Avez-vous envie de subir un piratage ? Avez-vous envie d’avoir un site lent comme une tortue ? Avez-vous envie de ne pas être en mesure de restaurer votre site ? Si vous répondez « oui », vous êtes du genre…
Ça y est : vous avez conçu un superbe site WordPress.
Seulement, vous vous rendez compte que, depuis votre page « À propos » ou un article de blog, vos visiteurs n’ont plus aucune visibilité sur l’offre que vous proposez en ce moment.
Comment faire pour mettre en lumière cette superbe offre, et favoriser la conversion de vos visiteurs ?

La réponse peut être très simple : mettre en place une bannière flottante (ou « sticky » en anglais) en barre latérale ! Et pourquoi pas en profiter pour rendre votre menu flottant aussi, pour faciliter la navigation de vos visiteurs…
Concrètement, une fois que votre élément sera devenu flottant, il restera fixe lors de la navigation. Autrement dit, même en faisant défiler une longue page, plus de risque de se noyer : l’élément sticky reste flottant et accessible au clic à tout moment. Sauvé !
Le but étant d’attirer l’attention sans pour autant distraire l’internaute de sa lecture. Moins intrusif qu’une popup, un menu flottant guide le lecteur vers votre objectif de conversion.
Regardez par exemple comment WPMarmite vous propose de s’inscrire à sa newsletter juste au dessus (je dis ça, je dis rien 😉).
Sommaire
Initialement rédigé en avril 2019, cet article a été mis à jour pour la dernière fois en décembre 2022.
3 méthodes pour rendre un élément ou un menu flottant
Option 1 : Se servir d’un thème compatible
La solution la plus rapide se trouve peut-être sous vos yeux. Sans le savoir, votre thème propose peut-être une fonctionnalité pour rendre votre en-tête sticky. Regardez ce qui se dit sur sa page de présentation, ou allez fouiner dans ses réglages.
Pour vous aider, voici plusieurs thèmes solides qui offrent la possibilité de créer un menu fixe au scroll :
- Astra, le thème le plus célèbre du répertoire officiel. Sa version Pro propose un module appelé « En-tête fixe » ;
- GeneratePress propose la même chose dans son offre payante, via le module « Menu Plus » ;
- Blocksy donne accès à cette option à travers son Header Builder (Constructeur d’en-tête), si vous vous servez de Blocksy Pro.
Avec ces trois-là, vous devrez passer par une licence premium pour créer un menu flottant. Si vous vous servez déjà de l’un d’entre eux, impeccable pour vous.
Mais si vous n’avez pas envie de dépenser votre budget dans l’achat d’un thème premium, il existe des thèmes performants qui proposent une option sticky gratuitement.
C’est le cas de l’excellent Kadence. Une fois que vous l’avez activé, dirigez-vous sur l’Outil de personnalisation de WordPress en passant par Apparence > Personnaliser.
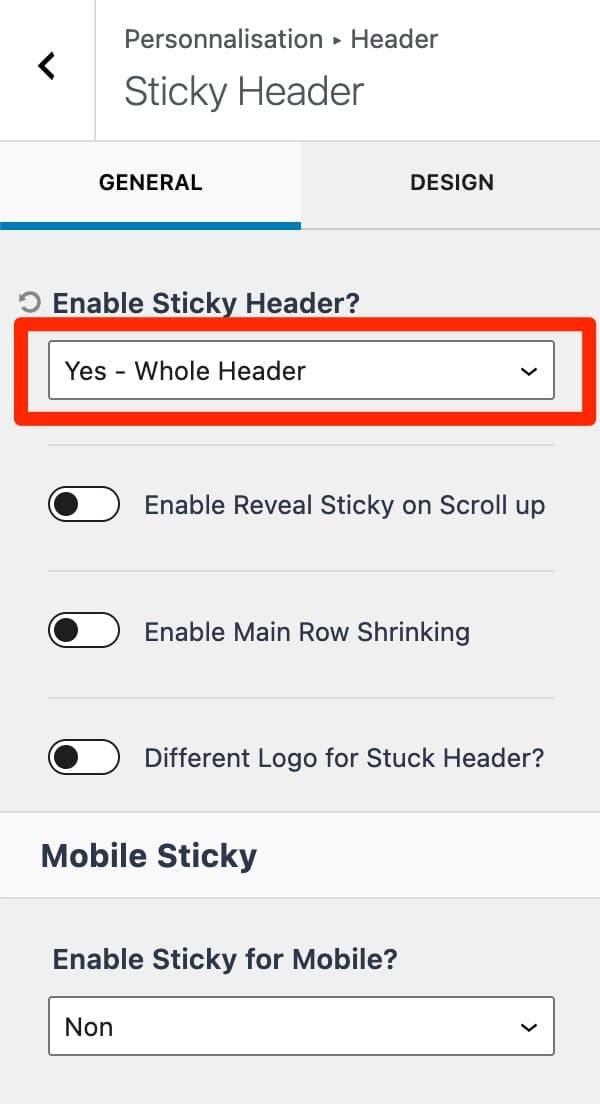
Passez par le menu Header > Sticky Header. Au niveau du menu déroulant « Enable Sticky Header » (« Activer l’en-tête fixe »), sélectionnez « Yes – Whole Header » (« Oui – En-tête entier). Vous pouvez même choisir d’afficher un logo différent lorsque l’en-tête sera fixe, et activer/désactiver l’effet sticky sur mobile :

Option 2 : Utiliser l’extension Sticky Menu & Sticky Header
Votre thème actuel vous plaît, mais il ne dispose pas d’option pour créer un menu ou un élément flottant ?
