Il m’a fallu un peu de temps. Mais j’ai finalement trouvé. Oui, j’ai trouvé quelqu’un qui a osé vertement critiquer l’extension WP Rocket. Quel culot ! En résumé, ce lecteur d’un site américain spécialisé sur WordPress, raconte que cette extension…
Il y a quelques jours, j’ai vécu une expérience désagréable. J’avais très envie de lire un article bien vendu sur Twitter, alors j’ai cliqué sur le lien me redirigeant vers le site web concerné.
Et puis j’ai attendu 3 secondes. 4 secondes. 5 secondes. Sur l’écran : rien. Après 3 coups de F5 compulsifs pour rafraîchir la page : toujours rien. Alors j’ai passé mon chemin, un peu bougon. Moment lecture : paf, aux oubliettes.

Plusieurs raisons peuvent expliquer la lenteur de chargement d’une page web. Souvent, des images trop volumineuses représentent le coupable n°1.
Ça tombe bien, l’extension EWWW Image Optimizer est là pour vous aider à réduire leur poids.
Grâce à elle, vous soignerez la vitesse de chargement des pages de votre site WordPress, et éviterez à vos visiteurs (moi, par exemple) de ressentir une grosse frustration en essayant de lire votre prose.
À la fin de cet article, vous saurez précisément comment configurer ce plugin pour vous en servir comme un as sur-le-champ.
Sommaire
- EWWW Image Optimizer, c’est quoi ?
- Comment configurer EWWW Image Optimizer : tutoriel d’utilisation
- Comment optimiser des images en masse avec EWWW Image Optimizer ?
- Combien coûte EWWW Image Optimizer ?
- Quelles sont les autres plugins à votre disposition pour optimiser vos images ?
- Notre avis final sur EWWW Image Optimizer
Initialement rédigé en octobre 2019, cet article a été mis à jour pour la dernière fois en mars 2022.
EWWW Image Optimizer, c’est quoi ?

EWWW Image Optimizer est une extension freemium qui compresse et optimise le poids de vos images dans le but d’améliorer la vitesse de chargement des pages de votre site. Vous pouvez déterminer le réglage de compression, optimiser vos images en masse et les redimensionner. Le plugin s’utilise sans connaissances techniques et sans besoin de recourir au code.
Installé sur 1000K+ installations actives, EWWW Image Optimizer est l’une des extensions les plus populaires du répertoire officiel pour optimiser vos images, avec Smush (1M+ installations actives) et Imagify (800K+ installations actives).
Elle est globalement très appréciée par les utilisateurs, qui lui attribuent l’excellente note de 4,7 étoiles/5 au moment de rédiger ces lignes.
Quelles sont les fonctionnalités majeures de la version gratuite d’EWWW Image Optimizer ?
Dès sa version gratuite, EWWW Image Optimizer permet notamment de :
- compresser et optimiser le poids de vos images sans aucune limitation de taille. En fait si, pour être tout à fait précis, la limite est fixée à… 150 MB. Mais autant vous dire que cela ne risque pas d’arriver ;
- compresser vos images sur votre propre serveur : vous n’avez pas besoin de vous inscrire ni de demander une clé API ;
- traiter les principaux formats d’images : JPG, PNG, GIF, PDF et WebP ;
- réaliser l’optimisation de toutes les images déjà présentes sur votre site d’un seul coup, grâce à une optimisation en masse ;
- optimiser les fichiers présents dans la Médiathèque, mais aussi ceux présents dans d’autres dossiers (ex : les images de votre thème) ;
- stocker vos images gratuitement pendant 30 jours.
Pourquoi utiliser une extension de compression d’images ?
Juste avant de passer à la configuration de l’extension et à la découverte de ses réglages, répondons à une question centrale : au fait, pourquoi devez-vous utiliser une extension pour compresser vos images ?
Il y a plusieurs bonnes raisons à cela :
- Les images peuvent représenter jusqu’à la moitié du poids d’une page web. En optimisant leur poids, vous vous assurez d’améliorer la vitesse de chargement de vos pages.
- Vous proposez une meilleure expérience utilisateur à vos visiteurs. Un site trop lent à se charger est frustrant pour l’internaute, qui décidera d’aller voir ailleurs s’il ne trouve pas rapidement ce qu’il recherche.
- Vous prenez soin de votre SEO. La vitesse de chargement est un critère pris en compte par l’algorithme de Google pour positionner une page, même s’il a peu de poids à côté de facteurs majeurs comme les liens (backlinks) ou la pertinence de vos contenus.
- Un site qui se charge rapidement, avec des images optimisées, aide à limiter le taux de rebond.
Vous voulez améliorer le SEO de votre site et développer son trafic ? WPMarmite propose une formation pratique, idéale pour les débutants, afin de sortir votre site de l’anonymat et le rendre enfin visible sur la 1ère page de résultats de recherche de Google. 👇👇👇
Bien sûr, il existe des logiciels de retouche pour compresser vos images. Je pense par exemple à Adobe Photoshop et à sa fonctionnalité « Enregistrer pour le web ». Ou encore à des outils en ligne comme TinyPNG, Jpeg.io ou Compressor.io.
Cependant, ils ont trois principales limites par rapport à une extension :
- Ces outils ne sont pas toujours gratuits et vous n’êtes peut-être pas à l’aise avec leur mode de fonctionnement.
- Le degré de compression ne sera pas forcément aussi efficace qu’avec un plugin WordPress dédié.
- L’usage d’un logiciel tiers vous « oblige » à faire des allers-retours entre son interface et celle de votre site WordPress. Avec une extension, vous disposez de toutes les options directement sur le tableau de bord de votre site, pour un gain de temps non négligeable.
Allez, après cette mise en bouche, je vous propose de passer au plat de résistance. Découvrez en détails comment paramétrer EWWW Image Optimizer.
Comment configurer EWWW Image Optimizer : tutoriel d’utilisation
Comment optimiser le poids de vos images ?
