Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Sur WordPress aussi, certaines têtes dépassent plus que les autres. Par exemple, avec 5 millions d’installations actives, Elementor est le constructeur de page le plus populaire du répertoire officiel.
Au niveau des thèmes freemium, c’est Astra qui l’emporte, avec son million d’installations actives.
Du côté des thèmes premium, le champion et leader incontesté s’appelle Avada. Lancé en août 2012, il cumule plus de 605 000 ventes sur la célèbre plateforme ThemeForest, au moment de rédiger ces lignes.

Des chiffres qui font de lui le thème premium le plus vendu de tous les temps, très loin devant son premier concurrent : le thème X (212 000 ventes).
Ce succès est-il mérité ? Devez-vous absolument utiliser ce thème ? Pour le savoir, on l’a testé de fond en comble et on vous livre nos conclusions à la fin de cet article.
Sommaire
Initialement rédigé en juillet 2016, cet article a été mis à jour en juillet 2020. La version d’Avada utilisée est la 6.2.3.
Avada, c’est quoi ?
Un thème premium à (gros) succès
Comme vous venez de le voir, Avada est un succès commercial phénoménal. Derrière lui, on retrouve l’entreprise ThemeFusion – d’où le nom de certains éléments que vous découvrirez plus tard -, qui doit bien se frotter les mains.
Avada lui donne tellement de boulot, qu’elle ne s’occupe que de lui ! Une vingtaine de personnes sont là pour chouchouter le thème et s’occuper de son développement, de sa maintenance, du design, du support aux utilisateurs, ou encore du marketing.
La mission du thème, martelée sur sa page d’accueil, est de vous aider à “concevoir et construire tout ce que vous voulez”.

Pour cela, Avada embarque notamment son propre constructeur de page, le Fusion Builder.
Un constructeur de page (page builder en anglais), est un plugin ou un élément d’un thème qui permet, grâce à des modules (image, texte, bouton, vidéo etc.) et des modèles de page prêts à l’emploi, de concevoir le design de votre site sans coder. Découvrez notre comparatif des 9 meilleurs pour plus de détails.
Le Fusion Builder propose les fonctionnalités de base que l’on retrouve chez d’autres page builders, à savoir :
- Aucune connaissances en code (HTML, CSS etc.) n’est requise.
- L’édition visuelle en front-end (ce que vos visiteurs voient) en temps réel, grâce à une interface en WYSIWYG (What you see is what you get, ce que vous voyez est ce que vous obtenez).
- La manipulation des éléments de contenu se fait grâce au glisser-déposer (drag and drop).
- Le constructeur de page est nativement optimisé pour la navigation sur appareils mobiles (smartphones, tablettes).
Avada permet également d’installer des démos de sites en un clic afin d’avoir une bonne base de départ sans avoir à partir d’une feuille blanche. Vous pouvez ensuite modifier les pages à votre goût, grâce au Fusion Builder.
Un couteau-suisse aux options quasi-illimitées
En fait, Avada est un véritable caméléon, un couteau-suisse capable de vous aider à concevoir n’importe quel type de site. Et ce, quel que soit votre niveau, que vous ayez un profil débutant ou expert.
Parler d’Avada, c’est aussi évoquer la profusion d’options qu’il propose. C’est bien simple, il y en a absolument partout !
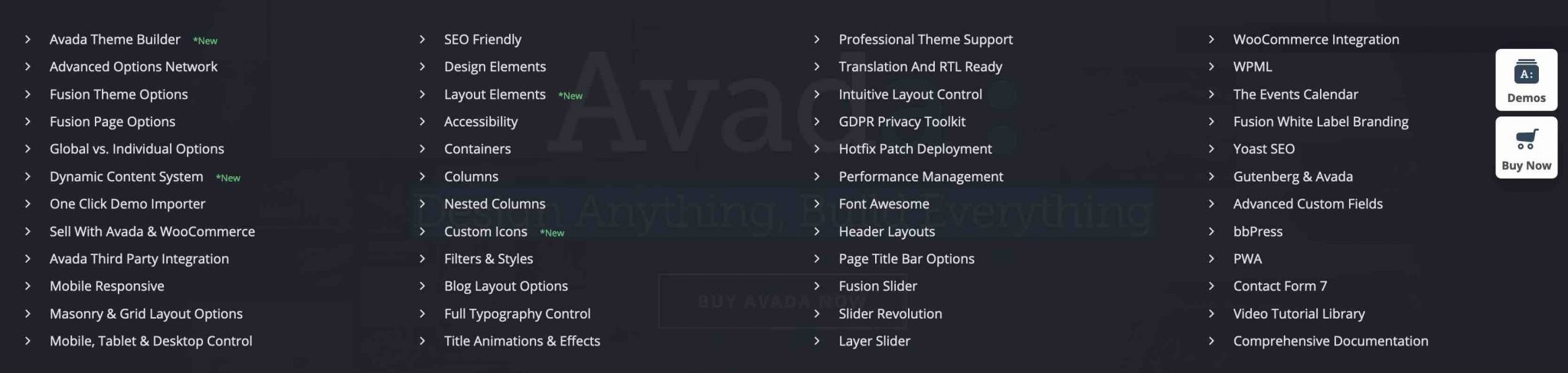
Si vous parcourez la page de présentation qui lui est consacrée, vous ne saurez plus vraiment où donner de la tête.

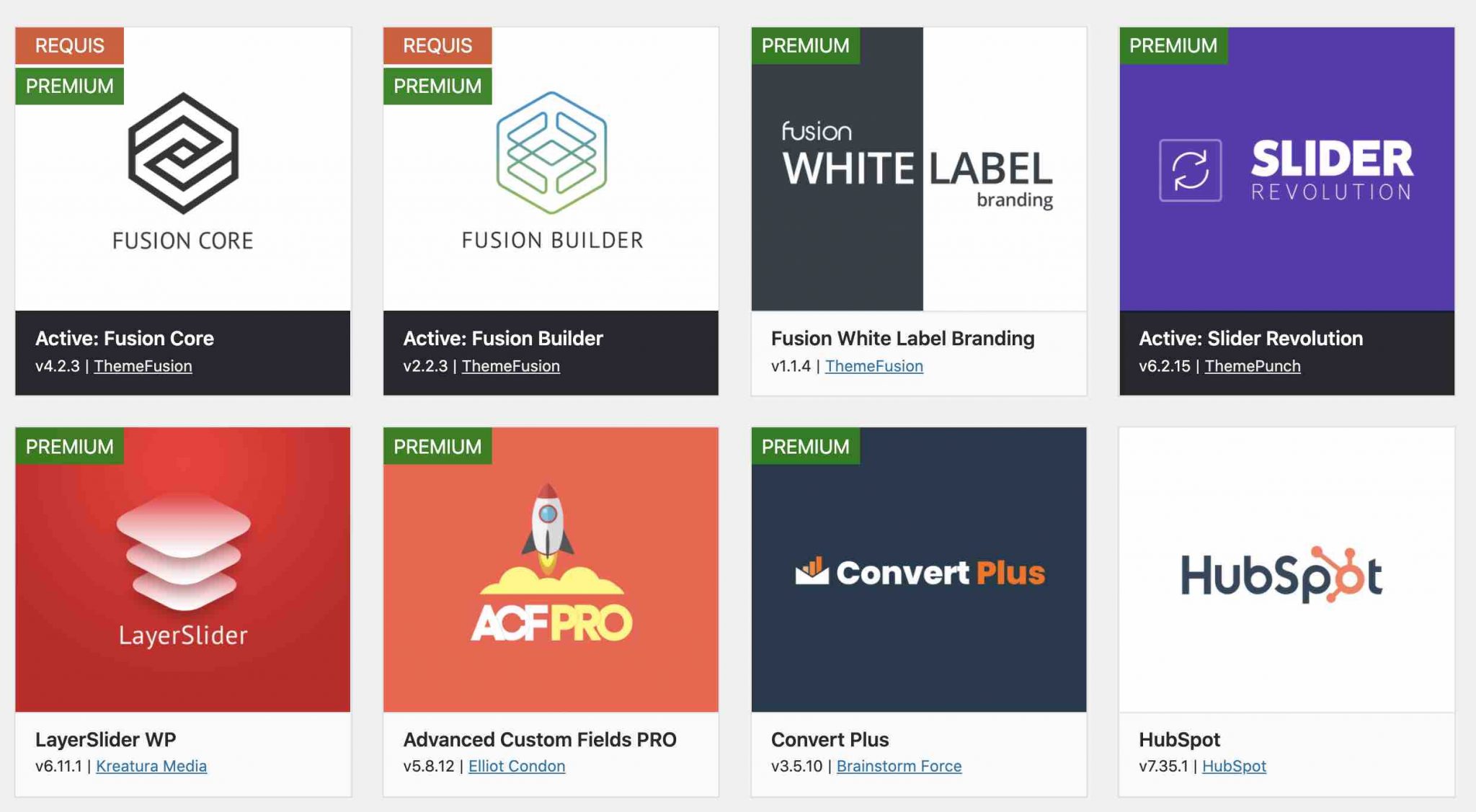
On reviendra plus en détails sur certaines d’entre-elles tout au long de ces lignes. Notez par ailleurs qu’Avada est livré avec plusieurs plugins premium comme ACF Pro ou Convert Plus.
Slider Revolution et LayerSlider sont également inclus pour que vous puissiez facilement créer des diaporamas. Ils viennent se rajouter à une autre solution-maison disponible : Fusion Core. Autant dire que si vous aimez les diaporamas, vous serez servi !
Enfin, Avada est également compatible avec les extensions les plus courantes du marché comme WooCommerce, WPML, Polylang, Yoast SEO, bbPress, Contact Form 7, Gravity Forms, The Events Calendar. Ce qui permet d’étendre ses fonctionnalités tout en s’assurant que l’intégration sera optimale.
Toutes ces options et fonctionnalités valent-elles vraiment le détour ? Commencez à découvrir ce qui se cache vraiment sous le capot d’Avada en faisant un premier focus sur sa prise en main.
Prise en main d’Avada
Pour commencer, je vous recommande d’installer le thème Avada, puis d’activer son thème enfant (Avada Child), aussi proposé au format zip lorsque vous vous procurez Avada.

Un thème enfant (child theme, en anglais) est un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent (dans notre cas précis, Avada).
En utilisant un thème enfant, vous vous assurez de ne pas perdre les changements effectués (ex : modifications CSS) lors des prochaines mises à jour du thème principal.
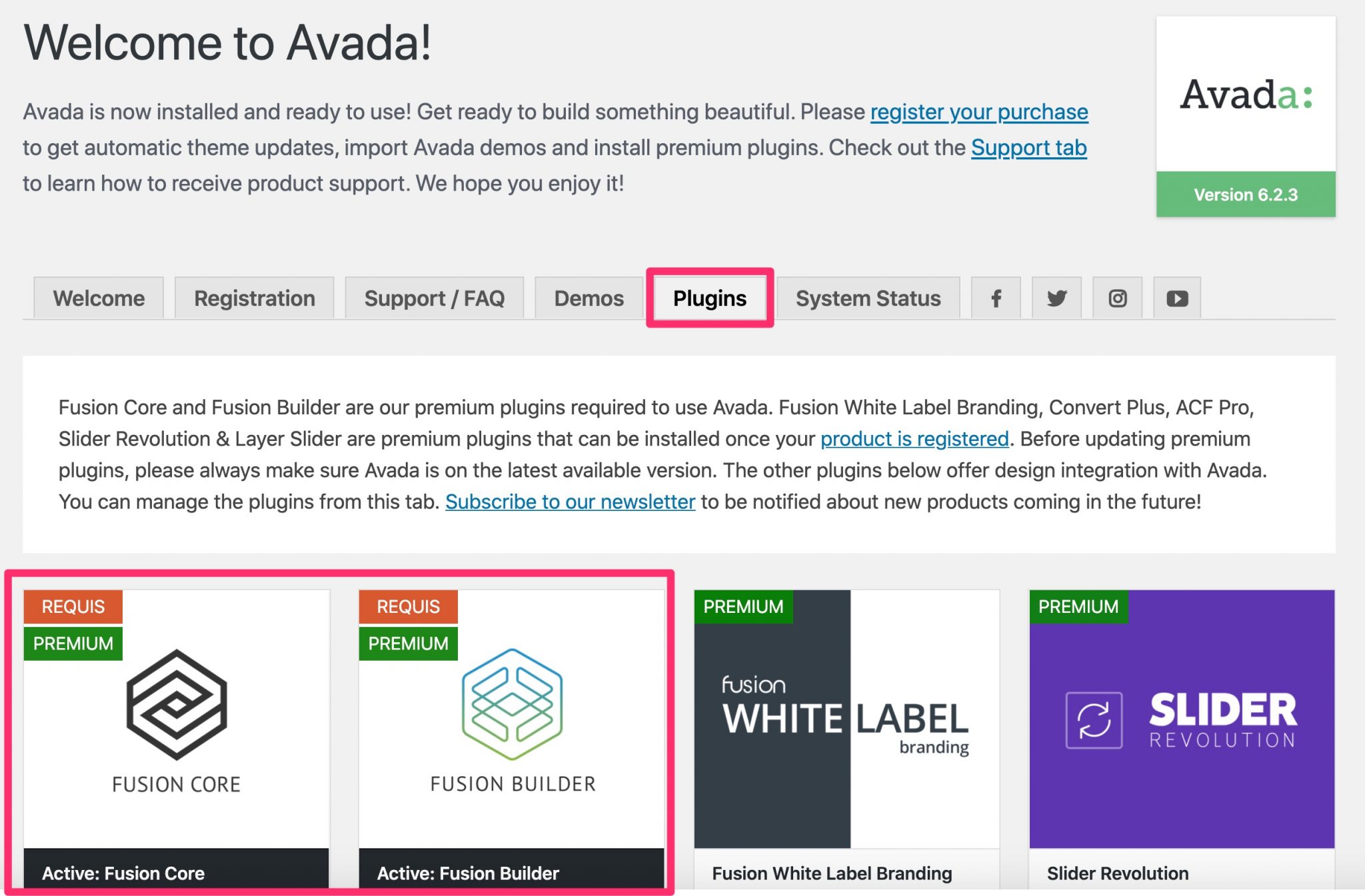
Une fois le thème enfant activé, Avada requiert l’activation de ses deux plugins maison pour fonctionner : Fusion Core (slider) et Fusion Builder (constructeur de page).

C’est aussi dans ce menu que vous pouvez activer les extensions incluses avec Avada : Revolution Slider, LayerSlider, WooCommerce, bbPress, The Events Calendar, Yoast SEO, Contact Form 7 etc.
Pesez bien le pour et le contre de chaque extension et installez uniquement celle(s) dont vous avez besoin.
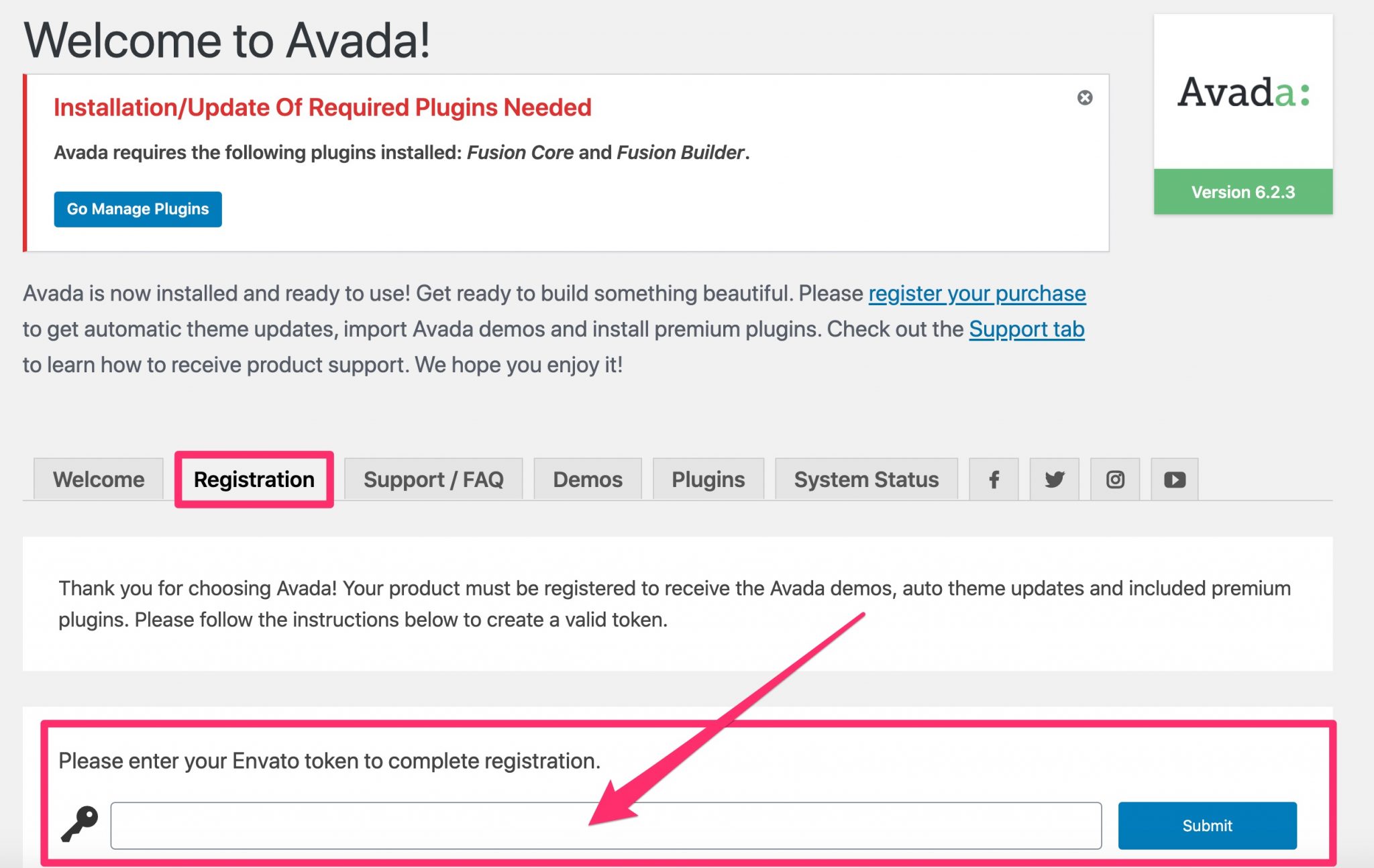
Ensuite, vous serez invité à entrer votre clé ThemeForest afin d’accéder aux démos d’Avada, aux mises à jour et aux plugins premium inclus avec le thème.