Dans ce cas, tournez-vous vers la solution n°2 : l’usage d’une extension dédiée. L’une des plus célèbres d’entre elles se nomme Sticky Menu & Sticky Header (anciennement Sticky Menu (or Anything!) on Scroll). Elle enregistre 100 000+ installations actives et l’excellente note de étoiles. Vous pouvez donc l’utiliser les yeux fermés.

Avec elle, tout est permis, ou presque : menu de navigation, widgets, abonnement à votre newsletter, bouton de partage sur les réseaux sociaux… Il ne vous reste ensuite qu’à choisir le meilleur emplacement pour votre élément flottant :
- en haut de page : menu ou en-tête, panier client pour une boutique ;
- en barre latérale : appels à l’action divers dans des widgets ;
- ou en bas d’écran : comme des boutons de partage sociaux.
Télécharger l’extension Sticky Menu & Sticky Header :
Bon, et ensuite ?
Après avoir téléchargé et activé le plugin, rendez-vous dans ses options de configuration en passant par Réglages > Sticky Menu (or Anything!) :

Comment rendre un élément flottant (sticky) ?
Maintenant, retroussez-vous les manches : même si ce plugin vous facilite grandement la tâche, il faut malgré tout mettre un peu les mains à la pâte.
Courage, je vous assure que ce ne sera pas non plus la mer à boire. Pour définir l’élément que vous souhaitez coller, il faut repérer son ID ou sa classe.
Pour examiner le code source de votre thème et retrouver la classe CSS de votre futur élément flottant, rien de plus simple : utilisez l’inspecteur de code de votre navigateur.
Pour cela, rendez-vous sur la page de votre choix de votre site WordPress, puis faites un clic droit et choisissez « Inspecter ».
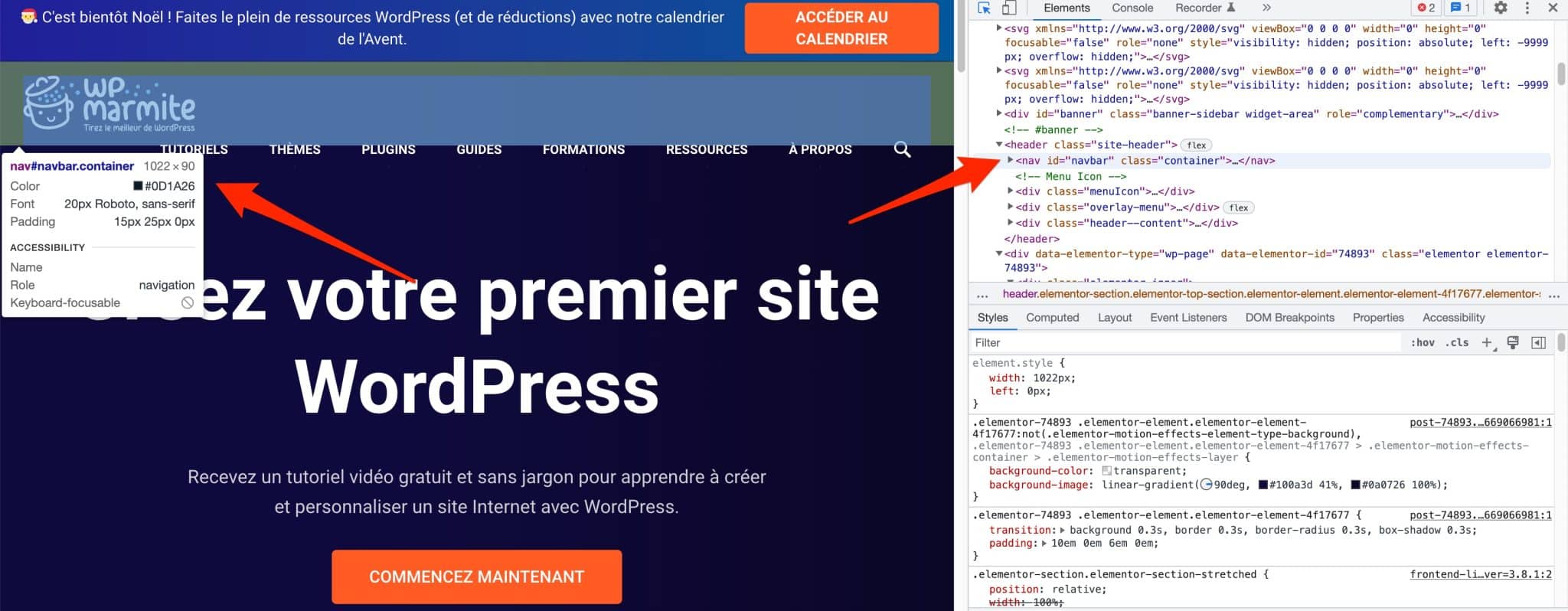
Il vous suffit ensuite de passer la souris sur l’élément en question, et hop ! Comme par magie, les lignes de code correspondantes sont surlignées :

Vous n’avez plus qu’à copier l’ID qui s’affiche. Par défaut, cela ressemblera à quelque chose comme ça : <nav id=”navbar” class=”container”>.
