Dans le monde du SEO et de la création web en général, c’est un terme dont on entend presque tout le temps parler. Ah, les fameux Core Web Vitals… Le genre de truc toujours à la mode depuis leur sortie…
Avec 15 700 000 résultats au moment d’écrire ces lignes, on peut dire sans ciller que la requête Comment bien se référencer sur Google est pas mal recherchée…
En y regardant de près, vous trouverez des tas d’astuces parmi les ressources proposées sur la première page de Google.
Et vas-y que je te demande d’optimiser tes balises meta, ton contenu, ou encore tes titres.
Mais parmi tous ces conseils, il y en a un que je n’ai pas trouvé en un coup d’oeil, même en sortant ma loupe de détective.

Personne ne met en avant l’optimisation SEO des images. Cette pratique est clairement sous-utilisée, pourtant, elle est loin d’être anodine.
En travaillant le référencement de vos photos, vous pourriez notamment obtenir plus de trafic, qui plus est encore plus qualifié (c’est-à-dire que vos visiteurs sont réellement intéressés par le contenu proposé sur votre site).
Et comme pas mal de webmasters, de blogueurs ou encore de créateurs de sites mettent de côté cet aspect pour plusieurs raisons (méconnaissance, priorité au contenu textuel etc.), il y a pas mal d’opportunités à saisir.
Dans cet article, je vais vous expliquer comment travailler le SEO de vos photos pour booster votre visibilité.
Je vais notamment vous présenter 10 points sur lesquels agir dès maintenant, grâce à des explications didactiques et… imagées ;-).
Sommaire
Note : Tout au long de cet article, nous allons beaucoup parler du référencement de vos images sur Google. La raison est simple : il s’agit du moteur de recherche le plus utilisé en France. Il truste 94,2% des parts de marché (chiffres juin 2019), très très loin devant Bing (3,03%) et Yahoo (1,37%).
Pourquoi optimiser le SEO de vos images ?
Optimiser le SEO (*) de vos images peut vous permettre de mieux vous positionner sur Google Images (qui permet la recherche d’images sur Google), et, par ricochet, d’accroître le trafic sur votre site WordPress.
(*) Note : Avant d’entrer dans les détails, petite piqûre de rappel sur deux éléments que vous retrouverez tout au long de cet article. SEO signifie Search Engine Optimization (Optimisation pour les moteurs de recherche). Quand on parle de SEO pour vos images, on désigne donc leur optimisation pour les moteurs de recherche. Google Images est « un service proposé depuis 2001 par le moteur de recherche Google pour permettre de trouver sur le web des images en rapport avec un sujet donné », comme le détaille Wikipédia.
Pour reprendre les fondamentaux du référencement et booster le trafic de votre site WordPress, consultez notre guide ultime.
A ce stade, vous devez peut-être vous demander comment est-il possible que des internautes vous trouvent plus facilement grâce à vos images, n’est-ce pas ?
Premier élément de réponse : la recherche universelle.
Il s’agit des résultats affichés par Google, sur une requête donnée, sous la forme de différentes sources : page web, actualités, vidéos, shopping, livres ou encore images.

Grâce à elle, il est donc possible de retrouver des images – les vôtres – en première page de Google, juste au-dessus des premiers résultats naturels, et directement sous les yeux de vos visiteurs.

Au-delà des résultats relatifs aux pages web, les images peuvent donc vous permettre d’augmenter vos chances d’apparaître en première page de Google.
Note : Petite astuce pour savoir s’il est possible de référencer vos images en première page de Google, grâce à la recherche universelle. Tapez le mot-clé qui vous intéresse et regardez si des images apparaissent. Si ce n’est pas le cas, il est peut-être préférable de réfléchir à un autre mot-clé.
C’est très important, notamment si vous possédez un business basé sur le visuel.
Prenons par exemple le cas d’un site-ecommerce. L’optimisation du référencement des images de vos produits peut vous aider à bien vous positionner sur Google.
Vous multipliez vos chances d’augmenter vos ventes, encore plus depuis février 2018.
A cette époque, Google a mis à jour sa recherche d’images en supprimant le bouton View Image (Afficher l’image) des photos issues de sa recherche.
A la place, pour consulter l’image en question, Google vous redirige maintenant vers le site web qui l’héberge, à condition de cliquer sur le bouton Consulter.

Du coup, la probabilité de recevoir plus de trafic s’accroît.
Autre cas où l’optimisation de vos images peut être très utile pour votre référencement WordPress : vous tenez un blog avec de nombreuses photos, comme un blog culinaire ou sur les voyages, par exemple.
Voilà pour la recherche universelle. Ensuite, vous allez voir tout au long de cet article qu’en travaillant le SEO de vos images, vous allez pouvoir :
- Rendre l’expérience utilisateur plus agréable.
- Améliorer l’accessibilité.
- Réduire votre taux de rebond.
Cela ne saute pas forcément aux yeux à première vue, mais ces éléments peuvent participer à un meilleur référencement sur Google.
Pourquoi ? Eh bien figurez-vous que grâce à son algorithme d’intelligence artificielle appelé Rank Brain, Google est en mesure de comprendre la satisfaction utilisateur.
Cela signifie que plus un utilisateur apprécie une page, plus il y a de chances que Google améliore son positionnement sur son moteur de recherche (évidemment, il prend aussi plein d’autres facteurs en compte, mais celui-ci devient de plus en plus important).
En d’autres termes, si un utilisateur se taille au bout de 5 secondes après avoir débarqué sur votre site parce qu’il est perdu, ou que vos contenus ne sont pas pertinents, Google le comprendra et pourra décider de moins bien vous positionner.

