Do you smell gunpowder? Or is it… some other kind of Powder? Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor. We’ve…
2006. Christian Budschedl launches his personal blog: Kriesi. At the time, this Austrian web designer and developer has “little experience with WordPress”, according to him.
Little by little, little strokes fell great oaks and Kriesi turns into a professional blog with tips on HTML, CSS, Photoshop and, of course, WordPress.
One thing leading to another, Kriesi starts selling his first themes on the ThemeForest platform. One of them, Enfold, will become a commercial phenomenon.

At the time of writing, he was the 3rd most sold theme on ThemeForest.
Is its success deserved? Why is it so popular? Is it suitable for any type of user, especially beginners?
You’ll find answers to these questions in this article, and much more. We have tested the theme from A to Z to find out what it’s all about, and to give you the most authentic presentation possible.
Initially written by Nicolas in July 2016, this article was updated in July 2020. The version of Enfold used is 4.7.5.
This post contains affiliate links. This means that WPMarmite will get a commission if you decide to buy the presented solutions, and it won’t cost you more. This is not a judgement call either: you’ll see it when you read the rest of this article.
Overview
What is the Enfold theme?

Enfold is a premium theme only, available on the ThemeForest platform. It is defined as a “multi-purpose theme”. With it, you can create any type of site (showcase site, blog, portfolio, ecommerce store, etc.) without touching a single line of code.
Released in April 2013, Enfold is the 3rd best-selling theme of all time on ThemeForest. It counts more than 217,000 sales, which puts it just before the X theme (216,000 sales), and still far from the Avada champion (637,000 sales).
With a score of 4.82/5 based on more than 10,000 customer reviews, Enfold is presented as the theme “top seller (among the best selling) best rated on ThemeForest. Indeed, on themes with more than 100,000 sales, nobody does better.
This already gives you a small idea of the supposed quality of this theme.
Since 2008, Kriesi started selling themes on ThemeForest. The team behind Enfold (12 members) now devotes itself only to it and it has a lot of work to do!
Getting started with Enfold
Once you have downloaded the theme archive on ThemeForest, activate the theme (enfold.zip).
Unlike the vast majority of the other best-selling themes on ThemeForest (e.g. Avada, Salient etc.), Enfold does not automatically include a child theme in its package.
Using a child theme is a good practice. It is a sub-theme that inherits all the features and style of the main theme, also called parent theme (in our case, Enfold).
Thanks to it, you make sure you don’t lose the changes you made (e.g. CSS modifications you are going to make) in the next updates of the main theme.
While snooping around in the documentation, I came across a page proposing to download the Enfold child theme, which makes up for this initial “shortcoming”.

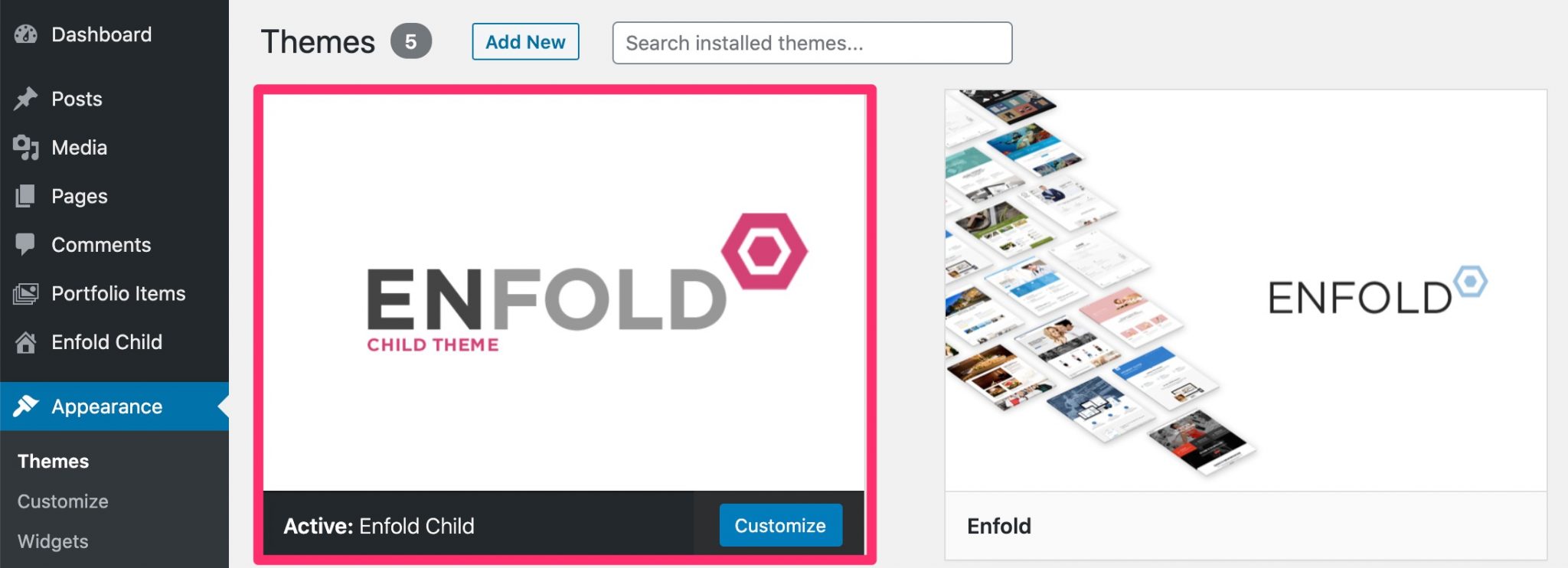
Is your child theme active? Congratulations. On your dashboard, you may have already seen some new elements. Enfold adds several things:
- An Enfold Child menu, which corresponds to the theme settings. This menu will be called Enfold if you don’t activate a child theme.
- Portfolio Items is a custom post type that you can use to add a portfolio. I bet you suspected it!
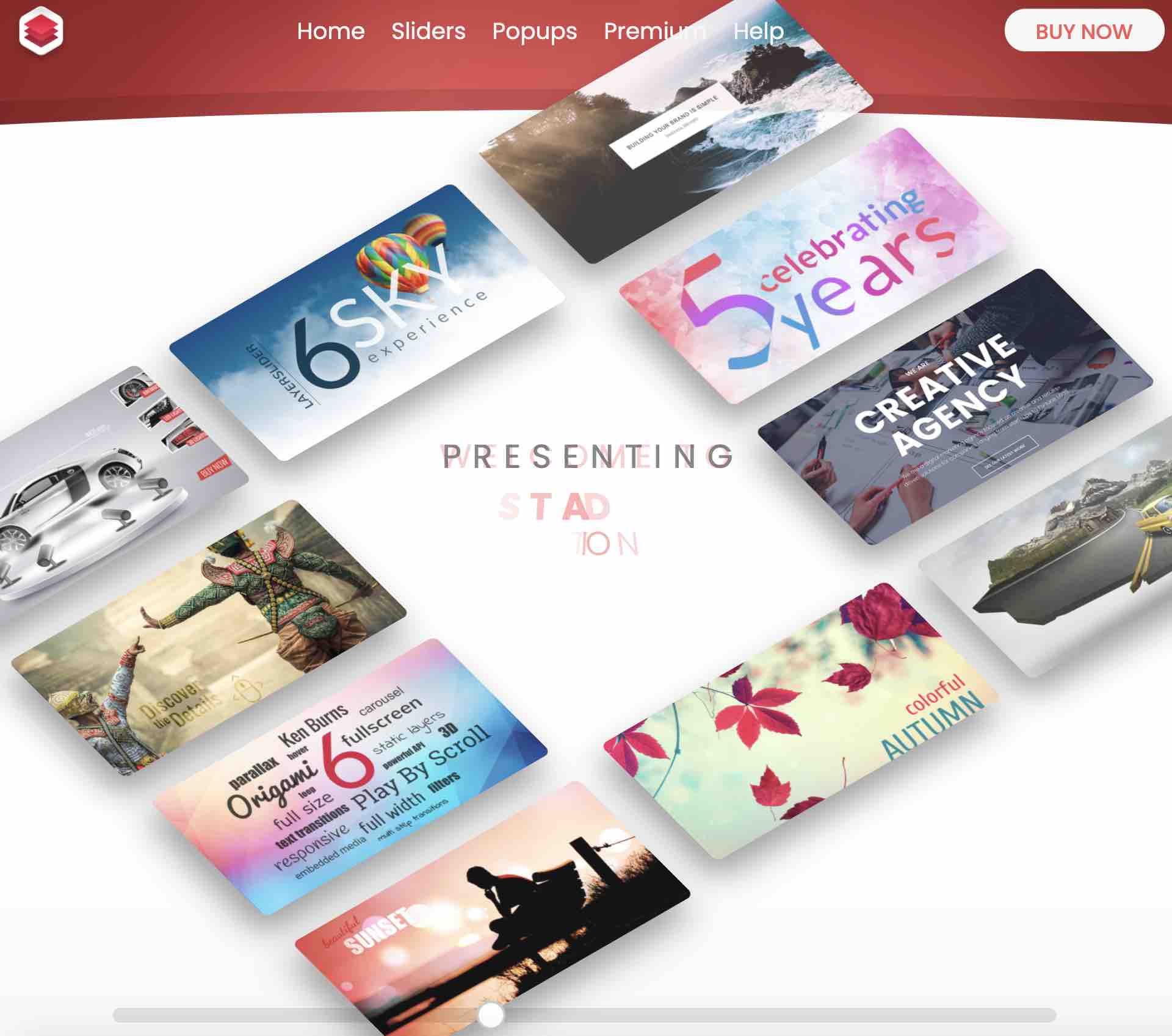
- Layer Slider WP is a premium plugin that allows you to create a slider. It is directly embedded with the theme (you won’t find it in the list of active plugins). This means that if you want to take advantage of its updates, without updating the theme, you will have to invest in a license on CodeCanyon.
After this first quick overview, it can already be seen that the administration interface is not bottlenecked with settings at every turn. Everything is clear, readable and well marked out.
Finally, I also liked the fact that we were not invited to install various recommended plugins, through invasive inserts. With Enfold, no surprise. Once the theme is activated, there is no extra step to take to polish its installation.
You can go directly to its customization and settings. Speaking of which, you’ll find out how to do in the next part.
The theme customization
The settings
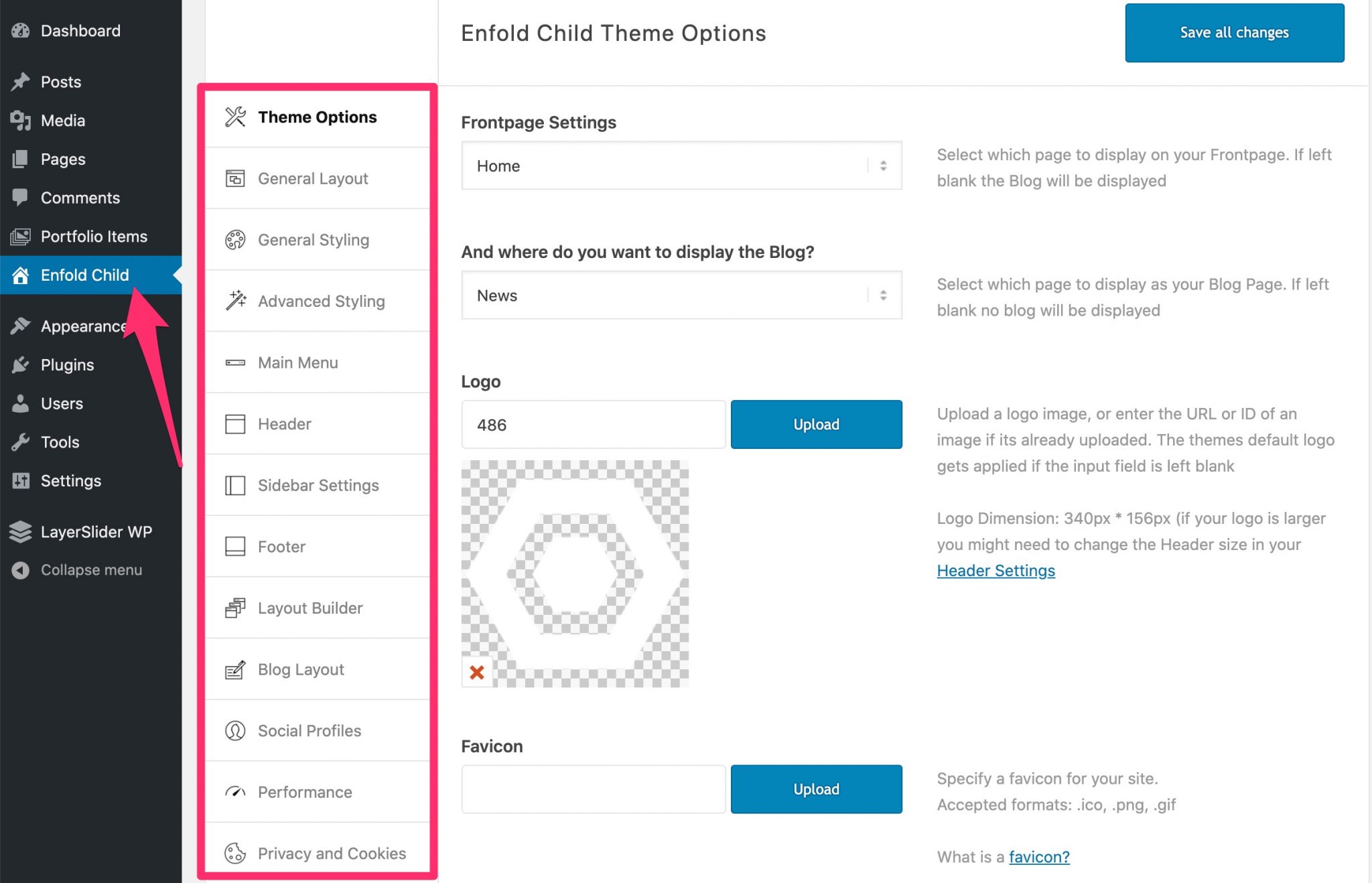
As soon as the theme is activated, you will be automatically redirected to its options.

