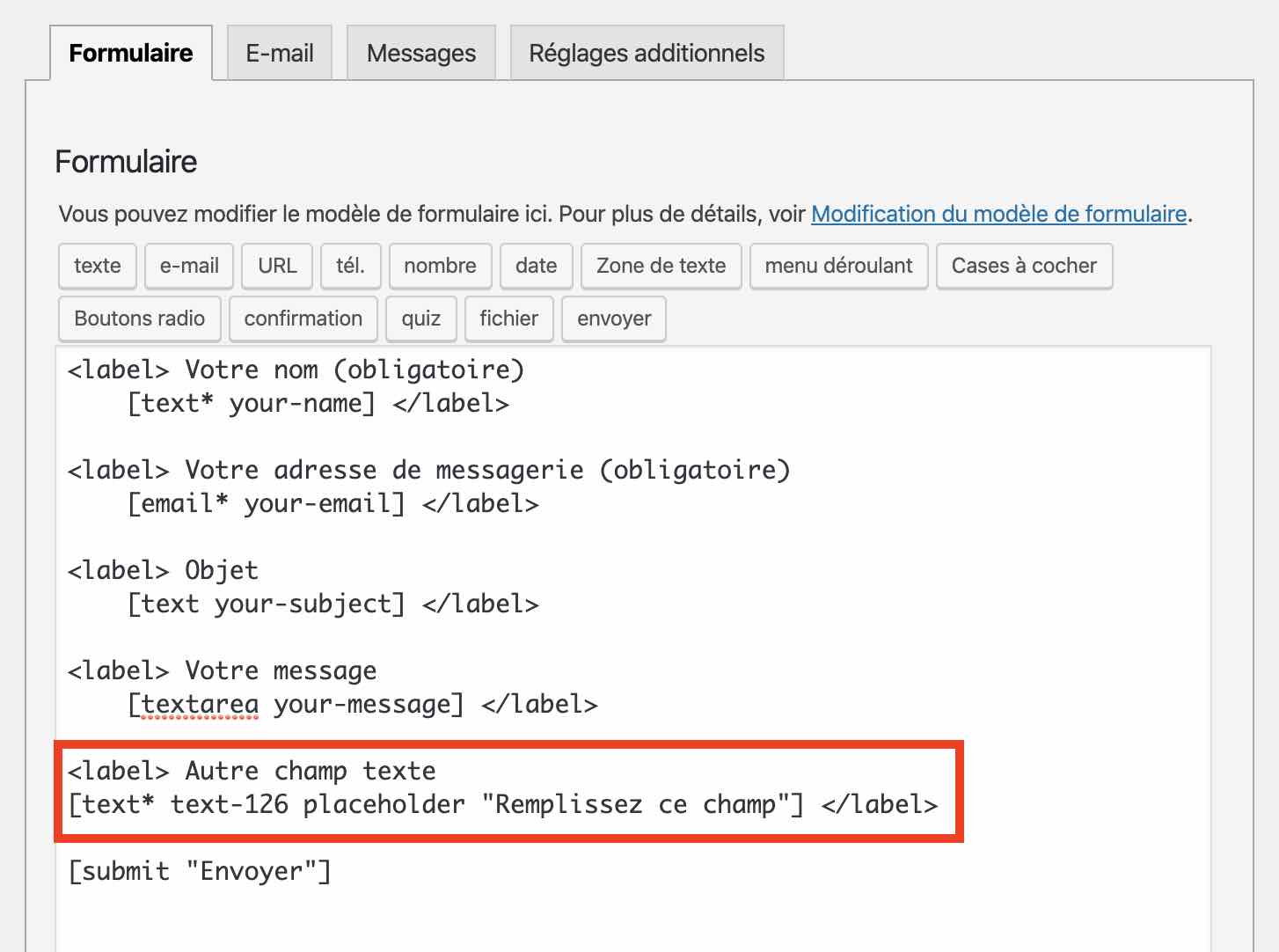
Cliquez maintenant sur “Insérer la balise” pour cela. Pour conserver un affichage classique, j’ai repris la structure en label des autres champs.

Maintenant que ce champ est dans le formulaire, il faut pouvoir le récupérer lorsqu’une personne enverra un message. D’où la présence d’un second marqueur [text-126].
Comme le plugin l’indique, il faut le placer dans le corps du message de l’email qui nous sera envoyé.
Enfin, vous pouvez aussi le placer dans le sujet si cela a un intérêt pour vous.
La procédure est la même pour tous les autres champs. Regardons en tout de même certains d’entres-eux.
Je vais passer sur le champ email, URL et les différents nombres pour vous parler du…
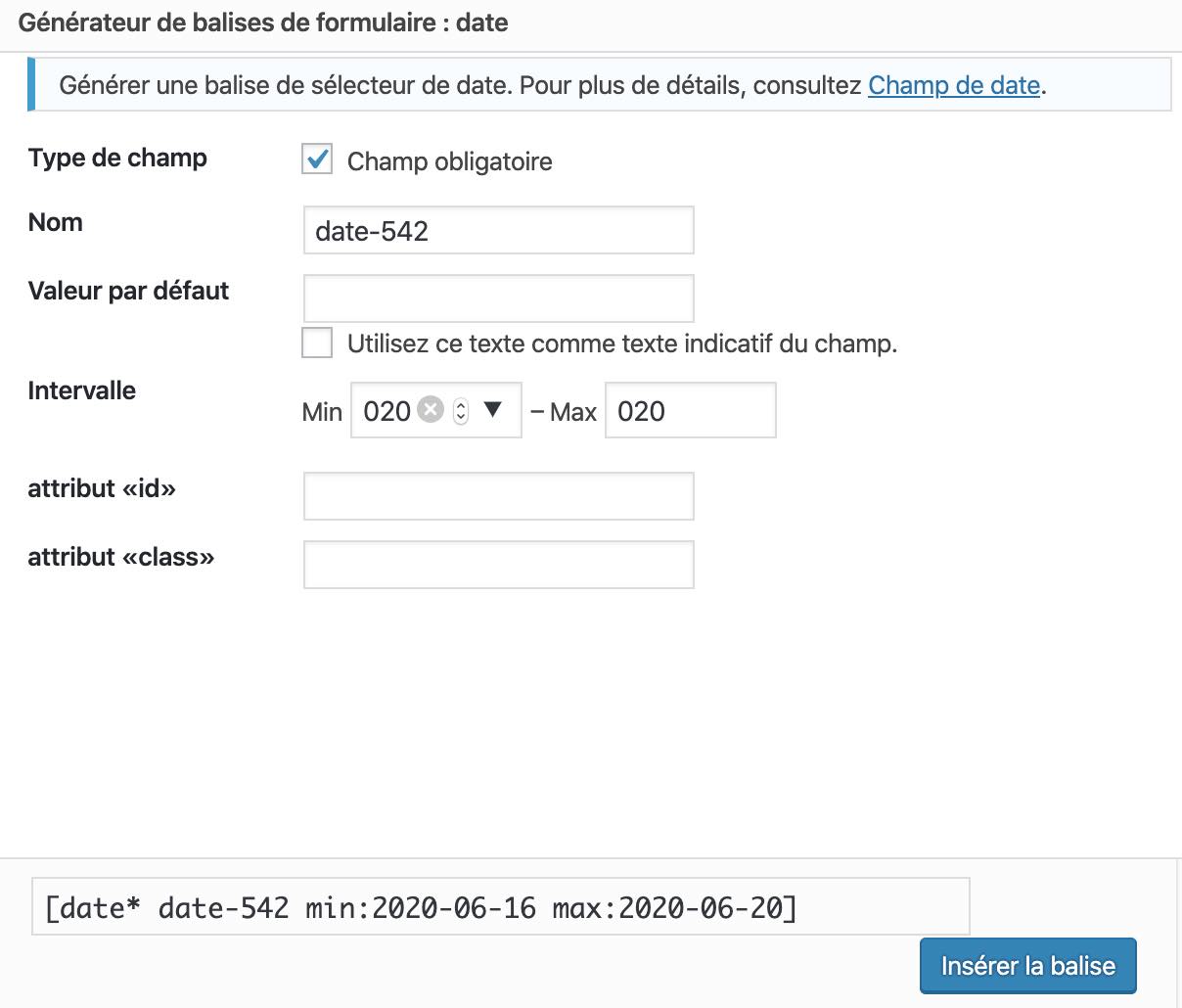
Champ date
Admettons que vous créez un formulaire de réservation : avoir une date d’arrivée et une date de départ est impératif. De la même manière que le champ texte, on peut configurer une date :

Pour la date d’arrivée, j’ai défini une date minimale et une date maximale afin d’éviter aux gens d’inclure de mauvaises valeurs.
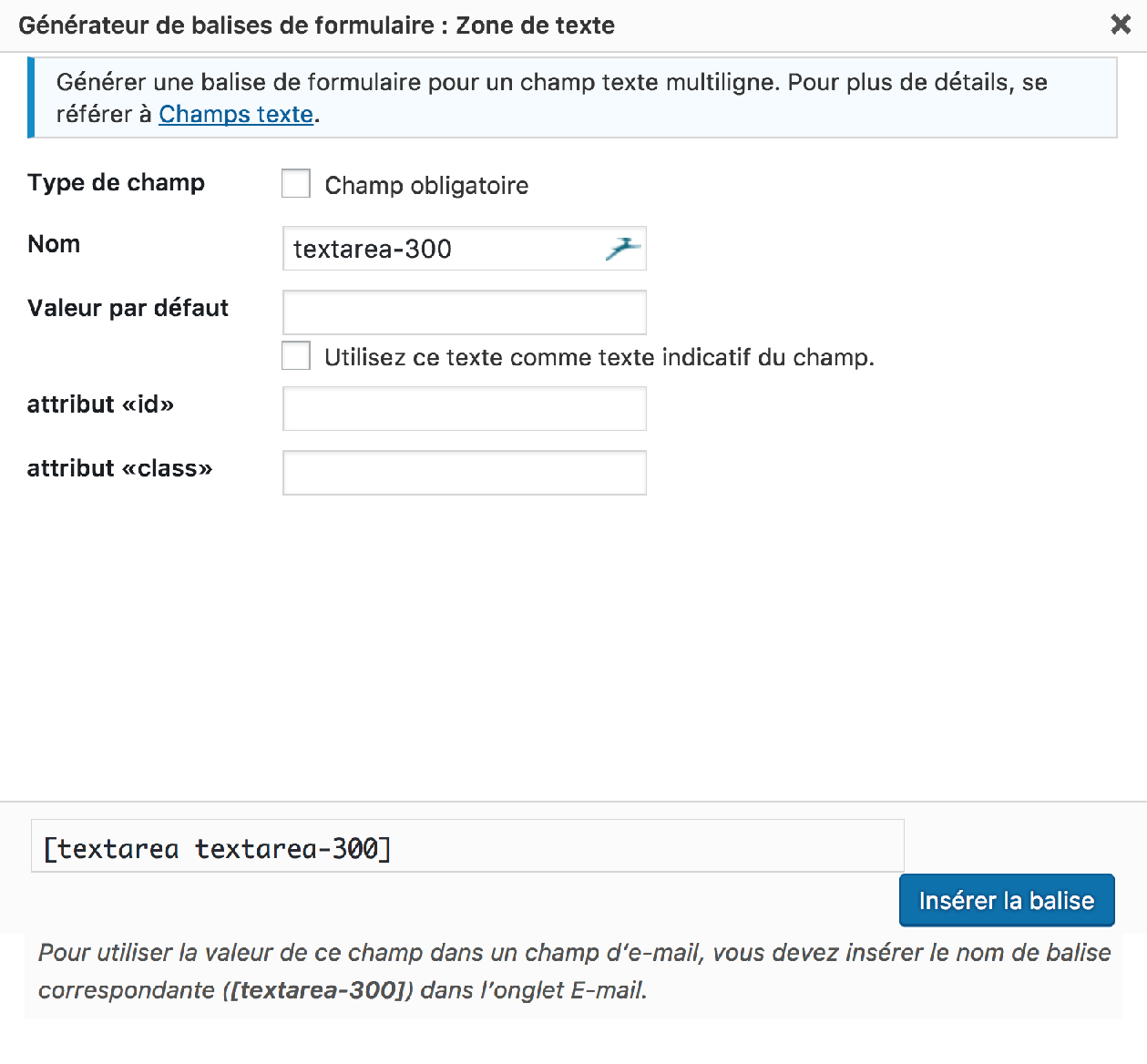
La zone de texte
Pour rédiger leur message, les expéditeurs auront besoin d’une zone de texte.

Comme pour les autres champs, il faut insérer le premier marqueur dans le code du formulaire, et le second dans le corps du message.
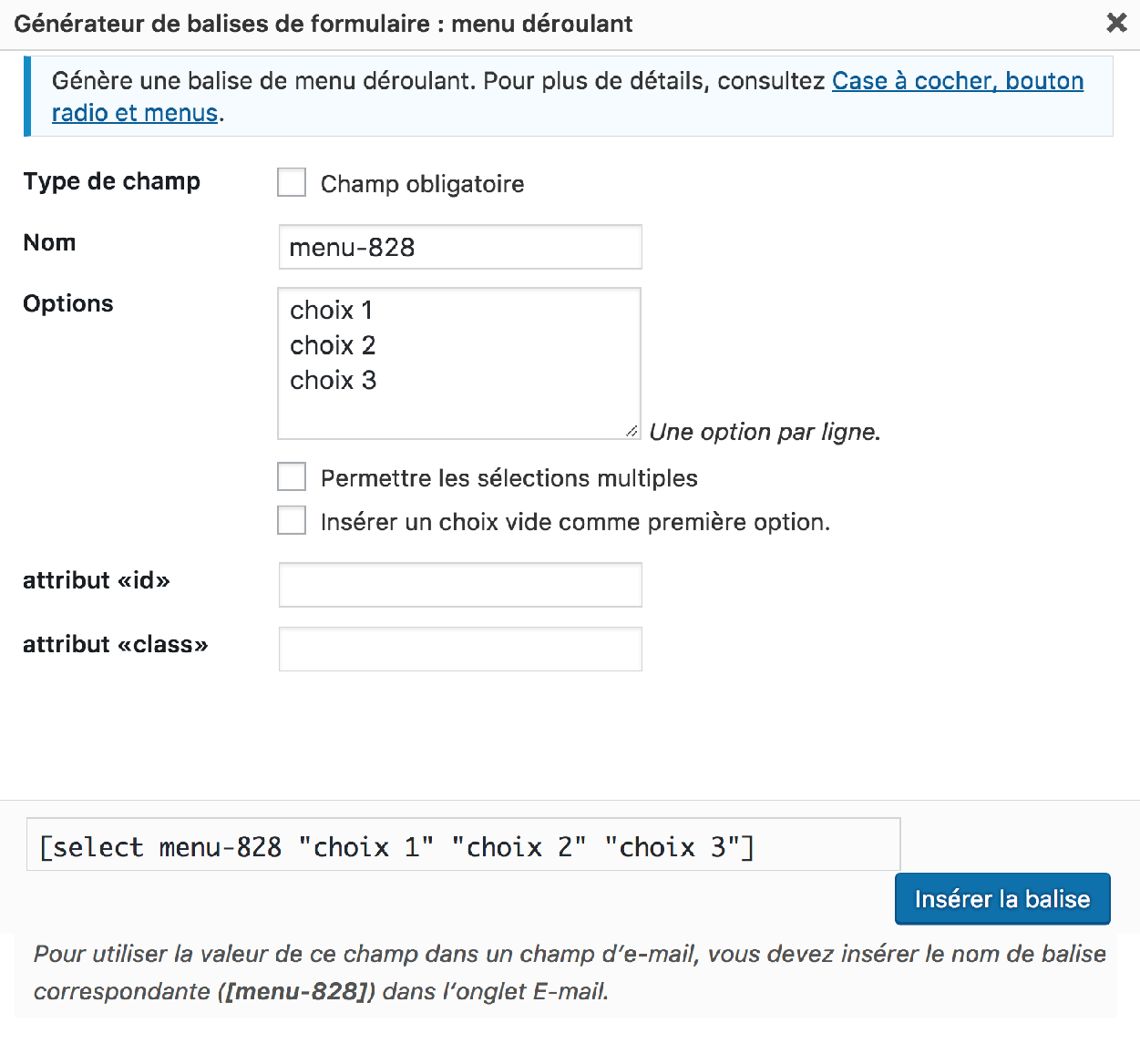
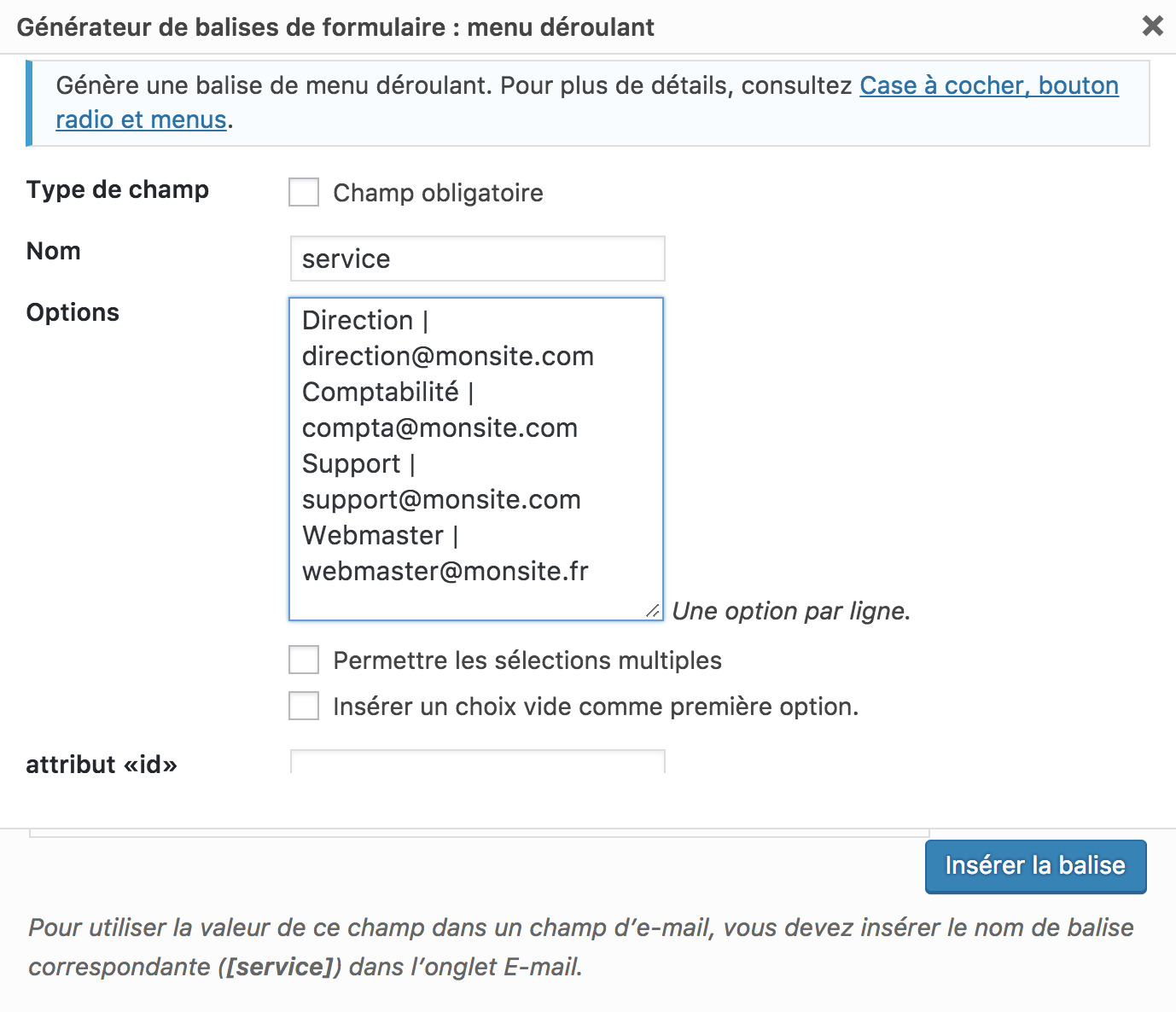
Menu déroulant
Si votre formulaire permet à vos visiteurs de vous contacter au sujet d’une de vos offres, un menu déroulant peut s’avérer utile pour connaître l’offre sur laquelle le visiteur veut des informations.
Indiquez un choix par ligne et cochez éventuellement des options :

Note : Les boutons radios et les cases à cocher ont des fonctionnements similaires.
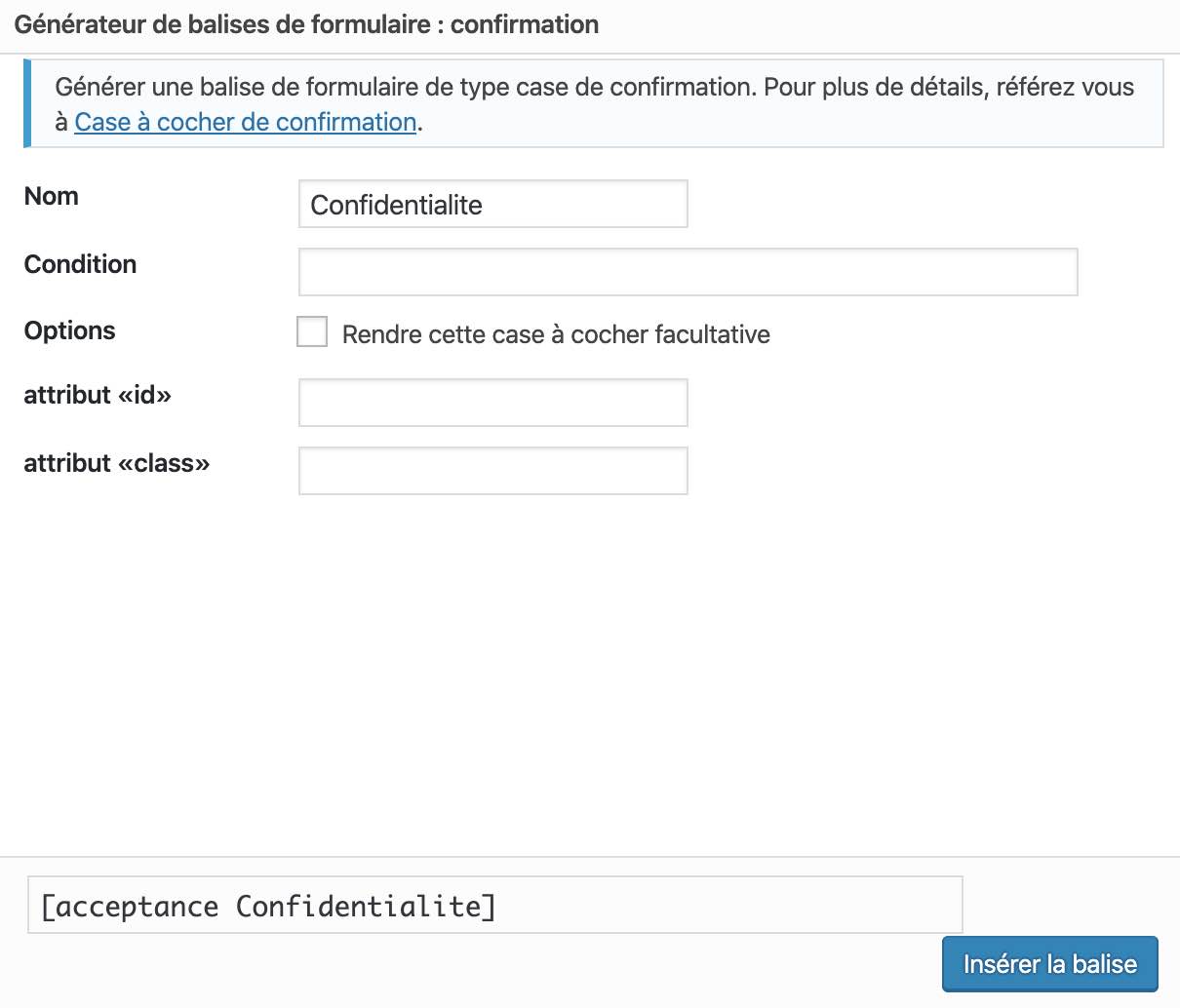
Confirmation
Avec ce champ, vous pouvez ajouter un bouton d’acceptation. Si le bouton n’est pas coché par votre visiteur, l’email ne pourra pas être envoyé.
Pour vous conformer en partie au RGPD, vous pouvez vous servir de ce champ pour demander à vos visiteurs d’accepter de votre Politique de confidentialité.
Dans ce cas, pensez à ajouter un petit texte dans ce style “En cochant cette case, j’accepte la Politique de confidentialité de ce site” au milieu de deux balises <label>.

