Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Projetez-vous donc dans cette situation. Vous êtes sur un blog génial, où vous vous régalez de la lecture d’un délicieux article plein de bonnes informations. Quand soudain…

Une popup sauvage apparaît, cachant votre superbe article.
Outch : votre expérience utilisateur en prend un sacré coup, non ?
Même si les concepteurs de sites l’utilisent de moins en moins abruptement, la fameuse popup nous a tous, un jour, agacé… parfois au point de nous faire quitter le site.
Pourtant la fenêtre en popup, bien utilisée, peut être un bon moyen d’inciter vos visiteurs à prendre une action, ou de susciter leur engagement.
Dans cet article, je vous propose de découvrir les bonnes pratiques liées aux popups, ainsi que 5 plugins pour en créer sur votre site WordPress.
Sommaire
Point transparence : Certains liens menant vers des plugins de cette sélection sont des liens affiliés. Cela permet de rémunérer la rédaction de ces tests mais ce n’est pas pour cela qu’une solution sera davantage mise en avant qu’une autre. Si quelque chose ne nous plait pas, nous tenons à le dire. Notre priorité est et restera toujours la confiance de nos lecteurs. Merci de votre soutien !
C’est quoi une popup sur WordPress, et à quoi sert-elle donc ?
Une popup (ou lightbox) désigne une fenêtre qui apparaît automatiquement sur une page web, en fonction d’une action faite par l’utilisateur. Le terme vient de l’anglais “popup”, qui signifie “surgir”. Généralement, une popup permet d’atteindre 3 objectifs : capturer des emails, mettre en avant une offre promotionnelle, ou inciter à l’action.
Détaillons-les ci-dessous :
- Capturer des emails, en proposant le téléchargement d’un ebook, ou en promouvant l’inscription à votre blog ou votre newsletter. À ce titre, Thibaut vous avait concocté un article sur les opt-in WordPress pas piqué des hannetons, que je vous recommande fortement.
- Mettre en avant une offre promotionnelle. Ce peut être une réduction temporaire sur vos produits, ou un avantage spécifique, comme la livraison gratuite. Ce type de popup va venir appuyer le message de la page sur laquelle elle apparaît, pour le rendre plus attractif.
- Inciter à l’action ou créer l’urgence. Vous avez sans doute croisé ce genre de popup, sur un site de réservation ou sur une page produit, qui vous indique qu’un certain nombre de personnes visitent en ce moment même la page, ou que tant de gens ont déjà acheté ce produit. Cette popup-ci vient compléter le message de la page, pour inciter le visiteur à l’action de manière assez efficace.
Si, il y a fort longtemps, les popups ne surgissaient que lorsque l’on cliquait quelque part ou que l’on arrivait tout simplement sur la page, le webmarketing florissant a désormais démultiplié les possibilités.
On trouve ainsi des popup qui apparaissent lorsque le visiteur d’un site :
- Se trouve sur une page spécifique ;
- A défilé jusqu’à une ancre particulière sur la page en question ;
- Passe la souris à un endroit précis de votre page ;
- Est resté inactif sur la page plus de X secondes ;
- A cliqué sur un bouton ou un lien ;
- A vu un nombre particulier de pages ;
- Consulte le site sur un support spécifique (mobile, tablette, écran de bureau) ;
- A précédemment été exposé à une campagne email ;
- Est un nouvel utilisateur ou, au contraire, revient sur le site ;
- A une adresse IP venant d’une géolocalisation particulière ;
- Utilise un AdBlock, ou un cookie spécifique ;
- Visite le site à une heure ou une date précise…
Vous l’aurez compris : vous pouvez définir un nombre quasi infini de règles pour le surgissement de votre popup.
Et bonne nouvelle ! Il existe également différents formats de popup, qui vous permettent de vous différencier sur le web :
- Les popup qui s’ouvrent dans un nouvel onglet ou une nouvelle fenêtre. Celles-ci viennent beaucoup parasiter la consultation du site… mais nous en parlerons plus après, pour voir comment les optimiser au mieux.
- Les popup dites “lightbox” ou “fullwidth”. Il s’agit de fenêtres qui viennent masquer l’intégralité de la page, en plein écran.
- Les popup en barre flottante ou slide-in. Elles apparaissent sur le côté, en haut ou en bas d’une page, sans venir la masquer intégralement.
Bien, vous avez retenu tout ce qu’une popup peut vous aider à faire, et ses formats possibles ?
Passons donc aux bonnes pratiques, qui vous permettront de créer des popup qui n’agaceront pas vos visiteurs, et vous aideront à atteindre vos objectifs.
Les bonnes pratiques pour créer une popup efficace
Une popup, aussi utile pour vous qu’elle puisse être, peut vite rendre chèvre votre visiteur.

Heureusement, nous avons rassemblé pour vous quelques bonnes pratiques pour éviter de donner envie à vos utilisateurs de fuir à toutes jambes, pour ne jamais revenir.
Quelle structure pour votre popup ?
Difficile de vous répondre de but en blanc. La structure et l’apparence de votre popup va intimement dépendre de son objectif.
Cependant, retenez bien une chose : avec la popup, tout doit être dans la modération.
Votre popup doit se différencier graphiquement du reste de votre page, pour attirer l’oeil… mais sans être agressive pour autant.
Parfois, le simple fait d’inverser les couleurs primaires et secondaires de votre charte graphique peut suffire à la rendre bien visible, sans qu’elle dérange trop l’utilisateur.
Par conséquent, préférez plutôt vous focaliser sur le contenu de la popup, qui doit être concis et efficace.
Quelques lignes de texte descriptif, bien accrocheuses, suffisent en général. Si vous créez une popup d’opt-in (pour capturer les emails), n’oubliez pas de bien mettre en valeur le bouton : c’est lui qui doit attirer le clic de votre visiteur.
