Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
“Un thème fantastique”, “facile à utiliser” et “hautement personnalisable” : si l’on se fie à certains retours de ses utilisateurs, The7 a tout l’air d’être THE thème à adopter d’urgence sur WordPress.
Pour d’autres, il est aussi une “plaie”, en particulier parce qu’il serait “lourd” au niveau de sa manipulation et de ses performances.
C’est en tout cas ce qui est ressorti de certains commentaires publiés après la rédaction de la première version de l’article que nous lui avions consacré, en 2016.
Alors, The7 est-il vraiment à la hauteur ? Ou est-ce la pire des usines à gaz ?

On l’a de nouveau testé pour prendre en compte ses dernières évolutions (et il y en a pas mal), et savoir ce qu’il en ressort. On vous dévoile nos conclusions tout de suite.
Sommaire
Initialement publié en septembre 2016 par Nicolas, cet article a été mis à jour en août 2020 et testé avec la version 9.0.1.1 de The7.
Les liens que vous trouverez dans cette article sont dit « affiliés ». C’est-à-dire que WPMarmite touchera une petite commission si vous décidez de vous procurer un des produits présentés. Cela ne vous coûtera pas plus cher et c’est une façon de nous remercier pour les articles que l’on vous propose.
Le thème The7, c’est quoi ?

The7 est un thème premium polyvalent qui permet de créer n’importe quel type de site (blog, portfolio, ecommerce etc.) sans toucher au code. Pour cela, il s’appuie notamment sur un constructeur de page embarqué (WPBakery) et des modèles de sites prêts à l’emploi.
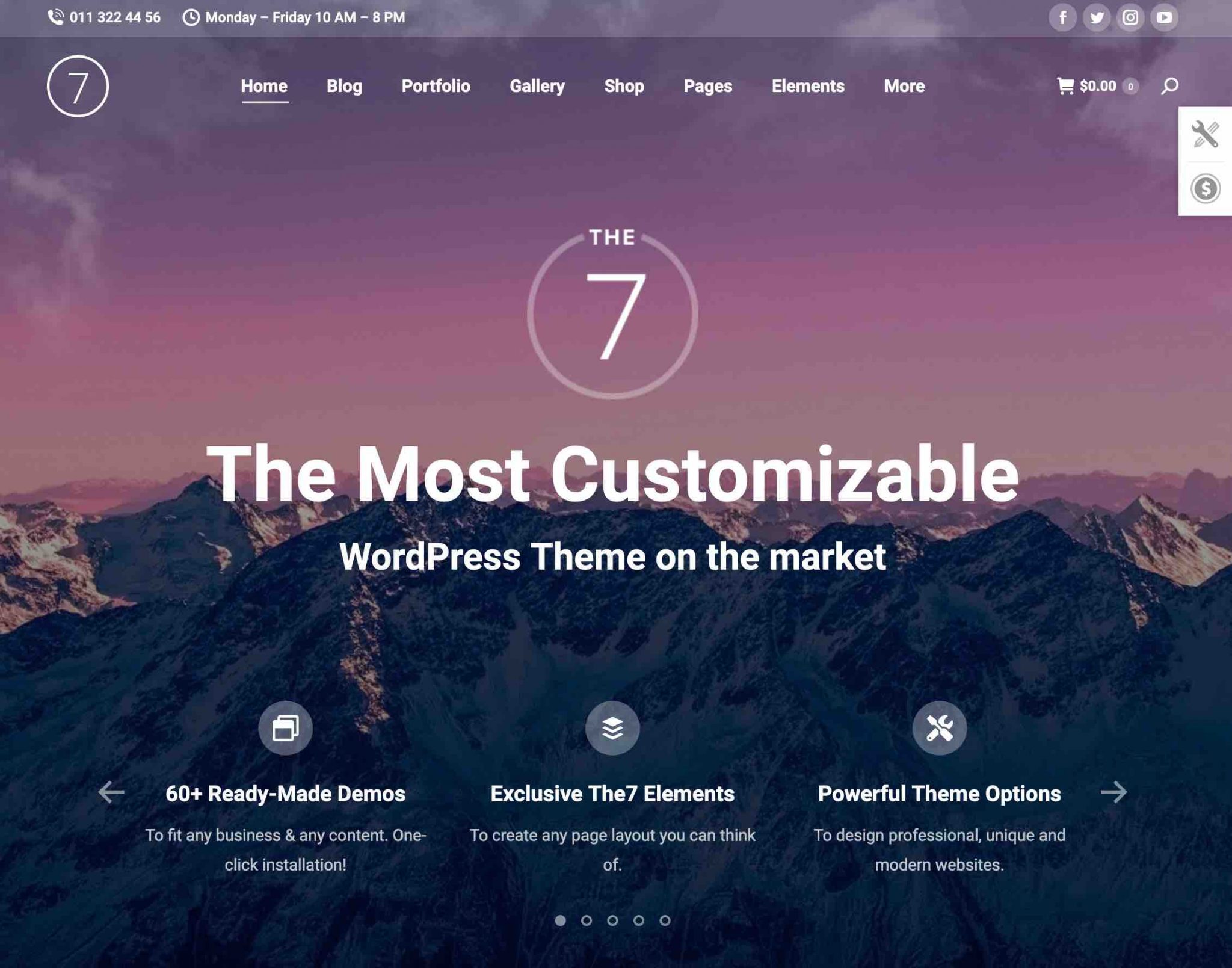
Sur sa page de présentation, il se définit comme “le thème le plus personnalisable du marché”. Il faut dire qu’il en a sous la semelle. Pêle-mêle, il disposerait :
- De plus de 1 000 options de paramétrage au niveau du thème, ainsi que 250 options au niveau des pages.
- De près de cinquante modèles de sites activables en 1 clic pour vous aider à mettre le pied à l’étrier au plus vite.
- D’une intégration avancée à WooCommerce, la célèbre extension pour créer une boutique en ligne (+ de 5 millions d’installations actives). Mais aussi à Elementor, le constructeur de page le plus populaire du répertoire officiel (+ de 5 millions d’installations actives aussi).
- D’un assistant de design (Design wizard) etc.
Au moment d’écrire ces lignes, The7 est le 5e thème le plus vendu (198 000 ventes) sur la plateforme ThemeForest, loin derrière Avada (612 000 ventes), mais juste derrière BeTheme (202 000 ventes), Enfold (211 000 ventes) et le thème X (214 000 ventes).
Ce succès commercial s’est construit depuis septembre 2013, date de lancement de The7 par ses créateurs, l’agence de développement et de webdesign ukrainienne Dream Theme.
Composée de 6 membres, à en croire son site internet, l’équipe de Dream Theme ne chôme pas. En plus de The7, sa tête de gondole, elle propose 21 produits sur sa page ThemeForest. On y retrouve par exemple des PSD, mais aussi une dizaine de thèmes comme Armada (2 975 ventes), le plus vendu derrière The7.
Par contre, attention : la plupart d’entre-eux ne sont plus maintenus et mis à jour depuis plusieurs années.
Clairement, Dream Theme se consacre désormais quasi-exclusivement au support et au maintien de The7.
Avec plus de 10 ans d’expérience dans le développement de thèmes WP, Dream Theme est une agence sérieuse et professionnelle. Les excellents retours de ses utilisateurs (note globale de 4,75/5 pour le thème The7) sont notamment là pour en témoigner.
Sur le papier, The7 semble être un bon parti. Pour commencer à vous faire votre propre idée, arrêtons-nous d’abord sur sa prise en main.
Prise en main de The7
Installation
Pour avoir un premier aperçu de l’intégration du thème à votre Tableau de bord, installez puis activez-le.
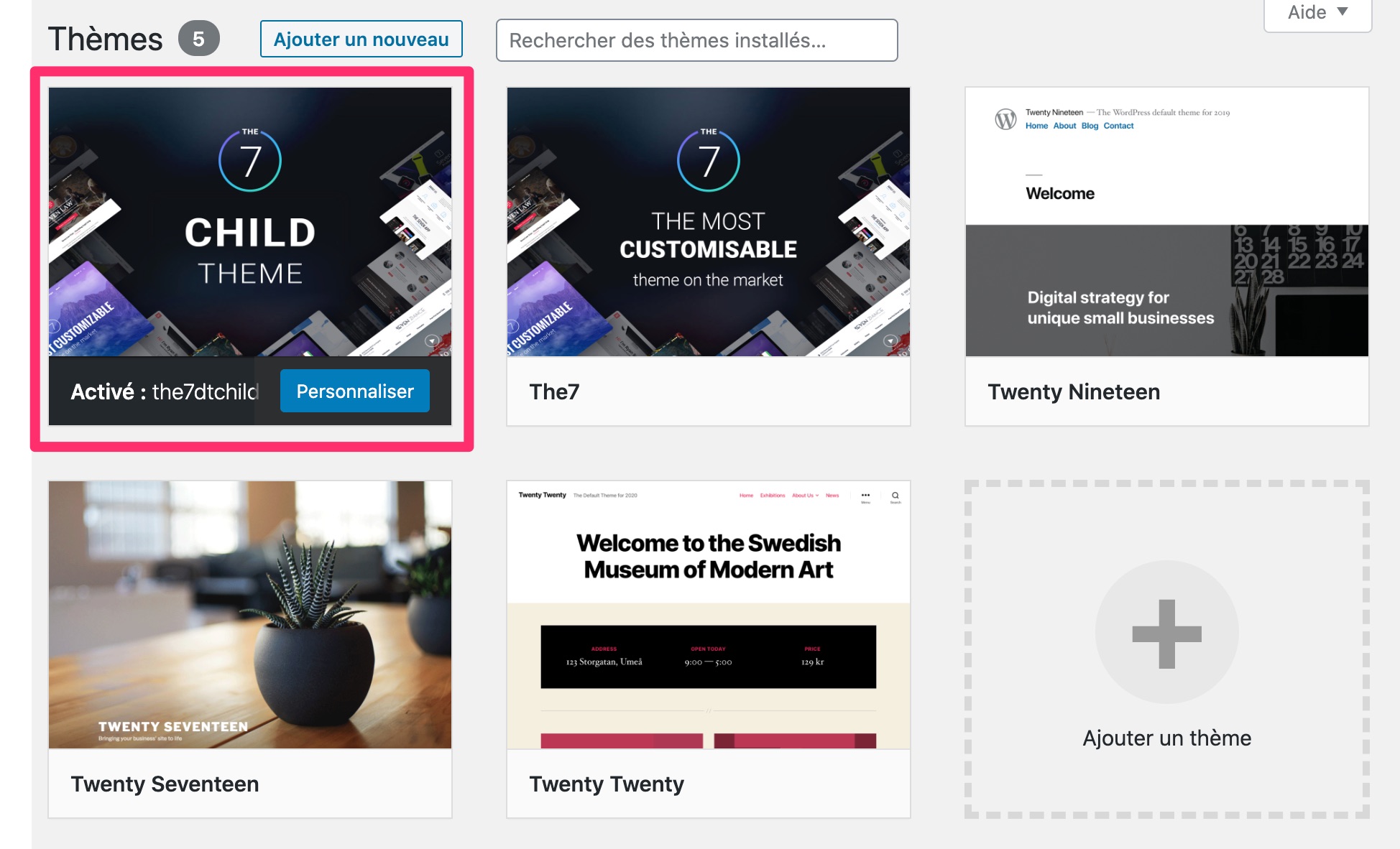
Dans la foulée, je vous recommande d’activer le thème enfant de The7 (The7 child theme). Vous le trouverez dans le dossier du thème, dans un sous dossier appelé Developer Tools.
Il se présente sous la forme du fichier zip suivant : dt-the7-child.zip. Activez ce thème enfant de la même façon que votre thème parent, et c’est tout.
Pourquoi faire cela ? Eh bien parce qu’un thème enfant (une sorte de sous-thème) va hériter de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent (ici, The7).
En utilisant un thème enfant, vous vous assurez de ne pas perdre les changements effectués (ex : modifications CSS) lors des prochaines mises à jour du thème principal.

Tableau de bord
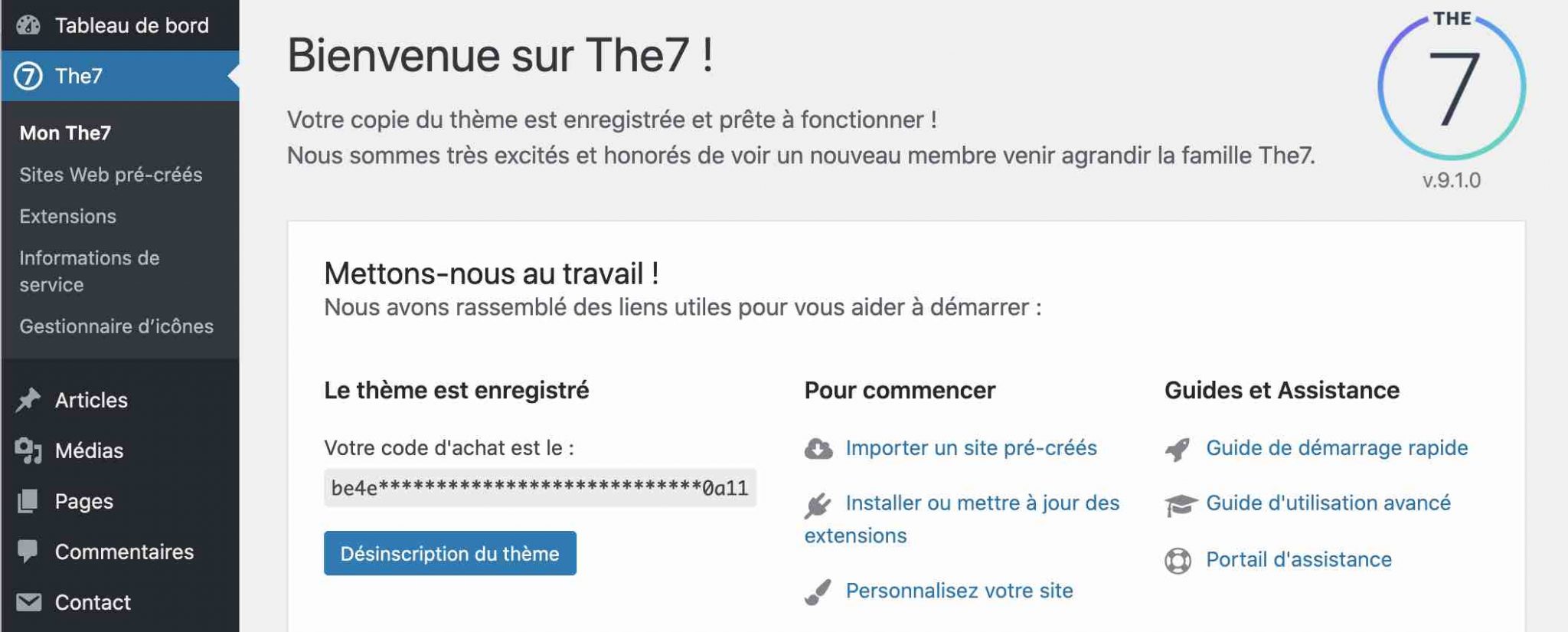
Une fois ces manipulations techniques effectuées, vous serez redirigé(e) sur la page d’accueil du thème.
Premier constat très agréable : l’interface est traduite en français (même avec quelques petites approximations), ce qui est rare chez d’autres thèmes best-sellers que nous avons testés (ex : Avada, Bridge ou Salient sont peu ou pas traduits). Voilà un excellent point : on prend !

