Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Imaginez un peu. Vous êtes à la tête d’une école d’arts martiaux ou d’un club de football.
Maintenant, laissez-moi vous poser une question : comment feriez-vous pour communiquer avec vos membres à propos d’événements ou de tournois à venir, de manière simple, sur votre site WordPress ?

La réponse : en utilisant le plugin The Events Calendar, une solution ultra populaire de gestion d’événements pour WordPress.
Dans ce tutoriel, nous allons nous focaliser sur la version gratuite de The Events Calendar. Objectif : vous montrer comment créer votre premier événement, ajuster les paramètres et promouvoir cet événement auprès de vos prospects et clients.
C’est parti !
Sommaire
- Qu’est-ce que The Events Calendar ?
- Comment créer votre premier événement avec The Events Calendar ?
- Comment consulter votre événement ?
- Comment ajouter des catégories à un événement ?
- Comment configurer les paramètres de votre événement ?
- Quels sont les réglages recommandés à appliquer ?
- Comment promouvoir votre événement ?
- Quels sont les modules complémentaires proposés par The Events Calendar ?
- Notre avis final sur The Events Calendar
Initialement rédigé en décembre 2019, cet article a été mis à jour pour la dernière fois en juillet 2022.
Qu’est-ce que The Events Calendar ?

L’extension gratuite The Events Calendar permet de créer et de gérer des événements (physiques ou virtuels) via un calendrier, directement sur votre site WordPress. Grâce à cela, vos visiteurs peuvent s’y inscrire.
The Events Calendar est un socle de base, actif sur plus de 700K+ installations actives, sur lequel vous pouvez agréger d’autres extensions (gratuites ou payantes) qui vous permettront par exemple de vendre des billets en lien avec votre événement.
Le plugin dispose d’une version premium, appelée The Events Calendar Pro. Disponible à partir de 99 $ pour une utilisation sur 1 site (environ 97 €), elle propose notamment des fonctionnalités supplémentaires, telles que :
- des événements récurrents ;
- plus de types de vues ;
- des widgets avancés ;
- des shortcodes (codes courts) ;
- des champs additionnels, etc.
Lancé en 2009 par l’agence Modern Tribe, The Events Calendar est le plugin le plus populaire sur le répertoire officiel pour créer des événements. Extensible, facile à utiliser et complètement personnalisable, il aurait déjà permis de créer plus d’un milliard d’événements !
De façon plus large, The Events Calendar est un produit intégré à la marque StellarWP depuis décembre 2020. Cette dernière héberge tous les logiciels, produits et services WordPress acquis par l’hébergeur Liquid Web, comme par exemple iThemes Security.
Maintenant que vous connaissez un peu mieux cette extension phare, voyez comment lancer votre premier événement grâce à elle.
Comment créer votre premier événement avec The Events Calendar ?
Étape 1 : Installer et activer l’extension
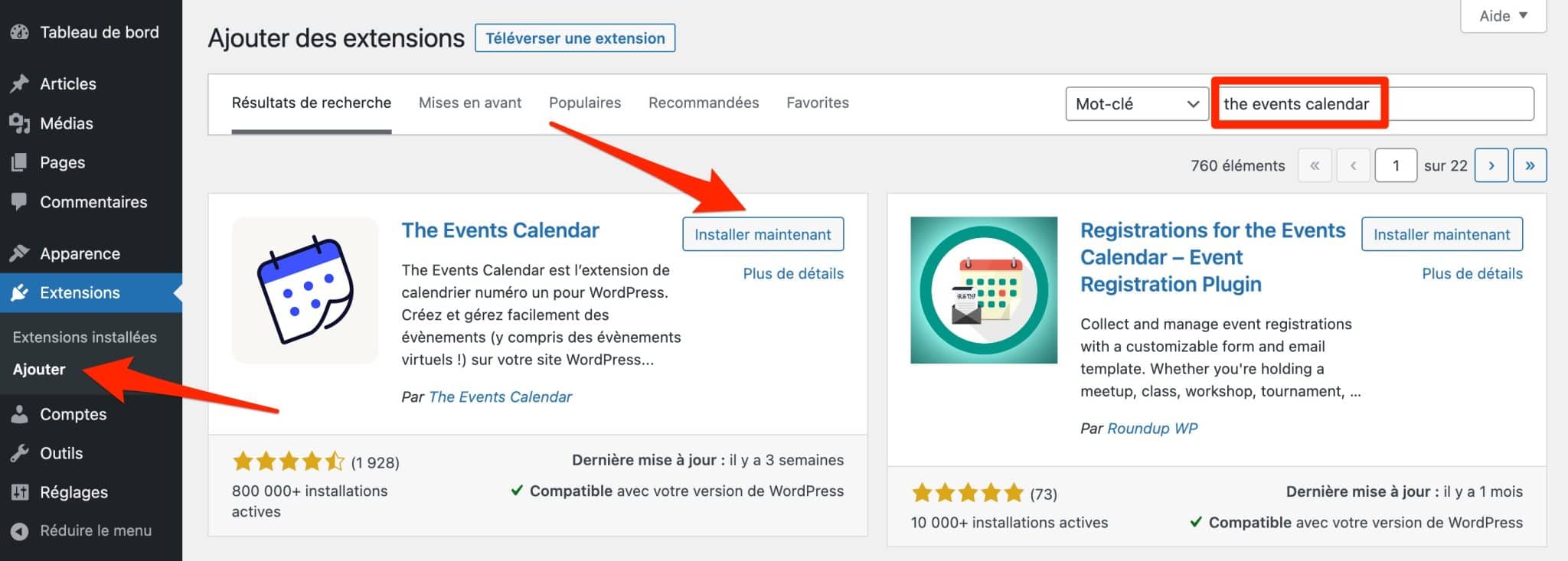
Pour commencer, installez l’extension sur votre interface d’administration. Pour cela, passez par le menu Extensions > Ajouter.
Dans la barre de recherche, tapez « The Events Calendar ». Cliquez sur le bouton « Installer » et n’oubliez pas d’activer le plugin, juste après :

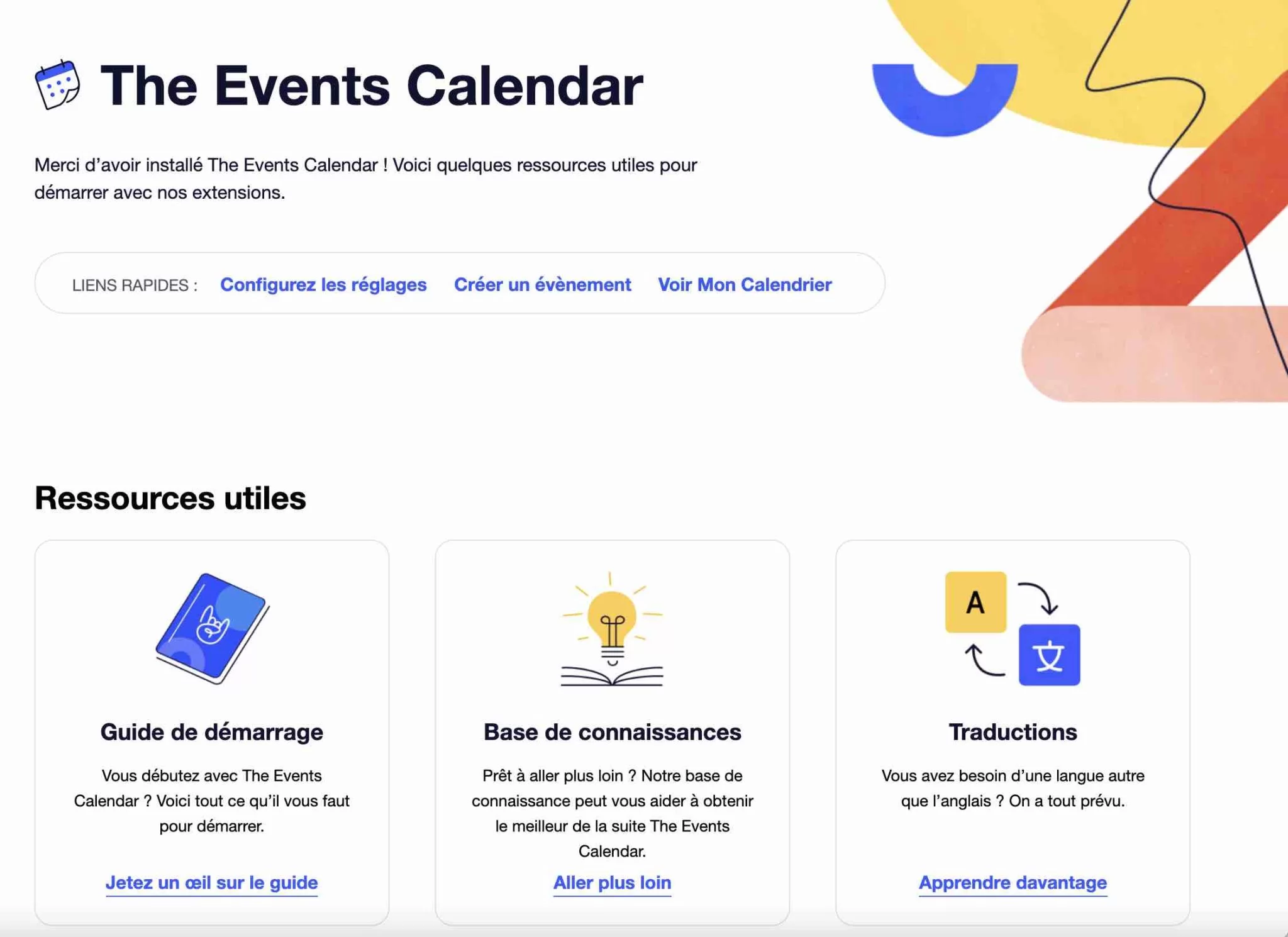
Une fois ces actions effectuées, The Events Calendar propose plusieurs ressources pour faciliter sa prise en main :
- un guide de démarrage ;
- une base de connaissances ;
- des contenus pour vous aider à traduire l’extension.

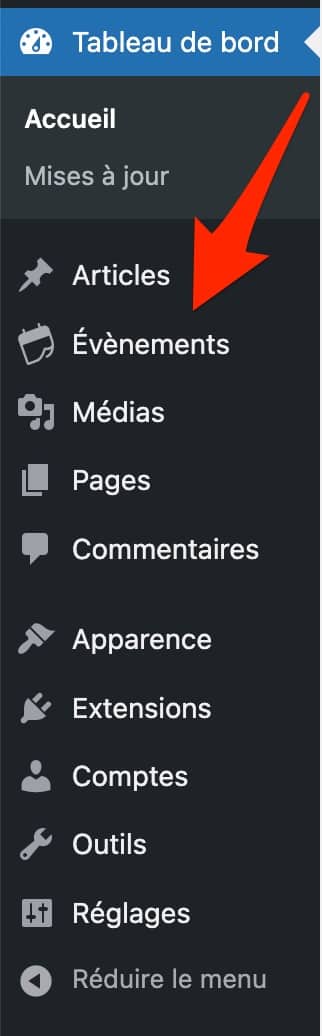
Par ailleurs, vous constaterez la présence d’un nouveau menu intitulé « Évènements », dans la barre latérale gauche de votre administration WordPress.

Étape 2 : Ajouter un événement
Pour créer un nouvel événement, cliquez sur le lien « Ajouter », qui se trouve dans ce menu.
Par défaut, vous constaterez que l’extension utilise l’éditeur classique de WordPress (TinyMCE) pour l’interface utilisateur. WordPress utilisant par défaut un éditeur de contenu basé sur des blocs (Gutenberg) depuis 2018, nous allons activer cet éditeur pour réaliser ce tutoriel.
Pour faire de même chez vous, cochez la case « Activer l’éditeur de blocs pour les événements » dans le menu Évènements > Settings.
Poursuivez en ajoutant le titre de votre événement en haut de la page et, dans la case en dessous, entrez une description.

