Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
Si vous fréquentez assidûment ce blog, vous savez que l’on vous a déjà présenté plusieurs thèmes réputés pour leurs performances.
OceanWP, Astra et GeneratePress, pour ne pas les citer. Avec eux, je pensais avoir tout vu.
Eh bien, j’étais aveugle. Ou plutôt ignorant. Par la suite, j’ai découvert Neve, un thème WordPress créé par Themeisle qui affole les compteurs.
Un thème WP, que dis-je ? Le Usain Bolt – celui de la grande époque, pas le retraité qui mange des nuggets de poulet – des thèmes WordPress serait en fait plus adéquat pour le qualifier.
Neve, c’est de la dynamite. Une fusée qui met à mal tous les tests de vitesse qu’on lui fait passer (je vous spoile un peu une partie de l’article, mais c’est pour la bonne cause).
Et attendez, ce n’est pas fini. En plus de ça, il paraît que Neve est (très) simple à utiliser, adapté aux débutants, et permet de créer n’importe quel type de site pour un rapport qualité-prix défiant toute concurrence.

Trop beau pour être vrai ? C’est ce que vous allez découvrir dans ce test détaillé.
Pour vous, j’ai passé Usain Bolt – euh, ce thème – au peigne fin. Vous saurez tout, tout, tout sur lui. Le vrai. Le faux. Tout, tout, tout…
À vos marques, prêt, partez !
Sommaire
- Neve, le thème WordPress qui veut « rendre la création de site accessible à tous »
- Quelle maniabilité ?
- La personnalisation du thème en version gratuite
- La personnalisation du thème Neve en version Premium
- La bibliothèque de sites : les Starter Sites
- Quelle adaptation aux constructeurs de page ?
- Performance, SEO, responsive : zoom sur 3 aspects majeurs
- Quel rapport qualité-prix ?
- Notre avis final sur le thème Neve
Initialement rédigé en octobre 2019, cet article a été mis à jour en septembre 2021 avec la version 3.0 de Neve (le thème gratuit), et la version 2.0 de l’extension Neve Pro.
Neve, le thème WordPress qui veut « rendre la création de site accessible à tous »
Alors, est-on vraiment tombé sur le thème parfait ? Celui qui vous file la bave aux lèvres et transforme vos yeux en étoiles ?
En lisant la page de vente qui lui est dédiée, c’est un peu ça, oui.
Je vous fais un p’tit récap des supposés incroyables atouts du thème Neve.
Évidemment, vous vous doutez bien que ses concepteurs ne le présentent pas comme un thème tout naze et hypercomplexe à utiliser, discours commercial oblige.
Pêle-mêle, Neve permettrait de « créer et de développer un site web rapidement », « de façon professionnelle, en quelques minutes ».
Derrière ces belles paroles, on distingue une idée forte : « rendre la création de site accessible à tous ».
Si vous faites vos premiers pas sur WordPress, je suppose que cela doit commencer à vous intéresser.

Alors restez par là et lisez la suite. Parmi les caractéristiques principales de Neve, je pourrais vous citer :
- la facilité d’utilisation : tous les réglages sont condensés au sein de l’Outil de personnalisation (Customizer, en anglais) ;
- l’intégration avec les principaux constructeurs de page du marché et une excellente compatibilité avec Gutenberg, l’éditeur de contenu de WordPress ;
- un design élégant et minimaliste avec la présence de nombreuses démos prêtes à l’emploi et activables en quelques clics ;
- d’excellentes performances, mais ça, vous le savez déjà. ^^ Neve se chargerait en à peine 0,6 seconde sur une installation WordPress par défaut, et « pèserait » à peine 28 KB. Ce qui ferait de lui l’un des thèmes (le thème ?) les plus rapides du marché.
Vous le voyez, Neve, il a tout d’un grand. Lancé en décembre 2018 (la version Pro a suivi en juin 2019), il grossit, grossit et grossit à vue d’œil.
Si vous avez l’habitude de balader votre souris (celle de votre ordinateur) sur le répertoire officiel des thèmes WordPress, vous l’avez peut-être remarqué au milieu des thèmes les plus populaires.

Avec plus de 300K installations actives, il a réussi à se glisser au milieu de la dizaine de thèmes les plus populaires du répertoire officiel, aux côtés de géants comme Astra (1M d’installations actives), OceanWP (600K installations actives), ou GeneratePress (600K installations actives).
Il cumule également d’excellentes notes (4,8/5 sur plus de 800 avis déposés) et retours utilisateurs. Ces derniers mettent notamment en avant sa « simplicité » et sa « facilité d’utilisation ».

Pour info, Neve est l’un des thèmes freemium de Themeisle, une boutique créée en 2012 et très bien implantée dans l’écosystème WordPress (elle a aussi un blog, alimenté régulièrement).
Themeisle développe notamment des plugins (Feedzy RSS Feeds, Visualizer) et surtout des thèmes freemium, donc.
Parmi eux, vous connaissez peut-être le thème Hestia (plus de 100K installations actives), ou encore le thème basé sur des blocs Neve FSE.
Petit aparté à ce sujet, avant de conclure cette première partie. Hestia theme étant déjà bien implanté dans le paysage des thèmes et possédant pas mal de points communs avec Neve, j’ai demandé à Themeisle pourquoi avoir mis tant d’efforts dans le développement de notre thème du jour, plutôt que de se concentrer sur le développement d’Hestia, qui performe déjà très bien.
Voici leur réponse :
« En tant que boutique de thèmes, nous avons toujours eu plusieurs thèmes, donc travailler sur un nouveau thème, tout en ayant Hestia, est quelque chose que nous avions déjà fait avant. Avec Neve, nous voulions créer un thème qui soit page builder friendly. Neve a été conçu en prenant toujours en compte la performance et la compatibilité avec les constructeurs de pages. »
Hop, refermons cette parenthèse. Maintenant que vous connaissez un peu mieux la façade, il est temps de découvrir l’intérieur de l’édifice.
Faites vos premiers pas dans la partie suivante, où vous allez commencer par découvrir sa maniabilité.
Quelle maniabilité ?
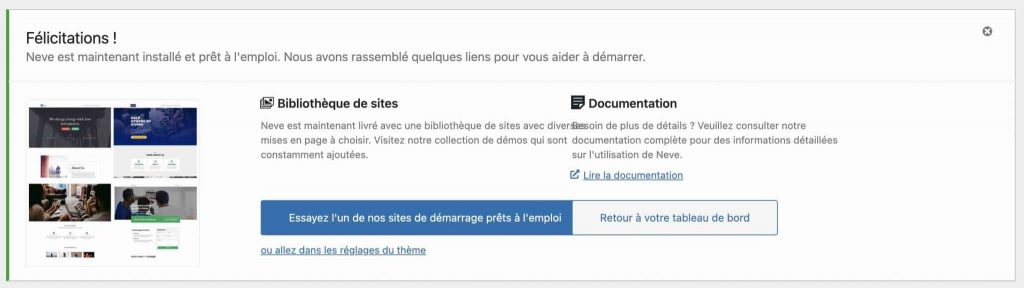
Une fois le thème installé, vous apprécierez de tomber sur une sorte d’assistant d’installation qui vous propose 3 actions principales :
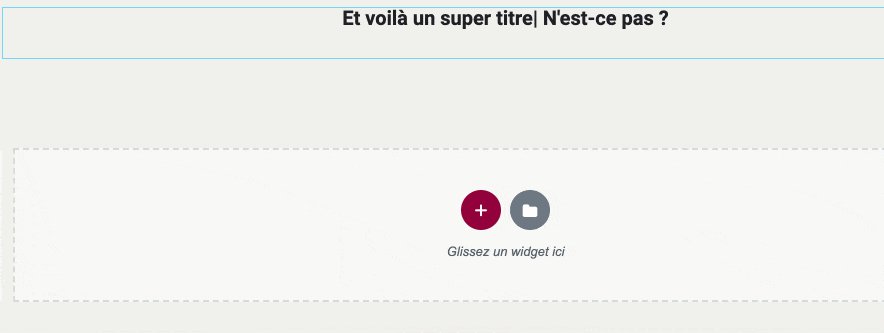
- installer un site de démarrage prêt à l’emploi, en d’autres termes une démo qui vous permet de disposer en quelques clics d’un site opérationnel. Sinon, par défaut, votre site ressemblera à cela après activation du thème :

- consulter la documentation pour « des informations détaillées sur l’utilisation de Neve » ;
- aller dans les réglages du thème pour commencer à le personnaliser.
Visuellement, l’assistant en question ressemble à cela :

Vous le voyez, c’est simple et efficace, sans être trop intrusif. En gros, on respecte l’expérience utilisateur.
J’ajoute que l’on n’est pas non plus pollué par d’horribles fenêtres pop-up, incitant par exemple à passer à la version Premium.
Ce n’est pas toujours le cas avec d’autres thèmes, il est bon de le souligner.
Pour le moment, je choisis d’aller dans les « Réglages du thème » pour voir ce qu’il en ressort. Cela vous redirige automatiquement sur un lien « Neve Options » situé dans le menu « Apparence » de votre tableau de bord.
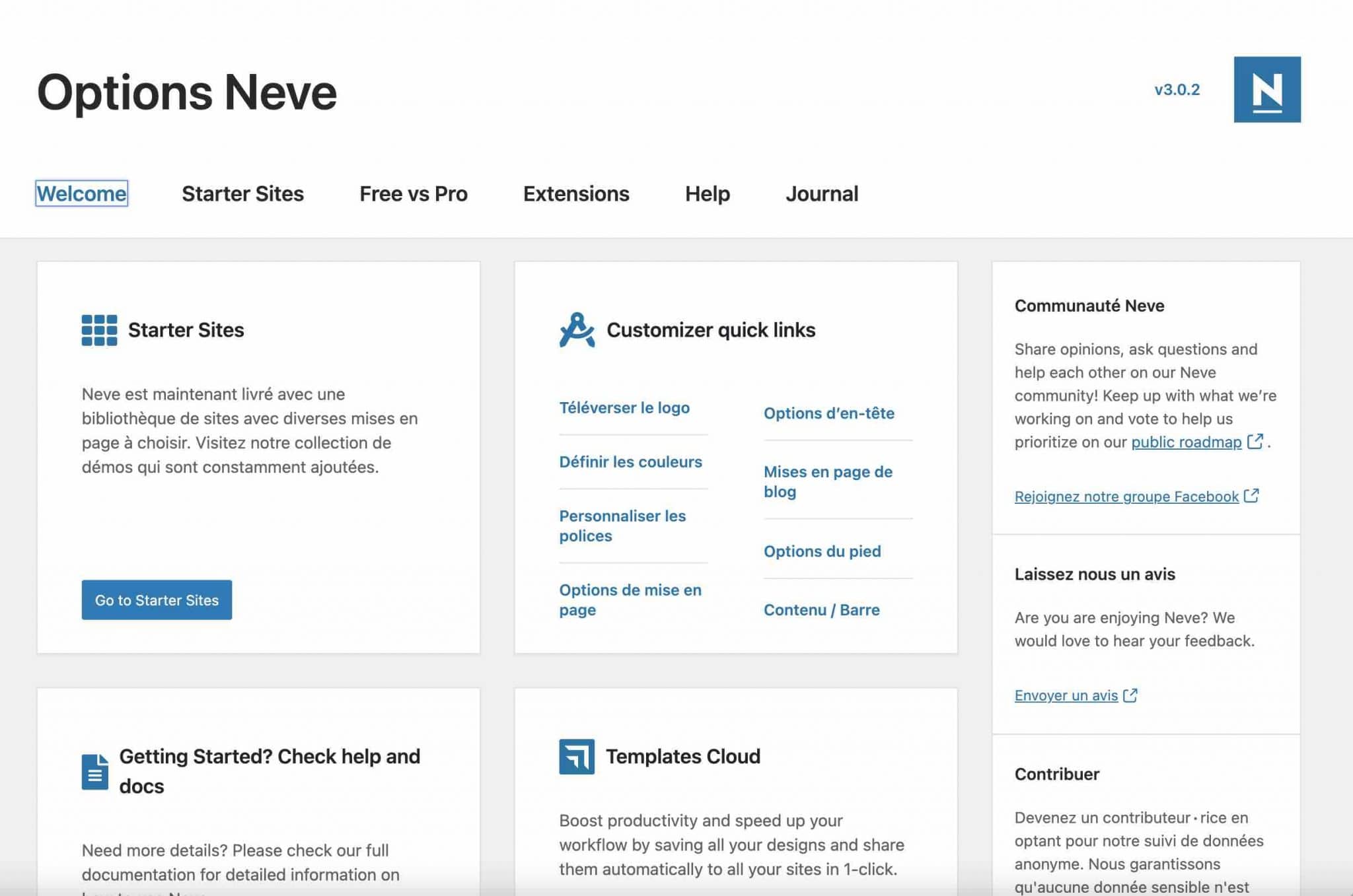
Premier constat, qui corrobore la première impression ressentie après l’installation du thème : le Tableau de bord du thème reste sobre et compréhensible, avec la présence de 6 onglets (« Welcome », « Starter Sites », « Free vs Pro », « Extensions », « Help », « Journal »).
Précisons tout de même, même si cela ne perturbe pas foncièrement la compréhension : l’interface n’est que partiellement traduite en français.

Pour commencer, Neve vous recommande d’installer une démo de site (on les détaillera plus tard au cours de l’article).
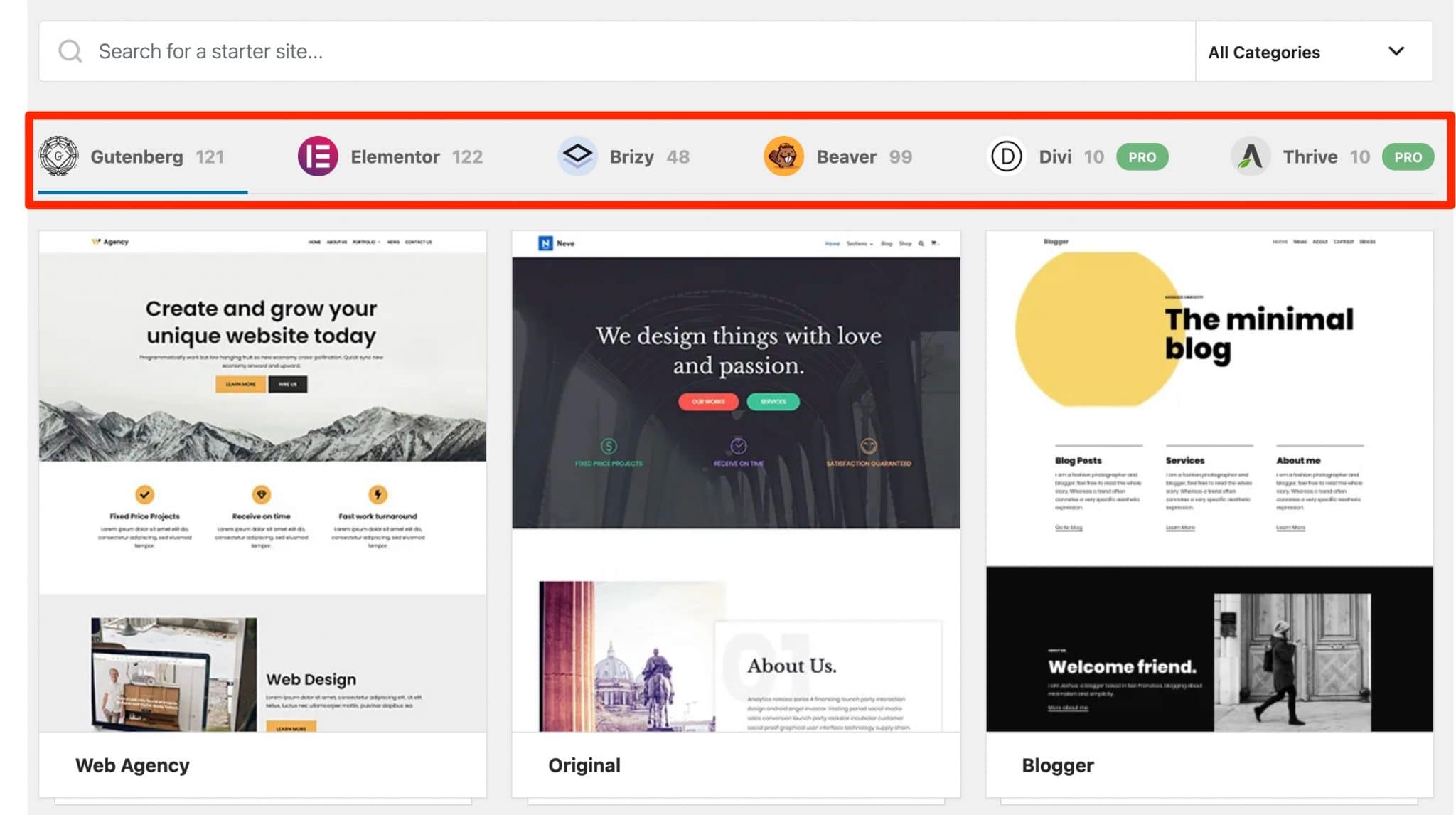
Il y en a plus de 120 au total dans la version Pro du thème, et vous pouvez les trier en fonction de leur compatibilité avec certains constructeurs de sites (Elementor, Beaver Builder, Brizy, etc.), et Gutenberg.
J’ai bien aimé les nombreux liens pour vous aider à bien personnaliser votre site d’une part, puis à l’optimiser.
On vous montre par exemple comment créer un thème enfant (Alex aussi dans cette vidéo), comment accélérer votre site, et on vous suggère l’installation d’extensions (certaines sont maison, faut bien faire sa promo 😉).
Quelques liens vers des réglages de personnalisation basiques (ajout d’un logo, choix des couleurs, personnalisation des polices, etc.) sont aussi bien sentis.
Pour le reste, tout se passe sur l’Outil de personnalisation, via Apparence > Personnaliser.
Découvrez ces p’tits secrets dans la prochaine partie, juste en dessous.
La personnalisation du thème en version gratuite
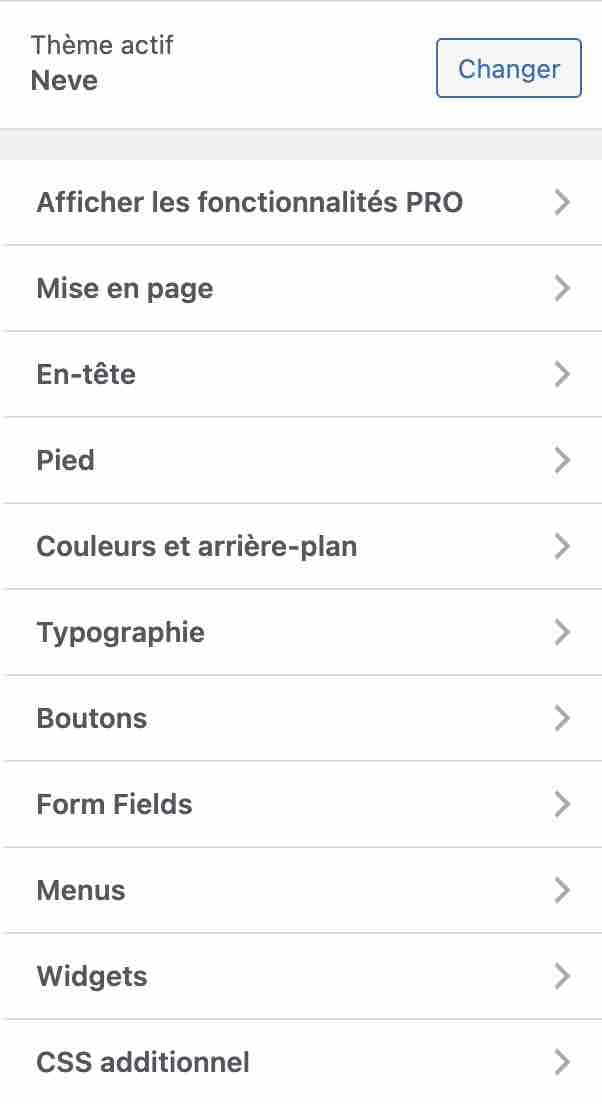
Une fois sur l’Outil de personnalisation, vous disposerez de 10 menus pour personnaliser votre thème WordPress (on exclut « Afficher les fonctionnalités Pro » qui vous présente les options Premium de Neve).