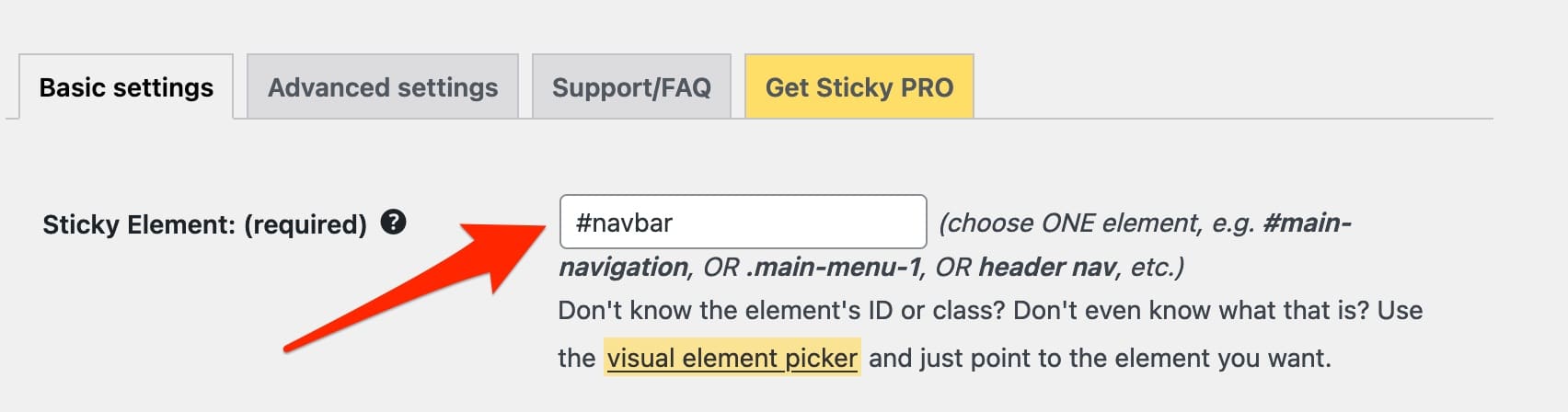
Ci-dessus, l’ID de notre menu est donc navbar. Il ne vous reste plus qu’à coller cet identifiant dans les réglages de l’extension, au niveau de la case « Sticky Element: (required) ».
Ajoutez un hashtag juste devant, comme ci-dessous :

Alors, même si trouver le bon sélecteur reste simple et rapide, on vous accorde que cette manipulation s’adresse à des utilisateurs de WordPress déjà un peu expérimentés et à l’aise en CSS.
Pour aller plus loin avec le CSS, WPMarmite vous conseille CSS Express, son programme pour apprendre à personnaliser l’apparence de n’importe quel site WordPress.
D’ailleurs, grâce au CSS, vous serez aussi en mesure de créer votre élément ou menu sticky avec du code. Comme ça, plus besoin de passer par une extension !
Comment laisser un espace libre en haut de page ?
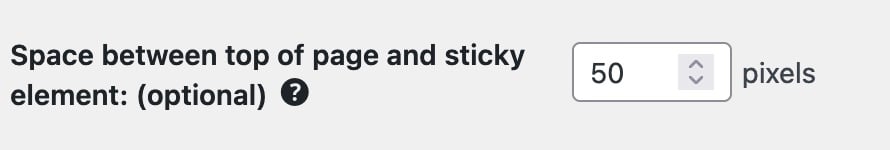
Par défaut, le plugin Sticky Menu colle l’élément en haut d’écran. Il se peut que vous préfériez laisser un peu d’espace, voire même conserver l’élément flottant en milieu de page : dans ce cas, indiquez la marge souhaitée en pixels.

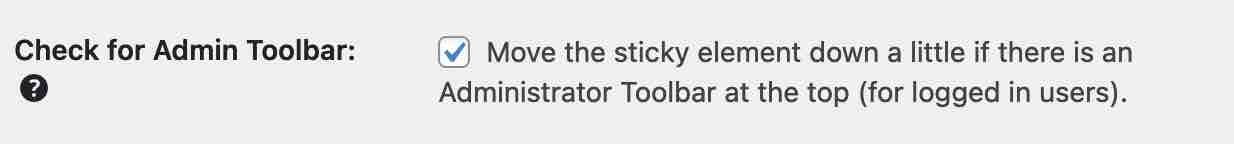
Pour baisser l’élément uniquement dans le cas où il y aurait une barre d’administration (si l’internaute est connecté par exemple), cochez cette case :

Comment gérer l’affichage responsive ?
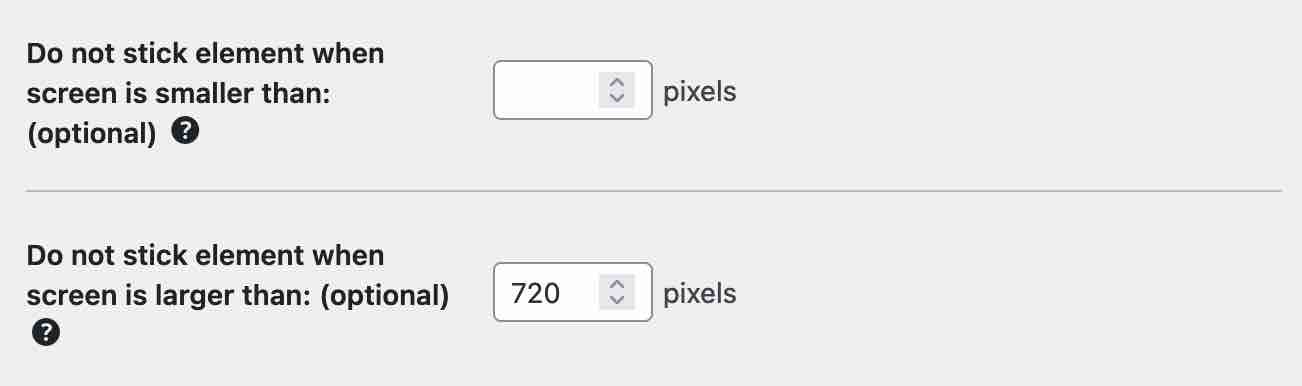
Pour une meilleure expérience utilisateur, vous pouvez personnaliser les points de rupture d’affichage de votre élément, et choisir de supprimer l’élément flottant :
- sur les écrans plus petits que X pixels ;
- sur les écrans plus grands que X pixels.

