Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Si je vous dis « ninja », à quoi pensez-vous ? Pour ma part, ça m’évoque trois choses, de but en blanc :
- Leonardo, Donatello, Michelangelo et Raphaël (désolé Splinter et April). Je vous épargne les présentations, vous les avez reconnus ;

- des espions combattants, habiles et adeptes du maniement du nunchaku et autres shurikens ;
- Ninja Forms, un célèbre plugin pour créer des formulaires sur WordPress. Là, c’est mon p’tit côté aficionado de WP qui se manifeste.
Dans cet article, on va se concentrer sur la troisième référence, celle en rapport avec l’extension de formulaire. Par avance, mes excuses pour les fans des Tortues Ninja qui pensaient avoir droit à un revival.
Pour votre activité de webmaster/créateur de site, Ninja Forms sera plus intéressant à évoquer. À la fin de ces lignes, vous saurez tout sur son mode de fonctionnement, ses qualités et ses défauts.
Sommaire
- Qu’est-ce que Ninja Forms ?
- Quelles sont les fonctionnalités principales de Ninja Forms ?
- Comment créer un formulaire de contact avec Ninja Forms en 4 étapes
- Comment intégrer un formulaire Ninja Forms dans votre contenu ?
- Quels sont les réglages additionnels proposés par Ninja Forms ?
- Quels sont les modules complémentaires proposés par Ninja Forms ?
- Combien coûte Ninja Forms ?
- Quelle conformité au RGPD ?
- Notre avis final sur Ninja Forms
Qu’est-ce que Ninja Forms ?

Ninja Forms est un plugin WordPress freemium qui permet de créer différents types de formulaires (contact, connexion, réservation, paiement etc.) sans coder. Il s’utilise en glisser-déposer et propose des modèles de formulaires prêts à l’emploi pour éviter à l’utilisateur de partir de zéro.
Ninja Forms est disponible sous deux versions :
- une version gratuite, que vous pouvez installer et activer depuis votre tableau de bord WordPress ;
- une version premium, accessible à partir de 49 $/an (environ 45 €). Des add-ons sont aussi proposés à l’achat à titre individuel, comme on le détaillera à la fin de cet article.
Avec plus de 30 millions de téléchargements et 800K installations actives, il s’agit de l’une des extensions pour créer un formulaire les plus populaires du répertoire officiel, derrière Contact Form 7 (5M+ installations actives) et WPForms (5M+ installations actives).
Découvrez juste en dessous ce qui fait la renommée de Ninja Forms, et pourquoi il a su conquérir un public en masse.
Quelles sont les fonctionnalités principales de Ninja Forms ?
Une extension conçue pour les débutants…
« 100 % adapté aux débutants. » C’est l’argument commercial majeur mis en avant par Ninja Forms.
Sa cible principale reste les non-techniciens qui ne savent pas – ou ne veulent pas – coder pour créer un formulaire, mais qui veulent quand même un rendu professionnel.
Pour cela, Ninja Forms propose diverses fonctionnalités appréciables :
- un éditeur WYSIWYG (What you see is what you get / Ce que vous voyez est ce que vous obtenez) en glisser-déposer (drag and drop). Tous vos changements et modifications sont visibles en temps réel, sur votre écran ;
- des modèles (templates) prêts à l’emploi pour créer vos premiers formulaires sans partir de zéro… et gagner un temps précieux ;
- une interface claire et épurée, avec des options compréhensibles et pas trop chargées, pour éviter de vous noyer ;
- une intégration à l’éditeur de contenu de WordPress (Gutenberg), avec la présence d’un bloc dédié pour intégrer vos formulaires une fois créés ;
- des formulaires responsive, qui s’adaptent automatiquement aux diverses tailles d’écrans de vos visiteurs, sans retouche à effectuer de votre part ;
- le style des formulaires hérite naturellement de celui de votre thème, ce qui permet de coller à votre charte graphique de façon automatique ;
- la protection native contre le spam avec une intégration à Akismet et à Google reCaptcha.

… mais aussi pour les développeurs
Si Ninja Forms permet de concevoir des formulaires faciles à utiliser « qui vous donneront l’impression d’être un développeur web professionnel », ses créateurs ont aussi pensé aux développeurs, justement.
Grâce à Ninja Forms, ces derniers pourront facilement améliorer ou optimiser leurs formulaires grâce aux hooks disponibles, très utiles pour étendre les fonctionnalités de l’extension.
À côté de cela, Ninja Forms propose aussi un add-on appelé Webhooks, pour envoyer les données de votre formulaire vers un outil tiers qui ne proposerait pas d’intégration à WordPress.
Ninja Forms, un plugin évolutif
La possibilité de créer des formulaires variés avec Ninja Forms
Sa description le précise clairement : Ninja Forms est un constructeur de formulaires. Comprenez, au sens large.
Évidemment, vous pouvez mettre sur pied des formulaires de contact avec lui. Mais le limiter uniquement à cela serait bien trop réducteur. En fait, les possibilités créatives sont quasi-illimitées (à condition d’utiliser une licence ou des add-ons premium).
Ninja Forms liste une cinquantaine de types de formulaires dans sa Foire aux Questions présente sur sa page du répertoire officiel. Parmi les exemples proposés, on retrouve :
- le formulaire de contact, donc, pour les personnes qui souhaitent vous poser des questions ;
- le formulaire pour recueillir l’adresse e-mail de vos visiteurs (opt-in form) ;
- le formulaire de paiement, si vous souhaitez vendre un produit ou un service sur votre site WordPress. Ninja Forms s’intègre notamment aux passerelles de paiement Stripe et PayPal ;
- le formulaire de connexion pour accéder à un espace membres, par exemple ;
- le formulaire de réservation pour un hôtel ou un restaurant, entre autres ;
- le formulaire d’inscription à votre newsletter ;
- le formulaire pour télécharger un ou plusieurs fichiers ;
- le formulaire pour effectuer un don, etc.
Des options poussées proposées en premium
Si Ninja Forms propose une base avec des champs classiques (nom, prénom, e-mail, téléphone, message, bouton d’envoi, etc.) pour créer des formulaires relativement simples, dès sa version gratuite, il est possible d’aller beaucoup plus loin à l’aide de son offre premium.
En fonction de l’add-on ou de la licence dont vous vous servirez, vous pourrez :
- mettre en place un formulaire avec des logiques conditionnelles. Ce système permet de n’afficher certains champs que si certaines conditions sont remplies (ex : remplissage d’un champ particulier) ;
- concevoir des formulaires par étapes (multi-steps forms). L’utilisateur ne pourra remplir un champ que lorsqu’il aura renseigné le précédent ;
- créer des formulaires permettant le téléchargement de fichiers, avec des options spécifiques. Il est par exemple possible de spécifier quel type de fichier vous souhaitez proposer au téléchargement, et même d’envoyer les fichiers téléchargés par vos visiteurs vers des espaces de stockage tiers (ex : Amazon S3, Dropbox, Google Drive) ;
- concevoir des formulaires qui calculent le prix d’un produit ou service en fonction des champs renseignés par l’utilisateur.
Des intégrations à des outils tiers pour automatiser vos process
Enfin, vous ne serez pas en reste niveau flexibilité, avec Ninja Forms. Ce dernier s’intègre à un écosystème de plus de 1 000 services, grâce à son intégration à Zapier.

Très pratique, aussi, pour un plugin de formulaire : l’intégration à une plateforme d’email marketing. Ninja Forms fait le boulot à ce niveau-là aussi, puisque vous pourrez le connecter à Mailchimp ou ActiveCampaign (en premium, par contre), pour ne citer que ces services.
Dans ce cas, les coordonnées de vos visiteurs que vous aurez collectées atterriront directement dans la liste de contacts de votre choix.
Voilà pour ce premier tour d’horizon qui nous a permis de faire les présentations. À présent, découvrez plus en détails la personnalité et le caractère de cette extension de formulaire.
Pour cela, on va la passer à la moulinette pour voir ce qu’elle a dans le ventre. À travers un exemple concret, vous allez apprendre à concevoir un formulaire de contact en partant de zéro. En voiture !
Comment créer un formulaire de contact avec Ninja Forms en 4 étapes
Pour vous détailler le mode de fonctionnement de Ninja Forms, on va se baser sur la version gratuite de l’extension, suffisante pour créer un formulaire de contact efficace. Bien sûr, si vous souhaitez bénéficier d’options supplémentaires, la version Pro sera plus complète. On vous détaillera ses caractéristiques et ses tarifs un peu plus tard dans cet article.
Étape 1 : Installer et activer l’extension
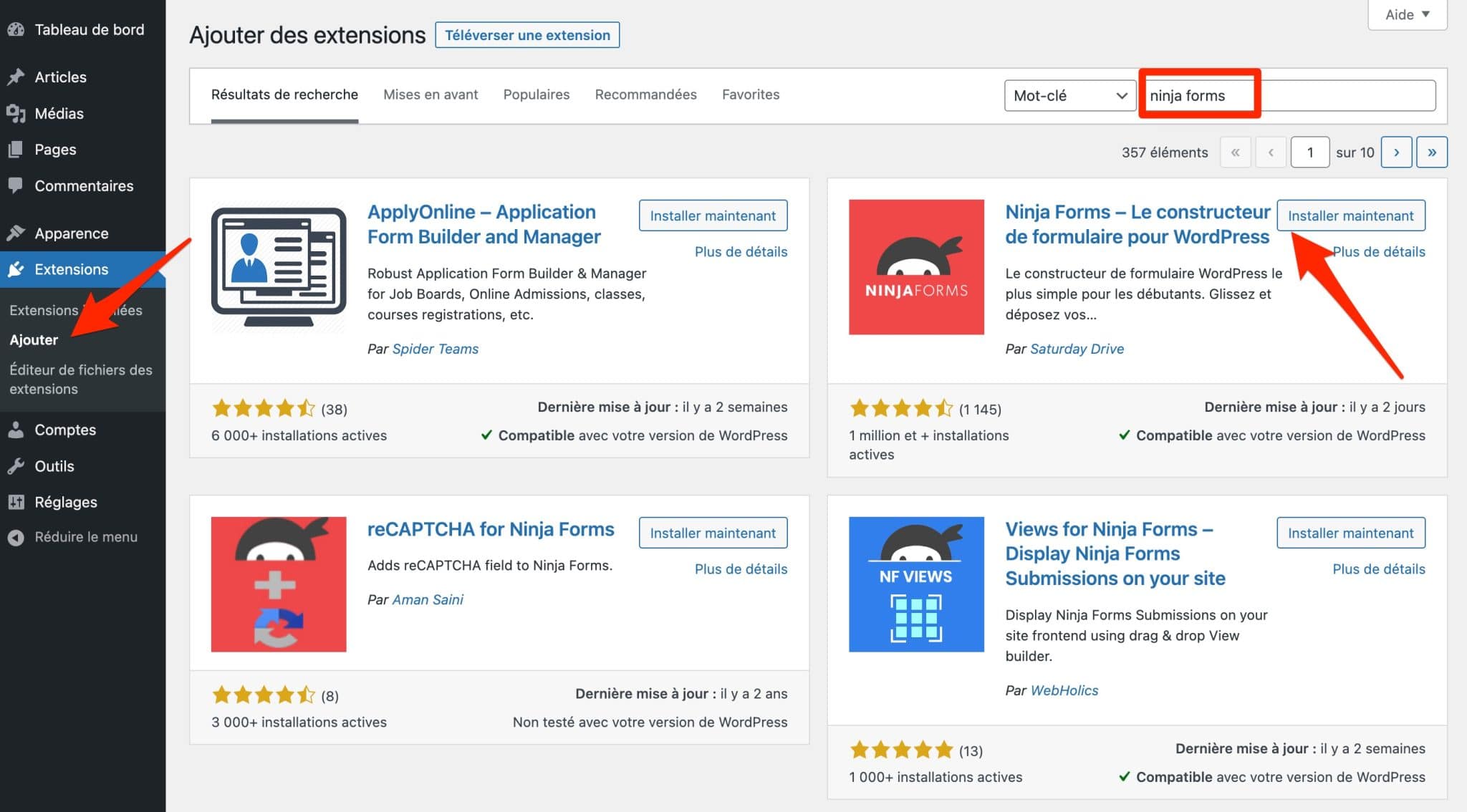
Pour débuter, installez l’extension depuis l’interface d’administration (back office) de votre site WordPress.
Pour cela, passez par Extensions > Ajouter :

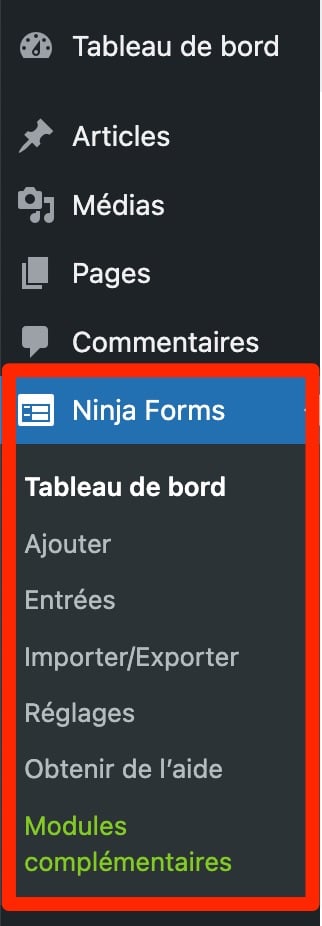
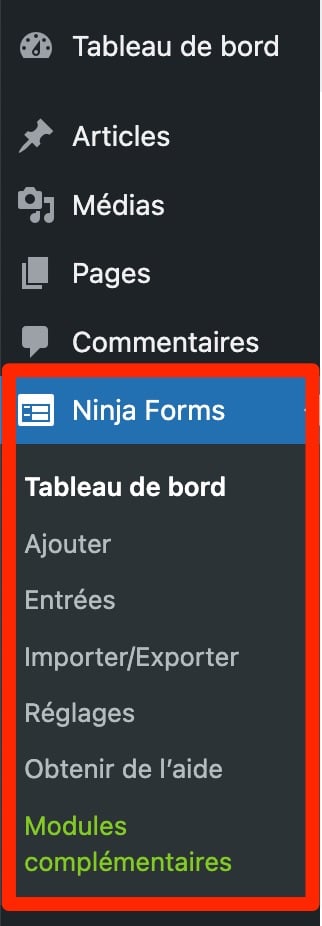
Après activation du plugin, vous verrez apparaître un menu de réglages baptisé « Ninja Forms » dans la barre latérale gauche de votre admin. Ce menu général se décompose en 7 sous-menus.
C’est à partir de là que vous commencerez la création de tout nouveau formulaire, notamment :

