Sortir de l’interface native de WordPress ? Jamais de la vie. Proposer une kyrielle de widgets ? Même pas en rêve. Avec lui, la star, ce sont les blocs. Créer votre prochain site WordPress sans quitter l’éditeur par défaut (Gutenberg),…
Une belle photo, ça marque souvent les esprits. Sur un site e-commerce, par exemple, c’est un atout indispensable pour présenter un produit, mettre l’eau à la bouche, et inciter à l’achat.
Une belle photo, cela peut aussi être un cadeau… empoisonné. Plus son poids est important, plus vous avez de chances de ralentir la vitesse de chargement de vos pages.

Imaginez un site WordPress avec des centaines de photos au poids démesuré. Les dégâts peuvent être considérables pour l’expérience utilisateur et les conversions, notamment.
Heureusement, il existe des solutions comme le plugin Smush pour optimiser des images trop volumineuses.
À la fin de cet article, vous connaîtrez cette extension sur le bout des doigts et saurez la paramétrer dans le détail. Vous saurez aussi si vous devez l’utiliser.
Sommaire
- Qu’est-ce que Smush ?
- Quelles sont les principales options de Smush ?
- Pourquoi l’optimisation de vos images est-elle primordiale ?
- Comment configurer le plugin Smush sur WordPress ?
- Comment compresser vos images ?
- Quelles sont les autres options de Smush en version gratuite ?
- Smush Pro : fonctionnalités de la version payante
- Quelles sont les alternatives à WP Smush ?
- Notre avis final sur Smush
Qu’est-ce que Smush ?

Smush est un plugin WordPress d’optimisation d’images. Il permet notamment de compresser vos images sans perte de qualité visible à l’œil nu, depuis le tableau de bord de votre site web. Son principal bénéfice réside dans l’amélioration du temps de chargement de vos pages.
Avec 1M+ installations actives, il s’agit de l’une des extensions les plus populaires du répertoire officiel pour optimiser vos images.
C’est aussi la mieux notée, avec une note globale de sur près de 6 000 avis recensés au moment de rédiger ces lignes.
Aussi appelé WP Smush, le plugin est développé et maintenu depuis 2014 par l’une des entreprises les plus solides de l’écosystème WordPress : WPMU DEV.
Présente dans le circuit depuis 2007, WPMU DEV est une plateforme qui propose de nombreux outils à destination des développeurs, freelances et agences. À date, elle propose par exemple à ses 49 000 clients :
- des extensions comme Smush, donc, mais aussi Hummingbird (Performance), Defender (Sécurité), SmartCrawl (SEO), Snapshot (Sauvegardes) ou Forminator (Création de formulaires) etc. ;
- une solution d’hébergement ;
- un outil pour gérer la maintenance de vos sites WordPress, appelé The Hub.
Pour séduire durablement un bon paquet d’utilisateurs, WP Smush.it – son ancien nom – a mis le paquet sur 2 grands aspects :
- l’expérience utilisateur : Smush propose une interface lisible et facile à utiliser. Quelques clics suffisent pour configurer l’extension, et s’en servir ;
- un nombre important d’options. Et ce, dès sa version gratuite. Justement, évoquons-les dans la partie suivante.
Quelles sont les principales options de Smush ?
Dans sa version gratuite, le plugin Smush sur WordPress propose les fonctionnalités suivantes (liste non exhaustive) :
- l’optimisation en masse de vos images ;
- les formats de compression lossy (avec perte) et lossless (sans perte). En lossy, l’image perd un peu en qualité mais la réduction du poids de l’image sera plus importante qu’en lossless ;
- une option pour compresser automatiquement vos images ;
- le chargement différé (Lazy load), afin de ne charger et afficher vos images que lorsque votre visiteur scrollera à leur niveau. Une option à nuancer, pour autant, puisque WordPress active par défaut le lazy load sur vos images depuis sa version 5.5 ;
- aucune limite sur le nombre d’images à optimiser. La seule restriction concerne leur poids (5 MB au maximum) ;
- la compression de vos images dans tous les répertoires de votre site (et pas uniquement dans le dossier
uploads) ; - la comptabilité multisite ;
- la détection des images trop grandes ;
- la possibilité pour l’utilisateur de définir une taille maximale (largeur et hauteur) pour télécharger ses images.
Pourquoi l’optimisation de vos images est-elle primordiale ?
Juste avant d’aborder la partie technique, relative à la configuration de l’extension WP Smush, j’aimerais attirer votre attention sur l’importance d’optimiser vos images.
Il est indispensable que vous preniez l’habitude de réduire leur poids pour les raisons suivantes :
- vous proposerez une meilleure expérience utilisateur à vos visiteurs, qui apprécieront de consulter des images qui se chargent rapidement ;
- vous soignerez la vitesse de chargement de vos pages. Plus un site comporte de ressources non optimisées, plus il est lent. Et comme les images peuvent être responsables de près de 50 % du poids d’une page web, vous savez ce qu’il vous reste à faire. Il faut savoir qu’une personne sur deux (40 %) quitte un site web s’il met plus de 3 secondes à charger ;
- vous aurez plus de chances d’améliorer vos conversions (une action que vous souhaitez que votre utilisateur accomplisse, comme l’achat d’un produit). Pour info, le taux de conversion chute en moyenne de 4,42 % à chaque fois que votre temps de chargement accuse une seconde de retard ;
- vous faciliterez le travail des moteurs de recherche comme Google (un site rapide est plus facile à explorer et à indexer). Par ailleurs, Google prend en compte la vitesse de chargement d’une page pour la positionner, même si son impact reste faible.
- vous préserverez l’efficacité de votre serveur d’hébergement, en consommant moins de bande passante et d’espace de stockage.

Allez, cette fois, c’est tout bon pour les explications théoriques. Il est temps de mettre les mains dans le cambouis, comme on dit. C’est parti pour paramétrer Smush, mais sans coder, je vous rassure !
Comment configurer le plugin Smush sur WordPress ?
Étape 1 : Installer et activer l’extension
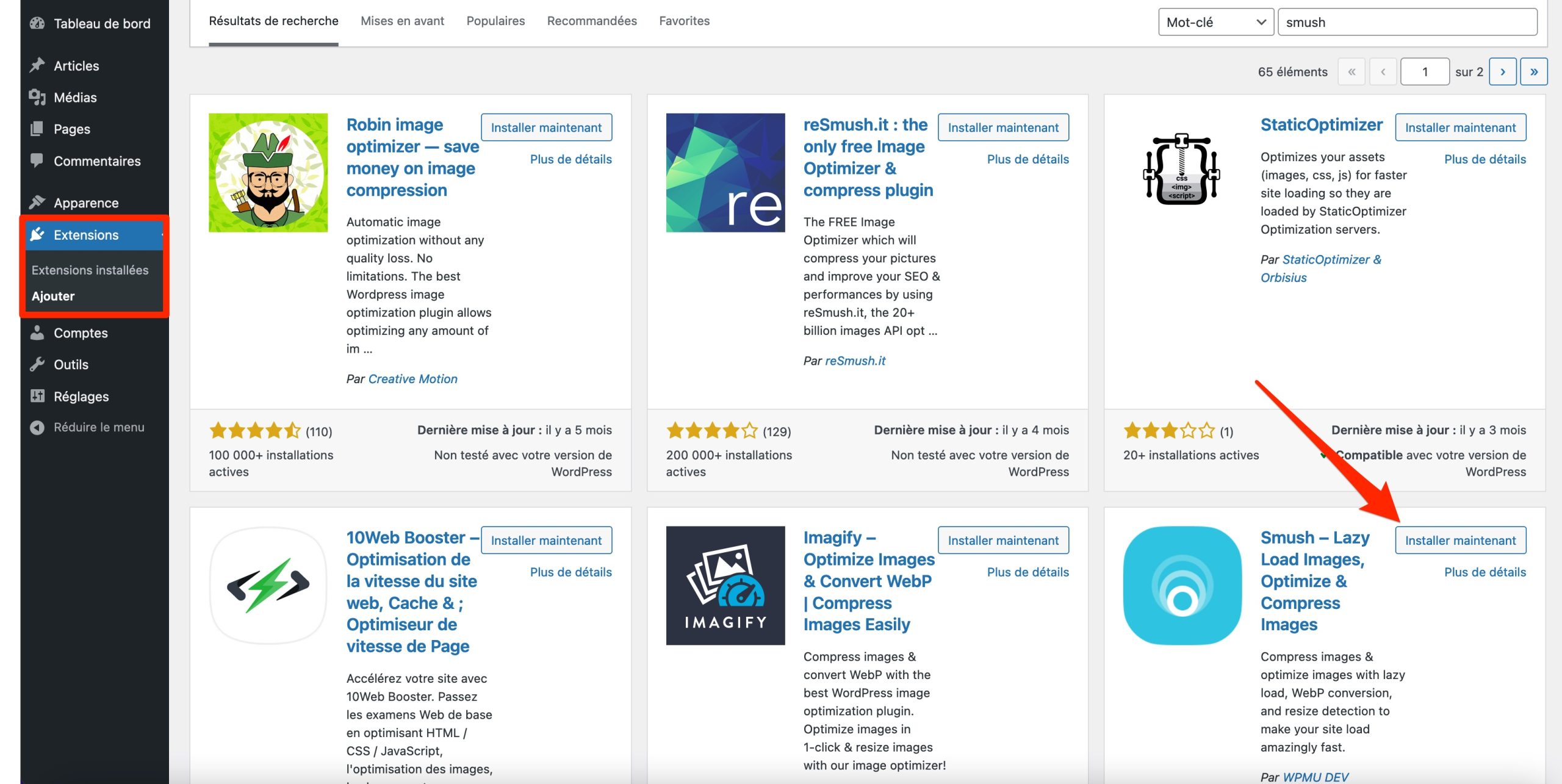
Dans un premier temps, installez le plugin Smush sur votre tableau de bord WordPress. Passez par le menu Extensions > Ajouter. Dans la barre de recherche, tapez « smush » et cliquez sur installer :

