Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Un bloc dans l’en-tête de votre page. Et hop, un autre dans votre pied de page. Et puisque c’est aussi possible, voilà un joli menu de navigation conçu entièrement avec des blocs.
Oui, créer toutes les parties d’un site WordPress de A à Z à l’aide des blocs Gutenberg, c’est possible.

Mais pour cela, il y a au moins un préalable. Vous devez utiliser un thème basé sur des blocs.
Sur le répertoire officiel WordPress, l’un des plus populaires s’appelle Neve FSE. À la fin de cet article, vous serez capable de l’installer, de le paramétrer et de le personnaliser selon vos besoins.
Vous saurez aussi s’il est adapté à vos besoins (ce genre de thème n’est pas fait pour tout le monde) et si vous pouvez l’utiliser pour vos futurs projets.
Sommaire
- Qu’est-ce que Neve FSE ?
- À quoi ressemble le thème Neve FSE ?
- Comment installer Neve FSE ?
- Comment se présente l’interface du thème ?
- Quelles options pour personnaliser l’apparence visuelle du thème Neve FSE ?
- Comment modifier l’en-tête et le pied de page ?
- Comment créer des mises en page personnalisées ?
- Performances, SEO, responsive : zoom sur 3 aspects majeurs
- Prix et assistance utilisateur
- Quelles sont les alternatives à Neve FSE ?
- Notre avis final sur Neve FSE
Qu’est-ce que Neve FSE ?
Présentation
Neve FSE est un thème WordPress gratuit basé sur des blocs et compatible avec l’Éditeur de site de WordPress.
Il propose notamment des templates, mises en pages et compositions prêtes à l’emploi pour concevoir différents types de sites : vitrine, blog, boutique e-commerce, portfolio, etc.
Lancé en juin 2023, Neve FSE est construit à l’aide de blocs Gutenberg, mais aussi de blocs spéciaux fournis par le plugin Otter Blocks. Ce dernier est proposé par l’entreprise Themeisle, que l’on retrouve à la baguette de Neve FSE.
Qu’est-ce que le FSE ?
En lisant ces premières lignes, vous vous demandez peut-être ce que signifie le sigle FSE. Voici quelques explications pour bien comprendre.
FSE est l’acronyme de Full Site Editing (Édition complète du site). Il s’agit d’un projet lancé en même temps que WordPress 5.9, en janvier 2022.
Le FSE permet de créer et d’éditer la structure entière d’un site (header, footer, menu et modèles de pages inclus, et plus seulement son contenu) à l’aide des blocs de l’éditeur de contenu (Gutenberg).
Cela rapproche l’éditeur de contenu de WordPress du mode de fonctionnement d’un constructeur de page.
Si vous voulez creuser ce sujet, Alex vous en dit beaucoup plus dans cette vidéo :
Pour des raisons de traduction et afin de proposer une description plus simple et claire, le Full Site Editing a été rebaptisé Site Editor (Éditeur de site) en novembre 2022.
Cependant, pas mal d’utilisateurs continuent à se référer à l’expression Full Site Editing (FSE) pour désigner l’Éditeur de site. C’est sûrement la raison pour laquelle Neve a accolé cet acronyme dans le nom de son thème. 😉
C’est plus clair pour vous ? Pour conclure sur ce point, une petite précision technique importante.
Pour fonctionner, l’Éditeur de site nécessite une version de WordPress supérieure ou égale à la 5.9.
Mais aussi d’avoir activé un thème basé sur des blocs comme… Neve FSE, donc. C’est aussi le cas des derniers thèmes natifs proposés par WordPress, à l’image de Twenty Twenty-Three, par exemple.
Quelle est la différence entre les thèmes Neve FSE et Neve ?
Neve, Neve. Tiens, tiens, ce nom vous dit quelque chose. Et pour cause ! Themeisle propose déjà un thème ultra-populaire (300K+ installations actives) baptisé de la sorte.
Mais attention, il est différent de Neve FSE. Dans sa description sur le répertoire officiel de thèmes, il est précisé la chose suivante : « Neve FSE est un thème expérimental frère de Neve ».
Si leur vision globale est proche (tous deux proposent un code léger et optimisé pour la performance), l’architecture et l’approche des deux thèmes n’est pas la même. Ils ne ciblent pas non plus la même catégorie d’utilisateurs :
- Neve est un thème « classique », c’est-à-dire qu’il n’est pas basé sur des blocs. Il se configure par exemple via l’Outil de personnalisation (Customizer) et il se caractérise avant tout par son aspect page builder friendly. Il propose par exemple de multiples modèles prêts à l’emploi compatibles avec le constructeur de page Elementor (lien aff).
- Avec Neve FSE, Themeisle indique que vous pouvez avoir « plus de contrôle sur la conception et la personnalisation de votre site web ». Basé sur des blocs, ce thème se personnalise uniquement avec l’Éditeur de site de WordPress et se destine avant tout aux personnes qui maîtrisent cet outil et ses subtilités.
Si vous utilisez déjà Neve et souhaitez passer à Neve FSE, sachez qu’il existe certaines compatibilités. Themeisle précise par exemple que « Neve FSE essaiera d’utiliser les couleurs globales prédéfinies dans Neve, certaines des options de typographie, et les paramètres des boutons ».
Enfin, notez que Themeisle n’en est pas à son premier coup d’essai avec les thèmes compatibles avec l’Éditeur de site. En parallèle, elle propose aussi les thèmes suivants :
- Raft : 10K+ installations actives.
- Fork : 3K+ installations actives.
- Riverbank : 4K+ installations actives.
- Jaxon : 4K+ installations actives.
À quoi ressemble le thème Neve FSE ?
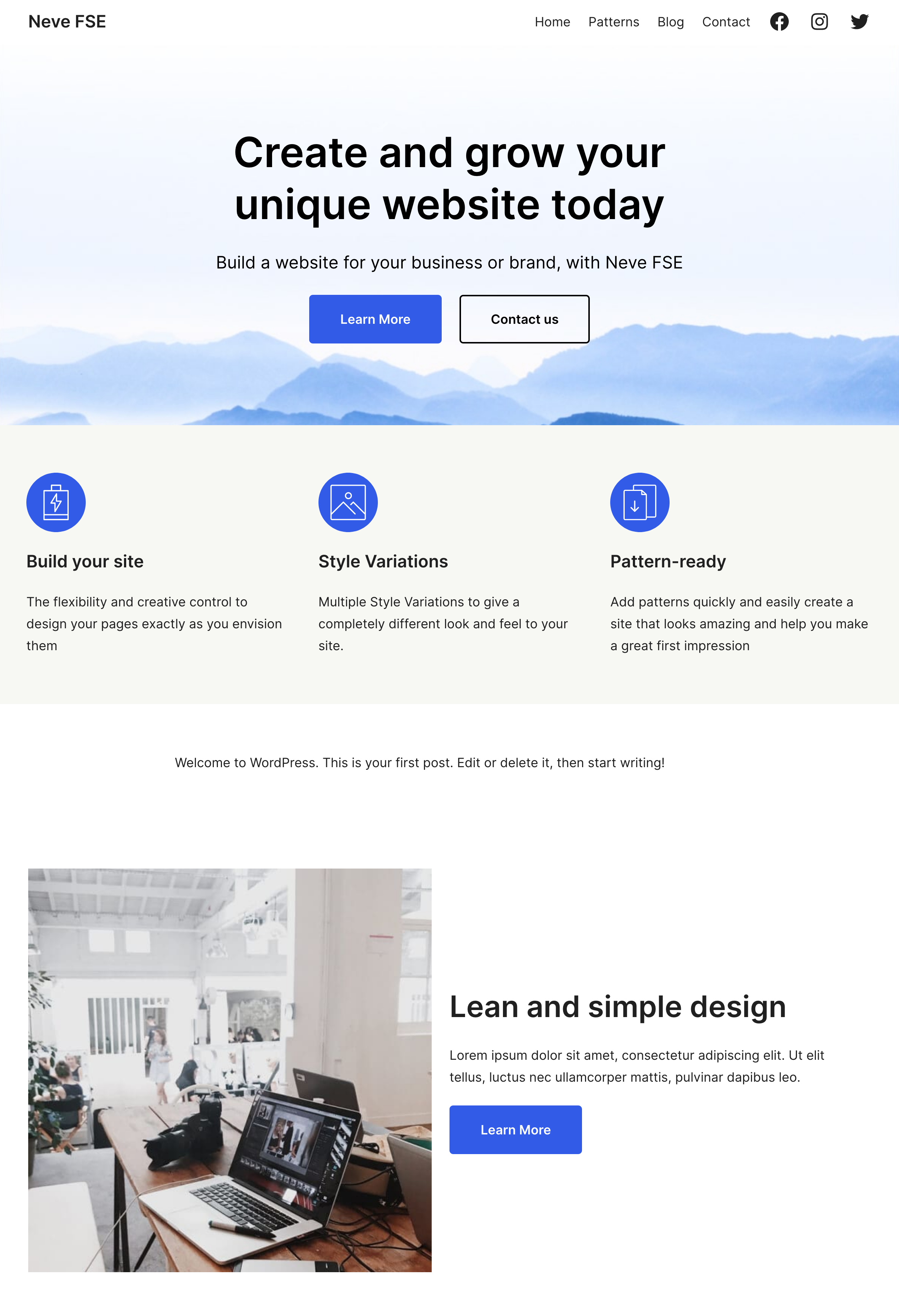
Si l’on se base sur la démo de présentation du thème Neve FSE, on peut détacher plusieurs caractéristiques majeures :
- son aspect moderne et minimaliste ;
- une palette de couleurs claires, avec du bleu, du gris et du blanc ;
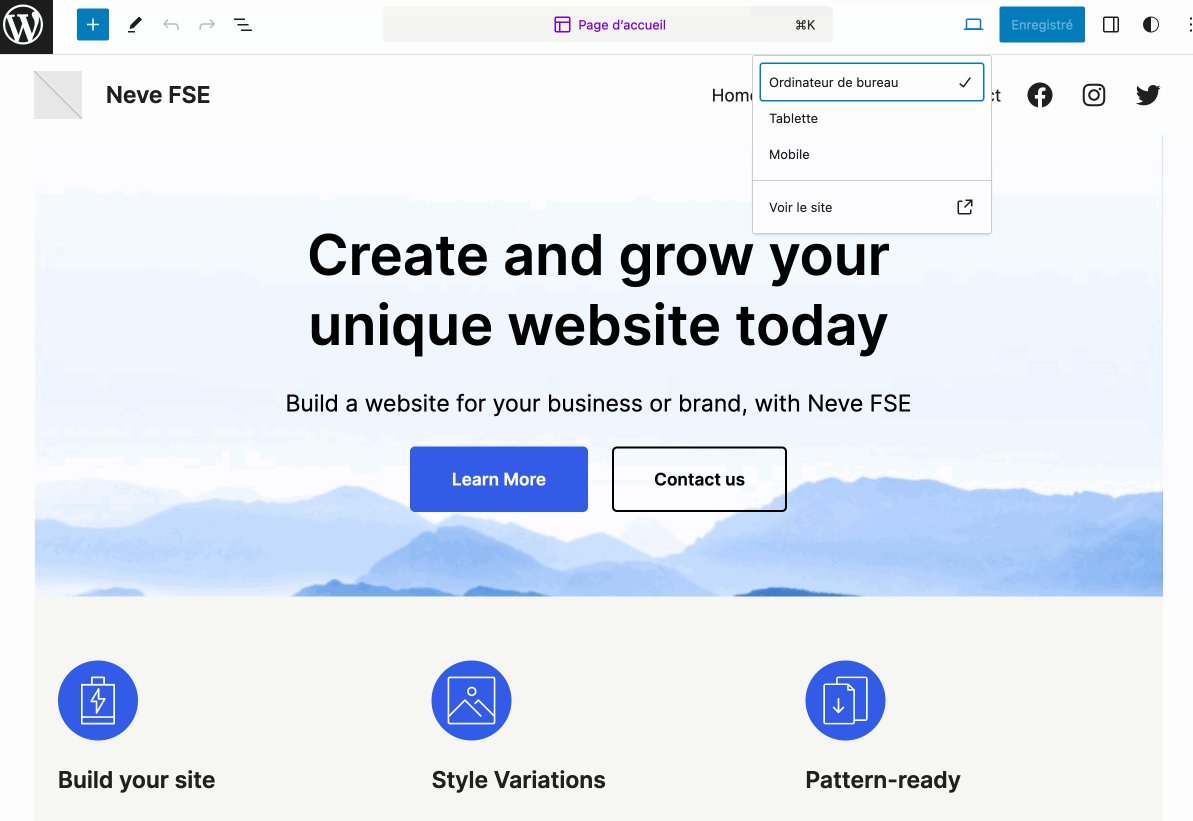
- un en-tête composé d’un logo sur la gauche, et d’icônes redirigeant vers les réseaux sociaux (Facebook, Instagram, X) sur la droite ;
- des blocs de contenus aux formes rectangulaires et carrées ;
- des espaces vides pour favoriser la respiration et accentuer le côté aéré ;
- l’usage de la typographie « Inter », sans empattement (sans serif) et adaptée à la lecture sur écrans.