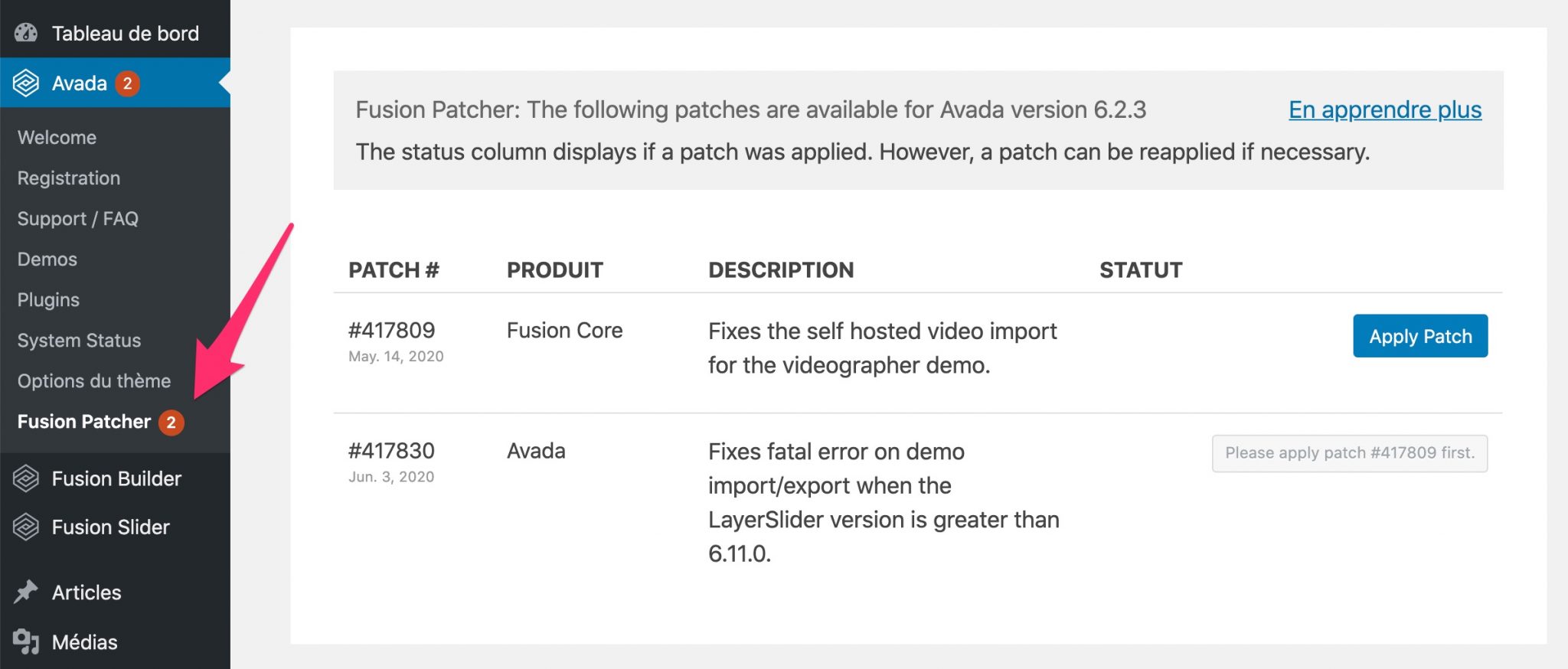
Peu après, vous pourrez utiliser le Fusion Patcher, qui permet d’installer des mises à jour mineures une par une. C’est un système vraiment intéressant si l’on attend la résolution d’un bug : les développeurs n’ont pas besoin de proposer une nouvelle version du thème, il n’y a qu’à installer le patch souhaité.

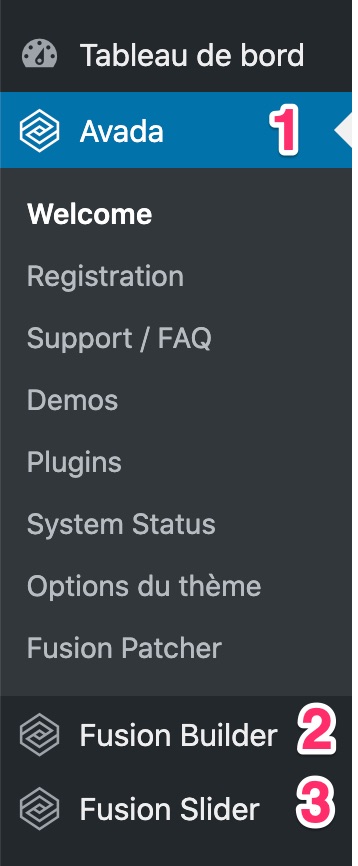
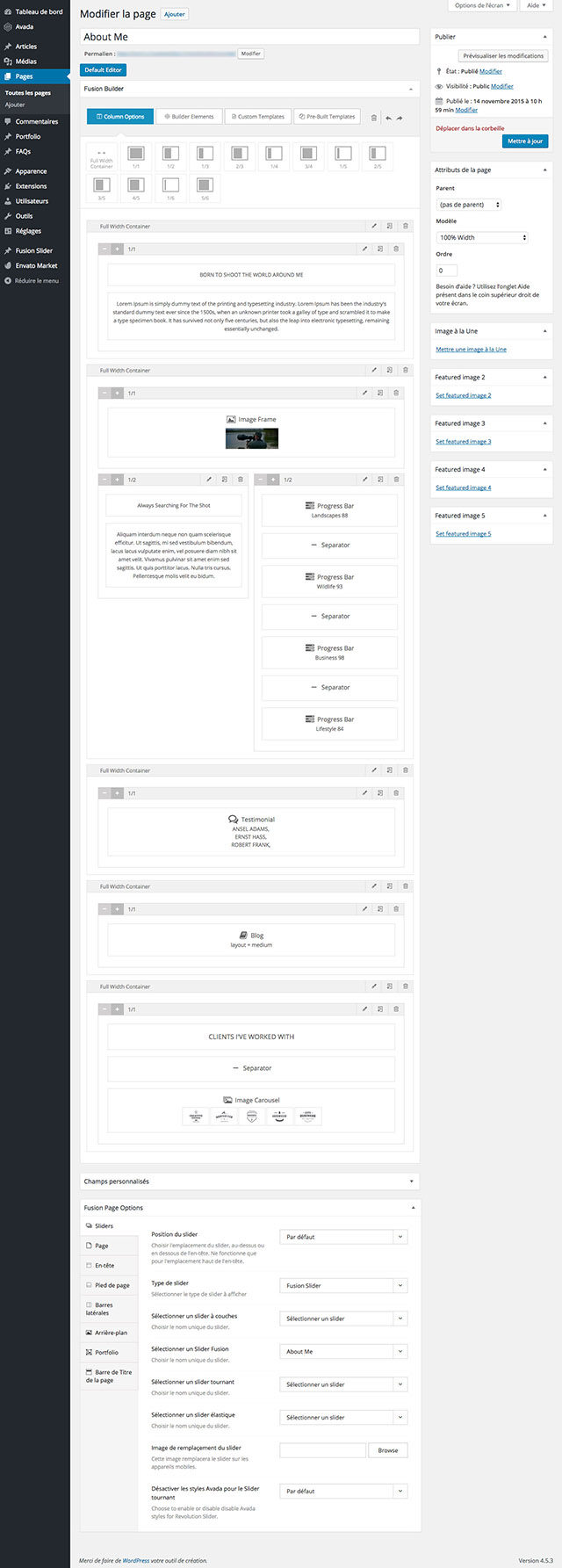
Une fois tous les éléments requis activés, vous verrez qu’Avada propose 3 menus globaux de réglages : Avada (1), Fusion Builder (2) et Fusion Slider (3).

Si vous avez attentivement regardé les captures d’écran précédentes, vous avez peut-être remarqué quelque chose : tout est en anglais, ou presque !
En effet, les traductions françaises sont bien maigres. Certains mots sont traduits, d’autres non. Globalement, cela ne perturbe pas trop la compréhension et on parvient à s’y retrouver facilement, même sans maîtriser la langue de Shakespeare.
La traduction du thème est disponible chez WpTrads. Pour traduire un thème ou une extension, vous pouvez aussi utiliser l’extension Loco Translate.
En résumé, je dirais que la prise en main est agréable. On est assez bien guidé dans les premières actions de base à mettre en oeuvre, ce qui évite de se perdre.
Désormais, je vous propose de vous attaquer à la configuration du thème, pour voir si la mayonnaise est la même.
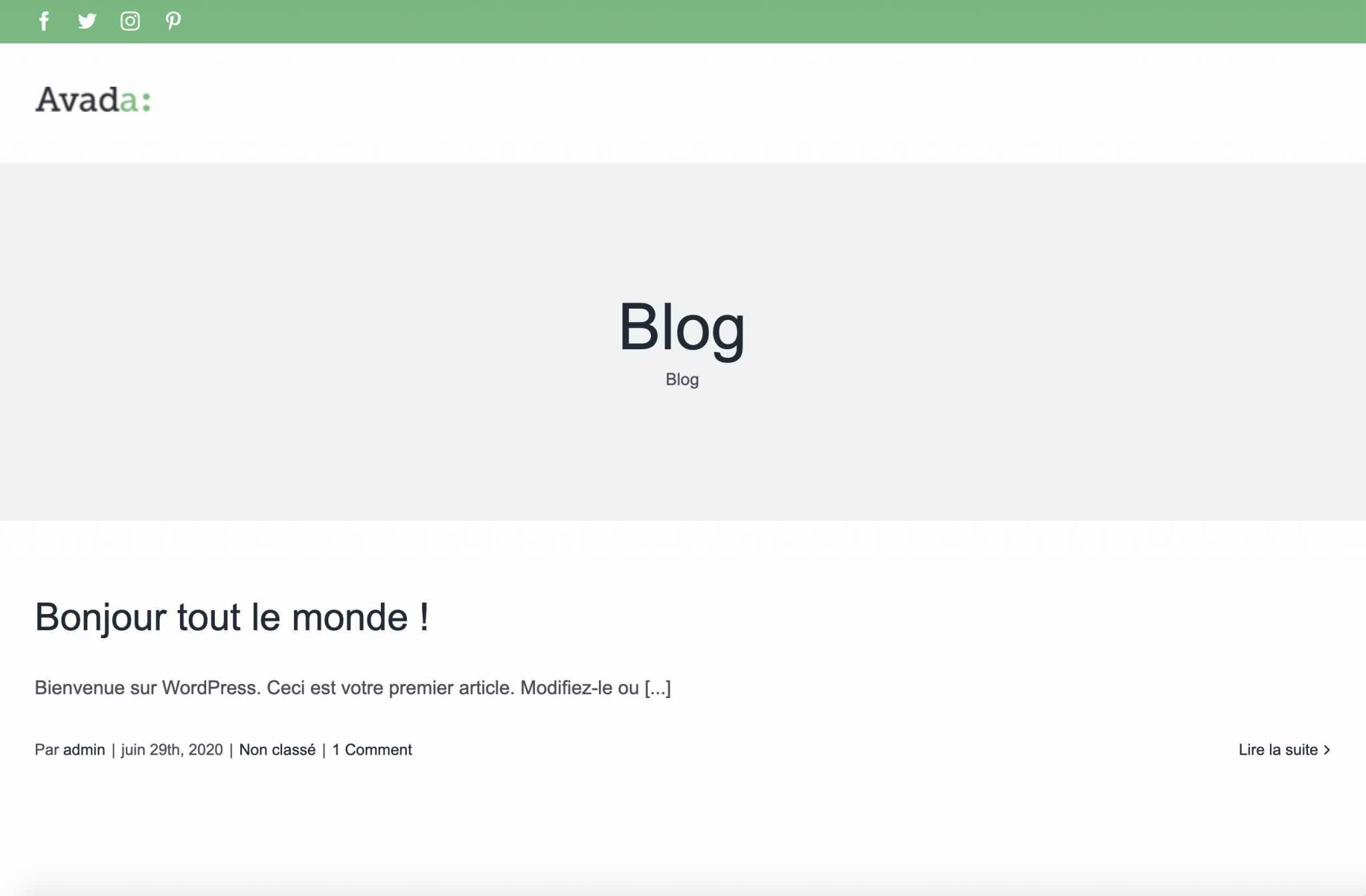
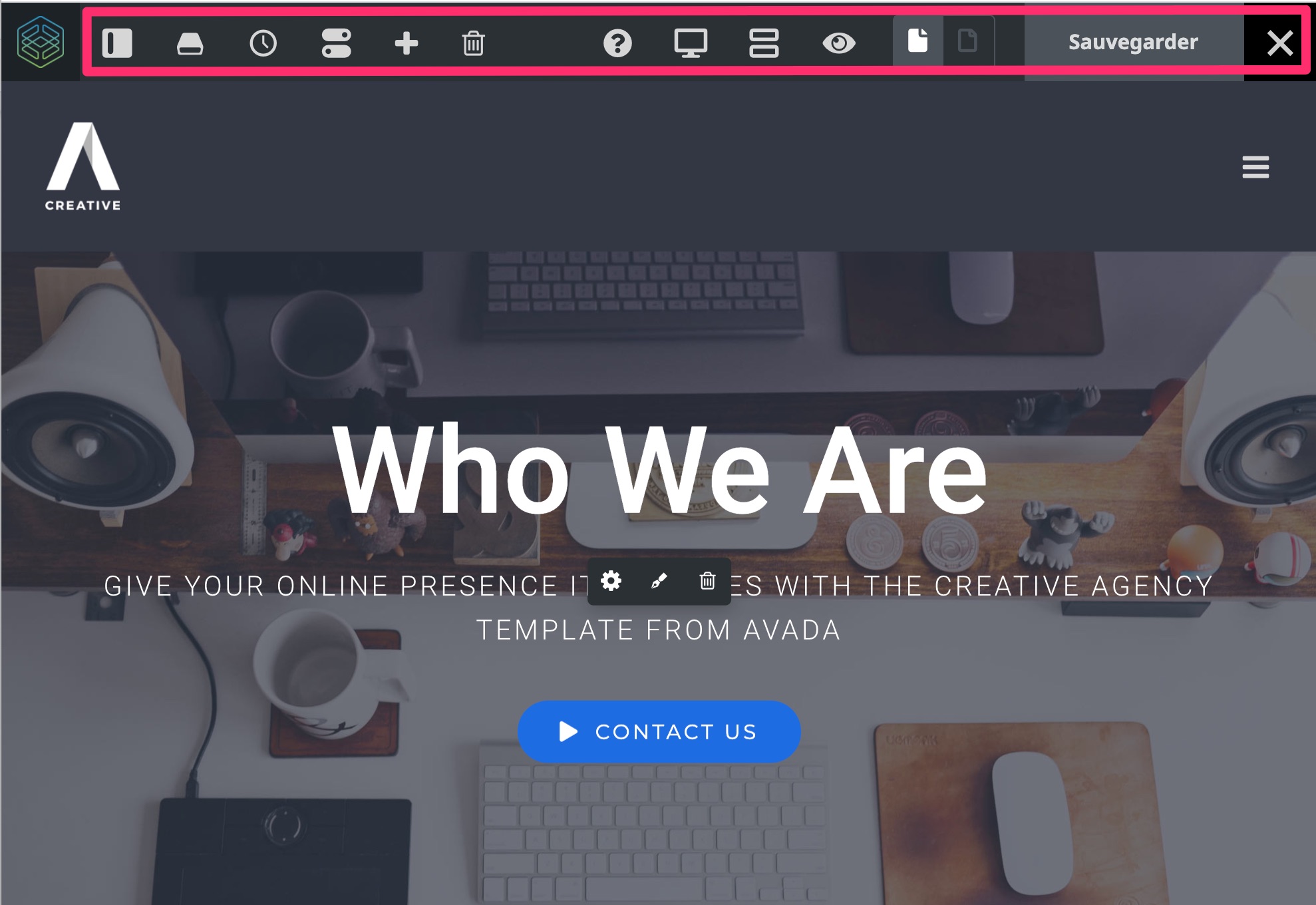
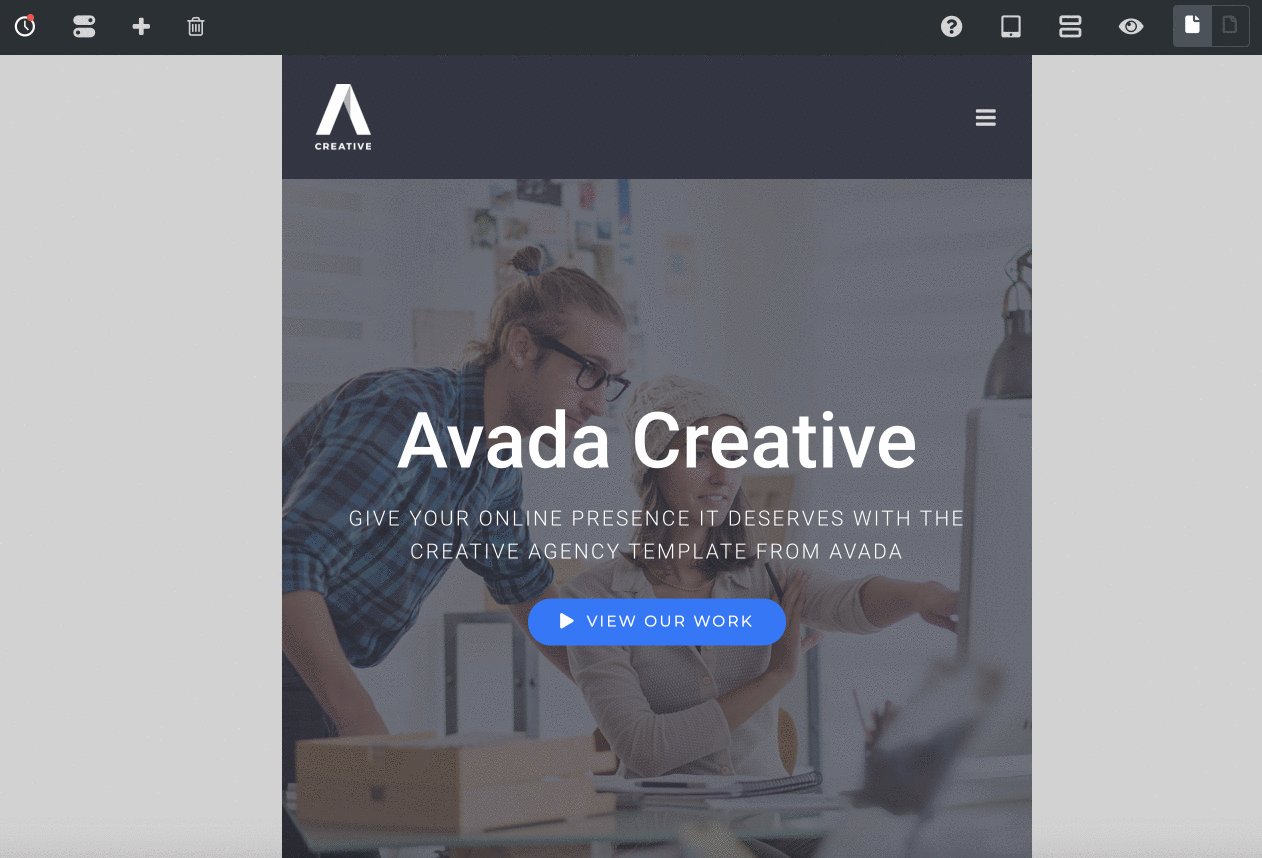
Parce que pour le moment, Avada ressemble à cela en front-end (ce que vos visiteurs voient) :

Mon petit doigt me dit que vous avez sûrement envie d’y apposer votre patte ;-).
Personnalisation du thème
Les démos
Afin de vous aider à bâtir un site sans partir d’une feuille vierge, Avada vous propose 67 démos de sites prêts à l’emploi et activables en une paire de clics.
Elles comportent la plupart des pages classiques d’un site lambda (Accueil, A Propos, Services, Contact etc.).

Ces démos, vous les retrouverez en passant par le menu Avada > Demos. Des niches diverses et variées sont couvertes (Entreprise, Portfolio, Boutique, Mode, Beauté, Sport, Restauration, Voyage, Blog etc.).
Personnellement, j’ai beaucoup aimé le design des différentes démos. Elles sont à la fois sobres et élégantes et sont vraiment réussies.

