Besoin de modifier la version PHP de votre site web ? C’est là que ça se passe. Une adresse e-mail à créer ? C’est aussi là que ça se passe. Il vous faut installer un certificat SSL au pied levé…
31.7 millions.
C’est le nombre estimé de blogs américains qui seront en ligne en 2020, selon Statista. Imaginez donc à combien ce chiffre pourrait monter si on comptait l’intégralité des blogueurs au monde… Pas de doute : la tête nous en tournerait.
Il n’y a pas de secret derrière le succès du blogging : clé de voûte d’une stratégie de référencement pour une entreprise qui souhaite se faire connaître, activité à temps plein qui en fait rêver (et souvent déchanter !) plus d’un, moyen de communication privilégié pour transmettre une expertise… Le blog est devenu un format incontournable pour qui veut lancer son activité sur le web.
Seulement, dans cette mer de blogs plus ou moins bien tenus, pour réellement se démarquer, il est indispensable développer une véritable stratégie autour de cet outil de communication.
Une stratégie qui sera notamment portée par la page d’accueil de votre blog, qui se doit d’être efficace et répondre à vos différents objectifs, comme :
- Présenter votre proposition de valeur, ou votre expertise, notamment s’il s’agit d’un blog d’entreprise ;
- Permettre une navigation fluide à travers vos différents articles, notamment en les classifiant ;
- Pousser à l’action vos visiteurs, si vous vous êtes fixé des objectifs de conversion.
La page d’accueil de votre site est probablement une de vos pages les plus visitées, alors autant ne pas la négliger !
C’est pourquoi on vous propose de décortiquer l’anatomie d’une page d’accueil de blog performante, et de vous accompagner dans sa conception. Ça vous tente ? Suivez le guide !
Sommaire
- Pour commencer : les éléments-clés d’une page d’accueil de blog efficace
- Créer une page spécifique pour l’accueil de votre blog WordPress
- Choisir comment sera organisée la page d’accueil de votre blog
- Définir la manière dont seront présentés vos articles WordPress
- Choisissez bien la place de vos call-to-actions
- Créez des wireframes rapides avant de vous lancer dans la conception
- Lancez-vous dans la conception de votre page d’accueil de blog
Pour commencer : les éléments-clés d’une page d’accueil de blog efficace
Si chaque page d’accueil de blog va varier en fonction de ses objectifs particuliers, on y retrouve souvent 3 éléments structurels typiques :
- Un header ou un slider (même si, comme on vous le disait récemment, on n’est pas spécialement fans des sliders, chez la Marmite). C’est cet élément qui dynamisera le haut de votre page, et qui vous permettra d’annoncer à vos visiteurs, dès le premier coup d’oeil, la thématique de votre blog, et ce que vous souhaitez leur apporter.

- Un call-to-action bien visible, qui invite les visiteurs à consulter des offres monétisées (ressources numériques, produits, services…) ou des ressources permettant de récolter leurs données.

- Une liste d’articles, classifiée ou non en différentes catégories, avec un ou plusieurs articles mis en avant. À noter que l’on voit de plus en plus de pages d’accueil de blogs WordPress qui n’affichent plus du tout leurs articles, pour mettre l’accent sur le call-to-action et pousser à la conversion.

D’autres éléments viennent souvent s’ajouter à ces 3 incontournables, notamment un menu ou une barre latérale qui rappelle les différentes catégories des articles ou les articles les plus populaires, ou encore une présentation de l’auteur ou de l’entreprise qui détient le blog.

Ce qui rend une page d’accueil de blog bien efficace, c’est avant tout la clarté de l’information diffusée.
Que vous choisissiez d’y intégrer ces différents éléments ou non, l’accent doit être absolument mis sur ce que vous souhaitez transmettre à vos lecteurs, et l’expérience qu’il font de votre blog, pour leur donner envie de passer à l’action ou d’y revenir, tout simplement.

Alors c’est parti, commençons à voir comment créer votre page d’accueil ultra attractive, qui délivre bien votre message !
Créer une page spécifique pour l’accueil de votre blog WordPress
Lorsque vous créez votre blog WordPress, la plateforme définira automatiquement que la page d’accueil de votre site présentera les derniers articles publiés. Or votre objectif est bien de créer une page d’accueil isolée, spécifique à votre blog.
Mettre en place votre page d’accueil de blog
Pour ce faire, rien de plus simple. Ça se passe en 2 étapes ultra rapides :
- Créez 2 pages différentes, l’une appelée par exemple “Accueil”, et la seconde “Blog”, et publiez-les.
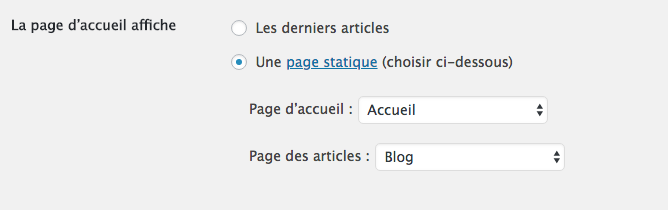
- Rendez-vous dans l’onglet “Réglages de votre administration WordPress, et sélectionnez l’option “Une page statique” dans le réglage “La page d’accueil s’affiche”. Mettez votre page “Accueil” en page d’accueil et votre page “Blog” en page des articles.

Intégrer l’onglet “Blog” à votre menu de navigation
Désormais, les visiteurs de votre site verront s’afficher une page d’accueil spécifique, que vous pourrez personnaliser plus tard. Toutefois, il vous faut, avant de passer à cette étape, intégrer un onglet “Blog” à votre menu de navigation. L’objectif : bien montrer à vos lecteurs où se diriger pour accéder à vos articles.
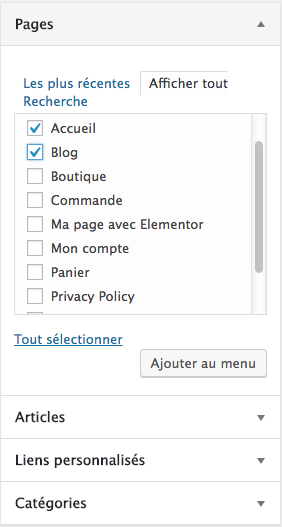
Rendez-vous donc dans l’onglet “Apparence” puis “Menu” de l’administration, et cochez les pages “Accueil” et “Blog” pour les ajouter à votre menu de navigation.

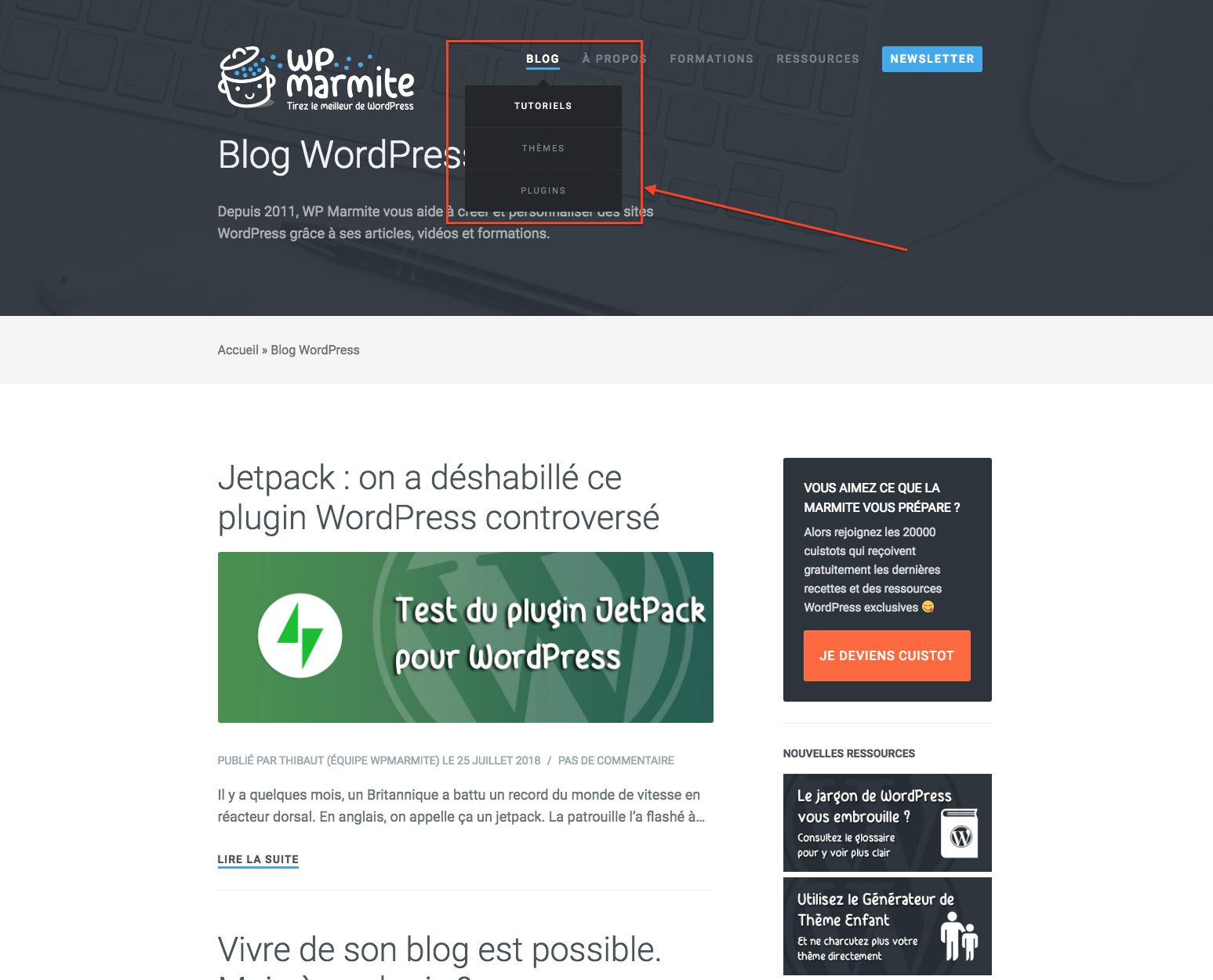
À noter que vous pouvez également choisir de créer un sous-menu sous l’onglet “Blog” de votre barre de navigation, comme la Marmite le fait : cela vous permet de guider vos visiteurs parmi les différentes catégories d’articles de votre blog.

