Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Formidable, Foooorrrrrmidaaaable. Formidable Forms, vous connaissez ? Cette extension vous promet de « transformer vos rêves en réalité ».
Vous mourrez d’envie de rouler en Ferrari ? Activez ce plugin. Gagner au loto vous ferait vibrer ? Faites de même.
Vous n’y croyez pas ? Vous avez raison. Évidemment, une extension WordPress, toute puissante soit-elle, n’a pas encore ces pouvoirs magiques.

Formidable Forms se contente « seulement » de vous aider à concevoir des formulaires de toutes sortes très avancés (le rêve), sans avoir à coder (la réalité).
Et croyez-moi, elle a du répondant et quelques atouts à faire valoir. Pour en prendre toute la mesure, on vous a concocté un test bien gratiné, afin que vous vous fassiez votre propre opinion.
Et si ce plugin était vraiment foooooorrrrrmidaaaaable ?
Sommaire
- Qu’est-ce que Formidable Forms ?
- Quelles sont les fonctionnalités principales de Formidable Forms ?
- Comment créer un formulaire de contact avec Formidable Forms en 4 étapes
- Comment intégrer un formulaire Formidable Forms dans votre contenu ?
- Quels sont les réglages proposés par Formidable Forms ?
- Quels sont les add-ons proposés par Formidable Forms ?
- Combien coûte Formidable Forms ?
- Quelle conformité au RGPD ?
- Notre avis final sur Formidable Forms
Qu’est-ce que Formidable Forms ?

Formidable Forms est une extension WordPress freemium qui permet de créer des formulaires variés et avancés (contact, paiement, quiz, sondage etc.) sans compétences techniques. Elle fonctionne en glisser-déposer et met à disposition des templates prêts à l’emploi.
La page d’accueil de son site officiel précise que plus de 300 000 entreprises lui font déjà confiance, et pas des moindres (Audi, Apple, Warner Bros, H&M).
Elle compte plus de 300K+ installations actives selon les données communiquées par le répertoire officiel WordPress.
Cela la classe dans le Top 5 des extensions dédiées à la création de formulaires, derrière des concurrents comme :
- Contact Form 7 (5M+ installations actives) ;
- WPForms (5M+ installations actives) ;
- Ninja Forms (800K installations actives) ;
- Forminator (500K+ installations actives).
Formidable Forms est disponible sous deux versions :
- Une version gratuite, appelée Formidable Form Builder. Disponible sur le répertoire officiel, vous pouvez l’installer et l’activer directement depuis votre tableau de bord WordPress ;
- Une version premium proposée sous le nom de Formidable Forms, avec quatre licences différentes (à partir de 39,50 $/an, environ 39 €/an). J’y reviendrai en détails à la fin de cet article.
« Simplicité » et « attention aux détails »
Formidable Forms est le produit phare de l’entreprise Strategy 11, qui développe et maintient des plugins WordPress (Business Directory, AWP Classifieds) depuis plus d’une décennie.
Ses fondateurs, Steph et Steve Wells, indiquent notamment qu’ils s’engagent à « atteindre l’excellence en prêtant attention aux détails » et qu’ils recherchent la « simplicité ».
On apprend aussi sur la page À Propos de l’extension que les Wells sont conseillés par Syed Balkhi, le PDG d’Awesome Motive, la société derrière WPBeginner, OptinMonster, MonsterInsights, Smash Balloon, ou encore… WPForms.
Le site d’Awesome Motive indique par ailleurs que l’entreprise participe au développement de Formidable Forms en tant qu’investisseur.
Formidable Forms fait par exemple partie de l’accélérateur de croissance créé par Awesome Motive, et qui regroupe diverses entreprises de la sphère WordPress (Pretty Links, MemberPress, ThirstyAffiliates etc.).
Quelles sont les fonctionnalités principales de Formidable Forms ?
La présence d’options incontournables
Formidable Forms propose d’abord des fonctionnalités bienvenues pour une extension de formulaire. Je pense par exemple à :
- un éditeur en glisser-déposer pour concevoir des formulaires facilement ;
- la présence de templates pour vous éviter de partir d’une feuille blanche et vous permettre de gagner du temps ;

- la protection native contre le spam ;
- l’aspect responsive de vos formulaires, indispensable pour qu’ils s’affichent correctement, quel que soit le type d’écran utilisé par vos visiteurs (ordinateur, smartphone, tablette) ;
- la possibilité de personnaliser l’apparence visuelle de vos formulaires (couleurs, texte, marges etc.) dès la version gratuite du plugin, et sans coder ;
- l’intégration à divers outils (ex : CRM, logiciels d’email marketing, passerelles de paiement) ;
- une intégration à l’éditeur de contenu de WordPress (Gutenberg), avec la présence d’un bloc dédié pour intégrer vos formulaires une fois créés.
La possibilité de concevoir des formulaires variés et avancés
Flexible et évolutif, Formidable Forms permet aussi de créer des formulaires complexes de différents types :
- formulaire de contact ;
- formulaire de paiement, avec notamment l’intégration à Stripe et PayPal ;
- formulaire de calcul ;
- formulaire pour concevoir des sondages, enquêtes et autres quiz ;
- formulaire pour récolter des dons ;
- formulaire pour recueillir l’adresse e-mail de vos visiteurs (opt-in form) ;
- formulaire de connexion pour accéder à un espace membres, par exemple ;
- formulaire d’inscription à votre newsletter etc.

En version premium, tous ces types de formulaires peuvent être couplés à des options encore plus avancées :
- la logique conditionnelle, afin d’afficher certains champs uniquement si certaines conditions sont remplies (ex : remplissage d’un champ particulier) ;
- le remplissage de champs étape par étape : l’utilisateur peut remplir un champ seulement s’il a renseigné le précédent ;
- la possibilité de créer ce que Formidable Forms appelle des « Vues ». Grâce à elles, vous pouvez formater, filtrer et afficher les données collectées via vos formulaires pour créer des calendriers, des offres d’emploi, des tableaux, des menus etc. ;
- des hooks (plus d’une centaine) permettent aux développeurs et aux techniciens d’étendre les fonctionnalités de l’extension.
Comment créer un formulaire de contact avec Formidable Forms en 4 étapes
Pour vous détailler le mode de fonctionnement de Formidable Forms, on va se baser sur la version gratuite de l’extension, suffisante pour créer un formulaire de contact efficace. Bien sûr, si vous souhaitez bénéficier d’options supplémentaires, la version Pro sera plus complète. On vous détaillera ses caractéristiques et ses tarifs un peu plus tard dans cet article.
Étape 1 : Installer et activer Formidable Forms
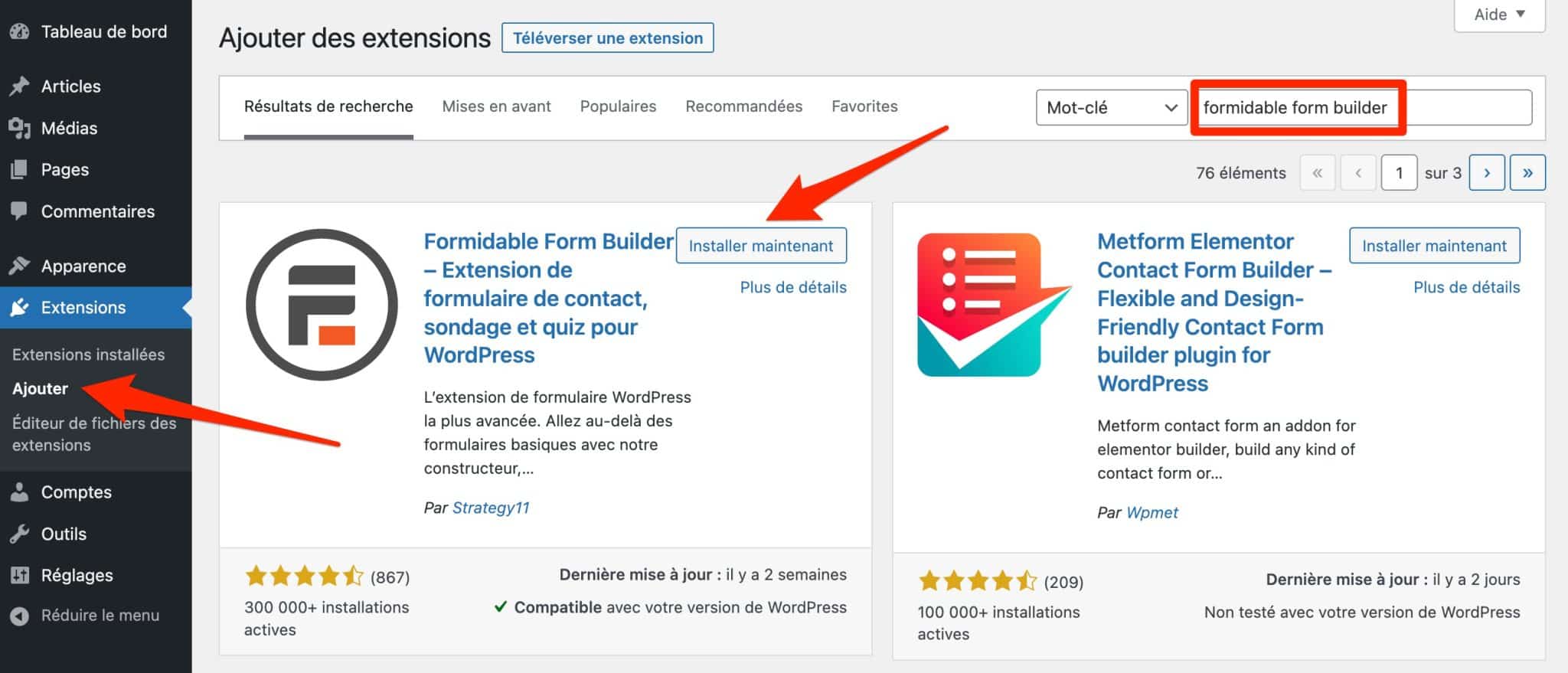
Pour démarrer, installez l’extension depuis votre interface d’administration de WordPress (back office).
Rendez-vous dans Extensions > Ajouter et tapez « Formidable Form Builder » dans la barre de recherche :

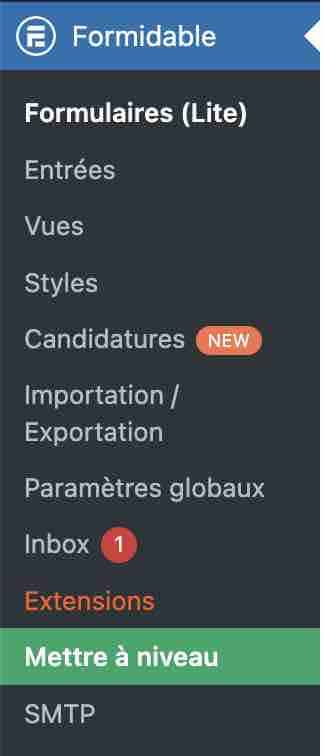
Pensez à activer l’extension pour la rendre opérationnelle sur votre site. À ce moment-là, un nouveau menu baptisé « Formidable » fera son apparition sur la barre latérale de votre site :

Pour installer Formidable Forms après son achat, téléchargez le fichier zip de votre licence dans votre espace client, puis ajoutez-le sur votre site WordPress dans Extensions > Ajouter.
Étape 2 : Activer un modèle de formulaire
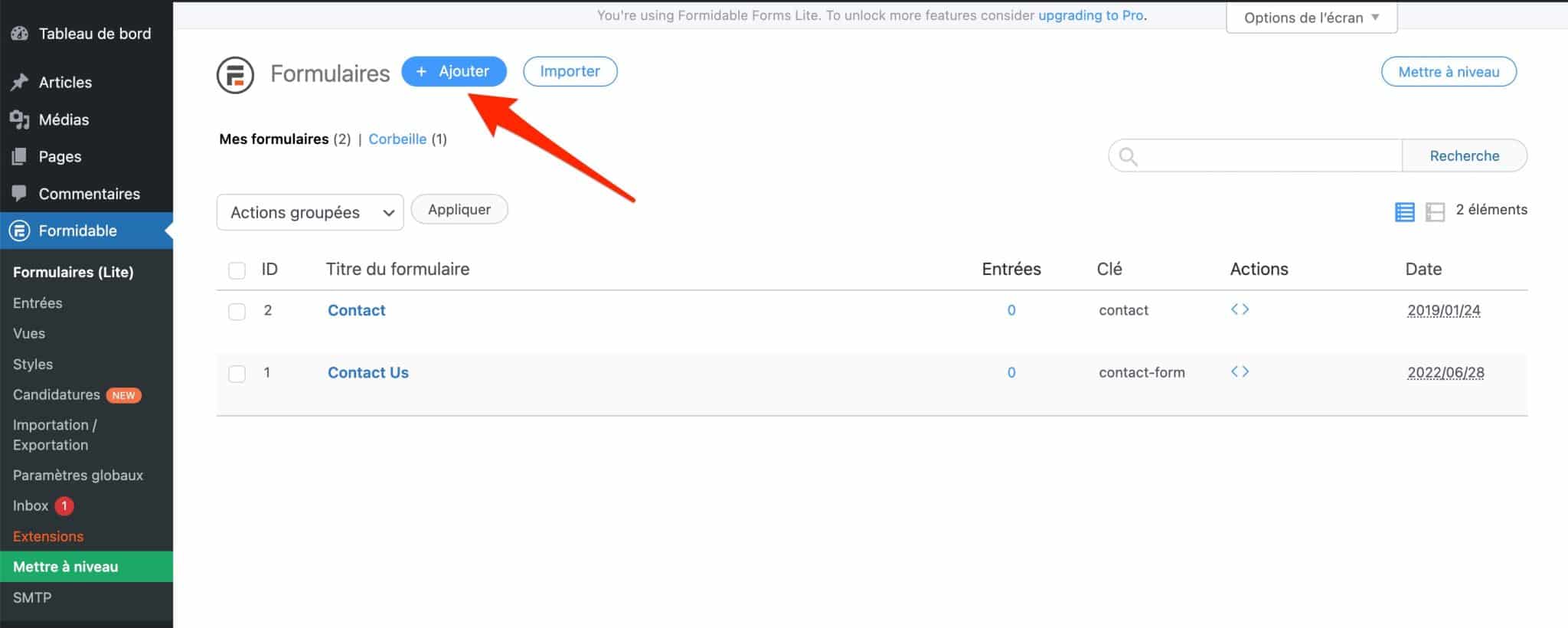
Une fois les fondations posées, commencez à bâtir votre premier formulaire via le menu Formidable > Formulaires (Lite). Cliquez sur le bouton bleu « Ajouter », en haut de la page :