Étape 3 : Configurer l’événement
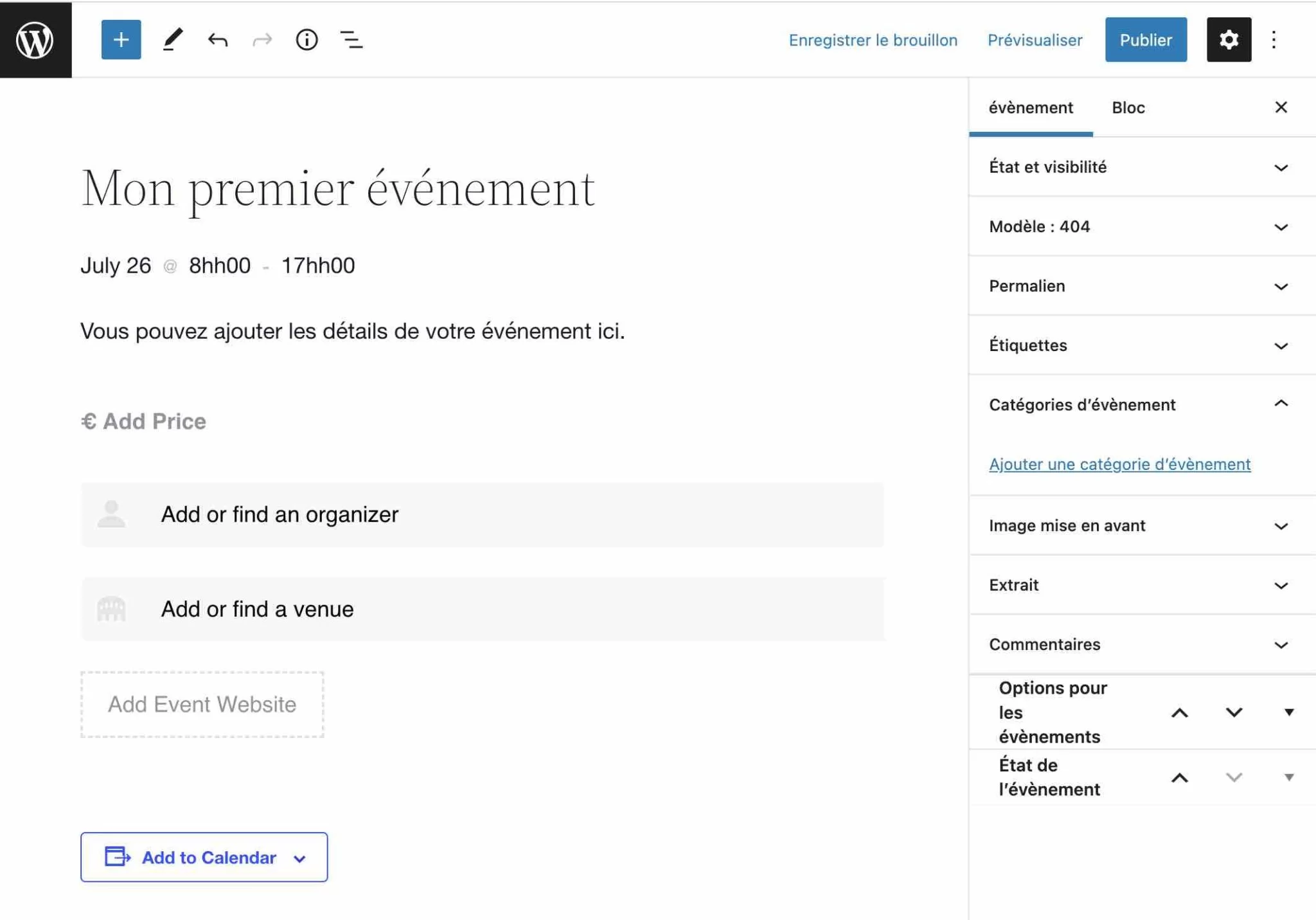
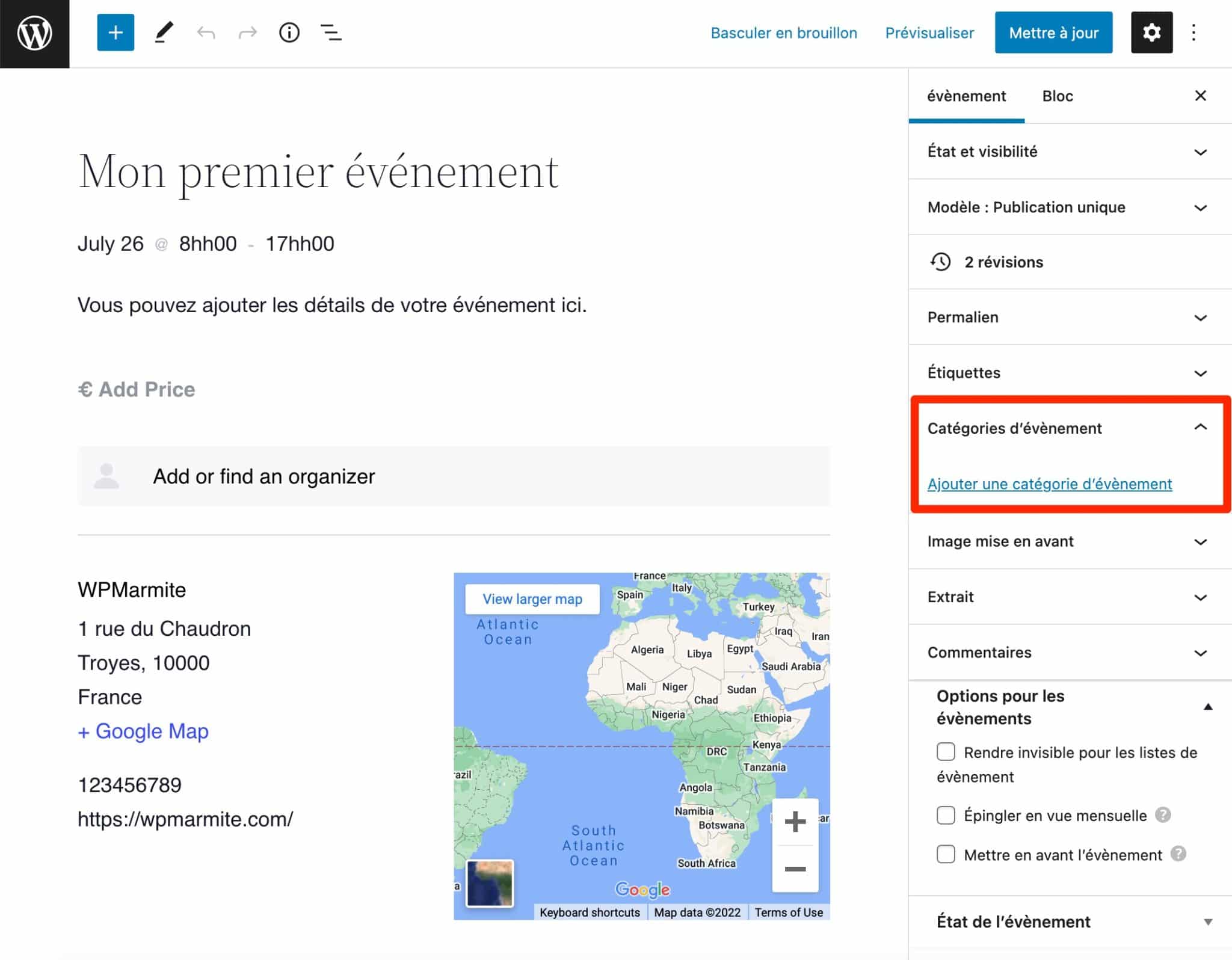
Vient maintenant l’heure de paramétrer votre événement. Par défaut, vous pouvez constater que The Events Calendar met à votre disposition plusieurs champs, qui sont en fait des blocs de contenu :
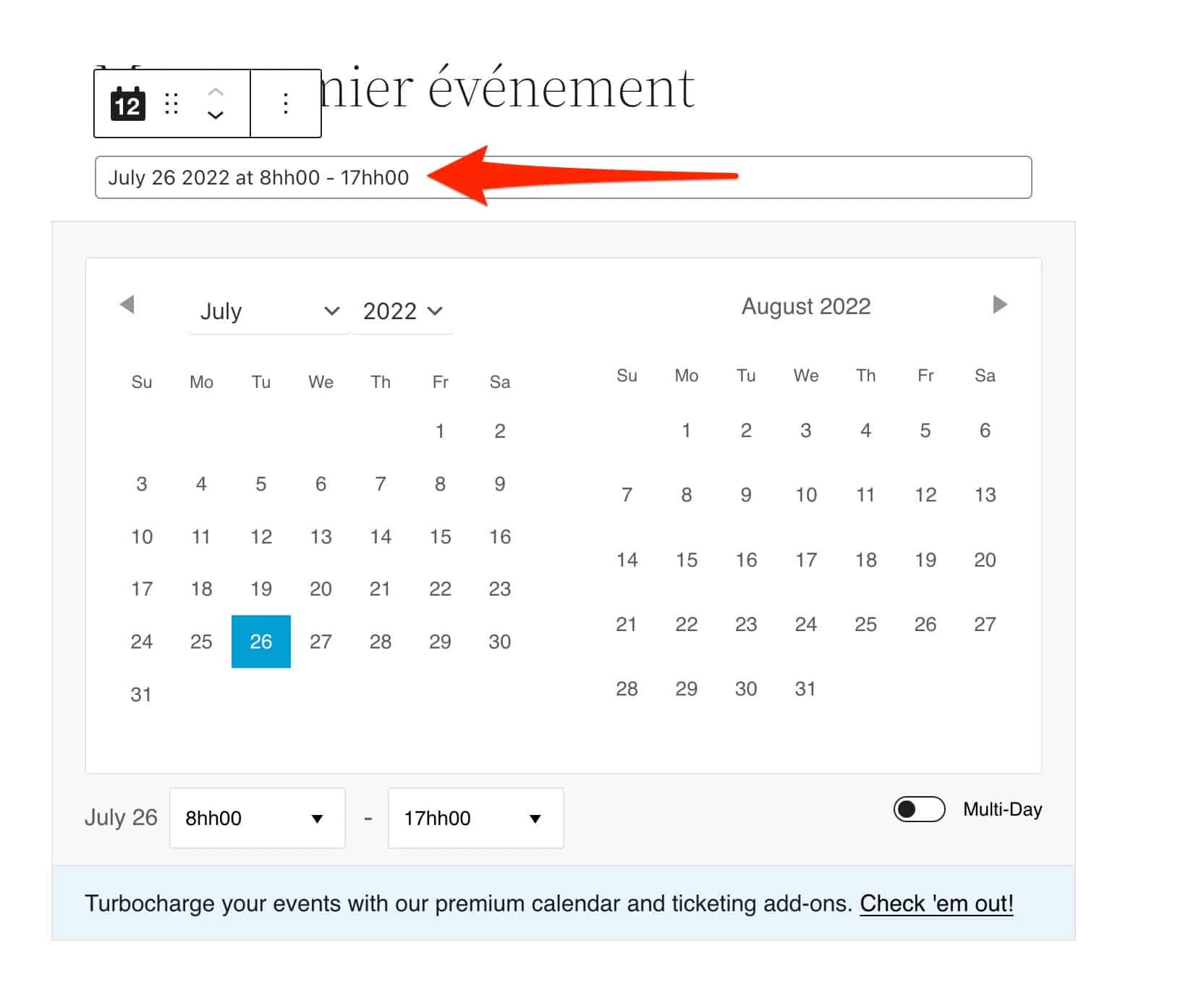
- un bloc pour ajouter une date et un horaire de début et de fin à votre événement ;

