Attention, il paraît que ça sent la poudre. Enfin par ici, c’est plutôt l’odeur de Powder qui se dégage… Rassurez-vous, il n’y a pas de conflits en vue, ni d’incendie à éteindre. Powder, c’est le nom d’un thème WordPress basé…
2006. Christian Budschedl lance son blog personnel : Kriesi. A l’époque, ce webdesigner et développeur autrichien a “peu d’expérience avec WordPress”, selon ses dires.
Petit à petit, la mayonnaise prend et Kriesi se transforme en blog professionnel avec des conseils sur le HTML, le CSS, Photoshop et, bien sûr, WordPress.
De fil en aiguille, Kriesi commence à vendre ses premiers thèmes sur la plateforme ThemeForest. L’un d’entre-eux, Enfold, va devenir un phénomène commercial.

Au moment d’écrire ces lignes, il figure au 3e rang des thèmes les plus vendus sur ThemeForest.
Son succès est-il mérité ? Pourquoi est-il si populaire ? Convient-il à n’importe quel type d’utilisateur, en particulier les débutants ?
Vous trouverez des réponses à ces questions dans cet article, et bien d’autres choses. On a testé le thème de A à Z pour savoir ce qu’il a dans le ventre, et vous livrer une présentation la plus authentique possible.
Initialement rédigé par Nicolas en juillet 2016, cet article a été mis à jour en juillet 2020. La version d’Enfold utilisée est la 4.7.5.
Cet article contient des liens d’affiliation. C’est-à-dire que WPMarmite récupérera une commission si vous décidez d’acheter les solutions présentées, et cela ne vous coûtera pas plus cher. Cela ne vient pas non plus orienter notre jugement : vous le verrez en lisant la suite.
Sommaire
Qu’est-ce que le thème Enfold ?

Enfold est un thème premium uniquement, disponible sur la plateforme ThemeForest. Il se définit comme un “multi-purpose theme”, c’est-à-dire multi-usages. Avec lui, vous pouvez créer n’importe quel type de site (site vitrine, blog, portfolio, boutique ecommerce etc.) sans toucher à la moindre ligne de code.
Sorti en avril 2013, Enfold est donc le 3e thème le plus vendu de tous les temps sur ThemeForest. Il totalise plus de 217 000 ventes, ce qui le place juste devant le thème X (216 000 ventes), et encore très loin du champion Avada (637 000 ventes).
Avec une note de 4,82/5 établie sur plus de 10 000 avis clients, Enfold se présente comme le thème “top seller” (parmi les plus vendus) le mieux noté sur ThemeForest. Effectivement, sur les thèmes à plus de 100 000 ventes, personne ne fait mieux.
Cela vous donne déjà une petite idée de la supposée qualité de ce thème.
Après avoir commercialisé des thèmes sur ThemeForest dès 2008, Kriesi, l’équipe derrière Enfold (12 membres), ne se consacre désormais plus qu’à lui. Il faut dire qu’elle a du pain sur la planche !
Prise en main d’Enfold
Une fois que vous aurez téléchargé l’archive du thème sur ThemeForest, activez le thème (enfold.zip).
Contrairement à la grande majorité des autres thèmes les plus vendus sur ThemeForest (ex: Avada, Salient etc.), Enfold ne propose pas automatiquement de thème enfant dans son package.
Utiliser un thème enfant (child theme, en anglais) est une bonne pratique. Il s’agit d’un sous-thème qui hérite de toutes les fonctionnalités et du style du thème principal, aussi appelé thème parent (dans notre cas précis, Enfold).
Grâce à lui, vous vous assurez de ne pas perdre les changements effectués (ex : des modifications CSS que vous allez effectuer) lors des prochaines mises à jour du thème principal.
En fouinant un peu dans la documentation, je suis tombé sur une page proposant de télécharger le thème enfant d’Enfold (Enfold child theme), ce qui permet de pallier cette “carence” de départ.

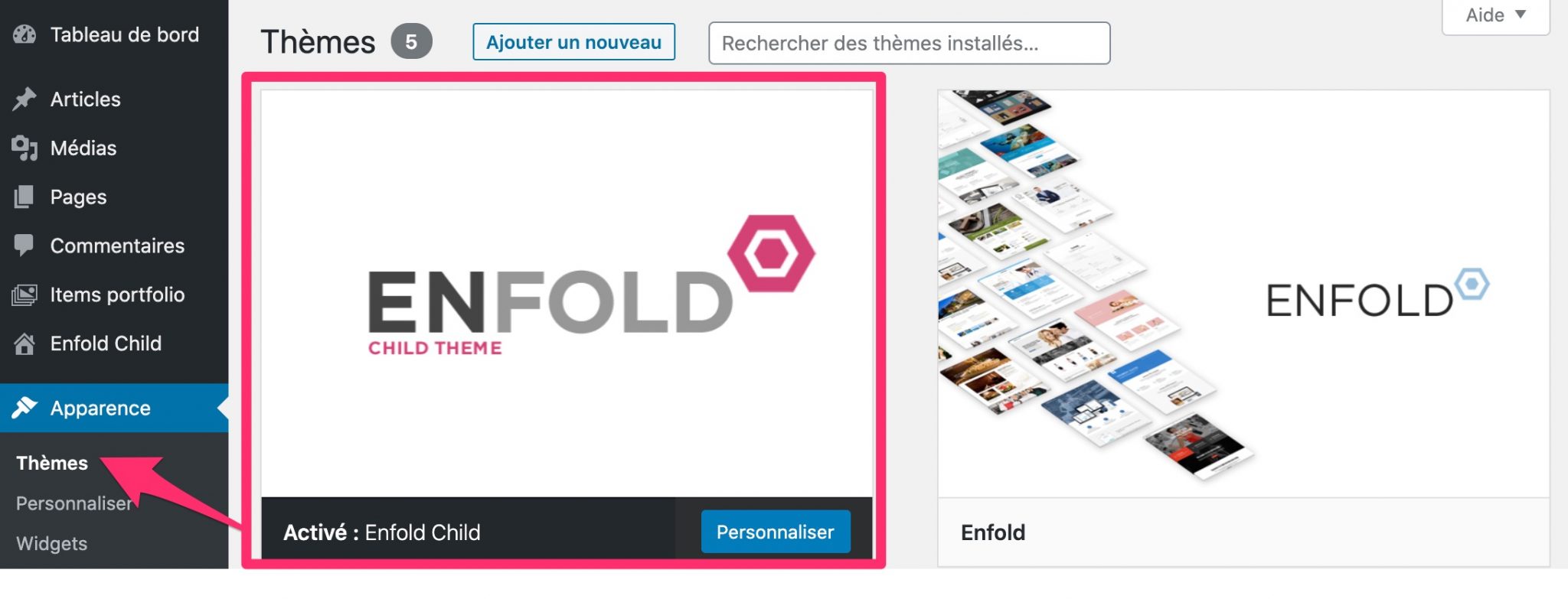
Votre child theme est actif ? Bravo. Sur votre tableau de bord, vous avez peut-être déjà aperçu de nouveaux éléments. Enfold y ajoute plusieurs choses :
- Un menu Enfold Child, qui correspond aux réglages du thème. Ce menu s’appellera Enfold tout court si vous n’activez pas de thème enfant.
- Items Portfolio : il s’agit d’un type de contenu personnalisé (custom post type) qui va vous servir à ajouter un portfolio. Tiens, je parie que vous vous en doutiez !
- Layer Slider WP : ce dernier est une extension premium qui permet de créer un diaporama (slider). Elle est directement embarquée avec le thème (vous ne la retrouverez pas dans la liste des extensions actives). Cela veut dire que si vous souhaitez profiter de ses mises à jour, sans mettre à jour le thème, il vous faudra investir dans une licence sur CodeCanyon.
Après ce premier aperçu rapide, on peut déjà constater que l’interface d’administration n’est pas embouteillée par des réglages à tout bout de champ. Tout est clair, lisible et bien balisé.
Autre bonne surprise : l’interface est correctement traduite en français. Un point à souligner, tant c’est rare chez la concurrence. Seuls quelques petits textes en anglais se baladent encore par-ci, par-là.
Notez que vous pouvez aisément les traduire grâce à une extension gratuite bien pratique : Loco Translate. Alex vous indique comment vous en servir sur cette vidéo :
Enfin, j’ai aussi apprécié que l’on ne soit pas invité à installer divers plugins recommandés, à travers des encarts envahissants. Avec Enfold, pas de surprise. Une fois le thème activé, il n’y a pas d’étape supplémentaire à prévoir pour peaufiner son installation.
Vous pouvez passer directement à sa personnalisation et à ses réglages. En parlant de ça, vous allez découvrir comment faire dans la partie suivante.
La personnalisation du thème
Les réglages
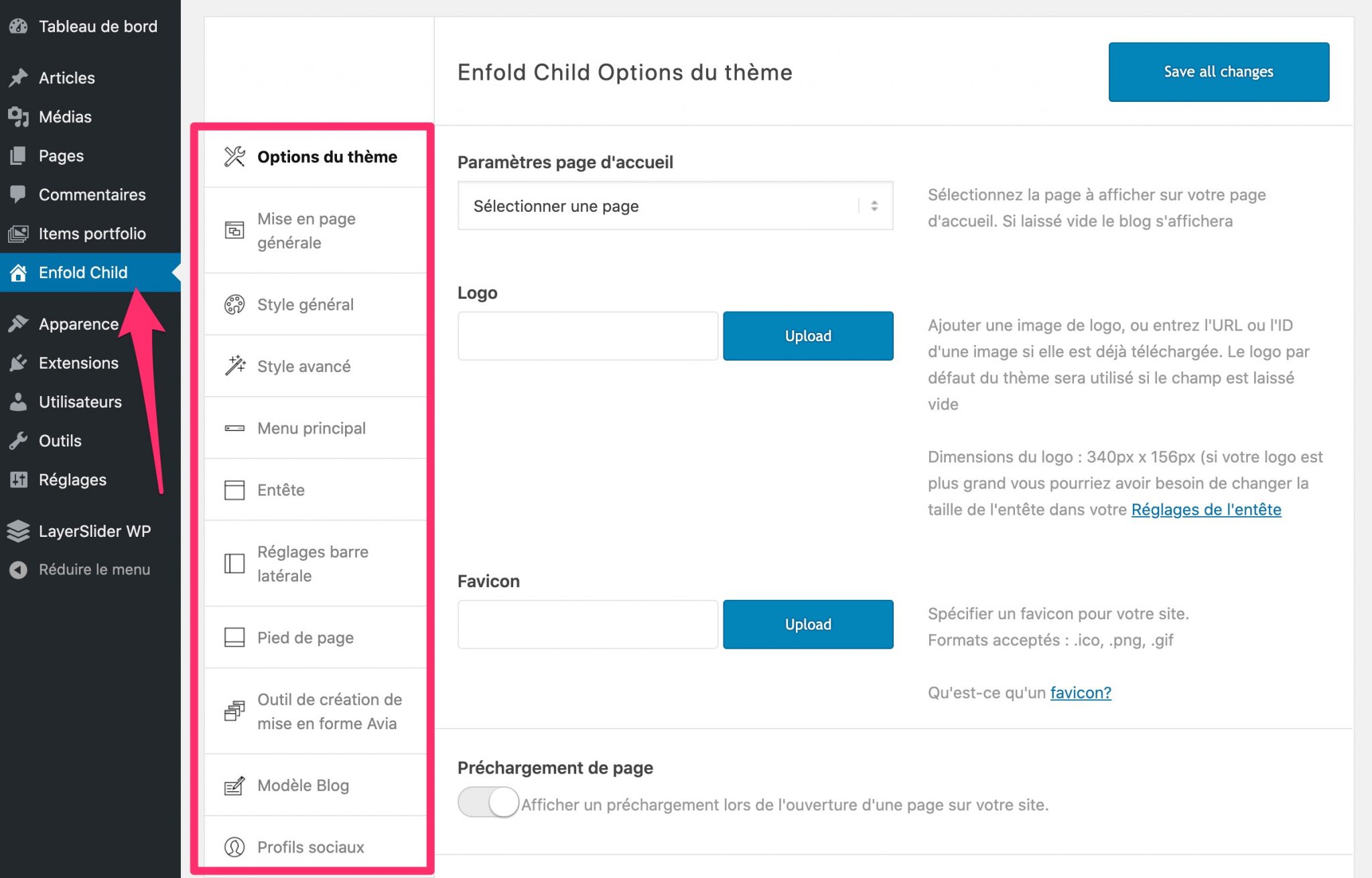
Dès l’activation du thème, vous serez automatiquement redirigé vers ses options.