Au niveau des options, notez qu’il est possible de rendre cette case à cocher facultative.
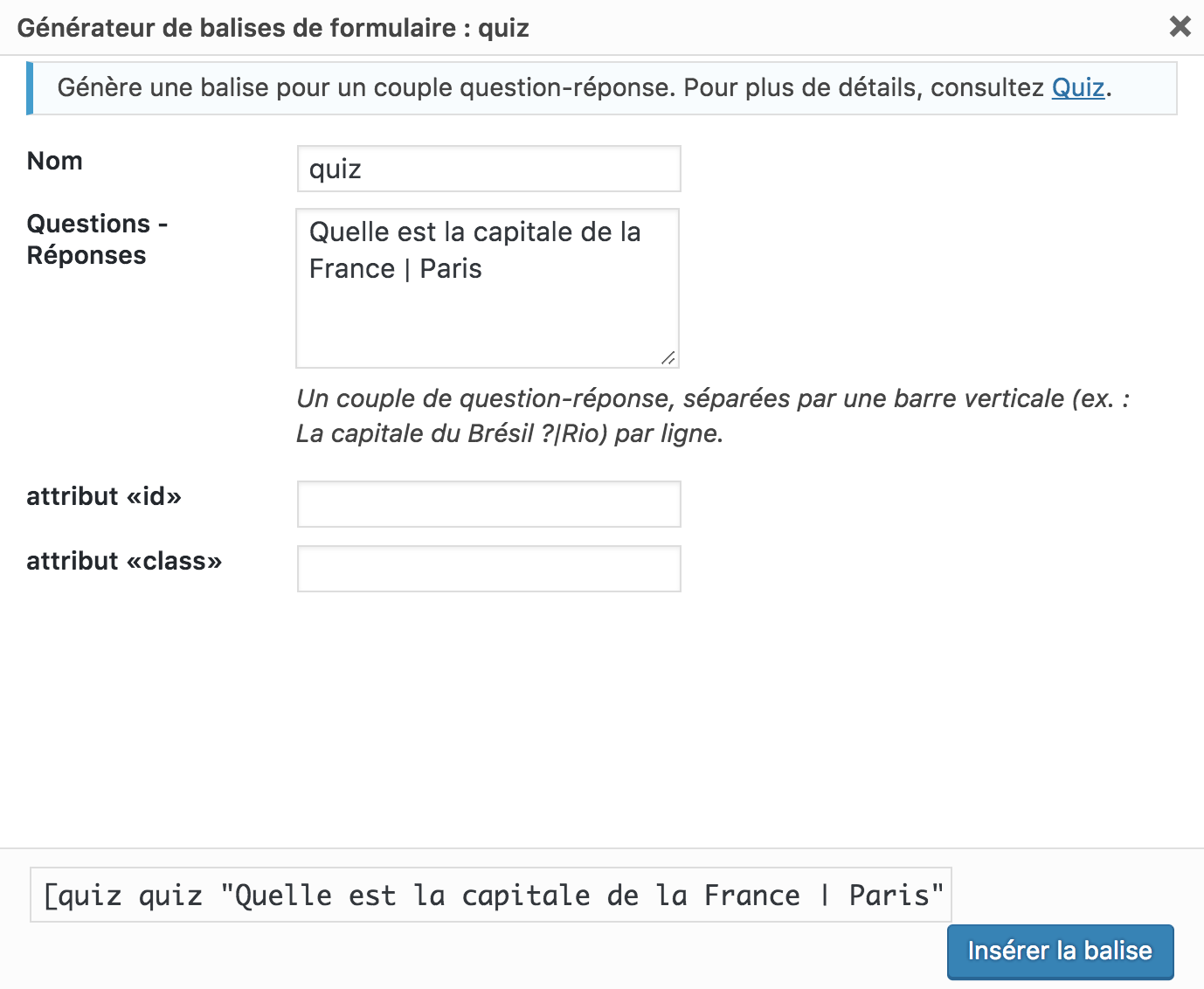
Quiz
Si vous voulez filtrer les emails que l’on vous envoie, vous pouvez utiliser un quiz (je vous parle un peu plus tard d’une autre solution).
Même si le spam est généralement bien traité par Contact Form 7, ajouter une question subsidiaire permet d’être certain que ses interlocuteurs sont bien humains.

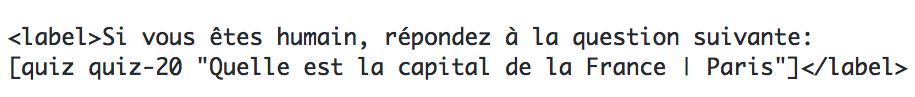
Et dans le formulaire :

Dans ce cas, j’ai demandé quelle était la capitale de la France mais vous pouvez tout à fait demander la solution d’un petit calcul.
L’important est d’utiliser la structure : Question|Réponse
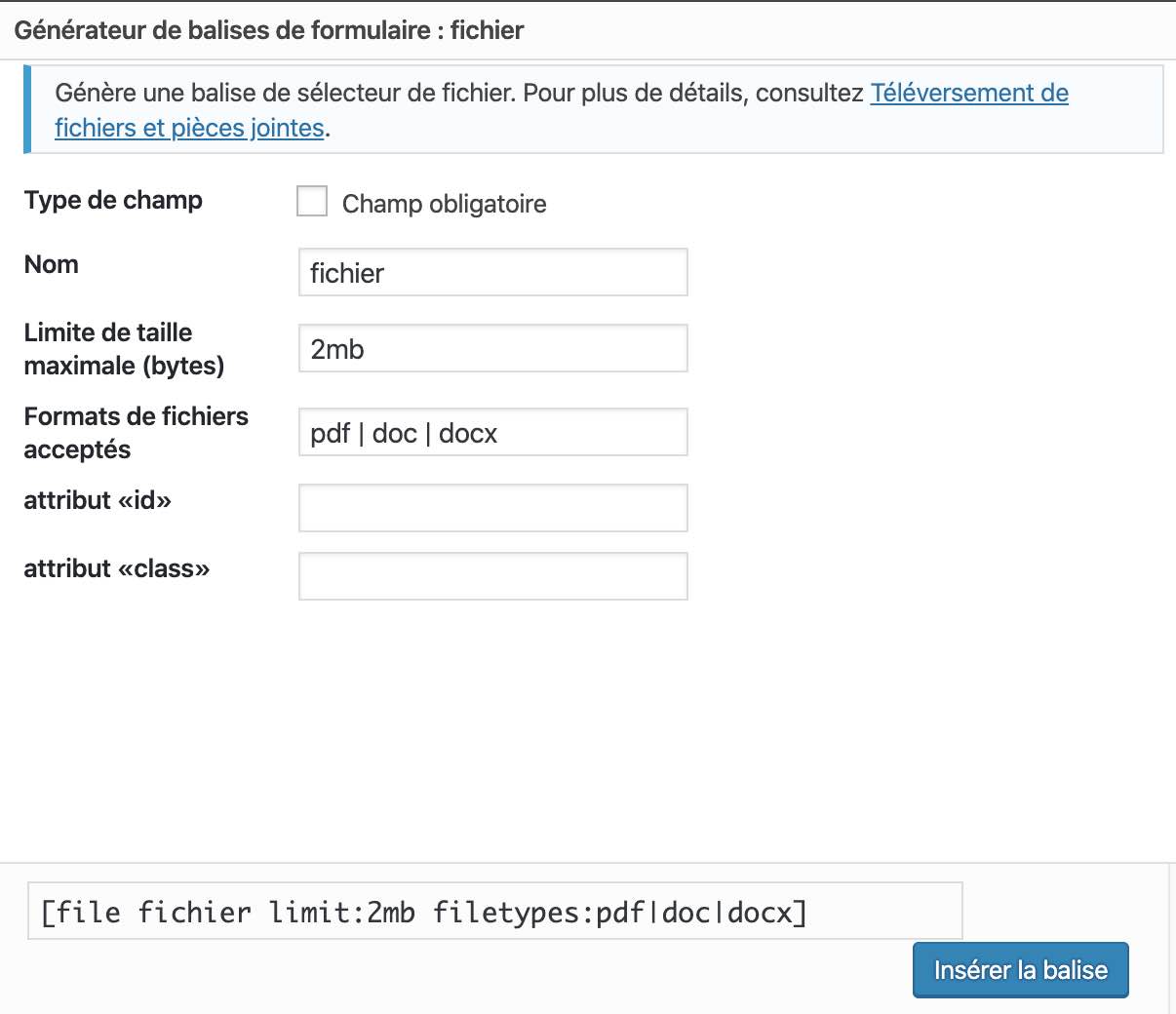
Envoi de fichiers
Vos interlocuteurs peuvent aussi vous envoyer des fichiers. Cela peut être un cahier des charges, des images, etc. Bref, tout ce que vous voulez :

Pour éviter de recevoir n’importe quel type de fichiers, il est recommandé de définir une taille maximale. Indiquez 1, 2, 3 ou 10mb, voire plus selon les fichiers que vous attendez.
Indiquez également les formats de fichiers acceptés par votre formulaire, basez-vous sur cet exemple : pdf|doc|docx. L’important est de bien séparer les extensions par des barres verticales : |.
Dernière chose à savoir, il ne faut pas mettre le second marqueur ( [fichier]) dans le corps du message mais dans le champ Pièces jointes de l’email.
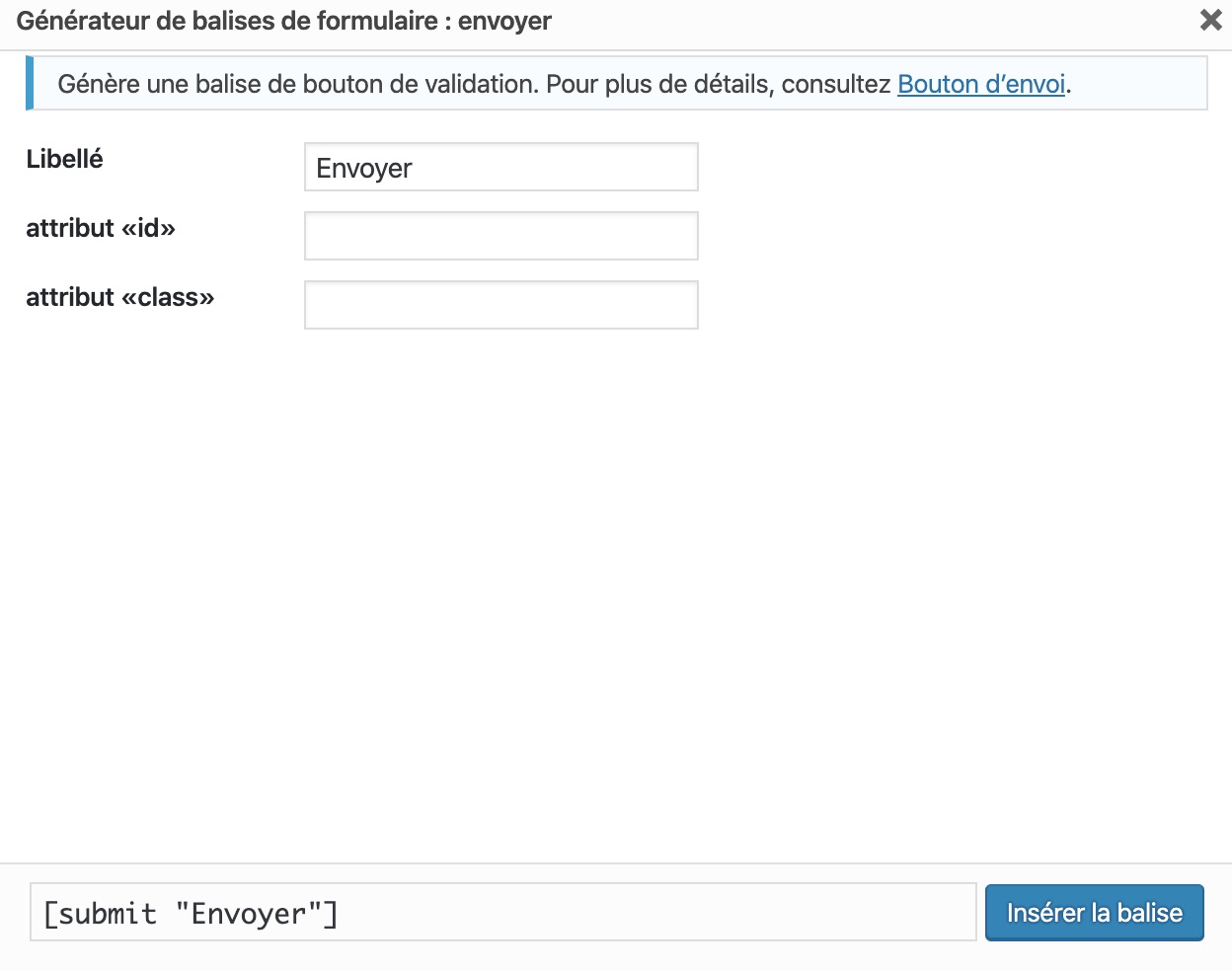
Bouton Envoyer
Afin d’envoyer son message, votre interlocuteur devra cliquer sur un bouton Envoyer. Comme pour les champs étudiés précédemment, il est possible d’ajouter un identifiant et une classe afin de le personnaliser avec du CSS.
Le libellé correspond au texte du bouton, il est donc important de le spécifier.

Collez ensuite le marqueur dans le code du formulaire sur la gauche.
Nous avons terminé notre tour des marqueurs proposés par Contact Form 7. Mais avant de passer à l’intégration de votre formulaire sur votre site, j’aimerais m’arrêter quelques instants sur les captchas.
CAPTCHA
Tout à l’heure, pour pouvoir filtrer les emails, je vous ai indiqué qu’il était possible d’utiliser un quiz avec Contact Form 7.
Mais il existe aussi une solution non native sur CF7, mais plus conseillée : l’utilisation d’un captcha.
Un captcha est un test qui permet notamment de lutter contre le spam en différenciant les humains des robots.
Il nécessite une réponse de l’utilisateur (choisir des photos, recopier des mots) avant d’effectuer une action (télécharger un fichier, création d’un compte mail, valider un commentaire, envoyer un formulaire, etc.).
Pour insérer un captcha avec CF7, comment on fait ?
Eh bien avant la mise à jour de cet article, je vous avais détaillé comment faire grâce à une autre extension conçue par le créateur de CF7 : Really Simple Captcha.
Elle permet notamment de choisir la taille et le thème du captcha (couleur de fond et couleur des caractères).
Entre temps (pour les versions de CF7 supérieures à la 4.3), Takayuki Miyoshi a viré sa cuti et recommande désormais l’utilisation de reCAPTCHA.
Il s’agit d’un service de Google qui permet de prouver que vous n’êtes pas un robot en cochant une seule case.
Si l’ordinateur a un doute sur votre état d’humain, il vous fait passer un petit test.
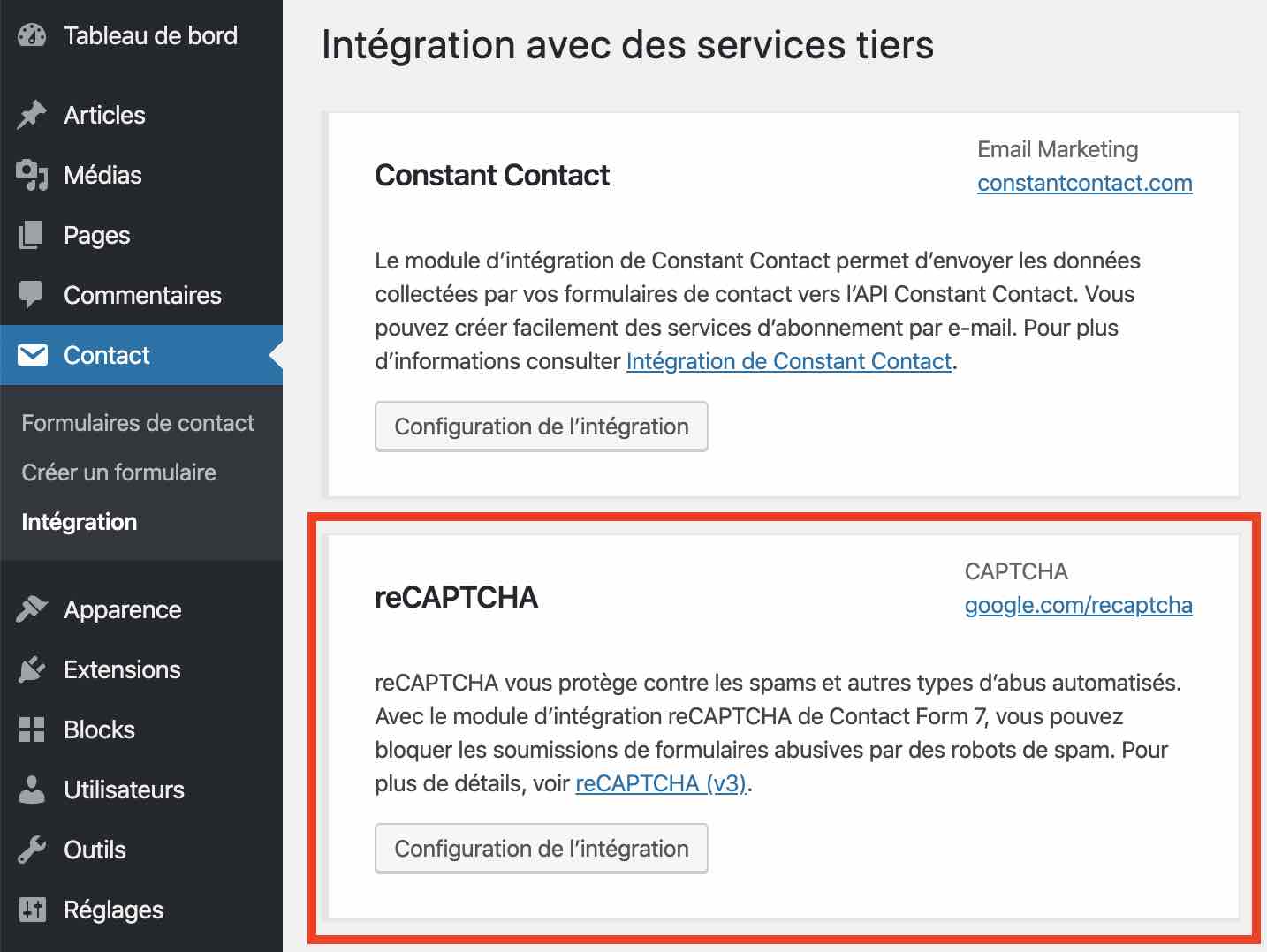
Pour lier reCAPTCHA à CF7, suivez le lien Intégration dans le menu de l’extension. Puis cliquez sur le bouton Configuration de l’intégration.

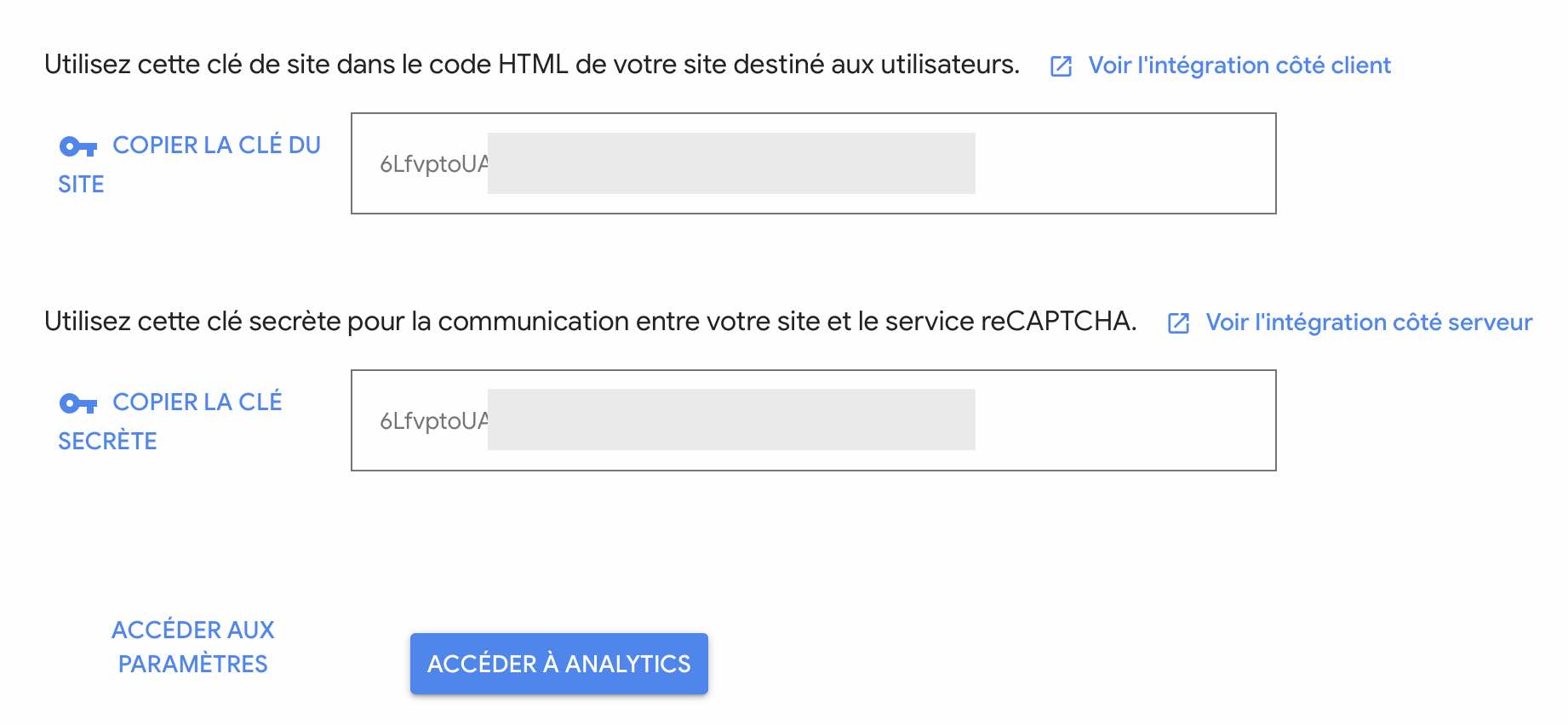
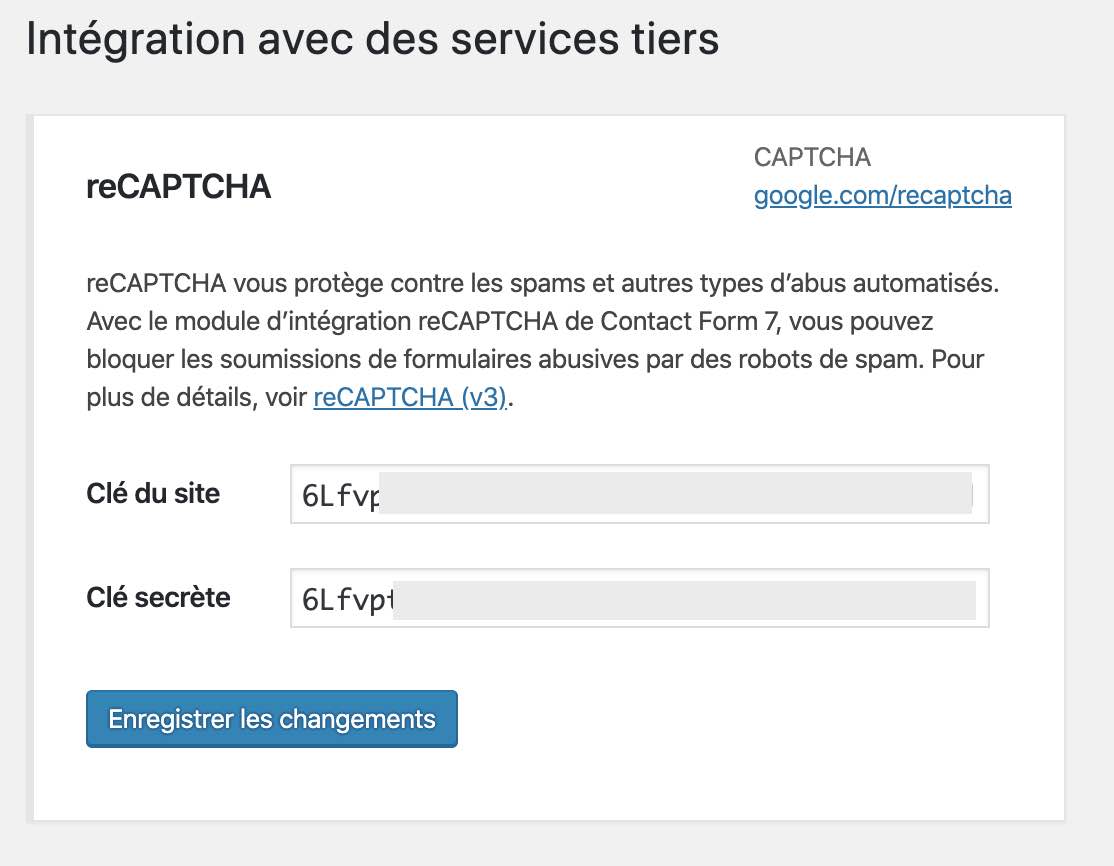
Sur la page suivante, on vous invite à saisir une Clé du site et une Clé secrète.
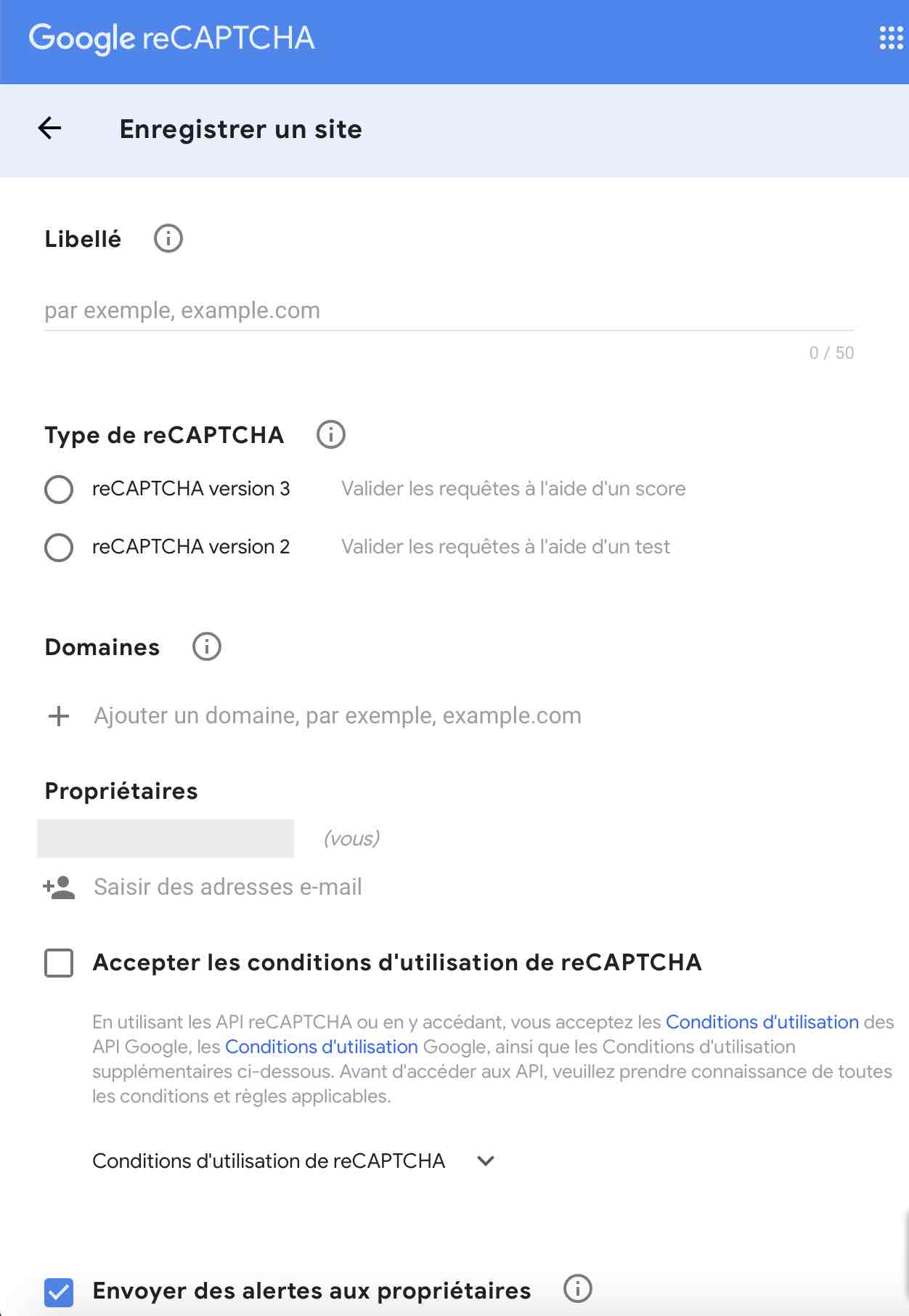
Pour cela, rendez-vous sur cette page et cliquez sur le bouton Admin Console, en haut à droite de la page.
Renseignez les informations demandées en choisissant le captcha de votre choix (version 3 ou version 2). Google vous présente les différents types de captchas sur cette ressource.
Par exemple, optez pour un reCAPTCHA version 2 si vous voulez qu’une case à cocher “Je ne suis pas un robot” s’affiche.