Enfin, pensez bien à sauvegarder les réglages avant de quitter le tableau de bord… Au risque de devoir tout configurer à nouveau. 😉
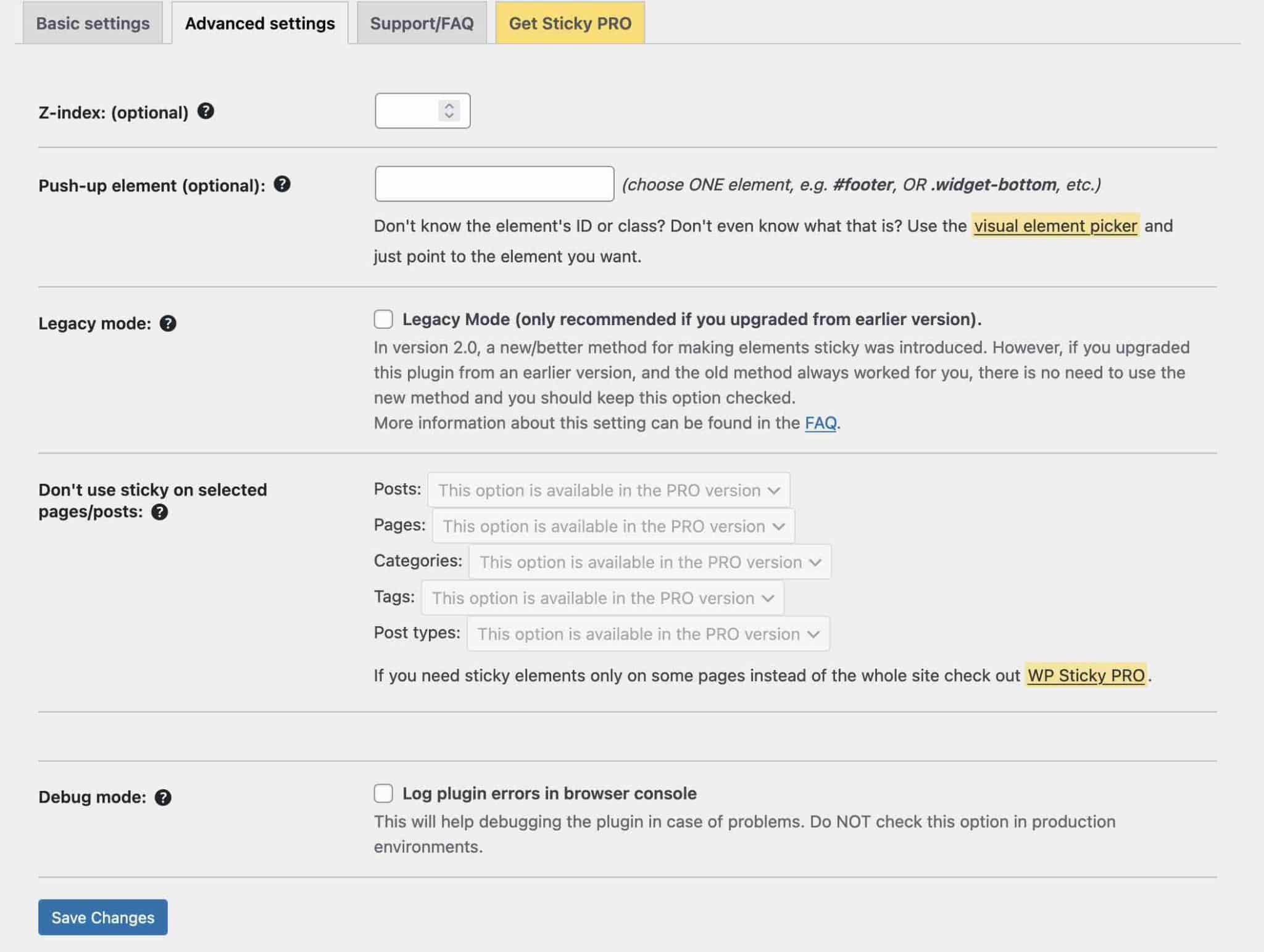
Quels réglages de configuration avancée ?
Pour les plus tatillons et/ou débrouillards, quelques réglages avancés permettent d’aller plus loin dans la configuration :

- l’option « Z-index » permet de superposer votre élément flottant au-dessus des éléments de votre thème. Ne spécifiez une valeur (par exemple 100, 1 000 ou plus) uniquement si votre élément apparaît sous un autre ;
- « Push-up elements » : supprime l’élément flottant quand il arrive à un certain niveau de la page, généralement le pied de page (footer) ;
- « Legacy mode » : dans le cas où vous seriez obligé d’utiliser une ancienne version du plugin pour le rendre compatible avec votre thème. Donc si vous venez de l’installer, n’y touchez pas ;
- « Debug mode » : pour résoudre les problèmes générés par un mauvais choix de sélecteurs.
Si toutefois vous aviez d’autres questions, une FAQ est disponible directement depuis le tableau de bord, via l’onglet Support/FAQ.
L’extension Sticky Menu & Sticky Header ne vous convient pas ? Tournez-vous vers l’un de ses plus sérieux concurrents : myStickymenu. Et pour les adeptes de l’éditeur de contenu de WordPress (Gutenberg), sachez que l’extension Sticky Block for Gutenberg Editor permet de rendre n’importe quel bloc flottant.
Pour la petite histoire, cette extension a été conçue par le développeur Mark Senff, qui avait déjà développé… Sticky Menu & Sticky Header (l’extension est désormais la propriété de l’entreprise WebFactory Ltd).
Option 3 : Opter pour un constructeur de page
Passons maintenant à la troisième option pour ajouter un élément ou un menu flottant. Il s’agit d’utiliser un constructeur de page (page builder, en anglais).
Ce type d’outil permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’utilisation de modèles prêts à l’emploi.