Simple comme bonjour, n’est-ce pas ?
Bien, maintenant que vous avez une page spécifique en tant que homepage, apprenons à la personnaliser, pour en faire ressortir le meilleur de votre activité de blogging.
Choisir comment sera organisée la page d’accueil de votre blog
Voici venu le moment de vous demander à quoi va ressembler, grossièrement, votre blog. Différentes options de présentation s’offrent à vous : laissez-moi vous présenter les deux structures communément choisies par les blogueurs sur WordPress.
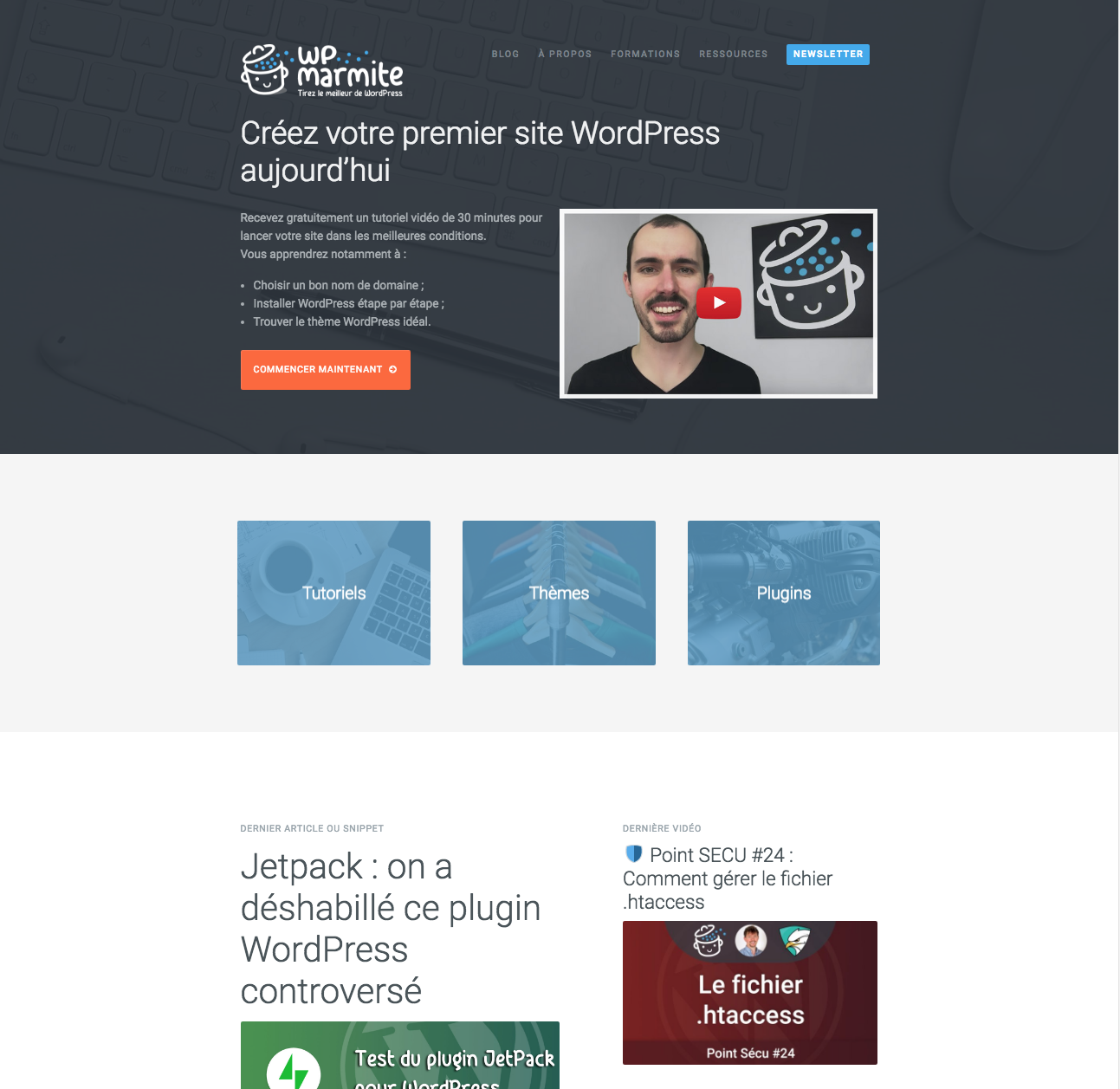
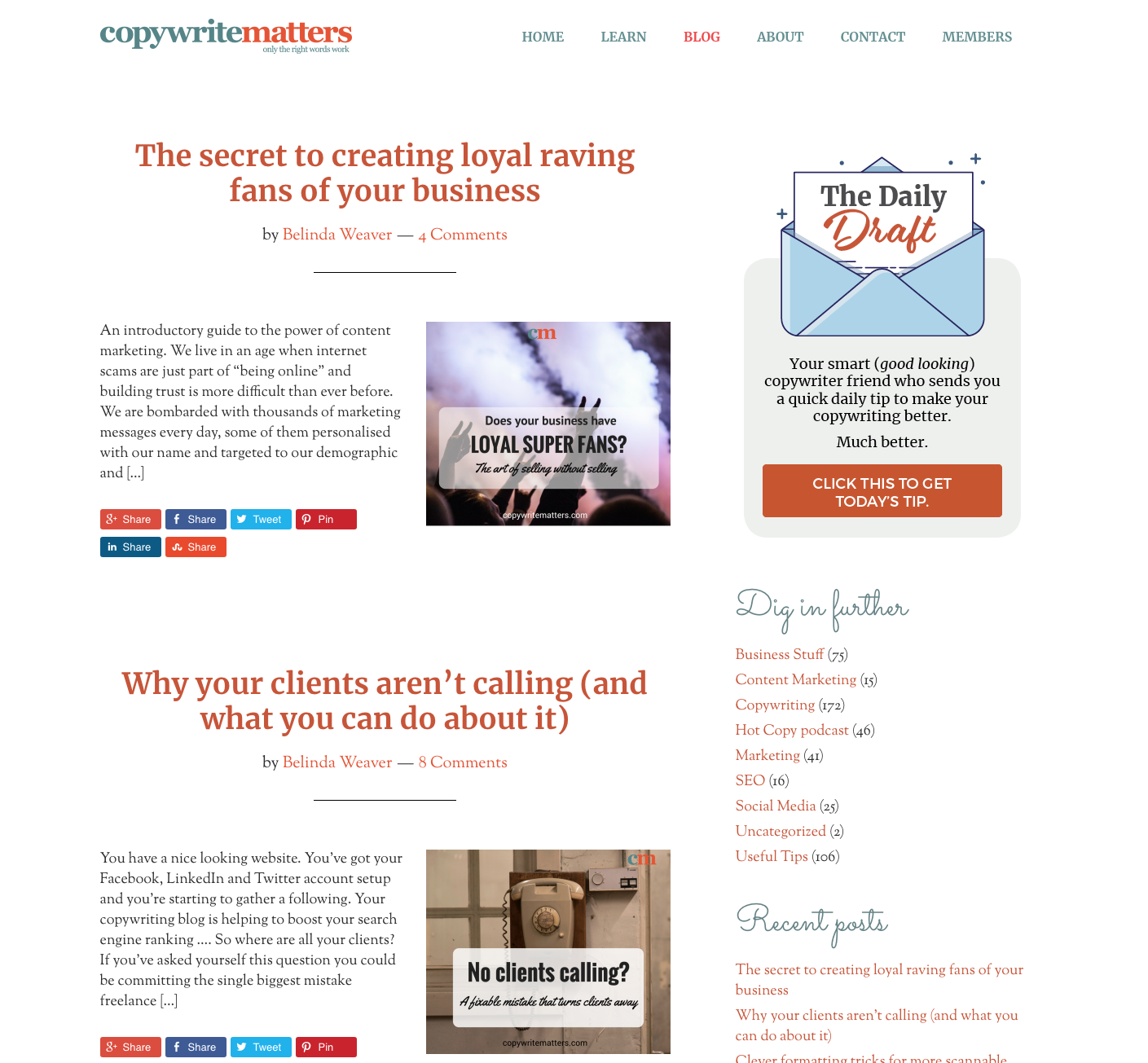
La méthode traditionnelle : les pages avec barre latérale
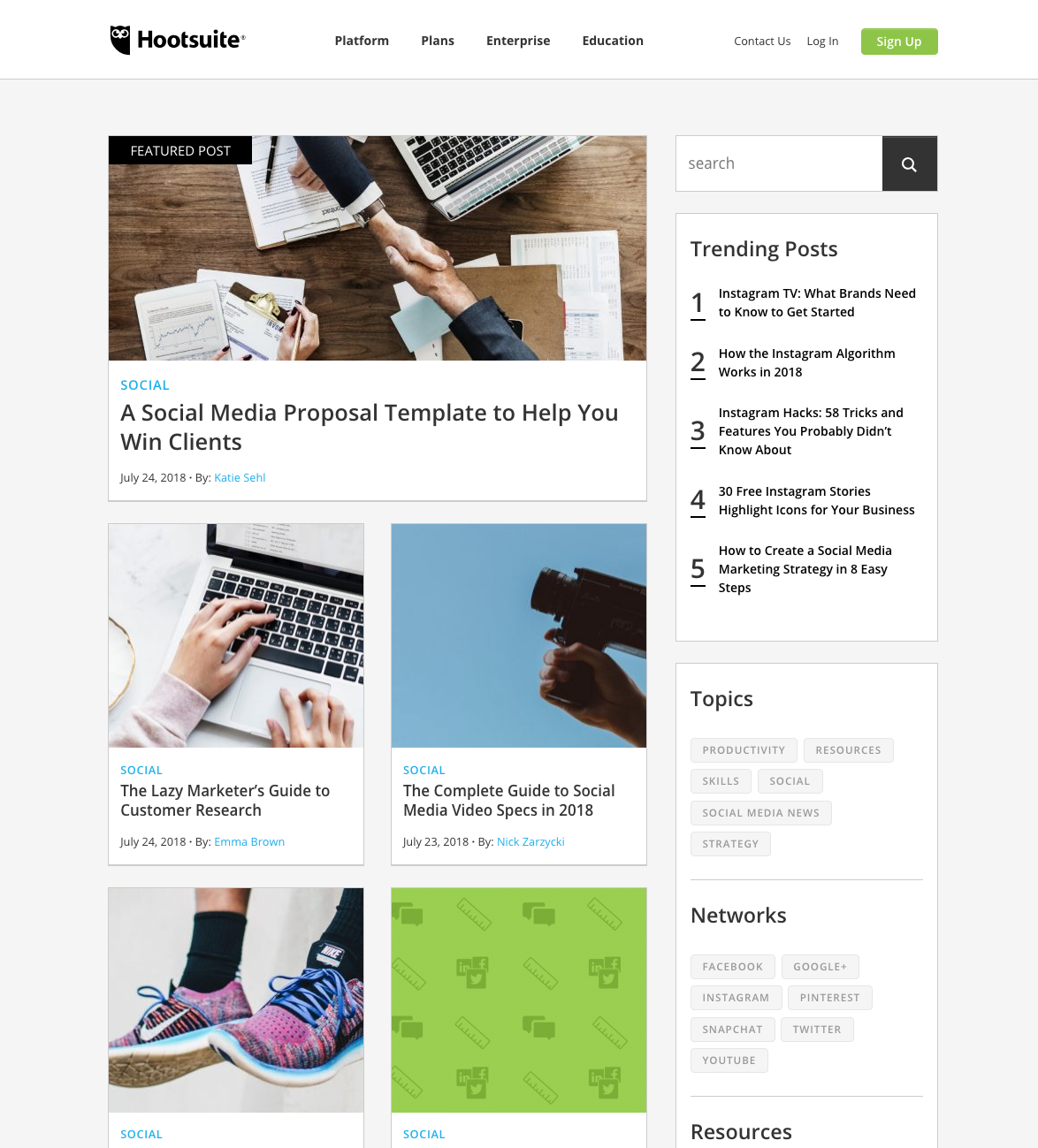
Je suis sûre que, lorsque vous avez lu “barre latérale”, vous avez spontanément pensé à ce type de structure de blog :