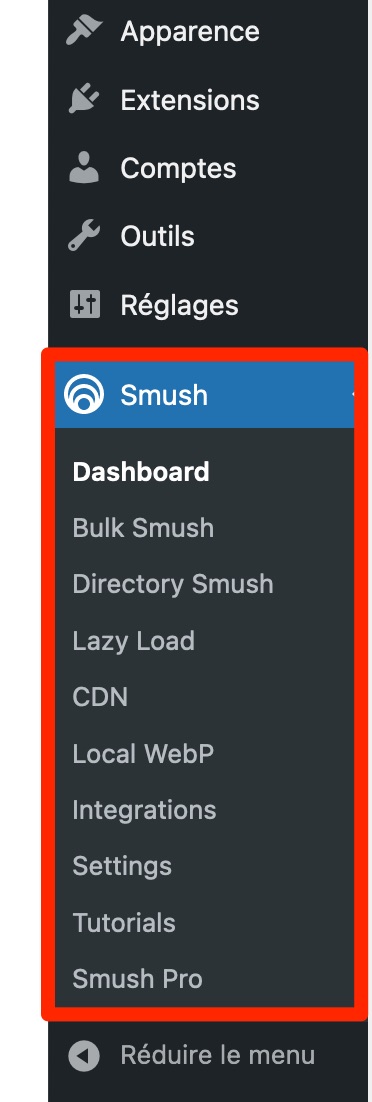
Terminez l’opération en activant l’extension. Désormais, un nouveau menu baptisé « Smush » se trouve dans votre colonne latérale gauche.
Il contient toutes les options et réglages du plugin, en plusieurs sous-menus (Dashboard, Bulk Smush, Directory Smush, Lazy Load, etc.) :

Étape 2 : Définir les réglages de base
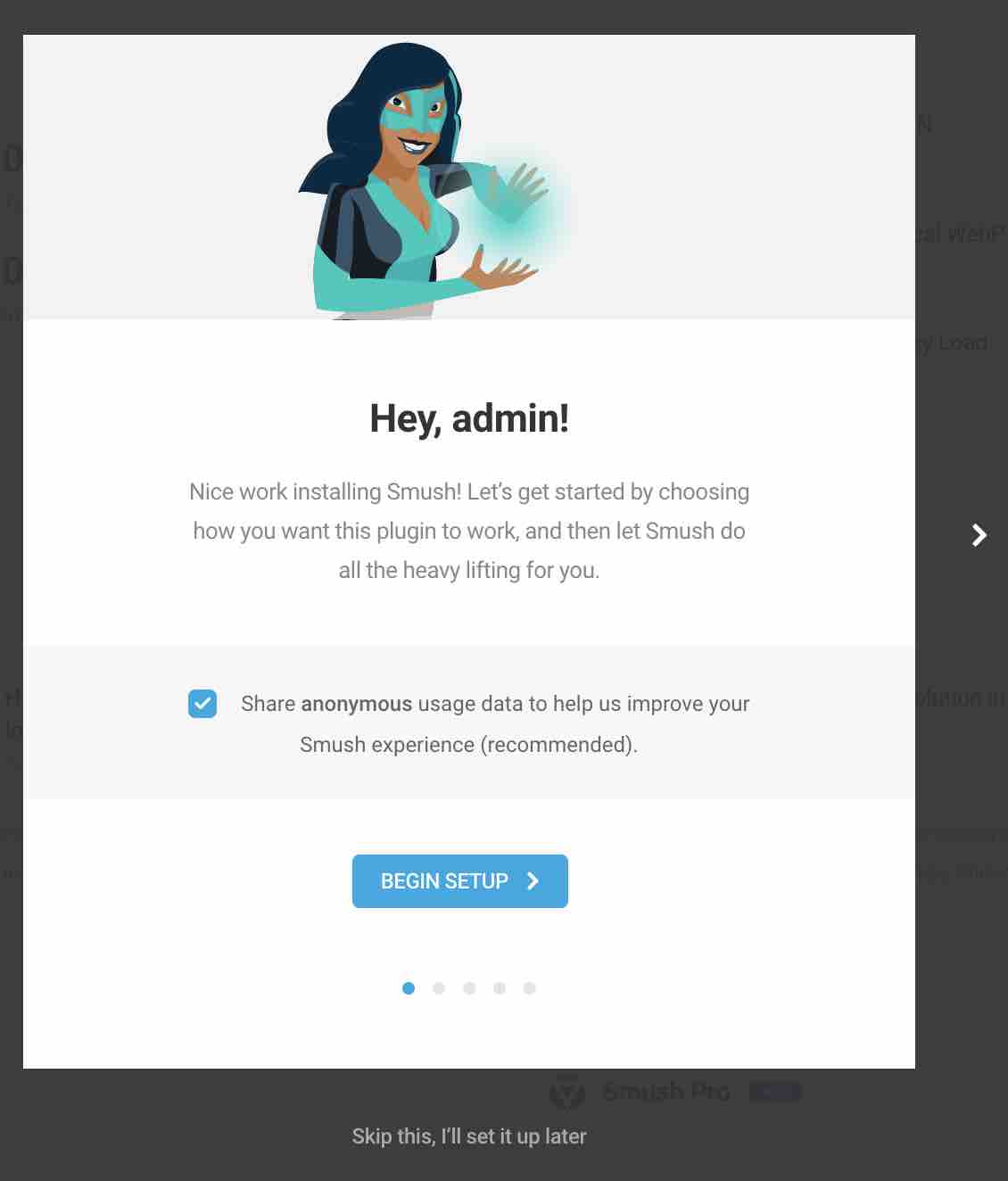
Quel que soit le menu que vous allez choisir de parcourir, une fenêtre en surbrillance devrait faire son apparition sur votre écran.
Il s’agit d’un assistant de configuration qui vous sert à peaufiner vos premiers réglages. Vous pouvez aussi sauter cette étape et effectuer vos réglages plus tard, si vous préférez.
Smush vous recommande d’abord de partager les données d’usage de son extension pour l’améliorer. Cochez la case correspondante si cela vous convient, puis cliquez sur « Begin Setup » (« Commencer la configuration) :

Dans la foulée, Smush vous propose plusieurs types de réglages, à activer en un clic :
- compression automatique des images (Automatic Compression) dès que vous les téléchargez sur votre site WordPress ;
- compression avancée (Advanced Compression), pour un gain de compression deux fois plus important par rapport à une compression classique, selon Smush. Pour ce faire, l’extension pratique une compression avec perte (lossy) ;
- suppression des métadonnées de vos images (EXIF Metadata), afin de réduire la taille de vos fichiers (sans toucher aux métadonnées SEO). Cela concerne par exemple le lieu où a été prise la photo, le numéro de série de votre appareil, etc. C’est utile si vous êtes photographe, pour le reste, mieux vaut supprimer ces données ;
- chargement différé (Lazy load).
Par défaut, Smush vous propose d’activer ces 4 réglages. Vous pouvez laisser tel quel, sauf si vous vous servez déjà d’une extension proposant une option similaire.
Par exemple, si vous utilisez le plugin de cache WP Rocket, inutile d’activer l’option « Lazy Load ». WP Rocket la propose déjà (pour les images, iframes, embeds, etc.), cela ferait doublon.
Lorsque tout est bon pour vous, cliquez sur « Finish Setup Wizard » (« Terminer l’assistant de configuration ») :