Enfin, veillez à ce que la taille et l’emplacement de la popup ne viennent pas déranger la consultation du contenu de la page.
Par exemple, voyez donc comment, sur le blog de HubSpot, la popup est bien intégrée :

À la lecture d’un article sur le thème d’Instagram, une petite fenêtre attire l’attention sur le côté (designée comme un chatbot), pour proposer un contenu téléchargeable pertinent, sans troubler la lecture du contenu. Bien joué, HubSpot !
En effet, quoi de plus énervant, lors de la lecture d’un article qui vous plaît, qu’une fenêtre qui vient masquer le texte ? Le risque, si vous agressez trop les yeux de votre lecteur, est qu’il ait envie de quitter le site. Prudence, donc !
Quand doit apparaître votre popup ?
La voilà, la grande question !
Nous l’avons vu précédemment : il existe des dizaines de possibilités pour faire apparaître votre popup.
Voici mes conseils pour définir ces règles, en fonction des pages sur lesquelles vous voulez la faire surgir :
- Pour les pages de blog ou les pages descriptives : évitez de faire apparaître la popup au moment où le lecteur débute la consultation du contenu. Préférez la faire surgir au moment où il est arrivé vers la fin de l’article, ou bien lorsqu’il apprête à quitter la page. Ce deuxième type de popup active la technologie Exit Intent qui, selon le site Inéolab, fait ses preuves : +206% d’abonnement à une newsletter sur un site e-commerce, et -6% de taux de rebond sur une Landing Page. Ça donne envie, hein ?
- Pour les pages produits ou les pages de réservation : faites apparaître votre popup après quelques secondes passées sur la page. Le lecteur a en effet moins besoin de temps pour consulter le contenu (un coup d’oeil au texte descriptif rapide et à la photo), et sera moins embêté par votre fenêtre intempestive, qui doit l’inciter à l’action.
- Pour les pages en version mobile : fuyez les popup ! L’écran est déjà très petit et, si vous y rajoutez une fenêtre supplémentaire, pas de doute que votre message sera totalement brouillé.
En général, lorsque vous allez sur les sites où se trouvent des popups, fiez-vous à votre propre expérience d’utilisateur. Notez les pratiques qui vous ennuient, vous dérangent, voire vous donnent envie de jeter votre ordinateur par la fenêtre… et ne les appliquez jamais sur votre propre site !

Comment le visiteur peut-il fermer la popup ?
On n’y pense pas assez, mais il vous faut toujours donner l’occasion à votre visiteur de fermer la popup.
Car, s’il est embêté et ne peut la fermer, il fermera malheureusement… l’onglet où se trouve votre site.
Vous pouvez ainsi choisir d’indiquer à votre visiteur qu’il peut fermer la popup :
- Avec un bouton “Fermer”, associé à un pictogramme croix ;
- Avec la possibilité de cliquer sur le fond de page, ou d’appuyer sur le bouton “Échap” pour sortir d’une popup en lightbox.
Quel que soit votre choix, l’utilisateur doit pouvoir aisément comprendre comment se sortir de cette popup.
Un dernier conseil, avant de passer au test de multiples plugins de popup WordPress, et qui s’adresse plutôt aux plus pointilleux d’entre-vous : n’hésitez pas à faire de l’A/B testing si votre site reçoit pas mal de trafic.
L’idée est de tester les bonnes pratiques sur une portion minime de votre trafic, pour voir si elles correspondent à votre cible particulière… mais encore faut-il avoir déjà un peu pratiqué l’art de la popup pour bien s’y prendre 🙂
6 plugins de popup WordPress passés au crible
Passons désormais dans le vif du sujet : quel plugin de popup WordPress choisir pour atteindre vos objectifs ?
Je vous en ai testé 6 sur le large choix disponible en ligne… et vous dis désormais tout. On y va ?
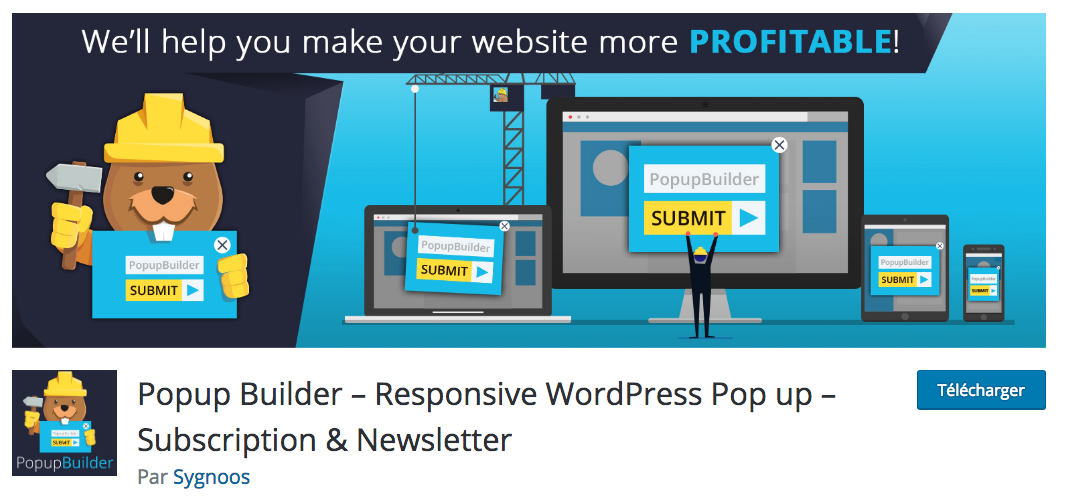
Popup Builder
Avec ses 100 000 installations actives et ses nombreuses notes très positives sur le répertoire officiel de WordPress, le plugin Popup Builder intrigue forcément. Qu’est-ce que ça donne en application ?