L’édition se fait souvent en glisser-déposer et en temps réel.
Parmi leurs multiples fonctionnalités, les constructeurs de page proposent une option pour créer un menu sticky. C’est le cas du plus célèbre d’entre eux, Elementor Pro (lien aff).
Voici en vidéo comment créer un menu sticky en quelques clics avec Elementor Pro :
Le constructeur de page permet aussi de rendre d’autres éléments sticky. Si jamais vous souhaitez apprendre à vous en servir pour créer des sites professionnels qui se démarquent de la concurrence, c’est ci-dessous que ça se passe :
3 exemples d’éléments flottants bien pensés
Vous êtes maintenant paré pour fixer n’importe quel élément sur votre site, mais vous vous demandez par quoi commencer ? Voici quelques exemples dont vous pouvez vous inspirer.
Un widget d’opt-in flottant
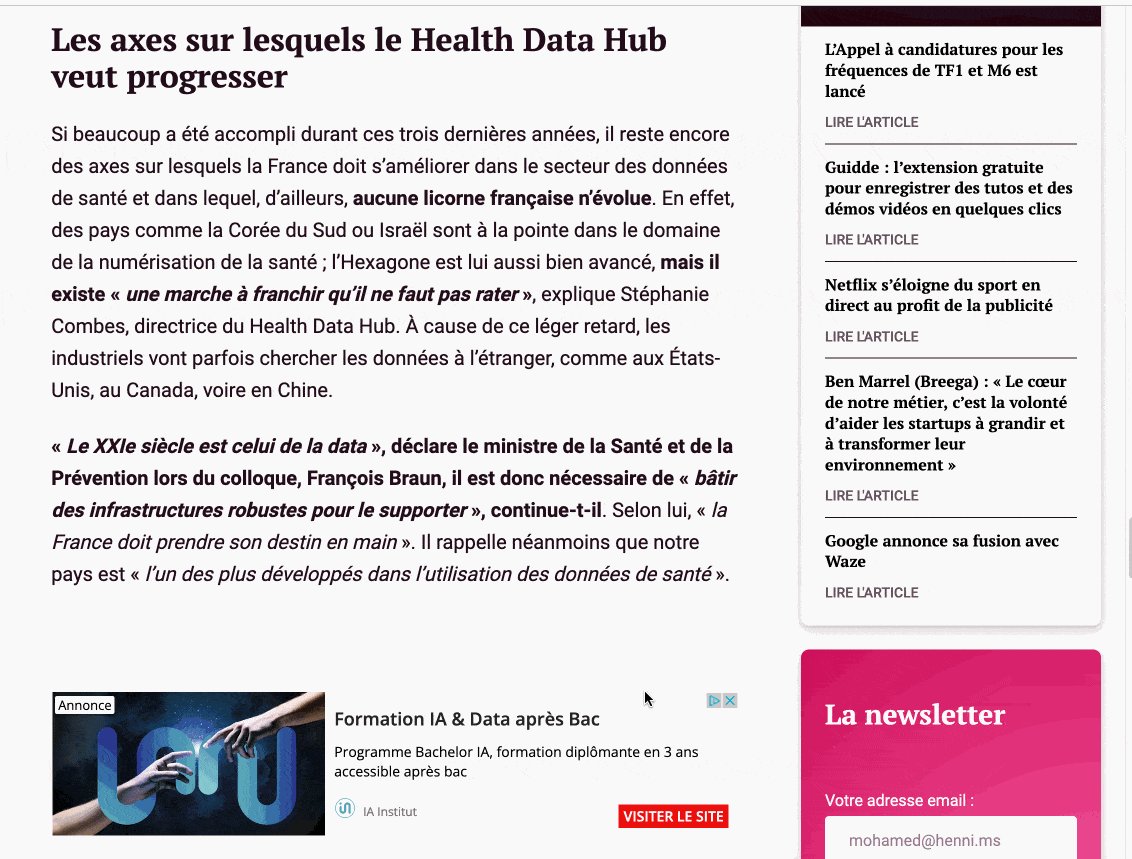
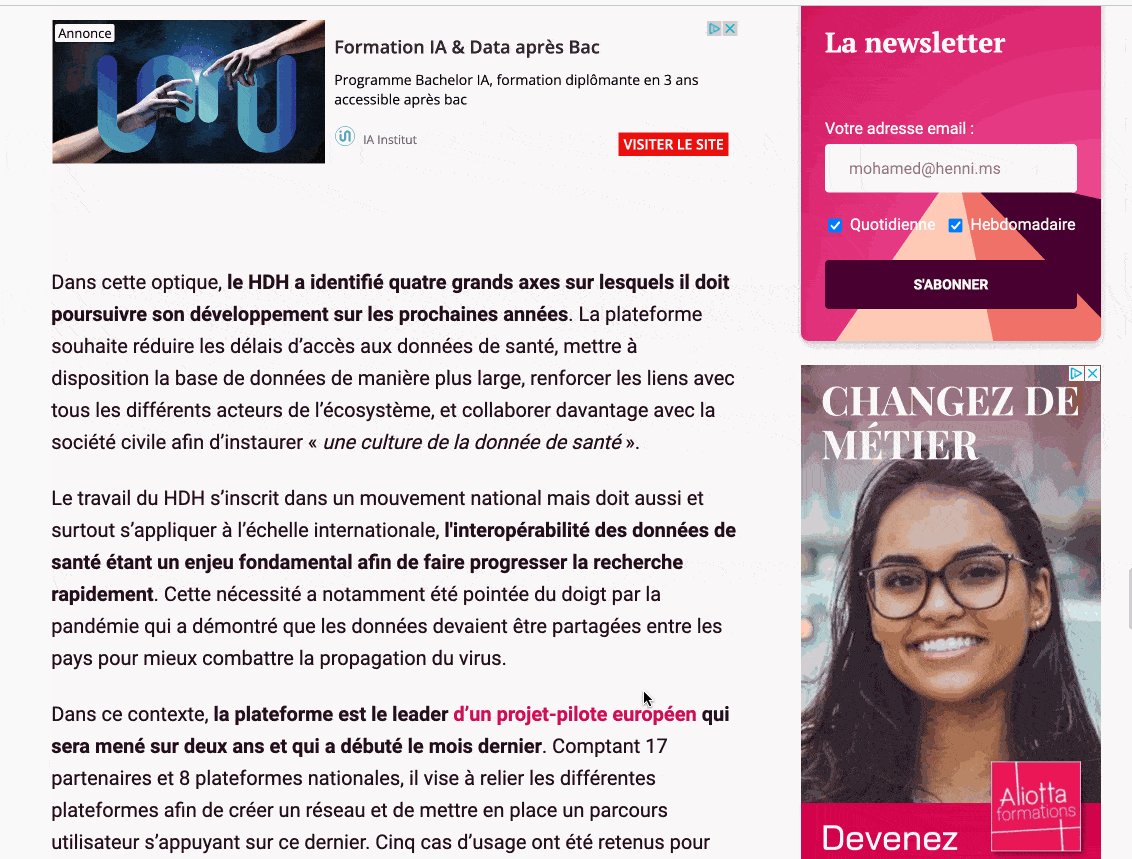
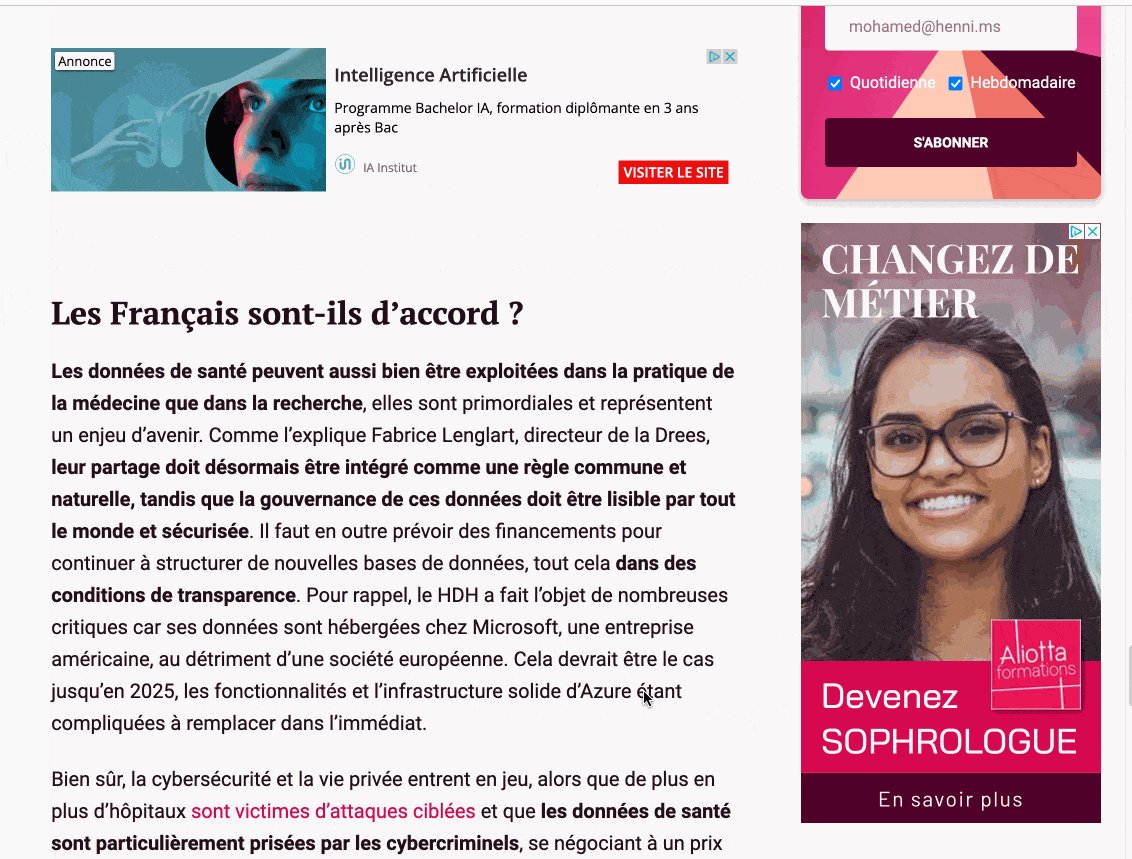
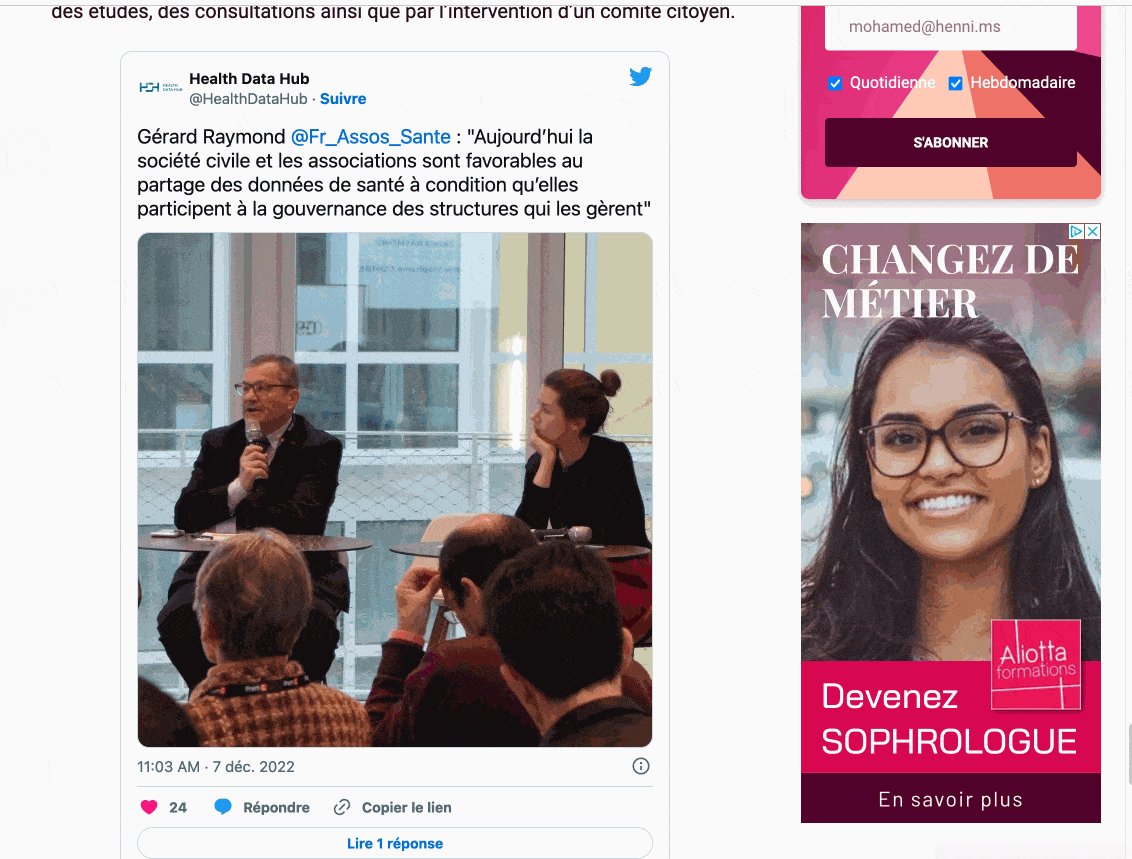
Sur le blog Siècle Digital, pour favoriser les conversions dans les articles de blog, un widget en barre latérale reste flottant : celui qui vous propose un formulaire d’opt-in tout simple pour recevoir la newsletter :

Malin, n’est-ce pas ?
Un en-tête flottant (sticky header)
Sur WPMarmite, nous avons également choisi d’intégrer un en-tête sticky qui comprend :
- une barre de progression de lecture dynamique pour vous situer au sein de l’article ;
- un bouton d’abonnement à la newsletter pour ne manquer aucune de nos fabuleuses astuces WordPress ! 😉 ;