Je précise que je schématise à l’extrême, car le processus est bien plus complexe. Mais cela vous permet de saisir le sens général, je l’espère.
Enfin, n’oublions pas un dernier point important. Si votre positionnement s’améliore, vous allez être en mesure d’attirer plus de visiteurs et de réaliser plus de conversions.
Par conversion, on entend une action spécifique réalisée par un visiteur sur votre site WordPress. Par exemple, cela peut être :
- l’achat d’un produit
- le téléchargement d’un document ou le remplissage d’un formulaire
- l’inscription à une newsletter etc.
Plus de trafic, plus de ventes, ou encore une meilleure expérience utilisateur : vous le voyez, optimiser le SEO de vos images peut vraiment être hyper-bénéfique.
Sans plus attendre, passons à la suite : la partie technique.
Vous allez découvrir 10 points-clés sur lesquels agir pour rendre vos images encore plus visibles sur Google.
Prêt ? C’est parti.
Note : Si le sujet du SEO vous intéresse, WPMarmite propose la formation Enfin visible grâce au référencement.
10 éléments à contrôler pour un référencement optimal de vos images
Créez une excellente expérience utilisateur
Dans son guide sur les bonnes pratiques relatives aux images, Google préconise en premier lieu d’« optimiser l’expérience utilisateur ».
Pour rappel, l’expérience utilisateur (UX) « réfère à la qualité de l’expérience vécue par l’utilisateur dans des environnements numériques ».
Pour une UX au poil qui serve le référencement de vos images, Google recommande notamment :
- D’utiliser des images en rapport avec votre contenu textuel. Par exemple, si vous parlez de croquettes pour chat, n’illustrez pas votre propos avec une tondeuse à gazon. Et, bien évidemment, le contenu de votre page doit être « instructif et de haute qualité », selon Google : ce critère est pris en compte pour classer vos images.
- D’optimiser leur emplacement. Google vous conseille notamment de « placer l’image la plus importante vers le haut de la page ». Elle aurait en effet plus de chances de se positionner correctement.
- De posséder un site responsive (adaptable sur ordinateur, tablette et smartphone). La firme de Mountain View précise que « les internautes utilisent davantage Google Images sur leur mobile que sur leur ordinateur ». Pour savoir si votre site est responsive, vous pouvez utiliser l’outil maison de Google : le test d’optimisation mobile.
- De faire usage d’images originales. Comprenez, des images prises ou conçues par vos soins et que l’on ne retrouve pas à chaque coin de rue, c’est-à-dire sur la plupart des banques d’images. Google n’aime pas le duplicate content (contenu dupliqué) pour vos textes. Disons que c’est sensiblement la même chose pour les images. Il favorisera donc les images originales, pertinentes, et en rapport avec votre contenu. Si vous ne pouvez pas faire autrement qu’utiliser une banque d’images, on vous en a listées quelques-unes dans cet article. Pour sortir du lot, vous pouvez très bien vous servir d’un outil de création comme Canva, pour mettre au point des visuels sur-mesure.
Comme vous le voyez, apporter une attention particulière au contenu, à la navigation, ou encore à l’ergonomie de votre site reste important pour optimiser le SEO de vos images.
Travaillez le nom de vos images
En SEO, le nom de l’image doit être choisi avec soin.
Notamment parce que Google indique que « le nom de fichier peut également nous donner des indices sur l’objet de l’image ».
Autrement dit, il est recommandé de le rendre explicite.
Tout à l’heure, je vous ai parlé de croquettes pour chat. Restons dans la thématique avec un exemple pour que vous compreniez bien.
Imaginons que vous devez donner un nom à une photo représentant un paquet de croquettes.
Lequel vous semble le plus pertinent :
- IMG00023.jpg
- OU croquettes-pour-chat.jpg
Si vous optez pour la proposition n°2, vous visez juste. Elle va notamment aider un moteur de recherche à comprendre quel est le sujet de votre image.

Il n’y a pas de règle précise sur le sujet, mais je vous conseille d’opter pour des noms de fichiers courts et descriptifs intégrant le mot-clé de votre choix, sans verser dans le keyword stuffing (accumulation de mots-clés).
Préférez le tiret du 6 « – » à l’underscore « _ » (tiret du 8) et ne mettez aucune majuscule et aucun accent.
Enfin, je vous conseille de prendre l’habitude de nommer vos images avant de les intégrer sur WordPress.
Au moins tout est propre, et vous n’avez pas à trifouiller au dernier moment.
Optimisez l’attribut alt pour le SEO de vos images
Pour la troisième étape de notre checkliste, faisons une halte sur la balise alt de vos images sur WordPress.
Aussi appelé texte alternatif, ce texte sert à décrire une image et apparaîtra à l’écran lorsque cette dernière ne pourra pas être affichée à vos visiteurs (ex : votre site n’arrive pas à se charger ou l’image est introuvable).
Il présente deux intérêts majeurs :
- Améliorer « l’accessibilité pour les personnes qui ne peuvent pas voir les images sur les pages Web, y compris lorsqu’elles utilisent des lecteurs d’écran ou lorsque leur connexion est lente », comme le détaille Google. Cet attribut est lu oralement par le le lecteur d’écran pour des personnes malvoyantes.
- Cela aide Google à « déterminer l’objet de l’image ».
Techniquement, l’attribut alt correspond à une partie de code HTML. Regardez :

Mais ne vous inquiétez pas, pas besoin de mettre les mains dans le cambouis pour le remplir.
WordPress vous propose ce champ sur chaque photo présente dans votre Bibliothèque de médias (et automatiquement lorsque vous allez ajouter une nouvelle illustration).

Pensez à le remplir pour chacune de vos photos, c’est important, même si WordPress vous indique de laisser ce champ vide si « l’image est purement décorative ».
Désormais, voyons voir comment en rédiger un de façon propre et optimisée.
Ici, l’idée consiste à décrire votre image de façon informative en quelques mots, en incluant votre mot-clé de manière appropriée (sans sur-optimisation).

Par exemple, pour cette photo, je mettrais : « Un chat allongé sur un frigo ».
Concernant la longueur de cette balise alt, il n’y a pas vraiment de règle établie.
Privilégiez un format court (quelques mots doivent suffire) et évitez de rédiger un paragraphe.
Enfin, si vous voulez voir à quoi ressemble un attribut alt sur-optimisé, voyez l’exemple mis en avant par Google :

Vous avez compris : ne reproduisez surtout pas ça chez vous.
Note : Concernant l’optimisation de vos noms d’images et de vos textes alternatifs, vous pouvez aussi jeter un oeil au plugin premium Image SEO. Ce dernier va s’occuper de les réécrire automatiquement « grâce à l’intelligence artificielle et au machine learning ».
Et quid de la balise title ?
On a parfois tendance à confondre l’attribut alt et l’attribut title. Pourtant, les deux n’ont rien à voir.
L’attribut title correspond au titre de l’image, c’est-à-dire celui qui sera affiché par certains navigateurs lors du survol de l’image (rien à voir avec le nom du fichier, donc).
Il présente un intérêt certain en termes d’accessibilité mais soulève pas mal d’opinions contraires.
Il est possible de l’ajouter sur WordPress, mais je ne vous conseille pas forcément de le faire. Quoi qu’il en soit, son titre devra être court et différent de celui proposé dans votre balise alt.

Vous retrouverez le champ de l’attribut Title en cliquant sur Modifier lorsque vous sélectionnez une photo à l’intérieur d’un article ou d’une page, par exemple.