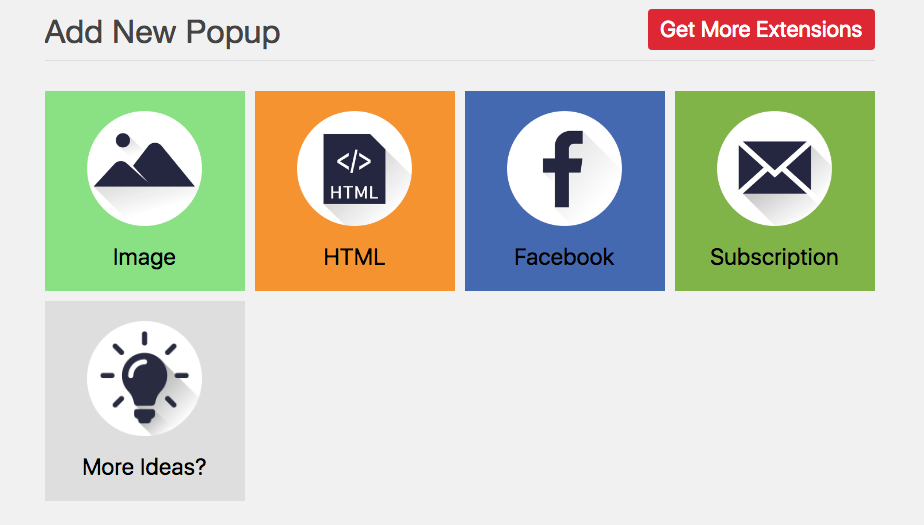
Dans sa version gratuite, Popup Builder vous donnera des options très limitées pour vos popups : vous pourrez y intégrer des images, un lien vers votre page Facebook, un formulaire d’opt-in, ou encore un bloc HTML personnalisé.

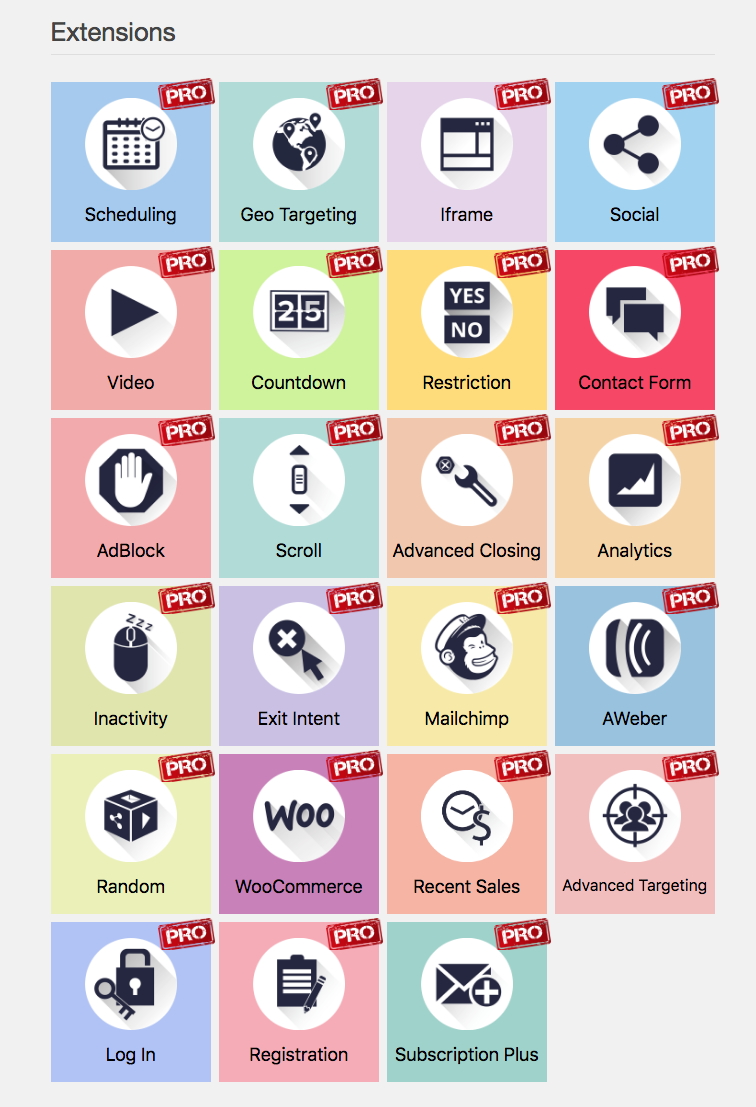
Il vous faudra souscrire à des extensions payantes pour avoir accès à plus de choix (popups en Exit Intent, géolocalisées, qui surgissent au défilement de la souris, ou encore liées à l’inactivité de votre visiteurs).

On aime :
- Les grandes possibilités de personnalisation. En jouant avec les différents paramètres basiques de webdesign (couleurs de fond, marges, animations, positionnement sur la page…), on arrive très rapidement à un rendu final tel que l’on souhaite qu’il apparaisse.
- La possibilité de visionner en temps réel le rendu final de la popup WordPress. Voilà qui est pratique, pour qui veut vérifier dans l’administration elle-même ce que cela va donner en live.
- La simplicité d’intégration de la popup sur votre page. Une fois créée dans l’onglet “Popup Builder”, il vous suffit d’aller sur votre page, d’y intégrer le shortcode en sélectionnant la popup que vous souhaitez… et le tour est joué.
- L’intégration à Contact Form 7 pour les popups de formulaire de contact.