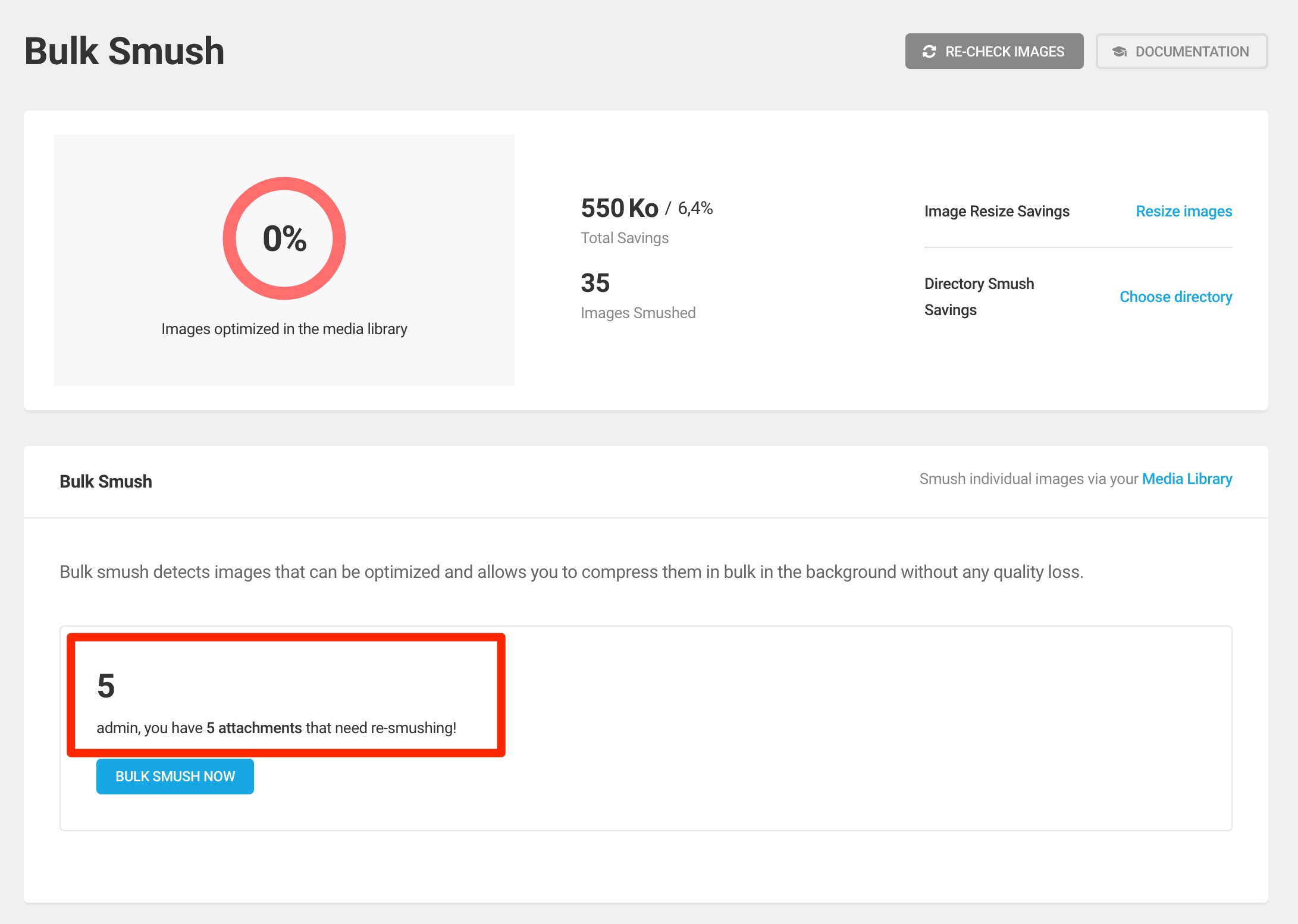
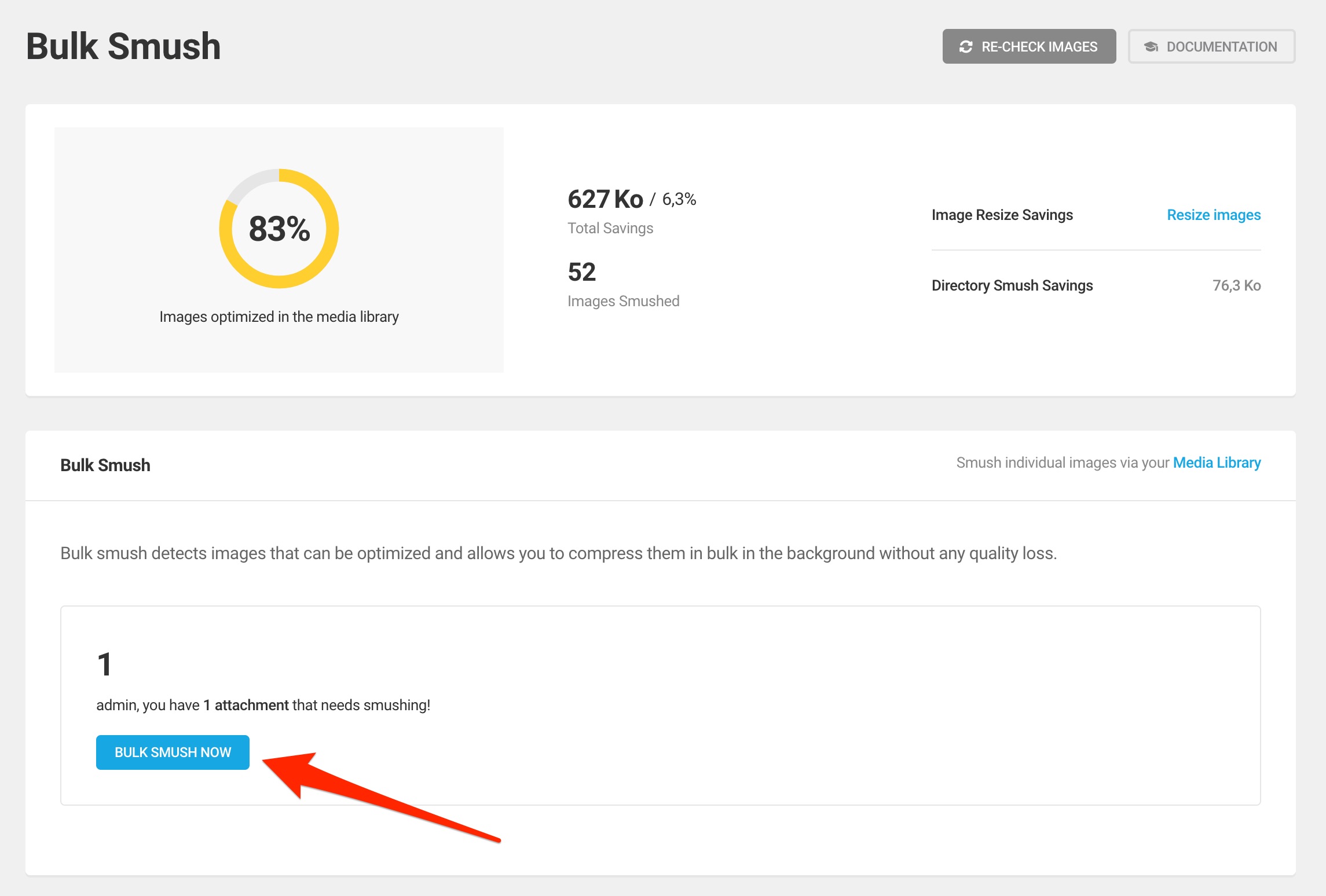
Smush vous redirige sur son menu « Bulk Smush » (« Optimisation en masse »). Dans mon cas, Smush m’indique qu’il a détecté 5 images dans ma Médiathèque qui nécessitent une optimisation :

Voyez comment procéder pour les compresser toutes à la fois, juste en dessous.
Comment compresser vos images ?
Comment optimiser vos images en masse avec Smush ?
Lorsque vous êtes dans le menu « Bulk Smush », vous pouvez d’abord procéder à plusieurs réglages (encart « Settings ») avant d’optimiser vos images en masse. Voici ce que vous pouvez paramétrer :
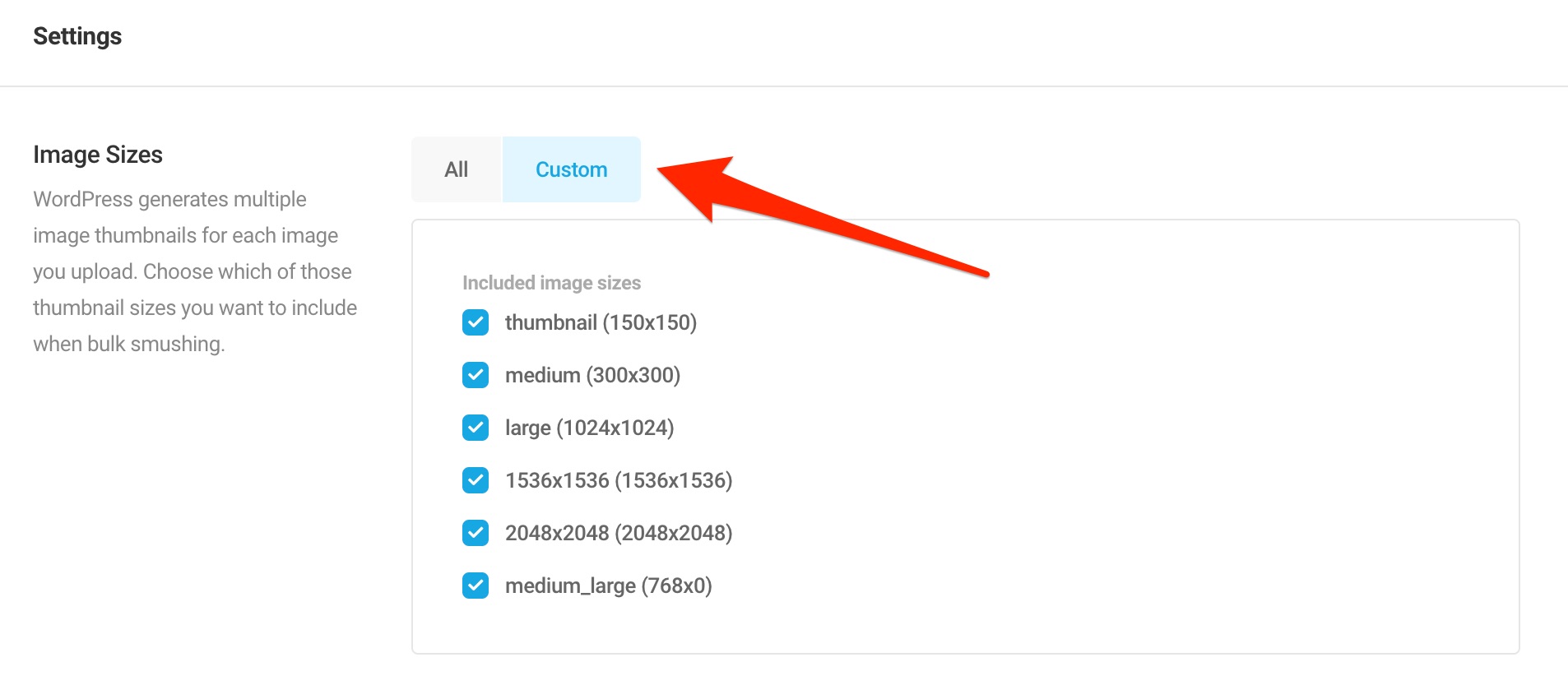
- Image Sizes (Taille des images). Par défaut, WordPress génère des miniatures de différentes tailles pour vos images, lorsque vous les téléchargez dans votre Médiathèque. Vous pouvez empêcher la compression de certains formats d’images en cliquant sur « Custom » (« Personnalisé »).