Ensuite, on apprécie la clarté des informations : des liens bien sentis vous permettent de procéder à des réglages basiques (ex : importer un site pré-créé, personnalisez votre site) et deux guides (en anglais) sont là pour vous accompagner si vous séchez.
Tout est concis et précis, ce qui tranche encore une fois avec les menus fouillis et impénétrables d’autres thèmes concurrents. Cela facilite la prise en main de l’utilisateur et vous aidera à ne pas vous sentir perdu.
Enfin, notez que l’activation du thème ne déclenche pas – pour le moment – l’apparition de nombreux sous-menus ou types de contenus personnalisés sur votre barre latérale d’administration.

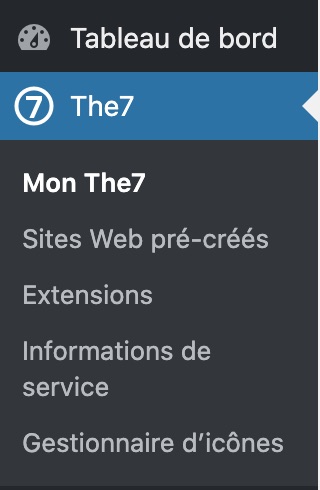
The7 fait dans la sobriété avec un menu de réglages composé de 5 sous-menus :
- Mon The7, qui propose 10 réglages rapides à mettre en place en cochant/décochant une simple case. Vous pouvez par exemple choisir d’activer un mega menu, ou d’afficher les options du thème dans votre barre latérale.
- Sites Web pré-créés, qui contient toutes les démos de sites que vous pouvez importer en 1 clic.
- Extensions. Ce menu liste 17 extensions. Certaines sont issues du répertoire officiel WordPress (ex : Contact Form 7), d’autres sont des extensions-maison (ex : The7 Elements). Aucune n’est installée par défaut, mais vous verrez plus tard que vous devrez en activer quelques-unes, nécessaires au bon fonctionnement des modèles de sites.
- Informations de service, qui donne des informations sur l’environnement de votre site web, de votre serveur et sur le thème. Vous n’avez rien à régler ici.
- Gestionnaire de polices d’icônes vous propose d’installer la bibliothèque Font Awesome pour disposer de plus de 1 500 icônes supplémentaires. Vous pouvez aussi y télécharger vos propres icônes.
En résumé, la découverte de l’interface du thème est une bonne surprise. Le processus est adapté aux débutants. On se sent à l’aise au moment de découvrir les réglages.
Sans plus attendre, voyez maintenant si la personnalisation du thème est du même acabit.
Personnalisation du thème
Les démos
Des modèles éclectiques et créatifs
Au moment de choisir un thème premium, la présence de démos constitue souvent l’un des premiers critères de choix. Il faut dire que ces modèles de sites sont très utiles pour le webmaster, débutant ou non.
Elles vous permettent de ne pas partir d’une feuille vierge et de disposer en quelques secondes d’un site déjà prêt à l’emploi. Bien sûr, des retouches seront nécessaires pour coller à vos attentes, mais le gain de temps peut s’avérer conséquent.
The7 vous propose 61 démos accessibles via le menu The7 > Sites Web pré-créés.
Elles couvrent de nombreux domaines (juridique, voyage, photographie, médical, restauration, construction, ecommerce, business, événementiel, hôtellerie, sport, mode etc.) et vous permettront de créer une pluralité de sites : vitrine, one-page, ecommerce, landing page, page de maintenance.
Bref, il y a de quoi faire, et l’on peut souligner que le nombre de démos proposées se situe dans la moyenne de ce qu’offre la concurrence des thèmes best-sellers sur ThemeForest. A titre d’exemple, Enfold en propose une quarantaine, Avada une soixantaine et Salient une trentaine.
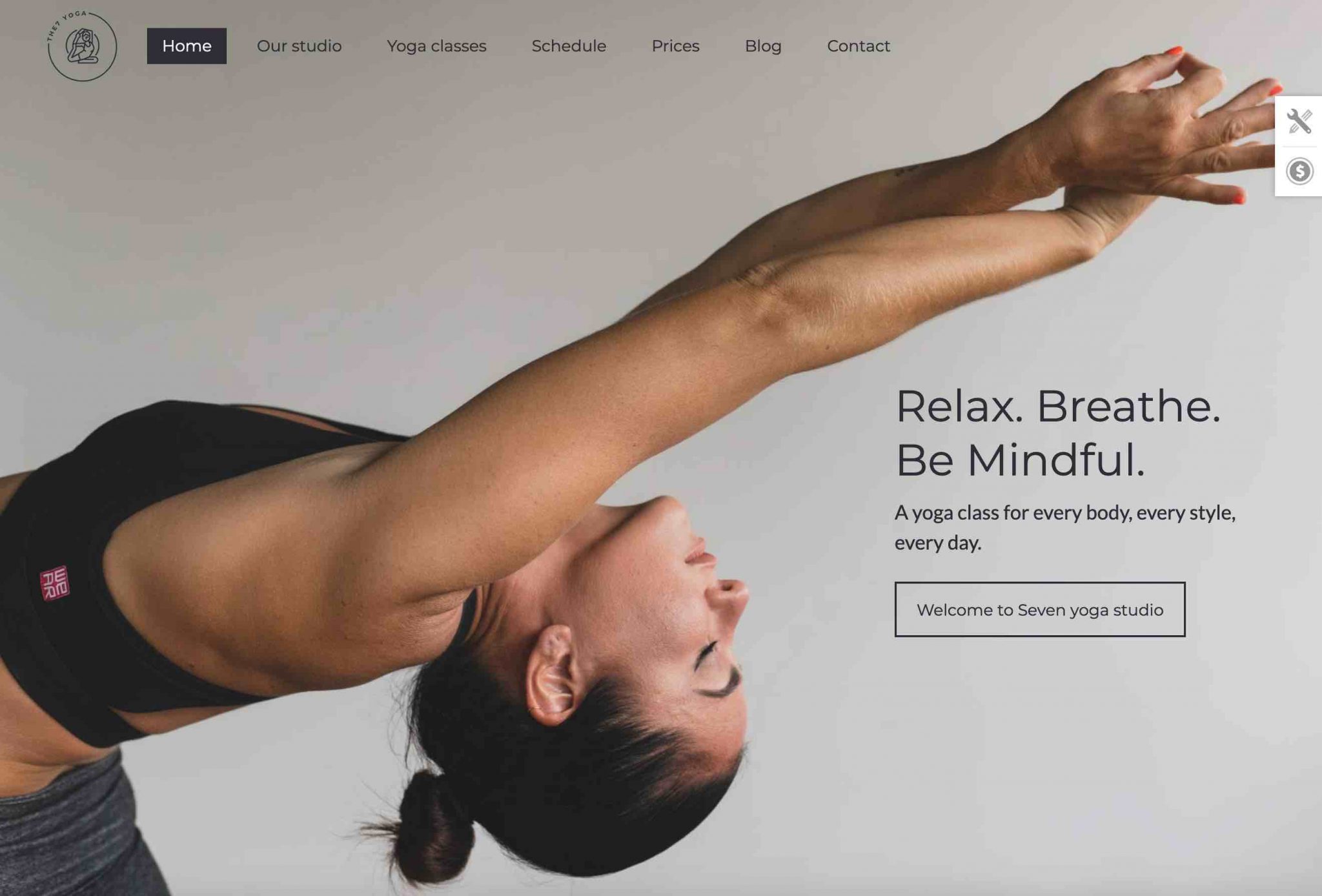
Côté design, les démos sont réussies et éclectiques. Vous trouverez aussi bien des modèles minimalistes et épurés, que des modèles plus audacieux et créatifs.
On retrouve parfois des similitudes dans la construction (ex : présence de blocs carrés ou de vagues pour séparer les sections), mais dans l’ensemble, on arrive à trouver des singularités chez chacune d’entre-elles. Et puis après, c’est à vous de jouer et d’y apposer votre patte.
Voici quelques exemples pour vous livrer un premier aperçu :



Le processus d’importation
Au niveau du fonctionnement, la grande majorité des démos se personnalisent à l’aide du constructeur WPBakery.
Mais The7 propose aussi 10 démos fonctionnant avec Elementor, et 2 avec Gutenberg, l’éditeur de contenus par défaut de WordPress.
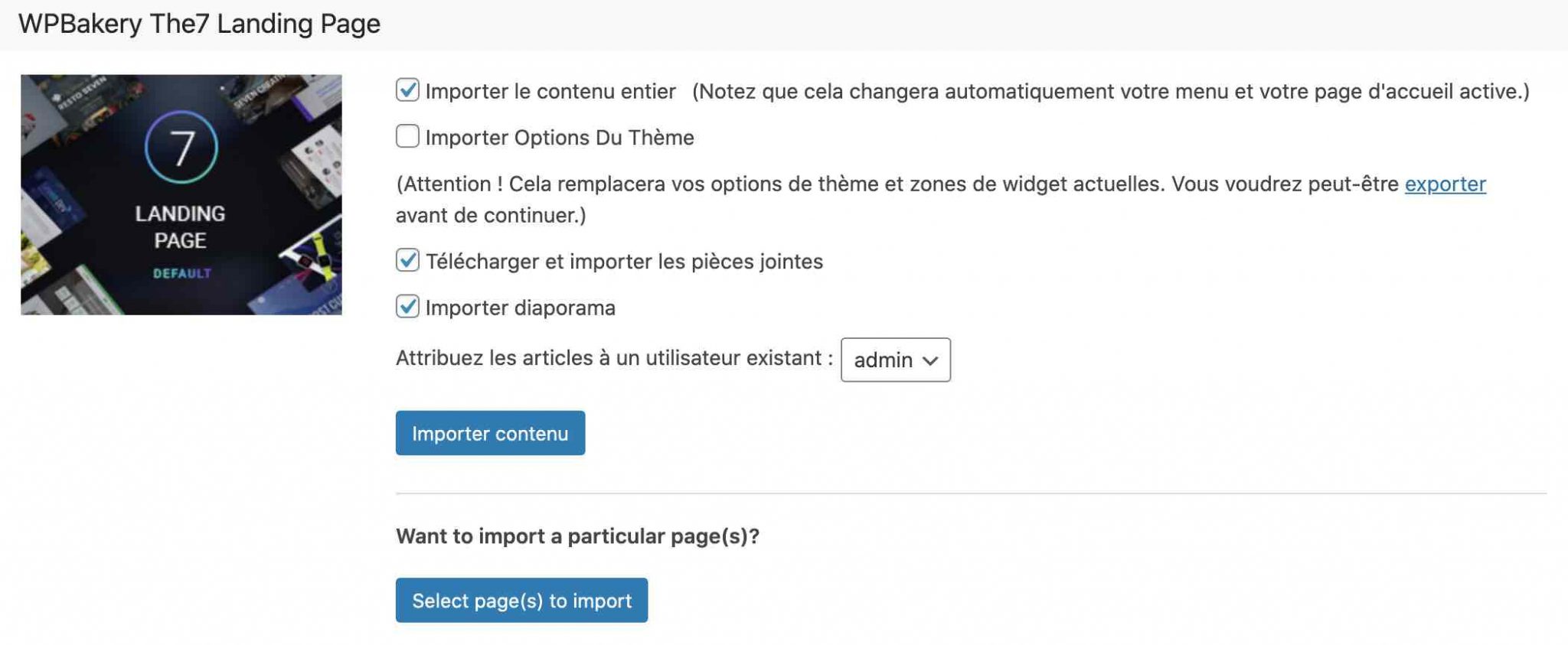
Chaque démo nécessite plusieurs extensions (de 2 à 6) pour fonctionner correctement, et vous avez aussi la main sur l’importation de différents éléments :
- Le contenu
- Les options du thème
- Les pièces jointes
- Le diaporama

Le fait de proposer un menu visuel avec toutes les infos visibles pour chaque démo est plutôt pratique. Par contre, vous devrez pas mal scroller dans votre page pour découvrir les 61 démos, ce qui reste un peu fastidieux.
Un affichage par ligne horizontal aurait permis d’avoir une vision plus rapide et globale, mais ça reste un détail.
Dommage aussi que l’on ne puisse pas, avant d’importer une démo, avoir son aperçu dans une fenêtre qui s’ouvre en surbrillance. Pour vous faire une idée plus précise de son rendu sans l’installer, vous devrez vous rendre sur cette page.
Une fois vos choix effectués, l’import se fait automatiquement. Pour info, sur mon installation en local, l’import de la démo WPBakery Main Demo a pris plus de 5 minutes. Un laps de temps relativement long, notons-le.
Par contre, rien à dire sur le processus d’importation. L’affichage est impeccable et tout s’est importé correctement, sauf les photos (c’est normal, elles sont protégées par des droits d’auteur).
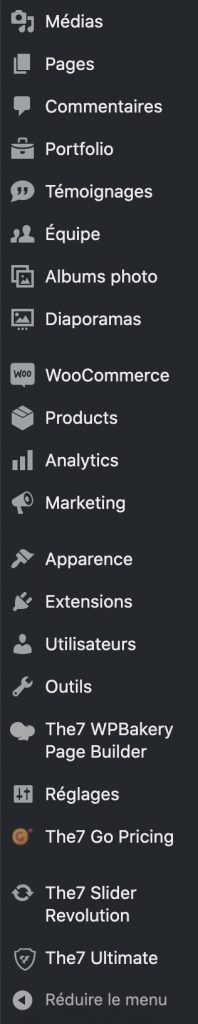
Terminons avec une précision importante : l’import d’une démo va logiquement surcharger votre barre latérale de réglages admin WordPress.
Par exemple, l’activation de WPBakery Main Demo ajoute les menus de réglages de plusieurs extensions (WooCommerce, WPBakery, Slider Revolution, Ultimate etc.), ainsi que plusieurs types de contenus personnalisés (Portfolio, Témoignages, Équipe etc.).
Votre Tableau de bord se retrouve beaucoup moins lisible et, d’un coup d’un seul, on perd en lisibilité et en facilité d’usage. Avec tous ces menus, pas facile de s’y retrouver.

