Besoin de modifier la version PHP de votre site web ? C’est là que ça se passe. Une adresse e-mail à créer ? C’est aussi là que ça se passe. Il vous faut installer un certificat SSL au pied levé…
Comment satisfaire vos visiteurs et les faire rester sur votre site ? Comment les inciter à ne pas aller voir ailleurs au bout de quelques secondes, et à accomplir l’action que vous souhaitez ?
Réduire votre taux de rebond sur WordPress n’a rien d’évident, n’est-ce pas ? Pourtant, il s’agit d’un indicateur à prendre au sérieux.

Ce n’est pas simple, mais figurez-vous que vous pouvez agir sur ce point de façon significative en travaillant sur 4 domaines en particulier.
Dans cet article, je vais vous présenter lesquels, et vous donner 19 astuces que vous pourrez mettre en place immédiatement et facilement chez vous.
Sommaire
- Qu’est-ce que le taux de rebond d’un site web ?
- Qu’est-ce qui cause un taux de rebond élevé ?
- Qu’est-ce qu’un bon taux de rebond ?
- Comment connaître le taux de rebond de votre site WordPress ?
- Pourquoi est-il important de posséder un taux de rebond optimisé ?
- Comment avoir un bon taux de rebond sur WordPress : 19 conseils à appliquer
- Conclusion
Initialement rédigé en février 2019, cet article a été mis à jour pour la dernière fois en août 2023.
Qu’est-ce que le taux de rebond d’un site web ?
Le taux de rebond (bounce rate, en anglais) est un indicateur marketing qui correspond au pourcentage d’internautes qui accèdent à une page web, puis quittent le site juste après, sans consulter d’autres pages.
Si l’on devait imager, imaginez qu’ils rebondissent, en quelque sorte, d’où l’appellation de taux de rebond.
Sur ce point, Google se veut encore plus précis. Au niveau de son outil Google Analytics, Google indique que « le taux de rebond correspond au nombre de sessions (NDLR : nombre total de visites reçues) avec consultation d’une seule page divisé par l’ensemble des sessions, ou au pourcentage de l’ensemble des sessions sur votre site au cours desquelles les utilisateurs n’ont accédé qu’à une seule page et n’ont déclenché qu’une seule demande au niveau du serveur Analytics ».
Un visiteur « rebondit » dans plusieurs cas de figure. D’après Wikipédia, c’est le cas lorsqu’il :
- clique sur un lien externe ;
- ferme l’onglet ou la fenêtre ;
- tape une nouvelle URL (adresse web d’une page) ;
- clique sur « Précédent » dans son navigateur et ressort du site, etc.

Qu’est-ce qui cause un taux de rebond élevé ?
Plusieurs facteurs peuvent caractériser un taux de rebond élevé, et notamment :
- un temps de chargement trop lent de vos pages. Vos visiteurs en ont marre de pouvoir aller chercher leur courrier pendant que ça mouline, et vont voir ailleurs ;
- le design et l’ergonomie de votre site qui laissent à désirer. Résultat, vos visiteurs ne trouvent pas facilement l’information qu’ils sont venus chercher, et vous disent au revoir ;
- un contenu de mauvaise qualité qui ne répond pas à l’intention de recherche de vos visiteurs. Du coup, ils préfèrent aller voir si la soupe est meilleure chez vos concurrents, par exemple.
À première vue, vous devez sûrement vous dire qu’un taux de rebond élevé, c’est pas le top, et qu’il vaut mieux essayer de le réduire au maximum.
Pas faux, mais dans les faits, tout n’est pas si simple.
Je vous propose de voir pourquoi juste en dessous.
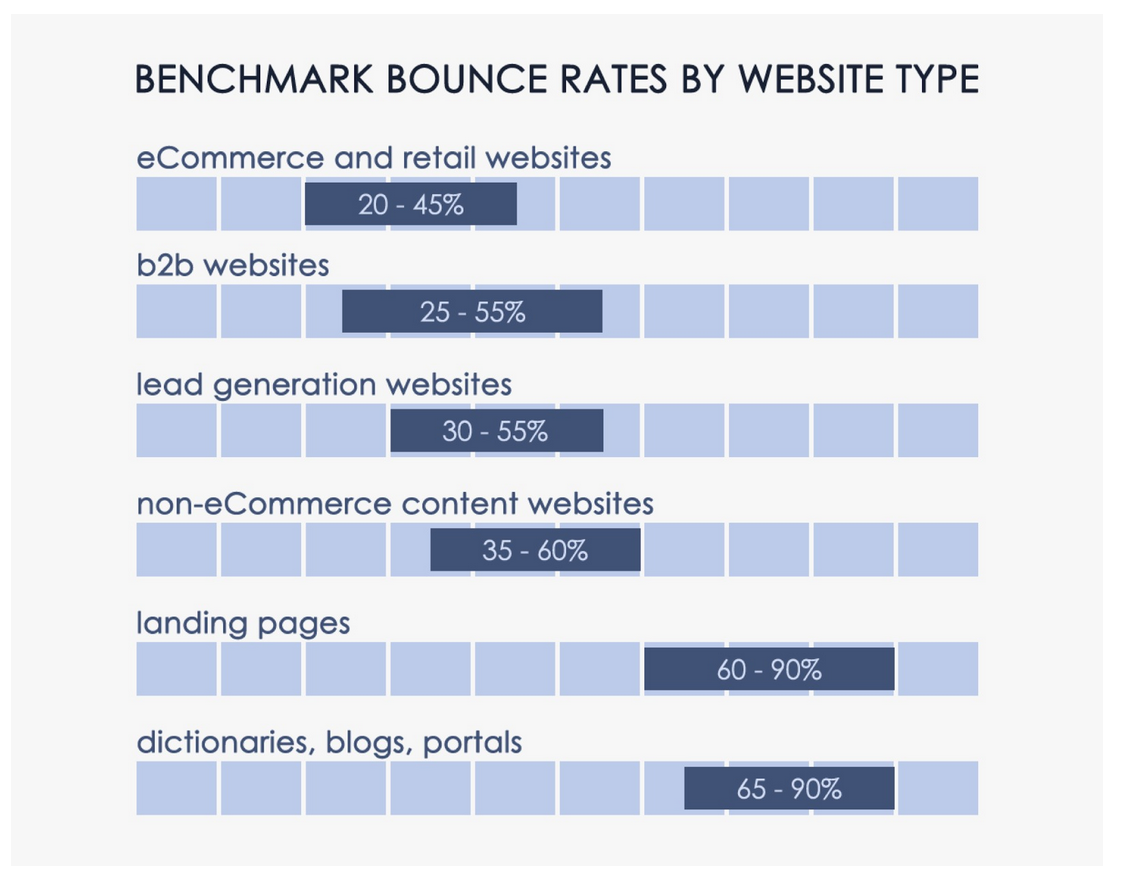
Qu’est-ce qu’un bon taux de rebond ?
Un indicateur très fluctuant
À gauche, vous lisez qu’un taux de rebond acceptable ne doit pas dépasser 60 %. À droite, vous découvrez qu’en moyenne, il est de 50 %.
Vous êtes un peu perdu, cela vous inquiète, et vous voulez savoir quelle est la norme. Ben oui, êtes-vous vraiment dans les cordes ?
D’après des données rapportées par l’outil Semrush, le taux de rebond moyen pour la plupart des sites web oscillerait entre 26 % et 70 %.
Mais cette fourchette est à prendre avec des pincettes car en réalité, on ne peut pas apprécier un taux de rebond de façon générale, sans tenir compte de certaines spécificités.
En effet, le taux de rebond peut varier en fonction de plusieurs critères :
- votre secteur d’activité (B2B ou B2C) ;
- votre type d’activité (actualités, restauration, jardinage, sport, beauté, mode etc.) ;
- votre type de site WordPress (site e-commerce, site vitrine de services, landing page, blog etc.) ;
- la provenance de votre trafic (organique, réseaux sociaux, publicité payante, emailing etc.) ;
- l’appareil utilisé par vos visiteurs (ordinateur de bureau, smartphone, tablette).
Pour vous donner un ordre d‘idées, le taux de rebond moyen d’un site e-commerce se situerait entre 20 % et 45 %, alors que celui d’un blog varierait entre 65 % et 90 % :

Le taux de rebond parfait existe-t-il ?
Il est impossible de fixer un taux de rebond idéal. Et j’ai même encore mieux pour vous embrouiller : figurez-vous qu’un taux de rebond élevé n’est pas forcément négatif !
Sur ce point, Google est très clair :
Si les utilisateurs doivent consulter plus d’une page de votre site pour que celui-ci soit considéré performant, alors dans ce cas, un taux de rebond élevé est effectivement négatif […] Par contre, si votre site ne comporte qu’une seule page (un blog, par exemple) ou propose d’autres types de contenu pour lequel les sessions avec consultation d’une seule page sont la norme, un taux de rebond élevé est alors parfaitement acceptable.
En fait, il est tout à fait possible qu’un visiteur trouve son bonheur en ne consultant qu’une seule page sur votre site.
Si vous lui fournissez tout ce dont il a besoin (des informations pratiques sur un événement, le téléchargement d’un fichier etc.), il n’aura pas besoin d’aller voir ailleurs et sera satisfait.
Et parfois, vous ne pourrez rien faire pour diminuer votre taux de rebond, en raison de la nature de certaines pages. Une page de remerciement est un bon exemple : elle ne mène généralement nulle part.
Pourtant, le taux de rebond restera élevé. Voilà pourquoi il n’est pas toujours primordial de se focaliser sur cet indicateur, puisque son évaluation est souvent superficielle et incomplète.
En résumé, essayez aussi de comprendre pourquoi vos visiteurs ne restent pas sur votre site, au lieu de vous concentrer uniquement sur des données brutes et chiffrées, qui ne sont pas toujours faciles à contextualiser.
Pour vous faire une première idée de ces données, cela se passe du côté de chez votre outil d’analyse statistique favori (Google Analytics, Plausible, Matomo, etc.).
Dans cet article, je vais m’arrêter sur Google Analytics, le plus populaire d’entre eux.
On fait le tour du propriétaire juste en dessous.
Comment connaître le taux de rebond de votre site WordPress ?
Pour connaître votre taux de rebond, rendez-vous sur Google Analytics, un outil gratuit qui permet d’analyser l’audience d’un site web.
Vous pouvez très facilement lier votre site WordPress à Google Analytics grâce à l’extension MonsterInsights. Alex vous montre comment faire tout ça dans la vidéo ci-dessous.
Depuis le 1er juillet 2023, Google vous recommande de passer à Google Analytics 4, la nouvelle génération de son outil d’analyse statistique. Depuis cette date, l’outil ne traite plus les propriétés (nom donné aux sites web par Google) standards de son ancienne version (Google Analytics 3 ou Universal Analytics). Par conséquent, vous devez passer à GA4 au plus vite si vous voulez continuer à consulter les données de trafic de votre site WordPress. Pour cela, consultez cette ressource.
Comme l’indique Google, la plupart des rapports Google Analytics 4 n’incluent pas le taux de rebond.
Afin de pouvoir le consulter, vous devez personnaliser un rapport, à condition d’avoir le rôle « Administrateur » ou « Éditeur ».
Voici la marche à suivre en 3 étapes.
Si vous êtes toujours sous Universal Analytics au moment de lire ces lignes, allez dans Audience > Vue d’ensemble pour connaître le taux de rebond de votre site WordPress.
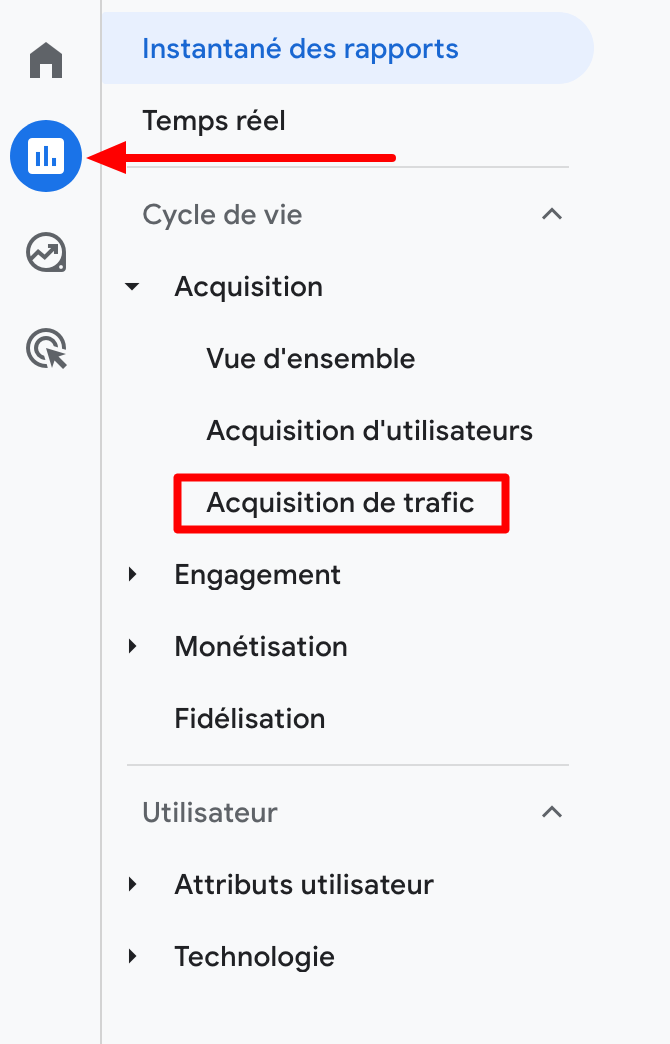
Étape 1 : Choisir le rapport à personnaliser
Dans la colonne de gauche, cliquez sur le menu « Rapports ». Sélectionnez le rapport de votre choix, par exemple en allant dans Cycle de vie > Acquisition > Acquisition de trafic :