La démo est là pour vous donner un aspect visuel fini du thème, mais vous pouvez bien sûr modifier ses caractéristiques de base (couleurs, typographie, types de blocs, etc.) en manipulant la bête.
Avant de vous montrer comment procéder, démarrons par les bases : l’installation du thème et la découverte de son interface.
Comment installer Neve FSE ?
Sur votre interface d’administration (back office), dirigez-vous dans le menu Apparence > Thèmes.
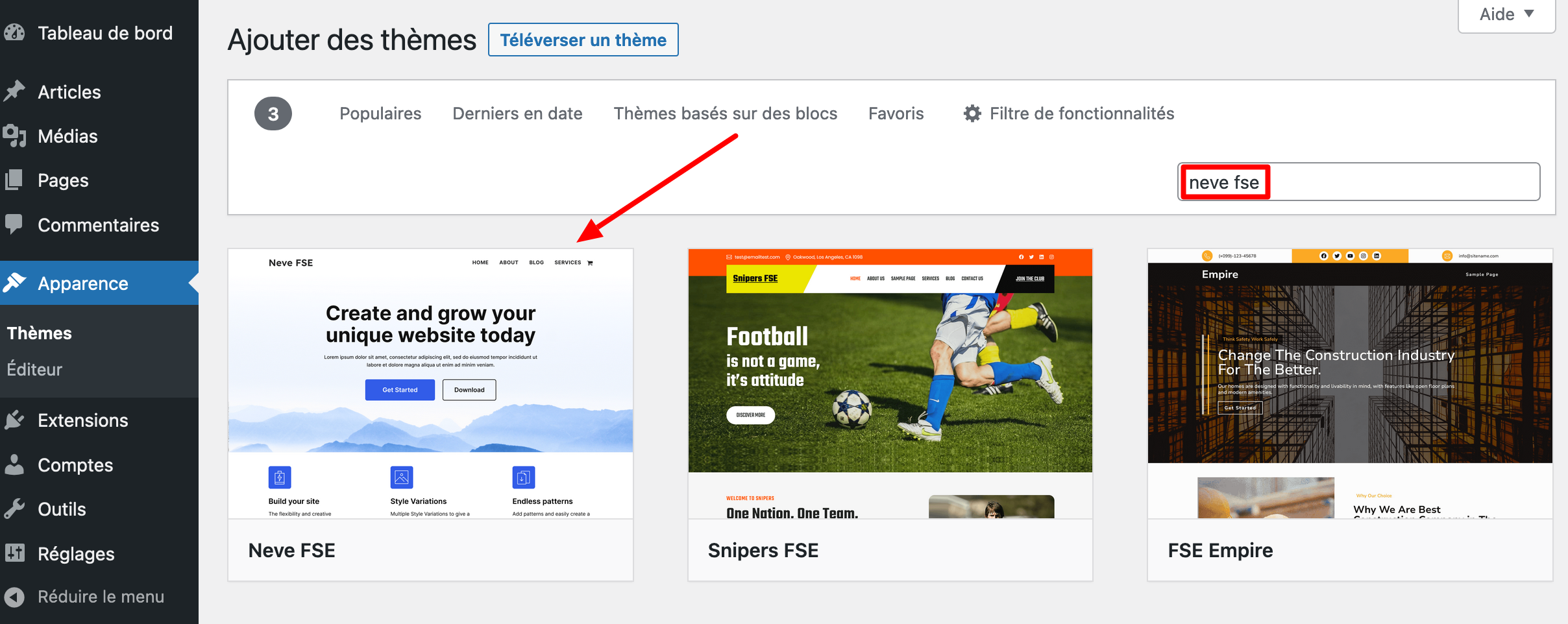
Cliquez sur le bouton « Ajouter », en haut de la page. Dans la barre de recherche, tapez « neve fse » :

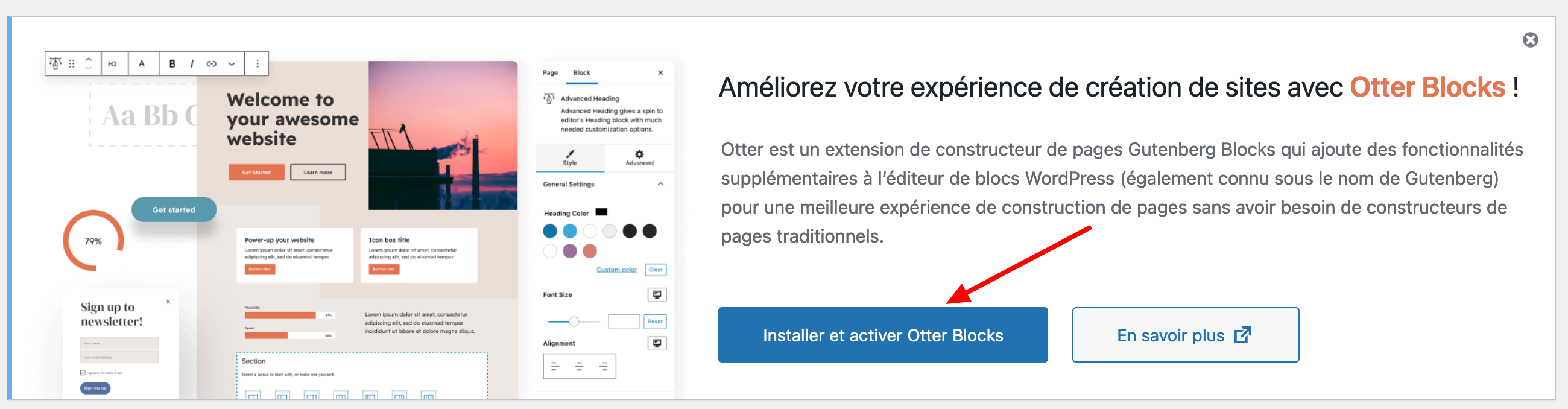
Installez puis activez le thème. Lorsque c’est fait, Themeisle vous propose aussi d’activer son plugin maison Otter Blocks, afin de bénéficier de blocs supplémentaires.
Pour les besoins de ce test, je choisis de l’activer :

Autre méthode d’installation possible : vous pouvez aussi télécharger le fichier zip du thème en cliquant sur le bouton « Download » du site officiel de Neve FSE. Téléversez-le ensuite sur votre interface d’administration, puis activez-le.
Comment se présente l’interface du thème ?
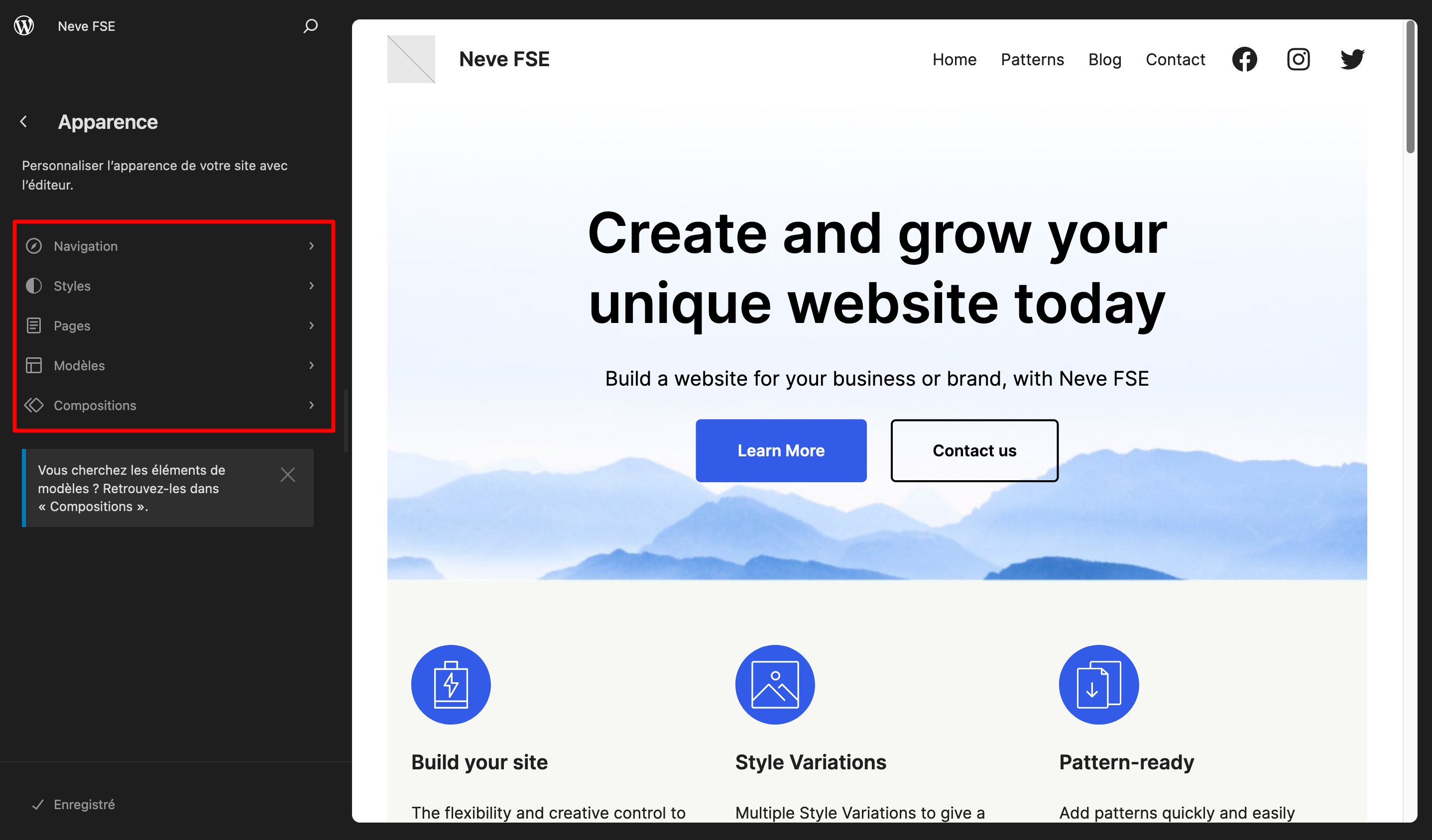
Pour avoir un aperçu des options et menus proposés par le thème, cliquez sur Apparence > Éditeur.
Vous verrez que vous pouvez personnaliser 5 aspects différents (similaires pour chaque thème basé sur des blocs) :
- la navigation ;
- les styles du thème (couleurs globales) ;
- les pages ;
- les modèles de mise en page (templates) ;
- les compositions de blocs (template parts).

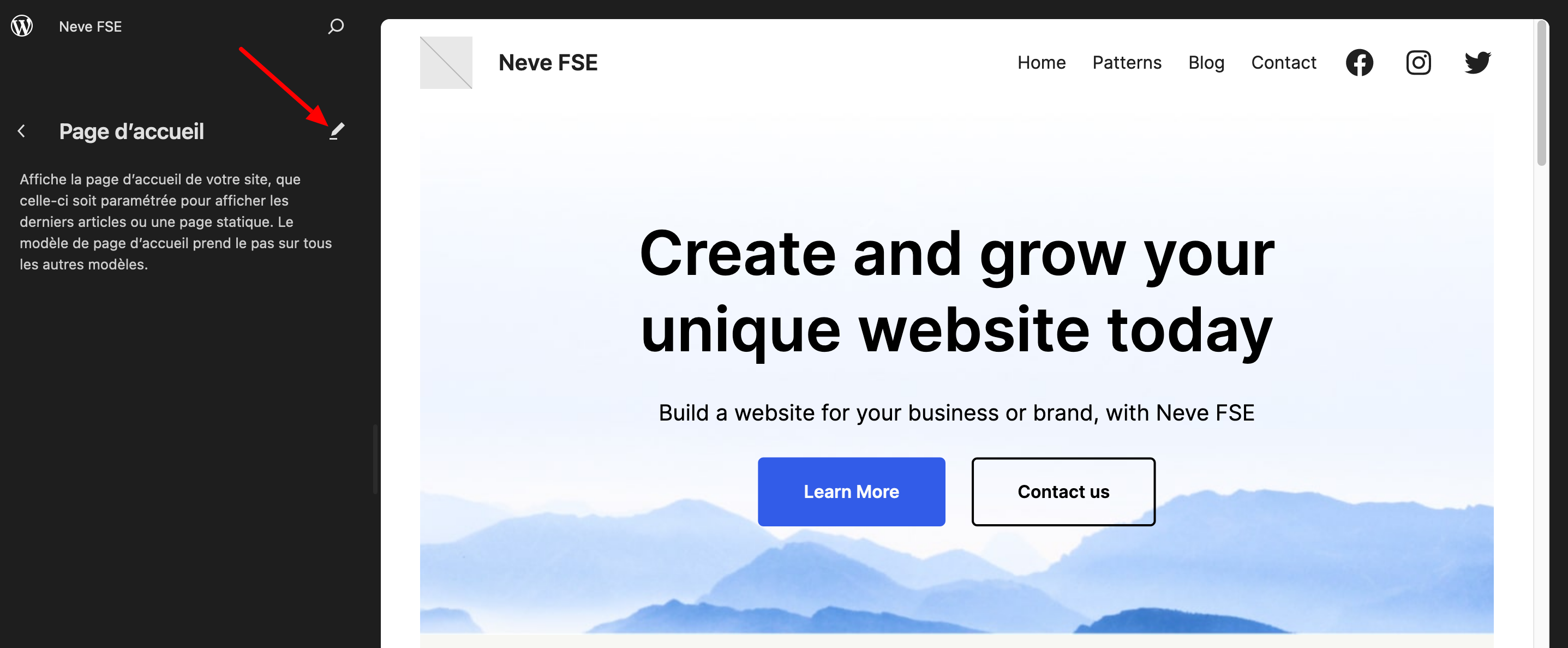
Si vous souhaitez modifier votre modèle de page d’accueil, par exemple, sélectionnez-la dans le menu « Modèles », puis cliquez sur la petite icône symbolisée par un stylo :

Vous serez alors redirigé sur l’Éditeur de site, dont l’interface est identique à celle de l’éditeur de contenu, que vous utilisez sûrement pour concevoir vos articles et certaines de vos pages.
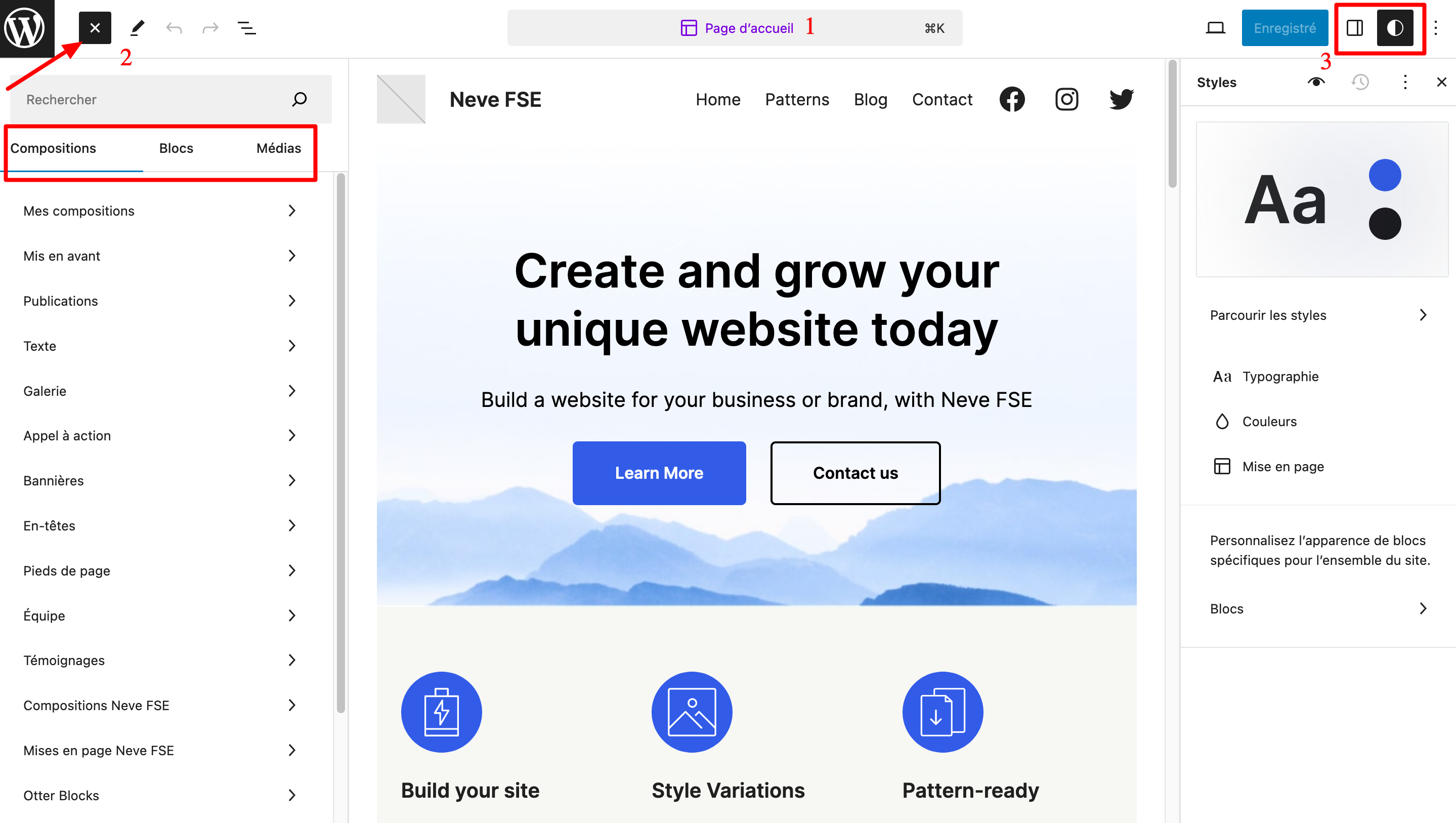
Voici notamment ce que vous pouvez voir et faire :
- le modèle de page que vous êtes en train de modifier s’affiche en haut de l’interface (chiffre 1) ;
- ajouter des compositions, blocs et autres médias depuis l’outil d’insertion de blocs (2). Cliquez dessus ou faites-les glisser dans la zone de votre choix, sur votre page ;
- modifier les styles globaux (typographie, couleurs), applicables sur l’ensemble de votre site en même temps, ainsi que l’apparence visuelle de chaque bloc (3).