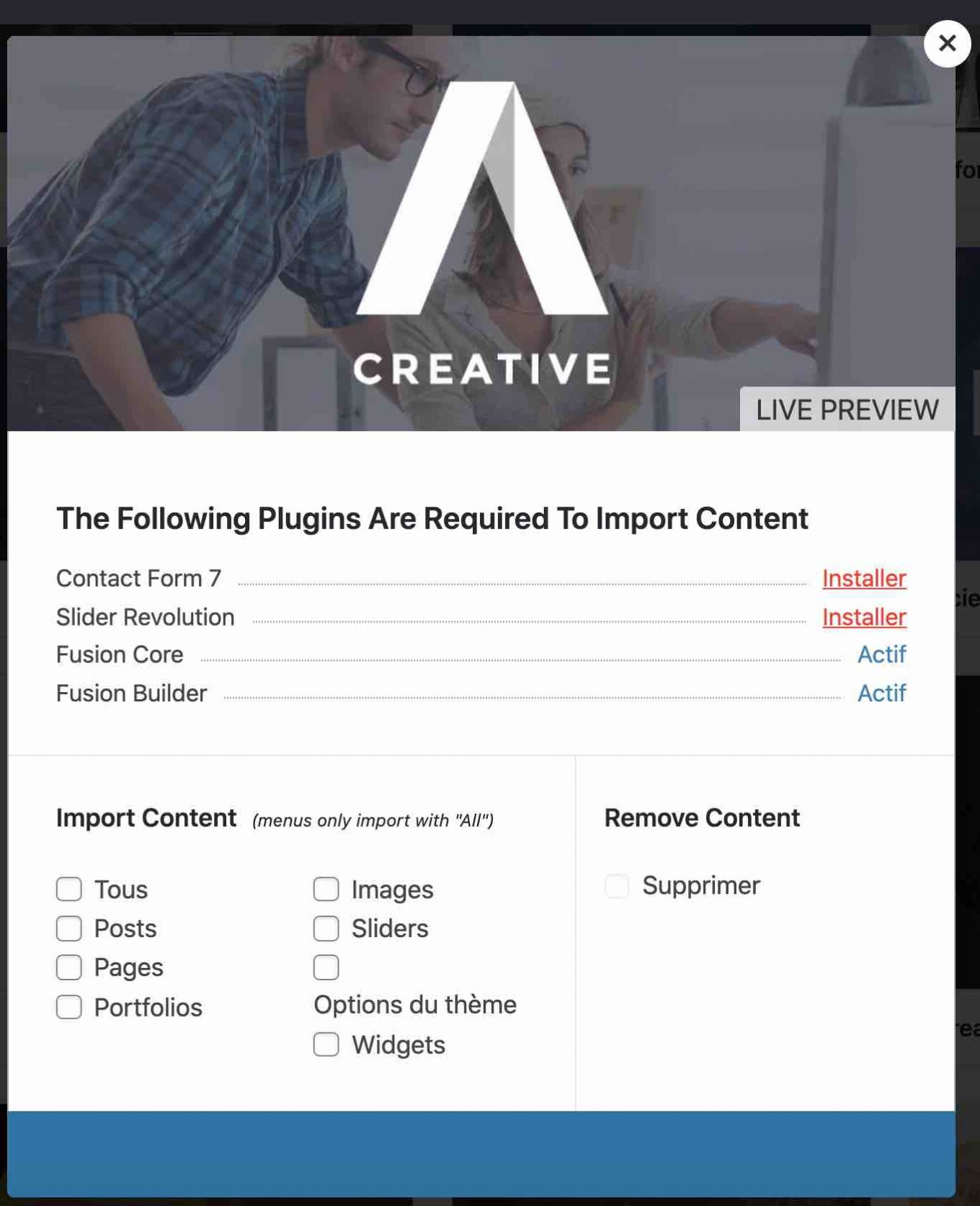
Au moment de les importer, Avada vous propose un menu contextuel au sein duquel vous avez la main pour choisir le contenu que vous souhaitez importer (ex : pages, articles, images, widgets).
Par contre, le thème vous imposera très souvent d’installer certaines extensions comme Slider Revolution ou Contact Form 7 pour pouvoir fonctionner correctement.

Au total, le processus d’importation m’a pris environ une minute pour importer un modèle d’Avada entier. Tout a parfaitement fonctionné et je n’ai constaté aucun bug chez moi.
J’ai même poussé le process un peu plus loin en testant le procédé pour supprimer le contenu de la démo.

Eh bien c’est un sans-faute, là aussi. Avada a fait le ménage très proprement, sans laisser aucune trace derrière lui. On insiste sur ce point car ce n’est pas si fréquent chez d’autres concurrents.
De nouvelles démos font leur apparition au fur et à mesure, lors de certaines mises à jour du thème. L’offre s’agrandit donc au fil du temps, ce qui est un vrai plus pour l’utilisateur.
Des réglages à tire-larigot
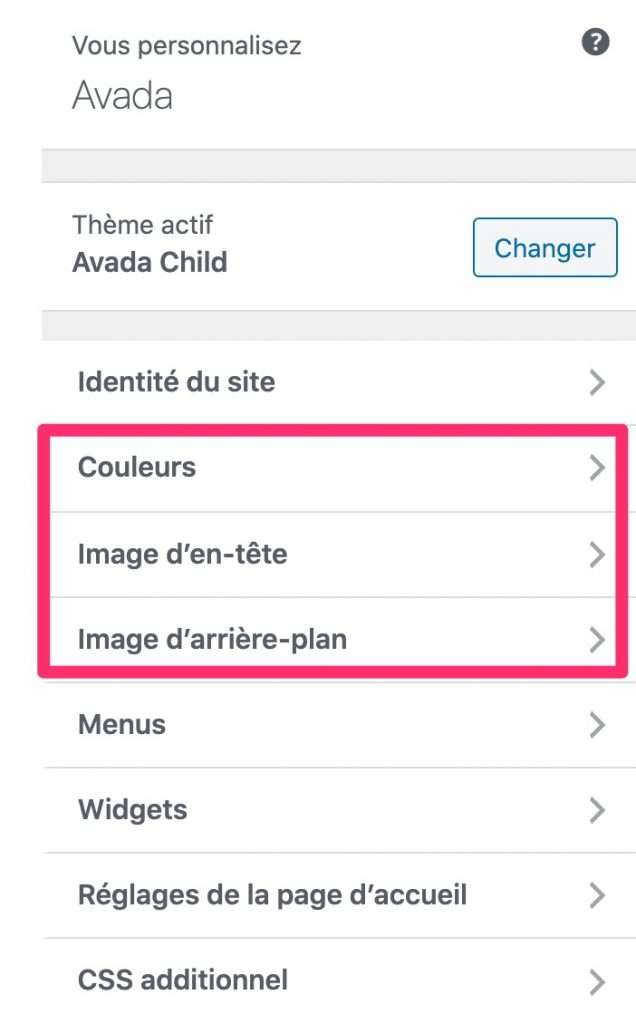
Après les démos, passons aux réglages à proprement parler. Avec Avada, on peut regretter la très faible utilisation de l’Outil de personnalisation de WordPress (Customizer). Il permet seulement de modifier :
- Les couleurs du texte d’en-tête et de l’arrière-plan
- L’image d’en-tête
- L’image d’arrière-plan.

Bref, son utilité est quasi-nulle. C’est dommage, parce que le Customizer permet d’avoir un aperçu de vos changements en temps réel.
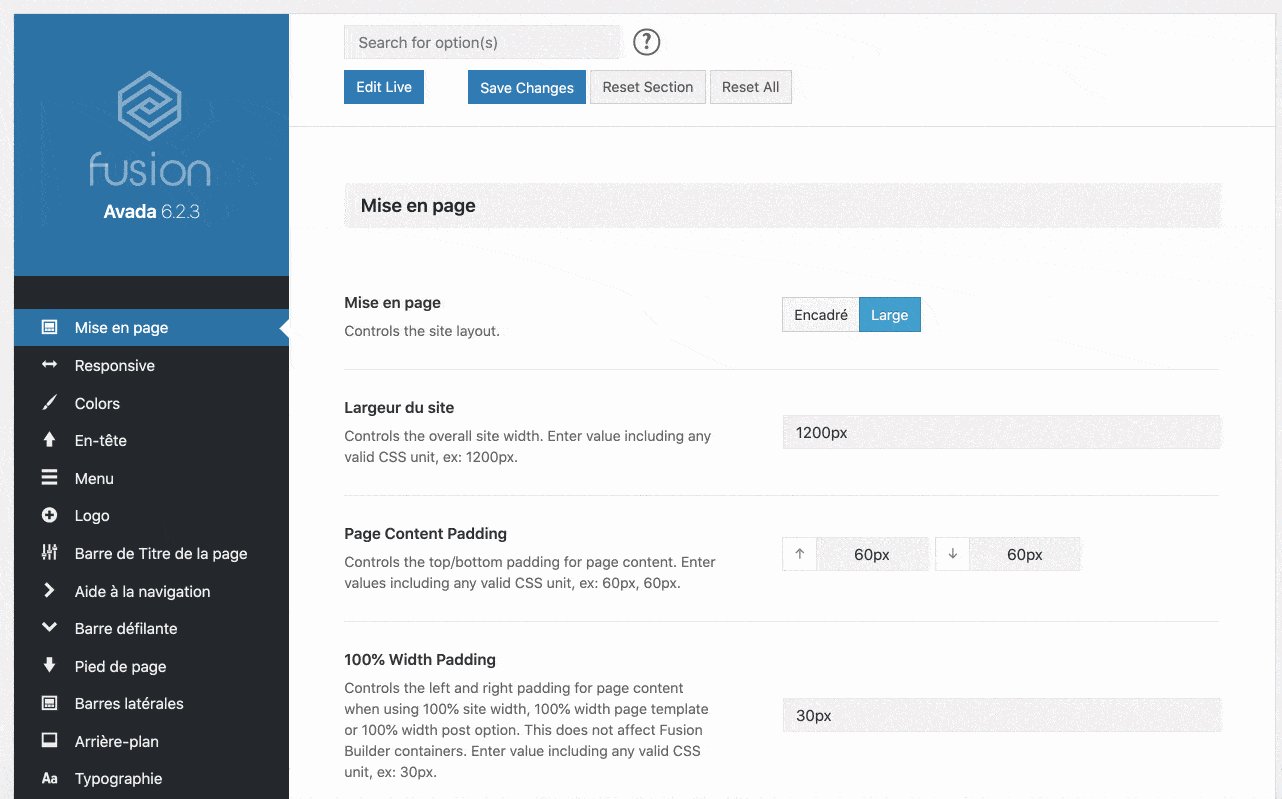
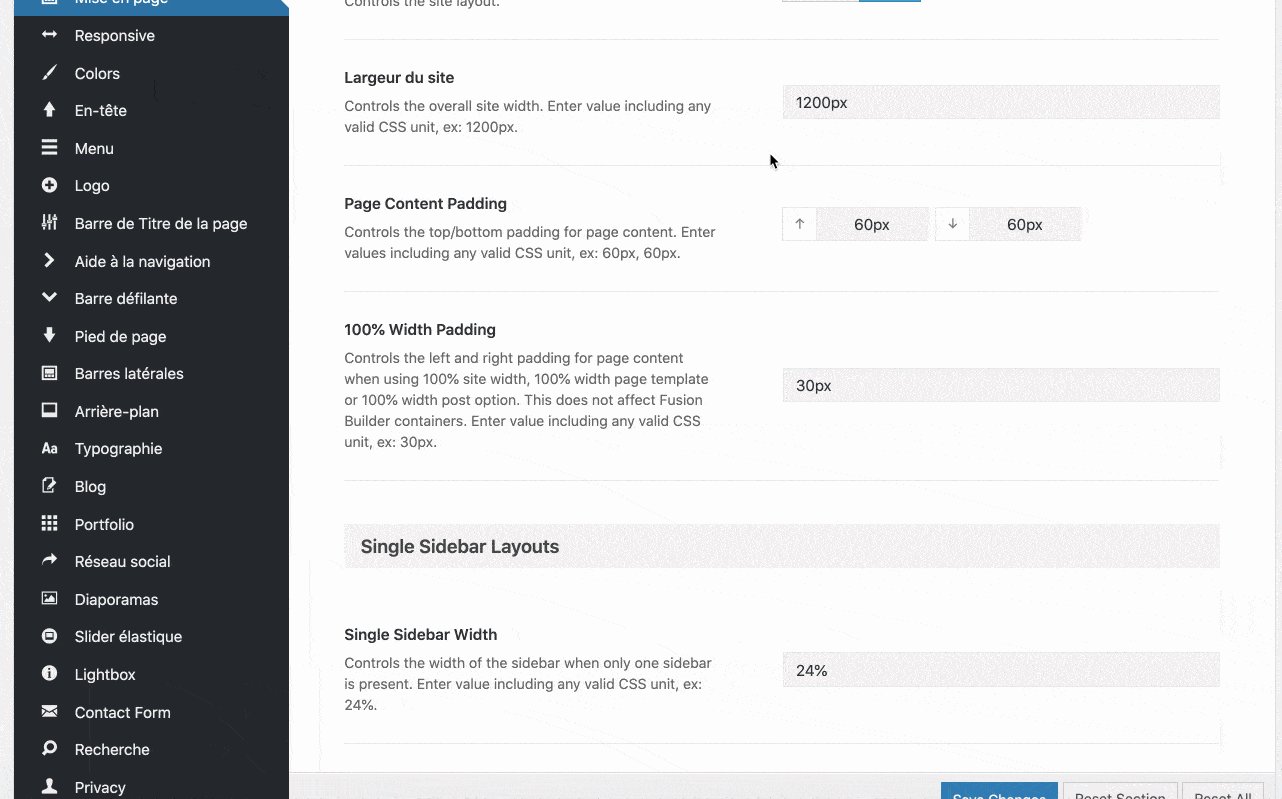
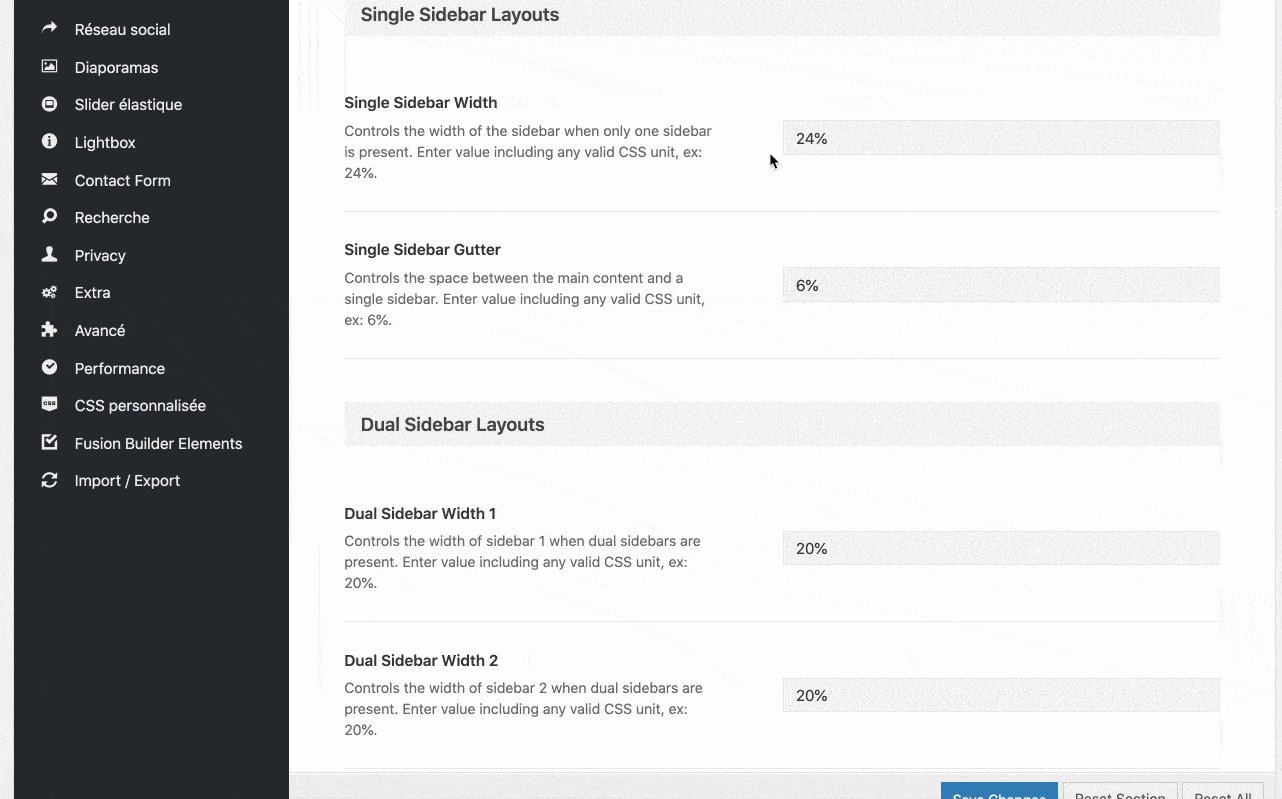
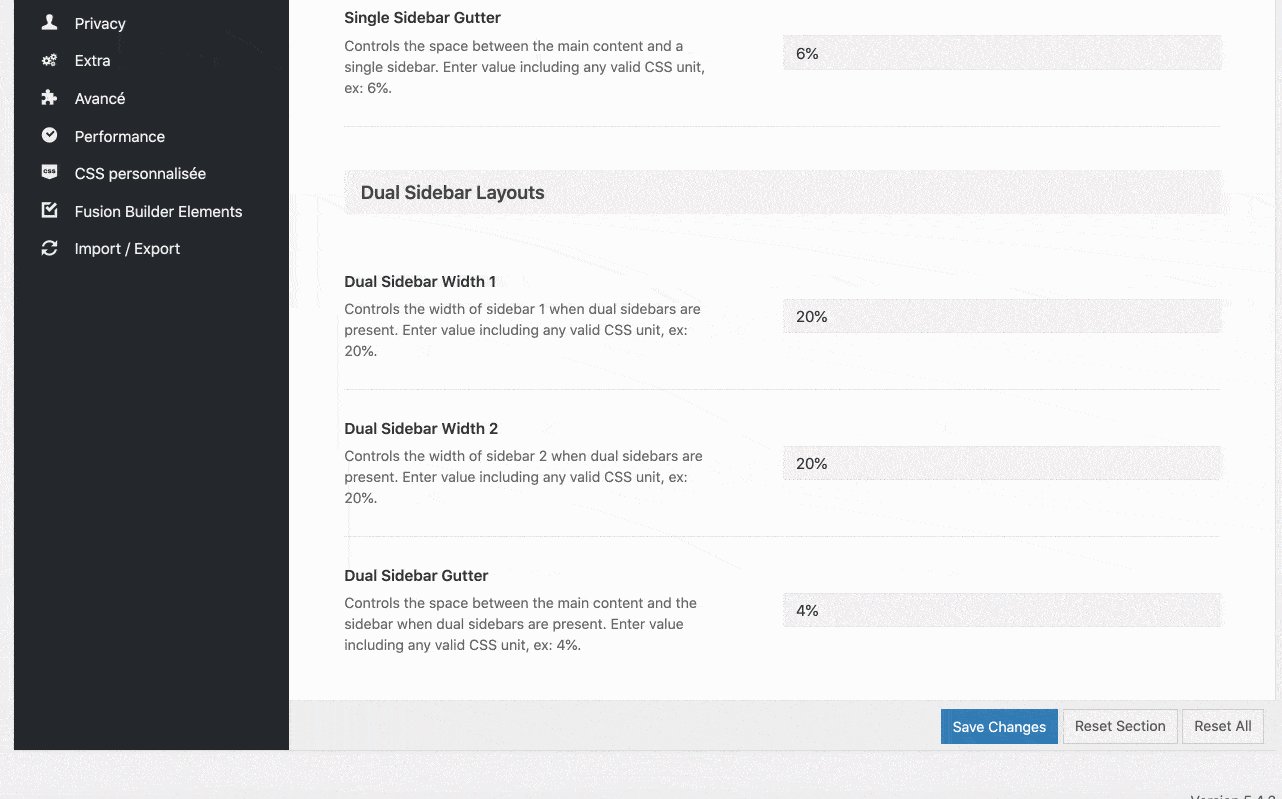
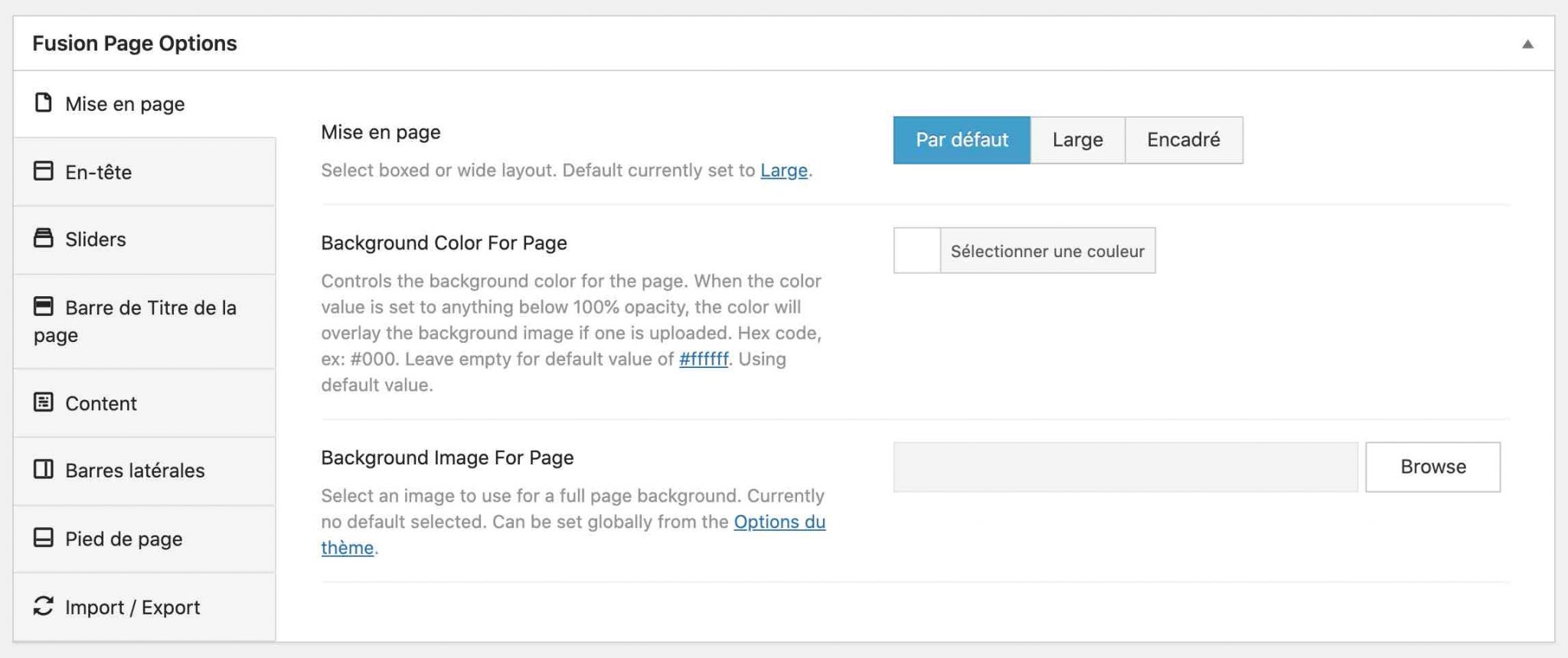
Au lieu de ça, Avada vous invite à passer par de nombreux réglages disponibles sur votre tableau de bord, notamment via le menu Avada > Options du thème. Là, en revanche, l’offre est au rendez-vous avec la présence de 28 sous-menus :