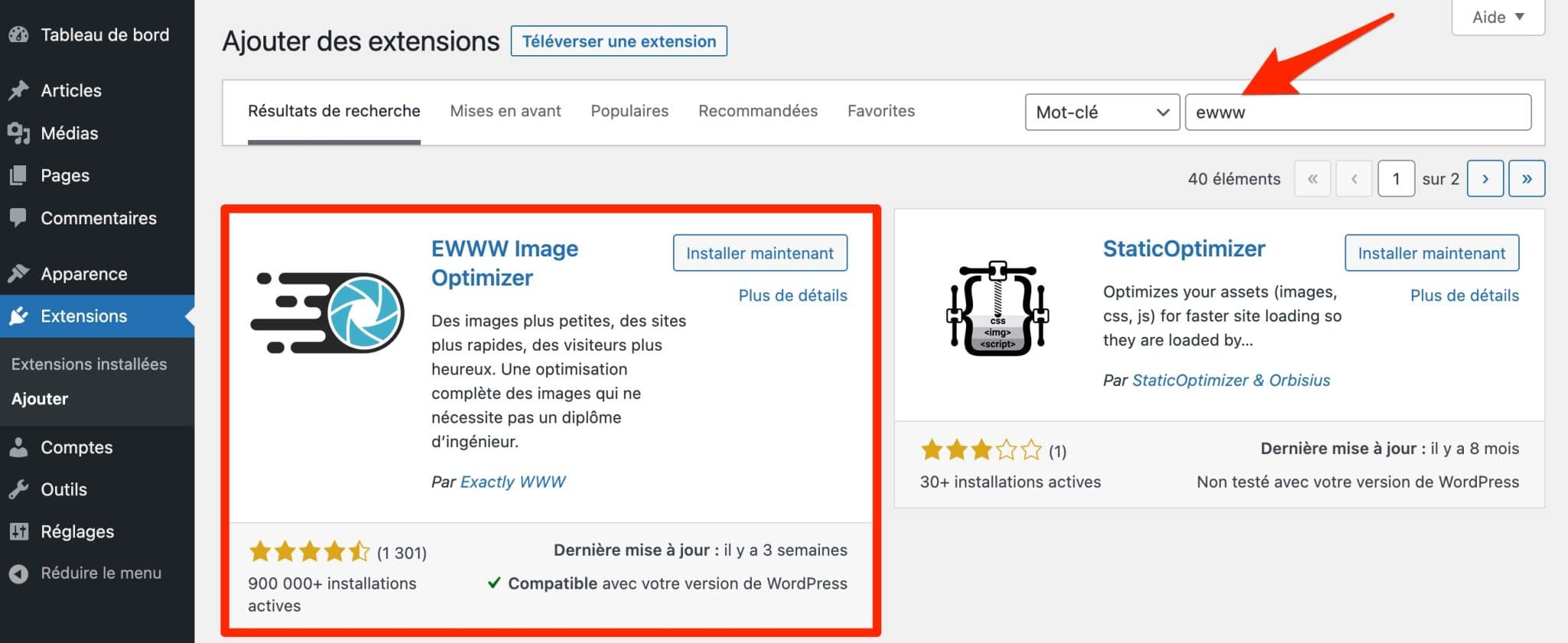
Sur votre interface d’administration WordPress, commencez par installer et activer EWWW Image Optimizer en passant par le menu Extensions > Ajouter :

Une fois cette opération effectuée, rendez-vous sur le menu de configuration du plugin, dans votre barre latérale sur la gauche, en cliquant sur Réglages > EWWW Image Optimizer.
Vous allez le voir, seulement deux étapes sont nécessaires pour que l’extension commence à fonctionner.
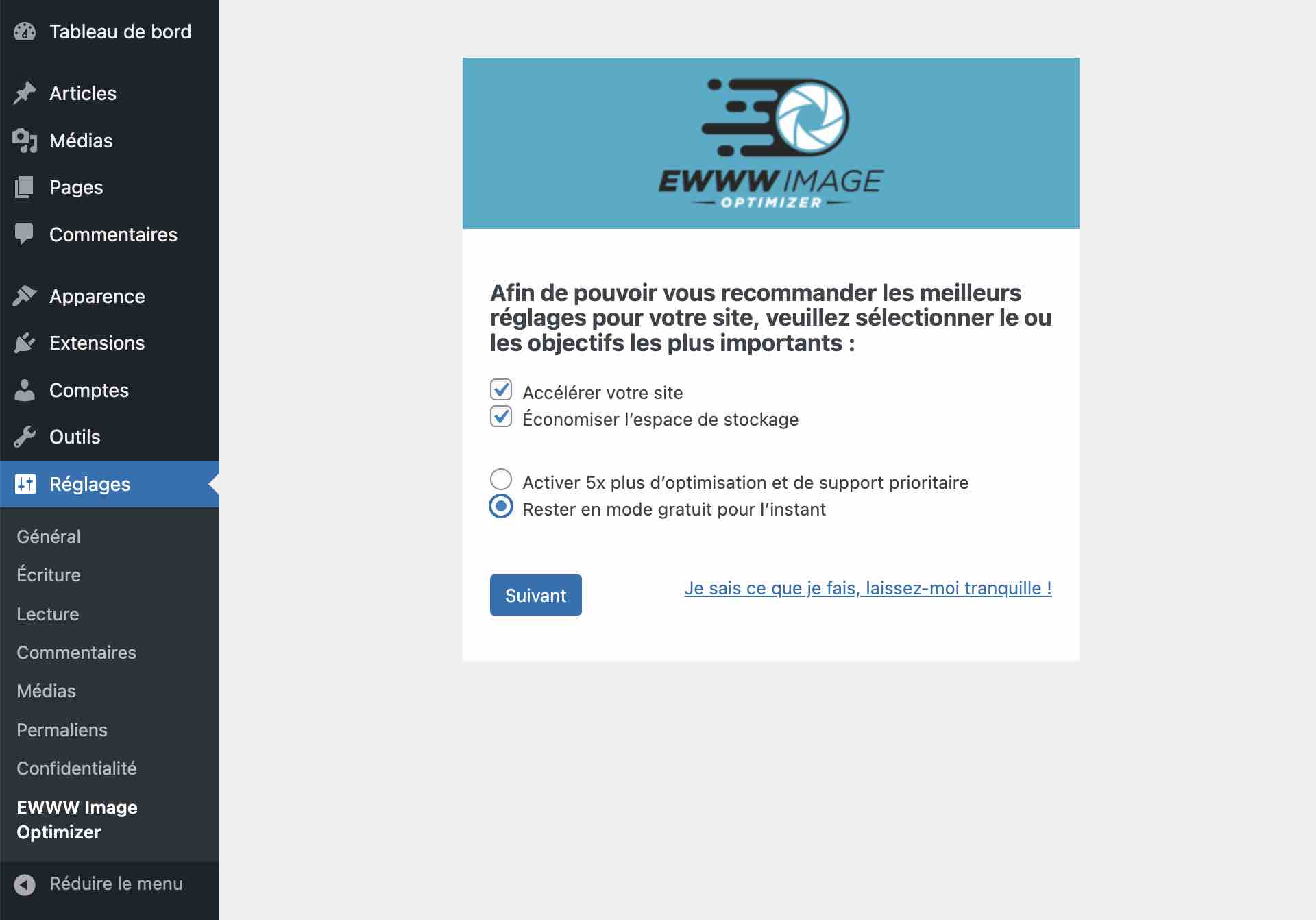
Étape 1 : sélectionnez vos objectifs
L’extension vous demande d’abord de sélectionner vos objectifs :
- cochez la ou les cases correspondantes si vous voulez accélérer votre site et/ou économiser l’espace de stockage. Pour les besoins de ce tutoriel, je sélectionne les deux options proposées ;
- décidez si vous souhaitez dès à présent passer sur l’offre Pro de l’extension, ou pas.