In total, there are 18 submenus of settings. It sounds like a lot on paper, but Enfold’s creators have managed to keep it small so that you don’t get overwhelmed with endless options that you can scroll, scroll and scroll again (look at Avada, you’ll see what I mean).
I won’t go into the details of each sub-menu, but remember that you can act on the classic elements of a WordPress site:
- The layout, with the ability to display your content across the entire width of your screen, and to set the visual appearance of the Blog page.
- The style (e.g. choice of colors)
- The menu
- The header
- The sidebar
- The footer
You can also enable social network icons, make performance settings (more on that later), use newsletter features by linking the theme to a MailChimp account, enable Google services (Analytics, ReCAPTCHA, Google Maps), and even generate messages to make your site (partially) GDPR compliant.
Not forgetting the possibility to import site demos.
A clear and well-thought interface
If the settings are easily understandable, one can regret the lack of use of the WordPress Customization Tool (Customizer). As a result, you will not see live the changes you make to the settings.
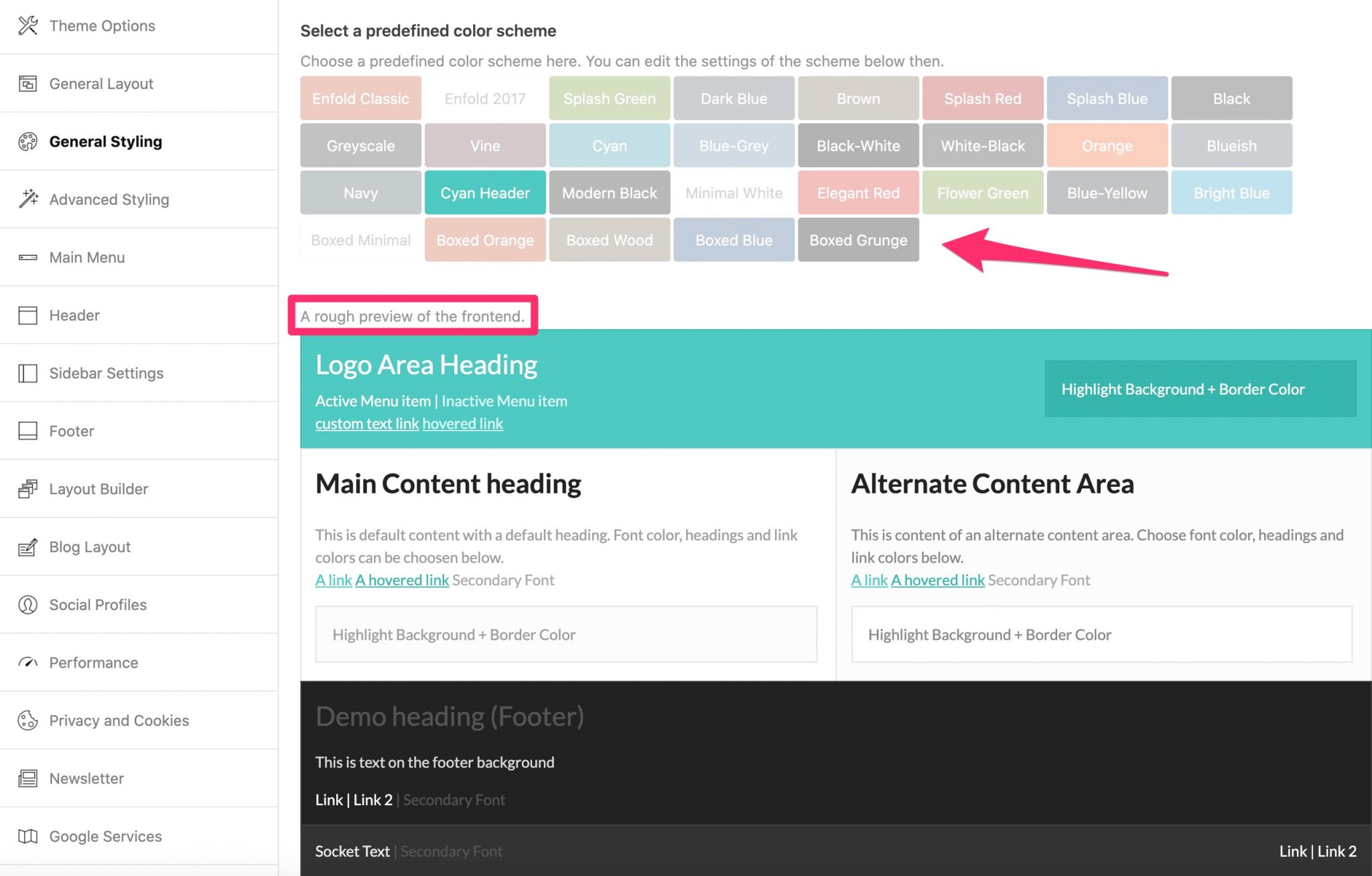
A rough preview function is still available to give you an idea of the changes you are making, which helps to alleviate the problem a bit.
But this doesn’t replace a good old-fashioned immediate real-time preview, directly on the front-end (the interface of your site visible to your visitors).

