Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
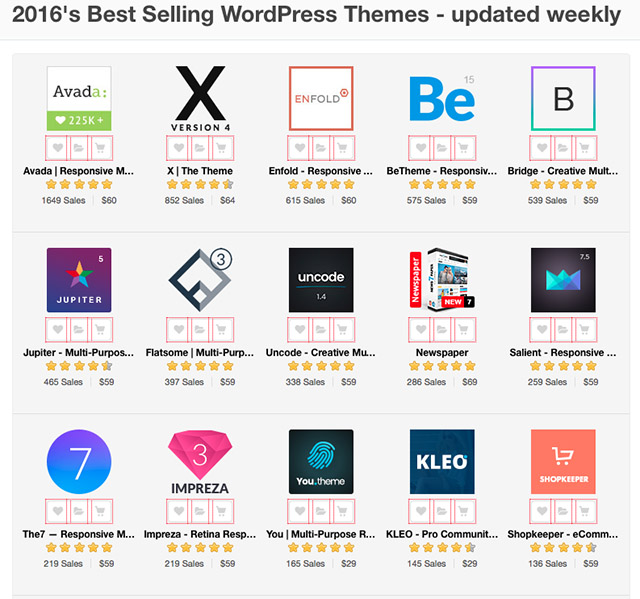
Depuis le début de l’été, je teste un à un les thèmes les plus populaires de ThemeForest pour voir lequel est le plus prometteur.
Mais je préfère vous l’annoncer de suite : il n’y a pas UN grand vainqueur mais plusieurs en fonction de vos besoins.
Et avant d’attaquer ce « battle », je tiens à vous lister les 3 critères qui m’ont permis de déterminer quels thèmes font partie de la sélection :
- Ils sont généralistes (multipurpose), ce qui écarte les thèmes spécialisés comme Flatsome (e-commerce) ou Newspaper (magazine) ;
- Ils sont sur les deux premières lignes du podium de ThemeForest (donc le top 10) ;
- Ou bien ils ont déjà cumulé plus de 30 000 ventes (mais sont dans le top 20).
Il y a donc un intrus dans cette sélection : Impreza, qui est hors du top 10 et qui n’a pas atteint les 30 000 ventes. Mais sa très bonne note moyenne et son Header Builder lui ont permis de rejoindre les autres.
Maintenant que vous savez comment ces thèmes sont arrivés dans la série de l’été, passons au plus important : le comparatif !
Pour cela, je vous propose un article en 3 parties :
- Les points communs entre ces thèmes ;
- Leurs points de comparaison ;
- Et les thèmes que je vous conseille.
On est parti ?
Les liens que vous trouverez dans cet article sont des liens affiliés. C’est à dire que nous toucherons une commission si vous vous procurez un des produits présentés. Mais ce n’est pas pour autant que notre avis est biaisé : quand un thème est nul, on le dit !
Tous les thèmes premium « à tout faire » ont des similitudes
C’est un fait qui se confirme d’autant plus sur ThemeForest. Chaque thème a beau être différent de son voisin, on leur trouve de nombreux points communs.
Tout d’abord au niveau du prix : ils se vendent tous entre 59$ HT et 64$ HT. La politique tarifaire sur la plateforme est en train d’évoluer mais pour le moment, nos poulains sont tous au même niveau.

Et ce n’est pas parce qu’un thème est un peu plus cher ou un peu moins cher qu’il est forcément meilleur. Les petites variations de prix n’ont pas d’importance pour déterminer leur qualité.
Dans le même genre, ce n’est pas parce qu’un thème est sorti depuis longtemps qu’il est pour autant meilleur. Certains développeurs frappent fort et vite avec des thèmes très bien finis. Je pense notamment à Uncode.
Il en est de même pour le numéro de version. Tous n’utilisent pas les mêmes règles donc un BeTheme 15.0 n’aura probablement rien à envier à un The7 4.0.
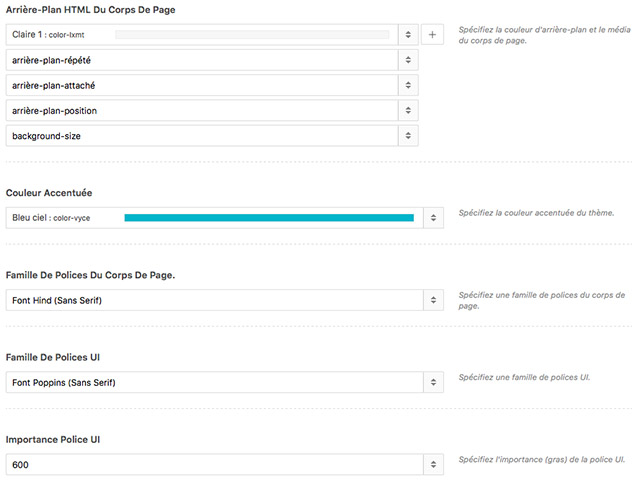
Ensuite, il faut savoir que l’interface ne sera jamais dans un français parfait. Certains thèmes proposent quelque chose qui ressemble à du français mais beaucoup n’ont pas franchi le pas.

C’est pour cela que les traductions de Didier de WPTrads ou de FXBénard ont du sens.
On peut ainsi comprendre l’interface d’un thème et l’utiliser correctement que ce soit pour traduire l’anglais, déchiffrer un français approximatif, pour soi ou pour un client.
Il y a cependant 2 exceptions : Enfold (grâce au travail de Jean Lagarrigue) et Impreza qui ont des interfaces bien francisées.
Du côté de la documentation et du support, ne vous attendez pas non plus à du français : tout se fera en anglais. Le niveau de qualité est très bon chez tous les thèmes que j’ai testé mais n’ayant pas rencontré de problème majeur, je ne me servirai pas de ce critères pour les comparer.
Pour finir sur ces premiers points communs, aucun thème n’utilise l’outil de personnalisation de WordPress (customizer) à l’exception de X.

C’est vraiment dommage parce que cela veut dire qu’il faudra énormément d’allers-retours entre l’administration (back-end) et l’interface publique (front-end) pour gérer l’apparence de son site.
C’est pourtant une bonne pratique initiée par WordPress mais les développeurs ont préféré créer des interfaces bien à eux. Je le redis : c’est dommage.
Au delà ces premiers points communs, il y en a d’autres qui méritent d’être développés individuellement.
Les puristes n’apprécieront pas, de toute façon

Si vous demandez à un développeur ce qu’il pense d’un thème premium, la réponse sera prévisible : « c’est de la merde ».
Il vous suffit d’aller lire les articles suivants et surtout les commentaires pour comprendre les problématiques soulevées :
- Ces thèmes WordPress premium que l’on déteste (SEOMix) ;
- WordPress, les thèmes premium et la mauvaise réputation engendrée (GeekPress).
Sauf qu’au delà de prises de position manichéennes, il existe une toute autre réalité dans l’écosystème WordPress : ce sont des gens comme vous et moi qui utilisons ou vendons des sites basés sur des thèmes premium.

Notre but n’est pas d’avoir un code parfait mais un site qui nous permettra d’être présent en ligne, voire même très visible. Ce sont des outils de communication géniaux qui nous permettent de développer notre activité, pas des objets de culte.
Oui, il y a bien plus de lignes de CSS que nécessaire… mais peut-on faire différemment ?
Non, nous ne sommes pas des développeurs. Nous ne le serons jamais.
Alors on fait avec les outils à notre disposition. On va utiliser des thèmes premium et des constructeurs de page, tout en sachant qu’il y a quelques années nous n’aurions pas pu faire tout ça.

N’ayez pas honte d’utiliser de telles solutions. Ne vous laissez pas intimider par les puristes qui voudraient vous convertir à leur paroisse.
Mais si c’est un best-seller, s’il fait partie de cette sélection, c’est qu’il a un code suffisamment propre et un balisage pour le référencement suffisamment travaillé.
Pour moi, ils se valent tous. Et si vous demandez à un développeur, il vous répondra que ce n’est jamais assez propre.
Ne cherchez pas la perfection parmi les thèmes premium, vous ne l’aurez pas.
Par contre vous aurez une fondation déjà très bonne pour monter votre site et développer votre visibilité.
Et si l’utilisation de thème premium était un facteur bloquant pour le référencement, ça ferait longtemps que beaucoup auraient mis la clé sous la porte !
Un site original ou une copie de démo ?
Vous aurez le choix de partir de zéro ou bien d’importer une démo existante lorsque vous commencerez un nouveau site.

Mais il faut savoir que si vous importez un look déjà prêt, vous ferez alors un travail d’adaptation et non de création de site. Vous vous laisserez tenter par des couleurs, des mises en page et des polices d’écriture qui n’ont pas forcément leur place dans votre charte.
En important une démo, vous risquez d’avoir un site qui ressemble trait pour trait à un autre
C’est ce que j’avais remarqué avec BeTheme : à fournir plus de 210 démos (220 aujourd’hui), il provoquait un énorme manque de créativité. Certains thèmes de leur showcase étaient même des copies conformes aux démos !


Il vaut également mieux vous prévenir : certains créateurs de démo ont recours à beaucoup de HTML et de CSS que vous ne saurez peut-être pas reproduire.
Le travail d’adaptation sera même plus grand que si vous aviez commencé de zéro !
Maintenant, je ne peux pas nier que l’import de démo est une aubaine pour un grand nombre de personnes. C’est l’opportunité d’acheter un thème et un look déjà fait où il n’y a plus qu’à remplacer les textes et les images.
Mais cela a des inconvénients auxquels il faut s’attendre :
- Votre site ne sera pas original ;
- Vous serez déviés de vos idées de départ à cause des modèles que vous aurez sous les yeux ;
- Et vous n’arriverez peut-être pas à manipuler le contenu adapté.
Cela ne vaut donc pas un vrai travail de création de site bien réfléchi. Mais chacun fait avec ses moyens.
Et si cela vous convient, alors tant mieux !
À un moment ou à un autre, il faudra mettre les mains dans le code
Un thème premium a beau proposer un grand nombre d’options, il ne peut pas non plus vous permettre toutes les modifications que vous avez en tête. Même Avada n’y arrive pas !

C’est pourquoi vous bloquerez à un moment :
- une couleur ne vous plaira peut-être pas ;
- vous souhaiterez une mise en page bien particulière ;
- ou le thème ne disposera pas d’options pour concrétiser votre idée.
Bref, il faudra mettre les mains dans le code pour surmonter cette épreuve. Vous aurez alors quatre choix :
- vous satisfaire de ce qui est proposé par le thème ;
- poser la question au support du thème ;
- vous initier au HTML et au CSS ;
- ou faire appel à un professionnel pour quelques retouches (ce ne sont pas les missions les plus demandées).
Et si vous lisez régulièrement WPMarmite , nous savons que vous êtes débrouillard. Vous ne vous avouerez pas vaincu et vous continuerez à persévérer jusqu’à ce que mort s’en suive.
Alors avant d’en arriver là, je vous invite à jeter un oeil à CSS Express, la formation d’Alex, pour que vous partiez dans la bonne direction. Elle a pour but de vous permettre d’aller au delà des blocages que vous rencontrerez avec votre thème.
Quoi qu’il en soit, une fois que vous aurez déterminé où sont les limites de votre thème et que vous saurez bien l’utiliser, l’apprentissage du CSS deviendra un plaisir. Vous aurez beaucoup de satisfaction à manipuler le code et faire un site à votre image.
Je tiens juste à ce que vous soyez prévenu : le recours au code sera obligatoire à un moment ou à un autre !
Il y aura forcément du lock-in
« Lock quoi ? » Lock-in : vous serez emprisonné dans un système dont vous pourrez difficilement sortir.
C’est notamment la faute au page-builder qui est inclus dans le thème premium que vous aurez choisi.