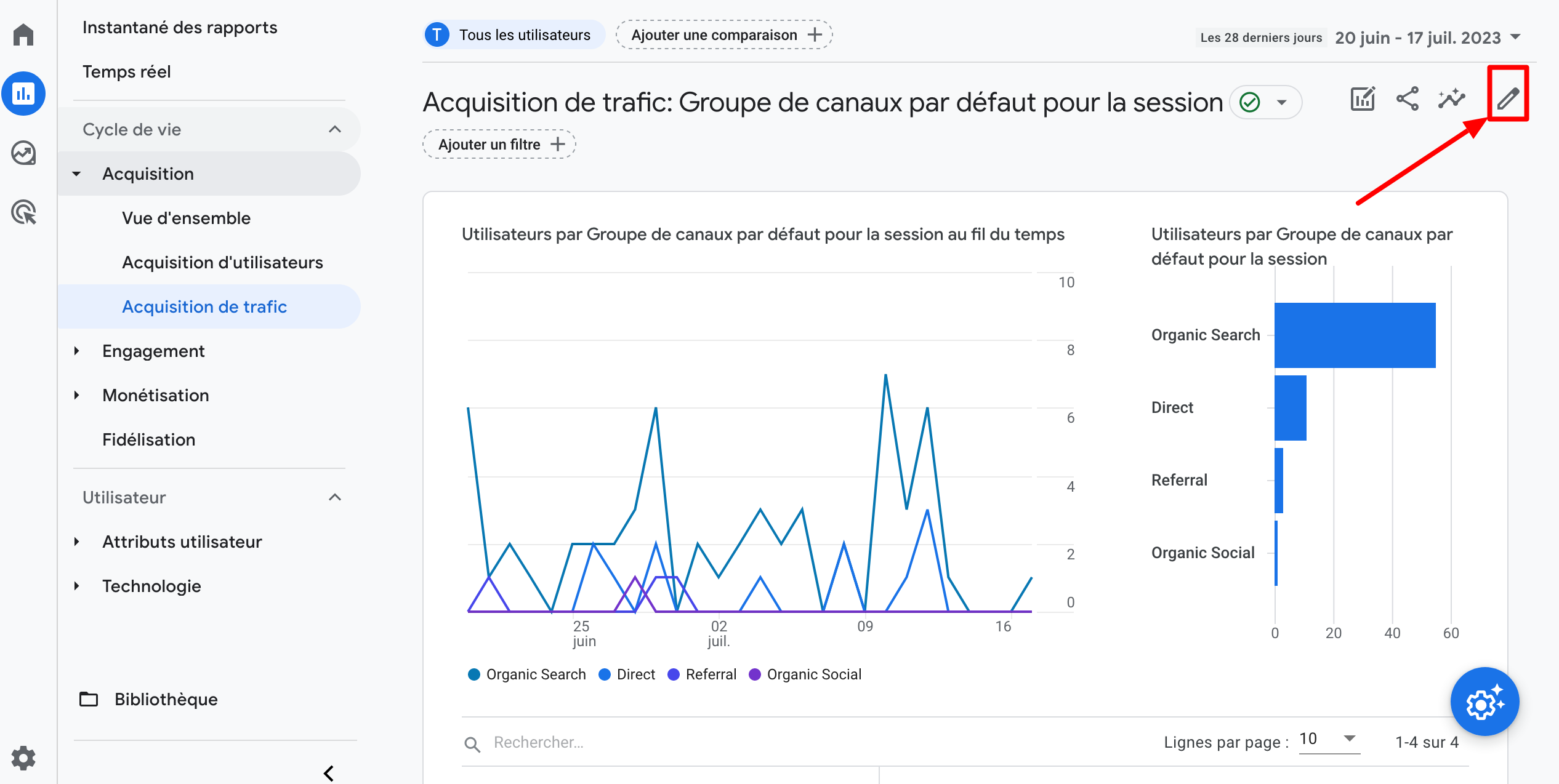
Étape 2 : Ajouter la métrique « taux de rebond » à votre rapport
Pour personnaliser le rapport, cliquez ensuite sur l’icône représentée par un stylo dans le coin supérieur droit de la page :

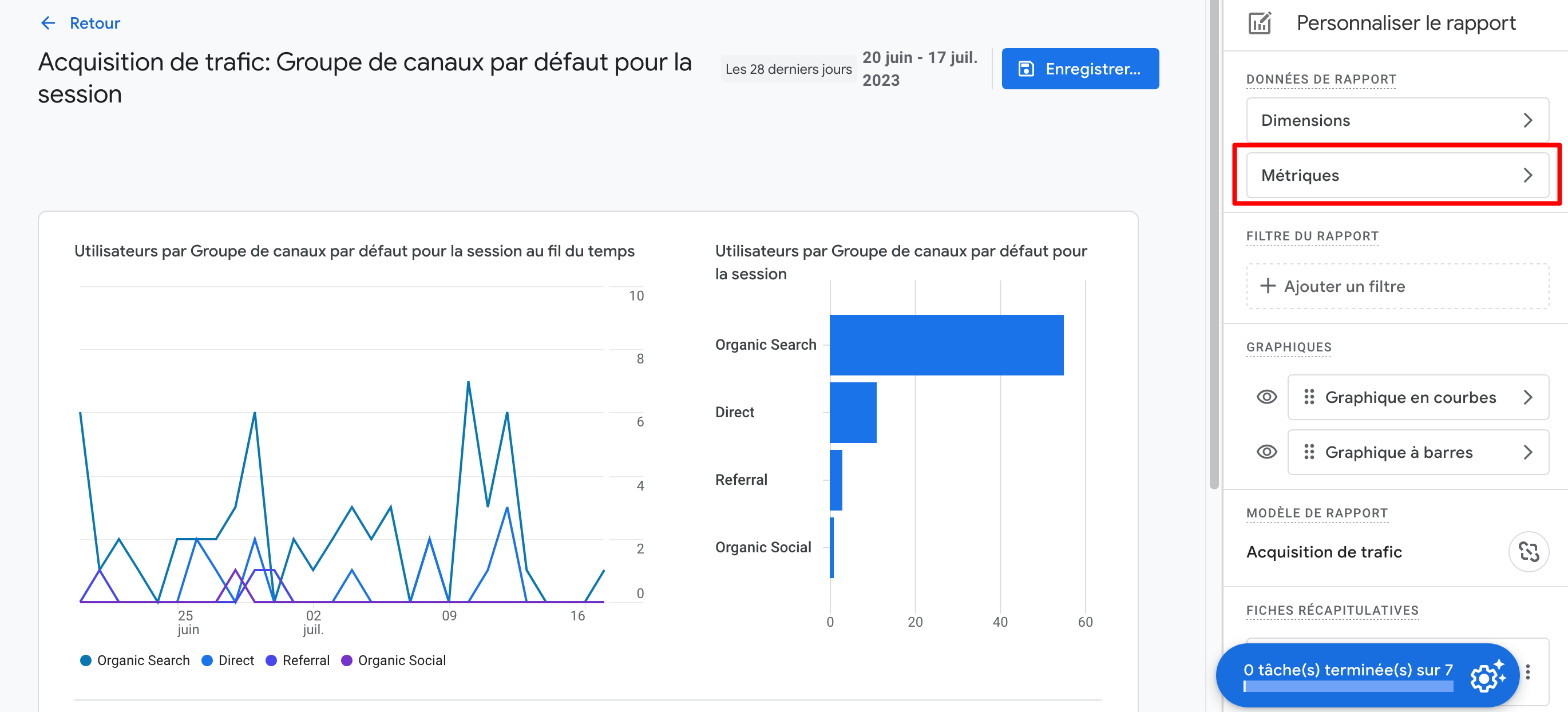
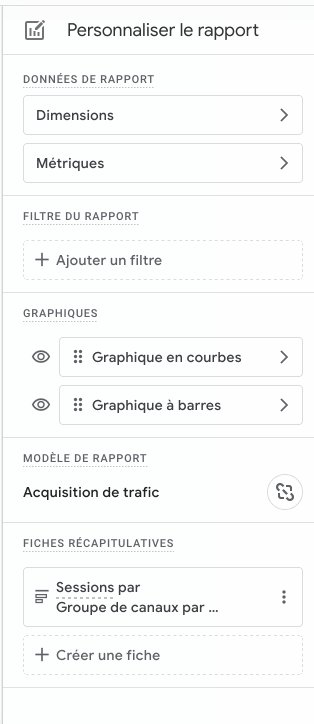
Dans l’encart « Personnaliser le rapport », cliquez sur « Métriques » :