Les options sont somme toute classiques et n’ont rien de bien révolutionnaire. Vous pourrez notamment modifier :
- les couleurs et l’arrière-plan ;
- la typographie ;
- les boutons (couleurs, marge, bordure) ;
- votre menu (éléments + emplacement) ;
- les widgets affichés (Neve propose 4 zones de widgets).
En revanche, Neve se démarque à deux niveaux : la personnalisation de l’en-tête (header) et du pied de page (footer), ainsi que la mise en page de votre contenu.
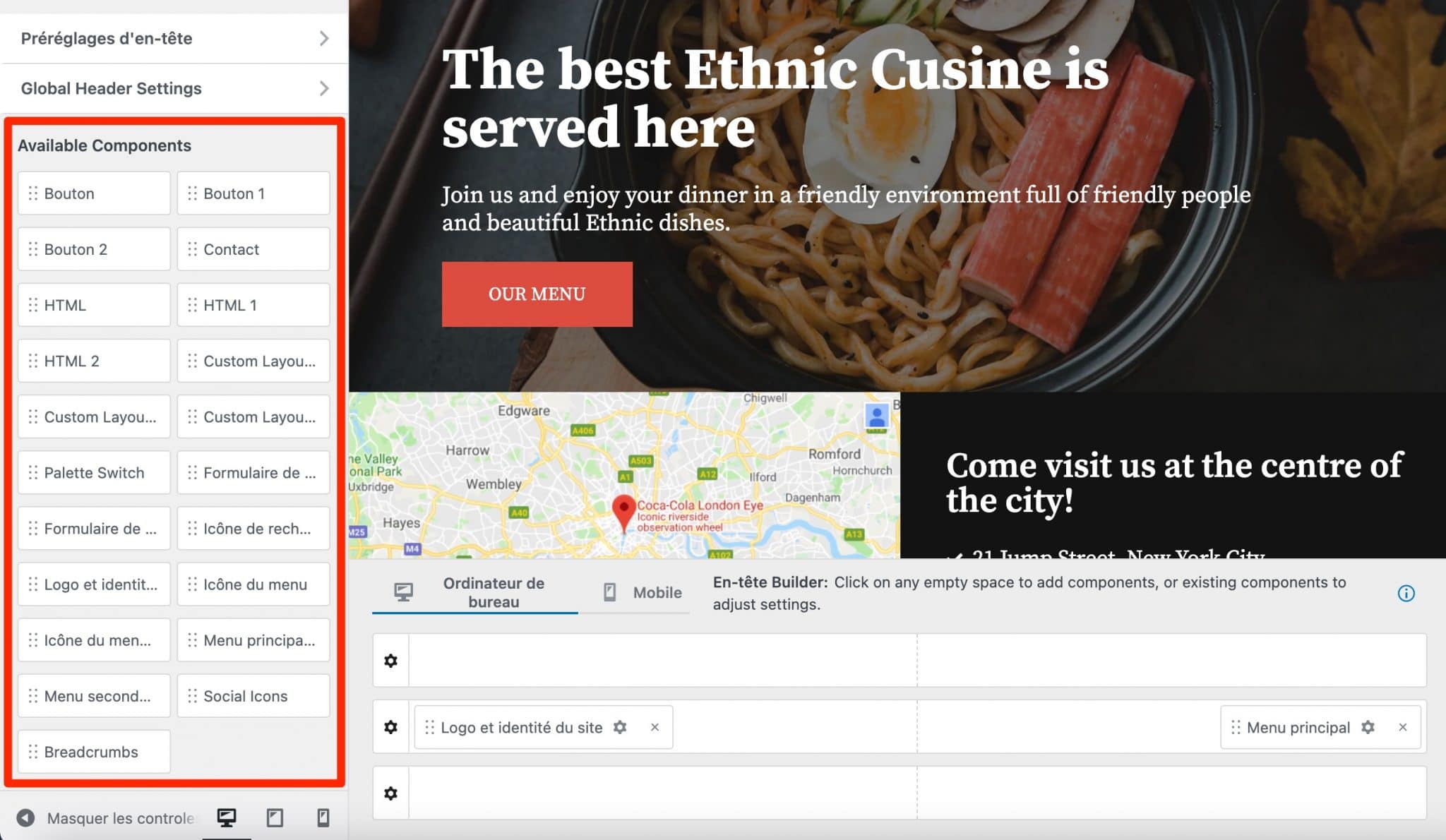
Un constructeur d’en-tête et de pied de page en glisser-déposer
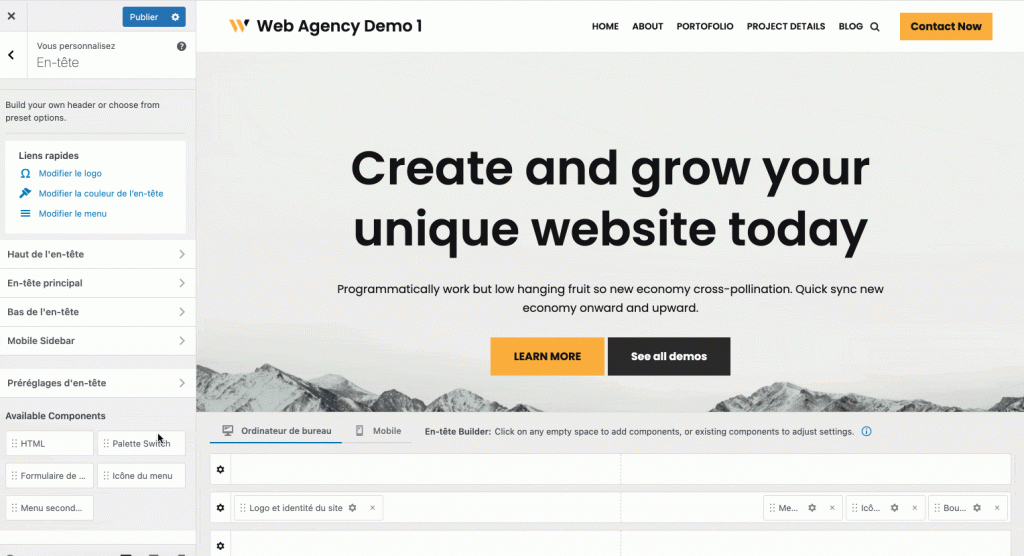
Lors de la première version de ce test, c’était la première fois que je voyais ça sur un thème : Neve proposait de customiser votre en-tête et votre pied de page en faisant glisser-déposer les éléments de votre choix (ex : logo, formulaire de recherche, bouton, icône, etc.).
Entre-temps, d’autres thèmes s’y sont mis, à l’image d’Astra, Blocksy, ou encore Kadence. Neve a bien sûr conservé cette option, et a même amélioré son interface lors de la sortie de sa version 3.0.
Désormais, vous pouvez même proposer à l’utilisateur de changer de palette de couleur lorsqu’il navigue sur votre site, grâce à l’élément « Palette Switch » proposé dans le Header & Footer Builder.

Du côté du pied de page, j’ai bien aimé la possibilité de pouvoir modifier le texte du Copyright, tout comme la possibilité d’ajouter jusqu’à 4 zones de widgets.
Des options de mise en page poussées
Le second élément qui a attiré mon attention, comme je vous l’ai expliqué plus haut, concerne la mise en page.
La version gratuite du thème permet déjà un contrôle assez poussé, via le menu « Mise en page », ça va de soi.
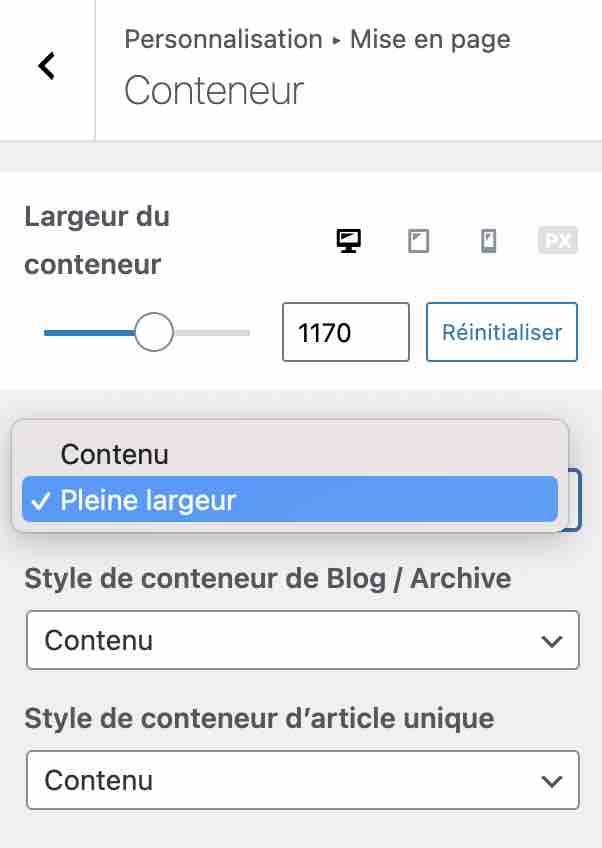
Tout d’abord, vous pourrez personnaliser la largeur de votre contenu au pixel près, ou encore choisir d’afficher votre contenu en pleine largeur (très utile si vous souhaitez coupler le thème à un constructeur de page).

Ensuite, vous pourrez choisir d’afficher une barre latérale (sidebar) à gauche ou à droite, et régler sa largeur d’un simple clic.
Si les barres latérales vous sortent par les yeux, vous pourrez également vous en passer.
Enfin, vous apprécierez les réglages proposés pour votre Blog. De façon générale, vous pouvez afficher vos articles sous forme de grille, de liste, ou avec une photo en couverture.
Il est possible de choisir jusqu’à 4 colonnes, de définir la longueur de l’extrait, ou encore de choisir d’afficher l’avatar de l’auteur.

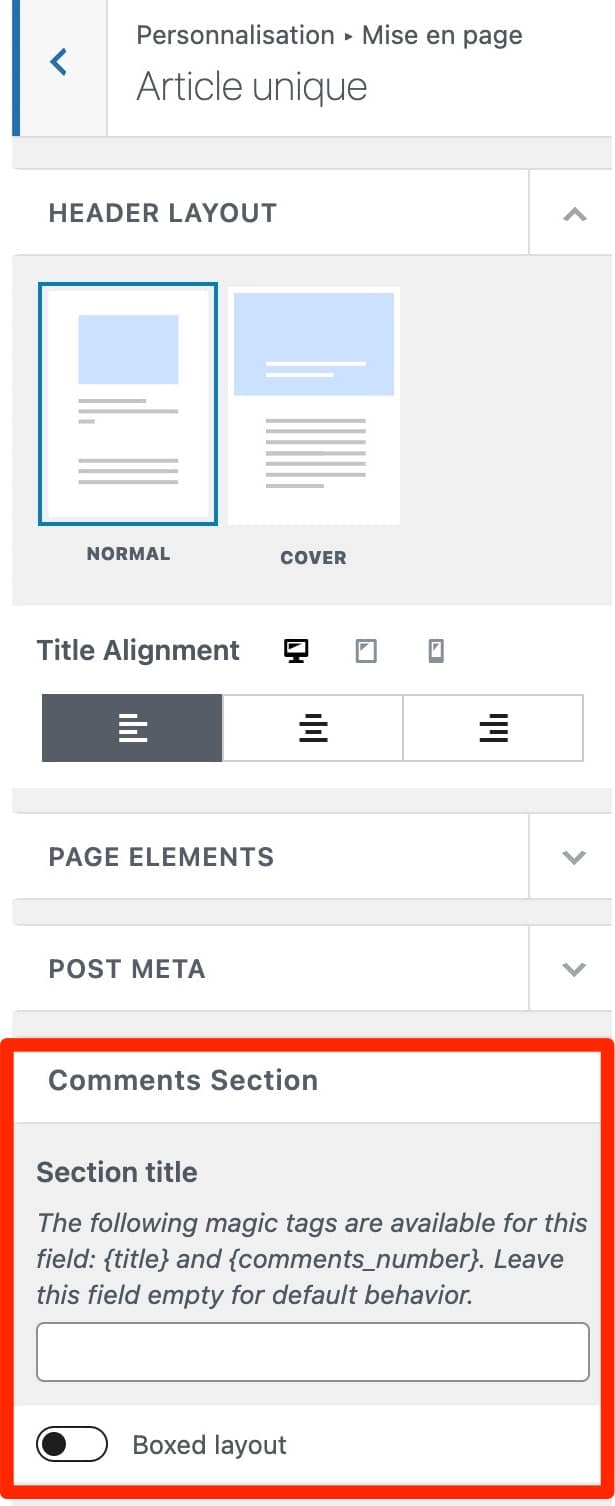
Et, de façon individuelle, il est possible de modifier l’ordre d’apparence des éléments pour chaque article, d’un simple glisser-déposer (« Titre & Méta », « Miniatures », « Contenu », « Étiquettes », « Navigation d’article », « Commentaires »).
Avec la version 3.0 de Neve, vous pouvez également afficher le titre et les métas associées à l’article (auteur, date, commentaires, etc.) au sein d’une photo Couverture en arrière-plan.
La personnalisation du thème Neve en version Premium
Neve PRO Theme est la version Premium du thème. Il s’agit d’un plugin qui va ajouter 10 fonctionnalités au thème de base. Je vous les présente en détails juste après ces quelques lignes.
Sachez que vous pouvez vous procurer Neve PRO sur la page d’accueil du thème.
L’offre de départ (Personal) démarre à 69 € pour une utilisation sur un nombre de sites illimité et un an de support.
Pour les besoins de cet article, nous avons testé l’offre Agency, qui dispose de toutes les options.
Une fois que vous vous êtes procuré l’extension (elle se présentera au format zip), installez-la et activez-la sur votre Tableau de bord, en passant par le menu « Extensions ».
Un nouvel onglet appelé « Neve Pro » devrait avoir fait son apparition au niveau des options du thème.