En changeant de thème, vous vous attendez à revoir toute l’apparence de votre site, c’est normal. Mais vous ne vous attendez pas à refaire tout votre contenu.
Pourtant c’est ce qui se passera probablement si vous utilisez le constructeur de page embarqué dans un thème premium ThemeForest.
Pour vous en rendre compte, c’est assez simple : prenez une page construite avec un page-builder, désactivez son extension et regardez à quoi ressemble votre page.

Ce ne sera plus qu’une succession de shortcodes parmi lesquels se trouve votre contenu. Il faudra donc tout nettoyer (cette extension se révélera très pratique) et reprendre la mise en forme à zéro.
Et si jamais vous souhaitez continuer à utiliser le constructeur de pages dont vous disposez déjà, il se peut que certains thèmes aient procédé à des modifications ou ajouté leurs propres modules : ils ne marcheront plus au changement de thème.
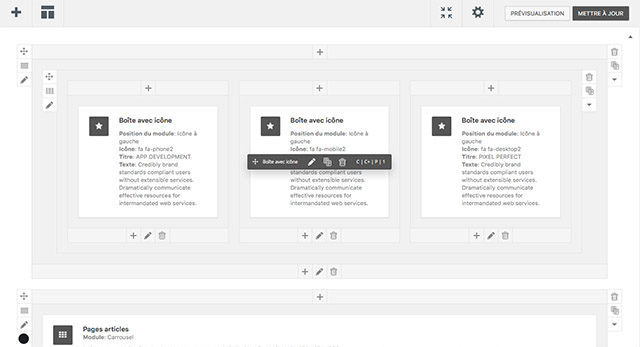
Par exemple, si vous utilisez les modules exclusifs à Jupiter puis que vous changez de thème, ils ne pourront plus fonctionner.

Mais dans ce cas comment faire ? Eh bien il n’y a pas de solution magique.
Mais est-ce si grave que ça ? Vous verrez que la parade est toute trouvée pour les créateurs de thèmes.
On en reparle à la fin de cet article.
Tous les thèmes vous permettront de faire du e-commerce
La compatibilité avec les extensions populaires est un critère important lorsque l’on choisit un thème. On s’assure ainsi que les solutions que l’on va mettre en place pourront bien coexister ensemble.
Mais ce que l’on ne sait pas forcément c’est dans quelle mesure l’intégration est faite en amont. Je dois même vous dire que je ne l’ai pas testé puisque ce n’était pas l’objet de cette série.

Quand certains thèmes annoncent une « compatibilité WooCommerce », jusqu’où vont-ils ?
Ont-ils un style spécifique pour toute la partie e-commerce afin de garder une cohérence dans le design du site ? Ou font-ils le strict minimum pour s’assurer que leur code n’entre pas en conflit ?
Pour le savoir, je vous invite à fouiller dans les démos de chaque thème. Enfin… si vous voulez utiliser WooCommerce sur votre site. Et je suis persuadé que vous être une grande majorité à ne pas en avoir besoin.
Quoi qu’il en soit les intégrations ne s’arrêtent pas à WooCommerce.
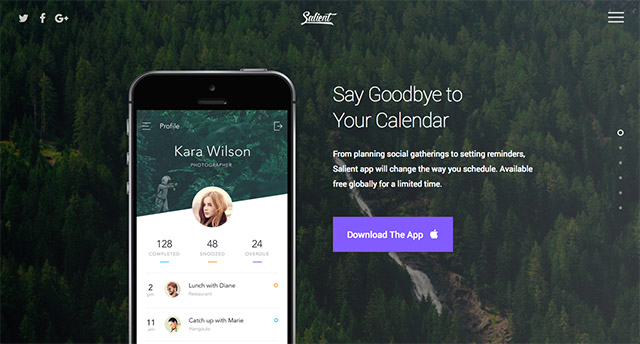
C’est l’intégration à WPML (pour faire des sites multilingues) qui est la deuxième extension la plus populaire mise en avant par les développeurs. Et là, seul Salient rencontre des problèmes de compatibilité à cause de son Nectar Slider.
Sinon, tous sont compatibles.

On peut ensuite s’intéresser aux formulaires puisque Contact Form 7 et Gravity Forms sont eux aussi souvent cités. Là je vais vous proposer une liste d’incompatibilités (c’est plus simple) :
- Enfold et Jupiter ne proposent pas de compatibilité avec Contact Form 7 puisqu’ils proposent leurs propres formulaires ;
- Salient et Uncode ne proposent pas de compatibilité avec Gravity Forms.
Mais au final ces solutions fonctionneront quand même : leur look ne sera peut-être pas optimal mais vous pourrez quand même les utiliser.
Pour conclure cette partie, je ne vais pas utiliser ce dernier point comme un critère de sélection parce que chaque projet est différent. D’autant plus que tous ces top-sellers ont déjà fait un gros travail au sujet des compatibilités !
Et les sliders alors ?
Raah vivement que la mode des diaporamas sur la page d’accueil prenne fin !
Depuis 2011, toutes les études et les retours d’expérience disent la même chose : les diaporamas sont une mauvaise pratique ergonomique et sont ignorés par vos visiteurs.

Je ne vais pas refaire le débat ici, je vous laisse juste consulter l’article de référence sur le sujet (en anglais) : « Don’t use automatic image sliders or carousels, ignore the fad ».
Il n’y a qu’une seule exception qui pourrait justifier l’utilisation d’un diaporama : l’animation d’un seul message fort. Ce sera alors votre proposition de valeur, c’est ce que l’on appelle un hero-shot.
Justement, Revolution Slider l’a bien compris et a beaucoup évolué. Jetez un oeil aux exemples sur leur site, vous verrez parfois que l’utilisation de leur solution consiste juste à faire des animations d’introduction sur des pages web.

Ils vont même jusqu’à faire des sites one-page entiers avec leur extension (ne serait-ce pas plutôt le rôle d’un thème ?). C’est dire. Le diaporama avec des images qui défilent automatiquement est loin derrière eux.
Si Revolution Slider se détourne des diaporamas classiques, c’est que le vent tourne. Non ?
Alors faites-en autant !
Quoi qu’il en soit, tous les thèmes de cette sélection embarquent une solution de slider.
Vous retrouverez Revolution Slider à peu près partout mais il y a quelques exceptions : Enfold préfère LayerSlider, Salient propose un slider maison (Nectar Slider) et Jupiter mise plutôt sur EdgeSlider.
Quand bien même, si vous souhaitez utiliser Revolution Slider ou n’importe quelle autre extension, vous pourrez le faire puisqu’on peut les intégrer facilement avec des shortcodes.
C’est pourquoi les extensions de diaporama n’ont pas une grande importance dans cette sélection. Si vous voulez un slider, vous pourrez le faire quoi qu’il arrive.
Vos habitudes sont plus importantes que cette sélection
Pour que ce comparatif ait un intérêt, il faut bien que j’émette un jugement. Que je vous conseille un thème plutôt qu’un autre.
Mais peut-être que vous en utilisez déjà un depuis plusieurs années. Vous avez vos habitudes, vous le ré-utilisez à chaque projet et vous avez déjà plein de bouts de code en mémoire pour pallier à chaque problème.

Dans ce cas, restez avec votre thème de prédilection. N’essayez pas de changer juste parce que je dis qu’un autre thème est mieux.
Le plus important avec un thème c’est de le maîtriser
Il y aura toujours une courbe d’apprentissage initiale, plusieurs prises de tête, des demandes au support puis au final une aisance à toute épreuve. Le tout, étalé sur plusieurs mois.
Chaque créateur de thème a une interface bien à lui et certains parti-pris qu’il faut dompter. Sauf qu’une fois que vous maîtrisez un thème, vous ne retrouverez pas la même logique sur un autre.
Cela finira forcément par du ressentiment, une mauvaise note sur ThemeForest et un retour à votre thème de prédilection.

Donc je le répète : si vous avez vos habitudes avec un thème qui fait partie de cette sélection et que je ne le conseille pourtant pas, NE CHANGEZ PAS.
Et si vous n’avez pas encore trouvé votre étalon, celui qui vous servira pour plusieurs projets, misez sur un thème qui saura répondre à vos problématiques d’aujourd’hui et de demain.
L’avantage avec ceux qui sont présentés ici est qu’ils ont tous un avenir radieux devant eux. La règle du « changement de thème tous les 2 ans » est révolue. Là encore, je vous en reparle en fin d’article.
Maintenant que nous avons vu tous les points communs entre les thèmes de cette série, il faut passer à tout ce qui les sépare.
Tous les thèmes du top ThemeForest ne sont pas du même niveau
Et je m’en suis vite rendu compte lors de mes tests. Certains se sont révélés prometteurs et d’autres décevants.
Mais avant de comparer certains aspects subjectifs comme le design, commençons avec quelques chiffres.
Les statistiques des thèmes ThemeForest les plus populaires
Voici quelques données relevées début octobre 2016 pour situer chacun des thèmes de la sélection par rapport aux autres.
Tout d’abord, commençons par le nombre de ventes (arrondi à 5 000 ventes près) :
- Avada : 255 000
- X : 125 000
- Enfold : 105 000
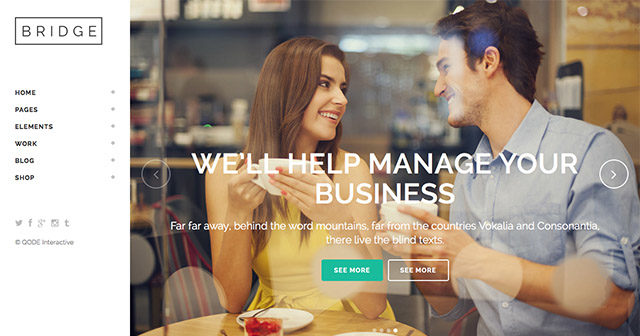
- Bridge : 55 000
- Salient : 55 000
- BeTheme : 45 000
- Jupiter : 45 000
- The7 : 40 000
- Impreza : 15 000
- Uncode : 10 000
On voit clairement un top 3 composé d’Avada, de X et d’Enfold. Le premier réalise même plus du double de ventes que le second !

Mais on peut expliquer cet écart avec le reste du peloton par plusieurs raisons :
- Avada est le premier thème « multipurpose », sorti en août 2012 ;
- Enfold fait partie des pionners lui aussi puisqu’il est disponible depuis avril 2013 ;
- Et X a réussi à tirer son épingle du jeu avec beaucoup d’esbroufe, à tel point que l’on est déçu lorsque l’on découvre le thème.
Il faut également compter un effet d’habitude : un prestataire qui maîtrise un thème le rachètera pour les clients suivants. On le ressent surtout dans les chiffres d’Avada.
Mais au delà du nombre de ventes, on a également accès à une autre statistique intéressante : la note moyenne attribuée par les utilisateurs.
Voici les notes moyennes de chaque thème, sur une échelle de 5, triées de la meilleure à la moins bonne :
- Impreza : 4,88
- Uncode : 4,86
- Enfold : 4,85
- Salient : 4,81
- The7 : 4,81
- Bridge : 4,79
- Avada : 4,78
- BeTheme : 4,78
- Jupiter : 4,74
- X : 4,73
On remarque qu’elles sont toutes excellentes.
Mais à très haut niveau, on peut tout de même interpréter les petits écarts. Ils restent un bon indicateur du niveau de satisfaction. Mieux : ils représentent la capacité d’un thème à tenir ses promesses.
C’est donc sans surprise que X est dernier. À trop vendre de rêve, il y a un retour de bâton mérité.

