Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Savez-vous ce qui est le plus long à charger sur une page ? Les fichiers CSS ? Perdu.
Les fichiers JavaScript ? Encore perdu. Allez, je vous file un p’tit coup de main pour trouver la réponse. Ce sont les images.
Ces dernières représentent plus de 50% du temps de chargement d’une page. Hallucinant, non ?
Autant vous dire que vous avez plutôt intérêt à réduire leur poids, sous peine de transformer votre beau site WordPress en charrette à bœufs (personnellement, je préfère la fusée pour mon site).

Pour leur imposer une cure minceur, sans les dénaturer esthétiquement, il existe une extension du tonnerre sur WordPress : Imagify. Simple, efficace et fonctionnelle, elle mérite vraiment le détour.
Ça tombe bien, je vous en parle dans le détail dans ce guide qui vous explique comment la configurer et l’utiliser comme un as (et bien d’autres choses).
Sommaire
Initialement rédigé en février 2016, cet article a été mis à jour en avril 2021.
Imagify, c’est quoi ?

Imagify est une extension WordPress qui permet aussi bien de réduire le poids des images que vous souhaitez ajouter sur votre site, que celles déjà présentes dans votre Médiathèque. Le tout, sans perte de qualité. Grâce à cela, vous améliorez le temps de chargement de votre site et l’expérience utilisateur vécue par vos visiteurs.
On parle là d’une extension, donc, mais pas que, pour être tout à fait précis. Imagify peut être utilisé de deux façons différentes :
- Directement en ligne, sur leur site internet dédié, comme une solution SaaS (Software as a Service). Dans ce cas, vous n’avez pas à installer l’outil sur votre site.
- Depuis votre tableau de bord WordPress, après avoir activé l’extension dédiée présente sur le répertoire officiel.
Pour info, Imagify propose une version gratuite, avec laquelle vous pouvez optimiser 20Mo d’images par mois (soit environ 200 images) sur un nombre illimité de sites. Deux Licences premium permettent d’augmenter cette jauge, pour profiter soit de 500 Mo, soit d’un usage illimité (plus d’infos dans la partie sur les tarifs).
Imagify, un outil made in France
Avec 400 000 installations actives au moment de rédiger ces lignes, Imagify est l’une des extensions les plus célèbres du répertoire officiel pour compresser des images sur WordPress.
Parmi ses principaux concurrents, vous connaissez peut-être Smush, Optimole ou ShortPixel.
Par rapport à ces trois derniers, Imagify est une solution 100% française. Derrière elle, on retrouve l’équipe de WP Media, une startup dont l’objectif est “d’améliorer le web”, et de le rendre “plus rapide”.
On peut dire qu’elle met du cœur à l’ouvrage pour remplir sa mission, puisque c’est WP Media que l’on retrouve aussi aux manettes de la célèbre extension de cache WP Rocket (aff), qui vous aide à accélérer votre site sans le moindre effort de votre part.

Vous désirez apprendre à paramétrer comme un pro le plugin de cache reconnu comme étant le plus performant par les experts WordPress ? Ruez-vous sur notre guide complet de WP Rocket !
Et pour être tout à fait complet, WP Media propose également une extension bien pratique, appelée Lazy Load, pour activer le… lazy load (chargement paresseux) sur votre site.
Le lazy load est une technique qui permet de charger certains éléments de votre page (ex : images) uniquement lorsque le visiteur scrolle au sein du contenu.
Optimiser le poids de vos images vous semble accessoire, à ce stade ? Juste en-dessous, vous allez notamment découvrir que l’utilisation d’un outil comme Imagify est indispensable pour deux raisons majeures.
Pourquoi est-ce si important d’optimiser le poids de vos images ?
Un impact majeur sur la performance, l’expérience utilisateur et les conversions.
Les images sont responsables de plus de 50% du poids d’une page web, comme je vous l’ai indiqué dans l’introduction de cet article.
Vous comprenez l’importance de les bichonner, en vous assurant particulièrement qu’elles ne soient pas trop lourdes.
Sinon, le temps de chargement de vos pages risque de prendre une belle gifle dans la figure, ce qui peut faire très mal à deux niveaux.
D’abord, pour l’expérience utilisateur (UX, User Experience, en anglais). Cela désigne la qualité de l’expérience vécue par un visiteur qui navigue sur votre site web.
Autant vous dire que si votre site WordPress met des plombes à se charger, il y a de fortes chances pour que votre visiteur aille voir ailleurs (et ne revienne plus). A ce propos, jetez un oeil à ces stats sur le sujet, qui se passent de commentaires :
- Près d’un internaute sur deux a indiqué que la chose qui l’agaçait le plus en navigant sur le web était qu’un site se charge lentement.
- Google, le moteur de recherche le plus utilisé en France (plus de 90% de parts de marché), indique que la probabilité de rebond augmente de 32 % lorsque le temps de chargement des pages passe de 1 à 3 secondes.

Optimiser le poids des images évitera ces désagréments, et rendra votre site plus rapide. C’est également important pour votre stratégie de référencement naturel (SEO).
La vitesse d’un site fait partie de l’un des 200 critères pris en compte par Google pour positionner une page dans les résultats de son moteur de recherche (ce n’est pas le plus important, mais il compte un peu, pour schématiser), en particulier pour les recherches effectuées sur smartphones.
Par ailleurs, un site lent rendra plus difficile le travail d’exploration de vos pages par les robots de Google, ce qui peut négativement impacter l’indexation de vos contenus.
Enfin, un site qui met du temps à se charger en raison d’images trop lourdes peut aussi réduire considérablement vos conversions (une action précise que vous souhaitez que votre visiteur accomplisse, comme l’achat d’un produit).
C’est particulièrement criant pour les boutiques en ligne. Si vous disposez d’une boutique WooCommerce, faites très attention à la taille et au poids de vos images produits ! Pour info, le taux de conversion chute en moyenne de 4,42% à chaque fois que votre temps de chargement accuse une seconde de retard.
Si les images jouent un rôle prépondérant sur la vitesse de chargement d’un site, il y a pas mal d’autres optimisations à réaliser pour transformer votre site WordPress en fusée. Découvrez lesquelles dans cet article du blog de WPMarmite.
Avant de vous parler dans les détails d’Imagify et de ses réglages, je vous propose de vous focaliser sur trois éléments très importants.
3 bonnes habitudes à prendre avec vos images
N’envoyez pas d’images surdimensionnées
Que vous soyez ou non un adepte de la photo, les fichiers créés par un appareil numérique sont aujourd’hui très volumineux.
Ils peuvent peser de 4 à 8Mo, parfois plus ! Tout dépend de vos réglages.
Pour les imprimer ou pour les retoucher sur votre ordinateur, c’est génial.
Par contre pour les diffuser sur le web, c’est tout de suite plus embêtant.
En effet, si une page doit charger une dizaine d’images de 8Mo, vos visiteurs ont intérêt d’être raccordés à la fibre optique…
La meilleure chose à faire est de redimensionner vos images avant de les envoyer sur votre site. 2000 pixels de largeur sont plus que corrects.
N’importe quel éditeur d’image peut s’en charger mais, à la longue, j’avoue que cela peut s’avérer fastidieux.
Choisissez le bon format de fichier
Vous connaissez certainement les trois principaux formats d’images universels : le JPG (ou JPEG), le PNG et le GIF.
Savez-vous comment ils se différencient ? C’est un peu technique mais cela réside dans la façon dont ils sont encodés.
En gros, comment les images sont enregistrées dans le fichier.
Cette divergence fait que certaines seront moins lourdes en JPG qu’en PNG et vice versa.
Pour vous aider à choisir le meilleur format, retenez que :
- JPG = Photos, images dotées de milliers de couleurs ou de nuances de gris.
- PNG = Schémas, images simples, logos ou images dotées de transparence.
- GIF = images animées. Elles sont souvent très lourdes. Pour réduire leur poids avant de les téléverser sur votre site WordPress, utilisez l’outil Ezgif.
Vous pourrez en savoir plus sur les formats d’images grâce à cette infographie trouvée chez Korben (en anglais).
Google propose aussi son propre format d’image, appelé WebP. Il compresse encore plus les images qu’en JPG ou PNG, sans perte de qualité. Plus d’infos à ce sujet dans la partie sur les réglages d’Imagify.
Compressez les images avant de les envoyer
Avant d’envoyer des images sur un site, je prends toujours soin de les compresser.
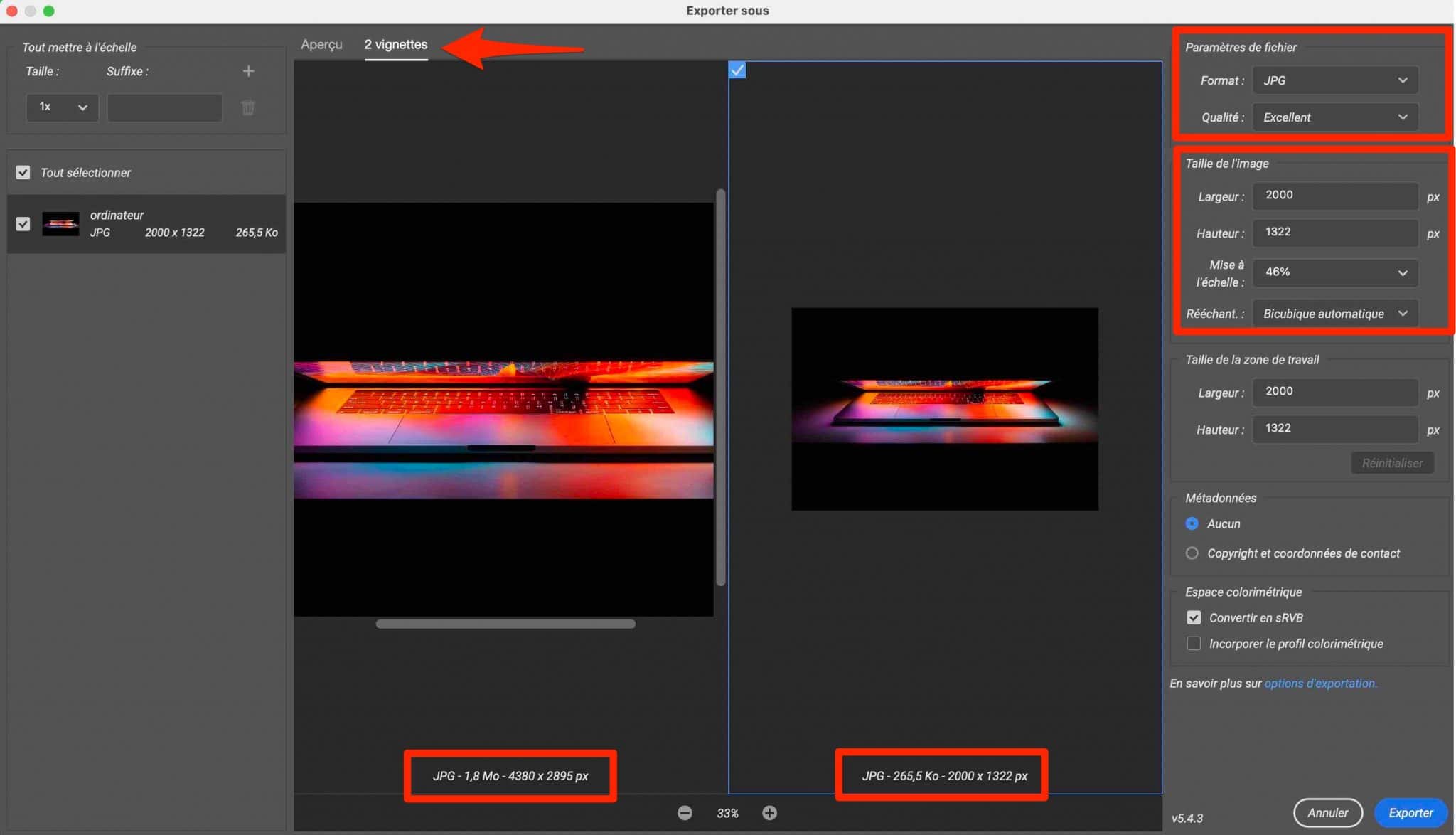
Par exemple, après en avoir retouché une sur Photoshop, j’utilise toujours Fichier > Enregistrer sous pour trouver le meilleur compromis entre poids et qualité :