Le W3, l’organisme qui édite les règles du web, explique par exemple que de nombreux robots des moteurs de recherche (ceux qui scannent votre contenu pour le référencer) ne sont pas en mesure de toujours suivre les spécifications de cet attribut.
Par exemple, faire apparaître le titre de l’image lors du survol de la souris ne sera pas possible si l’internaute utilise uniquement un clavier ou un écran tactile.
Note : Google précise aussi que les légendes peuvent l’aider à « déterminer l’objet des images qui y figurent ». Une légende représente le texte affiché sous vos images. N’en profitez pas forcément pour mettre des légendes un peu partout dans l’espoir de faire les yeux doux au moteur de recherche. Encore une fois, restez dans la logique suivante : si cela est pertinent pour l’utilisateur, faites-le. Sinon, abstenez-vous.
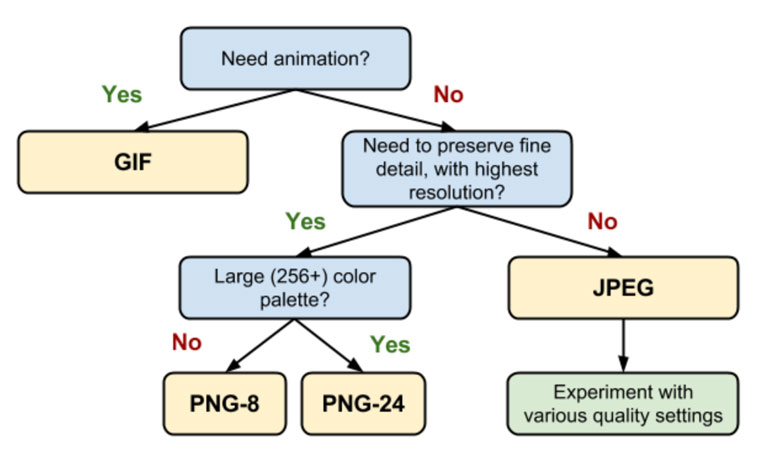
Choisissez le bon format de fichier
« Google Images accepte les images aux formats BMP, GIF, JPEG, PNG, WebP, SVG ainsi que les images intégrées », détaille le guide sur les bonnes pratiques relatives aux images Google.
Ça, c’est pour le topo général. En pratique, vous allez la très grande majorité du temps utiliser l’un des 3 formats universels suivants : le JPEG (ou JPG), le PNG et le GIF.
De façon globale, on serait plutôt tenté d’utiliser presque exclusivement le JPG, car il s’agit du plus léger des 3 (ce critère revêt une importance cruciale, comme vous le verrez dans le point n°5).
Sauf que cela n’est pas aussi simple.
Pour vous aider à choisir le meilleur format, retenez que :
- Le JPEG est conçu pour les photos et images dotées de milliers de couleurs ou de nuances de gris. Préférez ce format pour toutes les images où les nuances de couleur ont leur importance. En règle générale, cela concerne la plupart des photos, les captures d’écrans etc. Par contre, il ne gère pas la transparence.
- Le PNG s’utilise notamment pour les schémas, images simples, logos ou images dotées de transparence. Utilisez-le pour conserver de petits détails avec une résolution élevée.
- Le GIF concerne les images animées. Attention au poids des fichiers si vous utilisez les GIFs, ils peuvent être très lourds. Pensez à le réduire grâce à l’outil Ezgif.
Si vous avez encore un doute, Google propose un schéma assez parlant dans son Guide de l’optimisation de l’image :