On aime moins :
- Le plugin est n’est pas traduit en Français, et ses options sont uniquement en Anglais. Gare aux multiples mots techniques, qui vous demanderont peut-être de faire un tour sur Google Traduction de temps à autres.
- La version gratuite est vraiment très limitée, notamment en termes de règles d’apparition des popups WordPress. Et, au vu des prix des extensions payantes, il suffit que l’on ait besoin de différents types de popups pour que la note devienne relativement salée.
PopUp Builder : pour qui ?
- Pour ceux qui souhaitent créer des popups très simples, qui apparaissent uniquement au chargement de la page (attention à ne pas agacer votre audience) ou au clic sur un élément. À tester en version payante dans ce cas.
- Pour les prestataires WordPress à qui l’on demande souvent des popups très spécifiques. En choisissant les extensions en mode “nombre de sites illimités”, pas de doute que vous trouverez votre bonheur pour tous vos projets, même les plus farfelus et personnalisés.
Tant qu’on parle de prestataires WordPress, laissez-moi vous parler de la formation “Devenez un freelance WordPress accompli”. Dedans, Alex vous partage toutes les bonnes pratiques pour développer et gérer votre activité au quotidien.
Ninja Popups

Quelle est la qualité principale d’un ninja ? De savoir se fondre partout. Et pardi, c’est bien ce que propose le plugin Ninja Popups : vous aider à créer des popups WordPress qui iront à merveille avec votre site.
Extension payante à 26$, Ninja Popups vous promet des popups WordPress personnalisées au millimètre près.
On aime :
- Les nombreux templates pré-intégrés, qui vous permettent de partir d’une première base pour personnaliser votre popup en toute sérénité. Le plugin en met régulièrement de nouveaux à disposition.
- La grande personnalisation possible. Vous voulez que votre popup ne s’affiche que sur vos articles ? Il suffit de cocher une case. Vous voulez qu’elle apparaisse après un temps défini ? Les doigts dans le nez, avec une simple option à cocher. Vous voulez qu’elle se ferme après quelques temps ? Le plugin s’en charge automatiquement si vous le désirez. Bref, tout est véritablement possible avec Ninja Popups.
- La fonctionnalité d’A/B testing. Toute nouvelle à l’heure où l’on rédige cet article, elle semble vraiment intéressante pour maximiser la performance de votre popup WordPress.
- L’intégration directe avec des grands systèmes d‘emailing et des CRM, comme ActiveCampaign, Sendinblue, MailChimp ou encore HubSpot.
On aime moins :
- Un plugin totalement en Anglais. Les anglophiles s’y retrouveront bien ; les francophones purs et durs auront peut-être plus de mal à se diriger dans les nombreuses options à disposition.
Ninja Popups : pour qui ?
- Quiconque veut créer une popup WordPress instinctivement, sans avoir besoin de mettre les mains dans le code.
- Les marketeurs assidus, qui aiment tester les meilleures pratiques pour atteindre des résultats optimaux grâce à l’A/B testing. Les agences apprécieront donc particulièrement ce plugin.
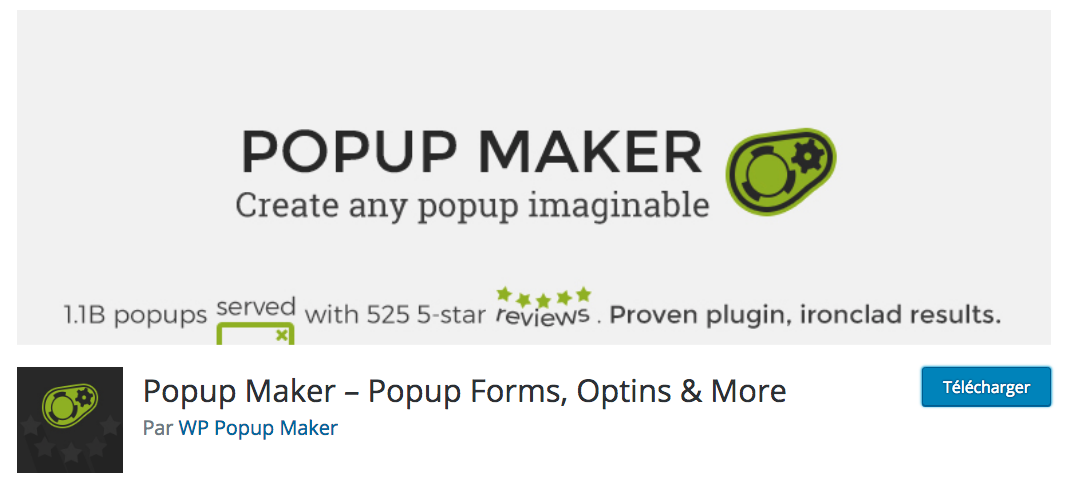
Popup Maker
300 000 installations actives, et une note de 4,9/5 à faire pâlir les meilleurs : Popup Maker est bel et bien le poids lourd du secteur. Totalement gratuit, il donne bien envie de s’y pencher un peu plus.
On aime :
- Les 6 templates de base à personnaliser, qui permettent de mettre le pied dans l’univers de l’extension aisément. Vous pouvez également créer votre propre bibliothèque de templates, à même l’administration. Pratique !