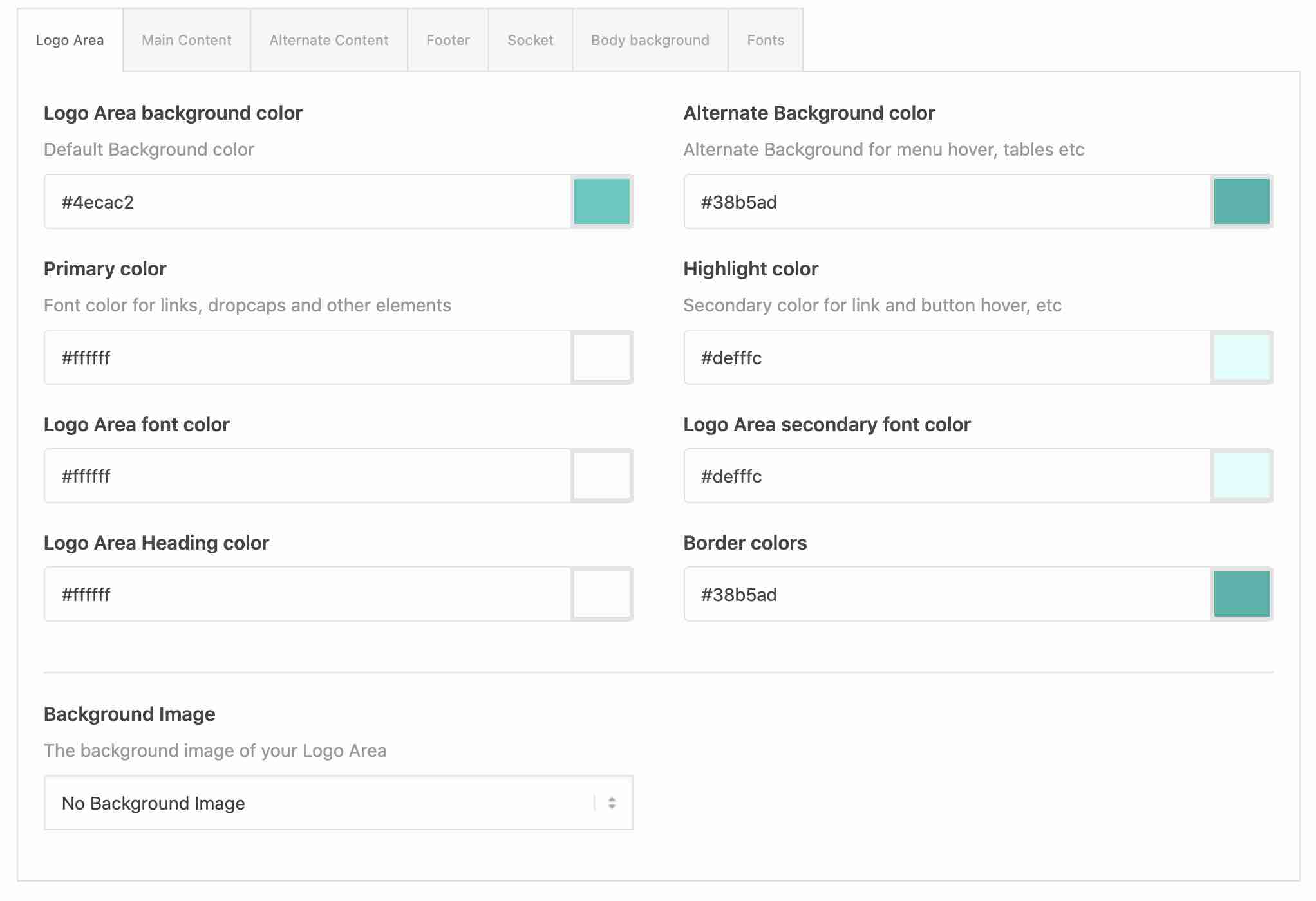
This way you can automatically load entire color sets, rather than plunging into each color item by item, and then see just about what it will look like.
This won’t stop you from saving your settings and refreshing a page to see exactly what it looks like, but it’s a stopgap measure that has the merit of existing.
As far as color schemes are concerned, it is potentially a time saver if you don’t have a precise chart and you let yourself be seduced by a nice combination.
And in the worst case, you are free to change the colors afterwards. The interface then becomes a little more complicated, but it leaves you free to make the changes you want.

Depending on your desires, the customization of the theme can be quick or complete. Unlike Avada, where all the options are already available at a glance, there is a clear desire to make life easier for beginners with Enfold.
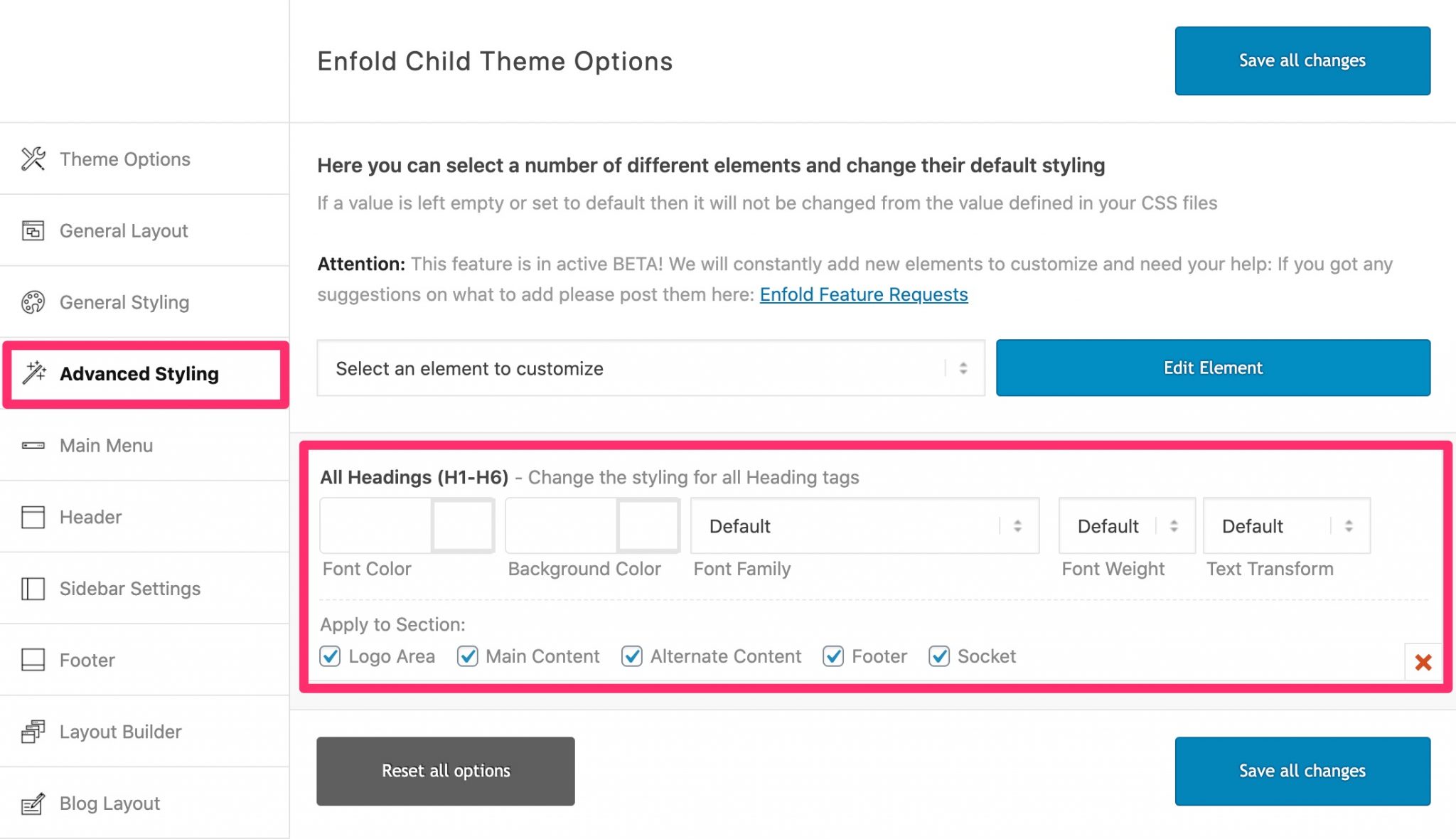
And it doesn’t stop there. I found the “Advanced Style” sub-menu very interesting: it allows you to select some HTML elements, and define new CSS rules for them from the theme interface.