Note : Google vous incite aussi à utiliser son format d’image maison, le WebP. Ce format d’image matricielle permet de compresser encore plus vos images qu’en JPG et PNG, sans perte de qualité. Pour le poids de vos photos, c’est super, sauf que WordPress ne prend pas encore en charge ce type de fichier nativement. Si cela vous intéresse, vous pouvez contourner ce problème en utilisant l’extension WebP Express. Par contre, le format WebP n’est pas encore supporté par tous les navigateurs,comme Safari par exemple.
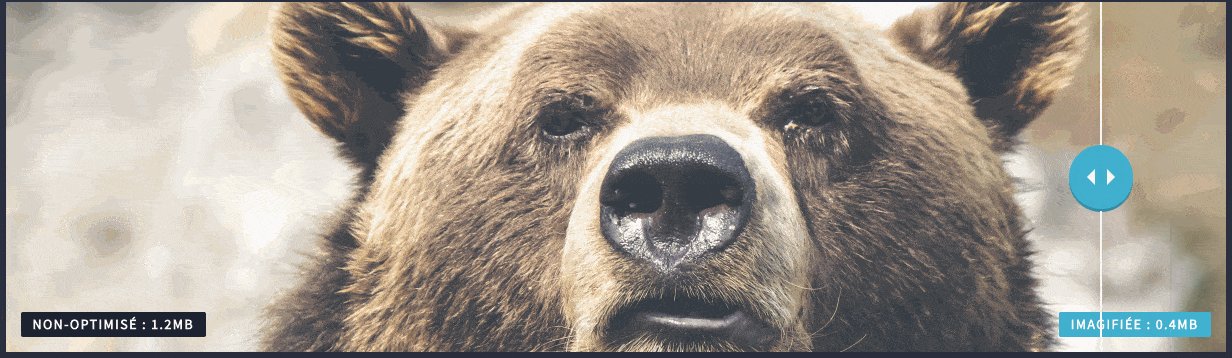
Réduisez la taille et le poids de vos images
Parmi les quelques 200 critères pour positionner une page, Google prend notamment en compte son temps de chargement.
En d’autres termes, plus ce temps est long, moins votre page aura de chances de bien se positionner (je simplifie ici car pleins d’autres aspects entrent en compte).
Et s’il y a bien un truc qui peut plomber la vitesse de votre site, ce sont vos images.
Rendez-vous compte : on estime qu’elles représentent plus de 50% du temps de chargement de votre site !
Comme indiqué dans l’article Comment optimiser un site WordPress sans se ruiner, une page ne doit pas, en règle générale, dépasser 2MO.
Avec seulement quelques photos trop lourdes (une seule peut même suffire), il peut déjà être très simple de franchir ce palier.
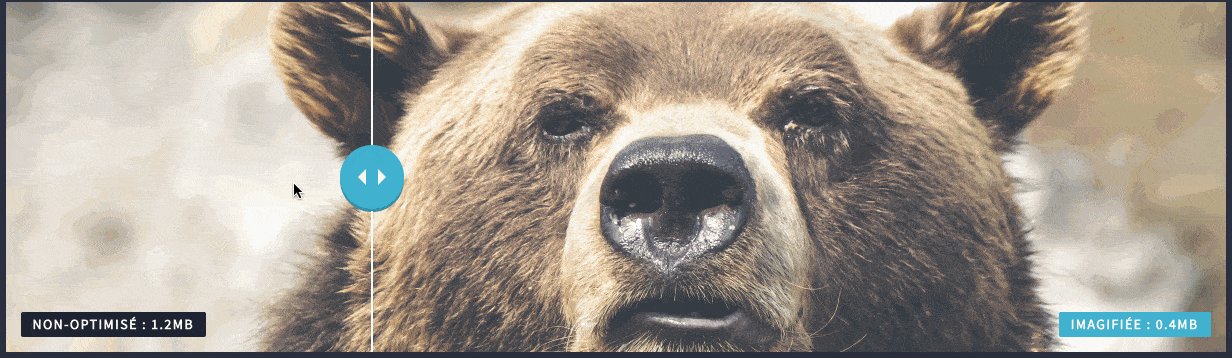
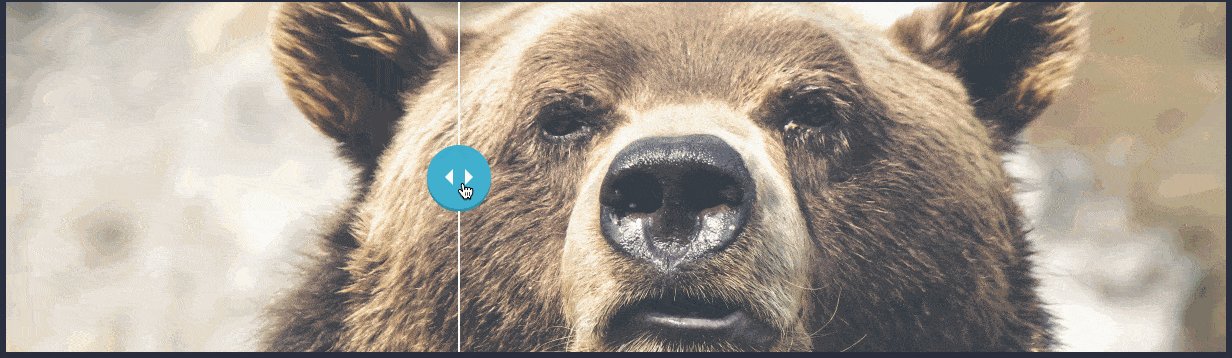
Alors dans le but de soigner l’expérience utilisateur et le SEO de vos images – rappelez-vous de notre premier point -, vous allez donc devoir les mettre au régime afin de ne pas faire fuir vos visiteurs et de ne pas augmenter votre taux de rebond.
L’idée ? Réduire leur poids sans trop perdre en qualité, en conservant des images nettes.
Pour cela, il existe plusieurs options.
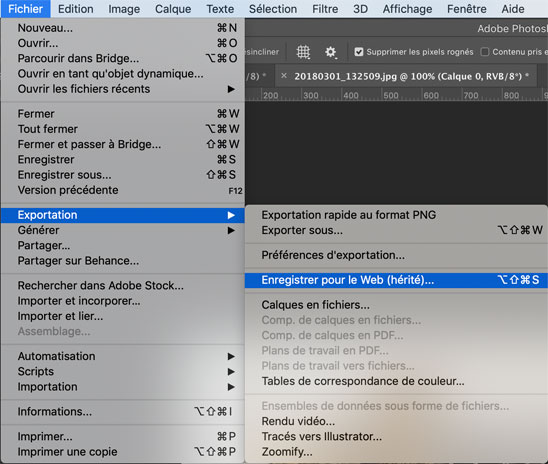
La première ? Photoshop. Le logiciel premium de la suite d’Adobe comporte une fonction très pratique appelée Enregistrer pour le web.

Si vous préférez un outil gratuit, vous pouvez vous tourner vers Gimp.
La solution n°2 ? Utiliser une extension dédiée. Il en existe plusieurs sur le marché comme :
- Imagify (freemium)
- Smush (freemium)
- EWWW Image Optimizer (gratuite)
Sur WPMarmite, Alex utilise Imagify. Cet outil va compresser toutes vos photos sans perte de qualité.

Troisième possibilité : les outils en ligne. Je pourrais vous citer :
- TinyPNG
- Kraken.io
- Optimizilla
- ImageOptim (une appli pour Mac)
Maintenant, vous devez peut-être vous poser la question suivante : quelle est la taille optimale d’une image SEO ?
En fait, disons qu’elle ne devrait pas être plus grande que la largeur de votre page. Et cette largeur diffère en fonction de votre site.
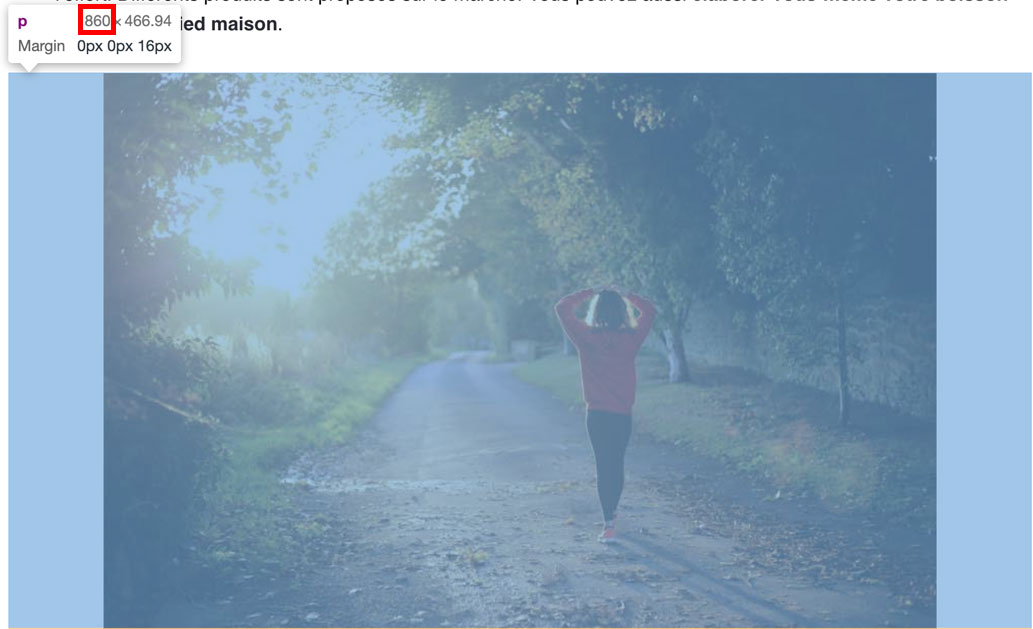
Pour la connaître, vous pouvez consulter le code de votre page grâce à l’inspecteur de Chrome, par exemple. Pour l’activer, faites un clic droit sur la page web de votre choix, puis choisissez Inspecter.