Voilà pour cette première immersion dans le thème Neve FSE. Dans la partie suivante, je vous propose de découvrir quelles sont les options à votre disposition pour modifier l’apparence visuelle du thème.
Quelles options pour personnaliser l’apparence visuelle du thème Neve FSE ?
Les modèles de page
Dans un premier temps, vous pouvez créer ou modifier des modèles de page existants (templates) dont vous vous servirez sur l’ensemble de votre site.
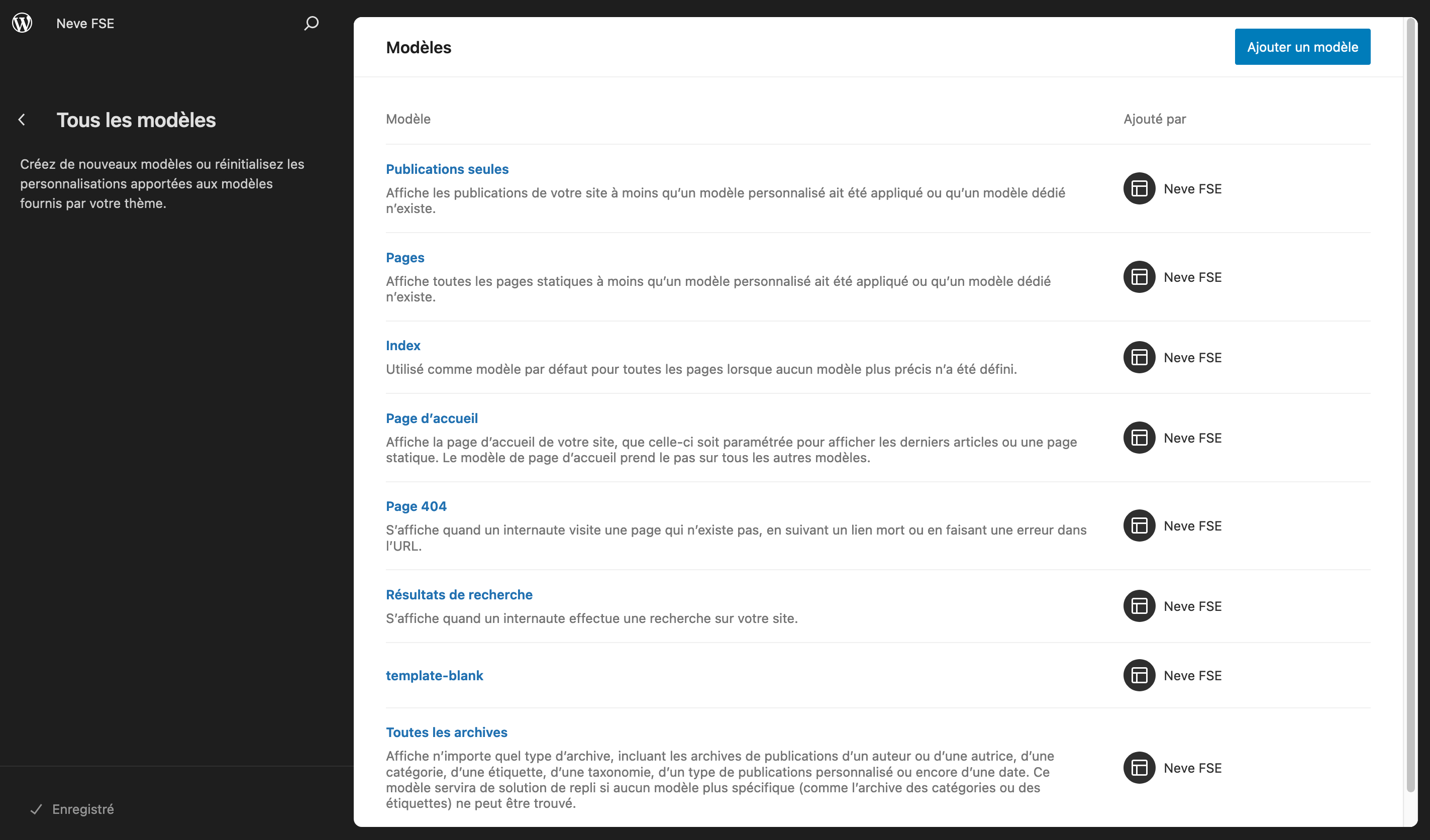
Par défaut, Neve FSE propose les modèles de page suivants, accessibles dans Apparence > Modèles > Gérer tous les modèles :
- Publications seules : la page qui contrôle l’affichage de chaque article de blog ;
- Pages : pour les modèles de pages standard comme la page Contact ou À Propos ;
- Index : ce modèle peut être utilisé comme substitut de votre page d’accueil si vous ne l’avez pas défini par défaut comme page d’accueil de votre site ;
- Page d’accueil ;
- Page 404 ;
- Résultats de recherche ;
- template-blank : affiche tous les blocs sur n’importe quelle publication unique ou page ;
- Toutes les archives : pour vos pages d’archives type catégories, étiquettes, etc.

Pour modifier le modèle de votre choix, cliquez sur celui qui vous intéresse. Et si vous souhaitez partir de zéro, créez votre propre template en cliquant sur le bouton bleu « Ajouter un modèle ».
Les compositions et mises en page
Compositions de Neve FSE
Les templates permettent de créer une structure globale pour les pages structurelles de votre site.
Grâce aux compositions (patterns), vous pouvez ajouter des éléments spécifiques, composés de plusieurs blocs, dans chaque template.
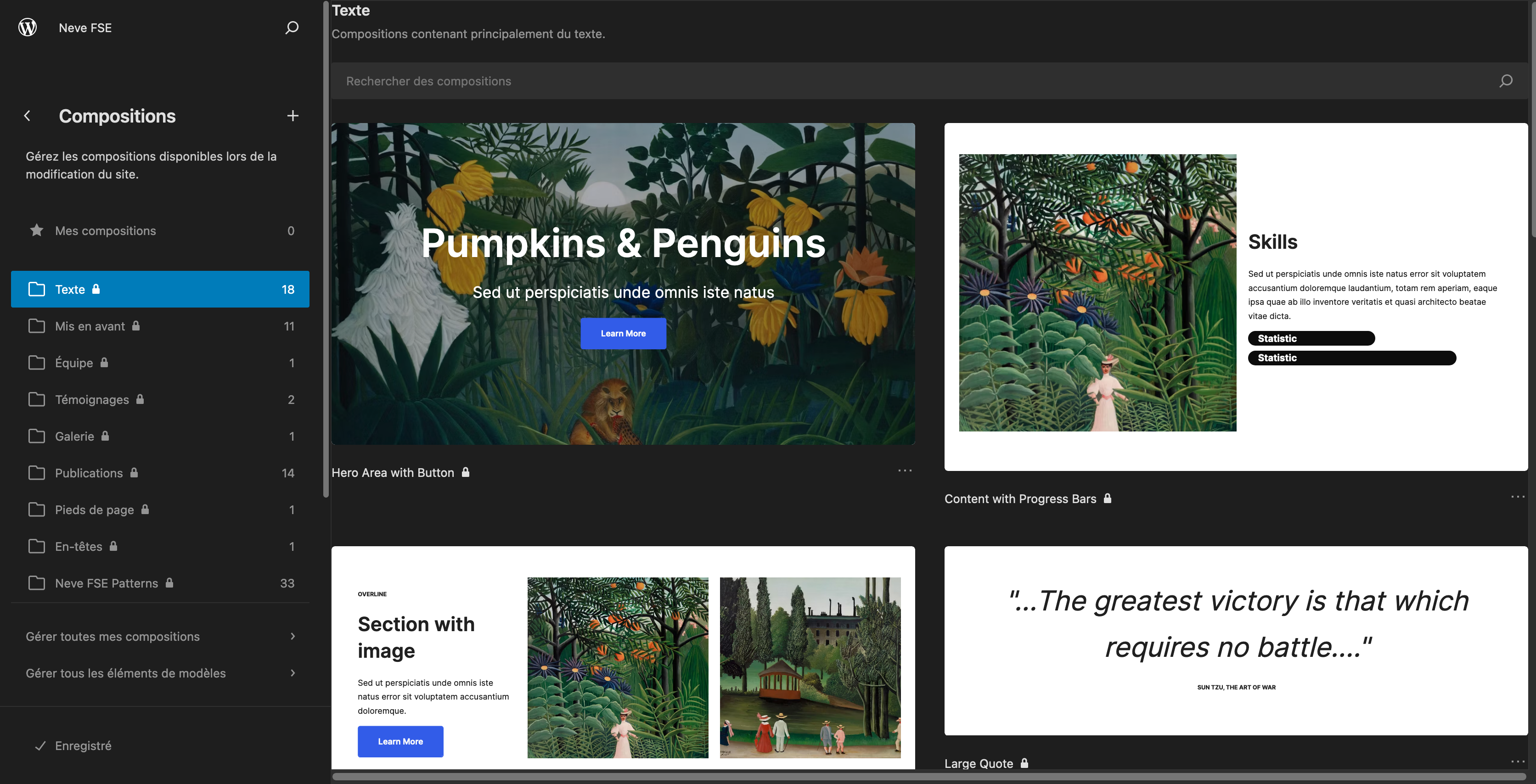
Dans Apparence > Compositions, vous trouverez plusieurs catégories de sections prêtes à l’emploi dans les domaines suivants : texte, publications, équipe, témoignages, galerie, appel à l’action.

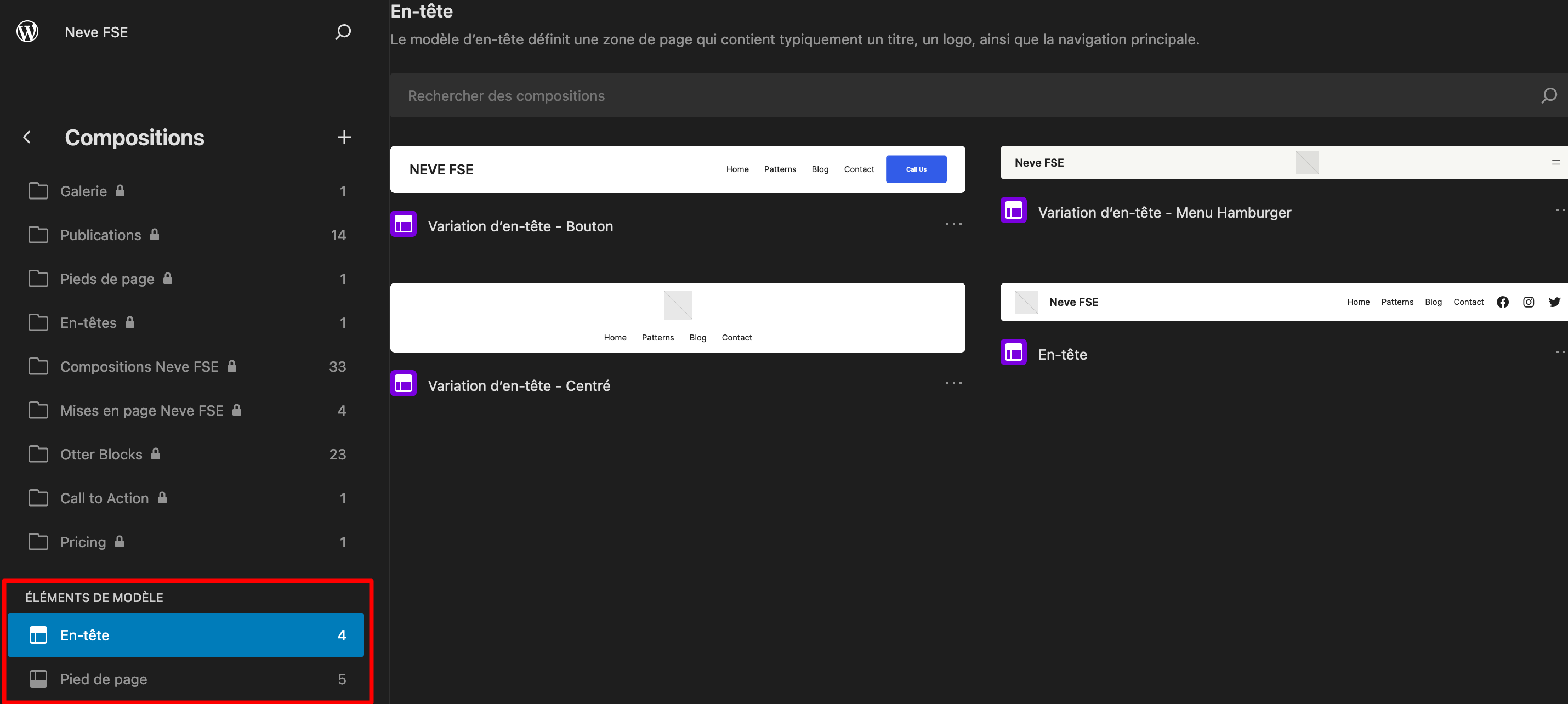
Mais aussi des modèles d’en-tête (4) et de pied de page (5) :