Oui, mais voilà : vous tomberez nez à nez sur des listes interminables de réglages, partiellement traduits en plus, ce qui ne facilite pas la prise en main par l’utilisateur.
Résultat des courses ? La personnalisation est vraiment laborieuse. À vouloir permettre à tout le monde de faire « tel petit réglage », on se retrouve avec une interface sacrément lourde et peu intuitive.
Pour voir les effets de vos actions, vous devez régler les différents paramètres à l’aveugle, en sauvegardant puis en rechargeant une page.
Du coup, si vous comptez faire votre premier site avec Avada, vous allez y passer de nombreuses heures.
Cependant, n’enterrons pas Avada trop vite. Comme indiqué au début de cet article, n’oubliez pas que le célèbre thème embarque aussi son page builder. Ce dernier permet de personnaliser votre contenu en ligne, sur l’interface visible de votre site.
Voilà qui devrait être beaucoup plus agréable à l’usage. Reste à savoir s’il est facilement malléable. Réponse dans la partie suivante.
Le Fusion Builder d’Avada
Un “mauvais élève”. Voilà comment Nicolas, qui avait rédigé la première version de cet article, qualifiait le Fusion Builder à l’époque. Il ajoutait : “il ne fait pas partie des meilleurs du marché. Son interface est plutôt vieillotte, peu précise et c’est à se demander si les créateurs du thème l’utilisent eux-même !”
Il faut dire que le builder n’avait pas grand-chose d’attrayant, regardez :

En résumé, l’ergonomie n’était pas au rendez-vous et l’expérience de personnalisation se voulait identique aux options du thème : laborieuse.
Depuis, de l’eau a coulé sous les ponts et Avada a repris entièrement son constructeur de pages pour tenter de le mettre au niveau des autres solutions du marché.
Cela s’est matérialisé par une mise à jour très importante début 2020, avec l’ajout de nombreuses fonctionnalités au builder.
Un page builder qui s’utilise en back-end…
Le constructeur de page d’Avada peut d’abord s’utiliser en back-end (votre interface d’administration).
Par contre, l’interface est assez brouillonne. Vous ne pouvez pas avoir un aperçu visuel de vos changements, comme c’est le cas en front-end.

Là encore, vous vous retrouverez avec des boutons de réglages un peu partout. Un petit tour sur la documentation ne sera pas de trop pour apprivoiser la bête.
Son côté austère et peu pratique mis de côté, l’interface back-end comporte quand même un avantage intéressant : pouvoir visualiser la structure de vos pages assez rapidement.
Pour le reste, difficile de s’enthousiasmer. Concernant le mode de fonctionnement, c’est assez simple :
- Soit vous partez d’une démo issue de la Bibliothèque (Library).
- Soit vous bâtissez votre page en partant de zéro. Dans ce cas, vous devez ajouter un conteneur (container) horizontal, dans lequel vous englobez des colonnes et le contenu de votre choix, en particulier grâce à des Éléments tout prêts (on va y revenir).
Avada propose aussi des réglages individuels que vous appliquer sur chaque article ou page, via un encart dédié lorsque vous éditez la page. Il est par exemple possible d’agir sur la largeur de la page, d’afficher ou non l’en-tête, la zone de copyright, l’emplacement de la barre latérale etc.

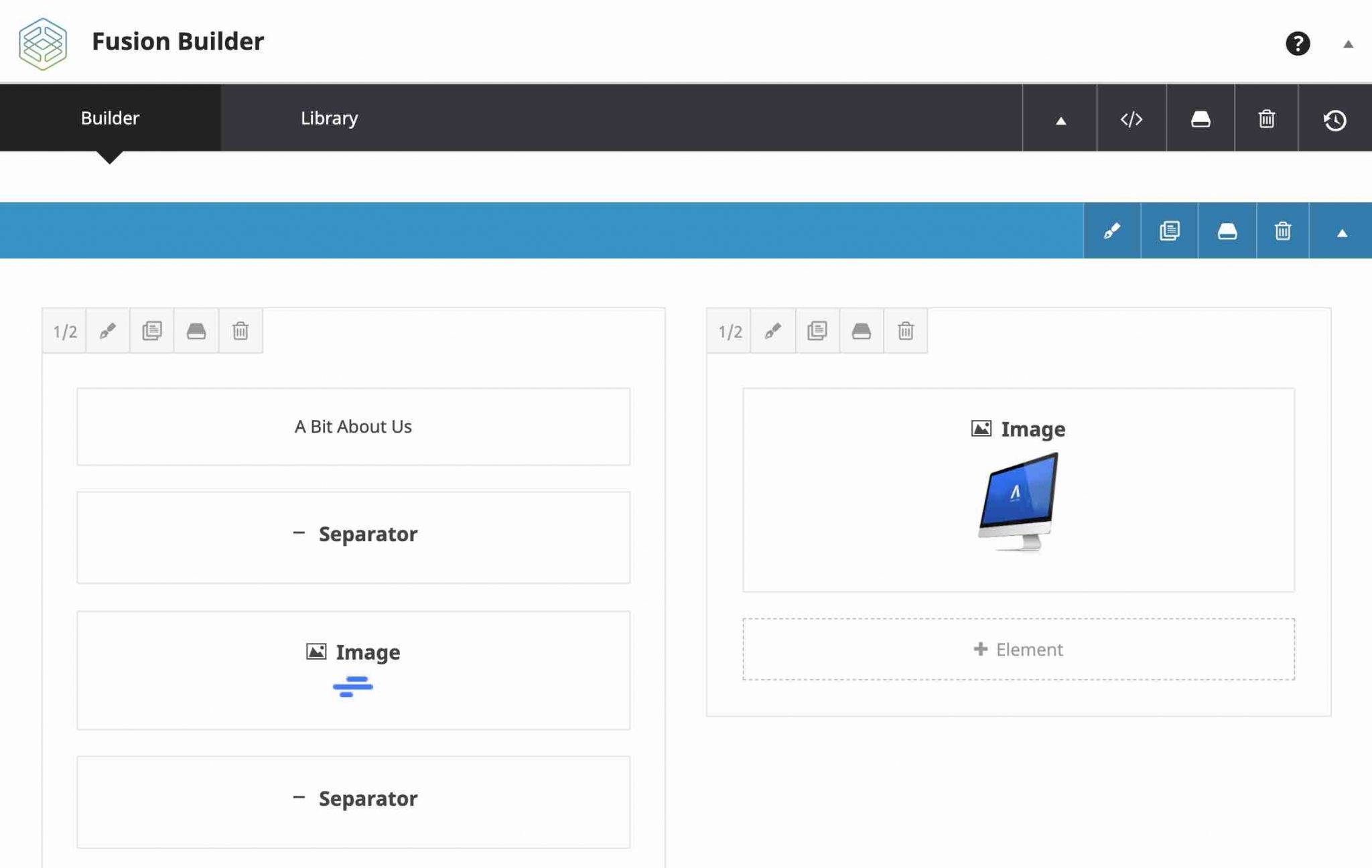
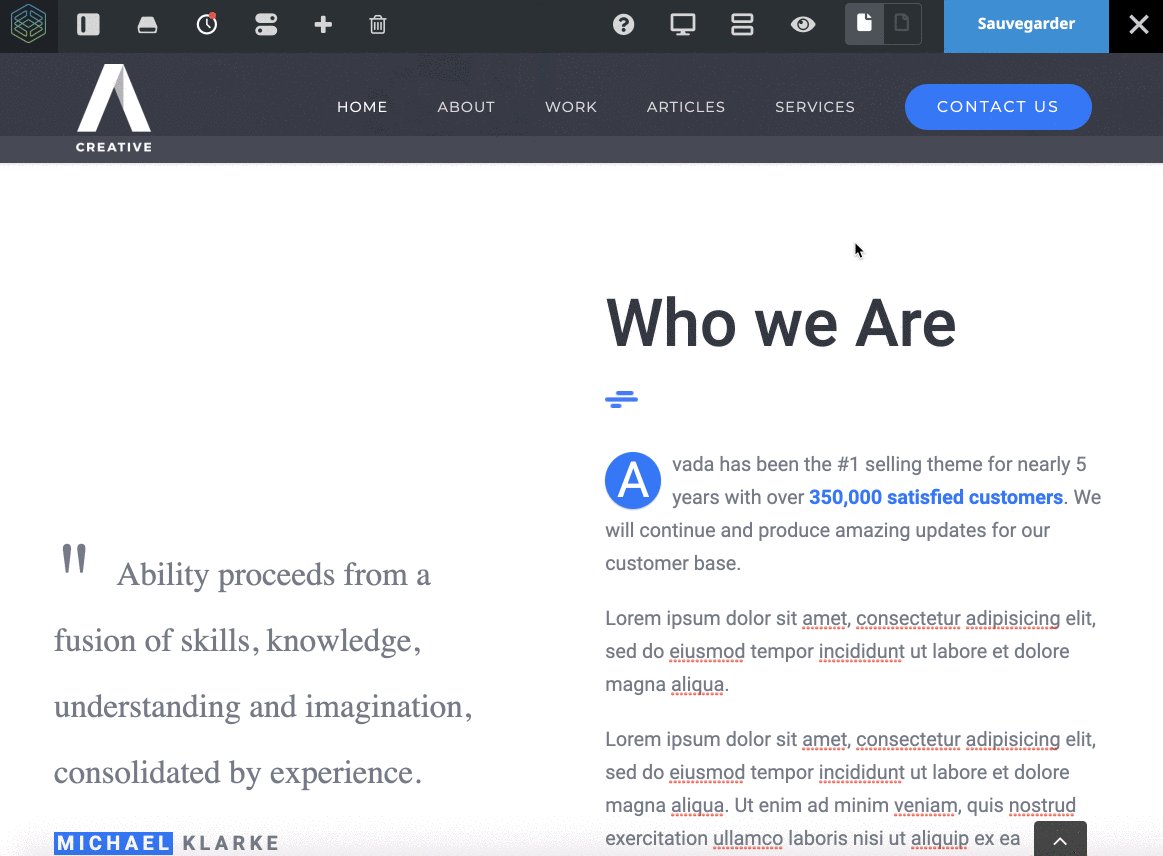
… mais aussi en front-end
A l’instar de ce que propose le Divi Builder, le Fusion builder s’utilise à la fois en back-end, mais aussi en front-end (l’interface visible de votre site que vos visiteurs voient).
Au niveau de l’expérience utilisateur, c’est beaucoup plus satisfaisant ici, puisque vous pouvez éditer vos contenus visuellement en ligne. Grâce à une interface WYSIWYG (Ce que vous voyez est ce que vous obtenez), vous avez un aperçu immédiat de vos changements.

Vous gagnez en productivité et en efficacité, mais cela ne fonctionne pas sur tous les éléments de contenu de votre page.
Par exemple, vous ne pouvez pas modifier directement le texte d’un bouton sans passer par un petit menu dédié, qui multiplie donc le nombre de clics.

Afin d’éditer vos contenus, vous disposez d’abord d’une barre d’outils horizontale située en haut de votre écran.

Elle vous donne par exemple accès :
- À des options sur votre page (réglages de l’en-tête, du slider, de la mise en page, du pied de page, des barres latérales etc.).
- À la Library de démos de sites.
- À un mode pour vérifier l’affichage de votre site sur tous les écrans (ordinateur, smartphone, tablette).
- À un historique pour annuler/revenir à vos dernières modifications.
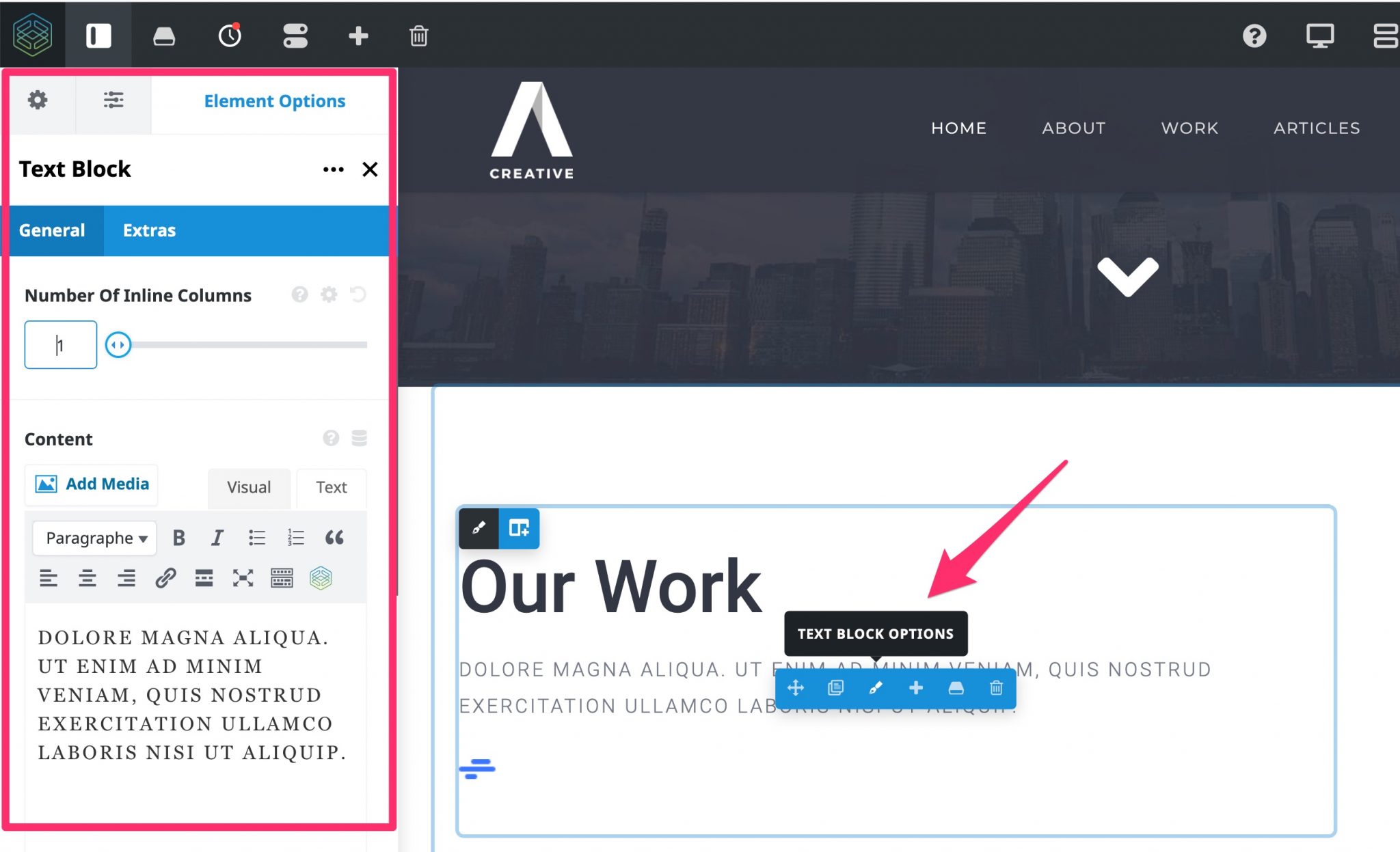
Ensuite, vous êtes aussi en mesure de personnaliser chaque élément de contenu de façon spécifique. En passant votre souris au survol sur la zone votre choix, vous déclencherez l’affichage d’un menu contextuel qui vous proposera notamment de nouvelles options de réglages dans votre colonne latérale.

Enfin, précisons que le glissé-déposé (drag and drop) fonctionne de manière efficace pour déplacer les éléments de votre page où vous le souhaitez dans votre page.
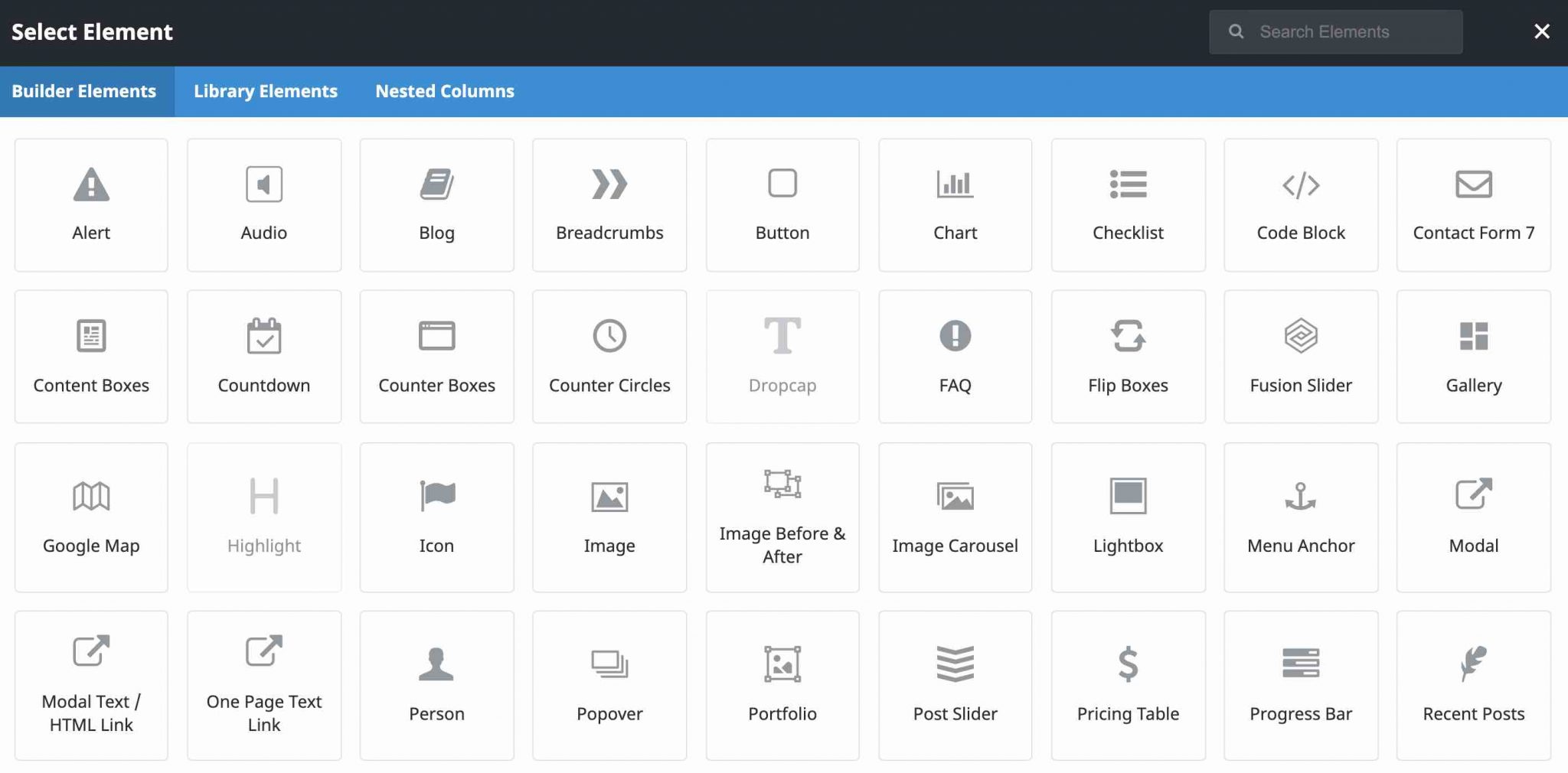
Zoom sur les Elements
Un page builder flexible et adaptatif doit être en mesure de vous proposer une large variété de templates activables en quelques clics (les démos sur Avada), sans oublier des modules de contenu prêts à l’emploi.
Avada remplit sa mission ici en vous mettant à disposition près de 70 éléments de design (soit à quelques détails près l’équivalent de ce que propose Elementor Pro, pour info), le nom qu’il donne à ses fameux modules de contenu.
En fonction du page builder que vous utilisez, les éléments peuvent porter des noms différents. Il s’agit de leur appellation générique sur Avada, mais Divi parle par exemple de modules, Elementor de widgets.
Les éléments classiques sont bien sûr là (Texte, Image, Vidéo, Icône, Bouton, Google Map), mais vous en trouverez d’autres plus avancés (Graphique, Flip Boxes, User Lost Password etc.).