Vous pouvez constater ci-dessus (voir le petit encadré rouge) que la largeur maximale du contenu est de 860 pixels.
Cela signifie que quelle que soit la taille de votre écran, les images s’afficheront toujours à 860 pixels de large au maximum. Inutile, donc, d’avoir des photos plus grandes.
Pour terminer cette partie, j’aimerais attirer votre attention sur le temps de chargement.
Comme indiqué un peu plus haut, votre site se doit d’être rapide et performant pour favoriser le SEO de vos images.
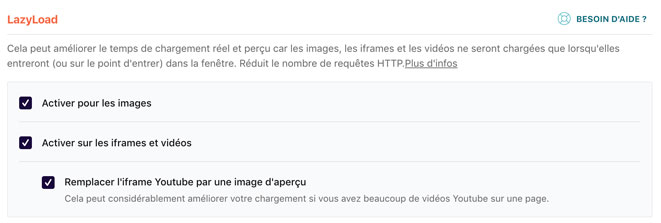
Dans cette optique, l’extension de cache Premium WP Rocket dispose de deux fonctionnalités intéressantes pour propulser votre site dans les étoiles :
- Le Lazy loading : le plugin va charger vos images uniquement lorsqu’elles apparaîtront dans la fenêtre de l’internaute.

- La mise en cache du navigateur et du serveur : cela permet d’accélérer votre site.
Désactivez les pages associées aux images
WordPress a son caractère et, parfois, il se comporte comme un petit cachottier.
Lorsque vous ajoutez une image, notre CMS favori va, par défaut, la lier au fichier média, c’est-à-dire vers une page comportant uniquement l’image (comme ceci http://monsite.com/wp-content/uploads/2014/07/nom_de_mon_image.jpg).
Par défaut, ce lien s’ouvre dans la même fenêtre. De fait, lorsque vos visiteurs vont cliquer sur l’image, ils se retrouveront sur une page avec seulement cette image, et vous risquez de les faire partir.
Pour votre référencement naturel, ce n’est pas vraiment tip-top.
Sans compter que Google aura tendance à assimiler cette page à du contenu peu pertinent (eh oui, elle ne contient pas de texte, on lui fait pas à l’envers à notre moteur de recherche).
Du coup, il va falloir vous retrousser les manches et solutionner tout ça.
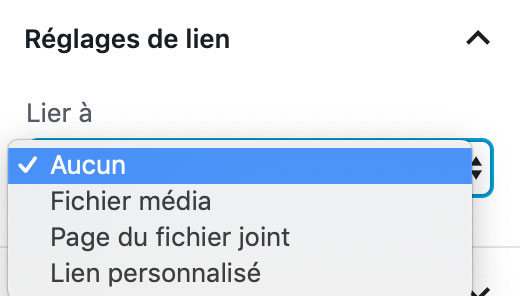
Première possibilité : traiter le problème au cas par cas. Quand vous insérez une image dans un article ou une page, vérifier qu’Aucun soit bien sélectionné dans l’encart concernant vos Réglages de lien.

Maintenant, vos visiteurs ne pourront plus cliquer sur vos images et ils resteront sur la page à lire votre article.
De même, ne sélectionnez pas Page du fichier joint. Cela affichera votre image sur une page de votre site et n’apportera rien de plus à vos visiteurs ni aux moteurs de recherche.
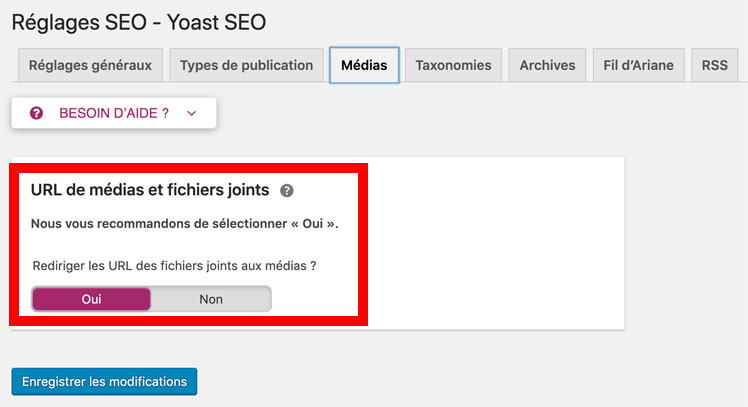
Seconde possibilité pour éradiquer le problème de façon définitive : Yoast SEO. Le célèbre plugin de référencement dispose d’une option pour « désactiver » les pages associées.
Rendez-vous dans l’onglet Médias du menu Réglages SEO et vérifiez que Oui soit bien coché.

Utilisez des images responsive pour optimiser le SEO de vos images
Vous êtes toujours là ? J’espère que vous vous rappelez de notre passage sur le responsive, au début de cet article.
Comme je vous l’ai expliqué, l’adaptation sur n’importe quel type de support constitue une obligation pour tout site web qui se respecte.
Et cela concerne aussi les images, qui doivent être responsive. Ce n’est pas moi qui l’affirme, mais Google.
Si vous voulez soigner le SEO de vos images, autant le caresser dans le sens du poil (oui, on reste pas mal dans le champ lexical du chat, vous avez remarqué ?).
Pour rendre une image responsive, il existe un attribut HTML appelé srcset. Essayez de le prononcer à voix haute, vous allez voir, c’est pas tout simple.
Plus sérieusement, ce fameux srcset va indiquer à votre navigateur favori de charger telle ou telle version de votre image en fonction de la résolution de votre l’écran.
Grâce à cela, vous allez singulièrement améliorer le temps de chargement de votre page et économiser de la bande passante sur votre serveur. Pas mal.
Maintenant, reste un problème : où et comment intégrer ce fichu code, surtout si vous n’avez jamais mis les mains dans le cambouis.
Réponse : nulle part. WordPress vous fait une fleur et s’en charge seul, comme un grand, depuis sa version 4.4. Vous n’avez donc rien à faire.
Note : Au moment d’écrire ses lignes, WordPress tourne sous la version 5.2. Pour des raisons de sécurité, notamment, je vous invite à mettre à jour votre site vers la dernière version de WordPress, si ce n’est pas déjà fait. Pour la marche à suivre, suivez le guide.
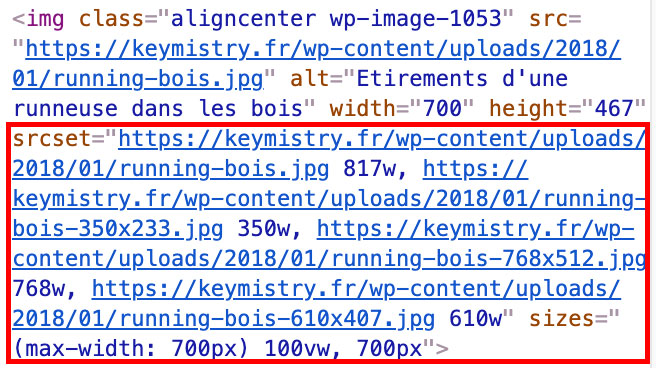
Voici à quoi ressemble ce fameux attribut srcset dans le code d’une image HTML :