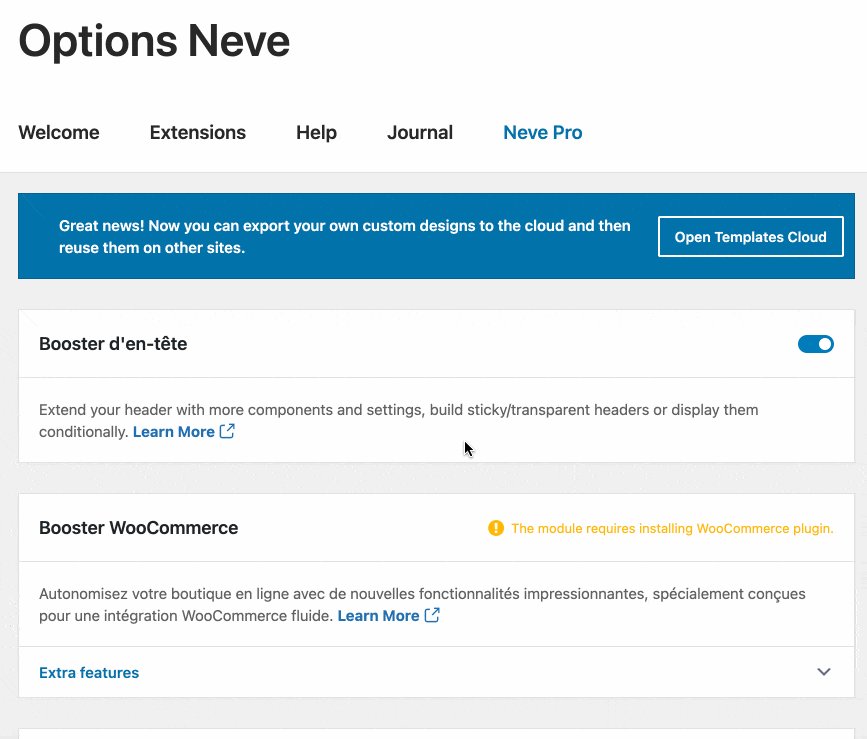
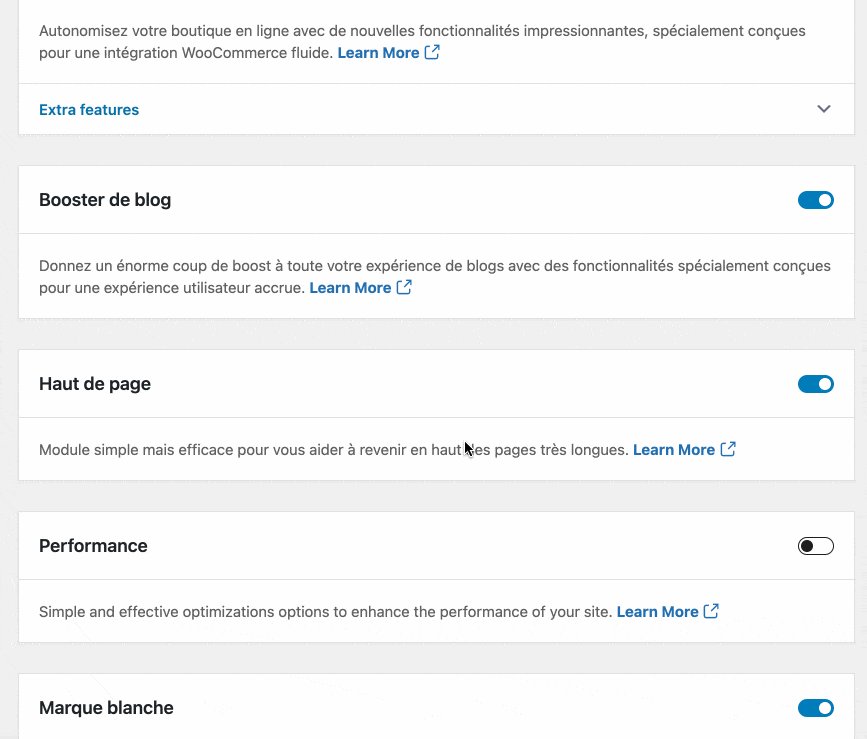
Comme vous pouvez le constater, Neve adopte une approche modulaire : vous pouvez activer/désactiver en 1 clic les options dont vous souhaitez vous servir.
Cela permet de ne pas charger des fichiers et des fonctions qui ne seront pas utilisées.
Tout est bon pour vous ? Maintenant, entrons dans les détails avec le premier « module » Premium.
Booster d’en-tête (Header Booster)
Le module Header Booster de Neve (Booster d’en-tête) ajoute tout un tas de nouvelles fonctionnalités par rapport à celles proposées dans la version gratuite.
Tout d’abord, de nouveaux composants sont disponibles au niveau du constructeur d’en-tête :

Par ailleurs, vous pourrez notamment :
- rendre votre barre de navigation transparente, pour l’intégrer au sein de l’arrière-plan ;
- créer un sticky header (en-tête fixe), c’est-à-dire un en-tête qui reste collé en haut de l’écran, même quand l’utilisateur scrolle dans la page ;
- afficher des headers différents en fonction de certaines conditions, par exemple le nom de l’auteur, le type de contenu (page ou article spécifique), le rôle de l’utilisateur, etc.
Booster de Blog (Blog Booster)
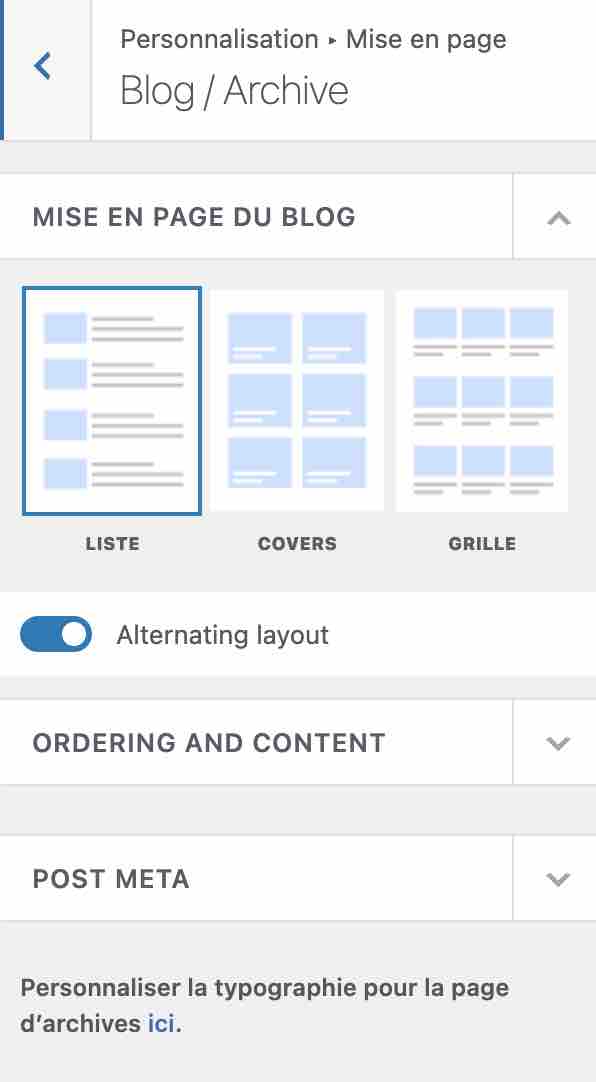
Booster de Blog ajoute de nouveaux éléments de personnalisation dans le menu « Mise en page » de l’Outil de personnalisation.
Dans le sous-menu Blog/Archive, vous remarquerez qu’il est désormais possible de :
- paramétrer finement la mise en page. Vous aurez plus ou moins d’options en fonction du type de mise en page choisie. Vous pourrez par exemple régler la position de l’Image mise en avant (gauche, droite ou aucune image), sa taille, ou encore ajouter un séparateur et de l’espace entre vos différents articles ;
- classer vos articles en fonction de leur date de publication (soit en partant du plus récent, du moins récent ou de la date de mise à jour) ;
- choisir le séparateur de votre choix entre les métadonnées de l’article ;
- régler la taille en pixels de l’avatar de l’auteur ;
- éditer le bouton « Lire la suite » en y inscrivant le texte de votre choix.
Dans le sous-menu « Article unique », 3 nouveaux éléments ont fait leur apparition :
- Sharing Icons (Icônes de partage sur les Réseaux sociaux) ;
- Author Biography (Biographie de l’auteur) ;
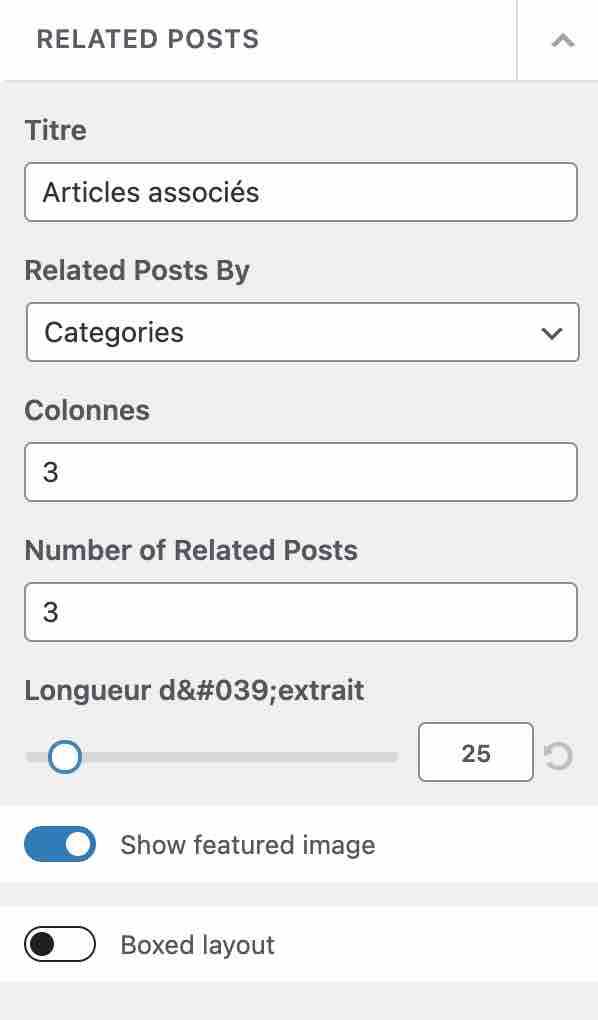
- Related Posts (Articles associés).
Vous pouvez activer/désactiver ces éléments en 1 clic afin de donner plus d’informations contextuelles à vos lecteurs.
Une fois un élément activé, de nouveaux réglages apparaissent. Par exemple, pour l’option « Related Posts », vous pouvez choisir le nombre d’articles associés à afficher pour chaque publication, une image mise en avant, ou encore la longueur de l’extrait.

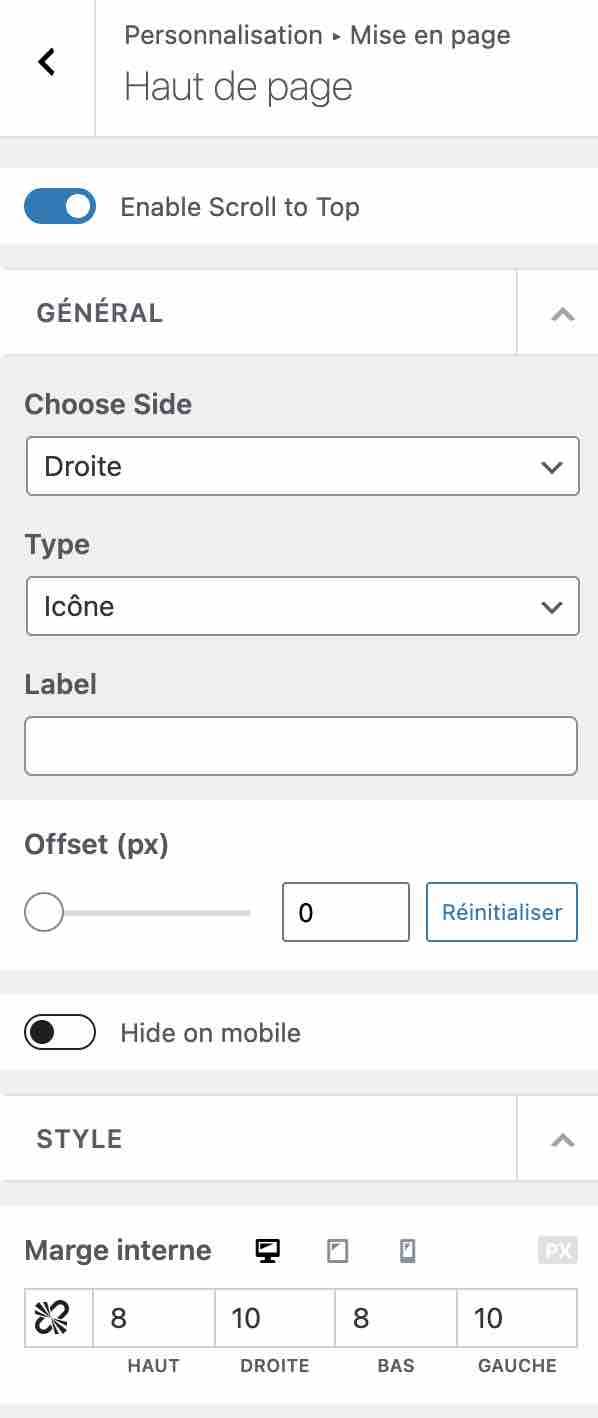
Haut de page (Scroll to top)
Place désormais à un module tout simple mais ô combien efficace : le module Haut de page (Scroll to top), que vous trouverez dans Mise en page > Haut de page sur l’Outil de personnalisation.
Grâce à lui, vous allez pouvoir ajouter et personnaliser une flèche Retour vers le haut pour que vos visiteurs puissent remonter en haut de votre page très rapidement.
Vous pourrez donc choisir :
- l’emplacement de la flèche (gauche ou droite) ;
- son type (icône ou image) et sa taille ;
- sa couleur, ainsi que celle de l’arrière-plan et au survol de la souris (hover) ;
- son degré d’arrondissement (border-radius) ;
- de l’afficher ou pas sur mobile.

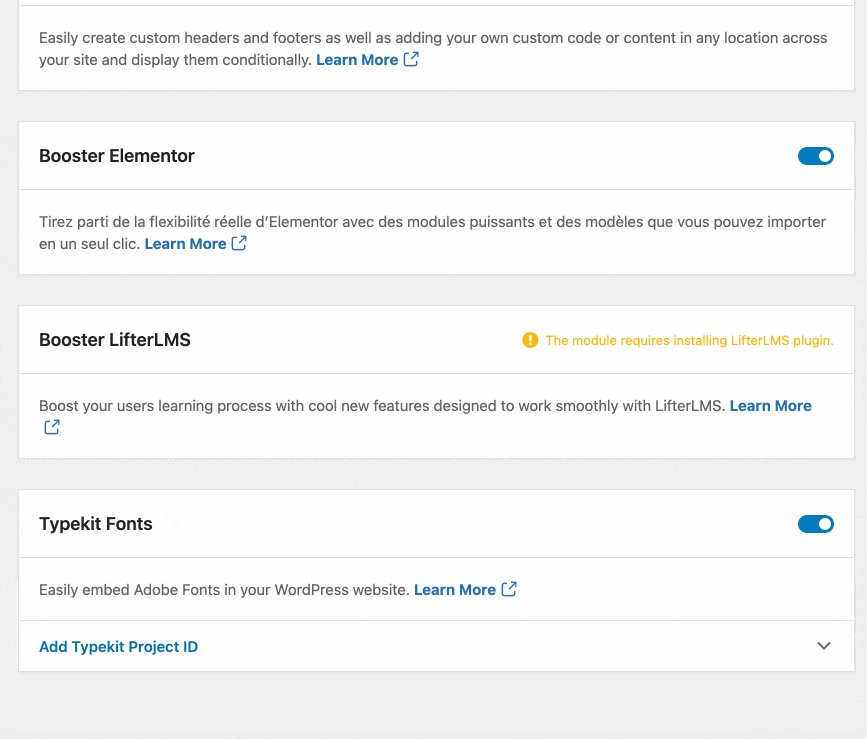
Booster Elementor (Elementor Booster)
Bien évidemment, pour pouvoir utiliser ce nouveau module, vous devrez au préalable avoir installé Elementor.
C’est d’ailleurs peut-être déjà le cas si vous avez activé l’une des démos du thème qui fonctionne avec lui.
Comme l’explique ThemeIsle, ce module vous aide à « tirer parti de la flexibilité réelle d’Elementor avec des modules puissants et des modèles que vous pouvez importer en un seul clic. »
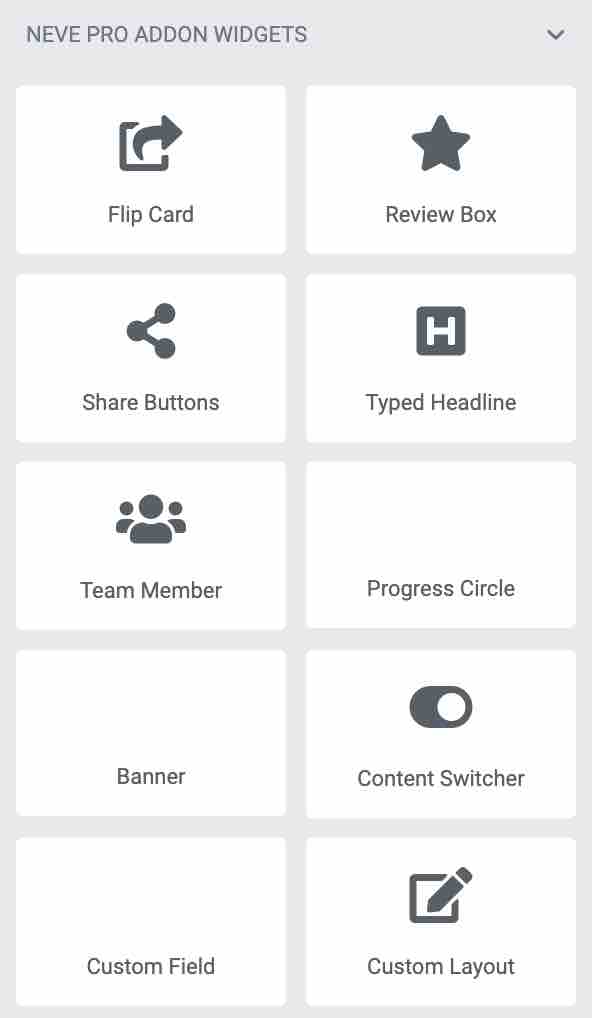
Pour cela, vous disposerez notamment de 10 nouveaux widgets (des modules pour Elementor).
Vous les retrouverez sur l’interface du constructeur de page, dans la section « Neve Pro Addon Widgets » :

Dans le détail, vous pourrez notamment ajouter et personnaliser :
- des Flip Cards, qui permettent d’animer une zone de contenu en la retournant comme une carte ;
- des Review Boxes, pour ajouter des notes et avis clients sur vos produits (si vous en avez) ;
- des boutons de partage sur les réseaux sociaux (Share Buttons) ;
- des Titres Animés (Typed Headlines) ;
- des Bannières (Banner) ;
- ou encore des Champs personnalisés (Custom Fields) et des mises en pages personnalisées (Custom layouts).

