Do you smell gunpowder? Or is it… some other kind of Powder?
Rest assured, there’s no conflict in sight, and no fire to put out. Powder is the name of a block-based WordPress theme that’s compatible with Site Editor.

We’ve taken a very close look at this theme in this test, where we do a deep dive into all the details.
Will Powder win you over and ignite a little spark that will make you adopt it for your next web design projects? Will this theme set you on fire, figuratively speaking?
Read on to find out.
- What is the Powder theme?
- What are the features of the Powder theme on WordPress?
- What does the Powder theme look like?
- How do I customize Powder on WordPress?
- Powder child themes
- Performance, SEO, responsive design: A closer look at 3 major aspects
- Powder WordPress theme pricing and user support
- Our final review of the Powder theme on WordPress
What is the Powder theme?

Powder is a freemium, block-based WordPress theme. It’s designed to work hand in hand with the WordPress Site Editor. It features ready-to-use templates, block patterns, and color variations to help you create a WordPress site without starting from a blank slate.
It comes in two versions:
- A free version accessible from your dashboard (Plugins menu > Add new plugin) or the official WordPress directory
- A premium version that also offers (depending on the license chosen): support, child themes, and Figma design files. We’ll come back to this in detail in the section on pricing.
The WordPress Site Editor (originally called Full Site Editing, or FSE) lets you create and edit all parts of your site (header, footer, 404 page, post archives, widget zones, etc.) using Gutenberg blocks. You can access it via the Appearance > Editor menu, provided you’ve activated a block-based theme like Powder AND your site is running a WP version greater than or equal to 5.9. It should not be confused with the WordPress CMS Content Editor, which lets you edit your pages and posts.
“Power” and “flexibility” are on the menu
As stated on the home page of its official website, Powder’s aim is to “revolutionize the way beautiful WordPress sites are created, by embracing the power and flexibility of block-based design.”
For the time being, its adoption by users remains fairly niche. At the time of writing, Powder had only 300 active installations.
This can partly be explained by the youthfulness of the theme: version 1.0 was launched in January 2024.
By the way, if you follow WordPress news closely, you may have heard about the fork — another theme created from Powder’s source code — of this theme, called Powder Studio.
For the record, the latter hasn’t been available for download from the official directory since the end of 2023.
The Brian Gardner touch
Behind Powder is Brian Gardner, an American web designer and WordPress expert.
Gardner made a name for himself in the WP ecosystem in the late 2000s. He launched the StudioPress theme store, which became famous for its Genesis framework.
A specialist in minimalism and a “believer in simplicity,” as he puts it on his personal website, Gardner is now in charge of developer relations at the hosting company WP Engine.
He has created several WordPress themes, including Powder, as well as Frost and Sedona.

What are the features of the Powder theme on WordPress?
What does Powder have in store for you if you decide to use it? Here are some of its main features, highlighted on its official website:
- “A modern design“
- Adaptability to your style guide and brand image, thanks to 22 style variations (color palettes), all of which can be customized
- A library containing almost a hundred block patterns for adding ready-to-use sections directly to your pages
- Page templates
- 3 child themes (with a “Lifetime” or “Professional” license) in 3 different domains (news, social networks, and business)
- Powder presents itself as a performance-optimized WordPress theme, with a claimed PageSpeed Insights score of 100/100
- Responsive design, with a theme optimized for mobile browsing