Et pour cause ! Il s’agit, historiquement, de la manière dont étaient présentés les blogs. Les thèmes embarqués automatiquement dans WordPress en sont d’ailleurs représentatifs, puisque Twenty Sixteen et Twenty Seventeen présentent cette structure-ci.
Si vous choisissez ce design assez classique, vous mettez directement l’accent sur vos articles, qui apparaîtront de manière bien visible dès la page d’accueil de votre blog. Dans votre barre latérale, vous pourrez disposer, au choix :
- Des call-to-actions bien visibles ;
- Des liens vers vos profils réseaux sociaux, voire des publications Social Media ;
- Les catégories de votre blog, ou une barre de recherche interne pour circuler parmi vos nombreux articles…
Mais alors, comment créer votre fameuse barre latérale ?
Direction l’onglet “Apparence”, puis “Widgets” de votre administration WordPress. Sur cette page, une option “Colonne latérale du blog” vous attend.

À vous d’y ajouter les widgets que vous souhaitez y voir apparaître, et les organiser comme vous le souhaitez.
N’en faites cependant pas trop : rappelez-vous des conseils avisés de Stan de Marketing Mania, qui vous expliquait qu’en intégrant trop de widgets dans votre blog, vous risquez de perdre votre audience.
Contentez-vous d’y exposer un bel appel à l’action, quelques liens vers vos meilleures pages, ainsi que des liens vers les pages que vous souhaitez voir bien référencées sur les moteurs de recherche.
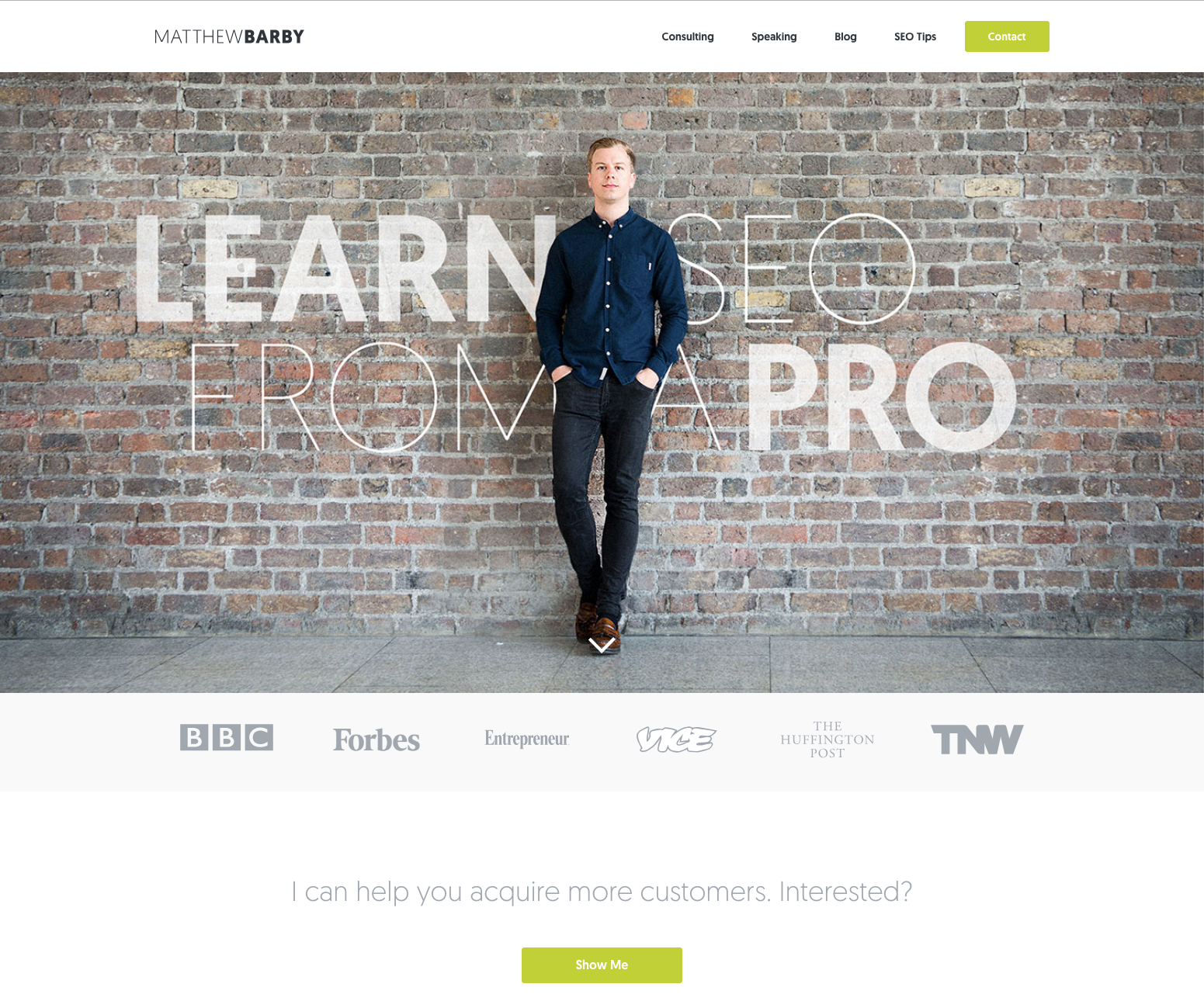
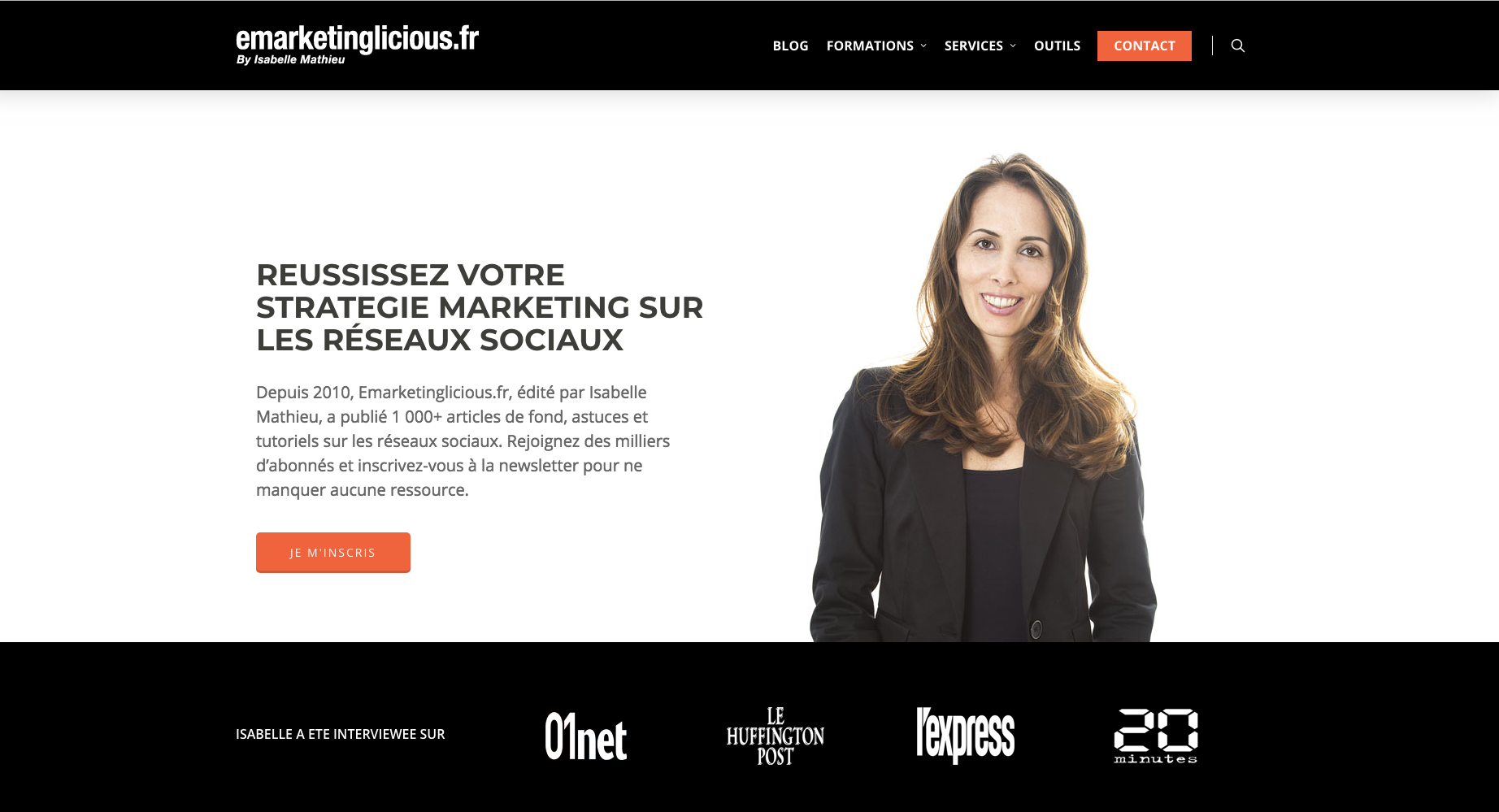
La méthode plus moderne : les pages pleine largeur
Depuis quelques années, on voit cependant fleurir de plus en plus de pages d’accueil blog en pleine largeur. Pas de barre latérale, uniquement une structure qui révèle, au défilement, les différentes parties de cette page.