Au final, ces 10 widgets fournissent un plus non négligeable, mais pas de quoi révolutionner votre pratique d’Elementor (ces widgets sont d’ailleurs déjà présents dans la version Pro d’Elementor, mais sous d’autres appellations).
Et on est encore très loin de ce que proposent certains concurrents comme OceanWP, par exemple, avec son module Premium Elementor Widgets, qui ajoute une cinquantaine de nouveaux éléments.
Par ailleurs, l’option Booster Elementor vous donne aussi la possibilité d’ajouter des animations et des effets sur certains widgets, ainsi que des restrictions sur vos contenus, en vous basant sur des conditions (mot de passe, jour de la semaine, visiteur connecté ou pas, etc.).
Mises en page personnalisées (Custom Layouts)
Ce module est plus avancé techniquement, mais il peut être intéressant pour personnaliser le thème de façon plus poussée.
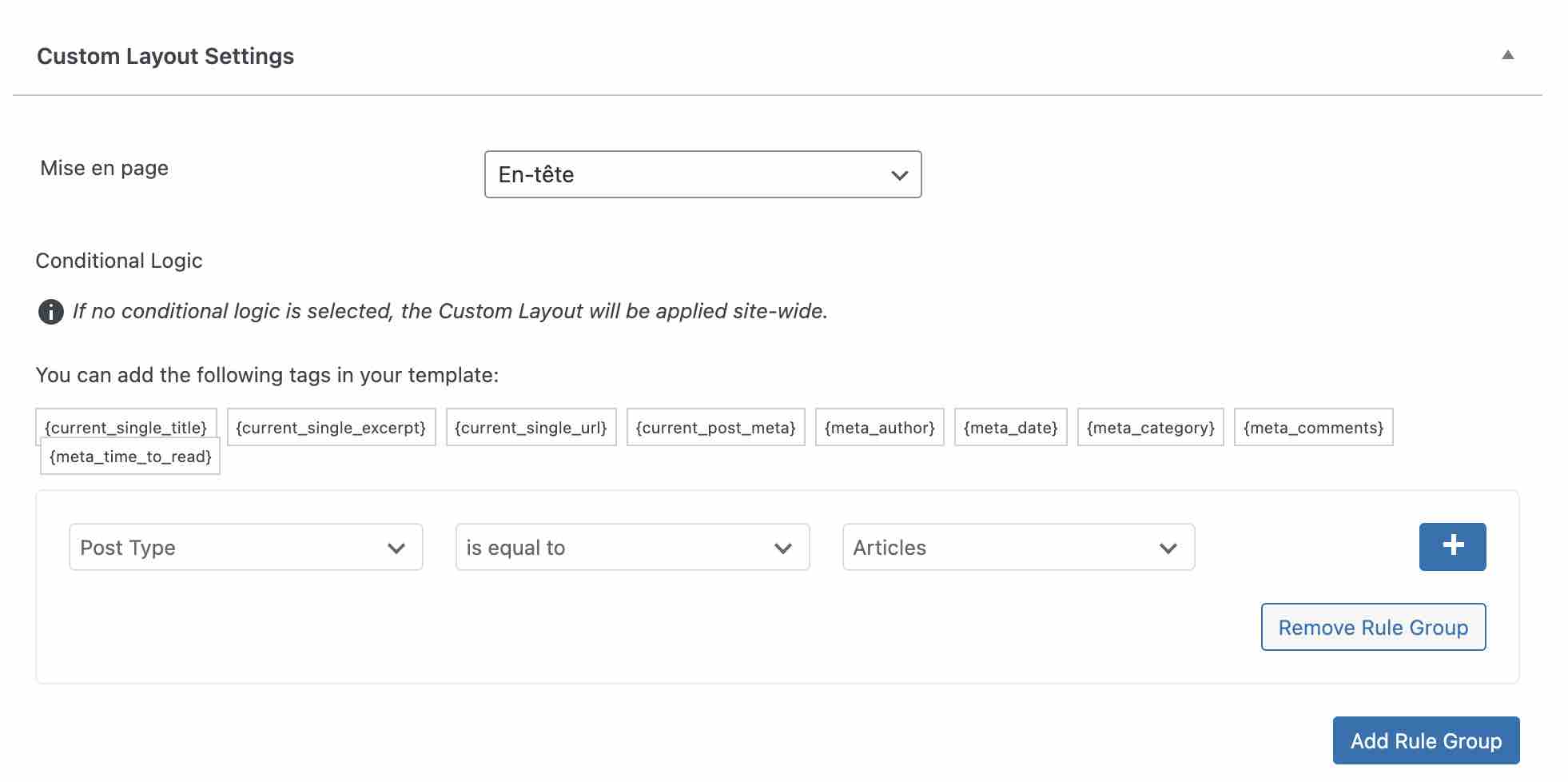
Grâce à des règles précises, vous pourrez par exemple afficher des en-têtes et des pieds de page personnalisés en fonction du type de contenu (les réglages sont à faire dans Apparence > Mises en page personnalisées).

Il est aussi possible d’utiliser les hooks (un hameçon, en français, est un point d’entrée dans une fonction WordPress) pour ajouter des morceaux de code personnalisés à une vingtaine d’endroits différents prévus par le thème.
Neve propose aussi une extension maison dédiée appelée Neve Hooks.
Booster WooCommerce
Le module Booster WooCommerce ajoute des options supplémentaires sur les pages créées par le célèbre plugin e-commerce (plugin que vous devrez bien sûr avoir activé au préalable sur votre site).
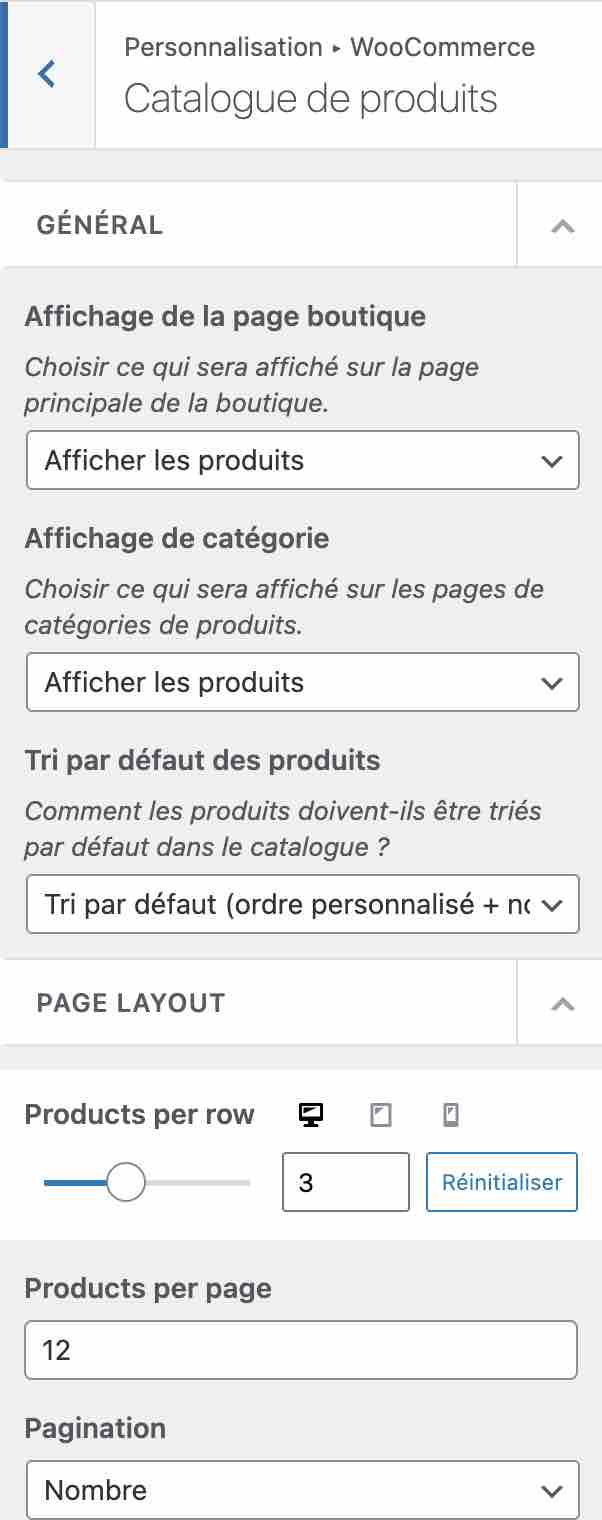
Voyez de quoi il s’agit (dans le menu « Mise en Page » de l’Outil de personnalisation) :
- au niveau de la page Boutique (Shop), vous pourrez par exemple choisir la mise en page (ex : nombre de produits à afficher sur une ligne), modifier la taille de chaque produit, ajouter un encart « Promo » pour vos produits en soldes ;

- sur les pages propres à chaque produit (Single Product), il sera possible de modifier d’un glisser-déposer l’ordre d’affichage de certains éléments (ex : Prix, Titre du produit, Bouton d’ajout au panier, Description etc.), d’afficher des produits associés pour faire de la vente couplée, ou encore d’ajouter une vidéo à la Une pour présenter votre produit ;
- concernant la Page Panier (Cart Page), vous pourrez contrôler la mise en page et le style, afficher des produits complémentaires pour faire de la vente couplée, ou encore présenter des messages personnalisés en fonction de certaines conditions ;
- enfin, sur la Page de paiement (Checkout Page), à noter la possibilité de choisir parmi 3 types de mises en page (Standard, Vertical, Par étape), ainsi que la possibilité d’afficher/ne pas afficher une dizaine de champs standard au niveau du formulaire de paiement.
Par ailleurs, vous pouvez ajouter une vidéo de présentation pour chaque produit, et même permettre à vos visiteurs de comparer deux produits dans un tableau récapitulant leurs caractéristiques, afin de les aider à faire leur choix.
Si la création et la personnalisation d’une boutique WooCommerce vous intéresse, je vous conseille de visionner cette vidéo de la chaîne YouTube de WPMarmite :
Le module WooCommerce Booster est accessible uniquement sur les offres Business (149 €) et Agency (259 €) de Neve.
Typekit Fonts
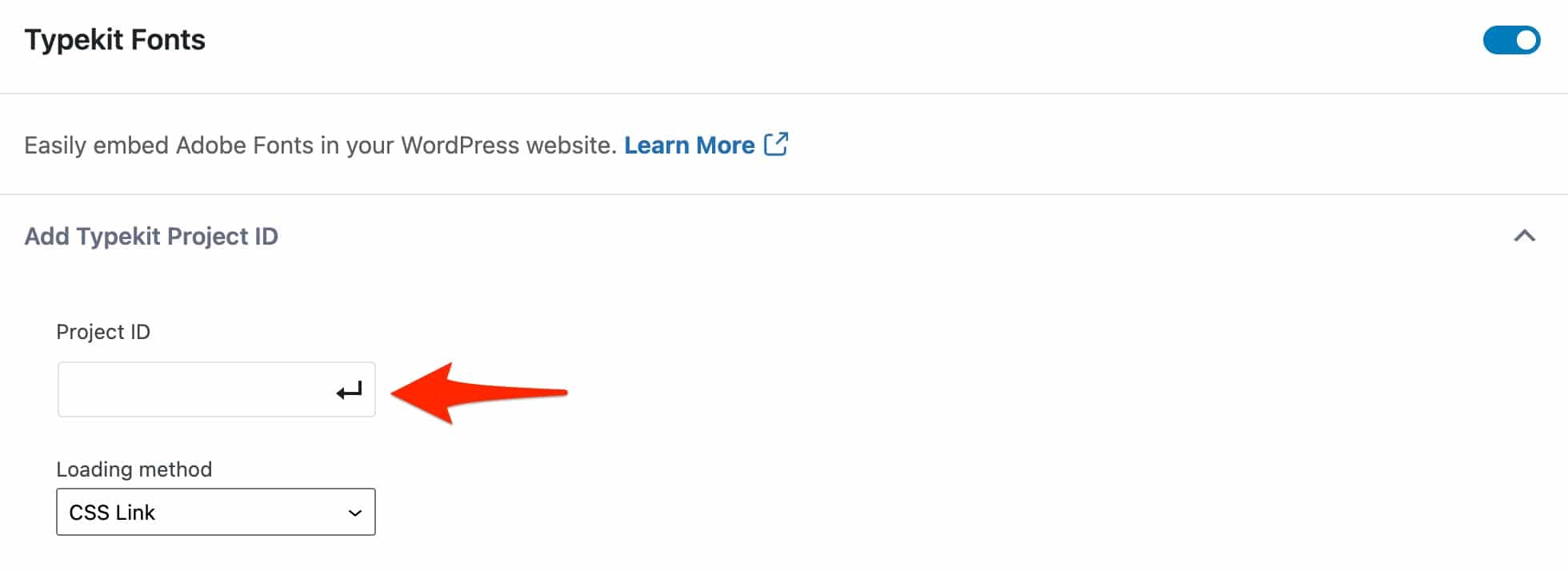
Si vous possédez un compte Adobe, vous pouvez vous servir du module Typekit Fonts pour avoir accès à toutes vos polices.
Pour cela, il vous suffit d’entrer votre identifiant dans la zone matérialisée sur la capture ci-dessous, et de cliquer sur la petite flèche pour enregistrer.