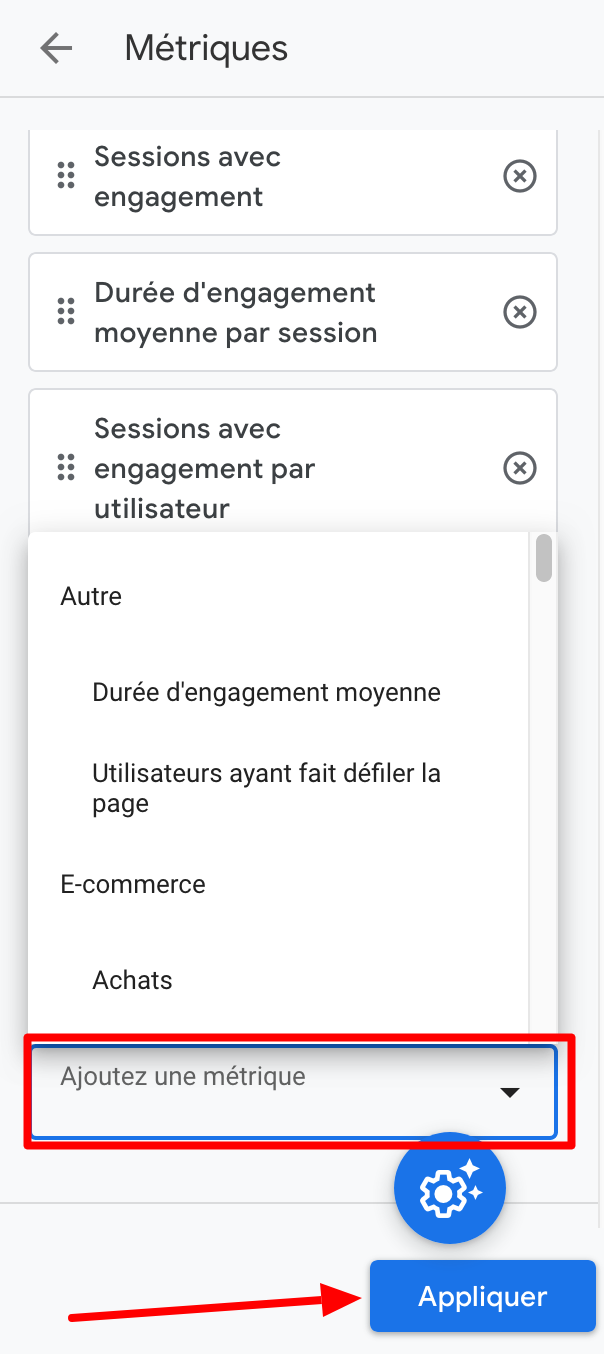
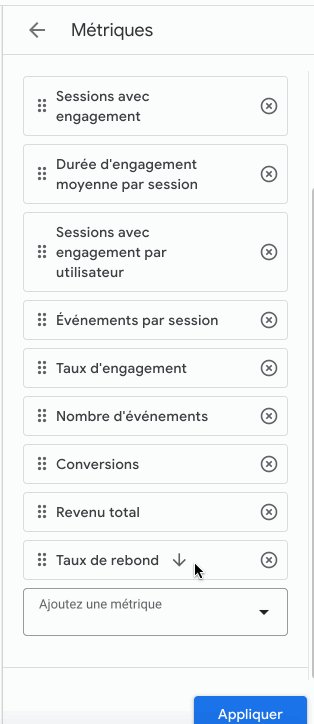
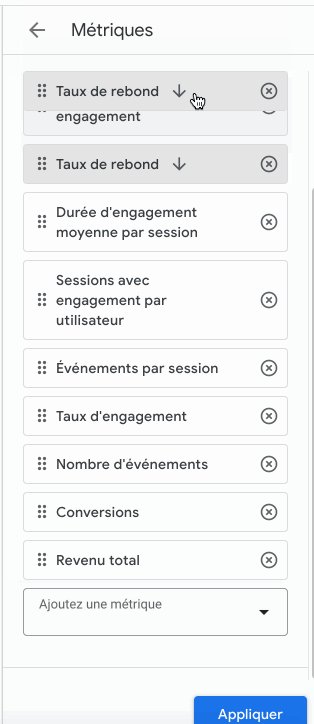
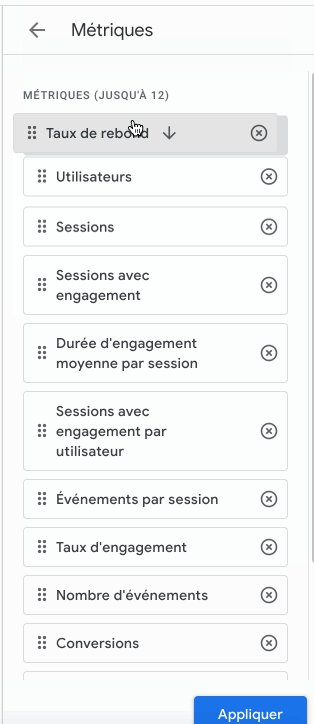
Cliquez sur « Ajouter une métrique » (en bas du menu). Puis sélectionnez « Taux de rebond » et cliquez sur le bouton bleu « Appliquer ». Terminez en enregistrant vos modifications :

Étape 3 : Consulter votre taux de rebond
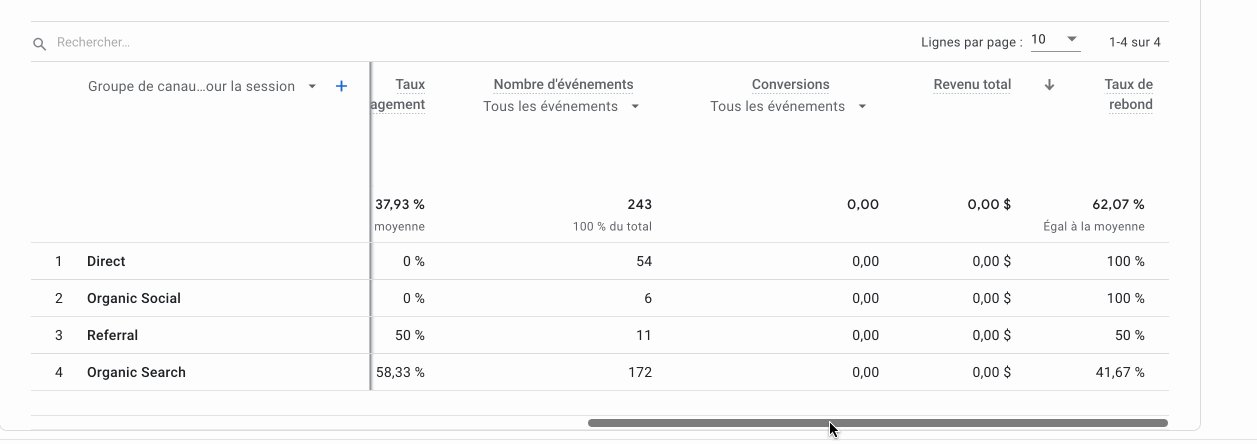
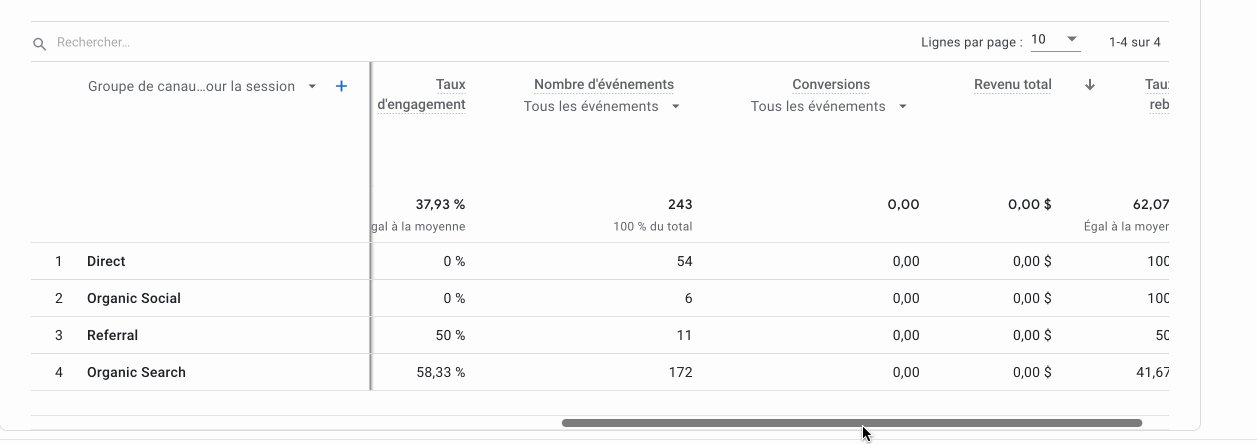
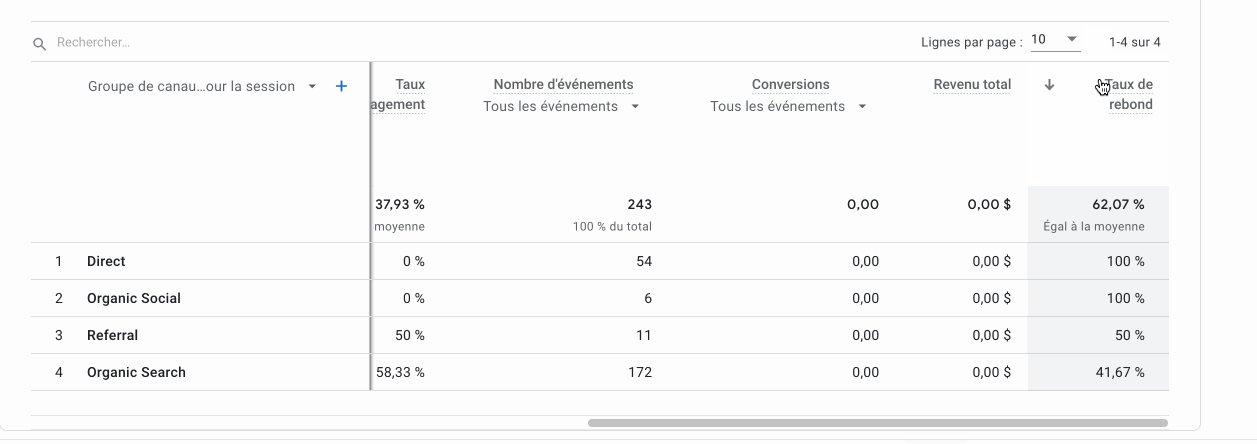
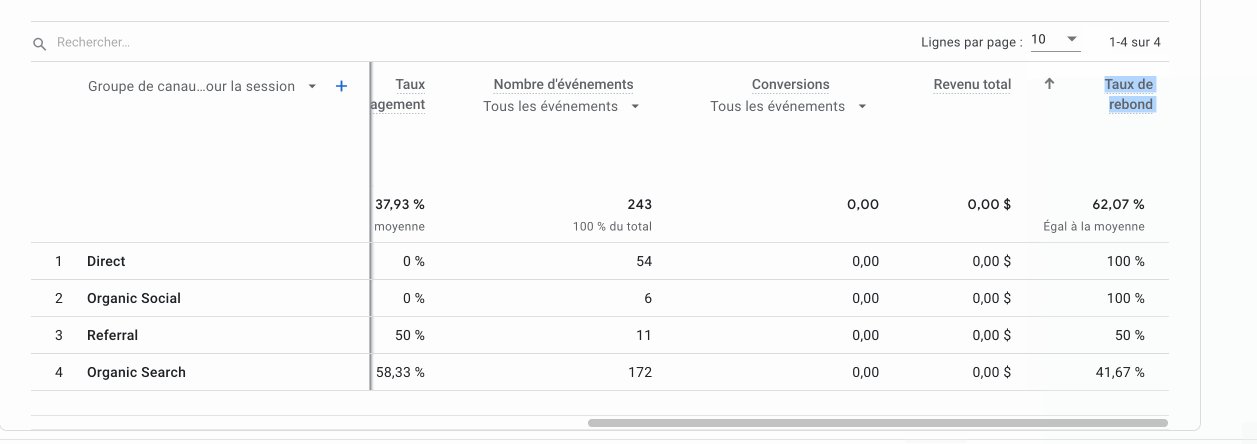
La métrique de taux de rebond sera ajoutée à la dernière colonne de votre tableau. Faites défiler la page vers la droite pour l’afficher :

Si vous désirez afficher votre taux de rebond au début de votre tableau, faites remonter la métrique dans la partie de droite, via un glisser-déposer.