Avec cette structure plus moderne, les blogs en pleine largeur adoptent les mêmes codes que les sites web professionnels. Résultat : un blog à l’aspect plus sérieux, et un design moins chargé en général.
Notez dans un coin de votre tête la structure de page d’accueil que vous avez choisie : on y reviendra plus tard dans ce tutoriel, pour la mettre réellement en forme. Et passons à l’étape suivante : la manière de présenter vos articles eux-mêmes.
Définir la manière dont seront présentés vos articles WordPress
De nouveau, il va vous falloir mettre vos lunettes de webdesigner, pour choisir la manière dont vous allez organiser la liste de vos articles sur votre page d’accueil (ou sur votre page blog elle-même si vous décidez de ne pas montrer vos articles sur la homepage).
Là encore, votre choix sera éminemment déterminé par vos goûts d’une part, et par vos objectifs d’autre part.
Mon but : vous guider parmi les différents designs les plus communs, pour que vous choisissiez celui qui convient le mieux à votre projet.
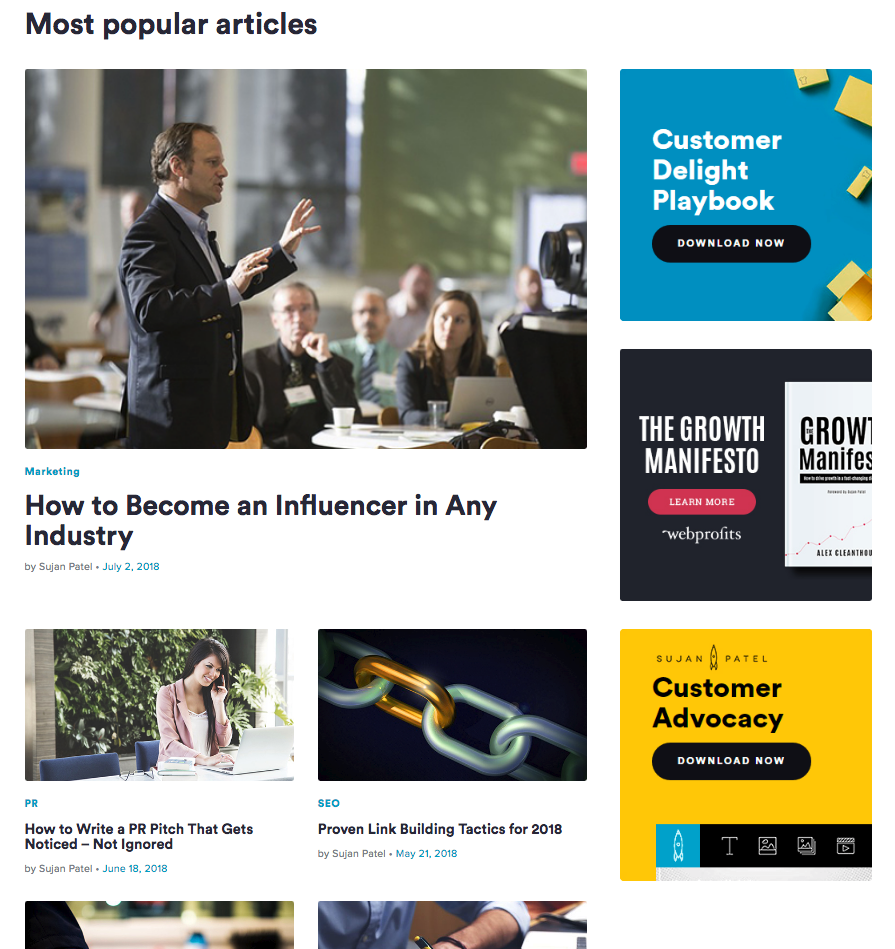
Le design en liste, à la façon d’un magazine
Ce premier type de structuration d’articles est sans doute le plus commun sur les blogs. Il s’agit d’un regroupement d’articles sous forme de liste. Avec une à deux colonnes maximum, l’objectif de ce design est de structurer de manière simple cette partie de votre page.

Les avantages de ce design :
- Une lecture aisée, car les utilisateurs sont habitués à ce type de structuration (que l’on retrouve notamment dans les médias en ligne traditionnels).
- Une page aérée, qui met en lumière les titres des articles, et appelle à la lecture.
L’inconvénient de ce design :
- Une structuration très classique, qui ne laisse que peu de place à l’originalité.
La plupart des thèmes WordPress incluent ce type de design, très commun.
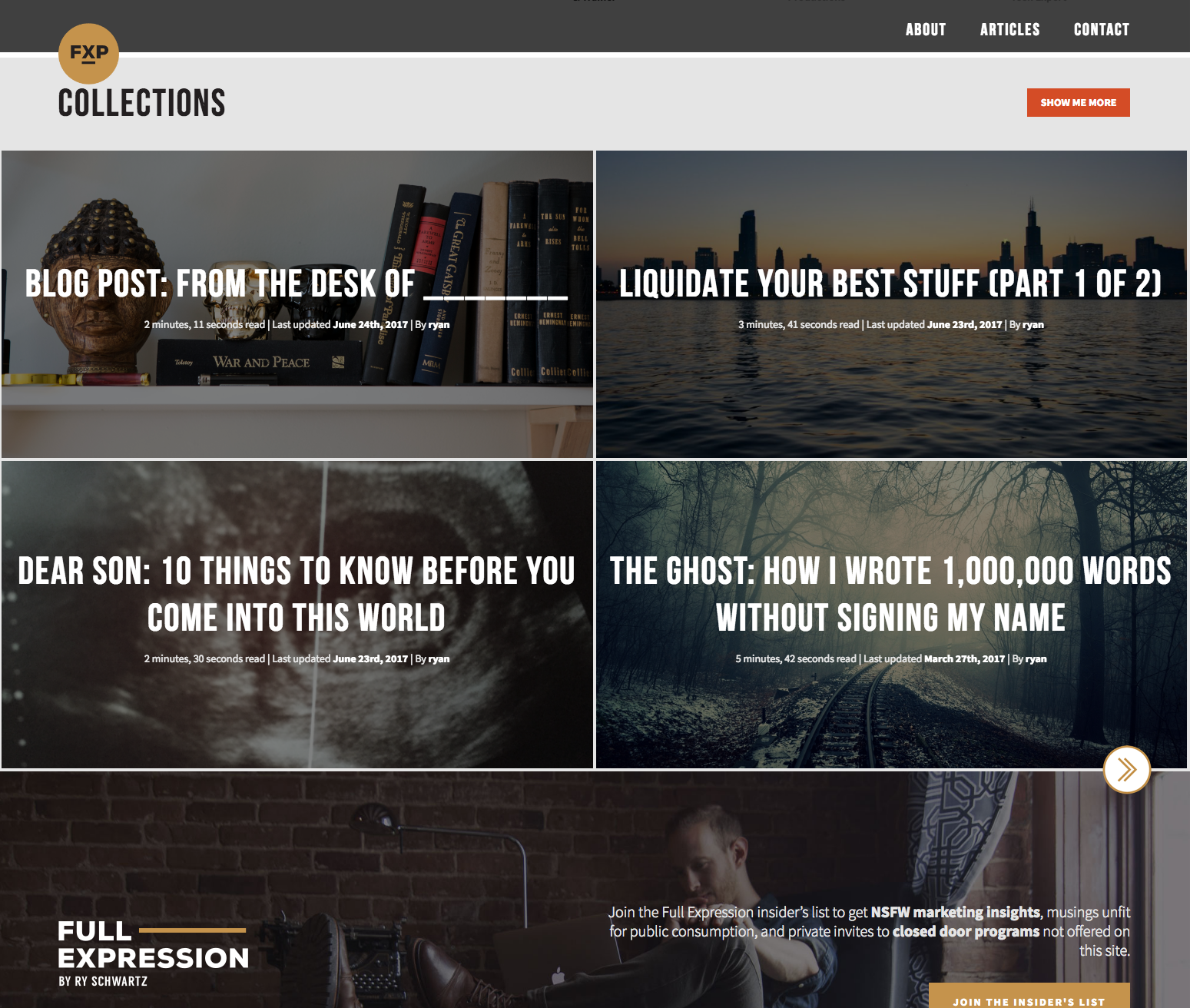
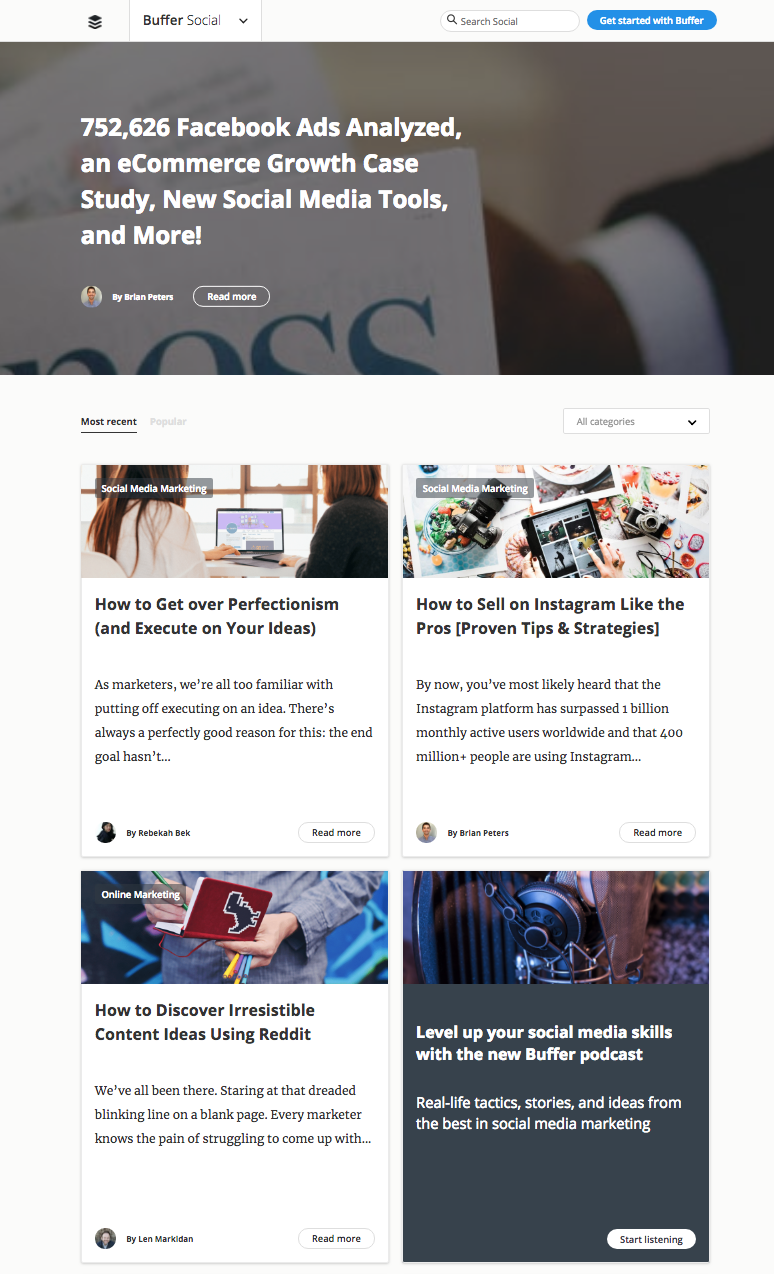
Le design en tuiles, d’inspiration Pinterest ou Instagram
Deuxième grand type d’organisation d’articles de blog : le design qui s’inspire d’Instagram et de Pinterest. Vos articles sont organisés en plus de 3 colonnes, et les blocs d’articles peuvent, selon la taille de l’image ou l’aperçu de texte intégré, varier en taille et en forme.
La part belle y est laissée à l’image, ce qui plaira particulièrement à ceux qui recherchent une page d’accueil très visuelle.