- une barre de recherche pour vous aider à trouver facilement le contenu de votre choix.

On a même fait d’une pierre, deux coups, avec la présence d’un encart fixe en barre latérale, pour promouvoir notre formation SEO.
Des boutons de suivi et de partages sociaux
Pour inciter les lecteurs à partager les articles en un clic, le blog WPExplorer a choisi d’ajouter des boutons de suivi et de partage sociaux flottants sur la droite :

Si vous avez envie de creuser la question, vous pouvez également lire l’article très complet de Nicolas sur les boutons de partage qui vous explique en long, en large et en travers leurs intérêts, mais aussi leurs limites.
Après avoir testé de nombreuses extensions, Social Warfare nous est apparu comme la solution la plus efficace, et si cela vous intéresse, je vous laisse jeter un œil au tuto vidéo réalisé par Alex.
De base Social Warfare permet de faire flotter les boutons de partage sociaux mais si cela n’est pas possible avec la solution que vous utilisez, Sticky Menu & Sticky Header vous sera bien utile.
Notre avis final
Créer un menu ou un élément flottant peut se faire de 3 façons différentes (si l’on exclut de mettre les mains dans le cambouis) :
- avec votre thème ;
- avec un constructeur de page ;
- avec une extension dédiée.
Terminons en débriefant le test de Sticky Menu & Sticky Header, justement. Bon, pour tout vous dire, je dois vous avouer que mon avis reste un peu mitigé sur lui.
Points positifs de Sticky Header & Sticky Menu
Au niveau des avantages de l’extension, nous avons :
- une extension qui permet de rendre flottant n’importe quel élément de votre site ;