It’s clearly something that is only for people who are comfortable enough with the code, and that’s why no option is unrolled by default.
So beginners won’t touch anything and the more adventurous will go and modify what they need without too much trouble.
In any case, if you decide to start from scratch, getting started won’t be very complicated. The interface is well thought out and complete. I found it really practical, clear, and not too complicated. And God knows that this work of simplification is very hard.
The demos
Now let’s take a look at what is surely the major option of Enfold, and of all the successful themes sold on ThemeForest: the demos.
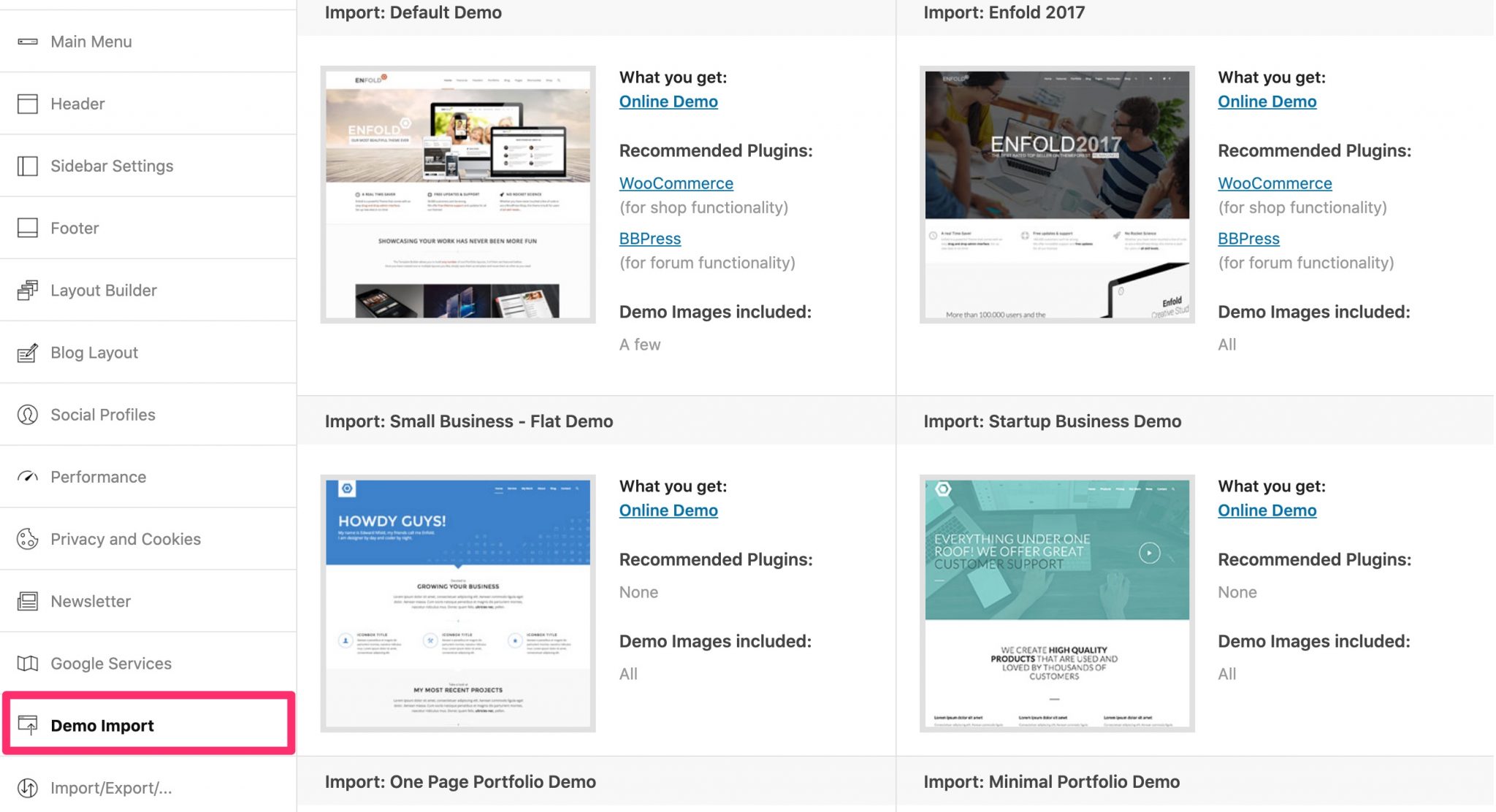
These are ready-to-use site templates that you can find in the “Demo Import” submenu.

At the time of writing, I have counted 38 of them. Enfold’s developers specify that they continue to add more as they go along.
Enfold’s demos are adaptable to a wide range of domains and will allow you to design any type of site: showcase site, one-page site, blog, portfolio, online store, etc.
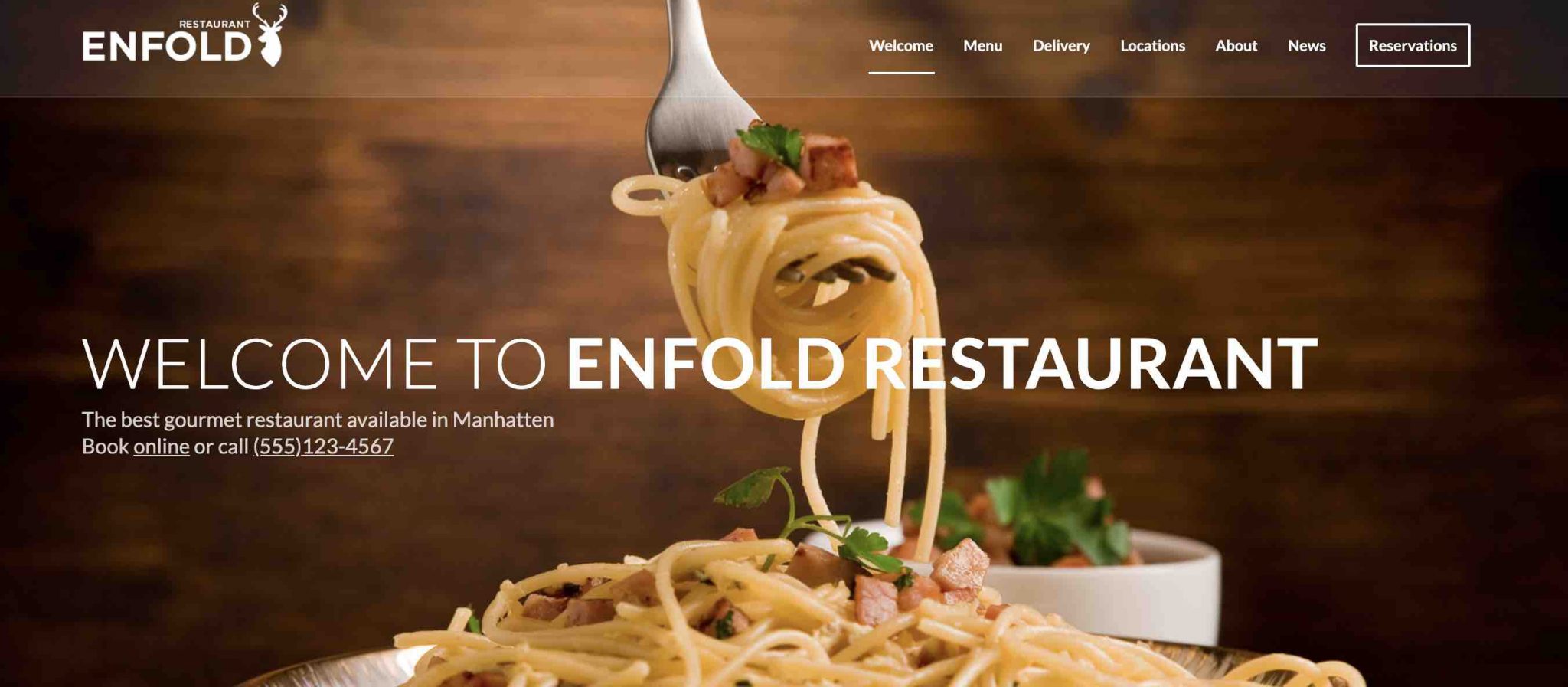
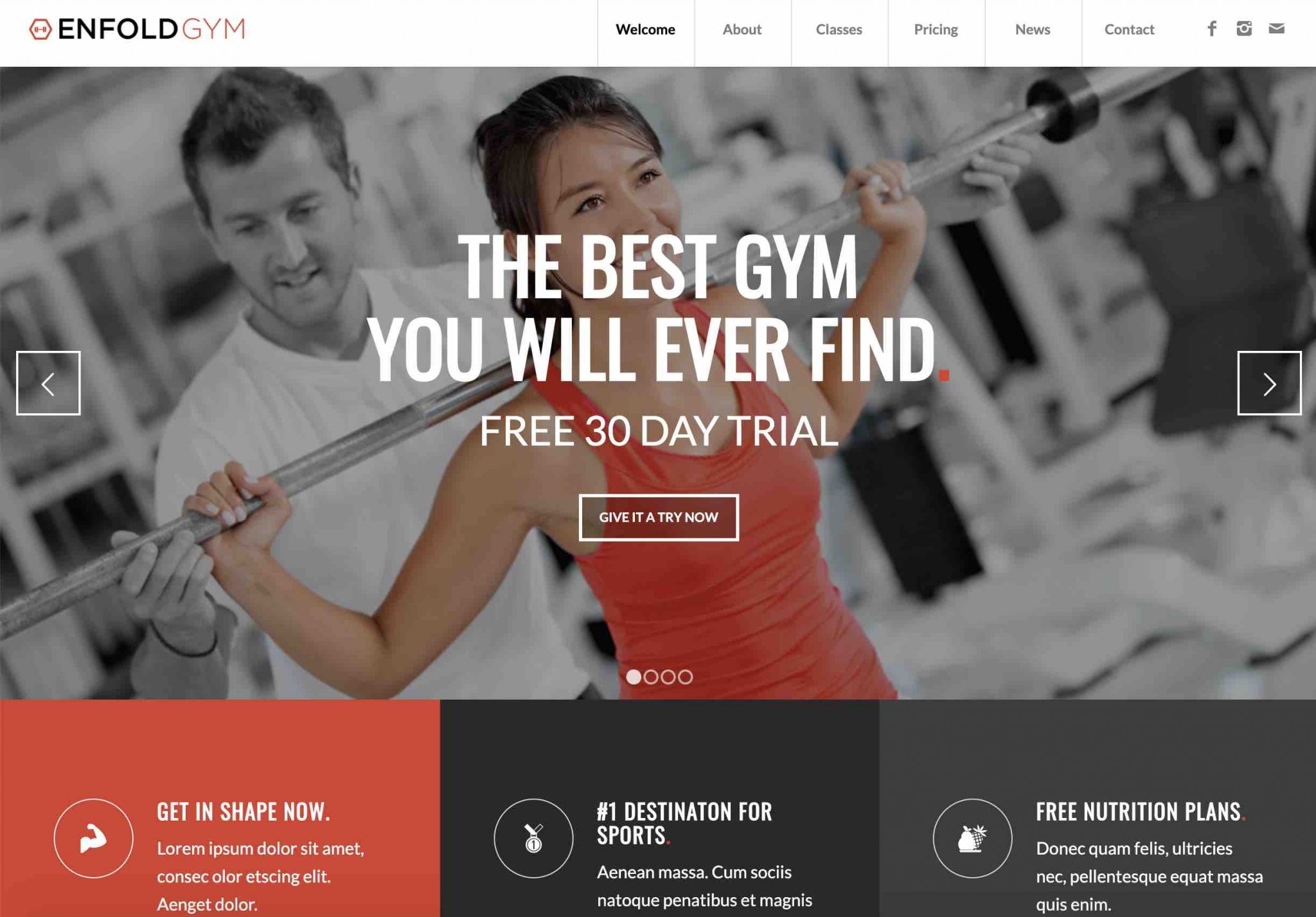
Different sectors are represented, corresponding to a wide range of professions: catering, sports, photography, health, travel, consulting, business, construction etc.