Les Options du thème
Après les démos, place aux options du thème. The7 prétend vous en proposer plus de 1 000 (!), ce qui mérite que l’on s’y arrête dessus.
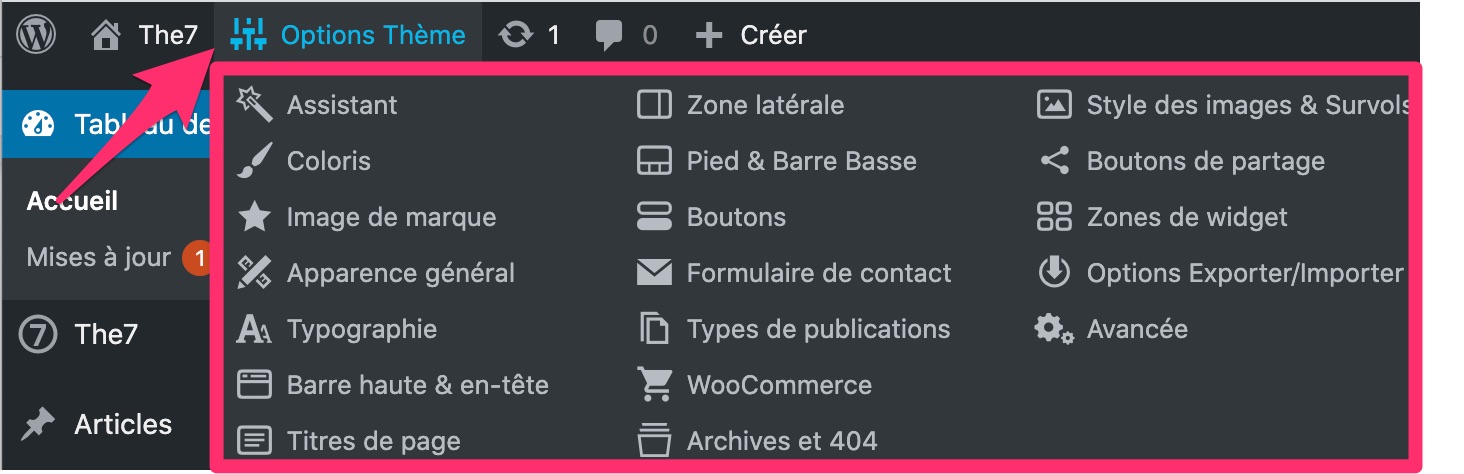
Elles se trouvent dans la barre du haut de votre interface d’administration :

A noter que ce panneau de réglages des options du thème utilise l’interface utilisateur de WordPress, ce qui vous permet de garder vos marques.
Vous pouvez aussi afficher ces options dans votre barre latérale sur la gauche de votre interface d’administration en cochant l’option “Afficher les options de thème dans la barre latérale”, située dans le menu The7 > Mon The7.
L’atout de The7 : son « assistant » de design
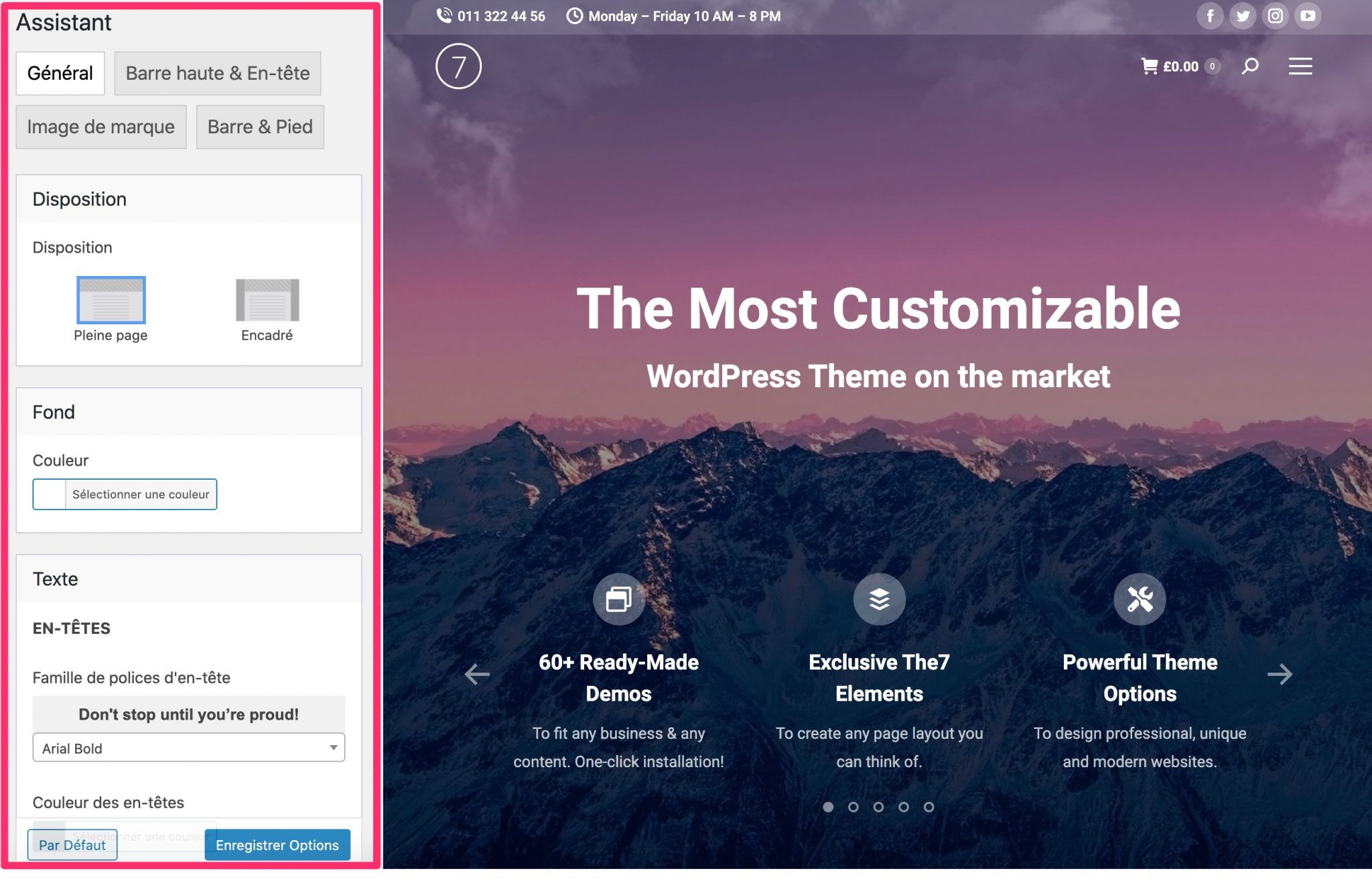
L’un des atouts indéniables de The7 est son Assistant (Design Wizard). Grâce à lui, vous laissez The7 faire le plus gros des réglages, ce qui “simplifie le processus de configuration du thème”, comme l’indiquent ses créateurs.
Concrètement, cet assistant vous aide à personnaliser :
- L’aspect général de votre site : affichage ou non en pleine largeur, polices, couleurs, style des boutons.
- L’en-tête (header) : choisissez sa disposition, ses couleurs et des effets.
- L’image de marque : ajout d’un logo, d’une favicon et d’un copyright dans votre pied de page.
- La barre latérale (sidebar) et le pied de page (footer) en jouant sur leur disposition et couleurs.

Vous pouvez visualiser les changements effectués sur la partie droite de l’écran, mais pas en temps réel : vous devez enregistrer au préalable pour que cela fonctionne.
Ce Design Wizard se rapproche en quelque sorte de l’Outil de personnalisation de WordPress (Customizer), dont the The7 ne fait pas usage.
Note : Accessible depuis le menu Apparence > Personnaliser, l’Outil de personnalisation permet de visualiser en temps réel les réglages effectués sur un thème. Tous les thèmes WordPress ne l’utilisent pas forcément, c’est au cas par cas.
Une fois que vous avez choisi vos différentes options, l’assistant s’occupe de concevoir un design adapté à vos choix.
Le rendu n’est pas parfait, certes, mais cela permet de dégrossir le travail. Le débutant y trouvera son compte, en particulier s’il souhaite partir de zéro sans utiliser une démo, et les autres pourront s’enfoncer dans les 1 000+ options restantes pour faire leur site aux petits oignons.
Au-delà de l’assistant : un millier d’options disponibles !
Une fois cette configuration de base effectuée – si vous souhaitez vous en servir -, vous serez en mesure de personnaliser finement votre site grâce au reste des options du thème.
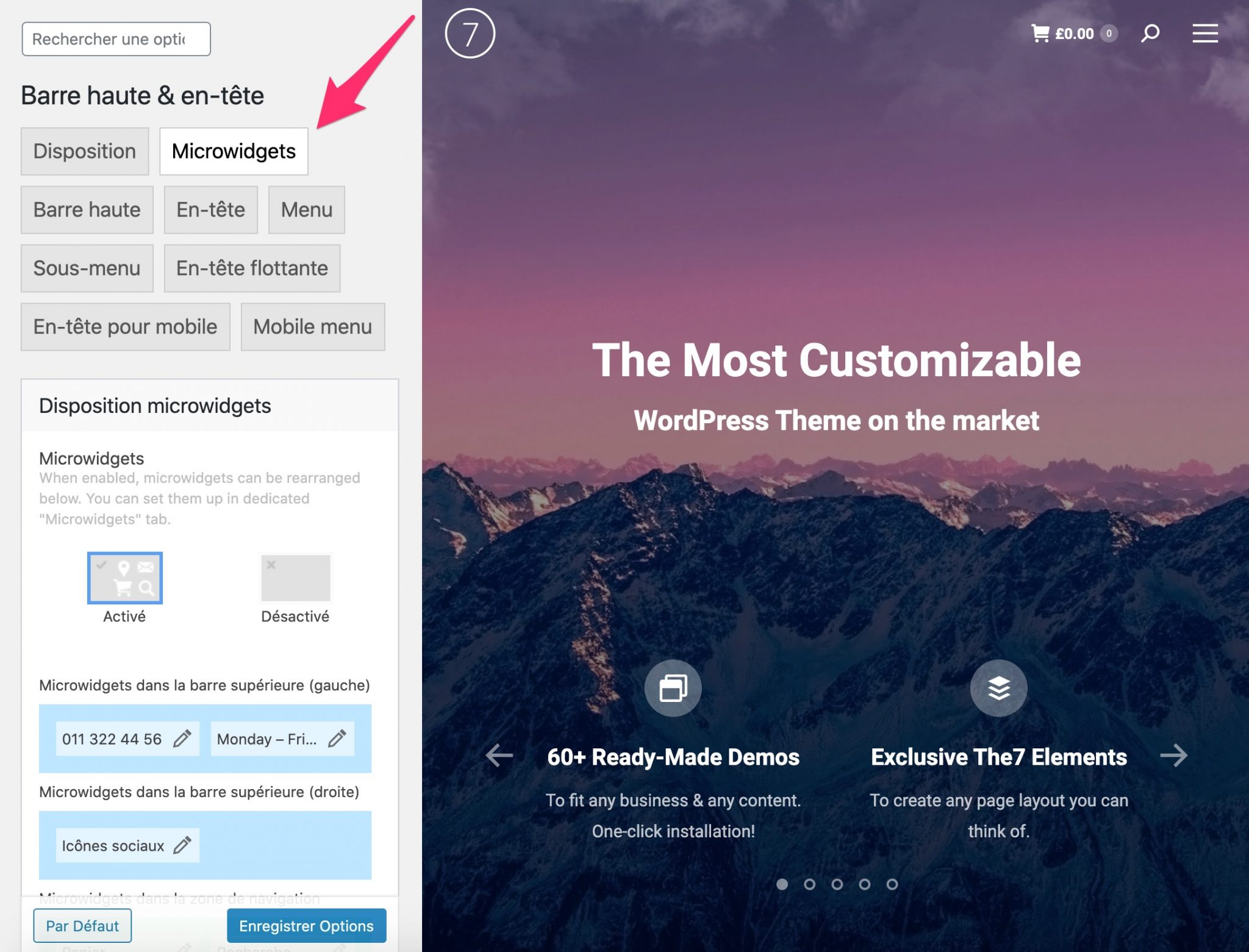
18 menus de personnalisation sont proposés, pour vous aider à configurer dans le détail l’en-tête de votre site, ses couleurs, la typographie, le pied de page, les boutons, les types de publications, les zones de widgets etc.
Bref, il y a de quoi faire. The7 annonce donc plus de 1 000 options disponibles. On n’a pas fait le décompte mais effectivement, il existe au moins plusieurs centaines de combinaisons différentes.
Forcément, il vous faudra un peu de temps pour décortiquer tout ça. On ne comprend pas forcément de suite à quoi correspond telle ou telle option, et certains menus sont plus complexes que d’autres.

Mais à force de tâtonner, on prend ses marques. Et au final, on s’y retrouve, en particulier grâce à la visualisation en front-end (l’interface visible par vos visiteurs).
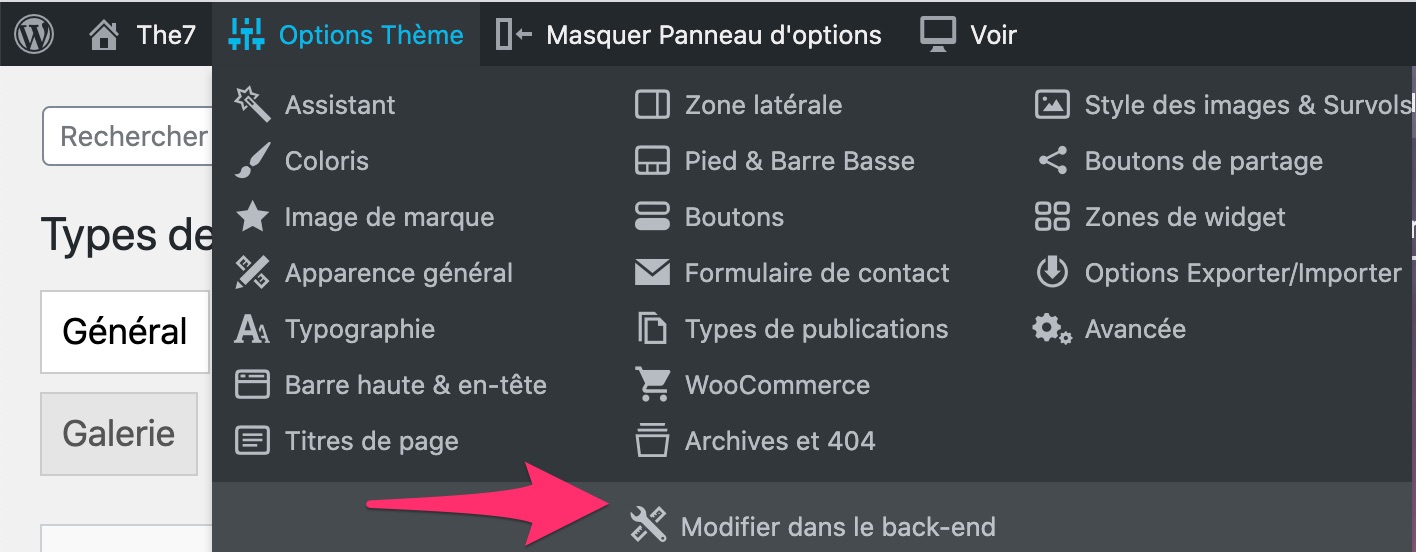
Si vous le souhaitez, vous pouvez aussi procéder à vos réglages en back-end (votre interface d’administration), sans prévisualisation, en choisissant l’option “Modifier dans le back-end”.