Au total, on dénombre 18 sous-menus de réglages. Cela semble faire beaucoup, sur le papier, mais les créateurs d’Enfold ont réussi à ne pas trop en faire afin de ne pas vous submerger d’options infinies accessibles en scrollant, scrollant et encore scrollant (regardez du côté d’Avada, vous verrez ce que je veux dire).
Je ne vais pas entrer dans les détails de chaque sous-menu, mais retenez que vous pouvez agir sur les éléments classiques d’un site WordPress :
- La mise en page, avec la possibilité d’afficher votre contenu sur toute la largeur de votre écran, et de paramétrer l’apparence visuelle de la page Blog.
- Le style (ex : choix des couleurs)
- Le menu
- L’en-tête (header)
- La barre latérale (sidebar)
- Le pied de page (footer)
Vous pouvez aussi activer des icônes de réseaux sociaux, procéder à des réglages concernant la performance (on y reviendra), utiliser des fonctionnalités de newsletter en reliant le thème à un compte MailChimp, activer des services Google (Analytics, ReCAPTCHA, Google Maps), et même générer des messages pour rendre votre site conforme (en partie) au RGPD.
Sans oublier la possibilité d’importer des démos de sites.
Une interface claire et bien pensée
Si les réglages sont aisément compréhensibles, on peut regretter l’absence d’utilisation de l’Outil de personnalisation de WordPress (Customizer). Par conséquent, vous ne verrez pas en direct les modifications que vous faites aux réglages.
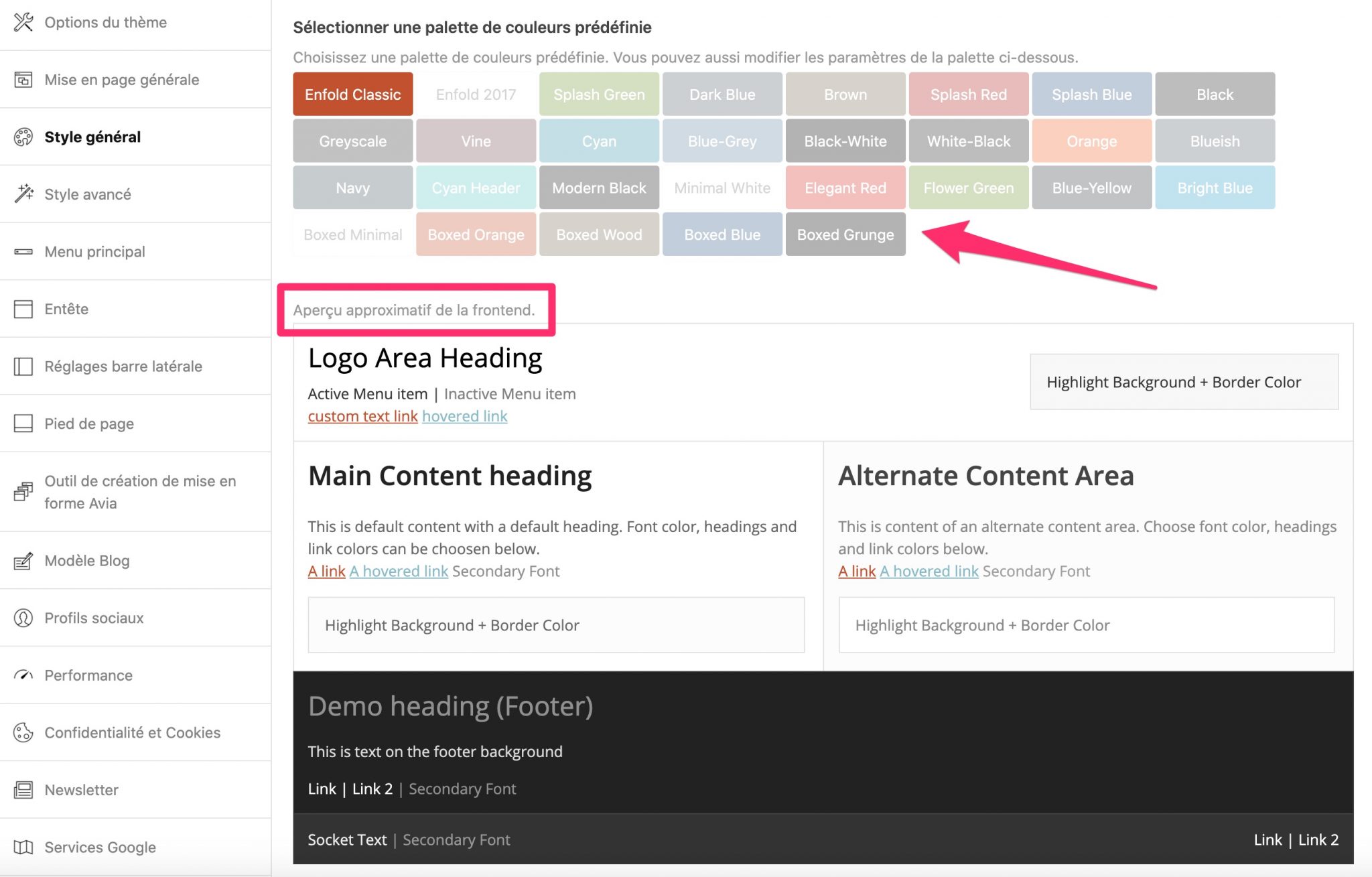
Une fonction d’aperçu “approximatif” est quand même disponible pour vous faire une idée des modifications que vous opérez, ce qui permet de pallier un peu le problème.
Mais cela ne remplace pas un bon vieil aperçu immédiat en temps réel, directement en front-end (l’interface de votre site visible par vos visiteurs).

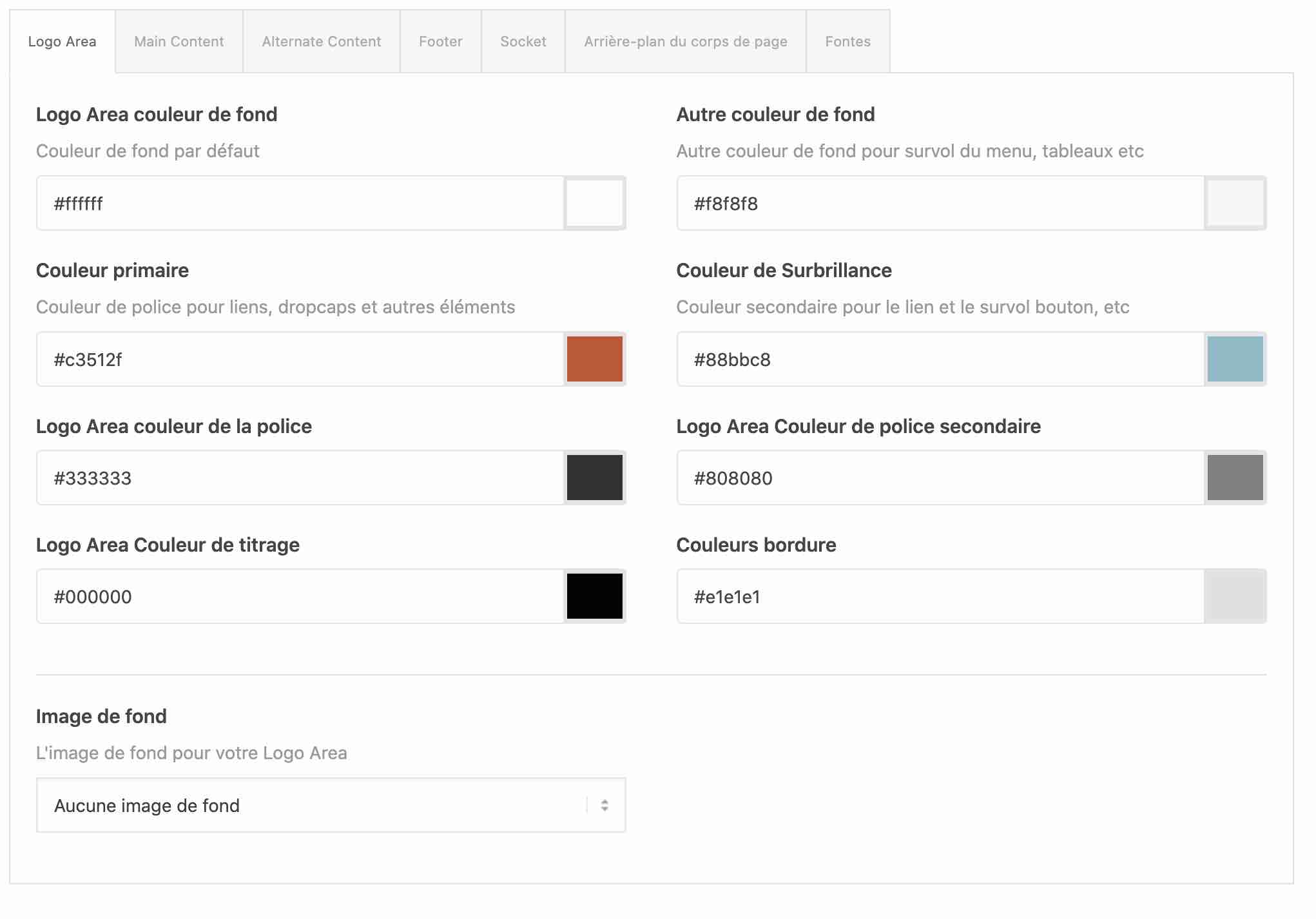
C’est ainsi que vous pourrez automatiquement charger des jeux de couleurs entiers, plutôt que de vous plonger dans chaque couleur élément par élément, puis voir à peu près à quoi cela ressemblera.
Cela ne vous empêchera pas d’enregistrer vos réglages et de rafraîchir une page pour voir exactement ce que cela donne, mais c’est une mesure palliative qui a le mérite d’exister.
Pour ce qui est des jeux de couleurs, c’est potentiellement un gain de temps si vous n’avez pas de charte précise et que vous vous laissez séduire par une combinaison sympathique.
Et au pire, libre à vous de modifier les couleurs ensuite. L’interface devient alors un peu plus compliquée, mais elle vous laisse la main pour procéder aux modifications que vous souhaitez.

En fonction de vos envies, la personnalisation du thème peut donc être rapide ou complète. Contrairement à Avada, où toutes les options sont déjà disponibles d’un coup d’oeil, on sent clairement une envie de faciliter la vie aux débutants avec Enfold.
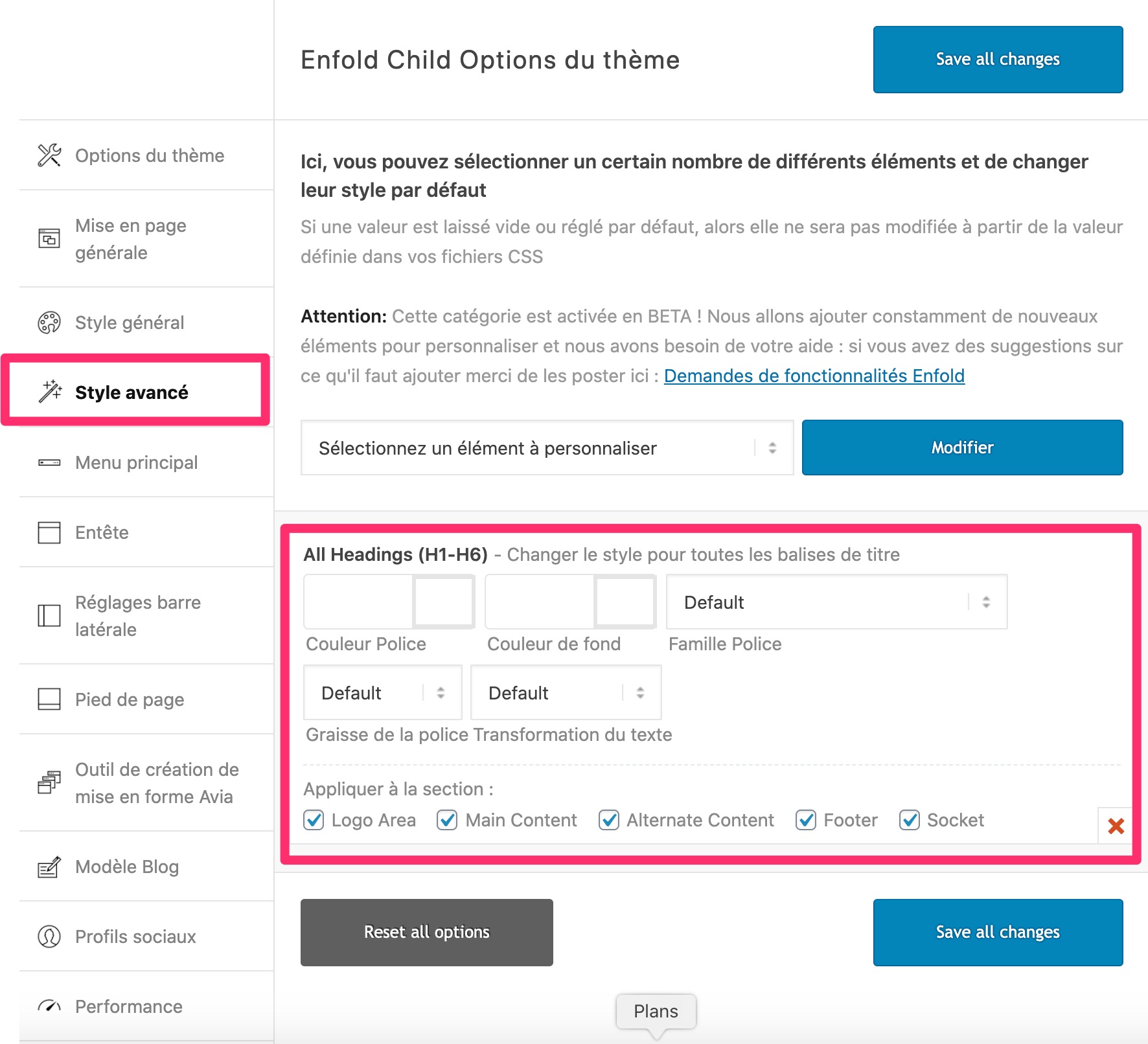
Et ça ne s’arrête pas là. J’ai trouvé le sous-menu “Style avancé” très intéressant : il permet de sélectionner certains éléments HTML, et de leur définir de nouvelles règles CSS depuis l’interface du thème.