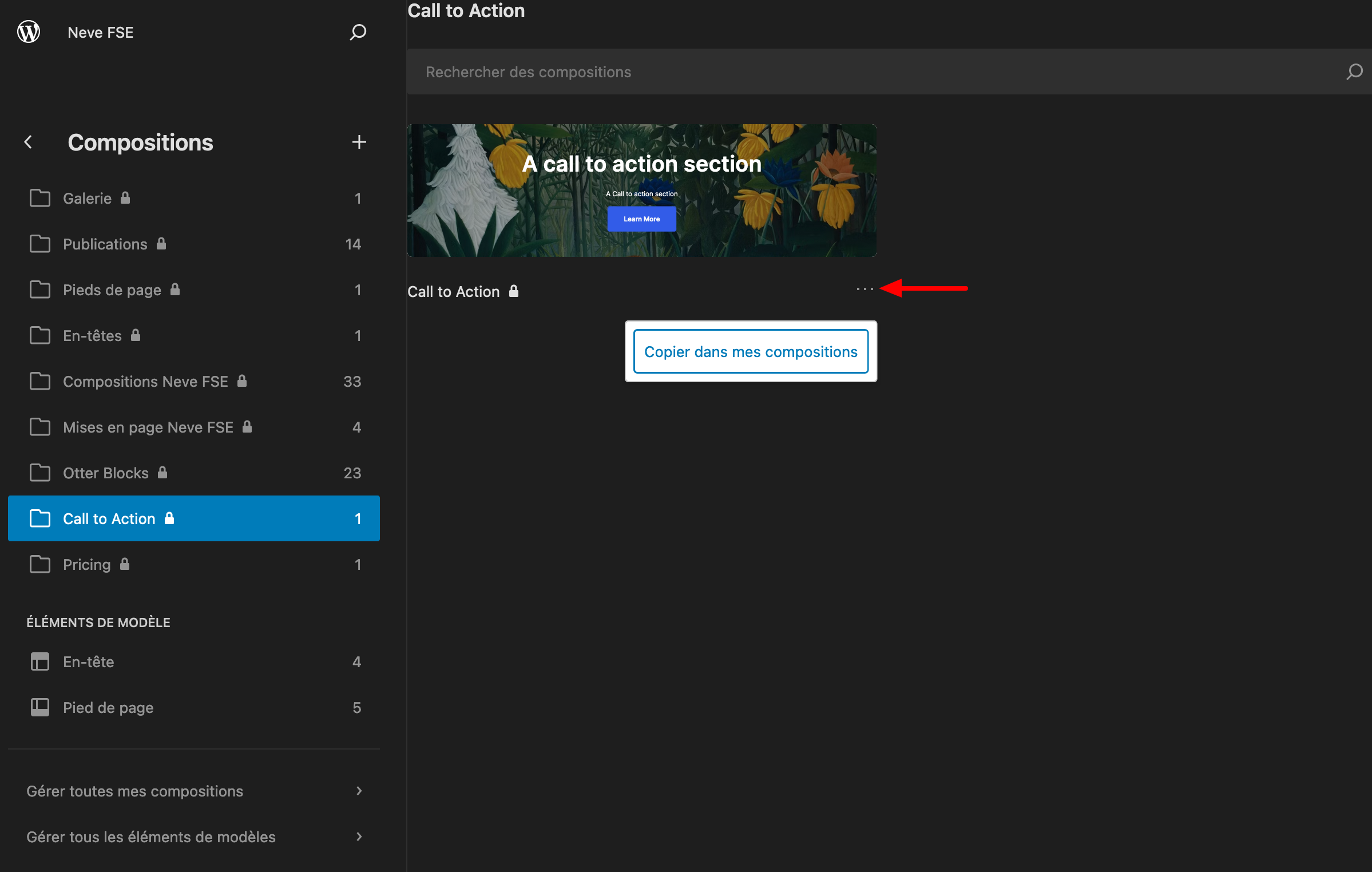
Lorsque vous avez l’habitude de souvent utiliser une composition, ajoutez-la dans votre répertoire « Mes compositions » en cliquant sur les trois petits points et en sélectionnant « Copier dans mes compositions ». Vous la retrouverez ensuite plus facilement sur l’interface de l’Éditeur de site.

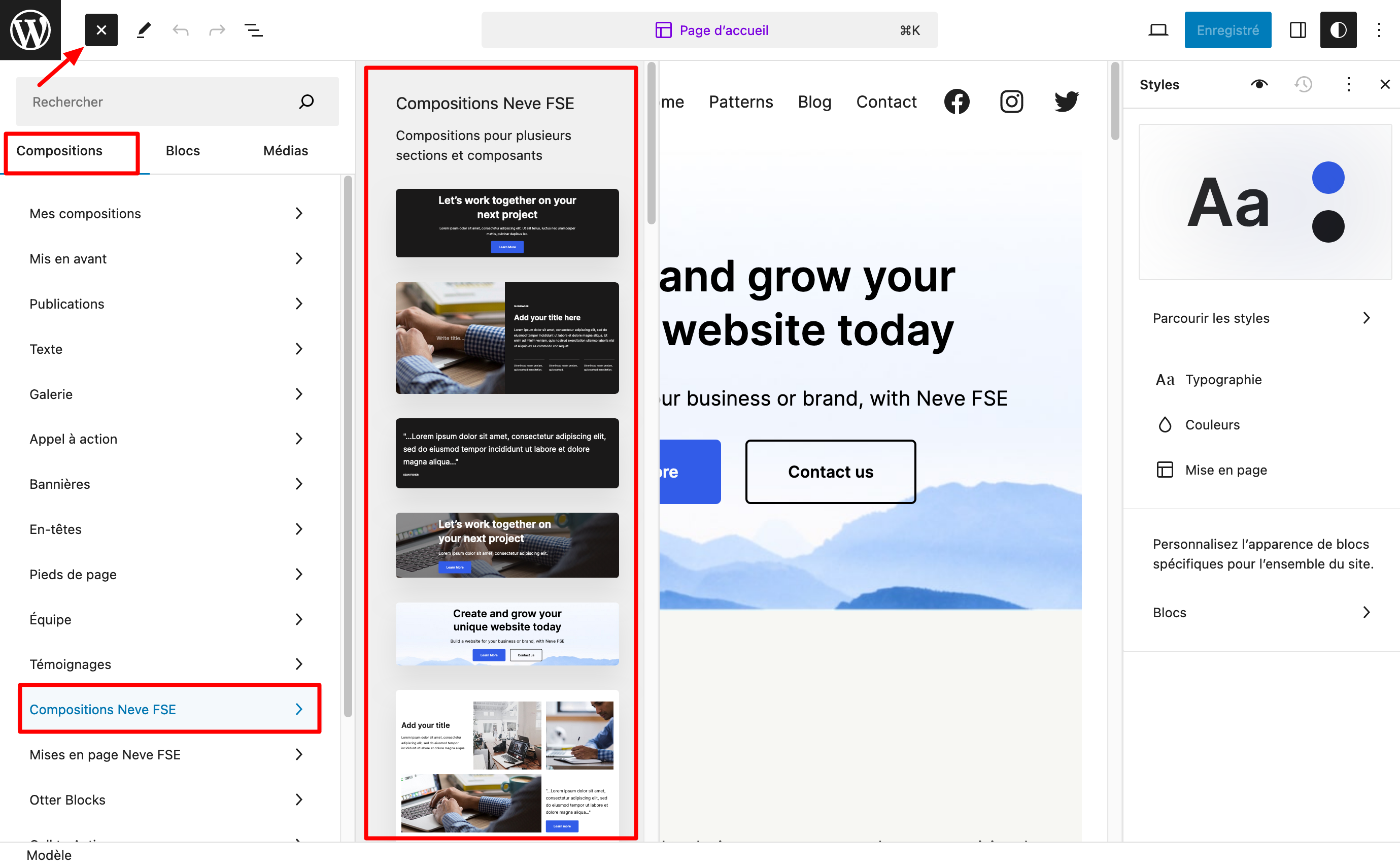
Ces compositions sont bien sûr disponibles sur l’interface de l’Éditeur de site, au niveau de l’outil d’insertion de blocs (dans le menu Compositions > Compostions Neve FSE).
Vous pouvez vous en servir sur des templates, pages et articles de votre choix :

Mises en page
Toujours sur l’Éditeur de site, vous avez aussi accès à deux mises en page supplémentaires pour les pages d’archives et de publications uniques (celles qui servent à afficher un seul article).
Pour les pages d’archives, en plus de la présentation en grille par défaut, vous avez accès à une mise en page aux formats « Couverture » et « Liste ».
Concernant les pages de publications uniques, les mises en page « Couverture » et « Couverture encadrée » (pleine largeur) sont proposées.
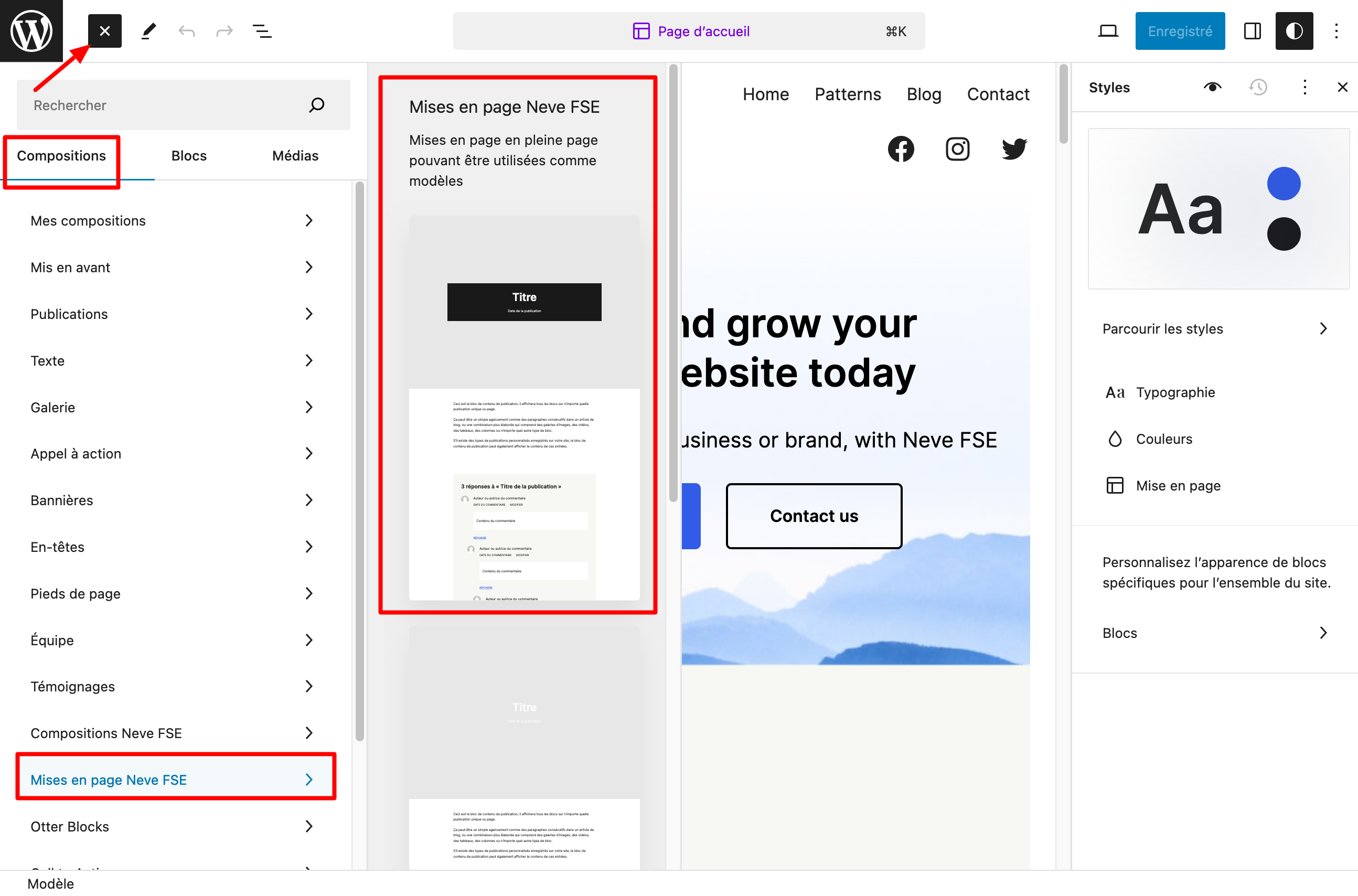
Vous retrouverez tout cela dans le menu « Mises en page Neve FSE » des compositions :

Les styles globaux
Le dernier élément important sur lequel vous pouvez compter pour personnaliser l’apparence visuelle du thème Neve FSE sont les variations de styles (aussi appelés styles globaux).
Il s’agit d’une fonctionnalité propre à l’Éditeur de site qui vous permet de paramétrer des réglages généraux sur vos blocs et de les appliquer sur l’ensemble des pages de votre site en même temps, sans avoir à personnaliser chaque bloc individuellement.
Par exemple, si vous modifiez la couleur d’un bouton, tous vos boutons se verront appliquer la même couleur.
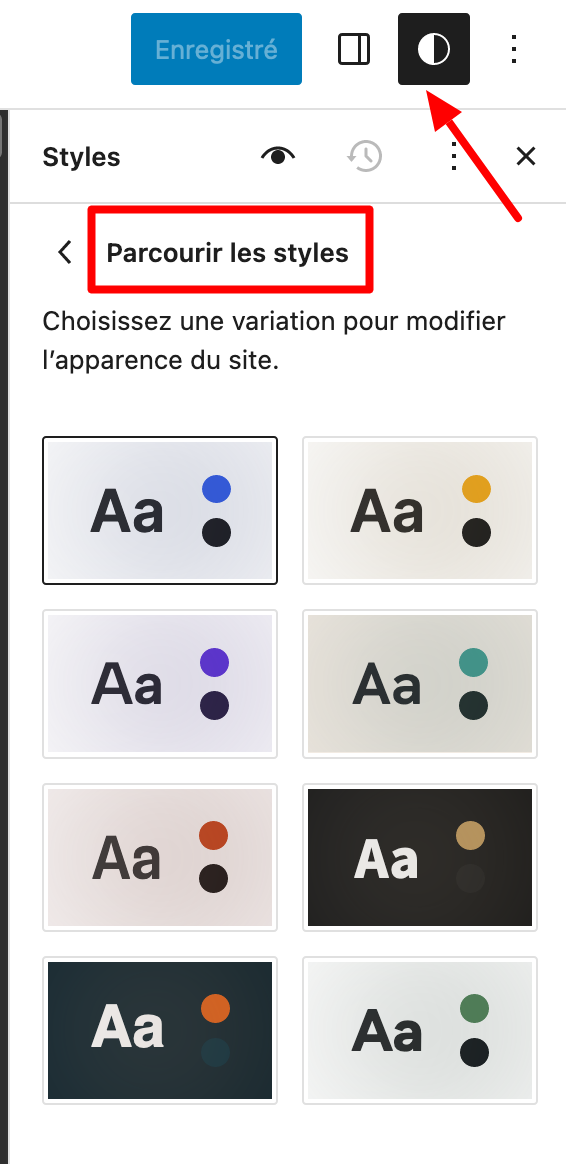
Les créateurs de Neve FSE ont intégré 8 variations de style à leur thème. Vous pouvez y accéder via le menu « Styles » de l’Éditeur de site.
Dans « parcourir les styles », vous trouverez d’abord 8 palettes de couleurs différentes (rouge pastel foncé, rouge vif, vert clair, or aztèque etc.), qui changeront à la fois les couleurs principales et secondaires du thème :