Une fois les infos remplies, Google vous affichera votre Clé du site et votre Clé secrète.

Il ne vous reste plus qu’à les copier-coller dans les cases prévues à cet effet, cliquer sur Enregistrer les changements et vous êtes bon pour le service.

Et pour tout savoir sur les captchas, WPMarmite a le guide qu’il vous faut, au sein duquel on vous présente notamment 6 extensions dédiées.
Allez, comme promis, il est temps de passer à l’intégration de votre formulaire dans votre contenu.
Intégrer un formulaire sur votre site
Une fois que vous aurez terminé de configurer les champs de votre formulaire, cliquez sur le bouton Enregistrer, en haut à droite de l’écran.
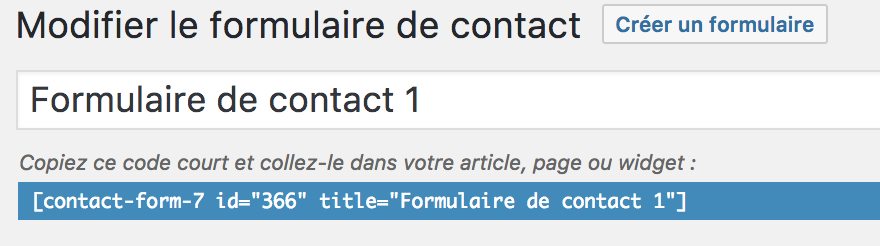
Sous le titre, vous constaterez la présence d’un shortcode :

Pour insérer votre formulaire, il vous suffit de coller le code court (en anglais on parle de shortcode) dans l’article, la page ou le widget de votre choix.
Et oui, ce n’est pas plus compliqué 🙂
Je vous propose de terminer ce tutoriel par…
5 astuces pour personnaliser vos formulaires
Si vous voulez que vos formulaires aient des comportements un peu plus avancés, voici quelques astuces qui pourront vous aider.
Bien sûr, ce ne sont pas les seules choses qu’il est possible de faire avec cette extension.
Jetez un œil aux autres plugins qui se couplent à Contact Form 7 pour voir ce qu’ils peuvent faire.
1. Insérer un formulaire n’importe où
Par défaut, il n’est possible d’insérer des formulaires que dans les publications (articles, pages ou autre) et dans les widgets.
Si vous voulez inclure un formulaire dans un modèle de page ou à un endroit précis de votre thème, utilisez le code PHP suivant (évidemment en mettant le bon shortcode):
<?php echo do_shortcode( '[contact-form-7 id="1234" title="Contact form 1"]' ); ?>
2. Laisser le visiteur choisir le destinataire
Pour donner la possibilité à vos visiteurs de contacter une personne ou un service particulier de votre entreprise, procédez de la façon suivante :

Comme le montre l’image, il faut créer un menu déroulant et mettre les destinataires dans les choix. Utilisez la structure SERVICE|EMAIL pour masquer les emails aux visiteurs (ex : Direction|direction@monsite.com).
Afin que cela fonctionne, il faut impérativement mettre le marqueur [service] dans le champ Pour.

3. Obtenir l’IP du visiteur
Si, pour une quelconque raison, vous désirez obtenir l’IP de la personne qui vous contacte, insérez le marqueur [_remote_ip] dans le corps du message (par exemple sous la signature).
4. Obtenir la date et l’heure de l’envoi
De même, il est possible d’avoir la date et l’heure d’envoi de l’email. Vous allez me dire que cela correspond à la date et l’heure de réception de l’email et vous aurez raison.
Mais bon, si vous en avez besoin, insérez les marqueurs [_date] et [_time] dans le corps du message.
5. Obtenir l’adresse de la page d’envoi
Si vous avez intégré votre formulaire dans un widget ou quelque par dans votre thème, connaitre la page exacte depuis laquelle le formulaire a été envoyé peut être intéressant.
Pour cela, insérez le marqueur [_url] dans le corps du message ([_post_url] retournera le permalien de l’article, à vous de voir donc).
En complément, il existe deux autres astuces que je ne détaillerai pas ici car leur mise en place concerne des utilisateurs plus avancés. Je ne comprends pas trop pourquoi l’auteur a intégré ces fonctionnalités de cette manière mais bon, c’est comme ça. Il s’agit de :
- Rediriger un utilisateur après la soumission d’un formulaire ;
- Suivre les validations de formulaire dans Google Analytics.
Pour tout savoir sur Google Analytics et apprendre à en tirer profit pour comprendre les statistiques de votre site WordPress, consultez cet article.
Contact Form 7 : on fait le bilan
Contact Form 7 fait partie des 6 extensions du répertoire officiel WordPress.org cumulant plus de 5 millions d’installations actives.
Il permet de créer des formulaires simples mais il ne sera pas toujours facile de créer des choses complexes avec lui.
Vous devrez avoir quelques connaissances en HTML pour avoir un rendu correct. Si vous avez des bases en CSS, vous pourrez pousser la personnalisation grâce aux classes et identifiants qu’il est possible d’ajouter à chaque élément.
Si vous recherchez plus de simplicité, je vous recommande plutôt Gravity Forms.
Il permet notamment d’élaborer des formulaires grâce à de simples glisser-déposer. Ce qui – il faut le dire – place Contact Form 7 loin derrière.
De multiples extensions complémentaires sont disponibles pour bénéficier de davantage de fonctionnalités (comme par exemple Slack, Mailchimp ou encore Paypal). Il y a vraiment de quoi faire.
Désormais, je vous laisse la parole. Que pensez-vous de Contact Form 7 ? Quel plugin de formulaire utilisez-vous pour votre site ?
Exprimez-vous en publiant un commentaire ci-dessous.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?