C’est clairement quelque chose qui ne s’adresse qu’aux personnes suffisamment à l’aise avec le code, et c’est pour cela qu’aucune option n’est déroulée par défaut.
Ainsi les débutants ne toucheront à rien et les plus aventureux iront modifier ce dont ils ont besoin sans trop de problème.
Quoi qu’il en soit, si vous décidez de partir de zéro, la prise en main ne sera pas très compliquée. L’interface est bien pensée et complète. Je l’ai trouvée vraiment pratique, claire, et pas trop compliquée. Et Dieu sait que ce travail de simplification est très dur.
Les démos
Arrêtons-nous à présent sur ce qui est sûrement l’option majeure d’Enfold, et de tous les thèmes à succès vendus sur ThemeForest : les démos.
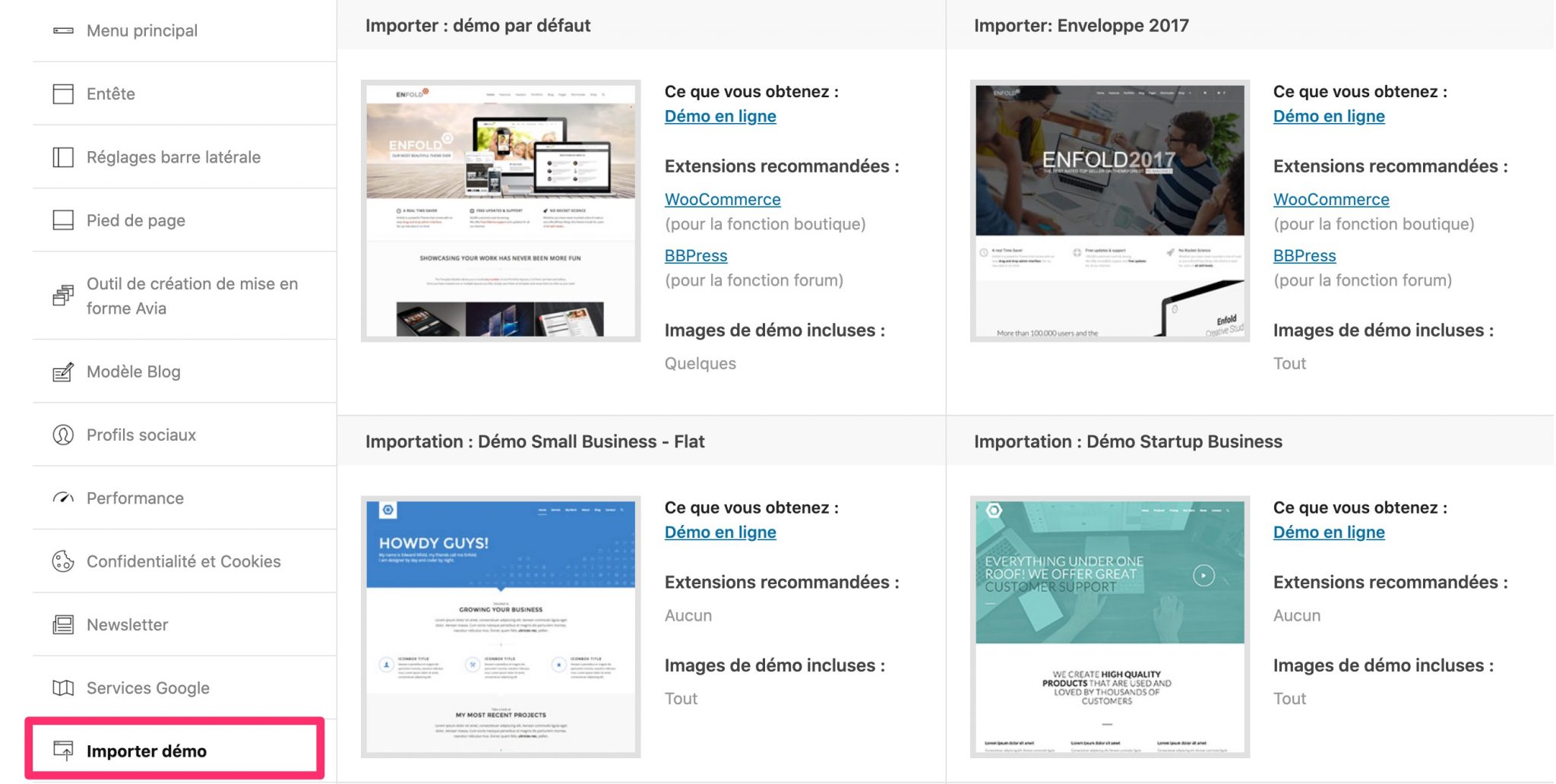
Il s’agit de modèles de sites prêts à l’emploi que vous retrouvez dans le sous-menu “Importer démos”.

Au moment de rédiger ces lignes, j’en ai comptabilisé 38. Les développeurs d’Enfold précisent qu’ils continuent à en ajouter au fil de l’eau.
Les démos d’Enfold s’adaptent à de très nombreux domaines et vous permettront de concevoir n’importe quel type de site : site vitrine, site one-page, blog, portfolio, boutique en ligne etc.
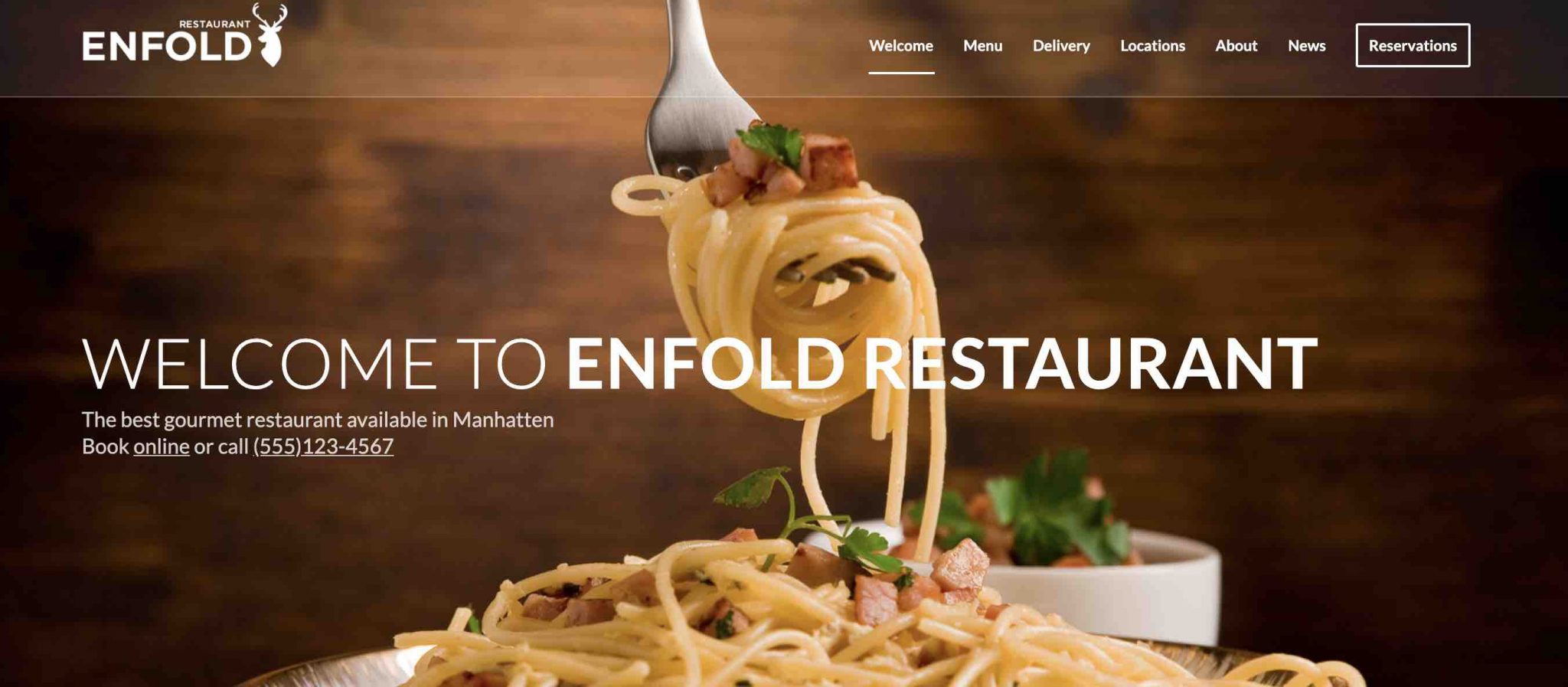
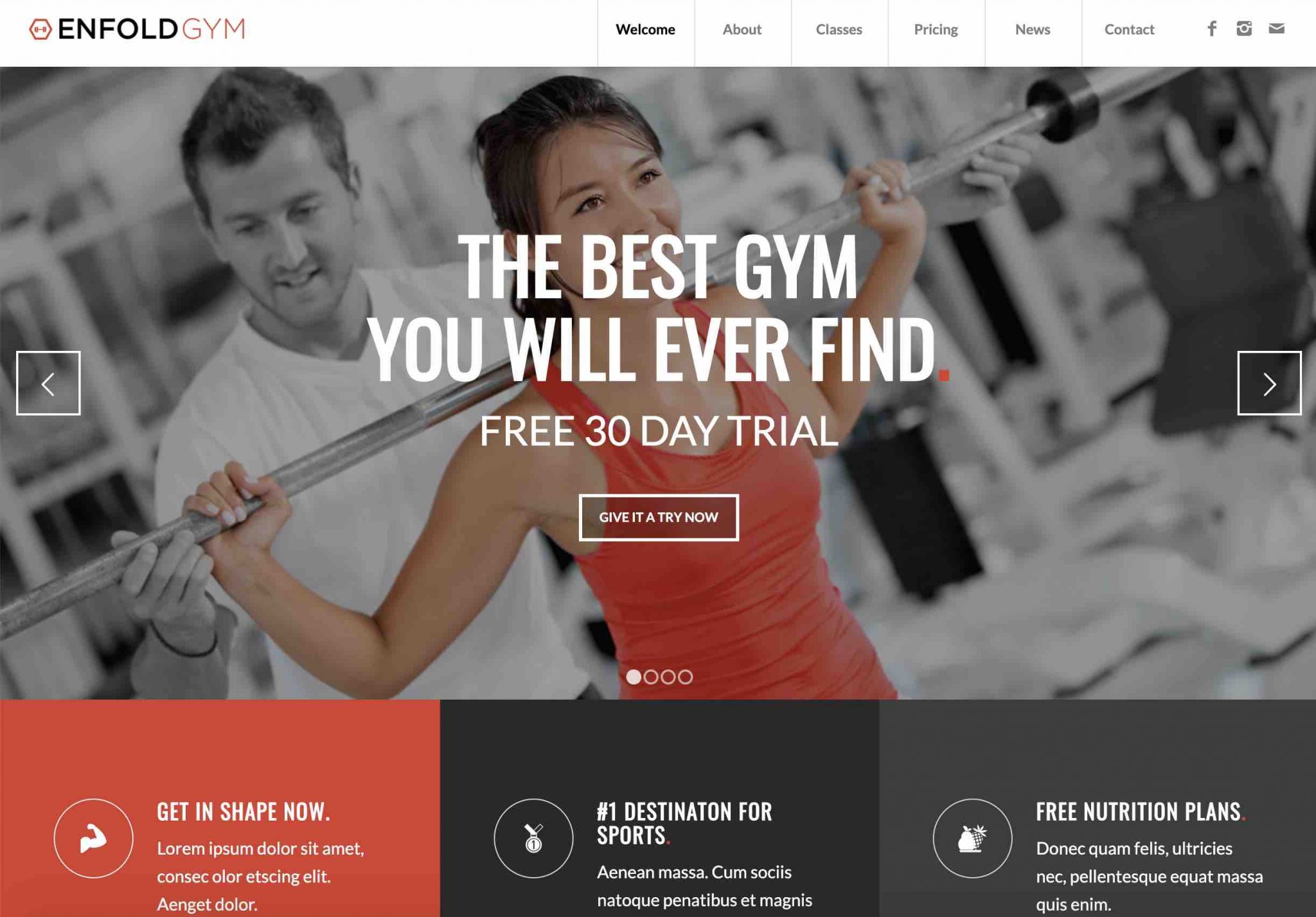
Différents secteurs sont représentés, correspondant à un vaste panel de professions : restauration, sport, photographie, médical, voyage, consulting, business, construction etc.