As soon as a demo seduces you, you can view it online to get a first preview of its rendering. And as soon as you’re ready to take action, a click is all it takes to import it to your site.
During my test on a local installation, the import took 40 seconds with the Startup Business demo.
Loading went smoothly. When I wrote the first version of this article, in 2016, Nicolas had encountered a problem: the images had been added to the library, but they were not present in the imported page templates.
It was difficult to get an idea of the overall design without them, which was a disadvantage in use
Personally, I didn’t have to deplore this concern, or any other for that matter. The loading of the demo went smoothly.
Use caution when importing a demo, as this will overwrite your previous settings. Remember to backup your site (files + database) beforehand, for example with a dedicated plugin. The ideal is to do your tests on a site that is not in production (e.g. local), just to be at ease if you encounter a problem. Finally, Enfold specifies that “if you want to completely remove a demo installation after the import, you can use a plugin such as WordPress Reset”. But here again, save your site well before!
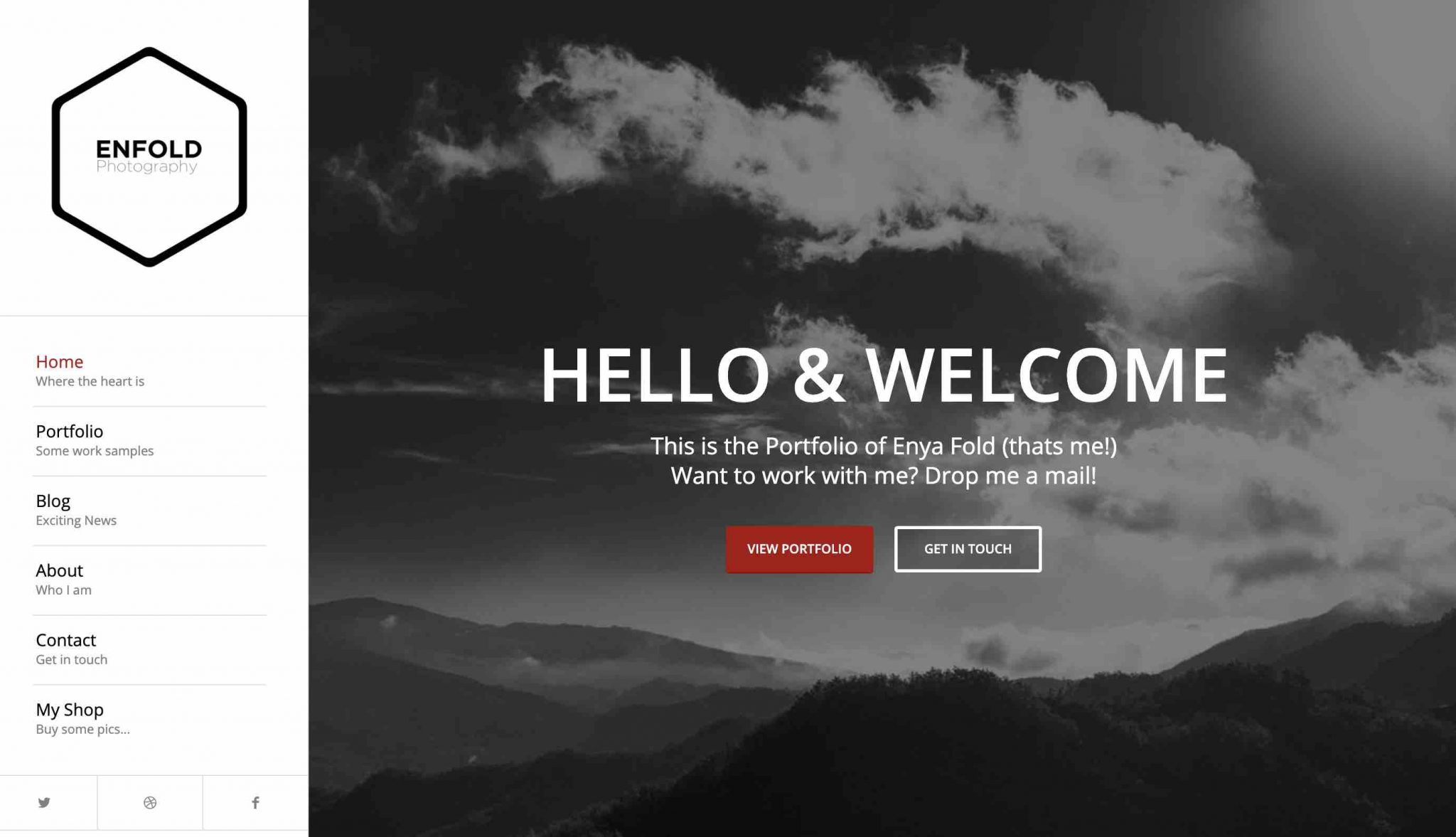
With regards to the visual appearance of the demos, the work is clean and neat. Don’t expect a lot of fancy effects like on other themes (e.g. Avada, Salient), but the demos hold up.
Rather classical, they are still pleasing to the eye thanks to an airy and often minimalist design, to stick to current codes.
Enfold and its page builder: the Avia Builder
A page builder only available in back-end
Like most of its competitors on ThemeForest, Enfold includes a page builder. And beware, surprise: it is not WPBakery (former Visual Composer)! Enfold has created its own page builder, called Avia.
A page builder is a tool that allows you to create rich and complex page layouts for your content, without touching a single line of code, especially thanks to the use of ready-to-use templates. If you are interested, we present you in detail a dozen of them in a dedicated comparison.
The Avia Builder can be used on your articles and pages. If the vast majority of page builders are used in front-end (what your visitors see), the Avia Builder only works in back-end (on your administration interface), which is a serious limitation.