- Automatic Compression (Compression automatique) : vos images seront automatiquement compressées lors de leur téléchargement. C’est ce que l’on a vu lors de l’étape consacrée à l’assistant de configuration.
- Super-Smush : pour optimiser vos images avec la compression lossy. Si vous avez énormément d’images sur votre site, je vous conseille d’activer cette option pour soigner le temps de chargement de vos pages. Si vous avez seulement quelques photos à proposer à vos visiteurs, vous pouvez vous en passer car la compression engendre un peu de perte en qualité.
- Metadata : ce que nous avons vu avec l’assistant de configuration, en parlant des métadonnées EXIF.
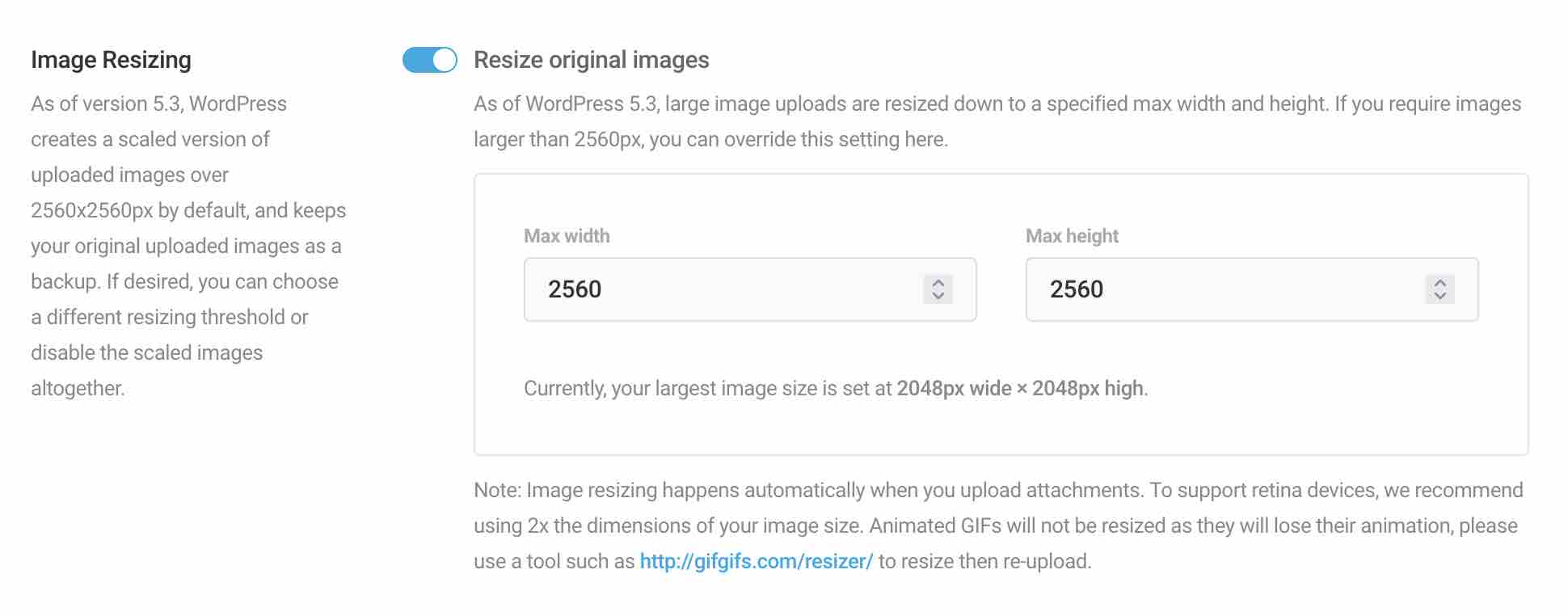
- Image Resizing (Redimensionnement d’image). Par défaut, WordPress « retaille » vos images lorsque vous les téléchargez, afin qu’elles ne dépassent pas la taille suivante : 2560 pixels (en largeur et hauteur). Si vous voulez être en mesure de pouvoir télécharger des images dans un format supérieur afin que WordPress ne les redimensionne pas à 2560 pixels, cliquez sur « Resize Original Images » et entrez la valeur de votre choix (ex : 4000 pixels X 4000 pixels). Cela peut être utile si vous avez l’habitude de télécharger des images en haute résolution, mais attention à ne pas trop en abuser !

- Original Images (Images originales). Par défaut, Smush ne compresse pas vos images originales lors d’une optimisation en masse : il compresse toutes les tailles d’images produites par WordPress qui sont associées à votre image originale (ex : les thumbnails, miniatures). Cochez la case « Compress original images » pour qu’il compresse vos images originales.
- Email notification : en cochant cette case, vous recevrez une notification par e-mail dès qu’une optimisation en masse a lieu.
- Bulk restore permet de restaurer vos thumbnails d’origine.
Lorsque vous avez terminé, sauvegardez en cliquant sur le bouton bleu « Save changes ».
Il ne vous reste plus qu’à optimiser vos images en masse en cliquant sur le bouton « Bulk Smush Now » :

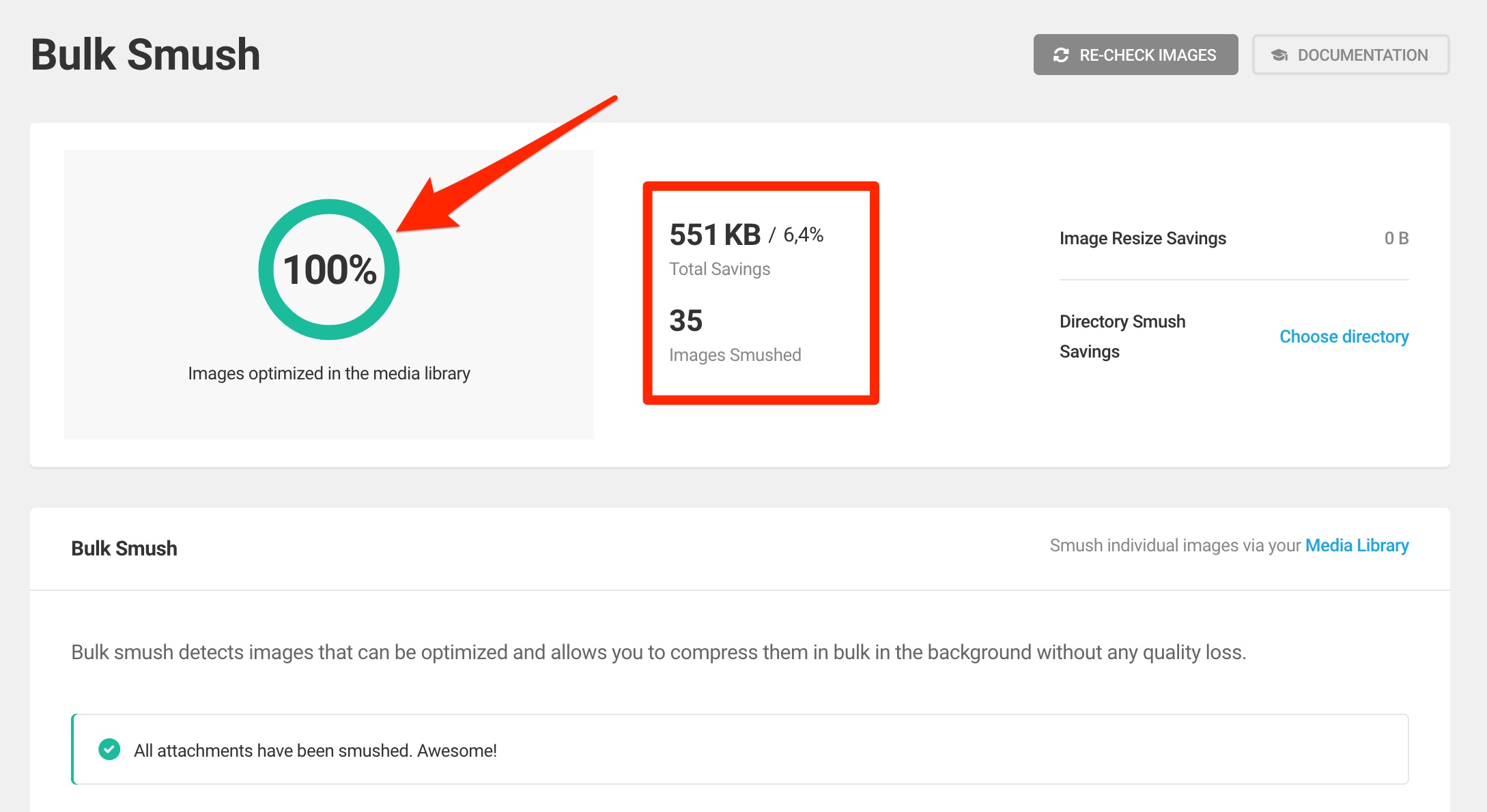
Lorsque toutes vos images sont optimisées, Smush affiche un cercle de progression de 100 % (en vert). Vous pouvez aussi avoir un aperçu du poids total compressé.
Ici, on peut voir que Smush a compressé 35 images (miniatures incluses), pour une réduction totale du poids de 6,4 % :