Mais on voit aussi que les thèmes qui sont les plus simples et qui font le plus preuve d’humilité sont en haut du podium. Je pense notamment à Impreza et Enfold qui ciblent les débutants.
Uncode est un peu à part : il vise tellement les freelances aguerris que quelque part il tient ses promesses.
Peut-on se baser uniquement sur ces deux podiums pour se décider ?
Bien sûr que non ! Il reste d’autres critères.
Mais on peut remarquer que les notes moyennes rejoignent souvent mon ressenti lors des tests, notamment avec Uncode et Salient qui m’ont laissé une bonne impression.
Laissons de côté les chiffres, si vous le voulez bien.
Ce que l’on recherche avec un thème c’est une apparence graphique qui colle à nos envies, n’est-ce pas ? Eh bien c’est un peu plus complexe avec les thèmes à tout faire.
Parlons de « patte » graphique, pas de design
En choisissant un des thèmes les plus populaires de ThemeForest, on n’achète pas un design. On investit dans la possibilité de réaliser à peu près n’importe quel design.
Quelque part, les démos ne sont que des possibilités. Pas un aperçu fidèle de ce que vous aurez à l’installation du thème.
C’est là toute la différence avec des thèmes plus spécialisés qui ne connaîtront pas le même succès.
Avec un thème « à tout faire », on peut réaliser n’importe quel site. Mais avec un thème orienté « mariage », il sera plus compliqué de faire un site corporate.

Vous avez probablement l’impression que j’enfonce des portes ouvertes. C’est vrai.
Mais cette différence est fondamentale : elle signifie que ces thèmes populaires sont des systèmes à part entière qu’il faut dompter. Il faut avoir du bon goût et des notions de webdesign pour réussir un site.
Sinon, ce sera tout simplement moche.
C’est pour cela que je parle de « patte » et non de design. Potentiellement, vous pourrez réaliser beaucoup de sites qui ne se ressembleront pas. Mais il y aura toujours quelques similitudes.

Il y a donc un arbitrage à faire :
- soit choisir un thème « de niche » pour son design (mais sans certitude sur sa fiabilité et son avenir) ;
- soit choisir un thème « à tout faire » pour la possibilité de créer n’importe quel design (mais il vaut mieux avoir un peu de talent).
Justement, pour plaire au plus grand nombre et résoudre ce problème, les thèmes de cette sélection permettent d’importer les démos pour s’en servir en tant que base de travail. C’est ce que nous avons vu au début de cet article.
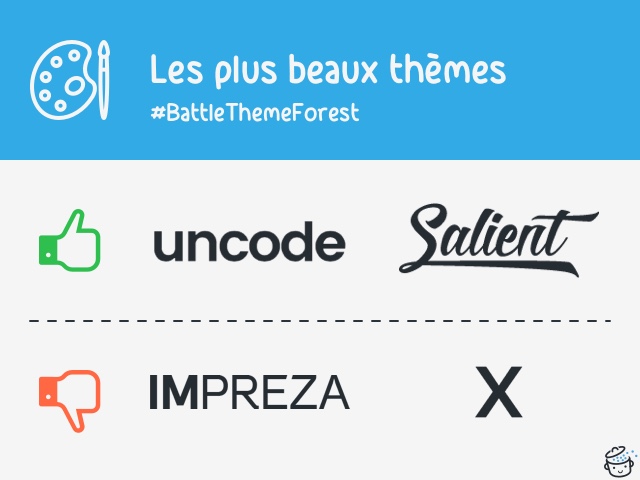
Mais pour conclure cette partie sur la « patte graphique », mes thèmes préférés sont Uncode et Salient. Et ceux que j’ai le moins apprécié sont Impreza et X.

Juger un thème sur son design c’est subjectif, certes. Mais je me suis surtout basé sur l’adéquation du thème aux dernières tendances du webdesign. On voit ainsi ceux qui suivent et ceux qui sont à la traîne.
Tous les thèmes ne sont pas simples à prendre en main
Allez-vous faire votre site en quelques jours ? Ou en plusieurs semaines ponctuées de prises de tête ?
Là réside toute la différence si vous choisissez un thème simple ou compliqué.
Certains créateurs de thème ont déployé beaucoup d’efforts pour que les débutants trouvent leurs marques, d’autres se contentent de plaire à ceux qui préfèrent une grande profusion d’options.
Rendre un thème simple, c’est un travail compliqué
Ayant testé et utilisé beaucoup de thèmes, je sais à quel point il est dur de concevoir une interface parfaite. Il y a une telle diversité dans les utilisateurs qu’il est compliqué de satisfaire tout le monde.

Par exemple, je vais être attiré par des interfaces plutôt simples qui vont m’éviter de configurer 50 couleurs dans mon site. Je préférerai celles qui m’en demandent une dizaine et qui les utilisent à plusieurs endroits.
Puis si cela ne me convient pas, j’irai faire des modifications en CSS. Eh bien oui, puisqu’il faut mettre les mains dans le code à un moment !
D’autant plus que le plus gros travail lorsque l’on crée un site c’est d’intégrer le contenu, pas de chercher un paramètre dans une botte de foin.
C’est pourquoi du point de vue de la simplicité, ce sont Enfold et The7 mes préférés. Avada et Bridge sont par contre les plus compliqués.

The7 élu dans la catégorie « simplicité » alors qu’il a plus de 600 options ? Eh bien oui, son assistant de design permet à des néophytes d’avoir un site à leur image en moins de 5 minutes !
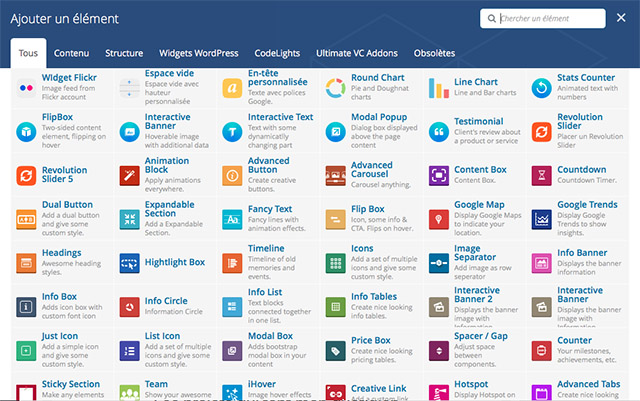
Il n’y a pas que Visual Composer dans la vie
Pourtant, une fois passés Avada, X et Enfold (les 3 premiers thèmes du podium) vous risquez de n’avoir plus que lui.
Voici les constructeurs de page disponibles dans les thèmes de cette sélection :
- Fusion Builder (bientôt disponible en tant qu’extension) : Avada ;
- Cornerstone (également disponible en extension seule) : X ;
- Avia Builder (seulement inclus avec le thème) : Enfold ;
- Visual Composer, adapté : Jupiter, Uncode, Salient ;
- Visual Composer, nu : BeTheme, Bridge, The7, Impreza ;
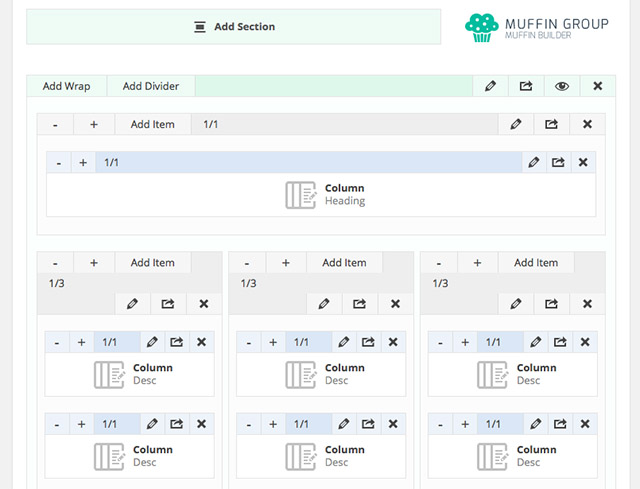
- MuffinBuilder (inclus avec le thème) : BeTheme.
On remarque bien que Visual Composer est utilisé dans 6 des 10 thèmes comparés. Et si j’étais allé plus loin dans le classement ThemeForest, cette proportion aurait continué à grossir.
C’est normal, c’est le page-builder le plus populaire, inclus dans un très grand nombre de thèmes premium.

Mais si vous avez lu les articles de cette sélection, vous devez savoir que je ne le porte pas dans mon coeur. Il faudra passer beaucoup de temps à maîtriser la bête, tout ça pour une interface moche et pas très ergonomique.
C’est d’ailleurs pour cela que certains créateurs de thèmes l’ont modifié pour l’améliorer.
Mais souvenez-vous du lock-in dont nous parlions précédemment : il est provoqué en grande majorité par le constructeur de pages que vous utiliserez.
Et parmi ces 10 thèmes, tous vous enfermeront avec un page-builder.
Tantôt le leur, tantôt Visual Composer. Le jour où vous voudrez changer de solution, ce sera plus compliqué.
Et plus vous êtes enfermé, plus le constructeur de pages est bon.
C’est un point qui se vérifie avec Visual Composer : s’il est modifié comme avec Uncode ou Salient c’est pour le rendre plus simple et plus ergonomique. Mais vous ne pouvez l’utiliser qu’avec ce thème.

Vous perdrez potentiellement beaucoup de mises en page et de réglages lors d’un changement de thème.
Ce qu’il serait également possible de faire c’est d’utiliser un tout autre constructeur de page respectueux de votre contenu, sans aucun lock-in. Là je vous invite à vous tourner vers le comparatif de Pippin Willamson (en anglais).
Mais vous perdrez alors tous les modules imaginés par les développeurs du thème.
Utiliser Uncode sans ses modules n’a plus beaucoup de sens !
Je ne pense pas que cette solution soit appropriée, elle s’adresse plutôt aux intégrateurs.
Quoi qu’il en soit, sans tenir en compte ce facteur « d’emprisonnement », les meilleurs page-builders sont Cornerstone (X) et Avia Builder (Enfold) quand les moins bons sont MuffinBuilder (BeTheme) et Visual Composer lorsqu’il n’est pas modifié et qu’il est alourdi de nombreux modules en doublons, comme avec Impreza.

Nous avons vu le design, la simplicité d’utilisation et le page-builder, il ne nous reste plus qu’à parler de performance !
Certains thèmes sont très lourds, d’autres sacrément légers
Un site doit se charger rapidement, que ce soit pour vos visiteurs ou pour les moteurs de recherche. C’est pourquoi il faut s’intéresser à la performance du thème que l’on va utiliser.
On va donc mesurer la « lourdeur » ajoutée par un thème et elle s’exprimera en temps de chargement supplémentaire.
Peut-être avez-vous déjà vu d’autres tests de performance par le passé. Hélas, beaucoup n’ont pas de vrai protocole de test et leurs résultats sont donc erronés.