- un bloc pour ajouter un prix à votre événement ;
- un bloc pour ajouter le nom de l’organisateur ;
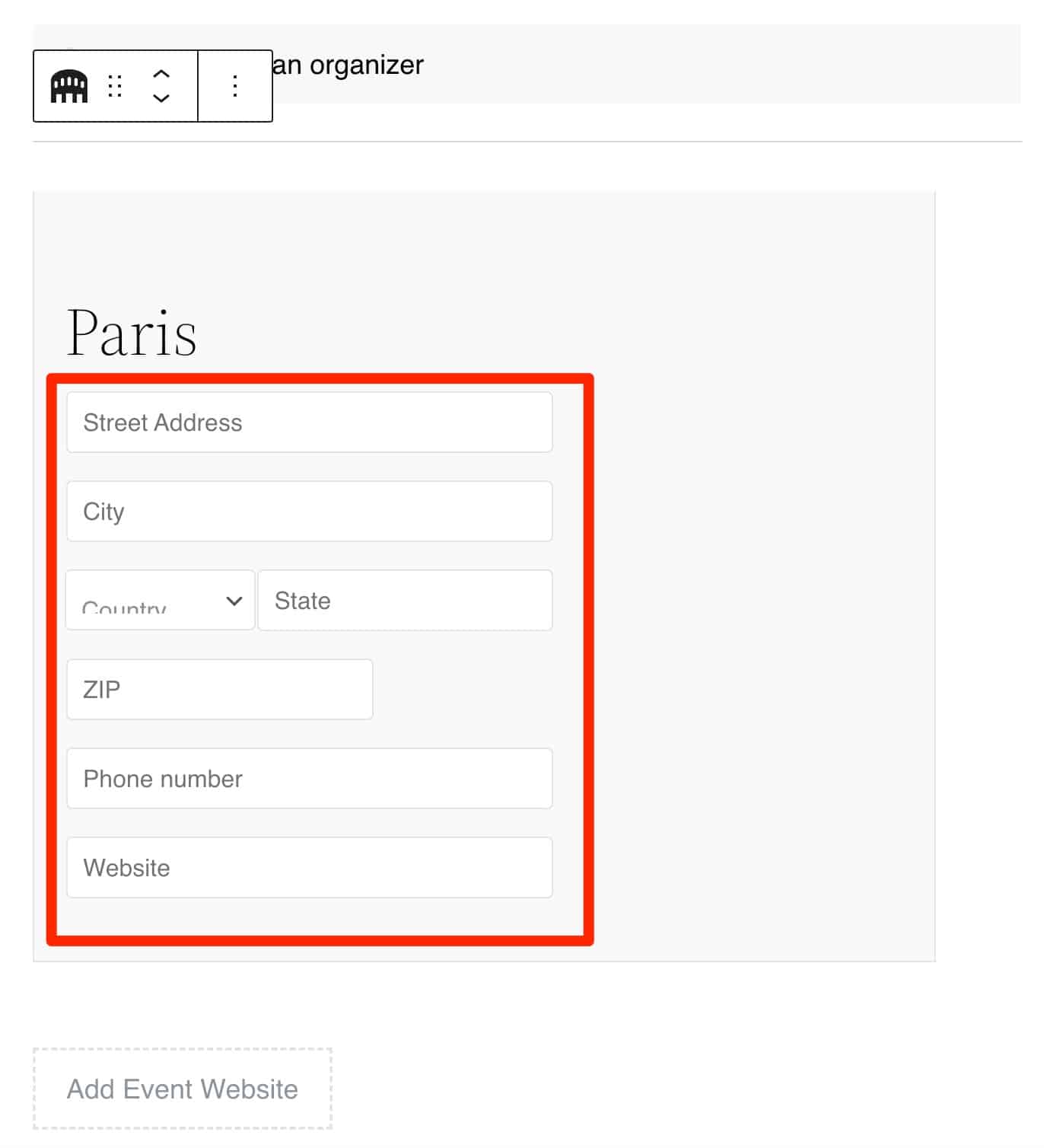
- un bloc pour renseigner le lieu où est organisé l’événement. Vous pouvez ajouter des détails tels que le nom, l’adresse et le numéro de téléphone du lieu. Vous pouvez également intégrer une carte, si besoin ;

- un bloc pour intégrer une URL renvoyant vers le site de l’événement ;
- un bloc pour synchroniser l’événement dans les calendriers de vos visiteurs (Google Calendar, iCalendar, Outlook 365, Outlook Live).
Chaque bloc dispose d’options plus ou moins avancées, dans la colonne latérale de droite de l’éditeur de contenu. Par exemple, le bloc associé au prix de l’événement permet de modifier la devise et le symbole qui lui est associé.
Vous pouvez en outre supprimer les blocs que vous ne souhaitez pas utiliser en 2 clics, et en ajouter d’autres (ex : images).
Des catégories peuvent aussi être assignées aux événements sur le côté droit de la page, dans l’onglet « Catégories d’évènement » (on y reviendra).
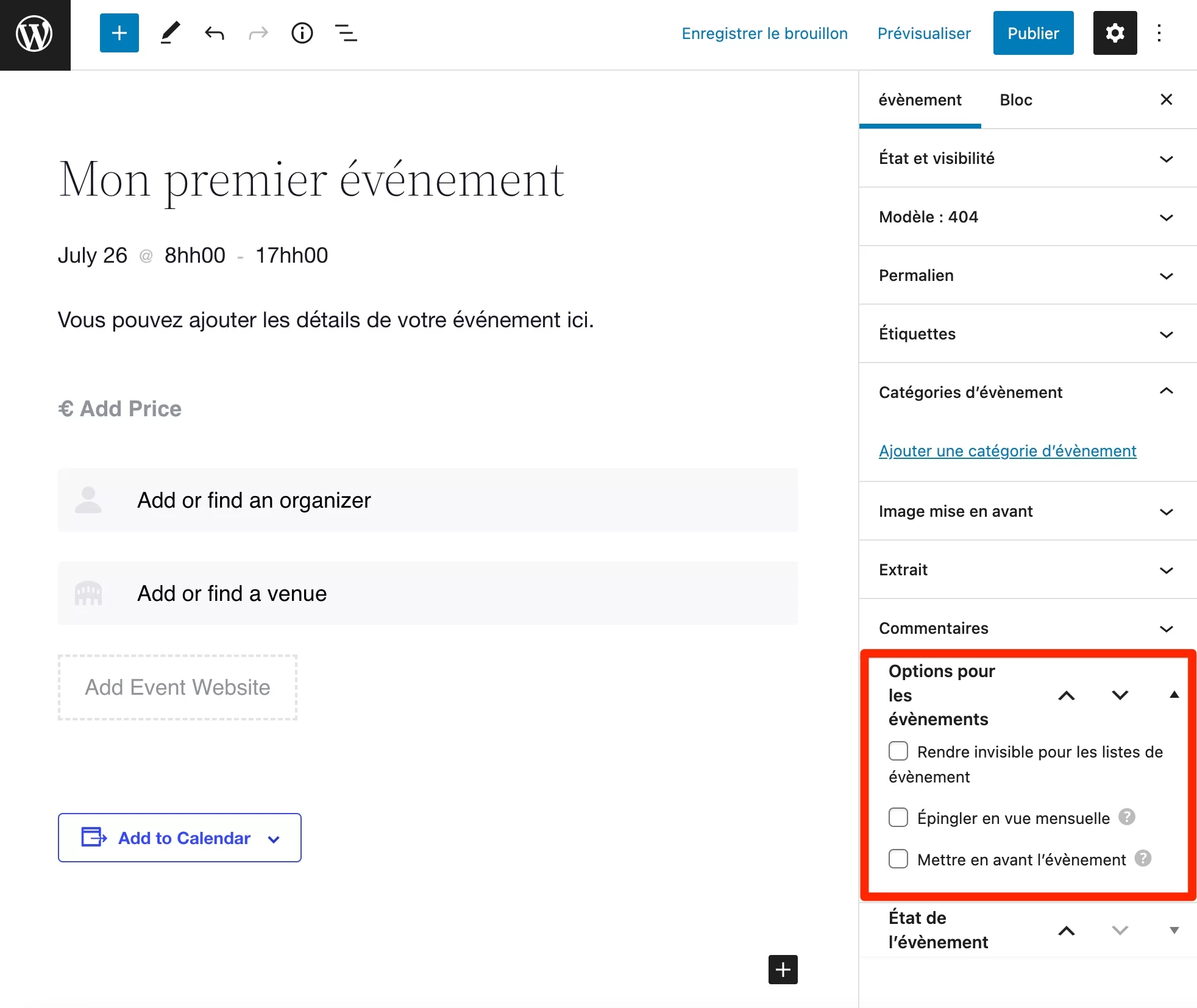
Enfin, il existe également des options pour :
- masquer cet événement de la liste des événements ;
- rendre votre événement flottant (sticky) dans le mode de visualisation « Mois » ;
- mettre en avant l’événement.

Une fois que vous avez terminé, publiez votre événement en cliquant sur le bouton associé, en haut de la page.
Comment consulter votre événement ?
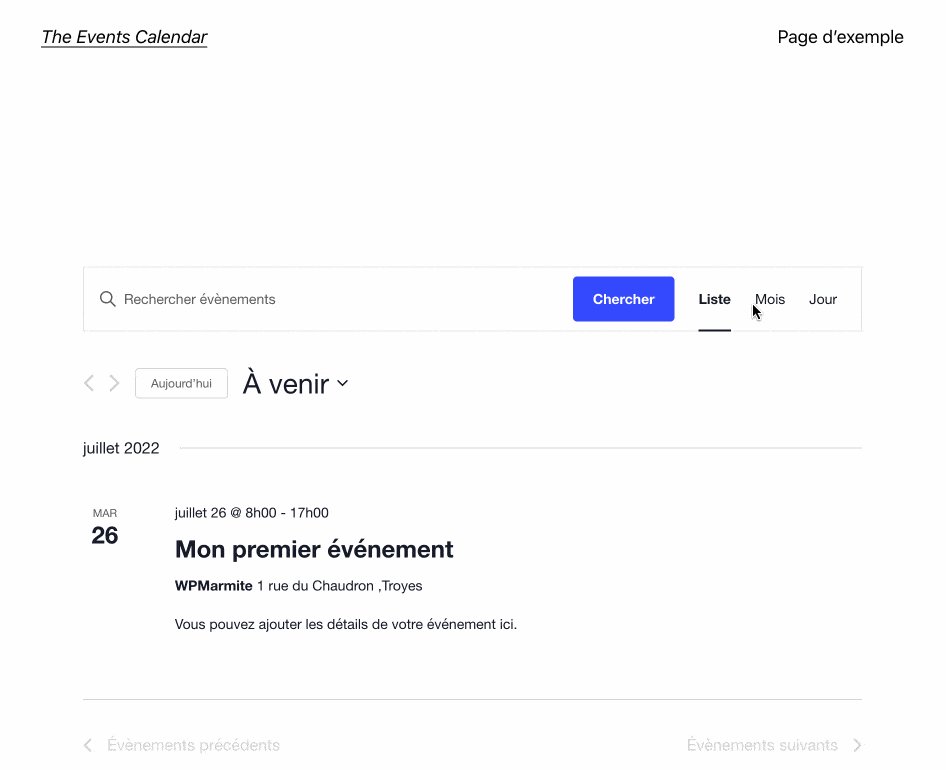
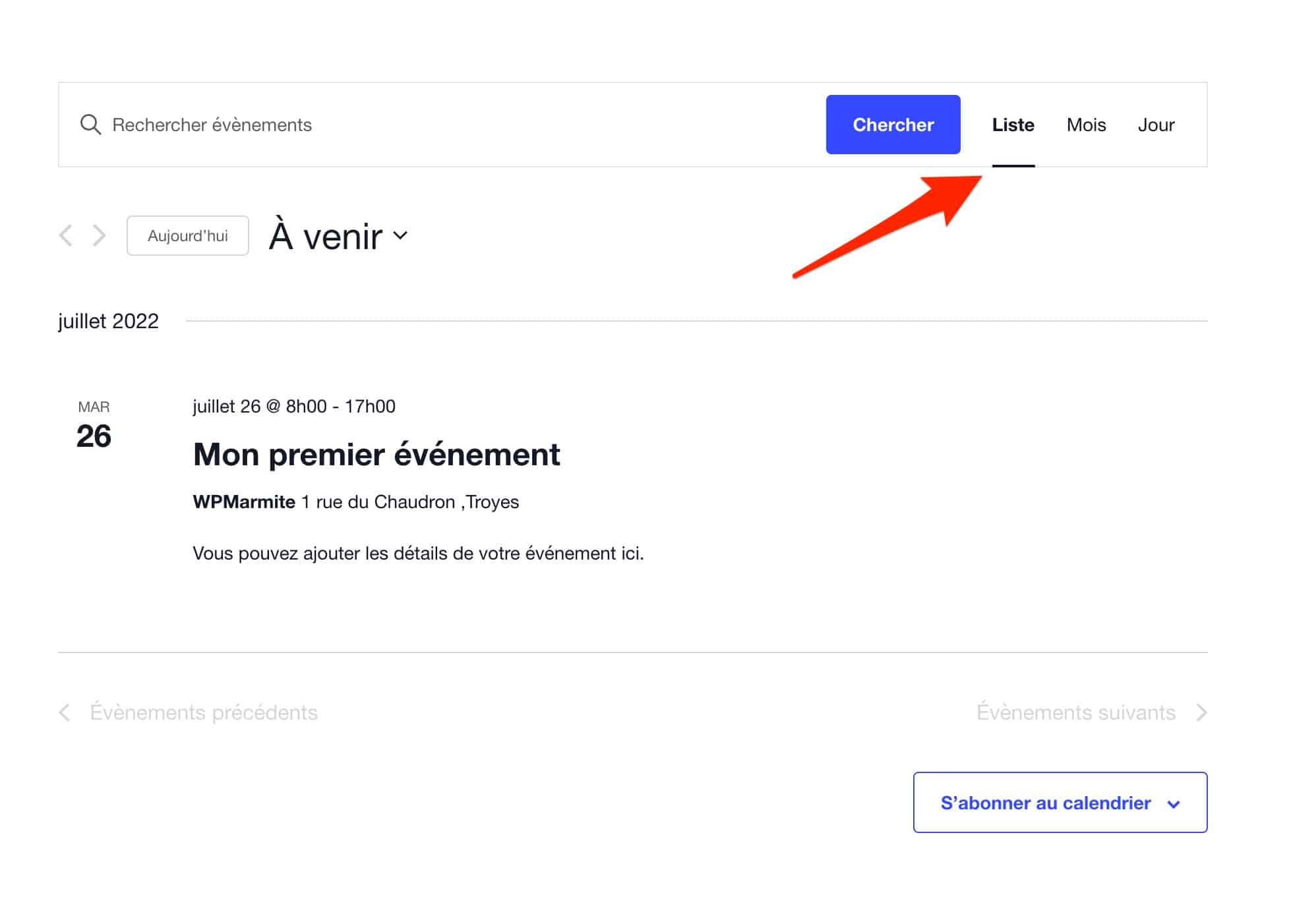
Après avoir publié votre premier événement, je vous recommande de consulter le calendrier global de vos événements. Cela vous permettra de voir à quoi tout cela ressemble.
Votre calendrier d’événements peut être consulté à l’adresse www.votresiteweb.com/events/.
Le calendrier est facile à consulter, et vous permet de filtrer les résultats par date (mois/jour) ou par mot-clé.