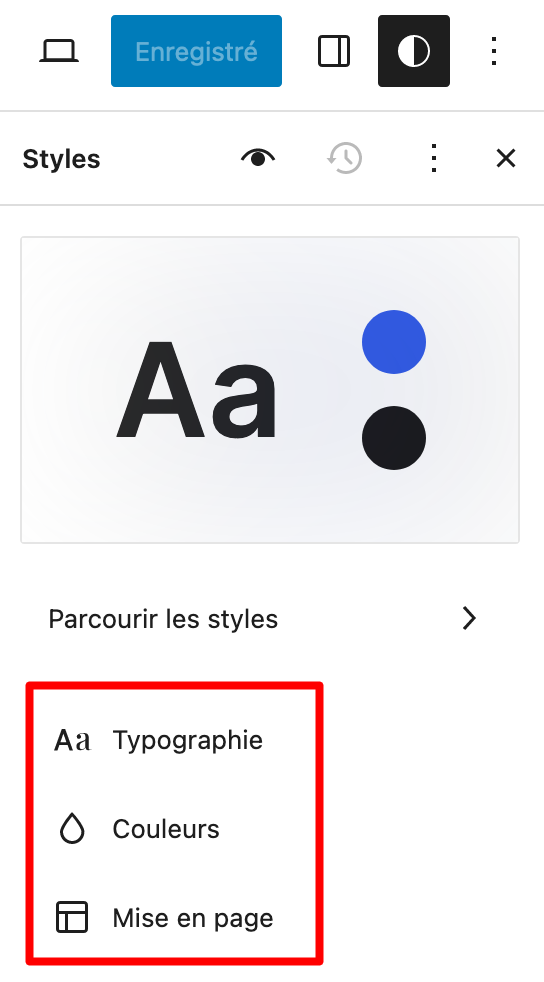
En parallèle, vous pouvez agir sur :
- la typographie de différents éléments : titres, texte, liens, légendes, boutons ;
- les couleurs de votre palette, pour créer la vôtre et éditer plusieurs éléments (arrière-plan, titres, texte, boutons, etc.) ;
- la mise en page, pour définir la largeur de la zone de contenu principale, les marges internes et l’espacement entre les blocs.

Vous connaissez désormais les options de base pour agir sur le design de votre thème. Abordons maintenant des cas pratiques plus particuliers qui vous serviront lors de vos prochains projets.
Prêt à mettre un peu plus les mains dans le cambouis (sans toucher au code, promis) ? On y va.
Comment modifier l’en-tête et le pied de page ?
Vous vous rappelez ? L’un des gros avantages de l’Éditeur de site (ex FSE), c’est qu’il vous laisse la main sur toutes les zones de votre site, y compris l’en-tête et le pied de page.
Grâce à lui, vous pouvez concevoir un header ou un footer de A à Z sans coder, à l’aide des blocs Gutenberg.
Génial, non ? Si vous ne souhaitez pas partir d’une feuille blanche, appuyez-vous sur les modèles d’en-tête et de pied de page proposés par Neve FSE.
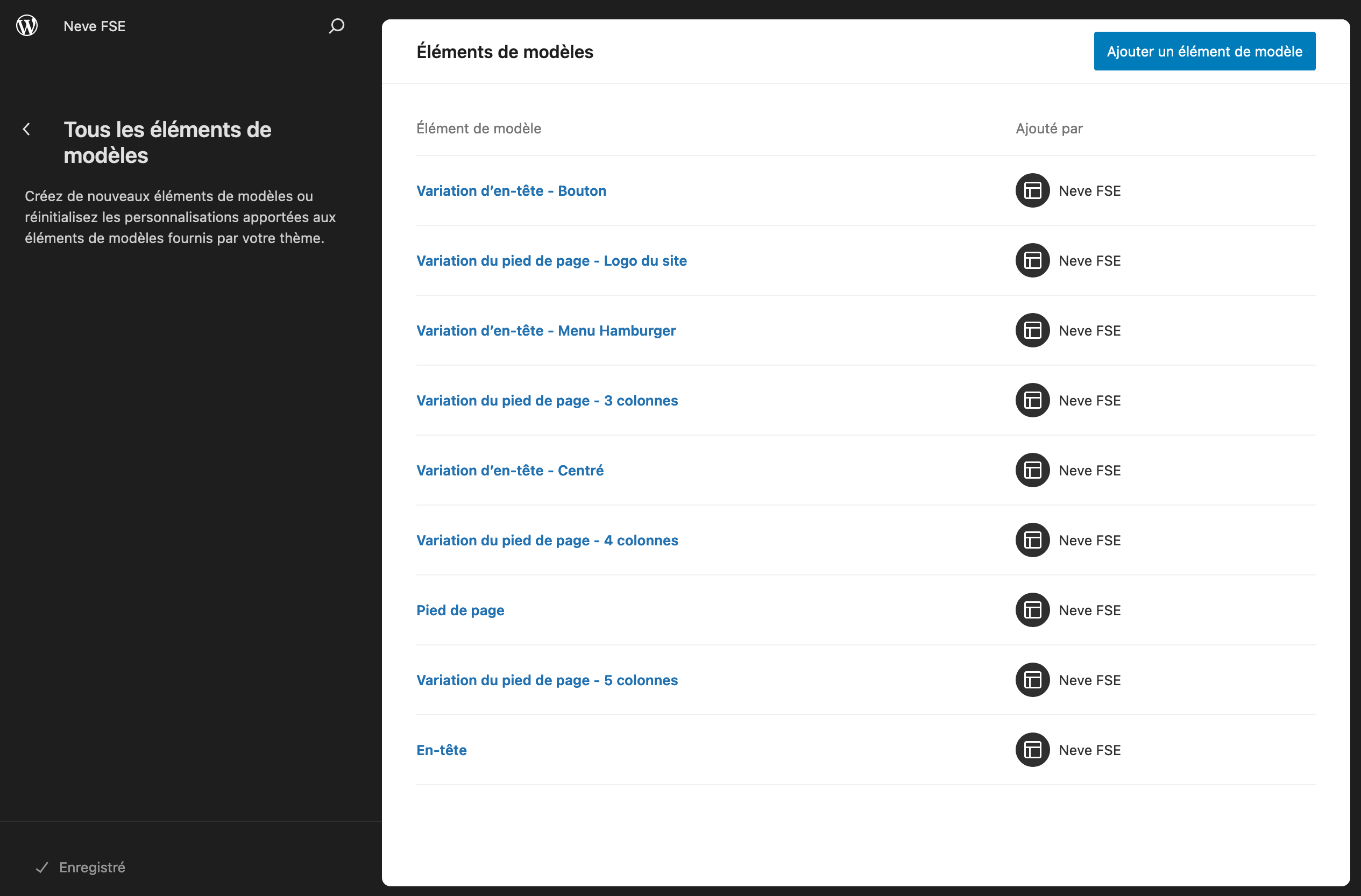
Pour y accéder, allez dans Apparence > Éditeur > Compositions > Gérer tous les éléments de modèles.
Vous tomberez sur cette page :

Vous pouvez aussi concevoir un header en partant de zéro en cliquant sur le bouton « Ajouter un élément de modèle », puis en sélectionnant « En-tête » après lui avoir donné un nom. Intégrez ensuite les blocs de votre choix dans votre header.
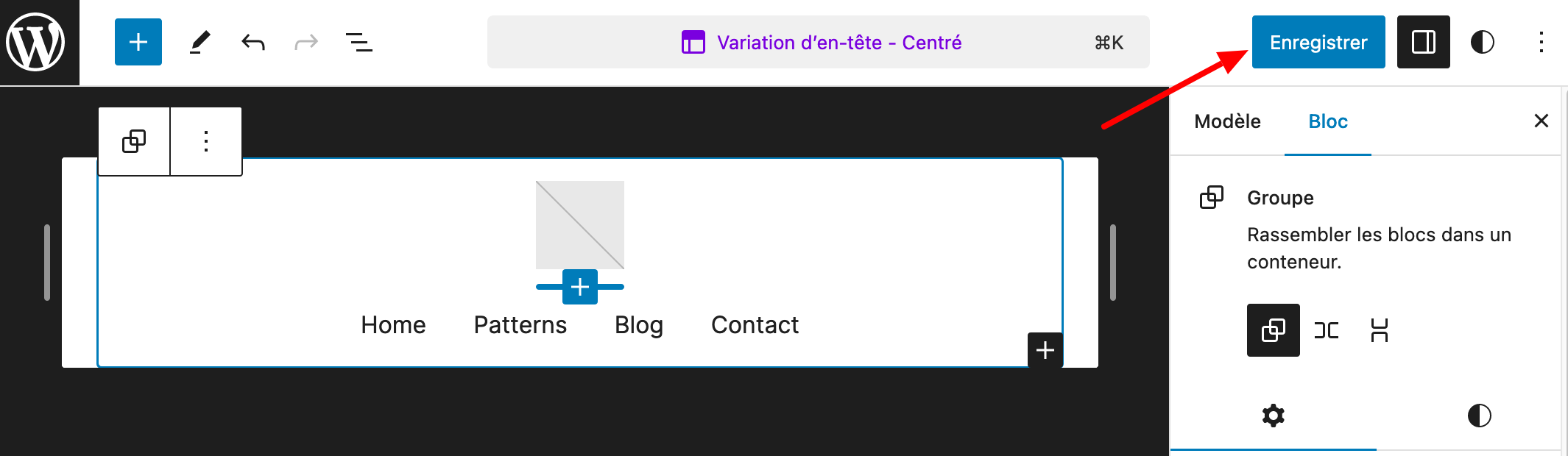
Choisissez le modèle de votre choix, par exemple « Variation d’en-tête – Centré », et cliquez dessus pour le modifier.
Vous pouvez modifier chaque élément selon vos souhaits (ex : ajout d’un logo) et intégrer des blocs supplémentaires.
Lorsque vous avez terminé, cliquez sur « Enregistrer » :

Cette opération effectuée, ouvrez le modèle de page sur lequel vous souhaitez ajouter votre en-tête. Prenons par exemple la page d’accueil.
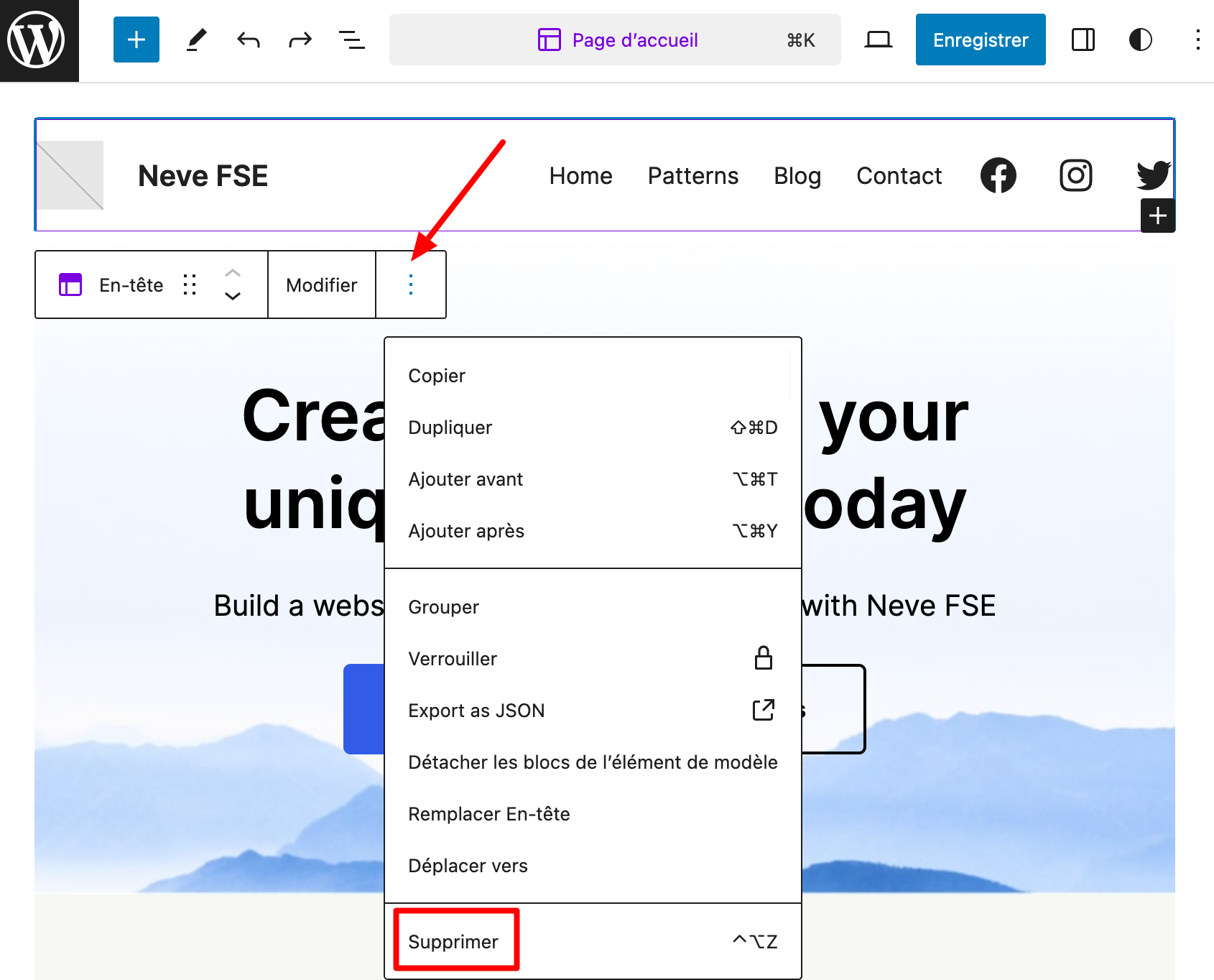
Sélectionnez votre en-tête actuel et supprimez-le en cliquant sur les 3 petits points :