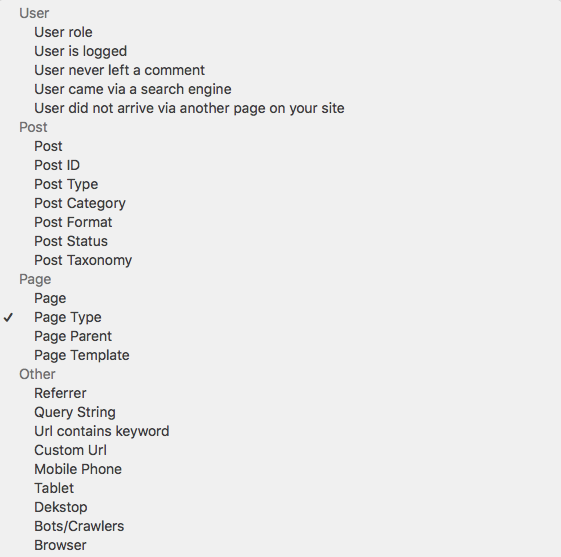
- L’immense personnalisation des paramètres d’apparition de la popup. Ciblage de pages, catégories ou étiquettes spécifiques, apparition au clic ou après un laps de temps défini, désactivation sur certains types de supports…Pour un plugin gratuit, nous voilà face à des possibilités extrêmement intéressantes.
- La mise en place très simple de cookies associés à chaque popup. On apprécie cela, notamment pour éviter de réexposer les utilisateurs qui ont déjà vu la popup ou ont déjà rempli les formulaires d’opt-in que vous y avez inséré. De quoi éviter de lasser vos fidèles visiteurs.
- L’intégration aux grands services d’opt-in (MailChimp, HubSpot, Mail Poet…) et à de célèbres plugins de formulaires (Gravity Forms, Ninja Forms, Contact Form 7…)
On aime moins :
- Le fait que le plugin ne soit pas traduit en Français. Pourtant traduit en Allemand et en Russe (!), aucun francophile ne s’est encore attaqué à ce plugin. Peut-être le ferez-vous, vous lecteur, si vous tombez amoureux de l’extension ?
Popup Maker : pour qui ?
- On ne va pas chipoter : pour tout le monde. Que vous soyez débutant ou que vous maniez WordPress depuis un certain temps, cette version gratuite vous ira à merveille.
- Ceux qui cherchent plus de personnalisation pourront souscrire à l’abonnement “Bundle” à 16$/mois, qui ajoute à l’extension la technologie Exit Intent, mais aussi des popups de vérification d’âge légal, ou encore des critères de ciblage plus larges (visiteurs qui viennent de Google, qui sont connectés à votre site, qui ont visité une URL liée à une campagne précise…)
Popups
Avec ses 60 000 installations actives, et sa description aguicheuse sur le répertoire officiel, on peut être intrigué par le plugin Popups. Je vous détaille cela par la suite, mais attendez-vous à un plugin aux options très légères pour la version gratuite… qui vous donnera plutôt envie d’acheter la version Premium si vous cherchez plus de personnalisation, ou une popup d’opt-in.
On aime :
- Une interface de création assez intuitive. Une fois dans l’onglet “Popups”, vous créez une nouvelle popup : les paramètres de personnalisation de trouvent en-dessous de l’éditeur de WordPress, et vous visualisez dans l’éditeur le rendu final de votre création. Simple comme bonjour.
- Les options d’apparition de la popup, assez diverses pour un plugin gratuit. Vous pouvez notamment les faire apparaître en fonction du site dont provient votre visiteur, ou encore sur certains types de supports uniquement. Une fonctionnalité que bon nombre d’autres extensions gratuites ne proposent pas.

- La gestion simple des cookies reliés à votre popup. Voilà encore un plugin qui pense à tous vos utilisateurs, qui ne voudront plus voir apparaître la fenêtre après l’avoir fermée ou après avoir partagé leurs données.
- Les shortcodes pour créer des boutons Social Media. Le plugin vous guide automatiquement pour ajouter un bouton “like” Facebook, ou encore un lien pour vous suivre sur Twitter. Pas mal.
On aime moins :
- Le peu de formats disponibles dans la version gratuite. Il vous faudra acquérir la version Premium, à 39$ pour un site, pour avoir accès à des popups plein d’écran (type lightbox), ou encore utiliser la technologie Exit Intent.
- Le fait que le plugin soit uniquement en Anglais. Eh oui, celui-ci aussi : désolée pour les amateurs de la langue de Molière !
Popups : pour qui ?
- Pour ceux qui veulent créer des popups WordPress très simples sans débourser un sou. Vous n’irez pas dans l’ultra-personnalisation, mais cela fera bien l’affaire si vous souhaitez uniquement promouvoir une offre saisonnière via ce format, par exemple.
- Ceux qui souhaitent ajouter un formulaire d’opt-in (compatible avec MailChimp, mais aussi Contact Form 7 ou Ninja Forms par exemple) devront passer à Popups Premium.
Hello Bar
Ceux d’entre vous qui connaissent un peu le monde du webdesign et du webmarketing reconnaîtront le style du site de Hellobar. Eh oui, il s’agit bien de l’une des créations du célèbre Neil Patel, gourou du SEO et des techniques de marketing digital innovantes.
C’est dire si son service de popups nous attire donc, au premier coup d’oeil. Mais qu’est-ce que ça vaut donc, derrière la belle façade marketing ?