Dès qu’une démo vous séduit, vous pouvez la visualiser en ligne pour avoir un premier aperçu de son rendu. Et dès que vous êtes prêt(e) à passer à l’action, un clic suffit pour l’importer sur votre site.
Lors de mon test sur une installation en local, l’import a duré 40 secondes avec la démo Startup Business.
Le chargement s’est déroulé sans encombres. Lors de la rédaction de la première version de cet article, en 2016, Nicolas avait rencontré un problème : les images s’étaient ajoutées à la bibliothèque, mais elles n’étaient pas présentes dans les modèles de pages importés.
Difficile de se faire une idée du design global sans elles, ce qui constituait un inconvénient à l’usage.
Personnellement, je n’ai pas eu à déplorer ce souci, ni aucun autre d’ailleurs. Le chargement de la démo s’est déroulé sans encombres.
Faites preuve de prudence lorsque vous importez une démo, car cela écrasera vos réglages précédents. Pensez à sauvegarder votre site (fichiers + base de données) au préalable, par exemple avec une extension dédiée. L’idéal étant de faire vos tests sur un site qui n’est pas en production (ex : en local), histoire d’être tranquille si vous rencontrez un problème. Enfin, Enfold précise que “si vous voulez supprimer complètement une installation de démonstration après l’importation, vous pouvez utiliser une extension comme WordPress Reset”. Mais là encore, sauvegardez bien votre site avant !
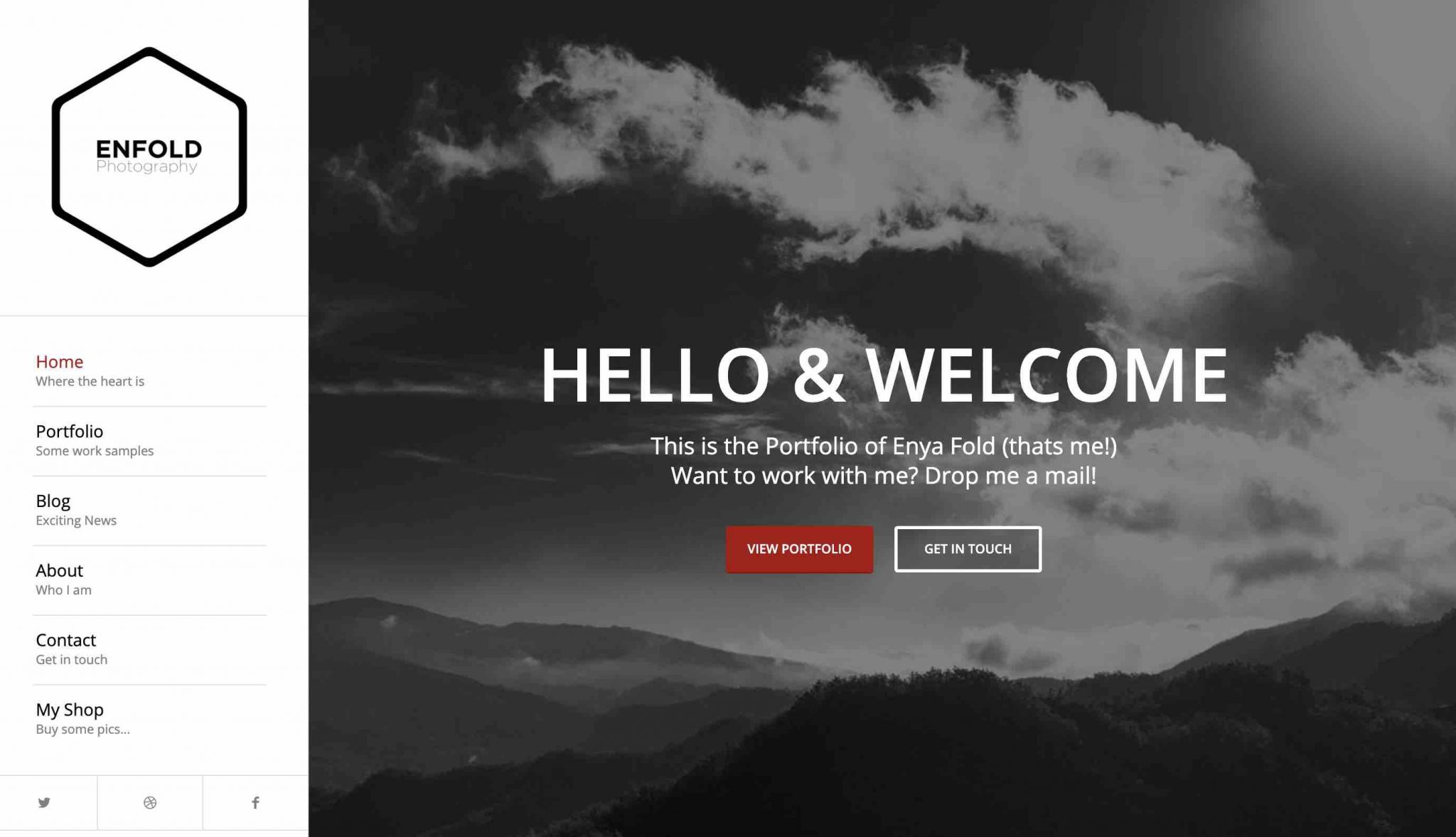
Concernant l’apparence visuelle des démos, on est sur du travail propre et soigné. Ne vous attendez pas à des effets à tire-larigot comme sur d’autres thèmes (ex : Avada, Salient), mais les démos tiennent la route.
Plutôt classiques, elles sont tout de même agréables à l’oeil grâce à un design aéré et bien souvent minimaliste, pour coller aux codes actuels.
Enfold et son constructeur de page : l’Avia Builder
Un constructeur de page disponible uniquement en back-end
Comme la plupart de ses concurrents sur ThemeForest, Enfold embarque un constructeur de page. Et attention, surprise : ce n’est pas WP Bakery (ex Visual Composer) ! Enfold a créé son propre constructeur-maison, appelé Avia.
Un constructeur de page, appelé page builder en anglais, est un outil qui permet de créer des mises en page riches et complexes pour votre contenu, sans toucher à la moindre ligne de code, en particulier grâce à l’emploi de modèles prêts à l’emploi. Si cela vous intéresse, on vous présente en détails une dizaine d’entre-eux dans un comparatif dédié.
L’Avia Builder peut s’utiliser sur vos articles et vos pages. Si la grande majorité des page builders s’utilisent en front-end (ce que vos visiteurs voient), l’Avia Builder ne fonctionne qu’en back-end (sur votre interface d’administration), ce qui est une sérieuse limitation.

L’expérience utilisateur est moins agréable et intuitive en back-end, en particulier parce que vous n’avez pas un aperçu visuel en temps réel de vos changements.
Conséquence : vous devrez avoir un onglet d’ouvert contenant la page sur laquelle vous travaillez, et la rafraîchir au fur et à mesure, pour voir l’évolution de vos changements.
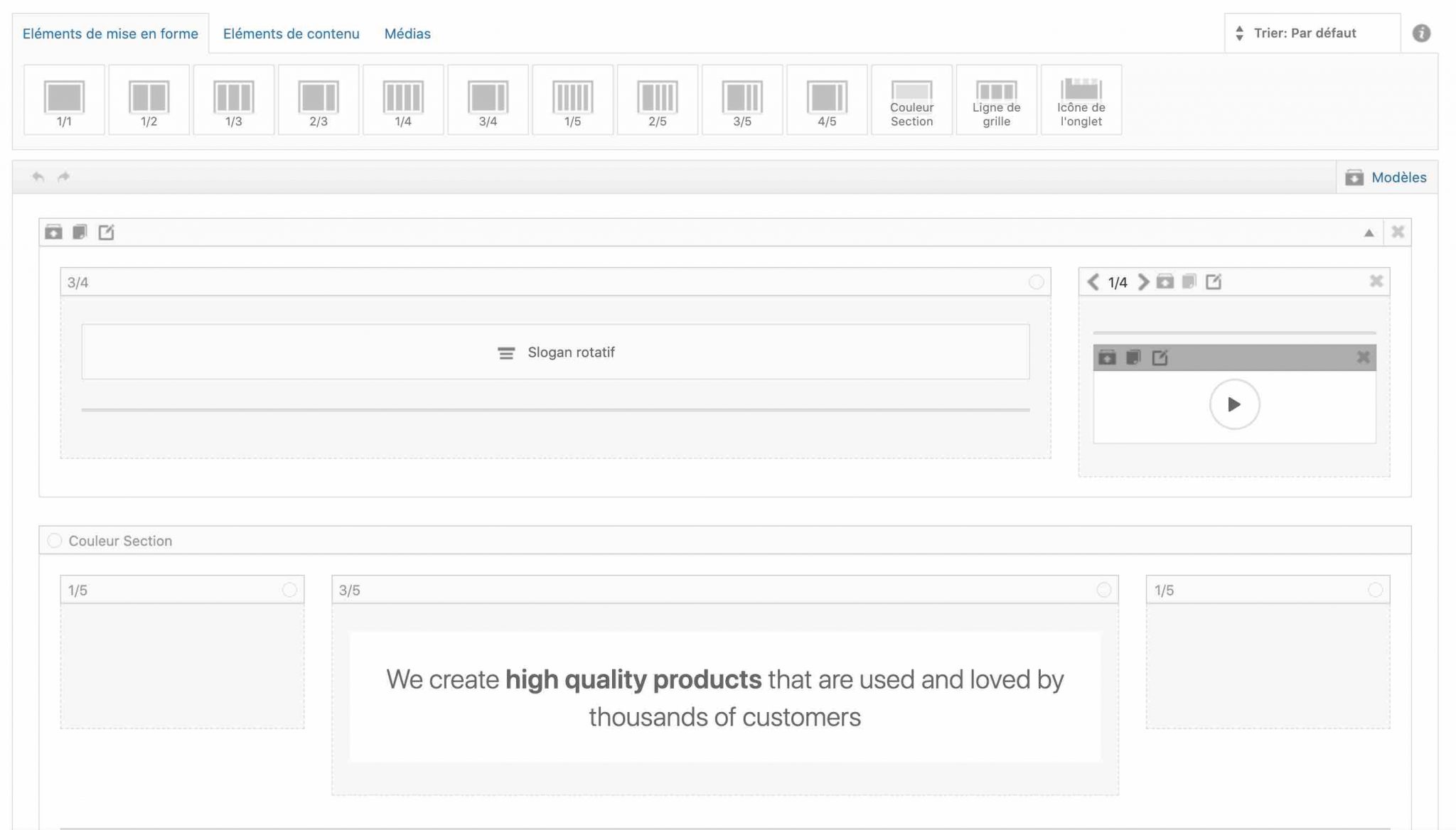
Avec l’Avia Builder, vous disposerez “uniquement” du squelette de votre page avec ses différentes rangées, colonnes et éléments.
Étant habitué aux constructeurs de page en front-end comme Elementor, Beaver Builder ou le Divi Builder, je trouve le mode de fonctionnement de l’Avia Builder vieillot.
Après, à l’usage, je n’ai pas grand-chose à lui reprocher : tout fonctionne plutôt bien.
Le page builder permet d’aller jusqu’à 5 colonnes maximum, et il embarque un total de 53 modules.
Les classiques sont là (Texte, boutons, icônes, boutons de réseaux sociaux, formulaires de contact, Google Maps, Vidéo, Image etc.).
On retrouve aussi des modules plus avancés. Je pense notamment à celui qui permet de faire des “image hotspots”, une fonctionnalité assez rare dans un thème.
D’ailleurs si vous souhaitez en faire sans passer par Enfold, il faudra plutôt vous tourner vers une extension comme Image Map Pro for WordPress, disponible sur CodeCanyon.
Quid de la prise en main ?
La prise en main du page builder est relativement simple, avec un glisser-déposer plutôt efficace.
Le “tiroir” qui contient les sections et les modules reste fixé en haut de l’écran, et on peut facilement récupérer les modules que l’on souhaite ajouter.
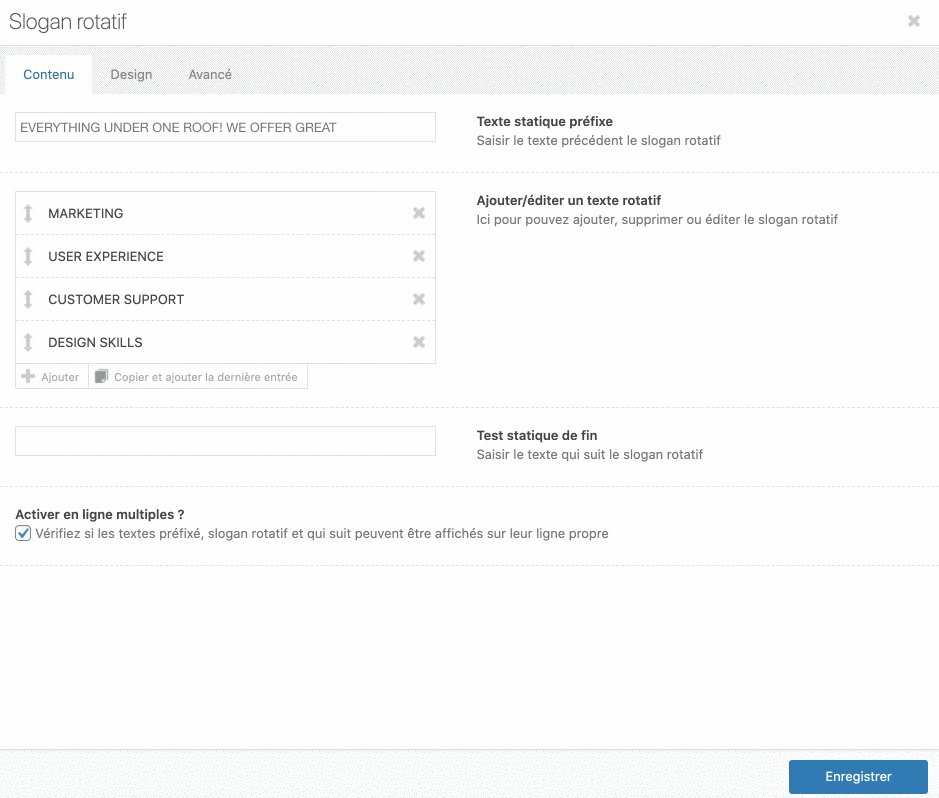
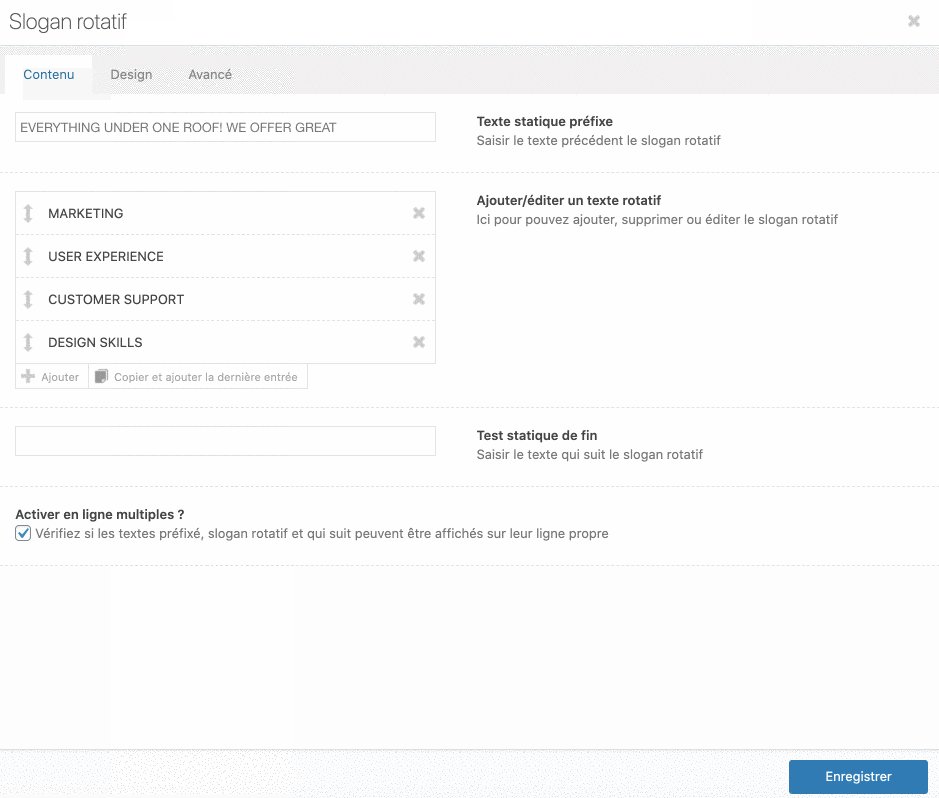
Les réglages de chaque module sont relativement simples, et permettent d’agir sur le contenu, le design, ainsi que sur des éléments avancés comme le responsive.