Par exemple, si vous faites des mesures sur les démos des sites, vous ne pourrez tirer aucune conclusion : les hébergements, les extensions, les images et les contenus varient.
Comment isoler la bonne variable pour tirer des conclusions ?
C’est tout bonnement impossible.
De même, on ne peut pas se baser sur les scores donnés par Google PageSpeed ou GTMetrix : leur note sur 100 donne un aperçu des bonnes pratiques mais pas de la performance.
Ce qui compte c’est la vitesse d’affichage et un site qui a de bonnes notes peut quand même être lent.

Si vous voulez en savoir plus, le blog de WP-Rocket est la ressource de référence. Ils vous expliquent comment mesurer votre vitesse de chargement et leurs tests (comme ici avec Divi, en anglais) sont tout le temps rigoureux.
La question que je me suis posée est donc « combien de temps de chargement ajoute un thème premium ? »
Pour cela, voici le protocole que j’ai mis en place pour comparer ces 10 thèmes :
- Les tests ont eu lieu sur un seul et même serveur, hébergé par O2Switch ;
- Pingdom a été l’outil de mesure utilisé, en utilisant leur serveur de Stockholm ;
- Chaque mesure a été faite 3 fois afin d’obtenir une valeur moyenne, elle est arrondi au centième de seconde près ;
- La page testée a toujours été la même, elle est composée de texte et de 6 images (réalisée nativement, sans constructeur de pages) ;
- Aucune extension de cache n’a été utilisée ;
- Le thème qui sert de valeur de départ est TwentySixteen ;
- Je n’ai activé que le thème premium et le page-builder entre chaque test, rien de plus (pas de slider par exemple).
Ainsi, il ne peut y avoir que 2 changements entre chaque test : le thème et le constructeur de pages. Le temps de chargement « chargé » est ensuite comparé au temps de chargement « à vide » pour obtenir le temps de chargement supplémentaire.
Avec le thème par défaut, ma page se charge en 0,52 secondes.
Et dès lors que l’on rajoute un thème donné, voici le temps de chargement ajouté (classé du pire au meilleur) :
- Bridge : +0,90s
- Avada : +0,57s
- The7 : +0,44s
- Salient : +0,40s
- Impreza : +0,38s
- Uncode : +0,33s
- BeTheme : +0,22s
- Enfold : +0,15s
- Jupiter : +0,15s
- X : +0,06s
Si l’on prend l’exemple de X, cela veut dire que mon site se charge en 0,58 seconde. Et pour Bridge, en 1,42s.
Donc oui, il y a du très bon et du très mauvais !
Bien évidemment, ce test montre ses limites : il ne permet pas de comparer 2 pages complexes réalisées avec des page-builders différents. Mais ce n’était pas le but.
Je souhaitais voir si les scripts chargés par les thèmes et leur constructeur de pages alourdissaient les temps de chargement, rien que par leur présence.
Et n’en déplaise aux puristes, l’impact de certains thèmes premium sur le temps de chargement d’un site est bel et bien négligeable. Il ne faut pas tous les mettre dans le même panier !
Au final, les plus performants sont X, Enfold et Jupiter, quand les plus « lourds » sont Bridge et Avada.

En plus de tout ça, je vous invite à utiliser un bon système de cache pour améliorer vos performances. Mais le choix du thème est quand même primordial.
Par exemple, si je refais les tests sur Bridge, avec WP-Rocket d’activé, j’ai encore 0,70s de temps de chargement supplémentaire.
Les autres thèmes restent plus performants, même sans cache !
Alors évitez les thèmes trop lourds et orientez-vous plutôt vers des thèmes plus légers. Mais où fixer la limite ? C’est à vous de voir !
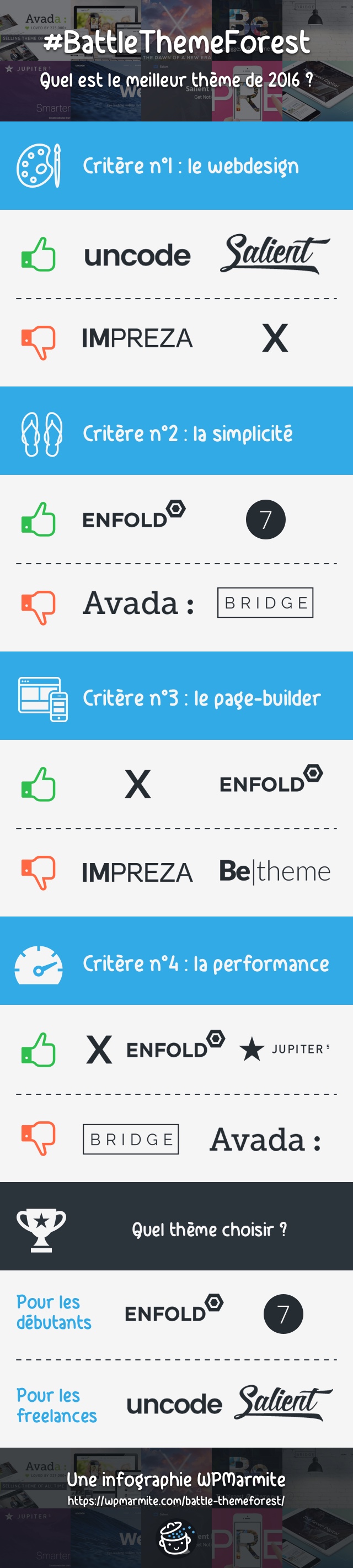
Alors, quels sont les meilleurs thèmes de ThemeForest en 2016 ?
Ainsi, les 4 critères qui permettent de juger un thème « à tout faire » sont le design, la simplicité d’utilisation, la facilité de prise en main du page-builder, et la performance.
Les thèmes qui sortent du lot sont :
- Pour leur design : Salient et Uncode ;
- Pour leur simplicité : Enfold et The7 ;
- Pour leur constructeur de pages : X et Enfold ;
- Pour leurs performances : X, Enfold et Jupiter.
Mais ce n’est pas parce qu’ils sont champions d’une catégorie qu’ils sont pour autant bons dans les autres domaines.
Par exemple, X a beau apparaître régulièrement parmi les meilleurs thèmes dans certaines catégories, il est également présent dans les moins bons thèmes à un autre moment.
Du coup, commençons par…
Les thèmes que je ne recommande pas
Tout est une histoire de compromis, la perfection n’existe pas, je vous l’accorde. Mais certains thèmes ont des caractéristiques qui laissent un goût amer.
Avada a beau être le thème le plus vendu, il est bien trop lourd et complexe. Je ne le conseille pas à ceux qui recherchent la facilité et la performance.
X est très performant et a le meilleur page-builder de la sélection MAIS il est moche et ses promesses de vente sont presque trompeuses.
Bridge est le thème le plus lent de tous, il sera impossible de rattraper son manque de performance. En plus ses démos se ressemblent toutes.
Retrouvez mon avis complet sur Bridge
BeTheme a énormément de démos, oui. Mais il faut utiliser le Muffin Builder pour en profiter. Et c’est le constructeur de pages le plus imbuvable de tous !
Découvrez l’étude complète de BeTheme
Jupiter m’avait surpris par ses mises en forme mais finalement d’autres sont au même niveau. Il reste assez complexe avec un trop grand nombre de modules.
Lisez mes impressions initiales sur l’article de Jupiter
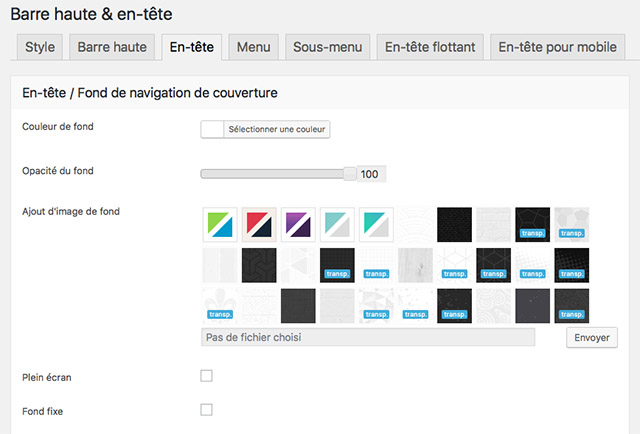
Impreza n’a pas d’autre intérêt que son Header Builder. À part ça, il est plutôt fade, voire même bloqué dans des designs datés.
Retrouvez mon test initial d’Impreza
Il y a de fortes chances que beaucoup d’entre vous soient déjà passés à la partie suivante pour voir les gagnants de ce comparatif. Mais si vous lisez ces lignes c’est que vous avez pris le soin de disséquer cet article.
Merci de votre attention !
Voici les thèmes que je recommande
J’ai 4 thèmes à vous proposer en tant que gagnants de ce #BattleThemeForest.
Mais chacun a ses spécificités, lisez bien dans quel cadre je vous invite à les utiliser.
Enfold m’avait paru terne mais il tient quand même bien ses promesses. Je le recommande aux grands débutants et à ceux qui recherchent une performance maximale.
D’ailleurs, les toutes dernières mises à jour vont dans ce sens : l’administration a été redesignée et les nouvelles démos sont vraiment sympas !
En plus, vous aurez droit au thème le plus francisé et à l’Avia Builder, le 2ème meilleur constructeur de pages de cette sélection.
ou
Procurez-vous-le sur ThemeForest

The7 vient juste après Enfold pour les débutants : son assistant de design permet d’éviter les 600 options de personnalisation. Il a également un look plus moderne qu’Enfold, ce qui pourra vous plaire.
Vous aurez là le thème avec le plus faible « lock-in » de cette sélection : les développeurs font tout pour que vous conserviez votre mise en forme si vous changez de thème ensuite.
Par contre il faudra aimer Visual Composer. Mais si vous avez déjà vos habitudes, vous pourrez faire de beaux sites grâce à ce thème !
Vous trouverez dans les commentaires de mon article Bérangère et Fabrice qui vous mettront en garde contre les mises à jour du thème (risque de perte de réglages).
D’après mes recherches, ces problèmes sont terminés : en commençant un site avec la dernière version du thème vous n’aurez pas de souci.
Lisez la revue de The7
ou
Procurez-vous-le sur ThemeForest

Salient sera parfait pour des sites one-page ultra-modernes. Il s’adresse toutefois à des utilisateurs plus aguerris qui sauront jouer avec les nombreuses animations.
Un débutant aura plus de mal à l’utiliser mais les autres se régaleront pour réaliser des sites au top des tendances.
Sa version modifiée de Visual Composer sera également l’occasion de profiter d’un constructeur de pages bien plus efficace.
Retrouvez mon avis complet sur Salient
ou
Procurez-vous-le sur ThemeForest
Uncode sera parfait pour les freelances qui ne veulent pas faire de compromis sur le design. Il est complexe mais une fois maîtrisé, c’est une machine à faire des sites magnifiques.
Il est tout jeune mais il a fait très fort en s’imposant aussi vite parmi les champions de ThemeForest. Ça en dit long sur ce qu’il a sous le capot.
Entre les « content blocks », un Visual Composer méconnaissable et seulement 28 modules, les créateurs ont mis la barre très haut. Mais ce n’est pas un thème à mettre entre toutes les mains !
Lisez mon avis complet d’Uncode
ou
Procurez-vous-le sur ThemeForest
Voilà les 4 thèmes que je vous conseille parmi cette sélection de 10. Je ne dis pas que les autres sont à écarter totalement, non, mais si vous deviez restreindre vos recherches, suivez cette direction.
Vous aurez ainsi un thème premium qui pourra vous accompagner pendant plusieurs années. Justement c’est un point qu’il me faut développer.
Peut-on s’affranchir du lock-in sur ThemeForest ?
Il existe une règle informelle qui veut qu’il faudrait changer de design (donc de thème) tous les 2 ans environ. Mais elle a tendance à être de moins en moins vraie.
Tout d’abord, si vous avez un site moderne aujourd’hui, il y a fort à parier qu’il restera correct dans 3, 4 ou 5 ans. Le webdesign proposé par ces thèmes premium a tendance à être de plus en plus intemporel.
Et on est en train d’assister à un changement majeur avec les thèmes « à tout faire » : ils évoluent en même temps que les tendances. Avada a soufflé ses 4 ans il y a peu et il tient toujours autant la route.