Booster LifterLMS
LifterLMS est un plugin premium (à partir de 149 $/an, soit environ 149 €) qui permet de créer un site d’e-learning sur WordPress, et disponible uniquement avec les offres Business et Agency.
Pour utiliser le module Booster LifterLMS, vous devrez avoir activé le plugin au préalable.
Ensuite, vous pourrez notamment agir sur la mise en page de vos cours, ou encore sur les couleurs.
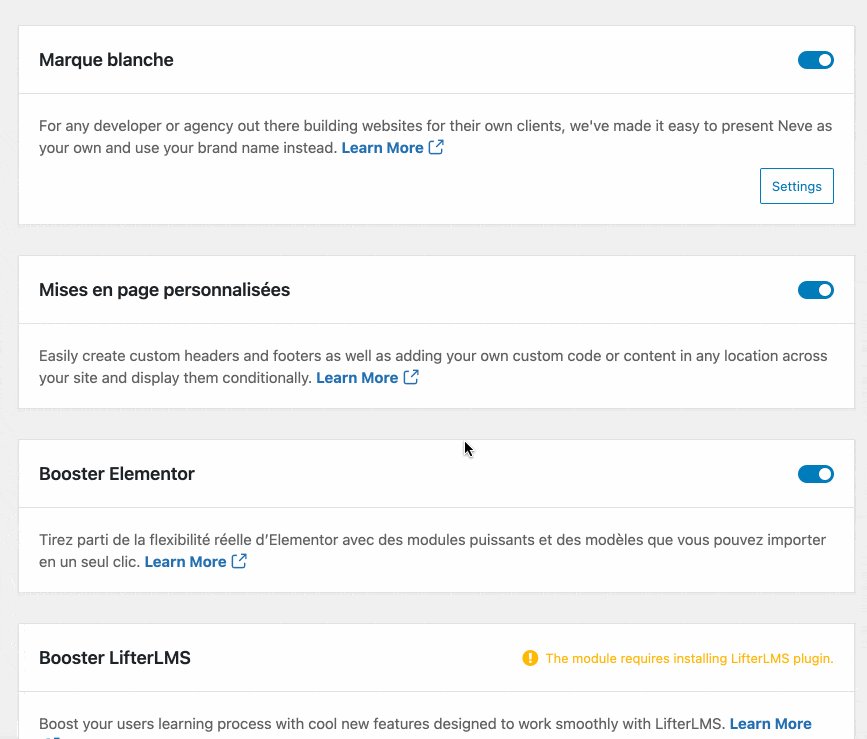
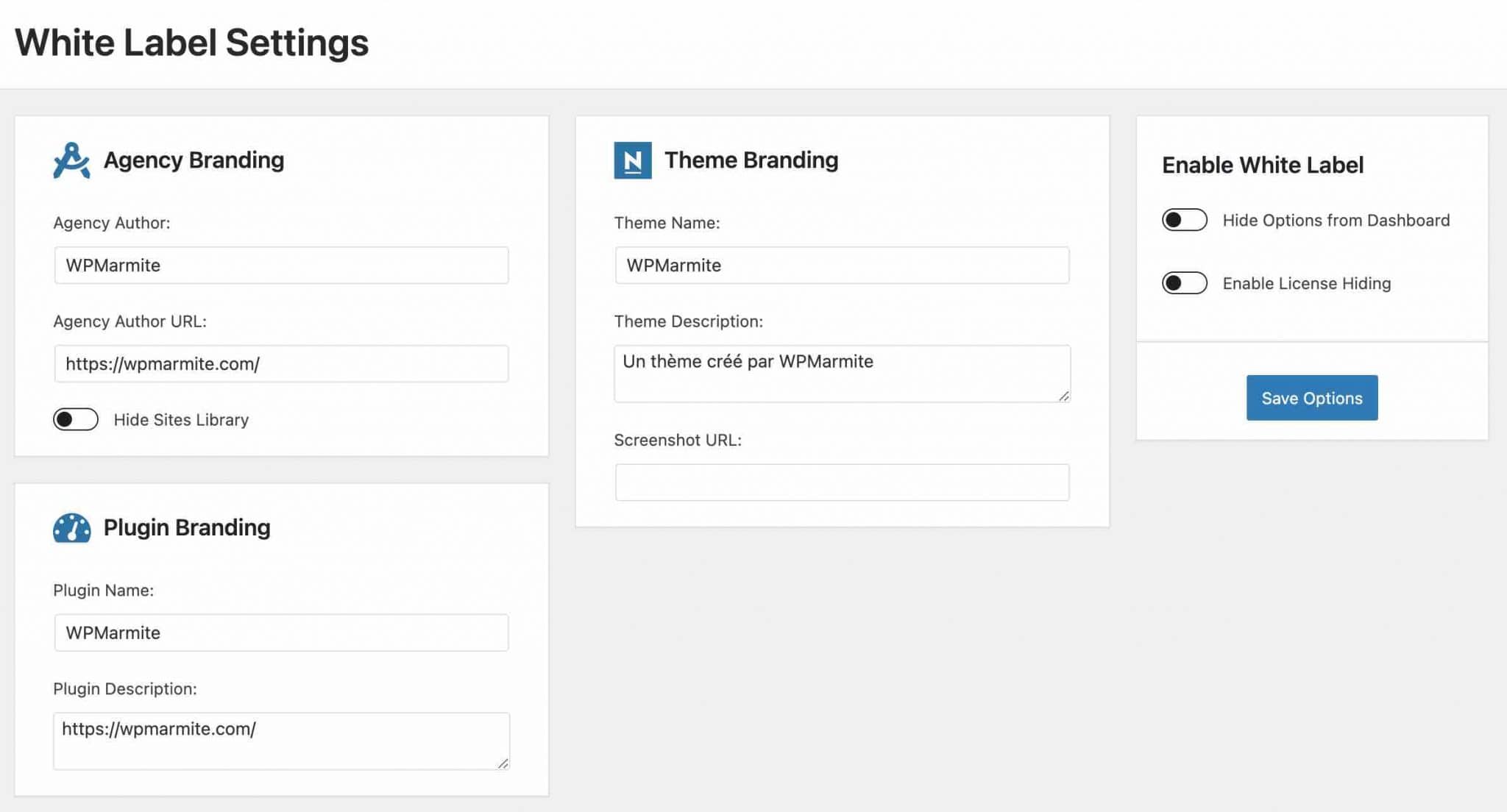
Marque Blanche (White Label)
Terminons ce tour des modules Premium avec Marque Blanche (White Label), disponible uniquement avec l’offre Agency de Neve.
Il permet de modifier les noms du thème et du plugin (et tous leurs détails associés), afin d’utiliser votre nom de marque/entreprise à la place.
Cela peut être utile si vous êtes un freelance ou une agence et que vous créez des sites pour vos clients, qui ne sauront pas que vous avez utilisé un thème tiers en se rendant sur le back office.
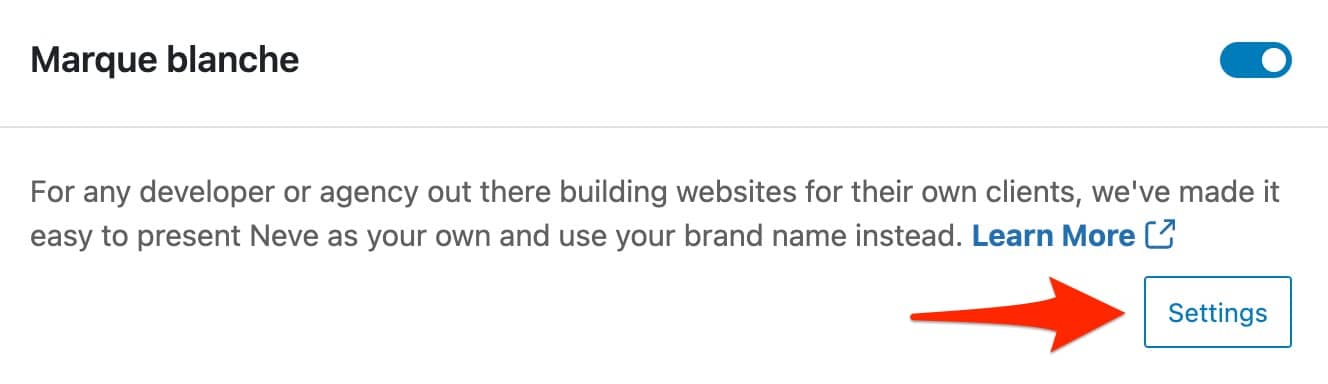
Pour vous en servir, cliquez sur « Settings » (Réglages), en bas à droite du module.

Entrez ensuite les informations de votre choix, puis pensez à cliquer sur le bouton « Save Options » (Enregistrer les options) et à rafraîchir la page.

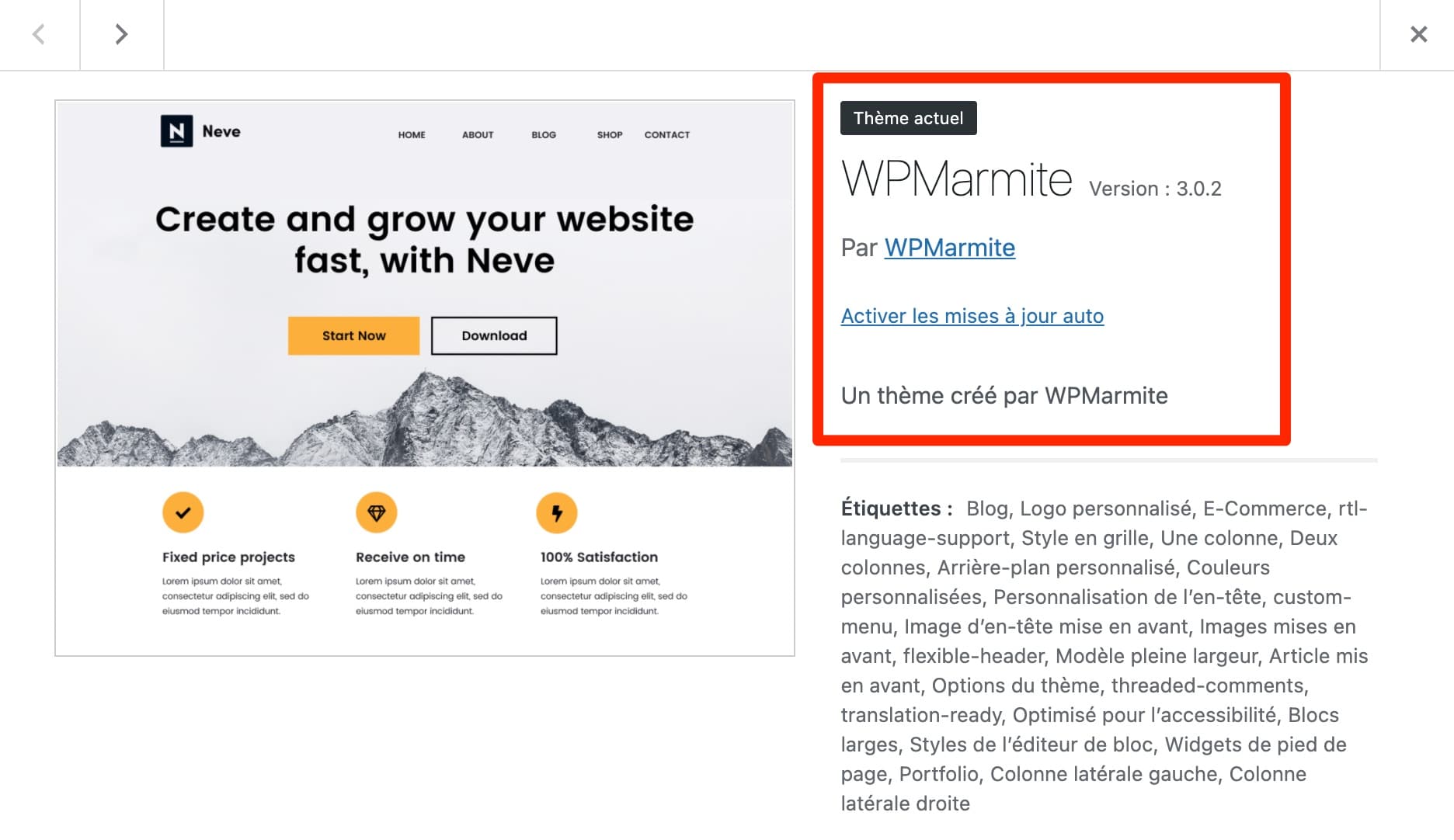
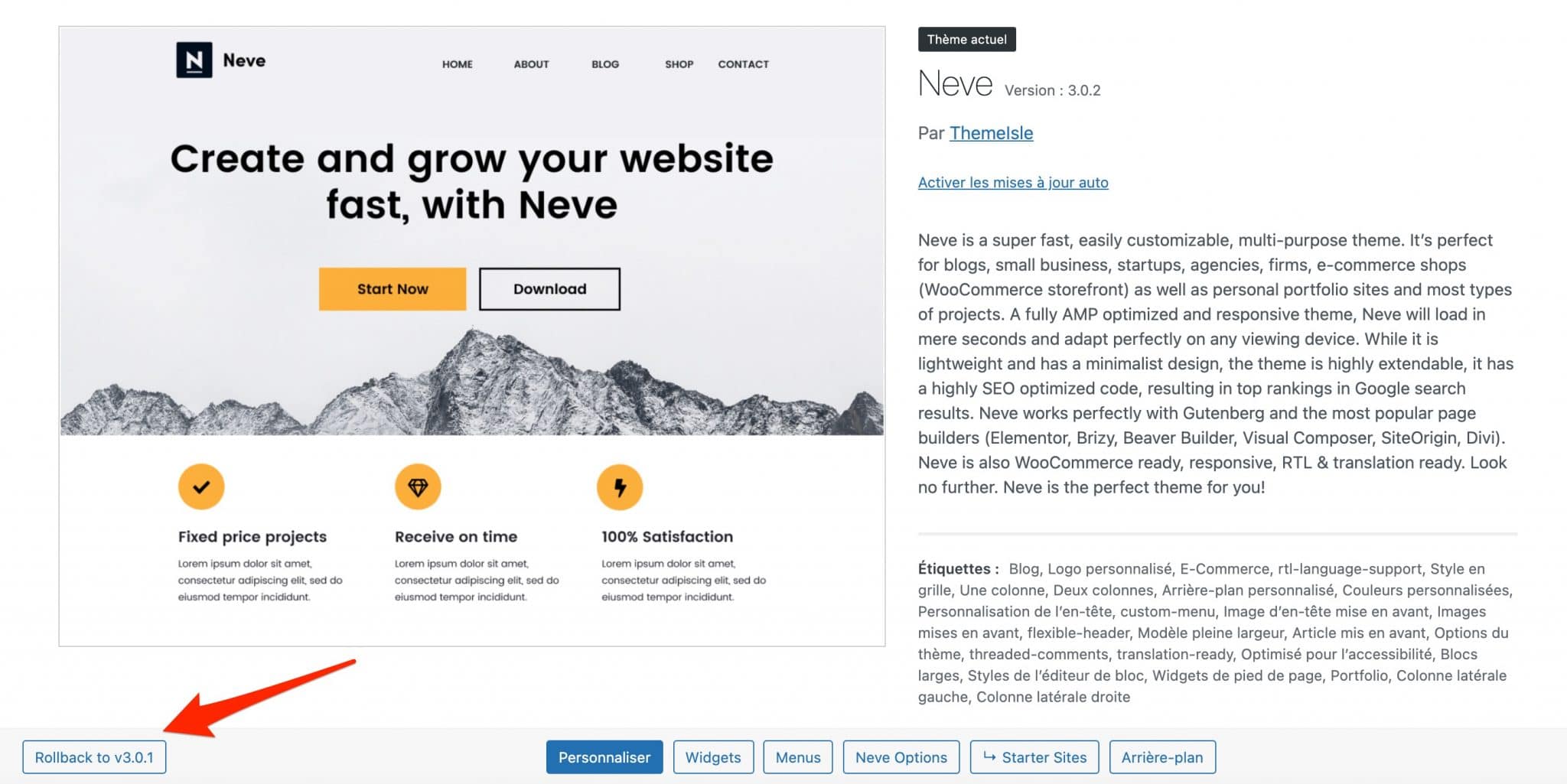
Normalement, la magie opère. Tout le branding de Neve a été remplacé par WPMarmite (au niveau des menus, de la liste des extensions, des thèmes, etc.).
Regardez ce que cela donne pour les thèmes, par exemple :

Performance
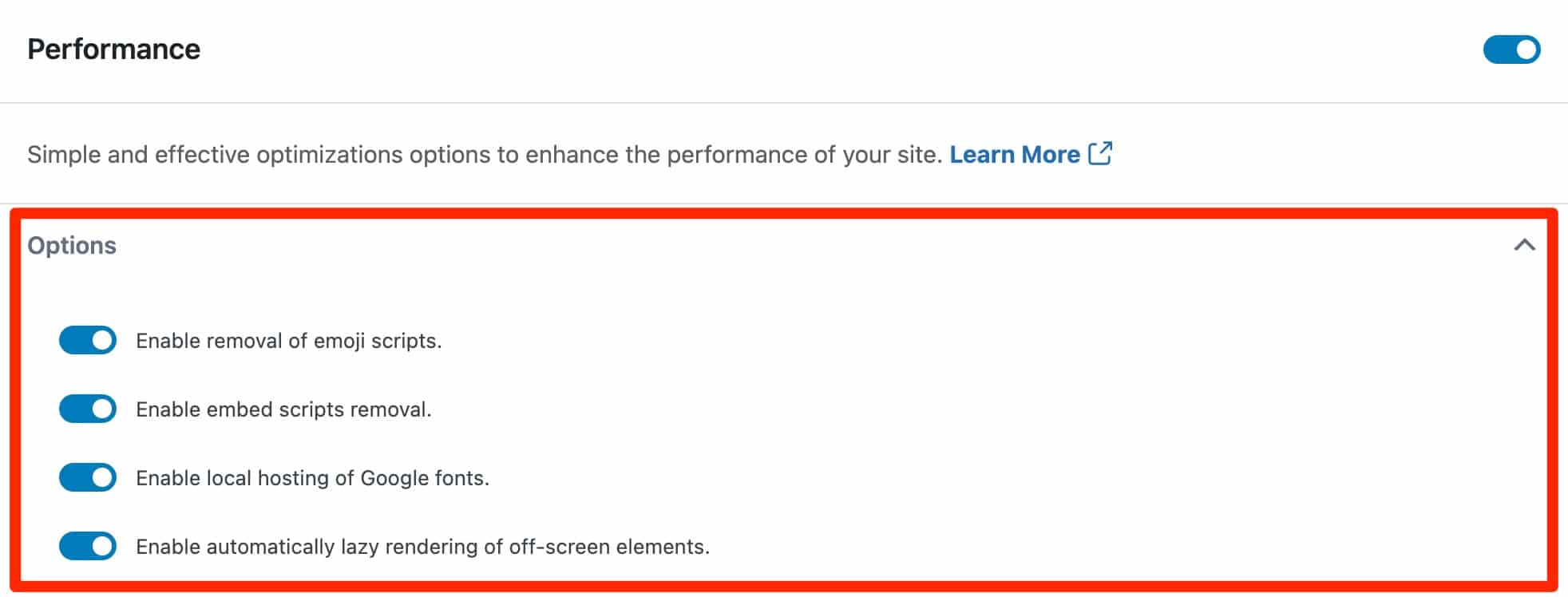
Performance est un module apparu lors du lancement de la version 2.0 de Neve Pro. Son objectif ? Apporter « quelques améliorations mineures à votre site » afin de vous aider à améliorer la vitesse de chargement de vos pages.
Quatre options sont proposées, au niveau de l’encart d’activation du module :
- Désactiver les emojis, que le Core (Noyau) de WordPress charge par défaut (Enable removal of emoji scripts).
- Supprimer les scripts embarqués, qui peuvent générer des requêtes HTTP additionnelles (Enable embed scripts removal).
- Charger les Google Fonts localement (depuis votre serveur), au lieu de faire appel aux serveurs de Google (Enable local hosting of Google fonts).
- Activer le lazy load (chargement différé) de votre contenu, afin de l’afficher uniquement lorsqu’il apparaît sous la ligne de flottaison, au fur et à mesure du scroll (Enable automatically lazy rendering of off-screen elements).