Cliquez sur le bouton bleu « Suivant » lorsque vous avez terminé :

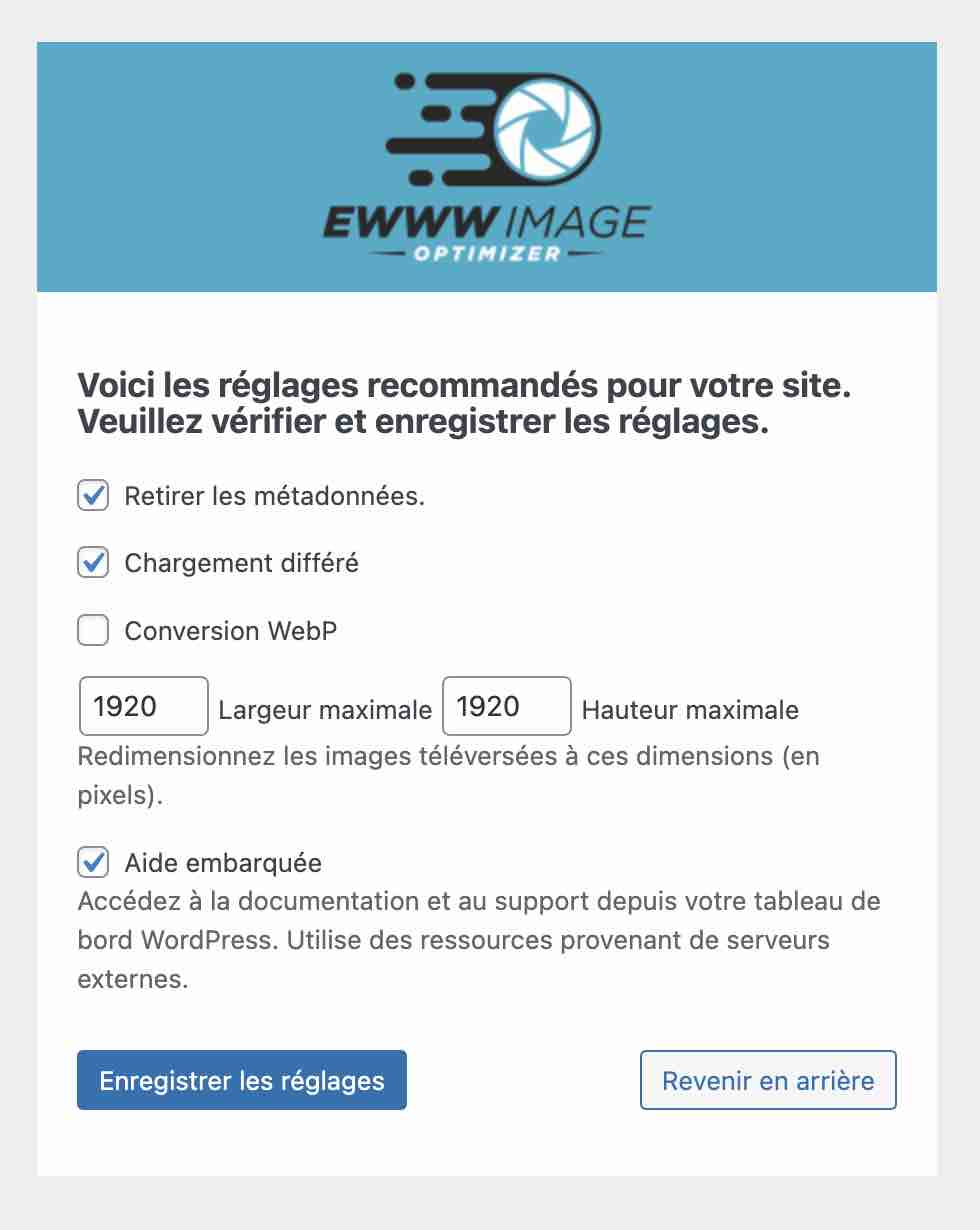
Étape 2 : validez vos réglages
Sur l’écran suivant, l’extension vous demande de valider ou d’infirmer les réglages qu’elle recommande pour votre site :
- retirer les métadonnées. L’extension précise que cela « supprimera toutes les métadonnées : EXIF, commentaires, profils colorimétriques et tout ce qui n’est pas une donnée en pixels » ;
- activer le chargement différé sur vos images (lazy load). C’est-à-dire qu’elles ne se chargeront qu’une fois qu’elles apparaîtront sur l’écran de votre visiteur, au scroll ;
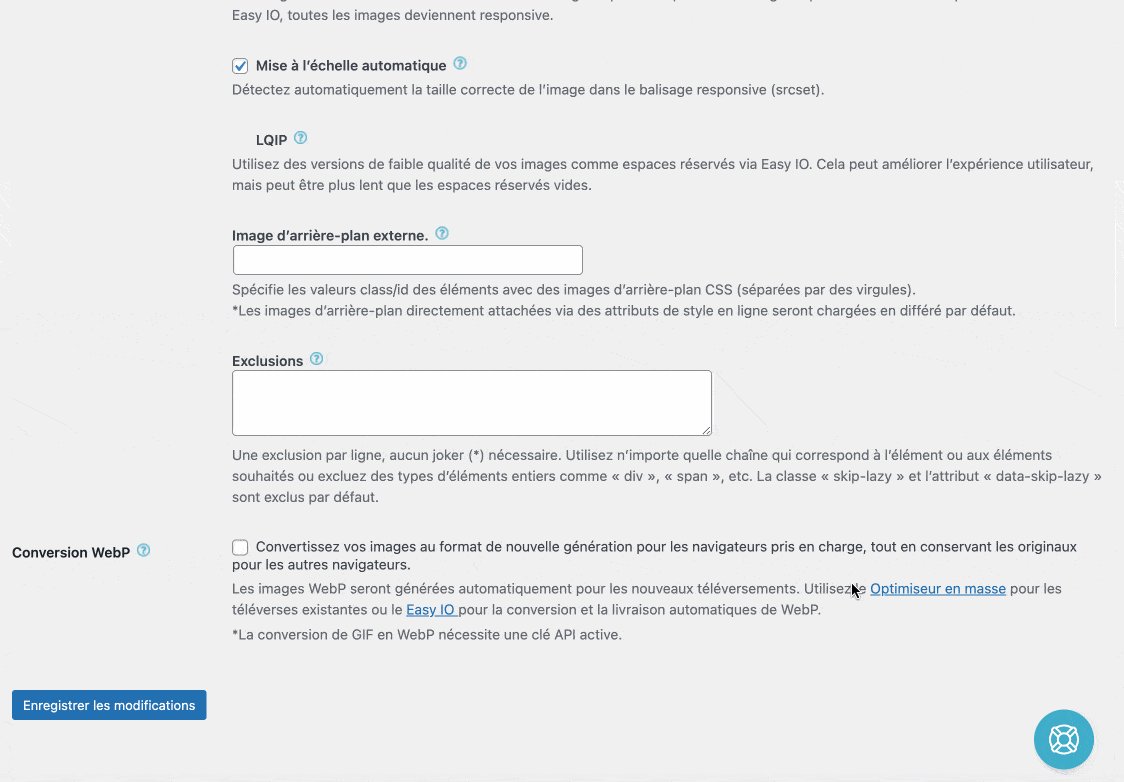
- conversion WebP. WebP est un format d’image matricielle proposé par Google. Il compresse encore plus les images qu’en JPG ou PNG, sans perte de qualité. Pour info, WordPress prend en charge nativement ce format depuis sa version 5.8.