Passez en mode 2 vignettes et regardez le poids final, en bas de la capture (265,5 Ko contre 1,8Mo). Vous pouvez jouer avec les formats et les réglages en haut à droite (et éventuellement la taille, juste en-dessous).
Il est évident qu’il ne faut pas trop dégrader la qualité, sinon le rendu sera horrible.
Si vous êtes sur Mac, je vous conseille l’utilitaire ImageOptim pour compresser davantage sans perdre en qualité.
Par ailleurs, si vous n’utilisez pas Photoshop, sachez qu’il existe aussi plusieurs outils en ligne gratuits pour vous aider à mettre vos images au régime minceur, à l’image de :
Voilà pour les conseils de base. Toutefois, vous allez me dire que cela peut être assez contraignant à la longue, en particulier si vous avez beaucoup d’images à optimiser. Et vous avez raison !
Les optimiser une par une peut vite s’avérer très très chronophage. Pour aller plus vite, gagner en efficacité, et automatiser tout le process, Imagify est un allié de choix.
En plus, il vous aidera à optimiser les fichiers déjà présents dans votre Médiathèque. Que demande le peuple ? Peut-être un résumé succinct des avantages d’Imagify, pour commencer.

Les petits + d’Imagify sur WordPress
Si Imagify rencontre un succès certain auprès de ses utilisateurs, c’est parce qu’il cumule plusieurs avantages très intéressants :
- Son interface est intuitive et facile à utiliser. En plus, elle est disponible en français. Ce qui est très rare chez la concurrence.
- Si vous choisissez d’utiliser l’extension dédiée, plutôt que le service en ligne, vous pourrez optimiser toutes vos images depuis votre tableau de bord WordPress.
- La réduction du poids de vos images est simple et rapide : tout se fait en quelques clics et de façon automatisée.
- Vos images peuvent être retaillées à la volée (largeur, hauteur).
- Les trois formats d’images universels sont pris en charge (JPG, PNG, GIF), avec en plus le format PDF.
- Imagify utilise ses propres serveurs pour optimiser vos photos, ce qui vous permet de consommer moins de bande passante chez votre hébergeur, tout en préservant le temps de chargement de vos pages.
- Il est possible de restaurer les images après compression, si vous avez activé l’option de sauvegarde.
Pour voir comment tout cela fonctionne, découvrez maintenant notre tutoriel pas à pas.
Comment paramétrer et utiliser Imagify sur WordPress ?
Je vous le disais tout à l’heure, Imagify est un service. C’est-à-dire qu’il n’est pas uniquement disponible sous forme d’extension. N’importe qui peut donc s’en servir, qu’il utilise WordPress ou non.
Comment se servir du service en ligne ?
Pour profiter de l’outil en ligne, il suffit de se rendre sur Imagify pour commencer immédiatement. Je vous conseille toutefois de créer un compte gratuit pour bénéficier de davantage de fonctionnalités.

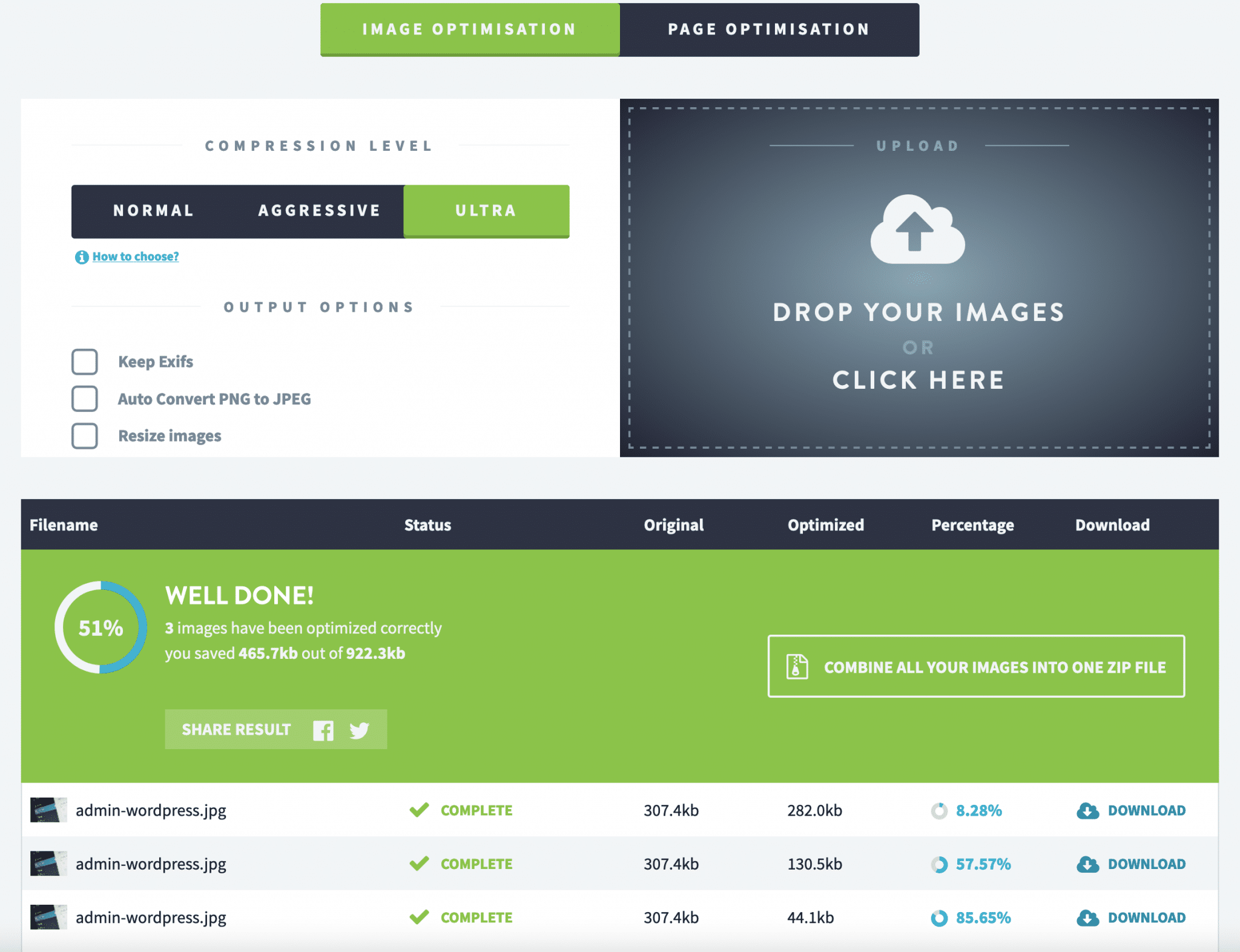
Une fois sur le site, il suffit de choisir un mode de compression (Normal, Agressive, Ultra), puis de glisser-déposer vos images dans la zone de droite.
Pour mon test, vous pouvez voir que le gain de compression est de :
- 8,28% en mode normal.
- 57,57% en mode agressif.
- 85,65% en mode ultra.
Suite à l’optimisation, il ne reste plus qu’à les télécharger en cliquant sur le bouton “Download”, situé à droite. On peut aussi toutes les récupérer dans un fichier .zip en cliquant sur “Combine all your images into one zip file”.
Notez qu’avec un compte gratuit, vos images ne seront conservées que 24 heures (contrairement à 1h sans compte).
Comment configurer l’extension Imagify sur WordPress ?

Si vous voulez que la compression des images soit automatisée, il va falloir opter pour l’extension.
Ainsi, toutes les images envoyées sur votre site seront compressées à la volée, c’est-à-dire dès leur mise en ligne.
C’est un gain de temps non négligeable, car il n’y aura plus besoin de s’occuper de toutes les tâches rébarbatives dont nous avons parlé précédemment.
Pour ce faire, il vous suffit d’installer Imagify depuis le répertoire officiel de WordPress. Des doutes sur la marche à suivre ? Consultez cette ressource.
Avec un compte gratuit, vous aurez le droit à 20Mo de compression par mois, sur un nombre de sites illimité. Si vous bloguez de temps en temps, cela sera amplement suffisant.
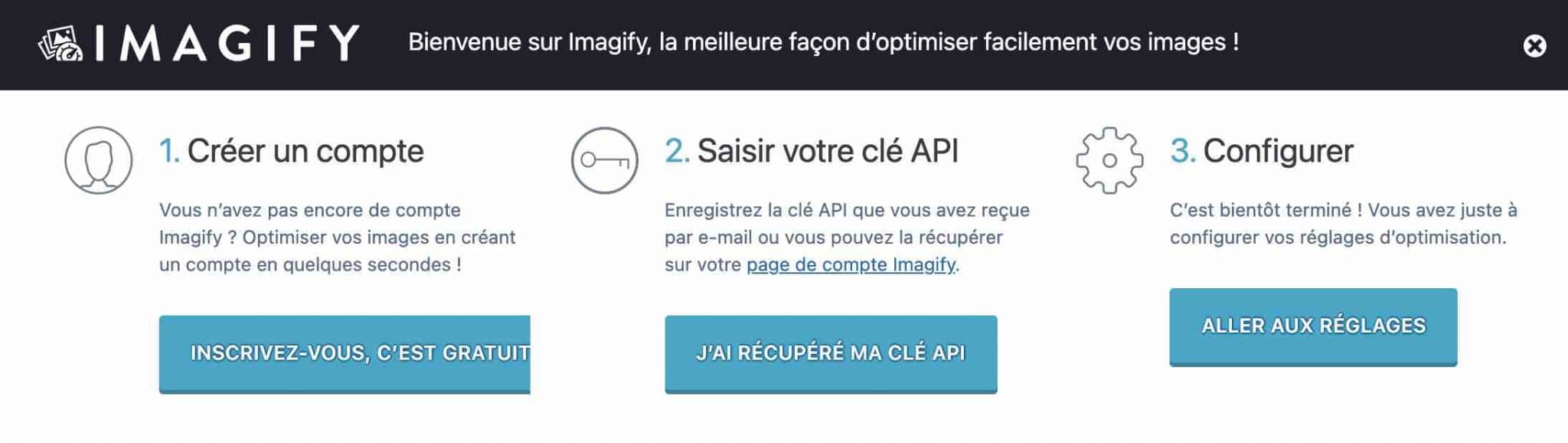
Ce que j’apprécie avec cette extension, c’est que l’on est guidé pas à pas (comme sur WP Rocket) :