En misant sur un thème à succès, vous avez l’assurance de pouvoir le conserver longtemps. Il faudra adapter le design à un moment, mais toujours avec la même base technique qui aura évolué au fil des années.
Les créateurs de thèmes ont trouvé la solution au lock-in : ne changez pas de thème.
Oui ce n’est pas une solution, je vous l’accorde. Au mieux c’est une parade.
Quelque part le message est : « Laissez-vous enfermer dans notre écosystème, vous ne serez pas déçu ».
Les puristes crieront à l’arnaque et pour tous les autres, ce sera l’occasion d’investir sur des éditeurs prometteurs qui sauront répondre à leurs besoins d’aujourd’hui et de demain.
Il ne reste plus qu’à savoir sur quel cheval miser !
Le #BattleThemeForest résumé en une infographie
Et si on résumait cet article en une image ? La voici :

Partagez cet article sur les réseaux sociaux si vous l’avez trouvé utile :
[social_warfare]Alors, quel sera votre prochain thème ?
J’espère que cette série et ce comparatif vous permettent d’y voir plus clair dans la recherche de votre prochain thème premium.
Il faut cependant savoir qu’il n’était question ici que de ThemeForest.
Il existe d’autres places de marché, d’autres éditeurs indépendants, vous n’avez là qu’un pan du marché. Mais un sacré pan, je vous l’accorde !
Bon et moi dans cette histoire, est-ce que ça m’a donné envie d’aller voir ailleurs ? De quitter Divi pour un autre thème ?

Eh bien non. Je vous le disais dans cet article : les habitudes sont les plus importantes ; cela fait maintenant 3 ans que je l’utilise et j’en suis ravi.
Je réalise les designs que je veux (comme WPChef) avec un thème dont les options sont simplissimes et qui dispose du meilleur constructeur de pages du marché (à mon avis). En plus les performances sont au rendez-vous !
Donc non, tous ces thèmes ne m’ont pas détourné de Divi pour autant ! D’ailleurs, je vous en reparle très bientôt.
En attendant, avez-vous trouvé votre nouveau poulain suite à ce comparatif des meilleurs thèmes de ThemeForest ?
Dites-le nous en commentaire !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?