Maintenant qu’on a fait le tour des options du thème, découvrez l’interface que vous utiliserez le plus : celle du constructeur de pages !
Un thème qui fonctionne avec WPBakery et Elementor
Plus de 100 modules avec WPBakery
Pour commencer, The7 embarque le constructeur de page WPBakery. Rappelez-vous : une cinquantaine de démos de sites sont construites avec lui.
Un constructeur de page est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’emploi de modèles prêts à l’emploi. L’édition se fait souvent en glisser-déposer et en temps réel.
WPBakery est le page builder le plus vendu sur Envato (près de 400 000 ventes) et il est installé sur plus de 2 millions de sites, en partie parce qu’il est intégré sur de nombreux thèmes, comme The7, donc.
Personnellement, WPBakery n’est pas ma tasse de thé. Je n’aime pas son ergonomie, et je trouve son système de shortcodes désuet.
Après, l’usage d’un constructeur de de page repose aussi sur des habitudes. Peut-être les avez-vous avec WPBakery ?
Dans ce cas, il ne vous paraît peut-être pas si désagréable que ça. Tout est une question de point de vue, finalement.
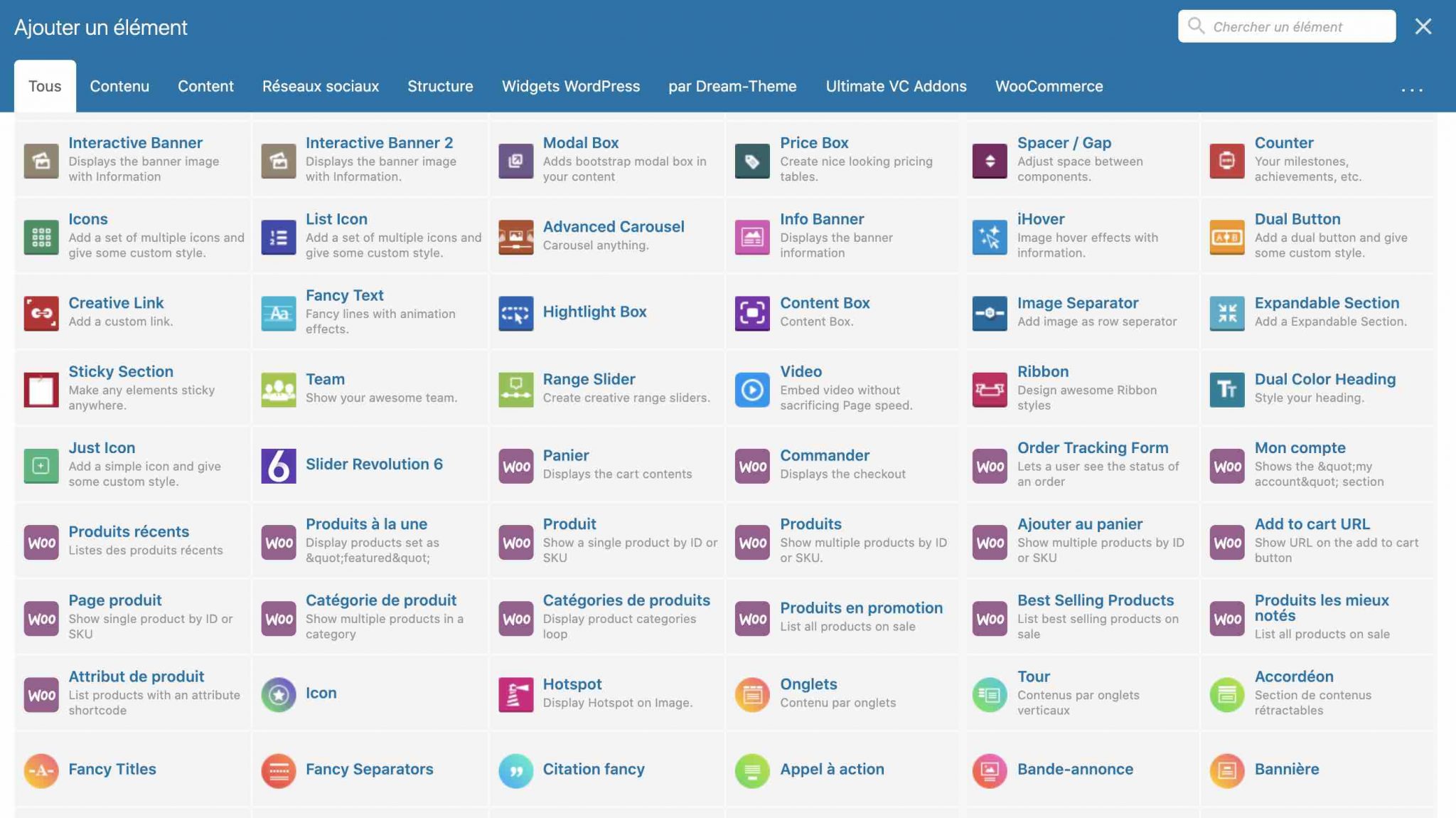
Dans tous les cas, utiliser WPBakery avec The7 vous donne accès à plus de 100 modules. Ça fait beaucoup. Et, inévitablement, cela crée des doublons.
Que ce soit entre les modules par défaut de WPBakery, ceux d’Ultimate Addons for WPBakery Page Builder (un add-on de modules tiers), ou ceux créés spécifiquement par The7 (The7 Elements, matérialisés sous l’appellation par Dream-Theme sur la capture ci-dessous).

La traduction française de certains modules laisse parfois à désirer, à l’image du module “Blog Maçonnerie et Grille” (pour Masonry & Grid, en anglais). Mais à défaut de bien vous guider, elle saura vous faire rire.
Si vous voyez de nouveaux médias sur votre site mettant en scène des maçons en train de couler du béton, ne vous étonnez pas (c’est une blague, hein) !
Du point de vue technique, WPBakery peut s’utiliser de deux façons : en back-end (sur votre interface d’administration) et/ou en front-end (sur l’interface visible du site).
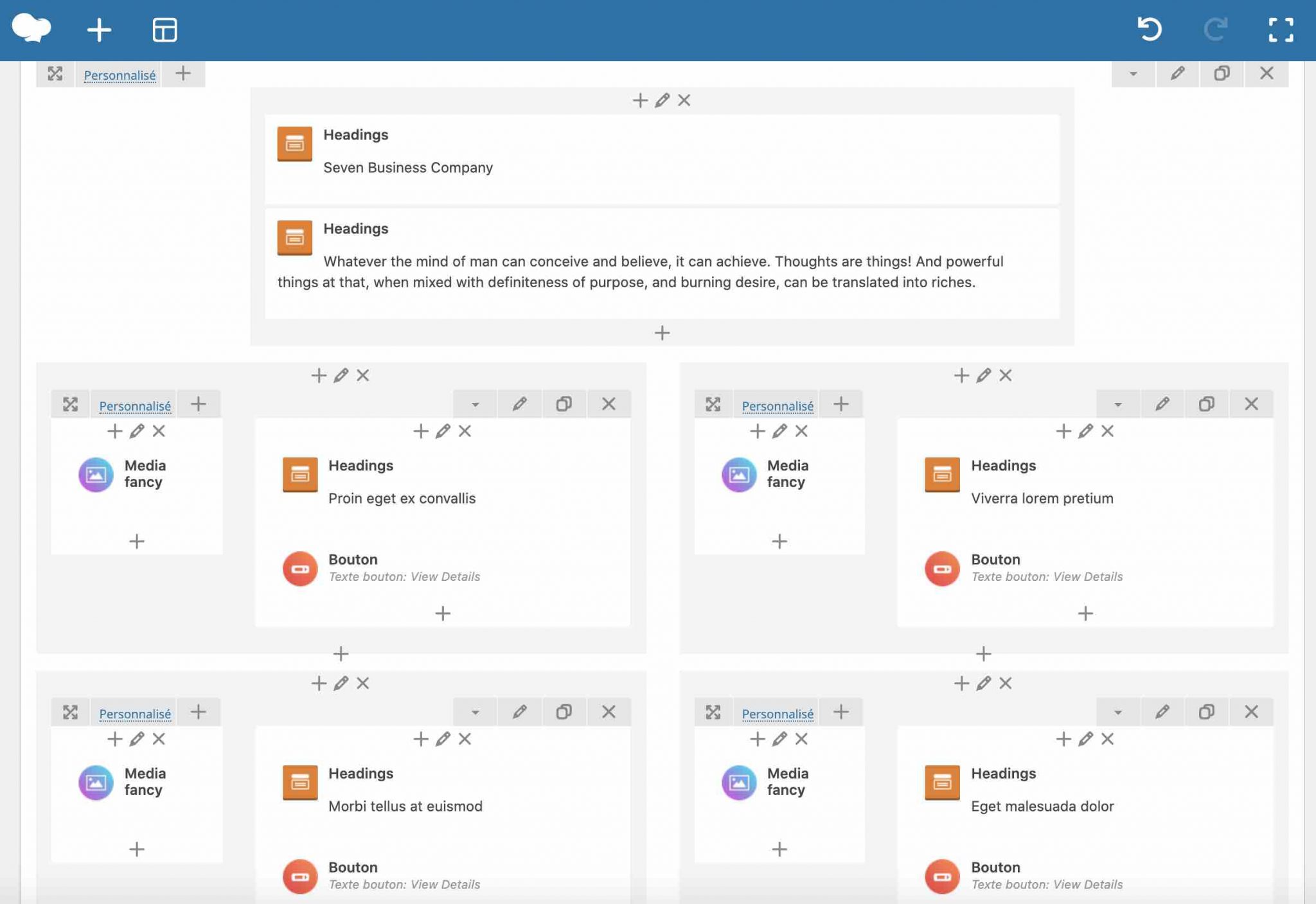
En back-end, vous disposez d’un squelette de page que vous remplissez au fur et à mesure, en y ajoutant des lignes, des colonnes et des modules.
Vous déplacez chaque élément en glisser-déposer (drag and drop), mais vous ne pouvez pas directement prévisualiser vos changements, ce qui détériore l’expérience utilisateur :