Étape 1 : Créer un compte Imagify et entrer votre clé API
Si vous n’avez pas encore de compte, cliquez sur le bouton bleu “Inscrivez-vous, c’est gratuit”. Entrez votre adresse email pour recevoir votre clé API.
API est l’acronyme d’Application Programming Interface (interface de programmation d’application). Comme indiqué ici, “une API permet de rendre disponibles les données ou les fonctionnalités d’une application existante afin que d’autres applications les utilisent.” Disons que c’est grâce à cette clé que vous allez pouvoir utiliser Imagify sur WordPress.
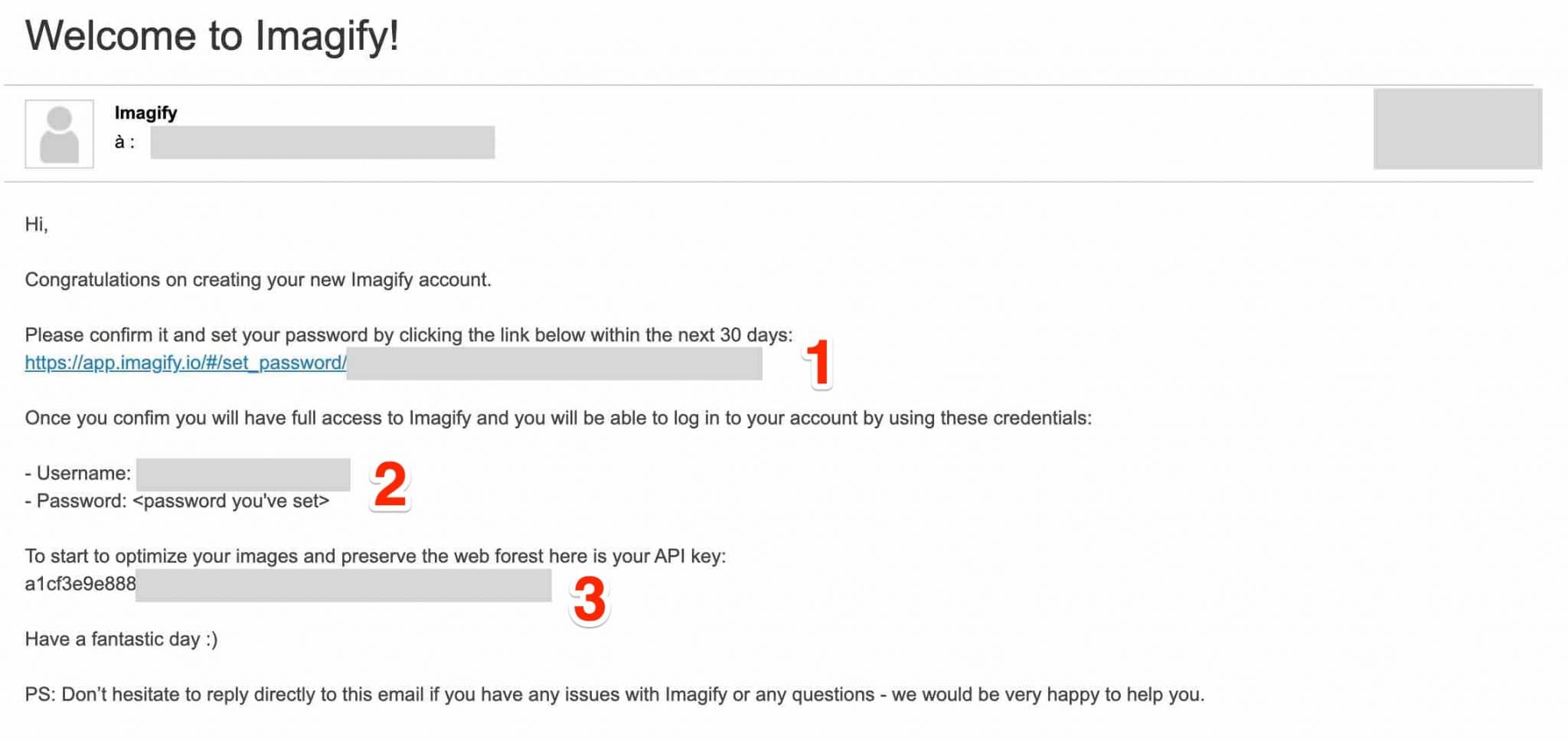
A présent, direction votre boîte email. Vous y trouverez un courriel d’Imagify contenant votre clé API (chiffre 3 sur la capture ci-dessous), et vos identifiants de connexion : nom d’utilisateur et mot de passe à définir ensuite (chiffre 2).

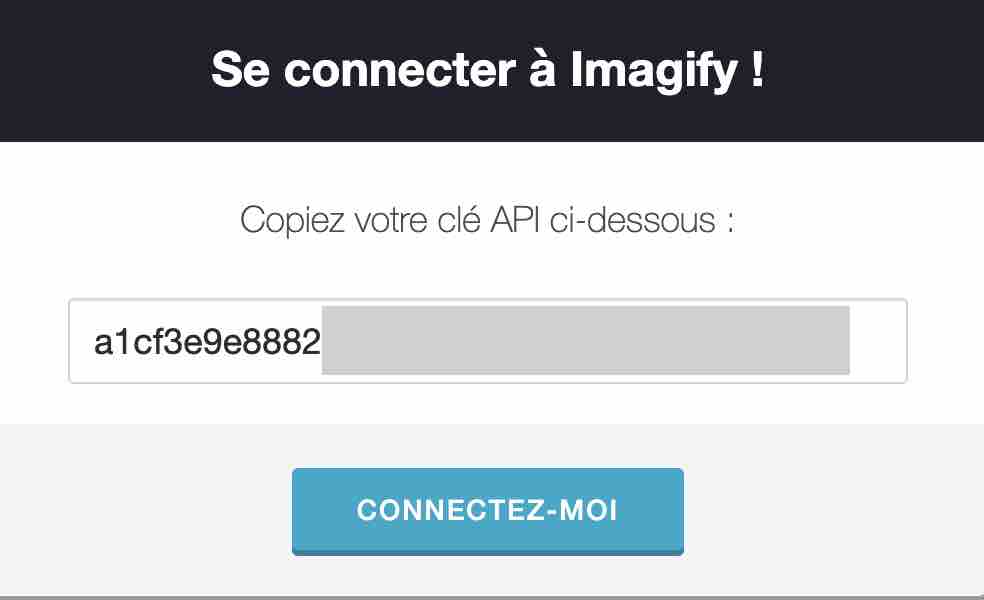
A l’intérieur de cet email, cliquez sur le lien de confirmation proposé (chiffre 1). Puis, sur votre tableau de bord WordPress, cliquez sur le bouton “J’ai récupéré ma clé API”. Renseignez la clé API présente dans l’email :

Tout est bon pour vous ? Alors on passe sans tarder aux réglages d’Imagify.
Étape 2 : Affiner vos réglages Imagify sur WordPress
Les réglages d’Imagify sont scindés en trois parties, que nous allons développer l’une après l’autre.
Réglages généraux d’Imagify sur WordPress
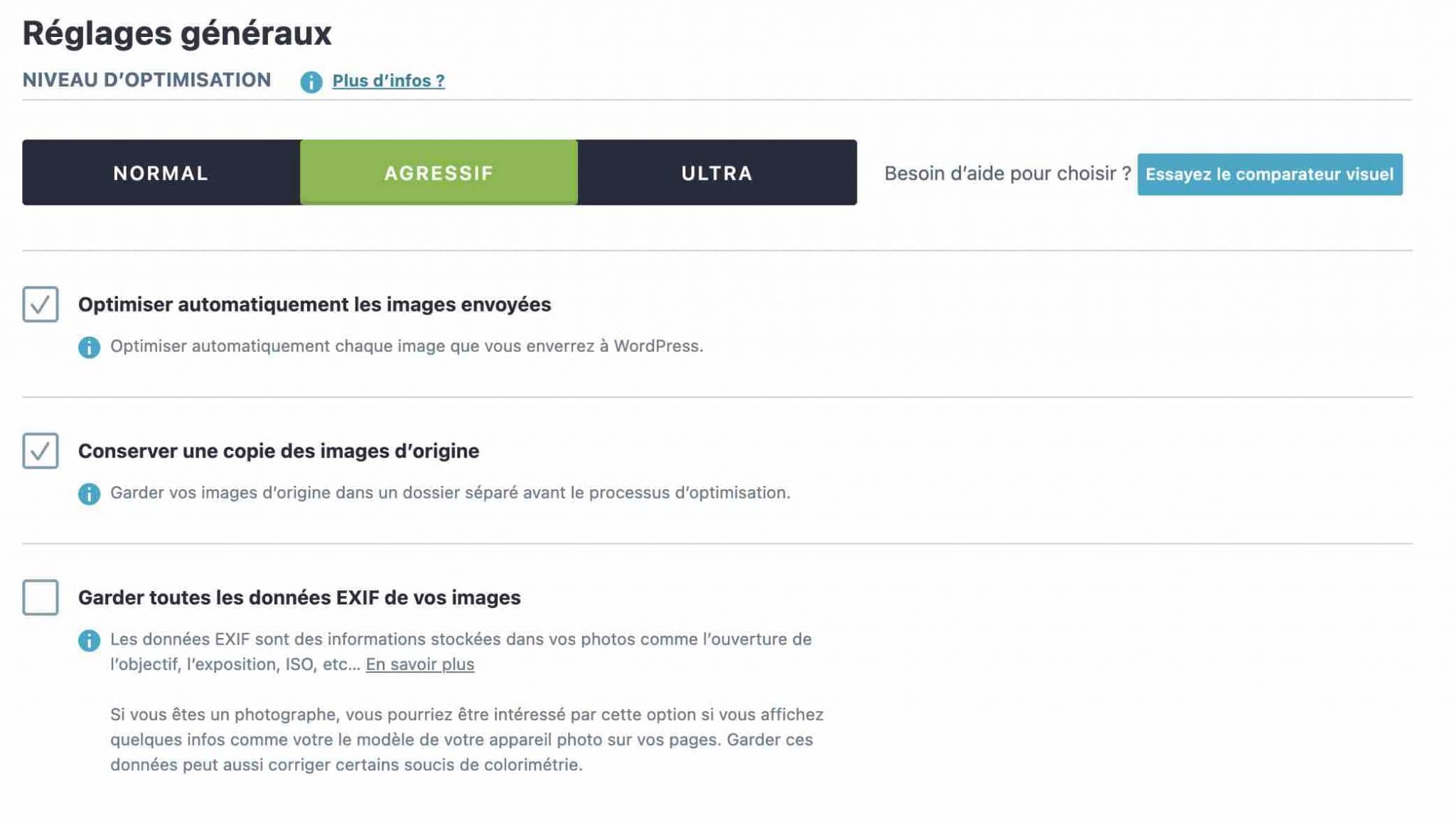
Dans ce premier menu, vous pouvez :
- Choisir la puissance de la compression (Normal, Agressif ou Ultra). Plus le niveau d’optimisation sera élevé, plus la compression sera forte et la qualité de l’image un peu réduite. N’hésitez pas à tester pour voir quel niveau sera le plus approprié pour vous.
- Activer l’optimisation automatique (laissez coché).
- Conserver une copie des images d’origine (laissez coché également).
- Garder les données EXIF, c’est-à-dire la date de la photo, l’appareil photo utilisé et d’autres informations (sauf cas exceptionnel, ne cochez pas cette case).