Bonjour Nicolas, merci pour ton travail de vulgarisation et de synthèse des best seller de theme forest, et tous ces articles…je voudrai juste confirmer ton opinion sur le X que j’ai acheter cet été, mais que j’ai eu bcp trop de mal a rendre « responsive » même si je ne suis qu’un débutant il y avait toujours trop de différence entre le rendu Pc et le rendu Smartphone, de plus même si cornerstone est vraiment super le rendu final est assez basique car les options de menu sont quasi inexistante et l’on ce retrouve avec un menu assez moche de base alors que le menu c’est quand même un élément vraiment important…par contre au niveau perf nickel mais ce n’est pas ce que l’on demande a un thème en priorité… enfin pas moi, voila bonne journée. Dav
Ps : du coup je suis passer chez arrey theme et voila !
Merci de ton retour David,
Tu as raison : la performance absolue n’est pas le critère n°1 dans la plupart des cas. Surtout lorsqu’elle vient au détriment du design !
Salut les mecs ! 😉
Bravo pour le grand soin apporté à cette étude.
Cela va évidemment faire gagner énormément de temps et éviter beaucoup d’erreurs à ceux qui prendront la peine de la lire.
Je suppose que vous ne verrez aucun inconvénient à ce que je partage ce lien et votre infographie sur mon blog ? Il faut dire que cela compléterait très bien les propos de mon dernier article où je défendais justement l’utilisation des thèmes premiums contre les puristes 😀
Merci pour ce travail qui fait vraiment avancer les choses pour la communauté WP !
Tu as carte blanche pour partager l’infographie et l’article bien sûr, surtout qu’on partage le même combat.
Alex m’a suggéré de rebondir sur ton article la semaine dernière mais je ne voulais pas non plus trop diluer l’objet de cet article. J’ai quand même réussi à placer notre point de vue… tout en y allant plus doucement que toi 😉 !
Cela n’aurait effectivement pas été très bon pour cet article de rebondir sur mon coup de gueule. Focus sur le bilan de ce gros travail d’analyse !
On sent déjà très bien que tu as placé ton avis / tes arguments faisant front aux “puristes”. Cela est d’ailleurs assez malin d’avoir placé un lien ou deux vers des articles en contradiction à notre pensée. 😉
Pour faire suivre aux lecteurs qui se demanderont de quoi nous parlons, je vais mettre le lien vers le dit article (attention, c’est effectivement un peu, cru, vous êtes prévenus). 😀
Finalement, nous rappellerons que le webdesign 100% sur mesure, basé sur un starter theme (comme Underscore, souvent conseillé par Alex), a bel et bien son utilité. Mais l’utilisation d’un thème premium aussi ! Et c’est cela que je désirais rappeler avec ce billet d’humeur.
Quoi qu’il en soit, puisqu’on est tous d’accord pour dire que les thèmes premiums ont leur raison d’être, je vais partager le lien vers cet ultime bilan des Theme’sForest, accompagné bien sûr, d’un petit commentaire à ma sauce. 🙂
Excellente conclusion de la saga de l’été. C’est précis et toutefois ouvert sur d’autres possibilités.
Je pensais aussi à l’article de Mr WP en lisant l’article. Bien vu à tous les deux. Et je partage complètement vos avis.
Pour ma part c’est Divi en premier et The7 si le client souhaite un peu plus de “patte” graphique 😉
Ouah! Quel boulot!
Merci pour ton analyse qui prend en compte plusieurs critères…
J’ai aimé le “Nous ne saurons jamais développeur”
Pas sûr! Mais bon, le chemin des thèmes premium est long..
Merci en tout cas pour ton travail!
C’est toujours un plaisir de lire les infos de la marmite!
Super boulot ! …. vraiment.
Merci
Article vraiment super ! J’ai eu l’occasion (malheureuse) d’utiliser une fois un thème “couteau suisse” de Themeforest parce que mon client voulait vraiment celui-là et j’ai vraiment vraiment galéré à finir le site ! Du coup, je les fuis comme la peste maintenant de peur de me retrouver encore avec un usine à gaz. Cet article permet de faire un tour assez complet des thèmes les plus populaires (ceux que demandent les clients !) et du coup, de savoir à quoi s’attendre avant d’acheter les thèmes ou mieux orienter les clients pour ne pas se retrouver avec une galère. Donc vraiment top et merci !
Par contre, qu’en est-il du SEO ? Il n’y a pas de comparaison sur ce point pourtant c’est, je pense assez important : respectent-ils les standards ? Balises ALT sur les images ? Pagination ? Duplication de contenu ? Le thème est très important dans le référencement ! Ca manque je trouve pour avoir une idée complète des performances. Pour moi, c’est un des critères de choix les plus importants, plus que le design qu’on peut adapter
Bonjour Priscille,
J’ai bien parlé du SEO dans ce comparatif, c’est pourquoi ce n’est pas un critère pertinent. Remontez à l’endroit où je parle de la qualité du code, vous verrez.
Balise alt sur les images ? => Ce serait au thème de le remplir à la place des internautes ?
Pagination ? => N’est-ce pas plutôt le rôle des extensions ?
Duplication de contenu ? => N’est-ce pas plutôt un manque d’éducation dans les taxinomies et le fonctionnement de WordPress ?
Mais je pense que Nicolas de Mister-WP le dit mieux que moi : « Le thème premium n’est pas LE responsable d’un mauvais référencement naturel ».
J’ai suivi le feuilleton tout l’été et j’apprécie beaucoup la conclusion ! car pour débuter dans la création de sites, j’ai misé sur The7 et Divi ! Le choix entre les deux étant en fonction du design retenu par le client final. Le seul reproche que j’arriverai à faire à Divi, c’est que sans un travail profond, on reconnait tous les sites construits avec : ils ont un air de famille ! Mais pour revenir à l’article, merci pour cette conclusion qui permet synthétiquement de faire un choix en fonction de ses propres critères.
Merci Nicolas pour cet article compréhensible pour tous.
Je suis actuellement à la recherche d’un nouveau thème pour mon site mais la quantité existante fait vite peur à la novice que je suis.
Je me laisserai bien tenter par enfold qui m’a l’air d’être un bon compromis, cependant je me demande s’il est adapté pour un site one page.
Bonjour Stéphanie,
Il vous suffit de regarder les démos one-page de Enfold (en voici une) pour vous faire votre avis !
Bravo pour cet article !
Udesign fait parti du Top10 de mémoire et tu ne l’as abordé Nicolas. Une raison ?
Personnellement je l’utilise souvent, avec un thème un enfant pour améliorer un peu plus son SEO.
D’ailleurs tu n’abordes pas trop le coté SEO des thèmes (code, balisage Hn,…), cela aurait pu être un point complémentaire aux performances.
Encore félicitations !!!
Bonjour Nicolas,
Udesign n’est même plus dans le top ThemeForest, le confondrais-tu avec un autre ?
Par contre je vois qu’il a dépassé les 40 000 ventes, je vais donc re-préciser mes critères de sélection : il faut encore faire partie du podium 😉
Quand au SEO, j’en ai parlé et je l’ai re-précisé en commentaire 🙂
J’ai des Licences d’Avada, Enfold, Bridge, Nevada, Minimum, The X, 3Clics, Udesign, MayaShop, Choices, et bien d’autres… après 2 ans de production j’ai définitivement opté pour Enfold. Je connaît bien maintenant son comportement et ses CSS. Pas mal de hacks pour functions.php permettent de le manipuler et je l’utilise dernièrement sur des boutiques Woocommerce sans qu’il ne soit vraiment dédié pour ce cas.
C’est avant tout son Page Builder Avia qui m’a conquis et surtout mes clients.
Les thèmes Premiums manquent encore cruellement de maturité face à l’évolution de WP, j’attends d’eux une révolution via l’API Rest et des fonctions de Web App plus intégrées, une meilleure gestion des Js notamment. Une intégration des bases de mise en forme sur la partie design de WP et se concentrer surtout sur des fonctions évoluées (mobile, contenus alternatifs, intégration d’extensions tierces…).
Merci de ton témoignage Jean,
Par contre, j’ai peur que les développeurs de thèmes ne viennent pas forcément lire mon article. Ta “liste de souhaits” ne risque pas de trouver beaucoup d’écho ici !
Bravo Nicolas pour ce superbe travail rédactionnel. En effet la tâche nécessitait quelques jours de réflexion et d’étude !
Au plaisir d’un prochain échange, bonne continuation à toute l’équipe 😉
David
Bravo pour ce travail et cette enquête vraiment fournie !!! Je suis débutant sur WP et à l’affut d’infos… J’ai commencer avec Virtue et je n’ai pas essayé d’autres thèmes pour le moment… L’histoire des slider m’interpelle dans la construction du futur site de mon entreprise…
Merci
Tout d’abord, félicitations pour cette belle série d’articles. C’est très intéressant et c’est très bien documenté.
Pour ma part et comme tu le sais déjà, j’utilise Bridge depuis un certain temps. Ce thème a beaucoup évolué au fil du temps et il est devenu presque un Framework. Je suis d’accord avec toi avec le fait qu’il ne s’adresse pas aux néophytes.
D’ailleurs, j’oserais dire qu’aucun thème WordPress ne s’adresse aux néophytes. Déjà l’installation du CMS lui même (même si l’installation de base ne prend que 5 minutes) et surtout une bonne configuration de départ, est bien plus complexe qu’il n’y semble. Bien installer WordPress aura une incidence majeure et directe sur l’état de classement de son site web dans les outils de recherches. Peu importe les plugins installés par la suite, une mauvaise installation sera toujours problématique.
Cela dit, je crois que l’achat de thèmes WordPress «professionnels» est plus utile, voire même réservé, aux intégrateurs ou tout du moins, aux utilisateurs avancés de WordPress. Il semble utopique de dire qu’un thème professionnel est «néofytes proof». D’ailleurs, l’utilisation de WordPress lui-même, demande certaines connaissances afin de rendre sont site web rapide, beau et sécuritaire. Mais, cela n’était pas le but de ton article (et d’ailleurs, on retrouve certains textes très intéressants sur la marmite à propos de ces sujets).
Par ailleurs et pour conclure, la lecture de ton texte m’a permis de connaitre d’autres thèmes qui semblent très intéressants. Notamment le petit nouveau Uncode que je vais certainement essayer. J’en profiterai pour aller alimenter ton article complet et dédié à ce thème pour te livrer mes impressions.
Encore merci pour ces articles de très belle qualité et très complets! Au plaisir d’en lire d’autres prochainement!
Merci de ton commentaire Louis,
C’est pour tous les points que tu cites que nous avons créé la formation WPChef : pour que les néophytes ne soient pas laissés sur la touche !
Mais une fois qu’ils ont bien compris l’utilisation de WordPress, il faut entrer dans une nouvelle période d’apprentissage auprès du thème qu’ils auront choisi. Ce sont des systèmes à part entière (surtout ceux-là) et il y aura des complications au moment de la découverte, c’est sûr.
Si par ton commentaire tu veux tuer le mythe du “c’est simple et rapide de faire son site WordPress”, tu as tout à fait raison. Mais il ne faut pas s’arrêter à ce constat, sinon on entre dans du sectarisme. C’est eux VS les professionnels du milieu.
C’est pour cela qu’on partage énormément sur WPMarmite : la seule barrière qui existe dans l’écosystème WordPress c’est celle qui a été fixée par les acteurs déjà en place. Et on n’est pas d’accord sur ce point 😉
Oups, oui WPChef pour la référence.
Bon il faut bien l’avouer, je fais partie des “puristes” légèrement écorchés dans cet article, et pourtant, j’en salue la qualité et l’utilité.
Tournerais-je ma veste ? pas du tout, simplement, il y a des projets / budgets pour lesquels un bon thème premium est la réponse idéale.
Voilà, j’ai fait mon coming-out.
😉
Si on avait su Jean-Michel, on aurait sorti l’article hier pour que cela tombe le 11 octobre, journée mondiale du coming-out !
Salut et merci pour cette saga que j’ai suivi avec attention depuis le début.
Je n’ai pas pu attendre le verdict car il me fallait un thème rapidement.
J’ai opté pour Enfold qui correspondait à mes attentes et je ne suis pas déçu de mon choix.
Je confirme ce qui a été dit à son sujet (page builder, simplicité, performance, traduction). Il ne satisfera pas tout le monde, mais pour mes besoins et compétences, pour le moment, il me convient.
Je suis débutant ou presque avec WP, j’en suis à mon 5ème site et c’est le 2ème avec un thème premium.
Un énorme merci à la marmite pour ces articles et analyses !
Si Enfold vous a convenu, c’est parfait !
Salut Nicolas! Et Alex 🙂
Bravo pour ce gros travail d’analyse. Pas facile de fournir une comparaison objective entre les thèmes bestsellers de TF. D’autant plus que certains sont là parce qu’il y a eu un gros travail de marketing et de pub derrière.
Pour en avoir eu l’occasion de travailler avec quelques uns de ces thèmes, j’imagine la galère par laquelle passe le petit débutant quand il se retrouve face à ces thèmes blindés d’options et d’extensions à tout va. Ce qui rend difficile la personnalisation du thème (pourtant c’est en même temps l’objectif de ce grand nombre d’options!) et surtout de sortir un site différent des autres.
Ce qui me ramène à la question d’être développeur ou pas. On en a discuté rapidement avec Nicolas (@Mr WP) en commentaire de son dernier article. Certes on peut créer de jolis sites avec pleins de ces thèmes premium même si on n’est pas dév. Mais honnêtement ça se sent quand c’est pas fait par un spécialiste. Déjà parce que tu as déjà vu ça dans les démos du thème ou sur d’autres sites, et puis ça se voit sur les sliders, galeries, shortcodes utilisés, menu, un peu partout… que le gars s’est contenté d’importer (+ ou – bien) la démo de la chose.