Merci Alex pour ce tuto très complet.
Pour ma pare j’utilise un autre plugin « contact manager » Qui est en français, et qui possède une documentation très fourni ! En français aussi.
Il s’agit de contact manager. Recette bien faite.
Bonjour Rama,
Je ne connais pas ce plugin. Je le testerai peut-être un de ces jours 🙂
A bientôt
Alex
Bonjour Alex,
Je ne trouve pas comment poser une question sans avoir à cliquer sur “répondre” pour faire apparaître le formulaire (ce que je viens de faire…). Mon côté blonde certainement 🙂
Ce plugin est une merveille mais j’ai deux questions :
1.- Comment laisser un texte “fixe” qui apparaitra dans le email de réception. Je m’explique. Il y a une partie privée dans le site sur lequel je travaille actuellement. J’ai placé un deuxième formulaire afin que les personnes qui ont accès à la partie privée puissent poser des questions. Mais à la réception des mails, je voudrais qu’il y ai une information m’indiquant de quel formulaire est arrivé le email. Par exemple – Formulaire formation – Ou – Question formation –
2.- Cette question rejoint la première car tu indiques ” insérez le marqueur [_url] dans le corps du message….retournera le permalien…”
Ma question est ” Dans le corps de quel message ?” J’ai essayé de l’insérer à plusieurs endroits mais, soit le code s’affiche en frontend soit cela ne fonctionne pas et je n’ai pas l’indication de l’origine de la page.
D’avance merci de ton aide.
Bonjour Kidi,
1) Pour le texte dans l’email, écrit juste du texte dans le champ du corps de l’email 🙂
2) Dans le corps du message que tu veux. Logiquement, dans celui que tu recevras. Cela n’est pas utile pour l’expéditeur.
Bonne continuation 🙂
Alex
De premier abord, je me suis dit, un tutoriel pour Contact form 7???
C’est les vacances et Alex n’avait pas trop envie de se creuser les méninges… Après lecture, je me dis : j’ai bien fait d’être curieux et d’aller jusqu’au bout. Comme d’hab, Alex, super boulot !!!
Merci.
Merci Stéphane, une bonne recette est toujours utile 🙂
Merci beaucoup Alex pour, comme d’habitude, ce super article très complet !
Pour ma part, une petite question subsiste: sais-tu comment faire pour que les champs du formulaire s’adaptent aux différents écrans ? J’avais essayé vite fait à l’époque en intégrant 100% à la place de la taille des champs,… mais mes tentatives sont restées vaines ;-(. Je vais essayer de creuser, avec du code, cette question restée en suspens mais si tu as une astuce, je suis preneuse 😉 car je n’ai pas ta maîtrise !
Merci encore et très belle soirée.
Bonne continuation.
Bonjour Farah,
Il faut utiliser du CSS et en particulier les médias queries. Cet article d’Alsacréations devrait t’être utile : http://www.alsacreations.com/article/lire/930-css3-media-queries.html
A bientôt 🙂
Alex
Bonjour Alex!
Très bon tuto. Comme d’habitude. Pourrais tu mettre des exemples de css pour le formulaire pour me donner une idée.
Merci
Alain
Bonjour Alain, merci 🙂
Concernant le CSS, c’est vaste. Généralement, CF7 prendra les styles de ton thème pour ses champs.
Joli travail, Mr le Cuistot…
Merci Alex !
Merci Alex pour ce tuto, je vais tester dès que possible.
Vraiment super! Merci.
Salut Alex,
Encore une fois de plus tu nous livres ici un tutoriel complet, mais simple à mettre en oeuvre, alors merci de ton partage de connaissances et de ta pédagogie.
Il ne te manque plus qu’à le faire en vidéo 😉
Amicalement,
Bruno
Merci Bruno
La vidéo sera pour http://wpuniversite.com 😉
Excellent Alex,
je vais apporter ma pierre à l’édifice de ce plugin en indiquant mes optimisations :
– Remplir les entêtes supplémentaires avec le code suivant pour “éviter” dêtre considéré comme spammeur (pas vérifié si c’était vrai) :
Reply-To: MON NOMReturn-Path : MON NOM
– utiliser le plugin “Contact Form DB afin que tous les messages passés par Contact Form 7 soit enregistré dans le back-office du site.
Voilà pour ma maigre contribution que je fais à chaque installation de Contact Form 7
Jérôme
Merci Jérôme 🙂
salut, bravo pour le taf.. mais quid de la fonction smtp de gmail.?
sur un dédié je n’ai pas de serveur de mail donc dependant d’un serveur de mail comme … google. je n’ai jamais vraiment reussi à faire marcher contactform 7 à cause de ça
😉
Salut Piero,
As-tu essayé d’installer le plugin wpMandrill ?
https://wordpress.org/plugins/wpmandrill/
salut
nan connaissais pas, ça l’air un smtp sympas (merci mailchimp) je vais l’essayer. J’imagine qu’il faut donc que j’installe contactform7 puis si mandrill est bien configuré, rien d’autre à faire?
tres efficace tout ça , ca marche parfaitement maintenant, merci la marmite 🙂
Bonjour
merci pour ce tuto.
Concernant les newsletters, quel plugin utiliser svp ?
Merci 🙂
En plugin, je connais MailPoet. Sinon, il existe des services comme MailChimp, MailJet ou Aweber.
merci bien 🙂
problème contact-form-7: après création test et déconnexion lorsque je reviens sur le dashboard je trouve que la partie Email nommée 4 dans ce tuto est vide pour la énième fois je répète la tache ca marche pour la première fois puis le chaos. le site est hébergé sur un serveur kimsufi ovh, prière de m’aider
Bonjour Samia,
Avez-vous cliqué sur l’élément Email du champ Générer un marqueur ?
Tenez-moi au courant.
Alex
Alex,
Vous parlez de pièces jointes au pluriel, pourtant, je n’arrive pas à proposer ou débloquer la possibilité de faire envoyer plusieurs fichiers (à part mettre plusieurs fois le bloc envoi à la suite, qui n’est pas une bonne solution). Comment vous faites ?
Bonjour Cyril,
Attention le nombre et le volume des pièces jointe est limité par email.
Sinon il faut ajouter plusieurs marqueurs “Envoi de fichiers”.
Bonne continuation
Alex
bonjour alex et merci pour votre réponse c’est bon pour le formulaire et tout est à son place maintenant sauf qu’à la phase du test je reçois toujours les short-code comme ce qui suit:
De la part de : [text* text-112] [text* text-15]
Sujet du mail : Contact
Nom : [text* text-112]
Prénom : [text* text-15]
Société : [text text-729]
Activité : [text* text-457]
Adresse : [text* text-178]
Code Postale : [number* number-592]
Pays : [select menu-180]
Téléphone : [tel* tel-765]
Fax : [tel* tel-508]
Email : [email* email-546]
Note :
[textarea* textarea-939]
Bonjour Samia,
A mon avis vous n’avez pas inséré les bons shortcodes dans la partie destinée à votre email. De mémoire, vous devriez-juste coller [text-112], [text-15], etc.
Jetez un oeil aux shortcodes générés par le plugin. Le premier va dans le formulaire et le second dans votre email de notification 😉
Bonne continuation
Alex
ah j’ai oublier les amis de vous dire que le serveur d’hébergement est un kimsufi ovh s’il vous plait aider moi car j’ai 5 formulaires qui génèrent le même erreur, merci.
Bonjour,
Bravo très bon tuto ! Simple et clair !
Pour ma part, j’aimerais ajouter un champs pour validation des adresses mails des gens. Et bien sur un message d’erreur et l’impossibilité d’envoyer le message si les deux adresses ne correspondent pas. Je ne sais pas si c’est possible avec contact 7 ?
Bien des fois, ils font des fautes sur leurs mails et donc impossible de les recontacter.
Merci d’avance.
Bonjour.
Merci pour ce tuto.
J’ai installé ce plugin sur le site d’un ami, celui-ci est en construction. Cependant, lorsque j’envoie un email via le formulaire de contact, lorsque je clique sur “répondre”, le destinataire de la réponse est l’adresse mail du site (contact) et non celle du client, je dois copier coller l’adresse indiquée dans le champ destinataire afin de lui répondre.
Auriez-vous une solution ?
Cordialement.
Bonjour Lolo,
Tu peux insérer l’email de ton client directement dans “Contact form 7”. Il te suffit, dans WordPress, de cliquer sur Contact > Formulaire de contact puis tu sélectionnes ton formulaire et tu renseignes l’email de ton client juste en dessous de Formulaire, dans Email À:
Je ne sais pas si je suis très claire. N’hésites pas si tu veux plus d’infos.
Très belle journée à tous.
Merci d’avoir dépanné Lolo Farah 🙂
With pleasure 😉 !
Je n’avais rien compris avant de trouver ce tuto. Grâce à lui (et à vous) tout s’éclaire et en plus ça marche ! Bravo et merci.
Merci beaucoup Nicole, cela fait me fait plaisir de voir que cet article vous a aidé 🙂
Merci infiniment pour ce tutoriel extrêmement clair et utile et pour le temps que y avez consacré !
Merci beaucoup 🙂
Merci pour ce mode opératoire super bien fait !
Il me reste un petit souci à régler, pour les dates, j’ai un message “le format de date semble invalide, j’ai essayé JJ/MM/AA, JJ/MM/AAAA, JJMMAA et JJMMAAAA ?
J’ai essayé également ces combinaisons dates anglo-saxonnes mais j’ai toujours ce message.
J’ai du passer à côté de quelque chose ?
Pouvez-vous m’aider?
Merci
Patrick.
Pour ma part, pour éviter ce genre de problèmes, j’utilise Contact Form 7 Datepicker.
Bonjour Luc,
Merci pour votre contribution, c’est le plugin que j’ai suggéré à Patrick par email 🙂
A bientôt
Alex
Bonjour Alex,
Merci pour ton tuto, j’avais abordé cette thématique de mon coté aussi mais pas aussi bien ^^
Une petite question cependant, je l’utilise couplé à Contact Form DB pour garder dans ma BDD les éléments de mon formulaire qui sont enregistrés.
Mais j’ai remarqué que si dans le formulaire (et non pas le corps du mail où cela fonctionne) j’ajoute [_post_url] comme ceci :
[select Nomdelapage “[_post_url]” ]
Il ne me le prend pas en compte car le premier crochet fermant me femre le “select”
Une idée de contourner mon problème ?
Bonjour Jonathan,
Ces marqueurs ne sont pas fait pour figurer dans le formulaire. Jette un oeil à ce plugin, il pourra peut-être t’aider : https://wordpress.org/plugins/contact-form-7-modules/
Du génie !
Merci à toi ! Si tu passes par Montpellier laisses moi t’inviter à boire un coup !
Bonjour,
Tout d’abord merci pour ce tuto !! D’une très grande aide pour moi!
J’ai un petit soucis avec le formulaire..
J’ai souhaité utiliser ce formulaire comme un rsvp mais même si sur le site c’est OK (soit menu déroulant, cases à cocher etc) lors de l’envoi de la réponse sur ma boite mail il n’y a rien sauf le champs de texte qui est d’office avec ce plug-in.
Je sais pas si je suis très clair ..
Merci d’avance pour votre aide
Bonjour Charlotte,
Avez-vous intégré les champs dans l’email de réponse ?
Merci pour votre réponse rapide!
Non je ne pense pas car je ne sais pas comment faire.. Avez vous un titi sur ça sur votre site ?
Merci encore
Un tuto *
J’utilise ce plugin, j’ai eu du mal à m’y mettre, mais maintenant je l’aime beaucoup. Pour le champs date, il faut prendre “Contact Form 7 Datepicker” et je me sert de flamingo pour stocker les résultats.
Manque juste un outil pour transformer l’adresse IP en lieu (comme je l’ai vu sur un autre formulaire).
Bonjour Alex,
Je débute sur WordPress et j’ai installé ce pluggin mais systématiquement, l’envoi de message me retourne l’erreur correspondant à “Le message de l’expéditeur n’a pas pu être envoyé”.
Je me demandais s’il n’y avait pas quelque part dans la conf de WP, un endroit où l’on doit lui préciser des paramètres de type POP ou SMTP ?
Je te remercie d’avance de l’aide que tu pourrais m’apporter.
Cordialement.
John Smith
Bonjour John,
Recevez-vous bien les autres emails de WordPress ? (notifications de commentaires, etc.)
Tenez-moi au courant.
Alex
Bonjour Alex,
Eh bien en fait, depuis le début, je travaille en local avec easyphp, il s’avère qu’après avoir dupliquée et réadapté mon site sur le serveur distant, je n’ai pas de problème. Je n’ai pas trop l’habitude de travailler directement sur serveur distant, mais il semblerait que pour WordPress, c’est la marche à suivre… Travailler en ligne et faire des sauvegardes…
Bonjour,
Merci pour le Tuto.
Moi je cherche un moyen pour que les gens qui consulte mon blog puisse s’inscrire pour recevoir un email lors de la publication d’un nouvel article que j’écris?
Merci
Bonjour Erick,
Un service de mailing comme MailChimp pourra t’être utile 🙂
Bonne continuation
Alex
J’ai essayé avec mailchimp mais cela ne fonctionne pas.
Comment as-tu procéder pour ton site avec contact form ?
Bonjour Alex,
Merci pour ce tuto. J’ai un souci, cependant, avec contact form. Je ne parviens pas à augmenter la taille des champs, en hauteur notamment, ni en renseignant le champ “size” (en px ?) ni par le biais de la class CSS. Le texte qu’on saisit dedans n’apparaît que sur le haut des lettres. Une astuce ?
Bonjour Laurent,
Cela est un problème de CSS, jetez un oeil aux propriétés height, font-size et line-height des champs input.
Bonne continuation
Alex
Merci, simple, clair, efficace, avec des astuces qui en font toute la valeur ajoutée.
Merci Fab 🙂
Je suis content de voir que mes efforts se remarquent ^^
A bientôt
Alex
Un grand merci Alex. En inspectant le code source de l’élément, j’ai en effet pu identifier la class bootstrap qui me posait problème. Et c’est résolu (alors que j’ai cherché, seul, pendant des heures). Vous avez gagné un lecteur qui tentera d’être assidu
Merci beaucoup !
Au plaisir de vous revoir sur le blog 🙂
Bonjour
Merci pour votre tutoriel simple et vraiment bien conçu. Une petite question cependant. Si l’émetteur du mail se trompe dans son adresse, il n’est pas averti de sa mésaventure ? Comment faire pour faire un champs de vérification adresse mail ?
Bonjour,
Merci pour votre commentaire 🙂
Si l’émetteur se trompe et que l’adresse n’est pas valide, cela sera mentionné. Si l’adresse est valide mais erronée, il n’y a pas moyen d’être averti (sauf si un email de confirmation est configuré mais en cas d’erreur, il ne sera pas reçu).
A bientôt sur la Marmite
Alex
C’est tout de même une chouille ennuyeux ? Tu connais par hasard un autre module qui peut le faire ? Car si ton site s’adresse à des enfants, ben c’est pas forcément gagné….
Je comprends mais je ne vois pas comment un site peut détecter si l’email entré par un visiteur est le sien…
Oui en cela vous avez raison, mais obliger l’utilisateur à rentrer 2 fois son adresse est un début de solution et je n’arrive pas à) savoir sir contact form peut le faire ?
Merci pour ce tuto complet et très clair! Même quand on est nulle comme moi, on peut y arriver avec ça. 😉 J’ai enfin pu intégrer un formulaire de contact, ce qui me permet de ne plus afficher mon adresse mail directement sur mon blog.
Ravi d’avoir pu aider Maike 🙂
Bonjour,
Un grand merci pour cet article très complet sur le plugin.
Bonjour et bonne année 2015
Dans le formulaire de contact j ai voulu utiliser le captcha comme indiqué dans le tuto . Je remplis le formulaire je rentre l image du captcha et je soumet. L’envoi boucle et n ai jamais envoyé. Pour ne pas génér les utilisateurs j ai supprimé le captcha. merci de votre réponse
Bonjour,
Jusqu’à présent, je me débrouille assez bien avec Contactform, je l’utilise dans plusieurs de mes pages et le résultat est fort satisfaisant.
Maintenant, je voudrais remplir un champ à partir de données extraites de ma base MySQL.
L’utilisateur n’aurait qu’à sélectionner parmi les choix proposés et selon le choix les données affichées pourraient être différentes.
En fait, c’est un registre d’évènements et selon la date choisie l’internaute pourrait consulter ce qui s’est passé ce jour là. “(C’est arrivée le…)
Si ce n’est pas possible avec Contactform, avez-vous un autre plugin à me proposer ?
Merci beaucoup !
Bonjour et merci pour ce très bon tuto!
J’ai cependant un petit souci, je souhaiterai mettre un numéro de téléphone obligatoire et le champs s’inscrit mais pas dans le même format que les autres champs. Il ressort en encadré ce qui nuit au design du formulaire.
J’espère avoir été clair et vous remercie de votre réponse.
Bonjour Olivier,
Cela vient du code CSS de votre thème qui ne supporte pas les champs de type téléphone :/
Bonjour Olivier,
J’ai eu le même souci sur 2 sites et (je ne sais pas si c’est très “catholique” mais ça fonctionne tres bien) je mets une zone texte pour le tel.
Bien cordialement et belle soirée !
Merci à tous les deux,
Farah, c’est ce que j’ai fait et ça fonctionne.
Bonjour
J’ai moi aussi installė contact form7 pour pouvoir l’intégrer à ma page de maintenance (blog en préparation !) page de maintenance réalisée avec wp maintenance. Le hic c’est que mon bouton de soumission n’apparait pas a la fin de mon formulaire, je suis perdue ! Quelqu’un aurait il la solution ?
Merci !!
Bonjour Emmanuelle,
Question bête mais l’avez-vous intégré dans le formulaire ? Si oui, c’est probablement un problème de CSS.
Bonne continuation
Alex
Par manque de moyens, je suis en train de créer mon site pro moi-même. Conclusion : webmaster, c’est un vrai métier ! Heureusement, que je trouve des tutos super sympas qui m’aident, alors un grand merci. J’ai créé mon formulaire de contact (contact form 7 et really simple catchka avec wordpress). Miracle ! ça fonctionne. Toutefois, je n’arrive pas à résoudre un problème. La taille du champ du corps du message se résume à une seule ligne. Bref le genre de truc totalement inconfortable pour celui qui laisse un message. J’ai essayé de modifier plusieurs données, rien n’y fait. Auriez-vous un petit truc pour moi, svp ?
Bonjour Guillaume,
Merci pour ton message 🙂
Pour le champ message, cela doit être un problème de CSS lié à ton thème. Si tu peux insérer du CSS personnalisé, essaie d’inclure ça :
.wpcf7 textarea{min-height: 100px;}
Fait varier le 100 pour obtenir la hauteur minimale de ton choix.
Bonne continuation
Alex
Bonjour,
J’ai configuré correctement mon formulaire, apparemment il fonctionne psuique lorsque j’envoie un message test il me dit votre message a bien été envoyé mais je ne reçois aucun mail.
Est-ce que vous auriez la gentillesse de m’indiquer si c’est un problème connu ou si j’ai omis quelque chose? Merci.
Cordialement,
Christiane
Bonjour Christiane,
Avez-vous vérifié vos courriers indésirables ? (spam)
Bonjour Alex,
Tuto très clair.
Mon formulaire est convenablement configuré. Quand je fais le test, le message : “Votre message a bien été envoyé” apparait bien. Par contre, comme Christiane, je ne reçois aucun mail sur mon gmail. J’ai également vérifié dans mon dossier SPAM, mais même là, mon message de test n’apparait pas.
Précision : mon site n’est pas encore en ligne. je le fais tourner en local via MAMP.
Auriez-vous une idée ? une piste ?
Merci à vous.
Bonjour Jean-Luc,
Même en local, ça devrait fonctionner. Est-ce que votre email est bien renseigné dans le champ À ?
Tenez-moi au courant.
Alex
Le champs “À” est correctement renseigné. J’ai refait une installation de Contact form 7, re-configuré le tout en suivant à la lettre votre tuto, tout vérifié à nouveau mais rien n’y fait : toujours le même problème. J’ai beau chercher sur le web, pas de problème ressemblant au mien. Très curieux…
bonjour , j’ai le meme problème que vous avez vous trouvé une solution ?
bonjour , j’ai suivit scrupuleusement le tutoriel et quand je fais un mail test on m’indique que le mail a été envoyé , mais au final rien ds ma boite de reception … pouvez vous m’aider ?
Bonjour, difficile à dire comme ça. Tu as regardé dans tes spams?
bonjour,
Après avoir suivi le tuto, très bien fait par ailleurs, le formulaire avec captcha n’envoie pas de message “votre message a échoué”.
auriez vous une idée où cela peut venir?
merci
Bonjour Jean,
Non désolé :/
Hello,
merci pour ce tuto, il m’a qdmm bien aidé à comprendre tous les champs.
Par contre, je n’arrive pas à le faire apparaitre sur ma page de contact.
Je passes via un thème, et pourtant, j’ai modifié le formulaire basic qu’il avait, mais ça fait rien, je vois tjrs les anciens champs apparaitre avec leur dispo.
Une idée à me soumettre ?
Bonjour Jeff,
Il faut insérer le shortcode du formulaire dans la page pour insérer le formulaire.
Au plaisir
Alex
yes oui ca j’avais bien compris, mais dans ce theme, je ne trouves pas l’endroit où aller coller ce shortcode, j’ai lancé une recherche global et rien n’en est sorti et ensuite, je me suis dit qu’en dupliquant (pour sauvegarde) et en modifiant l’original ça devrait donc être correctement relié et donc ce changer, mais rien. Je me demandais si il n’y avait pas une autre action avec le fichier contact.php ?
J’ai réussi à débloquer la messagerie. En fait en me connectant sur ovh, les messages sont bien débloqués mais j’avais quand même décidé de bloquer le message puis de les purger. Suite à cette manipulation, cela marche.
Super nouvelle Jean !
Bonne continuation 🙂
Il faut mettre le shortcode comme un texte dans la page !
Bonjour,
Je ne reçois plus les messages que mes clients laissent sur ma feuille de contact alors qu’il y a encore quelque temps ça fonctionnait bien, c’est embêtant et je ne trouve pas la solution Si vous pouviez m’aider svp
Bien à vous
F. AMPE
Bonjour François,
Je viens d’envoyer un message de test et ça semble fonctionner, tenez-moi au courant si vous le recevez.
Alex
Très bon tuto, merci Alex,
je n’ai trouvé nulle part le moyen de mettre par exemple : Nom et prénom sur la même ligne (2 colonnes) ou code postal et ville avec la possibilité de gérer les longueurs…
Bonjour et merci pour toute ces aides.
J’ai un petit problème, je n’arrive pas a mettre la case d’acceptation sur la même ligne que ma phrase “j’accepte les conditions générales de vente” la case d’acceptation se met soit au dessus soit au dessous…
vous auriez une solution s’il vous plait?
Bonjour Mathieu,
Cela doit être un problème de CSS par rapport à votre thème.
Difficile de vous en dire plus :/
Bonjour Alex :
Très bon tuto, je vous remercie.
Il y a quelquechose que je n’arrive pas à faire. C’est de pouvoir customiser les cases de textes. J’aimerai savoir comment est-ce qu’on fait pour créer des rectangles comme zone de texte dans CF7?
Merci
Bonjour Gael,
Cela est possible mais il faut passer par du CSS 🙂
Bonne continuation
Alex
Dans ce cas, comment intégrer du CSS dans WordPress et donc précisement Contact Form 7.
Je vous remercie pour votre précisement d’avoir répondue rapidement.
Bonjour Gael,
Vous pouvez ajouter du CSS dans un thème enfant et cela fonctionnera très bien 🙂
Bonne continuation
Alex
Hello,
Comment mettre sur une seule ligne le nom et le prénom?
Bonjour,
Il faut jouer avec le code CSS (une solution est d’utiliser la propriété inline-block).
Bonne continuation
Alex
Solution un peu casse-tête, je m’arrange pour créer un tableau en html et je met le shortcode dans chaque cellule, ce qui me permet d’avoir un nom et prénom sur la même ligne
Bonjour, je cherche à créer un formulaire qui lors de la validation implémenterait un formulaire plus complet. Je n’arrive pas à trouver la solution :-).
Si vous l’avez je suis preneuse.
Si possible un plugin que l’utilisateur pourrait géré facilement une fois mis en place.
Bonjour,
Gravity Forms peut probablement faire cela, à vérifier.
Bonne continuation
Alex
Bonjour,
Je souhaiterais mettre à disposition sur mon formulaire contact form 7 un document que les personnes qui le remplissent puissent télécharger, mais je ne trouve que l’option inverse. Il s’agit d’un formulaire mis en place pour permettre une adhésion en ligne, et j’aimerais que le bulletin d’adhésion à remplir soit à disposition des futurs adhérents….
De la même manière, j’aimerais dans ma partie Email(2), pouvoir ajouter des pièces jointes ( les statuts de l’asso, le RIB de l’asso). Mais je n’y arrive pas, et je m’énerve ! Est-ce que c’est parce qu’il n’y a pas de solution ?
Merci d’avance pour votre aide !
Marianne
Bonjour Marianne,
Si j’ai bien compris vous voulez fournir un fichier aux personnes qui complètent votre formulaire ?
Pour réaliser cela, je me servirai de l’astuce numéro 2 pour rediriger les gens vers une page de téléchargement suite à la validation du formulaire.
Bonne continuation
Alex
Bonjour,
Merci pour cet excellent tuto !
Je test contact form 7 ainsi que contact forme db. J’essaye d’utiliser Google spreadsheets live data mais cela ne fonctionne pas.
Auriez vous une idée/astuce ?
Merci
Aucune idée Pierro, désolé de ne pas pouvoir t’aider d’avantage…
Bonjour,
Merci pour le Tuto.
Comment faire pour envoyer un mail à 2 personnes (ou plus) avec une sélection du destinataire par liste déroulante (astuce numéro4)?
exemple:
service commercial => destinataire 1 + destinataire 2
service compta => destinataire 3 + destinataire 4
etc
Bonjour Nicolas,
Tu peux insérer plusieurs emails séparés par des virgules dans le champ destinataire du formulaire.
A+
Alex
Bonjour,
Excellent tuto, on en redemande. Quelle pédagogie. Bravo !
J’ai une question concernant le tag URL car j’aimerais connaître l’adresse du site web du visiteur.
J’ai donc inclus ce tag dans le formulaire. Je le reçois bien par mail mais j’aurais aimé qu’il soit cliquable. Comment faire ?
PS : En-dessous de E-mail (2), j’ai bien coché “Envoyer cet e-mail au format HTML”.
Merci et encore bravo.
Dominique,
Bonjour Dominique,
Merci pour votre commentaire 🙂
Pour vous répondre, essayez d’ajouter la balise html de lien : http://www.w3schools.com/tags/tag_a.asp
Bonne continuation
Alex
Bonjour
Apres mise a jour d’un plugin, j’arrive plus a voir le code de contact form 7.
J’ai desinstaller le plugin en question et le probleme persiste.
MErci de me donner un coup de main
J’ai déjà rencontré ce problème. Tout mon code dans Contactform était disparu.
Dans mes recherches, j’ai réalisé que c’est à cause de Internet Explorer. Maintenant j’utilise Mozilla Firefox et je n’ai jamais eu ce type de problème depuis.
Bonjour,
Merci pour ce tuto très complet. Une petite question subsiste, est-il possible après avoir créé par exemple un menu déroulant avec liste à puce (pour l’objet du mail) d’envoyer à un destinataire en fonction de l’objet de mail choisi ? (ex : je choisi “marketing” comme objet et ça part à marketing@contact.com ect…) Je ne sais pas si je suis clair ?
Tout cela bien entendu sans que l’internaute n’est à choisir lui même l’adresse à laquelle il veut envoyer. En gros, il choisit l’objet et ça détermine le destinataire, c’est possible ?
Bonne journée,
Bonjour Tifre,
Normalement l’astuce n°4 devrait faire l’affaire ? Non ?
Tenez-moi au courant.
Alex
Bonjour,
Très bon tuto, merci !
Est il possible de changer la couleur d’ecriture des champs ? Car sur mon site j’ai un fond noir et écriture noire sur fond noir c’est pas génial …
Merci d’avance.
Bonjour Nicolas,
Avec un peu de CSS c’est tout à fait possible 🙂
Bonjour,
Merci pour ce tuto qui m’aide à y voir plus clair.
Quand je créée une nouvelle page avec le code du formulaire contact, la rubrique “laissez un commentaire” de mon blog apparaît sous la partie formulaire contact. Comment faire pour la désactiver dans ce cas précis ?