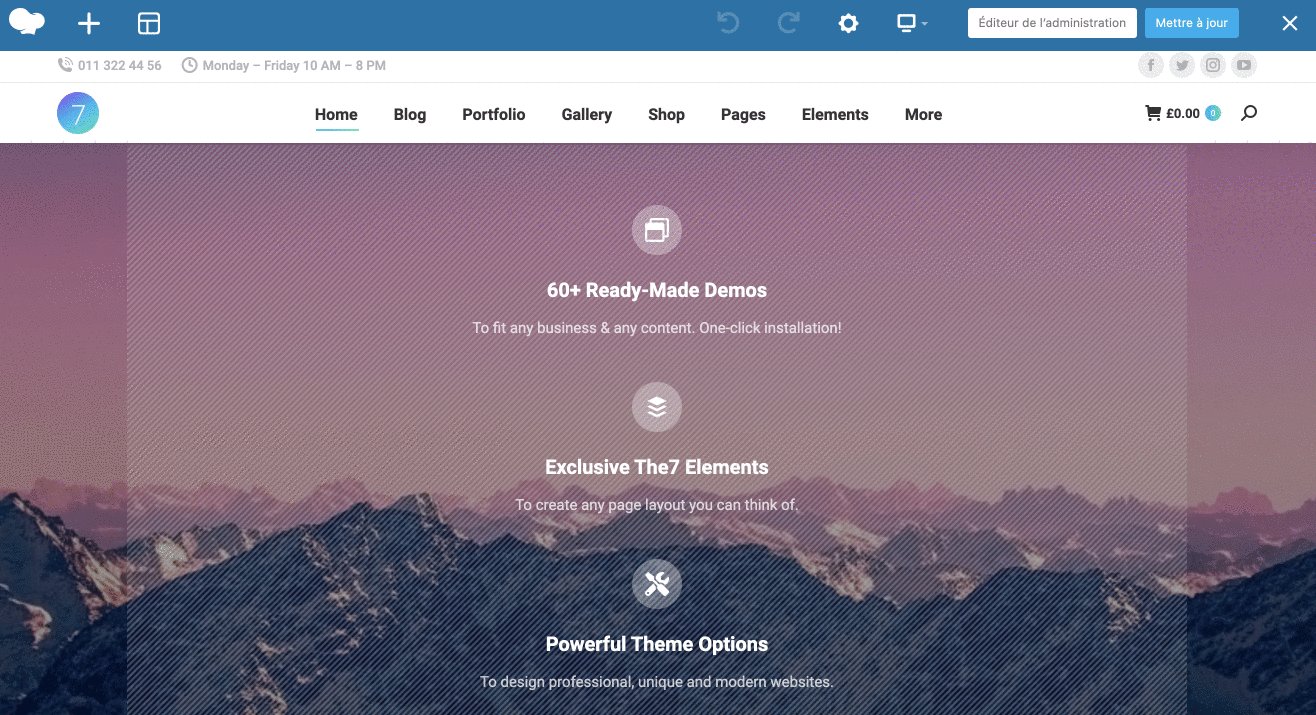
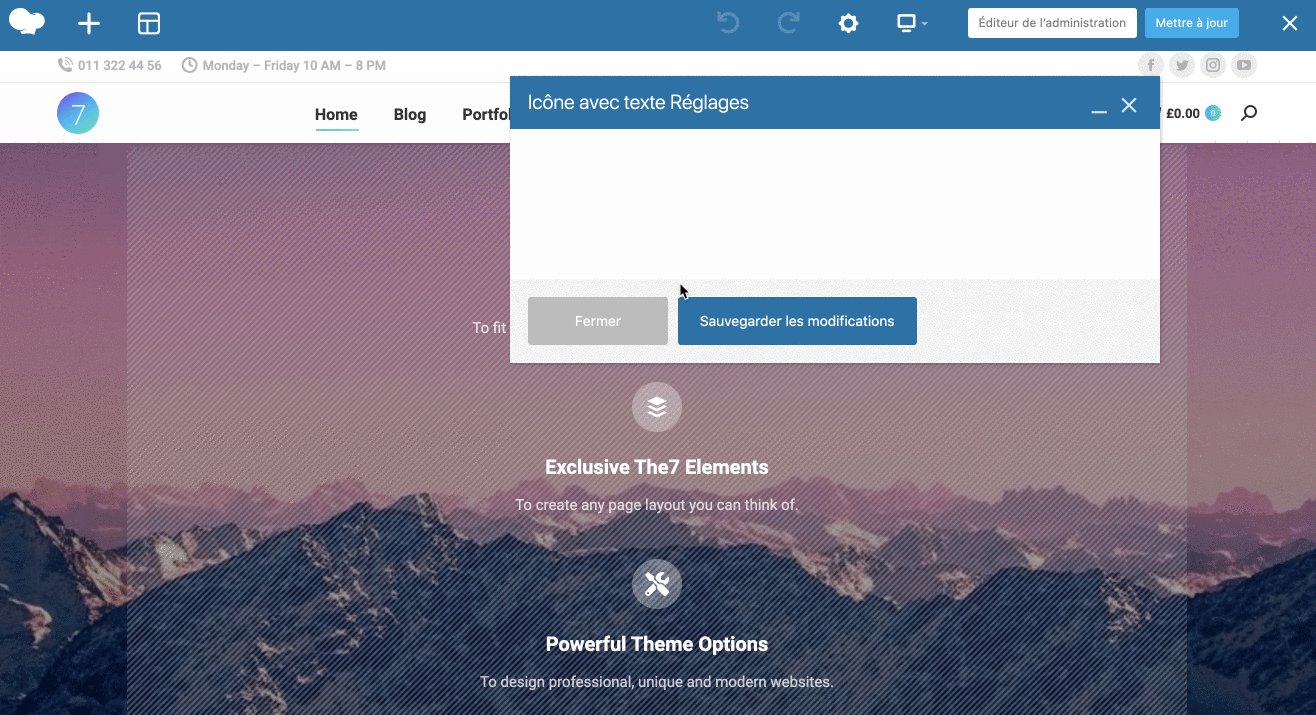
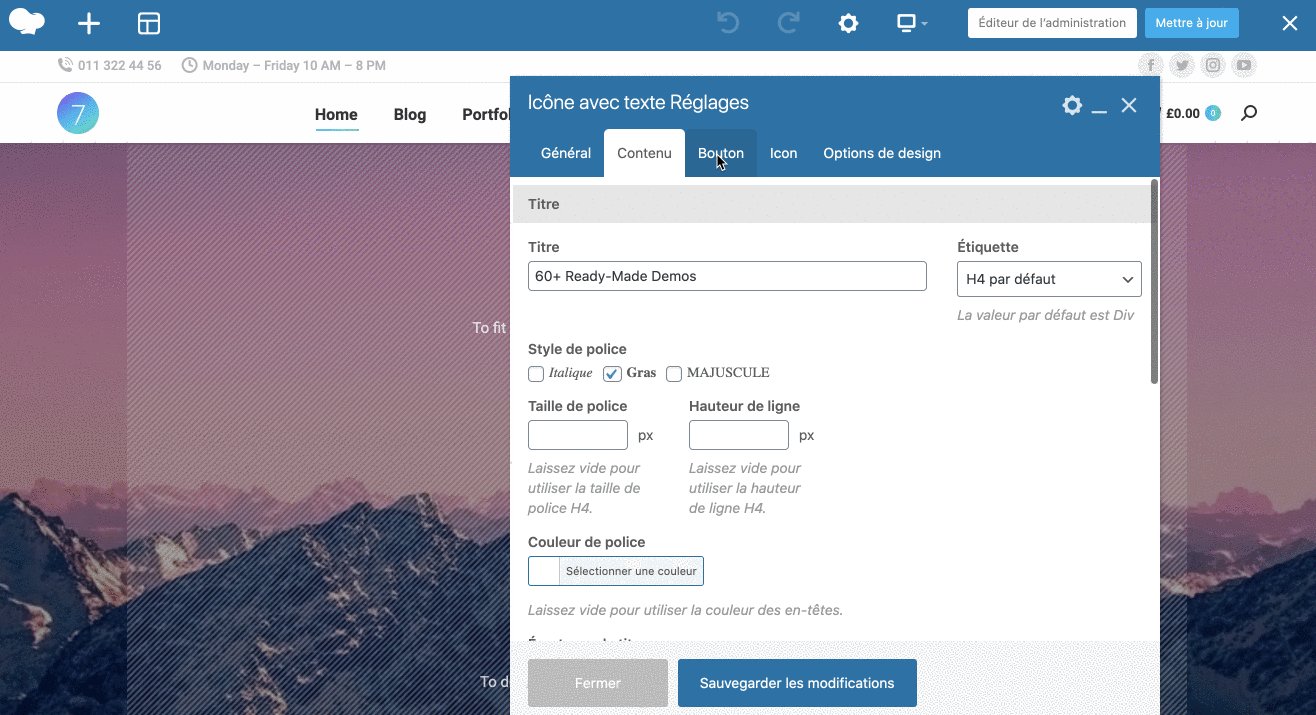
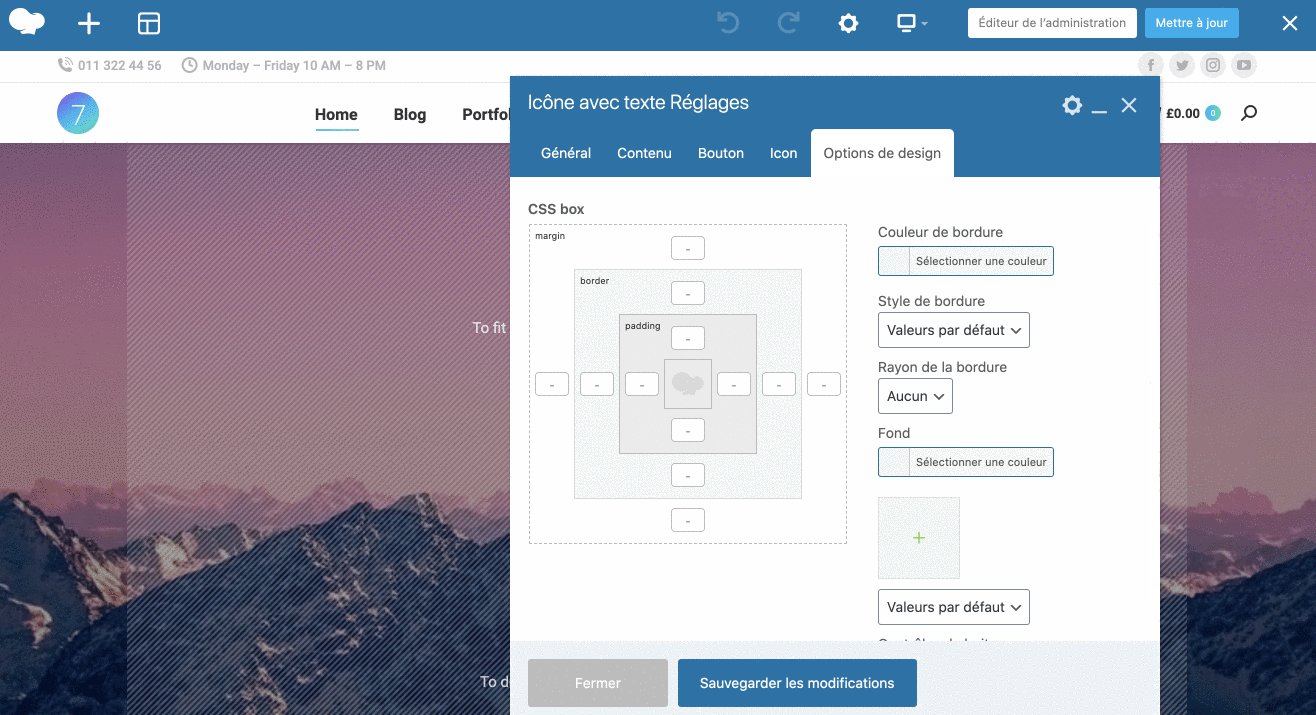
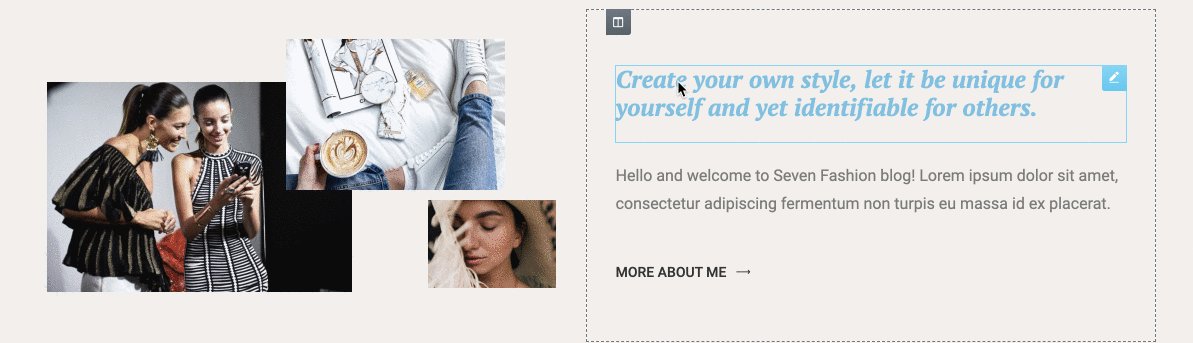
En front-end, l’interface est évidemment beaucoup plus visuelle, c’est le but. Pour modifier un élément, il vous suffit de le survoler avec votre souris, puis de cliquer sur l’icône matérialisée par un crayon, qui ouvre un menu contextuel de réglages propre à chaque module :

On s’y fait assez vite. Par contre, il n’est pas possible d’éditer en ligne le contenu textuel, directement sur la page (vous devez obligatoirement passer par une fenêtre de réglages dédiée).
Ça, Elementor le permet. La transition est toute trouvée pour parler de lui tout de suite.
Elementor vient aussi s’en mêler…
S’il embarque WPBakery, The7 fait aussi de plus en plus de place à Elementor, le constructeur de page le plus utilisé sur WordPress (+ de 5 millions d’installations actives sur le répertoire officiel).
Au moment de rédiger cet article, The7 proposait 10 démos bâties avec Elementor (d’autres devraient venir au fil du temps). Contrairement à son comparse WPBakery, Elementor ne s’utilise qu’en front-end.
Même si j’ai mes habitudes avec Beaver Builder, je trouve Elementor plutôt facile à prendre en main pour un débutant. Pour moi, il est en tout cas beaucoup plus intuitif et ergonomique que WPBakery.
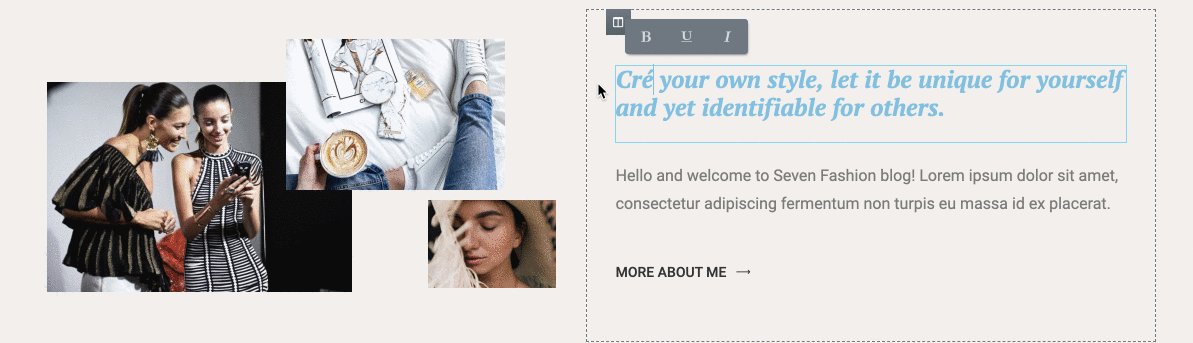
Elementor, par exemple, permet d’éditer vos contenus en ligne, regardez :

Si The7 propose 7 widgets dédiés à Elementor (l’équivalent des modules chez WPBakery), notez que vous aurez accès à plusieurs fonctionnalités normalement contenues dans la version Pro d’Elementor, comme les widgets Pro ou le Theme Builder.
Au final, que vous choisissiez une démo Elementor ou WPBakery, prévoyez une courbe d’apprentissage pour au moins posséder les bases propres à chaque constructeur de page :
- si vous souhaitez en savoir plus sur WPBakery, consultez le test que nous lui avons consacré.
- si Elementor vous intéresse, on l’a décortiqué dans cet article. Et pour aller plus loin, sachez que WPMarmite lui consacre même une formation dédiée :
… Tout comme Gutenberg
Je souhaitais aussi évoquer le cas Gutenberg. Petit rappel, au cas où : on parle là de l’éditeur de contenus par défaut de WordPress, apparu fin 2018 avec le lancement de la version 5.0 de WP.
Si Gutenberg n’est pas un constructeur de page, il est prévu d’ici fin 2020 qu’il devienne un éditeur de site permettant d’agir sur l’en-tête, le contenu, le pied de page, ou encore les barres latérales.
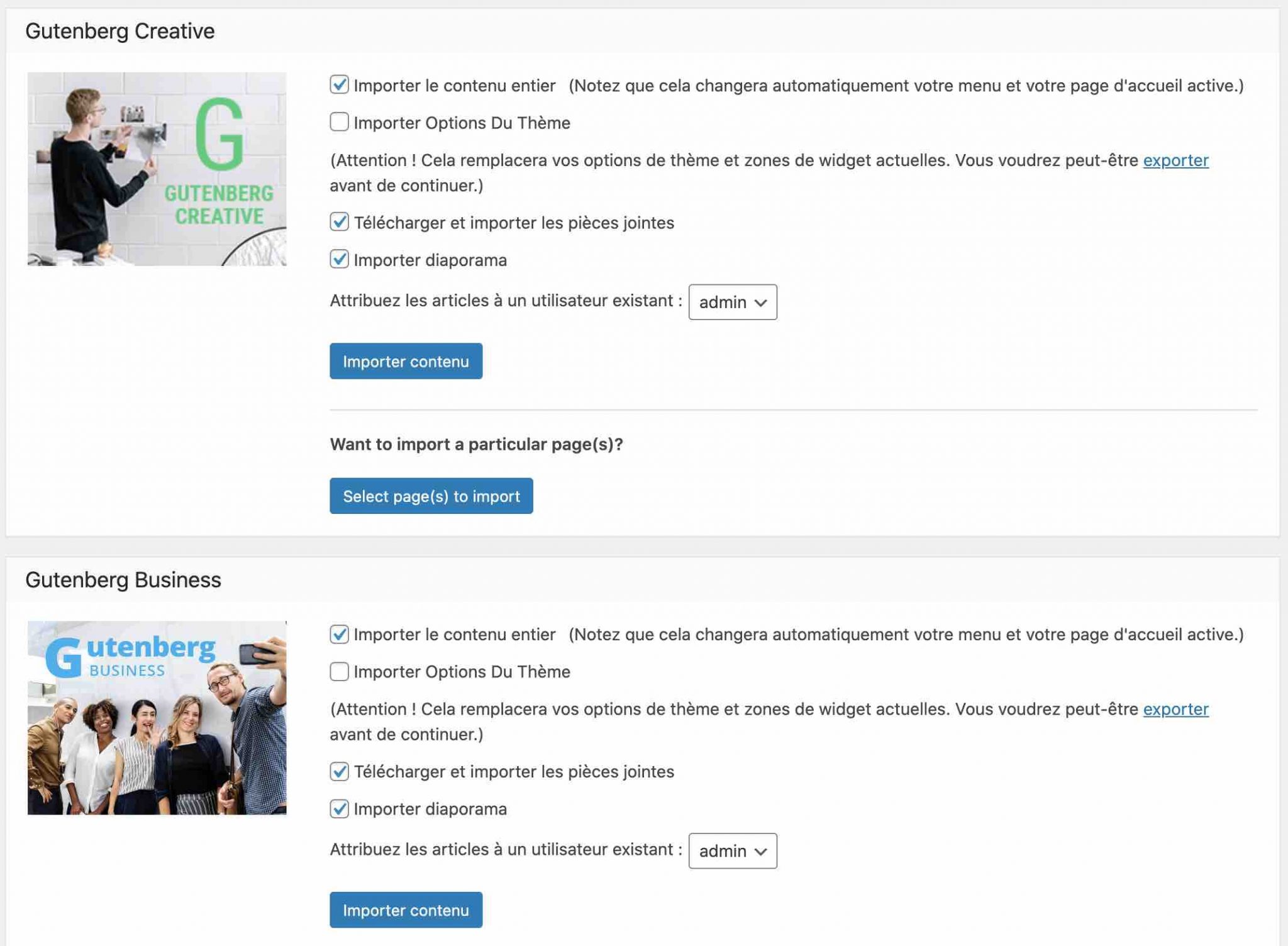
En attendant, et chose très rare chez d’autres thèmes à succès sur ThemeForest, vous pourrez constater que The7 dispose de 2 démos de sites compatibles avec Gutenberg :
- Gutenberg Creative
- Gutenberg Business