L’extension vous prévient sur un point majeur : la conversion au format WebP augmentera vos besoins de stockage.
Elle recommande l’usage d’Easy IO, un CDN (Content Delivery Network) proposé par EWWW Image Optimizer dans sa version Pro uniquement ; - redimensionner la largeur et la hauteur de vos images déjà téléversées ;
- accéder à la documentation et au support depuis votre tableau de bord WordPress.
Pour commencer, vous pouvez laisser les réglages proposés par défaut. Vous aurez la possibilité de les modifier par la suite à tout moment. Cliquez sur « Enregistrer les réglages pour poursuivre » :

Et voilà, c’est tout bon. EWWW Image Optimizer est désormais configuré et prêt à fonctionner !
L’extension précise que les nouveaux téléversements seront optimisés automatiquement. Asseyez-vous confortablement et savourez : le plugin va tout faire seul comme un grand, à votre place.
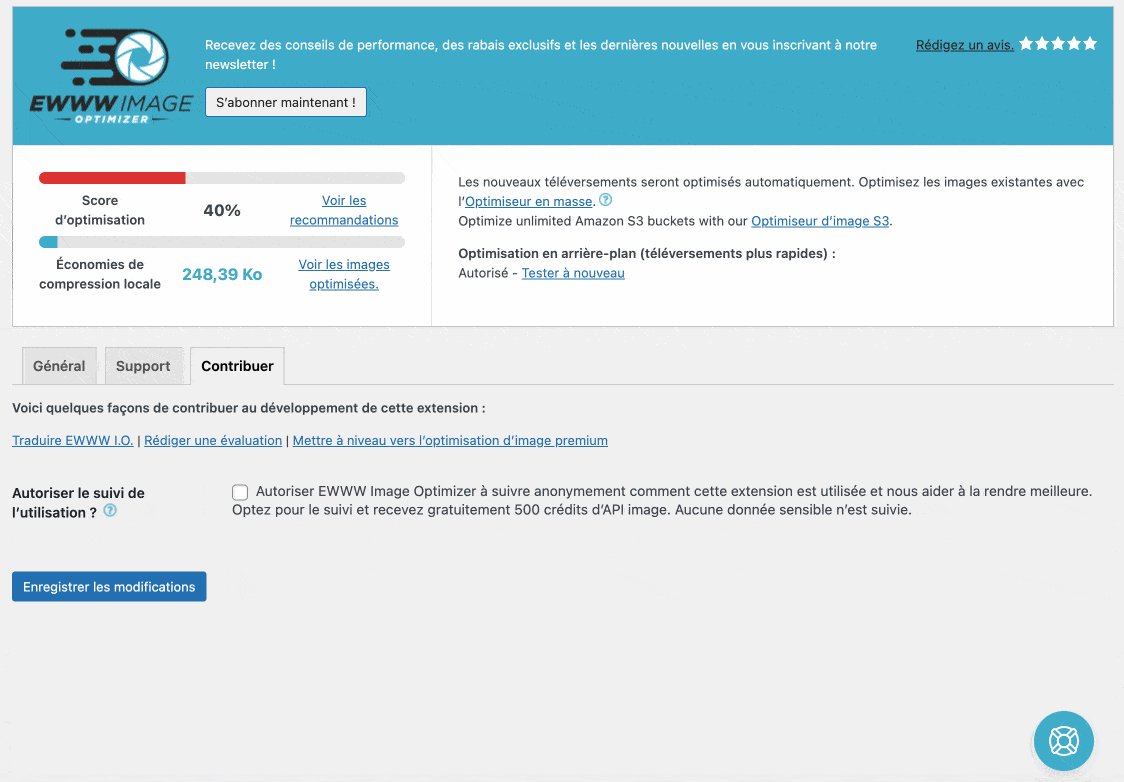
Que propose le tableau de bord d’EWWW Image Optimizer ?