Bonjour Stephen,
Normalement il y a une option pour désactiver le commentaire sur la page en mode édition.
Sinon il faut éditer le fichier page.php pour retirer la fonction qui appelle les commentaires.
Bonne continuation
Alex
Merci Alex,
En effet, j’ai trouvé la case à cocher dans “Modification rapide”.
Une autre question : souhaitant réutiliser la page contact ici ou là, j’étais tenté de modifier le permalink
Actuellement, il me propose :
http://localhost/blog/?page_id=10
Je voudrais une URL du type http://localhost/blog/contact
J’ai essayé une première fois dans “modifier les permalink” et choisi une structure personnalisée mais ma page est désormais “not found”. Ai-je oublié un truc ?
Bonjour Stephen,
Pour les permaliens, il faut aller dans Réglages > Permaliens et choisir “Nom de l’article”. Cela vous permettra d’avoir des urls personnalisables 😉
Bonne continuation
Alex
Hello,
J’utilisai Are you humain, mais cette solution me fais baisser mes 5 points sur Google speed et me fais passer de A à B sur Gtmetrix etc..
J’ai donc décidé de le changer pour un quiz ou un captcha, mais le problème est que je ne reçois plus de confirmation comme quoi le mail est bien partis!
Dans les 2 solutions je reçois les mails mais je ne vois pas si ils ont bien été envoyé, avez vous une solution?
Salutations
Bonjour
Apres mise a jour d’un plugin, j’arrive plus a voir le code de contact form 7.
J’ai desinstaller le plugin en question et le probleme persiste.
MErci de me donner un coup de main
Bonjour, j’ai bien suivi ton tuto mais lorsque je veux tester le formulaire de contact de mon site j’ai un message d’erreur, le message ne part pas. J’ai pourtant bien suivi tes explications, sais-tu d’où est-ce que cela peut venir?
Merci
Bonjour,
Très bon tuto Alex.
Je voulais savoir comment changer la couleur des champs en fonction des formulaires. Y a-t-il un code à intégrer dans les réglages complémentaires ?
Merci d’avance de ta réponse.
Bonjour Mica,
C’est possible en ajoutant du code CSS à ton thème.
Bonne continuation
Alex
Merci Alex,
Mais quel code dois-je rentrer et à quel endroit ? 🙂
Désolé mais je ne peux pas aider tous les lecteurs individuellement..
Dans mon cas, j’ai changé les paramètres dans mon fichier CSS dans la section:
input[type=”text”], input[type=”password”], input[type=”email”], input[type=”url”], textarea
À cet endroit, tu peux centrer le texte, changer sa couleur, changer la couleur de fond, etc.
Merci pour le tuto simple et clair !
slt Alex
Dans le formulaire de contact j ai voulu utiliser le captcha comme indiqué dans le tuto . Je remplis le formulaire je rentre l image du captcha et je soumet. L’envoi boucle et n ai jamais envoyé.
merci de régler ce problème
Aucune idée :/
Essayez de contacter l’auteur du plugin de captcha pour en savoir plus.
Pour ma part, j’utilise «Really Simple CAPTCHA» et tout fonctionne très bien.
slt Luc
moi aussi j’ai installée le plugin «Really Simple CAPTCHA» mais quand j’efface le code du catcha dans le formulaire il y a un notre problème le mail n’est pas envoyer. j’en sais pa quoi faire et j’ai besoin d’utiliser ce plugin dans CF7
Le captcha n’est pas obligatoire, si tu n’es pas submergé de spam, tu peux très bien vivre sans. C’est ce que je fais sur mes sites. J’ai horreur de ça et je ne veux pas mettre de frein au contact.
Bonjour EDDALIL,
Voici un bout de code pour le Captcha que j’utilise sur mes pages de contact:
Inscrivez ce code [captchac captcha-789 size:m] ci-dessous
[captchar captcha-789]
[submit “Envoyer”]
Espérant que cela pourra t’aider !
merci Luc j’ai mis ton code mais ça marche pa et j’ai décidée de n pa utiliser ce plugin mais j’ai un autre prob que après que je clique sur envoyer il s’affiche ce message d’erreur
“Envoi en cours …
Erreur lors de l’envoi du message. Veuillez réessayer plus tard ou contacter l’administrateur d’une autre manière.” vraiment j’en sais pa comment régler ce prob.
et merci pour tout Luc
Tu dois avoir une incompatibilité entre plugin (ou thème), ou aussi plugin corrompu. Il faut faire simple et trouver ce qui coince, essais en désactivant les plugin et change de thème …
Salut EDDALIL,
Je ne comprends pas pourquoi ça ne fonctionne pas.
Est-tu en local ou en ligne ?
En sélectionnant CAPTCHA du menu générer un marqueur dans la section de droite, une fenêtre s’affiche où tu peux modifier certains paramètres. Par la suite tu n’as qu’à copier le code dans la section de gauche. Attention au CAPTCHAR (saisie) et CAPTCHAC (image). Le numéro est généré automatiquement.
À noter que j’ai déjà eu des problèmes semblables parce que j’utilisais Internet Explorer. Depuis, je n’utilise que Firefox pour faire de l’édition sur mon site.
slt Luc
je travail en local et j’utilise Firefox ce qui concerne l’@ mail du champ À : L’email vers lequel le message doit être envoyé c une adresse GMAIL et même pour l’@ de l’expéditeur
Est ce que tu as fait les tests en virant les autres plugins ? Vérifié les paramètres du plugin ? Désactivé le CAPTCHA ?
Quand tu aura fait tout cela tu pourra revenir te plaindre !
slt Denis
quelle version de wordpress tu utilise ? moi j’ai la version 4.2.1 ça peut etre ca le prob le plugin n’est pa compatible?
et je suis désoler pour le dérangement
La dernière comme il se doit !
Tu a probablement une incompatibilité, il faut la chercher.
Si tu a un site en ligne, teste sur celui-ci.
slt
comment je peut tester le plugin en local car j’ai pa encore héberger le site et quand je test par des @ gmail ça donne un erreur
Salut EDDALIL,
Si je me rappelle bien, il faut que tu travailles sur un site en ligne.
Essaie avec un site hébergé si tu en as un.
Est-ce que ça fonctionne sans le Captcha ?
Salut EDDALIL,
Je viens de faire le test en mode local et effectivement, cela ne fonctionne pas.
Il faut que la fonction mail() de l’hébergeur soit activée ce qui n’est pas le cas en mode local.
salut Luc
même sans le Captcha ça ne fonctionne pa et j’ai pa un site en ligne car c la première fois que je travail avec wordpress et j’ai pa encore héberger le site.maintenant le prob c’est comment je peux tester le formulaire en local car c le seul choix que j’ai.
Re Bonjour EDDALIL,
Si tu installes le plugin WP Mail SMTP tu devrais être capable de le configurer et ainsi envoyer des mails avec Contact Form depuis ton installation locale.
slt Luc
j’ai voulue installer WP Mail SMTP mais j’ai trouvée qu’il n’est pas compatible avec ma version de wordpress 4.2.1 mais j’ai trouver ce plugin “WP Mail Bank – PHPMailer & SMTP Mailer” est ce que ce plugin peut m’aider qu’est ce que tu pense Luc?
Bonjour EDDALIL,
À première vue, je ne craindrais pas d’installer WP Mail SMTP même s’il n’est pas parfaitement compatible. (4.0.5 vs 4.2.1) Toutefois, j’ai regardé WP Mail Bank et il me semble que ce soit équivalent et qu’il mérite d’être essayé.
Bonne continuation !
Bonjour
je suis entrain d’héberger mon site dans OVH et mon client a commander une offre perso qui est compatible qu’avec la version 5.1 et j’ai créer une base de données chez OVH et j’ai exporter aussi ma base wordpress .mais quand j’importe la base une erreur s’affiche » Vous avez probablement tenté de télécharger un fichier trop volumineux. Veuillez vous référer à la documentation pour trouver le moyen de contourner cette limite. » qu’est ce que je peut faire et voici le détail de l’offre https://www.ovh.com/ma/hebergement-web/hebergement-perso.xml
Bonjour,
Je souhaite à travers un formulaire récupérer le lien de la page sur laquelle l’internaute transmet sa demande.
Je n’y arrive pas.
Pouvez -vous m’éclairer?
Merci d’avance
Bonjour,
Cela est détaillé dans la 7eme astuce fournie dans cet article…
Merci pour ce tuto ! très utile (je suis sur un thème WordPress ne proposant pas de formulaire…) Je suis restée sur une présentation simple mais l’essentiel y est ! Merci
Bonjour Alex,
je veux ajouter dans le formulaire un champ de mot de passe et un autre champ de validation du mot de passe et une autre question comment faire le sauvegarde dans une table de ma base de données et merci d’avance
Bonjour,
Je tiens à vous remercier pour ces explications très simples et très efficaces ! j’ai pu facilement créer mon formulaire alors que je n’y comprenais rien jusqu’à hier 🙂
J’ai juste une question à vous poser, je développe un site avec wordpress actuellement mais le site est destiné à un public anglais, hors quand dans le formulaire j’ajoute le marqueur” Mise en ligne d’un fichier” sur le site cela apparait en Français, y a t’il une solution à mon problème ?
Bien cordialement,
Bonjour Fabien,
Passe la langue de ton site en anglais et ça devrait fonctionner (dans Réglages > Général).
Même après 1 an, je te remercie pour ce tuto.
Je me posais une question, à savoir, est-il possible avec Contact form 7 de faire un formulaire de don avec Paybox ?
merci de vos retours.
Abdel
Bonjour Abdel,
À ma connaissance, je ne crois pas que ce soit possible. Il faut vérifier si un addon existe.
Bonne continuation
Alex
Bonjour,
Lorsque l’on rédige le corps du mail à envoyer de façon automatique lorsque l’internaute a rempli le formulaire, est-il possible de le styliser ?
J’ai tenté d’afficher des balises strong ou b pour mettre en évidence les éléments renseignés par l’internaute mais elles s’affichent sous forme textuelle m’empêchant une mise en forme du mail 🙁
En vous souhaitant un bon week end,
Kevin
Bonjour Kévin,
Il est possible d’envoyer l’email au format HTML, as-tu coché cette case ?
Au plaisir
Alex
Bonjour,
j’ai toujours suivi vos tutos qui m’ont été d’une très grande aide notamment pour réaliser mon formulaire de contact avec CF7.
Cependant, aujourd’hui je tente d’en créer un nouveau, mais la page de création du formulaire n’est plus présente.
Pourriez-vous m’aider ou avez-vous une idée de ce à quoi cela peut-être dû ?
Cdlt
Jean
Bonjour Jean,
Le plugin a été mis à jour, je vais devoir faire de même pour l’article. Merci pour le signalement 🙂
“Il est possible d’envoyer l’email au format HTML, as-tu coché cette case ?”
Chez moi, justement, si je coche cette case, je ne reçois plus les mails.
Étrange, essayez de voir avec leur support pour en savoir plus.
Bonjour,
J’utilise contact form 7 pour recevoir des fichiers de la part des utilisateurs connectés.
Comment récupérer l’adresse mail et/ou l’identifiant de ces utilisateurs ?
Actuellement, je leur demande de taper leurs nom et adresse alors qu’ils l’ont déjà fait pour se connecter.
Merci
Bonjour Patricia,
A mon sens, vous pouvez faire cela en créant un shortcode qui retourne l’adresse de l’utilisateur connecté dans un champ caché.
Cela est assez technique par contre…
Bonjour Alex,
Je suis totalement novice dans le domaine mais cependant votre tuto m’a énormément aidée 🙂 Un GRAND MERCI!
Malheureusement, lorsque j’ai voulu tester le formulaire, impossible de l’envoyer, j’obtiens toujours le message d’erreur suivant: Erreur lors de l’envoi du message. Veuillez réessayer plus tard ou contacter l’administrateur d’une autre manière.
Est-que peut-être vous auriez une idée de quoi cela pourrait venir?
D’avance merci
Bonjour Emilie,
Le problème ne vient peut-être pas de CF7, est-ce que ton site t’envoie des emails (par exemple des notifications de commentaires) ?
Tiens-moi au courant.
Ravi de t’avoir aidé en tout cas 🙂
Bonjour Alex. Joli tuto 🙂
J’essaie de tracker les formulaires remplis dans GA. J’ai inséré la ligne indiquée dans l’astuce N°1, mais du côté de GA, comment décrire l’évènement ?
Peux-tu détailler à quel champ correspondent dans ton exemple “Formulaire de Contact” et “Validation” ? J’ai essayé plusieurs choses mais apparemment ça ne marche pas. Merci !
juste quelques précisions supplémentaires ???
Bonjour, je souhaiterais collecter les emails de mes visiteurs si il le souhaitent, mais je voudrai ne pas recevoir de mail à chaque inscription, est-ce possible ? je souhaiterais juste les collecter dans une liste pour m’en servir plus tard.
Cordialement
Bonjour Pierre,
Mailchimp devrait pouvoir vous aider 🙂
Avec Mailchimp vous pourrez ensuite automatiser l’inscription de votre abonné sans avoir à le faire vous même.
Hello
très bon tuto complet merci à toi
par contre comment faire de beaux formulaires en front office
pourrai tu etre plus explicite sur les css?
idem en backoffice, comment recevoir sous forme de beaux mails html les formulaires?
aurais tu un ou des exemples de code?
Salut Sam,
Il n’y a pas de secret, il faut apprendre le CSS. Chaque thème est différent, je ne peux pas donner un code qui conviendrait pour tous les thèmes.
Pour les emails en HTML, le code CSS doit être placé dans les balises HTML. Cela demandera pas mal de boulot pour avoir quelque chose de propre.
Bonne continuation
Alex
merci pour ta réponse
je comprends qu’il soit difficile de me répondre sur la partie frontoffice trop dépendante du theme en question
mais pour la partie backoffice, pas moyen de trouver un code passe partout qui permet de recevoir sous format html les formulaires, passe partout mais un poil chiadé et élégant?
Merci pour ce super tuto, je ne connaissais pas les astuces citées plus haut.
Celle de google Analytics + la redirection : GA empêche la redirection vers une page merci… Je donc supprimé la ligne du GA.
Je rencontre cependant un gros problème avec ce plugin, à chaque mise à jour, j’ai toutes les tags qui sont supprimés (To, from, subject, message body…). Est ce que d’autres personnes ont ce problème car ça m’arrive sur plusieurs sites ?
Bonjour,
Est-il possible en fonction du choix dans un input select envoyé à un destinataire particulier ?
Par exemple j’ai 4 régions dans un select et en fonction de la région, je souhaite que l’email soit envoyé au responsable de cette region et pas aux autres.
Merci.
Bonjour, J’aimerai savoir comment faire un formulaire de contact sur deux colonnes Merci
Bonjour,
Vous devez placer les champs dans deux balises “div” organisées en colonnes grâce à du CSS.
Bonne continuation
Alex
Merci pour ta recette.
comment récapituler après validation les informations contenues dans le formulaire et les afficher à l’expéditeur? est-ce possible?
Bonne question, je ne sais pas si cela est possible. Peut-être en mettant les shortcodes dans le message de confirmation. A tester
Oui la solution, la meilleure c’est de reporter les shortcodes dans le message de réponse. Organiser les shortcodes selon le message qu’on voudrait transmettre à l’expéditeur. Je l’ai fait et cela marche très bien.
bonjour,
très bon tuto toutefois une question dans le champ “numéro de téléphone” je souhaite mettre une obligation de rentrer 10 chiffres (minimum et maximum) est ce possible?
Merci 🙂
Il me semble qu’il y a un limitateur de caractères pour cela.
merci,
avez vous la manipulation a faire car je n’ai pas trouvé?
Bonjour,
J’ai bien fait comme c’est si bien expliqué, comme toujours sur ce site !
Mais, je débute en wp (j’avais avant développé moi-même mon site en html), et, si le formulaire est bien créé, impossible d’écrire un texte dans les différentes zones du formulaire sur mon site. Une idée du problème…?
Merci d’avance, car je cherche je cherche et je ne trouve rien…
Marie
Bonjour Marie,
Je viens d’aller sur votre site et tout semble fonctionner, par contre essayez de retirer l’effet de défilement car cela est très pénible pour la navigation.
Bien à vous
Alex
Bonjour super votre tuto, j’aimerai savoir s’il est possible d’avoir une incrémentation de numéro automatique dans le corps du message une référence différente par remplissage de formulaires.
Merci
Bonjour Filipe,
Je n’ai jamais vu ce genre de chose mais on peut imaginer insérer un shortcode dans le formulaire qui afficherait un numéro différent.
Bonne continuation
Alex
Donc pas moyen de générer des bon de commande, personnalisés ?
Bonjour Alex,
Super tuto ! merci beaucoup,
Je me pose une question : existerait-il un moyen de faire un calcul simple directement dans le formulaire?
Par exemple:
Champ1 x Champ2 + champ3 x champ4 + champ5 x champ 6
et que ce champ soit visible dans l’email?
Merci d’avance pour ton aide,
Valentin
Salut Valentin,
Bonne question. Peut-être est-ce possible en créant un shortcode mais je n’en suis pas certain.
Pour avoir ce genre d’utilisation, tu devrais passer par Gravity Forms.
Bonne continuation
Alex
WOW !
Super rapide dis donc !
Merci beaucoup pour cette réponse, je vais directement aller voir chez Gravity Forms.
Merci Chef =)
Bonne journée, et bon Week-end
Bonjour Alex,
Vraiment ravi pour ce tuto et l’ensemble de conseils que vous nous fournissez.
Moi j’ai un problème avec l’envoi de fichier (Contact form 7 de WP). Mes abonnés ne parviennent pas à m’envoyer plus d’un fichiers (ex. pdf, jpeg, …). Comment faire la configuration afin que mes contacts puissent m’ envoyer 2,3,4 voire plusieurs fichiers à la fois?
Merci d’avance pour votre réponse.
Thanks!
Leopold
Bonjour Léopold,
Est-ce que les shortcodes sont correctement insérés dans l’email de retour ? Si oui, ça devrait fonctionner 😉
A+
Bonjour,
Je souhaiterai savoir comment mettre un champ en lecture seule, utiliser le “readonly”. Je sais que l’option y est je l’ai vu dans le code du plugin mais comment y avoir accès ? j’ai testé d’insérer le Readonly dans mes champs mais ça ne marche pas.
Avez-vous une idée ?
Merci,
Bonjour Caroline,
Pourquoi voulez-vous créer un champ en lecture seule ? Vous pouvez entrer directement des infos dans l’email qui sera envoyé.
Tenez-moi au courant.
Alex
Merci pour les infos! J’aimerais savoir s’il est possible avec ce plug-in de totaliser les “produits” choisis par le client au fur et à mesure qu’il clique sur le bouton radio de son choix?
Par exemple, j’ai 2 produits, A et B, qui ont chacun 4 possibilités. Présentement, je ne suis pas avec WordPress et j’utilise FormMail. J”ai créé un petit fichier xx.js en relation avec formmail qui, lorsque le client clique sur un des boutons radio, totalise les prix de A et de B dans une boite un peu plus bas. Ainsi, le client voit tout de suite le total global de son achat. En plus, je montre aussi le total à payer immédiatement et plus tard: il doit payer immédiatement $100 de A plus le total de B), et plus tard, ce sera le résiduel de A.
Merci à l’avance pour votre réponse!
Bonjour Jasmine,
Je ne pense pas. Essayez plutôt de voir du côté de Gravity Forms 😉
Bonne continuation
Alex
Bonjour,
j’utilise Contact 7, et j’ai un petit pb, j’ai essayé avec une adresse factice (j’ai mis yahii au lieu de yahoo) de m’envoyer un mail via mon site et le formulaire contact 7 l’a validé…
Du coup, si une personne se trompe dans son adresse mail, elle aura la confirmation de l’envoi par contact 7, mais je ne recevrai jamais le mail… Est-il possible de créer une condition dans contact 7 pour que le mail soit vérifié avant l’envoi ?
Merci !
Malheureusement, si une personne se trompe dans son email, il sera difficile de la recontacter (elle n’aura d’ailleurs pas de confirmation). Parfois cela se joue à pas grand chose et on peut retrouver l’adresse d’origine mais pas toujours.
Pour limiter les dégâts, je crois que CF7 utilise un champ email pour être certain que ce qui a été rentré est bien un email. Après, c’est à l’utilisateur de bien écrire…
Merci beaucoup ! 🙂
Hello !
Super article, mais j’ai tout de même une petite question :
Ne pouvant pas installer de plug-in sur mon blog, j’ai décidé de changer de thème pour avoir une page “contact us”. J’ai bien vérifié en prévisualisant le thème qu’il y avait bien cette page. Malgré cela, quand je l’ai activé, la page de contact n’est pas apparue. Avez-vous une solution à cela ?
Merci d’avance pour votre réponse.
Melody du blog AvenueDesMots (avenuedesmots.wordpress.com)
Bonjour Mélodie,
Pour être franc, je ne connais pas bien WordPress.com à l’heure actuelle. Je pense toutefois qu’il y a un moyen d’inclure un formulaire de contact via un shortcode. A confirmer.
Bonne continuation
Bonjour,
Merci de votre réponse, je vais continuer de me renseigner.
Bonne continuation sur ce superbe blog 🙂
Merci pour tes précieuses informations, c’est génial pour quelqu’un qui ne parle pas la langue de Shakespeare, du très beau travail qui rend bien service. Encore merci.
Merci Pat 🙂
Salut Alex,
Merci beaucoup pour ton tuto très complet.
Etant débutant j’ai un mal fou à toucher à la taille et à la police du formulaire ; pourrais-tu me donner un petit coup de main ?
Bonjour Hamza,
Merci pour ton commentaire 🙂
Pour ton problème, il faut jouer avec le code CSS (propriété font-size).
Bonne continuation
Bonjour,
Votre page est un Graal ! 🙂
J’utilise ce formulaire de contact et je debute sous WordPress. Depuis quelques jours lorsqu’on s’inscrit sur le site via ce formulaire, un message d’erreur apparait encadré en rouge disant que le message n’a pu etre envoye, et qu’il faut contacter l’administrateur du site. Visiblement l’inscription est considérée comme du spam. Je pensais au depart que cela pouvait provenir de l’extension Akismet qui gere les spam mais meme apres desactivation, le meme message apparait.
Auriez vous quelques lumières ?
Grand merci d’avance à vous
Bien cordialement
Valérie
Bonjour Valérie,
Honnêtement je ne vois pas de quoi cela pourrait venir :/
Peut-être un problème au niveau de l’envoi d’email du serveur ?
Bonjour Alex
Juste pour vous remercier de votre réponse.
Si je trouve la solution je viendrai la poster ici histoire que cela puisse aider d’autres qui se trouveraient confrontés au même problème.
Encore merci.
Merci pour ce tuto, il est parfait 🙂 Juste une petite question, comme je débute, quand j’arrive sur ma page web et que je mets mon curseur dans les champs à remplir, ces champs deviennent bleus clairs. Est-ce possible de changer cela ? J’ai un site internet sur les mariages qui est totalement blanc, noir et rose donc avec le bleu c’est pas top 🙂 Merci d’avance pour la réponse 🙂
Salut,
C’est un souci de code CSS. Il faut désactiver le code associé aux éléments de formulaire lorsque l’on est en train de saisir du texte.
Bonjour et merci beaucoup pour ce tuto, très clair.
Ma question est la suivante :
Je souhaite que le formulaire soit envoyé à 2 adresses destinataires, mais je ne comprends pas comment mettre qqun d’autre en copie.
J’ai utilisé la fonction 2° email pour que l’expéditeur reçoive une copie de son message, donc cette dernière ne peut plus être utilisée pour le 2° destinataire.
Une solution please?
D’avance merci.
Gwenaelle
Bonjour Gwenaelle,
Essayez de séparer les emails par des virgules dans le champ email, ça devrait fonctionner (à moins que ce soit des points-virgules). A tester
Merci Alex
J’ai finalement trouvé.
Il faut mettre les 2 adresse mails comme ceci, sans séparateur
En tous cas, cette solution fonctionne sur mon site.
Un grand merci ! bonne journée
Bonjour Alex,
Je viens d’ajouter le code dans le champ réglages complémentaires pour avoir un suivi sur Google Analytics. Dois-je effectuer d’autres manips pour obtenir le suivi dans Google Analytics ? Où va se trouver cette info dans Google Analytics ?
Merci par avance, bonne journée !
Bonjour Tatiana,
Vous n’avez rien à faire d’autre pour Google Analytics. La seule condition est que le code de suivi doit déjà être intégré sur votre site, mais ça doit être le cas.
A bientôt
Merci Alex pour votre réponse.
Je n’arrive cependant pas à voir où les statistiques vont apparaitre dans Google Analytics. Pourriez-vous m’indiquer ceci svp ?
Merci et bonne journée 🙂
Bonjour,
Merci pour le tuto et toute la discussion !
le plugin me signale un problème de configuration…il indique :
“This email address does not belong to the same domain as the site.” quand je mets le tag [your-email] dans le FROM de l’onglet EMAIL…
Une idée ?
Merci d’avance
Samuel
Bonjour Samuel,
Vous pouvez régler cela en plaçant “Reply-To: [your-email]” dans le champ “Additional Headers” 😉
Très bon tuto, très complet, en plus j’ai appris un truc pour récupérer un shortcode et le mettre dans un template de page PHP.
J’étais justement en train de galérer sur cette problématique
Bravo et merci 😉
Avec plaisir Dewy 🙂
Bonjour et bravo pour cet excellent tuto !
Petite question : comment ajouter les données du formulaire dans une table de ma base de données en même temps que l’envoi du mail au destinataire ?
Merci par avance
Salut Denis,
Ce plugin devrait pouvoir t’aider 😉
Bonjour Alex, merci pour le tuto, il est très bien !
J’ai une question supplémentaire. Le messages envoyés à l’utilisateur (e.g. message d’erreur ou autre) s’affichent dans des cadres de couleurs par défaut, est il possible de les personnaliser ?
Oui tout à fait, il suffit de personnaliser le code CSS. Cela n’est pas possible directement via le plugin.
Merci !!!!!
Bonjour,
Je souhaite utiliser contact form 7 sur mon blog wordpress (en construction). Malheureusement je ne comprends absolument rien à la nouvelle version.
J’avais déjà utilisé ce pluggin il y a quelques mois lors de mes cours, mais l’interface était totalement différente de celle d’aujourd’hui. C’était la même interface que celle sur vos screenshots.
Aujourd’hui plus rien ne correspond, et de plus, il m’est impossible de choisir la langue de mon formulaire (je comprends l’anglais, mais l’anglais technique est encore un peu obscure pour moi et cela m’aurait grandement aidé d’avoir une interface française).
Je me retrouve donc avec certaines parties de l’interface en français et d’autres (réglages des shortcodes) en anglais…
Est ce qu’il existe une solution ? Google n’a malheureusement rien pu faire pour moi…
Bonjour Camille,
Contact Form 7 est un plugin très populaire mais si vous voulez gagner en simplicité, je vous recommande plutôt Formidable Forms (la version gratuite est amplement suffisante).
Bonjour,
Contact Form 7 est installé sur mon site wordpress et utilisé pour le formulaire de contact basique et pour un devis détaillé mais je ne reçois pas les demandes dans ma boite mail par contre je reçois bien les notifications des commentaires.
J’ai essayé de me pencher sur la question mais ce n’est pas moi qui ait mis le site en place et j’avoue ne rien y comprendre… Une idée du pourquoi du problème? Et surtout comment le régler?
Bonjour Floriane,
Si cela ne s’arrange pas, je te recommande de passer à un plugin comme Formidable ou Gravity Forms.
Merci beaucoup pour ton aide!
J’ai installé Formidable Forms qui est d’une grande simplicité et ça fonctionne! Par contre la possibilité d’envoi d’un fichier par le client via le formulaire fait parti des add-on payant alors que c’était gratuit avec Contact Form 7. Est ce que cette option est inclus à Gravity Form?
Bonjour Floriane,