Pour installer Ninja Forms après son achat, téléchargez le fichier zip de votre licence ou de votre add-on dans votre espace client, puis ajoutez-le sur votre site WordPress dans Extensions > Ajouter.
Étape 2 : Choisir un modèle de formulaire
Hop, sans transition, place à l’étape n°2 : l’ajout d’un nouveau formulaire. Pour cela, suivez le chemin suivant Ninja Forms > Ajouter.
L’extension vous renvoie sur une page contenant 3 onglets :
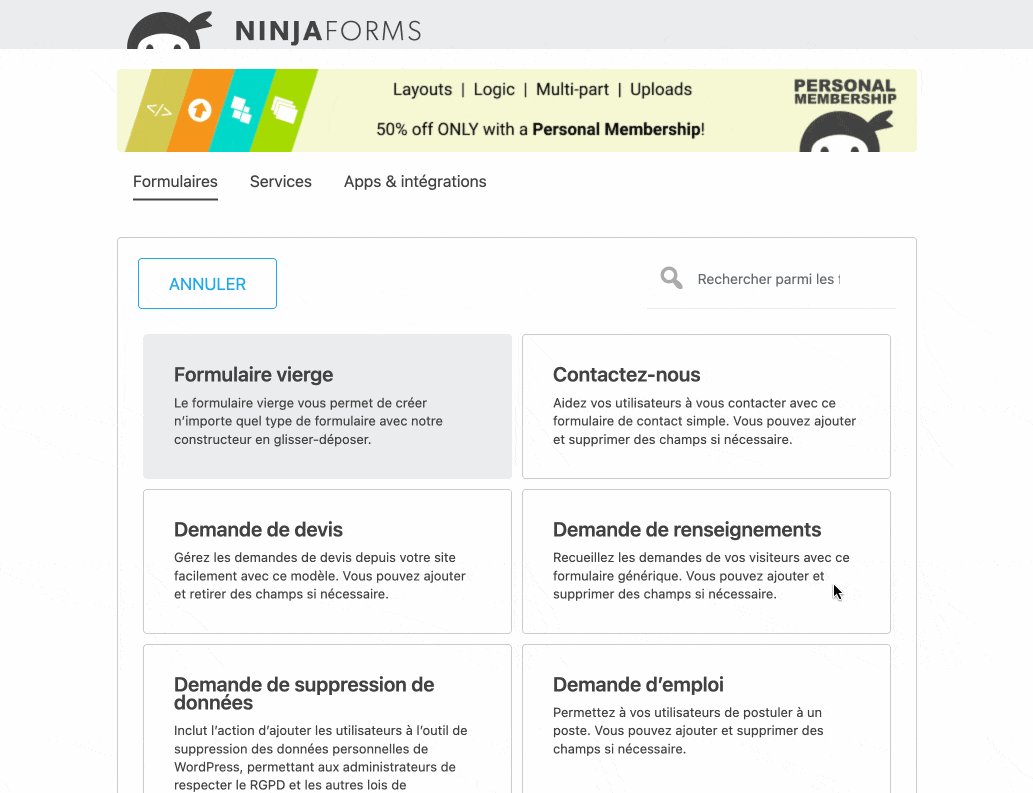
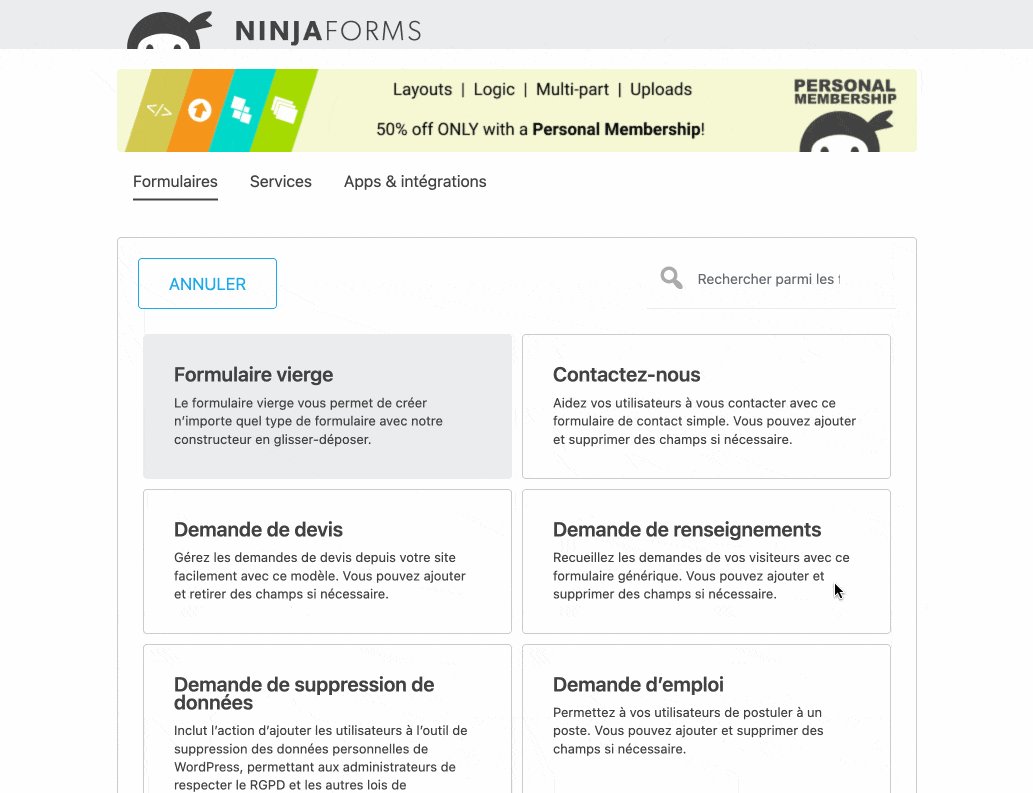
- « Formulaires » liste 17 modèles de formulaires pour vous éviter de partir d’une feuille blanche. Au moment de rédiger ces lignes, dix étaient proposés avec la version gratuite, et 7 nécessitaient l’offre premium ;
- « Services » propose d’abord de configurer « Add-on Manager » (en version beta), un outil pour installer en un clic tous vos add-ons premium. Son usage fait sens uniquement si vous vous servez de l’offre Pro de Ninja Forms, donc.
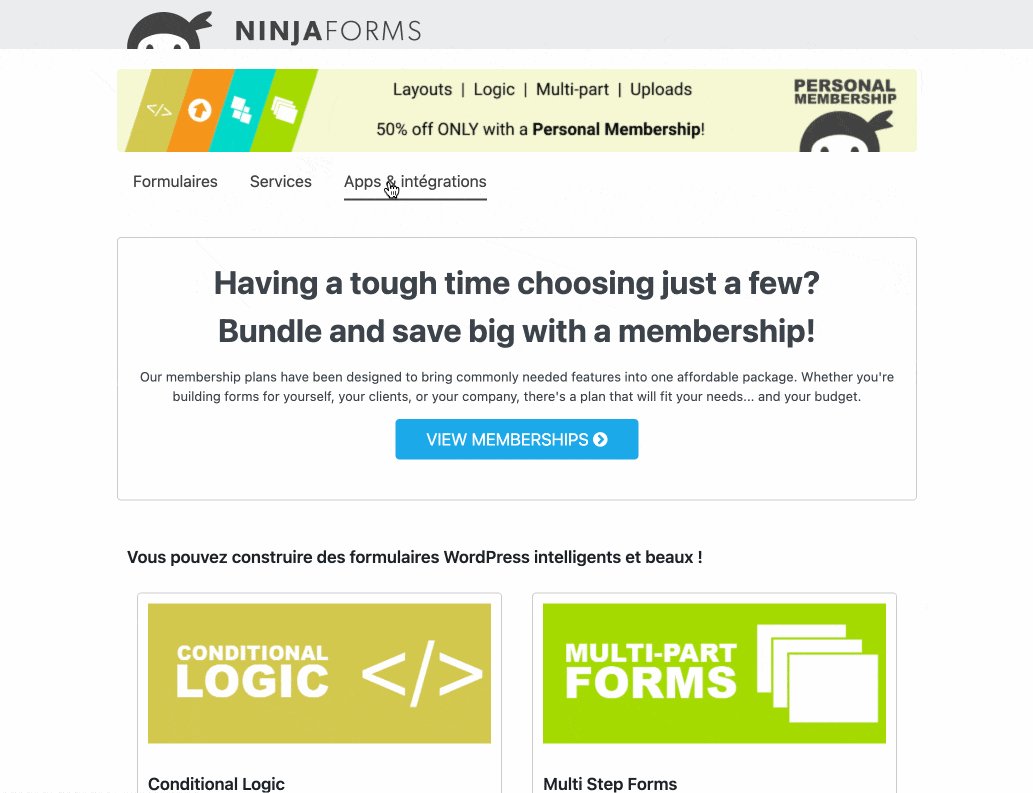
Ensuite, Ninja Forms permet d’activer le plugin SendWP. Ce dernier améliore la délivrabilité des notifications par e-mail envoyées par Ninja Forms. Par défaut, WordPress s’en charge mais, comme ce n’est pas un service d’emailing, il peut par exemple rencontrer des difficultés pour franchir les barrières anti-spam dont se servent les clients e-mail (ex : Gmail, Yahoo, Outlook etc.) ; - « Apps & intégrations » vous présente les add-ons premium proposés par Ninja Forms.

Pour concevoir notre formulaire de contact, on va s’appuyer sur le modèle appelé « Contactez-nous ». Cliquez dessus pour l’activer.
Bien sûr, vous avez la possibilité de partir d’une feuille blanche, en choisissant le modèle « Formulaire vierge ».
Étape 3 : Ajouter des champs à votre formulaire Ninja Forms
Une interface claire et en plein écran
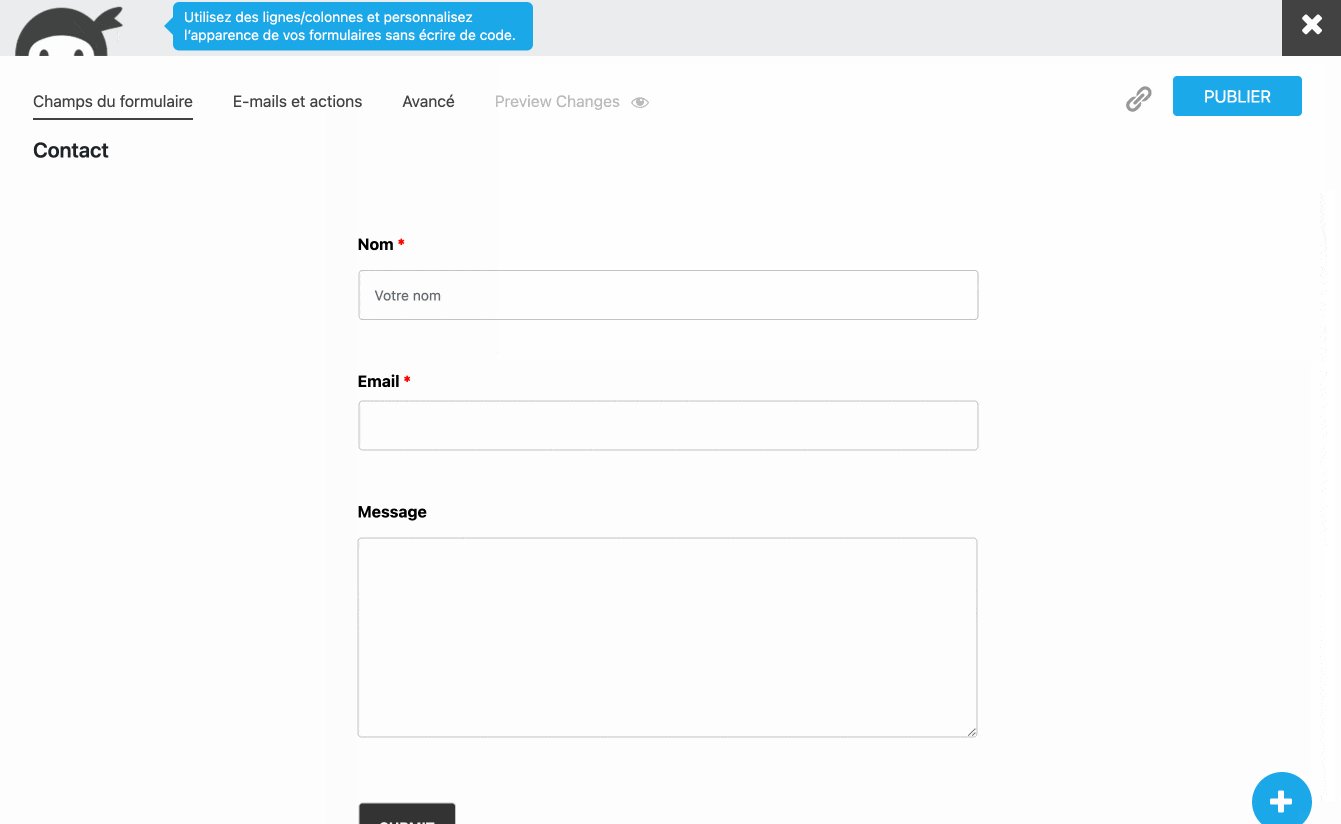
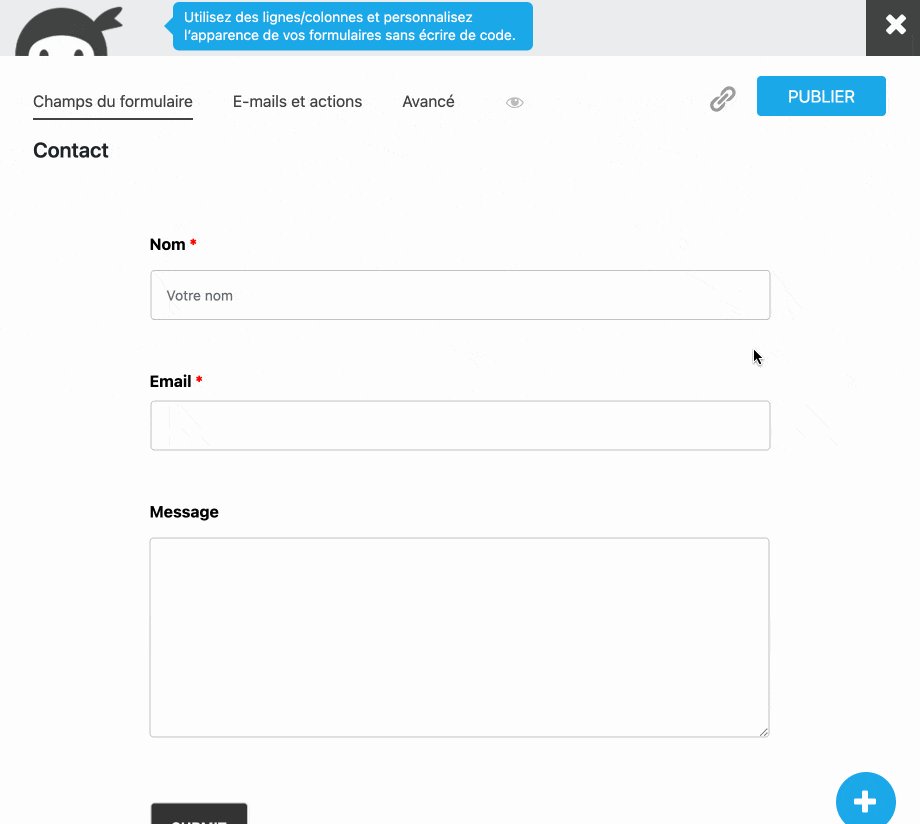
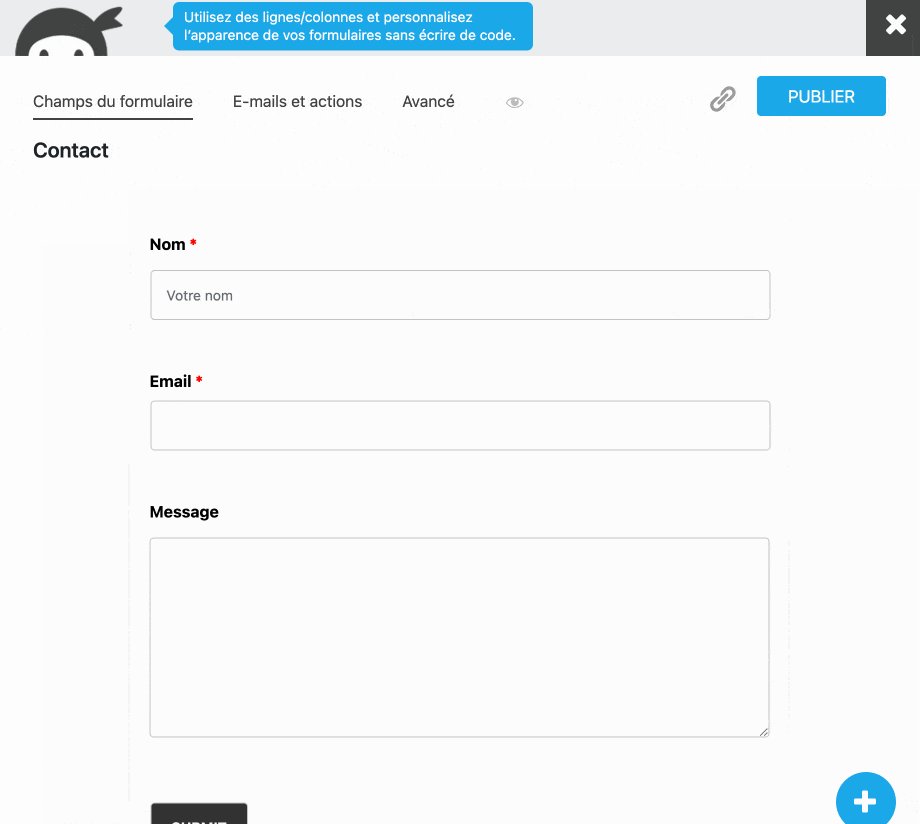
Ça y est : vous voilà sur l’interface d’édition de Ninja Forms. Au premier coup d’œil, vous remarquerez qu’elle est épurée et peu surchargée.
Elle s’impose en plein écran pour éviter toute distraction, ce qui permet de vous concentrer entièrement à la création de votre formulaire.
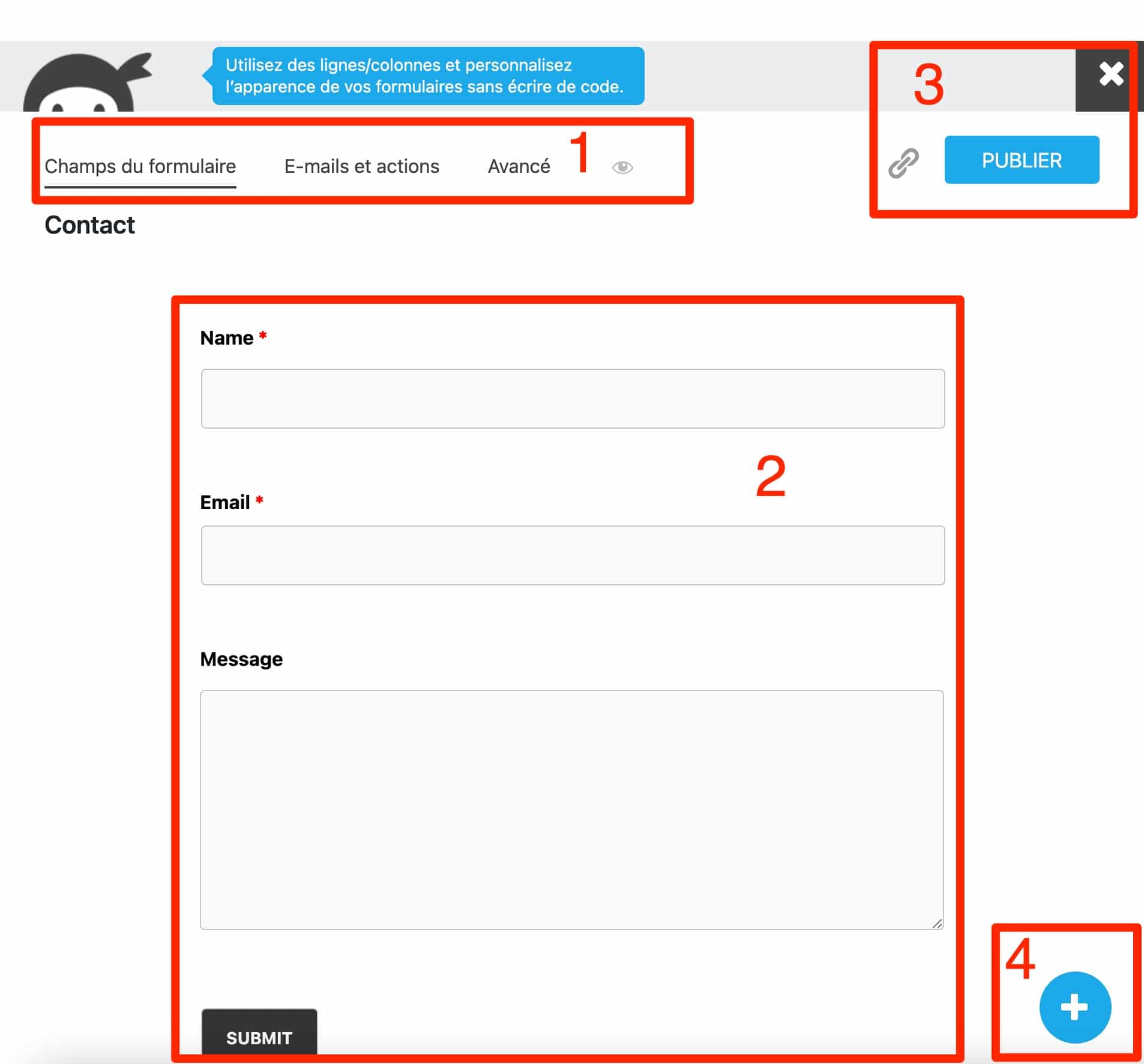
Décomposons son organisation et son mode de fonctionnement :
- en haut, à gauche (zone 1 sur la capture ci-dessous), vous disposez de 3 onglets pour personnaliser les champs de votre formulaire et son comportement (réglages d’affichage, restrictions, notifications par e-mail etc.) ;
- au centre de l’écran sont disposés les champs de votre formulaire (zone 2) ;
- en haut, à droite (zone 3), vous pouvez quitter l’interface d’édition en cliquant sur la croix, publier votre formulaire, ou partager votre formulaire sous la forme d’un lien public (icône lien, on y reviendra) ;
- en bas, à droite (zone 4), le bouton « + » propose une liste de champs à ajouter à votre formulaire.