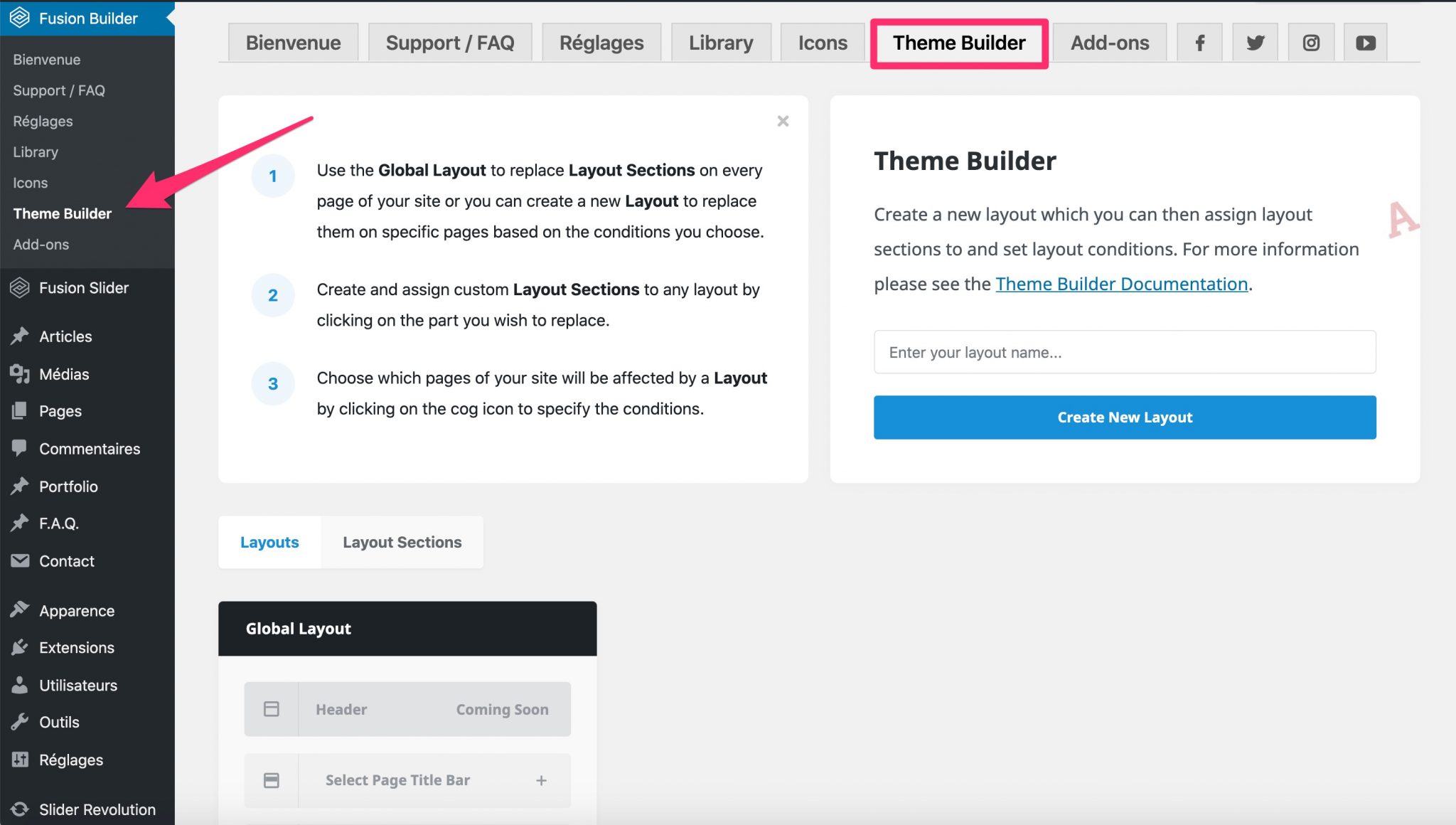
Avada Theme Builder, késaco ?
Depuis la version 6.2 de son page builder, Avada permet aussi de créer ce qu’il appelle des Custom Layouts sur votre site, c’est-à-dire “des conteneurs comportant le contenu de votre page”.
On touche ici à une utilisation plus avancée du page builder, qui nécessitera de la pratique et une courbe d’apprentissage, en particulier pour les débutants. Mais grâce à ce procédé, les possibilités créatives s’élargissent considérablement.
Grâce à cela, vous pourrez par exemple créer un footer ou une page 404 personnalisée de A à Z. Pour info, les réglages ont lieu via le menu Fusion Builder > Theme Builder.

Cette vidéo-maison disponible sur la chaîne YouTube de Theme Fusion sera sûrement plus parlante. Elle vous montre comment créer un pied de page :
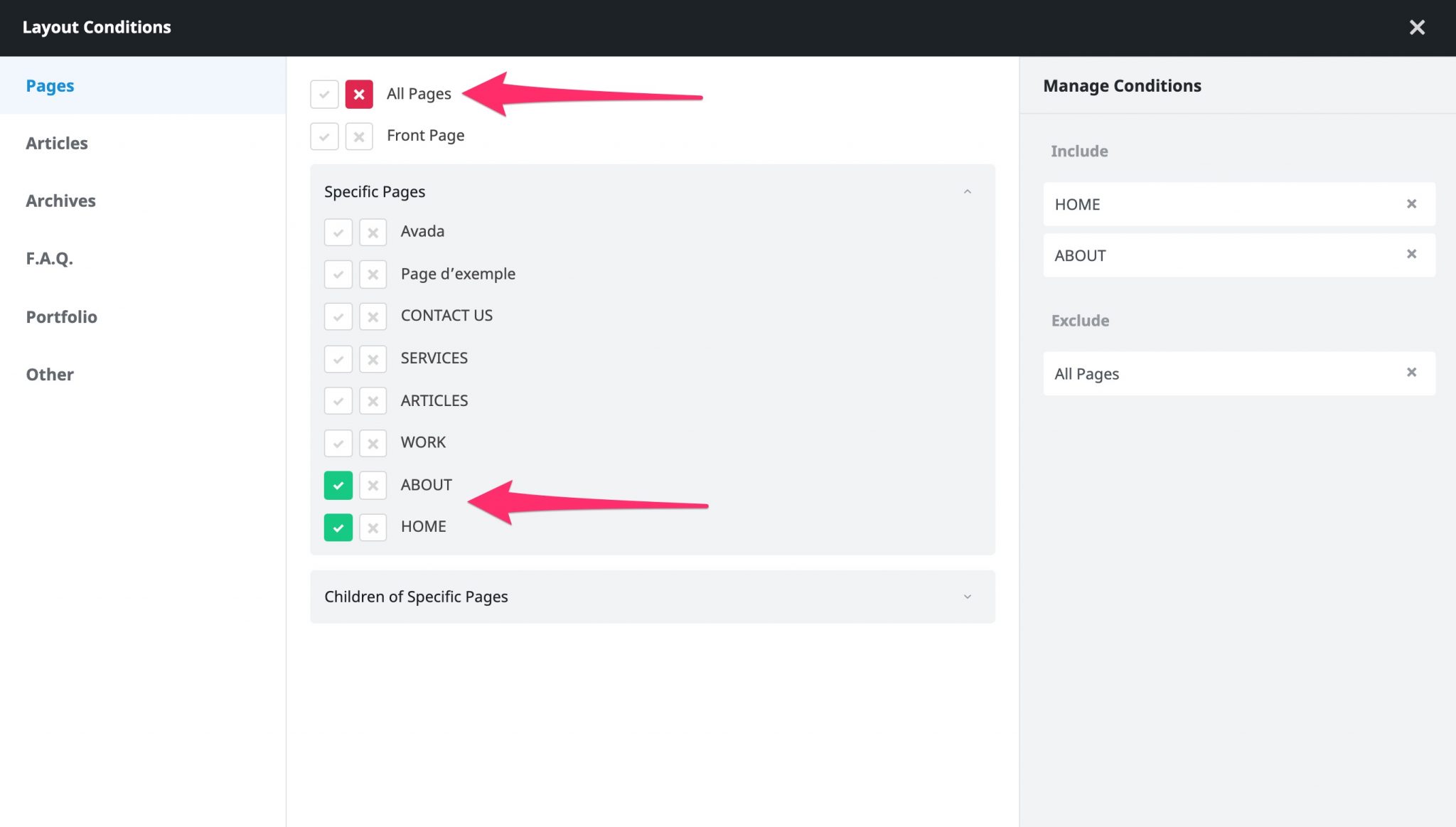
Encore plus intéressant, le Theme Builder d’Avada permet également d’appliquer des conditions d’affichage aux mises en page (vos Custom Layouts) que vous allez créer, sur les types de contenus personnalisés de votre choix (ex : article, page, portfolio, produits etc.).
Par exemple, vous pouvez choisir d’afficher un footer personnalisé où vous voulez sur votre site, par exemple en l’excluant sur certains types de pages. Vous gagnez ainsi en flexibilité.

Avada étant rempli d’options, il est possible que vous soyez perdu(e) à certains moments, lors de son utilisation. Pour vous aider, vous pouvez compter sur une documentation complète et détaillée au format texte et vidéo. Par contre tout est en anglais. Par ailleurs, le succès commercial du thème a favorisé l’émergence d’une communauté active, à l’image de ce groupe Facebook officiel recensant 20 000 membres. Pour finir, je n’ai pas eu à tester le support, mais les retours élogieux disponibles en ligne semblent tous indiquer qu’il est rapide et de qualité.
Quelle adaptation aux plugins ?
Avada est censé être compatible avec n’importe quelle extension. Il met particulièrement en avant son intégration à The Events Calendar, bbPress ou encore WooCommerce, le plugin pour créer une boutique en ligne le plus populaire du répertoire officiel (+5 millions installations actives). Alex vous le présente d’ailleurs dans cette vidéo, si cela vous intéresse :
En dehors des extensions qu’il vous intime d’installer pour pouvoir fonctionner (Fusion Core et Fusion Builder), Avada est aussi livré avec plusieurs extensions Premium que vous pouvez activer si besoin :
- Slider Revolution : permet de créer un diaporama.
- ACF Pro, pour ajouter des champs personnalisés.
- ConvertPlus, pour transformer vos visiteurs en abonnés et clients.

Si vous comptez utiliser ces plugins-là, le jeu en vaut la chandelle. Vous ferez de jolies économies. Par exemple, ACF Pro coûte 49$/an (environ 43€). Par contre, n’activez pas un plugin pour faire joli, si vous ne comptez pas vous en servir.
Slider Revolution est l’extension de slider la plus vendue sur la plateforme CodeCanyon, elle dispose de multiples options, mais ses performances laissent à désirer. Autrement dit, elle pourrait ralentir la vitesse de chargement de votre site. Donc laissez-la bien au placard si vous ne voulez pas de slider sur votre site.
En parlant de performance, poursuivons la discussion en creusant le sujet dans la partie suivante, relative à l’expérience utilisateur.
L’expérience utilisateur
Performance
Vous l’avez vu, Avada est un thème truffé d’options. Entre les extensions qu’il vous demande d’installer et les démos que vous pouvez utiliser, le contenu de votre page peut vite devenir surchargé.
Par ricochet, cela peut avoir un impact sur le temps de chargement de vos pages, qu’il est bon de soigner pour offrir une expérience utilisateur aux petits oignons à vos visiteurs. Par ailleurs, la vitesse de chargement peut aussi avoir un impact – mais très faible – sur votre positionnement sur Google.
Bon, on arrête de tourner autour du pot : Avada est-il un thème rapide ? Figurez-vous que l’équipe de WP Rocket, une extension de cache, s’est penchée sur la question.
Elle a testé la vitesse d’Avada en activant une de ses démos et 3 plugins (ConvertPlus, Slider Revolution et The Events Calendar). Et ses résultats ont démontré qu’Avada n’avait rien d’une fusée.
La taille de chaque page de la démo dépassait les 2 MB et les temps de chargement étaient compris entre 4,5 et 6 secondes. Ce qui est “relativemement lent”, précise WP Rocket dans son article.
En résumé, quitte à se répéter : installez uniquement les extensions dont vous avez besoin. Une bonne pratique consiste aussi à vous servir d’une extension de cache comme WP Rocket, pour ne pas la citer, pour accélérer votre site.
Besoin de conseils pour optimiser la performance de votre site. Allez donc consulter cet article : Comment optimiser un site WordPress sans se ruiner.
SEO
Si vous voulez rendre votre site visible sur Google sans payer pour de la publicité (Google Ads), vous allez devoir soigner votre SEO. En français, on parle de référencement naturel.
Pour positionner un contenu le plus haut possible sur Google, vous devez notamment créer du bon contenu, récolter des backlinks (liens entrants) et soigner l’architecture technique de votre site.
C’est un résumé très rapide mais, cela vous donne une première vision des choses. En référencement naturel, il est aussi important d’appliquer certaines bonnes pratiques techniques, au risque de vous faire rattraper par la patrouille Google.
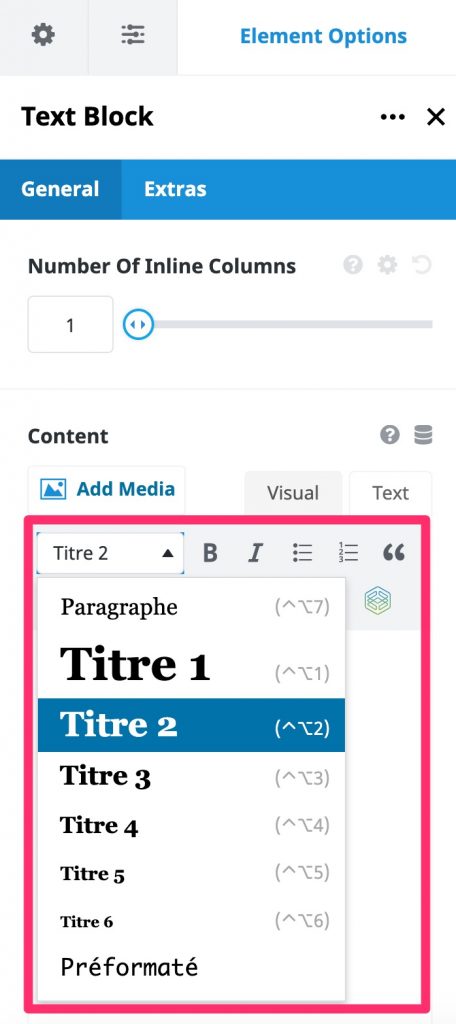
Je pense par exemple à l’optimisation de vos balises hn (les balises titres de type h2, h3, h4 etc.). Avada permet aisément de le faire, au niveau des options de chaque contenu (ex : Titre, Paragraphe) :

A titre d’information, n’utilisez qu’une seule balise h1 (elle correspond au titre de votre page ou article) dans votre contenu.
Enfin, n’hésitez pas à activer une extension de référencement pour vous aider à optimiser vos textes. Avada vous recommande Yoast SEO, mais vous pouvez aussi vous tourner vers RankMath ou SEOPress.
Responsive
Avada le clame : il s’affiche parfaitement sur n’importe quel type d’appareil.