What does the Powder theme look like?
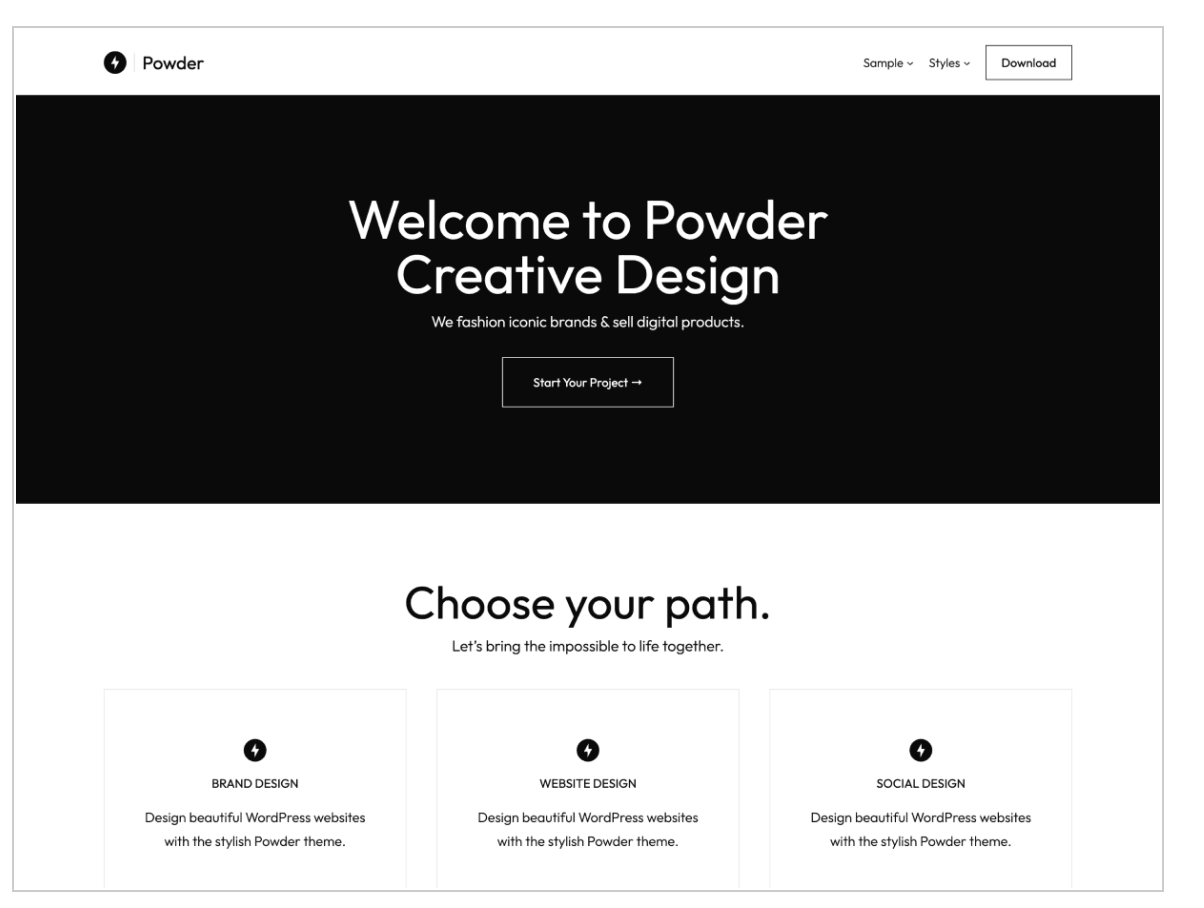
After this general presentation of the Powder theme and its technical features, I’d now like to show you what it looks like once it’s active.
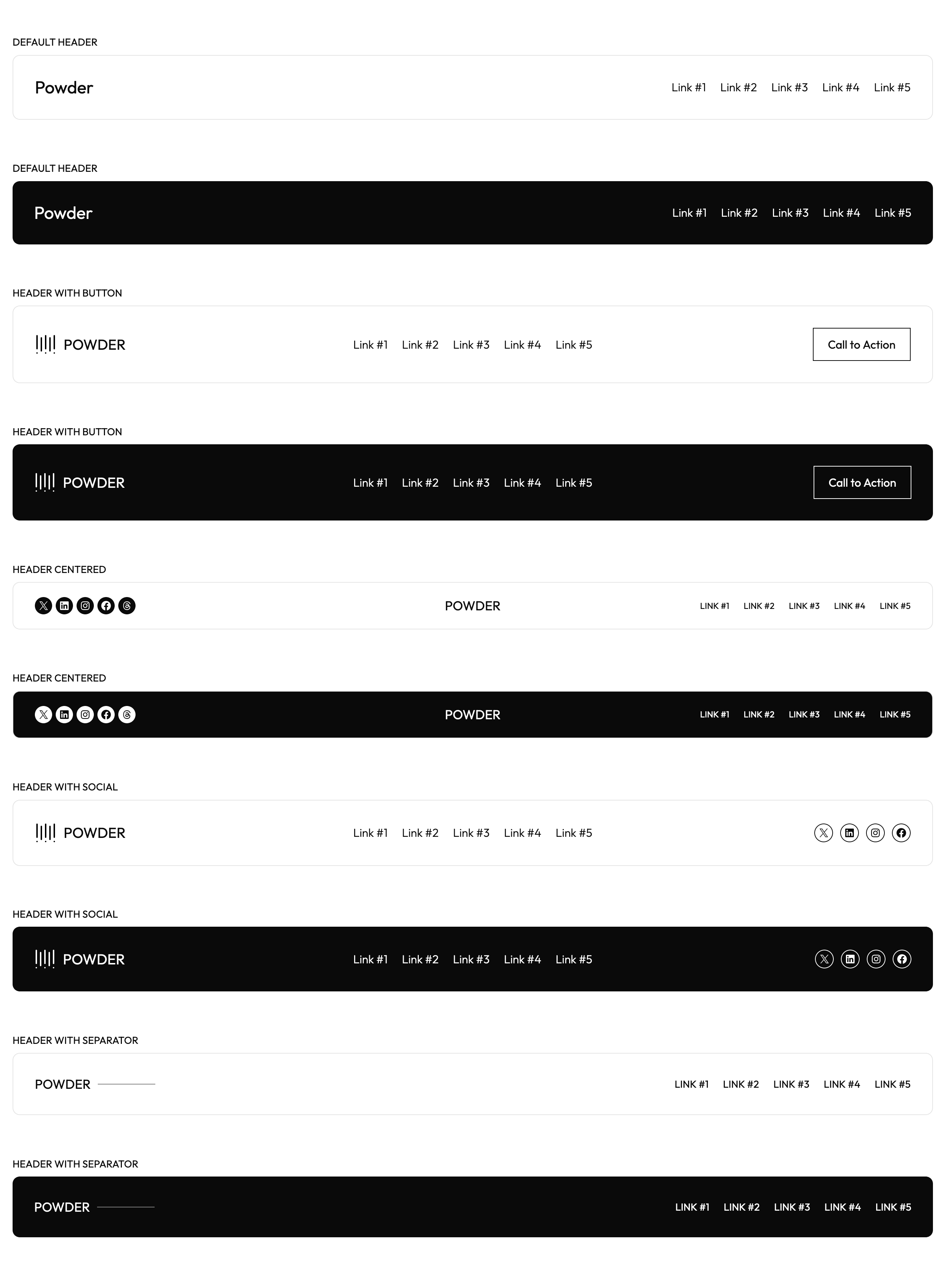
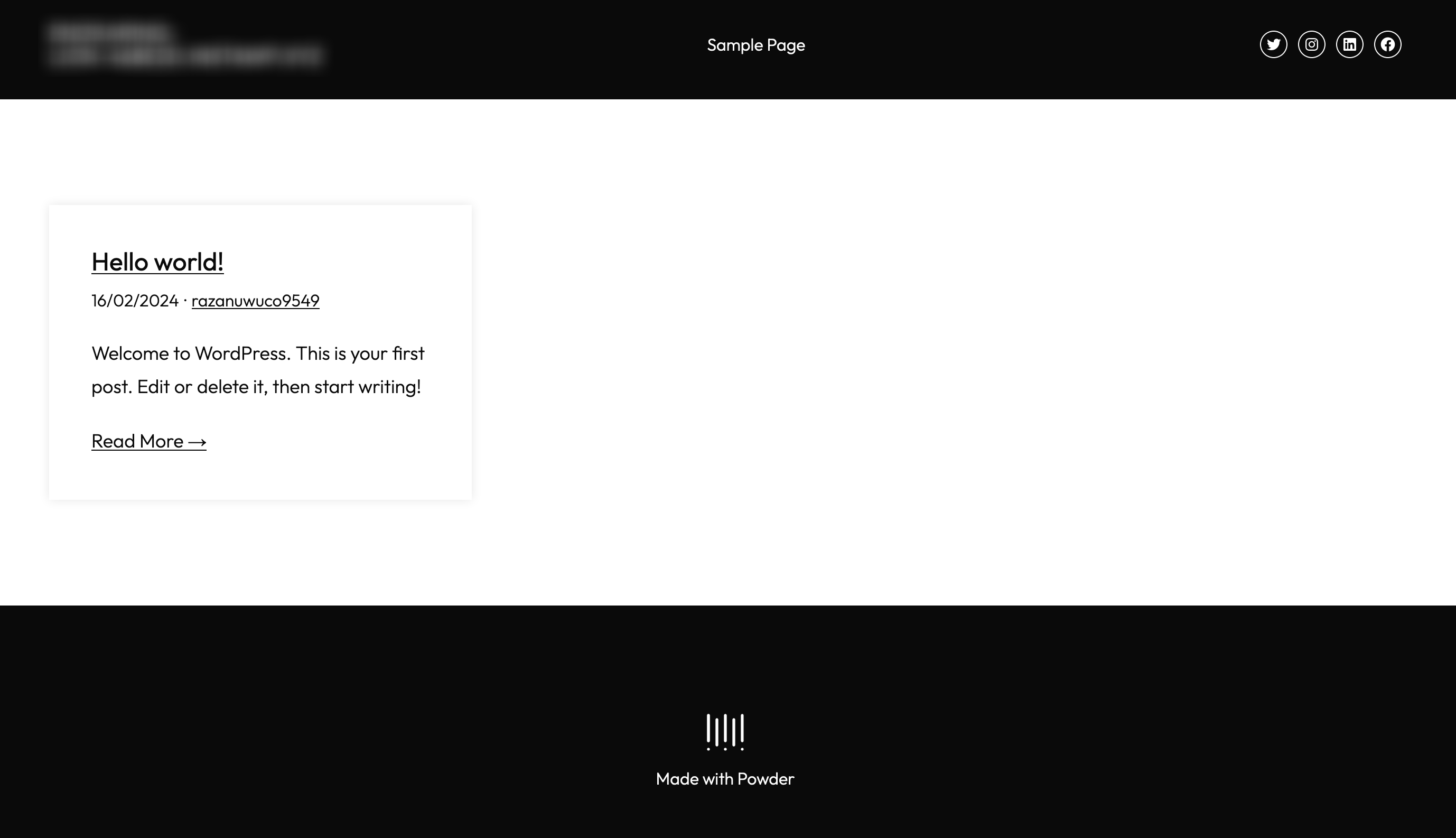
Based on its demo presentation, here’s what stands out when you navigate Powder on the front-end interface (what your visitors see):
- A clean, sober look, with two central colors: black and white
- A footer that includes a copyright on the left, and links to your social network profiles on the right
- Multiple empty spaces to give you room to breathe and accentuate the airy feel
- The absence of a sidebar
- The use of “Outfit” typography, geometric and sans serif