Par contre, vous ne pourrez modifier le contenu de ces démos qu’en back-end.
Intégration avec les plugins
Pour finir cette partie sur la personnalisation du thème The7, évoquons maintenant brièvement les extensions, qui permettent d’ajouter des fonctionnalités à votre site sans coder.
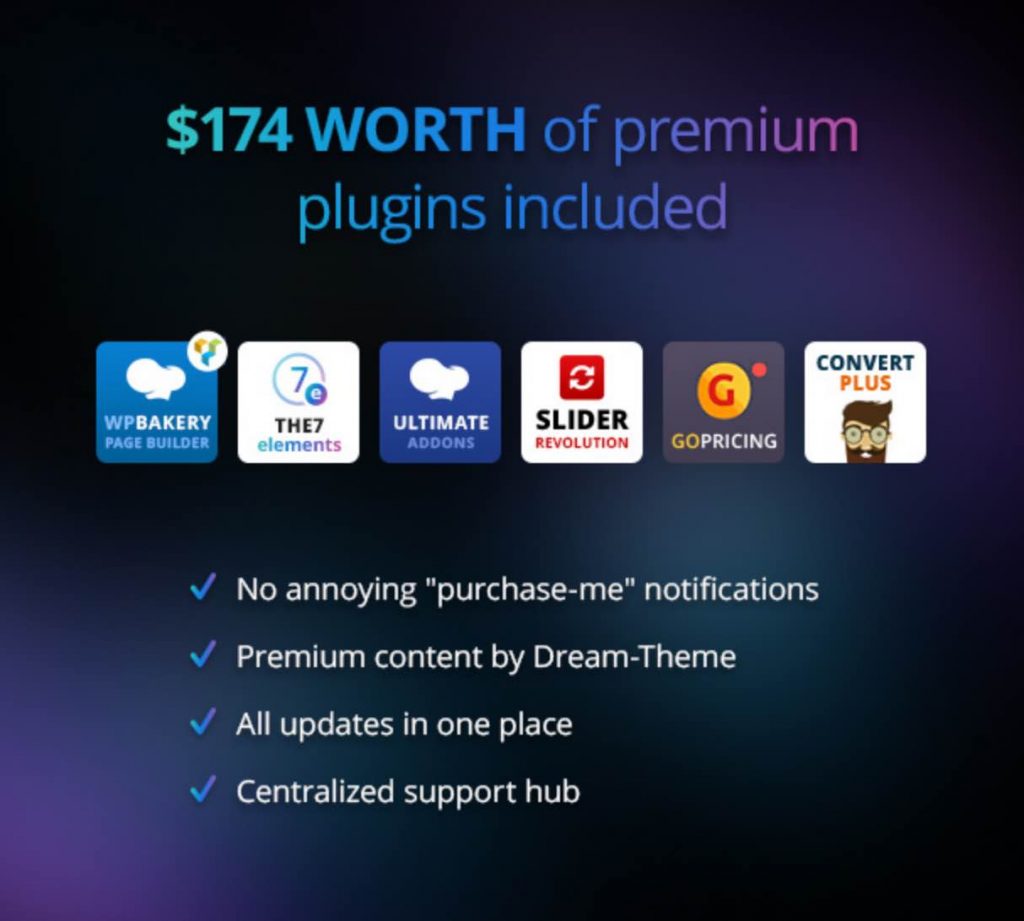
Lorsque vous achetez The7, 6 extensions sont incluses :
- WPBakery Page Builder, que l’on ne présente plus.
- The7 Elements, qui contient entre autres les types de contenus personnalisés de The7 (ex : Portfolio, Témoignages, Équipe), ou encore des modules pour WPBakery et Elementor.
- Ultimate Addons, une extension tierce qui ajoute des modules à WPBakery.
- Slider Revolution, une extension premium pour créer un slider.
- The7 Go Pricing, pour ajouter des tables de prix.
- ConvertPlus, qui permet notamment de concevoir des fenêtres pop-up pour bâtir votre liste email.

Si vous comptiez utiliser certains d’entre-eux, vous réaliserez quelques économies. ConvertPlus, par exemple, est facturé 24$ (environ 20€).
Mais s’ils ne vous plaisent pas, vous devrez vous les trimballer ! Slider Revolution, par exemple, peut ralentir le temps de chargement de votre site s’il est mal utilisé (on l’a testé dans ce comparatif avec 9 autres plugins de sliders).
Vous pouvez bien sûr le désactiver, mais dans ce cas, la démo de site au sein de laquelle il était intégré ne ressemblera plus en tout point à son apparence initiale.
Par ailleurs, The7 est aussi compatible avec de nombreuses extensions célèbres comme WPML, Contact Form 7, Gravity Forms, WooCommerce, Easy Digital Downloads, bbPress, Yoast SEO ou encore Jetpack.
Jusqu’à présent, on s’est essentiellement glissé dans vos baskets : celles du webmaster qui souhaite utiliser le thème à des fins personnelles ou professionnelles, et désire savoir s’il est simple à prendre en main et à personnaliser.
Et vos visiteurs, dans tout ça ? Quelle expérience allez-vous leur faire vivre lorsqu’ils navigueront sur vos pages créées avec The7 ? Réponse dans la partie suivante.
Expérience utilisateur
L’expérience utilisateur désigne la qualité de l’expérience vécue par les internautes sur un site web. Elle peut s’évaluer en prenant en compte différents critères. On va ici s’intéresser à 3 d’entre-eux : la vitesse de chargement, le SEO et le responsive.
Vitesse de chargement de The7
La vitesse de chargement de vos pages est importante pour deux raisons majeures :
- Cela vous aide à retenir vos visiteurs sur vos pages et à limiter le taux de rebond. Avec un site lent à se charger, vos utilisateurs auront plus tendance à aller voir ailleurs. 67% d’entre-eux exigent un temps de chargement inférieur à 5 secondes.
- Elle joue un rôle dans le classement d’une page sur Google. La vitesse de chargement est l’un des 200 critères pris en compte par le moteur de recherche pour positionner une page dans ses résultats de recherche. Et même si ce critère est loin d’être le plus important, ce n’est pas une raison pour le négliger !
Dans la présentation de son thème, The7 indique la chose suivante : “des sites correctement créés avec The7 auront un meilleur temps de chargement et de meilleurs résultats à des tests menés avec GTMetrix et Pingdom (NDLR : 2 outils de mesure du temps de chargement) que des thèmes WordPress standards !”.
Peut-on se fier à cette déclaration ? Oui, à en croire les résultats d’une étude menée sur le blog de WP Rocket, le célèbre plugin de cache premium.
Selon ses conclusions, The7 a obtenu des résultats solides, qui le rendaient plus rapide que 69% des sites web.
Ca, c’est pour la face technique. A l’usage, j’ai constaté des lourdeurs avec de sérieux ralentissements au niveau du chargement de mes pages, aussi bien en front-end qu’en back-end, à partir du moment où j’ai installé plusieurs démos de sites sur mon installation locale.
Chaque démo active plusieurs extensions et ajoute des dizaines de pages de contenu. A la longue, ça pompe des ressources. Mais pour l’utilisateur, c’est assez ennuyeux.
Après, si l’on part du principe qu’un utilisateur utilise une démo – et une seule – pour son site, vous ne devriez pas rencontrer autant de soucis. Si vous utilisez le thème, n’hésitez pas à me donner votre point de vue à ce sujet dans les commentaires.
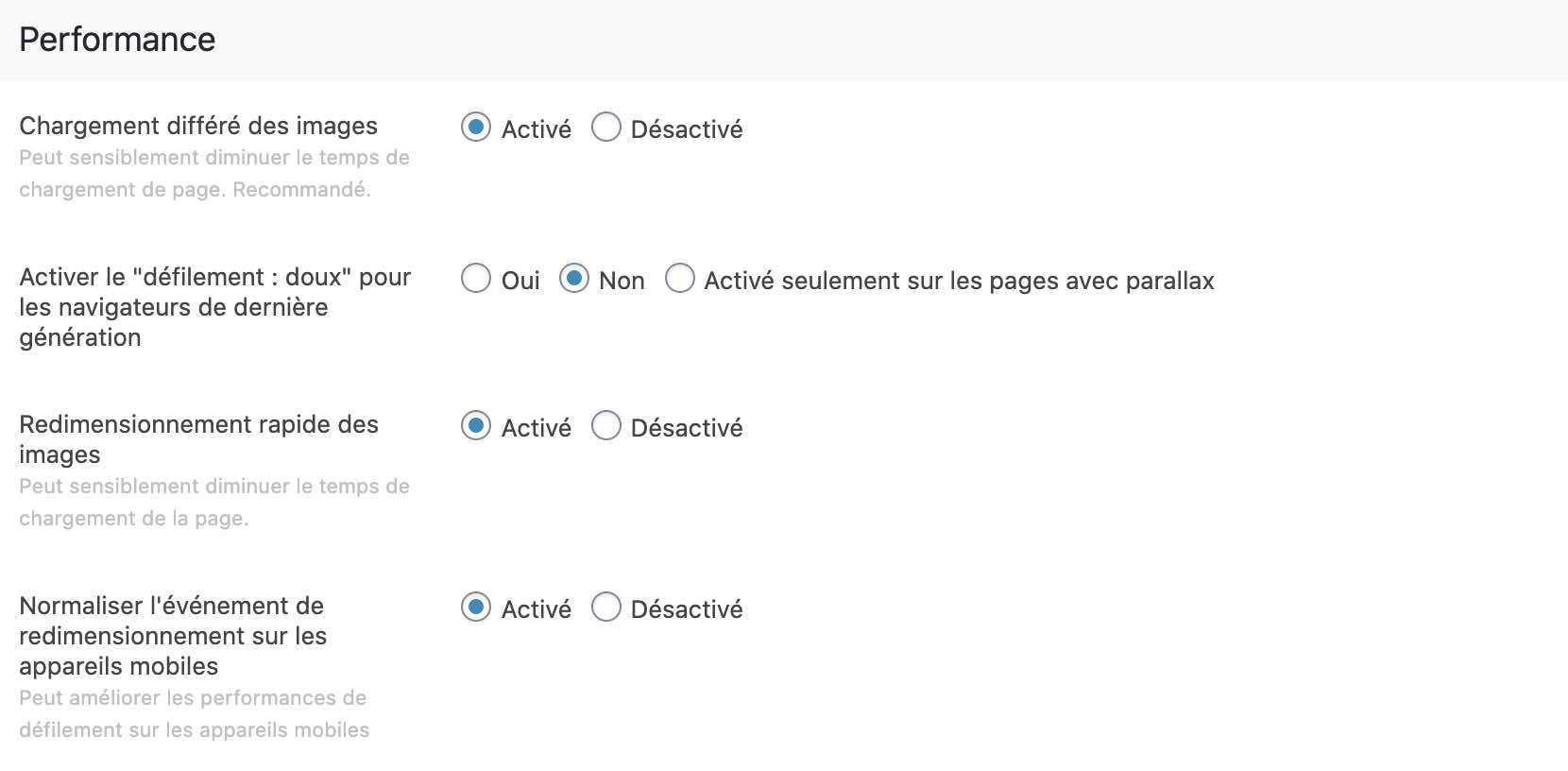
Pour soigner la performance, The7 propose 4 réglages dans le sous-menu Avancé des Options du thème. Vous verrez que vous pouvez par exemple activer le chargement différé de vos images (lazy loading) :

Quoi qu’il en soit, pour accélérer la vitesse de chargement de vos pages, pensez à appliquer les bonnes pratiques suivantes en utilisant The7 (cela vaut pour n’importe quel thème) :
- Activer la mise en cache avec une extension comme… WP Rocket.
- Compresser vos images pour réduire leur poids, avec un plugin comme Imagify, un outil de retouche photo (Photoshop ou Gimp), ou une solution en ligne comme TinyPNG.
- Minifier votre code (HTML, CSS, JavaScript) : WP Rocket dispose d’une option pour le faire automatiquement.
- Opter pour un hébergeur performant comme o2switch.
SEO
SEO signifie Search Engine Optimization, c’est-à-dire Optimisation pour les moteurs de recherche.
Si vous voulez avoir une chance de vous positionner au mieux sur Google (utilisé à 90% en France), vous devez donc travailler votre référencement naturel, l’un des autres noms donnés au SEO.
Pour cela, vous devez récolter des liens entrants (backlinks) faits par d’autres sites vers le vôtre, créer de l’excellent contenu, et soigner la technique.
Concernant ce dernier aspect, votre thème en est partie intégrante. Il doit respecter les bonnes pratiques SEO, ce qu’avance d’ailleurs The7. Ses concepteurs précisent aussi qu’il est compatible avec des extensions de référencement célèbres : Yoast SEO et All in One SEO. Il fonctionnera aussi sans souci avec d’autres comme SEOPress ou RankMath.
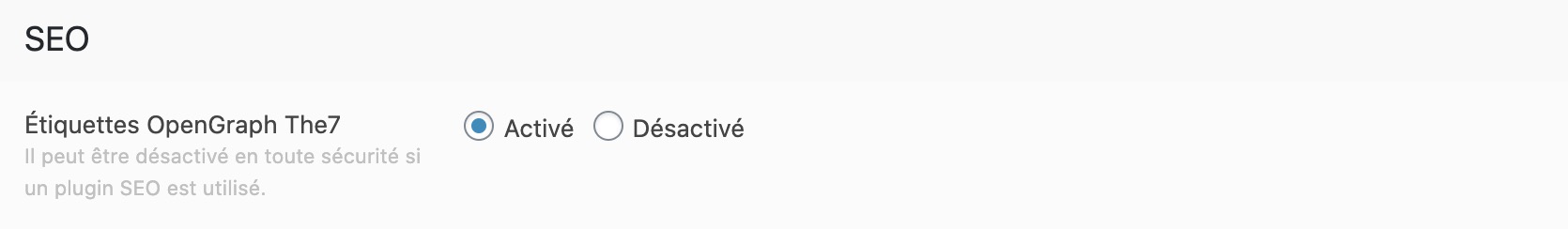
Au niveau de ses réglages, The7 dispose d’une petite option dédiée au SEO dans le sous-menu Avancé des Options du thème. Il est possible d’activer les étiquettes Open Graph (désactivez cette option si vous vous en servez sur Yoast, qui la propose aussi).

L’Open Graph est un protocole créé par Facebook qui vous permet de définir quelle image les réseaux sociaux vont afficher quand des utilisateurs voudront partager des contenus issus de votre site WordPress.
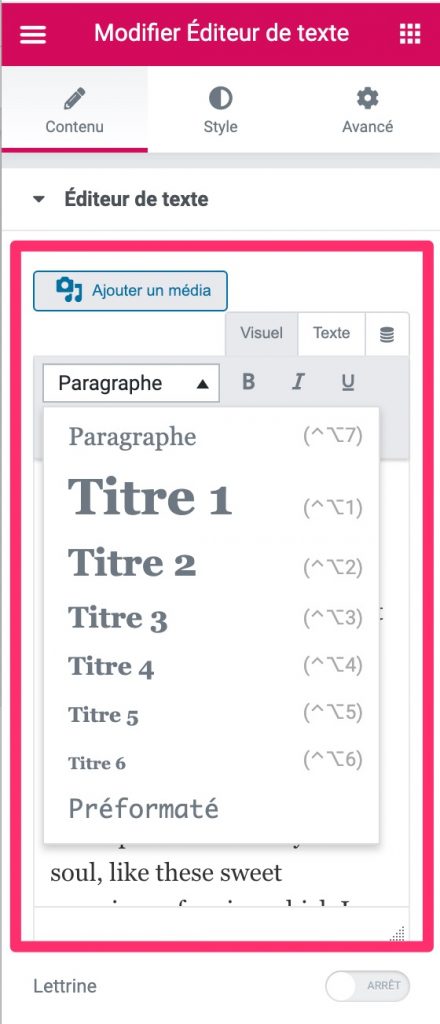
Enfin, notez qu’Elementor comme WPBakery disposent d’options pour paramétrer les balises titre (hn) de vos contenus, ce qui est assez pratique.