Le thème est donc responsive, c’est-à-dire qu’il est lisible sur n’importe quel type d’appareil utilisé par votre visiteur : ordinateur, smartphone ou tablette.
Il s’agit d’un critère prépondérant pour un thème, raison pour laquelle les développeurs ne se privent pas de mettre cet aspect bien en avant.
Côté technique, il faut savoir que Google utilise principalement la version pour mobile d’un site pour l’indexation et le classement des pages dans son moteur de recherche : on parle aussi d’index mobile-first, en anglais.
Votre site doit donc obligatoirement responsive, d’autant plus que la moitié des internautes français naviguent sur le web avec leur smartphone. Bref, vous comprenez l’enjeu.
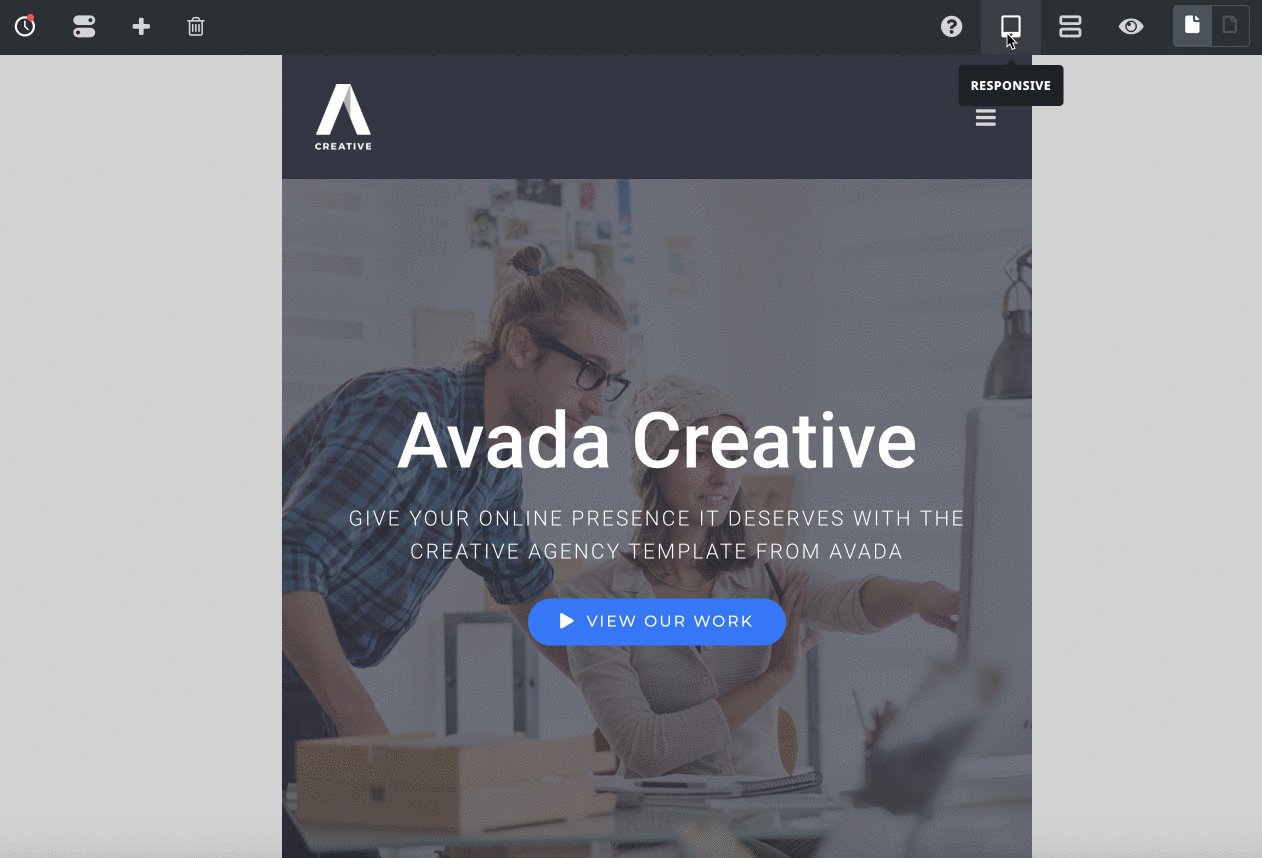
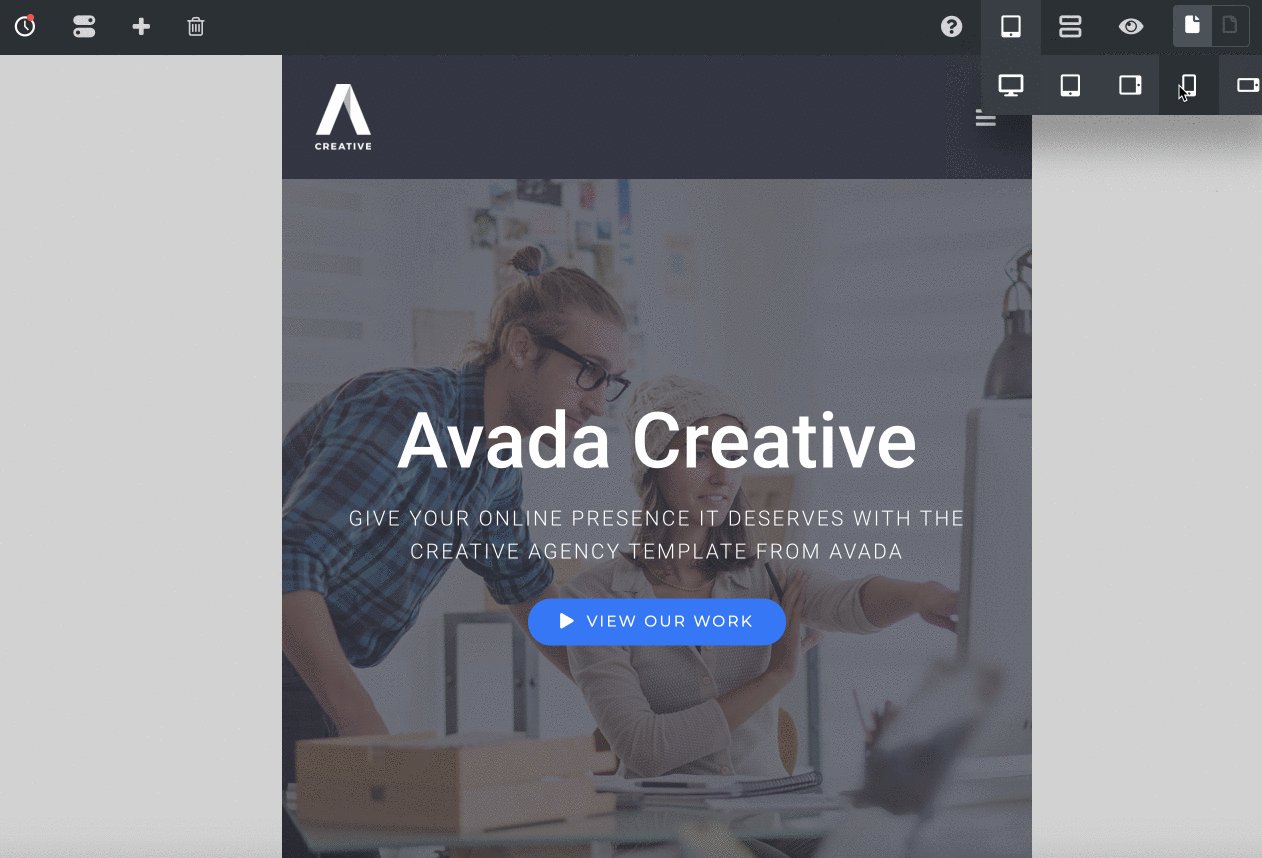
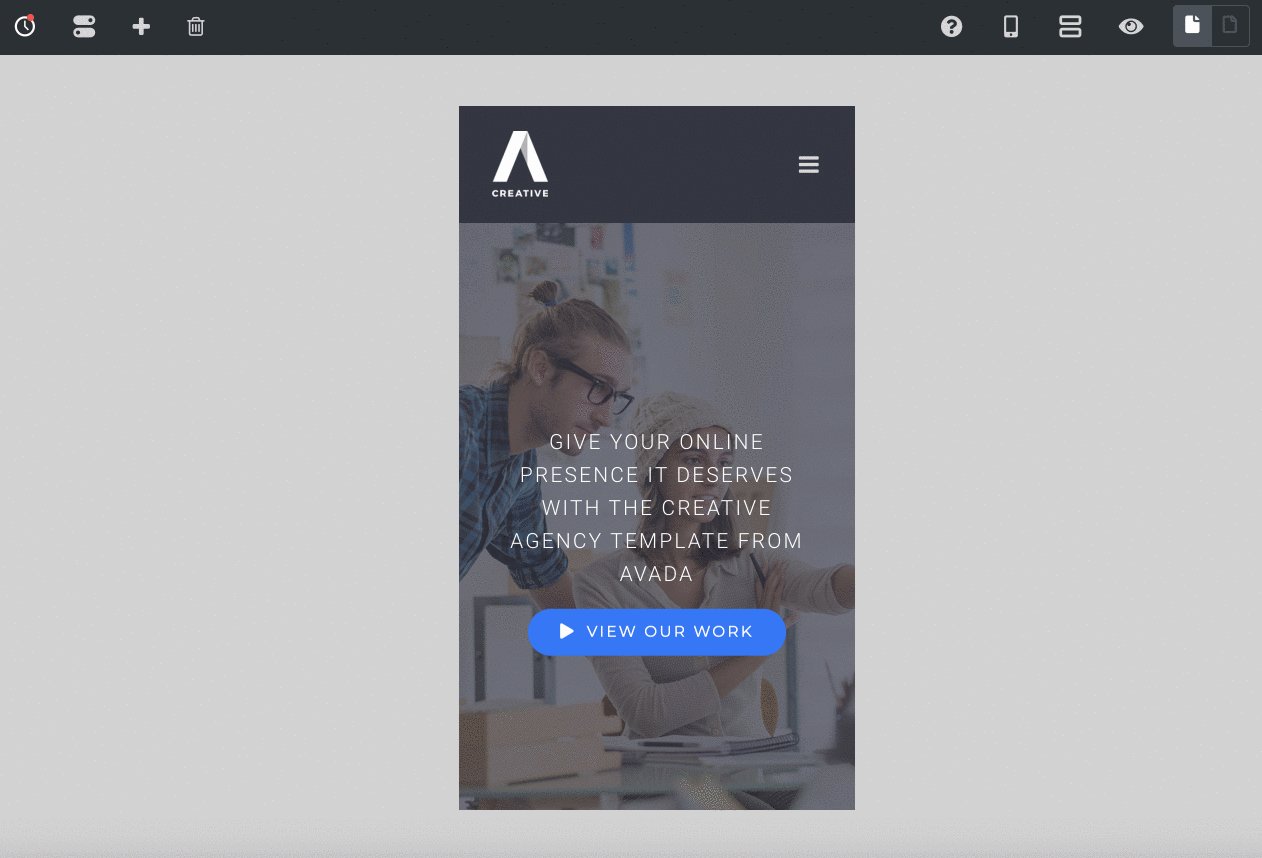
Pour savoir si votre site s’adapte sur n’importe quel type de support, Avada propose un petit outil bien pratique en haut de sa barre d’outils, pour simuler l’affichage en fonction de votre appareil :

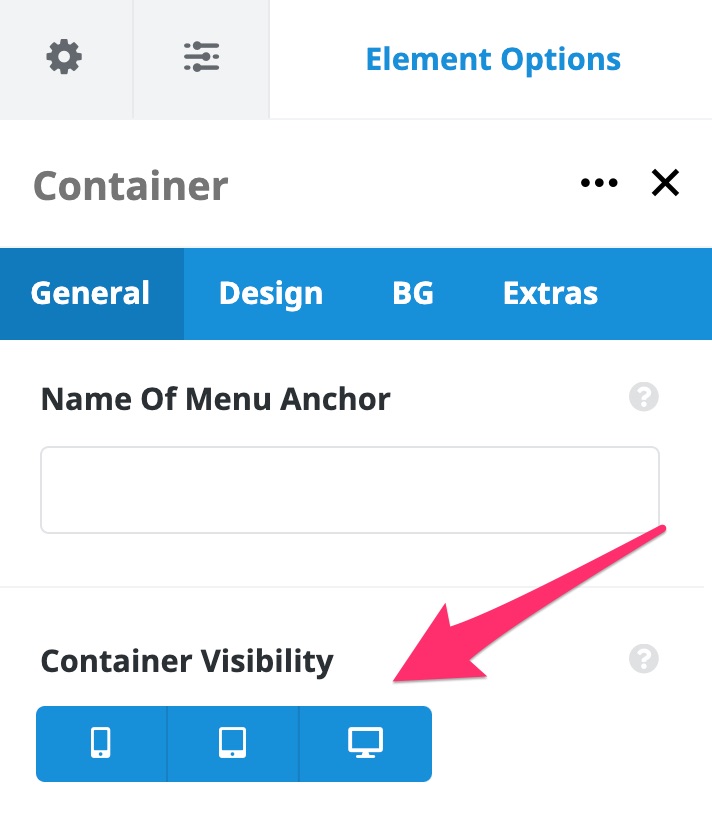
Par ailleurs, il est aussi possible de rendre visible/invisible certains éléments en fonction de l’appareil utilisé par votre visiteur, lorsque les réglages le permettent. Par exemple, ici, avec un conteneur :

Pour tester la compatibilité mobile de votre site, n’hésitez pas également à utiliser le test d’optimisation mobile de Google (gratuit).
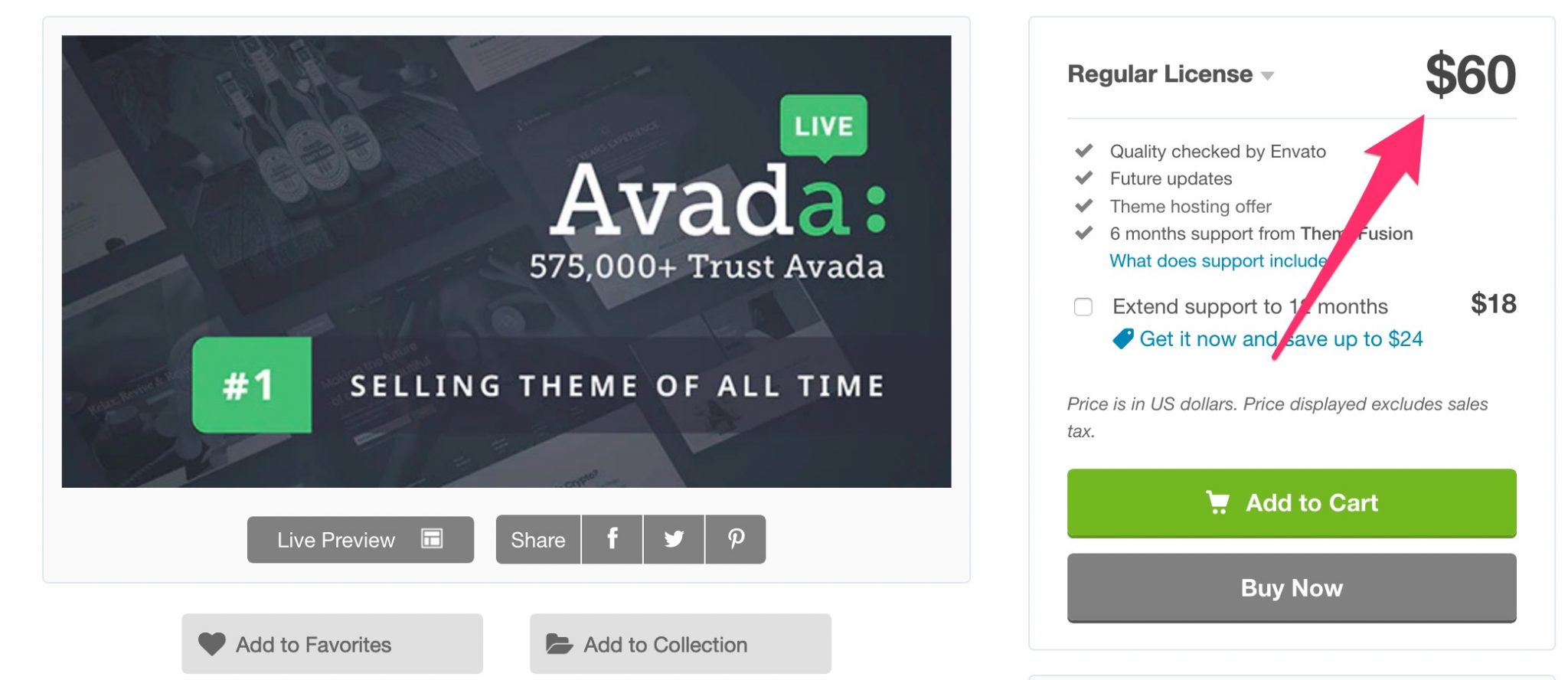
Combien coûte Avada ?
Avada est disponible sur Themeforest au prix de 60$ (environ 53€). A ce tarif, vous bénéficiez des mises à jour du thème à vie, ainsi que de 6 mois d’assistance (support) de la part de ses créateurs.