On aime :
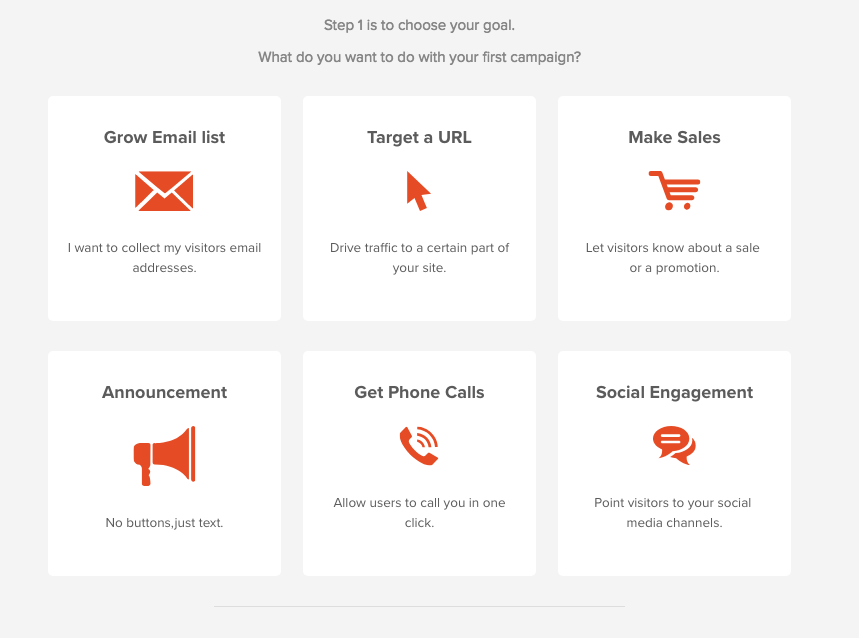
- L’intuitivité. Et là, je vous promets qu’on est vraiment devant un bel outil, simple à prendre en main. Une fois que vous vous êtes inscrit sur la plateforme, vous pourrez vous laisser guider. Tout d’abord, en annonçant quel type d’objectif vise votre popup :

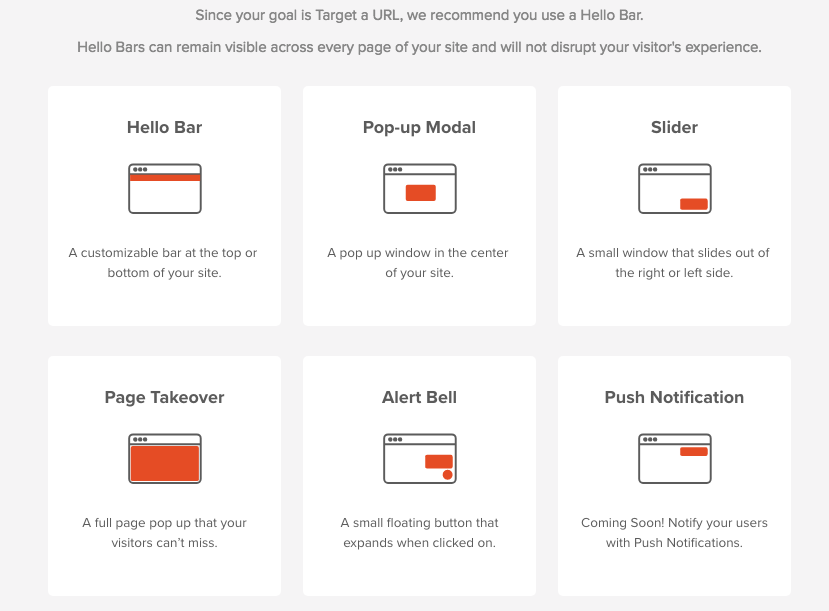
- Puis en choisissant votre type de popup souhaitée :

- Et là : tadam ! Vous voilà sur une interface de création très simple, qui peut détecter les couleurs de votre site web pour les intégrer à des templates pré-conçus très attractifs. En termes de webdesign, on est donc sur un guidage de bout en bout.
- Les options de ciblage et les critères d’apparition de la popup, assez intéressants. Pour la version gratuite, vous pourrez activer la technologie Exit Intent, choisir un délai entre 5 et 60 secondes d’apparition, ou encore choisir que la popup s’affiche après un peu de défilement ou à la moitié de votre page. Pas mal, pour un service gratuit, non ?
On aime moins :
- Le fait qu’il s’agisse d’un service externe à votre administration. Certes, l’outil est sympathique ; mais pour modifier votre popup, vous devrez vous connecter en-dehors de WordPress… avec tout ce que cela suppose également sur la confidentialité de vos données, que vous partagez alors avec Neil Patel et ses coéquipiers. Bof, bof.
- Le fait que tout soit en Anglais. Je ne reviendrai pas dessus, étant donné que, jusqu’alors, aucun plugin que je vous ai présenté ne passe à côté de cette critique
Hello Bar : pour qui ?
- Pour les grands débutants. Si vous n’y connaissez rien au code ou au webdesign, vous adorerez vous laisser porter par la science derrière Hellobar.
Attention : au-delà de 5000 vues de votre popup par mois, celle-ci ne s’affichera plus, sauf si vous souscrivez à l’abonnement Growth (50 000 vues à 29$ / mois) ou à l’abonnement Elite (500 000 vues à 99$ / mois). Ces options vous donnent également accès à de l’A/B testing illimité, ainsi qu’à des templates premium et à des options d’affichage plus avancés.
Icegram
Ah, voilà une description qui ne va pas plaire à tout le monde ! Icegram se targue d’ “éliminer totalement le besoin de faire appel à un développeur” pour créer des popups WordPress. Après, avec 40 000 installations actives, et notre passion pour les choses faites simplement mais bien… on a eu envie d’aller voir tout de même.
On aime :
- La bonne diversité de templates préconçus à disposition. La version gratuite du plugin vous suffit pour trouver ce que vous cherchez, en termes de popup, lightbox, barre latérale ou sticky, vidéo, opt-in, inscriptions à vos réseaux sociaux… La bibliothèque est assez large pour souscrire à vos envies les plus simples.
- La simplicité de l’interface. En deux temps, trois clics, vous voilà devant une popup personnalisée, à même votre administration WordPress.