Quels sont les types de champs proposés ?
Cliquez donc sur ce bouton « + » pour ajouter les champs de votre choix, répartis en 4 catégories :
- Champs communs : case(s) à cocher, liste déroulante, images, envoyer, paragraphe, date/heure, sélection multiple, boutons radio, ligne de texte.
- Champs d’infos utilisateur : adresse, ville, e-mail, prénom, nom, pays, localisation, téléphone, code postal.
- Champs de mise en page : HTML, jeu de champs répétable, séparateur.
- Champs divers : confirmé, caché, nombre, reCAPTCHA, anti-spam, vote par étoiles.
Au total, ce sont pas moins de 28 champs qui vous sont offerts dès la version gratuite. Un nombre vraiment conséquent qui permet à Ninja Forms de se démarquer de la concurrence sur ce point précis.
À titre de comparaison, l’un de ses concurrents, WPForms, propose « seulement » 10 champs dans sa version gratuite.
Avec Ninja Forms, on apprécie de bénéficier de champs classiques indispensables à tout formulaire de contact (nom, prénom, e-mail, envoyer etc.), mais aussi de champs plus avancés pour concevoir des formulaires plus avancés (notes, jeu de champs répétable, etc.).
Comment ajouter et personnaliser les champs de votre formulaire ?
Pour intégrer un nouveau champ à votre formulaire, survolez-le avec votre souris, puis effectuez un glisser-déposer à l’endroit souhaité, sur votre formulaire.
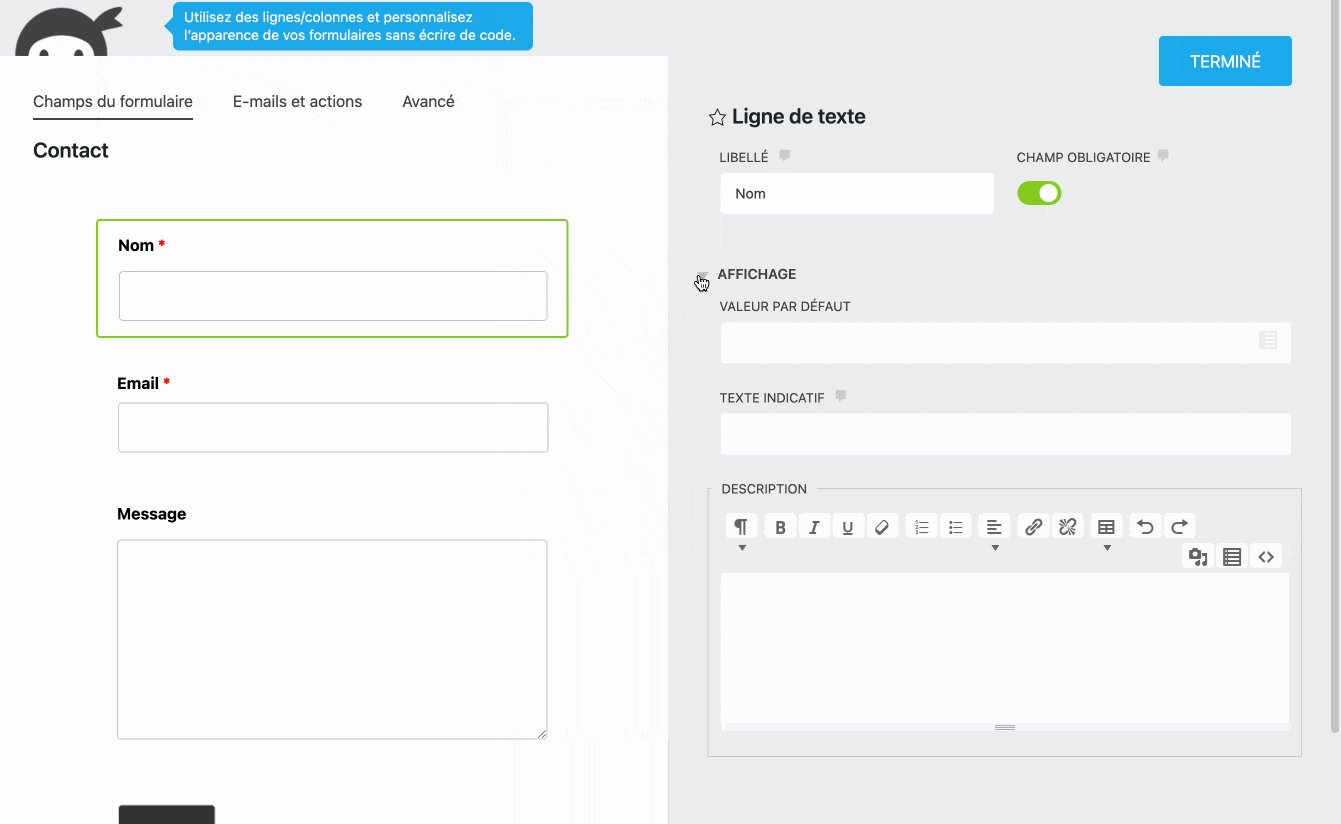
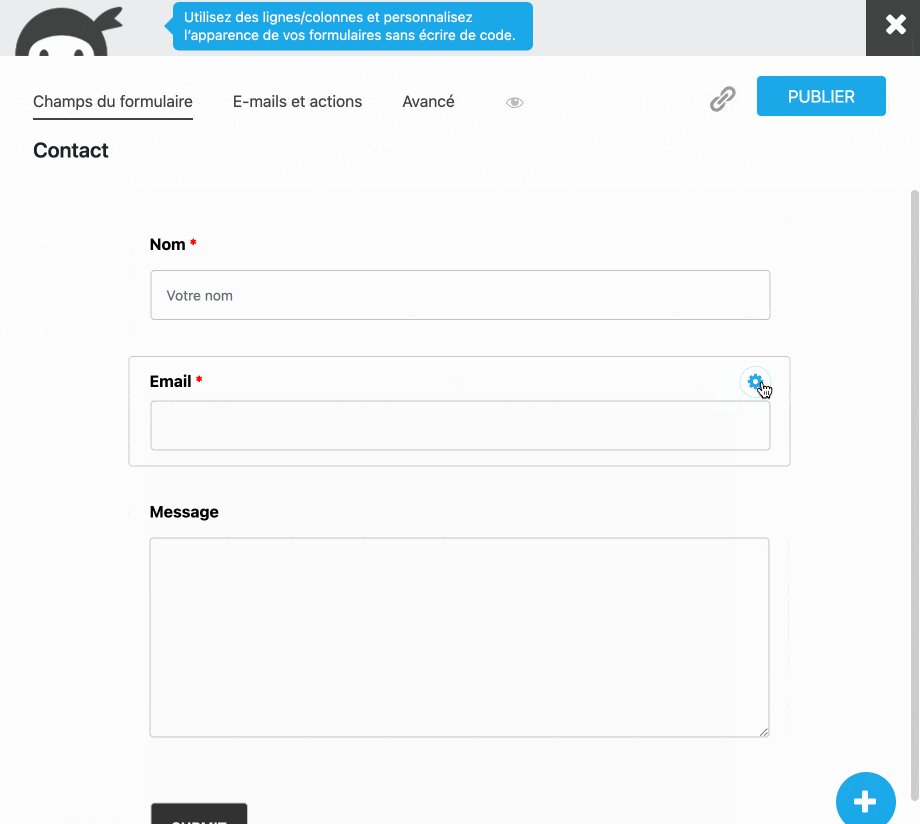
Pour le personnaliser, cliquez dessus. Vous pourrez alors :
- modifier le libellé et rendre le champ obligatoire ;
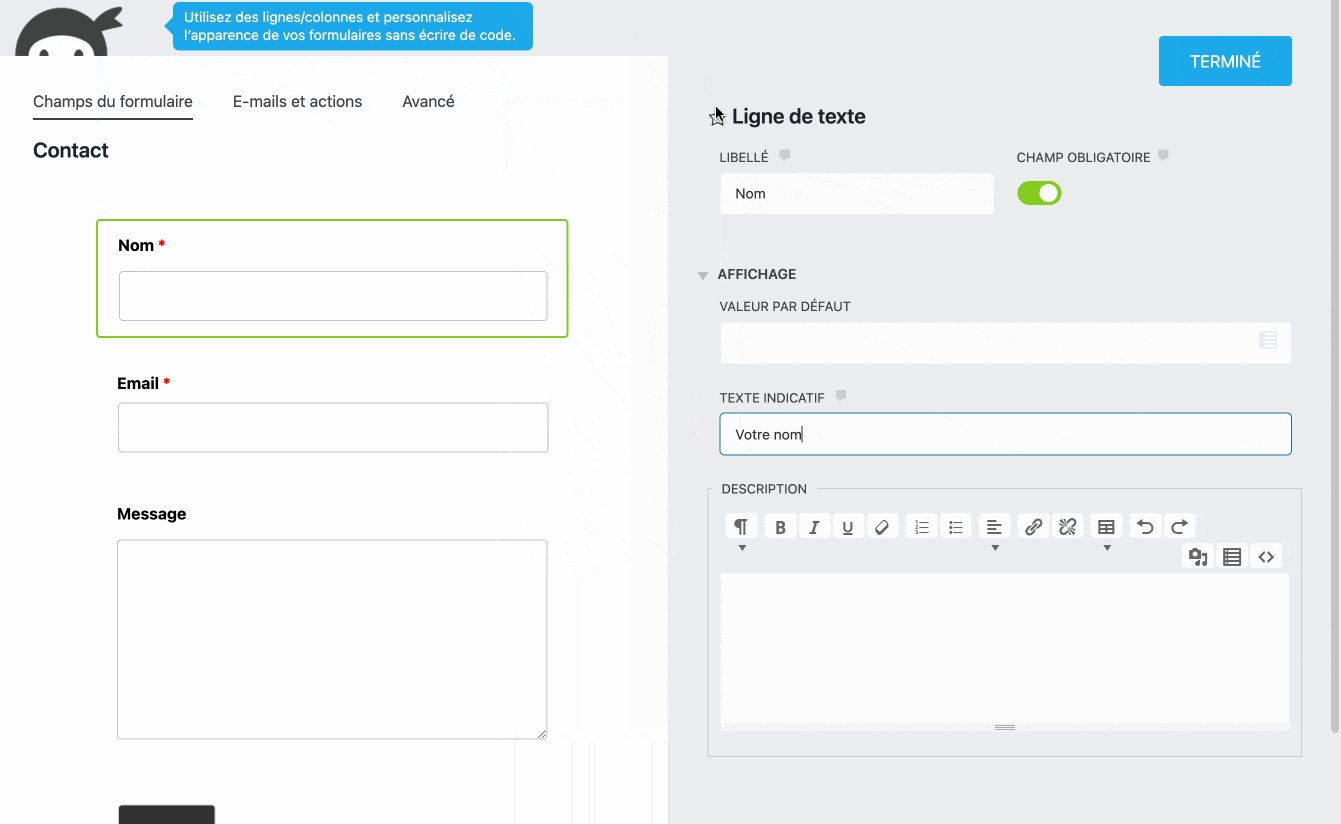
- afficher un texte indicatif dans le champ (ex : « votre nom » pour indiquer à l’utilisateur qu’il doit indiquer son… nom), voire afficher un éditeur de texte si vous souhaitez que l’utilisateur ait accès à des options d’édition un peu plus poussées au niveau du texte qu’il ajoutera. Cliquez sur le bouton « Terminer » pour enregistrer vos modifications ;
- sauvegarder le champ et ses réglages en cliquant sur l’icône représentant une étoile. Vous pourrez le réutiliser déjà prêt dans vos prochains formulaires.