Le taux de rebond présenté sur la capture ci-dessus correspond à celui enregistré en moyenne sur toutes vos pages en fonction du nombre total de visites que vous avez reçues sur une période donnée (ici, j’ai choisi de le faire du 19 juin au 16 juillet, par exemple).
Attention à ne pas confondre taux de rebond et taux d’engagement sur Google Analytics 4. Comme le détaille Google, « le taux d’engagement correspond au pourcentage de sessions avec engagement sur votre site web ou dans votre application mobile. Le taux de rebond est l’inverse du taux d’engagement. Le taux de rebond correspond au pourcentage de sessions sans engagement ».
Il est précisé qu’« une session avec engagement dure plus de 10 secondes, comporte un événement de conversion, ou enregistre au moins deux pages vues ou deux vues d’écran ».
Pourquoi est-il important de posséder un taux de rebond optimisé ?
On a vu qu’un taux de rebond élevé n’était pas toujours forcément un mauvais signal.
Néanmoins, la plupart du temps, il reste important de l’optimiser pour deux bonnes raisons que je vous détaille tout de suite.
Pour soigner votre référencement naturel
Via son algorithme, Google est capable de fournir les résultats les plus pertinents aux utilisateurs en fonction de leur intention de recherche.
L’intention de recherche correspond à la raison pour laquelle un internaute saisit une requête. Parfois, il va vouloir se renseigner sur un objet (ex : un appareil photo d’une marque précise). À un autre moment, il aura juste pour intention de l’acheter. Votre contenu doit donc proposer à l’internaute ce qu’il recherche précisément.
Si vous ne répondez pas à l’intention de recherche, votre taux de rebond va augmenter. Et, mécaniquement, votre présence en bonne position dans les SERPs (pages de résultats de recherche de Google) risque de se raréfier.
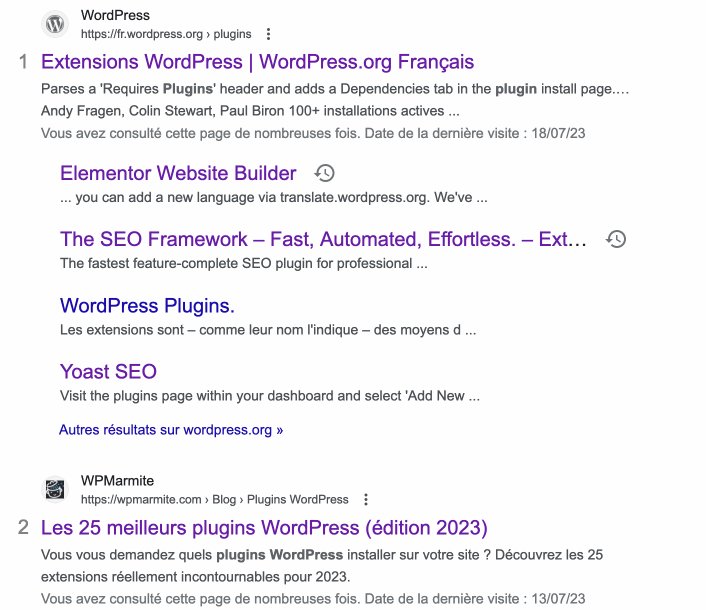
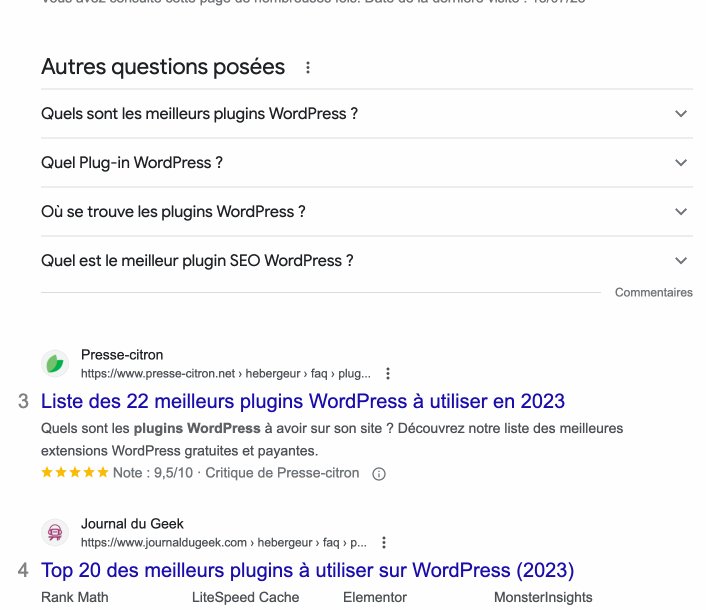
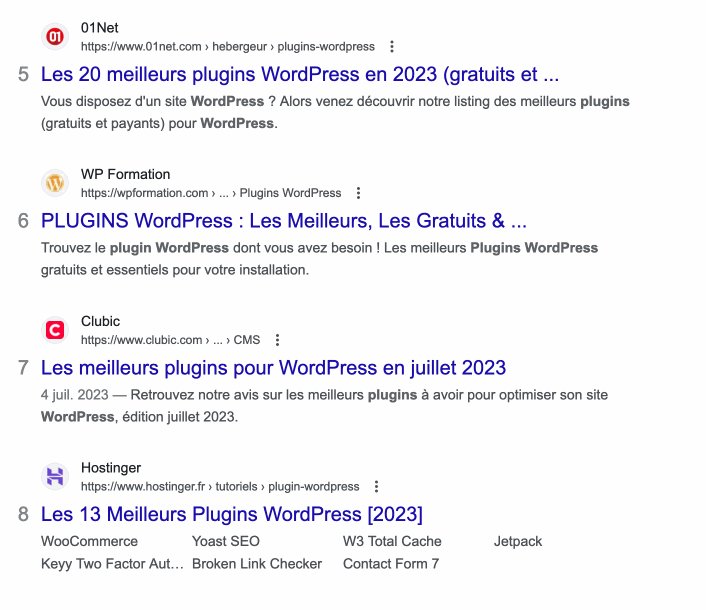
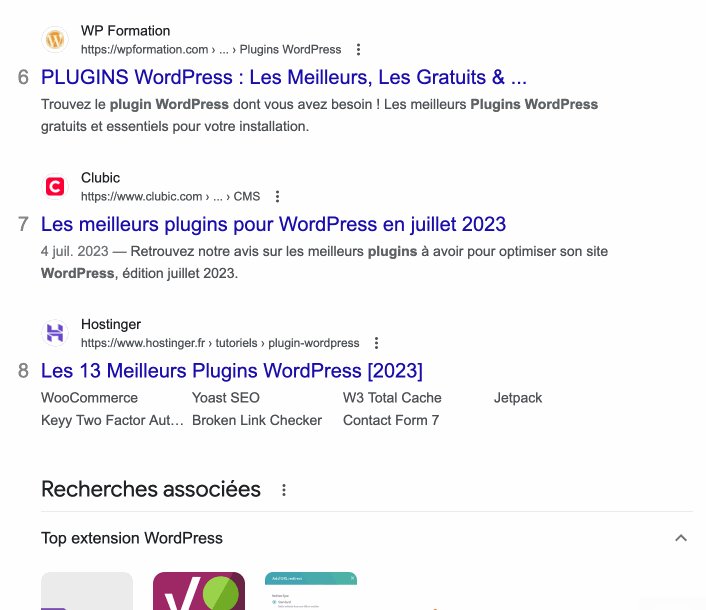
Par exemple, regardez cet exemple pour illustrer le concept ci-dessus. Si vous tapez la requête « plugins WordPress » dans la barre de recherche de Google, vous verrez que les résultats qui remontent listent les meilleurs plugins sur WordPress.

Si vous voulez avoir une chance de vous positionner correctement en référencement naturel (SEO), vous devez donc suivre ce format d’articles (une liste des meilleurs plugins WordPress).
Si vous vous bornez seulement à expliquer ce qu’est un plugin WordPress et à quoi ils servent, vous allez droit dans le mur.
Pour optimiser vos conversions
Ce point reste corrélé au premier : si vous n’avez pas de trafic sur votre site, il vous sera difficile de réaliser des conversions.
Vous vous en doutez, pour faire accomplir une action précise à un visiteur, il ne faut pas qu’il quitte votre site immédiatement après avoir atterri dessus.
Néanmoins, on en revient à l’aspect parfois contradictoire du taux de rebond : vous pouvez très bien avoir un taux de rebond élevé, tout en convertissant de façon importante.
Prenez cet exemple : vous venez de créer une landing page qui offre un contenu téléchargeable en PDF à vos visiteurs.
S’ils quittent votre site immédiatement après l’avoir consultée, mais qu’ils vous donnent leur adresse e-mail pour télécharger le PDF, vous avez gagné !
Maintenant que vous avez une vision globale du taux de rebond et de son fonctionnement, je vous propose de voir sur quels éléments vous pouvez agir pour le faire diminuer.
Au cours des prochaines lignes, on va se concentrer sur 4 aspects :
- l’ergonomie et l’expérience utilisateur ;
- le contenu ;
- le référencement ;
- la performance.
Comment avoir un bon taux de rebond sur WordPress : 19 conseils à appliquer
Ergonomie et expérience utilisateur
L’expérience utilisateur, que vous connaissez peut-être aussi sous le nom d’UX (user experience, en anglais), désigne la qualité de l’expérience vécue par un utilisateur sur un site ou une application web.
Elle doit donc être optimale si vous souhaitez réduire votre taux de rebond.
Pour cela, l’UX Design de votre site doit répondre à plusieurs critères que nous allons aborder juste en dessous.
Optez pour un design responsive

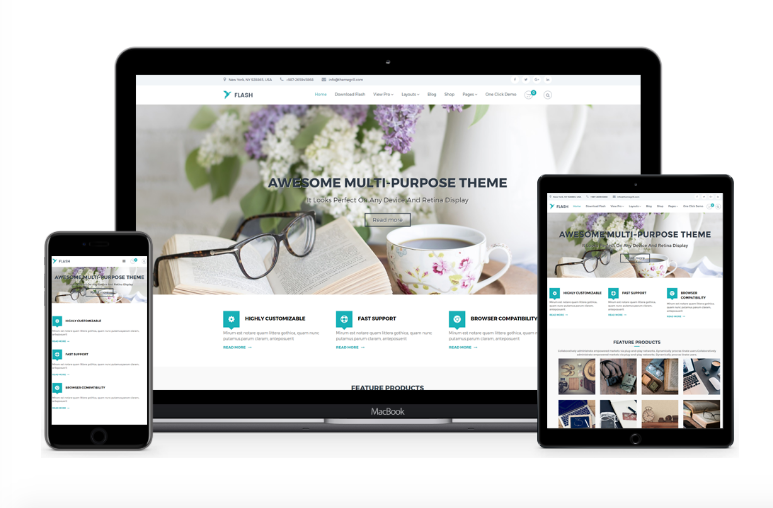
On dit d’un site web qu’il est responsive lorsqu’il s’adapte aussi bien sur ordinateur de bureau, tablette, et smartphone.
Pour savoir rapidement si votre site est responsive, vous pouvez utiliser le Test d’optimisation mobile de Google (gratuit).
En général, la plupart des thèmes WordPress sont responsive, même s’il vous faudra sûrement ajouter quelques petites pincées de CSS pour avoir un rendu conforme à vos attentes.
Si vous souhaitez maîtriser les bases de ce langage, je vous recommande la formation CSS Express de WPMarmite.
Posséder un site responsive est primordial pour l’expérience utilisateur, mais aussi pour votre référencement.
Depuis mars 2018, Google a mis en place ce que l’on appelle l’indexation mobile-first (indexation orientée mobile).
Cela signifie que Google utilise principalement la version mobile de votre site pour indexer et positionner vos pages dans les résultats de son moteur de recherche.
Quand on y pense, rien de plus logique : les Français surfent 75 % de leur temps internet sur le mobile, soit 5 fois plus que sur l’ordinateur.
Assurez-vous de la compatibilité de votre site avec les navigateurs web
En France, Google Chrome est le navigateur le plus utilisé, avec près de 60 % de parts de marché au moment de rédiger ces lignes.
La majorité des internautes l’utilisent, mais pas tous. Par exemple, environ 2 % des internautes se servent d’Opera.
Pour chaque navigateur (Chrome, Safari, Firefox etc.), vos mises en page ne vont pas toujours s’afficher de la même façon.
Et une mise en page avec un affichage douteux, ça peut faire fuir, et par ricochet augmenter votre taux de rebond sur WordPress.
Pour faire les choses proprement, optimisez au maximum l’affichage de vos pages sur le navigateur le plus utilisé par vos visiteurs.
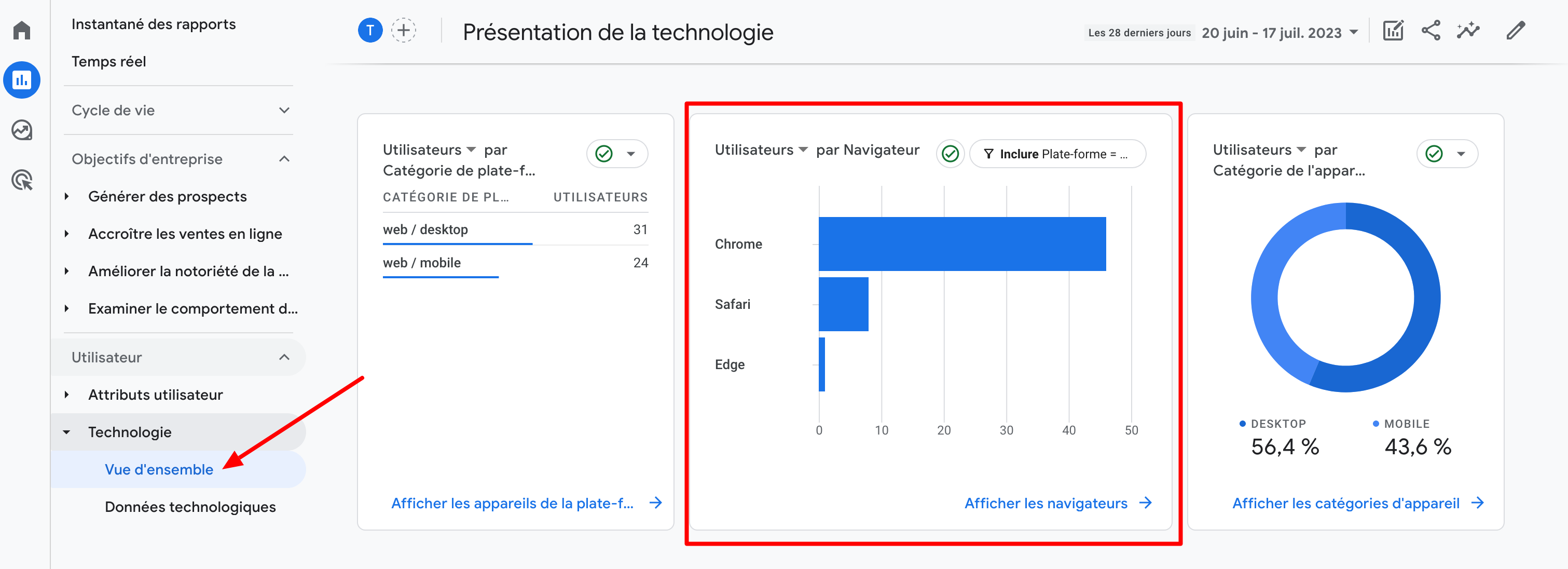
Afin de le savoir, direction le menu Rapports > Utilisateur > Technologie > Vue d’ensemble de Google Analytics 4 (allez dans Audience > Technologie > Navigateur et OS sur Universal Analytics) :