Juste pour information, la lettre w est une unité qui permet de déterminer la largeur de la photo en pixels.
Vous voyez sur la capture ci-dessus qu’il y en a plusieurs (ex : 817w ; 350w ; 610w) afin que la photo s’adapte à la taille de l’écran.
Mettez en place un sitemap pour les images
Un sitemap est un fichier qui liste toutes les URLs (adresses) de votre site web.
Google vous invite à en utiliser un spécifiquement pour les images, notamment parce que cela va lui fournir « des informations supplémentaires sur celles-ci » et lui indiquer lesquelles parcourir et indexer.
De plus, cela lui permettra « d’identifier des images susceptibles de ne pas être prises en compte autrement (par exemple les images accessibles par le biais de code JavaScript) ».
Au final, il aura plus de cartes en main pour afficher vos belles photos dans ses résultats de recherches.

Tout ça, c’est très bien. Mais vous devez vous demander comment créer un sitemap pour vos images en SEO ?
Si vous utilisez Yoast, c’est du tout cuit !
L’extension va automatiquement ajouter les informations associées à votre image dans votre sitemap XML. A condition d’en avoir un d’activé.
Si ce n’est pas encore le cas, et pour bien saisir toutes les subtilités du sitemap, je vous invite à consulter l’article que nous lui avons dédié sur le blog de WPMarmite.
Ajoutez des données structurées
Poursuivons avec les données structurées. Il s’agit d’une méthode de balisage HTML qui aide Google à comprendre de quel type est votre contenu.
Vous les connaissez peut-être sous le nom de Schema.org.
Grâce à elles, vos images peuvent apparaître sous forme de résultats enrichis sur Google Images.
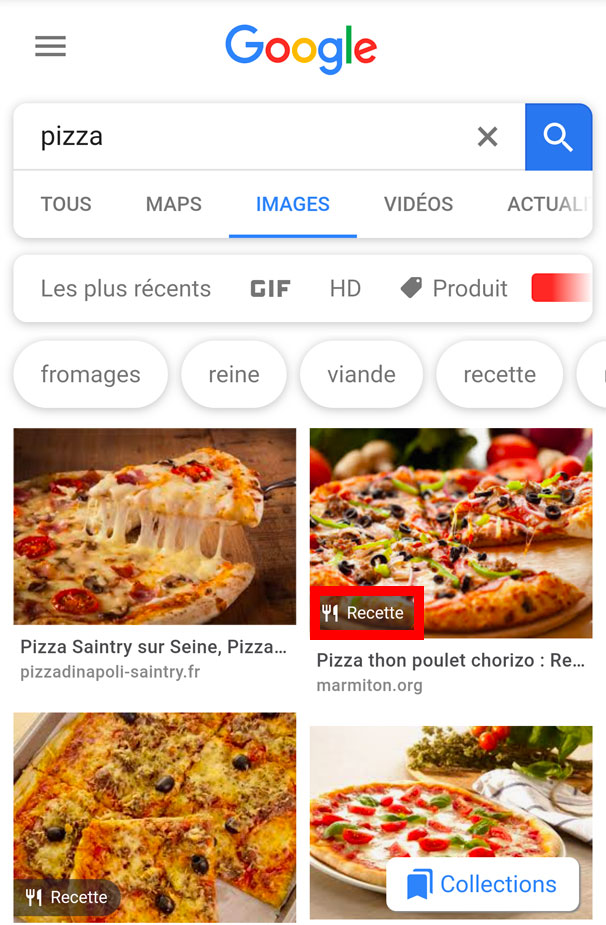
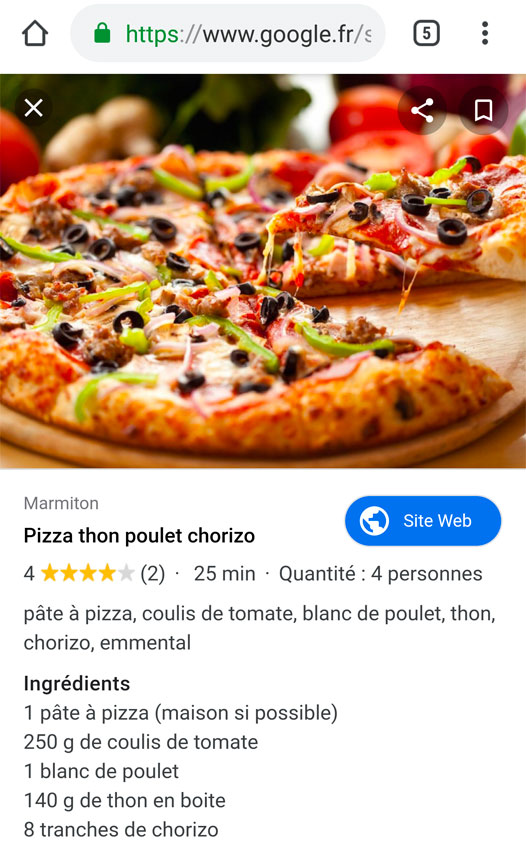
Par exemple, des badges recette, produit et vidéo peuvent apparaître sur les images miniatures lors de la navigation sur mobile :

Comme vous pouvez le constater, le badge Recette situé en bas à gauche de la photo m’indique que des ingrédients sont présents sur ce résultat de recherche.
En cliquant sur la photo, j’ai effectivement accès à une recette de pizza thon-poulet-chorizo (sacré mélange, mais c’est sûrement délicieux).