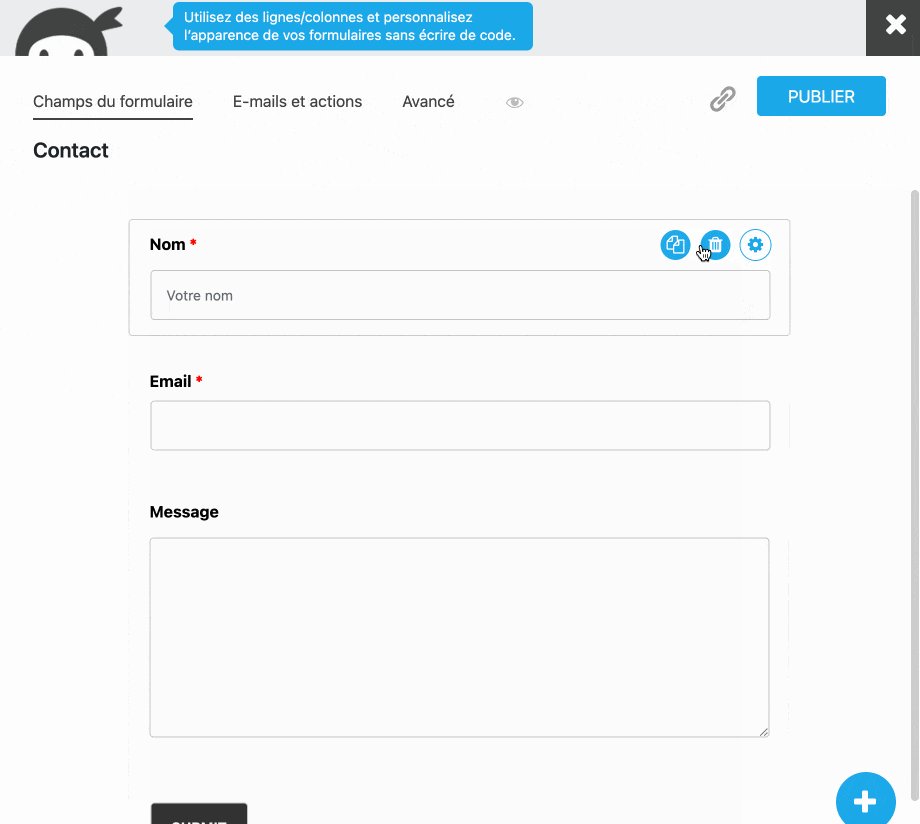
En survolant chaque champ, vous accédez aussi à des actions rapides pour supprimer le champ, le dupliquer ou le modifier :

Étape 4 : Procéder aux réglages finaux
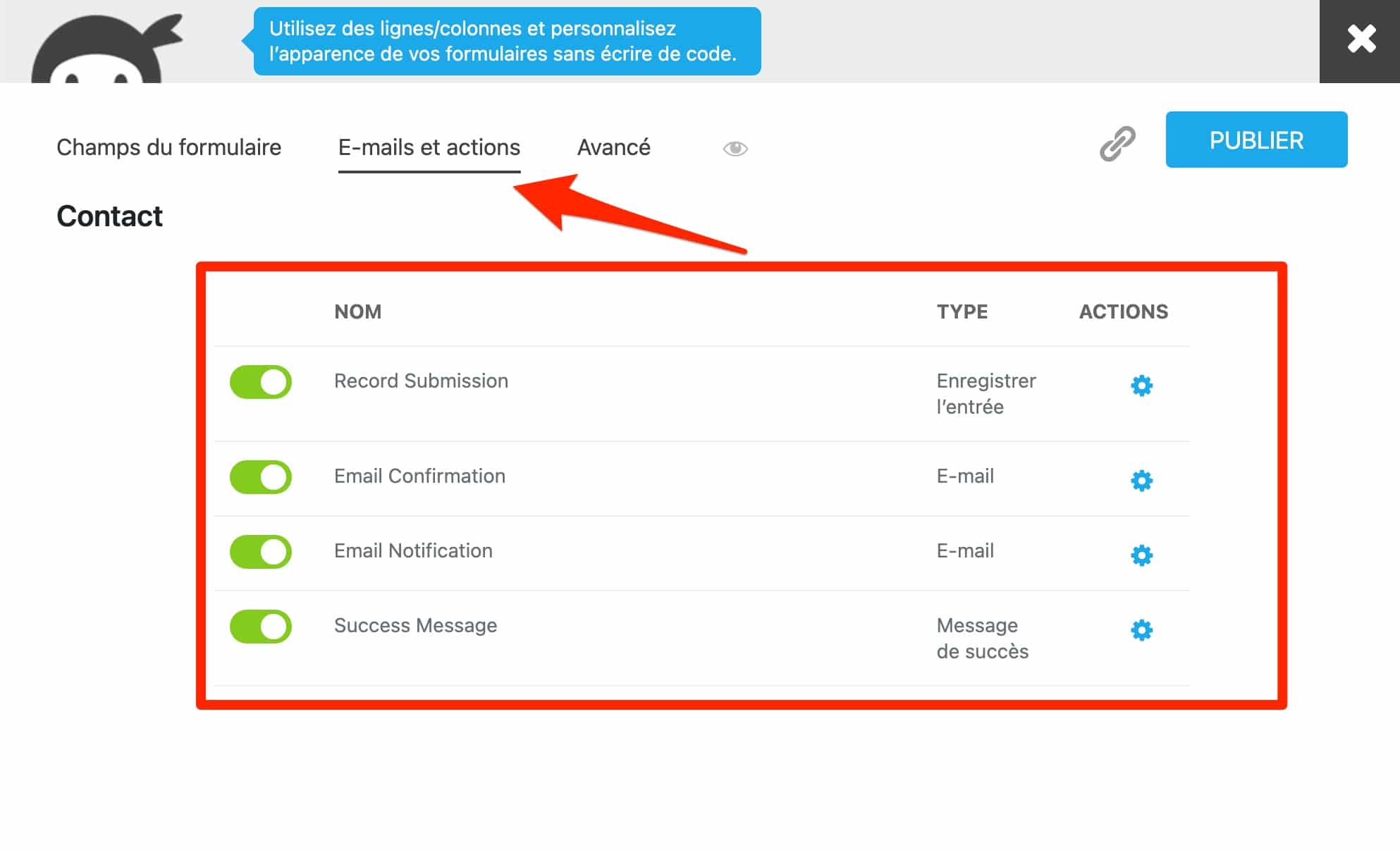
Lorsque vos champs sont intégrés et configurés, vous pouvez peaufiner votre formulaire à l’aide des deux derniers onglets de réglages. « E-mails et actions » vous propose 4 options :
- Enregistrer les données à chaque fois qu’un formulaire est soumis (Record submission). Vous pouvez exclure certains champs et configurer un délai à partir duquel les données s’effaceront.
- Envoyer une confirmation par e-mail (Email confirmation) pour indiquer à votre visiteur que son formulaire a bien été envoyé.
- Délivrer une notification par e-mail (Email notification) pour signaler à l’administrateur du site (vous, par exemple) qu’une personne a rempli et envoyé votre formulaire.
- Afficher un message de confirmation (Success Message) dès que l’utilisateur envoie un formulaire.

Chaque option s’active et se désactive en un clic et se paramètre individuellement comme un champ, en cliquant dessus.
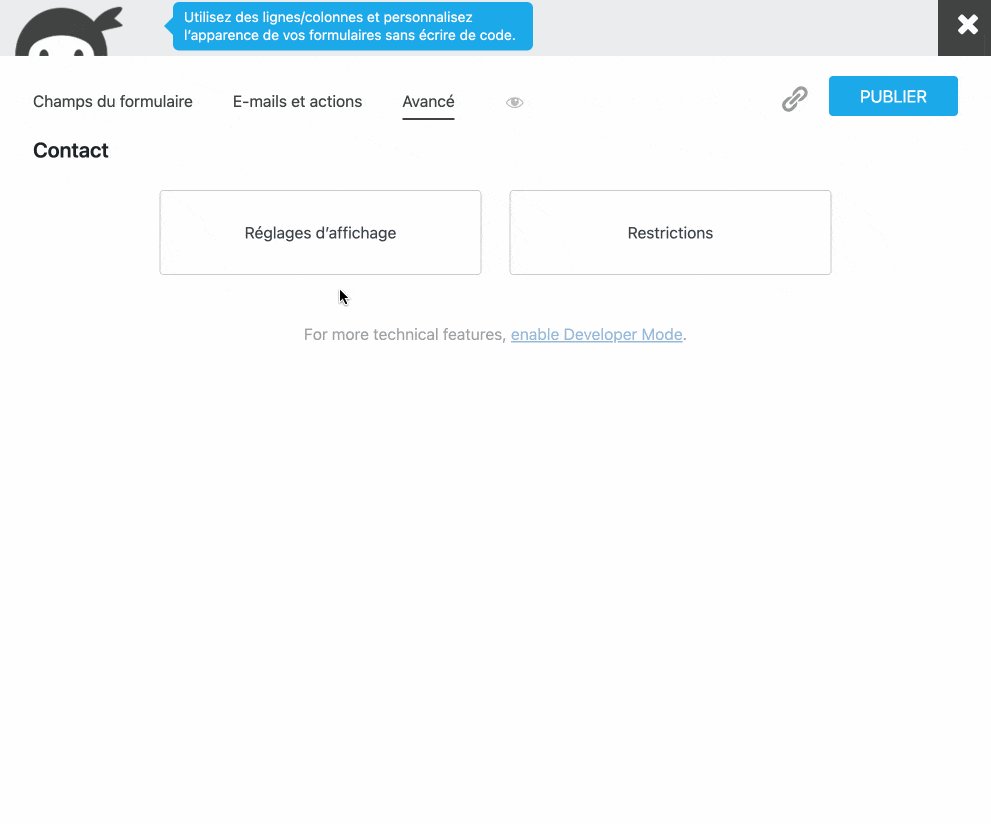
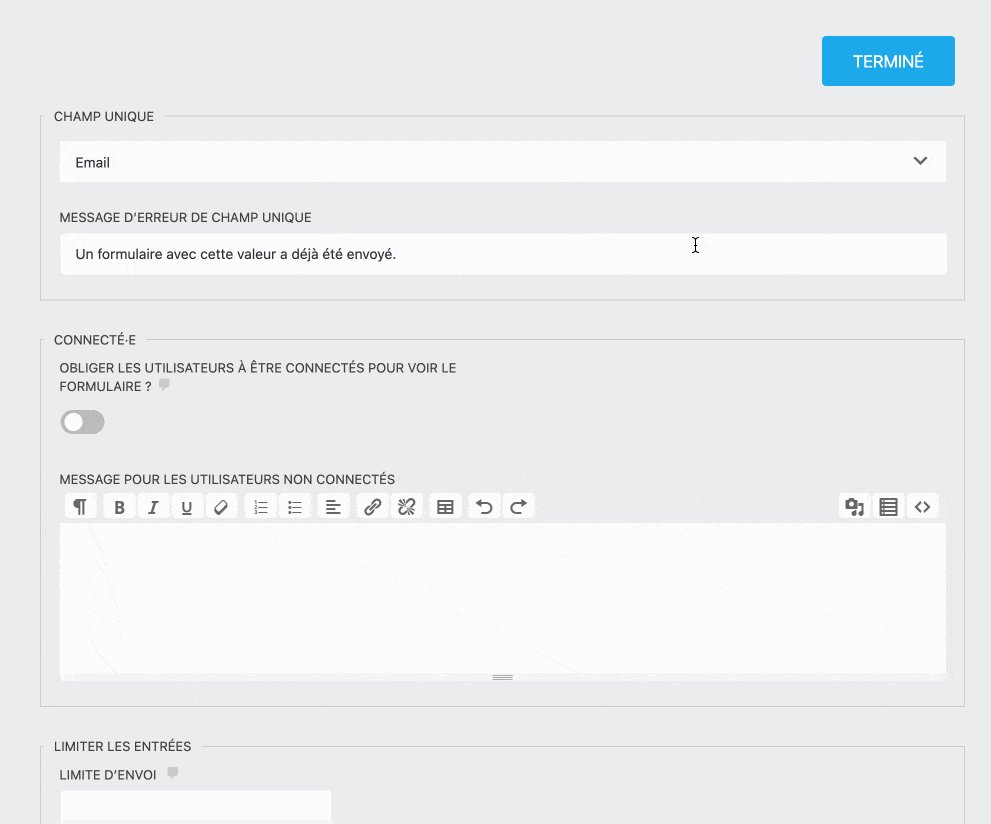
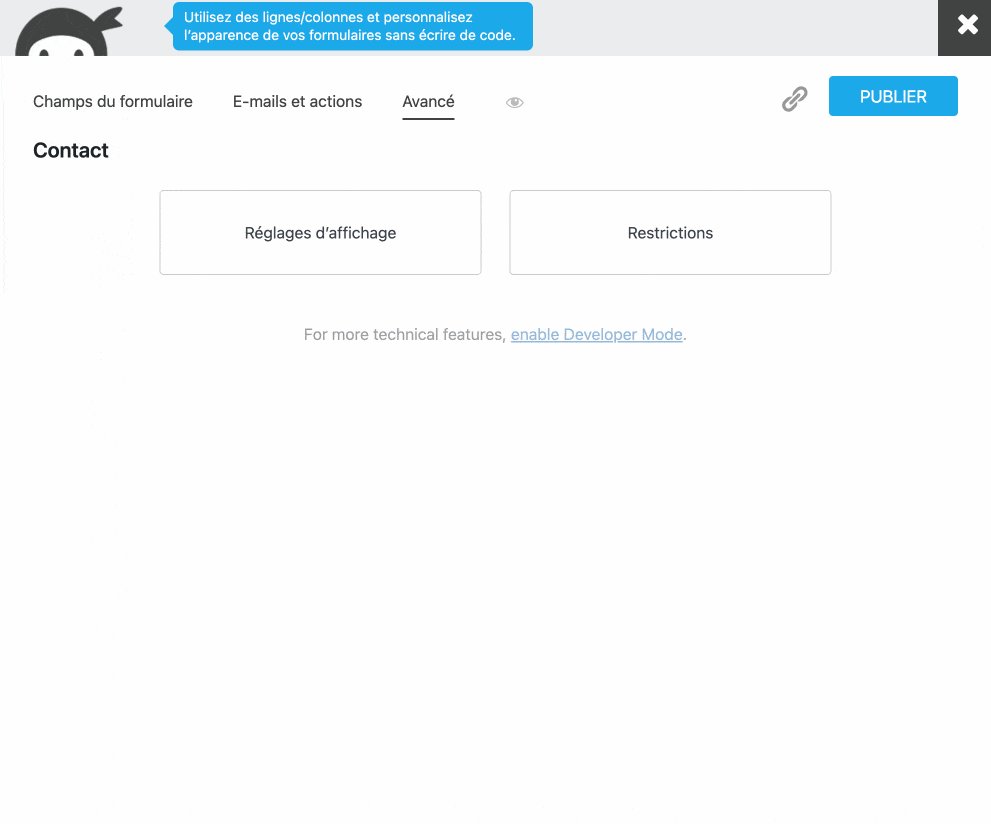
Enfin, l’onglet « Avancé » dispose de deux options :
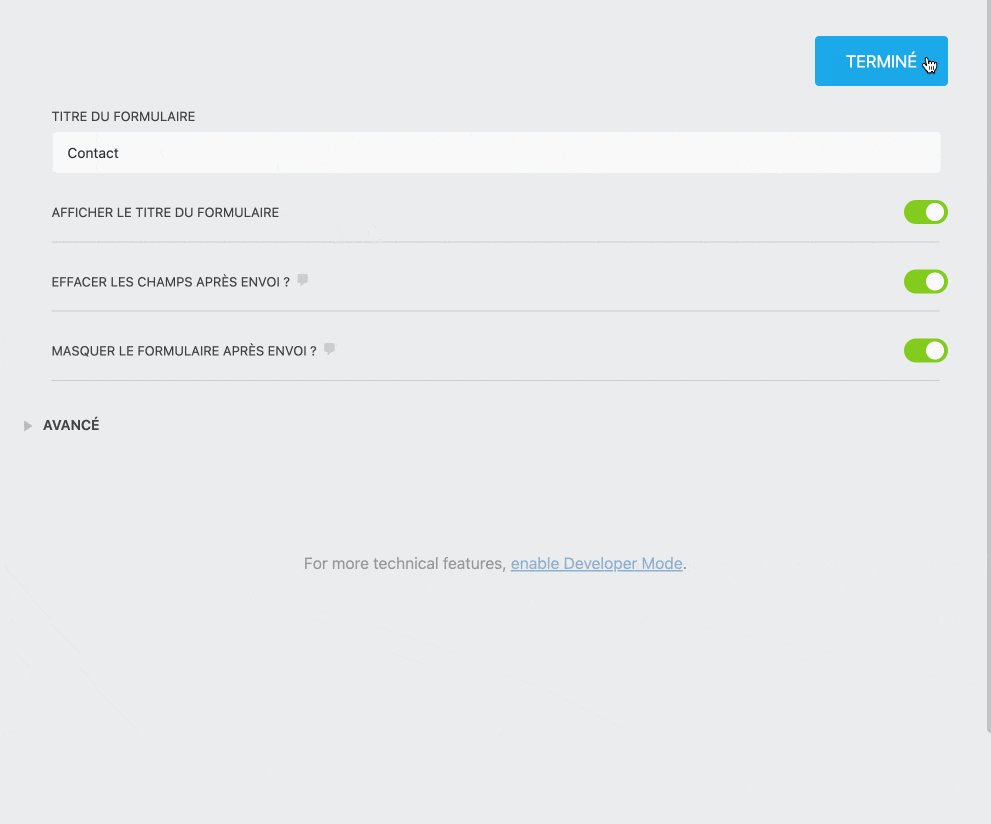
- « Règles d’affichage ». Dans ce menu, vous pouvez notamment choisir d’afficher le titre de votre formulaire, d’effacer les champs et de masquer le formulaire après envoi. Vous avez aussi la possibilité de modifier la position du libellé par défaut (au-dessus, au-dessous, à gauche, à droite ou caché par rapport à son champ).
- « Restrictions » permet par exemple de n’accepter qu’une seule soumission de formulaire par utilisateur, si vous le souhaitez. Pour cela, sélectionnez le champ « Email » dans l’encart « Champ unique ».