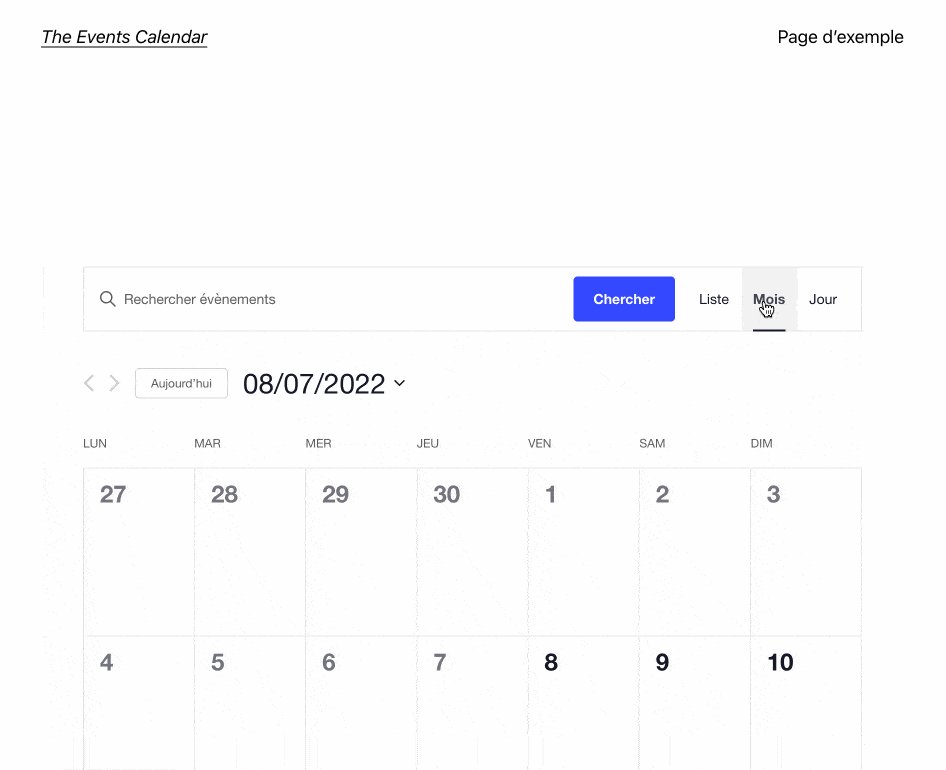
Par défaut, le calendrier est affiché en vue mensuelle, mais vous pouvez le changer en mode « Liste » ou en vue journalière.
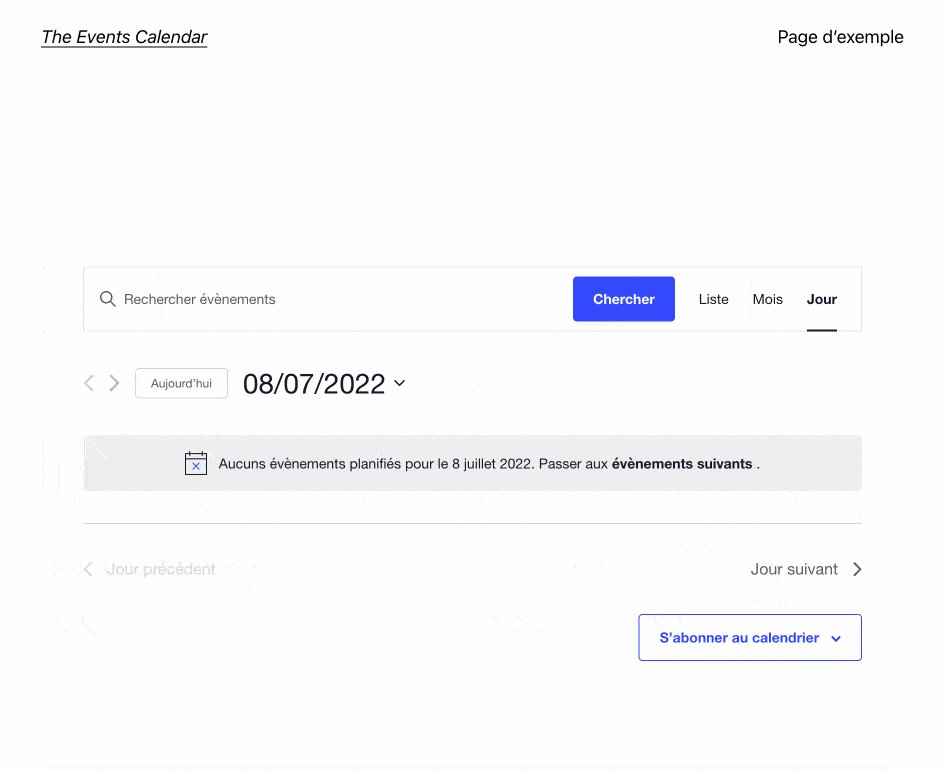
En vue mensuelle, les événements sont filtrés par mois (logique). Dans le mode « Liste » et la vue journalière, les événements peuvent être filtrés par jour : vous pouvez spécifier le jour exact pour lequel vous voulez voir les événements.

Cliquez sur votre événement pour vérifier que tout roule.
N’oubliez pas qu’il s’agit de la page qui s’adresse aux personnes qui s’intéressent à votre événement. N’hésitez donc pas à la travailler davantage, et à y ajouter plus de contenu pour rendre l’événement plus attractif.
Plus loin dans l’article, nous vous montrerons comment vous pouvez personnaliser l’apparence de votre calendrier global et comment le promouvoir sur votre site web.
Avant cela, examinons de plus près comment vous pouvez personnaliser les événements sur votre site WordPress.
Comment ajouter des catégories à un événement ?
L’astuce maligne : assigner des catégories à vos événements, via l’encart « Catégories d’évènements », sur l’éditeur de contenu. Cela peut vous aider à classer les événements à venir, notamment si vous en organisez beaucoup.

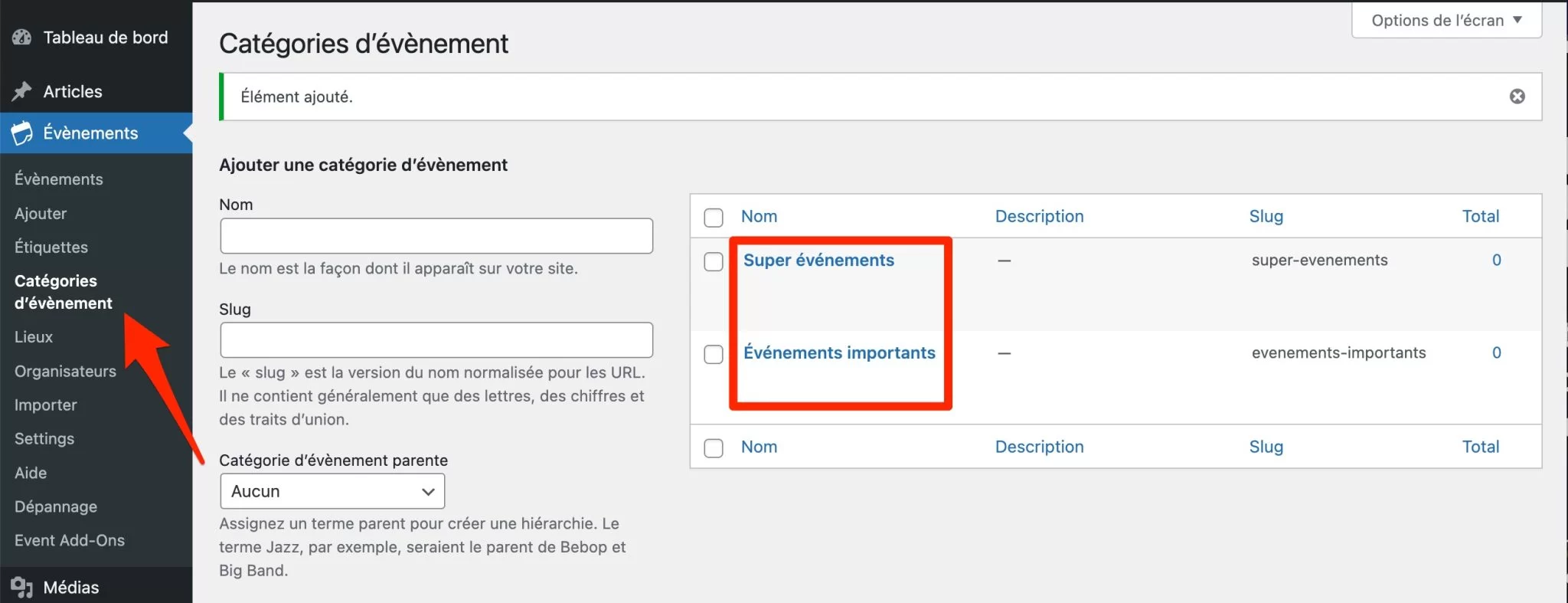
De nouvelles catégories peuvent être créées directement depuis la page, en ajoutant directement une catégorie d’événement, lorsque vous cliquerez sur le lien associé.
Ceci étant, si vous voulez gérer les catégories existantes, je vous recommande de passer par un menu dédié, accessible via Évènements > Catégories d’évènement.
Le principe reste le même que pour un article. Vous ajoutez à la volée la ou les catégories de votre choix. Et, si besoin, vous pouvez aussi ajouter des sous-catégories pour classer encore plus précisément vos événements.