Comment optimiser vos images individuellement ?
L’optimisation en masse est bien pratique, en particulier si vous avez de nombreux fichiers à traiter. Plus vous avez d’images, plus le gain de temps sera important.
Néanmoins, vous avez peut-être juste envie d’optimiser vos images une par une, à la volée. Si vous en téléchargez seulement quelques-unes de temps en temps dans votre Médiathèque, cela sera déjà assez efficace.
L’optimisation individuelle est aussi intéressante si vous souhaitez juste optimiser le poids d’une image en particulier (à condition de ne pas avoir activé l’option Compression automatique au préalable).
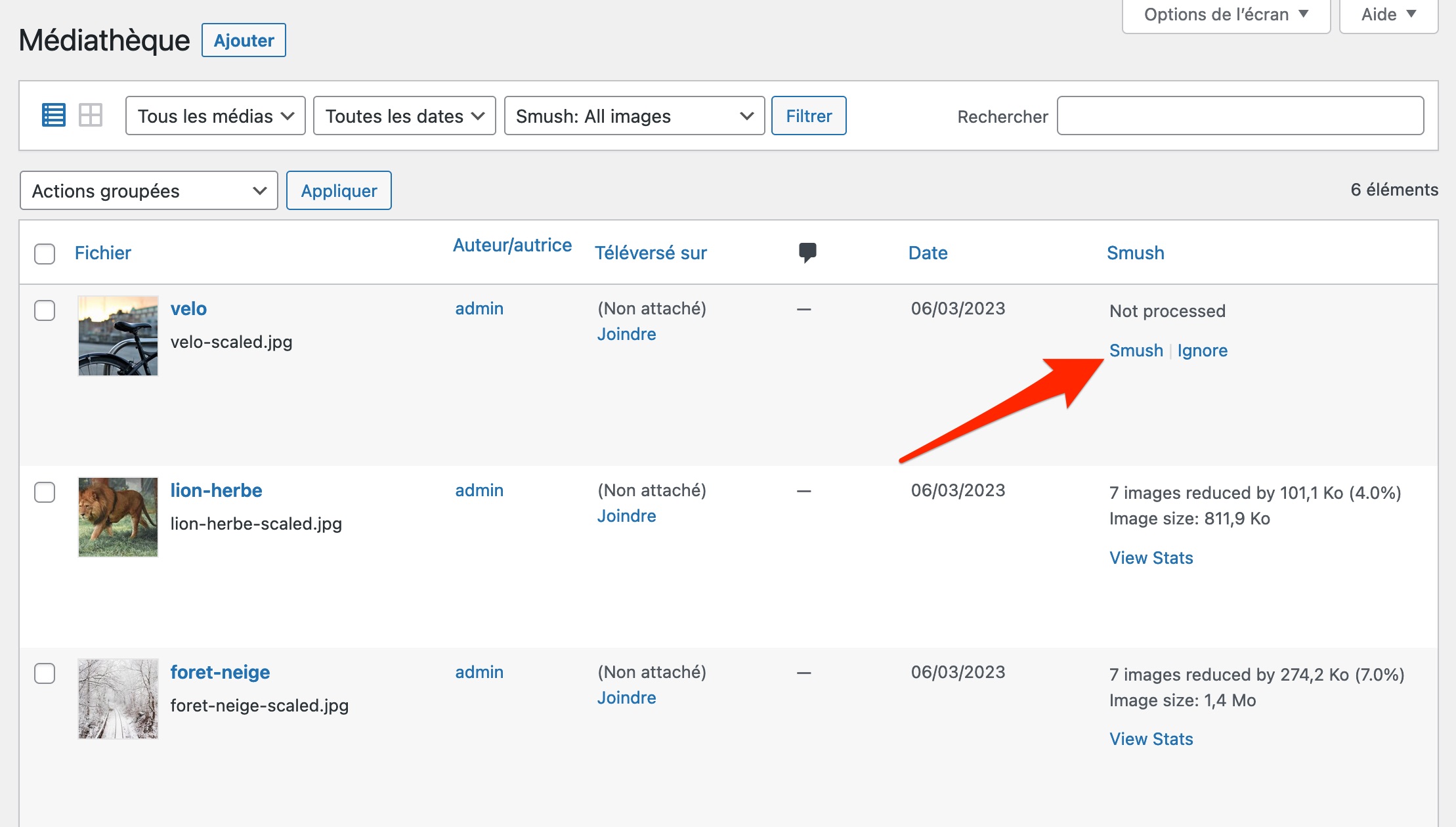
Pour vous y coller, direction le menu Médias > Médiathèque. Choisissez la photo de votre choix, et cliquez sur « Smush » :

À noter que si vous cliquez sur le lien « Ignore », Smush ne prendra pas en compte cette image lors d’une future optimisation en masse.
Et voilà pour la fonctionnalité de base de Smush : la compression d’images. Vous savez à présent comment vous en servir en masse et de façon individuelle.
Cependant, l’éventail des fonctionnalités de ce plugin ne s’arrête pas là. Il a encore d’autres ressources à vous offrir gratuitement. Présentation dans la partie suivante.
Quelles sont les autres options de Smush en version gratuite ?
Directory Smush
Par défaut, Smush optimise seulement les images téléchargées au sein de votre Médiathèque (celles qui atterrissent dans le répertoire uploads de votre installation WordPress).
Si des images sont présentes dans d’autres répertoires de votre site (ex : celles de votre thème), vous pouvez aussi leur faire passer un régime minceur avec la fonctionnalité « Directory Smush ».
Dans le menu concerné (Smush > Directory Smush), cliquez sur le bouton bleu intitulé « Choose Directory ».
Smush vous propose de sélectionner seulement le répertoire
wp-content. Vous ne pouvez pas choisir les répertoireswp-adminetwp-includes, car ils contiennent les fichiers du Cœur du CMS.
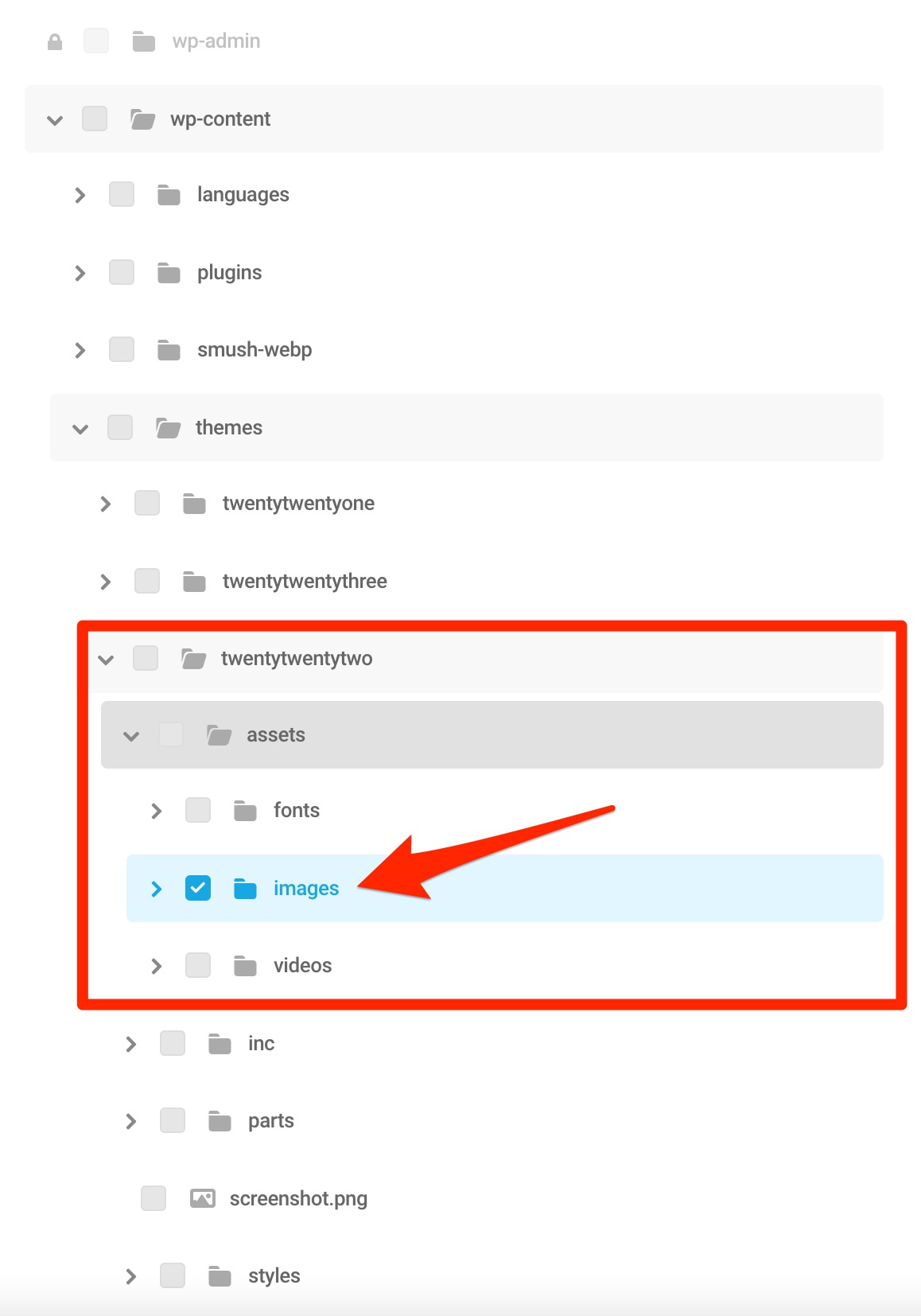
Sélectionner le dossier contenant les images à optimiser. Pour l’exemple, j’ai choisi les fichiers contenus dans le répertoire « Images » du thème Twenty Twenty-Two :