On peut faire beaucoup de choses d’entrée de jeu avec Gravity Forms. Tu pourras le découvrir en détail dans cet article.
Bonne continuation
Je suis surpris que vous n’ abordiez pas le champ “téléphone”…Je suis un novice en la matière et je trouve ce plugin un peu compliqué, même s’ il est gratuit. De plus, l’ interface que vous présentez ne correspond pas à celle que j’ ai sur mon WordPress. Pouvez me dire comment insérer un champ “téléphone” et un champ “fichier”. Cordialement..
Effectivement, ce plugin ne s’améliore pas avec le temps. C’est pourquoi je vous recommande Formidable Forms et Gravity Forms, ils sont bien meilleurs.
Bonjour,
Est-il possible de remplir une base de donnée (un tableau excel?) automatiquement lorsque l’utilisateur envoi son formulaire?
Salut Antoine,
L’extension Contact Form 7 DB devrait t’aider 🙂
Merci beaucoup, c’est ce qu’il fallait!
Bonjour,
Y a t-il moyen avec CF7 de “faire apparaître” certains champs en fonction de ce que l’utilisateur sélectionne plus haut dans le formulaire ?
Merci d’avance,
Cordialement,
Pauline
Bonjour Pauline,
Je ne crois pas que ce soit possible. Tu pourras faire ça avec des extensions comme Gravity Forms par exemple.
Bonjour Alex,
C’est tuto m’est très utile. Merci Beaucoup.
Toutefois, j’ai une question : Pourqoui l’auteur du plugin ne recommande pas de faire une redirection après l’envoi de l’e-mail.
Merci 🙂
Pour la redirection, un message de succès peut suffire dans beaucoup de cas aussi.
Bonjour mon cher Alex,
Voilà déjà quelques mois que je vois que tu dois remettre au goût du jour ce plugin. Malheureusement il ne l’est toujours pas. Penses tu le faire bientôt ? Surtout ne prend pas cela pour un reproche, je serais peiné d’avoir provoqué cela, je dévore littéralement tout tes articles et tu m’as été très souvent d’un grand secours. Là je dois décider, Contact forme 7 ou Formidable ou peut-être même Contact manager. Je ne dois pas me tromper car je suis sur dix sites en dix langues, je fais cela pour mon fils. Je suis sur WordPress MU.
A un de ces jours Alex. Tu bosses bien mon grand ! Mon âge ? 60 ans le 8aout.
Eric Bertolaso.
Salut Eric,
Utilise plutôt Formidable, ça sera plus simple à manipuler 🙂
Merci du conseil Alex !
Bonjour alex,
je n’ai pas compris à propos de “Rediriger vers une autre page après validation”
corentin
Salut Corentin,
Cette option permet de rediriger le visiteur sur une autre page une fois qu’il aura validé le formulaire.
J’espère avoir pu t’aider 🙂
Bonjour Alex
c’est super, le boulot que tu accomplis et ton site est le premier que je consulte pour mes problèmes, et cela m’est suffisant à 95 % du temps.
Au passage, ce n’est pas le lieu, mais je crois avoir été le 5° à avoir vu ta vidéo sur CUSTOMIZER et je l’ai déjà utilisé sur un site.
Je cherche lors de la présentation du formulaire à
1- récupérer les infos de l’inscription (nom, courriel et message)
2- retrouver les infos remplies par l’abonné, comme étant et faisant partie de son profil.
3- pouvoir afficher : profil rempli à 50%, 75% etc
Contact form 7 ne me semble pas faire cela, sauf pour le point 2, je dois encore le tester avec le add-on DB
Gravity form, pour faire des test, il n’y a pas de free version, mais saurait remplir les 3 conditions ?
Formidable Forms il faut la version PRO et je ne suis pas sûr qu’il remplisse les 3 points d’après leur doc
Voilà je m’adresse à toi et à ta connaissance, légèrement plus étendue que la mienne :-)), pour me suggérer une piste.
A bientôt
Salut Leonardo,
Merci de tout retour sur la Marmite, content que les contenus te soient utiles 🙂
Pour te répondre, tu peux faire le 1 et 2 avec Gravity Forms et son addon User Registration (uniquement disponible dans la version développeur par contre). Pour le 3, il faudra passer par du développement personnalisé (je ne pense pas me tromper en disant qu’aucune extension de formulaire ne présente cette fonctionnalité).
A+
Tuto au top! j’ai utilisé l’astuce 4 mais par contre mon menu déroulant est tout blanc :/
Je suis un peu un newbie sur WP mais d’après ce que j’ai compris il faut que je joue avec le CSS c’est ça? mais du coup il faut que je rajoute un pluggin pour ça? j’ai un peu de mal parce que je récupère le site…
Bonjour Brieuc, pour modifier le css, pensez à créer un thème enfant avant toute chose.
Bonjour,
j’utilisais auparavant Contact Form 7 mais il ne fonctionne pas avec certaine adresse (wanadoo, orange, neuf..)
Est-ce que vous connaissez un autre plugin wordpress de formulaire de contact pour pallier à ces problèmes ?
Merci d’avance.
Bonjour, vous pouvez utiliser Gravity forms
“Formidable” (c’est son nom !) il est gratuit et peut suffire pour des formulaires plutôt simples. Pour du plus compliqué, il faut mette la main au portefeuille et prendre la version payante. Là, c’est du lourd ! (Dans le sens “Très Bien”)
Bonjour
Merci beaucoup pour tous tes articles et tutos, très utiles pour une débutante comme moi qui se lance sur WordPress. Mais du coup, étant débutante, j’avoue que je suis un peu perdue avec cet article, et j’ai l’impression que l’interface a changé depuis que tu l’as écrit, je ne m’y retrouve pas 🙁
Puisque tu dis que Gravity Forms est plus simple, je suis allée voir, et il en existe 14 pages de versions différentes. Est-ce que tu veux bien me dire auquel tu penses stp?
Merci beaucoup
Bonne soirée
Sarah
Bonjour Sarah, si vous souhaitez vous investir sérieusement sur wordpress, je vous recommande chaudement d’intégrer la prochaine vague du chaudron lancé par Alex.
Il y propose une formation en 1h de gravity forms et une formation plus poussée pour approfondir certains aspects.
https://wpmarmite.com/pro/
Oui, pourquoi pas. Ceci dit, j’ai l’impression qu’il n’y a pas de session programmée pour le moment…
Et quel est le tarif de ces formations?
Merci
Bonne journée
Sarah
Bonjour Sarah, une nouvelle campagne ne va pas tarder
Bonjour Alex, merci pour ce tuto à propos de contact form…
Je t”écris à ce jour car j’ai un serieux probleme avec un plugin que j’ai ajouté à contact form, il s’agit d’un add on qui permet d’inclure dans le formulaire de champs qui apparaissent sous logique conditionnelle! (conditionnal field)
Malgré le tuto en anglais traduit à l’aide de l’ami google, impossible de le faire fonctionner! Peut être aurai je besoin d’un véritable tuto en français.
J’espère que vous avez connaissance de l’existence de ce plugin et que vous pourrez m’apporter plus de précisions quant à son utilisation.
Cordialement
Bonjour Stéphane, c’est un peu difficile de dire si nous le connaissons ou non. Il nous faudrait un peu plus de détail
Bonsoir Alex,
Merci pour pour ce tuto cependant dans l’e-mail lorsque je mets : De [your-name][your-email] le message d’erreur suivant s’affiche : Cette adresse de messagerie n’appartient pas au même domaine que le site.
Et lorsque je garde la configuration par défaut : [your-name] je ne reçois jamais le mail envoyé via le formulaire de contact.
Avez-vous idée pour régler ce problème ?
Marie-Odile
Bonjour Marie-Odile,
L’adresse mail est elle en @yourdomain.com ou votre adresse gmail?
Bonsoir Alex,
Merci pour pour ce tuto cependant dans l’e-mail lorsque je mets : De [your-name][your-email] le message d’erreur suivant s’affiche : Cette adresse de messagerie n’appartient pas au même domaine que le site.
Et lorsque je garde la configuration par défaut : [your-name] je ne reçois jamais le mail envoyé via le formulaire de contact.
Avez-vous idée pour régler ce problème ?
(je vous renvoie ce message car mon adresse mail n’était pas la bonne : mon adresse perso est bien celle de ce message, désolée.)
Marie-Odile
Bonjour Marie-Odile, vous ai répondu sur le message précédent
Bonjour Alex
Très bon article, comme toujours… 🙂
Je suis juste après dans la recherche….
J’ai crée des customs post et je veux insérer mon formulaire dans un template single-machin.php.
J’ai insérer mon formulaire dans ce fichier sous la forme :
Côté admin de WordPress, dans Contact form, onglet E-mail, je doit le récupérer dans le corps du message le titre de l’article.
Dans une page / un article classique on met [_post_title] pour récupérer le titre de l’article dans lequel le formulaire est inséré mais dans le cas d’une insertion dans une page template, cela ne fonctionne pas.
Dans le mail reçu on a le shortcode [_post_title] au lieu du “vrai” titre de la page que l’on a utilisé pour envoyer le formulaire.
Une idée ?
Au fait bravo, pour WP Chef,
J’ai été très tentée mais là aussi, je suis juste après 🙁
Tu veux pas appliquer l’idée au niveau “au-dessus” 🙂 ???
C’est de ma faute, j’ai toujours eu du mal à rentrer dans les cases …
C’est de ta faute également !
Cela fait longtemps que je voulais mettre “les mains dans le cambouis” un peu plus loin voir ce qu’on peut faire !!
“Relooker son Thème” est très bien fait et m’a fait progresser et oser 🙂
Si un jour tu veux développer un “niveau au dessus” de celui un place sur WP Chef, N’hésites pas …
Bonne continuation et au plaisir de te lire.
Comme toujours… 🙂
Bonjour Aglae 361,
Quels sont les sujets que vous aimeriez qu’on traite ?
Pour le moment, si vous avez besoin d’aller plus loin je peux vous conseiller le Chaudron ou Elegant School si vous utilisez le thème Divi
Bonjour Alex
Merci pour le tuto mais j’ai un souci lorsque je valide mon formulaire de contact j’ai cette erreur ”’Une erreur s’est produite lors de l’envoi de votre message. Veuillez essayer à nouveau plus tard.”
Bonjour Rostand, difficile à dire quelle est la raison. Avez-vous regarder la FAQ de contact form 7?
Bonjour,
J’ai un soucis, après avoir créer comme il faut le formulaire, tout se passe très bien mais lorsque j’envoie un message test par le formulaire contact, le message s’envoie mais je ne le reçois jamais sur ma boite gmail alors qu’il est censé arriver dessus. Je ne comprends pas pourquoi je ne reçois pas les messages sur ma boite alors qu’apparement ils s’envoie correctement.
Merci de votre aide et très bon tuto!
Dorian
Bonjour Dorian, faute de temps nous ne pouvons pas faire de support mais je vous invite à consulter la faq de contact form 7 ou à les contacter directement
Bonjour,
J’ai une petite question : comment ajouter une case “cochable” dans un formulaire (avec Contact Form 7) ?
Par défaut on peut cocher que 1 case par question, je souhaiterais que cela passe à 2 cases.
Merci d’avance 🙂
Bonjour vincen, cela devrait être présent dans les paramètres
Bonjour!
Mon formulaire fonctionne très bien, merci pour les conseils!
J’ai créé un formulaire pour un concours, mais j’aimerais que chaque courriel puisse être utilisé une seule fois pour participer. Comment dois-je procéder?
Merci beaucoup!
Bonjour,
j’ai un petit soucis, je voudrais avoir deux mails de reception. J’ai essayer de mettre comme tu as dis, un mail en caché mais il me dit que la syntaxe n’est pas la bonne…
Dans “entêtes additionnelles :
Reply-To: [your-email]
Bcc : imprimeriefiumorbu@wanadoo.fr
Merci d’avance 🙂
Bonjour et merci pour votre site et vos tuto !
Petite question postée ici car j’ai pas trouvé de réponse ailleurs… :
y-a-t-il moyen que le formulaire, une fois rempli, crée un article en reprenant certaines données du formulaire?
explication, j’ai sur mon site, un questionnaire d’évaluation, avec une partie (text) qui sert à recueillir les avis.
J’aimerai que chaque avis enregistré soit dispo dans un article (qui aura une catégorie bien à lui).
Est-ce possible via les réglages additionnels ???
Merci d’avance pour votre aide !
Bonjour David, vous voulez que l’évaluation soit publiée automatiquement sur une page dédiée aux évaluations c’est bien ça?
Bonjour Nicolas et merci de me répondre.
En fait, le formulaire utilisé comprend différentes questions dont une évaluation.
J’aimerai que chaque évaluation soit publiée en tant qu’article qui aurait une catégorie particulière.
car je combine avec un widget qui affiche seulement les articles de cette catégorie. (je fonctionne comme ça aujourd’hui faute de mieux…)
Bonjour David, j’ai cherché mais pas trouvé de plugin pour ça. A mon avis un petit dév pourrait vous bricoler ça sans trop de souci.
Bonjour,
J’ai fini un site WordPress en local et avant de le transférer chez OVH, j’essaie vainement de configurer Contact Form 7 version 4.6 et de le tester.
A chaque fois, ça me répond ‘Une erreur s’est produite lors de l’envoi de votre message. Veuillez essayer à nouveau plus tard’.
Il n’existe pas de tuto pour cette version dont l’interface a considérablement changé.
Si quelqu’un peut m’aider. Merci d’avance.
Bonjour Tinmar, je travaille sur un projet en local et je comptais utiliser contact form 7. Je regarde ça et vous tien au courant
Bonjour Nicolas
Grâce à ce tuto j’ai pu créer les formulaires dont j’ai besoin.
Pour les afficher dans une lightbox j’ai installé Easy Fancybox. Tout se passe trés bien pour le 1er formulaire qui s’ouvre correctement dans la lightbox. Mais quand je veux afficher le 2ème formulaire c’est toujours le 1er qui s’affiche dans la lightbox.
J’ai essayé d’ajouter un id sur chaque appel mais ça ne change rien.
Peut-être que je ne mets pas l’id où il faut ?
C’est une histoire de cache ?
C’est possible de “vider” la lightbox ?
J’ai beau chercher je ne trouve rien. Auriez-vous une bonne idée pour m’aider ?
Voici mon code :
———–
Laissez-nous un message
[contact-form-7 id=”462″ title=”Formulaire de contact”]
Réservation
[contact-form-7 id=”556″ title=”Formulaire de Réservation”]
————
Par avance merci beaucoup !
Bonjour Kti, il faudrait passer un peu plus de temps pour comprendre ce qu’il se passe mais nous n’avons malheureusement pas le temps de faire du support technique. Cependant, la communauté pourra peut être intervenir.
Merci beaucoup de m’avoir répondu.
C’est bien ce qu’il me semblait.
Bonjour,
J’utilise ce plugin depuis bien longtemps mais là je suis confronté à une colle :/
Dans l’un de me formulaire j’ai une liste déroulante ou l’on peut choisir son statut (ex : Artisan, auto-entrepreneur, etc.). Dans le mail de réponse envoyé à la personne qui a remplis le formulaire ( E-mail (2) ), j’aimerai ajouter une pièce jointe en fonction du statut choisis.
Ex:
Si j’ai choisi le statut artisant, je reçois la pièce jointe A
Si j’ai choisi le statut auto-entrepreneur, je reçois la pièce jointe B
Pensez-vous que ce soit possible ?
Bonne journée
Bien cordialement
Bonjour Cédric,
Je l’ai fait de mon côté mais en passant par du code.
Je vais voir si cela est possible sur Contact Form car je travaille avec actuellement
Bonjour,
je me lance dans l’aventure WordPress et votre site m’est d’une aide très précieuse. Merci pour la qualité de vos explications.
Nous sommes heureux de vous aider Stef
Bonjour Nicolas,
Merci de bien vouloir me guider dans la création d’un formulaire de contact avec contact form 7.
J’attends tes conseils.
Bonjour Patrick, je ne peux malheureusement pas faire de support faute de temps mais si tu souhaites t’investir dans WordPress, je te conseille vivement de t’inscrire au chaudron crée par Alex dans lequel il y a un super tuto sur contact form 7
Bonjour,
J’ai créée un site sur WordPress, le problème est quand on inscrit avec le formulaire et on envoie (rendu là pas de probleme l’envoie se fait) le problème est que le formulaire se retrouve dans la section du Formulaire, dans la section Voir les données reçues et ne va pas dans mon courriel inscrit dans le formulaire à A:
Bonjour Mahita, nous n’avons malheureusement pas le temps de gérer le support de ce type de demande. Je vous invite à regarder leur faq ou à les contacter directement
Bonjour,
Je comprends un peu l’anglais, il me semble que Contact Form 7, préconise, depuis 2015, le plugin reCAPTCHA, plutôt que Really Simple Simple CAPTCHA, non ?
https://contactform7.com/captcha/
Votre tuto, ne devrait-il pas alors indiquer la procédure pour installer, au choix, reCAPTCHA ?
Merci
Bonjour à tous et merci pour cet article très complet. J’ai cependant une question. J’utilise l’email 2 pour envoyer un récap à la personne qui a rempli le form. Est-il possible de retarder l’envoi de cet email svp ?
Merci par avance pour votre aide
Bonjour Rod,
Je ne connais pas assez contact form 7 mais je vous invite à consulter leur faq ou à les contacter directement
Bonjour Nicolas,
Par rapport à mon soucis, as-tu vue avec contact form ?
Sinon peux-tu m’aiguiller pour l’intégrer en code ? Tu ajoutes des conditions ?
Cordialement
Bonjour Cédric, je suis désolé je n’ai pas du tout eu le temps de m’y pencher au final
Pas de soucis, merci de répondre en tout cas 😉
Je vais chercher par moi même.
a plus tard
Merci Alex pour ton tuto,
Mais j’ai une exigence particulière, je voudrais qu’à la fin du remplissage du formulaire, l’utilisateur puisse être capable de télécharger un fichier jpeg, un peu comme une facture, comportant les infos qu’il a saisi… C’est possible
Merci de me renseigner stp
Bonjour Gino, pourquoi ne pas programmer un email suite au formulaire qui inclura cette image en pièce jointe ? Simple et efficace 🙂
bonjour,
question d’un néophyte ! J’ai installé le plugin CF7, j’accède bien à l’outil contact, je crée un formulaire, je copie le shortcode, je l’insère dans un nouvel article, je publie ce dernier…mais lorsque je retourne sur le blog il s’affiche un message d’erreur m’indiquant que le site n’est plus accessible. J’ai désactiver CF7 et tout revient à la normal…
Quel est mon problème ?
Merci de votre aide
Bonjour jvm avez-vous googlé ce problème ?
Bonjour
J’aimerai changer la couleur des champs de ce formulaire (titres des champs et non pas le futur texte du visiteur) mais je bloque un peu..
Pourriez-vous m’aider ? Merci !
Bonjour,
Il va falloir mettre les pattes dans le code css 🙂
bonjour, j’ai installé contact form 7 sur mon site qui démarrera .. apres demain. enfin, dès que j’aurai résolu ce probleme..
comment faire pour que les commentaires soient vus des autres visiteurs ?
par la suite, je reviendrai pour gravity form , quand le site montera en puissance
Bonjour Isabelle,
Contact form est un plugin pour créer des formulaires de contact. Les commentaires sont gérés nativement par WordPress
bonjour,
j’ai ajouté cette étiquette dans mon formulaire
Qui êtes-vous ? (obligatoire)
[checkbox* quietesvous use_label_element “pastelliste” “élève” “professeur” “association” “fabricant” “fournisseur”]
mais cela me dit : 1 configuration error detected in this tab panel
pouvez vous m’aider ? merci
Bonjour Isabelle, nous ne pouvons pas faire de support de ce type faute de temps. Je vous invite à googlé l’erreur dans un premier temps et vérifier leur faq
Bonjour,
Avec Contact Form 7, Je recherche comment faire une liste déroulante qui permet diriger vers un mail selon le nom de la liste sélectionné ?
J’espère être clair dans mon explication.
D’avance merci pour votre réponse
Pat
Bonjour Pat, vous voulez sélectionner un destinataire en fonction d’un paramètre. Je ne connais pas assez bien Contact Form 7 pour vous dire si c’est le cas je vous invite à regarder du côté de leur faq
Merci beaucoup pour ce tuto, je suis novice en la matière et grâce à vous, j’ai réussi à faire un formulaire qui tient la route.
Top!
bonjour
je voulais garder mon formulaire de contact fixe de tel sorte que meme si je descend au pied de page je puisse toujour le et inversement c’est dire le garder a la meme position
d’avance merci 🙂
Bonjour Warren, il va falloir mettre les mains dans le code 😉
Bonjour.
Super tuto, mais j’ai sans doute rate qqchose.
Dans contact-forme 7, lorsque je place un champ pour envoyer un fichier, je ne reçois que le nom du fichier et pas le fichier lui même.
J’ai complété le formulaire lui même et la partie e-Mail.
Merci.
bonjour Nicolas, merci pour ta réponse, oui j’ai trouvé une super extension qui permet de fixer d’autre widget, il s’appelle siteOrigin css disponible dans plateforme de wordpress et il permet aussi de taper directement du code css pour fixer par exemple.Perso il m’a bien aidé j’ai pas eu besoin de taper du code. bon courage!
Bonjour Alex, merci vraiment pour ce tuto.
Tu vas sans doute pourvoir m’aider.
Sais-tu comment faire tenir un formulaire CF7 sur deux lignes ?
Je me creuse les méninges mais je n’arrive pas à obtenir un résultat satisfaisant.
Si tu as de quoi m’aider, je t’en serais reconnaissant.
Merci à toi,
—
Cyril
Merci beaucoup pour ton tuto, . CEPENDANT, pour le menu déroulant, bien que les internautes puissent choisir leur sujet
quand nous recevons l’email, l’objet choisi ne s’integre pas au mail : nous avons [your-subject] sur chaque objet.
Peut être pouvez vous m’aiguiller
Je cherche à désactiver l’action Contact Form 7 sur un de mes formulaires pour appliquer une action sur une URL spécifique (passerelle de paiement CGI) :
changer
pour
Possible ou pas ?
Merci de vos lumières…
Jean
Salut, est-il possible de changer l’apparence et l’endroit ou s’affiche le message comme quoi le formulaire à bien été envoyer ?
merci d’avance
Oui mais il va falloir mettre les mains un peu dans le code
Bonjour,
Je me demande s’il est possible de modifier le design de la croix de fermeture qu’impose Contact Form 7…? En effet, celle proposée (et imposée) par le plugin est assez affreuse…
Merci de votre réponse.
Il va falloir rentrer dans le code 😉
Bonjour,
Comme tous les autres je trouve ce tuto super.
J’utilise le formulaire pour demander une confirmation de présence à un évenement.
Est-il possible de créer automatiquement une liste avec les noms et adresse mail de ceux qui ont répondu?
merci d’avance
Bonjour Pascal, à partir d’une réponse créer une liste dans un spreadsheet par exemple? Oui cela me semble possible
merci de ta réponse Nicolas. peux tu me diriger vers un tuto qui répondrait à la question? connais tu des solutions? est-il necessaire d’utiliser un module complementaire?
merci d’avance
Bonjour Pascal, je vais chercher ça
merci beaucoup, c’est très sympa.
cordialement
salut!
merci pour cet article.
je m’intéresse à la redirection après validation
cependant, si j’insère la ligne de code on_sent_ok: “location = ‘…..’;”
il apparaît sur la page de formulaire publié.
soit je ne le mets pas au bon endroit, soit il y a une erreur de syntaxe
comment faites vous?
merci
Bonjour Alex,
Je viens de tomber sur cet article suite à une interrogation qui me prendre des heures et des heures de recherches sans succès.
Je souhaite savoir si un formulaire de contact (contact form) peut-être utilisé comme formulaire newsletter en lien avec le plugin (Newsletter, Mailpoet etc.) ?
Mon thème possède un design particulier, et je souhaite avoir exactement le même design du formulaire de contact pour celui du newsletter.
merci!
Bonjour, oui
J’ai créer un formulaire avec un menu déroulant pour sélectionner un destinataire. Les mails sont caché: [select* service “Groupe éditorial|mail@mail.com”…] comment faire pour qu’une option désigne plusieurs mails?
Super article
J’aimerai savoir s’il était possible d’utiliser contact forms dans le cas d’une gestion de membre,
je m’explique :
J’aimerai que les utilisateurs ayant créer un compte avec leurs nom, prénom, mail, mot de passe, puissent accéder à un second formulaire « privé ». Ce formulaire sera accessible uniquement aux internautes inscrit. Une fois renseigner j’aimerai recevoir celui-ci avec la référence de l’utilisateur qui l’aura complété.
Est-ce possible avec un autres plugins qui se couplerai avec Contact Form ?
Cordialement
Vals
Merci pour le tuto.
Pouvez vous expliquer la façon de customiser la validation des champs?
Salut, la il faudrait rentrer dans le code CSS pour modifier le design.
J’ai créé mon formulaires avec contact form 7 dernière version… Mais je veux utiliser CAPTCHA au lieu de reCAPTCHA que me propose la dernière version
Bonjour. C’est pareil non?
Bonjour 🙂
Merci beaucoup pour ce poste, il m’a énormément aidé à l’installation du plug in !
J’ai juste une petite question : est il possible de n’avoir qu’un “logo” contact sur lequel cliquer sans que tous les champs soient affichés directement au dessous (comme je voulais mettre le plug in sur ma page d’accueil sinon le design n’est pas top).
Merci d’avance 🙂
Marine.
Bonjour. Que veux-tu faire exactement?
Bonjour Julien :),
Je voudrais que les champs à remplir n’apparaissent pas sur la page d’accueil, mais que la personne en cliquant sur “CONTACT” atterrisse sur une nouvelle page avec les champs à remplir 🙂
Salut, dans ce cas il te faut créer une page de contact dédiée avec le formulaire dessus.
Bonjour,
Je dois faire un formulaire de contact pour s’inscrire à un évènement. Mon client donne la possibilité de venir accompagné. Il voudrait donc que je rajoute une ligne “je viens accompagné” >oui >non
et si oui, que ça déroule un nouveau formulaire avec nom / prénom / mail etc.
ça fait partie des fonctionnalités de contact form 7 ? Je ne vois pas comment m’y prendre … !
Merci d’avance pour vos éventuels retours.
Pauline.
Bonjour, j’ai plusieurs formulaires sur mon site qui possèdent tous une proposition d’inscription à la newsletter via Mailchimp. Je voudrais savoir comment faire pour que id du formulaire se retrouve sur Mailchimp pour que je sache de quel formulaire viennent mes inscris ?
Bonjour M. Alex,
Je voudrais tout d’abord vous remercier par rapport au tuto concernant le formulaire de contact 7. Je l’ai bien personnalisé car son aperçu était joli à voir. Le problème se pose au niveau de l’utilisation. j’ai mis mon adresse mail A.. et donc je me suis auto envoyer après le remplissage du formulaire. Quand je retourne dans ma boîte de réception de mes mail et quand je l’ouvre, le corps du message est toujours vide, c’est-à-dire toutes les données introduites dans le formulaire n’y sont plus. Il y a certainement un problème et je voudrais que vous m’aidiez à trouver une solution à ce problème.
Merci de me répondre
KOLANI
Bonjour, le mail de confirmation est-il bien paramètré du coup?
Bonjour,
J’aimerai ajouter aux emails envoyés par Contact Form 7 des sauts à la ligne entre chaque case cochée des checkbox, actuellement, tout se met sur la même ligne et on perd en lisibilité. Est-ce qu’il y a un moyen de le faire ? J’avais vu ceci https://stackoverflow.com/questions/8324833/contact-form-7-mass-checkboxes-displayed-by-line-break-separation-within-notif, mais rien que le fichier classes.php n’est pas dans mon répertoire.
Auriez-vous une solution ?
Merci d’avance.
Bonjour, demande aux développeurs de l’application directement sur le forum dédié sur le site de WordPress.org, tu auras plus de chance d’avoir une réponse.
Bonsoir Alex,