À ce stade, vous disposez de deux options :
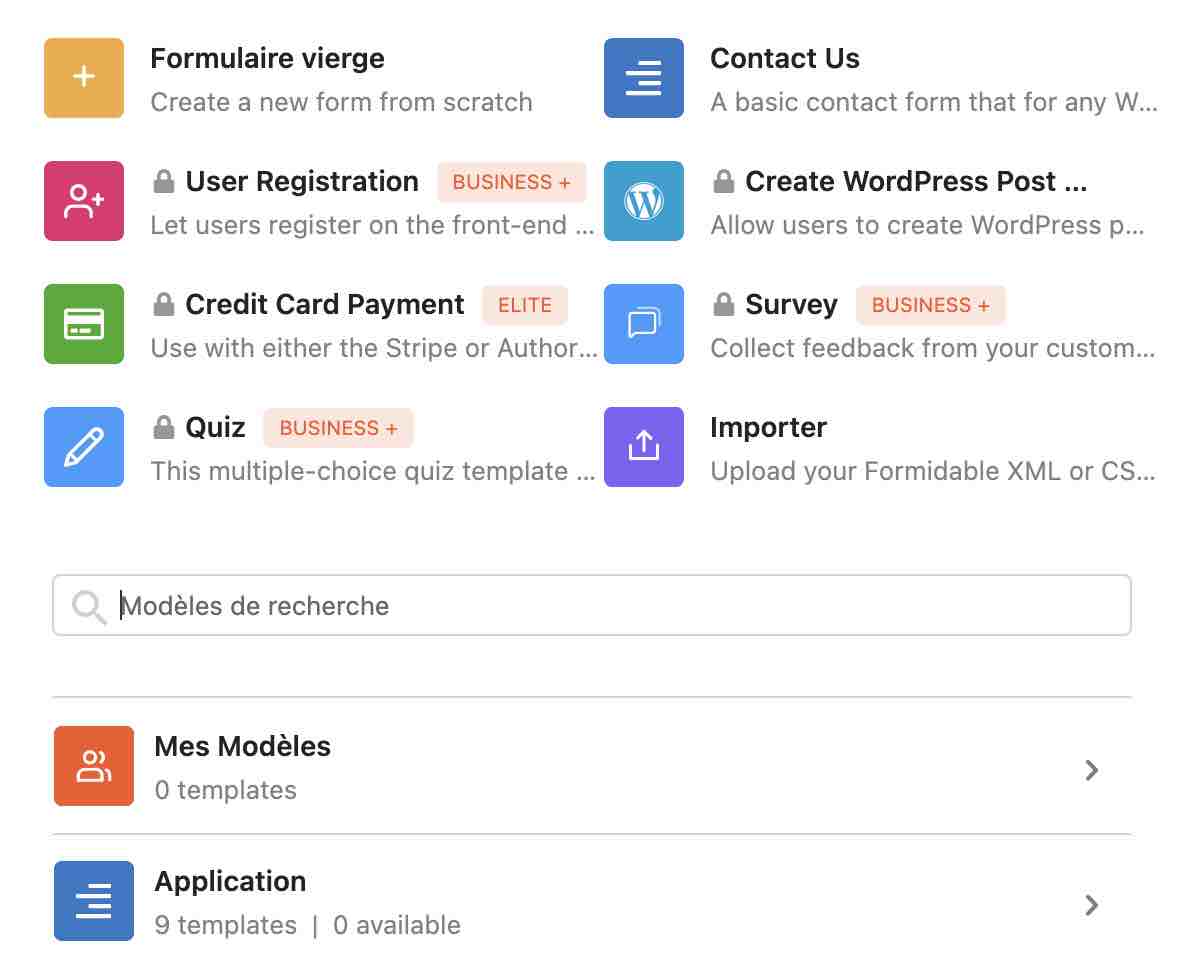
- Partir de zéro en optant pour un formulaire vierge ;
- Activer un modèle de formulaire (template) déjà opérationnel, que vous n’aurez plus qu’à personnaliser selon vos envies.
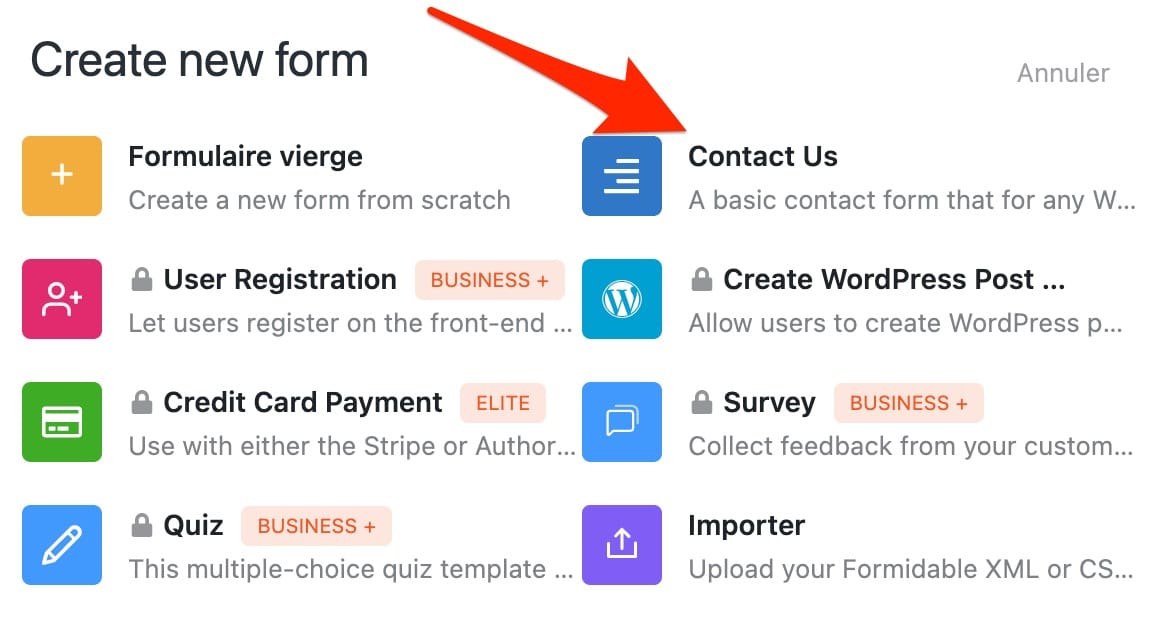
Pour les besoins de ce test, je choisis le template baptisé « Contact Us », qui permet de créer un formulaire de contact.
Avec la version gratuite de l’extension, vous disposez d’une vingtaine de templates, répartis en une vingtaine de catégories (contact, service client, marketing, sondage, quiz, immobilier, WooCommerce etc.). Attention, chaque catégorie ne contient pas forcément de template gratuit.
Cliquez sur le modèle « Contact Us ». Vous verrez que l’extension vous obligera à entrer votre adresse e-mail pour obtenir 10 templates supplémentaires gratuitement.

Cela entache l’expérience utilisateur puisque vous devez aller consulter votre boîte e-mail, puis copier-coller le code que vous venez de recevoir. C’est un préalable nécessaire pour pouvoir personnaliser le template.
Terminez en donnant un nom à votre formulaire (ex : « Contact »).
Étape 3 : Ajouter des champs au formulaire
Présentation de l’interface d’édition de Formidable Forms
Dans un troisième temps, passez à l’ajout de champs au sein de votre formulaire (ou à la personnalisation de ceux déjà présents).
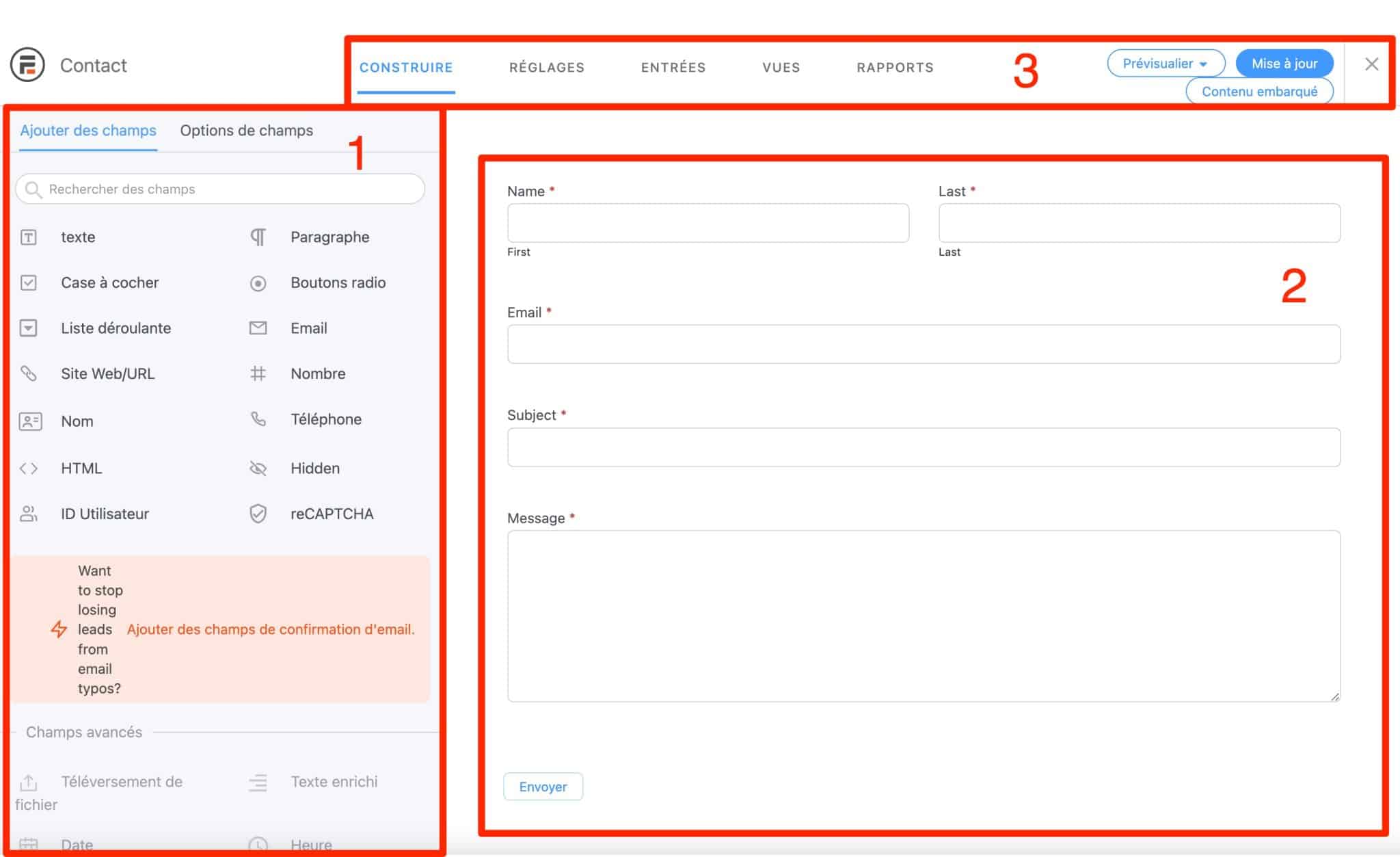
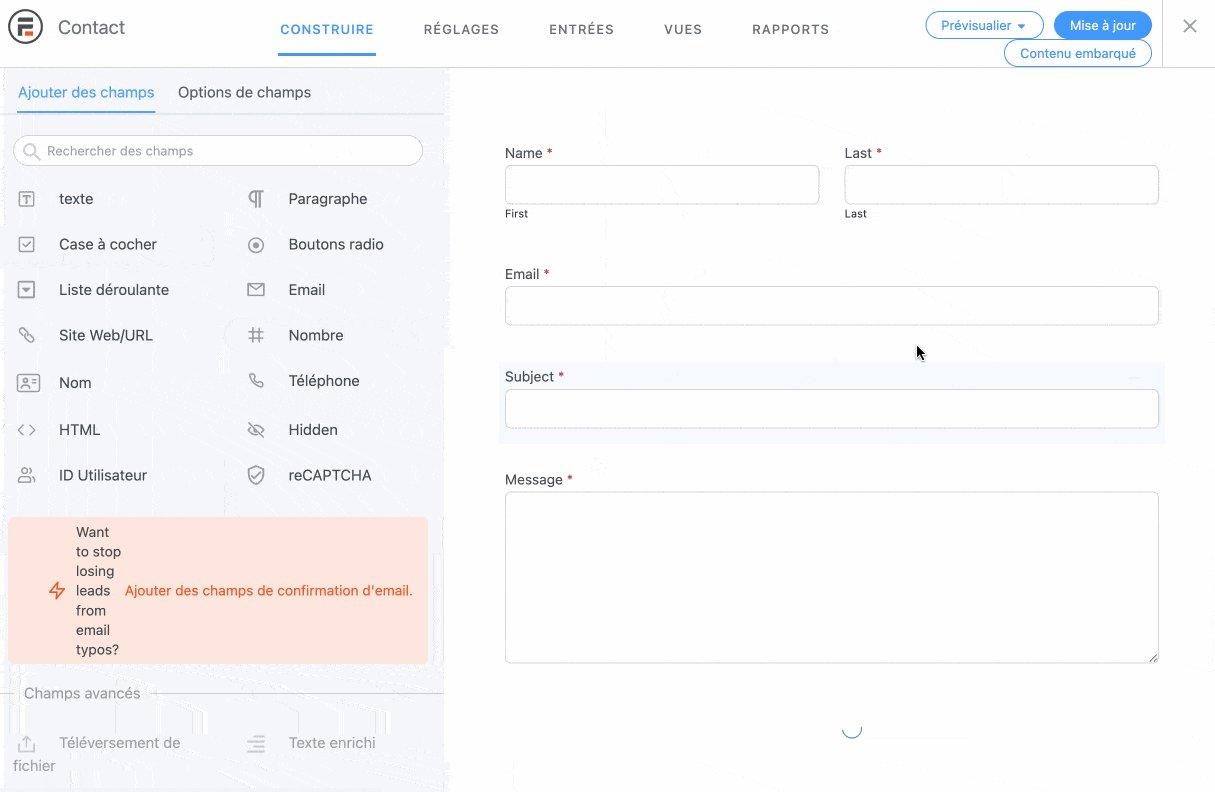
Avant de vous jeter à l’eau, détaillons comment fonctionne l’interface d’édition du plugin. On peut la diviser en 3 parties bien identifiables :
- la zone de gauche (chiffre 1 sur la capture) permet d’ajouter les champs de votre choix et de personnaliser certains de leurs réglages, au cas par cas (texte, taille du champ, message de validation etc.) ;
- la partie centrale (chiffre 2) affiche tous les champs de votre formulaire ;
- la partie haute de l’interface (chiffre 3) propose notamment des réglages supplémentaires et une option pour prévisualiser votre formulaire.