Et voilà, votre formulaire est fin prêt. Publiez-le en cliquant sur le bouton du même nom. Vous allez à présent apprendre à l’intégrer dans votre contenu.
Par défaut, Ninja Forms ne propose pas d’options pour personnaliser l’apparence visuelle de votre formulaire (couleurs, typographie, bordure, arrière-plan etc.). L’extension hérite du style de votre thème, pour vous assurer quand même une certaine continuité graphique.
Pour agir précisément sur le style de votre formulaire, vous devrez soit ajouter du code CSS, soit passer par l’add-on « Layout and Styles ».
Comment intégrer un formulaire Ninja Forms dans votre contenu ?
Comment intégrer un formulaire dans une page ou un article ?
Votre formulaire est tout pimpant et sémillant. Faites-en donc profiter vos visiteurs en l’ajoutant à vos articles et/ou à vos pages. Pour cela, Ninja Forms propose 3 méthodes pour intégrer un formulaire.
Utiliser le bloc Gutenberg proposé par Ninja Forms
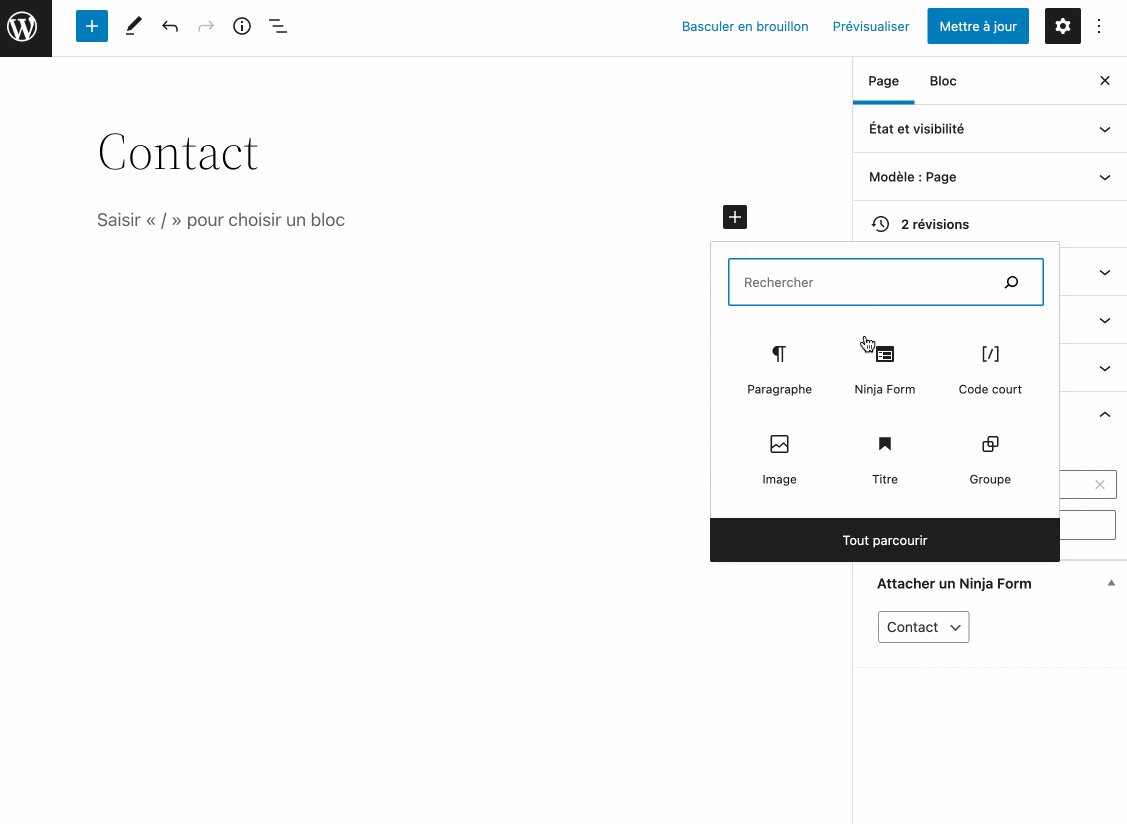
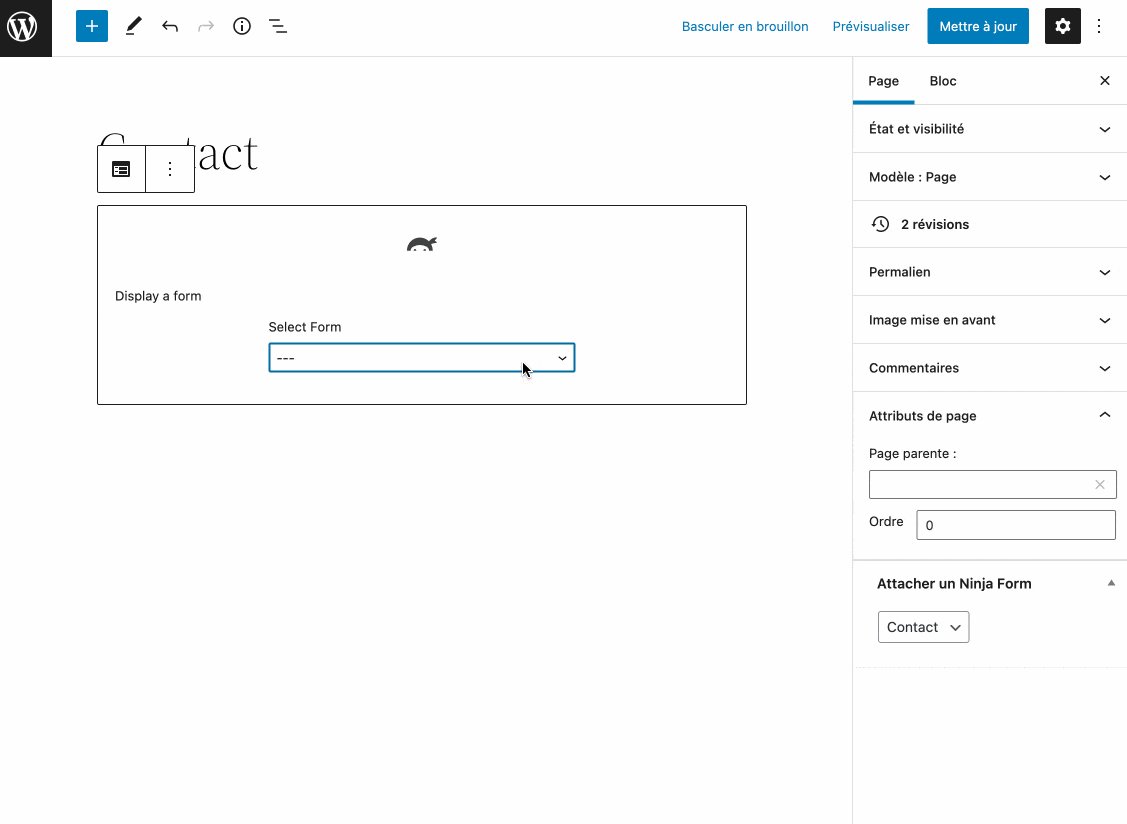
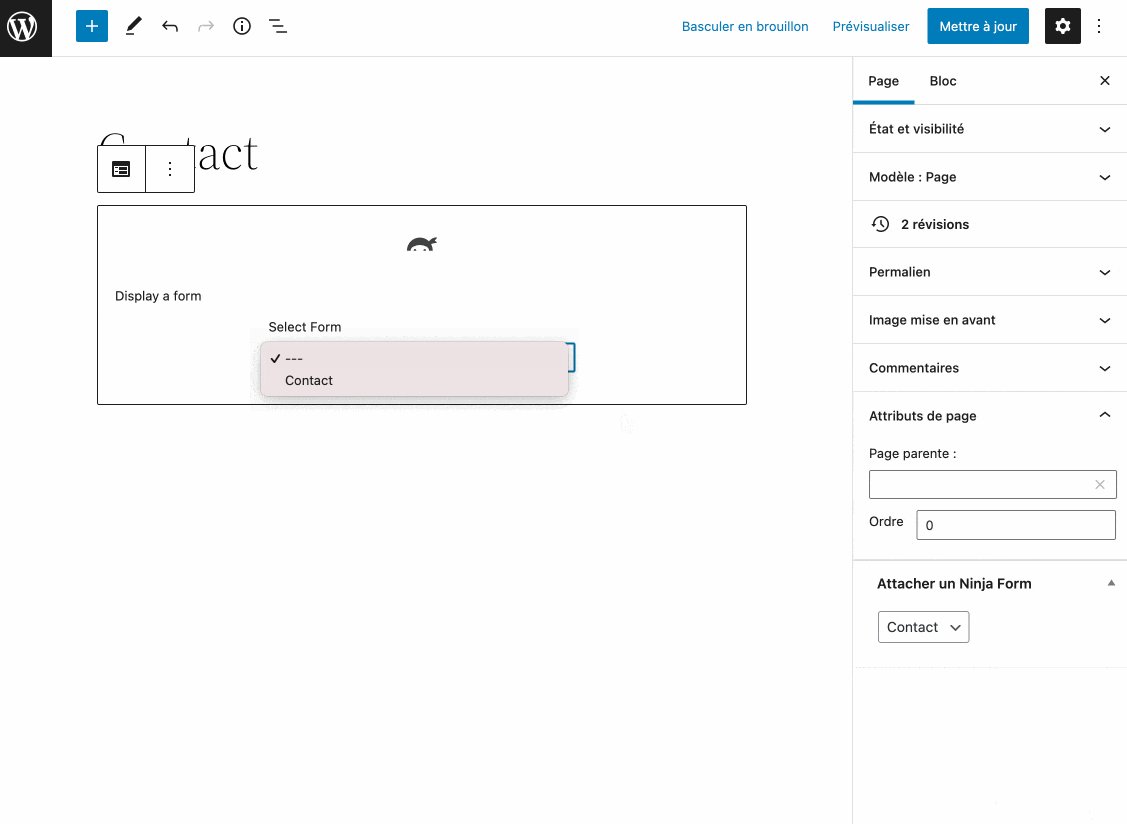
Première option possible : passer par le bloc Gutenberg maison proposé par Ninja Forms. Rendez-vous dans la page de votre choix (ex : votre page Contact), et ajoutez le bloc appelé « Ninja Form ».
Il ne vous reste plus qu’à sélectionner votre formulaire dans la liste déroulante afin qu’il s’affiche :

Utiliser le bloc « Code court »
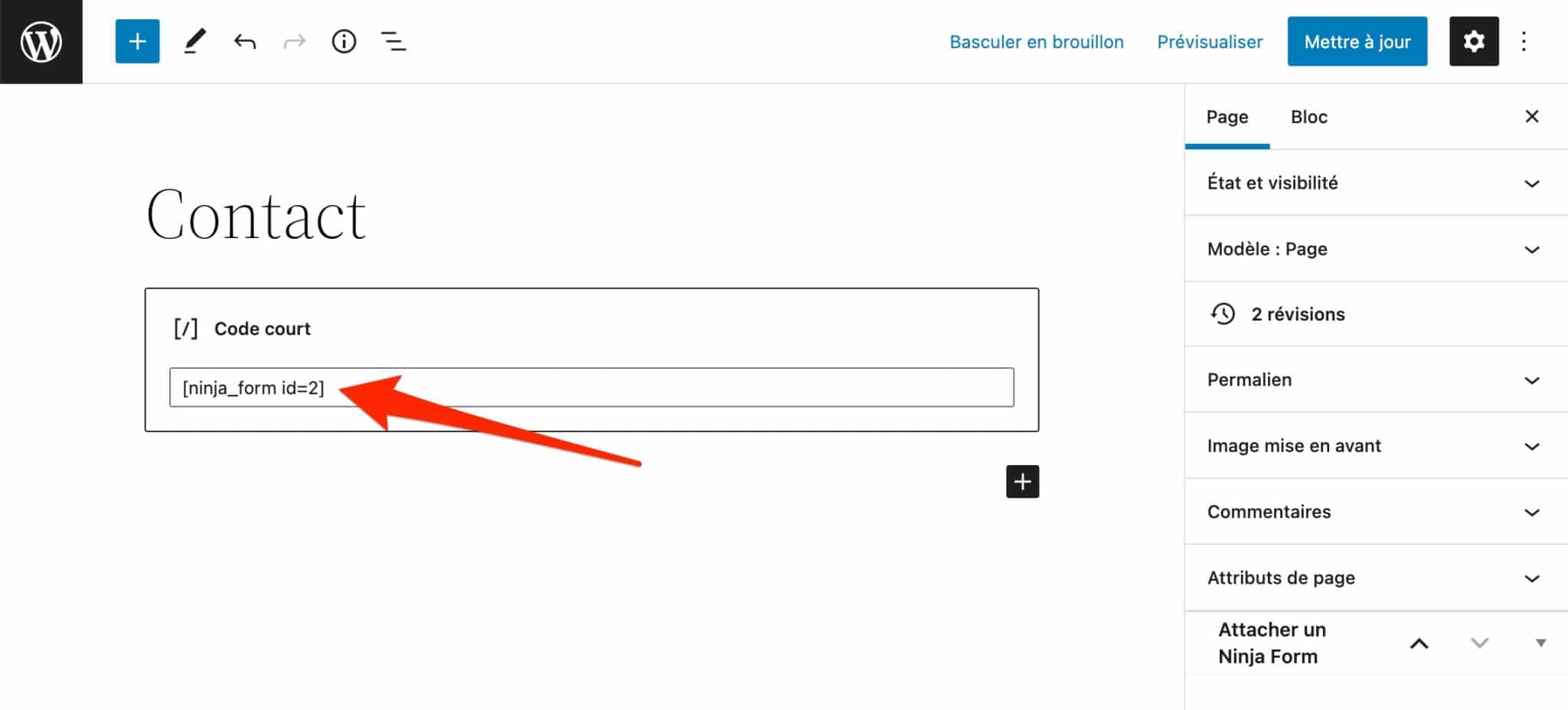
Deuxième option, très similaire. Sauf que cette fois, c’est le nom du bloc à utiliser qui change. Sélectionnez le bloc « Code court » et collez le shortcode associé à votre formulaire à l’intérieur.
Vous trouverez ce shortcode dans Ninja Forms > Tableau de bord. Il se présente sous ce format : [ninja_form id=2].