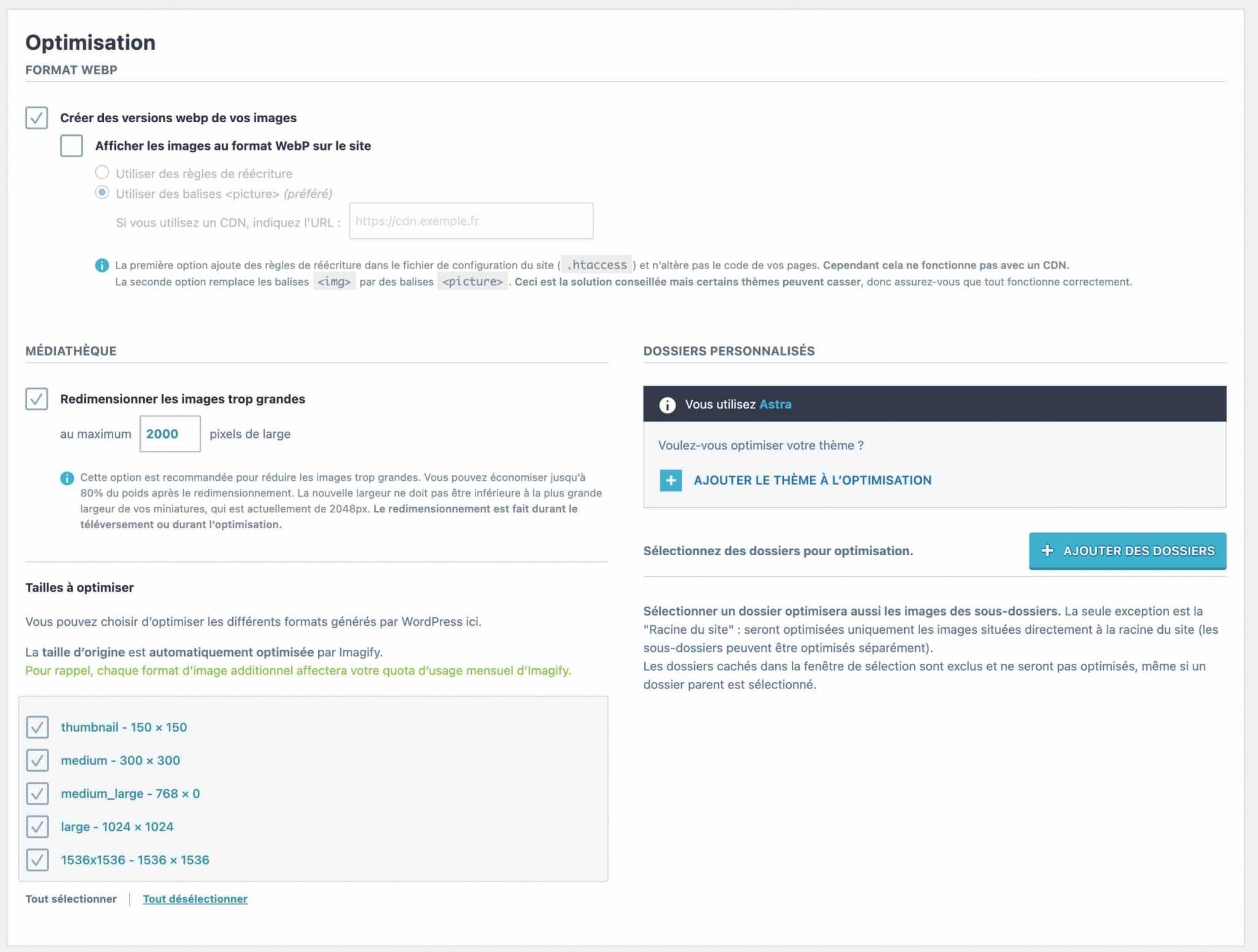
Optimisation
Le menu Optimisation renferme 4 réglages majeurs :
- Format WebP : Le WebP vous permet, je vous le rappelle, de compresser encore plus les images qu’en JPG ou PNG, sans perte de qualité. Si vous avez un forfait premium chez Imagify, vous pouvez laisser les réglages d’origine. Si vous vous servez de la version gratuite, pas besoin de créer des versions WebP de vos images, cela vous évitera de gaspiller votre “crédit” mensuel d’images à optimiser.
- Médiathèque : Ici, vous pouvez redimensionner automatiquement les images trop grandes (2 000 pixels seront très bien, mais vous pouvez mettre moins selon votre site).
- Tailles à optimiser : Sélectionnez bien thumbnail, medium, medium_large et large, en plus des tailles dont vous avez besoin. Même si cela consomme du crédit de compression, WordPress pourra charger ces images sur des petits écrans.
- Dossiers personnalisés : Vous pouvez sélectionner certains dossiers de votre site (ex : wp-content) afin d’optimiser toutes les images qui y sont présentes. Imagify permet également d’optimiser les images de votre thème, si vous le souhaitez.

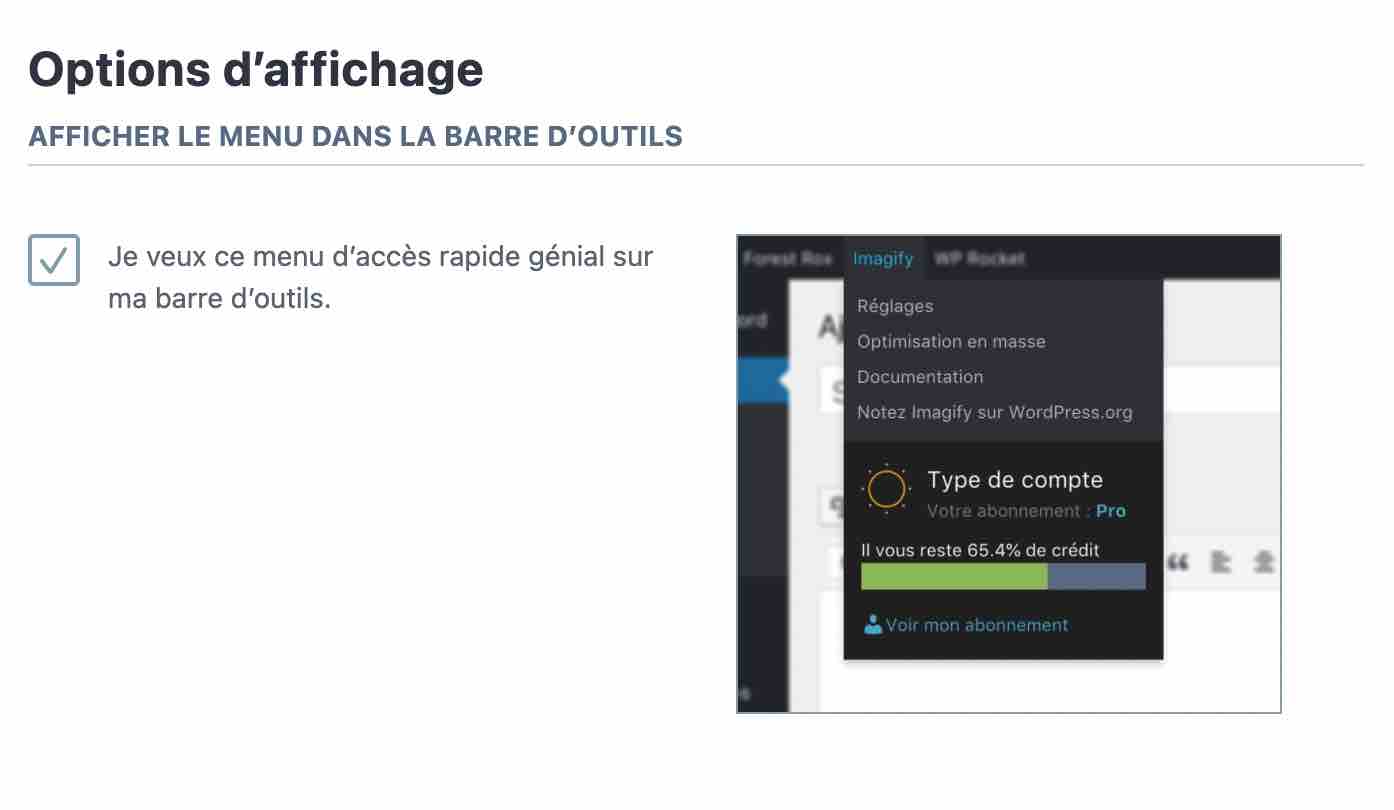
Options d’affichage
Enfin, le menu Options d’affichage permet au choix d’afficher ou de masquer le menu de réglages d’Imagify sur la barre d’outils de votre interface d’administration WordPress.

Une fois que vous avez effectué des réglages aux petits oignons, pensez à enregistrer les modifications en bas de la page. Il est désormais temps d’assister au clou du spectacle : l’optimisation en masse.
Étape 3 : Optimiser vos images
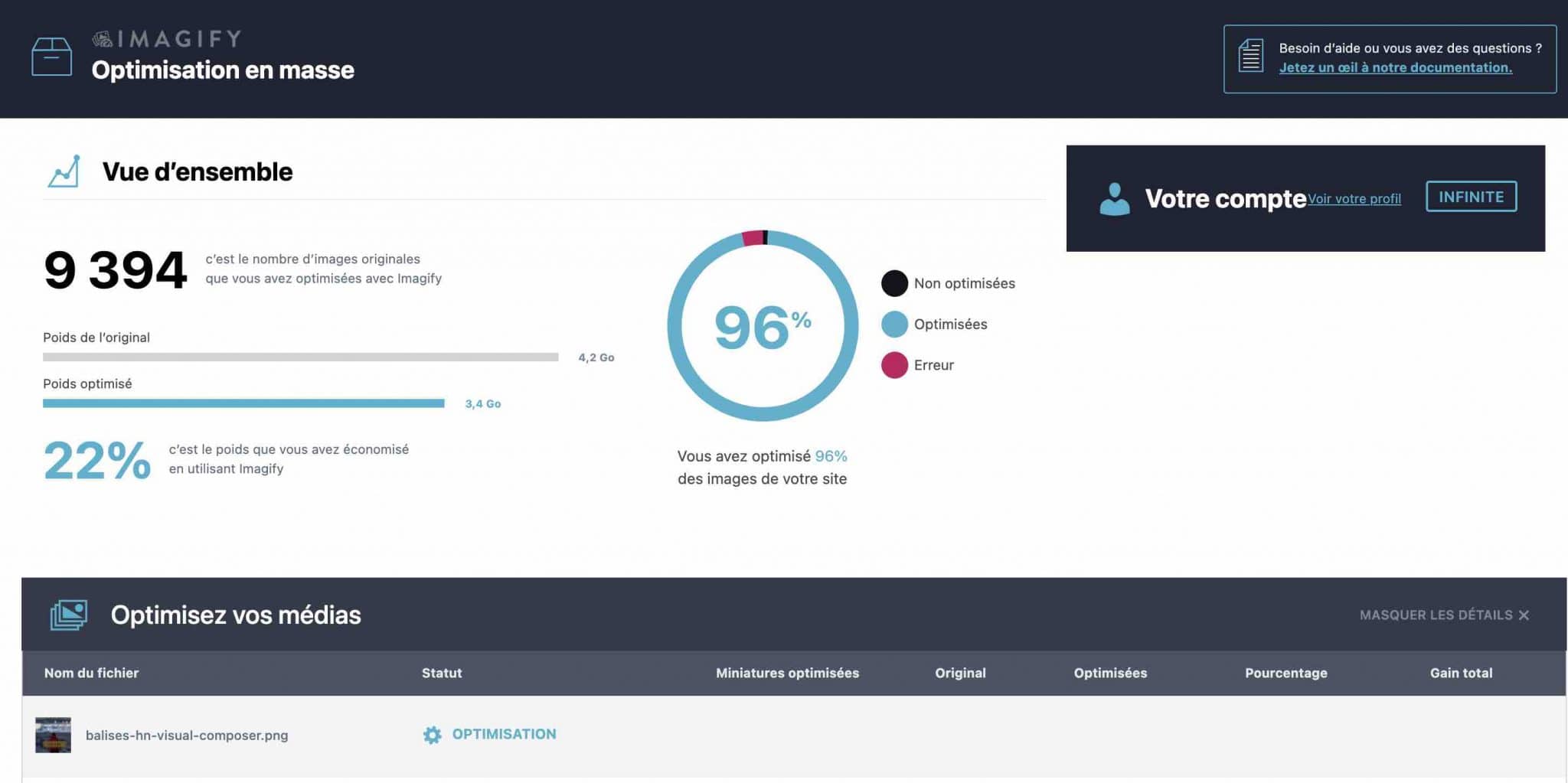
L’optimisation en masse
L’optimisation en masse (Imagify’s Bulk Optimizer, en anglais) permet de traiter toutes les images présentes sur votre site. Rendez-vous dans Médias > Optimisation en masse pour afficher la page suivante :