Terminez en cliquant sur le bouton bleu « Choose Directory ». Et voilà !
Lazy load
Sans transition, on passe à une autre fonctionnalité de Smush : le lazy load. Ici, vous n’allez pas compresser vos images, mais différer leur affichage sur l’écran de vos visiteurs.
Cela permet, entre autres, de moins solliciter votre serveur d’hébergement : ce dernier n’aura pas à charger toutes les images de votre site en même temps.
En activant l’option lazy load (chargement différé), l’affichage des images se fera au fur et à mesure que l’utilisateur scrollera sur la page.
Concrètement, si un visiteur ne parcourt pas toute votre page, les images situées dans votre pied de page (le footer de WordPress) ne seront pas chargées, par exemple.
Plusieurs réglages vous sont proposés dans le menu Smush > Lazy Load, tels que :
- les extensions de fichiers que vous souhaitez exclure du chargement différé (jpg, png, gif, webp etc.) ;
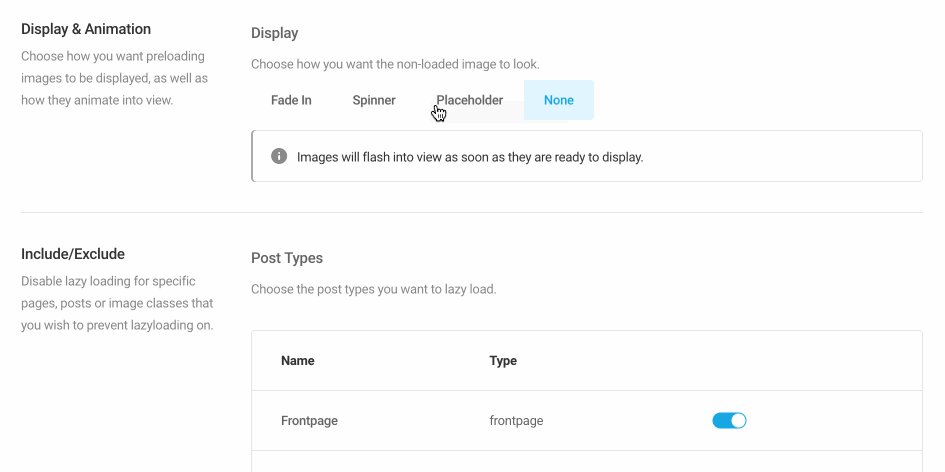
- la possibilité d’exclure le lazy load de certains types de contenu, comme vos articles ou vos pages ;
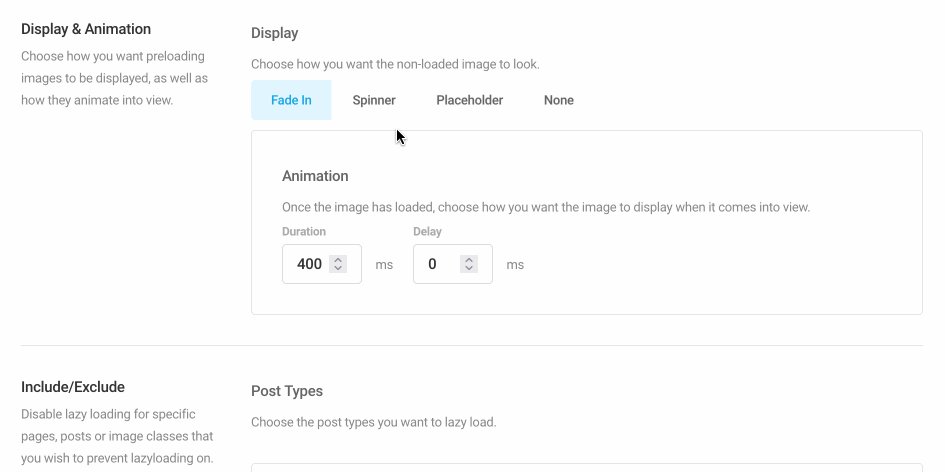
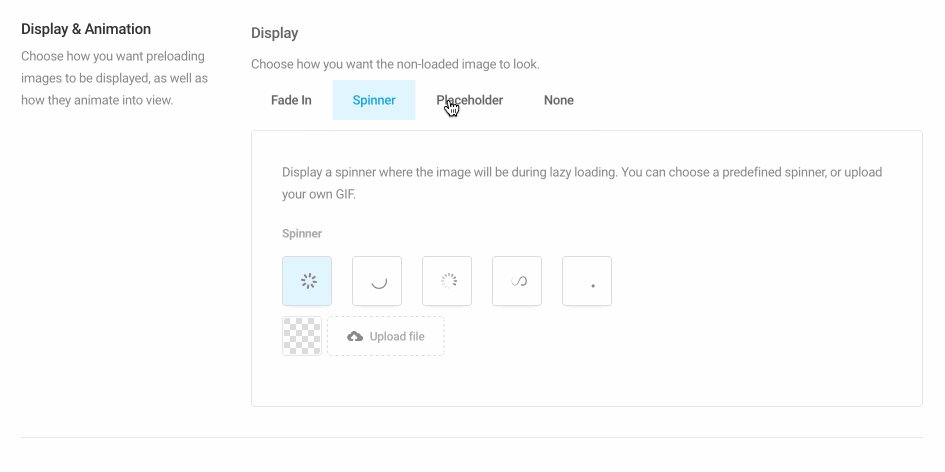
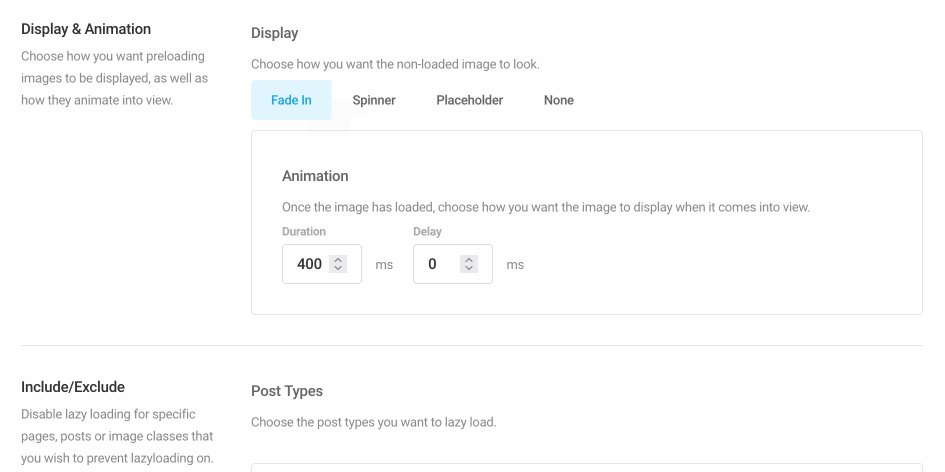
- la façon dont vous souhaitez que vos images soient affichées lors du chargement différé. L’application d’effets d’animation ou l’affichage d’une barre de chargement (spinner) sont possibles.