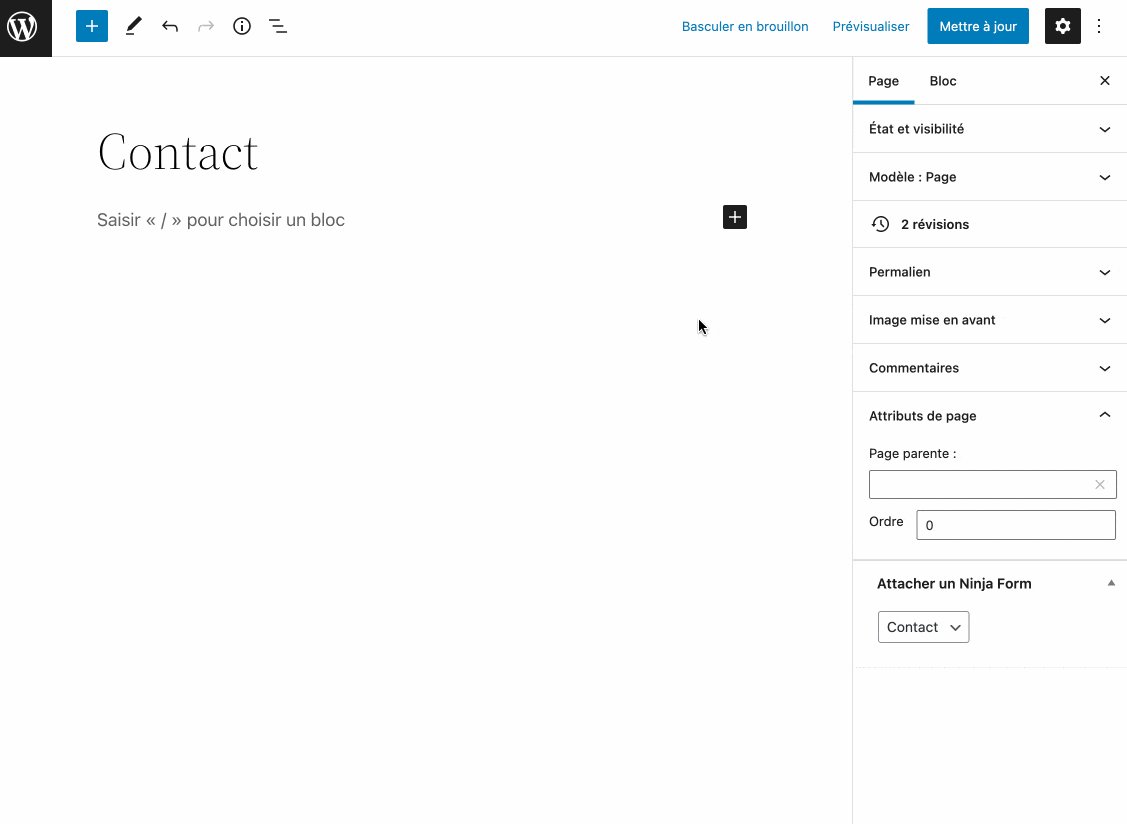
Attacher votre formulaire
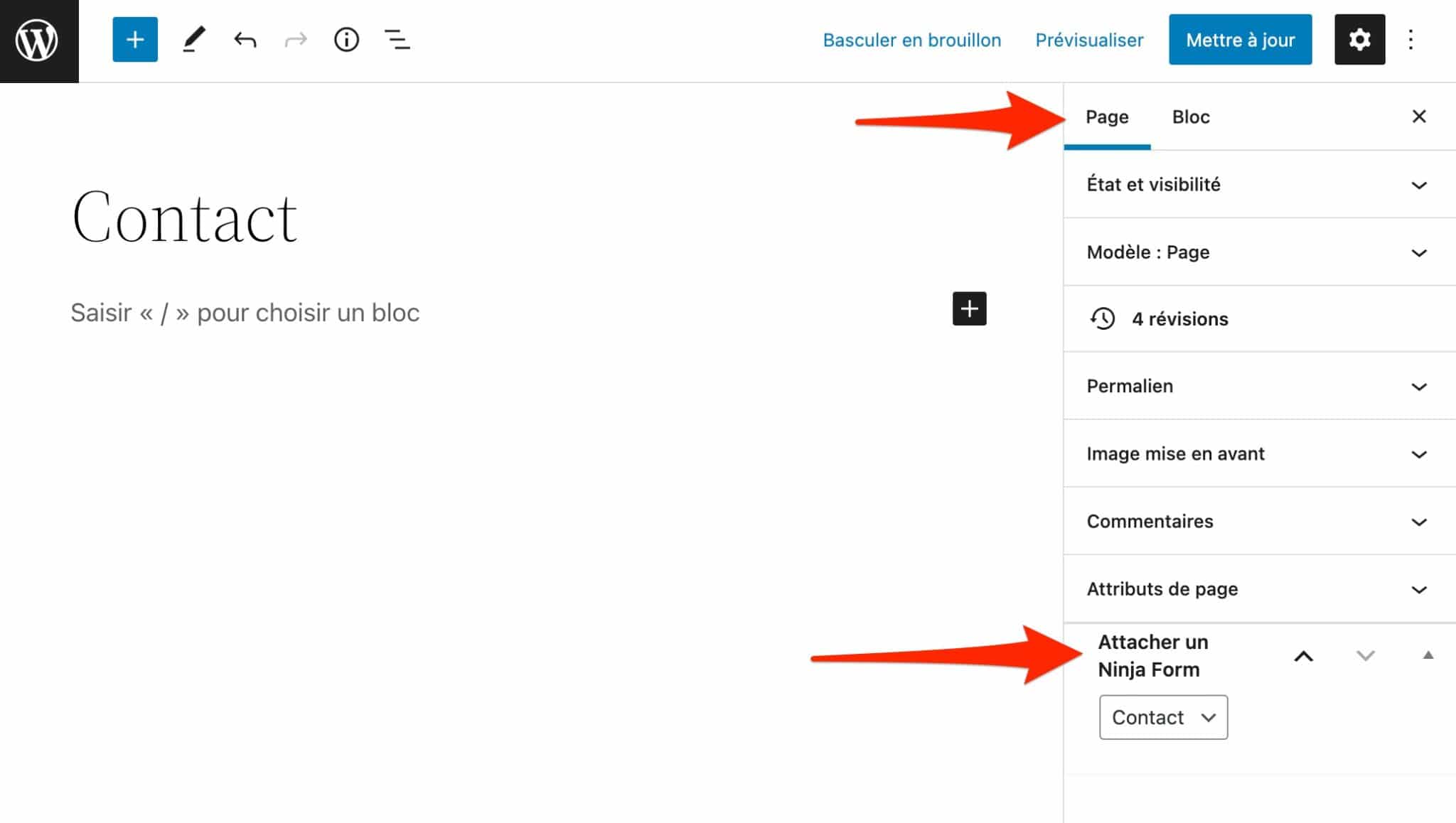
Les blocs Gutenberg ne vous séduisent pas ? Alors vous pouvez aussi ajouter votre formulaire dans votre contenu en le sélectionnant dans l’encart « Attacher un Ninja Form » situé dans l’onglet « Page » de l’éditeur de contenu de WordPress.

Par contre, dans ce cas de figure, vous ne pourrez pas choisir où s’affichera votre formulaire. Par défaut, il se positionnera à la fin, après votre contenu.
Comment intégrer un formulaire Ninja Forms dans une zone de widgets ?
Les pages et les articles représentent les principaux types de contenus proposés par WordPress. Mais ce ne sont pas les seuls endroits où vous pouvez ajouter un formulaire.
Il est aussi possible de l’intégrer au sein d’une zone de widgets comme votre barre latérale (sidebar) ou votre pied de page (footer).
Le nombre et le type de zones de widgets proposés dépend du thème que vous utilisez. Il se peut qu’il ne propose pas de barre latérale, par exemple.
En pratique, vous disposez de deux façons de procéder :
- si vous utilisez un thème compatible Full Site Editing (FSE) comme Twenty Twenty-Two, passez par Apparence > Éditeur pour ajouter votre formulaire dans votre pied de page, par exemple ;
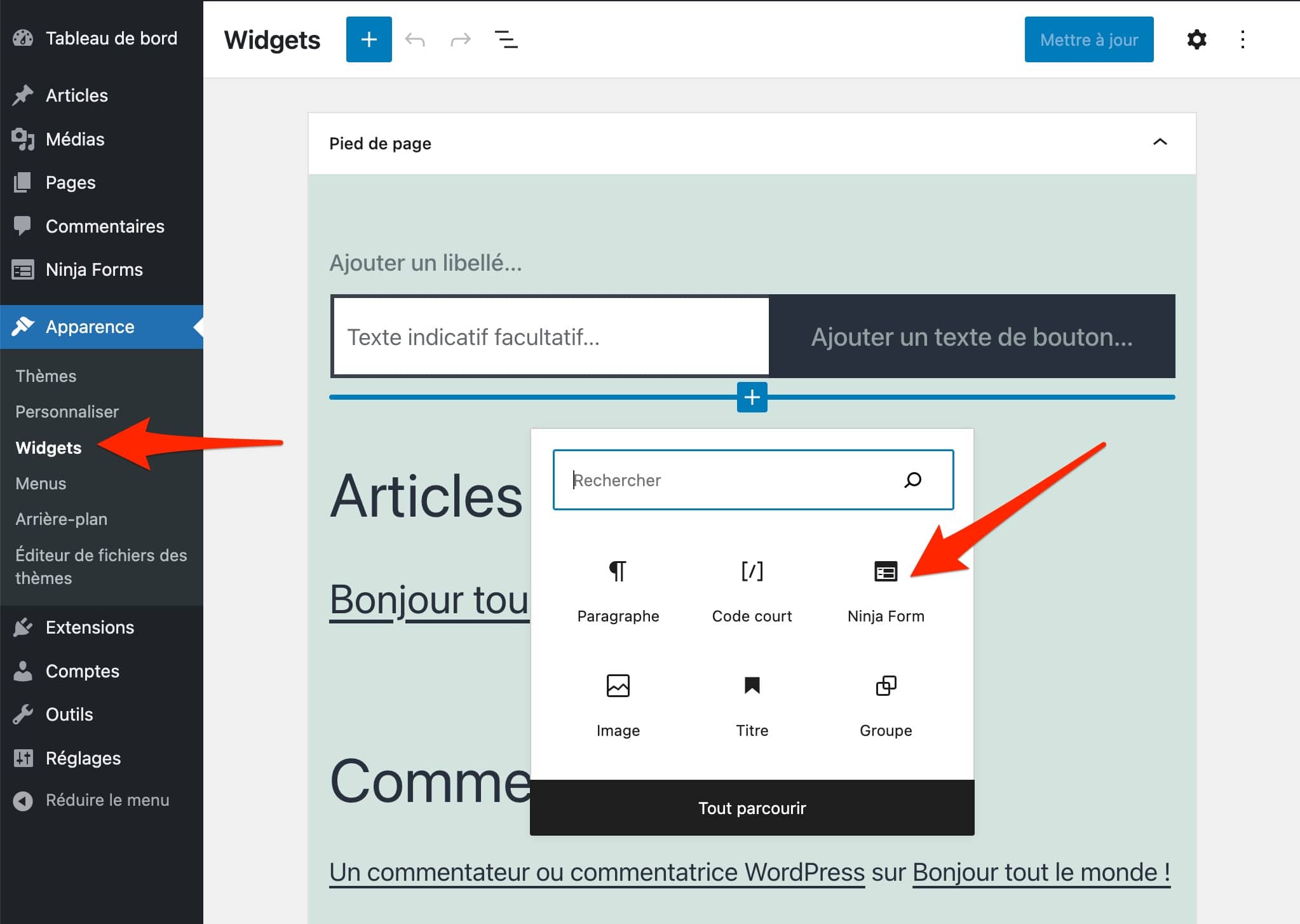
- si vous ne vous servez pas d’un thème compatible FSE, allez dans Apparence > Widgets. Vous pouvez alors, dans la zone de widgets proposée par votre thème, intégrer soit le bloc « Ninja Form », soit le bloc « Code court » correspondant à votre formulaire. Sur l’exemple ci-dessous, vous voyez que le thème que j’utilise pour ce test (Twenty Twenty-One) ne propose qu’une seule zone de widgets (Pied de page) :