Sur le site WordPress ci-dessus, on peut constater que Chrome est le navigateur le plus utilisé par les visiteurs.
Ces derniers se servent en priorité de leur ordinateur de bureau pour consulter les pages (56,4 % contre 43,6 % sur mobile).
Vous voulez connaître la compatibilité de votre site sur les différents navigateurs ? Servez-vous de BrowserStack.
Proposez un site à la navigation claire et facilitez la recherche
Vos visiteurs doivent pouvoir trouver facilement ce qu’ils recherchent afin de pouvoir entreprendre les actions souhaitées.
Tout d’abord, la navigation doit être claire, simple et intuitive. Cela commence par un menu bien conçu et pas trop surchargé.
L’idéal est qu’il suive le comportement de l’utilisateur tout au long de sa visite en étant toujours visible : on appelle ça un sticky menu.
Si vous souhaitez savoir comment créer un bon menu sur WordPress, je vous renvoie vers cette vidéo d’Alex :
Ensuite, je vous conseille d’utiliser un formulaire de recherche et de le rendre bien visible à vos visiteurs.
Par défaut, WordPress en possède un. Mais si vous l’avez déjà pratiqué, vous avez sûrement remarqué qu’il n’affichait pas toujours les résultats les plus pertinents.
Et ça ne va pas aller en s’arrangeant, au fur et à mesure que vous allez ajouter du contenu…
Pour pallier ce problème, vous pouvez utiliser l’extension Relevanssi, beaucoup plus complète.

Travaillez le design de vos pages
Évidemment, pour que vos utilisateurs n’aient pas envie de quitter votre site dès le premier clic, il va aussi falloir accorder une importance capitale au design.
Commencez par garder une cohérence au niveau des couleurs de votre site, et n’en mettez pas partout.
Dans l’idéal, partez sur une couleur principale et deux à trois couleurs secondaires (pour vos appels à l’action par exemple). Vous pouvez vous aider des outils suivants pour associer vos couleurs proprement :
Ensuite, pensez à utiliser une police adaptée à la lecture sur mobile et tablette. C’est le cas de la plupart des polices sans serif (sans empattement). Vous pourrez en trouver des centaines gratuites sur Google Fonts.
Enfin, ne négligez pas la taille de la police. Quel est votre premier réflexe lorsque vous lisez un contenu qui est beaucoup trop petit ?
Bien sûr, vous pouvez zoomer, mais je parie que la plupart du temps, vous allez quitter la page en question.
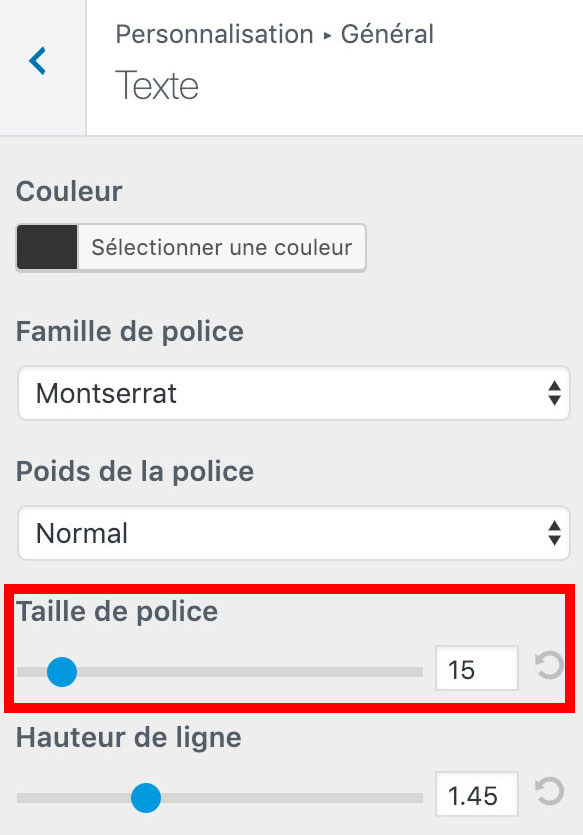
N’accordez pas cette chance à vos visiteurs. Une taille de police standard doit faire au moins 14 px.
Après, à vous de voir ce qui vous semble bien. Sur la plupart des thèmes, vous pourrez directement modifier cette taille depuis l’Outil de personnalisation de WordPress (Customizer).

Si vous vous servez d’un constructeur de page comme Elementor ou le Divi Builder, vous pourrez très facilement modifier la taille de votre police depuis leur interface d’édition. Ces page builders sont aussi intéressants pour créer des mises en page avancées sans toucher à la moindre ligne de code. À ce propos, WPMarmite propose une formation dédiée qui vous apprend à créer intégralement des sites professionnels à la hauteur de vos attentes avec Elementor, sans coder. 👇
Méfiez-vous des pubs et fenêtres pop-ups
Pour finir cette première partie relative à l’expérience utilisateur, je voudrais évoquer avec vous le cas des publicités et des fenêtres pop-up (pour savoir comment créer une pop-up efficace, je vous renvoie à cet article).
Mal utilisées, elles peuvent constituer un véritable repoussoir à visiteur, et augmenter votre taux de rebond.
Alors attention. Bien évidemment, rien ne vous empêche de chercher à monétiser votre site, mais veillez à le faire avec parcimonie, sans vous montrer trop intrusif.
Évitez par exemple ce genre de chose :

Rappelez-vous : la satisfaction de vos utilisateurs doit constituer votre priorité.
Il en va de même pour les fenêtres pop-up. Sur WPMarmite, on vous a expliqué, dans l’article sur les formulaires d’opt-in, à quel point se constituer une liste e-mail était important pour développer votre lectorat.
Pour autant, cela ne veut pas dire qu’il faille faire n’importe quoi en bombardant vos visiteurs de formulaires.
Pour savoir si vous avez intérêt à les conserver, jetez un œil à votre taux de conversion.
Si vous voyez qu’ils convertissent peu et que, malgré cela, votre taux de rebond reste élevé, peut-être est-il plus prudent de revoir votre stratégie.
Si vous utilisez OptinMonster, par exemple, il est possible de déclencher l’affichage d’un formulaire à partir du moment où un visiteur va quitter une page (c’est ce que l’on appelle l’exit-intent technology). Cela peut constituer un bon compromis.
Après avoir passé en revue l’expérience utilisateur, je vous propose d’évoquer un autre domaine déterminant pour réduire votre taux de rebond : proposer du contenu pertinent à vos visiteurs.
Contenu de votre site WordPress
Créez du contenu pertinent et de qualité
Pour retenir vos visiteurs, il y a bien un truc sur lequel il ne faut pas transiger, c’est la production d’un contenu de qualité.

Bien sûr, il faut d’abord que ce contenu soit adapté à votre cible. Par exemple, si vous avez un site spécialisé sur l’élevage des chats, évitez d’écrire sur le dressage des chiens.
Pondez donc du contenu au poil sur nos amis félins.
Pour satisfaire ses utilisateurs, sachez que Google cherche à leur proposer le contenu le plus utile qu’il soit. Pour cela, il prend en compte plusieurs facteurs, parmi lesquels :
- le sens d’une requête (l’intention de recherche, rappelez-vous) ;
- la pertinence du contenu, notamment via la présence de mots-clés ;
- la qualité du contenu, hiérarchisé en fonction de son utilité. Pour cela, Google détermine le niveau d’expertise, la fiabilité et le caractère officiel des informations délivrées ;
- la facilité d’utilisation d’un contenu (ex : ergonomie mobile, vitesse de chargement, etc.).
Rappelez-vous : Google devient de plus en plus humain, alors ne le traitez pas uniquement comme un robot !
Améliorez la lisibilité
Là, on va causer présentation de vos textes. Histoire de les rendre digestes pour vos visiteurs, et agréables à parcourir.
Je ne sais pas vous, mais moi, il y a un truc qui m’insupporte quand je lis sur le web : les pâtés.
Ces gros blocs de texte qui, au final, rendent la lecture très difficile. Et incitent indirectement à cliquer sur la croix de la fenêtre ou de l’onglet.

Pour éviter cela, vous pouvez et devez :
- créer des paragraphes courts et aérés. Il n’y a pas vraiment de règle établie, mais si en vous relisant vous trouvez cela confus, appuyez un peu sur la touche « Entrée » 😉 ;
- ajouter des sous-titres quand cela est possible. Cela améliore la lisibilité ;
- utiliser les listes à puces quand vous pouvez (vous voyez, je ne me gêne pas). On gagne en clarté, non ? ;
- penser à intégrer des images et des vidéos pour renforcer l’interaction. En général, on estime qu’il est bien d’insérer une illustration tous les 250/300 mots ;
- enfin, un peu de gras et d’italique ne font pas de mal non plus. Cela vous servira à mettre en avant certains passages et à les faire ressortir.
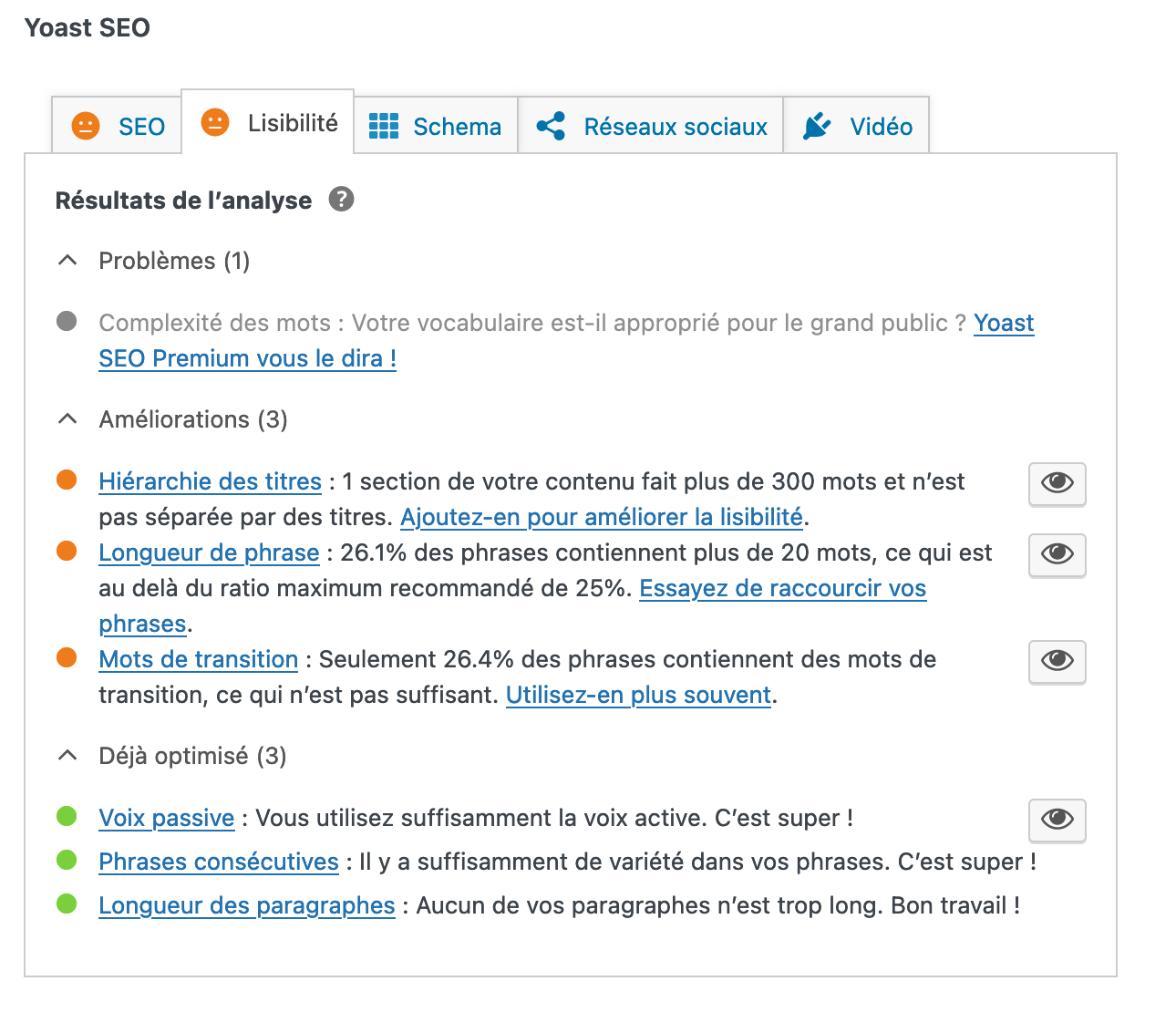
Si vous utilisez une extension SEO comme Yoast, servez-vous de son onglet « Lisibilité ».
Dès que vous voyez du rouge ou du orange, essayez de résoudre le problème remonté pour basculer dans le vert. Ne faites pas non plus une fixation sur les feux tricolores de Yoast.
Si vous n’avez pas 100 % de feux verts, ce n’est pas grave. Par contre, évitez d’avoir uniquement des feux rouges 😉 :