Responsive
Le responsive web design (site web réactif) est une technique qui permet d’adapter l’affichage d’un site sur n’importe quel écran utilisé par votre visiteur (ordinateur, smartphone, tablette).
Là encore, votre thème joue un rôle là-dedans et doit être responsive. The7 précise que “votre site s’affichera toujours de façon impeccable et utilisera 100 % de la surface d’écran de chaque appareil.”
Vous pouvez avoir un premier indice concernant la véracité de ces propos en redimensionnant la fenêtre de votre navigateur en parcourant l’une des démos du thème (réduisez-la vers la gauche ou la droite). On a fait le test, tous les éléments de la page continuaient à s’afficher correctement.
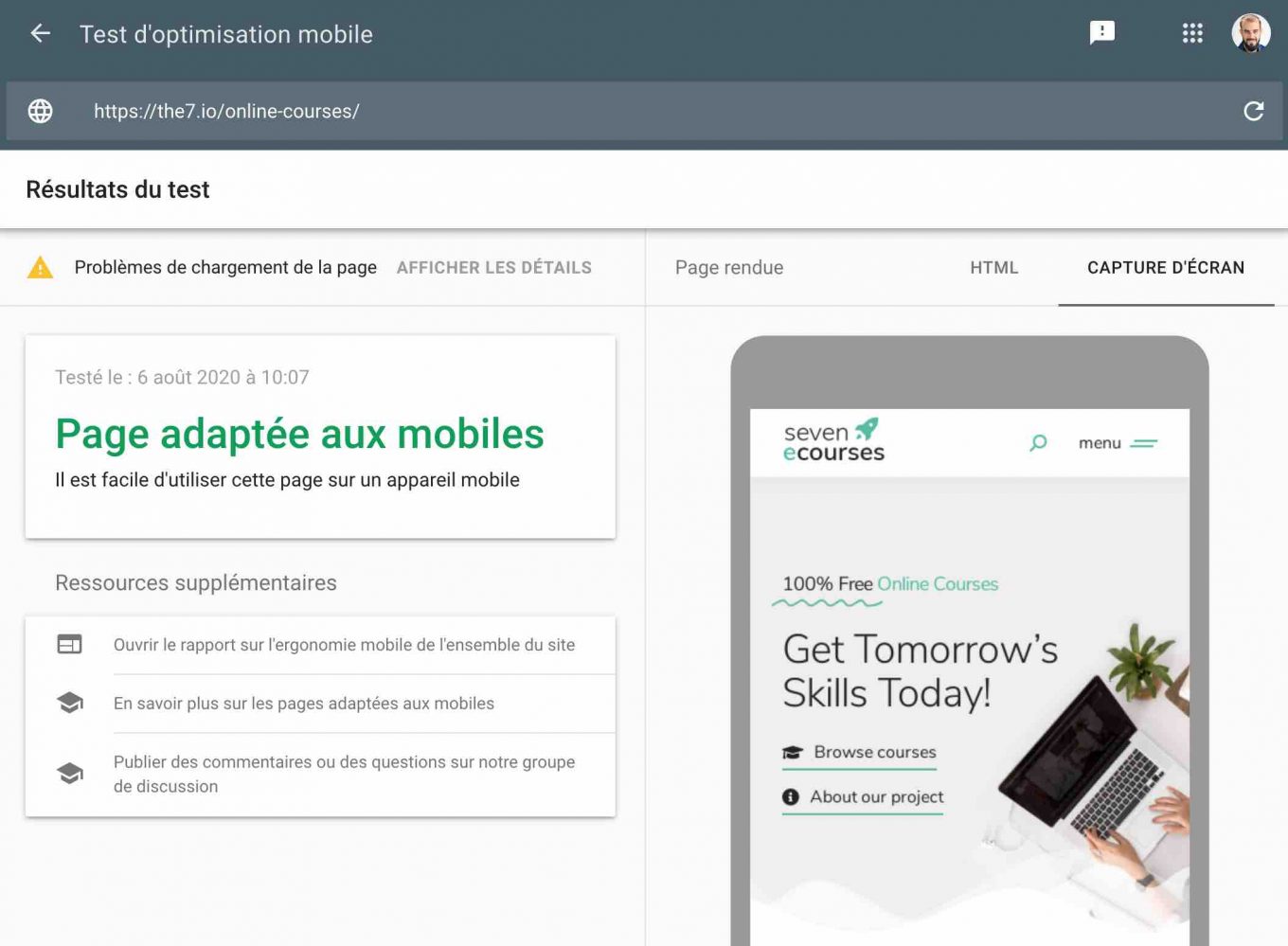
Pour un rendu encore plus précis, servez-vous du test d’optimisation mobile de Google. Collez l’URL de la page de votre choix, et voyez ce qu’il en ressort. On a fait l’essai avec la démo The7 : Online Courses & Education. Résultat : la page est adaptée au mobile.

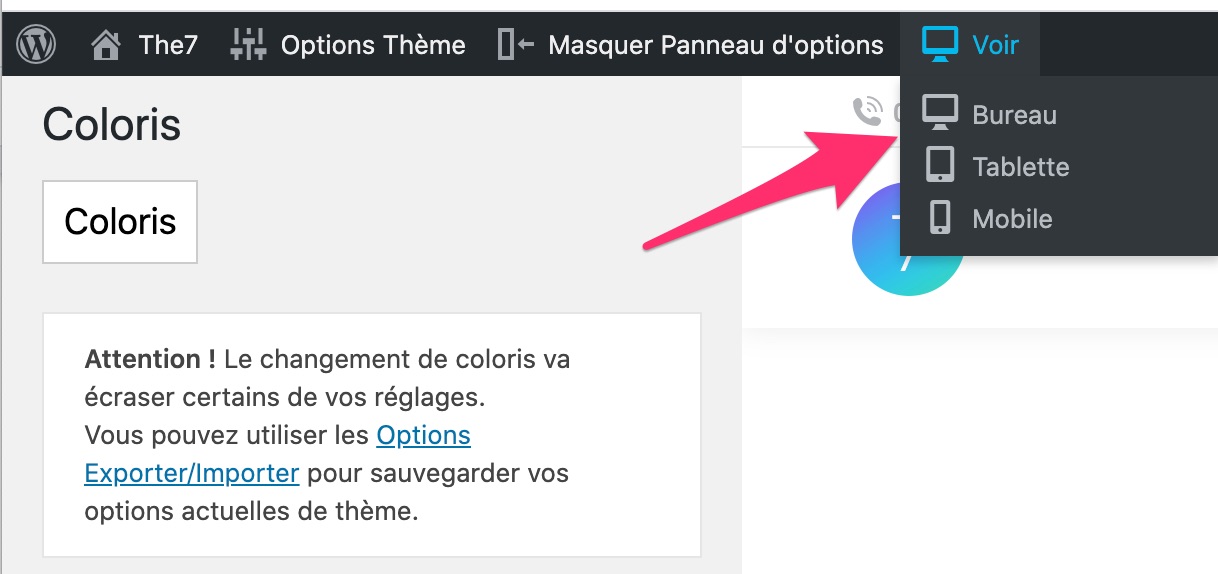
Autre option pour vous assurer que la page que vous construisez est bien responsive : utiliser les 3 modes d’affichage proposés par le thème. Ils se matérialisent par 3 icônes situées dans la barre d’outils supérieure de votre interface WP.

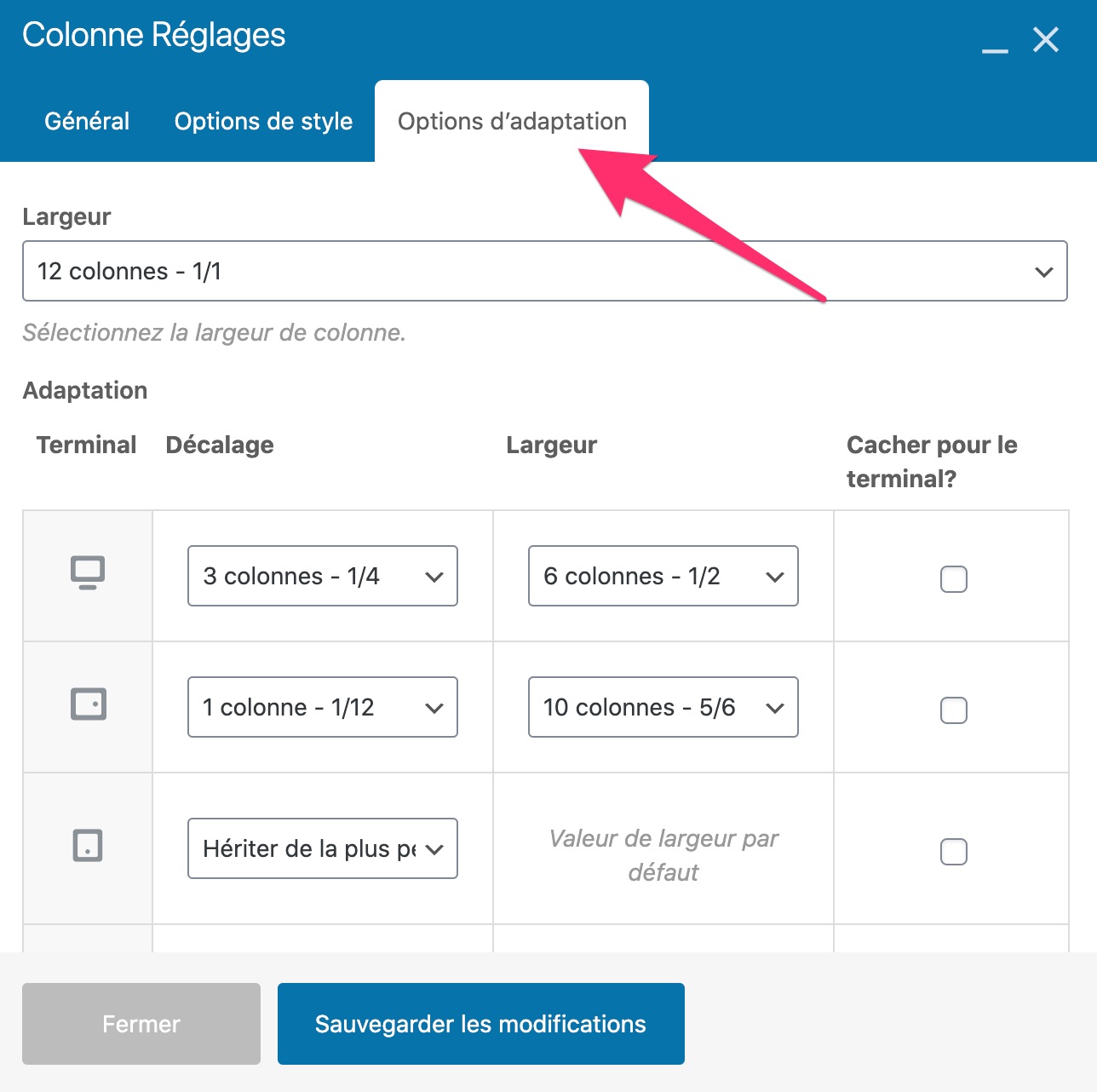
Enfin, les deux constructeurs de page qui fonctionnent avec les démos disposent chacun d’options pour gérer l’aspect adaptatif de votre site.
Un exemple ? Il est possible d’afficher/cacher certains modules ou widgets en fonction du terminal utilisé :

Documentation et support
Lorsque l’on utilise un thème, il y a parfois des moments où l’on se sent boqué et sans issue face à un bug ou un problème quelconque.
Dans ce genre de situation, il est toujours bon de pouvoir s’appuyer sur une documentation efficace, pour tenter de résoudre le souci seul.
The7 dispose de plusieurs ressources pour vous aider. Le site sur lequel elles sont recensées n’est pas le plus design du monde, mais son contenu pourrait quand même vous être utile.
Vous trouverez à votre disposition :
- Un guide utilisateur (User Guide) pour vous aider à installer et paramétrer le thème.
- 9 vidéos pour mieux comprendre certains aspects liés au thème (ex : l’utilisation de WPBakery). Proposer du format vidéo est une bonne idée pour favoriser l’apprentissage mais, malheureusement, les vidéos ne sont pas au goût du jour. La dernière présente sur la chaîne DreamThemeVideo date d’il y a 5 ans :
Tout ce matériel est uniquement disponible en anglais, précisons-le. Si vous ne parvenez pas à démêler le noeud du problème par vous-même, vous pouvez faire appel au support (l’assistance du thème).
Il se compose d’une partie publique (knowledge base, la base de connaissances), et tout le reste se fait au travers de tickets privés, via l’onglet Troubleshooter.
Nicolas, qui avait rédigé la première mouture de cet article, les avait sollicités il y a quelques années, et ils s’étaient montrés réactifs.
Au vu du succès du thème, il n’y a pas de raison que cela ait changé entre temps ;-).
Combien coûte The7 ?