Quels types de champs pouvez-vous ajouter à votre formulaire Formidable Forms ?
Formidable propose 3 grandes familles de champs :
- Des champs classiques, tous disponibles dès la version gratuite de l’extension : texte, paragraphe, case à cocher, nom, téléphone, e-mail, boutons radio etc. Au total, il y en a 14.
- Des champs avancés (23 au total, avec une licence Pro uniquement) : téléchargement de fichier, mot de passe, paiement par carte de crédit, recherche, date, signature, champ dynamique etc.
- Des champs en lien avec le prix (3, avec une licence Pro uniquement) : produit, quantité et total.
Comment ajouter et personnaliser les champs de votre formulaire ?
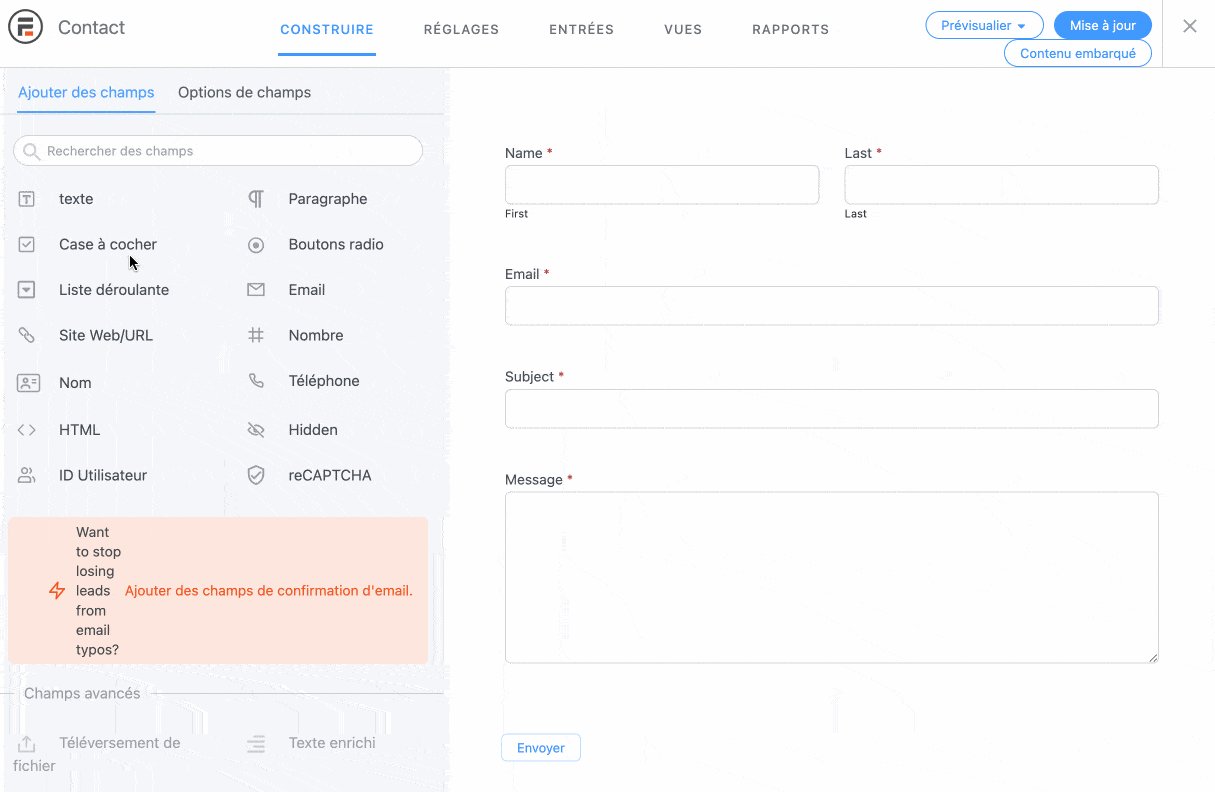
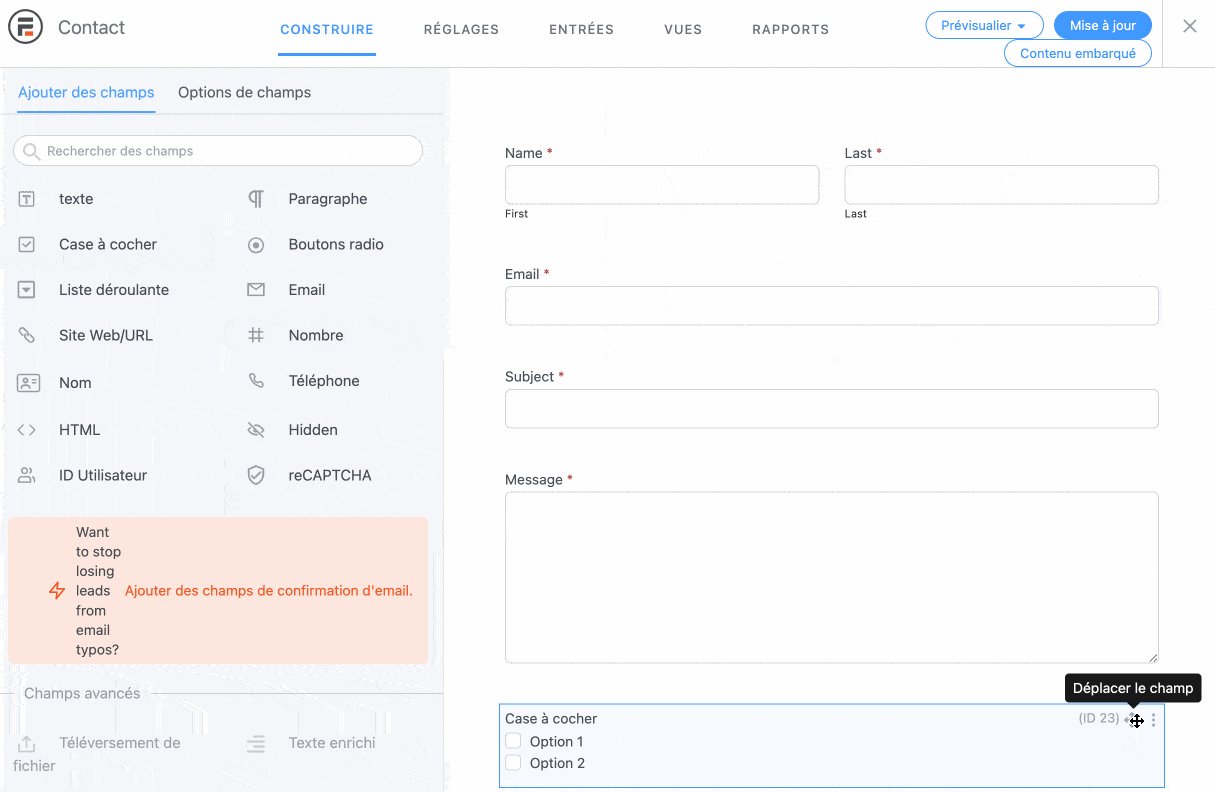
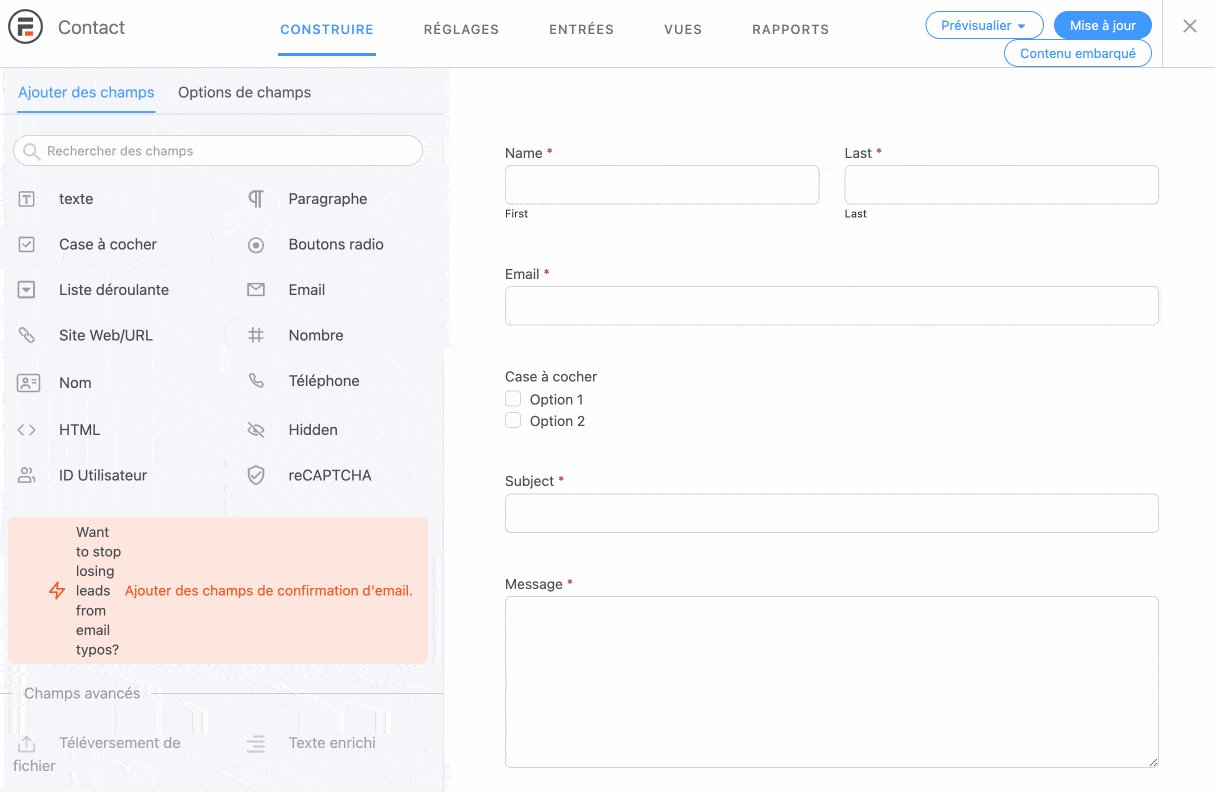
Pour ajouter un champ au sein de votre formulaire, vous pouvez :
- soit cliquer sur le champ de votre choix, ce qui l’ajoutera automatiquement à la suite du dernier champ présent sur votre formulaire ;
- soit le glisser-déposer (drag and drop) où vous le souhaitez.

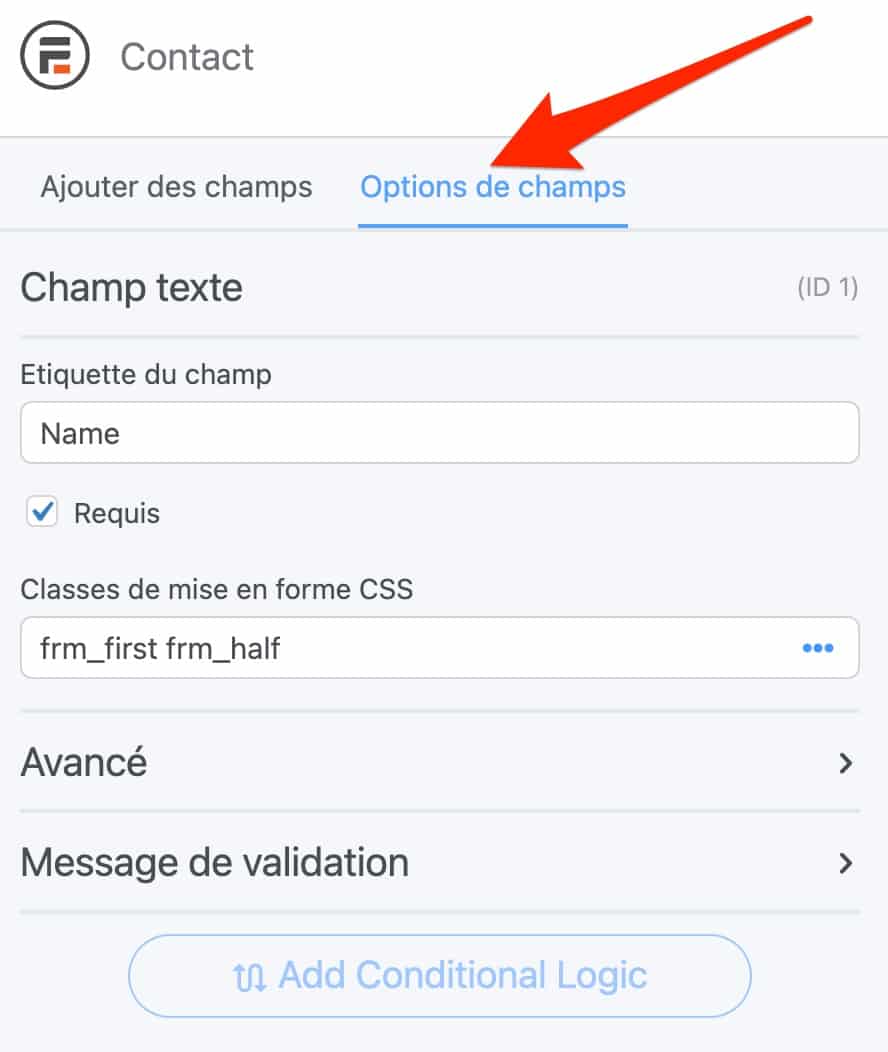
Chaque champ se déplace à l’endroit de votre choix, d’un simple glisser-déposer, donc. Vous pouvez ensuite le personnaliser en cliquant dessus. Cette action vous « envoie » dans l’onglet « Options de champs » qui dispose de 3 sous-menus :
- Champ texte : pour modifier le libellé du champ (ex : Nom ou Prénom), le rendre obligatoire ou non, et lui ajouter une classe de mise en forme CSS.
- Avancé : ici, vous pouvez notamment incorporer un texte de remplissage pour préciser la teneur attendue du champ, son nombre de caractères, ou un indicateur de champ obligatoire.
- Message de validation : pour afficher le message de votre choix lorsqu’un champ obligatoire n’est pas rempli.