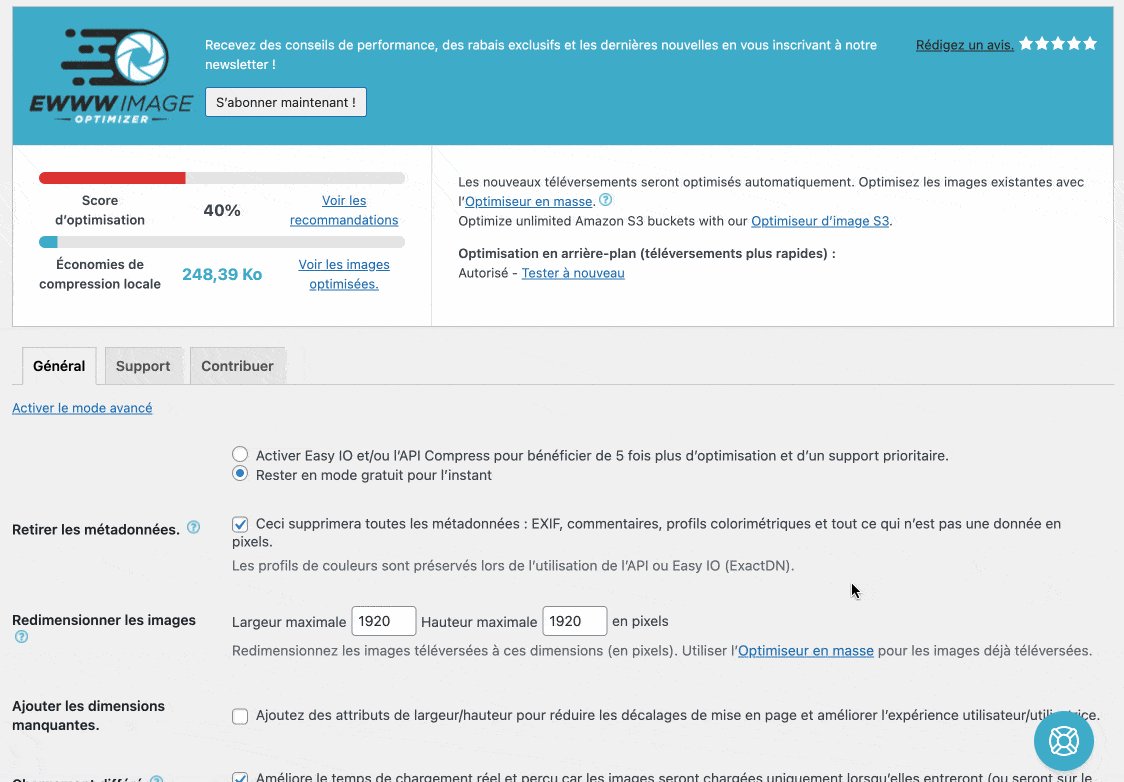
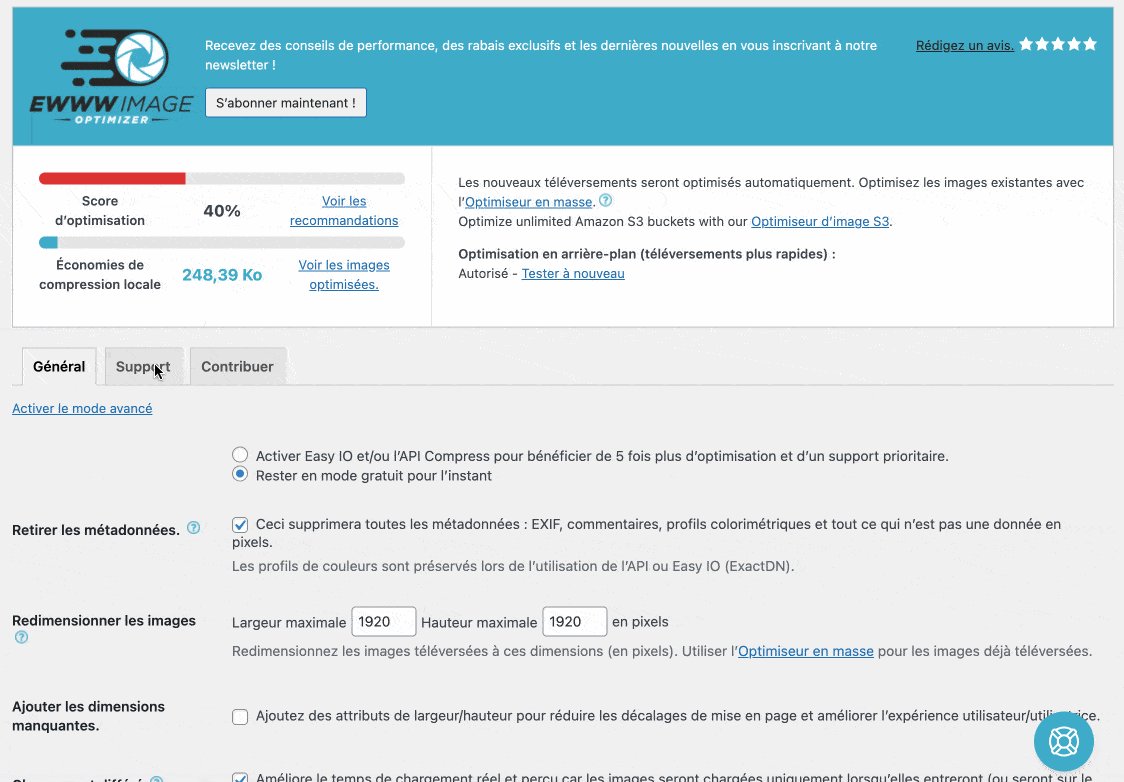
Lorsque tous vos paramètres sont configurés, EWWW Image Optimizer vous redirige sur son tableau de bord, que l’on peut scinder en deux parties.
En haut de la page, un encart vous présente :
- le score d’optimisation de vos images (40 % dans mon cas). Des recommandations vous sont aussi proposées pour améliorer ce score ;
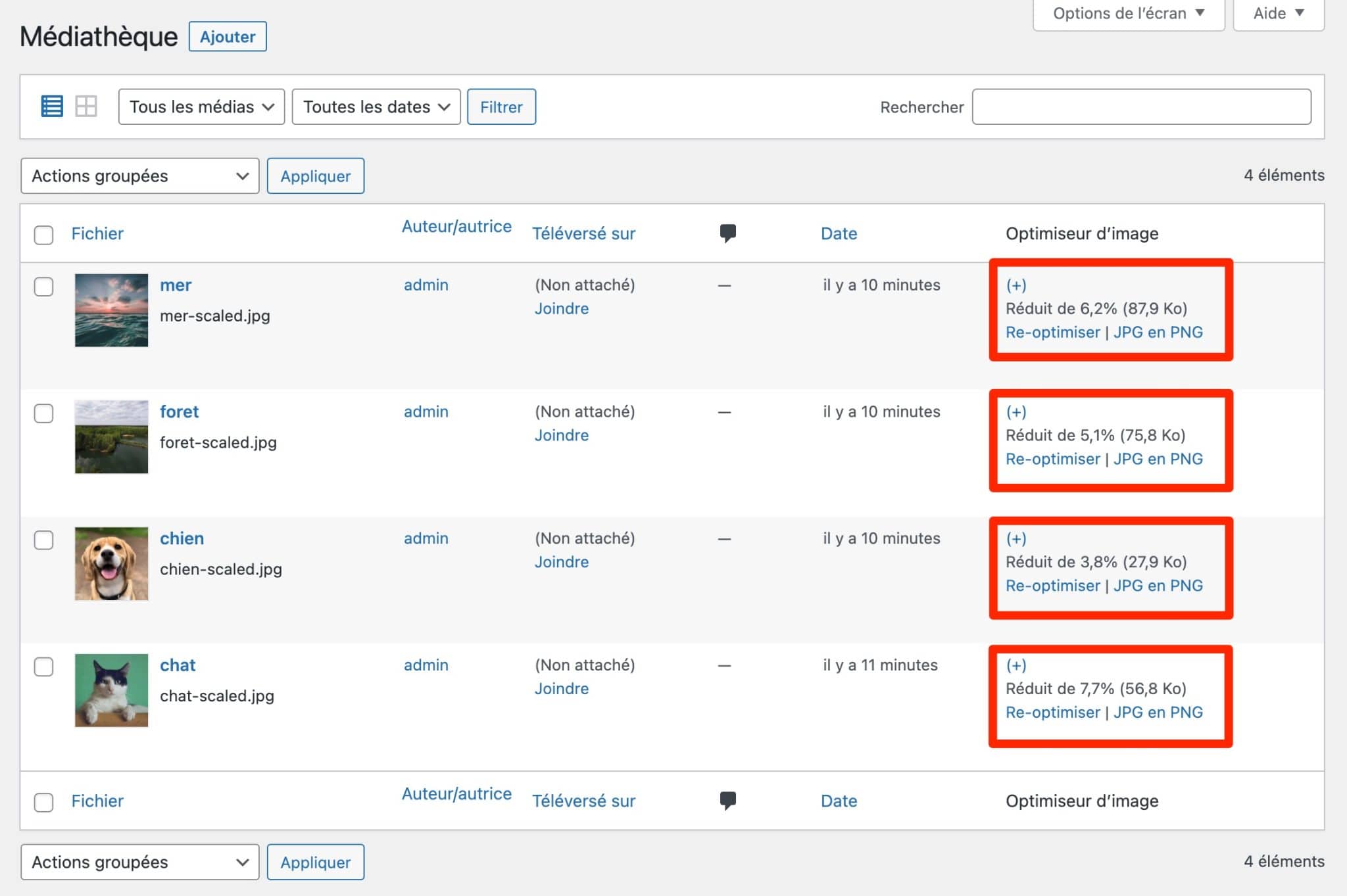
- les économies de compression locale (248,39 KO). Si vous vous rendez dans votre Médiathèque, vous disposez d’un aperçu de l’optimisation pour chaque fichier. Par exemple, le poids de l’image représentant un chat a été réduit de 7,7 %, soit une perte de 56,8 KO.