For the moment, all this is very basic and needs to be customized. The demo is there to give you a finished visual preview of the theme, but you can modify its basic characteristics (colors, typography, block types, etc.) after it has been activated on your site.
That’s exactly what we’re going to focus on in the next section.
How do I customize Powder on WordPress?
For the purposes of this test, I’m going to start by detailing the customization options offered by the free version of the theme. At the end, I’ve devoted a section to what the child themes offered in two licenses of the premium version can do for you.
The WordPress Powder theme page templates
To start customizing your theme, go to Appearance > Editor. By default, you’ll land on the home page, called “Index.”
Two other pages are also available as standard:
- Privacy Policy
- Sample Page
To build a complete site, you need to present your visitors with other “classic” pages. To help you create these, Powder offers 8 ready-to-use page templates.
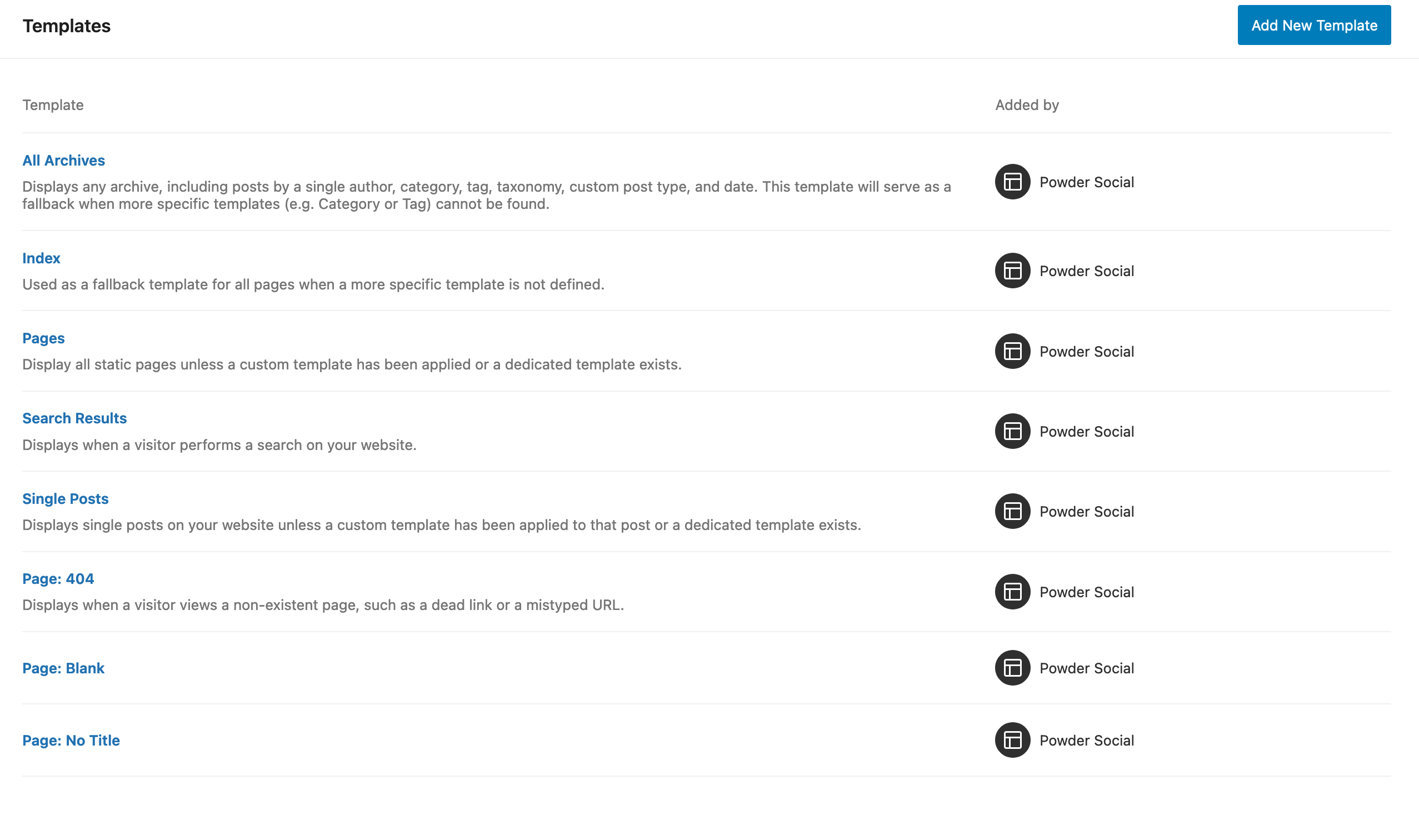
You can access them via the menu Templates > Manage all templates. The following templates are available:
- Publications only: To design the structure and display of your Blog page. For example, you can control the meta tags to be used (e.g. date, author’s name, categories, etc.).
- Page: Blank: A blank template for starting from scratch.
- Pages: Displays all static pages on your site.
- Index: The default home page template.
- Page 404: To create a customized 404 page.
- Page: No Title: This template shows a page without a title, which you can use as a basis for designing your landing pages, for example.
- Search results: The template that appears when a visitor searches your site.
- All archives: As the description of this page template indicates, it “displays any archive, including posts by a single author, category, tag, taxonomy, custom post type, and date.”

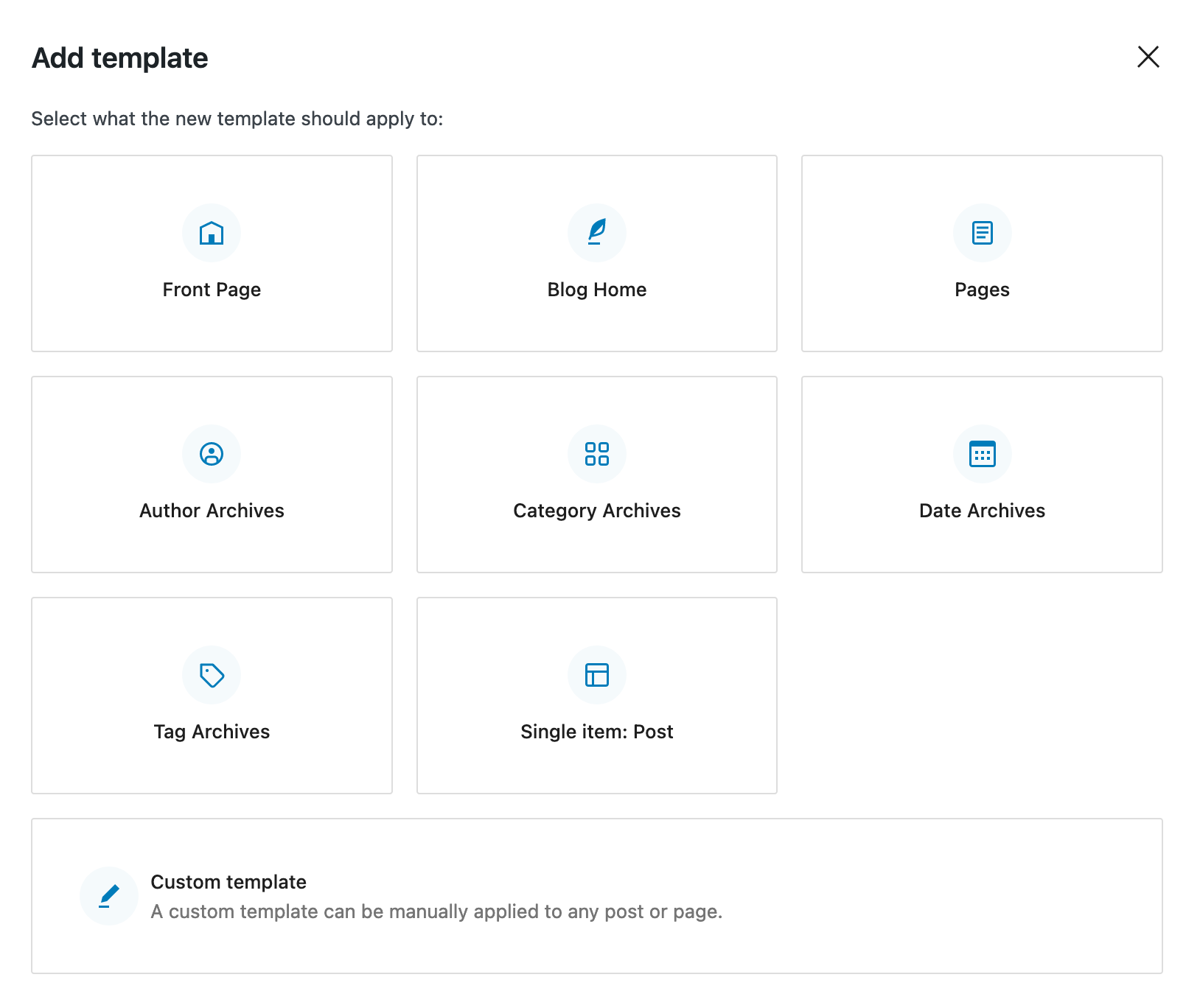
You can also create your own customized templates by clicking on the “Add New Template” button in the top right-hand corner of the page:

Block patterns
Once you’ve set up your various page templates, you can modify their design.
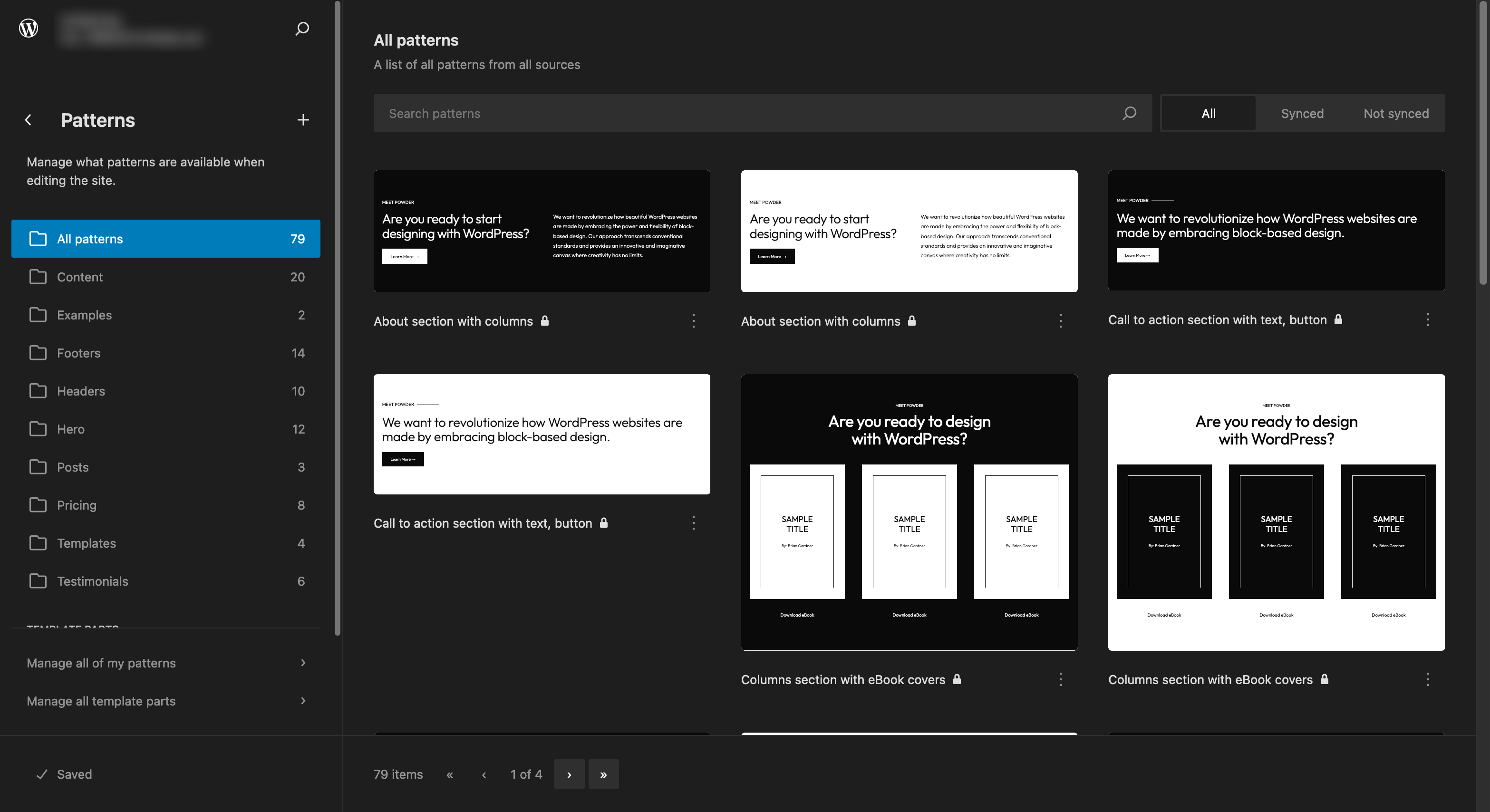
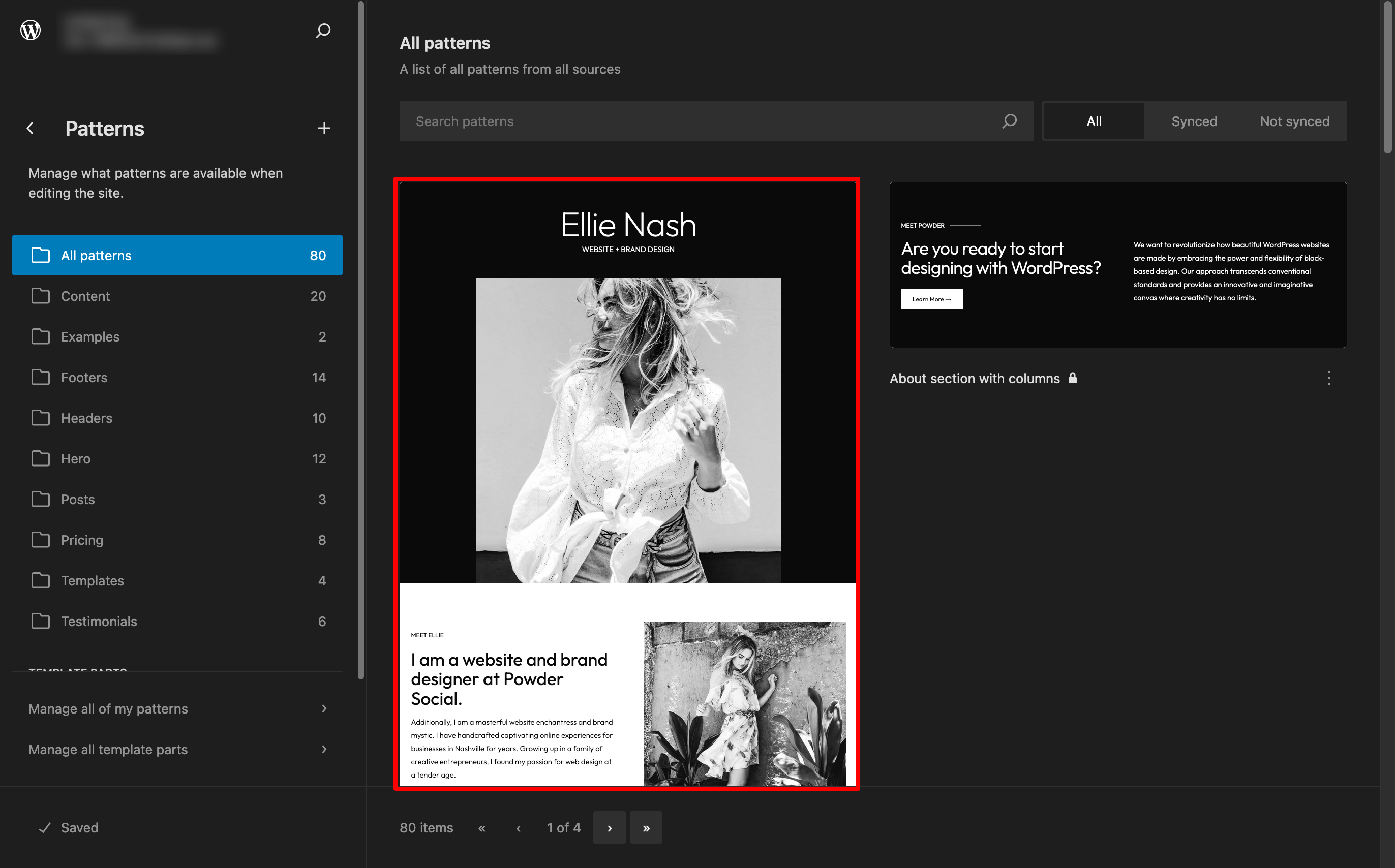
To save time, you can use one of Powder’s many block patterns (there are nearly 80 to choose from!).
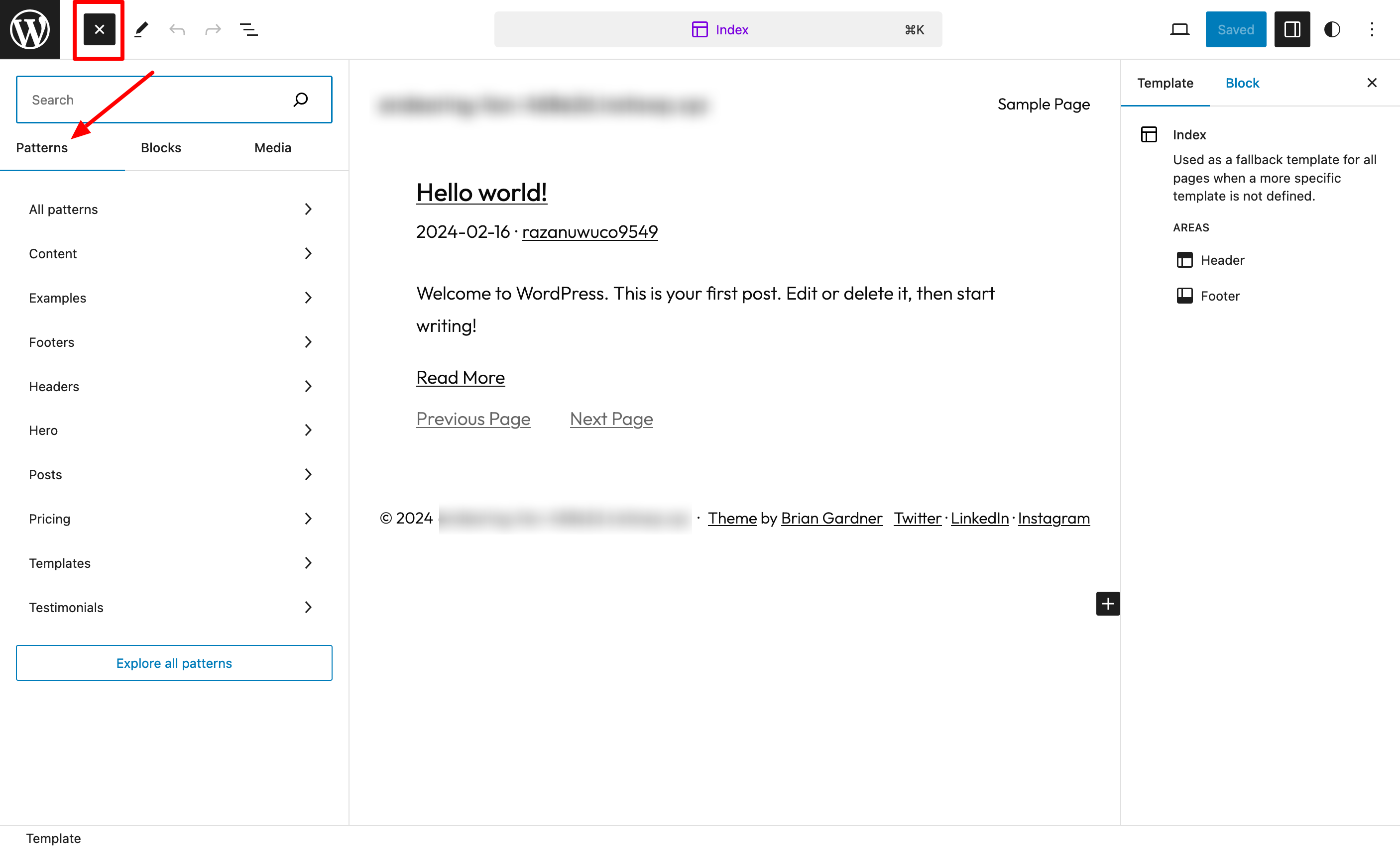
These are ready-to-use content sections composed of several Gutenberg blocks. You’ll find them in two different places:
- In the “Patterns” menu of the Site Editor.