Les avantages de ce design :
- Un style moderne, très en phase avec la vogue du moment (que d’aucuns le déplorent comme étant la mort du webdesign traditionnel).
- Un choix diversifié dans la lecture pour les visiteurs, qui voient plus de contenu disponible sur la page au même moment.
L’inconvénient de ce design :
- Une structure qui peut nuire à la lisibilité si l’on n’aère pas assez la page, et peut distraire le lecteur.
Si ce genre de design, très dynamique, vous tente, il en existe pléthore sur Theme Forest.
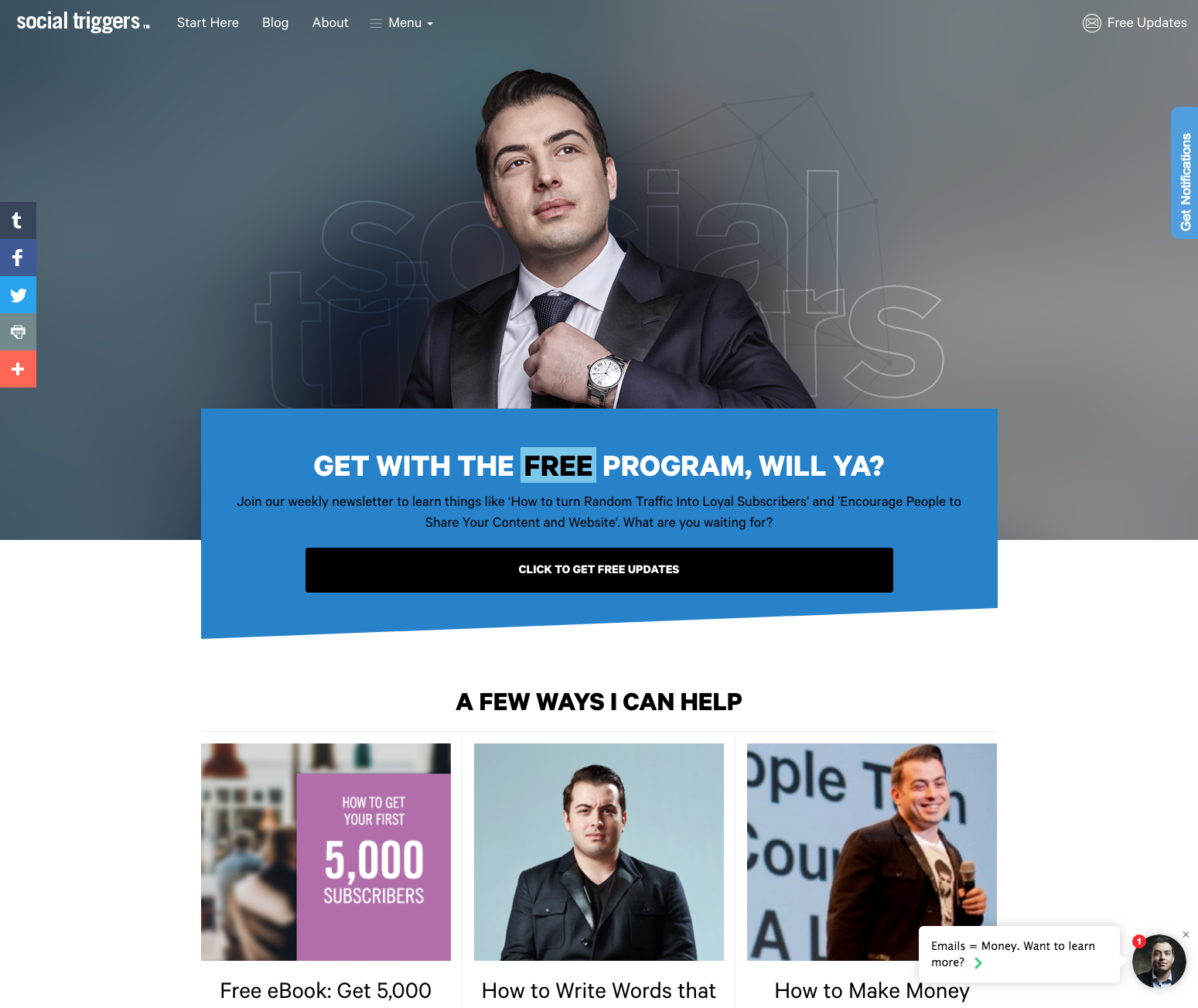
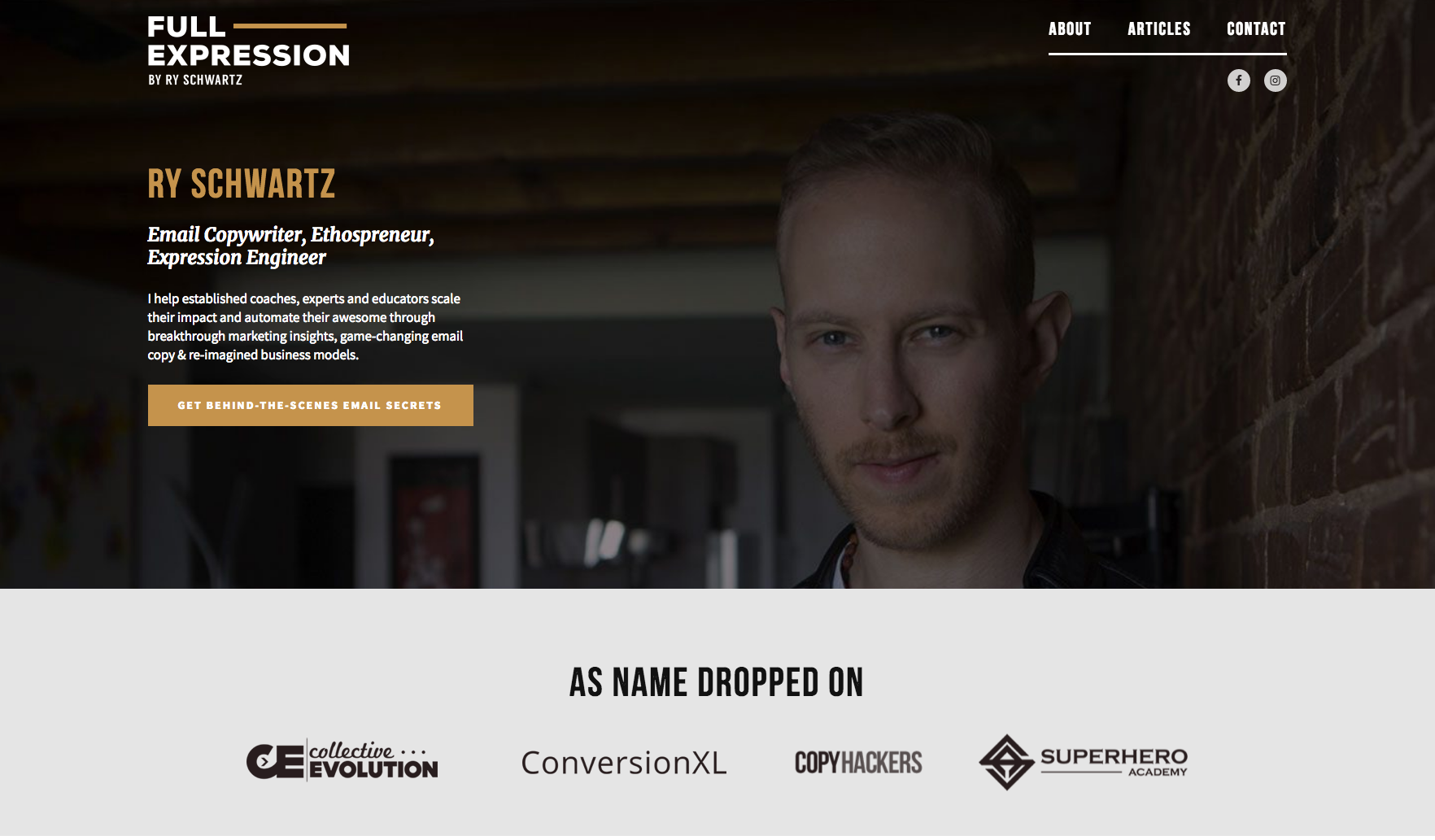
Le design… sans articles sur la page d’accueil !
Je vous en parlais précédemment : c’est la grande ascension, parmi les blogueurs, des pages d’accueil de blog sans aucun article présenté au lecteur.