On peut également enregistrer des mises en page dans la bibliothèque pour les réutiliser ensuite. Mais hélas, cela fonctionne comme un système fermé.
C’est-à-dire que si vous souhaitez transférer des mises en page depuis un autre de vos sites, cela ne sera pas possible. La portabilité n’est donc pas son point fort.
Au final, l’Avia Builder n’est pas si mal fichu, mais il souffre de la comparaison avec d’autres constructeurs de page plus intuitifs et “visuels”. Clairement, le fait de ne pas pouvoir l’utiliser en front-end constitue un inconvénient de taille.
Après, tout est aussi une question d’habitude. Si travailler en back-end ne vous pose pas de problème, le page builder a quelques atouts pour vous séduire.
Quelle adaptation aux plugins ?
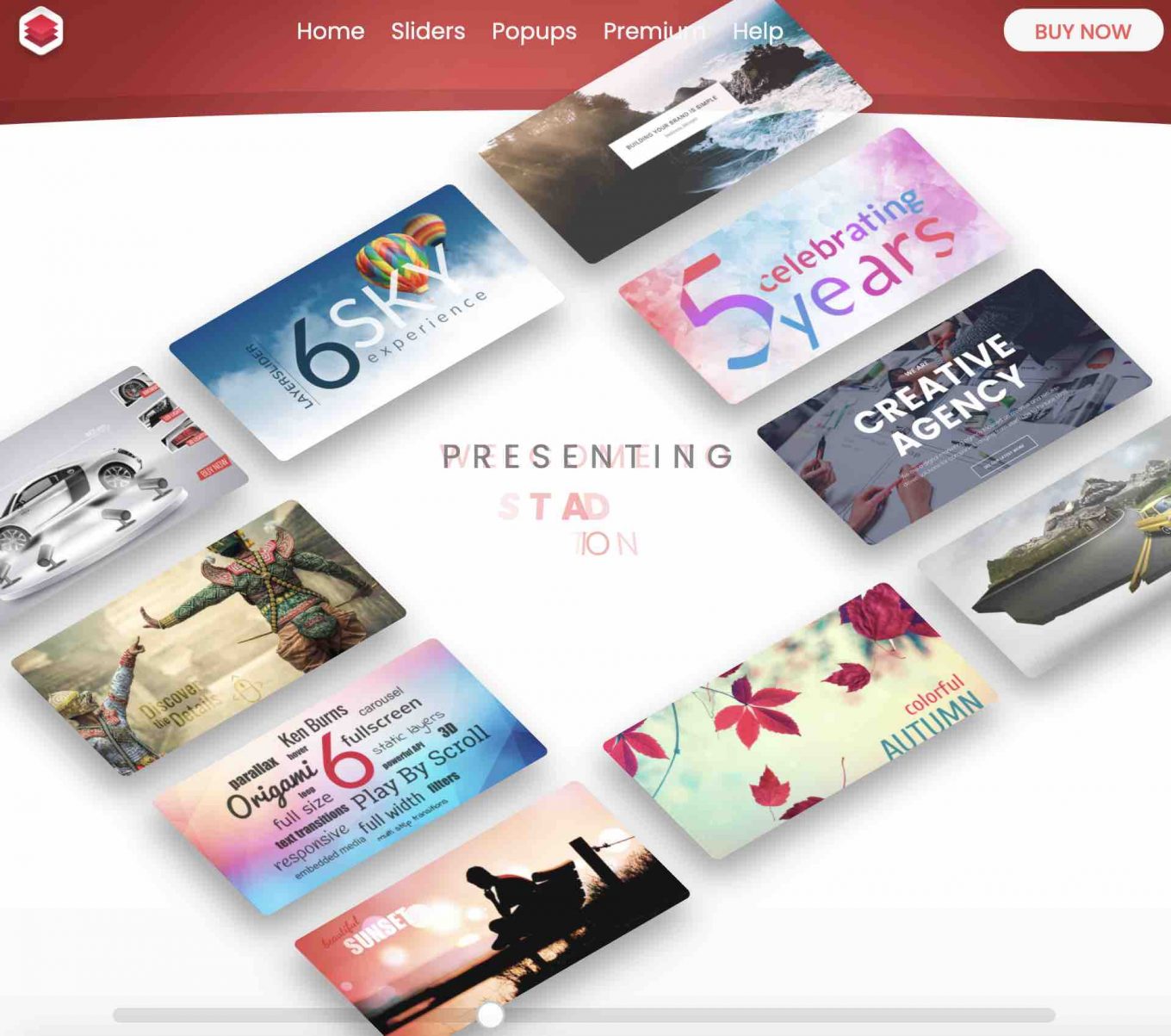
Enfold embarque uniquement une extension : Layer Slider. Cette dernière vous permet de créer des diaporamas poussés incluant de nombreux effets et animations.

Attention avec Layer Slider (rebaptisé Kreatura Slider) : elle est certes très complète, mais elle peut ralentir le temps de chargement de votre site. On l’avait testée dans ce comparatif, et elle s’en était tirée avec le bonnet d’âne.
Du côté des compatibilités, on retrouve WooCommerce, l’extension ecommerce la plus célèbre du répertoire officiel (+ de 5 millions d’installations actives).
Créer une boutique en ligne vous intéresse ? Jetez un oeil à cette vidéo d’Alex :
Mais ce n’est pas tout : Enfold est aussi notamment compatible avec WooCommerce Bookings, WPML, bbPress, Gravity Forms, ou encore The Events Calendar.
Donc si vous souhaitez vendre du temps, comme des nuitées ou des créneaux horaires comme des séances de massage, la compatibilité avec WooCommerce Bookings vous permettra d’avoir un design harmonieux.
Les couleurs que vous aurez choisies pour personnaliser votre thème lui seront appliquées.
Prise en main, personnalisation, adaptation aux extensions : vous avez déjà fait un sacré p’tit tour de ce thème. Si ça vous dit, poursuivons avec l’expérience utilisateur.
L’expérience utilisateur
Performance
Par expérience utilisateur, on entend la qualité de l’expérience vécue par un visiteur sur votre site. Autant vous dire qu’il vaut mieux la soigner, afin de le conserver entre vos pages et éviter qu’il aille voir ailleurs.
Pour cela, vous pouvez agir sur plusieurs éléments. La rapidité de chargement de vos pages joue par exemple un rôle important.
47% des consommateurs attendent qu’une page se charge en moins de 2 secondes. Vous devez donc les satisfaire, mais ils ne sont pas seuls.
L’ami Google est aussi exigeant sur ce point et prend en compte – certes de façon mineure – le temps de chargement d’une page pour la classer dans son moteur de recherche.
Cela veut dire qu’une page pourrait être moins bien positionnée qu’une autre sur Google, si elle est plus lente à se charger.
De nombreux facteurs peuvent jouer sur la vitesse de chargement d’une page, parmi lesquels le thème que vous avez choisi.
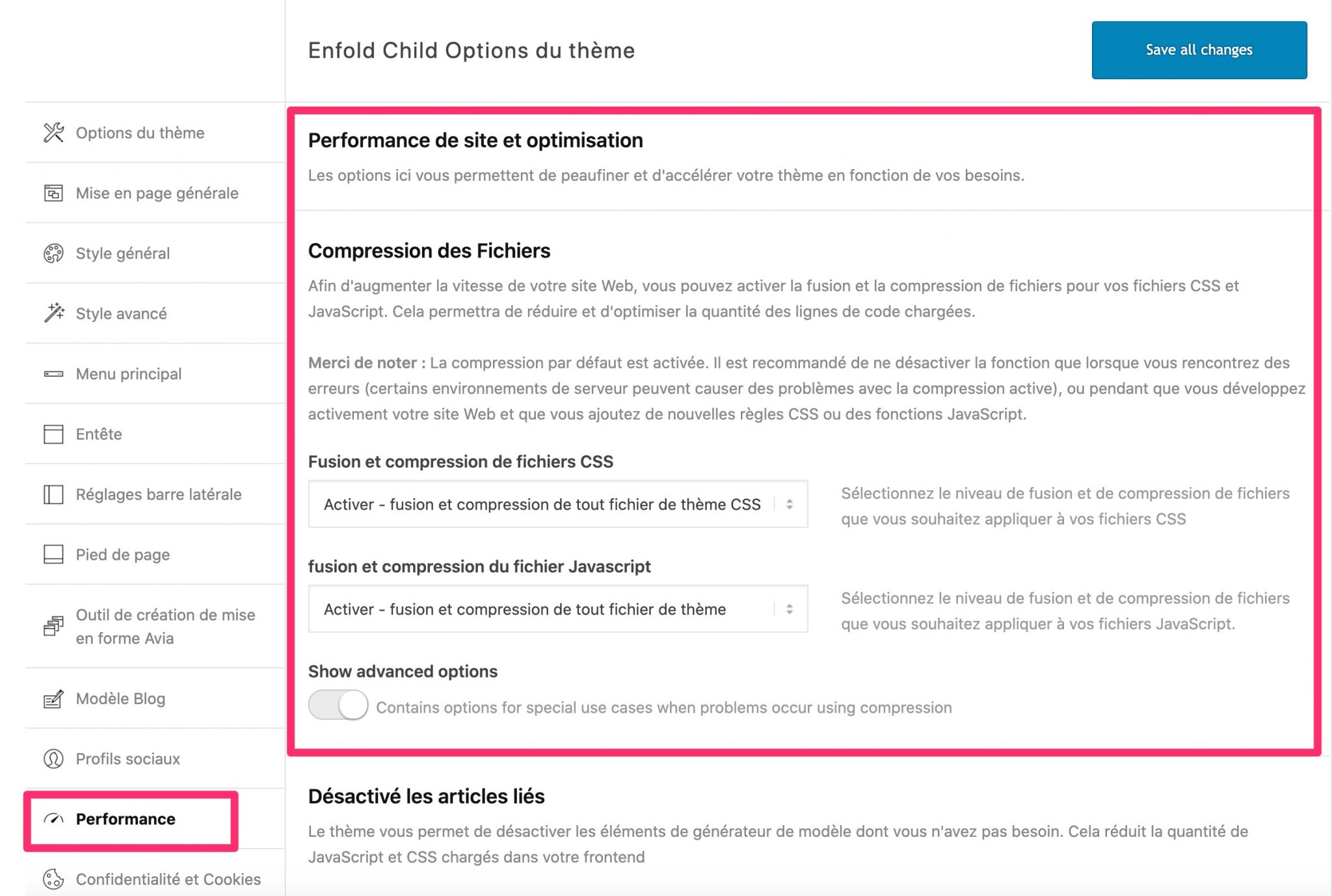
Enfold prend le temps de chargement très au sérieux, puisqu’il vous met à disposition un sous-menu nommé “Performance” dans ses réglages. Pour “accélérer” votre site, il est par exemple possible de compresser vos fichiers CSS et JavaScript et de ne charger que les éléments utilisés sur vos pages.