The user experience is less pleasant and intuitive in the back-end, especially because you don’t have a real-time visual preview of your changes.
As a result, you will need to have an open tab containing the page you are working on, and refresh it as you go, to see the evolution of your changes.
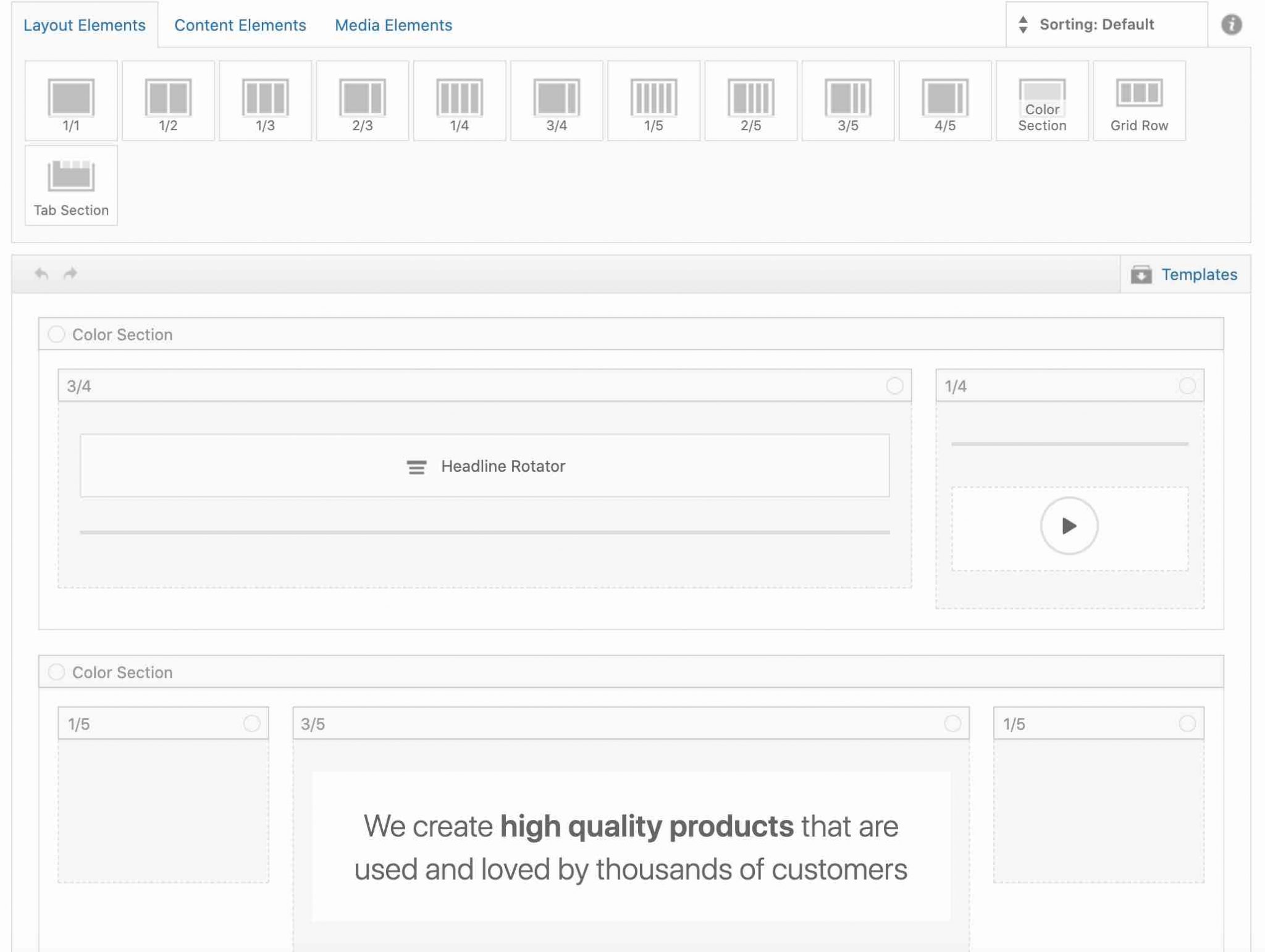
With the Avia Builder, you will have “only” the skeleton of your page with its different rows, columns and elements.
Being used to front-end page builders like Elementor, Beaver Builder or Divi Builder, I find the way the Avia Builder works old-fashioned.
However, for its purpose, I don’t have much to complain about: it works pretty well.
The page builder allows you to go up to 5 columns maximum, and it embeds a total of 53 modules/add-ons.
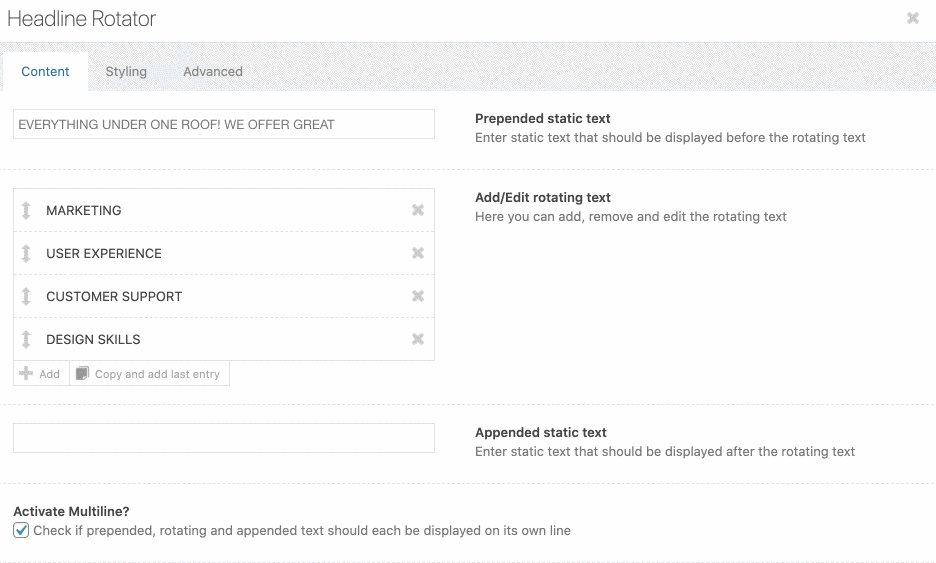
The classics are there (Text, buttons, icons, social network buttons, contact forms, Google Maps, Video, Image etc.).
There are also more advanced modules. I’m thinking in particular of the one that allows you to make “image hotspots”, a rather rare feature in a theme.
In fact, if you want to make them without using Enfold, you’ll have to turn to a plugin like Image Map Pro for WordPress, available on CodeCanyon.
What about getting started?
Getting started with the page builder is relatively simple, with a rather efficient drag and drop.
The “drawer” that contains the sections and modules remains fixed at the top of the screen, and you can easily retrieve the modules you want to add.
The settings of each module are relatively simple, and allow to act on the content, the design, as well as advanced elements such as the responsive.

You can also save layouts in the library to reuse them later. But unfortunately, it works like a closed system.
That is, if you want to transfer layouts from another of your sites, this will not be possible. So portability is not its strong point.
In the end, the Avia Builder is not that bad, but it suffers from the comparison with other page builders that are more intuitive and “visual”. Clearly, not being able to use it as a front-end is a major drawback.
After all, it’s also a matter of habit. If you don’t have a problem working in the back end, the page builder has a few assets to seduce you.
What adaptation to plugins?
Enfold only includes one plugin: Layer Slider. This plugin allows you to create advanced slide shows including many effects and animations.

Be careful with Layer Slider (renamed Kreatura Slider): it is certainly very complete, but it can slow down the loading time of your site. We had tested it in this comparison, and it had gotten away with the dunce cap.
On the compatibility side, we find WooCommerce, the most famous ecommerce plugin of the official directory (more than 5 million active installations).
But that’s not all: Enfold is also compatible with WooCommerce Bookings, WPML, bbPress, Gravity Forms, or The Events Calendar.
So if you want to sell time, like nights or time slots like massage sessions, the compatibility with WooCommerce Bookings will allow you to have a harmonious design.
The colors you will have chosen to customize your theme will be applied to it.
Getting started, customization, adaptation to plugins: you have already done a hell of a check of this theme. If you feel like it, let’s continue with the user experience.
The user experience
Performance
By user experience, we mean the quality of the experience a visitor has had on your site. You might as well tell yourself that it is better to take care of it, to keep it between your pages and prevent it from going elsewhere.
To do this, you can act on several elements. For example, the loading speed of your pages plays an important role.
47% of consumers expect a page to load in less than 2 seconds. You must therefore satisfy them, but they are not alone.
Our friend Google is also demanding on this point and takes into account – albeit in a minor way – the loading time of a page to rank it in its search engine.
This means that a page could be less well positioned than another on Google, if it is slower to load.
There are many factors that can affect the loading speed of a page, including the theme you choose.
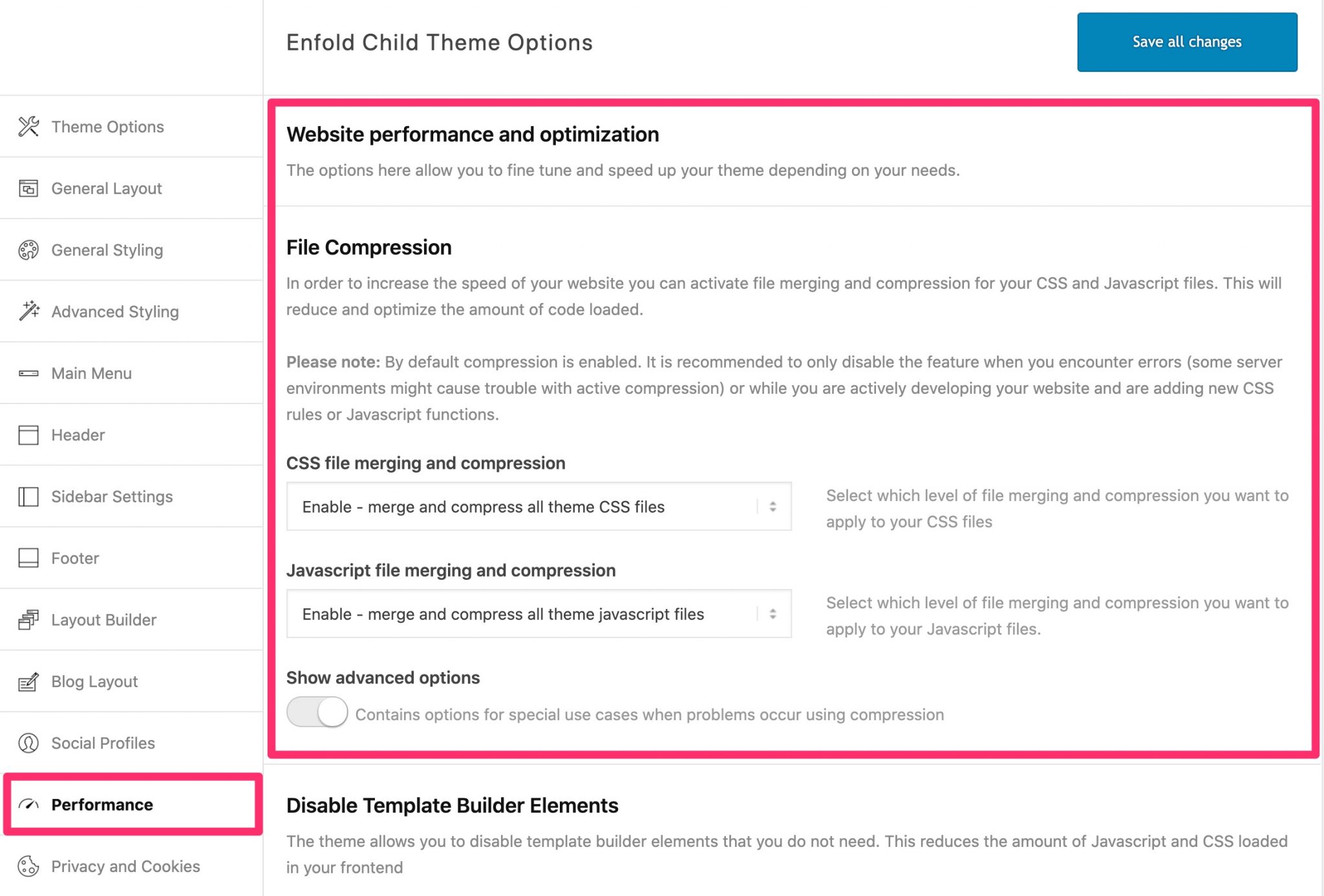
Enfold takes loading time very seriously, since it provides you with a submenu called “Performance” in its settings. To “speed up” your site, it is possible, for example, to compress your CSS and JavaScript files and load only the elements used on your pages.