Le reste de la page propose 3 onglets :
- Général permet de procéder aux ajustements de votre choix concernant par exemple le chargement différé, le redimensionnement de vos images, ou encore la conversion WebP ;
- Support propose des options pour déboguer ou réparer votre site. Vous trouverez par exemple un lien vers la documentation et un autre pour contacter directement le support, même en version gratuite (!) ;
- Contribuer vous offre la possibilité de contribuer à l’amélioration de l’extension, en autorisant par exemple le suivi de son utilisation ou en la traduisant.

Alors, c’est tout ? Eh bien non, figurez-vous qu’EWWW Image Optimizer propose aussi une autre option bien pratique. Découvrez-la dans la partie suivante.
Comment optimiser des images en masse avec EWWW Image Optimizer ?
L’optimisation de masse (bulk optimization, en anglais) consiste à optimiser le poids de vos images d’un seul coup, depuis la même page.
Pour en profiter, rendez-vous dans Médias > Optimisation de masse. Cliquez sur le bouton « Analyse d’images non optimisées » afin que l’extension détecte les images qui méritent d’être traitées.
Pour info, EWWW Image Optimizer va scanner les images de votre Médiathèque, mais aussi celles de votre thème, et « les avatars de BuddyPress, les images BuddyPress Activity Plus, les diapositives Meta Slider, les avatars WP Symposium Pro, les pièces jointes GD bbPress, les galeries Grand Media et tout autre dossier spécifié par l’utilisateur ».

Laissez faire l’extension en arrière-plan et en quelques secondes, le tour est joué.
Vous connaissez à présent le mode de fonctionnement d’EWWW Image Optimizer. La version gratuite vous semble limitée ? Le plugin dispose d’une offre premium disséquée dans la partie suivante.
Combien coûte EWWW Image Optimizer ?
EWWW Image Optimizer est basée sur un modèle freemium. D’un côté, vous pouvez profiter de l’extension gratuite, activable depuis votre tableau de bord WordPress.
Elle répond au besoin de base (réduire le poids de vos images) et reste suffisante pour débuter.
Pour aller plus loin, Shane Bishop, le développeur américain de l’extension, propose une offre premium composée de 3 extensions :
- Easy Image Optimizer : il s’agit du CDN utilisé dans l’extension gratuite pour compresser automatiquement vos images.
En sus, il réduit également vos fichiers CSS et JavaScript pour réduire le poids de vos pages. - Compress API : grâce à cela, l’optimisation de vos images sera encore plus poussée (plus de réduction de leur poids). Vous pouvez aussi stocker vos images sur les serveurs d’EWWW pendant 30 jours.
- SWIS Performance. Ce plugin est une boîte à outils qui propose notamment la mise en cache de vos pages, l’optimisation de vos polices d’écriture Google Fonts ou encore la minification de vos fichiers CSS et JavaScript.