Par ailleurs, afin d’optimiser les performances de votre site, je vous recommande de vous servir d’une extension de cache (ex : WP Rocket) et d’un plugin pour optimiser le poids de vos images (ex : Imagify). Ces dernières sont responsables d’environ 50% du poids total d’une page, d’où l’intérêt de les compresser d’urgence !
SEO
SEO est l’acronyme de Search Engine Optimization. En français, on parle d’Optimisation sur les moteurs de recherche.
Cela désigne l’ensemble des techniques mises en oeuvre pour positionner le plus haut possible un contenu dans les classements d’un moteur de recherche, en particulier Google (j’insiste avec lui car il est utilisé à 90% par les Français).
L’équipe derrière Enfold précise que “le thème est construit en gardant les meilleures pratiques du SEO à l’esprit. Il utilise un code HTML propre, sémantique et valide afin que les moteurs de recherche puissent le parcourir sans problème.”.
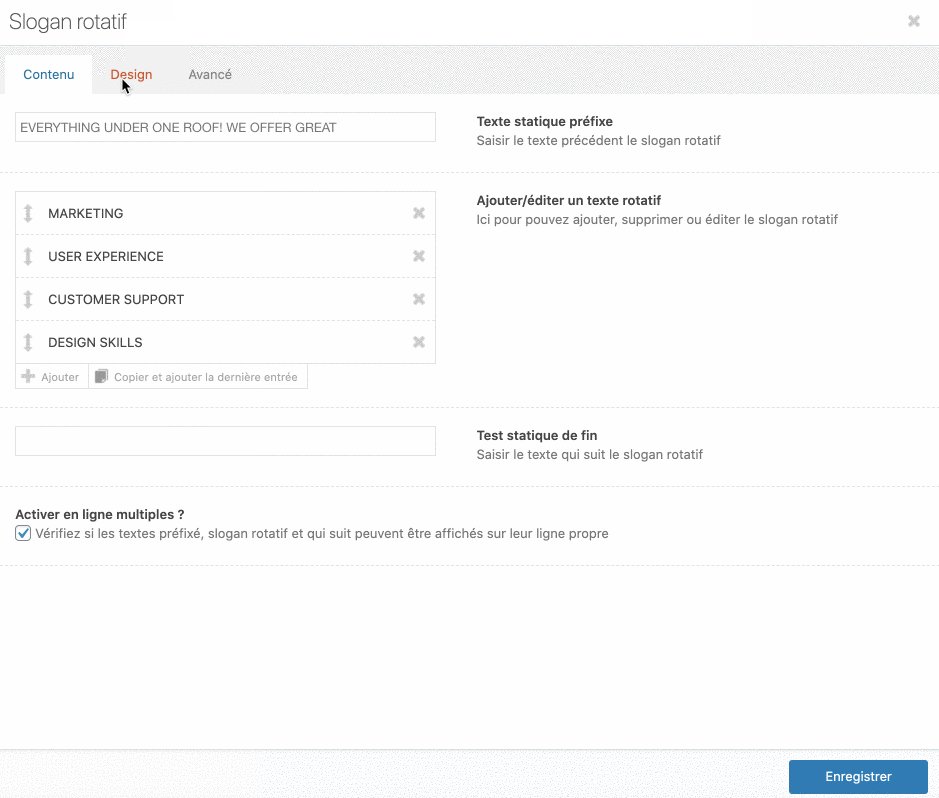
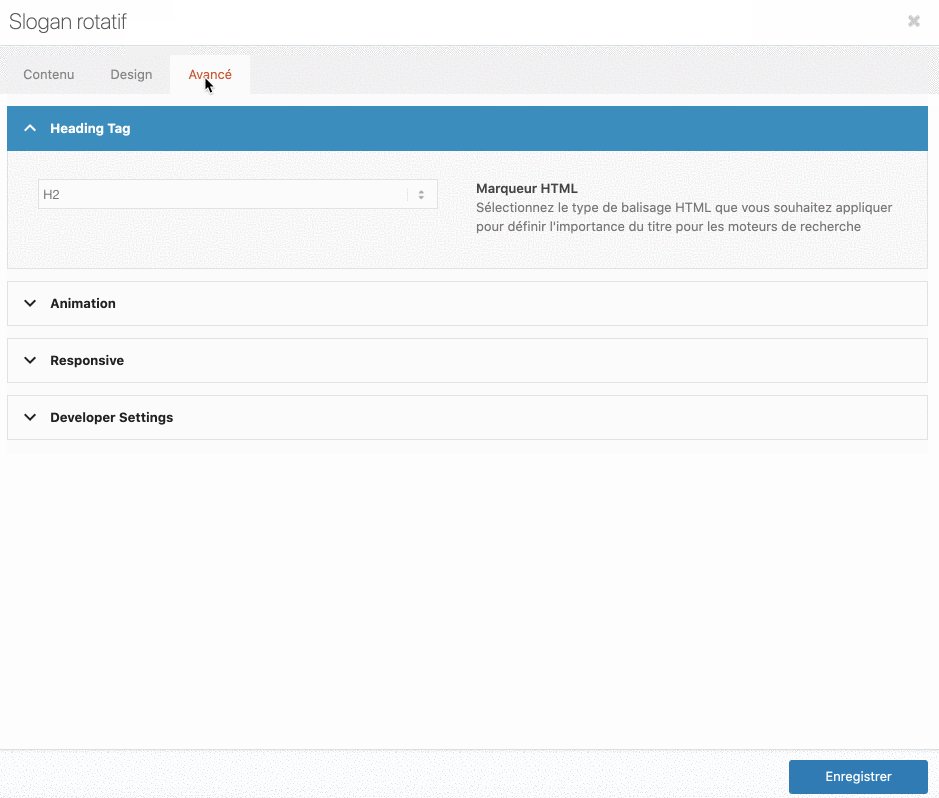
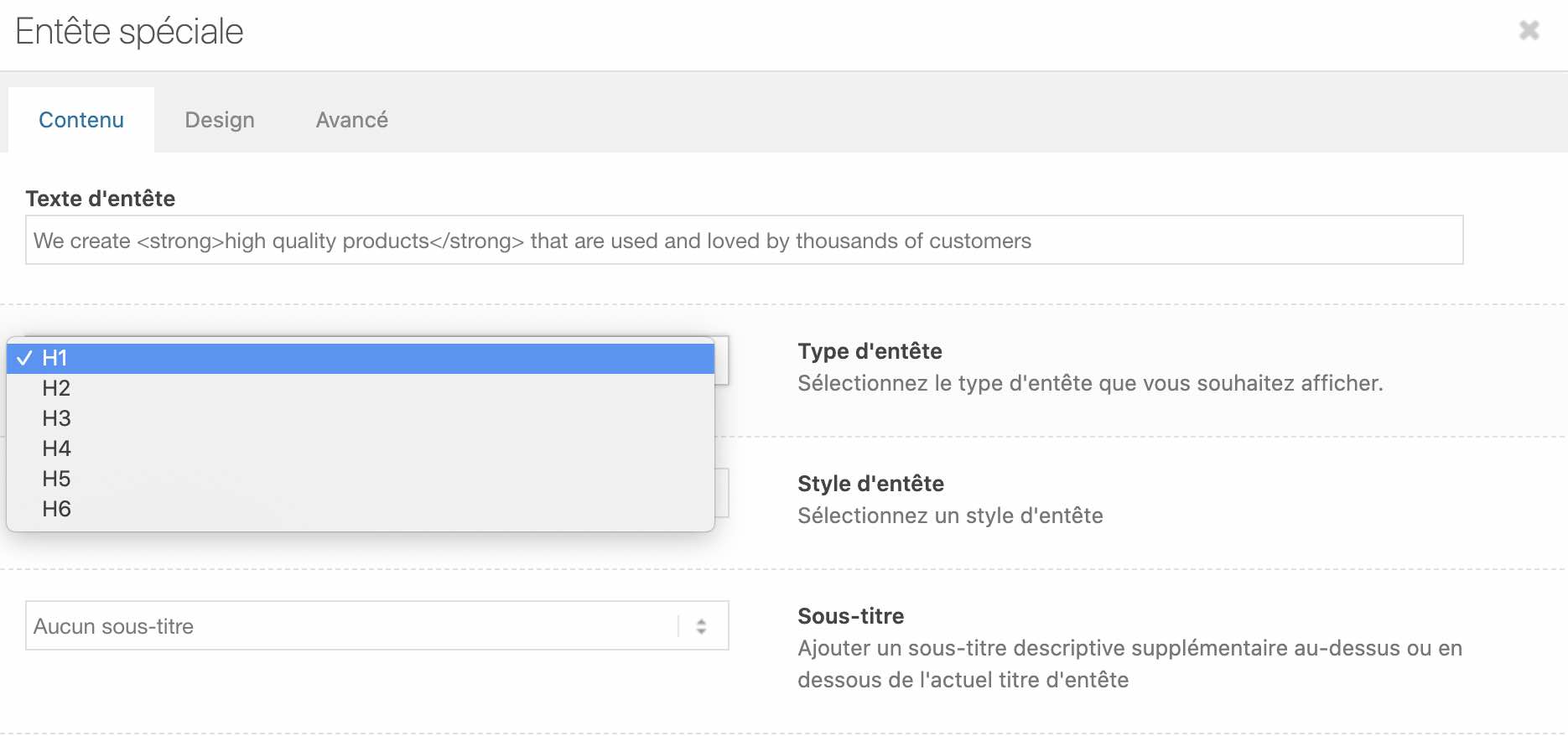
Par exemple, les titres sont toujours englobés dans des balises hn appropriées (h1, h2, h3, h4 etc.). A ce propos, vous pouvez d’ailleurs modifier en toute simplicité la balise à l’aide des options du constructeur de page.

Responsive
Sur sa page de vente, Enfold précise que son thème est “responsive”. Un site web est responsive lorsqu’il s’adapte à toutes les tailles d’écran de vos visiteurs (ordinateur de bureau, smartphone, tablette), sans que la lisibilité n’en soit affectée.
Au niveau de l’expérience utilisateur, l’aspect responsive (on dit aussi adaptatif) d’un site web est primordial. En particulier parce que de plus en plus d’internautes utilisent en priorité leur smartphone pour se connecter à internet (plus de 50% d’entre-eux, en France).
Du coup, tous les thèmes se mettent au parfum et surfent sur cette tendance. Ils ne se privent pas de la mettre en avant, car c’est aussi un argument de vente. Un site qui n’est pas responsive, ce n’est plus possible, en fait.
D’ailleurs, si vous êtes attentif, vous avez peut-être même remarqué qu’Enfold inclut ce fameux mot dans l’intitulé de son thème sur sa page ThemeForest (et il est loin d’être le seul) : “Enfold – Responsive Multi-Purpose Theme”.
Les déclarations d’intention, c’est une chose. Mais le thème est-il vraiment responsive dans les faits ? Pour vous faire une première idée, vous pouvez réduire manuellement la fenêtre de votre navigateur : si l’affichage laisse à désirer, il y a sûrement un souci quelque part.
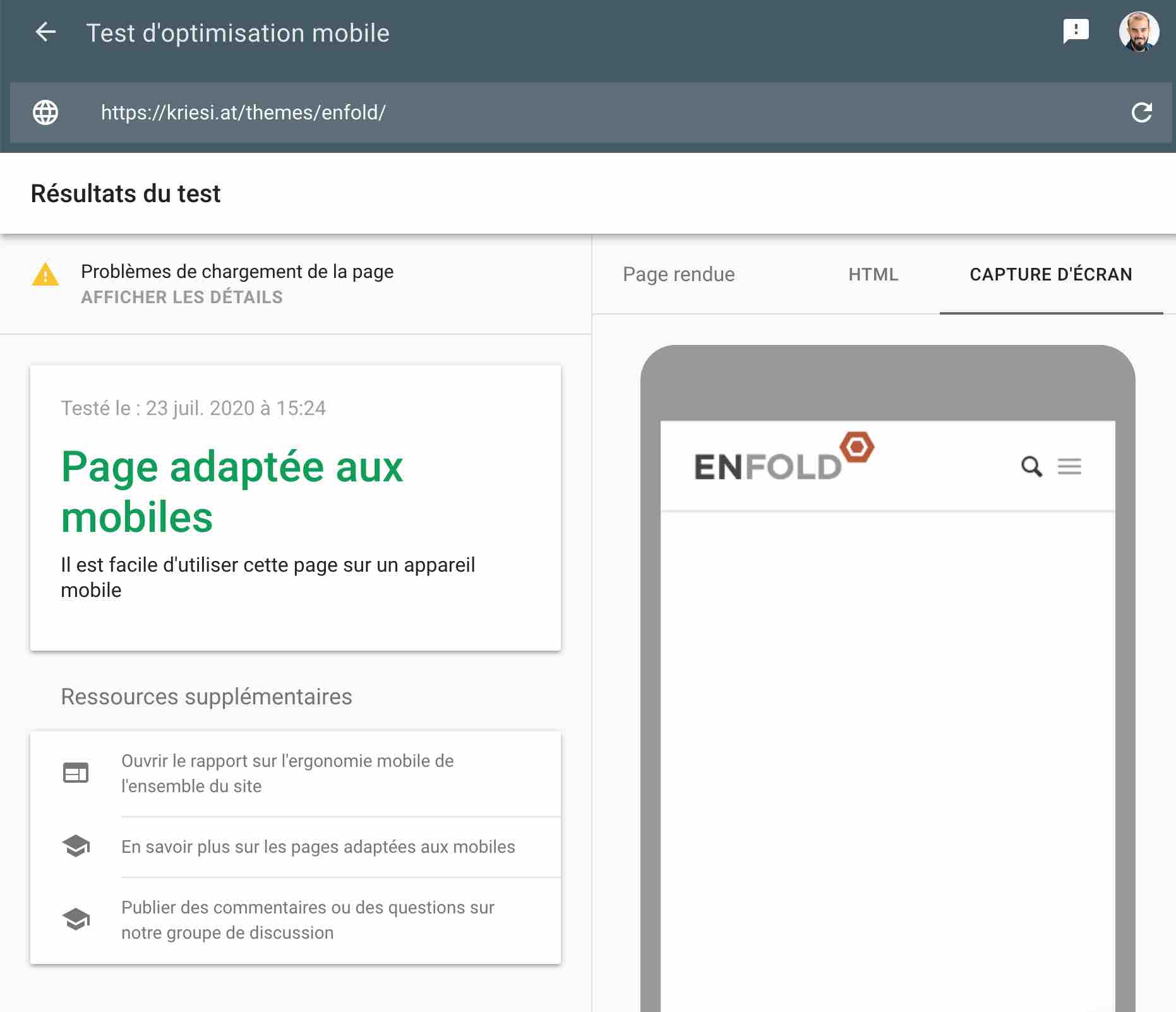
Encore plus précis : le Test d’optimisation mobile de Google. On a passé une démo d’Enfold à la moulinette (celle proposée par défaut) et le résultat s’est avéré positif. Pas de souci à signaler du côté du responsive.