Deux précisions importantes :
- Vous ne pouvez utiliser le thème que sur 1 site uniquement.
- Vous pouvez bénéficier de 12 mois supplémentaires de support pour 18$ (environ 16€).
Enfin, notez que le prix de vente se situe dans la moyenne de ce qui se pratique sur ThemeForest. En moyenne, il faut compter une cinquantaine de dollars pour vous procurer un thème premium sur cette plateforme.
Faut-il utiliser Avada ?
Lorsque l’on débute sur WordPress et que l’on ne possède pas ou peu de connaissances techniques en code (HTML, CSS), on a souvent tendance à faire les yeux doux aux thèmes “usines à gaz”. Comprenez ceux proposant des tas d’options, afin que l’on puisse s’en sortir sans faire appel à un développeur.
Ses options de personnalisation sont quasiment illimitées, il est régulièrement mis à jour, et en plus, il propose près de 70 démos de sites prêtes à l’emploi pour vous éviter de créer votre site de zéro.
Malgré tout, comme Nicolas le disait très justement dans la première mouture de cet article, je pense qu’il ne s’adresse pas à tout le monde.
Personnellement, je ne le recommanderais pas aux débutants qui souhaitent créer leur premier site. Avada demande une courbe d’apprentissage longue, et vous risquez fort de vous arracher les cheveux avant d’en maîtriser toutes les subtilités.
Un thème plus simple et léger comme Astra ou GeneratePress, couplé à un bon constructeur de page comme Elementor, vous permettra de disposer d’autant voire plus de fonctionnalités, tout en se montrant beaucoup plus maniable.
De votre côté, utilisez-vous Avada ? Que pensez-vous de ce thème ? Partagez-nous vos retours d’expérience en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Bonjour
J’ai un client qui veut utiliser Avada et cet article tombe à point.
Excellent travail de recherche et de présentation. Un bel article que je recommande vivement.
Bonjour,
Complètement d’accord, j’ai acheté Avada en pensant que ça allait être facile pour moi de construire mon blog …. mais alors, à s’arracher les cheveux, comme vous le précisez, j’ai du me rediriger vers un thème proposé et le résultat ne me plait pas vraiment .. j’hésite à acheter autre chose et à me “relancer” dans tout ça … pour des novices, ce n’est pas évident et faire faire un blog par un prestataire , pas au début pour ma part. Encore merci pour ce super article et franchement ça me rassure, ayant eu un blog précédent et ayant pu le modifier avec les CSS, je trouve que ce n’est pas plus facile !
Merci Nicolas pour ce test !
J’ai quelques fois entendu parler de ce thème sans jamais avoir eu l’occasion de l’utiliser. Au moins, maintenant, je sais à quoi m’en tenir 😉
Je vais lire ton article sur Divi, du coup…
C’est marrant, je fais exactement l’expérience inverse : habituée à Avada, je test Divi, ce qui me permet de comprendre certaines de tes remarques :
– “s’il y a bien quelque chose que je déteste dans les constructeurs de page, c’est quand il faut rajouter des marges ou des séparateurs dans tous les sens pour arriver au design qu’on a en tête.”
C’est une chose qui m’énerve et que je ne maîtrise pas encore sur Divi (je suis sur 2 sites en dev, donc pas encore finalisés) : il ajoute des marges sur toutes mes lignes, et elles ne correspondent jamais à ce que je souhaite, tandis qu’avec Avada, je peux tout caler au pixel prés en quelques secondes 🙂
– “L’outil de personnalisation de WordPress n’est absolument pas utilisé, il faut régler les différents paramètres à l’aveugle en sauvegardant puis rechargeant une page pour voir les effets de nos actions.”
Franchement, sur Divi, je n’aime pas du tout devoir sortir des paramètres du template pour aller sur la personnalisation de WP, car WP c’est WP, et les paramètres du template, ils doivent être à leur place 🙂 C’est une question d’habitude 🙂
En tous cas, je suis d’accord sur les conclusions de ton analyse (très utile et bien construite) : Avada est parfait pour les intégrateurs qui ne souhaitent pas mettre le nez dans le CSS et qui ont une vision très précise de ce qu’ils souhaitent, mais on peut se perdre dans tous les paramétrages, et pas adaptés aux débutants.
Quand à Divi, vu tout ce qu’on en dit de bien, je me suis donnée 3 mois pour le tester et décider si je prends une offre premium, quitte à me remettre au CSS (ce que j’avais oublié à force d’utiliser des templates), ce qui me fera le plus grand bien 🙂
Bonne journée 🙂
hello
je ne serais pas aussi sévère
je ne connais que AVADA et ENFOLD que j’utilise pour des sites pro, et avada permet sans conteste de faire des choses sympa assez rapidement. ceci étant je ne connais pas les autres que tu vas nous faire découvrir, ce que j’attends avec impatience.
par contre il est vrai que les réglages que tu trouves un peu laborieux (et tout réglage l’est forcément), sont pour moi pas assez subtils. on se heurte forcément avec ces mécaniques à des limitations car tous les aspects et détails ne sont pas accessibles par ce système de réglage. il faut donc passer par du css pour corriger les derniers détails ou dysfonctionnements qui pourraient apparaitre. et là, il faut s’y connaitre car ces sites sont vraiment multi multi paramètres, et le css est trés lourd.
n’y connaissant rien ou presque, je dois passer par le forum pour avoir des solutions.
Bonjour Nicolas,
Et que penses-tu du Thème The 7 (https://themeforest.net/item/the7-responsive-multipurpose-wordpress-theme/5556590) ?
Sa dernière version est totalement francisée et il intègre le page builder “Visual Composer” avec de nombreuses fonctionnalités ainsi que “slider revolution” et “layer slider”
Cordialement
Patrick
Le test de The7 arrivera plus tard dans l’été, il fait partie des 10 thèmes qui seront étudiés !
J’utilise depuis plus de 2 ans le thème BE qui est très régulièrement mis à jour et avec un support très réactif.
Largement en dessous des ventes des thèmes que vous énoncez, et pourtant super pratique je trouve.
BeTheme sera lui aussi testé dans les semaines à venir !
Excellent… Impatiente de voir ce que les experts en pense !!!
Bonjour
Je n’ai utilisé AVADA que pour réaliser le site de l’agence et je le trouve très complet, mais c’est une usine à gaz.
On peut faire vraiment ce que l’on veut mais la prise en main est longue et laborieuse et j’ai fini par rajouter ma propre feuille de style CSS pour aller plus vite.
J’ai même eu un bug dans le footer que j’ai fini par régler moi-même.
Ce n’est pas un template pour débutant et c’est lourd mais on peut faire ce que l’on veut avec.
Je ne connais pas Divi et je suis donc intéresser de tester.
Merci pour tes articles
Je me suis fié sur la pub, le nombre de ventes, etc. Jai acheté Avada, oui ya’ plusieurs réglages. Mais a ma grande surprise ya absolument rien pour faire des albums photos. Pour l’instant je dois mettre une photo à la fois, cest très ordinaire
J’utilise ce thème et je l’aime bien. En ouvrant cet article, je pensais bien déposer ici un commentaire pour défendre Avada, sauf que ces critiques sont justifiées.
J’irais même encore plus loin.
Tu l’as bien dit. Les Theme Options sont hyper denses. Ça reste un avantage (à la base), même si ça rend effectivement la prise en main laborieuse, très laborieuse.
Au bout de quelques semaines d’utilisation, on commence à trouver quelques marques, et encore. Heureusement qu’ils ont inclus un module de recherche dans leurs options 😀
Sauf que cet avantage ne va pas au bout des choses. Même si on passe de longues minutes à chercher où se modifie une couleur, une taille de police, ou une marge intérieure et qu’on résiste en ne dégainant pas le CSS, il y a quand même très souvent la nécessité d’en écrire, du CSS.
Je viens de vérifier, dans le site Avada sur lequel je bosse, j’ai plus de 1700 lignes de code CSS ! What the… ?
Rien que le styling des balises <a> est complètement foireux : pas de gestion du soulignement oui/non, très peu d’option pour personnaliser les couleurs des liens, aux différents emplacements du site, et de ce fait, on se retrouve parfois avec des liens trop clairs ou trop foncés à certains endroits, comme sur les shortcodes boutons, avec de mauvais contrastes ou des couleurs qui vibrent. Et le CSS qu’on utilise pour fixer ça fait souvent déconner des éléments un peu partout ensuite.
Outre son grand nombre de démos assez sympas, ce que j’aime avec Avada, c’est la possibilité en bas de chaque page de personnaliser individuellement pas mal de choses : affichage du titre oui/non, affichage d’une sidebar dédiée, affichage ou non du fil d’Ariane…, ce genre de choses, et puis ses modèles de page. Mais bon. Tous ces défauts…
Vivement la v 5.0 !
En tout cas, belle idée d’action, ces tests publiés chaque semaine. Par contre, j’ai bien peur que les retours sur Enfold soient quasi les mêmes que ceux d’Avada, mis à part que celui-là est un peu plus léger (ce qui est très appréciable pour bien des projets) et que la mise en œuvre est plus rapide avec lui, surtout pour un site un peu plus simple à la base. 🙂 C’est un autre thème que j’affectionne, mais je serais peut-être encore du même avis que ce prochain test. Qui sait ? 😉
je crois que tu as parfaitement résumé la situation: du bon mais peut mieux faire.
Tu le sens bien arriver en effet !
En comparant Enfold juste après Avada, on a vraiment une impression de légèreté 🙂
Bonjour
Merci de partager votre avis sur Avada.
Moi, j’ai découvert WordPress il y a moins d’un an et j’ai essayé les thèmes WP qui se révélaient insatisfaisants car n’offrant pas beaucoup de possibilités de personnalisation, puisque je ne m’y connais pas du tout en CSS.
il y a 3 mois j’ai découvert Avada, et mes premiers pas on été concluant, surtout avec le Page builder qui permet de modifier la construction des pages. Le paramétrage également ne me parait aussi fastidieux, au contraire il offre plusieurs possibilités. Par contre la limite, c’est la présentation du menu. Avec le succès d’Avada, on risque d’avoir des millions de sites qui se ressemblent comme deux gouttes d’eau. Je pense à cet égard qu’Avada devraient proposer plus de personnalisation pour le menu.
Enfin, c’est peut être parce que je n’ai pas essayé d’autres Page builder que je pense que Avada est aussi facile. J’attends la fin des tests pour essayer d’autres.
Merci encore pour cet article.
Hello,
Génial cette série à venir !!
Pas grand choses à redire, mais je trouve intéressant d’avoir partagé la même expérience. Voilà la mienne en quelques lignes. En 2013 quand je cherchais à créer mon blog.ce de voyage un peu personnalisé, j’ai trouvé génial le design d’avada. Du coup je l’ai acheté.
J’étais débutant mais disons un peu dégourdi avec l’informatique, et bien… J’en ai bien bavé (que d’heures passées sur “margins”, “paddings”, je me rappele que le site plantait complètement car j’avais oublié les unités px dans les réglages…)!
Heureusement WPMarmite m’a bien aidé.
Début 2016, je me suis fait hacké mon site :(:( l’ayant laissé aussi un peu tombé, je l’ai repris à 0 début juin. Pas prêt à payer un nouveau design, j’ai continué sur avada, et là j’ai trouvé les demos géniales !
Si on ne veut pas être trop original, c’est très pratique de partir des demos et personnaliser les pages.
L’avantage de la popularité du site est le très grand nombre de posts dans le forum. J’y ai toujours trouvé ma réponse, pourvu d’utiliser les bons mots clefs anglais dans sa recherche. Gros bémol, je trouve le forum peu pratique, les posts & réponses n’étant pas groupés, pas facile de naviguer rapidement d’un poste à l’autre. je confirme qu’ils sont aussi très rapides à répondre (moins de 24h).
La promesse “ne pas coder” n’est pas totalement vrai dès qu’on souhaite bcp personnaliser son Blog. Il faut souvent utiliser des lignes de codes dispo sur le forum dans l’option: “CSS personnalisation”.
Dernier point, il n’y a pas de plugin de gestion de galeries. Bien qu’il y ait une option “light box ” sur les images. Je ne sais pas si les autres thèmes incluent une meilleure gestion des galeries photos, mais je trouve ce point plutôt négatif pour un blog de voyage. Il y a pas mal d’autres plugins de diaporamas mais plutôt avancé par rapport à mon besoin.
Voilà, quelques lignes sur mon expérience..
J’ai hâte de voir les autres tests, j’aurai au moins une bonne idée des autres thèmes dispo.
Merci pour cette série de test.
Patrick
Super article, je pensais également utiliser Avada dans un nouveau projet WordPress… Avant d’aller trop vite, je vais prendre le temps de regarder d’autres thèmes avec certes moins de custom mais plus simples à prendre à main.
Bonjour
Cet article bien fait, tombe à pique car j’étais sur le point de sélection des thèmes pour faire mon premier site web avec wordpress.org .
J’ai déjà fait un site/blog avec wordpress.com. Cette fois –ci, je change pour avoir un site avec nom de domaine et un thème qui pourrait me permettre de faire une présentation suivante (pages, plugins) :
– 1/ accueil (Présenter ma future entreprise dédiée uniquement sur un service et un produit)
– 2/ à Propos (qui, pourquoi, comment…)
– 3/ Petites annonces gratuites et payantes (France, inscription en ligne ou par mes soins)
– 4/ E-commerce (inscription et gestion par les clients après mon approbation)
– 5/ Page d’inscription
– 6/ Blog (faire beaucoup de contenus , longue traîne, minimum 400 mots, h1, h2 …)
– 7/ Vidéos (chaîne Youtube)
Questions : Y a-t-il un thème WordPress qui pourrait correspondre à ce que je veux faire et important, je maîtrise pas la langue de shakespeare, donc un thème en Français ou le plus traduit.
Merci à toutes et à tous pour vos conseils …
Cordialement, et encore bravo Alex ( dans ta Marmite, la nourriture est très bonne)
Bernard
Bonjour Bernard,
Il n’y a pas de réponse universelle à votre recherche de thème, le mieux que vous puissiez faire c’est de vous imprégner des bonnes méthodologies. Justement, Alex a publié un guide à ce sujet et j’ai moi-même fait une conférence.
Et puis chaque semaine de cet été vous pourrez voir le test d’un nouveau thème !
Merci de votre réactivité , je vais lire puis regarder la conférence.
Je reste ouvert à toutes réactions et preneur de bons conseils.
@ ++
Bernard
Salut Nicolas,
Je suis un lecteur assidu de la Marmite, même si je n’interviens jamais.
J’aurais juste aimé lire une partie sur la technique: vitesse du site avec ce thème, qualité du code…
Tous les thèmes multipurpose me semblent lents. J’utilise beaucoup Divi, et un test comparatif des vitesses de chargement de tous ces thèmes avec le même hébergement auraient été un point intéressant à avoir (il existe des tests de ce type mais je n’ai pas forcément la même confiance dans les rédacteurs).
Bonjour Xavier,
Je ne pourrai pas juger de la qualité du code d’un thème. Mais crois-moi, je garde quelques informations pour le battle final, sinon je n’aurais plus rien à dire au moment de comparer tous les thèmes !
Bravo pour cet article. Cette série d’été sur les meilleurs thèmes WP de ThemeForest m’enchante. J’ai hâte de lire vos articles.
J’utilise moi-même The7 depuis plusieurs années. J’ai un projet un cours avec Newspaper et un autre avec Extra (la version Thème Magazine de Divi). J’avais découvert Divi grâce à votre article. J’espère que vous ne laisserez pas de côté les thèmes magazine dans votre série de cet été.
Par ailleurs, je participe à un projet en cours de développement qui, pour l’instant, se fait avec Avada. Après avoir travaillé longtemps avec The7 et Visual Composer (le célèbre builder intégré dans The7), j’avoue avoir été très désorientée par Avada. J’ai fini par abandonner et j’ai redémarré mes essais pour ce projet sous The7. En lisant votre article, je comprends pourquoi j’ai trouvé ce thème pas facile à comprendre et je vois que je ne suis pas la seule.
Bon courage. Je souhaite tout le succès qu’elle mérite à votre série d’articles estivale.
Lilas
Bonjour,
Je vais laisser les thèmes magazines de côté, au contraire.
Mais au début de l’automne je reviendrai pour parler d’Extra et proposer l’Extra-Kit !
Bonjour,
Il se peut que je couvre le sujet des thèmes magazine dans le futur mais il n’y a rien d’officiel pour l’instant. N’hésitez pas à m’envoyer un email pour me parler des critères qui vous tiennent à coeur.
Au plaisir
Alex
Un des éléments très appréciables dAvada, c’est les mises à jour du thème en un clic, et ses mises à jour très régulière. Quand je regarde ce que les thèmes offrent, jamais il est noté que les mises à jour se feront en un clic. Quelques uns l’offrent mais c’est au fil du temps qu’on apprend si la mise à jour du thème sera simple ou non. Est ce le cas le divi également?
Mais cet article n’est pas une comparaison d’Avada à Divi… Vous aurez toutes les réponses dans les semaines à venir !
Quoi qu’il en soit, l’Avada Patcher est une très bonne idée !
Bonjour Nicolas, bonjour Alex,
Encore un excellent article. J’ai craqué pour DIVI et je l’ai acheté gràce à votre réduction.
Toutefois, je pense qu’il n’est pas idéal pour les débutants. Il est un peu compliqué à prendre en main et on se perd vite dans les options proposées (il y en a trop). Je créé un nouveau site pour quitter une plateforme qui ne me satisfait pas.
Elégant thème prépare le DIVI 3 et ils proposent de nouveaux exemples de pages à télécharger en plugins et à ajouter à la bibliothèque DIVI. Cela ne simplifie pas la vie des débutants. Quand le DIVI 3 sera prêt, l’utilisation, je pense sera simplifiée.
Qu’en pensez-vous, Nicolas et Alex ?
Ah ça, je l’avais dit dans mon article sur Divi : la prise en main initiale n’est pas facile ! Mais Avada est encore plus compliqué à utiliser.
Par contre, la mise à jour de Divi 3.0 n’apportera pas un nombre moins important d’options. Il facilitera la création des pages mais derrière cela restera tout aussi complexe !
Bonjour,
Merci pour cet article qui me servira lorsqu’une cliente me parlera d’Avada.. 🙂
Il m’arrive encore d’en faire (des sites) et j’avoue être une inconditionnelle d’X.
Grâce à leur constructeur de pages “Cornerstone” et un petit tuto vidéo rapide, c’est un jeu d’enfant pour mes clientes débutantes de reprendre le bébé par la suite.
Je ne peux que le recommander.
C’est effectivement un des thèmes les plus prometteurs de la sélection. Verdict dans 2 semaines !
Merci pour ce beau projets d’articles thème wordpress. J’en suis d’autant plus contente que j’avais fait part, dans les choix lors de notre inscription à la newsletter, de ma préférence pour un sujet thème. Comme quoi Wp Marmite est à l’écoute de ses lecteurs 🙂
Un grand merci déjà.
Qui plus est, c’est exactement ce genre de retours dont nous, néophytes, avons besoin. J’avoue avoir un peu peiné avec Divi (mais ne pas l’avoir regretté, même si sur quelques points je suis déçue). Du coup savoir où on va mettre les pieds pour tester d’autres thèmes est plus qu’intéressant.
Bonjour,
Super idée cette série ! Tout comme toi je n’utilise plus que Divi mais je me demande toujours si c’est une bonne chose, j’ai parfois envie de tenter l’expérience avec d’autres thèmes, mais par peur d’être déçue et du fait que je connais très bien Divi, je n’ai pas franchi le pas. Surtout que jusqu’à maintenant il m’a permis de faire tout ce que je voulais. Mais j’en ressens parfois les limites donc… hâte de lire tous ces avis et je me laisserai peut-être ainsi tentée par d’autres thèmes !
Merci beaucoup de nous faire gagner du temps en faisant tous ces tests pour nous 🙂
Note : comme l’a dit Xavier, c’est un peu dommage de ne pas savoir ce qu’il en est du code et pour les performances j’ai cru comprendre que tu nous réservais ça pour la fin, je vais suivre tout ça de près.
Bonjour Nicolas,
1 – Merci !
2 – Encore un super article passionnant.
3 – hâte de voir la suite … des 10
4 – mais 😉
Tout le monde parle d’Avada, de BeTheme, The7, Divi ou encore Enfold .. quel sont des génériques répandus sur la blogosphère ; je veux dire qu’il n’est pas rare de trouver un article (certes pas, si complet !) mais existant.
J’utilise moi-même très souvent certains d’entre eux pour mes sites clients ; parfois par facilité (quoique !) ou prix/budget client.
Depuis peu justement j’ai élargi mon champ d’action à un tout nouveau! celui de MassiveDynamic (https://themeforest.net/item/massive-dynamic-business-wordpress-theme/13739153) proche des 10 premiers récurrent inratable et irrattrapable de notoriété car classée depuis de longues années … classé 14ème.
Personne n’en parle plus que cela et pourtant ! peut-être à tort
J’ai été curieux au début, surpris ensuite et conquis par la simplicité et le concept ! j’ai testé mes addons, plugins, mu-plugin et autres dessus et souvent il s’avère qu’il s’intègre sans bugs ! ce qui n’est parfois pas le cas chez les plus grands sans aménagement !
Alors, curieux seras-tu peut-être aussi comme moi, certes, il ne fait pas tout et encore beaucoup à améliorer et à optimiser pour le rendre parfait, mais je trouve que cela permet de développer certains petit projet que je n’aurais pas pris pour des clients qui n’ont pas fortune.
et merci pour ton article “comment déplacer un site WordPress manuellement (et sans risque)” car il m’a permis de me sortir d’une belle impasse … dernièrement / Search-Replace-DB m’a beaucoup aidé là ou j’étais planté avec une solution dont je vais taire le nom pour ne pas leur faire encore plus de mauvaise pub qu’ils ne se font déjà en ce moment tout seul avec leurs bugs à répétition …
Merci de ton commentaire LENE,
Je vois que MassiveDynamic est quand même tout jeune, puisqu’il est sorti en avril. Il a fait une belle percée pour être à la 14ème position, face à d’autres thèmes bien plus vieux.
Qui sait ? Si je rajoute d’autres thèmes à mon comparatif à l’avenir, peut-être aura-t-il sa place ?
Bonjour,
Vous n’avez pas parlé de son temps de chargement sur Google page speed – 98%. Il y a beaucoup de sites parmi les tops n’arrive pas à 80%. Oui, la configuration est longue, mais on la fait une fois. Pour ma part, j’ai testé Avada il y a 2 ans, et pour une débutante comme moi c’était, comme vous l’avez évoqué, trop compliqué. Finalement j’ai choisi Kleo, qui est plus simple, utilise Visual Composer, 98% temps de chargement – j’ai l’impression c’est Avada copié/repensé, même par son design initial.
Bonjour Mat,
À moins que vous n’ayez un protocole ultra-rigoureux et que vous regardiez les bonnes données, ce score de 98% ne veut absolument rien dire. Et c’est pour cela que je développerai ces notions lors du dernier article de la série, lorsqu’il faudra départager tous les thèmes présentés.
J’avais acheté Avada il y a un an pour créer mon site. Il faut préciser que je ne connais rien au développement informatique. Donc il me fallait quelque chose de relativement intuitif. Lorsque je l’ai installé, j’ai juste eu le vertige devant l’usine à gaz. Pas pour moi ! J’ ai acheté un autre thème. De plus, il faut préciser qu’il est assez lourd par rapport aux autres premium, une vingtaine de Mo.
Merci de votre retour Évelyne,