- In the “Patterns” tab of the block insertion tool, when you’re editing a page.

These patterns are divided into 9 categories:
- Content
- Headers
- Examples
- Hero
- Footers
- Pricing
- Posts
- Templates
- Testimonials

To add the pattern of your choice to your content, select it from the block insertion tool. Then simply click on it.
You can then modify in real time:
- The overall style of your pattern (typography, colors, and layout), which will then be reflected in all the places on your site where it is used
- Each block individually

Finally, Powder lets you deactivate patterns of your choice in the Site Editor and the block insertion tool with a single click.
This can be useful if you’re handing over the site to a client at a later date, and don’t want them to make a mess of adding content indiscriminately.
Another interesting aspect of this option is that by deactivating certain patterns, you can improve the loading speed of your pages.
To manage all this manually, go to the “Powder” menu in the sidebar of your WordPress admin:

To learn how to create, manage, and customize your patterns, including the famous synced patterns, read our tutorial on the subject. We’ll tell you all about it!
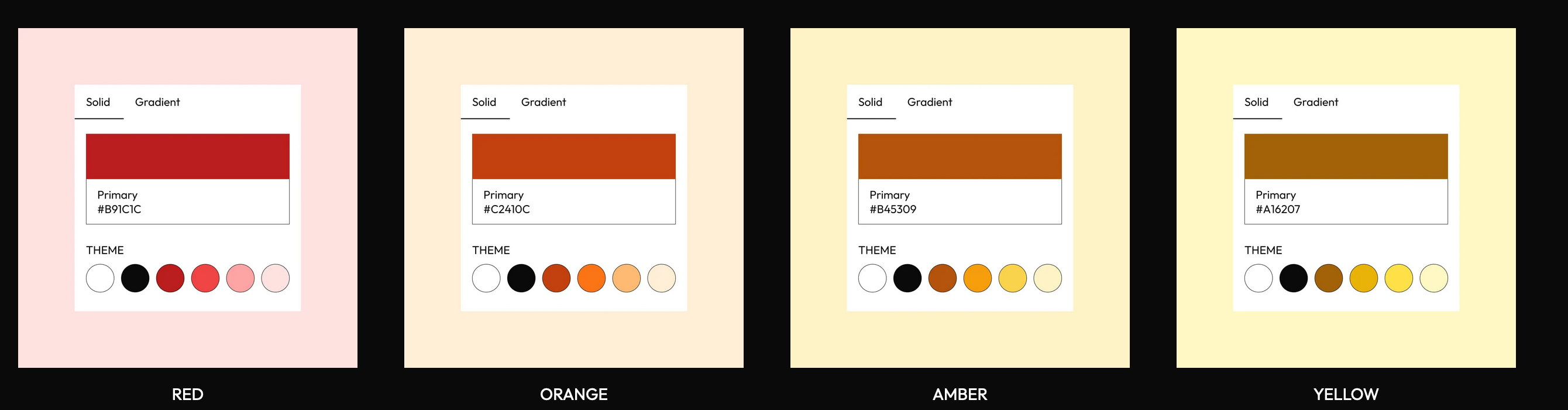
Style variations
To add a little color to your pages, and above all to make them fit your style guide, Powder offers you 22 style variations.
These are color palettes offering different combinations. The advantage? They’re based on WordPress’ Global styles functionality.
These allow you to set and apply theme and block styles (colors, typography, layout, etc.) across your entire site, from the same interface.
This means you don’t have to customize each block one by one, and saves precious time. You’ll find these style variations in two different places:
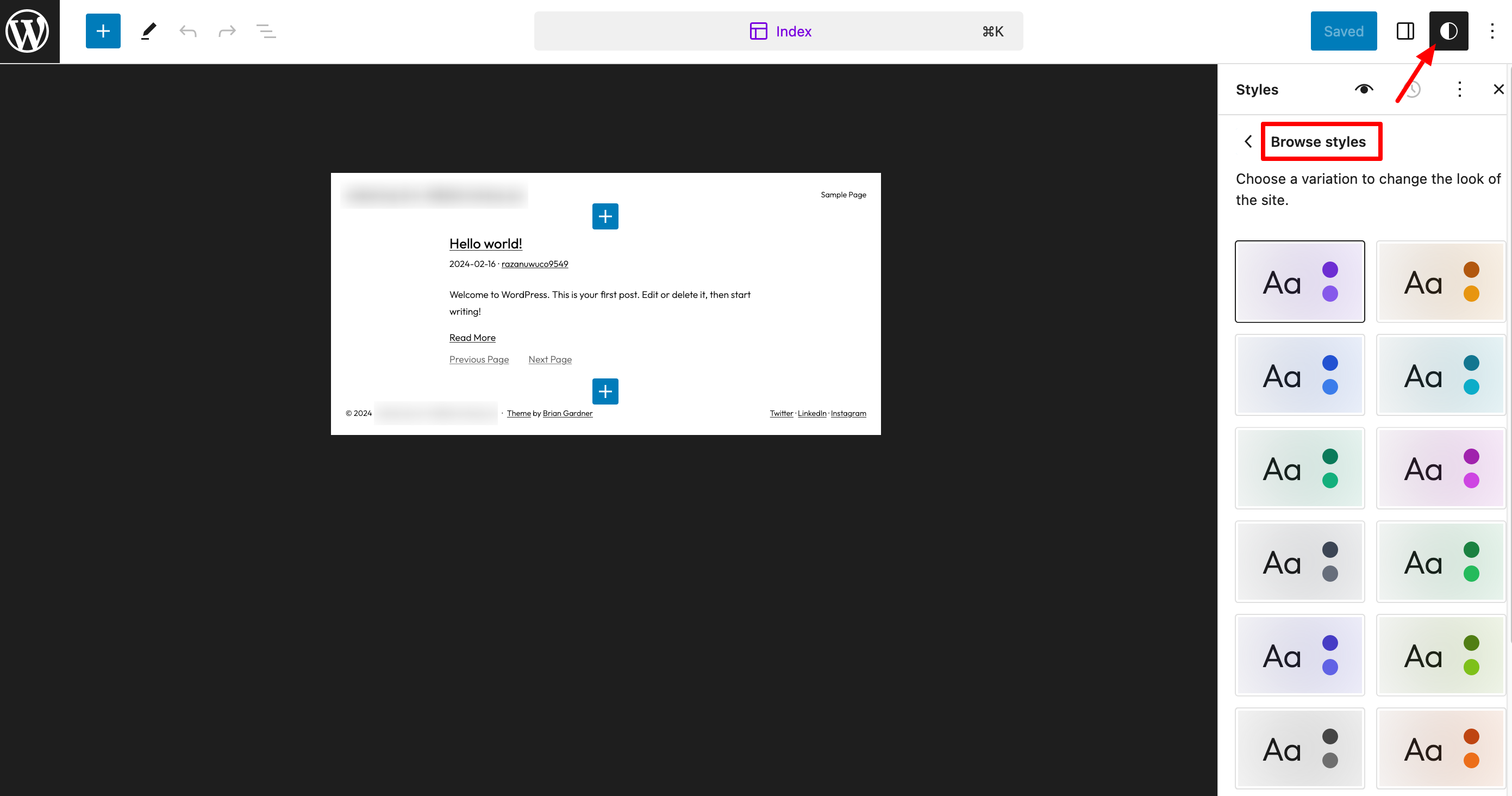
- On the Site Editor interface, in the “Styles” menu. Choose the one you’re interested in, and click on “Save” to apply it to your site.
- When editing a page, click on the small “Styles” icon in the top right-hand corner. Then click on “Browse styles”:

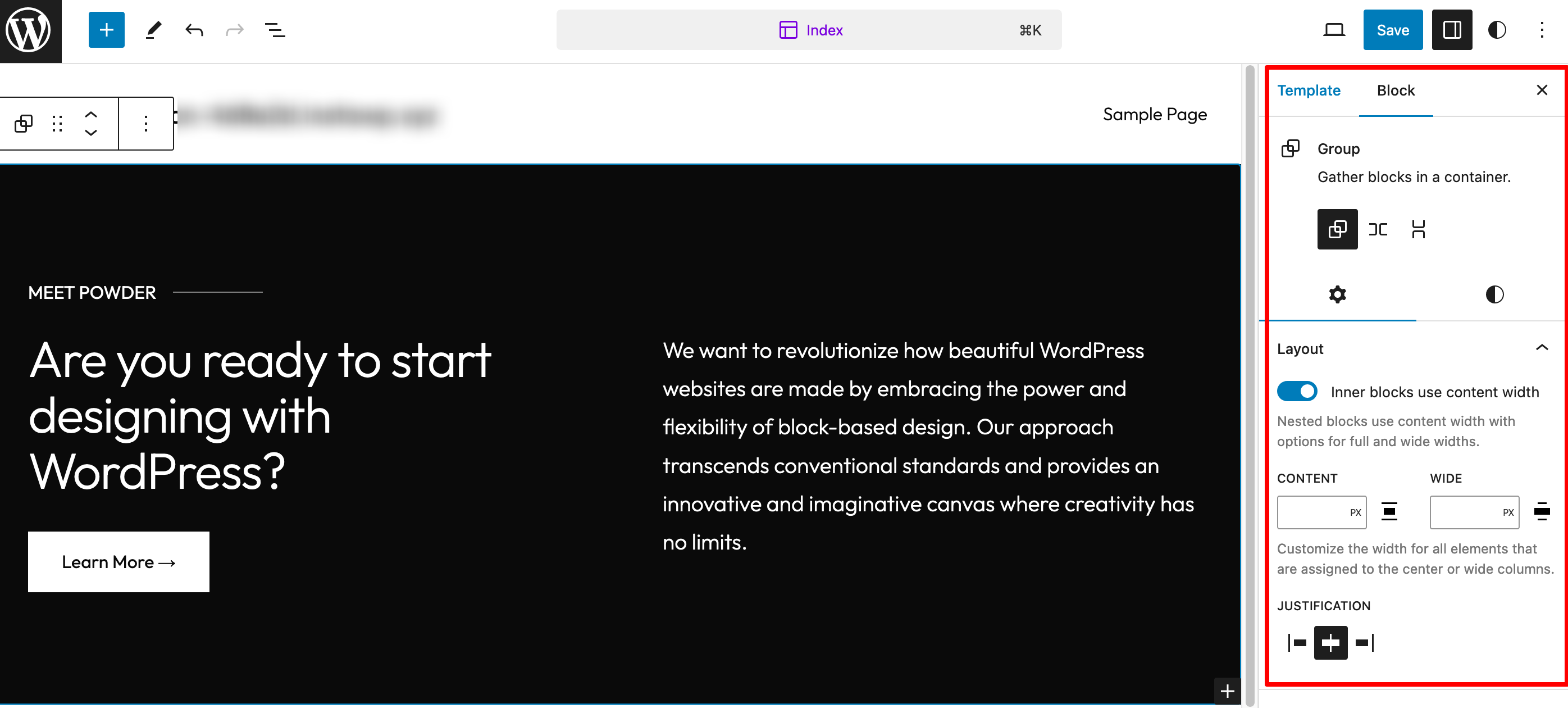
Additionally, you can also fine-tune three aspects that affect your entire site:
- Typography: Settings for your texts, links, titles, captions, and buttons (font, size, appearance, and line spacing).
- Colors: Each color in each palette (style variation) can be customized to your liking. You can also manage the color of your texts, backgrounds, links, captions, buttons, and titles.
- Layout: To define the width of the main content area.

You’re now familiar with the major customization options offered in the free version of Powder.
If you purchase a “Lifetime” or “Professional” license for the theme, you’ll also have access to Powder child themes. Find out more about them in the next section.
A child theme inherits the functionality, design, and layout of a theme installed on a site (which becomes the parent theme) and allows you to customize it in depth, without losing any of your modifications when you update it.
Powder child themes
Introducing Powder’s child themes
Powder offers three child themes, so you don’t have to start from scratch. You can then customize their appearance as you wish, and rewrite the content.
The themes are tailored to 3 specific domains:
- Powder Social is for people who want to highlight their presence on social networks.
- Powder News is for content writers and other media creators who regularly publish articles or news, and wish to develop their email list.
- Powder Business is dedicated to businesses (freelancers or agencies) wishing to present their activity online.



What are the advantages of child themes over the free version?
When activating a child theme, don’t expect a plethora of additional options. Compared with the free version, here’s what’s different:
- A layout that is necessarily specific to each child theme. For example, the Social child theme looks like this after activation:

- A ready-to-use home page template that you activate with a single click:

Otherwise, it’s exactly the same as with the free theme. You have access to the same options:
- Block patterns (including two or three additional ones, depending on the child theme)
- Page templates
- Style variations
The main benefit of a child theme is the time it can save you in designing your site. If its design and appearance are close to what you want to create, you’ll get there faster than with the free version of the theme.
For example, all you need to do is add the home page template in one click and it’s ready to go (you’re free to customize it as you wish, of course).
Theme customization: check. Now let’s take a look at Powder’s impact on 3 key areas: performance, SEO, and responsive design.
Performance, SEO, responsive design: A closer look at 3 major aspects
Performance
The page loading speed of your WordPress site is of vital importance on two levels:
- User experience (UX)
- Conversions
In other words, the slower your site loads, the more likely you are to negatively impact both.
You run the risk of driving away your visitors, who won’t carry out the actions you want them to perform: buying products, downloading a PDF, requesting a quote, signing up for a newsletter, etc.
A high-performance site requires the implementation of best practices, of course, as we detail in this article.
Even if your theme doesn’t play a major role, it can still make a difference.
The lighter and better coded it is, the more likely you are to have a fast site.
In this respect, Powder advertises itself as “extremely fast.” On its official website, it even states that the theme has achieved “an outstanding performance rating of 100/100 for mobile and desktop platforms.”
Minimalist to a fault, Powder is very light indeed. Being built to work hand in hand with the WordPress Site Editor keeps the theme simple, with no superfluous elements.
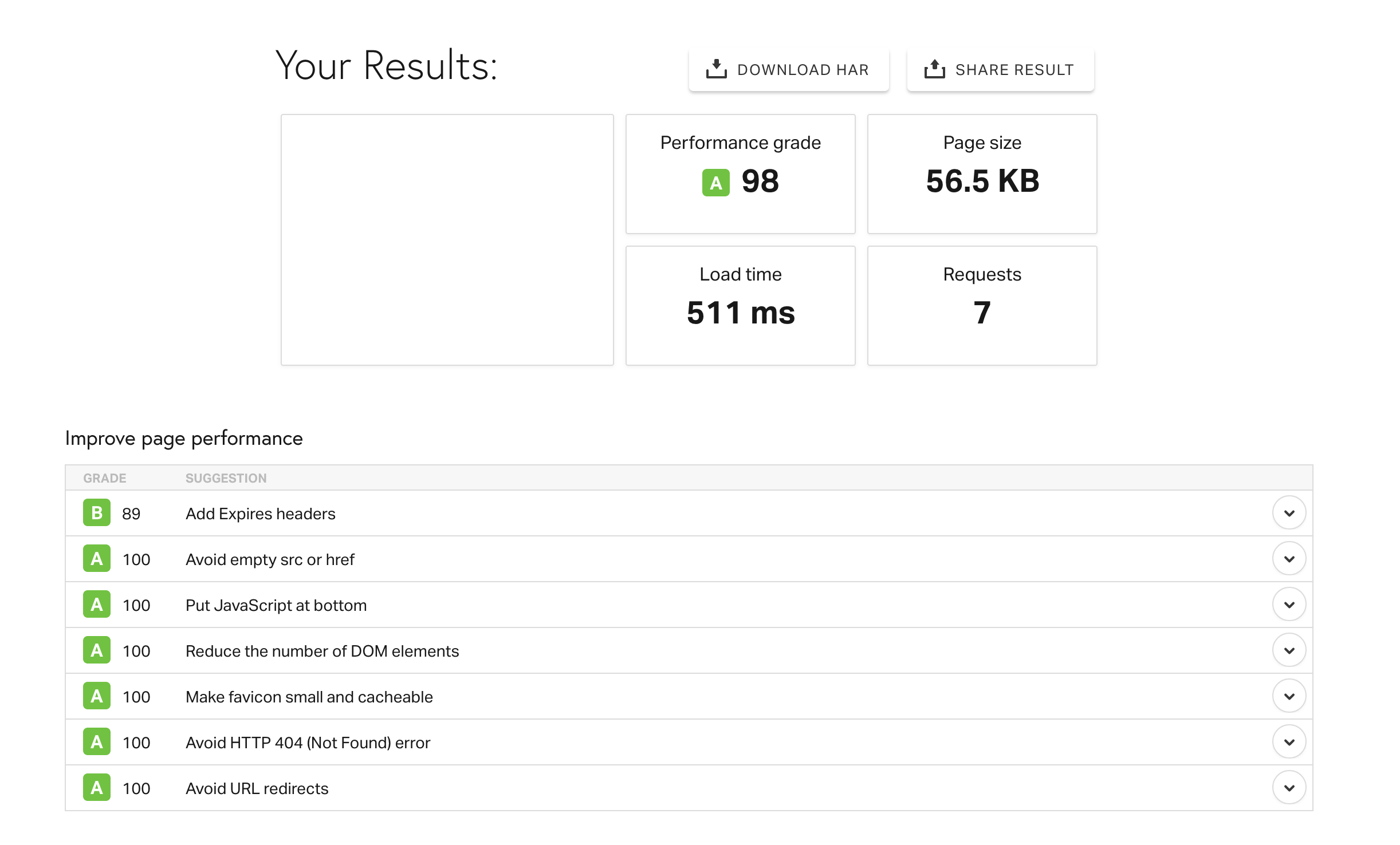
To give you a more concrete idea, I tested it on a rating service: Pingdom Tools. On my test site, I only installed the free theme, without any plugins.
Result: it goes very fast.

While performance rating services are useful, you shouldn’t focus on them too much; pay more attention to “the actual loading time of your site” and “the impression of fluidity,” as the experts at WP Rocket advise.
SEO
In terms of SEO, there’s not much to report. Powder claims to “offer a robust foundation for optimal SEO structure.”
That’s already a good start to allow search engines like Google to crawl your WP site’s URLs.
For the rest, you can choose the hn tags (h1, h2, h3, h4, and h5) of your choice and apply them neatly to your various titles, directly in the WordPress Site or Content Editor.
Then, as is often the case with SEO, it’s up to you. As with performance, you must first apply good technical practices.
I recommend using a general SEO plugin like Yoast SEO, for example.
It won’t automatically win you positions on the search results pages, but it will ensure that certain key aspects of your natural referencing are properly configured, provided you use it properly.
Then you’ll need to create optimized content around keywords that match your target audience’s needs and their search intent, not to mention getting some nice backlinks, to boost your presence in the search results pages.
All this requires a solid foundation and a minimum of expertise. If you’d like to beef up your SEO knowledge, check out WPMarmite’s dedicated guide.
Responsiveness of the WordPress Powder theme
“Design a responsive website that looks stunning on any device.” This is one of the promises made by Powder — like the vast majority of themes on the market — to its future users.
These days, impeccable display on mobile devices (smartphones and tablets) is a must.
Powder makes good on this promise. The display is impeccable. To find out for yourself, simply shrink your web browser window.
You’ll notice the same thing at home as I did: the contents fit neatly together, one below the other, as the window shrinks.
You may also notice the appearance of a hamburger menu, typical of mobile-optimized sites:

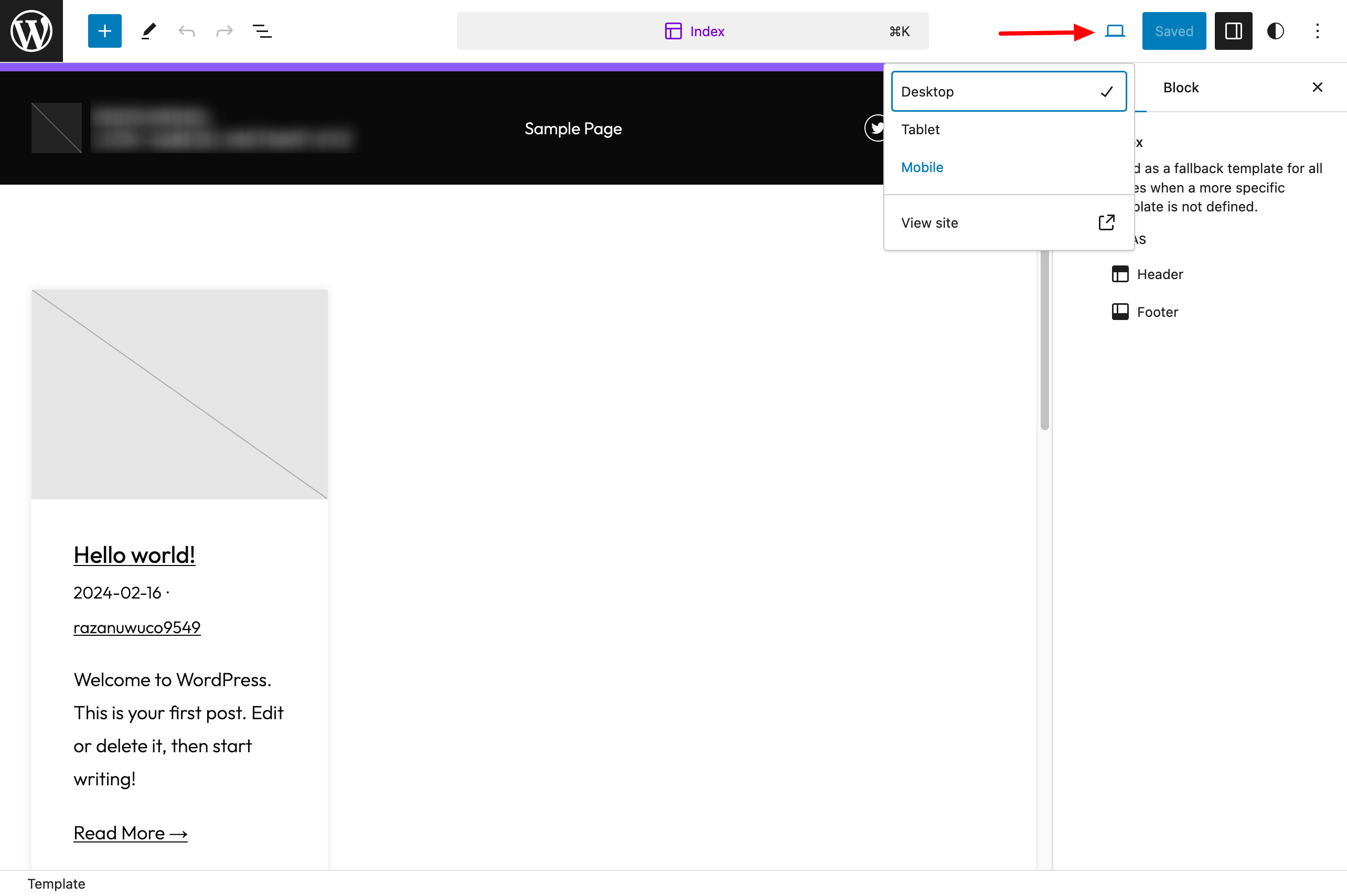
Note that you can also control the responsive display of your pages as you edit them, thanks to a small icon in the top right-hand corner of the WordPress Editor.