- un plugin gratuit et qui a fait ses preuves ;
- un outil rapide à prendre en main ;
- … et pédagogique : ne coller qu’un seul élément évite de surcharger inutilement vos pages.
Points négatifs
- Le plugin nécessite quelques notions de CSS pour inspecter le code et repérer le bon sélecteur de l’élément sticky.
- Pas de personnalisation possible sans ajouter du CSS à votre feuille de style : si par exemple, votre header est transparent sur un visuel foncé, il ne sera pas forcément visible sur une page à fond blanc ;
- Un plugin non traduit en français (mais accessible tout de même).
Aller plus loin
Avec Sticky Menu & Sticky Header, on ne tient donc pas encore la solution miracle pour ajouter des éléments flottants à notre site WordPress.
Mais, rassurez-vous, on ne va pas vous laisser botter en touche !
Si vous souhaitez fixer un widget sur votre page, l’extension Fixed Widget and Sticky Elements for WordPress est une alternative qui mérite d’être explorée.
Cette fois-ci, vous pourrez rendre le widget flottant sans avoir à rentrer dans le code pour repérer sa classe CSS, ça peut avoir un certain avantage en fonction de vos projets.
Pour un meilleur rendu, on aurait également aimé quelques options de personnalisation supplémentaires : jouer sur le contraste ou les couleurs, proposer une apparition à un certain niveau de la page, ou tout simplement pouvoir intégrer plusieurs éléments flottants différents.
Pour améliorer vos menus WordPress en y ajoutant des fonctionnalités, jetez un œil à notre sélection de plugins dédiés.