L’onglet « Options de champs » permet également de mettre en place un formulaire avec des logiques conditionnelles. Cependant, une licence Pro sera obligatoire pour cela.
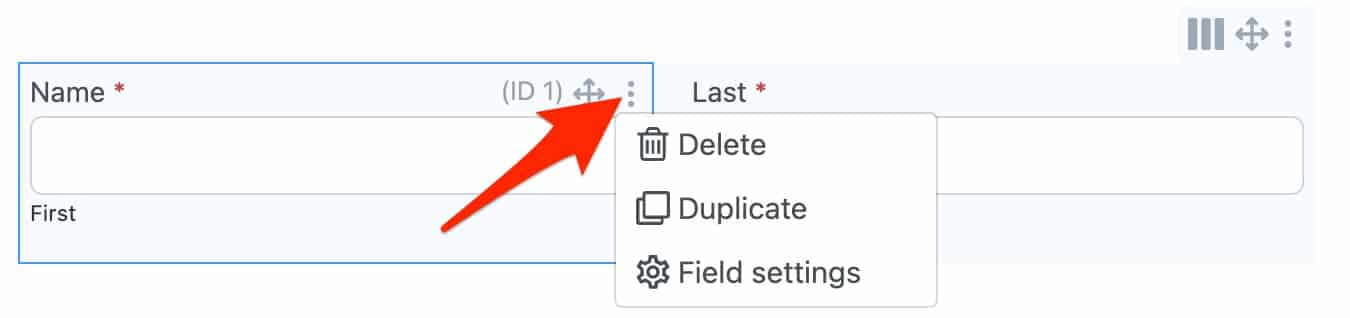
En survolant chaque champ, vous accédez aussi à des actions rapides pour le supprimer, le dupliquer, ou accéder à ses options (clic sur les trois petits points) :

Étape 4 : Personnaliser le formulaire
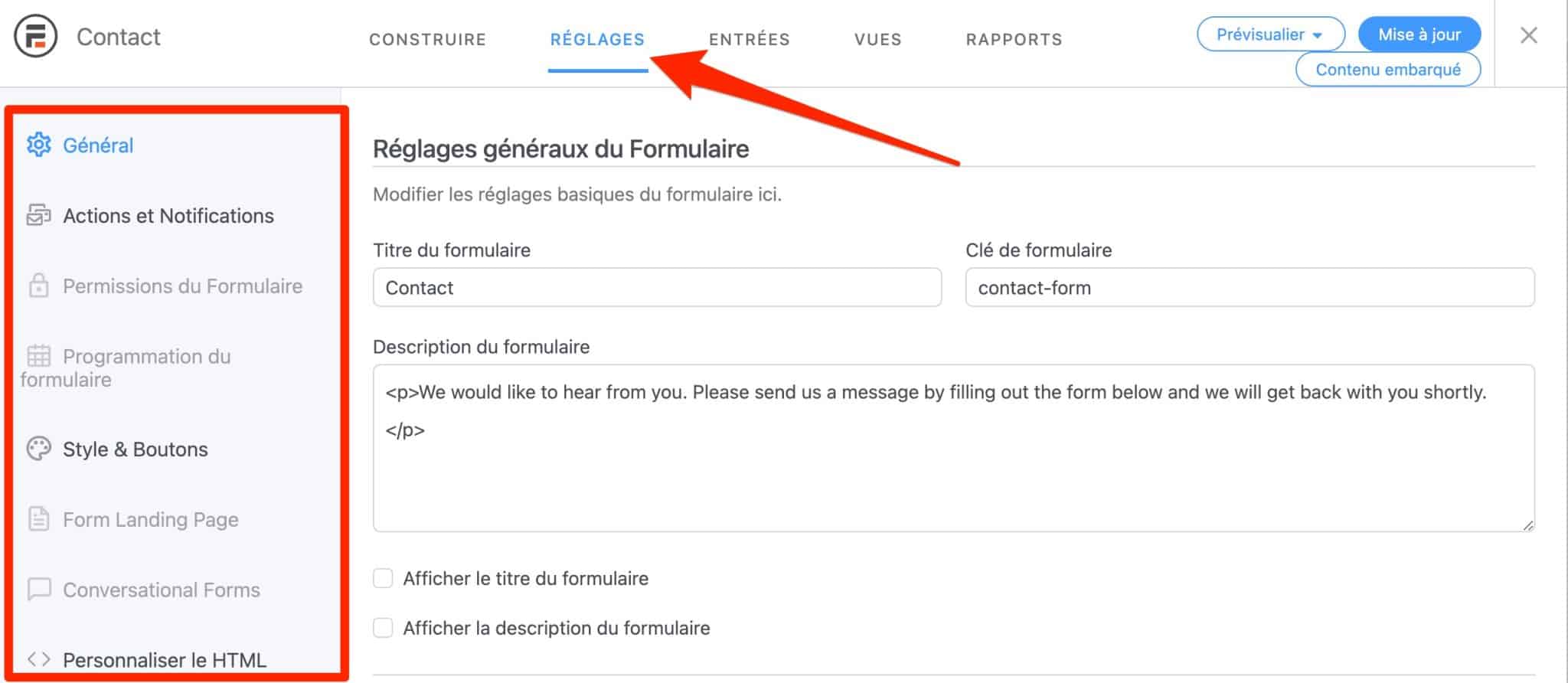
Dans un dernier temps, vous pouvez procéder à d’ultimes réglages sur votre formulaire via l’onglet du même nom :

En version gratuite, 4 sous-menus sont proposés :
- Général : ici, vous pouvez par exemple choisir une action précise lorsqu’une personne envoie votre formulaire. Il est possible d’afficher le message de votre choix, de rediriger vers une URL précise, ou d’afficher le contenu d’une page. Vous pouvez aussi charger et sauvegarder la page de création de formulaire en AJAX, pour accélérer sa vitesse d’affichage ;
- Actions et Notifications : permet de vous envoyer un e-mail dès qu’une personne remplit et envoie un formulaire ;
- Style & Boutons : vous pouvez sélectionner un style pour votre formulaire, que vous aurez préalablement personnalisé (plus de détails par la suite). C’est aussi ici que vous êtes en mesure de modifier le texte du bouton « Envoyer » ;
- Personnaliser le HTML : comme son nom l’indique, ce sous-menu permet de personnaliser vos champs à l’aide du langage HTML.
Lorsque vous avez terminé vos réglages, pensez à cliquer sur le bouton « Mise à jour » pour les sauvegarder. Sans plus attendre, vous allez à présent découvrir comment embarquer votre formulaire au sein de votre contenu.
Comment intégrer un formulaire Formidable Forms dans votre contenu ?
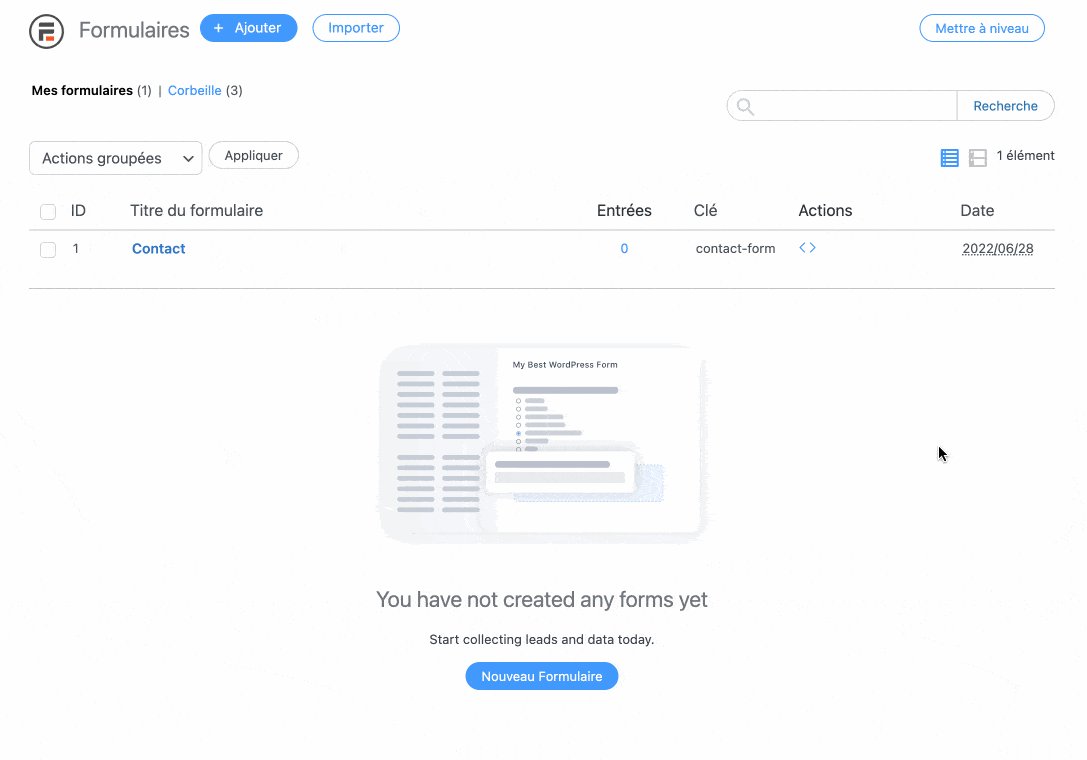
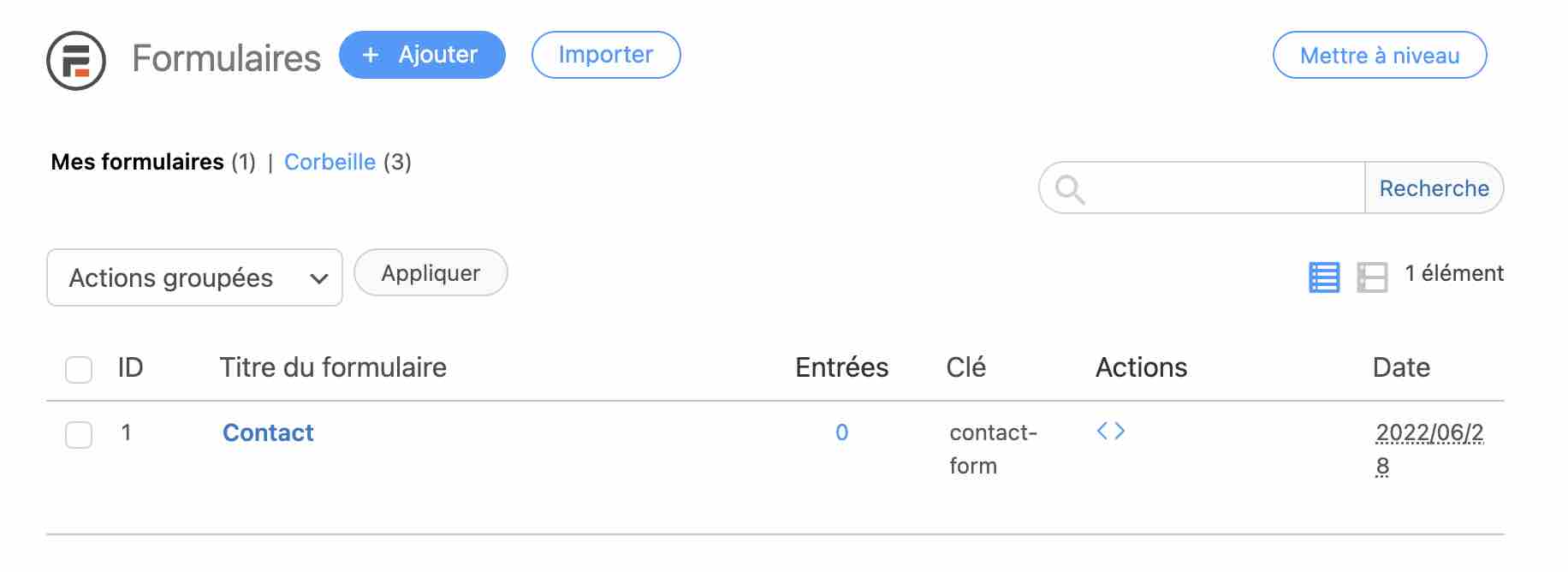
À présent, votre formulaire n’attend plus sagement qu’à être mis en avant sur vos pages ou articles. Vous le retrouvez, prêt à l’emploi, sur votre interface d’administration, en passant par le menu Formidable > Formulaires (Lite).
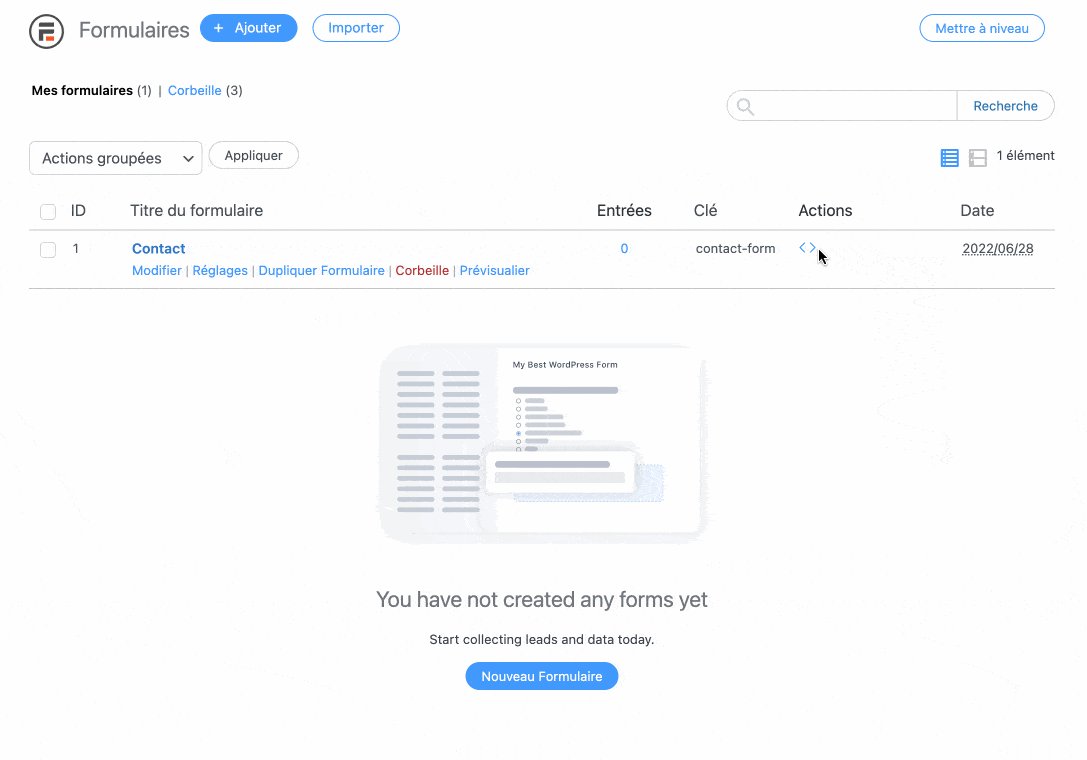
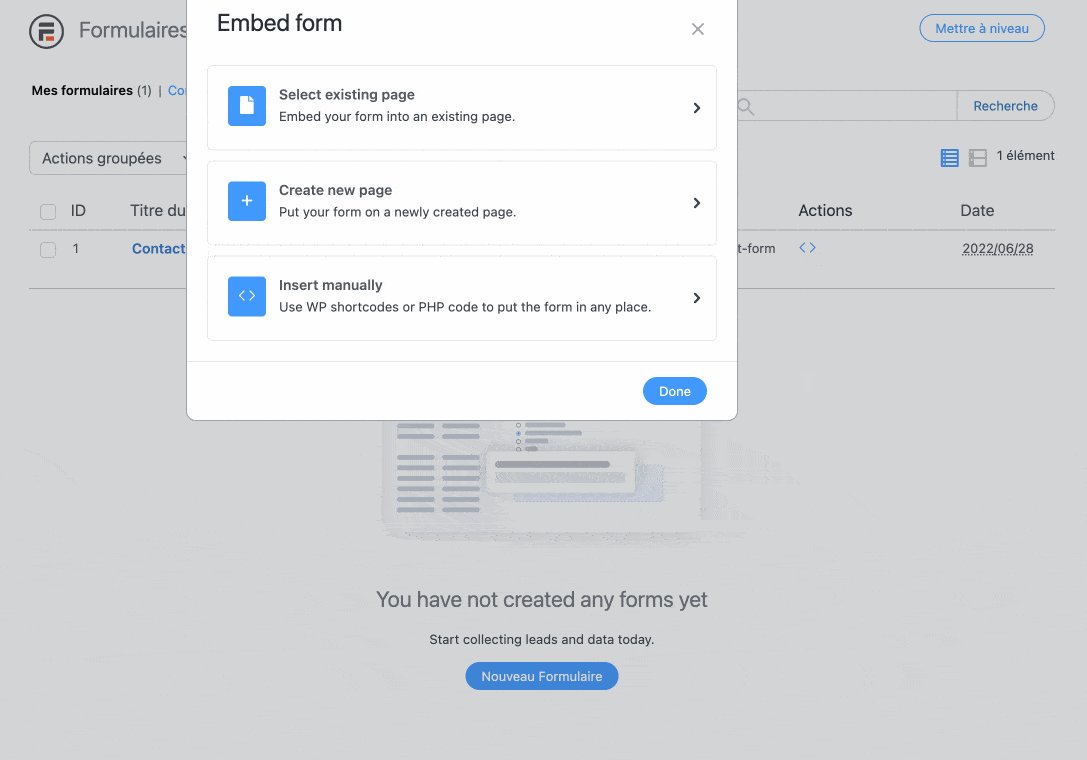
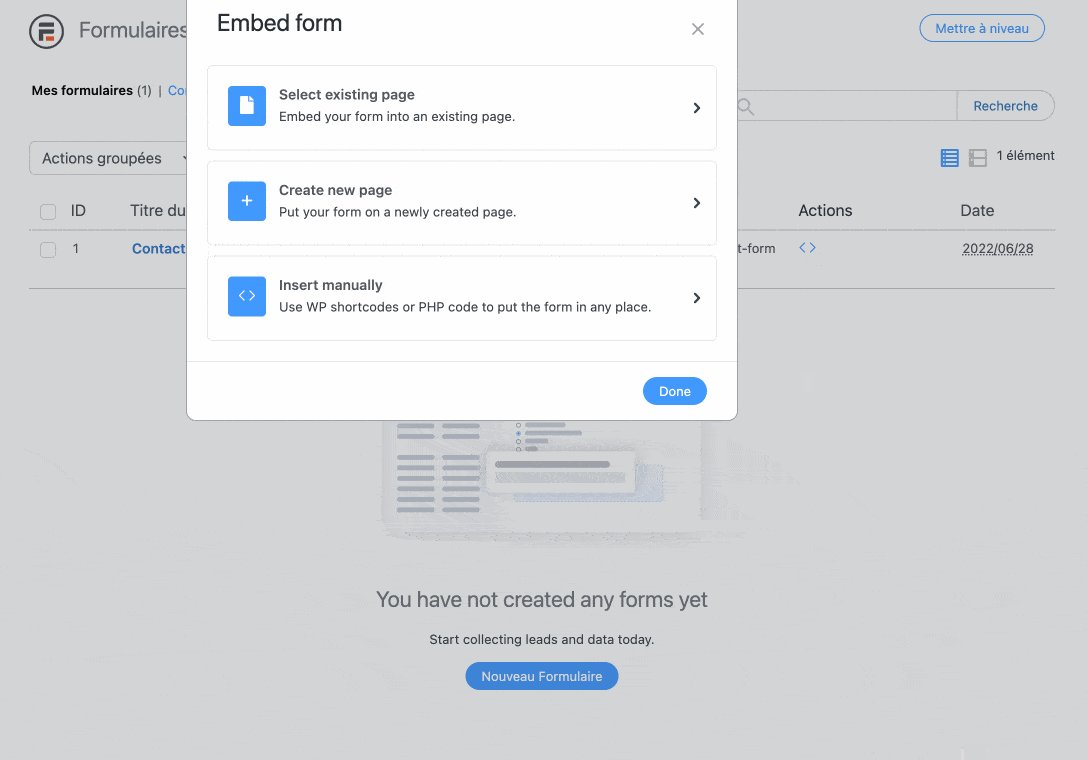
Au niveau de l’onglet « Actions », vous pouvez cliquer sur les deux chevrons pour ouvrir une fenêtre en surbrillance qui vous proposera 3 façons d’intégrer votre formulaire :
- En sélectionnant une page existante ;
- En créant une nouvelle page ;
- En optant pour la méthode manuelle.