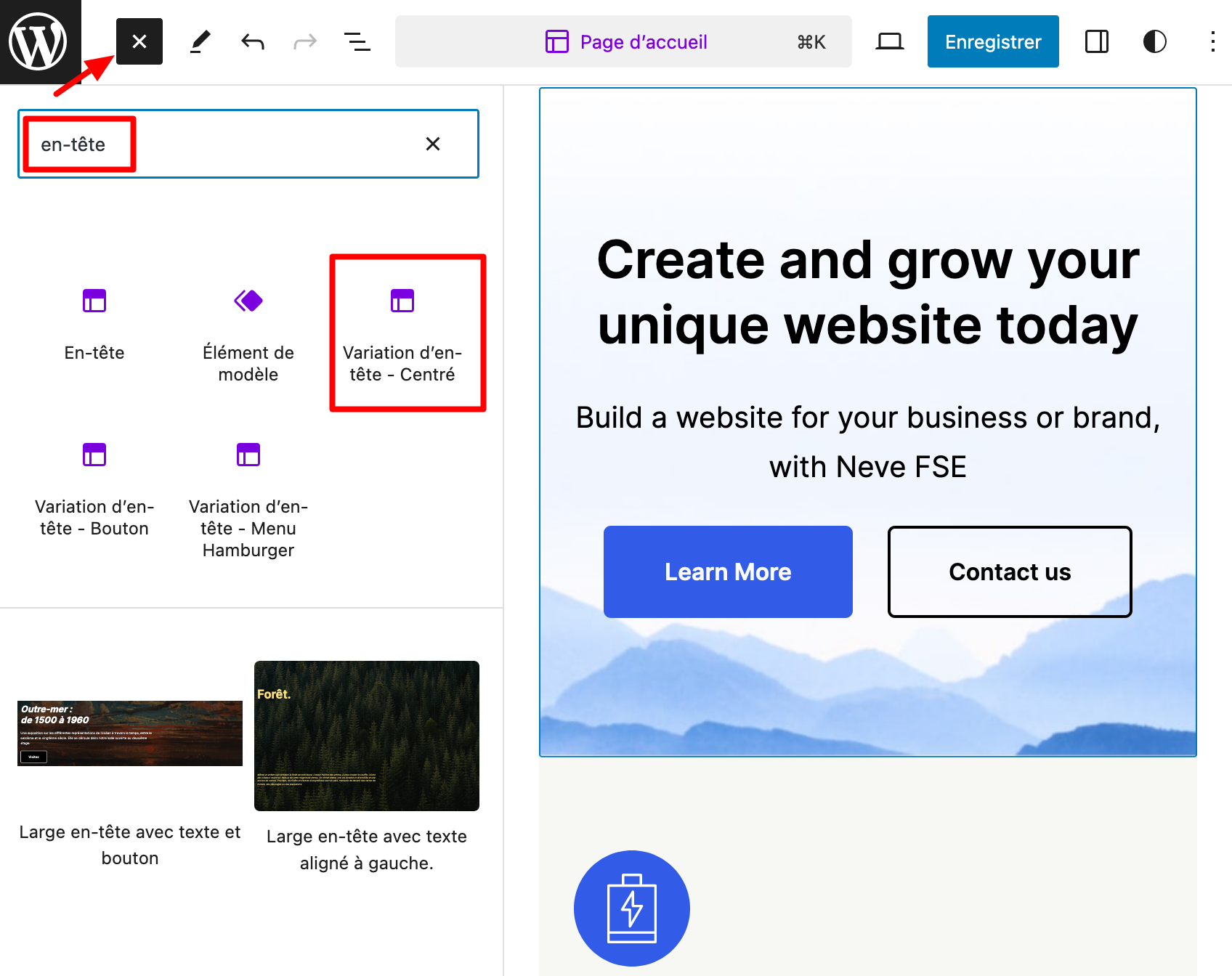
Puis, dans l’outil d’insertion de blocs, tapez « en-tête » dans la barre de recherche. Sélectionnez « Variation d’en-tête – Centré » et cliquez dessus :

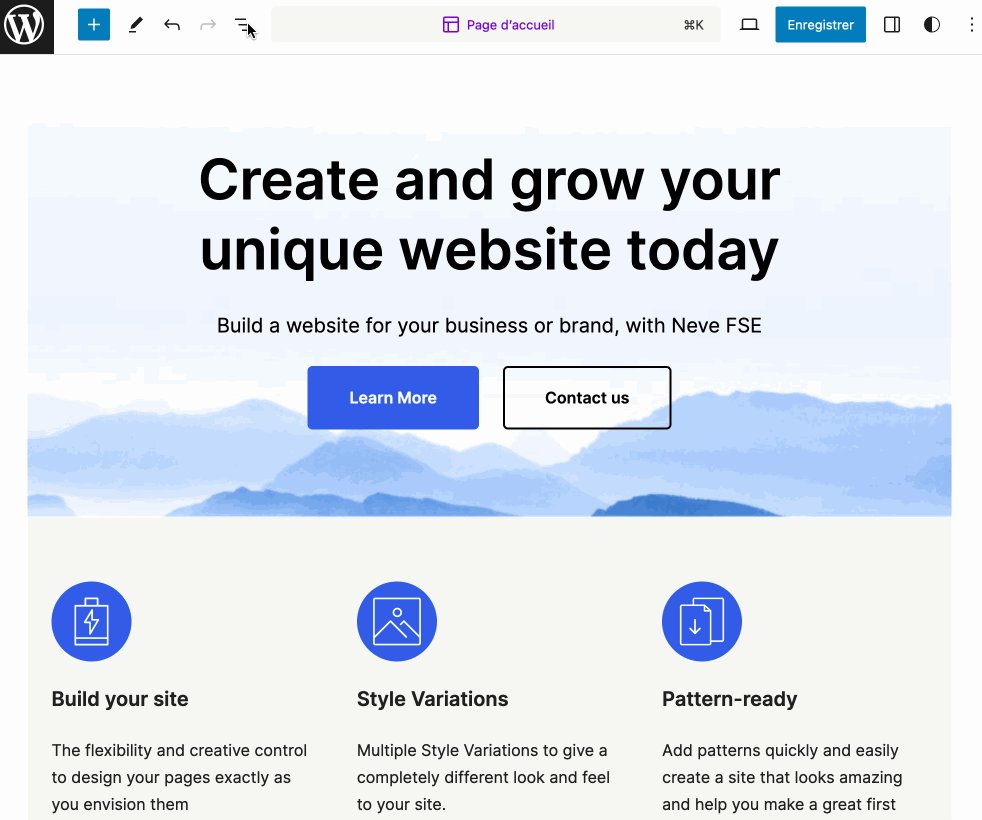
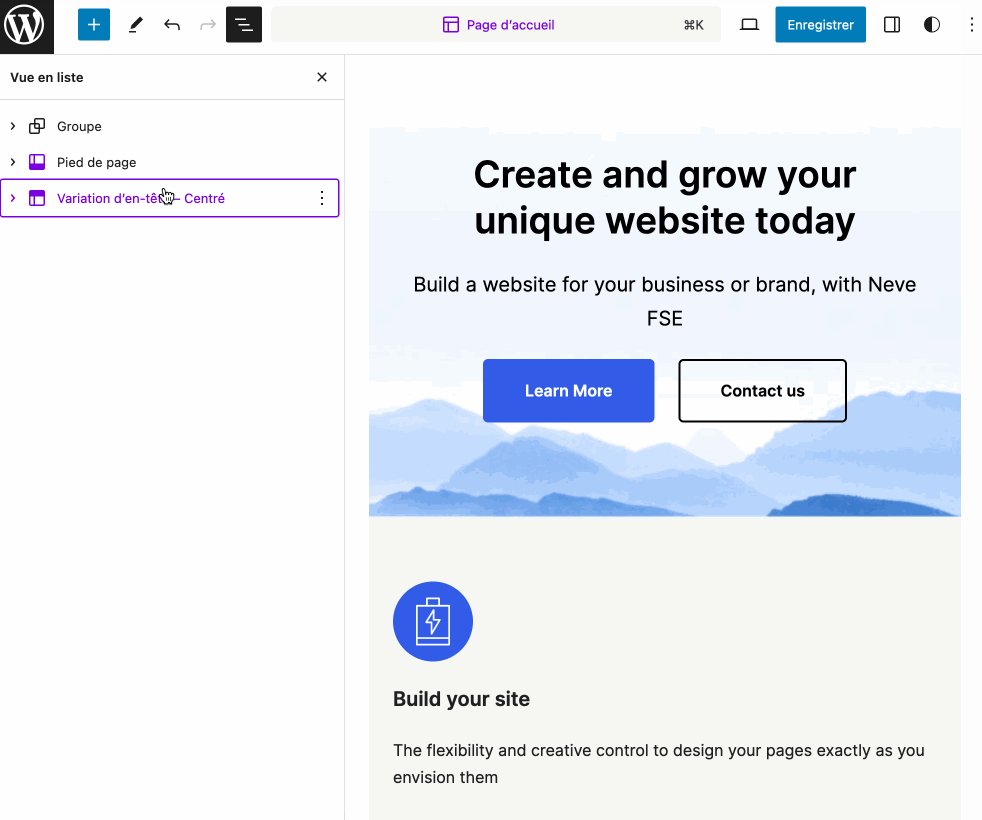
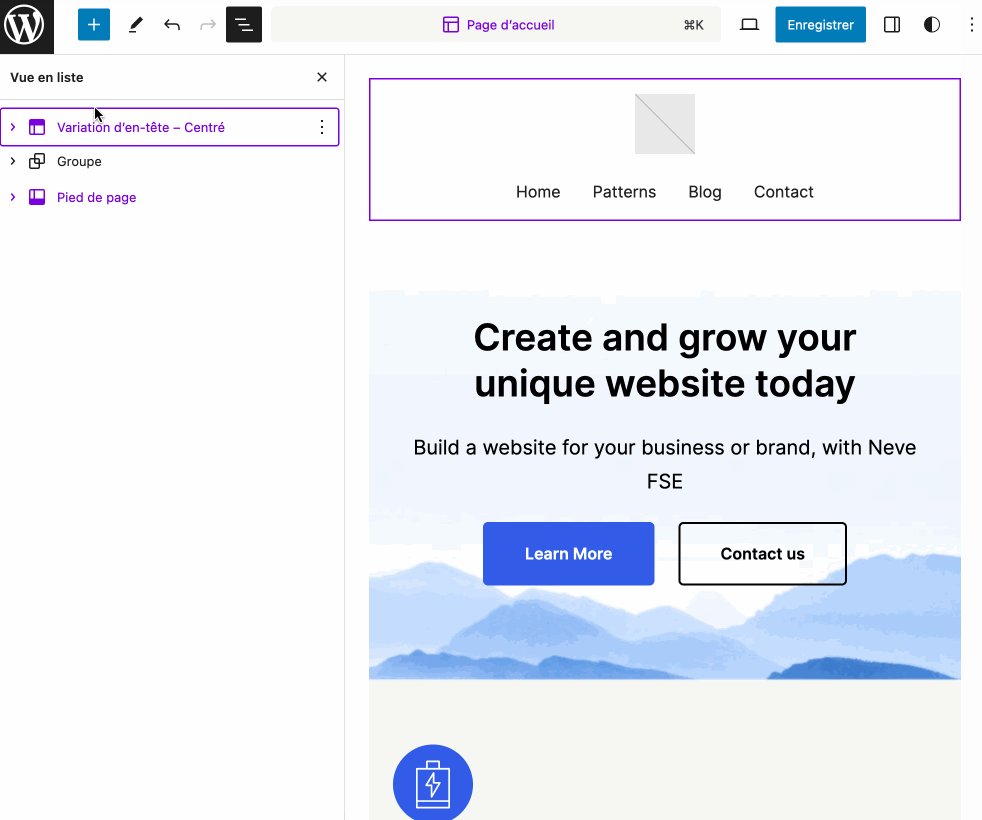
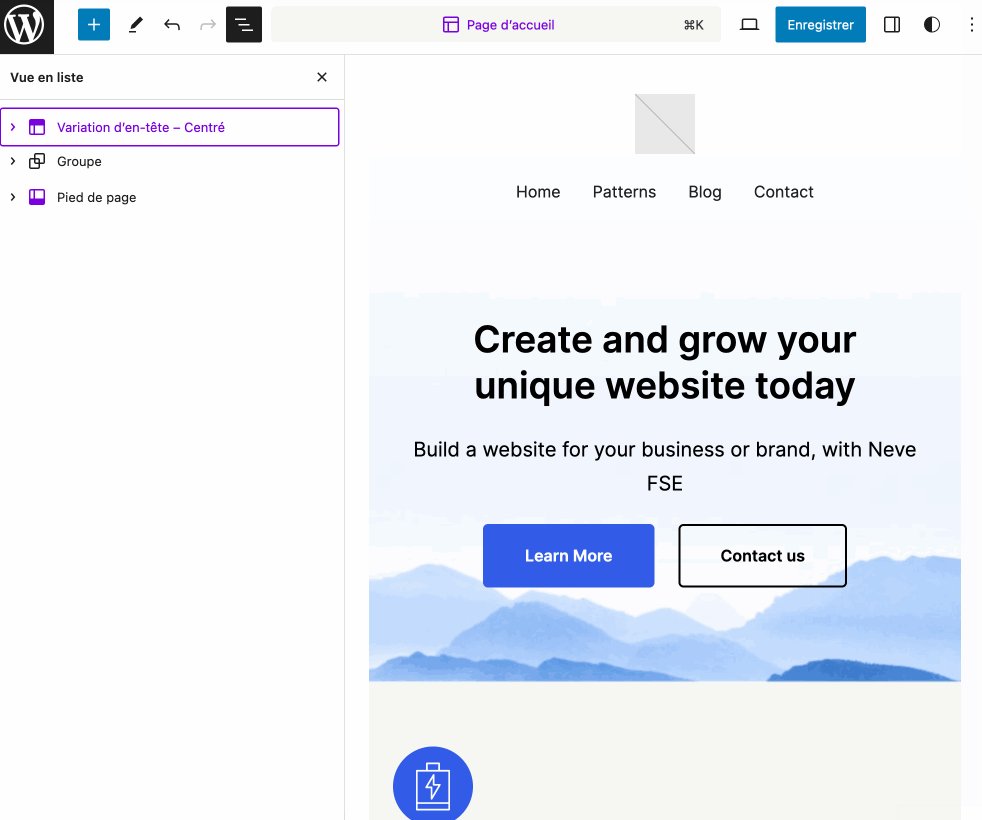
Par défaut, votre modèle sera ajouté au bas de votre page. Pour le remonter, allez dans la « Vue en liste », et déplacez-le en haut de la page. Puis pensez à enregistrer pour que vos changements soient pris en compte :