Moreover, to optimize the performance of your site, I recommend you to use a cache extension (e.g. WP Rocket) and a plugin to optimize the weight of your images (e.g. Imagify). The latter are responsible for about 50% of the total weight of a page, hence the interest to compress them urgently!
SEO
SEO is the acronym for Search Engine Optimization.
This refers to all the techniques used to position a content as high as possible in the rankings of a search engine, in particular Google (I insist with it because it is the most used worldwide).
The team behind Enfold specifies that “the theme is built with SEO best practices in mind. It uses clean, semantical and valid HTML code and CSS so search engines can index the content of your site with ease.”.
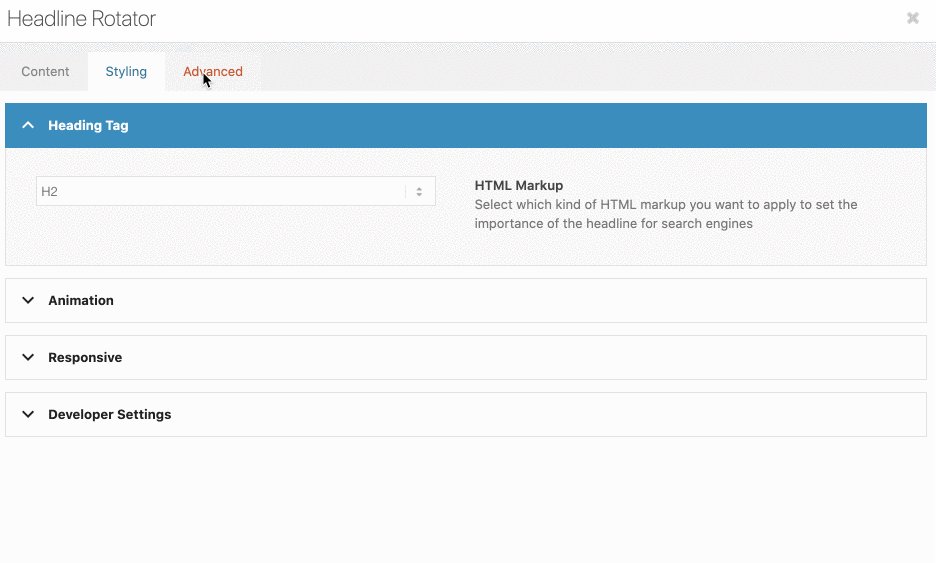
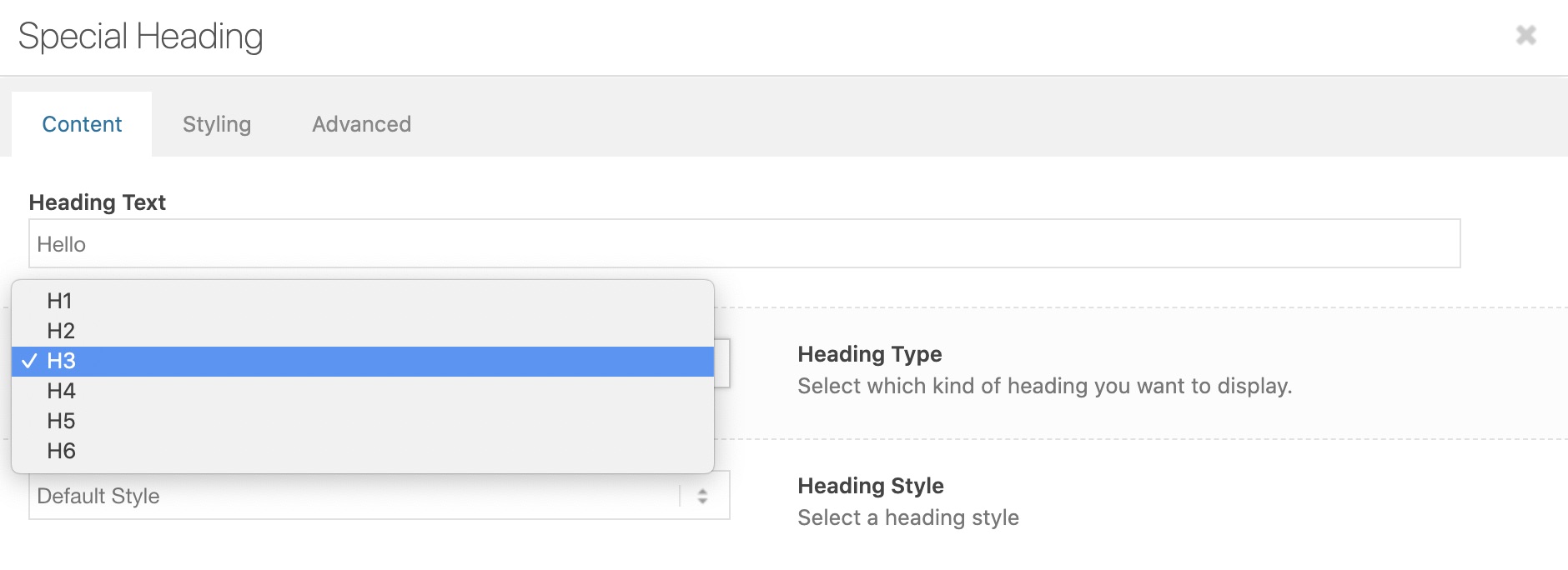
For example, titles are always embedded in appropriate hn tags (h1, h2, h3, h4 etc.). You can easily change the tag using the options in the page builder.