Voyez tout de suite l’aspect pratique de la chose.
Comment intégrer un formulaire conçu avec Formidable Forms dans une page ou un article ?
Utiliser le bloc Gutenberg proposé par Formidable Forms
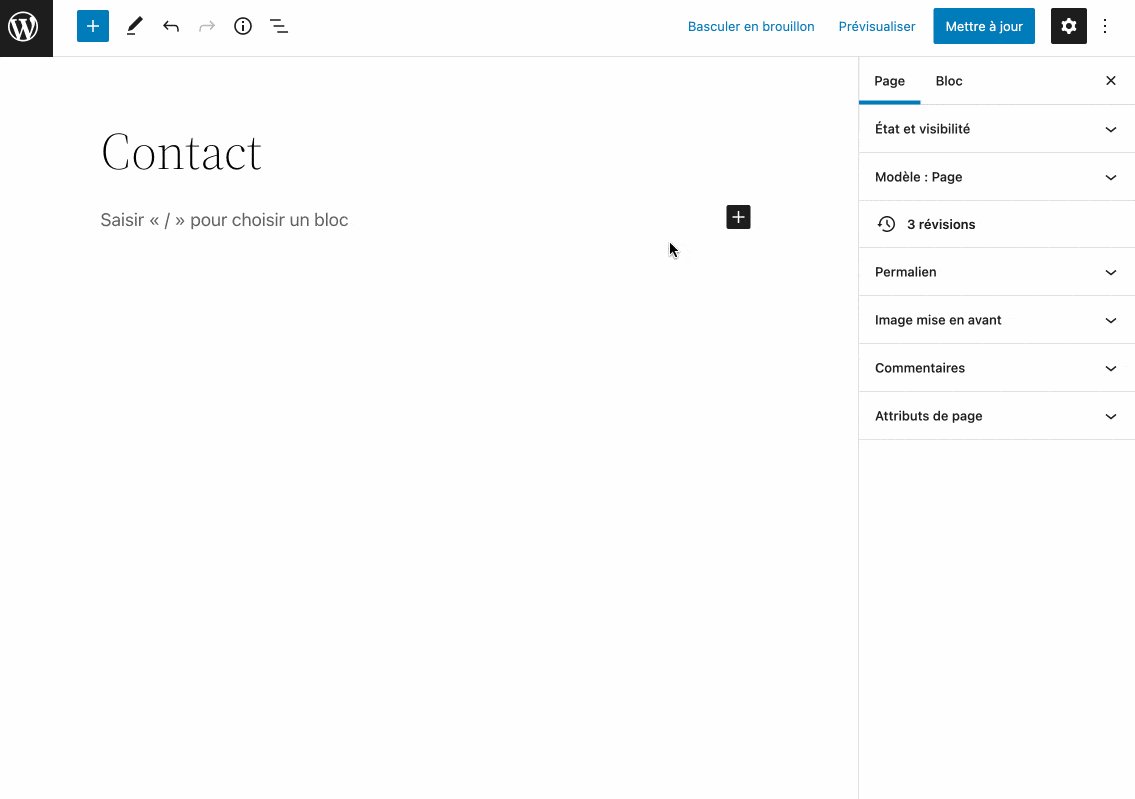
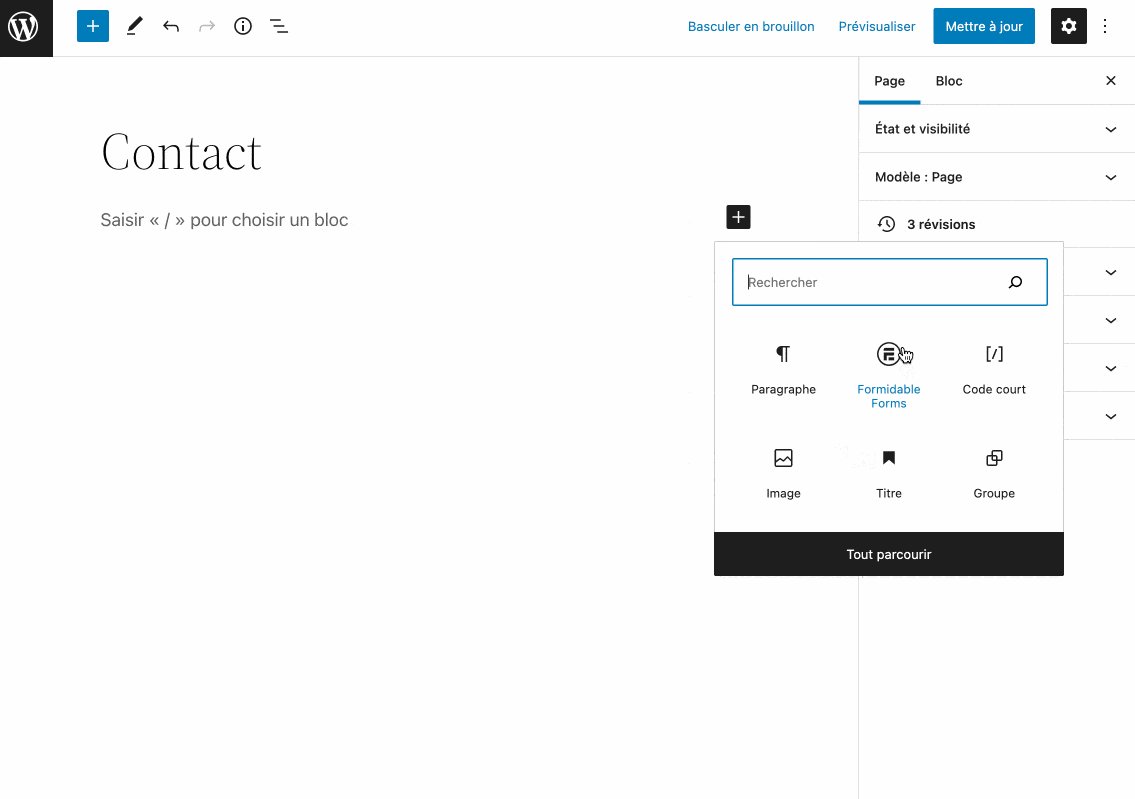
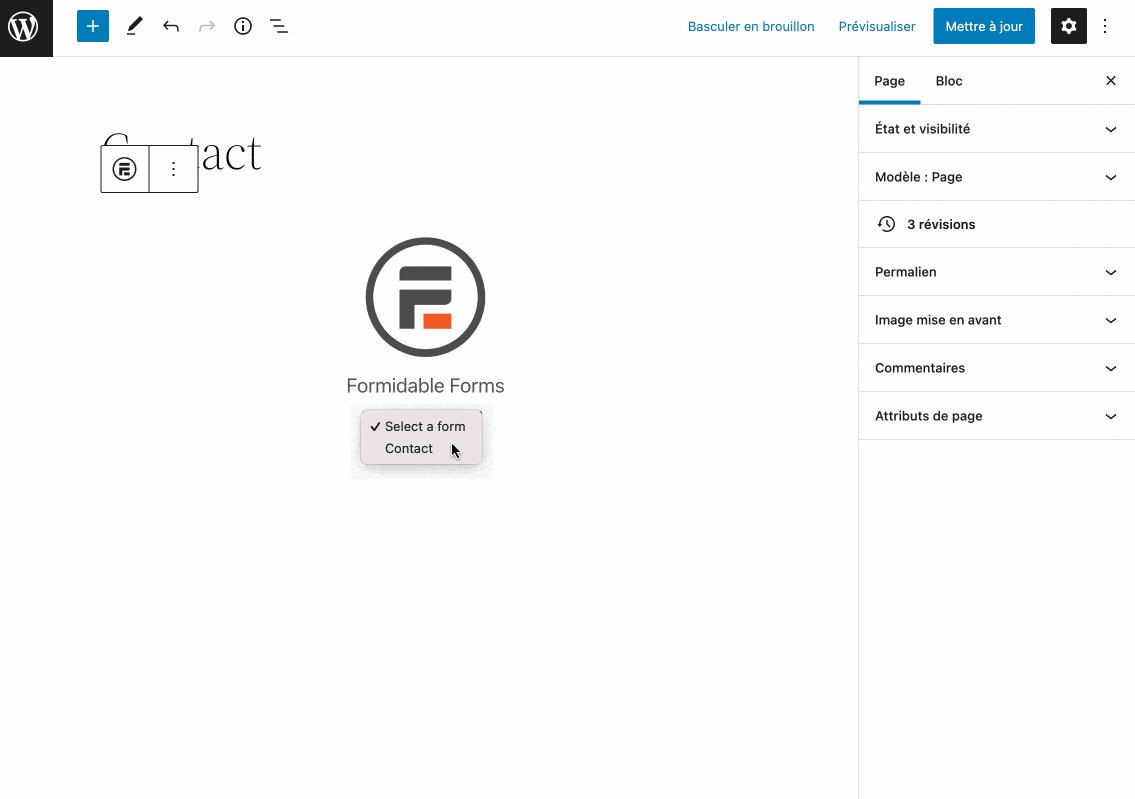
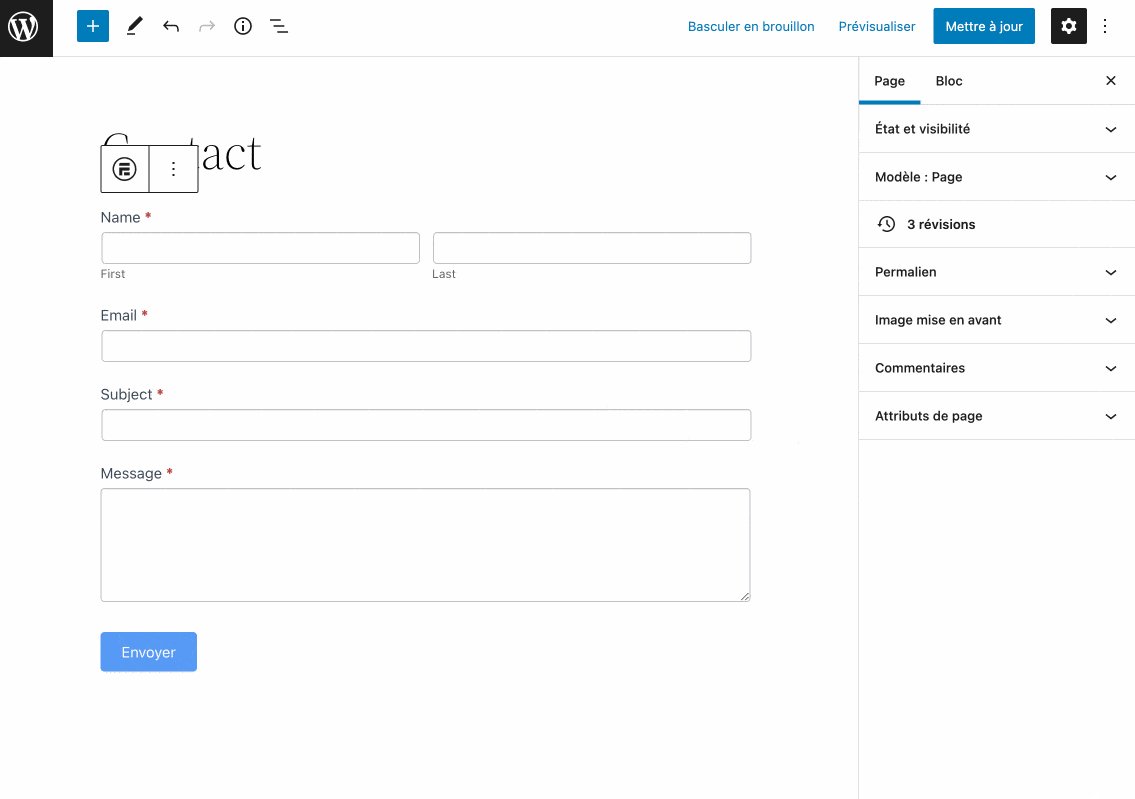
Afin d’intégrer un formulaire dans une page ou un article, vous pouvez d’abord vous servir du bloc Gutenberg appelé « Formidable Forms ».
Sélectionnez-le, puis choisissez le formulaire de votre choix dans le menu déroulant :