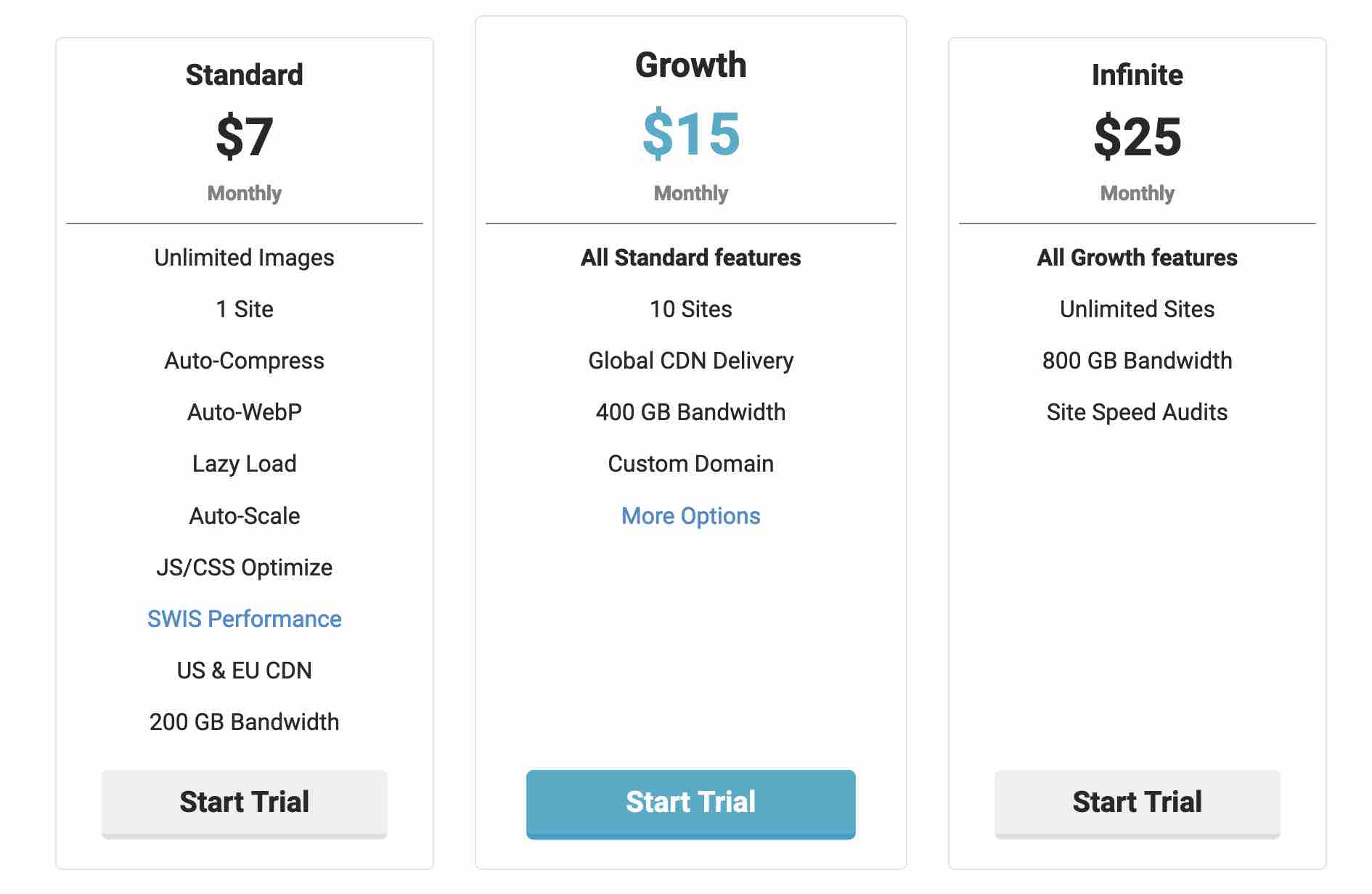
Au total, 3 licences sont proposées, pour des prix allant de 7 $/mois (680 €) pour une utilisation sur 1 site, à 25 $/mois (23 €) pour un usage illimité.

Plus la licence est chère, plus vous disposez d’options et de bande passante. Chaque licence propose un essai gratuit de 7 jours et vous disposerez de deux mois gratuits si vous réglez à l’année.
Notez que vous pouvez aussi vous procurer chaque extension individuellement aux tarifs suivants : à partir de 5 $/mois (4,50 €) pour Easy Image Optimizer, 3 $/mois (2,70 €) pour 1 500 crédits d’image pour Compress API et à partir de 30 $/an (27 €) pour SWIS Performance.
Quelles sont les autres plugins à votre disposition pour optimiser vos images ?
Depuis le début de cet article, j’évoque EWWW Image Optimizer. Tout efficace qu’il soit, il n’est pas tout seul sur le marché.
Je vous ai aussi parlé d’Imagify et Smush, mais d’autres solutions alternatives existent, à l’image de :
- ShortPixel ;
- Optimole ;
- reSmush.it ;
- Robin image optimizer ;
- WP Compress ;
- TinyPNG (cet outil dont je vous ai parlé plus tôt propose aussi cette extension).
Je ne les connais pas toutes en détails, mais je vous conseille de suivre les conseils suivants au moment de choisir un plugin pour optimiser vos images :
- vérifiez la taille maximale des fichiers à optimiser et les limitations imposées ;
- jetez un œil aux options proposées afin de tomber sur une extension qui réponde vraiment à vos besoins. Une option pour optimiser en masse, par exemple, est souvent bienvenue ;
- prêtez attention à l’interface : dans la mesure du possible, elle doit être facile à utiliser ;
- contrôlez le type de fichiers pris en charge pour la compression de vos images. Les formats classiques suivants doivent au minimum y figurer : JPEG, PNG, GIF, PDF, WebP, voire SVG ;
- renseignez-vous sur les formats de compression utilisés par l’extension en question. Les plus connus sont la compression avec perte (lossy) et la compression sans perte (lossless). En lossy, l’image perd un peu en qualité mais la réduction du poids de l’image sera plus importante qu’en lossless.
Allez, sans transition, dressons maintenant un bilan, après ce test de l’extension EWWW Image Optimizer.
Notre avis final sur EWWW Image Optimizer
Les avantages de l’extension
- L’extension est très simple à paramétrer et à utiliser. Après quelques réglages basiques, tout se passe en automatique.
- L’absence de limitation de taille (ou presque) pour les images à optimiser.
- La traduction du tableau de bord en français est un réel plus pour se familiariser avec les différents réglages.
- L’assistance gratuite par e-mail à tous les utilisateurs.
- La présence de l’option d’optimisation en masse de vos images, très pratique pour éviter de procéder au cas par cas… et gagner beaucoup de temps.
- La possibilité d’activer le chargement différé de vos images dès la version gratuite.

Les inconvénients du plugin
- EWWW utilise pas mal de mémoire puisqu’il tourne sur votre propre serveur. Si vous avez beaucoup d’images à optimiser et une offre d’hébergement peu performante, cela risque de coincer.
- L’interface n’est pas la plus attrayante du marché, surtout si on la compare à ce que propose Imagify, par exemple.
- La documentation est relativement complète et aborde de nombreux sujets, mais elle est uniquement disponible en anglais.
- Le manque de clarté au niveau des offres premium. EWWW Image Optimizer met d’abord en avant ses licences groupées (comprenant les 3 plugins), mais vous pouvez aussi vous procurer chaque extension à l’unité. Sauf que pour cela, il faut bien ouvrir les yeux.

À qui se destine EWWW Image Optimizer ?
EWWW Image Optimizer est approprié pour toutes les personnes désirant optimiser simplement le poids de leurs images.
Sa facilité d’usage en fait naturellement une solution de choix pour le public débutant sur WordPress.
Il conviendra aussi aux personnes qui souhaitent le tester sans prendre de risque financier : sa version gratuite est déjà intéressante pour procéder à des optimisations.
Télécharger EWWW Image Optimizer :
Personnellement, j’ai trouvé l’extension efficace et pratique, mais ce n’est pas la plus performante pour réduire le poids de vos photos (en tout cas dans sa version gratuite).
Imagify, qu’Alex vous a aussi présenté sur le blog de WPMarmite, lui avait par exemple permis d’atteindre un gain de compression jusqu’à 85 % (contre près de 30 % au maximum avec EWWW Image Optimizer dans ce test).
Par contre, son quota gratuit est limité à 20 MB par mois, ce qui est un inconvénient par rapport à EWWW Image Optimizer.