Responsive
On its sales page, Enfold specifies that its theme is “responsive“. A website is responsive when it adapts to all your visitors’ screen sizes (desktop, smartphone, tablet), without affecting readability.
In terms of user experience, the responsive (also called adaptive) aspect of a website is paramount. Especially because more and more Internet users use their smartphone to connect to the Internet.
As a result, all the themes are being updated and surfing on this trend. They do not hesitate to highlight it, because it is also a selling point. A site that is not responsive is no longer possible, in fact.
By the way, if you pay attention, you may even have noticed that Enfold includes this famous word in the title of its theme on its ThemeForest page (and it’s far from being the only one): “Enfold – Responsive Multi-Purpose Theme”.
Declarations of intent is one thing. But is the theme really responsive in reality? To get a first idea, you can manually minimize your browser window: if the display is wrong, there must be a problem somewhere.
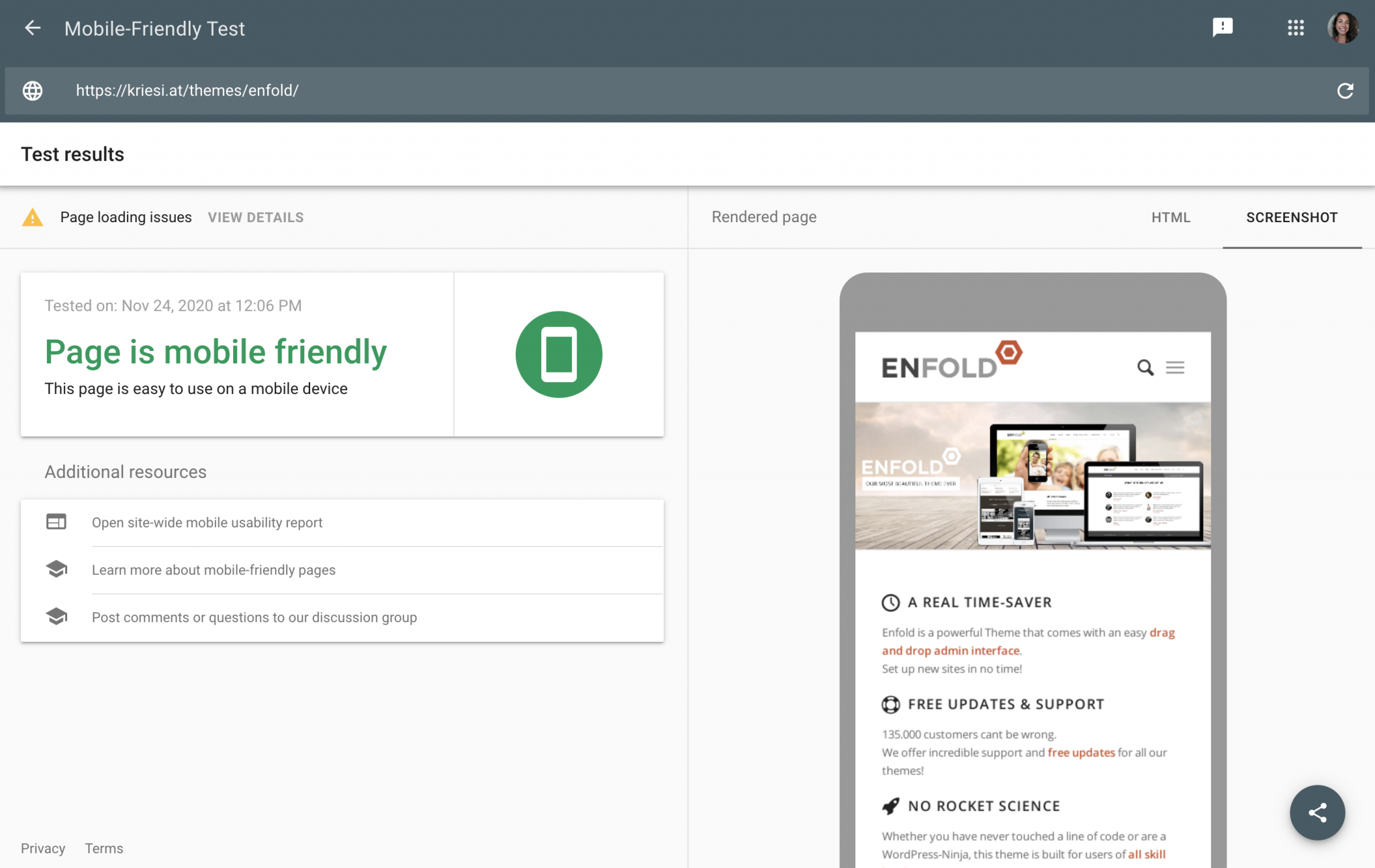
Even more precise Google’s Mobile-Friendly Test. We ran a demo of Enfold (the one proposed by default) and the result was positive. No problem to report on the responsive side.

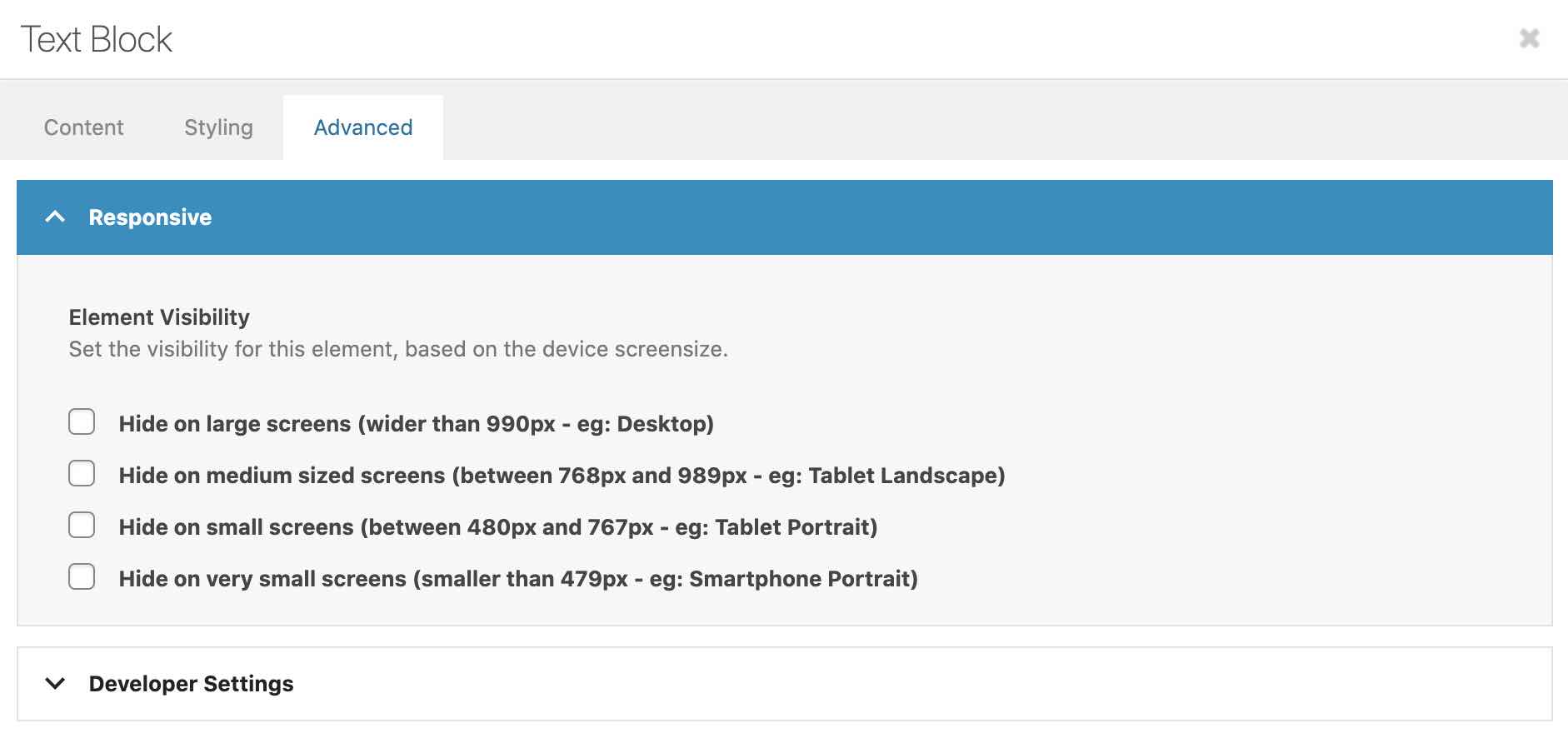
In addition, Enfold has options in its settings to act at different levels regarding responsive.
For example, you can hide certain items in your submenu and even columns on cell phones, choose the size of your headings according to the device used by your visitor, etc.

Documentation and support
Enfold has a rather comprehensive and well-organized online documentation. You will find text tutorials to install the theme and customize it.

There is a Vimeo channel dedicated to the theme, which lists 20 videos.
However, the most recent video dates from 2013. Too bad that the new features do not give rise to additional documentation.
If you’re stuck and looking for help, you can count on a dedicated forum on which you’ll get answers from Enfold team members, but also from other users.
I have not personally tested the support, but Nicolas, who wrote the first version of this article, had asked for it several times. He called it “reactive”.
By digging a little on the dedicated forum, we realize that problems are often solved during the day.
Finally, we can note an original and interesting aspect: the Enfold team gives its users the possibility to decide which updates the theme will receive by suggesting new features, and by voting for those that interest them most.
How much does Enfold cost?
The Enfold Theme is not free, as you know. It is a premium theme that is sold for $59 on ThemeForest.

The price ranks in the average ThemeForest price, so there are no surprises there.
At this price, you get lifetime theme updates, and 6 months of support. However, please note that the License can only be used on 1 site
Our final opinion on Enfold
Enfold is a confusing theme. Why this qualifier? Well, because on the one hand, we want to adopt it.
You don’t get lost in infinite settings, the demos are pretty well done, and that’s a real plus.
But on the other hand, our enthusiasm is still a little dampened by some of the obstacles in use. The home page builder, the Avia Builder, is seriously behind the times.
And we can’t say that this is a minor criterion in your decision to acquire the theme: it is with the Avia Builder that you will customize the vast majority of your content, we remind you.
In the end, Enfold is still a really good theme, suitable for beginners, too. But should you bet on it?
I’d say why not if you’re not used to using a popular page builder (such as Elementor, Divi Builder or Thrive Architect).
Otherwise, you’ll have a hard time switching from the intuitiveness of a front-end visual interface to a more archaic back-end build with the Avia Builder.
But this is only my opinion! 😉 And you, what do you think of this theme? Tell us all about it in the comments.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?










I like Enfold, Avia Layout Builder and I have tried Divi and Elementor.
Reason: handing over a Divi or Elementor site over to a client to manage is nightmare. Watch them kill the design in the space of a week. They have way way too much flexibility for mere mortals.
If it was my own site and it was only me who had to administrate the site then I may choose Divi and Elementor.
If anyone else is involved choose Enfold, ALB and good old-fashion CSS and HTML.
I think Enfold page builder is better when handing the site over to a client. I found Divi gave a client too many options (ones best reserved for designers/developers only) and the learning curve was way too steep.
That is why after trialling modern page builders I always end up coming back to Enfold.