Et vous, que pensez vous de l’utilisation des éléments flottants sur un site WordPress ? À la lecture de cet article, avez-vous envie de tester cette extension ?

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Merci à la marmite pour cet article très instructif. Pour ma part j’ai utilisé ce plugin pour un bouton “prendre rendez-vous” sur un site de neurofeedback (https://neuroparis.fr) et le résultat est excellent.
C’est vrai que le fait de ne pouvoir qu’ajouter un seul élément est pas top.
Une vraie bonne idée qui je l’espère évoluera ou trouvera des “copieurs” bien inspirés !
Les plugins WP sont une source inépuisable d’amélioration de nos blogs 🙂
A suivre…
Merci pour cet article qui m’a permis de découvrir ce plug-in, efficace et précis on sait ce que l’on va avoir comme service rendu, les qualités et les défauts difficile de demander mieux. Donc effectivement le plug-in fait ce qu’il promet, pouvoir “sticker” un seul élément ne me gêne pas personnellement, je crains que plusieurs éléments flottants sur un écran n’induisent des difficultés de lecture du contenu lui-même. Toujours se méfier des gadgets…
Merci pour le magnifique travail que vous faites.
Bonjour, effectivement je tenterai bien ce genre de pluging pour “éléments flottants”. Ta conclusion “ne s’adresse pas aux “vrais” débutants, ” fait que je patienterai pour un plugin peut-être moins ardu ( absence de manipulation de classe CSS). Merci pour les conseils
Merci Alex de cette mine d’informations donné ces derniers jours qui m’ont permis de créer pour mon 1er site internet.
Complètement novice, tes conseils sont très pertinents, simples et clairs. Grand merci 🙂
Bonjour à vous,
Avez vous une idée pour lutter contre le blocage d’Adblock concernant les menus sticky ?
Les codes utilisés sont les suivants :
.sticky{position:fixed;top:0;width:100%;z-index:9990;}
window.onscroll=function(){myFunction()};var adheader=document.getElementById(“admenu”),sticky=adheader.offsetTop;function myFunction(){window.pageYOffset>sticky?adheader.classList.add(“sticky”):adheader.classList.remove(“sticky”)}
Bonjour Louis, en faisant une recherche je suis tombée sur cet article : https://disableadblock.com/developers/
Sinon ici tu as des plugins intéressants : https://colorlib.com/wp/stop-ad-blocker-plugins/ . Après je ne sais pas si ça va jouer sur le sticky ou pas. A tester donc 😉
Bonjour et merci beaucoup pour cet article !
Est-il possible d’utiliser cette extension avec Elementor afin d’avoir un menu flottant sur le côté pour une page ? Ou cela ne fonctionne qu’avec les widgets WordPress ?
Merci 🙂
Bonjour, oui ça fonctionne avec Elementor. Par contre si tu utilises E. Pro, il y a une fonction intégrée qui te le permet déjà.
Ah je suis curieuse, sur cet aspect ? Car je travaille actuellement sur le site d’un club de plongée. Et j’aimerais mettre un petit plongeur, ou un autre élément fun en mode sticky. Mais je ne sais pas quel outil utiliser…
Bonjour, et article très intéressant comme d’habitude. Cependant le plugin une fois installé désactive tout les liens du site lorsque l’on scroll (le menu de mon site pour ma part). Du coup, je ne peux pas l’utiliser ! et bien obligé de le désactiver pour que tout rentre dans l’ordre.
Merci pour ce topic tres utile, est ce possible par exemple de rendre le bouton commandez de Woocommerce element flotant ! en bas de l’ecran ?
Bonjour, c’est possible soit avec du CSS personnalisé, soit avec le constructeur de thème de Divi ou Elementor ou lui donnant une position fixe à l’écran 😉
Bonjour,
Avec Sticky Menu, est-il possible que le menu “se transforme” lorsque l’on scroll ? Par exemple un menu avec un logo et les éléments en 1 ligne au dessous, puis quand on scroll, le logo se place à gauche sur la même ligne que les éléments. Ou alors le logo est “complet” puis quand on scroll il devient une version simplifiée.
Merci d’avance
Bonjour, non c’est exactement le même qui sera affiché.
Bonjour, En premier bravo et grands mercis pour votre site si instructif! J’ai installé Sticky menu. Mais il y a problème à l’affichage si je consulte mon site sur portable. Il y a une barre de menu horizontale mais sur la gauche tous les items s’alignent les uns au-dessous des autres fixés et gênent la lecture.
Selon vous ai-je loupé quelque chose ? Merci par avance pour l’aide…
Je persiste à commenter bien que vous n’ayez pas répondu à mon précédent commentaire.
Pour sticky menu le problème principal se passe sur l’affichage portable. Le menu reste déroulé fixé gênant la lecture. Le toggle menu ouvert fermé ne fonctionne plus.
Bonjour, essaye de désactiver ton cache ou de contacter le support de l’extension 😉
Le problème reste insoluble avec l’autre extension méga menu. Donc je vais remplacer sticky menu par une autre extension pour voir.
Merci pour la réponse
Bonjour, merci pour cet article !
Serait-possible de faire un tutoriel sur comment vous avez mis en place votre Sticky header ?
– une barre de progression de lecture dynamique
– un bouton d’abonnement à la newsletter
– une barre de recherche
Quel plugin utilisez-vous pour la barre de progression et la barre de recherche ?
Personnellement j’utilise Divi est au niveau du header / menu les options de bases sont très limitées.
Merci et belle journée !
Hello, tout ou presque utilise Elementor et des extensions gratuites du dépôts.
Merci ! Très pratique ! J’ai utilisé Sticky Menu & Sticky Header pour rendre flottant le menu principal d’un site sur lequel je travaille.