Maintenant, reste le côté technique : comment intégrer ce marquage sur votre site ?
Google les accepte pour les 3 éléments ci-dessous, et vous indique comment procéder :
Après, pour être franc, si vous débutez, vous risquez d’être un peu perdu au milieu d’appellations un peu barbares comme JSON-LD ou RDFA.
Une autre solution consiste à utiliser une extension, comme :
Activez l’Open Graph
Pour terminer, je vous propose d’évoquer l’Open Graph. Rien à voir avec le dernier tournoi de tennis à la mode.
Ici, on parle d’un protocole créé par Facebook qui vous permet de définir quelle image les réseaux sociaux vont afficher quand des utilisateurs voudront partager des contenus issus de votre site WordPress.
Grâce à cela, vous avez la main sur ce qui va être partagé et pouvez mettre en avant le cliché qui vous semble plus pertinent, afin qu’il génère le maximum de clics.
Et qui dit plus de clics, dit plus de trafic, dit potentiellement un bénéfice pour votre stratégie SEO. Vous suivez ?
Tout ça c’est bien beau, mais comment ça marche ? Il vous suffit simplement d’insérer , des balises toutes simples et archi-compréhensibles dans le code de vos pages.
Par exemple, amusez-vous avec og:title, og:type, ou encore og:image.
Facile, non ? Bon, j’arrête la torture et passe à la solution simple.
Pour ajouter des données Open Graph, le plus pratique consiste à utiliser l’extension Yoast SEO (oui, encore elle).
Pour cela, direction l’onglet Réseaux sociaux du menu du plugin.

Pour le paramétrage, Alex s’est déjà penché sur le sujet dans l’article consacré à Yoast SEO. Je vous invite à vous y référer pour être au point.
Note : Dans la même veine que l’Open Graph, sachez que vous pouvez aussi paramétrer des Twitter Cards. Elles permettent de joindre du contenu additionnel à votre tweet initial (photo, vidéo, information sur un produit ou service, etc.) afin de vous aider à générer plus de trafic sur votre site web. Vous pouvez aussi les configurer grâce à Yoast SEO.
Comment vérifier le trafic de vos images ?
Une fois toutes ces optimisations mises en place, il peut-être intéressant de savoir l’impact que cela a pu générer sur votre trafic.
Après tout, c’est l’un des objectifs, non ?
Pour ce faire, rendez-vous sur la Google Search Console, le couteau-suisse de Google.
Cet outil gratuit vous permet de gérer vos sites et de suivre votre référencement.
Le préalable est de posséder un compte Search Console, que vous pouvez créer si ce n’est pas le cas à cette adresse.
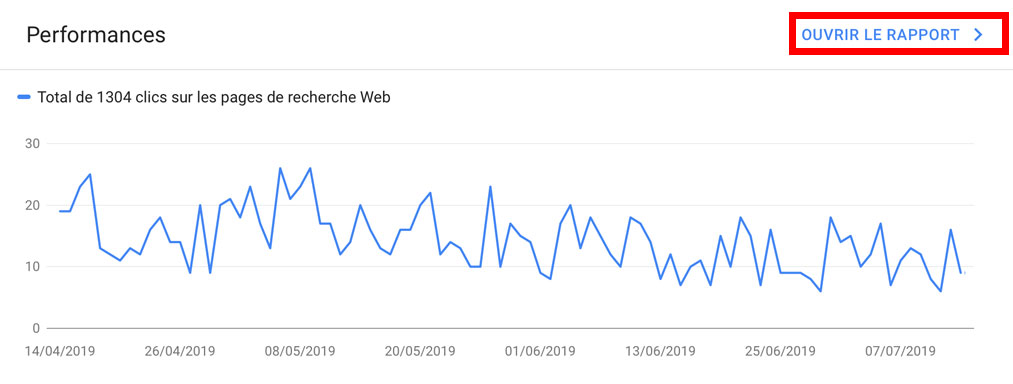
Une fois sur la page d’accueil du site de votre choix, cliquez sur le lien Ouvrir le rapport de l’encart Performances.

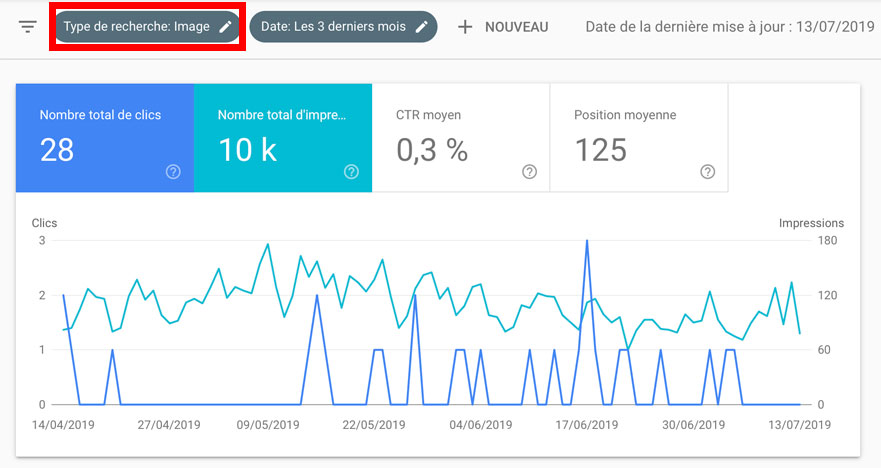
Sur la page suivante, vous avez accès à un graphique avec 4 éléments :
- Le nombre total de clics.
- Le nombre total d’impressions (le nombre de liens vers votre site affichés sur Google).
- Le CTR moyen (Click Through Rate, soit le taux de clic moyen).
- La position moyenne (votre position moyenne sur Google).
Pensez à choisir Image dans le type de recherche, en haut, à gauche :

Sous ce graphique, vous retrouverez un tableau vous présentant notamment :
- Requêtes : il s’agit des mots-clés que les internautes ont tapé pour tomber sur vos images.
- Pages : vous retrouvez ici les pages qui ont généré le plus de clics et d’impressions pour vos images.
- Pays : désigne les pays où ont été consultées vos images.
- Appareils : présente le nombre de clics et d’impressions sur ordinateur, tablette et smartphone.
Grâce à ces données, vous allez être en mesure de réajuster votre stratégie de référencement de vos images.
Prêt à booster le SEO de vos images ?
En appliquant les conseils distillés tout au long de cet article, vous êtes désormais en mesure d’optimiser le SEO de vos images.
N’hésitez pas à utiliser cet article comme un mémento, une sorte de checkliste pour vérifier que vous êtes bien dans les clous lorsque vous ajoutez des illustrations sur votre site WordPress.
Et n’oubliez d’intégrer cette pratique à votre stratégie SEO globale, surtout si vous disposez d’un business qui met en avant les photos.
Avec un minimum d’efforts et de la rigueur, vous devriez récolter les fruits de votre travail au cours des prochaines semaines.
Je vous laisse désormais la parole, votre avis m’intéresse.
Sur quoi allez-vous travailler en premier ? Avez-vous d’autres astuces, non évoquées ici, à partager aux lecteurs de WPMarmite ?
Faites-le moi savoir en laissant un commentaire ci-dessous.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?