Comment créer des mises en page personnalisées ?
Dans la foulée, voyons comment concevoir des modèles de page et tirer profit des différents modèles proposés par Neve FSE.
Comment concevoir un template personnalisé avec Neve FSE ?
Pour mettre sur pied un template personnalisé avec Neve FSE, allez dans le menu « Modèles » et choisissez « Gérer tous les modèles ».
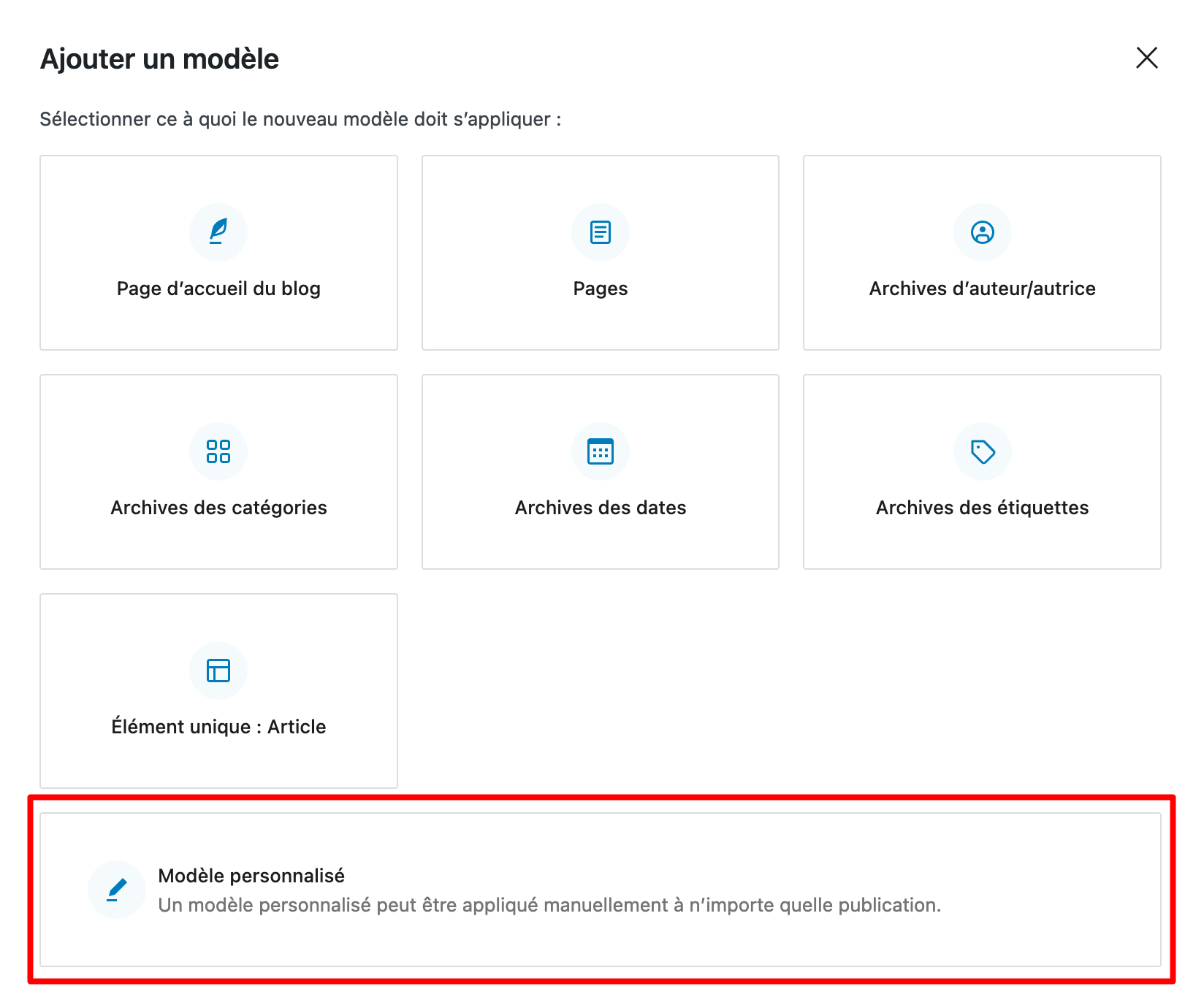
En haut, à droite, cliquez sur le bouton bleu « Ajouter un modèle », puis sur l’encart « Modèle personnalisé » :

Donnez-lui un nom, puis ajoutez les blocs de votre choix au sein de la page affichée sur votre écran.
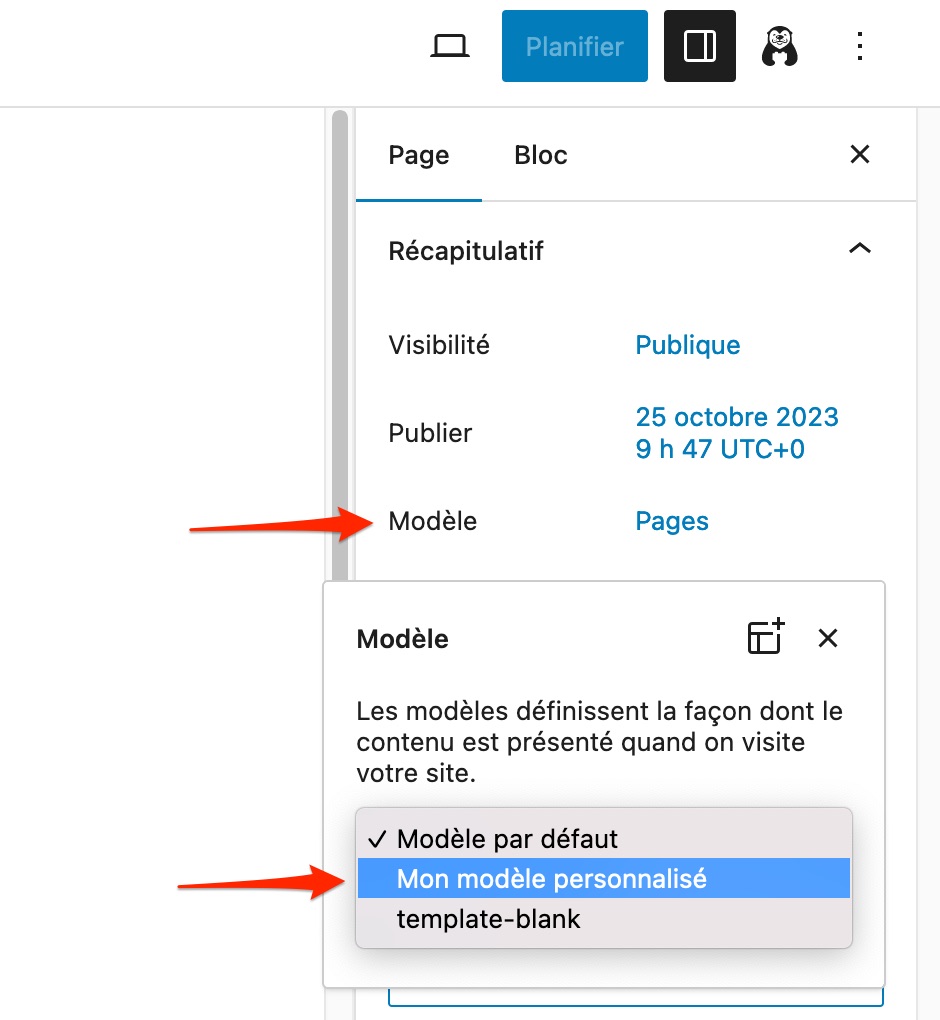
Pour appliquer le modèle que vous venez de concevoir à la page de votre choix, sélectionnez-la. Puis, dans l’onglet « Page » de l’Éditeur de WordPress, cliquez sur « Pages » dans la partie « Modèles ».
Enfin, sélectionnez le modèle de votre choix dans le menu déroulant (ex : « Mon modèle personnalisé ») :

Comment utiliser une mise en page prête à l’emploi ?
Second cas de figure : l’usage d’une mise en page prête à l’emploi. Pour l’exemple, imaginons que vous voulez appliquer un layout spécifique sur un article de blog.
Dans le menu « Gérer tous mes modèles », cliquez sur « Ajouter un modèle ». Sélectionnez « Elément unique : Article », puis « Article pour un élément spécifique ».
Cliquez sur l’article qui vous convient. Choisissez ensuite le modèle de composition proposé par Neve FSE :