Dans le cas de WPMarmite, on peut voir que le poids des images a été divisé de près d’un quart !
Je pense que le résultat aurait pu être encore meilleur si mes fichiers n’avaient pas été préalablement optimisés avant l’envoi.
Concernant l’utilisation, encore une fois c’est assez simple. Sélectionnez un mode de compression (Normal, Agressif ou Ultra) et cliquez sur le bouton bleu « Imagif’em all » (soit Imagifiez-les toutes).
Vous pouvez voir « qu’imagifier » est même devenu un verbe !
L’optimisation au cas par cas
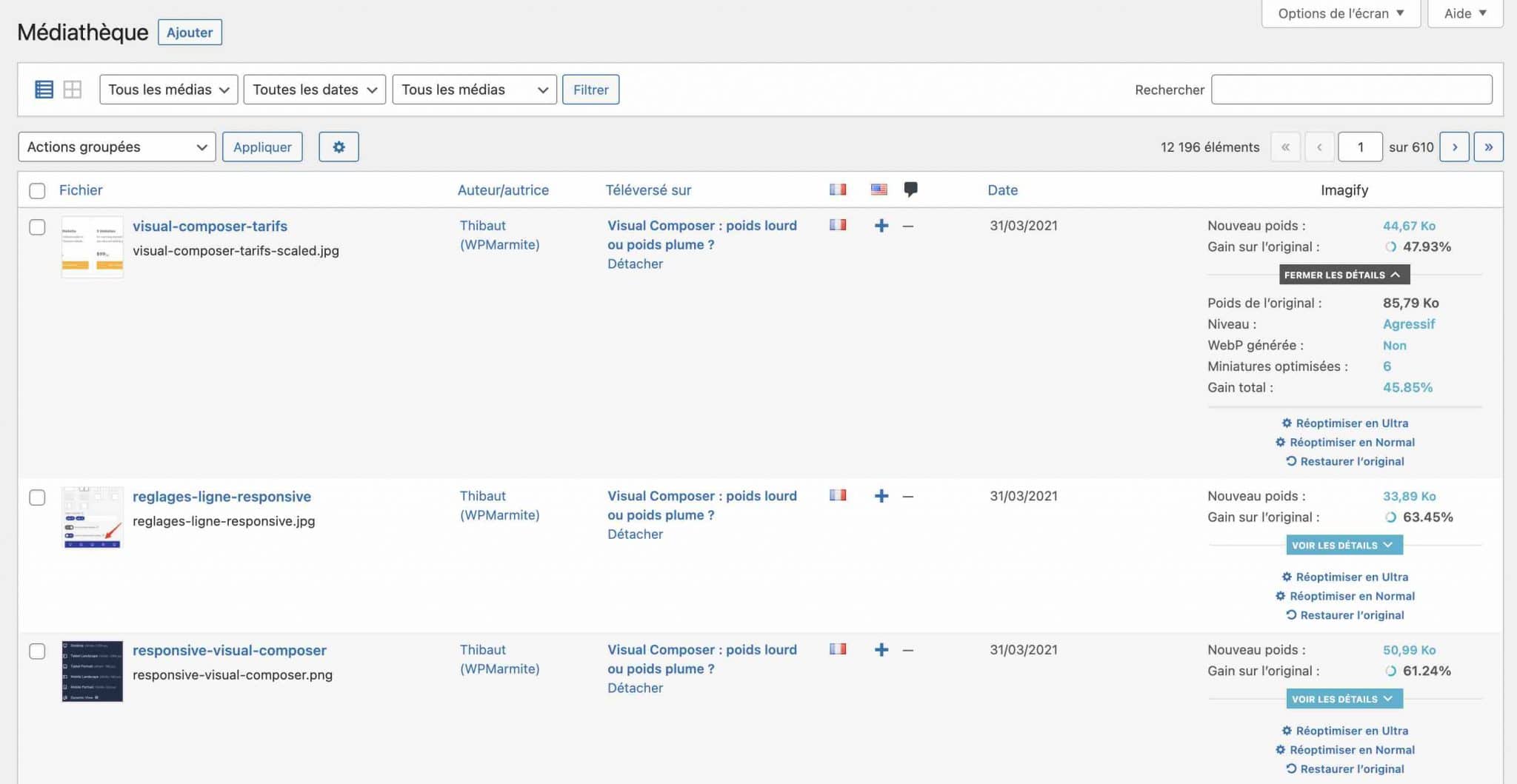
Si jamais vous désirez optimiser des images au cas par cas, rendez-vous dans la Médiathèque pour retrouver une colonne Imagify.

Grâce à elle, vous y trouverez les statistiques de compression de chaque image, vous pourrez les optimiser dans d’autres modes ou restaurer l’image d’origine (si vous avez coché l’option dans les réglages bien sûr).
Eh bien, cela en fait, des choses. Si vous désirez avoir un aperçu complémentaire des réglages d’Imagify sur votre site WordPress, la chaîne YouTube de WPMarmite vous propose cette vidéo complémentaire sur le sujet :
Combien coûte Imagify ?
Jusqu’à présent, je vous ai dit que 20Mo de compression vous étaient offerts chaque mois.
C’est très bien si vous gérez un petit blog, mais si vous avez besoin de plus de ressources, il faudra opter pour une de leurs deux licences payantes. Les voici en détail :

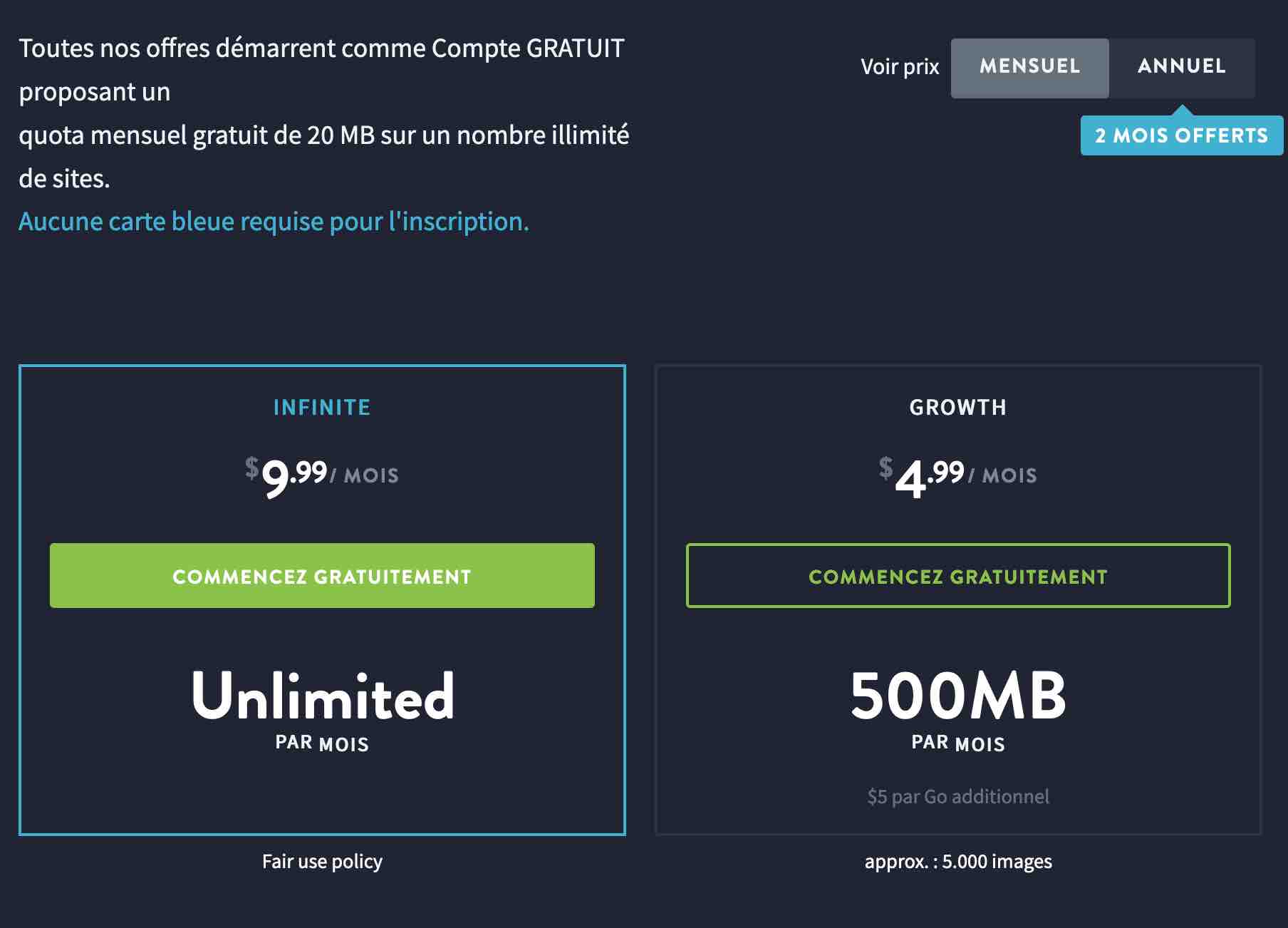
Au-delà du prix, la différence entre les Licences “Growth” (4,99$/mois) et “Infinite” (9,99$/mois) repose sur le poids total des images que vous pouvez optimiser.
Avec l’offre “Growth”, vous êtes limité à 500Mo par mois (+ 5$ par Go additionnel), ce qui correspond à environ 5 000 images.
Pour profiter de l’illimité, vous devrez basculer sur l’offre “Infinite“.
Comme vous pouvez le voir, les abonnements vous sont d’abord proposés mensuellement. Cependant, il est possible de régler annuellement pour obtenir deux mois gratuits.
Enfin, si vos besoins ne correspondent pas aux offres proposées, il vous reste la possibilité de faire une demande de devis personnalisée pour obtenir Imagify sur WordPress en premium.
Alors, on donne une image à Imagify ?
Imagify est une excellente extension WordPress pour réduire efficacement le poids de vos images, sans rogner sur leur qualité. Je vous la recommande les yeux fermés, aussi bien pour son efficacité que pour sa simplicité d’usage.
Grâce à elle, vous vous assurez de ne pas plomber la vitesse de chargement de votre site, tout en soignant l’expérience utilisateur de vos visiteurs.
Télécharger le plugin Imagify:
Vous l’avez compris, Imagify s’adresse à tous les créateurs de sites WordPress. Si vous bloguez une à deux fois par semaine, l’offre gratuite vous conviendra amplement, à condition de ne pas envoyer des images de 5Mo !
Et pour 4,99$/mois, vous pourrez déjà optimiser des Médiathèques conséquentes (environ 5 000 images). Pour les plus voraces d’entre-vous, l’abonnement illimité vous permettra de dormir sur vos deux oreilles 😉.
Quoi qu’il en soit, rappelez-vous : ne vous affranchissez pas des bonnes pratiques en amont. Avant de télécharger vos images sur WordPress et d’utiliser Imagify, pensez d’abord à réduire leur taille et leur poids grâce aux conseils livrés tout au long de ces lignes : Imagify n’en sera que plus efficace.
Avez-vous déjà prêté attention à la compression des images sur votre site ? Si oui, que pensez-vous d’Imagify ?