Powder WordPress theme pricing and user support
How much does Powder cost?
Powder is accessible free of charge from your WordPress administration interface, or from the official directory.
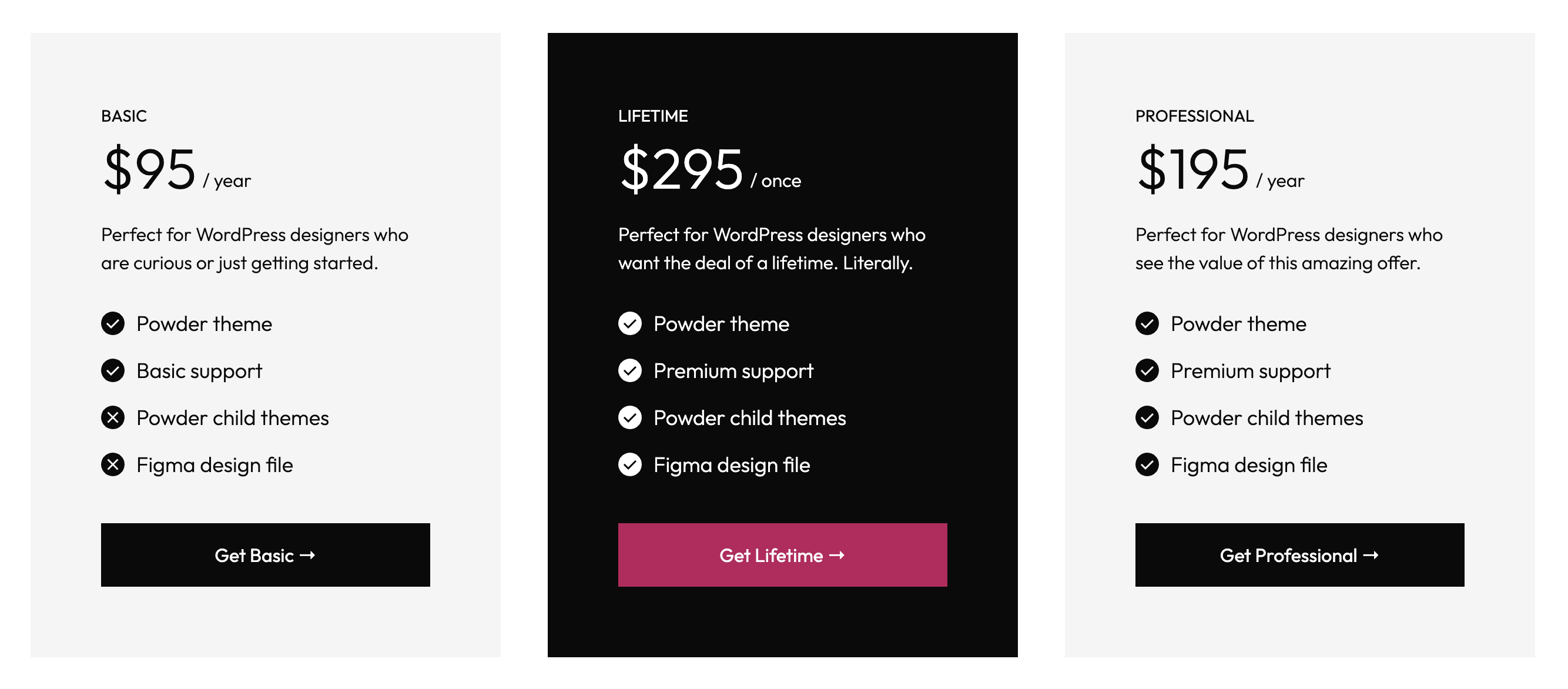
To go farther, Powder offers a premium package with 3 licenses:
- “Basic”: $95/year. The only difference between this version and the free theme is access to personalized support.
- “Professional”: $195/year. Compared with the “Basic” version, this license also gives access to the 3 child themes (Social, News, & Business) and to Figma design files.
- “Lifetime”: $295. Here, you pay once to use the theme for life. Of course, you get all the options already included in the “Professional” license.

Powder comes with a 14-day money-back guarantee. The theme and its child themes can be used on an unlimited number of sites.
Which version to choose?
If you’re wondering which option to go for, here are a few pointers:
- If you don’t want to take advantage of the child themes and don’t need support (you’re prepared to manage on your own), the free theme will suffice. On the other hand, note that the documentation is very, very minimal. At the time of writing, there were only 2 articles.
- If you’d like support and answers to any questions you may have when using the theme, opt for one of the 3 premium licenses.
- If you want to activate one of the 3 child themes, you’ll need at least a “Professional” license.
- If you intend to use the theme on all your customer (or personal) projects, while taking advantage of the child themes, the “Lifetime” package will be the most appropriate.
Our final review of the Powder theme on WordPress
It’s time to wrap up this article. In a nutshell, what are our takeaways about Powder? To begin with, it’s an attractive theme overall.
I personally appreciate its minimalist approach and the fact that it works hand in hand with the Site Editor.
This avoids having to deal with a bulky site weighed down with menus of all kinds, while prioritizing page loading speed.
Another interesting aspect to note is that, as the theme is still in its infancy, it should evolve considerably over the coming weeks.
At the time of writing, its creator, Brian Gardner, has indicated on his X account that he is close to integrating WooCommerce support (styles and templates).
Evaluating Powder also means taking into account its uniqueness. It’s worth noting once again that the theme has taken a bold step.
Being block-based, it can only be used and customized with the WordPress Site Editor.
And for the time being, many users are still reluctant to use this tool alone to shape their sites (page builders like Elementor are still very popular).
Which leads us to ask the question below:
Who is Powder designed for?
By its very nature (a block-based theme), Powder seems to me to be primarily aimed at experienced WordPress users. By experienced, I mean people with a good grounding in web design and templating
Don’t forget that although the Site Editor lets you control all the editing areas of your pages, you’ll also have to create all your content from scratch.
Even though you can rely on Powder’s block patterns, you still need a good technical mastery to design a site that’s both aesthetically pleasing and coherent.
That’s why I wouldn’t recommend this theme to beginners. If you fall into this category, you’ll probably be more comfortable using an all-in-one theme like Astra, Kadence, or Blocksy.
Or you may even want a page builder like Elementor. But beware: here too, a steep learning curve is required to master all the basics!
That’s all I have for you today. Now it’s your turn. What do you think of this theme? Do you intend to give it a chance on your next web design projects? Tell us what you think in the comments.

Receive the next posts for free and access exclusive resources. More than 20,000 people have done it, why not you?






Continue reading
Articles posted in WordPress ThemesNeve FSE: Test of this block-based WordPress theme
A block in your page header. Another in your footer. And since it’s also possible, here’s a pretty navigation menu designed entirely with blocks. Yes, it’s possible to create every part of a WordPress site from A to Z using…
Will Jupiter help you send sites into orbit?
You have your feet firmly planted on the ground? Then how about embarking on a trip to Jupiter? For fans of the Solar System and Antiquity, sorry in advance: we’re not going to talk about the huge planet or the…
6 Tasty WordPress Themes for Creating Restaurant Websites (2024)
When I plan to take my wife to a restaurant that I don’t know, I always try to consult its website. This allows me to get an idea of what they offer. And unfortunately, most of the time, it doesn’t…