Prenez en compte la longueur de votre contenu
Et niveau longueur, la taille, ça compte ? Un peu, mon capitaine. Avec 300 mots, vous pensez vraiment pouvoir aborder un sujet en profondeur, et répondre à toutes les questions que se pose un visiteur de votre site ?
Personnellement, j’en doute fort. Ou alors, vous êtes très doué, et je vous félicite.
Mais alors, plus c’est long, plus c’est bon ?

Selon une étude menée par BuzzSumo, oui. D’après elle, plus un article est long, plus il génère de partages.
Pour Brian Dean, l’un des plus éminents spécialistes américains du SEO, qui a analysé plus de 11 millions de résultats de recherche Google :
La taille moyenne d’un contenu positionné sur la première page du moteur de recherche est de 1 447 mots.
À y regarder de plus près, c’est logique. Plus un contenu est long, plus la personne va avoir tendance à passer du temps dessus, si elle trouve chaussure à son pied.
Et si vous arrivez à la ferrer avec un contenu qui lui vend du rêve, il y a fort à parier qu’elle veuille consulter les autres articles que vous proposez sur votre blog. Et par la même, vous diminuez techniquement votre taux de rebond.
Regardez avec WPMarmite : ne me dites pas que vous ne dévorez pas tous les articles du blog ? (ou presque tous, avouez-le)
Une petite remarque, quand même : inutile de pondre un pavé de 10 000 mots si vous pouvez raconter la même chose en 2 000 mots.
Forcez l’ouverture des liens externes dans un nouvel onglet
Vous l’avez peut-être déjà constaté, mais beaucoup d’articles longs ont souvent tendance à rediriger vers des ressources externes grâce à des liens.
Cela permet souvent de sourcer, d’étayer le propos, et peut avoir des effets positifs sur votre référencement, notamment si les liens sont effectués vers des sites d’autorité.
Le souci, avec la création de liens externes, c’est que vous envoyez vos visiteurs vers une autre page, sans la certitude qu’ils vont revenir chez vous.
Et hop, vous suivez : l’impact sur le taux de rebond de votre site WordPress peut être conséquent.
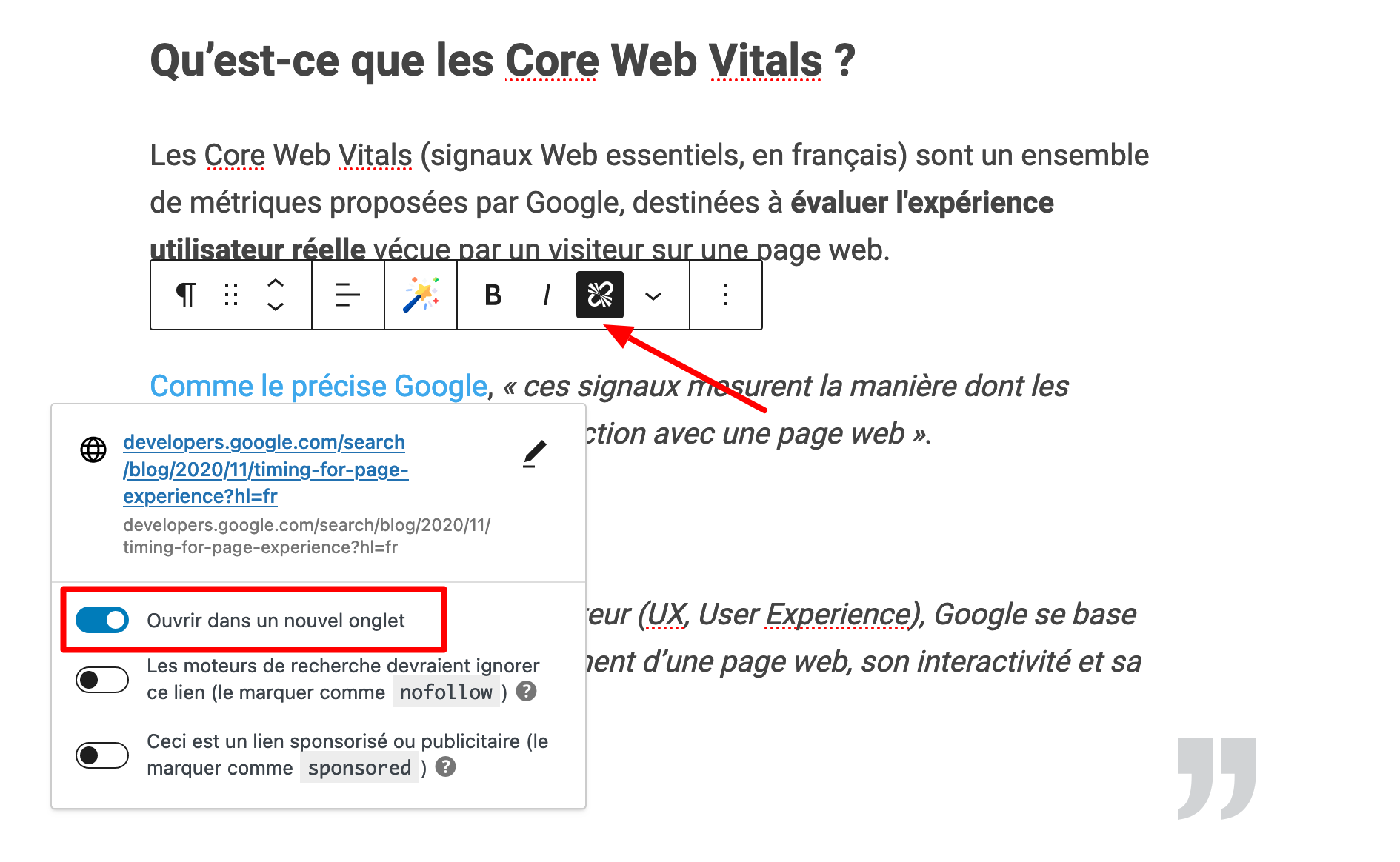
Pour lutter contre cela, il existe une petite astuce qu’Alex utilise sur le blog : forcer l’ouverture des liens externes dans un nouvel onglet.
Pour y parvenir, c’est très simple : lorsque vous ajoutez un lien au moment d’éditer un article, activez le bouton « Ouvrir dans un nouvel onglet » comme sur la capture ci-dessous :

C’est tout bête mais prenez cet article par exemple, vous voulez le lire jusqu’à la fin, non ? Que ressentiriez-vous si les ressources citées s’ouvraient dans le même onglet ?
Allez, dites-le. Ça vous énerverait, n’est-ce pas ?
Saviez-vous qu’il est possible d’ajouter un lien hypertexte sur l’éditeur de contenu de WordPress grâce à un simple copier-coller ? Cela fait partie de la dizaine d’astuces que nous vous révélons dans notre article sur l’éditeur Gutenberg.
Vérifiez l‘orthographe et la grammaire
Pour en terminer avec la partie « Contenu », je vous propose d’aborder l’orthographe et la grammaire (pas votre grand-mère, hein).
En principe, plus votre contenu est dense, plus vous avez de chances de laisser traîner des fautes.
Je ne sais pas où se situe votre niveau de tolérance à ce niveau, mais sachez que pour la plupart des gens, il sera assez proche de zéro (zéro coquille, donc).
Un texte truffé de fotes, cela n’incite pas à la poursuite de la lecture et, par ricochet, risque d’augmenter votre taux de rebond.
Alors O.-K., on est à l’ère du SMS et des réseaux sociaux, et tout le monde écrit en mode texto, à base de LOL et de MDR. Eh bien gardez cela pour vos amis et vos smartphones.