Vous pouvez ensuite procéder à quelques réglages dans la barre latérale de droite (afficher le titre ou la description du formulaire, minifier le HTML), au niveau du menu « Options ».
Utiliser le bloc « Code court »
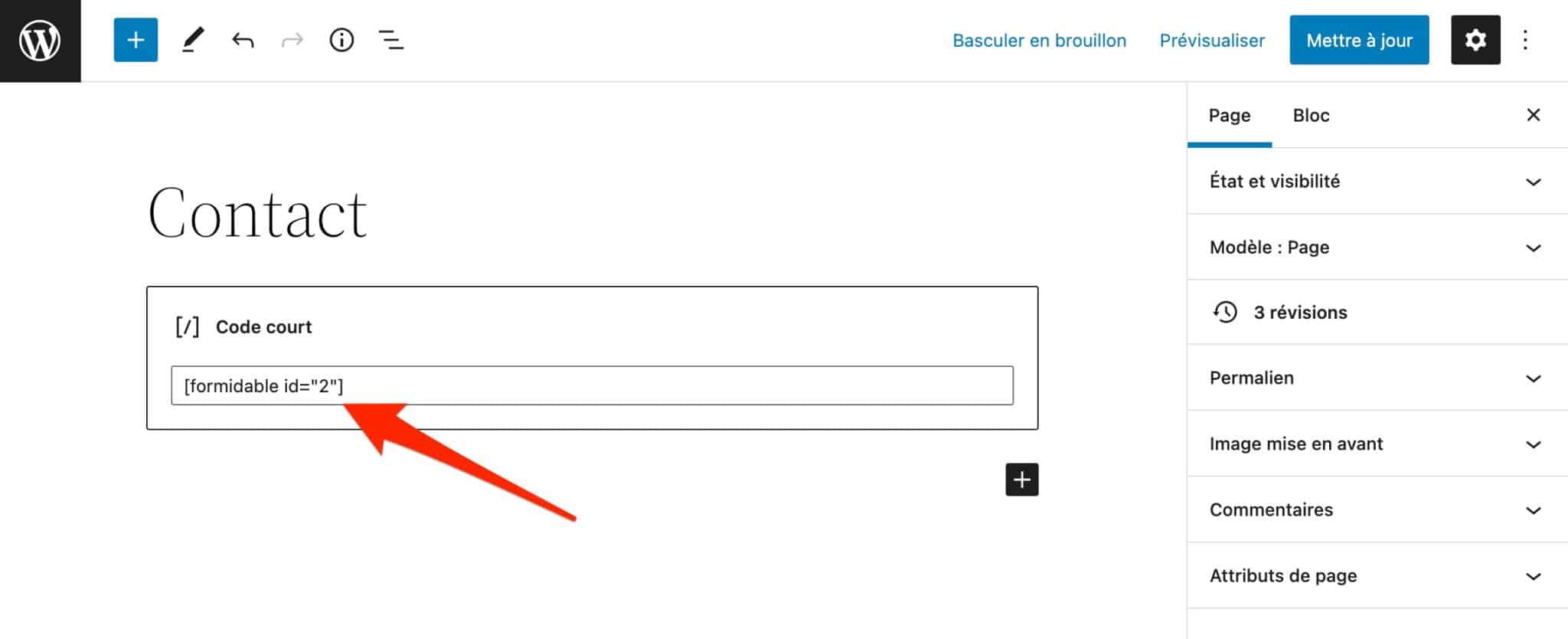
Puisque nous sommes sur l’éditeur de contenu de WordPress, restons-y pour l’option n°2. Vous pouvez aussi utiliser le bloc « Code court », et y ajouter le code court (shortcode) associé à votre formulaire.
Dans mon cas, il se présente sous la forme suivante, pour info : [formidable id="2"] :

Comment intégrer un formulaire Formidable Forms dans une zone de widgets ?
Les pages et les articles sont les premiers endroits auxquels on pense pour ajouter un formulaire. Cependant, il est tout à fait possible d’en intégrer ailleurs, en fonction des possibilités offertes par votre thème.
Je pense par exemple à des zones de widgets spécifiques comme le pied de page (footer) ou la barre latérale (sidebar).
Le nombre et le type de zones de widgets proposés dépend du thème que vous utilisez.
En pratique, vous disposez de deux façons de procéder :
- si vous utilisez un thème compatible Full Site Editing (FSE) comme Twenty Twenty-Two, passez par Apparence > Éditeur pour ajouter votre formulaire dans votre pied de page, par exemple ;
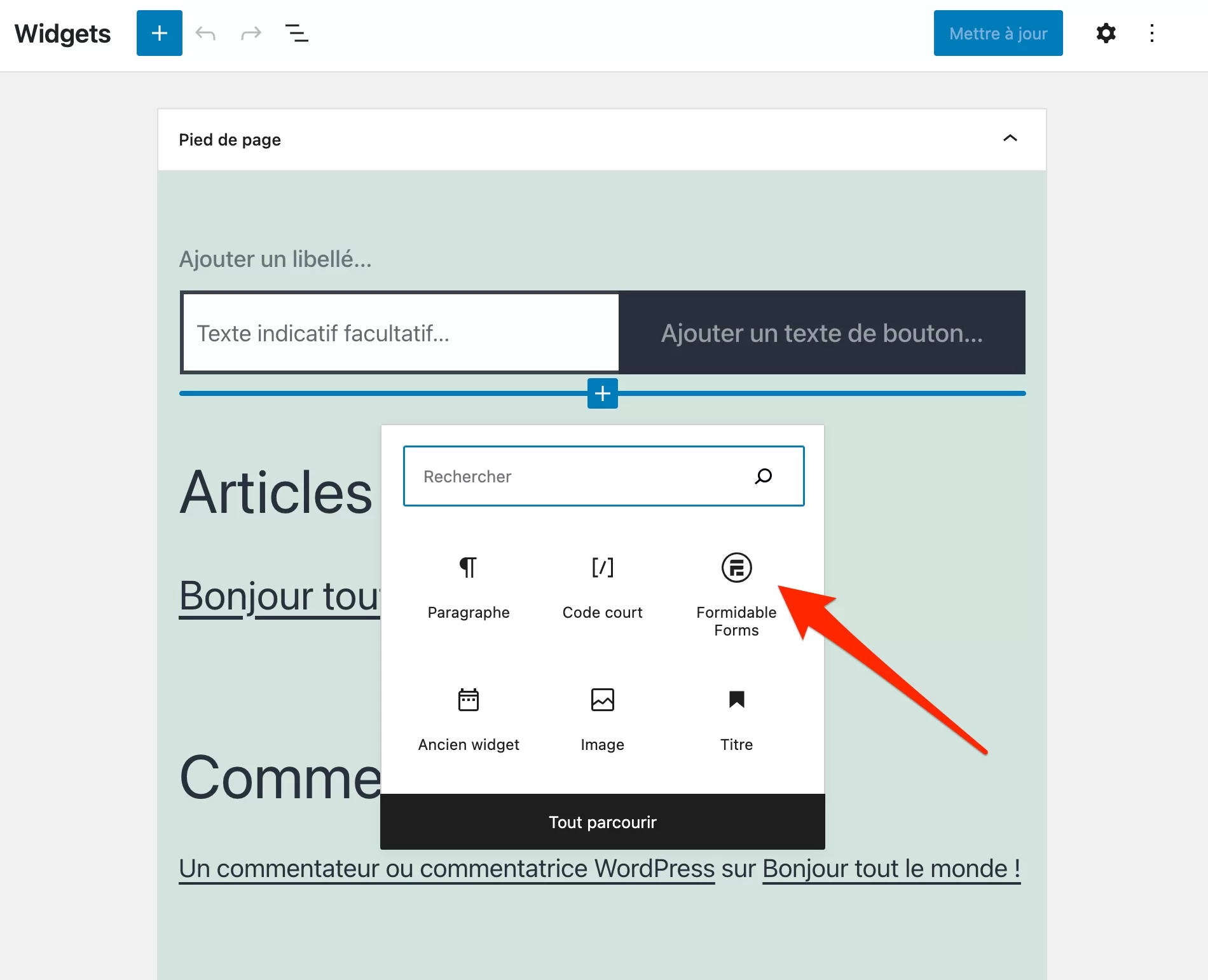
- si vous ne vous servez pas d’un thème compatible FSE, allez dans Apparence > Widgets. Vous pouvez alors, dans la zone de widgets proposée par votre thème, intégrer soit le bloc « Formidable Forms », soit le bloc « Code court » correspondant à votre formulaire. Sur l’exemple ci-dessous, vous voyez que le thème que j’utilise pour ce test (Twenty Twenty-One) ne propose qu’une seule zone de widgets (Pied de page) :

Comment intégrer Formidable Forms à Elementor ?
Enfin, Formidable Forms s’intègre aussi directement au plus célèbre constructeur de page de l’écosystème WordPress : Elementor (5M+ installations actives).
Le mode de fonctionnement est similaire qu’avec le bloc « Formidable Forms » proposé sur l’éditeur de contenu. Sur Elementor, vous ajoutez un widget appelé « Formidable Forms », puis sélectionnez le formulaire de votre choix.
Vous pouvez aussi activer/désactiver les mêmes options que sur l’éditeur de contenu (titre et description du formulaire, minification du HTML).
Quels sont les réglages proposés par Formidable Forms ?
Jusqu’à présent, vous avez vu comment personnaliser un formulaire au cas par cas, de façon individuelle. Les réglages généraux proposés par Formidable Forms permettent notamment d’agir globalement sur tous vos formulaires.
Vous y accéderez dans le menu général de Formidable Forms :

Décortiquons à présent chaque sous-menu.
Formulaires (Lite)
Ce sous-menu affiche tous les formulaires que vous avez créés, ainsi que leur date de création et le nombre de personnes ayant rempli votre formulaire par exemple.
À partir de ce tableau de bord, vous pouvez aussi ajouter un nouveau formulaire, mais également modifier, supprimer ou dupliquer un formulaire existant.