Le Templates Cloud
Le Templates Cloud n’est pas un module à proprement parler, mais il est accessible uniquement avec Neve Pro.
Il s’agit d’une bibliothèque personnalisée associée à votre clé de licence Neve. Grâce à elle, vous pouvez enregistrer les pages ou articles créés avec Gutenberg, Elementor ou Beaver Builder, puis les utiliser sur un autre site partageant la même clé de Licence.
Vous pouvez donc enregistrer une ou plusieurs pages (ou sections de pages) de différents Starter Sites de votre choix au sein de votre Templates Cloud, puis les importer en un clic sur un autre site (ou le même site pour avoir des pages issues de différents Starter Sites, si vous le souhaitez).
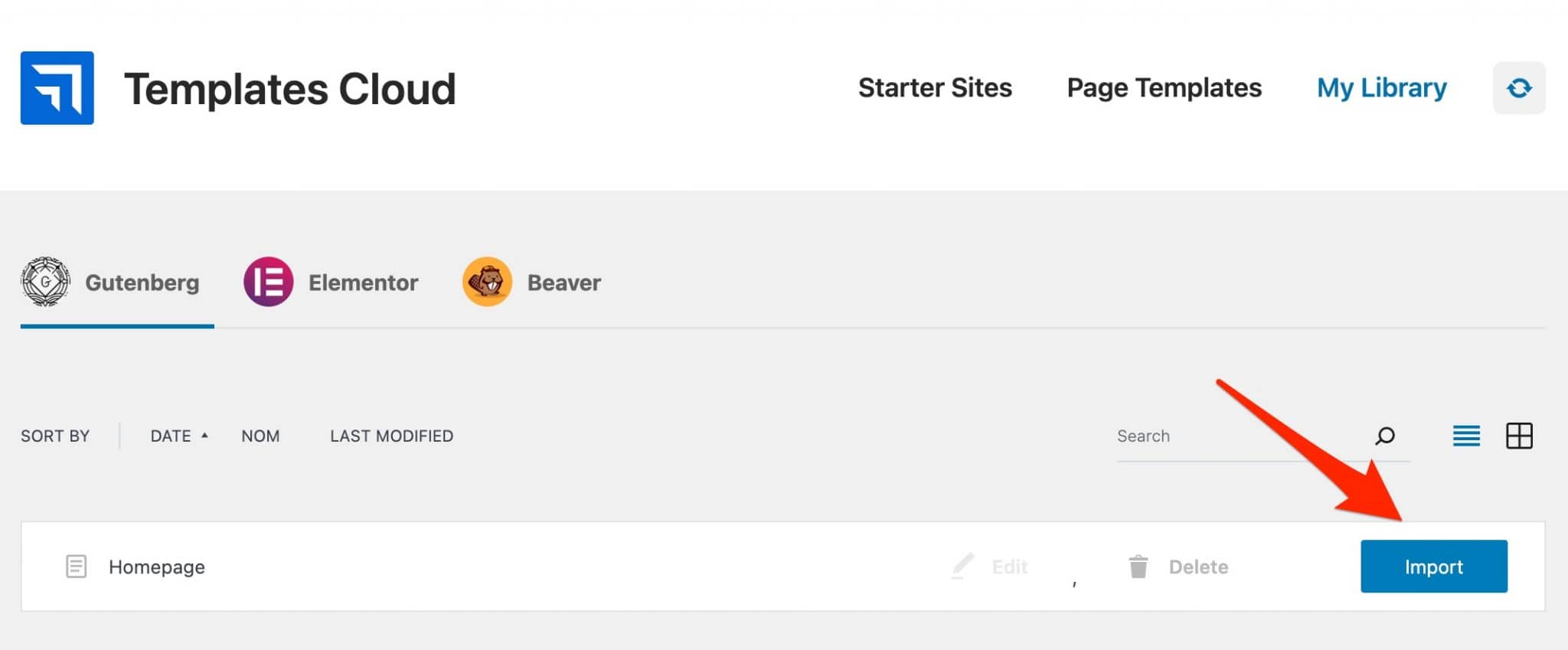
Vous retrouverez tous vos templates en passant par le menu Neve Options > My Library.

Et voilà, vous en avez terminé avec la découverte des modules Premium du thème Neve.
Pour plus d’informations sur le sujet, n’hésitez pas à consulter la documentation Pro du thème.
Sans plus attendre, on passe à la suite.
La bibliothèque de sites : les Starter Sites
À mi-parcours, je vous propose désormais d’enclencher la marche arrière pour revenir un instant au début de cet article.
Rappelez-vous : à ce moment-là, je vous expliquais que Neve souhaitait vous aider à « créer un site web rapidement », « en quelques minutes ».
Si vous êtes débutant, vous devez vous demander grâce à quel numéro de prestidigitateur il est possible de parvenir à un tel résultat aussi vite.
Un coup de baguette magique, et hop, je vous sors la réponse de mon chapeau : la bibliothèque de sites de Neve (Starter sites, en anglais).
Il s’agit de démos uniques, « qui peuvent être installées en un seul clic », dixit les concepteurs du thème (une paire de clics serait plus exact).
Elles vous permettent de disposer d’un site opérationnel sans vous prendre la tête, à condition de tomber sur une démo qui vous convienne (vous pourrez bien sûr la modifier par la suite).

Au moment de rédiger la mise à jour de cet article, Neve proposait 122 démos, soit près d’une centaine de plus par rapport à la version initiale de ce test.
À l’époque, en octobre 2019, il y en avait 37. Cela témoigne d’une volonté constante de la part des développeurs du thème de l’enrichir au fil de l’eau.
Si l’on décompose, vous vous retrouverez aujourd’hui avec 32 démos gratuites, et 90 disponibles en sus avec l’une des deux versions Pro suivantes, Business ou Agency (attention, la version Pro Personal ne propose pas de Starter Sites).
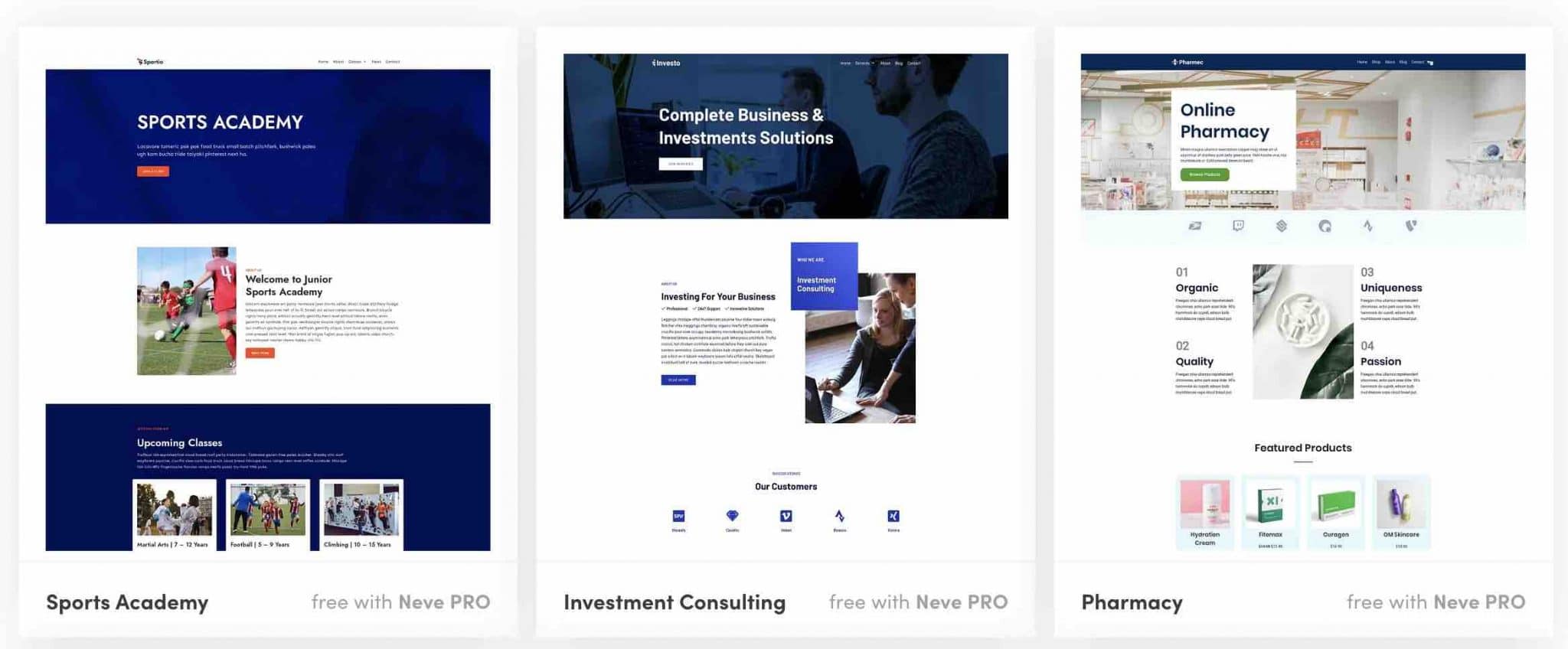
Ces démos permettent de créer des sites pour différents usages (Business, E-commerce, Responsive, One Page, etc.), et à destination de différentes niches (Blogging, Freelancing, Photographie, Restauration, Mariage, Fitness, etc.).
À noter deux choses :
- Premièrement, elles nécessitent l’installation d’un constructeur de page (Elementor, Beaver Builder, Brizy, Divi Builder ou Thrive Architect) : mais tout cela se fait automatiquement lors du processus d’installation.
- Deuxièmement, seul Elementor est compatible avec toutes les démos (une seule fonctionne avec Gutenberg, 14 avec Brizy, et 21 avec Beaver Builder).
À noter également qu’à une démo près, elles sont toutes compatibles avec l’éditeur de contenu de WordPress (soit 121 démos pour Gutenberg).

Voilà pour le topo, mais une « installation en 1 clic », est-ce vraiment possible ?
J’ai testé pour vous et la réponse est presque « oui ». Chez vous, il vous suffit d’aller dans Apparence > Neve Options > Starter Sites.
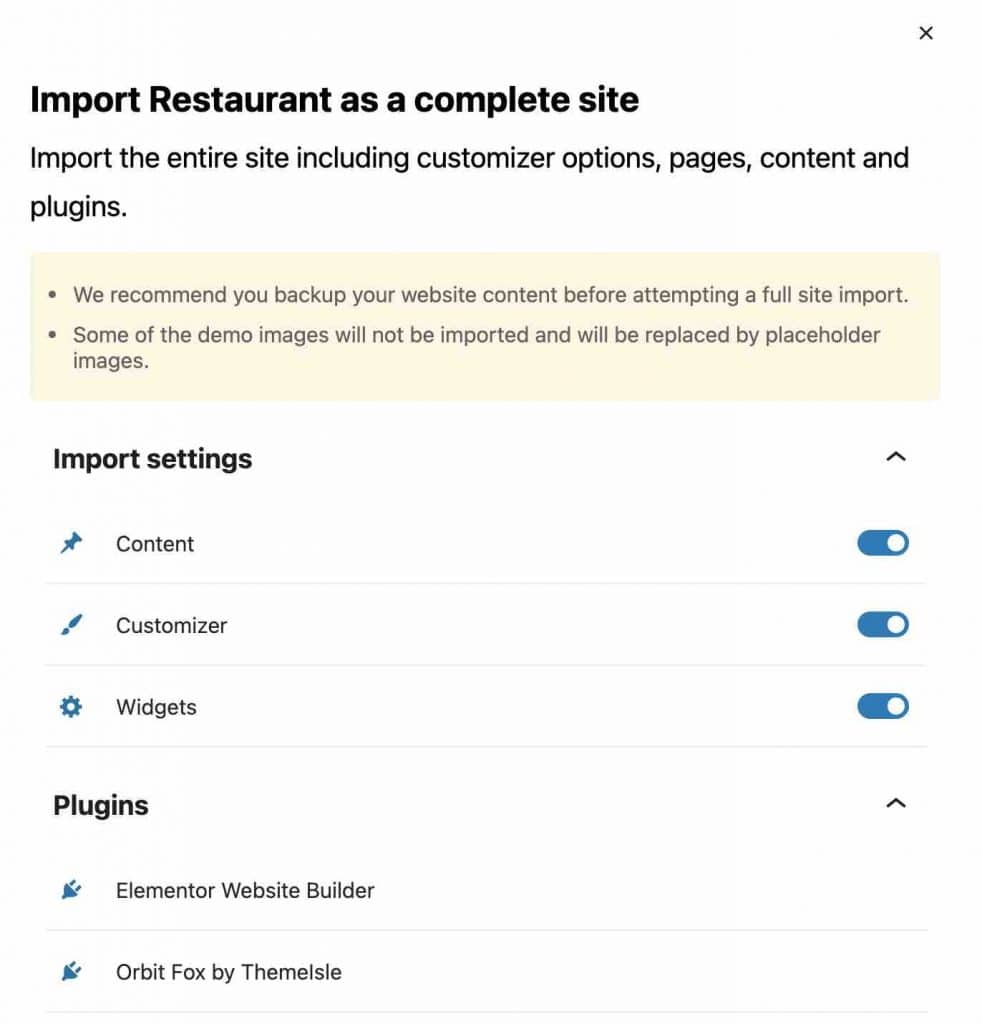
Sélectionnez ensuite la démo de votre choix et cliquez sur « Import » pour lancer le processus d’installation automatique.

Les créateurs du thème vous conseillent de sauvegarder votre site avant de commencer une importation (on n’est jamais trop prudent). Il est aussi précisé que certaines images ne seront pas importées. Pour pallier ce problème, vous pouvez piocher dans une bibliothèque d’images gratuites et libres de droit.
Dans l’exemple de la démo « Restaurant », ci-dessus, vous constaterez que Neve va aussi installer le constructeur de page Elementor et l’extension Orbit Fox pour que la démo ressemble point pour point à ce que vous avez visionné.
Résultat des courses :
- une dizaine de secondes ont été nécessaires pour importer la démo ;
- le site est parfaitement fonctionnel et ressemble exactement à la démo que j’avais prévisualisée ;
- je n’ai noté aucun bug, que ce soit au niveau de l’affichage ou de la vitesse de chargement sur le back office ;
- je peux modifier le contenu des pages, mais pour cela il faut utiliser Elementor (si vous ne l’utilisez pas, il faudra un minimum de temps pour le prendre en main même s’il est très intuitif) ;
- par contre, il n’existe pas d’option pour revenir en arrière et supprimer la démo pour revenir à la configuration initiale. Pas vraiment pratique ;
- enfin, notez que les pages créées par les démos sont en anglais. Pour un public francophone, ce n’est pas vraiment pertinent. Vous pouvez bien sûr modifier le titre de vos pages sans souci, mais n’oubliez pas de modifier le slug de l’URL également, et donc de faire une redirection pour ne pas pénaliser votre SEO (référencement naturel).
Lors de la première version de cet article, je vous indiquais que par rapport à la concurrence, Neve était encore un peu « tendre » au niveau des démos de sites.
En l’espace de deux ans, il a quasiment refait son retard/égalé ce que proposent ses concurrents. Pour info, Astra et OceanWP proposent par exemple environ 150 démos de sites prêtes à l’emploi.
Par ailleurs, Themeisle précise sur son site que de nouvelles démos sont ajoutées tous les mois.
Quelle adaptation aux constructeurs de page ?
Neve et les page builders
Le sous-titre de la page d’accueil dédié à Neve ne laisse pas de place au doute : notre thème du jour est « compatible avec les constructeurs de page populaires ».
Pour découvrir lesquels, il suffit notamment de scroller un peu sur cette même page. Vous tomberez alors nez à nez avec les logos d’Elementor, Beaver Builder, Divi, Brizy, Visual Composer ou encore Site Origin.