J’ai reçu ton mail. Merci. La configuration a été bien paramétrer. Mais le programme signale qu’il y a une erreur de configuration qui a été détecté au niveau de l’onglet E-Mail c’est-à-dire plus précisément au niveau de EN TETES ADDITIONNELLES dont je vous recopie “Reply-To: [your-email]”
Merci d’avance.
KOLANI
Bonjour. Quelle est l’erreur?
Bonjour,
dans mon site “marketplace” je souhaite créer le formulaire “contacter le vendeur” dans chaque produit …
Est que Contact Form 7 permet de récupérer le mail du vendeur pour envoyer le message directement ?
Merci d’avance
Hervé
Bonjour, à priori il faut du développement un peu plus poussé pour réaliser ça.
Bonjour, j’ai un problème avec “Contact Form 7”, par défaut il n’enregistre pas les inscris dans mes User en tant qu’Abonné. J’ai pourtant ouvert l’inscription à tout le monde (coche dans les réglages générales). Je pensais que ça le faisait par défaut. Je n’ai aucun abonné malgré mes tests.
Je vous remercie pour vos remarques.
Bonjour, quel service utilises-tu pour ta newsletter?
Bonjour, je souhaiterais mettre un CTA sous les adresses email des collaborateurs de mon entreprise, afin que leurs contacts puissent commander notre catalogue papier. Ce CTA atterrirait sur un formulaire à remplir (coordonnées de la personne, société, adresse postale, nom, prénom, fonction, intérêts…. ), ce formulaire étant intégré à notre site WordPress mais pas visible dans le cas d’une navigation courante dans notre site. Comment faire ? Merci de vos réponses. Caroline
Bonjour, tu ne peux pas l’intégrer dans la signature?
Merci Alex,
J’utilise CF7 et cela me convient partiellement car, sauf ignorance de ma part, il n’est pas possible de dimensionner les “cases à remplir”; esthétiquement, ce n’est pas top.
Qu’en penses-tu?
Bonne journée
Bien Cordialement
Claude
Bonjour, on peut tout dimensionner en utilisant du CSS 😉
Comme toujours, votre travail est remarquable, vous êtes un super pédagogue, très sympa. Vous aviez réalisé un très bon tuto sur MailPoet. Il vient d’être complètement renouvelé. Allez-vous vous revisiter votre tuto ?
Perso, je l’ai essayé et j’ai même acquis la version Premium, puis je suis retourné chez Mailchimps. Moins onéreux pour envoyer ses mails
Cordialement
Bonjour et merci. Oui on va essayer de mettre à jour les articles au fur et à mesure
Bonjour,
merci pour ce tutoriel mis à jour.
J’aurais besoin de quelques renseignements :
1) Pour l’en-têtes additionnelles :
Pour mettre une personne en copie, ajoutez Cc : cofondateur@site.com. Vous pouvez aussi utiliser la structure NOM vue précédemment : Cc : GÉRARD
Chez moi cela ne fonctionne pas, il refuse Cc et même Replay-to suivi du mail n’a aucune action
2 ) D’autre part comment faire apparaître les textes tel que Texte-845…
Merci .
DB
Bonjour,ou veux-tu faire apparaitre les textes tel que Texte-845?
bonjour j’ai suivi les explications mais j’ai un souci sur le champ EMAIL, qui ne presente pas de partie grisée pour y noter le mail. c’est tout blanc, alors que les autres rubriques proposent bien un champ grisé pour compléter les elements demandes. je ne parviens à résoudre le pb. comment m’en sortir ? cdt
Bonjour, tu as bien tout paramétré?
Bonjour,
merci pour votre message.
Je veux faire apparaître le texte dans le message envoyé à le personne exemple ci-dessous de ce que je reçois après avoir rempli.
et ce message n’a pas été envoyé à ma deuxième adresse mail en utilisant Cc.
Cordialement.
DB
De : [your-name]
Sujet : objet
Merci de m’avoir contacté, je vous répondrai d’ici 24h. Pour rappel, voici le contenu de votre message :
message
[texte-203]
[texte-253]
—
Cet e-mail a été envoyé via le formulaire de contact de
Bonjour, il faudrait voir comment votre formulaire est configué
Merci beaucoup pour tes tutos, c’est précieux pour moi qui ne comprend rien (et ne veut pas prendre le temps) en programmation.
Heureux de constater que des gens partagent leurs connaissances de cette manière.
Bien cordialement
Bonjour,
merci pour votre aide, pourriez vous me dire comment faire pour vous mettre une image en copy. Ainsi je pourrai vous mettre ma configuration.
Cordialement.
DB
Bonjour, je me prend pas mal la tête dessus alors si vous pouviez m’aider ce serait génial.
J’aimerais que quand on clique sur l’un des nombreux boutons “contactez moi” de mon site, que ce même bouton puisse envoyer un paramètre à contact form 7.
Je m’explique: si l’utilisateur est dans la section de service XXX, quand il clique sur le bouton “contactez moi”, il se retrouve avec le formulaire de contacte pré-remplis avec dans le champs corps de texte” : “j’aimerais avoir des informations sur votre service de XXX”.
Y a t’il un shortcode qui lui permettrait de faire passer des parametres?
Merci d’avance pour votre réponse.
PS: je suis une bille en code.
Bonjour, il n’y a pas de shortcode et il va falloir passer par le code php. Sinon tu peux créer plusieurs formulaires différents. Ça reste la méthode la plus simple.
Bonjour merci pour ce tuto. j’ai juste un souci quand je test mon formulaire de contact au moment ou j’appui sur le bouton envoyer il y a un petit symbole qui s’affiche a coté d’envoyer qui montre que ça réfléchi (2 flèche en rond) mais rien ne ce passe aucune phrase pour dire que le message est bien partie n’apparait, alors que le message est bien partie puisque je les reçois. Mais les personnes qui m’écrive ne peuvent pas le savoir que faire pour régler ce problème svp merci d’avance cordialement
Bonjour, essaye de joindre le support de Contact Form directement
Bonjour ! est ce qu’on peut utiliser contact form pour une inscription à la newsletter ?
Bonjour Moal,
Non mais tu peux jeter un oeil à DeliPress 🙂
Bonjour
Bravo pour votre excellent tutoriel.
Je crée le formulaire de Contact 7, tout va bien, maintenant j’ai le contact “Page” dans le menu qui fonctionne bien avec reCaptcha.
Ma situation :
dans le MENU j’ai CONTACT, cela fonctionne correctement, pas de problème
Normalement, avant d’avoir le formulaire de contact 7, lorsque j’ouvre mon site web, mon texte éditorial apparaît en premier.
MAIS :
Après avoir installé la page Contact Form 7 avec reCaptcha, lorsque j’ouvre mon site web , la page CONTACT apparaît en premier, au lieu de mon texte éditorial, juste au-dessus de mon texte éditorial qui va à la 2ème position.
Ma question :
Comment jeter ce CONTACT qui apparaît quand j’ouvre mon site web , je n’en ai pas besoin car, dans le Menu, j’ai déjà la t Categorie CONTACT.
Merci beaucoup pour votre aide et meilleures salutations
Nhan
Bonjour, ta page est faite avec un builder?
Bonjour Julien
Je n’utilise pas de Builder. Mon thème est MH Magazine version gratuite.
Merci encore
Nhan
Non ma Page n’a pas été faite avec un builder
Bonjour,
Une petite question, dans mon formulaire de réservation, les personnes doivent cocher “J’accepte les conditions générales de vente”. J’ai utilisé le module “Confirmation” mais j’aimerais qu’un lien soit rattaché à ‘conditions générales de vente’ pour que le client puisse (il ne le fera pas mais bon…) cliquer sur le lien pour lire les CGV. Je ne trouve pas comment faire sur Contact form 7. Peux tu m’eclairer? Merci
Salut, il faut que tu mettes le code HTML suivant: <a href=”#” rel=”nofollow”>Conditions générales de vente</a>
Bonjour Alex, j’ai essayé le plugin amis j’ai toujours cette réponse: Une erreur s’est produite lors de l’envoi de votre message. Veuillez essayer à nouveau plus tard.
je ne sais pas comment résoudre cela; comment faire?
Bonjour, essaye de contacter ton hébergeur si ton site est en ligne. S’il est en local c’est normal que ça ne marche pas.
Petite contribution pour ceux qui veulent suivre leur objectifs google analytics via Contact Form 7:
Il existe un plugin “Contact Form 7 Google Analytics” qui permet de gérer ceci très bien au lieu de :
1- Utiliser l’ancienne utilisation “on_sent_ok: ga(‘send’, ‘event’, ‘Contact Form’, ‘submit’);” à qu’on devait mettre dans l’onglet “additional settings” qui ne fonctionne plus
2- L’autre méthode DOM events n’est pas simple à mettre en place et nécessite d’intervenir dans le thème pour copier/coller le “document.addEventListener”…
Donc on installe juste ce plugin et on paramètre son objectif évènement dans google analytics.
Attention l’action de l’évènement doit s’appeler “sent” et rien d’autre sinon cela ne fonctionne pas.
Bonjour, quelqu’un a t’il une solution pour personnaliser la forme du bouton “Parcourir” (input file)…
En changeant le CSS, j’ai la mise en forme qui s’applique sur la totalité de la zone cliquable (avec la phrase aucun fichier sélectionné), mais le bouton parcourir lui ne change pas, il reste tel quel au dessus du reste.
Merci par avance.
Bonjour Alex,
4 ans après le tutoriel aide toujours aussi bien mais je rencontre un problème. J’ai paramétré le formulaire comme indiqué et j’ai même installé Flamingo mais je ne reçois pas les pièces jointes.
Il y a 2 ans tu m’avais conseillé Formidable Forms qui était très bien jusqu’à ce que le téléchargement de PJ devienne une option payante :/
Pour Contact Forms 7, j’ai vidé le cache du site, essayé avec des petits fichiers, essayé en html, nettoyer l’historique de mon navigateur… Et je ne reçois toujours pas les PJ.
Une idée pour régler ça? Ou un autre plugin (gratuit) permettant de recevoir plusieurs PJ et de configurer l’email de confirmation client?
Merci
Bonjour, sans voir le site difficile à dire mais c’est peut-être une erreur de configuration? En gratuit il n’y a pas beaucoup de choix. En investissant une 30ene d’euros tu peux acheter Gravity Form qui reste le top du top
Bonjour,
Ce plugin me convient très bien simple et facile à configurer, mon seul problème c’est l’affichage sur smartphone, la fenêtre ne s’adapte pas bien et les champs sont plus large que l’écran. Quelqu’un à une solution?
Merci pour ce forum.
Henri
Bonjour, il va alors peut-etre falloir modifier un peu le CSS pour que tout s’adapte
Bonjour,
Très bon tuto, en tout cas très clair, je vais dès ce soir optimiser mon blog.
Petite question : connaissez vous un plug in de contact ou de pop up qui n’ait pas de croix pour le bypasser. Je m’explique : je veux faire un formulaire de contact ou un pop up obligatoire à remplir avant de laisser l’accès à certaines pages du blog.
Merci !
David
Bonjour.
je débute dans la création de site/blog,
ce site m’aide vraiment?
Je viens d’installer Contact form 7,
il est tout en anglais ?
comment le mettre en français SVP ?
Bonjour, ton site est-il en français?
Bon et bien comme les copains, la simplicité du plug in est vraiment limpide et c’est un régal d’avoir si vite un résultat hormis un petit hic…
Lorsque je copie le lien du formulaire dans une page vierge, ça marche au top, par contre, quand je copie le lien sur un slider pour avoir un ar plan, le dernier carré “votre message” est inaccessible… c’est frustrant d’arriver si près du but et d’échouer à la dernière case!
Merci
Bonjour, tu veux copier le shortcode dans un slider si j’ai bien compris?
Bonjour Julien. J’y suis presque arrivé.
J’avais pas trouvé les fichiers .po .mo à télécharger.
Donc ça m’a traduit contact form.
Par contre, les réponses type, votre email a bien été envoyé, etc
sont tj en anglais semble-t–il. Merci
Tous les emails sont personnalisables dans les réglages des formulaires
Oui complètement!
Bonjour et merci pour ces explications claires et très utile.
Pour mon formulaire, j’ai eu besoin d’installer en plus cf7 datepicker, mais il ne marche pas.
connaissez vous cet extension ? savez vous s’il y a des manip a faire en particulier ?
lorsque j’intègre la balise a mon formulaire, elle me laisse un champs date classique dans le formulaire.
Je cherche depuis plusieurs jours… je désespère un peu. merci pour votre aide
Bonjour, essaye de contacter leur support directement
Bonjour,
J’ai voulu utiliser les class que la doc de Contact Form propose (invalid, spam, sent et failed). Je pensais que mes messages allaient remplacer les messages standard, vu que je trouve qu’il sont écrits en trop grand caractère et que je n’aime pas le cadre de couleur qui les entoure. Quel est l’intérêt de ces class ?
Merci
Mercie Alex votre aide est précieuse. bonne continuation
Bonjour Alex,
Merci pour ce tuto
Par contre voici mon prob, en activant l’extension CF7, la page “ajouter un job” sur Back office ne s’affiche plus.
Pouvez-vous m’aider à résoudre ce problème?
Cordialement,
Bonjour, difficile à dire comme ça. Tu aurais plus d’infos?
Bonjour,
Petite question concernant [_time] …il ne semble pas tenir compte des changements d’heures été / hiver que nous avons :/
Y aurait-il un moyen de configurer cette donnée, sans devoir mettre les mains dans le code tous les 6 mois ?
Merci d’avance \o/
Bonsoir. Normalement c’est automatique. Ton fuseau horaire est-il le bon dans les réglages de WordPress?
Merci pour l’article. Pour ma part, j’ai bien tout suivi, seulement lorsque je fais un test et que je rempli le formulaire sur mon site, je reçois bien l’email de confirmation comme quoi j’ai rempli le formulaire de contact mais je ne reçois pas le mail que l’on m’envoi via le formulaire!
Bonsoir. Es-tu sur de l’avoir bien configuré?
Bonjour Julien,
En effet en fouillant dans le code je me suis rendu compte qu’il allait chercher la conf de Worpress sur la timezone… paramétrée, étonnamment, sur GTM +1 -.-‘
* pas compris *
C’est maintenant fixé.
Merci 🙂 Have a nice day \o/
Bonjour, je reviens avec mon problème de class que la doc de Contact Form propose (invalid, spam, sent et failed). Je pensais que mes messages perso allaient remplacer les messages standard, mais il viennent s’y rajouter et si je supprime les messages de contact form, le cadre de couleur qui les entoure s’affiche toujours. Ne peut-on pas le supprimer ?
Merci
Attention, le lien pour télécharger le PDF ne marche pas
Bonjour. Effectivement. Désolé, on le remet vite.
Bonjour,
Merci pour ce tutoriel complet. Y a t’il un façon simple de mettre deux champs sur une même ligne et de décoller le reCAPTCHA du bouton envoyer ?
Merci.
Bonjour, tu vas devoir utiliser du code CSS pour arriver à ce resultat.
Arfff !!! Merci pour cette réponse. Ne préférant pas toucher au code CSS, la disposition des champs restera en l’état 🙂
Bonjour super tuto par contre impossible de faire ceci :
[acceptance your-consent] I consent to the conditions. [/acceptance] comme dans la doc CF7
Le texte : I consent to the conditions, n’apparait pas
Bonjour, essaye de joindre le support de CF7
Bonjour,
Merci beaucoup pour ces infos très utiles.
Cependant j’ai une petite question, j’utilise CF7 en local, Comment puis-je effectuer des test vers l’extérieur ? Est-ce possible ?
Merci d’avance pour vos réponses 🙂
Bonjour, du coup suivant ce que tu utilises il va falloir que tu configures l’envoie d’email de ton serveur local
Ok, je vais faire comme si je comprenais… Merci
Je suis très débutant.
Merci pour ce beau tuto.
De mon côté, j’aimerais que le client qui demande une soumission via mon formulaire reçoive un email de confirmation avec un texte que je choisi du style “Bonjour et merci d’avoir fais une demande de soumission etc….”
Je n’ai pas vu comment mais je suis sûr que c’est très facile.
bonjour
Super tuto comme d’habitude !!
Je voudrais savoir si avec ce plugin je peux faire des choix multiples.
C’est a dire , par exemple avec les cases à cocher, je peux faire :
Si l’utilisateur coche 2 cases spéciales, je lui propose tel formulaire à remplir, si il coche 2 autres cases différentes , un autre formulaire lui est présenté .Et ainsi des suite avec les différentes combinaisons des cases à cocher ?
Merci
bonne journée
Bonjour, oui en ajoutant cet add-on: https://fr.wordpress.org/plugins/cf7-conditional-fields/
Bonjour à tous,
Pas certains que ce soit le bon endroit pour ma question mais je cherche s’il est possible avec un add-on de CF7 ou tout autre moyen simple, de pouvoir formater un champ téléphone du genre : 06 00 00 00 00 et non tous les chiffres collés.
Merci par avance 🙂
Rodolphe
Bonjour, je pense qu’il faut le faire en Javascript. Je ne suis pas sur qu’un addon existe pour ça
Merci beaucoup pour ce tuto !! Une grande aide ! Vraiment !!
C’est très clair donc facile à suivre !
Bonjour,
Ce tuto est vraiment top.
Cependant lorsque je rentre dans l’onglet email, sur le champs “DE” le shortcode [your-email], il m’indique “L’adresse mail de l’expéditeur n’appartient pas au domaine du site.”
Moi pas comprendre pourquoi ? 😉
Bonjour, l’adresse mail que tu rentres ne contient pas ton nom de domaine.
Oui effectivement, comme indiqué dans l’erreur 😉
Mais finalement ça fonctionne tout de même sans cela…
Allez comprendre pourquoi il indique une erreur si cela fonctionne ?!
Bonjour
Très bon tuto que j’avais déjà utilisé sur un site lorsque je commençais avec wp.
JE sais que ce n’est pas un support ici mais Seulement là je viens de me remettre sur un site et mon bouton Submit “envoyer” ne s’affiche pas du tout même si je prends un formulaire de base
il est bien dans l’éditeur mais ensuite rien à l’affichage
aurez vous une idée ?
Bonjour Thierry,
Etrange. Vérifiez qu’il ne manque pas un marqueur et/ou un chevron et essayez de purger votre cache.
Trop cool ! Super tuto, comme d’hab ! Merci
bonjour Alex et merci pour tes partage d’expérience…
pourrais-tu me dire comment on peut permettre le chargement de PLUSIEURS fichiers dans le formulaire, car dans l’exemple fourni, ceci ne permet que le chargement d’un seul fichier.
Bien à toi
djm
Bonjour, il te faudra à ce moment la peut-être t’orienter vers un autre plugin du style Gravity Form.
Bonjour a tous, j’ai une question qui pourrait etre intéressante. Faut dire que j’ai retourné internet en dessus dessous sans retrouver de réponse. En esperant le wpmarmite puisse mettre fin a cette recherche meurtrière lol.
Alors ma question, sur contact 7 comment faire pour afficher un message d’erreur lorsqu’un utilisateur entre un numéro de téléphone du genre 0000000000 ou 1234567899 ? Des avis? 🙂
Bonjour, tu ne pourras pas sans utiliser du code personnalisé.
Bonjour
je trouve contact form très simple. Etant assez novice sur wordpress je trouve l’interface bien fonctionnel, efficace.
Par contre je n’ai jamais trouvé la solution pour mettre une pièce jointe (le logo dans l’e-mail2) … “… indiquer le ou les marqueurs correspondants dans ce champ” . Je n’ai pas trouvé dans le descriptif.
Merci
Bonjour,
Article très intéressant et utile bravo.
mon formulaire marche très bien sur tout les navigateur sauf sur safari sur mac ou le date picker ne s’affiche pas du tout.
Avez vous une solution ?
Bonjour. Essaye de demander à l’equipe De développeur du plugin.
Bonjour à toute l’équipe de la Marmite 🙂
Merci pour cet article très complet, je recherche actuellement une solution pour pouvoir gérer l’envoi d’un formulaire depuis l’espace client en reprenant les informations du client connecté (nom, prénom, email)… ça me semble très bête comme question et pourtant je ne trouve aucune solution… Je ne cherche peut-être pas avec les bons termes…
Avez-vous une idée, un plugin premium (ou autre solution) ?
Merci beaucoup
Bonjour, malheureusement la plupart des plugins de formulaire fonctionnent avec des shortcodes…
Bonjour
je suis un peu novice sur wordpress avec de vieille connaissance de code… J’ai ajouté un formulaire sur une page de notre site pour proposer à l’internaute de s’inscrire à notre newsletter qui a un bouton qui renvoie à la page de formulaire suivante :
[contact-form-7 id=”1348″ title=”Inscrivez-vous”]
Le formulaire est fait de la manière suivante :
Votre nom (obligatoire)
[text* your-name]
Votre adresse de messagerie (obligatoire)
[email* your-email]
[submit “Envoyer”]
mais j’ai une erreur à chaque fois que l’on clique sur le bouton Envoyer. ”
Une erreur s’est produite lors de l’envoi de votre message. Veuillez essayer à nouveau plus tard.”
Je ne comprends pas ce qui se passe. Pas sûre d’avoir paramétrer mon adresse au bon endroit. Ou est-ce que je spécifie l’adresse du type : mailto://
Et comment ?
Bonjour, difficile à dire sans voir tes réglages dans Contact Form.
Merci beaucoup pour ce tuto. Une question subsiste.
Comment faire en sorte que le formulaire amène à une page destination ?
Merci d’avance
Bonjour, dans les options de validation du formulaire tu peux choisir entre afficher un message de succès ou rediriger vers la page de ton choix. Bonne soirée
Merci beaucoup pour ce tuto instructif 😉
Bonjour Alex !!
Merci pour ton tuto Super travail !! J’avais une question je monte un site e-commerce avec le thème Flatsome, qui comporte une boutique woocommerce et un blog !! Par défaut le thème Flatsome utilise pour la newsletter “Contact form 7 newsletter”.
J’aimerais savoir si “Contact form 7 newsletter” est le plus simple à utiliser et le moins usine à gaz ?? Car on m’a parler de Mailpoet, Mailchimp, SendPress et d’autres !! Je suis un peu perdu, merci de ton conseil.
Merci et bonne journée !!
Bonjour, ici il ne sert qu’à récolter les emails et les enregistrer sans doute via un service externe comme MailChimp 😉
Bonjour Alex,
Je me permet de poster une question car dans l’ensemble pas de soucis avec l’intégration ou la configuration, toutefois c’est le premier site WordPress qui est réalisé par mes soins pour mon association et j’ai donc besoin de configuré le reCATCHA, jusqu’à là c’est fait,mais… Comment demander à google si le captcha a été correctement rempli ?
Après plusieurs heures de recherche je n’est toujours pas compris où et comment réaliser cela (Merci de votre compréhension)
Gérard
Bonjour,
Comment puisse bloquer les insultes envoyées par le formulaire?
merci
Bonjour,
Tu peux bloquer les utilisateurs 😉
Super article. Merci.
Savez vous comment créer un champs “heures et minutes” ?
Merci.
Bonjour, quel est le but de ton champs stp?
Merci Julien.
Je vais utiliser CF7 comme formulaire de réservation pour un site de Taxi. Il faut donc un champ où l’internaute puisse sélectionner son heure de prise en charge.
J’essaye avec CF7 car je voudrais le coupler au plugin CF7 to Zapier.
Merci de ton aide.
Bonjour,
Est il possible de publier sur mon site une liste des inscriptions à des événements via contactform7 ou autre plugin formulaire.
merci par avance de votre réponse si elle existe.
Bien cordialement
Jean Michel
Bonjour, tu peux afficher ce genre d’infos avec des addons de Gravity Forms mais pour les autres je ne suis pas sur.
Bonjour, oui mais tu auras besoin soit de paramétrer ta réponse avec le lien du PDF, soit d’utiliser un service tiers comme Mailchimp ou SendInBlue.
Bonjour,
J’ai ajouté des cases à cocher dans un formulaire mais elles ne s’affichent pas avec un retour à la ligne sur ma page. Tout est condensé d’un bloc et donc pas très lisible.
Puis-je y remédier ?
Bonjour, c’est difficile à dire comme ça.
Bonjour,
Je cherche désespérément un tutoriel en français pour intégrer le reCAPTCHA v3 sur mes sites wordpress et impossible de trouver.
Si vous pouvez m’aider.
Merci
Bonjour, actuellement il bugguait avec Contact Form 7 et il était plus intéressant de rester en V2.
Bonjour
Merci pour votre travail.
Est il possible si oui comment faire pour afficher directement dans Contact Form 7 le pseudo et le mail de la personne si elle est connectée ? car je trouve cela un peu bête de retaper son pseudo et spn mail dans le formulaire de contact.
Merci par avance et bonne continuation
Ludo
Bonjour, il faut utiliser les variables d’URLs et je ne suis pas sur qu’il existe un plugin pour le faire.
Bonjour,
je reviens sur le problème soulever par Marie-Odile. J’ai le même soucis que Marie-Odile, mais surtout je ne comprend pas. On est bien d’accord que dans l’onglet “Email”, on met en forme l’email que l’on reçoit sur notre boite mail lorsqu’un internaute à rempli le formulaire ? C’est bien cela ? Alors pourquoi le plugin m’oblige à mettre MON EMAIL (ou celui du client) dans “De” ?
Je viens de faire le test, je rempli le formulaire :
– je met mon mail (d’internaute lambda) dans “Votre email (obligatoire)” du formulaire ce qui correspond à “Pour”,
– mon nom dans “Votre nom (obligatoire)” ce qui correspond à “De” (pourquoi mon email ou celui du client en plus dans l’onglet “Email” du plugin ???).
Et je reçois, sur ma boite mail, en tant qu’internaute lambda, mon propre remplissage de formulaire. Et mon client, que je viens d’appeler, nada, pas de mail.
Pourtant, ce n’est ni une confirmation de réception de mail, ni la mise en forme d’une réponse automatique… Quelque chose m’échappe, mais quoi donc ? Merci d’éclairer ma lanterne. Boris.
Bonjour, j’ai un problème, je viens de me rendre compte que mon contact form 7 s’affiche correctement mais quand je fais le test, je le reçois correctement mais ce sont les champs (text665 tel 789 etc) qui s’affiche et non le contenu que j’ai rempli (nom prénom mail etc …) je ne comprends pas j’ai tout essayé, remettre un thème de base, désactiver l’ensemble des extensions, j’ai recréer un formulaire mais rien n’y fait dans mes mails il n’y a que les champs qui s’affichent .. Que faire ? Merci d’avance pour vos réponse
Bonjour,
Ce plugins est très intéressant mais je n’arrive pas à transmettre au formulaire le lien sur lequel on a cliqué pour arriver au formulaire !! Je ne sais même pas si cela est possible avec ce plugin ..
Je continue mes tests.
En tout cas Merci pour ce tuto très complet !!
JP
Bonjour, tu veux savoir de quelle page arrive tes visiteurs?
Bonsoir Julien,
Pas exactement…
En fait j’ai une page avec les noms de divers produits.
Quand je clique sur le nom d’un produit je suis renvoyé vers le formulaire de contact et c’est là qu’est le problème..
Je voudrais joindre au formulaire de contact le nom du produit sur lequel j’ai cliqué !!
Pour le moment je n’y suis pas arrivé…
Cdt
Alors éventuellement ce tuto pourrait t’aider: https://wplearninglab.com/contact-form-7-get-value-from-url/
Bonjour Eleonor,
Tout d’abord merci pour ta réponse. Je vais aller voir le site que tu proposes.
De mon côté j’ai trouvé une (LA ?) solution…
1) Voici le contenu de mon formulaire de contact:
***************************************
Demande pour ce produit
[dynamictext contact-form-context id:contact-form-context readonly “CF7_GET key=’produit'”]
Votre nom (obligatoire) [text* your-name] Votre Prénom [text your-firstname]
Votre adresse de messagerie (obligatoire) [email* your-email]
Objet [text your-subject]
Votre message
[textarea your-message 80×10]
[submit “Envoyer”]
***************************************
2) noter ceci dans le formulaire: “CF7_GET key=’produit'” pour le passage du nom (ici ‘réfrigérateur’) il faut créer le lien comme ceci: ‘monsite/formulaire?réfrigérateur’