Sur votre blog, pensez à vous relire (plutôt deux fois qu’une). Si vous pouvez, demandez à quelqu’un de contrôler votre prose (mieux vaut quatre yeux avertis, que deux).
En parallèle, appuyez-vous sur un correcteur en ligne, parmi lesquels :
- Scribens (gratuit) ;
- LanguageTool (gratuit) ,
- MerciApp (gratuit) ;
- Antidote (premium).
Enfin, n’hésitez pas à utiliser des solutions plus classiques, comme un dictionnaire et un Bescherelle (en version papier ou en ligne) : y’a pas de honte à ça.
Référencement
Après avoir évoqué le contenu, je vous propose de poursuivre avec la suite logique : le référencement. En effet, l’un ne va pas sans l’autre.
Ciblez les bons mots-clés
On a déjà évoqué pas mal d’astuces pour intéresser un lecteur et lui permettre de rester au chaud sur votre page.
Mais il y en a une dont on n’a pas encore parlé : allons-y tout de suite. Je veux bien sûr parler du choix des mots-clés.
À travers le choix de vos mots-clés, l’objectif n’est pas forcément d’attirer le plus grand nombre de personnes sur vos pages, mais plutôt de faire venir LES bonnes personnes.
C’est-à-dire des personnes intéressées par vos produits/services ou par votre secteur d’activité en général : on parle alors de trafic qualifié.
Il est aussi important que vous utilisiez des mots-clés en adéquation avec votre contenu.
Par exemple, si vous créez un contenu autour des plugins WordPress, optimisez-le autour de ce mot-clé, et non pas sur un autre parce qu’il est plus recherché.
En résumé : ne trompez pas votre lecteur sur la marchandise, sinon il ira voir ailleurs.
Et bien évidemment, cela va de soi, ne faites pas du bourrage de mots-clés (keyword stuffing, en anglais). Cette technique ancestrale est désormais passée de mode et pourrait vous conduire à une pénalité Google.
Le choix de vos mots-clés est déterminant dans la réussite de votre stratégie SEO. Si cela vous intéresse, la formation Enfin visible grâce au SEO de WPMarmite propose notamment plusieurs vidéos pour vous aider à identifier les bons mots-clés. 👇
Optimisez vos balises SEO
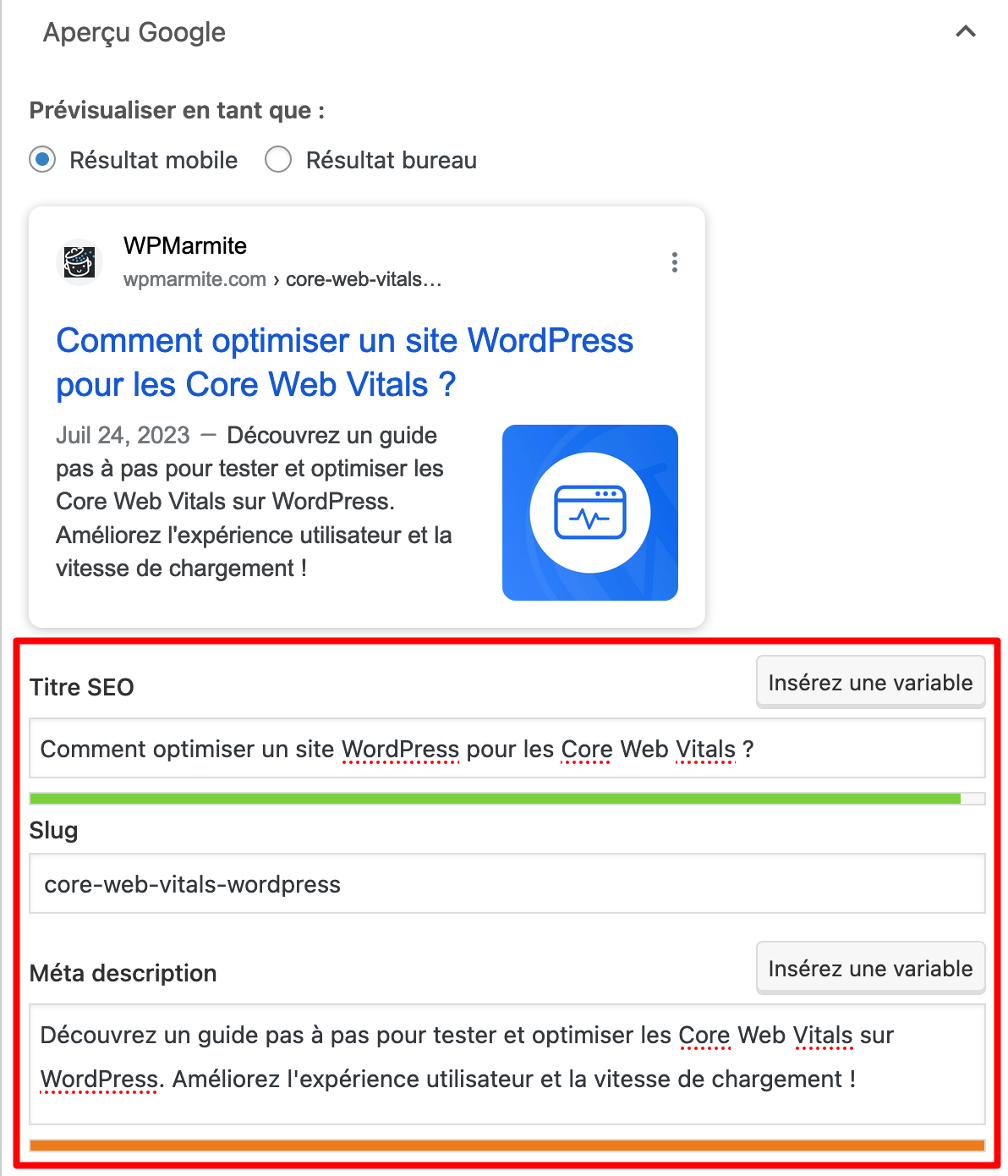
Toujours dans la même veine, je vous incite à remplir les balises meta titre et meta description pour tous vos contenus.
Si vous utilisez Yoast SEO, rien de plus simple : le plugin vous met à disposition un encart dédié pour les rédiger.

Souvent, on oublie de les remplir. Ou on ne les remplit pas volontairement par fainéantise. Erreur. Ces balises ont notamment pour mission d’inciter le lecteur à cliquer sur votre contenu.
Elles ne sont pas à négliger (la balise meta titre est même importantissime en référencement). Résultat : remplissez-les pour tous vos contenus (articles, pages etc.).

Hiérarchisez et travaillez le maillage interne
Avec un bon choix de mots-clés et sans tomber dans la suroptimisation, vous avez déjà fait une bonne partie du chemin.
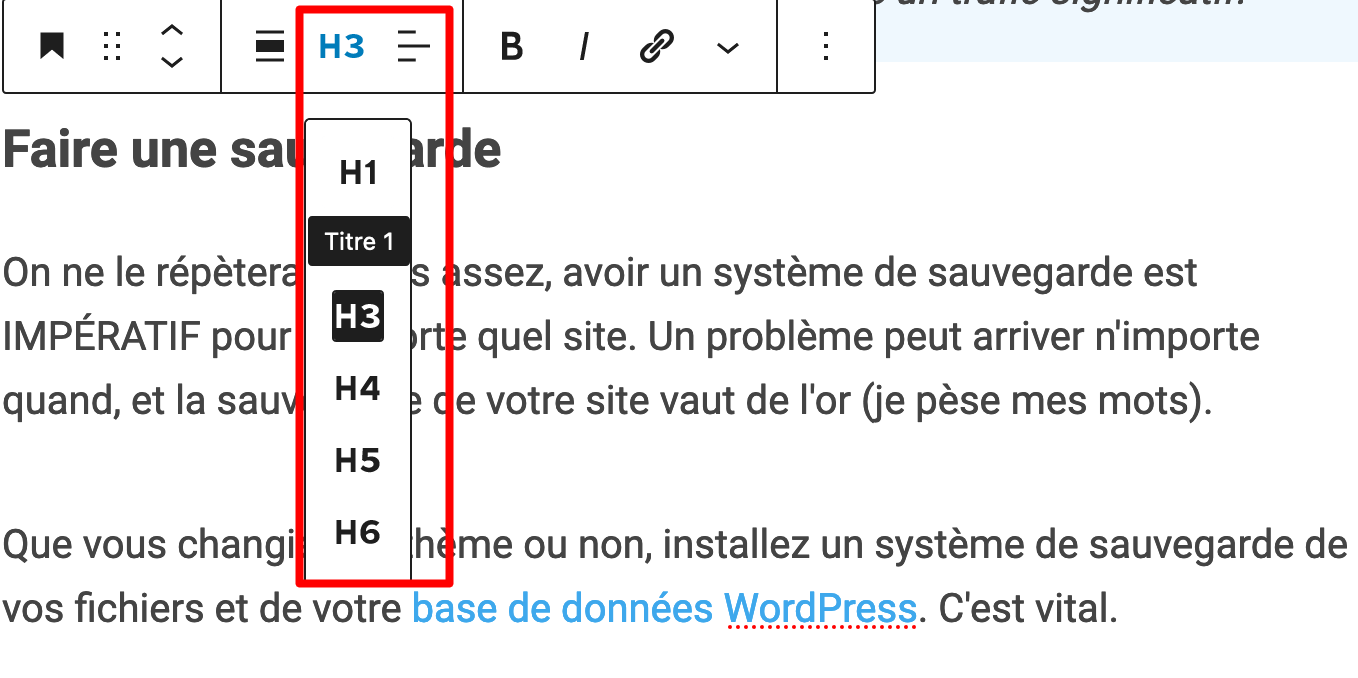
Pensez aussi à correctement hiérarchiser votre contenu, grâce à l’utilisation de balises titres (on les appelle aussi balises hn).
Vous savez, ce sont les fameux h1, h2, h3, h4, etc.
Commençons par la balise
h1. Rentrez-vous bien cela dans la caboche : il ne doit y en avoir qu’une au sein de votre contenu : celle du titre de votre article ou de votre page.
Ensuite, utilisez des balises h2, h3 voire h4 pour vos sous-titres. Cela aide les moteurs de recherche à comprendre la structure de votre contenu.
Et vos lecteurs y verront aussi beaucoup plus clair, donc vous les incitez par la même occasion à ne pas quitter votre page.

Pour aider vos visiteurs à naviguer entre les pages de votre site, il y a aussi un truc à ne pas négliger : le maillage interne.
Faire des liens entre les contenus de votre site permet à vos lecteurs de rester chez vous, ce qui impacte moins le taux de rebond sur WordPress.
Après, n’abusez pas des bonnes choses : quelques liens sont suffisants, n’en mettez pas à chaque phrase.
Vous pouvez aussi utiliser l’extension WP Sitemap Page pour créer une page Plan du site.
Enfin, pensez à activer un plugin pour ajouter des articles relatifs – similaires – à votre site. D’une part, cela favorise le positionnement des pages. D’autre part, cela incite vos visiteurs à rester sur votre site.
Pour cela, vous pouvez utiliser, au choix :
Supprimez les liens morts
Pour être certain de proposer une expérience utilisateur optimale, pensez également à vérifier de temps en temps que vos liens fonctionnent.
Si votre contenu est truffé de liens morts (qui ne fonctionnent plus), vos visiteurs risquent fort de déserter votre site.
Pour contrôler tout ça, utilisez l’extension Broken Link Checker. Elle vous dit quels liens ne fonctionnent pas, et vous permet de les réparer.

Attention quand même avec elle : elle est très gourmande en ressources donc lorsque vous ne vous en servez pas, pensez à la désactiver.
Parmi les autres options à votre disposition, vous pouvez aussi vous appuyer sur votre plugin SEO favori (comme ça, inutile d’activer Broken Link Checker).
Attention : tous ne proposent pas d’option pour détecter des liens morts dès leur version gratuite. Rank Math le permet. En revanche, c’est en premium chez SEOPress et Yoast, pour ne citer qu’eux.
Sinon, il existe aussi un petit module pour le navigateur Chrome bien sympathique qui s’appelle Check My Links.
Il scanne les liens de votre choix et vous indique ceux qui sont défectueux. C’est super pour avoir un aperçu rapide, par contre il faudra ensuite penser à les réparer.
Créez une page d’erreur 404
Tiens, en parlant de liens cassés, il y a peut-être quelque chose qui vous vient à l’esprit. Vous voyez de quoi je veux parler ?
D’une erreur 404, bien sûr. Cette dernière désigne une page qui n’existe pas ou plus.
Google n’aime pas ça. Vos visiteurs non plus. Sachez que vous pouvez facilement les identifier et les corriger grâce au plugin Redirection (et aux plugins SEO dont je viens de vous parler).
Enfin, je vous conseille de créer une page d’erreur 404 personnalisée. Autant mettre tous les atouts de votre côté pour ne pas faire fuir vos visiteurs lorsqu’ils tomberont dessus.