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?














Hello,
Merci pour l’article.
J’utilise wp-smush pour le site qui est gratuit pour une utilisation de base (pas de limite niveau taille).
Quel est donc l’avantage de imagify? vu qu’il est payant apporte-t-il un plus par rapport à la version gratuite de smush?
Etant donné qu’il est créé par ceux ayant fait wp-rocket, je pourrais envisager de l’essayer.
Merci
Bonjour Denny,
Je suis Jonathan d’Imagify
La version gratuite de WP Smush est une qualité dîtes “lossless”, c’est-à-dire sans perte de qualité.
Avec ce mode de WP Smush, le gain sur le poids de vos images sera entre 5 et 8% en moyenne. C’est le mode de compression le moins intéressant car il n’a quasiment aucun impact sur le temps de chargement de votre site.
Pour avoir le mode “lossy”, le niveau de compression le plus intéressant, vous devez payer un abonnement de 19$/mois avec WP Smush.
La version gratuite d’Imagify vous offre déjà ce mode de compression. Et nous proposons même un 3ème niveau de compression qui a des résultats incomparables avec les outils concurrents.
WP Smush gratuit ne permet pas de garder une sauvegarde de vos images. Vous devez aussi avoir la version payante pour cela.
Avec Imagify, il n’y a aucune différence de fonctionnalités. Toutes les fonctionnalités du plugin sont disponibles dans la version gratuite dont la sauvegarde d’une copie pour pouvoir revenir à tout moment en arrière !
N’hésitez pas si vous avez d’autres questions 🙂
Bonne journée
Bonjour Denny,
Je me permets de répondre en tant qu’utilisateur d’Imagify pour avoir utilisé WP Smush également, mais je fais aussi partie de la team d’Imagify, en toute transparence :p
WP Smush te limite en taille d’image à 1 MB, à deux niveaux de compression, ne propose pas de bulk optimization ou de backup d’image à moins de passer en pro pour avoir tout cela.
Imagify te propose tout cela dès la version gratuite, même s’il y a une limite de quota de 25 MB.
Cette limite de quota (gratuit) vient du fait que les images que tu optimises passent sur nos serveurs et te sont renvoyées optimisées, sans faire souffrir et ralentir le serveur qui héberge ton site. (contrairement à WP Smush, si je ne dis pas de bêtise)
Mais Imagify est gratuit, je ne peux que t’inviter à te faire ta propre opinion 🙂
Merci à toi, et merci Alex pour les conseils et la présentation.
Bonjour et merci pour votre article très utile mais j’ai une question a poser .
pour les sites déjà en ligne avec des images non optimiser , y’a pas moyen de les optimiser (avec ou sans imagify) sans les retravailler une par une ???
Merci
Salut Yacine,
Tu peux faire ça avec le mode optimisation en masse présenté dans l’article 😉
Bonjour Alex
Excellent article, comme d’habitude !
Merci pour cette information, j’ai justement un client qui avait ce type de besoin et je n’étais pas vraiment convaincu par les plugins WordPress déjà en place. Je connais très bien WP Rocket et j’en suis très satisfait. Du coup, je pars en confiance pour tester celui-ci.
Merci Stéphane 😉
Hâte de connaître les résultats d’Imagify sur le site de ton client !
Merci Alex, pour ce tuyau. En lisant ton article, je me rends compte que je ne m’étais pas du tout occupée de ça, du poids de mes fichiers d’origine.
Je viens d’installer le plugin Imagify, et en optimisant en masse tous mes anciens fichiers médias (95 fichiers), j’ai économisé 53 Mb sur 78 soit 68 % ! C’est génial et effectivement, l’interface des réglages est très simple et très agréable !
Je me sens mieux, maintenant que je le sais et que c’est corrigé, de savoir que mon site est optimisé pour sa vitesse d’affichage et pour le confort de mes visiteurs (c’est vrai qu’un site qui met plus de 10 secondes à s’afficher, je vais le fermer !)
Belle semaine à toi
Marjorie
Super Marjorie !
Content de savoir que cet article t’a aidé 😉
Merci @jonathan et @geoffrey.
Je viens de l’installer et de le configurer. Je commencerai à le tester dès ce soir.
En plus j’ai vu sur le site que l’on pouvait acheter un quota en lieu et place de l’abonnement mensuel.
Et connaissant votre travail sur wordpress, je n’ai pas de doute sur imagify
merci merci pour l’article, les explications et tout. Ayant un site photos, je vais m’empresser de le tester, si je peux gagner quelques milliseconde de plus pour l’affichage des mes galleries photos je prends
Merci pour ton commentaire Corine 🙂
À bientôt sur la Marmite !
Hello,
Intéressant.. Par contre, je comprend pas l’intérêt de la fonction pour ajouter l’image en 600Px.. Ça va ajouter une image de plus (et donc manger de l’espace disque), alors qu’il suffit de définir cette taille dans l’un des formats proposé en natif par wordpress.
Alors oui, on va optimiser la bande passante mais au détriment de l’espace disque de votre hébergement..
Salut Mathieu,
C’est vrai que j’aurai pu procéder ainsi mais maintenant que WordPress utilise toutes les miniatures selon la taille de l’écran, j’ai préféré ajouter une taille d’image supplémentaire.
Pour ce qui est de l’espace disque, je ne pense pas que ce soit un problème aujourd’hui. Les hébergeurs sont assez généreux 😉
Bah, si on n’y prend pas garde justement, ça peut aller vite avec un hébergeur d’entrée de gamme.. 10 Go peuvent être vite bouffés avec des images non optimisées et un thème qui multiplie les tailles (c’est du vécu).
Mais je chipote.. 🙂
L’option traitement en masse m’intéresse, mais j’ai un peu “peur” de ce genre de traitement automatique. Si l’image est trop dégradée, elle est perdue, sauf à avoir un backup intégral et à prendre le temps de tout vérifier. Mais entre ça et tout se farcir à la main..
Hello Mat,
L’option de backup est activée par défaut sur Imagify. Si ton optimisation de masse a fait quelques dégâts en mode d’optimisation “Ultra” sur 2 ou 3 photos par exemple, tu peux retourner sur ta photo et utiliser une des actions “Restaurer”, “Ré-optimiser en Normal” ou “Ré-optimiser en Agressif”.
Comme ça tu fais le gros du travail en optimisation de masse. Cela te fera gagner du temps.
Tu peux même comparer le rendu de la compression directement dans l’éditeur des médias.
Bonne journée 🙂
Je viens de tester sur un site en cours de refonte. C’est plutôt convaincant, même si pas mal d’images sont en “This image is already compressed, no further compression required.”.
Je suis plutôt convaincu au final (comme quoi). J’ai beaucoup d’images, mais cela peut valoir le coup..
Merci..
Merci pour l’article !
J’avais moi-même rédigé un article similaire sur le logiciel RIOT (Radical Image Optimization Tool),
Connais-tu RIOT ?
Mais maintenant j’ai hâte d’utiliser le plugin Imagify..
Je suis aussi convaincu.
Merci!
Personnellement, je ne connaissais pas RIOT mais je suis sur que l’équipe d’Imagify dois connaître 🙂
J’ai eu une bonne expérience à ce jour avec ShortPixel.
Tiens, je ne connaissais pas. En fait, il y a vraiment beaucoup de monde sur ce créneau ^^
Excellent article!
Je peux que vous conseiller Imagify! Déjà utilisateur conquis par WP Rocket, j’ai tout simplement viré TinyPNG pour le remplacer par Imagify. J’ai ainsi pu déjà réduire le poids de plusieurs images que Tiny n’avait pas fait ou pu faire!
Il y a aussi plusieurs petites choses qui font la différence selon moi! Comme par exemple: le comparateur visuel, les détails après optimisation! J’aime bien les stats! 🙂 Mais aussi les possibilités de restaurer et réoptimiser dans un autre mode avec une facilité déconcertante.
Merci de ton retour Steeve, je suis sûr que ça aidera d’autres personnes à sauter le pas 😉
Wow ! L’équipe de WP Rocket est un charme, je ne doute pas que ce nouveau plugin soit extra. Merci !
Merci pour ton retour Julie !
J’ai un grand respect pour Jonathan car j’ai bcp appris à travers son blog, mais perso j’utilise Short pixel, bien plus efficace que tous les autres cités dans cette article je les ai tous essayé…. Niveau prix on est nettement plus raisonnable, j’aime pas le principe “d’abonnement” le plugin propose abonnement ou pack de x images.
Il y a comme même 3 points fort qu’il faut rappeler d’Imagify :
– Interface,
– code propre,
– Support en français.
Merci pour ton retour 🙂
Bonjour 🙂
Imagify propose aussi des “One-Time Plan” :
– 250 Mo ( 1250 images) : $3.49
– 500 Mo ( 2500 images) : $5.99
– 1 Go ( 5000 images) : $9.99
Le nombre d’images est une approximation, sachant qu’Imagify fonctionne au poids et pas au nombre d’images.
Avez-vous testé Imagify en mode Ultra ? 🙂
Ok mais une fois optimisées il faut payer chaque mois sur l’ensemble de nombre de photos optimisées (ou seulement sur les nouvelles photos),
Cela n est pas clair dans votre tuto
merci car celà peut vite monter en terme de cout
Non Hardane, une fois que vous avez optimisé vos photos vous n’aurez rien à payer. Si vous optez pour un abonnement, c’est que vous avez beaucoup de nouvelles photos à optimiser chaque mois.
Bonsoir,
utilisant déjà Wp Rocket, j’ai souscrit les yeux fermés à ce nouveau plugin et je n’ai pas été déçu !
Des chiffres : 3800 images qui ont subi une cure d’amaigrissement, elles occupaient 1.2 Go à l’origine et désormais elles n’occupent plus que 468 mo…sans commentaire ;o)<
Eh bien, ça c’est de la compression !
Merci pour l’article.
J’ai une préoccupation. cette extension est valide pour les administrateurs uniquement ou pour aussi pour les utilisateur ? Je parle par exemple des sites où des utilisateurs font des publications d’image. Est-ce l’extension aurait à compresser une image publiée par l’utilisateur ?En fait c’est ça ma question.
Salut Hervé,
Normalement oui mais l’équipe d’Imagify devrait pouvoir confirmer cela 🙂
Bonjour,
L’extension est disponible pour les utilisateurs qui ont le droit d’uploader des images sur votre site.
Bonne journée
Bonjour Jonathan,
Oui j’avais essayé le mode ultra mais je suis entrain de changer d’avis sur Imagify 😉