Le thème WordPress The7 est vendu 39$ (soit environ 33€) sur la plateforme ThemeForest. Il n’existe pas en version gratuite.
Ce tarif est valable pour 1 site uniquement. Il englobe 6 mois de support et les futures mises à jour du thème.
Par rapport à la concurrence, il y a un principal point différenciant à relever : The7 est l’un des thèmes les moins chers, parmi les 10 plus vendus sur ThemeForest.
En moyenne, ses concurrents facturent 59$ (ex : Enfold, BeTheme, Bridge) ou 60$ (ex : Avada, Salient). Seul X est plus économique (29$). Si vous avez un budget très serré, c’est un paramètre à prendre en compte.
Notre avis final sur The7
The7 aurait pu tomber dans le piège de devenir très complexe avec ses 1 000+ options, mais il arrive à se démarquer notamment grâce à son « Design Wizard ».
C’est ainsi qu’il parvient à prendre ses distances face à d’autres thèmes concurrents comme Avada, BeTheme et Bridge qui, eux, n’ont pas pris la peine de faciliter l’accès aux débutants.
Au final, il n’est pas si mal mais n’est quand même pas simple à apprivoiser. Je déplore aussi ses lenteurs (est-ce le cas aussi chez vous ?) à l’usage.
En résumé, je n’irais pas jusqu’à le qualifier d’usine à gaz – ce serait un peu fort pour lui, surtout quand on vient de parler d’Avada ou Bridge -, mais il vous faudra (bien) creuser pour comprendre chaque réglage et faire un site aux petits oignons.
Parmi les thèmes les plus vendus sur ThemeForest, il est loin d’être le moins maniable, mais je ne le conseillerais pas forcément aux débutants.
Si vous êtes dans ce cas de figure et recherchez un thème simple et intuitif, tournez-vous plutôt vers Astra, GeneratePress, Neve, voire même OceanWP.
Et si vous tenez absolument à utiliser un constructeur de page, comme le propose The7 : pas de problème. Les 4 précités sont compatibles avec celui de votre choix.
Et vous, que pensez-vous de The7 ? Donnez-nous votre avis en publiant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Salut Nicolas,
J’attendais avec impatience ton test de The7.
Plutot d’accord avec ton analyse. The7 est visuellement très sympa, on peut faire plein de choses avec, l’équipe répond (il faut renouveler le support). Il n’en reste pas moins qu’il est lourd (il ne passera pas chez tous les hébergeurs mutualisés), que les mises à jour ne se passent pas toujours comme prévues (quoiqu’ils ont amélioré la MAJ des modules et du thème; mais j’ai souvent eu des soucis lors de mises à jour jusqu’à il y a un an).
A coté de ca ils sortent de nouvelles démo très régulièrement pour donner des idées et le design iOS reste vraiment très classe. Ca reste un très bon produit.
Merci pour ces tests
Ciao
Merci de ton retour Chris !
Merci pour l’article, très intéressant comme toujours sur WpMarmite 😉
J’utilise The7 depuis un bon bout de temps, et après avoir fait le tour de plusieurs thèmes premium sur themeforest, il reste toujours mon préféré, tant pour sa souplesse d’utilisation (quand on commence à l’avoir bien dans les pattes…!) que pour sa puissance de personnalisation et son respect des standards du web.
Je ne suis pas programmeur, donc mes critères ne sont qu’empiriques, mais cela me va bien lorsqu’il s’agit de travailler avec ce thème 😉
Merci de nous avoir fait part de ton avis Fouad !
De toute façon, ce qui compte le plus ce sont les habitudes.
Bonjour,
Déjà merci pour tous ces tests avec quand même une frustration puisque manifestement le thème Total de WPEplorer ne passera pas à la moulinette (18 500 ventes sur themeforest).
En ce qui concerne DIVI 3 qui a l’air bien séduisant, j’espère que nous aurons bientôt l’occasion de vous lire avec qui sait quelques tutoriels :).
Cordialement, Olivier
Bonjour Olivier,
Je mettrai à jour l’article sur Divi dans quelques semaines et le Divi Kit va passer au niveau supérieur (en vidéo) dans le courant du mois de novembre. En parallèle, je continue de produire toujours plus de contenu pour ElegantSchool !
Bonjour Nicolas,
Je m’interroge sur la rapidité du thème. La démo qui est accessible sur internet me paraît interminable à charger ?! Qu’en est-il du thème en live ?
Pour TOTAL cela fera deux frustrés 😉
Gérard
Bonjour Gérard,
Je vois que je n’ai pas à faire la mise en relation pour le club des adorateurs de Total 😉
Olivier, voici Gérard. Gérard, voici Olivier.
Plus sérieusement, il ne faut pas juger les performances d’un thème par sa démo. Les serveurs et les images jouent pour beaucoup et étant donné que ce sont deux variables que l’on ne maîtrise pas d’un thème à l’autre, ça rend la comparaison impossible.
Sans pour autant dévoiler les résultats de mes tests, je dirais que The7 est au même niveau que Salient, Impreza ou Uncode en termes de performance.
Disons qu’il est dans le groupe des “performances moyennes” : il y a pire et il y a mieux !
Hey Nicolas,
Miroslav here from Dream-Theme.
Just wanted to say thank you for the review and constructive criticism. It helps us a lot to make our products better.
Heavy code base is a bane of many multipurpose themes nowadays. The more features you enable – the more sluggish the site becomes. We do not deny this fact and working towards the solution of the problem. E.g. upcoming updates will feature deferred JavaScript loading, conditional JS and CSS loading etc. As well as more post types related elements and features.
Thanks again!
Kind regards,
Miroslav.
P.S. Our demo server is in the U.S. Sometimes it gets extremely slow when accessing from outside the United States. We hope to resolve this problem within a month.
Thank you for stopping by, Miroslav!
I hope your tools did a good job translating my review.
If you are open to suggestions, here are the main advice I would give you :
I wish you all the best!
Thanks, we definitely will!
I can argue only about: “Make the Visual Composer experience yours and remove a lot of modules (have you seen what UNCODE Did?)”. It goes against our philosophy. We do not want to lock users into The7. You can change the theme but leave the Visual Composer and The7 Post Types enabled. Most of your content will be intact. This is not possible if you make significant changes to Composer. We’ve customized the Composer in The7 v.1 and since then realized that this approach does not work for our target audience.
Miroslav,
I agree with you but there’s an itch: The7 already has a lock-in with its exclusive modules. If I choose another theme (and keep the plugins), your modules become shortcodes on the front-end. The problem is that they disappear in the back-end but still exist in the front (is that a bug?).
There are various degrees of lock-in but somehow you still have one. Every other popular theme has a stronger lock-in than yours, I admit it.
I totally respect your point and I know it’s rare with ThemeForest’s top authors.
But you know your target audience way better than I could. If that’s what’s better for them, so be it!
> Is That a bug?
🙂 This is rather a work in progress. We introduced The7 Post Types this year. We had no time to move styles and some bits of code of our proprietary elements to the plugin YET.
Great, that could make you one of the rare themes without any lock-in!
Je suis un fan de ce thème, je l’utilise pour plusieurs de mes sites et franchement c’est un gain de temps énorme lors du montage d’un nouveau site.
Il est vrai que si vous utilisez tout les modules pré insérés votre site risque de ramer.
C’est un thème lourd et qui prends beaucoup de ressources.
Pour palier à cela je retravaille toutes mes photos sous photoshop en enregistrant à 60 % de qualité en jpg quand cela est possible.
J’évite d’utiliser Révolution Slider qui est un consommateur de ressources important.
Et avec un plug’in de cache j’arrive à avoir des scores honorables sur de nombreux sites de test.
Il est vrai que les développeurs de ce thème devraient alléger au maximum ce thème dans le futur et particulièrement sous la partie mobile qui n’est pas la plus performante.
En finalité pour les néophytes c’est un bon thème pour démarrer un site clair et design.
Par contre si quelqu’un connait d’autres thèmes dans cet esprit plus léger je suis preneur
Patrice
Merci de ton retour Patrice,
Le seul autre thème léger qui est dans la même veine que The7 serait Enfold, je t’invite à lire l’article à ce sujet.
Je confirme, Enfold est un thème très performant. Combiné à des bonnes pratiques d’optimisation, on obtient un site très rapide même sur un mutualisé.
Bérangère
Bonjour Nicolas,
Etant la personne qui avait employé le mot “plaie” pour parler de ce thème, je vais donner ici quelques détails sur mon expérience avec The7.
Déjà, pour info, je l’ai utilisé dans son avant-dernière version, donc avant qu’il ne propose le Wizard.
J’avais choisi ce thème pour la qualité de son design et je n’ai pas été déçue, j’ai réussi à mettre en place un site qui me convenait parfaitement. J’ai par ailleurs trouvé la documentation excellente et le support s’est montré très réactif à mes demandes.
En revanche, j’ai trouvé ce thème très lourd.
Lourd au niveau de sa manipulation : entre les centaines d’options du panel, les CPTs, les templates de pages et les modules VP propres au thème, il faut “un certain temps” pour comprendre l’ensemble des possibilités.
Lourd également au niveau des performances en raison du poids des js et css et du nombre de requêtes pour charger une page. Et ce, malgré une forte compression des images et l’installation de WP-Rocket. D’ailleurs, impossible de minifier les js par WP Rocket, cela plantait complètement le site.
Mais ce qui m’a le plus énervée, ce sont les mises à jour du thème, pas simples, qui n’utilisent pas les processus standards de WordPress et avec lesquelles j’ai eu plusieurs fois des problèmes.
Et ce qui m’a fait définitivement craquer, c’est l’arrivée l’an dernier de la dernière version majeure, encore plus complexe et qui a complètement planté mon site. Le support m’ont expliqué que c’était une nouvelle génération du thème et qu’il fallait donc revoir tous les paramètres afin de faire fonctionner la nouvelle version. Comme si je n’avais que ça à faire. En attendant, ils assuraient le support de la version précédente, mais sans les mises à jour automatiques, il fallait donc mettre à jour par FTP et déjà que je trouvais le thème complexe, le nombre de paramètres était doublé dans la nouvelle version !
Trop c’était trop, j’ai refait mon site avec Enfold et depuis ce n’est que du bonheur. Au passage j’ai divisé les temps de réponse par 2.
Heureusement que je n’avais jamais recommandé ce thème à un client. Je me verrais mal diras un client qu’il doit repayer une prestation pour accompagner la mise à jour de son thème…
Bérangère
Merci de ces précisions Bérangère, ça pourra aider nos lecteurs.
Mais j’espère pour eux qu’ils n’auront pas à connaître les déboires que tu as eu suite au changement de version. Les choses m’ont l’air plus stables dorénavant !
Bonjour Nicolas,
Peut-on arriver facilement à ce rendu
http://madebyminimal.com/demo/wright/
avec The7 ?
Surtout concernant la page d’accueil.
Merci !
Bonjour Jérôme,
On peut en effet arriver à ce résultat. D’autant plus avec une page d’accueil aussi simple.
Mais le problème c’est que ce que moi je vais juger “facile” ne le sera peut-être pas pour toi…
Bonne chance !
Je ne sais plus si c’est encore d’actualité, mais j’ai lu quelque part que dans l’armée Allemande, il fallait attendre le lendemain pour adresser une plainte à un supérieur ou un subordonné.
J’ai suivi ce conseil, et suite à un deuxième pépin rencontré, j’ai mûri sur 24h ma critique envers ce thème.
Une fois de plus, je ne peux être qu’entièrement d’accord avec Bérangère : ce thème est une plaie ! On pourrait bien entendu envisager que tous les goûts sont dans la nature, et que ce qui plaît à l’un déplaît à l’autre. Bérangère et moi sommes toutefois des professionnels et je pense que nous nous exprimons en tant que tel.
Ce ne sont pas tant les trop nombreuses possibilités du thème et les réglages sur tout et n’importe quoi offerts par Visual Composer. Quoique ce foisonnement indécent (comme l’épineux choix de centaines de fontes comme l’Open Sans Cyrillic ou L’Open Sans Vietnamese) donne le tournis, je comprends que les plus néophytes apprécient ces possibilités.
Ce ne sont pas non plus les curieuses traductions, comme le bouton de validation des réglages qui offre deux possibilités, je cite : “Option d’équipes” ou “Par défaut” #kamoulox
Ce n’est pas non plus la palanquée de plugin qu’il faut ajouter comme Ultimate Visual Composer qui offre des possibilités supplémentaires à ce builder somme toute assez sobre (sic!), et qui plombe les résultats de chargement, même avec WP Rocket qui n’arrive pas à contre-balancer l’hémorragie.
Non, c’est à cause des mises à jour (je reste poli, l’avantage d’écrire le lendemain) qui pulvérisent à chaque fois tous les réglages patiemment distillés, et qui les réinitialisent dans la plupart des cas. Bye bye le logo personnalisé, la position du menu, les typos, les arrières-plans et même les lignes de copyright. J’ai déjà passé 2 fois 1H30 pour tout remettre d’aplomb lors des deux dernières mises à jour.
Certaines mises en formes disparaissent d’ailleurs d’une fois sur l’autre, ce qui fait que l’on doit imaginer d’autres solutions à chaud et rapidement (puisque le site du client est en ligne), comme tout un slider assez complexe que j’ai dû refaire, car le module employé était devenu obsolète d’une version sur l’autre.
Si je n’avais pas eu l’expérience que j’ai, si cela avait été mon site et que je l’administrait moi-même sans connaître vraiment WordPress, j’aurais perdu le site ou dû faire appel à un pro qui aurait dû facturer au moins 2H de boulot pour tout cela.
Bref…N’y allez pas
N’achetez pas
N’essayez pas
RUN YOU FOOLS !
Merci de ton retour Fabrice,
Tu es donc en train de dire que les problèmes que tu as rencontré lors des mises à jour 4.0.1 et 4.0.2 ont provoqué ces problèmes de ton côté ?
Je suis plutôt en train de dire qu’en deux MAJ successives éloignées de plus de 6 mois, j’ai rencontré deux fois le même problème de remise à zéro des réglages clients, et que sans ma feuille de style de 300 lignes du thème enfant, le site aurait ressemblé à une démo de The7, logo compris.
Est-ce que tu as noté les changements de numéro de version que tu as connu ?
Parce que j’ai l’impression que pour tous ceux qui ont commencé avec la v3, ils ne rencontreront jamais ces problèmes.
Bonjour,
une question en lien avec the7 et elementor.
Je teste différents thèmes pur un site avec beaucoup de contenu, des images dans le header et menu vertical :
en test avec the 7 et elementor mas est-ce que les 2 peuvent matcher ?
Ou alors Avada que je trouve, en effet, difficile mas au moins logique dans la création.
Que me conseillez-vous?
merci
Bonjour Sylvie,
The7 a été conçu avec l’utilisation de Visual Composer en premier lieu. Je vois qu’ils ont bien travaillé l’intégration à Gutenberg mais à aucun moment ils ne mettent en avant Elementor. Ce qui veut en dire long.
Pour Avada, c’est identique : ils ont leur propre constructeur de pages, ils ne mettent pas en avant Elementor.
Mais puisque vous souhaitez utiliser Elementor, pourquoi ne pas aller dans la direction de thèmes qui ont été conçus pour bien en tirer partie ? OceanWP, Astra, Jupiter… ?
(re) Bonjour Nicolas,
merci pour votre réponse rapide.
J’ai essayé avec Jupiter mais il n’est pas possible de créer un menu à droite vertical.
je ne vois pas sur OceanWP et Astra de site en démo sur l’usage du menu vertical.
Sinon, pour un premier site professionnel avec beaucoup de pages, la confiance serait donnée à Avada?
The7
ou elementor + un thème associé?
merci à vous,
Sylvie,
Je vous invite à pousser un peu plus vos recherches si vous souhaitez vraiment utiliser Elementor. En citant The7 et Avada, vous optez pour deux thèmes très lourds (les 2 plus grosses usines à gaz) qui n’utilisent PAS Elementor.
À vous de définir vos priorités.
Et peut-être qu’Elementor fonctionnera bien avec The7. Mais pour ça, il faut tester.
Bonjour Nicolas,
j’ai reçu la réponse des thèmes qui matchent avec Elementor : pas de menu vertical possible sauf si on le crée page/page dans the elementor (ce qui est fastidieux).
J’ai testé the7 et elementor en préprod, cela marche mais à priorri pour un passage en production, j’image qu’il y a des risques.
Je pense donc me diriger vers Avada (où j’ai déjà avancé) mais quand on dit usine à gaz, c’est pourquoi?
Il faut décocher les fonctions non utilisées, non?
Sinon…Divi ?
merci de votre retour,
Sylvie
Sylvie,
Je vous laisse consulter les articles au sujet d’Avada et de Divi pour vous faire un avis.
Bonjour,
Je me pose une question à propos de THE7…
Une fois installé et activé, aurai-je la possibilité d’ajouter un plugin “calendrier de réservation” pour organiser les visites dans mon lieu d’exposition… ?
Merci
Bonjour Jean-Claude, oui tout à fait 😉