Vous pouvez bien sûr vous contenter de la mise en page proposée, mais aussi la personnaliser à votre guise en y ajoutant de nouveaux blocs, compositions et autres réglages sur le style.
Enregistrez lorsque vous avez terminé, et le tour est joué !
Si vous souhaitez que tous vos articles de blog adoptent la même mise en page, personnalisez le template appelé « Publications seules » en suivant le même principe.
C’est tout bon pour vous ? Parce qu’on va tout de suite s’attaquer à un autre gros morceau de ce test. Lisez la partie suivante pour en savoir plus.
Performances, SEO, responsive : zoom sur 3 aspects majeurs
Vitesse de chargement
« Profitez du même code optimisé en termes de performances et de légèreté qui a rendu Neve si populaire », nous indique Themeisle sur la page de présentation de son thème Neve FSE.
C’est plutôt très bon signe, parce que lors de notre test de Neve, ce dernier avait vraiment assuré en matière de vitesse de chargement. Il faisait même partie des thèmes les plus rapides du marché.
Avec son « frère » Neve FSE, vous ne serez pas déçu. Le fait d’être bâti pour fonctionner avec l’Éditeur de site natif de WordPress lui évite le superflu. C’est une garantie de rester simple et léger.
Avec Neve FSE, vous partez donc avec une base propre, indispensable pour prendre soin de l’expérience utilisateur. Mais attention, cela ne fait pas tout.
En parallèle, pensez à ne pas tout saccager et appliquez les bonnes pratiques suivantes, notamment développées dans notre article Comment optimiser un site WordPress sans se ruiner :
- misez sur un hébergeur rapide et performant comme o2switch (lien aff) ;
- optimisez le poids de vos images avec Imagify ;
- activez une version récente de PHP ;
- activez l’extension de cache WP Rocket (lien aff) ;
- n’utilisez pas d’extension superflues et désactivez celles que vous n’utilisez plus ;
- testez la vitesse de chargement de vos pages à l’aide d’un outil comme Google PageSpeed Insights.
Si les services de notation de performances sont utiles, il ne faut pas non plus se focaliser là-dessus, mais plutôt sur « le temps de chargement réel de votre site » et « l’impression de fluidité », comme le détaille cet article.
Optimisation du SEO
En matière de SEO, n’attendez pas monts et merveilles de Neve. Il annonce faire le job en étant « SEO-friendly par défaut », grâce à un code léger et propre.
Grâce à cela, vous ne mettrez pas des bâtons dans les roues des robots des moteurs de recherche, mais cela ne vous garantira pas non plus d’apparaître tout en haut de leurs pages de résultats.
Afin d’optimiser le SEO on-page de votre site WordPress, activez une extension de référencement naturel comme Yoast, Rank Math ou SEOPress.
Et si vous désirez élaborer une stratégie de référencement naturel aux petits oignons pour votre site, afin de tenter de briguer la première place sur Google, vous trouverez une méthodologie concrète et détaillée dans la formation SEO de WPMarmite 👇👇👇 :
Responsive design
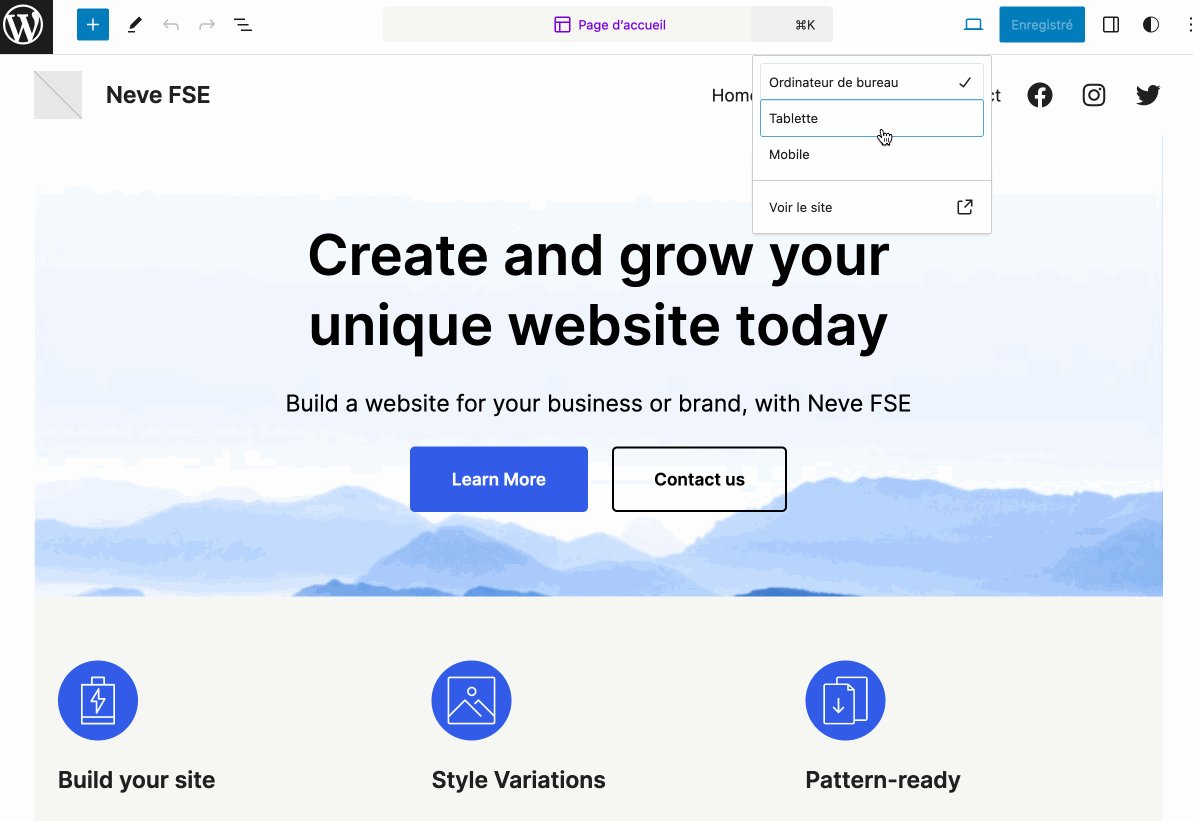
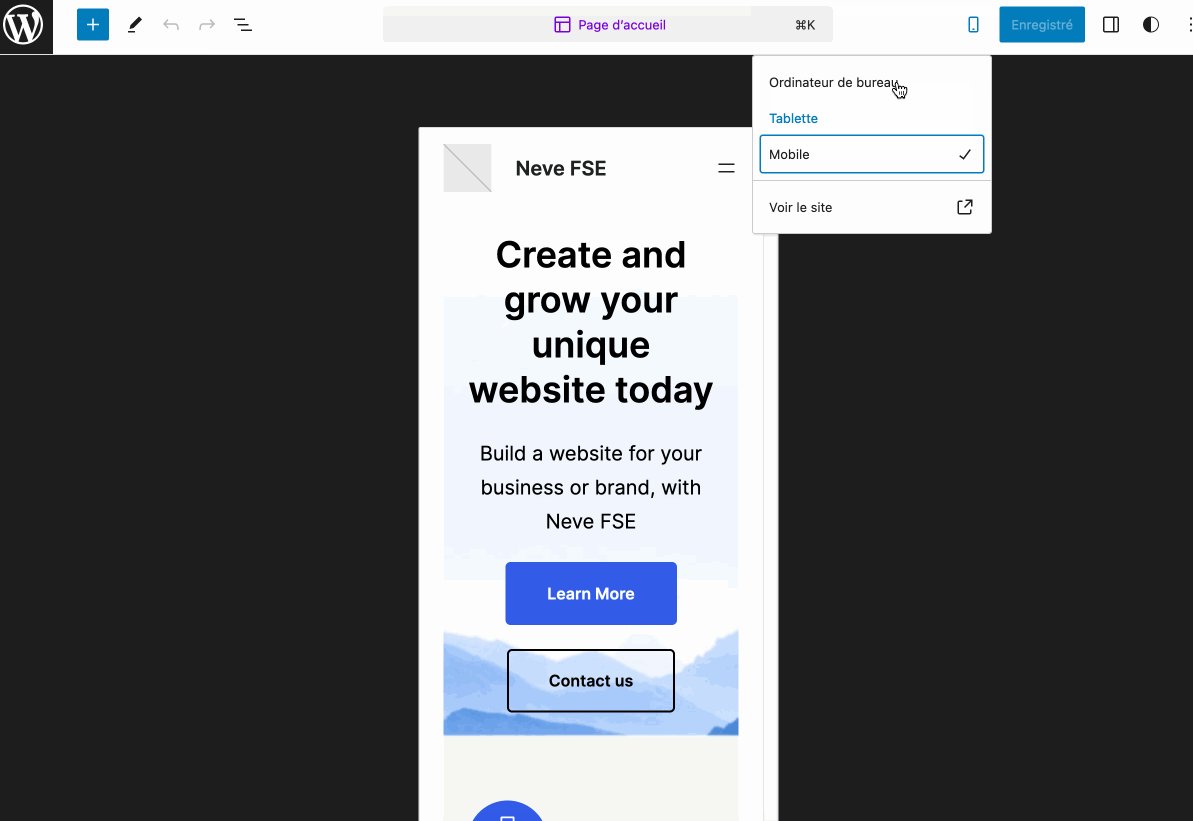
Autre élément majeur à surveiller de très près : le bon affichage de votre site sur tous les écrans (ordinateur de bureau, smartphone, tablette). Dans le jargon, on parle de responsive design.
Au moment de rédiger ces lignes, l’immense majorité des thèmes WordPress sont responsive par défaut.
C’est-à-dire qu’hormis quelques petites bricoles à faire à la marge, pour vous assurer d’un affichage impeccable, le rendu est souvent optimal.
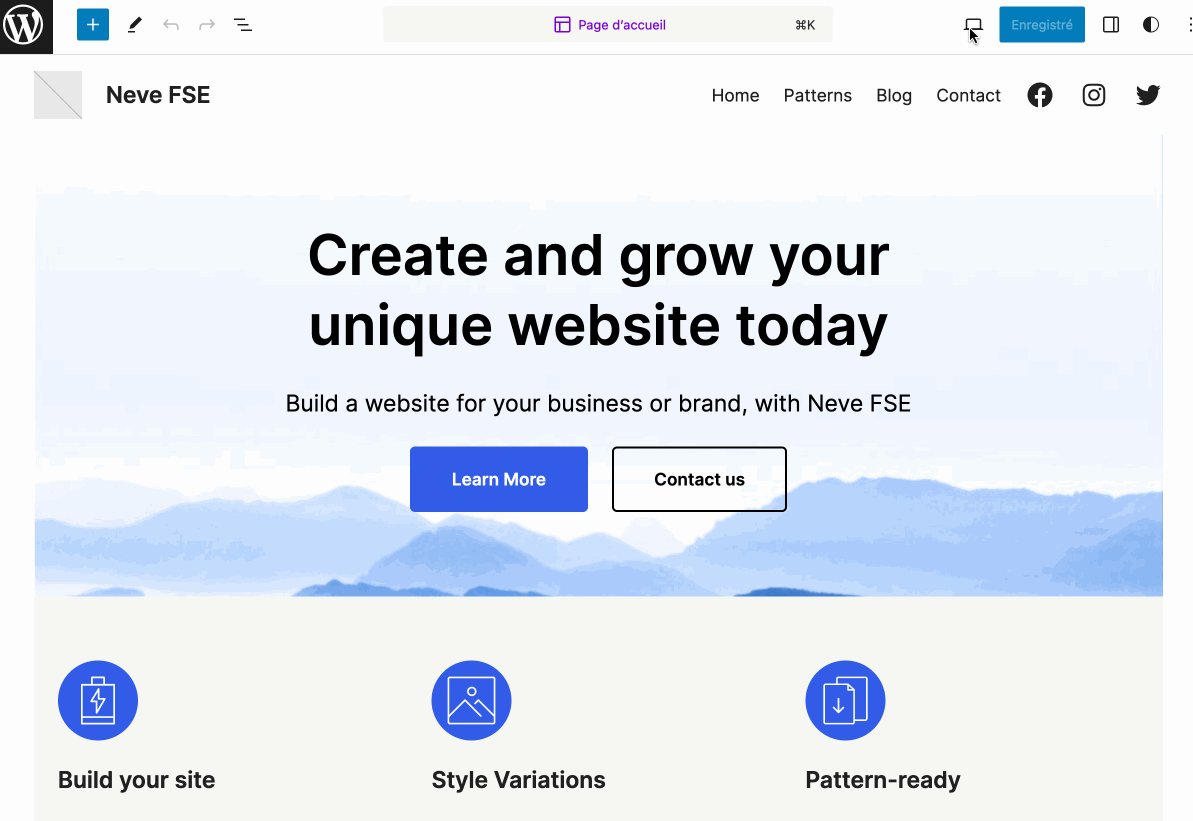
C’est le cas avec Neve FSE. Vous pouvez d’abord le constater (et ajuster) en cliquant sur l’icône responsive de l’Éditeur de site lorsque vous éditez une page :

À première vue, rien de rédhibitoire ne saute aux yeux. Une fois votre personnalisation terminée et votre site en ligne, vérifiez l’aspect responsive à l’aide du Test d’optimisation mobile de Google (gratuit).
Prix et assistance utilisateur
Côté tarifs, aucune (mauvaise) surprise. Au moment de rédiger ces lignes, Neve FSE est gratuit et sans coûts cachés.
C’est une excellente nouvelle pour votre porte-monnaie. Par contre, la gratuité implique que vous n’avez pas accès à un support personnalisé par e-mail, par exemple.
Si jamais vous rencontrez un problème, vous devrez passer par le forum public du thème, au délai de réponse aléatoire. Ou alors trouver une réponse par vous-même sur la documentation très chiche de Neve FSE, ou sur des ressources spécialisées (articles, vidéos etc.).
Néanmoins, à l’usage, la principale difficulté ne vient pas du thème en lui-même, mais plutôt de l’Éditeur de site de WordPress, sur lequel Neve FSE se repose.
Cet Éditeur réclame une courbe d’apprentissage et de solides compétences pour être maîtrisé (plus d’infos là-dessus dans la conclusion de l’article).
Afin de vous aider, voici deux ressources pour aller plus loin avec l’Éditeur de site :
- le site Full Site Editing with WordPress (en anglais) ;
- la documentation en français des thèmes basés sur des blocs.
Quelles sont les alternatives à Neve FSE ?
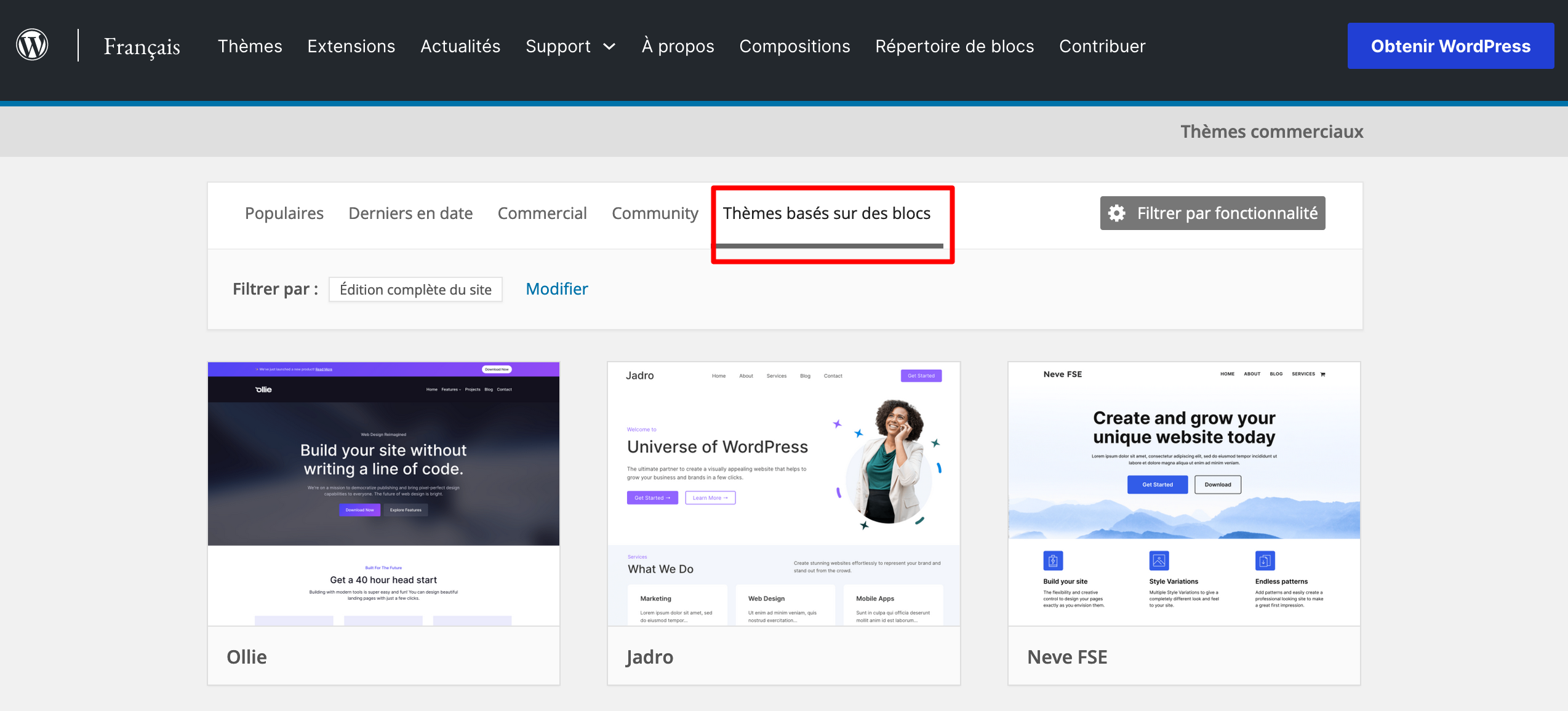
Neve FSE ne vous convient pas mais vous souhaitez quand même profiter de l’Éditeur de site de WordPress ? Sachez que vous trouverez d’autres thèmes gratuits sur le répertoire officiel WordPress.
Cliquez sur l’onglet « Thèmes basés sur des blocs » pour en découvrir le listing.

Pour le moment, vous remarquerez que l’offre est très faible (quelques centaines de références) par rapport aux thèmes classiques (Astra, GeneratePress, Kadence, etc.), qui se comptent par milliers.
Je ne connais pas et n’ai pas testé chaque thème individuellement. Cependant, il y a quand même quelques valeurs sûres à envisager comme alternatives à Neve FSE :
- les autres thèmes FSE de Themeisle comme Raft ;
- Ollie ;
- les thèmes d’Anders Norén comme Tove ou Poe ;
- et bien sûr les thèmes natifs de WordPress, notamment le très attendu Twenty Twenty-Four, qui va débarquer (ou a débarqué lorsque vous lirez ces lignes) avec WordPress 6.4, en novembre 2023.
Notre avis final sur Neve FSE
Neve FSE est un thème très intéressant, qui a pris le parti de s’adapter aux exigences de l’Éditeur de site de WordPress.
Personnellement, j’ai apprécié son aspect minimaliste et épuré, ainsi que ses différentes compositions prêtes à l’emploi.
Se pose aussi une question finale : pouvez-vous adopter ce thème pour vos futurs projets ? La réponse dépend de vos aspirations, et surtout de votre niveau de compétences actuel.
Au moment de rédiger ces lignes, l’Éditeur de site est encore en plein développement. C’est un outil qui requiert de solides connaissances techniques, que ce soit en termes de templating et de webdesign.
Comme Neve FSE se repose sur lui, je ne recommanderais pas en premier lieu ce thème aux débutants qui découvrent WordPress. Sauf si vous avez une grande soif d’apprendre et de vous faire quelques nœuds au cerveau.
Parce que la maîtrise de l’Éditeur de site passera par de longues heures d’apprentissage.
C’est malgré tout possible, à vous de voir. Si vous commencez avec WordPress, un thème classique comme Astra, éventuellement couplé à un constructeur de page comme Elementor, me semble être un choix plus facile pour vous lancer (même si maîtriser un page builder demande beaucoup de temps aussi).
Si vous êtes un utilisateur expérimenté avec une bonne connaissance du mode de fonctionnement de l’Éditeur de site, Neve FSE devrait en revanche vous plaire.
Vous m’en direz des nouvelles. Vous l’utilisez déjà ou comptez vous y mettre ? Alors, laissez-nous votre avis dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











J’espère qu’ils ajouteront des éléments car c’est très basique pour l’instant. En tout cas le FSE est vraiment génial pour les petits blogs / petites vitrines et l’édition de site en général. J’ai essayé Ollie qui est très sympa aussi avec plus d’options.
Merci pour cet article. Juste au bon moment pour moi.
Je dois reconstruire mon site, après quelques problèmes techniques, j’ai opté pour tout recommencé à zéro.
Heureusement, c’est un petit site. J’ai donc appris de mes erreurs de backup et d’actions manuelles avec FielZilla… Mais là n’est pas le sujet.
Je vais tester ce thème. Ne plus avoir elementor et toute sa clique de plug In me semble une belle perspective.