Bonjour,
Merci pour ce nouvel article toujours aussi clair et efficace.
Si on a pas nommé les fichiers images correctement avant de les envoyer sous WP, peut-on le faire a posteriori ? Je n’ai pas trouvé cette fonction dans la bibliothèque de médias…
Je suis en train de créer mon site d’artiste (portofolio). J’ai bien lu que le champ de titre n’était pas essentiel ou nécessaire, mais qu’en est-il des champs légende et description ? Faut-il les remplir ? Un portofolio doit-il obéir à des règles particulières sur le référencement des images puisqu’il constitue le contenu essentiel du site ?
Merci.
Bonjour, il faut les remplir pour améliorer le référencement oui. Seulement fais bien attention que si tu modifies le permalien de l’image alors il faudra faire une redirection vers la nouvelle URL pour éviter d’avoir une erreur 404.
Bonjour, juste un détail :
Par conversion, on entend une action spécifique réalisée par un visiteur sur votre site WordPress. Par exemple, cela peut être :
l’achat d’une produit
Merci, c’est corrigé 😉
très riche et inintéressant, merci
Merci pour cet excellent article !
Juste un détail, vous dites qu’il faut privilégier le tiret du 6 , je suis sur Mac, c’est le tiret du milieu alors ?
Bonjour Alain,
Merci pour votre retour.
Oui, c’est bien ça pour le tiret.
Tiret du 6 : –
Tiret du 8 : _
Merci Thibaut pour ce super article très clair, complet et intéressant. Sur mon ancien site, j’avais fait l’effort d’optimiser le poids des images, de bien nommer le nom de fichier et d’écrire une description, et j’avais rapidement perçu les bénéfices. Je vais aller plus loin grâce à cet article.
Bonjour Stéphane,
Merci pour votre retour, c’est intéressant.
Effectivement, avec quelques petites retouches, on peut déjà avoir de bons résultats.
Bonne continuation
L’outil RIOT est génial pour optimiser vite (et même en batch) des images. Il est simplissime d’utilisation, gratuit et présente une vue avant / après…
Bonjour IMA,
Merci pour le partage, je ne connaissais pas.
Merci Thibaut pour ce bon article qui va m’être utile.
Pour les formats d’images, il y a aussi le svg, format vectoriel qui ne perd donc pas de qualité selon la taille d’affichage. Pour les schémas, logos, icônes. Il peut être animé et même interactif.
A++
Merci beaucoup d’avoir éclairé ma lanterne au sujet du “texte alternatif”, dont je me demandais à quoi il pouvait bien servir.
Hello ! Superbe article, je vais tour relire à tête reposée !
Manquerait-il pas la géolocalisation des images ? Parait que c’est utile pour les business locaux, info ou intox ?
Bonjour, la localisation du site plutôt non?
NOn je pensais au geo-tagging des images pour le google my business, mais c’est peut-être une légende urbaine, je peine à vérifier l’info !
Comme plugin de Lazy Load gratuit, je me permets de recommander “a3 lazy load” que je trouve très performant en plus d’être simple d’utilisation 😉
Bonjour, je suis toute nouvelle sur la toile mais aussi dans le monde de l’auto-entrepreneuriat. Avec la CMA de ma région, j’ai suivi des formations pour créer un site web (juste les prémices). Lors de ces formations avec des webmasteurs, il nous avait demandé de lier toutes nos galeries et photos à “fichier média” et “lien personnalisé”. Et en vous lisant, je me suis rendu compte que c’était tout l’inverse. J’ai donc repris une par une toutes mes images et galeries pour les lier à “Aucun”. Je précise que nos formateurs travaillent avec Word Press et nous ont fait installé le thème Virtue (qui me convient puisque j’ai pu installer un e-commerce).
Un grand merci pour tous vos conseils, vos tutos sont très explicites et même en étant novice dans l’informatique j’ai pu installer plusieurs plugins. MERCI à toute l’équipe.
Le nom de mon site actuel est en attente de transfert mais mes formateurs rencontrent actuellement certaines difficultés ……….. peut-être ai-je tellement bien protégé mon site grâce à vos conseils qu’ils n’ont plus la main dessus (à distance) hihihihihihi
Bonjour Frédérique,
Merci du retour, bonne continuation avec votre site ;-).
Bonjour,
Vous indiquez qu’il faut éviter dans la nomination des images, les accents et les majuscules, mais j’ai lu qu’il fallait aussi éviter les caractères spéciaux, c’est faux ou vrai ?
Merci
Bonjour Yves. Oui mieux vaut éviter pour éviter les conflits de jeux de caractères (ce qu’on appelle charset). Bonne journée
j’adore ton blog.
Merci pour tes aides précieuses.
Bonjour Anthony,
Merci de ton retour, content que WPMarmite puisse t’aider.
Bons voyages autour du monde !
Bonjour, vous évoquez dans votre article le sitemap pour les images et précisant qu’on trouvera plus de précision dans cet article : https://wpmarmite.com/sitemap-wordpress/
Sauf que je ne trouve pas spécialement de détail sur le sitemap des images dans cet article.
Auriez-vous un solution à conseiller pour générer un sitemap image ? La solution de Yoast SEO dans leur onglet “Media” ne semble pas vraiment optimisée. Et je ne trouve pas d’extension WordPress vraiment idéal pour générer un sitemap image.
Je suis preneur de vos conseils à ce sujet.
Merci beaucoup !
Bonjour Mathias, effectivement pour l’heure je n’ai pas d’alternatives de plugins à te proposer. Sinon, il s’agit de coder le fichier à la main :-/
Merci beaucoup pour cet article très instructif !! Je ne pensais pas qu’il y avait autant à faire pour mettre en avant mes photos 🙈