Enfin, de façon plus générale, si vous souhaitez optimiser le temps de chargement de votre site WordPress, optez pour l’extension premium WP Rocket (lien aff). Cette extension de cache très facile à utiliser – elle fonctionne déjà dès son activation – permet en plus d’optimiser vos fichiers, votre base de données et même vos médias.
Et vous, que pensez-vous d’EWWW Image Optimizer : est-il déjà actif sur votre site ? Donnez-nous votre avis en laissant un commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bonjour,
Merci beaucoup pour cet article
J’ai l’impression qu’il y a de plus en plus de plugins d’optimisation d’images. C’est une très bonne chose. chacun y trouvera son compte.
Depuis un peu plus d’un an, j’utilisais Imagify, en version payante. Très efficace, plutôt économique et une bonne équipe derrière. Aucun soucis à noter.
Depuis qques semaines, je passe mes sites sur Robin Image Optimizer ( https://wordpress.org/plugins/robin-image-optimizer/ ). Très proche de Imagify visuellement et au niveau des fonctionnalités. Des réglages très simple. Pour l’instant aucun soucis.
La différence avec Imagify, c’est que Robin Image Optimizer est entièrement gratuit et sans aucune limitation (penser à configurer le plugin pour qu’il utilise le “serveur béta” sans limitation).
Mais ce n’est peut-être que temporaire et l’ensemble de leur service pourrait s’arrêter du jour au lendemain.
Comme ils le disent sur la page du plugin:
* Why is this plugin free and how long it will be this way?
“Our WordPress plugin to optimize images uses API of this free service: https://resmush.it, So as long as these guys allow free image optimization, our plugin will remain free. Still, we have several ideas of how to make optimization free and planning to implement them in our plugin.”
Donc il y a un risque que tout s’arrête un jour, mais ils prévoient déjà une solution alternative… On verra bien^^
Un éventuel test de ce plugin de la part de la Marmite ?
Hello, merci de ton retour. On le met dans notre liste des plugins à tester 😉
J’adore tes articles, tellement clairs et utiles. 1000 mercis !
Article complet merci pour les infos. Sans vouloir faire la moindre pub, j’utilise WP Rocket et il est relativement simple à mettre en place, intuitif et pour celui qui veut vraiment pousser les optimisations il y a de la matière. Un test entre les deux modules serait peut-être interessant 🙂
Et par rapport au plugin SMUSH ?
Celui-ci est meilleur ?
Si oui je suppose qu’il faut désinstaller smush pour installer celui-ci ? 😉
Merci et bonne journée
(Et bravo pour vos articles, j’adore ;))
Bonjour, SMUSH est très bien aussi 😉 Si tu utilises l’un, il faut en tout cas désinstaller l’autre.
Bonjour, merci pour ce blog de qualité que j’ai découvert il y a peu de temps.
Une petite question, si j’utilise un page builder type Elementor, est-ce qu’un outil d’optimisation d’image est déjà intégré ?
Merci beaucoup pour votre retour et belle journée à l’équipe.
Agathe
Bonjour Agathe, non il faudra rajouter un plugin dédié pour cela. Bonne journée
Merci , Votre Blog m’a beaucoup aidé à créer mon propre site web, j’ai suivi vos étape de A à Z , je suis très reconnaissant pour votre effort , Merci encore.
Si vous avez un commentaire juste informez moi , je ferai en sorte de l’améliorer , PS le site est un travailler de 1mois
Merci et bonne continuation
Salah-eddine-ramal
Bonjour Salah-eddine-ramal, merci pour ton message. Nous sommes contents si nos tutos ont pu t’aider. J’ai regardé ton site et dans l’ensemble il est vraiment agréable à naviguer. Je note juste que le bouton est en anglais (click to begin), également selon les photos du slider de la page d’accueil, on ne lit pas bien le blanc du texte. A voir soit foncer les images soit changer la couleur du texte. Egalement reverifier l’ortographe à certains endroits mais sinon c’est très joli. Belle continuation. NB : j’efface les liens url des commentaires car nous n’acceptons pas la publicité sur le blog . Belle journée, au plaisir de te retrouver sur la Marmite 🙂
Bonjour j’utilise photoshop et le format web héritée. J’utilise 2 formats 1900×1042 pour le header et 1200×867 pour les illustrations normale. Les fichiers font parfois 500ko quand même. Peut-être ma résolution d’image et trop grande de base. Difficile de définir une résolution adaptée. Des conseils sur des formats standards en pixel à utiliser pour le web ? ou sur la taille en ko à ne pas dépasser ? En tout cas bravo et merci pour tout les conseils, partages d’expérience et tutos.
Bonjour, concernant les images il y a 2 points à retenir : 1- elles doivent avoir la taille la plus proche du contenant sur lequel elle sera affichée (il vaut mieux éviter qu’elle ne soit plus grande) ; 2- elle doivent être compressées pour réduire au maximum la taille. Il n’y a pas de taille ou de poinds “standard”. Par contre, essaies de mettre en place ces 2 critères, cela t’aidera pour le référencement de tes images. Tu peux aussi consulter notre article à ce sujet : https://wpmarmite.com/seo-images/
Bonjour,
Merci pour cet article que j’ai parcouru à la recherche d’une réponse… Je reprdends la maintenance d’un site qui utilise EWWW IO et je découvre une table dans la base qui stocke énormément d’infos (100 000 lignes )et dont je suis pas sur de l’utilité.
Avez vous un avis ?
Bonjour, difficile de savoir si ça a un rapport comme ça :-/
Bonjour et merci pour cet article!
J’hésite encore entre Imagify et EWWW IO…
Est-il sûr que EWWW IO fonctionne parfaitement chez o2switch?
o2switch n’apparait pas dans la liste officielle : https://docs.ewww.io/article/43-supported-web-hosts.
Il y a-t-il des retours d’utilisateursà ce sujet?
Merci!
Hello, c’est compatible oui. J’ai plusieurs sites qui l’utilisent sans aucun soucis.
Merci pour ces détails! Trè-s utile quand on cherche une extension gratuite et sans souci.
J’aimerais vérifier: est-ce que le plugin compresse bien toutes les images siazes? Et savez-vous s’il interagit bien avec Enable Media Replace et Regerate Thumbnails ou Simple Image Sizes?
Bonjour, oui à tout 😉
Je sens que je vais en adorer la simplicité. Mon site est tout petit, mais ce n’est pas une raison pour négliger cet aspect. Merci pour le tuyau 🙂 Michelle
Imagify est à $9.9/mois ($8.33 en payant annuellement) pour un usage illimité sur un nombre de site illimités.
Je l’utilise sur plusieurs sites, et c’est vraiment transparent et efficace à l’utilisation.