En plus des catégories, vous pouvez aussi attribuer des étiquettes à vos événements, pour proposer un autre type de classification de vos contenus. Utilisez-les avec parcimonie, ou passez-vous en simplement ! Elles peuvent avoir un effet néfaste en SEO car elles peuvent engendrer du contenu dupliqué.
Les informations relatives au lieu et à l’organisateur que vous avez ajoutés sur votre page événement sont également sauvegardées. Vous pouvez modifier ces informations à tout moment.
Au fur et à mesure que vous ajoutez des événements, votre site web enregistre plus d’étiquettes, de catégories, de lieux et d’organisateurs. Ils peuvent tous être affectés à des événements ultérieurs.
Comment configurer les paramètres de votre événement ?
Le sous-menu « Settings » (« Réglages ») de The Events Calendar vous permet de personnaliser davantage les choses. Je vous encourage à passer en revue toutes les options qui s’offrent à vous afin d’adapter les réglages à vos propres besoins.
Pour cela, décortiquons d’abord les onglets les plus importants.
Onglet Général de The Events Calendar
Dans l’onglet « Général », vous pouvez notamment configurer :
- le nombre d’événements à afficher par page ;
- l’affichage de commentaires sur vos pages d’événements ;
- le permalien associé à vos événements. Comme indiqué précédemment, après avoir créé votre premier événement, vous pouvez consulter votre calendrier à l’adresse
www.votresiteweb.com/events/. Si vous le souhaitez, vous pouvez modifier la fin de cette URL « events » pour mieux coller à vos objectifs. Par exemple, vous pouvez utiliser « conferences » ou « anniversaires » à la place ; - l’affichage des cartes Google Maps, en choisissant leur niveau de zoom et/ou l’activation ou non de ces cartes ;
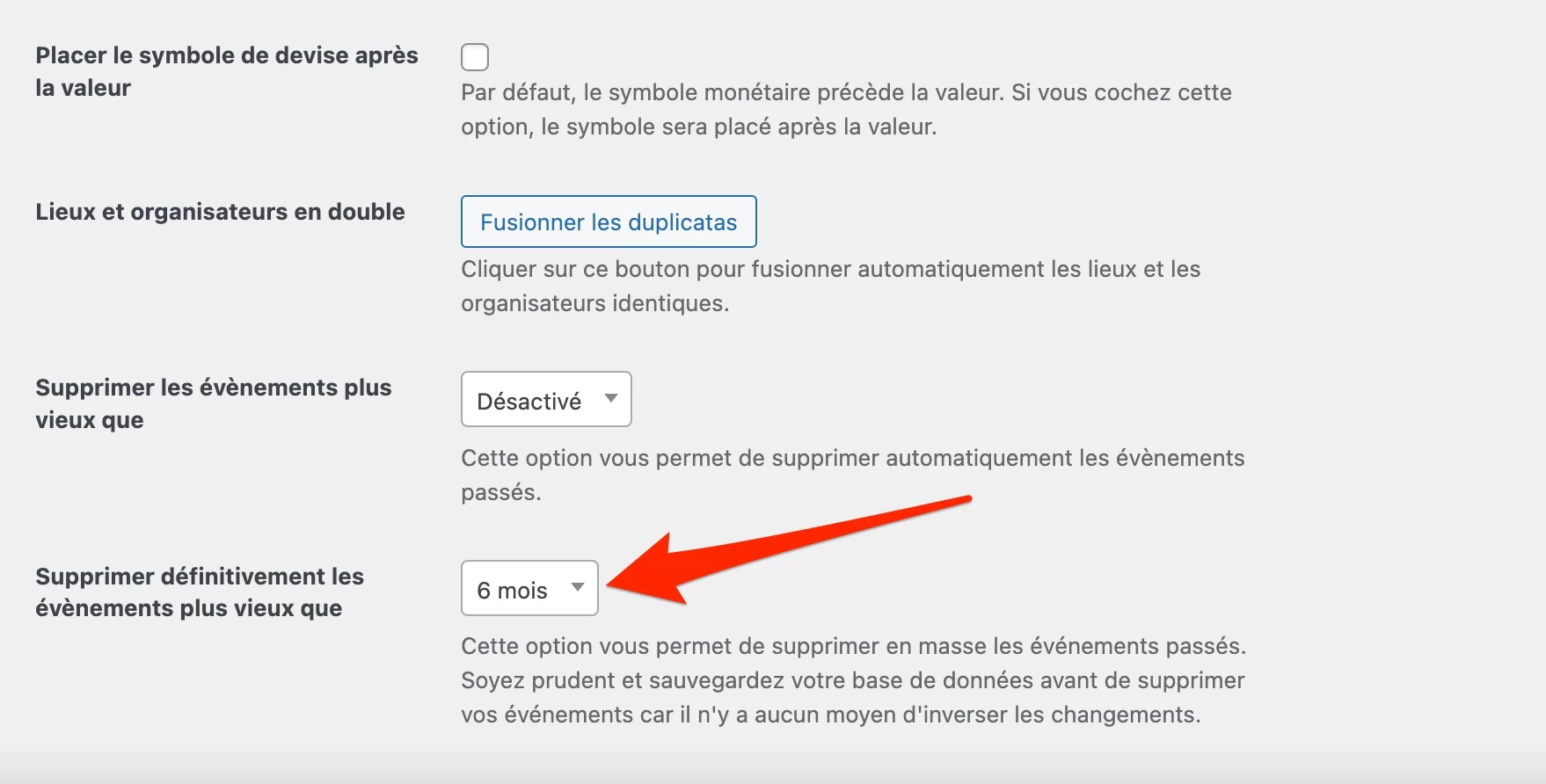
- la suppression automatique de vos événements. Utilisez cette option pour déplacer les événements dans la corbeille après un laps de temps spécifique. Par exemple, vous pouvez supprimer automatiquement une conférence et toutes ses informations six mois après l’événement ;

- des réglages liés à votre fuseau horaire pour l’affichage de la date et de l’heure.
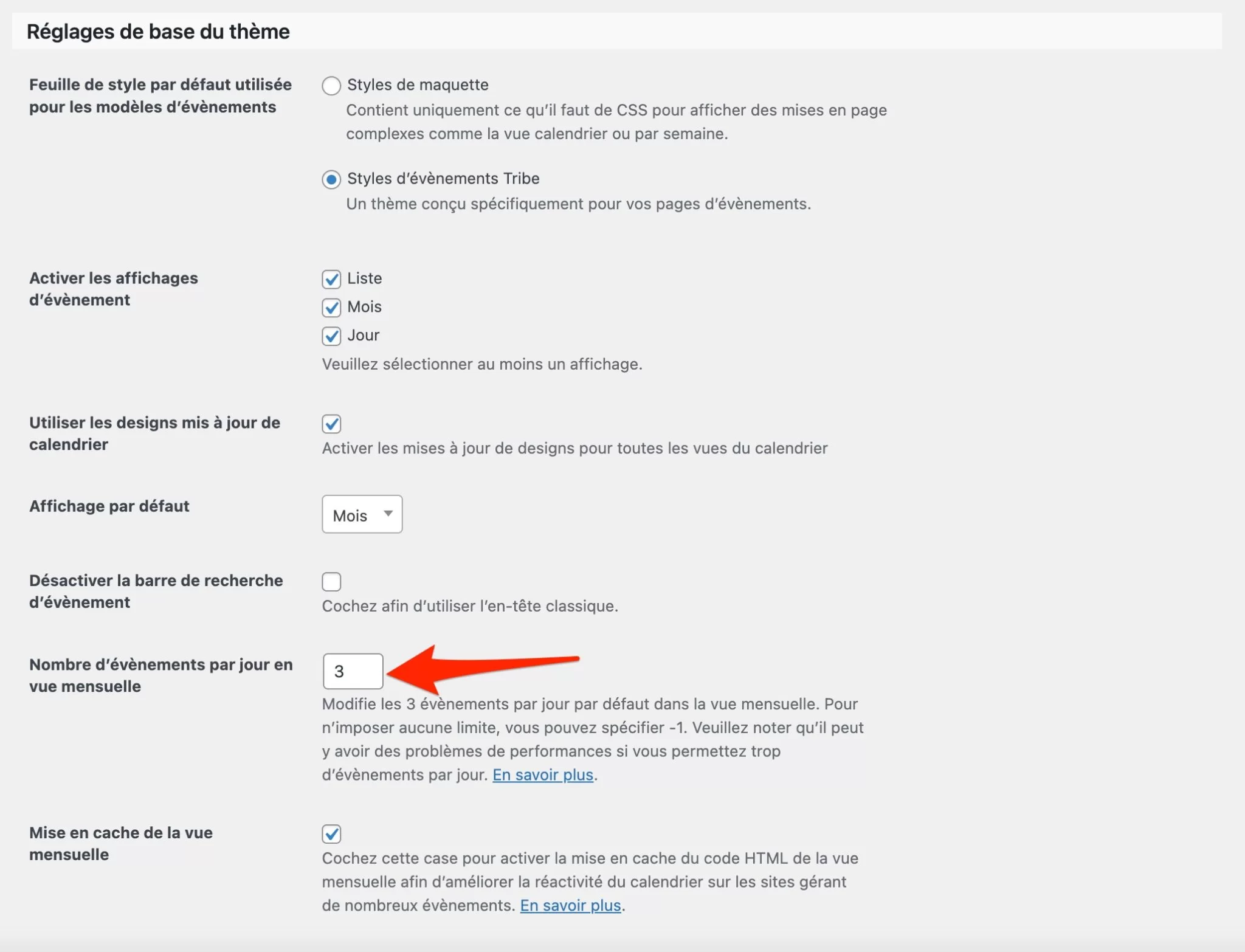
Onglet Display (Règles d’affichage)
L’onglet relatif aux règles d’affichage permet notamment de sélectionner le modèle que vous souhaitez utiliser, et les types de vue d’événement à afficher. Vous pouvez également décider quelle vue votre calendrier utilise par défaut.
Autre réglage malin : définir le nombre d’événements affichés dans une journée, lorsque votre calendrier est en mode « Mois ».