Les avantages de ce design :
- Un style qui met en lumière le call-to-action, et donc très bien adapté aux blogs qui ont un objectif premier de conversion.
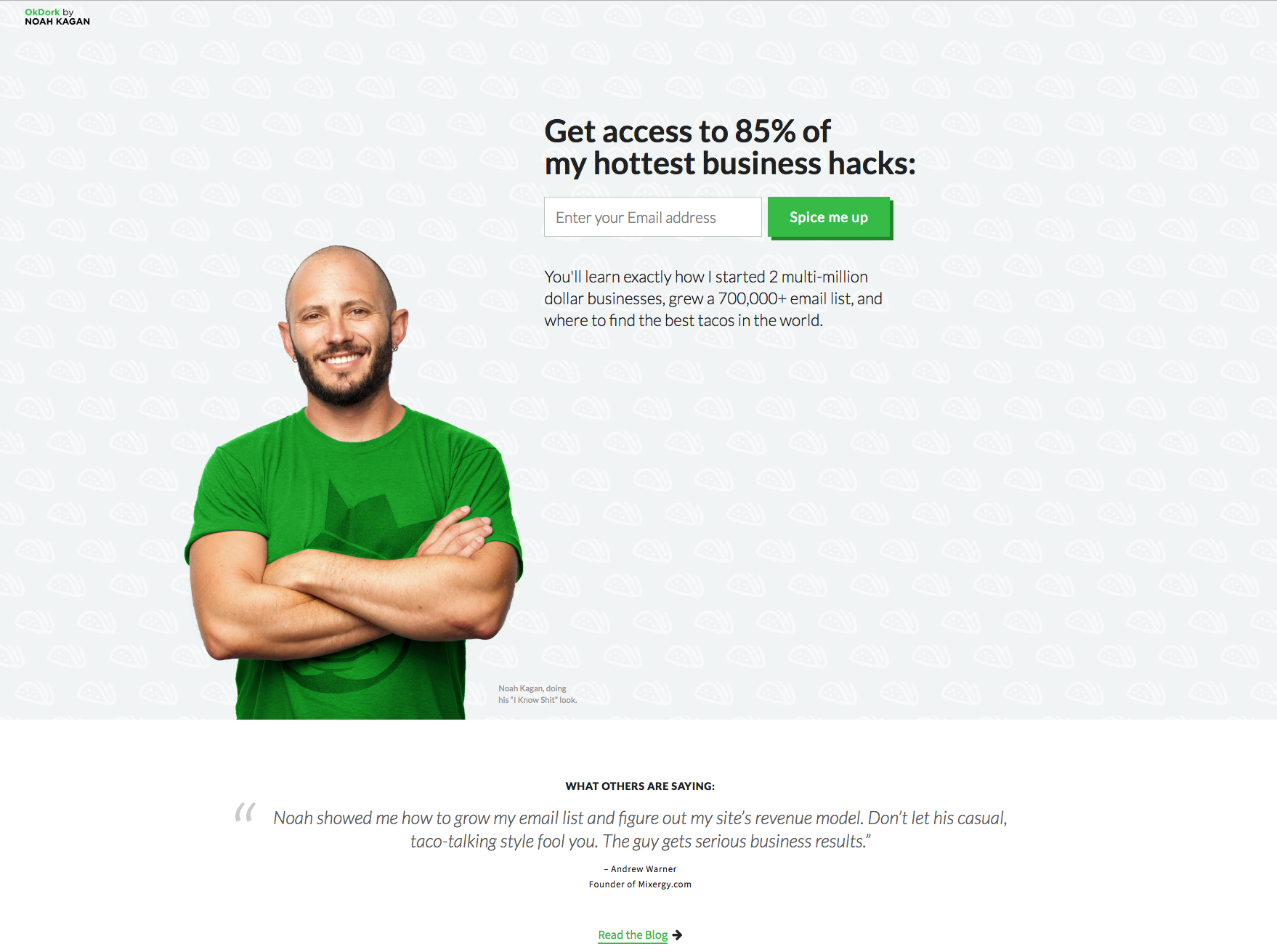
- Un design qui permet de mettre en avant sa proposition de valeur de manière très claire. Ce type de page d’accueil, sans articles, vous laisse tout l’espace nécessaire à l’écran pour développer un message attrayant, qui donnera envie à vos lecteurs de consulter vos articles.
L’inconvénient de ce design :
- Une structure qui oblige les lecteurs à se rendre sur une autre page pour consulter vos articles. Gare à ne pas les perdre, et à quand même bien indiquer où ils peuvent se rendre pour vous lire !
Ça y est, vous êtes tenté par une structuration d’articles spécifique ? Notez-la également, et en route pour la suite de la conception de votre page d’accueil blog !
Choisissez bien la place de vos call-to-actions
Je n’ai cessé de vous parler de ce fameux call-to-action depuis le début de cet article, et c’est bien normal : il s’agit d’un élément-clé, sous forme de bouton ou d’image, qui attire l’attention du visiteur et lui donne envie de cliquer pour découvrir une autre page.
D’ailleurs, notez que vous verrez souvent parler de ces call-to-actions par leur acronyme anglais, soit CTA. Qu’il s’agisse d’un CTA qui mène vers une page d’offre, de vente, ou un formulaire de contact ou de téléchargement, l’objectif du call-to-action reste toujours le même : récolter des données sur vos visiteurs.
Sur la page d’accueil de votre blog, votre call-to-action doit absolument se démarquer, et se faire remarquer !
Couleur vive, design original, texte qui invite au clic… Certes, ces critères vont jouer sur l’attractivité de votre CTA. Mais le plus important reste de réfléchir à son emplacement sur votre page, qui va éminemment dépendre des choix que vous avez fait dans les parties précédentes de cet article.
Si vous avez choisi un blog avec barre latérale, votre call-to-action va naturellement s’y placer.

D’autres blogs choisissent d’interrompre la navigation des visiteurs et d’attirer leur attention, en l’insérant sous forme de bandeau dans leur liste d’articles, ou en créant une tuile d’une couleur ou d’une forme différente.