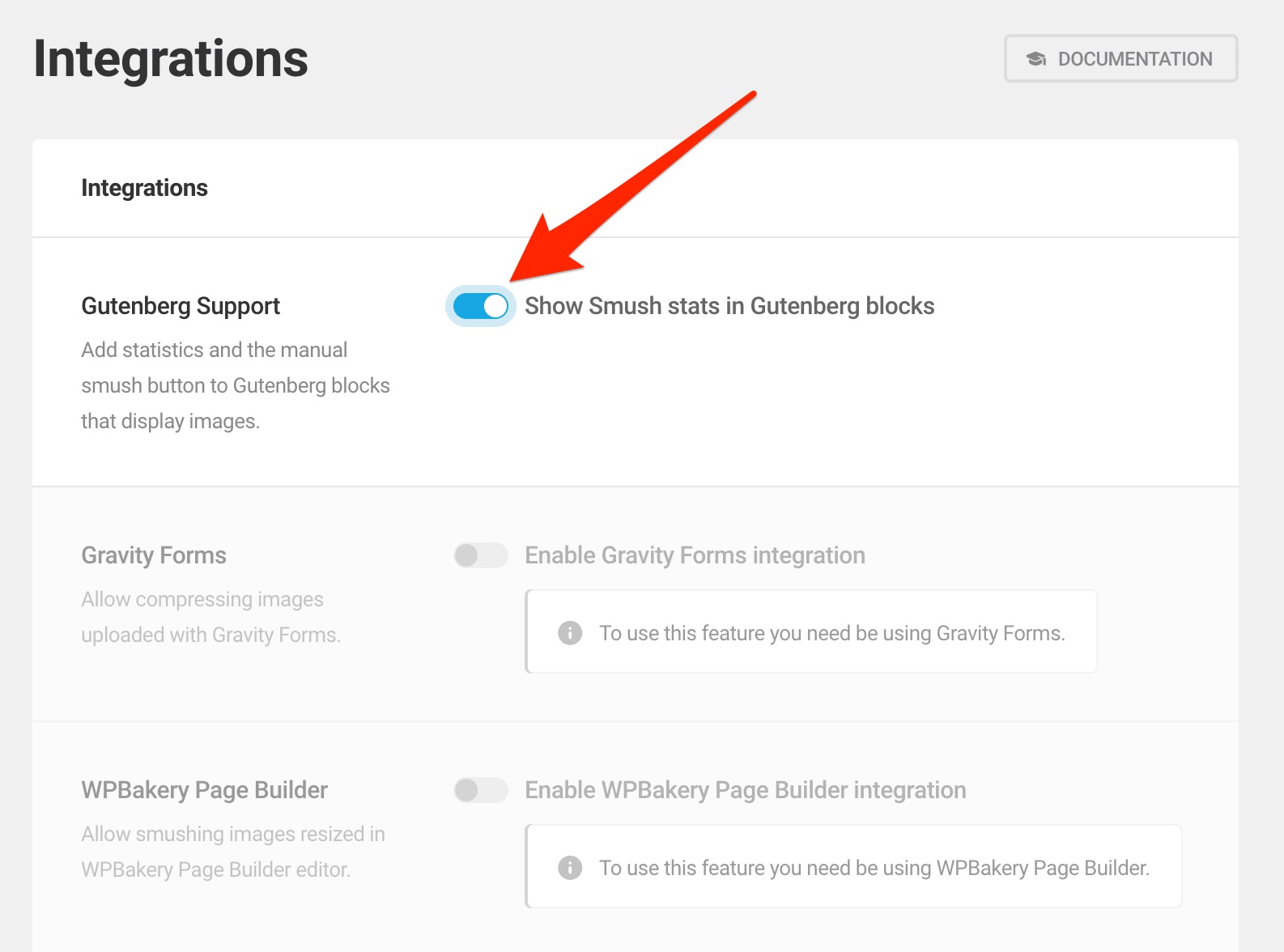
Intégrations
Dans sa version gratuite, Smush propose des intégrations à :
- l’éditeur de contenu de WordPress (Gutenberg). Vous bénéficiez de statistiques sur vos images compressées, ainsi que d’un bouton pour les optimiser sur Gutenberg ;
- WPBakery. Les images téléchargées depuis le constructeur de page peuvent être optimisées par Smush ;
- Gravity Forms. Si vous vous servez de cette intégration, vous pourrez compresser les images téléchargées avec le plugin de formulaire Gravity Forms.
Pour activer l’une ou l’autre des intégrations proposées, passez par le menu Smush > Integrations et cochez la case de votre choix (vous devez au préalable installer WPBakery et Gravity Forms pour cela) :

Avec Smush Pro, le plugin est aussi capable d’optimiser des images stockées dans le cloud sur le service Amazon S3 avec le plugin WP Offload Media, mais aussi les images téléchargées sur une galerie créée avec l’extension NextGen Gallery.
Autres réglages et tableau de bord
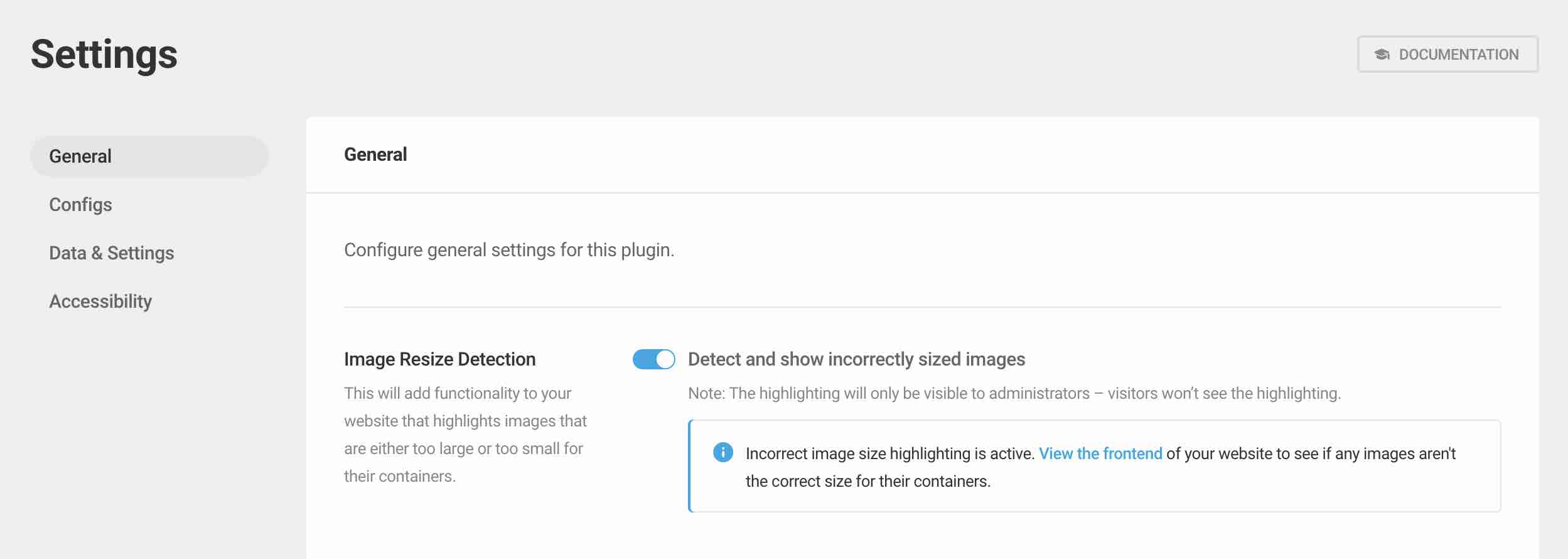
Pour finir, vous trouverez deux réglages supplémentaires intéressants dans le menu Smush > Settings :
- Image Resize Detection : lorsque cette option est activée (dans Smush > Settings > General), Smush mettra en surbrillance sur votre écran (uniquement visible par l’admin, pas par un visiteur) les images trop grandes pour leur conteneur. Charge à vous de les optimiser par la suite.