Le format de date et d’heure utilisé pour les événements peut également être modifié dans la page des paramètres d’affichage.
Enfin, The Events Calendar vous permet d’afficher du code HTML avant et après le contenu de chaque événement.
Ceci est utile dans de nombreuses situations. Par exemple, vous pouvez utiliser cette fonctionnalité pour promouvoir la boutique de votre site e-commerce, ou encourager les visiteurs à s’inscrire à votre newsletter.
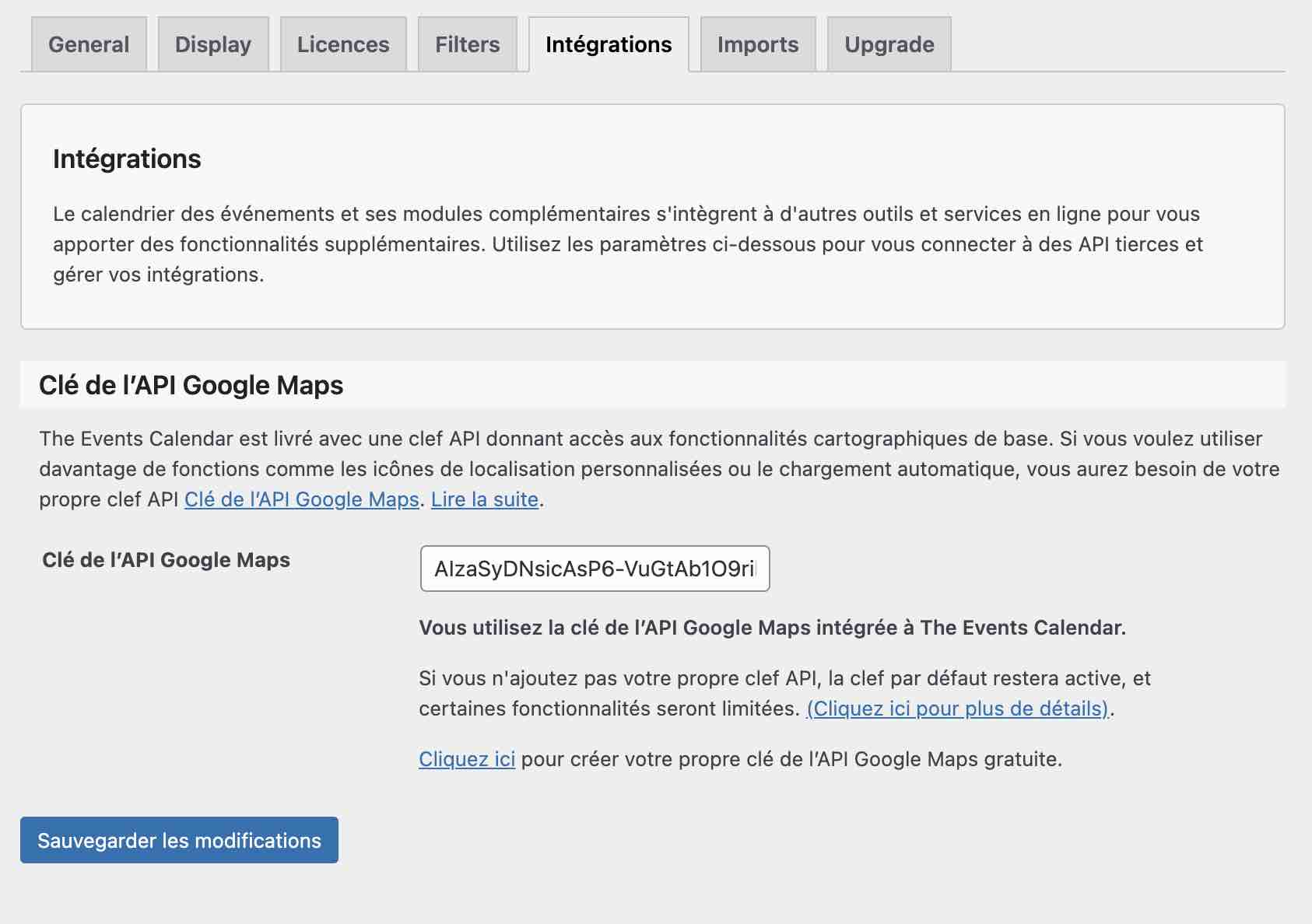
Onglet Intégrations
L’onglet « Intégrations » permet de procéder à l’intégration « d’autres outils et services en ligne pour vous apporter des fonctionnalités supplémentaires ».
Dans la version gratuite de The Events Calendar, seule l’intégration à Google Maps est proposée.
Par défaut, l’extension propose une clé API donnant accès aux fonctionnalités cartographiques de base.
Si vous désirez aller plus loin et bénéficier, par exemple, d’icônes de localisation personnalisées ou du chargement automatique de vos cartes, vous devrez créer votre propre clé de l’API Google Maps gratuitement (mode d’emploi par ici).
Au-delà des 3 onglets majeurs présentés ci-dessus (Général, Display et Intégrations), vous disposerez aussi des onglets ci-dessous :
- « Licences », pour que les utilisateurs pro puissent entrer leur clé de licence, s’ils utilisent l’un des add-ons premium proposés par The Events Calendar.
- « Filters » (« Filtres »), pour ajouter des filtres de recherche avancés (par catégorie, étiquette, prix, organisateur, date, etc.), à partir de 89 $/an pour une utilisation sur un site (environ 88 €).
- « Imports », pour configurer les paramètres d’importation CSV. Il s’agit d’une étape essentielle si vous souhaitez importer des événements existants dans The Events Calendar.
Quels sont les réglages recommandés à appliquer ?
Un plugin tel que The Events Calendar peut être utilisé pour de nombreux types d’événements, tels que des conférences, des concerts, des réunions, des événements caritatifs, etc.
Ce qui le distingue des autres solutions ? Sa polyvalence. Mais il est difficile pour moi de vous recommander des réglages optimaux : tout dépend vraiment de l’usage que vous en faites.
Cela dit, il y a quelques réglages auxquels vous devez faire attention.
- slugs URL : personnalisez le slug URL de vos événements, pour le rendre plus compréhensible au premier coup d’œil. Par défaut, il est en anglais (
events), ce qui n’est pas pertinent en termes d’expérience utilisateur si votre site est en français ; - devise : le plugin est par défaut en dollars US… Là encore, ce n’est peut-être pas la monnaie que vous utilisez ;
- affichage par défaut : l’affichage mensuel est activé par défaut, mais le format « Liste » ou « Jour » vous plaira peut-être plus ;
- paramètres de format de date : le plugin est réglé par défaut sur la norme américaine : Mois, Jour, puis Année. Si votre public cible est basé en France, modifiez ce réglage ;
- clé de l’API Google Maps : à activer si vous désirez personnaliser plus finement les cartes liées à vos événements.

Par exemple, si vous utilisez The Events Calendar pour promouvoir des matchs de tennis à Londres, vous pouvez changer les URL, et y faire apparaître le terme « matchs ». Vous changeriez également la devise en £ et le format de date en jour, mois, puis année.
Je vous encourage également à utiliser des catégories, des lieux et des organisateurs. En donnant aux visiteurs plus d’informations sur les événements, vous réduisez le nombre de questions que vous recevez par d’autres biais.
Comment promouvoir votre événement ?
Une fois que vous avez créé votre événement et configuré tous ses paramètres, vous pouvez vous concentrer sur sa promotion.
Comment mettre en avant vos événements sur votre site WordPress ?
Pour vous aider à promouvoir vos événements, je vous recommande d’abord de créer un lien vers votre page principale d’événements dans votre menu. Pour ce faire, passez par Apparence > Menus sur votre interface d’administration.
Le chemin proposé ci-dessus fonctionnera si vous n’utilisez pas un thème compatible Full Site Editing (FSE, Édition Complète de site), type Twenty Twenty-Two.
Notez qu’au moment de rédiger ces lignes, The Events Calendar ne prenait pas encore en charge les thèmes utilisant le FSE.
Pour créer un excellent menu respectueux des bonnes pratiques, consultez cette vidéo d’Alex sur le sujet :
Par ailleurs, vous pouvez aussi choisir d’intégrer un lien vers chaque événement promu, individuellement, à différents endroits pertinents de votre site web.
Comment promouvoir un événement dans une zone de widgets ?
Dans un deuxième temps, pourquoi ne pas promouvoir vos événements dans une zone de widgets prévue par votre thème WordPress ?
En fonction de ce que propose votre thème, vous pouvez promouvoir un événement dans votre barre latérale (sidebar), votre pied de page (footer), etc.
Pour ce faire, dirigez-vous dans Apparence > Widgets. Sélectionnez le bloc « Liste des événements » et ajoutez-le où vous le souhaitez. Sur l’exemple, ci-dessous, vous verrez que le thème que j’utilise (Twenty Twenty-One) ne propose qu’une zone de widgets (le pied de page).
Ce bloc « Liste des événements » propose plusieurs réglages. Vous pouvez notamment :
- spécifier son titre ;
- définir le nombre d’événements affichés dans la zone de widgets ;
- masquer le bloc s’il n’y a pas d’événements à venir.