Ça commence à en faire, des choses auxquelles penser pour concevoir votre blog, n’est-ce pas ? Ça tombe bien : on va enfin poser tout ça sur papier, et avoir un aperçu de ce que donnent vos idées.
Créez des wireframes rapides avant de vous lancer dans la conception
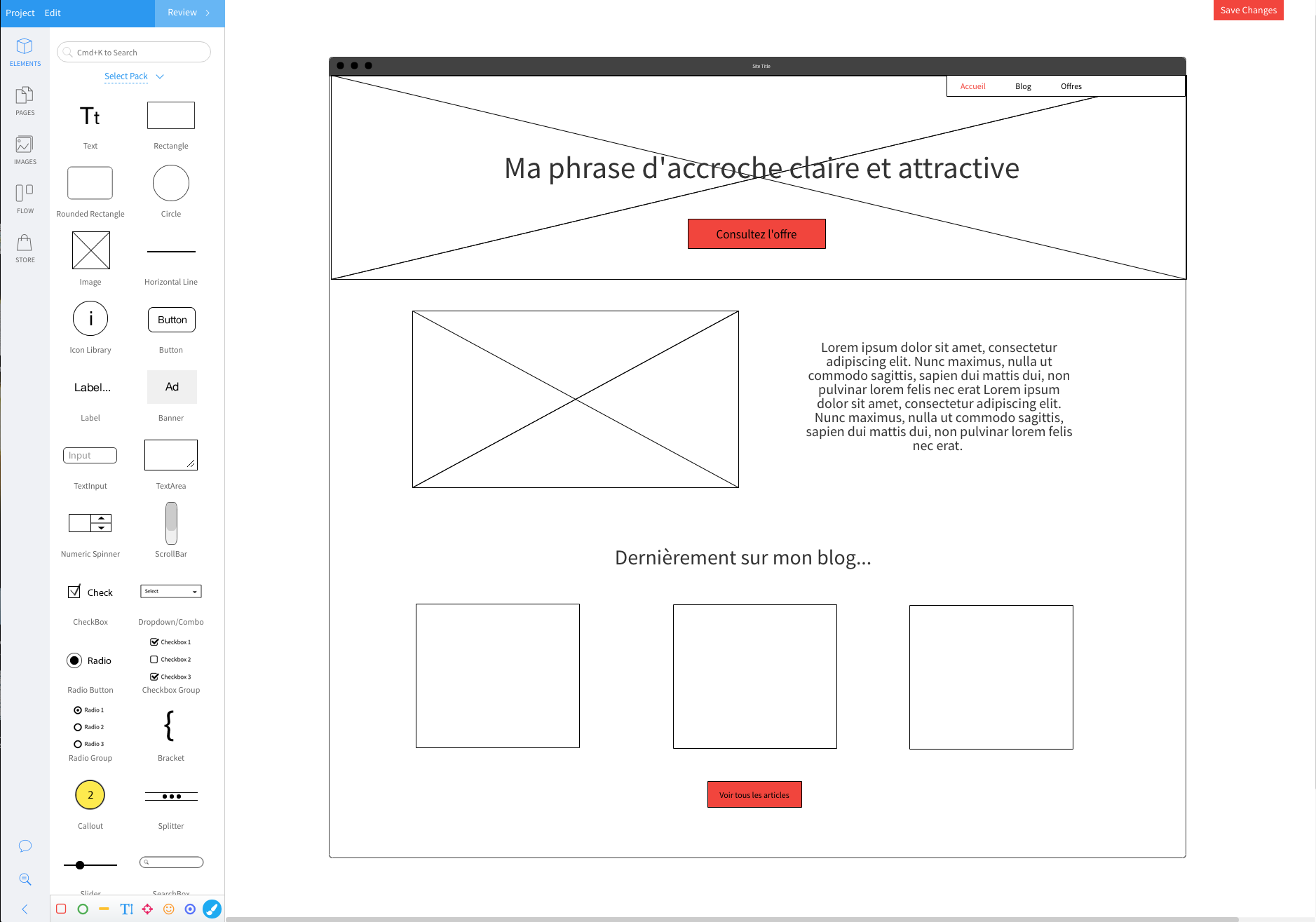
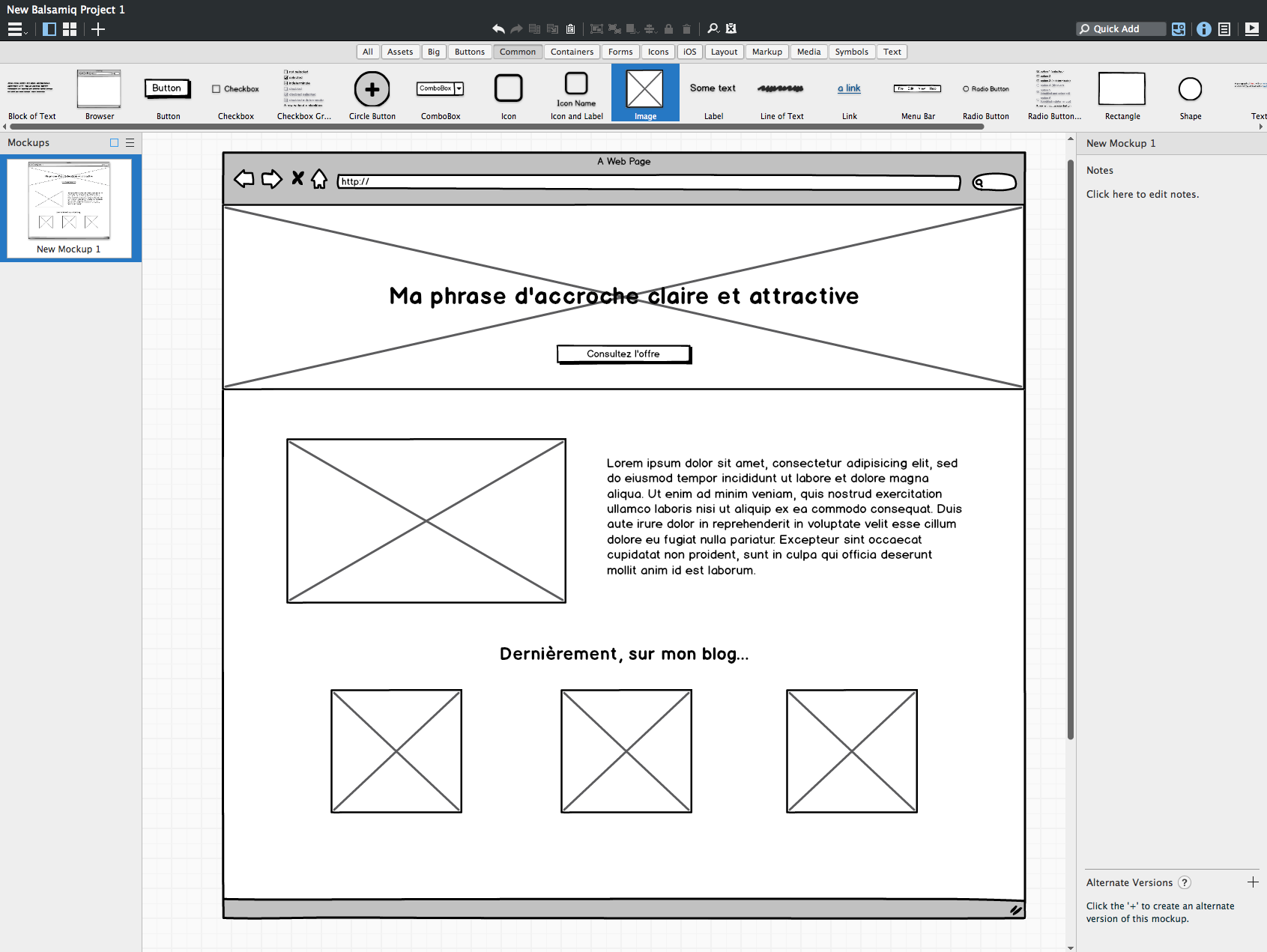
Je vous préviens : hors de question de vous lancer dans la construction de votre page d’accueil sans en avoir, au préalable, tracé les wireframes.
Mais, attends trente secondes Eléonor, les wire-quoi ?
Les wireframes : ces maquettes purement structurelles, qui permettent de placer les différents éléments de votre page sur un document unique, qui vous guidera ensuite quand vous vous lancerez dans la conception de votre blog WordPress.

L’idée n’est pas d’y passer un temps fou, mais uniquement de structurer votre page en différents blocs ou différentes divisions, pour véritablement avoir une idée de l’expérience utilisateur que vous allez créer.
Vous pouvez choisir de réaliser cette étape à la main, en vous dotant d’un papier et d’un crayon. Mais d’autres outils existent, qui vous aideront à obtenir un résultat solide et cohérent.
L’outil en ligne MockFlow vous permet de créer gratuitement, et en ligne, des wireframes de qualité. Son petit plus ? L’exportation de vos projets en langage HTML si vous le souhaitez, en plus des formats typiques type PDF ou PNG.

Le logiciel Balsamiq Mockups 3, dont l’essai gratuit dure 30 jours, puis qui coûte 89$ pour l’acquérir, est également une référence. Cet outil vous permet de créer des wireframes particulièrement précis, en quelques coups de cuillère à pot (et de souris).
Si vous n’avez pas d’autre projet de wireframe que celui de votre blog, orientez-vous peut-être vers une solution gratuite. Mais je peux vous dire que, moi qui suis amenée à concevoir régulièrement des wireframes, j’en suis gaga !