Comment intégrer Ninja Forms à Elementor ?
Allez, on continue à causer intégration, car ce n’est pas fini. ^^ Si vous faites partie de la gigantesque base d’utilisateurs (+ de 10 millions) du constructeur de page Elementor, sachez que vous pouvez profiter d’une intégration dédiée au page builder le plus populaire de l’écosystème WordPress.
Pour cela, il suffit de sélectionner le widget « Ninja Forms » sur l’éditeur d’Elementor, puis de sélectionner le formulaire de votre choix. Grâce à cela, vous pourrez personnaliser l’apparence de votre formulaire directement depuis l’interface d’Elementor.
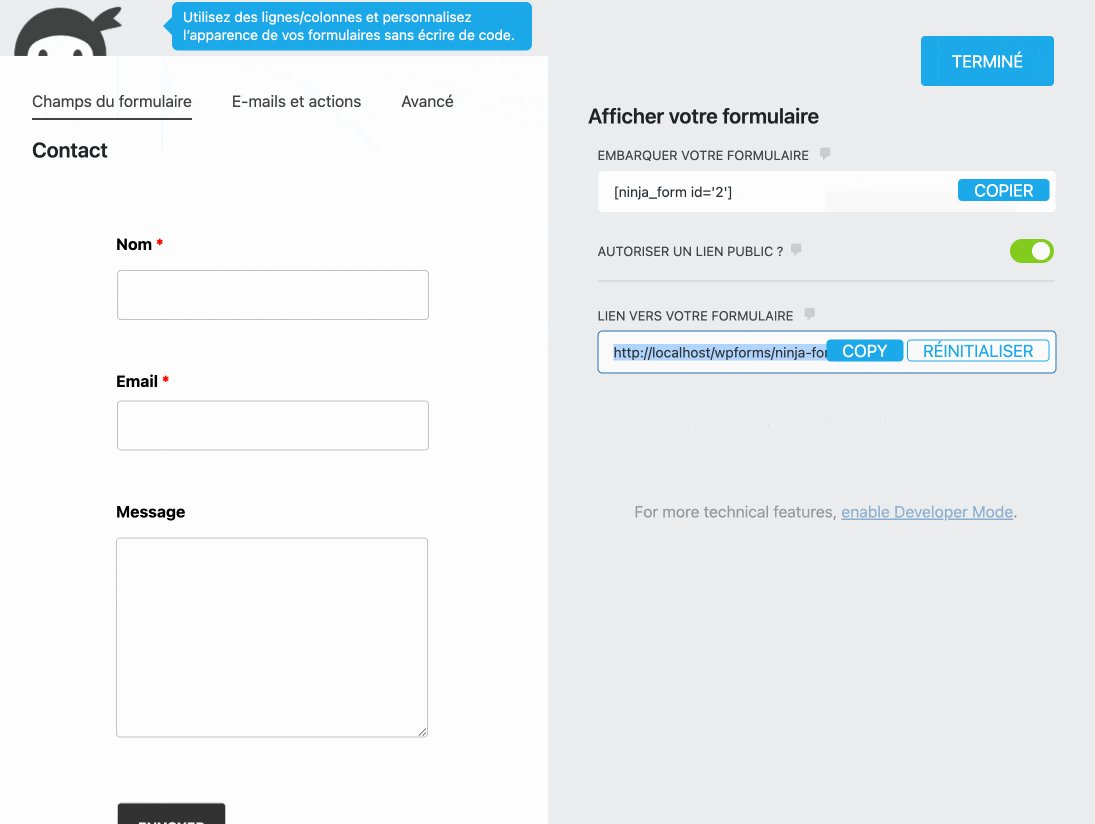
Comment créer un lien public pour accéder directement à votre formulaire ?
Enfin, il existe une ultime façon d’afficher votre formulaire à vos visiteurs. Plutôt que de l’intégrer dans vos pages, vous pouvez proposer à vos visiteurs d’y accéder directement en cliquant sur un lien.
Pour cela, voici la marche à suivre :
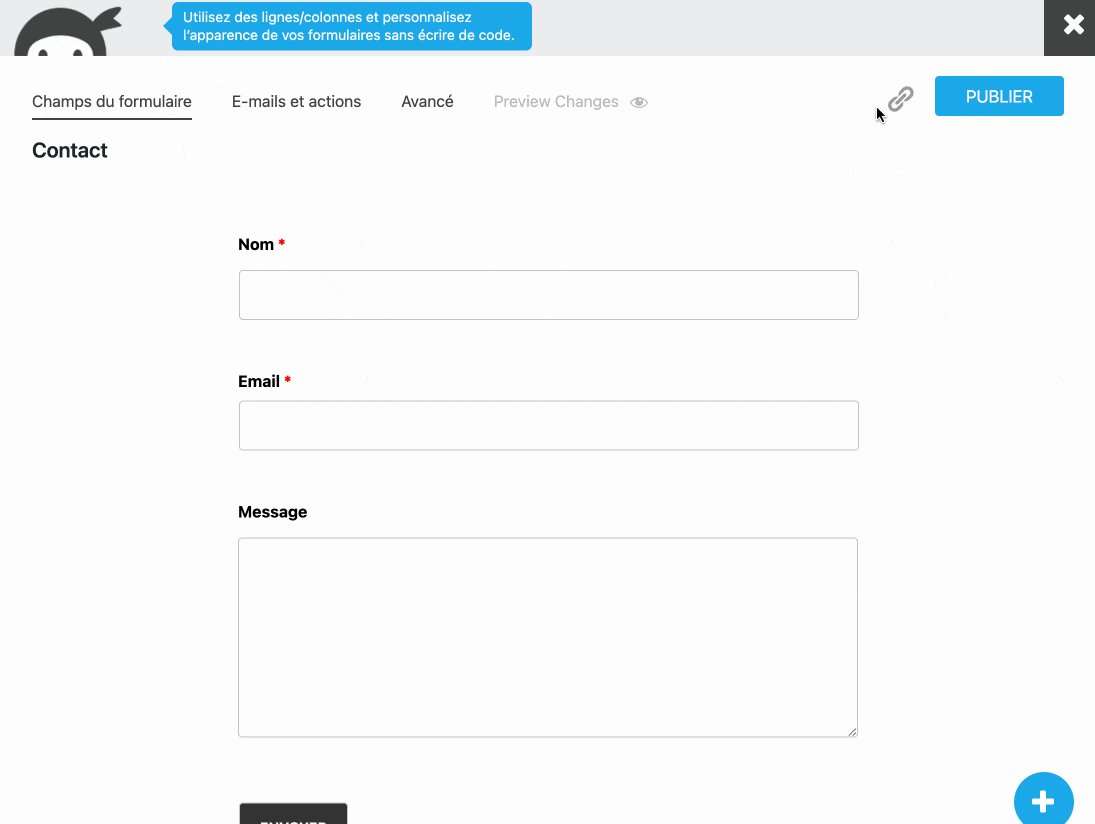
- sur l’interface d’édition d’un formulaire, cliquez sur l’icône représentant un lien ;
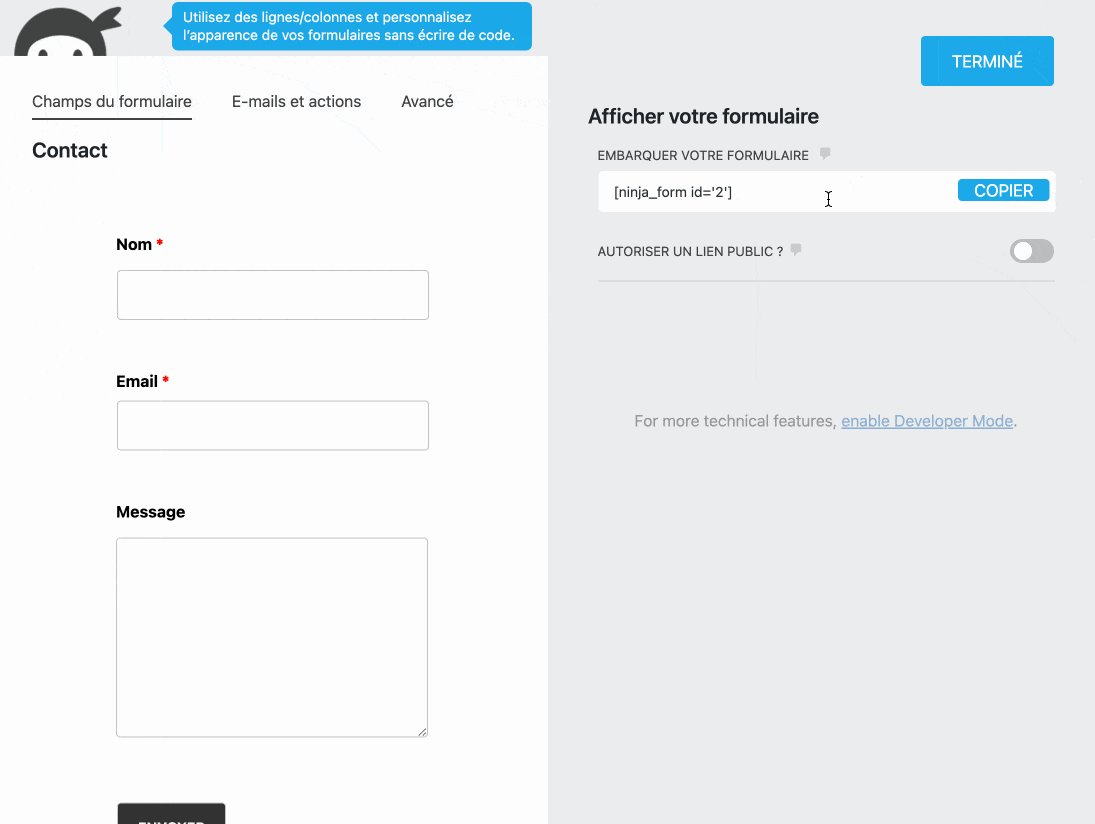
- activez l’option « Autoriser un lien public » ;
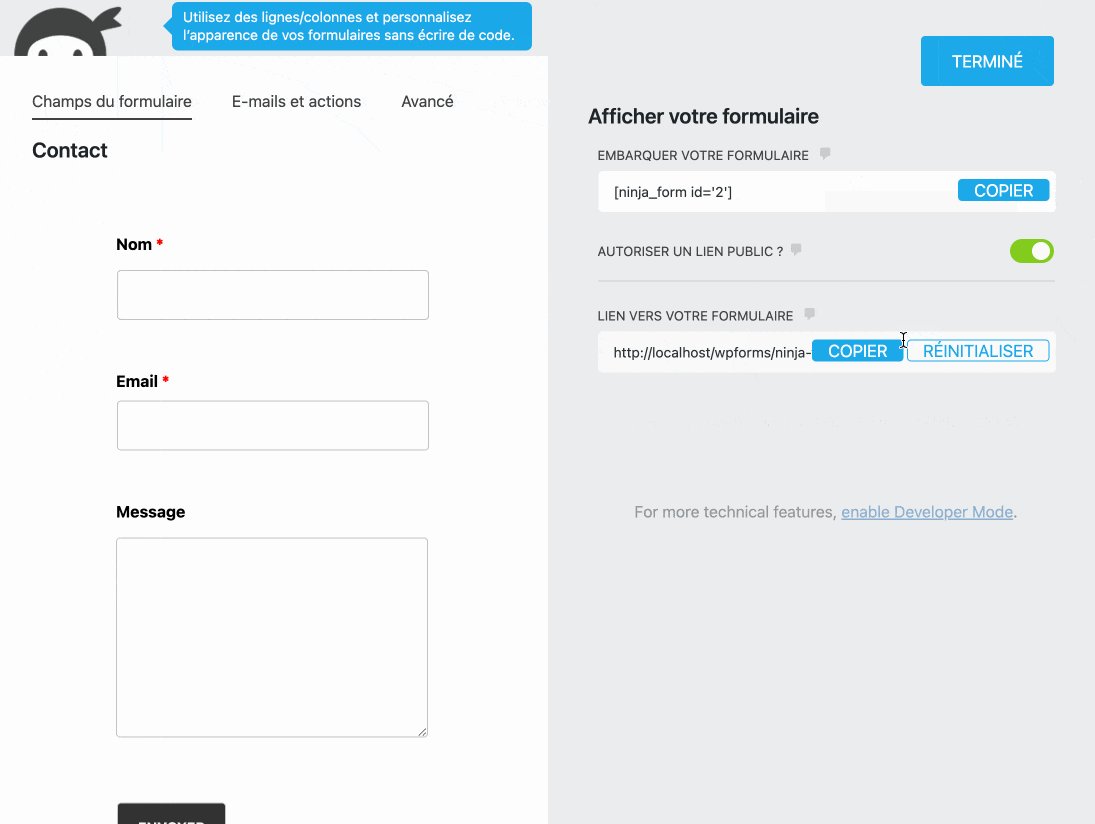
- copiez le lien généré vers votre formulaire.

Quels sont les réglages additionnels proposés par Ninja Forms ?
Votre formulaire actuel est déjà fonctionnel et efficace, mais vous pouvez lui apporter quelques retouches et le paramétrer un peu plus finement grâce à certaines options proposées dans le menu général de Ninja Forms :

Pour y voir plus clair, je vous propose de faire un tour dans chaque sous-menu.
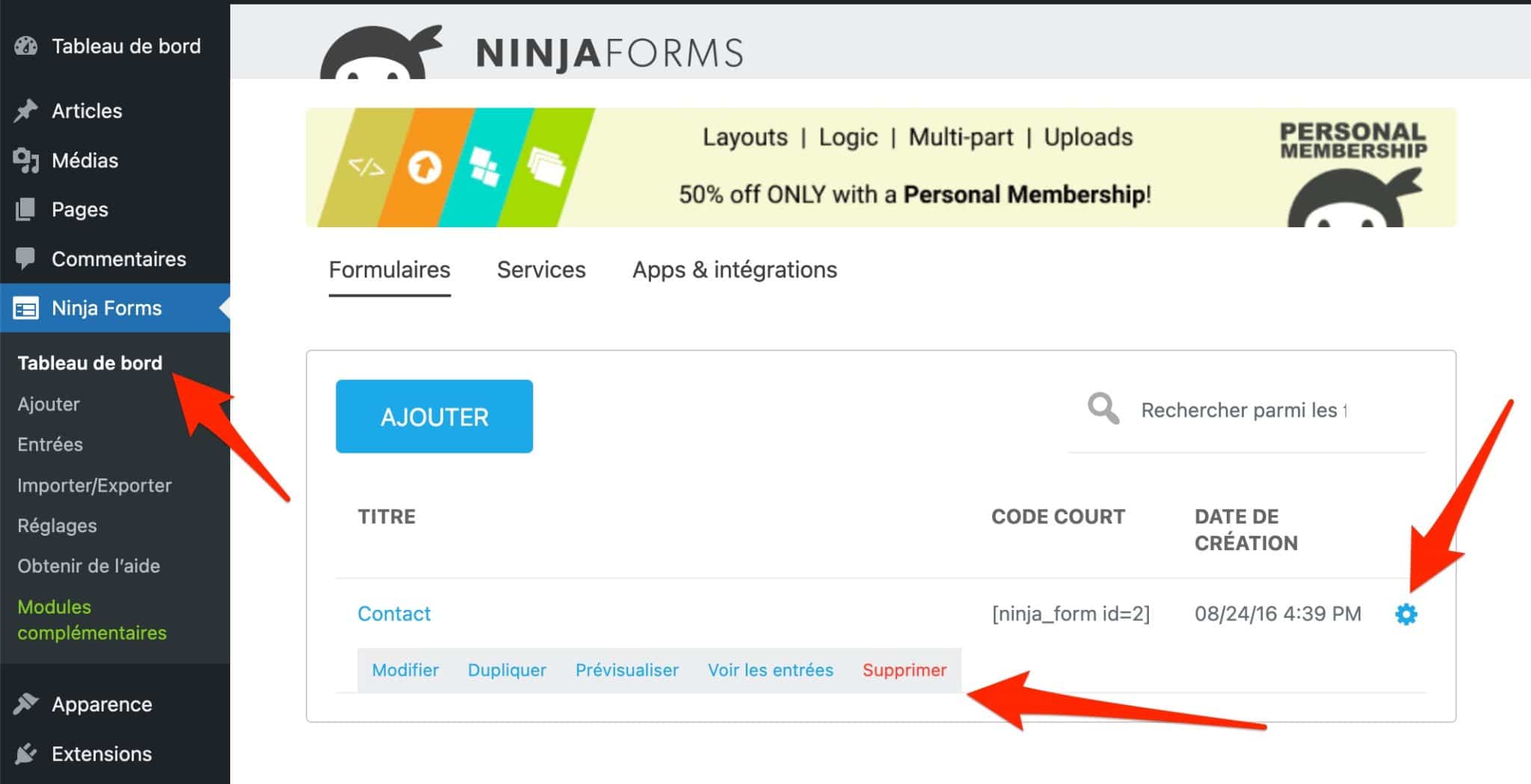
Tableau de bord
Ici, vous retrouverez tous les formulaires que vous avez créés, avec leur date de création et le code court qui leur est associé.
Un clic sur l’icône représentant une roue dentée permet par exemple de modifier, dupliquer, prévisualiser et supprimer un formulaire.

Vous pouvez aussi ajouter un formulaire depuis ce tableau de bord, et également activer les services et add-ons proposés par Ninja Forms.
Entrées
Le sous menu « Entrées » compile les données en rapport avec vos leads, c’est-à-dire les personnes qui ont rempli et soumis un ou plusieurs de vos formulaires.
Vous retrouverez par exemple, pour chaque formulaire :
- le nom de la personne qui a rempli le formulaire ;
- la date d’envoi ;
- le message rédigé ;
- l’e-mail de la personne.
Vous avez la possibilité de télécharger toutes ces données, si vous le souhaitez.
Importer/Exporter
Comme son nom l’indique, ce sous-menu permet d’importer ou d’exporter vos formulaires. Vous pouvez par exemple vous en servir pour exporter l’un de vos formulaires vers un autre site WordPress que vous administrez.
À noter que vous pouvez aussi importer ou exporter uniquement certains champs de votre choix.
Réglages
À l’intérieur de ce sous-menu, vous pourrez procéder à :
- des réglages généraux concernant le format de date à appliquer et la devise utilisée, si vous affichez certains montants dans vos formulaires ;
- des réglages reCAPTCHA, pour paramétrer le système de CAPTCHA proposé par Google (clé secrète, langue, thème) ;
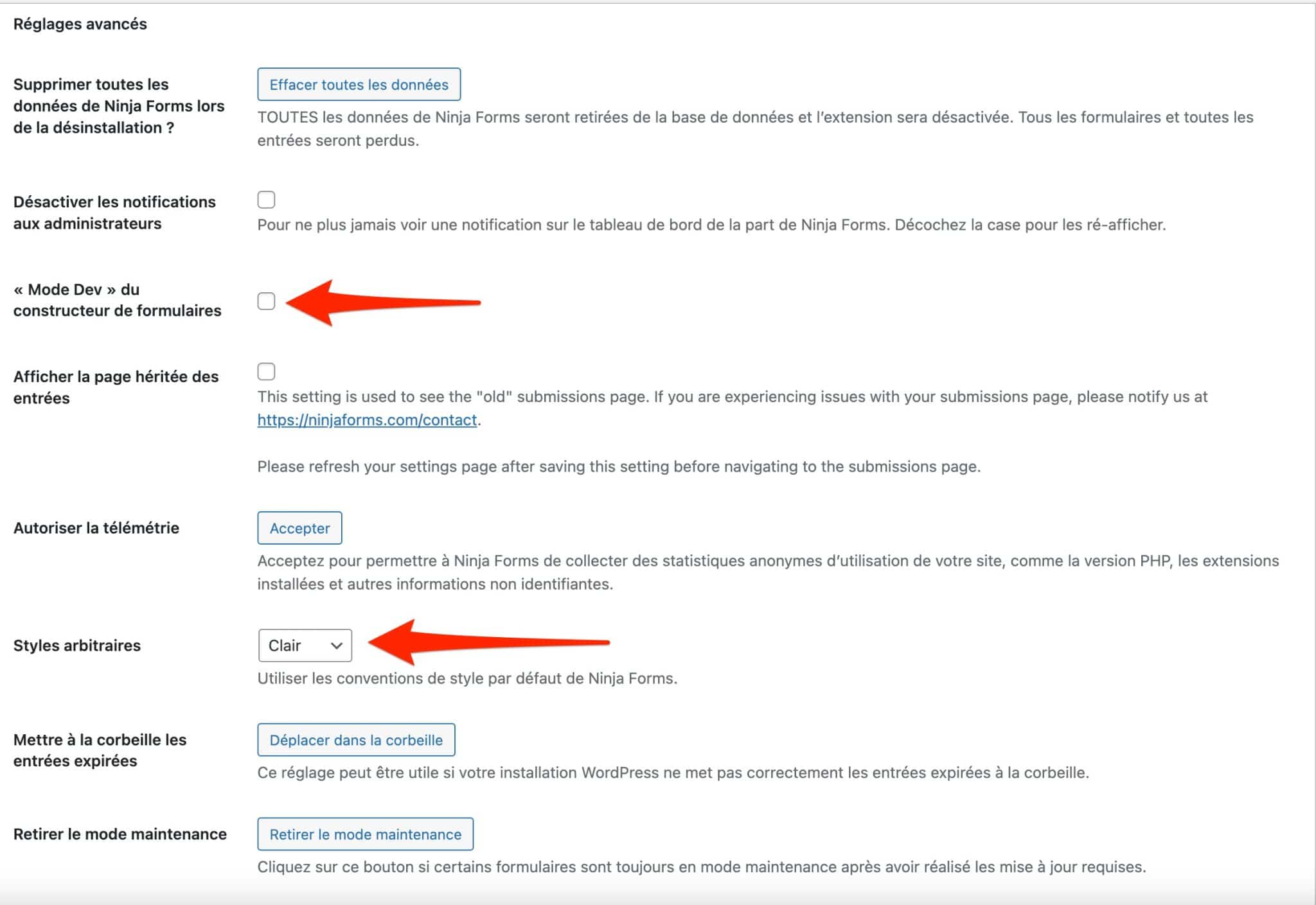
- des réglages avancés. Il y a notamment deux options intéressantes à signaler. Si vous cochez la case « Mode Dev du constructeur de formulaires », vous disposerez de réglages supplémentaires sur l’interface de création d’un formulaire. Mais attention, vous vous retrouverez aussi avec davantage d’options parfois très nichées qui pourraient vous embrouiller.
Enfin, choisir un « Style arbitraire » (clair ou foncé) peut représenter un recours utile dans le cas où vos formulaires n’héritent pas du style par défaut de votre thème.