Avec ça, vous avez de quoi faire. Et avant d’aller plus loin dans le détail, je m’arrête un instant sur l’utilité d’un constructeur de page.
Sans avoir besoin de connaître le code, il va vous permettre de créer des mises en page de votre choix grâce à des modèles prédéfinis, la plupart du temps en glissant-déposant des éléments (modules, templates) au sein de votre contenu.
Créer un site avec un constructeur de page (page builder), c’est en quelque sorte un jeu d’enfant (vous devrez quand même vous familiariser un minimum avec celui que vous aurez choisi avant d’en faire ce que vous voulez).
En l’utilisant avec un thème, vous disposerez d’encore plus d’options de personnalisation. C’est la raison pour laquelle l’immense majorité des thèmes du marché s’attachent aujourd’hui à être compatibles avec la plupart des constructeurs de page.
J’espère que vous comprenez. 🙂
Revenons-en à Neve, si vous le voulez bien.
Je vous ai indiqué lors du passage sur les Starter Sites que les démos ont été spécifiquement créées pour fonctionner avec Elementor, Beaver Builder, Brizy, le Divi Builder et Thrive Architect (sans oublier Gutenberg, qui n’est cependant pas un constructeur de page à proprement parler).
Elementor est d’ailleurs le mieux représenté dans tout ça, et il y a une raison à cela. C’est le constructeur de page le plus populaire du répertoire officiel (+ de 5M d’installations actives !), et son interface est relativement aisée à comprendre avec un poil de pratique.
D’ailleurs, Elementor cite Neve parmi la dizaine de thèmes gratuits qui marchent le mieux avec lui.
Ensuite, côté pratique, ça donne quoi ?
Pour les besoins de cet article, j’ai pu tester le thème avec Elementor et Beaver Builder, et tout s’est très bien passé.
De façon plus précise, Neve est un thème WordPress qui vous permet de contrôler la structure de votre page, ce qui reste hyper-pratique si vous le couplez avec un page builder.
Vous pouvez par exemple :
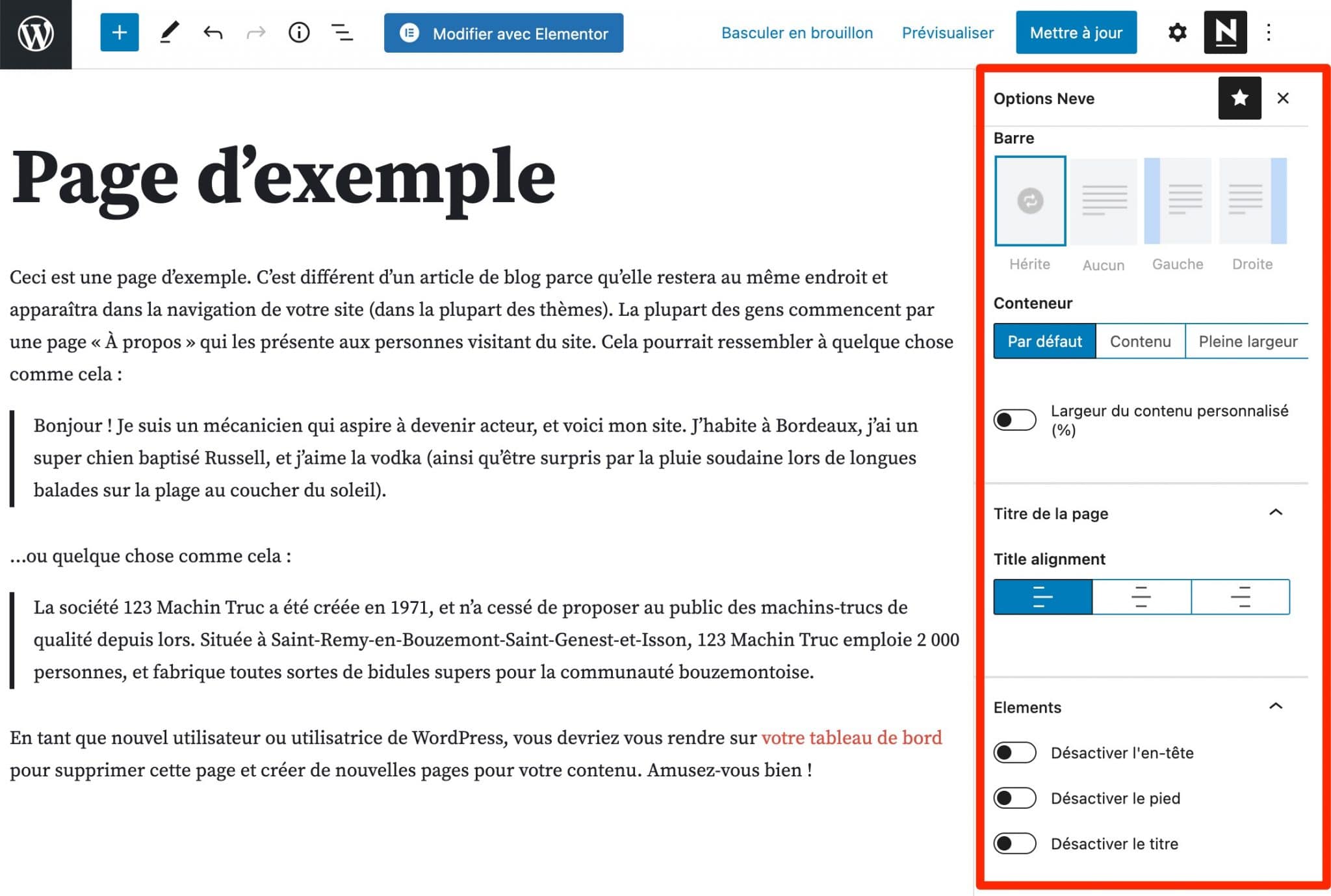
- choisir d’afficher votre contenu en pleine largeur (ce n’est pas possible avec tous les thèmes, et c’est juste indispensable) et modifier le pourcentage de la largeur de ce contenu ;
- décider d’afficher votre barre latérale à gauche, à droite, ou ne pas en afficher ;
- désactiver les éléments que vous n’utilisez pas (ex : le pied de page, l’en-tête, le titre de la page).

Neve et l’éditeur de contenu
Profitons de cette partie pour évoquer Neve et l’éditeur de contenu de WordPress (Gutenberg).
Dans la première version de cet article, une seule démo (Original) était compatible avec l’éditeur de contenu.
Force est de constater que Themeisle a mis le paquet là-dessus. Au moment d’écrire la mise à jour de cet article, 121 Starter Sites peuvent être utilisés et modifiés à l’aide de Gutenberg.
C’est un sacré bon en avant et une excellente nouvelle pour les adeptes de l’éditeur de contenu.
Ce dernier devient en effet de plus en plus puissant, vous offrant des possibilités créatives beaucoup plus élaborées qu’à son intégration dans le Core (Noyau) de WordPress, fin 2018.
Au cours des prochains mois, l’éditeur de contenu est amené à se rapprocher du comportement d’un page builder, puisque vous pourrez notamment personnaliser l’ensemble d’un site web, de l’en-tête au pied de page, le tout sans passer par un constructeur de page.
Cela s’inscrit dans le cadre du projet appelé Full Site Editing, qu’Alex vous présente dans cette vidéo :
Et si les options présentes dans le Core de Gutenberg ne vous suffisent pas, ThemeIsle vous recommande d’utiliser son plugin maison appelé Gutenberg Blocks and Template Library by Otter.
Il propose notamment des blocs supplémentaires et des templates tout prêts à ajouter en un clic.

Performance, SEO, responsive : zoom sur 3 aspects majeurs
Performance du thème Neve
Désormais, je vous propose de vous attaquer à un gros morceau : la performance du thème.
D’abord parce qu’il s’agit d’un critère importantissime pour soigner l’expérience utilisateur : un site lent, personne n’aime ça.
Ensuite, parce qu’il s’agit de l’un des arguments commerciaux majeurs de Neve, qui se targue de vous livrer une fusée clé en main (à raison).
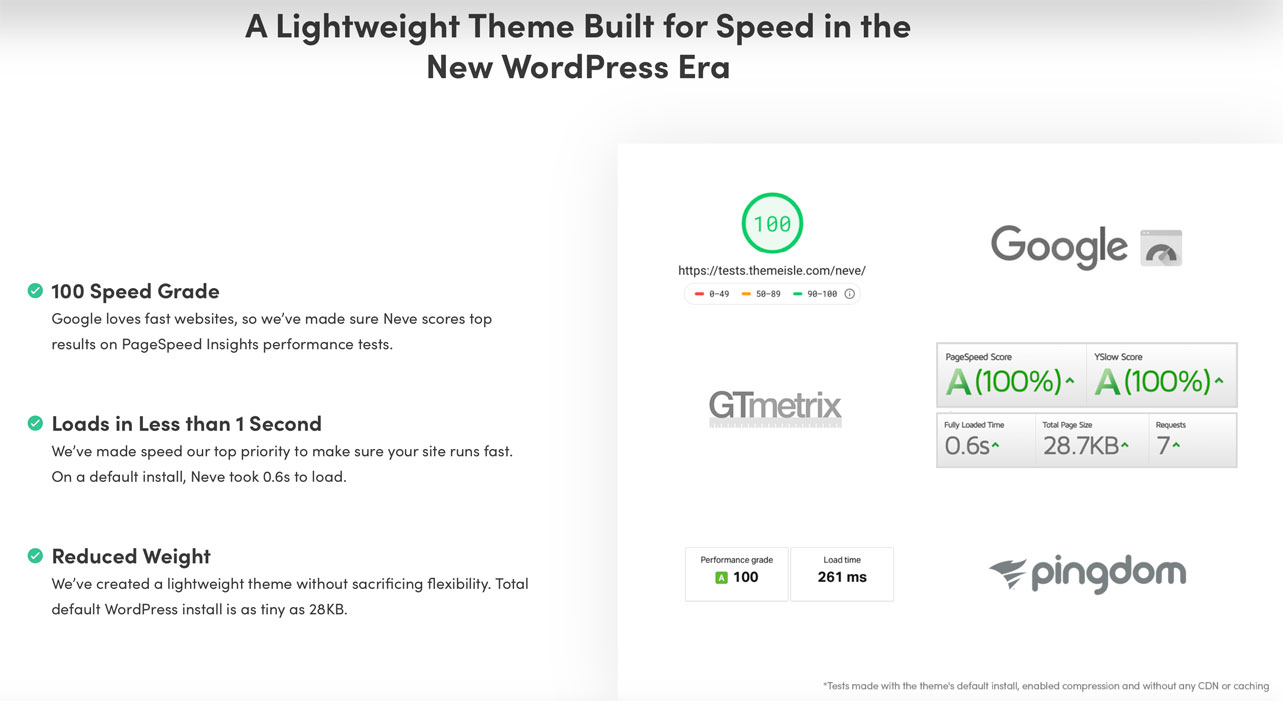
Jugez plutôt :

Les résultats obtenus par les concepteurs du thème sont tout simplement hallucinants :
- 100/100, soit la note maximale sur Google Page Speed Insights, GTmetrix et Pingdom ;
- le thème se chargerait en 0,6 seconde sur une installation par défaut de WordPress (!) ;
- avec Neve installé, une installation par défaut de WordPress ne pèserait pas plus de 28 KB. À titre de comparaison, c’est encore moins que GeneratePress (30 KB), qui est l’un des thèmes les plus rapides de tout l’écosystème WordPress.
Peut-on vraiment se fier à tout ça ? Vous vous doutez bien qu’on n’allait pas se contenter de ces données sans se faire notre propre opinion.
Alors on a passé Neve au crash test. Et pour avoir un point de comparaison équitable, on a procédé de la même façon qu’avec des thèmes concurrents (GeneratePress, Astra et OceanWP).
Voici le mode d’emploi :
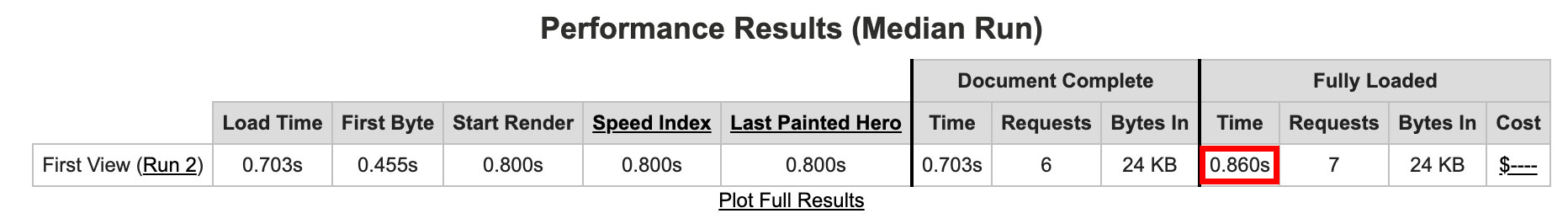
- services de tests utilisés : WebPageTest (en utilisant à chaque fois Paris comme localisation) avec prise en compte du critère « fully loaded » (moment où le site est complètement chargé, incluant les scripts externes et applications) ; Pingdom Tools (en utilisant à chaque fois Londres comme localisation) ;
- site de test hébergé sur un serveur mutualisé d’o2switch (lien aff) ;
- je n’ai activé aucun plugin et Neve Pro n’était pas installé.
Test sur WebPageTest : temps de chargement de 0,860s (fully loaded)

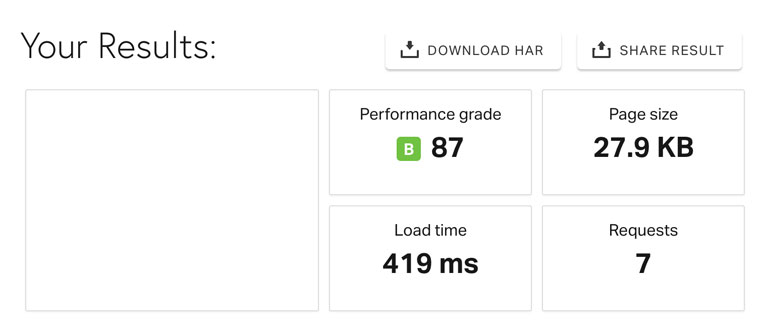
Test sur Pingdom Tools : temps de chargement de 419ms

Que retenir de ces tests ? Premier constat, ils sont grosso modo conformes à ce qu’annoncent les créateurs du thème.
À savoir que nous sommes tombés sur le même nombre de requêtes effectuées (7) et un poids de la page de moins de 28 KB (27,9 KB pour être précis, chez Pingdom).
Pour le reste, vous constaterez quelques données différentes, et c’est normal. Il faut savoir que les résultats ci-dessus permettent d’avoir un premier aperçu, mais ne peuvent être considérés comme un jugement arrêté et définitif.
Vous pourriez avoir des données différentes chez vous, en fonction de votre hébergement, ou encore des plugins et du système de cache que vous utilisez.
Une chose est certaine : Neve est bien à ranger dans la catégorie des thèmes ultra-performants.
D’après les tests que nous avons menés, il est même encore plus rapide que certains pontes en la matière, tels que GeneratePress, Astra et OceanWP !
Et pour conclure là-dessus, figurez-vous que WP Rocket, qui en connaît un rayon sur le sujet, a placé Neve parmi les thèmes les plus rapides du marché.
Une fusée, on vous a dit !
Optimisation du SEO
Tout d’abord, Neve utilise un code HTML valide, propre et optimisé, ce qui ne compliquera pas la vie des moteurs de recherche qui viendront parcourir votre site.
Ensuite, aucun souci à signaler au niveau des balises titre (h1, h2, h3, h4 etc.). Il y a bien un titre h1 par page (il n’en faut pas plus d’un, attention) et des titres h2 et h3.
Enfin, contrairement à d’autres concurrents comme Astra ou GeneratePress, Neve n’utilise pas de données structurées Schema.org (une méthode de balisage HTML qui aide Google à comprendre de quel type est votre contenu).
Ce n’est pas dramatique en soi, mais cela aurait rendu le thème encore plus SEO-friendly, comme on dit.
Responsive
Si vous utilisez votre smartphone en priorité pour vous connecter à Internet, sachez que vous faites comme la majorité des Français.
D’après l’étude annuelle de Médiamétrie sur Internet en France (chiffres 2020), deux tiers des Français surfent sur internet au quotidien à l’aide de leur smartphone.
Et cette tendance risque d’aller encore crescendo. Aujourd’hui, vous n’avez donc plus le choix. Votre site WordPress doit être responsive, c’est-à-dire que son affichage doit être optimal à la fois sur ordinateur, smartphone et tablette.
Sans oublier qu’avec l’indexation mobile-first de Google, le moteur de recherche utilise principalement la version mobile de votre site pour indexer et positionner vos pages dans ses résultats.
Pour savoir si Neve fait le poids côté responsive, on lui a fait passer un examen qui ne laisse pas de place au doute : le test d’optimisation mobile de Google. Et le résultat s’est avéré concluant.
Le responsive, c’est très bien. Mais Neve va encore plus loin en étant aussi compatible AMP.
Pour y parvenir, les développeurs ont dû respecter certaines règles relatives à la performance (ex : la feuille de style CSS doit faire moins de 50 KB).
Pour info, AMP (Accelerated Mobile Pages) désigne le format de pages mobiles de Google, qui vise à accélérer l’affichage des pages sur smartphones.
Attention, pour installer ce format sur votre site, vous devrez passer par un plugin dédié comme le dénommé AMP, tout naturellement (les concepteurs de Neve le recommandent d’ailleurs dans leur documentation).
Pour clore définitivement le sujet AMP, si vous hésitez et vous demandez si vous devez l’installer sur votre site, Alex vous fournit la réponse dans la vidéo ci-dessous :
De votre côté, vous allez passer à la caisse. Ou plutôt, vous allez savoir si ça vaut le coup d’y passer si jamais vous voulez vous procurer Neve.
Quel rapport qualité-prix ?
Neve est un thème WordPress d’abord disponible gratuitement sur le répertoire officiel WP (vous pouvez aussi l’installer depuis le Tableau de bord de votre site).
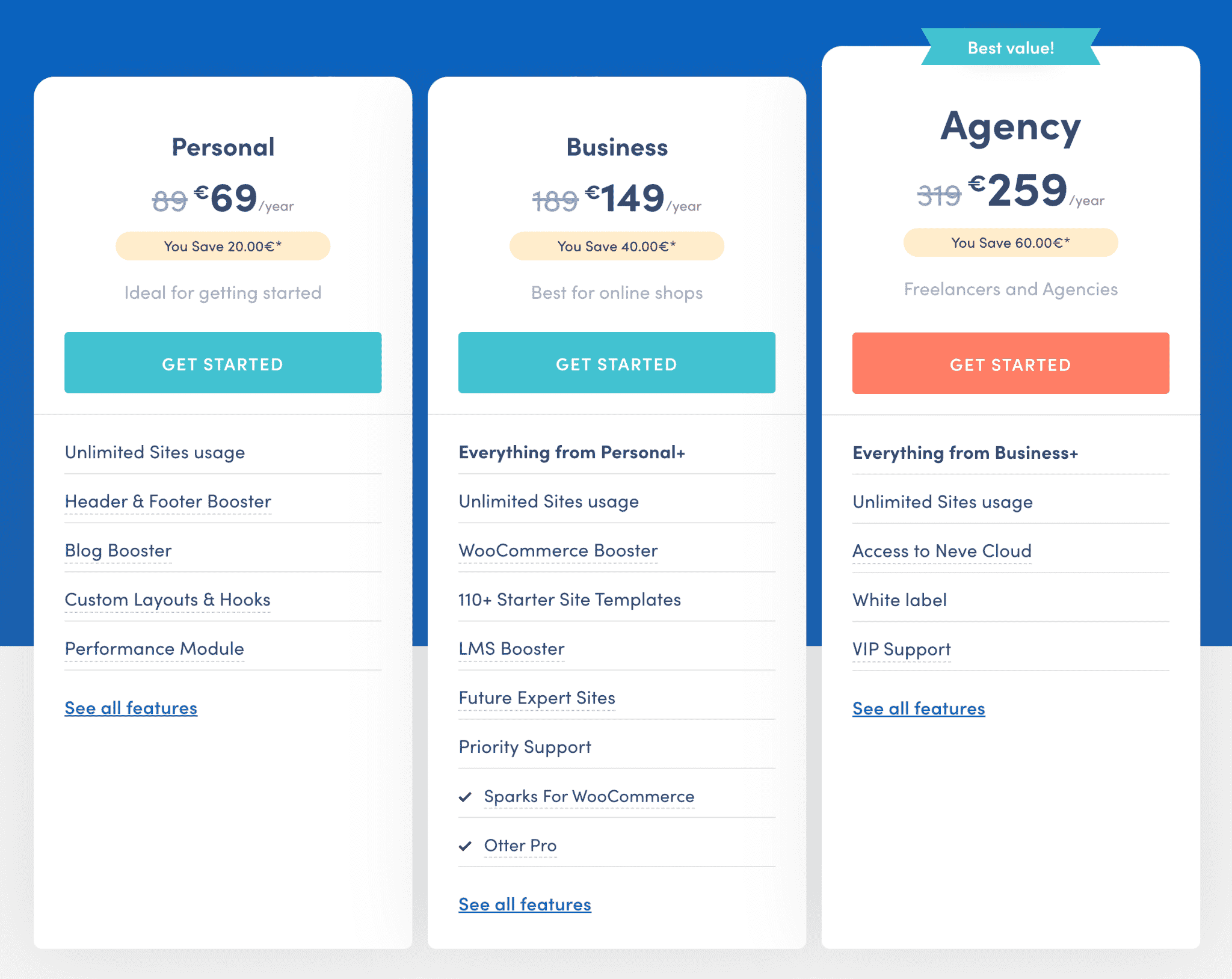
Mais pour profiter de toutes ses fonctionnalités, vous devrez passer par l’une de ses 3 offres payantes :
- Personal (69 €) ;
- Business (149 €) ;
- Agency (259 €).