Je vous encourage vraiment à intégrer ce bloc « Liste des événements » dans la conception de votre site web. C’est un format très efficace pour faire connaître vos événements à vos participants potentiels.
Bien sûr, vous pouvez afficher vos événements où vous le souhaitez. Une fois que vous avez obtenu l’URL de votre page d’informations sur l’événement, vous pouvez la partager dans votre newsletter, sur vos réseaux sociaux, et sur tous vos canaux de communication.
Les événements peuvent également être exportés en utilisant iCalendar et Google Calendar.
Comment personnaliser l’apparence de votre calendrier d’événements ?
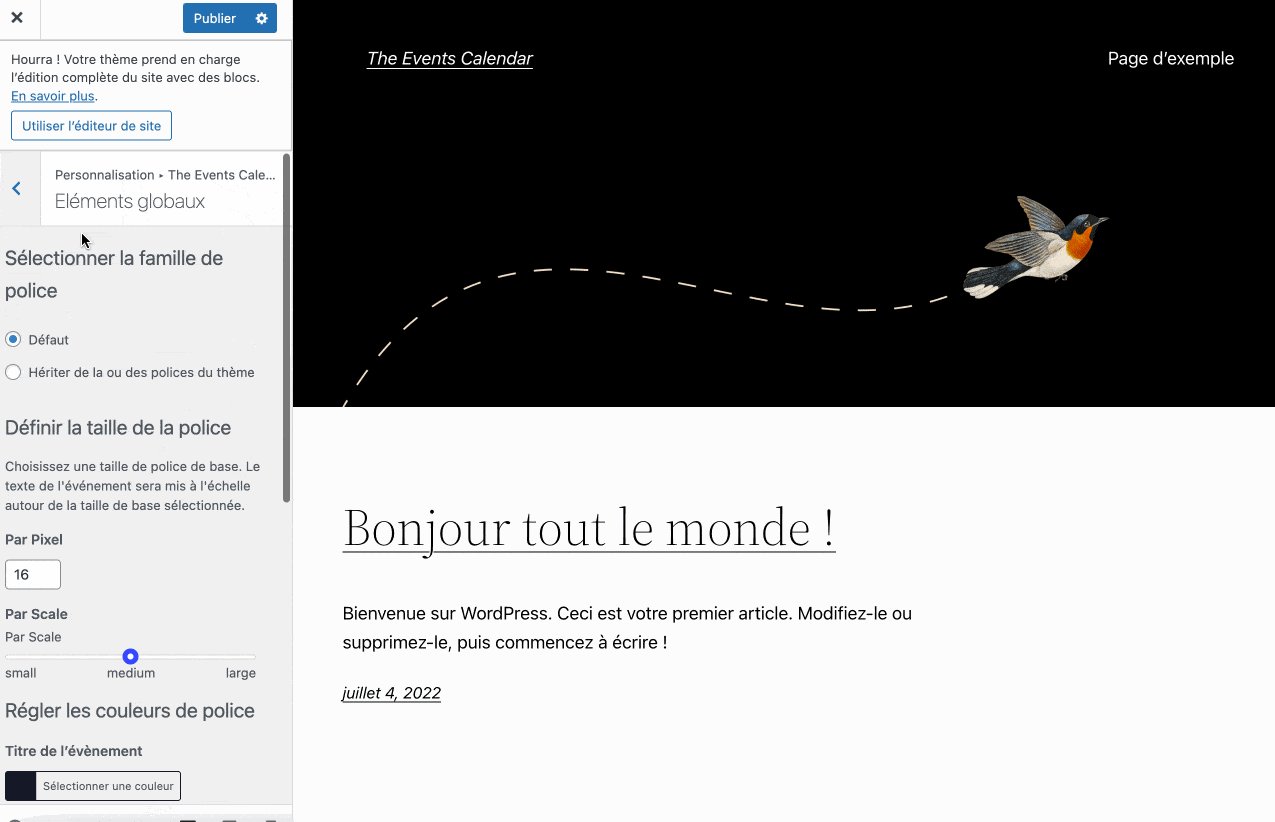
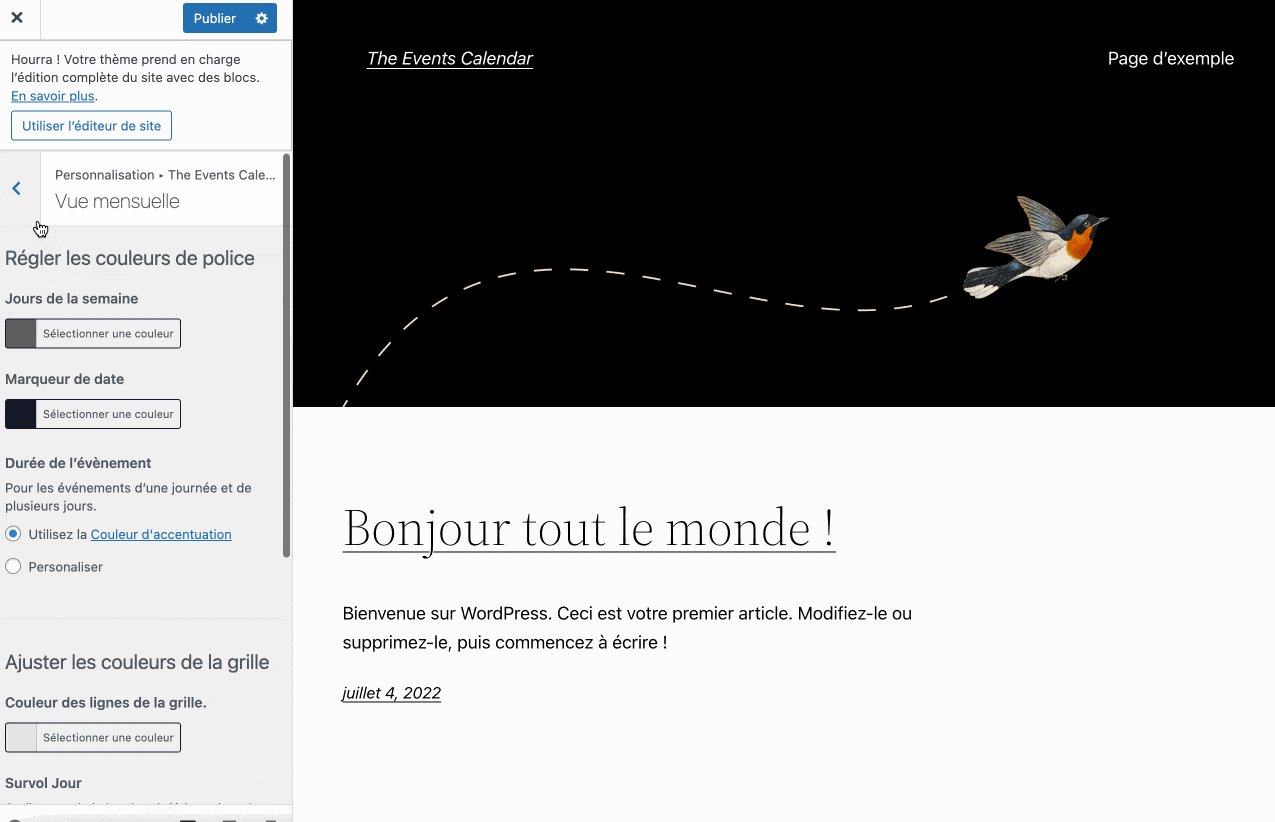
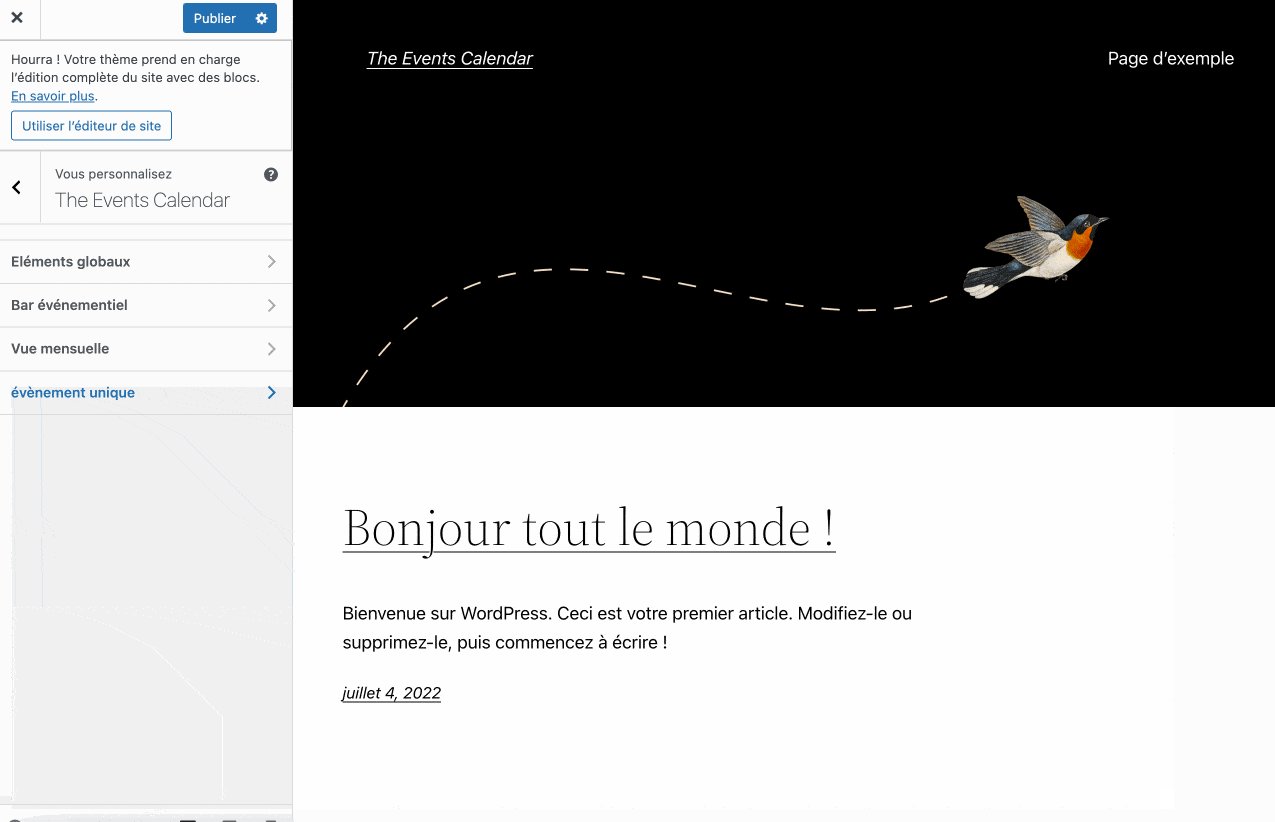
Enfin, la promotion de votre événement passe aussi par une apparence impeccable sur votre site. Sachez que les couleurs de votre calendrier peuvent être modifiées à l’aide de l’Outil de personnalisation de WordPress (Customizer), accessible dans Apparence > Personnaliser.
Les couleurs peuvent être changées pour tous les types de vues. Vous pouvez également modifier les couleurs globales, les couleurs des polices, de l’arrière-plan, des icônes, des boutons, etc.