Tout ça pas pour dire que les thèmes premium il faut les éviter ^^ au contraire ce sont des outils tellement puissants qu’il faut parfois (ou peut-être souvent) faire appel à un spécialiste. Surtout pour les thèmes aussi complets et complexes que ceux présentés ici.
Autre chose aussi, un conseil si vous le permettez! Puisqu’on parle uniquement de ThemeForest, il est très intéressant d’aller fouiller les autres thèmes qui ne sont pas best sellers et que l’on connaît très peu ou pas. Il en existe des perles. On ne les connaît pas parce que justement l’auteur/agence derrière n’a pas forcément de gros moyens pour travailler son marketing.
Ces thèmes là sont largement plus accessibles. Même s’ils n’intègrent pas LE page builder, il existe d’autres moyens d’arriver à ses fins (>les plugins ça sert à ça!).
Bon aller je termine en disant que les thèmes multipurpose sont géniaux, et il y a moyen d’en sortir des sites de malade que même des développeurs avec 10 ans d’expérience ne sont pas capables d’en coder à la main. ThemeForest a longtemps a été critiqué pour le grand nombre de thèmes de mauvaise qualité qu’ils laissent sortir. Mais ils sont rarement félicités pour tout le temps que ça nous fait gagner en tant que concepteurs, et tout l’argent que ça fait gagner au client final, et toute la galère qu’ils permettent d’éviter aux personnes qui veulent créer leur site eux-mêmes.
Seulement, il est toujours préférable de se faire “assister” si on sait qu’on a face à nous un thème à utiliser avec précaution. Cette série d’articles va beaucoup faciliter le choix de thème à ceux qui hésitent encore.
Voilààà, désolé d’avoir été si long. Je le serai moins la prochaine fois 😀
A bientôt!
Merci de ton looooong commentaire Anouar,
Le problème avec les plus “petits” thèmes c’est qu’il faut les trouver (1) et puis cette série de l’été n’en aurait jamais fini ! Je me suis plutôt mis dans la peau d’un néophyte qui va naturellement se tourner vers les meilleures ventes.
Mais tu as raison de le préciser : ce n’est pas la seule façon de procéder ! Par contre, les plus petits thèmes seront-ils toujours maintenu dans plusieurs années ? C’est impossible de le savoir en avance, c’est donc un pari. Et pour en avoir déjà perdu certains (thèmes retirés de la vente), j’ai érigé ce critère au plus haut rang.
Pour finir, j’ai bien dit qu’il y aurait une courbe d’apprentissage mais tes propos viennent appuyer là où je n’ai peut-être pas assez insisté : ce ne sera pas facile. Et s’il y a des prestataires, ce n’est pas pour rien, tu as raison !
Bonjour,
une fois de plus un super boulot!
Ton article sur Divi – écrit avec des sanglots de passion dans la voix (lol) m’a fait partir sur ce thème pour un projet client et je reconnais que Divi, une fois que l’on apprivoise la bête est top, mais j’ai aussi fait des tests pour le même site avec Enfold et je l’ai trouvé encore plus compliqué…
Pour l’instant je vais continuer avec Divi.
Bonjour Louis,
J’arrivais à écrire avec des sanglots de passion l’an dernier ? Wouahou, je ne m’en étais pas rendu compte. Je vais me relire alors 😉
Comme je le disais, cet article n’avait pour but que de comparer les thèmes ThemeForest entre eux. Donc Enfold gagne sur la simplicité. Mais gagne-t-il parmi tous les thèmes qui existent ? Non et tu le sais bien !
Bravo pour tout ce travail effectué!
Pour être un utilisateur fervent de the7, je l’ai utilisé énormément pour l’agence chez qui je travaillait dernièrement (au moins 8 sites sur les 5 derniers mois avec the7 sur une petite douzaine), et j’avais attendu l’article avec une certaine appréhension.
Après lecture je vais vraiment me pencher sur le cas d’Enfold je pense, Uncode aussi dans la foulée pour bien voir comment ils se comportent… et puis Divi, vu comme ça vous plait il doit bien y avoir un truc magique dans ce dernier thème!
merci encore pour ce que vous apportez à la communauté des WP-nautes.
Merci de votre message Gabriel,
Il faut dire que malgré les commentaires de Bérangère et Fabrice sur l’article de The7, j’ai aussi eu beaucoup de retours comme quoi c’était un thème très apprécié. Par contre, s’il n’avait pas eu son “assistant de design”, jamais je n’aurais pu le classer aussi haut !
Je vous laisse découvrir les autres thèmes en effet… mais comme je l’ai dit, les habitudes l’emportent souvent !
Et y-a-t’il un truc magique dans Divi ? Oui, son page-builder !
Un grand merci, je dois créer un site WP simple, léger et facile à gérer pour une association et cet article me facilite grandement la vie !
Simple, léger et facile à gérer… ce sera plutôt Enfold dans ce cas ?
La démo et les commentaires ont réussi à me convaincre de choisir Enfold.
Et pour vous remercier je passerai par le lien affilié.
A bientôt.
c’est aussi Enfold ce que je vais choisir
J’utilise le thème corporative bien moins connu qu’Enfold mais très semblable https://themeforest.net/item/corporative-multipurpose-wordpress-theme/7675542
Mais avec moins de 1000 ventes, il n’aurait jamais pu arriver dans cette sélection 🙂
Suggestion alors pour un prochain article : les trésors cachés de ThèmeForest? 😀 Si tu as besoin d’aide dans ce cas précis, je pourrai certainement t’aiguiller sur quelques pistes très intéressantes 🙂
Merci pour tous vos articles çà fait des jours que je cherche 1 thème pour un nouveau site ! Je vais m’orienter vers enfold par votre lien pour remercier le boulot !! encore merci
Merci Nicolas pour ce test comparatif de thèmes premium “à tout faire”. Utilisateur de WP depuis un peu plus d’un mois, encore novice donc, the X me plaisait beaucoup à première vue, ne serait-ce que pour le plug-in “Envira Gallery” fournit gratuitement avec, et qui coûte seul plus ou moins le même prix que le thème X ( je suis en train de créer un site photo ).
Sinon, que penses-tu du framework “Genesis” ?
En attendant, après lecture de ton comparatif, je crois que je vais encore rester sur Divi 🙂
Et merci à WP Marmite, qui est ma première source francophone d’infos et de savoir pour WP.
Cdlt
Bonjour DDT,
Genesis est dans une toute autre philosophie avec un thème parent qui fournit un socle technique et des thèmes enfants qui viennent s’y brancher. Mais les compétences nécessaires en PHP et en CSS sont bien plus élevées.
Ce n’est que si quelqu’un veut plonger plus dans le code que je lui conseillerais d’aller tester Genesis.
En attendant, on est pas à plaindre avec Divi !
Article vraiment très intéressant. Je débute dans le monde de la conception de site web et de WordPress, et mon choix s’est arrêté à Avada il y quelques mois. Thème plutôt complexe j’ai patauger, mais maintenant je le comprend mieux et j’ai emmener le site web là où je voulais. Je ne regrette pas mon choix mais serait curieux d’explorer EnFold, The7 ou Divi.
Merci encore pour cet excellent article!
Bonjour,
Je n’ai pas eu la patience d’attendre les conclusions finales de ton article alors il y a quelques temps je me suis lancé avec TOTAL pour un nouveau projet que je devais démarrer rapidement et pour l’instant j’en suis très satisfait pour les raisons suivantes :
* il est très bien structuré et l’on retrouve facilement les différents réglages sans chercher des heures
*il utilise le customiser de WP et ça c’est un plus appréciable pour visualiser rapidement les changements au niveau du backoffice (dommage qu’aucun des thèmes testés ne comporte cette fonctionnalité)
*la documentation est claire et bien faite
Je n’ai pas encore assez de recul pour donner un avis sur le support.
Bref je trouve le thème simple et facile à utiliser [Visual composer ne me pose pas de problème :-)]et ce ce que recherchais. Je suis bien conscient de ne pas avoir pris en compte tous les critères que tu as utilisé ! Mais ce témoignage pourra peut être être utile.
Merci pour ton étude exhaustive et fort intéressante.
Gérard
PS : Le thème n’est diffusé “qu’à” 20000 exemplaires mais cela me paraît un gage suffisant de pérennité.
Bonjour Gérard,
Je ne nie pas la pérennité de Total, je l’ai utilisé il y a bientôt 3 ans et il est toujours présent dans le podium de ThemeForest !
Maintenant, comme je l’expliquais dans les commentaires des autres articles de la série, on a un fossé entre le top du podium (40 000 ventes minimum hors Uncode et Impreza) et le reste du peloton qui dépasse rarement les 20 000 ventes. Cet écart de 20 000 ventes supplémentaires représente quand même l’équivalent de près d’un million de dollars de recettes pour l’auteur du thème.
C’est une sacrée différence, ne serait-ce que pour l’impact que cela peut avoir sur la taille de l’équipe.
Et surtout, en fixant le seuil à 30 000, cela me permet de finir ce “round” pour cette année, sans pour autant que cette série ne prenne 6 mois.
Mais si Total répond parfaitement à tes attentes, c’est tout ce qui compte !
Enfold est vraiment un excellent thème, et le support, même s’il est en anglais, est efficace. C’est le thème que je recommande depuis des années pour mes clients, je ne suis donc pas surpris de le retrouver ici.
A titre perso, j’utilise Ronneby, qui permet une mise en page différente de tout ce que l’on peut voir de façon générale. Sa prise en main n’est pas évidente, mais pour un utilisateur avancé, ça se fait. Côté performance, grade B sur Google page speed, sans plugin de cache. Donc, en optimisant un peu, on doit pouvoir sortir un joli grade A.
Merci de ton passage Stéphane,
Cependant j’explique dans cet article pourquoi ces notes ne sont pas une finalité. Elles indiquent si les bonnes pratiques sont appliquées mais même avec un A, un site peut être extrêmement lent !
Super comparatif.
Merci Nicolas 😉
Bonjour Nicolas,
Merci pour ta série d’articles : ça aide à y voir plus clair !
J’hésite encore entre Impreza, dont je préfère le look & feel et Enfold pour sa simplicité d’utilisation. J’ai choisi ces 2 thèmes principalement car tu les recommandes pour les débutants.
Je viens de terminer la formation http://wpchef.fr (que je recommande vivement d’ailleurs !), lance mon blog avec le thème par défaut twenty-sixteen la semaine prochaine (j’avais besoin de le lancer asap pour le référencement). Et vais travailler en parallèle sur mon site de test (avec Impreza ou Unfold donc).
En tant que novice, j’ai une question qui peut paraitre surprenante, mais est-on d’accord que la configuration passe forcément par un page builder (Visual Composer pour Impreza et Avia Builder pour Enfold ?)
Si c’est bien le cas, leur prise en main est-elle rapide ? Mon but est d’avoir terminé mon site pour Noël, sachant que je dois intégrer des modules assez complexe tels qu’un module de réservation etc…
Merci pour ton aide !
Clément
Bonjour Clément,
Alors attention, je le répète, on ne parle ici que de ThemeForest mais cela veut dire que d’autres thèmes sont laissés sur la touche. Quitte à attendre un peu, je t’invite à repousser ton achat d’une semaine pour voir la mise à jour de mon article sur Divi.
Parce que oui, il y aura obligatoirement un page-builder à chaque fois. Et il y a une petite période d’apprentissage, oui. Alors autant qu’il soit le meilleur possible !
Et si je devais choisir entre l’Avia Bulder (mieux que Visual Composer) et le Divi Builder, il n’y a pas photo : le Divi Builder a pris une sacrée longueur d’avance avec son édition en direct.
Maintenant pour répondre à ton ultime question, oui, je pense que c’est jouable pour Noël !
Salut Nicolas,
Je te remercie pour ton retour.
J’ai bien vu que tu étais un fan inconditionnel de Divi : j’essaie juste d’avoir des points de vu extérieurs pour me faire une idée.
En tout cas par rapport à ton article sur les meilleurs thèmes themeforest 2016, il te parait aussi simple (voir plus simple) à prendre en main qu’un thème comme Enfold?
Cdlt,
CLément
PS : pour quand la mise à jour de ton article sur Divi est-elle prévue?
Clément,
À mon avis Divi est plus simple en configuration oui. Ne serait-ce que grâce au fait d’utiliser l’outil de personnalisation pour voir en direct la modification des réglages. Et ça, les autres ne le font quasiment pas.
La mise à jour est prévue pour cette semaine !
Merci pour ce magnifique article trrrrrèèès complet.
Utilisateur de X depuis 2 ans, je suis son évolution.
Auparavant, le constructeur de page proposé était le très “mochu” Visual Composer. Depuis environ 1 an, la pierre angulaire (traduction de Cornerstone) a fait son apparition. Ce qui laisse penser qu’il en a encore sous le capot, vu sa jeunesse.
Quant au rendu réel de X en matière de webdesign, l’évolution se fait également avec les régulières mises à jour et qui, finalement, suivent l’idée de base de X, à savoir un rendu plutôt carré, épuré, sans permettre de tomber dans le rendu hyper tendance qui finira rapidement en kitch de certains thèmes.
Voici mon point de vue sur ce thème qui me surprend encore, même si j’ai déjà pensé en changer sans jamais trouver un constructeur de page aussi intuitif qu’est Cornerstone.
Dans ce cas Jean, il va falloir regarder si le Divi Builder n’est pas plus intuitif !
Je vous laisse l’utiliser en live ici.
Alors là, bravo Nicolas !
Cette série d’articles de l’été et cette conclusion me semble avoir été un sacré boulot. Rien que pour ça, on peux te féliciter. Ça va aider plus d’une personne à y voir plus clair, c’est certain.