J’ai fait un nouvel essai aujourd’hui pour faire une nouvelle comparaison car Imagify je l’avais essayer quasi à son lancement et je me suis dit qu’avec une MAJ du plugin le résultat avait peut être changer…. Et bien oui c’est mieux, bcp mieux même !
Quelques chiffres afin d’illustrés mon propos sur la même image :
Information sur l’image original : 4.114 Mo (4,1 Mo sur disque) | 2600 × 3228
Réglage Média:
Taille des miniatures: 75 x 75
Taille moyenne: 250 x 250
Grande taille: 1800 x 1800
Imagify :
-75×75 = 2k
-201×250 = 8k
-400×250 = 14k
-400 x 284 = 15k
-1080 x 675 = 88k
-1080 x 1341 = 177k
-1450 x 1800 = 291k
Original = 242k
—————————————
TOTAL = 0.837 Mo
Shortpixel :
-75×75 = 33k
-201×250 = 15k
-400×250 = 59k
-400 x 284 = 26k
-1080 x 675 = 83k
-1080 x 1341 = 198k
-1450 x 1800 = 309k
Original = 367k
—————————————
TOTAL = 1.097 Mo
Il reste toujours le prix qui est nettement plus élevé car les images on s’en sert presque tout le temps donc l’addition peut être vite très salé surtout quand c’est un forfait au poids dans mon cas le plans nombre d’image serait plus intéressant pour moi.
Quand tu installes des wp pour des galeries d’art, et qu’Ils mettent des images de 5/10/20 Mo voir bcp plus avec plusieurs des centaines d’images pour un seul artiste je te laisse imaginer le poid total du wp en plus d’être chez un hébergeur de luxe comme wpengine qui compte le Go à 75$ en moyenne tu finis par vraiment compté tout forfait abonnement des plugin etc… J’ai beau a expliquer mais ils ne comprennent rien de rien, ils ont en moyenne 60 ans donc c’est un peu normal mais pour celui qui est derriere c’est horrible !
Voila pourquoi je me suis bcp intéressé à ses plugins. Ils me font gagné un temps colossal. Le forfaits « One-Time Plan » 250/500/1000 Mo c’est vraiment trop light pour moi si il avait une formule nombre d’image je serais très intéresser.
Bien à toi
++
L’équipe de WP Rocket, on vous adore !
Entre le cache qui est devenu un jeux d’enfant et maintenant la compression qui est tout aussi facile à prendre en main, mais qu’est-ce qui va venir après ? 😀
J’utilisais WP Smush mais j’ai arrêté il y a un moment déjà vu le peut que je gagnais avec (2 à 3%). Je prend le temps de faire chaque photo manuellement pour faire au mieux, ainsi j’ai essayé Imagify et même si beaucoup de photos sont en “déja compressé” j’arrive quand même à un gain supplémentaire global de 8% en normal (agressif et ultra pixelise trop) sans aucun changement sur le rendu, je n’ose pas imager le gain sur des photos non travaillées à la base !
Salut Antonin,
Alors, as-tu pu avoir des résultats satisfaisants avec des images non compressées ?
A+
Bonjour Alex
Je connais pourtant WP Rocket puisque je l’utilise mais j’ai découvert Imagify grâce à ton article, merci.
J’ai souvent hésité à seulement essayer un plugin de ce style (par peur du bug…) mais lorsque j’ai vu que la “team rocket” était derrière, je n’ai pas hésité !
Aucune connaissance requise 3 clics et c’est fini… j’utilise la version gratuite et cela me suffit amplement. J’ai économisé 40% sur le poids total de mes images.
A bientôt
Salut Guillaume,
Eh bien tu vois, ça valait le coup ^^
Pour la plupart des gens, la version gratuite est amplement suffisante 🙂
Bonjour Alex,
J’ai un petite question plutôt en lien avec les formats d’images dont tu parles dans l’article.
Mon site a été le fruit de nombreuses expériences et à mes débuts j’ai installé plusieurs thèmes qui m’ont créé plein de formats d’image. Et niveau “stockage”, mon poids d’image est lourd et notamment à cause de cette première année où je n’optimisais pas comme il faut mes images + le fait que parfois j’ai 13 formats pour une seule image..
Connais-tu un moyen de régler ça?? Comment faire pour supprimer les formats inutiles? J’ai peur de supprimer les mauvaises images sur mon FTP
Merci !
Bonjour Christelle,
Effectivement, cela va faire beaucoup d’images… Après, dans Imagify tu peux sélectionner les formats à optimiser donc au pire des cas tes anciennes images ne seront plus jamais utilisées.
Si tu veux vraiment les supprimer, à mon sens il faudrait réaliser un script qui détecterait les dimensions (elles sont écrites en fin de fichier) mais cela demande quelques notions de programmation.
Merci pourra réponse Alex! Je pense qu’un script serait plus adapté dans mon cas mais effectivement il faudrait que je trouve quelqu’un qui a ses compétences.
Sinon juste une dernière question. Quand tu supprimes une image de WP. Le fameux “supprimer définitivement”. Est-ce que cela la supprime du FTP ? Ou faut-il supprimer manuellement une image sur le FTP si on veut s’en débarrasser définitivement?
Merci!!
Merci Alex, pour le temps colossal que tu nous fais gagner en nous dégotant les bonnes solutions pour un site en WordPress. J’ai procédé à une optimisation en masse sur deux sites, l’un avec des images déjà optimisées (gain de 37% quand même !) et l’autre avec des images moins optimisées (gain de 60% !!!). Mais surtout, quelle simplicité pour le client qui ne sera pas obligé de passer par un logiciel de retouche photos, dans lequel il pourrait facilement se perdre s’il est novice. L’option de backup est un plus aussi et bien sûr que le plug-in soit en français !
à bientôt
Ravi d’avoir pu t’aider ^^
Hello,
Suite à ma petite présentation du plugin sur le site qui ne va pas aussi lui loin que celui ci, j’ai été contacté pour tester ShortPixel un autre plugin permettant la compression d’images.
Celui ci est aussi payant tout comme imagify, mais l’avez vous testé? le recommandez vous?
Merci
Salut Denny,
Je n’ai pas testé ce plugin. Tiens-nous au courant si tu y jettes un oeil 😉
@christelle
Question, un accès ssh est disponible pour le site?
Si oui, en deux commandes, il es possible de les supprimer, par contre il seront encore en “base” pour wordpress et le supprimer definitivement je ne sais pas comment il réagit quand il n’y a plus les fichiers.
Et sinon oui cela les supprime du ftp
Bonjour Alexandre,
Super article comme d’habitude.
Concernant la compression des images avant envoi, j’ai tendance à conseiller un petit logiciel très facile d’utilisation à mes clients qui ne connaissent et n’ont pas forcément Photoshop et qui fonctionne aussi bien sur Mac que sur Windows : Shrink O’Matic.
Il permet de redimensionner les images, les retourner, renommer, enregistrer en JPG, PNG et GIF et d’ajouter un Watermark.
Quant à Imagify, je ne peux plus m’en passer ! Il est maintenant installé d’office sur tous les sites que je mets en place !
A +
Aude
Salut Aude,
Merci pour l’info, je ne connaissais pas ce logiciel. Il pourra certainement être utile à certains lecteurs 🙂
Au plaisir !
@alex, j’en ai fait un petit article ici : http://www.games-geeks.fr/shortpixel-plugin-reduire-images/
Je pense qu’imagify est un peu plus complet mais shortpixel fait son job et le fait bien
En lisant cet article intéressant et très bien rédigé (michel_drucker_mode actived), je découvres l’existence d’Imagify. Donc déjà merci pour cette découverte ! Ce genre de service est tout simple mais il rend bien service. C’est vrai que pas mal de monde néglige la taille des images.
Jusqu’à aujourd’hui, j’ai toujours juré par TinyPng. J’avais même fait un petit essai avec JPEGmini (pour les utilisateurs Mac). Mais j’ai fait un petit test avec un PNG de 32Ko et Imagify arrive à transformer mon fichier a 9 Ko alors que TinyPng ne fait “que” 11 Ko.
A essayer donc ! 🙂
Bonjour,
j’utilise depuis longtemps le plugin EWWW Image Optimizer , pourquoi je changerai de plugin ?
Même si je comprends qu’il y a beaucoup de travail sur le plugin, vu mon porte-monnaie, je ne suis partisan d’acheter un plugin.
Avec le plugin downml (oui plus à jour depuis 2 ans, je sais ) je peux sauvegarde ma bibliothèque.
Mes images seront plus optimisées avec Imagify ?
Avec la version gratuite, si je dépasse sans le vouloir les 25 Mo par mois, que se passe-t-il ? Obliger de payer ? Ou le mois suivant, je repars à 0 et mes images seront optimisées ?
Là ma bibliothèque doit fait plus que 25 Mo, je ne peux pas tout optimiser alors ?
Merci
Bonjour,
Avec Imagify nous avons assez régulièrement de meilleurs résultats de compression, mais cela dépend beaucoup du type d’image présentes sur votre site web.
Le mieux étant de prendre quelques images actuelles de votre site et tester de les compresser sur http://app.imagify.io
Vous verrez bien au niveau gain ce que ça donne dans votre cas.
Concernant les 25 Mo nous proposons en fait 50 Mo le premier mois pour permettre d’optimiser une base d’images existante, puis 25 Mo par mois. Si votre quota arrive à 0 vous pourrez simplement optimiser le reste de vos images plus tard. Il n’y a bien entendu aucune obligation de passer à une offre payante.
N’hesitez pas si vous avez d’autres questions. Le mieux étant encore de tester l’outil et de choisir celui qui vous convient.
Geoffrey, de la team Imagify.
Bonjour,
merci de m’avoir répondu.
avec votre réponse, c’est parfait, de bons arguments qui donnent envie de tester votre plugin, merci, plus de question.
Bonjour,
si vous dépassez les 25mo le plugin ne vous oblige pas à payer, il s’arrête simplement de convertir et le mois suivant vous avez droit de convertir à nouveau 25mo de données.
Bonjour,
Tout d’abord, bravo pour ce super article, très clair et vraiment facile à lire et à appliqué. J’ai installé Imagnify et c’est vraiment un bon logiciel. Par contre il arrive que mes images à la une ou celles dans l’article, se retrouvent toutes ratatinées dans un cadre de genre 1cmxlargeur de la page. Est-ce normal ? J’ai mis 2000 comme largeur par défaut, tel que recommandé. Avez-vous déjà eu ce problème ? merci beaucoup pour votre temps et pour ce site, je sais que vous y mettez beaucoup d’énergie.
Hello Alex
L’inconvénient d’un plugin qui réduit l’image pour gagner du temps de chargement est que lui même en prend…
Personnellement je préfère mixer une fonction lazyload (j’avour j’utilise la puissance de WP rocket) avec une extension externe de compréhension d’image (gratuite) : Imageoptimize