- Preset Configs : permet de télécharger votre configuration Smush pour l’appliquer sur un autre site de votre choix (dans Smush > Settings > Preset Configs).
Pour finir, vous retrouverez un accès direct à toutes les fonctionnalités présentées jusqu’à maintenant, directement sur votre tableau de bord (Smush > Dashboard).
Des boutons d’appel à l’action vous redirigent vers les différents sous-menus (Bulk Smush, Directory Smush, Lazy Load, etc.).
On en a terminé avec la version gratuite. Voyez ce que vous réserve la version Pro tout de suite.
Smush Pro : fonctionnalités de la version payante
Que propose Smush Pro ?
L’une des forces de WP Smush, c’est qu’elle propose une multitude d’options dès sa version gratuite.
Mais il est possible d’aller encore plus loin avec son extension premium, appelée Smush Pro. Voici les principales fonctionnalités supplémentaires proposées, par rapport à la version gratuite :
- conversion de vos images au format WebP (Local WebP). WebP est un format d’image matricielle proposé par Google. Il compresse encore plus les images qu’en JPG ou PNG, sans perte de qualité ;
- conversion automatique de vos images au format PNG vers le JPG, si cela permet de réduire leur poids ;
- aucune limite sur le poids des images à optimiser. Par défaut, la version gratuite permet d’optimiser des images jusqu’à 5 MB ;
- accès au CDN (Content Delivery Network) de Smush, pour afficher vos images encore plus rapidement à vos visiteurs ;
- accès à toutes les extensions premium proposées par WPMU DEV ;
- accès à The Hub, l’outil de WPMU Dev pour gérer la maintenance de tous vos sites WordPress depuis une seule et même interface ;
- support illimité 24h/24h et 7j/7j.
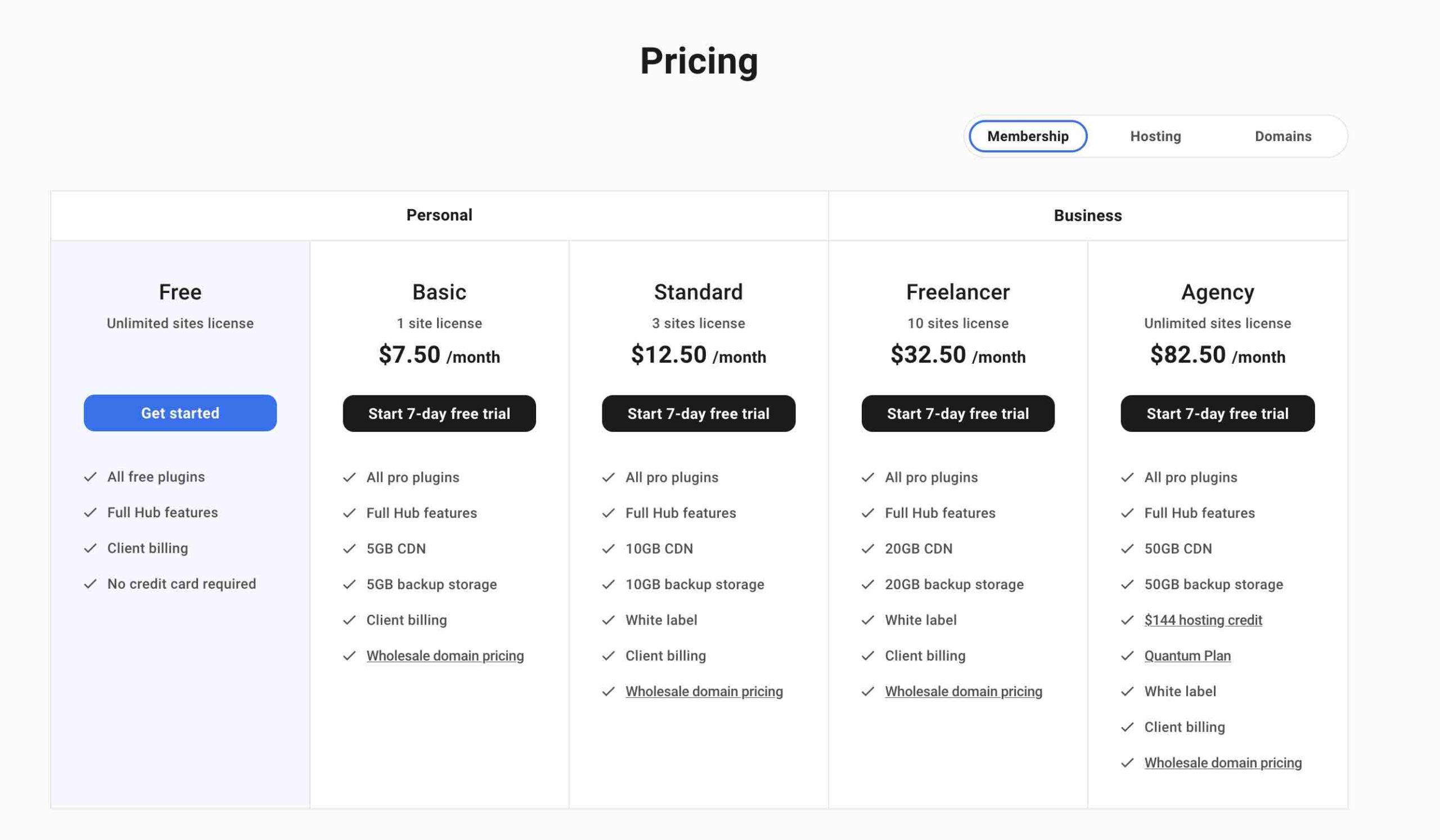
Tarifs de la version premium
Si vous souhaitez optez pour Smush Pro, vous devrez obligatoirement opter pour une adhésion mensuelle comprenant tous les plugins de WPMU DEV (Smush Pro ne peut pas s’acquérir tout seul).
L’abonnement utilisable sur un site démarre à 7,50 $/mois (environ 7 €). Pour un usage sur un nombre de sites illimités, comptez 82,50 $/mois (environ 77 €).

Un essai gratuit de 7 jours est proposé, ainsi qu’une garantie satisfait ou remboursé de 30 jours.
Quelles sont les alternatives à WP Smush ?
Avant de conclure ce test, je tenais à vous livrer un aperçu de solutions concurrentes à Smush présentes sur le marché. Si vous n’avez pas encore fait votre choix, n’hésitez pas à aller jeter un œil aux alternatives ci-dessous :
- Imagify, une extension made in France conçue par WP Media, l’entreprise que l’on retrouve à la baguette de l’excellent plugin de cache WP Rocket (lien aff) ;
- EWWW Image Optimizer ;
- ShortPixel ;
- Optimole ;
- reSmush.it ;
- Robin image optimizer ;
- WP Compress.
Voilà pour ce petit éventail supplémentaire. Récapitulons maintenant ce que nous venons de voir.
Notre avis final sur Smush
Avantages de Smush
- Une extension relativement facile à utiliser : ses options s‘activent en un clic.
- L’optimisation des images en masse, qui permet d’économiser un temps précieux si vous avez de nombreuses illustrations à traiter.
- L’absence de limites sur le nombre d’images à optimiser en version gratuite (juste sur leur poids).
- La fonctionnalité lazy load.
- L’accès à tous les plugins et outils de la suite WPMU DEV si vous optez pour Smush Pro.
- Un plugin solide adossé à une entreprise très bien implantée dans l’écosystème WordPress. Utiliser Smush, c’est faire confiance à un acteur majeur aux reins solides. En principe, vous limitez les risques que l’extension soit laissée à l’abandon au cours des prochains mois.
Inconvénients
- L’interface du plugin n’est pas traduite en français. Cependant, vous pouvez pallier ce problème grâce à l’extension Loco Translate.
- Le prix élevé, en particulier si vous comptez utiliser Smush Pro sur plusieurs sites.
- Il est impossible de se procurer le plugin seul.
- La version gratuite de Smush ne propose pas de conversion au format WebP.
Smush, pour qui ?
Smush est une extension efficace et agréable à utiliser pour optimiser le poids de vos images. De par sa facilité d’usage, elle se destine à n’importe quel type d’utilisateur, du débutant au confirmé.
Vous obtiendrez de bons résultats en vous en servant, mais justement, devez-vous l’utiliser ? En fait, tout dépend de vos besoins. Au moment de choisir un plugin d’optimisation d’images, je vous conseille de prendre en compte les critères suivants :
- le budget que vous souhaitez lui allouer ;
- les limitations imposées, notamment sur la taille maximale des fichiers à optimiser ;
- les options proposées (ex : optimisation en masse), qui doivent s’adapter à vos préoccupations ;
- la facilité d’usage ;
- la clarté de l’interface ;
- le type de fichiers pris en charge pour la compression de vos images. Les formats classiques suivants doivent au minimum y figurer : JPEG, PNG et GIF ;
- la qualité de la compression, avec une réduction efficace du poids de vos photos.
Personnellement, je pense que la version payante de Smush est surtout destinée aux personnes (développeurs, webmasters assurant la maintenance de plusieurs sites) qui souhaitent profiter de tous les outils et plugins de WPMU DEV.
La version gratuite est intéressante, mais elle ne sera pas forcément utile pour vous si vous avez un site ou un blog contenant quelques dizaines de médias (la remarque vaut aussi pour les autres extensions d’optimisation d’images).
Si c’est votre cas, prenez l’habitude de compresser vos images avec un outil en ligne comme Squoosh ou TinyPNG, avant de les télécharger sur WordPress. Comme ça, vous évitez d’activer une extension supplémentaire.
Enfin, personnellement, je préfère par exemple Imagify à Smush. L’interface d’Imagify est en français, d’abord.
Ensuite, Imagify obtient d’excellents résultats en matière de compression d’images. Enfin, ce plugin peut être utilisé sur un nombre illimité de sites, pour un tarif plus intéressant que Smush si vous avez un site de taille « normale » (4,99 $ soit environ 4 € pour 500 MB, soit environ 5 000 images).
Après, vous ne partagez peut-être pas mon point de vue. Justement, je serais ravi de le connaître. Alors, que pensez-vous de Smush ?
Donnez-moi votre avis dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Merci Thibaut pour cette “découverte”. Je connaissais Smush dans les grandes lignes, mais ne l’ai jamais vraiment utilisé. La raison simple en est l’obligation de passer par une version payante pour convertir les images en webP. Or ce format est devenu incontournable, car il est tout ce qu’il y a de plus efficace en terme de légèreté (rares sont les images qui obtiennent un poids plus faible dans leur version jpg – cela arrive très rarement sur de petites images). D’ailleurs Page Speed Insights relève lorsqu’une image n’est pas suffisamment compressée (quand bien même elle le serait effectivement en jpg).
Attention, webP permet aussi de fixer une qualité d’image, contrairement à ce que l’article pourrait faire croire.
Et EWWW propose cette conversion par défaut dans sa version gratuite, ce qui n’est pas pour déplaire, et c’est plutôt vers cet outil que je me tourne… quand je ne suis pas sur un hébergement o2switch.
Car o2switch, dans son offre, inclut systématiquement LiteSpeed (à mon sens le plugin de cache le plus efficace de tous !), qui est notamment capable de compresser les images (au format webP), mais aussi de les stocker sur un CDN, le tout gratuitement… C’est un plus indéniable !