…. car on ajoute la chaîne de caractère à la fin du lien en le faisant précéder de ‘?’
J’ai testé et ça fonctionne !
Si ça peut aider quelqu’un j’en serais ravi !!
Bonne journée,
JP
Bonjour Eléonor
Tout d’abord merci pour ton message. Je vais aller voir le site que tu proposes.
De mon côté j’ai trouvé une (LA ?) solution:
-1) voici mon formulaire de contact :
Demande pour ce produit
[dynamictext contact-form-context id:contact-form-context readonly “CF7_GET key=’produit'”]
Votre nom (obligatoire) [text* your-name] Votre Prénom [text your-firstname]
Votre adresse de messagerie (obligatoire) [email* your-email]
Objet [text your-subject]
Votre message
[textarea your-message 80×10]
[submit “Envoyer”]
2) noter ceci dans le formulaire: CF7_GET key=’produit’ <=== on peut remplacer 'produit' par ce qu'on veut.
3) dans une page j'ai une chaîne de caractère (nom de produit pas exemple) sur laquelle je veux faire un lien vers mon formulaire de contact.
4) supposons que Produit est ma chaine de caractère:
Bonjour,
Peut-être indiqué que si on n’a pas d’e-mail avec son nom de domaine, pour les lignes De (From) mettre ceci
[your-name]remplacer sonnomdedomaine.com par le nom de domaine de son site, que ce soit .com, .fr., net, etc..
Bonjour, sur 3 formulaires de contact crées sur mon site le bouton [submit “envoyer”] n’affiche pas son intitulé “envoyer” .Comment y remédier?
Par avance, merci de votre réponse
Bonjour, l’intitulé est définit dans tes formulaires?
Merci pour ce tuto super clair et franchement le plus efficace pour moi. J’aurais juste une question svp, est-ce qu’il y a une configuration nécessaire pour que j’accède au mode graphique, car ne n’ai accès qu’au mode code ce qui rends un peu plus difficile l’utilisation. Merci 🙂
Bonjour, je ne crois pas 🙁
Merci pour la réponse 😉
Bonjour Julien,
J’ai ajouté dans mon formulaire de contact de mentionné le numéro de téléphone, cependant quand je reçois le mail celui n’apparait pas (je suis chez ovh) ai je oublié de cocher/remplir quelque chose?
Merci pour ton aide et bon week end ;D
Caroline
Bonjour, tout dépend si tu as ajouté ce champs à la confirmation envoyée par email. Es-tu sûre de l’avoir bien paramétré?
Bonjour Alex,
Un super article qui détaille bien les différentes options de Contact Form 7. Les redirections après validation peuvent être utiles dans certains cas, pour envoyer l’internaute vers un second formulaire par exemple.
En revanche, malgré mes recherches, je n’ai jamais compris comment faire pour que le format de date respecte la forme francophone : JJ/MM/AAAA. Actuellement — et depuis que j’utilise ce plugin, le format affiché (à la réception du courriel) est toujours anglo-saxon ! Cela pose problème lorsqu’il faut, par exemple, copier/coller le mail reçu dans un tableur… Quelle perte de temps ! Si vous avez une solution, je suis preneur.
Merci.
Bonjour, normalement il suffit de mettre un champ de ce type: [date date-format:dd.mm.yyyy] à la place de ton champ date actuel. Bonne journée
Bonjour,
C’est ce que j’ai fait en premier tu t’en doutes 😉 Mais le mail reçu est au format anglo-saxon.
bonjour,
j’ai bien suivi le tuto , tres bien fait d’ailleurs et cela ne fonctionne pas.
a l’envoi du mail, j’ai une erreur sans plus d’explication…
Que faire?
Bonjour;
Est ce possible d’organiser son formulaire en 2 colonnes
Bonjour, oui c’est possible. Bonne soirée
Bonjour,
J’ai créé un formulaire avec Contact Form, tout marche très bien et c’était facile, donc une nouvelle fois merci à WP Marmite !
Ma question porte que le bouton d’acceptation. Je l’ai inséré pour dire “j’ai pris connaissance de la politique de confidentialité du site”, mais je n’ai pas trouvé comment faire pour créer un lien hypertexte qui pointe précisément sur la page en question Est-ce que Contact Form le permet ?
Merci.
Hello, tu as la réponse ici: https://wordpress.org/support/topic/inserting-a-hyperlink-in-a-checkbox/
Merci pour le lien, mais les infos de codes données ne fonctionnent pas. Il semble que Contact Form 7 n’accepte pas un href dans le champ acceptance. Tant pis… Ce n’est pas bien grave mais c’est dommage pour l’ergonomie du site…
Bonjour, tu as la réponse ici: https://wordpress.org/support/topic/inserting-a-hyperlink-in-a-checkbox/
Bonjour, savez-vous s’il est possible de copier/coller du code dans la zone corps de texte? Car lorsque j’essaie les emails ne s’envoient plus…
Bonjour, tu veux faire ça pour styliser ton email c’est bien ça?
Car oui c’est possible.
Bonjour,
Je recherche simplement le code pour insérer le choix d’un pays.
Faut-il coder ainsi : ” Pays (country) [select “nom de pays” ” autre pays” (etc) ] et rentrer à la main le nom de tous les pays du globe…
Ou bien existe-t-il un code spécial à ajouter pour simplifier ? …
Bonjour, tu peux simplement ajouter une liste déroulante avec la liste des pays que tu proposes non?
Bonjour et merci pour la réponse.
En fait, il fallait rentrer tous les pays, mais j’ai trouver la solution sur le net.
En plus de Contact Form 7, il faut télécharger et installer l’extension “Listo”.
On entre ensuite dans le champs du formulaire, le code “data:countries”.
Je l’ai fait et ça marche !
Bon à savoir pour d’autres personnes…
😉
Bonjour,
Article super intéréssant, j’ai réussi à mettre en place le faite de laisser le visiteur choisir le destinataire. J’ai donc 3 adresses emails de destination, seulement l’adresse d’envoi est toujours la même du type alors que je voudrais qu’elle corresponde à l’adresse sélectionnée.
Cela dans l’objectif de faire fonctionner le renvoi automatique sous l’adresse du mail émetteur (tech@ / dev@/ market@..) par le support ZenDesk.
Malheuresement WP7 détecte une erreur si on insère dans son entête “from”.
Si vous avez une idée merci beaucoup 🙂
PS : super blog 🙂
Bonjour, j’ai créé un formulaire qui fonctionne parfaitement quand il est envoyé depuis un pc mais je ne reçois pas le mail quand c’est envoyé depuis un portable. Avez vous une solution ? Merci d’avance.
Bonjour Laetitia,
Difficile de vous répondre précisément, il peut y avoir pas mal d’explications à ce problème.
Le forum du support de CF7 a pas mal de questions-réponses autour de ça, je vous invite à y jeter un oeil : https://wordpress.org/support/plugin/contact-form-7/
Bonjour,
Je vous remercie pour cet article qui est très utile. J’ai ajouté un champs envoie de fichier à mon formulaire mais actuellement il n’est possible d’envoyer en pièce jointe qu’un seul fichier et j’aimerais que mes clients puissent en envoyer plusieurs. Est-ce possible?
Je vous remercie par avance pour votre retour,
Bien cordialement,
Bonjour, essaye de joindre le support de Contact Form 7. Ils t’aiguilleront mieux que nous 😉
Bonjour,
Je voudrais recupérer les données des formulaires en Excel, pas en CSV.
Comment puis-je faire
Merci
LO
Bonjour, il y a plein d’outils gratuits sur le web pour transformer un .csv en Excel 😉
Bonjour,
J’ai démarré mon blog il y a peu et je trouve plein d’informations hyper utiles et bien expliquées sur votre site.
Merci beaucoup pour ce que vous faites !
Bonjour Laura, merci pour ton retour et bonne continuation sur WPMarmite ;-).
Vous m’avez beaucoup aidé pour utiliser WordPress et obtenir aussi des plugins très intéressants.
Avant, je pouvais imprimer le formulaire réalisé avec Contact Form 7 et que le formulaire avec tous ses champs.
Maintenant avec un “window.print()” ça imprime toute l’entête, le pied de page, etc.
Je n’arrive pas à trouver le morceau de code qui m’imprimerait que le contenu du formulaire ?
Peut-être avez-vous eu déjà cette question ?
Merci d’avance pour ce que vous ferez,
Joël
Bonjour Joël, je suis désolée je n’ai pas de réponse à t’apporter. Le mieux serait de contacter le support de Contact Form à ce propos. https://contactform7.com/contact/
Bonne journée
Bonjour Alex, peut-on mettre un lien vers la politique de confidentialité du site dans un champ à cocher ?
Peut-on changer les champs en anglais “subject, name” etc en français ?
Merci pour tous ces articles indispensables pour moi !
Bonjour Alice, oui c’est possible. Dans le champ, à l’endroit où tu écris ton texte, il faut rajouter un peu de code pour générer le lien. Exemple : Vous acceptez que le site collecte vos données […]. Pour en savoir plus veuillez consulter <a href= “https://urldetapagedepolitique/” target= “_blank”>notre politique de confidentialité.
Bonne journée
Bonjour, je me permets de vous écrire car je viens de créer un site web et j’ai installé contact form 7, ce dernier ne fonctionne pas correctement car je ne reçois pas mes mails or qu’il est bien écrit que ces derniers sont bien envoyé. Pourriez-vous m’aider s’il vous plaît ?
Bonjour, avez-vous vérifié l’email dans les réglages de contact form mais aussi de WordPress (dans l’onglet réglages) ?
Bonjour merci pour tous vos tutos. Grâce à vous j’ai fini mon site de réservation de gîte.
Un seul problème : le captcha v3 dans contact form 7 quelque chose m’échappe. J’ai bien intégré les clés comme montré dans ce tuto. La parametrage dans le formulaire est bien v3 mais Il ne s’enclenche pas lors de l’envoi.
J’ai essayé sur une autre plateforme (iPad) idem? Quel peut être le problème d’après vous ? Merci par avance cordialement Joël
Bonjour, il me semble que le v3 peut être paramétré en visible ou invisible (à vérifier). Lorsque tu te connectes à ta console Google, vois-tu des connexions ?
Bonjour,
J’ai laissé le formulaire de base sans rien toucher.
Quand je test sur mon site, aucun message n’est envoyer sur ma boite mail …
Pourquoi ?
Bonjour as-tu vérifié que les emails paramétrés sont les bons depuis les réglages de contact form mais aussi réglages généraux de WP?
Bonjour
Je suis vos video et là je bloque sur ce message apres envoie du formulaire
Une erreur s’est produite lors de l’envoi de votre message. Veuillez essayer à nouveau plus tard.
Merci pour votre aide
JC
Bonjour, je vous ai déjà répondu par email. Je vous remets la réponse ici : https://contactform7.com/faq/after-submitting-the-form-i-get-an-error-message/ Bonne journée
Bonjour,
Merci pour ce tuto.
J’aimerai savoir comment recuperer tous les mails des personnes qui se sont inscrite.
Merci
Bonjour, pour récuperer des listes d’emails il faut passer par un système d’auto-répondeur. En plugin tu as Mailpoet qui est bien. Sinon ce sont des systèmes externes à WordPress comme Mailchimp ou SendinBlue.
Bonsoir à toute l’équipe,
J’ai mis en place un WP avec CF7 pour le site internet de mon club sportif. J’essaie de mettre au point un formulaire d’inscription qui calcule automatiquement combien la souscription va coûter (en fonction de plein de paramètres)
Auriez-vous une suggestion d’addon de champs calculés ? J’ai déjà testé “Calculated Fields Form” qui semble être une surcouche de CF7 (mais il faut ensuite payer pour soumettre le formulaire…) et “Cost Calculator Contact Form 7” mais pour lequel les contrôles de formulaire qui servent de base au calcul ne peuvent pas être associés à un libellé (un bouton radio qui vaut ‘2’ doit forcément afficher ‘2’ alors qu’on aurait préféré afficher ‘option toto : 2 euros’)
Merci de votre conseil (et de celui de la communauté, si elle a un avis)
Bonjour, je suis désolée mes recherches tombent aussi sur les 2 addons que tu cites. Si tu n’es pas fermé à un autre plugin, tu as Caldera Forms qui te permet de faire cela sans addon ni surcoût.
Merci Virginie pour ta suggestion, que j’ai testée.
Elle est effectivement excellente pour le besoin que j’ai décrit, sauf que j’avais oublié de mentionner que je voulais également pouvoir générer à partir du formulaire un PDF que j’envoie par mail… -_-”
Pour le coup, ça me “force” à prendre un addon qui me coûte 39$ par an : reste à voir si mon club accepterait de multiplier le coût de son site web par 2…
Il y a aussi le test de Baba qui parle de Fluent Forms, et ça m’avait l’air intéressant…
Bonjour et merci pour ce tutoriel. J’ai cependant une question car sur ma version de wp j’ai déjà une fonction de contact forms mais elle ne me permet pas d’intégrer la fonction capcha them all que j’avais ajoutée du coup j’ai du installer contact form 7 pour pouvoir le faire, seulement j’ai l’impression que c’est cette ancienne forme de contact qui prévaut car je n’arrive pas ou ne vois pas où coller le short code de form7 pour le mettre en action sur mon site. D’autre part aucune des fonction champs supplémentaire ne fonctionnent, je clique mais il ne se passe rien, s’agit il du fait que ce soit un genre de doublon avec le contact originel ?
je suis un perdue comme tu vois car je n’ai pas beaucoup de notion d’informaticien, je fais tout moi-même 🙁
Peut tu m’aider ?
natacha
Bonjour,
Merci pour le retour sur l’article.
Si seule la fonction CAPTCHA t’intéresse, tu peux utiliser le service reCAPTCHA de Google.
Bonjour, merci pour vos explications, très claires et très utiles. Je suis convaincue que cette extension est parfaite pour l’utilisation que je souhaite en faire sur mon site que je suis en train de construire mais… lorsque je tente d’enregistrer après avoir suivi vos explications pas à pas, le message d’erreur suivant s’affiche: Forbidden You don’t have permission to access this resource.
Si vous pouviez avoir la gentillesse de me dire ce que je peux faire pour sortir de cette situation, je vous en serais très reconnaissante!
Bonjour, pour ce genre de soucis je pense que le mieux est de contacter ton hébergeur ou les développeurs de l’extension directement.
Bonjour, merci. Votre travail est remarquable et vos explications sont très claires.
J’ai cependant une question, j’aurais voulu mettre un formulaire en side-car et je ne le vois pas de widget disponible.
– j’ai tenté le code court direct, mais cela étalait tout le questionnaire en hauteur et prenait toute la place.
– j’ai bien le widget dans les pages ou articles, aussi en attendant je l’ai mis dans une fausse page et j’ai copié l’html et mis dans les widgets de sidebar
Si il y a une possibilité d’avoir un widget contact form 7 pour les sidebars, je suis preneuse. Merci
Bonjour, il s’agit du même code court que tu insères dans tes pages normalement .
bonjour, comment modifier la couleur de la réponse choisie dans un menu “case à cocher” ?
comment paramétrer les emplacements pour les réponse?
merci
Bonjour, pour la couleur il va falloir entrer dans le code. Concernant ta deuxième question je n’ai pas compris ?
Bonjour
Merci pour cet aide qui m a été précieux, clair dans les explications. Bravo
Bonsoir,
Je reçois presque tous les jours, un mail via Contact Form 7 d’une personne qui me fait sa publicité sur telle ou telle extension qui serait bien pour mon site. J’aimerai bloquer cette adresse mail qui vient de CF7, pourriez-vous me dire comment faire ?
Merci pour votre aide
Pierrick
Hello, tu peux le faire avec un plugin de sécurité comme Wordfence. Sinon tu peux marquer l’adresse mail comme spam 😉
Merci pour cet article, tres interessant et cela m’a beaucoup aidé pour la confection de mon formulaire de contact. J’ai quand même une petite question technique:
Est il possible d’envoyer systematiquement un mail automatique après que la personne est remplis et envoyer le formulaire de contact?
Bonjour, oui tu peux le faire dans les notifications de l’extension.
Bonjour Alex, j’ai réussi a créer le formulaire contact mais lorsque je le test sur mon site, il y a le message qui s’affiche “erreur lors de l’envoi du message” . Je ne comprends pas où j’ai fais une erreur ?
Merci d’avance pour votre réponse. Marie
Bonjour, il est possible que cela vienne de ton serveur. Contacte ton hébergeur.
Bonjour Alex, je vous ai contacté semaine dernière pour un souci dans le formulaire contact. Lorsque je fais le test un message d’erreur s’affiche : “une erreur s’est produire lors de l’envoi de votre message. Veuillez essayer à nouveau plus tard “. Vous m’aviez répondu de voir avec mon hebergeur ce que j’ai donc fais. O2 switch m’a installé wp mail smtp et ma dit qu’il avait testé en interne et que tout marche, si le message s’affiche toujours cesg un problème avec mon formulaire ou le Plug-ins. Hors je ne comprends pas du tout ce qui bloque. On m’a aussi indiqué un possible problème de recaptcha mais la je suis totalement perdue…. Merci de votre aide. Bonne journée à vous
Bonjour, malheureusement nous ne faisons pas de support personnalisé mais tu peux te rendre sur https://www.maintenance-wp.fr pour en avoir.
Super article, mais bizarrement de mon côté le reCAPTCHA occasionne un message d’erreur en version (v2) en version (v3) il fonctionne correctement.
Bonjour, il me semble que pour la V2 il faut cette extension pour éviter les bugs : https://fr.wordpress.org/plugins/contact-form-7-simple-recaptcha/
bonjour,
je viens d’adjoindre un Captcha à Contact Form suite à une série de piratage.
la problématique est que lorsque je fais un essai, j’ai un message d’erreur sur le site, m’indiquant qu’une erreur s’est produite, et qu’i faut réessayer plus tard.
Faut-il souscrire à une version pro pour bénéficier de la protection sur Contact Form ?
Merci de votre retour
Bonjour, normalement non.
Tu as toute la description sur leur site ici : https://contactform7.com/recaptcha/
Bonjour Julien, j’aimerais mettre le titre du post où est situé le formulaire dans le formulaire en utilisant [_post_title] par exemple, avec comme résultat “Objet : titre du post” visible par l’utilisateur. C’est possible ? je n’y arrive pas. Merci !
Bonjour, oui c’est possible si tu utilises un champ pour récupérer le titre.
Bonjour, merci beaucoup pour ce tutoriel très complet.
Malheureusement je n’ai pas trouvé la réponse à un problème récurrent sur mon site, depuis plusieurs années, quand on clique sur envoyer, le message ne s’envoie pas et il y a un cercle qui tourne en rond sans cesse.
C’est frustrant, je vais devoir abandonner le formulaire et revenir au bouton lien vers un mail.
Bonjour, tu as surement un conflit avec une autre extension ou un serveur mal configuré.
Bonjour, merci pour cet article et de nous aider encore un peu plus à chaque article publié !
J’ai une question en ce qui concerne l’apparence du formulaire, il n’y a pas d’option existante ?
Merci beaucoup
Bonjour, non très peu. Il faudra souvent passer par le CSS.
Bonjour et merci pour cet article très bien fait.
A l’inscription de l’adresse mail de destination, j’ai ce message :
” L’adresse e-mail de l’expéditeur n’appartient pas au domaine du site.”
Il faut obligatoirement une adresse mail du site ? J’ai la charge du site mais ce n’est pas moi qui l’ai créé alors j’aurai voulu mettre une autre adresse gmail par exemple.
Merci de votre réponse.
Benoît
Je te conseille d’utiliser une autre extension comme WPForms alors 😉
Bonjour Alex.
Depuis une mise à jour de Contact Form 7 sur un site WordPress,
j’ai vu sous le champ “De” de l’onglet “Email” ce message d’alerte : “This email address does not belong to the same domain as the site”.
En effet, j’ai réalisé le site internet d’un artisan avec un nom de domaine de type http://www.alain-dupond.fr (je ne donne pas le vrai nom).
L’artisan utilise une adresse gmail (et non une adresse en lien avec son nom de domaine). C’est cette adresse gmail que j’utilise pour son formulaire de contact.
J’avais mis dans le champ “De” de l’onglet “Email” ceci : [_site_title]
Et, depuis la mise à jour de Contact Form 7 j’ai eu ce message :“This email address does not belong to the same domain as the site”.
Un autre développeur m’a dépanné en m’indiquant d’écrire ceci à la place:
[_site_title]
Ceci semble avoir corrigé le problème.
J’ai laissé dans le champ “Pour” la bonne adresse gmail de l’artisan.
Un avis ?
Merci
Alexandre B.
Bonjour Alex,
Merci pour ton tuto super clair !!!
J’ai installé mon formulaire de contact via contact form 7, j’ai copié le shortcode sur ma page de contact par contre quand je fais un test d’envoi j’ai une page d’erreur qui s’affiche (“Oops! That page can’t be found”). Je reçoit mon message uniquement sur ma boite 02switch mais pas sur ma boîte Gmail.
J’ai enlever le recaptcha pour voir si cela changé mais j’ai toujours le même problème.
Il doit me manquer une étape, mais je n’arrive pas à trouver .
Un grand merci d’avance pour ton aide 🙂
Bérangère
Hello, ton email contient l’extension de ton nom de domaine ?
Bonjour, merci pour cet article très instructif et très bien rédigé.
Je souhaiterais savoir s’il est possible de personnaliser un email de confirmation (envoyé après le remplissage du formulaire), pour y mettre un logo, une typo …
merci par avance pour votre aide
Bonjour, oui dans les options de ton formulaire tu as la possibilité de le faire.
Ce tutoriel survole la configuration du plugin sans donner d’indication sur ce qu’il faut faire pour éviter les problèmes d’envoi ou si un message d’erreur survient. C’est très incomplet. Dommage.
Bonjour, c’est un tutoriel, pas du support. Tu peux contacter directement les développeurs du plugin en cas de soucis.
Merci beaucoup pour cet article.
Sur mon formulaire de contact, lorsque je clique sur le bouton envoyer , le message ” merci votre message est parti” ou “il y a une erreur dans le formulaire” ne s’affiche pas.. je n’ai le droit qu’à une bande de couleur..
Lorsque j’inspecte l’élément je sais d’où ca vient, mais je n’arrive pas à trouver dans wordpress Contact Form où je dois modifier ca pour que ca apparaisse :
Je penses que c’est un problème de largeur de message qui n’est pas assez forte mais je sais pas y toucher.
Auriez vous des tips svp?
merci grandement
Bonjour, désolé mais c’est difficile à dire comme ça. Essaye de contacter le support de CF7.
Merci beaucoup pour ce tuto ! par contre j’ai suivi ce que vous avez dit pour le champ “date” mais ça ne fonctionne pas…
Bonjour, sauriez-vous me dire s’il est possible de mettre un lien dans le formulaire ? Par exemple dans le texte d’acceptation des RGPD à cocher pour que la personne puisse cliquer sur “Envoyer”, j’aimerais mettre le lien vers la page de Politique de Confidentialité mais je n’y arrive pas…
Merci d’avance !
Hello, regarde ici : https://blog.cf7skins.com/gdpr-checkbox-link-contact-form-7/
Comment faire pour que celui qui s’inscrit reçoive un mail de confimation d’envoi, un accusé de réception ? Merci
Bonjour, tu peux définir un email supplémentaire de notification dans les réglages.
Bonjour, merci pour vos tutos tellement limpides !
J’utilise ce plugin pour recevoir 2 fichiers (pdf ou jpg) ; j’aimerais ne pas les recevoir en PJ mais stockés dans une repertoire. Y a t’il une astuce pour cela ?
Merci
Bonjour, malheureusement non.
Comment afficher les informations envoyées par un formulaire Contact Form 7 sur une page ?
Merci pour toutes ces informations sur contact form. Comment peut on afficher les informations récolter par un formulaire sur une page du site web? Exemple, on lance un formulaire de mobilisation de fond et on veut créer une page qui affiche les noms de tous les participants et les montants apportés
Bonjour, tu peux utiliser une extension comme celle-ci : https://fr.wordpress.org/plugins/contact-form-entries/
Bonjour, dans les captures vous montrez des générateurs de balises, quel est cet outil ? est-il intégré a Contact form ?
Bonjour, oui c’est natif pour ajouter des champs personnalisés.
Bonjour Alex!
Super article, j’ai appris pleins de choses ! J’ai suivi toutes les étapes mais malheureusement le captcha n’apparait pas sur mon formulaire en ligne (j’ai réussi à l’insérer, la case sur la Confidentialité apparait bien, mais pas le capcha)
Auriez-vous une idée de pourquoi ça n’a pas marché ?
Merci d’avance!
Bonjour, difficile à dire comme ça. Tu as bien rentré les clefs ?
Bonjour,
Merci pour cet article très intéressant !
Cependant, j’ai une question (qui peut sembler bête), mais lorsqu’une personne rempli le formulaire de contact sur notre site, ou arrive cette demande ?
Bonjour, dans ta boite mail 😉
Bonjour Alex,
Sais-tu s’il est possible que l’internaute arrive sur une page spécifique une fois le formulaire validé… cette même page qui servira d’objectif 🙂 ?
Merci
Yohann
Bonjour, oui tu peux rediriger l’internaute après la soumission.
Bonjour,
comment faire pour arriver a faire en sorte qu’une personne qui réponds à un formulaire devienne en même temps un abonnés wordpress?
Merci d’avance
Cordialement
Bonjour, ce n’est pas possible nativement.
Bonjour,
Le module oblige-t-il l’envoi d’un mail de confirmation ? Si non, comment désactiver cet envoie de mail de confirmation ?
Cela pose problème sur mon site et je ne trouve pas où bloquer cet envoi d’e-mail, non nécessaire pour mon utilisation.
Merci de votre réponse 🙂
Bonjour, ce n’est pas obligatoire non.
Merci Alex,
Ca m’a bien aidé à créer mon premier formulaire.
Il y a juste une chose que je n’arrive pas à faire (je ne sais pas si c’est possible…)
Est ce possible de mettre un fichier à télécharger dans le formulaire (à download et non à upload par les visiteurs du site) ?
Pour l’instant j’ai mis le fichier à download dans ma page WordPress mais du coup il se retrouve sous le bouton Envoyer du formulaire
Bonjour, tu peux ajouter un bout de code HTML avec un lien vers ton fichier.
Tout paraît si simple … Mais moi à 80 ans j’ai besoin d’un accompagnement …
Des webmasters à me conseiller ?
Bonjour, tu peux contacter WPSitter : https://wpsitter.com
Bonjour,
Comment faire pour que les champs qui n’ont pas eu de réponse lorsque la personne a rempli le formulaire ne s’affichent pas lors de l’envoi de l’email de confirmation?
J’ai bien coché la case “Exclure les lignes dont la balise d’e-mail est vide.” sur mon formulaire Multistep mais cela ne change rien.
Une solution?
Je vous remercie.
Bonjour, je te conseille de contacter leur support.
Bonjour Alex.
J’ai déjà un reCAPTCHA V3 avec l’extension RATE MY POST ; puis-je l’utiliser pour mon formulaire de contact où dois-je en créer un second ?
J’ai mis les clés dans l’intégration mais le reCAPTCHA badge n’apparait pas…
Pourriez-vous me conseiller.
Merci et Meilleurs Vœux
Hello, c’est normal le Recaptcha V3 est invisible 😉
Bonjour et merci pour ce super tuto, l’outil n’est pas simple à prendre en main ! Est-ce le plus adapté aujourd’hui ou il existe plus simple ? Aussi la mise en page n’est pas très fun, on ne peut rien faire de plus avec cet outil ? Enfin, sur la partie Pièces jointes, je n’ai pas réussi, quand j’envoie le formulaire avec PJ le mail reçu est sans PJ… J’ai essayé de mettre [file] dans fichiers joints ou le nom complet des balises mais rien ne fonctionne, une astuce ?
Merci d’avance 🙂
Bonjour, tu as WPForms ou Formidable Forms qui te conviendront mieux je pense.