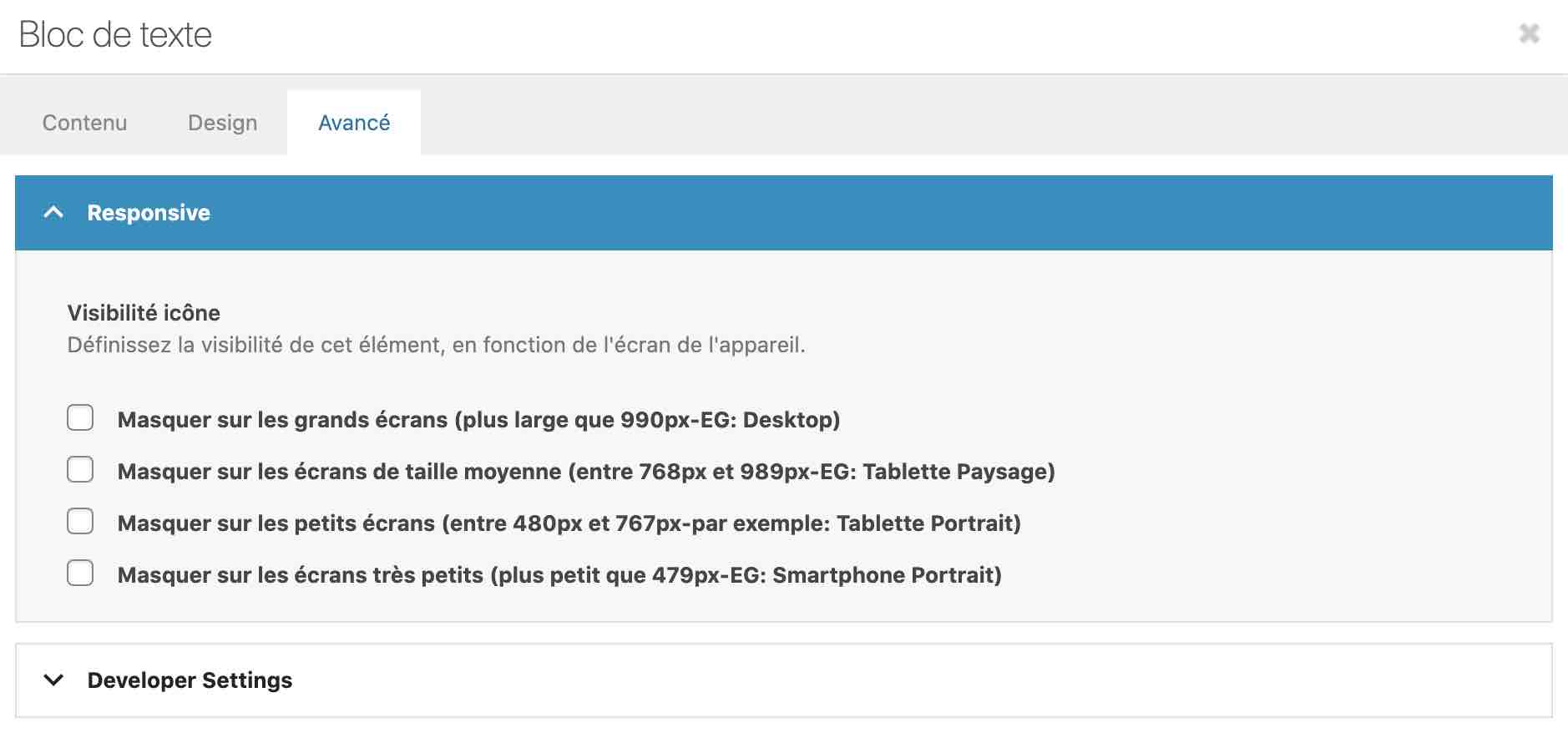
Par ailleurs, Enfold dispose d’options dans ses réglages pour agir à différents niveaux concernant le responsive.
Par exemple, vous pouvez masquer certains éléments de votre sous-menu et même des colonnes sur mobile, choisir la taille de vos titres en fonction de l’appareil utilisé par votre visiteur etc.

Documentation et support
Enfold dispose d’une documentation en ligne plutôt exhaustive et bien organisée. Vous y trouverez des tutoriels textuels pour installer le thème et le personnaliser.

Par contre, notez que tout est en anglais. On peut regretter le manque de vidéos pour nous aider à prendre en main le thème. Il existe bien une chaîne Vimeo dédiée au thème, qui recense 20 vidéos.
Par contre, la vidéo la plus récente date de 2013. Dommage que les nouvelles fonctionnalités ne donnent pas lieu à de la documentation supplémentaire.
Si vous êtes bloqué et cherchez de l’aide, vous pouvez en revanche compter sur un forum dédié sur lequel vous répondrons des membres de l’équipe d’Enfold, mais aussi d’autres utilisateurs.
Je n’ai pas personnellement testé le support mais Nicolas, qui avait rédigé la première version de cet article, l’avait sollicité à plusieurs reprises. Il l’avait qualifié de “réactif”.
En fouillant un peu sur le forum dédié, on se rend compte que les problèmes sont souvent réglés dans la journée.
Enfin, on peut relever un aspect original et intéressant : l’équipe d’Enfold donne la possibilité à ses utilisateurs de décider quelles mises à jour le thème va recevoir en suggérant de nouvelles fonctionnalités, et en votant pour celles qui les intéressent le plus.
Combien coûte Enfold ?
Le thème Enfold n’est pas gratuit, comme vous le savez. Il s’agit d’un thème premium commercialisé 59$ sur ThemeForest (soit environ 51€).

Le tarif est compris dans la moyenne de ce qui se pratique sur ThemeForest, donc pas de mauvaises surprises à ce niveau-là.
A ce prix, vous bénéficiez des mises à jour du thème à vie, et de 6 mois de support. Par contre, notez bien que la Licence ne peut s’utiliser que sur 1 site.
Notre avis final sur Enfold
Enfold est un thème déroutant. Pourquoi ce qualificatif ? Eh bien parce que d’un côté, on a envie de l’adopter.
On ne se perd pas dans des réglages infinis, les démos sont plutôt bien ficelées, et le fait que la majorité de l’interface d’administration soit traduite en français est un vrai plus.
Mais d’un autre côté, notre enthousiasme est quand même un peu douché par certains freins à l’usage. Le constructeur de page maison, l’Avia Builder, accuse par exemple un sérieux retard sur ce qui fait de mieux aujourd’hui.
Et on ne peut pas dire que cela soit un critère mineur dans votre décision d’acquérir le thème : c’est avec l’Avia Builder que vous allez personnaliser la grande majorité de votre contenu, on le rappelle.
Au final, Enfold reste vraiment un bon thème, adapté aux débutants, en plus. Mais devez-vous miser sur lui ?
Je dirais pourquoi pas si vous n’êtes pas habitué à utiliser un constructeur de page en vogue (type Elementor, Divi Builder ou Thrive Architect).
Dans le cas contraire, vous aurez beaucoup de mal à passer de l’intuitivité d’une interface visuelle en front-end, à une construction plus archaïque en back-end avec l’Avia Builder.
Mais ce n’est que mon avis ! 😉 Et vous, que pensez-vous de ce thème ? Dites-nous tout dans les commentaires.

Recevez gratuitement les prochains articles et accédez à des ressources exclusives. Plus de 20000 personnes l'ont fait, pourquoi pas vous ?