Entrées
Ici, vous accédez à des données en rapport avec vos leads (avec une licence Pro uniquement), c’est-à-dire les personnes qui ont rempli et soumis un ou plusieurs de vos formulaires.
Vous retrouverez par exemple, pour chaque formulaire :
- le nom et le prénom de la personne qui a rempli le formulaire ;
- la date d’envoi ;
- l’e-mail de la personne etc.
Vues
Les Vues (Views) représentent une fonctionnalité très puissante. Disponible à partir de la licence premium « Plus », elles permettent notamment d’afficher les données collectées via un formulaire sous la forme :
- d’une grille ;
- d’un calendrier ;
- d’un tableau.
Styles
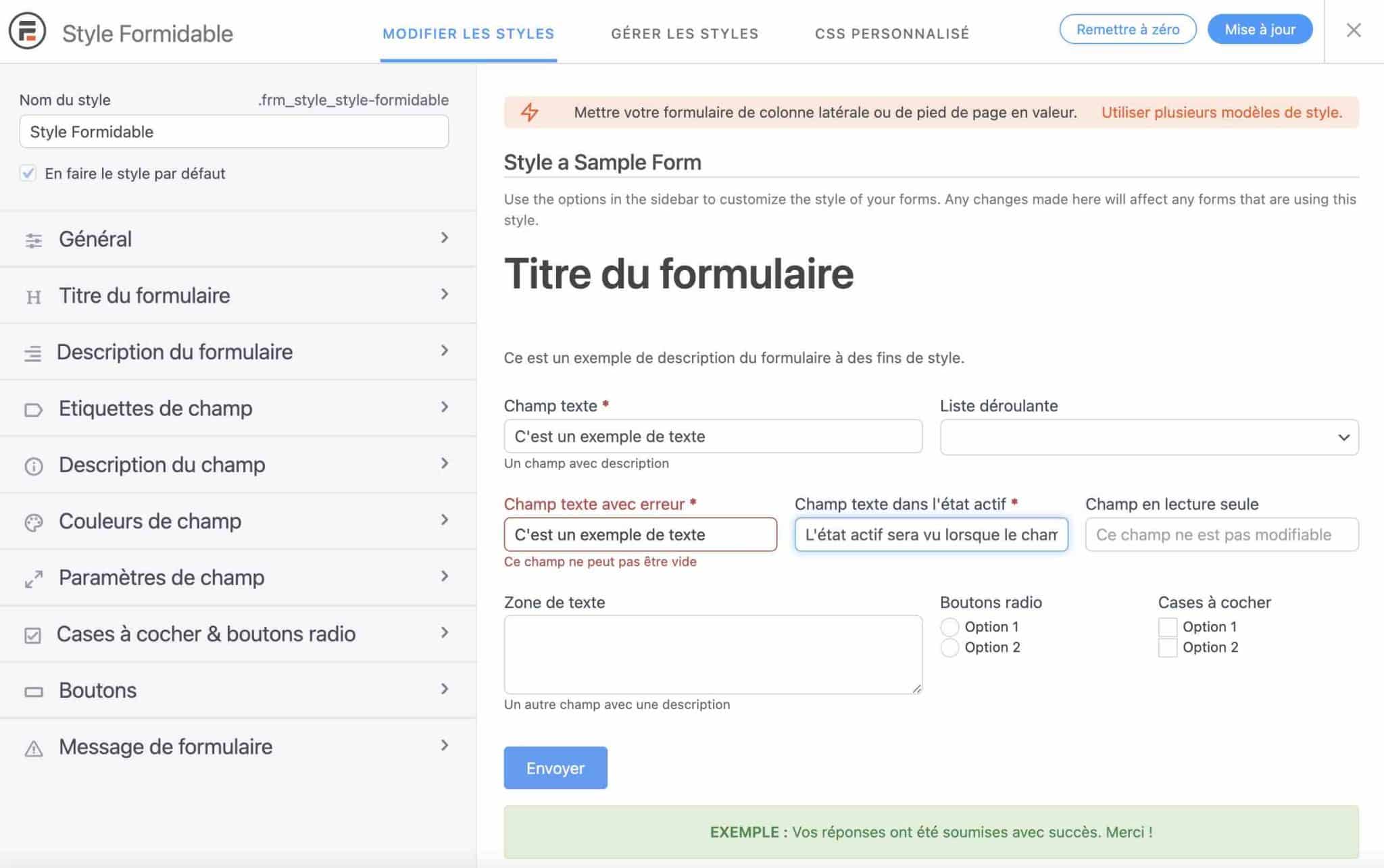
Avec le sous-menu « Styles », vous pouvez paramétrer l’apparence visuelle par défaut de tous vos formulaires. Une option que ne proposent pas gratuitement des concurrents comme WPForms ou Ninja Forms, avec lesquels il faut passer par du CSS pour arriver à vos fins (sauf si vous optez pour l’une de leurs licences Pro).
Sachez qu’il est notamment possible d’agir sur les couleurs, les marges, les bordures, l’alignement ou encore la taille du texte d’une dizaine d’éléments comme :
- le titre du formulaire ;
- sa description ;
- les étiquettes, les couleurs, les paramètres et la description des champs ;
- les cases à cocher et les boutons radio ;
- les boutons d’appel à l’action ;
- le message du formulaire.

Par ailleurs, vous pouvez aussi ajouter votre propre code CSS personnalisé, si besoin.
Candidatures
Candidatures (Applications) est une nouvelle fonctionnalité premium proposée par Formidable Forms au moment de rédiger ces lignes.
Grâce à elle, vous pouvez organiser vos formulaires et vos vues au sein d’un même espace de travail.
Importation/Exportation
Ici, il est possible d’importer des formulaires au format XML sur votre site (en version Pro seulement), mais aussi d’exporter vos formulaires, entrées et vues sur un autre site (au format XML ou CSV).
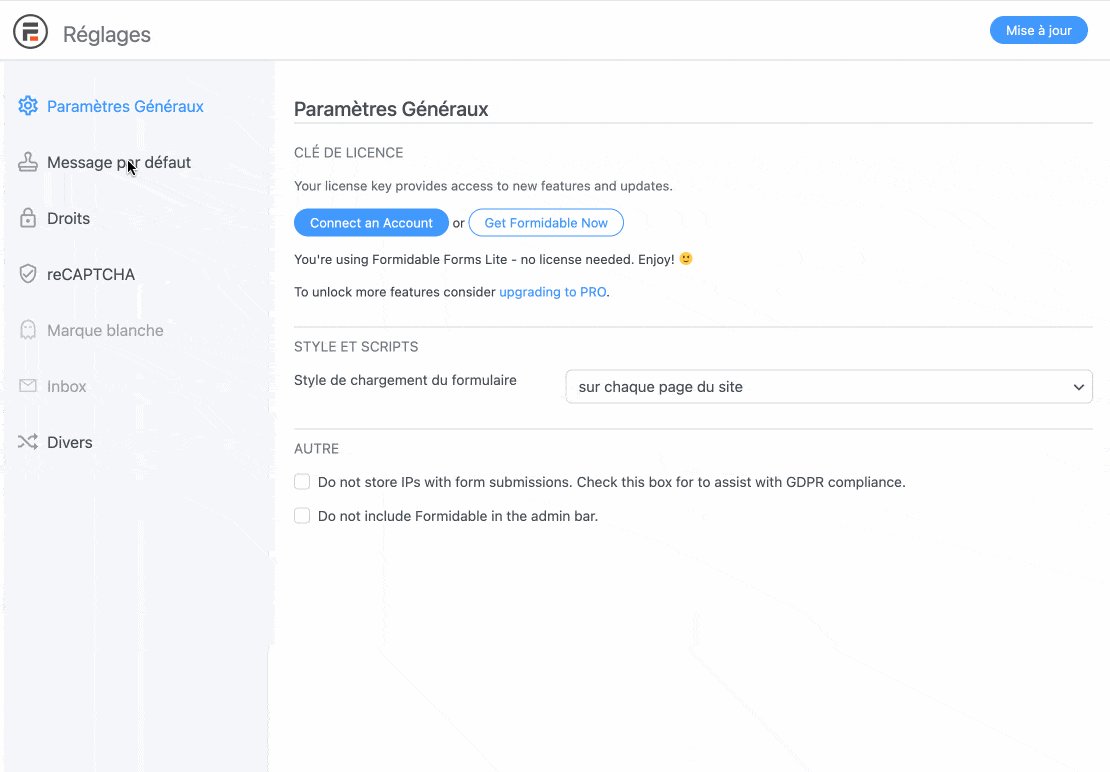
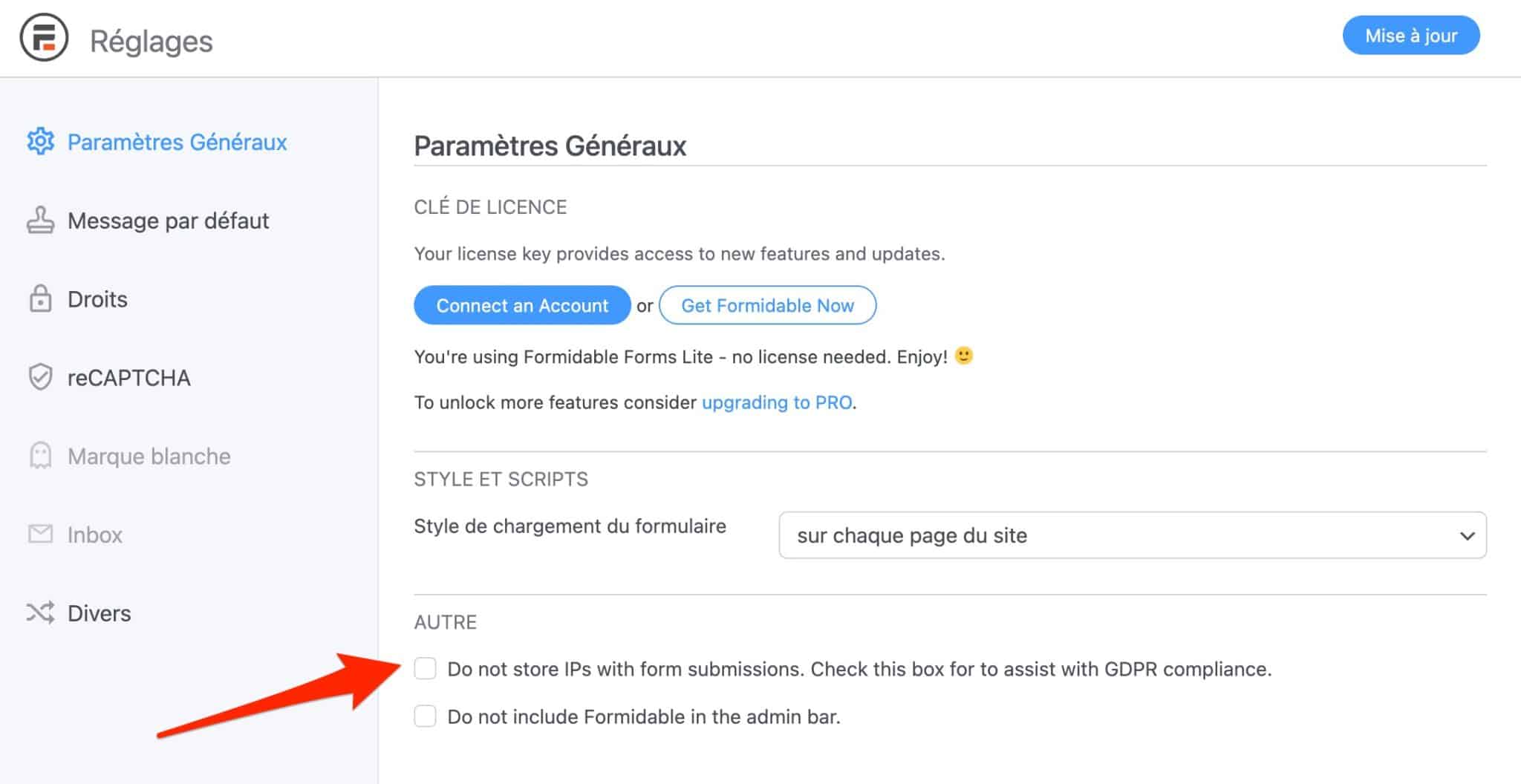
Paramètres globaux
Ce sous-menu propose des réglages sur différents aspects. Vous pouvez :
- choisir de charger les styles de votre formulaire sur chaque page de votre site, ou uniquement sur les pages/articles sur lesquels ils ont été ajoutés ;
- spécifier de ne pas stocker les adresses IPs envoyées lors de la soumission d’un formulaire.
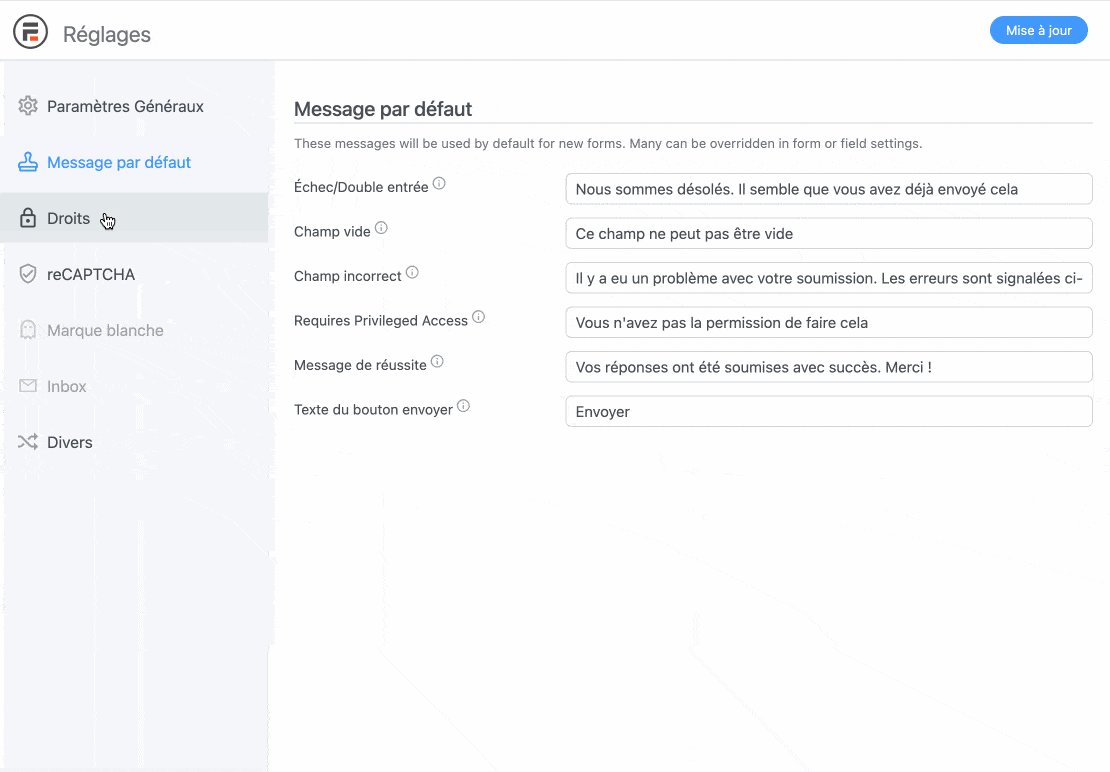
- paramétrer les messages par défaut qui s’affichent lors du remplissage d’un formulaire. Je pense par exemple au message qui s’affiche lorsque la réponse dans un champ est incorrecte ou manquante ;
- sélectionner les rôles utilisateurs qui ont accès aux fonctionnalités de Formidable Forms ;
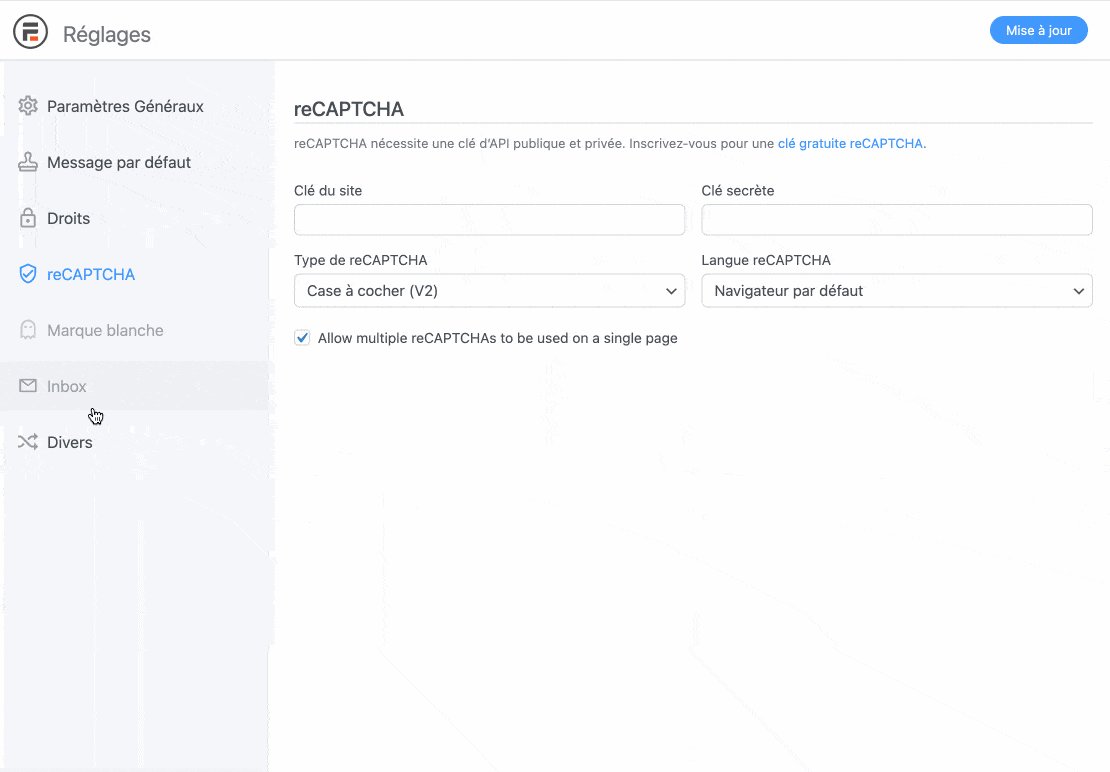
- configurer un reCAPTCHA pour lutter contre le spam ;
- activer la marque blanche (en premium) ;
- envoyer des notifications par e-mail lorsqu’un formulaire est rempli ;
- activer le protocole SMTP (via l’extension WP Mail SMTP) pour améliorer la délivrabilité de vos e-mails, car WordPress n’est pas un service d’email marketing.