Quels sont les modules complémentaires proposés par The Events Calendar ?
Au début de cet article, je vous expliquais que The Events Calendar devait être considéré comme un socle de base sur lequel vous pouvez lui greffer d’autres extensions/modules. Vous vous souvenez ?
Le premier recours naturel est sa version premium, The Events Calendar Pro, dont on a déjà un peu parlé.
Il est possible d’aller plus loin et de rendre l’extension encore plus flexible à l’aide de modules complémentaires, appelés add-ons. Vous les retrouverez listés en passant par le menu Évènements > Event Add-Ons.
En voici quelques-uns dignes d’intérêt :
- Virtual Events (à partir de 69 $ soit 68 € pour 1 site) : pour intégrer des événements en ligne à votre calendrier, avec notamment une intégration à Zoom ;
- Event Tickets (à partir de 99 $ soit 98 € pour 1 site) : cet add-on permet de mettre en place un système de billetterie sur votre calendrier d’événements. Il est disponible en version gratuite et en version payante (Event Tickets Plus). Ce dernier propose notamment une intégration dédiée à WooCommerce, PayPal et Stripe ;
- Promoter (à partir de 89 $ soit 88 €) : ce module permet de créer des e-mails en lien avec vos événements (alertes, rappels automatiques, campagnes, etc.) ;
- Barre des filtres (à partir de 89 $ soit 88 € pour 1 site) : pour faciliter la recherche d’événements par catégorie, date, lieu, organisateur, prix, etc.
Notre avis final sur The Events Calendar
The Events Calendar est une solution ultra pratique pour créer et mettre en avant vos événements sur votre site WordPress.
Dès la version gratuite du plugin, l’ajout et la gestion de vos événements est simplissime. Une fois les événements publiés, vous pouvez les promouvoir sur votre site web dans une zone de widgets.
Télécharger The Events Calendar :
Maintenant, c’est à votre tour de vous exprimer : prévoyez-vous d’utiliser ce plugin sur votre site WordPress ?
Dites-nous tout en commentaire, ci-dessous !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bonjour !
Merci pour ce super article. Je cherche actuellement un plugin permettant à ma cliente de synchroniser ses évènements Facebook sur son site WordPress. Elle n’est pas très à l’aise avec l’outil WordPress et ne souhaite pas réaliser deux fois la même tâche… Avez-vous un plugin à me conseiller ? 🙂
Bonjour Lea, tu peux essayer ceci : https://fr.wordpress.org/plugins/import-facebook-events/
Rien ne vaut un petit tuto bien clair pour comprendre le fonctionnement de quoique soit.Dans le cas présent c’est terriblement efficace. Merci de la part d’un utilisateur peu aguerri qui avance grâce à l’équipe de la marmite
Merci La Marmite ! encore un tuto bien utile et très intéressant 🙂
Merci pour cet article,
juste une question : y’a t-il moyen d’utiliser sur The Events Calendars autre chose que les cartes Google ? Open Street Map en l’occurence.
C’est une question qui m’est de plus en plus posé quand il s’agit d’intégrer carte à intégrer quelque part.
Très bonne journée à tous
Bonjour Dominique. A priori c’est possible, voici la solution du support d’Event Calendar: https://theeventscalendar.com/extensions/openstreetmap/
Merci beaucoup @Virgine pour la réponse et le lien.
Je pense que beaucoup d’extensions devraient s’affranchir de GoogleMap au possible.
Certaines offrent déjà le choix en natif et c’est bien.
Je trouve très dommage que le plugin ne propose pas l’option de permettre à un utilisateur de s’inscrire comme participant et d’avoir un onglet avec la liste des participants… Un peu comme sur Facebook quoi.
Est-ce que ce plugin permet d’envoyer l’évènement à tous les inscrits du site ? A tous les inscrits du site ayant un ou plusieurs rôles définis en tant qu’utilisateurs ? (Ces rôles opiuyvant être desrôles standardss WordPress ou spécifiques créés par exepke par le plugin “Memvbers”? Merci
Bonjour Denis, bonne question je n’ai rien trouvé à ce sujet dans la doc technique d’Event Calendar. Peut-être pourrais-tu contacter leur support : https://support.theeventscalendar.com/submit_ticket Bonne journée!
Merci pour vos tutos, ils m’ont permis de progresser mais je me pose une question .Sur mon site j’affiche l’agenda google. Est ce que ce plugin apportera plus de choses ? Merci d’avance;
Bonjour, ce n’est pas pareil car pas le même usage. Ici c’est pour gérer, présenter voir vendre des événements.
Bonjour,
Je comprends comme cela fonctionne mais je ne peux pas cliquer sur installer sur mon compte wordpress… Je dois apparemment passer en mode business pour installer, est-ce normal ?
Je vous remercie par avance.
Bonjour Manon,
Tu utilises WordPress.com et non la version de WordPress que tu installes, c’est pour ça. Tu peux jeter un oeil à cet article pour mieux comprendre 🙂
Bonjour,
je cherche à regrouper les évènements passés dans une page d’archives, pour consultation “rétro-viseur” si je puis dire.
Je n’ai pas trouvé cette fonction d’archivage qui serait bien pratique = montrer ce qui va venir ET ce qui s’est passé !
Si vous avez une idée, je suis preneur, merci
Bonjour Pierre, peut-être est-ce possible mais je n’en ai pas connaissance. Voici la documentation technique du plugin (en anglais) : https://theeventscalendar.com/knowledgebase/k/
Sinon, tu peux contacter leur support. Ils t’indiqueront comment faire. Bonne journée
Bonjour et merci pour cet article ! Je cherche à utiliser The Events calendar sur un site bilingue créé avec le plugin Polylang mais il me semble que ce n’est pas possible du moins avec la version gratuite de Polylang car je ne trouve nulle part sur mon interface WordPress la possibilité de traduire mes pages d’événements. Sauriez-vous me dire si la version payante de Polylang (ou de The Events calendar ?) le permet ou s’il y a une autre alternative. Merci d’avance !
Bonjour Floraine, au niveau de l’interface de ta liste d’évènements : le visuel est-il le même que pour les pages (colonne FR/EN) ?
Bonjour Virginie, non justement sur ma liste d’événements je n’ai pas la colonne fr/eng que j’ai sur la liste de mes pages et articles.
Bonjour Floraine, de ce que je lis dans la doc technique de Event Calendar, c’est compatible avec WPML mais je n’ai rien vu au sujet de Polylang. https://theeventscalendar.com/knowledgebase/k/creating-translations-for-events-using-wpml/. A mon avis, cela ne fonctionne pas, mais demande directement le support de Event Calendar, ils ont peut-être une solution pour Polylang. Bonne journée
Salut à l’équipe,
Selon vous, quels seraient les différences entre “The Events Calendar” et “Events Manager”, qui semblent proposer exactement les mêmes fonctionnalités ? Si vous les avez comparés, qu’est-ce qui vous a amené à préférer le premier au second ?
Merci
Bonjour, malheureusement nous n’avons pas fait de comparatif entre ces 2 plugins. Je le note à l’équipe édito. Tu as également Modern Event Calendar qui est un petit bijou de plugin d’évènements. A tester absolument 🙂 Belle journée
Bonjour,
J’ai lu cet article pour le moins très intéressant mais j’ai tout de même une question : j’ai installé ce plugin et j’ai pris l’option d’affichage “Style d’évènements Tribe”. Et tout est noir ! Comme mon site…(parisetoilechapter.fr)
Comment faire pour que le calendrier apparaisse dans une boite blanche ?
Merci pour le coup de main
Bonjour,
Je commence un site pour vendre des prestations de services de nettoyage de clim. Je souhaiterai que les personnes prennent rendez-vous en ligne. Nous intervenons juste en une heure de temps. Cependant nous pourrions être confronté à plusieurs climatiseurs par personne. Connaissez-vous un calendrier (plugin wordpress) capable de décliner automatiquement la quantité d’appareils sur chaque tranche horaire? Ou quel serait la bonne solution?
Bonjour, avec Appointment Hour Booking vous pouvez créer plusieurs prestations (https://wordpress.org/plugins/appointment-hour-booking/).
A la base c’est 1 plugin de rdv pour des consultations mais vous pouvez le détourner pour votre activité je pense. Au sein d’une mÊme prestation il est paramètrable finement à voir si vous pouvez indiquer le nombre de climatiseur par heure.
Sinon, vous pouvez créer une prestation pour chaque cas (1 à 2 clim = presta numero 1, 3-4 clim = presta numero 2…). Les gens devront donc sélectionner la prestation qui correspond.
Bonjour
Existe-t-il une option afin que les internautes puissent s’inscrire aux différents événements : c’est important de connaître le nombre de participants pour l’organisation.
Merci et bonne journée
Bonjour, les personnes peuvent s’inscrire et acheter un ticket par exemple. Il faudra installer un addon comme Events Tickets. La manip : https://wordpress.org/plugins/event-tickets/https://theeventscalendar.com/knowledgebase/k/tickets-managing-your-orders-and-attendees/. Pour avoir l’inscription seule, sans achat de ticket, je ne sais pas, à vérifier dans la doc technique.
Bonjour Virginie
Merci pour ta réponse et la solution Évents Ticket.
J’ai installé le plugin : quand je renseigne le champ « Réservation » tout est ok mais en renseignant le champ « ticket », lorsque je vais sur la page j’ai une erreur système… De plus, au lieu de 22€ (Par exemple), apparaît de « 0 à 22 euros ».
Une explication ?
Cdlt
Bonjour, non désolée je ne vois pas quoi te dire :-/
Tu as envoyé un mail au support du plugin ?
Bonjour et merci pour ce dégrossissage sur ce plugin, cependant je m’attendais un peu plus d’info “avancée” sur la personnalisation des pages. Car malheureusement Modern Tribe n’est pas très explicite sur le sujet.
Bonjour !
Peut-être n’ai-je pas complétement compris l’intérêt de The Events Calendar, mais je me trouve dans une impasse : comment intégrer le calendrier sur la page d’un site web pour qu’il soit consultable par tous les visiteurs ?
Merci de votre aide !
Bonjour Aurélie, il faut insérer un shortcode là où tu veux voir apparaître ta vue de calendrier. la liste des shortcodes : https://theeventscalendar.com/knowledgebase/k/shortcodes/
Super plugin, merci du conseil. En revanche le calendrier n’apparaît pas sur la page de mes événements, j’ai tous les événements qui s’affichent sauf le calendrier. S’auriez-vous comment régler le problème ?
Bonjour Aliénor, as-tu essayé de le visualiser en mode navigation privée et/ ou sur différents navigateurs (en mode visiteur) ?
Bonjour ! Suite à la mise à jour récente du plugin nous ne pouvons plus faire les modifications esthétique du calendrier directement sur apparence –> personnaliser. Pour pouvoir faire une personnalisation tel que la votre il faut maintenant passer en CSS.
Bonne journée
Merci Aliénor pour cette précision 🙂
Bonjour,
J’utilise ce plugin pour un site web depuis presqu’un an, il est génial !
Nous sommes en train de réorganiser notre site web et l’emplacement du calendrier a changé. Avant le calendrier était sur la page monsiteweb.com/calendrier, mais maintenant j’aimerais le faire apparaître sur la page monsiteweb.com/competitions/calendrier. J’ai rattaché ma page calendrier à sa page parente mais le plugin continue d’afficher le calendrier sur une autre page monsiteweb.com/calendrier.
J’ai essayé directement depuis les réglages d’écrire competitions/calendrier mais ça ne fonctionne pas …
Est-ce que vous auriez une solution pour m’aider svp ? Peut-être faut-il passer par la version pro pour avoir accès aux shortcodes qui permettent d’afficher son calendrier autre part que sur la page indiquée dans les réglages ?
Bonjour je suis en cours de construction d’un site web
je trouve votre plugin bien intéressent par contre j’ai un problème sur les commentaires
on peut laisser des commentaire a la fin de chaque évènements ils arrivent bien a la modération, mais quand il sont acceptés par le modérateurs ils ne s’affichent pas dans l’évènements , il apparaisses par contre dans les widget wp derniers commentaires
j’ai aussi essayer en désactivant la modération même problème
les commentaire sur les articles fonctionnent bien par contre
j’utilise WordPress 5.5.1 avec la derniere version de The event calandar
si vous avez la réponse vous avez un nouveau client
merci
Bonjour, essaye de joindre les développeurs de l’extension, ils sauront mieux t’expliquer que nous 😉
Bonjour,
Merci beaucoup pour votre article très bien fait et super détaillé. Je vais m’en servir car j’ai téléchargé ce plugin pour intégrer un calendrier dans un site communautaire.
Est ce que je peux autoriser des visiteurs (abonnés ou non) à mon site à créer des événements (soumis à ma validation)? Je n’ai pas vu cette fonction sur ce plugin ?
Merci pour votre réponse et prenez soin de vous
Bonjour, essaye de contacter directement le support de l’extension 😉
Bonjour,
je vous remercie pour vos tuto toujours très compréhensible.
Je recherche néanmoins un tuto sur un plugin pour créer un calendrier pour des cours où l’internaute pourrais s’inscrire et payer directement en ligne par woocommerce.
Merci de me dire si vous pouvez faire ce tuto.
Mes meilleures salutations.
Sylvia
Bonjour Sylvia, ce tuto est en cours de rédaction 😉
Hello, merci pour cet article. J ai une petite question: j ai bien tout télécharger, je peux voir mon calendrier avec mes events, mais je n arrive pas a afficher le calendrier dans ma page concert…. pouvez me dire s il y a un shortcode? (Je ne suis pas en version pro) merci beaucoup d avance
Bonjour, tu pourras les trouver ici : https://theeventscalendar.com/knowledgebase/k/embedding-calendar-views-with-the-tribe_events-shortcode/
Bonjour, j’ai une petite question. Est ce qu’il est possible de créer une page à ajouter au menu qui contient le calendrier ?
Bonjour, oui tu peux ajouter une page contenant le shortcode de The Events Calendar à ton menu.
Bonjour et merci beaucoup pour ce tuto !
J’ai tout installé comme convenu, la seule chose est que je ne trouve pas comment insérer le calendrier dans une page préconçue ? Vous parlez de widget, où puis-je le trouver svp ?
Merci !
Bonjour, tu trouveras tous les codes courts pour afficher tes calendriers sur cette page : https://theeventscalendar.com/knowledgebase/k/shortcodes/
En ce qui me concerne, étant donné qu’il est impossible d’utiliser les shortcodes avec la version gratuite, il devient donc impossible avec cette version d’afficher le calendrier dans une page bien intégrée dans le site. L’affichage se fait uniquement par une page standard wordpress bien moche.
Eliminatoire.
Bonjour Yves, Bonjour Kevin,
même problématique pour moi. Dans sa version gratuite, pas de possibilité d’utiliser les shortcodes sous élémentor par ex… Avez vous trouvé un autre plugin permettant d’intégrer une liste d’events via un short code compatible avec un constructeur de page ?
merci !
Hélène
Bonjour Hélène
Perso, j’utilise Modern Events Calendar qui est plutôt pas mal. J’en ai utilisé un autre, beaucoup téléchargé, mais qui buggait trop souvent lors des mises à jour, mais j’ai oublié son nom. M.E Calendar n’a pour l’instant jamais buggé.
Comment modifie-t-on le format de date us en format français? Je n’arrive pas à trouver. (voir réglages recommandés). Lorsque j’importe un fichier csv avec date française Events calendar considère que ce sont des dates US.
Merci de m’indiquer où se trouve ce réglage.
Bonjour, les dates sont dans le bon format dans les réglages de ton site WordPress ?
Bonjour, au top le tuto ! merci.
Une question, comment afficher les événements passés ?
Si impossible, existe t-il une extension pour ça ?
Merci
Bonjour, il me semble que tu as une option pour ça dans les réglages de l’extension.
bonjour, comment faire pour réserver l’inscription aux événements uniquement à des membres définis ou protéger l’accès au calendrier par un mot de passe?
merci
Bonjour, tu peux essayer de coupler ça à une extension comme Membership.
simplissime dites-vous ? Hum hum. Plus compliqué tu meurs oui !
Grand merci pour vos enseignements, ca m’aide beaucoup. Je vous en remercie
Bonjour,
je profite de ce post pour vous faire mon retour :
J’utilise “TEC” pour mon site.
Plutôt que la version pro pour l’inscription à l’évènement, j’utilise un plugin tiers qui fait le job encore mieux que la version pro.
Il s’agit de Registrations for TEC :
https://wordpress.org/plugins/registrations-for-the-events-calendar/
Enfin, plutôt qu’évenement (ou event), je manipule des stages, et j’ai galéré un moment à bidouiller mes templates, avant de me rendre compte que l’éditeur avait mis au point un plugin bien utile , le “relabeler”, dont voici l’url :
https://theeventscalendar.com/extensions/change-labels-events-venues-organizers/
@+
Bonjour,
J’utilise the event calendar depuis peu et je viens de m’apercevoir que le plugin rajoute du css sur TOUTES les pages du site, comment est-ce possible et pourquoi ne pas le faire uniquement sur les pages en lien avec le calendrier ? J’ai cherché une solution pour empêcher ça mais le script que j’ai trouvé sur github est ancien et ne semble pas fonctionner.
Si quelqu’un peut m’en dire plus, merci 🙂
Bonjour, essaye de contacter leur support directement 😉
Bonjour,
Merci WPMarmite pour cet article pertinent comme d’habitude.
Juste une petite question : Y’aurait-il, pour la version gratuite du plugin, la possibilité aux internautes de s’inscrire à un évènement donné et recevoir ainsi des notifications pour être au courant de tout éventuel changement ?
Bonjour, oui tout à fait.
Bonjour,
Lorsque je crée un évènement, il ne s’affiche pas sur les différents vues du calendrier (mois, jours & semaine ). Je ne sais plus quoi faire.
J’utiliser elementor, j’ai peut-être des plug-ins qui créent des conflits.
Pouvez-m’aidez ?
Bonjour, difficile à dire comme ça. As-tu essayé de contacter le support ?