Salut Nicolas !
Cela fait quelques mois que j’ai découvert WordPress (et WPMarmite !) et depuis, j’ai créé des sites pour des proches.
Je prends beaucoup de plaisir, au point de vouloir en faire mon métier…
Seul bémol, lorsque j’achète un thème, je ne sais jamais si il est personnalisable comme je le souhaite et je rencontre souvent des problèmes que je ne peux pas corriger (le PHP n’est pas mon fort !).
Du coup je veux y remédier en investissant dans un thème personnalisable à volonté, mais lequel choisir ? Divi, Enfold, Avada, … ?
Lequel me conseilles-tu ? Est-il possible d’avoir une licence « professionnelle » pour utiliser le thème à volonté pour mes clients sans repasser à la caisse ?
Merci et très bon article au passage ! 🙂
Bonjour Clément,
Ce n’est qu’à la fin de cette série d’articles que je pourrai établir un classement entre les différents thèmes, pas avant. Il faut tous les tester avant !
Par contre si tu recherches une licence illimitée, il n’y a que Divi qui pourra te l’offrir. Je t’invite à lire mon article à ce sujet (on a une réduction en plus).
Bonjour,
En validant mon commentaire précedent, je suis tombé sur votre page de remerciement, c’est canon !
Quel plugin utilisez-vous pour faire ça ?
Merci encore
Et oui, il faut surprendre agréablement ses lecteurs 😉
Vous pourrez découvrir l’extension que j’utilise dans cet article.
Merci Nicolas pour ces analyses de qualité.
Je réagis au sujet d’Enfold que je connais le mieux. J’abonde en ton sens en ce qui concerne la qualité de ce thème.
Enfold offre à la fois une possibilité de personnalisation pour les débutants comme les utilisateurs obus confirmés (via CSS ou functions.php). A ce propos, tu n’as pas cité les nombreuses lignes de codes et hook déjà prévus, qu’il est possible d’utiliser pour aller plus loin dans les modifications.
Ce qui est tout particulièrement appréciable est la réactivité et la qualité du support. Là où de nombreux autres répondent que c’est “out of their scope” le support d’Enfold suit le dossier, propose des alternatives, remonte les éventuels bugs à l’équipe de dev. Tout cela est bien entendu en anglais, mais bien peu de support valable sont en FR anyway.
Je suis conscient de la non portabilité de l’Avia Builder, mais là où DIVI interdit un passage entre le builder et l’éditeur simple lorsqu’on a monté tout un article, Enfold le permet, et permet même en outre (lorsque on active une certaine ligne de code) de consulter en parallèle le code source du builder ET la vision schématique en bloc du builder. DIVI est certes plus portable, mais au prix de l’éradication de la mise en forme au passage d’un autre thème.
Je serais curieux d’en connaître plus lorsque tu parles de “certains défauts vraiment gênants” et je pense que cela intéresserait l’équipe de développement également 🙂
Je serais curieux d’avoir un avi approfondi sur la qualité (ou non qualité) du code généré.
Lorsqu’on le travaille bien, Enfold permet en tout cas d’être utilisé sans que l’identité du thème n’apparaisse trop, sinon dans le bloc commentaire qui est assez typique et identifiable (je ne citerais pas mes réalisations, mais j’affirme en tout cas que c’est possible).
Merci Nicolas
Longue vie à la marmite.
Merci Fabrice de ton commentaire qui vient ajouter de la valeur à cet article.
Tu apportes un regard que je ne peux pas avoir, puisque tu as passé beaucoup plus de temps avec Enfold. Du coup ton expérience et tes recherches te permettent d’entrer dans le code et d’aller dans des niveaux de personnalisation que beaucoup de lecteurs ne peuvent pas atteindre.
Justement, j’essaie de voir tous les thèmes avec “l’oeil du débutant” pour guider au mieux ceux qui n’ont pas ces compétences.
C’est pour cela que les points que tu soulèves seront très intéressants pour les intégrateurs, mais moins pour la majorité de notre audience.
Du coup, lorsque tu me demandes à quels défauts je fais référence, c’est tout simplement ceux cités dans l’article (j’améliore ce passage pour la peine). C’est donc surtout du côté du builder et des démos que je remarque quelques faiblesses.
Quant à la qualité du code généré, je n’ai pas les compétences pour le juger.
Maintenant, quand tu dis qu’il est possible de camoufler l’utilisation d’Enfold… en fait c’est le cas avec tous les thèmes. Potentiellement, avec beaucoup de CSS, on peut aller dans des directions bien différentes. Mais là encore, on va un peu loin pour la majorité du lectorat 🙂
Bonne continuation à toi Fabrice et j’attends avec impatience tes futures participations !
Bonjour Nicolas,
J’ai réalisé 6 sites avec Enfold et pour l’instant c’est largement mon préféré.
Tour d’abord comme tu l’indiques toi-même : la très grande qualité du page builder à la fois en termes d’ergonomie et de quantité et diversité des composants proposés.
J’ajouterais les qualités suivantes :
> Une bonne facilité de prise en main car on n’est pas noyé sous les options : on paramètre uniquement ce dont on a besoin grâce à la conception très intelligente du page builder et du customizer (même si celui-ci n’est pas l’outil natif de WP).
> La vitesse de chargement : le thème est remarquablement léger et optimisé. A titre d’exemple, j’ai passé un site de The7 à Enfold, toutes choses égales par ailleurs, et j’ai divisé par 2 les temps de chargement.
> La facilité de mise à jour. On entre sa clé d’achat, et le thème se met à jour comme un thème du repository. Pas besoin du Envato Toolkit. Layerslider se met à jour automatiquement en même temps. Ici aussi ça m’a changé de The7 qui est une vraie plaie en ce domaine.
> Le support des CPTs et custom taxos. On peut utiliser le page builder pour les CPTs mais on peut également utiliser tous les widgets de post queries sur les CPTs. Comme Beaver Builder. Un vrai plus par rapport à Divi.
> Les nombreux hooks disponibles avec plein de code snippets disponibles sur leur site.
> Le SEO : nickel.
> Et comme le mentionne Fabrice, un excellent support, réactif et coopératif qui n’hésite pas à nous sortir des bouts de css ou des fonctions pour répondre à nos besoins.
Bref, pour moi ce thème reste un des meilleurs produits du marché. Le seul que je trouve du même niveau est Beaver Builder.
Mais il est probablement mieux destiné à des utilisateurs un peu avancés qui n’ont pas peur de faire de petites retouches de code.
Merci en tout cas à la marmite pour cette série d’articles.
Bérangère
Merci de ton commentaire Bérangère !
Et je suis sacrément surpris que tu aies de telles différences de performance entre Enfold et The7. Je verrai si j’arrive à avoir un tel écart dans mes mesures lorsque ce sera son tour.
Pour ce qui est de l’utilisation du page builder dans et avec les CPT, c’est quelque chose qui viendra probablement avec Divi 3.1. Mais en attendant tu as raison : Enfold ou d’autres solutions plus “developer-friendly” ont de l’avance.
À bientôt pour les autres articles de la série !
Bonjour Nicolas, j’ai fait la traduction du thème à l’arrache pour un de mes clients peu à l’aise avec l’anglais… et effectivement la partie LayerSlider est restée en Anglais car je ne l’utilise que très peu (je préfère Slider Revolution…).
J’ai utilisé (et utilise encore) un dizaine de thèmes Premium, Enfold et vite sorti du lot car j’ai mis au point pas mal de règles CSS et hacks très pratiques (functions.php) pour lui faire faire ce qui m’intéresse.
De manière générale je revois un certains lots de marges verticales, la disposition des éléments sur grille et Masonry, les gouttières, l’effet de survol au lien, etc.
C’est bien Avia Builder qui m’a poussé à l’utiliser, Visual Composer reste très confus à l’utilisation et j’ai testé un peu tout, de Divi à Cornerstone en passant par Live Composer ou Mini Composer… ça reste plus “lisible” pour un utilisateur lambda (mes clients) même si il manque encore pas mal de fonctionnalités.
AVADA cartonne car le back-end est ultra complet pour celui qui ne veux pas mettre les mains dans les CSS. Je viens de tester l’extension “Yellow Pencil” qui est pas mal pour ceux qui sont mal à l’aise en CSS.
J’ai bien les images dans mes pages démos, la fonction de récupération des réglages Enfold vers le thème enfant est un plus si on part sur les chapeaux de roues. Tu as raison sur les site de démo, le principal est devenu insipide tant le thème peut faire bien mieux.
Reste que le support est vraiment top, c’est ce qui m’a incité à faire la traduction et à la partager. je prendrait le temps de l’améliorer sans doute cet été… mais c’est vrai que LayerSlider est vraiment mal conçu pour la création.
Et merci pour la citation… :-))
Merci de ton passage dans les commentaires Jean !
Bonjour Alex
Bravo pour cette série d’articles très éclairants.
Je m’interrogeai sur l’extension utilisée pour les 3 boutons de partage flottant sur la gauche.
Quelle est celle que tu utilises ?
A très vite
Bonjour Thomas,
C’est Social Warfare qui est utilisé sur WPMarmite, j’en parlais notamment dans l’article sur les boutons de partage sociaux.
Merci pour ton retour.
Une question qui n’est pas claire sur leur site : la licence indique que c’est valable un an.
Est-ce pour avoir les mises à jour ou l’extension cessera-t-elle de fonctionner en cas de non renouvellement ?
PS : Au vue de la longueur (et c’est bien) de tes articles, je suggère que tu ajoutes à droite un bouton flottant qui nous permettrait de remonter en haut du site et/ou opter pour un sommaire flottant.
En effet, jouer avec le scroll bar n’est pas l’activité la plus fun sur le net ! 😉
Je t’invite à tester la version gratuite de leur extension, tu verras ainsi très vite où se trouve la limitation. La licence annuelle permet de débloquer les fonctionnalités premium ainsi que le support.
Bonjour,
Merci pour vos articles que j’ai lu depuis le podium des gagnants jusqu’à celui ci. Je voudrais installer ce thème, en particulier je suis interressée par la démo Enfold photography portfolio et j’ai déjà un thème word press gratuit http://aidee-bernard.com/. Complètement néophyte mais néammoins désireuse de passer à autre chose, je me demandais si je pouvais garder mon contenu et l'”intégrer” à la nouvelle ergonomie du thème payant? Merci vraiment de votre réponse ou lien vers un article déjà existant…
Aïdée
Bonjour Aïdée,
En effet, lorsque l’on change de thème, on garde tout le contenu déjà créé. Par contre, il faudra reprendre les pages et les catégories une par une pour vérifier leur nouvelle apparence, quitte à effectuer quelques modifications au passage !
Bonne continuation avec Enfold !
Bonjour et bravo pour votre travail !
Je suis moi aussi tombé dans la marmite mais plutôt celle de Joomla! il y a déjà plusieurs années (8ans). Et c’est tout naturellement que je suis venu vers WordPress en l’installant sur mes propres serveurs LAMP. J’ai longtemps utilisé Zerif (facile) mais je trouve Enfold intéressante par son côté “touche à tout”. Merci encore d’en avoir fait le “résumé” 🙂
Bonne continuation !
Bonjour,
Et à nouveau bravo Nicolas pour cette revue si complète d’un thème dont ne sait quoi penser avant d’en avoir une véritable expérience.
Je n’ai découvert que récemment WPmarmite… il y a beaucoup de bonnes choses sous le couvercle. 🙂
Une question toutefois si c’est possible.
De tous les themes Premium que tu évoques, lequel recommanderais-tu pour faire du pur blogging… mais du blogging esthétique et attrayant ?
Je connais un peu Divi, mais il me semble qu’en dépit de ses innombrables possibilités, il faille tout construire de zéro pour obtenir quelque chose d’original alors que les autres thèmes propose des démos.
il est vrai qu’il existe, comme tu l’as mentionné, un véritable écosystème autour de Divi, mais les sites proposent très peu de thèmes enfants faits pour le blogging.
Merci
Bonjour Serge,
Je n’ai pas de thème à recommander pour du blogging pur. Je ne me suis attaché qu’à comparer les thèmes “à tout faire” et je trouve qu’avec les uns ou les autres, on peut forcément arriver à ses fins.
Par contre, une spécificité de l’écosystème de WordPress c’est qu’il y a plein de thèmes gratuits pour blog qui sont déjà très bien faits !
Bonjour, et merci pour cet article.
Quand vous dotes : “si vous souhaitez profiter des mises à jour, sans mettre à jour le thème, il vous faudra investir dans une licence sur CodeCanyon.” mais ce n’est pas le thème enfant justement qui permet de faire cela ?
Quel est l’autre article qui fait le comparatif avec les autres thèmes de la catégorie d’Enfold ? Merci !
Bonjour Pascale,
En quoi le thème enfant viendrait gérer les mises à jour de LayerSlider (puisque c’est le sujet de cette phrase) ?
Quant à l’article que vous cherchez, il s’agit du Battle ThemeForest.
Bonjour, je suis intéressée par l’achat du thème Enfold sur ThemeForest. Il est inscrit que le montant est de 60$ mais en dessous c’est inscrit 6 mois. Faut-il repayer tous les 6 mois ? Et est-il possible d’utiliser ce thème en local le temps de créer mon site jusqu’à sa diffusion ?
Merci beaucoup pour vos articles qui m’aident beaucoup
Bonjour Melody,
Il s’agit d’un support de 6 mois. Le thème, lui, est acquis à vie. On peut alors l’installer en local ou même sur plusieurs sites. Mais un seul pourra recevoir les mises à jour automatiques.
Bravo pour cet article très instructif, utile au possible et avec une vision exhaustive des avantages et inconvénients du thème, ce qui nous apporte une aide extrêmement appréciable pour en avoir une vue d’ensemble complète et objective.
Et chacun peut se faire son propre avis suivant ses besoins, qui en sont pas les mêmes que ceux de son voisin.
Merci beaucoup, Nicolas !
Après 4 années à utiliser ce thème je l’ai définitivement abandonné. Plusieurs points m’ont fait changer d’avis, les problèmes de mises à jour LayerSlider, le mode preview décevant, pas de mode front-end, une ergonomie en retrait face à ce que j’utilise actuellement (Elementor).
Le support devient très moyen avec des réponses parfois laconiques (LayerSlider). Globalement un poids des page plus élevé que mes choix actuels (Elementor + OceanWP).
Merci pour ce retour ! Depuis le temps, ce thème est-il toujours à votre avis une bonne base pour un site type tour operator/location ? J’avoue que le support d’entrée de jeu de WooCommerce Bookings me botte pas mal, c’est assez rare vu mon expérience du sujet j’ai l’impression.
Bonjour Samuel,
N’ayant pas les mêmes problématiques, je ne peux pas me prononcer.
Mais oui, c’est un des (très) rares thèmes qui embarque du style pour WooCommerce Bookings !
Merci pour ce retour Nicolas. Si ça peut faire économiser de l’intégration de WC Bookings au client, c’est à prendre en compte. A lui de décider !
Bonjour, Juillet 2019, Enfold est t-il encore à la page ?, avez-vous fait un test plus récent au vue de la concurrence existante depuis ? En fait, je débute pour construire mon site sous wordpress. Je dois choisir un thème. mon but est de pouvoir en faire ce que je veux avec 0 connaissances en web mais de l’expérience “mis en page” en tant que graphiste. un autre critère est mon faible niveau d’anglais qui me pousse vers un thème traduit en français. comme l’est Enfold. (si vous me le confirmez ?) , j’hésite avec Salient. que me conseillez-vous ? savez vous si ce dernier est traduit en français ? MERCI
Bonjour Marie,
La situation a bien évolué depuis, la guerre des thèmes n’a plus lieu, c’est finalement la guerre des constructeurs de pages maintenant. Donc plutôt que de chercher un thème, il faut déterminer quel constructeur de pages (page-builder) on veut utiliser. Elementor ? Divi ? WPBakery ?
C’est plutôt ça qui doit déterminer vos choix. Mais clairement, la tendance en 2019, c’est plutôt de s’orienter vers Elementor ou Divi.
Par contre, ce dernier ne reviendra dans la course que dans quelques semaines grâce à des évolutions majeures.
Marie, il faut savoir que les thèmes Premium actuels (les 15 plus populaires) sont clairement en train de devenir obsolètes technologiquement, ils sont pour la plupart gourmands en ressources, leur page builder (constructeur de page) dépassés comme l’indique Nicolas. La tendance actuelle est nettement vers l’utilisation de thèmes gratuits avec un constructeur de page indépendant. Elementor est gratuit à la base, vous pouvez donc l’essayer pour vous faire une idée (avec un thème comme OceanWP ou Astra).
Hello! Excellent article déjà ancien! Pour autant j’utilise toujours Enfold… j’ai beau chercher des nouveaux thèmes, à chaque projet j’y reviens… et j’applique ce que je trouve original sur les autres thèmes.
Merci pour tous ses détails sur ce thèmes !
Je suis tombé dessus car je cherche depuis quelques heures désespèrement une réponse à une problématique bien chiante.
Aujourd’hui, je ne sais pour quelle raisons, je ne vois plus ma barre d’outils que je suis connecté et que je souhaite faire des changements sur mes pages.
Cela est très embêtant !
Je me connecte via l’admin…. puis en back end j’ai la barre d’afficher… mais il suffit que je passe par la visualisation d’une page pour que la barre disparaisse.
Avez-vous une idée ?
Mes paramêtres ont été vérifié et re vérifié … sans suucés
Bonjour Thibaut,
Toutes mes félicitations pour cet article vraiment complet sur ce thème.
Personnellement, mes blogs sont construits avec lui.
Et je dois dire que j’en suis vraiment satisfait.
J’ai mis un peu de temps au début à m’habituer mais avec un peu de persévérance j’ai fini par m’y faire.
Aujourd’hui je n’envisage vraiment pas de passer à un autre thème.
Je confirme que le support est très réactif et sympathique.
Il faut néanmoins, ce qui est d’ailleurs normal, donner un maximum d’informations si on veut résoudre rapidement le problème.
Perso, j’ai juste un problème de saut de ligne qui n’est toujours pas résolu, mais à part ça, tout fonctionne nickel.
Le thème est très professionnel et présente une grande finesse dans les finitions.
C’est un thème que je recommande moi aussi et je comprends qu’il soit si demandé.
Bien amicalement,
Fabrice
Bonjour Fabrice,
Merci pour ton retour.
Personnellement, je n’accroche pas à l’Avia Builder.
Mais, après, il s’agit avant tout d’une question d’habitudes. Une fois que l’on maîtrise bien un thème, difficile d’aller voir ailleurs.
Si c’est ton cas avec Enfold et qu’il te permet de faire ce que tu souhaites sans difficultés, c’est parfait.
Bonjour Alex,
Jeune cuistot, mais après le bonheur d’avoir créé et mis en ligne des sites pendant 23 ans, je désire réagir à ton article.
Pour pérenniser les sites de mes clients, je les ai orienté vers des prestataires WP.
Que des plaintes. Regardé, tous sont faits avec Elementor.
Il a donc fallu que je m’y remette. J’en avais fait 2 ou 3 avec Enfold.
Repris ce thème pour les sauver.
Et la version actuelle est énorme !
Même si Avia ne permet pas une visualisation, il fait le job : ne charger que les options utilisées, fil d’Ariane, metas, etc… Et dans sa dernière version, naviguer de page en page sur mobile pour les Articles et les items Portfolio avec un doigt !
Reste un bug sur l’affichage de la RGPD mais je suis certain d’avoir un retour dans les 48 heures vu leur efficacité.
Dès que la réponse me sera parvenue, je te transmets l’URL, même GG dit que c’est au top.
Merci pour ton attention