On aime moins :
- La fonctionnalité un peu capillotractée pour intégrer vos formulaires. En effet, pour créer une popup avec formulaire d’opt-in, il vous faudra copier-coller le HTML dans un espace dédié… ou utiliser leur propre plugin de formulaires, Rainmaker Form. Les grands débutants de WordPress trouveront cela un peu plus complexe que sur d’autres plugins.
- Une version payante chère, très chère ! 97$ / an pour pouvoir avoir accès à plus d’animations (il n’y en a que 2 en gratuit), à de l’A/B testing, à du ciblage par géolocalisation ou par retargeting, à vos données analytiques… Bref, si vous souhaitez aller plus loin, il s’agit là d’un plugin à la note assez salée.
- La système de shortcodes. À l’heure où l’éditeur Gutenberg simplifie l’intégration d’éléments simples, le fait de copier-coller des shortcodes rend ce processus assez old-school.
- Le plugin qui n’est qu’en Anglais, lui aussi. Désolée, il n’y aura pas de plugin en Français dans cette sélection. Mais les libellés des options sont assez transparents, promis !
Icegram : pour qui ?
- Plutôt pour les freelances WordPress et les agences, qui bénéficieront d’une belle palette d’options à présenter à leurs clients avec le pack “Max” à 147$ / an.
- Les autres préfèreront sans doute un plugin moins cher, comme Ninja Popups ou Popup Maker, pour atteindre leurs objectifs.
Le plugin “bonus” de cette sélection : OptinMonster

Thibaut vous en avait parlé dans son article sur la capture d’emails : OptinMonster, c’est LE plugin indispensable pour vos opt-in. Avec, vous ne pourrez pas créer de popups simples, sans l’objectif de collecter des emails. Cependant, si vous avez pour but d’aller chercher de l’adresse email, n’hésitez pas à tester ce mastodonte dont on raffole.
On aime :
- L’interface en glisser-déposer, ultra intuitive. On prend un élément, on l’intègre à la fenêtre de prévisualisation, et on publie. Simple comme bonjour.
- Les nombreux templates proposés, à partir desquels commencer à concevoir vos pop ups : 32 au total.
- Les nombreuses règles d’affichage, qui permettent de cibler finalement l’apparition de ses popups (et plus généralement de ses formulaires).
On aime moins :
- Le fait que le plugin soit en Anglais, et non en Français. Eh oui, lui aussi. À ce stade de notre sélection d’extensions, cela ne devient plus réellement un critère discriminant.
- Son prix : OptinMonster est en effet un plugin payant au mois. L’offre débute à 19$ / mois, mais si vous le choisissez, veillez à consulter les différentes possibilités, et à choisir la plus adaptée à vos besoins (hors pop ups également).
OptinMonster : pour qui ?
- Tout le monde appréciera l’intuitivité d’OptinMonster, qui ne demande aucune compétences en code…
- … à condition que vous soyez prêt à débourser la somme de 39$ / mois, pour la deuxième version premium du plugin, qui devient réellement intéressante.
Convert Pro

Convert Pro est un créateur de popups très populaire, conçu par les créateurs du thème WordPress Astra. Ce plugin premium facilite la création de formulaires d’opt-in et de popups sur les sites WordPress.
On aime :
- L’éditeur en glisser-déposer qui facilite la création de popups et de formulaires attrayants pour encourager les visiteurs à s’inscrire. Vous pouvez personnaliser un modèle existant ou créer une popup à partir de zéro.
- Des modèles prêts à l’emploi pour les fenêtres popup et les formulaires s’installent en quelques secondes et peuvent être personnalisés en fonction de vos besoins.
- Des déclencheurs comportementaux permettent d’adapter le message que vous souhaitez partager avec les utilisateurs et à quel moment, et ainsi personnaliser leur expérience.
On aime moins :
- L’important nombre de fonctionnalités disponibles implique une certaine courbe d’apprentissage pour vous familiariser avec le plugin et en tirer pleinement parti.
Convert Pro : pour qui ?
- Tous les utilisateurs qui souhaitent augmenter l’engagement sur leur site WordPress et construire une communauté autour de ce dernier.
- Les débutants en matière de popups et d’opt-ins, qui apprécieront le constructeur de page et les modèles en glisser-déposer, qui permettent de créer des popups plus facilement qu’en partant de zéro.
Conclusion
Il y en a, du plugin, dans cette sélection ! Retenez donc ceci :
- Si vous souhaitez créer des popups WordPress simples et efficaces, Popup Maker vous conviendra très bien ;
- Si vous êtes marketeur, et que la performance prime sur l’originalité pour vous, partez sur OptinMonster (ou alors le plugin Ninja Popups et sa fonctionnalité d’A/B testing bien avancée si vous avez moins de budget) ;
- Si vous êtes prestataire WordPress, et qu’on vous demande régulièrement des pop ups très spécifiques, craquez donc pour la version premum de PopupBuilder, et sa diversité saisissante.
Et vous, les popups, vous en pensez quoi ? Vous les fermez immédiatement, ou vous y jetez tout de même un coup d’oeil si elles vous attirent l’oeil ? En avez-vous mis en place sur votre site WordPress ?
Parlez-nous de votre expérience avec ces mythiques fenêtres qui peuvent être autant agaçantes qu’utiles !

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?















Que pensez-vous de sopop-ups gérés gratuitement via Mailchimp ? Trop simpl(ist)es ?
Bonjour, ça n’est pas mauvais pourquoi?
Je voulais savoir si vous les trouvez suffisants ou bien si vous recommandez l’installation d’un plugin pour plus de contrôles et d’options.
Bonjour, c’est suffisant mais tout dépend de ton utilisation et ce que tu veux mettre dedans.