Quels sont les add-ons proposés par Formidable Forms ?
Pour aller plus loin dans la personnalisation de Formidable Forms, vous pouvez aussi vous appuyer sur des extensions (add-ons) payantes permettant d’intégrer l’extension de formulaire à divers outils.
Vous aurez accès aux add-ons à partir de la licence « Plus » de Formidable Forms. Plus votre licence sera fournie, plus le choix d’add-ons sera important.
Au total, Formidable Forms propose plus de trente add-ons répartis en plusieurs catégories :
- e-commerce : vous pourrez par exemple intégrer Formidable Forms à WooCommerce, pour pouvoir ajouter des champs personnalisés à vos formulaires ;
- email marketing : Formidable s’intègre à plusieurs outils (Mailchimp, ActiveCampaign, AWeber, MailPoet etc.) pour pouvoir ajouter les contacts ayant rempli un formulaire aux listes d’abonnés créées avec tel ou tel service d’email marketing ;
- CRM : vous pourrez intégrer les données de vos formulaires à des CRMs comme HubSpot, Salesforce ou Highrise ;
- multilinguisme : l’intégration à Polylang ou WPML permet notamment de traduire vos formulaires dans la langue de votre choix ;
- apparence et interface utilisateur : vous pourrez par exemple afficher vos formulaires dans une fenêtre modale, ou bien créer des pages d’atterrissage (landing pages).
Formidable Forms propose aussi un module pour connecter WordPress à Zapier. Grâce à cet outil, vous pourrez intégrer vos formulaires à des centaines de services différents.
Évidemment, ces modules complémentaires ont un coût. Je vous le détaille dans la partie suivante, qui aborde les tarifs de Formidable Forms.
Combien coûte Formidable Forms ?
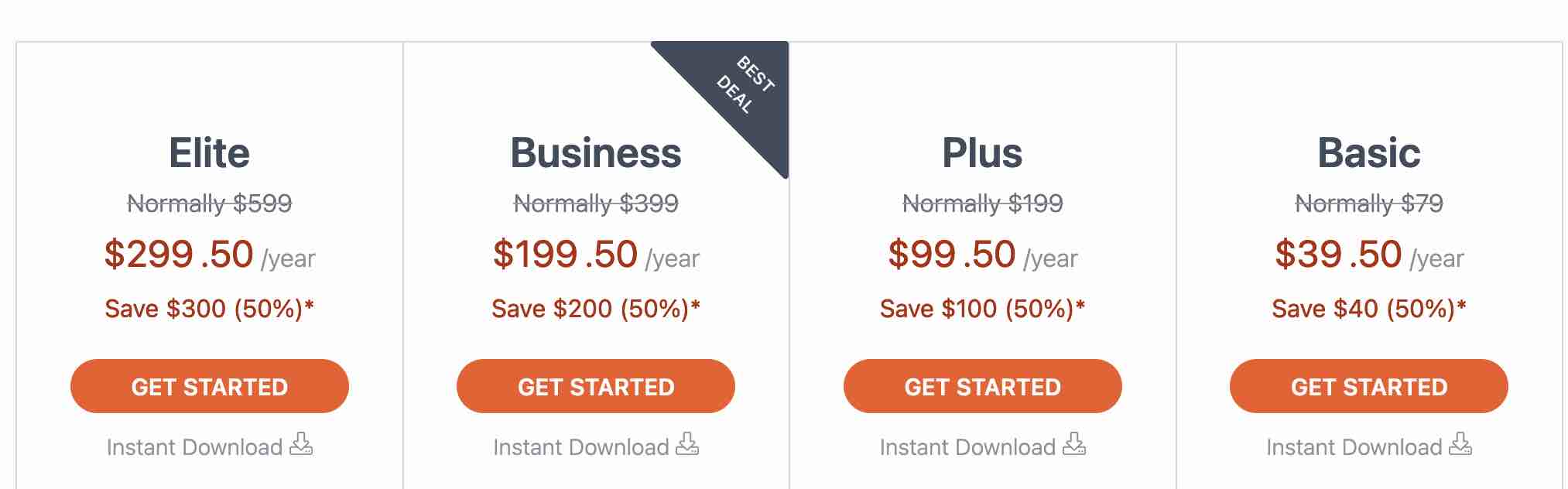
Formidable Forms peut d’abord être utilisé gratuitement sous son format Lite. Pour passer à la vitesse supérieure et bénéficier d’options plus avancées, vous pouvez opter pour l’une des 4 licences proposées :
- « Basic » : 39,50 $/an (environ 39 €) pour un usage sur un site au maximum ;
- « Plus » : 99,50 $/an (environ 98 €) pour un usage sur 3 sites au maximum ;
- « Business » : 199,50 $/an (environ 196 €) pour un usage sur 7 sites au maximum ;
- « Elite » : 299,50 $/an (environ 294 €) pour un usage illimité.

Sur quels éléments devez-vous vous baser pour choisir une licence ?
L’usage de telle ou telle licence dépend de plusieurs facteurs :
- le nombre de sites sur lesquels vous souhaitez vous servir de Formidable Forms. Par exemple, si vous désirez l’activer sur plus de 7 sites clients, vous devrez automatiquement passer par la licence « Elite » ;
- le type d’add-ons que vous souhaitez utiliser. La licence « Basic » n’en propose pas. Pour le reste, plus le prix de la licence est élevé, plus vous profiterez d’add-ons ;
- l’importance que vous accordez aux templates (modèles de formulaires). La licence « Basic » en propose plus de 50, alors que la licence « Elite » en met près de 200 à votre disposition ;
- le type d’assistance (support) souhaitée. Les clients des licences « Business » et « Elite » ont accès à un support plus rapide que les clients des licences « Basic » et « Plus ».
Chaque licence dispose d’une garantie satisfait ou remboursé de 14 jours. À noter qu’au bout d’un an, si vous souhaitez renouveler votre licence pour continuer à profiter du support et des mises à jour, le prix de chaque licence double : Basic passe à 79 $/an (environ 78 €), Plus à 199 $/an (environ 196 €), Business à 399 $/an (environ 392 €) et Elite à 599 $/an (environ 589 €).
En matière de tarifs, pour vous donner un premier ordre d’idées, Formidable Forms est grosso modo aligné avec ce que proposent deux de ses principaux concurrents freemium : WPForms et Ninja Forms.
Quelle conformité au RGPD ?
Après avoir évoqué les tarifs, petit aparté indispensable sur le Règlement général sur la protection des données : le fameux RGPD.
Ce règlement européen, en vigueur depuis 2018, a pour objectif principal d’assurer à tout individu le contrôle et la protection des données à caractère personnel qu’il dissémine lors de ses navigations sur la toile.
Vous me voyez venir : lorsque l’un de vos visiteurs remplit et soumet un formulaire sur votre site, il vous communique des données à caractère personnel (nom, prénom, e-mail, téléphone etc.).
Pour être en conformité avec la loi, vous devez respecter ce règlement, qui impose plusieurs règles. Par exemple, votre visiteur doit être informé qu’il partage ses données, et savoir explicitement à quelles fins.
Le sujet étant vaste et technique, le plus efficace consiste à vous rapprocher d’un spécialiste de la question (ex : un juriste), qui saura vous aiguiller au mieux.
En parallèle, n’hésitez pas également à consulter les ressources suivantes :
- notre article dédié sur le blog de WPMarmite ;
- les recommandations de la CNIL, en charge du respect du RGPD en France.
Formidable Forms permet quant à lui d’appliquer certaines règles du RGPD, via diverses options.
Vous pouvez par exemple ajouter une case à cocher pour recueillir le consentement de l’utilisateur, ou encore désactiver le suivi des adresses IP ou cesser complètement d’enregistrer les soumissions de formulaires.

Notre avis final sur Formidable Forms
Après ce tour complet de l’extension Formidable Forms, place aux finitions. Pour conclure, je vais récapituler les avantages et les limites de ce plugin, tout en vous livrant à qui il me semble destiné en priorité.
Points forts de l’extension de formulaire
- Une extension rapide à installer et globalement simple à prendre en main. On apprécie par exemple que les menus de réglages soient traduits en français.
- L’interface en glisser-déposer, pratique pour créer et manipuler un formulaire sans coder.
- Les changements visibles en temps réel sur votre écran, dès que vous opérez une modification.
- Les réglages sur le style du formulaire, présents dès la version gratuite. Grâce à cela, pas besoin de mettre les mains dans le cambouis.
Il s’agit d’une réelle plus-value par rapport à certains concurrents (WPForms, Ninja Forms), qui ne proposent pas ce type d’option gratuitement. - La protection contre le spam intégrée nativement sur Formidable Forms.
- La possibilité de créer quasiment tous les types de formulaires qui vous passent par la tête : contact, paiement, abonnement, devis, etc.
- Les fonctionnalités très avancées pour créer des formulaires complexes, mais aussi utiliser leurs données à l’aide de la fonctionnalité « Vues ».
- La documentation, plutôt bien ficelée avec de nombreux sujets abordés et la présence de vidéos et de captures d’écran pour illustrer le propos. Par contre, elle est uniquement disponible en anglais.
Limites de Formidable Forms
- La logique conditionnelle est bien présente, mais seulement en premium. Après, c’est aussi le cas chez la majorité des plugins de formulaires du marché.
- Il y a peu de templates par rapport à ce que proposent certains concurrents, comme le mastodonte WPForms, par exemple.
- Le nombre de champs est assez limité en version gratuite, ce qui est aussi logique. Pour profiter de la pleine puissance de Formidable Forms, vous devrez passer sur une licence payante.
- La création de formulaires avancés nécessite une courbe d’apprentissage.
- Les tarifs élevés, notamment si vous souhaitez renouveler votre licence dès la deuxième année. Cependant, ces prix sont similaires à ce que proposent les principaux concurrents freemium de Formidable Forms.
Formidable Forms, pour qui ?
Dans sa Foire aux Questions, Formidable Forms indique que son plugin est « parfait pour les freelances, agences, entrepreneurs, blogueurs, designers, développeurs et, de façon générale, pour tout le monde ».
Certes, Formidable Forms est un plugin de qualité et qui fait le job. Néanmoins, pour ma part, je ne pense pas qu’il soit adapté à n’importe quel profil :
- si vous désirez concevoir un formulaire de contact simple, gratuitement, je trouve que WPForms ou Ninja Forms sont encore plus simples à utiliser et mieux adaptés à un public débutant ;
- Formidable Forms me semble avant tout destiné aux profils un peu plus aguerris désireux de créer des formulaires avancés (ex : formulaires de calcul, quiz, enquêtes, sondages etc.). C’est là qu’il est le plus complet et propose le plus d’options.
Télécharger Formidable Forms :
En premium, une alternative comme Gravity Forms (lien aff), par exemple, sera tout aussi puissante et meilleur marché.
Êtes-vous d’accord avec moi ? Que pensez-vous de Formidable Forms ? Donnez-moi votre avis dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Merci pour cet article très intéressant. Je n’y vois pas cependant comment le contenu des champs est dans la pratique récupéré et stocké: la base de donnée d’un CRM par exemple.
Bonjour, le formulaire n’est pas lié à un CRM mais à la base de données WordPress. Si tu veux envoyer les données ailleurs il te faudra d’autres outils comme Zapier.
bonjour, j’ai vu dans votre top5 des Formulaires qu’il y a “WPForms ” . Attantion à celui là car dans le cas d’utilisation d’un formulaire de paiement , ce dernier n’a pas la fonctionnalité (le champs) Quantité de produit. Quand on veut vendre un produit en plusieurs quanité, c’est une énorme carence de fonctionnalité.
Étrange également que vous n’ayez pas mis GravityForm dans le top5 car dans un de vos articles vous dites que c’est le meilleur …. coquille ou article obsolète ?
Bonjour, le top est en fonction des installations actives et non de nos choix 😉