C’est aussi dans le sous-menu « Réglages » que vous pouvez activer les licences de vos modules, via l’onglet « Licences ».
Quels sont les modules complémentaires proposés par Ninja Forms ?
Si la version gratuite de Ninja Forms est déjà bien fournie en options, il est possible d’aller beaucoup plus loin avec des add-ons que vous pouvez vous procurer à l’unité.
La liste de ceux qui vous sont proposés est à retrouver dans Ninja Forms > Modules complémentaires.
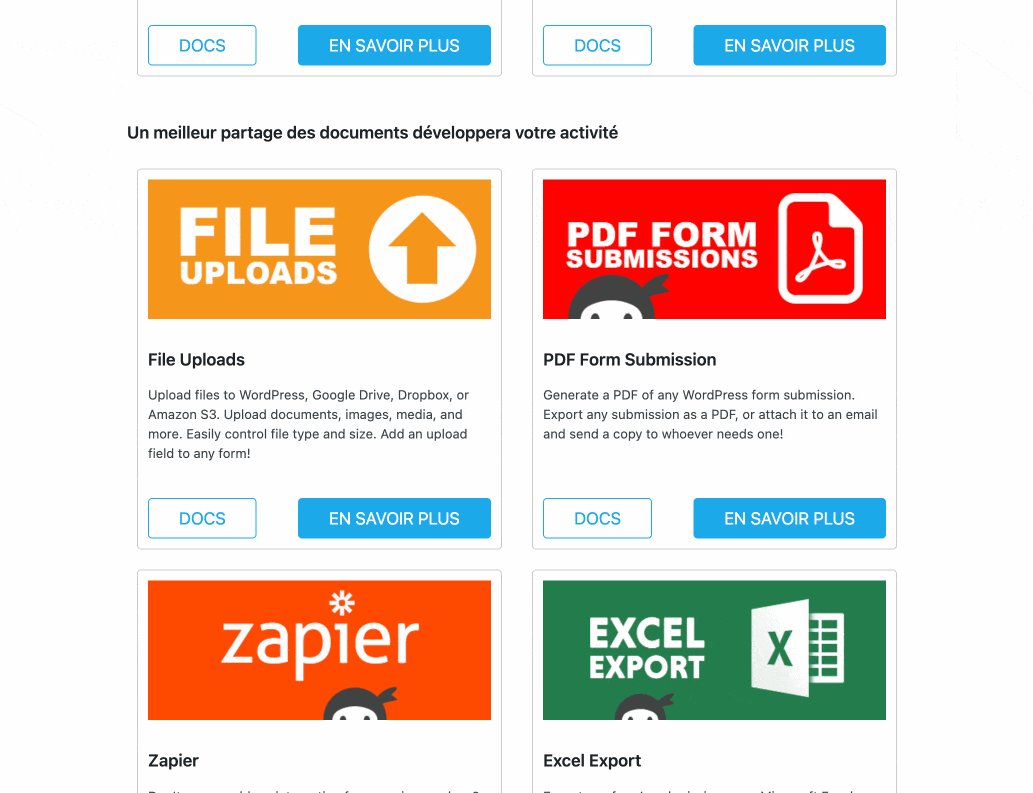
Au moment de rédiger ces lignes, il y en avait 41 classés en plusieurs catégories :
- des modules pour améliorer l’apparence et l’affichage de vos formulaires. « Layout & Styles » permet par exemple de personnaliser le style de vos formulaires, alors que « Conditional logic » vous aidera à ajouter des conditions ;
- des modules pour partager des documents et des données. « File Uploads » sera utile pour gérer tous les fichiers que vous souhaitez proposer en téléchargement sur vos formulaires (taille, type de fichier, export dans le cloud, etc.). « Excel Export » permet d’exporter vos Ninja Forms vers un tableur Excel ;
- des modules pour accepter des paiements, avec notamment les add-ons « PayPal Express » et « Stripe » ;
- des modules pour intégrer Ninja Forms à un outil d’email marketing comme Mailchimp, ActiveCampaign, AWeber, MailPoet ou ConvertKit, pour ne citer qu’eux ;
- des modules pour donner plus de liberté à vos visiteurs. « Front-end Posting » permet par exemple à vos visiteurs de publier du contenu en soumettant un formulaire. La publication de votre choix (ex: un article) sera publiée en brouillon et vous pourrez la valider si vous le souhaitez ;
- des modules pour connecter vos formulaires à votre CRM (Zoho, Salesforce, Capsule etc.) ;
- des modules pour obtenir des notifications à chaque fois qu’un formulaire a été soumis. Cela peut se faire par SMS ou Slack, si vous le souhaitez.
Ninja Forms propose aussi un module pour connecter WordPress à Zapier. Grâce à cet outil, vous pourrez intégrer vos formulaires à des centaines de services différents.
Évidemment, ces modules complémentaires ont un coût. Je vous le détaille dans la partie suivante, qui aborde les tarifs de Ninja Forms.
Combien coûte Ninja Forms ?
L’offre premium de Ninja Forms vous intéresse ? Sachez qu’il existe deux façons de vous la procurer.
Opter pour une licence
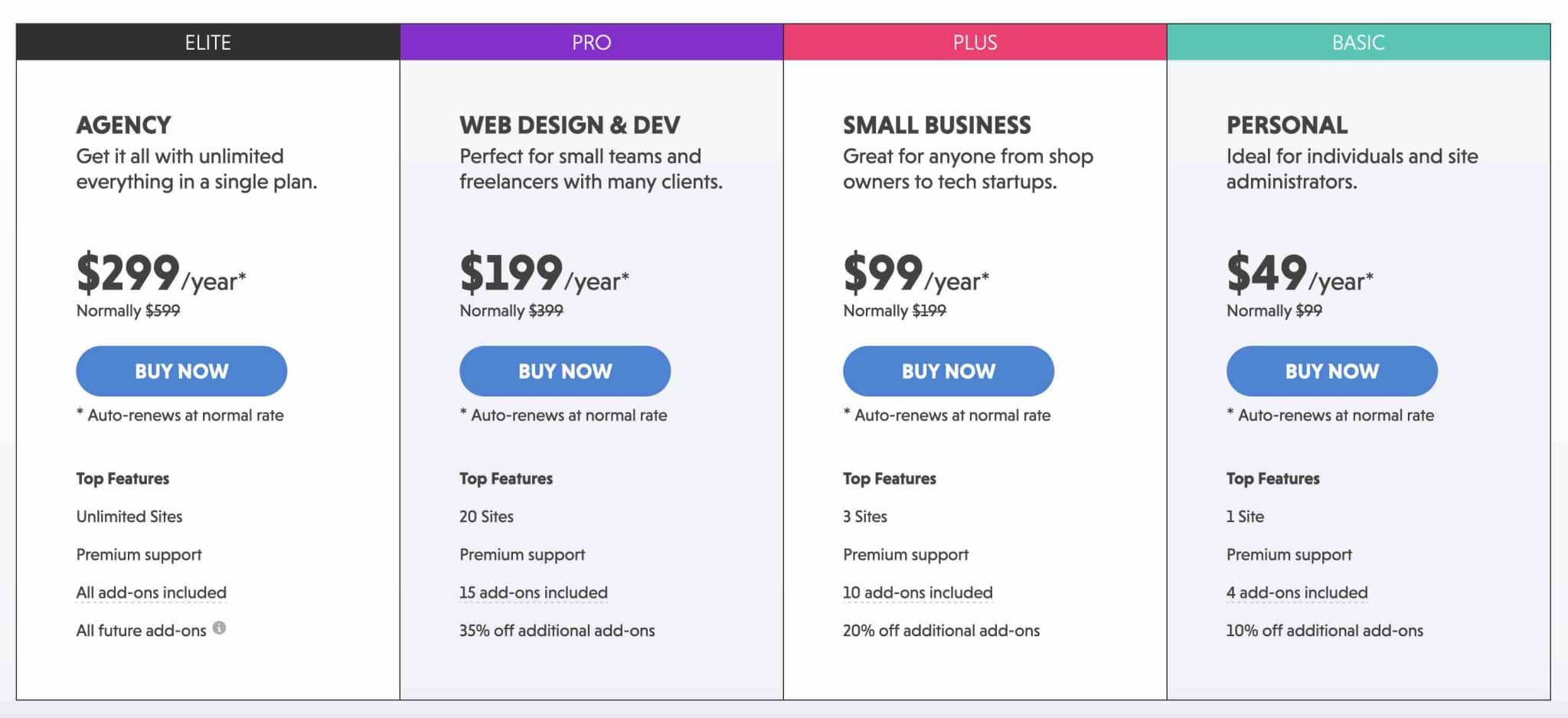
Tout d’abord, vous pouvez acheter l’une des 4 licences (Memberships) proposées par Ninja Forms :
- « Basic » : 49 $/an (environ 46 €) pour un usage sur un site au maximum ;
- « Plus » : 99 $/an (environ 93 €) pour un usage sur 3 sites au maximum ;
- « Pro » : 199 $/an (environ 187 €) pour un usage sur 20 sites au maximum ;
- « Elite » : 299 $/an (environ 283 €) pour un usage illimité.

Au moment de choisir parmi telle ou telle licence, prenez notamment en compte :
- le nombre de sites sur lesquels vous souhaitez vous en servir. Si vous créez des sites pour des clients, regardez bien les limitations attachées à chaque licence. L’usage illimité de Ninja Forms est par exemple seulement proposé avec la licence « Elite » ;
- les add-ons que vous désirez utiliser. Moins une licence est chère, moins elle propose d’add-ons. Par exemple, la licence « Basic » embarque « seulement » 4 des 41 add-ons proposés par Ninja Forms. Vérifiez bien qu’ils correspondent à l’usage que vous souhaitez en faire.
Acheter un add-on à l’unité
Si vous êtes seulement intéressé par un ou plusieurs add-ons, vous pouvez aussi vous les procurer à l’unité. D’ailleurs, à la base, Ninja Forms ne proposait que cette option-là (ses concepteurs ont ensuite commercialisé des licences).
Dans certains cas de figure, un add-on peut être plus avantageux qu’une licence.
Chaque add-on est proposé sous 3 formules :
- 49 $ en moyenne (environ 46 €) pour un usage sur un site au maximum ;
- 72 $ en moyenne (environ 68 €) pour un usage sur 5 sites au maximum ;
- 99 $ en moyenne (environ 93 €) pour un usage sur 20 sites au maximum.
Bien compris pour les prix ? Alors on passe à l’épineuse question du RGPD.
Quelle conformité au RGPD ?
Lorsqu’on cause formulaire, il y a souvent un mot qui nous revient à la bouche. Enfin, plutôt un sigle : RGPD.
Le Règlement Général sur la Protection des Données encadre le traitement des données personnelles au sein de l’Union Européenne. Et cela concerne notamment les informations que vous allez recueillir sur vos visiteurs (ex : nom, prénom, e-mail, etc.) à chaque fois qu’ils vont remplir et envoyer l’un de vos formulaires.
Plusieurs règles sont à respecter pour être dans les clous. Pour être certain de ne pas commettre d’impair, le mieux reste de vous rapprocher d’un spécialiste de la question, si vous avez le moindre doute.
Vous pouvez aussi consulter les ressources suivantes, pour vous aider à vous mettre en conformité :
- ce guide proposé par Ninja Forms (en anglais) ;
- notre ressource dédiée sur le blog de WPMarmite ;
- les recommandations de la CNIL, en charge du respect du RGPD en France.
Par ailleurs, la formation WordPress de WPChef vous montre également comment configurer Ninja Forms pour le RGPD.
Eh bien, je pense que l’on a réalisé un tour assez complet de l’extension. Il ne reste plus qu’à récapituler tout ce que l’on a vu jusqu’à présent.
Notre avis final sur Ninja Forms
En guise de résumé, je vous propose de revenir sur les avantages et les limites de Ninja Forms. Je terminerai en vous indiquant pour qui le plugin me semble destiné.
Points forts
- La facilité pour créer un formulaire : c’est simple et rapide.
- L’interface en glisser-déposer.
- Le nombre de champs présents dès la version gratuite.
- La traduction en français des réglages et de l’interface.
- Les réglages proposés, juste comme il faut. Il n’y en a pas trop pour éviter de se noyer, et juste assez pour ne pas rester sur notre faim.
- La possibilité de créer de nombreux types de formulaires (contact, paiement, etc.).
- La protection native contre le spam et la possibilité d’intégrer le service Google reCAPTCHA.
- Les nombreuses fonctionnalités dédiées aux développeurs.
- L’option pour renvoyer vers un formulaire en partageant un lien hypertexte qui lui est associé.
- La documentation de Ninja Forms, très fournie et didactique (mais en anglais, par contre).
Points faibles
- La logique conditionnelle est bien présente, mais seulement en premium. Après, c’est aussi le cas chez la majorité des plugins de formulaires du marché.
- Il y a peu de templates par rapport à ce que proposent certains concurrents, comme le mastodonte WPForms, par exemple.
- On ne peut pas personnaliser le style du formulaire en version gratuite (sauf si vous connaissez le langage CSS).
- L’interface en drag & drop est parfois un peu frustrante : il y a beaucoup d’accordéons (des menus à dérouler) plutôt que des onglets. Cela implique de cliquer sur pas mal de boutons et de scroller un peu (ce n’est pas la mer à boire non plus, précisons).
- Aucune intégration à outil d’email marketing ou à un CRM n’est proposée en version gratuite.
- Ninja Forms peut devenir très cher en fonction du nombre de sites sur lesquels vous avez besoin de l’installer, et du nombre de modules que vous désirez utiliser.
Ninja Forms, pour qui ?
Au final, Ninja Forms est une extension plus séduisante que décevante, avec des avantages qui me semblent prendre le pas sur les inconvénients.
De prime abord, c’est un plugin qui satisfera les non-techniciens et les débutants, grâce à sa simplicité d’usage. Sa version gratuite sera d’ailleurs suffisante si vous désirez concevoir un formulaire de contact sans coder, de façon visuelle.
Comme elle a plus d’un tour dans sa poche, Ninja Forms plaira aussi aux profils plus techniques, grâce aux nombreux hooks qu’elle propose.
Télécharger l’extension Ninja Forms :
Si je devais la comparer à certains concurrents au moment de faire un choix, je dirais que sa version gratuite est kif-kif avec celle de WPForms. Ce dernier plugin propose moins de champs que Ninja Forms, mais son interface de construction d’un formulaire est encore plus facile à utiliser, à mon sens.
En premium, une alternative comme Gravity Forms (lien aff), par exemple, sera tout aussi puissante et meilleur marché.
Et vous, quelle est votre opinion sur Ninja Forms ? Partagez-nous votre retour d’expérience dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Merci beaucoup pour cet article, qui permet d’avoir une idée précise des capacités (et coûts…) de Ninja Forms.
Quand je consulte des comparaisons entre les constructeurs de formulaires, je suis toujours surpris de ne voir que très rarement mentionné Formidable Forms, dont la fonctionnalité formulaire n’est que la partie émergée de l’iceberg. Je n’utilise que la version basique de Formidable Forms (pricing comparable à celui de Ninja Forms), mais elle permet déjà un nombre de choses impressionnant (ce qui m’intéresse le plus, le pré-remplissage d’un formulaire à partir de critères variés, et les listes déroulantes (ou autres cases à cocher) en cascade).
Je n’en ai pas encore besoin, donc je n’ai pas vraiment investigué, mais je suis persuadé qu’une version plus complète constitue en fait un outil de développement (sans coder) très fonctionnel d’une application web construite au dessus de WP, bien au-delà du formulaire, qui n’en est que le “font-end”. À ce titre, il est probablement un des plugins WP les plus puissants disponibles, une sorte de Filemaker du pauvre pour WP.
Bonjour,
J’ai suivi la formation wpchef en février dernier, et depuis j’utilise Ninja forms
Je l’ai installé sur le site que je viens de créer et livrer à https://cesmm.com
Et …. oh !!! il n’est pas beau du tout !!!
j’ai bien compris qu’il faut supprimer les séparateurs, ok c’est chose faite, et pourtant les champs sont toujours décalés.
les descriptions des champs sont tout petits, et donc parfaitement illisible…
as-tu une idée d’une pratique qui règlerait le problème ?
Merci
Bonjour, tu peux le modifier ensuite en CSS pour qu’il colle parfaitement à ton design.