L’avantage est de pouvoir lance l’optimisation d’un simple clic droit sur le nom de fichier.
Enfin une bonne optimisation pour les mobiles est nécessaire.
Bonjour Rodolphe,
Juste pour être certain que nous sommes sur la même longueur d’onde, les images ne sont pas compressées à chaque affichage de page. Elles sont compressées une fois puis stockées dans la bibliothèque. L’affichage de la page est donc plus rapide (le temps de chargement du plugin est négligeable).
Article très intéressant. 🙂
Je suis entrain de développer un site avec Classipress où les gens peuvent acheter et vendre des objets. Pourriez-vous m’expliquer quel type d’abonnement serait le meilleur pour cela?
Merci d’avance
Bonjour Hamdi,
Commencez par le gratuit et voyez si vous avez besoin de plus 😉
Ceci n’est pas une demande de support mais plutôt un bug à faire remonter à IMAGIFY. Depuis que j’ai chargé IMAGIFY, quand je crée un article et que je veux y intégrer une vidéo (embeted) à l’intérieur de l’article, la vidéo
apparait mais quand je clique sur “enregistrer” l’article, la vidéo
disparait….!!!!
Si je mets un article à jour avec une nouvelle vidéo et qu’il contient déjà des vidéos, toutes les vidéos disparaissent !
C’est incompréhensible.
Ne parlant pas anglais, je ne peux pas publier le bug.
ça ne peut pas venir d’ailleurs, j’utilise WP depuis 2 ans, je le connais par cœur et ce n’est que depuis 48 heures que j’ai chargé IMAGIFY que ça déconne !
Bonjour,
Je porte à votre connaissance sans nécessairement vous demander un support car à mon avis c’est quasiment impossible de trouver le bug, mais vous pourriez le faire remonter auprès de certaines instances techniques :
Depuis que j’ai chargé IMAGIFY, quand je crée un article et que je veux y intégrer une vidéo (embeted) à l’intérieur de l’article, la vidéo apparait mais quand je clique sur “enregistrer” l’article, la vidéo disparait….!!!!
Si je mets un article à jour contenant déjà des vidéos, toutes les vidéos disparaissent ! j’avais mis vos vidéos dans l’article comment migrer de overblog vers WP tout a disparut à la première mise à jour de l’article ! C’EST UNE HISTOIRE DE FOUS !
J’utilise WP tous les jours depuis 2 ans, je le connais par cœur. Je n’installe que très rarement de extensions et là dés lorsqu’ IMAGIFY a été installé l’article en cours de rédaction n’enregistre plus la vidéo intégrée et efface même celles qui déjà dans un article existant.
Je ne dis pas que c’est imagify qui efface les vidéos, je dis que depuis l’installation de imagify il y a un conflit quelque part qui empêche l’intégration d’une vidéo dans un article.
Ou alors peut-être après un scanner de de SECUPRESS…..???
Mais allez savoir d’où cela vient………..
Si vous savez quelque chose un jour pensez à moi
Merci
Liste des extensions utilisées depuis 2 ans :
Advanced Excerpt
Akismet Anti-Spam
Block Bad Queries (BBQ)
Broken Link Checker
Category Order and Taxonomy Terms Order
Edit Author Slug
Favicon par RealFaviconGenerator
Floating Social Bar
GA Google Analytics
Imagify
Limit Login Attempts Reloaded
MailPoet Newsletters
Print, PDF & Email by PrintFriendly
Related Posts Thumbnails
Search Everything
SecuPress — Sécurité WordPress
TinyMCE Advanced
UpdraftPlus – Sauvegarde/Restauration
WordPress Ad Widget
WP Rocket
WP Statistics
Yoast SEO
C’est bien SECUPRESS qui écrase les vidéos dans les articles déjà créés et c’est le support d’IMAGIFY qui m’a aimablement fourni l’explication.
On ne peut pas contacter le support de SECUPRESS à moins d’avoir la version payante.
Trés trés satisfait d’IMAGIFY !!
Hello ! Bon et bien j’ai l’impression qu’il n’y a que de mon côté que ça a foiré… J’ai voulu faire la compression en masse pour être tranquille, en mode normal, et ça m’a flingué la moitié de mes photos qui ressemblent désormais à… de gros pixels sur pattes :’) J’ai stoppé la compression en masse, mais j’ai quand même 11% d’images à rattraper, donc j’ai un peu les boules là
étrange, je l’utilise quotidiennement sans souci.
J’ai contacté l’équipe d’Imagify qui a été super réactive, il y avait bien un souci dans mon wordpress (un format d’image qui n’était pas supporté et qui faisait ce résultat ignoble), mais tout a été réglé, le plug-in fonctionne maintenant à merveille et l’équipe a vraiment été réactive donc c’est super positif 🙂
sacrée équipe en effet 🙂
Bonjour et merci pour cet article. J’utilise déjà Wp Rocket.
Petite question, sur mon site de petites annonces, mes utilisateurs peuvent uploader des images.
J aimerai savoir si elles seront également automatiquement compressées?
Car pour l’instant j’ai limité le poids des images a 2Mo et j ai peur que cela fasse fuir mes utilisateurs.
Merci
Bonjour, oui tout sera compressé suivant ton abonnement (gratuit c’est 25Mo/mois, etc…)
Bonjour,
Votre fonction de redimensionnement est justement ce que je cherchais 🙂
J’utilise un plugin front-end, j’aimerais que les utilisateurs utilisent cette taille d’image en écrivant leurs articles.
Y a-t-il possibilité de configurer cette nouvelle taille par défaut ?
P.S : Je m’en vais tester Imagify 😉
Bonjour, tu peux essayer ça: https://wpmarmite.com/snippet/ajouter-format-image-wordpress/
Bonjour,
Merci pour cet article excellent comme toujours !
Petite question tk, je souhaite remplacer le plugin smush actuellement en place sur mon site car je le trouve pas performant pour installer imagify en version pro.
QU’en penses tu ? Et surtout la désinstallation de smush ne va t’elle pas chambouler mon site ??
merci si tu as 2 min pour me répondre !! 😉
Bonjour, tu peux remplacer Smush par Imagify sans problème et sans aucune crainte de soucis 😉
Bonjour,
Je suis sur Imagify depuis près de deux ans. Le produit est bon, je suis toujours abonné mais au regard des tests optimisations , Google speed et autres me font remarquer que mes images ne sont pas complètement optimisés. Un bon produit, qui me semble vivre sur ses acquis et d’appartenir à l’équipe WP-Rocket mais qui ne me semble pas avoir bénéficier depuis longtemps d’optimisation algorithmique. Actuellement, je m’oriente vers TinyPNG qui avait fait le même score en 2015 qu’Imagify. Je gagne environ 15% en moyenne / Imagify.
Bonjour,
Je viens d’installer Imagify sur un site en ligne et j’ai voulu lancer l’optimisation de masse en suivant votre tuto, mais il ne se passe rien ça reste à 0, aucune image optimisée.
Je suis alors allée dans l’affichage de ma bibliothèque et là lorsque j’essaie d’optimiser une image, j’ai l’erreur 500.
Savez-vous d’où cela peut venir ?
Bonjour,
Il peut y avoir plusieurs raisons à ton problème, dont un conflit d’extensions.
Pour résoudre des erreurs WordPress, je te renvoie vers cet article : https://wpmarmite.com/erreurs-wordpress/
Bonjour ! J’ai créé un site web via le thème Divi et j’ai installé Imagify. Une fois l’optimisation terminée, mes images sont très pixelisées, le design de mon site a été métamorphosé et j’ai perdu énormément d”éléments graphiques. Comment je peux faire pour retourner en arrière svp ??
Bonjour, si tu as gardé les images originales, tu peux désactiver le plugin et normalement tu auras tes images restaurées. As-tu une sauvegarde sinon?
Comme d’habitude article super intéressant et efficace : j’ai adopté Imagify !
Coucou,
Merci pour toutes ces explications, que je recherchais depuis un certain temps. J’hésitais entre Smush et Imagify. Maintenant, je sais, je reste sur Imagify.
Quelques questions :
1. Pourquoi ne pas uploader les formats WebP ?
2. Pour ne pas consommer inutilement mon crédit, je déactive Imagify tout le temps. Cela me permet de préparer mes articles et adapter les photos (j’en ai beaucoup), et juste avant de publier : j’active le pug in et optimise les images.
Est-ce que cela a un impact sur les pages déjà publiées au chargement, si le plug in est désactivé ? ie: Est-ce que même désactivé, au chargement ce sont les images optimisées qui vont être chargées ?
3. Est-ce que si je désinstalle Smush, toutes les optimisations Smush vont être supprimées de ma DB WP ? Car cela prends la place inutilement.
Merci pour cette aide.
Lilie, Créatrice de Style
Bonjour, tu peux tout à fait utiliser des images WebP, au contraire.
Tu peux aussi désactiver l’extension si tu le souhaites, mais de toute façon autant les optimiser au fur et à mesure non ?
Bonjour Alex 👋
Super article (comme d’habitude 👍) 💪
Pour ma part je préfère la solution plus manuelle qui est de passer par photoshop pour réduire le poids des images de mon site.
Je dois avouer que pour mes clients je passe par des plugins de compression de médias gratuit ou payant en fonction du budget et je dois avouer qu’Imagify fait parti de mes favoris 😊
Merci pour l’article et tout le contenu proposé 😊
Bonjour,
J’ai souhaité optimiser mes photos avec imagify. J’ai testé la version gratuite puisque j’avais moins de 50 photos cela devait être largement suffisant. Pourtant je n’ai pu en optimiser que 4, et mon crédit a été épuisé…
J’avoue être un peu déçue, et surtout je me demande à quoi cela est dû. Mes images de base étaient-elles trop grandes ?
Pour exemple une photo était d’environ 375Ko, optimisée à 319 Ko. je n’ai aucune idée de si c’est lourd ou pas, sachant que je l’avais déjà optimisée sur tinypng.com et qu’au départ elle faisait 2.9Mo
Si qqn peut m’éclairer.
Merci pour votre travail en tout cas.
Emma
Bonjour, tu as le droit à 25Mo d’optimisation, donc à priori tes images étaient grosses. Utilises-tu ce compte Imagify sur un autre site ?
Sinon contactes leur support pour leur demander.
Merci pour cet article.
Personnellement j’utilise un combo de plusieurs outils :
– Resizepixel.com pour réduire la taille de l’image quand celle-ci est en grand format
– Tinypng pour réduire son poids
– La version pro de certains cache comme Fastest cache proposent aussi des réductions de poids massives de l’ensemble des images.
Avec tout ça j’ai plutôt de bons résultats et en ajoutant un chargement différé des images en mode “lazy loading” la vitesse de chargement de mon blog est bien plus intéressante !