N’ayant pas essayé réellement plus que ça ces thèmes, je ne pourrai dire que quelque mots lors de mes aperçus de deux d’entre eux lors d’un atelier déboggage (je ne me rappelle plus leurs noms). Tout d’abord, je n’aime pas Visual Composer non plus. Surtout lorsqu’il est brut de décoffrage. Les options de ces thèmes était difficiles à appréhender mais pas impossible. Le plus souvent, la cause en revient à la mauvaise traduction de ceux-ci et on est obligé de tester pour voir quels réglages change quoi…
Pour être honnête, j’utilise aussi Divi qui me satisfait pleinement (pour l’instant). Et encore plus depuis la sortie de la version 3.
Encore bravo et merci pour ces éclairages sur tous ces thèmes.
Merci de ton passage par ici Thomas !
Un peu comme un feuilleton estival qui nous tient en halène, j’ai pris beaucoup de plaisir à lire tes articles et surtout cette conclusion. Félicitations pour ce travail remarquable, j’ai une bonne vue de l’ensemble des thèmes proposés par ThemeForest pour faire un choix.
Bravo !
Bonjour !
Je pars dans un pays étranger et j’aimerai faire un blog racontant mes péripéties et aventures.
Je cherche un blog du style un peu road trip/personal sur themeforest. Cependant j’aimerai avoir sur le blog via le thème, la mise en place de Vine, Instagram ou encore Youtube sur la page d’accueil du style “voici mon vine du jour, l’insta du jour etc…”
Connais-tu un template se rapprochant de mes besoins sur themeforest ?
Merci =)
Bonjour PA,
Mon comparatif s’arrêtant aux thèmes les plus populaires, je ne connais pas de solution qui réponde à ton besoin de façon précise.
Par contre, ce que tu exprimes là pourrait être réalisé avec n’importe quel page-builder. Mais plus manuellement qu’automatiquement.
Salut PA, tu as des extensions pour injecter tes flux sociaux dans un site WP, il suffit d’un peu de recherche et tu vas trouver… ou une plateforme comme IFTTT.
J’utilise sur des sites clients l’extension de “mur social” Flow-Flow (version payante pour tous les réseaux sociaux).
Salut, j’aimerais votre avis sur Kallyas ?
Vous en pensez quoi ?
Bonjour Romain,
Vu que Kallyas ne fait pas partie de la sélection et que je ne l’ai pas testé, je ne peux pas me prononcer !
J’ai un thème Kallyas… mais je l’avais pas aimé (acheté il y a plus d’1 an), je vois qu’il a pas mal évolué, le thème en très grande partie francisé. Le page builder est un mix qui ressemble un peu à Cornerstone (mode live – menu en bas de l’écran), pas mal, mais pas très ergonomique, beaucoup de menus/fenêtres à ouvrir et fermer.
Large choix de modules… peut être trop ?
Je peux te mettre un site démo sur un hébergement si tu veux vraiment le tester.
Merci Jean mais la la série de l’été est terminée.
On verra l’an prochain si d’autres thèmes rejoignent les critères établis !
Hello,
j’ai une question concernant les thèmes WordPress.
Un ami a acheté la licence à vie ElegantTheme (offre la plus élevée sur leur site).
Il utilise Divi sur un de ses sites web et souhaiterai m’en faire bénéficier en me donnant l’extract du thème.
D’après lui, cela fonctionnerai sur mon site.
J’émets des réserves (problème de licence).
Qu’en est-il?
Merci
Bonjour Laurent, chaque thème a ses propres règles, je vous invite à consulter la faq ou à les contacter directement
A priori, comme c’est indiqué dans leur termes, un abonnement donne droits à tous les thèmes avec mises à jour durant 1 an. Tu dois donc prendre un abonnement si tu souhaites bénéficier d’une licence DIVI puisqu’il l’utilise déjà.
J’avais un abonnement chez eux mais ça revient cher pour un suivi comparé à une licence one shoot Themeforest.
Salut et merci pour toute cette série d’article.
Ce serait bien de faire une battle finale entre les 4 thème Forest que tu recommandes et Divi (sur les mêmes critères).
Pour ma part j’ai commencé sur Avada, et suis de plus en plus séduit par Divi.
Il y a quand même un point d’importance qui n’est pas abordé dans les séries d’articles : la montée en version et la portabilité des dev spécifiques. A titre perso, je suis actuellement incapable de passer de la version 4 à la version 5 d’Avada qui est finalement plus un nouveau thème qu’une MAJ. Avada est coutumier du fait et je pense que c’est important de le savoir.
Maintenant on attend un comparatif du même genre sur du Woocommerce 😀
Bonjour Sylvain,
La mise à jour de l’article sur Divi va refléter tous ces critères, il n’y a pas de souci.
Et pour ce qui est de la montée en version, c’est vraiment spécifique à chaque thème. Il me faudrait faire un test sur plusieurs années avec chacun d’entre eux puis rendre mes conclusions.
On en reparle dans 5 ans ? 😉
Super sujet, beaucoup de travail. Je tiens a dire que quelque le theme choisi il faut mètre les mains dan le code.
Avada je t’aime à la folie. La version 5 et les nouvelles démos sont incroyables 🙂
Alors oui c’est un peu difficile de se faire la main mais une fois que c’est ok c’est du pur bonheur.
Le service “aide” est présent, on peut faire des tickets en cas de problèmes et réponse rapide. Il existe aussi un groupe facebook d’entraide.
Je vous le recommande les yeux fermés
Bonjour,
Merci pour cet article intéressant et très agréable à lire (je parle du ton, que j’aime bien 😉
Il y a quand même une chose qui m’étonne un peu, c’est que j’ai l’impression que dans tes critères tu ne tiens pas compte du coté SEO Friendly du thème ?? Ou est-ce ce que tu mets derrière Performance ?
En particulier, je te sais adepte de DIVI, et je voudrais savoir ce que tu en penses, tres objectivement, sur son optimisation pour le référencement ?
Merci et bonne continuation!
Christina
Bonjour Christina,
Au contraire, j’en ai bien parlé. Tu as peut-être lu l’article et les commentaires en diagonale ?
Et très objectivement, aucun des thèmes cités ne sera un frein au référencement.
Mes compliments Nicolas !
J’ai rarement vu un article aussi complet, aussi exhaustif et aussi bien rédigé sur l’évaluation de thèmes WP.
C’est un sacré boulot de tester toutes ces usines à gaz et d’en relever – avec précision – les points forts et les points faibles dans autant de domaines.
Bravo pour cet excellent travail.
Merci Serge !
Bonjour tout le monde,
Avant tout, je dois dire que l’article est super bien fait, ça m’a donné plein d’idées, je suis un utilisateurs de Divi, surtout que la version 3 a changé la donne, j’aimerai juste avoir un conseil sur un de ses modules qui reste; d’après beaucoup à améliorer, c’est son slider, j’aimerai le fusionner avec Slider Revolution qui est une usine à gaz, est-ce possible? merci d’avance
Bonjour Mohand,
Fusionner les diaporamas ? Non, ça ne va pas être possible. Il faut utiliser soit l’un, soit l’autre.
Et puisque Revolution Slider fonctionne avec des codes courts (shortcodes), il est possible de l’intégrer dans n’importe quel site. Donc c’est très facilement faisable avec Divi.
Merci Nicolas
Bonjour Nicolas et merci pour cet article très intéressant 🙂 Sacré boulot accompli. Peut-on espérer une MàJ 2017 ? 😀
De mon côté, j’ai utilisé Enfold pour plusieurs clients et j’en suis très content !
Cependant, je vois qu’actuellement, la grande majorité des thèmes premium sont en promotion (39$ au lieu de 60) sur Themeforest. La grande majorité sauf .. Enfold.
Du coup je me demandais s’il était préférable de partir sur un thème à 39$ comme The7 ou rester sur Enfold (sans forcément prendre en compte le fait qu’il s’agit d’un thème que j’ai déjà utilisé par le passé).
Merci pour ton retour 🙂
Bonjour Laurie,
Étant donné que ce comparatif est sorti en octobre, on verra s’il est mis à jour en fin d’année !
Tu me demandes s’il faudrait changer de thème parce qu’Enfold ne joue pas le jeu et ne propose pas des promotions pour Pâques ? Mais non voyons ! Le plus important c’est que tu aies tes habitudes avec ton thème habituel.
D’une part, je ne pense pas que ces 21$ de différence valent le coup si tu dois tout ré-apprendre et d’autre part tous les tarifs remonteront dans quelques jours !
Reste donc avec Enfold 😉
Merci pour votre retour Nicolas 🙂 Je suis restée avec Enfold du coup !
Bonsoir, merci pour tout ces détails !
Je suis plus que débutante dans la création de site internet, mais je dois et je veux m’y coller ! Je veux me faire un beau site vitrine (je suis créatrice de sacs), site que je visualise plus ou moins dans ma tête. J’ai enfin flashé sur qques démos trouvées dans le thème Bridge et elles y correspondent tout à fait au rendu final que je souhaiterai. Je voudrais donc partir la dessus. Mais à force de lire des articles, il semblerait que Divi soit plus “facile” à prendre en main comparativement à Bridge ? Ou encore Enfold ? Mais je n’ai pas de coup de foudre sur leurs démos, les visuels ou effets sur les pages d’accueils sont trop classiques je trouve. Du coup, je suis complétement perdue !
Merci 🙂
Bonjour Charlotte,
Il faut prendre un peu de recul suite à tous les articles que j’ai écrit. Est-ce que tu veux facilement un site avec un design en particulier ou est-ce que tu veux une base qui te permettra de faire ce que tu veux (avec des compétences en webdesign et en code) ?
C’est également une question de temps. En quelques jours avec une démo de Bridge, tu arriveras au résultat tant attendu. Avec d’autres thèmes, sans démo, il te faudra plusieurs semaines.
Choisis en fonction de tes aspirations, de ton ambition… et de temps, surtout.
Merci pour ta réponse, ton temps passé à nous aiguiller !
Pour répondre à ta question, je voudrais bien les 2 en fait ! Je suis très attachée au design (pas forcément qque chose de tape à l’œil j’entends) car c’est pour moi c’est LE détail qui va donner envie aux clients de découvrir plus en détail mes créations, et un site agréable à visiter et bien c’est top ! Mais une base qui me permet de faire ce que je veux aussi et qui soit flexible et personnalisable que je puisse changer des choses régulièrement par exemple. Mais pb, je ne suis pas web designer 🙁 ! Je peux recevoir un coup de main de ma sœur dont c’est le domaine de prédilection, mais je vais quand même gérer la chose en grande partie seule.
Question temps, j’ai quand même qques semaines devant moi, c’est un projet important pour moi et je ne veux pas le négliger. Je suis confrontée comme beaucoup à la fermeture de la plateforme A Little Market, je dois donc accélérer cette création de site que j’avais un peu délaissée faute de temps du à mon activité (et non de motivation !). J’ai une page Facebook qui marche plutôt bien, mais ma boutique sur ALM me rapporte tout de même 50 % de mes ventes, d’où l’importance pour moi de me faire un site béton, bien référencé en terme de SEO et attractif ! Mon activité artisanale est en plus mon activité principale, je suis donc hyper motivée, mais je veux faire les bons choix, et là, je suis perdue !
Charlotte,
Malgré ce que j’ai pu te dire, il ne faut pas croire que Bridge t’empêche de faire ce que tu veux par la suite. Je pense même que pour faciliter ton projet, il serait probablement plus sage de le choisir, d’importer la démo qui t’a tapé à l’oeil et de construire dessus.
Tu auras ensuite l’occasion d’aller plus loin. Le thème dispose d’un page-builder, tu peux en faire ce que tu veux.
Si tu veux te débrouiller seule et avancer par mimétisme (en décortiquant comment les démos que tu aimes sont faites), je pense que ce sera la meilleure solution pour toi.
Merci beaucoup pour votre article qui est très bien rédigé et qui m’a fait gagner beaucoup de temps pour choisir un thème WP!
En version 5, je trouve Avada vraiment excellent, lui qui était devenu un peu lent par rapport à la concurrence et de nouveau dans la course!
Super comparatif en tout cas, avec pas mal de thèmes que je ne connaissais pas.
Pour la recherche de mon thème, je suis tombé sur themecheck.org. Et là il y a un fossé entre les résultats des thèmes qui sont en tête sur thème forest, ça fait peur! J’aurai tendance à me fier à cet outil indépendant, mais n’étant pas un codeur “pu et dur”, je ne sais pas l’impact réel de leur vérification. Du coup, on peut découvrir des thèmes peu vendus mais bien notés qui ont 100% chez themecheck, comme Superhero de net-bee.
Pouvez vous m’éclairer sur ce site de validation?
Merci
Pierre
Bonjour Pierre,
Comme je l’ai précisé dans cet article, je ne m’intéresse pas suffisamment au code pour émettre un jugement. Je n’utilise pas non plus ThemeCheck.
Je reste donc sur ce que j’ai écrit : « Pour moi, ils se valent tous. Et si vous demandez à un développeur, il vous répondra que ce n’est jamais assez propre. »
Bonjour, je souhaite ajouter le thème Soledad pour mon blog. Quand je le sélectionne sur thèmeforest, il est à 59$ et quand je l’ajoute dans mon panier, il passe à 73$
Pourtant, Je n’ai sélectionné aucune option et je n’ai pas pris l’option d’assistance 12 mois.
Est ce que vous pouvez m’expliquer ce qu’il se passe ?
Bonjour Laurence,
C’est tout simplement de la TVA et elle diffère d’un pays à l’autre. C’est pourquoi vous verrez très souvent les prix HT.
Un tout grand merci pour votre réponse. Puis je en profiter pour vous demander comment accéder aux données qui vont me permettre d’installer le thème que j’ai choisi (Soledad) sur wordpress et ainsi remplacer l’actuel (Salient). Je vous pose cette question car moi je fais juste l’achat et puis je vais devoir transmettre les infos à un ami qui va me l’installer. Je n’y connais absolument rien. Ce n’est absolument pas mon domaine. Merci d’avance pour votre aide.
Bonjour Laurence,
Je vous laisse voir ça directement avec votre ami. Lui saura vous dire ce dont il a besoin. Nous ne proposons pas de support ici.