Chacune de ces 3 offres vous permet d’utiliser le thème sur un nombre de sites illimité et donne accès à un 1 an de support (assistance) et de mises à jour (avec option satisfait ou remboursé de 30 jours).
Si l’offre Personal est la plus avantageuse financièrement, elle dispose de moins d’options. Par exemple, vous n’aurez pas accès aux démos de sites Pro et devrez uniquement vous contenter de celles de la version gratuite (32 au total).
Si vous utilisez WooCommerce, vous ne pourrez pas non plus vous servir du module WooCommerce Booster.
Si vous ne créez pas de boutique e-commerce (ou que vous êtes à l’aise avec WooCommerce) et si vous avez vos habitudes avec un bon constructeur de page pour pallier le manque de démos de sites, l’offre Personal peut déjà suffire.
L’offre Business sera un peu plus complète et les deux plus de l’offre Agency par rapport à elle sont le support prioritaire et la Marque blanche.
Au global, le rapport qualité-prix du thème Neve est vraiment très bon. Regardez par exemple ce que ça donne par rapport à quelques solutions concurrentes présentes sur le marché (attention, certaines présentent des options que Neve ne propose pas, cette comparaison vise à donner un premier éclairage) :
- GeneratePress : la version Pro est vendue 59 $ (environ 59 €) pour une utilisation sur 500 sites maximum ;
- OceanWP : ce thème ultra-populaire démarre à 38 $ (environ 38 €) en premium, mais vous ne pouvez l’utiliser que sur 3 sites ;
- Astra : il vous en coûtera 47 $ (environ 47 €) pour une utilisation sur un nombre de sites illimités.
Les tarifs promotionnels proposés par Neve sont valables uniquement la première année. Il faut avoir l’œil pour dénicher cette info, signalée par un petit astérisque en dessous du tableau de prix et de la mention de la garantie satisfait ou remboursé de 30 jours.
Concrètement, si vous souhaitez renouveler votre licence au bout d’un an (pour continuer à profiter du support et des mises à jour), vous paierez plein pot. Soit 89 €/an pour la licence Personal, 189 € pour la licence Business, ou 319 € pour la licence Agency, dès la 2e année.
Notre avis final sur le thème Neve
Les points forts de Neve
- Un thème facile à utiliser, simple et rapide à configurer.
- Le nombre copieux de Starter Sites, et leur adaptation aux constructeurs de page les plus populaires du marché.
- L’utilisation quasi-exclusive de l’outil de personnalisation de WordPress.
- Un thème ultra-performant, ce qui est excellent pour l’expérience utilisateur et, à un degré moindre, pour votre SEO.
- La compatibilité avec les meilleurs constructeurs de page.
- L’excellent rapport qualité-prix avec la présence d’une option pour vous procurer le thème via une Licence à vie, permettant de faire des « économies » sur le moyen-long terme.
- Un thème bien maintenu et mis à jour régulièrement, avec une équipe solide aux manettes (Themeisle crée des thèmes et des plugins depuis 2012).
- La présence d’un groupe Facebook dédié au thème (en anglais), sur lequel vous pourrez trouver des réponses en cas de blocages, par exemple.
- Un code propre qui respecte les standards de WordPress.
- La fonction « Rollback » (littéralement « recul »), qui permet de restaurer une version précédente du thème en 1 clic en cas de mise à jour qui aurait mal tourné.

Les axes d’amélioration de Neve
- Il est difficile de revenir à la version de base du thème après avoir installé une démo issue de la Bibliothèque de sites (il n’y a pas d’option pour revenir en arrière). Dommage qu’une option pour revenir aux réglages de base ne soit pas présente.
- La documentation est claire, mais elle est disponible uniquement en anglais.
- Les utilisateurs avancés resteront un peu sur leur faim, même s’ils ne sont pas la cible prioritaire de ce thème. Néanmoins, ils pourront quand même faire l’usage de hooks.
- Certaines options présentes dans l’Outil de personnalisation ne sont pas traduites en français.

À qui se destine le thème Neve ?
Si Neve reste un thème WordPress qui peut être utilisé par n’importe quel type d’utilisateur, je pense qu’il est particulièrement destiné aux débutants et aux personnes qui ne savent pas coder (ou qui ne souhaitent pas mettre les mains dans le cambouis).
De plus, les démos de sites (Starter Sites) vous aideront à mettre sur pied votre site relativement rapidement.
Personnellement, mon ressenti après ce test est très bon. J’ai été agréablement surpris par ce thème et je le recommanderais.
J’aime le fait qu’il soit léger et optimisé pour la performance, et je trouve qu’il constitue une base solide lorsqu’il est couplé à un constructeur de page.
Depuis son lancement, il a su se hisser au niveau d’autres thèmes ultra-populaires, type Astra, GeneratePress ou OceanWP.
Si ce qu’il propose déjà en boutique vous convient, vous ne serez pas déçu.
De toute façon, sachez que vous ne prenez pas de risques s’il vous fait de l’œil : vous pouvez déjà tester sa version gratuite pour vous faire une première idée, avant d’aller plus loin, éventuellement.
Télécharger le thème Neve :
Et vous, que pensez-vous de Neve si vous l’utilisez ? Comptez-vous l’adopter ?
Donnez-nous votre avis dans les commentaires ci-dessous.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?














Merci pour cet article. Mais quel est l’intérêt d’acheter un thème quand on utilise un constructeur de page en faite? En général, je couple le thème gratuit vide Hellotheme par les créateurs de Elementor et j’y ajoute Elementor qui fait tout le reste. Quelqu’un peut m’éclairer?
Salut Ludovic,
Très bonne question. En fait, il y a pas mal de réponses possibles pour t’éclairer.
Déjà, un constructeur de page ne peut pas fonctionner sans thème.
Ensuite, tu peux bien sûr utiliser un thème gratuit pour le coupler avec ton page builder.
Mais je t’invite à en sélectionner un qui soit performant, qui s’intègre avec des extensions populaires (type WooCommerce), qui te permette un contrôle total de la structure de ta page, et qui possède pas mal d’options de personnalisation (Hello Theme est par exemple assez pauvre à ce niveau, pour le moment).
Un thème premium t’apportera souvent encore plus d’options qu’en gratuit, à toi de voir si elles te sont nécessaires en fonction de tes objectifs.
Enfin, tous les constructeurs de page ne te permettent pas de modifier ton header et ton footer (juste le corps de ton contenu). Des thèmes proposant cette option peuvent alors t’être utiles.
Au final, considère le thème que tu vas utiliser avec ton constructeur de page comme une base pour y construire ton contenu par-dessus.
Astra, GeneratePress ou encore OceanWP sont par exemple des thèmes qui s’associent très bien avec un page builder.
On en parle dans cet article si cela t’intéresse.
Bonjour,
Merci pour cet article formidablement détaillé. Je suis débutante et j’ai créé ma boutique Woocommerce en 2018 grâce à la Marmite , avec Storefront. Est-il facile de changer de thème pour passer à Neve ? Quels sont les risques de « planter « ma boutique dans ce transfert ? Merci !
Bonjour Anita,
Merci de ton retour.
En règle générale, il est facile de changer de thème, mais il y a pas mal de précautions à prendre. Si tu veux t’y coller, pense bien à sauvegarder ton site (fichiers + base de données) pour être tranquille en cas de problème.
Ensuite, il faudra aussi récupérer tous les morceaux de code éventuels que tu auras ajoutés sur ton thème actuel et penser à créer un thème enfant sur ton nouveau thème.
Si tu as une boutique WooCommerce, Storefront est très bien donc réfléchis bien avant de changer ;-).
Hello,
Les développeurs devraient déjà commencer par respecter certaines choses :
* pouvoir désinstaller le thème via Apparence – Thèmes – Détails du thème – bouton desinstaller en bas à droite
* lorsque tu vas dans Apparence – Neve options – tu vois une icone ThemeIsle en haut à droite, si tu cliques dessus tu sors de ton site
Là je pense qu’ils ne doivent pas avoir le UX en tête.
Grrrr !
Bon, le test sur ma machine ne me fait pas monter au ciel. Je préfère pour l’instant OceanWP.
Néanmoins good job de ta part Thibaut.
Bonjour Joseph,
Merci du retour.
Pour ma part, je trouve Neve plus accessible pour un débutant qu’OceanWP, bien que pour l’instant moins fourni en options, c’est certain.
Merci Alex, j’ai fait une belle trouvaille grâce à ton article !
Merci Thibaut de ta réponse.
Je me fie à ta recommandation et conserverai donc Storefront.
Merci pour ce long dossier. Je suis entrain de construire mon site et j’avais jeté mon dévolu sur ShopIsle Pro de ThemeIsland justement. Mais certaine chose qui me paraissait évidente de pouvoir faire (modifier la police, couleur, taille du Header) ne sont pas possible.
Je me demande si je ne vais pas basculer sur NEVE. Meme le support Theme Island me le propose 🙂
Bonjour Thibaut, étant donné que vous avez un autre article où vous dites que DIVI est votre préféré. Quel est l’intérêt de Neve? Est-ce une bonne idée de choisir la version gratuite? Ou passer de suite pro? Du coup, pour le même tarif, grosso modo, quel est le mieux? Merci!
Bonjour Tekla,
Attention, c’est Nicolas qui a rédigé l’article sur Divi, pas Thibaut. C’est donc l’avis d’une autre personne 🙂
Pour tes questions, est-ce que l’article n’y répond pas ?
Bravo et merci beaucoup. Cet article est complet, il répond en tous points à mes interrogations.
J’ai commencé avec Oceanwp mais je n’arrive pas à le maitriser, la lecture de votre article me décide de migrer sur Neve, ce qui me fera avancer pour une personnalisation de mise en page pertinente.
Mais , puisque ThemeIsle va bénéficier du travail de l’équipe de WPMarmite, n’existe-t-il pas un lien qui vous permette de recevoir une petite ‘récompense’ sur mon achat de ce site ? J’en serais ravie.
Encore merci et bonne continuation.
Bonjour Brigitte et merci pour ton message. Ravie que l’article ait pu t’aider. C’est vraiment sympa de proposer de contribuer et de nous remercier ainsi pour le travail fourni. Voici notre lien affilié : https://link.wpmarmite.com/themeisle. Belle journée et bonne continuation dans ton projet! Au plaisir de te retrouver sur nos articles 😉
Bonjour,
je vais passer de Wix à WordPress et j’étais en pleine recherche d’un théme simple ( entre guillemets ) et rapide , votre article m’a convaincu, je vais partir sur Neve qui a l’air parfait pour le débutant que je suis 😀
merci
Parfait Jérôme, bonne continuation à toi 🙂
Vraiment très utile. Merci beaucoup. 🙂
Bonjour
Merci pour cette présentation très complète. J’ai utilisé Neve pour mes deux sites. Or il apparaît que le menu ne fonctionne pas sur mobile et tablette.
Le problème a déjà été évoqué sur le forum WP mais aucune solution donnée.
D’après vous, est ce vraiment lié à Neve ? Avez-vous déjà eu connaissance de ce problème ?
Pouvez-vous me conseiller un autre thème similaire qui ne modifierait pas trop la présentation des sites ? et qui fonctionnerait bien ?
Merci d’avance,
Marie
Bonjour, pour ma part je n’en ai pas entendu parlé. Du coup difficile de te donner un avis. Concernant d’autres thèmes, tu as Astra par exemple, qui est bien et polyvalent. En complément tu peux installer Astra Starter Sites pour avoir des templates prêts à l’emploi.
Merci de votre réponse.
Marie
J’adore ce genre de contenu : c’est clair, c’est simple, le style de rédaction est sympa et, surtout, c’est très utile. Voilà, je n’ai rien d’autre à dire que “merci”!
Bonjour,
Merci pour cet article qui m’a beaucoup aidé à faire le choix de mon thème pour réaliser mon site web.
Je trouvais qu’en version gratuite il m’offrait déjà tout ce dont j’avais besoin.
Aujourd’hui je fais face à un mur : mes pages contiennent un meta title non personnalisable donc mon H1 est identique au meta title. Le H1 est personnalisable et correspond totalement à ma charte graphique. Seulement il m’est impossible de masquer la meta title, ce qui me cause un doublon sur mes pages.
J’ai tenté de modifier avec Elementor, via un plugin, via les CSS mais rien n’y fait ! Ma question aujourd’hui c’est : est-ce qu’en version payante j’aurai la possibilité soit de cacher ma meta title soit de la personnaliser ?
Si vous avez la réponse, merci beaucoup !
Priscillia
Bonjour, essaye de contacter leur support pour leur demander 😉
ils sauront mieux te répondre que nous.
Hello,
Merci pour ce test complet, qui se met à la place de plein d’utilisateurs et très bien rédigé 😉
Sais-tu si Neve est compatible avec la version de WordPress 5.7, récemment lancée ?
Merci.
Pascal
Bonjour, envoie un mail aux développeurs directement, mais j’imagine que oui.
Bonjour.
Les prix que vous indiquez ne sont plus d’actualité : 59 € 99 € 159 € en version annuelle
189 €, 299 € et 499 € pour le lifetime.
Une sacré inflation ! De plus, le site indique une offre promotionnelle avec des prix barrés…. Est-ce que l’on nous prendrait pour des c.. pardons, des pigeons ?
Bonjour,
Merci pour votre commentaire, les tarifs ont été mis à jour dans l’article 🙂
Super article !
Je me pose juste une question : quand tu dis que le thème n’utilise pas de données structurées schema.org, qu’est-ce que ça veut dire exactement ?
Est-ce qu’on peut en ajouter sur nos pages si on veut ou ça veut dire que le thème ne les traitera pas et que Google ne les verra pas ?
Bonjour, cela veut dire qu’il te faudra une extension supplémentaire pour les afficher, comme par exemple une extension de référencement.
Bonjour Alex,
Cela fait un petit bout de temps que je suis “wpmarmite” et les articles rédigés sont toujours de grande qualité et honnêtes.
Je viens d’utiliser le thème “Neve” gratuit et après quelques compressions réalisés sur mon site, les notes avec celui-ci sont passées de D ou F (PageSpeed Insights, GTMetrix et Pingdom) à A 100% sur Pingdom, performances de 94/100 bureau Google et 86/100 mobile, B 88/100 sur GTMetrix.
J’hésite vraiment à prendre le thème Pro car je ne sais pas trop si vraiment il y aune utilité tellement déjà dans la version gratuite il y a pas mal de très bonne choses déjà 🙂
Merci pour tous les articles intéressants et instructifs que tu proposes.
Philippe