Quel que soit l’outil que vous choisissez, n’hésitez pas à ajouter, dès la conception de vos wireframes, les images et textes qui vous viennent à l’esprit. Et pourquoi pas, depuis le début, réfléchir à la manière dont vous allez structurer votre page en termes de balises HTML, pour bien référencer votre blog ?
- Où s’affiche votre sacro-sainte balise <h1> ?
- Les sous-titres de vos pages sont-ils également des <hn> ?
- Quels vont être les mots-clés que vous allez intégrer dans vos textes alternatifs ?
Psst ! La Marmite a concocté une formation spéciale pour vous aider à bien référencer vos sites WordPress : intéressant, pour bien positionner votre blog sur les moteurs de recherche !
À ce stade, vous avez devant vous des wireframes costauds, et un sacré aperçu de ce que peut donner votre page d’accueil en termes de structure et d’expérience utilisateur. On se lance dans l’intégration sur WordPress ?
Lancez-vous dans la conception de votre page d’accueil de blog
Allez, c’est parti pour concevoir votre page d’accueil de blog WordPress ! Mais au fait, comment vous allez vous y prendre ?
Plusieurs possibilités s’offrent à vous :
- Passer par un thème spécifiquement designé pour les blogs. Vérifiez bien, en amont, dans la démo du thème, qu’il contient bien toutes les fonctionnalités nécessaires pour créer votre page d’accueil telle que vous l’avez sur vos wireframes (nombre de colonnes, type d’organisation d’articles, etc)
- Passer par un constructeur de page, qui vous aidera à concevoir votre page d’accueil blog de manière visuelle. Une solution pratique pour les débutants, ou pour ceux qui souhaitent passer un minimum de temps sur la réalisation de cette page. Je vous recommande chaudement le page builder Elementor : complet, accessible, c’est l’outil-phare pour construire son blog, puisqu’il contient des modules spécifiques à ce type de site (listes d’articles ou de catégories, par exemple). Un gain de temps assuré !
- Coder à la main, de A à Z, sa page. Cette possibilité s’adresse aux plus habiles en développement web.
Vous ne connaissez pas grand chose au code, mais vous souhaitez personnaliser le thème de votre blog ? Ça tombe bien ! La Marmite a créé une formation complète, “CSS Express”, pour vous accompagner dans la personnalisation du thème sur lequel vous avez craqué en mettant les mains dans le code.
On terminera cet article avec un petit rafraîchissement de mémoire :
Et vous, avez-vous conçu votre page d’accueil de blog, et en tirez-vous de bons résultats ? Je serai curieuse de voir vos conceptions, alors montrez-moi tout ça dans les commentaires !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Exposé qui m’a intéressée et sympa mais ne me concernant pas ! car mes lecteurs n’arrivent jamais sur ma page d’accueil ! mais sur ce que Google référence : mes catégories. ou parfois mes produits.
et en fait plus ils n’y vont jamais !
la seule chose qui pourrait m’intéresser ce qui nous suit dans ta colonne de droite, comment on fait pour que ça suive le lecteur ? merci
Au passage je dois dire que j’ai essayé plein de trucs dont les slides quand la mode est arrivée il y a qq années – trop lourds et en plus demande une attention et mise à jour constante pour le contenu – les catégories représentées par une photo en façade… mes lecteurs s’en fichent total !
Je n’ai pas que des produits, j’ai aussi des articles : c’est pareil.
Au passage je dois dire que vos sujets sont toujours intéressants : que de savoir et d’infos de votre part ça demande, chapo.
Bonjour Annie, si tes pages catégories sont mieux référencées que ta page d’accueil alors tu as un problème sur cette dernière et elle n’est pas correctement optimisée.
Pour la sidebar fixe on utilise le plugin suivant: https://fr.wordpress.org/plugins/q2w3-fixed-widget/
Bonne journée
Merci pour la barre !
Sur la page d’accueil : j’ai essayé plein de trucs dans le SEO sans apport. Cela tient, je crois, au fait que j’ai opté pour une ouverture sur les produits par ordre alpha… la seule concession que j’ai pu faire c’est le choix de mes photos en-tête qui “tournent” qu’ils voient où qu’ils soient sur le site.
Quand ils sont sur le site ils choisissent les catégories dans la barre horizontale… au fait j’ai un taux de rebond qui varie autour de 10/20 ce qui est bon signe : ils ne s’ennuient pas au moins !
Si je mets un baratin sur la page d’accueil comme je fais sur les catégories, p’t ce serait mieux, mais alors ça fait tout descendre… je sais pas ! j’y réfléchis, en tout cas merci !
Concernant la page d’accueil d’une boutique il serait bien pour votre gouverne de lire ceci https://docs.woocommerce.com/document/woocommerce-pages/#section-4
Merci Annie mais cela n’a rien à voir avec la page d’accueil d’une boutique. Cet article de documentation sert juste à définir les pages de WooCommerce. Après, libre à nous de définir celle de notre choix en tant que page d’accueil 😉
Il est vrai que vous ne voyez pas ce qui est écrit en tête côté admin de la page d’accueil cette fois traduit en français :
“Il s’agit de la page boutique WooCommerce. La page boutique est une archive spéciale qui répertorie vos produits”
La traduction “hasardeuse” de “page boutique” est mauvaise ou laisse à confusion, car il s’agit de la page d’accueil quand on y est ! et envoie à la page Woo vu précédemment…
où on peut lire dans le dernier paragraphe : “shop page” au singulier correspondant donc à la page d’accueil d’une boutique !
“The Shop page is a placeholder for a post type archive for products. It may render differently than other pages in your install.
If you’re using SEO plugins, they may include settings specific to custom post type archives, and these settings are what you should be using to control the shop page.”
dois-je continuer mon exposé ? je pourrais dire par ex. qu’on peut mettre différents short code dans cette page, etc… je vais finir par lasser !
et je confirme que personne ne vient sur ma page d’accueil et ce n’est vraiment pas nécessaire qu’ils y viennent car ils ont toutes infos “autour” qui leur permet de visiter abondamment ce qu’ils ne manquent pas de faire !
Bonjour, si tu as du traffic sur les autres pages c’est très bien, mais je persiste à dire que tu devrais en avoir le plus sur ta page d’accueil pour les guider vers ce que tu souhaites qu’ils voient.
Bonjour et merci pour cet article très complet. Pour ma part, j’ai préféré faire figurer sur ma page d’accueil un article assez complet et représentant bien mon activité avec ses principaux mots clés. Pourquoi ? Tout simplement pour que ma page d’accueil soit bien référencée par Google. Ne pensez-vous pas qu’une page d’accueil sans article, avec seulement quelques mots et un appel à l’action risque de passer au travers de Google ?
Bonjour, si tu utilises un article pour bien référencer ta page alors cet article devrait être soit un paragraphe sur la page soit une page en lui même.
suite et précision :
précisions : j’appelle la page boutique la page d’accueil car il me semble que dans une boutique c’est sur une page où on arrive sur les produits, et non les derniers billets qui doivent être l’accueil, celle-ci étant définie dans les réglages/lecture,
j’en profite pour déterminer un autre vocabulaire : pour moi un blog est hébergé par un “inconnu” tel Blogger, WP, etc, dont on est tributaire,
un site étant hébergé par un hébergeur de son choix qui permet de gérer les bases de données, FTP.
mais les 2 peuvent être payant pour des suppléments de place pour les blogs, situation dont je ne peux plus parler ne l’étant plus depuis 2005, date où j’ai sauté le pas vers l’hébergement. (net depuis 1996, blog peu après)
Bonjour, un blog n’est pas forcément chez un “inconnu”, preuve en est de WPMarmite 😉
Super article complet comme toujours. Je vais essayer de mettre en oeuvre les conseils. J’ai du travail encore et encore 🙂
Bonjour Alex,
j’aimerais savoir quel serait le plugin multilingue qui ne ralentira pas mon site WP pour ma boutique woocommerce ?! j’ai essayé WPML et c’est le bordel total…. Merci de ton aide !
Bonjour, tu peux essayer Polylang qui est gratuit ou WeGlot qui est payant. Bonne journée
Bonjour,
Merci pour cet article. Je n’arrive pas à trouver réponse à ma question, dans tous les articles que je lis…
Je suis sur le choix de mon thème, que je souhaite faire en fonction de de tout ce que vous expliquez plus haut.
Donc je recherche 1 thème qui ait 1 design moderne, style magazine/vlog où les réseaux sociaux et nouveaux contenus sont mis en avant
ET
une page style DIVI pour expliquer qui je suis, mes services, ce que je propose avec CTA
Mais tout ce que je trouve, c’est soit l’un soit l’autre…!!
DIVI est super pour la 2ème partie mais la partie Blog reste très old school niveau présentation…
J’ai vu de super thèmes style magazine mais ils sont focus magazine/media/presse …
Comme si on ne pouvait créer 1 site media en tant que personne, en proposant ses services dans 1 onglet..
A moins de créer de sites et de les lier?? dommage.
Une solution?
et je ne vois aucun site qui ressemble à ce que je recherche.
Bonjour, tu as le thème Extra qui est basé sur Divi justement mais spécialement dédié au blog/magasine. Je pense que ça te conviendrait.
Chacun a le droit de décider qu’il appelle un carré “un rond”, ou la couleur bleu “rouge”, le tout est que tout le monde parle de la même chose !
Bonjour et merci pour cet excellent article. J’hésitais encore pour la structure de ma page d’accueil, articles ou pas d’articles ? J’ai pu avancer dans le refonte de mon site.
Bonjour,
Petite question concernant la page d’accueil. Peut-on la changer une fois publiée ?
Je m’explique, mon blog est déjà publié depuis quelques temps, avec en page d’accueil les articles.
J’aimerais comme indiqué dans cet article avoir une page d’accueil statique et une page blog spécifique.
J’hésite à le faire, mon blog étant en ligne depuis quelques temps, je ne voudrais pas tout casser …
Le fait de changer la page d’accueil en page blog, et de créer une nouvelle page d’accueil ne va pas être un problème?
Merci d’avance de votre réponse,
Bonjour, c’est tout à fait possible. Cependant si tu le souhaites tu peux dupliquer ton site en un clic avec le plugin WP Staging pour t’entrainer avant 😉
merci bien pour cette article pour moi j’ai une question est ce que je peux faire un blog qui contient des articles et en meme temps une boutique puisque je veux faire l’affiliiation et c’est oui dans la page d’acceuil je met la boutique ou les articles .
Bonjour Faycel, oui bien sûr c’est possible. Pour la page d’accueil, tout dépend de ta reflexion et comment tu as conçu ton projet. Mais concernant l’affiliation, je pense que ce serait plus judicieux de mettre le blog en avant et pour les gens intéressés renvoyer vers ta boutique d’affiliation. Mais cela n’est que mon avis personnel. A toi de voir comment tu vas communiquer dessus. Bonne journée
Bravo pour votre blog qui m’aide grandement dans mes débuts sur WP. Sur le sujet de la page d’accueil : comment peut-on faire simplement une page qui puisse etre basculée en mode “été” / “hiver” suivant une action utilisateur et/ou admin en fonction de la saison, sans avoir à gérer trop de redirections ? Merci beaucoup
Bonjour, je n’ai pas compris la question. Que veux-tu faire?
Je voudrais faire une page d’accueil “Eté” et une page d’accueil “Hiver” mais que le site puisse afficher l’une OU l’autre sur choix de l’utilisateur avec un bouton genre slide “ete/hiver” (ou sur mon choix d’administrateur en fonction de la saison), sans avoir à modifier la structure ou le fonctionnement du site. Est-ce plus clair ? Un exemple de ce type de comportement trouvé sur le site suivant : https://www.paysdesecrins.com/ peut etre plus parlant 😉 merci beaucoup
D’accord je comprends mieux. Je ne connais pas vraiment de moyen simple de faire ça :-/
Ou alors tu fais tes 2 pages sur la même et ajoute un bouton qui masque l’un des deux contenus au clic.
Bonjour Rodolphe,
As-tu trouvé comment faire pour avoir un mode été et hiver, ton retour m’intéresse. Merci
Super article, comme toujours sur la marmite!
Mais je me suis toujours demandé : la landing page est elle visible depuis le site directement? ou est-elle seulement accessible par son support (email par exemple)
Bonjour, c’est au choix 😉
Bonjour, c’est au choix 😉