Pour ce qui est du poids du thème, cela n’a aucune importance. Ce sont d’ailleurs les démos et les extensions inclues qui alourdissent le thème à hauteur de 78%. Le plus important, c’est que cela n’influe pas sur les temps de chargement.
J’ai utilisé ce thème pour l’un de mes commerciaux qui voulait créer son propre site… un calvaire ! Je n’ai absolument rien compris et il a fini sur un thème gratuit qui faisait bien l’affaire !
Pour ma part je suis fan de Divi et Extra, je pense avoir trouvé le thème idéal pour mes besoins actuels.
Bonjour Nicolas,
je partage ton avis. Avada est à mon sens une hérésie ! Tout ce qu’il ne faut pas faire avec un thème est présent à l’intérieur. Ce thème dispose de plus d’options que WordPress lui-même, c’est dire !
Autre point noir : le fait d’incorporer des extensions dont certaines sont redondantes comme Revolution Slider / Layer Slider n’est pas sans poser des soucis de sécurité. Bien souvent, les mises à jour ne sont pas correctement effectuées ou signalées à l’utilisateur. Il en résulte de nombreux sites hackés car utilisant le même produit avec les mêmes failles.
Enfin et je m’arrêterai là, ces thèmes comme de nombreux premium sont lourds en matière de performances. Nombre de requêtes élevées, temps de chargement à rallonge et poids de page conséquent en sont leurs marques de fabrique.
Pour moi, Avada est un produit conçu pour faire croire aux utilisateurs de WordPress qu’ils pourront tout faire avec pour quelques dizaines d’euro. C’est un non sens qui joue en défaveur de l’image de notre CMS favori.
C’est notamment pour cela que nous avons voulu proposer un thème premium qui prend le contrepied de tout ces travers avec WP Alacarte. Une version gratuite de notre thème ONE sortira bientôt. 😉
Vous z’êtes un peu sévère à mon gout. non sans raison. oui le thème est certainement trés lourd avec un impact en terme de vitesse quoi que on peut arriver à un bon score sur gt metrix avec un peu de pugnacité, si on rajoute un pluggin de formulaire un peu sophistiqué comme qform, on en remet une très bonne couche aussi.
alors pour des codeurs émérites c’est surement une hérésie, mais pour le quidam qui veut juste un site un peu correct, je trouve la formule convaincante tout en restant aux aguets pour trouver mieux.
Bonjour,
merci pour cet (excellent) article.
Histoire de voir à quoi ressemble le produit final, est ce qu’il serait possible d’ajouter un lien vers un site qui utilise ce thème. Celui d’un copain par exemple à qui ça ferait de la pub ?
Même proposition pour les autres thèmes testés à venir.
Merci
Bonjour André,
Il y a déjà un lien qui vous amène vers 25 sites qui utilisent ce thème, au sein de l’article. Si ça ne vous suffit pas, je ne vois pas comment je pourrais faire mieux !
Bonjour, j’utilise avada actuellement pour un projet que je mets en place… Le one page qu’il intègre est vraiment très bien épuré côté design… Pour ce qui est des fpnctoons on en a une multitude au point dlen perdre notre lucidité… Mais faut quand même faire des efforts de reflexion pour parvenir a bout de ce thème tout de même…. Bien conçu dans l’ensemble mais pas facile a prendre en main en tt cas
Bonjour Nicolas,
Merci pour cet article qui tombe au bon moment pour mon projet de rénovation de site utilisant DIVI :
Parce que j’ai dit à l’un de mes partenaires que je bloquai sur DIVI+Polylang, il m’a dit avoir renoncé à DIVI lors de la traduction de son site pour passer sur AVADA, mieux interfacé selon lui : qu’en penses-tu ?.
Si tu contredis, je tacherai de persévérer (comme je l’ai fait jusqu’à présent) pour surmonter l’obstacle et rester sur DIVI
Bonjour Paul,
N’ayant ni testé Divi ou Avada avec Polylang, je ne peux pas te dire ce qu’il en est réellement. D’ailleurs je suis finalement plus à l’aise avec WPML, as-tu lu mon article sur le multilinguisme ?
Ensuite entre les deux thèmes, ce n’est pas du tout la même chose. Je dirais qu’Avada cible des personnes qui sont techniquement plus à l’aise.
Donc si ton partenaire a un meilleur niveau, il est possible qu’il préfère Avada. Mais est-ce que ce sera adapté à ton niveau ? Là est la question.
Bonjour, maintenant je connais bien Avada, je l’ai acheté en 2014.
Pour moi le principal avantage de ce thème est qu’il est régulièrement mis à jour et régulièrement enrichi.
Le principal défaut est la traduction incomplète. Du coup on est obligé de modifier les fichiers PHP à la main.
Merci pour votre retour Stéphane !
Bonjour!
Merci pour cet article, très intéressant! D’un point de vue francophone, ça change vraiment les perspectives parce que tout se retrouve en anglais par défaut.
J’étais justement en train de me battre avec la traduction d’Avada en français. J’ai installé le plugin “Loco Translate” et mes fichiers de traductions ne synchronisent pas, pourtant on voit bien que la traduction y est.
Faut-il vraiment copier/coller tout ce texte manuellement? Je pensais également qu’Avada serait plus simple qu’il ne l’est vraiment, ce qui n’est pas du tout le cas.
Merci!
Bonjour Catherine,
Nous n’assurons pas le support des thèmes à la place des développeurs. Le problème peut venir d’Avada ou de Loco Translate, je n’en sais rien. Rapprochez-vous d’eux, ils auront de bien meilleures réponses que moi 🙂
Et si vous recherchez des thèmes plus simples sur ThemeForest, allez donc consulter le comparatif que j’ai effectué dernièrement !
Bonjour!
Je sais que vous ne faites pas de support, en fait ma question était: pour obtenir votre Theme Options en fran¸çais, avez-vous dû recopier tous les “strings” de façon manuelle?
Ça m’apparaît beaucoup de travail alors qu’Avada pourrait l’inclure!
Merci bien (:
Bonjour Catherine,
Les traductions que vous voyez sur mes captures d’écran étaient sur la version 4, elles étaient incluses. Avec le changement de version, toute l’interface est passée en anglais.
Bonjour à toutes et tous
La revue de ce qui se cache “derrière le rideau” était une excellente idée.
Concernant ce thème, j’adhère complétement à votre conclusion :
“c’est cher payé par rapport à ce que l’on peut attendre d’un thème WordPress en 2016”
Retour d’expérience :
A) La tentation est grande à l’installation de valider de suite le thème et de charger un/des modèle(s) pour voir ce que cela donne. ! Halte là ! Il faut prendre le temps de “prendre en main” la bête sous peine d’avoir à tout “écraser” et à tout ré-installer pour repartir sur un base de donnée bien propre.
B) Je demandais récemment un thème enfant d’Avada à un prestataire potentiel pour un client. Sa moue m’a inquiété.
Je suis donc allé tester la création de child-theme sur Avada 5 (en premium avec licence validée).
Qu’elle galère !
Je n’ose même pas y penser pour le néophyte. La documentation en ligne + vidéos – pourtant assez complète (In ingliche auffe curse) – ne lui permettra pas de s’en sortir sans l’aide d’un pro.
Du coup, ….. cela à un coût.
Comme commente Évelyne (8 juillet 2016) : “j’ai juste eu le vertige devant l’usine à gaz”
C) Par contre, chapeau pour l’opération de migration de la version 4 à la 5 !
Presque rien à faire si ce n’est que de suivre pas à pas la documentation sur le sujet.
Netcordi@lement
Tout simplement le meilleur thème que j’ai pu tester. MAJ régulières, communauté d’entraide FB, support impeccable avec réponse rapide, nouveau builder…
+1
theme assez sympa que je pratique depuis 3 ans.
peut etre pas le plus seo friendly, car lourd, mais une fois apprivoisé, on en tire profit avec efficacité
Salut à tous!
Je suis webmaster pro, et j’utilise très très souvent Avada, j’ai même intégré avec des sites qui n’avaient pas été pensé pour lui, complexe mais complet, il me permet d’arriver à mes fins quoi que me demande mes clients, j’adore!! Sinon oui, tellement d’options qu’un débutant sera certainement un peu perdu, mais avec un peu de patience et de persévérance on fini par s’en sortir 😉
Merci pour ce retour Jérôme !
Bonjour, merci pour cet article qui m’avais décidé à utiliser Avada. Après avoir construit notre site avec, je peux confirmer qu’Avada est compliqué à utiliser au départ, mais cette complexité se transforme vite en plaisir lorsqu’on le maîtrise, et surtout cela lui donne beaucoup de flexibilité pour faire exactement ce que l’on veux (surtout en mixant cela avec une bonne connaissance du CSS). Le seul point négatif pour moi serait que le site n’est pas super optimisé au niveau de la rapidité de rendu des pages, donc il m’a fallu passer du temps à optimiser cela, mais ca en valait la peine.
hello
bah, pas plus compliqué qu’autre chose et effectivement plaisant à utiliser et configurer.
je l’utilise sur 3 sites avec bonheur.
par contre le code n’est pas des plus légers mais on s’en doutait un peu…
Bonjour,
Je ne peux pas parler d’Avada, je ne le connais pas. Mais à priori, il est plus paramétrable que Divi pour un débutant. Parce que je suis hyper débutant et que non, Divi n’est pas intuitif du tout! Il simplifie juste la vie de ceux qui sont déjà compétents en informatique. Vous connaissez de vrais débutants qui connaissent le CSS vous? Divi? Une vraie galère ce Divi! Vous balader dans les paramètres sans y trouver de quoi redimensionner les modules (on sait même pas si c’est possible). Puis le visual builder. Quand j’essaie d’étirer le slider où est ma photo trop compressée, impossible (une couleur de fond crée une marge). Je cherche des heures (sans exagérer) à trouver les fonctionnalités. Sans compter sur l’interface du site pour le téléphone puisque Divi est responsive, qui est, mais alors, moche de chez moche sur téléphone (inexploitable en pro!) avec des options de paramétrages quasi inexistantes. Ce ne sont pas des démos wordpress qu’il faut présenter, c’est la méthode de AàZ d’élaboration d’un site pour nous convaincre ou pas d’acheter ce thème. Finalement, sans autres alternatives que les thèmes WordPress pour construire un site pas cher, on se satisfait volontiers de peu. Vrais débutants, Divi n’est pas simple! Avada à essayer! Et merci pour ce site wpmarmite!
Bonjour Anto,
Peut-être que vous trouverez plus d’options dans Avada mais ça n’en sera pas plus simple pour autant. De plus, vous ferez le choix d’un site très lent puisqu’il fait partie des thèmes avec les moins bonnes performances.
Bonjour,
Webmaster pro depuis plus de 10 ans (sites sur mesure essentiellement), je découvre WordPress depuis 1 an puisque cela correspond à la demande de mes clients.
J’ai acheté dès le début Avada, au début un peu perdu par le nombre d’options, mais au bout d’une semaine je m’y retrouve très bien et la conception d’un site se fait rapidement et avec plaisir.
Je viens d’acheter le thème Divi vu les bons commentaires de ce site et le prix qui permet de faire du multisite, mais alors quelle désillusion totale :
– Très peu de paramètres, on dirait un thème payant bas de gamme : du coup obligé de faire énormément de CSS pour obtenir un design “pro”…
– Un “footer” ultra basique (1 ligne) et non configurable, c’est une blague ???
– Des démos basiques qui se ressemblent beaucoup (à la différence de celles d’Avada)
– Un seul diaporama (contre 4 ultra modernes pour Avada dont le “Revolution” ultra-puissant qui s’apparente au remplaçant de flash en javascript) et ultra dépassé (effet fade basique, peu configurable)
– Utilisation plus poussée qu’Avada sur la personnalisation du Thème en back-office “live” mais vraiment buggée (obligé de souvent rafraichir pour voir les effets) donc pénible à l’utilisation…
– Editeur “live” en front-office sympa au premier abord, mais trop difficile d’utilisation pour les débutants (nos clients) : il y a trop d’icones qui s’affichent au survol des blocs, ce qui fait que ça perd l’utilisateur. Ca reste réservé aux webmasters, les débutants trouvent plus facile le builder. Bonne idée mais mal exploitée…
– Où sont les effets d’apparition sur les textes et images quand le visiteur descend l’ascenseur ? Très facilement configurables et applicables sur Avada…
Je vois les commentaires arriver en disant que ne connais pas assez Divi, mais vous connaissez-vous vraiment Avada ? L’avez-vous utilisé pendant plusieurs semaines ? Contredisez-moi si j’ai tort, mais vous aurez du mal à me faire changer d’avis vu la différence de qualité entre ces 2 thèmes.
Bonjour Vincent,
J’ai bel et bien utilisé Avada à plusieurs reprises, sur plusieurs sites. Mais ce que vous oubliez peut-être de prendre en compte, c’est la diversité de l’audience de WPMarmite.
Vous n’êtes pas sur un site qui s’adresse aux webmasters qui ont 10 ans de métier et qui cherchent le pixel-perfect ! Ici, on conseille avant tout les débutants et ce que vous voyez comme des limites, nous les voyons comme des éléments pour faciliter la prise en main d’un thème.
Là où Avada s’adresse à des webmasters chevronnés (au prix d’une performance pitoyable), Divi vient s’adresser à une audience plus large. Et les personnes les plus à l’aise iront ajouter du CSS ou des extensions lorsque c’est nécessaire. Ils n’attendent pas tout du thème.
Donc je n’ai pas l’intention de vous faire changer d’avis. Mais n’essayez pas de discréditer tout ce que vous avez lu parce que vos critères et ceux de notre lectorat ne sont pas les mêmes.
Non l’idée n’était pas du tout de discréditer votre site qui est une mine de bons tutoriels et que je recommande à mes clients.
L’idée était plus d’obtenir des contre-arguments à mes constatations. Je n’ai utilisé Divi qu’un jour avant de me faire rembourser, donc j’aimerais avoir des avis et savoir comment on peut obtenir un site moderne (diaporama actuel, animations au défilement, parallaxe…).
J’apporte juste mon expérience d’Avada pour votre comparatif.
J’ajoute que le builder d’Avada est très bon et facile à utiliser par mes clients.
Bonne journée
hello
je suis un fan depuis 4 ans d’avada, mais il faut admettre qu’il est effroyablement lourd, à tel point que je dois changer d’hébergement pour lui redonner un peu de vitesse.
A ce sujet, j’apprécirai grandemnt un tuto sur les transferts de site car je me heure à 2 problématiques: export import de la bdd d’une part, mais surtout comment transférer tout les média sans perte de temps? si on on les download en local sur pc, il ya de trés fortes chances que les noms soient tronqués, modifiés, perte d’accent etc…. ce qui rend les liens caduques sur le site sur le nouvel hébergement.
finalement, y a t il un moyen de directement transférer l’arborescence complète d’un site wordpress avec les droits respectés depuis un serveur linux vers un serveur linux, sans servir de passerelle ?
A vous lire
Bonjour Sam,
Tu n’as jamais entendu parler de Duplicator ? C’est justement son rôle.
ohohoh!!!! Merci nicolas
il se pourrait que tu m’enlèves un grosse épine du pied.
je vais voir ton lien avec grand interet
Bonjour,
J’utilise Avada depuis 2 ans et après un apprentissage qui ne m’a pas semblé si long je suis plutôt très satisfaite car je ne code pas du tout et Avada m’a permis de réaliser de nombreux sites qui ne se ressemblent pas tant que ça (voir tres peu) les uns les autres.
Par contre, vient la question du référencement.. Et là j’avoue que je ne sais pas si c’est la “faute” de WP ou d’Avada si les résultats sont mauvais (C’est peut être aussi la mienne d’ailleurs….). Quelqu’un a un avis sur les performances d’Avada niveau référencement ?
Bonjour Lauriane,
Il serait trop facile de rejeter la faute sur WordPress ou le thème utilisé. La réponse sera sûrement bien plus nuancée et le mieux que vous puissiez faire c’est de solliciter l’audit d’un référenceur qui saura déterminer d’où viennent les problèmes.
Mais de manière générale, Avada ne peut pas handicaper le référencement au point où il me semble que vous l’imaginez.
le contenu, encore le contenu, toujours le contenu.
après, si vous êtes sur un secteur très concurrencé, le technique intervient aussi: vitesse de chargement, https, optimisation générale du serveur
Salut j’ai utilisé le thème avada pour un client et j’ai perdu le temps pour le thème pour le seo et l’optimisation d’image c’est vraiment nul j’ai vérifié le code j’ai trouver des erreurs technique En fonction.php.pour la version 5.0.6
Ajouter trop de fonctionnalités à votre site Web peut avoir un impact négatif à la fois sur le temps de chargement des pages.
Merci pour cet article très intéressant.
Pourrais-tu me dire quel outil tu utilises pour faire une capture d’écran avec défilement (comme la capture dans le dernier paragraphe sur le builder) ?
Seb
Bonjour Sébastien,
Il s’agit de l’extension « Awesome Screenshot » pour Chrome.
Bonjour Alex.
J’utilise le thème vonzot de wolfthemes sur wp car c’est le seul que j’ai trouvé pour vendre de la musique en ligne.
Cependant je le trouve très lent à charger, même après l’achat du plug-in wp rocket ainsi que de multiples test de réglages.
Pourrais tu me conseiller un thème permettant la vente de musique en ligne, qui soit réputé pour sa vitesse de chargement ?
Bonjour, j’ai remonté ta requête à l’équipe car nous n’avons pas d’articles sur les thèmes pour vente de musique en ligne. En attendant, tu peux regarder du côté d’Astra ou Ocean WP. Ils ne sont pas spécifiques à ta demande, mais polyvalents. Tu peux compléter avec des templates de pages (plugin Envato Elements ou Astra Starter Site) pour t’aider niveau mise en page.
Bonjour,
Est il adapté au plugin EDD et la vente d’instrus en ligne. J ai beaucoup de mal à trouver des thèmes qui s’adapte à ce plugin ecommerce
Bonjour, normalement EDD s’intègre à quasiment tous les thèmes sans problème.
Personnellement, je développe maintenant tous les sites “vitrines” de mes clients avec Avada. Ce thème offre tellement de possibilités qu’avec, en plus, une bonne maîtrise du CSS, chaque réalisation est complètement différente des autres. De plus, il est parfaitement compatible avec tous les plugins les plus connus et les plus incontournables pour répondre à un cahier des charges exigeant (ACF, WPML par exemple…). Sans oublier le service support toujours très pro (mais c’est très rare de le solliciter tellement ce thème est bien conçu).
Enfin, sur le plan économique, c’est un régal. D’une part, le fait d’utiliser toujours le même thème évite de perdre du temps à découvrir son fonctionnement (ou pire, le redécourvir dans le cas de modifications d’un site existant). Les mises à jour sont très régulières et faciles à mettre en place sans impacte sur la structure du site. Encore un gain de temps!!! Et surtout, cette longévité me permet de garantir le bon fonctionnement du site dans mes contrats de maintenance sans avoir peur de devoir le refaire entièrement quand le thème devient obsolète!!!
Bref, merci Avada!!!! 🙂
Hello !
J’utilise ce thème pour mon premier site et j’avoue que ce n’était pas forcément le choix le plus judicieux par sa complexité. Maintenant je le métrise mais ça m’a pris du temps. J’aurais peut-être du choisir un thème plus facile. j’entends beaucoup parler de Astra, est-ce que la version gratuite permet de faire de belles choses ? Faut-il connaître un minimum de code ?
Mon problème aujourd’hui avec Avada c’est surtout sa lenteur. Google PageSpeed insightsme renvoie une note catastrophique alors que j’ai désactiver de nombreux plugins comme les sliders (Revolution & layer slider) qui ne font que ralentir le site. J’ai changé tous les paramètres dans “Performance” pour que ce soit le plus efficace possible, j’ai même désactivé certains éléments que je n’utilise pas (user login, vimeo,…) et installé des plug in pour améliorer la performance…
Je ne sais plus trop quoi faire.
J’avais installé partiellement la démo “Avada Food” à l’époque, que j’ai finalement totalement changée manuellement, mais j’ai peur de la supprimer et de voir mes réglages partir (je ne connais pas assez pour savoir la relation entre eux)… mais je ne pense pas que ceci fasse ralentir le site.
Enfin j’ai un abonnement OVH serveur mutualisé basique quoi… est-ce qu’une option CDN d’OVH m’aiderait ?
Merci pour ton aide si tu as des conseils. (Je trouve WP Rocket un peu cher si tu pensais le proposer)
Marc
J’utilise Avada pour toutes mes créations de sites (+ de 100 actuellement, dont au moins 70 actifs), et comme comme pour tous les thèmes ‘usine à gaz’, c’est les habitudes de travail qui priment, plus que la qualité du thème en lui même : Ils sont tous capables de beaucoup.
Ce que j’aime dans Avada, c’est que je peux faire vraiment des sites très différents les uns des autres, et que avec le temps j’ai accumulé tout un tas de tricks, et de bout de code pour encore élargir les possibilités (il en manque toujours).
Pour moi le gros plus, c’est le suivi du Thème, qui évolue sans cesse et dans le bon sens, et la réactivité de l’équipe en cas de problème à sortir un patch très vite. C’est donc un allié SOLIDE, et ça c’est cool.
Effectivement, je code du CSS et du JS, mais j’aime ça aussi… Sinon autant changer de job…
Et je confirme, débutant, évitez Avada, ou soyez conscient que cela va vous demander du temps.
J’avais testé DIVI, j’ai détesté, je me suis senti coincé dans un truc dont il est très très très difficile de sortir, avec Avada tout est possible.
Je suis en accord total avec cet article, malgré ma fonction de webdesigner (pro Elementor), j’ai été contraint de prendre en main un site construit sous Avada et d’y apporter de nombreuses modifications. Le site est globalement plus lourd que sous Elementor (temps de chargement déplorable) et la prise en main est archaïque ! Beaucoup d’options de partout, un système globalisé concernant la configuration et la personnalisation du thème, mais il faut chercher, chercher et chercher encore. Les réglages globaux se trouvent à divers endroits ce qui ne rend pas du tout intuitive sa prise en main. J’imagine que le point de vue d’un expert Avada serait différent, car je suppose que tout devient fluide après avoir “tordu la bête” dans tous les sens, mais je suis rassuré par cette review qui va dans le sens de ce que j’ai découvert et je ne recommanderais pour rien au monde Avada, ayant connaissance de l’existence d’Elementor, plus performant, plus intuitif et mieux pensé !
Merci pour cet article !
Merci Thibault,
Je suis développeuse front end depuis plus de 10 ans maintenant et j’ai découvert Avada par l’intermédiaire d’un client qui voulait absolument travailler avec.
Clairement je suis déçue. Au-delà de son aspect usine à gaz, je ne l’ai pas du tout trouvé intuitif. Pire que cela, les modifications CSS sont laborieuses si on essaie d’aller un peu plus loin que les options proposées. Quasiment impossible de les écraser d’ailleurs.
Je pense que c’est plus un thème fait pour les gens qui veulent concevoir des sites très simples au niveau design en prenant des modèles comme base, mais si vous souhaitez des designs plus aboutis et s’il faut travailler avec des builders, je lui préfère nettement Divi ou Elementor, plus flexibles et personnalisables.
j’utilise ce theme depuis pas mal de temps sur plusieurs sites web.
Il est vraiment top.
Seul probleme la lenteur.
J’utilise Avada depuis plus de 10 ans, il évolue très bien. Les possibilités sont presque infinie. Les layouts sont un must have et la page des options est hyper complète 🙂👍