Bonjour Arnaud,
En effet, je trouve que les popups proposées par Mailchimp sont assez simplistes. C’est bien quand on se lance et encore, des plugins comme MailOptin (présenté ici) permet de faire des choses intéressantes gratuitement.
Bonjour,
Sans doute une coquille dans la dernière phrase : « Parlez-vous de votre expérience avec ces mythiques fenêtres qui peuvent être autant agaçantes qu’utiles » au lieu de « parlez-vous… ».
Sinon, pour ma part j’utilise ThriveLeads de chez Thrive themes.
Bonjour et merci, c’est corrigé.
Merci Alex, je vais donc ‘upgrader’ mes pop-ups grâce à votre super sélection 🙂
Bonjour Alex,
Merci pour les articles,
je cherche un pop-up qui soit plutôt un pop-off :
un logo à afficher à l’arrivée sur le site, avec possibilité de cliquer pour les curieux qui veulent de la doc,
mais qui disparait par la suite pour ne pas déranger.
exemple sur morbihan.com (mais ce n’est pas du WordPress…) avec le rond noir “Morbihan découverte” qui disparait quand on déroule la page.
Est-ce qu’il existe quelque chose comme ça ?
Merci de ton aide
Christine
Bonjour, je pense que ce plugin peut te convenir, normalement tu peux faire tout ça: https://fr.wordpress.org/plugins/wordpress-popup/
Bonjour !
Je suis en train de mettre en place un popup sur mon site/blog, qui propose au visiteur de s’abonner via email à la newsletter.
Je ne sais pas encore exactement quel service popup je vais finalement choisir, mais ma question est déjà la suivante : est-ce qu’il y a dans ce cas là une technologie quelconque dans ces systèmes de popups qui détecte si le visiteur est déjà abonné à la newsletter ? (je ne propose pas de création de compte sur mon site, donc les visiteurs ne seront pas “connectés”)
Je me mets à la place d’un abonné assidu qui visite régulièrement le site, s’il doit voir s’afficher la fameuse popup “abonnez vous !” à chaque fois qu’il vient c’est pas cool et ça risque de finir par l’agacer..
Bonjour, non aucun ne détecte s’il est déjà abonné puisque la popup n’a pas accès à ta liste.
Bonjour et merci pour cet article intéressant. Juste pour élargir les possibilités, il est également possible de créer des popup via le constructeur de pages Elementor. Les possibilités sont vraiment nombreuses et les popup personnalisables. Il est possible de choisir sur quelles pages on les fait apparaître, de quelle manière, sous quelles conditions etc. Je vous invite à découvrir cela si vous souhaitez créer des popup sur votre site web sans difficulté.
A bientôt 🙂
Bonjour et merci pour cet article. je serais à la recherche d’une popup afin de présenter simplement le bandeau obligatoire des RGPD.
Le problème de ces trucs c’est a alourdis considérablement les pages… le GTMEtrix en prend un coup. Franchement je cherche un popup maker en fullscreen … mais ultra léger
Bonjour,
Vers quel plugins de pop-up je peux me diriger, voulant déclencher la pop-up à une heure précise (par exemple la pop-up se déclenche à partir de 10h du matin.
Merci 🙂
Bonjour, il me semble que le plugin Hustle fait ça.
Un grand merci pour cet article super complet !
bonjour. j’aimerais savoir comment bloquer les pop up sur mon si car les utilisateurs se plaignent des publicités.
Bonjour,
C’est-à-dire ? Vous parlez de pop up pub tierces, ou vous souhaitez bloquer les pop up que vous avez créées avec un logiciel ou une extension ?
Merci pour l’article.
Quel pop-up qui s’affiche directement sur la page lorsqu’un nouveau client arrive dans le tunnel, lui montrant qu’un autre client vient de faire son achat ou vient de rejoindre la formation ou la conférence ?
Merci d’avance
Bonjour, tu peux utiliser WPFomify pour ça : https://wpfomify.com/
Merci pour ce tuto. Ultra pratique pour faire profiter les offres de dernières minutes à nos utilisateurs !
Merci beaucoup pour ces explications claires, toujours des bon conseils ici.
Bonjour Eléonor,
Je suis interessée par la mécanique qui se met en place derrière un pop e-commerce, quand on annone par ex un 15% off pour la prochaine commande en s’inscrivant à la newsletter. As-tu un article sur le sujet ?
Ma BDD étant du woocommerce que j’exporte régulièrement sur Sendinblue, comment vérifies t-on à l’inscription que le client est NOUVEAU ? Est-ce qu’un sujet Sendinblue ou plugin externe ?
Bonne journée
Hello, le principe c’est que lorsque quelqu’un s’inscrit à ta liste, il reçoit un mail automatique avec un code promo. Il existe des extensions pour ça comme AutomateWoo ou Follow-ups Emails.
Bonjour,
Merci pour cette sélection. Pour un blog lequel recommanderiez vous ?
L’idée étant aussi qu il ne soit pas trop lourd pour les temps de chargement de page.
Hello Bar n’est pas dans vos reco de fin d’article pourtant c’est celui qui me semblait le plus abouti en version gratuite ? (Attention, il me semble que vous avez inversé vos 2 visuels dans la présentation de Hello bar 🙂 )
Merci !
Corinne
Hello, si jamais tu utilises Elementor alors ça reste la meilleure solution.
Bonjour ! Merci pour votre article. Mais il ne précise pas quelle extension permet que vos pop-ups ne soient pas bloquées, ce qui est le cas avec Popup Maker. Dommage parce que j’étais contente du résultat de la popup, sauf qu’elle est bloquée !
Bonjour, normalement aucune pop-up n’est bloquée ?
bonjour,
Popup Maker est désormais traduit en français.
A+