Vous pouvez par exemple consulter cette ressource pour dégoter des idées. Pour créer votre page 404, vous disposez de plusieurs options.
Si vous ne voulez pas coder, vous pouvez :
- utiliser l’extension 404page ;
- partir sur un template (modèle) de page 404 proposé par votre thème, si ce dernier en propose ;
- opter pour un modèle embarqué par votre constructeur de page favori.
Si vous avez de solides bases techniques et préférez mettre les mains dans le cambouis, modifiez le fichier 404.php (si votre thème parent en contient un) à l’intérieur de votre thème enfant. Il ne vous restera plus qu’à y ajouter le texte de votre choix.
Performance
Après avoir parlé expérience utilisateur, contenu et référencement, je vous propose d’aborder une dernière partie cruciale si vous souhaitez diminuer votre taux de rebond sur WordPress : la vitesse et les performances.
Testez la vitesse de chargement de vos pages
De nature, un internaute est impatient : il veut que ça aille vite et trouver des réponses à ses questions quasi-immédiatement.
Sinon, il n’éprouvera aucun scrupule à aller voir ailleurs. Par ricochet, le taux de rebond de vos pages WordPress augmentera.
Figurez-vous que :
- 47 % des consommateurs attendent qu’une page se charge en moins de 2 secondes ;
- un temps de chargement ralenti d’une seconde provoquerait une réduction de 7 % des conversions ;
- lorsqu’une page passe d’un temps de chargement de 1 seconde à 3 secondes, son taux de rebond est susceptible d’augmenter de 32 %.
Après le constat, place à l’action. Comment savoir si votre site se charge rapidement et corriger d’éventuels problèmes ?
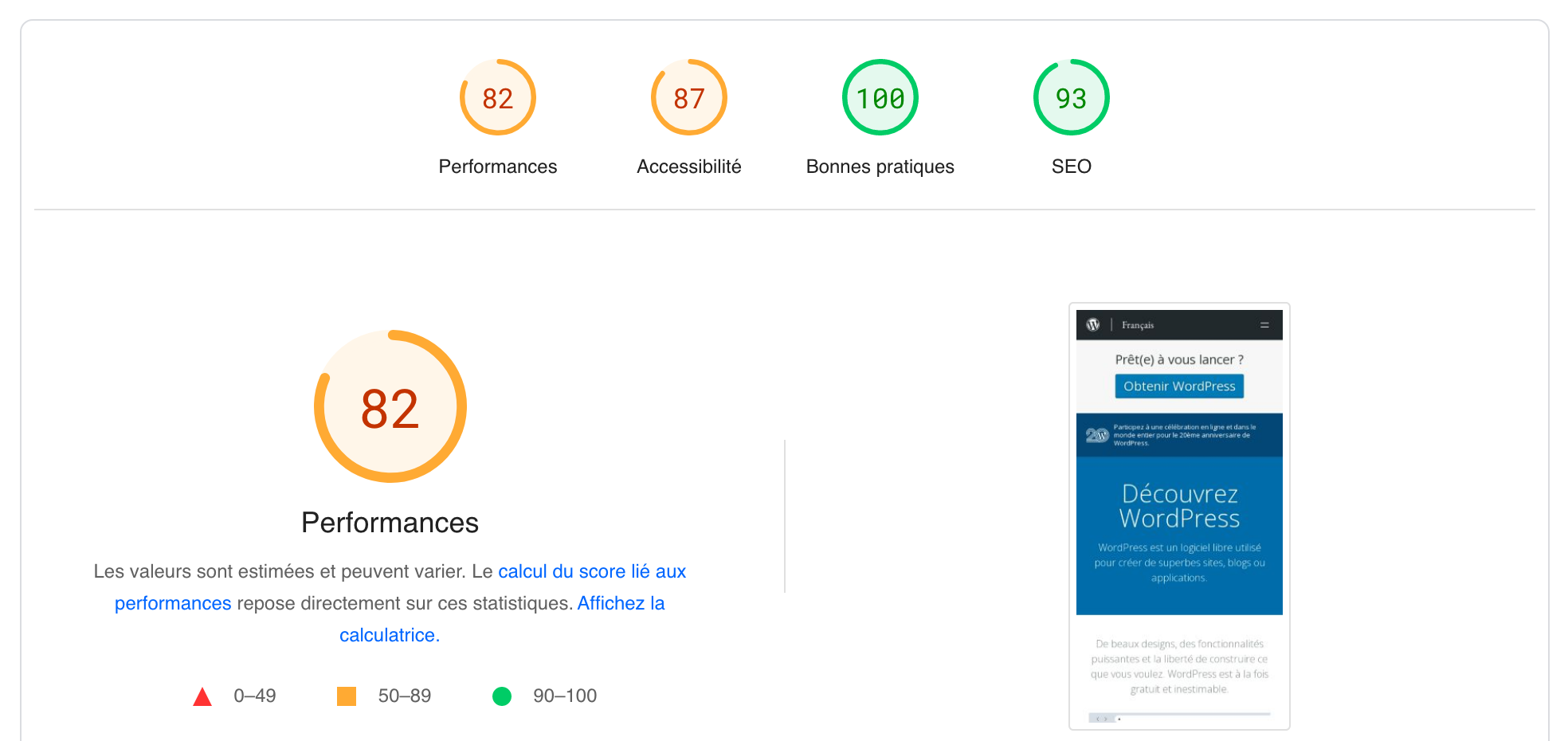
Utilisez l’outil gratuit de Google : PageSpeed Insights. Il est pratique pour plusieurs raisons :
- il est gratuit ;
- il est compréhensible et adapté aux débutants, avec des recommandations claires et en français; Le code couleur qu’il utilise permet aussi de voir rapidement ce qui fonctionne bien et moins bien ;
- il fournit des résultats relatifs aux Core Web Vitals (signaux Web essentiels), qui sont pris en compte par l’algorithme de Google pour positionner une page. Les signaux Web essentiels sont un ensemble de métriques proposées par Google destinées à évaluer l’expérience utilisateur réelle vécue par un visiteur sur une page web.
PageSpeed Insights vous donnera un score de performance (note de 0 à 100) avec des recommandations d’optimisation à effectuer sur votre site WordPress :

Si PageSpeed Insights ne vous convient pas, servez-vous de Pingdom, GTMetrix ou WebPageTest.
Un hébergeur performant est indispensable pour améliorer la vitesse de chargement de vos pages. WPMarmite fait confiance et recommande o2switch (lien aff), un hébergeur innovant, sécurisé et au service client sans faille.
Mettez du cache
Quand on cause vitesse et performance, il y a un élément à ne pas négliger : la mise en cache.
Le cache est un système qui consiste à garder en mémoire les pages de votre site déjà chargées, pour pouvoir les proposer à vos visiteurs de façon plus rapide, par la suite.
Résultat : cela améliore (normalement) le temps de chargement de votre site.
Il existe tout un tas de plugins de cache mais si je devais vous en conseiller un, ce serait WP Rocket (lien aff). Il est très simple à utiliser, efficace et performant. En cinq mots : il va accélérer votre site.
On vous explique comment le paramétrer sur WPMarmite et Alex vous le détaille aussi en vidéo ci-dessous :
Compressez vos images
Le saviez-vous : les images représentent plus de 50 % du temps de chargement d’une page.
D’après le rapport annuel de HTTP Archive sur l’état du web, le poids total d’une page sur mobile est évalué à 2 019 KB, dont 881 KB d’images.
Alors autant vous dire que si elles ne sont pas optimisées, votre page risque de ramer et vos visiteurs de déserter.
La solution pour compresser vos images ? L’extension Imagify. Cette dernière va optimiser vos images en un clic, sans perdre en qualité. Découvrez son mode d’emploi dans notre tutoriel pas à pas.
Optez pour un thème performant
Si vous constatez que votre site est lent, les images ne sont peut-être pas toujours à blâmer.
Avoir un thème bien codé et optimisé pour la performance est aussi un préalable nécessaire.
Sur le marché des thèmes, vous trouverez de nombreux templates multi-options, avec lesquels on peut faire absolument tout, et aussi n’importe quoi.
Attention à cela : certes, ils vous permettront de laisser parler votre créativité, mais certains d’entre eux chargent de très nombreuses ressources parfois inutiles qui vont mettre à mal la vitesse de chargement de vos pages.
Et rappelez-vous : si votre site se charge lentement, le taux de rebond de vos pages WordPress pourrait augmenter.
Dans ce cas, mieux vaut opter dès le départ pour un thème rapide. Parmi eux, je pourrais vous citer :
- Astra ;
- Blocksy ;
- Kadence ;
- GeneratePress.
L’un d’entre eux constituera une excellente base pour démarrer, d’autant qu’ils peuvent se coupler à n’importe quel page builder qui se respecte.
Pour autant, devez-vous forcément choisir l’un de ces thèmes ? En fait, tout dépend essentiellement de vos besoins et de votre niveau technique.
Pour vous aider à trouver le thème adapté à votre projet, consultez notre ressource sur les thèmes WordPress.
Enfin, en parlant de thèmes, il me semble indispensable de glisser un mot sur les plugins. Ne surchargez pas votre site d’extensions et pensez à désactiver et à supprimer celles que vous n’utilisez plus.
Pour aller plus loin sur l’optimisation des performances, consultez notre guide « Comment optimiser un site WordPress sans se ruiner ».
Conclusion
Vous voilà arrivé à la fin de cet article expliquant comment réduire votre taux de rebond sur WordPress.
Vous avez pu constater à quel point cet indicateur de performance était important, même s’il ne faut pas en faire une fixation.
Si vous publiez du bon contenu adapté à votre cible, prêtez attention à l’expérience utilisateur, et cherchez à optimiser vos performances, vous devriez avoir tout bon.
Maintenant, c’est à vous de jouer. Que pensez-vous du taux de rebond ? Quelles actions avez-vous mises en place pour le faire diminuer, si besoin ? Dites-nous tout en commentaire.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bonjour
article très intéressant pour mes BTS NDRC.
Ronan
Bonjour,
Article intéressant comme toujours.
Mon blog avait 48 % de taux de rebond dans les trois premiers mois de sa vie. C’est monté à 70 %. Aujourd’hui c’est 3,5 %. Je devrais donc être super super content.
Oui, mais il n’y a pas que le taux de rebond. Quand j’étudie un peu les stats de Goggle Analytics je vois que:
-Le taux de rebond est devenu très bas: 3,5 % ce mois-ci, 5,5 pour le trimestre
-Le taux de returning visitors suit la même pente: 8% contre le double il y a un an
Incidemment, la durée moyenne des sessions est passé de 1’30” à 1’52”) et le nombre de pages vues dépasse maintenant 3, ce qui me parait cohérent.
Mais l’association taux de rebond bas et fidélisation en berne me parait difficile à comprendre. Je sais qu’il n’y a pas de support ici, mais si quelqu’un a une idée…
Bonne soirée
Franchement, top cet article hyper complet et très précieux, je le bookmark.
Merci. 🙂
Toujours de bonnes pratiques à se remémorer. Merci pour le rappel et les ressources proposées. Pour ma part, j’utilise l’extension SEO Yoast. Mais je n’ai jamais entré manuellement à chaque article un titre et une description (ils sont générés automatiquement avec le titre de l’article et l’extrait). Est-ce valable quand même ?
Concernant le taux de rebond, il est assez élevé sur mon blogue. Mais j’ai toujours une augmentation constante du nombre de visites et de commentaires publiés à la suite de mes articles. Il faut dire que j’ai souvent des sujets qui répondent à des questions spécifiques et font en sorte que le lecteur se limite à l’article sans aller ailleurs.
Wow, c’est du lourd cet article bourré de bonnes recommandations ! Bravo et merci !
Je suis assez rassuré de voir que je suis déjà la plupart d’entre elles 🙂
Je trouve que la rapidité du site est l’un des aspects les plus complexes à gérer. Etant hébergé par o2switch, je compte essayer l’outil XTremCache, qui a l’air très bien. Si certains ont déjà une expérience à ce propos, j’aimerais bien avoir votre retour…
Hello, je l’ai testé c’est pas mal du tout, en revanche ça ne dispense bien évidemment pas d’optimiser au maximum son site 😉
“Selon cette étude de 2017, le taux de rebond moyen serait de 58,18%.” cette information m’a sauvé la vie. mon taux de rebond avoisinait les 35% et j’était très inquiet. Je pensais que c’en était fini pour mon site. Tout l’article est très édifiant mais perso, ce que je retiens c’est la moyenne de 30%.
Hello, effectivement 35% . c’est très bien 😉
Bonjour,
Est-ce que les pings ou pingback nuisent à une site ?
Les rétroliens (lien entre deux article du même site) sont-il nécessaire ?
Ou faut-il les désactiver ?
Avec un code dans le fichier functions.php de son thème enfnat ?
/* Désactivation Pingbacks internes */
function no_self_ping( &$links ) {
$home = get_option( 'home' );
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, $home ) )
unset($links[$l]);
}
add_action( 'pre_ping', 'no_self_ping' );
/* Fin Désactivation Pingbacks internes */
Peut-on les exclure des commentaires ?
Merci
Bonjour, le mieux est de les désactiver en effet 😉
Bonjour Julien ,
Merci pour votre réponse, mon code est bon ou pas ?
J’ai lu que les spammeurs utilisaient le système pingback pour envoyer vers des sites de spams, est-ce vrai ?
A-t-il un code pour exclure les pings et pingbacks su widget Derniers Commentaires ?
Merci
Bon dimanche
Bonjour, tu peux les désactiver directement depuis l’onglet Général dans l’administration de WordPress.
Bonjour Julien,
Je pensais qu’en plus de décocher l’option dans “Réglages” puis “Discussions”, la ligne “Autoriser les liens de notification d’autres blogs (pings et rétroliens) sur les nouveaux articles”
Il fallait ajouter un code.
J’ai trouvé le code dans cet article
https://guersanguillaume.com/astuces-pings-pingbacks-wordpress/
Merci
bonjour, mon taux de rebond est extrêmement faible, on me dit qu’il doit y avoir un doublon de google analytics, mais comment le voir et corriger cela ?
Hello, regarde dans le code source si ton code de suivi est défini plusieurs fois. Si c’est pour ton site Bien Etre en Cours, alors je ne le vois qu’une seule fois.